Режим наложения слоя «Экран» / Фотошоп-мастер
В процессе изучения режимов наложения слоев для ретуши, обработки и реставрации фотографий в программе Фотошоп мы узнали, что все режимы наложения, за исключением режимов «Нормальный» и «Затухание», входят в одну из пяти основных групп (группа режимов затемнения, осветления, контраста, сравнения и компонентных режимов). В этих пяти группах можно выделить пять режимов наложения, которые надо обязательно знать для работы в Фотошоп.
В прошлом уроке мы рассмотрели первый из пяти основных режимов – режим «Умножение» (Multiply). Этот режим затемняет изображение, и его полезно использовать для придания резкости выцветшим снимкам и восстановления деталей в пересвеченных фотографиях. В этом уроке мы познакомимся со вторым необходимым режимом наложения — режимом «Экран» (Screen).
Если вы вернетесь к первому уроку, то вспомните, что режим наложения «Экран» относится к группе режимов осветления, наряду с режимами «Замена светлым» (Lighten), «Осветление основы» (Color Dodge) и «Линейный осветлитель» (Linear Dodge). Это означает, что он каким-то образом осветляет изображение. На самом деле, режим «Экран» — прямая противоположность режиму «Умножение».
В то время как режим «Умножение» назван по имени математической операции, которая фактически происходит в программе при выборе этого режима, режим «Экран» назван так по аналогии с настоящим экраном. Представьте снова, что у вас есть слайды с фотографиями. Если бы вы взяли два слайда и поместили их в разные диапроекторы, а затем вывели изображения на один и тот же экран, то получившееся изображение было бы светлее, чем два изображения на разных экранах.
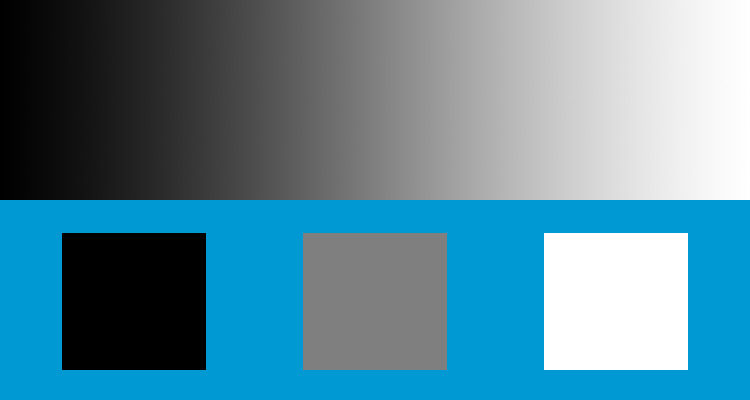
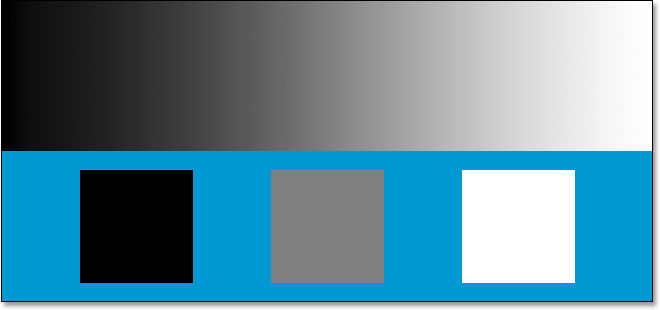
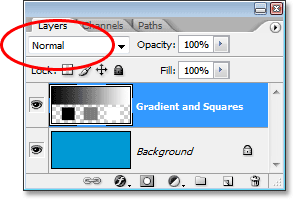
Давайте рассмотрим, как работает режим наложения «Экран». Я снова начну работу с простого рисунка, состоящего из двух слоев, который мы использовали в прошлом уроке при изучении режима наложения «Умножение». Весь слой заднего фона у нас залит голубым цветом, а на вышележащем слое расположена горизонтальная черно-белая градиентная заливка и три квадрата – черный, белый и серый (50%-ный серый):
Еще раз наш документ с простым рисунком, состоящим из двух слоев
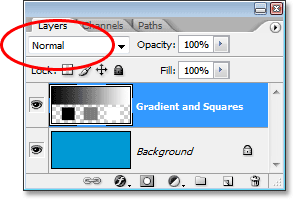
И снова, если мы посмотрим на панель слоев, то увидим отдельно два слоя – слой заднего фона (Background), залитый голубым цветом, и вышерасположенный слой с градиентной заливкой и квадратами. У верхнего слоя под названием «Градиент и квадраты» («Gradient and Squares») в данный момент выбран режим наложения «Нормальный» (Normal), Это означает, что мы видим всё первоначальном состоянии без каких-либо изменений. Градиентная заливка и квадраты полностью закрывают голубой фон заднего слоя:
На панели слоев отражены оба слоя, у верхнего из которых выбран режим наложения «Нормальный»
Предлагаю вспомнить урок по режиму наложения «Умножение». Что произошло, когда мы изменили режим наложения слоя «Градиент и квадраты» на «Умножение»? Белый квадрат и белая часть градиентной заливки перестали быть видимыми, черный квадрат и черная часть градиентной заливки не изменились, а серый квадрат, как и оставшаяся часть градиента смешались с голубым цветом под ними и стали темнее. Применив режим наложения «Экран», мы получим прямо противоположный результат. Все черные области на слое исчезнут, все белые области останутся без изменения, а все оттенки серого цвета станут светлее.
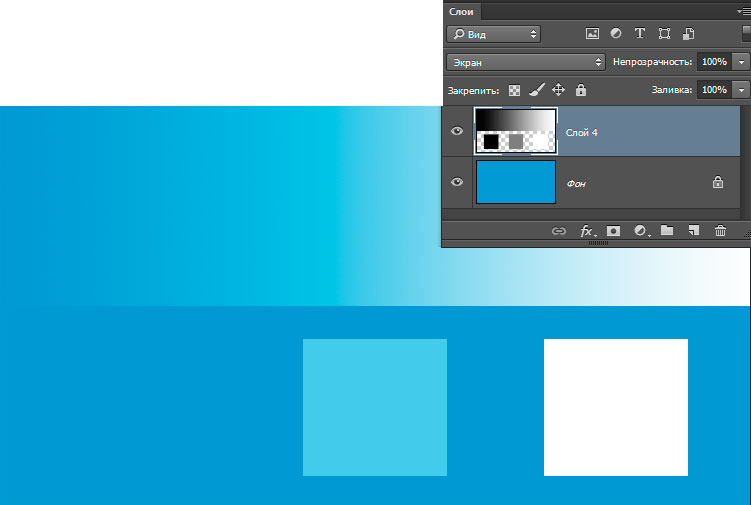
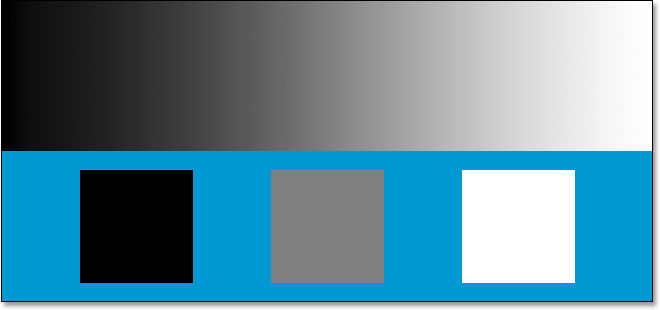
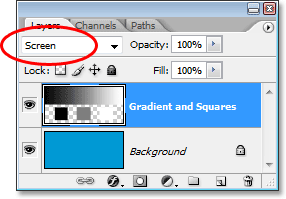
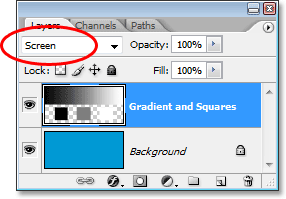
Итак, что же произойдет, когда я поменяю режим наложения слоя «Градиент и квадраты» на «Экран»? Исходя из моих предположений, черный квадрат слева и черная часть градиентной заливки должны полностью исчезнуть. Белый квадрат справа и белая часть градиентной заливки не должны измениться, а серый квадрат, как и оставшаяся часть градиента должны смешаться с голубым цветом под ними и стать светлее. Давайте посмотрим, что у нас получится. Сначала, я изменю режим наложения слоя ««Градиент и квадраты» с «Нормальный» (Normal) на «Экран» (Screen):
Меняем режим наложения слоя «Градиент и квадраты» на «Экран»
А теперь, если мы посмотрим на наш рисунок, то сможем убедиться, что всё изменилось так, как мы и предполагали. Результат получился прямо противоположным по сравнению с применением режима «Умножение». Черный квадрат и черная часть градиентной заливки перестали быть видимыми, белый квадрат и белая часть градиентной заливки не изменились, а серый квадрат, как и оставшаяся часть градиента смешались с голубым цветом под ними и стали светлее:
Документ после изменения режима наложения слоя «Градиент и квадраты» на «Экран»
Применение режима наложения «Экран» в реальной жизни
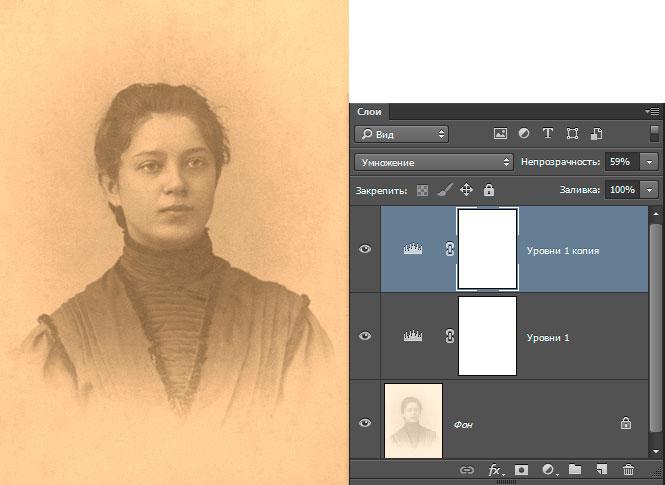
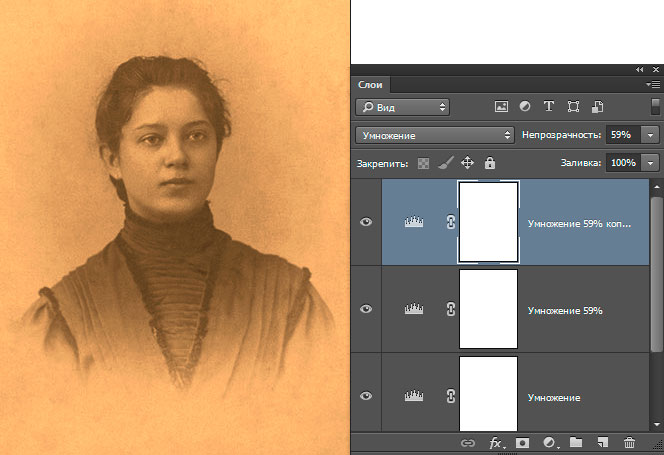
Поскольку режим наложения «Экран» осветляет изображения, не затрагивая наиболее темных областей (областей черного цвета или близких по оттенку к черному), одно из наиболее частых применений этого режима при реставрации и ретуши фотографий – осветление темных изображений и недодержанных снимков и придание им яркости. Давайте еще раз посмотрим на старинную фотографию, с которой мы работали в прошлом уроке. Если вы помните, мы применили режим наложения «Умножение», чтобы усилить тени и сделать снимок контрастнее, но при этом изображение перестало быть выразительным в плане освещенности:
Изображение выглядит слишком темным
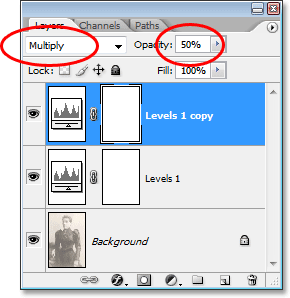
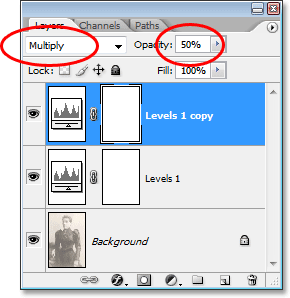
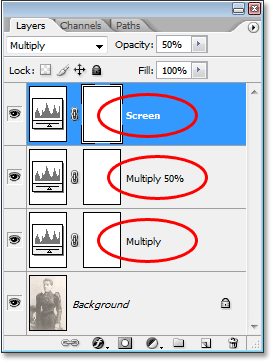
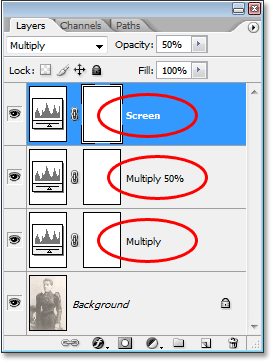
На панели слоев хорошо видно, что мы уже сделали с нашим изображением. Исходный, выцветший снимок расположен на слое заднего фона. Над этим слоем мы добавили корректирующий слой и изменили режим его наложения на «Умножение», что привело к усилению теней. Чтобы сделать тени еще контрастнее, мы создали копию корректирующего слоя «Уровни» (Levels) с режимом наложения «Умножение» и затем уменьшили непрозрачность (opacity) копии корректирующего слоя до 50% для достижения требуемой степени затемнения:
На панели слоев видна наша работа по усилению теней на изображении
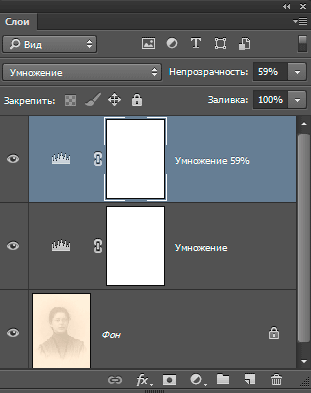
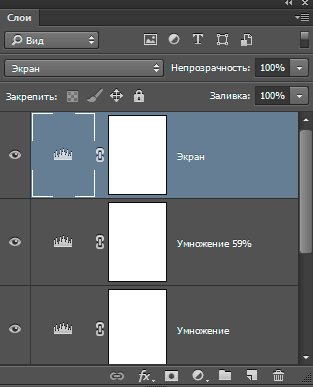
Для восстановления ярких пятен на снимке, без работы с тенями, мы можем воспользоваться режимом наложения «Экран», который применим к еще одному корректирующему слою «Уровни». Чтобы создать копию корректирующего слоя «Уровни 1 копия» (Levels 1 copy), я выберу этот слой и нажму сочетание клавиш Ctrl+J / Command+J. Это действие приведет к появлению еще одной копии корректирующего слоя «Уровни», которую я назову «Уровни 1 копия 2» (Levels 1 copy 2). Безусловно, такие названия слоев, как «Уровни 1 копия 2», могут только запутать нас, поэтому я собираюсь переименовать новый слой и назвать его «Экран» (Screen). Также я изменю название исходного корректирующего слоя на «Умножение» (Multiply), а вышележащего слоя – на «Умножение 50%» (Multiply 50%), поскольку я уменьшил непрозрачность этого слоя до 50%. Новые названия помогут нам сориентироваться в порядке нашей работы и не забыть, что мы сделали:
Создаем еще раз копию корректирующего слоя «Уровни» и называем ее «Экран». Два предыдущих корректирующих слоя мы также переименовываем
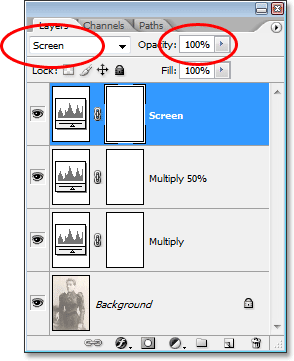
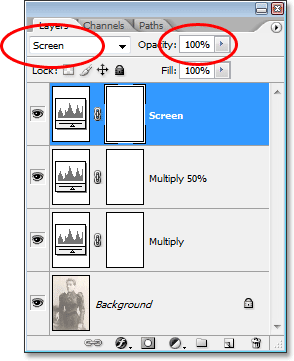
Всякий раз, когда мы дублируем слой, его настройки и режим наложения также автоматически дублируются и распространяются на созданную копию. Если мы посмотрим на панель слоев, то увидим, что, несмотря на то, что я назвал новый слой «Экран», режим его наложения остался «Умножение», а непрозрачность снижена до 50%. Это произошло из-за того, что такие настройки были у исходного слоя, который дублировался. Я собираюсь увеличить непрозрачность слоя до 100%, и поскольку мы хотим использовать этот слой для осветления нашего снимка и добавления ярких пятен, я также изменю режим наложения на «Экран»:
Меняем режим наложения верхнего корректирующего слоя на «Экран» и увеличиваем уровень непрозрачности до 100%
А теперь давайте посмотрим, что произошло со снимком. Всего лишь добавив еще один корректирующий слой и изменив его режим наложения на «Экран», мы смогли усилить блики на изображении, не затрагивая теней, и добавить снимку контрастности:
После изменения режима наложения корректирующего слоя на «Экран» изображение стало ярче и выразительнее.
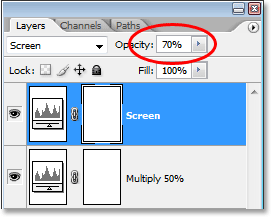
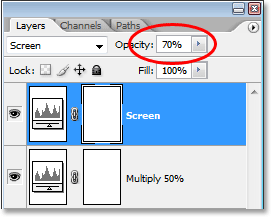
Если мне захочется еще больше осветлить изображение, я с легкостью могу продублировать корректирующий слой еще раз, убедившись, что у копии установлен режим наложения «Экран», и затем уменьшить непрозрачность слоя для достижения нужной яркости, как мы это делали в случае работы с режимом «Умножение». В данном случае, мне кажется, что изображение уже чересчур яркое. Некоторые детали на снимке перестали быть видимыми, особенно это касается правого верхнего угла изображения и лица женщины, поэтому я снижу непрозрачность слоя «Экран» до 70%:
Уменьшаем непрозрачность слоя «Экран» для достижения нужной яркости
Этим действием мы вернули на снимок детали, которые не были видны из-за чрезмерной яркости изображения. Ниже представлен конечный результат после уменьшения непрозрачности слоя «Экран». Благодаря применению режима наложения «Экран» изображение стало более ярким и насыщенным:
Изображение после уменьшения чрезмерной яркости путем снижения непрозрачности слоя «Экран»
Как я уже упоминал ранее, режим наложения «Экран» хорошо использовать для осветления недодержанных фотографий с помощью той же последовательности действий, как мы рассмотрели выше. Просто добавьте корректирующий слой «Уровни» и измените его режим наложения на «Экран». Чтобы сделать снимок еще ярче, продублируйте корректирующий слой. Для достижения требуемой яркости вам следует уменьшить степень непрозрачности корректирующего слоя.
Итак, мы рассмотрели два из пяти режимов наложения, которые необходимо знать при обработке фотографий. Мы изучили, как режим «Умножение» делает изображения более темными, а режим «Экран» — более светлыми. Далее мы остановимся на третьем важном режиме наложения, который одновременно и затемняет, и осветляет изображение – режиме наложения «Перекрытие»!
Автор: Стив Паттерсон
Перевод: Ксения Руденко
Режим наложения Экран (Screen)
Режим наложения «Экран» работает с точностью до наоборот. При его применении, все области слоя, имеющие чисто черный цвет, исчезнут из поля зрения. Всё, что имеет чисто белый цвет, останется неизменным. А любой оттенок серого между чисто черным до чисто белым станет ярче.
Рассчитать яркость цветов финального изображения для 8-битного режима можно по следующей формуле, где i — яркость нижнего (корректируемого) слоя, k — яркость корректирующего слоя, S — яркость финального изображения:

Итак, давайте изменим режим наложения верхнего слоя на «Экран»:

Рабочий документ в Photoshop изменился точно так, как мы и ожидали, чисто чёрные области исчезли, белые не изменились, а серые смешались с фоновым синим цветом, давая нам осветлённый результат:

Практический пример применения режима наложения Экран (Screen) для исправления фото
Режим «Экран» прекрасно осветляет светлые участки изображения, при этом не затрагивая тёмные, поэтому его использование — один из самых распространенных методов для ретуши, восстановления и реставрации старых и недоэкпонированных фотографий.
Давайте продолжим восстановление старой фотографии, тёмные детали которой мы затемнили с помощью режима «Умножение» в предыдущем материале:

А Панель слоёв этого документа показывает, что мы сделали ранее. Оригинальное, выцветшие изображения находится на фоновом слое. Мы добавили корректирующий слой «Уровни» и установили его режим смешивания на «Умножение», который и затемнил тёмные участки изображения. Чтобы улучшить эффект затемнения тёмных областей, мы дублировали корректирующий слой «Уровни», убедившись, что он также был установлен в режим «Умножение», а затем уменьшили количество затемнения за счет снижения непрозрачности слоя до 50%:

Сейчас выбран слой «Уровни 1 копия», я дублирую его, нажав комбинацию клавиш Ctrl+J и переименую новый слой в «Screen», затем увеличу его непрозрачность до 100% и изменю режим наложения на «Экран»:

А теперь посмотрите, что произошло с нашим изображением. Просто, добавив еще один слой корректирующий слой «Уровни» и изменив его режим наложения на «Экран», нам удалось осветлить светлые участки изображения без осветления теней, этим придав фотографии значительно лучшую контрастность:

Если бы я хотел ещё сильнее осветлить изображение, что изображение, я мог бы легко дублировать корректирующий слой «Screen» еще раз, а затем подстроить яркость, снижая значение непрозрачности, также, как мы это делали при затемнении режимом «Умножение».
Но в этом случае я считаю, что дополнительное осветление сделает изображение хуже. Я вижу, что некоторые детали чрезмерно высветились, особенно верхний правый угол фотографии и лицо женщины, так что я собираюсь понизить непрозрачность слоя «Screen» примерно до 70%.
Это восстанавливает детали, которые были высвечены минуту назад. Теперь, после снижения непрозрачности слоя «Screen», изображение приобрело свой окончательный вид. Для сравнения, наведите мышку на фотографию и сравните вид фото до и после коррекции режимами наложения:
Как я упоминал ранее, «Экран» также очень полезен для быстрого осветления недоэкспонированных изображений, используя методы, которые мы только что рассмотрели. Просто добавьте корректирующий слой «Уровни» и измените его режим наложения на «Экран». Чтобы сильнее осветлить фото, дублируйте корректирующий слой, либо для уменьшения эффекта, понизьте его непрозрачность.
До сих пор мы рассмотрели два из пяти основных режимов наложения для редактирования фотографий в Photoshop. Мы видели, как режим «Умножение» (Multiply) затемняет изображение, и как режим «Экран» (Screen) осветляет их. Далее мы рассмотрим третий важный режим наложения, «Перекрытие» (Overlay), который выполняет функции первых двух режимов.
До сих пор, в наших уроках по режимам смешивания при редактировании, ретуши и восстановлении фотографий в Photoshop, мы узнали, что все эти режимы, за исключением Normal и Dissolve, разделяются на пять основных категории – Затемнение, Осветление, Контраст, Сравнение и Комбинированный, и также, что в этих пяти категориях, мы выделили пять режимов, которые являются основными и необходимыми для работы в Photoshop.
В предыдущем уроке, мы рассмотрели первый из пяти режимов – Multiply , который затемняет изображение и является очень полезным для восстановления темных областей у выцветших, с течением времени, фотографий. А в этом же уроке, мы будем рассматривать второй основополагающий режим смешивания – Screen.
Если вы помните из предыдущих уроков, то режим смешивания Screen находится в Осветляющей группе, наряду с режимами “Color Dodge” и “Linear Dodge”. Screen, на самом деле, полная противоположность режима Multiply, и в то время, как режим смешивания Multiply получил свое название от математики, то Screen получил свое название от аналогии в реальном мире. Представьте себе, что все ваши фотографии хранятся на слайдах. И если вы возьмете две из них и поместите каждую в отдельный проекторе, а затем, направите оба проектора на один экран, то полученное на экране изображение будет выглядеть светлее.
Давайте посмотрим на то, как режим смешивания Screen работает в Photoshop. Мы опять начнем с документа с двумя слоями, который мы уже использовал в предыдущем уроке, когда мы смотрели на то, как работает режим Multiply. На нижнем фоновом слое мы имеем заливку синего цвета, а на слое выше, у нас располагаются градиент, идущий из чистого черного к чисто белому, а также черный квадрат, белый квадрат и квадрат с серым цветами:

Давайте взглянем на мою панель слоев, где мы сможем увидеть все более наглядно. Верхний слой, под названием “Gradient and Squares/Градиент и Квадраты”, выставлен в режим смешивания – Normal, а это значит, что мы видим все именно так, как обычно привыкли. Градиент и квадраты полностью перекрывают сплошной синий цвет, который располагается под ними:

Если вы помните из нашего предыдущего урока по режиму наложения Multiply, то, когда мы изменили, для верхнего слоя, режим смешивания на Multiply, что случилось? Белый квадрат, вместе с белой областью у градиента, полностью исчезал из поля зрения, а черный квадрат, наряду с черными областями градиента, оставались неизменными, и только 50% серый квадрат с серыми областями градиента, смешивались с синим цветом под ними, это давало нам более темный результирующий синий цвет. Режим наложения Screen работает с точностью до наоборот. Все, что на слое имело чистый черный – исчезнет из поля зрения. Все, что чистый белый останется неизменным, а любой оттенок серого между чистым черным и чистым белым цветами станет светлее.
Что же произойдет, когда я изменю для слоя “Gradient and Squares” режим смешивания на Screen?:

А теперь, если мы посмотрим на мой документ Photoshop, мы увидим, что все произошло именно так, как мы ожидали, и это точная противоположность режима наложения Multiply. Черный квадрат и черная область градиента теперь скрыты от глаз, белый квадрат и белая область градиента остаются неизменными, а 50% серый квадрат и остальная часть градиента дали нам более светлый результат:

Реальный пример режима наложения Screen
Поскольку режим смешивания Screen хорошо осветляет изображения без осветления темных областей (области чисто черного цвета или близкие к нему), то один из наиболее распространенных способов использования этого режима – редактирование фотографий, ретуширование и восстановление цвета на изображениях, которые имеют свойство исчезать с течением долгого времени, или изображения, которые были недоэкспонированны. Давайте посмотрим на мой пример – старинную фотографию, которую мы использовали в предыдущем уроке. Если вы помните, мы использовали режим смешивания Multiply, чтобы затемнить тени на изображении, но в результате фотографии стало не хватать светлых тонов:

На панели слоев мы можем посмотреть, что мы сделали до сих пор. Оригинал, выцветшая фотография находится на фоновом слое. Мы добавили поверх него корректирующий слой Levels и установите режим смешивания на Multiply, в фотографии стали глубже тени. Для того, чтобы затемнить их больше, мы продублировали корректирующий слой, убедившись, что он также установлен в режим наложения Multiply, а затем снизили непрозрачность дублированного слоя до 50%:

Ничего не мешает нам использовать режим смешивания Screen вместе с уже существующим корректирующим слоем Levels, так мы восстановим светлые участки не затрагивая тени. Выбрав слой “Levels 1 copy”, нажмем Ctrl + J (Win) / Command + J (Mac), чтобы продублировать его. И так, у нас получится еще одна копия слоя с регулировками уровней, на этот раз под названием “Levels 1 copy 2”. Конечно, такие названия слоев, как “Levels 1 copy 2” малоинформативны, поэтому я переименую его в “Screen”. А слой с регулировками уровней “Multiply” – я переименую в “Multiply” и “Multiply 50%”, так как мы уменьшили непрозрачность последнего до 50%. Все это облегчит понимание назначения каждого слоя:

Всякий раз, когда мы дублируем слой, то режим наложения и значение непрозрачности автоматически сохраняются из оригинального слоя, и если мы посмотрим на панель слоев (см. изображение выше), мы можем увидеть, что хоть я переименовал новый слой в “Screen”, он по-прежнему установлен в режим наложения Multiply и уровень непрозрачности установлен на 50%. Это потому, что оригинальный слой, который я скопировал, был выставлен на Multiply 50%. Я собираюсь увеличить непрозрачность обратно до 100%, и, так как мы хотим использовать этот слой для осветления изображение, то изменим режим смешивания на Screen:

А теперь, посмотрите, что случилось с нашим изображением. Просто добавив еще один корректирующий слой Levels и изменив его режим смешивания на Screen, мы сумели осветлить светлые участки на изображении не затрагивая теней, придавая фотографии гораздо лучший контраст:

Если бы я подумал, что изображению нужно еще больше осветления, я бы просто продублировал этот корректирующий слой еще раз, а затем немного подстроить осветление за счет снижения значения непрозрачности, как мы это делали, когда затемняли тени с режимом Multiply. Но в данном примере, я думаю, что изображение уже слишком яркое. Я вижу, что некоторые детали чересчур засвечены, особенно в верхнем правом углу фотографии и на лице женщины, поэтому я уменьшу непрозрачность слоя “Screen” примерно до 70%:

Это восстановит светлые детали и мы получим следующий результат:

Как я уже писал ранее, режим смешивания Screen также очень полезен для быстрого осветления недоэкспонированных (темных) фотографий, просто используйте те же методы, которые мы только что рассмотрели в этом уроке. Просто добавьте корректирующий слой Levels и измените режим смешивания на Screen. Для увеличения яркости фотографии еще больше, продублируйте корректирующий слой, а для точной настройки осветления, просто понизьте значение непрозрачности регулировочного слоя.
До сих пор мы рассмотрели только два из пяти самых необходимых режимов смешивания для редактирования фотографий в Photoshop. Мы узнали, как режим Multiply затемняет изображение и как режим Screen его осветляет. Далее, мы изучим режим смешивания Overlay, который имеет оба свойства, т.е. одновременно затемняет и осветляет изображение!
Автор здесь.

Похожие уроки и статьи
Оценка посетителей
[Всего: 1 Среднее: 5]Режим наложения «Экран» в действии
Получение гарантированного, качественного результата при редактировании фото применяя режим наложения слоя «Экран» в этой статье. Вернее, продолжим изучение основных режимов необходимых для работы в фотошопе начатое ранее на блоге (читать тут).
Несколько ранее мы познакомились с одним из них (Умножение) прекрасно работающий при редактировании посветлевших от времени изображений восстанавливая их контрастность. Сегодня мы рассмотрим режим наложения «Экран».
Этот режим находится в группе, работающей на осветление картинки вместе, поэтому можно предположить результат его применения. Рассмотрим его действие на примере «подопытной» картинки с контрой работали, рассматривая режим «Умножение»:

Как вы помните, поменяв наложение слоя, на котором расположен градиент и квадраты на «Умножение» белый квадрат вместе со светлой частью градиента исчез, серый квадрат стал темно синим черный же остался без изменений. «Эран» работает с точностью до наоборот при его использовании исчезнет черный квадрат темные части градиента серый станут светлее с белым ничего не случится. Провернем этот фокус на практике:

Использование режима «Экран» на практике
Так как «Экран» отлично осветляет темные части на изображении наиболее частый способ его применения во время редактирования фото – осветление участков с недостаточной экспозицией либо потемневших от времени.
Для демонстрации я продолжу работу над винтажным фото начатую в предыдущем посте. Тогда было сделано несколько корректирующих слоёв «Уровни» для добавления контрастности потерянной от времени, причем фото в итоге стало слишком темным и пришлось понизить значение непрозрачности последнего слоя до пятидесяти девяти процентов:

Для восстановления мелких деталей, не затрагивая тени, можно создать дополнительный слой «Уровни», поменять его режим на «Экран». Перед этой операцией переименуем уже имеющиеся слои, кроме фонового, следующим образом:

Это даст возможность отследить изменения на фото. Теперь выделим слой (Умножение 59%) и копируем его комбинацией (Ctrl+J). Обратите внимание на то что вместе со слоем копировалось значение его непрозрачности:

Переименуем его в (Экран) поднимем значение непрозрачности до 100%, естественно изменим режим наложения.

Посмотрите на результат этих манипуляций, всего лишь изменив режим наложения на «Экран» мы получили более благообразную картинку, появились детали в светлых частях, при этом тени не были затронуты, контраст стал мягче:

Если осветления окажется не достаточно для вашего изображения можно добавить еще один слой с наложением «Экран» если же если оно избыточно понизить значение непрозрачности.
Вот ток легко и просто вы можете использовать режим наложения слоя «Экран» для редактирования своих фото, в следующем посте поговорим о режиме «Перекрытие» и конечно продолжим практически работать с его использованием.
Практическое использование
Познакомиться с практическим использованием режима наложения можно в этом материале
Режимы наложения. Multiply и Screen
В первой части мы говорили о методике анализа и алгоритме работы режима Normal. Во второй части рассмотрели работу режимов Darken и Lighten. Сегодня мы рассмотрим вторую пару режимов: Multiply и Screen.
На русский язык эти названия переводятся как «Умножение» и «Экран». И если первый трактуется однозначно, то второй имеет несколько значений и часто воспринимается неверно. В данном случае это не экран для проекционного показа, а ширма или прикрытие. То есть, нечто прикрывающее или экранирующее. Давайте разбираться, что на что перемножается и что чем экранируется.
Как всегда, желающие одновременно с чтением «покрутить файлы» могут скачать послойные psd (52 мб) всех разбираемых примеров.
Multiply
Материалы для анализа
Левая доска: результат наложения на исходную картинку (9 вертикальных полос с шагом 32 тоновых уровня, черная слева, белая справа) корректирующей (9 горизонтальных полос с шагом 32 тоновых уровня, черная внизу, белая вверху) в режиме Multiply. Числа в клетках показывают яркость после наложения.
Правая доска: схема изменения яркостей — чем больше изменилась яркость, тем светлее соответствующая клетка. Числа в клетках показывают, насколько изменилась яркость. Их отрицательные значения указывают на ее уменьшение.
Левая шкала: отнормированная (выраженная в долях от максимальной) яркость накладываемой плашки.
Семейство кривых, оказывающих на исходную картинку воздействие, аналогичное наложению однотонных плашек с яркостями 255, 192, 128, 64, 0.
Формула для отнормированной яркости.
S — яркость исходного изображения; C — яркость корректирующего изображения; R — яркость финального изображения.
Формула для 8-битного режима.
s — яркость исходного изображения; с — яркость корректирующего изображения; r — яркость финального изображения.
Описание и ответы на общие вопросы
В режиме Multiply отнормированная (выраженная в долях от максимальной) яркость финального изображения равна произведению отнормированных яркостей исходного и корректирующего изображений. Если в качестве изображения рассматривать слайд (или его проекцию на экран), то максимальной является яркость подсветки просмотрового стола, а отнормированная яркость изображения в определенной точке — это не что иное, как коэффициент пропускания слайда в данной точке.
В терминах кривых Multiply — это сдвиг вниз белой точки до яркости накладываемого изображения.
1. Существует ли для данного режима наложения нейтральный цвет и, если да, то какой?
Как и для всех затемняющих режимов, нейтральным для Multiply является белый (255).
2. Как изменяется степень воздействия по полному тоновому диапазону?
Максимальное воздействие приходится на белую точку, линейно убывая до нуля в черной точке. По мере затемнения корректирующего изображения воздействие усиливается пропорционально по всему тоновому диапазону.
3. Как изменяется контраст в различных тоновых диапазонах?
Контраст равномерно падает по всему тоновому диапазону.
4. Соответствует ли уменьшение непрозрачности ослаблению воздействия?
Multiply — единственный затемняющий режим, для которого уменьшение непрозрачности корректирующего изображения равносильно ослаблению воздействия. Справа показано ослабление воздействия наложения плашки яркости 64 за счет уменьшения непрозрачности, слева — аналогичное уменьшение воздействия за счет осветления плашки.
5. Каким реальным фотопроцессам соответствует режим наложения?
Для этого режима можно привести несколько аналогий как из фотопроцессов, так и из повседневной жизни. Перемножение коэффициентов пропускания двух образцов происходит при последовательном прохождении света через них. Поэтому наложение двух изображений друг на друга в режиме Multiply соответствует просмотру двух сложенных вместе слайдов.
Для однотонной плашки наиболее близким аналогом будет просмотр слайда через наложенный на него светофильтр. Или проекция слайда на экран через светофильтр на объективе проектора. При условии, что вокруг изображения осталось незакрытое светофильтром поле для сохранения адаптации зрения по свету проектора.
Если в светах все элементы сцены попадают в динамический диапазон камеры, то Multiply-наложение однотонной плашки можно считать аналогичным съемке через соответствующий светофильтр без изменения установок экспопары камеры.
Применение такого светофильтра аналогично падению освещенности сцены, а если фильтр неравномерный — падению освещенности отдельных ее участков. В повседневной жизни мы встречаем это, когда сталкиваемся с тенями. Поэтому с бытовой точки зрения Multiply — это не что иное, как упавшая на объект тень.
Про оговорки о степени применимости таких аналогий я уже писал в первой статье цикла.
6. Что происходит при наложении картинки самой на себя?
Изображение затемняется так же, как при гамма-коррекции со значением гамма 2.
7. Как меняется результат, если поменять местами исходное и корректирующее изображение?
При изменении порядка наложения результат сохраняется. Это легко понять как из описания — от перемены мест множителей произведение не меняется, так и из фотоаналогии — при просмотре двух сложенных вместе слайдов их порядок не имеет значения.
Наконец, можно посмотреть на доску абсолютных яркостей. Ее симметрия относительно диагонали A(0)-K(255)говорит о том, что результат не зависит от порядка наложения слоев.
Для чего может использоваться режим Multiply
Для наложения теней
Такое применение лежит на поверхности, но давайте отложим его рассмотрение до знакомства с режимом Screen, а пока скажем пару слов о другом. Multiply используют очень часто. Во-первых, потому что алгоритм его работы прост и «интуитивно понятен» и его применяют даже там, где стоило бы обратиться к другим режимам. Во-вторых, потому что задача создать или локально усилить уже имеющиеся тени — одна из самых часто возникающих при обработке отдельной фотографии и просто неизбежная при фотомонтаже.
Однако применение Multiply непосредственно к отдельному изображению на этом приеме и заканчивается. Связано это с тем, что Multiply-наложение вызывает падение контраста в области своего применения. А в условиях жестких ограничений, порожденных несовершенством технологий отображения реальности на искусственных носителях, локальный контраст является слишком ценным фактором, чтобы можно было себе позволить разбрасываться им направо и налево.
Звучит тяжеловато, но проблема не только и не столько в красителях, матрицах мониторов и т.п., сколько в особенностях нашего восприятия.
Для имитации рисования красками с низкой кроющей способностью
Падающий свет не отражается от поверхности таких красителей (не считая небольшого паразитного отражения), а проходит через красочный слой, отражается от основы (бумаги), еще раз проходит через красочный слой и только после этого попадает к нам в глаз. Фактически такая краска является наложенным на основу цветным светофильтром, и их взаимодействие можно сымитировать, наложив красочное изображение на изображение основы в режиме Multiply.
К таким красителям относятся цветные фотоэмульсии, офсетные (полиграфические) краски, акварельные краски, тушь, фломастеры, маркеры. Чтобы сделать пометку цветным маркером в документе достаточно на его «чистую» копию наложить картинку со штрихом маркера на белом фоне в режиме Multiply.
В «технологических» целях такой прием используют, чтобы проверить, как будет выглядеть картинка при печати на крашеной в массе (цветной) бумаге. Просто наложите на изображение плашку цвета бумаги в режиме Multiply. Такой прием можно порекомендовать и желающим напечатать фотографии на бумаге «металлик».
Внедренный в ее основу металлизированный слой не только добавляет перламутровое свечение, но и снижает белизну бумаги. На насыщенных или относительно темных объектах это заметно слабо, но на светлых участках «серость» бумаги проявляется достаточно сильно. Наложив на картинку светло-серую плашку (яркость придется подбирать самостоятельно экспериментальным путем) в режиме Multiply можно получить общее представление о финальном виде снимка.
Для создания масок из нескольких заготовок
Создание маски на основе цветовых каналов изображения — очень распространенный и достаточно эффективный прием. К сожалению, далеко не всегда выпадает удача найти цельную завершенную заготовку для маски в одном из них. Приходится комбинировать несколько предварительно обработанных цветовых каналов, забирая необходимые затемнения из каждого.
Вернемся к фотографии девушки в красном. В прошлый раз мы затемнили стену, но осталась проблема плоского бесформенного платья.
В красном канале уже есть вся необходимая детализация, никаких шаманских танцев со смешиванием каналов не требуется, надо просто поработать кривыми.
Затемняем красный канал, поднимая контраст в светах и четверть тонах. Зеленый и синий каналы затемняем в тенях, чтобы максимально сохранить цветовой тон платья. Оно явно улучшилось, чего нельзя сказать об остальных элементах: фон посинел, стена и прическа чрезмерно затемнились, а смотреть на получившиеся «телесные тона» без содрогания сможет только патологоанатом.Вывод простой: раз мы строили коррекцию, ориентируясь только на платье, значит, только на него она и должна воздействовать. Нам нужна маска, на которой платье будет светлым, а все остальное — черным. Временно отключим корректирующий слой Dress_Curves и посмотрим, что могут дать цветовые каналы для создания маски.
В красном канале светлое платье хорошо отделяется от темной стены, но сливается с кожей модели. Отделить кожу поможет зеленый канал. Инвертировав его, получаем светлое платье и достаточно темные телесные участки. С помощью корректирующего слоя кривых (Mask_Curves_1) подготовим каналы к созданию маски: инвертируем зеленый и поднимем контраст в красном и зеленом. Не пугайтесь, увидев композитное изображение. Пока что оно нас не интересует.Для получения маски необходимо сложить темные поля из красного и зеленого каналов, то есть наложить один из них на другой в затемняющем режиме. Почему из всех затемняющих выбирается Multiply, я скажу позже, а сейчас непосредственно о процессе.
Все можно сделать в деструктивной манере: смешать каналы при помощи Calculations, доработать получившийся альфа-канал, загрузить его в маску слоя, а сам альфа-канал выкинуть. С мелкой текучкой я так и поступаю. Но при серьезной обработке предпочитаю собирать маску на слоях основного файла и сохранять ее до конца коррекции. Это делает настройки более гибкими, а при необходимости изменить маску позволяет быстро откатиться к любому этапу ее создания.
Первый шаг на пути недеструктивного создания маски мы сделали, подготовив каналы при помощи корректирующего слоя кривых (Mask_Curves_1). Теперь надо наложить зеленый канал на красный в режиме Multiply. Я буду делать смешение в красном канале. Чтобы не прыгать в палитру Channels, раз за разом отключая «глаз» на остальных каналах, организуем вывод на экран только красного.
Для этого ставим корректирующий слой Channel Mixer (Gray_from_Red), устанавливаем галочку Monochrome и задаем рецептуру смешивания: Red +100%, Green 0%, Blue 0%. Теперь на композитной картинке мы видим красный канал, а ниже корректирующего слоя имеем все три исходных канала.
Чтобы подмешать зеленый канал в красный, ставим под слоем Gray_from_Red еще один корректирующий слой Channel Mixer (Green_to_Red) и для красного канала (Output Channel: Red) задаем рецептуру смешивания: Red 0%, Green +100%, Blue 0%. Зеленый канал наложен на красный. В палитре Layers выбираем для этого слоя режим наложения, Multiply.
Получилась очень гибкая структура. Можете поэкспериментировать: выбрать другой режим наложения, уменьшить непрозрачность наложения зеленого канала, вернуться к кривым и подстроить заготовки. Можно даже отретушировать исходную картинку, все изменения автоматически появятся на заготовке маски.
Дорабатываем получившуюся заготовку кривыми (Mask_Curves_2), чтобы окончательно избавиться от следов кожи и сделать платье более светлым.
Чтобы убрать шум и сделать переход на границе платья более плавным, размываем заготовку по гауссу. Для этого делаем сведенную на отдельный слой (Gaussian_Blur_R=4) текущую версию изображения (команда Merge Visible при зажатой клавише Alt), конвертируем ее в смарт-объект (чтобы можно было в дальнейшем менять настройки фильтра) и применяем фильтр Gaussian Blur. Я задал немного избыточный радиус в 4 пикселя. Для чего? Смотрите дальше.
Еще один корректирующий слой кривых (Mask_Curves_3) не только осветляет платье, но и позволяет аккуратно управлять его границами. Выгнув кривую вверх, можно расширить светлую область, прогнув вниз — сузить, изменяя крутизну кривой — регулировать ширину перехода. Для этого и делалось избыточное размытие на предыдущем шаге. Но будьте осторожны: такой прием приводит к сглаживанию острых углов на маске.
Делаем слитый слой с финальной версией маски (Dress_Mask), объединяем все использованные при ее подготовке слои в группу (Dress_Mask_Group), отключаем ее и возвращаемся к коррекции платья. Корректирующий слой для этого (Dress_Curves) у нас уже есть. Встаем на его маску и при помощи команды Apply Image забрасываем в нее изображения со слоя Dress_Mask. Именно для этого я и сливал финальную версию маски на отдельный слой, иначе Apply Image не смог бы подхватить эту картинку.Почему в данном случае использовался Multiply, а не Darken, Color Burn или Linear Burn? Мы складываем темные поля из предобработанных красного и зеленого каналов. При наложении одного канала нам надо затемнить прежде всего светлые области другого канала и постараться получить как можно меньше остаточного мусора на темных участках. Multiply вносит основное затемнение в светлые тона и оказывает дополнительное затемняющее воздействие на более темные тона (см. семейство кривых в начале статьи).
Darken затемняет только области светлее накладываемой, никак не воздействуя на более темные. В результате на темных участках заготовки остается слишком много серого «мусора». А поскольку при подготовке каналов к наложению мы не стремимся согласовать их, нередко вылезают и неприятные драные границы.
Color Burn основное воздействие оказывает на темные тона, поэтому не всегда может достаточно эффективно затемнять самые светлые области. Кроме того, границы на финальной картинке получаются более жесткие. Справедливости ради надо сказать, что на этой картинке Color Burn выдает неплохой результат, но подробнее мы поговорим об этом в следующий раз.
Linear Burn вносит самое сильное затемнение. Оно похоже на одновременную работу Multiply в светах и Color Burn в тенях. В результате: жесткие границы, как у Color Burn, и паразитное затемнение светлых участков, как у Multiply. А вообще, откройте файл Lady_in_Red.psd из архива по ссылке в начале статьи и сами попробуйте разные режимы.
Кстати, в прошлый раз я обещал разобраться с платьем при помощи режима Difference. Обещание остается в силе, мы еще вернемся к этому примеру при рассмотрении разностных режимов.
В каком случае не стоит обращаться к Multiply при создании маски? Когда надо затемнить уже достаточно темный объект. Посмотрите на семейство кривых. Multiply слабо воздействует на темные тона, поэтому распространенный рецепт «возьмите два канала, в которых объект достаточно темный, а фон светлый, и наложите друг на друга в режиме Multiply» малоэффективен — дополнительное затемнение объекта будет слабым.
При подстановке темных объектов на светлый фон
Когда снятый на белом фоне объект надо пересадить на другой достаточно светлый фон, вместо вырезания можно поступить следующим образом. При помощи предварительной коррекции выбить фон вокруг объекта до чисто-белого (255; 255; 255) и наложить получившуюся картинку на новый фон в режиме Multiply. Белый является нейтральным для данного режима, поэтому старый фон «магическим» образом исчезнет. Чаще всего так поступают с волосами, когда не хватает времени или умения для честной обтравки.
В более продвинутом варианте в режиме Multiply накладывается пограничная область (слой Hair).
Поверх нее в режиме Normal накладывается грубо обтравленый объект с обрезанной лохматостью (слой Girl). Плюс такого метода — скорость и простота. Минус — низкая универсальность.
Даже светлый фон затемняет наложенные на него в Multiply объекты. Приходится дополнительно корректировать их, чтобы компенсировать это затемнение (корректирующий слой кривых Matching_Curves). Чем темнее фон, тем сильнее затемнение, тем труднее сделать такую компенсирующую коррекцию. Изменение фона (сдвиг объекта в новую область неоднородного фона) требует новой настройки компенсирующей коррекции. Неоднородности фона проступают через наложенный объект.
Одним словом, прием такой есть, но это «слегка халтура». Все «прелести» можно посмотреть в файле Transfer.psd.
Правая доска: схема изменения яркостей — чем больше изменилась яркость, тем светлее соответствующая клетка. Числа в клетках показывают, насколько изменилась яркость. Их положительные значения указывают на ее увеличение.
Левая шкала: отнормированная (выраженная в долях от максимальной) затемненность (отклонение яркости от белого) накладываемой плашки.
Семейство кривых, оказывающих на исходную картинку воздействие, аналогичное наложению однотонных плашек с яркостями 0, 64, 128, 192, 255.
Формула для отнормированной яркости.
S — яркость исходного изображения; C — яркость корректирующего изображения; R — яркость финального изображения.
s — яркость исходного изображения; с — яркость корректирующего изображения; r — яркость финального изображения.
Описание и ответы на общие вопросы
В режиме Screen отнормированная (выраженная в долях от максимальной) затемненность (отклонение яркости от белого) финального изображения равна произведению отнормированных затемненностей исходного и корректирующего изображений. Если в качестве изображения рассматривать слайд, то его затемненность в некоторой области будет равна яркости «идеализированного» негатива в соответствующей области.
В терминах кривых Screen — это сдвиг вверх черной точки до яркости накладываемого изображения.
1. Существует ли для данного режима наложения нейтральный цвет и, если да, то какой?
Как и для всех осветляющих режимов, нейтральным для Screen является черный (0).
2. Как изменяется степень воздействия по полному тоновому диапазону?
Максимальное воздействие приходится на черную точку, линейно убывая до нуля в белой точке. По мере осветления корректирующего изображения воздействие усиливается пропорционально по всему тоновому диапазону.
3. Как изменяется контраст в различных тоновых диапазонах?
Контраст равномерно падает по всему тоновому диапазону.
4. Соответствует ли уменьшение непрозрачности ослаблению воздействия?
Screen — единственный осветляющий режим, для которого уменьшение непрозрачности корректирующего изображения равносильно ослаблению воздействия. Справа показано ослабление воздействия наложения плашки яркости 192 за счет уменьшения непрозрачности, слева — аналогичное уменьшение воздействия за счет затемнения плашки.
Полагаю, вы уже заметили, что, заменив «яркость» на «затемненность» (как говорят математики — перейдя к инверсной логике), мы получили описание, в точности совпадающее с режимом Multiply. То есть, чтобы получить результат наложения двух картинок друг на друга, нам опять надо складывать пленки. Только работать надо с негативами (прямой переход к инверсной логике), а полученный результат вновь обратить (обратный переход).
Таким образом, наложение двух изображений друг на друга в режиме Screen соответствует печати фотографии с двух сложенных вместе негативов. Вот где появляется термин «экран» или, если угодно, «маска». Использовав в качестве накладываемого изображения специально созданную заготовку, можно осветлить отдельные участки исходной картинки так же, как это делали фотографы в темной комнате, прикрывая их руками при экспозиции фотографии.
В жизни осветление черной точки возникает при наличии паразитной подсветки. Чаще всего она встречается, когда в среде между наблюдателем и объектом происходит значительное рассеяние света. Проще говоря, в воздухе висит туман, гарь, смог, дымка и т.п., или сам слой воздуха достаточно велик (воздушная перспектива).
Наконец, наиболее часто встречающийся случай осветления черной точки — это блик на поверхности объекта. Если поверхность глянцевая — блик будет жестким, если матовая, с диффузным рассеянием — мягким. Но во всех случаях блик — это осветление отдельного участка изображения в режиме Screen, только с разной степенью размытия границ зоны осветления.
6. Что происходит при наложении картинки самой на себя?
Изображение осветляется так же, как при гамма-коррекции со значением гамма 2, примененной к его инвертированной версии.
7. Как меняется результат, если поменять местами исходное и корректирующее изображение?
При изменении порядка наложения результат сохраняется. Обоснования аналогичны приведенным для режима Multiply.
Для чего может использоваться режим Screen
Для наложения бликов
Поскольку блики и тени — это две составляющие светотеневого рисунка, давайте рассмотрим работу Screen и Multiply в паре. Я не имею права приводить в качестве иллюстраций изображения, которые делаю на работе, а заниматься такими фокусами дома нет ни времени, ни желания. Поэтому воспользуюсь добротой и отзывчивостью своего коллеги по фотошколе Антона Мартынова и приведу пример, который сделал он.
Имеется предварительно обработанное фото девушки. Чтобы усилить визуальный объем лица и подчеркнуть детали, необходимо наложить на него дополнительные блики и тени.
Тени рисуются на новом пустом слое Shadow и накладываются на фотографию в режиме Multiply. Блики рисуются на новом пустом слое Highlight и накладываются в режиме Screen. Общую степень воздействия можно отрегулировать, изменяя непрозрачность (Opacity) слоев. Описание процесса рисования, предварительной и последующей обработки можно найти у Антона. Кстати, посмотрите по тэгу tutorial, там вообще много интересного.Где рисовать тени и блики, вам подскажут художники, а сейчас давайте разберемся, на чем их рисовать. Для Multiply и Screen уменьшение непрозрачности равносильно ослаблению воздействия, поэтому существует три равнозначных (с точки зрения результата) способа нарисовать тени и блики. Рассмотрим на примере теней, для бликов все аналогично.
Способ первый: рисовать на пустом слое с малой непрозрачность кисти (палитра Layers показана на предыдущей иллюстрации). Плюс его только в том, что не надо задумываться: сделал новый слой и маши кисточкой, сколько душе угодно. Минусов больше.
Во-первых, трудно быстро проверить, каким цветом рисовались тени. Чтобы пипетка захватила цвет нарисованного с малой непрозрачностью штриха, необходимо отключить видимость всех остальных слоев.
Во-вторых, трудно исправить цвет уже нарисованных теней. Для этого придется применять коррекцию непосредственно к слою теней. Из-за низкой непрозрачности штрихов процесс становится крайне неудобным и малонаглядным.
В-третьих, неудобно оценивать форму нарисованной тени и убирать лишние участки. Для этого приходится переключаться с кисти на ластик и обратно. Операция сама по себе не сложная, но скорость работы уменьшает.
В-четвертых, если тень оказалась обрезана, ее очень непросто нарастить. Такая ситуация часто возникает при рисовании теней «в край» и последующем изменении кадрирования в сторону увеличения отображаемой области исходного фото. Для плавного продолжения тени на новую область придется согласовывать непрозрачность закрашенных участков, а делать это крайне сложно.
Способ второй: создать корректирующий слой-заливку (Solid Color) необходимого цвета, полностью замаскировать его и рисовать белым цветом по маске. Результат совпадает с предыдущим методом, поэтому приведу только внешний вид палитры Layers. Считаем плюсы.Во-первых, легко проверить, а при необходимости изменить цвет накладываемой тени: двойной клик по иконке слоя-заливки в палитре Layers показывает и позволяет менять заданный для него цвет.
Во-вторых, легко оценить форму нарисованной тени: клик по иконке маски с зажатой клавишей Alt переводит изображение в режим отображения маски, где тень предстает просто светлым объектом на черном фоне.
В-третьих, легко убирать лишние участки и локально ослаблять чрезмерное воздействие: установите в качестве основных цветов белый и черный, рисуя кистью по маске, просто переключайтесь между ними (клавиша X). Рисуем белым — добавляем тень, черным — убираем.
В четвертых, легко нарастить обрезанную тень. Форма тени задается маской, а сгладить границу с дорисованным участком на черно-белой картинке труда не составляет.
Минусы: один слой — один цвет тени, невозможность создать тень с плавным переходом цвета. Из своей практики могу сказать, что мне редко приходилось использовать больше трех-четырех оттенков тени, а плавный переход цвета тени не потребовался ни разу. Но если для вас это важно, смотрите следующий способ.
Способ третий: создать обычный слой, залитый нейтральным для Multiply (белым) цветом, и рисовать на нем. Из минусов можно указать только более сложное по сравнению со вторым способом изменение цвета тени. Вычисление плюсов оставляю вам в качестве домашнего задания. После всего написанного выше это не должно вызвать трудностей. Походить по послойной структуре для всех вариантов можно, открыв файл Highlight_and_Shadow.psd с прилагающегося к журналу диска.Для внедрения в картинку различных световых эффектов
Воздушная перспектива, дымка, туман, подсвеченный дым, засветка от попадания прямого света в объектив (Lens Flare), источники света на ночных сценах и т.п. Все эффекты, связанные с дополнительной подсветкой — это вотчина Screen. Имея картинку такого объекта на черном фоне (фотографию или искусственно созданную с помощью специальных программ и плагинов), можно просто наложить ее на рабочее изображение в режиме Screen.
Для создания масок из нескольких заготовок
Screen хорошо подходит, когда из нескольких заготовок надо собрать на маску светлые области. Если бы в примере с красным платьем мы решили делать маску с темным платьем на белом фоне, инвертировать пришлось бы красный канал, а для наложения на него зеленого канала использовать Screen. Все приемы работы аналогичны Multiply.
При подстановке светлых объектов на темный фон
Для этого требуется фотография объекта на черном (0;0;0) фоне. Танцы с бубном, плюсы и минусы такие же, как при пересадке объекта на светлый фон с использованием Multiply.
А в следующий раз мы поговорим о самых интересных, но редко используемых режимах — Color Burn и Color Dodge.
Режим смешивания экрана в фотошопе
Пока мы путешествовали по основным режимам наложения для редактирования, ретуширования и восстановления фотографий в Photoshop, мы узнали, что все режимы наложения Photoshop , за исключением «Нормальный» и «Растворение», прекрасно вписываются в одну из пяти основных категории — затемнение, светлое, контрастное, сравнительное и составное, и что в этих пяти категориях мы находим пять режимов наложения слоев, которые абсолютно необходимы для работы в Photoshop.
На предыдущей странице мы рассмотрели первый из пяти « Умножение» , который затемняет изображение и очень полезен для восстановления темных областей, которые со временем исчезают, а также для восстановления деталей в переэкспонированных изображениях. На этот раз мы рассмотрим наш второй режим наложения, Screen .
Если вы помните с первой страницы , режим наложения «Экран» находится в группе « Осветление » вместе с режимами наложения « Осветление », «Осветление цвета» и «Линейный осветление», поэтому мы знаем, что он каким-то образом осветляет изображение. На самом деле Screen является полной противоположностью Multiply, и хотя режим смешивания Multiply получил свое название от математики, которая происходит за кулисами, когда мы устанавливаем слой в режим Multiply, Screen получает свое имя по аналогии с реальным миром. Представьте еще раз, что ваши фотографии на слайдах. Если вы возьмете два из них, поместите каждый слайд в отдельный проектор и поместите оба проектора на один и тот же экран, объединенные изображения на экране будут выглядеть светлее, чем любое другое изображение.
Давайте посмотрим, как работает режим наложения экрана в Photoshop. Еще раз, мы начнем с моего двухслойного документа, который мы впервые использовали на предыдущей странице, когда мы рассмотрели, как работает режим Multiply. В нижнем слое Background у нас есть сплошной синий цвет, а на слое над ним — градиент от чистого черного слева до чистого белого справа, а также черный квадрат, белый квадрат и квадрат заполнено на 50% серым:
Наш простой двухслойный документ Photoshop еще раз.
Опять же, если мы посмотрим на мою палитру слоев, мы можем видеть вещи более четко, с фоновым слоем, заполненным сплошным синим цветом, и градиентом и квадратами на слое над ним. Верхний слой, хитро названный «Градиент и квадраты», в настоящее время настроен на режим обычного наложения, что означает, что мы видим все им

Работая над дизайном сайта, логотипом, художественной работой или подбирая какой-нибудь занятный эффект для фотографии, который будет размещаться на фоне страницы/секции, веб-дизайнерам приходится, так или иначе, заниматься творчеством. Творчеством в широком смысле, потому как действительно первоклассный дизайн получается отчасти только тогда, когда он притягивает взор посетителя. И если посмотреть на многочисленные работы некоторых мастеров, то можно увидеть, что фотографии и изображения в чистом, оригинальном виде используются … очень редко.
Это объяснить легко. Не всегда для дизайна предоставляются фотографии хорошего качества с нужным освещением. Также идеальные фотографии не всегда уместны по тематике. Иногда просто для данного дизайна хочется преобразить фотографию или изображение, изменить по тональности, яркости, резкости и прочее. Одним словом, обработка необходима и не все веб-дизайнеры представляют, как её можно осуществлять кроме банального цветотона и яркости-насыщения. А что еще можно?
А еще можно использовать режимы наложения/смешивания слоев. Казалось бы, что режимы наложения нужны, если создается какая-то композиция, но в действительности применяться они могут и в пределах одного изображения.
Таинство режимов наложения
Работа с режимами наложения – процесс практически всегда экспериментальный, поскольку предсказать результаты почти невозможно. Для каждого изображения результат применения одного и того же режима всегда разный и зависит это от того, какие цвета и в какой пропорции используются в оригинале. Но мы сегодня расскажем вам немного о взаимодействии режимов, о том, как они зависят от цветов. Мы постараемся не углубляться в математические расчеты (хотя они есть и могут применяться), но объясним и продемонстрируем вариации их использования и смешивания друг с другом.

Обычно из всего количества режимов смешивания, предлагаемых Adobe дизайнерам, используется только Умножение, Экран, Перекрытие и Мягкий свет. Но магия таится в ином. У кисточки, у каждого слоя в отдельности тоже есть разные режимы смешивания по каналам или прозрачности. Но обо всем по порядку и начинаем с панели слоев и последовательно со всех 27 режимах наложения.
Основной наш оригинал.

Перестановочные режимы
Существует две пары режимов смешивания, являющихся перестановочными версиями друг друга. Это Перекрытие и Жесткий свет, а также пара Яркость и Цветность. Когда вы применяете один такой режим к активному слою, то увидите результат тот же, как если бы добавили другой режим наложения на нижний слой, а затем изменили порядок слоев.


Зависимость от непрозрачности
Некоторые режимы наложения очень зависят от того, как отрегулированы ползунки Непрозрачность слоя и Заливка. Например, Жесткое смешение обычно выглядит не очень хорошо, но если настроить процент Непрозрачности заливки для данного слоя, то можно получить отличные результаты.


Кроме Жесткого смешения такими зависимыми являются еще семь: Затемнение основы, Линейный затемнитель, Осветление основы, Линейный осветлитель (добавить), Яркий свет, Линейный свет, Разница.
Умножение
При выборе режима Умножения вы затемняете рисунок. Этот вариант подходит, если исходная фотография слишком засвечена (проэкспонирована). Суть в том, что при многократном использовании одних и тех же пикселей на обоих слоях, им присваиваются номера в соответствии с их цветом, и они перемножаются. Но если умножить черный на черный, то результат станет черным, а белый на белый – белым. Это нейтральные цвета, они всегда неизменны, но вот все остальные изменяются.
Ниже можно увидеть тарелку с блинчиками и ягодками. Она слишком засветлена. Применили Умножение и увеличили количество слоев. Результат уже хороший.



Экран
Режим наложения Экран также производит умножение значений пикселей, но делает это с обратными значениями. Если верхний слой темный, а нижний светлый, то результат станет светлым. Режим отлично подходит для фотографий темных, которые требуют исправить недовыдержанность при фотосъемке или просто темные изображения. Иными словами, вам не потребуется создавать и придумывать источник света, регулировать яркость/контрастность. Осветлить всю картинку можно одним только режимом Экран.


Затемнение и Замена светлым
Предыдущие варианты мы рассматривали в пределах одного изображения. То есть регулировали его качество. Но эти два режима не покажут вам каких-либо изменений, если на обоих слоях одно и тоже изображение. Увы!
Чтобы увидеть их работу, вам потребуется два разных изображения, находящихся на разных слоях одного документа. Для верхнего слоя с птичкой применим Затемнение. Данный режим сравнивает каждый пиксель на верхнем слое с теми, что на нижнем и отображает самый темный из них. Поэтому у нас получилась «форменная неказистость», но наглядная. Результат более темный в совокупности уже двух изображений.


Режим наложения Замена светлым работает аналогично, но отображает самые светлые пиксели, что есть в двух изображениях, и предлагает совокупность их. Такой режим для нашей пары приемлем более всего, а если немного пройтись ластиком или кисточкой по маске, то и композиция становится лучше.


Осветление основы, линейный осветлитель, затемнение основы, линейный затемнитель
В Photoshop все эти четыре типа режима наложения работают одинаково. В каждом случае пиксели фонового слоя, в сравнении с соответствующими пикселями верхнего слоя, изменяются по яркости и контрастности. То есть, яркие пиксели одного смешиваются с яркими другого.
- Затемнение основы – увеличивает контрастность
- Линейный затемнитель – уменьшает яркость
- Осветление основы – уменьшение яркости и придания светлости изображению
- Линейный осветлитель – увеличивает яркость

При выборе данных режимов также рекомендуется учитывать, что режимы темной группы затемнят изображение, а светлой – осветлят. При любых вариантах сочетания цветов, разных или одинаковых изображениях и прочего. Другой вопрос как раз состоит в том, как именно они это будут делать и на что повлияют.
Мы говорили выше, что эти режимы входят в восьмерку самых сложных и неоднозначных, поэтому для их качественного применения необходимо регулировать ползунки Непрозрачности и Заливки.
Перекрытие
Этот режим наложения, наверное, самый популярный и полезный, когда дело доходит до увеличения насыщенности и контраста. Если у вас уже идеальная фотография, то произойдет попросту смешивание пикселей и неказистый эффект. Использовать данный режим лучше при условии, что на слоях у вас одно и то же изображение. Тогда вы сможете сделать цвета более сочными. Если же требуется немного осветлить, то тогда уже переходите на Экран или Умножение для затемнения. Но Перекрытие дает именно насыщенность. Если у вас очень светлая картинка, то она станет еще светлее, поэтому для тарелки с блинчиками Перекрытие никак нельзя применять. Только Умножение.



Жесткий свет
Лучше всего работает только тогда, когда у вас на слоях два разных изображения. Принцип его работа похож на Умножение и Экран, но результат зависит от светлого или темного оттенка на слое (не фоновом). Для чего это может пригодиться в веб-дизайне? Когда на выбранную вами фотографию нужно добавить немного теней или света, поскольку на верхнем слое светлые станут светлее и темные пиксели будут затемнены.


Боле того, этот режим смешивания подходит для работы с деталями, поэтому имея два изображения, при разном порядке слоев будет и разный результат.
Если же у вас на слоях одно и то же изображение, то Жесткий свет попросту увеличит контрастность и затемнит композицию. Это не всегда удобно.
Мягкий свет
Он идентичен Жесткому свету, но результат становится более мягким. Так или иначе, оба эти режима наложения направлены на то, что увеличить насыщенность цветов и контраст в тусклых и безжизненных рисунках. То есть, имея фотографию птички, очень светлую и ненасыщенную, путем режима Мягкий свет мы совсем чуть-чуть насытили её красками. А режим Жесткий свет сделал это более активно.

Разница, исключение, вычитание
Если с предыдущими слоями все более-менее понятно (снижение /увеличение яркости, добавление черного и белого), то эти три режима всегда приводят новичков (чаще всего) в некое замешательство. Результаты поражают своей аляповатостью и никогда не знаешь, а зачем эти режимы вообще нужны-то?? Вот и остановимся на них чуть подробнее.
Разница и Исключение работают аналогично друг другу, но у Разницы результат может быть более явным и жестким. Оба эти режима вычитают цвета на обоих слоях в зависимости от того, какой из них более легкий (светлый). Если вы смешиваете изображение со светлым вариантом, то оно инвертируется и смешивается с черными пикселями, остающимися без изменений.

Режим наложения Разница делает результат такого смешивания более контрастным, чем при Исключении.
Вычитание же занимается именно вычитанием одинаковых цветных пикселей на верхнем изображении из тех, что находятся на нижнем слое. И в зависимости от того, на каких слоях находятся ваши картинки – результат тоже будет разным.


Оттенки, насыщение, светимость
Все эти режимы наложения в последней группе всех режимов работают по единому принципу. Они изменяют один элемент базового цвета по тону, насыщенности, светимости и оставляют два других неизменяемыми. То есть, у нас три параметра. Один какой-то меняем, два других остается. При выборе оттенка, яркость и насыщение остаются неизменными.
На примере ниже для тарелки с блинчиками использовали тон и изображение окрасилось, смешались краски. Если же поменять слои, то эффект более наглядный и неоднозначный.


Небольшой итог
Таким образом, режимы смешивания слоев выполняют одну простую роль – коррекция исходного изображения. Другое дело, что только восемь из 27 типов работают, если изображения разные на слоях. Это, наверное, главное, что следует помнить.
Но также интересен и тот факт, что режимы наложения можно смешивать и тогда композиция может получиться невероятно загадочной и новой. Всего-то добавили на нижний слой Экран, на птичку – Цветность и получили совершенно новое изображение. Добавьте маску и кисточкой пройдитесь по небесам. Может, там северное сияние?

А, может, превратить тундру в зеленый массив? Меняем слои местами и применяем Цветность и Затемнение. И это без игры с непрозрачностью и заливкой. Но опять-таки со слоями-масками, поскольку небо нужно было «почистить».

Таким образом, режимы смешивания предлагают еще один занятный и творческий способ преобразить ваши фотографии, изображения для дальнейшего использования в макете сайта. Кто-то скажет: можно просто перебором по слоям подобрать нужный вариант, зачем нужно знать, где темнее, где светлее? Да, можно, но это дольше и сложнее. Когда не знаешь принцип смешивания, можно часами сидеть и подбирать режимы на слоях и думать, да что ж получается белиберда-то?… Если иметь хотя бы общее представление, то время подбора сократиться.
Кисточка
Напоследок еще одно интересное «но». У инструмента Кисточка существует два дополнительных режима смешивания. Это На заднем плане и Очистить. Первый вариант смешивания будет применять краску на прозрачных пикселях, а непрозрачные останутся без изменений. При выборе же Очищения – кисть превратиться в ластик и удалит пиксели, что вы рисовали на прозрачном фоне. С одной стороны, может показаться, что этому нет применения, но, например, для ИК-эффекта очень даже подойдет. Или добавления красного артефакта, что придаст акцент в том месте и сделает имитацию лавы.



Режим наложения по умолчанию
В настройках каждого слоя также есть режимы наложения, но работают по каналам или серому цвету. Например, вот хотим мы добавить луну, самую обычную (без эффектов). Возможно, применить к слою Экран или Осветлитель достаточно, но есть способ более детальный.
Два раза кликаем на слой с луной и появляется знакомое окошко. И внизу для панели данного слоя левый ползунок двигаем вправо, удаляя тем самым черный цвет.

Выглядит нереалистично, поэтому, оставаясь все здесь же, обратим внимание на нижнюю панель. Она позволит нам скрыть луну в облаках. Если они светлые, то используйте правый ползунок, если темные – левый.

Луну можно подвинуть при необходимости.

Итоги
Таким образом, разные вариации смешивания слоев, будь это настройки одного слоя, режимы панели слоев или работа с кисточкой, позволяют создавать изображения совершенно новые и оригинальные. Да, в тренде веб-дизайна приветствуются реалистичные фотографии. Но что делать, если не все они очень хорошего качества, если им не хватает немного лоска, свечения, насыщения.
С ползунками корректирующих слоев порой приходится долго разбираться, а с режимами наложения гораздо проще. И причина тому проста. Они изначально разделены на группы по своему принципу преобразования пикселей, а значит нам, как веб-дизайнерам, остается только подобрать нужные картинки.
И если вам говорят: у вас объект на небе яркий – не отчаивайтесь, а попробуйте поиграть с режимами слоев в разных вариантах.
Режим наложения экрана в Photoshop


Автор Стив Паттерсон.
Пока мы путешествовали по основным режимам наложения для редактирования, ретуширования и восстановления фотографий в Photoshop, мы узнали, что все режимы наложения Photoshop, за исключением «Нормальный» и «Растворение», прекрасно вписываются в один из пяти основные категории — затемнение, светлое, контрастное, сравнительное и составное, и что в этих пяти категориях мы находим пять режимов наложения слоев, которые абсолютно необходимы для работы в Photoshop.
На предыдущей странице мы рассмотрели первый из пяти, «Умножение», который затемняет изображение и очень полезен для восстановления темных областей, которые исчезли со временем, а также для восстановления деталей в переэкспонированных изображениях. На этот раз мы рассмотрим наш второй режим наложения, Screen.
Если вы помните с первой страницы, режим наложения «Экран» находится в группе «Осветление» вместе с режимами наложения «Осветление», «Осветление цветом» и «Линейный осветление», поэтому мы знаем, что он каким-то образом осветляет изображение.На самом деле Screen является полной противоположностью Multiply, и хотя режим смешивания Multiply получил свое название от математики, которая происходит за кулисами, когда мы устанавливаем слой в режим Multiply, Screen получает свое имя по аналогии с реальным миром. Представьте себе еще раз, что ваши фотографии на слайдах. Если вы возьмете два из них, поместите каждый слайд в отдельный проектор и поместите оба проектора на один и тот же экран, объединенные изображения на экране будут казаться светлее, чем любое другое изображение.
Загрузите это руководство в формате PDF для печати!
Давайте посмотрим, как работает режим наложения экрана в Photoshop. Еще раз, мы начнем с моего двухслойного документа, который мы впервые использовали на предыдущей странице, когда мы рассмотрели, как работает режим Multiply. В нижнем слое Background у нас есть сплошной синий цвет, а на слое над ним — градиент от чистого черного слева до чистого белого справа, а также черный квадрат, белый квадрат и квадрат заполнено на 50% серым:


Еще раз наш простой двухслойный документ Photoshop.
Опять же, если мы посмотрим на мою палитру слоев, мы можем видеть вещи более четко, с фоновым слоем, заполненным сплошным синим цветом, и градиентом и квадратами на слое над ним. Верхний слой, хитро названный «Градиент и квадраты», в настоящее время настроен на режим обычного наложения, что означает, что мы видим все именно так, как мы обычно ожидаем. Градиент и квадраты полностью перекрывают сплошной синий цвет под ними:


Палитра «Слои», показывающая оба слоя, с верхним слоем, установленным в режим смешивания «Нормальный».
Если вы помните из нашего взгляда на режим смешивания Multiply, когда мы изменили слой «Градиент и квадраты» на Multiply, что произошло? Белый квадрат вместе с белой областью градиента справа полностью исчез из поля зрения, черный квадрат вместе с черной областью градиента слева остался неизменным, а 50% серый квадрат вместе с остальная часть градиента, смешанная со сплошным синим цветом под ними, чтобы дать нам более темный результат. Режим смешивания экрана работает с точностью до наоборот.С Screen все, что на чистом черном слое исчезнет из поля зрения. Все, что является чистым белым, останется неизменным, и любой оттенок серого между чистым черным и чистым белым станет светлее.
Что должно произойти, когда я изменю слой «Градиент и квадраты» на Экран? Исходя из того, что мы только что узнали, черный квадрат слева вместе с черной областью градиента слева должен полностью исчезнуть. Белый квадрат справа, наряду с белой областью градиента справа, должен оставаться неизменным, а 50% серый квадрат, наряду с остальной частью градиента, должен сливаться со сплошным синим цветом под ними и давать у нас более легкий результат.Давай посмотрим что происходит. Сначала я изменим режим наложения слоя «Градиент и квадраты» с «Обычный» на «Экран»:


Изменение режима наложения слоя «Градиент и квадраты» на «Экран».
И теперь, если мы посмотрим на мой документ Photoshop, мы увидим, что все произошло именно так, как мы ожидали, и в точности противоположно режиму смешивания Multiply. Черный квадрат и черная область градиента теперь скрыты от глаз, белый квадрат и белая область градиента остаются неизменными, а серый квадрат 50% и остальная часть градиента смешиваются с синим цветом на фоновом слое. ниже них, давая нам более легкий результат:


Документ Photoshop после изменения режима наложения слоя «Градиент и квадраты» на «Экран».
Пример реального режима наложения экрана
Так как режим наложения экрана очень хорош для осветления изображений без осветления самых темных областей (областей чистого черного или близких к ним), одним из наиболее распространенных применений при редактировании, ретушировании и восстановлении фотографий является осветление изображений, которые имеют свои блики исчезают со временем или изображения, которые страдают от недодержки. Давайте еще раз посмотрим на мою старинную фотографию, когда мы оставили ее с предыдущей страницы. Если вы помните, мы использовали режим смешивания Multiply, чтобы затемнить тени на изображении, но у нас осталась фотография, на которой отсутствовали какие-либо блики:


Изображение выглядит слишком темным.
И вот наша палитра Layers, показывающая, что мы сделали до сих пор. Исходное блеклое изображение находится на фоновом слое. Мы добавили над ним корректирующий слой Levels и установили его режим смешивания на Multiply, который мгновенно затемняет тени на изображении. Чтобы затемнить их далее, мы продублировали корректирующий слой Levels, убедившись, что он также был установлен в режим смешивания Multiply, а затем точно отрегулировали степень затемнения, снизив непрозрачность дублирующего слоя до 50%:


Палитра Layers, показывающая работу, которую мы проделали до сих пор для восстановления теней на изображении.
Мы можем использовать режим наложения экрана вместе с еще одним корректирующим слоем «Уровни», чтобы легко восстановить блики на изображении, не затрагивая тени. С моим выбранным слоем «Уровни 1 копия», я собираюсь нажать Ctrl + J (Победа) / Command + J (Mac), чтобы дублировать его. Это даст мне еще одну копию моего корректирующего слоя Levels, на этот раз с именем «Levels 1 copy 2». Конечно, такие имена, как «Уровни 1, копия 2», не очень нам помогают, поэтому я собираюсь переименовать новый слой в «Экран».Пока я в этом, я также собираюсь переименовать исходный корректирующий слой Levels в «Multiply», и я переименую тот, что над ним, в «Multiply 50%», так как мы снизили непрозрачность этого слоя до 50%. , Это позволяет нам гораздо легче видеть и помнить, что мы делаем во время работы:


Дублируем корректирующий слой Levels еще раз и переименовываем его в «Экран». Два предыдущих корректирующих слоя также были переименованы.
Всякий раз, когда мы дублируем слой, настройки режима наложения и непрозрачности из исходного слоя автоматически копируются в дубликат, и если мы посмотрим на палитру слоев выше, мы увидим, что даже если я переименовал новый слой в » Screen «, он по-прежнему установлен в режим смешивания Multiply, а уровень непрозрачности составляет 50%.Это потому, что слой, который я скопировал, был установлен на Умножение на 50%. Я собираюсь увеличить непрозрачность до 100%, и, поскольку мы хотим использовать этот слой для осветления изображения и увеличения яркости, я собираюсь изменить режим наложения на Screen:


Изменение режима наложения верхнего корректирующего слоя на Screen и повышение непрозрачности до 100%.
А теперь посмотрите, что случилось с нашим изображением. Просто добавив еще один корректирующий слой «Уровни» и изменив его режим наложения на «Экран», нам удалось осветлить блики на изображении, не осветляя тени, придав ему намного лучший контраст:


Изображение теперь отображается с более яркими бликами после изменения режима наложения корректирующего слоя на «Экран».
Если бы я думал, что изображение могло бы использовать еще больше яркости, я мог бы легко скопировать корректирующий слой еще раз, убедившись, что дубликат также установлен в режим смешивания экрана, а затем я мог бы точно настроить яркость, уменьшив значение непрозрачности, как мы делали при затемнении теней в режиме Multiply. В этом случае, однако, я думаю, что изображение может быть уже слишком ярким. Я вижу, что некоторые яркие детали были выбиты, особенно в верхнем правом углу фотографии и на лице женщины, поэтому я собираюсь снизить непрозрачность слоя «Экран» до примерно 70%:


Регулировка яркости изображения путем снижения непрозрачности слоя «Экран».
Это восстанавливает детали, выделенные моментом назад. Здесь, после снижения непрозрачности слоя «Экран», получается конечное изображение, теперь с гораздо более яркими и более визуально приятными бликами благодаря режиму наложения экрана:


Изображение после восстановления некоторых выделенных деталей путем снижения непрозрачности слоя «Экран».
Как я упоминал ранее, режим наложения экрана также очень полезен для мгновенного осветления недодержанных изображений, используя те же методы, которые мы только что рассмотрели.Просто добавьте корректирующий слой Levels и измените его режим смешивания на Screen. Чтобы сделать изображение еще ярче, продублируйте корректирующий слой или настройте яркость, просто уменьшите непрозрачность корректирующего слоя.
Пока что мы рассмотрели два из пяти основных режимов наложения для редактирования фотографий в Photoshop. Мы видели, как режим Multiply затемняет изображения и как режим Screen осветляет их. Далее мы рассмотрим наш третий режим наложения, режим наложения , который одновременно умножает и отображает изображения! Или вернитесь на главную страницу, чтобы выбрать другой режим наложения!
,
Один из самых быстрых способов получить удивительно выглядящие изображения — использовать режимы наложения. Каждый режим смешивания изменяет способ, которым слой реагирует со слоем под ним. Вы получаете небольшое подозрение, регулируя непрозрачность слоя. Использование режимов наложения открывает совершенно новый мир. Это как солнечные очки для ваших слоев, которые могут стать рентгеновскими характеристиками и многим другим. В меню справки Photoshop есть научное объяснение каждого режима смешивания.Не слишком увлекайтесь определениями. Важно то, как это выглядит, и лучший способ определить это — экспериментировать.
Режимы смешивания присутствуют не только в слоях. Вы также можете найти их с помощью инструментов рисования, стилей слоев, интеллектуальных фильтров и других мест в Photoshop.
Поскольку режимы наложения будут работать одинаково, независимо от того, как вы их используете, я буду использовать слои для объяснения режимов наложения. Режимы смешивания слоев также оказываются наиболее часто используемой формой смешивания.
Подсказка: быстро примеряйте режимы наложения. (В Photoshop CC 2019 вы просто переворачиваете режим смешивания, чтобы увидеть предварительный просмотр)
Вы устали постоянно нажимать на выпадающий режим смешивания, чтобы попробовать разные режимы смешивания? Вот совет, который поможет вам увидеть, как все режимы смешивания выглядят на вашем слое. Выберите инструмент перемещения. Удерживайте нажатой клавишу «Shift» и клавишу «плюс», чтобы переключаться между всеми режимами наложения по одному. Выберите Shift и клавишу минус, чтобы перейти назад.(Если выбран кисть или инструмент градиента, те же ярлыки будут циклически переключаться между режимами смешивания краски)

Режимы смешивания разделены на шесть групп
- Нормальное: Специальное смешивание не выполняется, только непрозрачность эффекты эти
- Darken: Результат затемняет изображение. Белый невидим на слое смешивания.
- Осветление: Результат осветляет изображение. Черные невидимы на смешанном слое.
- Контраст: Увеличивает контраст. 50% серого невидимо на смешанном слое.
- Сравнительный: Разница между изображениями очевидна
- Цвет: Работает с различными цветовыми качествами
Использование режимов наложения
Чтобы использовать режим наложения слоев, необходимо иметь документ с минимум два слоя присутствуют. В верхней части палитры слоев вы увидите опцию «Нормальный».Нажмите раскрывающееся меню, чтобы увидеть все доступные режимы. Выберите один из режимов, чтобы увидеть результат в окне документа.

Я позволю вам сразу перейти к практическому использованию режимов наложения. Если вы хотите увидеть список всех режимов, объяснение и пример каждого из них, перейдите к концу этого урока, это все здесь!
Способы использования различных режимов наложения ограничены только вашим воображением и творческим потенциалом. На этих страницах представлено несколько методов, в которых используются некоторые режимы наложения.Настоящий ключ? Эксперимент. Чем больше вы экспериментируете и чувствуете себя комфортно с различными режимами наложения, тем лучше будут выглядеть ваши изображения.
Dissolve
Режим смешивания растворения отлично подходит для специальных эффектов. Растворение особенно поддается эффектам частиц, таким как звездные поля и летящие искры. Регулируя непрозрачность, вы можете контролировать, как отображается растворение. Еще один способ управления растворением пикселей — использование фильтров размытия. Пятна будут появляться везде, где есть мягкий или полупрозрачный край.В этом случае прозрачность и размытие были использованы для получения эффекта мела.

Сокрытие черного или белого.
Знание о том, что темные и светлые группы смешения скрывают белое и черное, является полезной информацией, когда речь идет о размещении предметов на фоне. Не всегда необходимо маскировать цвета фона на верхних слоях. Если эти слои содержат черный или белый фон, режимы наложения могут скрыть эти цвета и сделать наложение проще.
1. В этом примере в верхней части изображения находится постоянная страница. Только текст должен быть просвечивающим, а белый должен быть удален. Вы можете использовать маскирующие инструменты, такие как волшебная палочка или цветовая гамма. Это совершенно не нужно.

2. Измените режим смешивания на умножение. Белый теперь скрыт, а черный текст читается отлично.

1. Это означает, что если у вас есть противоположность предыдущему примеру; белый текст перевернутый на черном фоне у вас есть стратегия.

2. Измените режим смешивания на Экран, и весь черный цвет исчезнет, оставив белый текст на фоновом изображении.

Быстрое смешивание фотографий вместе
1. Особый режим смешивания очень хорошо работает на более сложных объектах, таких как стекло, дым, огонь и молния. Возьмите эти изображения для примера. Как бы вы положили дым поверх изображения музыкантов? Из этого можно сделать настоящий беспорядок, и это может стать очень трудным и трудоемким.

2. Вы не рады, что прочитали этот учебник? Все, что вам нужно сделать, это выбрать режим смешивания экрана и его идеальный и быстрый

Чтобы выглядело все лучше, особенно люди
Этот следующий режим смешивания (наложение) гарантированно сделает почти любое изображение лучше. Вместо того, чтобы просто применять режим смешивания, вы можете добавить пару небольших настроек, которые сделают его немного более тонким. Вы можете просто применить режим смешивания для хорошего конца, но попробуйте варианты.
1. Начните с вашей фотографии. 
2. Дублируйте слой и измените режим наложения в верхней части палитры слоев, чтобы наложить. Обратите внимание на огромную разницу в цветах и контрасте сразу.
3. Уменьшите непрозрачность до более естественного значения, если вы хотите менее выраженный эффект. Обычно что-нибудь для 20-50 будет хорошо работать в зависимости от изображения.

4. Для добавления эффекта перфорации и создания мягкого свечения выберите «Фильтр»> «Размытие»> «Размытие по Гауссу».Выберите сумму, которая хорошо выглядит на вашем изображении. Вы заметите, что на слайдере есть сладкое пятно. Зайдите слишком далеко или недостаточно далеко, и эффект не сработает, когда вокруг вас будет здоровое свечение вокруг изображения. Это отличный способ, чтобы люди выглядели лучше и разглаживали кожу. Сравните результаты с этим конечным изображением с начальным изображением. Не требуется много, чтобы улучшить режимы смешивания.

Текстурные и цветовые эффекты
Вы можете легко получить некоторые действительно интересные и мощные эффекты, используя режимы наложения.Всегда полезно переключиться между несколькими режимами и посмотреть, какие результаты вы получите. Вы можете быть удивлены. Именно режимы смешивания отделяют профессионалов от новичков. Теперь вы тоже будете выглядеть как профессионал (если вы не профессионал, тогда вы будете выглядеть еще лучше).
1. Возьмите два изображения огня и зловещего человека. Как вы думаете, что произойдет с режимами наложения здесь?

2. Поместите огонь сверху и выберите светлый цвет.Это производит эффект, похожий на тот, который показан на плакате для фильма популярной группы (The Doors). Поскольку на фоне человека белый цвет, он доминирует, и в этой области не происходит смешения. Это выглядит как нечто, что было тщательно замаскировано, и это заняло всего секунду. См. Руководство по двойной экспозиции, чтобы сделать этот шаг дальше.

3. Возьмите те же изображения и попробуйте режим смешивания Hard Light. Теперь вы видите нечто гораздо более зловещее.Вы можете взять инструмент Патч и удалить пожарных и просто иметь чистый огонь. Режим Hard Light Blending хорошо сохраняет яркость человека, добавляя текстуру и цвет пламени. Как вы видите, режимы смешивания очень весело!

Существует еще несколько вариантов использования режимов наложения. Загрузите бесплатную электронную книгу сейчас, чтобы узнать больше идей. (Вскоре я сделаю учебник премиум-класса по режимам наложения, поэтому следите за этим.
Различные режимы наложения, пояснено
Для этих примеров используются два изображения.Текстура с полосой серого, добавленной справа, будет использоваться в качестве нижнего слоя. Верхним слоем будет человеческое лицо с цветной полосой, добавленной слева. При сравнении режимов обратите особое внимание на то, что происходит с шкалой серого и цветовой шкалой, это даст вам дополнительные подсказки о том, что происходит. Просто для пояснения, когда Photoshop создает режим наложения, он сравнивает каждый канал каждого слоя. Прежде всего, я опишу все режимы. Затем я приведу несколько практических примеров, чтобы вы начали их использовать.

При описании режимов наложения используются три элемента
База: Это нижний слой (текстура в примере)
Смесь: Верхний слой с примененным к нему режимом наложения
Результат: Комбинация двух слоев, смешанных с режимом смешивания
Нормальная
Здесь нет специальных методов смешивания. Понизьте непрозрачность, чтобы показать слой ниже.(Показано 80%)

Dissolve
Это то же самое, что и обычно, за исключением того, что к пикселям не применяются эффекты прозрачности. Смешивание происходит путем включения или выключения сглаживания пикселей. На фотографии это выглядит как снег.

Darken
Любые области, более темные на базовом цвете, заменят более светлые цвета на слое смешения. В результате получается более темное изображение.

Умножение
За исключением белого на смешанных цветах, каждый цвет затемняется.Это все равно что взять две прозрачные пленки, расположить их друг над другом и держать на свету. Белый игнорируется.

Color Burn
Затемняет основной цвет и смешанный цвет, увеличивает контраст. Производит более темный и более насыщенный результат. Смешивание с белым не дает изменений.

Linear Burn
Уменьшает яркость основного цвета. Смешивание с белым не дает изменений.

Более темный цвет
Отображение самого темного из базовых или смешанных пикселей.Цвета не изменены

Светлее
Противоположность Даркена. Результирующий цвет, который отображается, является самым светлым из основного или смешанного цвета.

Экран
Это противоположность умножения. Это похоже на съемку нескольких кадров на одном кадре фильма. Черные игнорируются.

Color Dodge
Против цвета Burn. Базовый цвет влияет и контрастность уменьшается.Смешивание с черным не дает никаких изменений.

Linear Dodge (Добавить )
Напротив линейного ожога. Увеличивает яркость. Смешивание с черным не дает никаких изменений.

Светлый цвет
Противоположность более темного цвета. Светлее базовых или смешанных пикселей. Цвета не изменяются (Новое в CS3)

Наложение
Если цвета на смешанном цвете темнее, чем базовые, они умножаются.Если они легче, их проверяют. Это производит насыщенные цвета и приятный контраст. Смешивание с 50% серого не дает изменений.

Мягкий свет
Аналогичен наложению, но будет менее контрастным, поскольку в нем используются затемнение и осветление, а не умножение и отображение. Это похоже на рассеянный свет от смешанного цвета. Смешивание с 50% серого не дает изменений.

Жесткий свет
Это похоже на яркий прожектор на изображении.Если смесь темнее, чем 50% серого, если умножить, если она светлее, чем 50% серого, она экранируется.

Яркий свет
Работает как Жесткий свет, но использует цветную уклонение и прожигание цвета, а не Умножение и экран. Создает более контрастное изображение, чем Hard light.

Линейный свет
Смешанный цвет является источником света. Если смешанный цвет светлее, чем 50% серого, результат уклоняется при увеличении яркости.Если смешанный цвет темнее, чем 50% серого, результат будет сожжен, а яркость уменьшена.

Pin Light
Там, где на смешанном слое 50% серого, базовый слой просвечивает. Светлее или темнее, чем 50% серого будет отображаться на смешанном цвете.

Hard Mix
Уменьшает изображение до сплошного красного, зеленого, синего, голубого, желтого, пурпурного, белого или черного. Это основные цвета. Градиенты не будут отображаться на изображении.Это производит постеризированный эффект.

Разница
Самые светлые цвета вычитаются из более темных цветов. Белый инвертирует основной цвет, а черный не производит изменений. Этот психоделический режим наложения полезен для выравнивания слоев.

Исключение
Аналогично разностному режиму, но с меньшим насыщением. Очень слабая яркость показана для смешанных пикселей.

Оттенок
Использует оттенок смешения цветов.Насыщенность и яркость базовых пикселей используются.

Насыщенность
Использует насыщенность цвета смешанного цвета. Используются оттенок и яркость базовых пикселей.

Цвет
Используется цвет из смешанного цвета. Используется яркость (детализация изображения) от базовых пикселей.

Luminosity
Все детали изображения из смешанных пикселей отображаются цветом от основного цвета.В противоположность цвету

Другие режимы наложения
Есть еще два режима наложения, которые появляются только на кистях и инструментах для создания формы. Они недоступны для слоев. Вы выберете эти другие режимы наложения на панели управления либо с помощью инструментов рисования, либо с помощью инструмента «Форма». Они: Позади и Ясно.
Позади
Редактирует или рисует только на прозрачной части слоя. Если у вас есть пиксели на слое, они не будут затронуты.
Изображение кулак — каракули синим цветом. Измените режим смешивания кисти на заднюю панель параметров. Выберите красный и сделайте еще одну каракули. Синий защищен, а красный появляется только там, где есть прозрачность. Все это делается на одном слое!

Очистить
Благодаря этому кисть работает так же, как ластик. Так в чем же дело? Почему бы просто не использовать ластик? Когда вы используете этот режим смешивания с инструментом формы, он приобретает совершенно новую жизнь.Кто хочет сделать выбор, нажмите «Удалить», а затем отключите выбор? Режим очистки превращает инструмент формы в машину, потребляющую пиксели. (Убедитесь, что на панели параметров выбран параметр заливки пикселей). Это действительно полезно для получения необычных фигур, таких как боевой топор.

С помощью круга на новом слое выберите инструмент овальной формы. Выберите режим прозрачного смешивания на панели параметров. Когда вы рисуете с помощью инструмента «Форма», он будет стирать пиксели в своей форме.
Получите бесплатную электронную книгу в формате PDF прямо сейчас.Мы собирались продать его за 9,99 долл., Но решили отдать его и посмотреть, что получится.

Не забывайте проверять веб-сайт, поскольку мы добавляем новый контент каждую неделю. Вы также можете найти нас в социальных сетях: Youtube, Facebook, Twitter, Pintrest и Instagram @PhotoshopCAFE.
До встречи в КАФЕ!
Колин
.
- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
Описание режимов смешивания — Substance Designer
Хотя мы можем математически получить значения ниже 0 или выше 1 с помощью режимов наложения, эти значения будут соответственно ограничены до 0 и 1.
Это имеет смысл, поскольку мы не можем представить цвета, более темные, чем чистый черный или более яркие, чем чистый белый.
Здесь доступны доступные режимы наложения с узлами наложения и то, что они точно делают:
Копировать
Режим наложения Копировать просто поместит передний план поверх фона.
Это становится полезным в следующих случаях:
- Если вы играете с ползунком непрозрачности
- , если на входе переднего плана есть альфа
- , если вы используете маску непрозрачности
На результат влияет » параметр альфа-смешения
Add (Linear Dodge)
В режиме наложения Add добавляется входное значение переднего плана к каждому соответствующему пикселю на заднем плане.
Substract
В режиме смешивания Substract будет вычтено входное значение переднего плана из каждого соответствующего пикселя в фоновом режиме.
Если результат вычитания меньше 0, значение ограничивается 0, в результате получается чистый черный цвет.
Умножение
Режим смешивания Умножение будет умножать входное значение фона на каждый соответствующий пиксель на переднем плане.
Поскольку значение каждого пикселя составляет от 0 до 1, результат всегда равен или меньше (темнее) по сравнению с оригиналом.
Add Sub
Режим смешивания Add Sub работает следующим образом:
- Пиксели переднего плана со значением выше 0.5 добавляются к соответствующим фоновым пикселям.
- Пиксели переднего плана со значением ниже 0,5 вычитаются из соответствующих пикселей фона.
Max (Lighten)
В режиме Max Blending будет выбрано более высокое значение между фоном и передним планом.
мин. (Затемнение)
В режиме смешивания мин. выбирается меньшее значение между фоном и передним планом.
Switch
Режим смешивания Switch будет смешивать фон и передний план в соответствии с непрозрачностью
- , чем ближе мы приближаемся к 0, тем больше мы видим фон
- Чем ближе мы к 1, чем больше мы увидим переднего плана

Совет по оптимизации
Режим переключения можно использовать для улучшения производительности вашего графика:
- , если для параметра непрозрачности задано значение 0, все, что связано с передним планом, выиграет ‘ не может быть вычислено
- , если для параметра непрозрачности установлено значение 1, все, что связано с фоном, не будет вычислено.
Библиотека содержит экземпляры графиков, называемые «Switch» и «Switch Grayscale», которые настроены для использования узлов смешивания в этих конкретные конфигурации.
Хотя режим с переключателем выглядит очень похоже на режим с копированием , они остаются разными:
- В режиме копирования это просто фон, «покрывающий» передний план
- В режиме переключения мы объединяем оба входа, решая, какой один более влиятельный.
Divide
Режим смешивания Divide будет делить значение входных пикселей фона на каждый соответствующий пиксель на переднем плане.
Наложение
Режим наложения Наложение сочетает в себе режимы наложения и умножения:
- Если значение пикселя нижнего уровня меньше 0.5, затем применяется смешивание типа Multiply
- Если значение пикселя нижнего слоя превышает 0,5, применяется смешивание типа экрана
Экран
В режиме смешивания экрана значения пикселей на двух входах инвертируются, умножаются, а затем снова инвертируются.
Результатом является эффект, противоположный умножению, который всегда равен или выше (ярче) по сравнению с оригиналом.
Мягкий свет
Режим наложения Мягкий свет создает тонкий светлый или темный результат в зависимости от яркости цвета переднего плана.
Смешивание цветов с яркостью более 50% осветлит пиксели фона, а цвета с яркостью менее 50% затемнят пиксели фона.
,