Как подготовить картинки для сайта: подборка простых графических редакторов

Какой размер и вес картинки подходит для сайта?
К картинкам, публикуемым на сайте, существует и ряд технических требований, Важнейшие из них — формат и объём файла, размер и качество изображения.
Каждый графический файл имеет размер (ширину и высоту в пикселях) и объём файла (измеряемый в байтах). Для удобства мы будем называть первый параметр «размером», а второй «весом» изображения.
Размер
Стандартная ширина области содержимого веб-страницы составляет до 984 пикселей (зависит от ширины монитора на устройстве того, кто её просматривает), поэтому рекомендуется для публикаций обрезать или уменьшать большие изображения примерно до 600-800 пикселей в ширину.
Вес
Размещение слишком объёмных файлов изображений может привести к увеличению скорости загрузки страницы. В этом случае на странице отобразится текст, а вместо изображений будут пустые места, что создаст впечатление некачественного сайта. Также это негативно скажется на быстродействии самой страницы: пока картинки не догрузятся полностью, любые действия (прокрутка страницы, кликабельность кнопок, заполнение полей) будут будут «притормаживать».
Изображения с цифровых камер или библиотек фотографий могут быть очень большими, как по размеру (до 4 000 пикселей в ширину), так и по весу (от 2Мб до 10Мб).
Очевидно, что такие изображения слишком велики для публикации на сайте. Следует также помнить, что слишком большой размер означает и «излишний» вес картинки со всеми вытекающими из этого последствиями, описанными выше. Особенно важно это, если вы делаете сайт на конструкторе сайтов.
Этих проблем можно избежать, если предварительно подготовить изображение к загрузке на сайт. Подготовка изображений предполагает уменьшение их размера и веса. Правильно уменьшенная картинка может выглядеть так же хорошо, как и качественный исходник, но не замедлять отображение страницы.
Как определить размер и вес
Вы ведь сами знаете, как определить размер и вес картинки, правда?
Как быстро изменить размер и вес
Если вы планируете полноэкранное отображение ваших картинок и фото, тогда вы можете использовать картинки шириной 1024 пикселя и даже больше.
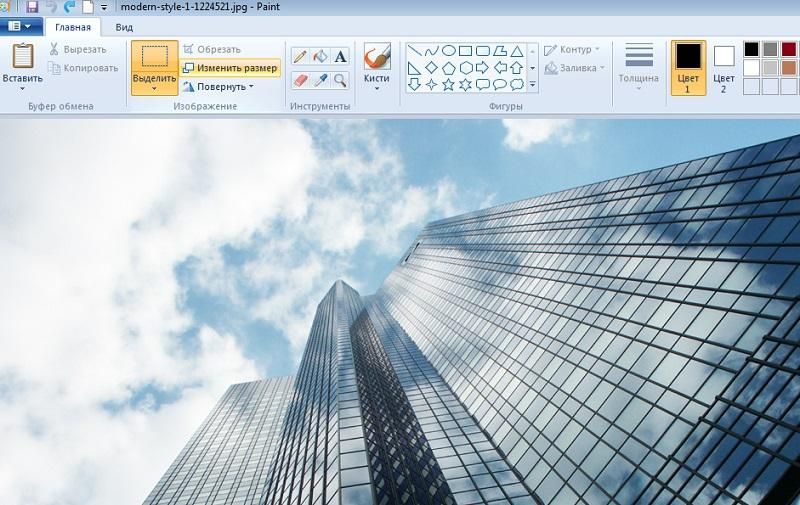
При отсутствии такой необходимости, легко \изменить размер изображения можно, используя простейшие графические редакторы, например, Paint, который входит в стандартные программы Windows. Откройте файл в этой программе и выберите функцию «Изменить размер». В выпадающем меню и задайте ширину в пикселях. Вес уменьшится автоматически.

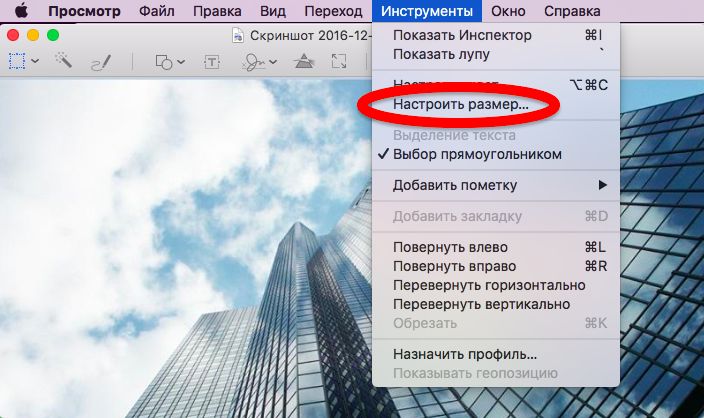
На Mac OS то же самое делается через стандартную программу просмотра изображений:

Есть и специальные инструменты для оптимизации изображений перед публикацией их на сайте, например FastStone или PIXresizer для Windows. Обе программы бесплатны.
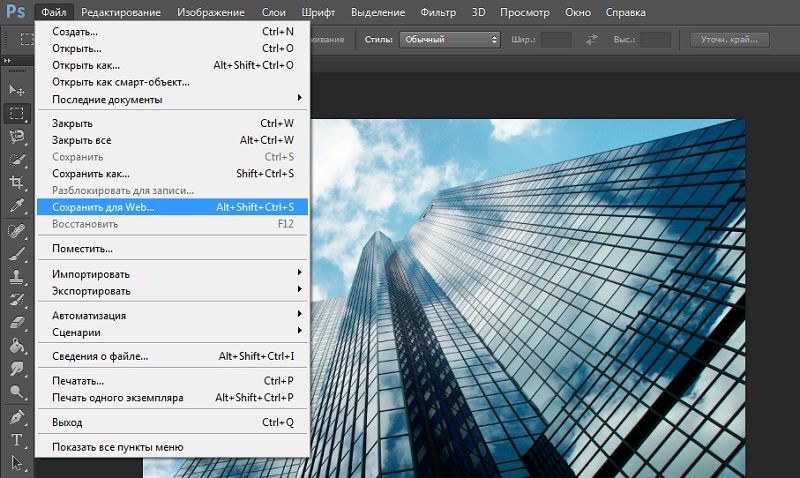
Но и 200 Кб — это слишком большой вес для картинки на сайте. Его можно уменьшить, сжав изображение в два, и даже в четыре раза, без потери качества. Для этого вы можете использовать конвертеры изображений, например, Irfanview или Imagemagick. Можно, конечно, воспользоваться и фотошопом. После редактирования изображения достаточно сохранить его в качестве, позволяющем публикацию в интернете. Для этого в меню «Файл» нужно выбрать функцию «Сохранить для Web…».

Инструменты для обработки изображений и подготовки их к публикации на сайте
Кроме того, есть и специальные инструменты для оптимизации изображений перед публикацией их в блоге или на сайте.
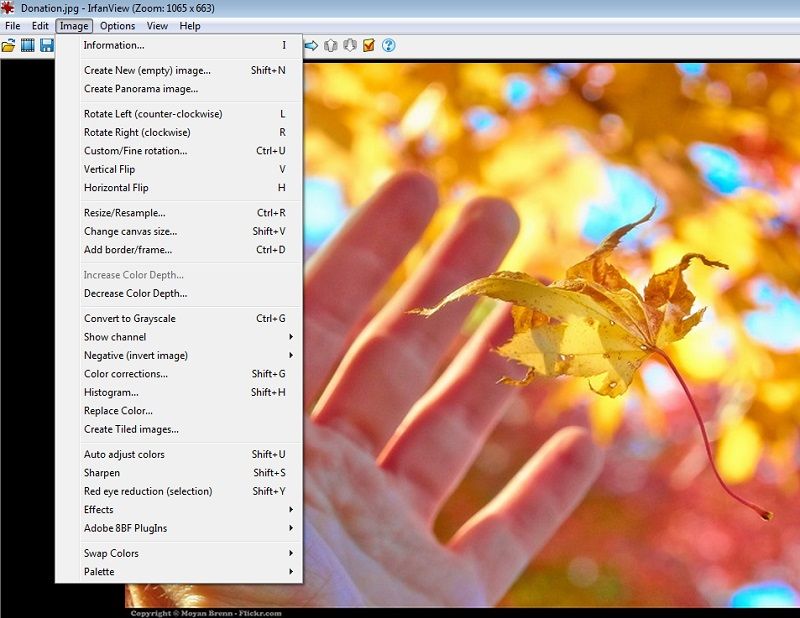
Редактор изображений Irfanview
Одним из самых удобных настольных редакторов для Windows является Irfanview. Программа умеет работать с файлами в разных форматах, в том числе и с редко используемыми — она обеспечивает их конвертацию их в нужный формат.
Редактор предлагает широкий спектр инструментов для работы с изображениями: обрезать, повернуть или отобразить (горизонтально/вертикально), настроить цвета, изменить яркость и контраст, добавить текст или рамку, прозрачность, четкость, размытость, изменить пропорции картинки, добавить водяной знак и многое другое.

Для примера, изменим предлагаемое изображение, превратив его чёрно-белое. Для этого на выпадающем меню «Image» выберем функцию «Convert to Grayscale».

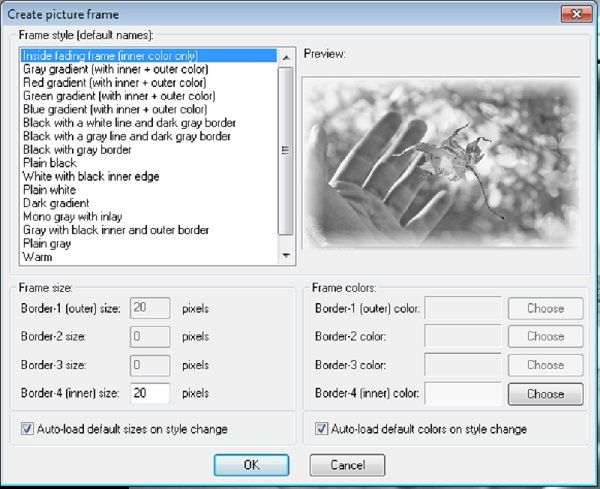
А теперь добавим рамку, выбрав в том же меню функцию «Add border/frame». Из предложенного набора выбираем тип рамки и в появившемся диалоговом окне настраиваем её.

Вот что у нас получилось:

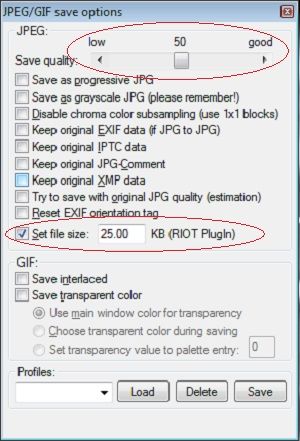
Осталось сохранить результат работы на компьютере. При этом, программа предлагает сохранить файл в заданном качестве и даже ограничить его размер. В меню «File» выбираем вкладку «Save as…», указываем путь сохранения и в дополнительном окне — специальные возможности — качество и размер.

Первоначальный объём нашего файла был 111 Кб. В результате преобразований его размер сократился до 25 Кб.
Единственным недостатком этой программы является англоязычный интерфейс, а также необходимость определённых навыков работы с графическими редакторами.
Онлайн-редактор изображений Fotostars

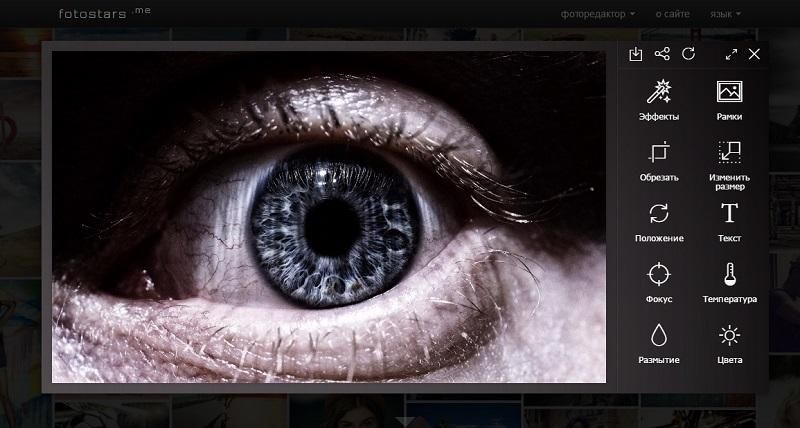
Это простой и удобный инструмент для оптимизации изображений перед их публикацией на сайте. Он позволяет произвести все необходимые преобразования картинки: обрезать, изменить размер, повернуть, добавить различные эффекты. Кроме того, к картинке можно добавить рамку, текст, изменить цветовую гамму, яркость и контраст.

Вот как будет выглядеть фотография, которую мы взяли в качестве примера, с использованием эффекта под названием «Мечты».

Иногда изображения достаточно лишь уменьшить в размерах. Для этого существуют специальные сервисы сжатия — компрессоры.
Онлайн-компрессор изображений Optimizilla
Отличный компрессор, позволяет значительно (до 70-80%!) уменьшить вес картинки, при этом совершенно не теряя в качестве изображения.
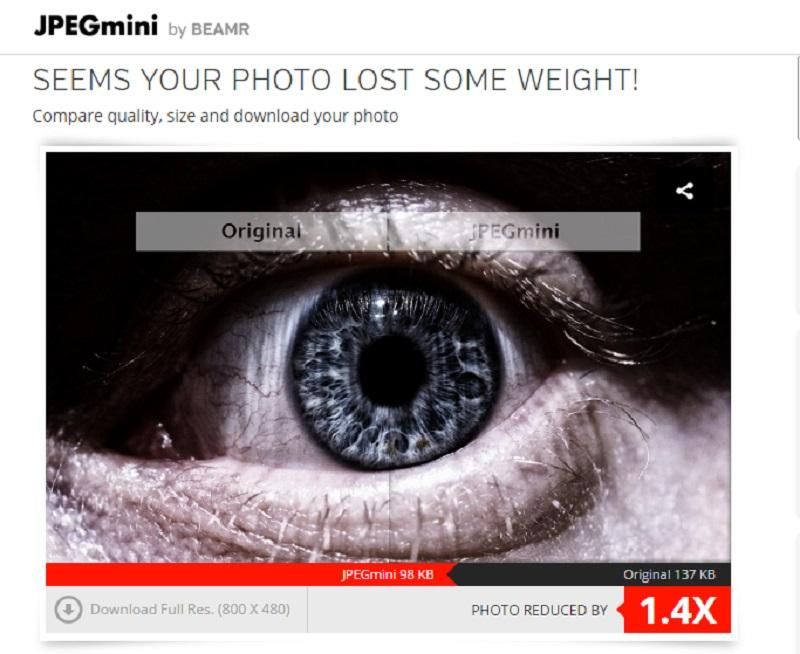
Онлайн-компрессор изображений JPEGmini

Этот сервис способен уменьшить размер изображения до 5 раз при полном сохранении качества. В приведённом примере исходное изображение было сжато со 137 Кб до 98 Кб — то есть в 1,4 раза. В рабочем окне сервиса, где видно картинку до и после сжатия, наглядно показаны результаты его работы — вы можете увидеть, что результат работы сервиса действительно не меняет качество изображения.
Онлайн-компрессор изображений PunyPng

Это хороший бесплатный сервис, который отлично подойдет для обработки изображений для сайтов. Он предназначен для сжатия файлов JPG, GIF, PNG-форматов и позволяет за раз загрузить до 20 файлов максимальным объёмом до 500 Кб каждый. Обработанные изображения можно скачать в виде архива.
Онлайн-компрессор изображений TinyPNG

TinyPNG по своим функциям аналогичен предыдущему сервису. Его отличие состоит в том, что он позволяет загружать до 20 файлов форматов JPG и PNG, объём каждого из них не должен превышать 5 Мб. Результаты работы также можно скачать архивом или сохранить в DropBox.
Если же вам приходится работать с картинками в офлайне, тогда лучше использовать программы для настольных компьютеров, например FastStone или PIXresizer для Windows. Обе программы бесплатные.
Как оптимизировать фото для поисковой выдачи?
Изображения, как и другие элементы сайта, влияют на позиции в выдаче поисковых систем. Чтобы картинки и фотографии работали на вас, достаточно выполнять несколько несложных действий при добавлении новых изображений на сайт.
Правильно называйте файлы изображений
Это нужно сделать ещё до загрузки изображения на сайт. Переименуйте файл так, чтобы название отражало содержание картинки. Например, если на фотографии изображен красный диван, назовите файл «krasnyj divan.jpg». Используйте латинские буквы, чтобы поисковик мог корректно их распознать.
Заполняйте alt и title изображения
Правильно заполненные alt и title изображения положительно скажутся на SEO-оптимизации и позволят попасть изображениям с вашего сайта в выдачу поисковиков по картинкам.
Alt — это альтернативное описание того, что изображено на картинке. Если при загрузке страницы у пользователя возникнут неполадки с интернетом и страница загрузится не вся, на месте изображений будет текст, который вы задали в alt.
Title — дополнительное описание фотографии. Оно появляется при наведении курсора мышки на изображение и более подробно объясняет, что на нём происходит.
Подготовка изображений для фотосайтов
Любой фотограф хочет продемонстрировать свои работы зрителю. Даже те, кто говорит, что «снимает для себя» все равно публикует часть своих работ, а формулировка съемки «для себя» является просто одной из форм психологической защиты. Но сейчас разговор не об этом.
Когда не было «всемирной паутины», показать свои работы окружающим можно было только в напечатанном виде. Я и сейчас считаю, что фотография по-настоящему оживает, только будучи воплощенной в материальном виде, в виде отпечатка, а не изображения на мониторе. Но, тем не менее, на фотосайты заходит гораздо больше людей, чем посещает фотовыставки, поэтому, демонстрация своих работ в интернете является очень важной составляющей. Как же правильно подготовить фотографию для размещения на фотосайтах, чтобы можно было без проблем разместить ее на одном или нескольких ресурсах?
Требования к загружаемым фотографиям.
Обычно на всех фотосайтах или форумах в форме загрузки изображений или в правилах приводятся основные требования к загружаемым фотографиям. Как правило, указываются допустимые форматы изображения, размер в пикселях и объем файла. Оптимальный размер в пикселях, чтобы фотографию можно было просматривать на мониторе целиком, а не по частям, составляет примерно 900 пикселей по наибольшей стороне. Объем файла при этом может ограничиваться до 250 — 400 кБ, это зависит от сайта.
Уменьшение размера фотографий.
Фотографии исходного размера не подходят для размещения на сайте. Нужно сначала привести размер фотографий в пикселях с соответствие с требованиями сайта. Сначала нужно свести все слои. Для того, чтобы изменить размер, откройте фотографию в Photoshop и примените команду

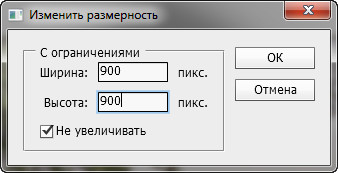
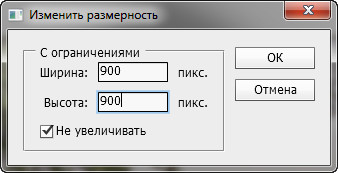
Теперь нужно ввести одинаковые значения, которые будут соответствовать размеру фотографии по наибольшей стороне. В данном случае это 900 пикселей. Обязательно нужно отметить чекбокс Не увеличивать. При применении этой команды изображение уменьшается до размера 900 пикселей по длинной стороне независимо от ориентации – вертикального или горизонтального кадра. Не стоит применять технику, рекомендуемую в некоторых книгах – уменьшать изображение в несколько приемов. Никакого прироста качества этот метод не даст, а вот времени у вас отберет прилично.

Теперь нужно нажать комбинацию клавиш CTRL+ALT+0 (ноль), чтобы увидеть изображение в масштабе 100%, то есть так, как оно будет показываться в браузере. Как правило, при уменьшении изображения происходит визуальное падение резкости, то есть различимости мелких деталей. На самом деле, никаких мелких деталей уже нет, они просто исчезают при уменьшении размера. Но мы можем создать иллюзию высокой детализации изображения, чтобы рассматривать его было приятнее. А наш мозг уже сам «дорисует» необходимые детали.
Повышение резкости изображения
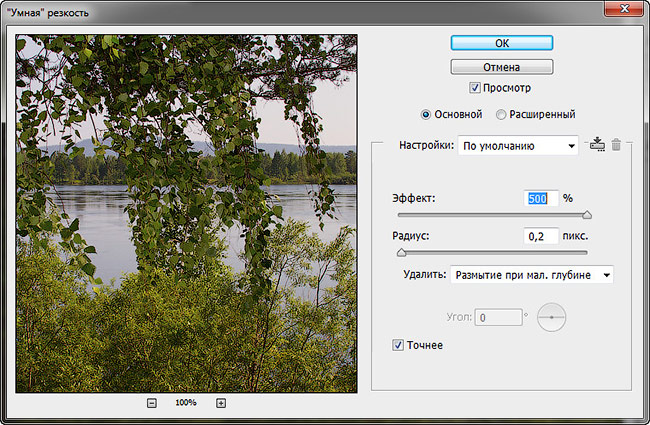
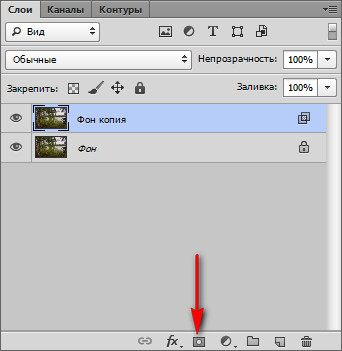
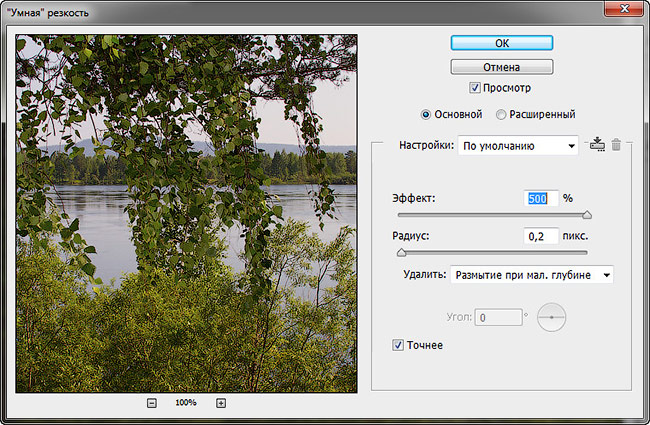
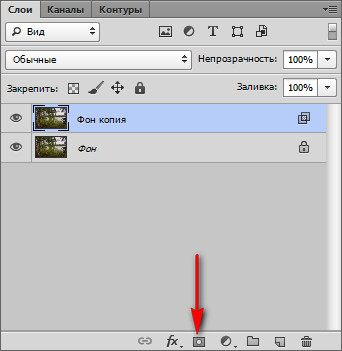
Для повышения резкости уменьшенного изображения я использую следующий способ. Нужно сделать копию фонового слоя, затем применить к ней фильтр Умная резкость со следующими настройками:



При этом мы получим изображение с повышенной резкостью, но выглядит оно не очень хорошо. Наш глаз особенно чувствителен к светлым ореолам, которые образуются при применении фильтра. Для сравнения приведены исходное уменьшенное изображение и изображение после повышения резкости. Такие настройки для фильтра


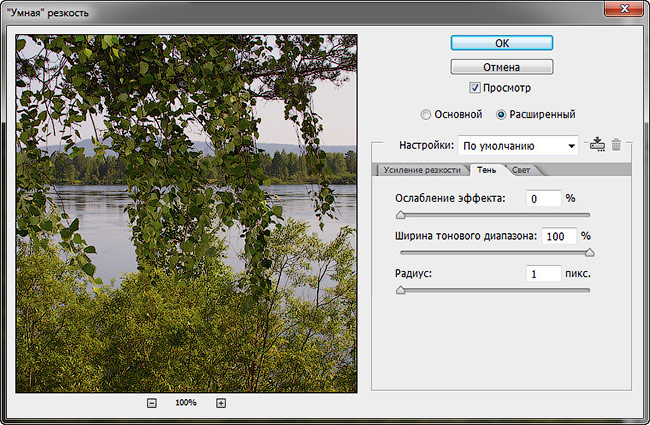
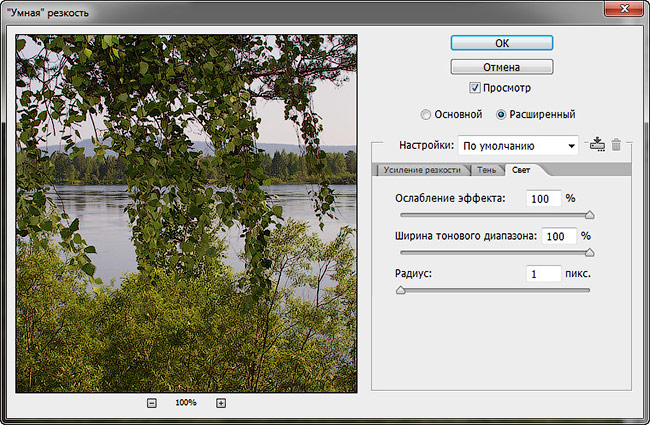
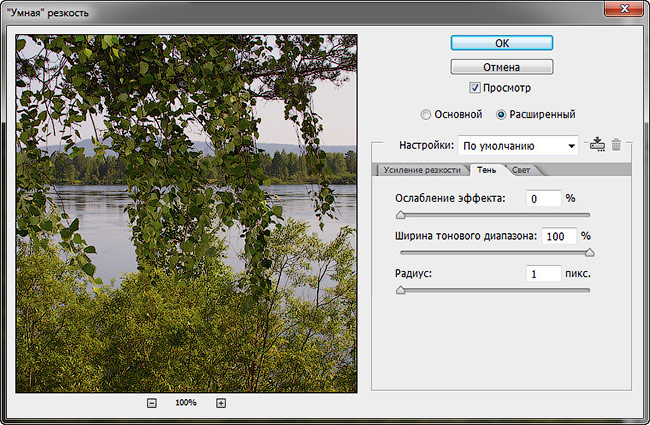
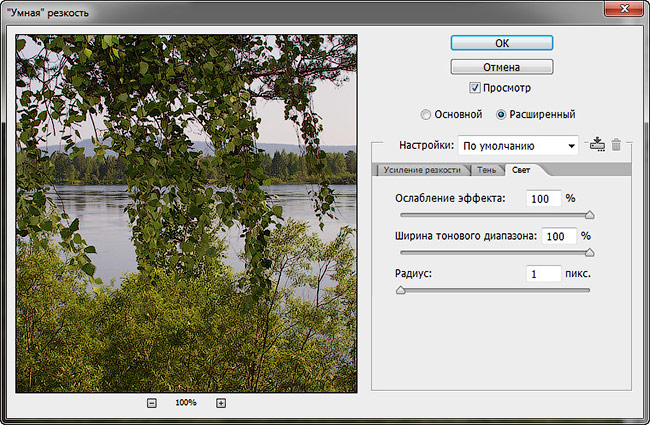
Теперь нужно уменьшить заметность светлых ореолов и создать размытую маску краев, чтобы фильтр применялся только в зонах контрастных переходов. Один из способов уменьшения видимости светлых ореолов – это использование «бутерброда» из двух слоев с режимами наложения Затемнение
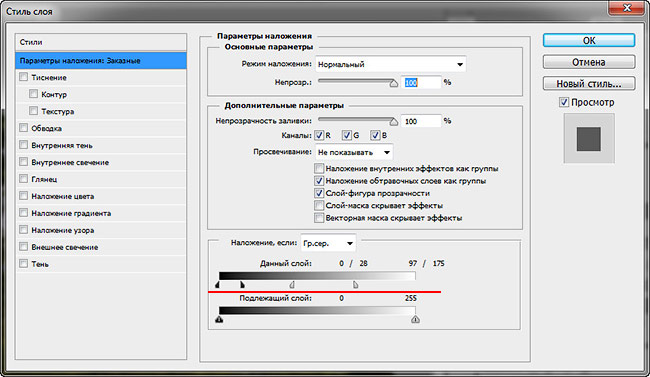
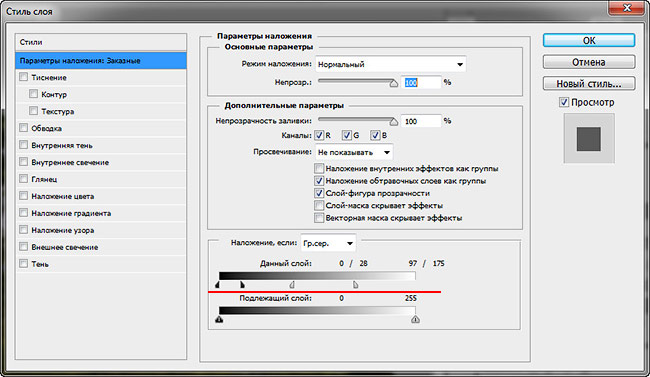
Откроем диалоговое окно стилей слоя. Затем, сдвинув регуляторы, отвечающие за светлые тона, уменьшим видимость светлых ореолов. Для того чтобы разделить регулятор на две половинки, нужно потянуть за одну из них с нажатой клавишей ALT. Положение регуляторов подбирается опытным путем. Также немного смягчим темные ореолы, расширив границу перехода в области темных тонов.


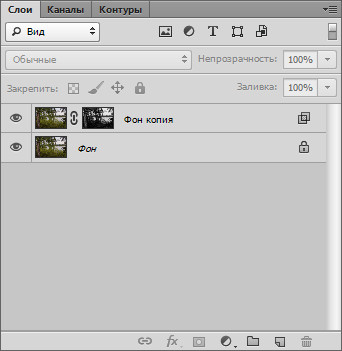
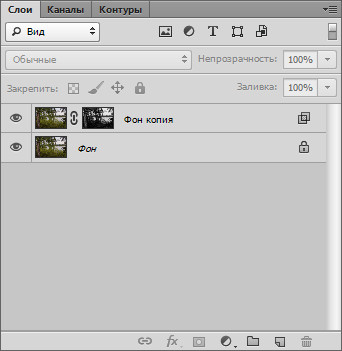
Теперь нужно создать маску краев. Для этого загрузим как выделение самый контрастный канал. В данном случае это синий канал. Для этого нажмем комбинацию клавиш ALT+CTRL+5 (сочетание клавиш работает для версии Photoshop CS4 – CS6). Можно также перейти в палитру каналов и, нажав CTRL, кликнуть по миниатюре канала. После загрузки выделения нажмите на значок маски внизу палитры слоев.

К копии слоя добавится маска с нашим синим каналом.

Теперь создадим маску краев. Для того чтобы видеть наши действия на маске, давайте сделаем ее видимой для просмотра, зажав ALT и кликнув по маске.

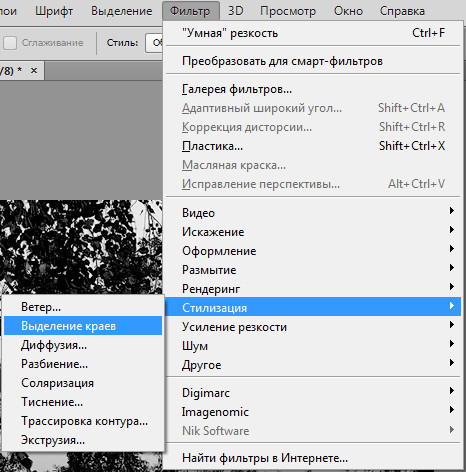
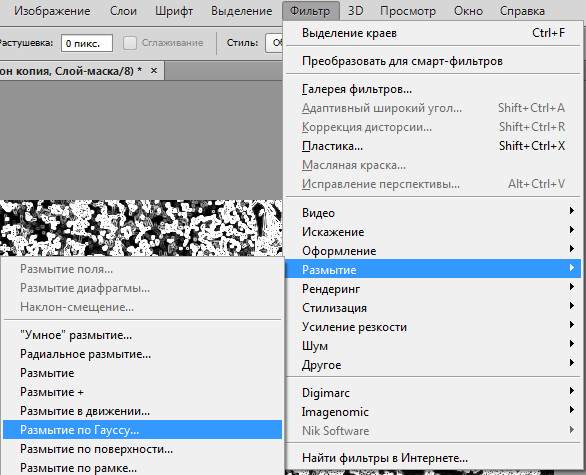
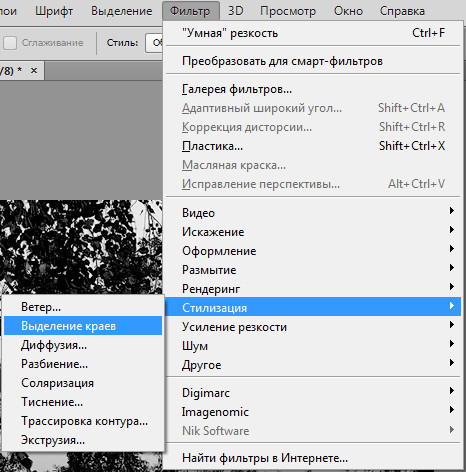
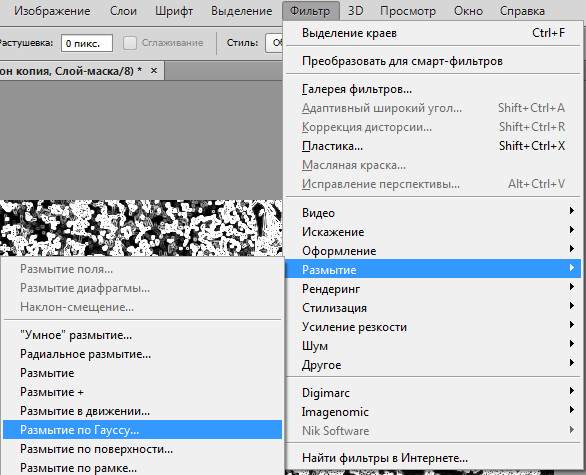
Далее применяем Фильтр – Стилизация – Выделение краев


Инвертируем маску, нажав CTRL+I, чтобы выделение краев стало белым.

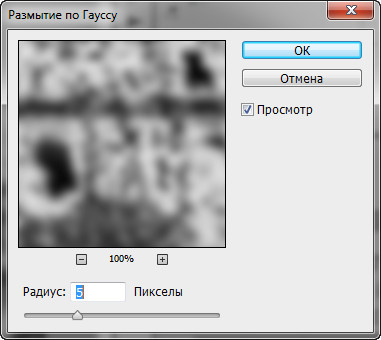
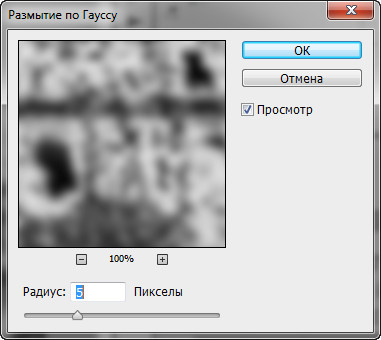
Теперь нужно размыть маску, чтобы сделать переходы плавными. Для этого применим к маске фильтр

В данном случае я использовал радиус размытия 5 пикселей.

Получается размытая маска краев с плавными переходами от краев к равномерным областям изображения, таким как небо и вода.

Теперь щелкаем по миниатюре слоя, переключаясь в режим просмотра обычного изображения. Мы получили вот такую картинку

Непрозрачность слоя отрегулируйте по своему усмотрению.
Сохранение изображения.
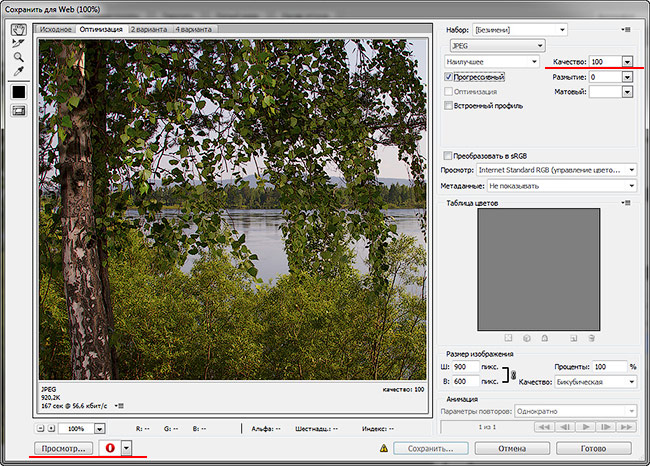
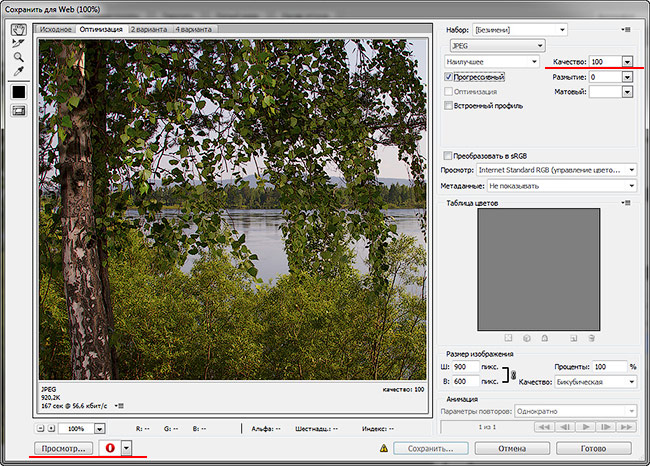
Последний этап подготовки изображения к загрузке на сайт – предварительный просмотр, как будет выглядеть изображение в браузере и его сохранение. Для этого используется команда Файл – Сохранить для Web. Клавиатурное сокращение для вызова этой команды, которое желательно запомнить, ALT+SHIFT+CTRL+S. С помощью параметра Качество можно регулировать объем файла будущего изображения, а для просмотра результата в браузере нужно использовать кнопку

Далее нажимаем кнопку сохранить, и полученное изображение загружаем на фотосайт, где вы зарегистрированы.
Подготовка изображений для фотосайтов
Любой фотограф хочет продемонстрировать свои работы зрителю. Даже те, кто говорит, что «снимает для себя» все равно публикует часть своих работ, а формулировка съемки «для себя» является просто одной из форм психологической защиты. Но сейчас разговор не об этом.
Когда не было «всемирной паутины», показать свои работы окружающим можно было только в напечатанном виде. Я и сейчас считаю, что фотография по-настоящему оживает, только будучи воплощенной в материальном виде, в виде отпечатка, а не изображения на мониторе. Но, тем не менее, на фотосайты заходит гораздо больше людей, чем посещает фотовыставки, поэтому, демонстрация своих работ в интернете является очень важной составляющей. Как же правильно подготовить фотографию для размещения на фотосайтах, чтобы можно было без проблем разместить ее на одном или нескольких ресурсах?
Требования к загружаемым фотографиям.
Обычно на всех фотосайтах или форумах в форме загрузки изображений или в правилах приводятся основные требования к загружаемым фотографиям. Как правило, указываются допустимые форматы изображения, размер в пикселях и объем файла. Оптимальный размер в пикселях, чтобы фотографию можно было просматривать на мониторе целиком, а не по частям, составляет примерно 900 пикселей по наибольшей стороне. Объем файла при этом может ограничиваться до 250 — 400 кБ, это зависит от сайта.
Уменьшение размера фотографий.
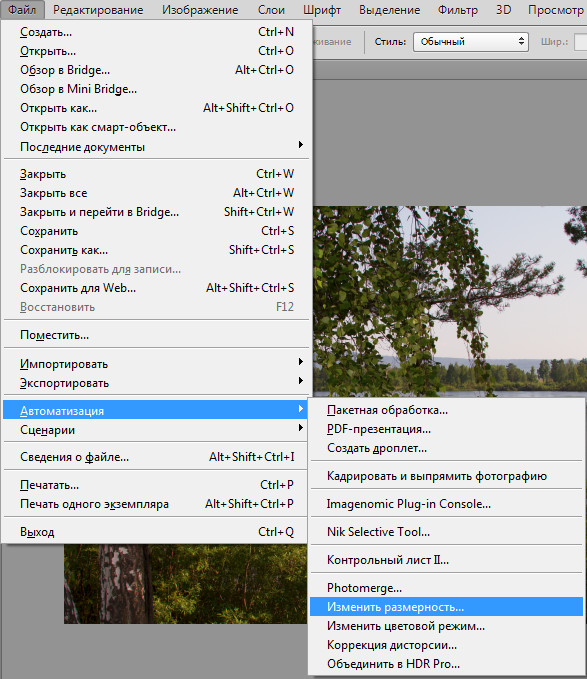
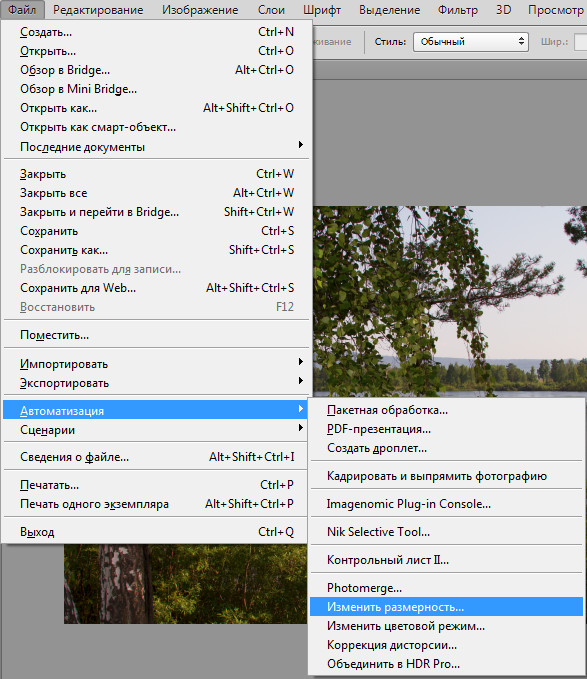
Фотографии исходного размера не подходят для размещения на сайте. Нужно сначала привести размер фотографий в пикселях с соответствие с требованиями сайта. Сначала нужно свести все слои. Для того, чтобы изменить размер, откройте фотографию в Photoshop и примените команду Файл – Автоматизация — Изменить размерность.

Теперь нужно ввести одинаковые значения, которые будут соответствовать размеру фотографии по наибольшей стороне. В данном случае это 900 пикселей. Обязательно нужно отметить чекбокс Не увеличивать. При применении этой команды изображение уменьшается до размера 900 пикселей по длинной стороне независимо от ориентации – вертикального или горизонтального кадра. Не стоит применять технику, рекомендуемую в некоторых книгах – уменьшать изображение в несколько приемов. Никакого прироста качества этот метод не даст, а вот времени у вас отберет прилично.

Теперь нужно нажать комбинацию клавиш CTRL+ALT+0 (ноль), чтобы увидеть изображение в масштабе 100%, то есть так, как оно будет показываться в браузере. Как правило, при уменьшении изображения происходит визуальное падение резкости, то есть различимости мелких деталей. На самом деле, никаких мелких деталей уже нет, они просто исчезают при уменьшении размера. Но мы можем создать иллюзию высокой детализации изображения, чтобы рассматривать его было приятнее. А наш мозг уже сам «дорисует» необходимые детали.
Повышение резкости изображения
Для повышения резкости уменьшенного изображения я использую следующий способ. Нужно сделать копию фонового слоя, затем применить к ней фильтр Умная резкость со следующими настройками:



При этом мы получим изображение с повышенной резкостью, но выглядит оно не очень хорошо. Наш глаз особенно чувствителен к светлым ореолам, которые образуются при применении фильтра. Для сравнения приведены исходное уменьшенное изображение и изображение после повышения резкости. Такие настройки для фильтра Умная резкость предложены Павлом Косенко


Теперь нужно уменьшить заметность светлых ореолов и создать размытую маску краев, чтобы фильтр применялся только в зонах контрастных переходов. Один из способов уменьшения видимости светлых ореолов – это использование «бутерброда» из двух слоев с режимами наложения Затемнение и Замена светлым. Этот способ подробно описан в книге Дэна Маргулиса «Photoshop для профессионалов: классическое руководство по цветокоррекции. Пятое издание». Мы сделаем это несколько по-другому.
Откроем диалоговое окно стилей слоя. Затем, сдвинув регуляторы, отвечающие за светлые тона, уменьшим видимость светлых ореолов. Для того чтобы разделить регулятор на две половинки, нужно потянуть за одну из них с нажатой клавишей ALT. Положение регуляторов подбирается опытным путем. Также немного смягчим темные ореолы, расширив границу перехода в области темных тонов.


Теперь нужно создать маску краев. Для этого загрузим как выделение самый контрастный канал. В данном случае это синий канал. Для этого нажмем комбинацию клавиш ALT+CTRL+5 (сочетание клавиш работает для версии Photoshop CS4 – CS6). Можно также перейти в палитру каналов и, нажав CTRL, кликнуть по миниатюре канала. После загрузки выделения нажмите на значок маски внизу палитры слоев.

К копии слоя добавится маска с нашим синим каналом.

Теперь создадим маску краев. Для того чтобы видеть наши действия на маске, давайте сделаем ее видимой для просмотра, зажав ALT и кликнув по маске.

Далее применяем Фильтр – Стилизация – Выделение краев


Инвертируем маску, нажав CTRL+I, чтобы выделение краев стало белым.

Теперь нужно размыть маску, чтобы сделать переходы плавными. Для этого применим к маске фильтр Размытие по Гауссу

В данном случае я использовал радиус размытия 5 пикселей.

Получается размытая маска краев с плавными переходами от краев к равномерным областям изображения, таким как небо и вода.

Теперь щелкаем по миниатюре слоя, переключаясь в режим просмотра обычного изображения. Мы получили вот такую картинку

Непрозрачность слоя отрегулируйте по своему усмотрению.
Сохранение изображения.
Последний этап подготовки изображения к загрузке на сайт – предварительный просмотр, как будет выглядеть изображение в браузере и его сохранение. Для этого используется команда Файл – Сохранить для Web. Клавиатурное сокращение для вызова этой команды, которое желательно запомнить, ALT+SHIFT+CTRL+S. С помощью параметра Качество можно регулировать объем файла будущего изображения, а для просмотра результата в браузере нужно использовать кнопку Просмотр

Далее нажимаем кнопку сохранить, и полученное изображение загружаем на фотосайт, где вы зарегистрированы.
Подготовка фотографий для web. Резкость и изменение размера.Сергей Брежнев Обработка Фотографий
Сегодня поговорим о том, как я подготавливаю картинки для публикации в интернете.
Когда ко мне поступают заказы на обработку, то я отдаю фото в полном размере и не парюсь над веб размером — заказчик всё сделает сам, если ему нужно. А если это заказ на съёмку (а мы с Алиной бывает берём совместные заказы), тогда готовый материал заказчику уходит полноразмерным и в размере для веба. И бывали случаи, когда заказчик спрашивает, а почему полноразмеры более мутные? Вопрос тут немного некорректный. Правильнее было бы сказать, что это размер для веба более резкий. Так и должно быть, размер для веба должен смотреться выигрышнее, т.к. большинство клиентов будут смотреть ваши работы именно в интернете и именно в небольшом размере. Не нужно забывать, что просматривая полноразмерное фото, ваш просмотрщик масштабирует его под размер экрана и делает он это по каким-то своим алгоритмам. И в 99% случаев полноразмерное фото, масштабированное до размеров экрана, будет выглядеть более мутно, нежели его увеличить до масштаба 1:1. Отсюда идёт псевдо-размытость, которой на самом деле нет. Это как с лесенками в фотошопе при разном масштабе… но сейчас не об этом.
Для себя я определил оптимальным размер картинок для веба следующий: 1200px по горизонтали и 900px по вертикали.
Посмотрим, как выглядит полноразмер (масштабированный) и размер для веба (1:1) рядом.
(Фото кликабельно. Лучше посмотреть его в полном размере в новой вкладке. Так будет лучше видна разница)
Разница хорошо видна на листьях дерева, на волосах, платье, букете.
У этого фото я просто изменил размер и не шарпил совсем. Размер изменил Ctrl+Atl+I, выставил 900 px по вертикали и готово.
Пробуя несколько вариантов уменьшения (в 1 раз или в несколько раз поэтапно и т.д.), я пришёл к тому, что лучшее враг хорошего. И в 80% случаев, если картинка изначально хорошая, резкая, то никакого шарпа после однократного уменьшения не требуется совсем. Картинка и так за счёт уменьшения становится визуально более резкой, чем полноразмер. Этого хватает с головой.
Но в оставшихся 20% я всё же добавляю резкость уже на уменьшенную копию. Тут у меня 2 варианта. Первый — шарплю всю картинку и потом ластиком примерно на 50% стираю перешарпленные места (обычно это границы переходов яркостей, т.е. контуры объектов). И второй вариант, если картинка в целом нормальная, но мне нужно что-то отдельно подчеркнуть, то шарплю только требуемый участок.
Рассмотрим ещё одно фото. Изначально оно достаточно резкое (6630px по длинной стороне), при 100% видна везде фактура. Но при уменьшении до 1200px по горизонтали детали читаются не так сочно. Поэтому надо пошарпить.
(Gif-ка кликабельна)
Я не заморачиваюсь с настройками резкости для веб-размера, а делаю дубликат слоя (после изменения размера) и применяю к нему самую простую резкость Filter/Sharpen/Sharpen (Фильтр/Резкость/Резкость). А дальше смотрю на результат. Если кажется, что резкости много, то уменьшаю прозрачность слоя. Если кажется, что только в определённых местах слишком резко (в основном контуры), то протираю ластиком именно в тех местах. Если всё сразу хорошо, то сохраняю. В данной гифке у меня копия слоя на 100% и в паре мест протёр ластиком, где показалось, что контуры слишком резкие.
(Кстати, это фото салона Тигуана, который обрабатывал я. Есть еще несколько фото машины полностью, но напишу в блог об этом чуть позже).
Стоит заметить, что я говорю именно о добавлении резкости для картинок в веб-размере, а не полноразмерных. Для полноразмерных я использую несколько способов добавления резкости. Это Sharpen (Резкость), Unsharp mask (Контурная резкость), Smart sharpen (Умная резкость) и изредка High pass (Цветовой контраст). Для разных случаев разный, но в большинстве случаев просто по настроению. Не считаю, что стоит уж очень сильно заморачиваться по этому поводу.
И, конечно же, не забывайте, чтобы цветовой профиль фотографий был sRgb. Иначе могут возникнуть проблемы с отображением цвета.
UPD: начиная с Photoshop CC2018 отдельно не шарплю после уменьшения размера. Фотошоп теперь сам хорошо уменьшает и чуть шарпит. А размеры под веб делаю 1600 по длинной стороне.
Всем мир!
Группа вк: vk.com/sergretouch
Биханс: www.behance.net/sergretouch
Инстаграм: http://instagram.com/sergey_brezhnev
Ютуб: http://www.youtube.com/user/sergbrezhnev
Facebook: https://www.facebook.com/sergey.brezhnev.7
Подготовка фотографий для web. Резкость и изменение размера.
Сохранить
Сохранить
Сохранить
Сохранить
Сохранить
Сохранить
Сохранить
Сохранить
Сохранить
Сохранить
Сохранить
Сохранить
Сохранить
Сохранить
Сохранить
Сохранить
Сохранить
Подготовка фотографии для Интернета
Урок №2
Подготовить фотографию к размещению в интернете не могут большинство начинающих пользователей. Пытаются «всунуть» фотографию огромного размера на свой сайт, а потом удивляются, почему страница сайта очень долго грузится, или почему искажены пропорции фотографии.
При подготовке фото для интернета, нужно максимально уменьшить объем файла, что бы посетители не ушли с сайта до окончательной загрузки фотоснимка, в то же время, что бы качество снимка не сильно пострадало при сжатии.
Итак, сначала определяемся, какой размер будет у нашей фотографии.
Смотрим исходный размер. То есть, в меню Изображение, выбираете пункт Размер изображения.
Открывается окно Размер изображения
Как видите, у приведенной мной для образца фотографии размер слишком большой — объем файла будет тоже не маленький. Поскольку самое распространенное на данный момент экранное разрешение — 1024х768 пикселей, то и фотографию больше этого размера делать не стоит.
Вводим вместо 2048 (у вас скорее всего там другие цифры) 1024 в окошко «ширина», при этом в окошке «Высота» автоматически появится цифра 768 (потому, что перед фразой Сохранить пропорции стоит галочка)
Нажимаем кнопку «ОК» — теперь у Вашей фотографии нужный размер!
Кстати, если вы на первом уроке кадрировали снимок до нужного размера, то этот абзац можете пропустить.
Примечание: Если исходный размер снимка меньше, чем 1024х768, то увеличивать его не стоит. Он, конечно, растянется до требуемого размера, но качество изображения ухудшится. Поэтому, если фотография и не закрывает весь экран — то пусть радует глаз красотой а не размерами. Ведь еще Ленин говорил по этому поводу: «Лучше меньше — да лучше!»
С размерами определились, переходим непосредственно к сохранению.
Сохранение фотографии для Интернета
В меню Файл, выбираете пункт Сохранить для Web.
Открывается диалоговое окно Save For Web
Как видите, появляется 2 снимка для сравнения качества изображения: оригинал и тот снимок, который получится при устанавливаемых Вами параметрах.
Вы спросите: какие параметры устанавливать?
Во-первых, в окошке 2 выберите формат GIF или JPEG.
Формат GIF поддерживает не больше 256 цветов и подойдет только для сохранения рисунков и чертежей (рисунки 6-8 на этой странице сохранены в формате GIF с поддержкой 64 цветов, поэтому весят по 7-11 кб — мелочь, а приятно!)
Конечно, красивую фотографию в этом формате не сохранишь, поэтому выбираем формат JPEG.
В окошке 3 выбираем качество фотографии: низкое, среднее, высокое, максимальное. Вы скажете: конечно максимальное?
Да, если бы речь шла о сохранении на винчестер, то так бы оно и было. Но Вы же собираетесь эти фотографии размещать в Интернете для скачивания почитателями Вашего таланта! А кто любит долго ждать открытия страницы? Вот именно, никто!
Представленная фотография сохранена при среднем качестве и «весит» 36 кб. При высоком качестве она бы весила около 100 кб, а при максимальном — 200! Вообщем, я особой разницы между средним и высоким качеством не вижу, зато вижу большую разницу в объеме получаемого файла.
А вы можете поэкспериментировать. Меняя значения, вы будете видеть, как у вас на глазах меняется качество правого снимка. Кроме того, под правым снимком увидите, как меняется размер К (в килобайтах) снимка, в зависимости от качества.
Наконец, когда выбор размера изображения, формата и качества закончен, нажимаем кнопку Save (Сохранить). Как обычно, потребуется назвать файл (поскольку файл готовите для Интернета — сразу напишите латинскими буквами) и определить папку для сохранения. Когда вы это сделали — опять нажимаете кнопку Сохранить.
Если шибко грамотный фотошоп при этом выдаст вам предупреждение, что «некоторые имена файлов несовместимы с некоторыми веб-браузерами», скажите, что и без него все знаете и нажмите ОК .
Всё, снимок готов!
Внимание! Пока Вы полностью не закончите работу над фотографией, сохраняйте ее в «родном» фотошоповском формате PSD. Потому что многократное повторное сжатие в форматах GIF и JPEG приводит к безвозвратной потере качества.
Перейти к другим урокам по фотошопу:
- Кадрирование фотографии.
- Тоновая коррекция изображения
- Маскировка некоторых дефектов на фото с помощью Заплатки
- Удаление «эффекта красных глаз» с помощью Photoshop
- Подготовка фотографии к печати
Как правильно подготовить фото для размещения в Web
Автор: NON. Дата публикации: . Категория: Обработка фотографий в фотошопе.
Фотографии, полученные с помощью даже самого дешёвого фотоаппарата, имеют слишком большой для размещения во всемирной паутине размеры и разрешение. В этом уроке по работе с фотошопом будет показан способ подготовки фотографии для размещения в Web, чтобы при этом сохранилась резкость фото, ведь ни для кого не секрет, что при уменьшении размеров фото, теряется его резкость.

Подобные публикации:
Откроем исходное изображение.

Посмотрим, какие оно имеет размеры. Для этого нажмём сочетание клавиш Ctrl+Alt+I, появится окно «Размер изображения». Ширина и высота изображения составляет 4320х3240, что очень много для размещения в Интернете.

Уменьшим ширину фото до 600 пикселов, в связи с тем, что стоит галочка «Сохранить пропорции», то в поле «Высота» автоматически подставится числовое значение, в данном случае 450 пикселов. Щёлкаем по чёрной стрелочке в самом низу окна и выбираем метод интерполяции «Бикубическая, чётче (наилучшая для уменьшения)». Нажимаем «Да».

Сразу заметно, что картинка «поплыла». Устраняем эту проблему.

Создаём дубликат слоя, для чего перетаскиваем основной слой на вторую справа иконку в палитре «Слои».

Переходим в «Фильтр — Другие — Цветовой контраст».

В окне фильтра ставим такое значение, что бы проступили контуры цветов. У меня это 2 пиксела. Нажимаем «Да».

Обесцвечиваем изображение — Shift+Ctrl+U.

Режим наложения верхнего слоя устанавливаем на «Мягкий свет». Можно попробовать «Перекрытие» и «Жёсткий свет». Если эффект резкости проявился слишком сильно, то уменьшите непрозрачность верхнего слоя.

Сливаем слои вместе — Ctrl+E.

В результате получили резкое изображение с нужным размером, которое смело можно размещать в Web.

Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Добавить комментарий
Обработка и подготовка фотографий для web
По многочисленным просьбам я написал небольшой мануал по подготовке фотографий для публикации в сети Интернет.В последнее время меня часто просят раскрыть секрет обработки фотографий. Секрета особого нет, но и нет в сети, на удивление, пошаговых инструкций по подготовке фото для web. Я долгое время искал «волшебный ключик», многое перепробовал и достиг своей фотонирваны не только в подборе фототехники (ознакомиться с которой можно по этой ссылке), но и в обработке фотографий.
Этот мануал больше ориентирован на новичков, профессионалы закидают меня рваными кедами.
Я не жадный, я все расскажу.
Сразу хочу заметить, я никому ничего не навязываю – я так обрабатываю фотографии. Уверен, многие из вас умеют намного лучше и быстрее. Но, надеюсь, кому-то пригодится и моя методика. Подготовка весьма универсальна: нижеописанная последовательность действий подходит к 70-80% снимков, при условии, что фотографии сделаны грамотно (без жуткого завала экспозиции и т.п.).
Итак, поехали!
Ингредиенты: Adobe Photoshop CS3; Capture One 5; камера; прямые руки и меткий глаз.
Фотография, которую мы возьмем за основу, – Оранжерейный сад в Петергофе.
Снимок сделан на Nikon D700 + Carl Zeiss Distagon T* 28 mm f/2 ZF.
Параметры: выдержка 1/400, диафрагма f/8, iso 200, ф.р. 28 mm, время съемки – 18-00.
Исходник: sample.nef (13,5 mb)
01.
То, что мы получим в итоге.
02.
03.
Ниже описан скоростной метод, если долго возиться со снимком — можно получить совсем шедевр. Но в данном случае такой цели не ставится.
Шаг первый. Получение снимка
К обработке этот раздел отношения не имеет, но это самый важный момент. Не будет достойной фотографии – не будет предмета обработки. Не забывайте про предполетную подготовку. Проверьте уровень топлива, положение закрылок и рулей высоты настройки камеры и установите необходимые параметры. Вы не забыли, что нужно снимать в RAW?
Считаем, что сессия удалась. Скидываем фотографии на компьютер, отбираем лучшие снимки и копируем их в рабочую директорию. Запускаем RAW-конвертер Capture One и «натравливаем» его на эту папку.
RAW-конвертация в Capture One
Почему Capture One (С1)?
Компания Phase One является мировым лидером среди производителей цифровых адаптеров («задников», вам это о чем-нибудь говорит?) и разработчиком одного из лучших (на мой взгляд, лучшего) RAW-конвертеров Capture One. Это «нишевый продукт», который не сыскал такой популярности, как LightRoom от Adobe. Но когда я увидел, что творит с цветами «светлая комната», – мгновенно деинсталлировал сей продукт.
На меня сейчас набросятся защитники LR в праведном гневе и будут правы. Да, у меня вот так заточены руки – под Capture One. Никого не агитирую переходить на этот конвертер, да и стоит он весьма дорого, но данный рассказ посвящен работе именно в нем.
Ведь в нашем деле важен конечный результат, а получить его можно разными способами! Кому что удобнее. Мне нравится результат, который выдает С1 при работе с камерами Nikon.
«Ближе к телу» (с)
Открываем исходник в конверторе. Рекомендую настроить рабочую область именно таким образом. Тут выведены самые востребованные панели.
04.
Первое, что мы сделаем, – добавим насыщенности в красном и голубом спектре. Все камеры Nikon, которыми я пользовался, грешили недостатком именно этих цветов. Для этого выделяем в панели Color Editor красный канал и сдвигаем бегунок Saturation вправо до 30-35. Для голубого канала меняем значение до 15. Необходимо заметить: в данном случае главный редактор – ваши глаза. Тут главное – знать меру.
05.
Добавим немного резкости. Начальное значение – 180, сдвинем бегунок Amount в панели Sharpening до 220-230. Много резкости не бывает.
06.
Баланс белого на тестовом снимке немного ушел в теплые тона. Откорректируем его. Для этого уменьшим цветовую температуру – бегунок Kelvin панели White Balance сдвигаем влево. Все на глаз и по вашим ощущениям. В данном случае хватило уменьшить температуру на 500 градусов. Если вы считаете, что цветовая температура на вашем снимке не требует вмешательства, – так оно и есть.
И немного вытянем тени. Этим инструментом нужно пользоваться аккуратно – вытягивая тени, мы убиваем контраст. В панели High Dinamiс Range сдвигаем бегунок Shadows вправо. Не увлекайтесь, в нашем случае хватит и 10.
07.
Потерю контраста можно частично восполнить с помощью панели Clarity, но в данном случае это не требуется. А требуется немного убрать засветку. Для этого сдвигаем в панели Exposure бегунок Exposure влево до значения -0,20.
08.
Ну, вот. Теперь все готово. Перед тем как экспортировать изображение, нужно настроить экспорт. Настраивается один раз и навсегда. Выбираем вкладку Output и в панели Process Recipes выставляем формат tiff, а ICC Profile – sRGB. В этой вкладке можно настроить пути экспорта.
09.
Нажимаем кнопку Process Variants. Кстати, в С1, как и в LR, можно ставить обработку на поток. Но я предпочитаю работать с каждой фотографией индивидуально.
10.
Доводка в Adobe Photoshop
Запускаем лучший фоторедактор всех времен и народов. Надеюсь, вы в курсе, что пользоваться русифицированным фотошопом строго запрещено? Так я вам имею сказать – нельзя. Срочно сносите его ко всем чертям и устанавливайте нормальный. CS 3, 4 или 5 – фиолетово.
Открываем наш экспортированный tiff. Первым делом нам нужно сделать ресайз. Обычно рекомендуют ресайз делать в последнюю очередь. Но в нашем случае сильного влияния последовательность не оказывает, а вот дальнейшие операции с уменьшенным размером выполняются гораздо шустрее. Для публикации в сети идеальный размер фотографии: 900×600 px.
Я так понимаю, тут есть те, кому надо рассосать все подробно. Ок.
Нажимаем на клавиатуре «С». Вверху (см. рис.) вписываем ширину 900 px, высоту 600 px. Не забудьте написать «px», не то вам сантиметры будут. Помещаете курсор на фотографию и кадрируете, как считаете нужным. К слову, для кадрирования и выравнивания есть очень удобные инструменты в Capture One (Crop и Rotation).
11.
Добавляем яркости. Незаменимый инструмент для придания сочности и яркости снимкам – Match Color. Image > Adjustments > Match Color… значение Luminance 125. Тут все на глаз, в данном случае достаточно +25.
12.
Еще раз вытянем тени, уже более топорным, но и более действенным фотошоповским иструментом: Shadow/Highlight. Image > Adjustments > Shadow/Highlight… вот тут надо очень аккуратно. Если добавить лишнего – фотография превратится в выцветшую клоаку. Остановимся на значениях 5-10%.
13.
Дальше можно переходить к повышению резкости. Но в данном случае мне не нравится небо. Хочется сделать его более выразительным. Если на этом этапе вас все устраивает, эти действия можно пропустить и переходить к повышению резкости.
Действовать можно разными способами, выберу топорный метод. Я много лет работаю в Photoshop и думаю, для новичков такой метод создания «более голубого неба» будет более понятен.
Создаем копию нашего рабочего слоя: «Ctrl+J». Теперь мы работаем с дубликатом Layer 1 и можно быть спокойным.
Убавляем яркость: Image > Adjustments > Brightness/Contrast… значение яркости ставим -25. Не смотрите на всю картинку, в данном случае мы работаем только с небом.
14.
Топорно поиграем с цветом через Color Balance: «Ctrl+B». Тут все на глаз и вкус. Мы работаем в режиме RGB. Убавляем красный -5 и добавляем синий +20.
15.
Переходим в Eraser Tools (на клавиатуре кнопка «Е»). Диаметр кисти – 250 px., прозрачность 50-70%. И аккуратно, не трогая небо, стираем все лишнее на дублирующем слое. Это как работа художника, со временем навыки придут.
16.
Объединяем слои. Для этого выделяем слои в панели Layers (удерживая Shift) и нажимаем «Ctrl+E».
17.
Переходим к заключительному этапу – повышению резкости. Не секрет, что после уменьшения размера пропадает вся резкость изображения. Попробуем ее восстановить. Я долгое время пытался изобретать велосипед, пока не выяснил, что все придумали до меня. А придумал все Павел Косенко pavel_kosenko, за что ему огромный респект. Именно его action (записанная последовательность действий) Интеллигентная резкость (версия 2) мы будем применять.
На всякий случай выложил action на своем сервере: intelligent_sharpen_2.0.zip
Скачиваем, разархивируем, запускаем. В Adobe Photoshop открываем вкладку Action, выделяем Light/Darken SS и нажимаем кнопку Play selection. Экшен не работает в русской версии Adobe Photoshop, ага.
18.
Соглашаемся со всеми всплывающими окнами, тут можно вносить свои коррективы, но если вы понимаете, что делаете. Можно отключить уведомления – в таком случае, вам нужно будет только нажать кнопку Play selection.
19.
Как отключить уведомления? Нажимаем Toggle Dialog on/off.
Теперь кнопку Play selection нужно нажимать 2 раза.
Вот мы и получили конечный результат, осталось сохранить изображение для web: File > Save for Web & Devices… («Alt + Shift + Ctrl + S»). Выбираем формат JPEG, Quality: 65-75% (влияет на вес). Меньше 65% ставить не рекомендую – становятся заметны артефакты, больше 75% – разницы особой не видно, а вес заметно растет.
20.
Последний штрих: в Photoshop накладываем watermark (по желанию, до того как сохранили).
Конечный результат.
21.
В среднем на обработку одной фотографии у меня уходит от 30 секунд до 5 минут. Обработка этой фотографии заняла 40 секунд.
Вот еще примеры из серии «было – стало».
22.
23.
Совсем клинический случай.
24.
25.
Надеюсь, я помог вам. Удачных снимков и красивых фотографий в сети! Если есть вопросы, задавайте в комментариях.
Ссылки на эту статью крайне приветствуются!
Я не стану противиться, если вы сделаете перепост этой записи у себя в журнале. Только не забудьте указать автора.