СИММЕТРИЯ И АСИММЕТРИЯ. Фотосъемка. Универсальный самоучитель
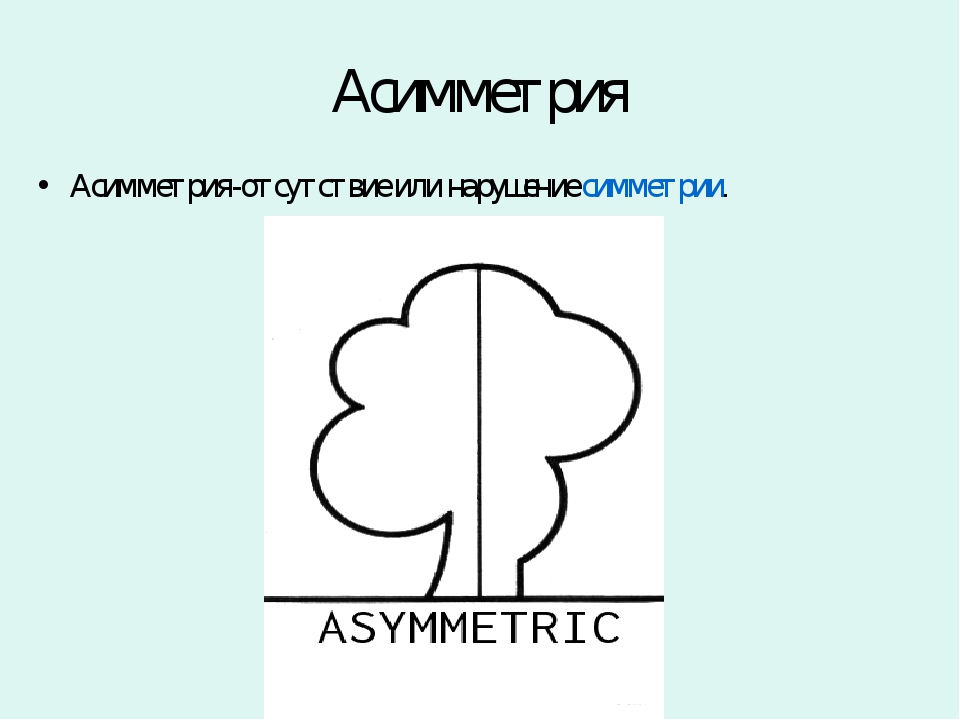
СИММЕТРИЯ И АСИММЕТРИЯ
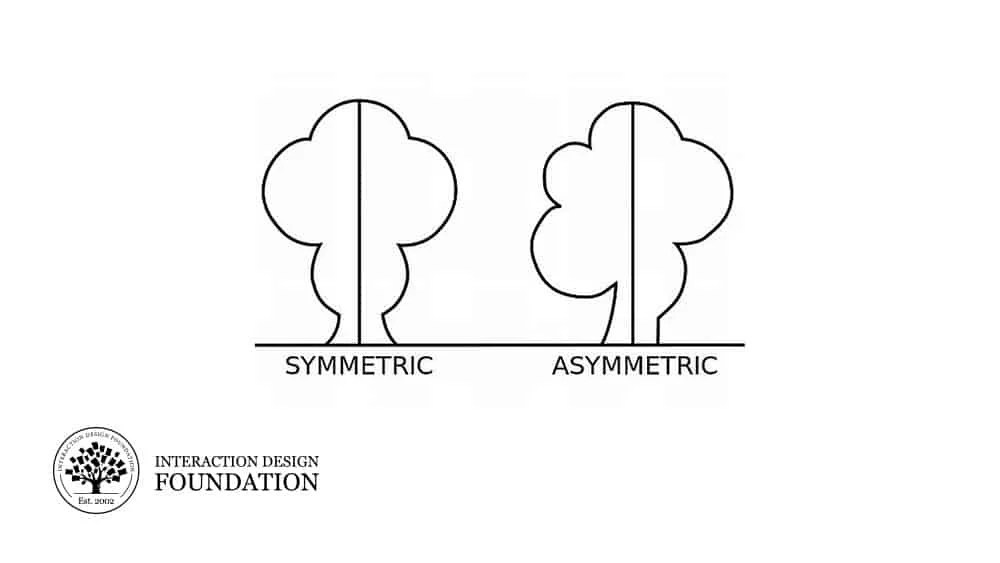
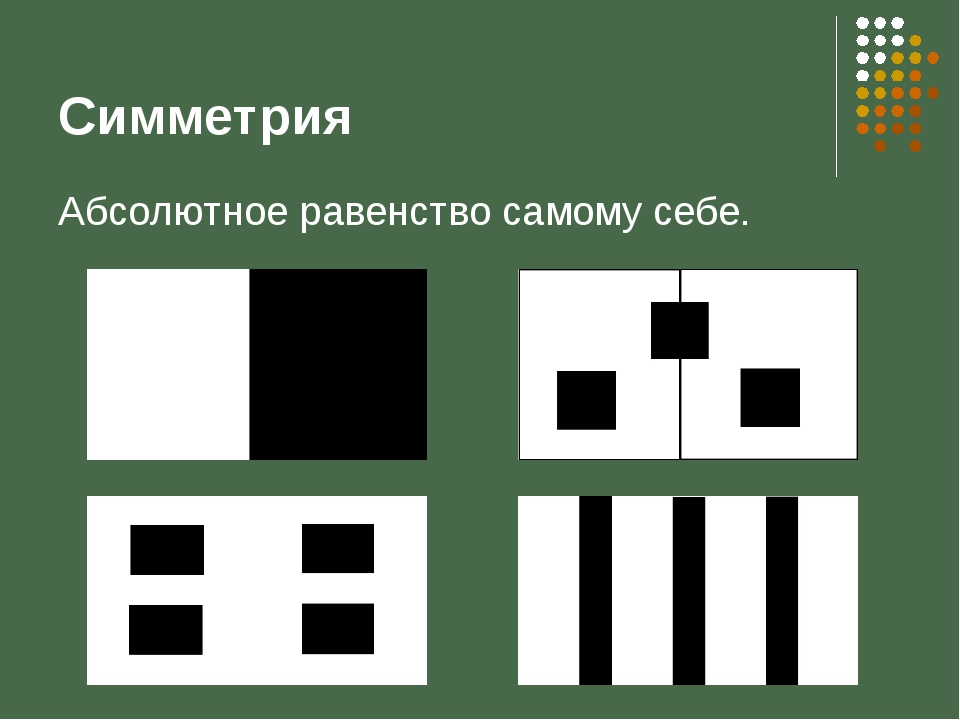
В целом, ритм можно назвать частным случаем симметрии, которая переводится с древнегреческого как «соразмерность, пропорциональность, одинаковость в расположении частей». Симметрия — это все, в чем есть порядок, целесообразность, красота. Фотографы и модели часто используют в своем творчестве принципы природной симметрии.
Симметрия неразделима со статичностью, равнозначностью частей объекта и стабильностью.
Ось не является обязательным признаком симметрии. Оси, соединяющие главные элементы композиции, могут быть воображаемыми линиями, направлениями движения, функциональными линиями.
Например, несмотря на разведенные ноги и руки модели, взгляд зрителя скользит по одной вертикальной линии, если фигура симметрична.
Симметрия в фигуре модели
Человек по своей природе симметричен. Это подтверждают тысячи поз, которые используются в фотографии.
Симметрия выражает нечто общее со структурой и любым порядком, тогда как асимметрия выражает контраст, индивидуальность объекта. Когда детали образа подобны, они объединяются в композицию. То же относится к контрасту.
Асимметрия также много и часто применяется в фотографии и в одежде. Она позволяет сломать сложившиеся со временем устои, вывести зрителя из равновесия или показать соответствующее внутреннее состояние модели.
Вдохнуть в статичную фотографию живую анергию можно элементарными приемами: достаточно сместить в одну сторону руки или другие части тела модели при таком ракурсе, который предполагает визуальную симметричность туловища модели.
Именно асимметрия делает снимок живым и динамичным, заставляет зрителя думать, что какое-то действие происходит и за рамками кадра.
Также асимметрия является основой для создания неуравновешенном композиции, о чем будет рассказано далее.
Асимметрия за счет позы
Асимметрия за счет одежды
Основы композиции в фотографии
Поделиться статьёй:
Каждый из нас не раз встречал фотоснимки, которые поражали своей красотой и оригинальностью: от них невозможно оторвать свой взгляд, они имеют богатую историю создания и проработанные до мелочей детали.
Содержание статьи:
Львиная доля успеха фотографии зависит от того, насколько хорошо мастер проработал композиционные детали и особенности своей работы. Иногда в этом моменте можно следовать общепринятым правилам, которые известны каждому художнику, но часто профессионалы своего дела отступают от них, используя необыкновенные приемы, за счет которых фотоснимок становится поистине гениальным.
Действительно, композиция является основным способом сделать фотографию прекрасной или же наоборот — испортить в ней все. Ни одна, даже самая продвинутая техника, не сделает за вас работу по поиску подходящей композиции кадра — этому делу нужно кропотливо учиться, экспериментировать и не переставать искать ракурсы и варианты построения кадра. В статье мы расскажем о ряде композиционных приемов, которые помогут сделать снимок оригинальнее и профессиональнее.
Популярное композиционное правило “Закон третей” предполагает деление кадра на шесть равномерно распределенных линий, три из которых горизонтальные, а три вертикальные. Именно этот закон говорит нам о том, что не стоит пытаться разместить фотографируемые объект точно в центре — это собьет зрителя с толку, ведь он не поймет, какая половина снимка является главной. Точки, которые образуются на пересечении линий — это узлы внимания. Именно на них стоит размещать предметы и людей, акцентируя на них внимание. Также для этой цели можно использовать сами линии, точнее выбрать одну из них.
Иногда центрирование композиции, состоящей из мелких упорядоченных линий, может быть специальной задумкой — тогда композиция “по центру”, о которой мы говорили выше, будет оправдана. Часто такие фото содержат в себе изображение мостов и лестниц. Тогда лучше отойти от правила третей и расположить объект с точкой акцента на центральной части — вы подчеркнете стройную геометрию, зададите определенный ритм и создадите идеально выверенный снимок.
Асимметрия — очень популярный и “работающий” прием в фотографии. Его можно встретить в работах различного типа: городских, природных пейзажах, портретах, натюрмортах. Суть метода состоит в том, чтобы грамотно поместить предмет в узле внимания, но при этом приглушить другие детали кадра.
Расфокусировка
Для того, чтобы зрителю было проще расставить акценты по смыслу в фотографии, можно использовать чередование фокуса и расфокуса изображения. Любой предмет, который требует максимум внимания в кадре, должен быть четко виден, а все остальное — размыто. Это может быть портрет, снимок автомобиля, мчащегося по дороге, лошадь в прыжке и многое другое.
Иногда композиция требует обратного эффекта — когда резкость оказывается позади. Особенно выразительно получаются кадры с размытым силуэтом человека, расположенным на фоне красивой улицы или водоема. Фотограф предлагает увидеть зрителю не только то, что видит он сам, через объектив, но и картинку глазами модели съемки.
Рамка может быть не только в виде деревянного обрамления фотографии, но и внутри самого снимка. Такой художественный прием придает глубину и выразительность. Рамкой могут стать своды и арки красивых зданий, старинные колонны, даже окна и двери, а также природные “помощники”: ветви деревьев, лоза и прочее.
Стоит отметить, что элементы на заднем плане следует расположить по правилу третей.
Выбирайте выгодный ракурс, который емко охватит рамку, задаст ей нужную симметрию. В случае с пейзажной съемкой рамка сильно облегчает композицию, придавая ей художественную изюминку.
Как привести зрителя к смысловому акценту фотографии? С помощью линий, которые понятно укажут направление, в котором следует двигаться. Любые вещи, обладающие стройной геометрической формой, подойдут в этом деле: дороги, стены зданий, лестницы и мосты.
Если вы видите перед собой много горизонтальных линий, и все они в совокупности составляют интересную композицию, сделайте их основой фотографии, а в самой верхней трети расположите что-то одно — объект, который будет увенчивать композицию.
Геометрия в построении снимка задает ему динамику, делает более глубоким, позволяет воплотить креативные художественные задумки. Принцип прост: фотограф ловит в кадр объекты, расположенные лучевым способом — композиция дробится на треугольники, охватывающие всю структуру фотографии. Идеально совмещать мелкие и крупные предметы: слева, справа, в верхней и нижней части. Главное — избегать кучности по центру и задавать снимку нестандартную симметрию.
В съемке зданий, интересных архитектурных строений, площадей, скверов, старинных улочек важно отразить атмосферу места, выделить ее особенность. Один из приемов, придающих снимку особенное настроение и эстетику — акцент на текстурах, их выделение, а также повторяющиеся мелкие элементы, которые помогут сделать композицию интереснее.
Особенно хорошо и удачно применяются эти приемы на необычных дорожных покрытиях: каменная тропинка, брусчатка на дороге, необычный орнамент плитки, который хочется зафиксировать.
Один из законов фотодела гласит: в кадре должно быть нечетное количество объектов. Это объясняется тем, что зрителю проще воспринимать снимок с заданным композиционным акцентом. Если вы увидите перед собой троих людей, внимание автоматически сконцентрируется на центральной фигуре. Следуя этой логике, два предмета или человека в кадре путают зрителя. Но если вы снимаете фото с живым сюжетом, где в центре кадра оказываются два собеседника — то от правила можно отступить. Постарайтесь ярко отобразить жесты людей, их эмоции и мимику, элементы артикуляции — тогда снимок будет интересно подолгу разглядывать.
Основа приема заполнения — крупный план, который лишен фона. Лицо человека, голова животного или любой другой объект, например, здание с красивой архитектурой — все, что достойно внимания и способно увлечь деталями, может стать центром композиции кадра. Достаточно лишь немного неба вверху и по краям, нижней горизонтальной линии — и вот снимок грамотно заполнен.
Красивый объект на фоне неба, одиноко стоящее дерево на пустыре, маяк, окруженный водой, человек посреди пейзажа — такой минималистичный подход создании композиции и масса свободного пространства делают снимок “легче”, позволяя зрителю проще воспринять информацию и интерпретировать ее. Создавая снимки со свободным пространством и воздухом, вы даете своим работам больше “дышать”.
Если говорить о съемке портретов, то самое важное, что следует знать о их композиции — не забывайте про глаза. Только так, расставив на них основные акценты, вы передадите все эмоции и мысли человека, его историю и текущее состояние. Не забываем про правила третей: располагайте линию глаз в верхней части кадра. Кстати, прием действует не только на людях, но и на животных.
Большинство случаев съемки человека подразумевает ракурс на уровне глаз модели, в положении стоя. Такой прием стандартен и применяется многими мастерами — так вы наиболее правильно и натурально покажете пропорции фигуры модели. Но стоит помнить, что изменение симметричности линий и игра с ракурсами может сделать фотографию оригинальной и необычной — именно в таких случаях очень часто удается передать задумку, заложенную в проект.
Такой прием стандартен и применяется многими мастерами — так вы наиболее правильно и натурально покажете пропорции фигуры модели. Но стоит помнить, что изменение симметричности линий и игра с ракурсами может сделать фотографию оригинальной и необычной — именно в таких случаях очень часто удается передать задумку, заложенную в проект.
Так, например, фотографируя собаку в прыжке с нижней точки, вы зрительно увеличиваете расстояние между землей и ее лапами, создавая смысловую выразительность. Для пейзажей с большим количеством интересных объектов не бойтесь снимать сверху. Очень важно менять расположение камеры, чтобы найти что-то свое, наиболее подходящее.
Работа с цветомЦвет также играет роль в работе над композицией. С помощью цветов и их грамотного сочетания вы отразите настроение кадра и все эмоции. Изучать колористику фотографу необходимо, но на первых порах можно пользоваться специальной цветовой таблицей, которую применяют в работе дизайнеры, художники и другие творческие люди. Умение комбинировать оттенки и создавать целостную картинку — важный навык, который выведет ваше мастерство на новый уровень.
Умение комбинировать оттенки и создавать целостную картинку — важный навык, который выведет ваше мастерство на новый уровень.
Любое движение воспринимается человеком слева направо — так уж мы устроены. Когда вы снимаете, помните об этой детали и используйте ее в работе. Например, автомобиль мчится по дороге, а велосипед — по лесной тропинке, человек занимается бегом, а его собака пытается догнать улетающую палку — каждое движение с динамикой стоит направить в правую сторону.
Очень важно не забывать оставлять впереди пустое пространство, которое поможет лучше понять всю динамику композиции, и то, куда держит путь герой снимка. Грамотно выбранное и выстроенное направление движение способно творить чудеса с динамикой фотографии.
БалансЕсли перед вами городская улочка с красивым фонарным столбом, расположите его по правилу третей и включите в кадр второстепенные элементы — они должны быть на отдалении:к примеру, с другой стороны дороги. Этот прием сбалансирует снимок, структурно уравновесит его. При этом фонарный столб будет по-прежнему доминировать, но в композиции появится органика, она станет художественно интересной. Избегайте одиночных силуэтов, которые режут фотографию на части.
Этот прием сбалансирует снимок, структурно уравновесит его. При этом фонарный столб будет по-прежнему доминировать, но в композиции появится органика, она станет художественно интересной. Избегайте одиночных силуэтов, которые режут фотографию на части.
Это один из самых выразительных приемов, задающий снимку уникальную атмосферу и отражающий две стороны реальности. Старое и новое, черное и белое, веселое и грустное, дети и старики, динамика и статика — контрасты всегда выигрышны, и имеют свою философскую идею.
Используйте вышеперечисленные композиционные приемы в своей фото-практике, и вы обязательно найдете из них свои — те, что придатут вашим работам изюминку и оригинальность. Не бойтесь смотреть на мир через объектив с разных точек, экспериментировать с перспективой и пропорциями, фокусом и расфокусом — только так вы сделаете свое творчество неповторимым.
Поделиться статьёй:
80 фото-идей, виды, модные тенденции
Новые актуальные примеры женских несимметричных стрижек. Фото
Фото
Культура асимметричных стрижек удивительно преобразилась в последнее время. Сейчас все смешалось в индивидуальный стиль, который подбирается только по личным вкусам. Для смелых девушек в новом сезоне предлагается разнообразие асимметричных стрижек на любую длину. Поразительные эксперименты, которые понравятся многим.
За счет чего достигается асимметрия в женских стрижках
- Челки,
- пробора,
- выбритого виска,
- окантовки,
- отдельных прядей,
- разницы волос спереди и сзади,
- укладки и окрашивания.
Асимметричные стрижки на короткие волосы
Короткие волосы также могут подчеркнуть женственность и чувственность. Закрепившаяся мода 20-х годов прошлого столетия — яркий тому пример. К тому же, вопреки распространенному мнению, модную асимметричную стрижку можно подобрать под любую форму лица, скрыть недостатки и подчеркнуть достоинства.
Беспроигрышным вариантом станет пикси, «москвичка«, гарсон или укороченный боб, где по косому пробору с одной стороны будет удлиненная челка. Это сгладит острый овал и квадрат лица, визуально сделает тоньше округлые черты. Как вариант — асимметрии можно добиться, если вовсе сбрить до нескольких миллиметров волосы с одной височной стороны, подчеркнув экстравагантность образа. Еще фото-примеры в конце обзора.
Это сгладит острый овал и квадрат лица, визуально сделает тоньше округлые черты. Как вариант — асимметрии можно добиться, если вовсе сбрить до нескольких миллиметров волосы с одной височной стороны, подчеркнув экстравагантность образа. Еще фото-примеры в конце обзора.
Асимметричные стрижки на средние волосы
Стрижка может выполняться на волосах разной длины: на короткие и более длинные волосы. Для средней длины можно подобрать несколько стрижек с асимметрией, которые будут выглядеть блестяще.
- Простая лесенка может быть дополнена рваными ярко выраженными прядями разной длины, что придаст легкую небрежность.
- С челкой безупречно смотрится средний каскад и боб/каре — здесь можно уделить внимание височным прядям с одной стороны, сделав их немного короче — несимметрично.
- Снова набирает популярность слегка отросшая стрижка Паж, новая идея со скосом на затылке по диагонали подчеркнет изящность модницы.
Асимметричная стрижка с челкой
Челка подходит к любой прическе, поэтому можно подобрать для себя наиболее выигрышный вариант. Необычно выглядят асимметричные густые пряди, переходящие в удлиненное каре. В целом неровные линии с изломом занимают первые места в трендах (смотрите фото 1). Не стоит бояться и очень короткой челки выше линии бровей как в прическе гарсон, для овального лица такое решение в тандеме с короткими стрижками отлично освежает образ. Многослойная асимметричная челка (фото 3) подойдет для обладательниц круглого лица, как способ немного его удлинить.
Необычно выглядят асимметричные густые пряди, переходящие в удлиненное каре. В целом неровные линии с изломом занимают первые места в трендах (смотрите фото 1). Не стоит бояться и очень короткой челки выше линии бровей как в прическе гарсон, для овального лица такое решение в тандеме с короткими стрижками отлично освежает образ. Многослойная асимметричная челка (фото 3) подойдет для обладательниц круглого лица, как способ немного его удлинить.
Смотрите также: «Модные челки — фото, актуальные виды, тенденции».
Асимметричные формы стрижки боб
Боб — нестареющая классика, подходящая для всех возрастов. В такой модной стрижке — асимметричный пробор создает дополнительный объем на макушке, а удлиненная челка скрывает не совсем идеальный овал, делая его визуально правильным. В новом сезоне мастера предлагают выделить пряди с помощью эффекта мокрых волос, а при выборе цвета выделить корни тоном темнее основного, чтобы визуально подчеркнуть легкость волоса.
Несимметричные стрижки на длинные волосы
Для обладательниц длинных волос мастера могут предложить стрижку маллет. Прическа была популярна в 1980-х и вот снова вошла в моду. Выполняется по принципу сочетания волос разной длины. Спереди — короткие пряди, сзади — длиннее. Конечно, маллет стригут не только на прямых, но и на волнистых/кудрявых волосах. Еще вариант, это стрижка каскад с асимметрией по пробору.
Асимметрия на тонкие волосы
Тонкие волосы осложняют выбор прически, из-за их плохого поддержания формы. Но это можно решить с помощью стрижек с ровными линиями. Каре с одной стороны и срез под укороченный сессон с другой. И с выбритыми нижними прядями — одна из новинок, покоривших сердца девушек в последнее время. Также удлинение по косому пробору с подъемом и фиксацией на макушке поможет создать эффект пышных волос, к тому же подчеркнет скулы, делая лицо более фактурным.
Асимметрия на волнистые волосы
Кудри или волнистые волосы придают нежности и смотрятся очень мило. В качестве отличного варианта подойдет стрижка Шапочка с удлинением височных локонов. Помимо этого, креативная стрижка шегги порадует дам любых возрастов. Асимметричная и рваная длина сможет дополнить любой, даже самый строгий деловой стиль. А вот смелым девушкам, скорее всего, понравится вариант стрижки, где выбрит висок. Ведь undercut — не менее дерзкая, чем пикси.
В качестве отличного варианта подойдет стрижка Шапочка с удлинением височных локонов. Помимо этого, креативная стрижка шегги порадует дам любых возрастов. Асимметричная и рваная длина сможет дополнить любой, даже самый строгий деловой стиль. А вот смелым девушкам, скорее всего, понравится вариант стрижки, где выбрит висок. Ведь undercut — не менее дерзкая, чем пикси.
Подборка актуальных стрижек с асимметричной формой, фото
( 1 оценка, среднее 5 из 5 )
как использовать симметрию и асимметрию в дизайне
Успешные графические дизайнеры знают, что овладение визуальной концепцией баланса является ключом к эффективному общению. Когда ваши проекты достигнут баланса — что может случиться как с симметричным, так и с асимметричным дизайном — они достигнут большей гармонии, и ваша аудитория будет использовать меньше энергии, получая информацию.
Когда ваши проекты достигнут баланса — что может случиться как с симметричным, так и с асимметричным дизайном — они достигнут большей гармонии, и ваша аудитория будет использовать меньше энергии, получая информацию.
Понять симметрию и асимметрию несложно, но сначала сделать ее правильно — сложно. Вот почему мы собираемся привести несколько примеров, чтобы убедиться, что все кристально ясно.
Содержание статьи
Что такое визуальный баланс? А что такое симметрия?
—
Симметрия и баланс связаны между собой. Но они не совсем одно и то же. Взгляните на их определения:
Симметрия — визуальное качество повторяющихся частей изображения по оси, вдоль пути или вокруг центра.
Асимметрия с другой стороны, относится ко всему, что не является симметричным.
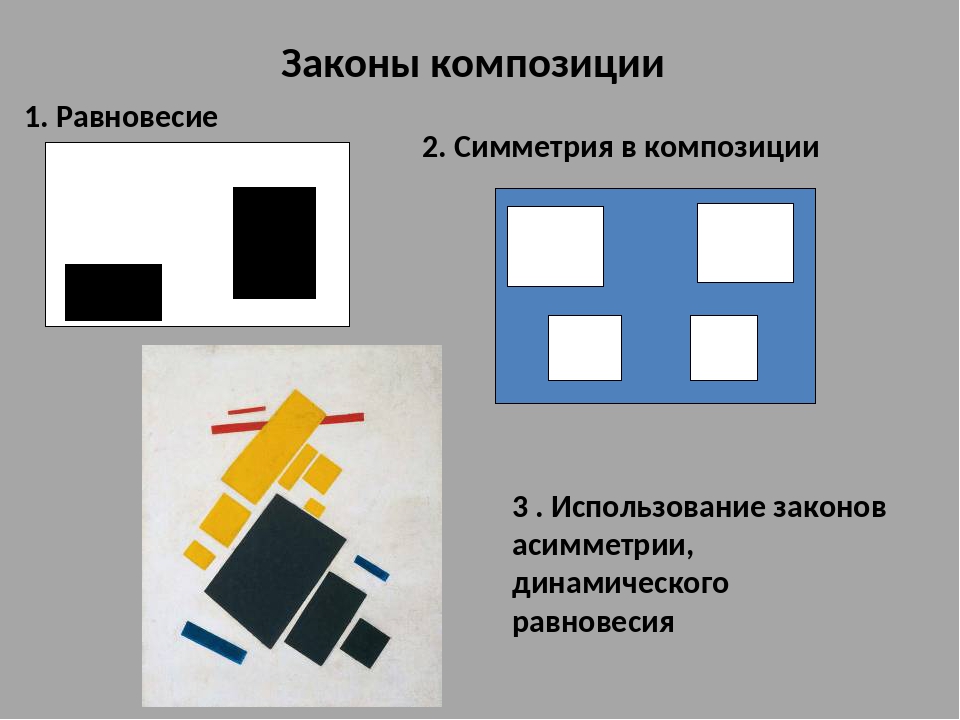
Баланс — это визуальный принцип, при котором дизайн выглядит одинаково взвешенным по всей композиции.
Баланс измеряет визуальный вес вашей композиции, который влияет на то, насколько каждый элемент привлекает внимание вашей аудитории.
Существует четыре основных способа достижения баланса:
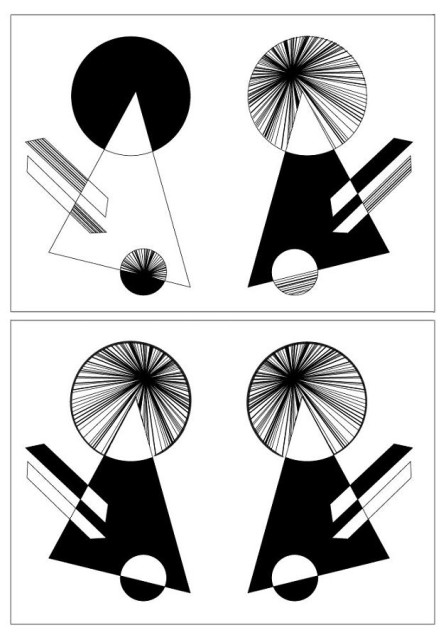
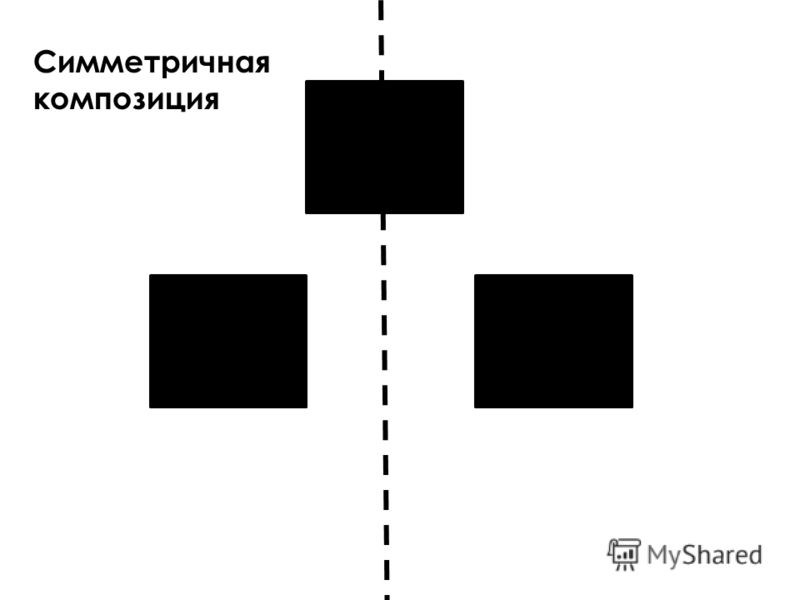
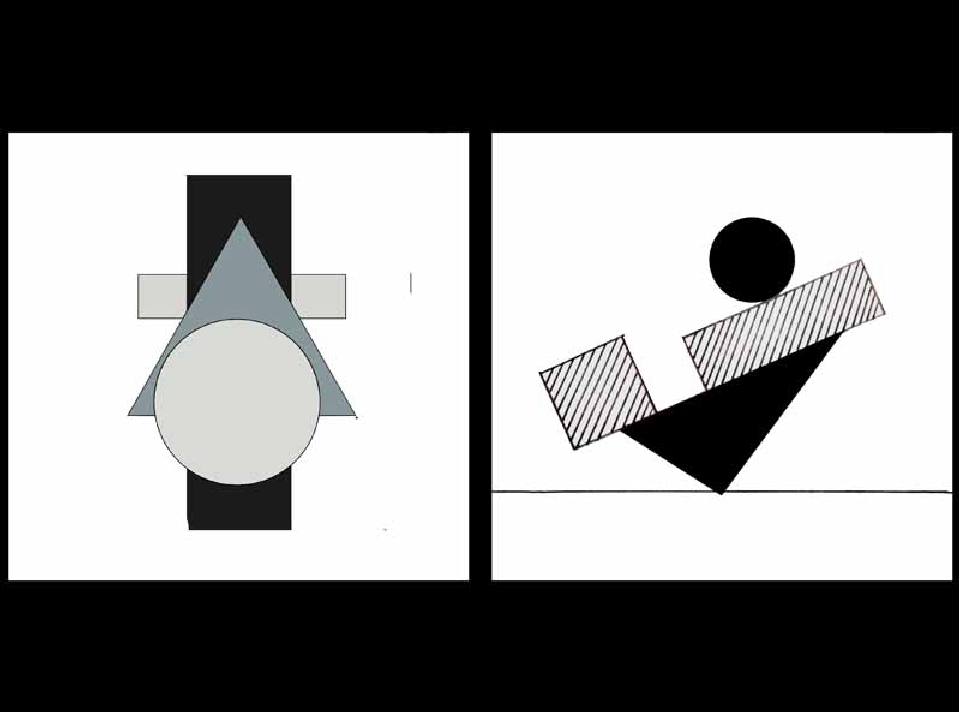
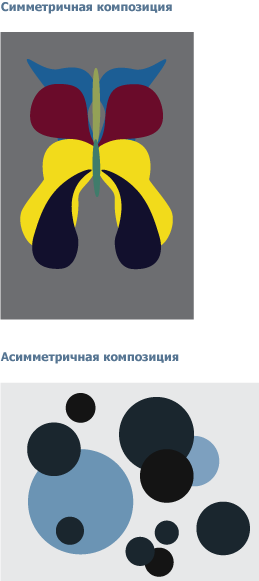
Симметричный баланс
Симметричный баланс возникает, когда ваша композиция имеет одинаковый визуальный вес на каждой стороне оси. Представьте себе идеальные зеркальные изображения, смотрящие друг на друга вокруг центральной оси.
Этот тип баланса вызывает грациозность и простоту. На это приятно смотреть, но и очень предсказуемо.
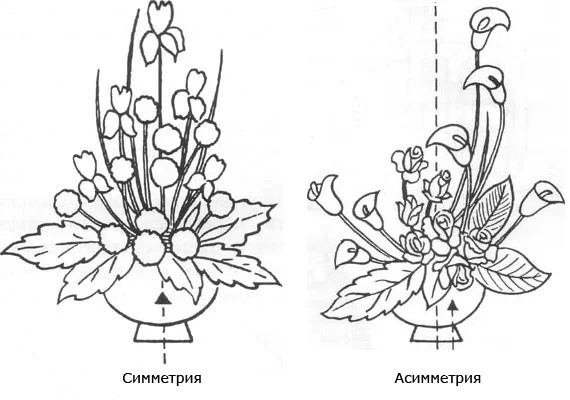
Асимметричный баланс
Композиция с неравным весом с обеих сторон имеет асимметричный баланс.
Этот визуальный метод, более интересный с точки зрения симметрии, имеет большую фокусную точку с одной стороны и несколько менее значимых фокусных точек с другой.
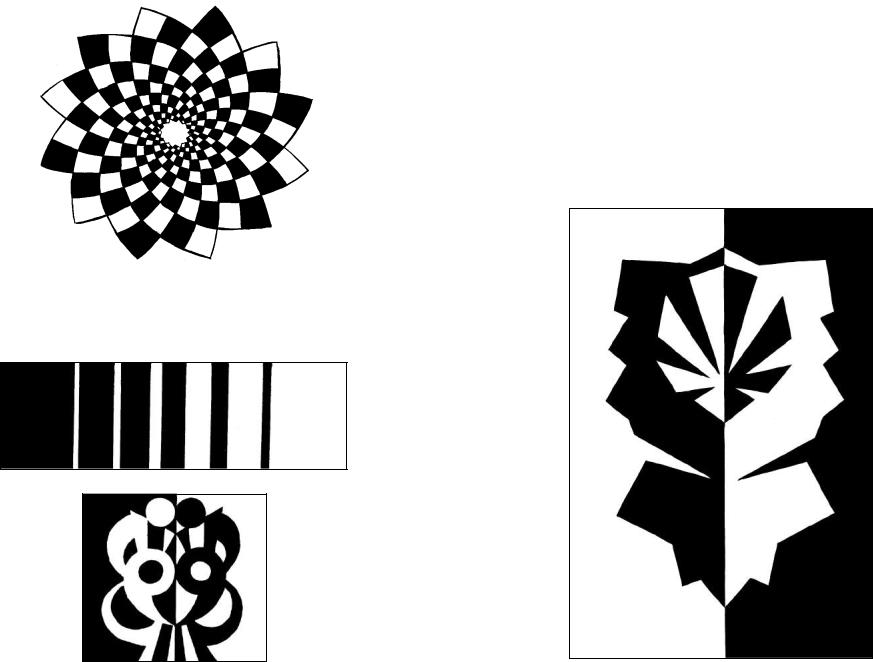
Радиальный баланс
Когда визуальные элементы излучают из общей центральной точки, это называется радиальным балансом. Представьте себе лучи солнечного света, исходящие от солнца.
Мозаичный баланс
Думайте о мозаичном балансе как о организованном хаосе, который может выглядеть как шум, но на самом деле создает равновесие благодаря отсутствию четкой фокусной точки.
Каждый элемент имеет общий акцент, и ни один элемент не доминирует в композиции.
Различные типы симметрии и асимметрии
—
Баланс — это ключ к отличному дизайну, но симметрия — это один из инструментов, который вы можете использовать для достижения этой цели. Вот краткий обзор четырех типов симметрии.
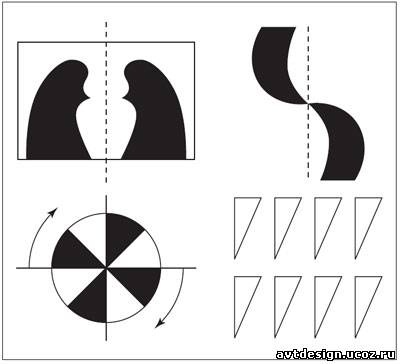
Симметрия отражения
Представьте, что вы берете яблоко и режете его пополам Обе стороны являются зеркальными изображениями поперек центральной линии, и это симметрия отражения.
Также известный как двусторонняя симметрия, вы обнаружите, что этот метод используется вертикально, горизонтально или по диагонали.
Отражательная симметрия может быть идеальной симметрией, то есть обе стороны изображения идентичны. Тем не менее, во многих случаях — например, на лице — будут присутствовать тонкие различия с каждой стороны.
Трансляционная симметрия
Представьте, что одна и та же форма повторяется снова и снова.
Это трансляционная симметрия, когда визуальные элементы повторяются в пространстве. Это повторение может произойти для любой длины или в любом направлении.
Вращательная симметрия
Представьте себе движущиеся колеса автомобиля и вращающиеся ветряные мельницы, и вы получите вращательную симметрию.
Этот метод, также известный как радиальная симметрия, включает все визуальные элементы, вращающиеся вокруг центра под любым углом. Этот тип симметрии идеально подходит для захвата ощущения движения, динамического действия или скорости.
Симметрия скольжения
Мы все видели шаги в песке или снегу. Подумайте о том, как каждый шаг производит отражение противоположной ноги, но из-за движения каждый след не совпадает с другим.
Гимнастическая отражательная симметрия представляет собой игру на отражательную симметрию, но она включает в себя изменение положения каждого зеркального изображения. Как вращательная симметрия, она также передает ощущение движения вперед.
Асимметрия
Если композиция не вписывается в вышеуказанные категории, она, вероятно, асимметрична.
Как дизайнер, асимметрия одновременно бросает вызов и помогает вам. Сбалансированные симметричные рисунки обычно более привлекательны, потому что наши глаза находят их более интересными и привлекательными.
Вам нужно немного усерднее работать, чтобы достичь баланса с асимметричными визуальными элементами, но вы также сможете свободно экспериментировать с неожиданными узорами и формами. просто не могу с симметрией.
Примеры баланса в графическом дизайне
—
Лучший способ узнать о балансе — взглянуть на несколько примеров симметрии и асимметрии в действии в реальном мире.
Логотипы
Airbnb
Логотип Airbnb является примером чистой отражательной симметрии.
Если нарисовать вертикальную линию прямо посередине, оба половинки абсолютно одинаковы. Чтобы создать отражательную симметрию, подобную этой, используйте простые формы и выберите минималистский логотип, который не имеет много сложных частей.
Слово Google является примером асимметричного баланса.
Первые три буквы заметно шире, чем последние три буквы , создавая ощущение большего визуального веса в первой половине слова.Веб-дизайн
Яблоко
Веб-страница Apple Mac дает нам потрясающий пример отличной симметрии отражения.
Не только экраны MacBook одинаковой длины с обеих сторон вертикальной центральной оси, но линии типографики в заголовке и подзаголовке выше также равноудалены с обеих сторон оси.Атлантика
На этом сайте новостного журнала размещены столбцы различной длины и визуального веса изображений на левой стороне для общего внешнего вида, изо всех сил пытающегося достичь баланса.
Большего визуального баланса можно достичь, создав столбцы одинаковой длины и равномерно распределяют изображения по обе стороны от вертикальной центральной оси.Визитные карточки
InClean
Благодаря простой конструкции визитная карточка InClean обеспечивает идеальную симметрию и баланс.
Идеально центрированная копия с обилием пустого пространства сохраняет эту минималистическую композицию сбалансированной и модной.
Алло
Эта визитная карточка ультрамалистична, на одной ее стороне напечатано просто слово «Hallo» — композиция с явной асимметрией и преднамеренным дисбалансом.
Некоторые могут счесть слишком большой шрифт слишком мощным. Другие могут увидеть это как точку дизайна. Такая композиция находится на грани между сбалансированным и несбалансированным.
Понимание баланса для разработки более качественных продуктов
—
Знание того, как правильно использовать симметрию и асимметрию, является ключом к передаче вашей истории с помощью графического дизайна. Используя принцип хорошего баланса, вы можете превратить обычные проекты в нечто захватывающее и запоминающееся.
Нужен идеально сбалансированный дизайн?
Наши дизайнеры могут помочь вам создать что угодно.
Эта статья была написана Марком Шенкером при участии Сэма Лундквиста.
Правила применения асимметрии в оформлении интерьера
Симметричное расположение предметов интерьера характерно для мест массового пользования и культурного развития. В настоящее время симметрия редко используется для составления интерьера жилых помещений. Строгое упорядочение предметов в дизайне вызывает дискомфортное чувство у человека. Ассиметричная компоновка позволяет одни предметы выделить среди окружающих, а другие, наоборот, заглушить.
Как применять асимметрию в интерьере квартиры
Асимметрия не должна стать ключевым моментов в создании композиции. Легкий намек на неправильность линий или отсутствие видимого порядка среди предметов интерьера, придаст квартире оживленный вид. Прием асимметрии вносит в дизайн «человеческий фактор». Позволяет создать чувство комфорта и обжитости помещения.
Создается иллюзия взаимодействия помещения со своим хозяином.
- Важным моментом создания композиции пространства, является замена физических величин на визуальное представление этой величины.
 Т.е. физические силы (масса, направление движения, скорость, легкость и т.д.) показываются с помощью визуальных (цветовых) решений.
Т.е. физические силы (масса, направление движения, скорость, легкость и т.д.) показываются с помощью визуальных (цветовых) решений. - Визуальная масса — это мера привлекаемого внимания предметом. Зрительный параметр, характеризующий важность предмета в интерьере.
- Визуальное направление — это «кажущееся» направление действия прилагаемой силы, в динамической картине именно туда полетит предмет.
Применяя эти законы в интерьере, человек опирается только на свое зрительное восприятие готовой картинки. Приятно ему созерцать полученный результат или нет. Нет специальных приборов и инструментов оценки качества и количества асимметрии в интерьере.
Симметрия в дизайне: что важно знать
- Главная
- Новости
- Симметрия в дизайне: что важно знать
20.10.2019
Часто люди, не обладающие навыками дизайнера, могут сказать о дизайне интерьера, удачный он или нет, увидев его впервые. Откуда же возникает это ощущение и с чем оно связано? Дело в равномерности, либо симметрии. Симметричные предметы для нас выглядят привлекательнее. И не важно, касается это интерьера или отдельных вещей.
Симметричные предметы для нас выглядят привлекательнее. И не важно, касается это интерьера или отдельных вещей.
Откуда же у нас такая любовь к симметрии в дизайне? Дело в том, что мы подсознательно тянемся к тому, что видим и узнаем чаще. Подойдите к зеркалу, проведите воображаемую вертикальную черту — вы увидите, что наши половины одинаковы. Симметричные предметы лучше воспринимаются мозгом, успокаивают, придают чувство уюта.
Расскажем особенности расположения предметов мебели для такого дизайна.
Находим центральный предмет Центр необходим, ведь симметрия – это одинаковое размещение предметов вокруг своей оси. Этим выступает предмет, который сразу же бросается в глаза, как только входишь в комнату – камин, диван, кровать, стенка. А сам симметричный дизайн построен на расположении парных предметов неподалеку от центра – стулья, кресла, диванчики. В качестве эффектного центра выступает и оконный проем.
Ограниченный бюджет Симметрия доступна при любом бюджете, даже если средства ограничены. Для создания интерьера можно приобрести недорогие кровати, поставить между ними тумбочку, украсить цветами, игрушками.
Для создания интерьера можно приобрести недорогие кровати, поставить между ними тумбочку, украсить цветами, игрушками.
Габариты помещения Часто предполагают, что симметричный дизайн доступен только в просторном помещении, но это не так. Симметрия подойдет и для небольших комнат – например, для спальни, в которой центром выступает кровать, достаточно приобрести одинаковые тумбочки, комоды, настенные лампы – уютная небольшая комната готова.
За счет какой мебели добиться симметрии?
Шкаф Без этого предмета сложно представить хоть одну комнату. Шкафы бывают разных габаритов, и с легкостью впишутся даже в небольшое помещение. А если выбрать 2 шкафа, то количество вещей, которые можно будет в них разместить, будет больше. Расположите их неподалеку камина, окна, дивана. Главное – чтоб они не были громоздкими.
Стеллажи Симметрии в дизайне добиваются и за счет стеллажей, при этом не обязательно, чтобы на них находились одинаковые предметы. Они бывают закрытого, открытого, смешанного типа. Открытые стеллажи используют вместо шкафа, храня там одежду в корзинах или коробках.
Они бывают закрытого, открытого, смешанного типа. Открытые стеллажи используют вместо шкафа, храня там одежду в корзинах или коробках.
Буфеты На кухне или в столовой устанавливают буфеты около стола, окна, обеденной группы. А если они будут выбиваться из общей стилистики, это придаст окружающей обстановке смелости и свежести.
Кровати Для обустройства детской можно по обе стороны от окна разместить две кровати – это подойдет для тех случаев, когда в комнате проживают два ребенка. Однако, чтобы симметрия была не полной, ее разбавляют отличающимися декоративными подушками или покрывалами.
Помните, несмотря на то, что симметрия благотворно влияет на психику человека, не стоит использовать полную симметрию, поскольку интерьер станет скучным и быстро надоест. Старайтесь во всем искать гармонию. Надеемся, наша статья окажется для вас полезной!
Комментарии
Пока нет комментариев
Асимметричное равновесие
Создание асимметрии в интерьере начинается всегда с выбора линии симметрии. Размещая на равнозначных частях картины разные по объему (массе) детали, можно добиться интересного результата. Важно помнить основное правило: масса должна компенсироваться количеством. Т.е. если на одной стороне расположен большой предмет, то на противоположной должны находиться несколько подобных ему маленьких предметов.
Размещая на равнозначных частях картины разные по объему (массе) детали, можно добиться интересного результата. Важно помнить основное правило: масса должна компенсироваться количеством. Т.е. если на одной стороне расположен большой предмет, то на противоположной должны находиться несколько подобных ему маленьких предметов.
Такое расположение предметов называют асимметричным равновесием. Асимметричное равновесие дает представление реальной картины. Каждый раз напоминая, что жизнь не стоит на месте и все вокруг должно расти, развиваться, меняться. Такой интерьер всегда выигрышно смотрится среди устаревшей строгой симметрии. Создание асимметрии в окружающем пространстве основано на смещении центра. Если в классическом симметричном варианте размещение композиции проводилось в соотношении 50\50, то в современные мастера решили поиграть с этими числами.
И позволяют себе смещение показателей в соответствующих пропорциях. Отсутствие зеркальности, повторений, освобождает комнату от тяжелого «настроения». Придает ей уникальность, легкость и запоминающийся дизайн. Асимметричный дизайн подходит для людей постоянно идущих вперед. Жаждущих приключений и новых ощущений.
Придает ей уникальность, легкость и запоминающийся дизайн. Асимметричный дизайн подходит для людей постоянно идущих вперед. Жаждущих приключений и новых ощущений.
Различные типы симметрии и асимметрии —
Баланс — это ключ к отличному дизайну, но симметрия — это один из инструментов, который вы можете использовать для достижения этой цели. Вот краткий обзор четырех типов симметрии.
Симметрия отражения
Представьте, что вы берете яблоко и режете его пополам Обе стороны являются зеркальными изображениями поперек центральной линии, и это симметрия отражения.
Также известный как двусторонняя симметрия, вы обнаружите, что этот метод используется вертикально, горизонтально или по диагонали.
Отражательная симметрия может быть идеальной симметрией, то есть обе стороны изображения идентичны. Тем не менее, во многих случаях — например, на лице — будут присутствовать тонкие различия с каждой стороны.
Трансляционная симметрия
Представьте, что одна и та же форма повторяется снова и снова.
Это трансляционная симметрия, когда визуальные элементы повторяются в пространстве. Это повторение может произойти для любой длины или в любом направлении.
Вращательная симметрия
Представьте себе движущиеся колеса автомобиля и вращающиеся ветряные мельницы, и вы получите вращательную симметрию.
Этот метод, также известный как радиальная симметрия, включает все визуальные элементы, вращающиеся вокруг центра под любым углом. Этот тип симметрии идеально подходит для захвата ощущения движения, динамического действия или скорости.
Симметрия скольжения
Мы все видели шаги в песке или снегу. Подумайте о том, как каждый шаг производит отражение противоположной ноги, но из-за движения каждый след не совпадает с другим.
Гимнастическая отражательная симметрия представляет собой игру на отражательную симметрию, но она включает в себя изменение положения каждого зеркального изображения. Как вращательная симметрия, она также передает ощущение движения вперед.
Асимметрия
Если композиция не вписывается в вышеуказанные категории, она, вероятно, асимметрична.
Как дизайнер, асимметрия одновременно бросает вызов и помогает вам. Сбалансированные симметричные рисунки обычно более привлекательны, потому что наши глаза находят их более интересными и привлекательными.
Вам нужно немного усерднее работать, чтобы достичь баланса с асимметричными визуальными элементами, но вы также сможете свободно экспериментировать с неожиданными узорами и формами. просто не могу с симметрией.
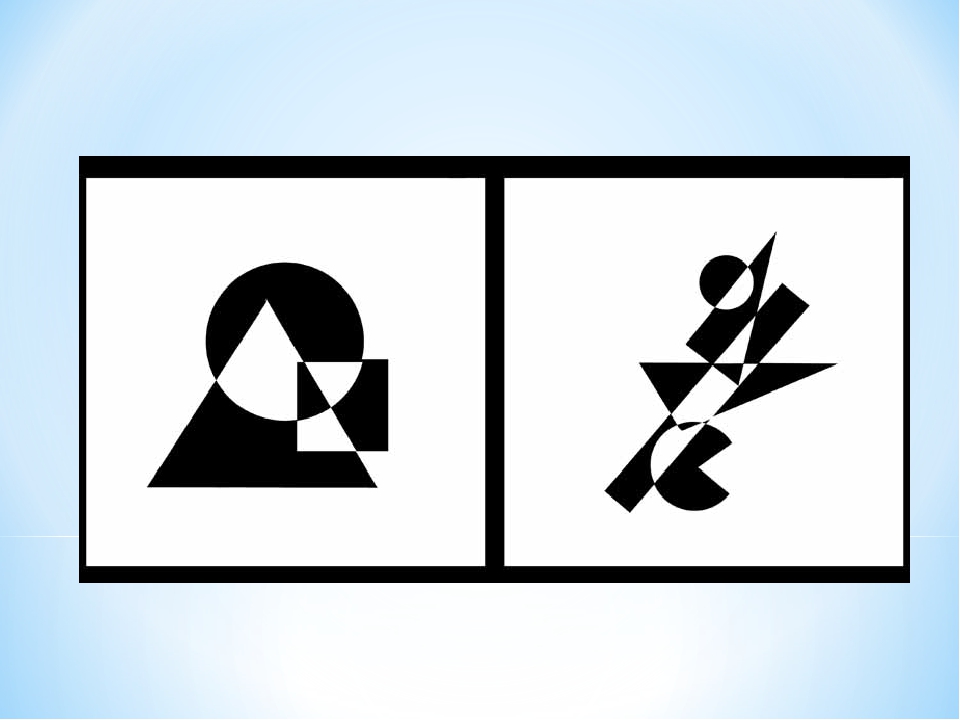
Геометрия в кадре
Все многообразие симметрий и форм, которое мы с вами сегодня обсудили можно свети к одному – нехитрые формы круга, треугольника, квадрата, кривых и прямых линий – это самые лучшие помощники художника.
Эти формы совмещают в себе единичные элементы изображения и цепляют взгляд. Почти в любом объекте окружающим нас можно заметить геометрические формы и фигуры. И все они вызывают в нас разные эмоции.
Быстрее всего наш взгляд фиксирует углы квадрата, а в круге – центр.
Так сказать, активные зоны.
Прямые и кривые линии выполняют функцию проводника по изображению. Если с умом подобрать такие направляющие, то сможете, так сказать, управлять взглядом наблюдателя.
Если говорить о треугольниках в фотографии, то использовать лучше неравнобедренные, так как равнобедренные менее динамичны и не притягивают взгляд.
Немного о карандаше
Геометрические формы и симметрия идут рука об руку с искусством на протяжении всей истории. По своей сути геометрия и есть объемное воображение, скованное строгими правилами логики.
В рисунках с изображением геометрических фигур всегда есть что-то захватывающее. Каждый элемент самодостаточен и одновременно связан с остальными. Все линии и формы отвечают строгим правила, и в то же время изображение кажется сумбурным.
Возможные отступления
Изначально симметрия нацелена на:
- уравновешивание и гармонизацию пространства;
- подчеркивание педантичности и приверженности к порядку людей;
- приверженность классическому стилю.

Но дизайнеры призывают поклонников попарного расположения предметов не бояться экспериментировать. Совершенно не обязательно мебель и аксессуары, располагаемые по разные стороны одного центра должны быть идентичными во всем. Можно приобретать мебель одинаковой формы и размером, но немного разнящуюся в цветовом решении или с отличающейся фактурой. Это оживит комнату, внеся в нее ощущение разнообразия и особенного подхода.
Главное не увлекаться переменами радикально, потому что предметы одной формы, но значительно отличающиеся по размеру внесут ощущение дисгармонии и неуравновешенности в пространство.
Сетка
Определение «динамической симметрии» впервые упоминается в произведениях Платона. Много позже это понятие появилось в работах у Джея Хэмбиджа. Он первый изобразил сочетание золотого сечения с логарифмической прямой.
Хэмбидж особенно ценил важность диагонали и придумал свою серию динамических прямоугольников, в которой показал, что диагональ прямоугольника, разделяется перпендикулярной линией, опущенной из угла прямоугольника, в пропорциональном соотношении.
На сегодняшний день динамическая симметрия это популярное, вошедшее в историю течение, в котором деятели искусства и творцы не прекращают поиска единства и гармонии в природном формообразовании. Только как это показать в композиции?
Эта одна из многообразий сеток, используемых в фотографии для создания структуры и компоновки кадра. Горизонтальные и вертикальные линии, диагонали задают изображению ритм и гармоничность. Такие сетки применяются во всех сферах искусства – живопись, скульптура, фотография.
«Лаокоон и его сыновья» — греческая античная скульптура, найденная в начале XVI в. на территории современной Италии. Греки и римляне просто обожали равнозначные пропорции. В античном мире симметрию в скульптуре ставили на первое место.
Центр точки
Еще один вид – центральная. Отличным образцом такого эффекта является окружность. Эта фигура, которая одинакова со всех сторон относительно своей центральной точки.
В мире существует огромное многообразие форм, которые это показывают. Фрукты, цветы, животные. И снова без творений руки человеческой не обошлось – колесо обозрения, например. Но, пожалуй, самым сочный примером центральной симметрии является апельсин.
Фрукты, цветы, животные. И снова без творений руки человеческой не обошлось – колесо обозрения, например. Но, пожалуй, самым сочный примером центральной симметрии является апельсин.
Одинаковая со всех сторон
Поэтому, начнем с самых популярных видов симметрии – зеркальной и осевой. Если простыми словами, то зеркальная – это когда одна часть композиции строго отражает противоположную относительно горизонтальной плоскости. А осевая – отражение относительно вертикальной оси. Пример осевой на фотографии ниже.
Интересно, что Леонардо да Винчи писал левой рукой справа налево. Если бы мы могли приложить зеркало к его записям, то увидели бы прекрасный пример зеркальной симметрии.
Полной идентичности двух частей одного целого в природе, конечно же, не бывает. А в творениях человека можно увидеть зеркальное отражение одной части к другой. Архитектура — прекрасное тому доказательство.
Асимметрия жизни / Хабр
Привет! Не знаю как вам, а мне всегда хотелось не только знать что-то, но еще и понимать то, что знаю. Знания, преподносимые системой образования, в виде несвязного набора фактов об окружающем мире, требовали всегда больших усилий для удержания их в голове, но достаточно было понять логический принцип или закономерность, которая соответствует появлению этих фактов и можно было со спокойной совестью избавиться от них, оставив в голове только само правило и при необходимости выводить нужный факт из этого принципа.
Знания, преподносимые системой образования, в виде несвязного набора фактов об окружающем мире, требовали всегда больших усилий для удержания их в голове, но достаточно было понять логический принцип или закономерность, которая соответствует появлению этих фактов и можно было со спокойной совестью избавиться от них, оставив в голове только само правило и при необходимости выводить нужный факт из этого принципа.И науками больше всего нашпигованными фактами без логических объяснений для меня всегда были те, которые связаны с органической жизнью и ее устройством, чтобы убедиться в этом откройте учебник по биологии, например на разделе о ДНК, там будет подробное описание строения и функций ДНК, но ни слова о том, почему это все должно работать именно так и никак иначе. Наверное поэтому в моих знаниях по этим предметам всегда был большой провал. Эта статья о попытках восполнить пробелы и свести факты об органической жизни в логически согласованную систему, которая не только отвечала бы на вопрос «как?» но могла бы еще и давать общее направление, в котором нужно двигаться чтобы ответить на вопрос «почему?». Итак поехали!
Итак поехали!
«В различных явлениях могут присутствовать элементы симметрии, но они не являются необходимыми, для существования явлений необходимым является только отсутствие, определенных элементов симметрии.» Пьер Кюри
«Знание немногих принципов освобождает от знания многих фактов.» Рене Декарт
Содержание:
- «Симметрия хаоса» -рассмотрим связь симметрии, энергии и информации;
- «Живые системы-нарушители беспорядка» -исследуем отличия живой природы от неживой с точки зрения информационной энтропии;
- «Саморепликатор-разумный» — рассмотрим биологическую эволюцию в рамках теории саморепликации;
- «Жизнь ++» — покажем как логические принципы, необходимые для функционирования саморепликатора согласуются с базовой структурой нуклеотидов и ДНК;
- «Ложка хирального дёгтя» — познакомимся с феноменом хиральной чистоты органических молекул;
- «Асимметричный источник жизни» рассмотрим как используется живыми системами нарушение симметрии органических молекул;
- Заключение.

Симметрия хаоса
Что самое симметричное вы можете представить? Многие при таком вопросе представляют себе шар, и действительно каждая точка поверхности шара находится на равном расстоянии от центра, но если взять другую точку в глубине, то симметрия уже нарушается. Наверняка, состоянием симметрии приближенным в идеальному можно считать бесконечное пространство состоящее из абсолютного физического вакуума не содержащего ни полей ни частиц, без центра границ, каждая точка такого пространства будет равнозначна другой, чтобы описать такое пространство вам потребуется минимум информации, т.к. описывать по сути нечего.
К счастью, состояние абсолютной симметрии недоступно в нашем физическом мире. Максимально возможное в этом плане состояние симметрии- это межзвездное пространство, в нем практически нет материи и судя по всему оно бесконечно, но в отличие от истинного вакуума оно пронизано полями которые постоянно и хаотично колеблются- флуктуируют со скоростью порядка миллион миллиардов миллиардов (10 в 24 степени) раз в секунду на масштабах сопоставимых с миллионными долями миллиардных (10 в минус 15 степени) долей миллиметра. Самые крупные и устойчивые колебания мы можем воспринимать как отдельные частицы, это можно сравнить с тем, как волну цунами можно рассматривать как отдельный объект, но это не более чем прокачанная вариация ряби на водной поверхности. Благодаря постоянным флуктуациям полей мы имеем такие веселые и сломавшие не один десяток умных мозгов вещи, как принцип неопределенности и темная энергия. Более подробно можно почитать в обзорной статье на Хабре, а так же посмотреть наглядно описывающее видео:
Самые крупные и устойчивые колебания мы можем воспринимать как отдельные частицы, это можно сравнить с тем, как волну цунами можно рассматривать как отдельный объект, но это не более чем прокачанная вариация ряби на водной поверхности. Благодаря постоянным флуктуациям полей мы имеем такие веселые и сломавшие не один десяток умных мозгов вещи, как принцип неопределенности и темная энергия. Более подробно можно почитать в обзорной статье на Хабре, а так же посмотреть наглядно описывающее видео:
https://www.youtube.com/watch?v=Qhowc1PSO4EВ
Визуализация флуктуаций глюонного поля
Итак, мы видим, что наше реальное состояние максимальной симметрии довольно сильно отличается от идеала, да еще и в противоположность ему обладает максимальной неопределенностью т.е. требует для описания максимум информации или обладает максимальной энтропией (https://ru.wikipedia.org/wiki/Информационная_энтропия), чтобы убедится в этом давайте рассмотрим один простой пример:
Представьте себе тарелку наполненную водой до краев, таким образом, что поверхностное натяжение образует выпуклую, симметричную относительно краев сосуда поверхность, аккуратно поместим на эту поверхность, например, шарик от пинг-понга, точно в центр, на самую высокую точку. Есть огромное количество вариантов, того в какую сторону двинется шарик по поверхности воды, его направление будет зависеть от исхода миллиардов случайных столкновений с молекулами воды в результате теплового движения и чтобы просчитать этот результат вам потребуется знать скорость и направление всех этих молекул, наверняка можно сказать, что это очень большой объем информации и непредсказуемость (энтропия) этой системы так же очень большая (рис.1). А что если нарушить симметрию системы? Например, подняв один край тарелки относительно другого, силы природы незамедлительно начнут свою работу по восстановлению этой жуткой несправедливости, вода польется из сосуда выравнивая уровень, выливающаяся вода увлечет за собой шарик и его движение уже можно будет описать просто узнав скорость и направление потока воды (рис.2) Но поток сам себя не создаст, чтобы создать поток вам придется нарушить симметрию т.е. привнести в систему энергию из вне.
Есть огромное количество вариантов, того в какую сторону двинется шарик по поверхности воды, его направление будет зависеть от исхода миллиардов случайных столкновений с молекулами воды в результате теплового движения и чтобы просчитать этот результат вам потребуется знать скорость и направление всех этих молекул, наверняка можно сказать, что это очень большой объем информации и непредсказуемость (энтропия) этой системы так же очень большая (рис.1). А что если нарушить симметрию системы? Например, подняв один край тарелки относительно другого, силы природы незамедлительно начнут свою работу по восстановлению этой жуткой несправедливости, вода польется из сосуда выравнивая уровень, выливающаяся вода увлечет за собой шарик и его движение уже можно будет описать просто узнав скорость и направление потока воды (рис.2) Но поток сам себя не создаст, чтобы создать поток вам придется нарушить симметрию т.е. привнести в систему энергию из вне.
Отсюда можно вывести следующее:
- система, обладающая большей симметрией, обладает большей энтропией — неопределенностью или мерой количества информации требуемой для ее описания, и в тоже время меньшей энергией;
- нарушение симметрии уменьшает энтропию и запускает процесс;
- природа любит симметрию, все системы стремятся к состоянию равновесия и минимальной энергии;
- любые процессы можно рассматривать как попытку системы вернуться в состояние симметрии или минимальной энергии.

«Еще раз подчеркнем: понятие максимальной энтропии подразумевает максимально хаотичное, а значит и максимально симметричное состояние системы. Все спонтанные процессы в природе идут в направлении увеличения энтропии.» (http://cyclowiki.org/wiki/Парадокс_перемешивания )
И действительно мы можем точно сказать, что все процессы наблюдаемые нами это отзвуки некогда хорошенько нарушенной симметрии, которая к счастью еще не до конца восстановилась, но против энтропии не попрешь и рано или поздно все системы придут к равновесию и маятники всех часов остановятся, или есть какие то исключения?
Живые системы-нарушители беспорядка
Если рассмотреть живые организмы с точки зрения энтропии, то можно увидеть, что в отличие от всех окружающих неживых систем, которые при любом удобном случае скатываются в хаос, живые системы со временем производят все более и более сложные и упорядоченные структуры, от простейших самореплицирующихся молекул до человеческого мозга, демонстрируя обратное движение — уменьшая энтропию.

Чтобы лучше понять это утверждение давайте попробуем очень примерно сравнить энтропию биологического организма, например человека массой 70 кг., с энтропией системы состоящей из такого же количества атомов.
Энтропия системы состоящей из 70 кг. неупорядоченных атомов величина очень большая и пропорциональна их количеству, т.е. чтобы задать эту систему нам потребуется описать состояние примерно 6.7*10 в 27 степени (6,7 миллиардов миллиардов миллиардов) атомов. А что на счет живого организма? Вся информация необходимая для сборки системы «Человек» хранится в его ДНК- длинной последовательности из нескольких типов одинаковых молекул, т.е. в случае с живой системой нам достаточно знать только конфигурацию цепочки ДНК которая состоит всего из 6 миллиардов молекул каждая из которых состоит примерно из 30 атомов, а это 18 *10 в 10 -й степени т.е. всего 180 миллиардов атомов. Тогда путем простого отношения можно оценить разницу в порядке энтропий этих систем:
6,7*10^27 ÷ 18*10^10 ≈ 3,7*10^16
Итого по самым грубым прикидкам энтропия живой системы «Человек» при одинаковой массе вещества меньше, чем у не живого скопления атомов на 16 порядков т. е. в десятки миллионов миллиардов раз! (Подробнее про энтропию систем можно почитать тут: studfiles.net/preview/953337/page:31/, sernam.ru/book_tp.php?id=104 ). Похоже живые системы неплохо утерли нос энтропии. Но благодаря какому качеству им удается такой уникальный трюк?
е. в десятки миллионов миллиардов раз! (Подробнее про энтропию систем можно почитать тут: studfiles.net/preview/953337/page:31/, sernam.ru/book_tp.php?id=104 ). Похоже живые системы неплохо утерли нос энтропии. Но благодаря какому качеству им удается такой уникальный трюк?
Саморепликатор-разумный
Раз уж мы решили поговорить о жизни, то стоит обратиться так же и к Теории Эволюции т.к. в этом вопросе она является безусловным авторитетом. Если отбросить все лишнее, то в своей основе, эта теория утверждает, что развитием всего наблюдаемого нами разнообразия живой природы мы обязаны постоянной передаче и модификации наследственной информации между поколениями организмов. Удачные модификации способствуют более эффективному размножению (самокопированию) их носителя, создавая обратную положительную связь, а неудачные наоборот. Таким образом, накапливая удачные модификации, организмы приобретают все более и более сложные и упорядоченные формы, все сильнее нарушая первичную симметрию.

Исходя из этого ключевого отличия живых систем от не живых, в самом общем рассмотрении можно представить все живые организмы, как просто само-реплицирующиеся и само-изменяющиеся ДНК-программы с кодом типа:
Инструкция1: < создать: [Случайные инструкции]>
Инструкция2: < выполнить: [Исходные инструкции]+ [Случайные инструкции]>
Инструкция3: < записать: [Исходные инструкции]= ([Исходные инструкции]+[Случайные инструкции])>
Инструкция4: <копировать: [Все инструкции выше]+ [Инструкция4]>
В результате выполнения такой программы мы получим её мутировавшую копию, которая будет отличаться от оригинала благодаря подмешиванию в исходные инструкции случайных инструкций и которая затем сама так же создаст свою измененную копию и т.д. Если же мутации окажутся неудачными и при их выполнении произойдет ошибка, то программа не дойдет этапа копирования, таким образом, они не передадутся в следующее поколение.
Достаточно поместить такую программу в среду пригодную для функционирования, и предоставить самой себе, и всего через каких-нибудь несколько миллиардов лет вы получите все разнообразие эволюции видов, без дополнительных затрат на разработку.
Оригинал
Саму концепцию программ-саморепликаторов предложил еще в 1951. — Фон Нейман гениальный математик и физик, человек, чей вклад в науку ХХ-го века, сложно переоценить, отец теории игр, математического языка квантовой механики, и вдобавок еще и современной вычислительной техники, именно по архитектуре названной его именем сейчас производится большинство компьютеров. (подробнее про теорию саморепликации в статье от «ПостНауки» а так же в оригинальной статье Фон Неймана).
Жизнь ++
Мы уже убедились в том, что живые системы непрерывно самоусложняются и самоорганизуются благодаря способности накапливать, изменять и копировать собственную генетическую информацию. Чтобы лучше понять, как работают эти функции и уложить их в логическую систему, давайте в качестве мысленного эксперимента, попробуем смоделировать зарождение жизни и написать программу репликатор с нуля, представив, что мы имеем под рукой только то, что было у природы: законы физики, кучку различных атомов и несколько миллиардов лет свободного времени.

Окей, с чего же мы начнем, после того как хорошенько залипнем в социальных сетях и просмотрим все когда-либо снятые сериалы? Прежде всего для того, чтобы что-то писать нужны буквы, не будем плодить лишние сущности и возьмем для начала минимально-необходимый алфавит, достаточный для кодирования любой информации – это всего два символа: 0 и 1. Давайте скажем, что если соединить каких-либо два атома, то получившаяся молекула будет называться «ноль», а если соединить каких-то других два атома — то получится другая молекула, которую назовем — «единица» и для начала представим их такой схемой:
Для того чтобы написанный текст с помощью таких букв мог быть программой необходимо выполнение следующих минимально-необходимых требований:
- Целостность. Для этого важно, чтобы наши молекулярные ноль и единица могли прочно соединяться между собой, образуя одну непрерывную строчку, ведь в условиях молекулярного письма мы не можем себе позволить пробелы, потому что вокруг непрерывно и хаотично носятся туда-сюда другие молекулы и атомы и наш молекулярный код с пробелами сразу же разлетится на составляющие от столкновений с ними.

- Последовательность. Любая программа, по определению должна иметь последовательность выполнения команд, так, в нашем вышеописанном примере кода саморепликатора последовательность соблюдалась благодаря тому, что мы по умолчанию читаем текст только в одном направлении: слева-направо, сверху-вниз. Значит, вторым необходимым условием будет однозначно задать направление для нашего молекулярного текста.
Для выполнения первого требования достаточно подобать наши молекулы таким образом, чтобы они имели по два соединения слева и справа, тогда они смогут сцепляться между собой, образовывая непрерывную цепочку. А чтобы всегда соблюдалось одно направление цепи, достаточно будет, чтобы зацепы на буквах могли соединяться только левый с правым, этот принцип легко представить на примере цепочки людей который держаться за руки, каждый человек держит своей левой рукой правую руку соседа, таким образом все стоят лицом в одном направлении. Соединенные по такому принципу каждая из молекул-букв так же сможет встать в цепочку только в одном направлении.
 Схематично представим это так:
Схематично представим это так:Отлично, теперь у нас есть наш минимальный алфавит из 2-х букв-молекул которые можно соединять в устойчивые цепочки с направлением. Давайте начнем писать код.
Т.к. мы пишем саморепликатора, то прежде всего нужно подумать о простом и надежном механизме само-копирования нашей программы. Как он должен работать? Тут снова не обойтись без двух минимальных требований:
- Механизм должен содержаться в коде программы.
- Механизм должен в результате своей работы создавать копию кода программы.
Т.к. пробелов мы делать не можем, то наш код должен полностью состоять из одной строчки, но в количестве символов нас никто не ограничивал, поэтому это не должно быть проблемой. Далее предположим, что существует возможность подобрать такую последовательность молекул-элементов, чтобы она, только за счет взаимодействий между атомами выполняла следующие функции: с одной стороны взаимодействовала бы по порядку с элементом кода (нулем или единицей) затем, после взаимодействия собирала бы из других атомов такой же элемент (копировала элемент), после повторяла бы это действие со следующим элементом цепочки так же соединяя их между собой.
 давайте назовем такую последовательность механизмом копирования и добавим его в код, который схематично можно представить так:
давайте назовем такую последовательность механизмом копирования и добавим его в код, который схематично можно представить так:0 >1 >0…(любое количество символов)>(код механизма копирования)…0 >1 >
Отлично, теперь смоделируем как будет работать наш механизм. Находясь в одном конце цепочки он начинает копировать программу с противоположного, таким образом наша строчка кода сворачивается как змейка в одноименной игре, а механизм продвигается вперед, получает на вход и копирует элементы последовательнсти один за одним, завершает копирование участка «…(любое количество символов)>» и дальше натыкается на проблему рекурсии, ведь для того чтобы, считать информацию с собственных элементов, механизму потребуется иметь копию самого себя, а чтобы создать копию самого себя- нужно считать информацию с собственных элементов.
Давайте как-то выкручиваться и для этого рассмотрим еще один способ скопировать что-либо, не на прямую, воссоздавая каждый элемент, а по принципу слепка. Так, например делают формы для отливки бронзовых статуй: создают прототип, затем делают отпечаток прототипа в глине, заполнив которую расплавленным металлом можно получить копию прототипа. Звучит неплохо, попробуем применить этот принцип в нашем молекулярном коде. Для реализации такой схемы копирования, нам придется вернуться к самому началу и внести небольшие изменения в наш алфавит. А именно: добавим к нашим нулю и единице еще два символа: «2» и «3» и сделаем так чтобы каждый символ был бы слепком для своей пары, ноль — для двойки, единица для тройки, и наоборот, все остальное оставляем без изменения: у всех букв будут такие же одинаковые боковые зацепы и одно направление, а чтобы слепок и оригинал всегда точно соответствовали друг-другу, будем к каждой букве прикреплять ее пару-слепок с помощью новых зацепов, которые бы работали по принципу пазла, так, чтобы они могли сцеплятся только каждый со своей парой 0 с 2, а 1 с 3. Новые зацепы так же расположим у всех букв так же одинакового — с нижнего края.
Так, например делают формы для отливки бронзовых статуй: создают прототип, затем делают отпечаток прототипа в глине, заполнив которую расплавленным металлом можно получить копию прототипа. Звучит неплохо, попробуем применить этот принцип в нашем молекулярном коде. Для реализации такой схемы копирования, нам придется вернуться к самому началу и внести небольшие изменения в наш алфавит. А именно: добавим к нашим нулю и единице еще два символа: «2» и «3» и сделаем так чтобы каждый символ был бы слепком для своей пары, ноль — для двойки, единица для тройки, и наоборот, все остальное оставляем без изменения: у всех букв будут такие же одинаковые боковые зацепы и одно направление, а чтобы слепок и оригинал всегда точно соответствовали друг-другу, будем к каждой букве прикреплять ее пару-слепок с помощью новых зацепов, которые бы работали по принципу пазла, так, чтобы они могли сцеплятся только каждый со своей парой 0 с 2, а 1 с 3. Новые зацепы так же расположим у всех букв так же одинакового — с нижнего края. И так у нас получится алфавит из 4- символов: 0,1,2,3 у каждого из которых есть три зацепа-соединения: слева, справа и снизу, левые зацепы соединятся только с правыми любых символов, а нижние соединения могут соединять только символ со своим напарником- слепком: ноль с двойкой и единицу с тройкой. Схематично цепочку кода из такого алфавита можно представить его следующим образом:
И так у нас получится алфавит из 4- символов: 0,1,2,3 у каждого из которых есть три зацепа-соединения: слева, справа и снизу, левые зацепы соединятся только с правыми любых символов, а нижние соединения могут соединять только символ со своим напарником- слепком: ноль с двойкой и единицу с тройкой. Схематично цепочку кода из такого алфавита можно представить его следующим образом:
Теперь перекодируем нашу программу уже в 4-х символьный алфавит и заново начнем запись кода, записывая по одному символу слева на право, при этом одновременно формируя нижнюю строчку слепок. Мы получим довольно интересный результат, пару строчек код-слепок не одинаковых, но связанных между собой. Имея в наличии любую из них, можно однозначно восстановить вторую, при этом используя только одно простое правило: присоединяя к каждой букве ее пару 0 -2, и 1 -3. Скажем, что за функцию присоединения соответствующего символа будет отвечать отдельный механизм, тогда заменим им механизм копирования и для краткости назовем его «механизм отливки», в результате получим:
0>1>2>3 … (механизм отливки)…………. .>0>1>2>3
.>0>1>2>3
1<0<3<2…(слепок механизма отливки)….<1<0<3<2
У внимательного читателя наверняка возникнет вопрос: почему направление нижней строчки противоположно? Это объясняется тем, что у всех букв между-строчный зацеп только снизу, и одно направление, соответственно, чтобы соединится с верхними символами нижним развернуться на 180 градусов- «встать на голову», при этом их направление меняется.
Давайте промоделируем сможет ли само-копироваться наша новая реализация кода. Допустим сначала, механизм отливки который находится в строчке- «код» проходит по строчке «слепок» последовательно приставляя соответствия каждой букве, в результате получая еще одну строчку «код», и соответственно, из за чего все затевалось- копию самого себя. Затем механизм отливки проходится по новой строчке с кодом, приставляя соответствие к каждому символу, получая строчку-слепок, и так рекурсия самокопирования побеждена и в результате у нас теперь есть два полных набора из одного исходного.
И это действительно очень похоже, на то, как мог бы появиться самый первый механизм репликации ДНК. Хотя в процессе эволюции он и оброс многими вспомогательными механизмами и усовершенствованиями, так например в условиях клетки уже не нужно переживать, о том чтобы вся программа была в одном куске кода, и можно позволить сделать собственное «программное окружение»- иметь отдельную программу для копирования, отдельную для поиска и исправления ошибок, но сами принципы остались неизменными.
Предлагаю подвести итог, нашего мысленного эксперимента прежде чем двинуться дальше. Как смогли убедится, в рамках теории саморепликаторов, довольно логично укладываются многие принципы Генетики и Цитологии, а именно:
- Структура нуклеотидов – 4 буквы нашего алфавита это 4 нуклеотида: 0 -Тимин; 1- Гуанин; 2- Аденин; 3-Цитозин, из которых состоит ДНК любого живого организма.
- Схема соединения нуклеотидов в цепочку в ДНК, которая естественно выводится из необходимости считывать и копировать информацию в одном порядке, что обеспечивается строением «боковых зацепов» которые называются 3′ и 5′ концами.
 (подробно о соединении нуклеотидов: www.youtube.com/watch?v=pzYE3WL_n2I&t=320s )
(подробно о соединении нуклеотидов: www.youtube.com/watch?v=pzYE3WL_n2I&t=320s ) - Принцип комплементарности — это наше правило соединения «0 вместе с 2, и 1 вместе 3»- необходимое для функционирования механизма репликации по принципу «отливки». В оригинале Тимин всегда соединяется вместе с Аденином, а Цитозин с Гуанином, с помощью специальных водородных связей —наших «нижних пазл-зацепов», (первая пара с помощью 2-х таких связей, а вторая с помощью 3-х), так же мы убедились, что необходимым минимумом для механизма репликации являются имено 4 нуклеотида, которые должны попарно дополнять друг друга.
- Вторичная структура ДНК, которая естественно вытекает из необходимости копирования по правилу отливки, объясняющему почему необходимо иметь именно две «строчки кода» или разнонаправленных (антипараллельных) нитей из нуклеотидов в ДНК, а так же почему только одна из нитей ДНК является кодирующей. ( www.xumuk.ru/biochem/90.html )
На видео ниже, отличная визуализация репликации ДНК уже более приближенная к реальным масштабам и скоростям и все что мы видим тут, как бы сложно это не смотрелось, так же логично вписывается в нашу простую систему, например образование лидирующей нити (Leading strand) и отстающей (Lagging strand) естественно вытекает из того, что механизм отливки (хеликаза) может подставлять соответствия к каждому нуклеотиду так же только в одном направлении а т.
 к. наши нити благодаря комплементарному строению нуклеотидов получаются разнонаправленными(антипараллельными), то к одной из них, хеликаза может приставлять соответсвия по ходу движения, а вторую пропускает немного вперед, а затем возвращается по ней в направлении кода.
к. наши нити благодаря комплементарному строению нуклеотидов получаются разнонаправленными(антипараллельными), то к одной из них, хеликаза может приставлять соответсвия по ходу движения, а вторую пропускает немного вперед, а затем возвращается по ней в направлении кода.Ложка хирального дёгтя.
И когда казалось бы, все складывается в довольно логичную картину, природа подкидывает очередной сюрприз. Если бы мы действительно повторили в лаборатории все выше перечисленные операции по созданию молекулярной программы репликатора, начиная с синтеза наших букв- нуклеотидов, запустив программу, мы бы обнаружили, что цепочки из наших нуклеотидов копируются с большими ошибками или вообще не копируются, изучив внимательнее мы бы в конце концов выяснили, что причина ошибок состоит в том, что при синтезе букв-нуклеотидов образовалось не только определенное количество нужных нам букв, но и ровно такое же количество их зеркальных близнецов т.
 е. имеющих тот же состав и химическую формулу, но все связи внутри которых переставлены слева-направо, например если у оригинала есть связь С-О-Н, то у зеркального близнеца будет Н-О-С. Оказывается соотношение равное соотношение левых и правых молекул соблюдается при синтезе любых ассиметричных соединений, ведь природа, как мы уже знаем, стремится к симметрии и на выходе вы всегда получите соотношение 1к1.
е. имеющих тот же состав и химическую формулу, но все связи внутри которых переставлены слева-направо, например если у оригинала есть связь С-О-Н, то у зеркального близнеца будет Н-О-С. Оказывается соотношение равное соотношение левых и правых молекул соблюдается при синтезе любых ассиметричных соединений, ведь природа, как мы уже знаем, стремится к симметрии и на выходе вы всегда получите соотношение 1к1.В специальном разделе химии изучающем свойства симметрий различных соединений- Стереохимии, такая равномерная смесь левых и правых молекул называется- рацемат, а сами левые и правые молекулы- изомерами, и очень часто при синтезе органических соединений, например лекарств оказывается что свойства правых и левых изомеров отличаются кардинальным образом, наверное наиболее известный и трагический случай связанный с этим- скандал возникший после применения в 60-х годах прошлого века, лекарства под названием Талиомид, в процессе синтеза которого не был удален второй изомер, который оказал неожиданный эффект при приеме беременными женщинами, в результате чего около 12 000 новорождённых родились с физическими уродствами. ( ru.wikipedia.org/wiki/Талидомид )
( ru.wikipedia.org/wiki/Талидомид )
Тогда получается, что первые самореплицирующиеся молекулы должны были образоваться из смеси 50% правых и 50% левых нуклеотидов. Это конечно не создало бы особых проблем, если нуклеотиды были бы симметричными, как например, молекула воды Н-О-Н, но как мы показали выше, для записи и передачи информации необходимы молекулы, асимметрию которых определяет наличие направления и комплементарных соединений, тогда получается, что зеркальное отражение нуклеотида будет иметь противоположное направление и если на каком-то участке репликации ДНК, вклинивается зеркальный нуклеотид то между ним и правильным нуклеотидом возникнет пробел в один символ, в который не сможет встать не один из элементов нашего пазла. Так, на радость различного толка креационистов, образование в естественных условия 50/50 левых и правых молекул, создает довольно серьезные проблемы для теории самозарождения жизни.
Вопрос о том, какие именно условия сделали возможным разделение изомеров в первичном бульоне и создали возможность зарождения жизни, до сих пор является предметом многих исследований и не смотря на то что ему уже более 100 лет, однозначный ответ пока не получен. (про успехи в этом направлении можно прочитать тут: elementy.ru/novosti_nauki/432316 ).
(про успехи в этом направлении можно прочитать тут: elementy.ru/novosti_nauki/432316 ).
Асимметричный источник жизни
Нарушение симметрий лежит в самой основе живых систем, поэтому не лишним будет рассмотреть, как свойства асимметрии химических соединений используются в живых системах, например, для разделения своих двух основных систем: информационой и функциональной, или используя компьютерные термины- hardware и software.
Действительно, если мы рассмотрим любые организмы на планете, то увидим, что все цепочки ДНК — инструкции по сборке, состоят только из правых изомеров нуклеотидов, и в то же время все белки — строительные блоки организма, собранные по этим инструкциям, состоят только из левых изомеров аминокислот. Такое разделение обеспечивает жесткое соблюдение еще одного основного принципа генетики:
«Направление передачи информации внутри организма всегда идет только в одном направлении от ДНК к белкам.»
Если вдуматься, этот принцип действительно необходим для обеспечения стабильности любого организма, ведь в процессе его функционирования белки постоянно подвергаются агрессивному воздействию среды, разрушаются и заменяются новыми и если бы весь организм состоял только из одного самокопирующегося кода, то его постоянные повреждения привели бы к тому что, мы не смогли бы узнать исходный белок уже через несколько этапов копирования, т. е. такой организм начал бы мутировать очень быстро и бесконтрольно. Чтобы избежать подобных ситуаций и необходим «исходник» — ДНК, который хранится в самом защищенном от вредных воздействий месте в клетке— в её ядре, и по которому по мере необходимости штампуются новые белки, а чтобы однозначно различать инструкции от строительных блоков очень удобно иметь их в виде противоположных изомеров.
е. такой организм начал бы мутировать очень быстро и бесконтрольно. Чтобы избежать подобных ситуаций и необходим «исходник» — ДНК, который хранится в самом защищенном от вредных воздействий месте в клетке— в её ядре, и по которому по мере необходимости штампуются новые белки, а чтобы однозначно различать инструкции от строительных блоков очень удобно иметь их в виде противоположных изомеров.
Описание еще одного применения асимметрии живыми организмами, связанного уже не с информатикой, а с топологией молекулярных механизмов, пришло в биохимию из теории узлов — науки на стыке математического анализа и геометрии, и называется сверхспирализацией. Чтобы понять как это работает, вам потребуется только две руки и кусок веревки. Возьмите вашу веревку за концы двумя руками растяните и начните нарушать его симметрию. Держа за оба конца закручивайте один конец вправо, через какое-то время веревочка свернется в правую спираль, таким образом нарушив симметрию левого и правого вы запасли в системе энергию, теперь проделайте следующий трюк- соедините не отпуская оба конца веревки и внимательно следите за тем, как вселенная сама восстановит нарушенную симметрию и две правых спирали обкрутятся друг вокруг друга в левую сторону.
Этот эффект лежит в основе очень важного для функций ДНК процесса сверхспирализации, т.е. плотной упаковки в удобную для хранения и копирования форму. При этом процессе цепочка ДНК изначально имеющая общую длинну около 2-х метров, многократно перекручивается, меняя направление спирализации и становясь в десятки тысяч раз компактнее, чтобы затем поместится в виде хромосом в ядре клетки, настолько маленьком (6 мкм), что на спичечной головке без труда разместится тысяча таких ядер.
Заключение
Живые системы ярко выделяются на фоне не живой природы тем, что на протяжении уже более 3,7 миллиардов лет создают в процессе своей эволюции все более сложные структуры, демонстрируя уменьшение своей общей энтропии. Уникальность живых систем состоит в особой взаимосвязи между материей и информацией составляющей их, а так же в способности передавать и изменять эту информацию, что так же дает возможность применять понятия информатики при описании многих процессов в живых организмах.
 Механизм восстановления нарушенной симметрии — фундаментальный двигатель любых процессов и жизнь не является исключением, но именно жизнь научилась не только использовать этот «маятник часов вселенной» в своих целях, но и раскачивать его, со временем все сильнее. Поэтому именно исследование живых систем может дать подсказки в каком направлении нужно двигаться, чтобы найти ответ на вопрос: «как именно запустились и остановятся ли когда-нибудь эти часы?».
Механизм восстановления нарушенной симметрии — фундаментальный двигатель любых процессов и жизнь не является исключением, но именно жизнь научилась не только использовать этот «маятник часов вселенной» в своих целях, но и раскачивать его, со временем все сильнее. Поэтому именно исследование живых систем может дать подсказки в каком направлении нужно двигаться, чтобы найти ответ на вопрос: «как именно запустились и остановятся ли когда-нибудь эти часы?».Урок 3. что такое симметрия? — Технология — 2 класс
Технология. 2 класс
Урок № 3 «Что такое симметрия?»
Вопросы:
- Что такое симметрия?
- Что такое ось симметрии?
- Как проверить и получить симметрично изображение?
Ключевые слова: Симметрия, композиция, ось симметрии
Основная и дополнительная литература по теме урока: Е.А. Лутцева, Т.П. Зуева. Технология 2 класс. Учебник для общеобразовательных организаций – 5-е издание – 2017. М.: «Просвещение» — С. 26-29
М.: «Просвещение» — С. 26-29
Открытые электронные ресурсы по теме урока: Сайт центра технологического образования АО Издательство «Просвещение» (http://technology.prosv.ru)
Теоретический материал для самостоятельного изучения:
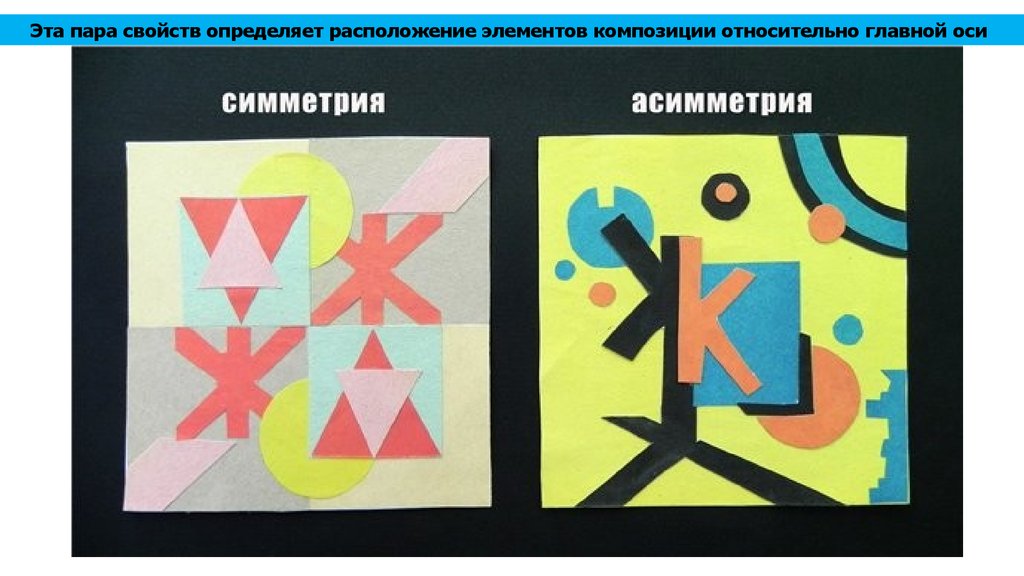
И в искусстве, и в природе присутствуют такие понятия, как симметрия и асимметрия. Их мы наблюдаем повседневно в окружающем нас мире. И каждому субъекту присущи одно из или оба этих понятия.
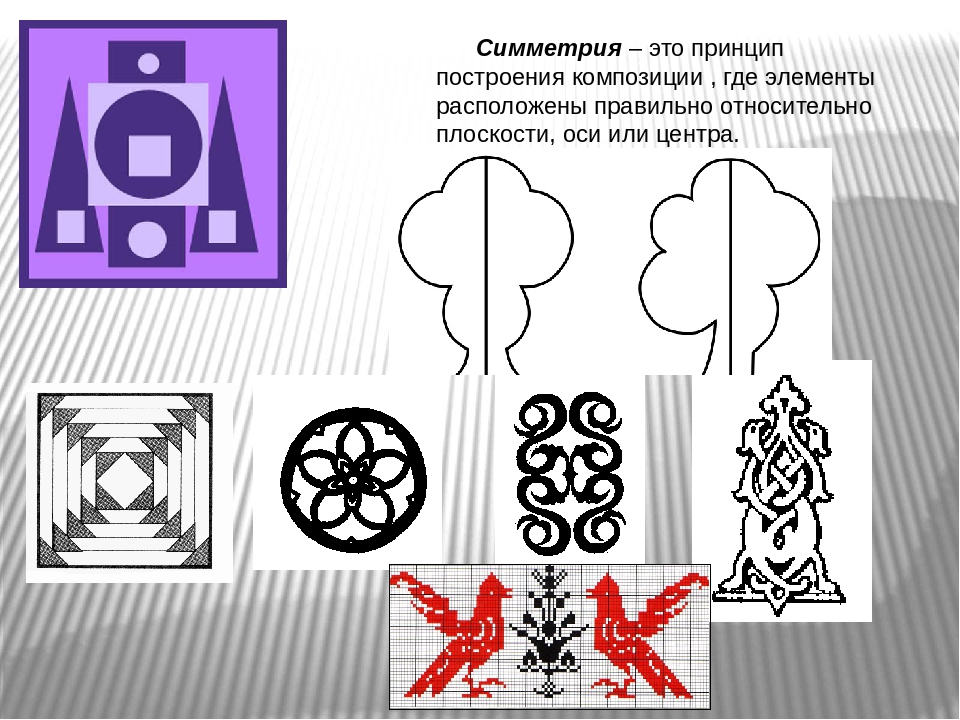
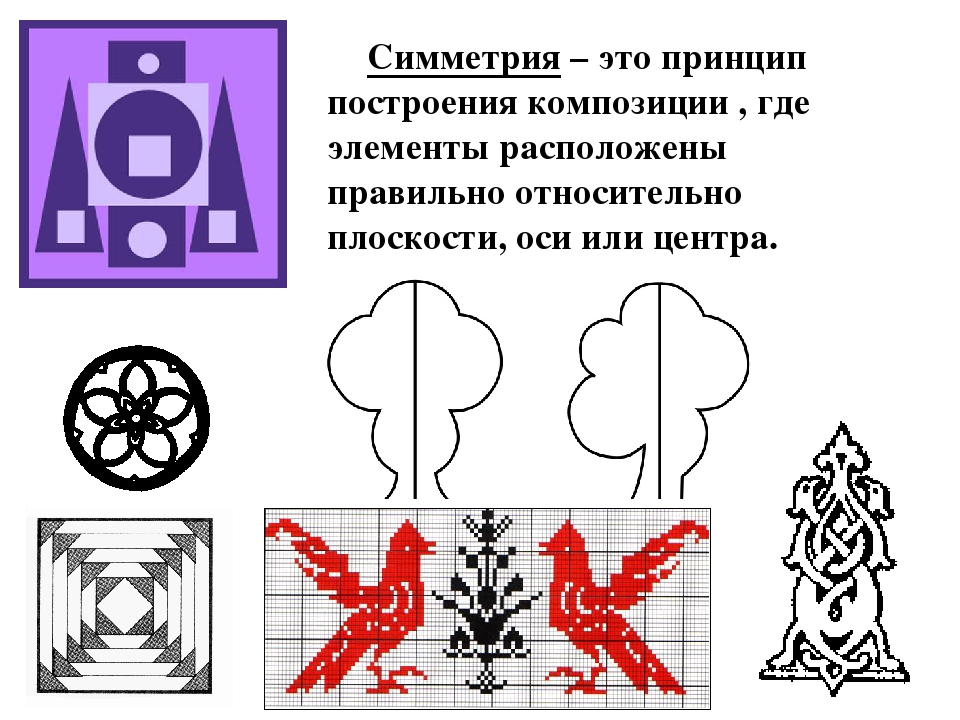
Симметрия – это соразмерность, пропорциональность, одинаковость в расположении частей.
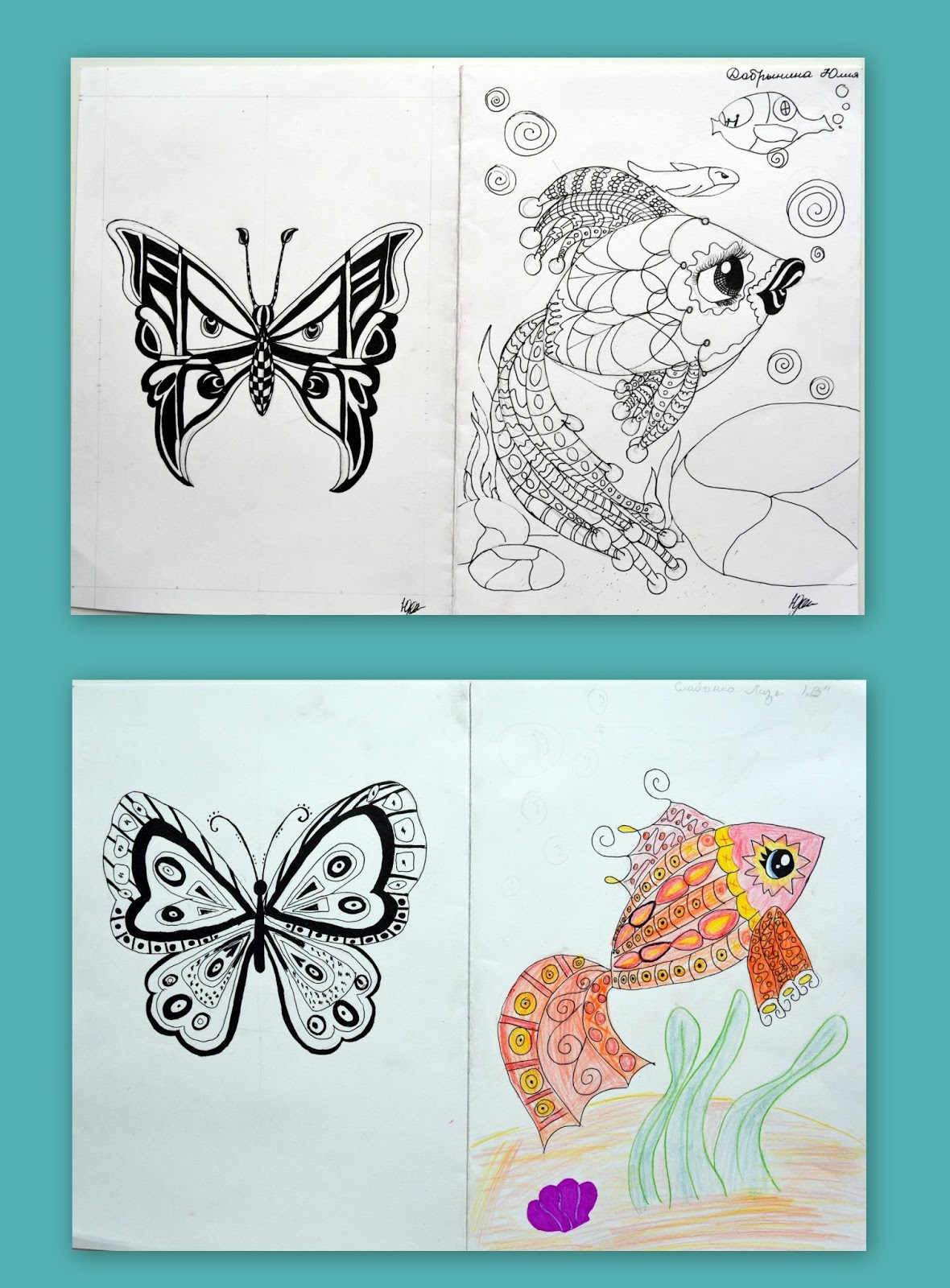
Симметрией обладают не только геометрические фигуры или вещи, сделанные рукой человека, но и многие творения природы (бабочки, стрекозы, листья, морские звезды, снежинки). Особенно разнообразны свойства симметрии кристаллов… Одни из них более симметричны, другие — менее.
Плоскость симметрии, разумеется, воображаема, но именно она делит фигуру на две равные друг другу части. Она может проходить через одну или несколько сторон, быть параллельной ей, а может делить их. Для одной и той же фигуры может существовать сразу несколько плоскостей.
Для одной и той же фигуры может существовать сразу несколько плоскостей.
Но, пожалуй, наиболее часто встречается то, что называют «оси симметрии».
Воображаемая линия сгиба в симметричных изображениях называется осью симметрии.
Различают несколько основных типов симметрии, из которых наиболее часто встречаются три: Зеркальная – наблюдается относительно одной или нескольких плоскостей. Также термин употребляется для обозначения типа симметрии, когда используется такое преобразование, как отражение.
Лучевая, радиальная или осевая, в общем смысле – симметрия относительно прямой. Может рассматриваться как частный случай вращательной разновидности.
Центральная – наблюдается симметричность относительно некой точки.
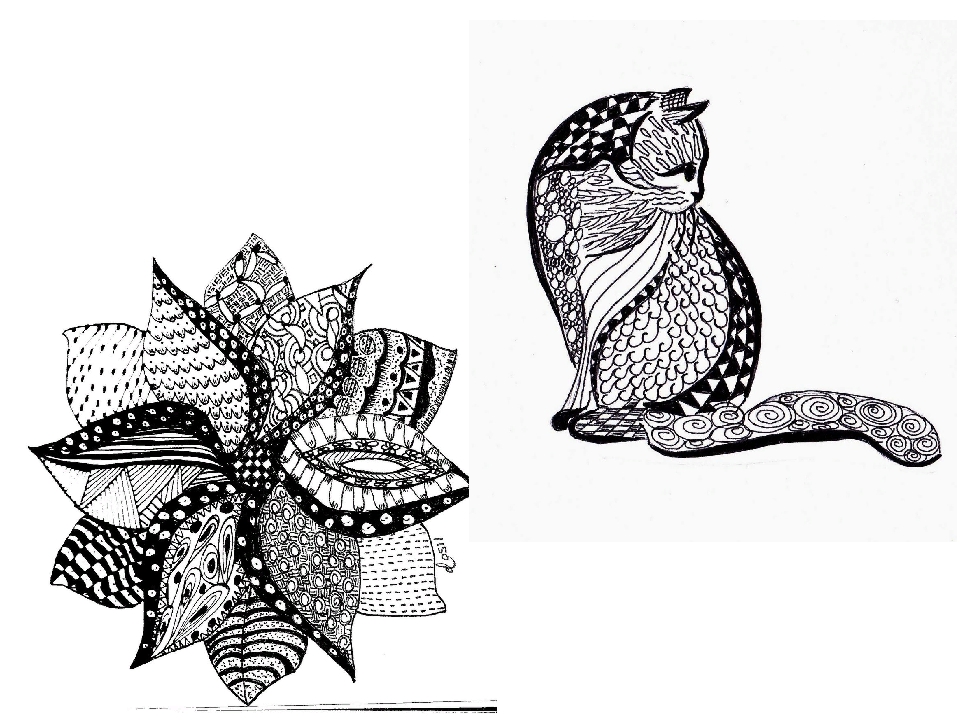
Художественное вырезание из бумаги – уникальный вид искусства. Существует два метода вырезания — ножницами и ножом. В разных странах искусство вырезания называется примерно одинаково, в переводах — как «бумажная картинка», «бумажный цветок», «вырезка из бумаги», «вырезка ножницами», «силуэтное вырезание», «вытынанка» и т. д. Современные работы, выполненные в технике художественного вырезания из бумаги, называют прорезными изображениями, бумажной графикой, ажурным (филигранным) вырезанием. В этой технике можно делать много красивых вещей: картины (панно), открытки, украшения на окна и многое другое.
д. Современные работы, выполненные в технике художественного вырезания из бумаги, называют прорезными изображениями, бумажной графикой, ажурным (филигранным) вырезанием. В этой технике можно делать много красивых вещей: картины (панно), открытки, украшения на окна и многое другое.
Одним из интересных, но сложных по технике выполнения является симметричное вырезание.
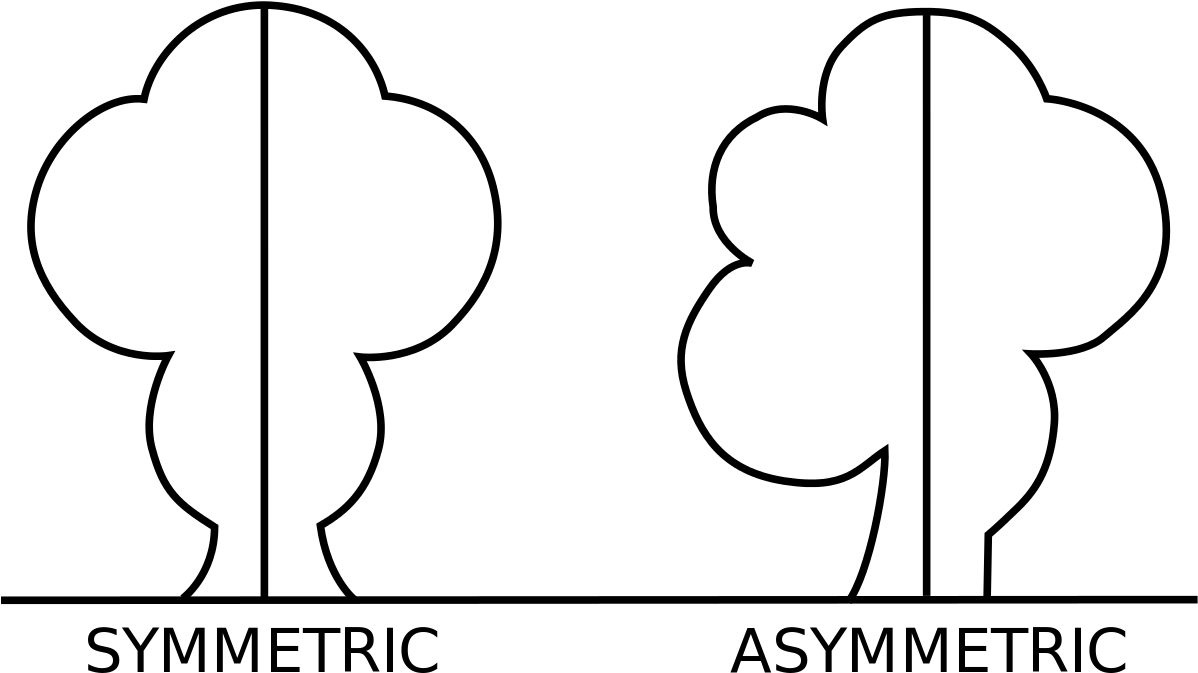
Симметричное вырезание заключается в том, что у изображаемого предмета одна часть симметрична другой, воображаемая плоскость делит предмет пополам, на две одинаковые зеркальные половины (лист дерева, само дерево, цветок тюльпана или василька, ваза, бокал, человек и т.п.).
Наиболее простыми для передачи в аппликации являются листья. Большинство из них построено по принципу зеркальной симметрии. Несмотря на многообразие формы листовой пластины (простые, простые рассеченные, сложные), различие по протяженности, относительной величине, строению краев, по окраске, все они (кроме неравнобоких) характеризуются общим распределением боковых сторон равномерно справа и слева.
Поэтому при вырезании листьев целесообразно применять прием предварительного складывания заготовок пополам (для передачи в аппликации зеркального соответствия боковых сторон) и одновременного прорезания обоих слоев бумаги по воображаемому контуру половины фигуры относительно сгиба. Изменение формы заготовки, ее соотношения по ширине и длине, величине и окраске позволяет изобразить многообразие и многоцветие листьев, особенно осенних.
При вырезании листьев путем сгибания заготовки пополам следует учитывать особенности строения исходной фигуры, соотношение ее величины и формы. Квадратная бумага необходима для изображения сердцевидных листьев (сирень). Длинные полоски нужны при вырезании линейных форм, например, листьев нарцисса, амариллиса, ириса. Яйцевидные листья получают из прямоугольной заготовки, у которой отношение ширины к длине не имеет резкого различия (например 6х4 см).
Для вырезания цветков из бумаги можно применить описанный выше прием складывания заготовки пополам, чтобы отобразить в аппликации равенство противоположных частей симметричной фигуры. После складывания бумаги вырезают половину формы цветка. При этом изменение очертаний контура, окраски и величины бумажной заготовки позволяет получить различные изображения колокольчиков, ландышей, ирисов, лилий.
После складывания бумаги вырезают половину формы цветка. При этом изменение очертаний контура, окраски и величины бумажной заготовки позволяет получить различные изображения колокольчиков, ландышей, ирисов, лилий.
Из заготовки бумаги, разделенной путем сложения на двенадцать равных частей, также можно вырезать разнообразные формы снежинок.
Сегодня на уроке вы познакомились с таким понятием как симметрия, с видами симметрии и таким видом техники, как симметричное вырезание.
Разбор типового тренировочного задания
Понятие «симметрия»
Впишите в текст пропущенное слово.
Соразмерность, пропорциональность, одинаковость в расположении частей – это …
Решение:
Пропущенное слово – симметрия.
Симметрия
Выберите из списка правильный ответ.
Воображаемая линия сгиба в симметричных изображениях называется ….
Варианты ответов:
- Черта симметрии
- Ось симметрии
- Линия симметрии
- Центр симметрии
Решение:
Ось симметрии
Что такое фотография с асимметричным балансом (и как ее использовать!)
Если честно, асимметрия в композиции фотографии поначалу вызвала у меня панику.
Обожаю симметричный баланс во всем! Когда я гуляю по городу или хожу в поход, я всегда ищу симметрию. Я часто фотографирую отражения, потому что мне нравится, как они создают симметрично сбалансированные сцены.
Легко найти симметричный баланс и использовать его в своих фотографиях. Но как использовать асимметрию в фотографии?
Прочтите нашу статью, чтобы узнать.
Что такое симметричный баланс в фотографии?
Фотография считается симметричной, если у нее две (почти) одинаковые стороны с центральной точкой оси. Другими словами, если вы разрежете фотографию пополам, левая и правая стороны будут зеркально отражать друг друга. Или верхняя и нижняя половины имитируют друг друга.
Если говорить очень строго, симметрия означает, что две стороны должны быть на 100% идентичными. Но в фотографии часто бывает не так. Например, в природе сложно найти идеальный симметричный баланс.
Отражения в озерах, прудах или стеклянных зданиях могут помочь вам создать симметрию в вашей фотографии.
Симметричные фотографии всегда приятны и сбалансированы. Они также хорошо структурированы и передают гармонию.
Симметрия привлекает внимание зрителя ко всем частям изображения. Симметричная фотография имеет одинаково взвешенные визуальные элементы с обеих сторон.
Единственный недостаток симметрии в фотографии — это то, что она может быть скучной. Вы когда-нибудь смотрели на фотографию и думали, что она слишком идеальна, почти стерильна? Симметричный баланс часто может давать плоские результаты на изображениях.
Что такое асимметричный баланс в фотографии?
Когда фотография асимметрична, она имеет неравный визуальный вес с обеих сторон. Но эти визуальные элементы уравновешивают друг друга.
Это означает, что асимметричная фотография по-прежнему соответствует правилам композиции. Это не только хаотичное мисо-пюре. Вот почему в фотографии сложно понять асимметричный баланс.
Но как добиться четкой асимметрии на фотографиях? Все дело в изменении визуального веса элементов.
Советы по использованию асимметричного баланса в фотографии
Теперь, когда мы понимаем, что такое асимметричный баланс, давайте посмотрим, как вы можете использовать его в своих интересах.
Как только вы научитесь включать его в свои изображения, вы обязательно получите уникальные результаты.
1. Используйте размещение элементов в ваших интересах
Размещениеможет быть отличным способом создать асимметричный баланс. Он управляет размером, что влияет на визуальный вес объектов.
Посмотрите эту фотографию, которую я сделал в Вене. Церковь на заднем плане намного больше велосипеда. Но байк расположен на переднем плане, что делает его больше.
Цвета также помогают сбалансировать асимметрию на этой фотографии. Велосипед и крыша церкви имеют похожие цвета. Несмотря на то, что они не одинаковы, они оба являются вариациями бирюзы. Поэтому оба они привлекают внимание зрителя.
И последнее, но не менее важное: форма двух предметов также улучшает асимметричный баланс. Вы можете найти это в круглой форме колес велосипеда и конструкции церкви.
Вы можете найти это в круглой форме колес велосипеда и конструкции церкви.
2. Манипулирование рамой
Вы также можете превратить симметричный объект в асимметричный, обрамив его другим способом.
Фотография зеленого листа ниже — хороший тому пример. Вы можете обрамить его, чтобы показать симметрию прожилок вдоль оси.
Вместо этого средняя планка находится ближе к одной стороне рамы. Таким образом создается асимметричный баланс изображения.
3. Применение правил композиции
Первое, что вы усвоите при создании фотографии, — это правило третей. Вы знали раньше, что это правило также противоречит особенностям симметрии?
Вместо того, чтобы размещать основной объект в центре изображения, вы располагаете его близко к пересекающимся линиям.
Правило третей — отличный метод для создания асимметрии в фотографии.
4. Группируйте объекты вместе для создания асимметричного баланса
Ищите объекты, которые появляются группами разного размера. Чем больше элементов в группе, тем больше их визуальный вес.
Чем больше элементов в группе, тем больше их визуальный вес.
Рассмотрим очень общий пример пейзажной фотографии. На фото всегда обращает на себя внимание большая гора. Но если вы разместите на переднем плане несколько объектов, таких как деревья или камни, их визуальный вес будет больше, чем гора на заднем плане.
Или взгляните на мою фотографию, сделанную в Париже. Башня Лувра больше стульев и людей на переднем плане. Но есть два человека и шесть стульев.Они набирают визуальный вес из-за своей численности.
Таким образом они уравновешивают массивное здание на заднем плане.
Фото Доры Йоккель5. Используйте сложность своих предметов
Сложность ваших объектов также может создавать асимметрию в фотографии.
Взгляните на мою фотографию Будапешта ниже. Здание венгерского парламента огромное и само по себе очень сложное. Он легко привлекает внимание зрителя.
Но посмотрите на правую часть фото.Вы замечаете, что на самом деле происходит много всего. Вы можете, например, найти замок с множеством окон.
Вы можете, например, найти замок с множеством окон.
Под замком есть здания и деревья. А еще на реке можно увидеть несколько доков. Не говоря уже о холме Геллерт со статуей Свободы на вершине. Два моста также переводят наш взгляд с одной стороны на другую.
Эта фотография — хороший пример того, как меньшая, но более сложная сторона может стать визуально весомой на фотографии.
Фото Доры ЙоккельЗаключение
Асимметричный баланс в фотографии не всегда легко понять.А применить теорию на практике еще сложнее.
Но когда вы научитесь это делать, вы сможете создавать более захватывающие фотографии. Воспользуйтесь нашими советами, чтобы улучшить свои навыки композиции!
Хотели бы вы иметь под рукой шпаргалки, чтобы помочь вам с сочинением? Почему бы не проверить наши шпаргалки по Quick Capture в следующий раз!
Страница не найдена »ExpertPhotography
404 — Страница не найдена» ExpertPhotography404
Извини! Страница, которую вы искали, не найдена.
 ..
..Он был перемещен, удален, переименован или, возможно, никогда не существовал. Пожалуйста, свяжитесь с нами, если вам понадобится помощь.
Мне нужна помощь с…
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1 ‘, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
Страница не найдена »ExpertPhotography
404 — Страница не найдена» ExpertPhotography404
Извини! Страница, которую вы искали, не найдена…
Он был перемещен, удален, переименован или, возможно, никогда не существовал. Пожалуйста, свяжитесь с нами, если вам понадобится помощь.
Пожалуйста, свяжитесь с нами, если вам понадобится помощь.
Мне нужна помощь с…
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1 ‘, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo. RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
Страница не найдена »ExpertPhotography
404 — Страница не найдена» ExpertPhotography404
Извини! Страница, которую вы искали, не найдена…
Он был перемещен, удален, переименован или, возможно, никогда не существовал. Пожалуйста, свяжитесь с нами, если вам понадобится помощь.
Пожалуйста, свяжитесь с нами, если вам понадобится помощь.
Мне нужна помощь с…
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1 ‘, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo. RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx. RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
RealPlayer G2 Control ‘,
‘rmocx.RealPlayer G2 Control.1’,
‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’,
‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’,
‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, «RealPlayer»]
Композиционный, симметричный и асимметричный баланс — Smashing Magazine
Сбалансированная композиция кажется правильной.Он ощущается стабильным и эстетичным. Хотя некоторые из его элементов могут быть фокусными точками и привлекать ваш взгляд, ни одна часть композиции не привлекает так сильно, чтобы вы не могли видеть другие области.
Балансировка композиции включает в себя расположение как положительных элементов, так и отрицательного пространства таким образом, чтобы ни одна область дизайна не перекрывала другие области. Все работает вместе и составляет единое целое. Отдельные части вносят свой вклад в их сумму, но не пытаются превратиться в сумму.
Все работает вместе и составляет единое целое. Отдельные части вносят свой вклад в их сумму, но не пытаются превратиться в сумму.
Сбалансированная композиция кажется правильной. Он ощущается стабильным и эстетичным. Хотя некоторые из его элементов могут быть фокусными точками и привлекать ваш взгляд, ни одна часть композиции не привлекает так сильно, чтобы вы не могли видеть другие области.
Балансировка композиции включает расположение как положительных элементов, так и отрицательного пространства таким образом, чтобы ни одна область дизайна не перекрывала другие области. Все работает вместе и составляет единое целое. Отдельные части вносят свой вклад в их сумму, но не пытаются превратиться в сумму.
Неуравновешенный состав может привести к напряжению. Когда дизайн неуравновешен, отдельные элементы доминируют над целым, и композиция становится меньше, чем сумма ее частей. В некоторых проектах несбалансированный может быть подходящим для сообщения, которое вы пытаетесь передать, но обычно вам нужны сбалансированные композиции.
Примечание : Это седьмой и последний пост в серии о принципах дизайна. Вы можете найти первые шесть сообщений здесь:
Счастье — это вопрос не интенсивности, а баланса, порядка, ритма и гармонии.- Томас Мертон
Физическое и визуальное равновесие
Баланс легко понять в физическом мире, потому что мы испытываем его постоянно. Когда что-то неуравновешено, оно имеет тенденцию падать. Вероятно, когда-то в своей жизни вы были на качелях или колебались — вы с одной стороны, а друг с другой.
Предполагая, что вы оба были примерно одного размера, вы могли легко балансировать на качелях. Следующее изображение кажется сбалансированным: два человека одинакового роста находятся на равном расстоянии от точки опоры, на которой балансируют качели.
Симметрично сбалансированные качели.
Человек слева заставляет качели вращаться против часовой стрелки, а человек справа заставляет их вращаться по часовой стрелке на равную величину. Сила каждого человека действует в разном направлении, и их сумма равна нулю.
Сила каждого человека действует в разном направлении, и их сумма равна нулю.
Если бы один из людей был намного больше, баланс был бы нарушен.
Несбалансированные качели.
Это изображение кажется неправильным, потому что мы знаем, что человек слева недостаточно большой, чтобы уравновесить человека справа.Сила по часовой стрелке должна быть намного больше, а качели должны касаться земли справа.
Однако, если бы более крупный человек скользнул к центру, качели снова уравновесились.
Асимметрично сбалансированные качели.
Здесь сила более крупного человека уменьшается из-за того, что он находится ближе к точке опоры, на которой балансирует качели. Я верю, что вы уже были на качелях раньше или, по крайней мере, наблюдали, как другие играют на них, и что вы хорошо понимаете, что происходит.
Визуальный баланс аналогичен. Физический вес заменяется визуальным весом. Направление, в котором действует физический вес, заменяется визуальным направлением.
Напоминаем, что ниже приведены определения визуального веса и визуального направления, хотя я отсылаю вас к четвертой публикации этой серии для получения более подробной информации.
- визуальный вес . Это воспринимаемый вес визуального элемента. Это мера того, насколько что-либо на странице привлекает взгляд зрителя.
- визуальное направление . Это воспринимаемое направление визуальной силы. Это направление, в котором, по нашему мнению, должен двигаться элемент, если бы ему была дана возможность двигаться в соответствии с действующими на него силами.
Вы не используете инструменты для измерения сил. Вы не используете формулы, чтобы вычислить, все ли сбалансировано. Скорее, вы используете свой глаз, чтобы определить, сбалансирована ли композиция.
Почему важен визуальный баланс
Как и в физическом мире, визуальный баланс — это хорошо.Это желательно само по себе. Несбалансированная композиция может вызывать у зрителя дискомфорт. Посмотрите назад на второе из трех изображений качелей — это выглядит неправильно, потому что мы можем сказать, что качели не должны находиться в равновесии.
Посмотрите назад на второе из трех изображений качелей — это выглядит неправильно, потому что мы можем сказать, что качели не должны находиться в равновесии.
Визуальный вес — это мера визуального интереса к элементу или области в дизайне. Когда композиция визуально сбалансирована, каждая ее часть вызывает интерес. Визуальный интерес сбалансирован, что удерживает зрителей от дизайна.
Без визуального баланса зрители могут видеть не все области дизайна.Они, вероятно, не будут проводить время в областях с меньшим визуальным весом или интересом. Любая информация в этих областях может легко остаться незамеченной.
Вы должны сбалансировать дизайн визуально, потому что вы хотите сбалансировать интересующие моменты в вашей композиции, чтобы зрители тратили время на всю информацию, которую вы хотите передать.
Четыре типа балансировки
Есть несколько способов сбалансировать композицию. На изображениях в предыдущем разделе показаны два из них. Первое изображение представляет собой пример симметричного баланса, а второе — пример асимметричного баланса. Два других типа баланса — радиальный и мозаичный.
Два других типа баланса — радиальный и мозаичный.
Весы симметричные.
Симметричная балансировка возникает, когда равные веса находятся на равных сторонах композиции, уравновешиваясь вокруг точки опоры или оси в центре. Симметричный баланс вызывает чувство формальности (иногда его называют формальным балансом) и элегантности. Приглашение на свадьбу — хороший пример композиции, которую вы, вероятно, захотите сделать симметрично сбалансированной.
Обратной стороной симметричного баланса является то, что он статичен и иногда считается скучным.Поскольку половина композиции отражает другую половину, по крайней мере, половина композиции будет довольно предсказуемой.
Весы асимметричные.
Асимметричный баланс возникает из-за неравного визуального веса с каждой стороны композиции. Одна сторона композиции может содержать доминирующий элемент, который может быть уравновешен парой или более меньшими фокусами на другой стороне. Один визуально тяжелый элемент с одной стороны может быть уравновешен несколькими более легкими элементами с другой.
Один визуально тяжелый элемент с одной стороны может быть уравновешен несколькими более легкими элементами с другой.
Асимметричные весы более динамичны и интересны. Он вызывает чувство модернизма, движения, энергии и жизненной силы. Асимметричный баланс предлагает больше визуального разнообразия, хотя его может быть труднее достичь, потому что отношения между элементами более сложны.
Весы радиальные.
Радиальный баланс возникает, когда элементы исходят из общего центра. Лучи солнечного света и рябь в пруду после того, как бросили в него камень, являются примерами радиального баланса. Поддерживать фокус (точку опоры) легко, потому что это всегда центр.
Поскольку все исходит из общего центра, все также ведет к этому центру, что делает его сильной точкой притяжения.
Мозаичные весы.
Мозаичные весы (или кристаллографические весы) являются результатом сбалансированного хаоса. Вспомните картины Джексона Поллака. В композиции отсутствуют четкие фокусы, а элементы разделяют единый акцент. Отсутствие иерархии на первый взгляд приводит к визуальному шуму. Но каким-то образом все это работает вместе.
В композиции отсутствуют четкие фокусы, а элементы разделяют единый акцент. Отсутствие иерархии на первый взгляд приводит к визуальному шуму. Но каким-то образом все это работает вместе.
Симметрия и асимметрия
Как симметрия, так и асимметрия могут использоваться во всей композиции, независимо от окончательного баланса, но в то же время способствуя ему.У вас могут быть симметричные формы в асимметрично сбалансированной композиции и наоборот.
Симметрия обычно кажется красивой и гармоничной; однако он также может казаться статичным и тусклым. Асимметрия имеет тенденцию быть более интересной и динамичной, несмотря на то, что она не считается красивой по своей природе.
Симметрия
Существует три основных типа симметрии.
Симметрия отражения (или двусторонняя симметрия) возникает, когда все зеркально отражается вокруг центральной оси.Вероятно, это первое, о чем вы думаете, когда слышите слово «симметрия». Ось может быть в любом направлении или ориентации, хотя часто бывает вертикальной или горизонтальной.
Все на одной стороне оси зеркально отражается на другой стороне. Естественные формы, которые растут или движутся по поверхности земли, обладают симметрией отражения. Человеческое лицо и бабочка — примеры.
Когда отражение является идеальным зеркальным отображением, симметрия называется чистой. В большинстве случаев это не будет идеально, и каждая сторона будет иметь небольшие вариации.Это почти симметрия и встречается чаще, чем чистая симметрия.
Симметрия может возникать даже по нескольким осям одновременно. Например, левая и правая половина композиции могут отражать друг друга, а верхняя и нижняя части также отражают друг друга. Снежинки демонстрируют симметрию отражения более чем по двум осям.
Вращательная симметрия (или радиальная симметрия) возникает, когда все вращается вокруг общего центра. Это может происходить под любым углом и с любой частотой, пока существует общий центр.Естественные формы, которые растут или движутся перпендикулярно поверхности земли, обладают вращательной симметрией. Примером могут служить лепестки подсолнуха. Вращение без отражения можно использовать для демонстрации движения, скорости или динамического действия. Представьте себе крутящиеся колеса движущегося автомобиля.
Примером могут служить лепестки подсолнуха. Вращение без отражения можно использовать для демонстрации движения, скорости или динамического действия. Представьте себе крутящиеся колеса движущегося автомобиля.
Трансляционная симметрия (или кристаллографическая симметрия) возникает, когда элементы повторяются в разных местах в пространстве. Примером могут служить повторяющиеся столбы забора. Повторение создает симметрию перевода. Это может происходить в любом направлении или на любом расстоянии, если основная ориентация остается неизменной.Природные формы развивают трансляционную симметрию посредством воспроизводства. Вы можете создавать ритм, движение, скорость и динамическое действие посредством симметрии перевода.
Бабочка является примером симметрии отражения, столбы забора демонстрируют симметрию перемещения, а подсолнух — примером радиальной симметрии.
Симметричные формы обычно воспринимаются как фигуры, а не земли. Симметричная форма будет иметь больший вес, чем асимметричная форма аналогичного размера и формы.
Симметричные формы сами по себе передают баланс, но они могут казаться слишком стабильными и уравновешенными, что приводит к отсутствию интереса.Симметричные формы также приводят к пассивному пространству, потому что отрицательное пространство одинаково по всей форме.
Асимметрия
Асимметричным формам не хватает баланса симметричных форм, хотя вы можете асимметрично сбалансировать всю композицию. Асимметрия довольно часто встречается в естественных формах: вы, вероятно, правша или левша; крабы-скрипачи имеют когти разного размера; ветви деревьев разрастаются в разные стороны; облака имеют случайную форму.
Асимметрия создает более сложные отношения между элементами, поэтому она обычно более интересна, чем симметрия.Поскольку это более интересно, асимметрию можно использовать для привлечения внимания.
Пространство вокруг асимметричных форм более активно. Создаются непредсказуемые шаблоны, и в целом у вас больше свободы выражения с асимметрией, чем с симметрией. Компромисс в том, что этого труднее достичь.
Компромисс в том, что этого труднее достичь.
Во многом так же, как сходство и контраст работают вместе, вы можете комбинировать симметрию и асимметрию для достижения хорошего эффекта. Уравновешивайте симметричные формы асимметричным способом или балансируйте асимметричные формы симметрично.Разбивайте симметричные формы случайной отметкой, чтобы добавить интереса. Сопоставьте симметрию и асимметрию в своей композиции, чтобы элементы привлекали больше внимания.
Принципы гештальта
На протяжении всей этой серии статей я пытался указать, сколько принципов дизайна вытекает из принципов гештальта. Я также надеюсь, что, следя за вами, вы увидели, как разные принципы дизайна влияют друг на друга.
Один из принципов гештальта касается симметрии и порядка и, безусловно, применим к композиционному балансу.Однако это далеко не единственный применимый принцип.
Простота симметричных форм предсказана Законом Праньянца. Гештальт-принципы, такие как фокус и сходство, влияют на визуальный вес. Такие принципы, как продолжение, общая судьба и параллелизм, придают визуальное направление. Я также упомянул, что симметричные формы чаще воспринимаются как фигуры, чем фон.
Такие принципы, как продолжение, общая судьба и параллелизм, придают визуальное направление. Я также упомянул, что симметричные формы чаще воспринимаются как фигуры, чем фон.
Я надеюсь, что идея о том, что принципы гештальта приводят ко многим принципам дизайна, которыми мы руководствуемся, стала яснее, когда вы прочитали эту серию статей.Принципы дизайна, которым мы следуем, возникли не на пустом месте; они возникли из психологии того, как мы воспринимаем нашу визуальную среду.
Примеры
Пришло время сделать скриншоты. Для этой последней статьи этой серии у меня есть несколько больше сайтов, чем обычно, и я сгруппировал их по четырем типам баланса.
Как я неоднократно повторял на протяжении всей серии, ниже следует мое мнение. Вот как я вижу баланс в этих дизайнах. Вы можете увидеть это по-другому, и это нормально.Критически относиться к дизайну важнее, чем соглашаться с тем, что мы думаем.
Примеры симметричного баланса
Дизайн всего веб-сайта Helen & Hard симметрично сбалансирован. Снимок экрана здесь со страницы «О программе», но остальные страницы веб-сайта сбалансированы аналогично.
Снимок экрана здесь со страницы «О программе», но остальные страницы веб-сайта сбалансированы аналогично.
Все отражается вокруг вертикальной оси в центре страницы. Логотип расположен по центру, панель навигации — по центру, круглые изображения — по центру, заголовок — по центру, а три столбца текста — по центру.
Весы не идеально симметричны. Например, в столбцах разное количество текста.
Однако обратите внимание на верхнюю часть страницы. И логотип, и панель навигации расположены по центру, но визуально не центрированы. Мой глаз хочет, чтобы логотип располагался в центре амперсанда или, по крайней мере, ближе к нему. В трех пунктах меню в правой части панели навигации больше букв, чем в левой. Мой глаз хочет, чтобы они были одинаковыми, и чтобы центр находился между ссылками «О нас» и «Люди».
Я думаю, что перемещение этих двух элементов из центра, чтобы они выглядели так, как будто они визуально центрированы, немного лучше сбалансировало бы композицию.
Домашняя страница Tilde — это еще один симметрично сбалансированный дизайн. Как и в случае с Helen & Hard, здесь все вращается вокруг вертикальной оси, проходящей по центру страницы: навигация, текст, люди на изображении. Это то же самое, что вы прокручиваете страницу вниз.
Скриншот домашней страницы Тильды. (Просмотр большой версии)Как и в случае с Helen & Hard, симметрия не является чистой.С одной стороны, центрированные строки текста — это не зеркальное отображение. Также отключены несколько элементов: стрелка «Познакомьтесь с командой», указывающая вправо, и текст внизу страницы, заканчивающийся другой стрелкой, указывающей вправо.
Оба призывают к действию, и оба нарушают симметрию, привлекая к себе дополнительное внимание. Обратите внимание, как обе стрелки используют цвета, контрастирующие с их фоном, еще больше увеличивая привлекательность этих элементов.
Примеры асимметричного баланса
Домашняя страница портфолио Кэрри Вольденген демонстрирует общий асимметричный баланс вокруг доминирующей симметричной формы. Глядя на общую композицию, я вижу несколько дискретных форм.
Глядя на общую композицию, я вижу несколько дискретных форм.
Страница представляет собой большой прямоугольник, состоящий из сетки меньших прямоугольных изображений. Сама по себе эта сетка симметрична как по вертикальной, так и по горизонтальной осям. Он кажется очень сильным и стабильным. Сам по себе он очень сбалансирован и, похоже, никуда не денется.
Справа блок текста растягивает фигуру. Его уравновешивает текст и круглый логотип в верхнем левом углу.Оба обеспечивают относительно равный визуальный вес, действующий на сетку в противоположных направлениях.
Расстояние до воображаемой точки опоры примерно равно весам. Текст справа в целом больше и темнее, но синий круглый логотип придает больше веса его общей области. Круг даже соединяется с верхним левым углом сетки одним цветом.
Текст под сеткой кажется свисающим с нее, и сам по себе он достаточно легкий, чтобы не нарушить баланс композиции.
Обратите внимание, что пространство также кажется сбалансированным. Области внизу слева, вверху справа и внизу справа, в том числе немного внизу справа, уравновешивают друг друга. Область слева больше, чем область справа, но справа есть дополнительное пространство сверху и снизу.
Изображения в верхней части главной страницы Hirondelle USA вращаются. Я сделал снимок экрана специально, чтобы рассказать об асимметричном балансе, установленном в верхней части страницы.
Скриншот Hirondelle USA.(Просмотр большой версии)Столбец на изображении немного смещен по центру и закрепляет композицию четкой вертикальной линией — это объект, который, как мы знаем, много весит. Перила слева обеспечивают надежное соединение с левым краем экрана. Он тоже чувствует себя закрепленным. Трудно представить, чтобы какой-либо элемент дизайна на странице выбивал из равновесия.
Текст над перилами кажется поддерживаемым перилами; однако он также визуально сбалансирован изображением мальчика справа. Вы можете рассматривать перила, как будто они свисают с левой стороны шеста и выводят его из равновесия, но я думаю, что внутренний интерес мальчика, а также более темные цвета на заднем фоне уравновешивают перила и текст на столбике. оставил и держи вещи в равновесии
Вы можете рассматривать перила, как будто они свисают с левой стороны шеста и выводят его из равновесия, но я думаю, что внутренний интерес мальчика, а также более темные цвета на заднем фоне уравновешивают перила и текст на столбике. оставил и держи вещи в равновесии
Создается ощущение симметрии перевода, так как золотые линии текста повторяются в верхнем левом и нижнем правом углу изображения, а также на кнопке внизу страницы. Белый текст также повторяется.
Примеры радиальной балансировки
Домашняя страница видеоблога.Он демонстрирует радиальный баланс, что, надеюсь, видно из скриншота. За исключением формы в правом верхнем углу, все вращается вокруг центра страницы, поскольку три кольца изображений вращаются вокруг центрального круга.
Скриншот Vlog.it. (Просмотр большой версии) На скриншоте не видно, как загружается страница. Линия проводится от нижнего левого угла к центру страницы. С этого момента практически все, что появляется на странице, вращается вокруг центра или расходится от него, как рябь в пруду.
Меньший кружок в правом верхнем углу добавляет небольшую симметрию перемещения и некоторую асимметрию, увеличивая визуальный интерес к композиции.
Домашняя страница Shiny Demos Opera не круглая, но все текстовые ссылки, кажется, исходят из общего или почти общего центра. Легко представить, как вся фигура вращается вокруг одного из квадратов посередине или, может быть, одного из углов, где встречаются четыре квадрата.
Заголовок Shiny Demos в верхнем левом углу и логотип Opera в правом нижнем углу уравновешивают друг друга и, кажется, исходят из того же центра, что и текстовые ссылки.
Это хороший пример того, как радиальная балансировка не обязательно требует использования окружностей.
Примеры баланса мозаики
Можно ожидать, что баланс мозаики будет наименее используемым в Интернете, особенно после того, как я предложил картины Джексона Поллака в качестве примера баланса мозаики. В Интернете гораздо больше примеров, чем вы думаете.
В Интернете гораздо больше примеров, чем вы думаете.
Домашняя страница Rabbit’s Tale была хорошим примером. Разбросанные буквы, конечно, были случайными и хаотичными, но баланс в композиции работает.
Скриншот из Rabbit’s Tale. (Просмотр большой версии)На обеих сторонах (справа и слева) находятся почти равные области цвета и пространства, чтобы уравновесить друг друга. Кролик посередине служит даже точкой опоры. Он также может немного выделяться после того, как вы его увидели, но в целом элементы не привлекают внимание к себе по отдельности.
Я не собираюсь выяснять, какие элементы уравновешивают друг друга, по одному элементу за раз, но, надеюсь, вы согласны с тем, что есть общий баланс.Во всяком случае, справа хаос тяжелее, но не настолько, чтобы потерять равновесие.
Сайты с большим количеством контента, такие как новостные и журнальные сайты, также демонстрируют мозаичный баланс. Возможно, вы узнали домашнюю страницу The Onion. На скриншоте я удалил фоновое изображение за верхней частью страницы.
Здесь есть на что посмотреть. Макет не симметричный. Столбцы не равны по размеру. Трудно определить, что чему уравновешивает.Блоки содержимого имеют разное количество содержимого внутри и, следовательно, имеют разные размеры. Ничто не исходит из общего центра.
В блоках разного размера присутствует немного хаоса и случайности, одни более плотные, чем другие. Поскольку истории на веб-сайте меняются ежедневно, каждый день будет появляться новый хаос. В целом работает.
Возможно, будет преувеличением сказать, что это мозаичный баланс, но снова я бы сказал, что это так, и что многие веб-сайты демонстрируют такой хаотический баланс, хотя что-то мне подсказывает, что большая часть хаоса, который мы наблюдаем в Интернете, не была спланирована.
Резюме
Чтобы добраться сюда, потребовалось время, но на этом мы завершаем нашу серию статей о принципах проектирования. Надеюсь, вам понравилось, вы узнали что-то новое или сочли сериал хорошим обзором фундаментальных принципов дизайна.
Как вы понимаете, я считаю, что основы важны. Я начал эту серию, чтобы показать, как все эти принципы возникают из человеческого восприятия и теории гештальта. Я их не придумывал. Принципы основаны на том, как все мы воспринимаем и интерпретируем нашу визуальную среду.
Например, одна из причин, по которой мы замечаем фокусные точки, заключается в том, что они контрастируют с элементами вокруг них. Они отличаются друг от друга. Это важно, когда нужно быстро отличить друга от врага. Эта способность была важна для нашего выживания как вида, и поэтому наши глаза развились, чтобы быстро принять решение.
Однако принципы дизайна — это не жесткие правила. Это руководство. Например, нет единого правильного способа сообщить, что два элемента похожи или различны.Вам не нужно следовать ни одному из этих принципов, но вы должны понимать их и иметь причину для их нарушения.
Опять же, я надеюсь, что вам понравилась эта серия, и еще больше я надеюсь, что что-то в этой серии дало вам больше контроля над визуальной коммуникацией в ваших проектах.
Дополнительные ресурсы
- «Сбалансирован ли ваш веб-дизайн?» Стивен Брэдли
- «Исследование симметрии: когда, где и зачем его использовать», Джеймс Джордж
- «Визуальный баланс», Шерил Киан
- «Баланс — симметрия», Джеймс Т.Пила
- «Понимание важности баланса в графическом дизайне», Марк Мастерс
- «Правила композиции фотографии: визуальный вес», Джули Уотерхаус
- «Принципы дизайна: баланс», Шарлотта Джирусек
- «Прекрасный баланс», Эрик Шпикерманн
- «Искусство и визуальное восприятие Рудольфа Арнгейма: заметки Фредерика Ф. Леймари» (PDF) Заметки Леймари к книге Арнхейма.
- «Дизайн карты» (PDF), из Картография: тематический дизайн карты , Борден Дент и Джефф Торгусон В этой главе книги рассматриваются принципы дизайна, обсуждаемые в этой серии.
Balance 101: как использовать симметрию и асимметрию в дизайне
Успешные графические дизайнеры знают, что владение визуальной концепцией баланса — ключ к эффективному общению. Когда ваши проекты достигают баланса — что может происходить как с симметричным, так и с асимметричным дизайном, — они достигают большей гармонии, и ваша аудитория будет тратить меньше энергии, воспринимая информацию.
Когда ваши проекты достигают баланса — что может происходить как с симметричным, так и с асимметричным дизайном, — они достигают большей гармонии, и ваша аудитория будет тратить меньше энергии, воспринимая информацию.
Разобраться в симметрии и асимметрии несложно, но поначалу понять это может быть непросто.Вот почему мы рассмотрим несколько примеров, чтобы убедиться, что все предельно ясно.
Что такое визуальный баланс? А что такое симметрия?
–
Симметрия и баланс взаимосвязаны. Но это не совсем одно и то же. Взгляните на их определения:
Симметрия — это визуальное качество повторяющихся частей изображения по оси, траектории или вокруг центра.
Асимметрия , с другой стороны, относится ко всему, что не является симметричным.
Balance — это визуальный принцип, при котором дизайн выглядит одинаково взвешенным по всей композиции.
Balance измеряет визуальный вес вашей композиции, который влияет на то, насколько каждый элемент привлекает внимание вашей аудитории.
Есть четыре основных способа достижения баланса:
Весы симметричные
Симметричный баланс возникает, когда ваша композиция имеет одинаковый визуальный вес с каждой стороны оси. Представьте себе идеальные зеркальные изображения, смотрящие друг на друга вокруг центральной оси.
Этот тип весов отличается изяществом и простотой. На это приятно смотреть, но при этом очень предсказуемо.
Весы асимметричные
Композиция с неравным весом с обеих сторон имеет асимметричный баланс.
Более интересный визуально, чем его симметричный аналог, этот визуальный метод имеет большую точку фокусировки с одной стороны и несколько менее значимых точек фокусировки с другой.
Весы радиальные
Когда визуальные элементы исходят из общей центральной точки, это называется радиальным балансом.Представьте себе лучи солнечного света, исходящие от солнца.
Весы из мозаики
Думайте о мозаичном балансе как о организованном хаосе, который может выглядеть как шум, но на самом деле создает баланс благодаря отсутствию четкой точки фокусировки.
Каждый элемент разделяет общие акценты, и ни один элемент не доминирует в композиции.
Различные типы симметрии и асимметрии
—
Баланс — ключ к отличному дизайну, но симметрия — один из инструментов, которые вы можете использовать для его достижения.Вот краткий обзор четырех типов симметрии.
Отражательная симметрия
Представьте, что вы берете яблоко и разрезаете его пополам. Обе стороны являются зеркальными отражениями по центральной линии, и это зеркальная симметрия.
Этот метод, также известный как двусторонняя симметрия, используется по вертикали, горизонтали или диагонали.
Отражательная симметрия может быть идеальной симметрией, то есть обе стороны изображения идентичны. Однако во многих случаях — например, на лице — будут тонкие различия с каждой стороны.
Трансляционная симметрия
Представьте себе одну и ту же форму, повторяющуюся снова и снова.
Это трансляционная симметрия — когда визуальные элементы повторяются в одном месте в пространстве. Это повторение может происходить на любой длине и в любом направлении.
Это повторение может происходить на любой длине и в любом направлении.
Вращательная симметрия
Представьте движущиеся колеса автомобиля и вращающиеся ветряные мельницы, и вы получите симметрию вращения.
Этот метод, также известный как радиальная симметрия, включает в себя вращение всех визуальных элементов вокруг центра под любым углом.Этот тип симметрии идеально подходит для передачи ощущения движения, динамического действия или скорости.
Отражательная симметрия скольжения
Мы все видели шаги на песке или снегу. Подумайте о том, как каждый шаг отражает противоположную ногу, но из-за движения каждый след не совпадает с другим.
Глайд-отражательная симметрия — это игра на отражательной симметрии, но она включает в себя сдвиг положения каждого зеркального изображения. Подобно вращательной симметрии, он также передает ощущение движения вперед.
Асимметрия
Если композиция не попадает в вышеперечисленные категории, вероятно, она асимметрична.
Асимметрия как дизайнера бросает вызов и помогает вам. Сбалансированный, симметричный дизайн обычно более привлекателен, потому что наш глаз находит его более интересным и привлекательным.
Вам придется немного усерднее работать, чтобы достичь баланса с асимметричными визуальными элементами, но вы также сможете экспериментировать с неожиданными узорами и формами, чего вы просто не можете сделать с симметрией.
Примеры баланса в графическом дизайне
—
Лучший способ узнать о балансе — это посмотреть на несколько реальных примеров симметрии и асимметрии в действии.
Логотипы
Airbnb
Логотип Airbnb — пример чистой симметрии отражения.
via AirbnbЕсли провести вертикальную линию прямо посередине, обе половинки будут совершенно одинаковыми. Чтобы создать подобную отражательную симметрию, используйте простые формы и минималистичный логотип, в котором не будет много сложных частей.
Словесный знак Google является примером асимметричного баланса.
Первые три буквы заметно шире, чем последние три, что создает ощущение большей визуальной значимости в первой половине словесного знака.
Веб-дизайн
Яблоко
Веб-страница Apple Mac является прекрасным примером отличной симметрии отражения.
через AppleНе только экраны MacBook имеют одинаковую длину по обе стороны от вертикальной центральной оси, но и линии шрифта в заголовке и подзаголовке выше также находятся на одинаковом расстоянии по обе стороны от оси.
Атлантика
На этом веб-сайте новостного журнала представлены столбцы разной длины и увеличенный визуальный вес изображений с левой стороны для общего вида, который изо всех сил пытается достичь баланса.
via The AtlanticБольшого визуального баланса можно достичь, сделав столбцы одинаковой длины и равномерно распределив изображения по обе стороны от вертикальной центральной оси.
Визитки
InClean
Визитная карточка InClean с простым дизайном обеспечивает идеальную симметрию и баланс.
Идеально центрированная копия с большим количеством белого пространства придает этой минималистичной композиции сбалансированность и модность.
Привет
Ультра-минималистичная визитка с напечатанным на одной стороне только словом «Hallo» — композиция с явной асимметрией и намеренным дисбалансом.
Некоторым может показаться, что крупный шрифт слишком подавляющий. Другие могли бы увидеть в этом суть дизайна. Подобная композиция находится на грани между сбалансированным и несбалансированным.
Понимание баланса для разработки лучших продуктов
—
Знание того, как правильно использовать симметрию и асимметрию, является ключом к передаче вашей истории посредством графического дизайна. Используя принцип хорошего баланса, вы можете превратить обычный дизайн в нечто эффектное и запоминающееся.
Нужен идеально сбалансированный дизайн?
Наши дизайнеры могут помочь вам создать что угодно.
Эта статья написана Марком Шенкером при участии Сэма Лундквиста.
Объяснение асимметричного баланса в фотографии. | by SmugMug
Хотя это правда, что симметрия на фотографии создает приятную и сбалансированную композицию, асимметричная фотография может быть так же хорошо структурирована и скомпонована. Посмотрим правде в глаза: иногда симметрия бывает скучной.
Овладев асимметричным балансом, который иногда называют неформальным балансом, вы можете создавать уникальные снимки, которые привлекают зрителя. Вы можете превратить фотографию, которая хорошо выглядит и технически надежна, в фотографию, достойную стены, портфолио или галереи.
Если ваша цель — продать больше отпечатков или выделиться из толпы, вам может помочь изучение того, как включить асимметричный баланс. Но что такое асимметричный баланс?
Асимметричный баланс — это когда у вас есть неравный визуальный вес с каждой стороны композиции, но фотография все же передает чувство баланса.
В чем разница между симметричным, асимметричным и радиальным балансом?
Симметричный баланс в искусстве — это когда вы можете провести линию посередине части, и каждая половина будет отражать другую. Симметрия на фотографии позволяет привлечь внимание зрителя ко всем частям фотографии.
Симметрия на фотографии позволяет привлечь внимание зрителя ко всем частям фотографии.
Асимметричные весы имеют две неравные стороны, а элементы уравновешивают друг друга.
Радиальный баланс — это когда круговая форма начинается в центре изображения. Подумайте об изображении, которое создает калейдоскоп.
Как достигается асимметричный баланс?
Есть разные техники, которые можно использовать для придания снимкам сбалансированного и асимметричного вида.Следует иметь в виду, что, когда ваша фотография правильно сбалансирована, каждая область одинаково привлекает внимание зрителя.
Вот несколько примеров, когда фотографы использовали разные техники в своей композиции, но все же добились асимметричного баланса.
Используйте одинаковые или одинаковые цвета с обеих сторон. Хотя правая часть этого снимка имеет больший визуальный вес, единообразная цветовая палитра обеспечивает баланс фотографии.
Фото Mert KahveciИспользуйте правило третей, чтобы ваш объект не находился посередине, но все еще был правильно скомпонован, как на этой фотографии, где девушка в тени уравновешивается заходящим солнцем.
 Т.е. физические силы (масса, направление движения, скорость, легкость и т.д.) показываются с помощью визуальных (цветовых) решений.
Т.е. физические силы (масса, направление движения, скорость, легкость и т.д.) показываются с помощью визуальных (цветовых) решений. Так сказать, активные зоны.
Так сказать, активные зоны.




 (подробно о соединении нуклеотидов: www.youtube.com/watch?v=pzYE3WL_n2I&t=320s )
(подробно о соединении нуклеотидов: www.youtube.com/watch?v=pzYE3WL_n2I&t=320s )