Как сделать шрифт жирным в Фотошопе

Шрифты в Фотошопе – отдельная обширная тема для изучения. Программа позволяет создавать как отдельные надписи, так и целые блоки текста. Хотя Фотошоп и является графическим редактором, но шрифтам в нем уделено большое внимание.
Урок, который Вы сейчас читаете, посвящен тому, как сделать шрифт жирным.
Жирный шрифт в Фотошопе
Как известно, Фотошоп использует в своей работе системные шрифты, и все их свойства работают и в нем. Некоторые шрифты, к примеру, Arial, имеют в своем наборе знаки разной толщины. У данного шрифта это «Bold», «Bold Italic» и «Black».

Вместе с тем, у некоторых шрифтов отсутствуют «жирные» глифы. Здесь на помощь приходит настройка шрифта под названием

Правда, существуют ограничение на использование этого атрибута. К примеру, если Вы создаете дизайн сайта, то ни в коем случае не используйте «псевдо», только стандартные наборы «жирных» шрифтов.
Практика
Давайте создадим надпись в программе и сделаем ее жирной. При всей своей простоте, у данной операции существуют некоторые нюансы. Начнем с самого начала.
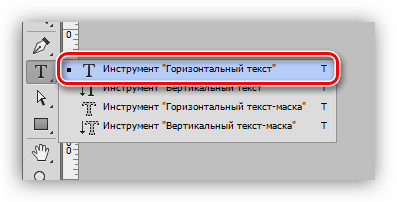
- Выбираем инструмент «Горизонтальный текст»

- Пишем необходимый текст. Слой создастся автоматически.

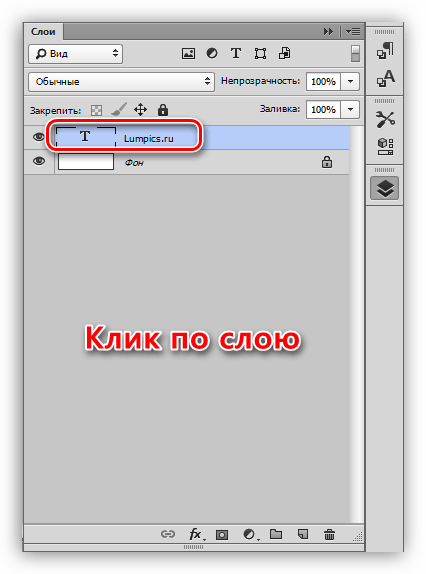
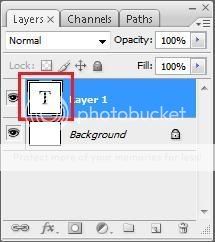
- Переходим в палитру слоев и кликаем по текстовому слою. После этого действия текст можно будет редактировать в палитре настроек. Обратите внимание, что после клика слою автоматически должно быть присвоено название, содержащее часть надписи.
Обязательно произведите данную процедуру, без нее отредактировать шрифт через палитру настроек будет невозможно.

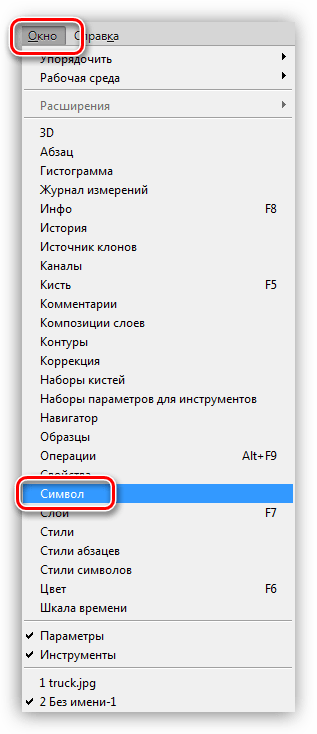
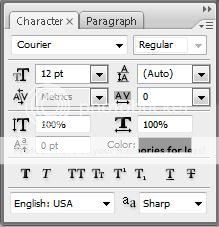
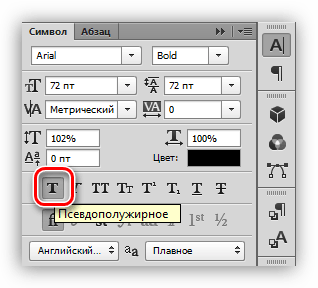
- Для вызова палитры настроек шрифта идем в меню «Окно» и выбираем пункт под названием «Символ».

- В открывшейся палитре выбираем нужный шрифт (Arial), выбираем его «вес», и активируем кнопку «Псевдополужирное».

Таким образом, мы сделали самый жирный шрифт из набора Arial. Для других шрифтов настройки будут аналогичные.
Помните, что не всегда будет уместным применение жирного текста, но, если такая необходимость возникла, то информация, представленная в данном уроке, поможет Вам справиться с поставленной задачей.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы.
Помогла ли вам эта статья?
ДА НЕТКак сделать в фотошопе текст жирным в — kak.medicalfirst.ru
В уроке вы узнаете, как создать удивительную типографическую иллюстрацию с красочной обработкой. В этом учебном пособии Эдмар Сиснерос покажет вам, как создавать логотипы, используя стили слоя Photoshop и световые эффекты.
В уроке вы научитесь:
- Работать с текстурами;
- Работать со стилями слоя, применять их для придания различных эффектов;
- Создавать блики и эффекты при помощи простых инструментов фотошоп.
Окончательные результаты:
![]()
Ресурсы
- Шрифт — http://www.fontfabric.com/tetra-free-font/
- Текстуры Боке — https://www.photoshoptutorials.ws/downloads/photoshop-brushes/freebie-24-abstract-bokeh-brushes/
Шаг 1
Создайте новый документ в Photoshop. Он должен быть шириной 2100 пикселей и 3300 пикселей в высоту, разрешение — 300 точек на дюйм. С помощью инструмента Заливка (G) заполните фоновый слойчерным цветом.
![]()
Перейдите к
![]()
Щелкните правой кнопкой мыши по слою с текстом и выберите Растрировать слой (Rasterize layer), чтобы сделать его доступным для редактирования.
![]()
Создайте новый слой. Загрузите выделение слоя (Ctrl + клик по иконке слоя)
![]()
Заполните выделение синим цветом. Выберите мягкую кисть 0% твердости размером около 250 пикселей и прокрасьте нижнюю часть текста, чтобы создать затемнение.
![]()
![]()
Измените размер кисти до 150 пикселей и выбрав самый темный зеленый цвет, сделайте легкие мазки на верхней части букв. Не забудьте оставить синий цвет. Вы также можете понизить непрозрачность кистипримерно до 40%, чтобы сделать более плавные переходы.
![]()
Продолжайте рисовать, только выберите уже светло-зеленый цвет для кисти, не забывайте – кисть мягкая и с небольшой прозрачностью. Рисуем под более яркими мазками цвета, как показано ниже.
![]()
![]()
Теперь, используя белый цвет и кисть меньшего размера, добавим еще несколько бликов на светлой части букв.
![]()
Когда вы будете удовлетворены результатом перейдите в Слои-Новый корректирующий слой-Яркость и контрастность (Image-Adjustments-Brightness and contrast), чтобы сделать цвета ярче:
![]()
Результат на данный момент:
![]()
Шаг 2
Теперь мы добавим стили слоя, чтобы придать тексту глянца. Двойной щелчок на слое с текстом откроет меню стилей слоя. Поставьте галочку у параметра Тиснение (Bevel and Emboss). Введите значения, указанные ниже:
![]()
Поставьте галочку у параметра Глянец (Satin) и введите параметры, указанные ниже:
![]()
После применения стилей слоя
![]()
Создайте новый слой и объедините его с текстовым слоем (Ctrl + E), чтобы применить эффекты на том же слое. На этом этапе вы можете изменить яркость и контрастность еще раз, если вам кажется, что цвета слишком размыты:
![]()
Усилим свечение при помощи инструмента Осветлитель (Dodge Tool). Возьмите очень маленькую мягкую кисть и установите экспозицию (exposure) на 10% и
![]()
Содержание статьи:
Шаг 3
Мы проделаем те же шаги для двух следующих текстовых слоев. Я использовал шрифт Tetra так как он имеет украшения для каждой буквы. Напишите слово, как на изображении ниже.
![]()
Для этого слова я выбрал цветовую палитру в диапазоне от темно-фиолетового до очень светло-розового.
![]()
Не стесняйтесь экспериментировать с выбором цветов и комбинаций. Для того, чтобы применить эффект стиля слоя вы можете скопировать стиль слоя из предыдущего слоя и вставить его на другой слой с текстом:
![]()
![]()
Не забудьте о яркости и контрастности изображения, а также высветлить блики при помощи инструмента Осветлитель (Dodge Tool):
![]()
![]()
Для последнего слова я использовал комбинацию цветов от очень темно-коричневого до красного и светло-желтые цвета.
![]()
Скопируйте и вставьте стиль слоя с предыдущих слов:
![]()
Не забывайте об Осветлителе (Dodge Tool) и регулировке яркости и контрастности.
![]()
После завершения работы с третьим словом вы должны иметь примерно такой результат:
![]()
Шаг 4
Время добавить красочные элементы для украшения текста. Для создания светящихся линий создайте новый слой, возьмите инструмент Кисть (В) и выберите жесткую кисть, 100% твердости, 100%непрозрачности, размером около 4 пикселей, затем откройте меню кистей (F5) и в опции Динамика формы (Shape Dynamics), измените управление на «Нажим пера». После ввода этих настроек выберитеинструмент Перо (P).
![]()
Удерживая клавишу «Shift» нарисуйте контур, чтобы создать горизонтальную линию. Щелкните правой кнопкой мыши по контуру и выберите опцию Выполнить обводку контура (Stroke Path), измените параметр «инструмент» на Кисть, отметьте опцию Имитировать нажим (Simulate Pressure).
![]()
Двойным щелчком на слое откройте меню стилей слоя. Выберите стили Внешнее свечение (Outer Glow) и Наложение градиента (Gradient Overlay). Введите значения, указанные ниже
![]()
В Наложении градиента (Gradient Overlay) поставьте галочку у функции Инверсия (Reverse) и установите угол в 0 °.
![]()
Двойным щелчком по градиенту вызовите редактор градиентов. Измените цвета градиента, как показано ниже.
![]()
![]()
Создайте несколько копий слоя с линиями и разместите их по краях букв.
![]()
![]()
При помощи инструмента Деформация (Warp) выгните линии так, чтобы они соответствовали круглым частям букв:
![]()
![]()
![]()
Я рекомендую не создавать много деталей на данном этапе потому что в дальнейшем мы будем добавлять другие элементы и это может перегрузить композицию:
![]()
Возьмите одну из светящихся линий с первого слова и перейдите в Слои-Новый корректирующий слой-Цветовой тон/насыщенность (Image-Adjustments-Hue / Saturation), измените цвет, чтобы он соответствовал другим словам.
![]()
Расположите их так же, как на остальных 2-х слоях.
![]()
![]()
![]()
Результат на данный момент:
![]()
Шаг 5
Для световых вспышек под буквами продублируем текстовый слой и разместим его под оригинальным текстовым слоем. Перейдите в меню Фильтр-Размытие-Размытие в движении (Filter-Blur-Motion Blur) и установите угол 0, а расстояние до 998.
![]()
Дублируйте слой и объедините оба размытых слоя вместе, чтобы получить более сильный эффект.
![]()
Повторите этот шаг с другими текстовыми слоями:
![]()
Шаг 6
Чтобы добавить блесток, возьмите инструмент кисть с 0% твердости и размером около 120 пикселей, цвет — белый. Создайте новый слой поверх всех слоев и нарисуйте дополнительные блики над самыми светлыми участками:
![]()
Уменьшите размер кисти и добавьте маленькие блики возле больших:
![]()
Сделайте то же самое для двух других текстовых слоев:
![]()
![]()
Шаг 7
Для усиления свечения создадим крестики с помощью инструмента Перо. Установите кисть на 100% твердости и размером 4 пикселя, в Динамике формы (Shape Dynamics) измените управление на «Нажим пера», выберите инструмент Перо (P) и нарисуйте две перекрестные линии, потом обведите контур, используя кисть в качестве инструмента обводки.
![]()
Дублируйте слой с крестиками и разместите их на вершине каждого свечения из предыдущего шага.
![]()
После добавления бликов-крестиков ваше изображение должно выглядеть следующим образом:
![]()
Шаг 8
Создадим волнистые линии при помощи кисти с жёсткостью 100% и размером около 9 пикселей. Проведите длинную горизонтальную линию, затем перейдите в Фильтр-Искажение-Волна (Filter-Distort-Wave). Используйте следующие параметры для первой волны:
![]()
На новом слое проведите еще одну линию и примените фильтр Волна, экспериментируйте с настройками для достижения наилучшего результата.
![]()
Выберите слой с волной и откройте меню стилей слоя. Примените стили слоя Внешнее свечение (Outer Glow) и Наложение градиента (Gradient Overlay).
.
![]()
В окне настроек Наложение градиента (Gradient Overlay) выберите стиль градиента Отраженный (Reflected) и измените цвет градиента, чтобы он соответствовал цветовой палитре текстового слоя.
![]()
![]()
Теперь вы можете скопировать стиль слоя на другие волнистые линии.
![]()
Дублируйте и создавайте новые слои с волнами, настраивайте цвета в стилях Внешнее свечение (Outer Glow) и Наложение градиента (Gradient Overlay) чтобы цвета гармонировали с текстом.
![]()
Результат на данном этапе:
![]()
В этом шаге мы будем использовать снова тот же метод с волнами, но с различными параметрами фильтра чтобы создать точки для фона.
![]()
Трансформируйте точки растянув их на весь размер фона.
![]()
Шаг 9
В завершение добавим текстуру боке в документ. Из Sparklestock выберите изображения, которые, на ваш взгляд, подходят к иллюстрации. Установите режим наложения слоя с боке на Экран (Screen) и уменьшите непрозрачность слоя до 30%:
![]()
Теперь я использую комбинацию различных стоковых изображений для завершения эффекта. Вы можете выбрать любое изображение с боке, которые вам больше нравятся. Если вы рисуете кистью текстуру боке самостоятельно — просто берите образец цвета с текста. Изменить цвет боке текстуры можно при помощи корректирующего слоя Цветовой тон/Насыщенность (Hue/ Saturation).
![]()
![]()
![]()
Продолжайте добавлять различные слои и изменять их цвета, чтобы получить лучший результат.
Шаг 10
В заключительном шаге мы создадим несколько корректирующих слоев, чтобы улучшить внешний вид композиции. Перейдите в меню Слои-Новый корректирующий слой-Цветовой тон/Насыщенность (Layer-New Adjustment слой-Hue/Saturation) и увеличьте насыщенность, чтобы сделать цвета более живыми.
![]()
Тем же способом создаем корректирующий слой Яркость и контрастность (Brightness and Contrast), используем настройки выше:
![]()
Под слоем Яркость и контрастность (Brightness and Contrast) создайте корректирующий слой Уровни (Levels), чтобы соединить композицию в единое целое.
![]()
Финальные результаты:
![]()
Источник: pixelbox.ru
Читайте также
|
Как работать с текстом в фотошопе? Как создать красочную надпись для праздничного поздравления? Можно ли в фотошопе вписать слово в какую-нибудь фигуру? Есть ли возможность в программе Adobe Photoshop разместить текст по выбранной траектории? Можно ли деформировать буквы? Что нужно сделать, чтобы залить текст узором или градиентом? Эти вопросы задавали себе многие. Ответ на них дал Альваро Гузман в статье «Всеобъемлющее Введение в Type Tool». В ней Вы найдете все ответы на вопросы по использованию инструмента фотошопа Type Tool (Текст). В статье много скриншотов, иллюстрирующих все настройки на конкретных примерах. Читайте и смотрите примеры! Инструментом Type Tool (Текст) один из самых мощных и полезных инструментов в программе Adobe Photoshop. Мы все использовали его хотя бы раз, но знаете ли Вы весь его потенциал? Именно поэтому я решил написать полное руководство об использовании инструмента Type Tool (Текст) и наиболее важных особенностях этого инструмента. Основные понятия. Type Tool (Текст) – это инструмент Фотошопа, представляющий собой набор векторных контуров и математических фигур для определения символов шрифта. Он расположен на Панели инструментов в Photoshop в виде буквы Т. Инструмент множественный. Горячая клавиша «T» — текст. Если вы нажмете кнопку Т и будете удерживать ее нажатой, вы увидите четыре варианта этого инструмента: Создание текстового слоя. Есть два способа создать текстовый слой: Point Type: — эта опция позволит создать текстовый слой в одну линию. Щелкните мышкой там, где хотите написать текст. На месте щелчка появится мигающий вертикальний курсор. После того, как введёте текст, нажмите на галочку на панели параметров (05) (применить текущую правку) или кликнув один раз на слое с текстом, или нажмите сочетание клавиш Ctrl+Enter, можно также нажать Enter на цифровой клавиатуре. Если Вы просто нажмёте Enter, то курсор перейдёт на следующую строку, предлагая продолжать ввод текста. Paragraph Type: позволяет создать текстовый слой в ограничительной рамке. Это очень полезно для печати и веб-дизайна. Используя инструмент Type, выделите для текста место. Начините с верхнего левого угла и тяните курсор по диагонали до нужного размера, введите текст и нажмите Ctrl+Enter. Текст можно не только вводить (с клавиатуры), но и вставлять из других редакторов. Важно: Инструмент Type Tool (Текст) всегда создает новый слой для нового текста. Если Вы, завершив ввод текста, посмотрите на палитру Слои(Layers), то обнаружите, что ваша надпись находится на новом слое, обозначенном буквой Т. Изменение размера и формы текста. Вы можете изменять размеры и перемещать каждый текстовый слой как любой другой при помощи инструмента Move Tool (Перемещение). При помощи команды Free Transform (Свободное трансформирование) можно изменять размеры текста, поворачивать, деформировать и искажать так же, как с другими объектами. Можно применять разнообразные эффекты слоя для созданного текста. Еще вы можете изменять размер текста при помощи рамки выделения Paragraph Type: квадратики по углам прямоугольника и в середине отрезков называются узлами, перетаскивая их можно выполнить любое преобразование формы выделенного текста. Чтобы сохранить пропорции, удерживайте клавишу Shift. Для изменения размера созданного ранее текста выберите инструмент Type Tool (Текст) и щёлкните курсором мышки по текстовому слою поверх надписи. Щелкните и тяните узел, чтобы изменить размеры рамки редактирования. Чтобы повернуть текст выберите инструмент Type Tool (Текст) и щёлкните по текстовому слою поверх надписи. Затем передвиньте курсор так, чтобы он был вне рамки редактирования. Курсор должен измениться в изогнутую стрелку и поворачивайте созданный текст. Удерживая Ctrl, тяните узел и получите угловое изменение. Форматирование текста После ввода какого-нибудь текста у вас может возникнуть потребность изменить гарнитуру шрифта, цвет и другие параметры. Выберите команду меню Window (Окно)> Character (Символ) и перед вами откроется палитра Character (Символ), весьма полезная при работе с текстом. На этой палитре вы можете изменять следующее параметры: (Внимание! Символы, которые будете изменять нужно выделить): Font Family, Font Style – выбирать гарнитуру и начертание шрифта.Font Size – настраивать кегль (размер) шрифта Text Color – изменять цвет текста Kerning – настроить кернинг (расстояние между определенными парами символов) Тracking – задавать межзнаковое расстояние, разреженный или уплотненный текст. Vertical and Horizontal Scaling – масштабировать текст вертикально и горизонтально. Вы можете изменять размер текстового слоя в окне Vertical Scalе и Horizontal Scalе. Эти настройки искажают форму символов, что бывает нежелательно. Baseline Shift – смещение базовой линии. Этот параметр позволяет поднимать или опускать отдельные знаки относительно всей строки на заданную величину. Не все шрифты имеют жирное начертание и курсив. Если все же есть необходимость сделать текст жирным или наклонным используют функции Faux Bold (ложный полужирный) и Faux Italic (ложный курсив). Эта функция создает полужирный вариант автоматически. Щёлкните на кнопке Faux Bold, и текст будет написан полужирным шрифтом. Faux Italic (ложный курсив). Если для выбранного вами шрифта отсутствует вариант курсива, просто щёлкните кнопку Faux Italic и вы получите текст, написанный курсивом. Некоторые художественные шрифты, стилизованные под рукописный текст, изначально имеют наклонные символы. При применении Faux Italic букви становятся еще более наклонными. Во многих шрифтах изначальное начертание символов Italic отличается от Normal. Функция Faux Italic этого не учитывает. Ниже приведены примеры: Faux Bold для шрифта Arial, который не искажает форму шрифта, и Faux Italic для шрифта Myriad Pro, который искажает первоначальный курсивный стиль шрифта (посмотрите на символ «а», например)Также можно легко превратить символы в прописные, используя All Caps (Верхний регистр). При нажатой кнопке All Caps все символы будут отображаться в верхнем регистре так, как если бы вы нажали клавишу Caps Lock. Small Caps (Маленькие капиталы). Нажатие этой кнопки приводит к написанию прописными буквами, но меньшего размера, такого же как строчные. Изменения не касаются при этом букв, написанных в верхнем регистре. Subscript (Нижний индекс) и Superscript (Верхний индекс) Эта функция уменьшается размер букв, а верхняя граница строки сдвигается вниз, при этом нижняя граница остаётся прежней. Если в конкретном шрифте не поддерживается начертание в нижнем индексе, то Photoshop генерирует его. Кроме того, в фотошопе вы можете редактировать оформления текста как подчеркивание или зачеркивание. При помощи функции Underline (Подчёркивание) под строчкой задаётся горизонтальная линия того же цвета, что и текст. При выборе вертикального расположения текста возможно правое и левое вертикальное подчёркивание. Strikethrough (Перечёркивание). Эта функция создаёт горизонтальную линию посередине строки при горизонтальном расположении текста или вертикальную линию при вертикальном расположении. Anti-aliasing. Этот параметр предназначен для сглаживания, устранения неровностей мелких шрифтов. Есть варианты сглаживания: нет, резкое, чёткое, насыщенное, плавное. Leading (Интерлиньяж). Эта функция позволяет настраивать расстояние между базовыми линиями соседних строк. Обзор палитры Paragraph(Абзац) Палитра Paragraph(Абзац) предназначена для выравнивания текста. Это диалоговое окно можно открыть, выполнив команду Window (Окно) > Paragraph (Абзац). Так как текстовый слой может содержать несколько строк, отформатировать их очень важно для качества любого дизайна.Создайте текстовый слой, напечатайте какой-то текст и нажмите на миниатюру слоя, чтобы активировать параметры для всего текста. Кроме того, можно сделать выделение части текста с помощью мышки и применять форматирование абзацев только в выбранной части вашего текстового слоя. Рассмотрим способы выравнивания текста в Photoshop. Align (Выравнивание текста). Как хорошо видно на кнопках, вы можете выбрать выравнивание текста по левому краю, центру и правому краю Justification (Интервалы) и Hyphenation (Перенос) – в эти диалоговые окна можно войти, нажав стрелочку в верхнем правом углу палитры Paragraph(Абзац). Существенное значение имеет язык ввода текста, словарь можно выбирать. Justification (Интервалы). Здесь вы можете изменять значения Word Spacing (Расстояние между словами) и Letter Spacing (Межбуквенные расстояния), Масштаб гифа (Glyph Scaling). Hyphenatе (Перенос). Здесь можно устанавливать различные параметры расстановки переносов. Если вы установите флажок Hyphenatе (Перенос), то переносы будут расставляться автоматически. (На всякий случай, не забывайте проверять правильность переносов) Отступы между абзацами задать легко: просто выберите текстовый слой, или сделайте выделение нужного текста, и укажите нужный параметр в диалоговом окне, как показано ниже. Indent Left Margin (Отступ левого края) Indent Right Margin+ Indent First Line (Отступ правого края + отступ первой строки абзаца) Add Space After Paragraph (Задать пробел после абзаца) Деформация (Warp) текста. Один из наиболее мощных функций инструмента Type Tool является возможность деформации любого текстового слоя в соответствии с вашими конкретными потребностями. Чтобы деформировать текстовый слой дважды щелкните на миниатюре текстового слоя и нажмите на кнопку Create Warped Text (создать деформированный текст) в меню Options (Параметры). Вам будет предложено выбрать Warp Style (Стиль деформации).Переключатель Vertical (Вертикаль) или Horizontal (Горизонталь) применяет выбранный стиль в горизонтальной или вертикальной плоскости. Регулятор Bend (Степень) определяет степень деформации. Регуляторы Horizontal and Vertical Distortion (Горизонтальное и Вертикальное Искривление) дополнительно деформируют текст в горизонтальной и вертикальной плоскостях. Ниже приведены примеры деформации текста при различных значениях параметров: Вы можете создать деформацию текста как в «Звездных войнах» при помощи Vertical Distortion (Вертикальное искажение) и инструмента Gradient (Градиент) в Layer Mask (Маска-слоя), который применяют для частичного скрытия текста в верхней части. Инструменты деформации текста в фотошоп дают интересные эффекты. Вы можете попробовать различные способы деформации текста, но деформация не будет работать, если ранее к тексту применяли Faux Bold и Faux Italic. Как написать текст по контуру. Type on a Path (Текст по Контуру) Вы можете создать текст, который искривляется вдоль контура. Контур можно создать инструментами Pen Tool (Перо) или Vector Shape Tool (Векторная фигура) Иногда нужно перевернуть текст относительно контура или поместить его внутрь фигуры. Для этого выберите инструмент Path Selection (Выделение контура), поместите курсор над текстом, пока не получите тип курсора в виде маленькой черной стрелки и тяните курсор ниже базового уровня. Текст перевернется. Используйте тот же метод, чтобы перевернуть текст и поместить его в форму. Преобразование текста в форму Иногда нужно иметь возможность вносить изменения в форму символов. Например, для создания логотипов. Для этого просто создайте текстовый слой или выберите ранее созданный и перейдите на Layer (Слой) > Type (Текст)> Преобразовать в Shape (Преобразовать в фигуру). Этот инструмент преобразует текст в Vector Layer Mask (векторную маску слоя) и его можно редактировать, как любую другую векторную форму. Вы также можете создать рабочий контур, зайдя в меню Layer (Слой) > Type (Текст)> Convert Work Path (Преобразовать в рабочий контур). Контур можно редактировать просто перетягивая опорные точки, создавая таким образом новое начертание выбранных символов. Инструмент Type Mask Tool (Текст-маска) Наконец, нужно еще рассмотреть инструменты выделения: Horizontal Type Mask (Горизонтальный текст-маска) и Vertical Type Mask (Вертикальный текст-маска) . Эти инструменты создают область выделения в активном слое в виде текстовой фигуры. С его помощью вы можете создать Layer Mask (Маска слоя) or Quick Mask mode (Быстрая маска). Это выделение в форме текста можно легко заполнить цветом, градиентом, узором или использовать как маску слоя. Созданный таким образом текст невозможно форматировать – это растровое изображение. Ниже пример использования Horizontal Type Mask (Горизонтальный текст-маска) чтобы создать маску слоя на картине. Наконец, не нужно забывать, что к текстовому слою можно применять разнообразные готовые стили слоя, добиваясь красивых эффектов простыми методами фотошопа. |
Возможности инструмента Текст в фотошопе
Тот факт, что в фотошопе есть инструмент Текст (Type Tool), я думаю, абсолютно никого не удивит. Но все ли его возможности вам известны? Вот тут я сильно сомневаюсь! Итак, цель сегодняшнего урока подробно осветить весь потенциал и особенности инструмента Текст.
Начнем от простого к сложному.
Инструмент Текст обозначается в англоязычной версии программы как Type Tool. Он расположен на Панели инструментов и имеет иконку в виде буквы «Т». Его задача — это создание надписей. Надписи представляют собой векторный графический элемент. Независимо от вашего фона, текст всегда создается на новом слое.
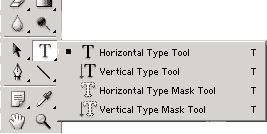
В фотошопе он представлен такой группой инструментов:
- Горизонтальный текст (Horizontal Type) — самый обычный, к которому мы привыкли. Стоит по умолчанию.
- Вертикальный текст (Vertical Type) — для создания надписи в вертикальном направлении.
- Горизонтальный текст-маска (Horizontal Type Mask) — для созданий быстрой маски с горизонтальным выделением
- Вертикальный текст-маска (Vertical Type Mask) — для создания быстрой маски с вертикальным выделением.
Как создать текстовый слой
Существует два простых способа как это сделать:
1. Выберите инструмент, а затем сделайте клик левой клавишей мыши в том месте, где нужен текст. Появится мигающая вертикальная палочка (здесь ничего нового программисты не предложили — он похож на курсоры из любых других текcтовых редакторов, например «Блокнот» или «Word»).
Чтобы сохранить созданную надпись, можно воспользоваться любым из удобных способов:
- Нажать кнопку в виде галочки (Применить текущую правку) на панели параметров. Нажатие на перечеркнутый круг — отменит правку.
- Нажать на созданный текстовый слой на палитре слоев.
- Нажать комбинацию клавиш Ctrl+Enter. Обычно для подтверждения правки мы жмем только Enter, но в случае с Текстом, она лишь опустит на строку ниже и предложит продолжить вводить текст.
2. Второй способ предусматривает сперва указать область, в пределах которой должна быть надпись. Для этого зажмите левую кнопку мыши и, не отпуская, потяните ее в сторону. Вспомните, так мы создавали выделенную область. Создав область необходимого размера, отпусти кнопку мыши. В итоге получится рамка очень похожая на рамку инструмента «Свободное трансформирование» (отличие лишь в том, что нажав на правую кнопку мыши не будет меню с возможными трансформациями, но зато рамку можно тянуть за уголки и менять ее размер, а также вращать). В центре области появится курсор, предлагающий начать ввод текста.
В такую область, помимо обычного ввода с клавиатуры, можно вставлять путем любимой команды студентов «Копировать — Вставить».
Перемещение и трансформирование
Текстовый слой — это прежде всего слой, а значит с ним можно выполнять те же манипуляции, что и с другими. Среди этих манипуляций банальное, но так важное — перемещение. Просто выделите слой на палитре, а потом нажмите на свою надпись в документе и зажатой клавишей мыши тащите ее в сторону.
Более интересно обстоят дела с трансформацией. Работая в фотошопе, у вас практически нет ограничений по реализации своих творческих задумок. То как можно менять до неузнаваемости текст я распишу ниже. Это будут основные способы для изменения. Но к этому списку нужно добавить трансформацию. Напомню, что она вызывается комбинацией Ctrl+T. Благодаря ей, можно менять масштаб, поворот, наклон, искажать, менять перспективу, отражать по вертикали и горизонтали. Я не буду выкладывать скриншоты этих изменений — все это мы рассматривали в статье «Трансформация, искажение, вращение и прочие креативные безумства».
Форматирование текста
Вот и добрались до самого сложного — до палитры Символы. Именно в ней сосредоточены все мыслимые и немыслимы способы форматирования текстов в фотошопе. Открывается она так: Окно — Символ (Window — Character).
Рассмотрим чем палитра богата.
В самом вверху можно выбрать шрифт и его особое начертание (если оно предусмотрено выбранным шрифтом). Например, я выбрал Times New Roman:
Иконка с большой и маленькой буквой «Т» регулирует размер шрифта. Выпадающий список ограничен отметкой 72. Но вы можете ставить и больше, для этого в поле с размером введите нужное значение при помощи клавиатуры и нажмите Enter.
Кнопка «Цвет» — изменит цвет вашей надписи. Можно использовать два и более цвета для одной надписи.
Все рассмотренные сейчас настройки считаются стандартными. Они выведены на Панель параметров:
Можно настроить расстояние между символами внутри заданных пар:
Кнопочка правее — позволяет задать расстояние между буквами. То есть растянуть надпись или сузить, как гармошку. В своем примере вверху растянуто на +200, а ниже сужено до -200
Масштабирование по вертикали и горизонтали. Меняя эти значения вы будете растягивать текстовый слой, тем самым его деформируя. Вот как это выглядит:
Поднятие символов над строкой. Такая функция будет кстати, когда нужно сделать надпись выше основной части текста.
На очереди предпоследняя снизу строка. Первая буква «Т» — включает полужирный способ написания текста.
Чтобы написать текст курсивом, выберите вторую буквы «Т», изображенную в слегка наклонном виде.
Следующие два режима выполняют задачи наподобие Caps Lock на клавиатуре. Первые из этой пары — Верхний регистр, т.е. все буквы будут заглавными. А вторая из пары — капители. Буквы пишутся так же заглавными, но размером с прописные.
Следом группа из верхнего и нижнего индекса.
Последняя группа — подчеркнутый и зачеркнутый текст.
Последняя строка включает в себя две функции, первая из которых — это выбор языка символов для расстановки переносов и проверки орфографии. А вторая позиция это способ сглаживания. Сглаживание будет видно при увеличении (выберите из выпадающего меню от резкого к плавному).
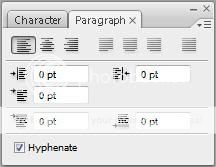
Переходим к последней вкладки — палитра «Абзац».
Я уже упоминал, что в текстовую область можно вставлять ранее скопированный текст. Затем его можно выровнять по левому, по правому краю, по середине либо полное выравнивание. Также можно сделать полное выравнивание, а последнюю строчку прижать вправо, влево или оставить посередине.
Ниже регулируются отступы от правого и левого края, А также отступы лишь только первой строки.
Последняя группа команд регулирует отступы перед первым и после последнего абзаца.
Скриншоты не прикладываю потому, что все это просто и знакомо по другим текстовым редакторам, как, например, Word.
Работа с текстом не завершена — обязательно изучите как можно деформировать текст.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Эффекты текста в фотошопе |
Какие разнообразные и оригинальные эффекты текста можно создать в фотошопе. Я покажу как из фото сделать текст и предлагаю попробовать делать вместе со мной.
Создадим новый документ.
1-Файл-создать. Размер 500 на 300, фон белый (нажать на галочку и выбрать «белый»)
2-Выбрать инструмент «текст» на панели инструментов, а в параметрах выбрать шрифт, размер текста, цвет — черный
и написать жирный текст
.
Увеличим текст в высоту и немного в ширину.
3-Редактирование-свободное трансформирование. Растянуть мышкой текст вверх и в стороны.
Затем нажать на «галочку» применить, вверху, на панели параметров
Чтобы получить более интересные эффекты текста в фотошопе, воспользуемся параметрами стиля слоя.
4-Слой-стиль слоя-тень. В этом же окне поставить галочку на тиснении и на глянец. Окно не закрывать.
Теперь кликнуть на обводке (она станет синей) и в окне обводки поставить размер -5 px
.
Текст получился более объемный.
5-Открыть фото девушки или другое. Разблокировать слой, кликнув по слою в окне слоев мышкой и выбрать «ok».
6-Выделение-выделить все. На фотографии появится выделение.
6-На панели инструментов выбрать инструмент «перемещение» , кликнуть по изображению девушки и, не отпуская левой кнопки мыши, переместить девушку на документ с текстом.
7-В окне слоев выбрать режим наложения «замена светлым».
8-Слой-выполнить сведение. В окне слоев будет только один слой. Разблокировать его.
9-Выбрать волшебную палочку и кликнуть по документу с текстом. Появится выделение.
Нажать на клавиатуре Delete. Фон исчезнет. А текст можно перемещать на любую другую картинку ,как в уроке светящийся текст, или сделать другой фон.
Остается только сохранить эту картинку в png. Файл-сохранить для Web и устройств.
Работа с текстом в Photoshop — запись пользователя Оля ☺ serenkaja (serenkaja) в сообществе Компьютерная грамотность в категории Уроки Photoshop
Для создания текста существуют специальные инструменты:
Первый инструмент Horizontal Type Tool создаёт текстовый слой, на котором текст размещается совершенно традиционным горизонтальным образом. Второй инструмент Vertical Type Toolсоздаёт текстовый слой, на котром текст размещается сверху вниз. Следующие два инструмента не создают текстового слоя принципиально. Они создают выделение в виде текста, причём инструмент Vertical Type Mask Tool создаёт текстовое выделение которое распологает буквы текста сверху вниз, а Horizontal Type Mask Tool создаёт текстовое выделение слево направо.
Тексторый слой легко отличить от других слоёв по его иконке в строке слоя политры Layers. Если обычный слой имеет иконку виде его миниатюрного отображения, то текстровый слой имеет иконку содержащую букву T.
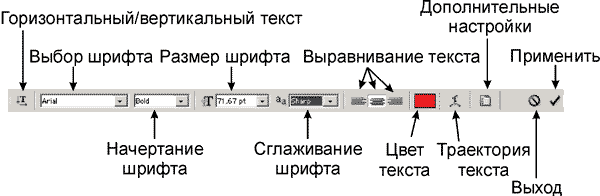
Когда вы выбираете инструмент работы с текстом, то на панели свойств появляются настройки текста.
Вы можете выбрать шрифт, его размер, его начертание - обычное, полужирное, наклонное - также вы можете определить отображение шрифта - сглаженное, резкое, чёткое. Если у вас несколько строк текста, то для них можно определить выравнивание - по левому краю, по центру, по правому краю.
Достаточно важной настройкой является возможность пустить текст по траектории. Для этого вам предоставляются шаблоны кривых,по траектории которых и будет распологаться текст.
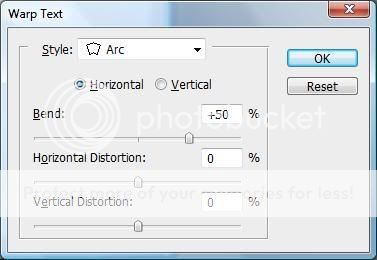
Диалоговое меню работы с траекториями текста выглядит следующим образом:
В разделе Style вы можете выбрать вид траектории, а затем при помощи дополнительных настроек довести текст до ума (вернее сказать безумия). При помощи ползунка Bend вы изменяете силу изгиба траектории. При положении ползунка 0% изгиба (деформации) не будет, а при отрицательных значениях деформация пойдёт в противоположную сторону. Horizontal Distortion управляет искажением текста по горизонтали. Положительные значения увеличивают правую часть текста, отрицательные - левую.
Vertical Distortion занимается искажаниями по вертикали.
Что касается дополнительных настроек текста, при нажитии на эту кнопку у вас возникает на экране две новых палитры, собранных в одну группу. Палитра под названием Character управляет символами.
В этой палитре можно настроить опять таки шрифт, его начартание, размер шрифта, расстояние между строками , расстояние между символами и кернинг пар .
Существуют такие пары букв, расстояние между которыми визуально кажется большим, чем расстояние между остальными буквами. Для устранения этого оптического обмана применяется операция кернинга, т.е. уменьшения расстояния между буквами такой пары. Обычно такая операция проделывается автоматически, но в любом, более менее серьёзном текстовом редакторе есть возможноть установить такое расстояние вручную. Соответственно есть такая возможность и у Photoshop.
Также есть возможность изменить высоту символов и ширину символов. Для этого служат поля с буковкамиT и соответствующими стрелками. Поле предназначено для смещения выделенных символов вверх или вниз относительно остальной строки (а именно так называемой базовой линии). Если в поле ввести положительные числа, то выделенные символы сместятся вверх, а если отрицательные, то вниз относительно базовой линии текста.
Ниже - кнопки управления текстом. Кнопка делает начертание выделенного текста жирным, кнопка наклонным. Кнопка предназначена для того, что бы перенести символы из нижнего регистра в верхний, и наооборот. А эта кнопка трансформирует выделенныные символы в заглавние буквы, сохраняя при этом размер строчных символов. При помощи кнопки вы переводите выделенный символ в верхний регистр, при помощи кнопки в нижний. Предпоследняя кнопочка этого ряда позволяет подчеркнуть выделенные символы, а последняя перечеркнуть.
Ниже вам даётся возможность выбрать словарь для орфографической проверки и тип сглаживания шрифтов.
Вторая палитра управления текстом носит название Paragraph. Paragraph это особый вид текста - блочный текст. Разница состоит в том, что блочный текст это понятие вёрстки, т.е. вы инструментом Type Tool рисуете прямоугольную область, в которую вписывается текст. Т.е. это блок текста, который подобен странице в Word-е.
Соответственно у такого вида текста уже больше возможностей в настройке. Вверху палитры находятся разнообразные виды выравнивания. Часть этих видов вы уже знаете. Кнопка выравнивает текст по ширине, посленюю, незаконченную строку распологает по центру абзаца, кнопка также выравнивает текст по ширине, но последнюю, незаконченную строку прижимает к правому краю относительно абзаца, а кнопка растягивает последнюю строку на всю ширину абзаца за счёт интервалов между словами.
В поле вы можете задать для абзаца отступ от левой границы блока, а в поле от правой границы. Поле позволяет задать отступ первой строки абзаца (красную строку). Поле указывет на нижний отспуп абзаца, а поле на верхний.
В самом низу палитры находится флажок Hypernate - включение автоматического переноса слов.
На последок стоит добавить, что любой текстовый слой можно превратить в растровый, и далее работать с ним как с растровым. Это делается командой Rasterize Layer из контекстного меню текстового слоя или из меню Layers - Rasterize.
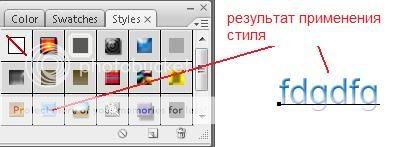
Более того, к своему тексту вы можете применять различные стили из панели Style (Стили)
и это тоже не все :) вы можете поискать в интернете уроки по созданию эффектных текстов, как например, горящий текст, текст из мороженного и многие другие!
вот примеры таких сайтов: http://photoshop.demiart.ru/fx_text.shtml, http://www.photoshop-master.ru/lessons.php?rub=2, http://tutorials.psdschool.ru/text-effects, http://arttower.ru/tutorial/text.htm
и многие другие... достаточно ввести запрос в любимом поисковике типа "эффекты с текстом photoshop"Удачи в освоении!
Как сделать обводку текста в Фотошопе

Хотите сделать свой текст привлекательным и оригинальным? Появилась необходимость оформить какую-либо надпись красивым стилем? Тогда читайте эту статью, в ней будет представлен один из приемов оформления текста, а конкретно – обводка.
Обводка текста в Фотошопе
Для того чтобы сделать обводку в Фотошопе, нам понадобится непосредственно «пациент». В данном случае это будет одна большая буква «А».

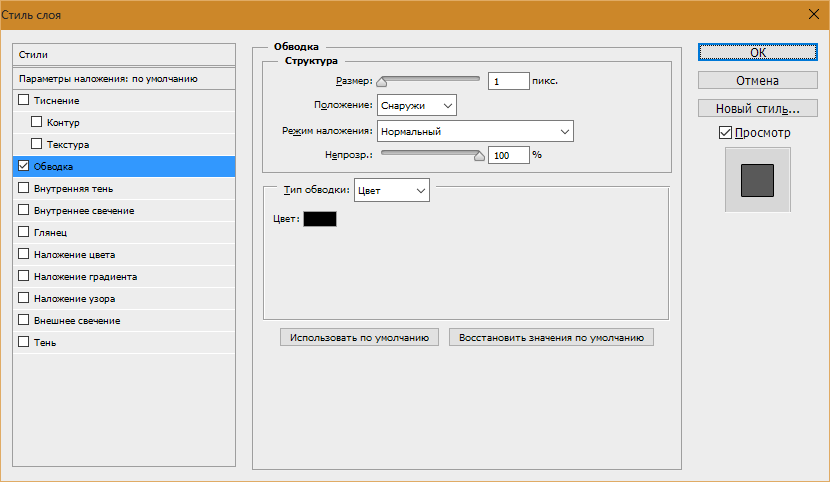
Сделать обводку текста можно стандартными средствами Фотошопа. То есть дважды кликнуть по слою, вызвав стили и выбрав пункт «Обводка». Здесь можно настроить цвет, расположение, тип и толщину обводки. Это путь дилетантов, а мы с вами настоящие профи, поэтому и действовать будем по-другому. Почему так? При помощи стилей слоя можно создать только линейную или градиентную обводку, а способ, который мы изучим в этом уроке, позволит создать борд любой конфигурации.

Итак, текст у нас есть, приступаем.
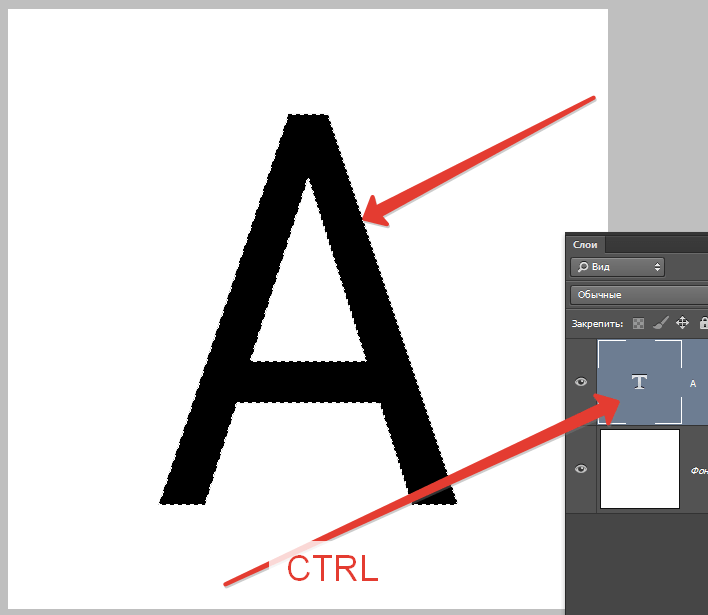
- Зажимаем клавишу CTRL и кликаем по миниатюре слоя с текстом, тем самым получив выделение, повторяющее его форму.

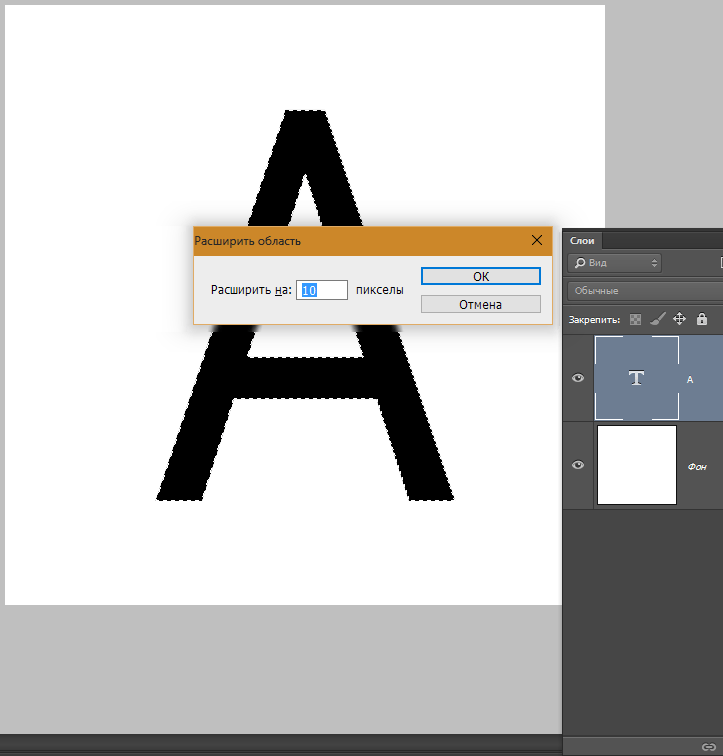
- Теперь нужно определиться, чего же мы хотим добиться. Сделаем довольно толстую обводку со скругленными краями. Идем в меню «Выделение – Модификация – Расширить».

Здесь настройка только одна. Пропишем значение в 10 пикселей (размер шрифта 550 пикс).

Получаем вот такое выделение:

- Чтобы произвести дальнейшее редактирование, необходимо активировать один из инструментов группы «Выделение».

Ищем на верхней панели инструментов кнопку с названием «Уточнить край».

Здесь нам необходимо изменить только один параметр – «Сглаживание». Поскольку размер текста у нас огромный, значение также будет довольно большим.

- Выделение готово. Далее нужно создать новый слой, нажав на значок в нижней части палитры слоев (горячие клавиши здесь не сработают).

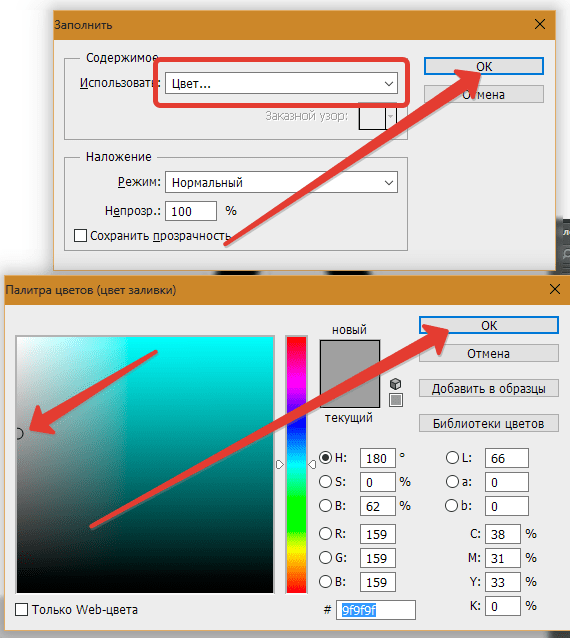
- Находясь на этом слое, нажимаем сочетание клавиш SHIFT+F5. Появится окно с параметрами заливки. Здесь выбираем «Цвет», он может быть любой.

Получаем следующее:

- Снимаем выделение сочетанием клавиш CTRL+D и продолжаем. Помещаем слой с обводкой под слой с текстом.

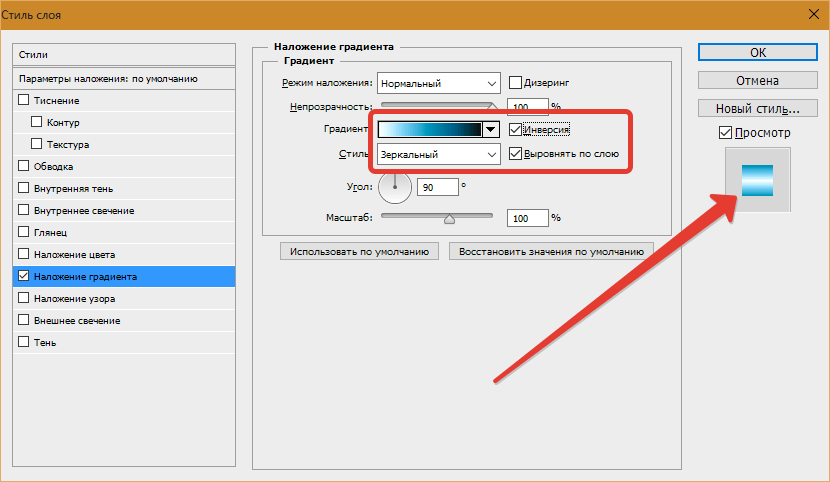
- Далее дважды кликаем по слою с обводкой, вызвав стили. Здесь выбираем пункт «Наложение градиента» и нажимаем на значок, который указан на скриншоте, открывая палитру градиентов. Вы можете выбрать любой градиент. Набор, который вы сейчас видите, называется «Черно-белое тонирование» и входит в стандартную комплектацию Фотошопа.

Затем выберем тип градиента «Зеркальный» и инвертируем его.

- Жмем ОК и любуемся…

- Переходим на слой с текстом и изменяем непрозрачность заливки на 0%.

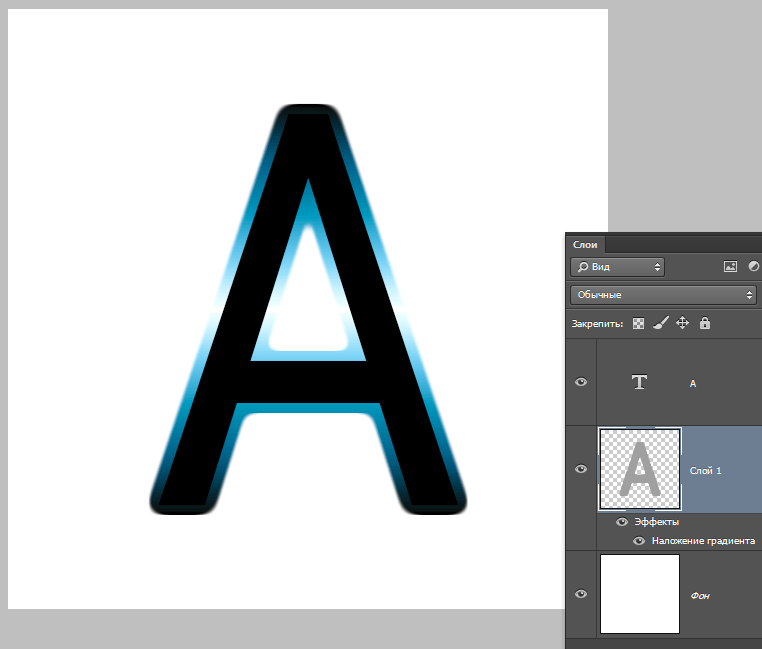
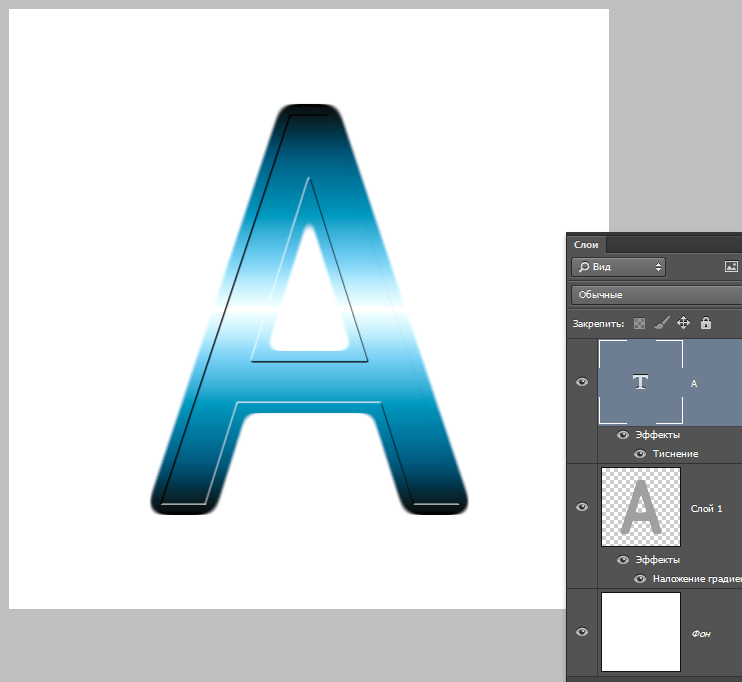
- Дважды кликаем по слою, появляются стили. Выбираем пункт «Тиснение» и настраиваем примерно, как на скриншоте.

Итоговый результат у нас получился вот такой:

Имея немного желания и фантазии при помощи данного приема можно добиться очень интересных результатов.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.