Подробно о работе с масками в Photoshop
Во многих статьях с уроками по Фотошопу встречается понятие масок. С масками приходится работать очень часто, хотя у многих начинающих пользователей возникают трудности с этим. Именно поэтому не лишним будет более подробно остановиться на этом вопросе.
Достаточно наглядно будет выглядеть следующий пример:

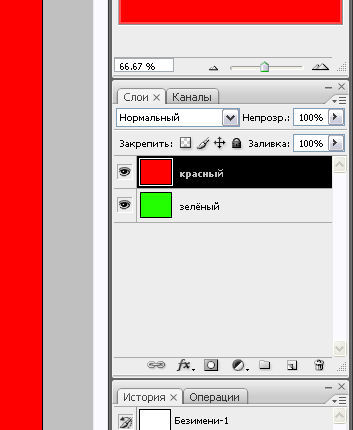
Сделаем два слоя. Верхний зальем красным цветом, а нижний — зеленым.

Маска позволяет скрыть часть изображения, сделав переход из того, которое находится сверху, в то, которое находится внизу.
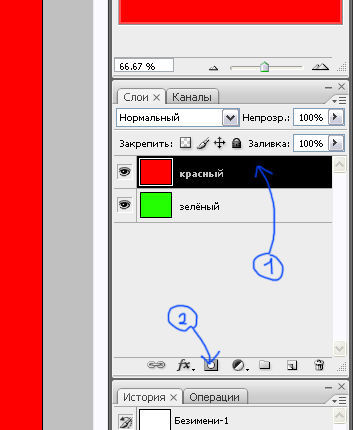
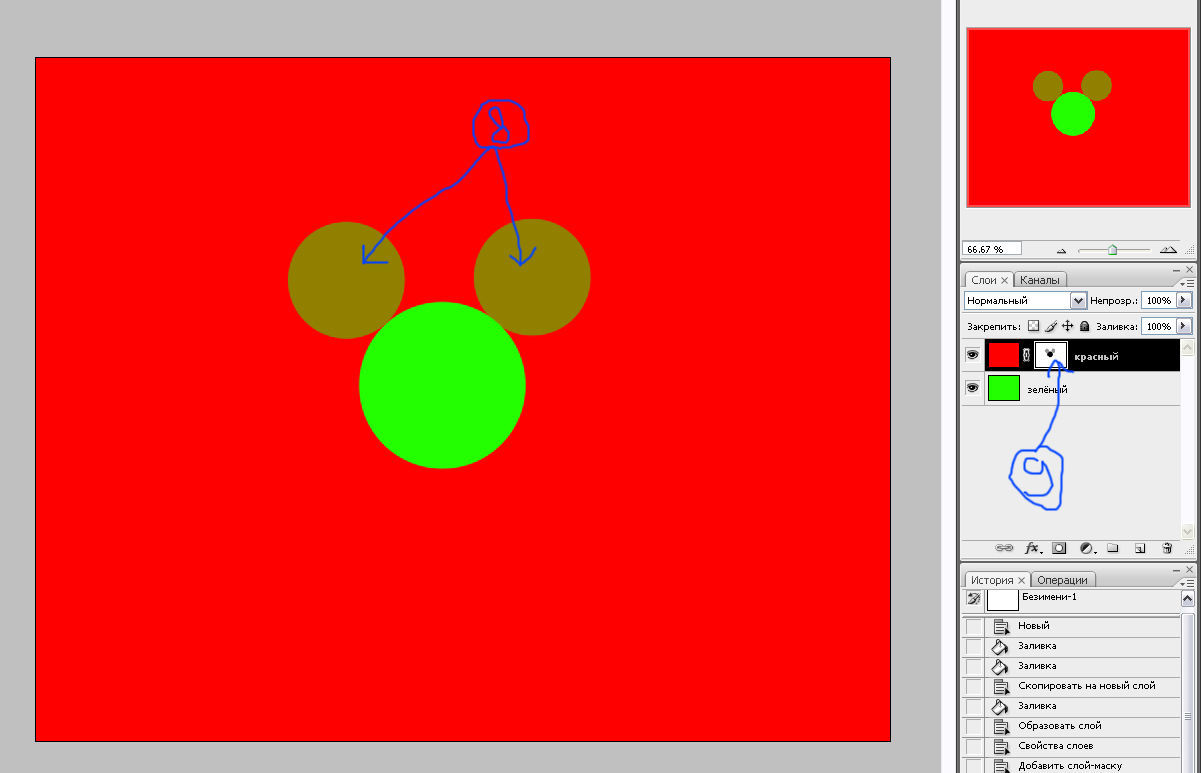
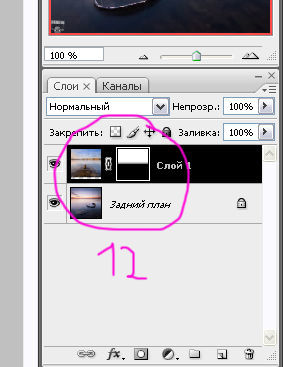
Чтобы создать маску, нужно выделить слой просто щелкнув по нему мышкой. В нижней части вкладки слоев есть кнопка «создать маску». Щелчок по этой кнопке создаст маску для выделенного слоя.

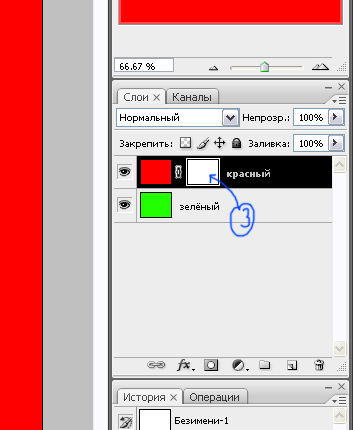
Теперь появилась белая маска. Белый цвет — это 100% непрозрачность. Черный — это полная прозрачность. Получается, что градации серого цвета дадут определенное значение непрозрачности в диапазоне от 100 до 0%.
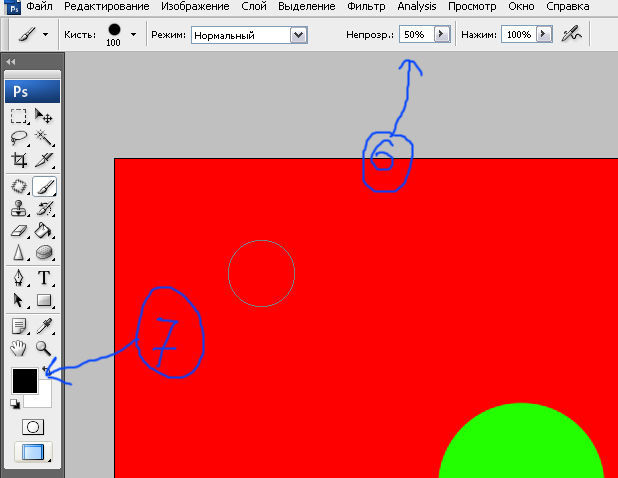
Чтобы рисовать на маске, нужно использовать стандартные инструменты рисования (Кисть, карандаш, заливка, градиент).

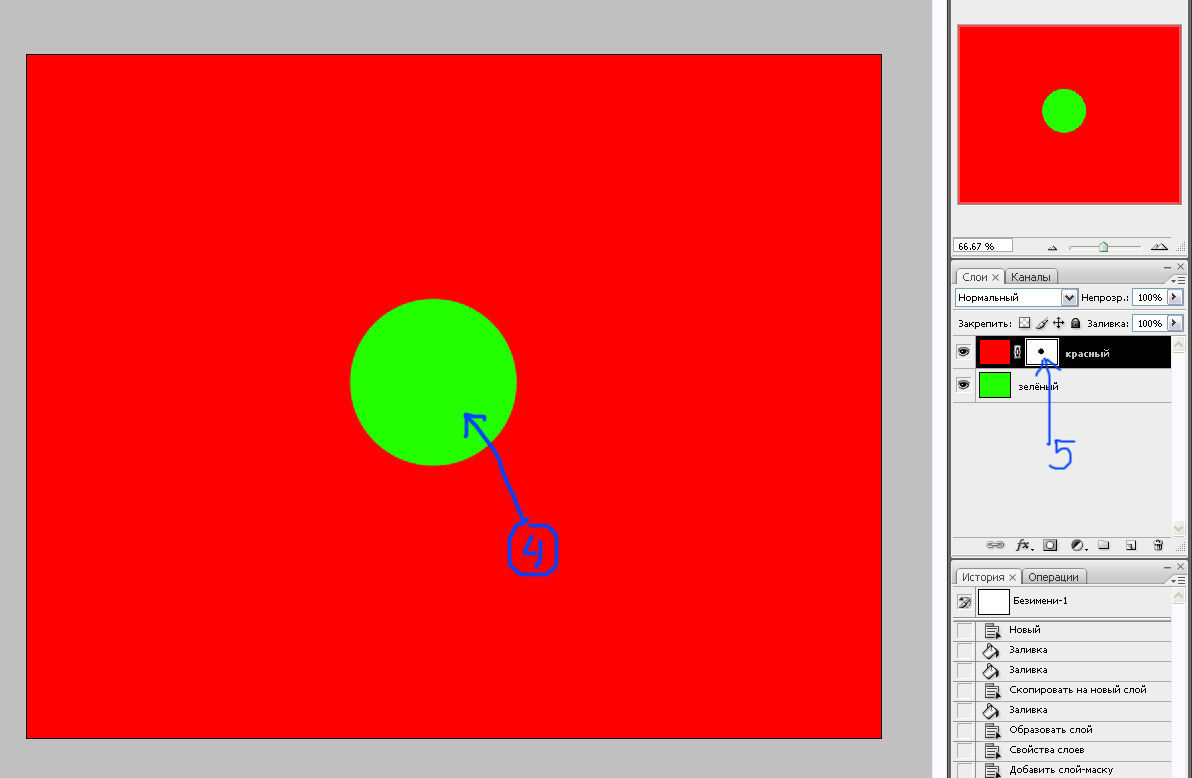
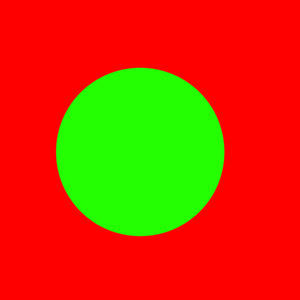
Если взять черную кисточку и клацнуть по изображению, то в маске появится дыра. В этот момент обязательно должна быть выделена маска, а не слой с изображением.

Теперь можно выбрать серый цвет кисточки или просто уменьшить непрозрачность кисти до 50%. Если мы клацнем по изображению такой кистью, то увидим, что оно не полностью открыло лежащий снизу слой. Значит, нарисованная только что маска имеет не полную прозрачность.

На миниатюре появляется всё, что нарисовано на маске.
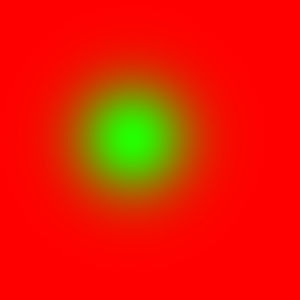
Теперь выберем мягкую кисть черного цвета. Для этого установим жесткость кисточки на 0%. Такая кисть имеет мягкие края, которые переходят от основного цвета к прозрачному. Маска также создаст плавный переход.

Чёрная кисть 100%, жёсткость 0%

Чёрная кисть 100%, жёсткость 100%

Заливка чёрным цветом 100%

Заливка чёрный цветом 50%

Чёрно-белый градиент.
Как это применяется на фотографиях?
Маски позволяют компоновать различные изображения между собой, скрывая части снимков, которые лежат на верхних слоях, и тем самым открывая взору лежащие снизу слои.


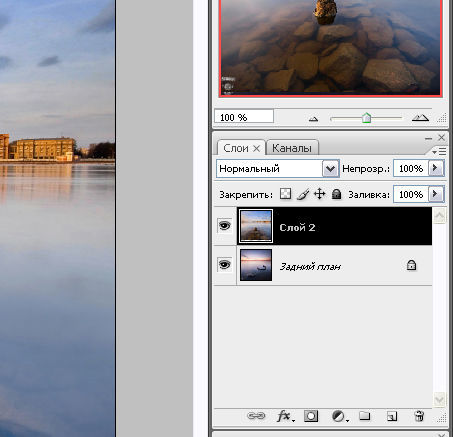
В одном документе открываем два снимка. Для монтажа необходимо, чтобы горизонт оказался на одном уровне. Для этого один слой нужно немного сдвинуть.

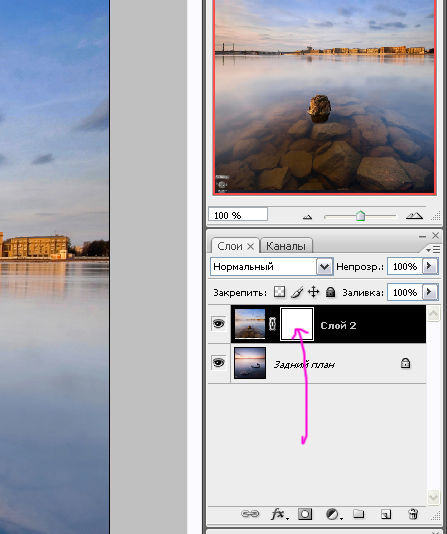
К верхнему слою необходимо создать маску.

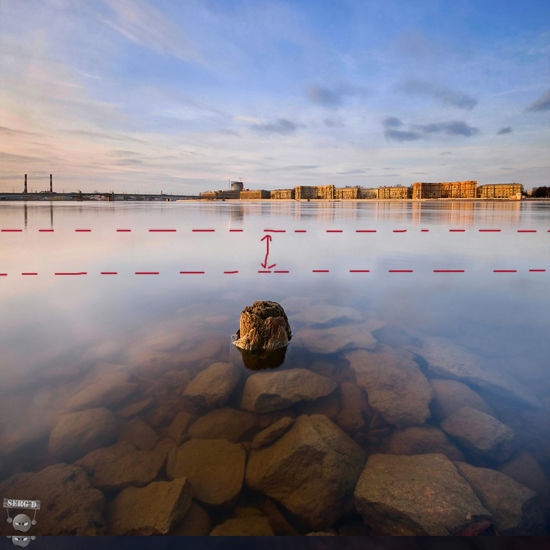
По задумке, передний план должен остаться с нижнего слоя, а небо всё, что на заднем плане — с верхнего. Взглянув на снимки можно приблизительно определить зону, в которой должен происходить переход.

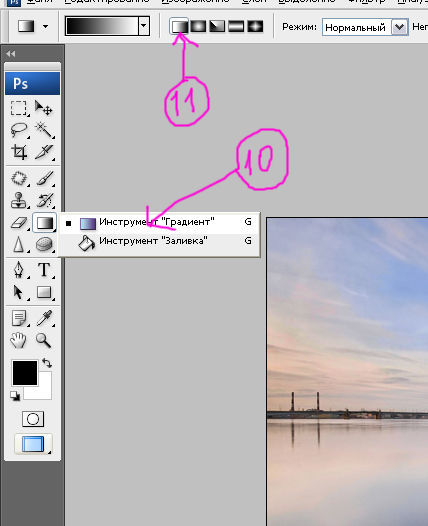
Чтобы сделать этот переход, выбираем инструмент градиент. В настройках на верхней панели должен быть выбран линейный градиент. Градиент должен состоять из двух цветов и переходить от чёрного к белому. Для маски это будет расцениваться как переход от прозрачного к непрозрачному. На нашем снимке должно остаться только небо, а нижняя часть должна скрыться под маской. Значит нужно провести градиентом снизу вверх, но начинать вести нужно не от самого низа, а по той области, в которой должен быть переход. Нижняя часть накроется черной маской и станет прозрачной. В области, где была нарисована линия градиента, будет плавный переход.


Использование градиента оправданно только лишь в данном случае. Для других снимков может оказаться удобнее использовать кисть, карандаш или заливку выделенных участков. Описанные выше азы работы с масками помогут освоить этот простой, но слегка запутанный принцип работы с изображениями в Adobe Photoshop.
На основе материалов с сайта: http://serg-degtyarev.livejournal.com
Советы по работе с масками в фотошопе
В этой статье мы с вами поговорим о масках в фотошопе. Вы узнаете, как ими пользоваться, как они работают, и, самое главное, для чего они нужны.
Общие принципы работы маски в фотошопе
Маски предназначены для того, чтобы скрывать не нужные нам части изображения и соответственно открывать нужные. В целом данный инструмент можно сравнить с масками, которые носят люди. На этом моменте мы вас запутали окончательно ☺ Обещаем, на практике все станет понятно! Рекомендуем пройти по всем пунктам, чтобы освоить все свойства масок.
- Возьмем для примера фото с двумя предметами. В нашем случае это две фигурки зайцев. Обведем одного зайца с помощью пера и сделаем выделение. Если вы не знаете как сделать выделение с помощью пера, то почитайте статью «Как убрать фон в Photoshop?».
- Теперь нужно просто нажать на кнопку маска.
- Создалась маска. Как мы видим на миниатюре слоя созданная маска состоит из двух цветов – черного и белого. Черный цвет скрывает изображение, белый открывает. Так как у нас один слой и под слоем с зайцами ничего нет, то и видим мы прозрачную область в черных областях маски.
- Активируйте маску кликнув по ней мышкой. Маска должна отметиться рамкой:
- Для того, чтобы нам скрыть нашего зайца и открыть второго, надо, не снимая выделения с маски, нажать сочетание клавиш ctrl + I, и наша маска инвертируется, то есть черная область станет белой и наоборот. Что позволит нам скрыть зайца и раскрыть всю остальную область фотографии:
- Вы наверно заметили, что между иконкой слоя и маской есть так называемая сцепка:
- Эта сцепка служит для того, чтобы при перемещении маски перемещался и слой с изображением. Но если мы отключим сцепку и подвигаем изображение или маску, то они будут перемещаться вне зависимости друг от друга:
- Чтобы удалить слой-маску нажмите на нее правой кнопкой мыши и выберите пункт «Удалить слой-маску».
Применение маски с помощью кисти
В этом способе мы возьмем тех же зайцев. Прежней аккуратности мы не добьемся, но суть способа разобрать сможем.
- Для того, чтобы создать «белую» маску в фотошопе необходимо нажать на кнопку «маска». Если вам нужно создать «черную» маску, то зажимаем Alt и жмем на кнопку маски. Разницу этих двух способов вы поймете чуть позже. Мы же создадим пока «белую» маску:
- Из предыдущей части урока мы с вами разобрали, что белый цвет на маске открывает изображение, а черный цвет скрывает. Соответственно мы видим, что наша маска полностью белого цвета и изображение полностью видно. Для того, чтобы скрыть уши зайцев нам надо взять инструмент «Кисть» и настроить для нее черный цвет:
- Теперь нам нужно выбрать слой-маску активировав ее и кистью закрасить уши зайцам. Вот, что у нас получилось:
- Мы видим на слое-маске появились черные пятна. Это мы с помощью обычной кисти закрасили уши зайцам. Так же если мы создадим черную маску зажав alt и кликнув по кнопке маска, то мы сможем проявить нужный нам предмет на изображении.
- Удалим слой-маску и создадим «черную» маску. Как вы уже знаете, она скроет полностью все изображение. И для того, чтобы проявить его часть нужно взять кисть белого цвета и закрасить белым цветом по маске ту область, которую нам нужно сделать видимой. Вот, что у нас получилось:
В целом, мы с вами разобрали все необходимые для работы свойства маски. Освоив данный инструмент, перед вами откроется масса возможностей, а также вы сможете сэкономить много времени на различных операциях, которые ранее делали без помощи масок.
Пример использования масок в фотошопе
Основы Photoshop — работа с масками
Работа с маской в Photoshop
Работа с масками в Photoshop — это вторая по значимости базовая техника после работы со слоями, которая обязательно пригодится при обработке фотографий. При помощи масок можно быстро изменять части изображения, локально накладывать эффекты и фильтры, увеличивать резкость или наоборот размывать фон, расширять динамический диапазон снимка, добавлять детали с других снимков и т.д. Если перейти к конкретным примерам, то, именно с помощью масок делают красивые черно-белые снимки с элементами цвета, так популярные в свадебной фотографии.
Но для начала нужно разобраться с тем, что же представляют из себя маски в фотошопе и понять основы применения масок. В качестве примера мы будем совмещать две фотографии в одну, скрывая фон как раз маской.
Для понимания понятия маски в фотошопе, представим себе обычную карнавальную маску. Ее задача скрыть под собой лицо. Так и в Photoshop маска скрывает под собой слои лежащие ниже и показывает слой к которому она применена. Чтобы было более наглядно откроем фотошоп и создадим файл с двумя слоями: нижний зальем желтым цветом, а верхний зеленым. К верхнему слою применим маску, для этого заходим в меню «Layer» («Слой«), выбираем «Layer Mask» («Маска слоя«) и «Reveal All» («Показать все«). В палитре слоев справа около верхнего слоя появился белый прямоугольник, это и есть маска.
Рисуем по маске черным цветом.
Если продолжать аналогию, то сейчас она одета, т.е. скрывает под собой полностью желтый слой. На маске можно рисовать всеми оттенками серого от белого до черного. При этом область, закрашенная белым, абсолютно непрозрачная, а чем ближе к черному, тем больше прозрачность маски. Для примера, возьмем кисточку, на палитре инструментов слева выберем черный цвет и нарисуем что-нибудь на нашем рисунке. В процессе рисования открывается нижний слой, мы как бы делаем дырку в маске.
Скрываем фон при помощи маски слоя.
На примере хорошо видно, что под черным цветом на маске, на изображении виден предыдущий слой. При этом можно сначала нарисовать черным, а потом по нему белым, так сделаны «глаза». Это очень полезно, если вы где-то ошиблись и закрасили лишнее, достаточно переключить цвет на противоположный и исправить ошибку.
Кисть, которой я рисовал, была специально выбрана мягкой, т.е. ее края как бы размыты, это заметно по градиенту вокруг желтого цвета. Мягкую кисть стоит применять для того, чтобы переход был плавным и на изображении не было резких границ, которые на фотографии становяться видны сразу.
Теперь, когда основы применения масок понятны, перейдем к практике. Допустим у нас есть две фотографии, которые мы хотим объединить. Это могут быть два последовательных снимка людей, на каждом из которых кто-то моргнул, а хочется, чтобы все были с открытими глазами, или что-то еще. Я, в качестве примера, возьму фотографию копилки и добавлю на передний план елочные украшения с другой. Техника в любом случае схожая.
Уменьшаем елочные шарики до нужного размера и накладываем новым слоем сверху на фотографию кота. Белый фон перекрыл часть изображения, поэтому добавляем к этому слою маску, как делали это в начале и закрашиваем его черным цветом.
В данном случае фон у нас однородный, поэтому можно просто выделить его на слое при помощи инструмента «Magic Wand Tool» («Волшебная палочка«) , а затем перейдя на маску просто залить выделенное черным цветом при помощи «Paint Backet Tool» . В некоторых местах все равно пришлось поработать кисточкой, плюс я удалил в середине самый дальний шарик т.к. он не вписывался в общую перспективу.
Конечный результат работы с маской.
Вот, что у меня получилось в результате всех манипуляций. Если посмотреть на последний шарик справа, то он полупрозрачный и за ним видно лапу кота. Сделать это очень просто. Как я уже рассказывал выше, если рисовать серым цветом, то прозрачность маски меняется в зависимости от интенсивности цвета. Поэтому я просто взял светло-серый и закрасил шарик на маске и он стал полупрозрачным.
Как вы видите эта техника очень удобна при обработке фотографий, ведь накладывая маску мы производим все изменения на новом слое и не затрагиваем оригинальное изображение. Кроме этого очень помогает возможность в любой момент исправить ошибку просто переключившись на другой цвет и вернув обратно случайно спрятанное или наоборот показанное.
Хочу добавить, что у масок есть один негативный эффект — увеличение размера выходного файла, причем в некоторых случаях даже в несколько раз. Чтобы этого избежать, в конце работы с маской щелкните по ней правой кнопкой мыши и выберите в меню «Apply Layer Mask» («Применить маску«).
В следующих статьях я расскажу о других способах использования масок.
Мне нравится!
Основы работы со слоями и масками в Adobe Photoshop
Adobe Photoshop предоставляет очень широкие возможности обработки фотографий. С их помощью можно изменять снимки до неузнаваемости, создавать коллажи, что-то дорисовывать. И одной из самых мощных возможностей программы является использование слоев. Тема слоев, их свойств, применения различных фильтров и эффектов, а также опций смешивания слоев очень обширная, а мы начнем с самых основ и постараемся объяснить все простым языком.
Слои
Слои в Adobe Photoshop предоставляют возможность накладывать на одно изображение другое или производить какие-то коррекции не затрагивая исходный снимок.
Принцип работы со слоями легко понять если представить их в виде двух отпечатанных снимков, наложенных стопочкой друг на друга. Тот который находится внизу стопки будет самым первым слоем, на панели слоев он отображаеться внизу, каждый последующий “отпечаток” будет в Adobe Photoshop отображаться в виде слоя выше. Отпечатки можно сделать на полупрозрачной бумаге и это будет прозрачность слоя.

Для того чтобы открыть панель слоев надо воспользоваться командой меню Window->Layers.
В интерфейсе панель слоев выглядит вот так:

Слои представлены в виде списка с пиктограммой содержимого слоя, любой слой можно сделать полностью невидимым с помощью пиктограммы с изображением глаза. Если продолжать нашу аналогию с двумя отпечатками наложенными друг на друга, то отключение видимости означает, что мы просто убираем один из отпечатков из стопки.
Также можно управлять степенью прозрачности слоя. Этот параметр изменяется в диапазоне от 0 до 100 процентов. Непрозрачность в 0% означает что слой полностью не видим, непрозрачность 100% — что полностью видим. Представить себе слой с непрозрачностью можно в виде изображение нанесенного на полупрозрачную пленку. Если такую “картинку” наложить на какую-то другую, то мы увидим части с обоих снимков.
При этом, все операции коррекции или рисования применяются к активному в данный момент слою, на панели слоев такой слой выделен белой рамкой вокруг пиктограммы. Для того чтобы сделать тот или иной слой активным надо кликнуть по пиктограмме мышкой.
Для любого слоя вы можете задать свое название — для этого нужно дважды кликнуть по текущему названию и ввести новое значение.
Отдельный снимок (если это не предварительно сохраненный с множеством слоев документ), при открытии в Adobe Photoshop, имеет единственный слой — Background. К этому слою нельзя применять различные функции и атрибуты слоёв — он заблокирован (рядом с названием слоя отображается значок в виде замка). Для того чтобы этот слой можно было изменять по нему нужно дважды кликнуть чтобы разблокировать.
Слоев в одном документе может быть очень много, это могут быть растровые слои с изображениями, слои с текстом, корректирующие слои, векторные слои, слои заливки и смарт-объекты.
Для более наглядной и удобной работы со слоями их можно объединять в группы и использовать фильтры.
Фильтры находятся вверху панели слоев и с их помощью можно удобно и быстро выбирать слои по тем или иным признакам.
Внизу панели слоев находятся управляющие кнопки:

- Добавить фильтры к слоям. Фильтры позволяют добавить к слою различные эффекты, например рамку или тень.
- Добавить маску к слою.
- Добавить корректирующий слой или слой заливку
- Создать группу. Для удобство работы, слои можно объединять в группы чтоб, например “свернуть” их или наложить к множеству слоев одну маску
- Создать новый слой. Чтобы скопировать какой-то из существующих слоев просто перетащите его мышкой на пиктограмму создания нового слоя
- Удалить слой. Удаляет либо выбранные слои (для того чтобы выбрать несколько слоев, кликните по ним с нажатой клавишей Ctrl) либо те слои которые вы перетащите мышкой на пиктограмму.
Маски
Использование масок позволяет ограничивать область видимости слоя. Если продолжать нашу аналогию с несколькими отпечатками фотографий, наложенными стопочкой друг на друга, то маска равносильна вырезанию части одного снимка, как по трафарету. Через вырезанную область мы будем видеть то что находится внизу.
Так и с масками в Adobe Photoshop — если к слою наложить маску, то через нее мы увидим содержимое нижележащего слоя.
Маска — это своего рода черно-белое изображение, содержащее черный цвет, белый цвет и все оттенки серого. Белый цвет проявляет (100% непрозрачности), черный цвет — маскирует (100% прозрачности), а серый цвет — предназначен для создания разной степени прозрачности. Таким образом, вы можете поиграть с этими цветами, чтобы получить эффект с резким или плавным переходом.
Маску можно добавить на любой тип слоя: текстовый слой, слой с формой, смарт-объект и так далее. Также можно добавить маску сразу для нескольких слоев, но прежде их нужно сгруппировать, то есть вы можете добавить маску слоя и к группе слоев.
Давайте посмотрим как это выглядит на примере.
Мы добавили к верхнему слою и изображением тропического пейзажа маску. Пока она белая, а значит полностью прозрачная и мы видим весь слой к которому она приложена целиком. По умолчанию маска создается связанной со слоем, об этом говорит значок в виде цепочки между слоем и маской. Это значит что при перемещении будут перемещаться маска и слой вместе. Для того чтобы “отвязать” маску от слоя надо кликнуть по изображению цепочки.

Для того чтобы маска стала именно маской по ней можно рисовать кисточкой, использовать фигуры, а также применять к ней фильтры и коррекции в виде кривых и уровней.
В данном случае, мы добавили к маске форму в виде сердечка. Наглядно видно, что там где маска черная наш слой стал выглядеть така, как буд-то его часть стерли ластиком — он стал полностью прозрачным. Но в отличие от ластика с маской намного удобнее работать и использование масок делает работу со снимками намного более гибкой. После добавления формы, маску можно доработать кисточкой и скрыть или открыть еще какие-то детали. Можно применить фильтр размытия по гауссу чтобы сделать ее более плавной или применять любые другие эффекты.

С помощью команды Ctrl + I можно инвертировать маску и сделать так чтобы видимым осталось только часть изображения в форме сердечка. Видно, что на маске белый и черный цвета поменялись местами благодаря чему маска стала полностью прозрачной в центре, в то время как все остальное перестало быть видимым.

Давайте теперь изменим положение маски и сделаем так чтобы “сердечко” вырезало часть кадра по центру. Для этого кликнем по пиктограмме цепочки между изображением слоя и маски мышкой перетащим маску на новое место.
Кроме изменения положения маски мы залили нижний слой белым цветом. И добавили тень и объем с помощью фильтров к слою с маской.

На любом этапе, можно изменять маску, например, добавить к ней текст.
Для добавления текста к маске воспользуемся инструментом Type Mask Tool.

При добавлении текста к маске убедитесь что маска активна в данный момент (она будет обведена белой рамкой на панели слоев). При добавлении текста к маске можно использовать все те же самые опции, что при добавлении обычного текста — изменять размер, шрифт, делать текст жирным или курсивным. Добавление текста к маске происходить на ровном фоне — так программа дает вам знать, что вы работаете с маской. Местоположение текста можно менять перетаскивая его по изображению мышкой. Когда вы набрали нужный тест и подобрали для него правильное положение, можно кликнуть на галочку в верхней панели параметров текста или выбрать любой другой инструмент — текст превратится в выделение. Чтобы добавить это выделение к маске нажмите на клавишу Delete — это позволит “вычесть” выделение из маски, а значит та область на маске которая была под выделением станет белым. А значит наша маска в этой области станет прозрачной и будет виден слой к которому она применена.
В результате получится вот такая картинка

Больше статей и мастер-классов по фотографии от ведущих мировых фотографов вы можете найти на Photodemy.com.

Уникальное предложение для читателей Photar.ru!
При регистрации на сайте вы получите в подарок 2 месяца бесплатного доступа к курсам и мастер-классам, которых на сайте уже более 1000. Чтобы получить доступ к промо-коду поделитесь этой статьей в любой из социальных сетей.
[sociallocker id=»62843″]
регистрация на photodemy.com
[/sociallocker]
comments powered by HyperCommentsЧто необходимо знать о масках в Photoshop
Улучшение эффекта с помощью нескольких масок на одном слое
Photoshop допускает добавлять на слой векторную и пиксельную (слой маску) одновременно. Казалось бы, зачем это нужно? Но, в ряде случаев, на сложном выделении нужны как резкие, так и плавные растушёванные края. Вот тогда и очень удобно использовать сразу две маски — векторную для создания резких границ, а пиксельную — для мягких очертаний:
К примеру, такой метод незаменим при вырезке такого сложного объекта, как дерево:

Векторные маски для точных краёв
Как я упоминал выше, векторные маски лучше всего подходят для создания чистых, острых кромок. Есть несколько хитростей, которые неплохо знать при использовании инструмента «Перо» (Pen Tool) для создания очертаний векторной маски:
- При создании контура старайтесь использовать наименьшее количество опорных точек
- Включите функцию «Показать» (Rubber Band), чтобы видеть предварительный просмотр будущего участка контура, подробнее здесь
- При создании новой опорной при коротком клике получится точка с резкими углами (corner). Для создания точки с плавным переходом (smooth) не отпускайте сразу левую клавишу мыши. Перемещая курсор при зажатой клавише, Вы создаёте направляющие лучи, управляющие изгибом контура
- Наоборот, если вам из плавной опорной точки (smooth) нужно получить точку с острыми углами (corner), то, при активном инструменте «Перо» зажмите клавишу Alt и сделайте короткий клик по точке
- При работе «Пером» зажмите Ctrl для временного доступа к инструменту «Выделение угла» (Direct Selection Tool, в старом переводе «Стрелка») и перемещайте якорную точку по холсту
Векторной маской удобно вырезать подобные объекты:

Дополнительную информацию о вырезании объектов с резкими очертаниями Вы можете получить из уроков Фотошоп.
Слой-маски и Кисть (Brush Tool)
Еще одним преимуществом использования слой-маски является то, что при работе Вы можете использовать любые пользовательские кисти, имеющие специальные формы отпечатка. В интернете имеются тысячи бесплатных наборов кистей Photoshop, например, бесплатно скачать кисти Вы можете на этом сайте.
Продолжение
Инструмент выделения Photoshop — Быстрая маска (Quick Mask)
Прежде, чем рассмотреть лучший способ смягчения краёв, давайте быстренько разберём на стандартный инструмент растушёвки краёв Photoshop. Идём по вкладке главного меню Выделение —> Модификация —> Растушёвка (Select —> Modify —> Feather). Это действие открывает диалоговое окно инструмента, где можно ввести значение радиуса размытия (Feather Radius) в пикселях:

Всё это очень хорошо, но возникает проблема, откуда мне знать точное значение для ввода этого радиуса? А мне нужно именно точное значение, т.к. я собираюсь создать ровный переход между выделенной областью и белым фоном под ним.
Все, что я могу сделать в этом случае — это подобрать значение методом тыка. Для начала введу значение в 30 пикселей, это значение — не более, чем моё предположение.
Для применения действия растушёвки нажимаю кнопку OK, и смотрим в рабочее окно документа. Что же там изменилось? Практически, ничего, если не считать того, что овал стал самую малость поменьше:

На самом деле, у границы выделенной области теперь появилась растушёвка, но стандартная «муравьиная дорожка» Photoshop`а этого просто не показывает.
Причина в том, граница отображается только вокруг пикселей, выбранных не менее чем на 50%. Так им образом, Photoshop сообщает нам что-то вроде: «Максимум, что я могу сказать вам, это то, что любой из пикселей, находящихся в контуре выделения, выбран более чем на 50%. Я хотел дать больше информации, но извините, не могу, ибо мне влом«.
Вот для того, чтобы сразу иметь визуальную информацию о растушёвки края выделенной области, и нужени инструмент «Быстрая маска» (Quick Mask).
Применение «Быстрой маски» (Quick Mask)
Для отмены растушёвки края нажмите комбинацию Ctrl+Z и запустим инструмент «Быстрая маска», её значок находится в нижней части панели инструментов. Однократное нажатие переключает нас в режим быстрой маски, повторное — переводит обратно в нормальный режим. Есть другой способ войти в режим «Быстрой маски», это нажатие клавиши «Q» на клавиатуре:

Итак, нажимаем на иконку для перехода в этот режим и видим, что не выбранная область изображения подсвечена красным. Другими словами, области изображения, не входящие в выделенную область, подсвечены красным, а области изображения, которые входят в выделение, не подсвечены. Мы это прекрасно видим в окне рабочего документа:

Режим «Быстрой маски» не просто даёт нам возможность увидеть варианты выбора. Это также дает возможность редактирования выделенной области методами, недоступными при использовании стандартных инструментов выделения. Например, можно применить любой из фильтров наложения Photoshop!
На данный момент, переход между выбранными и не выбранными областями у нас резкий, что означает, что мы имеем чёткие края областей. Для их размытия я использую фильтр «Размытие по Гауссу» (Gaussian Blur).
Для его активации идём по вкладке главного меню Фильтр —> Размытие —> Размытие по Гауссу (Filter —> Blur —> Gaussian Blur). Откроется диалоговое окно фильтра, перемещайте в нём ползунок изменения радиуса и при этом наблюдайте за изменениями в рабочем окне документа. Как только Вы начнёте перемещать ползунок, вы увидите, что края быстрого наложения маски начинают смягчаться. Чем дальше вы перетащите ползунок радиуса, тем большей степени размытия будут подвергаться края. Нет больше необходимости догадываться, что происходит с краями, мы это видим в режиме реального времени при перемещении ползунка. На рисунке я привёл пример двух значений радиуса размытия. Теперь я прекрасно вижу, что в моём случае оптимальный радиус — 25 пикселей:

После того, как Вы выбрали оптимальное значение радиуса, кликаем ОК в рабочем окне фильтра. И для применения действия «Быстрой маски» кликаем по её значку внизу инструментальной панели, либо нажимаем клавишу «Q».
Это действие возвращает нас к нашим стандартному отображению выбора, который снова не показывает признаков размытия края:

Но на самом деле у нас всё готово. Единственная оставшаяся проблема заключается в том, что в настоящее время у нас выбрана на та часть изображения. Нам нужно внешнюю, а выбрана внутренняя. Поменяем их местами (инвертируем), нажав комбинацию клавиш Ctrl+Shift+I.
Теперь надо удалить выделенную область, на данный момент ей является часть изображения вне контура. Для этого нажимаем клавишу Delete. Смотрим на рисунок:

Почти готово. Осталось только удалить «бегущих муравьёв», для этого нажимаем Ctrl+D. Ну вот и всё, мы получили готовый результат:
