Текст по контуру в фотошопе
Автор: Софья Скрылина. Дата публикации: . Категория: Уроки фотошопа текст.
Текст можно ввести вдоль замкнутого контура. Более того, на одном контуре можно разместить две надписи, расположив их на разных текстовых слоях.
В уроке «Текст по контуру в фотошопе» расположим два текста вдоль окружности.
Урок сделан в версии фотошопа CS6, но может быть повторён в любой версии программы Photoshop.

Подобные публикации:

Выберите инструмент Эллипс (Ellipse), на панели его свойств выберите режим Контуры (Paths), чтобы на основе эллипса создался только контур без векторной маски. Удерживая клавишу Shift, создайте круг.

Выберите инструмент Горизонтальный текст (Horizontal Туре) и произведите щелчок в верхней точке круга, когда указатель сменится на I-образный с волной, введите слово «Журнал». В примере использовался шрифт Times New Roman полужирного начертания с размером 18 пт. Цвет текста темно-зеленый.

Выберите инструмент Выделение контура (Path Selection). Наведите мышь на надпись, когда появится I-образный указатель с двусторонней стрелкой, сместите мышь вниз. Надпись должна расположиться внутри окружности. Теперь этим же указателем сместите надпись вдоль окружности так, чтобы слово оказалось в нижней ее части.

В палитре Слои выделите фоновый слой.

Инструментом Горизонтальный текст (Horizontal Туре) щелкните на окружности и введите текст «ВОКРУГ СВЕТА».

Активизируйте инструмент Произвольная фигура (Custom Shape). На панели свойств выберите режим Фигура (Shape Layers), а в перечне фигур установите пиктограмму в виде глобуса.

Удерживая клавишу Shift, создайте фигуру.

В палитре Слои (Layers) образовался заливочный слой со слой-маской. Для перекраски глобуса произведите двойной щелчок по миниатюре заливочного слоя.

В появившемся окне выбора цвета установите голубой цвет.

Для вызова окна «Стиль слоя», два раза левой клавишей мыши щёлкнем по верхнему слою.

К слою фигуры примените два стиля:
• Тень (Drop Shadow), не меняя настроек;
• Обводка (Stroke), уменьшив толщину обводки до 2 пикc.

Точно так же к текстовым слоям примените два стиля:
• Внешнее свечение (Outer Glow), увеличив размер свечения до 10 пикс.


Оба текстовых слоя поместите перед слоем фигуры.

Получаем результат. Мы с Вами расположили текст по контуру в фотошопе.

Урок сделан по мотивам книги С.Скрылиной «Photoshop CS5. Самое необходимое», опубликован с личного разрешения автора.
Если Вы не хотите пропустить интересные уроки, информацию о бесплатных видеокурсах и другие новости сайта — подпишитесь на рассылку сайта. Форма для подписки находится ниже.
Текст по контуру в фотошопе
Автор: Софья Скрылина. Дата публикации: . Категория: Уроки фотошопа текст.
Текст можно ввести вдоль замкнутого контура. Более того, на одном контуре можно разместить две надписи, расположив их на разных текстовых слоях.
В уроке «Текст по контуру в фотошопе» расположим два текста вдоль окружности.
Урок сделан в версии фотошопа CS6, но может быть повторён в любой версии программы Photoshop.

Подобные публикации:
Создайте файл размером 5×5 см с разрешением 300 пикс./дюйм и белым фоном – Ctrl+N.

Выберите инструмент Эллипс (Ellipse), на панели его свойств выберите режим Контуры (Paths), чтобы на основе эллипса создался только контур без векторной маски. Удерживая клавишу Shift, создайте круг.

Выберите инструмент Горизонтальный текст (Horizontal Туре) и произведите щелчок в верхней точке круга, когда указатель сменится на I-образный с волной, введите слово «Журнал». В примере использовался шрифт Times New Roman полужирного начертания с размером 18 пт. Цвет текста темно-зеленый.

Выберите инструмент Выделение контура (Path Selection). Наведите мышь на надпись, когда появится I-образный указатель с двусторонней стрелкой, сместите мышь вниз. Надпись должна расположиться внутри окружности. Теперь этим же указателем сместите надпись вдоль окружности так, чтобы слово оказалось в нижней ее части.

В палитре Слои выделите фоновый слой.

Инструментом Горизонтальный текст (Horizontal Туре) щелкните на окружности и введите текст «ВОКРУГ СВЕТА».

Активизируйте инструмент Произвольная фигура (Custom Shape). На панели свойств выберите режим Фигура (Shape Layers), а в перечне фигур установите пиктограмму в виде глобуса.

Удерживая клавишу Shift, создайте фигуру.

В палитре Слои (Layers) образовался заливочный слой со слой-маской. Для перекраски глобуса произведите двойной щелчок по миниатюре заливочного слоя.

В появившемся окне выбора цвета установите голубой цвет.

Для вызова окна «Стиль слоя», два раза левой клавишей мыши щёлкнем по верхнему слою.

К слою фигуры примените два стиля:
• Тень (Drop Shadow), не меняя настроек;
• Обводка (Stroke), уменьшив толщину обводки до 2 пикc.

Точно так же к текстовым слоям примените два стиля:
• Тень (Drop Shadow), не меняя настроек;
• Внешнее свечение (Outer Glow), увеличив размер свечения до 10 пикс.


Оба текстовых слоя поместите перед слоем фигуры.

Получаем результат. Мы с Вами расположили текст по контуру в фотошопе.

Урок сделан по мотивам книги С.Скрылиной «Photoshop CS5. Самое необходимое», опубликован с личного разрешения автора.
Если Вы не хотите пропустить интересные уроки, информацию о бесплатных видеокурсах и другие новости сайта — подпишитесь на рассылку сайта. Форма для подписки находится ниже.
Как написать текст по контуру в фотошопе | Как сделать..
Можно выполнять различные действия с текстом для изменения их внешнего вида, например деформировать,преобразовывать, добавлять и тому подобное. Сегодня мы рассмотрим Как сделать текст вдоль и внутри контура. Давайте научимся творить маленький хаос в последовательности букв.) Кому нибудь это пригодиться…
Для тех кто не в теме
В программе Adobe Photoshop имеется инструмент «Горизонтальный/Вертикальный Текст», с помощью него мы пишем текст. Соответственно «Горизонтальный текст» пишется по горизонту (в линию), а вертикальный по вертикали (в столбик). Как же быть, если нужно сделать текст обтекающий фигуру? Об одном из методов как это сделать, я расскажу ниже.
Контур — в общем случае, замкнутая линия, очертание некоторой геометрической фигуры, предмета.
Начнем.
Что бы, не создавать кашу в вашей голове я пропущу теорию, и покажу на практике основные моменты как это сделать.
Что будем использовать?
- Инструмент «Перо»
- Инструмент «Горизонтальный текст»
- Панель «Символ» (для более гибкой настройки текста)
- Произвольную фигуру, предмет (в моем случае изображение)
Создайте новый слой Файл → Создать (или нажмите сочетания клавиш Ctrl + N), я использовал следующие настройки:
Ширина: 740px;
Высота: 300px;
Разрешение: 72 px;
Содержимое фона: Белый;
И закрасил слой таким цветом: #e5684b;
Шаг 1:
Поместите вашу фигуру или изображение на новый слой, для дальнейшей тренировки на нем. Я хочу написать текст над Лепреконом который будет его обтекать. Берем инструмент «Перо» (P) и рисуем контур в нужном нам месте. После чего у меня получилось, примерно так
Шаг 2:
Берем инструмент «Горизонтальный текст» (T), наводим на контур и один раз кликаем мышкой, что бы написать текст. Если текст получился ужасный, буквы не разборчивы, такое чувство, что прилипли друг к другу?. Откройте Окно → Символ, на данной панели нам необходимо увеличить расстояние между букв, в моем случае это около 200 (поле с расстоянием между букв, находится после поля Межстрочного интервала). И вот буквы стали более разборчивы и хорошо читаемы, в итоге получилось следующее
Извините, что так криво начертил контур, в последствии чего буквы получились немного смяты. Поэтому когда будете чертить контур, обязательно постарайтесь сделать переходы у углов более круглей, чтобы текст выглядел аккуратно. И так, как создать текст вдоль контура мы успешно разобрались. Идем дальше…
Текст внутри контура
В предыдущем методе, мы узнали как сделать текст вдоль контура. И так, что бы текст был внутри контура, нам нужна произвольная фигура или произвольный замкнутый контур.
Если контур будет незамкнут, соответственно текст получится вдоль контура
Шаг 1:
Для наглядности я использовал инструмент «Эллипс», и у меня получился круглый, замкнутый контур. Теперь берем инструмент «Горизонтальный текст» (T) кликаем в цент замкнутого круга, и пишем текст. Как вы видите при написании текста, он остается внутри контура, не выходя за его рамки, в итоге получилось так
Чему вы научились?
Вы научились писать текст вдоль и внутри контура, а так же делать с помощью этого обтекание фигуры или предмета. Эти знания можно использовать совершенно в различных целях, например создать анимацию, где текст будет плавно выезжать в форме змейки.
Краткий видеоурок
Не показывает онлайн? Тогда скачайте видеоурок по прямой ссылке, всего (33 mb).
В заключении…
Цель данной статьи заключается в том, чтобы донести до пользователя о не стандартном для всех методе, использования инструмента «Текст». После прочтения статьи к вашим навыкам прибавилось +1. Как распоряжаться этими знаниями решаете только вы и ваша фантазия. Пишите в комментарии, кто — как использовал данный метод даже выкладывайте скриншоты, нам будет очень интересно посмотреть!
Текст по контуру в фотошоп

Благодаря этой функции мы можем написать текст в фотошоп по произвольному контуру, созданному пером, или вписать его в любую фигуру. Это можно осуществить в 2 шага.
1 этап. Создаем контур при помощи пера. Для этого берем перо  и рисуем произвольную линию. Например, зигзаг, как у меня в примере. Для создания зигзига достаточно поставить 4 точки пером:
и рисуем произвольную линию. Например, зигзаг, как у меня в примере. Для создания зигзига достаточно поставить 4 точки пером:

Выбираем инструмент “Стрелка”  и ставим между каждыми двумя точками отрезка точку посередине (щелкаем правой кнопкой мыши и выбираем пункт “Добавить опорную точку” и тянем каждую из точек в направлении, указанном на рисунке:
и ставим между каждыми двумя точками отрезка точку посередине (щелкаем правой кнопкой мыши и выбираем пункт “Добавить опорную точку” и тянем каждую из точек в направлении, указанном на рисунке:

Получим следующий контур плавной изогнутой линии:

2 этап. Собственно текст по контуру. Выбираем инструмент Текст, ставим курсор в ту часть рабочего контура, откуда начнется ввод текста и пишем произвольный текст. Текст ляжет строго по контуру:

Как написать текст по контуру фигуры.
1. Выбираем инструмент “Произвольная фигура”, из списка фигур выбираем ту фигуру, которая наиболее вам подходит. Создаем контур фигуры. Если нужно, то трансформируем его (Редактирование –> Свободное трансформирование или Edit –> Free Transform) и перемещаем фигуру или видоизменяем ее форму:

2. Выбираем, как и в прошлый раз, инструмент Текст, ставим курсор на контур и вводим текст.

Как сделать контур в Фотошопе: вокруг текста, объекта
Графические редакторы довольно часто сталкиваются с необходимостью создания контура вокруг определенного объекта или текста. Давайте посмотрим, каким образом данная задача выполняется в Фотошопе.
Создаем контур
Сделать контур можно несколькими методами, давайте рассмотрим их по очереди. В качестве примера будем использовать текст ниже.

Примечание: если мы имеем дело не с текстовым, а обычным слоем с каким-либо объектом (в т.ч. в виде надписи), он должен быть на прозрачном слое. В противном случае, сначала необходимо вырезать объект, и только потом приступить к созданию контура вокруг него.
Метод 1: растрируем текст
Этот метод предполагает растрирование текстового слоя с последующим удалением лишних частей.
- В Палитре слоев правой кнопкой мыши щелкаем по слою с текстом (но не по его миниатюре) и в открывшемся контекстном меню выбираем команду “Растрировать текст”.

- Зажав клавишу Ctrl на клавиатуре щелкаем по видоизмененной миниатюре слоя.

- В итоге, вокруг текста на холсте должно повиться выделение.

- Раскрываем содержимое меню “Выделение” и выбираем в нем пункт “Модификация”, затем – “Сжать”.

- В появившемся окошке указываем размер сжатия в пикселях, после чего жмем OK. Значение задаем исходя из того, контур какой толщины требуется сделать – чем выше число, тем толще получится контур. В нашем случае укажем 2 пикс.

- Выделение на холсте изменилось. Удаляем ненужную часть текста, нажав клавишу Del на клавиатуре.

- Получаем такой результат. Остается только нажать сочетание Ctrl+D, чтобы убрать выделение.

- На этом работа по созданию контура завершена.

Растрировать текст можно и на новом слое. Вот как это делается:
- Выбрав текстовый слой в Палитре выделяем его содержимое полностью, нажав комбинацию клавиш Ctrl+A.

- В меню “Редактирование” выбираем команду “Копировать” (или жмем сочетание Ctrl+C).

- Снова идем в это же меню и кликаем по пункту “Вставить” (или жмем Ctrl+V).

- В итоге получаем новый слой с текстом в виде изображения на прозрачном фоне. Дальнейшие действия аналогичны описанным выше (с шага 2).

Метод 2: создаем конутр на новом слое
На этот раз мы создадим контур на отдельном, специально созданном для этого слое.
- Аналогично первому методу, зажав клавишу Ctrl на клавиатуре щелкаем по миниатюре слоя с текстом, чтобы выделить его.

- Далее выполняем сжатие через меню “Выделение” – “Модификация” – “Сжать”. В качестве примера мы указали 3 пикс.

- В Палитре создаем новый слой.

- Жмем комбинацию клавиш Shift+F5, чтобы вызвать окно “Заполнить”. Для параметра “Содержание” выбираем вариант “Цвет”. После этого появится еще одно окошко, в котором задаем цвет, идентичный фону созданного слоя (т.е. белый в нашем случае). Теперь можно закрыть оба окна нажатием кнопок OK.

- Все готово, остается только убрать выделение, нажав комбинацию Ctrl+D.
 Примечание: в данном случае контур состоит из сочетания двух слоев: текстового и созданного. Чтобы объединить их в один (создать отпечаток), жмем горячие клавиши Ctrl+Shift+Alt+E.
Примечание: в данном случае контур состоит из сочетания двух слоев: текстового и созданного. Чтобы объединить их в один (создать отпечаток), жмем горячие клавиши Ctrl+Shift+Alt+E.
Метод 3: настраиваем параметры стиля слоя
Настройки стиля позволяют существенно видоизменить и обработать слой, в т.ч. добавить контур вокруг содержащегося на нем объекта или текста.
- Дважды щелкаем левой кнопкой мыши по текстовому слою (не по имени или миниатюре, а именно по свободной области).

- В открывшихся “Стилях слоя” переключаемся в раздел “Выполнить обводку” (ставим напротив нее галочку). После этого в правой части окна указываем размер в пикселях, выбираем положение (снаружи, внутри или из центра) и задаем цвет контура. Остальные настройки можно оставить без изменений. По готовности жмем OK.
 Примечание: если напротив пункта “Просмотр” установить галочку, можно в реальном времени отслеживать вносимые изменения до их подтверждения.
Примечание: если напротив пункта “Просмотр” установить галочку, можно в реальном времени отслеживать вносимые изменения до их подтверждения. - Видим на холсте следующий результат.

- Остается только убрать заливку слоя, указав значение – 0%.

- Все готово, мы успешно создали контур вокруг текста.
 При необходимости, как и в методах выше, можно создать отпечаток слоя или растрировать его.
При необходимости, как и в методах выше, можно создать отпечаток слоя или растрировать его.
Заключение
Таким образом, в программе Photoshop существует несколько методов, пользуясь которыми можно сделать контур вокруг какого-либо объекта или текста. Все зависит от исходного материала для обработки, а также предпочтений пользователя.
Текст по произвольному контуру в фотошопе
157
02.07.2011 | Автор: Трофименко Владимир | Просмотров: 3667
Давайте с вами научимся создавать произвольной направленности текст…Я покажу вам как написать текст по абсолютно произвольному контуру и в дальнейшем настроить его под свои нужды…
Видеоурок:
Источник: https://psdmaster.ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:

23.02.2012 | Просмотров: 4291
В этом видеоуроке Евгений Карташов расскажет, как избежать этого эффекта и вернуть изображению первоначальную резкость.

24.11.2014 | Просмотров: 6845 | видео + текст
В этом уроке я расскажу вам как установить текстуру в фотошоп.

01.07.2015 | Просмотров: 3568
В этом уроке Вячеслав Федоткин покажет вам как сделать рамку в фотошопе. Вместе вы создадите 20 различных видов рамок.

27.10.2012 | Просмотров: 8696
В этом видеоуроке вы узнаете как быстро сделать пакетную обработку фотографий.

23.02.2012 | Просмотров: 3625
В этом уроке вы узнаете, как сделать узор для заливки, не используя фильтр Pattern Maker.
Текст по контуру в фотошопе
524
29.06.2015 | Автор: Любимова Екатерина | Просмотров: 2159
В этом фотошоп видеоуроке Екатерина Любимова расскажет про интересные моменты в работе с фотошоп инструментом Текст. Также, вы узнаете как нарисовать текст по контуру.
Видеоурок:
Источник: http://www.photoshop-master.ru
Узнайте как скачать видеоурок с сайта
Что еще посмотреть:

25.11.2014 | Просмотров: 8630 | видео + текст
В этом уроке расскажу как установить шрифты в Фотошоп.

02.01.2015 | Просмотров: 9023 | видео + текст
Мы продолжаем изучать инструменты фотошопа и на очереди инструмент под названием — Марионеточная деформация.

27.03.2019 | Просмотров: 1669
Сегодня поговорим об еще одном очень интересном способе как повысить резкость
02.07.2011 | Просмотров: 4689
В этом видео уроке я научу вас повышать резкость ваших фотографий

20.02.2019 | Просмотров: 899
Сегодня рассмотрим несколько вариантов повышения резкости в ФотошопСоздание текста по контуру в Photoshop
Как добавить текст на контуре в Photoshop
Шаг 1. Выберите инструмент Ellipse Tool
Как я уже упоминал, шаги по добавлению шрифта вдоль пути одинаковы, независимо от того, какой инструмент вы использовали для создания пути. Так что в этом уроке мы будем простыми. Чтобы нарисовать путь вокруг мяча для гольфа, я буду использовать инструмент Ellipse Tool , один из основных инструментов Photoshop. Вы можете узнать больше о рисовании фигур в нашем уроке «Как рисовать векторные фигуры в Photoshop».
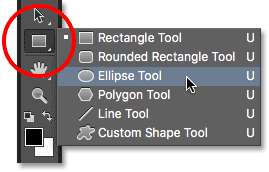
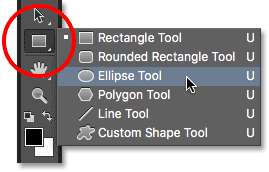
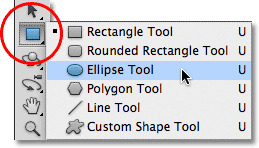
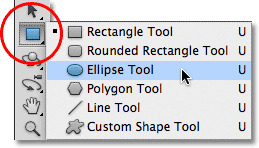
По умолчанию инструмент «Эллипс» находится за инструментом «Прямоугольник » на панели «Инструменты». Чтобы выбрать его, я нажимаю правой кнопкой мыши (Win) / , удерживая нажатой клавишу Control (Mac) на инструменте Rectangle Tool, затем выбираю инструмент Ellipse Tool из всплывающего меню:


Выбор инструмента «Эллипс» на панели «Инструменты».
Шаг 2: Измените режим инструмента на «Путь»
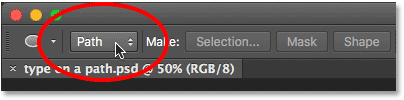
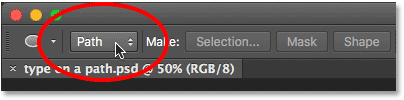
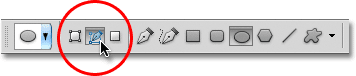
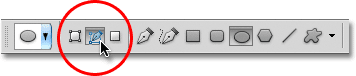
Когда выбран инструмент «Эллипс», панель параметров в верхней части экрана изменяется, чтобы показать нам различные варианты работы с инструментом.В крайнем левом углу панели параметров находится опция Tool Mode . По умолчанию . Форма . Photoshop фактически дает нам три различных типа фигур, которые мы можем рисовать: векторных, фигур, контуров, и пиксельных фигур . Мы хотим нарисовать путь, поэтому я изменю параметр Tool Mode с Shape на Path :


Изменение режима для инструмента Эллипс на Путь.
Подробнее: Рисование векторных фигур и пиксельных фигур в Photoshop
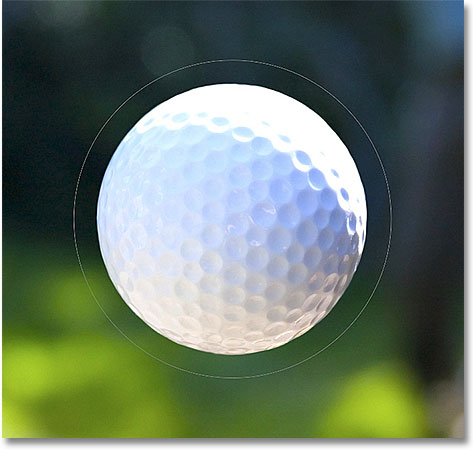
Шаг 3. Нарисуйте свой путь
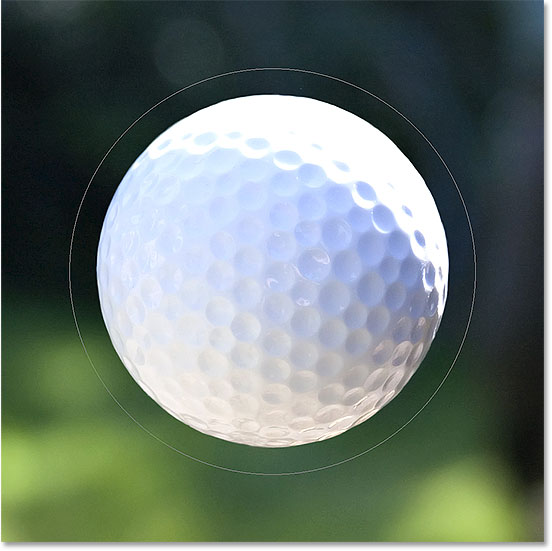
Чтобы нарисовать путь, я нажимаю и удерживаю кнопку мыши в центре мяча для гольфа.Затем я нажимаю и удерживаю Shift + Alt (Win) / Shift + Option (Mac) на клавиатуре и начинаю перетаскивать наружу от центра. Удерживая нажатой клавишу Shift, когда я перетаскиваю с помощью инструмента Ellipse Tool, форма пути превращается в идеальный круг, в то время как клавиша Alt (Win) / Option (Mac) позволяет мне рисовать путь наружу из места, где я щелкнул.
Я буду продолжать тянуть наружу от центра, пока путь не станет достаточно большим, чтобы окружить мяч. Если вам нужно изменить положение контура при его рисовании, нажмите и удерживайте пробел на клавиатуре, перетащите мышью, чтобы переместить контур в нужное положение, а затем отпустите клавишу пробела и продолжайте рисование.
Когда меня устраивает вид пути, я отпускаю клавишу Shift и клавишу Alt (Win) / Option (Mac), затем отпускаю кнопку мыши (важно сначала отпустить клавиши, затем кнопку мыши, иначе вы получите неожиданный результат). Здесь мы видим путь, который выглядит как тонкий контур вокруг шара:


Добавлена дорожка вокруг мяча для гольфа.
Шаг 4. Выберите инструмент «Текст»
Когда наш путь нарисован, мы готовы добавить текст.Выберите Type Tool на панели инструментов:


Выбор инструмента «Текст».
Шаг 5. Выберите шрифт
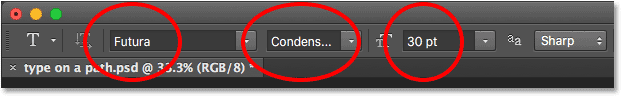
Выберите настройки шрифта на панели параметров. Для своего изображения я буду использовать Futura Condensed Medium со значением 30 pt , но вы можете использовать все, что вам больше подходит:


Установка параметров шрифта на панели параметров.
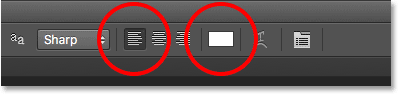
У меня также для параметра Text Alignment установлено значение Left , а для типа color установлено значение white :


Параметры выравнивания текста и цвета.
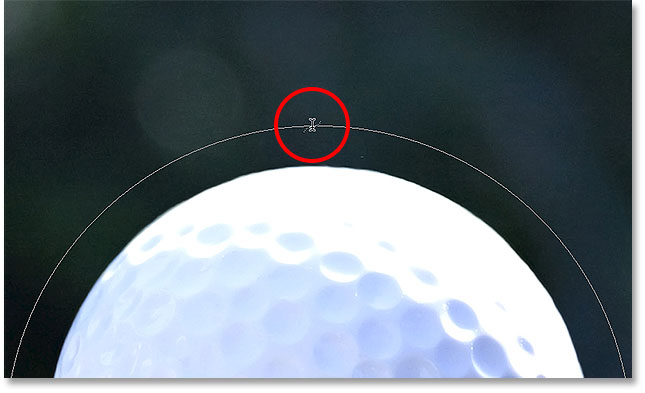
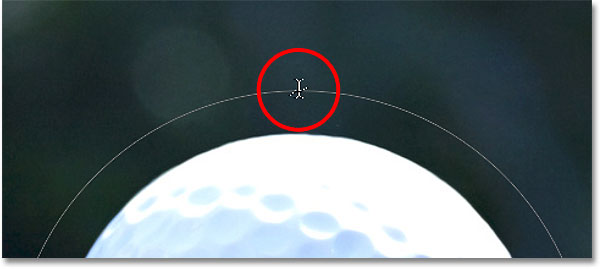
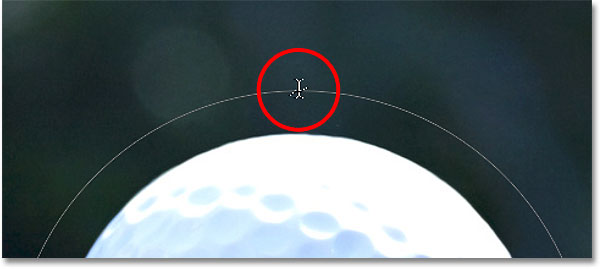
Шаг 6: Переместите курсор по пути
Переместите инструмент «Текст» прямо по контуру. Курсор изменится на двутавровую балку с пунктирной волнистой линией через нее. Это говорит нам, что мы собираемся добавить текст непосредственно к самому пути:


Пунктирная волнистая линия сообщает нам, что мы добавляем текст в контур.
Шаг 7: Щелкните путь и добавьте свой тип
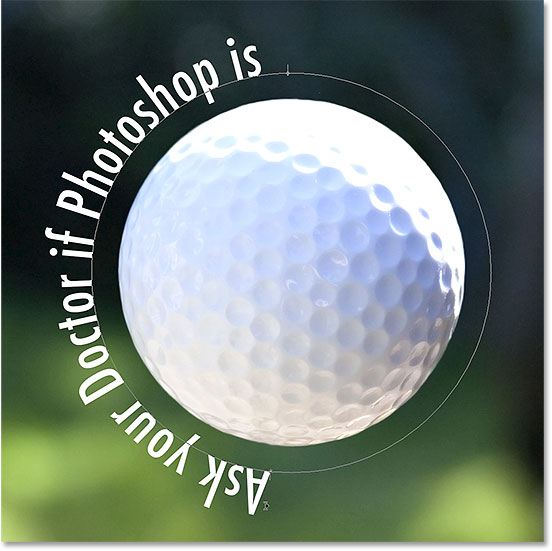
Щелкните в любом месте пути и начните добавлять текст. Место, в котором вы щелкаете, — это место, где начинается текст, и по мере того, как вы продолжаете вводить текст, текст следует направлению пути.Не волнуйтесь, если вы нажали не в том месте. Как мы увидим через мгновение, мы можем легко перемещать текст по контуру, когда мы закончим:


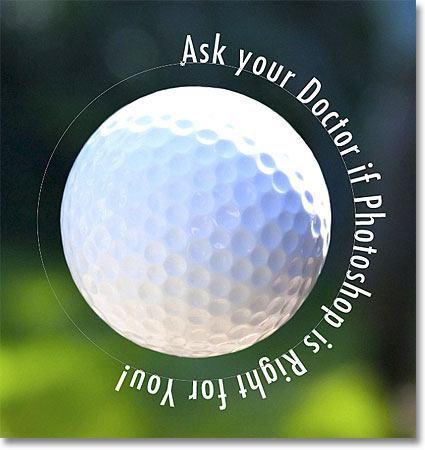
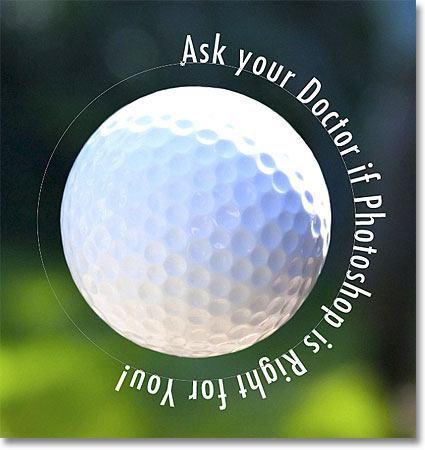
Текст обтекает форму круга.
Когда вы закончите добавлять текст, нажмите галочку на панели параметров, чтобы принять его:


Щелкните галочку.
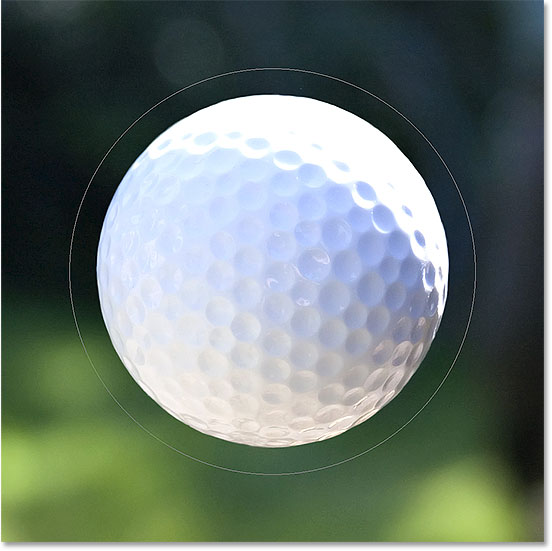
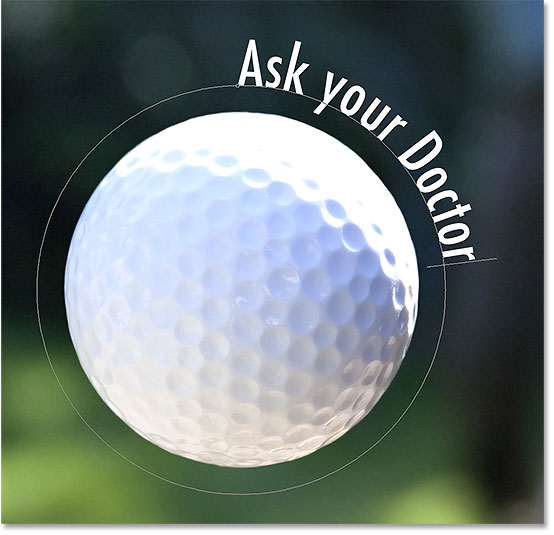
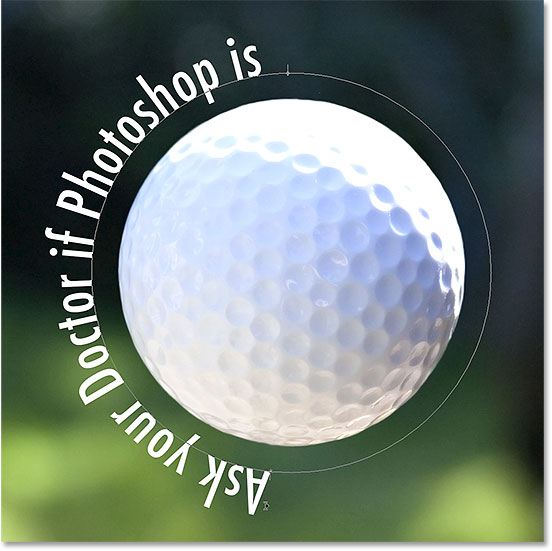
Текст теперь добавлен к пути, хотя в моем случае он находится под немного странным углом, но мы исправим это позже.Если ваш путь исчез, когда вы нажали галочку, и все, что вы сейчас видите, это сам текст, не беспокойтесь. Путь появится снова, когда мы перейдем к следующему шагу:
.

Текст следует по пути, но его необходимо переместить.
Шаг 8: Выберите инструмент выбора пути
Чтобы переместить текст вдоль контура, выберите инструмент Path Selection Tool на панели инструментов:


Переключение на инструмент выбора пути.
Шаг 9: переместите текст
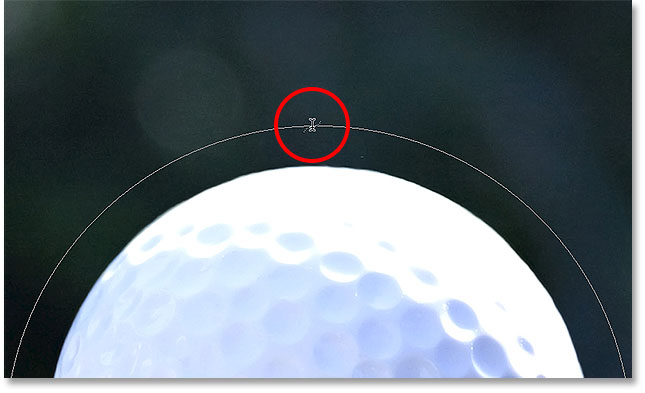
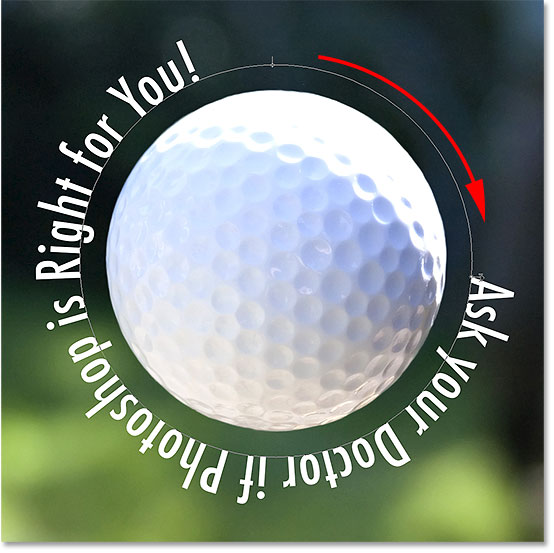
Переместите курсор инструмента выделения контура в любое место поверх текста. Вы увидите, как курсор изменится с черной стрелки на двутавровую балку с маленькой стрелкой сбоку, указывающей влево или вправо. Просто щелкните свой текст и перетащите его взад и вперед по пути с помощью мыши. Здесь я перетаскиваю текст по часовой стрелке по кругу:


Переместите инструмент «Выбор контура» на текст, затем щелкните и перетащите его по контуру.
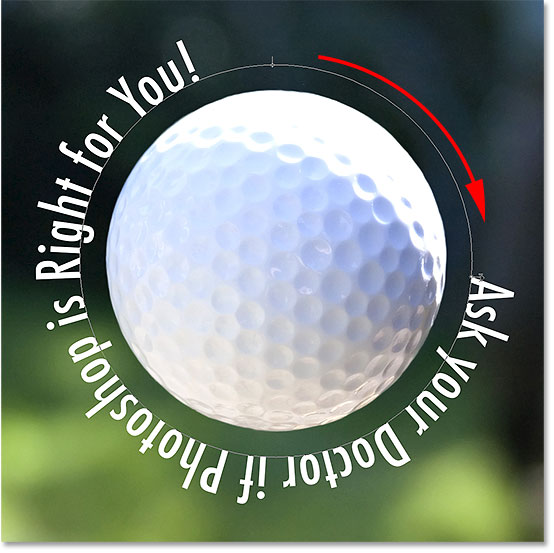
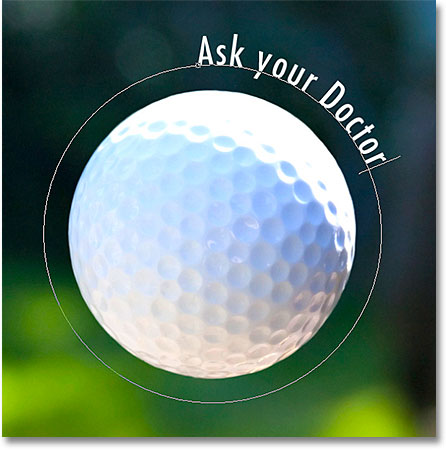
Однако посмотрите, что произойдет, если я перетащу текст слишком далеко. Кое-что обрезается в конце:


Слишком большое перетаскивание текста привело к обрезанию конца.
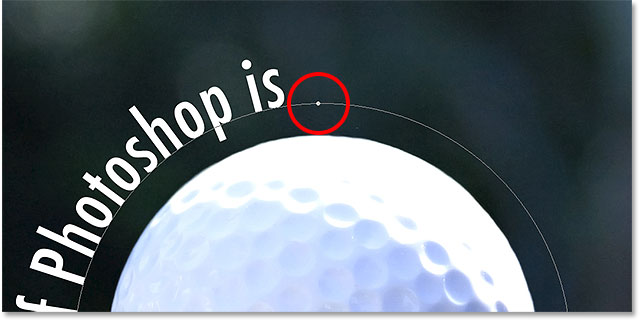
Конец был обрезан, потому что я переместил текст за пределы видимой текстовой области на контуре. Чтобы решить эту проблему, найдите небольшой кружок на пути в том месте, где текст обрезается. Круг отмечает конец видимой области:


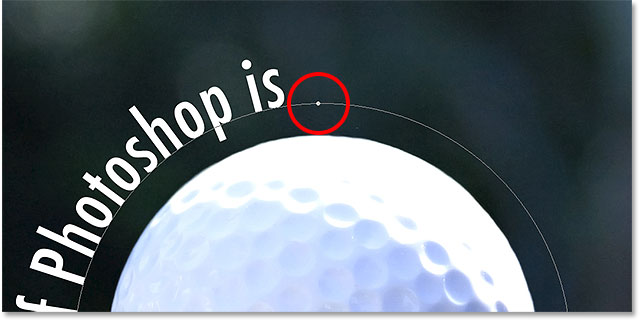
Найдите маленький кружок на месте обрезки текста.
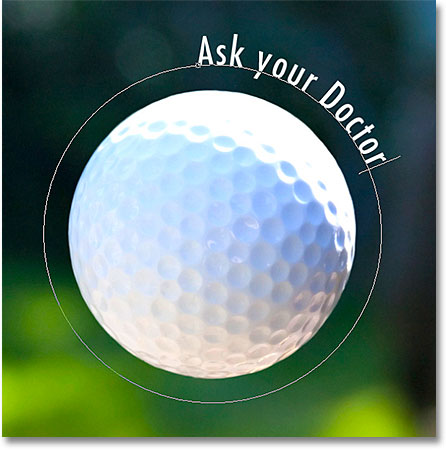
Просто щелкните круг с помощью инструмента выбора пути и перетащите его дальше по пути, пока не появится остальной текст:


Перетащите круг по часовой стрелке вдоль пути, чтобы показать конец текста, который был обрезан.
Переворот текста по пути
При перетаскивании текста по контуру будьте осторожны, чтобы случайно не перетащить через контура. Если вы это сделаете, текст перевернется на другую сторону и обратное направление:


Перетаскивание по контуру переворачивает и переворачивает текст.
В зависимости от желаемого эффекта переворачивание и реверсирование текста может оказаться тем, что вы хотели сделать (на самом деле это функция, а не сбой). Но если вы не сделали этого специально, просто перетащите назад по контуру с помощью инструмента «Выбор контура». Ваш текст перевернется на исходную сторону и вернется в исходное направление.
Скрытый путь
Когда вы закончите позиционирование текста и будете довольны результатом, скройте путь в документе, выбрав любой слой, кроме слоя Type на панели «Слои».В моем случае в моем документе есть только два слоя — текстовый слой и фоновый слой, содержащий мое изображение, — поэтому я нажимаю на фоновый слой , чтобы выбрать его:


Выберите любой слой, кроме текстового, чтобы скрыть путь в документе.
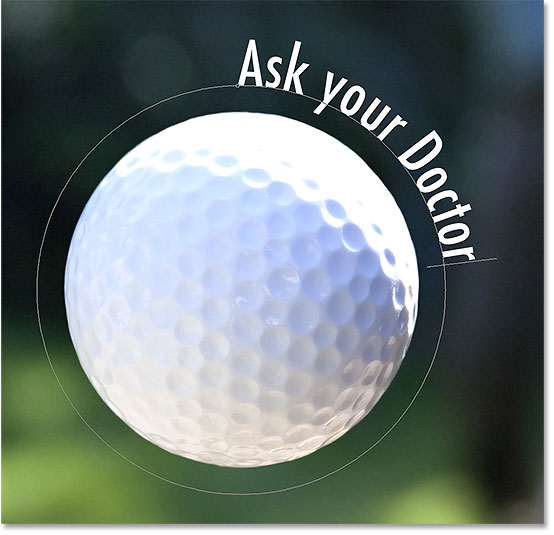
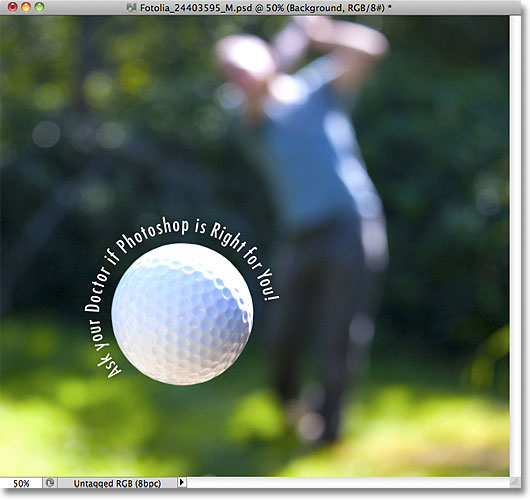
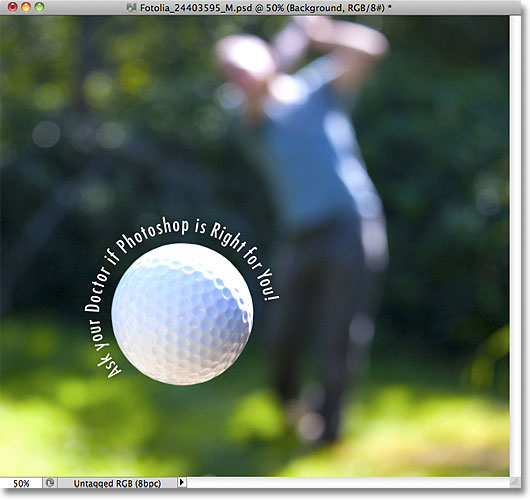
Теперь, когда мой путь скрыт, а текст перевернут на исходную сторону, вот мой окончательный результат:


Окончательный результат.
Имейте в виду, что, хотя мы добавили текст к контуру, Photoshop не сделал ничего особенного с самим текстом.Это по-прежнему просто текст, что означает, что вы можете вернуться в любое время и отредактировать его или полностью изменить, если вам нужно. Вы можете выбрать другой шрифт, изменить его размер или цвет, настроить интерлиньяж, кернинг или трекинг, сдвиг базовой линии и все остальное, что вы можете делать с обычным шрифтом!
.Как рисовать текст по контуру или форме в Photoshop
Добавление текста по контуру — важная техника для дизайнеров. Если вы хотите иметь возможность рисовать фигуру и перемещать текст вдоль нее или даже внутри нее, вы можете сделать это с помощью инструментов Photoshop Pen Tools и Shape Tools в сочетании с инструментом Type Tool. Я покажу вам, как это сделать.
Как добавить текст к открытому изогнутому контуру
Если вы новичок в Photoshop или, возможно, немного устали с инструментом «Перо», начните с чтения моего руководства о том, как создавать кривые с помощью инструмента «Перо».В противном случае начните здесь и следуйте инструкциям ниже.
1. Создайте новый документ Photoshop. Я сделал свое изображение размером 1000 x 1000 пикселей с разрешением 72 ppi.
2. Выберите инструмент «Перо» на панели инструментов или нажмите P в качестве сочетания клавиш.
3. На панели параметров в верхней части экрана вы можете выбрать Shape или Path из первого раскрывающегося списка. Если вы выбрали Shape , выберите любой цвет для Stroke, НО убедитесь, что цвет заливки установлен на none .В противном случае Photoshop начнет раскрашивать вашу кривую по мере ее рисования, и это может быть немного запутанным, и вам будет сложно понять, что вы делаете. Если вы выберете «Путь», цвета не будут задействованы, и вы просто начертите контур.
4. Нарисуйте простой изогнутый путь с помощью Pen Tool.
5. Выберите инструмент «Текст» на панели «Инструменты» или нажмите T на клавиатуре в качестве сочетания клавиш.
6. На панели параметров (ниже) выберите такие параметры, как шрифт и выравнивание, прежде чем вводить текст.Вы всегда можете изменить настройки параметров после того, как наберете текст. Когда вы размещаете текст на белом фоне, не забудьте изменить цвет шрифта на какой-то другой, кроме белого, иначе вы не сможете его увидеть.
7. Если вы выбрали выравнивание текста по левому краю, которое является выравниванием по умолчанию, щелкните рядом с левой стороной контура с помощью инструмента «Текст», затем начните вводить текст. Если вы выбрали выравнивание текста по центру, щелкните рядом с центром нарисованного пути и начните вводить текст.Обратите внимание, как курсор инструмента «Текст» превращается в двутавровую балку с проходом через нее.
По мере набора текста вы будете видеть, что текст следует направлению пути.
8. Когда вы закончите вводить текст, щелкните значок галочки на панели параметров, чтобы подтвердить текст (или любые внесенные вами изменения) и отменить выбор текста.
Теперь путь, который вы первоначально нарисовали, исчез, и ваш текст красиво плывет по невидимому пути.
Как редактировать текст на контуре
Редактирование текста на контуре аналогично редактированию «обычного» текста в Photoshop.Чтобы изменить начертание шрифта, размер шрифта или цвет шрифта существующего текста, сначала используйте инструмент «Текст», чтобы выделить текст, щелкнув и перетащив его для выделения фрагмента текста, а затем измените настройки.
Переместить текст на траектории
Часто ваш текст не отображается именно там, где вы хотите, на траектории, поэтому вы можете переместить его по нарисованному контуру с помощью инструмента выбора контура (черная стрелка ).
1. Убедитесь, что текстовый слой выбран, затем выберите инструмент «Выбор контура».Это Черная стрела.
2. Наведите курсор на начало текста. Обратите внимание, что курсор изменится на то, что известно как двутавровый треугольник. Это означает, что теперь вы можете перетаскивать текст по контуру.
3. Перетащите текст по контуру. Будет почти ощущение, что вы его толкаете. Вы увидите, как текст перемещается по нарисованным вами кривым.
Как добавить текст вокруг формы в Photoshop
Опять же, это еще один метод, который часто используется дизайнерами, особенно в дизайне логотипов.Давайте посмотрим, как добавить текст вокруг фигуры. В данном случае я добавляю текст за пределами круга, но вы можете сделать это с ЛЮБОЙ векторной формой.
1. Создайте новый документ в Photoshop. Я сделал свой 1000 x 1000 пикселей при 72ppi.
2. Выберите инструмент «Форма эллипса».
Он скрыт под инструментом «Прямоугольник», поэтому нажмите и удерживайте инструмент «Прямоугольник» на панели инструментов, и появятся скрытые инструменты. Выберите эллипс.
3. Щелкните и растяните кружок на документе.
Совет. Удерживайте Shift, чтобы при перетаскивании получился идеальный круг.
4. Выберите инструмент «Текст» на панели «Инструменты» или нажмите T на клавиатуре в качестве сочетания клавиш. Как и прежде, выберите настройки текста.
5. Наведите курсор инструмента «Текст» на форму круга и обратите внимание, как он изменится, обозначив «Текст на контуре». Начни печатать.
6. Как мы видели ранее с Text On A Path, вы можете выбрать инструмент Path Selection и перемещать текст по контуру.
Как переместить шрифт внутрь фигуры
Мы видели, как добавить текст за пределы контура. Но как разместить текст внутри фигуры? Вот как это сделать:
1. Начните с текста на контуре, как указано выше, и переместите текст в нужное место.
2. Перетащите инструмент «Текст» по тексту на пути, чтобы выделить его.
3. На панели символов перейдите в поле Baseline Shift и введите отрицательное число.В моем случае я обнаружил, что -35 перемещает текст вниз и поперек пути в нужное положение. Уменьшайте смещение базовой линии до тех пор, пока вы не будете довольны выравниванием текста с внутренней частью формы.
4. Вы можете обнаружить, что после уменьшения смещения базовой линии буквы теперь расположены очень близко друг к другу. Вы можете настроить расстояние между буквами, изменив значение в поле Tracking на панели символов.
5. Снимите выделение с текста.Если вы все еще можете видеть форму эллипса, перейдите на панель «Слои» и отключите видимость на слое формы эллипса. Теперь ваш текст должен выглядеть примерно так:
Перемещение текста внутрь нижней части круга
Мы видели, как добавить текст за пределы круга и как перемещаться внутри круга. Как нам разместить текст внутри в нижней части круга? Хорошо, я рад, что ты спросил. Вот как это сделать:
1. Создайте векторную форму круга, как раньше, и добавьте текст снаружи.
2. Выберите инструмент «Выделение контура» на панели «Инструменты» и поместите курсор над текстом.
3. Когда курсор изменится на двутавровую балку с двойными стрелками, щелкните и перетащите текст вниз, пока он не перевернется.
Иногда, когда вы переворачиваете текст, вы можете обнаружить, что текст убегает от вас и начинает скользить по кругу.
4. Ваш текст внутри круга, но он перевернут вверху. Чтобы поместить текст в нижнюю часть круга и в правильном направлении, продолжайте перетаскивать текст вниз по краю формы до самого низа круга.Он автоматически появится в вертикальном положении.
Опять же, при необходимости отключите видимость слоя Ellipse, чтобы скрыть путь. Ваш окончательный текст должен выглядеть примерно так:
Надеюсь, вы нашли эту статью о создании текста на контуре в Photoshop полезной.
Буду очень признателен, если вы поделитесь. Спасибо! 🙂
.Тип по контуру в Photoshop
Вот изображение, к которому я добавлю свой путь и текст, которое доступно в библиотеке изображений Fotolia, или вы можете использовать другое изображение, если хотите:


Исходное изображение.
Приступим!
Шаг 1. Выберите инструмент «Эллипс»
Как я упомянул минуту назад, шаги по добавлению текста вдоль пути одинаковы, независимо от того, как вы создали путь, но в этом руководстве мы будем упрощать работу.Выберите инструмент Ellipse Tool на панели инструментов. По умолчанию он скрывается за инструментом «Прямоугольник», поэтому щелкните инструмент «Прямоугольник» и удерживайте кнопку мыши в течение секунды или двух, пока не появится всплывающее меню, затем выберите инструмент «Эллипс» из списка:


Нажмите и удерживайте инструмент «Прямоугольник», затем выберите в меню инструмент «Эллипс».
Шаг 2. Выберите опцию «Пути»
Когда выбран инструмент «Эллипс», панель параметров в верхней части экрана изменяется, показывая нам различные варианты работы с инструментом.В крайнем левом углу панели параметров находится серия из трех значков, каждая из которых представляет разные типы фигур, которые мы можем нарисовать в Photoshop. Мы можем рисовать векторные фигуры, пути или фигуры на основе пикселей. Щелкните по середине из трех значков, чтобы выбрать вариант Paths :


Выберите параметр «Пути» на панели параметров.
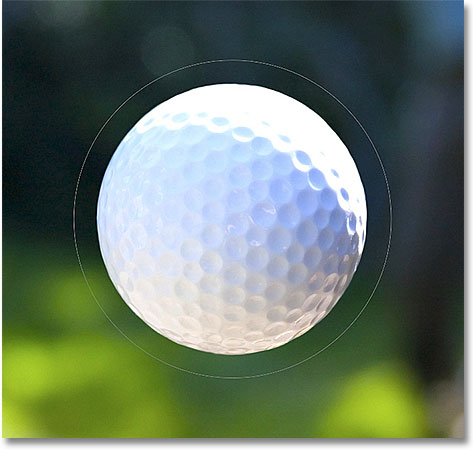
Шаг 3: нарисуйте свой путь
Выбрав инструмент «Эллипс» и выбрав «Пути» на панели параметров, щелкните внутри документа и протяните эллиптический контур.Удерживая нажатой клавишу Shift при перетаскивании, вы создадите идеальный круг. Чтобы нарисовать путь из его центра, а не из угла, при перетаскивании удерживайте нажатой клавишу Alt . Если вам нужно изменить положение пути, когда вы его рисуете, нажмите и удерживайте пробел , перетащите путь в новое место, затем отпустите клавишу пробела и продолжайте перетаскивание.
В моем случае я собираюсь нарисовать круговой путь вокруг мяча для гольфа. Путь выглядит как тонкий контур:


Растяните контур внутри документа.
Шаг 4. Выберите инструмент «Текст»
Нарисовав наш путь, мы можем добавить текст. Выберите инструмент Type Tool на панели инструментов:


Выберите инструмент «Текст».
Шаг 5. Выберите шрифт
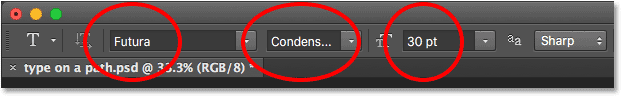
Выбрав инструмент «Текст», выберите настройки шрифта на панели параметров. Я собираюсь использовать Futura Condensed Medium, установленный на 13 pt. Мой цвет текста установлен на белый:


Выберите шрифт, размер и цвет текста на панели параметров.
Шаг 6. Переместите курсор по пути
Переместите инструмент «Текст» прямо по контуру. Значок курсора изменится на двутавровую балку с пунктирной волнистой линией через нее. Это говорит нам о том, что мы собираемся добавить текст непосредственно к самому пути:


Пунктирная волнистая линия сообщает нам, что мы добавляем текст в контур.
Шаг 7: Нажмите на путь и добавьте свой тип
Щелкните в любом месте пути и начните добавлять текст. Место, на которое вы нажимаете, — это место, где текст будет начинаться, но не беспокойтесь, если вы нажали не в том месте, потому что мы можем легко перемещать текст по пути после его добавления, как мы увидим в момент.По мере ввода текст следует в направлении пути:


Текст следует по форме круга.
Продолжайте добавлять текст по пути. Когда вы закончите, нажмите галочку на панели параметров, чтобы принять его и выйти из режима редактирования текста Photoshop:


Щелкните флажок на панели параметров, когда закончите добавлять текст.
Текст теперь добавлен к пути, хотя на данный момент он находится под немного странным углом:


Текст следует по пути, но его необходимо переместить.
Шаг 8: Выберите инструмент выбора пути
Чтобы переместить текст вдоль контура, выберите инструмент Path Selection Tool на панели инструментов:


Выберите инструмент выбора пути.
Переместите курсор инструмента выделения контура в любое место поверх текста. Вы увидите, как курсор изменится с черной стрелки на двутавровую балку с маленькой стрелкой сбоку, указывающей влево или вправо. Просто щелкните свой текст и перетащите его взад и вперед по пути с помощью мыши.Вот я перетаскиваю текст по кругу по часовой стрелке:


Переместите инструмент «Выбор контура» над текстом, затем щелкните и перетащите его по контуру.
Однако посмотрите, что произойдет, если я перетащу текст слишком далеко. Кое-что обрезается в конце:


Слишком большое перетаскивание текста привело к обрезанию конца.
Конец был обрезан, потому что я переместил текст за пределы видимой текстовой области на контуре. Чтобы решить эту проблему, найдите маленький кружок на пути в том месте, где текст обрезается.Кружком обозначен конец видимой области:


Найдите маленький кружок на месте обрезки текста.
Просто щелкните круг с помощью инструмента «Выбор контура» и перетащите его дальше по контуру, пока весь текст снова не станет видимым. Здесь, когда я перетаскиваю круг по часовой стрелке по пути, текст, который был обрезан, снова появляется:


Перетаскивание круга по часовой стрелке вдоль пути, чтобы показать текст, который был обрезан.
Переворот текста по контуру
Будьте осторожны, перетаскивая текст по пути, чтобы случайно не перетащить через путь.Если вы это сделаете, текст перевернется на другую сторону и обратное направление:


Перетаскивание по контуру переворачивает и переворачивает текст.
В зависимости от эффекта, который вы хотите получить, перевернуть и перевернуть текст, подобный этому, может быть то, что вы хотели сделать, но если вы не сделали этого специально, просто перетащите назад по контуру с помощью инструмента выбора пути и вашего текст будет перевернут на исходную сторону. Он также вернется в исходное направление.
Скрытый путь
Когда вы закончите позиционирование текста и будете довольны результатом, скройте путь в документе, выбрав любой слой, кроме слоя «Текст» на панели «Слои».В моем случае в моем документе есть только два слоя: текстовый слой и фоновый слой, содержащий мое изображение, поэтому я нажимаю на фоновый слой, чтобы выбрать его:


Выберите любой слой, кроме текстового, чтобы скрыть путь в документе.
Теперь, когда мой путь скрыт, а текст перевернут на исходную сторону, вот мой окончательный результат:


Окончательный результат.
Имейте в виду, что хотя мы добавили текст к контуру, Photoshop не сделал ничего особенного с самим текстом.Это по-прежнему просто текст, что означает, что вы можете вернуться в любое время и отредактировать его или полностью изменить, если вам нужно. Вы можете выбрать другой шрифт, изменить размер или цвет шрифта, настроить интерлиньяж, кернинг и трекинг, сдвиг базовой линии и все, что вы можете делать с текстом. Редактирование текста в Photoshop выходит за рамки этого конкретного урока, но просто помните, что в отличие от многих текстовых эффектов, которые требуют от нас преобразования текста в какой-либо другой формат, например формы или пиксели, вы ничего не можете сделать с текстом, который обычно вы нельзя делать с текстом на пути.
.Как создать контур из текста в Photoshop CS5
Панель «Персонаж» в Photoshop CS5 дает вам множество различных опций для редактирования текста. Однако он не дает вам полного контроля над внешним видом создаваемого текста. Кроме того, вы можете захотеть выполнить дополнительные действия с формой вашего текста, но по-прежнему оставить текстовый слой доступным, если вы захотите изменить его в какой-то момент в будущем. Вы можете создать путь из текста в Photoshop CS5 , который затем позволит вам преобразовать текст в выделение, которое затем можно обводить кистью или редактировать любым из тех же способов, что и другие выделения в Photoshop.
Преобразование текста в рабочий контур в Photoshop CS5
При преобразовании текстового слоя в Photoshop в рабочий контур вы создаете отдельный элемент изображения, который не влияет на исходный текстовый слой. Затем этот путь можно скорректировать и использовать с инструментами, доступными на панели Paths в Photoshop.
Начните с открытия изображения Photoshop в Photoshop CS5.
Щелкните правой кнопкой мыши текстовый слой на панели Layers , который вы хотите превратить в контур.Если вы не видите панель «Слои» в правой части окна, нажмите F7 на клавиатуре, чтобы отобразить ее.


Щелкните пункт Create Work Path в контекстном меню. Может показаться, что ничего не произошло, но теперь ваш путь существует. Кроме того, на этом этапе вы можете получить сообщение об ошибке, если пытаетесь создать путь из текста, который включает определенные элементы стиля. Например, у меня на одном из моих шрифтов был выделен искусственный жирный шрифт, что не понравилось Photoshop.Вы можете отключить подобные элементы на панели Character .


После создания пути щелкните Window в верхней части окна Photoshop, затем щелкните параметр Paths . Это откроет панель Paths, содержащую инструменты, которые доступны вам для включения вашего пути в ваше изображение.


Щелкните путь, который вы создали из текстового слоя, чтобы выделить его, затем проверьте выбор значков, доступных в нижней части панели.Например, вы можете щелкнуть Загрузить путь как вариант выбора , который превращает созданный контур в выделение, которое затем можно редактировать так же, как и любое другое выделение в Photoshop.


В нижней части панели «Контуры» доступны и другие параметры, в том числе возможность заливки контура цветом переднего плана, а также обводка контура кистью.
.















 Примечание: в данном случае контур состоит из сочетания двух слоев: текстового и созданного. Чтобы объединить их в один (создать отпечаток), жмем горячие клавиши Ctrl+Shift+Alt+E.
Примечание: в данном случае контур состоит из сочетания двух слоев: текстового и созданного. Чтобы объединить их в один (создать отпечаток), жмем горячие клавиши Ctrl+Shift+Alt+E.

 Примечание: если напротив пункта “Просмотр” установить галочку, можно в реальном времени отслеживать вносимые изменения до их подтверждения.
Примечание: если напротив пункта “Просмотр” установить галочку, можно в реальном времени отслеживать вносимые изменения до их подтверждения.

 При необходимости, как и в методах выше, можно создать отпечаток слоя или растрировать его.
При необходимости, как и в методах выше, можно создать отпечаток слоя или растрировать его.