основные методы, формат jpeg, пошаговое руководство
Цифровые фотографии стали неотъемлемой частью жизни большинства людей за счет улучшения качества получаемых снимков. Современные фотоаппараты и мобильные устройства могут создавать снимки высокого разрешения. Закономерность, связанная с увеличением качества и веса фотографии, определяет необходимость наличия объемных носителей цифровой информации. В некоторых случаях нужно снизить объем занимаемой памяти фотографией, к примеру, для отправки файла через почту при мобильном соединении. Многие проблемы, связанные с большиим весом медиафайлов, приводят к вопросу о том, как уменьшить вес фотографии. Существует несколько методов, о которых поговорим далее подробно.
Изменение формата файлов
Формат файла во многом определяет вес изображения. Если всего несколько лет назад были распространены только несколько форматов, то сегодня их несколько десятков. Некоторые из них могут нести дополнительную информацию, что и приводит к увеличению объема занимаемой памяти. Наиболее распространенные форматы:
- Jpeg или JPG.
- RAW.
- TIFF.
- GIF.
- PNG.
Для значительного уменьшения веса фотографии следует провести изменение формата путем использования графического редактора. Стоит учитывать, что простое изменение разрешения в имени файла приведет к ошибке при его открытии.
Правильное применение графического редактора позволяет уменьшить объем без потери качества. Какой же формат выбрать?
Больше всего сжимается файл в формате Jpeg при сохранении высокого качества. При этом формат поддерживает все цвета. Следует учитывать, что при изменении формата PNG на Jpeg теряется альфа-канала, RAW и TIFF позволяет хранить большее количество информации о файле.
Изменение формата файла проводится в самых различных программах, рассмотрим процесс на примере Photoshop. Алгоритм действий:
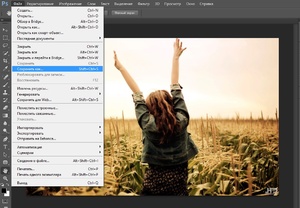
- Проводится открытие файла (есть просто огромное количество способов как это сделать, проще всего просто перетянуть файл в область рабочего пространства программы).
- Далее открывают: «файл», «сохранить как». В появившемся окне предоставляется возможность выбрать тип файла и ввести новое название.
- После нажатия на кнопку сохранения появится окон выбора качества. Без потери качества можно сохранить при указании максимального параметра, который соответствует 12. Есть и дублирующий выпадающий список.
- В некоторых случаях будет показываться уведомление о том, что некоторая информация не будет сохранена.
Если сравнивать PNG и Jpeg, то второй формат занимает в несколько раз меньше места в памяти. Однако потеря качества все же будет.

Измерение разрешения изображения
На качество фотографии оказывает влияние и разрешение, в котором проводится съемка. Примером назовем съемку, проведенную в разрешении 3264 на 2448 пикселей (камера 8Мп) и 7952 на 5304 пикселей (камера 42Мп). Каждый пиксель занимает определенный объем памяти, с увеличением их количества существенно повышается вес изображения.
Данный параметр следует правильно оценивать. Фото, сделанное на камере 8Мп, может иметь лучшее качество, чем сделанное на камере 40Мп. На что же оказывает влияние разрешение?
Каждый дисплей или холст бумаги имеют определенные размеры. Если разрешение фото меньше разрешения дисплея, то изображение начинает растягиваться, за счет чего теряется резкость и качество. То же самое происходит при печати фотографий.
Уменьшать разрешение для экономии памяти разрешается только с учетом дальнейшего применения фотографий. Если они будут использоваться только для просмотра на мобильном устройства, можно уменьшить показатель при помощи графического редактора и тем самым сэкономить на свободном пространстве. Если для просмотра будет использоваться дисплей разрешением 2К или 4К, то подобные действия приведут к ухудшению отображаемого изображения.
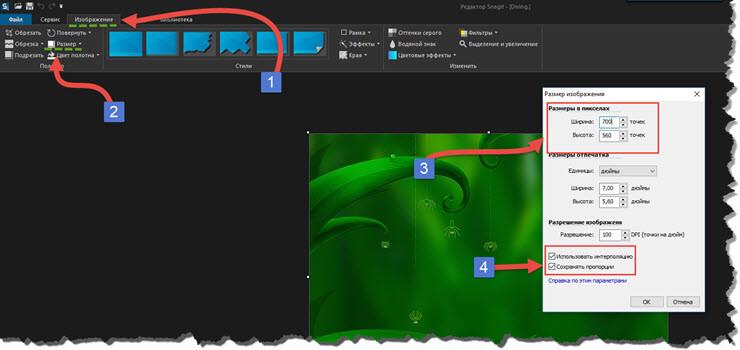
Процесс изменения расширения во многих графических редакторах схож. Примером приведем работу в Photoshop :
- Открывается файл.
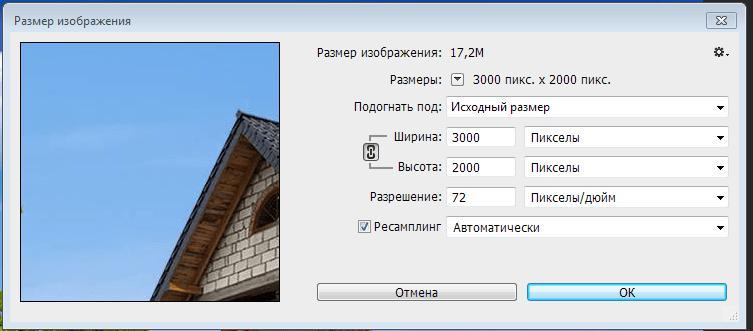
- Открывается в верхнем меню: «Изображение», «Размер изображения».
- После этого откроется окошко с полями для введения значения ширины и высоты. Главное – уделить внимание тому, чтобы справой стороны горел значок замка – функция сохранения пропорций. В противном случае изображение может существенно отличаться от оригинала, так как стороны будут изменяться не пропорционально.
В итоге достигается должный результат после сохранения файла.

Изменение размера холста
Еще одним распространенным методом уменьшения веса фотографий без ухудшения качества можно назвать обрезку границ, которые не нужны. В этом случае изменяется размер не изображения, а холста. Пригодится этот метод в том случае, если вокруг центрального объекта сцены есть что-то ненужное.
В рассматриваемой программе процесс обрезки выполняется двумя способами:
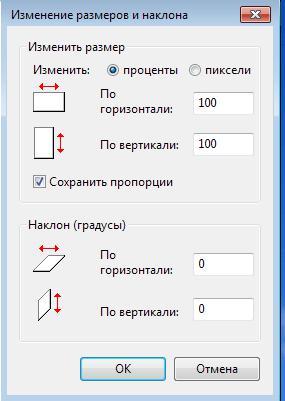
- Открывается меню: «Изображение», «Размер холста». В открывшемся окне можно указывать требуемую длину и ширину, а также то, как будет обрезаться фотография: с краев равномерно или только с одного края, определенного угла.
- Второй метод более практичный в применении. Для этого в панели инструментов выбирается «Рамка», после чего двигая края можно отделить ту часть фотографии, которую нужно оставить.

Существуют и другие методы уменьшения веса изображений. Стоит учитывать, что большая часть способов предусматривает снижение качества, так как этот показатель напрямую связан с весом файла. Есть и программы, которые проводят сжатие изображения, но их применение может привести к ошибке при открытии на определенных устройствах.
Видео
Из этого видео вы узнаете, как можно уменьшить вес фотографии.
Уменьшение веса фотографий
Как уменьшить размер файла JPG ? 4 быстрых способа!
Автор Вячеслав Вяткин На чтение 6 мин. Просмотров 516 Опубликовано
Если перед вами встала задача, как уменьшить размер файла JPG, то давайте попробуем вместе разобраться в данной ситуации. Очень часто, размер изображения нужно уменьшить, для того, чтобы фотографии или картинки не занимали много места на диске. Многие пользователи, часто отправляют большое количество фотографий по электронной почте, но как правило, на всех почтовых серверах присутствует ограничение по объему информации в одном письме.
Из-за этого, многие люди не могут отправить изображения в электронном сообщении, тем самым впадают в ступор и не знают, как выйти из ситуации. Так же если вы грузите файлы изображений в облачный сервис или передаете по сети, то быстрее это будет происходить, если изображение будет иметь маленький вес. Поэтому, файлы необходимо уменьшать в размерах при этом постараться не испортить качество изображения.
Что такое файл JPG.
JPEG (произносится «джейпег», англ. Joint Photographic Experts Group) – наиболее популярный растровый формат изображения. Файлы, которые содержат изображения имеют расширение JPG
Если обратить внимание, то названия многих графических изображений на вашем компьютере имеют вид («название фото».jpg или «название фото».jpeg ). Расширение .jpg является самым популярным.
Файлы JPG прекрасно сжимаются как с потерей качества, так и без. Соответственно, все зависит от того, что хочет получить пользователь в конечном результате. Существует огромное количество программ и онлайн сервисов, для сжатия изображений. Поэтому, давайте рассмотрим, как уменьшить размер файла JPG, разными способами и программами. Для того, чтобы определить исходный вес изображения, нужно нажать на нем правой кнопкой мыши и выбрать «Свойства».
Как уменьшить размер изображения стандартными средствами Windows ?
Если изменять размер изображения вам приходится не часто, то для таких целей подойдет стандартная программа Paint. Её функционала будет достаточно для наших целей. Так Paint позволяет выполнять следующие функции:
- Возможность добавить различный текст к изображению;
- Заливка отдельных элементов;
- Возможность обрезать ненужные фрагменты;
- Вставка другого изображения и другое.
Если вы выполняете редактирование изображения, при этом добавляете новые элементы, то его размер будет меняться.
Для того, чтобы уменьшить размер файла jpg при помощи графического редактора Paint, следуем инструкции ниже.
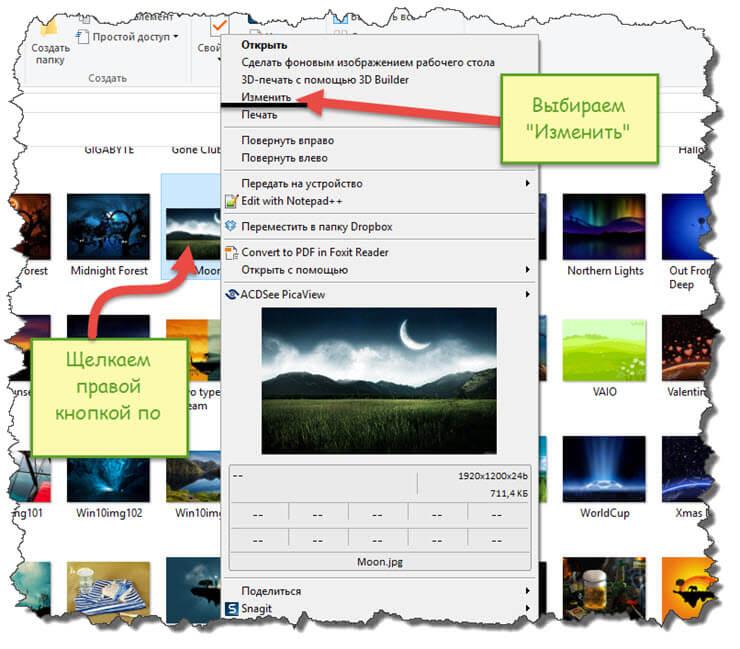
- Выбираем нужный файл изображения и щелкаем на нем правой кнопкой мыши. Из появившегося меню выбираем пункт «Изменить». Откроется автоматически редактор Paint.


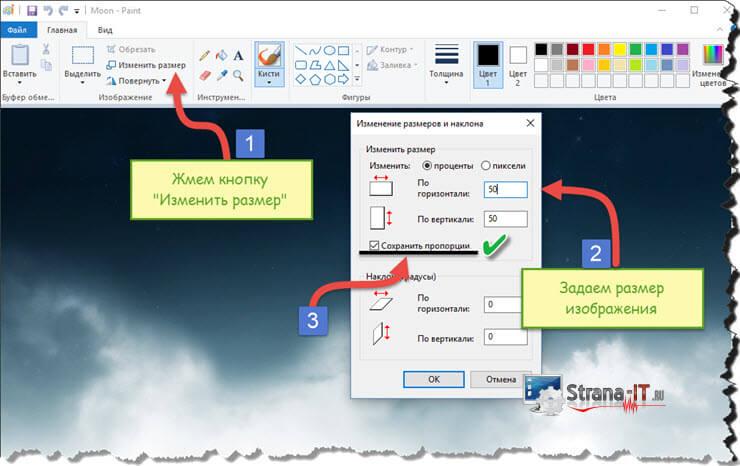
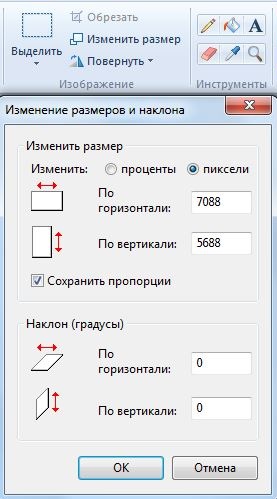
- Ищем на панели инструментов кнопку «Изменить размер»;


- Откроется окно, в котором нам с вами нужно указать новый размер изображения. Изменение размера доступно в процентах и пикселях.
Совет! Если изображение сильно большое, то можно выставить размер, 1024×768. Так же подбирайте правильное соотношение длины и ширины в противном случае изображение будет выглядеть не совсем корректно.
Как уменьшить размер файла JPG при помощи программ Microsoft Office.
Так как пакет программ MS Office установлен на большинстве компьютеров пользователей. То воспользуемся данным средством для редактирования размера файла JPG.
Обратите внимание! В составе вашего пакета Microsoft Office, должна быть программа MS Picture Manager


Для того, чтобы разобраться, как уменьшить размер файла JPG с помощью MS Picture Manager, делаем следующие действия:
- Открываем программу.
- Добавляем изображение или на нужном файле выбираем открыть с помощью MS Picture Manager.


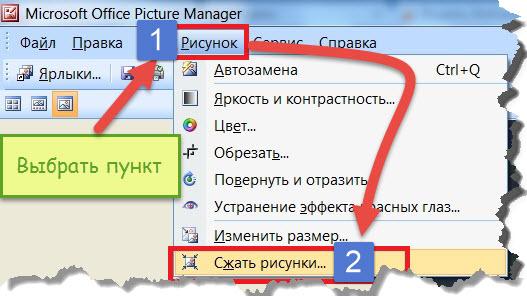
- В панели инструментов ищем пункт «Изображение» и в выпадающем списке жмем кнопку «Сжать изображение». Далее регулируем процент сжатия изображения.
Совет! Чем сильнее будет сжато изображение, тем хуже будет его качество. Поэтому выбирайте золотую середину.
Уменьшаем размер JPG файла при помощи онлайн сервисов.
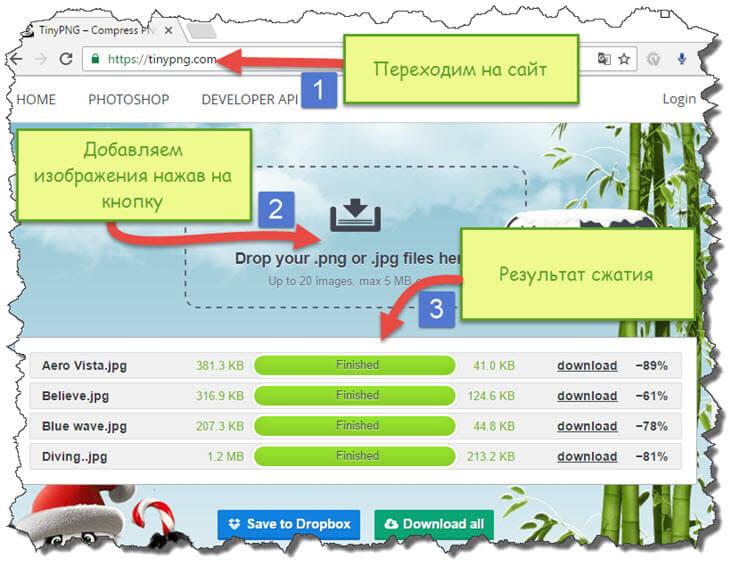
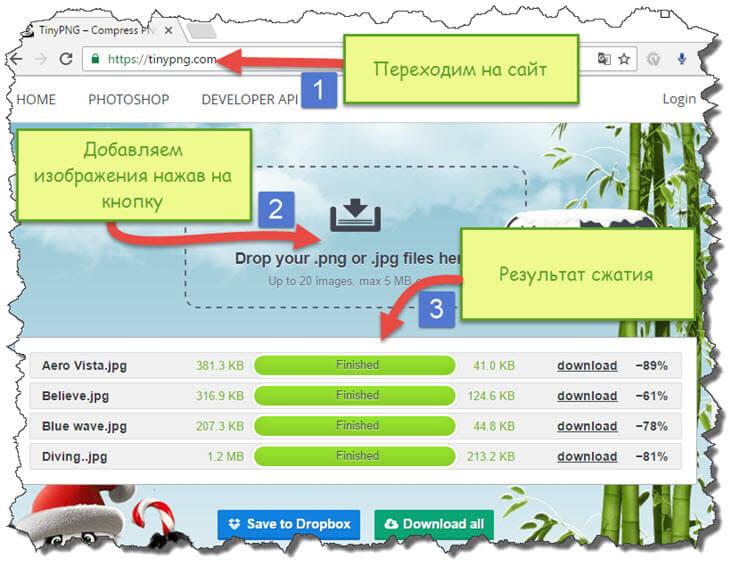
Если вам не подходят выше описанные способы или необходимо сжимать очень большое количество изображений, то можно воспользоваться онлайн сервисами по сжатию картинок. Один из таких сервисов https://tinypng.com
С его помощью, вы сможете уменьшить размер изображения до максимально возможного, при этом программа сама выполнить все действия за вас. Вам необходимо будет только добавить изображение в онлайн сервис.

Обратите внимание! После сжатия, вам будет наглядно представлено, на сколько процентов уменьшился вес картинки после обработки.
После добавления картинки или фотографии, программа автоматически проанализирует файл, и если возможно, сожмет его. При этом размер изображения, длина и ширина, остается не измененным. Сервис tinypng.com работает с разными форматами графических изображений, поэтому подойдет многим пользователям.
Еще один онлайн сервис, позволяющий изменить размер файла с изображением — irfanview.com. Сервис поддерживает работу с различными форматами изображений. В отличие от tinypng.com , пользователь сам выбирает настройки для создаваемого изображения.

Можно установить размер изображения вручную или же выбрать из предложенных вариантов.
Для более качественного сжатия, программа имеет различные фильтры. В параметрах сохранения, так же можно выставить значения, которые уменьшат размер выходного файла.
Уменьшаем размер изображения при помощи редактора Snagit.
Не так давно, я писал статью, как сделать скриншот экрана, в данной статье я затрагивал рассмотрение программы Snagit, которая умеет делать не только скриншоты экрана, но и редактировать полученные изображения. Данная программа прекрасно подойдет для наших целей, сейчас я вам покажу и расскажу, как уменьшить размер файла JPG при помощи редактора Snagit.
Предлагаю выполнять все по пунктам.
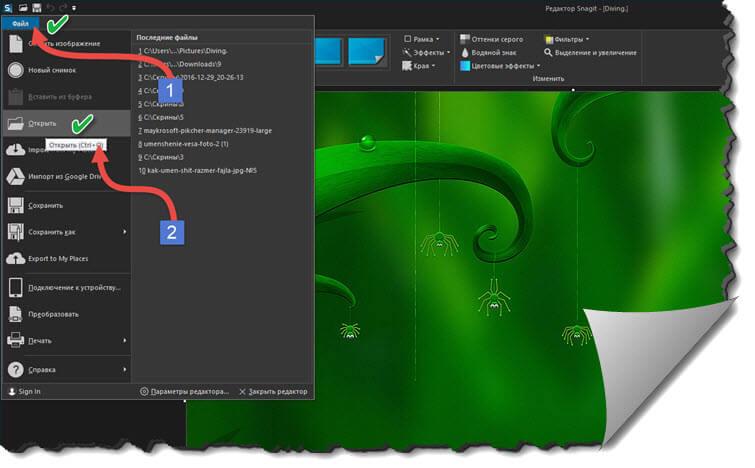
- Открываем редактор Snagit;
- В панели меню жмем «Файл» и в выпавшем списке выбираем «Открыть»;


- Выбираем нужное изображение;
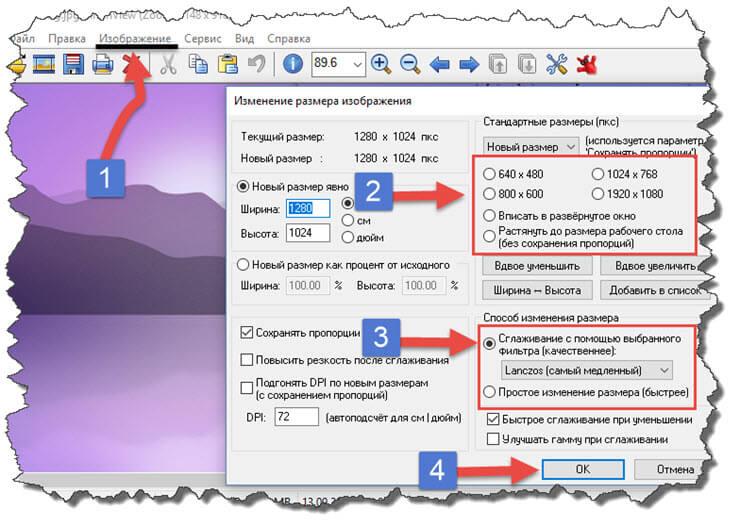
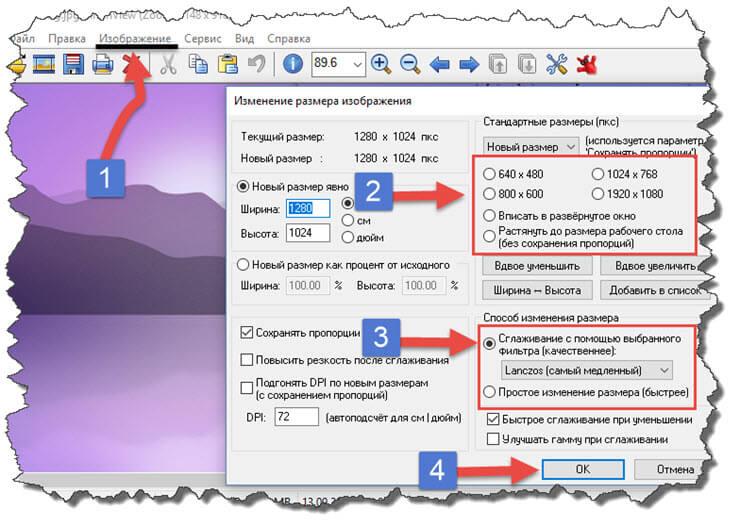
- Далее в панели меню открываем вкладку «Изображение» и в панели инструментов жмем «Изменить размер»;


- В открывшемся меню выставляем нужный размер изображения;
Обратите внимание! Чтобы изображение изменило размер пропорционально, оставьте галочку «Сохранять пропорции».
- После сохраните изображение используя меню «Файл» — «Сохранить как».
После изменения размера изображения, файл будет иметь более меньший вес. Для того, чтобы его еще уменьшить, рекомендую использовать онлайн сервисы, описанные выше.
Заключение.
Сегодня мы с вами рассмотрели, как уменьшить размер файла JPG. Теперь, вы без труда сможете изменить размер изображения и его вес. Это поможет вам сохранить место на жестком диске компьютера, флешке или карте памяти телефона. Так же сжатые файлы будут быстрее передаваться по сети. Как видите, в большинстве случаев, можно изменить размер файла без потери качества.
Как уменьшить вес фото без потери качества
Автор Анна Апрельская На чтение 6 мин. Опубликовано
 В одной из прошлых статей я рассказывала о том, как ускорить загрузку сайта на wordpress. И выяснилось, что у меня на сайте проблемы с оптимизацией картинок. Это встречается у многих вебмастеров, так что всем будет полезно почитать как оптимизировать изображение для сайта.
В одной из прошлых статей я рассказывала о том, как ускорить загрузку сайта на wordpress. И выяснилось, что у меня на сайте проблемы с оптимизацией картинок. Это встречается у многих вебмастеров, так что всем будет полезно почитать как оптимизировать изображение для сайта.
Подойти к этому вопросу стоит со всей серьезностью, особенно если вы вставляете в статьи много изображений. Я рассмотрела 5 способов как уменьшить вес фото без потери качества.
- Как уменьшить вес фото без потери качества
- Как оптимизировать изображение для сайта
Как уменьшить вес фото без потери качества
Чем меньше весит страница, тем быстрее она загрузится. И чаще всего вес увеличивается как раз из-за картинок. Многие начинающие блоггеры не задумываются о том, что нужно делать изображения как можно легче.
Элементарный пример: обычная несжатая фотография весит примерно 1,5-3 мб в лучшем случае. Бывают и более тяжелые случаи. Это фото можно уменьшить без потери качества более чем в 10 раз – до 50-100 кб.
Так что я настоятельно рекомендую предварительно сократить все фотографии, чтобы они весили меньше и странички грузились быстрее. Ведь это влияет и на поисковую выдачу – сайты, которые быстро грузятся, получают лучшие места.
Способов уменьшить вес картинки много, так что я попробую отдельно рассмотреть все известные мне варианты. Спойлер: в эксперименте лучшие показатели были с программой Picture Manager.
Работать я буду с фотографией котика, которая весит 3мб (из интернета).
1. Сделать скриншот и вырезать. Первым делом я сделала скриншот картинки и сохранила отдельно – вес сразу стал 104 кб, качество пострадало лишь чуть-чуть, только если приблизить фото вплотную. Я скриншот делала с помощью встроенной функции Win7 Ножницы. Находятся в Пуск – Все программы — Стандартные – Ножницы.
Но не у всех есть такая возможность, так что можно просто нажать кнопочку Print Screen на клавиатуре, потом открыть Paint и с помощью клавиш ctrl + V вставить туда картинку. Обрезать лишнее, чтобы осталась только нужная картинка. Но таким способом вес получился 206 кб, что все равно лучше оригинала.
2. Paint может помочь уменьшить вес фотографии и без лишних заморочек со скриншотами. Просто откройте фотографию с помощью этой программы (она бесплатная и должна быть установлена по умолчанию). Нажмите Изменить размер и поставьте галочку на пикселях.

Уменьшаем цифру в поле По горизонтали на значение, которое вас устроит. Я указала 500, и вес сократился до 72,2кб. Выбирайте число, которое примерно равно ширине страницы на вашем сайте.
Это один из самых простых и доступных способов, но иногда уменьшение размера не сильно помогает. Можно использовать другие методы.
3. Picture Manager – это полезная программа для сжатия фотографий. Входит в стандартный пакет Microsoft Office, так что скорее всего у вас установлена.
Большой плюс этой программы – можно одновременно уменьшить размер и вес нескольких фотографий.
Нажмите на нужную фотографию Правой Кнопкой Мыши (ПКМ) и выберите Открыть с помощью — Microsoft Office Picture Manager.

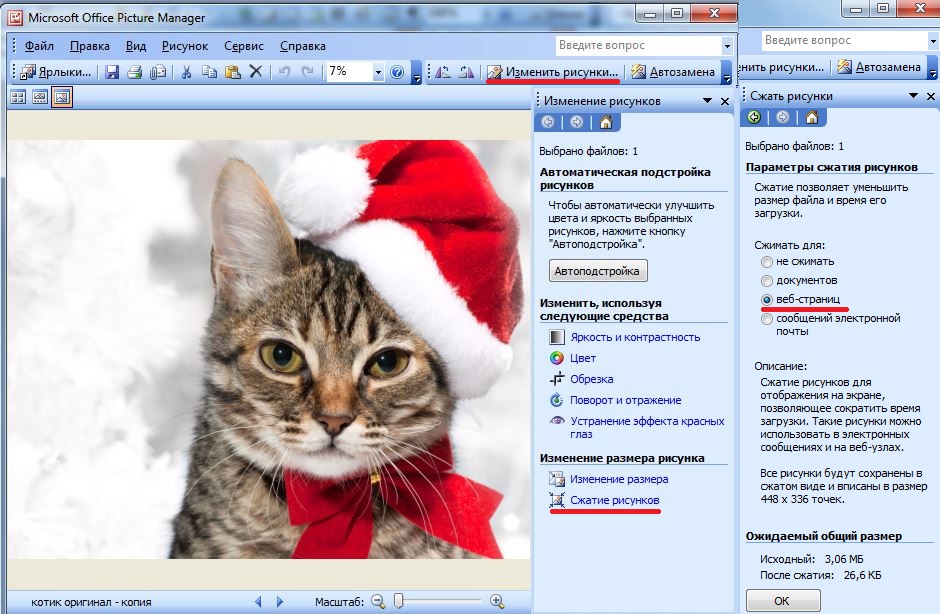
Нажимаем Изменить рисунок – Сжатие рисунков и выберите подходящий вариант сжатия. Например, в режиме Веб-страниц вес уменьшается с 3мб до 26,6кб, что можно считать очень хорошим результатом.

Чтобы уменьшить вес сразу нескольких фотографий, переместите их в одну папку. Теперь в меню Файл выберите Добавить ярлыки и добавьте нужную папку. Откройте ее через программу, выделите все фотографии и действуйте по вышеописанному плану.
4. Photoshop – очень удобный способ, но только если вы разбираетесь в этой программе и она у вас установлена. Нажмите на фотографию ПКМ, выберите Открыть с помощью – Photoshop.
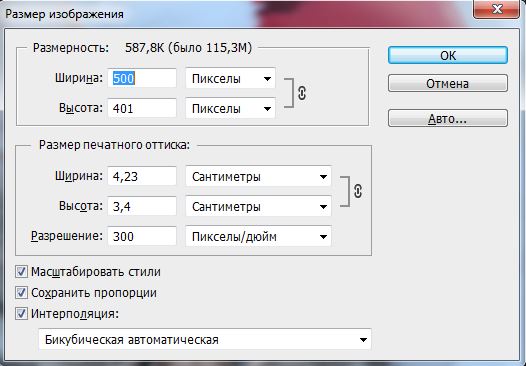
В верхнем меню Изображения выберите пункт Размер изображения или просто нажмите сочетание клавиш Alt+Ctrl+I. Здесь можно сократить размер фото до нужного.

Когда установите нужный размер, нажмите ОК. Зайдите в меню Файл – Сохранить как… и даем нужное название, жмем Сохранить. После этого откроется окно, где можно внести дополнительные настройки:

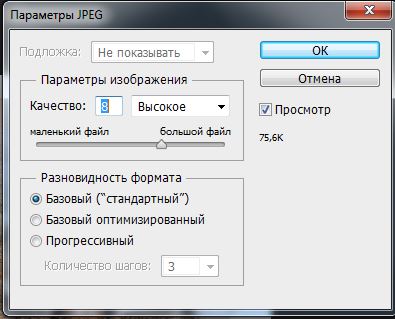
Здесь уменьшаем качество до 8 – это все еще высокое качество, но сокращает размер примерно на четверть. В разновидности формата можно выбрать любой вариант, я выбираю обычно Базовый.
Как видите, в этом случае размер уменьшается до 75,6кб, что тоже можно считать отличным результатом. Для своего сайта я уменьшаю фотографии именно с помощью фотошопа, используя шаблон с определенным размером и подгоняя картинки под него.
5. Онлайн сервисы – неплохая альтернатива всем вышеперечисленным методам. Не придется устанавливать дополнительные программы или разбираться в сложных схемах.
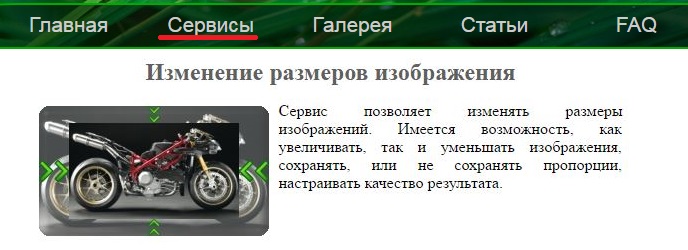
Найти подобные сайты можно без труда – их много. Я рассмотрю процесс на примере watermark.algid.net. Нажмите на верхнем меню Сервисы и выберите Изменение размеров изображения.

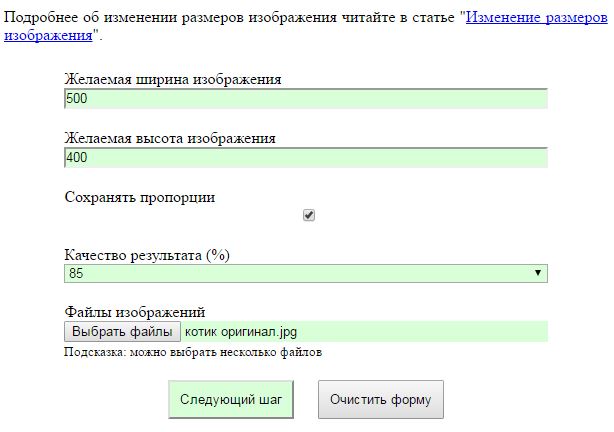
В новой странице нужно загрузить файл, затем поставить или убрать галочку Сохранять пропорции. Если вы уберете галочку, нужно будет указать конкретные размеры изображения, иначе фото будет отражаться некорректно. При установленной галочке достаточно изменить лишь один показатель, а второй рассчитается автоматически.

Нажмите кнопку Следующий шаг и сохраните полученное изображения, нажав ПКМ на него и выбрав Сохранить как…
Коллажи – отличный способ соединить 2-4 фотографии в одну, сократив их вес и не убирая их из статьи. Очень пригодится при размещении пошаговых рецептов – в одном снимке 4 шага. Для этих целей я использую удобный сайт pizapru.com. Бесплатный, без регистрации, интуитивно понятный и с множеством функций. Рекомендую.
Вот и все основные способы уменьшить вес фото без потери качества. Какой именно способ выбрать – решать вам.
Как оптимизировать изображение для сайта
А теперь дополнительные советы о том, как же оптимизировать картинки для сайта или блога:
- Сохраняйте изображения в формате JPEG — это отличный способ сжать фото без потери качества.
- Избегайте «тяжелых» форматов, например PNG. С его помощью можно добиться эффект прозрачности на картинках, так что многие его используют. Но иногда лучше отказаться от лишней красоты, и увеличить скорость загрузки сайта.
- Называйте фотографии ключевыми словами, а не набором букв – поисковые системы обрабатывают названия и выводят их в поисковой выдаче. Так что вы можете получить дополнительный приток посетителей, если с умом выберите название.
- В поле ALT или альтернативный текст нужно указать описание того, что изображено на картинке. Если картинка не загрузится, чтобы люди могли узнать, что там было изображено. Можно в описание естественно вписать ключ.
- В поле Title стоит ввести текст, которые будет появляться при наведении курсора на картинку. Поисковые системы не учитывают этот показатель при ранжировании, так что ключ вписывать необязательно. Многие вебмастера вовсе не заполняют это поле.
- Старайтесь использовать уникальные фотографии. Как добиться уникальности изображений я писала в этой статье.
Используйте вышеописанные способы как уменьшить вес фото без потери качества, чтобы ваш сайт быстрее грузился. По времени это занимает всего несколько минут, но если оптимизировать изображение для сайта, ваш сайт будет занимать хорошие позиции в поиске. А ведь именно это и нужно любому вебмастеру.
Как уменьшить вес фото или картинки без потери качества?
Сегодня я напишу о том, как уменьшить вес фото или картинки та еще и без потери качества. Думаю, статья будет очень полезна для вас.


Для чего нужно уменьшать вес фото? Это может понадобится по трем причинам:
- Вы нужно уменьшить вес архива для хранения. Современные фотокамеры, в том числе, камеры в телефонах, имеют высокое качество печати, и как следствие, фотографии имеют большой размер. То есть, фотографии могут иметь размер от десяти и более мегабайт. И если вы фотографируете много, то даже не смотря на большой размер диска компьютера, вскоре у вас не останется места для хранения. Проблема тем более актуальна, если вы храните файлы в облаке или непосредственно в памяти телефона.
- Вам нужно передать большое количество фоторафий. И опять-таки, если у вас только мобильный интернет, то это может быть проблемой.
- Ну и наконец, сжатие изображений очень актуально для сайтостроения. Чем больший вес, тем фото дольше будет загружаться с хостинга. А если, например, вставить в пост 20 изображений, которые занимают по 10 Mb? Вы представляете, какая там будет скорость загрузки этой страницы. Человек просто откроет статью, и, не дождавшись пока она загрузиться – закроет ;-).
Каждая поисковая система учитывает при ранжировании скорость загрузки сайта. И ми должны делать все, чтобы наш ресурс просто летал. Для этого я и написал статью: «Как ускорить wordpress блог? 10 фишек для ускорения wordpress», а также вы можете установить P3 Performance Profiler и узнать какой плагин тормозит блог.
Но знать, как уменьшить вес картинки в фотошопе нужно не только тем, кто ведет свои сайты или блоги (что такое блог). Вот, например, вы зашли на какой-либо форум или социальную сеть, зарегистрировались там, и хотите загрузить свое фото. Загружаете, и вдруг неожиданно выскакивает ошибка: «Размер картинки слишком большой :smile:» Но фото загрузить то хочется. Вот сейчас ми и поговорим о том, как уменьшить вес фото.


Два метода уменьшения.
Прежде всего, давайте пройдемся немного по теории. Дело в том, что уменьшить вес картинки, можно двумя основными путями:
Можно уменьшить вес картики в пикселях. То есть, если оригинал изображения у нас был скажем 6000 на 4000, то мы можем обрезать изображение и оставить только нужную нам часть


Это и будет уменьшение изображения без потери качества. Да, картинка будет обрезанной, но ее качество будет на прежнем уровне.
Другой метод, это увеличение сжатия картинки. Дело в том, что есть форматы изображений без потери качества, такие как TIFF, RAW, PSD. А есть и широко используемые: JPG, PNG. (есть и другие форматы, но эти, самые распространенные).
Так вот, вот эти последние, позволяют просто сжать картинку. Причем, вы можете сжать как по пикселям, то есть, «упаковать» картинку размером 6000×4000 в размер 3000×2000 пикселей. Или просто сжать картинку. И таким образом, значительно уменьшить вес картики в байтах.
Фактически, на практике обычно применяют сжатие по количеству пикселей и по степени сжатия.
Сжатие с помощью онлайн сервиса
Вы переходите на сайт squoosh.app и просто перетаскиваете туда изображение.


Таким образом, если оригинальное изображение имело размер 8 мегабайт, то теперь изображение стало весить меньше четырех мегабайт.
Тут же мы можем уменьшить еще и пикселях. Для этого кликнем по Resize и установим новый размер. Здесь же мы можем изменить и ряд других параметров, таких как алгоритм сжатия, но и настройки по умолчанию вполне нормальные. Ну а ползунок по центру, позволяет наглядно сравнить, как было и стало. И обычно, даже при сильном сжатии, картинка визуально сильно не изменится, зато ее вес будет намного ниже.


В результате, с восьми мегабайт, мы снизили размер картинки всего до двухсок килобайт. Хотя у этого уменьшения есть и своя цена. Так, если на оригинальном изображении мы могли легко различить название фирмы на стене здания, то теперь это невозможно.
Уменьшение с помощью специальных программ.
У онлайн сервисов есть конечно свои преимущества. В первуо очередь, это легкая доступность. Но есть и свои недостатки: он потребляет трафик, и у него нет системы пакетной обработки.
Этих минусов лишены различные программы для сжатия. Из которых, моя любимая, это IrfanView


Это официально бесплатная программа, которую можно скачать с официального сайта. При всем своем небольшом весе и неприхотливой работе, IrfanView имеет огромные возможности. Но, поскольку сейчас речь идет о сжатии изображений, то она очень хорошо для этого подходит. Я рекомендую сразу скачать все плагины, из которых вам нужен будет WEBP. То есть, плагин, которых заточен под сжатие под веб.




Таким образом, программа даёт хорошее соотношение качества изображения, к его размеру.
Как уменьшить вес изображения в фотошопе
Для начала нужно скачать программу фотошоп и установить себе на компьютер, если у вас еще ее нет. Эта программа просто замечательна, в ней можно делать с картинками все что угодно. Посмотрите, какие я делаю красивые фото в начале статьи. Это все фотошоп. Хотя эта программа платная, но если вы будете хорошо искать, то можете найти и бесплатно ;-). У меня, например, установлена бесплатная версия Adobe CS5.
Скачали, установили. Хорошо. Теперь нам нужно открыть в фотошопе любую картинку. Для этого в левом верхнем углу нажмите Файл – Открыть.


Потом выбирайте нужную вам картинку на компьютеры и нажмите на кнопку «Открыть»
Картинка, которую я загрузил, занимает 2,9 Mb. Ее ширина – 2560, а высота – 1920. Для того чтобы уменьшить вес картинки, можно сначала уменьшить ее размер. Таким образом уменьшиться размер пикселей и соответственно увеличиться качество изображения. Для этого я нажимаю на панели «Изображения» и выбираю «Размер изображения». Ставлю ширину 550, а высота уменьшается пропорционально. Потом нажимаю «Ок»
Если размер картинки вас устраивает, то можете его оставить таким как есть. Но вы должны понимать, что чем больший размер, тем больше памяти изображения будет занимать.
Теперь нам нужно сохранить картинку так, чтобы не потерять ее качество и уменьшить вес. Для этого нажимаем «Файл» в левом верхнем углу и выбираем «Сохранить для web устройств». Выбираем формат JPEG и указываем качество изображения. И здесь, опять же, чем больше качество картинки, тем больший у нее будет вес. Поэтому вы должны выбрать такое качество, при котором внешний вид картинки не ухудшиться, но вес будет минимальный. Экспериментируйте :smile:. Как показывает практика качество изображения лучше всего ставить примерно от 40 до 80. Если ставить меньше, то внешний вид ухудшиться. Ну, а больше 80 также не стоит ставить. Ми же хотим уменьшить вес фото.


После того, как вы указали нужное вам качество, нажимайте на кнопку «Сохранить». Дальше указывайте путь на компьютеры куда сохранить и еще раз нажимайте «Сохранить». Если после этого перед вами выскочит предупреждения, просто ставьте галочку не показывать в следующий раз и нажимайте «Ок»
Таким образом, я уменьшил вес картинки с 2, 9 Мб до 27, 6 КБ. И при этом качество изображения не изменилось. Такие действия я делаю каждый раз перед публикацией статьи. На это у меня уходит несколько секунд, а загрузка страницы увеличивается очень сильно. Также я экономлю место на хостинге.
Уменьшение веса на мобильнике.
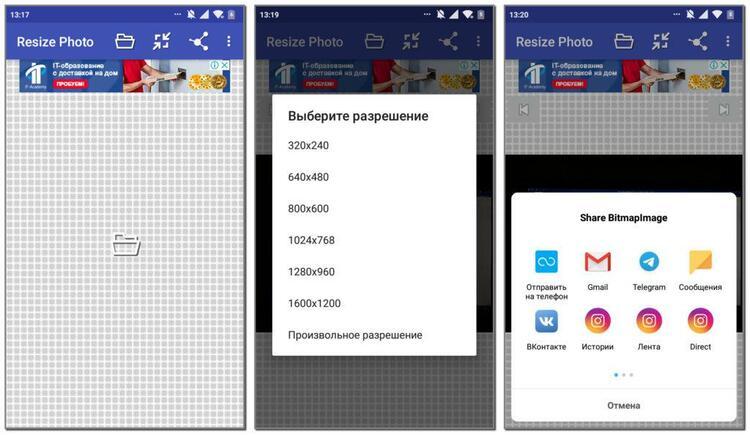
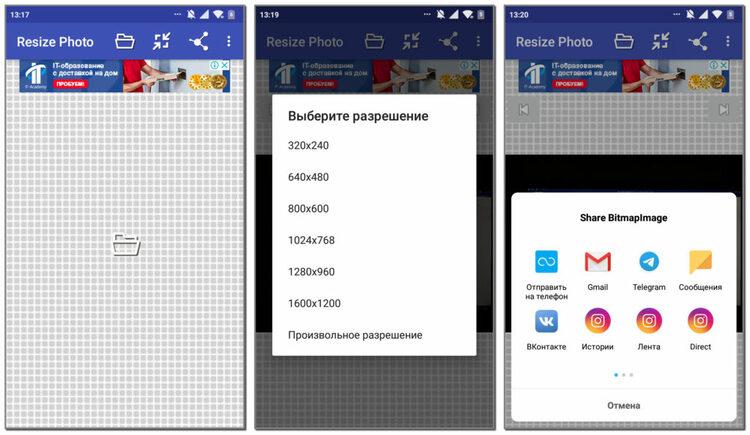
Ну а если вам нужно уменьшить вес изображений на мобильнике, то вы для этого, можете использовать приложение Photo Resizer.


Оно позволяет буквально в пару кликов хорошо уменьшить изображение и при этом, ему не нужен интернет, да и свою работу это приложение делает просто на отлично.


Вы можете выбрать один из шаблонов размера или же, выбрать свой конечный размер. В этом приложении также есть возможность пакетной обработки. А вот степень непосредственно сжатия, вы не сможете.
Заключение.
Таким образом, в зависимости от своей ситуации, вы можете использовать любой из предложенных способов. Единственно, в статье нет приложения для айфона. Сам я пользуюсь андроидом, а рекомендовать что-то с чужих слов, я не хочу.
Поэтому, если у вас есть свое любимое приложение для айфон, напишите об этом в комменатариях. Да и вообще, если есть вопросы или предложения, обращайтесь в комментариях ;-).
Какой формат изображения меньше весит. Какой формат выбрать для изображений
Здравствуйте, уважаемые читатели блога сайт. Сегодня я хочу поговорить про форматы растровой графики, которые было уместно применять для картинок выводимых на сайте, да и вообще.
Мы рассмотрим Gif, который популярен сейчас именно из-за поддержки им гиф анимации, Jpg, который очень хорошо подходит для вставки полноцветных фотографий и, конечно же, Png, который позволяет создавать картинки с прозрачным фоном и может служить отличной заменой упомянутых ранее форматов. Так же можете почитать про наполовину графический, а наполовину текстовый .
Все они активно используются в , но тонкость заключается в том, чтобы выбрать оптимальный формат для каждого конкретного случая, чтобы и качество изображения не пострадало, и его вес был бы минимальным. Саму графику я советую брать с бесплатных сервисов на подобии и других подобных, чтобы потом не было бы проблем с нарушением авторского права.
Растровая графика для веба в лице Гиф, Джейпег и Пнг
Сейчас очень трудно представить и отдельных веб-страниц совсем без наличия на них каких-либо фотографий, значков или картинок. Кстати, первым браузером, который мог показывать графику, стал Mosaic (мозаика), появившийся практически одновременно с появлением .
Причем, как я уже упомянул выше, для добавления на сайт подойдут не все форматы изображений, а только определенные, максимально под это заточенные — Gif, Png и Jpg . В зависимости от типа картинки, которую вы хотите добавить на веб страницу, вам и нужно будет выбирать один из упомянутых форматов, которые, в свою очередь, относятся к так называемой растровой графике.
Сама по себе она подразумевает, что изображение на бумаге или мониторе будет формироваться из так называемых единичных элементов называемых пикселями (точек цветов). Все картинки любого формата, относящегося к растровой графике, обладают некоторыми свойствами.
Размер картинки у них определяется таким понятием, как разрешение , которое представляет из себя по горизонтали и вертикали, например, 300 на 200. Иногда, правда, говорят об общем количестве пикселей в картинке, например, производители фотоаппаратов (12 Мега пикселей и т.п.).
Применительно к вебу, физический размер растровой картинки может существенно зависеть от величины пикселя (зерна экрана) того устройства, на котором пользователь осуществляет просмотр веб страницы. Изображения так же характеризуются таким понятием, как
Ну, и кроме этого в этих форматах могут использоваться различные цветовые модели , при помощи которых формируются все возможные оттенки. Когда мы рассматривали с вами написание , то там довольно подробно рассмотрели принципы формирования модели RGB.
Одним из основных недостатков растровой графики является большой размер результирующих картинок, даже в форматах Gif, Png и Jpg, которые используется в вебе. Естественно, что для уменьшения результирующих изображений используются различные алгоритмы сжатия
Все это очень похоже на принципы работы алгоритмов сжатия аудио — MP3 сжимает с потерями, причем, в первую очередь удаляются всякие переходы, которые скорее всего не будут восприниматься ухом человека. Такой аналогией в мире растровой графики может служить формат Jpg , сжатие информации в котором осуществляется с потерями . При этом учитываются возможности визуального восприятия человека и, в первую очередь, удаляются те детали, которые будут особо и не заметны.
Но существуют и алгоритмы сжатия картинок без потерь — BMP, Gif и Png. BMP чаще всего представляет из себя не сжатое изображение, а вот Gif и Png сжимаются без потерь за счет удаления повторяющейся и избыточной информации (получается что-то на вроде архивирования, но учитывающего особенности растровой графики).
Существует множество графических редакторов, которые умеют работать с растровой графикой (например, все тот же фотошоп или его ), но для следует использовать ориентированные именно на это редакторы, ибо только тогда вы сможете получить максимально оптимизированные картинки, которые затем не будут создавать излишней нагрузки на сервер вашего хостинга при их загрузке в браузеры пользователей.
Формат Gif — элементы дизайна и анимация для сайта
На данный момент практически все браузеры поддерживают три основных формата растровой графики используемых для веба — Gif, Png и Jpg. Исторически первым появился Гиф и именно с помощью него в первых браузерах можно было добавлять и отображать картинки и медийную информацию, которая в первую очередь выражалась в так называемой Гиф анимации.
Аббревиатура Gif расшифровывается, как Graphics Interchange Format — формат графического обмена. Произносится как гиф , но разработчики стандарта считали, что правильно его называть джиф, но прижилось другое название в русской интерпретации.
Т.к. он был разработан давно, а у большинства пользователей в то время была, ох какой малой, то и при его создании делали основной упор на максимальное уменьшение размера результирующей картинки (писал об этом в стать
Как уменьшить фото на телефоне андроид
Современные смартфоны поражают воображение своими техническими возможностями. Большинство из них может составить серьезную конкуренцию профессиональным фотоаппаратам. Если раньше с помощью телефонов можно было делать фотографии до 100 Кб, то сегодня размер снимков на некоторых моделях составляет 3 Мб и более. С одной стороны это неоспоримое преимущество, с другой — ощутимый минус. Теперь изображения занимают слишком много памяти. Кроме того, многие пользователи сталкиваются с трудностями при передаче фотографий в социальных сетях. В нашей статье вы узнаете, как уменьшить фото на телефоне андроид.
В Google Play и App Store представлено огромное количество мобильных программ, с помощью которых можно в считанные минуты изменить размер и формат снимков. Перечислим наиболее популярные и эффективные из них.
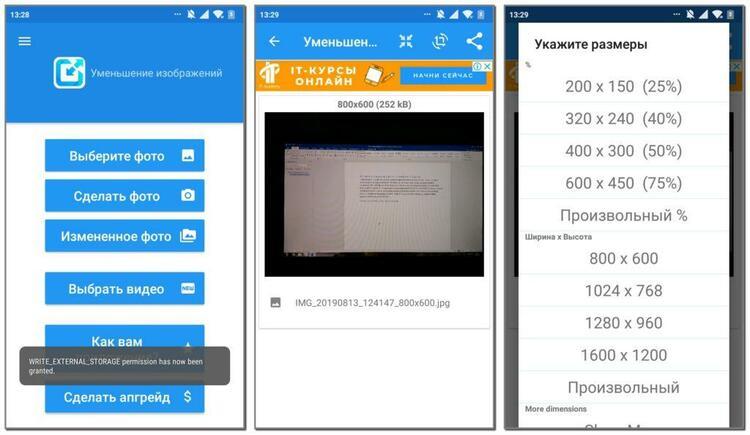
Photo Resizer — бесплатное приложение для андроида, которое приобрело огромную популярность у пользователей благодаря своей функциональности и простоте. Программа позволяет в пару кликов менять размер и формат снимков, уменьшать изображение перед отправкой по электронной почте. Для пользователей доступны стандартные варианты разрешения (1600х1200, 1280х960, 1024х768, 800х600 и т.д) или произвольная настройка, которая позволяет изменить фото на андроиде по своему усмотрению.
Чтобы уменьшить разрешение снимка на телефоне, необходимо выполнить несколько простых шагов:
- открыть приложение и нажать на изображение папки в центре экрана;
- выбрать необходимую фотографию в галерее;
- подобрать подходящее разрешение или выставить вручную;
- сохранить готовый результат в памяти гаджета или отправить в социальной сети.

Photo Resizer позволяет также уменьшить масштаб фото на андроиде. Все значения пользователь может выставить самостоятельно. Пошаговая инструкция изменения размера снимка выглядит следующим образом:
- выбрать источник изображения: галерея телефона или камера;
- рядом с выбранным снимком нажать «Изменение»;
- установить оптимальные значения по вертикали и диагонали;
- нажать кнопку «Идти»;
- после обработки сохранить изображение в галерее или отправить его в социальную сеть.

Photo Compress — очень простое и удобное приложение, с помощью которого можно сжать фото и уменьшить его объем на андроиде без потери качества. Программа позволяет в пару кликов обрезать изображение и скорректировать его разрешение. Готовым результатом пользователь может поделиться в социальных сетях или сохранить в галерею смартфона. Достоинством приложения является возможность выбора источника картинки: имеющееся в галерее телефона фото или новый снимок. Программа для изменения качества фото находится в бесплатном доступе и не занимает много места на андроиде.
По своему функциональному назначению приложение Photoczip схоже с вышеописанными программами. С его помощью вы с легкостью уменьшите размер и вес фото на телефоне андроид. Помимо изменения объема и разрешения программа позволяет создавать архивы, добавлять водяные знаки на изображения, преобразовывать формат снимка из PNG в JPG и т.д. Работать с приложением невероятно просто: достаточно выбрать необходимую фотографию из галереи и нажать всего одну кнопку «Сжать».
Picture Resizer — многофункциональное приложение, открывающее широкие возможности для изменения разрешения, веса и формата изображения. Программа позволяет применить готовые шаблоны или выставить настройки произвольно. По своему функционалу приложение схоже с Photo Resizer. Работа с софтом осуществляется в несколько шагов:
- Открыть фото из галереи или сделать новое;
- В меню настроек выбрать подходящий размер или установить самостоятельно;
- Сохранить в памяти андроида или отправить в сообщении в социальной сети.

Другие способы уменьшить фото на андроиде
Для изменения формата и разрешения фотографий помимо мобильных приложений можно использовать и другие методы. Одним из наиболее популярных способов является работа в Photoshop. Сервис позволяет изменить изображение без потери качества. Чтобы уменьшить размер снимка, не обязательно владеть навыками работы с программой. Пошаговая инструкция выглядит следующим образом:
- Открыть необходимую фотографию;
- Кликнуть на вкладку «Изображение»;
- В открывшемся меню выбрать «Размер изображения»;
- Выставить наиболее оптимальные значения;
- Сохранить результат с помощью вкладки «Файл».
Приложение можно установить и на андроид. Разработчики адаптировали ее под современные смартфоны и планшеты.

Еще одним простым и быстрым способом, как уменьшить размер и вес фото, является использование всем известной программы Paint. Несмотря на небольшой набор функций, она довольно полезна. А благодаря своей невероятной простоте Paint позволяет отредактировать изображение в считанные минуты. Все, что от вас потребуется, — открыть необходимую фотографию, перейти в раздел «Изображение», выбрать пункт «Изменить размер», выставить параметры по своему усмотрению и сохранить изменения.

Не хотите тратить драгоценное время на перенос фотографий для редактирования с андроида на компьютер? Установите приложение Mimigram, в котором в пару кликов можно заказать печать любимых изображений. Программа позволяет предварительно отредактировать снимок, кадрировать и наложить интересные фильтры. Еще больше рекомендаций по редактированию фото вы найдете в нашем блоге.
Мастер-класс смотреть онлайн: Как очень быстро уменьшить «вес» и «размер» фото
Здравствуйте!
Не претендую на оригинальность, а также, вполне возможно, что такой МК уже был , но все же…
, но все же…
Абсолютно уверена, что для большинства данная публикация будет из разряда «фрррр, да что ж тут нового» или «дак это ж и слону понятно»  , но тем не менее, если хоть одному человеку это поможет, значит ура-ура и написано не зря. А кому не нужно, проходим мимо, товарищи, не толкаемся )))))
, но тем не менее, если хоть одному человеку это поможет, значит ура-ура и написано не зря. А кому не нужно, проходим мимо, товарищи, не толкаемся )))))
Часто при размещении фото указаны требования, ну например:
— картинки свыше 400 пикселей по любой стороне следует убирать под lj-cut;
— «сколько то там» пикселей по бОльшей стороне;
— вес фото не более 500 Мб и т.д. и т.п.
И начинааается «вот доберусь до Фотошопа и тогда покажу все-все» или «ой, а фотошоп то мой слетел/нет русской версии/мамочки, что ж делать то»
Без паники, всё ж «элементарно, Ватсон» (с). Под руками у большинства есть самый простой и до боли родной Microsoft Office, а в нем программулька Picture Manager и никакая «фотожабка» не нужна, и времени занимает минутку просто.
Итак, имеем фотографию с фотоаппарата размера большого, эдак почти 5 Мб, а в пикселях вообще молчу, счет идет на тысячи.
Нужно: фото-превью 200 пикселей по бОльшей стороне.
Открываем нашу фотографию при помощи программы Microsoft Office Picture Manager
![]()
![]()
нажимаем кнопочку для редактирования «Изменить рисунок», после чего справа появится куча-мала, что мы можем поменять. Выбираем «Сжатие рисунков»:
![]()
![]()
Выбираем размер сжатия, в данном случае «для документов». Ниже можем посмотреть, что было исходным и что получим. Тут уж, как говорится «имеем то, что имеем «, но сжало то его конкретно
![]()
![]()
не забываем нажать «ОКи» и возвращаемся обратно в меню
![]()
Переходим в раздел «Изменение размера»
![]()
![]()
тянем бегуночки и сразу же смотрим как меняется размер фото в пикселях, помним, что нам нужно не больше 200 по обеим сторонам. Видим, что если уменьшить до 22%, то одна сторона нас вполне устраивает, а вторая великовата аж 202 пикселя
![]()
![]()
а если 21%, то «маловато будет» — 193. Потеря аж в 7 пикселей  можно, конечно, и так оставить, но нет уж, 200 так 200
можно, конечно, и так оставить, но нет уж, 200 так 200
![]()
![]()
возвращаем все «взад» 🙂 на 22% и нажимаем «ок», в смысле согласные мы
![]()
возвращаемся к исходному меню и берем инструмент «Обрезка», делаем столько, сколько нужно
![]()
![]()
не забываем нажать «ок», а то текущее изменение не применится
![]()
![]()
вот и всё
сохраняем и радуемся
![]()
или так, просто закрыв документ
![]()
вобщем работы на 1 минуту не больше, долой кабальные фотошопы и «прочие пампушки»
Спасибо за внимание!!!
Когда использовать каждый тип файла
Думаете, GIF — самый вкусный вид арахисового масла? И AI был тем странным научно-фантастическим фильмом с Хейли Джоэл Осмент в главной роли? Что ж, вы не ошиблись. Но сегодня мы говорим о форматах изображений и обо всех этих надоедливых маленьких файлах, которые мы используем для создания визуального контента для печати и Интернета.
Каждый графический файл, который вы видите в Интернете, представляет собой файл изображения. Практически все, что вы видите напечатанным на бумаге, пластике или футболке, было получено из файла изображения. Эти файлы бывают разных форматов, и каждый оптимизирован для конкретного использования.Использование правильного шрифта для правильной работы означает, что ваш дизайн будет выглядеть идеально и именно так, как вы задумывали. Неправильный формат может означать плохой отпечаток или плохое веб-изображение, гигантскую загрузку или отсутствующую графику в электронном письме.
Итак, давайте разберемся. Добро пожаловать в форматы файлов изображений 101. Давайте углубимся в основы каждого типа файлов.
Большинство файлов изображений попадают в одну из двух общих категорий — растровые файлы и векторные файлы, и каждая категория имеет свое собственное применение.Эта разбивка не идеальна. Например, некоторые форматы могут содержать элементы обоих типов. Но это хорошее место, чтобы начать думать о том, какой формат использовать для ваших проектов.
Различные типы форматов файлов изображений
—
- Растровые форматы файлов
- Векторные форматы файлов
Растровые форматы файлов
—
Что такое растровое изображение
Растровые изображения состоят из заданной сетки точек, называемых пикселями, где каждому пикселю присвоен цвет.В отличие от векторного изображения, растровые изображения зависят от разрешения, то есть они существуют в одном размере. Когда вы трансформируете растровое изображение, вы растягиваете сами пиксели, что может привести к «пиксельному» или размытому изображению. Когда вы увеличиваете изображение, ваше программное обеспечение по сути угадывает, какие данные изображения отсутствуют, на основе окружающих пикселей. Чаще всего результаты не очень хорошие.
Фотографии предоставлены автором.Растровые изображения обычно используются для фотографий, цифровых изображений и веб-графики (например, баннерной рекламы, контента в социальных сетях и графики для электронной почты).Adobe Photoshop — это стандартный редактор изображений, который используется для создания, проектирования и редактирования растровых изображений, а также для добавления эффектов, теней и текстур к существующим проектам.
CMYK по сравнению с RGB
Все растровые изображения можно сохранить в одной из двух основных цветовых моделей: CMYK и RGB.
CMYK — четырехцветный процесс печати, обозначающий c yan, m agenta, y ellow и k ey (черный). Эти цвета представляют четыре краски, которые будут сочетаться в процессе печати.Файлы, сохраненные в этом формате, будут оптимизированы для физической печати.
RGB — это цветовая модель на основе света, обозначающая r ed, g reen и b lue. Это три основных цвета света, которые в сочетании дают другие цвета. Файлы, сохраненные в этом формате, будут оптимизированы для Интернета, мобильных телефонов, фильмов и видео — всего, что появляется на экране.
С потерями и без потерь
Каждый файл растрового изображения может быть либо без потерь, либо с потерями, в зависимости от того, как формат обрабатывает данные изображения.
Форматы изображений без потерь захватывают все данные вашего исходного файла. Ничего из исходного файла, фотографии или произведения искусства не теряется — отсюда и термин «без потерь». Файл может быть сжат, но все форматы без потерь смогут восстановить ваше изображение до его исходного состояния.
Форматы изображений с потерями приблизительно соответствуют тому, как выглядит ваше исходное изображение. Например, изображение с потерями может уменьшить количество цветов в вашем изображении или проанализировать изображение на предмет ненужных данных.Эти хитрые технические приемы обычно уменьшают размер файла, хотя могут снизить качество вашего изображения.
Обычно файлы с потерями намного меньше файлов без потерь, что делает их идеальными для использования в Интернете, где размер файла и скорость загрузки имеют решающее значение.
JPEG / JPG
JPEG — это растровый формат с потерями, обозначающий Joint Photographic Experts Group, техническую группу, которая его разработала. Это один из наиболее широко используемых форматов в Интернете, как правило, для фотографий, графики электронной почты и больших веб-изображений, таких как рекламные баннеры.У изображений JPEG есть скользящая шкала сжатия, которая значительно уменьшает размер файла, но увеличивает артефакты или пикселизацию по мере сжатия изображения.
Без сжатия Высокая степень сжатияВам следует использовать JPEG, когда…
- Вы имеете дело с онлайн-фотографиями и / или произведениями искусства . JPEG обеспечивает максимальную гибкость при редактировании и сжатии растров, что делает их идеальными для веб-изображений, которые необходимо быстро загружать.
- Вы хотите напечатать фотографий и / или иллюстраций .Файлы в формате JPEG с высоким разрешением и низким сжатием идеально подходят для редактирования и последующей печати.
- Вам необходимо отправить изображение для быстрого просмотра клиенту. Изображения JPEG могут быть уменьшены до очень маленьких размеров, что делает их удобными для отправки по электронной почте.
Не используйте JPEG, если…
- Вам нужна веб-графика с прозрачностью. JPEG-файлы не имеют канала прозрачности и должны иметь сплошной цвет фона. GIF и PNG — ваши лучшие варианты прозрачности.
- Вам нужно многослойное редактируемое изображение.JPEG — это формат плоского изображения, что означает, что все изменения сохраняются в одном слое изображения и не могут быть отменены. Рассмотрим файл PSD (Photoshop) для полностью редактируемого изображения.
GIF
GIF — это растровый формат без потерь, который расшифровывается как Graphics Interchange Format. Большой вопрос: как это произносится? Создатель GIF говорит «JIFF» как арахисовое масло. Этот писатель (и многие в мире) говорит «GIFF», потому что графика начинается с «гу». В любом случае, мы оставим это вам. GIF также является широко используемым форматом веб-изображений, обычно для анимированной графики, такой как рекламные баннеры, изображения для электронной почты и мемы в социальных сетях.Хотя GIF-файлы не содержат потерь, их можно экспортировать с помощью ряда настраиваемых параметров, которые уменьшают количество цветов и информации об изображении, что, в свою очередь, уменьшает размер файла.
Вы должны использовать GIF, когда…
- Вы хотите создать веб-анимацию . Изображения в формате GIF содержат все кадры анимации и информацию о времени в одном файле. Редакторы изображений, такие как Photoshop, позволяют легко создавать короткие анимации и экспортировать их в формате GIF.
- Вам нужна прозрачность .Изображения в формате GIF имеют «альфа-канал», который может быть прозрачным, поэтому вы можете разместить свое изображение на любом цветном фоне.
- Вам нужен маленький напильник . Методы сжатия в формате GIF позволяют значительно уменьшать файлы изображений. GIF — лучший формат файлов изображений для очень простых значков и веб-графики.
Не используйте GIF, если…
- Вам нужно изображение фотографического качества. Хотя GIF-файлы могут иметь высокое разрешение, они имеют ограничение в 256 цветов (если вы не знаете несколько трюков).Фотографии обычно имеют тысячи цветов и будут выглядеть плоскими и менее яркими (а иногда и странно из-за цветовых полос) при преобразовании в GIF.
- Вам нужно распечатать изображение. Из-за ограничений по цвету большинству напечатанных фотографий не хватает глубины. Если вам нужно распечатать фотографии, посмотрите TIFF, PSD и JPG.
- Вам нужно многослойное редактируемое изображение. GIF — это формат плоского изображения, что означает, что все изменения сохраняются в одном слое изображения и не могут быть отменены. Рассмотрим файл PSD (Photoshop) для полностью редактируемого изображения.
PNG
PNG — это растровый формат без потерь, который расшифровывается как Portable Network Graphics. Думайте о PNG как о GIF следующего поколения. Этот формат имеет встроенную прозрачность, но также может отображать более высокую глубину цвета, что означает миллионы цветов. PNG являются веб-стандартом и быстро становятся одним из наиболее распространенных форматов изображений, используемых в Интернете.
Наклейки-единороги от _ELM_Вы должны использовать PNG, когда…
- Вам нужна качественная прозрачная веб-графика .Изображения PNG имеют переменный «альфа-канал», который может иметь любую степень прозрачности (в отличие от GIF-файлов, которые имеют только включенную / выключенную прозрачность). Кроме того, с большей глубиной цвета вы получите более яркое изображение, чем в случае с GIF.
- У вас есть иллюстрации, количество цветов ограничено . Хотя подойдет любое изображение, файлы PNG лучше всего использовать с небольшой цветовой палитрой.
- Вам нужен маленький напильник . Файлы PNG могут уменьшаться до невероятно крошечных размеров, особенно изображения простых цветов, форм или текста.Это делает его идеальным типом файла изображения для веб-графики.
Не используйте PNG, если…
- Вы работаете с фотографиями или произведениями искусства. Благодаря высокой глубине цвета PNG, формат позволяет легко обрабатывать фотографии с высоким разрешением. Однако, поскольку это веб-формат без потерь, размеры файлов, как правило, становятся очень большими. Если вы работаете с фотографиями в Интернете, выберите JPEG.
- Вы имеете дело с проектом печати. Графика PNG оптимизирована для экрана. Вы определенно можете распечатать PNG, но лучше использовать файл JPEG (с потерями) или TIFF.
TIFF / TIF
TIFF — это растровый формат без потерь, который расшифровывается как Tagged Image File Format. Благодаря исключительно высокому качеству этот формат в основном используется в фотографии и настольной издательской деятельности. Скорее всего, вы столкнетесь с файлами TIFF при сканировании документа или фотографировании с помощью профессиональной цифровой камеры. Обратите внимание, что файлы TIFF также могут использоваться в качестве «контейнера» для изображений JPEG. Эти файлы будут намного меньше традиционных файлов TIFF, которые обычно очень большие.
Вы должны использовать TIFF, когда…
- Вам потребуется высококачественной печатной графики. Наряду с RAW файлы TIFF относятся к числу графических форматов высочайшего качества. Если вы печатаете фотографии, особенно больших размеров, используйте этот формат.
- Вы делаете качественный скан . Использование TIFF для сканирования документов, фотографий и иллюстраций гарантирует, что у вас будет лучший исходный файл для работы.
Не использовать в формате TIFF, если…
- Вы работаете с веб-графикой.Хотя многие веб-браузеры поддерживают его, файлы TIFF оптимизированы для печати. Выбирайте JPEG или PNG, когда вам нужно отображать высококачественные изображения в Интернете.
RAW
Необработанный формат изображения содержит необработанные данные, полученные цифровой камерой или сенсором сканера. Обычно изображения обрабатываются (корректируются по цвету, балансу белого, экспозиции и т. Д.), А затем преобразуются и сжимаются в другой формат (например, JPEG или TIFF). Необработанные изображения хранят необработанные и обработанные данные в двух отдельных файлах, поэтому у вас остается изображение максимально высокого качества, которое вы можете редактировать без разрушения с помощью приложения для редактирования фотографий, такого как Photoshop.Существуют десятки и десятки необработанных форматов, но некоторые из типичных форматов — это CRW (Canon), NEF (Nikon) и DNG (Adobe).
через AdobeВы должны использовать RAW, когда…
- Вы снимаете и редактируете фото . Убедитесь, что ваша камера настроена на RAW, чтобы вы могли снимать наиболее универсальные изображения. Затем используйте совместимое приложение для редактирования фотографий, чтобы настроить изображение.
Не использовать RAW, если…
- Вы работаете с веб-графикой. RAW создан для редактирования фотографий.Когда вы будете готовы представить свои фотографии в Интернете, конвертируйте их в формат JPEG.
- Вы готовы печатать фотографии. Многие принтеры не поддерживают необработанные форматы, поэтому сначала конвертируйте в JPEG или TIFF.
PSD
PSD — это проприетарный формат многослойного изображения, который расшифровывается как Photoshop Document. Это файлы оригинального дизайна, созданные в Photoshop, которые можно полностью редактировать с несколькими слоями и настройками изображения. PSD в основном используются для создания и редактирования растровых изображений, но этот уникальный формат может также содержать векторные слои, что делает его чрезвычайно гибким для ряда различных проектов.PSD можно экспортировать в любое количество форматов файлов изображений, включая все растровые форматы, перечисленные выше.
Вам следует использовать PSD, когда…
- Пора обработать фотографий. Необходимо исправить цвет на фото? Или добавить слой текста? PSD = фотографии.
- Вам необходимо отредактировать иллюстрацию для цифровой или печатной печати. Это может быть фотография, картина, рисунок или что-нибудь еще. Photoshop — правильный инструмент, чтобы убедиться, что каждая линия, тень и текстура на месте.
- Вам нужно цифровых изображений для Интернета. таких изображений, как изображения в социальных сетях, рекламные баннеры, заголовки электронных писем, видео и т. Д. Создание этих изображений в Photoshop обеспечит их правильный размер и позволит оптимизировать их для Интернета.
- Вы должны создать макет веб-сайта или приложения. Слои позволяют легко перемещать элементы пользовательского интерфейса.
- Вы хотите создать фантазию с анимацией и видео. Photoshop позволяет легко вырезать простые видеоклипы и добавлять графику, фильтры, текст, анимацию и многое другое.
Не используйте PSD, если…
- Вам необходимо разместить фото в сети или отправить превью клиенту. Интернет поддерживает формат JPEG. Конвертируйте сначала, чтобы ваша аудитория могла видеть ваше изображение (и чтобы его загрузка не занимала несколько минут).
- Вы готовы печатать фотографии. Многие принтеры не поддерживают формат PSD, поэтому сначала преобразуйте его в JPEG или TIFF.
Векторные форматы файлов
—
Что такое векторное изображение
Векторные изображения — это цифровые изображения, в которых точки, линии и кривые вычисляются компьютером.По сути, это гигантские математические уравнения, и каждому «уравнению» можно присвоить цвет, обводку или толщину (среди других стилей), чтобы превратить формы в искусство. В отличие от растровых изображений, векторные изображения имеют разрешение в зависимости от . Когда вы уменьшаете или увеличиваете векторное изображение, ваши формы становятся больше, но вы не теряете никаких деталей и не получаете пикселизации. Поскольку ваше изображение всегда будет отображаться одинаково, независимо от размера, не существует такого понятия, как векторное изображение с потерями или без потерь.
Векторные изображения обычно используются для логотипов, значков, верстки и цифровых иллюстраций.Adobe Illustrator — это стандартный редактор изображений, который используется для создания, проектирования и редактирования векторных изображений (хотя он также может включать растровые изображения).
PDF расшифровывается как Portable Document Format и представляет собой формат изображения, используемый для правильного отображения документов и графики, независимо от устройства, приложения, операционной системы или веб-браузера. По своей сути файлы PDF имеют мощную основу для векторной графики, но также могут отображать все, от растровой графики до полей формы и электронных таблиц.Поскольку это почти универсальный стандарт, файлы PDF часто являются форматом файлов, который запрашивают принтеры для отправки окончательного дизайна в производство. И Adobe Photoshop, и Illustrator могут экспортировать прямо в PDF, что упрощает создание дизайна и подготовку его к печати.
Вам следует использовать PDF, когда…
- Вы готовы к печати . Как мы уже упоминали, многие принтеры предпочитают PDF в качестве основного формата доставки, поскольку он широко распространен. Уточните у своего принтера, как они хотят, чтобы вы подготовили файл.
- Вы хотите отобразить документов в Интернете . Вы не будете использовать PDF-файл для одного значка или логотипа, но он отлично подходит для плакатов, листовок, журналов и буклетов. PDF-файлы сохранят весь ваш дизайн в одном пакете, что упростит просмотр, загрузку или печать.
Не использовать PDF, если…
- Вам нужно отредактировать ваш дизайн. PDF-файлы — отличные контейнеры, но для их содержимого используйте другие приложения. Вы можете редактировать растровые изображения в Photoshop и векторную графику в Illustrator.Когда вы закончите, вы можете объединить их в PDF-файл для удобного просмотра.
EPS
EPS — это формат изображения, который расшифровывается как Encapsulated PostScript. Хотя он используется в основном как векторный формат, файл EPS может включать данные как векторных, так и растровых изображений. Обычно файл EPS включает один элемент дизайна, который можно использовать в более крупном дизайне.
Вам следует использовать EPS, когда…
- Вам необходимо отправить векторный логотип заказчику, дизайнеру или типографии.С файлом EPS вам не нужно беспокоиться о том, где будет размещен или напечатан логотип. Независимо от размера, он всегда будет отображаться с правильным разрешением.
Не используйте EPS, если…
- Вы имеете дело с фотографиями или произведениями искусства. EPS может обрабатывать растровые изображения, но этот тип файлов изображений предназначен в первую очередь для векторных изображений. Работайте с PSD, TIF или JPEG, когда у вас есть фотопроект.
- Вам нужно вывести изображение онлайн. Сначала экспортируйте в JPEG, PNG или GIF.
SVG
SVG означает масштабируемую векторную графику и представляет собой формат векторных изображений на основе XML для двумерной графики.Его можно искать, индексировать, масштабировать и сжимать, что может привести к уменьшению размера файла по сравнению с другими форматами файлов, что делает его идеальным для Интернета. Файлы SVG можно редактировать в программах для редактирования графики, а также в текстовых редакторах.
Вы должны использовать SVG, когда…
- Вы хотите создать компьютерные графики и диаграммы для публикации в Интернете.
Не использовать SVG, если…
- Вам необходим формат файла для рабочего процесса печати.
AI
AI — это проприетарный формат векторных изображений, который расшифровывается как Adobe Illustrator.Формат основан на стандартах EPS и PDF, разработанных Adobe. Как и эти форматы, файлы AI в основном являются векторным форматом, хотя они также могут включать встроенные или связанные растровые изображения. Файлы AI можно экспортировать как в файлы PDF, так и в EPS (для удобного просмотра и печати), а также в JPEG, PNG, GIF, TIFF и PSD (для использования в Интернете и дальнейшего редактирования).
Вам следует использовать AI, когда…
- Вам нужно отредактировать векторный дизайн . Файлы AI позволяют перемещать и изменять каждый элемент вашего дизайна всего одним или двумя щелчками мыши.
- Вам необходимо создать логотип , значок или талисман бренда . Каждую векторную фигуру и линию, созданные в Illustrator, можно увеличивать до любого размера, что делает его идеальным для изображений, которые необходимо использовать по-разному.
- Вам нужен образец для печати на одной странице . Illustrator идеально подходит для плакатов, визиток, флаеров и заметок, которые можно комбинировать с другими растровыми изображениями.
- Вам необходимо установить тип для логотипа. Возможности набора в Illustrator невероятно мощные, они позволяют растягивать, наклонять и преобразовывать любой текст любым возможным способом.
Не используйте ИИ, если…
- Вам нужно отредактировать изображения. Если в композиции используется растровое изображение (фотография или иллюстрация), Illustrator имеет ограниченное количество инструментов для непосредственного редактирования этого изображения. Photoshop (файлы PSD) может выполнять более обширные настройки, такие как цвет, контраст и яркость.
Хотите найти дизайнера, который сможет создать все нужные типы файлов?
Наши дизайнеры могут это сделать!
.Когда какой формат использовать — Блог Bigstock — Советы по малому бизнесу и дизайну
Селективное изображение рамок © verticalarrayЧасто бывает очевидная разница между фотографиями и иллюстрациями. То, что может не быть столь очевидным, — это знать, когда лучше использовать фотографию или иллюстрацию в вашем соответствующем проекте. Нижеследующее предоставит прочную основу для объяснения того, почему и почему каждый визуальный формат.
Фотографии больше соответствуют действительности, чем иллюстрации.Чтобы изобразить что-то буквально, фотографии — очевидный выбор, особенно если вы продаете конкретный физический продукт, например еду или одежду. Крупные корпорации часто используют фотографии, чтобы не выглядеть сюрреалистично или провокационно. В отраслях, где компетентность и профессионализм имеют решающее значение — например, авиаперелеты, корпоративная безопасность или бурение нефтяных скважин — вы с гораздо большей вероятностью увидите фотографии на работе.
Изображение человека в кресле © olly2Это не означает, что фотографии подходят только для детального визуального описания.Многие фотографии намеренно нереалистичны из-за творческой композиции, оптических иллюзий и цифровых манипуляций. Но это раскрывает двусмысленность чистого искусства и лучше всего используется для передачи темы или абстрактной идеи, а не конкретного продукта. Например, это изображение содержит элементы фотографии, но его стиль «фото-иллюстрации», очевидно, лучше всего подходит в качестве метафоры. (Если ваша компания не продает кресла, пригодные для плавания в море.)
Именно в этом атрибуте фотографии проявляется сила иллюстраций. Иллюстрации может свободно игнорировать реальность, выражать темы и концепции и задействовать воображение забавными, странными и даже невозможными способами. Например, содержание приведенной ниже иллюстрации трудно, если не невозможно, достичь на прямой фотографии.
Изображение мозга © dim dimichИллюстрации представлены в бесчисленных стилях и формах, которые можно использовать в ваших интересах. Допустим, вам нужно изображение медведя. Взгляните на эту коллекцию иллюстраций медведей.Это почти бесконечное стилистическое разнообразие иллюстраций, от ангельских до агрессивных, поможет вам найти изображение, соответствующее вашим конкретным стратегическим потребностям. Это еще один способ решить более широкий вопрос о фотографии и иллюстрации; используйте свою общую маркетинговую стратегию в качестве основы для своего решения, а не свой личный вкус. То, что вам нравится, может просто не подходить для более широких и объективных целей вашего проекта.
Изображение медвежьей ловушки © andreacrisanteИтак, если сомневаетесь, задайте себе следующие вопросы:
Q.Вы продаете конкретный продукт? A. Используйте фотографию, чтобы отобразить ее четко.
В. Вы продаете что-нибудь менее материальное? A. Попробуйте иллюстрацию, чтобы передать его тему.
В. Каков возрастной диапазон вашей целевой аудитории? A. Молодые люди могут быть более восприимчивы к хитрой прихоти забавной иллюстрации, в то время как люди старшего возраста могут предпочесть достоверную атмосферу разумной фотографии.
В. Является ли ваш бизнес проигравшим по сравнению с лидерами рынка, использующими такие же фотографии? А.Попробуйте иллюстрированный стиль, чтобы встряхнуть и выделить вас.
В. Являетесь ли вы крупной фирмой, которой нужно действовать осторожно? A. Фотографии могут быть лучшими.
Конечно, это не точная наука, и иногда стоит рискнуть и бросить вызов условностям. Просто убедитесь, что независимо от того, работаете ли вы с фотографией или иллюстрацией, вы постарались понять, как ваша аудитория может отреагировать. Это действительно может повысить шансы на то, что ваш проект добьется успеха, который вам нужен.
Брайан Гофф — графический дизайнер и иллюстратор, увлеченный брендингом, творческой стратегией и предпринимательством.Вы можете просмотреть его работы и связаться с ним в его онлайн-портфолио www.briangoff.com. Вы также можете подписаться на него в Twitter по адресу @briangoff.
СВЯЗАННЫЕ ЗАПИСИ:
Объединение фотографий и иллюстраций, чтобы ваши проекты сияли Изобилие форматов: использование правильного типа файла для каждого проекта.
Как изменить размер и увеличить изображение без потери качества
Вы когда-нибудь пытались изменить размер изображения, чтобы сделать его больше? Обычно это приводит к потере качества, когда увеличенное изображение выглядит размытым и непрофессиональным. Недавно один из наших пользователей спросил нас, можно ли изменить размер маленького изображения и сделать его больше без потери качества. В этой статье мы покажем вам, как изменить размер изображений, чтобы сделать их больше без потери качества.
Почему изображения теряют качество при увеличении?
Bitmap — это наиболее часто используемый формат изображений в Интернете.Все ваши файлы JPEG и PNG являются файлами изображений Bitmap. Растровое изображение состоит из тысяч пикселей. Если вы увеличите масштаб, вы можете увидеть эти пиксели как квадраты.
![]()
Каждый из этих пикселей отображается в фиксированное место на изображении, отсюда и название Bitmap.
Большинство программ для редактирования изображений сжимают или увеличивают эти пиксели для изменения размера изображения. Вот почему при изменении размера изображения до меньшего размера видимой потери качества не происходит. В основном потому, что эти пиксели становятся еще менее заметными.
С другой стороны, когда вы изменяете размер изображения, чтобы сделать его большим, эти увеличенные пиксели становятся более заметными, что делает изображение размытым и пиксельным. Как это:

Какое решение?
Решение состоит в том, чтобы компенсировать каждый увеличенный пиксель, чтобы он соответствовал свойствам его ближайшего пикселя. Этот метод называется фрактальной интерполяцией или просто фракталом. Когда изображение увеличивается с помощью этой техники, получается гораздо лучший результат.
Вот как использовать этот метод в большинстве распространенных программ для редактирования изображений.
Метод 1. Использование Perfect Resize в Adobe Photoshop
Perfect Resize — это программа, которая позволяет изменять размер изображений с умом. Он доступен как отдельное программное обеспечение, а также как плагин для Adobe Photoshop.
Обычная версия стоит 50 долларов, а премиум-версия, содержащая плагин для Adobe Photoshop, стоит 150 долларов. Обе версии также доступны для бесплатной 30-дневной пробной версии.Если вы регулярно изменяете размер изображений, мы рекомендуем вам выбрать Perfect Resize. Это дорого, но это лучший способ увеличения изображений.
Примечание: мы никоим образом не связаны с Perfect Resize. Мы просто действительно счастливы, пользуясь продуктом.
После установки программного обеспечения откройте файл изображения, размер которого нужно изменить, в Photoshop. Просто зайдите в File »Automate и выберите Perfect Resize.

Это откроет изображение в приложении Perfect Size.Вы можете выбрать предустановку в меню слева или ввести свой размер в поле «Размер документа».

После ввода размера документа вам нужно перейти в Файл »Применить , чтобы сохранить изменения и применить их к файлу в Photoshop.
Теперь вы можете экспортировать этот файл, сохранив его как веб-изображение.
Вот и все, ваше изображение с измененным размером теперь будет выглядеть намного лучше, чем при обычном изменении размера.

Метод 2: Использование бесплатного программного обеспечения GIMP
Gimp — бесплатная альтернатива Adobe Photoshop.Его также можно использовать для увеличения изображений с минимальной потерей качества. Однако следует вас предупредить, что результат будет не таким хорошим, как у Perfect Resize.
Вот как в GIMP увеличивать маленькие изображения без потери качества.
Откройте изображение, размер которого хотите изменить, в GIMP. Просто перейдите к Изображение »Масштабировать изображение . Введите желаемые размеры. В разделе «Качество» выберите Sinc (Lanczos3) в качестве метода интерполяции и нажмите кнопку «Масштабировать изображение».

Вот и все, теперь вы можете экспортировать это изображение в Интернет.Вот вам пример для сравнения. Размер изображения слева был изменен с помощью бикубической передискретизации в Photoshop. Размер изображения справа был изменен с использованием Sinc (Lanczos3) в качестве метода интерполяции. Вы заметите, что на обоих изображениях очень мало различий.

Метод 3: Увеличение изображений с помощью Irfanview
Irfanview — это компактная программа для редактирования фотографий. Он доступен только для операционных систем на базе Windows. Irfanview предоставляет более разумный способ изменять размер изображений и увеличивать их.
Просто откройте свое изображение в Irfanview и перейдите к Image »Resize / Resample .

Появится всплывающее окно изменения размера изображения. Сначала вам нужно ввести желаемый размер изображения в Set Image Size. После этого вам нужно выбрать resmaple в методе Size. В раскрывающемся меню фильтра выберите Lanczos (самый медленный). Наконец, установите флажок «Применить резкость после передискретизации».

Irfanview изменит размер изображения, которое затем можно будет сохранить на свой компьютер.

Как вы могли заметить, бесплатные инструменты не очень хорошо справляются с изменением размера изображения, чтобы сделать его больше. Однако, регулируя резкость и контраст изображения, вы можете увеличивать изображения и минимизировать потерю качества в процессе.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Google+.
.Уменьшение веса изображения с высоким разрешением онлайн
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- Реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
Загрузка…