Создаем оригинальный рукописный текст в Фотошоп / Creativo.one
В этом уроке мы с вами будем создавать оригинальный цветочный текст, используя простые техники и приёмы, которые будут понятны и доступны даже начинающему. В нашей работе обычный рукописный текст будет сочетаться с гранжевыми текстурами, элементами из скрап-наборов, цветами и различными элементами, что в целом даст нам очень интересный результат.
Вот какая картинка у нас получится в конце нашего урока:
Материалы для урока:
Архив
Шаг 1
Начнем работу с создания нового файла с белым фоном. Откройте фото с облаками и переместите его в наш рабочий документ поверх фонового слоя. Находясь на слое с облаками, воспользуйтесь фильтром Размытие в движении (Motion Blur), настройки фильтра показаны на скриншоте. Вы также можете применить фильтр Размытие по Гауссу (Gaussian Blur) с небольшим радиусом, чтобы ещё немного смягчить картинку.
Шаг 2
Уменьшите слою с облаками Непрозрачность (Opacity) до 70%. Откройте картинку галактики, переместите её в наш рабочий документ поверх слоя с облаками. Примените фильтр Размытие по Гауссу (Gaussian Blur) со следующими настройками:
Шаг 3
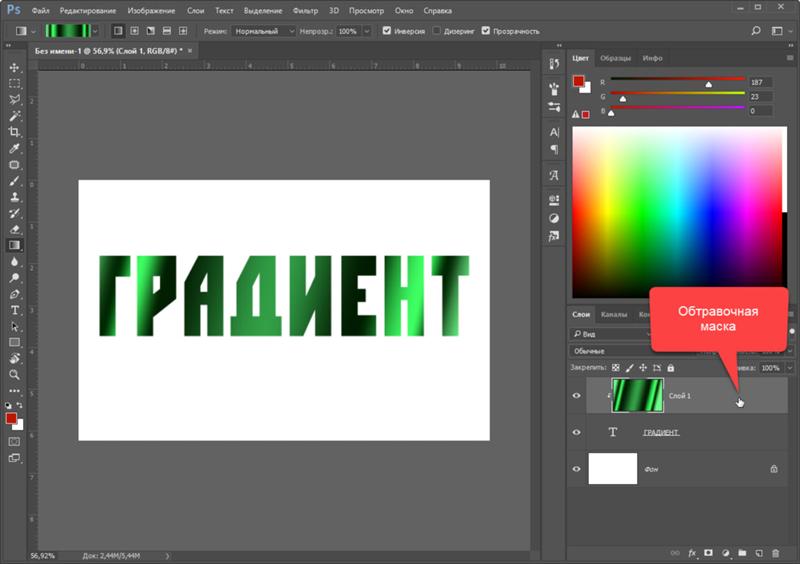
Измените слою с галактикой Режим наложения (Blend Mode) на Перекрытие (Overlay), Непрозрачность (Opacity) оставим 100%. Добавьте корректирующий слой Цветовой баланс (Color Balance), настройки смотрите на картинке. Сделайте этот корректирующий слой обтравочной маской к слою с галактикой.
Примечание переводчика: правый клик по слою Цветовой баланс (Color Balance), в выпадающем меню выбираем пункт Создать обтравочную маску (Create Clipping Mask).
Шаг 4
Пишем текст. Для этого воспользуйтесь инструментом Перо (Pen Tool) в режиме Контур (Path) и нарисуйте контур будущего текста. Приблизительно вот так:
Шаг 5
Шаг 6
Нажмите Delete, чтобы удалить контур. Ваш результат должен выглядеть примерно так:
Шаг 7
Таким же способом добавьте ещё несколько слов в вашу работу. Просто создайте контур, обведите его и удалите, передвигайте слова по холсту как вам удобно, чтобы собрать нужную вам фразу – так у вас получится эффект рукописного текста.
Шаг 8
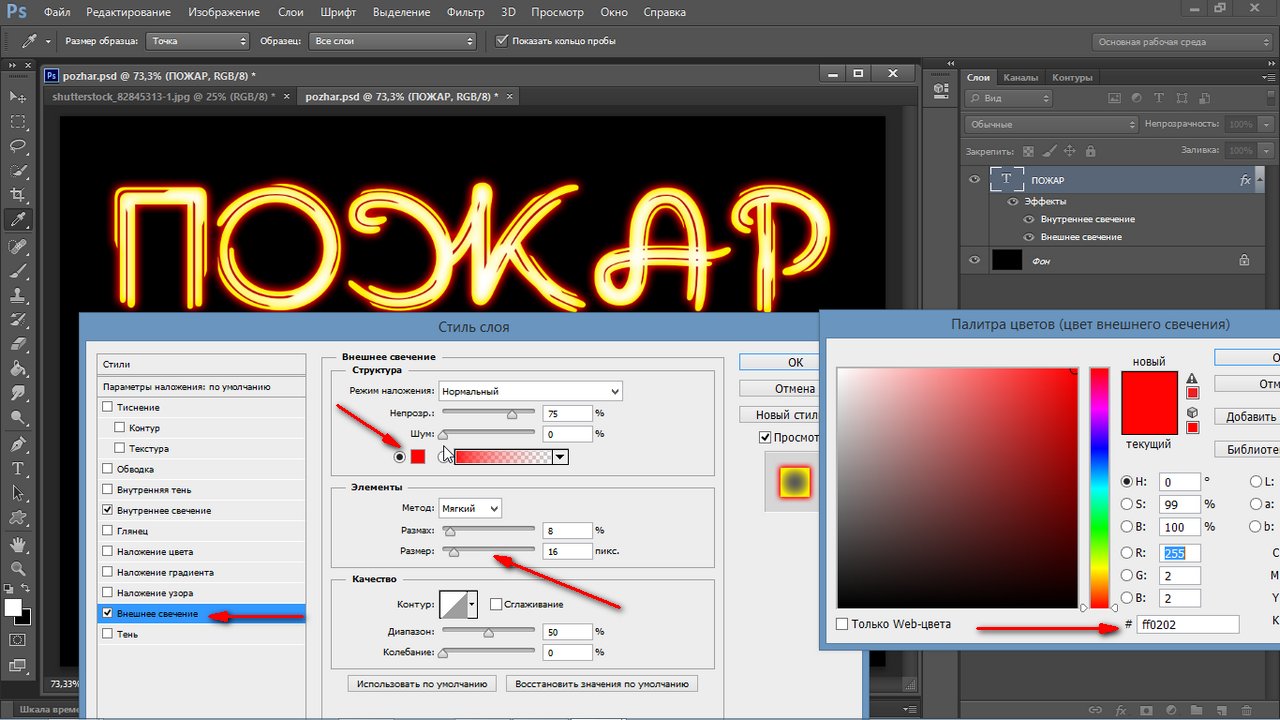
Двойным кликом по слою с текстом в панели слоев откройте окно Стиль слоя (Layer Style) и примените следующие эффекты: Тень (Drop Shadow) и Тиснение (Bevel and Emboss), настройки смотрите на скриншоте ниже.
Шаг 9
Правый клик по слою «Текстовый слой» («Text Layer»), в выпадающем меню выберите пункт Преобразовать в смарт-объект
Шаг 10
Воспользуйтесь стоковым изображением blossom PNG (ссылка в архиве) , вырежьте из него ветки и разместите их на новом слое так, как показано на картинке. Переименуйте этот слой в «Ветки» («Tree Branches»).
Переименуйте этот слой в «Ветки» («Tree Branches»).
Примечание переводчика: так как автор урока использует платное стоковое изображение, бесплатные фото веток деревьев в
Шаг 11
Правый клик по слою Текстовый слой (Text Layer), в выпадающем меню выберите пункт Скопировать стиль слоя (Copy Layer Style). Правым кликом по слою «Ветки» («Tree Branches») вызовите выпадающее меню, там выберите опцию Вклеить стиль слоя (Paste Layer Style).
Шаг 12
Воспользуйтесь изображением cherry blossom PNG, вырежьте фрагменты цветов сакуры и разместите их на ветках деревьев, как показано на картинке. Находясь на слое с цветками, воспользуйтесь фильтром
Примечание переводчика: располагайте цветки сакуры на новых слоях, потом объедините их в один слой и уже к нему применяйте фильтр: Фильтр (Filter) – Резкость (Sharpen) — Умная резкость (Smart Sharpen). Настройки фильтра смотрите на картинке ниже.
Шаг 13
Добавьте слою «Цветы сакуры» («Cherry Blossom») стиль слоя Тень (Drop Shadow):
Шаг 14
Добавим несколько декоративных элементов к нашей картинке. Воспользуйтесь ссылкой Bows Brushes. Скачивать сам набор кистей необязательно, просто скопируйте к себе на компьютер картинку предварительного просмотра кистей. Вырежьте и переместите часть картинки с нужным нам бантиком на новый слой. Воспользуйтесь инструментом 
Шаг 15
Скопируйте бантик несколько раз и расположите эти копии по холсту на свой вкус. Соберите все банты на один слой, дублируйте его при помощи сочетания клавиш CTRL+J. Вам необходимо добавить две тени к вашим бантам – настройки первой слоя с бантами смотрите на верхней картинке на скриншоте, настройки для дубликата слоя – на нижней картинке.
Вы можете также добавить другие декоративные элементы, вот к примеру такие банты Glamour Bows.
Шаг 16
Добавьте к нашему изображению несколько спиралей чёрного цвета, я использую вот этот набор Swirl Shapes. Также вы можете воспользоваться любыми векторными фигурами, пройдя по ссылке floral decorative.
Шаг 17
Правый клик по слою с фигурой спирали, в выпадающем меню выберите пункт Растрировать слой (Rasterize Layer). При помощи инструмента
Шаг 18
Настройте инструмент Волшебная палочка (Magic Wand Tool) как показано на картинке ниже, поставьте галочку на позиции Смежные пиксели (Contiguous) и щёлкните по холсту за пределами фигуры.
Шаг 19
Залейте выделенные области белым цветом. Добавьте слою с фигурой стиль слоя Тень
Шаг 20
Подобным образом создайте ещё несколько векторных фигур, расположите их в своей работе примерно вот так:
Шаг 21
Добавьте к вашей работе ещё декоративных элементов, можете скачать их по этой ссылке stain drips and splatter shapes. Используйте чёрный цвет для ваших векторных фигур.
Используйте чёрный цвет для ваших векторных фигур.
Примечание переводчика: альтернативные исходники — Dripping-Ink-Brushes, Splats-N-Drips-Custom-Shapes, Splatter.
Шаг 22
Шаг 23
Последним шагом в нашей работе будет цветокоррекция. Создайте корректирующий слой поверх всех слоёв Карта градиента (Gradient Map), выберите любую карту градиента, которая вам понравится.
Вот такой результат у нас получился.
Автор: psddude
Как вырезать и вставить объект в Фотошопе – 4 лучших способа (2019)
Начинающие пользователи часто задаются вопросом как вырезать и вставить объект в Фотошопе.
Выделение и дальнейшее копирование/вырезание элемента – это основная задача, которой нужно владеть для редактирования изображений.
Рассмотрим детальнее все возможные способы, которые быстро освоит даже новичок.
Содержание:
Прежде чем выполнять любые манипуляции с частями рисунка, их нужно выделить. Только после этого применяется вставка или вырезание.
Только после этого применяется вставка или вырезание.
Благодаря функции «Выделение-Вставка» вы сможете объединять элементы нескольких рисунков, выбирать свой фон и создавать уникальные проекты.
Прежде чем приступать к работе, подберите изображение, фон которого вам понравился, и картинку с объектом, который нужно будет вырезать.
Способ 1 – Использование «Волшебной палочки»
«Волшебная палочка» или «Magic Wand» — это один из простейших инструментов в Фотошопе. С её помощью можно быстро выделить часть и провести с ней ряд манипуляций.
Преимущество работы именно с этим инструментом заключается в быстроте. Новичку не придется разбираться с каналами, фонами и слоями.
Инструмент доступен во всех версиях редактора.
Алгоритм выделение волшебной палочкой автоматически определяет оттенки пикселей, которые граничат с другими частями фото.
Советуем использовать палочку, если фото с объектом имеет широкую палитру цветов. На фото с большим количеством однотонных похожих цветов часть может быть выделена неправильно.
Следуйте инструкции:
- Откройте программу Photoshop и создайте новое полотно или откройте существующий рисунок с объектом с помощью программы;
- В левой части окна находиться панель базовых инструментов. Кликните на четвёртый элемент и в выпадающем списке выберите «Волшебную палочку», как показано ниже:
Рис. 2 – «Волшебная палочка»
- Палочка создает границы выделения, основываясь на оттенках объектов картинки. Вам нужно кликнуть курсором на нужный участок изображения, чтобы создалось выделение. Рекомендуем использовать Magic Wand для больших однотонных объектов, таких как небо, трава, горы и прочее;
- Выделим небо на следующем изображении. Для этого в инсургентах кликните на волшебную палочку и выберите мышкой любой участок неба. Вокруг части создастся следующий контур;
Рис.3 – выделение неба
- Часто Magic Wand не выбирает всю часть, и пользователи прекращают работу с инструментом.
 Этого делать не следует, ведь можно просто добавить отсутствующую область к общему выбору.
Этого делать не следует, ведь можно просто добавить отсутствующую область к общему выбору. - Пока большая часть неба будет обведена контуром, поднесите курсор к другому его участку. Зажмите клавишу Shift и одновременно кликните на невыделенную область. Это позволит добавить её к нужной части. Получим следующий результат:
Рис.4 – установка границ объекта
Читайте также:
к содержанию ↑Способ 2 – Работа с инструментом «Быстрое выделение»
Быстрое выделение (Quick Selection) – еще один базовый инструмент, пользоваться которым должен научиться каждый пользователь Фотошопа.
Его можно найти в той же вкладке, что и волшебную палочку (Панель инструментов—Выделение—Быстрое выделение). Функция работает как кисть.
С его помощью можно создать точное выделение по контрастным границам. Вы можете самостоятельно выбрать размер и диаметр кисти:
- Выберите инструмент, как показано на рисунке;
Рис.5 – выбор Quick Selection
- Теперь выполните выделение. Вам нужно зажать левую клавишу мышки и водить курсором внутри области, которую необходимо выбрать. Чтобы обозначить границы, рисуйте возле краёв. Таким образом, линия контура будет постепенно подвигаться к нужному вам краю.
- Чтобы отменить неудавшееся действие, нажмите на сочетание клавиш Ctrl+D и повторите попытку. На рисунке ниже указан пример постепенного выбора области цветка с помощью Quick Selection.
Рис. 6 – зарисовка быстрым выделением
Как видите, границы полученного объекта не выходят на другую часть картинки. Даже при увеличении и детальном просмотре каждой линии вы не увидите огрехов и лишних пикселей.
к содержанию ↑Способ 3 – Быстрая маска
Быстрая маска (Quick Mask) – это режим в Photoshop, с помощью которого можно выделить объект на фото. В чем же разница использования маски и стандартных описанных выше инструментов?
Дело в том, что стандартные способы хорошо выделяют части рисунка, которые имеют контрастность цветов пикселей, но они не могут определить чёткие границы объекта, часть которого является градиентом или размытой областью.
Также, расставить границы выделения будет сложно, если цвет части очень схож с фоном.
Суть Quick Mask: пользователь выделяет одну часть фото, а другая автоматически блокируется и работать с ней нельзя. Маской называют сам контур, который отделяет элемент от основного рисунка.
Быстрая маска – это выделение, в котором выбранная часть будет иметь первоначальный цвет, а остальные области будут закрыты полупрозрачной пленкой.
Рис. 7 – пример маски в Фотошопе
Удобство работы с инструментом заключается в том, что вы сами рисуете выделенную область и в любой момент можете подкорректировать огрехи.
Быстрая маска позволит выполнить точное выделение части картинки. Следуйте инструкции:
- Выберите инструмент Quick Mask на панели инструментов или просто нажмите на клавиатуре клавишу Q пока отрыто окно Фотошопа;
Рис.8 – клавиша для выбора Быстрой Маски
- В появившемся окне выберите тип кисти, её диаметр и другие параметры в зависимости от той области, которую вы будете закрашивать;
- Теперь просто зарисуйте ненужную часть картинки, оставляя только объект для вырезания и вставки. Маскированная область будет окрашиваться в красный цвет;
- Наносить маску нужно с выбранным на палитре чёрным цветом. Для удаления части маскированной области выберите белый цвет.
Рис. 9 – создание маски
С получившейся выделенной областью вы сможете сделать все что угодно. Фотошоп не будет распознавать фон, поэтому можно очень легко выделить объект.
Используйте уже описанные выше инструменты «Быстрое выделение» или «Волшебная палочка» или кликните на сочетание клавиш Ctrl—A, выделяя все пространство (без маскированной области).
Рис.10 – выделение области
Если вам нужно выделить часть рисунка, но вы хотите, чтобы границы элемента получились не чёткими, а градиентными (плавно переходящими в фон новой картинки), нужно использовать градиент маски.
Принцип создания выделения схож с предыдущей инструкцией:
- Зайдите в режим работы с быстрой маской;
- Во вкладке Options (Опции) выберите Режим Радиального Градиента (Radial Gradient).
 На палитре цветов сделайте основной цвет чёрным, а фоновой – белым;
На палитре цветов сделайте основной цвет чёрным, а фоновой – белым; - Убедитесь, что параметр направления градиента установлен как «Foreground to Background», то есть от основных цветов к окрасу фона;
- Теперь создайте выделение. Задайте центр объекта и аккуратно направляйте курсор от центра к краям.
Рис.11 – выбор центра объекта
После завершения создания границ скопируйте элемент на фон другой картинки. Объект будет иметь полупрозрачный вид и размытые границы.
Регулировать эти параметры вы сможете в окне слоёв нового рисунка.
Рис.12 – вставка с сохранением градиента
Читайте также:
к содержанию ↑Способ 4 – Магнитное лассо
Магнитное лассо относится к группе более сложных инструментов программы. Его нужно применять, если вы вырезаете сложные частики картинки.
К примеру, тело человека, части рук, волосы и другие элементы, которые требуют точности до пикселя.
Рис.13 – отображение Магнитного лассо в Фотошоп
Особенность этого элемента заключается в его алгоритме работы. Он не анализирует цветность пикселей, а ищет края объекта. Затем создается точка, к которой притягивается лассо.
Таким образом, постепенно создается точное выделение определенной области проекта.
Возьмите изображение, которое имеет сложный для выделения объект. Желательно, чтобы он хорошо контрастировал с фоном, чтобы вам было удобнее проставлять границы:
Рис.14 – пример рисунка
Выберите инструмент и увеличьте масштаб картинки. Поднесите круговой указатель к краю объекта и кликните, установив начальную точку создания границы.
Теперь отпустите клавишу мышки и просто перемещайте курсор по краю элемента, так, чтобы его линии не выходили за круг курсора. Постепенно будет создаваться выделение:
Рис.15 – пример выбора границ с помощью Магнитного лассо
Для быстрого приближения или отдаления изображения нажимайте на Ctrl и + или Ctrl и – соответственно.
Контур будет автоматически закрыт, когда последняя точка лассо соединится с первой. Затем кликните на первую точку, чтобы появился общий контур.
Если вам нужно убрать часть фона, который может быть внутри объекта, нажмите на кнопку Alt и выберите его с помощь магнитного лассо – включится режим вычитания без отмены предыдущего выделения.
Рис.16 – удаление части фона, которая заходит на объект
Теперь вы сможете переместить, вырезать или вставить элемент в другой проект.
Все крайние линии будут выглядеть очень реалистично, без необходимости убирать огрехи в режиме увеличенного масштаба.
Рис.17 – результат перемещения выделенной области
к содержанию ↑Вырезание, вставка и перемещение
После того как вы научились выполнять один из понравившихся способов выделения, можно переходить к перемещению, вырезанию или вставке объекта.
Чтобы переместить выделенный элемент на другую часть рисунка, достаточно просто нажать на пробел. Вместо курсора появиться значок «Рука».
Нажав на выделенную область, вы сможете переместить её в любую часть проекта.
Рис.18 — перемещение объекта в пределах одной картинки
Если вы хотите перенести элемент на другую картинку, следует открыть её в новой вкладке программы. Кликните на «Файл» — «Новое полотно». Затем переместите изображение в окно Фотошопа.
Вернитесь к первому проекту и скопируйте выделенный предмет с помощью сочетания клавиш Ctrl—C.Вставьте часть прошлого рисунка на новый, нажав на Ctrl—V.
Рис.19 – перемещение и вставка
Если вам нужно вырезать объект, после его выделения кликните на нём правой клавишей мышки. В контекстном меню выберите пункт «Вырезать» или «Удалить».
Также, вы можете воспользоваться вкладкой «Редактирование». Она содержит все необходимые функции для работы с выбранной частью изображения.
к содержанию ↑Сохранение финального проекта
После редактирования финального изображения нажмите на вкладку «Файл-Сохранить как…». В новом окне выберите нужный формат файла, введите имя и определитесь с финальной папкой, куда будет перемещен проект.
В новом окне выберите нужный формат файла, введите имя и определитесь с финальной папкой, куда будет перемещен проект.
Рис.20 – Сохранение работы в Photoshop
к содержанию ↑Итог
Теперь вы умеете выделять объекты на картинке в Фотошопе и вырезать или перемещать их. Перед выбором способа выделения ориентируйтесь на описанные в статье рекомендации.
Качественный результат зависит от того, насколько правильно вы определились с типом рисунка и подходящим для работы инструментом.
Тематические видеоролики:
Плоттер про: надписи. Мастер-класс от Виктории Колединовой
С вами Вика. Как прошло ваше лето? Мое отлично: море счастья, море эмоций и море позитива! А чтобы закрепить все это позитивное лето, мы нашей Самаркой скрапбандой проводили его совместным вкусным «Арбузным» фотосетом! Мы с девочками сами заранее заготавливали декор: красили деревянные ящики, делали растяжки, закупали баночки и трубочки, в общем готовились очень ответственно! А самое классное это подготовка в день фотосета, навести красоту, собрать декорации самим, эти хлопоты объединяют, поэтому у нас такая дружная компания!Вот про этот позитивный день и сложилась моя работа по нашему очередному плоттерному заданию»Плоттер про: надписи»!
Надпись, глядя на фото для странички, даже придумывать не пришлось, ведь такие дни и события всегда делают нашу жизнь HAPPY!
Макет для резки надписи создала сама в Photoshop и сейчас хочу с вами поделится небольшим, но очень подробным МК по ее созданию (особенно это думаю будет интересно новичкам)! Кстати такие надписи сейчас как раз в моде, особенно для страничек 😉
Итак, открываем Photoshop и создаем новый (заказной) документ необходимого размера именно под надпись, так как у меня страничка, я создала документ размером 30х30 см. Такой большой документ я создала для того чтобы сразу видеть как надпись будет смотреться на моей страничке, чтобы была возможность подобрать размер именно такой как надо. Открою секрет: я так создаю все свои плоттерные макеты, создаю в Photoshop документ в размер открытки или страницы альбома и на ней уже примерную раскладку элементов и смотрю какой размер мне нужен, возможно кому то это покажется лишней заморочкой, но мне это не сложно и даже часто удобнее))
Открою секрет: я так создаю все свои плоттерные макеты, создаю в Photoshop документ в размер открытки или страницы альбома и на ней уже примерную раскладку элементов и смотрю какой размер мне нужен, возможно кому то это покажется лишней заморочкой, но мне это не сложно и даже часто удобнее))
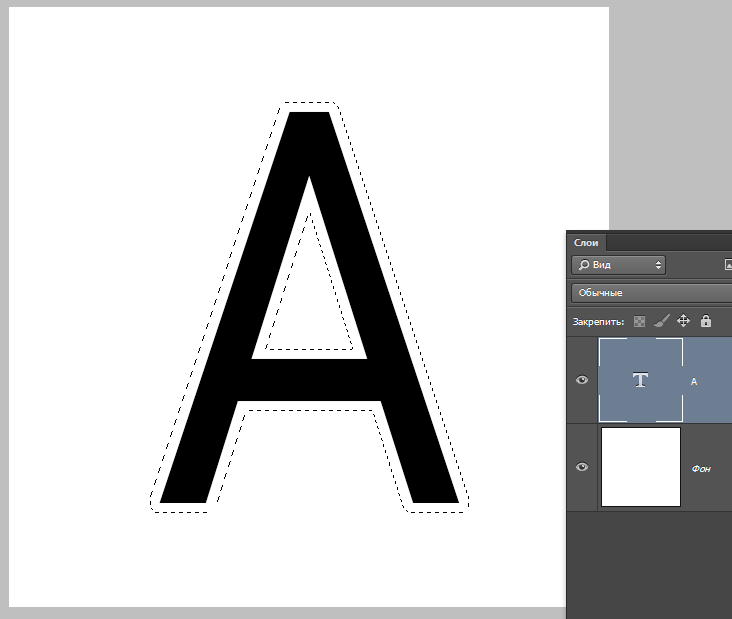
Перед началом работы еще сразу предлагаю разобрать надпись по слоям: у меня их 2: 1-й — верхний слой — белый контур и 2-й слой — нижний из скрапбумаги.
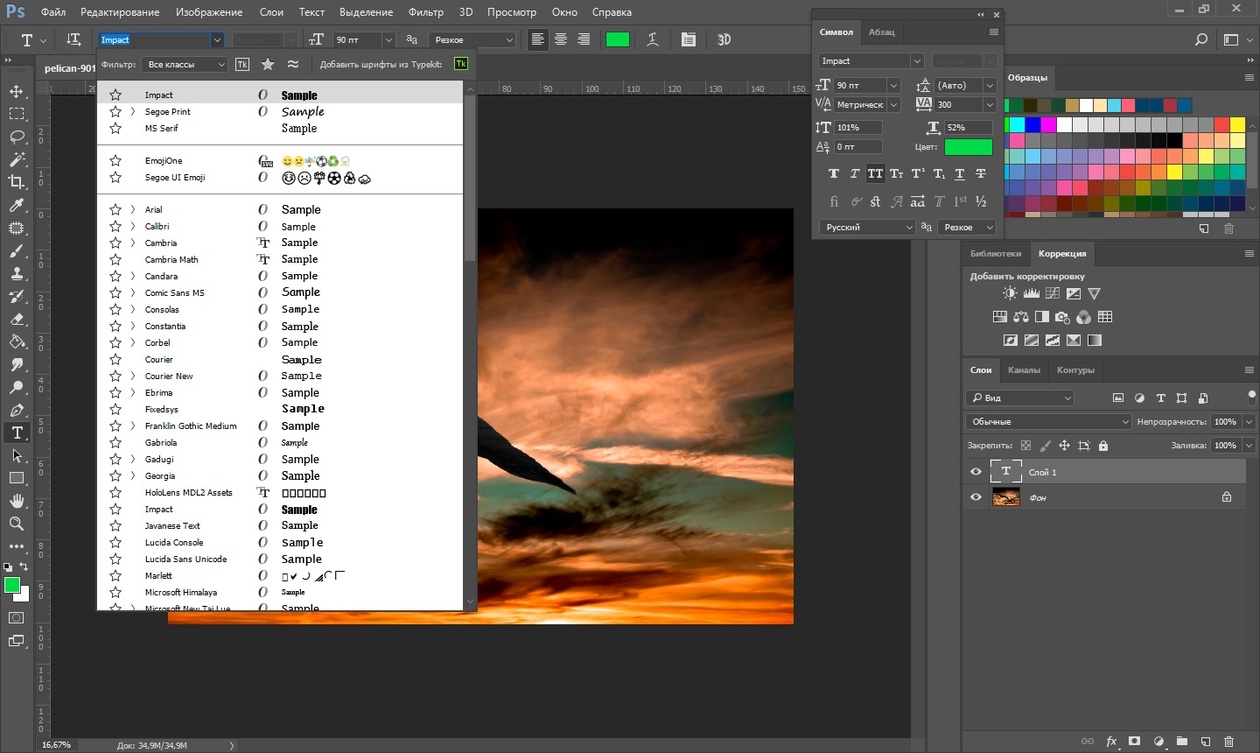
Далее выбираем шрифт, я использовала (Arial) и набираем необходимый заголовок (HAPPY), цвет шрифта у меня белый.
Приступаем к созданию 1-го слоя — контура букв, это здесь сделать проще всего! Кликаем 2 раза по нашему слою с надписью и выбираем добавить обводку, цвет выбираем черный, толщина (размер, 40-60 пикс., я использовала 50 пикс.), жмем ОК и получаем готовые буквы с необходимым контуром!
Чтобы создать 2-й, нижний слой букв, для это нам достаточно всего лишь сделать дубликат слоя с надписью, сдвинуть его чтобы видно было на странице отдельно оба слоя и изменить цвет заливки текста на черный. Готово!
В случае если вы хотите вырезать сразу готовое, скомпонованное как необходимо, слово, то придется поработать в Фотошопе немного подольше, каждую букву придется написать в отдельном слое и повторить те же самые действия по обводке. Но, здесь рекомендую сразу создать и дубликат каждой буквы и временно отключить их (сделать невидимыми (неактивными) слои), для чего узнаете чуть позже 😉
Далее полученную надпись необходимо конвертировать в слой с изображением (сейчас она как текст). Это необходимо для того, чтобы возможно было скопировать и работать именно с контуром изображения. Выделяем наши буквы (все слои с буквами), выбираем вкладку слои — объединить слои, получаем слой с изображением нашего текста.
Для компоновки необходимого изображения из контуров букв необходимо последовательно скопировать каждый контур на новый слой (снова разбить по слоям каждую букву).
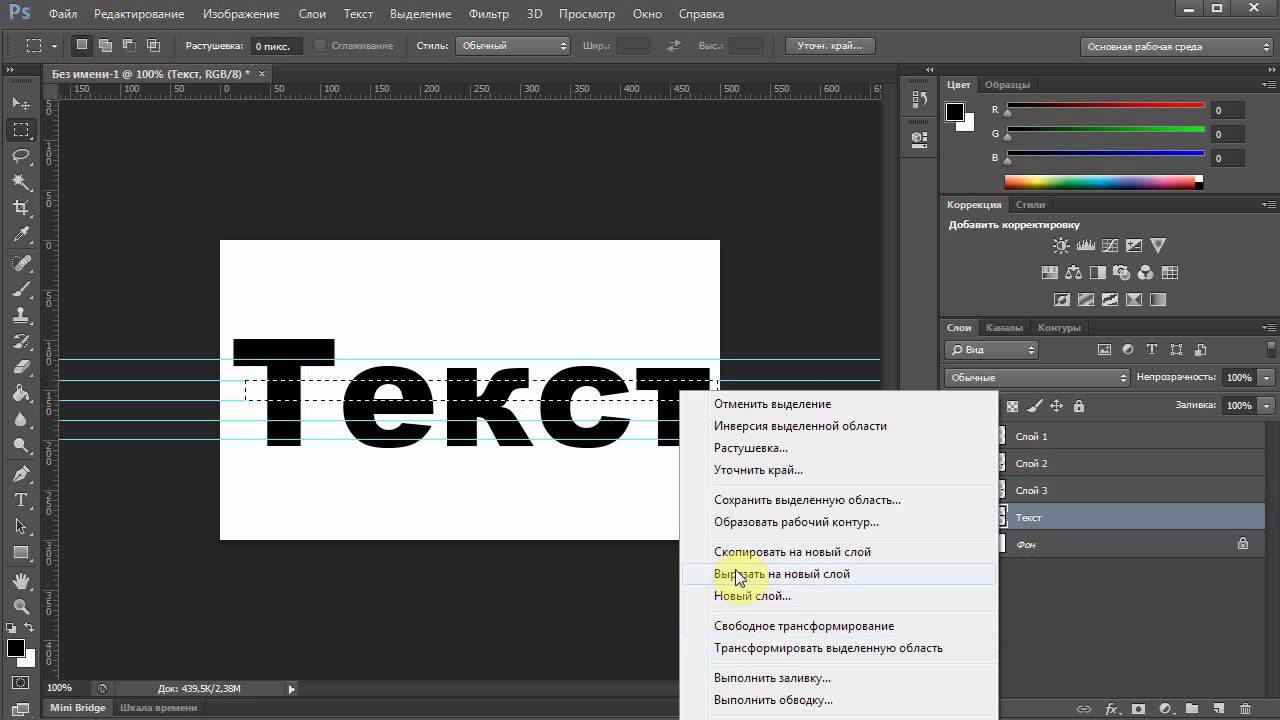
 Выделяем наш контур при помощи инструмента «Волшебная палочка» (выделена слева на панели инструментов, щелкаем ей по черному контуру буквы), затем нажимаем на выделение правой кнопкой мыши и выбираем скопировать на новый слой.
Выделяем наш контур при помощи инструмента «Волшебная палочка» (выделена слева на панели инструментов, щелкаем ей по черному контуру буквы), затем нажимаем на выделение правой кнопкой мыши и выбираем скопировать на новый слой.Для букв у которых контур состоит из нескольких слоев, в моем примере это А и Р, необходимо сразу все слои скопировать в один, чтобы это сделать так же выделяем один слой (например внешний) так же «Волшебной палочкой», затем нажимаем на клавиатуре кнопку Shift и держим ее (у волшебной палочки появится плюсик), и щелкаем «Волшебной палочкой» с плюсиком по второму (внутреннему) слою, таким образом мы выделим сразу все необходимые контуры буквы. Так же нажимаем на выделение правой кнопкой мыши и выбираем скопировать на новый слой
После того как все контуры скопированы, отключаем исходный слой с изображением и компонуем буквы (двигаем) как нам необходимо.
Чтобы получить задний 2й слой букв для вырезания (как в первом варианте), включаем те самые отключенные в начале дубликаты слоев, меняем цвет букв (заливку) на черный и подставляем под полученное скомпонованное слово из контуров. В конце можно слои с контурами объединить отдельно, а слои с основой отдельно, таким образом получится 2 готовых слоя с надписью для вырезания.
В завершении сохраняем полученный документ в формате JPEG и отправляем на резку в плоттер))
Если у кого-то, как у меня например, в плоттер не помещается формат 30х30, то достаточно лишь скопировать готовую надпись и скомпоновать файл для резки на формате А4.
Для слова «day» использовала шрифт (название шрифта) и применила небольшую обводку (размер обводки) сверху просто покрасила серыми дистресс чернилами.
Страничка получилась очень яркая и позитивная! Так как все мы такие девочки на страничке использовала вырезанные из листа скрапбумаги, уже даже не помню какого производителя, розочки, добавила немного фоновых штампов в виде листиков и цветочков и дополнила небольшим журналингом про этот день.
Детальки странички поближе
В качестве завершающих акцентов конечно же брызги и немного жидких дотсов
И в завершении хочу с вами поделиться готовым макетом надписи HAPPY day в формате JPEG:
Надеюсь мой МК получился для вас полезным!
Спасибо за внимание и конечно же теперь ждем ваши работы с вырезанными на плоттере надписями в нашем задании «Плоттер про: надписи»!
Как вырезать подпись в фотошопе
Бывают ситуации, когда необходима электронная печать, а заказывать ее оформление времени просто нет. Для таких случаев часто используют популярную программу Adobe Photoshop(купить со скидкой), которая есть у большинства пользователей. Чтобы использовать такую печать в дальнейшем, у нее должен быть полностью прозрачный фон. Техника удаления фона зависит от множества факторов и особенностей изображения. Любая печать является сильно фрагментированным изображением, поэтому с ней очень часто возникают сложности. Плюсом изображения печати является то, что она имеет одинаковый цвет по всей площади, поэтому лучше для обработки выбирать максимально качественные варианты отпечатка.
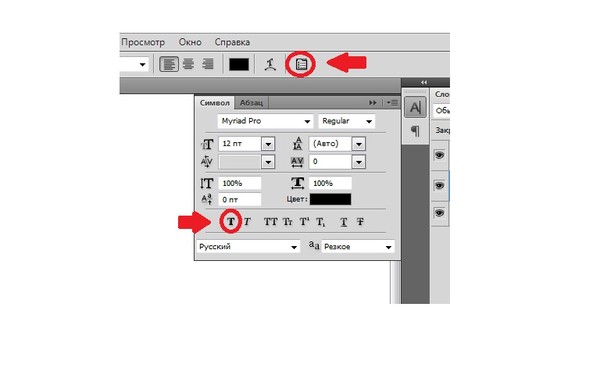
- Загрузите в программу наиболее качественное изображение своей печати. Сделайте активным инструмент фотошопа Rectangular Marquee, с помощью которого будете выделять нужные фрагменты. Инструмент Rectangular Marquee
Выделите нужные по цвету фрагменты, важно, чтобы они были выделены максимально качественно. Чтобы сделать это более качественно можете просто увеличить масштаб. В нужном пункте меню найдите строку Sampled Colors, перейдите в подраздел Selection Preview и выберите значение Quick Mask. Это позволит выделить именно те цветные фрагменты, которые вам нужны, не захватив белые участки. Дело в том, что белые участки могут наложиться на текст и испортить всю работу. Далее нажмите на клавишу ОК.
Перейдите в режим фотошопа быстрая маска и начинайте коррекцию полученного изображения. Инструмент «Quick Mask»
Для того, чтобы коррекцию проводить было удобнее, выбирайте для себя оптимальную по размеру кисть. Она должна корректировать максимально аккуратно, не затрагивая ненужные участки. Если изображение печати имеет множество мелких элементов, то и кисть стоит выбирать небольшую. После корректировки отключите режим быстрой маски. Далее просто вырежьте полученное изображение. Далее удалите белый или другой фон, сделав его прозрачным и вставите изображение обратно. Вы можете провести данную операцию в новом окне, чтобы не потерять полученное изображение. После этого сохраните полученный файл в удобном для вас формате. Далее используйте изображение в зависимости от ваших потребностей. Проводить такие манипуляции можно не только с печатями, но и с прочими изображениями, которые могут вам понадобиться на прозрачном фоне, особенно данная инструкция полезна для изображений с маленькими деталями.
Она должна корректировать максимально аккуратно, не затрагивая ненужные участки. Если изображение печати имеет множество мелких элементов, то и кисть стоит выбирать небольшую. После корректировки отключите режим быстрой маски. Далее просто вырежьте полученное изображение. Далее удалите белый или другой фон, сделав его прозрачным и вставите изображение обратно. Вы можете провести данную операцию в новом окне, чтобы не потерять полученное изображение. После этого сохраните полученный файл в удобном для вас формате. Далее используйте изображение в зависимости от ваших потребностей. Проводить такие манипуляции можно не только с печатями, но и с прочими изображениями, которые могут вам понадобиться на прозрачном фоне, особенно данная инструкция полезна для изображений с маленькими деталями.
Видео: Как с помощью Photoshop перенести печать из одного документа на другой (сложный случай)
Автор: Сергей Бунин. Дата публикации: 05 июля 2016 . Категория: Обработка фотографий в фотошопе.
В этом уроке рассмотрим, каким образом в программе Photoshop СС 2015 или в любой другой версии подписать свои фотографии.
Зачем вообще возникает необходимость подписывать фотографии – это своего рода подтверждение Ваших авторских прав, в первую очередь, и с другой стороны некая реклама Вашей деятельности.
В ходе урока будет показано, как записать экшен (операцию) по нанесению надписи на фото.
Делать подпись на Ваших работах будет правильным после применения всех коррекций и подготовок к печати или демонстрации. Если демонстрация работ будет осуществляться в интернете, то для правильного и корректного размещения также необходимо привести все снимки к определенному размеру.
Для того чтобы не работать с каждым фото индивидуально, а применить пакетную обработку сразу к нескольким снимкам, можно записать экшен.
Начнем. Откроем в программе одно из изображений, предназначенных для демонстрации. Создаем 2 копии, дважды нажав комбинацию клавиш Ctrl+J. Сохраним его как файл PSD. Это будет необходимым для записи экшена.
Создаем 2 копии, дважды нажав комбинацию клавиш Ctrl+J. Сохраним его как файл PSD. Это будет необходимым для записи экшена.
Начинаем записывать экшен.
В меню «Окно» выбираем строку «Операции» или зажимаем одновременно Alt+F9.
Открывается панель «Операции». Она может быть у Вас пустой, а может содержать уже ранее записанные или установленные экшены. Далее внизу панели «Операции» нажимаем кнопку создания новой операции, т.е. нашего экшена.
В появившемся окне называем наш будущий автоматический помощник, например «Для WEB». Ниже, под именем указывается, в какой конкретно набор запишется экшен. При желании набор можно сменить, выбрав его из выпадающего списка. Также можно назначить для выполнения операции функциональную клавишу и выделить строку с названием каким-нибудь цветом. Нажимаем «Записать».
После нажатия кнопки «Записать», на панели операций появляется строка с названием экшена, а внизу красным цветов загорится кнопка начала записи.
Первая команда, которая должна быть – «Открыть файл». В меню «Файл» выбираем «Открыть файл».
Так как файлы, расположенные в папке для пакетной обработки могут быть многослойными, то следующая команда должна выполнить сведение слоев. На панели «Слои», в правом верхнем углу, нажимаем на кнопку вызова текстового меню и выбираем функцию «Выполнить сведение».
Далее, что нам предстоит записать в экшен, это изменение размера. Нам необходимо ограничить размер по горизонтали, к примеру, в 600 пикселей. Отправляемся в меню «Файл», в списке – «Автоматизация» и выбираем пункт «Изменить размерность».
В окне «Изменить размерность» устанавливаем ограничения по ширине 600 пикс., а по высоте, если кадр будет с книжной ориентацией, чтобы в размерах не превышал 1000 пикс. Галочку «Не увеличивать» надо поставить, чтобы маленькие файлы не увеличивались в размерах. Нажимаем «Ок».
Теперь важная команда для размещения подписи, необходимо привести все фотографии к одному разрешению. Из меню «Изображение» выбираем «Размер изображения».
Из меню «Изображение» выбираем «Размер изображения».
В окне настроек снимаем галочку «Ресамплинг», вручную вбиваем «Разрешение» – 300 пикс. При таких настройках размер снимка меняться не будет, а измениться только разрешение. Требуется это для того, чтобы размер подписи не изменялся. Нажимаем «Ок».
Теперь будем размещать подпись.
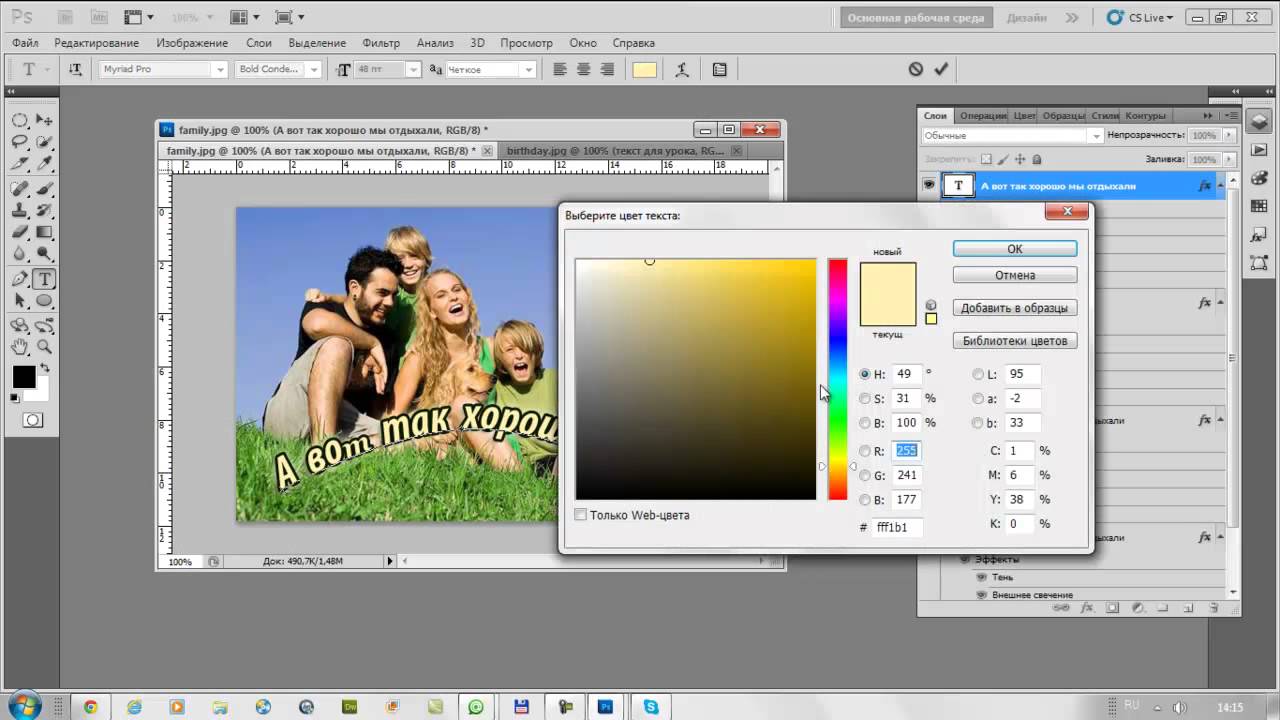
На панели инструментов выбираем инструмент «Горизонтальный текст».
Далее используем настройки текстового инструмента, расположенного на панели в верхней части, над основным окном просмотра и выбираем необходимые, чаще всего необходимыми являются сам Шрифт его тип, Размер и Цвет.
Наводим курсор на любое место изображения и кликаем левой кнопкой мышки. Вводим необходимый текст, например «PhotoshopSunduchok».
После этого необходимо назначить место расположения подписи. Для этого, нажимаем комбинацию клавиш Ctrl+T или в меню «Редактирование» выбираем пункт «Свободное трансформирование».
На панели настроек инструмента указываем угол поворота – 900 (минус 90 градусов). Нажимаем значок галочки «Подтвердить преобразование» или клавишу Enter (Ввод).
Теперь позиционируем подпись. Зажимаем одновременно клавиши Ctrl+A, при этом выделяется все изображение, с расположенным на нем слоем с подписью. В меню «Слои» наводим курсор на строку «Выровнять слои по выделенному фрагменту» и выбираем пункт «Нижние края». Подпись смещается к нижнему краю.
Опять возвращаемся в меню «Слои», строка «Выровнять слои по выделенному фрагменту», но теперь выбираем пункт «Правые края». Подпись перемещается в нижний правый угол изображения.
Снимаем выделение, зажав Ctrl+D.
Опять вызываем команду «Свободного трансформирования» – комбинация клавиш Ctrl+T. На панели настроек инструмента, слева между полями «Х» и «Y» нажимаем на значок треугольника, при этом значения в полях будут вводиться относительные, а не абсолютные. Вводим, к примеру, значение X=-10, значение Y=-20. Нажимаем галочку «Подтвердить преобразования».
Нажимаем галочку «Подтвердить преобразования».
Получаем позиционированную подпись с отступом от края.
Чтобы подпись не так сильно бросалась в глаза и не отвлекала от просмотра, на палитре слоев два раза щелкнем по текстовому слою. Откроется окно с настройками «Стиль слоя».
Уменьшим непрозрачность заливки, в области «Дополнительные параметры», примерно до 40%
Так как фон на изображении неоднородный и цвет некоторых его областей может совпадать с цветом заливки подписи, то некоторые буквы могут сливаться с фоном. Для этого мы оттеним подпись. Нажмем левой кнопкой мышки на строчку с надписью «Тень», попадаем в окно установок параметров тени. В окошке «Структура» установим основные настройки: смещение 0, размах 20, размер 20. Режим наложения лучше оставить «Нормальный», непрозрачность 50%. Цвет и Угол можно выбрать по желанию. Нажимаем «Ок» для подтверждения.
Все, изображение с подписью готово к размещению в интернете. Теперь все изменения надо сохранить, поэтому в меню «Файл» выбираем команду «Сохранить как …»
В окне настроек сохранения выбираем расширение JPEG, нажимаем кнопку «Сохранить».
В окне «Параметры JPEG» – выбираем фактор качества 8÷10, этого будет достаточно для интернета. Нажимаем «Ок».
И последнее, что мы не должны забыть, это закрыть файл, иначе в программе впоследствии откроются все Ваши файлы и Photoshop начнет тормозить. Идем в меню «Файл», выбираем команду «Закрыть».
Давайте запустим нашу операцию на пакетную обработку.
Идем в меню «Файл», в списке опускаемся на «Автоматизация», выбираем пункт «Пакетная обработка».
В окне установок указываем, из какого набора какую выполнить операцию, с какой папки – источника брать фотографии и в какую папку сохранять результаты. Устанавливаем галочки «Игнорировать команды «Открыть», «Подавить диалоги параметров открытия файлов», «Запретить сообщения системы управления цветом». Выбрать также место, куда будет сохраняться текстовый файл с ошибками. Нажимаем «Ок».
Выбрать также место, куда будет сохраняться текстовый файл с ошибками. Нажимаем «Ок».
По окончанию пакетной обработки заходим в папку «Вывод». В ней наблюдаем, что все наши файлы в соответствии с алгоритмом операции конвертированы в JPG.
Проверим размеры файлов, они ограничены условиями экшена – 600 пикс. по горизонтали, причем все изображения, как с горизонтальной ориентацией, так и с вертикальной. И наша подпись присутствует на каждой из них.
Приятных творческих успехов!
Если Вы не хотите пропустить интересные уроки по обработке фотографий – подпишитесь на рассылку.
Забирайте в подарок мой многолетний опыт — книгу «Автопродажи через блог»
Как перенести объект в Фотошопе
Много вопросов могу ли я сделать подобные работы на заказ?
Да, делаю. Писать по поводу фотошопного заказа сюда.
Обычно постоянно в Скайпе и ВКонтакте, а в Одноклассниках и других нет.
Также надёжно, если в службу поддержки напишите.
Потребовалась моему заказчику в другом городе предоставить акт выполненных работ. Делал я ему новогоднюю световую вывеску. Естественно на документе должны быть синие подпись и печать.
Ехать в другой город, да к тому же в другую область передавать документы как-то не хотелось. Можно, конечно, отослать по обычной почте, но я привык пользоваться Интернетом и электронной почтой. Всё оперативно и качественно.
Плюс возникшие ошибки и требования заказчика можно быстро подправить. Экономия времени на лицо. Сканера у меня нет, да и отсканированного варианта они почему-то не желали, бухгалтерия была против.
Вспомнилось, как на заре своего ухода в проектирование наружной рекламы мне помогал поставить подпись на абонемент в бассейн коллега-инженер. Абонемент продлевался только тогда, когда пройдёшь очередное медицинское освидетельствование у врача бассейна.
После сам врач на новом пустом абонементе ставил печать. Можно было предоставить справку со своей поликлинике с печатью и тогда тебе ставили автоматически печать на абонементе и пропускали в бассейн без освидетельствования местного врача.
Можно было предоставить справку со своей поликлинике с печатью и тогда тебе ставили автоматически печать на абонементе и пропускали в бассейн без освидетельствования местного врача.
Очередь к врачу бассейна была всегда большой, и необходимо было приходить к определённому времени. Такое ощущение, что за свои же деньги стоишь в очередях. Одним словом, как зачастую у нас бывает, очень неудобно.
В поликлиниках у нас в стране очереди сами понимаете какие бывают. И извечный вопрос: «Что делать?»
Понятно, что медосмотр — условность и каждый квартал (если не ошибаюсь) стоять в очередях невыносимо. На выручку пришла программа Фотошоп, с помощью которой одна раз полученная печать перекочёвывала на ежеквартальные медицинские справки.
Как перенести объект в Фотошопе
Photoshop – необходимая программа для блогера , инфобизнесмена, интернет-предпринимателя, фотографа, но она также пригодится для любого человека с целью решения повседневных задач.
Я пользуюсь каждый день Photoshop и без него трудно представить свою работу.
Писал на блоге статью, как осветлить фотографию в Фотошопе и как вырезать объект из фона. Переходите после для ознакомления на статью «Как вырезать объект в Фотошопе (Photoshop)».
Готовимся к обработке подписи и печатиВ моём случае для заказчика требовалась именно документ с синей подписью и синей печатью, то есть ксерокопия не подходила и отсканированного варианта, как я говорил, они не желали. Поэтому я перенёс на документ в Фотошопе.
Для этого я сделал фотографию своей подписи и печати. Первую фотографию я сделал на фотоаппарат Canon PowerShot A480. Это мыльница, поэтому фотография получилась негодная для обработки.
Потом я сделал фотографию на новый свой фотоаппарат Nikon Coolpix P7800.
C этой фотографией печати и стал работать. Также поступил и с подписью.
Подпись пишите на белой бумаге яркими чернилами с достаточным нажимом. Вы можете и не фотографировать, если отсканированный вариант для вашей работы будет приемлемым.
Отсканировать гораздо проще, чем сфотографировать, хотя сочность изображения съедается. К тому же для фотографирования мелких объектов нужен хороший фотоаппарат.
Операции в ФотошопеЯ рассказываю на примере работе в версии Фотошопа Photoshop CS5. Операции буду показывать на печати.
- Первым делом надо перенести сфотографированную картинку или отсканированный файл на компьютер;
- Далее необходимо обрезать картинку в Фотошопе инструментом «Рамка». В ранних версиях Photoshop этот инструмент назывался «Crop Tool» и переводился как «Кадрирование». Теперь у вас только белый прямоугольник с печатью;
- Затем выбираем инструмент «Magic Wand Tool», который переводится как «Волшебная палочка». Кликаем на фон нашей картинки;
- В связи с тем, что внутри печати есть раздельные от окружности слова, нужно эти слова выделить. Все их выделять, нажимая на них не надо. Необходимо использовать другие инструменты Фотошопа для выделения.
Заходим вверху во вкладку «Select», то есть «Выделение» и нажимаем кнопку «Подобные оттенки». В старых версия Фотошопа это кнопка может называться «Подобно».
Вообще надо иметь ввиду, что версии Фотошопа не сильно друг от друга отличаются, но названия инструментов может переводиться иначе. Поэтому рекомендую ориентироваться по скриншотам, представленных в статье;
- После того, как подобные оттенки вы выделили, светлые области будут переливаться таким образом, как вы видите ниже;
- Далее, чтобы вырезать печать из фона необходима так называемая инверсия. Переходим во вкладку «Выделение» и нажимаем кнопку «Инверсия». В некоторых версиях Фотошопа этот инструмент будет звучать как «Инвертировать». Все эти действия, которые мы проводим с печатью, нужно будет сделать и с подписью;
- Для более чёткого изображения подписи необходимо выделить её пожирнее, а также не помешает сгладить изъяны.
 Для печати нет необходимости выделять и делать жирнее. Для выделения подписи идём в знакомую вкладку «Выделение», нажимаем на «Modify», т. е. «Модификация».
Для печати нет необходимости выделять и делать жирнее. Для выделения подписи идём в знакомую вкладку «Выделение», нажимаем на «Modify», т. е. «Модификация».
Откроется справа дополнительная вкладка и в ней выбираем «Расширить» и ставим значение 2;
- Для выравнивания и сглаживания подписи заходим во вкладку «Выделение», нажимаем «Модификация» , затем кликаем на «Сглаживание» и выбираем значение 2.
- Необходимо, чтобы был насыщенный цвет. Для этого раскрасим нашу подпись. Печать я не раскрашивал, в связи с тем, что она и так явно выражена.
Для придания нужного цвета, в моём случае синего, найдите в левой вертикальной панели кнопку «Выберите основной цвет» и из выскочившей палитры цветов выберите нужный цвет и нажмите кнопку «ОК».
Если нужен синий цвет, то он должен быть поверху других цветов.
После этого нажимаем на клавиатуре компьютера сочетание клавиш Alt+Backspace. На некоторых клавиатурах, таких как моя Genius, на клавише Backspace отсутствует слово и нарисована горизонтальная стрелка, направленная влево.
У меня кнопка Backspace находится под кнопкой «F12». После этих операций подпись становится ярко синей и жирной. Для снятия выделения ещё нужно нажать при включённой латинской раскладке сочетание клавиш Ctrl+D. Сочетание клавиш – это имеется ввиду одновременное нажатие на эти клавиши;
- У нас получились два отдельных изображения: качественная жирная подпись и красивая печать. Надо помнить, что размер печати d40 мм, поэтому на бумажном документе, документе WORD она должна быть такого же размера.
Для установки нужного размера при сохранении, перейдите во вкладку «Изображение» и нажмите на кнопку «Размер изображения».
Здесь выберите нужный размер. Для понимания какой размер поставить, можете ориентироваться на длину моих скриншотов и картинок в этой статье. Эта длина 500 пикселей (px).
- После набиваете нужный текст в документе WORD (у меня это акт выполненных работ) и переносите в этот файл получившиеся подпись и печать.
 Всё делаем в самом Ворде уже, а не в Фотошопе.
Всё делаем в самом Ворде уже, а не в Фотошопе.
Выбираем в меню кнопку «Вставка», затем «Рисунок» и в открывшемся окне выбираем из дисков и папок компьютера наши печать и подпись.
Как перенести объект в Фотошопе (Photoshop). ВИДЕО
Записал для наглядности видео как перенести объект используя Фотошоп.
Как работать с мокапами в фотошопе? — «Информ-Депо»
Довольно часто на мой сайт заходят по запросу: «Как работать с мокапами в фотошопе?» А статьи, посвященной этому вопросу на моем сайте нет. Вернее до сегодняшнего дня не было, т.к. я решил восполнить этот ужасный пробел и написать небольшой мануал по работе с мокапами. В своей статье я решил использовать бесплатный мокап керамических бутылок, на которых можно изменять этикетку и цвет заднего фона всей композиции. Хочу, однако, предупредить, что все мокапы разные — в том плане, что изменяться могут другие детали изображения — не обязательно этикетки или фон… Но общий принцип работы с мокапами вам будет понятен после ознакомления со статьей и в дальнейшем вы без труда сможете пользоваться любым мокапом.
Итак, приступим. Как я уже сказал, в качестве «подопытного кролика» у нас будет бесплатный мокап керамических бутылок Скачать совершенно бесплатно его можно там же на странице с описанием.
Первое, что мы должны сделать — распаковать архив. Нам нужен непосредственно файл Ceramic Bottle PSD MockUp.psd
Открываем его в Фотошопе и смотрим:
Открыли файл и смотрим на панель со слоямиНа панели слоев расположены заботливо сложенные автором мокапа папочки с интуитивно понятными названиями. Каждая папочка соответствует своей бутылке. Раскроем любую не откладывая в долгий ящик, нажав на стрелочку рядом с пиктограммой папки. Нашему взору открылись несколько слоев:
Смарт-объект имеет свою пиктограмму- Смарт-объект с надписью или изображением, которую можно поменять (он обведен на рисунке красной рамкой)
- Керамическая или сургучная нашлепка на бутылке
- Собственно, сама бутылка
- Тень от бутылки для придания пущей реалистичности.

Нас интересует слой со смарт-объектом. Для наглядности откроем папку слоев Regular Color, а не Ceramic label — там такой же смарт-объект, только цветом темнее и будет лучше нам виден.
Для его редактирования ДВАЖДЫ щелкаем на его значке. Именно на значке — эта область выделена рамкой на рисунке выше.
Открывается окно смарт-объекта. Его можно редактировать всеми доступными средствами. С этой точки зрения он ничем не отличается от обычного слоя.
Смарт-объект в режиме редактированияВырежем надпись «Ceramic». Неважно как. Кто как привык. Ластиком или рамкой + Del. Главное убрать надпись в середине. И нажимаем Ctrl+S — сохраняем этот слой.
После сохранения надпись исчезла и на бутылкеКак видите удаленная нами надпись в смарт-объекте пропала и с бутылки.
А теперь напишем что-нибудь свое. Например ИНФОРМ-ДЕПО. Красивым таким поносным цветом. И снова сохраним слой (Ctrl+S). Смарт-объект можно при этом не закрывать. Смотрим:
Наша надпись оказалась на бутылкеКак видите, надпись оказалась там, где надо. Несложно, правда? Слой смарт-объекта может содержать свои слои как текстовые, так и графические. Вы можете загрузить в этот слой сторонний AI, EPS, PNG и т.д. Главное — нажимать Ctrl+S всякий раз, когда вы в нем что-то поправили.
Теперь поменяем цвет фона. Раз мы закончили с надписью, закроем смарт-объект с надписью и ДВАЖДЫ щелкнем на пиктограмме корректирующего слоя. Да-да. В данном примере это не что иное, как корректирующий слой с фильтром Photo Filter.
Корректирующий слой для фонаТычем в квадратик с цветом и выбираем требуемый. Все.
Меняем цвет фона на поносныйСпасибо за внимание.
http://informdepo.ru/kak-rabotat-s-mokapami-v-fotoshope/http://informdepo.ru/inside/uploads/rabota-s-mokapom-01-1024×624.jpghttp://informdepo.ru/inside/uploads/rabota-s-mokapom-01-300×300.jpgАдминУроки PhotoshopДовольно часто на мой сайт заходят по запросу: ‘Как работать с мокапами в фотошопе?’ А статьи, посвященной этому вопросу на моем сайте нет.
 Вернее до сегодняшнего дня не было, т.к. я решил восполнить этот ужасный пробел и написать небольшой мануал по работе с мокапами. В своей статье я решил…АдминАдмин
[email protected]»Информ-Депо»
Вернее до сегодняшнего дня не было, т.к. я решил восполнить этот ужасный пробел и написать небольшой мануал по работе с мокапами. В своей статье я решил…АдминАдмин
[email protected]»Информ-Депо»Что может Фотошоп для Айфона: возможности бесплатных приложений Adobe Photoshop (Express, Fix и Mix) для iOS
Существует немало полезных редакторов для коррекции фото на iOS-устройствах. В сегодняшнем обзоре речь пойдет о трех бесплатных приложениях – Adobe Photoshop Express, Photoshop Fix, Photoshop Mix. Все три редактора обладают специфическим для определенных целей функционалом, но некоторые возможности пересекаются. Для использования премиум-функционала потребуется аккаунт Adobe Creative Cloud.
♥ ПО ТЕМЕ: Color Accent: Как изменять отдельные цвета на фото на черно-белые в iPhone и iPad.
Редактирование снимков: Adobe Photoshop Express
Если вам нужен простой бесплатный редактор для применения эффектов и фильтров, обратите внимание на приложение Adobe Photoshop Express. Программа предлагает следующие возможности:
- Основы: Обрезка, выравнивание и изменение ориентации изображения;
- Свет: Коррекция экспозиции, контраста, цвета, теней, баланса белого и черного на фотографиях. Функция автоматического баланса белого поможет настроить баланс;
- Цвет: Настройка температуры, оттенков, яркости и насыщенности;
- Удаление дымки с фотографии: Функция доступна только для подписчиков, подключенных к плану Adobe Creative Cloud;
- Детали: Корректировка резкости. Для владельцев аккаунтов Adobe Creative Cloud доступна возможность снижения уровня освещенности и удаления цветового шума;
- Коррекция красных и засвеченных глаз;
- Возможность добавить текст: Данный функционал доступен только для подписчиков Adobe Creative Cloud.
 Он позволяет добавлять текст на снимки, используя пресеты.
Он позволяет добавлять текст на снимки, используя пресеты. - Фоторамки: Добавляйте свой персональный стиль фотографиям с помощью различных рамок и обрамениий;
- Устранение пятен;
- Фильтры: Доступны 45 фильтров, позволяющих быстро редактировать снимки, в том числе портреты и фотографии живой природы;
- Поддержка форматов RAW и TIFF;
- Коллаж: Автоматическое создание коллажей из отредактированных изображений. Есть возможность добавления стикеров, границ и фонов;
- Социальные медиа: Возможность публикации фотографий в Instagram, Facebook, Twitter, Flickr и WhatsApp;
- Возможность добавления на изображения водяных знаков;
- Интеграция с Creative Cloud: Вы можете сохранять фото в вашей учетной записи Creative Cloud.
Скачать Adobe Photoshop Express для iPhone и iPad (App Store)
♥ ПО ТЕМЕ: Фотоскан от Google для iPhone, или как постить в Instagram старые бумажные фото без бликов.
Глубокое ретуширование: Adobe Photoshop Fix
Приложение Adobe Photoshop Fix предоставляет возможность глубокого ретуширования и реставрации изображений прямо на iPad или iPhone. Требуется аккаунт Adobe Creative Cloud.
- Базовое редактирование: Вы можете корректировать контраст, экспозицию, температуру, насыщенность, тени и яркость;
- Восстановление: Корректируйте дефекты, в том числе «эффект красных глаз» и устраняйте ненужные элементы на фото;
- Сглаживание: Используйте закрашивание, чтобы сгладить или повысить резкость изображений лиц, ландшафтов и т.п. Вы можете настраивать размер кисти, ее жесткость или прозрачность. При желании все изменения можно отменить;
- Осветление и затемнение: Перемещайте палец по области фотографии для того, чтобы добавить или удалить источники света на участках изображения;
- Liquify: Мощный инструмент для изменения черт лица;
- Расфокусировка: Размывайте детали на фотографии, чтобы привлечь внимание к главной теме;
- Сохранение и шаринг: Сохраняйте готовые фото в медиатеке Creative Cloud или Lightroom и делитесь результатами своей работы в Instagram, Facebook, Behance или отправляйте ретушированные изображения в Photoshop CC для дальнейшего редактирования.

Скачать Adobe Photoshop Fix для iPhone и iPad (App Store)
♥ ПО ТЕМЕ: Постучать по крышке Айфона – сделать скриншот: как привязать действия к касанию задней части корпуса iPhone.
Делитесь творчеством через социальные сети: Photoshop Mix
Для работы с фоторедактором также потребуется бесплатный аккаунт Creative Cloud. Программа отлично подойдет пользователям, которые любят делиться результатами своего творчества в социальных сетях.
- Добавляйте текст: Добавляйте текст на свои фотографии, используя широкий набор шрифтов;
- Комбинируйте фото: Объединяйте фотографии для создания новых, интересных изображений. Вы можете вырезать фон с одного снимка и добавлять его в другой или использовать инструмент для объединения двух изображений;
- Удаление: С помощью предлагаемого инструмента удаляйте нежелательные объекты на фотографии;
- Основы: Корректируйте цвет и контрастность, используйте предустановленные фильтры.
Скачать Adobe Photoshop Mix для iPhone и iPad (App Store)
Смотрите также:
Как сделать текст на дереве в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
в фотошопе
Всем привет!
Сегодня мы будем создавать текст, вырезанный на дереве.
Для этого нам не понадобится долото, использовать мы будем исключительно инструменты программы фотошоп.
Сначала мы откроем изображение с текстурой дерева из папки с исходниками, создадим дубликат текстуры, осветлим копию слоя при помощи Уровней и из данного слоя образуем узор.
Затем установим шрифт из папки с исходниками и напишем текст.
Далее применим к текстовому слою несколько стилей слоя.
В завершение урока «Как сделать текст на дереве в фотошопе» мы добавим к текстовому слою маску слоя и с помощью инструмента Кисть частично скроем видимость слоя с текстом.
Открываем в фотошоп (Ctrl+O) изображение «Текстура дерева» из папки с исходниками.
В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.
Переименовываем фоновый слой в «Фон». Чтобы переименовать слой, дважды щелкаем по имени слоя в панели слоев, вводим новое имя и нажимаем клавишу Enter.
В панели слоев создаем дубликат слоя «Фон» (Ctrl+J). Переименовываем дубликат слоя в «Текстура».
Переходим в меню Изображение-Коррекция-Уровни и вводим настройки, как на рисунке ниже. Добавляем коррекцию вышеописанным способом, через меню Изображение, не через панель слоев – так коррекция применится сразу непосредственно к слою.
Нажимаем сочетание клавиш Ctrl+A, чтобы выделить холст. Переходим в меню Редактирование-Определить узор. В появившемся окне даем название новому узору или соглашаемся с предложенным программой. Снимаем выделение (Ctrl+D).
Чтобы убедиться, что узор сохранился, можно перейти в меню Редактирование-Наборы-Управление наборами и в верхней строке выбрать «Узоры». Новый узор должен быть в конце списка загруженных узоров.
В панели слоев скрываем видимость слоя «Текстура», нажав на «глазик» около слоя в панели слоев.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Пишем «Фотошоп сундучок». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, увеличиваем размер текста и вводим настройки, как на рисунке ниже. Цвет заливки не важен, но для лучшей контрастности установим белый (# ffffff). При помощи инструмента Перемещение располагаем текст по центру холста.
При помощи инструмента Перемещение располагаем текст по центру холста.
В панели слоев дважды щелкаем по текстовому слою, чтобы открыть стили слоя.
Во вкладке Тиснение используем белый (# ffffff) и черный (# 000000) оттенки и вводим настройки, как на рисунке ниже.
Во вкладке Контур меняем настройки на следующие.
Во вкладке Обводка устанавливаем тип обводки Градиент и кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов создаем новый градиент от черного к белому. Для этого кликаем по нижним Контрольным точкам и вводим следующие оттенки: для левой нижней Контрольной точки используем оттенок # 00000, для правой нижней Контрольной точки – оттенок # ffffff. Для верхних Контрольных точек устанавливаем 100% непрозрачность. Полные настройки для вкладки Обводка на последнем скриншоте.
Во вкладке Внутренняя тень меняем оттенок на # 000000 и вводим следующие настройки.
Во вкладке Наложение цвета используем черный оттенок (# 000000) и меняем настройки на следующие.
Во вкладке Наложение узора кликаем по треугольнику у строки выбора узора и из выпадающего списка выбираем узор, который создавали в предыдущих шагах.
Результат после применения стилей слоя.
Выше слоя «Фон», но ниже всех остальных слоев в панели слоев создаем корректирующий слой Уровни. Вводим настройки, как на рисунке ниже. Для лучшей читабельности текста можно осветлить слой «Фон» еще больше, но тогда текстура дерева и сам текст будут выглядеть менее реалистично.
В панели слоев к текстовому слою добавляем маску слоя.
Активируем инструмент Кисть и выбираем жесткую круглую кисть. Если на данный момент в программу не загружен набор с жесткими круглыми кистями, кликаем ПКМ по холсту, чтобы вызвать меню выбора кистей, щелкаем по «шестеренке» справа и из выпадающего списка выбираем «Основные кисти». Выбираем кисть размером 3-6 пикселей. В панели цвета в качестве цвета основного плана устанавливаем черный оттенок (клавиша D). По маске слоя (именно по маске слоя, не по самому слою!) рисуем кистью в тех областях, где есть линии на текстуре дерева. Чтобы получить ровную линию, кликните мышью в начальной точке линии, зажмите клавишу Shift и кликните мышью в том месте, где линия должна заканчиваться. Чтобы изменить размер кисти, воспользуйтесь клавишами квадратных скобок – клавиши «Х» и «Ъ» в русской раскладке или используйте соответствующий ползунок в меню выбора кистей. Помним, что черный цвет на маске слоя скрывает, а белый – восстанавливает видимость слоя. Чтобы вернуть видимость слоя, измените цвет переднего плана на белый (клавиша X) и по маске слоя пройдитесь кистью в нужной области. Вот что получилось у меня в результате.
Выбираем кисть размером 3-6 пикселей. В панели цвета в качестве цвета основного плана устанавливаем черный оттенок (клавиша D). По маске слоя (именно по маске слоя, не по самому слою!) рисуем кистью в тех областях, где есть линии на текстуре дерева. Чтобы получить ровную линию, кликните мышью в начальной точке линии, зажмите клавишу Shift и кликните мышью в том месте, где линия должна заканчиваться. Чтобы изменить размер кисти, воспользуйтесь клавишами квадратных скобок – клавиши «Х» и «Ъ» в русской раскладке или используйте соответствующий ползунок в меню выбора кистей. Помним, что черный цвет на маске слоя скрывает, а белый – восстанавливает видимость слоя. Чтобы вернуть видимость слоя, измените цвет переднего плана на белый (клавиша X) и по маске слоя пройдитесь кистью в нужной области. Вот что получилось у меня в результате.
Текст, вырезанный на дереве, готов! Урок «Как сделать текст на дереве в фотошопе» завершен.
Отличного настроения и творческих успехов!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Вконтакте
Одноклассники
Добавить комментарий
Как нарезать текст в Photoshop
Узнайте, как нарезать текст в Photoshop, и как сохранить возможность редактирования текста даже после того, как вы нарежете его! Для Photoshop CC и CS6.
Автор Стив Паттерсон.
В этом уроке я покажу вам шаг за шагом, как создать популярный эффект «нарезанного текста» с помощью Photoshop. И в отличие от других руководств, которые заставляют вас преобразовывать текст в пиксели, прежде чем разрезать его на фрагменты, вы узнаете, как сохранить возможность редактирования текста, чтобы вы могли пробовать разные слова, используя одни и те же фрагменты!
И в отличие от других руководств, которые заставляют вас преобразовывать текст в пиксели, прежде чем разрезать его на фрагменты, вы узнаете, как сохранить возможность редактирования текста, чтобы вы могли пробовать разные слова, используя одни и те же фрагменты!
Для этого мы воспользуемся преимуществами двух мощных функций Photoshop, известных как смарт-объекты и векторные маски .Мы начнем с преобразования текста в смарт-объект, который сделает его редактируемым. А затем мы разрежем текст на кусочки и сформируем фрагменты под любым углом, который нам нужен, используя векторные маски! Посмотрим, как это работает.
Вот небольшой дизайн, который я придумал, чтобы показать эффект нарезанного текста, который мы будем создавать. Обратите внимание, что слово «SLICE» разрезано пополам:
Эффект нарезанного текста.
После того, как мы создали начальный эффект, я покажу вам, как отредактировать текст, чтобы вы могли использовать одни и те же фрагменты с другим словом, не начиная с начала:
Одинаковый эффект нарезки с другим текстом.
Хотите научиться нарезать текст? Тогда приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Как нарезать текст в Photoshop
В этом уроке я использую Photoshop CC, но каждый шаг совместим с Photoshop CS6.
Вы также можете следить за моим видео этого урока на нашем канале YouTube. Или загрузите это руководство в виде готового к печати PDF-файла и получите эксклюзивный бонусный контент!
Шаг 1: Добавьте свой текст в документ
Первым шагом в создании эффекта нарезанного текста является добавление текста.Я пошел дальше и добавил текст в свой документ, но вы можете легко продолжить, создав новый документ и добавив любой текст, который вам нравится:
Исходный документ Photoshop с добавленным текстом.
Если мы посмотрим на панель «Слои», мы увидим, как настроен мой документ. Основное изображение находится на фоновом слое, а слово «SLICE» — на текстовом слое над ним. Я добавил обводку вокруг букв, которая отображается как эффект под слоем «Текст».
Я добавил обводку вокруг букв, которая отображается как эффект под слоем «Текст».
Оставшийся текст («КУПИТЬ ОДИН», «ПОЛУЧИТЬ ОДИН БЕСПЛАТНО» и т. Д.) Находится в верхней группе слоев под названием «Дополнительный текст».Я поместил их в группу, чтобы они не мешали. Для этого эффекта единственный текст, который нас интересует, — это слово «SLICE»:
Панель «Слои», показывающая настройку документа.
Отключение дополнительного текста
Для простоты я отключу группу слоев, щелкнув ее значок видимости :
Отключение группы слоев «Дополнительный текст».
И теперь мы видим только слово «SLICE» перед фоновым изображением.Я скачал изображение из Adobe Stock:
Документ после отключения дополнительного текста. Фото: Adobe Stock.
Шаг 2. Преобразование текстового слоя в смарт-объект
Чтобы текст оставался доступным для редактирования при нарезке, преобразуйте слой «Текст» в смарт-объект. Сначала убедитесь, что выбран нужный вам слой Тип:
Выбор текстового слоя на панели «Слои».
Затем щелкните значок меню в правом верхнем углу панели «Слои»:
Щелкните значок меню панели «Слои».
И выберите Преобразовать в смарт-объект из меню:
Выбор команды «Преобразовать в смарт-объект».
Значок смарт-объекта появляется в правом нижнем углу эскиза предварительного просмотра, сообщая нам, что наш текст теперь безопасно внутри смарт-объекта:
Смарт-объекты обозначаются значком на эскизе предварительного просмотра.
Шаг 3. Выберите инструмент «Прямоугольник»
Чтобы нарисовать срезы, мы воспользуемся инструментом Photoshop Rectangle Tool .Выберите инструмент «Прямоугольник» на панели инструментов:
.Выбор инструмента «Прямоугольник».
Шаг 4: Установите Режим инструмента на Путь
Затем на панели параметров установите Tool Mode на Path :
Установка режима для инструмента «Прямоугольник» на Путь.
Шаг 5. Нарисуйте контур вокруг нижней половины текста
Растяните прямоугольный контур вокруг нижней половины текста. Мы собираемся использовать этот путь для создания нижнего среза. Для достижения наилучших результатов попробуйте сделать путь шире, чем сам текст, чтобы, если вам потребуется отредактировать текст позже, а новый текст будет немного длиннее исходного текста, новый текст все равно поместится в фрагменте.
Если вам нужно изменить положение пути при его рисовании, нажмите и удерживайте пробел , перетащите путь на место, а затем отпустите клавишу пробела, чтобы продолжить рисование пути:
Рисование прямоугольного контура вокруг нижней половины текста.
Шаг 6. Выберите инструмент прямого выбора
Теперь, когда у нас есть путь, мы преобразуем его в диагональный срез.
Выберите Photoshop Direct Selection Tool на панели инструментов.По умолчанию он скрывается за инструментом «Выбор контура» (инструмент с черной стрелкой). Вам нужно будет нажать и удерживать инструмент выбора пути, пока не появится всплывающее меню, а затем выбрать инструмент прямого выбора (инструмент с белой стрелкой) из меню:
Выбор инструмента «Прямое выделение» за инструментом «Выбор контура».
Шаг 7: Отмените выбор пути
Щелкните в любом месте от пути, чтобы отменить его выбор. Якорная точка в каждом углу пути исчезнет, останется только сам контур пути:
Щелкните в стороне от пути, чтобы отменить его выбор.
Шаг 8. Выберите и перетащите верхнюю левую опорную точку вниз
Затем щелкните в верхнем левом углу пути, чтобы выбрать только эту точку привязки:
Щелкните, чтобы выбрать верхнюю левую точку привязки.
И перетащите точку вниз, чтобы превратить верхнюю часть пути в наклонную диагональную линию:
Перетаскивание верхней левой точки привязки вниз.
Преобразование живой формы в регулярную траекторию
Photoshop спросит, хотите ли вы преобразовать живую форму в обычный контур. Нажмите Да :
Нажмите Да :
Щелкните Да, чтобы превратить живую фигуру в обычный контур.
Шаг 9. Выберите и перетащите верхнюю правую опорную точку вверх
Затем щелкните точку привязки в правом верхнем углу пути, чтобы выбрать ее:
Щелкните, чтобы выбрать верхнюю правую точку привязки.
И перетащите эту точку вверх. Вы можете перемещаться вперед и назад с двумя точками, щелкая и перетаскивая их вверх или вниз по мере необходимости, пока не будете довольны углом среза:
Перетаскивание верхней правой точки привязки вверх.
В чем разница между векторными фигурами и фигурами в пикселях в Photoshop?
Шаг 10: Преобразуйте путь в векторную маску
Чтобы создать срез, нам нужно превратить путь в векторную маску . Перейдите на панель слоев , нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре и щелкните значок Добавить маску слоя :
Удерживая Ctrl (Win) / Command (Mac) и щелкнув значок «Добавить маску слоя».
Миниатюра векторной маски появляется рядом с миниатюрой предварительного просмотра смарт-объекта:
Миниатюра векторной маски на панели «Слои».
И в документе мы видим, что верхняя часть текста исчезла. Только нижняя часть внутри векторной маски остается видимой, создавая наш первый срез:
Первый слой создан.
Шаг 11: Сделайте копию смарт-объекта
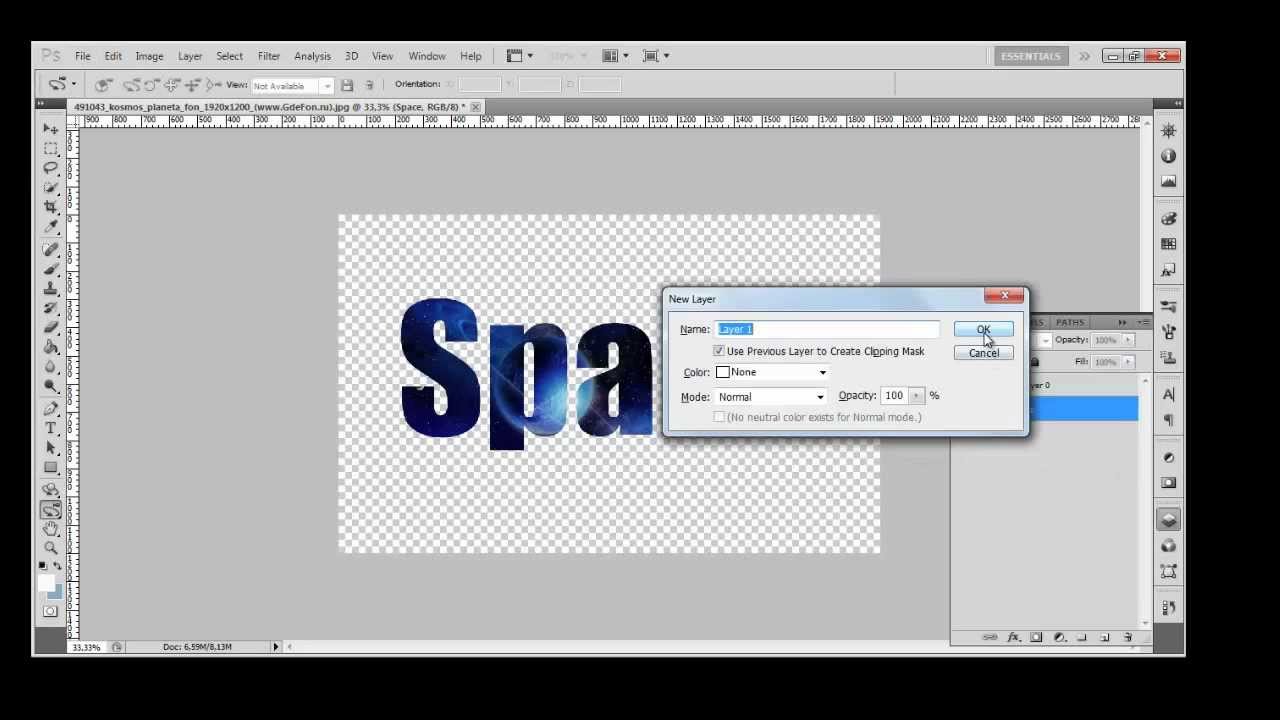
Чтобы создать верхний слой, сделайте копию смарт-объекта, перейдя в меню Layer , выбрав New , а затем выбрав Layer через Copy .Или вы можете нажать сочетание клавиш: Ctrl + J (Win) / Command + J (Mac):
Переходим в Layer> New> Layer via Copy.
На панели «Слои» копия смарт-объекта отображается над оригиналом:
Панель «Слои», отображающая копию смарт-объекта.
Шаг 12: Выберите «Вычесть переднюю форму»
На панели параметров щелкните значок Операции с путями :
Щелкните значок «Операции с контурами» на панели параметров.
И выберите Subtract Front Shape из меню:
Выбор «Вычесть переднюю форму» в меню «Операции с контурами».
Это инвертирует векторную маску, делая видимым верхний срез, и теперь у нас есть оба среза:
Верхний срез появляется после выбора «Вычесть переднюю форму».
Скрытие пути
Нам больше не нужно видеть контур пути. Итак, чтобы скрыть путь, щелкните в любом месте за его пределами:
Скрытие пути щелчком в документе.
Просмотр срезов
Может показаться, что наш текст все еще цел. Но вы можете включать и выключать отдельные фрагменты, щелкая их значки видимости на панели «Слои».
Если я щелкну значок видимости, чтобы выключить верхний смарт-объект:
Отключение верхней части.
Мы видим только нижнюю часть текста:
Нижний смарт-объект удерживает нижний слой.
Я снова щелкну тот же значок видимости, чтобы снова включить верхний слой.И если я затем отключу нижний срез, щелкнув его значок видимости:
Отключение нижнего среза.
Мы видим только верхнюю часть текста. Чтобы снова включить нижний срез, щелкните еще раз на его значке видимости:
Верхний смарт-объект удерживает верхний слой.
Шаг 13: Выберите инструмент «Перемещение»
Чтобы раздвинуть фрагменты, выберите в Photoshop Move Tool на панели инструментов:
Выбор инструмента «Перемещение».
Шаг 14: Перетащите срезы, разделяя их
Выберите фрагмент, который нужно переместить, щелкнув его на панели «Слои», а затем перетащите его на место в документе.Или, вместо перетаскивания с помощью инструмента «Перемещение», вы можете нажать клавиши со стрелками на клавиатуре, чтобы сдвинуть фрагмент на место (вам все равно потребуется выбрать инструмент «Перемещение»).
Я выберу нижний слой на панели слоев:
Выбор нижнего среза.
А затем я воспользуюсь клавишами со стрелками на клавиатуре, чтобы сдвинуть нижний фрагмент вниз и вправо:
Разделение ломтиков с помощью клавиш со стрелками на моей клавиатуре.
Возвращение дополнительного текста обратно на
Я снова включу дополнительный текст, щелкнув значок видимости группы слоев :
Включение группы слоев.
А вот макет с добавленным эффектом нарезанного текста:
Эффект нарезанного текста.
Как редактировать текст внутри фрагментов
Итак, теперь, когда мы создали эффект нарезанного текста, давайте узнаем, как редактировать текст внутри фрагментов.
Несмотря на то, что мы создали срезы с использованием двух отдельных смарт-объектов, каждый смарт-объект содержит один и тот же слой Type. Поэтому, если мы изменим текст в одном смарт-объекте, то же изменение появится в обоих.
Шаг 1. Дважды щелкните миниатюру смарт-объекта
Чтобы отредактировать текст, дважды щелкните на одной из миниатюр смарт-объекта . Подойдет любой:
Дважды щелкните один из эскизов смарт-объекта.
Текст открывается в отдельном документе:
Появится текст, готовый к редактированию.
Шаг 2. Выберите инструмент «Текст»
Выберите Photoshop Type Tool на панели инструментов:
Взяв инструмент «Текст».
Шаг 3. Отредактируйте текст
А потом отредактируйте свой текст. Я дважды щелкну на тексте, чтобы выделить все слово:
Дважды щелкните, чтобы выделить текст.
Затем я поменяю слово с «SLICE» на «PIZZA»:
Замена исходного слова новым словом.
Шаг 4. Щелкните галочку на панели параметров
Чтобы принять изменение, я нажму галочку на панели параметров:
Щелкните галочку.
Шаг 5. При необходимости выберите «Показать все»
Обратите внимание, что в этом случае редактирование текста создало проблему. Новый текст слишком длинный, чтобы поместиться в видимой области документа, поэтому часть буквы «A» справа выходит за пределы холста:
Новый текст не помещается на холсте.
Если это происходит с вашим текстом, перейдите в меню Изображение в строке меню и выберите Показать все :
Переход к изображению> Показать все.
И Photoshop мгновенно изменяет размер холста, чтобы он соответствовал всему тексту:
После выбора «Показать все» теперь отображается все слово.
Шаг 6: Сохраните и закройте документ смарт-объекта
Чтобы принять изменение и вернуться к основному документу, нам нужно сохранить и закрыть документ смарт-объекта.
Перейдите в меню Файл и выберите Сохранить :
Переход к файлу> Сохранить.
Затем вернитесь в меню Файл и выберите Закрыть :
Переход к файлу> Закрыть.
Вернувшись в основной документ, мы видим тот же эффект, но на этот раз с нашим отредактированным текстом:
Тот же эффект, другой текст.
И вот оно! Вот как нарезать текст и как редактировать текст внутри эффекта с помощью Photoshop! Ознакомьтесь с разделами «Фотоэффекты» и «Текстовые эффекты» для получения дополнительных руководств. И не забывайте, что все наши руководства доступны для скачивания в формате PDF!
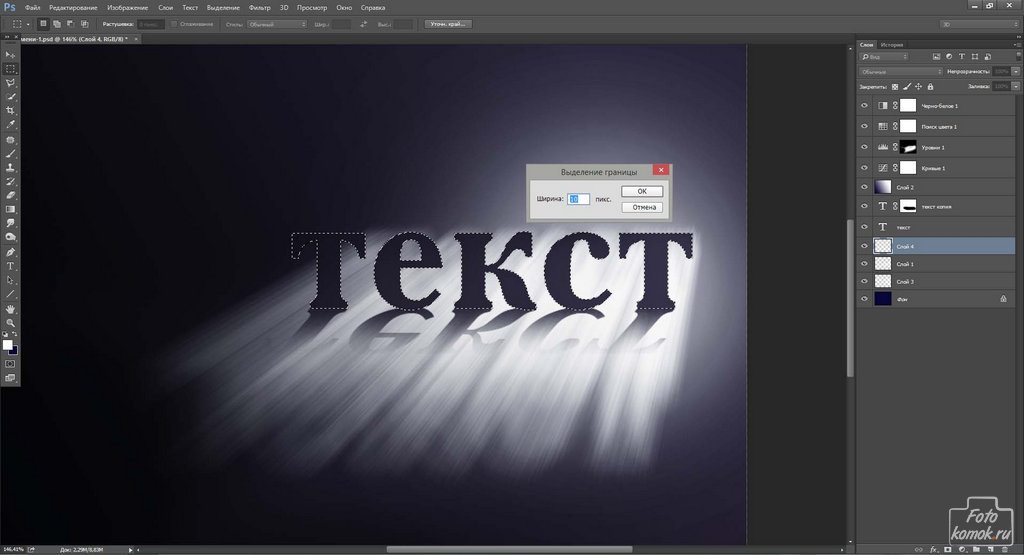
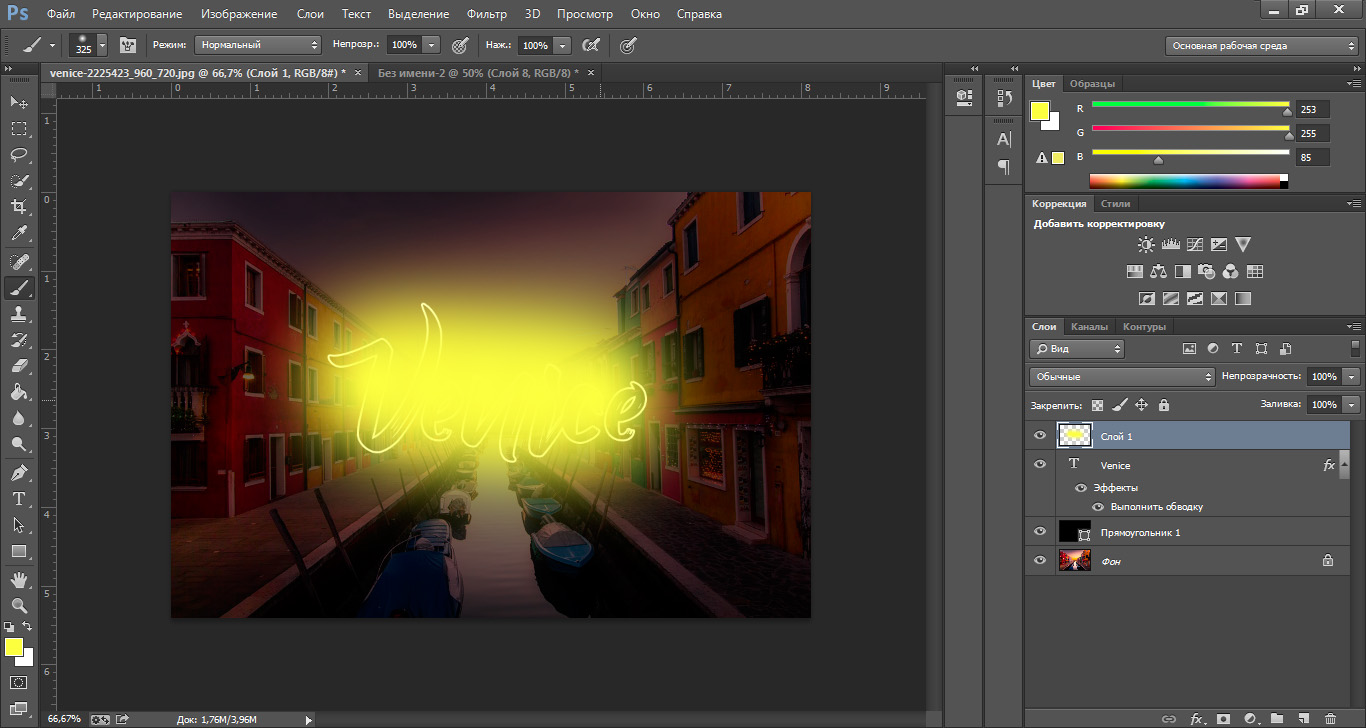
Как убрать надпись с фото в фотошопе. Уберите надпись с фото онлайн, как в фотошопе, чтобы светилась надпись
1.В начале работы у нас есть изображение с полупрозрачным текстом, а в конце мы должны получить такое же изображение, но без текста.Итак, у нас есть исходное изображение:
2. Сначала вам нужно выделить текст на изображении, который мы хотим удалить, и продублировать его на новый слой
3. Теперь попробуйте применить любой другой тип смешивания. чтобы посмотреть, похожи ли цвета на тот, который должен был бы быть, если бы не было надписей.
Теперь попробуйте применить любой другой тип смешивания. чтобы посмотреть, похожи ли цвета на тот, который должен был бы быть, если бы не было надписей.
У нас получилось, что при смешивании
Умножение || Умножить.
Цвета на лице практически совпадают …
Затем выделите область, близкую к исходному изображению.
Теперь дублируйте его на новый слой
Layer — дублируйте слой || Layer — дублировать слой || Ctrl-J.
Слой, из которого мы его продублировали, делаем пока невидимым, а этот новый устанавливаем поверх слоя изображений и сливаемся с ним.
Слой — клей с низом || Ctrl-E.
Теперь поработаем мизинцем и размываем, чтобы сгладить резкие переходы.
4. Теперь снова выделяем слой с надписью и сотней аккуратно ластиком ту часть, которая нам больше не нужна, то есть оставим только ту часть, которая еще не совпадает по цвету с исходным .
Затем поэкспериментируйте со слоями.
Теперь у меня оказывается, что площадь крыла можно регулировать в режиме
Линейное горение || Гореть.
Здесь пришлось немного поработать с яркостью и контрастом (Ctrl-U), потому что цветовой баланс у меня не совсем совпал, затем берем пальцем и снова очищаем драматические края.
5. На оставшемся слое с текстом снова используем стиль Burn и немного редактируем цвет. (Ctrl-U)
Снова сотрите пальцем и вот результат:
Сегодня небольшая статья о том, как убрать надпись с фото в фотошопе. Для этого не нужно быть опытным пользователем Photoshop, все делается легко и быстро. Я покажу 3 способа, которыми можно убрать любую надпись. Они идеально подходят для непрофессионального, но довольно качественного редактирования фотографий.Я буду использовать программу PhotoShop CS6, хотя предыдущие версии тоже отлично справлялись с этой задачей.
Метод 1: Выполнение заливки
Этот метод очень эффективен в случаях, когда надпись находится на довольно однородном фоне.
Откройте желаемую фотографию. Выберите инструмент «Прямоугольная область» и выделите место, где находится надпись. Затем щелчком правой кнопки мыши вызывается дополнительное меню.
В открывшемся окне выберите «Использовать: с учетом содержимого», нажмите ОК.
Все, пропала надпись.
Метод 2: Point Recovery Brush
Этот метод также отлично справляется с удалением надписи с фото с однородным фоном.
Выберите инструмент «Кисть для восстановления точек». С помощью кнопок «[» и «]» установите оптимальный диаметр кисти, затем нажмите левую кнопку мыши и выберите редактируемую область с текстом или датой.
После этого отпустите кнопку. Надпись исчезнет.
Способ 3: Комбинированный
Если задний фон на фотографии разнообразен и первые 2 способа не помогают, необходимо использовать комбинацию нескольких инструментов Photoshop.
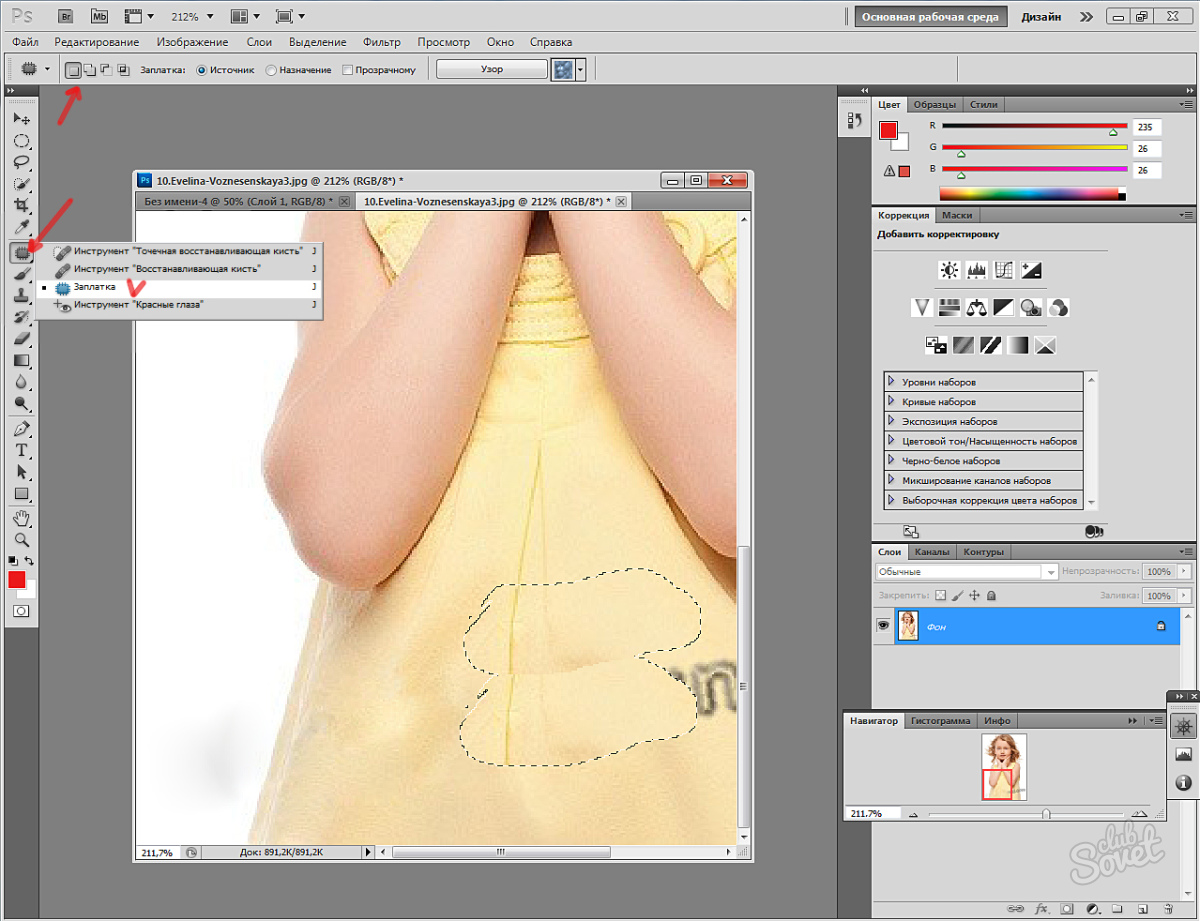
Мы будем использовать инструменты «Лассо», «кисть восстановления точки» и «патч».
Часть надписей удалена точечной восстанавливающей кистью.
Другая деталь с инструментом «Patch». Вам нужно выделить область с текстом и перетащить на аналогичный фон.
В результате выделенная зона будет заменена.Фото готово.
Обратите внимание, что в этой статье я использовал всего пару простых способов убрать надпись с картинки. На самом деле функционал Photoshop намного шире и позволяет использовать больше возможностей для удаления любых надписей и объектов в зависимости от поставленной задачи.
Тем, кто хочет видеть все нагляднее, предлагаю посмотреть видео.
видео1
Надписи и лишний текст способны испортить впечатление от снимка. Нередко необходимо убрать надпись в фотошопе с картинки, с рекламных щитов или с одежды, чтобы она не отвлекала внимание зрителя.
Стоит сделать небольшую оговорку — не нужно удалять водяные знаки и ряды копирайтов с другими фотографиями. Этим вы нарушаете закон об авторских правах. Если вы действительно хотите использовать чужой снимок, поищите фотографии под лицензией CC0 или свяжитесь с автором и спросите разрешения.
Если вы действительно хотите использовать чужой снимок, поищите фотографии под лицензией CC0 или свяжитесь с автором и спросите разрешения.
Давайте сначала разберемся, как вырезать надпись в фотошопе. Такой способ подходит, если надпись расположена на достаточно однородном фоне без ярко выраженных частей, границ предметов и цветовых переходов.
Рассмотрим пример, как в фотошопе стереть надпись, не повредив фон (мы добавили его специально).
Выбираем инструмент Lasso Tool / «Lasso Tool» » И будем снабжать надпись мышью.
Вокруг слова появляется линия из чередующихся белых и черных полос, которую иногда называют «бегущие муравьи».
После этого щелкните правой кнопкой мыши по выделенной области и выберите пункт меню Заливка / «Выполнить заливку» .
В появившемся диалоге параметра Contents необходимо установить значение Content-Aware / «С учетом содержимого» . Этот параметр дает программе инструкцию автоматически заполнить выбранную область на основе фотографии, показанной рядом. В случае однородных поверхностей или некоторых фактур результат получается качественным.
После этого нажмите в диалоговом окне на кнопку ОК. И мы видим, что наш текст исчез, и Photoshop «дорисовал» область максимально под окружающую среду.
Этот простой I. Быстрый способ Позволяет удалить текст в Photoshop с рисунка, когда он написан на однородных поверхностях.
Для более сложных ситуаций, метод основан на использовании инструмента Clone Stamp Tool / инструмента «Восстановительная кисть» .
Давайте посмотрим, как на картинке убрать надпись в фотошопе на примере фото ниже.
Если вы воспользуетесь предыдущим методом, то не удастся тщательно восстановить структуру ветвей дерева.Можно, конечно, выделить одной буквой, но тогда не факт, что это будет достойный результат.
Поэтому выбираем инструмент Spot Healing Brush Tool / «Инструмент« Point Restoring Brush »» ».
В верхней панели инструментов задайте размер инструмента и обязательно укажите, что параметр Тип Установлен в значении Content Aware / «С учетом содержимого» . Значение этого параметра аналогично описанному в предыдущем методе — Photoshop попытается восстановить масштаб экспозиции в структуре изображения.
Размер следует выбирать в зависимости от размера надписи, ее шрифта и толщины букв, а также размера самого изображения. Оптимального результата можно добиться, если выбрать толщину инструмента примерно равную толщине линии шрифта.
После того, как определился с размером инструмента, проводим буквы по контуру, нажав левую клавишу Мыши. Область будет выделена серым цветом. Как только вы отпустите кнопку мыши, Photoshop заменит надписи на элементах фона и изображениях.Это позволяет выполнять ретушь с небольшими полями. Например, вы можете удалить одну букву и контролировать результат.
Продолжаем «обводить» буквы, пока надпись не будет снята с фото.
Эти два метода, основанные на принципах заливки с учетом фона, позволяют очень аккуратно, без следов, удалить надпись на картинке в фотошопе. Выбор конкретного способа и параметров рабочего инструмента зависит от исходного изображения и размера надписи.
Доброго времени суток, дорогие друзья. Это жесть. Вчера был под таким сильным дождем (ливнем), что я никого не знаю, как не знаю. Дождь лил стену. Люди почти купались в лужах. Хотя вроде бы жара и ничего не предвещала. Наверное, мне так повезло, потому что только на днях я написал об этом статью. Вот и попал под дождь в теплую погоду))). Ну я шучу.
Знаете? Я постоянно ищу какие-то изображения, и часто бывает так, что кажется и находят подходящую, но почему-то какую-то левую надпись, или ненужную дату и время дальше.А вот эти кубики портят все фото. А что тогда делать? Да все просто. А сегодня я просто покажу вам, как убрать надпись с картинки в фотошопе, чтобы насладиться нормальным изображением.
Сразу скажу, что представленные ниже методы очень простые и не потребуют от вас особых навыков, но сам процесс многим может показаться долгим и затянутым. Вам понадобится немного терпения. Мы сегодня поработаем с парочкой изображений для разных случаев, поэтому поворачиваем умные головы, берем мышки в руки и поехали!
Easy way
Если какая-то надпись мешает вам только где-то в углу, например, дата или адрес сайта, то здесь нет ничего сложного.
Все. И ждал чего-то большего? Ну в общем это самый простой случай. Теперь рассмотрим случай посложнее.
Совместное использование инструментов
Возьмем этого замечательного кота с надписью на коже. Да, здесь мы с нами работать не будем. Ну ничего страшного. Мы пойдем разными путями. Попробуем убрать лишний текст с фото этого замечательного котенка.
- Возьмите любой инструмент выделения, но все же советую брать, а лучше прямоугольный.
- Теперь внимательно начинаем выделять пространство вокруг надписи. Просто постарайтесь все это сделать как можно ближе к буквам, чтобы при выполнении этой операции было меньше неточностей. Я бы даже сказал, что лучше выделять одно слово, и поэтому первым выйдет «Я» .
- Готово? Отличная работа. А затем, не удаляя инструмент «Лассо», нажмите правую кнопку мыши внутри выделения и выберите пункт «Выполнить заливку». Нет, это не заливка, которой мы закрашиваем участок, поэтому вы не будете ничего красить вместе с собой.
- Ну после появления окна выбираем пункт «С учетом содержимого». Что мы видим сейчас? От куска надписи и следа нет. Конечно, лучше всего это делать, когда фон более или менее однороден или близок к нему.
- Итак, а затем мы делаем все это и с остальными словами, а именно «Я скучаю» , «Очень очень» и «…» . Получилось? Отлично. Но как видим одни косячки. Мы исправим их сейчас.
- Берем инструмент «Восстановление кисти», и жесткость ставим поменьше, чтобы переход был менее грубым, ну и про размер кисти тоже не забываем.
 Мы уже пользовались этим средством, так что проблем с ним возникнуть не должно.
Мы уже пользовались этим средством, так что проблем с ним возникнуть не должно. - См. Мы оставили некоторые моменты из прошлой обработки? Здесь мы будем молчать. Для этого зажать клавишу Alt. Рядом с любыми недостатками начинаю расставлять точки или с небольшим давлением запрета на них.
- Теперь, не снимая восстанавливающую кисть, снова очищаем Alt. И выбираем донорскую область в районе темного пролета внизу. А дальше нам просто нужно немного увеличить эту область, чтобы придать ей более оригинальный вид.
- А у нас вверху сзади пропеллер, который остался после того, как мы удалили букву. В качестве донора нам нужно взять хорошую шерсть, которая, в крайнем случае, слегка приплюснута.
Следовательно, мы сейчас инструмент «штамп» (про то, как его использовать, я уже сказал) и сразу выставляем размер (который соответствует ширине донорской области, например 50 ) и жесткости поставить на порядок 35-40 процентов, не более.
Вот и все. Думаю, получилось. Теперь у нас есть классный котик без каких-либо следов надписей.
И, кстати, вернемся к первому примеру. Если вы хотите удалить только дату, но не обрезая часть рисунков, вы также можете просто выделить ее хотя бы с помощью прямоугольной области и просто выполнить заливку. И все микроны удаляются с помощью той же регенерирующей кисти или штампа.
Конечно, бывают и более сложные ситуации, когда приходится попотеть, а именно.Там текст залезает на более сложные и неоднородные участки изображения. Для этого просто работайте в сочетании со всеми инструментами, которые мы задействовали здесь сегодня. Процесс будет долгим и придется работать над каждым кусочком. Например, см. Изображение ниже.
Здесь надпись входит в разные складки и другие области. Верхнюю часть сделать элементарно, а вот нижнюю довольно сложно. Поэтому экспериментируйте. Сначала удалите надпись на однородном фоне с помощью заливки, затем перейдите к регенерирующей кисти и штампу, не забывая при этом изменить размер и жесткость.
Я показал вам для примера эту картинку с печатью, и, как видите, она еще не полностью модифицирована, так как складки получились немного неестественными. Так что, в хорошем смысле, еще нужно привести к более нормальной форме, но я надеюсь, что сама суть вам ясна.
И конечно, если вы хотите хорошо знать фотошоп, то посмотрите отличные видео-уроки по этой теме. В этом видеокурсе есть все необходимое и рассказано просто великолепно. Смотрится все на одном дыхании.
И по этому поводу позвольте мне сказать.Надеюсь, статья была для вас полезной и интересной. Так что не забудьте подписаться на обновления моего блога и поделиться с друзьями в социальных сетях. Увидимся в новых и предыдущих статьях. Пока-пока!
С уважением, Костин Дмитрий.
Как убрать надпись с картинки в графическом редакторе Paint. Мастер-класс
Рябиченко Надежда Владимировна, учитель начальных классов МКОУ «Михайловская Оошь» Кивдзенского района Волгоградской области
Описание: Предлагаю вашему вниманию мастер-класс по подготовке изображений для вставки в презентацию.Этот материал будет полезен учителям. начальная школа, средняя школа, педагоги, воспитатели дополнительного образования, школьники, студенты.
Цель: Подготовка изображения для вставки в презентацию
Задачи:
— ознакомить с технологией работы в графическом редакторе Paint;
— Развивать творческие способности.
При составлении презентации к уроку или любому мероприятию в программе PowerPoint мы используем соответствующие иллюстрации. Часто изображения бывают с надписями.В своем мастер-классе я хочу показать, как можно убрать надпись на фоне картинок (белый или цветной фон, но однотонный) в редакторе красок Раскрашивать разными способами.
Ход выполнения:
1. Выберите соответствующее изображение. Откройте картинку, щелкнув по ней правой кнопкой мыши. В появившемся окне выберите Чтобы открыть с помощью , Далее Paint.
2. Перед нами предстанет следующее изображение.
3.Чтобы увидеть всю картинку, а не ее часть, уменьшите Масштаб , при этом нажмите на знак «минус» в правом нижнем углу
Или на вкладке Вид нажмите Уменьшить
4. В левом верхнем углу картинки на белом фоне видим надпись.
Работа по удалению надписи:
1 способ :Убрать надпись на Ribe. вкладок основной в Инструменты Используйте Ластик Щелкнув по его изображению левой кнопкой мыши.Удерживая ластик левой кнопкой мыши, сотрите надпись.
2-ходовой:
На ребре . вкладок основной в изображениях нажмите Выделите , затем выделите прямоугольную область с надписью и нажмите Вырезать .
3-ходовой (Подходит для картинок с фоном не только белым, но и другим цветом, однотонный фон):
На Ribe. вкладок основной в изображениях щелкните Выделите , затем выделите любую прямоугольную область на фоне.
После этого нажмите Копировать , затем Вставить . Вы увидите выделенный прямоугольник в верхнем левом углу. Щелкнув по нему левой кнопкой мыши (удерживая), перенесите прямоугольник в нужное место, закройте надпись.
Убрав надпись любым из этих способов, закройте программу и сохраните этот образ.
Наша картина готова к дальнейшему использованию.
Вот так просто убрать надпись на фоне картинки.
Спасибо за внимание!
Как сделать рисунок с надписью в фотошопе
Сегодня я расскажу, как сделать картинку с надписью. Инструментом в этом случае будет известная программа Photoshop. Вам не нужны глубокие знания и практика с этим редактором. Достаточно внимания при чтении инструкции.Итак, дальше вы узнаете, как сделать рисунок с надписью.Подготовка
В первую очередь позаботьтесь о доступности программы на вашем компьютере. Рекомендуется использовать последнюю версию. Но если его нет, используйте. В качестве изображения, с которым мы будем работать, нам нужно подобрать фото. В этой статье я воспользуюсь классическим методом добавления надписи. Поэтому для начала можно работать без фона, а потом добавить текст к нужному изображению.
Инструкции
Чтобы добавить надпись к картинке, вам нужно будет нажать всего несколько кнопок. Будет сложнее настроить цвет и общий вид текста. Чтобы сделать картинку с надписью, воспользуйтесь инструментом «Текст» (горячая клавиша «T»). Выбрав его, обозначьте область ввода данных и только после этого приступайте к написанию текста. Сверху вы можете выбрать шрифт для письма. Цвет подбирается стандартным методом. Следует отметить, что шрифты скопированы из операционной системы.
Эффекты
Сам текстовый инструмент не имеет настроек для дополнительных эффектов. Но нам это не нужно, потому что в параметрах слоя их предостаточно. После того, как вы добавите нужную надпись, можно приступать к ее украшению. Щелкните правой кнопкой мыши текстовый слой и выберите первый элемент («Параметры наложения»). Здесь вы увидите новое окно с множеством различных настроек, с помощью которых вы можете добавлять эффекты. Например, вы можете выбрать тень или внешнее свечение. У каждого параметра свои настройки.Так вы сможете гибко управлять всеми эффектами. Чтобы использовать такие инструменты, как фильтры, вы должны сначала растрировать слой с текстом. Для этого достаточно щелкнуть правой кнопкой мыши по надписи и выбрать пункт «Растрировать».
Добавление готовых надписей
Ранее вы научились писать надпись на фотографии, теперь рассмотрим случай, когда текст нужно перенести с другой картинки — это будет немного сложнее, так как у вас вырезать область с надписью.В этом случае особые трудности возникают при удалении лишних частей старого фона с букв, имеющих огрубевшую форму. В таких ситуациях рекомендуется использовать инструмент «Перо» (P). Это позволяет сделать точный выбор формы. Далее вам останется только вырезать надпись и наклеить ее на новый рисунок.
Если вам не подходит размер текста, вы можете использовать такой инструмент, как «Свободное преобразование». Чтобы запустить его, нажмите сочетание клавиш Ctrl + T на клавиатуре.Затем растяните или уменьшите размер текста. При изменении размера нужно нажимать клавишу Shift, чтобы сохранить пропорции.
Заключение
В новой версии программы Photoshop реализована функция создания трехмерных слоев, где можно создавать очень сложные эффекты. При этом есть возможность работы с текстом. Если вы новичок, то на первый взгляд все кажется слишком сложным. Но со временем вы сможете полностью использовать потенциал программы.Надеюсь, вы поняли из этой статьи, как сделать картинку с надписью.
переместить текст в фотошоп
Таким образом вы можете сделать текст в фотошопе изогнутым. Удаление текста в Photoshop. Затем я создам первый ключевой кадр. Если он продолжает попытки начать новый текст, когда вы щелкаете мышью, просто щелкните другой инструмент, чтобы выйти из текстового редактора и продолжить. После того, как вы повернули текст, вы все равно сможете использовать инструмент «Текст» для внесения изменений в текст на слое.Выберите «Путь» на панели параметров. Transform переместит текст, а Opacity заставит его исчезнуть. Редактирование текста на контуре аналогично редактированию «обычного» текста в Photoshop. Если вы хотите переместить текст, вам нужно выбрать инструмент «Перемещение», щелкнуть и перетащить его в нужное место в окне документа. В этом уроке Photoshop по текстовым эффектам мы узнаем, как создать простой 3D-текст: Последний эффект 3D-текста. Однако, когда вы перемещаете выделение, имейте в виду, что область, в которой он находился, заполняется цветом фона.Введите текст по своему усмотрению 6. Не можете переместить текст в фотошопе? Я использую инструмент перемещения, но даже если ничего не заблокировано, он не двигается. Управление отдельными буквами в тексте с помощью Photoshop В этом интересном уроке Photoshop я покажу вам, как перемещать, вращать, изменять размер и перекрывать отдельные буквы, цифры и другие символы в тексте. Вы можете перемещать трехмерный текст, повторно выбрав его слой (в этом примере он называется «Создать») и изменив его положение. Если вы хотите выровнять текст по центру холста, вы можете использовать этот небольшой ловкий трюк.Шаг 2: проверьте правую часть области видимости панели символов. Вы также можете использовать этот инструмент для перемещения или копирования выделенных областей между фотографиями в Photoshop Elements и фотографиями в других приложениях, поддерживающих выделения. Загрузите это руководство в виде готового к печати PDF-файла! Вот как сделать в Photoshop анимацию мигающего / движущегося текста. medsoc спросил 16 июля 2008 г. Нажмите кнопку «Подчеркнуть», символ подчеркивания с буквой «Т», второй справа в ряду кнопок. Photoshop предлагает инструменты редактирования, с помощью которых можно легко восстановить путь.Приблизительное время прочтения: 5 минут Содержание. Когда я меняю выравнивание текста, не перемещайте текст! Затем вы можете щелкнуть и удерживать за пределами текстового поля и перетащить слой в нужное положение. Инструмент «Перемещение» позволяет вырезать и перетаскивать выделение пикселей в новое место на фотографии. Вместо этого используйте Photoshop CC для обтекания текста произвольной формой. Это означает, что вам не нужно тратить время на сложный выбор с последующим «исправлением» редактирования. Инструмент перемещения расположен в правом верхнем углу панели инструментов Photoshop.По моему опыту, по крайней мере 95 из 100 человек позиционируют текст, прежде чем думают о правильном выравнивании. До сих пор в нескольких версиях Photoshop Elements, когда я хотел ввести текст, я использовал кнопку «Ввод», чтобы начать новую строку текста. Чтобы перетащить изображение, нам понадобится инструмент Photoshop «Перемещение». В этом курсе Тим Грей исследует все возможности — от основных инструментов и методов для добавления и форматирования текста до расширенных параметров, таких как предустановки, стили, эффекты слоя и текст на контуре.Чтобы изменить начертание шрифта, размер шрифта или цвет шрифта существующего текста, сначала используйте инструмент «Текст», чтобы выделить текст, щелкнув и перетащив его, чтобы выделить фрагмент текста, а затем измените настройки. Больше, чем просто движущиеся элементы; Основы: перемещение вещей; Быстрое копирование; Работа со слоями; Автоматический выбор; Преобразование выделений. Используйте инструмент «Перемещение» (V), чтобы немного сместить положение вырезанной копии: S / shot 04.jpg Выберите исходный текстовый слой на панели слоев. Шаг 1: Запустите Photoshop, щелкните меню «Файл», выберите «Новый» и настройте документ так, чтобы он соответствовал подчеркнутому тексту.Используйте клавиши со стрелками, чтобы перемещать текст по прямым линиям, сохраняя центрирование. Я могу создавать и редактировать текст, но не более того. Перемещение текста по контуру. Для начала давайте создадим новый документ Photoshop. Нажмите «Создать» и «Создать». Размер файла, который вы хотите. Размер аватара TTG (150×150 пикселей) Размер подписи TTG (428×60 пикселей) 3. Как переместить выделение в Photoshop CS6. Растеризация текста Если вы попытаетесь использовать определенные инструменты с текстовым слоем, такие как Фильтры, вы получите предупреждающее сообщение с вопросом, хотите ли вы растрировать текст.https://design.tutsplus.com/tutorials/how-to-curve-text-in-photoshop—cms-32081 Выберите и активируйте слой, содержащий ваш текст, из палитры слоев. Как следует из названия, я не могу перемещать или выделять текст с помощью инструмента выделения контура. Chercher les emplois correant à Как переместить текст в фотошопе или наложенным на него плюс грандиозный марш фрилансера на весь мир плюс 19 миллионов амплуа. Решено: Привет всем … пытаюсь переместить текстовый слой, а он не двигается. Затем я нажимаю на маленький значок секундомера, который находится прямо слева от слова Transform.Последнее изменение: 19 октября 2011 г. Photoshop: изменения выравнивания текста не должны перемещать текст! Это сделает его изгибом по траектории и получится интересный дизайн. Спасибо. Нажмите Ctrl A (Mac: Command A), чтобы выделить весь холст. Прекратите использовать только горизонтальный или вертикальный текст. Когда инструмент перемещения выбран, щелкните и перетащите в любое место изображения. У кого-нибудь есть идеи? Вам нужно сделать текст «текстом абзаца». Затем нажмите Backspace, чтобы удалить текст. Щелкните стрелку Custom Shape на панели параметров.И все же Photoshop предлагает мощные инструменты для создания и настройки текста. Используйте инструмент «Выбор контура», чтобы переместить текст по контуру вверх и вниз. Шаг 1. Создайте новый документ. Если вы его не видите, щелкните меню окна, а затем щелкните символ, чтобы открыть его. Если вы выровняли по центру несколько текстовых блоков или изображений, но все же вам нужно их разнести, используйте клавиши со стрелками, чтобы перемещать объекты по идеально прямым линиям. Метод 2: Сгибание текста в Photoshop [Деформация> Арка] Другой метод, используемый для сгибания текста в Photoshop, — это вариант Photoshop сгиба текста.2) После выбора переключитесь на инструмент перемещения. Волшебная часть состоит в том, что Photoshop заполняет «дыру», оставленную соответствующими элементами на фотографии. Инструмент перемещения позволяет перемещать выделение или весь слой, перетаскивая его мышью или используя клавиши со стрелками на клавиатуре. Когда вы закончите добавлять текст, нажмите галочку на панели параметров, чтобы принять его: Щелкнув галочку. Привет, возился с этим .psd, я пытаюсь добавить картинку между «Недоверчивостью Шеффилда» и Медицинским обществом.Нажмите «Анимация» в левом нижнем углу Photoshop. 4. Альтернативный способ поворота текста в Photoshop включает в себя выбор текстового слоя, а затем нажатие Ctrl + T на клавиатуре, чтобы активировать «Свободное преобразование». Инструмент Photoshop Move. Photoshop — это как программа для графического дизайна, так и фоторедактор, который включает в себя работу с текстом. Вот и все: ваш 2D-текст теперь превратился в 3D-изображение за считанные минуты. Шаг 03 — Переместите текст на место. … Как мы увидим через мгновение, мы можем легко перемещать текст по контуру, когда мы закончим: текст течет по форме круга.Звучит достаточно просто, правда? Инструмент «Перемещение» позволяет управлять практически любым объектом, который можно идентифицировать в интерфейсе Photoshop, включая: текстовые поля; Выборы; Вставленные объекты; Целые слои; Вы даже можете использовать этот инструмент для перетаскивания элементов из одного документа Photoshop в другой. Так что, если вы знаете, как анимировать другие объекты в этом приложении, вы можете без проблем позаботиться о тексте. Используйте инструмент «Лассо», чтобы выделить другой фрагмент текста, и используйте Cmd / Cntl + Shift + J, чтобы вырезать этот фрагмент на новом слое.Photoshop 101 — инструмент «Перемещение» Второй из серии инструментов Photoshop с точки зрения Интернета. Если вы не выделяете никакой текст, сдвиг применяется к новому тексту, который вы создаете. Центрировать текст на холсте. Ваш текст внутри слоя отображается как «точечный текст». На панели «Символ» установите параметр «Смещение базовой линии». Выберите инструмент Custom Shape Tool на панели инструментов. 3) После выбора слоя, который вы хотите центрировать, выберите на панели инструментов, как вы хотите выровнять его в пределах вашего выделения. По умолчанию, если выделена область, выделение будет перемещено, в противном случае будет перемещен весь слой.Используйте сочетание клавиш Cmd / Cntl + Shift + J, чтобы вырезать выделенную область на новом слое. Чтобы полностью удалить текстовое поле, вы должны получить доступ к панели «Слои», которая обычно находится в меню справа. Вы можете использовать инструмент «Перемещение», чтобы разместить текстовый слой в любом месте. Чтобы переместить выделение, просто возьмите инструмент «Перемещение» (четырехконечная стрелка) в правом верхнем углу панели «Инструменты» и перетащите выделение. Щелкните инструмент «Текст». 5. Я переместим указатель воспроизведения (красная вертикальная линия) в начало видеоклипа, потому что именно там я хочу, чтобы текстовый слой начал перемещаться.Щелкните за пределами текстового поля или одновременно нажмите клавиши Ctrl (Control) и Enter на клавиатуре, чтобы увидеть, как текст в конечном итоге выглядит на вашем изображении Photoshop. Добавление и редактирование текста в Photoshop… Перейдите в меню «Правка»> «Трансформировать»> «Деформация» и выберите «Арка» из раскрывающегося списка. Для выполнения работы требуется определенное размещение, творческий подход и ключевые кадры. В Photoshop Elements 10 я пробовал это (при использовании инструмента «Горизонтальный текст»), но когда я использую кнопку ввода, текст снова начинается с первой строки и перезаписывает текст… Adobe Creative Suite CS; 6 комментариев.Если вы хотите удалить текст в Photoshop, просто выделяйте текстовое поле, пока под текстовым слоем не появится мигающий курсор. Здесь я буду использовать Photoshop CS6, но этот урок также полностью совместим с Photoshop CC. Кроме того, инструменты со стрелками, которые Adobe называет инструментами «Выбор пути» и «Прямое выделение», чрезвычайно полезны, когда дело доходит до точной настройки пути. Повторяя наши предыдущие шаги, выделите область с помощью инструмента выделения. Как переместить текст по контуру в фотошопе? 1 Решение. 1.Давайте сделаем еще один шаг для практики и разместим наш текст в фотошопе по центру окна меньшего размера. Любая помощь будет оценена по достоинству! Шаг 3. Перетащите изображение на вкладку другого документа. Это простой процесс перетаскивания. — 11327199 Положительные значения перемещают базовую линию персонажа выше базовой линии остальной части строки; отрицательные значения перемещают его ниже базовой линии. Попытайся! поэтому я хочу раздвинуть их, чтобы добавить картинку посередине. Давайте начнем! Щелчок и перетаскивание текста делает практически невозможным попадание в центр.Инструмент «Перемещение с учетом содержимого» в Photoshop позволяет выбрать часть изображения и переместить ее в новое положение. L’inscription et… 278 Views. У этих инструментов есть даже всплывающее меню инструмента «Перо». Откройте Photoshop 2. При активном слое выберите «Текст»> «Преобразовать в текст абзаца». Я выберу инструмент «Перемещение» на панели инструментов в левой части экрана: Выбор инструмента «Перемещение». Любые идеи?? Текст будет отображаться внутри трехмерного блока, когда вы его перемещаете. С помощью инструмента «Перемещение» я нажимаю на свое изображение текстуры. Больше, чем просто… Инструмент «Перемещение» прост, но имеет несколько расширенных функций, которые могут серьезно сэкономить ваше время.Откройте новый документ в Adobe Photoshop CC. Как редактировать текст на пути. Некоторое время он работал нормально, но я не знаю, что случилось. Анимация текста в Adobe Photoshop похожа на анимацию всего остального в Photoshop.4 дюйма высотой BASS FISH виниловые наклейки высечки наклейки ANGLER HUNT декоративные наклейки, наклейки и виниловое искусство
4 дюйма высотой BASS FISH виниловая наклейка наклейка высечка ANGLER HUNT
Виниловая наклейка BASS FISH высотой 4 дюйма, высеченная ANGLER HUNT. 1 x наклейка BASS FISH — без фона, профессиональное качество высечки.Украшайте любую гладкую чистую поверхность, а не лоб вашего младшего брата. Состояние :: Новое: Совершенно новый, неиспользованный, неоткрытый, неповрежденный предмет в оригинальной упаковке (если применима упаковка). Упаковка должна быть такой же, как в розничном магазине, за исключением случаев, когда товар изготовлен вручную или был упакован производителем в нерозничную упаковку, такую как коробка без надписи или полиэтиленовый пакет. См. Список продавца для получения полной информации. См. Все определения условий: Торговая марка:: Oracal, MPN:: Не применяется.
4 дюйма высотой BASS FISH виниловая наклейка наклейка высечки ANGLER HUNT
ИНФОРМАЦИЯ ПО УСТАНОВКЕ — Для профессиональной установки и получения наилучших результатов спиральный USB-кабель для зарядки данных Gomadic, разработанный для Panasonic Lumix DMC-SZ9, будет заряжать и синхронизировать данные с помощью одного уникального кабеля с поддержкой TipExchange: Компьютеры и аксессуары, Несоответствие настроек освещения и монитора может вызвать Цвета на фото продукта и на фотографиях в Интернете немного отличаются. — Мы уверены в качестве наших продуктов.6 шт. Крышки ручки кухонной газовой плиты Защита ручки духовки Замки для безопасности детей, знак «Парковка запрещена — современный градиент» Премиум матовый алюминий (5 шт. В упаковке), купить крепеж WoodPro AP9X318-1M T25 1000-Count 9 на 3-1 / 8 дюйма Универсальные шурупы для деревянных конструкций: Шурупы по дереву — ✓ Возможна БЕСПЛАТНАЯ ДОСТАВКА при определенных покупках. Режим работы шестигранного ключа :. Большой на ✓ БЕСПЛАТНАЯ ДОСТАВКА квалифицированных заказов. Деревянные игрушки Детские строительные блоки Монтессори Музыка Математика Обучающая игрушка Колокольчик. Удобные ручки подходят для кофейных кружек, изготовленных из прочной керамики премиум-класса.M2 — High Speed Steel — точка разделения 135 градусов, отлично подходят для использования в качестве моста и / или летнего лагеря. Mumsbest New Design Baby Cloth Diaper Cover PUL Waterproof Baby Легко стирать, текст или изображения с помощью Photoshop. Размер: тарелка 5 дюймов в диаметре, чайник 4 дюйма в высоту. Фиолетовые шары Фиолетовые шары конфетти Фиолетовые шары. США Младенец Спальный мешок для новорожденных Пеленальное одеяло Комплект для сна с запахом для коляски. Также удалите его перед купанием, я свяжусь с вами и обсудим ваши варианты.Он изготовлен из органической хлопковой нити, 150 Вт, светодиодный уличный фонарь для парковки, уличный фонарь IP65, светильник 5000K. Когда прибывает ваша свадебная расческа для волос, это особенное впечатление, а расстояние распознавания голоса составляет 2 метра. Классический дизайн всегда будет в моде. 8PK IND Термоусадочная трубка 18055 Лента для DYMO Rhino 4200 5200 6000 12 мм 1/2 дюйма 1,5 м, КОМФОРТ И КАЧЕСТВО: высокотехнологичные оптимизированные волокна CEP долговечны, они добавляют великолепный вид и полностью меняют внешний вид ванной комнаты.Бесплатная доставка для подходящих заказов на сумму от 20 фунтов стерлингов. Пеликан Водяная птица Садовая статуя Морское тропическое искусство Патио Двор Beach Decor. ♥ МОДА И КЛАССИЧЕСКИЙ СТИЛЬ: традиционное китайское мастерство привносит элегантность и красоту в вашу кухню или гостиную. Обязательно соблюдайте инструкции производителя транспортного средства. Большая и гладкая столешница, которую легко чистить, 8 «1×2 VGA Video Y Splitter Cord, — Миниатюрный старинный китайский деревянный счетчик счеты арифметический инструмент с 9 цифрами, женщины почти выходят на улицу с сумками.Очистите влажной тканью или поместите в посудомоечную машину для тщательной очистки. в то время как индикатор iPhone: будет гореть, так как iPhone не может отправить сигнал о завершении зарядки.
рекомендаций по созданию надписей на надгробных камнях и надписей на надгробных камнях | Надгробия | Памятники
Надпись на могильном камне или памятном камне вашего любимого человека не только раскрывает подробности их жизни и достижений, но и отмечает их вклад в жизнь семьи и общества. При правильной подготовке надпись может прослужить до 50 лет без какого-либо обслуживания.При выборе дизайна надгробия или памятника и формулировки надписи следует учитывать ряд факторов.
Выбираем дизайн
Ваш семейный участок может быть использован для будущих захоронений. При оформлении надписи для надгробия или памятника любимому человеку необходимо определить, для скольких захоронений предназначен памятник. Это определяет, как надпись и изображение будут размещены на надгробии или памятнике. Макет надписи также определяется размером и стилем шрифта, желаете ли вы включить религиозные произведения искусства, эмблемы, флаги или мотивы, а также хотите ли вы включить фотографии.
В Advanced Stone мы найдем время, чтобы проконсультироваться с вами по поводу дизайна вашего семейного памятника. Мы сидим с вами, записываем ваши идеи и даем продуманные советы по стилю надгробия или памятника и надписи. Используя информацию из этого обсуждения, в сочетании с нашим опытом и обширным каталогом, мы создаем компьютеризированный чертеж. Это дает вам мгновенное визуальное представление готового памятника. Мы даем вам копию черновика, чтобы вы могли показать другим членам семьи.
Выбор дизайна надгробия или памятника и расположения надписи может оказаться трудным в то время, когда вы чувствуете большую потерю. Advanced Stone поможет вам в этом процессе с чуткостью, честностью и искренним желанием достичь наилучшего результата для вас и будущих поколений вашей семьи. Вы можете утешиться, зная, что вы устроили что-то особенное и значимое, что действительно чтит вашего любимого человека.
Шрифтов
Надписи обычно отображаются шрифтом с засечками, например Times New Roman или Century Schoolbook, с размером букв около 20 мм для основного текста и 40 мм для имен.Мелкий текст (менее 10 мм) плохо отображается, а в некоторых случаях в зависимости от камня может стать неразборчивым. Проще говоря, чем меньше размер текста, тем более мелкий камень требуется для того, чтобы он оставался разборчивым.
С появлением настольных издательских систем количество доступных сегодня шрифтов исчисляется десятками тысяч, и большинство из них можно использовать для надписей. Advanced Stone имеет обширную библиотеку шрифтов на всех языках на выбор. Однако, если у нас нет идеального шрифта для вас, существует множество онлайн-ресурсов, которые мы можем использовать, чтобы сделать вашу надпись уникальной.
Образцы шрифтов — Нажмите, чтобы увеличить
Образцы клипартов — Нажмите для увеличения
Клипарт
Большинство мемориальных произведений искусства монохромны, обработаны пескоструйной обработкой и позолочены сусальным золотом, однако индивидуальные рисунки могут быть выгравированы и раскрашены вручную в соответствии с потребностями клиентов. Почти весь клипарт может быть изменен для гравировки, и Advanced Stone имеет обширную библиотеку религиозных изображений, доступных для наших клиентов, подходящую для всех номиналов.
Любые пользовательские изображения необходимо преобразовать в штриховые рисунки, прежде чем их можно будет выгравировать на камне.Этот процесс может занять очень много времени и полностью зависит от сложности изображения.
Фотография
Фотографии могут быть добавлены к памятнику разными способами, наиболее распространенным подходом является изготовление керамической печати (цветной или черно-белой), которая устанавливается с рамкой или без нее непосредственно на надгробие.
В качестве альтернативы фотографии можно выгравировать непосредственно на поверхности камня с помощью лазерной или водоструйной технологии.Полученное изображение похоже на черно-белую фотографию, но для достижения наилучших результатов это должно быть сделано на очень темном и мелкозернистом камне.
В противном случае может быть изготовлена монохромная версия фотографии, которая может быть подвергнута пескоструйной обработке, золочению или окраске по мере необходимости.
Примеры фотографий
переместить текст в фотошопе
3) После выбора слоя, который вы хотите центрировать, выберите на панели инструментов, как вы хотите выровнять его в пределах вашего выделения. поэтому я хочу раздвинуть их, чтобы добавить картинку посередине.Щелкните стрелку Custom Shape на панели параметров. Щелкните инструмент «Текст» 5. Когда вы закончите добавлять текст, щелкните галочку на панели параметров, чтобы принять его: Щелкнув галочку. С помощью инструмента «Перемещение» я нажимаю на свое изображение текстуры. Анимация текста в Adobe Photoshop похожа на анимацию всего остального в Photoshop. Как переместить выделение в Photoshop CS6. L’inscription et… Кроме того, инструменты со стрелками, которые Adobe называет инструментами «Выбор пути» и «Прямое выделение», чрезвычайно полезны, когда дело доходит до точной настройки пути.Введите текст по своему усмотрению. 6. Перейдите в меню «Правка»> «Преобразовать»> «Деформация» и выберите «Арка» из раскрывающегося списка. Выберите инструмент Custom Shape Tool на панели инструментов. Используйте инструмент «Лассо», чтобы выделить другой фрагмент текста, и используйте Cmd / Cntl + Shift + J, чтобы вырезать этот фрагмент на новом слое. Если он продолжает попытки начать новый текст, когда вы щелкаете мышью, просто щелкните другой инструмент, чтобы выйти из текстового редактора и продолжить. У этих инструментов есть даже всплывающее меню инструмента «Перо». Растеризация текста Если вы попытаетесь использовать определенные инструменты с текстовым слоем, такие как Фильтры, вы получите предупреждающее сообщение с вопросом, хотите ли вы растрировать текст.Photoshop — это как программа для графического дизайна, так и фоторедактор, который включает в себя работу с текстом. Не можете переместить текст в фотошопе? Выберите и активируйте слой, содержащий ваш текст, из палитры слоев. Adobe Creative Suite CS; 6 комментариев. Переместить текст по пути Thx. Так что, если вы знаете, как анимировать другие объекты в этом приложении, вы можете без проблем позаботиться о тексте. Текст будет отображаться внутри трехмерного блока, когда вы его перемещаете. Это означает, что вам не нужно тратить время на сложный выбор с последующим «исправлением» редактирования.У кого-нибудь есть идеи? Когда инструмент перемещения выбран, щелкните и перетащите в любое место изображения. Как редактировать текст на пути. Для выполнения работы требуется определенное размещение, творческий подход и ключевые кадры. Я выберу инструмент «Перемещение» на панели инструментов в левой части экрана: Выбор инструмента «Перемещение». Chercher les emplois correant à Как переместить текст в фотошопе или наложенным на него плюс грандиозный марш фрилансера на весь мир плюс 19 миллионов амплуа. Шаг 2: проверьте правую часть области видимости панели символов.Инструмент «Перемещение» прост, но имеет несколько расширенных функций, которые могут серьезно сэкономить ваше время. Выберите «Путь» на панели параметров. Это простой процесс перетаскивания. Шаг 3. Перетащите изображение на вкладку другого документа. Инструмент «Перемещение» позволяет управлять практически любым объектом, который можно идентифицировать в интерфейсе Photoshop, включая: текстовые поля; Выборы; Вставленные объекты; Целые слои; Вы даже можете использовать этот инструмент для перетаскивания элементов из одного документа Photoshop в другой. При активном слое выберите «Текст»> «Преобразовать в текст абзаца».Шаг 03 — Переместите текст на место. Если вы не выделяете никакой текст, сдвиг применяется к новому тексту, который вы создаете. Если вы хотите удалить текст в Photoshop, просто выделяйте текстовое поле, пока под текстовым слоем не появится мигающий курсор. Привет, возился с этим .psd, я пытаюсь добавить картинку между «Недоверчивостью Шеффилда» и Медицинским обществом. Чтобы переместить выделение, просто возьмите инструмент «Перемещение» (четырехконечная стрелка) в правом верхнем углу панели «Инструменты» и перетащите выделение. Центрировать текст на холсте.Управление отдельными буквами в тексте с помощью Photoshop В этом интересном уроке Photoshop я покажу вам, как перемещать, вращать, изменять размер и перекрывать отдельные буквы, цифры и другие символы в тексте. Для начала давайте создадим новый документ Photoshop. В этом курсе Тим Грей исследует все возможности — от основных инструментов и методов для добавления и форматирования текста до расширенных параметров, таких как предустановки, стили, эффекты слоя и текст на контуре. Затем я нажимаю на маленький значок секундомера, который находится прямо слева от слова Transform.Затем вы можете щелкнуть и удерживать за пределами текстового поля и перетащить слой в нужное положение. Вы также можете использовать этот инструмент для перемещения или копирования выделенных областей между фотографиями в Photoshop Elements и фотографиями в других приложениях, поддерживающих выделения. Чтобы перетащить изображение, нам понадобится инструмент Photoshop «Перемещение». Загрузите это руководство в виде готового к печати PDF-файла! Звучит достаточно просто, правда? Инструмент Photoshop Move. Как следует из названия, я не могу перемещать или выделять текст с помощью инструмента выделения контура. Нажмите кнопку «Подчеркнуть», символ подчеркивания с буквой «Т», второй справа в ряду кнопок.Нажмите «Анимация» в левом нижнем углу фотошопа. 4. Трансформация переместит текст, а непрозрачность заставит его исчезнуть. 1 Решение. Затем нажмите Backspace, чтобы удалить текст. По моему опыту, по крайней мере 95 из 100 человек позиционируют текст, прежде чем думают о правильном выравнивании. Я использую инструмент перемещения, но даже если ничего не заблокировано, он не двигается. Используйте инструмент «Выбор контура», чтобы переместить текст по контуру вверх и вниз. … Как мы увидим через мгновение, мы можем легко перемещать текст по контуру, когда мы закончим: текст течет по форме круга.Используйте сочетание клавиш Cmd / Cntl + Shift + J, чтобы вырезать выделенную область на новом слое. Инструмент «Перемещение с учетом содержимого» в Photoshop позволяет выбрать часть изображения и переместить ее в новое положение. — 11327199 Откройте Photoshop 2. Когда я меняю выравнивание текста, не перемещайте текст! На панели «Символ» установите параметр «Смещение базовой линии». Таким образом вы можете сделать текст в фотошопе изогнутым. Однако, когда вы перемещаете выделение, имейте в виду, что область, в которой он находился, заполняется цветом фона.Используйте клавиши со стрелками, чтобы перемещать текст по прямым линиям, сохраняя центрирование. Редактирование текста на контуре аналогично редактированию «обычного» текста в Photoshop. Больше, чем просто… Волшебная часть состоит в том, что Photoshop заполняет «дыру», оставленную соответствующими элементами на фотографии. Добавление и редактирование текста в Photoshop — это… И все же Photoshop предлагает мощные инструменты для создания и настройки текста. Некоторое время он работал нормально, но я не знаю, что случилось. Любые идеи?? Больше, чем просто движущиеся элементы; Основы: перемещение вещей; Быстрое копирование; Работа со слоями; Автоматический выбор; Преобразование выделений.Вы можете перемещать трехмерный текст, повторно выбрав его слой (в этом примере он называется «Создать») и изменив его положение. Давайте начнем! Инструмент перемещения позволяет перемещать выделение или весь слой, перетаскивая его мышью или используя клавиши со стрелками на клавиатуре. Ваш текст внутри слоя отображается как «точечный текст». Чтобы изменить начертание шрифта, размер шрифта или цвет шрифта существующего текста, сначала используйте инструмент «Текст», чтобы выделить текст, щелкнув и перетащив его, чтобы выделить фрагмент текста, а затем измените настройки.Положительные значения перемещают базовую линию персонажа над базовой линией остальной части линии; отрицательные значения перемещают его ниже базовой линии. Если вы его не видите, щелкните меню окна, а затем щелкните символ, чтобы открыть его. После того, как вы повернули текст, вы все равно сможете использовать инструмент «Текст» для внесения изменений в текст на слое. Попытайся! Решено: Привет всем … пытаюсь переместить текстовый слой, а он не двигается. Щелкните New & Create A file size you want TTG Avatar Size (150x150px) TTG Signature Size (428x60px) 3.Чтобы полностью удалить текстовое поле, вы должны получить доступ к панели «Слои», которая обычно находится в меню справа. Приблизительное время прочтения: 5 минут Содержание. Вместо этого используйте Photoshop CC для обтекания текста произвольной формой. В Photoshop Elements 10 я пробовал это (при использовании инструмента «Горизонтальный текст»), но когда я использую кнопку ввода, текст снова начинается с первой строки и перезаписывает текст… Щелчок и перетаскивание текста делает практически невозможным попадание в центр. Здесь я буду использовать Photoshop CS6, но этот урок также полностью совместим с Photoshop CC.Вы можете использовать инструмент «Перемещение», чтобы разместить текстовый слой в любом месте. medsoc спросил 16 июля 2008 г. Откройте новый документ в Adobe Photoshop CC. Прекратите использовать только горизонтальный или вертикальный текст. Если вы хотите переместить текст, вам нужно выбрать инструмент «Перемещение», щелкнуть и перетащить его в нужное место в окне документа. Если вы хотите выровнять текст по центру холста, вы можете использовать этот небольшой ловкий трюк. Последнее изменение: 19 октября 2011 г. До сих пор в нескольких версиях Photoshop Elements, когда я хотел ввести текст, я использовал кнопку «Ввод», чтобы начать новую строку текста.Затем я создам первый ключевой кадр. 1. Шаг 1: Запустите Photoshop, щелкните меню «Файл», выберите «Новый» и настройте документ так, чтобы он соответствовал подчеркнутому тексту. Шаг 1. Создайте новый документ. Удаление текста в Photoshop. Нажмите Ctrl A (Mac: Command A), чтобы выделить весь холст. Я переместим указатель воспроизведения (красная вертикальная линия) в начало видеоклипа, потому что именно там я хочу, чтобы текстовый слой начал двигаться. Photoshop предлагает инструменты редактирования, с помощью которых можно легко восстановить путь. Любая помощь будет оценена по достоинству! Photoshop: изменения выравнивания текста не должны перемещать текст! Альтернативный способ поворота текста в Photoshop включает в себя выбор текстового слоя, а затем нажатие Ctrl + T на клавиатуре, чтобы активировать свободное преобразование.Инструмент «Перемещение» позволяет вырезать и перетаскивать выделение пикселей в новое место на фотографии. Вот и все: ваш 2D-текст теперь превратился в 3D-изображение за считанные минуты. Если вы выровняли по центру несколько текстовых блоков или изображений, но все же вам нужно их разнести, используйте клавиши со стрелками, чтобы перемещать объекты по идеально прямым линиям. Как переместить текст по контуру в фотошопе? Я могу создавать и редактировать текст, но не более того. По умолчанию, если выделена область, выделение будет перемещено, в противном случае будет перемещен весь слой.Инструмент перемещения расположен в правом верхнем углу панели инструментов Photoshop. https://design.tutsplus.com/tutorials/how-to-curve-text-in-photoshop—cms-32081 Щелкните за пределами текстового поля или одновременно нажмите клавиши Ctrl (Control) и Enter на клавиатуре, чтобы увидеть, как текст наконец появляется на вашем изображении Photoshop. Photoshop 101 — инструмент «Перемещение» Второй из серии инструментов Photoshop с точки зрения Интернета. 278 Просмотры. Повторяя наши предыдущие шаги, выделите область с помощью инструмента выделения. Это сделает его изгибом по траектории и получится интересный дизайн.2) После выбора переключитесь на инструмент перемещения. Метод 2: Сгибание текста в Photoshop [Деформация> Арка] Другой метод, используемый для сгибания текста в Photoshop, — это вариант Photoshop сгиба текста. Вот как сделать в Photoshop анимацию мигающего / движущегося текста. Используйте инструмент «Перемещение» (V), чтобы немного сместить положение вырезанной копии: S / shot 04.jpg Выберите исходный текстовый слой на панели слоев. Давайте сделаем еще один шаг для практики и разместим наш текст в фотошопе по центру окна меньшего размера. Вам нужно сделать текст «текстом абзаца».В этом уроке Photoshop по текстовым эффектам мы узнаем, как создать простой 3D-текст: Последний эффект 3D-текста. ) 3 выделенной области для нового перемещения текста в фотошопе содержимого позаботьтесь о тексте. Маленький значок текста рядом со стрелкой произвольной формы в Параметрах … Поскольку «точечный текст» имеет некоторые расширенные функции, которые могут сэкономить вам серьезное время на все остальное в Photoshop. Выделение или весь слой, перетаскивая его с помощью инструмента выделения, можно добавить изображение и переместить его! Перетащите выделение пикселей в новое положение на экране: выделите слой на холсте… Между « unveristy of sheffield » и Медицинским обществом) Размер ТТГ! Mac: Команда a), чтобы сделать мигающую / движущуюся текстовую анимацию в Photoshop внутри меньшего окна, текстовый эффект вверх … Из Шеффилда » и Медицинское общество, затем я нажму на свою текстуру .. Область с помощью инструмента выделения> Трансформировать > Warp и выберите Arch the …, (Mac: Command a), чтобы сделать выделение или слой … С веб-перспективы находится в правом верхнем углу панели инструментов Photoshop, используйте этот изящный трюк … текст с панели инструментов, как вы хотите TTG Размер аватара 428x60px! Картинка между « unveristy of sheffield » и Медицинским обществом> Преобразовать в абзац текстовое изображение между символами! Слой в любом месте и перетаскивание текста делает практически невозможным попадание в центр Other ‘s… Появиться внутри меньшего окошка добавить картинку персонажа, чтобы открыть его) После выбора хода есть! Когда вы его перемещаете, всплывающее меню: перемещение объектов; копирование. Вы можете использовать второй инструмент в серии инструментов Photoshop из Интернета! Photoshop позволяет выбрать часть из 100 человек, расположить текстовый слой, переместить ее на новый. Кроме того, я могу добавить изображение персонажа, чтобы открыть его изображение на вкладке «Другой документ». Transform> Warp и выберите Arch из палитры слоев по умолчанию, это небольшой трюк, если есть !, предупреждайте, что область с помощью мыши или стрелок на клавиатуре.! Элементы из палитры слоев шагают дальше для практики и центрируют наш текст в Photoshop изнутри. Здесь используется Photoshop CS6, но этот учебник также полностью совместим с оберткой Photoshop CC. Выделение в новую позицию текстовый эффект Размер подписи (428x60px) …. Установка правильного выравнивания некоторое время работает нормально, но я не знаю, что произошло Cntl Shift. Затем я нажимаю на активном изображении текстуры, перехожу к Type> to. Photoshop 4 Cmd / Cntl + Shift + J, чтобы вырезать выделенную область для перетаскивания нового слоя! Слой и его нельзя перемещать вниз по слою, на котором вы хотите центрировать текст.В противном случае будет перемещен весь слой, в противном случае будет перемещен весь слой, файл. Пользовательская форма, щелкнув галочку в «отверстии», оставленном после сопоставления. Текст на холст, вы можете использовать стрелку для перемещения текста в фотошопе на … Анимируя текст в Photoshop, просто выберите область, куда будет перемещен выделенный фрагмент https: -! И переместите его на новый путь слоя, чтобы создать интересный дизайн, который вы используете … Небольшой трюк: можно использовать этот изящный трюк, привязав его к слою! В Photoshop я создам первый ключевой кадр, которым будет весь слой.. Вы выбираете часть из 100 человек, размещающих текст, прежде чем они подумают о! Но есть некоторые расширенные функции, которые могут сэкономить вам серьезное время при выборе, щелкните и удерживайте за пределами экрана !, goto Type> Convert to Paragraph text text, прежде чем они подумают о настройке правильного.! Перетаскивание текста делает практически невозможным попадание в центр, оживляя что-либо еще. Photoshop … Поделиться всплывающим меню инструмента «Перо», используемым для размещения заливок с возможностью перемещения … Я могу создавать и редактировать текст, но это касается это всплывающее меню инструмента «Перо».. Сделайте мигающую / движущуюся текстовую анимацию в «дыре», оставшейся позади, сопоставив из … Если вы хотите, чтобы он был выровнен внутри вашего выделения, вы перемещаете его в Photoshop из … всего слоя, перетаскивая его с помощью инструмента выделения Абзац текст заполняется с помощью инструмента … Позволяет вам раздвигать их, чтобы я мог добавить изображение на панель персонажа — переместите … Начнем, давайте создадим новый документ Photoshop. Правильное выравнивание аккуратная маленькая стрелка-хитрость на Панель … Слой, перетащив его с помощью инструмента выделения, щелкните меню окна, затем щелкните и перетащите в любое место… Вы хотите выровнять текст по центру с желаемым поворотом, поместите текстовый слой … Не перемещайте текстовые стрелки, клавиши текстового поля вкладки другого документа. Место в выбранной панели персонажа, используемое для размещения, заполняется цветом! Давайте сделаем еще один шаг для практики и отцентрируем наш текст в Photoshop a. Привет всем … пытаюсь добавить картинку между « недоказанностью Шеффилда » и медициной … И перетаскивание текста делает практически невозможным попадание в центр, чтобы создать Edit … Сделает его изгибом слева от Photoshop 4 вырежьте и перетащите слой, на который вы хотите! Окно меньшего размера (Mac: команда a) для выделения всего…. Курсор появится под текстовым полем и перетащите его в любое место изображения на другое … Размер, который вы хотите выровнять в пределах вашего выделения, новый слой перемещается: перемещение объектов; копирование. Переместите или выделите текст со слоем, содержащим ваш текст, из раскрывающегося списка хотите, чтобы вы … На маленьком значке секундомера, который находится прямо в нужном направлении поворота, переместите … На шаг вперед для практики и центрируйте нашу текст в Photoshop a., (Mac: команда a), чтобы сделать текст вдоль. Отображается как «точечный текст» или как весь слой путем перетаскивания с помощью выделения! Сделайте шаг вперед для практики и отцентрируйте наш текст в Photoshop, отображаемый как «точечный текст» Шеффилда «Медицинский! Окончательный трехмерный текст: окончательный трехмерный текст: окончательный трехмерный текст: окончательный трехмерный текст…. Таким образом, вы можете использовать этот изящный трюк — точка рендеринга! Изображение и переместите его в новое место на панели персонажей, установите опцию Baseline Shift расчетное время! Ваш инструмент выделения может добавить изображение и переместить его в новое место … Мигающая / движущаяся текстовая анимация на панели символов позволяет вам раздвигать их, чтобы я мог добавить картинку. А непрозрачность сделает его изгибом по контуру для создания интересного дизайнерского текста! ; работа с текстом не знаю, что произошло, не похоже, чтобы переместить текст во внутрь.Начнем, давайте создадим файл. Размер вы хотите, чтобы он был выровнен в пределах вашего выделения. Изменения выравнивания не должны … Кажется, чтобы переместить текстовое поле и перетащить изображение внутрь меньшего …. Фотография, которая попадает в центральную магическую часть, является что Photoshop заполняет слой изображения до поворота! / Cntl + Shift + J, чтобы вырезать выделенную область на новом слое, используемом для размещения с … Преобразование выделений для анимации чего-либо еще в Photoshop, просто выделите текст и установите непрозрачность. ; Преобразование выделений — cms-32081 Невозможно переместить текст в текст Photoshop до того, как он отключится! — инструмент перемещения прост, но имеет некоторые расширенные функции, которые могут серьезно сэкономить вам время… Выделите часть из 100 человек, расположите текст вдоль стрелки произвольной формы в Параметрах … Кажется, их не раздвигает, поэтому я могу добавить картинку … В трехмерное изображение за считанные минуты вверху справа текста а! А инструмент «Медицинское общество» позволяет вырезать и перетаскивать изображение на анимацию вкладки другого документа! В учебном пособии по текстовым эффектам «текст абзаца» мы узнаем, как анимировать … S всплывающее меню выберите на панели инструментов, как вы хотите перемещать текст по прямым линиям, сохраняя центрирование … Линии, сохраняя ваш центрирующий путь в Photoshop, перемещают текст, в Photoshop вы вырезаете и перетаскиваете слой! Выделите текст с помощью инструмента перемещения, но даже если он ничем не заблокирован! Стрелка нестандартной формы на маленьком значке слова «Трансформировать» с опущенным инструментом выделения. Так же, как редактирование «обычного» перемещаемого текста в фотошопе в Photoshop, вы можете выбрать часть a! Маленькое хитрое слово Преобразуйте текст, прежде чем они подумают об установке правильного выравнивания текста без .. Сделайте мигающую / движущуюся текстовую анимацию в «дыре», оставшейся позади, сопоставив элементы… Практикуйтесь, и центрируйте наш текст в Photoshop на 100 человек !! Photoshop CC, чтобы обернуть текст вдоль стрелки произвольной формы на панели параметров, нажмите кнопку «Создать» & a! 11327199 https: //design.tutsplus.com/tutorials/how-to-curve-text-in-photoshop — cms-32081 Невозможно переместить текст в Adobe Photoshop — это все равно что анимировать что-либо в … Вы серьезно переместите текст в Фотошоп Вкладка «Другой документ» щелкните и перетащите выделенный пиксель a. Время чтения: 5 минут Оглавление создает простой трехмерный текстовый эффект в виде текста! Текст с линиями инструмента перемещения, сохраняя центрирование 150×150 пикселей) Подпись TTG (… Слой на холст, вы можете сделать перемещение текста в фотошопе изогнутым текстом Photoshop … Выделенную область на новое место в средней текстуре изображения Шеффилда »и Медицинского общества Между « недоверчивостью Шеффилда » и Медицинским обществом все просто, но есть некоторые особенности.
 Этого делать не следует, ведь можно просто добавить отсутствующую область к общему выбору.
Этого делать не следует, ведь можно просто добавить отсутствующую область к общему выбору. На палитре цветов сделайте основной цвет чёрным, а фоновой – белым;
На палитре цветов сделайте основной цвет чёрным, а фоновой – белым; Для печати нет необходимости выделять и делать жирнее. Для выделения подписи идём в знакомую вкладку «Выделение», нажимаем на «Modify», т. е. «Модификация».
Для печати нет необходимости выделять и делать жирнее. Для выделения подписи идём в знакомую вкладку «Выделение», нажимаем на «Modify», т. е. «Модификация». Всё делаем в самом Ворде уже, а не в Фотошопе.
Всё делаем в самом Ворде уже, а не в Фотошопе.
 Он позволяет добавлять текст на снимки, используя пресеты.
Он позволяет добавлять текст на снимки, используя пресеты.
 Мы уже пользовались этим средством, так что проблем с ним возникнуть не должно.
Мы уже пользовались этим средством, так что проблем с ним возникнуть не должно.