Три способа как изменить размер кисти в фотошопе
Сложно переоценить значимость инструмента Кисть в программе фотошоп. И стоит ли говорить насколько популярен данный инструмент? Почти для каждой более менее серьезной работы с фотографией потребуется использовать этот инструмент. Но и диаметр кисти для разных задач приходится использоваться разных размеров. Подробнее об инструменте Кисть.
В программе фотошоп существует три способа как можно изменить (увеличить или уменьшить) размер кисти.
Способ 1 — Контекстное меню
Чтобы вызвать контекстное меню Кисти, сделайте клик правой кнопкой мыши прямо в области изображения. Появится небольшое контекстное меню инструмента, в котором первое поле как раз отвечает за размеры кисти. Помимо этого, в данном коне вы можете настроить жесткость кисти (влияет на сколько сильно будут растушеваны края), а также выбрать форму кисточки (круглая, квадратная, художественная и прочие).
У данного способа есть как минимум два весомых достоинства:
- возможность настроить под определенный размер, скажем, если диаметр нужен именно 25 пикселей. Для этого в числовое поле нужно только ввести требуемое значение:
- заранее настроить самые частоиспользуемые размеры кистей, чтобы потом только выбирать их из списка.
Способ 2 — Изменение размера с помощью горячих клавиш
Горячие клавиши — это заранее настроенная комбинация, при нажатии которой, программа выдает запрограммированное действие. По умолчанию в фотошопе для размеров кисти установлены следующие горячие клавиши (для английской раскладки клавиатуры):
- клавиша [ , чтобы уменьшить размер кисти;
- клавиша ] , чтобы увеличить размер кисти.
К слову, если вам не удобно нажимать эти клавиши, то можно перенастроить их под себя. Чтобы это сделать, перейдите в статью: как настроить сочетание горячих клавиш в фотошопе.
Горячие клавиши были всегда приемом быстрого выполнение определенной операции, поэтому если привыкните к данным комбинациям или настроите их под себя, то кистью будет очень удобно пользоваться, благодаря быстрому изменению размеров.
Способ 3 — Удерживание кнопки Alt
Если нажать и удерживать кнопку Alt, то появится курсор инструмента Пипетка. Это быстрый вызов данного инструмента, без выбора его на панели. То есть, отпустив клавишу, пипетка исчезнет и активным останется ваш текущий инструмент.
Но! Если нажать и удерживать Alt, а еще одновременно с этим зажать и правую кнопку мыши, то движение мышки вправо увеличит размер кисти, а движение влево, соответственно, уменьшит.
Кстати, по умолчанию круг красного цвета. Но и это можно настроить на свой вкус. Выберите Редактирование — Установки — Курсоры, раздел Просмотр Кисти — Цвет. Выберите новый цвет.
Не видно размера кисти!
Что делать, если в фотошопе стало не видно размера кисти?
Спокойно! Это не ошибка. Вы случайно перешли в упрощенный режим отображения курсора. Чтобы вернуть отображение размера кисти, нажмите на Caps Lock. Эту клавишу легко незаметно нажать, а она, в свою очередь, влияет на вид курсора.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Сокращение и удаление морщин с помощью восстанавливающей кисти в Photoshop
Из этого урока вы узнаете, как использовать инструмент «Восстанавливающая (Лечащая кисть)» (Healing Brush) в Photoshop для ретуширования кожи и уменьшения внешнего вида темных, отвлекающих и ухудшающих общее восприятие морщин на портретах. Обратите внимание, я имею в виду именно «уменьшить», а не «удалить» морщины. Это объясняется тем, что одна из самых распространенных ошибок ретуширования кожи — это полное удаление морщины с лица, что приводит к тому, что кто-то в свои 40-50-60 и более лет будет выглядеть как подросток. Технология совсем несложна и прекрасно подойдёт для изучения начинающим.
Тем не менее, морщины морщины на фото могут быть слишком темны и/или заметны по ряду объективных причин, как то неправильное освещение, отсутствие сна, просто непроизвольное сокращение лицевых мышц, что может погубить отличный портрет. Итак, в этом уроке мы узнаем, как уменьшить их влияние с помощью комбинации инструментов «Лечащая кисть», непрозрачности слоя и одного из режимов наложения слоев Photoshop. Я буду использовать Photoshop CС, но этот учебник также полностью совместим с Photoshop CS6 . Для более ранних версий, CS5 и ниже, урок тоже подойдёт, но будет небольшая разница в интерфейсе.
Вот изображение, с которым я буду работать. В целом, я думаю, что это отличная фотография, но некоторые морщины на лице мужчины, особенно вокруг его глаз, слишком интенсивны и отвлекают:

Исходное фото
А вот как будет выглядеть это же фото после исправления:

Готовый результат
Как удалить морщины с помощью Photoshop
Шаг 1: добавьте новый пустой слой
Откройте фотографию в Photoshop и перейдите на панель слоёв, там будет находится наша фотография aв качестве фонового слоя:

Панель слоёв, отображающая изображение на фоновом слое.
На данный момент наша фотография является единственным слоем в документе. Начнем с добавления нового пустого слоя (нажать комбинацию клавиш Shift+Ctrl+Alt+N) над фоновым слоем, с помощью этого нового слоя мы можем сделать ретуширование именно на нём и сохранить его отдельно от исходного изображения. Панель слоёв на данный момент должна выглядеть так:

панель слоёв после добавления нового пустого слоя
Шаг 2: Выбор инструмента «Восстанавливающая кисть»
Выберите инструмент «Восстанавливающая кисть» (Healing Brush) на панели инструментов. По умолчанию он расположен за инструментом «Точечная восстанавливающая кисть» (Spot Healing Brush Tool). Чтобы добраться до него, щелкните правой кнопкой мыши по «Точечная восстанавливающая кисть» и выберите «Восстанавливающая кисть» из открывшегося выпадающего меню:

Выбор инструмента «Восстанавливающая кисть»
Шаг 3: Изменяем режим выбора образца для лечащей кисти на «Все слои» (All Layers)
В одном из уроков мы рассмотрели инструмент с похожим названием — «Точечная восстанавливающая кисть» (Spot Healing Brush Tool), подробнее здесь. У начинающего пользователя может возникнуть закономерный вопрос — что именно подразумевает Adobe под термином «восстановление». Это сочетание двух методов. Во-первых, Photoshop берет поврежденную или нежелательную текстуру из проблемной области и заменяет ее хорошей текстурой, которую он считывает из другой области. Затем он смешивает хорошую текстуру с исходным тоном и цветом проблемной области, чтобы (надеюсь) получить хороший результат, что-то вроде бесшовной заплатки.
«Точечная восстанавливающая кисть» (Spot Healing Brush Tool) выбирает область хорошей текстуры на своё собственное усмотрение, преимущество заключается в том, что он делает это так быстро и идеально подходит для таких вещей, как удаление прыщей или других мелких дефектов. С другой стороны, инструмент «Восстанавливающая» (Healing Brush) отлично подходит для больших или более сложных проблем (таких как морщины), но сама по себе он не выбирает хорошую текстуру. Вместо этого, нам нужно указать, из какой области изображения следует выбрать хорошую текстуру.
По умолчанию, однако, Healing Brush будет сканировать только текстуру из выбранного в данный момент слоя. Сейчас это является для нас проблемой, т.к активный на данный момент слой пуст, а это значит, что мы не сможем ничего добиться. Нам нужно указать Photoshop`у, чтобы он выбирал текстуру не только из активного слоя, но и из слоя под ним (фоновый слой, который содержит изображение).
Это делается при помощи панели параметров, расположенной вдоль верхней части экрана. По умолчанию, опция выбора слоёв установлена на активный слой. Нажмите на текст «Активный слой» и из выпавшего списка выберите «Все слои». Существует также третий вариант, «Текущий и ниже» (Current & Below), который указывает инструменту брать образцы из текущего слоя и слоя, расположенного непосредственно под ним. Поскольку у нас имеется только два слоя в документе, «Текущий и ниже» даст нам тот же результат, что и «Все слои». Но в большинстве случаев при работе с более крупными многоуровневыми документами опция «Все слои» применяется наиболее часто:

Выбор опции «Все слои»
Шаг 4: Оставьте отключенным параметр «Выравнивание»
Кроме того, убедитесь, что параметр «Выравнивание» (Aligned), расположенный непосредственно слева от параметра «Образец», не активен, что, впрочем, и должно быть по умолчанию. Когда параметр «Выравнивание» отключен (не проставлена галка в чекбоксе), при каждом новом мазке кистью, она будет брать образец из одного и того же места, которое вы задали перед началом работы. Если же вам нужен новый образец текстуры, вам необходимо заново кликнуть левой клавишей мыши при нажатой Alt в нужную область. Это обычный режим работы с кистью.
Если же вы включите «Выравнивание», то Photoshop свяжет и синхронизирует пятно-курсор «Восстанавливающей кисти» и зону взятия образца текстуры, иными словами, Photoshop будет автоматически перемещать зону образца вслед за курсором кисти. Это может привести к неправильному выбору текстуры, если вы не будете предельно внимательны. Поэтому в большинстве случаев опция «Выравнивание» отключается:

Опция «Выравнивание» отключена
Шаг 5: Выберите область хорошей текстуры
Использование Healing Brush в Photoshop — это двухэтапный процесс. Во-первых, мы нажимаем на область хорошей текстуры для её выбора, а затем закрашиваем проблемную область, чтобы заменить плохую текстуру хорошую. Но есть один нюанс, который следует учитывать при уменьшении морщин, он заключается в том, что текстура кожи имеет различную структуру в разных областях лица человека. Например, кожа вокруг глаз имеет другую текстуру, чем кожа на щеках или лбу. Если вы хотите, чтобы ваше ретуширование
выглядело как можно более реалистичным, попробуйте взять образец из области, близкой к морщине, чтобы сохранить внешний вид кожи.
Кроме того, по мере старения человека, морщины становятся длиннее, поэтому мы часто можем «заставить» кого-то выглядеть моложе, просто сократив длину морщин. Всегда начинайте с тонкого узкого конца морщин, затем идите вдоль морщины.
Я собираюсь увеличить масштаб отображения (зуммировать) одного глаза мужчины, чтобы я мог более внимательно рассмотреть свою работу. Тут, понятно, понадобится инструмент «Лупа» (Zoom Tool). Я начну с удаления некоторых мелких морщин, прежде чем исправлять большую под глазом.
На данный момент мы собираемся полностью удалить морщины. Но, конечно, это не то, что мы хотим получить в итоге, ведь мы хотим уменьшить морщины, а не удалять их. Поэтому, когда мы закончим удаление, я расскажу, как уменьшить влияние ретуширующего слоя, чтобы результат выглядел более естественным, т.е получилось именно уменьшение, а не удаление.
Чтобы взять образец — область хорошей текстуры, зажмите клавишу Alt на клавиатуре. Это временно превращает курсор в маленький символ в виде кружка с крестиком. Поместите данный символ поверх нужного участка, затем кликните левой клавишей мыши для взятия этого образца. Помните, что, по возможности, вам нужно выбрать область, максимально близкую к морщине, чтобы текстура была подходящей:
Выбор образца текстуры с помощью «Восстанавливающей кисти»
Шаг 6: Закрасьте морщину
Выбрав образец текстуры, отпустите клавишу Alt. Курсор переключится на обычный курсор кисти. Если вы переместите курсор кисти от места, где вы брали образец, а затем посмотрите на область внутри курсора, вы увидите предварительный просмотр текстуры, которую вы выбрали.
Переместите курсор на самый тонкий конец морщин. Для достижения наилучших результатов используйте размер кисти, который немного шире, чем сама морщина. Вы можете быстро отрегулировать размер кисти нажатием клавиатурных клавиш левой и правой квадратной скобок ( [ и ] ). Затем нажмите на морщинку и, удерживая нажатой кнопку мыши, перетащите курсор вдоль морщины к ее началу, как будто вы её закрашиваете.
Когда вы зарисовываете морщину, вы заметите две вещи. Во-первых, небольшой значок в виде плюсика ( + ) появляется над вашей начальной точкой взятия образца и начинает двигаться вместе с курсором, повторяя его путь. Область непосредственно под знаком «плюс» — это текстура, которая отбирается для образца, что позволяет видеть, откуда берётся текстура. Следите за значком плюса при перетаскивании курсора, чтобы убедиться, что он остается на хорошей текстуре и не заходит в проблемную область.
Кроме того , Photoshop не смешивает текстуры с оригинальным цветом и яркостью проблемной области до тех пор, пока вы не отпустите клавишу мыши. Пока вы наносите мазок, за курсором остаётся след. Сейчас это больше похоже на то, что я просто клонировал пиксели поверх морщин с помощью инструмента «Штамп» (Clone Stamp Tool):

Пока левая клавиша мыши не отпущена, цвет и яркость закрашиваемой области будут выглядеть, как показано на рисунке. Значок «плюс» показывает область, откуда берутся образцы.
Однако, когда я отпускаю кнопку мыши, Photoshop смешивает новую текстуру с цветом и яркостью исходной области, а морщина исчезает:

После смешивания оригинального тона и цвета область была «исправлена».
Я рекомендую пробовать брать текстуру для исправления из разных областей, когда вы идёте от одной морщинки к другой, так как это поможет избежать любых повторяющихся узоров на коже человека. Просто нажмите и удерживайте клавишу Alt, чтобы взять образец, а затем нажмите на другую область, чтобы установить её как новую точку отсчета.
В зависимости от длины морщин и количества хорошей текстуры, возможно, вы не сможете покрыть всю морщину одним непрерывным мазком. В этих случаях используйте серию более коротких штрихов, всегда начиная с самого тонкого конца морщин. Если вы допустили ошибку, нажмите Ctrl+Alt+Z, на клавиатуре, чтобы отменить последний мазок, затем повторите попытку.
Я продолжу удалять мелкие морщины под глазом, нанося над ними хорошую текстуру, меняя размер кисти по мере необходимости с помощью левой и правой квадратных скобок, чтобы курсор всегда был чуть шире, чем сама морщина. Вот как выглядит предварительный результат:

На данный момент мелкие морщины полностью удалены, но мы вернем их позже.
Теперь, когда я очистил область вокруг большой морщины, которая проходит под глазом, мне будет легче удалить её (морщину, а не глаз). Я займусь этим отдельными мазками, вместо того, чтобы пытаться получить результат одним непрерывным движением кисти. Во-первых, я зажму клавишу Alt и кликну по области хорошей текстуры рядом, чтобы установить ее как образец:

Установка новой точки выборки для хорошей текстуры.
Затем я нажму на самый тонкий конец морщины и начну рисовать вдоль её пути, клавишу отпущу, когда дойду до верхней части:

Удаление начального сегмента морщины.
В тот момент, когда отпущу клавишу мыши, Photoshop смешает хорошую текстуру с оригинальным тоном и цветом, а первая часть морщины исчезнет:

Пока всё идёт как надо.
Я продолжу свой путь по пути морщины, отбирая текстуру из разных областей и очищая любые небольшие проблемные во время движения кисти:

Продолжаю наносить короткие штрихи вдоль морщины.
Наконец, после того, как я дошёл до правого края и затронул еще нескольких мелких проблемных зон, морщина исчезла:

Большая морщина временно полностью удалена.
Сравнение до и после
Таким же образом я удалю остальные морщины. Чтобы сравнить результаты до и после ретуширования, включите и выключите отображение верхнего слоя над фоновым, нажав на значок видимости на панели слоёв:

Нажатие на значок видимости слоя.
Сравнение того, как мое изображение выглядело первоначально (слева) и как оно выглядит теперь (справа):

Изменение режима наложения слоя на «Замена светлым» (Lighten)
Восстанавливающая кисть Photoshop вместе с небольшим количеством времени, усилий и терпения с моей стороны отлично справилась с удалением морщин с лица человека. Но если я покажу ему такую фотографию, то сомневаюсь, что он будет впечатлён. Чтобы сделать фотографию более естественной, нам необходимо уменьшить влияние ретуширующего слоя, позволив частично отобразить оригинальное изображение.
К счастью, есть несколько простых способов сделать это. Во-первых, мы можем вернуть больше текстуры текстуры вокруг морщин, изменив режим наложение ретуширующего слоя с «Обычные» (Normal), установленного по умолчанию, на «Замена светлым» (Lighten). Как изменять режимы наложения, подробно описывается здесь.
При установленном «Замена светлым» (Lighten) единственными пикселями ретуширующего слоя «Уменьшить морщины», которые будут оставаться видимыми, являются те, которые светлее пикселей исходного изображения под ним. Поскольку морщины обычно темнее из-за тени, которую они отбрасывают на кожу при верхнем освещении, а эти пиксели как раз и являются более тёмными, создаётся эффект уменьшения морщин. Но любые другие пиксели, которые светлее в исходном изображении, чем на ретуширующем слое, будут отображаться.
Слева — эффект, при котором режим смешивания установлен на «Обычные» (Normal). Справа — результат с использованием режима наложения «Замена светлым» (Lighten). Разница может варьироваться в зависимости от исходного изображения, а конкретно здесь это особенно заметно на лбу и вокруг его глаза справа, где морщины частично вернулись:

Сравнение режимов наложения «Обычные» (Normal) слева и «Замена светлым» (Lighten) справа.
Шаг 8: Уменьшите непрозрачности слоя
Но пока что всё-таки морщин вернулось слишком мало. Чтобы ещё снизить эффект ретуши, необходимо уменьшить непрозрачность слоя (как уменьшить непрозрачность, подробно рассказано здесь). Новое значение непрозрачности определяется опытным путём, я начну с шестидесяти процентов. Все морщины стали снова видны, однако благодаря ретушированию они стали гораздо менее резкими и меньше забирают на себя внимание.

Конечный результат
Горячие клавиши Фотошопа
В этой статье мы расскажем вам о сочетаниях клавиш Фотошопа, которые экономят большое количество времени и делают работу в этом графическом редакторе более приятной. Конечно, мы могли бы упомянуть все горячие клавиши, но зачем изобретать велосипед? Вот список из 10 самых популярных и наиболее часто используемых комбинаций клавиш. Надеемся не только новички, но и опытные дизайнеры найдут для себя здесь что-то полезное.
1. Увеличение при помощи прокрутки
Конечно, вы можете использовать инструмент зум на панели инструментов, но есть более удобный способ. Просто удерживайте клавишу Alt прокручивайте колёсико мышь вверх, чтобы увеличить текущий документ или вниз — чтобы уменьшить .
2. Индивидуальные масштабирования шрифтов
Если вы хотите изменить размер шрифта для конкретного слова или фразы в тексте, просто выделите текст и удерживайте Ctrl + Shift, используя при этом > или <, одно нажатие на эти клавиши изменяет размер шриффта на 2px.
3. Масштаб 100%
Работая над проектом, приходится часто изменять размер документа в Фотошопе. Самый быстрый способ, чтобы получить масштаб изображения 100% -это просто дважды кликнуть по инструменту масштабирования или ударить его битой, если вы фигурка 🙂 .
4. Размер кисти
Большинство дизайнеров любит использовать различные кисти, поэтому нужно знать самый удобный способ изменения их размера. Используйте клавишу { для увеличения размера кисти и клавишу }-для уменьшения при активном инструменте кисть.
5. Прозрачность слоя
Самый быстрый способ увеличения и уменьшения значения прозрачности слоя — это просто ввести цифровое значение на клавиатуре при активном выделенном слое.
6. Перемещаем объекты
Перемещение объектов в Photoshop-это не ракетостроение. У вас есть мышь и клавиша SHIFT + мышь, чтобы быстро перемещать объекты. При помощи одного нажатия на стрелки на клавиатуре можно перемещать объекты на 1px, а если нажать и удерживать SHIFT, используя при этом клавиши со стрелками, можно переместить объект на 10 пикселей.
7. Дублируем слой
Копирование слоя в Photoshop является очень распостранённой задачей. Вместо того, чтобы кликать мышью по слою и выбирать «дублировать слой», просто нажмите Ctrl + J и вы сэкономите время. Обязательно убедитесь, что нужный слой активирован.
8. Отменить действия
Пожалуй, самое популярное сочетание клавиш. Если Вы сделали ошибку и хотите вернуться на шаг назад , просто нажмите Ctrl + Alt + Z, чтобы отменить предыдущие действия (на панели History).
9. Скрыть / Показать окна и панель инструментов
Если вы хотите расслабиться и сосредоточиться на задаче, просто нажмите кнопку Tab. Это позволит скрыть окна и панель инструментов в Photoshop и дать вам возможность насладиться видом вашего текущего проекта. Нажмите Tab еще раз, и всё вернётся на свои места.
10. Показать все горячие клавиши
Есть много документов в сети в формате PDF, которые описывают горячие клавиши, но не забывайте, что вы можете посмотреть их значения прямо в Фотошопе или даже создать свои собственные , просто нажмите Ctrl + Alt + Shift + K.
Послесловие
Надеемся, вы узнали, по крайней мере, хотя бы один новый трюк. Возможно, вам также понравится статья 8 полезных техник для Photoshop
Автор: bluefaqs
Комментарии
Оставить ответ
Похожие статьи
Случайные статьи
30 «горячих» клавиш Adobe Photoshop для скорости и творческой активности
Сочетания клавиш помогают сэкономить секунды при выполнении каждой задачи в Adobe Photoshop. Чем меньше вам приходится бороться с программным обеспечением, тем больше энергии остается на творческую работу с картинками или фотографиями.
Возможно, вы не захотите потратить время, пытаясь запомнить каждое сочетание клавиш в Photoshop. В зависимости от типа рабочего процесса вам, возможно, потребуется просмотреть все сочетания клавиш, которые имеются в Photoshop и добавить пару к вашему личному списку.
В Photoshop кисть — инструмент номер один. Комфортная работа с кистью является одним из лучших способов получить быстрый и точный результат в работе с Photoshop. Эти сочетания также работают на других инструментах, подобных кисти: «Ластик», «Восстанавливающая кисть» и инструмент «Штамп»:
| Кнопка | Действие |
| B | Активный инструмент «Кисть» |
| D | Сброс цвета переднего плана по умолчанию и цвет фона (черный и белый) |
| X | Переключение между основным цветом и цветом фона |
| [ | Уменьшить размер кисти |
| ] | Увеличить размер кисти |
| Переключение в режим «Быстрая маска» |
Вот еще один быстрый способ для изменения размера кисти. Удерживайте Alt (Option), щелкните правой кнопкой мыши. С зажатой кнопкой мыши перемещение курсора вверх и вниз уменьшает или увеличивает жесткость кисти, а перемещение курсора мыши влево и вправо изменяет ее диаметр.
| Сочетание клавиш | Действие |
| Ctrl-T | Свободное трансформирование текущего слоя |
| Ctrl-A | Выделить все (относится только к текущему слою) |
| Ctrl-D | Снять текущее выделение |
| Ctrl-H | Скрывает «шагающих муравьев», сохраняя выбранную область |
| Ctrl-F | Повторить действие последнего фильтра |
| Ctrl-Shift-U | Уменьшить насыщенность текущего слоя |
| Shift-F5 | Заливка с учетом содержимого |
Важно быть организованным при работе с более крупными проектами. Вот клавиши для управления рабочим процессом:
| Сочетание клавиш | Действие |
| Ctrl-Z | Отменить (это действие вернет вас из текущего состояния в последнее действие в истории) |
| Alt-Ctrl-Z | Вернуться назад (в отличие от предыдущего действия, эти клавиши помогут вам вернуться на несколько действий назад) |
| Ctrl-Shift-E | Объединение в один всех видимых слоев |
| Alt-Ctrl-Shift-E | Объединить все слои через копирование |
| Ctrl-G | Создать новую группу слоев со всеми выбранными |
| Ctrl-J | Создание копии слоя или группы слоев |
| Ctrl-S | Сохранить |
| Ctrl-Shift-S | Сохранить как |
| Ctrl-Shift-Alt-S | Сохранить для Web |
С трудом работаете с большим фото или документом? Вот несколько клавиш, чтобы сделать навигацию и отображение немного легче:
| Сочетание клавиш | Действие |
| F | Переключение вариантов в полноэкранном режиме |
| Ctrl-+ | Увеличить |
| Ctrl- (-) | Увеличить |
| Ctrl-1 | Увеличить до 100% |
| Ctrl-0 | Подогнать документ под текущий размер окна |
| Пробел | Удерживайте, чтобы временно активировать инструмент «Рука» (Н) |
| Ctrl-R | Включить или выключить «Линейки» |
Если существуют действия, которые вы используете чаще всего, вы можете настроить для них свои сочетания клавиш. Для этого нужно в палитре «Операции» выбрать вкладку «Команды»:

Чтобы изменить действующие сочетания клавиш, нужно перейти в Редактирование> Клавиатурные сокращения.
Данная публикация представляет собой перевод статьи «30 Keyboard Shortcuts for Speed and Creativity in Adobe Photoshop» , подготовленной дружной командой проекта Интернет-технологии.ру
Как быстро изменить диаметр кисти в Photoshop
В этом материале я расскажу о быстрых способах изменения диаметра кисти.
Любой пользователь Photoshop знает, что инструмент «Кисть» (Brush Tool) — один из самых востребованных инструментов в этой программе. А для выполнения целого ряда направлений редактирования, Кисть — это самый необходимый и часто используемый инструмент. Ведь с помощью кисти можно не только рисовать, но и вырезать объекты из фотографий, смягчать края объектов и многое другое.
Кроме того, с помощью описанных ниже способов изменяется диаметр не только инструмента «Кисть», но и других инструментов, имеющих курсор-отпечаток, «Замена цвета» (Color Replacement Tool), например, «Штамп» (Clone Stamp), «Затемнитель» (Burn Tool), «Палец» (Smudge Tool) и подобных.
В Photoshop имеется несколько способов изменения диаметра отпечатка кисти. Я хочу рассказать о тех двух способах, которые использую я.
Примечание. Наиболее быстрый способ изменения диаметра — это нажатие на клавиши правая и левая квадратные скобки ( [ и ] ). Но для меня этот способ неприемлем, т.к. всегда параллельно с Photoshop у меня работают другие программы, и эти клавиши заняты.
Я использую два следующих способа:
При активном инструменте «Кисть» клик правой клавишей мыши по документу, открывается окно, где можно настроить отпечаток:

И второй, более продвинутый способ. Надо сперва зажать Alt + Shift + правую клавишу мыши и перетаскивать курсор. Горизонтальное перетаскивание изменяет диаметр, вертикальное — жёсткость.
Подробнее в коротком видео:
Надо сказать, что второй способ требует небольшой привычки, но изменять отпечаток кисти таким образом наиболее быстро и удобно.
Создаем кисть в виде листьев в Photoshop

В этом уроке вы узнаете, как создать простую, но практичную кисточку в виде листьев. По ходу урока мы создадим три кисти, используя готовые исходники, и четвертую полностью с нуля.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Как создать кисть в форме листьев
Для начала давайте создадим несколько отдельных кистей в виде листьев, используя готовые 3D-рендеры!
Шаг 1
Начнем с создания базовой кисти, которая идеально подойдет для рисования кустов и плюща!
Подберите подходящую картинку растения с листьями. Я буду использовать 3D-рендер с прозрачным фоном. Скачиваем его в формате PSD.
Шаг 2
Открываем файл PSD в Фотошоп и удаляем слой с тенью.

Шаг 3
В верхнем меню переходим Image – Adjustment – Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность) и уменьшаем Lightness (Яркость) до -100.

Шаг 4
С помощью Eraser Tool (E) (Ластик) или маски удаляем все растение с горшком кроме верхних листочков.

Шаг 5
С помощью Crop Tool (C) (Кадрирование) обрезаем лишние области документа до фактического размера объекта. Затем переходим Edit – Define Brush Preset (Редактирование – Определить кисть). Называем ее «листья» и жмем ОК.

Шаг 6
Создаем новый документ.
Выбираем сохраненную кисть. Мы еще не закончили работу с ней! Нам нужно дополнительно настроить ее.
Открываем панель Window – Brush Settings (Окно – Настройки кисти) и настраиваем нашу кисточку:
Brush Tip Shape (Форма отпечатка кисти)
- Spacing (Интервал): 30%
Shape Dynamics (Динамика формы)
- Size Jitter (Колебание размера): 60%
- Control (Управление): Pen Pressure (Нажим пера) (работает только с графическим планшетом)
- Minimum Diameter (Минимальный диаметр): 5%
Scattering (Рассеивание)
- Scatter (Рассеивание): 140%
- Count (Счетчик): 3
- Counter Jitter (Колебание счетчика): 20%
- Control (Управление): Pen Tilt (Наклон пера) (работает только с графическим планшетом)
Шаг 7
В нижней части панели жмем на Create New Brush (Создать новую кисть), чтобы сохранить нашу кисть с новыми настройками.
Проверьте, чтобы возле Include Tool Settings (Включить настройки инструмента) стояла галочка, другие галочки мы убираем и жмем ОК.
Создаем новый слой и тестируем кисть!

Шаг 8
Темным сине-зеленым цветом (#20333d) рисуем основу куста, затем добавляем более светлый оттенок (#304d4c).
После этого проводим зеленым посветлее (#326c60), а затем добавляем более яркий оттенок (#73c75d).
В конце выше предыдущих слоев листьев добавляем ярко-зеленые пятна (#a3df55).
Я предпочитаю рисовать каждым цветом на отдельном слое, чтобы в процессе работы было проще редактировать результат и при необходимости добавить/удалить какой-то из слоев.

Шаг 9
Для создания простой тени дублируем (Ctrl+J) все слои с листьями и объединяем копии в один слой (Ctrl+E).
Применяем к этому слою Image – Adjustment – Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность) и устанавливаем Lightness (Яркость) на -100, чтобы листья полностью стали черными.
С помощью трансформации (Ctrl+T) искажаем черные листья и придаем им форму тени.
Мягким ластиком (Е) проводим по концу тени, чтобы создать плавное затухание.

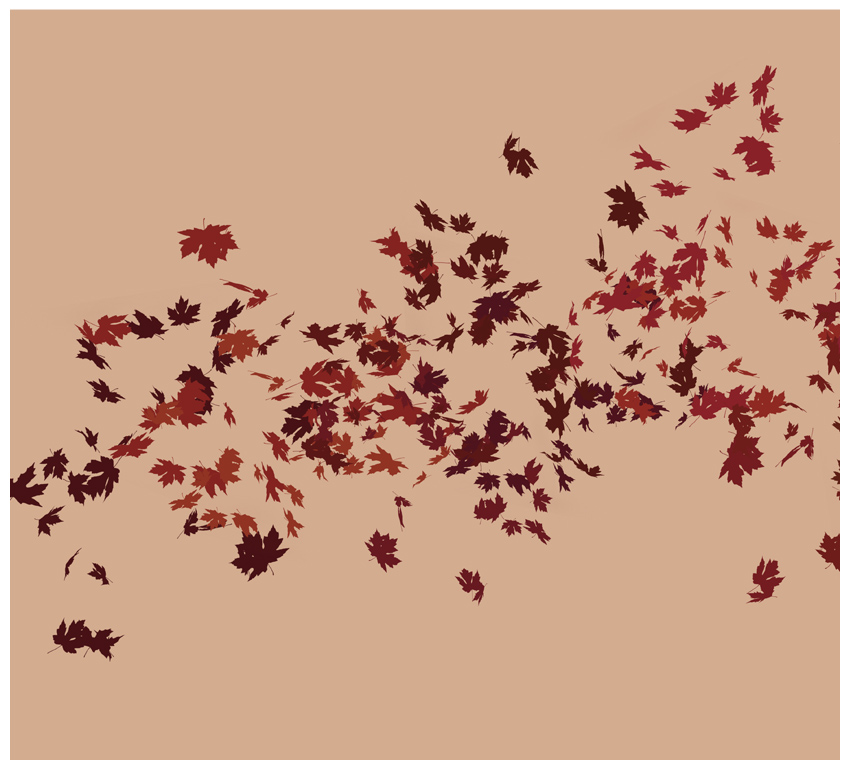
2. Создаем кисть из летящих листьев
Для создания такой кисти мы повторим первые шаги предыдущего раздела.
Шаг 1
Находим подходящую картинку. Я буду использовать 3D-рендер с кленовыми листьями с прозрачным фоном.
Скачиваем исходник в формате PSD.

Шаг 2
Открываем файл PSD в Фотошоп.
Применяем к листьям Image – Adjustment – Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность) и устанавливаем Lightness (Яркость) на -100.

Шаг 3
Отрезаем лишние части документа.
Переходим Edit – Define Brush Preset (Редактирование – Определить кисть), называем кисточку «листья» и жмем ОК.

Шаг 4
Создаем новый документ и выбираем созданную кисточку. Открываем Window – Brush Settings (Окно – Настройки кисти) и настраиваем ее:
Brush Tip Shape (Форма отпечатка кисти)
- Spacing (Интервал): 45%
Shape Dynamics (Динамика формы)
- Size Jitter (Колебание размера): 48%
- Control (Управление): Pen Pressure (Нажим пера) (работает только с графическим планшетом)
- Minimum Diameter (Минимальный диаметр): 10%
- Angle Jitter (Колебание угла): 100%
- Roundness Jitter (Колебание формы): 19%
Scattering (Рассеивание)
- Scatter (Рассеивание): 93%
- Count (Счетчик): 2
- Counter Jitter (Колебание счетчика): 20%
- Control (Управление): Pen Tilt (Наклон пера) (работает только с графическим планшетом)
Color Dynamics (Динамика цвета)
- Hue Jitter (Колебание цветового тона): 6%
- Brightness Jitter (Колебание яркости): 18%
Шаг 5
В нижней части панели жмем на Create New Brush (Создать новую кисть), чтобы сохранить нашу кисть с новыми настройками.
Проверьте, чтобы возле Include Tool Settings (Включить настройки инструмента) стояла галочка, другие галочки мы убираем и жмем ОК.
Создаем новый слой и тестируем кисть!

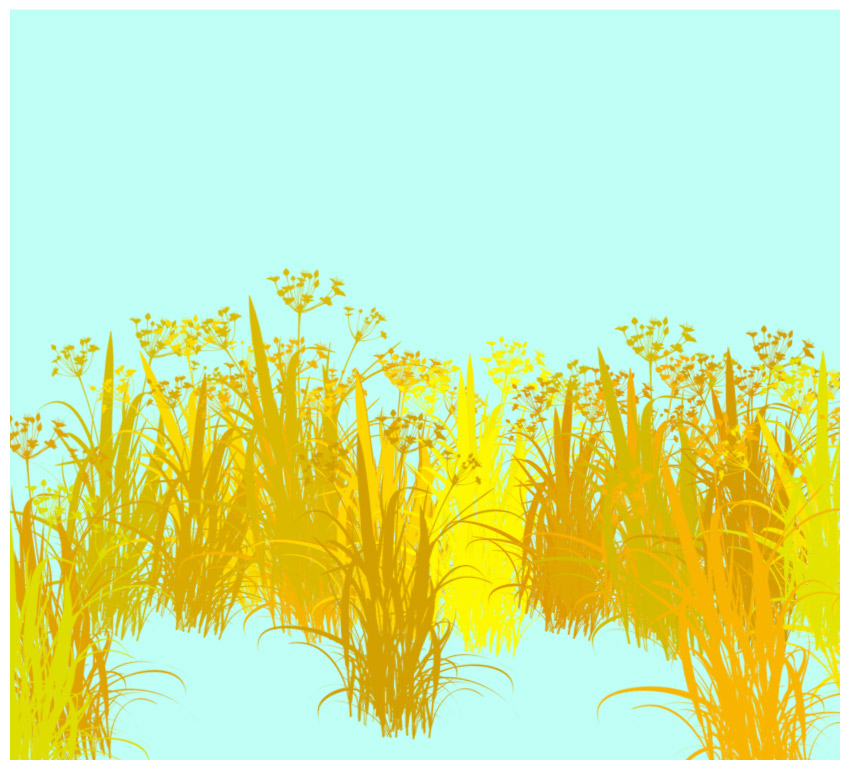
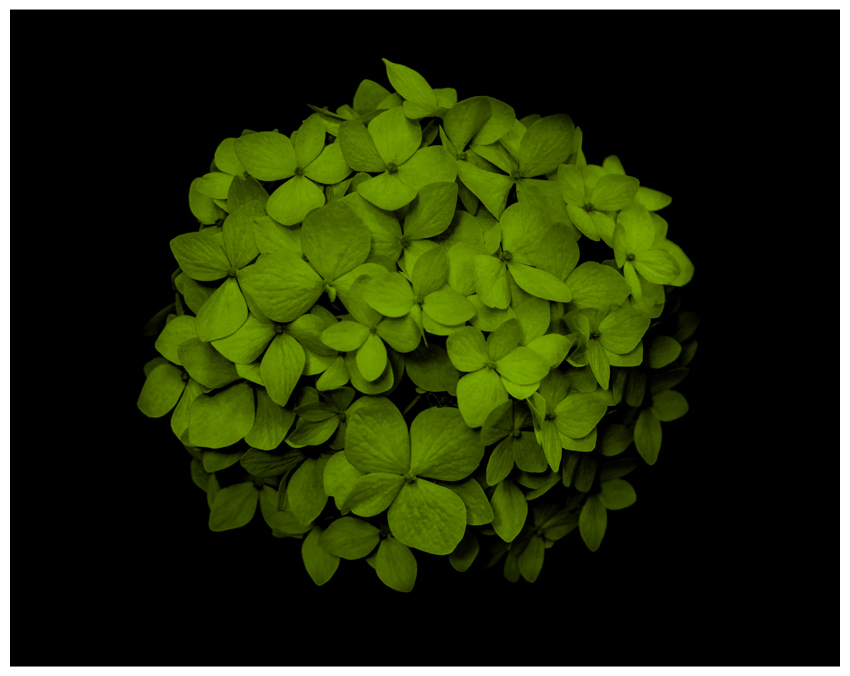
3. Создаем цветочную кисть
Теперь займемся цветочной кистью!
Шаг 1
Как и с предыдущими кистями, для создания этой я буду использовать 3D-рендер.
Повторяем первые три шага из предыдущих разделов.

Шаг 2
Создаем новый документ и выбираем созданную кисточку. Открываем Window – Brush Settings (Окно – Настройки кисти) и настраиваем ее:
Brush Tip Shape (Форма отпечатка кисти)
- Spacing (Интервал): 33%
Shape Dynamics (Динамика формы)
- Size Jitter (Колебание размера): 32%
- Control (Управление): Pen Pressure (Нажим пера) (работает только с графическим планшетом)
- Minimum Diameter (Минимальный диаметр): 9%
- Angle Jitter (Колебание угла): 5%
- Roundness Jitter (Колебание формы): 30%
Scattering (Рассеивание)
- Scatter (Рассеивание): 20%
- Count (Счетчик): 2
- Counter Jitter (Колебание счетчика): 20%
- Control (Управление): Pen Tilt (Наклон пера) (работает только с графическим планшетом)
Color Dynamics (Динамика цвета)
- Hue Jitter (Колебание цветового тона): 6%
- Brightness Jitter (Колебание яркости): 18%
Шаг 3
В нижней части панели жмем на Create New Brush (Создать новую кисть), чтобы сохранить нашу кисть с новыми настройками. Проверьте, чтобы возле Include Tool Settings (Включить настройки инструмента) стояла галочка, другие галочки мы убираем и жмем ОК.
Создаем новый слой и тестируем кисть!

4. Как создать кисть с нуля
В этом разделе я покажу вам, как создать кисть в форме листьев полностью с нуля без использования исходников!
Шаг 1
Создаем новый документ размером 4000х4000 пикселей.
Шаг 2
Жесткой круглой кистью (В) рисуем две овальные фигуры напоминающие листья. Именно напоминающие, не стоит тратить на это много времени. Базовой формы будет достаточно.

Шаг 3
Дублируем (Ctrl+J) слой с листьями и трансформируем (Ctrl+T) его: поворачиваем, уменьшаем, смещаем. Таким образом превращаем четыре листа в восемь. Уменьшаем непрозрачность листьев примерно до 70%.

Шаг 4
Еще раз дублируем листья, уменьшаем копию и размещаем в центре оригинала. Устанавливаем непрозрачность дубликата на 100%.

Шаг 5
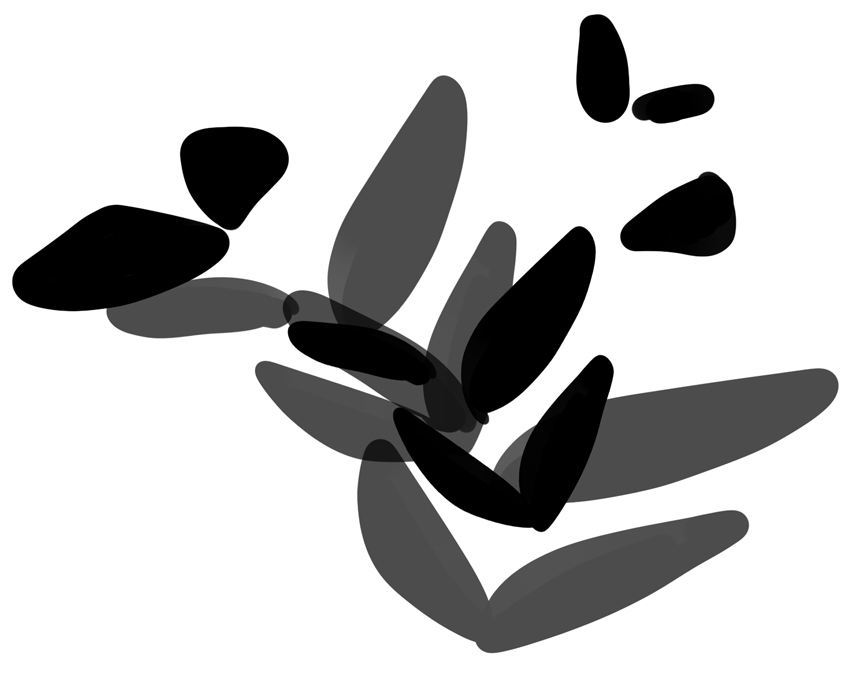
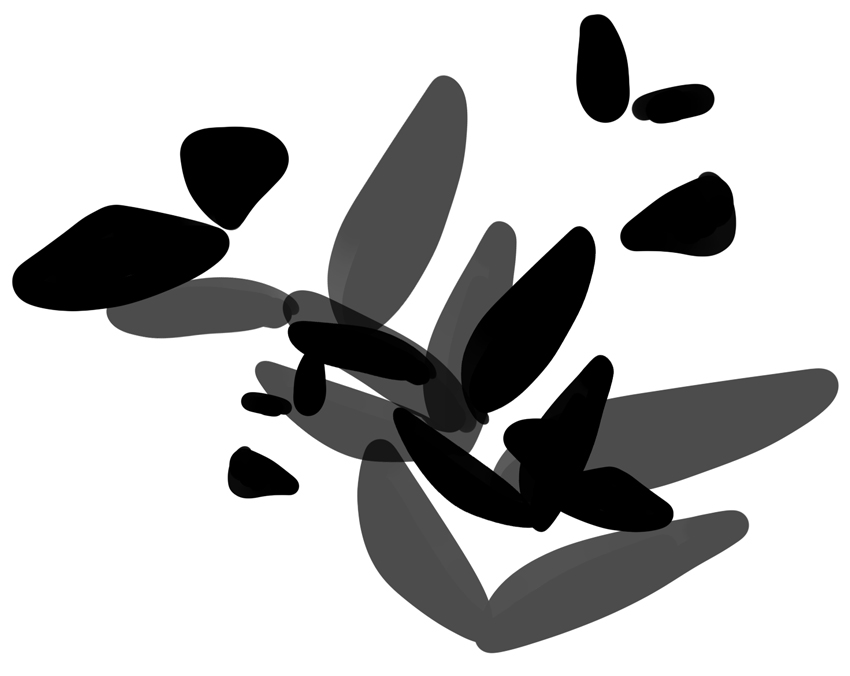
Рисуем еще несколько хаотичных черных пятен вокруг листьев.
Это нужно для того, чтобы результат не выглядел однообразно. Поэтому все пятна должны быть разной формы и размера, но старайтесь группировать их парами.

Шаг 6
Еще раз повторяем шаг выше, добавив больше мелких пятен. Отрезаем лишние части документа до фактического размера листьев.

Шаг 7
Переходим Edit – Define Brush Preset (Редактирование – Определить кисть), называем кисть «Листья» и жмем ОК.
Шаг 8
Создаем новый документ, на котором будем тестировать кисточку. Но перед этим настроим ее.
Выбираем кисть «Листья», открываем Window – Brush Settings (Окно – Настройки кисти) и настраиваем:
Brush Tip Shape (Форма отпечатка кисти)
- Spacing (Интервал): 30%
Shape Dynamics (Динамика формы)
- Size Jitter (Колебание размера): 61%
- Control (Управление): Pen Pressure (Нажим пера) (работает только с графическим планшетом)
- Minimum Diameter (Минимальный диаметр): 5%
Scattering (Рассеивание)
- Scatter (Рассеивание): 142%
- Count (Счетчик): 3
- Counter Jitter (Колебание счетчика): 20%
- Control (Управление): Pen Tilt (Наклон пера) (работает только с графическим планшетом)
Color Dynamics (Динамика цвета)
- Hue Jitter (Колебание цветового тона): 6%
- Brightness Jitter (Колебание яркости): 18%
Шаг 9
В нижней части панели жмем на Create New Brush (Создать новую кисть), чтобы сохранить нашу кисть с новыми настройками.
Проверьте, чтобы возле Include Tool Settings (Включить настройки инструмента) стояла галочка, другие галочки мы убираем и жмем ОК.
Как и выше, создаем новый слой и тестируем кисть!

5. Как установить кисть в Фотошоп
В этом разделе я покажу вам, как установить готовую кисть в Фотошоп.
Шаг 1
Для начала находим кисточку, которую хотим добавить в программу. Я возьму Elegant Floral Brushes .
Если вы скачали архив, то предварительно нужно распаковать его содержимое. У вас должен быть файл с расширением ABR. Советую создать отдельную папку на компьютере, где вы будете хранить любимые кисти.

Шаг 2
После этого переходим в программу и активируем инструмент Brush Tool (B) (Кисть). Кликаем правой кнопкой по документу, чтобы открыть панель с кисточками. В правом верхнем углу жмем на кнопку в виде шестеренки – это меню. Здесь мы выбираем Import Brushes (Импорт кистей) и находим скачанный ABR-файл.
На этой же панели появятся все добавленные кисточки. Выбираем нужную и рисуем!

Мы закончили!
На первый взгляд создание своей кисти может показаться сложной задачей. Однако, результат урока наглядно демонстрирует, что из простых форм и объектов можно получить отличный результат!

Не бойтесь экспериментировать с разными техниками и инструментами. Не забудьте поделиться своим результатом в комментариях ниже, также оставляйте любые вопросы и предложения!
Автор: Abbey Esparza
Помогите! В фотошопе не видно размера кисти. Что Делать?
Нажмите на Caps Lock. Вы просто нечаянно задели эту клавишу. Удачи!
caps lock. он переключает между курсором и значком. Иногда, например, при обрезке удобно (стандартный значок кроупа не удобно использовать, а крестик — вполне гуд))
Капс лук) бывает)
спасибо ! :))))))) Была нажата
1.Чтобы изменить вид кистей точнее (плюсик / кружок) нужно нажать CAPS LOCK . 2.Чтобы изменить размер нужно нажать » [ » — Уменьшить » ] » — Увеличить. 3.Чтобы провести прямую линию нужно нарисовать точку и нарисовать конечную точку с зажатой кнопкой SHIFT.
Спасибо, сам был в шоке когда пропала кисточка.