Делаем художественную ретушь портрета «INSOMNIA»
Не так давно в Блоге мы опубликовали интервью с Максом Твэйном – одним из самых крутых спецов в сфере Арт-ретушь. Помните мы обещали вам урок? Обещали – выполняем!
Макс Твейн — автор, который задаёт тренды в арт обработке портретов и является ведущим специалистом в диджитал индустрии.
В этом уроке Макс даёт много ценной информации, применяет понятные методики для художественной ретуши, арт обработки и научит вас создавать классные арты из портретных снимков.
Данная методика идеально подходит для фото с похожими параметрами как у исходника и может сделать крутую арт обработку даже для фотографий с неважным качеством. В любом случае, не бойтесь экспериментировать с другими фото, так как предложенные эффекты тонирования в экшене от автора поддаются редактированию.


Двигайте ползунок, чтобы увидеть разницу
При использовании своей фотографии вместо предложенной, учитывайте важный момент – настройки тонировки будут сугубо индивидуальными. Для более глубокого понимания работы экшенов пройдите уроки из учебника на нашем сайте
Изучив этот урок, вы научитесь:
- Делать тонировку фото, используя экшен;
- Применять метод Dodge&Burn с помощью инструментов и спец слоёв Photoshop;
- Пользоваться корректирующими слоями для выравнивания оттенков и создания бликов;
- Создавать цвет загара на коже модели;
- Использовать методы Частотного разложения;
- Применять плагин Imagenomic Portraiture для выравнивания текстуры кожи;
- Придавать арт эффект работе с помощью инструмента Микс кисть (Mixer Brush) с разными настройками;
- Как делать виньетку, используя корректирующие слои и маски;
- Правильно добавлять резкость художественным мазкам;
- Как избавляться от ненужных цветов в арте;
- Как сделать цвет глаз нужного оттенка с интенсивной яркостью;
- Как выровнять цвет кожи к одному оттенку и разладить её;
- Добавлять и трансформировать креативные элементы в работу: рисунки, тату и другие объекты;
- Как применять текстуры и контраст в работе, используя плагинColor efex pro.
Изучайте способы арт обработки из этого урока, оттачивайте свои умения и становитесь специалистами в диджитал арт обработке. А это в свою очередь приведёт вас к заработку на коммерческих заказах.
Уроки в Фотошопе с эффектами

Все мы сталкиваемся с критикой в жизни. И все мы критикуем кого-то. Но как понять, пишет ли тебе «эксперт» с целью помочь или он решил выплеснуть негатив на тебя?
525 35

Размещаем подборку с работами пользователей. Напишите, в комментариях чья работа из представленных, по вашему мнению, лучшая.
508 30

Смотрите запись трансляции с иллюстратором Инной Гревцевой. Инна расскажет про лица, затронет тему стилизации, покажет, как начинает работу над персонажем.
353 0

Мы подготовили исходные фотографии с локации Москва гостиница «Украина». Попробуйте создать свою единую композицию. Интерактив состоит из двух этапов.
1006 9

15 марта на сайте прошла трансляция с иллюстратором Ульяной Бабенко. Смотрите запись и делитесь своими впечатлениями.
489 0
Стили для фотошоп -3D эффект / Фотошоп-мастер

Все мы сталкиваемся с критикой в жизни. И все мы критикуем кого-то. Но как понять, пишет ли тебе «эксперт» с целью помочь или он решил выплеснуть негатив на тебя?
540 36

Размещаем подборку с работами пользователей. Напишите, в комментариях чья работа из представленных, по вашему мнению, лучшая.
534 30

Смотрите запись трансляции с иллюстратором Инной Гревцевой. Инна расскажет про лица, затронет тему стилизации, покажет, как начинает работу над персонажем.
359 0

Мы подготовили исходные фотографии с локации Москва гостиница «Украина». Попробуйте создать свою единую композицию. Интерактив состоит из двух этапов.
1010 9

15 марта на сайте прошла трансляция с иллюстратором Ульяной Бабенко. Смотрите запись и делитесь своими впечатлениями.
491 0
Создаем в Фотошоп анимированного персонажа в стиле пиксель-арт / Фотошоп-мастер


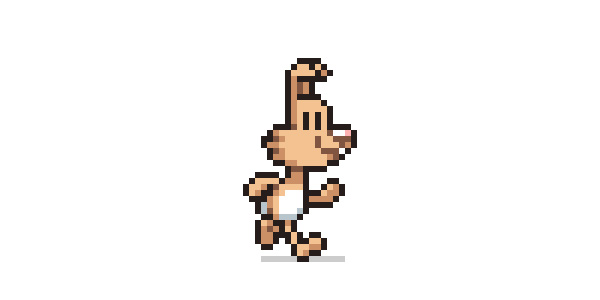
Возможно, вы хотите создать собственную игру в стиле ретро или помочь кому-то с графикой. Тогда вам понадобится спрайт: анимированный в разных позициях персонаж в стиле пиксель-арт.
Пройдите этот урок, в котором я научу вас созданию милого кролика с зацикленной анимацией бега.
Если вам сложно рисовать в стиле пиксель-арт, то воспользуйтесь готовыми спрайтами.
1. Дизайн персонажа
Перед анимацией, мы создадим статичный рисунок, поэтому нам нужно придумать, как будет выглядеть наш персонаж.
Шаг 1
Это не самый важный шаг в этом уроке, но создание наброска является частью моего рабочего процесса.
Я нарисовал несколько набросков головы и выбрал наиболее подходящий по стилю.

Шаг 2
Чтобы превратить кролика в пиксельный рисунок, открываем Фотошоп и рисуем глаза. Набросок нам нужен только для того, чтобы определить стиль рисунка.
Если вы никогда не занимались пиксель-артом, то создаем новый файл не очень большого размера, например, 400 х 400 пикселей. Мы много будем работать с увеличением масштаба (до 700%) и использовать инструмент Pencil Tool (P) (Карандаш) для рисования отдельных пикселей. Я советую вам открыть дополнительное окно с рабочим документом, в котором масштаб будет 100-200%, чтобы вы могли сразу в реальном размере видеть свою работу без необходимости на одном документе туда-сюда переключаться с большого масштаба на маленький. Таким образом, у вас будет открыто два документа: на одном масштаб до 700% (рабочий), а на другом – 100-200%.
Я не ограничиваю себя определенным размером спрайта, но я постараюсь сделать персонажа как можно меньше, при этом сохранив наиболее важные детали. Поэтому глаза – хорошая начальная точка.
Глаза представляют из себя две простые линии, которые находятся рядом. Каждый глаз 3 пикселя в высоту и 1 пиксель в ширину, черного цвета.

Шаг 3
Закончив глаза, мы можем продолжить рисовать нос и другие детали. Ничего страшного, если на данном этапе линии выглядят слишком просто.

Шаг 4
Теперь мы сгладим некоторые линии. Также я добавил большие передние зубы.

Шаг 5
Дорисовываем пару пикселей, чтобы создать улыбку.

Шаг 6
Далее рисуем уши. Сейчас они направлены вверх, можете так и оставить, но мы их немного изменим.
Уши нарисованы максимально узкими с внутренней частью шириной 1 пиксель и таким же контуром.

Шаг 7
Одно ухо рисуем свисающим вниз.

Шаг 8
Рисуем второе ухо.

Шаг 9
Рисуем большие пухлые щеки и заканчиваем голову.

Шаг 10
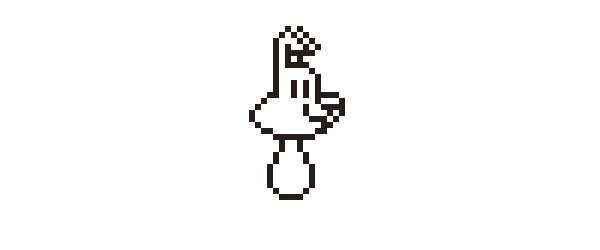
Теперь мы можем нарисовать тело. У кролика будет человекоподобная фигура. Рисуем туловище в форме капли.

Шаг 11
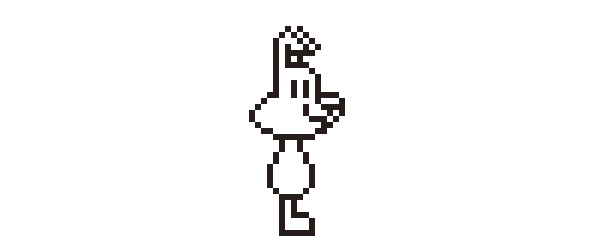
Ноги кролика будут короткими с большой стопой. Пока рисуем только одну ногу.

Шаг 12
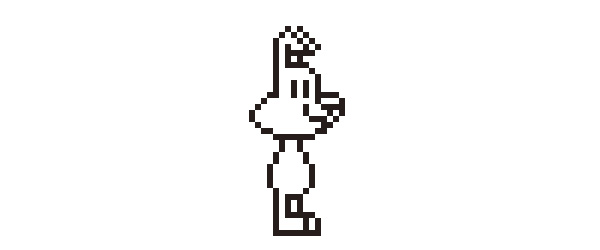
Рисуем вторую ногу, но сдвигаем ее слегка вправо, чтобы она не перекрывалась первой.

Шаг 13
Ноги выглядят слегка смещенными, поэтому я передвинул их на один пиксель левее. Также я объединил ногу с животом, удалив пиксель между ними.

Шаг 14
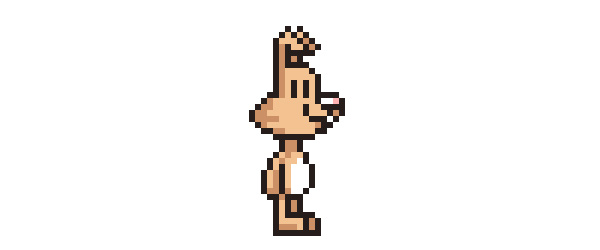
В положении стоя видна только одна рука. Рука имеет форму капли и немного перекрывает туловище.

Шаг 15
Удаляем лишние линии на руке.

Базовый контур нашего персонажа готов.
2. Цвет
На данном этапе мы превратим персонажа в законченный статичный спрайт.
Шаг 1
Выбираем цвет.
Каким цветом вы хотели бы закрасить кролика? Я выбрал желтовато-коричневый цвет и заполнил им все, кроме носа. Для заливки используем Paint Bucket Tool  (G) (Заливка).
(G) (Заливка).

Шаг 2
Теперь давайте нарисуем белый живот. Зубы также закрашиваем белым. На носу добавляем один пиксель розового цвета, остальное оставляем белым.

Шаг 3
Теперь нанесем тени: более темным оттенком базового цвета шерсти добавляем тени в тех местах, куда меньше всего попадает свет. Также этим цветом можно добавить текстурности на щеках.
Нога, которая находится на заднем плане, должна быть темнее. Таким образом, заднюю ногу полностью закрашиваем цветом тени, так же делаем с задним ухом, только на кончике оставляем один пиксель базового цвета.

Шаг 4
Затеняем живот. Я добавил светло-серую тень с легкой голубоватой тонировкой.

Шаг 5
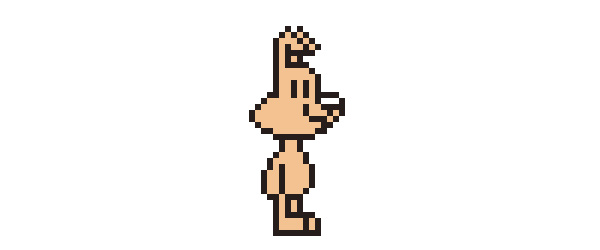
Некоторые детали персонажа будут выглядеть лучше с меньшей контрастностью, поэтому я закрасил некоторые области черного контура темно-коричневым (например, шея и мордочка).
Также темно-коричневым цветом я добавил больше деталей на щеках, чтобы акцентировать на них внимание.

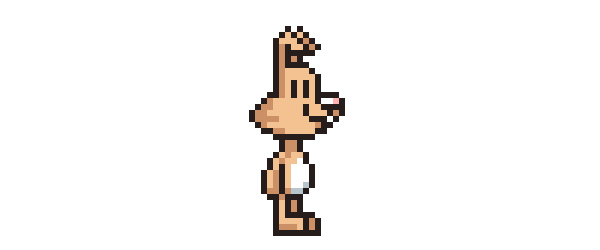
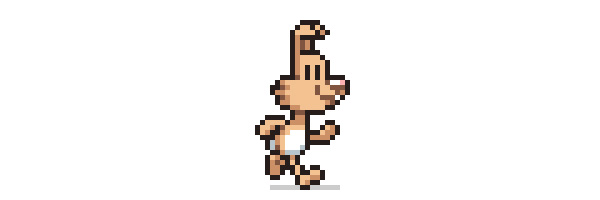
Персонаж в положении стоя готов.
3. Рисуем кадры бега
Теперь мы можем добавить кролику немного движения.
Вы можете создать подобную анимацию, используя любое количество кадров, но, так как персонаж маленький, шести кадров будет достаточно.
Шаг 1
Давайте пока уберем конечности.
Голова и туловище не будут сильно меняться во время бега, поэтому на всех кадрах эти элементы будут находиться в одном положении.
Ниже рисуем линию, которая зафиксирует высоту ног и будет показывать поверхность, по которой бежит кролик.

Шаг 2
Берем Rectangular Marquee Tool  (M) (Прямоугольное выделение), выделяем голову и верхнюю часть туловища и сдвигаем выделенную область на один пиксель (для этого активируем инструмент Move Tool
(M) (Прямоугольное выделение), выделяем голову и верхнюю часть туловища и сдвигаем выделенную область на один пиксель (для этого активируем инструмент Move Tool  (V) (Перемещение) и используем клавиши со стрелками).
(V) (Перемещение) и используем клавиши со стрелками).
Затем передвигаем голову на два пикселя правее.

Шаг 3
В предыдущем шаге туловище получилось немного растянутым. Чтобы это исправить, сожмем его по вертикали на 1 пиксель и отредактируем контур и заливку.
Также опускаем туловище на 1 пиксель вниз, потому что большую часть анимации ноги будут в согнутом положении, и, таким образом, они не будут одинаковы по высоте.

Шаг 4
Мы немного упростим себе задачу и будем работать только с ногами на переднем плане, так как для заднего плана они будут идентичны.
Движение ноги похоже на маятник: большую часть времени нога согнута, за исключением первого кадра, когда персонаж делает шаг вперед.
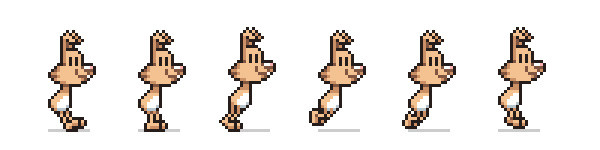
Таким образом, у анимации движения ног будет 6 кадров (советую вам изучить готовые раскадровки анимации бега). Обратите внимание на положение стопы. Для наглядности я нарисовал ноги синим цветом.

Шаг 5
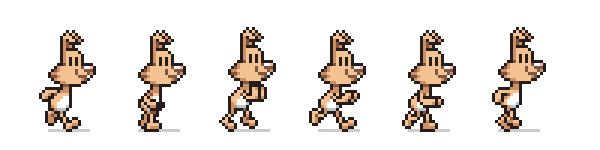
Далее мы будем работать на всех шести кадрах.
На новом слое рисуем заготовки ног. Обратите внимание, что ноги не привязаны к одной точке на туловище. Когда конечность отходит назад, то ее основание перемещается левее, а когда нога направлена вперед – правее.

Шаг 6
Далее выполняем последовательность действий по рисованию законченного варианта ноги. Для начала синий цвет закрашиваем цветом шерсти (для этого можете воспользоваться инструментом Paint Bucket Tool  (G) (Заливка) с выключенным параметром Contiguous (Смежные пиксели)) и, вместо рисования контура вокруг ног, выделяем пустую область за пределами ног с помощью Magic Wand Tool
(G) (Заливка) с выключенным параметром Contiguous (Смежные пиксели)) и, вместо рисования контура вокруг ног, выделяем пустую область за пределами ног с помощью Magic Wand Tool  (W) (Волшебная палочка) и сжимаем выделение Select – Modify – Contract (Выделение – Модификация – Сжать) на 1 пиксель. Затем инвертируем выделение Select – Inverse (Выделение – Инвертировать) и далее инструментом Paint Bucket Tool
(W) (Волшебная палочка) и сжимаем выделение Select – Modify – Contract (Выделение – Модификация – Сжать) на 1 пиксель. Затем инвертируем выделение Select – Inverse (Выделение – Инвертировать) и далее инструментом Paint Bucket Tool  (G) (Заливка) (Contiguous (Смежные пиксели) отключаем) заливаем выделенную область цветом контура.
(G) (Заливка) (Contiguous (Смежные пиксели) отключаем) заливаем выделенную область цветом контура.

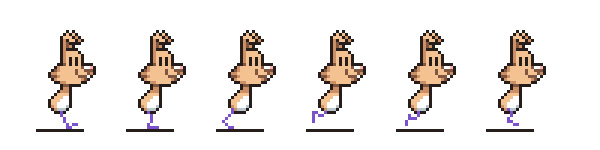
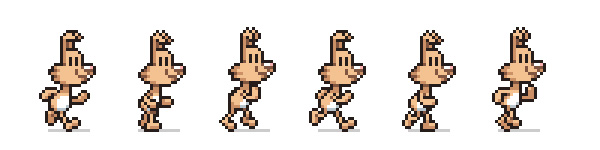
Шаг 7
Ноги еще не закончены, но давайте добавим на некоторых кадрах положение в прыжке.
Мы добавляем прыжок, потому что во время бега тело персонажа не находится все время на одном уровне. Поэтому поднимаем туловище и голову на 1 пиксель выше на третьем кадре, где нога вытянута назад и отталкивается от земли, и шестом кадре, на котором нога поднимает кролика вверх.
Кадры с прыжком отмечены ниже фиолетовыми линиями. Для других линий уменьшаем непрозрачность (Opacity) до 20%, это будет тень. В играх-платформерах такая тень не всегда нужна, но в нашем случае она сделает анимацию интереснее.

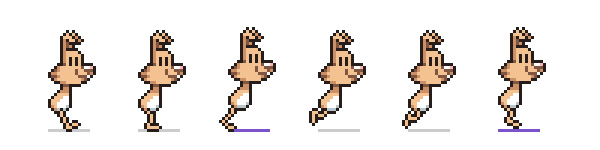
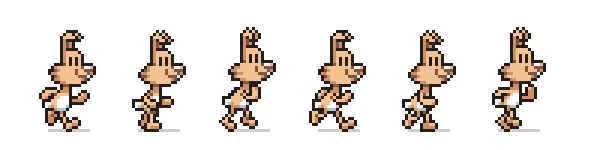
Шаг 8
Чтобы закончить ноги, делаем стопу более пухлой, соединяем ногу с телом и немного затеняем ее.
Оставшиеся две фиолетовые линии закрашиваем черным и также уменьшаем непрозрачность до 20%.

Шаг 9
Закончив с ногами, копируем их и перемещаем копии на несколько пикселей вправо.
Сейчас картинка выглядит странно, потому что обе ноги направлены в одну и ту же сторону, что естественно для кроликов, так как они передвигаются прыжками. Но наш кролик – человекоподобный персонаж и будет двигаться соответствующим образом.

Шаг 10
Чтобы создать анимацию бега, ноги должны двигаться в противоположных направлениях, когда одна нога вытянута вперед, вторая – отведена назад.
Поскольку у нас 6 кадров, движение одной ноги на противоположную сторону будет состоять из трех положений. Переставляем местами копии ног так, чтобы оригинал и копия были направлены в противоположные стороны.
Слои с копиями должны находиться под слоем с туловищем кролика.

Шаг 11
Чтобы закончить ноги на заднем плане, закрашиваем их более темным оттенком базового цвета, как мы делали на статичном рисунке выше.

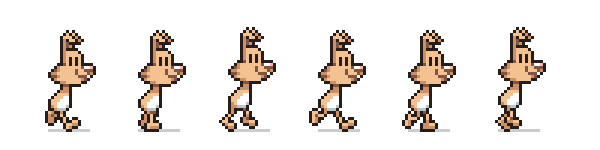
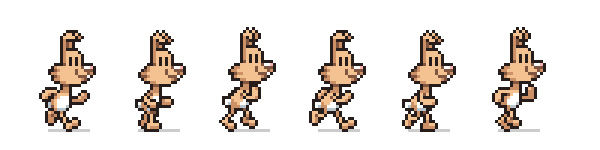
Так выглядит готовая анимация ног. Пока не думайте о самом процессе анимации. Сперва мы закончим подготовку кадров, а потом займемся сведением их в зацикленный бег.
[33.gif] — в исходном уроке анимация

Шаг 12
Теперь пора добавить руки.
Ниже вы можете посмотреть черновую раскадровку движения рук. Они находятся в изогнутом положении на протяжении всего цикла анимации, только немного распрямляясь на первом кадре. Но вы можете попробовать нарисовать свою собственную анимацию движения руки.

Шаг 13
Размещаем руки на новом слое над телом и заполняем их основнім цветом кролика, как мы делали с ногами.

Шаг 14
Добавляем объем.

Шаг 15
И, наконец, затеняем, чтобы добавить больше объема.

Шаг 16
Далее дублируем руки и размещаем копию слоя за туловищем.

Шаг 17
Затеняем копии рук и меняем их местами, чтобы обе руки были направлены в противоположные стороны.
Запомните, что руки двигаются в противоположном направлении относительно ног. Например, когда левая нога идет вперед, левая рука отходит назад.

Вот так выглядит анимация рук.
[40.gif] — в исходном уроке анимация

Шаг 18
Теперь добавим движения голове, так как сейчас она выглядит слишком статично.
Сейчас мы сделаем так, чтобы уши двигались в такт телу. На кадрах, где кролик слегка подпрыгивает, уши направлены вниз, двигаясь по инерции, несмотря на то, что кролик подпрыгивает вверх.

Шаг 19
На следующем после прыжка кадре уши менее изогнуты и направлены вперед.

Шаг 20
Также анимируем щеки. Их движение похоже на движение ушей: во время прыжка они опускаются чуть ниже, затем после прыжка подымаются.

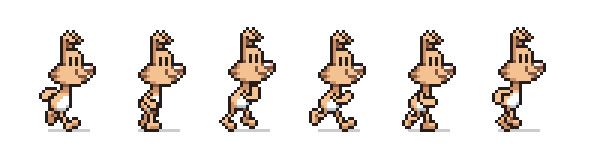
Вот так выглядит готовый вариант.
[44.gif] — в исходном уроке анимация
Шаг 21
Нам осталось доработать туловище. Сперва анимируем белый живот. Во время бега грудь слегка поворачивается, а белое пятно должно реагировать на это движение.
Когда передняя рука направлена назад, будет видна большая часть пятна, когда рука направлена вперед, мы видим лишь небольшую часть живота.

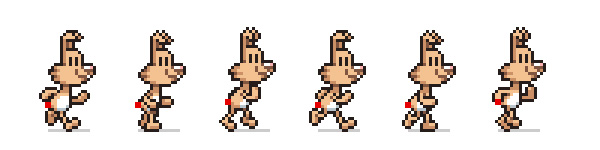
Шаг 22
В статичном положении необязательно рисовать хвост, так как он может быть скрыт за туловищем. Но в анимации бега лучше не игнорировать этот элемент.
Сначала на новом слое рисуем красный квадрат, чтобы обозначить место расположения хвоста. Пока что этот слой может находиться выше всех предыдущих слоев.

Шаг 23
Заполняем хвост цветом, наносим тени и обводку.

Шаг 24
На первом кадре, когда передняя рука отводится назад, кончик хвоста перекрывается.

Шаг 25
Чтобы закончить хвост, перемещаем слой на задний план и при необходимости корректируем тени/детали.

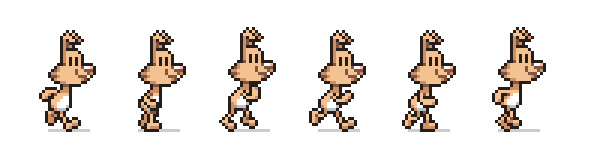
Мы закончили работу с кадрами. Вот так выглядит готовая анимация. Дополнительные детали делают анимацию гораздо интереснее, не правда ли?
[50.gif] — в исходном уроке анимация

Далее мы займемся созданием зацикленной анимации.
4. Создаем анимацию
У нас есть 6 кадров с зацикленной анимацией бега. Теперь нам осталось склеить их вместе.
Шаг 1
Копируем все кадры на новый файл.
Вам нужно копировать по одному кадру в правильной последовательности (слева направо). Чтобы скопировать все слои одновременно, вам нужно перейти в меню Edit – Copy Merged (Редактирование – Скопировать совмещенные данные). Перед копированием убедитесь, что фон прозрачный и не залит цветом.
Размер нового файла должен быть чуть больше кролика.
Вставив кадры, размещаем их в правильном положении. Нижняя линия остается без изменений на всех кадрах, как и нос, кроме двух кадров, где кролик подпрыгивает на 1 пиксель.

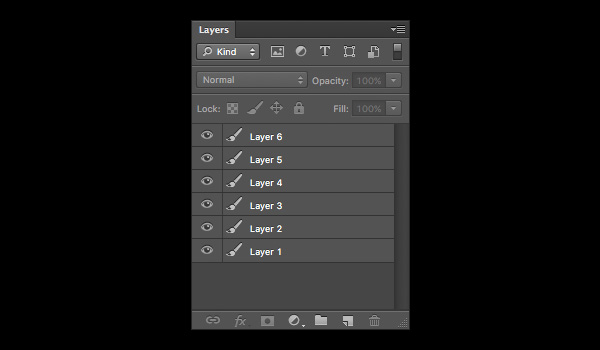
В итоге у вас должно получиться всего 6 слоев, по одному слою на каждый кадр, фон прозрачный.

Шаг 2
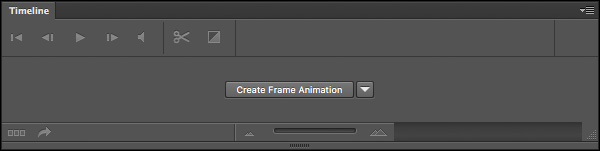
Чтобы начать создавать анимацию в Фотошоп, нам нужно открыть временную шкалу Window – Timeline (Окно – Шкала времени). На шкале находится кнопка Create Frame Animation (Создать покадровую анимацию). Вместо нее может быть кнопка Create Video Timeline (Создать временную шкалу для видео), чтобы переключиться на анимацию, нажмите кнопку в виде стрелки и в появившемся выпадающем меню выберите нужный режим.

Шаг 3
Нажимаем кнопку Create Frame Animation (Создать покадровую анимацию), затем кликаем по кнопке вызова параметров в правом верхнем углу шкалы…

…и выбираем Make Frames From Layers (Сделать кадры из слоев).

Шаг 4
И, наконец, выделяем все кадры и при необходимости меняем задержку (я выбрал 0.1 секунды), устанавливаем режим повторения на Forever (Всегда).

И получаем вот такого забавного кролика с анимацией бега!


Теперь вы можете использовать этот спрайт в игре или экспортировать его в GIF.
Поздравляю, теперь кролик умеет бегать! Он готов к спасению принцессы-крольчихи и другим героическим свершениям.
Этот урок должен дать вам понимание принципов создания дизайна и анимации спрайтов. Теперь вы можете нарисовать своего собственного персонажа или использовать для игры готового кролика!
Автор: René Alejandro Hernández
Уроки в Фотошопе по дизайну

Все мы сталкиваемся с критикой в жизни. И все мы критикуем кого-то. Но как понять, пишет ли тебе «эксперт» с целью помочь или он решил выплеснуть негатив на тебя?
525 35

Размещаем подборку с работами пользователей. Напишите, в комментариях чья работа из представленных, по вашему мнению, лучшая.
507 30

Смотрите запись трансляции с иллюстратором Инной Гревцевой. Инна расскажет про лица, затронет тему стилизации, покажет, как начинает работу над персонажем.
353 0

Мы подготовили исходные фотографии с локации Москва гостиница «Украина». Попробуйте создать свою единую композицию. Интерактив состоит из двух этапов.
1006 9

15 марта на сайте прошла трансляция с иллюстратором Ульяной Бабенко. Смотрите запись и делитесь своими впечатлениями.
489 0