Матовый фон для надписи / Creativo.one
В этом небольшом и быстром уроке, демонстрируется, как улучшить текстовую надпись, создав матовый фон, который может улучшить вид Ваших фотографий или проектов.
Шаг 1. Откройте любое изображение в Photoshop. Автор использовал осеннюю фотографию. Вы можете использовать подобный снимок, если Вам нравится. Или выберите любое другое. Переименуйте слой, дважды щелкая по слою, назовите его «Листья».
Шаг 2. Создайте новый слой (Ctrl + Shift + N) сверху слоя Листья, и назовите его «Frosted Bar». Используя инструмент Прямоугольная область (M), проверьте, активным должен быть слой «Frosted Bar», сделайте выделение нужного Вам размера, выделение должно быть от одного края изображения до другого. Размещение бара Ваше дело. В случае автора: бар расположен у основания изображения, как показано ниже.
Шаг 3. Заполните выделение белым цветом, используя Инструмент Заливка (G) (#FFFFFF) и снимите текущее выделение (Ctrl) + D).
Шаг 4. Примените следующие стили слоя к «Frosted Bar» . (Параметры наложения: Нормальный — Непрозрачность заливки 20 %.
Обводка: Цвет белый (#FFFFFF) Размер 2 и Положение: снаружи и 50 % Непрозрачности.
Шаг 5. Мы должны будем отредактировать наше оригинальное изображение. Значит, лучше делать дубликат, таким образом Вы можете всегда полностью изменять его. Делаем копию слоя «Листья»((Ctrl) + J). Активный слой «copy Leaves» , загрузим выделение слоя с матовым изображением (Ctrl) + щелчок на слое «frosted bar» (по миниатюре изображения слоя). Примените 
Шаг 6. Проработав основные моменты на слое «frosted bar». Создайте новый слой ((Ctrl) + Shift + N) сверху слоя «frosted bar», и назовите его «Highlights». Снова загрузите выделение слоя с матовым изображением, и выбираете инструмент
Шаг 7. На заключительном шаге, добавим текст. Используя инструмент Горизонтальный текст (T) добавте любой текст, который Вы захотите в пределах бара любого размера (В случае автора, размер шрифта 100px). Снизьте прозрачность до 40 % на слое с текстом, и измените режим наложения на Перекрытие.
Финальное изображение
Посмотрите на то, что должно было получиться. Надеюсь, что Вам понравился урок!
Надеюсь, что Вам понравился урок!
Автор: Aaron Vanston
Источник: design.tutsplus.com
Как залить фон в Фотошопе CS6 и CC
Если вы не первый день пользуетесь программой Photoshop, то наверняка замечали, что при создании нового проекта, фоновый слой всегда находится под замком (заблокирован). Но это не помешает производить над ним определенные действия. В крайнем случае, блокировку можно снять двойным нажатием левой кнопкой мыши по слою и в появившемся окне щелкнуть “ОК”.
Но сегодняшний урок имеет конкретную цель – научить вас, как заливать фон в Фотошопе.
Заливаем фоновый слой (автозаливка)
Для вызова функции заливки существует 2 способа, которые мы и рассмотрим.
- В главном верхнем меню программы выберите “Редактирование” –> “Выполнить заливку, как показано на скриншоте ниже:
- Друго способ – воспользоваться коомбинацией горячих клавиш SHIFT+F5.

Горячие клавиши в Photoshop
Независимо от того, каким именно образом вы вызываете функцию, появится новое окно с настройками заливки.
Настройка заливки
- Цвет.Вы можете залить фон, как “Основным цветом”, так и “Цветом фона (фоновым)”:Также имеется возможность задать цвет прямиком в окне настроек заливки. Для это в пункте “Содержание” из выпадающего списка выберите “Цвет…”.
- Узор.
Ест еще одна интересная опция – заливка фона узором. Чтобы сделать это, нужно в пункте “Содержание” обязательно выбрать “Регулярный”. После этого, чуть ниже появятся дополнительные настройки, которые позволят нам выбрать любой из доступных узоров на свой вкус.
Заливаем фон в ручном режиме
Залить фон в Photoshop в “руками” помогут инструменты «Заливка» и «Градиент».
- «Заливка»
Здесь все предельно просто. Выбираем в палитре цветов основной цвет, а затем кликаем на холст слоя с фоном, который необходимо залить.
- «Градиент»
Благодаря градиенту можно создавать плавные переходы от одного цвета к другом или же от цвета к прозрачности. Чтобы задать настройки для этого инструмента, нужно перейти к вспомогательному верхнему меню. Там вы сможете задать такие настройки, как: цвет и форма градиента (линейный, радиальный, конусовидный, зеркальный и ромбовидный).
Когда с настройками определились, остается лишь кликнуть левой кнопкой мыши по холсту и, не отпуская, потянуть в нужную сторону, как показано на скриншоте ниже:
Заливаем часть фонового слоя
Иногда может случиться так, что нужно залить не весь фон, а лишь какую-то его часть. Это тоже достаточно просто. Для этого нам нужно взять любой подходящий инструмент для выделения и выделить участок для заливки:
Затем залить его любым из выше перечисленных способов.
Таким образом, благодаря этому уроку вы теперь знаете, как заливать фон в Фотошопе всеми доступными способами. Если возникнут вопрос, обязательно задайте их в комментариях.
Если возникнут вопрос, обязательно задайте их в комментариях.
До встречи в наших следующих уроках.
Как вставить текст в форму сердечка в Photoshop
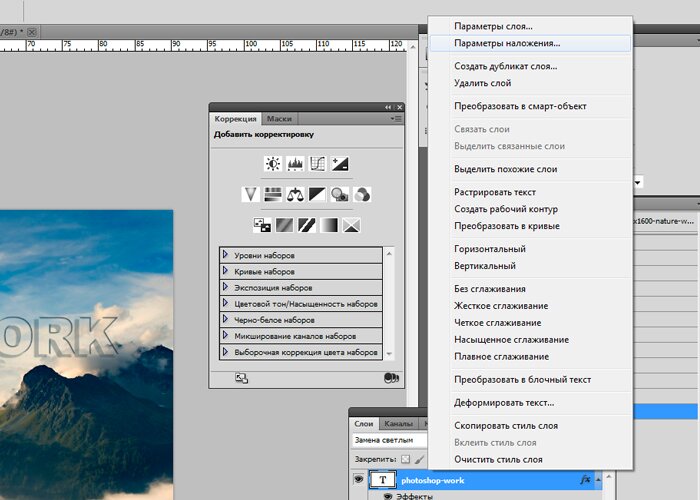
Кликните по кнопкам, как показано на рисунке:
В левой части панели параметров выбираем тип фигуры. Чтобы использовать фигуру в качестве контейнера для нашего текста, следует выбрать тип «Контуры» (Paths). Обращаю Ваше внимание, что в версии Фотошопа CS6 и версиях CS5 и ниже имеются небольшое отличие в выборе типа фигуры, на рисунке я показал выбор для обеих типов версий:
Теперь, наконец, начнём рисовать контур. Кликните левой клавишей мыши в желаемой части документа и протащите курсор для создания контура.
Для того, чтобы контур сохранял начальные пропорции, зажмите клавишу Shift. Если Вам необходимо изменить положение формы в процессе её создания, зажмите клавишу «Пробел» и переместите форму, затем отпустите «Пробел» и продолжите рисование. У меня получилось вот что:
Теперь я немного изменю положение формы.
Для применения действия инструмента нажмите Enter.
Теперь выбираем инструмент «Текст» (Type Tool), выбираем шрифт, как я указал в начале статьи, в примере применяется шрифт Freestyl, цвет и размер задаём в зависимости от вкуса и задач.
Кликаем по кнопке включения панели символов/абзаца, где выбираем вкладку «Абзац» и задаём положение «По центру» для того, чтобы текст заполнил всю форму по ширине:
Теперь осталось ввести текст. Наводим курсор внутрь формы, пои этом Вы увидите, как вокруг курсора появится пунктирная рамка:
Кликните в любом месте контура и начинайте вводить текст. Вы увидите, как текст ограничивается контуром. Кроме того, текст можно вводить не вручную, а вставить из буфера обмена. У меня получилось это:
После того, как Вы закончили вводит текст, нажмите на галочку на панели параметров:
Ну вот, собственно и всё. Посмотрите ещё раз на готовый результат:
Посмотрите ещё раз на готовый результат:
Действие «Заливка цветом» в фотошопе
Одно из наиболее распространенных действий, которые вы будете совершать с новым слоем, это его заливка цветом. Если вы скрыли исходный фон своего изображения или добавили интересный эффект к границам рисунка, например, вы можете сделать их еще более пикантными, добавив фон, окрашенный сплошным цветом, фотошоп предлагает несколько различных способов решения этой задачи:
Залить цветом существующий слой. После того, как вы создадите новый слой, выберите команду меню «Редактирование — Выполнить заливку». В раскрывающемся списке «Использовать» появившегося диалогового окна «Заполнить» выберите цвет, а затем нажмите кнопку ОК. Вы также можете залить основным цветом, нажав сочетание клавиш Alt+Backspace.
Создать слой заливку. Если вы не уверены, какой цвет хотите использовать, выберите команду меню «Новый слой-заливка» и укажите вариант «Цвет».
Примечание
Перетаскивание нового слоя-заливки вниз списка, позволяет создать сплошной фон изображения. Если вы хотите изменить цвет, дважды щелкните мышью по миниатюре, чтобы открыть диалоговое окно «Палитра цветов».
Если вам нужно нечто креативное, можно захватить цвета из изображения, перемещая по нему указатель мыши при открытом диалоговом окне (указатель мыши примет вид пипетки). Щелкните мышью для выбора нужного цвета, а затем нажмите кнопку ОК.
Наконец, если по какой-то причине вам требуется скрыть часть нового цвета (скажем, для создания эффекты выцветания), рисуйте по присоединенному слою-маске.
Одним из многих преимуществ использования слоев-заливок в том, что, в отличие от обычных слоев, они заполняют цветом весь слой, даже если вы увеличиваете холст. Их можно применять не только для создания сплошного фона, но и для заполнения градиентом или повторяющимся узором.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как делать заливку в фотошопе чтобы упростить процесс закрашивания?
Фотошоп — графический редактор, позволяющий корректировать недостатки, выявленные на изображении. Именно он оснащён достаточным количеством различных возможностей и функций, благодаря которым обработка фотографий сопровождается не только высокой эффективностью, но и проявлением дизайнерами своих творческих способностей.
В Фотошопе можно изменять заливку отдельных предметов, что благоприятствует более высокой цветовой насыщенности изображения. К сожалению, те, кто только стоит у истоков дизайнерского мастерства, кто начинает осваивать практические возможности графического редактора, не владеют даже простыми навыками корректировки фото, поэтому активно желают знать, как сделать заливку в Фотошопе.
- 2.1 Рекомендации, как поменять заливку
«Узоры»
Вы можете скачать любую jpg картинку и установить ее в качестве фона, а можете воспользоваться узорами. На сайте Photoshop-Master их почему-то назвали текстурами. Обращайте внимание на формат. Если вы качаете PAT, то все верно, это дополнение для программы. Если видите jpeg, то это всего лишь рисунок
Загрузить узоры можно по такому же принципу, как и градиенты. Если у вас что-то не получается, прочитайте статью о том, как залить фон для текста, или попробуйте сделать это самостоятельно пользуясь инструкциями из этой статьи.
Снова выберите инструмент «Заливка».
В верхней панели смените опцию «Основной цвет» на «Узор». Рядом появится плашка с эскизом узора. Я уже подгружал их, поэтому мне осталось лишь выбрать приятный вариант. Щелкаю на стрелочку, рядом с эскизом.
Здесь есть уже знакомая вам гайка, которая позволит подгрузить новые узоры.
Один щелчок по фону и узор расположится на рисунке.
Как изменить цвет при помощи заливки
Процесс цветовой корректировки изображений, когда изменяется основной цвет фона или какого-то предмета, в принципе не сопровождается особенными сложностями. Начинающий дизайнер, выяснив, где заливка в Фотошопе cs6 находится, может смело приступать к первому практическому опыту. Достаточно сделать корректировку нескольких фото, следуя рекомендациям опытных графических дизайнеров, как станет понятна каждая деталь, и процесс улучшения изображения станет восприниматься уже иначе, сопровождаясь креативностью и повышенным интересом.
Рекомендации, как поменять заливку
Пользователь должен первоначально определиться, в какой конкретно области планируется изменять цвет, то есть выполнять заливку. Эту область необходимо выделить, воспользовавшись некоторыми инструментами типа «Лассо» или «Прямоугольная область».
После выделения желаемой области можно кликнуть правой клавишей мышки и в развернувшемся окне выбрать пункт «Выполнить заливку» или же сразу активировать на панели меню режим заливки.
Теперь появляется дополнительная панель, позволяющая внести изменения в параметры соответствующего инструмента. В частности, область может быть залита ровным однотонным цветовым слоем, а также к ней можно применить орнамент с несколькими цветовыми оттенками.
На горизонтальной панели настроек следует выбрать основной цвет, а затем сразу перейти к выбору желаемого узора. На этой же панели можно воспользоваться и другими предложениями. В частности, можно сделать заливку непрозрачной, а также воспользоваться режимом близости цветовых оттенков.
Если запустить такую функцию, как «Сглаживание», то будет осуществлён плавный переход от закрашенной области к незакрашенной.
Достаточно интересно разобраться и с тем, как заливать в Фотошопе cs6 определённые области при помощи инструмента «Градиент». Первоначально точно также следует выделить область, над которой планируется поработать. После этого активировать инструмент «Градиент».
В настройках инструмента следует выбрать основной цвет и цвет, при помощи которого планируется окрасить отдельные части фона.
Теперь, воспользовавшись левой клавишей мыши, следует нарисовать произвольной длины прямую линию, выступающую в качестве границы цветового перехода. Однако важно понимать, что чем длиннее будет данная линия, тем менее заметным будет цветовой переход.
После завершения этой процедуры можно вновь прибегнуть к изменениям настройки залитой области, регулируя уровень прозрачности, стиль и метод наложения.
Применяя различные типы заливки, всевозможные инструменты, можно существенно преобразовать исходное изображение. Следует отметить, что результативность также зависит во многом от того, какая версия Фотошопа инсталлирована на компьютере. Опытные графические дизайнеры всегда отслеживают появление обновлений, выход новой версии графического редактора. В частности, Adobe Photoshop cs6 оснащён большими возможностями, нежели Фотошоп предыдущих версий.
Итак, имея в распоряжении Adobe Photoshop, ознакомившись с рекомендациями опытных графических дизайнеров, несложно научиться осуществлять самостоятельную корректировку изображений, в том числе применять заливку. Цифровая обработка фотографий, рисунков, изображений для многих выступает в качестве увлекательного процесса, в котором достаточно ярко раскрываются творческие способности дизайнера и его креативное мышление.
Цифровая обработка фотографий, рисунков, изображений для многих выступает в качестве увлекательного процесса, в котором достаточно ярко раскрываются творческие способности дизайнера и его креативное мышление.
Сохранение в файл
После всех действий рабочий документ необходимо сохранить в файл.
- Выполните команду Файл -> Сохранить.
- В появившемся окне Проводника укажите имя файла и папку, куда он будет сохранён. Убедитесь, что в списке Тип файла выбран пункт Photoshop (*PSD, *PDD) и нажмите кнопку Сохранить. Дело в том, что форматы являются для Photoshop «родными», и в дальнейшем вы легко сможете вернуться к редактированию их содержимого.
Если же вы хотите сохранить файл в качестве обыкновенной картинки — выполните команду Файл -> Экспортировать -> Экспортировать как, в открывшемся окне задайте подходящий формат, нажмите кнопку Экспорт, укажите имя и расположение файла, а затем нажмите Сохранить.
Полезные ссылки:
- Бесплатные видеоуроки по Фотошопу;
- 9 бесплатных мини-курсов для фотографов;
- Каталог платных курсов по Фотошопу видеоуроки по разным направлениям.

Где в фотошопе инструмент «Заливка»
Инструмент «Заливка», располагается на панели инструментов и выглядит в виде ведерка с каплей.
Инструмент «Заливка» — заливает одинаково окрашенные смежные области основным цветом.
Обычно, панель инструментов располагается с правой или левой стороны, от рабочей области. Активировать ее можно нажав «Окно» → «Инструменты», поэтому, если в вашей версии Adobe Photoshop она не видна, включите ее.
Существует быстрая активация инструмента. Для этого следует нажать горячую клавишу «G».
Создание документа
Несмотря на обилие инструментов, работа в Photoshop, как и в любом другом редакторе, начинается с создания нового документа.
- В главном меню программы выполните команду Файл -> Создать либо нажмите сочетание клавиш Ctrl+N.
- В открывшемся окне Новый задайте параметры будущего документа (можно установить такие же, как на скриншоте ниже).
- Имя.
 Может быть любым. Хотя многие на этом этапе не трогают это поле, задавая имя файлу уже во время сохранения, лучше переименуйте документ сразу, чтобы избежать путаницы.
Может быть любым. Хотя многие на этом этапе не трогают это поле, задавая имя файлу уже во время сохранения, лучше переименуйте документ сразу, чтобы избежать путаницы. - Ширина. Размер холста по горизонтали. В компьютерном мире принято задавать в пикселях, но если вы работаете, скажем, с бумажной продукцией, то вам вполне могут подойти сантиметры или даже пункты.
- Высота. Длина холста по вертикали.
- Разрешение. Чем больше показатель, тем качественней конечное изображение.
- Цветовой режим. Формат и глубина цвета. Обычно 8-битный RGB всех устраивает.
- Содержимое фона. В нашем случае фон будет белым, но ему можно задать любой другой цвет или вообще сделать прозрачным.
- Цветовой профиль. Здесь можно назначить либо удалить профиль цветопередачи. Из-за неправильно выбранного пункта именно в этом раскрывающемся списке можно получить проблемы с цветопередачей, корень которых потом приходится долго искать.

- Попиксельная пропорция. Вариант следует выбирать, исходя из стандарта, с которым вы работаете. Если значения раскрывающегося списка ничего вам не говорят, — оставьте Квадратные пикселы.
- Нажмите OK и оцените результат — документ создан.
Быстрое выделение
Несмотря на обилие всевозможных панелей и элементов управления, которые вы можете лицезреть в окне Photoshop, чаще всего (особенно на начальных этапах) вам будет нужна расположенная слева палитра инструментов.
Понять, за что отвечает тот или иной инструмент палитры, можно по рисунку или всплывающей подсказке, которая появится, если поместить на кнопке указатель мыши и немного подождать.
Большинство кнопок палитры имеют подменю, открыть которое можно, щёлкнув на значке либо один раз правой, либо дважды левой кнопкой мыши.
По умолчанию в Photoshop активен инструмент Перемещение, но, во-первых, он невероятно прост для понимания, а во-вторых, прежде, чем что-либо перемещать, надо что-либо выделить.
За выделение отвечает специальная группа инструментов. Выберите Прямоугольное выделение.
Со сменой рабочего инструмента изменились элементы панели параметров. Она расположена под строкой меню и служит для тонкой настройки выбранного инструмента.
Например, для прямоугольного выделения доступны такие параметры, как режим работы, растушовка и стиль.
- Режим работы
меняется щелчком на одном из четырёх значков.
Новая выделенная область. Используется при выделении первой либо единственной части объекта. Области, выделенные до применения инструмента в этом режиме, исчезнут.
Добавить к выделенной области. Если хотите выделить вторую и последующие области, используйте этот режим.
Вычитание из выделенной области. Режим служит для снятия выделения с отдельных областей.
Пересечение с выделенной областью. Режим выделения пересечения двух областей.
- Растушевка.
По краям выделенной области добавляет частично выделенные пиксели, чтобы выделенная область сливалась с фоном не резко, а плавно.
- Стиль.
Может быть либо обычный (вы сами выбираете область на холсте), либо с заданными пропорциями (вы выбираете на холсте прямоугольник с заранее установленным соотношением сторон), либо определённого размера (можно указать с клавиатуры).
Чтобы понять, как это работает, сделайте следующее.
- Выберите инструмент Выделение -> Прямоугольная область.
- Выделите первый фрагмент. Для этого установите указатель мыши в левый верхний угол экрана и, удерживая нажатой кнопку мыши, перемещайте его вправо и вниз, выделяя прямоугольную область.
- Выделите второй фрагмент. Для этого на панели параметров нажмите кнопку Добавить к выделенной области и выделите участок холста с помощью мыши, как делали это в предыдущем шаге.
- Удалите фрагмент из уже выделенной части. Для этого на панели параметров нажмите значок Вычитание из выделенной области, и выделите указателем мыши фрагмент, который нужно исключить.
Допуск
Во многих инструментах есть такое свойство как допуск. И везде этот допуск работает примерно одинаково.
И везде этот допуск работает примерно одинаково.
Чем меньше допуск, тем меньше цветовой диапазон закрашиваемой области. Т.е. если допуск 0
и вы хотите закрасить белым цветом на сине-голубом фоне, то заливке подвергнется только лишь тот оттенок, на который вы кликнули изначально, ну и конечно все точно такие же оттенки ни на грамм не отклоняющиеся от нормы. А если допуск будет максимальным (
255
), то заливка закрасит вообще весь холст без исключения.
Давайте посмотрим на примере, а вы потом сами поэксперементируете. За основу возьмем квадрат, который меняет свой цвет плавно от желтого до белого. Попробуем установить разные значения допуска и закрасить их черным цветом.
Как видите, чем больше доступ, тем больше он использует диапазон цветов, которые считает родными и тем больше цветов и оттенков закрашивает. Я надеюсь, что суть вы уловили. Уловили? Если нет, то спрашивайте. Я отвечу.
Как в фотошопе залить фон другим цветом.
 Как сделать заливку в фотошопе. Создание нового файла.
Как сделать заливку в фотошопе. Создание нового файла.Одно из наиболее распространенных действий, которые вы будете совершать с новым слоем, это его заливка цветом. Если вы скрыли исходный фон своего изображения или добавили интересный эффект к границам рисунка, например, вы можете сделать их еще более пикантными, добавив фон, окрашенный сплошным цветом, фотошоп предлагает несколько различных способов решения этой задачи:
Заливка или кисть?
На эту тему у меня уже есть статья вкл.
Нейтральные слои также могут быть использованы для добавления тонких структур, таких как световые шумы, а затем адаптировать их позже. Преобразует уровень серого в интеллектуальный объект и добавляет небольшой шум через интеллектуальный фильтр. Теперь вы можете исправить все компоненты структуры в любое время.
Вспышки объектива и световые эффекты
Слепые пятна лучше всего видны в «жестком свете» смешанного режима.
Эффекты освещения в разделе «Фильтры → Отказоустойчивые фильтры → Эффекты освещения» также можно контролировать с помощью нейтральных уровней.
Залить цветом существующий слой . После того, как вы создадите новый слой, выберите команду меню «Редактирование — Выполнить заливку» . В раскрывающемся списке «Использовать» появившегося диалогового окна «Заполнить» выберите цвет, а затем нажмите кнопку ОК. Вы также можете залить основным цветом, нажав сочетание клавиш Alt+Backspace.
Маски могут использоваться для скрытия областей изображения и освобождения их без фактического удаления пикселей, как в случае с ластиком. Маску можно добавить несколькими способами.
Когда активна маска, вы можете работать с черным и белым на этой маске. Области слоя, которые отображаются белым на маске, видны, черные маскированные области невидимы. Серые тона создают прозрачность на уровне. Маска также отображается на панели «Свойства». Здесь вы можете дополнительно отредактировать маску, например, край маски может быть размыт или маска перевернута.
Создать слой заливку . Если вы не уверены, какой цвет хотите использовать, выберите команду меню «Новый слой-заливка» и укажите вариант «Цвет». Задайте слою имя в появившемся диалоговом окне и нажмите кнопку ОК. Программа фотошоп отобразит диалоговое окно «Палитра цветов», чтобы вы могли выбрать желаемый цвет заливки. Если вы решите изменить цвет, дважды щелкните мышью по миниатюре и вновь откроется диалоговое окно, чтобы вы могли выбрать новый цвет или захватить его из самого изображения. Слои-заливки создаются уже с собственными масками, и поэтому при необходимости будет очень легко скрыть часть слоя.
Самые подробные настройки скрыты за кнопкой «Улучшить маска». Соответствующая панель управления особенно подходит для сложных выпусков, таких как волосы и т.д.
Во-первых, вы должны использовать «Улучшить инструмент радиуса», который автоматически активируется, как только откроется окно, проследите края маски. Настройки на панели управления влияют только на выбранную область. Используйте «Радиус» для уменьшения или расширения диапазона. В частности, «контраст» и точка «край хода» приводят здесь к привлекательным результатам.
Используйте «Радиус» для уменьшения или расширения диапазона. В частности, «контраст» и точка «край хода» приводят здесь к привлекательным результатам.
Примечание
Перетаскивание нового слоя-заливки вниз списка, позволяет создать сплошной фон изображения. Если вы хотите изменить цвет, дважды щелкните мышью по миниатюре, чтобы открыть диалоговое окно «Палитра цветов».
Вы можете использовать кнопку «Цветовой диапазон», чтобы выбрать цвета, которые будут использоваться для маски с помощью пипетки. Вы можете определить, сколько одинаковых цветов должно быть включено в маску. Здесь вы должны убедиться, что вы не создаете слишком острые края, а мягкие переходы. Если вы активируете «локализованные цветовые области», вы можете использовать элемент управления области для определения радиуса, в котором записаны цвета.
Стили уровня также чрезвычайно полезны в классике неразрушающих методов, особенно в веб-дизайне. Стиль слоя может применяться к группе слоев или слоев и накладывает пиксели этого слоя на дополнительные визуальные свойства. Стили можно использовать для хранения стилей слоев и применения их к другим слоям. Существуют стили слоев для следующих эффектов.
Стили можно использовать для хранения стилей слоев и применения их к другим слоям. Существуют стили слоев для следующих эффектов.
Если вам нужно нечто креативное, можно захватить цвета из изображения, перемещая по нему указатель мыши при открытом диалоговом окне (указатель мыши примет вид пипетки). Щелкните мышью для выбора нужного цвета, а затем нажмите кнопку ОК.
Наконец, если по какой-то причине вам требуется скрыть часть нового цвета (скажем, для создания эффекты выцветания), рисуйте по присоединенному слою-маске.
Сохранить стили как стиль
Сглаженные края и рельефные контуры тени внутри наружу блеск внутри блеск цвет наложение наложение наложение наложение наложение накладные тени.
Существует несколько способов добавить стиль слоя к выбранному слою. Стили можно применять здесь.
. Если вы хотите сохранить стиль слоя, проще всего использовать панель «Стили». Здесь вы можете щелкнуть по значку для нового стиля и в следующем диалоговом окне выбрать, какие другие характеристики должны быть включены в стиль. Объяснение: В голове панели управления плоскостью вы найдете элемент управления для «непрозрачности» и «поверхности».
Объяснение: В голове панели управления плоскостью вы найдете элемент управления для «непрозрачности» и «поверхности».
Одним из многих преимуществ использования слоев-заливок в том, что, в отличие от обычных слоев, они заполняют цветом весь слой, даже если вы увеличиваете холст. Их можно применять не только для создания сплошного фона, но и для заполнения градиентом или повторяющимся узором.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Прозрачность контролирует видимость слоя, включая все применяемые стили слоя. Область управляет только пикселями плоскости. Обычные стили сохраняют полную непрозрачность.
Вы можете скопировать стили, щелкнув правой кнопкой мыши соответствующий слой на панели «Слои», а затем применив их к другим слоям. Также можно удалить все стили из контекстного меню.
Если вы добавите стили слоя, стили на панели будут свернуты. Если вы хотите предотвратить это, нажмите на маленькую стрелку в верхнем правом углу палитры слоев, а затем выберите «Параметры панели управления». Здесь вы можете деактивировать флажок «Новые эффекты».
Здесь вы можете деактивировать флажок «Новые эффекты».
Выявленные на изображении. Именно он оснащён достаточным количеством различных возможностей и функций, благодаря которым обработка фотографий сопровождается не только высокой эффективностью, но и проявлением дизайнерами своих творческих способностей.
В Фотошопе можно изменять заливку отдельных предметов, что благоприятствует более высокой цветовой насыщенности изображения. К сожалению, те, кто только стоит у истоков дизайнерского мастерства, кто начинает осваивать практические возможности графического редактора, не владеют даже простыми навыками корректировки фото , поэтому активно желают знать, как сделать заливку в Фотошопе.
Стили уровня предлагают еще одно преимущество. Это практично и заметно ускоряет рабочий процесс. У вас есть предложения, дополнения, найдена ошибка или это сообщение больше не актуально? Затем мы с нетерпением ждем вашего комментария. Вы также можете порекомендовать этот пост. Мы благодарны вам за любую поддержку!
Это может вас заинтересовать
Этот блог живет отзывами посетителей! Пожалуйста, поймите, что комментарии, не связанные с содержанием этого сообщения, удаляются. Новый пользовательский интерфейс помогает нам поддерживать порядок. С инструментами для коррекции на основе контента мы практикуем заклинание. Мы внимательно рассмотрели текущую версию программы. Ниже мы познакомим вас с новыми функциями и объясним, как они работают.
Новый пользовательский интерфейс помогает нам поддерживать порядок. С инструментами для коррекции на основе контента мы практикуем заклинание. Мы внимательно рассмотрели текущую версию программы. Ниже мы познакомим вас с новыми функциями и объясним, как они работают.
Заливка в Фотошопе представляет собой процесс изменения цвета определённой области. Для выполнения таких задач в графическом редакторе можно использовать две функции: «Заливка» и «Градиент».
Наиболее используемые инструменты для замены цвета элемента — заливка и градиент
Прежде всего, мы предоставляем обзор мест, в которых функции были добавлены или расширены. В этом представлении отображаются новые и пересмотренные окна. Если мы посмотрим на функции из меню, мы обнаружим, что выделен новый и переработанный синий цвет.
Панель управления уровней: в центре мы находим символы, которые представляют свойства уровней. Они служат критериями фильтрации, в соответствии с которыми можно отображать или скрывать уровни с определенными атрибутами. Кто не знает этого: мы хотим сфотографировать впечатляющее здание или внушительный пейзаж, но прохожие пролетели мимо картины или могут быть размещены прямо перед нашей линзой.
Кто не знает этого: мы хотим сфотографировать впечатляющее здание или внушительный пейзаж, но прохожие пролетели мимо картины или могут быть размещены прямо перед нашей линзой.
Чтобы откорректированная фотография сопровождалась высоким уровнем эстетики, пользователь должен заранее прочувствовать разницу между этими двумя функциями. Также ему важно разобраться, в каких конкретно случаях каждая из этих двух функций будет более эффективной.
Однако первые шаги начинающего графического дизайнера сопровождаются совершенно простым, но очень важным вопросом, не что такое заливка в Фотошопе, а где находится она, как вызвать нужные функции.
Доступны следующие инструменты. Заполните содержимое на основе области: с помощью инструмента прямоугольника выделения мы нарисуем закрывающий ящик в месте, где должна быть сделана коррекция. Через несколько секунд выбранная область заполняет информацию об изображении из ее окружения. Прекрасно подходит для поверхности с относительно однородными частями изображения.
Мы отпускаем курсор, и нечистая область исчезает. Инструмент перемещения на основе контента: мы также находим его в меню опций области-ремонтной щетки. С помощью этого инструмента мы можем перемещать объекты или лица на изображении при условии, что они находятся в относительно однородном фоне. С помощью инструмента мы помещаем объект, который мы хотим переместить. Затем мы переместим объект в нужное место. Через несколько секунд объект будет помещен на новый слой в нужном месте, фон будет скорректирован.
Отличительные особенности типов заливки
Запустив графический редактор, пользователь первоначально должен внимательно осмотреть панель меню, чтобы впоследствии было совершенно несложно ориентироваться в ней и запускать необходимые функции.
С левой стороны, на боковой панели легко отыскать пиктограмму с изображением наклонённого ведра, из которого вытекает капля. Кликнув по данной пиктограмме правой клавишей мышки, появляется дополнительное окно, в котором предлагается выбрать тип заливки.
Мы обнаружим, что некоторые неприглядные пятна создаются. Поэтому мы не можем полностью отказаться от копирующего храма. Инструмент расширения на основе контента. Еще один вариант инструмента «Перемещение по содержимому» — сделать объекты более толстыми или тоньше. Для этого выберите режим «Развернуть» на панели параметров. Мы также создаем новый уровень, над которым мы работаем. Используя мышь, мы вставляем часть объекта, которую хотим изменить, с контуром и перетаскиваем выделенную область в новую позицию.
Смягчающие фильтры: размытие частей изображения и установка акцентов
Через несколько секунд объект изменится. Функция, которая первоначально поступала из киноиндустрии и используется для калибровки изображений на мониторах. Его можно найти в окне «Коррекции» под значком сетки. Сдвиг наклона и размягчение диафрагмы — это фото фильтры, которые могут использоваться для извлечения деталей изображения из фокуса. Это помогает нам улучшать фотографии и направлять зрителя.
Первую позицию в списке выбора занимает непосредственно инструмент «Градиент» , а вторую — «Заливка».
Графический дизайнер обязан понимать не только, как выполнить заливку в Фотошопе, но и отличительные особенности этих двух инструментов, чтобы безошибочно определять, какой тип заливки в конкретном случае лучше всего использовать.
Используя круглый слайдер, мы можем определить силу размытия. Его центр служит ручкой для перемещения эффекта. Твердые белые линии отмечают область изображения, которая полностью заточена. Белые точки — это ручки для одного вращения. Площадь между сплошной линией и пунктирной линией — это переход между резкостью и размытием.
Маленький наконечник: чтобы увеличить миниатюрный характер изображения, просто увеличьте насыщенность. Мы также можем определить прочность мягкого рисунка с помощью круглого ползунка. Его центр служит ручкой для размещения эффекта точно в нужном месте. Белый эллипс указывает на размытую область. Переход между резкостью и размытием может регулироваться через белые точки.
Инструмент «Заливка» успешно применяется, когда необходимо изменить цвет какого-либо предмета, области, фона. Также этот инструмент позволяет добавлять геометрические фигуры, узоры, наносить фантастические рисунки, абстракцию.
Инструмент «Градиент» необходим, когда очень хочется залить область не одним, а сразу несколькими цветными оттенками, при этом стирая резкие границы между ними. Также опытные дизайнеры используют такой инструмент, чтобы чётко прорисовать границы какого-либо фрагмента на изображении.
Коррекция большого угла и рыбий глаз: выпрямление искаженных изображений
Для обоих размытий мы можем обеспечить размытые поверхности огнями и цветами боке в диалоговом окне эффекта размытия. Широкоугольная съемка создает изогнутые или непараллельные линии с адаптивной широкоугольной коррекцией на тазу. Откроется окно предварительного просмотра для широкоугольной коррекции. В меню в правом верхнем углу выберите опцию Перспективная коррекция и активируйте верхний инструмент в верхнем левом углу. Перетаскивая, мы можем создавать линии, которые должны быть идентичны прямым линиям изображения.
Перетаскивая, мы можем создавать линии, которые должны быть идентичны прямым линиям изображения.
После работы с любым инструментом можно вызвать дополнительное меню настройки, в котором выбрать желаемые параметры заливок.
Как изменить цвет при помощи заливки
Процесс цветовой корректировки изображений, когда изменяется основной цвет фона или какого-то предмета, в принципе не сопровождается особенными сложностями. Начинающий дизайнер, выяснив, где заливка в Фотошопе cs6 находится, может смело приступать к первому практическому опыту. Достаточно сделать корректировку нескольких фото, следуя рекомендациям опытных графических дизайнеров, как станет понятна каждая деталь, и процесс улучшения изображения станет восприниматься уже иначе, сопровождаясь креативностью и повышенным интересом.
Пользователь должен первоначально определиться, в какой конкретно области планируется изменять цвет, то есть выполнять заливку. Эту область необходимо выделить, воспользовавшись некоторыми инструментами типа «Лассо» или «Прямоугольная область».
После выделения желаемой области можно кликнуть правой клавишей мышки и в развернувшемся окне выбрать пункт «Выполнить заливку» или же сразу активировать на панели меню режим заливки.
Теперь появляется дополнительная панель, позволяющая внести изменения в параметры соответствующего инструмента. В частности, область может быть залита ровным однотонным цветовым слоем, а также к ней можно применить орнамент с несколькими цветовыми оттенками.
На горизонтальной панели настроек следует выбрать основной цвет, а затем сразу перейти к выбору желаемого узора. На этой же панели можно воспользоваться и другими предложениями. В частности, можно сделать заливку непрозрачной, а также воспользоваться режимом близости цветовых оттенков.
Если запустить такую функцию, как «Сглаживание», то будет осуществлён плавный переход от закрашенной области к незакрашенной.
Достаточно интересно разобраться и с тем, как заливать в Фотошопе cs6 определённые области при помощи инструмента «Градиент». Первоначально точно также следует выделить область, над которой планируется поработать. После этого активировать инструмент «Градиент».
Первоначально точно также следует выделить область, над которой планируется поработать. После этого активировать инструмент «Градиент».
В настройках инструмента следует выбрать основной цвет и цвет, при помощи которого планируется окрасить отдельные части фона.
Теперь, воспользовавшись левой клавишей мыши, следует нарисовать произвольной длины прямую линию, выступающую в качестве границы цветового перехода. Однако важно понимать, что чем длиннее будет данная линия, тем менее заметным будет цветовой переход.
После завершения этой процедуры можно вновь прибегнуть к изменениям настройки залитой области, регулируя уровень прозрачности, стиль и метод наложения.
Применяя различные типы заливки, всевозможные инструменты, можно существенно преобразовать исходное изображение. Следует отметить, что результативность также зависит во многом от того, какая версия Фотошопа инсталлирована на компьютере . Опытные графические дизайнеры всегда отслеживают появление обновлений, выход новой версии графического редактора. В частности, Adobe Photoshop cs6 оснащён большими возможностями, нежели Фотошоп предыдущих версий.
Итак, имея в распоряжении Adobe Photoshop, ознакомившись с рекомендациями опытных графических дизайнеров, несложно научиться осуществлять самостоятельную корректировку изображений, в том числе применять заливку. Цифровая обработка фотографий, рисунков, изображений для многих выступает в качестве увлекательного процесса, в котором достаточно ярко раскрываются творческие способности дизайнера и его креативное мышление.
Фотошоп, прозрачный, белый и другой фон.
Поделиться статьёй:
Фон важен для любой фотографии, коллажа, открытки, рекламного макета. Фон — основа основ, на которой создается основная композиция. Цвет и фактура играют большую роль, задают настроение картинке. Но далеко не всегда естественный фон отвечает всем требованиям творческой задумки. Зачастую дефекты становятся видны уже с монитора компьютера. Или же перед вами стоит задача наложить изображение на тематический фон, который нужно выдержать в соответствии с техническим заданием конкретного проекта.
В статье подробно расскажем, как создавать фон в Фотошопе, какими инструментами и техниками пользоваться. Рассмотрим два варианта: классический с градиентом и художественный, с эффектом Солнечного затмения.
Делаем фон в Фотошопе простой и с размытием
Шаг 1. Начинаем с определения параметров. Открываем документ, который и будет основным полотном для фона. Сверху можете наложить текст — если, к примеру, создаете открытку или макет рекламного баннера. Не забудьте в диалоговом окне написать имя файла (иначе при сохранении может затеряться в списке других документов). Следующий шаг — указываем размер. Для открытки лучше выбрать стандартный А4 (если рабочее поле получится меньше, края обрезаются). И определяем текстуру фона: прозрачная или белая матовая.
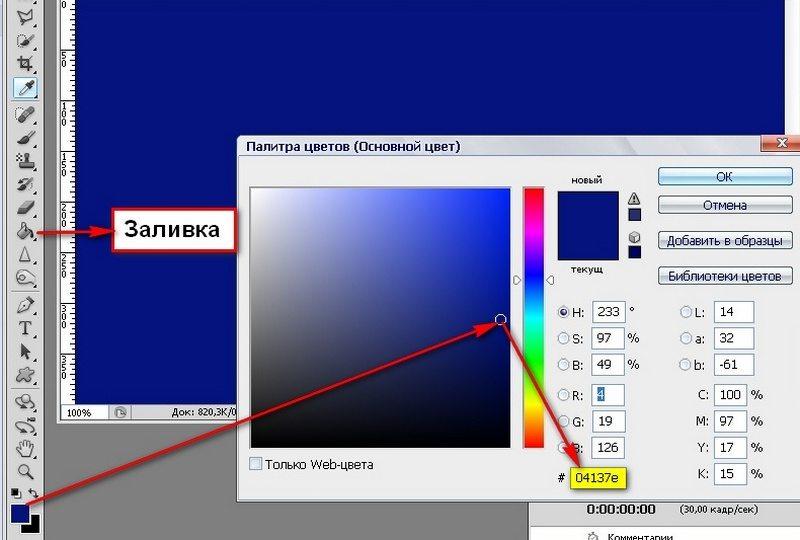
Шаг 2. Теперь решаем, какой у вас будет базовый цвет фона. Для этого обращаем внимание на панель, расположенную с левой стороны по вертикали. На этой рабочей полоске расположены все основные инструменты, которыми пользуются дизайнеры и фотографы при обработке своих снимков. Ваша задача — найти палитру оттенков и выбрать нужный. Все просто: наводите мышкой на верхний квадрат, щелкаете и меняете цветовую гамму. Чтобы не тратить лишнее время на примерку гаммы, с оттенком лучше определиться заранее.
Шаг 3. Переходим к заливке — опции, которая отвечает за равномерное распределение цвета по области изображения. Ищем соответствующий инструмент на панели, щелкаем мышкой в любой области документа. Вы увидите, как фон обретет выбранный вами цвет. Так можно протестировать несколько разных оттенков, чтобы выбрать идеально подходящий.
Шаг 4. Создаем градиентный перелив. Если вам не нравится однотонный фон, хотите задать области несколько оттенков — используйте инструмент Градиент, который также расположен на вертикальной панели слева. В параметрах увидите много интересных вариантов с полосами, треугольниками, контрастными переливами.
Шаг 5. Эксперименты с фильтрами. Хотите сделать изображение еще более эффектным — примените фильтры. Их можно выбрать в окне, расположенном в самой верхней панели — “Фильтр”, затем из выплывающего окна “Галерея фильтров”.
Смелее пробуйте разные варианты. Фон может быть необязательно приглушенным, все зависит от задачи, которая стоит перед вами. Так, один из маркетинговых ходов по концентрации внимания к баннеру, рекламному флаеру, листовке — игра контрастов, сочные, выразительные цвета, которые будут видны на расстоянии.
Создаем фон в фотошопе с эффектом Затмения Солнца
Рассмотрим механику создания фона, которую можно использовать как в печатных материалах, так и для оформления постов в социальных сетях, в качестве картинки-темы или шапки для блога, паблика, группы. Прежде чем приступить к инструктажу, покажем конечный результат вашего практического знакомства с инструментами Фотошопа:
Шаг 1. Заходим в Фотошоп и, как описано выше, создаем базовый документ. Соблюдаем размер 1900х1200 pixel. Затем нам нужно из вертикальной панели инструментов выбрать значок с пунктирным прямоугольником — Прямоугольная область (если у вас англоязычная версия — Rectangular Marquee Tool (M). Ваша задача — выделить на черном фоне область и потом залить ее серым цветом (на новом слое).
Шаг 2. Теперь нам нужно определить настройки для кисти, которая будет выполнять основную художественную задачу. В меню выбираем Редактирование, затем — Определить кисть (для англоязычной версии Фотошопа — это Edit и Define Brush Preset). Ва нужно переименовать кисть в “Полосы кисть” (Strips Brush).
Шаг 3. Настраиваем параметры кисти. Выбираем в Окне — Кисть (для англо-версии Window и Brushes). Для поставленной задачи вам нужно использовать Динамику формы (на english — Dynamics Shape), Передачу, Динамику цвета (Dynamics Color) и Рассеивание. Ваша рабочий инструмент — Strips Brush.
Приводим примеры, следуя которым вы не промахнетесь в нужных показателях. Определяемся с отпечатком кисти:
Задаем параметр по Динамике формы:
- Ставим галочку рядом с Рассеиванием. На шкале определяем требуемые значения:
Теперь переходим к Динамике цвета. Обратите внимание на частоту и проценты в колебании переднего и заднего плана, тона, насыщенности и яркости. Оптимальные показатели — 50%:
И Передача. Здесь задаем параметры колебаниям непрозрачности и количества краски (в пределах 40 и 70%):
Шаг 4. Создаем полосы, которые в итоге станут красивыми бликами солнечного сияния. Сначала нам нужно сделать темный фон, который будет контрастировать с разноцветными элементами основной композиции. Для этого нам надо спрятать слой, на котором была создана базовая кисть, назовите его, к примеру, “Для работы с кистью”. Затем делаем новый слой и проводим по нему кистью горизонталь слева направо. Создаем Стиль слоя и идем к стилю Тень. Обязательно применяем параметры Затемнения основы: размер 10 pixel, непрозрачность на 70-75%, смещение — 5 и угол 125°.
В итоге у вас должна получиться такая картинка:
Вам нужно будет повторить эти действия два раза: создавать новые слои, проводить кистью полосу слева направо и задавать параметры в Затемнении основы. Затем объединяем все получившиеся слои с полосками и меняем размер в горизонтали, используя в одновременном нажатии клавиши Ctrl и T:
Шаг 5. Работаем с цветом полосок. Начинаем с цепочки Меню — Фильтр — Размытие — Размытие в движении. Устанавливаем показатели: смещение на 155 pixel, угол 90°. Следующая цепочка: Слои — Новый слой — Заливка — Градиент. Нам нужен линейный стиль, непрерывный градиент, угол 90°, масштабируем на 80% и выбираем нужный оттенок.
Затем меняем Смешивание на режим Перекрытия (на english версии — Overlay).
Если на знакомство с Фотошопом ушло много времени и вы нетерпеливы, на этом варианте можно вполне остановиться и самостоятельно использовать эту картинку как фоновую заставку. Но можно и пойти дальше, довести дело до конца — до эффектного “Затмения Солнца”.
Шаг 6. В панели инструментов находим Эллипс (в англо-версии при наведении мышкой на значок будет написано Ellipse Tool). Рисуем большой эллипс, выбрав стиль Фигуру. Используем темную заливку.
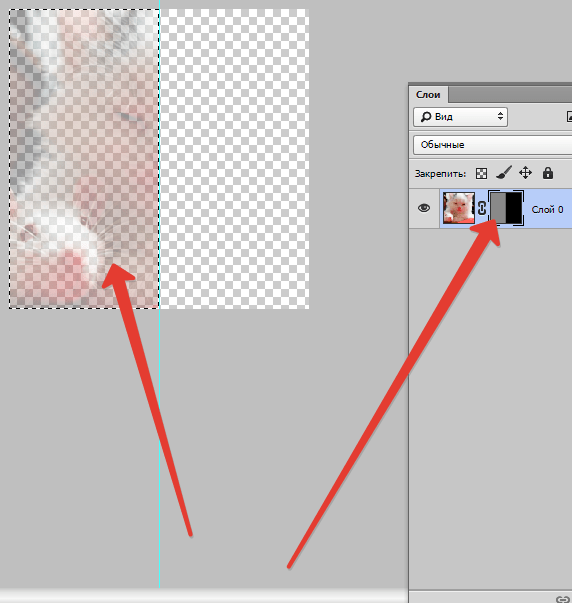
Возвращаемся к слою с полосками и накладываем Маску слоя. Потом в ход идет мягкая кисть с нулевой жесткостью (в параметрах указываете 0, непрозрачность — до 20%, размер 200 pixel, черный цвет). Ваша задача — с помощью кисти смягчить полоски. На фото красным маркером выделены области для работы с этим инструментом:
Шаг 7. Создаем сияние. Для этого нам опять нужен новый слой, который заполняем черным слоем. Идем по цепочке в верхнем меню: Фильтр — Ренденинг — Блик (и для английской версии: Filter — Render — Lens Flare). Рабочими параметрами должны быть: 50-300 трансфокатор в Типе объектива, 100% яркости. И выбираем режим Экран (Screen).
Мы видим, что слой нужно сделать менее ярким, требуется коррекция. Создаем слой Уровни и перемещаем треугольник слева до значения на шкале 40:
Шаг 8. Совмещаем изображение с картинкой, скаченной из Интернета. Вы без труда найдете подобную. Сложность скорее будет в ее масштабировании под размеры исходной каринки, но и с этим справитесь.
Снова меняем режим: Наложение на Экран. Выбираем Эллипс, переходим в Стиль слоя, останавливаемся на Внешнем сечении. Наложение делаем с параметрами Жесткого света, 60% непрозрачности, с размером в 60 pixel, свечению задаем ярко желтый цвет.
Затем создаем верхний слой черного цвета и переходим по цепочке Фильтр — Галерея фильтров — Текстуры — Зерно. Меняем режим на Soft Light и задаем значение 60%. Теперь нужно уменьшить непрозрачность до 50%. Урок закончен, ваше Солнечное Затмение готово!
Подводим итоги
Создать красивый фон совсем несложно. Важно, чтобы результат вашей работы в Фотошопе соответствовал графическим, композиционным и стилистическим требованиям к картинке. Зачастую дизайнеры допускают ошибки в компоновке оттенков, слишком резких переходах в цветовой гамме, использовании фильтров, которые отвлекают внимание от смыслового акцента изображения. Прежде чем окончательно выбрать палитру, эффект, плотность заливки, степень прозрачности, протестируйте результат, представьте, как это будет выглядеть с наложением других элементов композиции.
Чтобы встать на ступень выше, расширить свои возможности, скачайте или купите книги по законам графического оформления, колористики. Уверяем, информация пригодится не только в работе с инструментами Фотошопа. Желаем творческих успехов.
Поделиться статьёй:
Как заполнить текст изображением — сообщество поддержки Adobe
Используйте обтравочный слой для создания текста фотографии с помощью Ps на вашем iPad
Вы дома и у вас есть немного свободного времени? Сейчас прекрасное время, чтобы откопать ваши красивые фотографии из путешествий и проявить творческий подход! Возьмите свой iPad и несколько фотографий и попробуйте!
В последних выпусках мы добавили несколько текстовых функций в Photoshop на iPad. Вы можете создавать как точечный текст, так и текст абзаца.Точечный текст — это место, где вы просто нажимаете и вводите, например, когда вы создаете заголовок. Текст абзаца — это то место, где вы перетаскиваете ограничительную рамку, а затем вводите ее. Вы, конечно, можете выбрать цвет для своего текста, и вы можете изменить параметры форматирования символов, такие как автоматический интервал, все заглавные, маленькие заглавные, надстрочный, подстрочный, подчеркивание и зачеркивание. Вы также можете выровнять и выровнять текст. Если вы хотите проявить еще больше творчества, вы можете использовать обтравочный слой, чтобы изображения отображались сквозь выделенный текст.Из этого туториала Вы узнаете, как создать и отредактировать заголовок, а затем использовать обтравочный слой, чтобы изображение просвечивало сквозь него.
- Сначала создайте новый файл, открыв Photoshop на iPad и нажав Создать новый в нижнем левом углу
- Нажмите на ‘T’ на панели инструментов, чтобы выбрать инструмент типа
- Коснитесь любого места на холсте, чтобы войти в режим ввода
- Появится образец текста
- Отрегулируйте размер текста, чтобы он был достаточно большим для заголовка.
- Выберите шрифт и размер шрифта
- Введите название
- Вы можете использовать значок ‘+’ в белом кружке над текстом, чтобы перемещать текстовый слой по холсту.
- Когда вы закончите с настройками, нажмите Готово в правом верхнем углу
- Я использовал крупный шрифт и увеличил масштаб по вертикали, чтобы буквы стали еще выше
- Нажмите значок свойств слоя , если вы хотите просмотреть или отредактировать текстовый слой позже
- Вы можете изменить параметры форматирования символов, такие как автоматический интервал, все заглавные, маленькие заглавные, надстрочный, подстрочный, подчеркивание и зачеркивание.
❷ Создайте измерение за титулом
- Нажмите на 3 точки (…) внизу панели задач справа
- Выберите дублирующий слой r из списка
- Теперь у вас есть второй слой текста за первым
- Нажмите на нижний текстовый слой на панели слоев, чтобы выбрать его
- Нажмите на треугольник в верхней части панели инструментов, чтобы выбрать инструмент перемещения
- Коснитесь и перетащите текст вниз и вправо ровно настолько, чтобы текст выглядел так, как будто он имеет темную тень
❸ Добавьте фотографию, чтобы она отображалась в тексте заголовка
- Нажмите на значок фотографии на панели инструментов
- Выберите место для вашей фотографии и выберите фотографию, которую вы хотите использовать
- Коснитесь и перетащите фотографию так, чтобы та часть, которую вы хотите показать, находилась за текстом
- Измените размер фотографии, коснувшись ее и разводя пальцем и большим пальцем, чтобы при желании увеличить ее
- Метчик готово в правом верхнем углу
- Если изображение не является верхним слоем, нажмите и удерживайте значок слоя для фотографии и переместите его над всеми другими слоями
- Нажмите на значок слоя отсечения (прямоугольник со стрелкой рядом с ним) на панели задач справа
- Вы только что обрезали фотографию на основе текстового слоя под ней, поэтому изображение теперь видно сквозь текст
❹ Добавить фоновое фото
❺ Урожай
- Если вы решили, что вам нужен холст другого размера, вы можете его обрезать.
- Нажмите на инструмент кадрирования на панели инструментов
- Коснитесь и перетащите стороны или углы внутрь, чтобы отрегулировать размер холста
- Метчик готов в правом верхнем углу
- Вот и все! Вы можете использовать этот метод для многих типов проектов
- Вот финальное изображение
- Вот еще пример
Ссылки по теме:
Helpx: Работа с текстовыми слоями в Photoshop на iPad
Познакомьтесь с рабочим пространством
Сделать выбор и добавить маски
Работа с текстовыми слоями
Применить операции преобразования
Получите недостающие шрифты в Photoshop на iPad
Активировать шрифты в Creative Cloud Mobile
Как создать текст с фото-заливкой в Photoshop
Фото: Шри Путри Хулио
Дизайн для Интернета всегда был быстро развивающейся областью, где профессионал должен умело сочетать визуальный информационный дизайн, эстетику и принципы композиции с наиболее актуальными современными идеями и тенденциями, чтобы удовлетворить ожидания своего клиента.
Хороший веб-дизайнер имеет четкое видение основной цели создаваемого веб-сайта и конкретного сообщения, которое он пытается передать.
С появлением Bootstrap, Foundation и подобных фреймворков становится ясно, что макеты могут стать более «одинаковыми», чем когда-либо прежде. Мы все хорошо знакомы с этим «Bootstrap Look», верно?
В этом контексте потребность в небольшой дифференциации дизайна является как никогда острой. Я думаю, что одна из самых сложных задач для веб-дизайнера — найти творческий подход, чтобы сделать работу, которую можно было бы рассматривать как разную и уникальную.
Другими словами, в идеале мы все хотели бы создавать макеты и возможности сайта, которые было бы нелегко воспроизвести в массах.
Правило, которому нужно следовать для выполнения этой первой задачи, — использовать воображение и избегать наиболее часто используемых изображений, трюков, композиций или эффектов.
Все больше и больше профессионалов пытаются создать довольно классную графику и анимацию с помощью чистого CSS, используя весь его скрытый потенциал, как в этом случае.
Ладно, возможно, это уже перебор.
Попробуем эту конструкцию от Романа Кортеса. Несмотря на то, что он может быть недоступен не для всех, это прекрасное напоминание о том, что CSS3 может позволить нам делать.
Но что, если я не эксперт по CSS и не обладаю такими продвинутыми компетенциями? Или, возможно, у меня нет времени (или желания) рисовать изображения с помощью CSS, и вместо этого я предпочитаю использовать то, что я узнал о Photoshop или Illustrator?
К счастью, Photoshop может помочь нам добиться хороших результатов и создать визуально менее традиционные методы лечения.
В этом уроке вы увидите, как создать текст с фотографиями за несколько простых шагов, которые можно использовать для украшения вашего следующего проекта.
Photoshop в действии
Этот урок поможет нам понять, насколько просто вставить фотографию в текст с помощью Adobe Photoshop CS6. Мы собираемся использовать очень немногие и очень известные команды программы, и я уверяю вас, что результат, которого вы добьетесь, будет потрясающим.
Мы можем использовать наши личные фотографии или изображения, найденные в Интернете.Нет никаких ограничений, и все, что нам нужно делать, это следовать своей фантазии.
Давайте начнем наш проект с выбора фотографии, которую мы особенно любим, любим или мы хотели бы поработать и подумать о шрифте, который мы собираемся использовать для этого.
Я выбираю прекрасный вид на Тауэрский мост, чудесный комбинированный подъемно-подвесной мост через Темзу. Он находится недалеко от Лондонского Тауэра, от которого он получил свое название и стал культовым символом этого города.
Разумеется, не стесняйтесь работать над темой по своему выбору.
Посмотрим, как дальше.
1). Настройте свой текст
Откройте фотографию, которая будет нашей основой, и нажмите «Текст» на панели инструментов слева.
На этом этапе выберите шрифт, размер, цвет и выравнивание текста в параметрах выше. Блочный шрифт без засечек часто работает лучше всего, но не стесняйтесь экспериментировать. В итоге я выбрал Dock11 в качестве шрифта из-за его простоты (доступен в категории Sans, вы можете скачать его здесь).
Что касается цвета, я выбрал тот, который сильно контрастировал бы с темным фоном, выровнял текст по левому краю, а затем я установил его размер (обратите внимание, что размер будет снова установлен на следующем шаге).
После этого введите свое сообщение и составьте его в своем документе. Поскольку я выбираю фотографию Лондона, для меня очевидным текстом является название города. Поместите свой текст, где хотите. Я предпочел переместить его внизу фотографии.
2). Размер текста до
Затем на клавиатуре нажмите Ctrl + T, чтобы выделить пространство текста, и перетащите курсором точки привязки, чтобы растянуть текст и затем увеличить его размер.
3). Создайте обтравочную маску
Теперь поместите курсор на фоновый слой, щелкните правой кнопкой мыши> Duplicate Layer .Мы создадим новый уровень под названием Background copy . Перетащите слой Background, копию над текстом London.
(обратите внимание, что после этого шага наш текст «временно исчезнет»).
После создания обтравочной маски уровень с названием «Фоновая копия» на панели уровней будет иметь отступ с небольшой стрелкой вниз, но изображение не изменится.
Выберите текстовый уровень и, удерживая Ctrl, нажмите кнопку New Layer (второй последний значок, начиная слева) внизу на панели уровней, чтобы создать новый уровень, который должен быть расположен под текстовым уровнем.
Затем сбросьте цвет переднего плана и второй цвет, нажав «D». Используйте цвет переднего плана (черный), чтобы заполнить уровень 1, который мы создали ранее. Если вы предпочитаете что-то другое, кроме черного, в качестве цвета фона, вы можете изменить его.
Наконец, нажмите на инструмент перемещения и сдвиньте изображение ниже, пока не получите желаемый результат.
Вот фоновое изображение в нашем тексте!
Вы можете использовать эффект слоя Bevel и Emboss , чтобы улучшить внешний вид вашего нового заголовка и выделить буквы.
Выводы
Эффекты, которые мы можем применить к тексту, почти бесконечны. Вы можете наслаждаться, используя большое количество изображений, чтобы наполнить ваше сообщение и настроить эффект для ваших целей.
Не тормозите воображение!
Как удалить текст в Photoshop, не испортив фон
Хотите удалить в Photoshop текст, портящий все изображение? Эту проблему можно решить, не разрушая фон, даже если вы совсем новичок.Следуйте этому руководству, чтобы удалить текст в Photoshop за 7 простых шагов.
1. Проверьте, есть ли у текста отдельный слой
Первое, что вам следует сделать, это проверить панель «Слои», чтобы увидеть, есть ли у текста отдельный слой. Если это так, вы можете просто выбрать или скрыть его, и текст исчезнет.
Однако, если слой был объединен с другими, процесс удаления текста будет немного сложнее.
2. Создайте выделение
Сначала создадим выделение вокруг букв.Вы можете использовать любой инструмент выделения, который вам нравится, но я рекомендую работать с Magic Wand Tool ( W ). Найдите его на панели инструментов слева. Сразу после выбора щелкните второй значок на верхней панели.
Это сделает его более удобным для вас, так как поможет вам сохранить исходный выбор и добавить к нему, вместо того, чтобы создавать множество выделений.
Другой способ добиться этого — удерживать нажатой клавишу Shift . Щелкните первую букву текста. Это создаст выделение.
Теперь все, что вам нужно сделать, это щелкнуть по всем буквам одну за другой, чтобы выбрать их.
3. Разверните выделение
Следующим шагом по удалению текста в Photoshop является расширение всей области выделения. Для этого нажмите «Выбрать» в главном меню, найдите опцию «Изменить» в раскрывающемся списке и выберите «Развернуть».
Введите значение 2 или 3 пикселя и нажмите «ОК». Не устанавливайте флажок ниже.
4.Восстановить фон
Теперь мы восстановим часть изображения, которая должна находиться за текстом. Content-Aware Fill лучше всего справляется с такими ситуациями.
Откройте меню «Правка» и перейдите к Заливке с учетом содержимого. Если вы любите экономить время с помощью сочетаний клавиш Photoshop, вы можете нажать комбинацию клавиш Shift + Ctrl + K / Shift + Cmd + K .
5. Отрегулируйте заливку выделенной области
Зеленое наложение — это область, из которой будет произведена выборка для заполнения выделенной области.Точная настройка этой области — самая важная часть получения отличных результатов от этого инструмента. Удалите или добавьте область с помощью инструмента «Кисть для отбора проб».
Изменения можно просмотреть в режиме реального времени с помощью поля «Предварительный просмотр». При необходимости коробку можно увеличить.
6. Отмените выбор
Теперь текст удален и фон восстановлен. Все, что осталось, — это выбор.
Перейдите к «Выбрать» и перейдите к «Отменить выбор» или используйте горячие клавиши Ctrl + D / Cmd + D.Это приведет к исчезновению выделения.
7. Готово! Сохраните файл
Проблема решена! Теперь вы знаете, как удалить текст с изображения в Photoshop. Невозможно сказать, был ли текст на изображении до этого.
Если у вас тоже есть фотография, испорченная тенями, не волнуйтесь! Также есть очень простой способ удаления теней в Photoshop.
БЕСПЛАТНЫХ шрифтов Adobe Photoshop
Поиск новых шрифтов — головная боль даже для известных графических дизайнеров.Покупка шрифтов для проектов может быть пустой тратой, так как иногда купленный крутой шрифт может не подходить заказчику. Поэтому рекомендую воспользоваться этой коллекцией качественных и модных шрифтов абсолютно бесплатно. Добавляйте шрифты в Photoshop и привлекайте больше клиентов.
Перенос текста в форму с помощью Photoshop CC
от Криста Лав · Опубликовано · Обновлено
Урок Photoshop CC
Вы можете легко придать тексту произвольную форму с помощью Photoshop CC.Это отличный способ заявить о себе. Например, вы можете написать стихотворение в форме сердца. Сообщайте факты в образе животного. Или опишите свои личные интересы в форме звезды. Попытайся!
- Откройте новый документ в Adobe Photoshop CC.
- Выберите Custom Shape Tool на панели инструментов.
- Щелкните стрелку Custom Shape на панели параметров.
- Выберите произвольную форму на панели.(Чтобы выбрать другие фигуры, щелкните меню выбора «Пользовательская фигура»)
- Щелкните и перетащите, чтобы нарисовать форму.
- Используйте инструменты на панели параметров, чтобы настроить заливку и обводку.
- Щелкните инструмент Horizontal Type Tool на панели инструментов.
- Расположите двутавровую балку внутри формы. Подождите, пока курсор не станет пунктирным кружком.
- Тип внутри формы.
- Выделите текст. Используйте инструменты на панели параметров для форматирования шрифта, стиля, размера и цвета. Когда закончите, щелкните галочку «Принять».
Выберите пользовательскую фигуру.
Нарисуйте фигуру. Используйте инструменты панели параметров, чтобы установить заливку и обводку.
Указатель мыши изменится на двутавровую балку внутри круга.
Чем меньше размер шрифта, тем лучше слова будут соответствовать форме.
Используйте инструменты на панели параметров для форматирования текста.
ПРЕДЛОЖЕНИЯ:
- Чем меньше размер шрифта, тем лучше слова соответствуют форме.
- Выберите текстовый слой. Щелкните инструмент «Перемещение».Перетащите слова за пределы фигуры.
- Если вам нужно отредактировать фигуру, выберите слой Shape. Используйте инструменты на панели параметров, чтобы настроить заливку и обводку.
Перемещайте и изменяйте размер фигуры или текста, чтобы создать интересное изображение.
Другие забавные задания Photoshop CC можно найти в TechnoPhotoshop, опубликованном TechnoKids Inc. В этом технологическом проекте есть уроки по использованию Photoshop для создания цифровых альбомов.
Компания TechnoKids обновила TechnoPhotoshop для ПОСЛЕДНЕЙ версии Photoshop CC.
Теги: редактировать фотофотошоп cctext
Криста Лав
Криста Лав, разработчик учебных программ и преподаватель ~ Я увлечен добавлением технологий в учебную программу. Будь то программирование, производство видео, графический дизайн или цифровое гражданство, меня интересует, как приложения и инструменты могут быть использованы для улучшения обучения.На протяжении многих лет я разработал множество технологических проектов TechnoKids. Моя любимая часть разработки учебной программы — это полевое тестирование идей, чтобы определить упражнения, которые лучше всего работают в реальных классах. Я пишу о том, что я узнал, что может сэкономить учителям время при планировании их собственных учебных программ.
Вам также может понравиться …Основы прозрачной заливки в Photoshop | Small Business
Прозрачная заливка — это цветные области, которые позволяют видеть изображения под ними, придавая интересный эффект фотографиям и другой графике, созданной в Photoshop.Даже новички могут использовать прозрачные заливки, чтобы добавить настроения или глубины своим изображениям. Например, прозрачная оранжевая заливка может «согреть» фотографию. Существует несколько различных способов достижения прозрачной заливки в зависимости от предпочтительных инструментов пользователя и уровня комфорта работы с программным обеспечением.
Настройка
Для большинства методов прозрачной заливки настройка очень проста и включает в себя новый слой и выбор цвета. Над слоем с фотографией на панели «Слои» должен быть размещен новый пустой слой.Один из способов добавить новый пустой слой — нажать «Слой» в строке меню, затем «Новый», затем «Слой». Выбор цвета заливки — это эстетическое решение, но в целом начальный цвет должен быть очень ярким и насыщенным, так как он будет ослаблен эффектом прозрачности. Щелчок по цветовой схеме переднего плана на панели «Инструменты» открывает диалоговое окно «Палитра цветов» и позволяет выбрать полный цвет.
Диалоговое окно «Заливка»
С новым пустым слоем поверх изображения и выбранным цветом переднего плана можно использовать технику диалогового окна «Заливка» для создания прозрачной заливки.Выбрав новый слой, выберите «Редактировать» в строке меню, затем «Заливка», чтобы открыть диалоговое окно «Заливка». В этом диалоговом окне пользователь должен выбрать «Цвет переднего плана», чтобы заливка выполнялась ранее выбранным цветом, а также процентным значением непрозрачности. Этот процент указывает на силу прозрачности: 100% — полностью сплошное, 50% — полупрозрачное, 20% — слабое и так далее. Щелчок OK делает заливку прозрачной.
Заливка
Альтернативой диалоговому окну Заливка является инструмент Заливка, который можно выбрать на панели Инструменты.Настройка такая же, с новым пустым слоем и выбранным цветом переднего плана. Когда выбран инструмент «Заливка», на панели параметров в верхней части экрана отображается поле «Непрозрачность», которое можно настроить, введя новый процент или используя ползунок. При однократном щелчке инструментом на холсте область заполняется цветом с выбранной интенсивностью в процентах.
Панель слоев
Когда используется диалоговое окно «Заливка» или «Заливка», уровень прозрачности нельзя изменить позже.Вместо этого настройка непрозрачности на панели «Слои» обеспечивает большую гибкость. Во-первых, пользователь применяет либо диалоговое окно «Заливка», либо метод «Заливка» с выбором непрозрачности на 100% и максимальной яркостью. Затем в верхней части панели «Слои» ползунок «Непрозрачность» можно настроить на любой желаемый уровень и изменить в любое время.
Эффект слоя
Более продвинутый способ применения прозрачной заливки не использует пустой слой или цвет переднего плана, а вместо этого применяет заливку с эффектом слоя.Для начала необходимо выбрать слой с фотографией на панели «Слои». Если этот слой является нередактируемым «Фоновым» слоем, дважды щелкнув по нему и выбрав OK, он превратится в редактируемый «Слой 0». Выбор «Слой» в строке меню, затем «Стиль слоя», затем «Наложение цвета» вызывает соответствующее диалоговое окно для применения эффекта. В этом диалоговом окне «Стиль слоя» есть настройки для выбора цвета, а также для процента непрозрачности. При нажатии кнопки «ОК» применяется заливка, которую можно изменить в любой момент, дважды щелкнув «Наложение цвета» на панели «Слои».
Ссылки
Writer Bio
E. Энн Хантер имеет более чем десятилетний опыт работы в сфере образования с акцентом на визуальный дизайн и обучающие технологии. Имеет степень магистра педагогического образования. Хантер внес свой вклад в несколько профессиональных публикаций, посвященных образованию, дизайну, музыке и фитнесу, а также другим темам.
Метод Knockout — моя новая любимая техника Photoshop
Независимо от того, как долго вы пользуетесь Photoshop, всегда есть новые советы и рекомендации, которые нужно изучить! Недавно я натолкнулся на новую технику, которая изменила мой стиль работы.В этом методе не используются какие-либо новые инструменты, на самом деле я почти уверен, что эта функция была частью Photoshop уже более десяти лет, но я обнаружил ее только недавно. Эта функция представляет собой параметр «Расширенное наложение» в окне «Стили слоя» под названием «Knockout». Как следует из названия, он «выбивает» содержимое определенного слоя из нижележащих слоев. Читайте дальше, чтобы узнать, как работает эта функция, и как я теперь использую ее вместо масок слоя или обтравочных масок в некоторых сценариях проектирования.
Эта структура документа представляет собой отличный пример того, как работает функция Knockout.У вас есть фоновая фотография, однотонный баннер, а затем текстовый элемент сверху. Цель состоит в том, чтобы «вырезать» текст из баннера, чтобы сквозь него просвечивала фоновая фотография.
Дважды щелкните текстовый слой, чтобы открыть окно «Стиль слоя». В основных настройках параметров наложения вы увидите меню Knockout с тремя вариантами: None, Shallow и Deep. На данный момент выберите Shallow.
Эффект выбивания не будет виден, пока содержимое слоя не будет скрыто.Это можно сделать, переключившись на режим наложения, который делает пиксели невидимыми (например, умножение для белого текста), или просто уменьшив Заливку до 0%.
Контур текста теперь «выбивается» не только из черного баннера непосредственно под ним, но и из любых других слоев, пока не достигнет фонового слоя.
Разница между опциями Shallow и Deep Knockout заключается в том, что когда они содержатся в группе, опция Shallow выбивает только любые слои в одной группе, тогда как Deep выбивает все слои независимо от группировки слоев.
Одним из огромных преимуществ этого метода выделения при использовании с текстом является то, что эффект автоматически обновляется всякий раз, когда текстовый элемент редактируется.
Техника, которую я ранее использовал для создания этого эффекта, использовала маску слоя. В этом методе отсутствует возможность редактировать текст после того, как он был заполнен маской. Также сложно нанести несколько выбиваемых слоев с возможностью удаления только одного без необходимости восстановления всего эффекта.
Мое любимое использование Knockout — применение эффектов текстурирования к моим работам без использования Layer Mask. Этот метод позволяет вам легко наложить несколько текстурных слоев, чтобы выбрать между ними или наложить несколько текстур одновременно. Вы можете увидеть это в действии в моей бесплатной загрузке Ink Stamp Texturizer.
Применение заливки в Photoshop Elements — инструкции
Применение заливки в Photoshop Elements: обзор
В Photoshop Elements можно применять заливки для заливки выбранных участков и слоев, которые вы создаете, цветами, градиентами и узорами.Одна из наиболее распространенных заливок — это заливка выделенной области текущим выбранным цветом фона или переднего плана. Для этого выберите желаемый цвет фона и переднего плана. Затем используйте один из инструментов выделения, чтобы выбрать область для заливки. Если вы не сделаете выбор, вы вместо этого заполните весь выбранный слой.
Чтобы быстро применить цвет переднего плана, одновременно нажмите на клавиатуре обе клавиши «Alt» + «Удалить». Вместо этого, чтобы быстро применить цвет фона, нажмите клавиши «Ctrl» + «Удалить» на клавиатуре.
Другой способ применить заливку в Photoshop Elements — выбрать «Редактировать | Залить выделение… »в строке меню. Это дает вам больше возможностей для создания заливки с помощью диалогового окна «Слой заливки». В этом диалоговом окне выберите, что использовать в качестве содержимого заливки, из раскрывающегося списка «Использовать:» в разделе «Содержимое». Доступны варианты «Цвет переднего плана» и «Цвет фона».
Применение заливки в Photoshop Elements — Инструкции: изображение диалогового окна «Заливка слоя» в Photoshop Elements.
Вы также можете выбрать опцию «Цвет…». После этого откроется диалоговое окно «Палитра цветов», в котором вы можете выбрать новый цвет заливки для использования. Вы также можете выбрать «Узор» для вставки вместо цвета. Если вы выбрали «Узор», затем выберите узор для применения из раскрывающегося списка «Пользовательский узор» в разделе «Содержание».
Вы также можете выбрать «Черный», «Белый» или «50% серый» в раскрывающемся меню «Использовать», чтобы применить их. Вы можете выбрать вариант «С учетом содержимого», чтобы Photoshop Elements попытался заполнить выделение содержимым изображения.Это полезно для удаления пятен или необычных элементов с изображения. Это также может помочь быстро заполнить пустые области холста в изображениях с одинаковым фоновым рисунком.
В разделе «Смешивание» выберите режим наложения для заливки в раскрывающемся меню «Режим». Вы также можете установить процент непрозрачности заливки, введя его в поле «Непрозрачность». Чтобы при необходимости сохранить прозрачные пиксели, установите флажок «Сохранить прозрачность», если он доступен. Когда вы будете готовы применить выбранную заливку, нажмите кнопку «ОК».
Применение заливки в Photoshop Elements: инструкции
- Чтобы применить заливку в Photoshop Elements , выберите желаемые цвета фона и переднего плана для цветов заливки.
- Используйте один из инструментов выбора, чтобы выбрать область, которую вы хотите заполнить.
- Если вы не сделаете выбор, вместо этого вы заполните весь текущий выбранный слой.
- Чтобы применить цвет переднего плана , нажмите «Alt» + «Delete» на клавиатуре.
- Чтобы применить цвет фона , нажмите «Ctrl» + «Удалить» на клавиатуре.
- Если вы хотите применить заливку с помощью диалогового окна «Слой заливки» , вместо этого выберите «Редактировать | Залить выделение… »в строке меню.
- В диалоговом окне «Слой заливки» выберите то, что вы хотите использовать в качестве содержимого заливки, из раскрывающегося списка «Использовать:» в разделе «Содержимое».
- Выбор включает «Цвет переднего плана» и «Цвет фона».
- Чтобы выбрать новый цвет заливки для использования , выберите параметр «Цвет…», чтобы открыть диалоговое окно «Палитра цветов».
- Чтобы применить узор из раскрывающегося списка «Пользовательский узор» в разделе «Содержание» , выберите вариант «Образец».
- Вы также можете выбрать «Черный», «Белый» или «50% серый» в раскрывающемся меню «Использовать», чтобы применить их.
- Чтобы Photoshop Elements попытался заполнить выделение содержимым изображения , выберите вариант «Content-Aware».
- В разделе «Смешивание» выберите режим наложения для заливки в раскрывающемся меню «Режим».
- Чтобы установить процент непрозрачности заливки , введите желаемый процент в поле «Непрозрачность».
- При необходимости вы можете сохранить прозрачные пиксели , установив флажок «Сохранить прозрачность», если он доступен.
- Чтобы применить выбранную заливку , нажмите кнопку «ОК».
Применение заливки в Photoshop Elements: видеоурок
Следующий видеоурок называется «Применение заливок». В этом видеоуроке показано, как применять заливки в Photoshop Elements.Этот видеоурок взят из нашего полного руководства по Photoshop Elements под названием «Освоение Photoshop Elements Made Easy v.2021».
.



 Может быть любым. Хотя многие на этом этапе не трогают это поле, задавая имя файлу уже во время сохранения, лучше переименуйте документ сразу, чтобы избежать путаницы.
Может быть любым. Хотя многие на этом этапе не трогают это поле, задавая имя файлу уже во время сохранения, лучше переименуйте документ сразу, чтобы избежать путаницы.