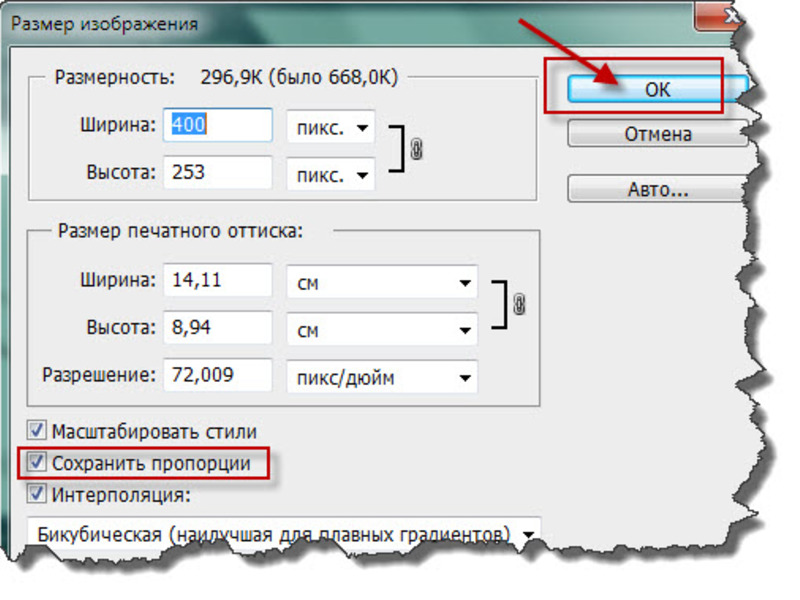
Размер изображения
- Центр загрузки
- Руководство по эксплуатации D850
- Сведения о параметрах меню
- C Меню режима фотосъемки: Параметры съемки
- Размер изображения
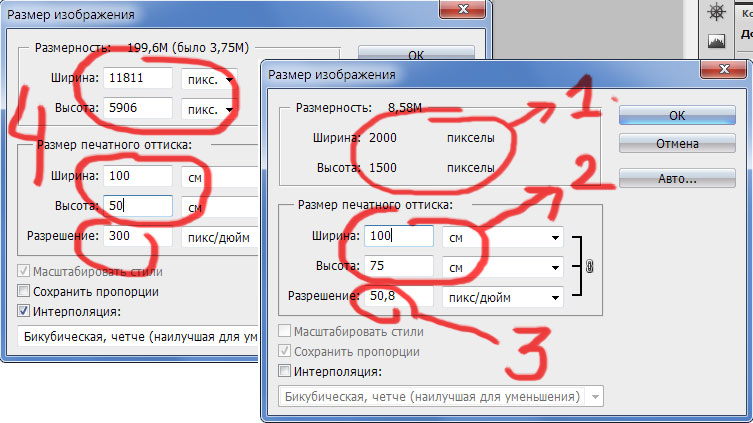
Выберите размер изображения в пикселях для фотографий, записанных с помощью фотокамеры. Выберите JPEG/TIFF, чтобы выбрать размер изображений в формате JPEG и TIFF; выберите NEF (RAW), чтобы выбрать размер изображений в формате NEF (RAW).
| Область изображения | Параметр | Размер (в пикселях) | Размер отпечатка (см) * |
|---|---|---|---|
| FX (36 × 24; формат FX) | Большой | 8 256 × 5 504 | 69,9 × 46,6 |
| Средний | 6 192 × 4 128 | 52,4 × 35,0 | |
| Маленький | 4 128 × 2 752 | 35,0 × 23,3 | |
| Большой | 6 880 × 4 584 | 58,3 × 38,8 | |
| Средний | 5 152 × 3 432 | 43,6 × 29,1 | |
| Маленький | 3 440 × 2 288 | 29,1 × 19,4 | |
| DX (24 × 16; формат DX) | Большой | 5 408 × 3 600 | 45,8 × 30,5 |
| Средний | 4 048 × 2 696 | 34,3 × 22,8 | |
| Маленький | 2 704 × 1 800 | 22,9 × 15,2 | |
| 5 : 4 (30 × 24) | Большой | 6 880 × 5 504 | 58,3 × 46,6 |
| Средний | 5 152 × 4 120 | 43,6 × 34,9 | |
| Маленький | 3 440 × 2 752 | 29,1 × 23,3 | |
| 1 : 1 (24 × 24) | Большой | 5 504 × 5 504 | 46,6 × 46,6 |
| Средний | 4 128 × 4 128 | 35,0 × 35,0 | |
| Маленький | 2 752 × 2 752 | 23,3 × 23,3 |
Размеры изображений в социальных сетях 2020-2021 — Большой список
Поделиться: Ссылка Фейсбук Телеграм Ватсап Эл. почта Линкедин Твиттер ВК ОК Пинтерест Распечатать
почта Линкедин Твиттер ВК ОК Пинтерест Распечатать
Сети социальных медиа время от времени обновляются в кратчайшие сроки, добавляя новые возможности, новые функции и даже устраняя некоторые вещи. Чтобы правильно управлять своим присутствием, вам нужно знать возможные размеры и типы, которые вы можете загружать. Таким образом, мы создали для вас список размеры изображений в социальных сетях 2020-2021 (соцсетей).
Это руководство предоставит вам размеры и форматы, которые вы можете использовать, прежде чем загружать их в социальные сети. Важно отметить, что каждая социальная сеть отличается от другой социальной сети, поэтому изображения должны быть сопоставлены с каждой сетью, чтобы представить ее наиболее представительным образом. Ниже приведен список размеры изображений в социальных сетях:
Определения
Прежде чем мы начнем показывать вам размеры картинок и изображения, мы кратко расскажем вам обо всех видах изображений в социальных сетях.
Изображение обложки — Изображение обложки — это изображение в верхней части вашей бизнес-страницы и должно характеризовать атмосферу на странице. Вы можете добавить фотографию команды, официальный логотип или любую другую соответствующую тему изображения.
Вы можете добавить фотографию команды, официальный логотип или любую другую соответствующую тему изображения.
Изображение профиля — Фотография профиля — это изображение, которое появляется рядом с изображением объекта и подобно вашему собственному изображению в профиле, должно быть частью вашего бренда. Обратите внимание, что он будет отображаться везде, где вы публикуете или комментируете. Это хорошая идея, чтобы убедиться, что ваш бренд может быть идентифицирован с помощью этого изображения.
Пост Изображение — При загрузке изображения в качестве сообщения в социальной сети.
Пост Ссылка — Когда вы делитесь ссылкой на сообщение в социальной сети.
Размеры изображений в Фейсбук (Facebook)
Facebook является крупнейшей сетью социальных сетей, многие используют эту социальную сеть, и поэтому очень важно максимально точно сопоставлять изображения.
1. Размеры изображения бизнес-страницы Facebook
Здесь вы можете найти размер изображений своей бизнес-страницы в Facebook.
Обложка на бизнес странице
- Размер обложки на Facebook должен быть 820 пикселей в ширину и 312 пикселей в высоту (Этот размер изображения, которое будет отображаться на странице).
- Вы можете загрузить увеличенное изображение при соотношении 2,628:1.
- Смартфоны будут отображать 640 пикселей в ширину и 360 пикселей в высоту. Если вы используете текст или логотип, вам нужно центрировать их.
- Настоятельно рекомендуется использовать формат PNG, особенно если вы используете логотип или текст на этом изображении.
- Для быстрой загрузки, Facebook рекомендует формат sRGB JPG и менее 100 килобайт.
Фотография профиля на бизнес странице
- Размер изображения профиля Facebook должен быть не менее 180 пикселей в ширину и 180 пикселей в высоту (Этот размер изображения, которое будет отображаться на странице).
- Вы можете загрузить увеличенное изображение при соотношении 1:1.
- Смартфоны будут отображать 128 пикселей на 128 пикселей.

- Если вы загрузите изображение в виде прямоугольника, оно будет вырезано в квадратную форму.
- Миниатюра будет отображаться как 40 пикселей на 40 пикселей в форме круга (вам необходимо центрировать логотип в радиусе до 20 пикселей).
Публикация с изображением на бизнес странице
- Рекомендуемый размер изображения должен быть 1200 пикселей в ширину и 630 пикселей в высоту.
- Изображение в лента новостей и на странице будет отображаться как 476 пикселей в ширину и масштабированья до 1:1,5.
Публикация со ссылкой на бизнес странице
- Рекомендуемый размер ссылки для публикации с изображением должен быть 1200 пикселей в ширину и 630 пикселей в высоту.
- Изображение будет отображаться как 476 пикселей в ширину на высоте 248 пикселей (На бизнес-странице 450X235).
- Уменьшенное квадратное изображение в лента новостей и на странице будет отображаться как 158 пиксела на 158 пикселя. Это изображение будет отображаться, если размер изображения на сайте менее 600 пикселей в ширину 315 пикселей высоты.

2. Размеры изображения группы Facebook
Здесь вы можете найти размер изображений группы в Facebook.
Обложка в группе
- Размер обложки на Facebook должен быть 820 пикселей в ширину и 428 пикселей в высоту (Этот размер изображения, которое будет отображаться на странице).
- Вы можете загрузить увеличенное изображение при соотношении 1.91:1.
- Рекомендуемый размер изображения обложки в группе составляет 1640 пикселей в ширину и 956 пикселей в высоту.
3. Размеры изображения мероприятия Facebook
Здесь вы можете найти размер изображений мероприятия в Facebook.
- Размер изображения будет отображаться на странице мероприятие шириной 500 пикселей и высотой 262 пикселя (Мы рекомендуем загрузить изображение шириной 1200 пикселей и высотой 630 пикселей).
- Размер изображения должен быть не менее 400 пикселей в ширину и 150 пикселей в высоту.
- Если вы делите событие: изображение в лента новостей и на странице будут отображаться как 476 пикселей в ширину и 248 пикселей в высоту.

4. Размеры изображения Истории в профиле, странице, мессенджере и группе в Facebook
- Рекомендуем загрузить изображение 1080 пикселей в ширину и 1920 пикселей в высоту.
- Типы изображений могут быть в формате JPG, PNG.
5. Размер опросов на странице Facebook
- Размер изображения опроса должен быть квадратом, и рекомендуется загружать более 236 пикселей на 236 пикселей (это размер, который будет отображаться).
- Тип изображения может быть PNG. JPG, TIFF или анимированный GIF-образ (ГИФ).
6. Размеры изображений продуктов на Facebook странице
- Размер изображения продукта должен быть 1024 пикселей на 1024 пикселей или выше.
- Изображение должно быть квадратным с белым фоном.
7. Размеры изображений Вакансий на странице Facebook.
- Минимальный размер изображения должен быть 400 пикселей в ширину и 208 пикселей.
- Рекомендуемый размер вакансий с изображением должен быть 1200 пикселей в ширину и 630 пикселей в высоту.

Размеры изображения Линкедин (LinkedIn)
LinkedIn — это крупнейшая социальная сеть для бизнеса, принадлежащая Microsoft. Вот размеры фотографий, которые соответствуют их новой странице компании.
Обложка на странице компании
- Размер обложки на странице компании должен быть 1536 пикселей в ширину и 768 пикселей в высоту.
- Минимальный размер обложек на странице компании должен быть 1192 пикселей в ширину и 220 пикселей в высоту (это размер, который будет отображаться).
- Максимальный размер не может превышать 8 мегабайт.
- Разрешены форматы PNG или JEPG.
Фотография профиля на странице компании
- Размер изображения профиля должен быть 300 пикселей на 300 пикселей (Минимум).
- На странице компании размер отображается в 120 пикселей на 120 пикселей.
- Миниатюра появится в виде 40 пикселей на 40 пикселей.
- Разрешены форматы PNG или JEPG.
Сообщение с изображением на странице компании
- Рекомендуемый размер ссылки для публикации с изображением должен быть 1200 пикселей в ширину и 627 пикселей в высоту (соотношение 1.
 91: 1).
91: 1). - На бизнес-странице изображение отображается в виде 520 пикселей по высоте на 272 пикселя.
- При подаче новостей изображение будет отображаться в виде ширины 555 пикселей на высоте 368 пикселей.
- Размер изображения должен быть не менее 200 пикселей.
Сообщение со ссылкой на странице компании
- Рекомендуемый размер ссылки для публикации с изображением должен быть 1200 пикселей в ширину и 627 пикселей в высоту (соотношение 1.91: 1).
- На бизнес-странице изображение отображается как 520 пикселей в ширину и 272 пикселя.
- Изображение будет отображаться как 520 пикселей в ширину и 272 пикселя.
- Размер изображения должен быть не менее 200 пикселей.
- Изображение уменьшенного квадрата будет отображаться, если размер ссылки меньше 470 пикселей.
Обзорное изображение
- Это изображение появляется, если вы включили параметр «Карьерные страницы» (Career Pages) за определенную плату.
- Это изображение должно быть 360 пикселей в ширину и 120 пикселей в высоту (Минимум).

Вкладка «Life» (Оплаченный)
- Эти фотографии отображаются, если вы включили параметр «Карьерные страницы» — за определенную плату.
- Разрешены форматы PNG или JPEG.
- Изображение Hero
- Должно быть 1128 пикселей в ширину и 376 пикселей в высоту, что также является минимальным.
- Вы также можете вставлять видео на YouTube.
- Изображения «настраиваемые модули»
- Должно быть 502 пикселей в ширину и 282 пикселей в высоту, это также минимум.
- Фотографии компании
- Рекомендуется для 900 пикселей в ширину и 600 пикселей в высоту.
- Минимум: 264 пикселей в ширину и 176 пикселей в высоту.
Размеры изображения Твиттер (Twitter)
Twitter — это другая социальная сеть. Цель целевой аудитории — познакомиться с новыми людьми и быть в курсе событий, происходящих сейчас в мире, таких как источник новостей.
Обложка
- Размер изображения предмета в профиле должен быть 1500 пикселей в ширину и 500 пикселей в высоту.

- Изображение будет отображаться 1500 пикселей в ширину и 420 пикселей в высоту.
- Типы изображений могут быть JPG, PNG и даже GIF (но не анимированные).
- Размер изображения должен быть менее 10 МБ.
Изображение профиля
- Размер изображения предмета должен быть 400 пикселей в ширину и 400 пикселей в высоту.
- Размер будет 200 пикселей на 200 пикселей.
- Увеличенное изображение будет отображаться как 40 пикселей на 40 пикселей.
- Типы изображений могут быть JPG, PNG и даже GIF (но не анимированные).
Сообщение с изображением на странице профиля
- Изображение отображается как 506 пикселей в ширину.
- Изображения могут быть размером до 15 МБ на рабочем столе и до 5 МБ на мобильном телефоне.
Сообщение со ссылкой на странице профиля
- Изображение будет отображаться в виде 506 пикселей в ширину и 254 пикселей в высоту.
Размеры изображения Гугл плюс (Google Plus)
Google Plus — социальная сеть от Google.
Обложка на странице
- Размер тематического изображения на бизнес-странице должен быть 1080 пикселей в ширину и 608 пикселей в высоту.
- Минимальное разрешение составляет 480 пикселей на высоте 270 пикселей.
- Максимальный размер составляет 2120 пикселей в ширину и 1192 пикселей в высоту.
- Размер изображения должен быть меньше 20 мегабайт.
- Типы изображений могут быть в формате JPG, PNG.
Фотография профиля на странице
- Изображение профиля на бизнес-странице должно быть 250 пикселей в ширину и 250 пикселей в высоту.
- Минимальное значение — 120 пикселей в ширину и 120 пикселей в высоту.
- Увеличенное изображение будет отображаться как 36 пикселей на 36 пикселей.
- Типы изображений могут быть в формате JPG, PNG или даже в формате GIF.
Сообщение с изображением на странице бизнеса
- Изображение будет 528 пикселей в ширину на бизнес-странице.
- Изображение будет отображаться как 376 пикселей в ширину в новостной ленте.

- Высота зависит от изображения.
- Максимальная ширина составляет 2048 пикселей в ширину на 2048 пикселей в высоту.
Сообщение со ссылкой на странице бизнеса
- Изображение будет 528 пикселей в ширину на бизнес-странице.
- Изображение будет отображаться как 376 пикселей в ширину в новостной ленте.
- Высота зависит от изображения.
Размеры изображения Пинтерест (Pinterest)
Pinterest — это социальных сетях, основанные на идеи, очень подходящие для розничных магазинов.
Изображение профиля
- Размер изображения профиля составляет 165 пикселей на 165 пикселей.
- Максимум составляет 10 мегабайт.
- Увеличенное изображение будет отображаться как 40 пикселей на 40 пикселей.
Pin с изображением (объявление)
- На бизнес-странице и на главной странице ширина составляет 236 пикселей.
- Типы форматов изображений могут быть JPG, PNG или даже GIF.
Публикация со ссылкой (Pin link)
- На бизнес-странице и на главной странице ширина составляет 236 пикселей.

Размеры изображения Ватсап (WhatsApp)
WhatsApp — крупнейшее приложение в мире для обмена сообщениями. Он позволяет общаться между пользователями, создавать группы и многое другое. Вы также можете создать бизнес-аккаунт WhatsApp.
Изображение профиля персональный / бизнес
- Размер изображения профиля составляет 192 пиксела на 192 пикселя.
- Типы изображений могут быть в формате JPG, PNG.
Изображение профиля в группе
- Размер изображения профиля составляет 192 пиксела на 192 пикселя.
- Типы изображений могут быть в формате JPG, PNG.
Размеры изображения Инстаграм (Instagram)
Instagram — это социальная сеть, принадлежащая Facebook, на основе обмена изображениями. Вы также можете установить бизнес-аккаунт Instagram. Кроме того, у нас есть статья о загрузке изображений в Инстаграм с компьютера.
Изображение профиля
- Размер изображения профиля составляет 152 пиксела на 152 пикселя.

- Миниатюра будет отображаться как 32 пикселя на 32 пикселя.
- Типы изображений могут быть в формате JPG, PNG.
Пост Изображение
- Рекомендуем загрузить изображение 1080 пикселей в ширину и 1080 пикселей в высоту.
- На бизнес-странице ширина составляет 302 пикселя, а при увеличении изображения — 600 пикселей.
- На главной странице ширина составляет 600 пикселей.
- Типы изображений могут быть в формате JPG, PNG.
Истории Инстаграм
- Рекомендуем загрузить изображение 1080 пикселей в ширину и 1920 пикселей в высоту.
- Типы изображений могут быть в формате JPG, PNG.
Размеры изображения Ютуб (YouTube)
YouTube — это социальная сеть, принадлежащая Google, на основе совместного использования видео.
Обложка изображения в канале
- Минимальный размер изображения предмета на бизнес-странице должен быть 2048 пикселей в ширину и 1152 пикселей в высоту.
- Рекомендуем загрузить изображение шириной 2560 пикселей в ширину и высотой 1440 пикселей в высоту.

- Зона безопасности для мобильных устройств также: 1546 пикселей в ширину и 423 пикселя.
- Максимальная ширина 2560 пикселей.
- Изображение должно быть до 6 мегабайт.
Фотография в профиле канала
- Изображение профиля на бизнес-странице должно быть 800 пикселей в ширину и 800 пикселей в высоту.
- Если вы свяжете свою страницу Google Plus с каналом YouTube. Изображение будет взято со страницы Google Plus.
- На изображении будет отображаться 98 пикселей на высоте 98 пикселей.
- Форматы, которые вы можете загрузить, — это JPG, GIF, BMP или PNG.
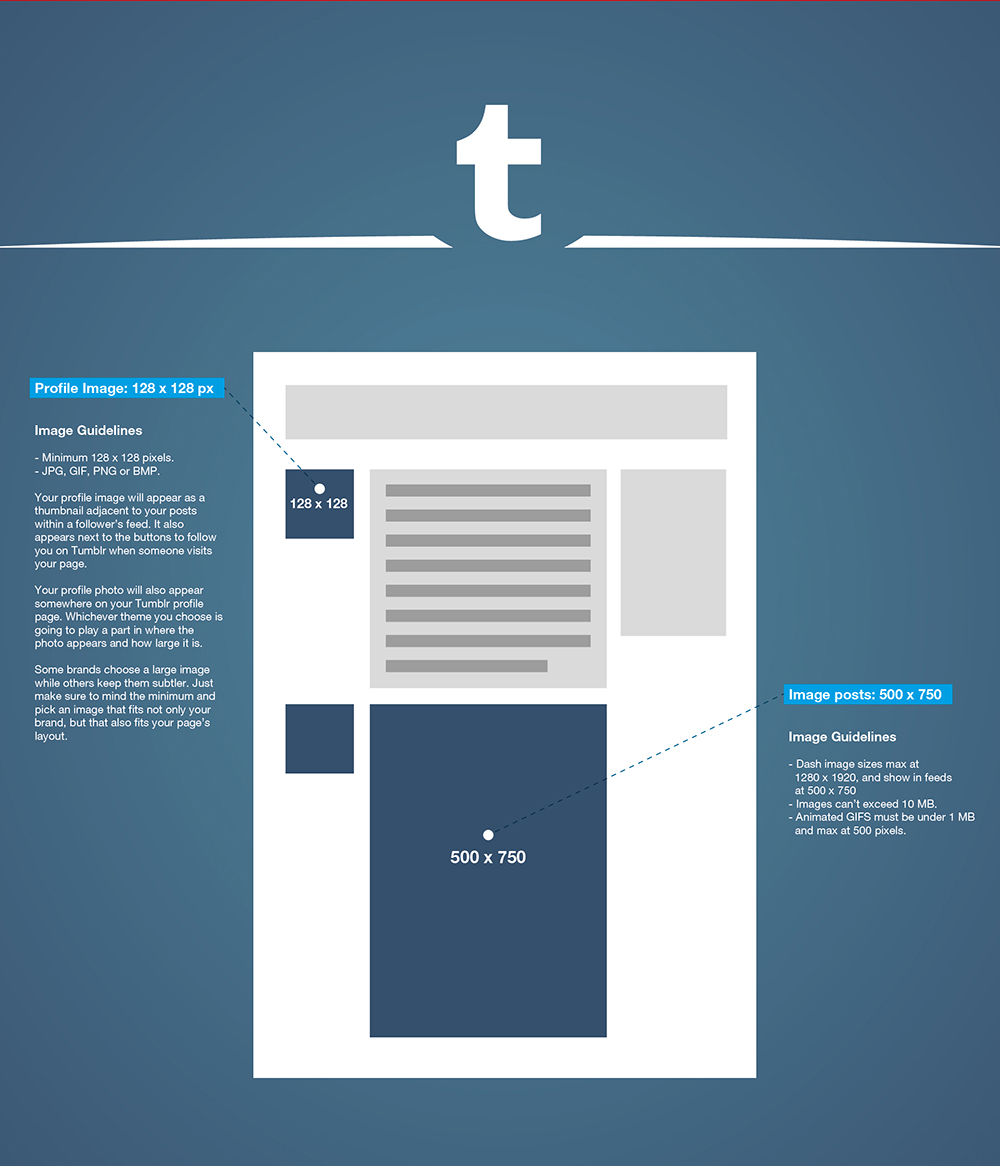
Размеры изображения Tumblr
Tumblr — это социальная сеть на основе блога.
Изображение профиля
- Изображение профиля на бизнес-странице должно быть 128 пикселей в ширину или 128 пикселей в ширину.
- Изображение будет приблизительно 64 пикселя на 64 пикселя.
- Максимальная загрузка составляет 10 МБ.
- Форматы, которые вы можете загрузить, — это JPG, GIF, BMP или PNG.

Пост изображение
- Рекомендуем загрузить изображение шириной 1280 пикселей и высотой 1920 пикселей.
- На бизнес-странице изображение будет шириной 500 пикселей и шириной 750 пикселей.
- Максимальная загрузка составляет 10 МБ.
- Анимированные изображение GIF может иметь размер до 1 МБ и ширину до 540 пикселей.
Размеры изображения Вконтакте (VK)
ВК (или Вконтакте) — одна из крупнейших социальных сетей в российском регионе, она мало напоминает Facebook.
Обложка на деловой странице
- Рекомендуемый размер для загрузки составляет 1590 пикселей в ширину и 400 пикселей в высоту.
- Изображение будет отображаться на 796 пикселей в ширину и 200 пикселей в высоту на странице бизнеса.
- Форматы, которые вы можете загрузить, — это JPG, GIF или PNG.
Фотография профиля на деловой странице
- Изображение профиля будет отображаться на странице компании 50 пикселей на 50 пикселей.
- Максимальная область изображения на странице составляет 200 пикселей в ширину и 500 пикселей в высоту.

Пост изображение
- На бизнес-странице ширина составляет 510 пикселей.
Пост со ссылкой
- На бизнес-странице ширина составляет 510 пикселей, а высота — 308 пикселей.
Размеры изображения Одноклассники (OK)
Ok (или Одноклассники) — еще одна из крупнейших социальных сетей в российском регионе.
Фотография профиля на деловой странице
- Изображение профиля будет отображаться на странице компании 288px по 288 пикселей.
Пост изображение
- На бизнес-странице ширина составляет 546 пикселей.
Пост со ссылкой
- На бизнес-странице ширина составляет 546 пикселей, а высота — 272 пикселя.
В заключение
Размеры изображений в социальных сетях важны для вас, чтобы вы могли адаптировать свой бренд к целевой аудитории в социальной сети. Важно, чтобы фотографии соответствовали атмосфере, вашей социальной сети и бренду, и это было оптимальным и профессиональным образом.
Если у вас есть дополнительные вопросы, вы можете оставить комментарий под статьей или связаться с нами, если вы хотите получить наши решения, такие как маркетинг в социальных сетях, спонсор реклама и многое другое.
Android размеры изображения заставки для всех устройств
Этот ответ относится к 2013 году и серьезно устарел. По состоянию на Android 3.2 сейчас существует 6 групп плотности экрана. Этот ответ будет обновлен, как только я смогу, но без ETA. Обратитесь к официальной документации для всех плотностей на данный момент (хотя информацию о конкретных размерах пикселей, как всегда, трудно найти).
Создайте 4 изображения, по одному для каждого экрана.:
- xlarge (xhdpi): 640×960
- большой (hdpi): 480×800
- средние (элемент): 320х480
- маленькие (языки): 240х320
Прочитайте 9-patch image introduction в руководстве разработчика Android
- Создавайте изображения с областями, которые можно безопасно растягивать без ущерба для конечного результата
При этом Android выберет соответствующий файл для плотности изображения устройства, а затем растянет изображение в соответствии со стандартом 9 патчей.
Я отвечаю в отношении аспекта, связанного с дизайном вопроса. Я не являюсь разработчиком, поэтому не смогу предоставить код для реализации многих предлагаемых решений. Увы, мое намерение состоит в том, чтобы помочь дизайнерам, которые так же заблудились, Как и я, когда помогал разрабатывать свое первое приложение Android.
Подходит для всех размеров
С помощью Android компании могут разрабатывать свои мобильные телефоны и таблицы практически любого размера, практически с любым разрешением, которое они хотят. Из-за этого нет «right image size» для заставки, так как нет фиксированных разрешений экрана. Это создает проблему для людей,которые хотят реализовать заставку.
Действительно ли ваши пользователи хотят видеть заставку?
(Кстати, заставки несколько обескураживают парней из юзабилити. Утверждается, что пользователь уже знает, какое приложение он нажал, и брендирование вашего изображения с помощью заставки не является необходимым, так как оно только прерывает пользовательский опыт с «ad». Однако его следует использовать в приложениях, которые требуют некоторой значительной загрузки при инициализации (5s+), включая игры и тому подобное, чтобы пользователь не застревал в раздумьях, разбилось ли приложение или нет)
Однако его следует использовать в приложениях, которые требуют некоторой значительной загрузки при инициализации (5s+), включая игры и тому подобное, чтобы пользователь не застревал в раздумьях, разбилось ли приложение или нет)
Плотность экрана; 4 класса
Таким образом, учитывая так много различных разрешений экрана в телефонах на рынке, Google реализовал некоторые альтернативы и изящные решения, которые могут помочь. Первое, что вы должны знать, это то, что Android разделяет ALL экранов на 4 различных плотности экрана:
- Низкая плотность (ldpi ~ 120dpi)
- Средняя плотность (mdpi ~ 160dpi)
- Высокая плотность (hdpi ~ 240dpi)
- Сверхвысокая плотность (xhdpi ~ 320dpi) (Эти значения dpi являются приближениями, так как изготовленные на заказ устройства будут иметь различные значения dpi)
Имея это в виду, знайте следующее: Если вы не создадите экран для каждого отдельного разрешения, которое используется в Android, ваше изображение будет растягиваться, чтобы соответствовать размеру экрана. И если ваше изображение не является в основном градиентом или размытием, вы получите некоторые нежелательные искажения при растяжении. Таким образом, у вас есть в основном два варианта: создать изображение для каждой комбинации размера экрана/плотности или создать четыре изображения с 9 патчами.
Самое сложное решение-создать отдельный экран-заставку для каждого отдельного разрешения. Вы можете начать с следующих резолюций в таблице в конце этой страницы (есть и другие. Пример: 960 x 720 там не указано). И если предположить, что у вас есть какие-то мелкие детали в изображении, например небольшой текст, вы должны спроектировать более одного экрана для каждого разрешения.
9-патч изображения
Другое решение- создать образ с 9 патчами . Это в основном 1-pixel-transparent-border вокруг вашего изображения, и, рисуя черные пиксели в верхней и левой областях этой границы, вы можете определить, какие части вашего изображения будут растянуты. Я не буду вдаваться в подробности того, как работают изображения с 9 патчами, но, короче говоря, пиксели, которые выравниваются с отметками в верхней и левой областях, являются пикселями, которые будут повторяться для растягивания изображения.
Несколько основных правил
- Вы можете сделать эти изображения в photoshop (или любом программном обеспечении для редактирования изображений, которое может точно создавать прозрачные png).
- Граница в 1 пиксель должна быть полностью прозрачной.

- Прозрачная граница в 1 пиксель должна быть вокруг всего изображения, а не только сверху и слева.
- вы можете рисовать только черные (#000000) пиксели в этой области.
- Верхнюю и левую границы (которые определяют растяжения изображения) может быть только одна точка (т. е. 1 пиксель х 1 пиксель), две точки (как в 1 пиксель х 1 пиксель) или ONE сплошная линия (ширина x 1 пиксель или 1 пиксель х высота).
- Если вы решите использовать 2 точки, изображение будет расширено пропорционально (так что каждая точка будет по очереди расширяться до тех пор, пока не будет достигнута окончательная ширина/высота)
- Граница 1px должна быть в дополнение к предполагаемым размерам базового файла. Таким образом, изображение 100×100 9-патч должно на самом деле иметь 102×102 (100×100 +1px сверху, снизу, слева и справа)
- 9-патч изображения должны заканчиваться *.9.png
Таким образом, вы можете поместить 1 точку по обе стороны от вашего логотипа (в верхней границе) и 1 точку выше и ниже него (на левой границе), и эти отмеченные строки и столбцы будут единственными пикселями, которые нужно растянуть.
Пример
Вот 9-патч-изображение, 102x102px (окончательный размер 100×100, для целей приложения):
Вот зум 200% того же изображения:
Обратите внимание на отметки 1px сверху и слева, указывающие, какие строки / столбцы будут расширяться.
Вот как это изображение будет выглядеть в 100×100 внутри приложения:
А вот как бы он выглядел, если бы расширился до 460х140:
И последнее, что нужно обдумать. Эти изображения могут хорошо выглядеть на экране монитора и на большинстве мобильных телефонов, но если устройство имеет очень высокую плотность изображения (dpi), изображение будет выглядеть слишком маленьким. Вероятно, все еще разборчиво, но на планшете с разрешением 1920х1200 изображение будет выглядеть как очень маленький квадрат посередине. Так каково же решение? Разработайте 4 различных изображения пусковой установки с 9 патчами, каждое из которых имеет разную плотность набора. Чтобы гарантировать отсутствие усадки, вы должны проектировать с наименьшим общим разрешением для каждой категории плотности. Сжатие здесь нежелательно, потому что 9-патч учитывает только растяжение, поэтому в процессе сжатия небольшой текст и другие элементы могут потерять разборчивость.
Сжатие здесь нежелательно, потому что 9-патч учитывает только растяжение, поэтому в процессе сжатия небольшой текст и другие элементы могут потерять разборчивость.
Вот список самых маленьких, наиболее распространенных разрешений для каждой категории плотности:
- xlarge (xhdpi): 640×960
- большой (hdpi): 480×800
- средние (элемент): 320х480
- маленькие (языки): 240х320
Поэтому создайте четыре заставки в вышеуказанных разрешениях, разверните изображения, поместив прозрачную рамку размером 1 пиксель вокруг холста, и отметьте, какие строки/столбцы будут растягиваться. Имейте в виду, что эти изображения будут использоваться для устройства ANY в категории плотности, поэтому ваше изображение ldpi (240 x 320) может быть растянуто до 1024×600 на очень большом планшете с небольшой плотностью изображения (~120 dpi). Так что 9-патч-лучшее решение для растяжки, Если вам не нужна фотография или сложная графика для заставки (имейте в виду эти ограничения при создании дизайна).
Опять же, единственный способ избежать этого растяжения-создать один экран для каждого разрешения (или один для каждой комбинации разрешения и плотности, Если вы хотите избежать того, чтобы изображения становились слишком маленькими/большими на устройствах с высокой/низкой плотностью) или сказать изображению, чтобы оно не растягивалось и чтобы цвет фона появлялся везде, где происходит растяжение (также помните, что конкретный цвет, отображаемый движком Android, вероятно, будет отличаться от того же конкретного цвета, отображаемого photoshop, из-за цветовых профилей).
Надеюсь, в этом был хоть какой-то смысл. Удачи!
Актуальный справочник по размерам изображений в социальных сетях
Об авторе
Алина Назарова Алина Назарова Команда Лайкни» title=»Алина Назарова Команда Лайкни» />Команда Лайкни
Красиво оформленная бизнес-страница создает хорошее впечатление и вызывает интерес и доверие пользователей. При этом у каждой социальной сети свои требования к размерам загружаемых изображений.
Мы подготовили полный справочник по всем необходимым размерам картинок для соцсетей: не только для профилей, но и для рекламных материалов и видео форматов.
Сохраняйте в закладки, делитесь с коллегами!
ВКонтакте
Размер аватара для сообщества:
Размер миниатюры аватара – 200х200 pх.
Минимальный размер целого аватара – 200х500 px.
Обложка сообщества для полной версии сайта – 1590х400 рх.
Пример отображения обложки сообщества в мобильной версии сайта и приложениях (источник: руководство «ВКонтакте для бизнеса»)
- В мобильной версии и приложениях отображается только часть обложки размером 1196х400 рх.
- При создании обложки учитывайте также элементы интерфейса мобильного телефона и сделайте соответствующие отступы – 85 рх сверху и 140 рх по краям.
- При несоблюдении пропорций ВКонтакте автоматически обрежет обложку.

Размер изображений для постов:
- Минимальный размер квадратного изображения – 510х510 рх.
- Для прямоугольного изображения рекомендованное соотношение сторон 3:2.
Примеры квадратного и прямоугольного изображений в ленте сообщества(источник: руководство «ВКонтакте для бизнеса»)
Размер обложки для статьи – 510х286 pх.
Учитывайте, что часть изображения закроет текст заголовка и кнопка «Читать».
Пример изображения обложки для статьи в сообществе (источник: руководство «ВКонтакте для бизнеса»)
Живая обложка для группы:
- Это та же шапка, только в формате видео.
- Размер full hd видео – 1080х1920 px.
- Формат MP4 (кодек h364 aac).
- Размер до 30 Мб.
Размер обложки сниппета для внешней ссылки – 537х240 рх.
Пример изображения со ссылкой (источник: руководство «ВКонтакте для бизнеса»)
- Изображение к ссылке можно изменить, кликнув по иконке с камерой.
Размер обложки для фотоальбома – 1200х800 рх.
- В мобильной версии нижняя часть обложки будет отображаться меньше на 200 рх.
Размер изображений для витрины товаров – 1000х1000 px.
Размер видеозаписей для сообщества – не менее 1280х720 рх.
- Максимальный объем загружаемого файла – 5 ГБ.
- Для сохранения высокого качества видео, загружайте записи с размером не менее 1920×1080 рх.
Форматы видео: AVI, MP4, 3GP, MPEG, MOV, FLV, F4V, WMV, MKV, WEBM, VOB, RM, RMVB, M4V, MPG, OGV, TS, M2TS, MTS.
Размер фото и видео для историй, в том числе рекламных:
- Размер для фотографий – 1080х1920 рх.
- Используйте фото и видео вертикального формата.

Технические характеристики для видеозаписей:
- до 15 секунд;
- не больше 10 МБ;
- кодек h.264;
- звук AAC.
Форматы изображений: JPG, GIF или PNG.
Во ВКонтакте несколько рекламных форматов, и для каждого из них свои размеры.
Реклама в ленте ВКонтакте:
- Кольцевая галерея/карусель – квадрат не менее 400х400px. Можно загрузить от 3 до 10 карточек;
- Изображение для записи с кнопкой – прямоугольник не менее 537х240px;
- Изображение для универсальной записи – можно загрузить до 10 прямоугольных или квадратных изображений. Строгих требований к размерам нет;
- Изображение к универсальной записи со ссылкой – 510х510 px, либо прямоугольник не менее 537х240px;
- Реклама сайта – прямоугольник с соотношением сторон 16:9 не менее 1080×607 px. Для логотипа понадобится картинка не менее 256 px.

Реклама для размещения в левой части полной версии ВКонтакте и на сайтах партнеров:
- Приложения и сайт – 145х165px для большого изображения, 145х85 для маленького.
- Сообщества – не менее 145х145px.
Дополнительную информацию по загрузке фотографий можно найти в разделе Помощи Вконтакте.
Одноклассники
Размеры аватара:
- Размер миниатюры – не менее 190х190 px.
- Оптимальный размер – 288х288px
- Максимальное разрешение файла – 1680х1680 px.
- Фотография профиля в Одноклассниках имеет квадратную форму.
Размер обложки в Одноклассниках – 1944х600 px.
- «Безопасная зона», чтобы сохранить содержимое обложки на разных устройствах – 980х240 px от середины картинки.
- Закрепив обложку в альбом, пользователи смогут комментировать ее.
Размер картинки поста в Одноклассниках – 780х585 px.
- Максимальное разрешение – 1680х1680 px.
- Обложка для мобильной версии (ее можно загрузить отдельно) – не менее 1024х768 px.
- Соотношение сторон – 4:3
- В новостной ленте пост отображается размером 548х411 px.
- В раскрытом состоянии размеры изображений – 780х585 px.
- Можно загружать квадратные, вертикальные и горизонтальные изображения. Стороны картинки масштабируются до граничных показателей.
Реклама:
Рекламные форматы для продвижения страниц и групп в Одноклассниках (источник: ОК-Медиакит-2019)
- тизер – не менее 90х75px и не более 60Кб. Располагается в правой и левой колонках в полной версии сайта;
- баннер – 240х400px, не более 60Кб. Отображается в правой части сайта на ПК;
- мультиформат – несколько изображений не менее 256х256, 1080?607, 600х600px;
- карусель – от 3 до 6 карточек размером 600х600px.

Рекламные форматы для продвижения игр в Одноклассниках (источник: ОК-Медиакит-2019)
- продвижение игр: баннер 128х128 px в разделе «Игры для вас»
- Размер файла для рекламного объявления – не более 150 Кб.
Форматы изображений: GIF, JPG и PNG.
При создании визуального контента учитывайте, что картинки в Facebook по-разному отображаются в Хронике (Timeline) и в новостной ленте друзей.
Размер изображений на бизнес-странице Facebook
Размер фотографии бизнес профиля – 180х180 px.
- Фото имеет круглую форму.
- На компьютере фото отображается в формате 170х170, на смартфоне – 128х128, на кнопочном телефоне – 36х36, миниатюра – 32х32 px.
- Длинные логотипы брендов также обрезаются по форме квадрата.

Размер обложки страниц – 820х312 px.
- Картинка обложки показывается только на странице профиля.
- Минимальный размер обложки – 400х150 px,
- Фото обложки отображается в формате 820х312 px на десктопе и 640х360 на смартфоне.
- Маленькие изображения растягиваются, теряя в качестве.
Форматы изображений: sRGB и JPG размером менее 100 килобайт.
- Чтобы добиться более высокого качества отображения фото профиля и фото обложки с вашим логотипом или текстом, используйте файл .PNG.
- Кроме того, бренды имеют возможность установить анимированную обложку для своей страницы.
Размер картинки для поста – не менее 1200х630 px.
- В новостной ленте иллюстрация масштабируется до ширины 470 px.
- На странице профиля масштабируется до ширины 504 px.
Размер изображения со ссылкой – 1200х628 px.
- Картинки квадратной формы показаны с разрешением 154х154 px в ленте и 116х116 px в профиле.
- Картинки прямоугольной формы показаны с разрешением 470х246 px в ленте и 428х252 px в профиле.
Выделенное (Highlighted) изображение в профиле – 1200х717 px.
- В Timeline отображается с разрешением 843х504 px.
- Рекомендуем использовать изображения с большим разрешением, сохранив масштаб.
Размеры обложек событий – 1920х1080 px.
- Обложка отображается с разрешением 470х174 px.
Реклама
Размеры изображений для всех мест размещений в Facebook:
- лента новостей – не менее 254х133px;
- истории – не менее 500х889px. Идеально – 1080?1920px;
- Audience Network: нативная, баннерная и межстраничная реклама – не менее 254?133px;
- моментальные статьи – не менее 254х133px;
- Marketplace – не менее 254х133px;
- истории в Messenger – не менее 500х889px;
- кольцевая галерея – 1080х1080px.

Смотрите также «Рекомендации по выбору соотношения сторон» в Справочном центре Facebook для бизнеса.
Размер изображений на странице Instagram
Размер аватара в профиле – 110х110 px.
Размер фото в постах – 1080х1080 px.
- загруженные фотографии представлены в виде квадратных миниатюр на странице, на которых также должно быть четко видно содержимое поста.
- Фотоконтент отображается с разрешением 612х612 px.
- В новостной ленте фото отображается в размере 510х510 px.
- Миниатюра поста составляет 161х161 px.
- Для прямоугольных фотографий (портретных) лучше выбрать разрешение 1080х1350 px, либо сохранить соотношение 4:5.
Размер Сторис – 1080х1920 pх.
- В Instagram Сторис можно загружать как вертикальные, так и горизонтальные изображения с соотношением сторон от 9:16 до 1.
 91:1.
91:1. - Для вертикальных картинок в историях рекомендован размер 1080х1920 px.
- Размер фото в Сторис позволяет делиться личными фото во весь рост или большими объявлениями с текстом.
- Минимальный размер фото или видео для Сторис – 600х1067 px.
- Пропорции 9:16.
- Допустимый вес файла – 4 Гб.
Картинка для обложки IGTV – 420х654 px.
- Рекомендуется использовать изображения с соотношением сторон 1:1.55.
Реклама в Ленте Instagram и вкладке «Интересное»
- Квадрат: от 600х600 до 1936х1936 px (соотношение сторон – 1:1).
- Альбомная ориентация: от 600х315 до 1 936х1 936 px (соотношение сторон – 1.91:1).
- Вертикальный формат: от 600х750 до 1 936х1 936 px (соотношение сторон – 4:5).
- При создании объявления можно обрезать изображение во встроенном редакторе.

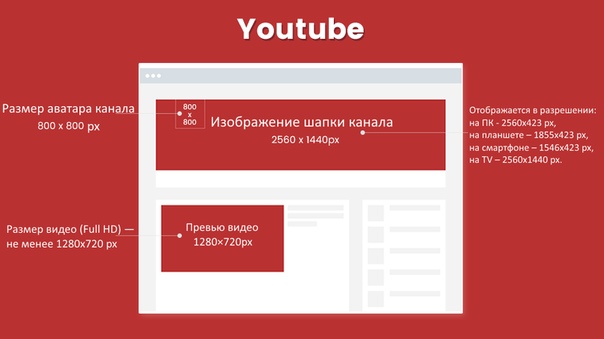
Youtube
Размер изображений на странице Youtube
Размер аватара канала – 800х800 px.
- Youtube сжимает изображение до 98х98 px.
- Форматы: JPG, BMP, PNG и GIF-файлы без анимации.
Размер изображения шапки канала: 2560х1440 px.
- Область картинки, содержимое которой будет отображено на любом устройстве – 1546х423 px от центра изображения.
- Максимальный вес файла – 4 Мб.
- Форматы: JPG, GIF, BMP или PNG.
- На ПК шапка отображается с разрешением 2560х423 px, на планшете – 1855х423 px, на смартфоне – 1546х423 px, на TV – 2560х1440 px.
Картинка для обложки альбома: от 1400 x 1400 до 4098 x 4098 px
- Соотношение сторон – 1:1
- Вид обложки зависит от типа устройства, на котором просматривается канал.
- YouTube рекомендует загрузить одно изображение размером 2560х1440 px и учитывать, что «безопасная зона», при размещении в которой ваш текст или логотип не будет обрезан – 1546х423 px по центру изображения.

Размер видео (Full HD) – не менее 1280х720 px.
- Соотношение сторон видеоролика – 16:9.
Превью видео – 1280х720px.
- Превью видео – это изображение, которое показывается при предпросмотре.
- Допустимые форматы – JPG, GIF, GMP или PNG.
Реклама на Youtube
- Медийные объявления – 300х250 px или 300х60 px.
Отображаются справа от окна просмотра над списком рекомендуемых видео, а если проигрыватель большой – под окном просмотра.
- Оверлеи – 468х60 или 728х90 px.
Полупрозрачные оверлеи появляются в нижней части (20%) окна просмотра видео.
Размер фото профиля – 400х400 px.
- Фото отображается круглой формы, разрешением 200х200 px.
- Допустимый вес файла – 2 Мб.
- Форматы: JPG, PNG и GIF-файлы без анимации.
Размер шапки Твиттера – 1500х500 px.
- Максимальный вес файла – 5 Мб.
- Соотношение сторон 3:1.
- Форматы: JPG, PNG и GIF без анимации.
Размер фото поста в Твиттере – не менее 440х220 px.
- Все фото и картинки для Твиттера нужно центрировать по горизонтали.
- Максимальное разрешение изображения – 1024х512 px.
- Разрешение в ленте – 506х253 px.
- В один твит можно загрузить до 4 изображений.
- Максимальный вес файла 5 Мб для мобильной версии и 15 Мб для десктопной.
Реклама в Twitter
Для российских пользователей реклама в Twitter недоступна. В самой соцсети упоминается, что возможности сети ограничены в странах, в отношении с которыми действуют санкции США.
Все загруженные иллюстрации и фото называются пинами (pin).
Размер изображений на странице Pinterest
Размеры аватара – 165х165 px.
- Если зарегистрироваться на Pinterest через Facebook или Twitter, сервис скопирует фото профиля на аккаунт Пинтерест.
Обложка доски
- Рекомендуемый сайтом размер – 200х200px, но лучше брать 600х600 или 800х800px.
Размеры пина – 1000х1500 px.
· Минимальное разрешение 600х900 px.
· Оптимальное соотношение сторон 2:3.
· На странице профиля и в поисковой выдаче пин имеет ширину 236 px. Высота масштабируется.
- Допустимый вес файла 10 Мб.
- Форматы: JPG и PNG.
Рекламные пины с приложением имеют те же характеристики, что и обычные пины. Приложение также можно рекламировать с помощью стандартного видео.
Рекламные пин-карусели
- Количество изображений в пин-карусели: от 2 до 5.
- Тип файла: PNG или JPEG.
- Максимальный размер файла: 32 МБ на одно изображение
- Соотношение сторон: 1:1 или 2:3.

Эта крупнейшая социальная сеть для бизнеса уже несколько лет заблокирована в России. Тем не менее, многие пользователи используют специальные расширения для браузеров, позволяющие получать доступ к заблокированным сайтам.
Если вы в их числе, то представляем актуальные размеры изображений, соответствующих этой соцсети.
Размер изображений на странице Linkedin
Размер аватара бизнес-профиля компании – 300 x 300px (не более 4 мб).
Размер фоновой обложки компании – 1536х768 px (не более 4 мб).
- Минимальный размер обложек на странице – 1192х220 px.
- Имидж логотип компании – 60х60 px.
- Форматы: JPG, PNG, GIF без анимации.
- Соотношение сторон 1.91:1.
- Вес файла не более 2 мб
Изображение для поиска сотрудников – 1128х376 px.
Обзорное изображение – не менее 360х120 px.
- Это изображение появляется, если включен параметр «Карьерные страницы» (Career Pages) за определенную плату.
· В ленте изображение сжимается до 520х272 px.
- Эти фотографии отображаются, при включенном параметре «Карьерные страницы» – за определенную плату.
- Разрешены форматы PNG или JPEG.
- Изображение Hero – не менее 1128х376 px.
Также можно вставлять видео на YouTube.
- Изображения «настраиваемые модули» – не менее 502х282 px.
- Фотографии компании – 900х600 px. Минимум: 264х176 px.
Размеры картинок для соцсетей: памятка маркетологу для создания красивых постов
Значение визуального контента в социальных сетях продолжает увеличиваться, но просто качественных изображений все-таки недостаточно. Нужно также учитывать размеры картинок для соцсетей. Это важно для репутации страницы, для продвижения и настройки кампаний. Какой размер изображений выбирать для ВКонтакте, Facebook, Twitter, Instagram, YouTube, Pinterest, «Одноклассников», LinkedIn и Tumblr — читайте в материале.
Нужно также учитывать размеры картинок для соцсетей. Это важно для репутации страницы, для продвижения и настройки кампаний. Какой размер изображений выбирать для ВКонтакте, Facebook, Twitter, Instagram, YouTube, Pinterest, «Одноклассников», LinkedIn и Tumblr — читайте в материале.
Размер картинок для ВК
Появление маркетинговых инструментов в этой социальной сети повлияло на многообразие визуального контента. Размер изображений для ВК будет зависеть от действия, которое вы выбираете.
Минимальные и оптимальные размеры картинок для постов ВК
— Картинка к внешней ссылке / Обложка статьи / Прямоугольная картинка для ленты: минимум 510 х 240 рх.
Картинка к внешней ссылке на странице SendPulse— Квадратная картинка для ленты: минимум 510 х 510 рх.
Пример квадратной картинки в ленте развлекательного канала— Обложка группы: оптимально 1590 х 400 рх.
— Аватар: минимум 200 х 500 рх.
На скрине: справа — обложка группы, слева — аватар.
— Истории: оптимально 1080 х 1920 рх.
Пример истории со страницы компанииДлительность истории ВКонтакте — до 15-ти секунд, размер фото или видео не должен превышать 10 МБ. Размер видео — 720 х 1280 рх.
Размеры фото в ВК для рекламы
— Изображение для витрины товаров: минимум 510 х 510 рх.
Изображение с витрины товаров магазина ВКонтакте— Для карусели товаров: минимум 400 х 400 рх.
Рекламная карусель товаров в ленте— Прямоугольная картинка для рекламы с кнопкой: минимум 510 х 290 рх
— Реклама внешних сайтов в боковой колонке.
Реклама внешних сайтов в боковой колонке публикуется в разных форматах: визуал с текстом — 145 х 85 рх, визуал с заголовком — 145 х 165 рх.
Справа в примере — картинка к рекламе с кнопкой, размер 540 х 304 рх. Слева — реклама в боковой колонке: с текстом, размер 145 х 85 рх; большое изображение с заголовком, размер 145 х 165 рх.
Разные виды рекламы в ленте ВКРазмер картинок для ВК: советы
Вы можете экспериментировать с размерами картинки для поста ВК, но опирайтесь на минимальные значения: 510 х 228 рх. Если загрузить картинку меньшего формата, она растянется и будет смотреться некачественно.
Если загрузить картинку меньшего формата, она растянется и будет смотреться некачественно.
Максимальный размер фото ВКонтакте после сжатия — 1280 х 1024 рх.
Максимальный вес изображения для поста ВК — 5 МБ.
Между перетаскиванием фото из папки компьютера и кнопкой «Добавить фотографии» выбирайте первый вариант. Это рекомендация от разработчиков ВКонтакте.
Как загружать картинки ВК без потери качестваМы определились с размером картинки поста ВК, но также обратите внимание на формат. Выбирайте JPG, GIF, PNG.
Откройте для себя чат-бота
Выстраивайте автоворонки продаж и отвечайте на вопросы пользователей с помощью чат-бота в Facebook, VK и Telegram.
Создать чат-бота
Размеры изображений для Facebook
Аудитория Facebook в России — порядка 5-7,5 млн человек. Данная площадка используется реже, чем ВКонтакте, но все больше людей выбирают Facebook, как соцсеть для работы. В проекте Марка Цукерберга также есть много рекламных инструментов, под которые нужно подбирать изображения.
Минимальные и оптимальные размеры картинок для Facebook
— Аватар: минимум 320 х 320 рх.
— Обложка личной страницы: оптимально 820 х 312 рх.
— Обложка сообщества: оптимально 1640 х 859 рх.
На скрине: слева — аватар, справа — обложка.
Вид страницы SendPulse в Facebook— Картинка к посту с внешней ссылки: минимум 500 х 261 рх.
Картинка к внешней ссылке, пример со страницы SendPulse— Прямоугольная картинка для ленты: оптимально 1200 х 628 рх.
— Сторис: оптимально 1080 х 1920 рх.
Скрин сторис группы «Популярная механика»Размер картинок для FB: советы
Соотношение сторон для рекламного поста — от 1.91:1 до 4:5.
В ленте прямоугольная картинка уменьшается до 500 рх по ширине с сохранением пропорций.
Минимально допустимый размер обложки: 399 х 150 рх.
Если хотите подгрузить фото лучшего качества, используйте формат PNG.
Не включайте текст, логотип и другие важные элементы изображения в его верхнюю и нижнюю части. Иначе их может перекрывать фото профиля или призыв к действию. В целом, оставляйте свободным около 14 процентов картинки. Пример подобной неудачной картинки:
Иначе их может перекрывать фото профиля или призыв к действию. В целом, оставляйте свободным около 14 процентов картинки. Пример подобной неудачной картинки:
Размеры изображений для OK
Рассмотрим, какие требования к изображениям у популярной отечественной соцсети.
— Аватар: минимум 190 х 190 рх.
— Размер обложки профиля «Одноклассники»: оптимально 1944 х 600 рх.
— Обложка для мобильной версии: минимум 1024 х 768 рх.
На скрине: вверху — обложка профиля, ниже — аватар.
Скрин профиля группы в «Одноклассниках»— Картинка поста: максимум 1680 х 1680 рх.
Скрин публикации группы в «Одноклассниках»— Картинка к внешней ссылке: минимум 546 х 272 рх.
Старайтесь учитывать минимальные требования площадки к размерам изображения, иначе обложка может растянуться на пиксели:
Обложка популярной группы в «Одноклассниках»Размер картинок для «Одноклассников»: советы
Если загружать картинку с размером более 1680 рх по ширине или высоте, она загрузится с потерей качества.
В ленте группы картинки отображаются в размере 548 х 411 рх.
Размеры картинок для Instagram
Три основных формата изображений в Instagram: фото профиля, публикация в ленте, картинка для сторис.
— Размер аватарки в Инстаграм: минимум 180 х 180 рх.
Размер обложки под актуальные Stories: максимум 1080 x 1920 рх.
На скрине: вверху — фото профиля, ниже — обложки под наборы сторис.
Скрин обложек Stories в Instagram— Размеры поста в Инстаграм: оптимально 1080 х 1080 рх.
Скрин фото из профиля в InstagramСкачать фото напрямую из Инстаграма нельзя, только через специальные программы или скриншоты.
— Для сторис: 1080 х 1920 рх.
В формате Stories очень важно подбирать качественные изображения релевантного размера, иначе они будут растягиваться и выглядеть не продающе. Для сравнения: слева — неудачный вариант сторис, реклама еды должна сопровождаться аппетитной картинкой с высоким разрешением. Справа — качественная рекламная картинка, каждый пиксель на своем месте.
Размер картинок для Instagram: советы
Размер фото профиля Инстаграм должен быть не менее 110 х 110 рх.
Старайтесь, чтобы размер картинки для поста в Инстаграм укладывался в пропорции от 1.91 к 1 и до 4 к 5.
Размеры картинок для YouTube
Картинки на видеохостинге также присутствуют, и у них должны быть определенные размеры.
— Превью: 1280 x 720 рх.
— Обложка канала: 2560 x 1440 рх.
— Аватар: 800 x 800 рх.
Рассмотрим на примере, как выглядят разные элементы профиля YouTube. Вверху — обложка канала, ниже — аватар, в самом низу — превью.
Скрин профиля канала YouTube— Обложка альбома: от 1400 x 1400 до 4098 x 4098 рх.
Чаще всего в качестве обложки альбома используют превью одного из роликов, который входит в альбом.
Размер картинок для YouTube: советы
Вес превью — до 2 МБ. Минимальная ширина — 640 рх.
Вес обложки канала — до 6 МБ.
Размеры изображений для Twitter
Чтобы работать с приложением, достаточно знать несколько основных форматов изображений.
— Картинка профиля: оптимально 400 х 400 рх.
— Размер шапки «Твиттера»: оптимально 1500 х 500 рх.
— Фото для постов: не принципиально, но размером до 5 МБ.
На примере мы видим золотой стандарт размеров: обложка профиля — 1500 х 500 рх, аватар — 400 х 400 рх.
Скрин профиля Илона МаскаМы определились с размером шапки «Твиттера», со стандартами к другим типам картинок, теперь обратимся к форматам. Фото профиля отображается в JPG, GIF и PNG.
Размеры картинок для Pinterest
Требования к изображениям на фотохостинге следующие:
— Пост (пин): не принципиально, но оптимально 800 х 1200 рх.
Скрин пина из профиля Pinterest— Обложка подборки пинов: минимум 225 х 150 рх.
На картинке показано, где будет обложка для подборки пинов и как ее задать.
— Аватар: минимум 165 х 165 рх.
— Баннер для профиля: оптимально 3000 х 1055 рх.
Рассмотрим на примере ниже, как выглядит аватар и баннер для профиля.
Скрин профиля пользователя PinterestРазмер картинок для Pinterest: советы
В пользовательской ленте все картинки показываются с шириной 235 рх:
Лента в Pinterest, пины отображаются с одинаковой ширинойУзкие картинки Pinterest обрезает, настоящий размер пользователь увидит, когда кликнет на пин.
Размеры картинок для LinkedIn
Переходим к профессиональной соцсети LinkedIn. Рекомендации по размерам иллюстраций следующие:
— Картинка к посту с внешнего ресурса / Визуал для поста: оптимально 1200 х 630 рх.
— Обложка пользователя: оптимально 1584 х 396 рх.
— Обложка профиля компании: оптимально 1536 х 768 рх.
— Фото профиля: минимум 400 х 400 рх.
Посмотрим, как выглядит профиль LinkedIn. На картинке слева — аватар, справа — обложка профиля.
Размеры изображений для LinkedIn: советы
Если загрузить изображения с размерами, которые не соответствуют рекомендуемым, визуал может отображаться некорректно. На скрине — обложка профиля компании, которая растянулась по ширине из-за недостаточного размера.
Обложка популярного сообществаВизуальный контент постов отображается с шириной 350 рх.
Размеры картинок для Tumblr
Площадка микроблогов Tumblr не предусматривает разнообразие размеров визуального контента. Чтобы делать записи в Tumblr, нужно зарегистрироваться и создать микроблог. Микроблогов может быть несколько, именно в них можно загрузить аватар, обложку профиля.
— Аватар: минимум 128 х 128 рх.
— Обложка профиля: оптимально 3000 х 1055 рх.
Интерфейс микроблога, куда можно добавить аватар и обложку профиля— Изображение поста: не принципиально, оптимально 500 х 750 рх.
Tumblr работает так: в ленте отображаются посты / новости, которые опубликовали или перепостили ваши друзья, интересные вам микроблоги.
Через сервис также можно делать анимированные посты формата GIF, до 540 рх по ширине, весом до 3 МБ; и видеопосты формата MOV и MP4, весом до 100 МБ.
Вывод
Чтобы не запутаться в размерах картинок под разные соцсети, советуем скопировать интересующие вас значения в документ, оформить все в таблицу и распечатать. Такая памятка не будет лишней и для начинающего SMM специалиста, и для опытного маркетолога.
Надеемся, мы помогли вам разобраться с размерами картинок в социальных сетях. А если вам интересен не только качественный визуал, но и продажи, регистрируйтесь в сервисе автоматизации маркетинга SendPulse. Отправляйте email рассылки, push уведомления, SMS и Viber рассылки, а также создавайте чат-ботов для ВК, Telegram и Facebook Messenger.
[Всего: 4 Средний: 4/5]Размеры изображений в социальных сетях на 2020 год
Интерфейсы современных социальных сетей постоянно пополняются новыми деталями, возможностями и избавляются от более старого функционала. Во всех тонкостях загрузки нужных изображений в соцсетях очень легко запутаться. Для всех соцсетей нужно делать изображения отдельно. В помощь вам мы сделали перечень размеров изображений, актуальный в 2018-2020 годах. Тут нет инструкций по заполнению контента, лишь гайд по размерам.
Во всех тонкостях загрузки нужных изображений в соцсетях очень легко запутаться. Для всех соцсетей нужно делать изображения отдельно. В помощь вам мы сделали перечень размеров изображений, актуальный в 2018-2020 годах. Тут нет инструкций по заполнению контента, лишь гайд по размерам.
Определения
Но сначала мы расскажем о том, какие бывают виды изображений в соцсетях.
Изображение обложки представляет собой картинку в начале страницы, которое пользователь видит в первую очередь.
Изображение профиля — самая важная картинка вашей странички в интернете. Она находится рядом с картинкой объекта и отображается во всех местах, где вы что-либо публикуете и оставляете комментарии.
Изображение на публикации используется для какого-либо поста в вашем профиле.
Пост со ссылкой тоже сопровождается отдельной картинкой.
Размеры картинок в Facebook
Западная социальная сеть Facebook является самой известной в мире, и с ней наверняка будут контактировать большинство ваших клиентов.
1. Размеры изображения на деловой странице в Facebook
Обложка на странице
- Размер обложки Фейсбуке равняется 820 на 312 пикселям.
- Можно загрузить картинку и более высокого качества, лишь бы она соответствовала корреляции 2,628:1.
- На смартфонах же картинка показывается в 640 на 360 пикселей. Так что при условии, что важной частью изображения является слова или символика, то их необходимо поставить в центр во избежание обрезания.
- Лучше всего подойдёт формат изображения PNG, в особенности если частью картинки является буквы или символы.
- Для максимально быстрой загрузки сам сайт советует sRGB JPG и предел объема в 100 КБ.
Фотография профиля
- Своими габаритами картинка на странице в Фейсбуке не может быть меньше 180 на 180 пикселей.
- Можно установить картинку иного размера, пока она не меньше указанного выше и соответствует соотношению один к одному.
- На смартфонах картинка уменьшится до 128 на 128 px.
- Если изображение не соответствует квадратному соотношению, оно автоматически обрежется до такового самим сервисом.
- Миниатюра показывается в пределах 40 на 40 px и округляется. То есть требуется поставить логотип в центр и сделать его длиной в 20 пикселей.
Публикация с картинкой
- Наиболее подходящим в данном случае масштаб фотографии будет 1200 на 630 пикселей.
- В ленте с новостями картинка отобразиться 476 пикселями и масштабируется до 2:2,30
Публикация со ссылкой
- Тут больше всего подойдёт картинка в 1200 на 630 px.
- Фотка отобразиться как 476 на 248 px, а на бизнес-странице — как 450 на 235 px.
- Миниатюрная квадратная картинка на всём сайте соответствовует 158 на 158 пикселям. Но только при условии, что изображение с сайта своими размерами не больше 600 на 315 пикселя.
2. Размеры изображения группы во Facebook
Обложка в группе
- На самой странице обложка отобразится размером 820 на 428 px.
- Можно загрузить и более качественное изображение, но важно сохранять пропорции 3,82:2.
- Лучше же всего в лицевую картинку группы поставить файл с масштабом 1640 на 956 px.
3. Размеры картинок в мероприятиях на Facebook
- Показываться на веб-странице мероприятия картинка будет 500 на 262 пикселя. Но мы советуем установить картинку масштаба 1200 на 630 px.
- Самый крайний объем площади никак не может быть меньше 400 на 150 пикселей.
- На случай, если вы разделили мероприятие: картинка в ленте с новостями соответствовать 476 на 248 пикселям.
4. Размеры картинок Истории во всех отделениях Facebook
- Тут лучше всего загрузить картинку со стандартными перевернутыми на 90 градусов Full HD пропорциями: 1080 на 1920 px.
- В видах файлов спокойно подойдут JPG с PNG.
5. Размер картинок опросов на Facebook
- Соотношение сторон картинок квадратное, и подойдут все возможные характеристики, превышающие 236 на 236 px, ведь именно таким размером он отображается на самом сайте.
- Форматами для загрузок тут мало ограничений — подойдёт и PNG с JPG, куда менее популярный TIFF и анимация в файлах GIF.
6. Масштабы изображений продукции в Facebook
- Картинка с продукцией обязана равняться 1024 на 1024 пикселя или больше.
- Сама картинка должна иметь форму квадрата и иметь белоснежный фон.
7. Масштабы картинок Вакансий в Facebook.
- Наименьший допустимый масштаб в рамках вакансии соответствует 408 на 208 px.
- Однако наиболее оптимальным вариантом считается 1200 пикселей на 630.
Размеры картинок для Twitter
Twitter также может оказаться полезной соцсетью для продвижения компании, хоть каждое высказывание в нём и ограничено 280 символами. В ней аудитория хочет как можно скорее оказаться в курсе всего творящегося. Тут крайне важно живое общение и взаимодействие с другими пользователями.
Хедлайнер
- Своим размером картинка обложки профиля обязана соответствовать 1500 на 500 пикселям.
- Однако показываться загруженная картинка не совсем полностью, а именно в 1500 пикселей на 420.
- Из поддерживаемых файлов присутствуют PNG, JPG и не являющиеся анимацией GIF.
- Объёмом файл не способен быть тяжелее 10 МБ.
Картинка профиля
- Аватаркой профиля способна стать картинка площадью 400 на 400 пикселей.
- Итоговый размер равняется 200 на 200 px.
- А уменьшенная версия так и совсем крохотная — 40 на 40 px.
- У видов файлов правила те же: PNG, JPG и GIF, не содержащие в себе больше одного кадра.
Сообщения с изображениями на странице профиля
- Картинки показываются уменьшенными до 506 px.
- Они достигают максимального объема в 15 Мегабайт в компьютерной версии сайта и до 5 — в версиях для гаджетов.
Сообщение со ссылкой на странице профиля
- Картинка показывается масштабом в 506 на 254 px.
Размеры картинок в Google Plus
Google Plus — соцсеть от корпорации Google, один из многих их экспериментальных проектов. Далеко не самая популярная соцсеть, но имеет своих преданных поклонников.
Обложка на странице
- Масштаб картинки на странице соответствует 1080 на 608 px.
- Самое низкое же доступное разрешение равняется 480 на 270 px.
- Есть и высший порог — 2120 на 1192 пикселя.
- Предел объема загружаемого файла — 20 МБ.
- Поддерживаются типы файлов PNG и JPG.
Фотография профиля на странице
- Аватар профиля равен квадрату и соответствует 250 на 250 пикселям.
- Нижний же порог картинки — 120 на 120 px.
- Уменьшенная копия будет версией с разрешением 36 на 36 px.
- Загружаемыми видами файлов являются PNG, JPG и GIF.
Сообщение с изображением на веб-странице компании
- Показываться картинки будут 528 пикселями в длину.
- А в ленте с новостями станут ещё немного меньше — уже 376 пикселями.
- Высота изменится пропорционально длине.
- Самый большой размер изображения при открытии не может быть более громоздкой, чем 2048 на 2048 пикселя.
Сообщение со ссылкой
- С прикреплением ссылки ширина изображения не изменится — 528 px.
- В ленте новостей правила те же — 376 пикселя.
- Высота адаптируется под длине.
Размеры картинок в WhatsApp
Прежде всего WhatsApp — мессенджер, где также предусмотрена возможность учреждать группы и прочие возможности. Бизнес-аккаунт в этой соцсети гарантирует мгновенную связь с пользователями.
Изображение персонального или бизнес-профиля
- Аватарка: 192 на 192 пикселя.
- Для неё можно загрузить файл формата PNG или JPG.
Изображение профиля в группе
- Правила те же — 192 на 192 px.
- Форматы картинок тоже только JPG или PNG.
Размеры изображения в Instagram
Instagram — соцсеть, нацеленная на публикацию изображений. В плане продвижения своих услуг это один из наиболее наглядных для пользователей вариантов. Тем более благодаря системе хэштегов можно очень успешно продвинуть свои публикации в самый топ выдачи, тем самым обеспечив свежий приток новый пользователей.
Изображение профиля
- Максимальный масштаб аватарки составит 152 на 152 px.
- Её же миниатюрная версия равна 32 на 32 пикселям.
- Загрузить можно файлы типа JPG или PNG.
Изображение в публикациях
- Лучше всего загружать картинки масштабом 1080 на 1080 px.
- Во время просмотра профиля фотки будут в 302 px, а при одном клике — на 600 px.
- На главной же веб-сайта они так же равны 600 пикселям.
- Из типов файлов поддерживаются PNG или JPG.
Истории в Инстаграме
- Тут самый огромный размер — уже знакомый перевернутый Full HD 1080 на 1920 пикселя.
- Среди поддерживаемых типов все ещё PNG или JPG.
Размеры изображения на видеохостинге YouTube
YouTube прежде всего известен как сеть, куда загружаются видео, но и там придется иметь дело с изображениями.
Обложка изображения на канале
- Необходимый минимум фонового изображения для канала — 1048 на 1152 пикселя.
- Рекомендованный размер: 2560 на 1440 пикселя.
- В версии для гаджетов картинка будет размером 1546 на 423 пикселя.
- Предел ширины для картинок — 2560 px.
- Файл картинки не может весить больше 6 МБ.
Фотография в профиле канала
- Картинке профиля на вашей странице необходимо быть в масштабе 800 на 800 пикселей.
- Стоит только соединить свои аккаунты YouTube с соцсетью от Google, как аватарка будет автоматически взята с последнего.
- В основном аватарка соответствует масштабу 98 на 98 пикселей.
- Из доступных для установки типов файлов числятся BMP, PNG, JPG или GIF.
Масштабы изображения во Вконтакте (VK)
Вконтакте, сейчас заметно чаще называемый сокращением VK — популярная российская соцсеть. Раньше она была известна как русский аналог Фейсбука, но со временем обрела свой уникальный статус и сильно отошла от основ дизайна прародителя.
Обложка на странице
- Лучше всего загружать картинки размером 1590 на 400 px.
- Показываться картинка в масштабе 796 на 200 px.
- Поставить можно типы файлов вроде GIF, PNG или JPG.
Фотография профиля
- Картинка профиля на сайте соответствует масштабу 50 на 50 пикселей.
- Наибольшую площадь картинки на страничке занимают в 500 на 200 px.
Пост с изображением
- Длина картинки в публикации не превысит 510 px.
Публикация со ссылкой
- Длина картинки в таком посте будет не больше 510 px, а высота приравняется 308 пикселям.
Масштабы картинок на Одноклассниках
Ok.ru, более известная как Одноклассники — ещё одна соцсеть, лидирующая по популярности в России.
Фотография профиля
- Аватарка профиля равняется 288 на 288 пикселям.
Картинка в постах
- Лимит длины картинки в публикации — 546 px.
Публикация со ссылкой
- Здесь картинка равняется 546 на 272 px.
Итог
Важно помнить не только соблюдать нужные масштабы, но и подбирать наиболее подходящий вариант оформления ваших страниц, чтобы пользователи видели ценность в выкладываемом контенте.
Заказать обложку или баннер Заказать оформление группы Заказать накруткуРазмер и качество изображений
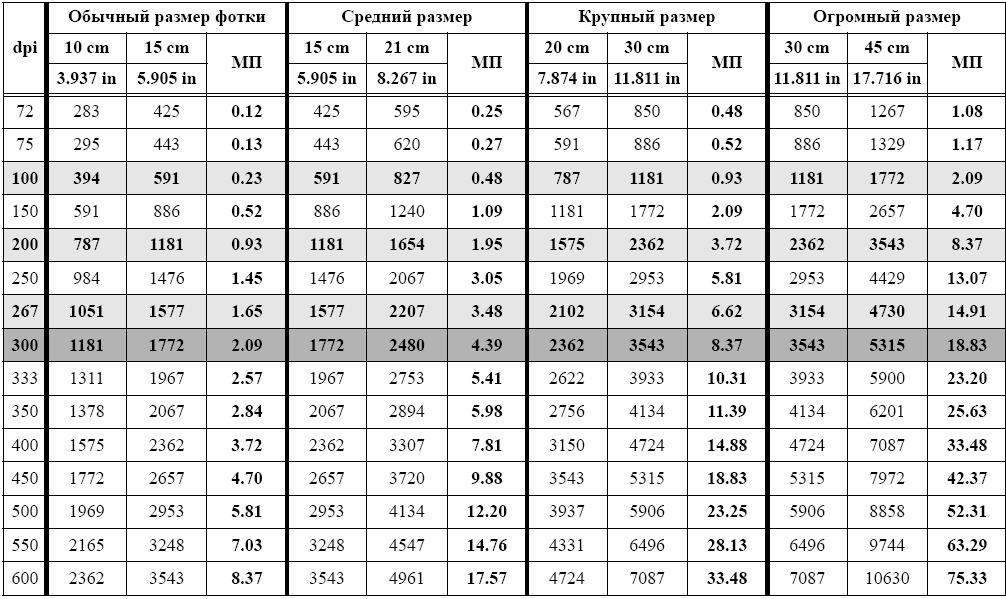
Хотя файлы изображений, как правило, имеют гораздо меньший размер, чем музыка и видео, большая коллекция фотографий может очень быстро заполнить весь жесткий диск или облачное хранилище, если хранить все фотографии в исходном размере. В данном разделе мы расскажем как уменьшить размер файлов фотографий.
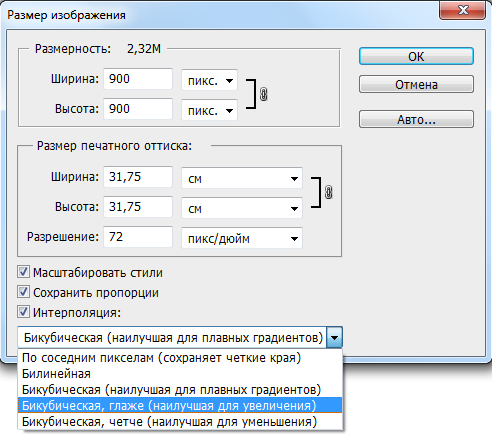
Размер изображения складывается из следующих параметров:
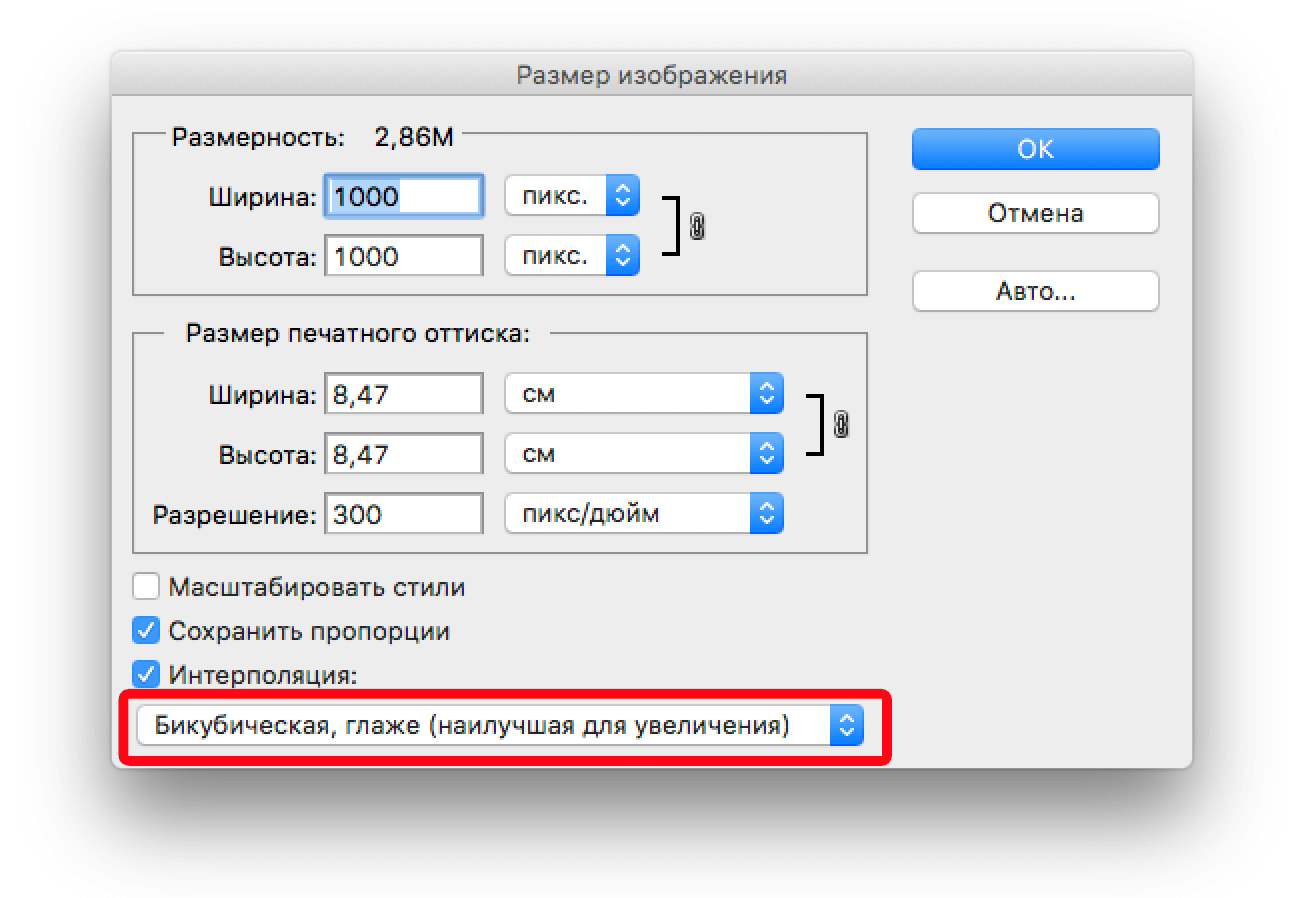
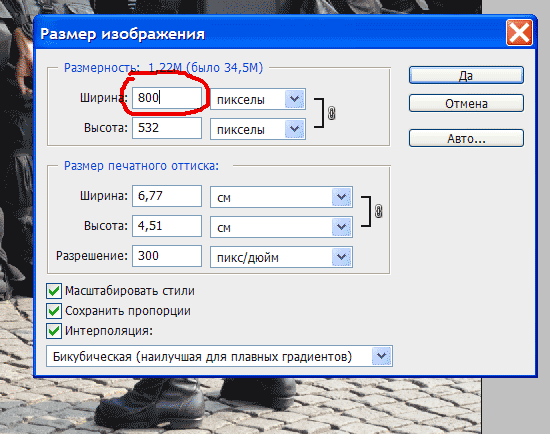
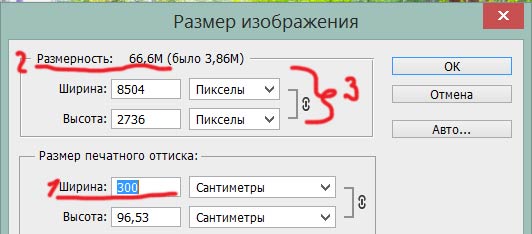
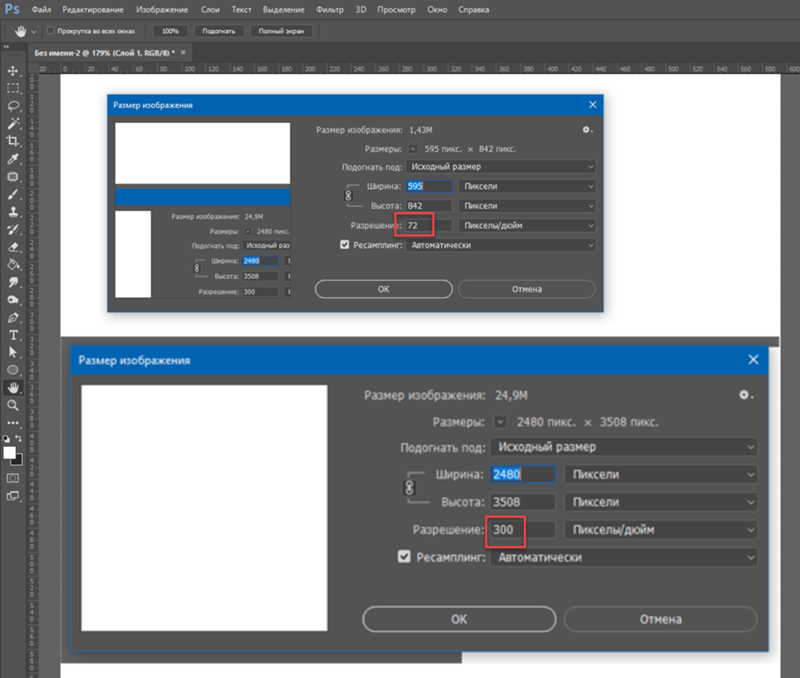
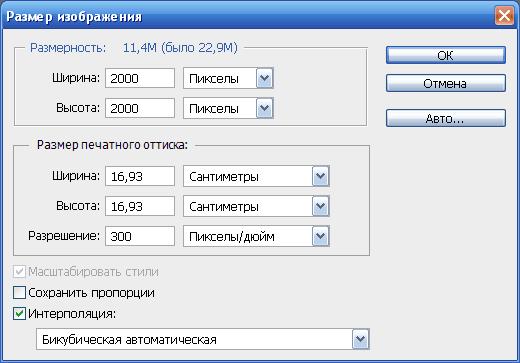
- Ширина и высота изображения: чем больше размер изображения, тем больше в нём пикселей и, соответственно, тем больше данных о цвете этих пикселей необходимо будет сохранить. Для уменьшения размера файла вы можете воспользоваться функцией изменения размера.
Ниже вы найдете сравнение размера фотографии и размера файла для фотографии в формате JPEG. Уменьшив размер фотографии до 800х600 пикселей, можно уменьшить размер файла более чем в сто раз. Это может быть особенно полезно для загрузки файлов в интернет-альбомы или на мобильные устройства с небольшим экраном.
Обратите внимание, что при уменьшении размера изображения теряется много данных, и изображение уже нельзя будет напечатать в большом размере, или поставить как обои рабочего стола. Поэтому рекомендуем вам сохранять оригиналы уменьшенных изображений, если вы планируете напечатать их.
Ширина x высота | Размер файла | |
7899×5924 пикселей | 27,6 МБ | |
800×600 пикселей | 168 КБ |
Если вы хотите выложить фотографии в интернет-альбом, в особенности, если в нем ограничен объем загрузки файлов, уменьшение размеров изображения позволит не только загрузить больше фото в альбом, но и сократить время загрузки фотографий при просмотре.
Совет: Не увеличивайте размер маленьких изображений и изображений в плохом качестве. Изображения с небольшим разрешением содержат слишком мало данных, чтобы можно был восстановить качество при увеличении размера изображения. Так что, если вы увеличите изображение, качество его не улучшится, а места на диске оно станет занимать больше. |
- Сложность изображения: большую роль в размере файла играет сложность картинки или фото. Большинство форматов изображений хранят данные не о цвете каждого индивидуального пикселя, а группируют пиксели по общим характеристикам, либо сохраняют разницу между соседними частями изображения. Таким образом, фотография со сложным объектом вроде цветка будет занимать больше места, чем картинка со сплошным фоном таких же размеров.
На примере ниже показан размер файлов двух разных изображений одного и того же размера в пикселях. На первом сфотографированы цветы, а на втором – сплошной голубой фон. Ввиду того, что во втором изображении нужно сохранить гораздо меньший объем данных, его размер в 48 раз меньше, чем фотография с цветами.
425×282 pixels | |
144 KB | 2,98 KB |
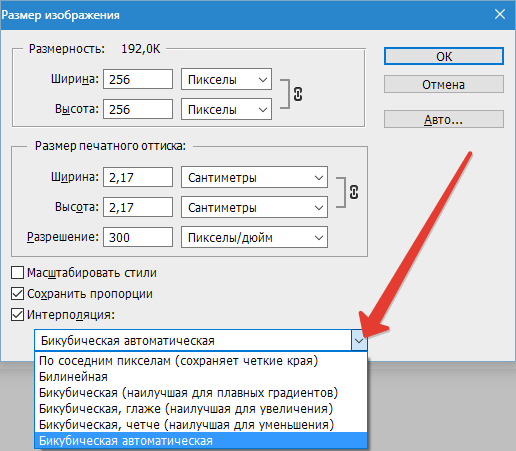
Формат и алгоритм сжатия
Способ сжатия файлов можно представить как систему стенографии, позволяющую записать все данные изображения в меньшем размере, а затем расшифровать краткую запись в исходную картинку. Большинство алгоритмов сжатия не хранят отдельных данных о каждом пикселе изображения, так как это заняло бы гораздо больше места. При сжатии данных сохраняются общие характеристики для целых групп пикселей, либо разница между ними.
Различаются алгоритмы сжатия без потерь и с потерями:
Сохранение без потерь (‘lossless’): как правило, файлы, записанные без потерь, занимают гораздо больше места, зато вы можете быть уверены, что исходное качество изображения сохранится даже после многих сохранений. Наиболее распространенные форматы, позволяющие сохранять изображения без потерь – это PNG, TIFF, BMP.
Сохранение с потерями (‘lossy’): на первый взгляд вариант сохранения с потерями может показаться однозначно проигрышным, однако и у него есть свои плюсы. При сохранении с потерями, алгоритм «выкидывает» некоторое количество данных, уменьшая и упрощая количество информации, которое нужно упаковать в файл. В ходе этого процесса теряется часть качества изображения, однако для фотографий большого размера такая потеря качества может быть и не заметна для человеческого глаза. Стоит также учесть, что при сохранении файла, даже если было внесено минимум изменений, происходят небольшие потери, так как при сохранении запускается алгоритм сжатия. Самый популярный формат с потерями – JPEG. Он позволяет сохранить большое количество фотографий в относительно небольшом размере и поддерживается повсеместно.
Для уменьшения размера файла, сохраненного в формате без потерь, вы можете сохранить его в JPEG. В Movavi Фото Нуар вы можете настроить качество картинки при сохранении JPEG; таким образом, вы можете проследить за тем, чтобы потеря качества оказалась незначительной.
При сохранении в JPEG и другие форматы с потерями, данные теряются безвозвратно – если, конечно, вы не сохранили также и оригинал. Поэтому, сохранение JPEG в формат без потерь, например, TIFF без сжатия, не имеет смысла, а лишь займет лишнее место на диске – если только в другой программе не требуется исключительно этот формат.
Шпаргалка по
для каждой сети
Размеры изображений в социальных сетях постоянно меняются.
Сейчас у вас есть идеальная титульная страница для вашей учетной записи. На следующем этапе его размер был изменен, и он выглядит неправильным и неровным.
Не помогает то, что информацию об официальных размерах и размерах изображений найти труднее, чем гражданское обсуждение политики в Facebook.
Но это несложно, если вы обратитесь к этому руководству по размерам изображений в социальных сетях!
Ниже приведены самые последние размеры изображений в социальных сетях по состоянию на 2021 год.
Бонус: получите всегда актуальную шпаргалку по размеру изображений в социальных сетях. Бесплатный ресурс включает рекомендуемые размеры фотографий для каждого типа изображений во всех основных сетях.
Почему важно правильно подбирать размеры изображений в социальных сетях?
Надо многое сделать, когда ваш бренд создает отличный визуальный контент для социальных сетей.
Убедитесь, что любые изображения, которые вы используете, не нарушают законы об авторском праве. Если у вас нет оригинальных изображений, вам нужно найти высококачественные стоковые фотографии.И вам нужно выяснить, какие инструменты могут помочь улучшить ваши изображения в социальных сетях.
Кроме того, вам нужно правильно подбирать размеры изображений в социальных сетях. И это действительно важно, потому что:
- Это позволяет избежать пикселизации и неудобного растяжения изображения. И избегая этого, ваши изображения будут выглядеть профессионально.
- Ваши фотографии будут оптимизированы для каждой ленты социальных сетей. Это может помочь увеличить вовлеченность.
- Это гарантирует, что ваша аудитория увидит фотографию полностью. Неправильный размер может помешать рекламе вашего бренда.
- Он может защитить ваш контент в будущем. Осведомленность о размерах изображений в социальных сетях может означать, что в будущем для вашего бренда будет меньше работы, когда сеть снова изменит способ отображения изображений.
Кроме того, бренды, использующие инструмент фоторедактора Hootsuite, могут изменять размер и редактировать свои изображения в социальных сетях прямо в Composer. Находясь в Composer, загрузите изображение и щелкните Редактировать изображение , чтобы запустить инструмент.И это упрощает обрезку и изменение размера изображений для каждого конкретного социального канала.
Вот как это работает:
Быстрые размеры изображений в социальных сетях
Мы подробно рассмотрим каждую сеть ниже, но это изображение включает размеры изображений социальных сетей, которые вы, вероятно, просматриваете чаще всего.
Размер изображения Instagram
Instagram поддерживает горизонтально и вертикально ориентированные изображения. Он также по-прежнему поддерживает квадратные изображения, чем платформа была известна при первом запуске.
Это расширяет возможности вашего бренда. Но это также усложняет настройку размеров изображения. Следуйте этим рекомендациям, чтобы ваши изображения выглядели наилучшим образом.
Размер фотографии профиля Instagram: 320 x 320 пикселей
фотографий профиля Instagram хранятся с разрешением 320 x 320 пикселей, поэтому обязательно загружайте изображение наименьшего размера.
Несмотря на то, что размеры указаны в квадратном формате, фотографии профиля Instagram отображаются в виде круга. Убедитесь, что все элементы, на которых вы хотите сфокусироваться, расположены по центру и не обрезаны.
Размер изображений Instagram для фотографий в ленте:
- Пейзаж: 1080 x 566 пикселей
- Портрет: 1080 x 1350 пикселей
- Квадрат: 1080 x 1080 пикселей
- Поддерживаемые соотношения сторон: В любом месте от 1,91: 1 до 4: 5
- Рекомендуемый размер изображения: Ширина 1080 пикселей, высота от 566 до 1350 пикселей (в зависимости от того, является ли изображение альбомным или портретным)
Советы:
- Если вы хотите, чтобы ваши изображения выглядели в Instagram наилучшим образом, постарайтесь загрузить изображение шириной 1080 пикселей.
- Когда вы делитесь изображением Instagram размером более 1080 пикселей, Instagram уменьшит его до 1080 пикселей.
- Если вы поделитесь фотографией с разрешением ниже 320 пикселей, Instagram увеличит ее размер до 320 пикселей.
- Если ширина вашего изображения составляет от 320 до 1080 пикселей, Instagram сохранит эту фотографию с исходным разрешением, «пока соотношение сторон фотографии составляет от 1,91: 1 до 4: 5 (высота от 566 до 1350 пикселей при ширине 1080 пикселей) ».
- Если ваше загруженное изображение Instagram имеет другое соотношение сторон, платформа автоматически обрежет вашу фотографию в соответствии с поддерживаемым соотношением сторон.
Ресурс: Узнайте, как профессионально редактировать фотографии в Instagram.
Размер изображений в Instagram для миниатюр:
- Размер дисплея: 161 x 161 пиксель
- Рекомендуемый размер загрузки: 1080 пикселей в ширину
Советы:
- Помните, что Instagram хранит версии этих миниатюр размером до 1080 x 1080.
- Чтобы обеспечить соответствие вашей ленты Instagram будущим требованиям и избежать пикселизации, загружайте изображения как можно большего размера.
Instagram Stories размер изображения: 1080 x 1920 пикселей
Советы:
- Это соотношение сторон 9:16.
- Загрузка изображения с меньшим размером пикселя (но с тем же соотношением сторон) означает, что история быстро буферизуется.
- Если вы не используете это соотношение, история может отображаться со странным кадрированием, масштабированием или оставлять большие участки экрана пустыми.
- Instagram Reels используют тот же размер.
Ресурс: Поднимите свои истории в Instagram на новый уровень с помощью этих бесплатных шаблонов.
Размер изображения карусели в Instagram:
- Пейзаж: 1080 x 566 пикселей
- Портрет: 1080 x 1350 пикселей
- Квадрат: 1080 x 1080 пикселей
- Соотношение сторон: альбомная (1,91: 1), квадратная (1: 1), вертикальная (4: 5)
- Рекомендуемый размер изображения: Ширина 1080 пикселей, высота от 566 до 1350 пикселей (в зависимости от того, является ли изображение альбомным или портретным)
Размеры IGTV:
- 1080 x 1920 пикселей
- Это соотношение сторон 9:16.
- Фото на обложке: 420 x 654 пикселей
Размеры изображений для рекламы в Instagram:
- Пейзаж: 1080 x 566 пикселей
- Квадрат: 1080 x 1080 пикселей
- Минимальная ширина: 320 пикселей
- Максимальная ширина: 1080 пикселей
- Поддерживаемые соотношения сторон: В любом месте от 1,91: 1 до 4: 5
Советы:
Размеры изображений для рекламы в Instagram Stories: 1080 x 1920 пикселей
Советы:
Размер изображения Twitter
твитов, содержащих изображения, неизменно получают больше кликов, больше лайков и ретвитов, чем твиты без изображений.Фактически, вероятность заинтересованности твитов с визуальным содержанием в три раза выше.
Итак, выбор правильных изображений и создание отличного визуального контента для Twitter имеет значение. И, конечно же, это включает в себя правильные размеры изображений Twitter.
Размер изображения Twitter для фотографий профиля: 400 x 400 (рекомендуется)
- Минимальный размер изображения : 200 на 200 пикселей
- Максимальный размер файла: 2 МБ
Размер изображения Twitter для фотографий заголовка: 1500 x 500 пикселей (рекомендуется)
Советы:
- Чтобы изображение соответствовало требованиям будущего, лучше использовать максимальный размер.
- Изображения заголовков обрезаются до соотношения сторон 3: 1.
- Имейте в виду, что способ отображения изображений заголовков меняется в зависимости от используемого монитора и браузера.
Размеры изображений Twitter для фотографий In-Stream: 1600 x 900 пикселей (рекомендуется)
- Минимальный размер: 600 на 335 пикселей
- Рекомендуемое соотношение сторон: любое соотношение сторон от 2: 1 до 1: 1 на настольных компьютерах, 16: 9 на мобильных устройствах
- Поддерживаемые форматы: GIF, JPG и PNG
- Максимальный размер файла: До 5 МБ для фотографий и GIF на мобильных устройствах.До 15 МБ в Интернете.
Размер изображения карты Twitter:
Twitter распознает, когда твит содержит URL. Затем Twitter сканирует этот веб-сайт, извлекая контент, включая изображение Twitter для сводной карточки. (Кстати, вот как все работает.)
- Минимальный размер: 120 x 120 пикселей
- Поддерживаемые форматы : GIF, JPG, PNG
- Максимальный размер файла: 1 МБ
Советы:
- Вы можете проверить, как будет выглядеть ваша сводная карточка в Twitter, и просмотреть предварительный просмотр с помощью средства проверки подлинности карт.
- Существует множество различных карточек Twitter, а также различных размеров. Помимо обычных сводных карточек, есть сводные карточки с большими изображениями, карточки приложений и карточки игроков.
Размеры изображений Twitter для автопарков: 1080 x 1920 пикселей
Советы:
Twitter размеров изображений для рекламы:
- Твиты с одним и несколькими изображениями: Минимум 600 x 335 пикселей, но для достижения наилучших результатов используйте изображения большего размера.
- Изображение карточки веб-сайта: 800 x 418 пикселей для 1.Соотношение сторон 91: 1. 800 x 800 для соотношения сторон 1: 1. Максимальный размер файла 20 МБ.
- Изображение карточки приложения: 800 x 800 пикселей для соотношения сторон 1: 1. 800 x 418 пикселей для соотношения сторон 1,91: 1. Максимальный размер файла 3 МБ.
- Карусели: 800 x 800 пикселей для соотношения сторон 1: 1. 800 x 418 пикселей для соотношения сторон 1,91: 1. Максимальный размер файла 20 МБ для 2-6 карточек изображений.
- Карта прямого сообщения: 800 x 418 пикселей для соотношения сторон 1,91: 1. Максимальный размер файла 3 МБ.
- Карточка разговора: 800 x 418 пикселей для 1.Соотношение сторон 91: 1. Максимальный размер файла 3 МБ.
Ресурс: Здесь вы найдете дополнительную информацию о том, как размещать рекламу в Twitter.
Facebook размер изображения
Facebook постоянно обновляет свой дизайн и размеры изображений. Лучшая стратегия для будущего контента вашего бренда — всегда загружать изображения самого высокого качества. Для достижения наилучших результатов придерживайтесь рекомендуемых Facebook форматов файлов.
Размер изображения Facebook для фотографий профиля: 170 x 170 пикселей (на большинстве компьютеров)
Изображение вашего профиля в Facebook будет отображаться на рабочем столе с разрешением 170 x 170 пикселей.Но на смартфонах он будет отображаться как 128 x 128 пикселей.
Размер изображения Facebook для обложки: 851 x 315 пикселей (рекомендуется)
- Размер дисплея рабочего стола: 820 x 312 пикселей
- Размер дисплея смартфона: 640 x 360 пикселей
- Минимальный размер: 400 x 150 пикселей
- Идеальный размер файла: Менее 100 КБ
Советы
- Чтобы избежать сжатия или искажения, загрузите файл JPG или PNG.
- Используйте рекомендуемые размеры в пикселях для максимально быстрой загрузки.
- Изображения профиля и обложки с логотипами или текстом лучше всего работают при загрузке в виде файла PNG.
- Не перетаскивайте, чтобы изменить положение после загрузки обложки.
Ресурс: Получите больше советов по созданию отличных обложек для Facebook.
Размер изображений в Facebook для публикаций и фотографий на временной шкале:
Facebook автоматически изменяет размер и форматирует ваши фотографии при их загрузке, чтобы шкала времени была шириной 500 пикселей и соответствовала размеру 1.Соотношение сторон 91: 1.
Но избегайте пикселизации или медленной загрузки, запоминая эти размеры:
- Рекомендуемый размер: 1200 x 630 пикселей
- Минимальный размер: 600 x 315 пикселей
Советы:
- Если вы публикуете от 2 до 10 изображений в публикации вашего бренда на Facebook с помощью карусели, изображения должны иметь размер 1200 x 1200.
- Это соотношение 1: 1.
Размеры изображения Facebook для фотографий обложки мероприятия: 1200 x 628 пикселей (рекомендуется)
подсказки
Размер изображения Facebook для панорамы или 360 фото:
подсказки
- Facebook автоматически распознает и обрабатывает эти изображения на основе «специфичных для камеры метаданных, найденных на фотографиях, сделанных с помощью устройств с поддержкой 360 °.”
- Файлы для этих изображений Facebook могут иметь размер до 45 МБ для JPEG или 60 МБ для PNG.
- Facebook рекомендует использовать JPEG для панорамных снимков и следить за тем, чтобы размер файлов не превышал 30 МБ.
Размеры изображений Facebook для историй Facebook: 1080 x 1920 пикселей (рекомендуется)
подсказки
- Facebook Stories занимают весь экран телефона. Это соотношение сторон 9:16.
- Не выбирайте изображение шириной менее 500 пикселей.
- Для историй с текстом оставьте 14% верхнего и нижнего края без текста.(Это 250 пикселей.) Таким образом, любой призыв к действию не будет перекрываться фотографией или кнопками профиля вашего бренда.
Facebook размеры изображений для рекламы:
- Размеры для объявлений в ленте Facebook: Минимум 1080 x 1080 пикселей. Минимальный размер 600 х 600 пикселей. Соотношение 1,91: 1 к 1: 1. Максимальный размер файла 30 МБ.
- Размеры для рекламы в правом столбце Facebook: Минимум 1080 x 1080 пикселей. Минимальный размер 254 x 133 пикселей. Соотношение 1: 1. (Помните: это формат рекламы только для настольных ПК.)
- Размеры изображений Facebook для мгновенных статей: Минимум 1080 x 1080 пикселей. Соотношение 1,91: 1 к 1: 1. Максимальный размер файла 30 МБ.
- Размеры изображений для рекламы на торговой площадке Facebook: Минимум 1080 x 1080 пикселей. Соотношение 1: 1. Максимальный размер файла 30 МБ.
- Размеры изображения для поиска в Facebook: Минимум 1080 x 1080 пикселей. Минимальный размер 600 х 600 пикселей. Соотношение 1,91: 1 к 1: 1. Максимальный размер файла 30 МБ.
- Размеры изображений Facebook для рекламных сообщений: Минимум 1080 x 1080 пикселей.Соотношение 1,91: 1 к 1: 1. Максимальный размер файла 30 МБ.
- Размеры для объявлений в почтовом ящике Messenger: Не менее 1080 x 1080 пикселей. Соотношение 1: 1. Минимальный размер 254 x 133 пикселей. Максимальный размер файла 30 МБ.
- Размеры объявлений в Messenger Stories: Минимум 1080 x 1080 пикселей. Соотношение 9:16. Минимальная ширина 500 пикселей.
Ресурс: Подробнее о том, как размещать рекламу на Facebook.
LinkedIn размеры изображений
Когда вы используете LinkedIn для бизнеса — будь то через ваш личный профиль или страницу компании — соединение ваших обновлений LinkedIn с изображениями постоянно показывается для увеличения количества комментариев и обмена.
Для достижения наилучших результатов придерживайтесь рекомендованных размеров ниже. И всегда обязательно просматривайте свой профиль и контент на нескольких устройствах перед завершением.
LinkedIn размеры изображений для фотографий профиля: 400 x 400 пикселей или больше (рекомендуется)
подсказки
- LinkedIn может размещать фотографии размером до 7680 x 4320 пикселей.
- И он может обрабатывать файлы размером до 8 МБ, поэтому загружайте их как можно больше, чтобы обеспечить соответствие требованиям будущего.
LinkedIn размеры изображений для обложек профиля: 1584 x 396 пикселей (рекомендуется)
подсказки
- Убедитесь, что размер вашего файла меньше 8 МБ.
- Фотографии на обложке обрезаются по-разному на мобильных устройствах и на компьютерах. Перед завершением обязательно просмотрите свой профиль на обоих типах дисплеев.
Размеры изображений в LinkedIn для страниц компании:
- Размер логотипа компании: 300 x 300 пикселей
- Размер изображения обложки страницы: 1128 x 191 пикселей
- Вкладка Life Размер основного изображения: 1128 x 376 пикселей
- Размер изображения нестандартных модулей вкладки Life: 502 x 282 пикселя
- Life tab фото компании размеры изображения: 900 x 600 пикселей
- Квадратный логотип: Минимум 60 x 60 пикселей
Советы
- При размещении обновлений изображений на странице вашей компании обязательно используйте изображения PNG или JPG.
- Используйте соотношение сторон 1,91: 1.
- Изображения 1200 x 628 пикселей идеальны.
- Этот размер изображения LinkedIn также применяется к страницам LinkedIn Showcase.
Размеры изображений LinkedIn для изображений ссылок на сообщения в блогах: 1200 x 627 пикселей (рекомендуется)
Пользовательский размер изображения LinkedIn для публикации ссылки в обновлении: 1200 x 627 пикселей (рекомендуется)
При вставке URL-адреса в обновление автоматически сгенерированное изображение эскиза может появиться в предварительном просмотре, если оно доступно, вместе с заголовком статьи или веб-сайта.
Но вы можете настроить его, щелкнув значок Image под текстовым полем и выбрав фотографию на своем компьютере.
Советы:
- Изображение должно иметь соотношение сторон 1,91: 1.
- Более минимальной ширины 200 пикселей.
- Если ширина изображения меньше 200 пикселей, оно появится в виде эскиза в левой части сообщения.
LinkedIn Stories размеры изображений:
- Соотношение сторон: 9:16
- Разрешение: 1080 x 1920 пикселей
- Типы файлов: JPEG и PNG
Советы:
- Вы можете сохранять отдельные сообщения из своей истории в течение 24 часов после публикации истории в LinkedIn.
- Вы можете делиться историями LinkedIn с любыми первыми связями через LinkedIn Messaging.
LinkedIn Размеры изображений для рекламы:
- Размер логотипа компании для рекламы: 100 x 100 пикселей
- Размер логотипа Spotlight Ads: 100 x 100 пикселей
- Специальное фоновое изображение для рекламы Spotlight: 300 x 250 пикселей
- Изображения спонсируемого контента: 1200 x 627 пикселей (соотношение сторон 1,91: 1)
- Карусельные изображения рекламного контента: 1080 x 1080 пикселей (соотношение сторон 1: 1)
Pinterest размеры изображений
Размер изображения Pinterest для фотографии профиля: 165 x 165 пикселей (рекомендуется)
подсказки
- Помните, что фото вашего профиля будет отображаться в виде круга.
Размер изображения Pinterest для обложки профиля: 800 x 450 пикселей (минимум)
подсказки
- Старайтесь не помещать портретную фотографию в место для обложки.
- Вместо этого используйте альбомную фотографию с соотношением сторон 16: 9.
Pinterest размеры изображений для контактов:
- Соотношение сторон: 2: 3 (рекомендуется)
- Квадратные контакты: 1000 x 1000 пикселей
- Рекомендуемый размер: 1000 x 1500 пикселей
- Максимальный размер файла: 20 МБ
Советы
- Сохранение соотношения сторон 2: 3 гарантирует, что аудитория вашего бренда увидит все детали изображения в своей ленте.
- Пины отображаются в ленте с фиксированной шириной 236 пикселей.
- Если вы хотите создавать пины с другим соотношением сторон, знайте, что Pinterest обрезает изображения снизу.
- Принимаются файлы в формате PNG и JPEG.
Pinterest размеры изображений для коллекций Значки:
- Соотношение сторон: 1: 1 (рекомендуется) или 2: 3
- Рекомендуемый размер: 1000 x 1000 пикселей или 1000 x 1500 пикселей
- Максимальный размер файла: 10 МБ
Советы
- Этот формат отображается как одно основное изображение над тремя изображениями меньшего размера.
- Все изображения должны иметь одинаковое соотношение сторон.
- Коллекции появляются в лентах на мобильных устройствах.
- Принимаются файлы в формате PNG и JPEG.
- Коллекции также могут быть рекламным форматом на Pinterest.
Размер изображения Pinterest для Story Pins:
- Соотношение сторон: 9:16
- Рекомендуемый размер: 1080 x 1920 пикселей
- Максимальный размер файла: 20 МБ
Pinterest Размеры изображений для рекламы и каруселей:
- Объявления с установкой приложения: Те же характеристики, что и стандартные пины.Рекомендуется соотношение сторон 2: 3. Рекомендуется 1000 x 1500 пикселей.
- Пины карусели и реклама: Соотношение сторон 1: 1 или 2: 3. Рекомендуется 1000 x 1500 пикселей или 1000 x 1000 пикселей. В карусель можно включить до 5 изображений.
- Товарные объявления: Те же характеристики, что и стандартные значки. Рекомендуется соотношение сторон 2: 3. Рекомендуется 1000 x 1500 пикселей.
Ресурс: Получите совет о том, как использовать Pinterest для бизнеса.
Tumblr размеры изображений
Размер фото профиля в Tumblr:
- Рекомендуемый размер: 128 x 128 пикселей
- Минимальный размер и аватар: 64 x 64 пикселя
Размер баннера Tumblr:
- Рекомендуемый размер: 3000 x 1055 пикселей
- Минимальный размер: 640 x 360 пикселей
Изображение на панели инструментов:
- Минимальный размер: 500 x 750 пикселей
- Максимальный размер: 1280 x 1920 пикселей
Набор фотографий в Tumblr:
- Одно изображение: каждое фото шириной 500 пикселей
- Два изображения: каждое фото 245 пикселей в ширину
- Три изображения: каждое фото 160 пикселей в ширину
изображений Tumblr в общей ссылке или текстовом сообщении:
- Миниатюрное изображение в ссылке будет отображаться с разрешением 130 x 130 пикселей.
- Изображения в текстовом сообщении отображаются с шириной 125 пикселей, но расширяются при нажатии.
Размер изображения аудиопоста Tumblr: 169 x 169 пикселей
Размер изображения рекламы Tumblr: 1280 x 1920 пикселей (рекомендуется)
Размер изображения Snapchat
Размер изображения рекламы Snapchat: 1080 x 1920 пикселей (минимум)
- Соотношение сторон: 9:16
- Тип файла: JPEG или PNG
- Максимальный размер файла: 5 МБ
Размер изображения Snapchat Geofilter: 1080 x 1920 (минимум)
- Соотношение сторон: 9:16
- Тип файла: JPEG или PNG
- Максимальный размер файла: 5 МБ
Ресурс: Как создать собственный геофильтр Snapchat
Размер изображения YouTube
Размер фотографии профиля YouTube: 800 x 800 пикселей (рекомендуется)
Наконечники- Для получения наилучших результатов убедитесь, что фотография сфокусирована по центру.
- Файлы должны быть в формате JPEG, GIF, BMP или PNG. Анимированные GIF-файлы работать не будут.
- Фотографии будут отображаться с разрешением 98 x 98 пикселей.
Размер изображения баннера YouTube: 2048 x 1152 пикселей (минимум)
- Соотношение сторон: 16: 9
- Минимальная область для текста и логотипов без обрезки: 1235 x 338 пикселей
- Максимальный размер файла: 6 МБ
Ресурс: Как сделать лучшее оформление канала YouTube (плюс 5 бесплатных шаблонов).
Размер видео YouTube: 1280 x 720 пикселей (минимум)
подсказок
- YouTube рекомендует, чтобы видео, предназначенные для продажи или проката, имели большее количество пикселей: 1920 x 1080 пикселей.
- YouTube требует, чтобы видео было 1280 x 720 пикселей, чтобы соответствовать стандартам HD.
- Это соотношение сторон 16: 9.
Размер эскиза YouTube: 1280 x 720 пикселей
Размер изображений в TikTok
Размер фотографии профиля в TikTok: 20 x 20 пикселей (минимальный размер для загрузки)
подсказки
- Хотя 20 x 20 — это минимальный размер для загрузки, загрузите фотографию более высокого качества на будущее.
Размер видео TikTok: 1080 x 1920
подсказки
- Идеальное соотношение сторон для видео в Tik Tok — 1: 1 или 9:16.
Теперь, вместо того, чтобы гадать, какие размеры изображений в социальных сетях могут работать лучше всего, у вас есть руководство, которое поможет. Держите это под рукой, и изображения вашего бренда в социальных сетях будут продолжать выглядеть великолепно, даже при наличии обновлений в сети!
Не хотите запоминать всю эту информацию? Легко изменяйте размер изображений в социальных сетях для публикации с помощью Hootsuite Compose, который включает в себя актуальные размеры изображений для каждой социальной сети.
Начать
Легко управляйте всеми своими социальными сетями в одном месте и экономьте время с помощью Hootsuite .
Стандартные размеры изображения
Сводка
Это список изображений стандартного размера, используемых в Интернете.
Деталь
Профили в социальных сетях
| Сайт | Размер | Деталь |
|---|---|---|
| Профиль Github | 500×500 | источник |
Общие соотношения сторон
| Соотношение сторон | Десятичное число | Описание |
|---|---|---|
| 1: 1 | 1.0 | Квадрат |
| 5: 4 | 1,25 | |
| 4: 3 | 1,333 | |
| 8: 5 | 1,6 | |
| 16: 9 | 1.777 |
Интернет-изображения
| Размеры (ширина x высота) | Соотношение сторон | Описание |
|---|---|---|
| 80 x 15 | Tiny Badge: См. «Изготовитель пуговиц» Адама Кэлси, чтобы сделать его в Интернете. | |
| 88 x 31 | Маленький значок: |
Значки большего размера: варьируются, Mozilla использует 110 x 32, другие — от 100 до 160 шириной и от 32 до 43 высотой (32 и 40 являются наиболее распространенными).
Иконки
| Размеры (ширина x высота) | Описание |
|---|---|
| 57 x 57 | iPhone / iPod Touch |
Интернет-реклама
| Размеры (ширина x высота) | Амазонка | Google AdSense | IAB | Yahoo Контентная сеть | Перформикс | Commision Junction |
|---|---|---|---|---|---|---|
| По горизонтали | ||||||
| 728 x 90 | ИЛИ | ITV * | Y | Y | Y | – |
| 468 x 60 | ИЛИ | IRT | Y | Y | Y | Y |
| 320 x 50 | – | IT * | – | – | – | – |
| 300 x 100 | – | – | – | – | – | – |
| 300 x 50 | – | – | – | – | – | – |
| 234 x 60 | – | IT | Y | Y | Y | Y |
| Вертикальный | ||||||
| 300 x 600 | – | – | Y | – | – | – |
| 160 x 600 | ИЛИ | ITV * | Y | Y | – | Y |
| 120 x 600 | ИЛИ | ITV | Y | Y | – | Y |
| 240 x 400 | – | – | Y | – | – | Y |
| 120 x 240 | ИЛИ | IRT | Y | Y | Y | Y |
| Примерно квадрат | ||||||
| 336 x 280 | – | ITV * | Y | Y | – | – |
| 300 x 250 | ИЛИ | ITV * | Y | Y | – | Y |
| 250 x 250 | – | ITV | Y | Y | – | Y |
| 200 x 200 | – | ITV | – | – | – | – |
| 180 x 150 | ИЛИ | IT | Y | Y | – | Y |
| 125 x 125 | – | IRT | Y | – | Y | Y |
| 120 x 90 | – | – | Y | – | Y | Y |
| 120 x 60 | – | R | Y | – | Y | Y |
| 88 x 31 | – | – | Y | – | Y | Y |
| Другие размеры | 600 x 520 O 120 x 450 R 468 x 336 R 468 x 240 R 120 x 150 R | 110 x 32 R 180 x 60 R | – | – | 100 х 30 910 53 392 х 72 | 150 х 50 |
Amazon : O = Omakase, R = рекомендует
Google :
I = Изображение,
R = реферал,
T = текст,
V = видео,
* = рекомендуется
Экраны КПК и телефона
| Размеры (ширина x высота) | точек на дюйм | Описание |
|---|---|---|
| 160 x 160 | Palm (оригинал) | |
| 176 х 208 | Nokia Series 60 (оригинал) | |
| 240 x 320 | Nokia Series 60 (серия 2) | |
| 320 x 240 | Nokia Series 60 (серия 3, альбомный режим) | |
| 320 x 320 | Palm (вольфрам и цинк) | |
| 352 x 416 | Nokia Series 60 (серия 2, пакет функций 3) | |
| 416 x 352 | Nokia Series 60 (серия 3, альбомный режим) | |
| 320 x 480 | iPhone / iPod Touch — Портрет | |
| 480 x 320 | iPhone / iPod Touch — Пейзаж | |
| 320 x 416 | iPhone / iPod Touch — Область содержимого Safari — Портрет | |
| 480 x 268 | iPhone / iPod Touch — Область содержимого Safari — Альбомная | |
| 320×480 | Android (HVGA) | |
| 960 x 640 | 326 | Apple iPhone 4 / 4S |
| 1136 x 640 | iPhone 5 | |
Экраны планшетов
| Размеры (ширина x высота) | точек на дюйм | Описание |
|---|---|---|
| 1024 x 600 | 169 | Amazon Kindle |
| 1024 x 768 | 132 | Apple iPad, iPad 2 |
| 2048 x 1536 | 264 | Apple iPad («новый» 2012 г.) |
Компьютерные экраны
| Размеры (ширина x высота) | Соотношение сторон | Описание |
|---|---|---|
| 320 x 200 | 1.6 | CGA (цвет) |
| 640 x 200 | 3,2 | CGA (монохромный) |
| 640 x 350 | 1,83 | EGA |
| 640 x 480 | 1,333 | VGA |
| 720 x 348 | 2,07 | Геркулес |
| 1024 x 768 | 1,333 | XGA |
| 1280 x 1024 | 1.25 | |
| 1366 x 768 | 1,78 | широкоформатный |
| 1600 x 1200 | 1,333 | |
| 1680 x 1050 | 1,6 | широкоформатный |
| 1920 x 1200 | 1,6 | широкоформатный |
См. Разрешение экрана в Википедии
Телевизионные экраны
| Размеры (ширина x высота) | Соотношение сторон | Описание |
|---|---|---|
| 576 x 486 | 1.18 | NTSC |
| 720 x 486 | 1,48 | PAL |
Для конкретного приложения
| Размеры (ширина x высота) | Соотношение сторон | Описание |
|---|---|---|
| 143 x 59 | 2,42 | Пользовательский логотип GMail |
| 150 x 112 | Миниатюра ImageShack | |
| 100 x 75 | Аватар ImageShack | |
| 75 x 75 | 1 | Площадь Flickr |
| 75 x 100 | 0.75 | Миниатюра Flickr |
| 180 x 240 | 0,75 | Flickr small |
| 375 x 500 | 0,75 | Flickr средний |
| 768 x 1024 | 0,75 | Flickr большой |
Номер ссылки
Из Руководства Macromedia по созданию Flash (ширина x высота): Широкий небоскреб 160 x 600 Небоскреб 120 x 600 Объявление на половину страницы 300 x 600 Полный баннер 468 x 60 Половина баннера 234 x 60 Микробрус 88 x 31 Кнопка 1120 x 90 Пуговица 2120 х 60 Вертикальный баннер 120 x 240 Квадратная пуговица 125 х 125 Полноразмерный баннер 728 x 90 Средний прямоугольник 300 x 250 Квадратное всплывающее окно 250 x 250 Вертикальный прямоугольник 240 x 400 Большой прямоугольник 336 x 280 Прямоугольник 180 х 150 Амазонка: Рекомендуемые продукты: 120 х 150 120 х 240 180 х 150 120 х 450 120 х 600 300 х 250 468 х 60 160 х 600 468 х 240 468 х 336 Конкретный продукт 120 x 150 (только текст) 120 х 240 Поисковая строка: 120 х 90 Баннерные ссылки: 468 х 40 120 х 240 180 х 150 120 х 600 468 х 60 IAB: http: // www.iab.net/standards/adunits.asp 300 х 250 250 х 250 240 х 400 336 х 280 180 х 150 468 х 60 234 х 60 88 х 31 120 х 90 120 х 60 120 х 240 125 х 125 728 х 90 160 х 600 120 х 600 300 х 600
Ссылки
Технические характеристики размера изображения— Каков правильный размер изображения? — Поразительно Справочный центр
Примечание: Фоновые изображения , см. Здесь.
Какого размера должны быть мои изображения?Strikingly разработан для обработки изображений с широким диапазоном размеров для различных размеров экрана, разделов, макетов и шаблонов.Но иногда все же хорошо иметь представление о том, какие размеры загружать.
Вот несколько общих рекомендаций!
Во-первых, обратите внимание примерно на ширину изображения на странице.
Фоновые изображения: 1600x900px. Прочтите эту статью, чтобы узнать больше.
Полноразмерные изображения: Ширина не менее 1400 пикселей для максимального качества. (Высота не имеет значения.)
Изображения половинной ширины: Ширина не менее 700 пикселей для наивысшего качества.(Высота не имеет значения.)
Изображения шириной 1/3: Ширина не менее 480 пикселей для наивысшего качества. (Высота не имеет значения.)
Изображения шириной 1/4: Ширина не менее 360 пикселей для наивысшего качества. (Высота не имеет значения.)
Маленькие значки / логотипы: Ширина не менее 100 пикселей.
Галерея изображений : Подойдет любой размер! Изображения галереи откроются в лайтбоксе, наложенном поверх вашего сайта.
ПОМНИТЕ: Эти размеры в пикселях НЕ ТОЧНЫ. Это связано с тем, что поразительно оптимизирован для широкого диапазона размеров экранов, от больших телевизоров до крошечных телефонов, поэтому для любого изображения нет ни единой ширины пикселя. Эти рекомендации предназначены только для обеспечения качества изображений большого диапазона размеров.
Что делать, если мои изображения слишком маленькие?Как правило, если ваши изображения немного меньше рекомендованного размера, это не проблема — у них просто будет дополнительное пространство по бокам. Но если ваши изображения на намного меньше, чем рекомендуется, на , будет много дополнительного места, и это дополнительное пространство может выглядеть плохо.Вы можете изменить макеты или вместо этого использовать другой раздел!
Что делать, если мои изображения слишком большие?Если размеры слишком велики, но размер файла меньше 15 МБ, это не проблема! Мы автоматически уменьшим размер изображений, чтобы они загружались быстро, и ваши посетители не загружали излишне большие изображения.
Есть еще вопросы? Свяжитесь с нами по адресу [email protected] или пообщайтесь с нами.
Руководство по идеальным размерам изображений в социальных сетях [обновлено в сентябре 2018 г.]
Сводка
Найдите лучшие размеры изображений для всех основных социальных сетей, чтобы ваш контент в социальных сетях был идеальным по пикселям.
Вы узнаете
- Идеальные размеры изображений для Instagram, Facebook, Twitter и др.
- Определенная высота и ширина в пикселях для всех основных социальных сетей и всех их различных типов контента
- Как обрезать и изменять размер изображений по размеру идеальное соотношение сторон
Обзор идеального размера изображения в социальных сетях
Ищете более подробную информацию о конкретной социальной платформе? Нажмите на одну из платформ ниже, чтобы перейти в соответствующий раздел:
- Обмен изображениями: 1200 x 628 пикселей
- Обмен ссылками с изображением: 1200 x 628 пикселей
- Обмен историями: 1080 x 1920 пикселей *
- Отправка квадратных изображений: 1080 x 1080 пикселей
- Совместное использование горизонтальных изображений: 1080 x 566 пикселей
- Отправка вертикальных изображений: 1080 x 1350 пикселей
- Обмен историями: 1080 x 1920 пикселей *
Твиттер
- Совместное использование одного изображения: 1200 x 675 пикселей
- Совместное использование нескольких изображений: 1200 x 675 пикселей
- Обмен ссылками с изображением: 800 x 418 пикселей
- Отправка изображений на страницу компании или в личный профиль: 1104 x 736 пикселей (1200 x 627 пикселей с буфером)
- Обмен ссылками с изображением на страницу компании или личный профиль: 1200 x 628 пикселей
- Отправка изображений: 800 x 1200 пикселей
Snapchat
- Обмен изображениями: 1080 x 1920 пикселей *
* Если вы обнаружите, что ваши истории обрезаны сбоку, возможно, вы или ваши зрители используете телефон с большим дисплеем (например.грамм. iPhone X или Samsung S8). Чтобы оптимизировать свои истории для телефонов с большим дисплеем, попробуйте 1080 пикселей в ширину на 2340 пикселей в высоту (верхушка для Snapchat!)
Как только вы определились с идеальным размером изображения для своих сообщений в социальных сетях, мы будем рады помочь вам с планированием ваших публикаций в социальных сетях. Попробуйте нашу 14-дневную бесплатную пробную версию и почувствуйте легкость.
У вас есть все отличные инструменты для создания привлекательных изображений для социальных сетей. Вы знаете, что мозг любит визуальные эффекты и как создать что-то красивое, чтобы привлечь внимание.Вы готовы сделать что-то отличное!
И последнее: как именно должно выглядеть ваше изображение, чтобы оно поместилось в ленте новостей, временной шкале или потоке?
При создании отличных изображений для социальных сетей нужно учитывать очень многое — для меня размер и форма имеют тенденцию блокироваться еще до того, как я понимаю, что произошло. Однако размер и форма — высота, ширина и ориентация — являются элементами, которые больше всего влияют на то, как изображение будет отображаться в потоке социальных сетей.
Например, я не смог правильно подобрать размер изображения для твита, и часть изображения была обрезана в мобильной ленте.🙈
К счастью, есть ответы на несколько вопросов о том, как создавать идеальные изображения, которые неизменно хорошо отображаются на графиках вашей аудитории. Мы собрали здесь все ответы.
Идеальные размеры изображений в социальных сетях для ваших сообщений
Размеры изображений — огромная тема для обсуждения.
Существуют идеальные размеры изображений для обложек, изображений профиля, рекламы в Facebook и карточек в Twitter. Несколько подробных сообщений в блогах посвящены обзору того, что лучше всего во всех этих разных местах.
В этом посте я хотел бы сосредоточиться конкретно на изображениях в социальных сетях, которыми вы делитесь с обновлениями , либо в виде прикрепленных изображений, либо в виде ссылок.
Кроме того, большинство основных каналов социальных сетей, таких как Facebook и Twitter, теперь дают вам дополнительный контроль над тем, как выглядит ваше изображение профиля и фотография обложки. Вы получаете несколько действительно полезных инструментов для изменения размера и масштабирования этих изображений, пока они не станут идеальными в пикселях.
Вот, например, процесс для обложки Facebook.
Для идеальных размеров обложек и изображений профиля, вот два моих любимых:
Идеальные размеры изображений для Facebook
- Обмен изображениями: 1200 x 628 пикселей
- Обмен ссылками с изображением: 1200 x 628 пикселей
Совместное использование изображений — 1200 x 628 пикселей
Если вы публикуете альбомные, портретные или квадратные изображения, Facebook изменит их размер до 500 пикселей в ширину и соответственно масштабирует высоту.
Хорошая новость в том, что вам не нужно беспокоиться о размере изображения при публикации изображений в Facebook! Почти всех изображений будут отлично смотреться в ленте новостей вашей аудитории.(Я использовал «почти», потому что Facebook, похоже, по-прежнему требует соотношения сторон от 9:16 до 16: 9 — а это огромный диапазон.)
Для простоты я рекомендую создавать изображения шириной 1200 пикселей на 628 пикселей в высоту. Это идеальный размер для изображений при предварительном просмотре ссылок, о чем вы узнаете далее. Конечно, если вы хотите поделиться вертикальным изображением, это тоже здорово!
Обмен ссылками с изображением — 1,200 x 628 пикселей
Когда вы делитесь ссылкой на Facebook, Facebook покажет изображение в предварительном просмотре ссылки.Facebook просматривает теги Open Graph для ссылки, в частности тег og: image, который указывает изображение, которое Facebook должен использовать при публикации в ленте новостей.
Вы можете добавить тег og: image вручную в раздел
на каждой странице вашего веб-сайта, или вы можете попробовать такой плагин, как Yoast SEO для WordPress, который обрабатывает код и реализацию за вас. (Мы большие поклонники плагина Yoast для блога Buffer.)(Если вы подтвердили свой домен с помощью Facebook, вы также можете настроить изображение — а также заголовок и описание — ссылок с вашего веб-сайта с помощью Buffer, не имея коснуться кода вашего сайта.)
Идеальные размеры — 1200 пикселей в ширину и 628 пикселей в высоту. Facebook обрежет и изменит размер предварительного просмотра изображения до 500 пикселей в ширину и 261 пикселей в высоту (соотношение сторон 1,91: 1). Поскольку кажется, что Facebook обрезает изображение снизу вверх, постарайтесь сохранить важные детали вверху изображения, если вы не можете добиться идеального размера.
Для поста с каруселью каждое изображение обрезается до размера квадрата 300 x 300 пикселей.
Обмен историями — 1080 x 1920 пикселей
Истории Facebook занимают весь экран телефона, поэтому идеальный размер — 1080 пикселей в ширину и 1920 пикселей в высоту (соотношение сторон 9:16).
Поскольку фото вашего профиля и некоторые кнопки будут отображаться в верхней части ваших историй, было бы здорово принять их во внимание при разработке своих историй.
Идеальные размеры изображений в Instagram
- Совместное использование квадратных изображений: 1080 x 1080 пикселей
- Совместное использование горизонтальных изображений: 1080 x 566 пикселей
- Совместное использование вертикальных изображений: 1080 x 1350 пикселей
- Обмен историями: 1080 x 1920 пикселей
Обмен изображениями — 1080 пикселей в ширину
Ключевым моментом для изображений в Instagram является ширина, поскольку все сообщения в Instagram имеют одинаковую ширину (т.е. размер экрана вашего телефона). Идеальная ширина — 1080 пикселей . Если ваше изображение меньше 320 пикселей в ширину, Instagram увеличит его, и оно может выглядеть пиксельным.
Пока высота вашего изображения составляет от 566 до 1350 пикселей при ширине 1080 пикселей (или соотношение сторон от 1,91: 1 до 4: 5), Instagram сохранит ваше изображение таким, какое оно есть.
В противном случае ваше изображение будет обрезано до соотношения сторон, поддерживаемого Instagram. В таких случаях вы можете решить, какие части изображения вы хотите обрезать при публикации в Instagram.
Обмен историями — 1080 x 1920 пикселей
Поскольку Instagram Stories занимают весь экран телефона, идеальный размер составляет 1080 пикселей в ширину и 1920 пикселей в высоту (соотношение сторон 9:16).
При разработке своих историй в Instagram не забудьте оставить 250 пикселей сверху и снизу изображения свободными от текста и логотипов, поскольку именно там будет фотография вашего профиля и кнопки Instagram.
Чтобы вам было очень легко создавать отличные истории в Instagram, мы создали Stories Creator.Каждое изображение историй, которое вы создаете с помощью этого инструмента, идеально подходит для историй Instagram. Мы даже показываем вам интерфейс Instagram, пока вы проектируете, чтобы вы могли видеть, где находятся фото вашего профиля и кнопки Instagram. Попробуй!
Идеальные размеры изображений Twitter
- Совместное использование одного изображения: 1200 x 675 пикселей
- Совместное использование нескольких изображений: 1200 x 675 пикселей
- Совместное использование ссылок с изображением: 800 x 418 пикселей
Совместное использование одного изображения (или GIF) — 1200 x 675 пикселей
При отправке изображения в Twitter лучше следовать спецификациям для мобильных устройств, чем для настольных компьютеров.Это связано с тем, что спецификации для мобильных устройств будут работать как на мобильных устройствах, так и на настольных компьютерах, в то время как характеристики настольных компьютеров могут привести к обрезке (как на моем изображении выше — ну!) 16: 9). Минимальный размер составляет 600 пикселей в ширину и 335 пикселей в высоту, но изображения большего размера будут выглядеть лучше, если ваши подписчики щелкнут, чтобы увеличить изображение.
Вот забавный факт: Twitter теперь использует машинное обучение, чтобы обрезать ваши изображения, чтобы показать наиболее интересную их часть.Так что в большинстве случаев вам не придется беспокоиться об удалении важных деталей. Отличная работа, Твиттер!
Хотя Твиттер этого не заявляет, я видел гифки, которые отображаются квадратом на временной шкале Твиттера (на мобильных и настольных компьютерах). Если вы поклонник GIF, обязательно попробуйте!
Совместное использование нескольких изображений — 1200 x 675 пикселей
Идеальный размер аналогичен совместному использованию одного изображения: 1200 пикселей в ширину и 675 пикселей в высоту .
Twitter, однако, немного обрезает изображения в зависимости от того, сколько изображений содержится в вашем твите, и по-разному на мобильном устройстве и на компьютере.К счастью, благодаря новой возможности машинного обучения Twitter он по-прежнему должен показывать лучшие части ваших изображений.
Например, вот как обрезанные изображения будут выглядеть на мобильном устройстве:
Совместное использование ссылок с изображением — 800 x 418 пикселей
Идеальный размер для предварительного просмотра ссылки Twitter (также известного как карточка изображения веб-сайта) составляет 800 пикселей в ширину на 418 пикселей (1,91: 1) .
На карточке отображается заголовок, описание (на рабочем столе), ссылка и фотография, когда вы делитесь URL-адресом с сайта, который содержит соответствующий код Twitter Cards.Вся эта информация извлекается с помощью тегов HTML, часто тех же самых, которые используются Facebook для отображения ссылок. (Вы также можете использовать для этого плагин Yoast SEO WordPress.)
Если вам интересно, как ваши изображения могут выглядеть с помощью Twitter Cards, вы можете ввести свою ссылку в бесплатный валидатор карт Twitter, чтобы быстро просмотреть.
Идеальные размеры изображений в LinkedIn
- Отправка изображений на страницу компании или в личный профиль: 1104 x 736 пикселей
- Совместное использование ссылок с изображением на страницу компании или личный профиль: 1200 x 628 пикселей
Совместное использование изображений — 1 104 x 736 пикселей
По словам модератора справочного форума LinkedIn, идеальный размер изображения составляет 552 пикселя в ширину и 368 пикселей в высоту (или соотношение сторон 3: 2).Изображение с другим соотношением сторон будет обрезано (по бокам или внизу) для соответствия размеру. Я предлагаю удвоить размеры, чтобы ваши изображения отлично смотрелись на экранах Retina — 1104 пикселей в ширину и 736 пикселей в высоту .
При отправке изображения в LinkedIn из Buffer команда LinkedIn сообщила нам, что идеальный размер изображения составляет 1200 пикселей в ширину и 627 пикселей в высоту. Это почти похоже на идеальный размер изображения для Facebook, что помогает упростить задачу!
Совместное использование ссылок с изображением — 1200 x 628 пикселей
Когда вы делитесь ссылками и статьями в LinkedIn, предварительный просмотр изображения будет масштабирован и обрезан, чтобы поместиться в поле шириной 552 пикселей и высотой 289 пикселей (соотношение сторон 1.91: 1).
LinkedIn рекомендует использовать соотношение сторон 1,91: 1. Это то же соотношение сторон, что и у изображения в предварительном просмотре ссылки в Facebook! Следовательно, 1,200 пикселей в ширину и 628 пикселей в высоту также отлично подойдут для обмена ссылками с изображением на LinkedIn .
Да, и эти идеальные размеры также применимы к страницам-витринам LinkedIn.
Идеальный размер изображения Pinterest — 800 x 1200 пикселей
Согласно Pinterest, лучшее соотношение сторон для изображений Pinterest — 2: 3 при минимальной ширине 600 пикселей. Я бы порекомендовал использовать 800 пикселей в ширину и 1200 пикселей в высоту, чтобы ваше изображение также отлично смотрелось на экранах Retina.
Соблюдение соотношения сторон 2: 3 гарантирует, что все детали будут видны вашей аудитории в их ленте — точно так же, как логотип и URL-адрес Product Hunt можно увидеть в приведенном выше примере.
Если вы хотите создавать изображения, длина которых превышает соотношение сторон 2: 3 (например, 800 пикселей в ширину на 2000 пикселей), обратите внимание, что изображения будут обрезаны снизу.Хотя, похоже, есть небольшая свобода действий. В ленте Pinterest отображает изображения с фиксированной шириной 236 пикселей и максимальной шириной 500 пикселей (которая масштабируется до 800 пикселей в ширину и 1694 пикселей в высоту).
Идеальные размеры изображений в Google+ — 1200 x 628 пикселей
Примечание редактора: Внимание! Google объявил, что к апрелю 2019 года они закроют Google+ для потребителей. Вот несколько идей, где вы могли бы вместо этого делиться своим контентом.
Google+ не обрезает изображения, если изображения не очень длинные по вертикали или горизонтали.Это отличная новость, потому что многие распространенные размеры изображений отлично подходят для Google+.
Для простоты я бы рекомендовал использовать 1200 пикселей в ширину и 628 пикселей в высоту (идеальный размер изображения для обмена ссылками на Facebook) при обмене изображениями или ссылками.
Идеальный размер изображения Snapchat — 1080 x 1920 пикселей
Как и в Instagram Stories, снимки занимают весь экран телефона. 1080 пикселей в ширину и 1920 пикселей в высоту должны хорошо работать с большинством дисплеев телефонов.
Опять же, вам нужно учитывать фото профиля и кнопки, которые будут отображаться вверху и внизу ваших снимков.
Перед вами
Надеюсь, эти обзоры размеров изображений могут быть вам полезны. Мы продолжаем узнавать много нового о том, что лучше всего подходит для различных социальных сетей, и я буду рад и дальше обновлять этот пост со всеми нашими последними открытиями.
Что мы можем добавить к этому ресурсу, чтобы сделать его более полезным для вас? Каков ваш опыт публикации изображений разных размеров в социальных сетях?
Буду рад услышать от вас в комментариях!
—
Изображение предоставлено: соответствующие аккаунты в социальных сетях, Twitter
Этот пост был первоначально написан Кеваном Ли и переписан с обновленной информацией Альфредом Луа.
Прорыв через шум социальных сетей
Начать бесплатную 14-дневную пробную версиюШпаргалка по размерам изображений в социальных сетях на 2021 год
Последнее обновление: 4 декабря 2019 года
Платформы социальных сетей навсегда меняют размеры и форматы изображений, поэтому, чтобы держать вас в курсе, я воссоздал шпаргалку по размерам изображений в социальных сетях 2019 года и обновил ее до 2020.
Потребность в сильном присутствии в социальных сетях резко возросла в 2016 году и будет только расти в 2020 году.Вот почему вам действительно нужно идти в ногу со своим бизнес-профилем / брендом / личным профилем и оптимизировать их с помощью правильных изображений, которые представляют вас!
«Руководство по размерам изображений в социальных сетях на 2020 год» ниже объясняет, какие размеры изображений лучше всего подходят для каждой социальной сети и какие типы изображений следует использовать. Здесь перечислены все основные платформы социальных сетей, чтобы вы были в курсе последних событий по оптимизации платформы для социальных сетей.
В этом году я добавил в список две новые платформы.Учитывая растущую популярность китайских социальных сетей, я правильно добавляю WeChat и Weibo.
Я также добавил в Ello размеры изображений в социальных сетях, так как я знаю, что некоторые из вас, ребята, начинают использовать эту платформу все больше и больше.
Также этот рисунок отображает определенные размеры, и мы также добавили несколько очень быстрых советов и идей, которые помогут вам решить, какую фотографию использовать на какой платформе социальных сетей.
Надеюсь, вы найдете этот рисунок таким же полезным, как и несколько последних, которые я делал в 2015, 2016, 2017, 2018 и 2019 годах
СКАЧАТЬ НОВУЮ ПЕЧАТЬ 2020 PDF
Удачи, народ! Получите оптимизацию изображений в социальных сетях :)!
Чтобы помочь вам в дальнейшем расширении аудитории в социальных сетях, почему бы не попробовать Sendible.com бесплатно (30 дней)
Вы также получаете дополнительную скидку 15% (эксклюзивно только для Makeawebsitehub.com) на все пакеты Sendible при регистрации по ссылке по этой ссылке
Поделитесь этим изображением на своем сайте
Укажите авторство для makeawebsitehub.com с этим изображением.
< br />



 91: 1).
91: 1).













 91:1.
91:1.