Прямоугольная рамка PNG, векторы, PSD, иконы для свободного скачивания

прямоугольные рамки для фотографий с липкой лентой
6250*6250

серая прямоугольная рамка
1200*1200

цветная рамка прямоугольная рамка
2000*2000

простой прямоугольной рамку ручной
1200*1200

прохлада простой фиолетовый Прямоугольная рамка
1000*1000

золотая прямоугольная рамка
1200*1200

прохлада простой фиолетовый Прямоугольная рамка
1200*1200

прямоугольная рамка желтой неоновой лампы
1200*1200

Прямоугольная рамка украшения Прямоугольная рамка Прямоугольная рамка
2876*2742

прямоугольная рамка с жидкой отделкой роз
1200*1200

прямоугольные рамки для фотографий с липкой лентой
6250*6250

прохлада простой фиолетовый Прямоугольная рамка
3543*3543

Желтая металлическая модель прямоугольная рамка фоторамка
2500*2500

Чернила китайского стиля древнего ветра прямоугольная рамка доступна для коммерческого использования
2000*2000

розовый романс плоская прямоугольная рамка
1200*1200

романтическая стерео прямоугольная рамка
1200*1200

прямоугольный рамка
1200*1200

блестящая блестящая металлическая текстура золотая прямоугольная рамка
1200*1200

Чернила китайского стиля древнего ветра прямоугольная рамка доступна для коммерческого использования
1024*1369

прямоугольная рамка
1200*1200

чёрные золотые подарки в прямоугольной рамке
1200*1200

красочная прямоугольная рамка
1200*1200

Золотой творческий ручной росписью прямоугольную рамку
1200*1200

прямоугольная рамка для диалога сплошная прямоугольная рамка милый мультфильм прямоугольная рамка для границы геометрическая рамка
3968*2000

прямоугольная рамка красная и синяя технология
2000*2000

прямоугольная рамка стоит Кланг Вян
1200*1200

Ручная роспись акварельной прямоугольной рамкой
1200*1200

черная прямоугольная рамка
1200*1200

Простая прямоугольная рамка для коммерческих элементов
2000*2001

прохлада простой фиолетовый Прямоугольная рамка
1000*1000

круглая прямоугольная рамка
1200*1200

зеленые фрукты которые представят прямоугольные рамки
1200*1200

прямоугольная рамка
1200*1200

Олени в зеленой прямоугольной рамке
1200*1200

синяя прямоугольная рамка
1200*1200

цветы красных цветов с длинными прямоугольными рамками
1200*1200

синий дым с прямоугольной рамкой
2048*2048

прохлада простой синий Прямоугольная рамка
1200*1200

абстрактные прямоугольные рамки с динамическими формами для дизайна обложки
1200*1200

прямоугольная рамка многоцветный акварель кадр вектор
3200*3200
Создание рамок в Фотошоп / Фотошоп-мастер
С помощью этого урока вы научитесь создавать несложные рамки для своих фотографий.
Я покажу вам несколько способов создания различных рамок, поэтому можно считать, что в одном этом большом уроке собраны несколько по одной теме.
Рамка №1. Простая рамка-полоска.
Несмотря на свою простоту, данная рамка улучшает восприятие и придает работе законченный вид.
Шаг 1. Открываем наше изображение. Выделяем все изображение, нажав CTRL+A.

Вокруг изображения появится рамка выделения.
Шаг 2. Выбираем в меню Выделение – Модификация – Сжать (Selection – Modify – Contract). В диалоговом окне выбираем величину отступа в пикселях.

Применяем команду.

Шаг 3. Нажимаем ПКМ, удерживая курсор внутри выделенной области, и в появившемся меню выбираем Выполнить обводку.

В появившемся диалоговом окне настраиваем цвет и ширину нашей полоски.

Шаг 4. Применяем команду и получаем результат.

Не забудьте снять выделение, нажав CTRL+D.
Рамка№2. Рамка со скругленными углами внутри.
Шаг 1. На панели инструментов выберем инструмент Прямоугольник со скругленными углами.

Переключимся в режим создания контура (на верхней панели настроек инструмента)

Шаг 2. Введем необходимый радиус закругления углов.

Шаг 3. Создадим контур с нужными отступами от краев.

Шаг 4. Преобразуем контур в выделение. Нажимаем ПКМ, удерживая курсор внутри контура, и в появившемся меню выбираем Образовать выделенную область.

Шаг 5. Инвертируем выделение комбинацией клавиш SHIFT+CTRL+I и нажимаем CTRL+DEL, чтобы залить выделение цветом переднего плана или ALT+DEL для цвета заднего плана. Снимаем выделение, нажав CTRL+D.

Рамка №3 . Неровные края.
Шаг 1. Выполняем шаги 1 и 2 Рамка №1.
Шаг 2. Нажимаем Q, чтобы перейти в режим Быстрой маски  (Quick Mask).
(Quick Mask).

Шаг 3. Применяем Фильтр – Штрихи – Аэрограф (Filter — Brush Strokes — Sprayed Strokes). Параметры настройки фильтра подбираются индивидуально, в зависимости от изображения.


Шаг 4. (необязательный). Применяем Фильтр – Искажение – Волна (Filter – Distort – Wave) Параметры также подбираются опытным путем.


Шаг 5. Выходим из режима Быстрой маски, нажав Q. Теперь у нас появилось выделение.

Шаг 6. Инвертируем выделение комбинацией клавиш SHIFT+CTRL+I и нажимаем CTRL+DEL, чтобы залить выделение цветом заднего плана (по умолчанию белый) или ALT+DEL для цвета переднего плана (по умолчанию черный). Снимаем выделение, нажав CTRL+D.

Рамка № 4. Ступенчатая
Шаг 1. Выполняем шаги 1 и 2 Рамка №1.
Шаг 2. Нажимаем Q, чтобы перейти в режим Быстрой маски (Quick Mask).
Шаг 3. Применяем Фильтр – Оформление – Фрагмент (Filter – Pixelate – Fragment).


Шаг 5. Повторяем шаги 5 и 6 Предыдущего раздела. Получаем результат. В этом случае я использовал цвет переднего плана по умолчанию – черный.

Желаю всем творческого вдохновения и успехов!
Автор: Евгений Карташов.
Наборы кистей для Фотошопа: рамки
В данной публикации представлены различные наборы кистей с рамками, которые вы можете скачать и использовать в программе Photoshop для дальнейшей работы.
Примечание: Как установить кисть в Фотошопе, читайте в нашей статье – “Установка и работа с кистями в Фотошопе”.
#1. Кисти с декоративными осенними рамками
Autumn Frames Brushes (from photoshopfreebrushes)

Количество кистей в наборе: 13 шт.
Формат файла кисти: ABR.
#2. 20 кистей с акварельными рамками
20 Wet Edges PS Brushes (Clipping Masks)

Количество кистей в наборе: 20 шт.
Формат файла кисти: ABR.
#3. Кисти с журнальными рамками
Journal Frame Brushes (by The Scrappin Cop)

Количество кистей в наборе: 14 шт.
Формат файла кисти: ABR.
#4. Кисти для рисования цветочных рамок
Floral Frames Brushes (by noema-13)

Количество кистей в наборе: 9 шт.
Формат файла кисти: ABR.
#5. 20 кистей с гранжевыми рамками
20 Edges PS Brushes (Clipping Masks)

Количество кистей в наборе: 20 шт.
Формат файла кисти: ABR.
#6. Кисти с растительными уголками и рамками
Leaves Corners Brushes (by romenig)

Количество кистей в наборе: 12 шт.
#7. Кисти с винтажными рамками
Vintage Frames Brushes (by romenig)

Количество кистей в наборе: 6 шт.
Формат файла кисти: ABR.
#8. Кисти с элегантными узорными рамками
Elegant Frames Brushes (by lyotta)

Количество кистей в наборе: 6 шт.
Формат файла кисти: ABR.
#9. Кисти с винтажными романтическими рамками
Lovely Vintage Frames Brushes (by romenig)

Количество кистей в наборе: 5 шт.
Формат файла кисти: ABR.
#10. Кисти с мультяшными рамками
Doodle Frame Brushes (The Scrappin Cop)

Количество кистей в наборе: 6 шт.
Формат файла кисти: ABR.
#11. Кисти с цветочными рамками
Floral Circles Brushes (by romenig)

Количество кистей в наборе: 12 шт.
Формат файла кисти: ABR.
#12. Кисти для создания гранжевых рамок
Grunge Frames Set 1 (by noema-13)

Количество кистей в наборе: 13 шт.
Формат файла кисти: ABR.
#13. Кисти с рамками для журнальных надписей
Journal Brushes (by The Scrappin Cop)

Количество кистей в наборе: 16 шт.
Формат файла кисти: ABR.
#14. Кисти с цветочными и лиственными рамками
Floral Wreaths PS Brushes (by photoshopfreebrushes)

Количество кистей в наборе: 23 шт.
Формат файла кисти: ABR.
#15. Кисти для создания рамок с орнаментами
Ornate Frames (by MelsBrushes)

Количество кистей в наборе: 9 шт.
Формат файла кисти: ABR.
Рамки прямоугольные для трех фотографий
Создайте интересные открытки к 8 марта, к юбилею, дню рождения,
к свадьбе. Идей – масса, остается только воплотить их в жизнь.
Прямоугольная рамка одновременно для трех фотографий, каждая из которых украшена замечательными цветами.
Фоторамки для фотошопа в формате пнг в стиле кантри, барокко,
современном и многих других, придадут колорит фотоальбому.
Оригинальная рамочка для трех фотографий, выполненная в городском стиле.
Милая рамка, куда можно поместить фото родителей и ребенка.
Сказочная фоторамка, окруженная разноцветными цветами и бабочками.
Тройное оформление, выполненное на вязанном свитере.
Многие из представленных образцов фоторамок расположены на
цветном фоне: салатовом, голубом, песочном, лимонном. Однако,
часть пользователей предпочитают оригинальные рамки для фоток —
белый фон. В этом случае делается акцент на самом изображении.
Картинки, размещаемые в такие шаблоны, должны быть идеального
качества, так как внимание зрителя не отвлекает сопутствующий
цвет. Оригинальные рамки с таким фоном обычно используют для
студийных портретов, выполненных по всем правилам искусства
фотографии.
Три металлические рамки для фотографий, вокруг которых искрится салют.
Прямоугольная фоторамка на фоне древнего храма.
Прекрасное весеннее обрамление для нескольких фотографий. Снизу наблюдается чисто зеленое поле. Вокруг разлетаются цветочки и бабочки.
Прямоугольная фоторамочка на нежном розовом фоне. В каждом углу можно увидеть полупрозрачную бабочку.
Серо-зеленый фон обязательно придаст Вашим фотографиям дополнительную пикантность.
Возле этих алых роз фото любого человека будет сказочным.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46
Кисти рамки для фотошопа: 30+ бесплатных наборов
Сделали сегодня для вас небольшую подборку, где вы сможете скачать кисти рамки для фотошопа. Когда-то, помнится, была похожая статья со свадебными рамками, но в данном посте, во-первых, представлены именно инструменты brush (кисти), во-вторых, нет ограничения по тематике. Использовать их можно для всяких иллюстраций, оформления фотографий, какой-то праздничной графики.
Найденные кисти рамки отличаются по форме: есть квадратные, круглые, овальные и нестандартные. По стилистике тоже получились разные — чаще всего декоративные со множеством украшающих элементов и винтажные (что отчасти обусловлено направленностью их применения). Местами данные материалы не играют роль непосредственно рамки фотографии, а используются для придания определенной стилистики изображению, задания границ. Здесь на ум приходят гранжевые рамки или кисти в виде старых фото, что похожи на маски в фотошопе. Все, в общем, зависит от ваших целей и фантазии.
По традиции дабы скачать кисти рамки кликаете по иллюстрации и находите ссылку/кнопку Download на сайте источнике.
Frame brushes
В наборе присутствует 12 кистей рамок для Photoshop CS4. В зависимости от цветового решения и контекста могут подойти для разного стиля — немного пастельных тонов и были бы отличные винтажные рамки.
S&T Frames Brushes
Brush Pack — Grungy Frames 02
Frame Brushes by anliah
В наборе 11 объектов прямоугольной формы.
Frames Brushes + ImagePack by KeyMoon
Rounded Rectangle Frame
Watercolor Edges PS Brushes
Содержит кисти рамки достаточно высокого разрешения (2500px) в гранжевом акварельном стиле.
Masks Brushes for Photoshop
Frames and Mask brushes by Endlessdeep
Декоративные кисти маски
В принципе, разделение на стили достаточно условное: те же декоративные пересекаются с винтажными и обычными, не говороя уже про оригинальные, которые включают элементы со всех направлений. Мы просто разбили материалы на группы для более легкого восприятия.
Free Decorative Brushes
Подобные материалы больше подойдут для каких-то элегантных дизайнов, художественных арт проектов, скрапбукинга ит.п. Они имеют высокое разшерение.
30 Frames and Borders Brushes
Decorative Frame Brushes
Ornate Frame Photoshop Brushes
В архиве найдете 14 декоративных кистей рамок, которые образуются из красивых орнаментов. Размеры — 600x600px.
Elegant Decorative Frames
Ornamental Frames set 3
Достаточно оригинальные рамки получились за счет множества украшающих элементов и декоративных узоров. Может пригодиться.
Fancy Frames Brush Set 2
Винтажные кисти рамки для фотошопа
В принципе, многие из представленных выше наборов при должной обработке сошли бы за винтажные. Кроме всего прочего в этом блоке материалов есть 3 архива, созданных из старых фотографий. Если вам нужно добиться для фотки похожего эффекта, можете смело скачать эти кисти рамки для фотошопа и использовать их в работе.
Vintage Frame Brushes
Baroque Frames
Прикольные старинные рамки (11 объектов).
Old Photo Frame Brushes
Old Photo Frame Brushes 2
Old Frames
Photo Frame Brushes by Susan Smith
Оригинальные кисти рамки
Drawn Frames
Tree Borders II
В этом наборе найдете разные кисти для формирования рамки и углов. Все они так или иначе относятся к деревьям — где-то ветки с листвой, где-то без. Комбинируя разные объекты, можно получить интересный эффект (как на фото).
Dark Grunge Borders Brushes
Art Nouveau Frames 1
Очень красивые кисти рамки, которые сами по себе являются крутой графической иллюстрацией. Судя по всему, автор взял их из какой-то книги. Оформление текта — отличный пример использования рамок. Материалы в высоком разрежении.
Playing With Frame No1
Весьма симпатичные и милые рамки — всего 21 штука. Могут использоваться в детской графике и мультяшных иллюстрациях.
Круглые и овальные рамки
Собрать кисти рамки для фотошопа по форме проще простого. Здесь нет двоякого толкования — они либо круглые/овальные либо нет:) Хотя при этом ничто не мешает им быть и декоративными, и винтажными.
Round Frames
Decorative Brushes
Decorative Swirl Frame Brushes
Oval Frames set 2
Frame Brushes by Cheapxxperfume
Итого получилось 32 набора. Все кисти рамки для фотошопа можно скачать бесплатно, но перед работой читайте информацию о лицензии. Большинство авторов разрешает использовать их для коммерческих проектов, но некоторые при этом просят с ними связаться. Для личных целей ограничений нет. Надеюсь данная подборка кистей рамок вам пригодится.
Прямоугольные рамки для фотошопа на две фотографии
При оформлении фотографий ангорских хомяков и морских свинок можно не сдерживать свои эмоции: ведь они не выставят претензии начинающему дизайнеру. Это занятие полезно поручить детям, которые таким образом будут учиться работать в фотошопе. После подобной тренировки для них не будет проблемой сделать красивый подарок своими руками к любому празднику: восьмому марта, дню рождения, свадьбе, юбилею. Любой ребенок с удовольствием займется художественным творчеством вместе со своими родителями, воспитателями, учителями, старшими братьями и сестрами.
Две фоторамки с кружевом по контуру для большого и маленького фото.
Тема природы близка барышням в шляпках, которые любят зеленые яблоки.
Одинаковые прямоугольные рамки для двух подружек в розовых тонах.
Двойные прямоугольные багеты, напоминающие о красных цветах в саду.
Строгие виньетки в бежевом декоре украшены бутоньеркой из роз.
Эти паспарту на малиновом фоне зеркально отличаются друг от друга.
Хендмейд для оформления невозможен без цветной бумаги и ниток.
Сирень и жасмин скрепляют изображения близких людей.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46
Фигуры для фотошопа — Рамки / Фотошоп-мастер

Размещаем подборку с работами пользователей, каждый из которых достоин статуса Master. Давайте поддержим каждого лайками и отзывами в комментариях.
133 0

В подборке бесплатностей вы найдете iрифт, два шаблона презентаций, коллекция логотипов и графики.
545 3

С 18 по 30 августа подключайтесь на продолжение арт-интерактива «Приключения Ксюши в городе чудес». Мы запускаем 3 и 4 серию!
2946 113

Хотите научиться рисовать арты в стиле фэнтези? Смотрите запись трансляции с digital-художником Ana.rabana.
3704 121
Инструмент «Прямоугольная область» — Выделение в Photoshop
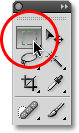
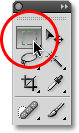
Инструмент «Прямоугольная область» находится в самом верху панели «Инструменты» в Photoshop. Это инструмент со значком, который выглядит как контур квадрата. Нажмите на нее, чтобы выбрать:


Инструмент «Прямоугольная область» расположен в верхней части панели «Инструменты».
Если вы используете Photoshop CS4, как я, или Photoshop CS3, и ваша панель инструментов настроена на макет с одним столбцом, инструмент Rectangular Marquee Tool будет вторым значком сверху:


Панель «Инструменты» в Photoshop CS3 и более поздних версиях может отображаться в виде одного или двух столбцов.
Рисование прямоугольных выделенных областей
Использовать инструмент Rectangular Marquee Tool в его самой простой форме очень просто. Вы просто щелкаете мышью в точке, где вы хотите начать выделение, которая обычно находится в верхнем левом углу объекта или области, которую вам нужно выбрать, затем продолжайте удерживать кнопку мыши, перетаскивая ее в правый нижний угол. угол объекта или области. Когда вы отпускаете кнопку мыши, выбор завершен!
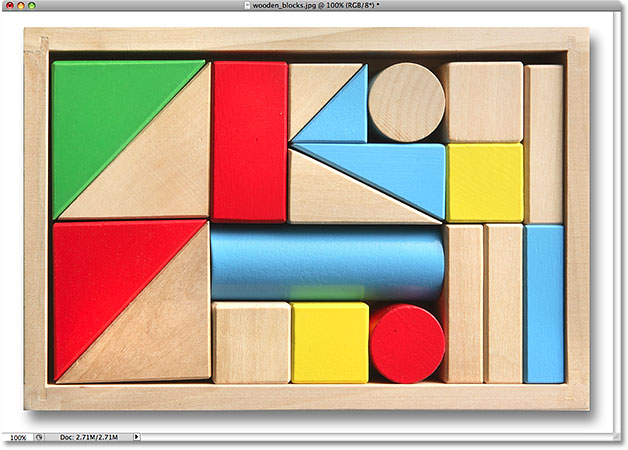
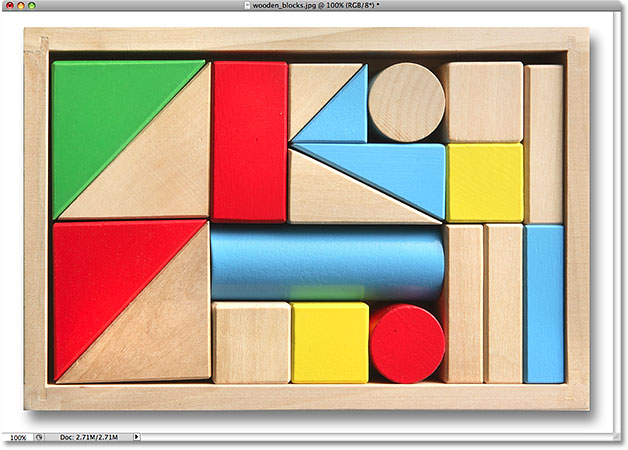
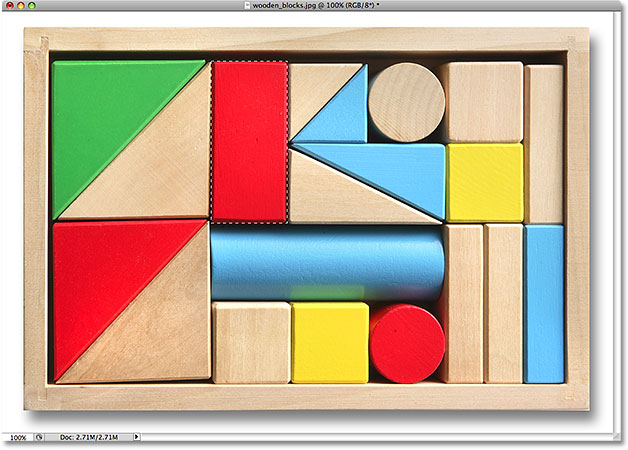
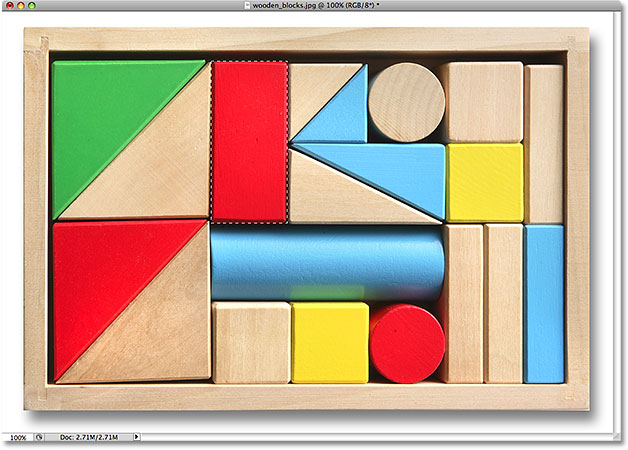
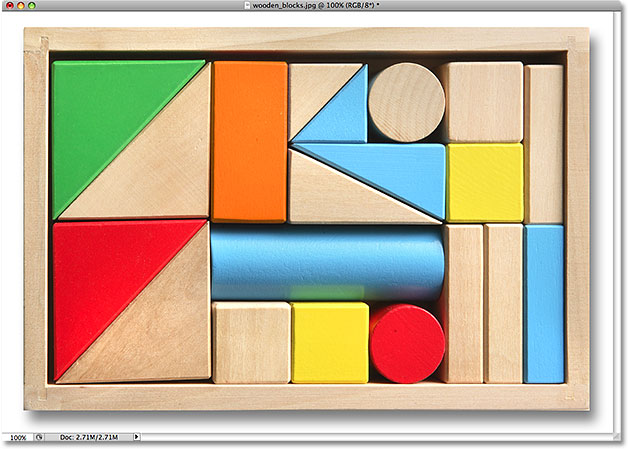
Вот фото некоторых деревянных блоков:


Разноцветные деревянные блоки.
Видите тот большой красный блок в верхнем ряду? Допустим, я хотел изменить его цвет, это очень простая вещь. Теперь, если бы это был «Звездный путь», я мог бы просто сказать «Компьютер, выберите красный блок, верхний ряд», а затем «Изменить цвет на фиолетовый» или любой другой цвет, который мы хотели. К сожалению, реальность еще не совсем догнала научную фантастику, но это не значит, что жизнь в наши дни невыносимо трудна. Отнюдь не! Photoshop может быть не в состоянии идентифицировать деревянный блок, поскольку все, что он видит, — это пиксели, но не только вы и я видим его, мы можем видеть, что он очень четко имеет форму прямоугольника, что означает, что задача его выбора идеально подходит для инструмента Rectangular Marquee Tool.
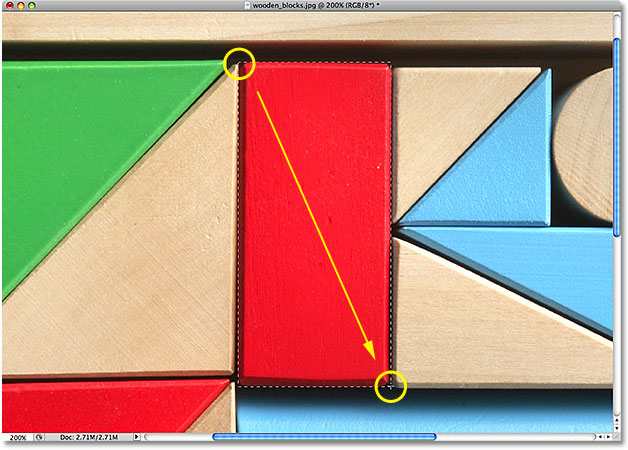
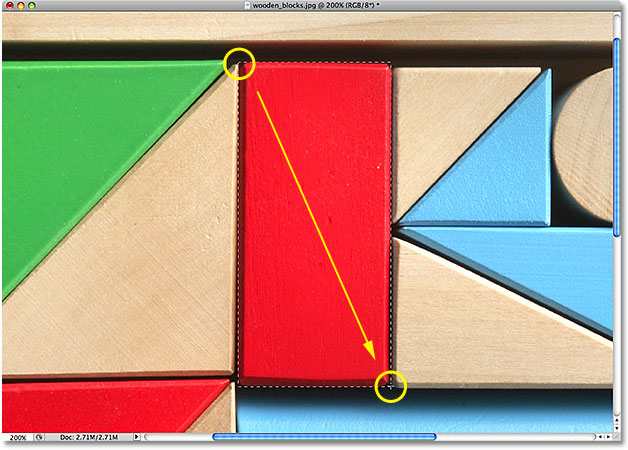
Сначала я выберу инструмент Rectangular Marquee Tool на панели инструментов, как мы видели недавно. Вы также можете выбирать инструменты, используя их сочетания клавиш. Нажатие буквы M на клавиатуре мгновенно выберет инструмент Rectangular Marquee Tool. Затем, чтобы начать выделение, я нажимаю в верхнем левом углу блока. Удерживая кнопку мыши нажатой, я потащу к правому нижнему углу блока:


Щелкните в верхнем левом углу, чтобы начать выделение, затем перетащите его в правый нижний угол.Отпустите кнопку мыши, чтобы завершить его.
Если вы обнаружите, что начали свой выбор не в правильном месте, нет необходимости начинать заново. Просто удерживайте пробел , затем перетащите мышь, чтобы переместить выделение туда, где вам это нужно. Когда вы закончите, отпустите клавишу пробела и продолжайте перетаскивать выделение.
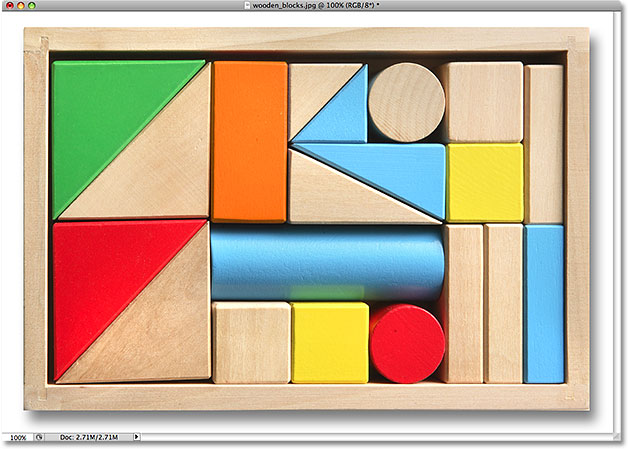
Чтобы завершить выбор, все, что мне нужно сделать, это отпустить кнопку мыши. Деревянный блок теперь выбран (или, по крайней мере, пиксели, которые составляют то, что мы видим при выделении блока), и вокруг блока в окне документа появляется контур выделения.Любые изменения, которые я вношу на этом этапе, повлияют на этот конкретный блок, а не на другие:


Контуры выделения отображаются в виде серии движущихся пунктирных линий, также известных как «марширующие муравьи».
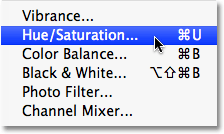
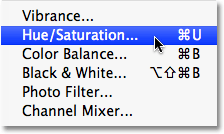
Чтобы изменить цвет блока, мы воспользуемся настройкой изображения Photoshop Hue / Saturation . Чтобы выбрать его, я перейду в меню Image в верхней части экрана, где выберу Adjustments , а затем Hue / Saturation :
.

Регулировка оттенка / насыщенности изображения отлично подходит для изменения цвета объектов на изображении.
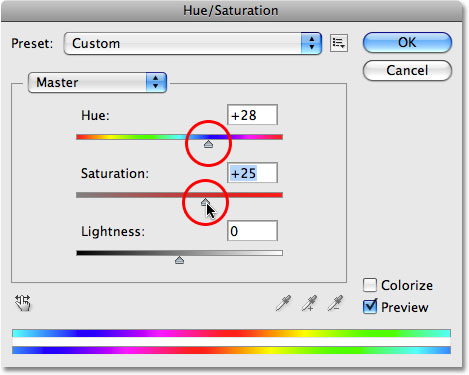
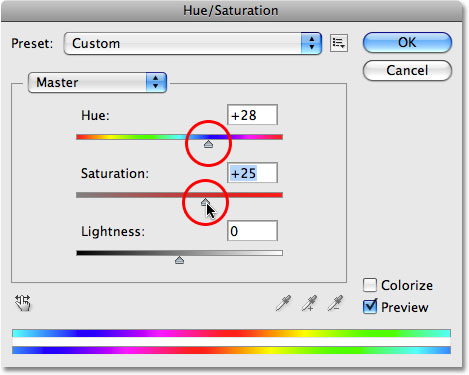
Откроется диалоговое окно «Цветовой тон / насыщенность». Думаю поменять цвет блока на оранжевый. Я знаю, что раньше говорил о пурпурном, но теперь, когда у меня было еще несколько минут, чтобы подумать, хороший ярко-оранжевый, вероятно, будет лучшим выбором. Изменить цвет так же просто, как перетащить ползунок Hue влево или вправо, пока не найдете нужный цвет. Я собираюсь перетащить свой вправо на значение 28, чтобы выбрать оранжевый. Затем, чтобы немного увеличить насыщенность цвета, я перетащу ползунок Saturation вправо до значения около +25:
.

Измените цвет объекта, перетащив ползунок «Оттенок».Увеличьте или уменьшите насыщенность цвета с помощью ползунка «Насыщенность».
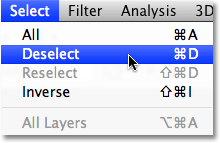
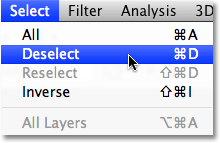
Когда меня устраивает новый цвет, я нажимаю ОК, чтобы закрыть диалоговое окно. Мне больше не нужен мой выбор, поэтому, чтобы удалить его, я перейду к меню Select вверху экрана и выберу Deselect :


Снимите выделение, выбрав «Отменить выделение» в меню «Выбор».
Более быстрый способ удалить выделение — использовать сочетание клавиш Ctrl + D (Win) / Command + D (Mac), но любой способ будет работать.Теперь, когда контур выделения исчез, мы видим, что только область, которая была внутри прямоугольного контура выделения, была затронута регулировкой оттенка / насыщенности. Ранее красный блок стал оранжевым, а остальная часть фотографии осталась без изменений:


Регулировка оттенка / насыщенности повлияла только на область внутри прямоугольного выделения.
Выбрать деревянный блок с помощью инструмента Rectangular Marquee Tool было легко, но что, если объект, который нам нужно выделить, идеально квадратный? Мы посмотрим на это дальше!
Плагин шорткодов, действий и фильтров: ошибка шорткода [ ads-basics-middle ]
Выделение квадратов
До сих пор мы видели, как легко выделить объект или область прямоугольной формы на фотографии с помощью инструмента Rectangular Marquee Tool, но что, если вам нужно выбрать что-то совершенно квадратное? Есть ли способ превратить контур выделения в квадрат? Мало того, что есть способ сделать это, на самом деле есть два способа сделать это, хотя один из них намного быстрее, чем другой.
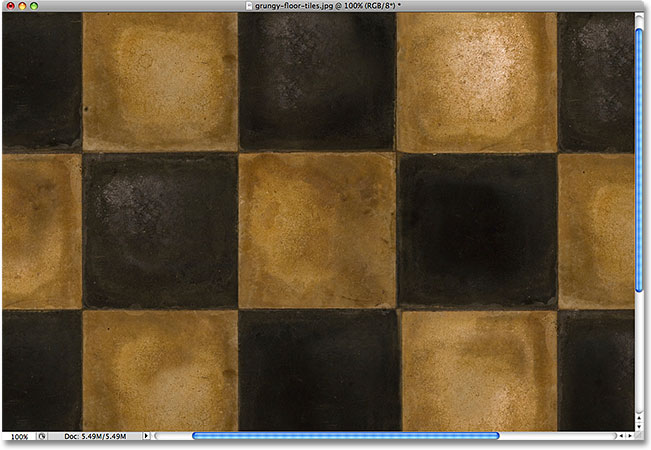
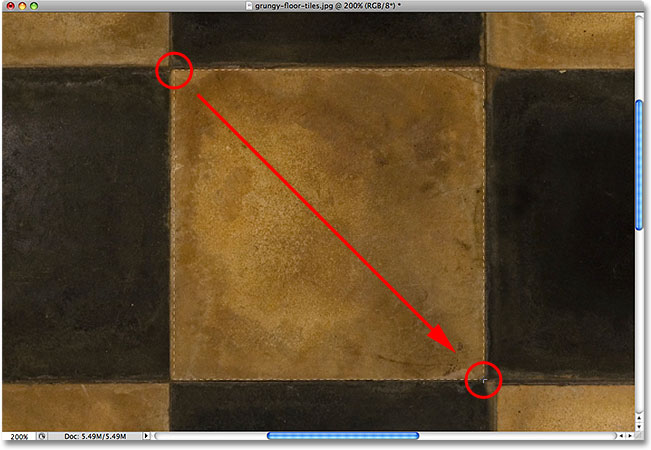
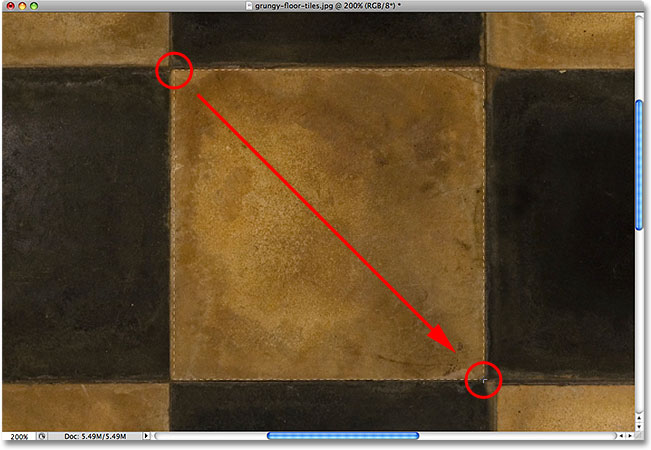
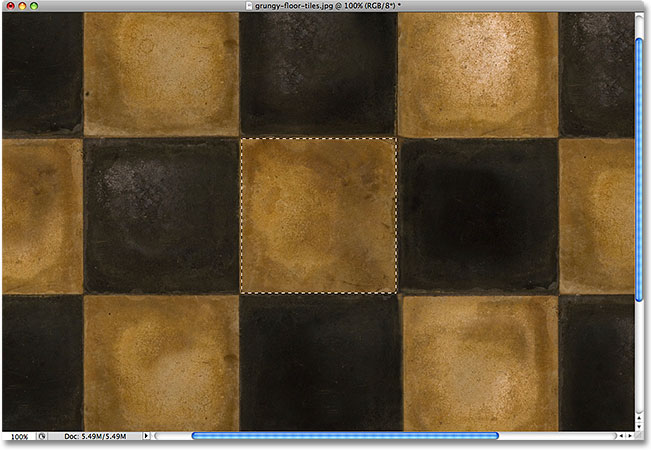
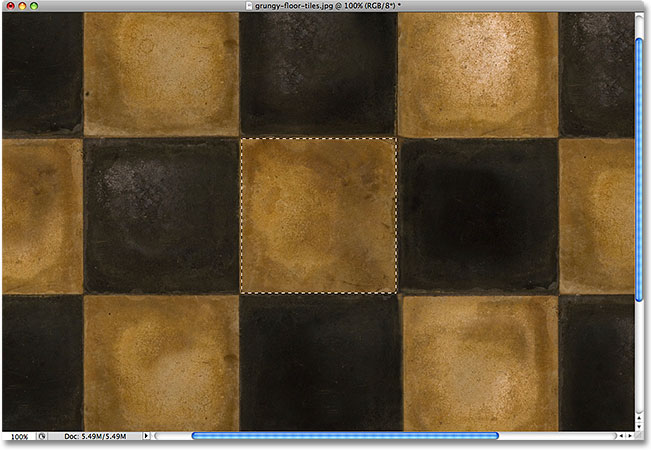
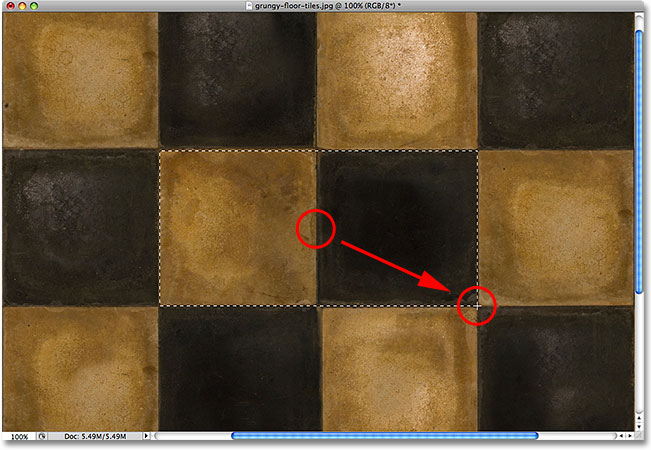
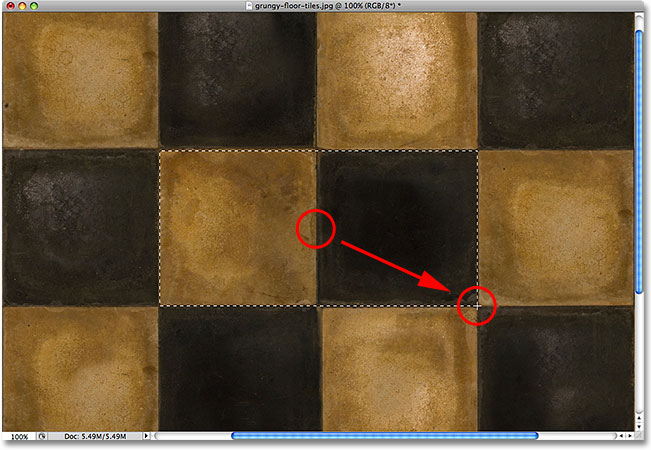
Вот фотография, которую я открыл в Photoshop, с довольно шероховатой плиткой:


Плитка грязная, неровная на вид.
Допустим, я хочу выделить плитку в центре, чтобы использовать ее в качестве интересного фона или текстуры для эффекта. Поскольку плитка явно квадратная, мы хотим ограничить наш выбор квадратом. Во-первых, мы рассмотрим, как это сделать.
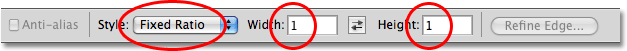
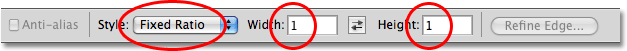
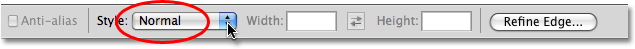
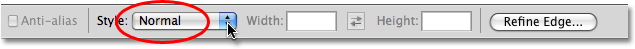
Каждый раз, когда выбран инструмент «Прямоугольная область», на панели параметров вверху экрана отображаются параметры, специально предназначенные для этого инструмента.Один из вариантов называется Style , и по умолчанию для него установлено значение «Нормальный», что означает, что мы можем перетаскивать любой нужный размер с любыми размерами. Чтобы выделить квадрат, сначала измените параметр стиля на Фиксированное соотношение , затем введите значение 1 для обоих параметров Ширина, и Высота (1 — значение по умолчанию для ширины и высоты, поэтому может не понадобиться его менять):


Измените параметр стиля на «Фиксированное соотношение», затем установите для ширины и высоты значение 1.
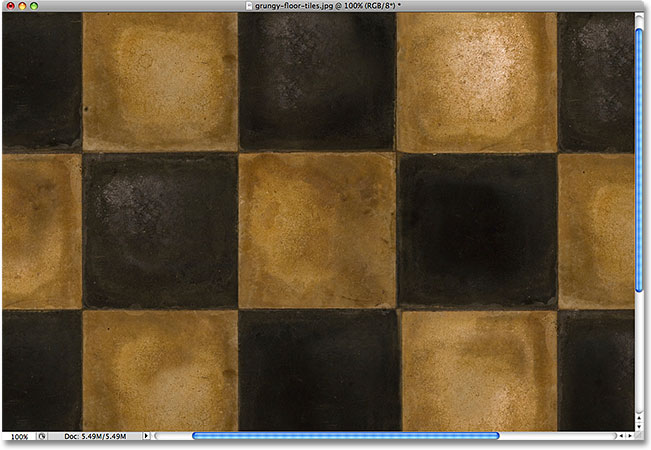
При этом соотношение сторон ширины и высоты выделения составляет 1: 1, что означает, что ширина и высота нашего выделения всегда будут равны друг другу, а это значит, что теперь мы можем легко нарисовать идеальный квадрат. Я щелкаю мышью в верхнем левом углу плитки, чтобы начать выделение, как и раньше, и, не отпуская кнопку мыши, перетащу в правый нижний угол плитки. На этот раз, благодаря параметрам, которые я установил на панели параметров, мой контур выделения ограничен квадратом:


Независимо от того, насколько большой выбор я рисую, он остается идеальным квадратом.
Еще раз, нет необходимости начинать все сначала, если вы не начали свой выбор в правильном месте. Просто удерживайте пробел , перетащите выделение на новое место, затем отпустите пробел и продолжайте перетаскивать оставшуюся часть выделения.
Чтобы завершить выбор, я отпущу кнопку мыши, и в окне документа мы увидим, что квадратная плитка в центре теперь выделена и готова ко всему, что я решу с ней делать:


Центральная плитка выбрана.
Единственная проблема, связанная с использованием этого метода для принудительного выделения квадрата, заключается в том, что параметры на панели параметров являются «липкими», то есть они не возвращаются автоматически к настройкам по умолчанию, когда вы в следующий раз воспользуетесь инструментом. Я даже не могу сказать вам, сколько раз я пытался растянуть прямоугольное выделение только для того, чтобы ограничить выделение квадратом или каким-либо другим соотношением сторон, потому что я забыл изменить параметр стиля обратно на нормальный. Итак, прежде чем мы пойдем дальше, давайте вернемся к Normal прямо сейчас:


Обязательно установите для параметра «Стиль» значение «Нормальный», поскольку Photoshop не сделает этого за вас.
Сочетание клавиш
Намного лучший способ ограничить выделение квадратом с помощью инструмента «Прямоугольная область» — использовать простое сочетание клавиш. Щелкните начальную точку и начните вытягивать прямоугольное выделение, как обычно, затем, удерживая нажатой клавишу Shift , продолжаете перетаскивать. Как только вы нажмете клавишу Shift, вы увидите, как контур выделения переходит в идеальный квадрат. Удерживайте нажатой клавишу Shift, пока не закончите рисовать выделение.Отпустите кнопку мыши, чтобы завершить выбор, затем отпустите клавишу Shift.
Порядок действий здесь важен. Если вы отпустите клавишу Shift до того, как отпустите кнопку мыши, чтобы завершить выделение, ваш контур выделения вернется в прямоугольную форму, и вам придется снова нажать и удерживать клавишу Shift, чтобы вернуться к квадрату. Кроме того, если вы удерживаете нажатой клавишу Shift перед тем, как щелкнуть, чтобы начать выбор, вы войдете в режим Добавить к выделению , в который нам не нужно вдаваться, но он может дать вам неожиданные результаты, если у вас уже есть один выбор активен и попробуйте начать новый.Поэтому помните, чтобы ограничить выделение квадратом с помощью сочетания клавиш, сначала щелкните, чтобы задать начальную точку, и начните перетаскивание, затем удерживайте клавишу Shift. Отпустите кнопку мыши, чтобы завершить выбор, затем отпустите клавишу Shift.
Далее мы узнаем, как перетащить прямоугольное или квадратное выделение из его центра!
Рисование выделений из центра
До этого момента мы начинали все наши прямоугольные или квадратные выделения из верхнего левого угла того, что мы выбирали, и в большинстве случаев это прекрасно работает.Но нет правила, согласно которому вы всегда должны начинать с левого верхнего угла. Фактически, Photoshop дает нам простое сочетание клавиш, которое позволяет нам перетаскивать выделенные области из их центра, а не из угла.
Щелкните начальную точку в центре области, которую необходимо выделить с помощью инструмента «Прямоугольная область», и начните перетаскивать выделение, затем удерживайте нажатой клавишу Alt (Win) / Option (Mac) и продолжайте перетаскивание. Как только вы добавите клавишу Alt / Option, ваш контур выделения начнет расширяться во всех направлениях от точки, на которой вы изначально щелкнули.Продолжайте перетаскивать выделение из его центра, отпустите кнопку мыши, чтобы завершить выделение, затем отпустите клавишу Alt / Option:


Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), мы можем перетаскивать выделение из центра.
Еще раз, важен порядок, в котором вы делаете здесь что-то. Если вы отпустите клавишу Alt / Option до того, как отпустите кнопку мыши, чтобы завершить выделение, контур выделения вернется к своему поведению по умолчанию — расширению из угла.Вам нужно будет снова нажать и удерживать клавишу Alt / Option, чтобы переключить ее обратно в центр. Кроме того, если вы нажмете и удерживаете Alt / Option перед тем, как щелкнуть, чтобы установить начальную точку, вы войдете в режим Subtract from Selection , в который мы здесь не войдем, но может привести к неожиданным результатам, если у вас уже есть один активный выбор и попробуйте начать новый. Правильный порядок рисования прямоугольных выделений из центра — щелкнуть, чтобы установить начальную точку и начать перетаскивание, затем, удерживая Alt / Option, продолжить перетаскивание.Отпустите кнопку мыши, чтобы завершить выбор, затем отпустите клавишу Alt / Option.
Вы также можете растянуть квадратное выделение из его центра. Просто добавьте клавишу Shift к сочетанию клавиш. Щелкните в центре квадратного объекта или области, которую нужно выделить, и начните перетаскивать выделение, затем удерживайте Shift + Alt (Win) / Shift + Option (Mac), что сделает контур выделения идеальным. квадрат и заставьте выделение расширяться во всех направлениях от точки, на которой вы щелкнули.Когда вы закончите, отпустите кнопку мыши, затем отпустите клавиши Shift и Alt / Option.
Быстро удалить выделение
Когда вы закончили выделение и он больше не нужен, вы можете отменить его, перейдя в меню Выбрать вверху экрана и выбрав Отменить выделение , как мы видели ранее, или вы можете использовать клавиатуру ярлык Ctrl + D (Win) / Command + D (Mac). Или, чтобы еще быстрее отменить выделение прямоугольной или квадратной области, просто щелкните в любом месте окна документа, пока у вас все еще активен инструмент «Прямоугольная область».
.Как добавить рамки и границы Photoshop для фотографий Edgier
Ваша фотография выглядит немного скучной? Тогда, возможно, добавление рамки поможет людям это заметить.
В этой статье мы покажем вам, как создавать уникальные и увлекательные рамки Photoshop.
Это на удивление легко сделать, поэтому обязательно стоит попробовать!
8. Белая кайма

Прежде чем мы начнем с ума с разных идей, давайте сначала узнаем, как создать базовые границы Photoshop.
Сначала перейдите в раздел Изображение и выберите Размер холста. В разделе «Новый размер» измените значения ширины и высоты. По умолчанию измерения указаны в дюймах, но вы можете переключиться на проценты.
Текущий размер холста покрывает 100% фотографии. Поэтому, если вы хотите, чтобы граница была на 20% больше, вам нужно указать 120% как для ширины, так и для высоты.
Не забудьте перейти к «Якорю» и щелкнуть по средней плитке. Это гарантирует, что все стороны фотографии увеличиваются на 20%.
Если вы нажмете на любую другую плитку, только эти области получат 20% белую границу.
7. Многослойная кайма

Вы также можете использовать разные цвета, если вам не нравится белый цвет. В диалоговом окне «Размер холста» выберите «Цвет расширения холста» и выберите «Другой». После этого появится окно выбора цвета.
Наведите курсор на нужный оттенок и щелкните, чтобы выбрать его.
При желании вы можете персонализировать границы Photoshop, добавляя различные слои цветов. Например, чтобы добавить желтую рамку, просто снова откройте диалоговое окно «Размер холста».
Измените высоту и ширину на желаемое и выберите желтый цвет в палитре цветов.
Вы можете повторить этот шаг, чтобы создать несколько слоев цветных границ. Вы также можете изменить ширину и высоту каждого слоя, увеличивая или уменьшая размер холста.
6. Граница, нарисованная вручную

Не любите традиционные бордюры? Создайте нарисованную от руки границу с помощью инструмента Кисть.
Открыв файл в Photoshop, создайте новый слой, нажав Ctrl + Shift + N. Когда появится диалоговое окно, нажмите OK, и оно появится поверх вашего изображения.
Затем щелкните, чтобы выбрать новый слой. Теперь перейдите на панель инструментов и выберите инструмент «Кисть». Найдите в верхней части экрана круглый значок с цифрой 100 под ним. Здесь вы можете изменить размер и жесткость кисти.
В ползунках «Размер» и «Жесткость» вы можете выбрать один из десятков различных типов кистей для границы. Не стесняйтесь использовать что-нибудь из кистей Dry Media, Wet Media и Special Effects.
Все они имеют разные виды узоров и текстур, которые помогут вам добиться эффекта ручной росписи.
Следующим шагом будет закрашивание краев фотографии. Ничего страшного, если он не выглядит идеально. На самом деле, это ваши маленькие недостатки делают его аутентичным. А как только вы закроете все стороны, у вас получится аккуратная рамка.
5. Формованная граница

Вам скучны прямоугольные и квадратные бордюры? Затем вы должны попробовать создать один с другими формами.
Когда ваше изображение загрузится в Photoshop, создайте новый слой, используя сочетания клавиш, которые я вам показал. Теперь найдите инструмент Эллипс на панели инструментов.Щелкните его правой кнопкой мыши и выберите нужную форму.
После выбора формы щелкните и перетащите указатель мыши на изображение, пока не получите нужный размер. Щелкните правой кнопкой мыши еще раз и выберите свободное преобразование, чтобы вы могли переместить выделение в любое место, где хотите.
Когда ваша фигура окажется в нужном месте, перейдите на панель параметров и выберите Параметры обводки. Оттуда выберите сплошную линию, которая будет служить вашей границей. Вы можете изменить его толщину, отрегулировав ползунок «Размер пикселя» рядом с «Параметры обводки».Затем перейдите в Обводку и выберите нужный цвет.
После завершения настройки вернитесь к изображению, щелкните правой кнопкой мыши и выберите «Сделать выделение». Затем перейдите на панель приложений, найдите кнопку «Выбрать» и нажмите «Инверсия» в раскрывающемся меню.
Теперь перейдите на панель слоев и щелкните слой изображения. На этом этапе все, что вам нужно сделать, это нажать удалить, и вы получите рамку в форме.
4. Рамка Polaroid

Давайте перейдем на новый уровень и создадим рамки Photoshop.Первое, что мы сделаем, — это рамка Polaroid, потому что это легко и в то же время круто выглядит.
Первый шаг — обрезать изображение до квадрата 1: 1. Затем создайте белую рамку. Перейдите в Размер холста и добавьте примерно десять процентов к ширине и высоте, чтобы края были ровными.
Затем вам нужно добавить более длинную границу внизу изображения, как у обычного поляроида. Для этого снова откройте Размер холста и добавьте 10-15 процентов к высоте.
Затем перейдите к привязке и нажмите на верхнюю среднюю плитку.После того, как вы нажмете «ОК», у вас должна появиться рамка Polaroid.
Если вы когда-нибудь видели настоящие поляроиды, то знаете, что на их оправе есть крошечные точки. Вы можете воссоздать этот текстурированный узор с помощью инструмента Paintbrush Tool. Но сначала вам нужно нажать на инструмент Magic Wand, чтобы выделить белую рамку. Затем выберите инструмент «Кисть» и щелкните значок «Размер кисти».
Теперь выберите Kyle’s Screentones 38 в разделе «Кисти специальных эффектов». Сделайте размер кисти достаточно большим, чтобы вы могли закрыть рамку. Щелкнув мышью, вы должны увидеть узоры на рамке.
Чтобы персонализировать свою рамку Polaroid, вы также можете добавить текст внизу рамки. Сначала щелкните инструмент «Текст» и выберите рукописный шрифт, например «Постоянный маркер».
Выберите достаточно большой размер шрифта и начните печатать все, что хотите на фотографии.
3. Узорчатая рамка

Надоели обычные рамки Photoshop? Что ж, вы всегда можете добавить к ним узоры, чтобы они выглядели.
Во-первых, поищите в Интернете векторный узор, чтобы он не терял своего качества независимо от того, насколько вы его размер.Один из лучших ресурсов для бесплатной векторной графики — Pixabay.
Просто введите «Узоры» в поле поиска, выберите «Векторная графика» в раскрывающемся меню и выберите один из сотен вариантов. Как только вы найдете понравившийся дизайн, загрузите его.
Теперь перейдем в Photoshop и откроем изображение, которое хотите использовать. Нажмите Ctrl + Shift + N и нажмите OK, чтобы добавить новый слой. Теперь разблокируйте фотографию и поместите ее над новым слоем.
Щелкните Новый слой, чтобы выбрать его, и перейдите к Изображение на панели параметров. Выберите Размер холста и измените высоту и ширину на 110 процентов. Затем перейдите в «Файл» и выберите «Поместить встроенный».
Теперь найдите свою выкройку и откройте ее. Измените его размер, пока он не покроет весь новый слой, и вы получите индивидуальную рамку!
2. Рамка PNG

На сайтах бесплатных стоковых фотографий, таких как Pixabay, также есть рамки и границы PNG, которые вы можете использовать для своих изображений. Поскольку это файлы PNG, средняя часть изображения уже вырезана для вас.
Конечно, вы также можете использовать обычные фотографии рамок без прозрачного фона PNG. В конце концов, вы все равно закроете это своей картинкой.
Если вы хотите, чтобы ваше окончательное изображение выглядело так, будто оно действительно находится за рамкой, попробуйте вместо этого файл PNG.
Как только вы найдете идеальный кадр на Pixabay, загрузите его и откройте в Photoshop. Чтобы загрузить фотографию, которую вы хотите использовать, нажмите «Файл» и выберите «Поместить встроенное». Теперь найдите файл и нажмите «Поместить».
На этом этапе все, что вам нужно сделать, это изменить размер изображения, пока оно не будет идеально вписываться в прямоугольник.
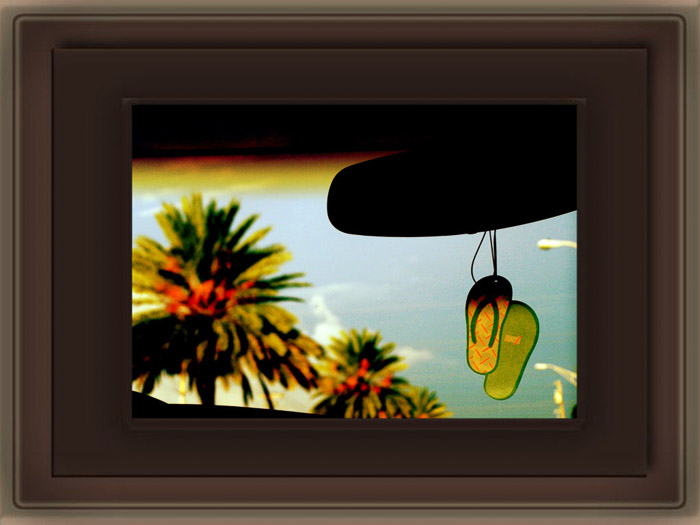
1. Отсканированная рамка

Не удовлетворены бесплатными рамками Photoshop, которые вы найдете в Интернете? Хотите вместо этого использовать классную рамку для дома? Тогда рассмотрите возможность сканирования.
Перед началом сканирования снимите стекло и фотографию внутри рамки. Вы также должны стереть с него пыль, чтобы убедиться, что он чистый.
Закончив сканирование кадра, откройте его в Photoshop и разблокируйте. Создайте прозрачный слой и разместите его под основным изображением.
Щелкните слой кадра еще раз, чтобы выбрать его. Затем перейдите на панель инструментов и выберите инструмент «Прямоугольная область». Затем поместите курсор в один из углов внутренней рамки и перетащите его, пока не покроете все углы.
После того, как вы нажмете «Удалить», вы должны увидеть шахматный узор прозрачного слоя.
Сохраните рамку и экспортируйте ее как PNG. Это
пользовательских фигур Photoshop Бесплатная загрузка
Я большой поклонник векторной графики. Это основная причина, по которой я так люблю нестандартные формы Photoshop. Этот инструмент Photoshop позволяет вам использовать графику, называемую «фигурами», в качестве векторных элементов вашего дизайна. Возможность увеличивать векторные изображения без потери четкости или резкости делает их невероятно полезными для каждого дизайнера.
Но что такое пользовательские формы Photoshop? Adobe представила пользовательские формы вместе с Photoshop версии 6.С помощью пользовательских форм вы можете делать с векторной графикой гораздо больше, чем раньше. Например, вы можете разбить фигуру, чтобы использовать кривую, которая вам нравится, или объединить контуры двух или более пользовательских фигур, чтобы получить новую форму. Но что более захватывающе, так это возможность использовать нестандартные формы, созданные некоторыми щедрыми и талантливыми художниками, которые бесплатно предоставляют свои работы другим. Так что даже если вы не умеете рисовать, но если у вас есть возможность расположить элементы таким образом, чтобы на них было приятно смотреть, нестандартные формы становятся для вас еще более ценными.

КАК УСТАНОВИТЬ ПОЛЬЗОВАТЕЛЬСКИЕ ФОРМЫ ФОТОШОПА
Давайте сначала рассмотрим базовое руководство о том, как загрузить пользовательские формы, которые вы скачали где-то в программе Adobe Photoshop. Пакет пользовательских фигур Photoshop обычно имеет расширение файла .csh (например, shape.csh)
. ПЕРВЫЙ ШАГ:
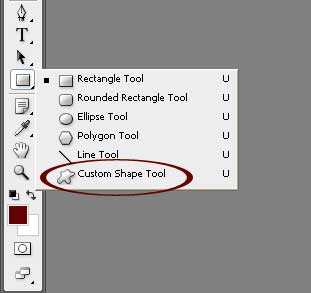
Выберите инструмент Custom Shape Tool на панели инструментов.