Как сделать эффект радуги на фото как в инстаграме?
Многие видели подобный радужный эффект у блоггеров и пользователей инстаграма. Он заметно оживляет снимки и придает им особого колорита. Давайте детальнее рассмотрим, как сделать радугу на фото?
1 вариант
Маска с радугой в инстаграме есть в аккаунте @chrisprice. Называется фильтр Rainbow Light. Выглядит вот так:

2 вариант
Радугу можно найти в аккаунте @mashalovaa. Маска называется радуга.

3 вариант
Фильтр Rainbow от @jepharaujo.

4 вариант
Радугу можно найти в инстаграме @igorsaringer.

5 вариант
Как сделать эффект радуги на фото с помощью приложений? Можно воспользоваться масками в инстаграме! Пошаговая инструкция достаточно простая:
- Открыть программу Instagram.
- Создать историю, нажав на плюсик в левом верхнем углу.
- Выбрать маску «Радуга».
- Примерить на себя фильтр.
- Сохранить снимок в фотопленку.
- Готово! Вы великолепны.
- Теперь вы знаете, как сделать радугу на лице для фото.
В приложении можно просто сохранить снимок, не выкладывая его в ленту.

CD-диск
Для простого эффекта вам потребуется обычный CD-диск и солнечный свет. Если вы решили сделать фото в темноте, то можно использовать простой или телефонный фонарик, зеркало или фольгу. Радужный эффект получается из-за преломления света. Как сделать радугу на фото? Достаточно поиграть с диском.
Еще несколько советов для создания радужного эффекта:
- Солнце должно быть на закате, чтобы солнечные лучи проходили низко и прямо и давали насыщенный световой эффект.
- Необходимо стоять спиной к солнцу.
- Диск должен быть повернут той стороной, на которой записывают.
- Солнце должно отражаться от диска, а радуга попадать вам на лицо и тело.
- Чтобы радуга проявилась насыщеннее, нужно, чтобы солнце сначала проходило через зеркало или стекло вашего окна, а затем уже через диск.
- Вместо зеркала и солнца можно использовать любой фонарик.
- Чем тоньше луч, допустим, он будет проходить через шторы, тем четче и яснее будет радуга.
- Размер и изгиб зависит от положения диска.
Glitché
Помимо радужных бликов можно создать необычную радужную дымку вокруг какого-то объекта. Делается это с помощью приложения Glitché и Glitche Cam
- Открыть программу.
- Тапнуть на вкладку Photo Editor.
- Выбрать нужный снимок.
- На панели найти пункт Screen.
- Пальцем аккуратно поводить по фото, чтобы создать необычный эффект.
- Сохранить фото.
Camly
Приложения, чтобы сделать радугу на фото помогут создать необычный и волшебный эффект. Еще одна программа, которая поможет вам украсить ваши снимки, называется Camly.
Как сделать радугу на фото:
- Открыть приложение.
- Выбрать фото, на которое нужно наложить эффект.
- Из списка инструментов нажать на значок кисточки с краской.
- Далее тапнуть на эффект Сдвиг.
- Пальцем выбрать волну или кружок.
- Обработать фото по своему вкусу.
- Сохранить снимок в фотопленку.
К сожалению, этот эффект входит в платный набор. Но не стоит расстраиваться, можно просто сделать скрин полученной фотографии.

Сорви овации
Будьте самыми стильными! Используйте суперэффекты:
- Маски для инстаграма.
- Обложки для актуальных историй.
- Красивые шрифты.
- Топ-20 лучших фильтров VSCO.
- Анонимно смотреть истории.
- Видеоредакторы.
- Как убрать предмет с фото.
- Рамки (большая коллекция).
- Мемоджи.
- Акварельные мазки.
- Flat Lay раскладка.
- Надпись в круге на фото.
- Двойная экспозиция.
- Снимки в стиле Полароид.
- Красивый инстаграм в маленьком городе.
Еще куча лайфхаков, секретов обработки, лучших фильтров и необычных масок. А также о том, как сделать радугу на лице, наложить текст, правильно разложить раскладку на фото, описано в сборной большой статье. Кликайте на картинку!
Теперь вы знаете, как сделать радугу на фото. Преображайте свои снимки, чтобы они стали оригинальными и уникальными. Пускай ваши фото собирают огромное количество лайков.
Спасибо за ваше потраченное время
Как сделать радугу в фотошопе? Спецэффекты в Photoshop CS5 — Российское фото
В этом уроке мы научим вас, как просто добавить на фотографию радугу, а при желании — даже двойную! В Photoshop есть готовый радужный градиент. Мы расскажем, где его найти и как загрузить, как обратить цвета градиента, и что потребуется для создания правдоподобной двойной радуги. Естественно, как и в большинстве случаев, необходимо подобрать фотографию, где этот спецэффект будет смотреться уместно. Если вы найдете пейзаж, снятый после бури, – еще лучше! Мы будем объяснять на примере Photoshop CS5, но для данного урока подойдет любая свежая версия программы.
Вот с чего мы начнем:
Оригинальный снимок
А вот как будет выглядеть эта же фотография с двойной радугой:
Конечный результат с радугой
Давайте начнем!
Шаг 1: Добавим чистый слой Blank Layer
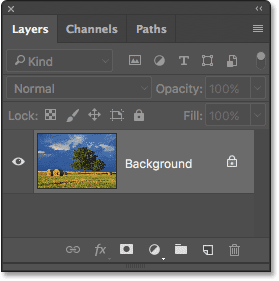
Открыв фотографию, в панели слоев Photoshop мы видим, что на данный момент у нас всего один слой – Background Layer, в котором и находится наш снимок:
Фото находится в слое Background Layer
Первым делом нам надо создать над ним чистый слой. Для этого нажимаем на иконку New Layer в нижней части панели слоев:
Нажимаем на иконку New Layer
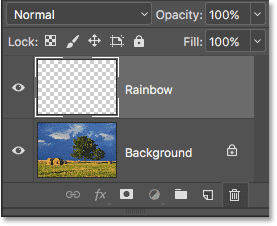
Photoshop над оригинальным слоем Background Layer добавляет новый чистый слой Layer 1. После двойного щелчка мыши по имени слоя можно его поменять; давайте назовем его Rainbow, поскольку именно здесь мы будем создавать радугу. Нажмите Enter (Win) / Return (Mac), чтобы ввести новое имя:
Назовем новый слой
Шаг 2: Выбираем градиент с радугой
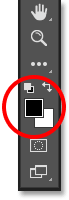
Как мы уже сказали, в Photoshop есть готовый радужный градиент. Но чтобы он стал доступен, его надо загрузить вручную. Для этого выберите Gradient Tool в панели инструментов:
Выбираем инструмент Gradient Tool
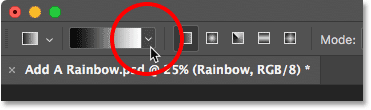
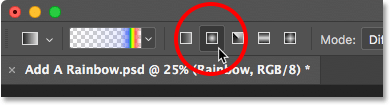
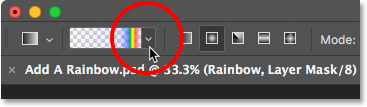
Затем в опциях, расположенных в верхней части экрана, выбираем панель градиентов:
Нажимаем на панель градиентов
Откроется редактор градиентов Photoshop, представляющий собой несколько рядов с миниатюрами доступных нам градиентов. Изначально радужного градиента там нет, нам потребуется его загрузить. Нажмите на указывающую вправо
Нажимаем на стрелочку
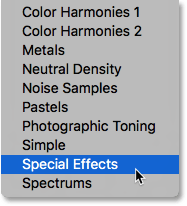
Появляется дополнительный список. Нас интересует пункт Special Effects. Выбираем его из списка:
Выбираем набор градиентов под названием Special Effects
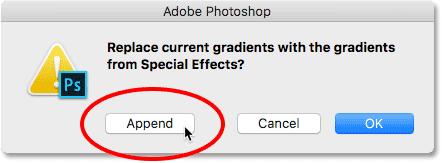
Photoshop спросит, нужно ли заменить предыдущие градиенты новыми или просто добавить набор Special Effects к уже имеющимся. Нажмите Append, чтобы сохранить старые градиенты. Новые добавятся ниже:
Выбираем Append, чтобы градиенты из списка Special Effects добавились к старым
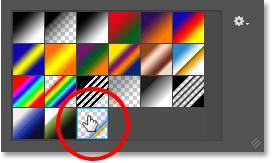
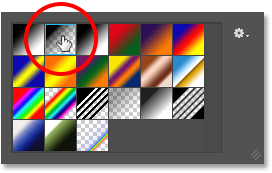
Из появившегося набора нас интересует
Выбираем градиент, для чего нажимаем на миниатюру Russell’s Rainbow
Шаг 3: В панели опций выбираем радиальный градиент
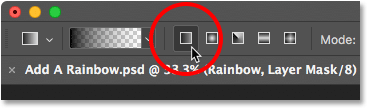
Чтобы нарисовать именно дугу, вернитесь в панель опций, расположенную в верхней части экрана, и выберите радиальный градиент
В панели опций выбираем радиальный градиент
Шаг 4: Рисуем радугу с помощью инструмента Gradient Tool
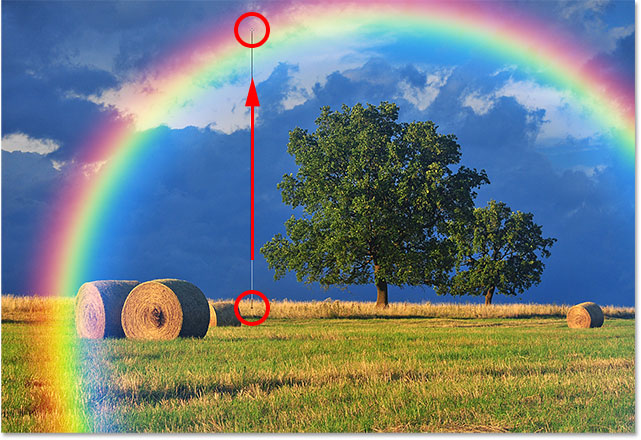
Чтобы добавить радугу, нам предстоит растянуть градиент на фотографии. Мы хотим, чтобы наша радуга как будто касалась земли за группой деревьев с левой стороны и поднималась над самым большим деревом справа. Для этого мы поставим курсор мыши почти у самого края в нижнем правом углу, на той же горизонтальной линии, что и нижние деревья слева. Щелкнув там мышью, мы зададим начальную точку градиента и, все еще удерживая кнопку мыши, проведем линию через всю фотографию до точки немного за левой группой деревьев. Если мы будем удерживать при этом клавишу Shift, направление движения будет ограничено, и нарисовать ровную горизонтальную линию будет проще:
Растягиваем градиент радуги справа налево
Когда вы отпустите клавишу мыши, Photoshop нарисует радугу. Пока она не особо похожа на настоящую, но это всего лишь начало:
Когда кнопка мыши отпущена, Photoshop рисует градиент
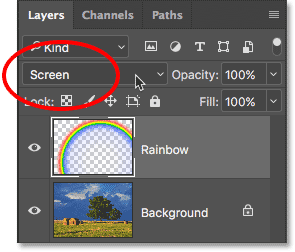
Шаг 5: Поменяем режим смешивания слоя с радугой на Screen
В списке режимов смешивания, который находится в левом верхнем углу панели слоев (он представляет собой выпадающее меню, где по умолчанию установлен вариант Normal), выберите Screen:
Меняем режим смешивания слоя с радугой на Screen
Теперь радуга на фотографии стала смотреться органичнее:
Радуга после изменения режима смешивания слоев на Screen
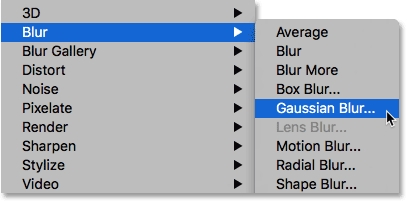
Шаг 6: Применяем фильтр Gaussian Blur
Сделаем радугу еще более реалистичной, сгладив переход между цветами. В меню в верхней части экрана выберите Filter, затем Blur, затем Gaussian Blur:
Откройте Filter > Blur > Gaussian Blur
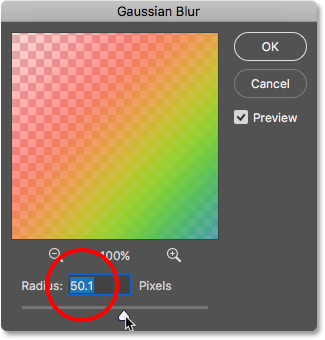
Photoshop откроет диалоговое окно Gaussian Blur. Сдвигаем вправо ползунок Radius, расположенный в нижней части диалогового окна, и цвета радуги станут более размытыми. Не забывайте оценивать происходящие с фотографией изменения. Продолжайте сдвигать ползунок, пока переход между цветами радуги не станет мягким и естественным. Показатель Radius во многом будет зависеть от размера и разрешения вашего снимка. В нашем случае подходит значение 50 pixels. Закончив, нажмите OK, и диалоговое окно закроется:
Сдвигая ползунок Radius, делаем переход между цветами радуги мягче
Вот как выглядит наше фото после применения фильтра Gaussian Blur:
С фильтром Gaussian Blur радуга больше похожа на настоящую
Шаг 7: Добавляем маску слоя
Нажмите на иконку Layer Mask в нижней части панели слоев:
Нажимаем на иконку Layer Mask
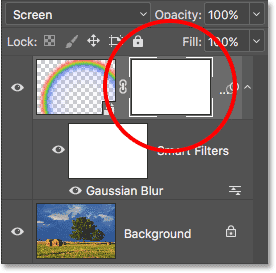
С фотографией пока ничего не произошло, но Photoshop добавил миниатюру маски слоя справа от основной миниатюры слоя Rainbow. Если посмотреть пристально, вы заметите белый контур вокруг миниатюры маски. Это говорит о том, что в настоящий момент активна маска, а не сам слой:
По миниатюре мы видим, что была добавлена маска слоя
Шаг 8: Выбираем градиент от черного к белому
Когда выбран инструмент Gradient Tool, щелчком правой кнопки мыши (Win) / щелчком с удержанием клавиши Control (Mac) в окне документа сразу же открывается панель пресетов для градиентов, та же самая, которую мы только что видели в диалоговом окне редактора градиентов. Выбираем градиент Black to White gradient, щелкнув по его миниатюре (верхний ряд, третий слева). Потом нажмите Enter (Win) / Return (Mac), и список градиентов закроется:
Нажимаем на миниатюру градиента от черного к белому
Шаг 9: В панели опций выбираем линейный градиент
Вернитесь в панель опций и на этот раз выберите Linear Gradient:
Нажимаем на иконку градиента Linear
Шаг 10: Растягиваем градиент от черного к белому по маске слоя
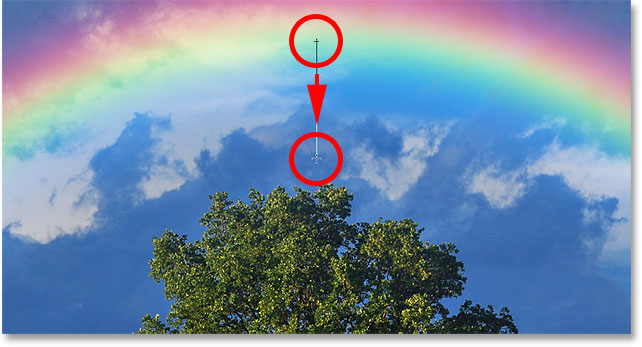
Чем дальше от земли, тем ярче кажется настоящая радуга, так что и мы создадим такое же ощущение, растянув градиент от черного к белому от основания радуги (там, где она должна касаться земли) до самого верха. При выбранном инструменте Gradient Tool мы подведем курсор к нижней границе левой группы деревьев и нажмем кнопку мыши. Потом, не отпуская ее, нажмем Shift и проведем вертикальную линию до верха. Удерживая Shift, проще рисовать строго вертикальную линию:
Растягиваем градиент от черного к белому от основания радуги до верхней границы кадра
Когда вы отпустите клавишу мыши, Photoshop растянет градиент от черного к белому. Поскольку мы работаем с маской слоя, а не с ним самим, на фотографии мы градиента не увидим. Но теперь создалось ощущение, что радуга начинается не снизу, а от деревьев, и чем ближе к небу, тем ярче она становится:
Благодаря маске слоя радуга уже не доходит до самого низа кадра
Шаг 11: Создадим копию слоя с радугой, чтобы увеличить ее яркость
Чтобы сделать радугу ярче, просто нажмите Ctrl + J (Win) / Command + J (Mac), и появится дубликат слоя. Если теперь вам кажется, что она стала слишком яркой, чуть-чуть приглушите ее, снизив непрозрачность дубликата. Эта опция, Opacity, находится прямо напротив опции Blend Mode в верхней части панели слоев. Мы снизим ее до 70 %:
Нажимаем Ctrl + J (Win) / Command + J (Mac), чтобы создать копию слоя с радугой, и при необходимости снижаем непрозрачность дубликата
Вот что получилось у нас после создания копии слоя и снижения его непрозрачности:
Радуга стала ярче
Шаг 12: Объединим два слоя с радугой
Давайте наведем порядок в панели слоев, объединив два слоя с радугой. Если сгруппировать взаимосвязанные слои, ориентироваться в панели слоев будет проще. Выберите верхний слой и, удерживая Shift, нажмите на второй слой с радугой Rainbow, который находится чуть ниже, чтобы выделить оба сразу. Вы увидите, что теперь оба они подсвечены синим:
Выбираем оба слоя с радугой
Открываем в верхнем меню Layer и выбираем Group Layers:
Открываем Layer > Group Layers
Photoshop объединит два выбранных слоя. В панели слоев они получат название Group 1. По умолчанию группа закрыта, мы не видим слои, которые она в себя включает, пока нас это устраивает:
Теперь оба слоя, содержащие радугу, находятся в группе Group 1
Шаг 13: Добавим чистый слой Blank Layer
У нас есть первая радуга. Давайте теперь добавим вторую, чтобы она стала двойной! Для начала создадим еще один слой, нажав на иконку New Layer в нижней части панели слоев:
Добавляем еще один новый слой
В панели слоев он появится над сгруппированными слоями. После двойного щелчка по имени слоя переименуйте его в Second rainbow, затем нажмите Enter (Win) / Return (Mac), чтобы сохранить это название:
Назовем новый слой Second rainbow
Шаг 14: Снова выбираем градиент Rainbow Gradient
Затем в опциях, расположенных в верхней части экрана, опять открываем панель градиентов:
В данный момент выбран градиент от черного к белому
Когда откроется редактор градиентов, снова выберите Russell’s Rainbow, то есть радугу, но пока редактор градиентов не закрывайте. Надо сделать кое-какие изменения:
Снова выбираем градиент Russell’s Rainbow
Шаг 15: Меняем порядок цветов градиента
На настоящей двойной радуге цвета всегда следуют в противоположном порядке, а это значит, что и нам нужно поменять цвета в нашем градиенте. Если редактор градиента еще открыт, непосредственно под панелью предварительного просмотра вы найдете синий ползунок; сдвигайте его влево. Потом сделайте то же самое с зеленым и желтым ползунками. Не важно, насколько далеко влево их сдвигать, главное, чтобы между ними оставалось какое-то расстояние. Просто следите, чтобы они не слипались. А красный оставьте на месте:
Временно сдвигаем синий, зеленый и желтый ползунки влево
Теперь нажмите на красный ползунок и введите в поле Location значение 82 %. После этого красный ползунок встанет туда, где изначально был синий:
Выбрав красный ползунок, в поле Location вводим значение 82%
Потом нажимаем на желтый и задаем значение Location 85%. Желтый становится на место зеленого:
Выбрав желтый ползунок, в поле Location вводим значение 85%
Нажав на зеленый, в поле Location введите 88%, и он переместится на место желтого:
Выбрав зеленый ползунок, в поле Location вводим значение 88%
И наконец выбираем синий ползунок и меняем значение в поле Location на 92%, ставя его, таким образом, туда, где раньше был красный:
Выбрав синий ползунок, в поле Location вводим значение 92%
Непосредственно над панелью предварительного просмотра градиентов находятся и другие ползунки: белый, черный и разные оттенки серого. От них зависит, насколько цвета проступают через градиент (непрозрачны). Нажмите на светло-серый ползунок (второй слева) и смените значение Opacity с 20 на 0%. Затем нажмите OK, и редактор градиентов закроется:
Выбрав светло-серый ползунок, задаем значение его непрозрачности Opacity 0%
Шаг 16: Растягиваем еще один радужный градиент
Обратив цвета градиента, мы готовы перейти к созданию второй радуги. Сначала мы временно скроем из вида первую радугу, нажав на иконку visibility (глаз) на панели слоев:
Иконка visibility делает слои или группы слоев видимыми или невидимыми
Потом растянем градиент радуги, как и в шаге 4. Для этого надо выбрать в панели опций радиальный градиент, чтобы у нас получилась дуга:
Снова выбираем опцию Radial Gradient
Затем, нажав на кнопку, мы проведем линию через те же точки, что и в первый раз:
Растягиваем второй радужный градиент в том же месте
Когда мы отпускаем кнопку мыши, Photoshop рисует градиент. Он сильно похож на первый, только на этот раз цвета следуют в другом порядке:
Второй радужный градиент с другим порядком цветов
Шаг 17: Меняем режим смешивания слоев на Screen
Как и с первой радугой, меняем режим смешивания с Normal на Screen:
Меняем режим смешивания слоев на Screen
Теперь цвета радуги на фотографии стали смотреться органичнее:
Режим смешивания для второй радуги – Screen
Шаг 18: Применяем фильтр Gaussian Blur
Поскольку в последний раз мы работали именно с фильтром Gaussian Blur, теперь мы можем быстро применить его с теми же настройками, нажав Ctrl + F (Win) / Command + F (Mac). Как и в прошлый раз, переход между цветами радуги становится более мягким и естественным:
Мы размыли цвета, и радуга снова стала смотреться естественнее
Шаг 19: Копируем маску слоя на слой со второй радугой
Теперь нам необходимо добавить маску слоя и снова провести линейный градиент от черного к белому, чтобы скрыть нижнюю часть радуги, начиная с того уровня, где она касается земли, а яркость при этом должна увеличиваться по мере набора высоты. То же самое мы делали с первой радугой в шагах 7–10. Но зачем мучиться повторно, если можно просто скопировать уже имеющуюся маску на слой со второй радугой! В первую очередь надо открыть группу слоев, нажав на треугольничек слева от названия группы:
При щелчке по треугольничку группа раскрывается
Развернув группу, вы видите два слоя с первой радугой. Теперь, удерживая Alt (Win) / Option (Mac), нажмите на миниатюру маски слоя Rainbow copy и перетащите ее на слой со второй радугой:
Удерживая Alt (Win) / Option (Mac), перетаскиваем миниатюру маски слоя на верхний слой
Когда увидите выделение вокруг слоя Second Rainbow (это показано на предыдущем скриншоте), отпустите кнопку мыши. Photoshop скопирует маску слоя на слой со второй радугой:
Мы скопировали маску слоя на другой слой
Взглянув в окно документа, вы увидите, что вторая радуга, доходя до деревьев, становится едва заметной, как и первая:
Фотография после того, как мы скопировали маску на слой со второй радугой
Шаг 20: Поставим вторую радугу на место
Теперь осталось лишь правильно расположить вторую радугу. В панели инструментов Photoshop выбираем Move Tool или же нажимаем V на клавиатуре:
Выбираем инструмент Move Tool
Прежде чем что-либо двигать, необходимо снова «включить» первую радугу, для чего потребуется щелчок по иконке visibility в панели слоев:
Когда слой или группа слоев скрыты, глаза в окошке нет
Когда обе радуги будут видны, мы с помощью инструмента Move Tool щелкаем мышью по кадру, и, удерживая кнопку, перемещаем вторую радугу. Мы сдвинем ее влево так, что останется виден лишь небольшой участок в левом верхнем углу:
С помощью инструмента Move Tool перемещаем вторую радугу
Шаг 21: Понижаем непрозрачность слоя Second Rainbow
И под конец, поскольку мы не хотим, чтобы вторая радуга была такой же яркой, как и первая, мы снизим непрозрачность слоя (в верхней части панели слоев) до 70 %:
Понижаем непрозрачность слоя Second Rainbow
И все, готово! Вот как выглядит наша созданная в Photoshop двойная радуга после снижения непрозрачности слоя:
Конечный результат с радугой
Вот и все!
Добавить Реалистичную Радугу На Фото С Photoshop
Как Добавить Радугу На Фото
Шаг 1: Добавьте Новый Пустой Слой
С изображением, недавно открытым в Photoshop, если мы посмотрим на панель слоев, мы увидим, что в настоящее время у нас есть один слой, фоновый слой, который содержит наше изображение:
 Фотография находится на фоновом слое на панели «Слои».
Фотография находится на фоновом слое на панели «Слои».первое, что нам нужно добавить новый пустой слой над фоновым слоем. Для этого нажмите на кнопку Новый Слой значок в нижней части панели слоев:
 Щелкните по значку новый слой.
Щелкните по значку новый слой.Photoshop добавляет новый пустой слой с именем «Layer 1″над фоновым слоем. Дважды щелкните непосредственно на имени слоя и измените его на «Rainbow», так как мы добавим нашу первоначальную радугу к этому слою. Нажмите Enter (Win)/Return (Mac)когда вы закончите принимать изменение имени:
 Переименовать новый слой «Радуга».
Переименовать новый слой «Радуга».Шаг 2: Выберите Градиент Радуги
как я уже упоминал, Photoshop поставляется с готовым градиентом радуги для использования. Это не один из градиентов, что фотошоп делает доступными для нас по умолчанию, но все, что нам нужно сделать, это загрузить его вручную. Для этого выберите Инструмент Градиент на панели инструментов:
 Выберите инструмент градиент.
Выберите инструмент градиент.затем, выбрав инструмент градиент, нажмите на Выбор Градиента в панели параметров в верхней части экрана:
 Нажмите кнопку выбора градиента на панели параметров.
Нажмите кнопку выбора градиента на панели параметров.это открывает Photoshop Редактор Градиента который показывает нам небольшие эскизы градиентов, которые мы можем выбрать. По умолчанию градиент радуги не является одним из них, поэтому давайте загрузим его. Нажмите на кнопку стрелка вправо в правом верхнем углу редактора градиентов:
 Нажмите на маленькая стрелка.
Нажмите на маленькая стрелка.появится список дополнительных наборов градиентов. Мы хотим Спецэффектов!—10—>. Выберите его из списка:
 Выберите градиенты» спецэффекты».
Выберите градиенты» спецэффекты».Photoshop спросит вас, Хотите ли вы заменить оригинальные градиенты градиентами спецэффектов или просто добавить их в конец списка. Нажмите Append так вы все еще будете иметь первоначальные градиенты доступные, и новые специальные эффекты под ними будут добавлены единицы:
 Нажмите кнопку «Добавить», чтобы добавить новые градиенты» спецэффекты » к исходным градиентам.
Нажмите кнопку «Добавить», чтобы добавить новые градиенты» спецэффекты » к исходным градиентам.С новыми градиентами спецэффектов добавил, тот, который мы хотим —Радуга Рассела — последнее одно на дне. Если в настройках включены подсказки Photoshop (они включены по умолчанию), при наведении курсора мыши на миниатюру градиента вы увидите название «Радуга Рассела». Нажмите на эскиз для выбора градиента, затем нажмите OK для выхода из редактора градиентов:
 Нажмите на миниатюру «Радуга Рассела», чтобы выбрать градиент.
Нажмите на миниатюру «Радуга Рассела», чтобы выбрать градиент.Шаг 3: Выберите «Радиальный Градиент» На Панели Параметров
чтобы градиент радуги появился в виде дуги, когда мы его нарисуем, вернитесь к панели опций в верхней части экрана и нажмите на Радиальный Градиент:
 Выберите «Radial» от Панель Параметров.
Выберите «Radial» от Панель Параметров.Шаг 4: Перетащите Радугу С Помощью Инструмента Градиент
чтобы добавить цвета радуги изображения, все, что нам нужно сделать, это перетащить градиент. Я хочу, чтобы моя радуга выглядела так, как будто она касается земли за группой деревьев слева от моей фотографии, а затем выгибается высоко над большим деревом справа. Чтобы сделать это, я расположу мышь почти у края фотографии в правом нижнем углу, в горизонтальной линии с нижней частью деревьев на фотографии. влево. Я нажму на это место, чтобы установить начальную точку для градиента, и, удерживая нажатой кнопку мыши, я перетащу изображение в точку слева от деревьев. Держу Shift клавиша вниз, как я перетащить ограничит направление я могу перетащить, что делает его легко перетащить по горизонтали:
 Перетаскивание радиального градиента радуги справа налево на изображении.
Перетаскивание радиального градиента радуги справа налево на изображении.когда вы отпустите кнопку мыши, Photoshop рисует Радужный градиент. Пока это не выглядит ужасно реалистично, но это начало:
 Photoshop рисует градиент при отпускании кнопки мыши.
Photoshop рисует градиент при отпускании кнопки мыши.Шаг 5: Измените Режим Наложения Слоя Радуги На «Экран»
подойти к режим наложения параметры в левом верхнем углу панели слоев (по умолчанию в раскрывающемся списке установлено значение «обычный») и измените режим наложения слоя радуги на :
 Измените режим наложения слоя радуги на экран.
Измените режим наложения слоя радуги на экран.цвета радуги теперь будут лучше сочетаться с фотографией позади них:
 Радуга после изменения режима наложения на экран.
Радуга после изменения режима наложения на экран.Шаг 6: Применить Фильтр Размытия Гаусса
давайте размыть цвета радуги вместе, так что выглядит более реалистично. Поднимитесь на фильтр меню в строке меню в верхней части экран, выберите размытие, выберите Размытие По Гауссу:
 Выберите Фильтр > Размытие > Размытие Гаусса.
Выберите Фильтр > Размытие > Размытие Гаусса.откроется диалоговое окно размытие Гаусса в Photoshop. Перетащите радиус ползунок в нижней части диалогового окна вправо, чтобы увеличить количество размытия применяется к радуге, следя за изображением, как вы перетащите ползунок, так что вы можете увидеть предварительный просмотр того, что происходит. Продолжайте перетаскивать ползунок вправо, пока переходы между цветами выглядят более мягкими и естественными. Фактическое значение радиуса, которое вы в конечном итоге выберете, будет сильно зависеть от размера и разрешения вашего изображения. Для меня значение вокруг 50 пикселей работает хорошо. Нажмите кнопку ОК, чтобы закрыть диалоговое окно:
 Перетащите ползунок радиус, чтобы смягчить цветовые переходы в радуге.
Перетащите ползунок радиус, чтобы смягчить цветовые переходы в радуге.вот мое изображение после применения фильтра Размытие по Гауссу:
 Радуга теперь выглядит более реалистично после применения фильтра размытия Гаусса.
Радуга теперь выглядит более реалистично после применения фильтра размытия Гаусса.Шаг 7: Добавьте Маску Слоя
нажмите на кнопку Маска Слоя значок в нижней части панели слоев:
 Щелкните значок Маска слоя.
Щелкните значок Маска слоя.ничего не произошло в окне документа, но Photoshop добавляет маску слоя с миниатюрами справа от основного эскиз на Радуга слоя. Если вы посмотрите внимательно, вы увидите белый выделите поле, появляющееся вокруг миниатюры маски слоя. Это говорит нам о том, что выбрана маска, а не сам слой:
 Иконку маски слоя говорит нам, что маска была добавлена.
Иконку маски слоя говорит нам, что маска была добавлена.Шаг 8: Выберите Черно-Белый Градиент
инструмент «градиент» по-прежнему выбран, щелкните правой кнопкой мыши (Win)/Control-click (Mac) в любом месте окна документа для быстрого доступа к эскизам предустановок градиента, то же самое те, которые мы видели минуту назад в диалоговом окне Редактор полного градиента. Выберите черно-белый градиент кликнув по его миниатюре (третья слева, верхняя строка). Нажмите Enter (Win)/Return (Mac), когда вы закончите, чтобы закрыть из списка градиентов:
 Щелкните эскиз черно-белого градиента, чтобы выбрать его.
Щелкните эскиз черно-белого градиента, чтобы выбрать его.Шаг 9: Выбрать «Линейный Градиент» От Бар
вернуться назад до панели параметров и на этот раз, нажмите на Линейный Градиент:
 Нажмите на иконку» линейный » градиент.
Нажмите на иконку» линейный » градиент.Шаг 10: Перетащите Черно-Белый Градиент На Маску Слоя
реальная радуга, как правило, кажется, становится ярче, как он достигает выше в небо, так что мы собираемся дать нашей Photoshopped радуги, что тот же эффект, перетащив черно-белый градиент от основания радуги (точка, где радуга и земля должна встретиться) в верхней части изображения. Чтобы сделать это, с выбранным инструментом градиент, я щелкну мышью где-нибудь в нижней части деревьев слева. Затем, удерживая нажатой кнопку мыши, я буду удерживать Shift ключ, а также и перетащите прямо к верхней части изображения. Удерживая нажатой клавишу Shift, можно легко перетащить в вертикальном направлении:
 Перетащите черно-белый градиент от основания радуги к верхней части изображения.
Перетащите черно-белый градиент от основания радуги к верхней части изображения.когда я отпускаю кнопку мыши, Photoshop рисует черно-белый градиент. Поскольку градиент был нарисован на маске слоя, а не на самом слое, мы не видим реального градиента в изображении. Вместо этого, Радуга теперь появляется, чтобы начать около нижней части деревьев слева и становится ярче, как он достигает выше в небо:
 Благодаря маске слоя Радуга больше не простирается до самого низа фотографии.
Благодаря маске слоя Радуга больше не простирается до самого низа фотографии.Шаг 11: Дубликат Радужный Слой Для Увеличения Его Яркости
увеличить яркость радуги, просто нажмите клавишу Ctrl+J (Win)/Command+J (Mac), чтобы дублировать слой. Если после дублирования слоя вы нашли радугу сейчас слишком bright, набрать его обратно несколько надрезов, снижая непрозрачность дублированного слоя. Вы найдете прозрачность опция прямо напротив опции режим наложения в верхней части слоев панель. Я собираюсь понизить свой до 70%:
 Нажмите » Ctrl+J «(Win) / «Command+J» (Mac), чтобы дублировать слой радуги, затем при необходимости уменьшите непрозрачность нового слоя.
Нажмите » Ctrl+J «(Win) / «Command+J» (Mac), чтобы дублировать слой радуги, затем при необходимости уменьшите непрозрачность нового слоя.вот мое изображение после дублирования моего слоя радуги, а затем снижения непрозрачности:
 Радуга теперь кажется ярче.
Радуга теперь кажется ярче.Шаг 12: Группа Двух Слоев Радуги
давайте сделаем небольшую уборку на панели слоев, сгруппировав два радужные слои вместе. Группировка связанных слоев упрощает организацию панели слоев. При выбранном верхнем слое удерживайте Shift ключ и нажмите на оригинальный слой радуги непосредственно под ним, чтобы выбрать оба слоя сразу. Вы увидите, как они оба выделены синим цветом, давая вам знать, что они оба выбраны:
 Выберите оба слоя радуги.
Выберите оба слоя радуги.подойти к пласт в верхней части экрана и выберите Группа Слоев:
 Выберите слой > групповые слои.
Выберите слой > групповые слои.Photoshop сгруппирует два слоя на панели слоев. Photoshop называет новую группу «Группа 1». По умолчанию группа слоев будет закрыта, что не позволит нам увидеть два слоя внутри нее, что пока нормально:
 Два слоя радуги теперь находятся внутри «группы 1».
Два слоя радуги теперь находятся внутри «группы 1».Шаг 13: Добавьте Новый Пустой Слой
у нас есть наша первоначальная Радуга. Теперь давайте добавим второй, чтобы создать двойной эффект радуги! Сначала нам понадобится новый слой, поэтому нажмите еще раз на Новый Слой значок в нижней части панели слоев:
 Добавьте еще один новый слой.
Добавьте еще один новый слой.новый слой появится над группой слоев на панели слоев. Дважды щелкните имя нового слоя и измените его на «Вторая Радуга», затем нажмите Enter (Win)/Return (Mac), чтобы принять имя изменение:
 Переименуйте новый слой «вторая Радуга».
Переименуйте новый слой «вторая Радуга».Шаг 14: Повторно Выберите Градиент Радуги
нажмите еще раз на Выбор Градиента в панели параметров в верхней части экрана:
 Выбор градиента в настоящее время показывает черно-белый градиент.
Выбор градиента в настоящее время показывает черно-белый градиент.когда откроется редактор градиентов, нажмите еще раз на Радуга Рассела миниатюра для выбора градиента радуги, но не закройте редактор градиентов. Нам нужно внести в него некоторые изменения:
 Повторно выберите градиент радуги Рассела.
Повторно выберите градиент радуги Рассела.Шаг 15: Переверните Порядок Цветов В Градиенте
всякий раз, когда мы видим двойную радугу в природе, цвета во второй радуге всегда в обратном порядке, что означает, что мы должны изменить порядок цветов в нашем градиенте. Если редактор градиентов все еще открыт, нажмите синего цвета напрямую под панелью предварительного просмотра градиента перетащите ее влево. Затем сделайте то же самое с зеленое и желтого цвета, перетаскивая их влево. Не имеет значения, как далеко вы их тянете, пока между ними есть какое-то пространство. Это просто чтобы убедиться, что они не пересекаются друг с другом, как мы их репозиции. Оставьте красный цвет остановки на месте:
 Перетащите синий, зеленый и желтый цвет останавливается влево, чтобы распространить их временно вышел.
Перетащите синий, зеленый и желтый цвет останавливается влево, чтобы распространить их временно вышел.нажмите на кнопку красного цвета чтобы выбрать его, введите значение 82% на расположение. Это место красного цвета в том же месте, что синий цвет в оригинале:
 Нажмите на красный цвет остановки, а затем введите 82% для местоположения.
Нажмите на красный цвет остановки, а затем введите 82% для местоположения.далее нажмите на кнопку желтого цвета, чтобы выбрать его, а затем установить его расположение значение 85%. Это перемещает желтый цвет в место, первоначально удерживаемое зеленым:
 Нажмите на желтого цвета, затем наберите 85% на месте.
Нажмите на желтого цвета, затем наберите 85% на месте.нажмите на кнопку зеленого цвета, чтобы выбрать его, а затем установить его расположение значение 88%, который перемещает зеленый в исходное местоположение желтого:
 Нажмите на зеленый цвета, затем введите 88% на месте.
Нажмите на зеленый цвета, затем введите 88% на месте.наконец, нажмите на синего цвета и меняем его расположение значение 92%, поместив его в место Рэд:
 Нажмите на синий цвет стоп, затем введите 92% на месте.
Нажмите на синий цвет стоп, затем введите 92% на месте.непосредственно над полосой предварительного просмотра градиента больше остановок, заполненных белым, черным или некоторым оттенком серого. Эти остановки управляют уровнями прозрачности (непрозрачности) цветов по всему градиенту. Нажмите на кнопку светло-серая непрозрачность стоп (второй слева), чтобы выбрать его, а затем изменить его прозрачность стоимость с 20% до 0%. Нажмите OK, чтобы выйти из редактора градиентов:
 Нажмите на светло-серую точку над панелью предварительного просмотра градиента и измените значение непрозрачности на 0%.
Нажмите на светло-серую точку над панелью предварительного просмотра градиента и измените значение непрозрачности на 0%.Шаг 16: Перетащите Еще Один Градиент Радуги
теперь, когда цвета в градиенте поменялись местами, мы готовы создать нашу вторую радугу. Во-первых, я собираюсь временно скройте мою оригинальную радугу, щелкнув на группе слоев значок видимость (глазное яблоко) на панели слоев:
 Щелчок по значку видимость включает или выключает слои или группы слоев в документе.
Щелчок по значку видимость включает или выключает слои или группы слоев в документе.затем я перетащу градиент радуги так же, как я это сделал на шаге 4: Во-первых, мне нужно повторно выбрать Радиальный Градиент опция в панели опций, так что градиент будет отображаться как дуга:
 Снова выберите параметр радиальный градиент.
Снова выберите параметр радиальный градиент.затем я нажму и вытащу свою вторую радугу в том же месте, что и первая:
 Перетаскивание второго градиента радуги в том же месте.
Перетаскивание второго градиента радуги в том же месте.когда я отпускаю кнопку мыши, Photoshop рисует градиент, очень похожий на первый, за исключением того, что на этот раз порядок цветов обратный:
 Второй градиент радуги со своими цветами реверсированный.
Второй градиент радуги со своими цветами реверсированный.Шаг 17: Измените Режим Наложения На Screen
так же, как мы сделали с первой радуги, изменить режим наложения новой радуги от нормального до :
 Установите режим наложения на экран.
Установите режим наложения на экран.цвета радуги теперь лучше сочетаются с изображением:
 Вторая Радуга установлена в режим наложения экрана.
Вторая Радуга установлена в режим наложения экрана.Шаг 18: Применить Фильтр Размытия Гаусса
С Размытие По Гауссу последний фильтр мы использовали, мы можем быстро повторно применить его с теми же настройками, нажав Ctrl+F (Win)/Command+F (Mac). Как и раньше, цветовые переходы стали мягче и естественнее:
 Радуга снова становится более реалистичной после размытия цветов.
Радуга снова становится более реалистичной после размытия цветов.Шаг 19: Скопируйте Маску Слоя На Второй Слой Радуги
нам нужно добавить наложите маску в этой точке и нарисуйте черно-белый линейный градиент на маске, чтобы скрыть радугу ниже точки, где она должна касаться земли, и, по-видимому, увеличить яркость, когда она достигает дальше в небо, так же, как мы это делали в шагах 7-10 с оригинальной радугой. Но зачем снова проходить через все эти хлопоты, когда мы можем просто скопировать одну из масок слоев, которые мы уже создали, на слой второй радуги! Для этого сначала мне нужно открыть группу слоев нажав на маленький треугольник слева от названия группы:
 Щелкните треугольник, чтобы закрутить группу слоев.
Щелкните треугольник, чтобы закрутить группу слоев.С открытой группой слоев и двумя слоями, которые составляют оригинальную радугу, удерживайте Alt (Win)/опции (Mac) нажмите на иконку маски слоя для слоя «Rainbow copy» и перетащите ее на второй слой rainbow:
 Удерживайте Alt (Win) / Option (Mac) и перетащите иконку маски слоя на верхний слой.
Удерживайте Alt (Win) / Option (Mac) и перетащите иконку маски слоя на верхний слой.когда вокруг второго слоя радуги появится панель выделения (показанная на предыдущем эскизе), отпустите кнопку мыши. Photoshop копирует маску слоя на второй слой радуги:
 Маска слоя была скопирована из одного слоя в другой.
Маска слоя была скопирована из одного слоя в другой.если мы посмотрим на изображение в окне документа, мы увидим, что нижняя часть радуги теперь исчезает прямо над деревьями, так же, как оригинальная Радуга:
 Изображение после копирования маски слоя на второй слой радуги.
Изображение после копирования маски слоя на второй слой радуги.Шаг 20: Переместите Вторую Радугу В Положение
все, что осталось сделать сейчас, чтобы переместить вторую радугу на место. Выберите Photoshop Переместите Инструмент на панели инструментов или нажмите букву V на клавиатуре, чтобы быстро выбрать его с помощью ярлыка:
 Выберите инструмент переместить.
Выберите инструмент переместить.прежде чем что-либо переместить, я снова включу оригинальную радугу в документе, еще раз щелкнув значок видимость в панели «Слои»:
 Когда слой или группа скрыты, глазное яблоко на значке видимости также скрыто.
Когда слой или группа скрыты, глазное яблоко на значке видимости также скрыто.затем, с выбранным инструментом переместить и обе радуги теперь видны в документе, нажмите внутри окна документа и, удерживая нажатой кнопку мыши, перетащите вторую радугу в место. Я собираюсь перетащить мой вверх и влево, так что только небольшая его часть появляется в левом верхнем углу фотографии:
 Используйте инструмент переместить, чтобы перетащить вторую радугу на место на изображении.
Используйте инструмент переместить, чтобы перетащить вторую радугу на место на изображении.Шаг 21: Понизьте Непрозрачность Второй Радуги
наконец, поскольку я не хочу, чтобы моя вторая Радуга выглядела такой же яркой, как оригинал, я уменьшу ее непрозрачность примерно до 70% в верхней части панели слоев:
 Понижение непрозрачность второй радуги.
Понижение непрозрачность второй радуги.и с этим покончено! Вот, после снижения непрозрачности, мой окончательный эффект двойной радуги Photoshop:
 Окончательный эффект радуги.
Окончательный эффект радуги.Похожие записи
Как сделать радугу на лице? Трендовое фото из Instagram
В этой статье мы попытаемся разобраться в том, сложно ли делать фотографии с эффектом радуги, и в том, как именно это сделать. Откроем секрет: это не так и сложно, нужно только подобрать самый подходящий способ. Ведь если не получится с первой попытки, всегда есть вторая, третья и последующие, которые вполне могут стать удачными.
Как сделать радугу на лице? Это сложно?
Многие, кто увлекается фотографией, хотя бы раз задавались вопросом: «Как сделать радугу на лице?». Данный тренд появился благодаря социальной сети Instagram и it-girl Кьяре Ферранья. Некоторое время назад она выложила у себя в аккаунте снимки с эффектом радуги. И буквально сразу же обрела множество последователей, ведь большинству ее подписчиков и людям, случайно находящим ее снимки, понравилась идея с эффектом преломления света. И многие задались вопросом о том, как сделать фото с радугой на лице. Как бы там ни было, тренд есть тренд. И в этой статье мы попытаемся разобраться в том, сложно ли делать фотографии с эффектом радуги. Что для этого необходимо. И в том, как сделать фото с радугой на лице. Следуйте рекомендациям из этой статьи. Испытывая на собственном опыте представленные способы, вы больше не будете задаваться вопросом: «Как сделать фотографию с радугой на лице?». Ведь вы точно будете знать, как добиться этого трендового эффекта!

Ловим радугу или рисуем?
Для начала разберемся в элементарном: получить эффект радуги на фотографии можно двумя способами – с помощью светоотражателей и с помощью фоторедакторов. Первый способ может показаться довольно трудоемким и сложным, что является правдой только частично, тогда как второй, в свою очередь, покажется легким для тех, кто хотя бы немного разбирается в «Фотошопе» и фоторедакторах. Первый способ частично обречен на провал, если у вас недостаточно терпения или рук (что и правда может послужить препятствием), потому что с первого раза не обязательно получится именно тот эффект, которого вы ожидаете. Для реализации идеи вам нужен будет помощник, который будет направлять радугу в нужное вам место и сразу же фотографировать. Второй же способ является менее рискованным и менее затратным в ресурсах – как человеческих, так и материальных, но для него нужно будет постараться самостоятельно разобраться в фоторедакторах.

Вода и зеркало
Как сделать радугу на лице с помощью воды и зеркала? Способов для получения эффекта — два. Для первого нам нужна темная комната со светлыми стенами. Нужно поставить зеркало в миску с водой так, чтобы одна его половина была в воде, а вторая – снаружи. Затем нужно взять фонарик и направлять его лучи по зеркалу так, чтобы в итоге увидеть радугу в качестве отражения на поверхности лица. Для второго же способа нужна солнечная погода, светлый фон, все те же миска с водой и зеркало. Зеркало снова нужно поместить в миску с водой так, чтобы только одна его половина была под водой, а вторая – снаружи. Всю эту конструкцию расположите рядом с окном, чтобы солнечные лучи падали прямо на нее. Дальше с помощью белого листа, который выступит в качестве светоотражателя, ловите радугу сперва на нем, а потом, приноровившись, уже на лице фотомодели.
Стакан
Как сделать радугу на лице с помощью стакана воды? Сперва нам понадобится старый советский граненый стакан или его современная стилизация (или, к примеру, хрустальная вазочка из той же эпохи с гранями), который нужно наполнить водой и поместить перед окном в солнечный день. Далее нужно взять светлый фон и стать напротив стакана с водой. После этого необходимо смочить окно горячей водой и регулировать стакан с водой, пока не увидите радугу.

В ход идут призмы!
Если у вас совершенно случайно оказались в доме призмы, которые обычно используются на уроках физики, вы – абсолютный счастливчик! Такие призмы могут быть в виде треугольника, шара, куба и прочих форм, и, снимая сквозь них, можно добиться интересного эффекта ломанных или перевернутых фотографий, которые находятся будто в дымке. Если же с помощью такой призмы попытаться отразить солнечный луч на лицо, вы легко и без особых усилий получите эффект радуги.

С помощью компакт-диска
Как сделать радугу на лице с помощью компакт-диска? Для начала найдите диск без царапин и потертостей на зеркальной стороне, тщательно протрите его, чтобы он не был пыльным. Есть два способа получить радугу с его помощью – в темном и светлом помещении. Для того чтобы получить радугу в мрачном помещении, нужно посветить фонариком на диск и отразить его на лицо. Для того же, чтобы получить эффект радуги в светлом помещении, достаточно поймать солнечные лучи на диск и отразить с его помощью их на лицо. Для того чтобы получить радугу в движении, если вы снимаете видео, этот способ наиболее подходящий. Ведь диск можно аккуратно крутить в разные стороны и смотреть, как передвигаются цвета на вашем лице.

Рисуем!
Как сделать эффект радуги на лице без использования подручных материалов? Для продвинутых пользователей соцсетей Instagram и Snapchat это уже давно не секрет. Ведь в режиме Stories можно найти фильтр радуги и сделать фото или видео. Такая же функция есть и в фоторедакторе PicsArt, где можно найти фильтр Rainbow Dreams, с помощью которого можно нарисовать радугу на фото, не прибегая к помощи «Фотошопа». В общем, способов немало.
Если же вы все так и не решили, как сделать радугу на лице, «Фотошоп» станет лучшим помощником в этом. Зная о том, как работать со слоями в данной программе, вы легко сможете добиться желаемого эффекта. Для этого нужно создать новый слой и использовать инструмент «Градиент», выбрать подходящий градиент, место расположения будущей радуги, ее яркость и насыщенность.
Урок Фотошопа — уроки фотошопа на русском, фото уроки фотошопа – ФотоКто
В этом уроке мы научим вас, как просто добавить на фотографию радугу, а при желании — даже двойную! В Photoshop есть готовый радужный градиент. Мы расскажем, где его найти и как загрузить, как обратить цвета градиента, и что потребуется для создания правдоподобной двойной радуги. Естественно, как и в большинстве случаев, необходимо подобрать фотографию, где этот спецэффект будет смотреться уместно. Если вы найдете пейзаж, снятый после бури, – еще лучше! Мы будем объяснять на примере Photoshop CS5, но для данного урока подойдет любая свежая версия программы.
Вот с чего мы начнем:
Оригинальный снимок
А вот как будет выглядеть эта же фотография с двойной радугой:
Конечный результат с радугой
Давайте начнем!
Шаг 1: Добавим чистый слой Blank Layer
Открыв фотографию, в панели слоев Photoshop мы видим, что на данный момент у нас всего один слой – Background Layer, в котором и находится наш снимок:
Фото находится в слое Background Layer
Первым делом нам надо создать над ним чистый слой. Для этого нажимаем на иконку New Layer в нижней части панели слоев:
Нажимаем на иконку New Layer
Photoshop над оригинальным слоем Background Layer добавляет новый чистый слой Layer 1. После двойного щелчка мыши по имени слоя можно его поменять; давайте назовем его Rainbow, поскольку именно здесь мы будем создавать радугу. НажмитеEnter (Win) / Return (Mac), чтобы ввести новое имя:
Назовем новый слой Rainbow
Шаг 2: Выбираем градиент с радугой
Как мы уже сказали, в Photoshop есть готовый радужный градиент. Но чтобы он стал доступен, его надо загрузить вручную. Для этого выберите Gradient Tool в панели инструментов:
Выбираем инструмент Gradient Tool
Затем в опциях, расположенных в верхней части экрана, выбираем панель градиентов:
Нажимаем на панель градиентов
Откроется редактор градиентов Photoshop, представляющий собой несколько рядов с миниатюрами доступных нам градиентов. Изначально радужного градиента там нет, нам потребуется его загрузить. Нажмите на указывающую вправострелку, которая находится в правом верхнем углу редактора градиентов:
Нажимаем на стрелочку
Появляется дополнительный список. Нас интересует пункт Special Effects. Выбираем его из списка:
Выбираем набор градиентов под названием Special Effects
Photoshop спросит, нужно ли заменить предыдущие градиенты новыми или просто добавить набор Special Effects к уже имеющимся. Нажмите Append, чтобы сохранить старые градиенты. Новые добавятся ниже:
Выбираем Append, чтобы градиенты из списка Special Effects добавились к старым
Из появившегося набора нас интересует Russell’s Rainbow, он самый последний снизу. Если у вас включены подсказки к инструментам Photoshop (они включены по умолчанию, настраивается эта опция в пункте меню Preferences), то при наведении мыши на миниатюру градиента вы должны увидеть надпись Russell’s Rainbow. Выберите его, щелкнув мышью по этой миниатюре, а потом нажмите OK, чтобы закрыть редактор градиентов:
Выбираем градиент, для чего нажимаем на миниатюру Russell’s Rainbow
Шаг 3: В панели опций выбираем радиальный градиент
Чтобы нарисовать именно дугу, вернитесь в панель опций, расположенную в верхней части экрана, и выберите радиальный градиент:
В панели опций выбираем радиальный градиент
Шаг 4: Рисуем радугу с помощью инструмента Gradient Tool
Чтобы добавить радугу, нам предстоит растянуть градиент на фотографии. Мы хотим, чтобы наша радуга как будто касалась земли за группой деревьев с левой стороны и поднималась над самым большим деревом справа. Для этого мы поставим курсор мыши почти у самого края в нижнем правом углу, на той же горизонтальной линии, что и нижние деревья слева. Щелкнув там мышью, мы зададим начальную точку градиента и, все еще удерживая кнопку мыши, проведем линию через всю фотографию до точки немного за левой группой деревьев. Если мы будем удерживать при этом клавишу Shift, направление движения будет ограничено, и нарисовать ровную горизонтальную линию будет проще:
Растягиваем градиент радуги справа налево
Когда вы отпустите клавишу мыши, Photoshop нарисует радугу. Пока она не особо похожа на настоящую, но это всего лишь начало:
Когда кнопка мыши отпущена, Photoshop рисует градиент
Шаг 5: Поменяем режим смешивания слоя с радугой на Screen
В списке режимов смешивания, который находится в левом верхнем углу панели слоев (он представляет собой выпадающее меню, где по умолчанию установлен вариант Normal), выберите Screen:
Меняем режим смешивания слоя с радугой на Screen
Теперь радуга на фотографии стала смотреться органичнее:
Радуга после изменения режима смешивания слоев на Screen
Шаг 6: Применяем фильтр Gaussian Blur
Сделаем радугу еще более реалистичной, сгладив переход между цветами. В меню в верхней части экрана выберите Filter, затемBlur, затем Gaussian Blur:
Откройте Filter > Blur > Gaussian Blur
Photoshop откроет диалоговое окно Gaussian Blur. Сдвигаем вправо ползунок Radius, расположенный в нижней части диалогового окна, и цвета радуги станут более размытыми. Не забывайте оценивать происходящие с фотографией изменения. Продолжайте сдвигать ползунок, пока переход между цветами радуги не станет мягким и естественным. Показатель Radius во многом будет зависеть от размера и разрешения вашего снимка. В нашем случае подходит значение 50 pixels. Закончив, нажмите OK, и диалоговое окно закроется:
Сдвигая ползунок Radius, делаем переход между цветами радуги мягче
Вот как выглядит наше фото после применения фильтра Gaussian Blur:
С фильтром Gaussian Blur радуга больше похожа на настоящую
Шаг 7: Добавляем маску слоя
Нажмите на иконку Layer Mask в нижней части панели слоев:
Нажимаем на иконку Layer Mask
С фотографией пока ничего не произошло, но Photoshop добавил миниатюру маски слоя справа от основной миниатюры слояRainbow. Если посмотреть пристально, вы заметите белый контур вокруг миниатюры маски. Это говорит о том, что в настоящий момент активна маска, а не сам слой:
По миниатюре мы видим, что была добавлена маска слоя
Шаг 8: Выбираем градиент от черного к белому
Когда выбран инструмент Gradient Tool, щелчком правой кнопки мыши (Win) / щелчком с удержанием клавиши Control(Mac) в окне документа сразу же открывается панель пресетов для градиентов, та же самая, которую мы только что видели в диалоговом окне редактора градиентов. Выбираем градиент Black to White gradient, щелкнув по его миниатюре (верхний ряд, третий слева). Потом нажмите Enter (Win) / Return (Mac), и список градиентов закроется:
Нажимаем на миниатюру градиента от черного к белому
Шаг 9: В панели опций выбираем линейный градиент
Вернитесь в панель опций и на этот раз выберите Linear Gradient:
Нажимаем на иконку градиента Linear
Шаг 10: Растягиваем градиент от черного к белому по маске слоя
Чем дальше от земли, тем ярче кажется настоящая радуга, так что и мы создадим такое же ощущение, растянув градиент от черного к белому от основания радуги (там, где она должна касаться земли) до самого верха. При выбранном инструментеGradient Tool мы подведем курсор к нижней границе левой группы деревьев и нажмем кнопку мыши. Потом, не отпуская ее, нажмем Shift и проведем вертикальную линию до верха. Удерживая Shift, проще рисовать строго вертикальную линию:
Растягиваем градиент от черного к белому от основания радуги до верхней границы кадра
Когда вы отпустите клавишу мыши, Photoshop растянет градиент от черного к белому. Поскольку мы работаем с маской слоя, а не с ним самим, на фотографии мы градиента не увидим. Но теперь создалось ощущение, что радуга начинается не снизу, а от деревьев, и чем ближе к небу, тем ярче она становится:
Благодаря маске слоя радуга уже не доходит до самого низа кадра
Шаг 11: Создадим копию слоя с радугой, чтобы увеличить ее яркость
Чтобы сделать радугу ярче, просто нажмите Ctrl + J (Win) / Command + J (Mac), и появится дубликат слоя. Если теперь вам кажется, что она стала слишком яркой, чуть-чуть приглушите ее, снизив непрозрачность дубликата. Эта опция, Opacity,находится прямо напротив опции Blend Mode в верхней части панели слоев. Мы снизим ее до 70 %:
Нажимаем Ctrl + J (Win) / Command + J (Mac), чтобы создать копию слоя с радугой, и при необходимости снижаем непрозрачность дубликата
Вот что получилось у нас после создания копии слоя и снижения его непрозрачности:
Радуга стала ярче
Шаг 12: Объединим два слоя с радугой
Давайте наведем порядок в панели слоев, объединив два слоя с радугой. Если сгруппировать взаимосвязанные слои, ориентироваться в панели слоев будет проще. Выберите верхний слой и, удерживая Shift, нажмите на второй слой с радугойRainbow, который находится чуть ниже, чтобы выделить оба сразу. Вы увидите, что теперь оба они подсвечены синим:
Выбираем оба слоя с радугой
Открываем в верхнем меню Layer и выбираем Group Layers:
Открываем Layer > Group Layers
Photoshop объединит два выбранных слоя. В панели слоев они получат название Group 1. По умолчанию группа закрыта, мы не видим слои, которые она в себя включает, пока нас это устраивает:
Теперь оба слоя, содержащие радугу, находятся в группе Group 1
Шаг 13: Добавим чистый слой Blank Layer
У нас есть первая радуга. Давайте теперь добавим вторую, чтобы она стала двойной! Для начала создадим еще один слой, нажав на иконку New Layer в нижней части панели слоев:
Добавляем еще один новый слой
В панели слоев он появится над сгруппированными слоями. После двойного щелчка по имени слоя переименуйте его в Second rainbow, затем нажмите Enter (Win) / Return (Mac), чтобы сохранить это название:
Назовем новый слой Second rainbow
Шаг 14: Снова выбираем градиент Rainbow Gradient
Затем в опциях, расположенных в верхней части экрана, опять открываем панель градиентов:
В данный момент выбран градиент от черного к белому
Когда откроется редактор градиентов, снова выберите Russell’s Rainbow, то есть радугу, но пока редактор градиентов не закрывайте. Надо сделать кое-какие изменения:
Снова выбираем градиент Russell’s Rainbow
Шаг 15: Меняем порядок цветов градиента
На настоящей двойной радуге цвета всегда следуют в противоположном порядке, а это значит, что и нам нужно поменять цвета в нашем градиенте. Если редактор градиента еще открыт, непосредственно под панелью предварительного просмотра вы найдете синий ползунок; сдвигайте его влево. Потом сделайте то же самое с зеленым и желтым ползунками. Не важно, насколько далеко влево их сдвигать, главное, чтобы между ними оставалось какое-то расстояние. Просто следите, чтобы они не слипались. А красный оставьте на месте:
Временно сдвигаем синий, зеленый и желтый ползунки влево
Теперь нажмите на красный ползунок и введите в поле Location значение 82 %. После этого красный ползунок встанет туда, где изначально был синий:
урок фотошопа
Выбрав красный ползунок, в поле Location вводим значение 82%
Потом нажимаем на желтый и задаем значение Location 85%. Желтый становится на место зеленого:
урок фотошопа
Выбрав желтый ползунок, в поле Location вводим значение 85%
Нажав на зеленый, в поле Location введите 88%, и он переместится на место желтого:
урок фотошопа
Выбрав зеленый ползунок, в поле Location вводим значение 88%
И наконец выбираем синий ползунок и меняем значение в поле Location на 92%, ставя его, таким образом, туда, где раньше был красный:
Выбрав синий ползунок, в поле Location вводим значение 92%
Непосредственно над панелью предварительного просмотра градиентов находятся и другие ползунки: белый, черный и разные оттенки серого. От них зависит, насколько цвета проступают через градиент (непрозрачны). Нажмите на светло-серый ползунок (второй слева) и смените значение Opacity с 20 на 0%. Затем нажмите OK, и редактор градиентов закроется:
Выбрав светло-серый ползунок, задаем значение его непрозрачности Opacity 0%
Шаг 16: Растягиваем еще один радужный градиент
Обратив цвета градиента, мы готовы перейти к созданию второй радуги. Сначала мы временно скроем из вида первую радугу, нажав на иконку visibility (глаз) на панели слоев:
Иконка visibility делает слои или группы слоев видимыми или невидимыми
Потом растянем градиент радуги, как и в шаге 4. Для этого надо выбрать в панели опций радиальный градиент, чтобы у нас получилась дуга:
Снова выбираем опцию Radial Gradient
Затем, нажав на кнопку, мы проведем линию через те же точки, что и в первый раз:
уроки фотошопа на русском
Растягиваем второй радужный градиент в том же месте
Когда мы отпускаем кнопку мыши, Photoshop рисует градиент. Он сильно похож на первый, только на этот раз цвета следуют в другом порядке:
уроки фотошопа на русском
Второй радужный градиент с другим порядком цветов
Шаг 17: Меняем режим смешивания слоев на Screen
Как и с первой радугой, меняем режим смешивания с Normal на Screen:
Меняем режим смешивания слоев на Screen
Теперь цвета радуги на фотографии стали смотреться органичнее:
уроки фотошопа на русском
Режим смешивания для второй радуги – Screen
Шаг 18: Применяем фильтр Gaussian Blur
Поскольку в последний раз мы работали именно с фильтром Gaussian Blur, теперь мы можем быстро применить его с теми же настройками, нажав Ctrl + F (Win) / Command + F (Mac). Как и в прошлый раз, переход между цветами радуги становится более мягким и естественным:
фото уроки фотошопа
Мы размыли цвета, и радуга снова стала смотреться естественнее
Шаг 19: Копируем маску слоя на слой со второй радугой
Теперь нам необходимо добавить маску слоя и снова провести линейный градиент от черного к белому, чтобы скрыть нижнюю часть радуги, начиная с того уровня, где она касается земли, а яркость при этом должна увеличиваться по мере набора высоты. То же самое мы делали с первой радугой в шагах 7–10. Но зачем мучиться повторно, если можно просто скопировать уже имеющуюся маску на слой со второй радугой! В первую очередь надо открыть группу слоев, нажав на треугольничек слева от названия группы:
При щелчке по треугольничку группа раскрывается
Развернув группу, вы видите два слоя с первой радугой. Теперь, удерживая Alt (Win) / Option (Mac), нажмите на миниатюру маски слоя Rainbow copy и перетащите ее на слой со второй радугой:
Удерживая Alt (Win) / Option (Mac), перетаскиваем миниатюру маски слоя на верхний слой
Когда увидите выделение вокруг слоя Second Rainbow (это показано на предыдущем скриншоте), отпустите кнопку мыши. Photoshop скопирует маску слоя на слой со второй радугой:
Мы скопировали маску слоя на другой слой
Взглянув в окно документа, вы увидите, что вторая радуга, доходя до деревьев, становится едва заметной, как и первая:
фото уроки фотошопа
Фотография после того, как мы скопировали маску на слой со второй радугой
Шаг 20: Поставим вторую радугу на место
Теперь осталось лишь правильно расположить вторую радугу. В панели инструментов Photoshop выбираем Move Tool или же нажимаем V на клавиатуре:
Выбираем инструмент Move Tool
Прежде чем что-либо двигать, необходимо снова «включить» первую радугу, для чего потребуется щелчок по иконке visibilityв панели слоев:
Когда слой или группа слоев скрыты, глаза в окошке нет
Когда обе радуги будут видны, мы с помощью инструмента Move Tool щелкаем мышью по кадру, и, удерживая кнопку, перемещаем вторую радугу. Мы сдвинем ее влево так, что останется виден лишь небольшой участок в левом верхнем углу:
фото уроки фотошопа
С помощью инструмента Move Tool перемещаем вторую радугу
Шаг 21: Понижаем непрозрачность слоя Second Rainbow
И под конец, поскольку мы не хотим, чтобы вторая радуга была такой же яркой, как и первая, мы снизим непрозрачность слоя (в верхней части панели слоев) до 70 %:
Понижаем непрозрачность слоя Second Rainbow
И все, готово! Вот как выглядит наша созданная в Photoshop двойная радуга после снижения непрозрачности слоя:
Конечный результат с радугой
Вот и все!
Как добавить радугу на фото с помощью Фотошопе

Как вы сможете убедиться, добавить радугу на фото в Adobe Photoshop очень просто. Все, что вам понадобится – это Инструмент Градиент – Gradient Tool (G), так как в Photoshop уже есть встроенный радужный градиент. Затем мы немного подредактируем его для большей реалистичности.
Действия описанные в этом уроке можно выполнить в версиях Photoshop CC и CS6.
Шаг 1. Создание нового слоя.
Для начала откройте в Photoshop ваш пейзаж.


Шаг 2. Создание нового слоя.
Затем создайте новый слой (Ctrl + Shift + N), назовите его, например, “Радуга”.

Шаг 3. Добавление градиента.
Далее возьмите Инструмент Градиент – Gradient Tool (G)

Шаг 4. Добавление градиента.
Далее кликните на стрелочку справа от миниатюры градиента.

Шаг 5. Добавление градиента.
Теперь кликните иконку шестеренки в правом верхнем углу
и выберите пункт Специальные эффекты (Special Effects)

Шаг 6. Добавление градиента.
Появится окошко, где вам будет предложено заменить градиенты. Нажмите кнопку Добавить (Append).

Шаг 7. Применение градиента Радуга Рассела (Russell’s Rainbow).
Итак, теперь выберите из предложенных градиент Радуга Рассела (Russell’s Rainbow)

Шаг 8. Применение градиента Радуга Рассела (Russell’s Rainbow).
Далее измените тип градиента на Радиальный (Radial), кликнув на соответствующую иконку.

Шаг 9. Применение градиента Радуга Рассела (Russell’s Rainbow).
Теперь кликните и протяните градиент, как показано на рисунке ниже:

Шаг 10. Применение градиента Радуга Рассела (Russell’s Rainbow).
Примерно такой градиент должен получиться:

Шаг 11. Редактирование Градиента.
Теперь измените режим наложения слоя с градиентом на Экран (Screen):

Шаг 12. Редактирование Градиента.
Вот так теперь будет выглядеть ваше изображение:

Шаг 13. Редактирование Градиента.
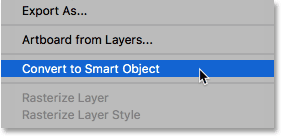
Далее кликните правой кнопкой мыши по слою с радугой и выберите в меню Преобразовать в смарт-объект (Convert to Smart Object).

Шаг 14. Применение фильтра Размытие по Гауссу (Gaussian Blur)
Теперь добавьте Фильтр > Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur)

Шаг 15. Применение фильтра Размытие по Гауссу (Gaussian Blur)
Установите Радиус (Radius) 50 пикселей и нажмите ОК. Вы можете установить этот параметр на свое усмотрение (чем он больше, тем сильнее эффект размытия).

Шаг 16. Применение фильтра Размытие по Гауссу (Gaussian Blur)
Вот так выглядит результат размытия с радиусом 50 пикселей:

Шаг 17. Добавление маски слоя (Layer Mask).
Итак, теперь нам нужно скрыть части градиента, находящиеся на земле.
Для этого кликните по иконке Добавить маску слоя (Add layer mask) внизу панели Слои (Layers):
Шаг 18. Добавление маски слоя (Layer Mask).
Вы увидите, что рядом со слоем появилась миниатюра маски – маска позволит скрыть ненужные части изображения, не удаляя их.

Шаг 19. Добавление маски слоя (Layer Mask).
Теперь выберите в качестве Основного цвета (Foreground color) черный. Для этого нажмите клавишу D (устанавливает основной и фоновый (Background) цвета по умолчанию), затем нажмите X, чтобы поменять эти цвета местами.

Шаг 20. Работа с градиентом и маской.
Далее: снова возьмите Инструмент Градиент – Gradient Tool (G) и кликните на стрелочку (как вы делали ранее).

Шаг 21. Работа с градиентом и маской.
Затем выберите градиент от Основного цвета к прозрачному

Шаг 22. Работа с градиентом и маской.
и установите тип градиента Линейный (Linear)

Шаг 23. Работа с градиентом и маской.
Перейдите на маску слоя с радугой, кликнув по ее миниатюре.
Затем, удерживая клавишу Shift, кликните и растяните Градиент, как показано на рисунке ниже. Вы получите прямой градиент снизу вверх:

Шаг 24. Работа с градиентом и маской.
У вас должно получиться что-то подобное:

Шаг 25. Скрываем другие части радуги (по желанию).
Далее вы можете скрыть другие части радуги, применив такой же Градиент, как и в предыдущем шаге. Например, скроем часть радуги, как будто она исчезает за облаками:

Шаг 26. Скрываем другие части радуги (по желанию).
Результат:

Шаг 27. Скрываем другие части радуги (по желанию).
Или скроем часть радуги сбоку:

Шаг 28. Скрываем другие части радуги (по желанию).
Результат:

Шаг 29. До и после.
Итак, поскольку мы сделали радугу на отдельном слое, вы всегда можете увидеть эффект “до” и “после”, включая/выключая видимость слоя:

Шаг 30. Финальное изображение.
Вот и все, поздравляем!
Ссылка на источник


Добавляем реалистичную радугу на фотографию
В этом материале я расскажу, как легко можно добавить на фото радугу, и даже двойную радугу, а также как использовать готовый радужный градиент, находящийся в комплекте Фотошопа по умолчанию. Надо понимать, что данный эффект лучше всего подойдёт для фотографии пейзажа, особенно с грозовым небом.
Исходная фотография:

И то, что с ней получилось после обработки:

Итак, приступим.
Шаг 1: Добавляем новый пустой слой
Открываем исходную фотографию в Фототопе, затем, если она открыта, открываем палитру слоёв (клавиша F7). В настоящее время в ней имеется всего один слой с нашем изображением. Добавляем к нему новый, нажав комбинацию клавиш Ctrl+Shift+N. При этом откроется окно с предложением дать имя слою. Называем tго «Rainbow» и кликаем по ОК.

Шаг 2: Выбираем радужный градиент
Как я уже говорил, радужный градиент поставляется с Photoshop по умолчанию, но изначально он не включен в рабочий набор. Все, что нужно сделать, это загрузить его вручную. Для этого, выберите инструмент «Градиент» (Gradient Tool) на панели инструментов, затем кликните по треугольничку рядом с градиентом в панели задач, затем, в выпавшем окне, по иконке в верхнем правом углу и из выпавшего меню выберите пункт «Специальные эффекты» (Special Effects), в общем, в последовательности 1,2,3,4, показанной на рисунке:

После чего Фотошоп спросит: «Заменить текущие градиенты содержащимися в Специальные эффекты?», или. в англ. версии «Replace the original gradients with the Special Effects?»:

Смело жмём ОК и получаем вот такой набор, где и кликаем по радужному градиенту для его активации:
