Быстрый эффект карандашного рисунка в Фотошоп 2.0 / Creativo.one
Перед вами обновлённая версия урока, который выполнен в Photoshop CC2018.
Ищите способ, как превратить фотографию в карандашный рисунок? Урок для начинающих покажет вам, как с помощью трёх слоёв вы сможете создать данный эффект.
Скачать архив с материалами к уроку.
1. Подготовка изображения
Шаг 1
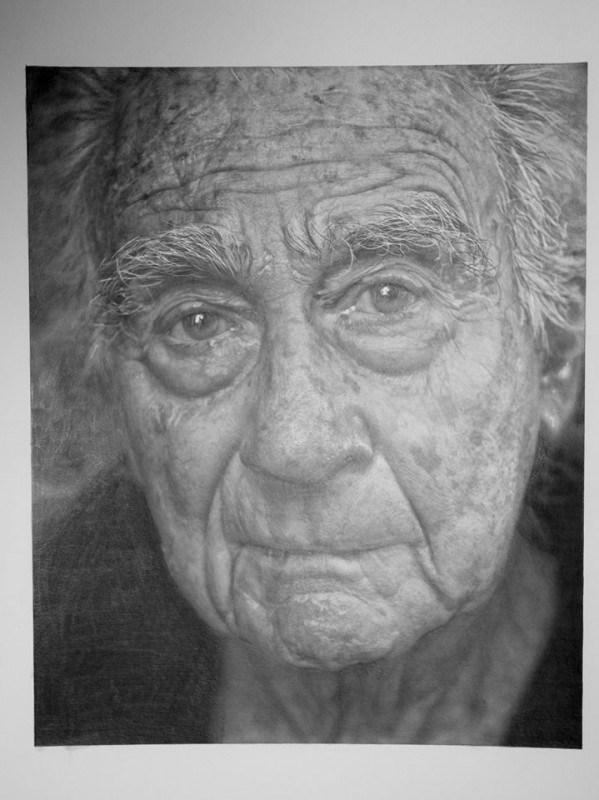
На скриншоте ниже фотография, которую мы используем в этом уроке. На мой взгляд, лучше использовать фотографию с размерами 3000×2000 px.
- Совет: Экспериментируйте с размером фотографии. Попробуйте проделать этот урок с фотографиями разного размера, чтобы опытным путём определить, на какой размер лучше лягут фильтры.
Шаг 2
Мы создадим эффект, используя неразрушающий метод, при котором используется минимальное количество слоёв и который позволяет проводить дополнительную коррекцию в любое время.
Смарт-объект (Smart Objects) можно определить по появившемуся значку в нижнем правом углу миниатюры слоя.
2. Создаем штрихи
Шаг 1
Дважды продублируйте слой, далее, переименуйте слои Контур (Outline), Левые Диагональные штрихи (Left Diagonal Strokes), и Правые Диагональные Штрихи (Right Diagonal Strokes), назвав слои сверху вниз соответственно.
Скройте видимость двух верхних слоёв, перейдите на нижний слой.
Шаг 2
Находясь на самом нижнем слое, идём
Шаг 3
Включите видимость слоя Левые Диагональные штрихи (Left Diagonal Strokes), находясь на данном слое, повторите предыдущий шаг, но на этот раз установите опцию
Шаг 4
Уменьшите непрозрачность текущего слоя Левые Диагональные штрихи (Left Diagonal Strokes) до 50%.
Результат на данный момент:
3. Корректируем изображение
Шаг 1
Шаг 2
Вы не можете добавить фильтр Обесцветить (Desaturate) или Цветовой тон / Насыщенность (Hue/Saturation) прямо на Смарт-объект (Smart Object), тем не менее, вы можете добавить их в качестве корректирующих слоёв через  Существует ещё один интересный способ – это использование Стилей слоя (Layer styles), чтобы обесцветить слой. Лично я предпочитаю данный метод, т.к. он не требует добавления дополнительного слоя.
Существует ещё один интересный способ – это использование Стилей слоя (Layer styles), чтобы обесцветить слой. Лично я предпочитаю данный метод, т.к. он не требует добавления дополнительного слоя.
Для обесцвечивания используем Стили слоя (Layer styles), применяем опцию Наложение цвета (Color Overlay), идём Слой – Стили слоя – Наложение цвета (Layer – Layer Style – Color Overlay). Установите цвет белый, серый или чёрный (без разницы какой цвет), далее, поменяйте режим наложения на
Мы завершили урок! Изображение будет выглядеть, как на скриншоте ниже. Следующий пункт является выборочным, но вы должны попробовать его выполнить, если вы хотите создать эффект карандашного рисунка в цвете.
4. Добавляем цвет
Шаг 1
Чтобы цвета вновь появились, продублируйте слой Контур (Outline), далее, удалите стили слоя и смарт-фильтр, для этого вначале идём  Поменяйте режим наложения для данного дубликата слоя на Цветность (Color), переименуйте слой в «Цветность», и мы закончили урок!
Поменяйте режим наложения для данного дубликата слоя на Цветность (Color), переименуйте слой в «Цветность», и мы закончили урок!
- Совет: Экспериментируйте с цветом. Вы можете использовать цвета прямо с фотографии, а можете самостоятельно раскрасить ваш рисунок в нужные цвета. Поможет вам в этом урок Цветик-семицветик.
Итоговый результат:
Карандашный рисунок, создание реалистичного карандашного рисунка, очень реалистичный карандашный рисунок из фотографии в уроке фотошопа
Неоднократно встречаются уроки стилизации картинки «почти под карандаш». Но ведь нам не нужно «почти», правда? Нам нужен карандаш, и точка. В этом уроке нет ни одного фильтра, который выдает с потрохами технику, ни одного стиля или дополнительного плагина. Есть только две модифицированных кисточки и ваше чувство прекрасного. Дальше – много буков. Но не пугайтесь, это просто подробные разъяснения.
Дальше – много буков. Но не пугайтесь, это просто подробные разъяснения.Вот и вы подыщите что-нибудь более художественное. Выбрали? Отлично, идем дальше.
СЛОИ.
Первый шаг – подготовить все необходимые для работы слои. Открываем нашу картинку.
1 (нижний) слой – бэкграунд. Это наш оригинал, мы его, на всякий случай оставляем. Делаем две копии оригинала и переводим их в черно-белый (Ctrl+Shift+U).
Одну копию называем «рисунок» (это и будет наш рабочий слой).
Вторую – «шпаргалка» и задаем ей прозрачность 40% (это только приблизительно, все зависит от тональности фото)
И, наконец, кладем под слой «рисунок» белый лист (Layer 1).
Все, можно приступать.
ХИТРОСТЬ.
Чтобы вам сразу стало ясно, что мы будем делать, вспомните одну хитрость из детства. На монетку кладется лист бумаги, а затем мы по листу штрихуем карандашом. И получаем на бумаге изображение монеты. Помните?
Вот и сейчас мы будем делать то же самое, только вместе монеты – картинка в слое «рисунок», а вместо бумаги, которую мы штрихуем, маска этого же слоя.
Чтобы вы не путались, сразу уточню, слой «Layer 1» – это просто подложка, фон, мы не будем по нему рисовать. Он нам нужен только для того, чтобы корректно видеть, что мы делаем. В конце, вы можете заменить этот обычный белый фон на цветной, текстурно-бумажный или такой, какой ваше душе будет угодно.
Теперь все ясно, поехали.
МАСКА.
Выделяем наш слой «рисунок» и создаем маску слоя. Layer> Layer Mask> Hide All.
Hide All означает «спрятать все». То есть, после наложения маски, весь наш слой превратился в чистый лист. Но мы все еще видим изображение, потому что сверху лежит полупрозрачный слой «шпаргалка».
Наша кисть должна походить на штрих карандаша. Если присмотреться с карандашному штриху на бумаге, видно, что у него рваный край. Мы хотим такой же эффект. Задаем ей такие параметры (тоже на глаз, но должно получиться похоже на мое): Shape Dynamics> Size Jitter (у меня 60%), Scattering> Scatter (у меня 43%), Other Dynamics> Opacity Jitter (у меня 10 %).
Готово! Сохраняем кисть (выпадающее меню в правом верхнем углу> New Brush Preset) и называем ее «карандаш-линия». НАБРОСОК.
Этой кистью (кисточка должна быть прозрачной, около 10-30 %, а вообще, смотреть по обстоятельствам), мы прорисовываем самые выразительные элементы портрета – черты лица, глубокие морщины, складки и очертания. Очень важно держать руку свободно, не делать замкнутых декоративных контуров. Представьте, что рисуете обычным карандашом по бумаге. Вся прелесть этой техники в том, что вы не «черкнете» случайной линии, если у вас дрогнет рука. Вы ведь не рисуете, а «проявляете» изображение. А «шпаргалка» дает нам представление, где именно нужно черкнуть.
НАБРОСОК.
Этой кистью (кисточка должна быть прозрачной, около 10-30 %, а вообще, смотреть по обстоятельствам), мы прорисовываем самые выразительные элементы портрета – черты лица, глубокие морщины, складки и очертания. Очень важно держать руку свободно, не делать замкнутых декоративных контуров. Представьте, что рисуете обычным карандашом по бумаге. Вся прелесть этой техники в том, что вы не «черкнете» случайной линии, если у вас дрогнет рука. Вы ведь не рисуете, а «проявляете» изображение. А «шпаргалка» дает нам представление, где именно нужно черкнуть.
Если ее скрыть, мы видим, что у нас получилось в чистом виде.
Не увлекайтесь, сделали примерный набросок (чтобы узнавалось лицо), и переходим к следующему этапу.
КИСТЬ №2. Штриховка. В отдельном временном слое рисуем нашей «кистью-линией» прямой (с удержанием кнопки Shift) отрезок, длиной со средний карандашный штрих.
Выделяем слой (правая кнопка по слою> Select Pixels) и сохраняем промежуточную кисточку (Edit> Define Brush Preset). Назовем ее «временная». Переходим к модификациям.
Сначала задаем ей те же параметры, что и нашей первой кисточке:
Shape Dynamics> Size Jitter (60%), Scattering> Scatter (43%), Other Dynamics> Opacity Jitter (10 %). Но не забываем, что у вас могли быть другие цифры.
Вот, что должно получиться.
Назовем ее «временная». Переходим к модификациям.
Сначала задаем ей те же параметры, что и нашей первой кисточке:
Shape Dynamics> Size Jitter (60%), Scattering> Scatter (43%), Other Dynamics> Opacity Jitter (10 %). Но не забываем, что у вас могли быть другие цифры.
Вот, что должно получиться.
Теперь в Other Dynamics добавляем Flow Jitter (80 %). Так мы получили разную силу «нажима» на карандаш».
В Brush Tip Shape меняем Spacing до 70 %. Так мы увеличили расстояние между штрихами.
В Shape Dynamics добавляем Angle Jitter (3 %). Мы немного перекрестили наши штрихи. Вы ведь не робот, чтобы делать идеальный штрих.
И, наконец, в Brush Tip Shape немного меняем Angle (прокручивая «колесико»). Мы сделали штрихи наклонными.
Сохраняем кисть, называем ее «карандаш-штриховка». ШТРИХОВКА. Начинаем штриховать с самих «активных» мест.
На этом этапе вы должны усвоить один очень важный момент. Штрих должен быть легким, как будто вы еле касаетесь рукой бумаги (для этого используется прозрачная кисть, примерно от 5 % до 20 %). В темных местах используйте самую прозрачную кисть – нам не нужна «чернуха».
В темных местах используйте самую прозрачную кисть – нам не нужна «чернуха».
Запомните, очень важно, как можно чаще менять НАКЛОН ШТРИХОВКИ!
В идеале, вы должны менять наклон каждый раз после того, как оторвали руку от мышки. Это касается так же ее размера и прозрачности. Пробуйте, экспериментируйте. Чем больше разнообразия, тем более художественно и правдоподобно у вас получится.
Не старайтесь бездумно передрать фотографию. Выделите для себя важные и неважные детали: ЛИЦО – важно, его следует хорошо проработать (НО, не перестарайтесь, если долго «возюкать» в одном и том же месте, потеряется эффект «штриха».
ВОЛОСЫ – второстепенно. Их лучше всего проработать в самых контрастных местах (на границе света и тени) и там, где красиво и отчетливо видны волосинки. В тенях и невыразительных местах не черните, мягко, «сходя на нет», спишите волосы с фоном. Иногда, для прорисовки волос пользуйтесь первой кистью.
ОДЕЖДА – в моем случае несущественно. Ее можно лишь слегка наметить. Другое дело, если вам хочется подчеркнуть какую-то деталь.
Другое дело, если вам хочется подчеркнуть какую-то деталь.
ДОРОБОТКА. После того, как вы закончили штриховку (Вам, и только Вам решать, когда заканчивать), сделайте первой кистью несколько жирных штрихов (а-ля очень мягкий карандаш) в активных местах.
Это придаст рисунку живости и пространства.
РИСОВАНИЕ ТЕРКОЙ.
Если вам доводилось рисовать очень долго карандашом (настоящим), то знаете, что рисунок иногда начинает казаться «затертым», и в таких случаях обычная остро заточенная терка может выступать как инструмент рисования. Здесь то же самое.
Берем кисть «линию». Меняем цвет кисти с белого на черный (помните, что в маске черная кисть – это терка). И начинаем ею рисовать (вытирать) активные мелкие блики: реснички, бровинки, ярко освещенные волоски, блики в глазах, на губах.
Если необходимо, можно взять кисть «штриховку» и освежить слишком темные замазанные места, так, как если бы вы темное пятно в настоящем рисунке немного поштриховали теркой.
Вот, собственно, и все. Но, конечно же, нет предела совершенству. Можете не останавливаться на достигнутом, пробовать разные техники «рисования» (штрих бывает длинным, коротким, легким, грубым, активным, волнистым и т.д.). Можно подобрать красивую текстуру бумаги и поэкспериментировать с ее тоном, а можно оставить свой рисунок на белом фоне и распечатать потом на ватмане. Если вам кажется, что рисунок вышел бледным, просто продублируйте его слой. Но пусть, все же, остается легкая «недосказанность», поскольку чрезмерная активность изображения делает его снова похожим на фотографию.
уроке фотошоп, уроки фотошопа, урок Photoshop
Эффект карандашного рисунка в GIMP • Уроки GIMP для начинающих
Привет друзья! Сегодня вас ждет очень интересный урок из которого вы узнаете как сделать эффект карандашного рисунка из фотографии.
Обновлено январь 2020. Видеоурок выполнен в GIMP 2.10
Сейчас существует огромное количество разнообразных онлайн-сервисов, которые позволяют создать эффект карандашного рисунка онлайн. Т.е. Вы загружаете фото в Интернет и через пару мгновений получаете готовые изображение имитирующие наброски карандашом.
Я же вам предлагаю сделать карандашный рисунок из вашей фото в графическом редакторе gimp и займет этот процесс не так и много времени. Но как говорится самое главное, если вы только изучаете gimp, данный урок научит вас необходимым азам работы с разнообразными инструментами редактора, такие как применение различных фильтров.
Аналогичный урок имитации рисунка карандашом был одним из первых на этом блоге и вот спустя значительное время предлагаю вам вновь поэкспериментировать в создании очень интересного, на мой взгляд, эффекта.
Представленная техника немного отличается от первого урока, но как говорится – «Если отличается технология, то и отличается результат». Судить вам друзья. Не буду дальше вас кормить своими речами. Приступаем к уроку.
Урок Gimp — Эффект карандашного рисунка
Шаг 1. Для начала нам необходимо выбрать яркую фотографию. Независимо от выбранного вами изображения, рекомендую вам все равно немного увеличить яркость и контраст. Сделать это можно через «Цвет — Яркость/Контраст». В этом уроке будет использовано изображение с фотостока Stockvault.net, где вы можете найти много качественных и бесплатных фотографий для своих экспериментов в графическом редакторе.
854
Шаг 2. На следующем шаге нам необходимо преобразовать изображение в оттенки серого. Для этого идем в «Изображение — Режим – Оттенки серого»
Шаг 3. Теперь дублируем фоновый слой и переименовываем новый слой в «Фотокопия»
Шаг 4. Далее идем в «Фильтры – Имитация – Фотокопия».
Далее идем в «Фильтры – Имитация – Фотокопия».
Изменяем режим слоя на «Только светлое».
Шаг 5. Теперь вновь создаем копию фонового слоя и перемещаем его вверх в стопке слоев. Переименовываем слой в «Комикс эффект»
Шаг 6. Идем в «Фильтры – Имитация – Комикс» (7 0.2).Изменяем режим слоя на «Перекрытие».
Шаг 7. Опять дублируем фоновый слой и помещаем наверх. Переименовываем слой в «Размытие».
Идем в «Фильтры – Размывание –Гауссово размывание»(10).
Изменяем режим смешивания слоя на «Затемнение»
Шаг 8. Еще раз создаем копию фонового слоя и помещаем наверх.Переименовываем слой в «Размывание движение».
Идем в «Фильтры – Размывание – Размывание движением» (Наезд камерой, Размыть наружу, Длина -30).
Изменяем режим слоя на «Затемнение»
Все, любуемся результатом.
Вот так, за несколько простых шагов мы с вами создали интересный эффект карандашного рисунка.
Источник: https://gimptutblog.wordpress.com/2010/11/13/transform-an-image-into-a-pencil-drawn-sketch/
Перевод и дополнение: Антон Лапшин
Как сделать из фото карандашный рисунок
Эффект карандашного рисунка в фотошопе – классический прием обработки изображения. Он не требует от пользователя особых навыков владения программой и подойдет для начинающих, а результат получится качественным. В отличие от большинства браузерных редакторов, которые просто обесцвечивают и размывают картинку, фотошоп позволяет сымитировать карандашные штрихи, что выглядит намного красивее и естественнее.
Чем полезен урок
Мы покажем один из самых простых способов, как сделать из фото рисунок карандашом. Посмотрим, как работать со слоями, узнаем больше о приемах выделения, выучим полезные быстрые команды, используем несколько типов размытия и покажем еще много интересного. Вы получите новое умение в свой арсенал и изучите принцип применения нескольких инструментов программы.
Вы получите новое умение в свой арсенал и изучите принцип применения нескольких инструментов программы.
Туториал рассказывает, как добиться основного эффекта или сделать “карандашные штрихи” цветными и даже похожими на пастель.
Мы тщательно разрабатывали план урока и осветили все этапы преобразования изображения. В тексте мастер-класса содержатся ссылки на всплывающие окна. Это подсказки на случай, если вы забыли, как сделать тот или иной шаг. Мы постарались, чтобы при прохождении урока не возникало вопросов, а изучение доставило вам удовольствие и радость от полученного результата.
Где применить эффект
Используя эффект рисунка карандашом, можно с помощью фотошопа превратить фотографию в самостоятельный скетч или сделать ее частью большого коллажа. Хорошо смотрятся такие изображения на календарях и сувенирной продукции. Диапазон применения ограничен лишь Вашей фантазией.
Рисунок – удачный элемент дизайна сайта или страницы в интернете. Его можно использовать на баннере, в качестве подложки или иллюстрации к тексту. Кроме того, это удобный способ уникализации изображения. Преобразовав фото в карандашный рисунок, вы избежите санкций поисковых систем к вашему ресурсу.
Кроме того, это удобный способ уникализации изображения. Преобразовав фото в карандашный рисунок, вы избежите санкций поисковых систем к вашему ресурсу.
Использование этого приема облегчит процесс рисования по фотографии для начинающих художников.
Превращение фотографии в скетч – один из популярных способов обработки, поэтому его содержат практически все курсы, обучающие работе с фотошопом. В зависимости от продолжительности, раскрученности курса, формы обучения стоимость такой программы меняется от 2 до 15 тысяч. При этом вы получаете ту же информацию, что предлагаем мы. Купите хороший кофе, закажите пиццу или подарите дорогому человеку на сэкономленные деньги подарок, а затем садитесь к монитору и пройдите наш урок абсолютно бесплатно.
Карандашный рисунок из фотографии онлайн, сделайте себе фото Блог Ивана Кунпана
Карандашный рисунок из фотографии онлайн поможет Вам создать красивую картинку из оригинального образа Вашего фото. В данной статье мы будем рассматривать сервис, который сделает карандашный рисунок из фото за пару минут.
Здравствуйте друзья! Если Вы хотите из обычной фотографии создать карандашный рисунок онлайн, то сделать это не составит особого труда. Что такое карандашный рисунок? Это обычное изображение, которое формируется за счёт других картинок в новую уникальную фотографию. Для чего делать подобные картинки?
Во время ведения блога, конечно будет очень интересно размещать такие красивые картинки. Или же решая какие-либо вопросы заработка через Интернет, Вы можете делать уникальные подписные и продающие страницы. Где Вы вместо фотографии разместите карандашный рисунок.
Но, и наконец, использовать данную возможность в качестве развлечения. Например, создать пару таких картинок и похвастаться перед своими друзьями разместив их в социальных сетях. Далее мы сделаем карандашный рисунок онлайн, с помощью сервиса – Фотофания.
к оглавлению ↑Фотофания все новые эффекты бесплатно, онлайн сервисИтак, сначала рассмотрим сервис Фотомания а потом будем создавать карандашное изображение. Фотомания – это сервис, который позволяет пользователям за несколько секунд создавать коллаж и красивые карандашные картинки. Данный ресурс запустили в Интернете 11 ноября 2007 года в городе Одесса.
Фотомания – это сервис, который позволяет пользователям за несколько секунд создавать коллаж и красивые карандашные картинки. Данный ресурс запустили в Интернете 11 ноября 2007 года в городе Одесса.
На этом сервисе можно найти большое количество бесплатных эффектов, которые придадут Вашей фотографии красивый вид. У него есть много возможностей, о которых тоже стоит упомянуть:
- создание уникальных изображений;
- публикация картинок социальных сетях;
- использование сервиса на мобильных устройствах;
- возможность скачать на компьютер или телефон любую созданную картинку;
- большой выбор различных эффектов для создания картинок.
Как показывает практика, этот сервис может сделать из одного фото достаточно много других изображений. А теперь мы создадим свой первый карандашный рисунок.
к оглавлению ↑Карандашный рисунок из фотографии онлайнЧтобы создать из фото карандашный рисунок не обязательно регистрироваться на сервисе Фотомания. Для этого достаточно лишь зайти на его основной сайт – (photofunia.com) и выбрать любые из представленных фотографий. Давайте на главной странице выберем популярное фото и нажмём на него один раз и затем на кнопку выбрать фото (Рисунок 1)
Для этого достаточно лишь зайти на его основной сайт – (photofunia.com) и выбрать любые из представленных фотографий. Давайте на главной странице выберем популярное фото и нажмём на него один раз и затем на кнопку выбрать фото (Рисунок 1)
Вам предлагают загрузить сначала собственную фотографию несколькими способами:
- с компьютера;
- добавить уже ранее использованные картинки на этом сервисе;
- загрузка с веб-камеры;
- добавление фото из социальных сетей.
Я выбираю свою фотографию с компьютера и необходимо дождаться окончания загрузки. (Рисунок 2)
Затем нажимаю сохранить и далее кнопку вперёд, чтобы получить карандашный рисунок. У меня получился вот такой результат (Рисунок 3).
Таким же способом на этом сервисе можно создавать любые другие уникальные картинки. Как видите, карандашный рисунок онлайн создаётся легко и быстро.
к оглавлению ↑Эффекты для фото онлайнНа сервисе Фотомания, эффекты для фото онлайн имеют 608 изображений (шаблонов), которые можно применить для своей фотографии. И все они опубликованы на разную тематику. Конечно, регистрация на сервисе даёт больше возможностей, поскольку это увеличивает шанс на использование всех эффектов.
И все они опубликованы на разную тематику. Конечно, регистрация на сервисе даёт больше возможностей, поскольку это увеличивает шанс на использование всех эффектов.
Полная инструкция по использованию сервиса Фотофания в этом видео:
к оглавлению ↑Заключение
В данной статье мы рассмотрели вопрос, как можно создать карандашный рисунок онлайн в Интернете. С помощью сервиса Фотофания и других подобных ему ресурсов это можно сделать очень быстро. Используйте такие рисунки на своих сайтах, блогах, в социальных сетях. Или просто порадуйте новым творческим творением своих знакомых, близких и друзей! Кстати, на этом Вы сможете и заработать, если захотите. Удачи Вам!
С уважением, Иван Кунпан.
P.S. Как заработать на картинках подробности в статьях:
(Заработок на иллюстрациях, Заработок на картинках, Бесплатные изображения для сайта).
Просмотров: 840
Приложение которое превращает фотографии в рисунок.
Многим пользователям хочется как-то отредактировать свою фотографию, сделать ее более красивой или заметной. Для редактирования фотографий и наложения эффектов существует множество программ, которые всем давно известны, как и эффекты из них. Чтобы не повторяться каждый раз выкладывая похожие по обработке картинки, можно преобразовать фото в рисунок карандашом. Это, несомненно, сразу же привлечет внимание к изображению.
Проделать данную операцию можно несколькими способами . Для начала, можно воспользоваться серьезными графическими редакторами, которые устанавливаются на компьютер пользователя, и провести все действия через них. Если такой метод не нравится пользователю, то можно использовать приложения для мобильных устройств или зайти на онлайн сервисы и провернуть все с их помощью. В этой статье будет рассказано о том, как именно и с помощью каких приложений можно сделать из своей картинки фото карандашом.
Как сделать из фото рисунок карандашом онлайн
Для начала стоит разобрать работу онлайн сервисов, которые позволяют преобразовать фото в рисунок карандашом, потому что они не требуют установки дополнительного программного обеспечения на компьютер пользователя, что может оказаться немаловажным фактором при единственном преобразовании фото или если оно будет делаться не так уж и часто. В этом разделе будут перечислены несколько сервисов, на которых можно провести требуемую операцию.
Photo Phunia
Сам сервис пользователь может найти по ссылке photofunia.com . Сразу откроется страница с эффектом карандаша. Пользоваться им довольно просто, не требуется никаких специальных навыков , также нет необходимости в длительной и точной настройке разнообразных параметров. Нужно всего лишь зайти на указанный сайт, после чего следует загрузить на него фотографию, сделать это можно как с компьютера, так и с ноутбука или мобильного устройства. Для выбора фотографии следует нажать на Browse .
После этого останется только выбрать цветной рисунок пользователь хочет получить себе или же черно-белый. Теперь следует кликнуть по создать , после чего дождаться завершения обработки, посмотреть на результат и, если он устраивает пользователя, сохранить карандашный рисунок обратно к себе на устройство.
Croper
Этот сервис расположен по ссылке croper.ru . Чтобы сделать фото карандашом в этом онлайн фотошопе, пользователю потребуется навести мышкой на пункт меню Файлы , после чего выбрать нужный вариант загрузки исходника из списка и указать путь до фотографии. Теперь остается найти тот раздел меню, который и проведет нужное преобразования, в нашем случае стоит пройтись по следующим пунктам «Операции» — «Эффекты» — «Карандаш ». Сверху появится несколько новых параметров, которые будут отвечать за способы отрисовки, можно «поиграться» с ними и решить, какое же изображение подойдет лучше всего.
Теперь остается только кликнуть по Применить , после чего дождаться окончания преобразования. На итоговом рисунке можно немного изменит контрастность, после чего можно загружать на свое устройство фото переделанное в рисунок карандашом.
Программы для создания рисунка из фото
Теперь, когда самые простые и быстрые способы описаны, можно переходить к описанию специализированного программного обеспечения, которое требуется устанавливать на компьютер.
Как из фото сделать рисунок в Фотошопе
Карандашный рисунок из фотографии в Фотошопе сделать достаточно просто. К сожалению, одного единственного фильтра, который превращает фото в рисунок не существует, поэтому нужно придерживаться следующей процедуры.
После того, как пользователь установит на свой компьютер программу Adobe Photoshop , потребуется запустить ее и открыть там изображение, над которым и будет производится работа. После этого следует найти вкладку «Adjustments » (Коррекция), который будет находится на панели отображения стилей, после этого следует нажать на инструмент «Hue » (Оттенок).
После проведенных действий в списке, который содержит все слои, появится еще один, позволяющий изменять палитру оттенков. Называется он Цветовой тон/Насыщенность .
Необходимо в него зайти и переместить ползунок Saturation (Насыщенность) в крайнее левой положение.
Данное действие позволит привести изображение к черно-белому виду. Теперь вновь необходимо перейти к слоям и выбрать там фон.
Теперь следует скопировать его . Для этого следует отыскать в главном меню пункт Layer (Слои), нажать на него, после чего кликнуть на «New Layer» — «Layer via Copy» (Новый слой – Скопировать).
Теперь снова придется использовать главное меню, в нем нужно найти Image (Изображение), после чего кликнуть на «Adjustments»-«Invert » (Коррекция – Инверсия). Эти действия позволят отобразить фотографию в виде негатива. Теперь в списке понадобится выбрать копию фонового слоя и нажать на пункт Color Dodge
Теперь нужно перейти к меню слоя.
В этом меню нужно произвести конвертирование в «Smart Object » (Смарт-объект). Теперь это смарт объект и у него есть ярлык.
Теперь следует применить еще несколько пунктов меню. Для начала нажать на Filter (Фильтры), после чего перейти к пункту «Blur» (Размытие) и кликнуть по «Gaussian Blur » (Размытие по Гауссу). Радиус выставить в 12.
На этом все будет закончено, можно сохранять результат.
В случае необходимости цветного рисунка, следует активировать пункт цветности в слоях.
GIMP
Это бесплатный редактор изображений, который поможет сделать из фото портрет карандашом. Подробнее про него можно узнать на официальном сайте . После установки программы, которая делает из фото рисунок, потребуется открыть то изображение, над которым будут производится манипуляции.
Чтобы сделать эскиз из фотографии, нужно нажать на «Цвет», после чего кликнуть по «Обесцветить ». Далее стоит зайти в слои и произвести копирование фонового слоя, после чего работать уже с этой копией.
Теперь следует кликнуть по «Фильтру», а дальше нажать на «Выделение края » — «Край». Откроется окно с настройками, нужно установить такие же, как и на рисунке. То есть «Светлота», Алгоритм Лаплас, Величина 2.0, «Размыть».
Осталось произвести последнее действие, следует нажать на «Цвет», а потом выбрать пункт «Инвертировать ».
Также весь процесс можно посмотреть на видео:
Paint.NET
Главным плюсом Paint.NET является ее простота использовании. Картинки до и после обработки представлены на рисунке.
Для начала нужно открыть изображение , после чего выделить его, перейти к эффектам и нажать на «Картину маслом ». Появится окно с параметрами. Здесь стоит поэкспериментировать и подобрать те значения, при которых рисунок будет больше всего нравится пользователю.
После этого можно перейти к эффектам, выбрать стилизацию и указать Барельеф .
Теперь стоит перейти к слоям, выбрать тот, в котором и происходила работа, после чего выбрать опцию режим смешивания и кликнуть на перекрытие. Это позволит убрать серый цвет с итогового контурного рисунка.
Программы для Андроид
Для тех, кто в основном пользуется мобильными устройствами, также были придуманы программы. В этом разделе будут указаны приложения, которые могут наложить нужный эффект, а также будет приведена инструкция по их использованию.
Prisma
Prisma обучается с каждым использованием, так что нет нескольких одинаковых изображений или эффектов. Все, что нужно пользователю, так это скачать ее из магазина и установить. После этого в нее можно будет добавлять фотографии и изображения.
После добавления пользователь сможет выбрать внизу нужные фильтры , можно выбрать в качестве стиля метод рисования одного из известных художников.
Карандашный рисунок
В случае с Карандашным рисунком все также довольно просто. Нужно скачать и установить программу, после чего можно добавить в приложение сохраненные файлы, либо сделать новое фото.
Вверху можно задать тип изображения . Для цветного рисунка следует выбирать цветной карандаш, а для монохромного изображения стоит выбрать черно-белый.
Sketch Камеры
Нужно установить Sketch Камеры , загрузить фото, а в нижней части выбрать цветовую гамму . Ее же можно настраивать в параметрах, который располагаются чуть выше. Эффект нарисованного фото применяется автоматически.
После завершения работы можно будет нажать на поделится и отправить фото в социальные сети.
Стилизованные фотографии — очень популярная практика среди пользователей социальных сетей. Имеется огромное количество приемов, позволяющих превратить обычный снимок в акварельный рисунок, масляную картину или портрет в стиле Ван Гога. В общем, вариаций очень много.
Весьма распространенная процедура — создание карандашных рисунков из фотографий. При этом, чтобы сделать из снимка настоящий художественный шедевр, совсем необязательно проводить с ним хитрые манипуляции в графическом редакторе вроде . Такое преобразование можно выполнить прямо в браузере — всего за пару кликов мышью.
Существует немало веб-ресурсов, позволяющих легко и просто превратить любую фотографию в рисунок. С помощью одних сервисов можно должным образом стилизовать картинку, другие же инструменты еще и выполняют коллажирование, помещая снимок в стороннее изображение или рамку. Мы рассмотрим оба способа создания карандашного рисунка из фотографии на примере двух наиболее популярных онлайн-ресурсов для соответствующих целей.
Способ 1: Pho.to
Этот портал содержит широкий набор функций для редактирования изображений прямо в окне браузера. Отдельной опцией здесь выделен раздел «Фотоэффекты» , позволяющий применять автоматическую стилизацию к фотографиям. Эффекты разделены на категории, коих в сервисе представлено внушительное число. Стиль же, который нужен нам, как несложно догадаться, находится в рубрике «Искусство» .
Результат работы сервиса — качественная JPG-картинка, выполненная в выбранном вами стиле. Одним из преимуществ ресурса можно назвать большое разнообразие эффектов: вариативность существует даже в случае, казалось бы, однородного направления — карандашного рисунка.
Способ 2: ФотоФания
Популярный онлайн-сервис для автоматической вклейки одних изображений в другие с применением стилизации под конкретное окружение. Рисункам здесь выделена целая категория эффектов, которые в большинстве своем помещают вашу фотографию на сторонний объект. Среди этого разнообразия имеется и несколько вариантов выполненных карандашом картин.
- Чтобы превратить свою фотографию в рисунок, перейдите по ссылке выше и выберите один из соответствующих эффектов. К примеру, «Рисунок карандашом» — простое решение для портретных снимков.
- Для перехода к загрузке изображения на сервис щелкните «Выберите фото» .
- Во всплывающем окне воспользуйтесь кнопкой «Загрузить с компьютера» , чтобы импортировать фотографию из Проводника.
- Выделите нужную область снимка для последующей стилизации под рисунок и нажмите «Обрезать» .
- Затем укажите, каким будет итоговое изображение — цветным или черно-белым, а также выберите один из вариантов подложки — текстурированная, цветная или белая. Если нужно, снимите отметку с пункта «Fade edges» , чтобы убрать эффект затухающих границ. После этого щелкните по кнопке «Создать» .
- Результат не заставит себя долго ждать. Чтобы сохранить готовую картинку на компьютер, нажмите «Скачать» в верхнем правом углу открывшейся страницы.
Сервис позволяет создавать действительно внушительные картины из, казалось бы, ничем не примечательных фотографий. Как заявляют разработчики, ресурс ежедневно обрабатывает более двух миллионов изображений и даже при такой нагрузке выполняет возложенные на него задачи без сбоев и задержек.
Карандашный рисунок — приложение, позволяющее превратить любое фото на Андроид в скетч. Конечный результат слегка напоминает наброски комиксов, но при желании пользователь может подкорректировать настройки в соответствии со своими вкусами.
У программы удобный интерфейс, в котором можно разобраться всего за пару минут. Все пиктограммы достаточно крупные, по ним сложно промахнуться, при этом картинки на них полностью передают смысл той или иной функции. Кроме того, можно отметить и неплохую оптимизацию. Изображения быстро обрабатываются даже на слабых устройствах.
Особенности редактора
Изображения, прошедшие процесс обработки, изначально будут черно-белыми. Исправить это можно только при помощи специальных фильтров — необходимо просто выставить подходящие настройки, чтобы картинка стала цветной. Приложение способно взаимодействовать с файлами в галерее изображений, а также с хранящимися на SD-карте. В общем, можно выделить следующие достоинства приложения:
- Готовыми картинками можно поделится в соцсетях, для этого выделен специальный функционал, поэтому процесс выкладывания изображения займет мало времени.
- Сохранять вышедшие фото можно на SD-карту, а не только в галерею изображений. Это особенно актуально, если в памяти телефона осталось мало места либо нужно создать несколько копий файла для последующего переноса на другое устройство.
- Кроме главных опций, пользователь имеет возможность рисовать пальцем на «холсте», в роли которого выступает сенсорный экран. Таким образом можно подчеркнуть отдельные элементы картинки, либо создать полностью свою, функционал это позволяет.
- Реализована возможность размещения текстового поля поверх изображения. Текст, стили и шрифты могут быть подобраны в соответствии с предпочтениями пользователя.
Кроме того, в приложении реализовано несколько фильтров, позволяющих настроить контрастность и яркость изображения. Для более качественной настройки нужно использовать несколько профилей, используемых в зависимости от объектов, находящихся на картинке.
Пользователь может использовать несколько стилей, меняющих изображение в соответствии с выбранным алгоритмом:
- Стиль «Эскиз» делает линии картинки ровными и гладкими, что хорошо для портретных фото.
- Стиль «Doodle» делает края кривыми и более яркими, из-за чего его лучше применять для изображений природы либо крупных объектов.
- Стиль «Hatch» достаточно простой и станет неплохим выбором для любого кадра. Он создает штриховую структуру, которую впоследствии можно немного подредактировать для достижения нужного эффекта.
Изначально фото будет похожим на картинку из комикса, что можно использовать, если картинка будет аватаркой для соцсети. В результате создать красивое фото — дело нескольких минут.
Заключение
Карандашный рисунок — неплохой вариант для устройств на Андроид. Несмотря на более бедный функционал, по сравнению с профессиональными программами, приложение достаточно быстро выполняет все свои функции. Кроме того, распространение идет на бесплатной основе, поэтому не придется платить за предоставление опций. Благодаря этому приложение получило некоторую популярность среди любителей фотографии, которым необходимо за короткое время сделать качественную обработку фото для последующего использования в соцсетях.
AKVIS Sketch позволяет превратить фотографию в карандашный рисунок.
Теперь не нужно виртуозно владеть карандашом, чтобы создать оригинальное произведение искусства.
Достаточно иметь немного фантазии и AKVIS Sketch
!
Программа превращает фотоснимки в эскизы, сделанные карандашом или углем , позволяет создать не только черно-белый карандашный набросок , но и цветной рисунок , а также получить эффект акварели и пастели.
Созданные программой рисунки могут соперничать с настоящими произведениями. Sketch позволяет получить удивительно качественный результат, похожий на работу художника.
Если вы всегда мечтали научиться рисовать, но не знали как, попробуйте AKVIS Sketch !
В программе представлено два основных стиля, позволяющих создать рисунки с разного типа штриховкой: Классический и Художественный . Каждый стиль идет с набором готовых пресетов.
Интуитивно понятный интерфейс, возможность подбора параметров с помощью окна быстрого просмотра, панель подсказок и богатая коллекция предустановок помогут вам быстро освоиться с программой и научиться создавать свои шедевры.
Преобразование фотографии в рисунок происходит на ваших глазах. Лента кадров позволяет отследить процесс конвертации фотографии на разных стадиях и получить разные по степени проработанности рисунки, не меняя параметров эффекта.
С помощью программы можно подготовить иллюстрации для книги или статьи, создать уникальную поздравительную открытку, интересную аватарку, постер или картину на стену, принт для футболки.
Программа хороша не только для обработки портретных фотографий , но и видов природы, памятников архитектуры. Sketch используется профессионалами для демонстрации особенностей архитектурных стилей , подготовки презентаций. Программа незаменима при работе над рекламным буклетом или веб-сайтом, когда требуется представить набор изображений в одном стиле.
AKVIS Sketch позволяет каждому почувствовать себя художником!
Пакетная обработка файлов помогает быстро, в автоматическом режиме, превратить в рисунки огромное количество фотографий, создать мультфильмы, комиксы.
С помощью закладок Фон , Холст и Надпись можно добавить дополнительные эффекты на изображение: получить сочетание фотографии и рисунка , имитировать рисование по различного вида
В этом уроке вы узнаете, как превратить обычное фото в потрясающий рисунок. Я постараюсь максимально доступно объяснить все детали, так что каждый сможет создать подобную иллюстрацию.
Мы будем создавать эффект, который изображен в левой части изображения. Если вы хотите сделать рисунок более красочным, воспользуйтесь готовым экшеном .
Для работы нам понадобится стоковое фото, но вы можете взять любое другое.
Начинаем
Открываем фото, с которым будем работать. Переходим File — Open (Файл — Открыть), выбираем нужную картинку и жмем кнопку Открыть. Перед тем, как продолжить, я дам вам несколько советом по подготовке документа:
- Ваше фото должно быть в цветовом режиме RGB , 8 bits / channel (бит/канал). Чтобы проверить так ли это, переходим Image — Mode (Изображение — Режим).
- Чтобы получить наилучший результат, размер фото должен быть между 1500-4000 пикселями в ширину/высоту. Чтобы проверить, переходим Image — Image Size (Изображение — Размер изображения).
- Фото должно быть фоновым слоем. Если это не так, переходим Layer — New — Background from Layer (Слой — Новый — Преобразовать в Задний план).
- Чтобы выполнить автоматическую цветокоррекцию, переходим Image — Auto Tone (Изображение — Автотон), Image — Auto Contrast (Изображение — Автоконтраст) и Image — Auto Color (Изображение — Автоматическая цветовая коррекция).
2. Создаем фон
Фон мы будем заливать сплошным цветом. Переходим Layer — New Fill Layer — Solid Color (Слой — Новый слой-заливка — Цвет), чтобы создать новый слой-заливку, и называем его «Фоновый цвет».
3. Создаем базовый набросок
Шаг 1
Теперь мы создадим базовый набросок. Выбираем фоновый слой с машинами (слой «Background» на скриншоте) и переходим Layer — New — Layer Via Copy (Слой — Новый — Скопировать на новый слой), чтобы скопировать фоновый слой, затем перемещаем дубликат в самый верх панели слоев. После этого жмем D, чтобы сбросить цвет на стандартные. Переходим Filter — Sketch — Photocopy (Фильтр — Эскиз — Ксерокопия) и настраиваем фильтр:
Шаг 2
Называем этот слой «Базовый эскиз» и меняем его режим смешивания на Multiply (Умножение).
4. Создаем черновой набросок
Шаг 1
Теперь мы создадим черновой набросок. Переходим Layer — New — Layer Via Copy (Слой — Новый — Скопировать на новый слой), чтобы скопировать слой «Базовый эскиз». Берем Lasso Tool Free Transform (Свободную трансформацию) и увеличиваем ширину и высоту на 105%, как показано ниже:
Шаг 2
Называем этот слой «Большой черновой эскиз» и уменьшаем непрозрачность до 14%.
Шаг 3
Выбираем слой «Базовый эскиз» и переходим Layer — New — Layer Via Copy (Слой — Новый — Скопировать на новый слой), чтобы скопировать его. Берем Lasso Tool (L) (Лассо), кликаем правой кнопкой по рабочему полотну, выбираем Free Transform (Свободную трансформацию) и уменьшаем ширину и высоту на 95%, как показано ниже:
Шаг 4
Называем этот слой «Меньший черновой эскиз» и уменьшаем его непрозрачность до 14%.
5. Создаем грубый набросок
Шаг 1
Теперь мы создадим грубый набросок. Выбираем фоновый слой с машинами и переходим Layer — New — Layer Via Copy (Слой — Новый — Скопировать на новый слой), чтобы скопировать его, затем перемещаем дубликат в самый верх панели слоев. Переходим Filter — Artistic — Cutout (Фильтр — Имитация — Аппликация) и настраиваем фильтр:
Шаг 2
Переходим Filter — Stylize — Find Edges (Фильтр — Стилизация — Выделение краев), а затем Image — Adjustments — Desaturate
Шаг 3
Называем этот слой «Грубый эскиз_1», меняем его режим смешивания на Color Burn (Затемнение основы) и уменьшаем непрозрачность до 30%.
Шаг 4
Теперь, используя описанный выше метод, мы создадим больше слоев с грубым наброском. Повторяем шаги 1-2, но в первом шаге используем другие настройки фильтра:
Шаг 5
Называем этот слой «Грубый эскиз_2», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 25% и перемещаем его под слой «Грубый эскиз_1».
Шаг 6
Снова повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 7
Называем этот слой «Грубый эскиз_3», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 20% и опускаем под слой «Грубый эскиз_2».
Шаг 8
Шаг 9
Называем этот слой «Грубый эскиз_4», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 20% и опускаем под слой «Грубый эскиз_3».
Шаг 10
Еще раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 11
Называем этот слой «Грубый эскиз_5», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 18% и опускаем под слой «Грубый эскиз_4».
Шаг 12
Последний раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 13
Называем этот слой «Грубый эскиз_6», меняем его режим смешивания на Color Burn (Затемнение основы), уменьшаем непрозрачность до 7% и опускаем под слой «Грубый эскиз_5».
Шаг 14
Теперь мы должны сгруппировать все слои с грубым эскизом. Выделяем слой «Грубый жскиз_6», зажимаем клавишу Shift и кликаем по слою «Грубый эскиз_1», чтобы автоматически выделить все шесть слоев. Далее переходим Layer — New — Group from Layers (Слой — Новый — Группа из слоев), чтобы создать из выбранных слоев группу, которую называем «Грубый эскиз».
6. Создаем тени
Шаг 1
Теперь мы добавим легкое затенение на рисунке. Выделяем фоновый слой и переходим Layer — New — Layer Via Copy (Слой — Новый — Скопировать на новый слой), чтобы скопировать его, и перемещаем слой в самый верх панели слоев. Переходим Filter — Stylize — Find Edges (Фильтр — Стилизация — Выделение краев), затем применяем Image — Adjustments — Desaturate (Изображение — Коррекция — Обесцветить).
Шаг 2
Переходим Filter — Brush Strokes — Angled Strokes (Фильтр — Штрихи — Наклонные штрихи) и применяем следующие настройки:
Шаг 3
Называем этот слой «Тень_1», меняем режим смешивания на Multiply (Умножение) и уменьшаем непрозрачность до 12%.
Шаг 4
Повторяем шаг 1, затем применяем Filter — Brush Strokes — Crosshatch (Фильтр — Штрихи — Перекрестные штрихи) со следующими настройками:
Шаг 5
Называем этот слой «Тень_2», меняем режим смешивания на Multiply (Умножение), уменьшаем непрозрачность до 5% и перемещаем его под слой «Тень_1», чтобы иметь правильный порядок на панели слоев.
7. Добавляем шум
Шаг 1
В этом разделе мы добавим немного шума. Выбираем слой «Тень_1» и переходим Layer — New — Layer (Слой — Новый — Слой), чтобы создать новый слой, и называем его «Шум».
Шаг 2
Жмем клавишу D, чтобы сбросить цвета на стандартные, затем переходим Edit — Fill (Редактирование — Заливка) и вводим следующие настройки:
Шаг 3
Переходим Filter — Noise — Add Noise (Фильтр — Шум — Добавить шум) и применяем следующие настройки:
Шаг 4
Теперь меняем режим смешивания слоя на Screen (Осветление) и уменьшаем непрозрачность до 64%.
8. Тонировка
Шаг 1
Теперь мы добавим легкую тонировку. Переходим Layer — New Adjustment Layer — Curves (Слой — Новый корректирующий слой — Кривые), чтобы добавить новый корректирующий слой, который мы называем «Тонировка».
Шаг 2
Дважды кликаем по миниатюре корректирующего слоя на панели слоев и настраиваем его:
9. Финальные штрихи
Шаг 1
В этом разделе мы добавим финальные штрихи. Переходим Layer — New Adjustment Layer — Photo Filter (Слой — Новый корректирующий слой — Фото-фильтр), чтобы создать новый корректирующий слой Фото-фильтр, который мы называем «Оттенок».
Шаг 2
Дважды кликаем по миниатюре корректирующего слоя, чтобы настроить его:
Шаг 3
Теперь добавим контрастность. Жмем клавишу D, чтобы сбросить цвета на стандартные, и переходим Layer — New Adjustment Layer — Gradient Map (Слой — Новый корректирующий слой — Карта градиента), чтобы добавить корректирующий слой Карта градиента, который мы называем «Контрастность».
Шаг 4
Меняем режим смешивания корректирующего слоя на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 18%.
Шаг 5
Теперь мы настроим насыщенность. Переходим Layer — New Adjustment Layer — Vibrance (Слой — Новый корректирующий слой — Вибрация), чтобы создать новый корректирующий слой, который мы называем «Насыщенность».
Шаг 6
Шаг 7
Теперь мы подкорректируем яркость. Переходим Layer — New Adjustment Layer — Levels (Слой — Новый корректирующий слой — Уровни), чтобы создать новый корректирующий слой, который мы называем «Яркость».
Шаг 8
Дважды кликаем по миниатюре корректирующего слоя и настраиваем его:
Шаг 9
Далее добавим резкость. Жмем сочетание клавиш Ctrl+Alt+Shift+E, чтобы объединить все видимые слои на отдельном новом слое. Затем переходим Filter — Other — High Pass (Фильтр — Другое — Цветовой контраст) и настраиваем фильтр:
Шаг 10
Называем этот слой «Резкость», меняем его режим смешивания на Hard Light (Жесткий свет) и уменьшаем непрозрачность до 76%.
Поздравляю, вы сделали это! Вот так выглядит финальный результат:
Я дам вам несколько советом, как можно дополнительно изменить готовый рисунок:
- Выбираем слой «Фоновый цвет», дважды кликаем по его миниатюре и подбираем другой цвет. Закончив, кликаем ОК.
- Поиграйте с непрозрачностью любого слоя с эскизом, чтобы получить другой результат.
- Выбираем слой «Тонировка», дважды кликаем по его миниатюре и на панели Properties
- Выбираем слой «Оттенок», дважды кликаем по его миниатюре и на панели Properties (Свойства) применяем другие настройки.
- Выбираем слой «Контрастность» и экспериментируем с его непрозрачностью, чтобы настроить контрастность рисунка.
- Выбираем слой «Насыщенность», дважды кликаем по его миниатюре и на панели Properties (Свойства) применяем другие настройки для Vibrance (Вибрация) и Saturation (Насыщенность), чтобы получить другой результат.
- Выбираем слой «Яркость», дважды кликаем по его миниатюре и применяем другие настройки.
- Выбираем слой «Резкость» и экспериментируем с его непрозрачностью, чтобы настроить степень резкости.
Получаем вот такой результат:
Отличная работа!
Если вы хотите сделать рисунок ярче с эффектом краски, воспользуйтесь готовым экшеном.
Экшен работает таким образом, что вам всего лишь нужно закрасить кистью ту область, на которой должна быть краска, затем запустить экшен, который сделает всю остальную работу и предоставит вам полностью настраиваемый результат.
Каждое применение этого экшена будет генерировать новый вариант, даже если вы используете один и тот же слой, закрашенный кистью. В экшене имеется 15 готовых стилизаций рисунка, в том числе холст, полутон и сетчатая текстура. С работой экшена вы можете ознакомиться в специальном
Вконтакте
Одноклассники
Google+
Как сделать из фото карандашный рисунок
Как можно научиться делать из фото карандашный рисунок не имея навыков в рисовании? да очень, просто нужно лишь иметь фотошоп, фотографию и не много свободного времени. И так рассмотрим не большой урок по фотошопу – как создавать рисунок из фотографии в Фотошопе. Откроем наш фотошоп и выберем нужную нам фотографию для будущего рисунка. Также откроем Фотошоп, где будем создавать рисованный рисунок из фотографии.
В качестве примера я выбрал фото с низу.Далее нам нужно будет создать “дубликат слоя”, для этого нажмем правую клавишу мышки на нашем слое и выберем параметр “дубликат слоя”.
Затем созданный нами слой необходимо обесцветить. Для этого нажмем на в вкладку “изображение”, выберем параметр коррекция и опцию обесцветить.
Затем делаем еще один дубликат обесцвеченного слоя таким же способом ка было описано выше.
Далее нам необходимо сделать инверсию цветов, т.е. поменять местами цвета черный и белый. На созданном 3-ем дубликате слоя делаем “инверсию” для этого нажмем на в вкладку “изображение”, выберем параметр коррекция и выбираем опцию “инверсия”.
Смотрим, что у нас получилось:
Далее делаем “осветление основы”, т. е. над нашими слоями находим стрелочку и нажимаем на нее и на раскрывающейся вкладке выбираем опцию “осветление основы”.
Далее нам необходимо применить фильтр к получившемуся изображению. Открываем вкладку “фильтр” выбираем параметр “размытие” и находим опцию “размытие по поверхности”.
Устанавливаем нужные нам параметры:
Смотрим, что у нас получилось:
На мой взгляд получился не совсем четко прорисованный рисунок, можно оставить как есть, а можно попробовать использовать другой фильтр.
Выбираем в вкладке “фильтры” параметр “другие” и затем опцию “минимум”.
Смотрим, что у нас получилось, карандашный рисунок из фото на мой взгляд получился очень хорош! В этом уроке мы рассмотрели один из способов создания карандашного рисунка из фотографии в программе Photoshop.
Если Вам понравился наш урок – как фото перевести в карандашный рисунок, пожалуйста оставьте отзыв.
Вам также может быть интересно:
на Ваш сайт.
Рисунок карандашом по фотографии | Instapainting.com
Каковы сроки обработки?
Сроки обработки обычно составляют от 5 до 15 дней. Конкретное время выполнения заказа будет зависеть от ваших требований, размера вашего произведения искусства и текущего уровня спроса в нашей сети. Ускоренная доставка занимает от 3 до 5 рабочих дней, а доставка по тарифу Economy Saver может занять до 4 недель. При ускоренной доставке большинство заказов доставляется к вам примерно через 3 недели после оформления, а при экономичной доставке это может занять 4–6 недель.Запросы на доработку и время сушки могут увеличить время обработки. Если вам нужна картина к определенной дате, мы предлагаем гарантированные сроки доставки, выбрав дату крайнего срока доставки при настройке вашей картины. После того, как ваш заказ будет отправлен и мы соберем ответы от реальных художников, вы сможете увидеть их указанное время обработки в зависимости от требований вашего заказа.
Какие варианты рамы?
Если вы выберете вариант с рамкой, вы сможете вместе с художником выбрать подходящую рамку.Поскольку параметры кадра различаются в зависимости от художника, который принимает ваш заказ, вы не сможете увидеть варианты, пока не будет выбран художник. Поскольку художники заказывают их в магазинах обрамления, как правило, для вас можно заказать любой дизайн лепнины.
Вы осуществляете доставку по всему миру?
Поскольку Instapainting.com — это платформа для независимых художников и студий по всему миру, мы всегда можем найти художников, которые могут отправить в вашу страну. Просто введите свой адрес при оформлении заказа! * Обратите внимание, потому что Instapainting.com — компания из США, некоторые страны, попавшие под санкции, не могут использовать нашу платформу (включая, помимо прочего, Северную Корею, Иран, Судан, Сирию и др.)
Где находятся исполнители?
Instapainting.com — это платформа для независимых художников и студий, поэтому мы не нанимаем художников в каких-либо определенных местах. Художники могут зарегистрироваться и использовать нашу платформу из любой точки мира, если они предоставят образцы портфолио, соответствующие нашим строгим стандартам.У нас есть активные художники, от США до Австралии и во многих других местах. Когда вы размещаете заказ, мы смотрим на ваши требования и подбираем вам заинтересованных художников, которые в конечном итоге раскрашивают и отправляют из своего дома или студии и отправляют прямо вам. Не стесняйтесь просматривать нашу галерею или нашу страницу избранных художников, чтобы найти художников и увидеть их биографии и местонахождение. Обычно мы найдем для вас художников, но если вы видите на нашей платформе каких-либо художников, которые вам нравятся, вы можете запросить у них цитаты на странице их профиля.
Получу ли я пробу / предварительный просмотр до начала работы художника?
По умолчанию, если нет инструкций, художник раскрасит вашу фотографию именно так, как она есть. Если фотография не соответствует заказанному вами размеру, они отредактируют фотографию и попросят вашего одобрения перед началом. Если у вас сложные или нестандартные инструкции, художник может предоставить вам на утверждение мокап фотошопа, чтобы не было сюрпризов с размерами и положением вещей. Для определенных запросов, таких как создание картины в стиле другого произведения искусства, художник не может выполнить предварительный просмотр, но мы предлагаем избранные художественные стили, от Пикассо до Роя Лихтенштейна, которые вы можете мгновенно просмотреть.Чтобы попробовать это, просто загрузите фотографию при настройке элемента, и вы сможете выбрать и предварительно просмотреть эти стили.
Могу ли я нарисовать себя в другом произведении искусства или картине?
Это популярный запрос, и, конечно же, у нас есть лучшие художники, которые специализируются на этом. Чтобы запросить этот тип живописи, просто загрузите фотографию произведения искусства, которое вы хотите воссоздать, а затем загрузите хедшоты себя или своих объектов в тех же позах и положениях. Затем напишите в коробке с инструкциями, где рисовать каждого человека.И это не обязательно должны быть другие картины или произведения искусства. Вы также можете рисовать людей на других фотографиях! Вы можете посетить нашу галерею, чтобы увидеть несколько примеров картин, перекрашенных в обратную сторону.
Эффект от фото до карандашного наброска в Photoshop CC Учебное пособие
Узнайте, как легко превратить любую фотографию в черно-белый карандашный набросок с помощью Photoshop, а затем изучите три отличных способа раскрасить эскиз! Включает как видео, так и письменную версию учебника.
Автор Стив Паттерсон.
В этом уроке мы узнаем, как легко создать классический эффект Photoshop, превратив фотографию в карандашный набросок ! Фактически, мы научимся создавать четыре варианта эффекта эскиза, начиная с простой черно-белой версии. Затем мы возьмем наш черно-белый набросок и изучим несколько различных способов его раскрашивания, сначала используя исходные цвета фотографии, затем один цвет, а затем с градиентом!
Мы также узнаем, как сделать наш карандашный набросок гибким и редактируемым, позволяя нам возвращаться и настраивать вещи по мере необходимости, используя интеллектуальные фильтры Photoshop, слои заливки и коррекции, а также режимы наложения слоев.
Я буду использовать Photoshop CC здесь, но шаги, которые мы рассмотрим, полностью совместимы с любой последней версией Photoshop, поэтому вы можете легко следовать независимо от того, какую версию вы используете. Пользователи Photoshop CS6 могут захотеть ознакомиться с предыдущим учебным пособием «Фото в карандашный набросок с помощью Photoshop CS6», а пользователи Photoshop CS5 и более ранних версий могут воспользоваться нашим оригинальным учебником «Портретное фото в цветной эскиз». Однако обратите внимание, что шаги по раскрашиванию эскиза одним цветом и градиентом ранее не рассматривались и являются новыми для этой последней версии руководства.
Загрузите это руководство в формате PDF для печати!
Вот изображение, которое я буду использовать (стильное красивое портретное фото от Shutterstock):
Исходное изображение.
Вот как это будет выглядеть как исходный черно-белый набросок:
Черно-белый вариант эскиза.
Вот тот же набросок, раскрашенный оригинальными цветами фотографии:
Первая раскрашенная версия эскиза.
Вот снова тот же набросок, на этот раз раскрашенный одним цветом (вы можете выбрать любой понравившийся цвет):
Вторая раскрашенная версия эскиза.
И, наконец, вот как будет выглядеть набросок после раскраски его градиентом. В конце урока мы увидим, как легко переключаться между всеми четырьмя версиями, чтобы вы могли выбрать ту, которая вам больше всего нравится:
Третья раскрашенная версия эскиза.
Приступим!
Загрузите это руководство в формате PDF для печати!
Как превратить фотографию в карандашный набросок с помощью Photoshop
Шаг 1. Дублируйте фоновый слой
Когда ваше изображение открыто в Photoshop, если вы посмотрите на панель «Слои», вы увидите изображение, расположенное на фоновом слое, который в настоящее время является единственным слоем в документе:
Панель «Слои», отображающая фотографию на фоновом слое.
Нам понадобится это исходное изображение позже, когда мы перейдем к раскрашиванию эскиза, а это значит, что нам нужно убедиться, что мы не вносим в него никаких изменений. Чтобы сохранить его в безопасности, первое, что мы сделаем, это сделаем копию изображения, продублировав фоновый слой.
Для этого щелкните фоновый слой и перетащите его на значок New Layer в нижней части панели слоев (второй значок справа):
Перетаскивание фонового слоя на значок нового слоя.
Отпустите кнопку мыши, когда курсор в виде руки окажется прямо над значком «Новый слой». Photoshop создает копию фонового слоя, называет ее «Фоновая копия» и помещает ее над оригиналом:
Панель «Слои», показывающая новый слой «Фоновая копия».
Шаг 2. Обесцвечивание слоя
Затем нам нужно удалить весь цвет из нашего слоя «Фоновая копия», и мы можем сделать это быстро, используя команду Photoshop Desaturate. Поднимитесь в меню Image в строке меню в верхней части экрана, выберите Adjustments , а затем выберите Desaturate .Вы также можете использовать сочетание клавиш Shift + Ctrl + U (Win) / Shift + Command + U (Mac):
Идем в Image> Adjustments> Desaturate.
В любом случае обесцвечивает изображение, оставляя нам черно-белую версию нашей фотографии:
Изображение после обесцвечивания цвета.
Шаг 3. Дублируйте ненасыщенный слой
Затем нам нужно сделать копию ненасыщенного слоя. Щелкните слой Background copy на панели Layers и, как мы это делали с исходным слоем Background, перетащите его вниз на значок New Layer :
Перетаскивание слоя «Фоновая копия» на значок нового слоя.
Когда вы отпускаете кнопку мыши, Photoshop создает копию слоя, называет ее «Фоновая копия 2» и помещает ее над другими слоями:
Новый слой «Фоновая копия 2» появляется в верхней части стопки слоев.
Шаг 4: инвертировать слой
Нам нужно инвертировать уровни яркости на этом слое, сделав светлые области темными, а темные — светлыми, и мы можем сделать это с помощью команды Photoshop Invert. Поднимитесь в меню Image вверху экрана, выберите Adjustments , а затем выберите Invert (сочетание клавиш: Ctrl + I (Win) / Command + I (Mac)):
Идем в Изображение> Коррекция> Инвертировать.
Переворачивает изображение, создавая негативный эффект пленки:
Изображение после инвертирования яркости.
Шаг 5: Измените режим наложения на Color Dodge
Затем нам нужно изменить режим наложения слоя. Вы найдете параметр «Режим наложения» в верхнем левом углу панели «Слои». По умолчанию режим наложения установлен на Нормальный . Нажмите на слово «Нормальный», чтобы открыть меню других режимов наложения, и выберите Color Dodge из списка:
Изменение режима наложения слоя с Normal на Color Dodge.
Это сделает документ полностью белым или, по крайней мере, в основном белым (в зависимости от изображения вы можете увидеть несколько разбросанных черных областей):
При изменении режима наложения на Color Dodge документ временно становится белым.
Шаг 6. Преобразование слоя в смарт-объект
Через мгновение мы собираемся создать основную часть нашего эффекта эскиза, размыв слой с помощью фильтра «Размытие по Гауссу» в Photoshop. Но вместо того, чтобы применять его как обычный фильтр, давайте применим Gaussian Blur как Smart Filter .
Что такое смарт-фильтр и чем он отличается от обычного фильтра? Что ж, смарт-фильтры похожи на обычные фильтры в Photoshop, только умнее! Что делает их «умнее», так это то, что в то время как обычные фильтры дают статических результата (то есть они вносят постоянные изменения в пиксели на слое), смарт-фильтры являются неразрушающими и остаются полностью редактируемыми . Они позволяют нам легко вернуться в любое время и внести изменения в настройки фильтра без потери качества изображения.Применяя Размытие по Гауссу в качестве смарт-фильтра, мы даем себе возможность вернуться и настроить наш эффект эскиза позже, вместо того, чтобы ограничиваться нашими начальными настройками фильтра.
Так как же применить размытие по Гауссу в качестве смарт-фильтра? Для этого нам сначала нужно преобразовать слой в смарт-объект . Зачем нам нужно преобразовывать его в смарт-объект? Это потому, что когда фильтр применяется к нормальному слою, он остается обычным статическим фильтром. Но когда точно такой же фильтр применяется к смарт-объекту, он автоматически становится смарт-фильтром!
Чтобы преобразовать слой в смарт-объект, щелкните маленький значок меню в правом верхнем углу панели «Слои»:
Щелкните значок меню панели «Слои».
Затем выберите Преобразовать в смарт-объект в появившемся меню:
Выбор команды «Преобразовать в смарт-объект».
Может показаться, что ничего не произошло, но если мы снова посмотрим на панель «Слои», то теперь увидим небольшой значок смарт-объекта в правом нижнем углу эскиза предварительного просмотра слоя . Это говорит нам, что слой теперь является смарт-объектом:
.Значок смарт-объекта на эскизе предварительного просмотра слоя.
Шаг 7. Применение фильтра размытия по Гауссу
Теперь, когда мы преобразовали слой в смарт-объект, применим фильтр Gaussian Blur. Перейдите к меню Filter в строке меню в верхней части экрана, выберите Blur , а затем выберите Gaussian Blur :
Идем в Filter> Blur> Gaussian Blur.
Откроется диалоговое окно «Размытие по Гауссу». Чтобы создать наш основной эффект эскиза, все, что нам нужно сделать, это применить размытие к слою (смарт-объект).Мы контролируем степень размытия с помощью ползунка Radius в нижней части диалогового окна. Чем дальше мы перетаскиваем ползунок вправо, тем больше мы увеличиваем значение радиуса и тем сильнее будет размытие.
Эффект, которого вы добьетесь, будет зависеть от того, сколько размытия вы применили. Меньшие значения радиуса создадут эскиз с тонкими тонкими линиями, а большие значения дадут вам более фотореалистичный результат. Например, если я выберу довольно низкое значение радиуса около 10 пикселей:
Начиная с меньшего значения радиуса.
Я получаю этот эффект здесь с очень тонкими линиями:
Эффект эскиза с использованием меньшего значения радиуса.
Если я увеличу значение радиуса до чего-то намного большего, может быть где-то около 45 пикселей:
Увеличение значения радиуса для более сильного эффекта размытия.
Я получаю эффект, который больше похож на исходную фотографию. Точное значение радиуса, которое вы выберете, будет зависеть как от вашего изображения, так и от типа эффекта, который вы хотите получить, поэтому лучше всего следить за своим изображением, перетаскивая ползунок Радиус и оценивая результаты.В моем случае, хотя мне нравятся обе версии, я думаю, что мне немного больше нравится вторая, более фотореалистичная версия, поэтому я выберу эту. Нажмите OK, когда закончите, чтобы закрыть диалоговое окно Gaussian Blur:
.Эффект эскиза с большим значением радиуса.
У нас есть основной эффект эскиза, и мы создали его с помощью интеллектуального фильтра «Размытие по Гауссу». Как я упоминал ранее, смарт-фильтры остаются полностью редактируемыми, что позволяет нам легко вернуться и изменить настройки фильтра позже, если это необходимо.Как мы это делаем? Что ж, если мы снова посмотрим на панель «Слои», то теперь увидим фильтр «Размытие по Гауссу», указанный как смарт-фильтр под смарт-объектом, к которому мы его применили. Если в какой-то момент вы начинаете думать, что для вашего эскиза можно использовать более точную настройку, просто дважды щелкните прямо на словах «Размытие по Гауссу», чтобы повторно открыть диалоговое окно Размытие по Гауссу, и перетащите ползунок Радиуса как необходимо:
Двойной щелчок по интеллектуальному фильтру «Размытие по Гауссу» снова откроет его диалоговое окно.
Шаг 8: Добавьте корректирующий слой Levels
Мы создали наш основной эффект эскиза, но в зависимости от того, насколько сильно вы применили размытие, вы можете обнаружить, что ваш эскиз выглядит слишком светлым.Если это так, мы можем легко затемнить его, используя корректирующий слой Levels. Чтобы добавить корректирующий слой уровней, щелкните значок New Fill или Adjustment Layer в нижней части панели слоев:
Щелкните значок «Новая заливка или корректирующий слой».
Выберите Уровни из появившегося списка:
Выбор корректирующего слоя «Уровни».
Photoshop добавляет корректирующий слой «Уровни», называет его «Уровни 1» и помещает его над другими слоями на панели «Слои»:
Панель «Слои», показывающая новый корректирующий слой «Уровни».
Шаг 9: Измените режим наложения слоя на умножение
Параметры и элементы управления для корректирующего слоя «Уровни» отображаются на панели «Свойства» Photoshop , но здесь нам нечего делать с ними. Вместо этого, чтобы затемнить эскиз, все, что нам нужно сделать, это изменить режим наложения для корректирующего слоя уровней с Нормальный на Умножить :
Изменение режима наложения корректирующего слоя на Умножение.
Режим наложения «Умножение» — один из группы режимов наложения в Photoshop, которые затемняют изображение, и сразу же мы видим, что мой набросок теперь выглядит намного темнее:
Эффект после изменения режима наложения уровней на Умножение.
Если вы обнаружите, как и я, ваш набросок теперь выглядит слишком темным , вы можете точно настроить степень затемнения, отрегулировав непрозрачность корректирующего слоя «Уровни». Вы найдете параметр «Непрозрачность» прямо напротив параметра режима наложения в верхней части панели «Слои».
Чем меньше значение непрозрачности будет ниже 100% по умолчанию, тем больше будут просвечивать слои под корректирующим слоем «Уровни», делая эскиз снова ярче. Я уменьшу свой уровень примерно до 40%, но следите за своим изображением, когда настраиваете непрозрачность, чтобы найти значение, которое работает лучше всего:
Уменьшение непрозрачности корректирующего слоя «Уровни».
После уменьшения непрозрачности общая яркость стала лучше:
Уменьшение непрозрачности вернуло часть яркости.
Шаг 10: снова продублируйте фоновый слой
На этом этапе у нас есть основной эффект эскиза, но в настоящее время он черно-белый. Давайте рассмотрим несколько разных способов его раскрасить. Начнем с использования оригинальных цветов фотографии. Для этого нам нужно сделать еще одну копию фонового слоя, поэтому щелкните фоновый слой (исходный фоновый слой, который находится под другими слоями) и, как мы уже делали пару раз, перетащите его. вниз на значок New Layer в нижней части панели Layers:
Делаем еще одну копию фонового слоя.
Photoshop создает копию слоя, называет ее «Фоновая копия 3» и помещает ее непосредственно над исходным фоновым слоем:
Слой «Фоновая копия 3» появляется над исходным фоновым слоем.
Шаг 11: переименуйте новый слой
Мы создали так много копий нашего фонового слоя к этому моменту, что наша панель «Слои» становится загроможденной ими, и все они имеют имена («Фоновая копия», «Фоновая копия 2», «Фоновая копия 3»), которые не ничего не говорят нам о том, для чего используется этот слой.Давайте прервем цикл и переименуем только что созданный слой.
Мы собираемся использовать слой «Background copy 3», чтобы раскрасить наш набросок, поэтому дадим ему более информативное имя. Чтобы переименовать слой, дважды щелкните прямо на его имени, чтобы выделить его:
Выделение текущего имени двойным щелчком по нему.
Выделив имя, введите новое имя. Назовем его «Цвет». Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда вы закончите, чтобы принять изменение имени:
Изменение имени слоя на «Цвет».
Шаг 12. Переместите слой «Цвет» в верхнюю часть стопки слоев
Чтобы использовать этот слой для раскрашивания эскиза, нам нужно переместить его вверх в стопке слоев; другими словами, переместите его над всеми другими слоями. Один из способов сделать это — щелкнуть по нему и просто перетащить его над другими слоями, но есть более быстрый способ. Чтобы переместить слой прямо на вершину стека слоев, сначала убедитесь, что он выбран на панели «Слои». Затем нажмите и удерживайте Shift + Ctrl (Win) / Shift + Command (Mac) на клавиатуре и нажмите правую скобку (] ).Это мгновенно переместит выбранный слой прямо наверх:
Слой «Цвет» теперь находится наверху стопки слоев.
Шаг 13: Измените режим наложения на «Цвет»
Теперь, когда слой «Цвет» является самым верхним слоем в документе, ваше исходное изображение появится снова, блокируя просмотр других слоев под ним, что явно не то, что нам нужно. Мы хотим смешать цвет исходного изображения с нашим эскизом. Для этого просто измените режим наложения слоя «Цвет» с Нормальный на Цвет :
Изменение режима наложения слоя на Цвет.
Режим наложения цветов указывает Photoshop, что нужно смешивать только цвет из этого слоя и игнорировать все остальное, и именно так эскиз теперь раскрашен:
Эскиз раскрашен в исходные цвета фотографии.
Если цвет кажется слишком ярким, вы можете уменьшить его, уменьшив непрозрачность слоя «Цвет». Понижу свою до 50%:
Уменьшение непрозрачности слоя «Цвет».
И теперь цвет становится более нежным:
Эффект после понижения непрозрачности слоя «Цвет».
Подробнее: Пять режимов наложения слоев, которые вам нужно знать
Шаг 14. Отключите слой «Color»
Если вам нравится, как выглядит ваш эффект эскиза с использованием исходных цветов фотографии, вы можете здесь остановиться. В противном случае давайте рассмотрим второй способ раскрасить его, на этот раз используя один цвет. Прежде чем мы это сделаем, давайте отключим слой «Color», щелкнув его значок видимости (значок «глазное яблоко») на панели слоев. Это вернет черно-белую версию эскиза:
.Отключение слоя «Цвет», щелкнув значок его видимости.
Шаг 15: Добавьте сплошной слой заливки
Чтобы раскрасить эскиз одним цветом, мы воспользуемся одним из слоев заливки Solid Color в Photoshop. Щелкните еще раз на значке New Fill или Adjustment Layer в нижней части панели Layers:
Щелкните значок «Новая заливка или корректирующий слой».
Затем выберите Solid Color в верхней части появившегося списка:
Выбор слоя заливки сплошным цветом.
Как только вы выберете слой заливки «Сплошной цвет», Photoshop откроет панель выбора цвета с просьбой выбрать цвет.Не беспокойтесь о выборе неправильного цвета здесь, потому что, как мы увидим через мгновение, мы можем легко вернуться и выбрать другой. Я выберу оттенок синего, чтобы посмотреть, как это выглядит:
Выбор синего в палитре цветов.
Шаг 16. Измените режим наложения на Color
После того, как вы выбрали цвет, щелкните OK, чтобы закрыть палитру цветов. Ваш документ будет временно заполнен этим цветом, и если вы посмотрите на панель «Слои», вы увидите новый слой заливки с именем «Color Fill 1», расположенный вверху.
Чтобы смешать цвет с эскизом, просто измените режим наложения слоя заливки с Нормальный на Цвет :
Изменение режима наложения слоя заливки на Цвет.
И теперь эскиз выглядит раскрашенным, в моем случае — синим:
Эскиз окрашен в синий цвет.
Если вы хотите попробовать другой цвет, дважды щелкните на образце цвета слоя заливки на панели «Слои»:
Дважды щелкните образец цвета слоя заливки.
При этом повторно открывается палитра цветов, позволяющая выбрать что-то другое. На этот раз попробую розовато-фиолетовый:
Выбор другого цвета в палитре цветов.
Я нажимаю ОК, чтобы закрыть палитру цветов, и теперь мой эскиз появляется с моим новым цветом. Вы можете вернуться и попробовать столько разных цветов, сколько захотите, пока не найдете тот, который лучше всего подходит:
Эскиз окрашен в фиолетовый цвет.
Чтобы уменьшить интенсивность цвета, просто уменьшите непрозрачность слоя заливки, следя за результатами при перетаскивании ползунка:
Понижение непрозрачности слоя заливки.
Шаг 17: выключите слой заливки
Давайте рассмотрим еще один способ раскрасить эскиз, на этот раз используя градиент. Сначала отключите слой заливки, щелкнув его значок видимости на панели «Слои». Это еще раз вернет вас к черно-белой версии эскиза:
Щелкнув значок видимости слоя заливки.
Шаг 18: Добавьте слой градиентной заливки
Чтобы раскрасить эскиз градиентом, мы воспользуемся слоем градиентной заливки.Щелкните еще раз на значке New Fill или Adjustment Layer в нижней части панели Layers:
Щелкните значок «Новая заливка или корректирующий слой».
На этот раз выберите Градиент из списка:
Выбор слоя градиентной заливки.
Откроется диалоговое окно Градиентная заливка . Я рассмотрел все, что вам нужно знать о рисовании и редактировании градиентов в Photoshop, в наших уроках «Как рисовать градиенты с помощью инструмента« Градиент »» и «Как использовать редактор градиентов», поэтому я не буду вдаваться в подробности здесь.Вместо этого давайте посмотрим, как быстро выбрать один из предустановленных градиентов Photoshop и как применить его к нашему эскизу.
Чтобы выбрать градиент, щелкните маленькую стрелку справа от образца цвета градиента в верхней части диалогового окна. Не нажимайте на образец цвета, иначе вы откроете редактор градиента, который выходит за рамки этого руководства. Обязательно щелкните стрелку справа от образца цвета:
.Щелкнув стрелку справа от образца цвета градиента.
Откроется окно выбора градиента , в котором будут показаны эскизы предустановленных градиентов, из которых мы можем выбирать. Чтобы выбрать градиент, дважды щелкните его миниатюру. Это позволит выбрать градиент и закрыть средство выбора градиента. Для этого урока я выберу градиент Spectrum (первый эскиз слева, нижний ряд):
Выбор градиента спектра.
Вернувшись в диалоговое окно «Градиентная заливка», я изменю Угол градиента со значения по умолчанию 90 ° на 135 ° , в результате чего он будет проходить по диагонали по изображению, создавая немного больше интереса:
Изменение угла уклона.
Щелкните OK, чтобы закрыть диалоговое окно, когда закончите. Ваш документ будет временно залит градиентом:
Градиент временно закрывает вид на эскиз.
Шаг 19: Измените режим наложения на Color
Если мы посмотрим на панель Layers, мы увидим слой Gradient fill («Gradient Fill 1»), расположенный вверху. Как мы уже делали пару раз, чтобы смешать градиент с эскизом, просто измените режим наложения слоя градиентной заливки с Нормального на Цвет :
Изменение режима наложения слоя Gradient Fill на Color.
Затем при необходимости отрегулируйте интенсивность цветов, уменьшив непрозрачность слоя:
Уменьшение непрозрачности слоя градиентной заливки.
Вот как выглядит мой набросок, раскрашенный градиентом Spectrum:
Окончательный эффект раскрашенного эскиза.
Выбор одного из предыдущих цветовых эффектов
Теперь, когда мы раскрасили эскиз градиентом, что, если вам больше нравится одна из предыдущих раскрашенных версий (та, в которой используются исходные цвета фотографии, или та, в которой используется один цвет)? Или что, если вам не нравится ни одна из цветных версий и вы хотите вернуться к черно-белой версии? Как переключиться обратно?
Это просто.Во-первых, чтобы скрыть градиент, щелкните значок видимости слоя градиентной заливки на панели «Слои». Теперь, когда все три слоя раскраски (слой «Цвет», слой заливки сплошным цветом и слой градиентной заливки) отключены, вы вернетесь к своей черно-белой версии:
Щелкните значок видимости слоя градиентной заливки.
Затем, чтобы вернуть одноцветную версию, щелкните значок видимости слоя заливки Solid Color (пустой квадрат на месте глазного яблока), чтобы снова включить его.Или, чтобы вернуть исходные цвета фотографии, щелкните значок видимости слоя «Цвет». Я снова включу слой «Color»:
Щелкните значок видимости слоя «Цвет».
А теперь я вернулся к своему эскизу, который раскрашивают в исходные цвета фотографии:
Возвращаются исходные цвета.
И вот оно! Вот как легко превратить фотографию в черно-белый карандашный набросок, а также несколько различных способов его раскрасить в Photoshop! Если вы нашли это руководство полезным, рассмотрите возможность поддержки Photoshop Essentials, загрузив версию в формате PDF! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об эффектах Photoshop!
Карандашный рисунок по фотографии в Photoshop
В этом уроке я покажу вам, как создать реалистичный карандашный рисунок из фотографии в Photoshop.
Этот эффект очень прост; вы можете применить его практически к любому изображению, но имейте в виду, что он будет выглядеть лучше, если у вас есть объект с белым фоном или без фона.
Вы можете использовать собственное изображение, но имейте в виду, что вам может потребоваться ввести другие значения, чтобы они работали с вашим изображением.
Оставляйте комментарии или вопросы ниже и не забудьте подписаться!
Шаг 01 — Извлечение фона из переднего плана
Этот эффект работает лучше, когда вы извлекаете фон из переднего плана.
Вы можете использовать инструмент быстрого выбора, чтобы выбрать объект. Затем вы можете щелкнуть значок маски слоя, чтобы создать маску из выделения. Фон будет скрыт.
Шаг 02 — Преобразование фотографии в смарт-объект
Всегда полезно работать неразрушающим образом, чтобы вы всегда могли вернуться и отредактировать свои настройки позже.
Чтобы преобразовать слой в смарт-объект, щелкните слой правой кнопкой мыши и выберите « Преобразовать в смарт-объект ».”
Шаг 03 — Создание основного эффекта рисования линий
Чтобы создать основной эффект рисования линии, сначала продублируйте смарт-объект, нажав Ctrl J (Mac: команда J).
Затем перейдите в Image> Adjustment> Invert.
Затем вы можете изменить режим наложения слоя на Color Dodge.
Чтобы сделать линии видимыми и создать эффект рисования линий, выберите «Фильтр»> «Размытие»> «Размытие по Гауссу».
Шаг 04 — Используйте угольный фильтр для добавления затенения
Дублируйте исходный смарт-объект, перейдите к
Установите режим наложения на «Умножение», чтобы сохранить темные пиксели и скрыть яркие.
Шаг 05 — Использование фильтра «Найти края» для добавления линий
Дублируйте исходный смарт-объект.
Затем обесцветьте слой, перейдя в Image> Adjustment> Black and White.
Затем перейдите в «Фильтр»> «Галерея фильтров» и выберите «Стилизация»> «Светящиеся края». Отрегулируйте соответственно.
Нажмите Ctrl I (Mac: Command I), чтобы инвертировать пиксели и сделать белые линии черными.
Чтобы черные линии оставались черными, установите Режим наложения на Умножение.
Посмотрите оригинальное руководство 2015 года здесь. Загрузите ресурсы для исходного руководства здесь:
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Закон требует, чтобы мы спрашивали вас о ваших предпочтениях в отношении ваших личных данных. Сначала отключите «Защита от отслеживания», затем мы спросим вас о ваших предпочтениях.
Я не хочу сейчас выбирать свои предпочтения
Ваши предпочтения в отношении ваших личных данных ПРИМЕЧАНИЕ. Ваши предпочтения будут применены со следующей страницы, которую вы посетите / загрузите.
Используя этот веб-сайт, вы соглашаетесь с тем, что мы используем такие технологии, как анонимная статистика и файлы cookie, для улучшения вашего просмотра на нашем сайте, настройки контента и рекламы и анализа нашего трафика.
Использование файлов cookie на этом сайте позволяет улучшить ваш онлайн-опыт, обеспечить его надлежащее функционирование, улучшить его функции, позволяет нам отслеживать наш трафик и предоставлять вам релевантную рекламу.Вы можете настроить или отключить их полностью, но, к сожалению, мы не можем гарантировать вам оптимальную производительность и удобство использования нашего веб-сайта. ВНИМАНИЕ! Вы решили полностью отключить ВСЕ файлы cookie. Это ваше право, но имейте в виду, что, к сожалению, мы не можем гарантировать вам оптимальную производительность и удобство использования нашего веб-сайта. Использовать Комментарии Определить…Включить комментарии и разрешить размещать комментарии в определенных областях веб-сайта. Номинальные данные не используются . Используйте Сохраните эти настройки |
Как сделать потрясающий карандашный набросок любой фотографии: 11 шагов (с изображениями)
Вспомните вступление к этому руководству, и я сказал вам, что рисование — это навык, который может учиться? Что ж, вот где я научу вас секретам рисования.
Ваш первый шаг — внимательно присмотритесь к исходному изображению и посмотрите на контурную карту, ищущую след перед собой. Где они похожи? Где они разные? Где самые светлые области, а где самые темные?
С вниманием к деталям и выполнением следующих шагов вы должны суметь сделать действительно отличный набросок в первый раз.
Итак, теперь я представляю вам свой рецепт успеха в блокноте:
1) Возьмите подушечку-ластик для сухой чистки и слегка и осторожно «потрите» всю бумагу до тех пор, пока вы едва не увидите свои следы. Это отличное место для начала, потому что оно очищает вашу бумагу и смягчает все контурные линии. Сделайте участки с наиболее тонкими чертами (глаза, нос, рот) максимально светлыми, чтобы можно было ПРОСТО ЕДИНСТВЕННО увидеть линии обводки. Области с большой темнотой не нужно так сильно освещать.Кроме того, моя техника на этом этапе заключается в том, чтобы сжать подушечку для сухой чистки (как будто я дою корову) на несколько дюймов над поверхностью блокнота для рисования, чтобы на бумагу выпали маленькие частицы ластика. После того, как я натер всю поверхность, я слегка начинаю «скраб». Когда вы закончите освещать свои линии следа, возьмите лисий хвост и смахните весь мусор в мусорное ведро или на пол.
2) Начните рисовать, сначала слегка закрасив самые темные области. Если вы рисуете портрет кого-то, начните с зрачков глаз, стараясь НЕ затемнять выделенные участки, где появляется белый круг или полумесяц.Уловка точного расположения этого маленького белого пятна — это хитрость, чтобы глаза на вашем рисунке выглядели правильно.
3) Не пытайтесь нарисовать объект на картинке, вместо этого просто попытайтесь сделать темные области темными, а светлые — светлыми. Не рисуйте то, что, как вы «думаете», есть, рисуйте то, что вы «видите».
4) Никогда не смахивайте руками стружку от ластика или частицы сухого стирания. ВСЕГДА используйте свой лисий хвост.
5) Медленно создавайте темные участки. Мне нравится строить рисунок слоями.
6) Эти огрызки карандашей для закрашивания — ваше секретное оружие. Используйте их, чтобы смешивать светлые участки с более светлыми.
7) По большей части работа с полноразмерным черно-белым плакатом. Попробуйте продублировать его карандашами и ластиками.
8) Рисуйте только 50 минут за раз. Делайте 10-минутные перерывы каждый час, пока вы рисуете, иначе вы будете делать ошибки и вам придется больше пользоваться ластиком.
9) Использование ластика — это хорошо, он показывает, что вы видите ошибку и собираетесь повторить попытку.Но также имейте в виду, что каждый раз, когда вы что-то стираете, вы фактически сводите на нет время, потраченное на наброски. Больше ластика — и вы зря тратите больше своего драгоценного времени. Постарайтесь по-настоящему взглянуть на то, что вы пытаетесь скопировать, прежде чем прикладывать карандаш к бумаге. Если вы точно не знаете, что пытаетесь нарисовать карандашом, шансы получить точное представление о том, на что вы смотрите, очень малы.
10) Научитесь смотреть на негативное пространство.Вместо того, чтобы сосредотачиваться на щеке или волосах, попробуйте нарисовать там, где их НЕ НУЖНО. Другими словами, если взглянуть на форму чисто белых областей, часто можно лучше понять их расположение. Если вы нарисовали, например, рот или нос, и они выглядят нечетко, попробуйте взглянуть на фактическую форму бликов, которые не имеют темноты, и нарисуйте их контуры.
11) Работайте по спирали наружу от темных областей, обращая особое внимание на то, где находятся другие элементы по отношению к темным областям.Если циферблат был наложен на темную область, где на циферблате будет следующий элемент, который вы хотите нарисовать? В 2 часа? 3 часа? Как далеко?
12) Держите карандаши острыми и работайте короткими легкими движениями, медленно доводя область до желаемого уровня темноты.
13) По мере того, как вы заполняете области, возьмите кальку и черновую ленту и заклейте эти области лентой, чтобы не потереть их ладонью и не испортить. Постоянно прикрывайте то, что вы уже сделали, и приближайте то, что вам осталось нарисовать.
14) Если ваш набросок «просто не выглядит правильным», НЕ выбрасывайте его целиком и не начинайте заново. Вместо этого отсканируйте этого щенка в фотошоп и наложите его поверх оригинала. Установите для одного из них значение 50% и внимательно посмотрите, где оно не совпадает. Возможно, вы сделали несколько ошибок, но, вероятно, у вас есть идеальные области. Сотрите неправильные области и оставьте хорошие области.
15) Когда закончите, подпишите свою работу! Вы сделали это, теперь вы художник и можете подписывать его как хотите.Я также люблю подписывать свои работы своим китайским именем под своим обычным именем.
И, кстати, я буду размещать картинки на этой инструкции по моей фотографии Ирака, я просто еще не успел набросать ее.
Преобразование фотографии в карандашный набросок и рисунки [Лучшие инструменты]
по Милан СтаноевичЗаместитель редактора
Последнее обновление:
- Преобразовать фотографию в штриховой рисунок с помощью бесплатного программного обеспечения не так сложно, как вы думаете.
- Примените любые настройки, которые вам нужны, с помощью бесплатного программного обеспечения для конвертации фотографий в эскиз карандашом.
- Вы также можете преобразовать фотографию в рисунок с помощью приложения, которое также содержит полезные функции, такие как обрезка изображения.
- Если вы когда-нибудь задумывались, как превратить картинку в графику, то эта статья для вас.
Это программное обеспечение исправит распространенные компьютерные ошибки, защитит вас от потери файлов, вредоносных программ, сбоев оборудования и оптимизирует ваш компьютер для максимальной производительности.Исправьте проблемы с ПК и удалите вирусы прямо сейчас, выполнив 3 простых шага:
- Загрузите Restoro PC Repair Tool , который поставляется с запатентованными технологиями (патент доступен здесь).
- Нажмите Начать сканирование , чтобы найти проблемы Windows, которые могут вызывать проблемы с ПК.
- Нажмите Восстановить все , чтобы исправить проблемы, влияющие на безопасность и производительность вашего компьютера.
- Restoro загрузили 0 читателей в этом месяце.
Вы когда-нибудь хотели преобразовать вашу любимую фотографию в штриховой рисунок с помощью бесплатного программного обеспечения? Этот тип эффекта делает элементы изображения более заметными и приобретает характерный вид эскиза.
Чтобы добиться этого вида, иногда видны направляющие линии, вы можете увидеть, как художник размазывает бумагу, как будто получившееся произведение искусства было нарисовано вручную углем или карандашами.
К счастью для вас, вам не нужно начинать брать уроки рисования, а затем тратить больше времени, пока вы действительно не научитесь делать это правильно.
Для получения профессионально выглядящего результата лучше всего использовать специализированные инструменты, которые анализируют все пиксели и цветовые градиенты, найденные на вашей фотографии, а затем преобразуют их в результат, похожий на эскиз.
В этой статье мы рассмотрим некоторые инструменты для преобразования фотографий в рисование линий с помощью лучшего бесплатного программного обеспечения, которое позволяет преобразовать любые изображения в эскизы всего за несколько кликов.
Эффект карандашного наброска в Affinity Photo
С помощью волшебства Affinity Photo вы можете превратить ЛЮБУЮ фотографию в карандашный набросок.И, что самое главное, вам даже не понадобится карандаш!
В этом уроке мы будем использовать это великолепное фото моста.
В дополнение к этому письменному руководству вы также можете посмотреть наш видеоурок по созданию эффекта карандашного наброска.
Хорошо, давай сделаем это.
Открыв фотографию в Affinity Photo, мы дублируем слой фотографии, нажав Command J (Mac) или Control J (ПК).
Дублирование слоя позволит легко увидеть наши «до» и «после» в конце.
Дублировав фотографию, нажмите значок Adjustment .
Примените корректировку HSL .
Регулировка HSL позволяет настроить масштабность фотографии H, у.е., S и L .
Перетащите ползунок Насыщенность до конца влево, чтобы полностью обесцветить фотографию, затем выйдите из диалогового окна HSL .
На панели Layers выберите дублированный слой с фотографией и измените Blend Mode с Normal на Color Dodge .
Затем нажмите Command I (Mac) или Control I (PC), чтобы инвертировать слой. На этом этапе ваше изображение должно быть почти полностью белым.
В верхней части экрана перейдите к Layer , затем New Live Filter Layer , затем Blur , затем Gaussian Blur Filter .
В диалоговом окне переместите ползунок до Radius . Если вы перетащите Radius полностью вверх, вы снова сможете увидеть всю картинку, чего мы не хотим для карандашного наброска.
Вместо этого мы можем придать изображению эскизный вид, установив для параметра Radius небольшое значение. В этом примере я оставил 0,8 пикселя , но в зависимости от того, над какой фотографией вы работаете, вам может потребоваться немного увеличить или уменьшить радиус.
Теперь воспользуемся корректирующим слоем Levels , чтобы сделать наши карандашные линии толще и темнее.
Перейдите в Adjustment Studio и нажмите Levels .
В этом диалоговом окне увеличьте ползунок Уровень черного . Чем выше ползунок, тем более черными и толстыми будут выглядеть линии.
Если вы поднимете Black Level вверх на слишком высоко , тогда все изображение станет черным.Ой. Не делай этого.
Держите ползунок где-нибудь посередине для получения хорошего эффекта карандашного наброска.
Если вы выполните эти шаги еще раз, этот эффект может работать для любого из ваших изображений. 🙂
Хорошая работа, следуя этому руководству! Если вы выполните все эти шаги до конца, становится ясно, что вы серьезно относитесь к редактированию фотографий.
.