Как сделать текст по кругу в Фотошопе
Написание текста по кругу, в Фотошопе, стало применяться все чаще и чаще. Это делается для создания печатей, различных открыток, логотипов и буклетов. Но самое главное – понять принцип работы, а где именно применить данное умение, поможет Ваша фантазия. С помощью Фотошопа можно написать текст по кругу, либо по любой изогнутой линии.
Делаем текст по кругу
Написать текст по кругу в фотошопе достаточно легко. Это можно сделать двумя вариантами: исказить написанный текст, или сделать очертание, и по нему написать текст. У этих вариантов есть как достоинства, так и недостатки.
Метод №1: через деформацию
- Для начала необходимо написать текст;
- На панели настроек инструмента, в верхней части рабочего окна нужно найти кнопку с буквой Т, которая отвечает за настройки деформации текста;
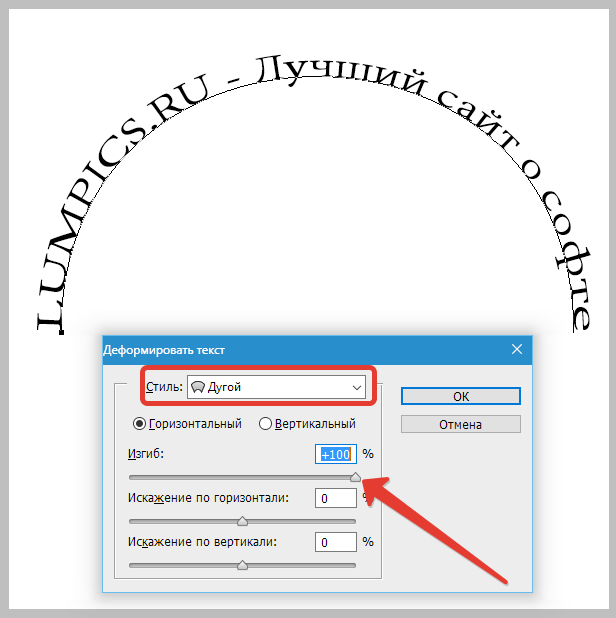
- После нажатия на эту кнопку появится список, где необходимо выбрать стиль «Дугой».
 В открывшемся окне, необходимо сделать изгиб – 100%. Для этого, под словом Изгиб, тянем ползунок до конца вправо.
В открывшемся окне, необходимо сделать изгиб – 100%. Для этого, под словом Изгиб, тянем ползунок до конца вправо.
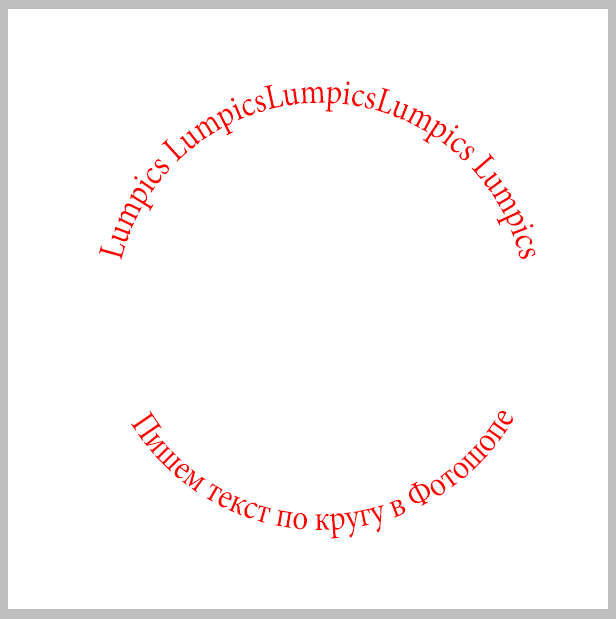
Достоинством данного варианта является то, что есть возможность написания двух надписей друг напротив друга, таким образом, что получится круг. Для этого необходимо просто создать дубликат слоя с текстом и в настройках деформации сдвинуть ползунок “Изгиба” до конца влево.
Плюсом здесь станет то, что надпись, которая находится внизу, будет написана так же, как и верхняя, то есть она будет удобно читаться и не будет перевернута.
Есть и один недостаток такого метода: при написании читаемость текста немного ухудшается.
Метод №2: через контур
Для того, чтобы нарисовать контур, можно воспользоваться инструментом «Перо», либо выбрать «Фигуры» в левой панели инструментов. Сделать это достаточно легко.
Для того, чтобы нарисовать очертание с помощью инструмента «Фигуры» следуем инструкциям:
- Слева на панели инструментов нажимаем на значок с кругом.
 Там выбираем инструмент «Эллипс».
Там выбираем инструмент «Эллипс».
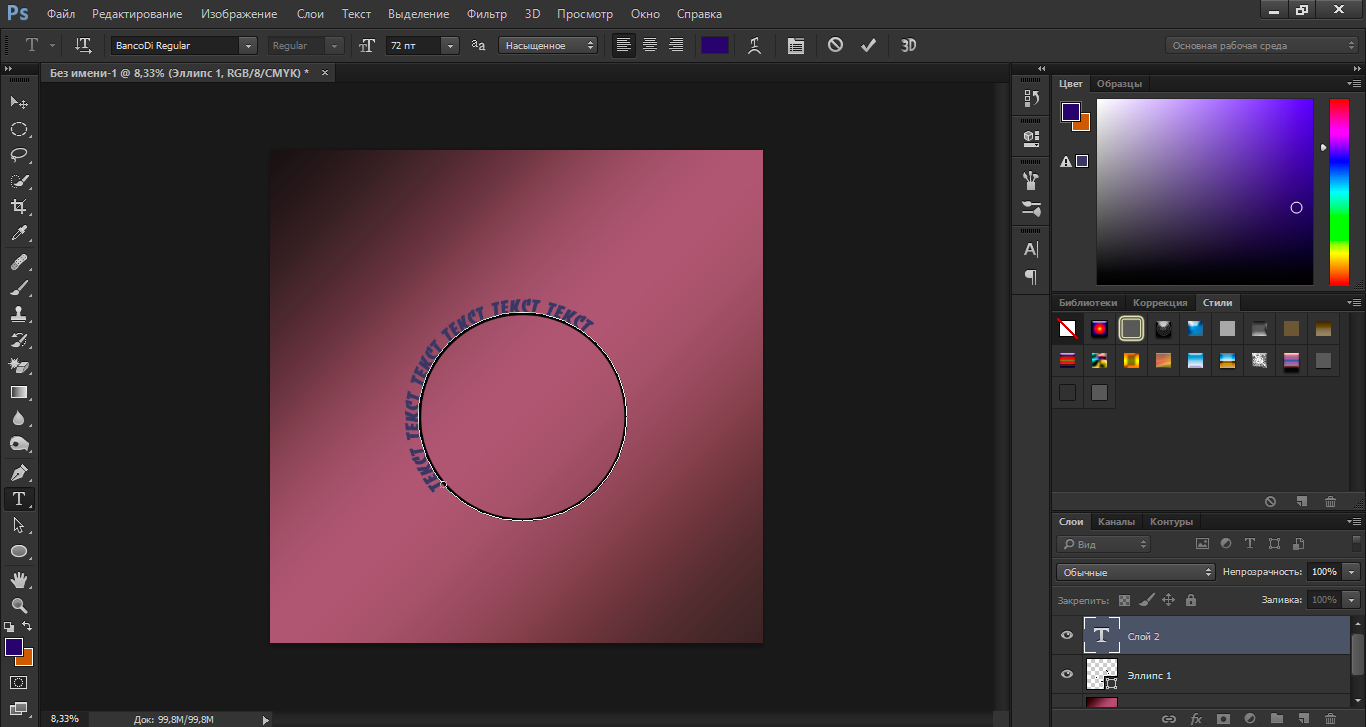
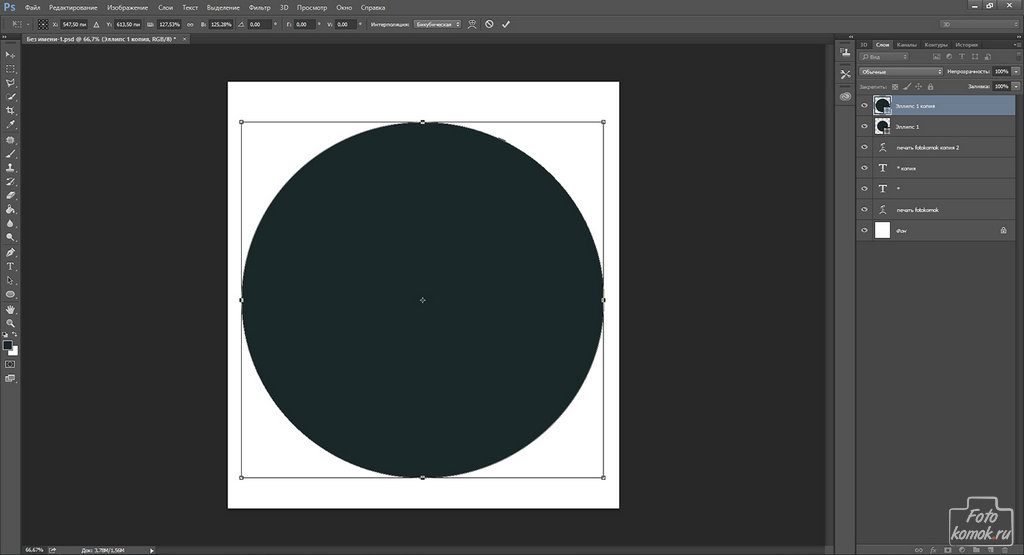
На панели инструментов необходимо выбрать цвет заливки на свой вкус. Самое главное, чтобы контур круга не сливался с фоном, на котором он будет нарисован. Все параметры “Эллипса” можно задать в верхней панели настроек инструмента; - Затем, необходимо нажать на клавиатуре кнопку Shift, и удерживая ее, с помощью мыши, нарисовать круг;
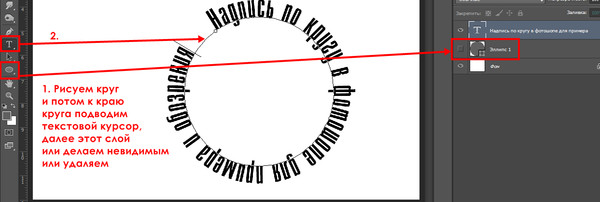
- Следующим шагом необходимо выбрать инструмент «Текст», подвести курсор к краю круга (посередине курсора должна появится волнистая линия, не окружность) и кликнуть левой кнопкой мыши. После того, как курсор замигает, можно начинать писать.
После написания текста фигуру можно удалить или использовать как украшение для товарного знака. Мы удалим:
Достоинством этого варианта, в отличие от первого, является то, что текст выглядит читабельно и не ухудшается.
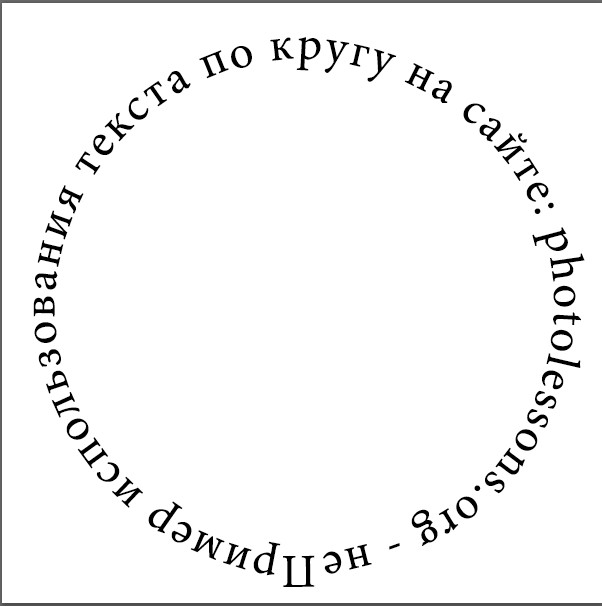
Недостатком является то, что текст пишется по контуру, и внизу оказывается перевернутым. Если нужно было сделать именно так, то все в хорошо.
Если нужно было сделать именно так, то все в хорошо.
Бывают случаи, когда необходимо, чтобы текст снизу не был перевернутым. Чтобы это сделать, нужно выполнить следующие действия:
- Слева, на панели инструментов выбираем инструмент «Произвольная фигура»;
- В панели настроек инструмента открываем список фигур и выбираем «Тонкую круглую рамку»;
- Нажимаем на клавиатуре SHIFT, и удерживая рисуем фигуру.
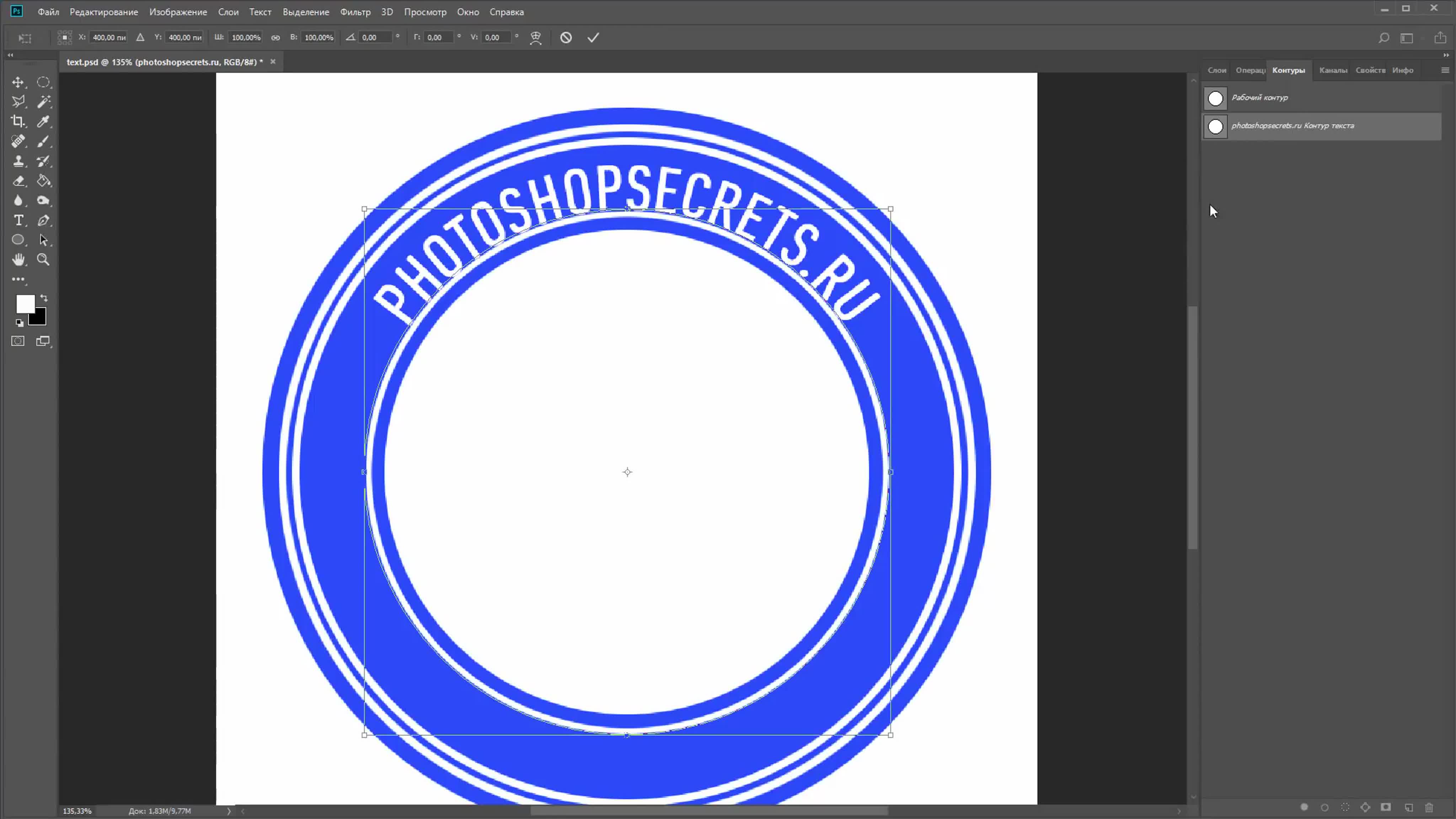
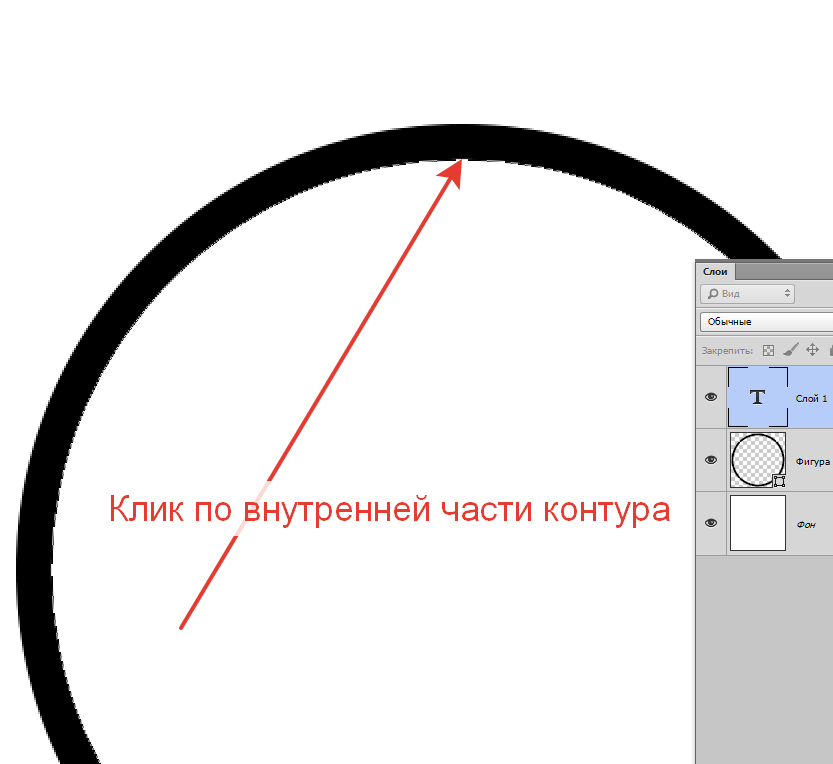
После, выбираем инструмент «Текст» и на панели инструментов необходимо устанавливаем выравнивание по центру; - Теперь необходимо поднести курсор к контуру нарисованной фигуры, и кликнуть левой кнопкой мыши по внутренней части контура. Текст будет писаться поверх фигуры;
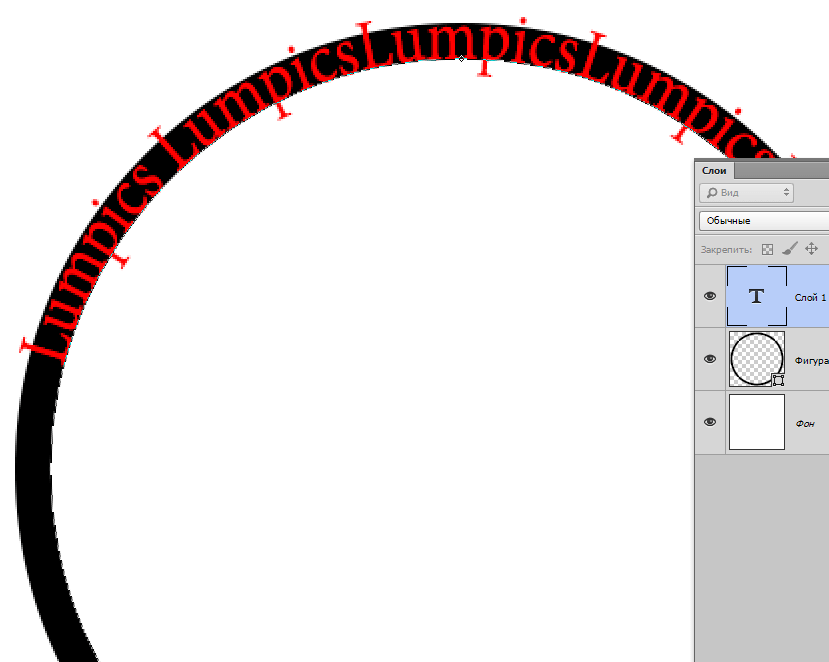
- Чтобы написать текст снизу, и он не был перевернутым, нужно снова выбрать слой с фигурой и кликнуть левой кнопкой мыши по нижней части круга, но уже с внешней стороны.
- После, вводим необходимый текст и получаем такой результат:
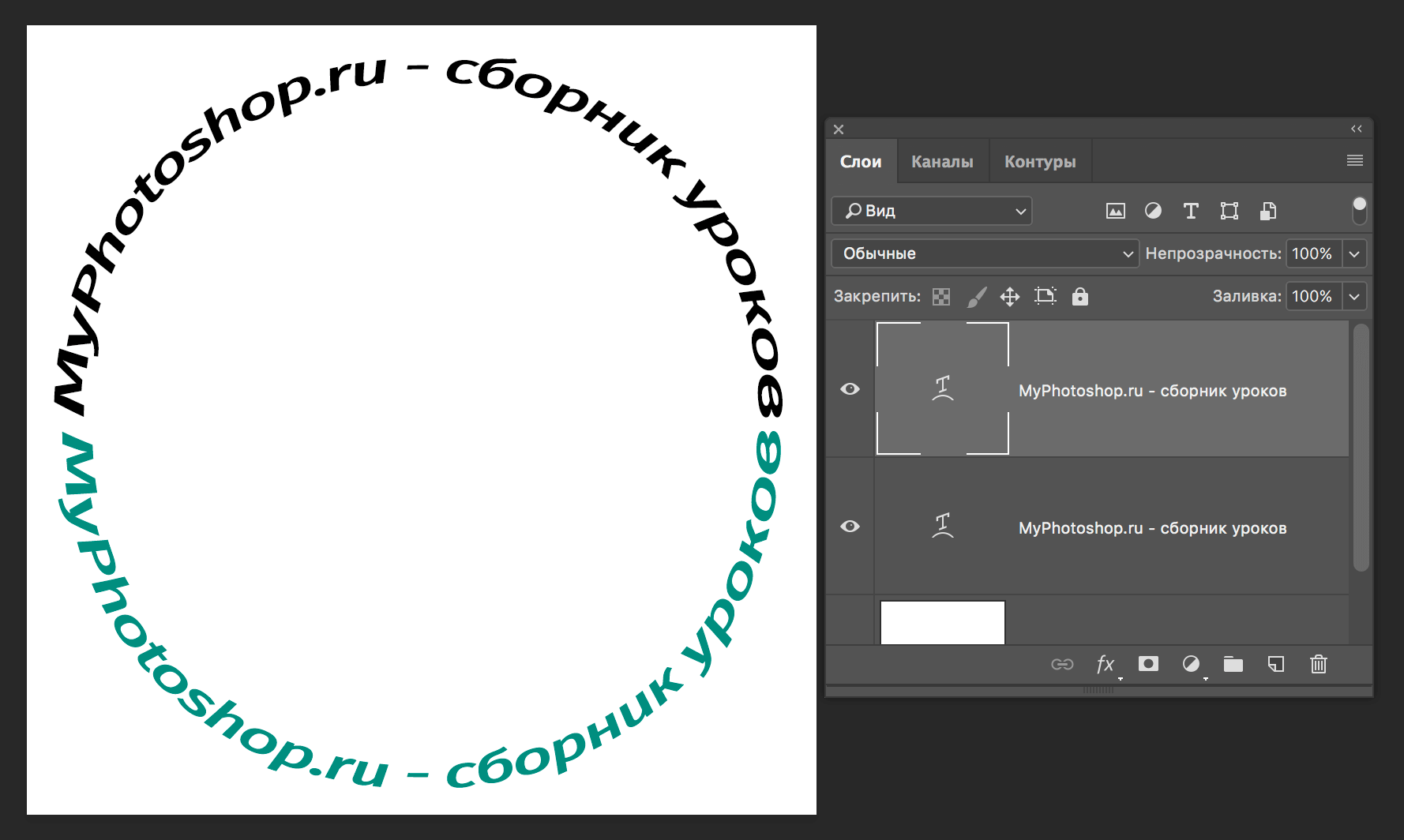
- Убираем контур, удалив слой с фигурой, выбираем желаемый цвет шрифта (мы остановились на нашем фирменном цвете) и получаем финальный вариант:
На этом все! Навыки по написанию текста по кругу в Фотошопе помогут в создании виртуальных печатей и различных элементов дизайна.
До встречи в наших следующих уроках!
Как написать текст по кругу и контуру
Теперь, когда «Эллипс» выбран, изменилась панель параметров, находящаяся вверху окна программы под главным меню, сейчас она показывает нам различные варианты работы с инструментом. В левой части панели нам предлагается выбрать тип контура. Это может быть векторная фигура (Vector-based Shapes), «Контур» (Paths) или «Пиксели на основе формы» (Pixel-based Shapes). Мы выберем опцию «Контур» (Paths):
В версиях CS5 и ниже эти опции на панели параметров выглядят несколько иначе, но принцип точно такой же:
Шаг 3: Создайте Ваш контур
Теперь, когда инструмент «Эллипс» выбран, создайте контур в Вашем документе. Перед началом зажмите клавишу Shift, чтобы получился ровный круг, а не эллипс. Чтобы нарисовать круг из его центра, а не от угла, дополнительно зажмите клавишу Alt. Если в процессе отрисовки контура Вам понадобилось изменить его положение относительно документа, зажмите клавишу «Пробел» и переместите контур на нужное место, затем отпустите пробел и продолжайте отрисовку.
В моем случае, я собираюсь сделать круговую траекторию вокруг мяча для гольфа. Вот так это будет выглядеть:
Шаг 4: Активация инструмента «Текст» (Type Tool) и выбор шрифта
После того, как контур готов, выберите инструмент «Текст» (Type Tool) на панели инструментов:
Для данного примера я выбрал шрифт «Терминатор», скачать его можно здесь. Затем задаём шрифту размер и цвет:
Шаг 5: Наведите курсор на контур
Наводим курсор мыши прямо на линию контура, при этом I-образный значёк курсора изменится, к нему добавится волнистая линия, пересекающая его. Это говорит нам, что текст добавится непосредственно на контур:
Шаг 6: Нанесите текст на контур
Кликните в любом месте по контуру и начните вводить текст. Точка, где Вы кликните, будет началом текста, но не волнуйтесь, если вы нажали в неправильном месте, т.к. в дальнейшем мы можем легко перемещать текст вдоль (вокруг) контура. По мере ввода, текст принимает направление контура:
По мере ввода, текст принимает направление контура:
Продолжайте добавлять текст. Когда вы закончите, нажмите на галочку в панели параметров, чтобы принять его и выйти из режима редактирования текста:
Текст добавлен, но он находится под нежелательным углом:
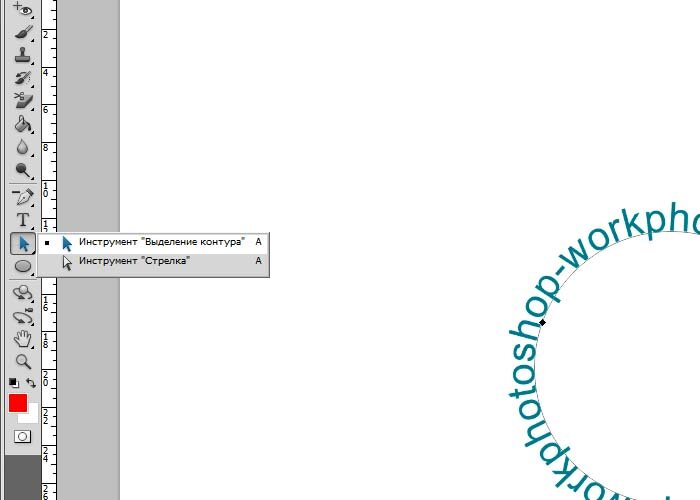
Шаг 7: Выбираем инструмент «Выделение контура» (Path Selection)
Выберите этот инструмент на инструментальной панели:
Поместите курсор инструмента «Выделение контура» в любое место над текстом. Вы увидите изменение значка курсора — из черной стрелки курсор превратится в I-образную форму с маленькой стрелкой сбоку, указывающей влево или вправо. Просто нажмите на текст и перетащить его вдоль контура с помощью мыши. Здесь я перетаскиваю текст по часовой стрелке:
А теперь посмотрите, что произойдёт, если я перетащу текст слишком далеко. Буквы в конце обрежутся. У меня пропало целое слово:
Это произошло потому, что я переехал за пределы видимой области текста на контуре. Эту область ограничивает небольшой круг на контуре:
Эту область ограничивает небольшой круг на контуре:
Чтобы его переместить, просто нажмите на него при активном инструменте «Выделение контура» и перетащить его дальше по контуру, пока весь текст не появится. Здесь я перетащил круг по часовой стрелке, и текст, который был отрезан, появился:
Зеркальное отражение текста
Будьте осторожны при перетаскивания текста вдоль контура, чтобы случайно не переместить курсор поперёк
Примечание. Чтобы текст был лучше виден на фоне белого шара, я временно изменил его цвет на красный:
Если Вы не сделали это намеренно, просто перетащите курсор обратно через контур и текст будет перевернётся обратно.
Скрываем контур
Когда вы закончите позиционирование вашего текста и будете удовлетворены результатами, можно скрыть, чтобы не мешался, контур в документе.
Для этого в Палитре слоёв кликните по любому слою, кроме слоя с текстом. В моем случае, документ имеет только два слоя, текстовый и фоновый, так что я кликну по фоновому слою, после чего контур скроется. Вот каков мой итоговый результат:
Имейте в виду, что даже если мы добавили текст на контур, Photoshop ничего не сделал с самим текстом. Это всё еще только текст, поэтому, при необходимости, Вы можете в любое время его изменить. Вы можете выбрать другой тип шрифта, изменить размер или цвет шрифта, отрегулировать кернинг и трекинг, сместить базовую линии и произвести все остальные доступные изменения.
Как написать текст по кругу, кривой и контуру в Фотошопе
Допустим, нам потребовалось написать текст вокруг какого-либо предмета на рисунке. В Фотошопе имеется масса способов и инструментов для выполнения этой задачи. В фотошопе текст можно написать по замкнутому и незамкнутому контуру. Имеется возможность задать начало и конец текста, высоту, направление, выравнивание, с помощью перемещения курсора мыши текст можно перевернуть.
В данной статье рассмотрим написание текста с помощью инструмента «Перо» (Pen Tool, группа инструментов включается клавишей P).
Как написать текст по кругу, кривой и контуру в Фотошопе
Выбираем этот инструмент «Перо» и создаём плавную изогнутую линию. Перо должно находится при этом в режиме «Контур»(Paths).
Затем создадим замкнутую векторную фигуру овальной формы с помощью инструмента «Эллипс» (Ellipse Tool, группа инструментов включается клавишей U). У меня получилась такая картинка:
На рисунке ниже я показал два вида курсора, обычный текстовый и тот же курсор при подведении к линии контура
Работать с текстом, привязанным к контуру, гораздо сложнее, чем с обычным текстом из-за появления множества новых параметров и настроек. В случае работы с таким текстом следует аккуратно перемещать мышь и внимательно следить за изменениями вида курсора. Но даже если и совершено ошибочное действие, расстраиваться не стоит, так как всегда можно нажать на комбинацию клавиш Ctrl+Z для отмены последнего действия или на Ctrl+Alt+Z для отмены нескольких действий.
Но даже если и совершено ошибочное действие, расстраиваться не стоит, так как всегда можно нажать на комбинацию клавиш Ctrl+Z для отмены последнего действия или на Ctrl+Alt+Z для отмены нескольких действий.
Продолжаем создавать текст. Наводим текстовый курсор на линию контура и кликаем по ней. На контуре появляется мигающий курсор в виде перпендикулярного отрезка.
Теперь печатаем текст. Желательно вводить текст с таким расчётом, чтобы его длина не превышала длину линии, т.е. надо сразу подбирать размер шрифта в пикселах что-бы весь текст уместился в нужном месте. В противном случае придётся корректировать размер текста, а это лучше сделать несколько позже. Теперь надо обратить внимание на указатели в начале и в конце текста, на рисунке вниу они обведены красными кружками.
Эти указатели можно перемещать, и, соответственно, переместится также и текст. Для перемещения ограничителей начала и конца текста надо выбрать инструмент «Выделение контура» (Path Selection Tool).
При подводе курсора к тексту он снова изменит свой вид на такой:
Если мы наведём курсор на начальный ограничитель, зажмём левую клавишу мыши и переместим его вдоль линии, то текст переместится за ним. Появится расстояние между текстом и конечным ограничителем. Однако, если мы изменим режим выравнивания текста, например выберем «выравнивание к правому краю», то текст «прилипнет» к правому ограничителю. Это я показал на рисунке:
При желании мы можем перевернуть текст вверх ногами. Для этого надо подвести курсор к тексту, он примет следующую форму:
Затем зажать левую клавишу мыши и протащить курсор вниз, под линию. После переворота текста стрелка на курсоре будет направлена в другую сторону, как это видно на рисунке.
Не забываем, что для перемещения ограничителей и переворота текста должен быть активным не инструмент «Текст», а инструмент «Выделение контура» (Path Selection Tool)!!
Теперь можно перейти к нанесению текста на овал.
Если мы захотим «опрокинуть» текст, то все буквы окажутся внутри овала, а начало и конец текста поменяются местами.
Поэтому, если Вы хотите, чтобы на всей поверхности фигуры буквы имели обычное (не перевёрнутое) положение, то текст надо вводить за два или более Понятие слоя в Photoshop слоя, отдельно для верхней и нижней частей фигуры.
Ссылка на источник
Как в фотошопе написать текст по кругу с помощью инструмента Контуры | DesigNonstop
Как в фотошопе написать текст по кругу с помощью инструмента Контуры
33
В этом уроке для новичков я расскажу как с помощью инструмента «Контуры» в фотошопе написать текст по кругу. К слову, вместо круга можно использовать любую другую фигуру с более сложной формой. Но суть такая, сначала выделяем круглую область. Потом переводим ее в рабочий контур. После чего печатаем текст по кругу рабочего контура и редактируем настройки текста. Мы получим текст, написанный с внешней стороны контура. Чтобы текст был написан с внутренней стороны, воспользуемся инструментом «Выделение контура». В конце мы познакомимся с еще одним альтернативным способом написания текста по кругу с помощью фильтра.
К слову, вместо круга можно использовать любую другую фигуру с более сложной формой. Но суть такая, сначала выделяем круглую область. Потом переводим ее в рабочий контур. После чего печатаем текст по кругу рабочего контура и редактируем настройки текста. Мы получим текст, написанный с внешней стороны контура. Чтобы текст был написан с внутренней стороны, воспользуемся инструментом «Выделение контура». В конце мы познакомимся с еще одним альтернативным способом написания текста по кругу с помощью фильтра.
Шаг 1.
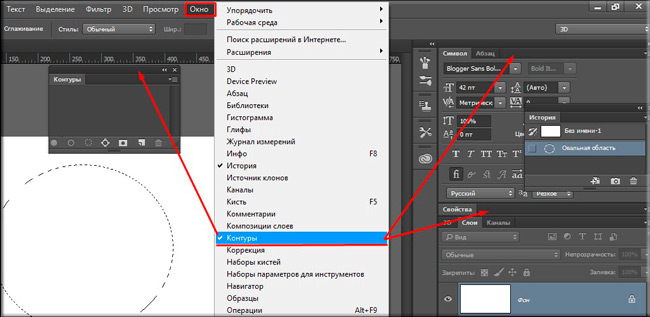
В новом документе с помощью инструмента «Овальная область» (Elliptical Marquee Tool), удерживая Ctrl, выделяем круг.
Шаг 2.
В верхнем меню выбираем «Окно» (Window) > «Контуры» (Paths) и открываем контейнер. Потом жмем на иконку в нижней части контейнера «Сделать из выделенной области рабочий контур» (Make Work Path From Selection).
Шаг 3.
Получили рабочий контур. В принципе, этот результат сразу можно получить и с помощью инструмента «Элипс» (Ellipse Tool), предварительно нажав в верхнем меню иконку «Контуры» (Paths). Первые два шага пригодятся тогда, когда надо сделать надпись по контуру не круга, а более сложной фигуры.
Первые два шага пригодятся тогда, когда надо сделать надпись по контуру не круга, а более сложной фигуры.
Шаг 4.
Теперь выбираем инструмент «Текст» (Type Tool), подводим курсор к контуру, и когда он стал таким, как на рисунке ниже, начинаем печатать текст.
Шаг 5.
Получили такой результат. Здесь можно регулировать размер текста и межбуквенное расстояние.
Шаг 6.
Нажимаем Ctrl+H, чтобы отключить линию контура. Эта же комбинация клавиш включает контур.
Шаг 7.
Для того, чтобы текст был написан по внутренней части контура, нам надо воспользоваться инструментом «Выделение контура» (Path Selection Tool). После того, как инструмент активирован, подводим курсор к тексту. Когда он стал таким, как на рисунке ниже, нажимаем кнопку мыши и двигаем ее поперек контура.
Шаг 8.
В какой-то момент весь текст должен перескочить во внутреннюю часть контура.
Шаг 9.
Нажимаем Ctrl+H, чтобы отключить контур. Мы получили текст, написанный по внутренней части контура.
PS.
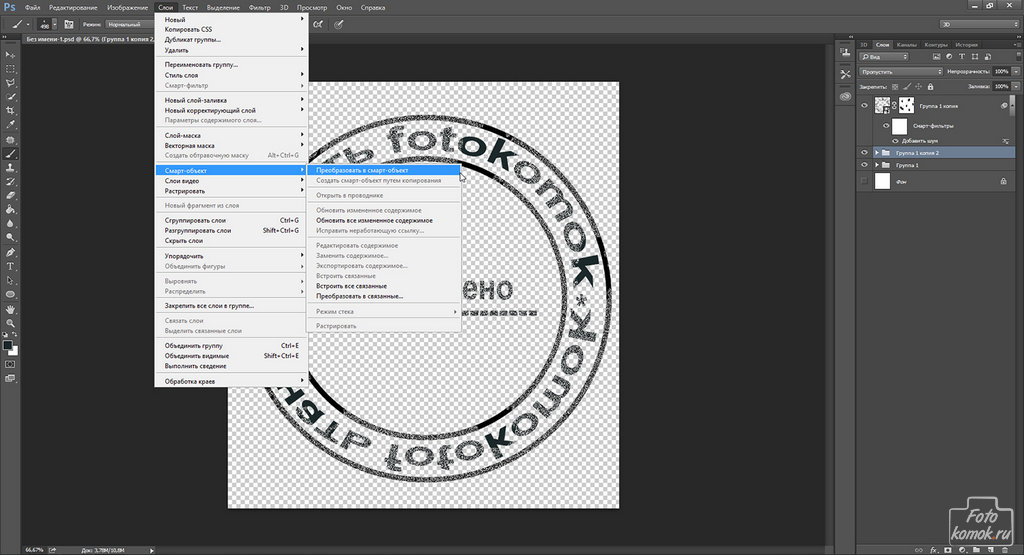
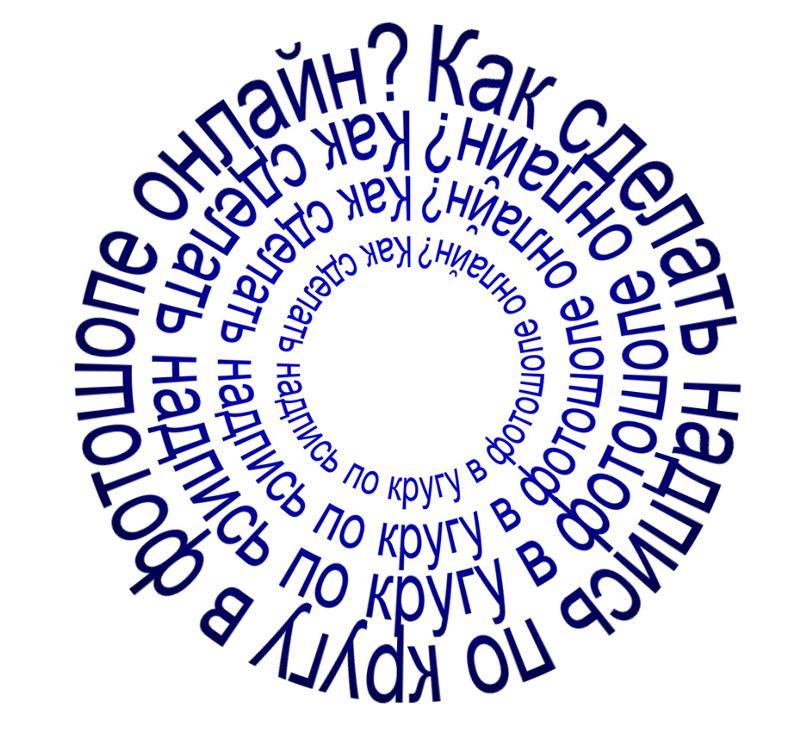
Есть еще один альтернативный вариант, как в фотошопе написать текст по кругу. Для этого создаем квадратный документ, например 400х400 пикселей. Если создать прямоугольный документ, то текст будет написан не по кругу, а по овалу. В центре документа пишем текст. В настройках текста лучше задать «Масштаб по вертикали», например 200%, растянув текст по вертикали.
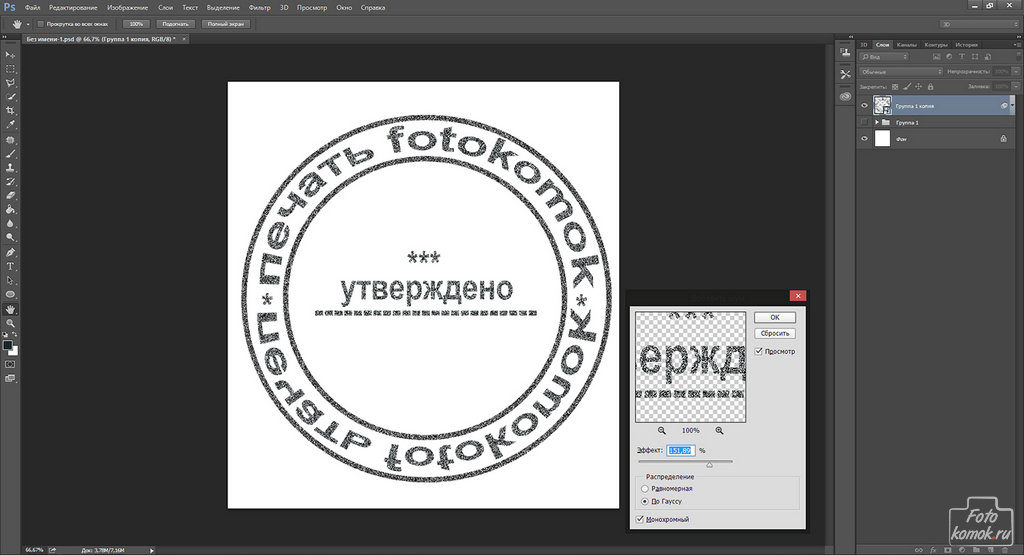
После этого выбираем «Фильтр» (Filter) > «Искажение» (Distort) > «Полярные координаты» (Polar Coordinates) и далее отмечаем «Прямоугольные в полярные» (Rectangular to Polar), нажимаем ОК. На промежуточной стадии сервис предложит растрировать текст, нажимаем «Да». После этого текст будет написан по кругу.
Как в фотошопе написать текст по кругу | Pixelbox.ru — Дополнения и уроки по Фотошопу
Добрый день, посетители Pixelbox.ru!
Фотошоп позволяет писать текст по кругу или по любой изогнутой линии. Этот прием можно использовать при создании поздравительных открыток или логотипов, написании статусов и т. п. Главное, понять принцип, а где и как использовать – пусть уже подскажет ваша фантазия. Например, мне это помогло создать печать в фотошопе.
п. Главное, понять принцип, а где и как использовать – пусть уже подскажет ваша фантазия. Например, мне это помогло создать печать в фотошопе.
Сам принцип довольно прост – в первую очередь нужно создать контур, используя инструменты фотошоп из векторной группы, далее при помощи инструмента Текст (Type Tool) написать текст.
Итак, давайте же узнаем, как написать текст по кругу в фотошоп.
Создание фона
Создаем в фотошоп новый документ (Ctrl+ N), у меня с размерами 800х600 пикселей:
Заливаем фон каким-либо цветом (Shift+ F5), например, #232323:
Создаем векторный кругПереходим в группу векторных инструментов (горячая клавиша вызова группы – U) и выбираем инструмент Эллипс (Ellipse Tool):
Зажимая клавишуShift для сохранения пропорций, рисуем круг. При помощи инструмента Перемещение (Move Tool) размещаем круг в центре холста. Горячая клавиша вызова инструмента Перемещение (Move Tool) – V.
При помощи инструмента Перемещение (Move Tool) размещаем круг в центре холста. Горячая клавиша вызова инструмента Перемещение (Move Tool) – V.
Пишем текст по кругу
Активируем инструмент Горизонтальный текст (Horizontal Type Tool), горячая клавиша вызова инструмента T:
В верхней панели настройки инструмента Текст (Type Tool) при необходимости выбираем шрифт (1) и цвет (2) текста. Я выбрала цвет #ff7e00:
Подводим курсор к кругу и щелкаем по контуру круга.
Курсор как бы «прилипает» к контуру круга. Теперь пишем текст.
В уже знакомой нам верхней панели настройки инструмента Текст (Type Tool) при желании меняем размер шрифта:
Для того, чтобы подкорректировать размер уже написанного текста, необходимо в панели слоев щелкнуть на текстовом слое на иконке с буквой «Т»:
Можно скрыть слой с эллипсом, если он не является частью композиции. Для этого нужно в панели слоев нажать на иконку «глазика» у слоя с эллипсом:
Для этого нужно в панели слоев нажать на иконку «глазика» у слоя с эллипсом:
Текст внутри круга
Текст по кругу можно написать и внутри круга, для этого необходимо активировать инструмент Выделение контура (Path Selection Tool), горячая клавиша вызова инструмента – A:
Подводим курсор мышки к написанному тексту и как бы втягиваем текст внутрь, двигая курсор в направлении к центру круга. Когда текст расположится внутри круга, отпускаем клавишу мышки:
Используя данную технику, вы сможете написать текст по любой фигуре – прямоугольнику, квадрату, многоугольнику или по произвольному контуру.
Вот пример использования приема с написанием текста по кругу:
Теперь вы умеете писать в фотошопе текст по кругу. Успехов в творчестве!
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Как написать текст по кругу в фотошопе — бесплатный онлайн урок
Написать текст по кругу в фотошопе, пожалуй, одна из самых простых задач. Но тем не менее, выглядит подобный текст очень эффектно.
Смею заметить, что помимо круга вы можете выбрать абсолютно любую фигуру. Пределом тут может быть исключительно ваше воображение.
В своем уроке я воспользуюсь программой Adobe Photoshop CS5, но вы легко повторите алгоритм действий и в CS6. Да, в принципе, в любой версии программы.
Сначала мы разберем первый, простейший способ. Для этого мне понадобится заготовка. Рабочий документ и написанный на нем текст. Примерно так.
Следите за тем, чтобы инструмент «текст» был активен. Смотрим на верхнюю панель и находим следующее:
Из выпадающего списка выбираем форму – дугой и устанавливаем ползунок параметра «изгиб» на 100%.
Половина круга у нас готова. Добавим вторую. Для этого не придется дублировать слой.
Вызываем выпадающий список в окне слоев и ищем соответствующую команду.
Теперь слева, на панели инструментов находим инструмент «перемещение» и кликаем по слою дубликату. Тянем за появившийся вверху маркер вниз, разворачивая надпись.
Как видите, это способ подходит для зеркального отражения нижней части. Поэтому, самое время изучить второй способ, где мы можем пустить надпись по кругу.
Нам потребуется контур, получить который мы сможем при помощи инструмента эллипс.
На верхней панели устанавливаем следующие настройки:
Зажимая клавишу Shift, проводим окружность.
А теперь нам нужен инструмент «текст». Кликаем по окружности. Будьте внимательны, курсор должен встать именно таким образом:
Пишем текст. Как видите, теперь он идет по кругу.
Обратите внимание на вот эти маркеры
С помощью них мы можем перемещать текст по границе контура. Достаточно только найти на панели инструментов инструмент выделения контура.
Кликаем по нему, тянем за маркеры и перемещаем текст.
Этот же инструмент дает нам возможность вывести текст во внутреннюю часть окружности. Потяните за маркер к центру и текст переместится.
Мы закончили. Теперь нам следует удалить контур. Выбираем тот же инструмент «эллипс», Кликаем по рабочей области левой кнопкой мыши и в выпадающем списке выбираем «растрировать слой». Либо можете воспользоваться комбинацией клавиш ctrl+h.
Ну вот и все, текст, написанный по кругу готов. Для чего вы можете использовать этот примем… Наиболее часто подобная вещь используется в логотипах компаний. Пожалуй, это самая удачная сфера применения подобного текста. Но помните, что все, что нас ограничивает – это наше воображение. Поэтому, экспериментируйте и не останавливайтесь!
Как сделать текст по кругу в Фотошопе • ARTshelter
В этом простом уроке я покажу вам, как сделать текст по кругу в Фотошопе. Сначала я покажу вам основы, а затем продемонстрирую метод на более сложных элементах.
Как сделать текст на кривой
Шаг 1
Берем инструмент Pen Tool (P).
Шаг 2
На верхней панели проверяем, чтобы его режим был установлен на Path (Контур).
Шаг 3
Кликаем левой кнопкой в любом месте полотна, чтобы поставить первую точку будущей кривой.
Шаг 4
Затем определяем место, где кривая будет заканчиваться, и кликаем левой кнопкой.
Шаг 5
Не отпуская кнопку мышки, тянем, чтобы появились усики, с помощью которых мы настраиваем кривизну линии.
Шаг 6
Если вас устраиваем результат, зажимаем клавишу Ctrl и кликаем в любом месте полотна, чтобы снять выделение с контура.
Шаг 7
Теперь берем Type Tool (T) (Горизонтальный текст).
Шаг 8
Подводим курсор на начало кривой. Когда внешний вид курсора изменится (появится волнистая линия), кликаем, чтобы превратить кривую в текстовое поле.
Шаг 9
Теперь можете писать любой текст, как вы делаете это обычно.
Шаг 10
Закончив, зажимаем клавишу Ctrl и жмем Enter, чтобы снять выделение с текста.
Как сделать текст по кругу в Фотошопе
Шаг 1
У Photoshop гораздо больше возможностей по работе с кривыми! Например, вам необязательно обрывать кривую после создания второй точки. Можете продолжить и получить более сложную линию.
Читайте также:
Шаг 2
Но контуры можно создавать не только с помощью Пера. Для этого можно использовать любую фигуру, у которой есть режим Path (Контур).
Таким образом, можно писать текст по контуру овала, многоугольника и даже произвольных фигур, например, сердца.
Теперь вы знаете, как сделать текст по кругу в Фотошопе. На основе этого эффекта можно получить очень интересные и креативные работы. Делитесь уроком в соц. сетях, а вопросы и предложения оставляйте ниже в комментариях. Приятного творчества!
Приятного творчества!
Как набрать круг в Photoshop
В этом уроке вы научитесь , как набирать текст в круге в Photoshop .
Эти примеры научат вас печатать текст по круговой траектории. Это может показаться простым, но это несколько инструментов и техник, которые вы должны знать, чтобы эффективно работать в Photoshop.
Учебное изображение
292-Type-in-a-circle-Starter.zip (1986 загрузок)Описание документа
В рабочей области находится документ с фоновым слоем и круглым элементом дизайна.Вы также можете работать с теми же файлами, если хотите следовать этому руководству шаг за шагом.
Добавьте направляющие в свой документ
Выберите View> New Guide Layout.
В окне New Guide Layout установите для параметра Columns and Rows ’Number значение — 2 и нажмите OK . Это поможет вам визуализировать центр документа и выровнять текст.
Это поможет вам визуализировать центр документа и выровнять текст.
Для более ранних версий Photoshop вы также можете использовать линейку, нажав Ctrl R (Windows) или Command R (macOS) , и включить функцию Snap, выбрав View> Snap .
Затем, , нажмите и перетащите вертикальную и горизонтальную линейку и переместите ее в центр, пока она не встанет на место.
Чтобы дважды проверить и убедиться, что ваши линейки находятся в нужном месте, щелкните правой кнопкой мыши на линейке и выберите Процент .
Как вертикальные, так и горизонтальные направляющие должны быть на 50%.
Создание эллиптического пути
щелкните на линейке и выберите процентов.
На панели параметров щелкните раскрывающееся меню и установите значение Путь.
Наведите указатель мыши на центр, где встречаются направляющие, и удерживайте Alt (Windows) или Option (macOS) , когда вы щелкните и перетащите , чтобы создать круг с помощью инструмента Ellipse.
Удерживайте клавишу Shift, чтобы ограничить путь идеальным кругом. Затем отпустите кнопку мыши, чтобы завершить путь.
Печатайте по круговой траектории
На панели инструментов выберите инструмент Текст.
На панели параметров , На панели параметров щелкните раскрывающееся меню и установите значение Путь .
С помощью инструмента «Текст» наведите его на путь до тех пор, пока на курсоре не появится изогнутая линия, и щелкните, чтобы начать ввод текста.
Оттуда вы сможете ввести текст по круговой траектории и применить изменения, нажав клавишу Enter (Windows) или Return (macOS) .
Как НЕ вращать текст по кругу
Преобразуйте текстовый слой, нажав Ctrl T (Windows) или Command T (macOS) , и переместите контрольную точку в центр горизонтальных и вертикальных направляющих.
Затем, поверните текстовый слой.
Однако это может быть не самый эффективный способ поворота ваших текстов, так как это может помешать применению стиля символа, если вы планируете интегрировать его в свою работу.Нажмите здесь, чтобы узнать больше о том, почему не следует масштабировать тексты.
Использование контрольных точек для выравнивания и поворота текста по кругу
На панели инструментов выберите инструмент «Выбор пути» и наведите указатель мыши на текст, пока не увидите, что курсор переключается на текстовый курсор с черной стрелкой, указывающей вправо.
Затем вы можете щелкнуть в любом месте пути, чтобы задать новую начальную точку.
Вы также можете щелкнуть и перетащить , чтобы увидеть, как текст корректируется, когда вы перемещаетесь по контуру и устанавливаете начальную точку.С помощью , щелкая и перетаскивая на противоположном конце, вы также можете установить конечную точку вашего текста.
Если вы хотите, чтобы текст располагался над горизонтальной направляющей, установите начальную точку, щелкнув центральную левую горизонтальную направляющую, чтобы установить ее в качестве отправной точки.
Затем установите начальную точку, щелкнув центральную левую горизонтальную направляющую, чтобы установить ее в качестве отправной точки.
Если ваш текст слишком длинный или слишком большой, он может быть обрезан.Затем уменьшите размер шрифта, чтобы уместить все между начальной и конечной точками.
Тип на нижней половине круга
Скопируйте исходный текстовый слой, нажав Ctrl J (Windows) или Command J (macOS).
Затем щелкните значок глаза, чтобы скрыть исходный текстовый слой.
На панели инструментов выберите инструмент «Выбор контура».
Перетащите начальную точку на противоположную сторону круга.
Затем нажмите и перетащите конечную точку в противоположную левую сторону.
Последние шаги могут перевернуть ваш текст вверх ногами, но перевернуть его, щелкнув любую из начальной или конечной точки и перетащив ее внутрь.
Инвертировать текст по кругу
Создайте копию слоя и отключите исходный текстовый слой.
С дублированным слоем выберите инструмент Path Selection Tool , затем нажмите , перетащите вашу начальную точку к правой центральной горизонтальной направляющей и перетащите конечную точку к центральной левой горизонтальной направляющей.
Ваш текст будет отображаться в перевернутом виде, но вы можете перевернуть его, щелкнув начальную или конечную точку и перетащив внутрь.
Регулировка смещения базовой линии
Включить исходный текстовый слой.
Затем дважды щелкните на нижнем тексте, чтобы выделить его, и откройте панель символов , выбрав Windows> Character .
Перейдите в поле ввода Baseline и сравните базовую линию текстового слоя выше, нажав клавишу со стрелкой вверх или вниз на клавиатуре, чтобы отрегулировать его.
Печатайте по пути
Создайте путь любой формы с помощью инструмента Curvature Pen .
Затем выберите инструмент Horizontal Type и щелкните путь.
Всегда следите за значком конечной точки и размещайте его в конце пути, чтобы он не обрезал остальной текст.
Чтобы установить текст выше или ниже базовой линии, вернитесь на панель символов и отрегулируйте значение базовой линии .
Установите значение по умолчанию, задав значение 0 и нажмите клавишу Enter (Windows) или Return (macOS) , чтобы применить изменение.
Если из-за изогнутого контура буквы в вашем тексте расположены слишком близко друг к другу, просто выберите пространство между буквами и удерживайте Alt (Windows) или Option (macOS) , нажимая клавиши со стрелками влево или вправо, чтобы отрегулируйте кернинг.
Как набирать круг в Photoshop (пошаговое руководство по созданию кругового текста)
В прошлом году я не очень хорошо справлялся с регулярной публикацией руководств по Photoshop, поэтому при планировании графика публикации в блоге на этот год я посмотрел видео архивы на моем жестком диске и нашел учебник, который я снял еще в 2017 году, который я забыл опубликовать — как создать текст в круге.
Этот пост содержит партнерские ссылки. Если вы совершите покупку после нажатия одной из этих ссылок, я получу небольшую комиссию (без каких-либо дополнительных затрат с вашей стороны) в обмен на ваше направление.
Если у вас нет Photoshop, вы можете приобрести и скачать его здесь (моя партнерская ссылка)
Чтобы увеличить экран видео, щелкните квадратный значок в правом нижнем углу видео (при наведении указателя мыши на значок будет отображаться «полный экран»)
Подпишитесь на мой канал YouTube, чтобы увидеть больше видео по планированию!
Чтобы создать круговой текст, используйте инструмент формы (инструмент эллипса для создания круга), создайте путь и добавьте свой текст.
2. Перейдите в меню инструмента формы (в данный момент, вероятно, отображается квадрат), щелкните правой кнопкой мыши, чтобы открыть дополнительное меню, и выберите «эллипс» (значок круглого круга).
3. Перейдите в верхнее меню Photoshop и измените контур на форму
.4. Нарисуйте круг, как обычно. Щелчком левой кнопки мыши и растягиванием мышью. Чтобы создать идеальный круг, удерживайте клавишу SHIFT, пока делаете это
5. Щелкните инструмент «Текст» и измените шрифт на любой понравившийся вам стиль.
6.Наведите указатель мыши на только что созданный круг, пока курсор мыши не изменится на изогнутую линию. Щелкните левой кнопкой мыши
7. Начните вводить
8. В зависимости от выбранного стиля шрифта может потребоваться увеличить или уменьшить размер шрифта. Чтобы быстро изменить это, нажмите CTRL и A на клавиатуре, чтобы выделить весь набранный вами текст, затем измените размер шрифта (и стиль, если хотите)
Если вам нужно заполнить пробел или сделать более четкое разделение между словами, я предпочитаю использовать тире или звездочку *
Связанные руководства:
Посмотреть все уроки Photoshop можно здесь.
Мой любимый способ использования этого инструмента — создание этикеток — особенно этикеток с днем рождения, этикеток и этикеток (особенно для рождественских подарков), этикеток для упаковки продуктов и т. Д. Они отлично смотрятся с каким-нибудь графическим изображением или монограммой в центре текста .
Если вы хотите узнать, как сделать свои собственные этикетки, щелкните здесь.
Считаете этот пост полезным? Приколи это!
Вас также может заинтересовать …
Как изогнуть текст в Photoshop вокруг любой формы
Изгиб текста вокруг простой формы в Adobe Photoshop — полезный навык. Например, вы можете создать круглый логотип с текстом, который его окружает.
Например, вы можете создать круглый логотип с текстом, который его окружает.
Изгиб текста вокруг простой формы в Adobe Photoshop — полезный навык.Например, вы можете создать круглый логотип с текстом, который его окружает. Или быстрый макет штампа.
Просто помните, что обтекание текста по круговой траектории отличается от деформации текста в Photoshop — последнее имеет тенденцию к деформации текста. Тем не менее, оба используются для фантастических манипуляций с текстом, и их полезно знать.
Тем не менее, оба используются для фантастических манипуляций с текстом, и их полезно знать.
Скриншоты этого руководства взяты из Photoshop CC 2018.
Как набрать текст в круге в Photoshop
- Выберите инструмент Ellipse .
 Измените тип на Путь .
Измените тип на Путь . - Перетащите и нарисуйте круг на документе. Нажимайте клавишу Shift при перетаскивании, чтобы образовать идеальный круг.
- Выберите инструмент Horizontal Type . На панели параметров выберите атрибуты шрифта, такие как стиль, размер и цвет текста.
- Инструмент «Текст» представлен курсором в форме двутаврового луча внутри пунктирного квадрата. Наведите курсор на край фигуры. Луч «I» изменится на пучок «I» с волнистой линией, напоминающей кривую sin.
- Нажмите на границу фигуры в том месте, где вы хотите начать добавлять текст.
 По мере ввода текст изгибается вокруг формы. Щелкните галочку на панели параметров, чтобы завершить ввод текста.
По мере ввода текст изгибается вокруг формы. Щелкните галочку на панели параметров, чтобы завершить ввод текста. - Чтобы изменить положение кругового текста, выберите инструмент Path Selection на панели инструментов. Перетащите курсор за пределы круга на текст, чтобы повернуть его в новое положение. Перетащите курсор внутри круга, чтобы перевернуть текст и повернуть текст внутри фигуры.
Это пример основных шагов, которые необходимо выполнить для ввода кругового текста. Но не позволяйте своему творчеству останавливаться на достигнутом. Вы можете создать контур любой формы или использовать инструмент «Перо» и выполнить те же действия, чтобы создать интересные текстовые фигуры. Попробуйте создать нестандартную форму (например, сердце) и посмотрите, что у вас получится.
Чтобы получить дополнительные советы по повороту, вот как повернуть текст в Google Таблицах.
Проблема затрагивает тысячи крупных веб-сайтов и служб.
Читать далее
Об авторе Сайкат Басу (Опубликовано 1544 статей)Сайкат Басу — заместитель редактора по Интернету, Windows и производительности.После того, как он избавился от грязи MBA и десятилетней маркетинговой карьеры, он теперь увлечен тем, что помогает другим улучшить свои навыки рассказывания историй. Он следит за пропавшей оксфордской запятой и ненавидит плохие скриншоты. Но идеи фотографии, фотошопа и производительности успокаивают его душу.
Более От Сайката БасуПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Пожалуйста, подтвердите свой адрес электронной почты в письме, которое мы вам только что отправили.
Как обернуть текст по кругу в Photoshop — логотипы Ника
Сегодняшнее руководство предназначено для тех из вас, кто, возможно, хочет попрактиковаться в Adobe Photoshop. В этом уроке я продемонстрирую, как с помощью Photoshop можно обернуть текст вокруг круга — как внутри, так и за пределами круга. Это то, чему может следовать даже новичок в Photoshop.
Ниже приводится краткий обзор шагов, предпринятых для обтекания текста кругом.Для более глубокого обучения с пошаговыми инструкциями обязательно ознакомьтесь с видеоуроком в верхней части страницы .
Обтекание текстом по кругу в Photoshop
Чтобы обернуть текст по кругу в Photoshop, нам нужно выполнить следующие шаги …
- Шаг 1 : Создайте новый документ с горизонтальными и вертикальными направляющими, затем создайте круг в центре холста
- Шаг 2 : Используйте инструмент Horizontal Type Tool, чтобы разместить текст вокруг внешнего края круга
- Шаг 3 : Используйте инструмент «Выбор контура», чтобы отрегулировать расположение текста на окружности
- Шаг 4 : Создайте новый круг на новом слое, который больше исходного круга
- Шаг 5 : Снова используя инструмент Horizontal Type Tool, поместите текст внутри нового, большего круга
Давайте рассмотрим эти шаги более подробно.
Шаг 1. Создайте документ
Первое, что мы собираемся сделать, это создать новый документ размером 1,280 x 1,280 пикселей , а затем создать как вертикальную, так и горизонтальную направляющие, каждая с размером 50% . Вы можете сделать это, перейдя в View> New Guide .
Повторите этот шаг как для горизонтальной, так и для вертикальной оси.
Ваш документ должен выглядеть примерно так…
Теперь возьмем инструмент Ellipse Tool , чтобы создать круг в центре холста.Инструмент скрыт в подменю Rectangle Tool , поэтому обязательно щелкните инструмент правой кнопкой мыши, чтобы открыть подменю.
Поместите курсор в центр страницы, где пересекаются горизонтальные и вертикальные направляющие, затем щелкните и перетащите, чтобы создать эллипс. Удерживая щелчок, нажмите на клавиатуре Shift и Alt . Это позволит вам создать идеально симметричный круг, расширяющийся от центра документа.
Шаг 2. Поместите текст в круг
Возьмите инструмент Horizontal Type Tool (сочетание клавиш: T) и щелкните по внешнему краю вашего круга. На круге появится мигающий курсор. Как только вы начнете печатать, текст будет отображаться по кругу.
Вы можете настроить шрифт, стиль, размер и цвет текста на панели инструментов в верхней части экрана. Для этого урока я использую League Gothic, но вы можете использовать любой шрифт, какой захотите.
Шаг 3. Отрегулируйте положение
Теперь пора повернуть круг, чтобы мы могли расположить текст именно там, где мы хотели бы, чтобы он был на круге.
Для этого возьмите инструмент Path Selection Tool (сочетание клавиш: A), щелкните и перетащите маленький черный узел на краю круга, чтобы настроить размещение текста.
Убедитесь, что он равномерно расположен в верхней части вашего круга.
Шаг 4: Создайте новый круг
Теперь, когда верхняя половина текста обернута вокруг внешней стороны круга, мы собираемся создать еще немного текста и обернуть его вокруг внутренней части круга.
Сначала нажмите control + shift + N на клавиатуре, чтобы создать новый слой, затем снова возьмите инструмент Ellipse Tool и создайте еще один круг, начиная с центра страницы. Опять же, не забудьте удерживать shift и alt при масштабировании круга, чтобы он фиксировал пропорции и расширялся от центра холста, как вы это делали для первого круга.
Сделайте этот круг больше предыдущего. Он должен быть достаточно большим, чтобы край круга прилегал к верхнему краю текста, который вы уже создали.
Ваш вновь созданный круг, вероятно, приведет к тому, что ранее созданный текст больше не будет виден. Чтобы исправить это, просто щелкните и перетащите новый слой (в меню Layers в нижний правый угол экрана) под верхним слоем, чтобы он стал вторым слоем. Ваш текст должен снова стать видимым.
Шаг 5. Создание текста внутри круга
Снова возьмите инструмент Horizontal Type Tool и щелкните по внешнему краю нового, большего круга, чтобы добавить к нему текст.
Сначала текст будет размещен за пределами круга.
Оберните текст вокруг внутренней части круга, снова возьмите инструмент Path Selection Tool , затем щелкните и перетащите узел на краю круга и перенесите его внутрь круга. Это также приведет к тексту внутри круга. Пока вы работаете, вы можете использовать тот же инструмент, чтобы отрегулировать размещение текста внутри круга.
Вы можете обнаружить, что после размещения текста буквы выглядят немного тесными и слишком близко друг к другу.Чтобы разнести их немного дальше, снова возьмите инструмент Type и трижды щелкните текст, чтобы выделить всю строку. Затем, удерживая Alt на клавиатуре, нажимайте клавишу со стрелкой вправо на клавиатуре, пока расстояние между буквами не будет соответствовать тексту вверху / за пределами круга.
Последний шаг — просто отключить видимость двух слоев с кругами и фонового слоя, и все готово!
На этом этапе вы можете сохранить свою работу или экспортировать ее как PNG или JPG, если хотите.И вот как вы можете обернуть текст по кругу с помощью Photoshop!
Заключение
Обернуть текст по кругу в Photoshop несложно. Фактически, если вы смотрели мой урок о том, как сделать то же самое с Illustrator, вы, вероятно, поймете, что это очень похоже. Одна вещь, которая мне нравится в работе с программным обеспечением Adobe, — это то, насколько последовательным является рабочий процесс при работе со всеми различными приложениями.
Если у вас есть вопросы, просто оставьте комментарий ниже.Как всегда, спасибо за просмотр!
Logos By Nick LLC является участником программы Amazon Services LLC Associates, партнерской рекламной программы, разработанной для предоставления сайтам средств для получения рекламных сборов за счет рекламы и ссылок на Amazon.com. Как партнер Amazon я зарабатываю на соответствующих покупках. Прочтите информацию о партнерских программах здесь.
(БЕСПЛАТНО) Круглый текст Photoshop — Photoshop Supply
Круглый текст Экшен Photoshop , который можно бесплатно загрузить с сайта PhotoshopSupply.Создайте свой собственный круговой текст всего за несколько секунд!
Добавить текст в круг с помощью Photoshop
Как добавить текст в круг с помощью Photoshop ?
Чтобы добавить текст в контур в Photoshop , выполните следующие действия:
- Выберите инструмент Ellipse Tool и выберите параметр Path .
- Выберите инструмент Type Tool и щелкните край формы круга.
- Чтобы отразить текст по контуру в Photoshop , используйте инструмент Path Selection Tool и перетащите текст внутри или за пределы фигуры.
Воспользуйтесь нашим экшеном Photoshop , чтобы создать эффект круглого текста . С помощью этого действия вы можете делать резиновые штампы. Или вы можете попробовать этот премиальный экшен Photoshop «Резиновый штамп» для получения отличных результатов.
Обрезка круга в Photoshop
Если вы хотите комбинировать текст с изображениями, просто используйте нашу обрезку круга в экшене Photoshop, чтобы сделать изображения кругов, подобные этому. Круглый текст и круглые изображения отлично работают вместе!
Генератор кругового текста онлайн
Если у вас нет Photoshop , не беспокойтесь, вы можете использовать альтернатив Photoshop .
Вы можете создать круговой текст с помощью текстового редактора MockoFun. MockoFun — это бесплатный онлайн-инструмент для графического дизайна и полезный генератор кругового текста.
Ознакомьтесь с этим руководством о том, как использовать генератор кругового текста всего за несколько простых шагов. Вы также можете создавать изогнутый текст, волнистый текст, круглые логотипы и т. Д.
Итак, если вы ищете текст в генераторе кругов, попробуйте MockoFun или этот бесплатный экшен Photoshop.
Как использовать экшен Photoshop
Чтобы правильно использовать этот экшен Photoshop с круговым текстом , необходимо выполнить следующие действия:
- Загрузите ATN-файл в Photoshop
- Воспроизведите экшен (действие автоматически создаст новый документ с круглым текстом)
После завершения действия вы можете изменить тип шрифта , , размер текста и т. д.Нажмите CTRL + T , чтобы изменить размер кругового текста .
Действие добавляет изогнутый текст на полукруге и изогнутый текст под . Два изогнутых текстовых слоя создают круговой текст. Текст круга Photoshop легко редактировать.
Вы можете сохранить круговой текст psd для дальнейшего использования.
Итак, попробуйте наш экшен «Добавить текст внутри круга» Photoshop , это бесплатно! Я надеюсь, что вы найдете этот текст в кружке в уроке Photoshop и бесплатные экшены полезными для ваших проектов.
Если вы хотите сделать штамп, вы можете попробовать экшен Photoshop резиновый штамп от GraphicRiver.
У нас есть для вас еще один классный экшен, если вы хотите сделать такие эффекты искажения текста.
Как создать круговые изображения
На мой взгляд, круговой текст отлично работает, если его комбинировать с круговыми изображениями. Итак, скачайте бесплатно наш новый экшен PS, если вы хотите обрезать круг в Photoshop одним щелчком мыши!
Или, если вы ищете бесплатную альтернативу Photoshop, обрежьте изображение в круг онлайн с помощью MockoFun !
Как установить и использовать экшены Photoshop
Если вы никогда раньше не использовали экшены Photoshop и не знаете, как их использовать, уделите пару минут и ознакомьтесь с этими замечательными ресурсами:
Подробная информация о предмете
Эта бесплатная содержит 1 файл ATN
Другие ресурсы, которые могут вам понравиться 🙂
Создание текста по контуру в Photoshop
Как добавить текст по контуру в Photoshop
Шаг 1. Выберите инструмент «Эллипс»
Как я уже упоминал, шаги по добавлению шрифта вдоль пути одинаковы, независимо от того, какой инструмент вы использовали для создания пути.Так что в этом уроке мы будем простыми. Чтобы нарисовать путь вокруг мяча для гольфа, я воспользуюсь инструментом Ellipse Tool , одним из основных инструментов Photoshop. Вы можете узнать больше о рисовании фигур в нашем руководстве Как рисовать векторные фигуры в Photoshop.
По умолчанию инструмент «Эллипс» находится за инструментом «Прямоугольник» на панели «Инструменты». Чтобы выбрать его, я нажимаю правой кнопкой мыши (Win) / Удерживая нажатой клавишу Control (Mac) на инструменте «Прямоугольник», затем выбираю инструмент «Эллипс» во всплывающем меню:
Выбор инструмента «Эллипс» на панели «Инструменты».
Шаг 2. Измените режим инструмента на «Путь»
Когда выбран инструмент «Эллипс», панель параметров в верхней части экрана изменяется, показывая нам различные варианты работы с инструментом. В крайнем левом углу панели параметров находится опция Tool Mode . По умолчанию . Форма . Photoshop фактически предоставляет нам три различных типа фигур, которые мы можем рисовать: векторных, фигур, контуров, и пиксельных формы .Мы хотим нарисовать путь, поэтому я изменю параметр Tool Mode с Shape на Path :
Изменение режима для инструмента Эллипс на Путь.
Подробнее: Рисование векторных фигур и пиксельных фигур в Photoshop
Шаг 3. Нарисуйте свой путь
Чтобы нарисовать путь, я нажимаю и удерживаю кнопку мыши в центре мяча для гольфа. Затем я нажимаю и удерживаю Shift + Alt (Win) / Shift + Option (Mac) на клавиатуре и начинаю перетаскивать наружу от центра.Удерживая нажатой клавишу Shift, когда я перетаскиваю с помощью инструмента Ellipse Tool, форма пути превращается в идеальный круг, в то время как клавиша Alt (Win) / Option (Mac) позволяет мне рисовать путь наружу от места, где я щелкнул.
Я буду продолжать тянуть наружу от центра, пока путь не станет достаточно большим, чтобы окружить мяч. Если вам нужно изменить положение контура при его рисовании, нажмите и удерживайте пробел на клавиатуре, перетащите мышью, чтобы переместить контур в нужное положение, а затем отпустите клавишу пробела и продолжите рисование.
Когда меня устраивает вид пути, я отпускаю клавишу Shift и клавишу Alt (Win) / Option (Mac), затем отпускаю кнопку мыши (важно сначала отпустить клавиши, затем кнопку мыши, иначе вы получите неожиданный результат). Здесь мы видим, что путь выглядит как тонкий контур вокруг шара:
Добавлена дорожка вокруг мяча для гольфа.
Шаг 4. Выберите инструмент «Текст»
Когда наш путь нарисован, мы готовы добавить текст.Выберите инструмент Type Tool на панели инструментов:
Выбор инструмента «Текст».
Шаг 5. Выберите шрифт
Выберите настройки шрифта на панели параметров. Для своего изображения я буду использовать Futura Condensed Medium со значением 30 pt , но вы можете использовать все, что вам больше подходит:
Установка параметров шрифта на панели параметров.
У меня также для параметра Text Alignment установлено значение Left , а для типа color установлено значение white :
Параметры выравнивания текста и цвета.
Шаг 6. Переместите курсор по траектории
Переместите инструмент «Текст» прямо по контуру. Курсор изменится на двутавровую балку с пунктирной волнистой линией через нее. Это говорит нам о том, что мы собираемся добавить текст непосредственно к самому пути:
Пунктирная волнистая линия сообщает нам, что мы добавляем текст к контуру.
Шаг 7: Щелкните путь и добавьте свой тип
Щелкните в любом месте пути и начните добавлять текст. Место, в котором вы щелкаете, — это место, где начинается текст, и по мере того, как вы продолжаете вводить текст, текст следует направлению пути.Не волнуйтесь, если вы нажали не в том месте. Как мы увидим через мгновение, мы можем легко перемещать текст по контуру, когда мы закончим:
Текст обтекает форму круга.
Когда вы закончите добавлять текст, щелкните галочку на панели параметров, чтобы принять его:
Щелкните галочку.
Текст теперь добавлен к пути, хотя в моем случае он находится под немного странным углом, но мы исправим это дальше. Если ваш путь исчез, когда вы нажали галочку, и все, что вы сейчас видите, это сам текст, не волнуйтесь.Путь появится снова, когда мы перейдем к следующему шагу:
.Текст следует по пути, но его необходимо переместить.
Шаг 8: Выберите инструмент выбора пути
Чтобы переместить текст вдоль контура, выберите инструмент Path Selection Tool на панели инструментов:
Переключение на инструмент выбора пути.
Шаг 9: переместите текст
Переместите курсор инструмента выделения контура в любое место поверх текста. Вы увидите, как курсор изменится с черной стрелки на двутавровую балку с маленькой стрелкой сбоку, указывающей влево или вправо.Просто нажмите на свой текст и перетащите его взад и вперед по пути с помощью мыши. Здесь я перетаскиваю текст по часовой стрелке по кругу:
Переместите инструмент «Выбор контура» на текст, затем щелкните и перетащите его по контуру.
Однако посмотрите, что произойдет, если я перетащу текст слишком далеко. Кое-что обрезается в конце:
Слишком большое перетаскивание текста привело к обрезанию конца.
Конец был обрезан, потому что я переместил текст за пределы видимой текстовой области на контуре.Чтобы решить эту проблему, найдите маленький кружок на пути в том месте, где текст обрезается. Круг отмечает конец видимой области:
Найдите маленький кружок на месте обрезки текста.
Просто щелкните круг с помощью инструмента «Выбор контура» и перетащите его дальше по контуру, пока не появится остальной текст:
Перетаскивание круга по часовой стрелке вдоль пути, чтобы показать конец текста, который был обрезан.
Переворот текста по контуру
При перетаскивании текста по контуру будьте осторожны, чтобы случайно не перетащить через контура.Если вы это сделаете, текст перевернется на другую сторону и обратное направление:
Перетаскивание по контуру переворачивает и переворачивает текст.
В зависимости от желаемого эффекта переворачивание и реверсирование текста, как это, может быть тем, что вы хотели сделать (на самом деле это функция, а не сбой). Но если вы не сделали это специально, просто перетащите назад по контуру с помощью инструмента «Выбор контура». Ваш текст перевернется на исходную сторону и вернется в исходное направление.
Скрытие пути
Когда вы закончите позиционирование текста и будете довольны результатом, скройте путь в документе, выбрав любой слой, кроме слоя Type на панели «Слои». В моем случае в моем документе есть только два слоя — текстовый слой и фоновый слой, содержащий мое изображение — поэтому я нажимаю на фоновый слой , чтобы выбрать его:
Выберите любой слой, кроме слоя «Текст», чтобы скрыть путь в документе.
Теперь, когда мой путь скрыт, а текст перевернут на исходную сторону, вот мой окончательный результат:
Окончательный результат.
Имейте в виду, что хотя мы добавили текст к контуру, Photoshop не сделал ничего особенного с самим текстом. Это по-прежнему просто текст, а это значит, что вы можете вернуться в любое время и отредактировать его или полностью изменить, если вам нужно. Вы можете выбрать другой шрифт, изменить его размер или цвет, настроить интерлиньяж, кернинг или трекинг, сдвиг базовой линии и все остальное, что вы можете делать с обычным шрифтом!
Как печатать по контуру в Illustrator
В Illustrator легко добавить текст к кругу — нарисуйте круг, выберите инструмент «Текст по контуру», щелкните круг и введите текст.Сложность возникает, когда вы хотите добавить две фразы и расположить одну правую сторону вверху вверху круга, а другую — вверху внизу круга. В этой статье мы покажем вам, как печатать по контуру в Illustrator.
В инструкциях в этой статье используется Illustrator CC 2017, но они применимы к любой современной версии (включая Illustrator CC 2020), поскольку это давно внедренная функция.
Как печатать по контуру в Illustrator
Инструменты набора текста следуют за краем открытого или замкнутого контура.Контур фигуры используется в качестве базовой линии для текста. Базовая линия — это невидимая линия, на которой сидят персонажи.
Хотя базовая линия может отличаться от гарнитуры к гарнитуре, она одинакова внутри гарнитуры. Закругленные буквы, такие как «е», могут выходить немного ниже базовой линии. Единственный символ в алфавите, который находится прямо на базовой линии, — это «x».
Нажмите и удерживайте клавишу Shift и нарисуйте круг с помощью инструмента Ellipse .Неважно, какого цвета обводка или заливка, потому что они оба исчезают, когда вы щелкаете текстовым инструментом.
Чтобы нарисовать идеальный круг наружу от центра, нажмите Option + Shift на Mac или Alt + Shift в Windows.
Выберите раскрывающееся меню инструмента Text и выберите Type on a Path Tool .
Откройте панель Type и выберите Paragraph ( Window > Type > Paragraph ).Либо нажмите кнопку Align Center в параметрах панели. На этом шаге выравнивание устанавливается по центру.
Щелкните верхний центр круга. Появится мигающий курсор ввода. Когда вы вводите текст, он выравнивается по центру при вводе.
Открыв панель Type , щелкните вкладку Character . Выберите шрифт и размер, затем введите текст в верхней части круга. Текст проходит по верхней части круга.Обводка фигуры используется в качестве базовой линии для текста.
Переключитесь на инструмент Direct Selection , щелкните один раз по кругу, затем скопируйте его в буфер обмена.
Чтобы вставить объект перед текущим, выберите Edit > Paste in Front . Он будет выглядеть так же (за исключением того, что текст будет тяжелее, потому что новый вставлен поверх оригинала).
Чтобы упростить задачу, откройте панель Layers и переименуйте один из слоев, чтобы указать, что это передняя копия.
Прежде чем перевернуть текст, откройте панель Layers и отключите видимость нижнего слоя. Переключитесь на Type Tool , выделите текст и введите новый текст.
Выберите Type > Type on a Path > Type on a Path Options , чтобы открыть диалоговое окно Path Options. Выберите Rainbow для Effect , а для Align to Path выберите Ascender .Восходящий элемент является самой верхней частью надписи и помещает текст за пределы круга.
Установите флажок Flip , затем установите флажок Preview , чтобы увидеть, как он будет выглядеть. Здесь также можно отрегулировать интервал. Щелкните ОК .
Параметр «Радуга» не искажает текст.
Щелкните за пределами текста, чтобы отменить его выбор, и выберите Selection Tool на панели инструментов. Вы увидите ручку вверху фигуры и две ручки внизу.
Верхний маркер перемещает текст по контуру при его перетаскивании, но, в зависимости от того, как вы перетаскиваете маркер, текст может перемещаться внутри круга. Если вы наведете курсор на этот маркер, он переключится на курсор поворота. Две ручки внизу — это те, которые вам следует использовать. Эти ручки поворачивают объект вместо перемещения текста. Когда закончите, включите видимость скрытого слоя.
Перетащите соответствующий символ из палитры Symbols и перетащите, чтобы изменить его размер, чтобы он соответствовал кругу, и все готово.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понять . В открывшемся окне, необходимо сделать изгиб – 100%. Для этого, под словом Изгиб, тянем ползунок до конца вправо.
В открывшемся окне, необходимо сделать изгиб – 100%. Для этого, под словом Изгиб, тянем ползунок до конца вправо. Там выбираем инструмент «Эллипс».
Там выбираем инструмент «Эллипс». Измените тип на Путь .
Измените тип на Путь . По мере ввода текст изгибается вокруг формы. Щелкните галочку на панели параметров, чтобы завершить ввод текста.
По мере ввода текст изгибается вокруг формы. Щелкните галочку на панели параметров, чтобы завершить ввод текста.