Режим наложения Multiply в Photoshop (Blend Mode). Математика Adobe Photoshop. Формулы Photoshop
Режим Multiply — умножение, один из самых важных и полезных для Photoshop. С его помощью создаются эффекты затенения. Формула режима:
Формула применяется поканально, т.е. для каждого канала операция выполняется независимо. Здесь A — нижележащее изображение, B — накладываемое.
В формуле не случайно оставлены знаменатели. Деление на 255 — ни что иное как нормировка, в результате которой содержимое в скобках колеблется в пределах от 0 до 1. Как известно при перемножении двух чисел меньше единицы, результат получается меньше, чем каждый из множителей, но также в пределах 0-1. В результате получаем изображение, которое всегда темнее. Соответственно режим Multiply используется для моделирования эффектов затенения, а также затемнения картинки или отдельных участков. Домножение на 255 — это просто возвращение в рабочий диапазон от 0 до 255.
Перечислим наиболее важные выводы:
- Операция симметрична, т.е. неважно накладываете вы изображение B на изображение A или наоборот.
- Если накладывать черный цвет, то результат будет тоже черным.
- Как следствие, бессмысленно использовать черный в качестве накладываемого цвета, например, при создании тени.
- Если накладывать белый цвет, то результат не меняется
- Оттенки серого затемняют тем больше, чем они темнее
Режим Multiply для создания эффекта тени
Рассмотрим пример использования режима Multiply для создания эффекта тени.
У нас есть три исходных слоя: фоновая картинка, слой с цыпленком и между ними слой, в котором форма тени залита нейтральным 50% серым.
В режиме наложения Normal (Нормальный) слой тени выглядит как просто разлитая краска, но при переходе к режиму Multiply (Умножение) тень становится вполне натуральной.
При этом тень становится как бы прозрачной, из-за чего видна фактура изображения-подложки.
Обычно для создания более натурального вида тень немного размывают фильтром Гауссова размытия (Gaussian Blur). А также устанавливают степень непрозрачности слоя (Opacity) не 100%, а скажем 75%, добиваясь необходимой плотности. Усилить плотность тени можно просто дублированием слоя.
Режим наложения «Умножение» / Фотошоп-мастер
В прошлом уроке мы узнали, что каждый из режимов наложения слоев, за исключением режимов «Нормальный» и «Затухание», принадлежит к одной из пяти групп (режимы затемнения, осветления, контраста, сравнения и компонентные режимы), и каждая группа отвечает за определенный результат применения режима или за определенный эффект.
Первая группа, группа режимов затемнения, состоит из режимов «Затемнение» (Darken), «Умножение» (Multiply), «Затемнение основы» (Color Burn) и «Линейный затемнитель» (Linear Burn). Каждый из этих режимов в определенной степени затемняет изображение – режим «Затемнение» — в наименьшей степени, в то время как режимы «Затемнение основы» и «Линейный затемнитель» — в наибольшей.
Тем не менее, один режим заметно отличается от остальных режимов затемнения – и это режим «Умножение» (Multiply). Он является одним из наиболее важных и широко используемых режимов программы Фотошоп как при обработке фотографий, так и при создании невероятных спецэффектов. Этот режим наложения уникален тем, что он один назван по имени математической операции, которая фактически происходит в программе, когда мы выбираем этот режим. Программа Фотошоп берет цвета слоя, к которому применяется режим наложения «Умножение», и умножает их на цвета нижележащего слоя, а затем делит на 255 для получения требуемого результата.
Конечно, вам не обязательно хорошо разбираться в математике, чтобы применять режимы наложения. Большинство людей проводят аналогию с работой диапроектора, когда говорят о работе режима наложения «Умножение». Представьте, что у вас есть слайды с фотографиями, и вы держите два слайда перед собой один над одним так, чтобы через них падал свет. Поскольку свет должен пройти через два слайда, а не через один, получившееся изображение станет темнее.
Давайте рассмотрим на несложном примере, как работает режим наложения «Умножение». Я создал новый документ с достаточно простым рисунком, используя два слоя. Весь слой заднего фона я залил голубым цветом, а на вышележащий слой я добавил горизонтальную черно-белую градиентную заливку и три квадрата. Левый квадрат я залил черным цветом, правый – белым, а центральный квадрат — 50%-ным серым (иными словами, тем оттенком серого, который расположен точно между черным и белым цветами):
Документ с простым рисунком, состоящим из двух слоев
Если мы посмотрим на панель слоев, то увидим отдельно два слоя – слой заднего фона (Background), залитый голубым цветом, и вышерасположенный слой с градиентной заливкой и квадратами. Обратите внимание, что у слоя под названием «Градиент и квадраты» («Gradient and Squares») в данный момент выбран режим наложения «Нормальный» (Normal):
На панели слоев отражены оба слоя, у верхнего из которых выбран режим наложения «Нормальный»
В настоящее время, мы видим, что градиентная заливка и квадраты закрывают голубой фон заднего слоя, потому что у слоя «Градиент и квадраты» установлен режим наложения «Нормальный». Это и предполагалось изначально увидеть. Когда же мы поменяем режим наложения на «Умножение», картинка изменится. Белые области на слое полностью исчезнут из вида, в то время как все остальное станет темнее. Единственное исключение составляют черные области – они и останутся черными, так как невозможно сделать темнее черный цвет. Таким образом, все белое исчезнет, все черное останется черным, а все остальное станет темнее.
Давайте посмотрим, что произойдет с нашим рисунком, когда я поменяю режим наложения слоя «Градиент и квадраты» с «Нормального» на «Умножение». Исходя из того, что я говорил раньше, белый квадрат справа наряду с белой частью градиентной заливки должны полностью исчезнуть. Черный квадрат слева справа наряду с черной частью градиентной заливки должны остаться черными. Серый квадрат и остальная область градиентной заливки должны смешаться с голубым цветом под ними и стать темнее. Итак, начнем. Сначала, я изменю режим наложения слоя «Градиент и квадраты» на «Умножение»:
Меняем режим наложения слоя «Градиент и квадраты» на «Умножение»
А теперь, если мы посмотрим на наш рисунок, то сможем убедиться, что всё изменилось так, как мы и предполагали. Белый квадрат и белая часть градиентной заливки перестали быть видимыми, черный квадрат и черная часть градиентной заливки не изменились, а серый квадрат, как и оставшаяся часть градиента смешались с голубым цветом под ними и стали темнее:
Документ после изменения режима наложения слоя «Градиент и квадраты» на «Умножение»
Применение режима наложения «Умножение» в реальной жизни
В процессе ретуши и реставрации фотографий одна из наиболее часто применяемых задач для режима наложения «Умножение» — придание четкости снимкам, которые со временем выцвели и поблекли. Ниже представлена старинная фотография, которой мы могли бы помочь. Четкие тени поблекли и приобрели легкий серый оттенок, из-за чего снизилась не только общая контрастность снимка, но и потерялись мелкие детали:
Старинная фотография, выцветшая со временем
Я собираюсь добавить корректирующий слой в документ с фотографией, нажав на значок «Новый корректирующий слой» (New Adjustment Layer) в нижней части панели слоев и выбрав из списка появившихся корректирующих слоев «Уровни» (Levels):
Нажмите на значок «Новый корректирующий слой» и выберите пункт «Уровни» из появившегося списка
Когда появится диалоговое окно параметра «Уровни», я просто нажму ОК в правом верхнем углу окна, чтобы его закрыть, поскольку нет необходимости вносить какие-то изменения. Все, что нам требуется, — это сам корректирующий слой:
Нажмите ОК, чтобы выйти из диалогового окна параметра «Уровни»
Теперь мы можем увидеть на панели слоев, что мое исходное выцветшее изображение располагается на слое заднего фона (Background), а корректирующий слой «Уровни» (Levels) добавлен над ним. По умолчанию, у корректирующего слоя установлен режим наложения «Нормальный» (Normal):
На панели слоев видно, что корректирующий слой «Уровни» с режимом наложения «Нормальный» расположен над исходным снимком, который в свою очередь размещен на слое заднего фона
До сих пор на нашем снимке ничего не поменялось, поскольку всё, что я сделал – просто добавил корректирующий слой, ничего не изменив в его настройках в диалоговом окне. Мое изображение все еще выглядит выцветшим, каким оно и было до добавления нового слоя. Но давайте посмотрим, что произойдет, когда я поменяю режим наложения корректирующего слоя «Уровни» на «Умножение» (Multiply):
Меняем режим наложения корректирующего слоя «Уровни» на «Умножение»
Всего лишь добавив новый корректирующий слой «Уровни» и поменяв его режим наложения с «Нормального» на «Умножение», я сделал тени на снимке более четкими и темными, усилил общий контраст изображения и восстановил детали:
После установки режима наложения «Умножение» на корректирующем слое тени и детали на старинной фотографии стали четче.
Если я захочу сделать изображение еще темнее, я просто продублирую корректирующий слой «Уровни» (нажав сочетание клавиш Ctrl+J/Command+J). В итоге, у меня будет два корректирующих слоя «Уровни» с выбранным режимом наложения «Умножение», которые будут располагаться над слоем заднего фона на панели слоев:
На панели слоев видно, что и у исходного слоя «Уровни», и у его копии выбран режим наложения «Умножение»
К сожалению, это действие привело к тому, что все изображение стало слишком темным:
После создания копии корректирующего слоя «Уровни» все изображение стало слишком темным
Для достижения требуемой степени затемнения всё, что требуется, — понизить непрозрачность (opacity) нового корректирующего слоя. Я уменьшу непрозрачность слоя до 50%:
На панели слоев до сих пор отражены два корректирующих слоя «Уровни» с режимом наложения «Умножение»
А вот как выглядит изображение после уменьшения непрозрачности второго корректирующего слоя для того, чтобы сделать снимок чуть светлее:
Тени и детали на изображении теперь восстановлены в полной мере
Вы можете использовать эту же технику, чтобы сделать темнее пересвеченную фотографию и восстановить на ней детали. Просто добавьте корректирующий слой «Уровни» и измените его режим наложения на «Умножение». Если необходимо усилить эффект затемнения, создайте копию корректирующего слоя. Для достижения требуемой степени затемнения уменьшите непрозрачность корректирующего слоя.
До сих пор мы с вами изучали, как работает режим наложения «Умножение», относящийся к группе режимов затемнения, при редактировании изображений для придания резкости выцветшим снимкам. Также я упомянул, что этот режим можно использовать для работы с пересвеченными фотографиями. Но это только два примера того, как полезен и значителен этот режим и почему он входит в пятерку режимов наложения, которые надо знать при изучении Фотошоп.
Единственный недостаток, который остался у нашей фотографии, несмотря на усиление теней – это то, что она кажется недостаточно выразительной в плане освещенности. Весь снимок теперь стал темнее, чем он был изначально, и его можно немного осветлить, добавив блики. Эта задача подводит нас к необходимости изучения второго режима наложения, который необходимо знать — «Экран» (Screen). Его мы рассмотрим в следующем уроке!
Автор: Стив Паттерсон
Перевод: Ксения Руденко
Режим наложения Умножение (Multiply)
Начальное значение цветов:
Голубой фон — R:0 G:153 B:211
Белый квадрат — R:255 G:255 B:255
Серый квадрат — R:127 G:127 B:127
Чёрный квадрат — R:0 G:0 B:0

Значения цветов квадратов после изменения режима наложения:
Белый квадрат — R:0 G:153 B:211 — принял начальный цвет фона
Серый квадрат — R:0 G:76 B:105 — несколько затемнился
Чёрный квадрат — R:0 G:0 B:0 — остался неизменным

И теперь посмотрим, почему цвета стали именно такими:
Белый квадрат
Значение красного канала (R) квадрата было равно 255, Phtoshop его умножил на значение красного канала фона, равное 0 и разделил на 255, что в результате дало 0.
Зелёный канал (G): 255 * 153 / 255 = 153
Синий канал (B): 255 * 211 / 255 = 211 — т.е все три канала имеют цветовое значение фона
Серый квадрат
Красный канал (R): 127 * 0 / 255 = 0
Зелёный канал (G): 127 * 153 / 255 = 76
Синий канал (B): 127 * 211 / 255 = 105
Чёрный квадрат
Все значения цветовых каналов чёрного цвета равны нулю, поэтому и на выходе, после умножения и деления, получаем нули.
Практический пример ретуширования фотографии с помощью режима наложения «Умножение» (Multiply)
В процессе ретуширования и реставрации фотографий одним из самых распространенных применяемых режимов наложения Является именно «Умножение» (Multiply), с помощью него легко восстановить выцветшие с течением времени участки.
Для примера возьмём старинную фотографию, которая нуждается в реставрации. Темные тона в ней выцвели в светло-серые, что уменьшило не только контраст, но и скрыло некоторые детали в фотографии:

Для начала я добавлю корректирующий слой «Уровни» (Levels), нажав на значок «Новый корректирующий слой» (New Adjustment Layer) в нижней части Панели слоёв и выбрав соответствующий пункт раскрывшегося списка:

После этих действий у меня открылось окно свойств корректирующего слоя:

Пока в этом окне никаких действий не требуется. А в Панели слоёв у меня появился новый корректирующий слой «Уровни» (Levels) с режимом наложения «Обычные» (Normal):

До сих пор в окне рабочего документа никаких изменений не произошло, поскольку всё, что я сделал — это добавил слой «Уровни» без фактического внесения в него каких-либо регулировок. Но посмотрите, что происходит, если я изменю режим наложения корректирующего слоя «Уровни» с «Обычного» (Normal) на «Умножение» (Multiply):

Просто путем добавления корректирующего слоя «Уровни» выше слоя с изображением и изменения его режима наложения на «Умножение», я затемнил тени и этим восстановил большую часть контрастности и детализации в изображении. Для сравнения результата с тем, что было до изменения режима наложения, наведите мышку на изображение:

Можно затемнить изображение еще больше путем дублирования слоя корректирующего слоя «Уровни», для дублирования жмём комбинацию клавиш Ctrl+J. Теперь в Панели слоёв у меня имеется два корректирующих слоя «Уровни» с установленным режимом наложения «Умножение» (Multiply):

Но это действие сделало мое изображение слишком темным:

Для улучшения эффекта затемнения следует всего-лишь уменьшить непрозрачность нового корректирующего слоя. Я собираюсь снизить её примерно до 50%:

Вот как выглядит мое изображение после снижения непрозрачности второго корректирующего слоя:

Вы можете использовать подобную технику для затемнения и восстановления деталей в переэкспонированных (слишком светлых) фотографиях. Просто добавьте корректирующий слой «Уровни» и измените его режим смешивания на Multiply, а при необходимости продублируйте этот слой и скорректируйте затемнение за счёт изменения непрозрачности.
Единственная проблема с моим фото выше заключается в том, что даже если нам удалось затемнить и восстановить теневые детали, то теперь, похоже, отсутствует какая-то часть информации. Весь фото теперь стало гораздо темнее, чем оно была изначально, и это вызвало какую-то потерю в светах. Теперь хорошо бы улучшить светлые тона изображения, и эта задача подводит нас к подводит нас к следующей теме —
режиму наложения «Экран» (Blend Mode Screen).
Режимы наложения / Фотошоп-мастер
Эта статья даст вам общее представление о режимах наложения или смешивания слоев (blending modes). Режимы наложения используют для разных целей, например, чтобы вписать объект в фон, наложить текстуру или тонировать изображение. При использовании режимов наложения слои начинают взаимодействовать друг с другом, также можно изменять непрозрачность и заливку слоя в результате чего получается интересный эффект. Многие просто прогоняют слой по всем режимам в поисках лучшего варианта. Конечно, будет намного удобнее, хоть немного разбираться в этих режимах и понимать для чего нужен каждый из них.

Когда мы устанавливаем режим смешивания, то слой, которому изменили режим, начинает взаимодействовать с нижестоящим. А теперь давайте рассмотрим разные режимы наложения, которые разделены на группы горизонтальными линиями.
1. Основные режимы (Basic)
Обычные (Normal)
Уже из названия этого режима становится понятно, что это обычное состояние слоя. Здесь нет взаимодействия между слоями (активным и нижестоящим). Полностью заменяются пиксели нижестоящего слоя при режиме 100% непрозрачности.
Затухание (Dissolve)
При 100% непрозрачности верхний слой полностью перекрывает нижний, как и в режиме Обычные (Normal). А при снижении непрозрачности, этот режим в случайном порядке удаляет некоторые пиксели активного слоя, что придает эффект пористости или шума. Например, у нас получился эффект «мела» при значении непрозрачности 70%:

2. Затемняющие режимы (Darken)
Во всей группе Затемняющих режимов, игнорируется белый цвет.

Затемнение (Darken)
Этот режим проявляет только темные оттенки верхнего слоя на нижнем. Его используют для наложения одного слоя на другой. Если вы хотите затемнить, то лучше использовать режим, следующий по списку – Умножение (Multiply).
Умножение (Multiply)
Это один из самых распространенных режимов. Он накладывает цвета верхнего слоя на цвета нижнего. Цвет становится гуще, от этого изображение темнеет. Этот режим можно применять для восстановления очень светлых фото, путем дублирования основного слоя и установления верхнему слою режима Умножение (Multiply).
Затемнение основы (Color burn)
Путем повышения насыщенности и контрастности, этот режим дает сильный эффект. Он также немного затемняет, будьте аккуратны с этим режимом, так как цвета с ним принимают неестественный вид, и у вас принтер не сможет правильно отобразить их.
Линейный затемнитель (Linear burn)
Этот режим затемняет нижний слой, чтобы проявить цвет верхнего слоя, путем уменьшения яркости.
Темнее (Darker color)
Здесь видимыми остаются только пиксели, которые темнее пикселей нижнего слоя.
3. Осветляющие режимы (Lighten)
При использовании Осветляющих режимов игнорируется черный цвет. С помощью этих режимов можно убрать черный фон, оставив нетронутыми другие цвета, а также для наложения текстур на черном фоне.

Замена светлым (Lighten)
С помощью этого режима получаем противоположное действие режиму Затемнение (Darken). Проявляет светлые пиксели.
Экран (Screen)
Этот режим производит те же вычисления, как и режим Умножение (Multiply), но использует при этом инвертированные значения, чтобы проявить конечный результат. Этот режим осветляет изображение. Его можно применять для осветления темных фотографий, путем дублирования и установления верхнему слою этого режима.
Осветление основы (Color dodge)
Похож на режим Экран (Screen), но черный цвет на верхнем слое не влияет на результат, и другие цвета будут слегка подсвечивать нижние, путем повышения насыщенности и понижения контраста, чтобы подобрать подходящий тон. Хорош для создания сильных эффектов.
Линейный осветлитель (добавить) (Linear Dodge (Add)
Цвета здесь сочетаются путем повышения яркости, светлые цвета заменяются более светлыми. Представляет собой комбинацию режимов Экран (Screen) и Осветление основы (Color Dodge).
Светлее (Lighter Color)
Видимыми остаются только пиксели, которые светлее пикселей нижнего слоя.
4. Контрастные режимы (Contrast)
Для всех режимов этой группы игнорируемый цвет – 50% серого (за исключением режима Жесткое смещение (Hard Mix)).

Перекрытие (Overlay)
Этот режим равномерно смешивает цвета обоих слоев, хорошо поддается изменениям прозрачности. Он отсеивает светлые части и умножает темные. При низком уровне прозрачности, он похож на режим Обычные (Normal), но с более интенсивными цветами. Хорошо подходит для наложения текстуры на изображение.
Мягкий свет (Soft light)
Этот режим осветляет и затемняет цвета изображения в зависимости от цвета верхнего слоя. Это почти то же самое, что фильтр рассеянный свет. Хорошо подойдет для корректировки тонов, повышения контраста на изображениях с небольшой контрастностью, а понижение прозрачности даст еще более изысканный эффект.
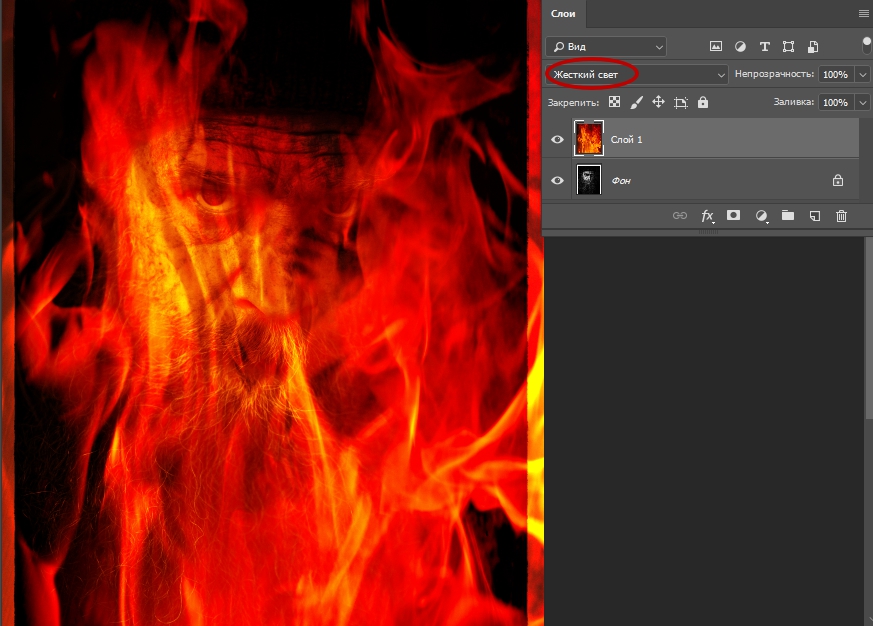
Жесткий свет (Hard light)
Похож на предыдущий режим. Почти не используется, так как Мягкий свет (Soft light) более контролируемый. Он будет затемнять изображение, если наверху темное, осветлять, если светлое, и повышать контрастность.
Яркий свет (Vivid Light)
Этот режим затемняет или осветляет цвета изображения в зависимости от того, какие цвета на верхнем слое. Кажется, что изображению добавили различные значения контраста.
Линейный свет (Linear light)
Если верхний слой яркий, то нижний слой будет осветляться, если темный, то затемняться.
Точечный свет (Pin light)
С помощью этого режима можно получить разные результаты, работает путем перемещения цветов на изображение в зависимости от того светлые или темные цвета на активном слое.
Жёсткое смешение (Hard Mix)
Дает похожий результат, смешивает яркость верхнего слоя с цветом нижнего, контраст здесь на максимуме. Получается очень яркое изображение, причем крупными кусками. Создает постеризированное изображение, ограниченное в цветах.
5. Сравнительные режимы (Comparative)
Изображение, которое мы в результате получаем напрямую зависит от разницы обоих слоев.

Разница (Difference)
Подходит для создания различных эффектов. Он реверсирует тона и цвета, яркость здесь зависит от разницы пикселей.
Исключение (Exclusion)
Более мягкая версия режима Разница (Difference), контраст небольшой. Обычно применяется для тонирования изображения посредством наложения сплошного цвета и существенного уменьшения непрозрачности.
Вычитание (Subtract)
Яркости верхнего слоя вычитается из нижнего. Когда яркость пикселя верхнего слоя больше или равна яркости нижнего, итоговый цвет изменяется на черный.
Разделить (Divide)
Похож на предыдущий режим, только с более сильным осветлением.
6. Компонентные режимы (HSL)
Результат зависит от яркости и цвета слоев. Эти режимы обычно используются для тонирования и перекрашивания объектов на изображении.

Цветовой тон (Hue)
Здесь, цвета верхнего слоя смешиваются с насыщенностью и яркостью нижнего слоя. Это дает сильный эффект. Альтернативный режим – это Цветность (Color).
Насыщенность (Saturation)
С этим режимом, уровни насыщенности нижнего слоя меняются на соответствующие пиксели верхнего слоя. Пригодится для того, чтобы заставить объект принять цвет или текстуру другого.
Цветность (Color)
Здесь используется только яркость нижнего слоя, а цвет и насыщенность идут от верхнего слоя. Подходит для перекрашивания изображения.
Яркость (Luminosity)
От верхнего слоя остается только яркость света, а цвет и насыщенность идут от нижнего слоя. Если не получается этот режим, попробуйте другой из 3-х вышеприведенных.
Теперь, для закрепления материала советую вам провести свой собственный эксперимент, так вы быстрее разберетесь в свойствах каждого режима и посмотреть, похожи определения режимов на ваш результат или нет.
До встречи в следующем уроке!
Режим наложения «Перекрытие» (Overlay)
Режим наложения «Перекрытие» (Overlay) умножает темные и светлые области слоя, при его применении темные области становятся темнее, а светлые участки становятся светлее. Все имеющиеся пиксели на слое, цвет которых составляет 50% серого (т.е. средний между полностью чёрным и полностью белым) полностью исчезают из поля зрения.
Этот эффект повышает контрастность изображения, и именно поэтому применение «Перекрытия» используется наиболее часто при редактировании сильно выцветших фотографий. Давайте посмотрим, что произойдёт в нашем примере, когда я изменю режим наложения верхнего слоя на «Перекрытие»:

В отличии от первых двух режимов, яркость цветов финального изображения при применении «Наложения» рассчитывается отдельно для тонов с яркостью выше 128 и тонов с яркостью ниже или равной 128. Вот эти две формулы, где i — яркость нижнего (корректируемого) слоя, k — яркость корректирующего слоя, S — яркость финального изображения:

Мы видим, что 50% серый квадрат, наряду с участком в центре градиента между черным и белым, полностью исчез из поля зрения. Все пиксели верхнего слоя, бывшие темнее, чем 50% серый, стали ещё темнее, а все пиксели, которые были светлее чем 50% серый, стали еще светлее. Вот как теперь выглядит наш пример:

Что здесь странно, так это то, что, как Вы вероятно ожидали, черные и белые квадраты, наряду с черными и белыми областями градиента останутся неизменными, поскольку этот режим умножает темные и светлые области изображения. Ведь при применении Умножения», черные области остаются черными, а при применении «Экрана» белые области остаются белыми. Тем не менее, мы видим в нашем документе выше, что это не так. Черный квадрат и черные левые области градиента слева на самом деле немного посветлели и стали темно-синими, а белый квадрат и белая область градиента справа несколько потемнели и стали светло-голубыми. Так что же здесь не так?
Это называется «фаворитизм». При применении «Перекрытия» для Photoshop`а являются приоритетными слой или слои, расположенные ниже слоя, к которому применяется «Перекрытие».
В нашем же случае, Photoshop дает меньшее значение верхнему слою с градиентом и квадратами, т.е слою, к которому применен режим наложения, и, соответственно, более важное значение придаётся сплошному синему фоновому слою под ним.
Вот почему синий цвет здесь, так сказать, «победил» над черным и белым цветами.
Смотрите, что произойдет, если в Панели слоёв изменить порядок слоёв, т.е. поместить слой с градиент и квадратами под слоем со сплошным синим цветом (для этого нужно разблокировать фоновый слой со сплошным синим цветом). кроме того, слою с градиентом и квадратами перед изменением порядка вернём режим наложения «Обычный» (Normal), а режим «Перекрытие» зададим синему слой, который на этот раз будет вверху:

На этот раз, так как режим применён к синему слою, Photoshop отдаёт приоритет находящемуся под ним слою с градиентом и квадратами. Это означает, что черные и белые области нижнего слоя должны оставаться неизменными. Давайте посмотрим, как это отображается в рабочем документе:

В результате, чёрные области по-прежнему остались чёрными, белые области по-прежнему белые, в то время как 50%-но серые районы все так же скрыты от глаз. Режим «Наложение» теперь даёт гораздо более сильный эффект со значительно более очевидным повышением контраста, это произошло потому, что мы изменили порядок наложения двух слоёв.
В большинстве случаев, этот «фаворитизм» не вызывает проблем, но на всякий случай это нужно знать.
Практический пример использования режим наложения «Перекрытие» (Overlay)
Давайте рассмотрим, каким образом режим «Перекрытие» может быть использован для улучшения контрастности изображения. Для примера я возьму старую фотографию с сильно выцветшими светами и тенями:

Как я уже делал в случае с «Умножением», я добавлю корректирующий слой «Уровни» (Levels), нажав на соответствующий значок в Панели слоёв и выбрав из списка сроку «Уровни»:

Нет необходимости вносить какие-либо изменения в диалоговое окно «Уровней», изменим только его режим наложения на «Перекрытие» (Overlay):

После добавления «Уровней» и изменения его режима наложения на «Перекрытие» уже заметны улучшения контраста. Темные области в настоящее время более темные и светлые участки стали светлее, для сравнения изображения с состоянием до коррекции, наведите мышку на рисунок:

Я думаю, что неплохо улучшить контраст еще сильнее, и мы можем это сделать, просто дублируя корректирующий слой при помощи нажатия клавиш Ctrl+J. Это дает мне копию корректирующего слоя «Уровни» и, т.к. у оригинального корректирующего слоя режим наложения был установлен «Перекрытие», у дубликата автоматически устанавливается такой же режим:

После применения второго корректирующего слоя мы видим, что контраст действительно увеличился еще сильнее, даже слишком сильно, т.к. при этом теряются детали в самых светлых и самых темных областях:

Для точной настройки контраста я просто понижу значение «Непрозрачности» (Opacity) верхнего корректирующего слоя до 60%.
Вот как выглядит фото после снижения непрозрачности верхнего корректирующего слоя, этот вариант и является окончательным, для сравнения с исходным состоянием фотографии, наведите мышку на картинку:

В следующем материале мы рассмотрим четвертый важный режим наложения, который не имеет ничего общего с тени, бликами и контрастностью — режим «Цветность» (Color).
Режим смешивания в фотошопе
Как мы узнали на предыдущей странице , каждый из режимов наложения слоев в Photoshop, за исключением «Нормальный» и «Растворение», попадает в одну из пяти основных групп (Даркен, Светлее, Контрастность, Сравнительный и Композитный), и каждый Группа несет ответственность за предоставление нам конкретного результата или эффекта.
Первая группа, Darken, состоит из режимов смешивания Darken, Multiply, Color Burn и Linear Burn, и каждый из этих режимов смешивания будет до некоторой степени затемнять изображение, причем режим Darken оказывает наименьшее влияние на изображение. в то время как Color Burn и Linear Burn оказывают наибольшее влияние.
Однако из четырех режимов наложения в группе Darken один из них стоит выше других, и это режим наложения Multiply . Режим смешивания Multiply — один из самых важных и широко используемых режимов смешивания во всех фотошопах, независимо от того, выполняете ли вы традиционную работу по ретуши фотографий или создаете какой-то дикий и безумный спецэффект.
Он уникален среди всех режимов наложения в том смысле, что он единственный, названный в честь фактической математики, которую Photoshop выполняет за кулисами, когда у вас выбран режим Multiply. Фотошоп берет цвета из слоя, который установлен в режим смешивания Multiply, умножает их на цвета на слое (ях) под ним, а затем делит их на 255, чтобы получить результат.
Конечно, вам не нужно ни малейшего интереса к математике, чтобы использовать режимы наложения в Photoshop, и большинство людей используют аналогию слайд-проектора, когда вспоминают, как работает режим Multiply. Представьте, что ваши фотографии были на слайдах, и вы держали две из них на свету одну перед другой. Поскольку свет должен проходить через два слайда, а не только один, получающееся изображение будет выглядеть темнее.
Давайте рассмотрим базовый пример того, как работает режим смешивания Multiply в Photoshop. Здесь у меня есть очень простой документ, который я создал, используя два слоя. Я залил фоновый слой сплошным синим цветом, а на слое над ним я добавил горизонтальный градиент от чистого черного слева до чистого белого справа вместе с тремя квадратами. Квадрат слева заполнен черным, квадрат справа заполнен белым, а квадрат в середине заполнен на 50% серым (другими словами, оттенок серого, который попадает прямо между черным и белым) :
Простой двухслойный документ Photoshop.
Если мы посмотрим на мою палитру слоев, мы можем видеть вещи более четко, с фоновым слоем, заполненным сплошным синим цветом, и градиентом и квадратами на слое над ним. Обратите внимание, что слой «Градиент и квадраты» в настоящее время установлен в режим обычного наложения:
Палитра «
Режимы смешивания в фотошопе | Уроки Фотошопа (Photoshop)
Приветствую вас, читатели psforce.ru. Сегодня мы поговорим о режимах смешивания в фотошопе (иногда их ещё называют режимы наложения). Полагаю, вы уже ознакомились с тем, что это такое. Если же нет, тогда советую прочитать о режимах смешивания в фотошопе в уроке Photoshop слои.
Режимы смешивания в фотошопе
Да, это тот самый Blend Mode, о котором я твержу практически в каждом Photoshop уроке. Расположены режимы смешивания в панели слоёв, вот здесь:
Однако этим сфера их влияния не ограничивается, и найти режимы смешивания также можно в стилях слоя:
Пользователь Photoshop волен выбирать из 27 режимов смешивания:
Как видите, все режимы разделены на 6 групп, согласно принципу воздействия на нижние пиксели: стандартные режимы, режимы затемнения, осветления, контраста, режимы сравнения и режимы цвета.
Остановимся теперь на каждой группе подробнее.
К каждому режиму смешивания я дам пояснение, а также наглядную иллюстрацию в виде наложения вот этой текстуры:
На это изображение:
Стандартные режимы
Normal (Обычный). Этот режим стоит по умолчанию и не имеет особых параметров смешивания.
Dissolve (Растворение). «Растворяет» текущий слой, т.е. удаляет некоторую часть пикселей в случайном порядке, вследствие чего появляется эффект рассеивания. Для того, чтобы увидеть этот режим в действии, нужно уменьшить непрозрачность слоя:
Режимы затемнения
Режимы смешивания этой группы затемняют изображение, а также, белые пиксели становятся прозрачными.
Darken (Замена тёмным) — Сравнивает яркость пикселей текущего слоя, и пикселей слоя, который расположен ниже. Все пиксели на текущем слое, которые темнее, чем нижние, остаются, остальные же становятся прозрачными.
Multiply (Умножение) — Название говорит за себя, этот режим смешивания делает пересекающиеся цвета темнее в 2 раза. Обычно его применяют для того, чтобы затемнить очень светлое изображение или придать глубину.
Color Burn (Затемнение цвета) — Эффект аналогичен режиму Multiply, но при этом увеличивается насыщенность изображения.
Linear Burn (Линейное затемнение) — Похож на Multiply, за тем исключением, что затемняет пересекающиеся точки более двух раз.
Darker Color (Цвет темнее) — Сравнивает все цветовые каналы, выделяя базовый и составной цвета, а затем отображает цвет с наименьшим значением.
Режимы осветления
Режимы смешивания этой группы осветляют изображение, а чёрные пиксели заменяются прозрачными.
Lighten (Замена светлым) — Работает прямо противоположно режиму Darken, то есть оставляет те пиксели текущего слоя, которые светлее, а остальные убирает.
Screen (Экран) — Делает пересекающиеся цвета в 2 раза светлее. Один из вариантов использования — осветление фотографий (дублируете слой с фотографией, и применяете этот режим смешивания)
Color Dodge (Осветление основы) — Делает невидимыми чёрные цвета, а остальные цвета осветляют изображение на слое ниже. Увеличивает насыщенность изображения.
Linear Dodge (Add) (Линейная основа) — Тоже самое, что Color Dodge, только увеличивается яркость, а не насыщенность.
Lighten Color (Цвет светлее) — Работает противоположно режиму Darker Color (отображается цвет с наибольшим значением).
Режимы контраста
Режимы смешивания этой группы берут в расчёт и светлые, и тёмные пиксели, в отличии от двух предыдущих. А работают режимы этой группы с контрастностью изображения.
Overlay (Перекрытие) — Смешивает пиксели на текущем и нижнем слое, убирает светлые участки, и умножает тёмные.
Soft Light (Мягкий свет) — Затемняет или осветляет цвет на нижнем слое, в зависимости от цвета текущего.
Hard Light (Жёсткий свет) — Схож с предыдущим, но эффект сильнее. Затемняет нижние цвета, если на текущем слое тёмный цвет, и осветляет, если светлый.
Vivid Light (Яркий свет) — Почти то же, что Soft Light, но регулируется значение контрастности.
Linear Light (Линейный свет) — В зависимости от цвета текущего слоя сильно засвечивает или затемняет изображение. Может использоваться для имитации засветки изображения.
Pin Light (Точечный свет) — В зависимости от того, какие цвета (тёмные или светлые) на активном слое, перемещает цвета на слое ниже.
Hard Mix (Жёсткий микс) — Смешивание по яркости, на выходе получаем очень яркое изображение 🙂
Режимы сравнения
Difference (Разница) — Совмещает верхнее и нижнее изображение друг на друга. Происходит реверсирование цветов, и их яркость зависит от разницы.
Еxсlusion (Исключение) — Тоже самое, что Difference, но контраст значительно меньше.
Subtract (Вычитание) — Вычитает 8-битовые цвета из каналов основы каждого пикселя на каждом слое. Если результатом является негатив, то отображается чёрный цвет.
Divide (Разделение) — Делит друг на друга цвета верхнего и нижнего изображений.
Режимы цвета
Эта группа режимов смешивания фотошопе позволяет наложить только один параметр (например, цвет или яркость), не трогая другие.
Hue (Цветовой тон) — Накладывает на нижний слой цветовой тон верхнего, оставляя все остальные параметры нижнего слоя нетронутыми.
Saturaion (Насыщенность) — Тоже самое, только для насыщенности,
Color (Цвет) — то же для цвета,
Luminosity (Яркость) — и для яркости.
В целом, режимы смешивания дают неизмеримо больше свободы и гибкости при работе с изображениями в photoshop, чем обычное изменение параметров. А в сочетании со стилями и масками слоя это, пожалуй, самый мощный инструмент создания потрясающих эффектов.
Мы рассмотрели все режимы смешивания слоёв в фотошопе, надеюсь этот photoshop урок был для вас полезен, не забывайте оставлять комментарии. На этом я желаю вам успехов, и прощаюсь до новой встречи в следующем уроке.
Уроки искусства от Soulburn Studios
Уроки искусства в Soulburn Studios Аддитивный режим в PhotoshopНил Блевинс
Дата создания: 25 сентября 2005
Обновлено: 13 марта 2008 г.
Одна вещь, которая, похоже, отсутствует в слоях Photoshop, — это добавка Режим. Идея добавки заключается в том, что любой цвет в слое 1 будет добавлен к цвету слоя 2, чтобы получить окончательный цвет.Таким образом, для Например, если у вас 25% серого цвета на слое 1 и 50% серого цвета на слое 2 окончательный цвет будет 75% серым, потому что 25% + 50% = 75%. Полезно для карт рельефа, если, скажем, вы делаете ящерицу, а у вас чешуя ящерицы, а то поверх чешуи если вам нужна грубая текстура, вы можете взять карту рельефа масштаба, а затем добавьте к нему грубую карту рельефа, чтобы получить окончательную карту рельефа.
В любом случае, в Photoshop действительно есть аддитивный режим, вроде как, это называется «Линейное уклонение» (в CS3 этот режим фактически переименован в «Линейный. Уклонение (Добавка) »).
Почему он называется «Линейное уклонение», а не просто «Добавка»? Хорошо, так как это только добавка, если вы не добавляете непрозрачность в уравнение.
Взгляните на следующие схемы, сделанные в фотошопе.
Первая диаграмма — 2 слоя, первая — 25% серого, вторая — 12%. серый (это цвета, а не непрозрачность). Второй установлен на линейный увернуться. Цвет посередине 37% серый, чего и следовало ожидать.То же и со второй схемой.
Однако посмотрите, что произойдет, если добавить в уравнение непрозрачность. Белый круг, непрозрачный на 50%, возвращает 50% -ный серый цвет. затем вы добавляете это к белому кругу с непрозрачностью 12% (что возвращает цвет 12% серого), а вы получаете 56% серого? Он должен равняться 62%? В основном, если вы используете непрозрачность на своих слоях (включая сглаженный край вокруг всего на вашем слое), эти возвращаемые значения которые математически не подчиняются аддитивному правилу.И поэтому его называется «Linear Dodge» вместо «Additive».
Вы можете заметить, что помимо непрозрачности у слоя есть что-то называется значением заполнения. Согласно руководству по фотошопу, когда вы уменьшаете непрозрачность слоя, он также изменяет количество любого смешанного режим (умножение, линейное осветление и т. д.) применяется к слою (это утверждение не проверено, если я попробую тот же эксперимент с Multiply, кажется правильно реагировать на непрозрачность). Заливка действительно работает должным образом.Так в приведенном выше примере (3-й набор кругов), если вы уменьшили заливку значение до 50% и 12%, вы действительно получите значение 62%.
Итак, все, что нам нужно сделать, это использовать «Заливку» вместо «Непрозрачность», право? Не совсем так. Одна из проблем с заливкой — это только влияет на исходный объект на слое. Итак, если вы используете, скажем, Layer Стиль на вашем слое похож на Outer Glow, заливка не повлияет на слой. Стиль. В отличие от Opacity.
Adobe AfterFx, с другой стороны, имеет настоящий аддитивный режим, который настоящая математическая добавка, даже когда речь идет о непрозрачности.
Итак, на практике, если вы не используете непрозрачность, «Linear Dodge»
это «Аддитивный» режим. Если вы используете непрозрачность, вы не получите
математическое добавление, но вы получите что-то близкое. Вы также можете выбрать
использовать Fill, чтобы получить настоящую добавку, но тогда вы не можете использовать такие вещи, как
Стили слоя. Так что я все еще могу
рекомендую использовать «Linear Dodge», если вы хотите сложить два цвета вместе
в фотошопе, просто обратите внимание, что вы можете не достичь математического совершенства
полученные результаты. Спасибо Туомо Куломаа за помощь с непрозрачностью.
эксперименты выше.
Этот сайт принадлежит Нилу © 2008 г. Блевинс, Все права защищены.
Вернуться на NeilBlevins.com
.
режимов наложения в Photoshop

- На главную
Тестирование
- Назад
- Гибкое тестирование
- BugZilla
- Cucumber
- Тестирование базы данных
- 000
- 000
- 000
- 000
- ETL Тестирование базы данных
- JUnit
- LoadRunner
- Ручное тестирование
- Мобильное тестирование
- Mantis
- Почтальон
- QTP
- Назад
- Центр качества (ALM)
- RPA 9000 Testing 5 Управление
- TestLink
SAP
- Назад
- AB AP
- APO
- Начинающий
- Basis
- BODS
- BI
- BPC
- CO
- Задняя
- CRM
- Crystal Reports
- Crystal Reports
- FIC5O
- Заработная плата
- Назад
- PI / PO
- PP
- SD
- SAPUI5
- Безопасность
- Менеджер решений
- Successfactors
- SAP Tutorials
- 8 SAP Tutorials
- Назад
- Java
- JSP
- Kotlin
- Linux
- Linux
- Kotlin
- Linux js
- Perl
- Назад
- PHP
- PL / SQL
- PostgreSQL
- Python
- ReactJS
- Ruby & Rails
- Scala
- SQL 0000004 SQL
- UML
- VB.Net
- VBScript
- Веб-службы
- WPF
Обязательно учите!
- Назад
- Бухгалтерский учет
- Алгоритмы
- Android
- Блокчейн
- Business Analyst
- Веб-сайт сборки
- CCNA
- Облачные вычисления
- COBOL 9000 Compiler
- 0005
- Ethical Hacking
- Учебные пособия по Excel
- Программирование на Go
- IoT
- ITIL
- Jenkins
- MIS
- Сетевые подключения
- Операционная система
- Назад Управление проектами Обзоры
- 9000 Встроенный COBOL 9000 Дизайн 9000
- Salesforce
- SEO
- Разработка программного обеспечения
- VBA
- 0005
Big Data
- Назад
- AWS
- BigData
- Cassandra
Как использовать наложение теней в Adobe Photoshop CC
Если вы собираетесь создать реалистичные макеты или добавить модную тропическую атмосферу в свой бренд, это руководство поможет вам максимально эффективно использовать теневые наложения.
Наложение теней — это простой способ добавить фотографии глубины. Вы также можете перенести изображение в совершенно другое место или поместить его в искусственную комнату со светом, проникающим через жалюзи. Это отличный способ придать продукту определенную атмосферу.
Конечно, вы можете использовать их просто для развлечения. Разбейте своим друзьям мозги, заставив их подумать, что вы носите зимнее пальто на Гавайях, со снегом вокруг скамейки в городском парке, на которой вы сидите, просто путем транспонирования тени пальмовой ветви в слой Photoshop. Возможности безграничны.
Используйте это руководство для создания глубины, изменения окружения, изменения сообщения или просто добавления изюминки к любому изображению.
 Базовое изображение через Вадима Андрущенко; теневое изображение через pavlep.
Базовое изображение через Вадима Андрущенко; теневое изображение через pavlep.Найдите тени наложения
Если вам нужны готовые файлы, у нас есть большой выбор органических теней. Многие уже выложены для обрамления, располагая тени по периметру холста. Многие из них представляют собой отдельные элементы, поэтому их легко настраивать и перемещать. Круто то, что существует множество вариантов, которые удовлетворят практически любые потребности.

Подготовка файла
Есть два способа их использования, в зависимости от вашего программного обеспечения и того, насколько глубоко вы хотите редактировать изображение.Когда вы загружаете тень, вы можете перетащить ее в файл Photoshop вашего базового изображения и настроить по своему усмотрению.
Самый простой способ — использовать файлы из Интернета. Когда вы нажимаете кнопку загрузки, у вас может быть выбор JPG или вектора. Любой из них позволит вам сохранить изображение как файл PNG. Если у вас нет приложения для редактирования векторной графики, например Adobe Illustrator, выберите файл JPG и затем преобразуйте его в PNG.
Чуть более продвинутый метод заключается в использовании режимов наложения на теневом слое, чтобы изменить глубину тени и способ ее взаимодействия со слоями ниже.Используйте это руководство, чтобы узнать больше о режимах наложения в Photoshop. (Вы можете получить поразительные результаты, которых иначе и не ожидали бы.)
Добавление и изменение слоев теней в Photoshop
Чтобы добавить тень к изображению, например к снимку продукта, показанному здесь, мы открываем базовое изображение в Photoshop.
 Изображение предоставлено Марией Ром.
Изображение предоставлено Марией Ром.Затем перетащите файл на открытое изображение или перетащите теневой слой из открытого файла на базовое изображение, чтобы создать свой собственный слой.
 Теневое изображение через Ламьяи.
Теневое изображение через Ламьяи.На этом этапе вы можете изменять размер, растягивать, располагать и настраивать по своему усмотрению. (Вы можете сделать это и позже.)
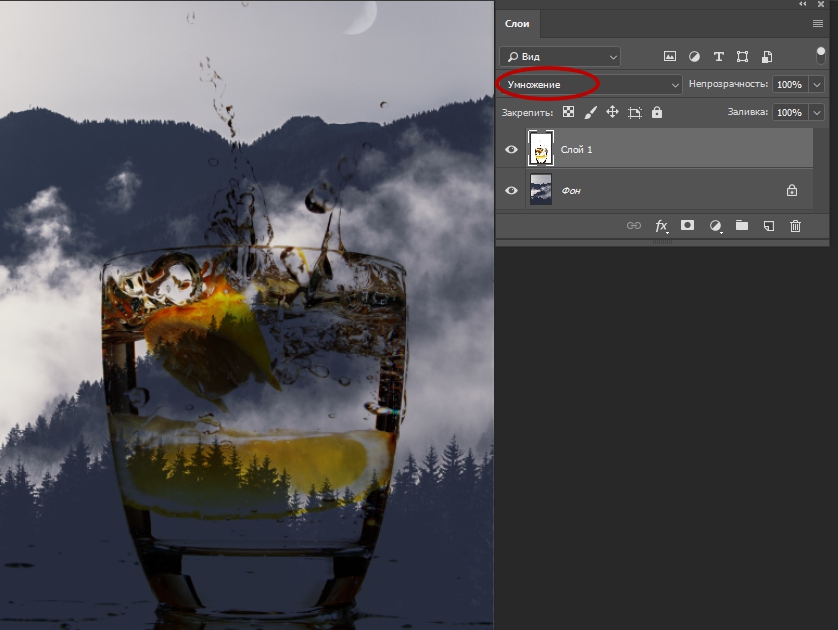
Теперь измените режим наложения, чтобы применить желаемый эффект. В большинстве случаев на белом фоне тень будет серой. Мы хотим использовать Multiply в качестве отправной точки. Белый цвет исчезнет, а тень станет прозрачной.

Теперь вы можете настроить непрозрачность слоя, чтобы создать более тонкий эффект тени, в зависимости от того, какой вид вы хотите.Затем измените положение и размер, чтобы преобразовать изображение в более или менее праздничную обстановку — или перенесите его в другое место, например в тропики.

Реализм против сюрреализма
При их использовании вы можете заметить, что в таких сценах, как комната, или если изображение имеет перспективу и глубину, тень не будет реалистично ложиться на изображения с разной глубиной. Вы либо игнорируете это для получения сюрреалистического эффекта наслоения, либо исправляете его, используя маски слоя, чтобы удалить тень в определенных областях.
Для этого обратитесь к этому руководству по использованию масок слоя. Отрегулируйте с помощью мягкой кисти и поиграйте с непрозрачностью кисти и самого слоя. Чем мягче тень, тем легче будет сделать ее более реалистичной.
Как сделать свой собственный
 Изображение предоставлено Amilao.
Изображение предоставлено Amilao.Если вы имеете в виду что-то конкретное, вы можете создавать свои собственные тени. Работая с уже изолированным объектом, вы можете создать выделение. Используйте это руководство для получения дополнительной информации о выборе.
 Изображение предоставлено tahsgiant.
Изображение предоставлено tahsgiant.Создайте новый слой, нажав Command + Shift + N или нажав кнопку New Layer в окне «Слои». Перейдите к Select> Modify> Feather и выберите значение Radius , соизмеримое с разрешением вашего изображения. Большее число = более размытое (более размытое).

Залейте выделение — на новом слое — черным или серым. Вы можете изменить прозрачность позже; черный облегчит просмотр.

Затем перенесите этот слой в базовое изображение и используйте описанные выше процессы, чтобы настроить и расположить его вместе с его непрозрачностью и режимом наложения.

Изображение на обложке: базовое изображение через Вадима Андрущенко; тень окна через павлеп; тень растений через Ламьяи.
Дополнительные инструкции и советы по дизайну можно найти в следующих статьях:
.Различия в режиме наложения в Photoshop
В чем разница с режимом наложения Difference?
За последние несколько лет я исследовал многие режимы наложения в Photoshop для цветокоррекции, но не касался режима наложения «Разница». Многое из того, что происходит здесь, в Академии f.64, — это психологические эксперименты, и это требует времени, много времени! Когда кто-то говорит: «Эй, Блейк, ты можешь изучить тему x?», Я делаю это. Я много исследую это, иногда исследую его месяцами.Одним из таких примеров был режим наложения «Разница».
Взято из блога справки Adobe
Difference Просматривает информацию о цвете в каждом канале и вычитает либо смешанный цвет из основного цвета, либо базовый цвет из смешанного цвета, в зависимости от того, какой из них имеет большее значение яркости. Смешивание с белым инвертирует значения основного цвета; смешивание с черным не дает изменений.
Раньше я традиционно использовал режим смешивания различий для выравнивания слоев.Как следует из описания, в режиме наложения разницы вычитаются пиксели базового и смешанного слоев, и в результате получается большее значение яркости. Что ж, когда вы вычитаете два пикселя с одинаковым значением, результат будет черным. Это позволяет очень легко увидеть, где изображения выравниваются в Photoshop. Если полученное изображение (или большая его часть) черное, значит, выравнивание хорошее!
Если результатом режима смешивания разницы для выравнивания изображения является черный, то все готово.Однако если вы видите смещенные края (как на картинке выше), вы знаете, что вам нужно сдвинуть изображение на место.
Я наткнулся на новый способ использования режима наложения «Разница». Этот режим наложения может быть феноменальным для цветокоррекции. Идея состоит в том, чтобы использовать заливку сплошным цветом, установленную на «Разница». Он применит цвет к темным областям вашей фотографии и автоматически инвертирует цвет и применит его к светлым областям. В результате получается гармоничная цветовая гамма, в которой используются дополнительные цветовые принципы теории цвета для создания естественной цветовой гаммы.
Не дайте себя обмануть, это не так просто, как кажется. Режим наложения «Разница» может быть немного непредсказуемым. Вы должны всегда думать о противоположностях! Если вы используете красный цвет, основной цветовой класс будет голубым. Если этот красный цвет имеет яркое значение, он сделает изображение темнее, а если он имеет темное значение, результат будет меньше в светлых областях и больше в тенях. Я предлагаю полагаться на распознавание образов и по-настоящему экспериментировать.
Самый большой вывод здесь заключается в том, что режим смешивания Difference в значительной степени зависит от ползунка FILL.Заливка будет действовать как вычисление математики, происходящей в режиме наложения, а Непрозрачность контролирует интенсивность этого вычисления.
Чтобы упростить задачу, я сделал видео и серию действий, которые помогут вам понять режим смешивания различий.
Скачать разницу Действия
f.64 Academy и f.64 Elite — детище Блейка Рудиса. Хотя он пейзажный фотограф, он больше всего увлечен постобработкой изображений в Photoshop и наставничеством других.
Для Блейка это не столько искусство, сколько процесс. Он глубоко погружается в сложные темы и делает их легкими для понимания благодаря своему нестандартному мышлению.
.