Как вырезать фон в фотошопе cs6
Удаление фона изображения позволяет выделить более мелкие детали, разместить их на новом фоне и привлечь внимание к определенным элементам картинки. Мы расскажем, как удалить фон в Фотошопе .
Метод 1 из 2:
Удаляем фон быстро
Шаг 1
Воспользуйтесь инструментом « Быстрое выделение » ( Quick Selection ), чтобы быстро выделить элементы, которые вы хотите сохранить на изображении. Инструмент выглядит как кисточка с небольшим пунктирным шариком на конце. Это должен быть четвертый инструмент сверху в панели инструментов.
Инструмент « Быстрое выделение » автоматически находит границы, возле которых вы кликаете, добавляя их к выделению:
Шаг 2
Щелкайте мышью возле границ тех элементов, которые вы хотите сохранить. Нажимайте и перемещайтесь по изображению, и детали, которые вы хотите сохранить, не являющиеся фоном, будут выделены. Продолжайте, пока все, что нужно сохранить, не будет включено в выделение.
Если сделали ошибку, удерживая Alt , нажмите на область, которую вы не хотите выделять, чтобы снять выделение.
С помощью клавиш « [ » и «] » можно сделать инструмент выделения больше или меньше.
Чтобы удалить в Фотошопе белый фон , выделите его, а затем нажмите « Delete ». Он исчезнет!
Шаг 3
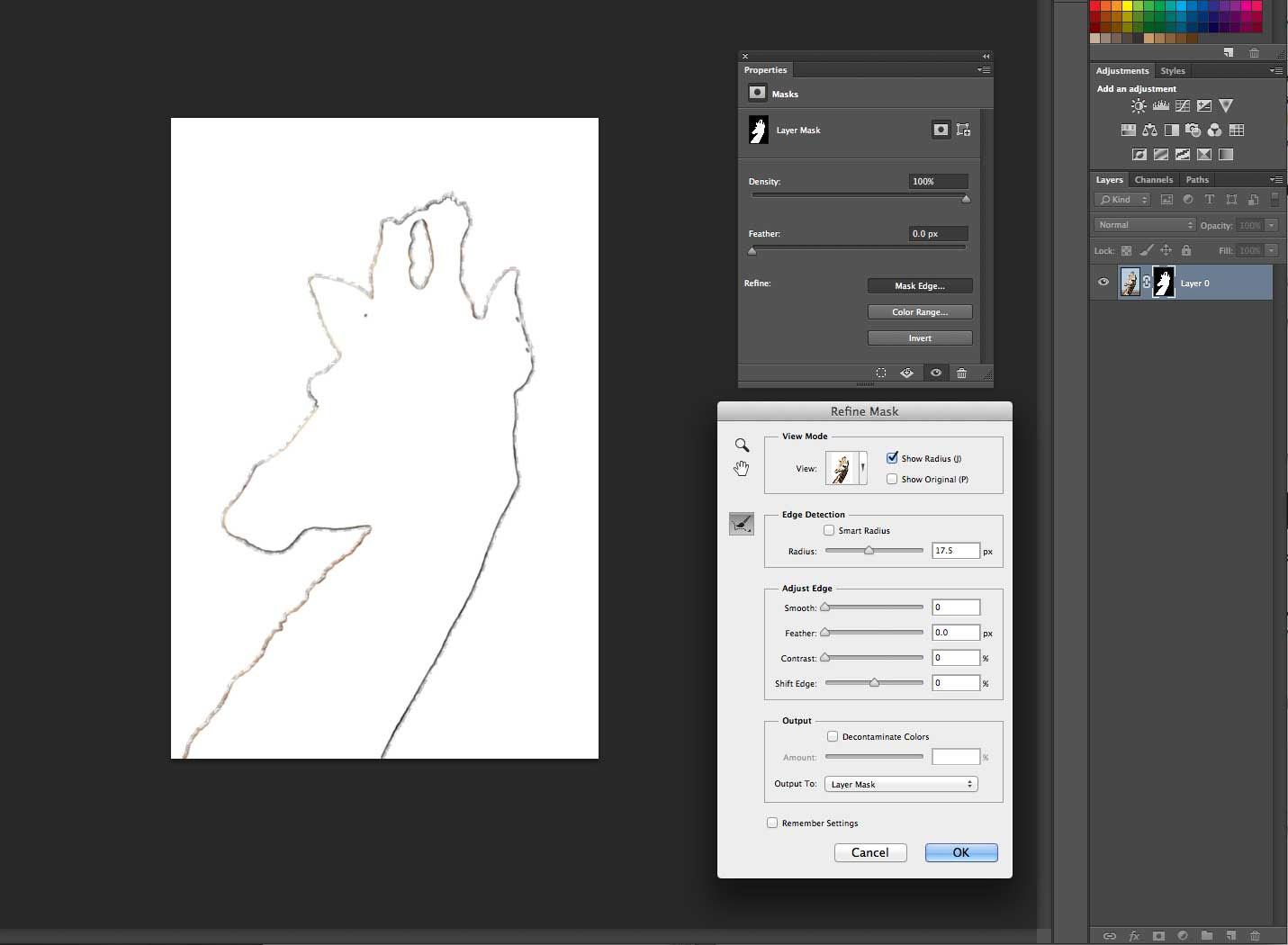
Перейдите в меню « Уточнить край » ( Refine Edge ), чтобы откорректировать область выделения. Это меню, находящееся в разделе « Выделение » ; « Уточнить край » ( Selection ; Refine Edge ), позволяет увидеть, как изображение будет выглядеть без фона. С этого момента у вас есть несколько возможных вариантов. Первый, выберите « На белом » из поля « Вид » в верхней части меню « Уточнить край ».
Далее используйте следующие настройки:
- Радиус ( Radius ): позволяет сжать границы. Значение в 1-2 пикселя, как правило, незаметно исключит биты фона;
- Сгладить ( Smooth ): убирает резкие границы, так что вы получаете более скругленное выделение;
- Растушевка ( Feather ): размывает границы, позволяя избежать неровностей или сложных, неидеальных выделений, таких как, например, волосы;
- Контрастность ( Contrast ): перед тем, как удалить фон в Фотошопе, делает границы более резкими.
 Противоположность операции «Сгладить»;
Противоположность операции «Сгладить»; - Сместить край ( Shift Edge ): увеличивает или уменьшает выделение, основываясь на процентах от оригинала:
Шаг 4
Кликните правой кнопкой мыши по выделению, чтобы извлечь его из фона. Нажмите « OK » в окне « Уточнить границу », затем кликните правой кнопкой мыши по любой выделенной области. Выберите пункт « Вывод: на новый слой », чтобы отделить изображение от фона.
Убедитесь, что выделение открыто, когда вы нажимаете правую кнопку мыши. Если нет, нажмите клавишу V , чтобы вызвать нормальный курсор, а затем нажмите правую кнопку мыши:
Шаг 5
Удалите слой с фоном, чтобы отделить ваше изображение. Теперь вы можете в Фотошоп задний фон удалить . Вы можете делать это по частям, медленно убирая фон и создавая новые слои с помощью копирования, или просто удалить целый слой. В любом случае вы получите изображение без фона.
Метод 2 из 2:
Использование других инструментов
Шаг 1
Создайте дубликат вашего изображения. Допустим, что у вас есть картинка слона в пустыне. Ваша цель – в Фотошоп CS6 как удалить фон так, чтобы можно было добавить новый фон сзади слона, но инструменты быстрого выделения могут затронуть части самого слона. К счастью, у вас в распоряжении есть несколько других инструментов для обработки сложных областей.
Шаг 2
Используйте инструмент « Лассо » ( Lasso ), чтобы захватить небольшие области, обрабатываемые вручную. Инструмент « Лассо » следует за мышкой, выполняя выделение после того, как вы полностью замкнете контур выделения. Хотя данный инструмент трудно использовать для крупных изображений, но это отличный способ получить точное выделение.
Увеличьте изображение, затем используйте Ctrl/Cmd-клик , чтобы добавить небольшие участки или Alt/Opt-клик , чтобы удалить секции:
Шаг 3
Используйте « Цветовой диапазон » ( Color Range ), чтобы удалить большую часть одноцветных областей из фона. Этот инструмент выделяет большие участки схожего цвета, такие как трава, небо или стена. Но если изображение, которое вы хотите сохранить, имеет близкий к фону цвет, этот метод не сработает.
Этот инструмент выделяет большие участки схожего цвета, такие как трава, небо или стена. Но если изображение, которое вы хотите сохранить, имеет близкий к фону цвет, этот метод не сработает.
Чтобы использовать его, нужно сделать следующее:
- нажмите на « Выделение » в верхнем меню;
- выберите « Цветовой диапазон »;
- используйте пипетку, чтобы выбрать какой цвет вы хотите выделить. Также вы можете определить конкретные цвета, выбрав их из меню « Выбрать: по образцам ».
Шаг 4
Используйте инструмент « Перо » ( Pen ), чтобы выполнить аккуратные, точные выделения около предметов. Инструмент « Перо » является самым простым и мощным инструментом выделения. Однако для его освоения требуется время. Просто кликаете вокруг изображения, чтобы проставить точки и программа их соединит. Нажмите и удерживайте инструмент « Перо » на панели инструментов и выберите из выпадающего списка « Свободное перо » для кривых линий. После того как закончите, нажмите правой кнопкой мыши на линии, и выберите « Выделить область ».
Это превратит вашу линию в выделение, которое можно затем извлечь перед тем, как удалить фон в Фотошопе .
- Если вы ошиблись с точкой, выполните Ctrl/Cmd-клик , чтобы исправить ее позднее;
- Сочетание Alt/Opt-Клик удаляет точку с линии;
- Нажатие клавиши Shift рисует совершенно прямую горизонтальную или вертикальную линию из вашей последней точки.
Шаг 5
Используйте маску слоя, чтобы сделать фон невидимым, но сохранить его на изображении. Маска слоя являются мощным инструментом, позволяющим корректировать изображение, сохраняя при этом всю исходную информацию.
Чтобы воспользоваться маской слоя, нужно:
- С помощью техник, описанных выше, выбрать область, которую нужно удалить;
- В палитре слоев нажать кнопку « Добавить слой-маску ». Эта иконка выглядит как прямоугольник с кружком внутри, она находится внизу палитры слоев;
- Нажать на черно-белую иконку, которая появилась на палитре.
 Теперь используйте кисть или карандаш, чтобы редактировать изображение, рисуя поверх маски слоя. Любые черные отметки, которые вы добавляете, « стирают » фон. Чтобы изображение « появилось » вновь, нанесите поверх маски белый цвет.
Теперь используйте кисть или карандаш, чтобы редактировать изображение, рисуя поверх маски слоя. Любые черные отметки, которые вы добавляете, « стирают » фон. Чтобы изображение « появилось » вновь, нанесите поверх маски белый цвет.
Данная публикация представляет собой перевод статьи « How to Remove the Background of an Image Using Photoshop CS6 » , подготовленной дружной командой проекта Интернет-технологии.ру
Этот урок пригодится тем, кто собирается заняться коллажами или же модным в нашем современном мире «искусством» фотомонтажа, и, конечно же тем, кому нужно вырезать какую-нибудь картинку, например, для своего будущего логотипа. После этого урока у вас не должно возникнуть трудностей и вы будете справляться с данной задачей за считанные минуты, даже при работе со сложным разноцветным фоном.
Шаг 1: Выделение
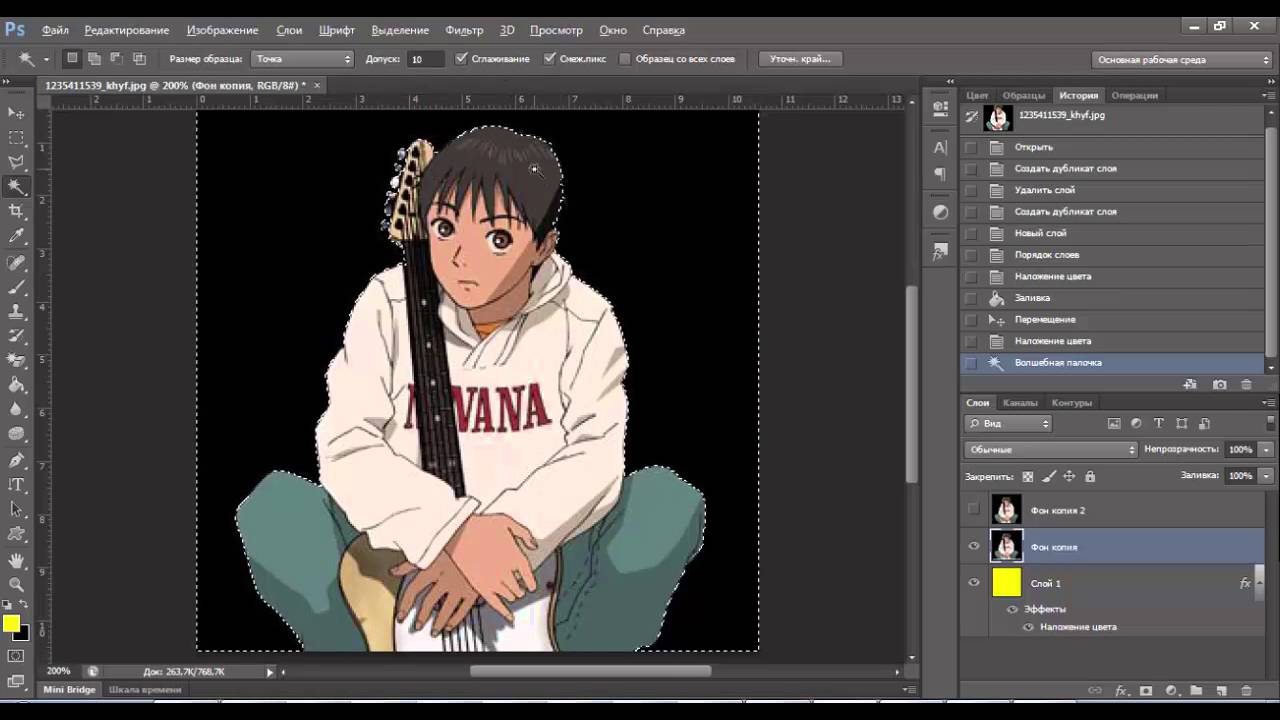
В зависимости от того, какой сложности у вас фон, который необходимо удалить, мы будем выделять либо вожделенный объект, либо ненавистный фон.
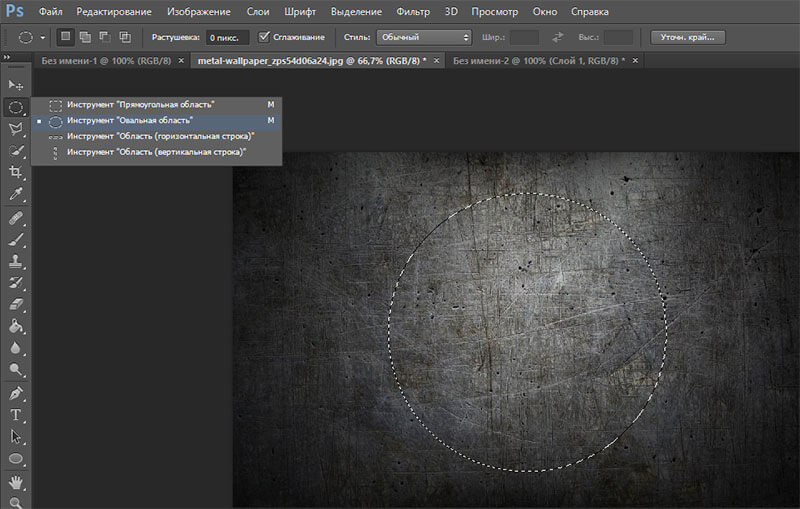
Если фон у вас монотонный, как в нашем случае, то гораздо проще выделить его, не так ли? Для этого выбираем инструмент «Волшебная палочка» (Magic tool) и кликаем по фону. Если сразу все не выделилось, то не унываем и, зажав на своей клавиатуре SHIFT, кликаем волшебной палочкой в оставшиеся области фона.
Если же фон у вас разноплановый, как на фотографии, или же вам нужно вытащить объект из другого коллажа, то придется попотеть, выделяя сам объект. На помощь вам придут различные лассо и «Быстрое выделение» («Lasso tool» etc + «Quick selection tool»).
Рис. 1. На изображении красным цветом выделены все инструменты выделения, которые вам могут понадобиться
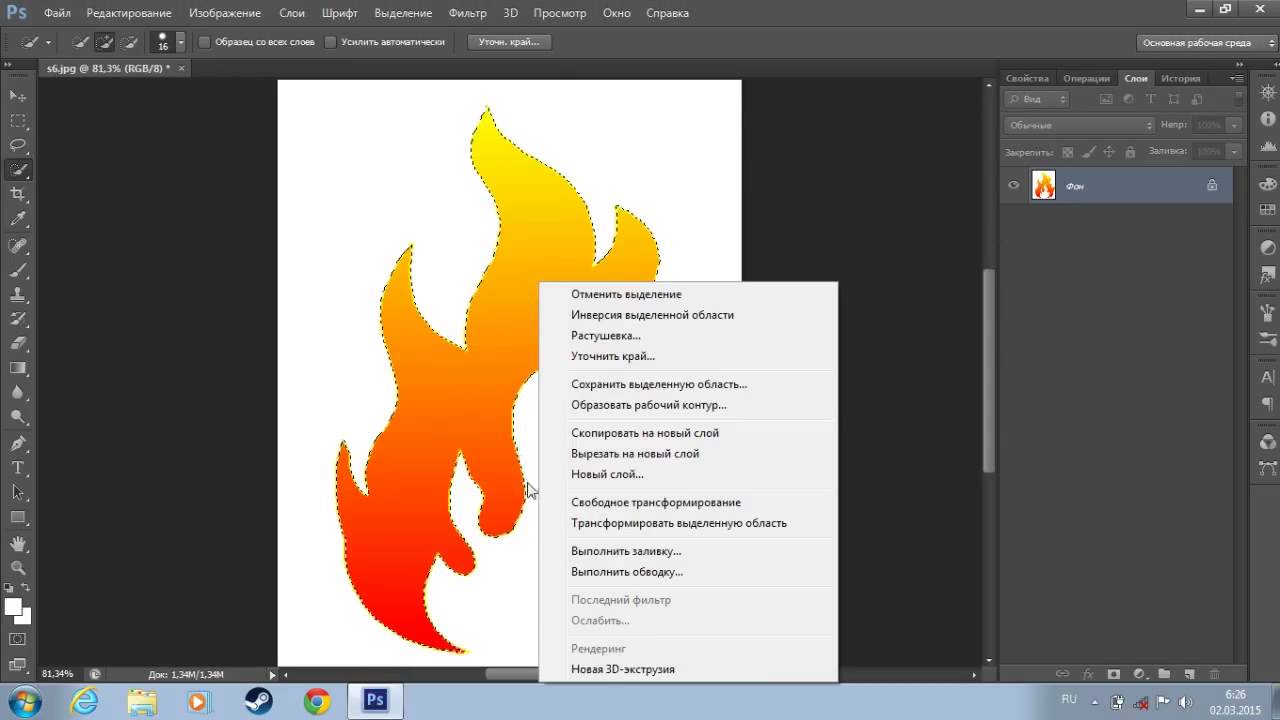
Шаг 2: Удаляем фон
В других уроках вас попросят создать копию слоя и удалить фоновый слой (который с замочком), но не даром же мы прошлый урок посвятили изучению инструментов! Так что нам на помощь придет «Фоновый ластик» (Background eraser tool). Выбираем ластик побольше и тщательно удаляем весь фон, не боясь зацепить нужный нам элемент картинки/фотографии. На этом, по идее, все заканчивается, но посмотрите дополнение.
На этом, по идее, все заканчивается, но посмотрите дополнение.
Рис. 2. С помощью «фонового ластика» удаляем фон
Шаг 3: Дополнение, шаг не обязательный
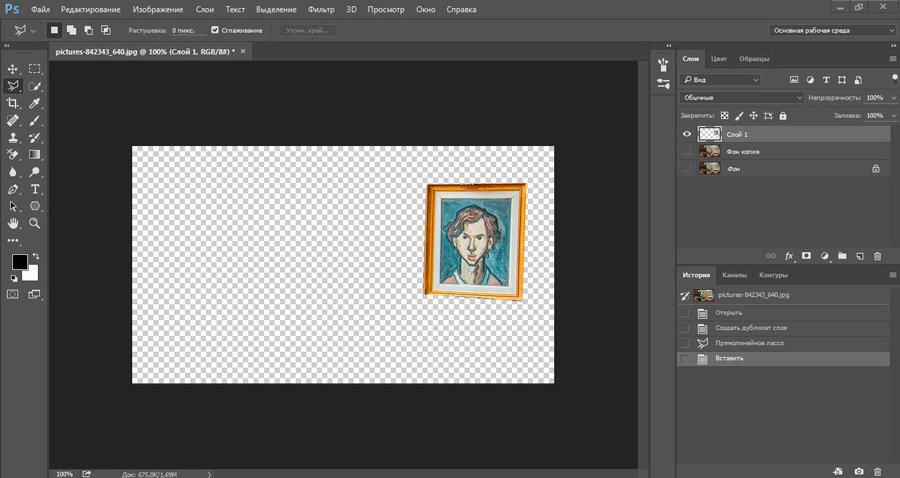
Бывает так, что на взгляд вам кажется, будто вы всё стерли. Но как бы не так: разные кусочки фона затаились и ждут, когда можно будет вам помешать. Чтобы этого избежать мы рекомендуем вам создать фоновый слой с заливкой, которая была бы контрастна фону, который вы удаляете, таким образом вы увидите все его кусочки, который не удалось стереть с первого раза и избавитесь от них раз и навсегда.
Рис. 3. Создаем «слой заливку»
Рис 4. После создания слоя заливки мы увидим зоны, которые не стерли ластиком и сможем без проблем удалить их
Зип Файл, друзья. В прошлом месяце, в рамках рубрики «Графический дизайн» , я выпустил материал про создание открытки к Международному женскому дню . Как и следовало ожидать, наибольшую популярность ролик стал набирать в преддверии 8 марта. В связи с чем, от зрителей, стали поступать вопросы, и самый распространённый из них звучит следующим образом: «Как можно получить PNG картинку с человеком без фона?» или, говоря простыми словами, «Как вырезать изображение с фотографии, дабы впоследствии разместить его на внутренней части открытки?».
Признаться, создавая тот урок, я как-то не подумал о тех, кто попросту не умеет убирать фон в фотошопе. А зря. Ведь этот полезнейший навык, увы не может присутствовать у каждого встречного по умолчанию. Изначально нужно где-то этому научиться. Так почему бы не сесть, и не сделать для моих подписчиков, краткий обзор с базовыми инструментами для вырезания в Adobe Photoshop? Это ведь великое дело. Данное умение можно с успехом применить не только при разработке праздничных открыток, но и задействовать при создании красочных презентаций или даже видеороликов.
Для работы нам в первую очередь понадобится растровый графический редактор Adobe Photoshop. Актуальную версию данной программы можно без проблем скачать на официальном сайте . Там есть и пробная версия, и подписка на приложение в течении определённого периода, и даже специальное пакетное предложение со скидкой. Если же, вы не хотите тратить денежку на софт, то воспользуйтесь услугами торрент-трекеров. Либо можете качнуть старинную версию CS2 . Она уже давно распространяется на бесплатной основе. Функций в ней, конечно, поменьше, нежели в CC версиях последних лет. Однако для наших целей вполне сгодится. Инсталяшка есть, как для пользователей Винды, так и для маководов.</iframe></p> <p>Помимо фотошопа, нам понадобится фотография девушки с фоном формата JPEG. Я, в качестве примера воспользуюсь фотокарточкой своей любимой супруги, любезно согласившейся предоставить её для записи данного видеоурока. Вы же, в свою очередь, можете либо сразу приступить к обработке собственного изображения, либо сначала потренироваться вместе со мной, а уже затем приступать непосредственно к редактированию вашей картинки. Второй вариант, думаю будет в разы эффективнее, так как позволит закрепить полученные знания на реальном проекте.</p> <p» both=»»>
Шаг 1. Что ж, запускаем Adobe Photoshop. На момент создания данного урока, последняя версия CC 2018. В ней мы и будем работать.
Шаг 2. Переносим заранее подготовленную картинку с объектом на фоне в главное окно программы. В появившемся окне настроек цветового профиля отказываемся от управления цветом и жмём «ОК».
Шаг 3. Снимаем блокировку с основного, и в нашем случае единственного слоя кликнув по замочку слева правой кнопкой. Если не убрать данный замочек, то любое дальнейшее редактирование изображения будет невозможно. Бывает так, что на вашем компьютере не отображается панель слоёв. Не беда. Вы всегда можете включить её в меню «Окно», пункт «Слои».
Инструмент «Прямолинейное лассо»
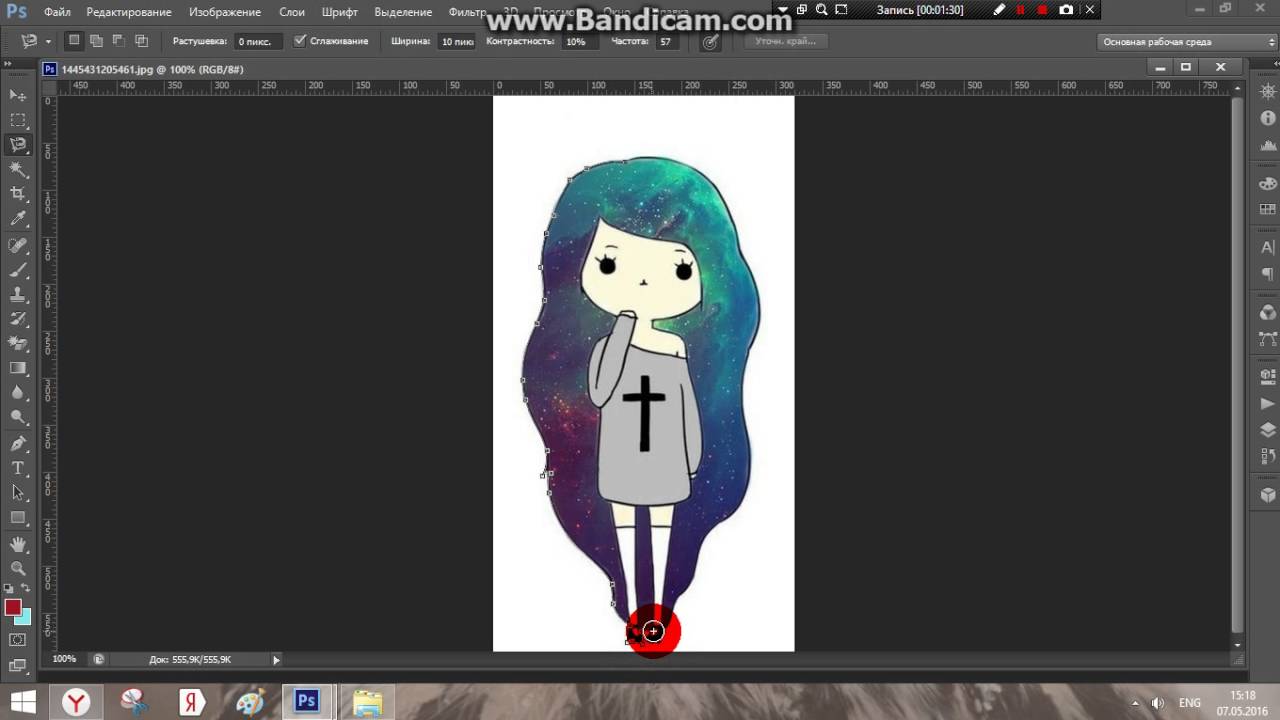
Шаг 4. Рассмотрим самые распространённые инструменты для вырезания по порядку. Первый, он же мой самый любимый инструмент – «Прямолинейное лассо». С его помощью можно вручную выделить часть изображения. При этом, качество выделения, зависит исключительно от вашей кропотливости, усидчивости и терпения. Чем меньше шаги между точками, тем точнее будет вырезан объект. В теории звучит, наверное, не очень понятно. Давайте-ка лучше попробуем применить лассо на практике, и вы сразу же поймёте о чём речь.
Шаг 5. Ставим у основания фотографии первую точку. Затем чуть выше вторую. Таким образом обводим целый участок с фоном за моделью до уровня шеи.
Шаг 6. По завершению работ, нам необходимо замкнуть получившийся контур. Сделать это можно двумя способами. Первый – кликнуть в самую первую точку, с которой мы начинали долгий путь выделения. А второй – нажать на клавиатуре «ENTER» и произвести операцию замыкания между начальной и конечной точкой автоматически. Оба варианты имеют право на жизнь. Как только выделение оформилось в виде области с дрожащим контуром по краям, удаляем внутреннее содержимое нажав «DELETE».
Шаг 7. Остаётся только отменить выделение. В верхнем меню жмякаем «Выделение» – «Отменить выделение». Да здравствует капитан Очевидность.
Плюсы и минусы прямолинейного лассо
К основным недостаткам данного инструмента можно отнести некую «угловатость» конечного результата. Если во время выделения вы слишком спешите и не часто ставите ключевые точки, элементы изображения могут получиться весьма «топорными». После вырезания вы будете вынуждены дорабатывать их ластиком, пытаясь придать некую «округлость». Не скажу, что это прям-таки большой недостаток. Для финальной обработки ластик придётся применять в любом случае, каким бы инструментом для вырезания вы не воспользовались. В этом плане «Прямолинейное лассо» не сильно уступает «Волшебной палочке» или «Быстрому выделению».
А вот, чего у вышеперечисленных инструментов нет, так это ощущения некоего постоянного контроля над ситуацией. Лассо же, в отличие от автоматизированных средств, позволяет контролировать каждый шаг. Тем самым нивелируя фактор случайности. По опыту скажу, что все дизайнеры «старой школы», наиболее сложные изображения, вырезают исключительно посредством прямолинейного лассо в связке с ластиком. Да, пусть это наиболее затратный по времени способ, зато результат практически всегда качественный и не оставляет места для мелких косяков.
Инструмент «Магнитное лассо»
Шаг 8. Следующий инструмент для удаления лишнего фона, который мы рассмотрим в нашем уроке это «Магнитное лассо». В отличие от прямолинейного собрата, «магнитка» представляет собой полуавтоматическое средство для выделения.
Шаг 9. Линия, которую вы проводите, как бы прилипает к конечным точкам изображения. При желании вы можете уточнять точки вручную, либо откатываться на шаг назад, удаляя последнюю точку нажатием клавиши «BACKSPACE». После того, как нужный нам участок изображения выделен, замыкаем начальную и конечную точку кликнув «ENTER».
Шаг 10. Жмякаем «DELETE», а затем отменяем выделение перейдя в одноимённое меню.
Плюсы и минусы магнитного лассо
Касательно минусов «Магнитного лассо» можно отметить, что при его использовании могут возникать так называемые «слепые зоны». Т.е. участки, которые не были автоматически отделены программой от фона, а значит не были захвачены в процессе выделения. Именно поэтому данный инструмент не рекомендуется применять на участках изображения с неоднородным фоном. При желании, можно поиграться с растушёвкой «магнитки». Иногда это позволяет улучшить конечный результат выделения. В целом же, инструмент мало чем отличается от рассмотренного ранее. Разве что слегка ускоряет процесс за счёт автоматического «прилипания».
Инструмент «Быстрое выделение»
Шаг 11. Перейдём к обзору второй группы инструментов. С помощью «Быстрого выделения» вы можете с успехом выделять объекты, расположенные на однородном фоне.
Перейдём к обзору второй группы инструментов. С помощью «Быстрого выделения» вы можете с успехом выделять объекты, расположенные на однородном фоне.
Шаг 12. На верхней панели, можно вручную задать размер кисти и изменить «жёсткость» её применения.
Шаг 13. Если вдруг захватили лишнего, допустим, как в моём случае, задели косички, воспользуйтесь «Вычитанием из выделенной области». Соответствующий пункт расположен рядом с изменением размера кисти. Приближаем рабочую область и аккуратно убираем выделение с декос.
Шаг 14. Далее, как обычно «DELETE», и не забываем, отменить выделение через меню.
Плюсы и минусы быстрого выделения
Затрагивая достоинства и недостатки быстрого выделения, можно с уверенностью сказать, что данный инструмент эффективен исключительно в ситуациях, где присутствует однородный фон. Но даже на таких, казалось бы, простых участках, бывает захватываешь лишний элемент. Поэтому для качественной обработки, он не подходит. Разве что фон картинки идеально белый и вам нужно в несколько кликов его убрать. В таком случае да, быстрое выделение сэкономит уйму времени.
Инструмент «Волшебная палочка»
Шаг 15. Хотя, если уж вам попалось изображение с идеальной однородной подложкой, лучше воспользоваться волшебной палочкой. Данный инструмент, аналогично быстрому выделению, позволяет быстро выделить фон.
Шаг 16. Однако, при этом, позволяет настроить уровень «Допуска», отвечающий за максимально допустимое отклонение от образцового оттенка. Проще говоря, он анализирует первоначальное выделение и исходя из его цвета выделяет рядом прилегающие участки. Чем выше допуск, тем менее прихотлив данный инструмент к оттенку. Так, например, если вы выделили часть фона белого цвета и установили уровень допуска 70, то волшебная палочка попутно захватит все светлые оттенки серого. Очень удобно. На практике, лично я, юзаю «Волшебную палочку», гораздо чаще, «быстрого выделения».
На практике, лично я, юзаю «Волшебную палочку», гораздо чаще, «быстрого выделения».
Шаг 17. Удаляем последний заполненный участок фона на фотографии и не забываем снять выделение.
Плюсы и минусы волшебной палочки
Как видим, данный инструмент, несмотря на все преимущества интеллектуальной обработки, тоже далёк от идеала. Рваные края оставленные на причёске нужно в срочном порядке облагораживать ластиком.
Инструмент «Ластик»
Шаг 18. Кстати о ластике. Именно он является наиболее распространённым инструментом для удаления фона у обывателей, и фаворитом среди дизайнерской братии на этапе финальной обработки вырезанного изображения. Давайте рассмотрим его поближе.
Шаг 19. В верхней панельке можно отрегулировать размер ластика, его жёсткость, а также тип кисти. На «топорщащихся» волосах, как правило, используют более размытый, так называемый, мягкий вариант. Но в нашем случае, причёска уложена ровно, поэтому воспользуемся стандартной жёсткой кисточкой и «округлим» рваные участки.
Шаг 20. После того, как задний фон будет полностью удалён, а все неровные края вокруг изображения сглажены, хорошим тоном будет подрезать картинку по размеру изображения. Для этого выбираем на панели инструментов «Рамку» и выделяем нашу модель с учётом крайних точек фотографии. Отлично. Жмём «ENTER».
Сохранение проекта и вывод в PNG
Шаг 21. Осталось сохранить нашу работу. Сейвить всю эту историю мы будем в двух форматах. Первый – PSD, он же родной формат фотошопа. Сохранять в нём необходимо для того, чтобы в будущем была возможность доработать исходник. Например, вы заметили, как криво подрезали один из цветков и хотите поправить ситуацию. Кликаем в меню «Файл» – «Сохранить как…».
Шаг 22. Присваиваем проекту понятное имя. Допустим, «Модель проект». Место сохранения – рабочий стол. Формат выбираем «Photoshop». Галочку на слоях оставляем. Окей. Жмём «Сохранить».
Формат выбираем «Photoshop». Галочку на слоях оставляем. Окей. Жмём «Сохранить».
Шаг 23. С проектом разобрались. Теперь нужно вывести картинку формата PNG. Данный формат позволяет сохранять изображения без фона. К тому же он имеет неплохое сжатие, так что итоговая PNGшка не займёт много места на жёстком диске. Идём по привычному пути «Файл» – «Сохранить как…».
Шаг 24. Название, пусть будет, «Модель без фона». Рабочий стол. Формат – PNG. Супер. Сохраняемся.
Шаг 25. В появившемся окне указываем самый медленный вариант сохранения. Картинка сохранится без потери качества. Жмём «Ок».
Шаг 26. Сворачиваем Фотошоп и проверяем результат открыв соответствующие изображения на рабочем столе. По-моему, получилось недурно.
“>
Два способа вырезать сложный объект в фотошопе.
Основной задачей, с которой сталкиваются дизайнеры и фотографы в программе фотошоп является вырезание сложных объектов. Для многих пользователей Photoshop данная задача превращается в настоящую проблему, поскольку чем сложнее объект, тем сложнее его вырезать. Существует множество различных способов вырезания сложных объектов в фотошопе, один из которых я продемонстрировал в одном из своих прошлых уроков, а именно, как вырезать сложный объект в фотошоп с помощью маски слоя. Если вы не ознакамливались с данным уроком, то советую его посмотреть, данный способ хоть и сложноват, но достаточно эффективен и его можно использовать в старой версии Photoshop CS6.
В данном уроке я продемонстирую два других способа вырезания сложных объектов, один из которых очень простой, но применим не во всех случаях, другой более сложный, но им можно воспользоваться в большинстве случаев.
Вырезание сложного объекта с помощью параметров наложения слоя
Данный способ очень простой, но повторюсь, что он применим не во всех случаях. Для работы я взял изображение дерева на фоне неба, которое мы и будем вырезать данным способом.
На первый взгляд, кажется, что достаточно просто вырезать это дерево инструментом «Волшебный ластик», но на самом деле это не так. «Волшебным ластиком» мы можем удалить небо с облаками, но во первых данный инструмент «съест» края объекта (дерева, травы, людей), а во вторых с помощью данного инструмента просто не возможно хорошо вырезать все просветы между кеток дерева и травы.
Это изображение в полном размере, а так же изображение для другого способа вы можете скачать по ссылке в блоке «Материалы к уроку», расположенному в правом столбце.
1. Открываем изображение программой фотошоп и в панели слоев, где отображается слой с открытым изображением снимаем с него блокировку, т.е. убираем замочек кликнув по нему левой кнопкой мыши.
Если у вас блокировка слоя не снимается данным способом (замочек не пропадает) и вы не знаете как разблокировать данный слой, ознакомьтесь с уроком «Как разблокировать слой в фотошопе».
2. После разблокировки слоя кликаем по нему правой кнопкой мыши и в открывшемся меню выбираем «Параметры наложения».
Далее, в открывшемся окне, в параметрах «Наложение если» выставляем цвет, который необходимо удалить, в данном случае — синий.
Выбрав данный параметр мы сможем удалить все синие оттенки с данного изображения. Именно поэтому данный способ подходит не во всех случаях, к примеру, если объект имеет зеркальную поверхность и отражает окружающие предметы, то таким способом не получится вырезать данный объект.
3. Выбрав синий цвет, корректируем масштаб удаления синих оттенков с помощью верхнего ползунка, до необходимого результата.
Для того, чтобы удаление синих тонов было более мягким можно разбить ползунок на две части и более точно настроить параметры наложения, для этого необходимо удерживая клавишу «Alt» кликнуть по ползунку левой кнопкой мыши.
Добившись необходимого результата, применяем полученные параметры, кликнув «Ок» в верхнем правом углу данного окна настроек. В результате будет видно, что задний фон (небо) у изображения пропал и в панели слоев у слоя с изображением появится иконка в виде двух наложенных друг на друга квадратов.
В результате будет видно, что задний фон (небо) у изображения пропал и в панели слоев у слоя с изображением появится иконка в виде двух наложенных друг на друга квадратов.
Теперь, можно данное изображение наложить на любой другой фон, создадим под слоем с изображением новый слой и зальем его градиентом, тем самым убедимся, что объект (дерево) вырезан с фона неба со всеми мельчайшими деталями (просветами между веток).
4. Но, это еще не все, хотя изображение и можно накладывать на другие слои и фоны, оно еще не вырезано окончательно с фона неба, а просто скрывает его наложением. В окне слоев видно, что у слоя изображения имеется фон неба, так же, если попытаться выделить слой с деревом, удерживая клавишу «Ctrl» и кликнув по нему левой кнопкой мыши, мы увидим, что выделяется не дерево, а все изображение вместе со скрытым фоном.
Для того, чтобы окончательно избавиться от фона необходимо преобразовать слой с изображением в «смарт-объект», кликнув по нему правой кнопкой мыши и выбрав в меню «Преобразовать в смарт-объект».
В результате, иконка, символизирующая наложение, пропадет у слоя с деревом, на изображении самого слоя будет видно, что у него нет фона и при выделении данного слоя будет выделяться только вырезанный объект (дерево, люди, трава).
Таким образом, можно быстро вырезать сложный объект с фона изображения, но при условии, что объект не отражает окружающий мир и не содержит оттенков удаляемого фона.
Вырезание сложного объекта с помощью цветовых каналов
Давайте рассмотрим второй способ вырезания сложного объекта, который посложнее в применении чем первый, но более эффективен и применим к объектам с отражениями, бликами и оттенками удаляемого фона.
Для работы я взял изображение улицы города, с которого мы так же будем удалять небо. Заметьте, что здания имеют синие оттенки, аналогичные цвету неба, поэтому первым способом удалить небо не получиться, так как вместе с ним будут удалены все фрагменты зданий аналогичного (синего) оттенка.
Для демонстрации результата я вырезал объект первым способом (с помощью параметров наложения слоя) и получилось вот такое безобразие.
Теперь давайте вырежем объект с помощью цветовых каналов и посмотрим на разницу.
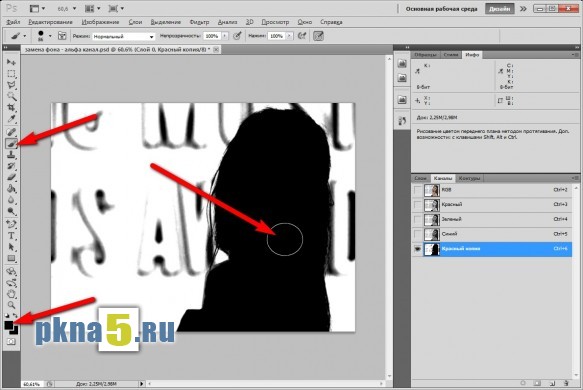
1. Открываем изображение программой фотошоп, как и в первом случае разблокируем слой с изображением, если он заблокирован.
2. В панели слоев открываем вкладку «Каналы», в которой выбираем канал с нужным цветом, в нашем случае это синий. Для того, чтобы выбрать нужный канал необходимо нажать комбинацию клавишь, указанную справа. В данном случае нам нужен синий канал, поэтому нажимаем «Ctrl + 5».
В результате будет выделен выбранный канал, а остальные отключены, о чем символизирует значок глаза у синего канала и отсутствие данного значка у остальных каналов.
3. Теперь необходимо создать копию выбранного синего канала, с которой мы и будем далее работать. Для этого кликаем правой кнопкой мыши по синему каналу и в появившемся меню выбираем «Создать дубликат канала».
После этого, выбираем (выделяем) для дальнейшей работы данный дубликат, нажав комбинацию клавишь, в данном случае «Ctrl + 6».
В результате мы выбрали сделанный дубликат синего канала, с которым будем работать, остальные каналы отключились.
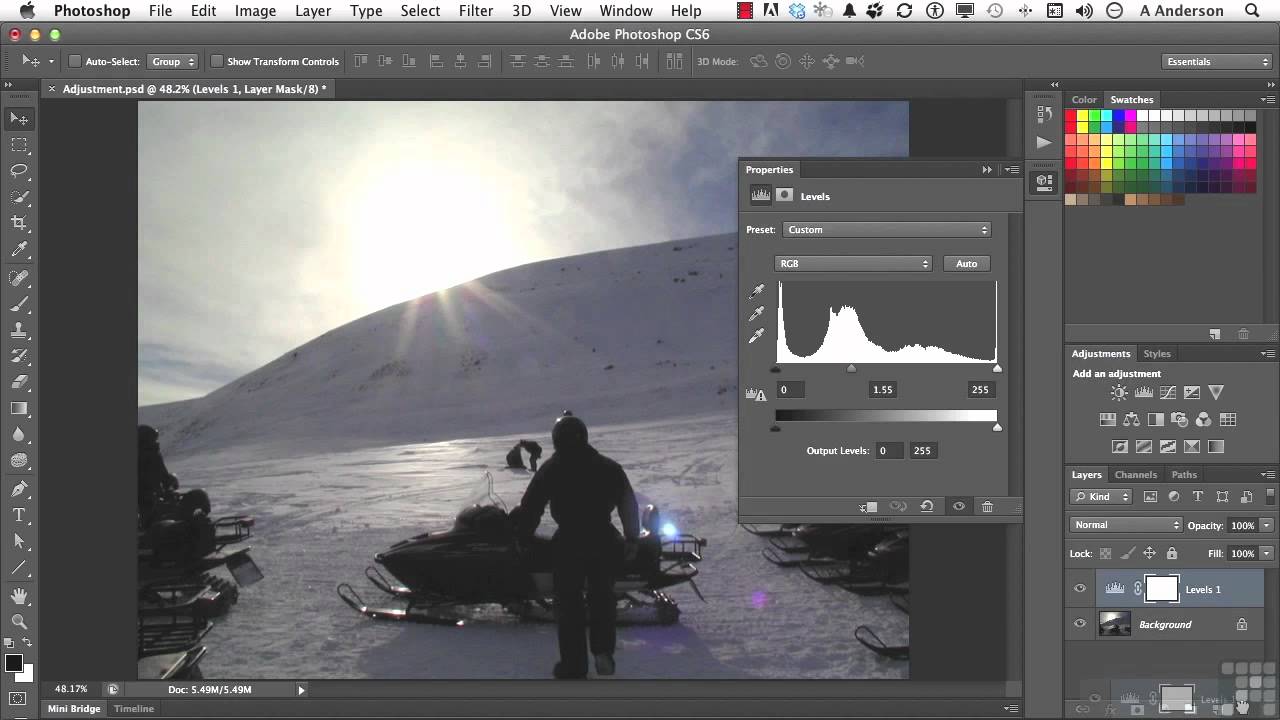
4. Теперь в верхнем меню выбираем «Изображение» — «Коррекция» — «Уровни».
В появившемся окне настроек уровней выбираем набор «Заказная», канал «Синий копия», выставляем ползунки примерно как на скриншоте ниже (нужно отрегулировать их так, чтобы не пропали элементы зданий) и нажимаем «Ок».
5. В верхнем меню выбираем «Изображение» — «Внешний канал».
В открывшемся окне настроек внешнего канала выбираем наложение — «Линейный затемнитель», выставляем настройки, как на скриншоте ниже и жмем «Ок».
В результате данных действий получаем вот такой результат.
6. Теперь необходимо закрасить всю область объекта черным цветом, которая в дальнейшем будет вырезана. Нужно чтобы вся вырезаемая область была черной, без каких-либо белых фрагментов, иначе данные фрагменты будут тоже вырезаны.
Для начала воспользуемся инструментами «Затемнитель» и «Осветлитель», чтобы обработать мелкие деьали объекта.
Берем в левой панели инструментов «Затемнитель» и проходим им все края объектов, особенно зданий, чтобы лучше проявить образ объекта. Потом берем осветлитель и удаляем ненужные элементы, в данном случае темное пятно в верхнем правом углу.
Последним делом берем инструмент «Кисть», устанавливаем черный цвет и закрашиваем ей все элементы вырезаемой области.
В результате должен получиться следующий результат:
7. Теперь, для того чтобы вырезать объект необходимо сделать инвервию слоя. Для этого в верхнем меню выбираем «Изображение» — «Коррекция» — Инверсия».
В результате, объект стал белым, а задний фон черным.
8. Теперь выделяем объект, для этого удерживая «Ctrl» кликаем по копии синего канала левой кнокой мыши, в результате объект должен выделиться курсивной обводкой. Далее переходим во вкладку «Слои», выделяем слой с изображением, кликнув по нему левой кнопкой мыши и накладываем на него маску, кликнув по иконке в нижней части панели слоев.
В результате получаем вырезанный объект.
Таким образом, мы с помощью цветового канала вырезали объект с фона. Данный способ сложнее первого, но позволяет вырезать практически любой сложный объект.
Уроки фотошопа-как убрать фон|Как убрать задний фон с картинки|Убрать задний фон в фотошопе
Здравствуйте, уважаемые читатели!
Фотошоп — это интересная штука, которой должен уметь пользоваться каждый! Я не буду объяснять здесь что это и как, я просто буду давать полезные уроки на понятном языке.
Как говорят многие — буду писать для чайников!
Для кого-то фотошоп — это хобби, для кого-то — способ заработка, ну или просто развлечение… А для меня фотошоп — это очередной незаменимый инструмент, без которого мне и моему блогу нет дороги!
Он помогает мне делать классные уникальные картинки (Об этом я напишу позже — у меня там свои фишки, советую подписаться на мой блог. А то вдруг статья выйдет, а вы не узнаете об этом…)
А то вдруг статья выйдет, а вы не узнаете об этом…)
Делать различные 3D коробки и обложки, надписи и т.д
Поэтому я понемногу стал овладевать этими знаниями, и хочу начать обучать и вас! Это не будут очередные унылые и заумные уроки для профессионалов — все будет для чайников в интересном формате (друзья, здесь без обид).
По этому поводу я создаю на блоге еще один раздел под названием «Уроки Фотошоп»!
Да разделов у меня многовато, и один даже есть пустой — но вы на это не смотрите! Скоро я исправлюсь и все-все заполню полезными статьями…
Вам всего лишь нужно подписаться на мой блог и ждать их появления у себя на электронной почте! А ваши подписки — это как маяк в морской глуши, будут меня мотивировать и показывать правильный путь, и тогда не будет места для лени!
Ну что, заканчиваем с таким сказочным вступлением и пора бы приступать к теме поста…
В этой небольшой статье мы раскроем такой небольшой секрет: «Как убрать задний фон с картинки в фотошопе?»
Недавно я сам задавался таких вопросом и был в поисках ответа на него… Но теперь, все это я делаю в считанные секунды и даже друзья-блоггеры просят меня о помощи (я им не раскрыл секрета и сказал, что лучше напишу статью по этому поводу — вот они обрадуются)
Но для начала нам понадобится программа под названием Photoshop (точнее так — Adobe Photoshop)…
Не важно какая версия но главное чтобы она была! Или можете воспользоватся онлайн Фотошопом, найдя его через любой поисковик — его возможности особо не уступают возможностям установочной программы!
Открываем наш Фотошоп…
Теперь нам нужно добавить нашу картинку для удаления фона: Файл — Открыть… (думаю тут скрин не нужен)
Я буду использовать вот такую картинку для примера (возьму и библиотеки блога, чтобы не грузить лишнее):
P.S. А вот небольшое замечание: картинка должна быть в формате JPG, с форматами PNG и GIF такая фишка не пройдет… Но если у вас картинка не в формате JPG, то это еще не повод для расстройств — нам нужно просто сменить формат картинки!
Как сменить формат картинки?
Здесь все просто! Можно воспользоватся например программой Paint (это стандартная программка, которая есть на каждом компьютере — ну или по крайней мере должна быть)
Открываем картинку и просто сохраняем ее в уже нужном нам формате (Jpg) без каких либо изменений!
C Фотошопом такая фишка не проходит: не хочет картинки формата PNG и GIF сохранять в Jpg…
Кстати, я использую Adobe Photoshop CS6 Portable… (p. s. мне очень хорошая версия попалась)
s. мне очень хорошая версия попалась)
После добавления картинки, в окне «Слои» сделайте двойной клик и в открывшемся окне нажмите «ок» (так мы сможем создать новый не заблокированный слой и в последствие произвести изменения):
Теперь нам нужно выбрать в левой панели инструмент под названием «Волшебная палочка» (работает точнее чем «Быстрое выделение«) и с помощью нее производить клики по тем участкам картинки, которые хотим удалить… (сделали клик левой кнопкой мыши, тем самым выделив участок и нажали Delete):
После удаления фона нужно произвести сохранение (Файл — Сохранить как…). Картинку нужно сохранять только в формате PNG, только тогда фон останется прозрачным!
В общем вот мой результат:
Возможно у меня есть некоторые погрешности, но я просто спешил — все это можно исправить, уделив больше внимания! Но главное, чтобы вы уловили саму суть…
Теперь такую картинку с легкостью можно поместить на любой фон!
Уроки фотошопа — как убрать фон… Второй вариант!А вот второй вариант! Если честно, то он мне не по душе!
Все остается прежним, только мы используем другой инструмент, а именно — «Перо». Вообщем, смотрите картинку:
Надеюсь суть картинки понятна! Нам нужно выделять объект точечками пока не замкнется контур… Если поставили точку неверно, не переживайте — ее можно отменить (во вкладке: Окно — История, ну или кликом правой кнопкой мыши по ней — Удалить опорную точку)
Для удобного проставления точек можно использовать увеличение картинки.
Когда проставите все точки и контур замкнется, сделайте клик правой кнопкой мыши — Образовать выделенную область, ну а дальше смотрите на картинке:
После всех этих действий фон станет прозрачным, останется только сохранить картинку в формате PNG.
Почему мне не по душе этот вариант?
- очень долго (особенно, если картинка — это не круг или квадрат=)
- контур картинки иногда изменяет свой вид
И так как второй вариант мне не нравится, я решил записать небольшой видеоурок только по первому… Вообщем, смотрим:
На видеозаписи не видно курсора во-время работы в программе — завис что-то… Но, думаю суть ясна! А еще я не добавил никаких титров, но выше написана классная статья, а еще я жду вас со своими вопросами в комментариях!
На этом все! Всем пока!
С уважением, автор блога ИНТЕРЕСНО О ПОЛЕЗНОМ
Как вырезать и вставлять в фотошопе cs6. Как вырезать изображение и вставить на другой фон в фотошопе
Как часто вам требовалось вырезать объект с фотографии в Photoshop, чтобы наложить на другую или просто удалить текущий фон? В этой статье я расскажу о 4 способах выделения, каждый из которых будет лучше подходить для своего типа изображений.
В Photoshop очень много внимания уделяется инструментам выделения, некоторые из них работают довольно просто, другие имеют более сложные настройки и начинающему пользователю сложнее понять как они работают.
Например, предмет который находится на белом фоне, можно вырезать всего несколькими нажатиями мышкой. А как точно вырезать сложные элементы на темном фоне или кучерявые волосы человека? Стандартный инструмент лассо здесь не подойдет…
Конечно, существует гораздо больше способов вырезать объект с фотографии, чем 4 описанные мною. На мой взгляд это самые удобные, каждый из способов отличается принципом выделения и поэтому перед обработкой фото вы можете понять, какой из них будет лучше подходить для данного типа фотографии.
Если объект находится на белом фоне, можете попробовать выделение «волшебной палочкой «. Этот инструмент автоматически распознает пятна одного цвета и выделяет их.
Если выделение не захватило часть фона, то удерживая клавишу SHIFT можно добавить кусок к выделенной области. Чем больше чувствительность волшебной палочки, тем больше она «хватает».
Если фон не однородный и на нем присутствует много других деталей, но видна четкая граница между предметом и фоном, то можно использовать инструмент «магнитное лассо «. Линия этого лассо залипает или примагничивается к краю предмета, достаточно только вести курсор по контуру.
Линия этого лассо залипает или примагничивается к краю предмета, достаточно только вести курсор по контуру.
Для этого способа возьмите кисть черного цвета и перейдите в режим быстрой маски. Рисуя черной кистью предмет закрашивается в красный цвет. Не закрашенное станет выделенным при нажатии снова на режим быстрой маски.
Основное преимущество это способа в возможности не только закрашивать, но и стирать красную область (белой кистью). А изменяя параметры кисти, можно получать выделение с жесткими и мягкими границами.
Удобно использовать если предмет имеет местами четкие грани, местами размытые контуры.
3. Вытирание фона ластиком
Преобразовав фон в слой, инструментом «ластик » стирайте все, что вам не нужно. Данный способ пригодится при монтаже на другой фон, когда не ясно что должно остаться, а что нет.
Инструмент «ластик» тоже имеет дополнительные преимущества. Например, иметь разную прозрачность и разную мягкость кисти. Но в отличие от предыдущего способа не позволяет вернуть стертое.
Поэтому, если вам нужно страховка, используйте инструмент быстрой маски, а еще лучше .
Вырезать волосы от фона вручную очень сложно, особенно такие кучерявые локоны как на фотографии. Создайте сначала дубликат слоя, который будем преобразовывать. Повысив контраст между фоном и предметом с помощью уровней (CTRL+L), становится легче выделить их автоматическим способом.
Волосы стали темнее, а фон светлее. Но лицо осталось светлым, лучше его закрасить тоже черной кистью, чтобы выделить только фон.
Нажмите — Выделение/Цветовой диапазон… Теперь отрегулируйте чувствительность, как показано на рисунке ниже. Нажмите ОК. Выделение загрузилось.
Дубликат слоя уже не нужен, удалите его.
Это последний и самый интересный способ выделения. Чтобы качественно вырезать объект в Photoshop, можно использовать все описанные способы выделения, а иногда нужно умело сочетать их для хорошего результата.
ВИДЕО УРОК. Подробнее о четырех способах вырезания объекта в Photoshop:
(Visited 97 936 times, 142 visits today)
Убираем зеркальное отражение на стеклянном предмете в Photoshop
Вы хотите вырезать объект и поместить его на другой фон? Тогда сегодня вы узнаете о четырех способах выделения, каждый из которых идеально подходит для своего типа изображений. В Adobe Photoshop разработчики постарались уделить достаточное внимание инструментам для выделения, одними из которых пользоваться сможет даже новичок, а другие имеют более сложные настройки, с которыми придется повозиться.
К примеру, если ваше изображение находится на белом фоне, то вырезать его можно в течение пары секунд с помощью инструмента «Волшебная палочка». А как обстоят дела с более сложными элементами, например, если предстоит вырезать девушку с кудрявыми волосами? Обычный инструмент для выделения здесь точно не поможет.
Конечно, в Photoshop существует гораздо больше способов выделения изображений, однако, в данной статье мы рассмотрим 4 самых оптимальных способа, которые являются наиболее оптимальными и удобными как для начинающих пользователей, так и для закоренелых постояльцев Photoshop.
Выделение объекта инструментом «Лассо».
Если объект находится на белом фоне, то вам можно воспользоваться инструментом «Волшебная палочка», который в один клик выделит полностью весь объект. Если же объект находится на неоднородном фоне, но с достаточно четкими границами, вы сможете воспользоваться инструментом «Лассо».
1. Добавьте исходное изображение в Photoshop.
2. Найдите на вертикальной панели инструментов инструмент «Лассо» и кликните по нему правой кнопкой мыши. Появится несколько скрытых инструментов, среди которых есть инструмент «Магнитное лассо». Достоинством этого инструмента является то, что когда вы начинаете обводить объект, лассо «примагничивается» к контуру объекта. Тем самым на выделение объекта вы потратите не более минуты. Однако, этот инструмент не справится с более сложными изображениями, где фон практически сливается с объектом, а сам объект имеет множество сложных элементов.
Однако, этот инструмент не справится с более сложными изображениями, где фон практически сливается с объектом, а сам объект имеет множество сложных элементов.
3. Теперь вы сможете удалить изображение с фона (Ctrl+Delete), скопировать и вставить на другой фон (Ctrl+C, Ctrl+V).
Выделение объекта быстрой маской.
С помощью данного инструмента вы просто закрашиваете выделяемый объект, а потом проводите с ним необходимые манипуляции.
1. Добавьте изображение в Photoshop и выберите инструмент «Кисть». В самом низу вертикальной панели появится круглый значок под названием «Быстрая маска». Активируйте его.
2. Закрашивайте выделяемый объект. Ничего страшного, если вы будете выходить за пределы границ объекта – вы потом сможете подправить огрехи с помощью инструмента «Ластик». По окончании выделения нажмите снова на иконку «Быстрое выделение». Красный цвет исчезнет и вокруг объекта появится пунктирная линия, показывающая границы выделения.
Вытирание фона.
1. Добавьте изображение в Photoshop и преобразуйте фон в слой. Для этого нажмите по миниатюрному изображению правой кнопкой мыши и нажмите «Преобразовать в смарт-объект». Нажмите еще раз правой кнопкой и выберите «Реставрировать слой».
2. Выберите инструмент «Ластик» и просто стирайте фоновое изображение. Такой метод выделения пригодится, когда толком неясно, какие объекты стирать, а какие оставлять.
Выделение волос.
Заключительный метод выделения, который прекрасно подойдет для выделения такого сложного объекта, как волосы. Особенно если волосы кудрявые, своими руками выделить объект аккуратно практически невозможно.
1. Выберите инструмент «Быстрое выделение». Установите размер кисти 37 пикселей и 100% жесткости и обведите объект.
2. Теперь пришло время применить инструмент «Утончить край», который располагается на панели настроек кисти.
Появится окно настроек, где необходимо выбрать необходимый режим отображения. Т.к. в нашем случае нам необходимо увидеть очертания волос, то выберите режим отображения «Черно-белое». Таким образом, вы получите черно-белую маску. Не закрывайте окно, т.к. мы с ним продолжим работу.
Т.к. в нашем случае нам необходимо увидеть очертания волос, то выберите режим отображения «Черно-белое». Таким образом, вы получите черно-белую маску. Не закрывайте окно, т.к. мы с ним продолжим работу.
3. В графе «Обнаружение краев» поставьте галочку напротив пункта «Умный» радиус» и поставьте радиус на показатель 99,0.
4. Перейдите снова в раздел «Режим отображения» и в графе «Вид» измените показатель на «На черном».
5. В разделе «Вывод» поставьте галочку напротив пункта «Очистить цвета» и в графе «Эффект» поставьте значение 68%.
6. Результат вас устраивает? Тогда в графе «Вывод в» проверьте, чтобы был выбран пункт «Новый слой со слоем-маской» и нажмите ОК.
7. Т.к. Photoshop создал слой с маской, проследите, чтобы напротив первоначального фона был снят глазок.
Теперь вы выделили фотографию девушки с каждым волоском. Просто скопируйте объект сочетанием клавиш Ctrl+C и вставьте фотографию на другой фон (Ctrl+V).
Начинающие пользователи часто задаются вопросом как вырезать и вставить объект в Фотошопе.
Выделение и дальнейшее копирование/вырезание элемента – это основная задача, которой нужно владеть для редактирования изображений.
Рассмотрим детальнее все возможные способы, которые быстро освоит даже новичок.
Прежде чем выполнять любые манипуляции с частями рисунка, их нужно выделить. Только после этого применяется вставка или вырезание.
Благодаря функции «Выделение-Вставка» вы сможете объединять элементы нескольких рисунков, выбирать свой фон и создавать уникальные проекты. Прежде чем приступать к работе, подберите изображение, фон которого вам понравился, и картинку с объектом, который нужно будет вырезать.
Способ 1 – Использование «Волшебной палочки»«Волшебная палочка» или «Magic Wand» — это один из простейших инструментов в Фотошопе. С её помощью можно быстро выделить часть и провести с ней ряд манипуляций.
Преимущество работы именно с этим инструментом заключается в быстроте. Новичку не придется разбираться с каналами, фонами и слоями. Инструмент доступен во всех версиях редактора.
Новичку не придется разбираться с каналами, фонами и слоями. Инструмент доступен во всех версиях редактора.
Алгоритм выделение волшебной палочкой автоматически определяет оттенки пикселей, которые граничат с другими частями фото. Советуем использовать палочку, если фото с объектом имеет широкую палитру цветов. На фото с большим количеством однотонных похожих цветов часть может быть выделена неправильно.
Следуйте инструкции:
- Откройте программу Photoshop и создайте новое полотно или откройте существующий рисунок с объектом с помощью программы;
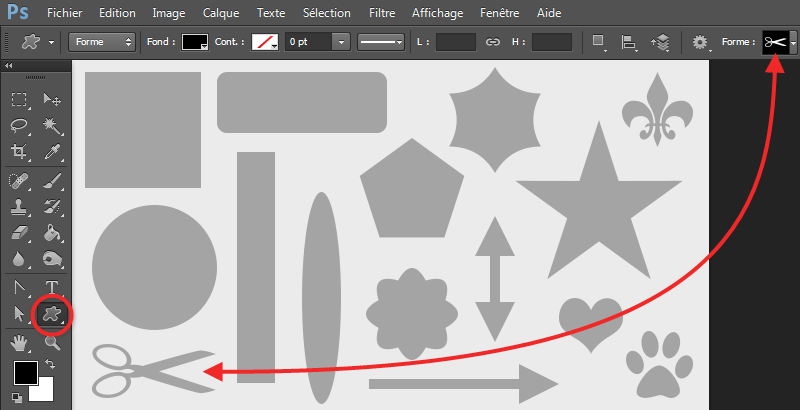
- В левой части окна находиться панель базовых инструментов. Кликните на четвёртый элемент и в выпадающем списке выберите «Волшебную палочку», как показано ниже:
Рис. 2 – «Волшебная палочка»
- Палочка создает границы выделения, основываясь на оттенках объектов картинки. Вам нужно кликнуть курсором на нужный участок изображения, чтобы создалось выделение. Рекомендуем использовать Magic Wand для больших однотонных объектов, таких как небо, трава, горы и прочее;
- Выделим небо на следующем изображении. Для этого в инсургентах кликните на волшебную палочку и выберите мышкой любой участок неба. Вокруг части создастся следующий контур;
Рис.3 – выделение неба
- Часто Magic Wand не выбирает всю часть, и пользователи прекращают работу с инструментом. Этого делать не следует, ведь можно просто добавить отсутствующую область к общему выбору.
- Пока большая часть неба будет обведена контуром, поднесите курсор к другому его участку. Зажмите клавишу Shift и одновременно кликните на невыделенную область. Это позволит добавить её к нужной части. Получим следующий результат:
Рис.4 – установка границ объекта
Способ 2 – Работа с инструментом «Быстрое выделение»Быстрое выделение (Quick Selection) – еще один базовый инструмент, пользоваться которым должен научиться каждый пользователь Фотошопа.
Его можно найти в той же вкладке, что и волшебную палочку (Панель инструментов-Выделение-Быстрое выделение). Функция работает как кисть. С его помощью можно создать точное выделение по контрастным границам. Вы можете самостоятельно выбрать размер и диаметр кисти:
Функция работает как кисть. С его помощью можно создать точное выделение по контрастным границам. Вы можете самостоятельно выбрать размер и диаметр кисти:
- Выберите инструмент, как показано на рисунке;
Рис.5 – выбор Quick Selection
- Теперь выполните выделение. Вам нужно зажать левую клавишу мышки и водить курсором внутри области, которую необходимо выбрать. Чтобы обозначить границы, рисуйте возле краёв. Таким образом, линия контура будет постепенно подвигаться к нужному вам краю.
- Чтобы отменить неудавшееся действие, нажмите на сочетание клавиш Ctrl+D и повторите попытку. На рисунке ниже указан пример постепенного выбора области цветка с помощью Quick Selection.
Рис. 6 – зарисовка быстрым выделением
Как видите, границы полученного объекта не выходят на другую часть картинки. Даже при увеличении и детальном просмотре каждой линии вы не увидите огрехов и лишних пикселей.
Способ 3 – Быстрая маскаБыстрая маска (Quick Mask) – это режим в Photoshop, с помощью которого можно выделить объект на фото. В чем же разница использования маски и стандартных описанных выше инструментов?
Дело в том, что стандартные способы хорошо выделяют части рисунка, которые имеют контрастность цветов пикселей, но они не могут определить чёткие границы объекта, часть которого является градиентом или размытой областью. Также, расставить границы выделения будет сложно, если цвет части очень схож с фоном.
Суть Quick Mask: пользователь выделяет одну часть фото, а другая автоматически блокируется и работать с ней нельзя. Маской называют сам контур, который отделяет элемент от основного рисунка. Быстрая маска – это выделение, в котором выбранная часть будет иметь первоначальный цвет, а остальные области будут закрыты полупрозрачной пленкой.
Рис. 7 – пример маски в Фотошопе
Удобство работы с инструментом заключается в том, что вы сами рисуете выделенную область и в любой момент можете подкорректировать огрехи.
Быстрая маска позволит выполнить точное выделение части картинки. Следуйте инструкции:
- Выберите инструмент Quick Mask на панели инструментов или просто нажмите на клавиатуре клавишу Q пока отрыто окно Фотошопа;
Рис.8 – клавиша для выбора Быстрой Маски
- В появившемся окне выберите тип кисти, её диаметр и другие параметры в зависимости от той области, которую вы будете закрашивать;
- Теперь просто зарисуйте ненужную часть картинки, оставляя только объект для вырезания и вставки. Маскированная область будет окрашиваться в красный цвет;
- Наносить маску нужно с выбранным на палитре чёрным цветом. Для удаления части маскированной области выберите белый цвет.
Рис. 9 – создание маски
С получившейся выделенной областью вы сможете сделать все что угодно. Фотошоп не будет распознавать фон, поэтому можно очень легко выделить объект. Используйте уже описанные выше инструменты «Быстрое выделение» или «Волшебная палочка» или кликните на сочетание клавиш Ctrl-A, выделяя все пространство (без маскированной области).
Рис.10 – выделение области
Если вам нужно выделить часть рисунка, но вы хотите, чтобы границы элемента получились не чёткими, а градиентными (плавно переходящими в фон новой картинки), нужно использовать градиент маски. Принцип создания выделения схож с предыдущей инструкцией:
- Зайдите в режим работы с быстрой маской;
- Во вкладке Options (Опции) выберите Режим Радиального Градиента (Radial Gradient). На палитре цветов сделайте основной цвет чёрным, а фоновой – белым;
- Убедитесь, что параметр направления градиента установлен как «Foreground to Background», то есть от основных цветов к окрасу фона;
- Теперь создайте выделение. Задайте центр объекта и аккуратно направляйте курсор от центра к краям.
Рис.11 – выбор центра объекта
После завершения создания границ скопируйте элемент на фон другой картинки. Объект будет иметь полупрозрачный вид и размытые границы. Регулировать эти параметры вы сможете в окне слоёв нового рисунка.
Регулировать эти параметры вы сможете в окне слоёв нового рисунка.
Рис.12 – вставка с сохранением градиента
Способ 4 – Магнитное лассоМагнитное лассо относится к группе более сложных инструментов программы. Его нужно применять, если вы вырезаете сложные частики картинки. К примеру, тело человека, части рук, волосы и другие элементы, которые требуют точности до пикселя.
Рис.13 – отображение Магнитного лассо в Фотошоп
Особенность этого элемента заключается в его алгоритме работы. Он не анализирует цветность пикселей, а ищет края объекта. Затем создается точка, к которой притягивается лассо. Таким образом, постепенно создается точное выделение определенной области проекта.
Возьмите изображение, которое имеет сложный для выделения объект. Желательно, чтобы он хорошо контрастировал с фоном, чтобы вам было удобнее проставлять границы:
Рис.14 – пример рисунка
Выберите инструмент и увеличьте масштаб картинки. Поднесите круговой указатель к краю объекта и кликните, установив начальную точку создания границы.
Теперь отпустите клавишу мышки и просто перемещайте курсор по краю элемента, так, чтобы его линии не выходили за круг курсора. Постепенно будет создаваться выделение:
Рис.15 – пример выбора границ с помощью Магнитного лассо
Для быстрого приближения или отдаления изображения нажимайте на Ctrl и + или Ctrl и – соответственно. Контур будет автоматически закрыт, когда последняя точка лассо соединится с первой. Затем кликните на первую точку, чтобы появился общий контур.
Если вам нужно убрать часть фона, который может быть внутри объекта, нажмите на кнопку Alt и выберите его с помощь магнитного лассо – включится режим вычитания без отмены предыдущего выделения.
Рис.16 – удаление части фона, которая заходит на объект
Теперь вы сможете переместить, вырезать или вставить элемент в другой проект. Все крайние линии будут выглядеть очень реалистично, без необходимости убирать огрехи в режиме увеличенного масштаба.
Рис.17 – результат перемещения выделенной области
Вырезание, вставка и перемещениеПосле того как вы научились выполнять один из понравившихся способов выделения, можно переходить к перемещению, вырезанию или вставке объекта.
Чтобы переместить выделенный элемент на другую часть рисунка, достаточно просто нажать на пробел. Вместо курсора появиться значок «Рука». Нажав на выделенную область, вы сможете переместить её в любую часть проекта.
Рис.19 – перемещение и вставка
Если вам нужно вырезать объект, после его выделения кликните на нём правой клавишей мышки. В контекстном меню выберите пункт «Вырезать» или «Удалить». Также, вы можете воспользоваться вкладкой «Редактирование». Она содержит все необходимые функции для работы с выбранной частью изображения.
Сохранение финального проектаПосле редактирования финального изображения нажмите на вкладку «Файл-Сохранить как…». В новом окне выберите нужный формат файла, введите имя и определитесь с финальной папкой, куда будет перемещен проект.
Рис.20 – Сохранение работы в Photoshop
ИтогТеперь вы умеете выделять объекты на картинке в Фотошопе и вырезать или перемещать их. Перед выбором способа выделения ориентируйтесь на описанные в статье рекомендации. Качественный результат зависит от того, насколько правильно вы определились с типом рисунка и подходящим для работы инструментом.
Тематические видеоролики:
Photoshop вырезать объект и вставить в другую картинку
Как в Photoshop вырезать объект и вставить на другой фон
Как вырезать и вставить объект в Фотошопе – 4 лучших способа
1 голосЗдравствуйте, дорогие друзья! Все мы знаем, что любая информация становится более интересной и запоминающейся, если её снабдить картинками. Задумайтесь на минуту, что вы помните лучше – яркие картинки или монотонный текст? Отсюда и вывод, что без фото никуда.
Но теперь технологии шагнули далеко вперёд. Каждый сможет подкорректировать фото, сменить фон, что-то убрать, а что-то добавить. Я расскажу, как вырезать в фотошопе сложный объект, и провести с ним дальнейшие манипуляции. Для всех этих операций вам потребуется программа Фотошоп, я работаю в версии Photoshop CC, повторять за мной вы сможете в любой версии графического редактора.
Каждый сможет подкорректировать фото, сменить фон, что-то убрать, а что-то добавить. Я расскажу, как вырезать в фотошопе сложный объект, и провести с ним дальнейшие манипуляции. Для всех этих операций вам потребуется программа Фотошоп, я работаю в версии Photoshop CC, повторять за мной вы сможете в любой версии графического редактора.
Самое главное – внимательно и методично делать, то что я опишу далее. И пусть вас не пугает сложность задачи – она решаема. А при определённой сноровке, вы сможете проделывать всё это с закрытыми глазами за пару минут.
Я познакомлю вас только с некоторыми возможностями программы, и это малая часть того, что можно сделать про помощи неё. Фотошоп имеет массу инструментов для профессиональной обработки изображений, если вам будет интересно изучить его поглубже, рекомендую обратить внимание на курс Зинаиды Лукьяновой «Фотошоп с нуля в видеоформате ».
Вы научитесь создавать коллажи и презентации, курсы подойдут как новичкам, так и более уверенным пользователям. Помимо этого, вы сможете поработать с мастером в режиме онлайн.
От слов к делу
Итак, давайте приступим. Вам необходимо фото с изображением человека, можете взять свою фотографию, а можете для практики найти любую другую в интернете, главное, чтобы на ней присутствовал человек. Лучше использовать для работы изображение хорошего качества. Вам будет приятнее и удобнее воспринимать качественную картинку, а процесс работы доставит удовольствие.
Сперва открываем фотографию, которая нам нравится. Заходим в фотошоп, нажимаем в верхнем меню «файл – открыть». Выбираем изображение. У меня вот такая яркая и позитивная девушка на голубом фоне.
Чтобы приступить к работе, необходимо активировать фоновый слой. Нажимаем на нём правой кнопкой мыши, затем кликаем на «Слой из заднего плана».
В данном окошке кликаем «ок» и двигаемся дальше.
Иногда вместо этих операций используется магнитное лассо, которое находится на панели инструментов. Кликаем на него, увеличиваем масштаб картинки, и обводим контур вручную. Этот процесс более трудоёмкий, его лучше использовать, когда задний план состоит из сложных деталей. В нашем случае можно обойтись тем инструментом, который я описал выше.
Кликаем на него, увеличиваем масштаб картинки, и обводим контур вручную. Этот процесс более трудоёмкий, его лучше использовать, когда задний план состоит из сложных деталей. В нашем случае можно обойтись тем инструментом, который я описал выше.
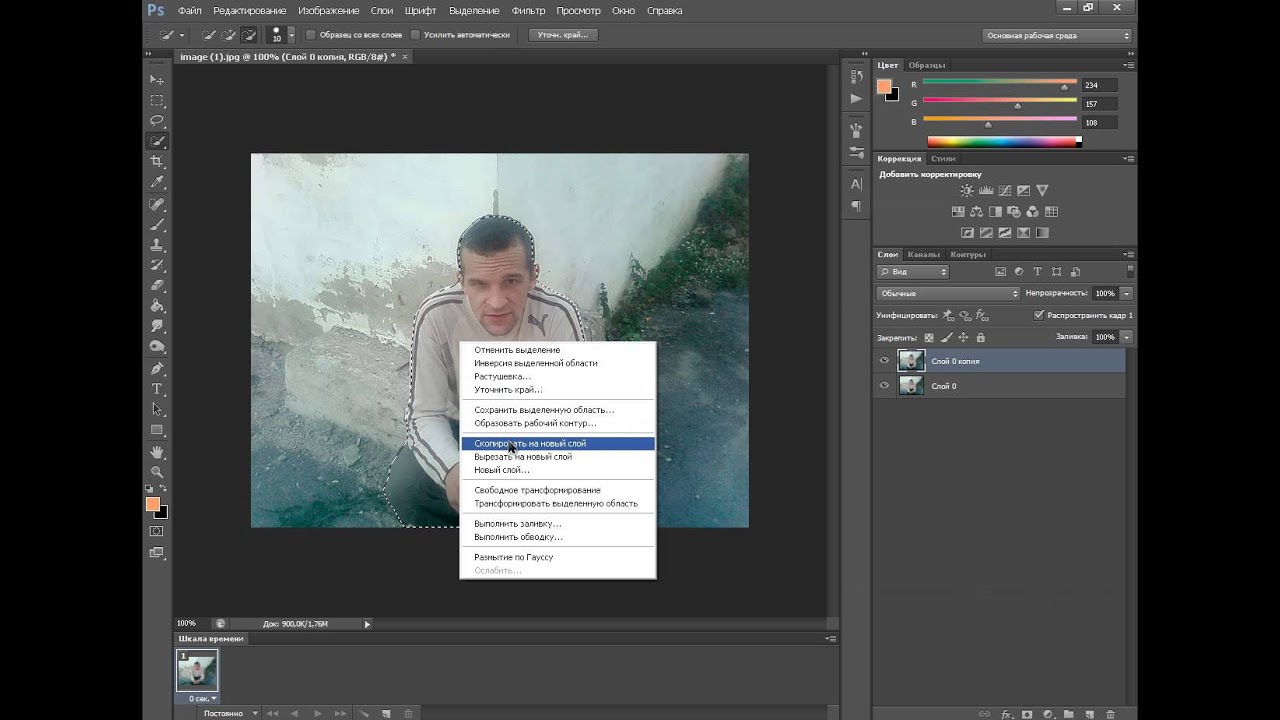
После того, как мы выделили фон, правой клавишей мыши жмём по изображению и выбираем «Инверсия выделенной области».
Теперь необходимо проработать мелкие детали. Особенно это касается волос. Иногда новички забывают об этих мелочах, и конечный результат выглядит неестественно. Чтобы такого не случилось, выбираем на верхней панели команду «Уточнить край».
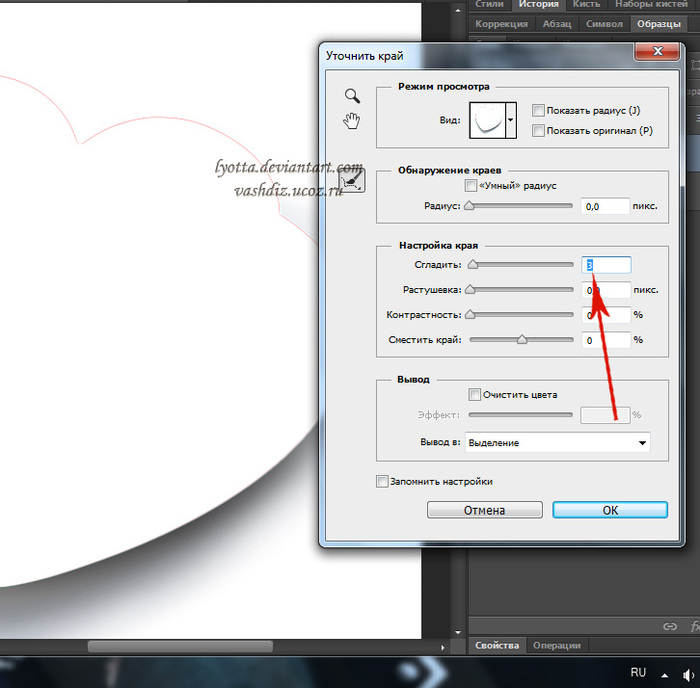
Появится окошко, режим просмотра, выбираем «На чёрном», не пугайтесь! Просто так будут видны все мелкие огрехи, от которых мы и будем избавляться. Выбираем инструмент «Уточнить радиус» (иконка кисти). Изменяем её размер, мне удобнее работать на 3, обводим контур модели.
Обводим весь контур и переходим к настройкам края. У нас имеется 4 пункта, можете попробовать каждый из них, а я выбираю только «сгладить», чтобы смягчить стыки краёв, и «контрастность», для регулировки чёткости. Тут самое главное не перестараться, иначе мы вернёмся к исходнику.
В выплывающем меню вывода картинки выбираем «Вывод на новый ». Можно конечно вывести сразу на новый слой, но у меня есть некоторые детали, я хочу их проработать, выбираю слой с маской, жму «Ок».
До заветного результата осталось совсем немного. Активируем слой маску, просто на неё нажимаем. Берём жёсткую кисть и меняем цвет на чёрный. Изображение увеличиваем и прорисовываем. У меня есть мелкие голубые артефакты, их я и буду убирать.
Вот что у нас получилось. Сейчас можно сохранить изображение без фона. Точнее говоря, наша модель будет . Просто заходим в меню «файл», сохранить как, выбираем формат PNG, и не забываем галочку «прозрачность». Я всё это проделывать не буду, мне нужно поместить девушку на новый фон.
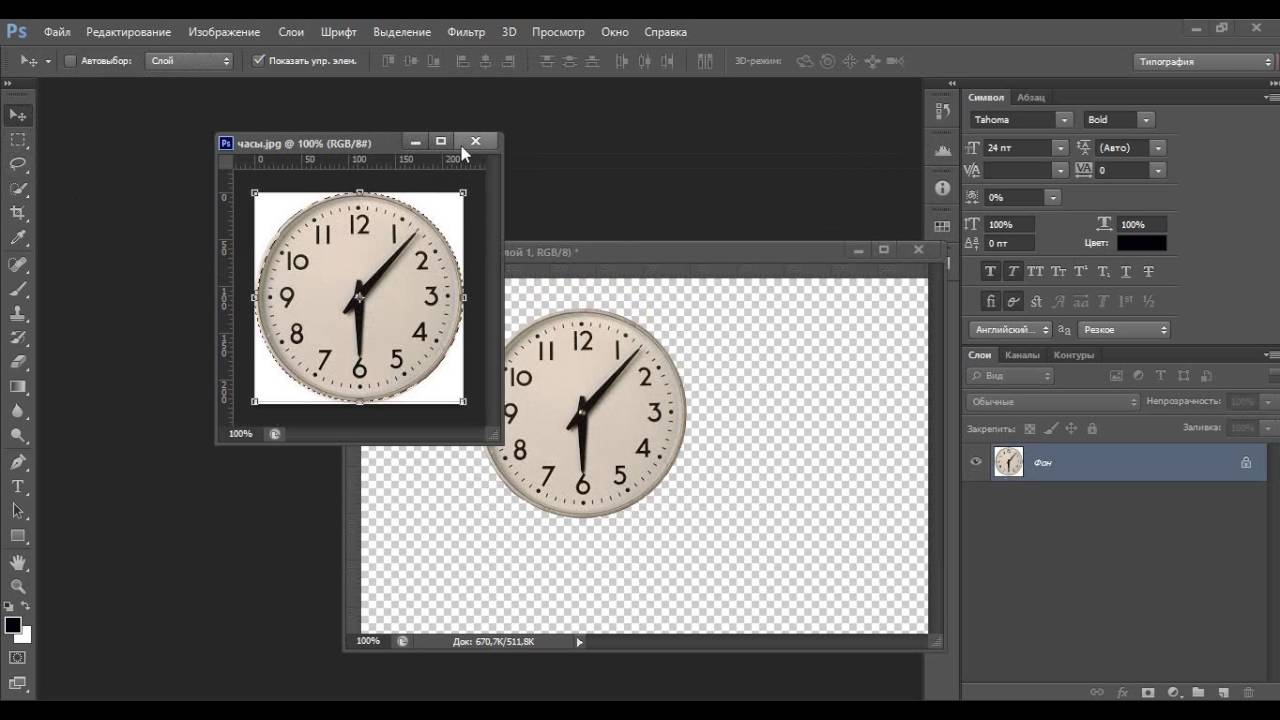
Мне захотелось поместить эту барышню на обложку модного журнала, вы можете выбрать любое фото, какое вам захочется. Открываем картинку, как делали это на первом этапе, перетаскиваем девушку на изображение. Лучше конечно, скопировать слой с моделью клавишами Ctrl+C и наложить (вставить) на наш фон CTRL+V. Вот и результат.
Открываем картинку, как делали это на первом этапе, перетаскиваем девушку на изображение. Лучше конечно, скопировать слой с моделью клавишами Ctrl+C и наложить (вставить) на наш фон CTRL+V. Вот и результат.
Бояться ненужно
Все мы люди, у всех руки, ноги и голова. И если я могу проделать все эти манипуляции с фотографией, то и вы сможете обязательно! Я знаю, как это, когда смотришь на интерфейс программы и просто не понимаешь, для чего всё это нужно. Первое впечатление всегда пугает, но не стоит идти у него на поводу.
Изучайте программу, она даст вам уйму возможностей, о которых вы и не подозреваете. Photoshop удобен для дизайнеров и иллюстраторов, всех, кто хоть как-то сталкивается с визуальным искусством. Я надеюсь, что моя статья подтолкнёт вас развиваться дальше в этом направлении, а тем более, что интерфейс программы рассчитан на простого пользователя, пара уроков, и вы полюбите этот графический редактор.
На этом я заканчиваю, до новых встреч! Подписывайтесь на мой блог, рассказывайте о нём друзьям.
Очень часто в работе с Фотошопом требуется вырезать какой-либо объект из исходного изображения. Это может быть как предмет мебели или часть ландшафта, так и живые объекты – человек или животное.
В этом уроке познакомимся с инструментами, применяемыми при вырезании, а также немного попрактикуемся.
Инструментов, пригодных для того, чтобы вырезать изображение в Фотошопе по контуру, несколько.
1. Быстрое выделение .
Данный инструмент отлично подходит для выделения объектов с четкими границами, то есть тон на границах не смешивается с тоном фона.
2. Волшебная палочка .
Волшебная палочка применяется для выделения пикселов одного цвета. При желании, имея однотонный фон, например белый, можно его удалить, применив этот инструмент.
Один из самых неудобных, по моему мнению, инструментов для выделения и последующего вырезания элементов. Чтобы эффективно пользоваться «Лассо», необходимо иметь (очень) твердую руку, либо графический планшет.
Чтобы эффективно пользоваться «Лассо», необходимо иметь (очень) твердую руку, либо графический планшет.
4. Прямолинейное лассо .
Прямолинейное лассо подойдет в случае необходимости выделить и вырезать объект, имеющий прямые линии (грани).
5. Магнитное лассо .
Еще один «умный» инструмент Фотошопа. Напоминает по своему действию «Быстрое выделение» . Отличие заключается в том, что «Магнитное лассо» создает одну линию, которая «прилипает» к контуру объекта. Условия успешного применения такие же, как и при «Быстром выделении» .
Наиболее гибкий и удобный в работе инструмент. Применяется на любых объектах. При вырезании сложных объектов рекомендуется использовать именно его.
Практика
Поскольку первые пять инструментов можно использовать интуитивно и наобум (получится-не получится), то Перо требует от фотошопера определенных знаний.
Именно поэтому я решил показать Вам, как пользоваться этим инструментом. Это верное решение, так как учиться нужно сразу правильно, чтобы потом не переучиваться.
Итак, открываем в программе фотографию модели. Сейчас мы будем отделять девушку от фона.
Создаем копию слоя с исходным изображением и приступаем к работе.
Берем инструмент «Перо» и ставим опорную точку на изображении. Она будет являться как стартовой, так и конечной. В этом месте мы замкнем контур по завершению выделения.
К сожалению, курсора на скриншотах видно не будет, поэтому постараюсь максимально подробно описать все на словах.
Как видим, в обоих направлениях у нас находятся скругления. Сейчас научимся их обходить «Пером» . Пойдем вправо.
Для того чтобы скругление получилось максимально плавным, не стоит ставить много точек. Следующую опорную точку ставим на некотором удалении. Здесь Вы должны сами определить, где примерно заканчивается радиус.
Например, здесь:
Теперь получившийся отрезок необходимо выгнуть в нужную сторону. Для этого ставим еще одну точку в середине отрезка.
Для этого ставим еще одну точку в середине отрезка.
Это основной прием в выделении сложных участков изображения. Таким же образом обходим весь объект (девушку).
Если, как в нашем случае, объект обрезан (снизу), то контур можно вынести за пределы холста.
Продолжаем.
По завершению выделения кликаем внутри полученного контура правой кнопкой мыши и выбираем пункт контекстного меню «Образовать выделенную область» .
Радиус растушевки устанавливаем 0 пикселей и нажимаем «ОК» .
Получаем выделение.
В данном случае выделен фон и его можно сразу удалить, нажав на клавишу DEL , но мы продолжим работу – урок все-таки.
Инвертируем выделение, нажав сочетание клавиш CTRL+SHIFT+I , тем самым перенеся выделенную область на модель.
Затем выбираем инструмент «Прямоугольная область» и ищем кнопку «Уточнить край» на верхней панели.
В открывшемся окне инструмента немного сгладим наше выделение и сместим край в сторону модели, поскольку внутрь контура могли попасть мелкие участки фона. Значения подбираются индивидуально. Мои настройки – на скрине.
Устанавливаем вывод в выделение и нажимаем «ОК» .
Подготовительные работы закончены, можно вырезать девушку. Нажимаем сочетание клавиш CTRL+J , тем самым скопировав ее на новый слой.
Результат нашей работы:
Вот таким (правильным) способом можно вырезать человека в Фотошопе CS6.
Как вырезать пером в фотошопе cs6
Вопрос о том, как вырезать изображение в Фотошопе, задается новичками, которые незнакомы с инстр.
Вопрос о том, как вырезать изображение в Фотошопе, задается новичками, которые незнакомы с инструментами программы. Подобная обработка нужна для замены фона, удаления или добавления лишних предметов.
5 простых способов вырезать объект в Фотошопе
Правильно обрезать в Фотошопе по контуру и добавить на собственный рисунок или коллаж просто – нужно только знать, как работают инструменты графического редактора.
Вырезать выделенную область в Фотошопе можно в любой версии программы. Для примера использовался Adobe Photoshop CC 2017.
«Волшебная палочка»
Легкий для освоения инструмент – «Волшебная палочка». Подойдет, чтобы вырезать рисунок по контуру, если он на белом фоне.
- Откройте Фотошоп, загрузите изображение с белым фоном.
- Разблокируйте слой, чтобы взаимодействовать с ним, дважды кликните по строке в таблице слоев.
- Выберите инструмент «Волшебная палочка» на основной панели.
- Сверху измените чувствительность до «5».
- Кликните мышкой по фону в любом месте, на предмете внутри появится выделение.
- Если выделился фон, то нажмите на это место еще раз.
- Когда контур выделен окончательно, нажмите клавишу «Backspace».
Теперь перенесите предмет на другой рисунок или сохраните в формате «PNG», чтобы фон оставался прозрачным.
Инструмент «Лассо»
Если фон однородный, воспользоваться можно инструментом «Лассо». Упростит работу подвид «Магнитное лассо».
Подойдет инструмент и для сложных ситуаций, так как выделение пользователь настраивает самостоятельно.
Как в Фотошопе вырезать изображение по контуру:
- Загрузите изображение в программу, снимите блок.
- В списке инструментов найдите кнопку «Магнитное лассо».
- Кликните курсором мыши на край нарисованного или сфотографированного объекта.
- Отодвиньте курсор, чтобы увидеть, как «Лассо» тянется за ним. Снова нажмите на край объекта, контур начнет выделяться.
- Если поставленная точка окажется не на краю, то ее можно удалить, нажав кнопку «Backspace».
- Завершение процесса – это клик по начальной точке. После этого появляется пунктирное выделение.
- Если объект нужно удалить с рисунка, то нажмите «Backspace» и выделенная область исчезнет.
- Для удаления фона инвертируйте выделение, нажав правой кнопкой мыши по контуру, затем нажмите «Backspace».

Инструмент «Лассо» имеет три подвида, поэтому не всегда понятно, как в Adobe Photoshop убрать лишний предмет проще и быстрее. Для этого ознакомьтесь со статьей по ссылке.
Способ «Быстрая маска»
Вырезать объект можно с помощью маски. Инструмента на панели нет, для работы используется кисть. Вариант подойдет для изображений с неоднородным фоном.
Как вырезать в Фотошопе CS6:
- Возьмите на панели инструмент «Кисть», определите для нее черный цвет. Проверьте, чтобы цвет фона был «#000000».
- Выделите мышкой слой в списке, добавьте для него «Быструю маску», выбрав этот пункт.
- Снова активируйте «Кисть» и закрасьте область, которую нужно вырезать.
- Для мелких объектов придется использовать инструмент с меньшим диаметром. Настройте жесткость – для точного выделения установите «100».
- Если случайно вышли за границы объекта, то сделайте цвет инструмента белым. Проверьте код — «#FFFFFF».
- Нажмите на значок «Быстрая маска», который на втором этапе добавился к слою. Вместо закрашенного участка появится контур.
- Нажмите Backspace.
Использование ластика
Изображение можно отделить от фона без использования инструментов, способных обрезать выделенный участок. Иногда фон проще стереть.
Как вырезать рисунок по контуру в Фотошопе CS 6:
- Активируйте инструмент «Ластик» на панели.
- Определите для инструмента размер, чтобы удалить фон с тех мест, где он не соприкасается с объектом.
- Уменьшите размер ластика и измените жесткость, чтобы аккуратно обработать края фигуры.
- Если при выделении задет объект, то нажмите комбинацию «CTRL + Z», чтобы отменить последнее действие.
Работа с ластиком длится дольше, чем при использовании предыдущих вариантов.
Вырезание сложных объектов
Вопрос о том, как обрезать сложный рисунок в Фотошопе по контуру возникает у тех пользователей, который столкнулись с необходимостью выделить волосы или дерево. Если фон однородный, то проблем не будет.
Если фон однородный, то проблем не будет.
Как вырезать по контуру в Фотошопе:
- Дублируйте слой с изображением, для этого нажмите на него правой кнопкой мыши и в контекстном меню выберите соответствующую кнопку.
- Нажмите на новый слой один раз, а затем зайдите в раздел «Изображение», выберите пункт «Коррекция» и нажмите «Обесцветить».
- Не выходя из меню «Изображение», нажмите на раздел «Коррекция», где выберите пункт «Уровни».
- Передвигайте ползунки так, чтобы создался контраст между белым фоном и предметом.
- Чтобы вырезать предмет, доработайте контур кисточкой. Определите черный цвет и проведите там, где остались просветы.
- Откройте пункт «Выделение», нажмите на «Цветовой диапазон», установите чувствительность на «50». Появится контур.
- Кликните по контуру правой кнопкой мыши, нажмите на «Растушевка», определите радиус в 2 пикселя.
- Отключите изображение редактируемого слоя.
- Инвертируйте выделение, нажав на соответствующую кнопку в разделе «Выделение».
- Нажмите на первоначальный слой, нажмите кнопку «Backspace».
Для результата требуется опыт, поэтому не стоит сразу же ожидать идеального эффекта.
Видео с подробным объяснением работы уровней:
Описанные способы универсальны и подходят для фото, рисунков или компьютерной графики.
Теперь посмотрим, как в фотошоп вырезать объект инструментом перо. Этот инструмент я использую, когда нужен четкий край картинки.
Часто бывает, что тон фона и самого объекта лишь слегка отличаются, а когда вырезаешь картинку в фотошоп инструментом магнитное лассо или волшебная палочка, чем больше контраст, тем четче получается край.
Если контраст недостаточен, приходится применять сглаживание краев и растушевку, что не всегда желательно.
Проверяю настройки инструмента : должен стоять режим — «контуры» и «исключить наложение областей контуров». Удобно еще использовать такой параметр, как «просмотр».
Для того, чтобы качественно вырезать объект инструментом перо, в режиме «контур», ставятся, как можно чаще, опорные точки. Для этого изображение надо сильно увеличить. Если в контуре прямые, или плавно изогнутые кривые линии, опорные точки можно ставить реже.
С нажатой клавишей Ctrl, можно передвинуть любую опорную точку, если она оказалась не на месте, или ее удалить совсем.
Чтобы край получился чистый, немного отступаю от края вовнутрь.
Плавные кривые
Как сделать плавную кривую
Удобно этим инструментом вырезать овальные контуры. Между двух опорных точек, ставлю третью, нажимаю и удерживаю клавишу Ctrl, и за среднюю точку двигаю, добиваясь нужного мне искривления.
Видны усики, которые выделены более темным цветом. За их кончики можно подправить до нужной кривизны. Если не получается, ставлю опорные точки чаще.
Передвигать увеличенное изображение, нужно с нажатой клавишей «пробел» — появляется изображение руки, которой мы его перетаскиваем.
Образовать выделенную область
Когда контур выделен точками, его надо замкнуть, т.е. соединить с самой первой точкой.
А затем нажать правой клавишей мыши и в выпавшем контекстном меню
выбрать «Образовать выделенную область».
Мне, для четкого края растушевка не нужна, я ставлю 0.
Отмечаю галочкой сглаживание и новую выделенную область.
Удаление фона для дальнейшей вставки фото
Объект выделился, он мне не нужен, я вместо него вставлю фотографию -нажимаю клавишу Delite (Удалить).
А чтобы снять выделение (бегущую дорожку), нажимаю одновременно Ctrl+D.
Вырезанный объект без фона
А если нам наоборот нужен объект, который мы вырезали, нажимаем ВЫДЕЛЕНИЕ — ИНВЕРСИЯ, и только потом клавишу Delete — удалится фон, т. е то, что вокруг объекта. Выделение снимаем Ctrl+D.
е то, что вокруг объекта. Выделение снимаем Ctrl+D.
Инструментом «ПЕРО» я пользуюсь часто, только вначале это казалось сложным, а в дальнейшем я убедилась что этим инструментом в Фотошоп вырезать объект получается качественнее всего.
В отличие от « Лассо », инструмент « Перо » не учитывает пиксели, находящиеся под ним, что дает полный контроль над выделением. Создавая постоянное выделение вместо временного. Перо позволяет вернуться и изменить его. Хотя использование и настройка пера в фотошопе отнимает больше времени, чем другие инструменты, когда дело доходит до аккуратного выделения, Перо сильнее. Рассмотрим, как работать инструментом «Перо» в фотошопе
Инструмент «Перо»: как пользоваться пером в фотошопе
Инструмент « Перо » создает пути на изображении, соединяя множество точек. С точки зрения фотографов этот инструмент идеален, как способ вырезать разнообразные объекты.
После выбора пера на панели инструментов слева простой клик мышью ставит первую точку. Второй клик добавляет еще одну точку, соединяя ее с первой. Полное выделение пером в фотошопе создается добавлением точек вокруг объекта. Последний клик делают по первой точке, и линия замыкается.
Совет: Перо можно выбрать, если нажать английскую букву P на клавиатуре.
Но что делать с объектами, имеющими искривленный контур? Вместо того чтобы кликать по следующей точке, зажмите и протащите точку – это создаст кривую линию. Если тащить курсор мыши вверх и вниз, изменится высота кривой. Если тащить влево или вправо, изменится крутизна, от прямой до резко выгнутой.
Когда вы зажимаете и перетаскиваете точку, чтобы создать кривую, то появятся направляющие прямые линии. Когда вы будете тащить точку, они покажут направление и степень изгиба кривой. Чтобы создать гладкую кривую, оставьте направляющие точки примерно на 1/3 длины расстояния до следующей точки. Если длина будет слишком большой, кривая выгнется в другом направлении.
Продолжайте размещать точки вокруг объекта. Ставьте новую точку каждый раз, когда нужно изменить направление. Кликайте, чтобы получить прямые, зажимайте и тащите, чтобы получить кривые. Когда обойдете весь объект, замкните контур, щелкнув по первой точке.
Ставьте новую точку каждый раз, когда нужно изменить направление. Кликайте, чтобы получить прямые, зажимайте и тащите, чтобы получить кривые. Когда обойдете весь объект, замкните контур, щелкнув по первой точке.
Когда контур будет завершен, перейдите к панели « Контуры » ( это вкладка на панели слоев ) и переименуйте контур, чтобы сохранить его. Если не сделать этого, он пропадет, как только начнете создавать новый.
Изменение контуров с помощью пера
Преимущество пера заключается в том, что можно вернуться и изменить выделение. То есть, если вы пропустили участок, не нужно переделывать все выделение, как в случае с Лассо .
Прежде чем изменить контур, удостоверьтесь, что на панели « Контуры » выбран правильный. Если нужно переместить точку, чтобы поправить прямую или кривую линию, используйте инструмент « Выделение узла » – это белый, а не черный указатель мыши. Чтобы исправить прямую линию, кликните и перетащите ее точку на новое место. А чтобы изменить кривую, зажмите одну из направляющих точек или прямых линий, исходящих из этой кривой.
Чтобы переместить весь контур, вернитесь к инструменту « Указатель », но на этот раз используйте инструмент « Выделение контура ». Зажмите и тащите линию, чтобы переместить весь контур.
Как создать выделение из контура
Пока что мы создали невидимый контур на фото. Теперь нужно превратить его в выделение.
Вернемся к панели « Контуры ». Кликните правой кнопкой мыши по созданному контуру и выберите пункт « Выделить область ». Во всплывающем окне установите радиус растушевки или то насколько нужно сгладить край фигуры пером в фотошопе . Как обрезать объект , края которого не в фокусе? Воспользуйтесь пером, которое находится выше.
Контур превратится в пунктирную линию – вырезанный объект теперь выбран. Теперь можно скопировать выбранный участок и вставить его в другой файл или добавить маску. Для добавления маски выбранный объект должен быть подсвечен. Кликните по слою, на котором он находится, затем щелкните по значку « Добавить слой-маску » внизу панели « Слои ». Она выглядит как прямоугольник с кружком внутри. Маска будет автоматически применена для выбранного слоя.
Она выглядит как прямоугольник с кружком внутри. Маска будет автоматически применена для выбранного слоя.
Если нужно вернуться и изменить контур после того, как вы применили выделение к слою, удостоверьтесь, что слой выделен. Затем вернитесь во вкладку « Контуры », чтобы выбрать контур для изменения.
Инструмент «Перо» позволят изменить любой выделенный участок. Хотя это не самый быстрый инструмент выбора из всех доступных, но по точности он превосходит все остальные. Поэтому стоит знать, как им пользоваться.
Данная публикация представляет собой перевод статьи « How To Use The Pen Tool To Make Detailed Selections » , подготовленной дружной командой проекта Интернет-технологии.ру
Photoshop cs6 как убрать фон
Удаление фона изображения позволяет выделить более мелкие детали, разместить их на новом фоне и привлечь внимание к определенным элементам картинки. Мы расскажем, как удалить фон в Фотошопе .
Метод 1 из 2:
Удаляем фон быстро
Шаг 1
Воспользуйтесь инструментом « Быстрое выделение » ( Quick Selection ), чтобы быстро выделить элементы, которые вы хотите сохранить на изображении. Инструмент выглядит как кисточка с небольшим пунктирным шариком на конце. Это должен быть четвертый инструмент сверху в панели инструментов.
Инструмент « Быстрое выделение » автоматически находит границы, возле которых вы кликаете, добавляя их к выделению:
Шаг 2
Щелкайте мышью возле границ тех элементов, которые вы хотите сохранить. Нажимайте и перемещайтесь по изображению, и детали, которые вы хотите сохранить, не являющиеся фоном, будут выделены. Продолжайте, пока все, что нужно сохранить, не будет включено в выделение.
Если сделали ошибку, удерживая Alt , нажмите на область, которую вы не хотите выделять, чтобы снять выделение.
С помощью клавиш « [ » и «] » можно сделать инструмент выделения больше или меньше.
Чтобы удалить в Фотошопе белый фон , выделите его, а затем нажмите « Delete ». Он исчезнет!
Он исчезнет!
Шаг 3
Перейдите в меню « Уточнить край » ( Refine Edge ), чтобы откорректировать область выделения. Это меню, находящееся в разделе « Выделение » ; « Уточнить край » ( Selection ; Refine Edge ), позволяет увидеть, как изображение будет выглядеть без фона. С этого момента у вас есть несколько возможных вариантов. Первый, выберите « На белом » из поля « Вид » в верхней части меню « Уточнить край ».
Далее используйте следующие настройки:
- Радиус ( Radius ): позволяет сжать границы. Значение в 1-2 пикселя, как правило, незаметно исключит биты фона;
- Сгладить ( Smooth ): убирает резкие границы, так что вы получаете более скругленное выделение;
- Растушевка ( Feather ): размывает границы, позволяя избежать неровностей или сложных, неидеальных выделений, таких как, например, волосы;
- Контрастность ( Contrast ): перед тем, как удалить фон в Фотошопе, делает границы более резкими. Противоположность операции «Сгладить»;
- Сместить край ( Shift Edge ): увеличивает или уменьшает выделение, основываясь на процентах от оригинала:
Шаг 4
Кликните правой кнопкой мыши по выделению, чтобы извлечь его из фона. Нажмите « OK » в окне « Уточнить границу », затем кликните правой кнопкой мыши по любой выделенной области. Выберите пункт « Вывод: на новый слой », чтобы отделить изображение от фона.
Убедитесь, что выделение открыто, когда вы нажимаете правую кнопку мыши. Если нет, нажмите клавишу V , чтобы вызвать нормальный курсор, а затем нажмите правую кнопку мыши:
Шаг 5
Удалите слой с фоном, чтобы отделить ваше изображение. Теперь вы можете в Фотошоп задний фон удалить . Вы можете делать это по частям, медленно убирая фон и создавая новые слои с помощью копирования, или просто удалить целый слой. В любом случае вы получите изображение без фона.
Метод 2 из 2:
Использование других инструментов
Шаг 1
Создайте дубликат вашего изображения. Допустим, что у вас есть картинка слона в пустыне. Ваша цель – в Фотошоп CS6 как удалить фон так, чтобы можно было добавить новый фон сзади слона, но инструменты быстрого выделения могут затронуть части самого слона. К счастью, у вас в распоряжении есть несколько других инструментов для обработки сложных областей.
Допустим, что у вас есть картинка слона в пустыне. Ваша цель – в Фотошоп CS6 как удалить фон так, чтобы можно было добавить новый фон сзади слона, но инструменты быстрого выделения могут затронуть части самого слона. К счастью, у вас в распоряжении есть несколько других инструментов для обработки сложных областей.
Шаг 2
Используйте инструмент « Лассо » ( Lasso ), чтобы захватить небольшие области, обрабатываемые вручную. Инструмент « Лассо » следует за мышкой, выполняя выделение после того, как вы полностью замкнете контур выделения. Хотя данный инструмент трудно использовать для крупных изображений, но это отличный способ получить точное выделение.
Увеличьте изображение, затем используйте Ctrl/Cmd-клик , чтобы добавить небольшие участки или Alt/Opt-клик , чтобы удалить секции:
Шаг 3
Используйте « Цветовой диапазон » ( Color Range ), чтобы удалить большую часть одноцветных областей из фона. Этот инструмент выделяет большие участки схожего цвета, такие как трава, небо или стена. Но если изображение, которое вы хотите сохранить, имеет близкий к фону цвет, этот метод не сработает.
Чтобы использовать его, нужно сделать следующее:
- нажмите на « Выделение » в верхнем меню;
- выберите « Цветовой диапазон »;
- используйте пипетку, чтобы выбрать какой цвет вы хотите выделить. Также вы можете определить конкретные цвета, выбрав их из меню « Выбрать: по образцам ».
Шаг 4
Используйте инструмент « Перо » ( Pen ), чтобы выполнить аккуратные, точные выделения около предметов. Инструмент « Перо » является самым простым и мощным инструментом выделения. Однако для его освоения требуется время. Просто кликаете вокруг изображения, чтобы проставить точки и программа их соединит. Нажмите и удерживайте инструмент « Перо » на панели инструментов и выберите из выпадающего списка « Свободное перо » для кривых линий. После того как закончите, нажмите правой кнопкой мыши на линии, и выберите « Выделить область ».
Это превратит вашу линию в выделение, которое можно затем извлечь перед тем, как удалить фон в Фотошопе .
- Если вы ошиблись с точкой, выполните Ctrl/Cmd-клик , чтобы исправить ее позднее;
- Сочетание Alt/Opt-Клик удаляет точку с линии;
- Нажатие клавиши Shift рисует совершенно прямую горизонтальную или вертикальную линию из вашей последней точки.
Шаг 5
Используйте маску слоя, чтобы сделать фон невидимым, но сохранить его на изображении. Маска слоя являются мощным инструментом, позволяющим корректировать изображение, сохраняя при этом всю исходную информацию.
Чтобы воспользоваться маской слоя, нужно:
- С помощью техник, описанных выше, выбрать область, которую нужно удалить;
- В палитре слоев нажать кнопку « Добавить слой-маску ». Эта иконка выглядит как прямоугольник с кружком внутри, она находится внизу палитры слоев;
- Нажать на черно-белую иконку, которая появилась на палитре. Теперь используйте кисть или карандаш, чтобы редактировать изображение, рисуя поверх маски слоя. Любые черные отметки, которые вы добавляете, « стирают » фон. Чтобы изображение « появилось » вновь, нанесите поверх маски белый цвет.
Данная публикация представляет собой перевод статьи « How to Remove the Background of an Image Using Photoshop CS6 » , подготовленной дружной командой проекта Интернет-технологии.ру
Существует множество причин, по которым вам необходимо удалить белый фон с изображения. Возможно, вы собираетесь сделать свой логотип с прозрачным фоном или вам нужно отделить бэкграунд от вашего товара. К счастью, есть множество вариантов удаления белого фона с помощью Adobe Photoshop. На самом деле, в Photoshop вы можете удалить любой вид фона, вам просто нужно немного потренироваться.
Adobe Photoshop — удаляем фон
Давайте сначала сосредоточимся на удалении белого (или другого сплошного цвета) фона. Инструмент, который мы будем использовать, зависит от качества исходного изображения и его цвета. Если изображение, которое нужно вырезать, имеет темные цвета и не имеет светлых цветов, вы можете использовать инструмент «Фоновый ластик» или «Волшебный ластик». Для изображений со светлыми цветами или детализированным задним планом нам понадобятся более сложные инструменты, чтобы не стереть важные части изображения по ошибке.
Если изображение, которое нужно вырезать, имеет темные цвета и не имеет светлых цветов, вы можете использовать инструмент «Фоновый ластик» или «Волшебный ластик». Для изображений со светлыми цветами или детализированным задним планом нам понадобятся более сложные инструменты, чтобы не стереть важные части изображения по ошибке.
Быстрая навигация:
Важно: бело-серая клетчатая сетка является общепринятым стандартом прозрачности. Когда вы видите эту сетку, знайте, что фон прозрачный.
1 Как удалить белый фон инструментом «Волшебный ластик» в Фотошопе
Шаг 1 — откройте изображение
Выберите изображение из ваших папок и откройте его с помощью Photoshop. Переместите изображение к центру монтажной области.
Открываем исходное изображение в Фотошопе
Шаг 2 — разблокируйте слой
На панели слоев нажмите иконку «Замок», чтобы разблокировать его и превратить в редактируемый слой. Переименуйте его из «Слой 0» во что-нибудь понятное. Можно создать дубликат слоя, а затем скрыть его, нажав на иконку «Глаз». Это на тот случай, если вы захотите вернуться к первоначальному варианту.
Adobe Photoshop — разблокируем и переименуем слой Создаем дубликат, скрываем основной слой
Шаг 3 — Выберите инструмент «Волшебный ластик» (Magic Eraser)
На панели инструментов нажмите на «Волшебный ластик». Это третий на вкладке ластик. Выберите следующие параметры:
- Допуск (Tolerance): 30
- Сглаживание (Anti-Alias): отметить галочкой
- Непрозрачность (Opacity): 100%
Настраиваем волшебный ластик, чтобы удалить бэкграунд
Шаг 4 — сотрите слой
Нажмите на белый фон волшебным ластиком, чтобы удалить. Все, он исчез!
Удаляем фон ластиком
Вместе с фоном мы удалили и тень
У нашего изображения была серая тень, которая теперь исчезла. Если у вашего изображения есть подобные элементы, они тоже исчезнут. По этой причине вы можете попробовать другой инструмент — «Фоновый ластик».
Если у вашего изображения есть подобные элементы, они тоже исчезнут. По этой причине вы можете попробовать другой инструмент — «Фоновый ластик».
Как удалить белый фон с картинки в Adobe Photoshop?
Шаг 5 — обрежьте и сохраните как PNG
Нажмите на опцию Тримминг во вкладке Изображение (Image → Trim. ). Это позволит обрезать ненужное прозрачное пространство вокруг объекта. Экспортируйте изображение в виде файла PNG, нажмите Файл → Экспортировать → Быстрый экспорт в PNG. Если вы сохраните как JPEG, вся наша тяжелая работа будет напрасной, так как картинка будет сохранена с белым фоном, JPEG не поддерживает прозрачность.
Тримминг изображения Экспортируем изображение в png
2 Как удалить белый фон с помощью инструмента «Фоновый ластик» в Фотошопе
Шаг 1 — повторите первые два шага из части про «Волшебный ластик»
Шаг 2 — Выберите инструмент «Фоновый ластик».
Вы можете найти его на вкладке Ластик панели инструментов. Курсор ластика выглядит как круг с перекрестием в центре.
Поскольку мы удаляем белый фон за цветной графикой, мы должны выбрать следующие настройки для инструмента «Фоновый ластик»:
- Размер (Size): 100-300 px.
- Проба (Sampling): однократно или образец фона
- Ограничения (Limits): Выделение краев (Find Edges)
- Допуск (Tolerance): 20%
- Основной цвет: отметить галочкой
Кроме того, убедитесь, что черный цвет находится на переднем плане в нижней части панели инструментов.
Настройки ластика
Шаг 3 — сотрите белый фон
Наведите курсор на белую область и сотрите ее ластиком. Поскольку мы выбрали допуск 20%, ластик не повлияет на другие, не белые цвета. Если бы допуск был выше, цвета были бы немного затронуты. Попробуйте различные уровни допуска для различных изображений. Если вы заметили, что у вас осталось несколько белых пикселей, просто тщательно удалите их обычным ластиком.
Стираем белый фон
Шаг 4 — Повторите последние два шага из части про «Волшебный ластик».
3 Как удалить любой фон с изображения с помощью инструмента «Быстрое выделение» в Фотошопе
Белый фон не всегда идеально белый, иногда он облачный с текстурой или градиентом. Для этого вида белого бэкграунда вам нужен другой инструмент. Благодаря которому мы сможем сделать все аккуратнее, чем ластиком. Инструмент «Быстрое выделение». Для этого инструмента мы подобрали изображение с фоном-текстурой.
Шаг 1 — откройте изображение
Выберите изображение с Вашего компьютера и откройте его в Photoshop. Центрируйте рисунок в монтажной области.
Открываем изображение
Шаг 2 — дублируйте слой
Разблокируйте и продублируйте слой изображения и скройте первый, перетяните его ниже того, над которым вы будете работать. Этот слой с исходным изображением нам для подстраховки, на случай, если мы ошибемся при стирании. Назовите слои понятными именами, чтобы вы знали, что есть что.
Шаг 3 — Выберите инструмент «Быстрое выделение» (Quick Selection)
На панели инструментов нажмите на «Быстрое выделение». Он в одной группе с инструментом волшебная палочка. Настройте параметры следующим образом:
- Новая выделенная область (New Selection)
- Размер (Size): 100 px
- Жесткость (Hardness): 100%
- Интервал (Spacing): 20%
Удаление фона Быстрым выделением
Шаг 4 — Выделите объект
Выделите инструментом «Быстрое выделение» объект, который вы хотите отделить от фона.
Выделение объекта
Держите курсор на объекте и на внутреннем краю выделения, чтобы он не касался фона. Когда объект выбран, вы можете добавить к нему выделения или вычесть лишние части комбинацией клавиш Alt + ЛКМ.
Шаг 5 — Уточните выделение
С большой долей вероятности наше выделение получится несовершенным, поэтому теперь мы уточним его с помощью инструмента «Кисть» (brush tool). Нажмите q на клавиатуре, и фон закрасится красным. Эта красная область является не выделенной частью вашего изображения.
Нажмите q на клавиатуре, и фон закрасится красным. Эта красная область является не выделенной частью вашего изображения.
Увеличьте изображение (Alt + Колесо мыши от себя) и выберите инструмент «Кисть» (или нажмите кнопку B), чтобы подправить края. Используйте белый цвет, чтобы добавить к вашему выбору (стирая красный) и черный цвет, чтобы отменить выбор (добавление красного). Уменьшите размер кисти, чтобы сделать работу аккуратнее в узких местах и на сложных краях.
Чтобы закончить его, Нажмите кнопку q еще раз, чтобы избавиться от красного и увидеть выделение с пунктирной линией. Нажмите ПКМ и выберите «Растушевка. «, установите радиус растушевки 3 px.
Уточняем выделение
Шаг 6 — инвертировать выделение
Как только вы убедитесь, что объект выбран правильно, инвертируйте выделение сочетанием клавиш Shift + Control + I или выберите инструмент «Прямоугольная область» нажмите ПКМ на изображение, выберите пункт Инверсия выделенной области. Когда фон выбран, удалите его (клавиша del), и вы увидите сетку прозрачности. Проверьте, чтобы ваш слой был разблокирован, иначе ничего не получится.
Инвертируем выделение Растушевка
Шаг 7 — Повторите последние два шага из части про «Волшебный ластик»
Готовое изображение
Подытожим
Некоторые графические дизайнеры полагаются на использование инструмента лассо и перо для удаления фона объекта в Фотошопе, но эти инструменты просто не нужны, когда фон имеет простой белый цвет. С помощью трех инструментов, которые мы показали вам в этом руководстве, у вас есть более чем достаточно знаний, чтобы стереть любой белый фон.
Доброго всем времени суток! Сегодня в программе фотошоп мы будем удалять фон с картинки. Такая необходимость зачастую возникает, когда надо заменить один фон на другой. Можно например взять объект с одной фотографии, фон с другой и получить в итоге другое по исполнению фото. Достаточно востребованый прием и мы сегодня рассмотрим его на следующих простых примерах.
Достаточно востребованый прием и мы сегодня рассмотрим его на следующих простых примерах.
Вариантов для проведения подобной операции много. Все они зависят в основном от того, какой фон на картинке – однородный или нет. Для примера рассмотрим самый простой вариант, когда фон идеально белый и его надо убрать. Для этого в программе есть замечательный инструмент – «Волшебный ластик».
Суть его работы заключается в том, что этот инструмент определяет смежные пиксели и удаляет их. Единственно, инструмент работает четко только при условии, что фон белый, а изображение контрастно и по контуру четко отделимо от фона. Итак, загружаем картинку и выбираем инструмент «Волшебный ластик».
Переходим к изображению и кликаем этим ластиком по любому месту на белом фоне. В результате фон исчезнет.
Еще раз повторю – картинка должна быть контурной, в противном случае ластик удалит некоторые белые участки на ней. Но это поправимо. В верхнем меню открываются настройки при выборе этого инструмента. Манипулируя ими можно сгладить удаляемый фон.
Убираем фон в фотошопе и делаем его прозрачным
Еще один вариант удаления – использование инструмента «Волшебная палочка». Его хорошо использовать уже при более неоднородных фонах. Но, здесь так же имеются свои нюансы. Для примера я взял фото, на котором надо удалить фон неба.
Выбираем инструмент «Волшебная палочка», которым и будем выделять небо. Заметьте, что этот фон достаточно неоднороден. Кликаем в любом месте палочкой и наблюдаем, что выделились не все участки.
Ели бы небо было в одной тональности, у нас выделилось бы все. Так как наша задача попытаться удалить все целиком, мы будем это делать, только придется немного поработать нашим инструментом «Волшебная палочка». Итак, сначала удаляем что выделилось клавишей Delete.
Теперь вновь нажимаем на каком-либо участке этим инструментом. Если при этом зажать клавишу Shift, то можно сделать несколько таких выделений.
Снова удаляем, и так до тех пор, пока не уберем весь фон. Когда удаляемых участков станет меньше, можно воспользоваться инструментом «Прямоугольная область» и ею выделять удаляемые участки.
В результате получаем:
Здесь фон уже стал по умолчанию прозрачным. В результате можно под эту картинку подкладывать любой другой фон. А если ее сохранить в формате png, то можно использовать в своих творческих целях. Картинка сохранится уже с прозрачным фоном.
Как убрать текст с картинки не повредив фон?
Одним из важных моментов при работе с картинками является удаление текста или надписи. Сделать это можно при помощи функции «Заливка с учетом содержимого». Загружаем фото и инструментом лассо выделяем нужную надпись. Выделить надо как можно ближе к тексту.
Теперь ставим курсор внутрь выделенной области и нажимаем правую кнопку мыши. В открывшемся окне выбираем выполнить заливку. В открывшемся окне выбираем «С учетом содержимого». Впрочем эта функция стоит там по умолчанию.
Жмем ОК – и надпись исчезла.
Если заливка резко контрастирует с фоном, то с помощью инструментов «Восстанавливающая кисть» или «Штамп» можно несколько затонировать эту область, выбрав для образца соседние участки.
Удаляем задний фон с фотографии в фотошоп
Другой вариант удаления фона с картинки заключается в выделении самого объекта и удалении фона при помощи команды инверсии этого выделения. Сейчас все поймете. Итак, снова загружаем фото и с помощью инструмента «Магнитное лассо» выделяем объект.
Теперь необходимо инвертировать это самое выделение. Заходим в меню «Выделение» и в открывшейся вкладке выбираем – «Инверсия». Можно это сделать и горячими клавишами Shift + Ctrl + I.
В результате сделанное нами раннее выделение преобразуется из выделения объекта в выделение фона. Останется только нажать клавишу Delete и получить желаемый результат.
Если в ходе удаления остались небольшие погрешности, они редактируются (удаляются инструментом «Ластик»). Увеличиваем изображение нажатием клавиш Ctrl + , и в нужных местах «Ластиком» подчищаем и сглаживаем оставшиеся ненужные артефакты и пиксели.
Как убрать зеленый фон в photoshop?
Зеленый фон или как его еще называют «хромакей» используется в качестве подложки на который можно наложить любой фон, хоть анимированный. Это сейчас используется и в кино при создании спецэффектов.
Снимают человека на зеленом фоне, а потом оказывается, что он висит над пропастью или же летит по небу. Часто попадаются фото именно на таком зеленом фоне, который необходимо удалить. Делается это следующим образом. Для начало фото переводится в цветовое пространство Lab. Изображение – Режим – Lab
После этого переходим на вкладку «Каналы» и выбираем только канал «А». Не буду сейчас рассказывать о каналах. Это тема для отдельной статьи. Скажу лишь, что фотошоп работает с различными цветовыми пространствами и моделями и каналы отвечают за цвет. Итак, выбрали канал «А».
После этого создаем копию канала. Нажимаем правую кнопку мыши и в открывшемся меню выбираем создать дубликат канала.
Теперь контрастируем картинку: фон черным, а фигуру белой. Для этого нажимаем сочетание клавиш SHIFT+F5. В результате откроется окно настройки заливки.
Здесь выбираем цвет белый, а режим – перекрытие.
После манипуляции получаем нужный вариант. Фон черный, фигура белая.
Повторяем все тоже, но вместо белого цвета в настройках ставим черный. Результат:
Фигура идеально белая, фон идеально черный. Если этого не получилось, то надо повторить вновь. Далее, возвращаемся на вкладку «Слои» и создаем копию слоя с которым только что работали. И вновь возвращаемся к каналу с которым работали – «А- копия». Далее, нажимаем клавишу Сtrl и при нажатой клавише кликаем по миниатюре канала. В результате вокруг фигуры образовалось выделение. Теперь включаем канал Lab.
Теперь включаем канал Lab.
Переходим на вкладку «Слои». Выключаем нижний слой, а верхний – рабочий активируем. После этого нажимаем внизу на значок маски. Зеленый фон исчез.
Вот и вся операция. Несколько долгая, но результат – фон исчез. Теперь сохраняем картинку в формате png. Картинка сохранилась с прозрачным фоном. Теперь можно подкладывать под изображение любой другой фон. Все на сегодня, удачи!
Рекомендуем к прочтению
Как удалить фон на изображении с помощью Photoshop CS6. Как убрать белый фон у изображения
Внимание! Данная статья может вызвать у вас увлечение графическими редакторами, она ведёт к познанию секретов Фотошопа, запоминанию горячих клавиш и будит в людях дух энтузиазма. Читайте строго по необходимости и следите за вашими показателями.
Как убрать фон в фотошопе – волшебная палочка
Именно так называется инструмент, которым вы начнёте вырезать объект. Для этого вам нужно открыть желаемое изображение в фотошопе и найти её на панели инструментов. Для пользователей с англоязычным интерфейсом она будет записана как magic wand tool.
- зажмите клавишу Shift и нажимайте Волшебной палочкой на фон, пока он весь не выделится. Запомните: отпускать shift нельзя, пока не выделите весь фон, также нельзя попадать палочкой на объект. Только фон!
Так выглядит процесс выделения:
- когда вы нажали на все не выделенные пунктиром места и ваш фон наконец готов к дальнейшей работе, найдите клавишу Delete на своей клавиатуре и нажмите на неё,
- обязательно проверьте настройки в появившимся окне, всё должно соответствовать скриншоту ниже,
- по порядку на русском языке: первое поле содержит слово “Белый”, далее “Обычный”, и “100%”.
- делайте клик по слову ОК,
- вы получите вырезанный объект на белом фоне, но кое-где может остаться мусор от выделения,
- чтобы убрать его, нажмите английскую клавишу E, это призовёт ластик,
- аккуратно сотрите лишние детали,
- объект вырезан.

Этот способ отлично подходит для однотонных фонов и чётких объектов. Но если фон размыт или сильно детализирован, вариант с волшебной палочкой может не сработать. Давайте попробуем разобрать второй способ.
Как убрать фон в фотошопе – выделение маски слоя
Придётся чуть больше потрудиться, но результат будет куда более лучше.
- откройте желаемое изображение и сразу скопируйте слой, для этого правой кнопкой мыши кликните по миниатюре изображения справа снизу и выберите поле “Копировать слой” либо “Duplicate layer”,
- теперь создаём маску на скопированном слое: справа снизу найдите нужную иконку и нажмите,
- возле миниатюры слоя появится маленькое белое окошко, как на скриншоте,
- теперь возьмите инструмент “Кисть”, нажав на латинскую букву B,
- настройки вашей кисти должны быть как на скриншоте ниже,
- выберите обязательно чёрный цвет кисти и нажмите клавишу Q, теперь миниатюра слоя выделена красным цветом. Это означает, что вы на верном пути.
- аккуратно закрасьте объект, не выходя за рамки и не попадая на фон,
- если вы всё-таки попали кистью на фон – измените цвет кисти на белый и закрасьте ваш промах. Запомните: чёрным рисуем, белым стираем,
- закрасьте весь объект.
- теперь снова нажмите клавишу Q, а затем Delete,
- фон удалён, вы можете перенести объект на новое место либо залить его белым цветом.
Оба варианта покажутся очень лёгкими, после того, как вы попробуете сделать их сами. Главное, не бойтесь ошибиться, ведь отменить последнее действие всегда можно с помощью сочетания клавиш ctrl + z + alt. А чтобы закрепить знания, посмотрите видео ниже.
В фотошопе есть ряд инструментов, задача которых заключается в том, чтобы самостоятельно определять границы выделенных объектов. Одним из таких инструментов является «Волшебный ластик». Он доступен во всех версиях программы Фотошоп.
Такой способ подойдёт, если необходимо удалить белый фон изображения. Другие фоновые заливки ластик не воспринимает:
- На панели инструментов откройте вкладку инструментов типа «Резинка». Затем кликните на элементе «Волшебный ластик»;
Рис. 1 — выбор инструмента «Волшебный ластик»
- Теперь следует дважды кликнуть указателем мышки на белом фоне открытого изображения. Ластик автоматически определит все границы фона и основного фото. Нажмите на клавишу Delete, чтобы удалить выделенную область. В некоторых сборках редактора Photoshop достаточно просто кликнуть указателем и выделенная область будет удалена автоматически.
Стоит заметить, что в более ранних версиях программы волшебный ластик может неидеально определять границы объекта. В таком случае после удаления фона необходимо будет увеличить масштаб картинки на 200 процентов и обычным ластиком вытереть все погрешности. В некоторых случаях, могут быть удалены белые пиксели, которые не являются составляющими фона.
Рис. 2 — результат использования «Волшебного ластика»
Как видим, ластик удалил часть меча, окрашенную в белый цвет и части костюма. Этот эффект можно легко убрать. Воспользуйтесь следующими способами:
- Откройте панель параметров «Волшебного ластика». Проверьте пункт «Смежные пиксели» (или Contiguous). Он должен быть отмечен галочкой. Наличие этого пункта в настройках волшебного ластика позволяет инструменту выделять и удалять только те наборы пикселей, которые соприкасаются между собой. Таким образом, другие элементы картинки останутся целостными. Чтобы применить инструмент ещё раз, отменить предыдущий результат удаления фона и с уже новыми параметрами ластика уберите фон;
Рис. 3 — расположение параметра «Смежные пиксели»
- Отрегулируйте параметр «Допуск» (Tolerance) в настройках ластика. Расположение этого пункта настроек можно увидеть выше на рисунке 3. Чем выше значение этого пункта, тем больше вероятность того, что ластик удалит больше количество обнаруженных оттенков фона. Увеличивайте параметр допуска и постепенно ластик перестанет выделять элементы объекта на картинке. Если по каким-либо причинам этим способом удалить кайму не удаётся, попробуйте на главной панели меню выбрать окно «Слой». Затем кликните на «Обработке краёв» и выберите пункт «Убрать кайму».
Результат удаления фона с применением описанных параметров:
Рис. 4 — результат удаления фона «Волшебным ластиком»
Волшебной палочки»
Ещё одним популярным инструментом для удаления фона является «Волшебная палочка». Этот элемент можно встретить в большинстве графических редакторов, в том числе и в Фотошопе. Чтобы удалить вон, сначала откройте необходимое изображение как новый проект в Photoshop. Дождитесь загрузки всех элементов панели инструментов. Теперь выберите пункт быстрого выделения. В выпадающем списке вы видите два доступных инструмента. Кликните на «Волшебную палочку», как показано на рисунке 5.
Рис. 5 — расположение элемента «Волшебная палочка»
Теперь все действия будут аналогичным тем, если бы мы использовали «Волшебный ластик»: просто наведите указатель на фоновую часть картинки и кликните по ней. После выделения фоновая область будет иметь явные границы. Нажмите на кнопку Backspace, чтобы убрать обнаруженные палочкой фрагменты.
Рис. 6 — результат выделения области «Волшебной палочкой»
Важно! Перед тем, как начинать удаление фона «Волшебной палочкой», убедитесь, что вы разблокировали фоновый слой. Это необходимо, чтобы «открепить» его от основного рисунка. Если слой не разблокирован, палочка не сможет его корректно выделить. В результате удаления могут остаться белые места или же может быть стёрта не фоновая часть фотографии.
Чтобы разблокировать фон, перейдите на панель Layers («Слои»). Кликните на значок замка, чтобы выставить его в положение «Открыто». Только потом используйте инструмент «Волшебная палочка».
Рис.6 — открепление заднего слоя в Фотошопе
Если с помощью «Волшебного ластика» часто убирают белый фон у изображений, то «Волшебную палочку» целесообразнее использовать, чтобы удалить цветные части фона.
Убираем фон внутри картинкиЧасто пользователям нужно убрать фон, который не только пересекается с границами основной части картинки, но и находится внутри неё. Такой способ удаления фона пригодится, если вы работаете с чёрно-белыми изображениями или сканами рисунков.
В результате удаления фона у нас должно получиться полностью прозрачное изображение, с чётко очерченным контуром автомобиля. Для начала нужно создать копию синего канала картинки. Для этого нажмите на сочетании горячих клавиш Ctrl- L. Появится окно Уровней. Передвигайте ползунки до тех пор, пока все серые цвета стали максимально напоминать чёрный оттенок. То есть все те элементы контура, которые мы хотим оставить, должны окраситься в чёрный цвет, а все части фона, которые будут удалены, должны стать белыми.
Рис. 8 — изменение параметров уровней изображения
Нажмите на миниатюру копии канала, которая была создана в самом начале. Во время клика удерживайте нажатой кнопку Ctrl. В результате появится выделение изображение. Сделайте инвертацию с помощью нажатия сочетания клавиш Shift-Ctrl-I. Теперь нажмите кнопку Backspace на клавиатуре, чтобы удалить лишний слой. Вы можете создать его копию, нажав на Ctrl-J. После удаления фона и добавления вместо него новой текстуры получился такой результат:
Рис. 9 — итог удаления фона внутри рисунка и по внешним сторонам
Добавляем другой фонКак правило, пользователи удаляют фон, чтобы добавить одну картинку на другую или же, чтобы заменить цвет/текстуру заднего плана фотографии. Рассмотрим, как можно поменять фон картинки, у которой предыдущий задний слой был удалён.
Добавьте в один проект рисунок с текстурой и картинку с удалённым фоном:
Рис. 10 — добавление картинок в проект
Перейдите на панель слоёв и поместите структуру наверх. Укажите параметр наложение как «Затмение» или «Умножение». Как видим, элемент проявился сверху текстуры, однако, некоторые белые части картинки также приняли цвет текстуры:
Рис 11 — результат первоначального наложения изображений
Добавьте к самому верхнему слою дополнительную слой-маску:
Рис. 12 — добавление слоя-маски
После добавления маски сотрите с объекта оставшиеся цвета текстуры с помощью «Кисти». Получившийся результат:
Рис. 13 — результат замены фона
Нередко при работе с графическими файлами возникает необходимость убрать вокруг какого-то объекта фон. Это может быть связано с желанием изменить задний фон картинки или вставить данный элемент фотографии в какую-то композицию. В результате возникает вполне закономерный вопрос: как удалить фон фотографии в Photoshop?
Удаление однотонного фона
При рассмотрении вопроса об очистке заднего плана на фотографии, необходимо рассмотреть отдельно вопрос о том, как быстро удалить в программе Photoshop фон, который имеет однородный оттенок. Это позволит вам избежать лишней работы, которая требуется при удалении разноцветной части картинки. Перед удалением нужного фрагмента фотографии необходимо сперва его выделить. Сделать это можно с помощью различных способов. Если же вам требуется выделить какой-то определенный оттенок, то в программе Photoshop для этой цели имеется специальный инструмент, который помогает ускорить данный процесс. Для этого необходимо выбрать в панели быстрого доступа пункт меню «Выделение», а затем найти пункт «Цветовой диапазон». В открывшемся окне нужно будет выбрать инструмент «Пипетка», а затем щелкнуть по фону, который необходимо выделить. При помощи бегунков останется только отрегулировать выделенную область и нажать «Да». В результате выполнения данных действий будет выполнено выделение всех областей фотографии, содержащих выбранный цвет. Чтобы удалить их, необходимо нажать на клавиатуре клавишу «Del». Этот способ позволяет просто и качественно решить задачу, связанную с удалением фона в Photoshop.
Очистка
В качестве аналога удаления фона можно использовать инструмент «Ластик». Он позволит еще быстрее выполнить действие. Достаточно выбрать «Волшебный ластик» и кликнуть по заднему плану дважды. В результате появится шахматный фон, который будет символизировать о наличии прозрачной части фотографии. Недостаток такого подхода заключается в отсутствии контроля области, которая будет удалена. Чтобы обеспечить контроль за удалением заднего фона в Photoshop без последствий для остальной части фотографии, можно использовать еще один «волшебный» инструмент, который работает по алгоритму, аналогичному ластику, но вместо удаления выполняющим выделение. В Photoshop имеется два таких инструмента, и оба выполняют одинаковое действие. Речь идет о «Быстром выделении» и «Волшебной палочке». Единственное отличие в данном случае состоит в том, что «Волшебной палочке» требуется пошаговый выбор оттенка. Выделение же позволяет проводить курсором сразу по большому пространству картинки.
Режим быстрой маски
Описанные ранее подходы позволяют решить вопрос, связанный с удалением белого фона. Помимо одноцветных задних планов в Photoshop присутствует возможность очищения и многоцветных. Такая необходимость может возникнуть в том случае, если на заднем плане изображен пейзаж, несоответствующий требованиям. Как же удалить задний фон в программе Photoshop? Чтобы выполнить точное удаление необходимой части фотографии, можно использовать несколько способов. Первый способ состоит в использовании «Быстрой маски». Маска представляет собой специальный механизм, который позволяет пользователю при помощи рисующих инструментов закрашивать ту область, которую требуется выделить. Чтобы перейти к инструменту «Быстрая маска», достаточно только нажать на клавиатуре на букву Q,. После этого при помощи ластика и кисточки требуется закрасить ту часть фотографии, которая должна быть удалена. Перейдя в обычный режим путем нажатия на ту же клавишу, вы сможете заметить, что необходимая область картинки окажется выделена. Чтобы удалить ее, достаточно просто нажать на уже знакомую вам клавишу Del.
Как удалить фон при помощи «Лассо»?
Если объект, вокруг которого необходимо выделить задний план, имеет достаточно четкие границы, то существует один весьма удобный способ удалить фон. Для этого необходимо использовать «Лассо». Данный инструмент предоставлен пользователю в трех вариантах. Первый вариант имеет аналогичное название. Инструмент «Лассо» дает возможность произвольно проводить линии будущего выделения области. С помощью данного инструмента достаточно сложно выделить необходимую часть. Поэтому пользователи обычно используют два других варианта данного инструмента. Следующий вариант, который мы рассмотрим – это «Прямолинейное лассо». С помощью него вы сможете нарисовать область выделения, используя только прямые линии. Так вы сможете провести четкую границу вокруг угловатых геометрических фигур и зданий. Для более сложных элементов, таких как силуэты людей, лучше использовать инструмент под названием «Магнитное лассо». Этот инструмент, благодаря особому алгоритму действий, может двигаться по контуру объекта, определяя разницу цветов. Нужно только приблизительно провести курсором мыши вокруг элемента фотографии. В результате использования инструмента «Лассо» вы сможете выделить сам элемент. Чтобы осуществить его удаление, нужно инвертировать выделение, нажав комбинацию клавиш Ctrl+I. Теперь можно выполнить удаление заднего фона фотографии.
Другие способы
Стоит отметить, что в программе Photoshop существуют и другие способы удаления фона. Большинство из них весьма сложно выполнить, но они позволяют более четко провести удаление. При этом можно добиться хорошего результата и более простыми средствами, затратив для этой цели больше старания и усидчивости и возможно даже сэкономив немного времени.
В этом уроке вы узнаете, как быстро удалить белую область вокруг ваших отсканированных рисунков. Этот способ подойдёт для акварелей, набросков, чернильных рисунков и рукописного текста.
Вот как будет выглядеть финальный результат.
Шаг 1
Откройте Фотошоп, а затем − вашу отсканированную картинку. Для этого нажмите Файл > Открыть (File -> Open) и выберите ваш файл, либо просто перетащите изображение в Фотошоп.
Для этого урока мы используем скан красивого акварельного рисунка, сделанного нашей талантливой коллегой (Андреа).
Шаг 2
На панели слоёв (F7) нажмите иконку корректирующий слой «Яркость/Контрастность» (Brightness/Contrast).
Шаг 3
Должен появиться новый слой с именем «Яркость/Контрастность 1» (Brightness/Contrast 1). Дважды щёлкните по миниатюре слоя. Откроется новое окошко с двумя ползунками.
Шаг 4
Немного увеличьте Яркость (Brightness) (до 2-4), и подвигайте ползунок контрастности, чтобы сохранить цвета. Смысл в том, чтобы бумага осталась белой. Позже мы её отфильтруем.
Шаг 5
Снова нажмите «Создать новый корректирующий слой или слой-заливку» (New Adjustment Layer) и выберите «Кривые» (Curves). Пока что ничего не произойдёт, поскольку настройки по умолчанию не меняют изображение.
Шаг 6
Дважды щёлкните по миниатюре слоя, чтобы открыть панель настроек.
Шаг 7
Отрегулируйте кривую так, как показано ниже. В правом верхнем углу настроим освещение, в то время как центр сделаем немного выпуклым, чтобы усилить цветность.
Шаг 8
Убедитесь, что у вас выбран слой «Кривые 1» (Curves 1), затем нажмите сочетание клавиш CTRL+ALT+Shift+E, чтобы сгладить изображение и вставить результат на новый слой. Назовите слой «Сглаживание».
Шаг 9
Щёлкните по значку глаза возле миниатюр слоёв, чтобы скрыть их. Они нам больше не нужны.
Шаг 10
Снова нажмите «Создать новый корректирующий слой или слой-заливку» (New Adjustment Layer) и выберите «Цвет» (Solid Color), чтобы создать новый слой «Заливка цветом 1» (Color Fill 1).
Когда будет предложено выбрать цвет, просто выберите тёмно-серый, это неважно, так как слой нужен только в качестве ориентира .
Нажмите сочетание CTRL+Shift+[, чтобы переместить слой на задний план. Он стал невидимым, так как находится под слоем «Сглаживание».
Шаг 11
На панели слоёв выберите слой «Сглаживание» и дважды щёлкните возле него, чтобы открыть настройки Стиля слоя (Layer Style) — Параметры Наложения (Blending Options).
Шаг 12
Работаем с Наложить, если../ Blend If Удерживая ALT, перетаскивайте белый ползунок влево до тех пор, пока не увидите, что фон исчез. Нажмите ОК. Если на рисунке остались белые края, можно сдвинуть левую половину ползунка немного левее, как показано ниже.
Шаг 13
Создайте новый слой, удерживайте Shift и выберите слой «Сглаживание». Затем нажмите Слой > Объединить слои (Layer -> Merge Layers) (или сочетание CTRL+E).
Шаг 14
Возьмите инструмент «Прямолинейное лассо» (Polygonal Lasso Tool) и начерно обведите рисунок. Когда фигура замкнётся, вы увидите по контуру эффект «марширующих муравьёв».
Шаг 15
Нажмите сочетание CTRL+C, чтобы скопировать выделенное. Теперь нажмите Файл > Создать (File -> New…), затем нажмите ОК, чтобы создать новый документ нужного для нашего рисунка размера.
Шаг 16
Нажмите D для сброса цветов заднего и переднего планов. Выберите слой «Фон» (Background) и нажмите сочетание ALT+Backspace, чтобы залить весь слой текущим цветом переднего плана.
Чтобы залить слой цветом заднего плана, нажмите CTRL+Backspace.
Шаг 17
Выберите слой «Слой 1» (Layer 1). Теперь возьмите инструмент Ластик (Eraser Tool) (горячая клавиша Е) и удалите все оставшиеся белые точки. Их хорошо видно на чёрном фоне.
Шаг 18
Щёлкните значок глаза возле миниатюры фонового слоя, чтобы скрыть его.
Шаг 19
Научитесь нажимать его пальцами одной руки, это очень полезное и часто используемое сочетание.
Теперь акварельный рисунок без фона готов к использованию. Надеюсь, вы узнали сегодня что-нибудь новенькое. Если да, то оставьте лайк или комментарий, или поделитесь статьёй с тем, кому это может пригодиться.
Этот урок пригодится тем, кто собирается заняться коллажами или же модным в нашем современном мире «искусством» фотомонтажа, и, конечно же тем, кому нужно вырезать какую-нибудь картинку, например, для своего будущего логотипа. После этого урока у вас не должно возникнуть трудностей и вы будете справляться с данной задачей за считанные минуты, даже при работе со сложным разноцветным фоном.
Шаг 1: Выделение
В зависимости от того, какой сложности у вас фон, который необходимо удалить, мы будем выделять либо вожделенный объект, либо ненавистный фон.
Если фон у вас монотонный, как в нашем случае, то гораздо проще выделить его, не так ли? Для этого выбираем инструмент «Волшебная палочка» (Magic tool) и кликаем по фону. Если сразу все не выделилось, то не унываем и, зажав на своей клавиатуре SHIFT, кликаем волшебной палочкой в оставшиеся области фона.
Если же фон у вас разноплановый, как на фотографии, или же вам нужно вытащить объект из другого коллажа, то придется попотеть, выделяя сам объект. На помощь вам придут различные лассо и «Быстрое выделение» («Lasso tool» etc + «Quick selection tool»).
Рис. 1. На изображении красным цветом выделены все инструменты выделения, которые вам могут понадобиться
Шаг 2: Удаляем фон
В других уроках вас попросят создать копию слоя и удалить фоновый слой (который с замочком), но не даром же мы прошлый урок посвятили изучению инструментов! Так что нам на помощь придет «Фоновый ластик» (Background eraser tool). Выбираем ластик побольше и тщательно удаляем весь фон, не боясь зацепить нужный нам элемент картинки/фотографии. На этом, по идее, все заканчивается, но посмотрите дополнение.
Рис. 2. С помощью «фонового ластика» удаляем фон
Шаг 3: Дополнение, шаг не обязательный
Бывает так, что на взгляд вам кажется, будто вы всё стерли. Но как бы не так: разные кусочки фона затаились и ждут, когда можно будет вам помешать. Чтобы этого избежать мы рекомендуем вам создать фоновый слой с заливкой, которая была бы контрастна фону, который вы удаляете, таким образом вы увидите все его кусочки, который не удалось стереть с первого раза и избавитесь от них раз и навсегда.
Рис. 3. Создаем «слой заливку»
Рис 4. После создания слоя заливки мы увидим зоны, которые не стерли ластиком и сможем без проблем удалить их
P.S. В «Дополнении» можно уже использовать любой ластик, только предварительно выберите нужный вам слой, так как слой заливка, после его создания будет выбран по умолчанию. После того, как вы стерли всё необходимое, смело удаляйте слой с заливкой.
Как удалить фон в Photoshop CS6: 13 шагов
Введение
Это руководство научит вас, как просто удалить фон изображения в Photoshop CS6 с помощью инструментов Magic Wand Tool и Quick Selection Tool. В зависимости от ваших потребностей вы можете использовать прозрачное изображение для добавления красивых изображений без фона в документы, презентации и веб-сайты.
В этом руководстве объясняется, как удалить фон простых изображений с помощью выделения и удаления. Этот метод лучше всего подходит для изображений с простым фоном, сплошным цветом фона, гладкими краями вокруг объекта и четким контрастом между передним планом и фоном.Эти инструкции могут быть не для вас, если ваше изображение детализировано или замысловато по краям или имеет фон с таким же цветом, что и передний план.
Остальная часть этого руководства познакомит вас с основными инструментами выделения в Photoshop CS6, предоставит пошаговые инструкции по удалению фона с помощью инструментов Magic Wand и Quick Selection, а также способы устранения потенциальных проблем при удалении фона с помощью Этот способ.
Обзор Photoshop CS6
Перейдите к основным инструментам выбора Photoshop CS6 с помощью рисунка 1.Чтобы удалить фон вашего изображения, вам может потребоваться использовать инструменты, представленные на схеме ниже.
Чтобы получить доступ к инструменту с несколькими функциями (например, Magic Wand Tool или Quick Selection Tool), щелкните правой кнопкой мыши значок и выберите инструмент, который вы хотите использовать.
Обзор инструментов Photoshop:
Примечание. Сочетания клавиш указаны в скобках.
- Инструмент «Ластик фона» (E): Измените определенные цвета слоя на прозрачные, щелкнув и перетащив.
- Ластик (E): Измените части слоя на прозрачные, щелкая и перетаскивая.
- Панель слоев: Отображает все слои в документе. Когда выбран определенный слой, ваши действия будут влиять только на этот слой.
- Волшебный ластик (E): Измените все похожие пиксели на прозрачные, щелкнув определенный цвет.
- Инструмент «Магнитное лассо» (L): Выберите объект с магнитными точками, которые привязаны к краю объекта.Добавляйте точки, щелкая и перемещая курсор. Удалите точки, нажав клавишу «Backspace» (Windows) или «Удалить» (Mac).
- Magic Wand Tool (W): Выберите похожие пиксели, щелкнув слой.
- Инструмент «Перемещение» (V): Перемещайте объекты в заданном слое по рабочему пространству Photoshop, щелкая и перетаскивая.
- Инструмент быстрого выбора (W): Выберите объект, щелкнув и перетащив.
- Рабочее пространство: Область, расположенная вокруг вашего изображения.
Необходимые материалы
- Adobe Photoshop CS6
- Файл изображения с нежелательным фоном (желательно файл JPG или PNG)
Как использовать инструмент «Ластик для фона» в Photoshop
Как удалить фон с помощью Photoshop
Выбор инструмента «Ластик для фона»
По умолчанию Background Eraser скрывается за обычным инструментом Photoshop Eraser Tool на панели инструментов. Чтобы выбрать его, щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) на инструменте Eraser Tool, а затем выберите Background Eraser Tool во всплывающем меню:
Инструмент «Ластик для фона» находится вложенным в обычный инструмент «Ластик» на панели «Инструменты».
Если выбран ластик фона, курсор мыши изменится на круг с маленьким перекрестием в центре:
Курсор Background Eraser состоит из простого круга с перекрестием посередине.
Регулировка размера кисти
Инструмент «Ластик для фона» на самом деле представляет собой кисть, и, как и другие инструменты «Кисть» в Photoshop, вы можете регулировать ее размер прямо с клавиатуры. Нажмите клавишу левой скобки ( [) несколько раз, чтобы уменьшить ее, или клавишу правой скобки (] ), чтобы увеличить ее.Вы также можете отрегулировать твердость краев, добавив клавишу Shift. Нажмите Shift + левая скобка ( [) несколько раз, чтобы сделать края более мягкими, или Shift + правая скобка (] ), чтобы сделать их более жесткими. В общем, вы захотите использовать резкие края с помощью Background Eraser, поскольку мягкие края могут оставлять позади множество фоновых артефактов.
Как работает ластик фона
Прежде чем мы рассмотрим реальный пример использования инструмента «Ластик фона» в Photoshop, давайте познакомимся с основами его работы.Вот простое изображение, состоящее из нескольких синих и зеленых вертикальных столбцов:
Еще один шедевр, созданный в фотошопе.
Если мы посмотрим на мою панель слоев, мы увидим, что изображение находится на фоновом слое:
Панель «Слои».
Допустим, я хочу стереть синий столбец в середине, не стирая зеленые столбцы по обе стороны от него. Фоновый ластик работает (во всяком случае по умолчанию) так, что Photoshop пробует цвет, который находится прямо под перекрестием в центре круга.Большой круг вокруг перекрестия представляет область, в которой Photoshop стирает пиксели. Любые пиксели внутри круга, которые соответствуют цвету пикселя непосредственно под перекрестием, будут удалены.
Чтобы стереть синий центральный столбец, я наведу курсор в синюю область, убедившись, что перекрестие в центре находится прямо над синим цветом, который я хочу стереть:
Наведение перекрестия на область синего цвета.
Когда я нажимаю кнопку мыши, Photoshop выбирает синий цвет под перекрестием и стирает все совпадающие синие пиксели, попадающие в больший круг:
Удаляются только пиксели внутри круга.
Чтобы стереть большую часть синего столбца, мне просто нужно продолжать удерживать кнопку мыши нажатой, когда я перетаскиваю Background Eraser на большую часть области. Обратите внимание, что даже если круг иногда переходит в один из зеленых столбцов, они остаются нетронутыми, и это потому, что эти пиксели не того же цвета, что и цвет, выбранный Photoshop. Это позволяет легко подойти к краям области, которую я хочу стереть. Пока я держу перекрестие внутри синей области, Photoshop стирает только синие пиксели:
Вы можете переместить курсор на другие цвета изображения, не стирая их, пока вы держите перекрестие подальше от них.
Однако, если я случайно наведу перекрестие на зеленую область, Photoshop выполнит выборку зеленого цвета и начнет стирать зеленые пиксели:
Перемещение перекрестия на новый цвет приводит к тому, что Photoshop изменяет цвет, который он стирает.
Если вы сделаете такую ошибку, просто нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре, чтобы отменить ее. Если вам нужно отменить несколько шагов, несколько раз нажмите Ctrl + Alt + Z (Win) / Command + Option + Z (Mac).
Краткое примечание о фоновом слое
Обратите внимание на узор шахматной доски , который появляется вместо областей, которые я стер. Это способ представления прозрачности на слое в Photoshop, который, если вы знакомы с Photoshop, может заставить вас задуматься о том, что здесь происходит. Мгновение назад мы увидели, что мое изображение находится на фоновом слое. Photoshop обрабатывает фоновые слои иначе, чем обычные слои, с другими правилами того, что мы можем и не можем с ними делать.
Одна из вещей, которую мы не можем сделать, — это стереть на них пиксели, поскольку прозрачность недопустима на фоновом слое (в конце концов, это фон, и невозможность видеть сквозь него является частью того, что делает его фоном) . Как же тогда удалось стереть пиксели? Есть ли какая-то настройка «Extra Strength» для Background Eraser, которую мы еще не рассмотрели?
Нет. Случилось так, что Photoshop предположил, что я знаю, что делаю (не всегда лучшее предположение), и вместо того, чтобы выдавать сообщение об ошибке с жалобой на то, что я не могу удалить пиксели на фоновом слое, он автоматически преобразовал фоновый слой в обычный слой, который он назвал «Слой 0».В этом нет ничего особо важного или хотя бы отдаленно интересного, но все же хорошо знать, что происходит:
При использовании ластика фона на фоновом слое Photoshop преобразует его для нас в обычный слой.
Давайте возьмем то, что мы узнали до сих пор, и посмотрим на реальный пример использования инструмента Background Eraser Tool в действии. Когда я обхожу дерево на этой фотографии, Фоновый ластик без проблем стирает голубое небо, оставляя само дерево нетронутым, пока я держу перекрестие над небом и подальше от дерева:
Несмотря на то, что курсор Background Eraser заходит в дерево, стирается только голубое небо.
Однако, если я скользну и перемещаю перекрестие над одним из листьев, Photoshop выбирает новый цвет и начинает стирать дерево, и в этом случае мне нужно будет нажать Ctrl + Z (Win) / Command + Z (Mac) на моей клавиатуре, чтобы отменить последний шаг и повторить попытку:
Photoshop не знает, что такое небо или дерево. Его заботит только цвет под прицелом.
На данный момент мы знаем, что Photoshop сэмплирует цвет прямо под перекрестием в центре курсора Background Eraser и стирает все пиксели того же цвета, которые попадают в больший круг.Мы также знаем, что если мы переместим перекрестие на другой цвет, когда мы перетаскиваем Background Eraser, Photoshop будет брать образец нового цвета и использовать и в качестве цвета, который он должен стирать.
То, что мы только что описали, является поведением по умолчанию для Background Eraser Tool, но это не единственный способ, которым инструмент может себя вести. Так как же нам что-то изменить? Мы делаем это, используя настройки, найденные на панели параметров . Давайте их проверим.
Варианты отбора проб
Всякий раз, когда у нас выбран инструмент «Ластик фона», на панели параметров в верхней части экрана отображаются различные параметры для управления поведением инструмента.Одно из наиболее важных правил поведения, которое мы можем изменить, — это то, как Photoshop сэмплирует цвета под перекрестием, или , если он их вообще сэмплирует.
Слева от панели параметров вы найдете набор из трех значков. Это Опции выборки , и каждый значок выбирает свое поведение. Слева направо: Continuous , Once и Background Swatch :
.Варианты выборки: «Непрерывный» (слева), «Один раз» (в центре) и «Образец фона» (справа).
Из трех наиболее часто вы будете переключаться между двумя режимами: «Непрерывный» (значок слева) и «Один раз» (средний значок). Непрерывный выбран по умолчанию, и это означает, что когда мы перемещаем Ластик фона, Photoshop непрерывно выбирает цвет под перекрестием. Вот почему, когда я случайно переместил перекрестие на зеленый столбец или зеленое дерево, Photoshop начал стирать зеленые пиксели, хотя я изначально стирал синие пиксели.
Параметр «Непрерывная выборка» отлично работает, когда фон, который вы пытаетесь стереть, содержит несколько цветов.Но если цвет вашего фона не сильно меняется, вариант Once обычно работает лучше. Я выберу его, нажав на средний значок:
Выбор варианта однократной выборки на панели параметров.
Как вы, наверное, догадались по названию, Once говорит Photoshop, чтобы образец цвета под перекрестием , один раз , и все. Какой бы цвет ни находился под перекрестием в тот момент, когда вы щелкаете кнопкой мыши, это цвет, который Photoshop сотрет независимо от того, на сколько других цветов вы перетаскиваете перекрестие (пока вы удерживаете кнопку мыши нажатой).Посмотрите, что происходит теперь, когда я «случайно» перемещаю перекрестие на зеленый столбец. Фоновый ластик на этот раз не действует, потому что перекрестие было над синим столбцом, когда я щелкнул и удерживал кнопку мыши:
Photoshop больше не стирает зеленый столбец, даже если перекрестие переместилось на зеленый цвет.
Мы видим то же самое на нашей фотографии. При выборе варианта «Один раз» в качестве параметра выборки Photoshop может игнорировать листья на этот раз, даже если я переместил на них перекрестие, и это потому, что я изначально щелкнул по голубому небу:
Если выбрано «После выбора», Photoshop удалит только тот цвет, который был выбран изначально.
Если у вас возникли проблемы с наведением перекрестия на цвет, который вы хотите стереть, попробуйте опцию выборки Background Swatch (значок справа):
Выбор параметра выборки образца фона.
Выбрав образец фона, щелкните образец цвета фона на панели инструментов и выберите цвет в палитре цветов, который соответствует (в любом случае как можно ближе) цвету вашего изображения, которое вы хотите стереть. Если цвет, который вы выбрали, не совсем правильный, отрегулируйте значение Tolerance на панели параметров (которую мы рассмотрим чуть позже), пока вы не сможете стереть пиксели:
При выбранной опции выборки образца фона выберите цвет фона, подобный цвету, который нужно стереть.
Лимиты
Еще одна важная опция для Background Eraser — Limits . Как только Photoshop знает, какой цвет вы хотите стереть, Limits сообщает ему, где искать пиксели, соответствующие этому цвету, чтобы он мог их стереть. Три варианта пределов: смежные , несмежные и Найти края :
Опция «Пределы».
Непрерывный, настройка по умолчанию, означает, что Photoshop может стирать пиксели только в тех областях, которые физически касаются пикселя под перекрестием.Другими словами, он не может перепрыгивать через ветки деревьев, столбы забора или что-либо еще на фотографии, что отделяет одну область пикселей от другой. Здесь мы видим, что в то время как Background Eraser без проблем стирает небо вокруг дерева с внешней стороны, опция Contiguous предотвращает удаление изолированных синих областей между листьями и ветвями. Мы скоро увидим, как обойти эту проблему:
Ветви на дереве действуют как преграды для ластика фона, пытающегося удалить пиксели голубого неба.
Если вы заметили, что в Photoshop возникают проблемы с поддержанием резкости краев вокруг объекта, который вы пытаетесь сохранить (другими словами, некоторые края исчезают), попробуйте отменить свои шаги и затем переключите параметр «Пределы» на Найти края :
Изменение параметра «Пределы» для поиска краев.
Find Edges похож на Contiguous в том, что он может удалять только те пиксели, которые физически касаются пикселя под перекрестием, поэтому он не поможет мне получить доступ к тем областям голубого неба, которые находятся в ловушке между листьями и ветвями.Однако Find Edges более точен, чем Contiguous, и лучше поддерживает четкие детали краев. Опять же, мне действительно не нужно использовать его здесь с этими листьями, но если бы я, например, удалял небо по краю здания, где было бы важно сохранить острые края здания, тогда было бы отличный выбор:
Find Edges более точен, но может работать немного медленнее, чем Contiguous.
Итак, что насчет тех изолированных участков голубого неба на моем изображении, которые я не могу найти ни с помощью смежных, ни с помощью функции поиска краев? Вот для чего предназначен третий вариант ограничения, Discontiguous :
Выбор варианта «Несмежные» для параметра «Пределы» на панели параметров.
Несмежный означает, что Photoshop может стереть любые пиксели в любом месте изображения, которые соответствуют выбранному нами цвету, независимо от того, касаются они перекрестия или нет. Пока пиксели попадают в больший круг, окружающий перекрестие, это честная игра. В моем случае это означает, что после того, как я щелкнул перекрестием в области голубого неба, я могу просто перетащить Ластик фона внутри дерева, чтобы легко стереть любые области неба, просматриваемые через него. У меня также есть опция выборки, установленная на Once, чтобы Photoshop не менял стираемый цвет при перемещении по дереву:
Если для Limits установлено значение Discontiguous, стереть голубое небо через дерево так же просто, как перетащить Background Eraser.
К сожалению, если мы присмотримся, мы можем увидеть некоторые более темные синие области неба, оставшиеся вокруг листьев и ветвей. Я добавил черный фон позади изображения, чтобы его было легче увидеть. Даже если для параметра Limits установлено значение Discontiguous, фоновому ластику все еще требуется дополнительная помощь с этим изображением. Это подводит нас к третьей важной опции для Background Eraser, которая может иметь большое значение, когда дело доходит до успешного использования инструмента — Tolerance .Посмотрим на это дальше:
Еще осталась синяя окантовка.
Допуск
Третий из трех основных параметров для Background Eraser — Tolerance , который определяет, насколько цвет пикселя может отличаться от выбранного цвета для Photoshop, чтобы стереть его. Вы найдете параметр «Допуск» справа от параметра «Пределы» на панели параметров:
.Используйте «Допуск», чтобы контролировать, насколько цвет пикселя должен быть похож на выбранный цвет, чтобы его можно было стереть.
Значение допуска по умолчанию — 50%, и обычно это хорошее место для начала. Но если цвет вашего фона слишком похож на цвет вашего объекта, что приводит к стиранию части вашего объекта, попробуйте установить более низкий параметр Допуск. Если, с другой стороны, вы заметили окантовку цвета фона по краям, как я здесь, попробуйте установить более высокое значение Допуска.
Я собираюсь отменить свои предыдущие шаги с помощью Background Eraser, чтобы я мог попробовать еще раз, и поскольку мое небо немного отличается по цвету от дерева, я увеличу значение Tolerance до 70%.Я щелкну, чтобы взять образец области голубого неба с помощью перекрестия, и на этот раз, с более высоким значением допуска, Background Eraser может сделать гораздо лучшую работу с более четкими результатами:
При более высоком значении допуска фоновый ластик смог избежать появления синей окантовки по краям.
Защитить цвет переднего плана
Наконец, если вы обнаружите, что независимо от того, какую настройку допуска вы пробуете, вы просто не можете заставить Background Eraser стирать фон на вашем изображении, не беря вместе с ним часть вашего объекта, попробуйте Protect Foreground Color вариант.По умолчанию выключено:
Параметр «Защитить цвет переднего плана» на панели параметров в настоящее время не выбран.
Protect Foreground Color позволяет нам взять образец цвета из изображения и установить его в качестве нового цвета переднего плана. Photoshop затем защитит этот цвет, не допуская его стирания (отсюда и название «Защитить цвет переднего плана»). На этой фотографии цветы слишком похожи на фон, из-за чего Фоновый ластик стирает часть цветов вместе с небом:
Photoshop не может найти края, когда объект и фон слишком похожи.
Чтобы решить эту проблему, я сначала отменю свой последний шаг, нажав Ctrl + Z (Win) / Command + Z (Mac). Затем я выберу параметр «Защитить цвет переднего плана», установив соответствующий флажок:
Включение защиты цвета переднего плана.
Чтобы выбрать цвет из изображения, я нажимаю и удерживаю клавишу Alt (Win) / Option (Mac) на клавиатуре, которая временно переключает меня на инструмент Eyedropper Tool , затем я нажимаю на одном из цветов, чтобы попробовать этот цвет.Это станет цветом, который защищает Photoshop:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), щелкните цвет, который нужно защитить.
Если вы посмотрите на образец цвета переднего плана в нижней части панели инструментов, вы увидите, что выбранный вами цвет стал вашим новым цветом переднего плана:
Выбранный цвет появится в образце цвета переднего плана.
Теперь, когда этот цвет защищен, я еще раз перетащил цветы с помощью Background Eraser, чтобы удалить небо, и на этот раз все получилось намного лучше.Фотошоп может стереть небо и оставить цветы нетронутыми. Просто не забудьте отменить выбор параметра «Защитить цвет переднего плана», когда закончите, иначе в следующий раз, когда вы воспользуетесь ластиком фона, вы можете получить неожиданные результаты:
Фон уходит, цветы остаются.
Выбрать тему против удаления фона в Photoshop
Узнайте, как использовать команды «Выбрать тему» и «Удалить фон» в Photoshop CC 2020, чтобы быстро удалить фон с фотографий, и какой из них дает наилучшие результаты!
Автор Стив Паттерсон.
Photoshop теперь включает не одну, а две команды, которые могут автоматически выбирать основной объект вашего изображения и изолировать его от фона. Одна из этих команд — Select Subject , впервые представленная в CC 2018 и теперь значительно улучшенная в CC 2020. Другая — Remove Background , которая является новой в CC 2020. Обе команды Select Subject и Remove Background будут анализировать ваше изображение. , найдите основную тему и выберите ее. И оба полностью автоматические.Просто выберите команду, и Photoshop сделает всю работу!
Значит ли это, что в Photoshop теперь есть две команды, выполняющие одно и то же? Хотя они звучат похоже, между ними есть одно важное различие. Select Subject рисует выделение, а затем оставляет за вами решать, что делать с этим выделением. Другими словами, Photoshop говорит: «Хорошо, вот ваш выбор. Теперь делайте с ним все, что хотите». Но Remove Background делает еще один шаг вперед. Он рисует то же выделение, что и «Выбрать тему», но затем продолжает и фактически удаляет фон.
В этом уроке мы рассмотрим, как можно использовать любую из этих команд для удаления фона с фотографии, и почему «Выбрать тему» на самом деле может быть проще, даже если «Удалить фон» быстрее. Я также покажу вам, как новый инструмент выбора объекта можно использовать для исправления любых проблемных областей, в том числе как использовать этот инструмент в рабочей области Photoshop «Выделение и маска».
Чтобы продолжить, вам понадобится Photoshop CC 2020 или более поздней версии.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Настройка документа
В этом уроке я буду использовать это изображение из Adobe Stock.Мы начнем с изучения того, как удалить человека с фона, используя Select Subject, а затем сравним результаты с Remove Background:
Исходное фото. Предоставлено: Adobe Stock.
Где найти Выбрать тему и удалить фон
«Выбор темы» и «Удалить фон» могут быть похожими по своим функциям, но способ доступа к ним в Photoshop отличается. Это потому, что есть много способов выбрать «Выбрать тему», но только в одном месте вы найдете «Удалить фон».И даже тогда это будет не всегда.
Панель «Свойства»
В одном месте вы найдете команду «Выбрать тему», а в — только в , где вы найдете «Удалить фон», — это панель «Свойства» в Photoshop . Но для того, чтобы любая из этих команд появилась на панели «Свойства», сначала необходимо выбрать стандартный пиксельный слой на панели «Слои».
Обратите внимание на панели «Слои», что изображение в настоящее время находится на фоновом слое. И хотя фоновый слой технически является пиксельным, это не то же самое, что и стандартный пиксельный слой.Фоновые слои на самом деле являются лишь фоном документа:
Панель «Слои», показывающая изображение на фоновом слое.
И если мы посмотрим на панель «Свойства», то здесь отсутствуют пункты «Выбрать тему» и «Удалить фон». Обычно они появляются в меню Quick Actions . Но поскольку у меня не выбран стандартный слой пикселей, ни одна из команд недоступна:
На панели «Свойства» отсутствуют«Выбрать тему» и «Удалить фон».
Преобразование фонового слоя в стандартный
Чтобы исправить это, просто преобразуйте фоновый слой в стандартный пиксельный слой, щелкнув значок замка :
Разблокировка фонового слоя.
Photoshop переименовывает слой с «Фон» на «Слой 0», что означает, что теперь это стандартный слой:
Фоновый слой теперь является стандартным.
И на панели свойств появляются кнопки Select Subject и Remove Background :
Параметры «Удалить фон» и «Выбрать тему».
Как использовать Выбрать тему для удаления фона
Итак, теперь, когда изображение находится на стандартном пиксельном слое, я попробую выбрать человека и удалить фон с помощью команды Photoshop Select Subject.Затем мы попробуем то же самое, используя команду «Удалить фон», чтобы сравнить результаты.
Применение команды «Выбрать тему»
Использовать Select Subject очень просто. Просто нажмите кнопку Select Subject :
Щелкните «Выбрать тему» на панели «Свойства».
Photoshop анализирует изображение в поисках объекта, и через несколько секунд появляется контур выделения.
Результат будет зависеть от вашего изображения. Но в моем случае первоначальный выбор выглядит неплохо.Контур появляется только вокруг человека, и ничего на заднем плане не было:
Первоначальный результат с помощью Select Subject.
Ищу проблемы с подбором
Однако, если я увеличу масштаб, чтобы внимательнее рассмотреть начальное выделение, мы увидим, что в Select Subject пропущена часть мужской шляпы. Повышенная яркость в этой области из-за падающего на нее солнца, вероятно, оттолкнула его:
Select Subject пропустил пятно.
Использование инструмента выбора объекта для добавления недостающей области
Но даже если выбор не идеален, это не означает, что «Выбрать тему» не сработало.Он по-прежнему делал за нас большую часть работы и давал нам отличную отправную точку. Photoshop включает в себя множество других инструментов выделения, которые мы можем использовать для решения любых проблем. В этом случае отлично подойдет инструмент выбора объекта (новый в CC 2020).
Я выберу Object Selection Tool на панели инструментов:
Выбор инструмента выбора объекта.
Затем на панели параметров я изменю инструмент Mode с Rectangle на Lasso , чтобы я мог нарисовать от руки выделение вокруг отсутствующей области:
Установка режима выбора на Лассо.
Поскольку я хочу добавить недостающую область к существующему выделению, я нажимаю клавишу Shift на клавиатуре. Затем, удерживая нажатой клавишу, я обведу контур отсутствующей части шляпы. Не нужно быть точным. Просто оставайтесь рядом, но за пределами области вам нужно добавить:
Добавление к выделению с помощью инструмента выбора объекта.
Когда я отпускаю кнопку мыши, Photoshop анализирует область внутри контура в поисках всего, что должно быть включено в выделение.И через несколько мгновений недостающая часть шляпы добавляется.
Вы также можете вычесть области из выделенной области с помощью инструмента выбора объекта, нажав и удерживая клавишу Alt (Win) / Option (Mac) на клавиатуре при перетаскивании вокруг них:
Добавлена область, пропущенная для выбора темы.
Окончательный результат Select Subject
И теперь, используя комбинацию Select Subject и Object Selection Tool, выделение выглядит хорошо:
Окончательный результат с помощью Select Subject.
Как убрать фон
Конечно, если нашей целью было удалить фон, то мы еще не закончили. Несмотря на то, что Select Subject действительно нарисовал выделение вокруг человека на фотографии, это не помогло удалить его с фона. Поэтому, если мы хотим удалить фон, нам нужно сделать это самим. И один из способов — преобразовать выделение в маску слоя.
На панели «Слои» щелкните значок Добавить маску слоя :
Щелкните значок «Добавить маску слоя».
И точно так же пропадает фон:
Фон удаляется после добавления маски слоя.
Почему пропал фон? Это потому, что Photoshop преобразовал наше выделение в маску слоя, как показано на миниатюре маски слоя на панели «Слои». Белая область на маске — это наш объект, который остается видимым, в то время как черные области вокруг него скрыты от глаз.
И это, по крайней мере, один из способов удалить объект с фона с помощью команды Выбрать тему:
Выделение было преобразовано в маску слоя.
Загрузите это руководство в виде готового к печати PDF-файла!
Как использовать команду «Удалить фон»
До сих пор мы видели, что Select Subject автоматически выбирает основной объект на фотографии, но удаление фона — это дополнительный шаг, который мы должны сделать сами. Затем давайте посмотрим, что произойдет, когда мы попробуем команду «Удалить фон».
Восстановление исходной фотографии
Сначала я верну свое изображение в исходное состояние, перейдя в меню File в строке меню и выбрав Revert :
Переход к файлу> Вернуть.
Это восстанавливает весь образ:
Еще раз исходное изображение.
Преобразование фонового слоя в стандартный
Он также восстанавливает фоновый слой на панели «Слои», что не позволяет нам видеть кнопки «Выбрать тему» и «Удалить фон» на панели «Свойства». Чтобы вернуть их, я еще раз разблокирую фоновый слой, щелкнув его значок замка :
Разблокировка фонового слоя.
Применение команды «Удалить фон»
Использовать «Удалить фон» так же просто, как использовать «Выбрать тему».Просто нажмите кнопку Удалить фон на панели свойств:
Нажатие кнопки «Удалить фон».
Photoshop снова анализирует изображение в поисках главного объекта, и через несколько секунд мы видим результат.
Но на этот раз вместо того, чтобы просто поместить контур выделения вокруг человека на фотографии, команда «Удалить фон» пошла дальше и фактически удалила фон:
Первоначальный результат при использовании «Удалить фон».
Как работает удаление фона
Способ работы «Удалить фон» заключается в том, что он фактически использует «Выбрать тему» для обнаружения и выбора вашего объекта, а затем принимает это выделение и автоматически преобразует его в маску слоя.Так что «Удалить фон» — это не совсем отдельная команда. Это больше похоже на расширение или расширенную версию Select Subject.
На панели «Слои» мы видим маску слоя, которая была автоматически создана командой «Удалить фон»:
Маска слоя, созданная с помощью функции «Удалить фон».
Проблема с удалением фона
На этом этапе вы можете спросить: «Если удаление фона делает всю работу за нас, а выбор темы выполняет только половину работы, зачем кому-то использовать Выбрать тему для удаления фона? Почему бы просто не использовать команду« Удалить фон »?» И здесь возникает проблема с командой «Удалить фон».
Помните, когда Select Subject пропустил часть мужской шляпы? Что ж, если мы увеличим изображение после выполнения команды «Удалить фон», угадайте, что? Удалить фон тоже пропустил:
В«Удалить фон» пропущена та же область, что и «Выбрать тему».
И вот в чем проблема. С помощью Select Subject было легко добавить недостающую область к выделению до того, как фон был удален с помощью инструмента выбора объекта. Но как это сделать сейчас, когда фон уже удален, удалено, а область все еще отсутствует?
К счастью, решение простое.Чтобы исправить проблемы с маской слоя, мы можем использовать рабочее пространство Photoshop Select и Mask . Что касается Photoshop CC 2020, рабочее пространство «Выделение и маска» включает тот же инструмент выделения объектов, который мы использовали ранее!
Используя выделение и маску для добавления недостающей области
Вот как можно использовать инструмент «Выбор объекта» в рабочем пространстве «Выделение и маска» для восстановления недостающей части изображения после применения команды «Удалить фон».
Шаг 1: Выберите маску слоя
Сначала на панели «Слои» убедитесь, что выбрана миниатюра маски слоя :
Выбор маски слоя.
Шаг 2: Откройте Select and Mask
Затем на панели свойств нажмите кнопку Select and Mask :
Щелчок по кнопке «Выбрать и замаскировать».
Изображение открывается в рабочем пространстве Photoshop Select and Mask (или «пространстве задач», как его любит называть Adobe):
Рабочее пространство «Выделение и маска».
Шаг 3. Установите вид «Луковая кожа» и уменьшите прозрачность
Чтобы просмотреть все изображение и увидеть недостающие части, установите View Mode в правом верхнем углу на Onion Skin :
Установка вида «Луковая кожа».
А затем понизьте прозрачность примерно до 30 процентов :
Понижение значения прозрачности.
Это позволяет слабо видеть области, скрытые маской слоя. И если я увеличу изображение мужской шляпы, то теперь мы сможем увидеть недостающую часть:
Проверка изображения на наличие недостающих частей объекта.
Шаг 4: Выберите инструмент выбора объекта
На панели инструментов слева от рабочего пространства выберите Object Selection Tool :
Выбор инструмента выбора объекта.
Шаг 5: Установите режим Lasso
И на панели параметров выбора и маски установите для инструмента Mode значение Lasso , чтобы вы могли рисовать выделение от руки:
Установка режима выбора на Лассо.
Шаг 6: Нарисуйте контур вокруг отсутствующей области
Затем просто щелкните и перетащите контур вокруг отсутствующей части изображения.
Нет необходимости удерживать Shift при перетаскивании на этот раз, потому что инструмент выбора объекта в рабочем пространстве «Выделение и маска» по умолчанию установлен в режим «Добавить в выделение» .Но если вам нужно удалить область из выделения, вам все равно нужно удерживать Alt (Win) / Option (Mac) при перетаскивании.
Вот перетаскиваю недостающую часть шляпы:
Перетаскивание недостающей области с помощью инструмента выбора объекта.
Отпустите кнопку мыши, и недостающая область будет добавлена. Мы знаем, что это было добавлено, потому что эта область становится полностью видимой, в то время как остальная часть фона (область, все еще скрытая маской) остается частично прозрачной:
Добавлена область, отсутствующая в маске слоя.
Шаг 7: Выведите выделение как маску слоя
Наконец, в правом нижнем углу рабочего пространства «Выделение и маска» установите для параметра « Output To » значение Layer Mask . Это заменит существующую маску слоя на новую, которая теперь включает недостающую область.
Вы также можете выбрать New Layer with Layer Mask , если хотите, чтобы исходная версия и новая версия находились на разных слоях, но проще просто перезаписать оригинал, поскольку он нам действительно не нужен:
Установка для параметра Output значения Layer Mask .
Шаг 8: Закройте рабочее пространство «Выделение и маска»
Щелкните OK, чтобы закрыть рабочее пространство «Выделение и маска». Вернувшись в наш документ, недостающая часть шляпы была восстановлена, и теперь у нас есть тот же результат, что и при удалении фона с помощью команды Select Subject:
Окончательный результат с использованием «Удалить фон», а также «Выделение и маска».
Сводка: выберите тему против удаления фона
Команды «Выбрать объект» и «Удалить фон» в Photoshop CC 2020 можно использовать для быстрого выбора объекта и удаления фона с фотографии.Разница между ними заключается в том, что Select Subject требует, чтобы вы вручную удалили фон после того, как он нарисовал выделение, тогда как Remove Background выбирает ваш объект , а удаляет фон одним щелчком мыши.
Тем не менее, хотя «Удалить фон» происходит быстрее, «Выбрать тему» упрощает и делает более интуитивно понятным поиск и устранение проблем с выделением до того, как фон будет удален. А поскольку вам почти всегда нужно уточнить выбор, независимо от того, какую команду вы выберете, «Выбрать тему» обычно лучше.
И вот оно! Чтобы узнать больше о темах, которые я кратко рассмотрел в этом уроке, ознакомьтесь с моим полным руководством по Select Subject или с моим руководством по инструменту выбора объекта. А чтобы узнать, как использовать другие инструменты выделения, см. Мой урок по инструментам выделения в Photoshop.
Ластик для фона — Как удалить фон в Photoshop CC
Часто хотят удалить фон фотографии и просто сохранить объект. Затем объект фотографии можно разместить на совершенно другом фоне.Это руководство покажет, как стереть фон фотографии с помощью Photoshop CC. С новейшей версией Photoshop CC удаление фона стало проще, чем когда-либо!
Сначала убедитесь, что Photoshop — подходящий инструмент для работы. Если вы просто хотите быстро удалить фон, это можно сделать просто без Photoshop, используя один из этих веб-сайтов:
Вот шаги, чтобы удалить фон с помощью Photoshop.
Шаг 1. Откройте изображение в Photoshop.
Откройте изображение.Если у вас несколько слоев, убедитесь, что выбран слой, содержащий фон, который вы хотите удалить.
Это заставит Photoshop угадать часть объекта фотографии.
Это неплохая работа с выбором переднего плана, но может быть несколько частей, которые нужно подправить. На изображении ниже стрелки указывают на части, которые необходимо улучшить.
Шаг 3: Вернитесь в меню «Выбрать» снова и нажмите «Выбрать и замаскировать».
Откроется окно, в котором вы сможете изменить выбор.
Шаг 3. Настройте режим просмотра и прозрачность.
Попробуйте несколько разных вариантов, пока не сможете четко увидеть выбранный передний план. Точные параметры, которые вам следует выбрать, будут зависеть от цветов вашего изображения переднего плана и ваших личных предпочтений.
Шаг 3. Настройте обнаружение края.
Это полезно для детального выделения, например, волос. Радиус пикселя обнаружения края указывает, что край, включая все детали, может находиться в пределах этого количества пикселей с каждой стороны от того, что в данный момент выбрано.Если вы выберете «Умный радиус», Photoshop автоматически определит радиус пикселя.
Шаг 4. Задайте глобальные уточнения, например, сглаживание.
Smooth — основное усовершенствование, которое вам понадобится для редактирования фотографий. Это сгладит неровные края выделения. Вы также можете увеличить растушевку, что создаст мягкую границу вокруг выделения.
Шаг 5: Используйте инструменты слева, чтобы уточнить выбор.
Инструмент быстрого выбора позволяет легко добавлять или удалять текущий выбор.Для этого инструмента и любого инструмента кисти вы можете использовать клавишу скобки, чтобы увеличивать и уменьшать размер кисти.
Инструмент «Уточнить край» кисть корректирует область границы и полезен для добавления волос или других мелких деталей к выделенной области.
Инструмент «Кисть» используется для точной настройки выделения, а инструмент «Лассо» используется для рисования выделения от руки.
Шаг 6: Подтвердите выбор и примените маску слоя.
В окне «Выбрать и замаскировать» нажмите OK. Ваш передний план теперь выбран.Чтобы завершить удаление фона, нажмите кнопку маски слоя, чтобы применить выделение к маске.
Когда вы создаете маску слоя, фон по-прежнему доступен за маской на случай, если он вам когда-нибудь понадобится снова. Если вы хотите навсегда избавиться от фона, вы можете скопировать передний план и вставить его в другое изображение или инвертировать выделение (выберите «Выделение»> «Инвертировать») и нажмите «Удалить», чтобы окончательно удалить фон.
Удаление фона с помощью Photoshop Elements
Удаление фона с помощью Photoshop Elements: обзор
Вы можете легко удалить фон с помощью Photoshop Elements.Инструмент «Ластик фона» позволяет стирать пиксели на слое до прозрачности при перетаскивании. Это позволяет удалить фон с помощью Photoshop Elements, сохранив края объекта переднего плана. С помощью настроек инструмента вы можете настроить как диапазон прозрачности, так и резкость границ.
Этот инструмент пробует цвет в центре кисти, который также называют «горячей точкой». Затем он стирает этот цвет везде, где он появляется в пределах кисти. Он также выполняет извлечение цвета по краям любых объектов переднего плана.Это гарантирует, что цветовые ореолы не будут видны, если объект переднего плана позже будет вставлен в другое изображение. Также важно отметить, что этот инструмент переопределит настройки «блокировки прозрачности» слоя.
Чтобы удалить фон с помощью Photoshop Elements с помощью этого инструмента, сначала используйте панель «Слои», чтобы выбрать слой, содержащий фон, который нужно стереть. Затем выберите инструмент «Ластик фона» на панели инструментов и, при необходимости, на панели параметров инструмента. Вы можете использовать кнопку «Настройки кисти» на панели параметров инструмента, чтобы при необходимости настроить параметры кончика кисти.На панели параметров инструмента вы также можете установить предпочтительный параметр «Пределы:». Вы можете выбрать «Несмежный», при котором выбранный цвет будет удален в любом месте кисти. Кроме того, вы также можете выбрать «Смежные», при котором стираются области, содержащие выбранный цвет и связанные.
Удаление фона с помощью Photoshop Elements: изображение пользователя, удаляющего фон с помощью инструмента «Ластик фона» в Photoshop Elements.
Для параметра «Допуск» на панели параметров инструмента установите меньшее значение, чтобы ограничить стертый цвет только пикселями, подобными выбранным.Или выберите большее число, чтобы стереть более широкий диапазон похожих цветов. После применения необходимых настроек инструмента щелкните и перетащите изображение или слой, чтобы удалить фоновые пиксели. Обратите внимание, что «горячая точка» на кисти отображается в виде небольшого перекрестия.
Удаление фона с помощью Photoshop Elements: инструкции
- Чтобы удалить фон с помощью Photoshop Elements , выберите кнопку «Ластик фона» на панели инструментов и, при необходимости, на панели параметров инструмента.
- Используйте панель «Слои», чтобы выбрать слой, который нужно стереть.
- Чтобы настроить параметры кончика кисти , используйте кнопку «Настройки кисти» на панели параметров инструмента.
- Используйте кнопки «Пределы:», чтобы выбрать предпочтительную настройку: «Непрерывно» или «Непрерывно».
- Установите для параметра «Допуск» на панели параметров инструмента меньшее значение, чтобы ограничить стираемый цвет только пикселями, подобными выбранным, или большее число, чтобы стереть более широкий диапазон похожих цветов.
- Чтобы удалить фоновые пиксели после применения желаемых настроек инструмента , щелкните и перетащите изображение или слой.
Удаление фона с помощью Photoshop Elements: видеоурок
В следующем видеоуроке под названием «Инструмент« Ластик для фона »» показано, как удалить фон с помощью Photoshop Elements. Этот видеоурок взят из нашего полного руководства по Photoshop Elements под названием «Освоение Photoshop Elements Made Easy v.2021».
Как удалить фон в Photoshop (Пошаговое руководство)
ВPhotoshop есть набор инструментов для удаления фона.Некоторые инструменты требуют, чтобы вы выполняли всю работу, в то время как другие делают это почти полностью автоматически.
В этой статье я покажу вам, как удалить фон в Photoshop, и воспользуюсь тремя разными инструментами.
Как удалить фон в Photoshop
Все зависит от фотографии, с которой вы работаете. Только попрактиковавшись, вы поймете, какой инструмент лучше всего подходит для работы, потому что нет одинаковых фотографий.
Кроме того, у каждого свои предпочтения, и нет правильного или неправильного, когда результат хороший.Вот несколько примеров того, как удалить фон в Photoshop.
1. Используйте Pen Tool
Инструмент «Перо» лучше всего работает с простыми объектами. Идеально подходит для выделения объекта с жесткими, прямыми или изогнутыми линиями.
Шаг 1. Выберите Pen Tool
Выберите Pen Tool на панели инструментов слева. Вы также можете использовать ярлык «P». Убедитесь, что вы установили его на «Путь» в верхнем меню.
Шаг 2. Нарисуйте путь
Щелкните в любом месте на краях объекта, чтобы создать первую опорную точку.Сделайте вторую точку привязки. Если это прямая линия, просто нажмите. Если вам нужна изогнутая линия, щелкните и перетащите, чтобы образовать дугу.
Таким образом, вы можете плавно обойти скругленные края и кривые.
Всегда проверяйте, удерживая нажатой клавишу Option (Alt для Windows) последнюю точку привязки после изогнутой линии. Если вы этого не сделаете, следующая строка будет автоматически зависеть от предыдущей.
Щелчок с нажатой клавишей Option сбросит точку привязки, чтобы вы могли снова построить прямую линию.
Требуется некоторая практика, чтобы освоиться, но через некоторое время вы будете действовать намного быстрее. Продолжайте процесс, пока не обойдете тему.
Как только вы достигнете первой точки привязки, щелкните по ней. Путь закроется автоматически.
Шаг 3. Преобразование пути
В окне «Пути» нажмите значок «Загрузить путь как выделенный».
Шаг 4: Удаление фона в Photoshop
Теперь есть несколько вариантов.Если вы хотите удалить фон, перейдите в Select> Inverse и нажмите клавишу Delete. Вы также можете использовать сочетание клавиш Cmd + Shift + I (Ctrl + Shift + I для Windows).
Если вы хотите скопировать объект на новый слой, просто нажмите Cmd + J (Ctrl + J для Windows).
Вот и все, вы изолировали объект и удалили фон в Photoshop.
2. Используйте инструмент быстрого выбора
Инструмент «Быстрое выделение» сделает много работы за вас и лучше всего работает, когда есть хороший контраст между объектом и фоном.
Шаг 1: Быстрый выбор
Выберите инструмент «Быстрый выбор» на панели инструментов слева. Вы также можете использовать ярлык «W».
Убедитесь, что в верхнем меню установлено значение «Добавить в выбор». Таким образом, вы можете выбрать разные части объекта, но они будут объединены в один выбор.
Шаг 2. Сделайте выбор
Начните выбирать фон или объект. Photoshop автоматически выберет аналогичные значения тона.
Шаг 3: Уточнить края
Нажмите кнопку «Уточнить края», и появится новое окно. Photoshop также показывает вырез.
В окне «Уточнить края» можно установить фон. В зависимости от цвета вашего объекта вы можете использовать белый, черный или прозрачный фон, чтобы выявить недостатки.
В верхнем меню установите размер кисти.
Закрасьте края выделения, и Photoshop скорректирует выделение.Это полезно при выборе волос, листьев или меха.
Photoshop будет использовать контраст между передним планом и фоном для точной настройки выделения.
Шаг 4. Удаление фона
Повторите шаг 4 предыдущего примера, чтобы удалить фон.
3. Используйте инструмент «Ластик для фона»
Затем у нас есть инструмент «Ластик фона». Лучше всего работает с чистым фоном.
Шаг 1. Инструмент «Ластик для фона»
Выберите инструмент «Ластик для фона» на панели инструментов слева.Обычно он скрывается за инструментом «Ластик». Просто нажмите и удерживайте инструмент «Ластик», чтобы открыть его.
Шаг 2: Настройки ластика
Дублируйте фоновый слой. Сделайте нижний слой невидимым, щелкнув значок «Глаз».
На панели параметров инструмента вверху выберите круглую жесткую кисть. Размер будет зависеть от того, что вы хотите выбрать.
Установите непрерывную выборку и пределы для поиска краев. Для начала допуск должен составлять около 25%.
Низкий допуск ограничивает диапазон тонов, которые Photoshop выбирает автоматически. Высокая толерантность ведет к обратному.
Шаг 3. Сотрите фон
Начните стирать фон. Он автоматически обнаруживает края объектов, не являющихся фоном. Для более сложных участков лучше установить кисть меньшего размера.
Шаг 4: Настройте свой выбор
Инструмент «Ластик для фона» прекрасен, но не идеален. Иногда объект и фон имеют одинаковые цвета и значения тона.Вам нужно будет выбрать эти области вручную.
Лучше всего выбрать нижний слой и нажать кнопку «Добавить маску» на панели «Слои».
Залейте маску слоя черным. Для этого просто выберите инструмент «Заливка», установите для него черный цвет и щелкните в любом месте фотографии, пока выделена миниатюра маски.
Теперь используйте малярную кисть и установите ее либо на черный, либо на белый цвет. Черный цвет сотрет области, белый покажет области.
Опять же, убедитесь, что миниатюра маски выбрана, и начните рисовать на своей фотографии.Таким образом, вы можете вручную настроить те области, которые требуют дополнительной работы.
Общие справочные вопросы
Как сделать прозрачный фон в Photoshop?
Простой способ сделать фон прозрачным — использовать инструмент «Ластик для фона». Выберите инструмент на панели инструментов и начните стирать. Photoshop мгновенно покажет прозрачный фон.
Как сделать фон прозрачным в Photoshop CC?
Для создания прозрачного фона необходимо разблокировать фоновый слой.Дважды щелкните по нему и нажмите «ОК». Теперь начните стирать детали, и вы увидите прозрачный фон.
Как удалить фон с изображения?
Вот два варианта. Выберите фон и просто нажмите кнопку «Удалить». Фон исчезнет.
Вы также можете добавить маску слоя вместо удаления фона. Таким образом, вы всегда сможете снова раскрыть фон.
Где находится инструмент «Ластик для фона» в Photoshop?
Инструмент «Ластик для фона» находится под инструментом «Ластик».Просто нажмите и удерживайте инструмент «Ластик», он откроет все остальные инструменты «Ластик».
Заключение
Есть много способов удалить фон в Photoshop. Все зависит от того, с какой фотографией вы работаете и насколько идеальным должен быть выбор.
В любом случае, все инструменты, которые предлагает Photoshop, требуют практики. Для начала используйте простые фотографии. Фотографии с чистым фоном и большим контрастом между передним и задним планом.
Скоро вы сможете стирать фон со всех типов фотографий.
Удаление фона в Photoshop
Удаление фона в Photoshop Learning Software (версия CS6 для Macintosh; ссылку на обновление CC 2017 см. Ниже)
Самоучитель Росс Коллинз, Государственный университет Северной Дакоты
Удаление фона.
Это невероятно удобно для оформления обложек журналов, когда вам нужен прозрачный фон. И, конечно же, Photoshop дает вам несколько способов сделать это.Вот два метода.
Вы можете удалить фон и заменить его ничем, то есть создать прозрачный фон. Или вы можете удалить фон и заполнить его чем-нибудь другим. Оба начинаются одинаково.
Вы можете выполнить это упражнение со своими фотографиями или выбрать эти:
удалить фон.
замена фона.
I. Фон почти монохроматический.
Если ваш фон почти такого же цвета и отличается от переднего плана, вы можете просто стереть его.
1. Создайте копию фонового слоя из раскрывающегося списка «Слои» или из всплывающего меню справа от панели «Слои».
2. Отключите исходный фоновый слой на панели «Слои», отключив значок глаза.
3. Выберите «Ластик для фона» на панели инструментов.
4. При необходимости установите допуск в контекстном меню вверху. Начните примерно с 25 процентов, от пределов до смежных.
5. Установите необходимый размер курсора (используйте клавиши скобок как ярлык, [и]) и щелкните и / или перетащите, чтобы стереть фон.Возможно, вам придется несколько раз регулировать размер курсора и допуск. Начните с ластика большого размера.
6. Чтобы исправить области изображения, которые вы хотите сохранить, выберите инструмент «Ластик». Включите «Стереть в историю» (непрозрачность 100%). Сотрите области, чтобы восстановить изображение по мере необходимости. Очистите фон, перетащив Ластик для фона. (Используйте команду нажатия клавиш для увеличения или уменьшения масштаба: клавиши Command и + или -.) Сохраните как Photoshop, чтобы сохранить слои, или как jpg для выравнивания.
7. При желании фон можно заменить.Работая с фото выше (со слоем фоновой копии), откройте вторую фотографию с фоном, который вы хотите позаимствовать. Скопируйте область на этой фотографии, которую вы хотите сделать фоном для исходной фотографии.
8. Выберите «Новый слой» в раскрывающемся списке «Слой» или во всплывающей панели. Вставьте изображение на этот новый слой.
9. На панели «Слои» перетащите слой копии фона вверх — это поместит этот слой над другим слоем.
9. Масштабируйте фоновое изображение на этом слое по размеру, выбрав «Трансформировать» и «Масштабировать» в раскрывающемся меню «Правка».(В качестве альтернативы вы можете масштабировать фоновый слой таким же образом. Отключите видимость фоновой копии, если необходимо, чтобы вы могли ее видеть.)
10. Работая над слоем фоновой копии, выберите инструмент «Ластик фона» и снова сотрите, как вы делали в упражнении выше. При необходимости используйте сочетание клавиш Command-z, чтобы вернуться назад. Да, я знаю, что это требует ловкости. Мышь — это навык ….
11. Сохранить как jpg.
II. Фон загроможден.
Иногда сложнее хорошо справиться с ластиком фона на разноцветном фоне.Поэтому давайте вместо этого попробуем быструю маску.
1. Откройте фото в фотошопе. Дублируйте фоновый слой и работайте с фоновым слоем-копией. Отключите вид исходного фонового слоя, как указано выше.
 Противоположность операции «Сгладить»;
Противоположность операции «Сгладить»; Теперь используйте кисть или карандаш, чтобы редактировать изображение, рисуя поверх маски слоя. Любые черные отметки, которые вы добавляете, « стирают » фон. Чтобы изображение « появилось » вновь, нанесите поверх маски белый цвет.
Теперь используйте кисть или карандаш, чтобы редактировать изображение, рисуя поверх маски слоя. Любые черные отметки, которые вы добавляете, « стирают » фон. Чтобы изображение « появилось » вновь, нанесите поверх маски белый цвет.