Как установить чёрную и белую точку в Photohop и повысить контраст на фото
Одной из первоочередных задач, требующих ращения на начальном этапе обработки фото установка точек белого и черного позволяющий правильно установить контраст на изображении. В подобной коррекции нуждается большинство фотографий, по крайней мере хуже от этого точно не будет, а выигрыш в виде улучшения внешнего вида картинки вполне реален.
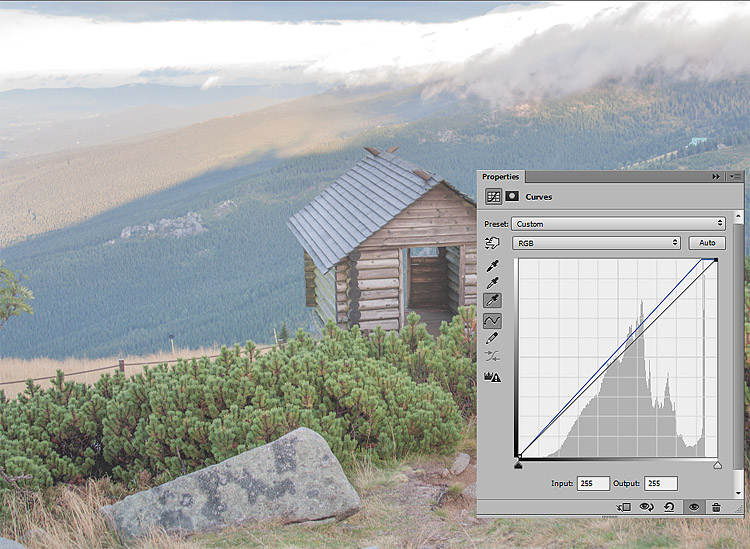
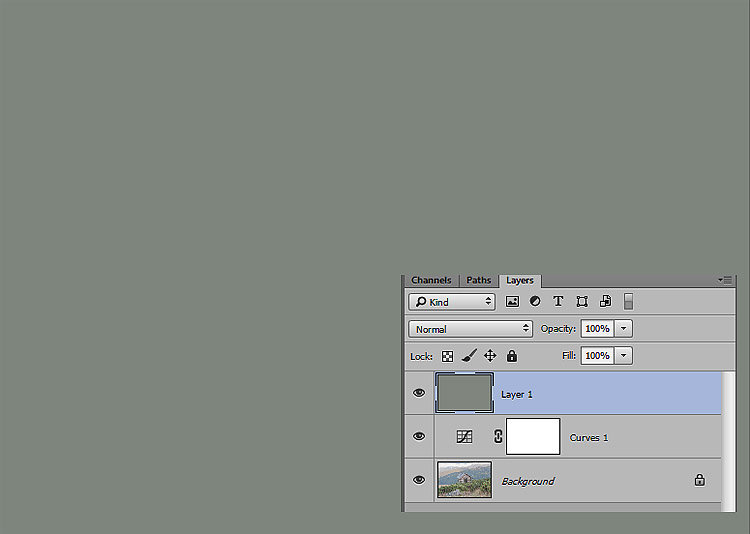
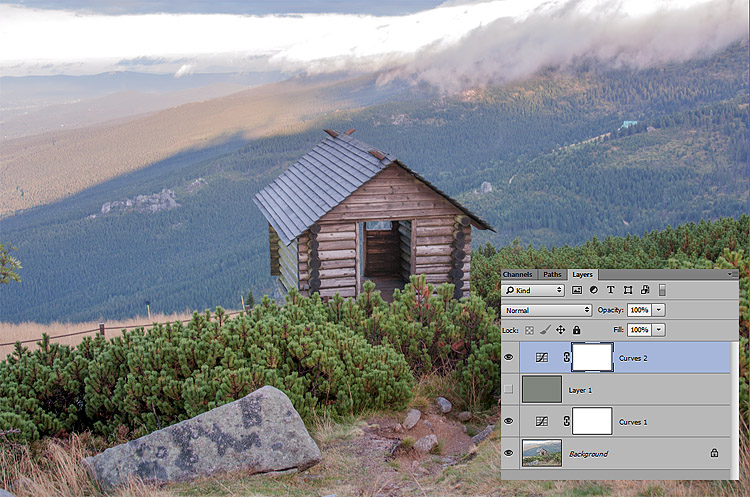
В качестве инструмента, повышающего контраст я буду использовать корректирующий слой «кривые». Картинка для экспериментов перед вами.

Первостепенная задача: определить какая точка (область) на фото является белой, а какая чёрной. есть два пути решения этой задачи, начну с наиболее распространенного. Первый путь лишен дополнительных телодвижения и основан на возможностях того же слоя кривых, который будет использоваться для коррекции.
Нахождение и установка точки белого и черного
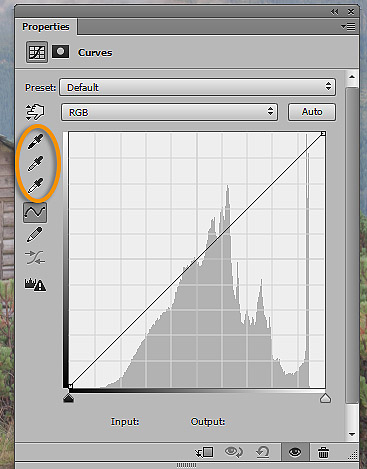
Открою панель свойств Properties корр. слоя «Curves», перед началом поиска настрою инструменты для работы. В качестве них выступают три пипетки (Чёрная, Серая и Белая) находящиеся слева от окна с пока еще ровной линией будущий кривой и гистограммой.

Я уже касался темы параметра яркости в этой статье так что её уровнях можно почить там, однако напомню — по каналам изображения её диапазон простирается от 0 до 255. Пипетки, которые вы лицезрите по умолчанию настроены следующим образом:
- Черная на уровень 0;
- Серая, пипетка нейтральная, на 128;
- Белая на 255.
Работая с такими настройками при не точном взятии пробы можно легко вылететь из диапазона 0 — 255, а это в свою очередь влечет к неприятной потере деталей. Избежать такой ситуации можно перенастроив чёрную и белую пипетки с небольшим запасом в 10 пунктов диапазона яркостей.
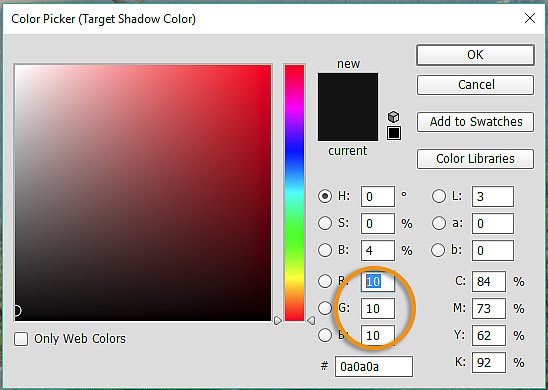
Реализуется это следующим образом: дважды кликнув по черной пипетке — откроется знакомый диалог выбора цвета. в значениях цвета для модели RGB установим 10 по всем каналам, аналогичную операцию проделаем для белой пипетки со значением 245.

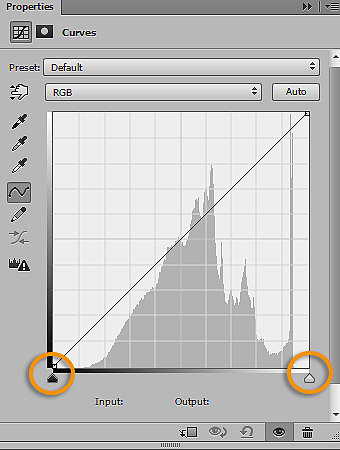
Теперь всё готово для работы с белой и чёрной точкой, осталось только найти их на картинке. Воспользуемся для этого регуляторами, расположенными под гистограммой на шкале яркостей.

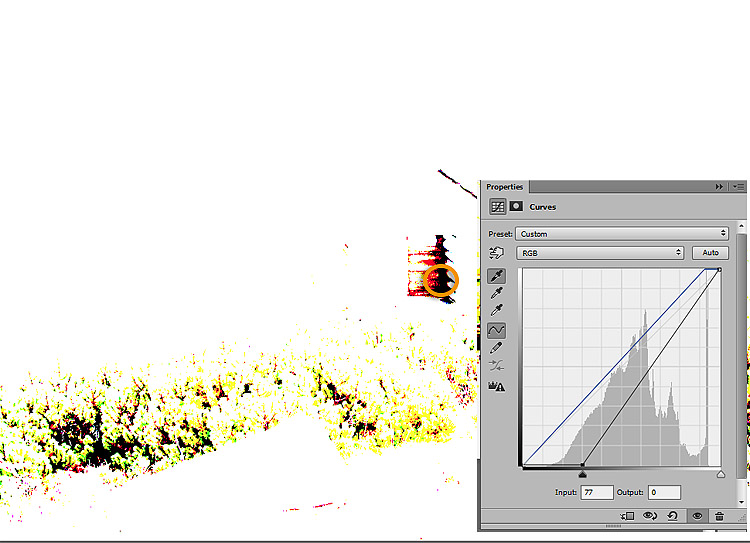
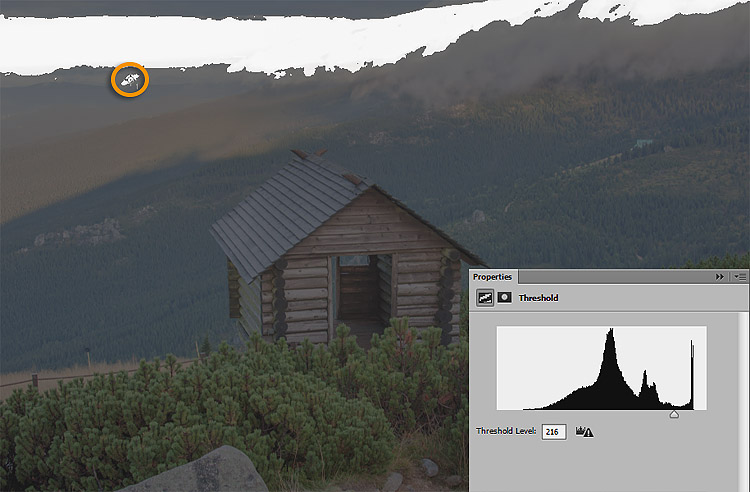
Зажимаем клавишу Alt хватаем белый (правый) ползунок и тянем его к центру гистограммы при этом наблюдая за картинкой. Как только мы стронем ползунок, картинка будет залитой чёрным, не обращаем на это внимания продолжаем тянуть к центру.
Постепенно начнут появляться сначала цветные, а затем и белые области, продолжаем перемещение ползунка до тех пор пака белые области не начнут появляться на сюжетно значимых объектах. В качестве такого объекта я взял небольшое облачко в левой части картинки.

Как только это произойдет запоминаем это место, отводим ползунок в исходное состояние. Берём белую пипетку и кликнем ею по найденной области. Таким образом мы нашли белую точку на нашей картинке осталось проделать такую же операцию с черной точкой.

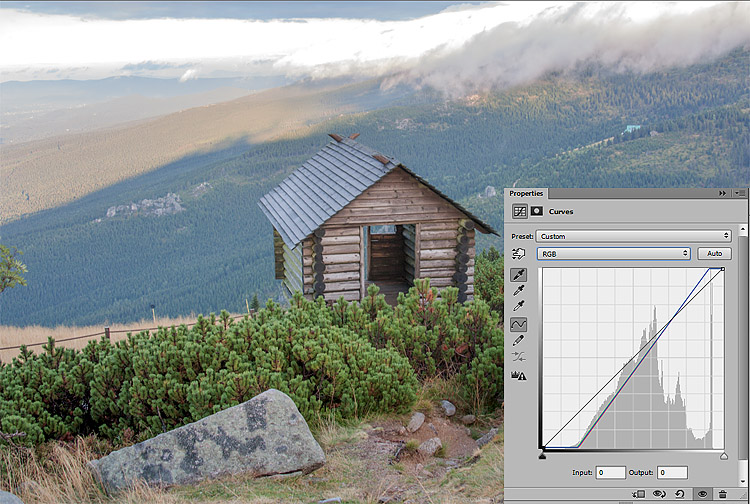
Вновь нажимаем Alt и тянем чёрный маркер к центру гистограммы. Как только появится первая черная область (на сюжетно значимой части картинки) запоминаем её местонахождение, отводим ползунок назад отпускаем клавишу. У меня эта область внутри сарая в углу она, как мне кажется, область содержит чёрную точку для этой картинки. Беру соответствующую пипетку, кликнем по ней.

Таким нехитрым способом легко повысить контраст на фото, если воздействие получившейся Z-образной кривой кажется избыточным, можно поканально оттянуть кривые немного назад.

Осталось понять, что делать с серой пипеткой, используем её для нейтрализации возможного паразитного оттенка.
Удаление паразитного оттенка
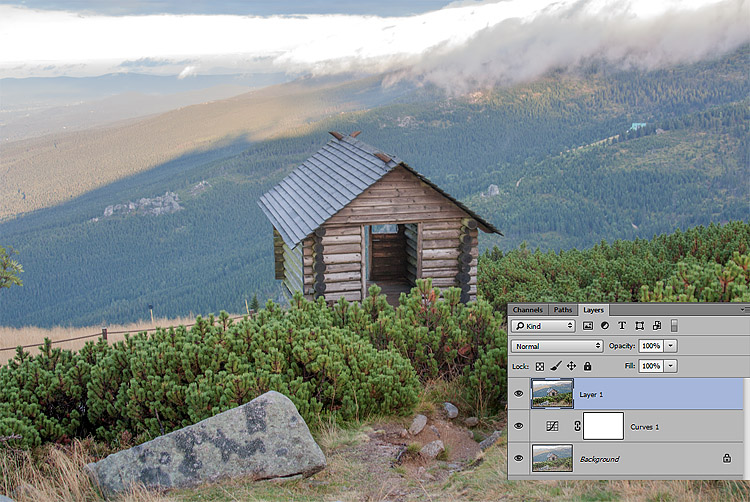
Суть этого (далеко не единственного) варианта удаления паразитного оттенка заключается в приведении выявленного оттенка к нейтрально серому цвету при помощи соответствующей пипетки. Используем следующий приём. Находясь на слое «Кривых» применим комбинацию (Alt+Ctrl+E) это создаст композитный слой с картинкой выше корректирующего.

Теперь с помощью фильтра размытия «Среднее» Filter — Blur — Average проявим паразитный оттенок.

Создаю новый корр. слой кривых, беру серую пипетку из панели свойств нижележащего корректирующего слоя и кликаем ею по получившейся плашке, в результате её цвет будет приведён к средне серому. Удаляем плашку, в примере скрыта её видимость, наслаждаемся результатом

Белая и черная точки на S — образной кривой
Применение первого варианта установки точек белого и чёрного даёт отличные результаты, однако есть способ — это сделать более «нежно». Для изображений людей, по-моему, он лучше подходит. Для начала все как раньше — находим самую светлую сюжетно значимою область (точка белая) и тёмную область — чёрная точка. Можно воспользоваться методом, описанным выше для проведения этой операции. А можно пойти другим более точным и наглядным путём, он заключается в совместном использовании инструмента «Пипетка» (клавиша I) и корректирующего слоя «Порог» Threshold.
Использование корректирующего слоя «Порог» Threshold
Упражняться буду на том же изображении предварительно сделав снимок состояния для того чтобы провести сравнение и удалив слои с предыдущей коррекцией.
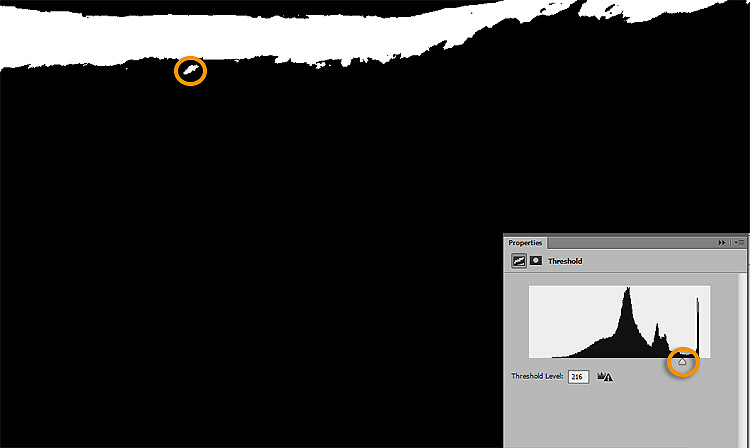
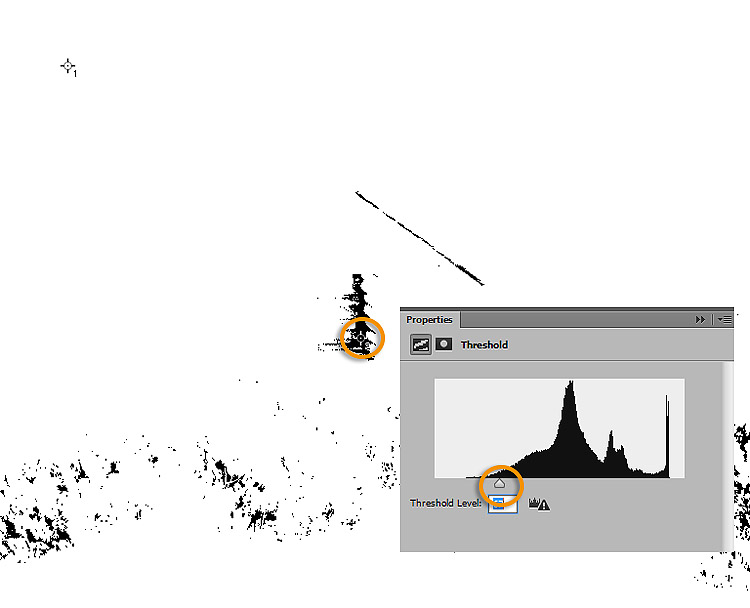
Создам новый корр. слой «Порог», управлять его свойствами просто — тянем единственный ползунок вправо, все пикселы, имеющие яркость выше средней, будут постепенно затемнятся пока не останется несколько наиболее светлых областей претендующих на звание белой точки.

Можно снизить непрозрачность этого слоя чтобы увидеть полное изображение и понять какая из областей является наиболее значимой и приемлемой, для этой картинки не слишком актуально. Когда выбор сделан при помощи пипетки с зажатой клавишей Shift установлю на этом месте первую контрольную точку

Проделаю такую же манипуляцию для поиска чёрной точки передвигая ползунок «Порога» в левую сторону, установлю пипеткой второй маркер.

Точность и наглядность такого пути нахождения точек заключается в том, что, манипулируя непрозрачностью корр. слоя можно видеть какие области на фото претендуют на выбор в качестве белой и чёрной точек. Кроме того, используя пипетку можно сделать два варианта проб светов и теней. И впоследствии наиболее удачный вариант обработки.
На этом свою задачу слой Threshold выполнил можно его удалить и переходит к работе с кривыми
Применение S — образной кривой для поднятия контраста
Создам новый корр. слой кривых при помощи всё той же пипетки с зажатыми клавишами Ctrl+Shift кликну по найденным ранее маркерам на изображении. Точки будут перенесены на кривые в каналах хотя внешне ничего не изменится на мастер кривой.
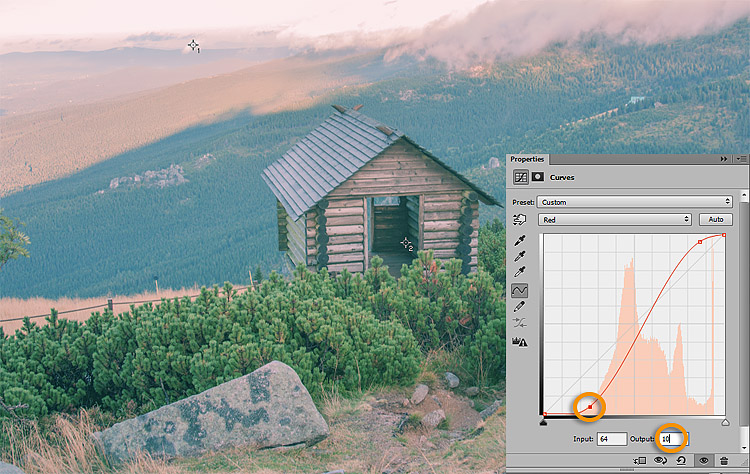
Перехожу в красный канал (Alt+3), под гистограммой ниже шкалы яркости, как только сделать активной одну из точек появятся два поля ввода для входных (Input) и выходных (Output) значений. Для точки в светах ввожу в поле значение 245. Для точки в тенях 10.

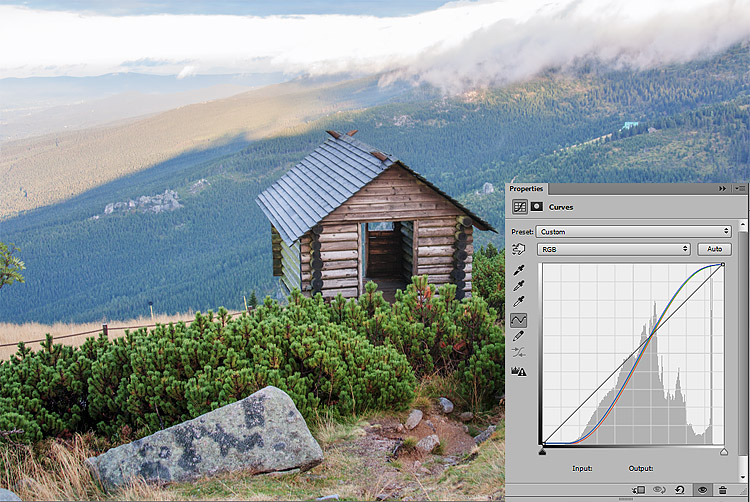
Ту же операцию проделаю для двух оставшихся каналов. В результате имею вот такую картину с поканальными кривыми и отличной контрастной картинкой.

Проделав операцию по удалению паразитного оттенка способом, описанным выше получаю итоговое изображение. рядом для сравнения картинка, сделанная ранее. На это всё надеюсь материал будет полезен для вас.

Поиск черной и белой точки на фото / Фотошоп-мастер
Из этого урока вы узнаете, как быстро найти точки белого и черного для коррекции изображения инструментом Кривые (Curves) или Уровни(Levels).
При коррекции цветового баланса очень важно правильно найти точки, соответствующие самым светлым и самым темным областям изображения. Для этого можно использовать палитру
Сейчас мы научимся быстро находить и обозначать области черного и белого, и коррекцию своих фото вы будете производить очень быстро и легко.
Шаг 1.
Открываем наше фото.

Создаем корректирующий слой Изогелия (Threshold), для чего щелкаем мышкой по пиктограмме  внизу палитры слоев и в раскрывающемся списке выбираем Изогелия.
внизу палитры слоев и в раскрывающемся списке выбираем Изогелия.

Шаг 2.
Смещаем ползунок в крайнее левое положение. В результате изображение становится совершенно белым.

Шаг 3.
Теперь понемногу передвигаем ползунок вправо, до появления небольшого количества пикселей. Так будут проявляться области, соответствующие черному цвету.

Шаг 4.
Теперь поставим метку на области черного. Для этого, не закрывая диалогового окна, подведем курсор, принявший форму пипетки, к данной области. Удерживая клавишу SHIFT, кликнем по ней. В результате появится метка контрольной точки. Не закрывайте диалоговое окно, то есть не применяйте команду, иначе для следующей операции вам придется снова открывать его. А зачем терять драгоценное время?

Шаг 5.
Теперь определим области, соответствующие белому цвету. Перемещаем ползунок до конца вправо, затем медленно передвигаем влево до появления небольшого количества пикселей. Это и будут области белого цвета.

Догадались что дальше? Правильно! Так же, как и при поиске черного цвета, отметим эту точку кликом мыши с нажатой клавишей SHIFT. Теперь у нас две точки: точка черного и точка белого.

Шаг 6.
Сейчас можно закрыть диалоговое окно и удалить корректирующий слой, он больше не нужен. Для этого перетащим его на значок мусорной корзины в палитре слоев.

Шаг 7.
Теперь создадим корректирующий слой Кривые (Curves) или Уровни (Levels). Выбираем инструмент Точка белого и щелкаем на отмеченной области изображения, соответствующей белому цвету. Затем выбираем точку черного и проделываем ту же операцию. Вот что получилось у меня.

Не буду подробно останавливаться на процессе коррекции, так как урок, где подробно рассказано про Кривые, есть в разделе «Работа с фото». Вот ссылка!
Желаю всем творческих успехов!
Автор: Евгений Карташов
Поиск черной и белой точки на фото / Фотошоп-мастер
Из этого урока вы узнаете, как быстро найти точки белого и черного для коррекции изображения инструментом Кривые (Curves) или Уровни(Levels).
При коррекции цветового баланса очень важно правильно найти точки, соответствующие самым светлым и самым темным областям изображения. Для этого можно использовать палитру Инфо (Info), перемещая курсор по изображению и наблюдая за значениями цветов. Но этот способ трудоемок и неточен.
Сейчас мы научимся быстро находить и обозначать области черного и белого, и коррекцию своих фото вы будете производить очень быстро и легко.
Шаг 1.
Открываем наше фото.

Создаем корректирующий слой Изогелия (Threshold), для чего щелкаем мышкой по пиктограмме  внизу палитры слоев и в раскрывающемся списке выбираем Изогелия.
внизу палитры слоев и в раскрывающемся списке выбираем Изогелия.

Шаг 2.
Смещаем ползунок в крайнее левое положение. В результате изображение становится совершенно белым.

Шаг 3.
Теперь понемногу передвигаем ползунок вправо, до появления небольшого количества пикселей. Так будут проявляться области, соответствующие черному цвету.

Шаг 4.
Теперь поставим метку на области черного. Для этого, не закрывая диалогового окна, подведем курсор, принявший форму пипетки, к данной области. Удерживая клавишу SHIFT, кликнем по ней. В результате появится метка контрольной точки. Не закрывайте диалоговое окно, то есть не применяйте команду, иначе для следующей операции вам придется снова открывать его. А зачем терять драгоценное время?

Шаг 5.
Теперь определим области, соответствующие белому цвету. Перемещаем ползунок до конца вправо, затем медленно передвигаем влево до появления небольшого количества пикселей. Это и будут области белого цвета.

Догадались что дальше? Правильно! Так же, как и при поиске черного цвета, отметим эту точку кликом мыши с нажатой клавишей SHIFT. Теперь у нас две точки: точка черного и точка белого.

Шаг 6.
Сейчас можно закрыть диалоговое окно и удалить корректирующий слой, он больше не нужен. Для этого перетащим его на значок мусорной корзины в палитре слоев.

Шаг 7.
Теперь создадим корректирующий слой Кривые (Curves) или Уровни (Levels). Выбираем инструмент Точка белого и щелкаем на отмеченной области изображения, соответствующей белому цвету. Затем выбираем точку черного и проделываем ту же операцию. Вот что получилось у меня.

Не буду подробно останавливаться на процессе коррекции, так как урок, где подробно рассказано про Кривые, есть в разделе «Работа с фото». Вот ссылка!
Желаю всем творческих успехов!
Автор: Евгений Карташов
PhotoshopSunduchok — Баланс белого в Фотошопе
Автор: Сергей Бунин. Дата публикации: . Категория: Обработка фотографий в фотошопе.
В этом уроке мы научимся использовать программные возможности Фотошопа при установке баланса белого на изображениях.
Иногда при съемке автоматика фотоаппарата определения баланса белого не справляется с поставленной задачей, или сам фотограф, меняя дислокацию мест съемки, забывает перевести настройки баланса белого в нужный режим. Поэтому цвета на фотографии приобретают нежелательные оттенки.

Рассмотрим метод цветовой коррекции, который позволяет избавиться от нежелательных оттенков на изображении и получить более натуральные цвета.
Мы проанализируем изображение и постараемся объяснить программе, где находятся точки «белого», «черного» и «серого», а Фотошоп произведет соответствующую коррекцию цвета.

Для этого откроем наше изображение в Фотошопе и создадим корректирующий слой «Кривые».

Над слоем «Кривые», создадим еще один корректирующий слой «Изогелия».

На изображении появляются черно белые оттенки.

Установим точку «белого». Для этого передвинем ползунок корректирующего слоя «Изогелия» в крайнее правое положение.

Окно просмотра изображения должно полностью залиться черным цветом. Затем потихоньку будем смещать ползунок влево до появления первых белых пикселей на изображении.
Эти самые первые белые пиксели и есть искомая точка «белого».

Чтобы более точно определить местонахождение белых пикселей можно выделить показания в окне «порог яркости» и клавиатурными стрелками «вверх» и «вниз» добиться появления первых белых областей.

Теперь в меню инструментов выбираем пипетку «Цветовой эталон». В строке настроек выберем размер образца – Среднее 3 х 3.

С помощью инструмента «Лупа» или зажав клавишу Ctrl и нажимая на +, увеличиваем масштаб изображения, для более точной установки метки цветового эталона белого цвета.

Наведя пипетку на наши появившиеся белые пиксели кликаем по ним левой кнопкой мышки. Получаем точку №1.

Зажав клавиши Ctrl+0, возвращаем масштаб в режим отображения всего изображения. Теперь возвращаемся в свойства корректирующего слоя «Изогелия» и двигаем слайдер до упора налево, окно с изображением становится белого цвета.
Теперь мы готовы установить точку «черного».
Для этого аккуратно перемещая бегунок вправо, или выделив показания в окне «порог яркости» и клавиатурными стрелками «вверх» и «вниз» добиваемся появления на изображении первых черных областей.

Также с помощью инструмента «Лупа» или зажав клавишу Ctrl и нажимая на +, увеличиваем масштаб изображения, для более точной установки метки цветового эталона черного цвета. Наведя пипетку на появившиеся черные пиксели кликаем по ним левой кнопкой мышки. Получаем точку №2.

Зажав клавиши Ctrl+0, возвращаем масштаб в режим отображения всего изображения.
Отключим наш корректирующий слой «Изогелия», нажав на значок глазика, слева от слоя.

Должно выглядеть следующим образом.

Изображение должно вернуться к первоначальному виду, но на нем будут стоять две метки цветового эталона.
Теперь самое интересное – изюминка нашего метода.
Если нахождение точек «белого» и «черного» у большинства начинающих ретушеров не вызывает трудностей, то определение нейтральной точки «серого» заставляет нас понервничать. Многие предлагают найти ее метод проб и ошибок, тыкая по изображению и выбирая цветовой баланс на свое усмотрение.
Но есть более точный способ определить нейтральную по цвету точку «серого» с помощью программы.
Чтобы установить нейтральную точку проведем следующие операции. Перейдем на слой с основным изображением «Фон». Над ним создадим новый слой, нажав на пиктограмму «Создать новый слой» внизу палитры слоев.

Далее идет в меню «Редактирование», «Выполнить заливку» или зажимаем комбинацию клавиш Shift+F5

и в выпадающем окне «Заполнить» выбираем заливку, содержащую 50% серого цвета. Нажимаем «Ок». Окно с изображением заливается серым цветом.

Для нашего слоя меняем режим наложения на «Разница».

Наше изображение принимает интересный вид, похожий на цветной негатив.
Включаем слой «Изогелия», нажав на пиктограмму, слева от слоя. На изображении остаются только черные и белые цвета.
Заходим в свойства корректирующего слоя «Изогелия», дважды кликнув левой кнопкой мышки по пиктограмме слоя

и точно также как и для точки «черного» сдвигаем слайдер в крайнее левое положение. Затем перемещая бегунок вправо, или выделив показания в окне «порог яркости» и клавиатурными стрелками «вверх» и «вниз» добиться появления первых черных областей. Это и будут первые пиксели нейтрального цвета.

С помощью инструмента «Лупа» или зажав клавишу Ctrl и нажимая на +, увеличиваем масштаб изображения, для более точной установки метки. Снова выбираем инструмент «Цветовой эталон», указав им на появившиеся черные пиксели, кликаем левой кнопкой мышки. Получаем точку №3.

Зажав клавиши Ctrl+0, возвращаем масштаб в режим отображения всего изображения.
Удаляем корректирующие слои «Изогелия» и серый слой «Слой 1», для этого встав на один из этих слоев, зажимаем левую кнопку мышки и перетягиваем слой на значок «Корзина», расположенный внизу палитры слоев.

Теперь мы имеем три метки – точки цветового эталона белого, черного и нейтрального серого цветов.
Включаем свойства корректирующего слоя «Кривые», кликнув два раза левой кнопкой мышки по значку корректирующего слоя.

Теперь по порядку – как выбирали точки с цветовыми областями.
Приближаем изображение метки №1, с помощью Ctrl и + или инструмента «Лупа».
На панели с кривыми выбираем белую пипетку.

Находим точку №1 – точка цветового эталона белого цвета и наведя на нее пипетку, кликаем по ней левой кнопкой мышки.
Цветовые кривые меняют свою форму в области светлых тонов.

Также на панели с кривыми нажимаем на значок с пипеткой черного цвета.

Находим точку №2 – точка цветового эталона черного цвета и кликаем по ней.
Теперь кривые меняют форму в области черных тонов.

Далее на панели с кривыми выбираем пипетку нейтрального серого цвета.

Находим точку №3 – точка нейтрального серого цвета, кликаем по ней.
Вернем изображение к полному размеру, зажав клавиши Ctrl+0.
Наше изображение избавилось от ненужных оттенков и приобрело нормальный баланс белого.

Для удаления маркеров цветовых эталонов, в режиме инструмента «Цветовой эталон» в строке настоек нажимаем клавишу «Удалить все».

Если Вам не очень понравился результат получившейся цветовой коррекции, можно изменить непрозрачность, и выбрать цвет, который Вам больше понравится.
Изображение готово к последующей обработке.
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Вконтакте
Одноклассники
Добавить комментарий
Поиск черной и белой точки на фото, коррекция цветового баланса

При коррекции цветового баланса очень важно правильно найти точки, соответствующие самым светлым и самым темным областям изображения. Для этого можно использовать палитру «Инфо» (Info), перемещая курсор по изображению и наблюдая за значениями цветов. Но этот способ трудоемок и неточен.
Сейчас мы научимся быстро находить и обозначать области черного и белого, и коррекцию своих фото вы будете производить очень быстро и легко.
1. Открываем наше фото.

Создаем корректирующий слой «Изогелия» (Threshold), для чего щелкаем мышкой по пиктограмме  внизу палитры слоев и в раскрывающемся списке выбираем Изогелия.
внизу палитры слоев и в раскрывающемся списке выбираем Изогелия.

2. Смещаем ползунок в крайнее левое положение. В результате изображение становится совершенно белым.

3. Теперь понемногу передвигаем ползунок вправо, до появления небольшого количества пикселей.
Так будут проявляться области, соответствующие черному цвету.

4. Теперь поставим метку на области черного. Для этого, не закрывая диалогового окна, подведем курсор, принявший форму пипетки, к данной области. Удерживая клавишу Shift, кликнем по ней.
В результате появится метка контрольной точки. Не закрывайте диалоговое окно, то есть не применяйте команду, иначе для следующей операции вам придется снова открывать его. А зачем терять драгоценное время?

5. Теперь определим области, соответствующие белому цвету.
Перемещаем ползунок до конца вправо, затем медленно передвигаем влево до появления небольшого количества пикселей.
Это и будут области белого цвета.

Догадались что дальше? Правильно! Так же, как и при поиске черного цвета, отметим эту точку кликом мыши с нажатой клавишей Shift.
Теперь у нас две точки: точка черного и точка белого.

6. Сейчас можно закрыть диалоговое окно и удалить корректирующий слой, он больше не нужен.
Для этого перетащим его на значок мусорной корзины в палитре слоев.

7. Теперь создадим корректирующий слой «Кривые» (Curves) или «Уровни» (Levels).
Выбираем инструмент Точка белого и щелкаем на отмеченной области изображения, соответствующей белому цвету.
Затем выбираем точку черного и проделываем ту же операцию.
Вот что получилось у меня.
Финальный результат
Желаю всем творческих успехов!
Автор: Евгений Карташов;
Источник;
Как это сделано? Реалистичная обработка
Алексей ЛикутовДело вкуса
Абсолютно разные люди очень часто задают мне один и тот же вопрос: «Как ты обрабатываешь фотографии?». Я обычно не отвечаю. Или отвечаю, но чрезвычайно расплывчато и делаю это не в каких-то коммерческих целях, а потому что сам вопрос неверен. Уместно было бы спросить: «Почему ты обработал фотографию так?» или «Зачем ты обрабатываешь фотографии?».
Меня зовут Алексей Ликутов и я почти не обрабатываю фотки. И дело не в том, что я очень ленив и не знаю фотошоп. И не в том, что я один из тех людей, которые считают, что настоящая фотография – это фотография без обработки. Это чушь. Не верьте таким людям! Они, вероятно, сбежали из лечебницы или их пропаганда кем-то проплачена. Даже в пленку заложена какая-то обработка от производителя.
Цифровая же камера видит куда больше, чем наш глаз. Дело в том, что наш мозг интерпретирует информацию на свой вкус. Мы никогда не увидим чересчур «холодную» картинку или чересчур «теплую». Мы просто не замечаем множество рефлексов, паразитных оттенков и прочего в повседневной жизни.
Поэтому основная цель моей обработки – это довести картинку до того состояния, которой я запомнил ее. Воспроизвести ее так же, как и в моей голове. Задача, конечно, не из легких. Но для этого недостаточно просто владеть фотошопом, необходимо научиться понимать свою камеру. Видеть так же, как видит она. Это не так просто, как может показаться.
Возьмем для примера такую фотографию.

И вот как мы поступим. Для начала разберем алгоритм работы по которому будем действовать.
Алгоритм работы
Теория:
- Рассмотрим как индивидуальный вкус влияет на обработку фотографии.
- Три правила во время съемки, которые позволят сделать обработку быстрее и приятнее.
Практика.
Camera RAW:
- Сбалансируем картинку.
Photoshop:
- Устанавливаем точки черного и белого.
- Добавляем контраст.
- Корректировка цвета.
- Работа с фоном.
Дополнительные материалы
Здесь всё необходимое для того, чтобы вы смогли практиковаться: RAW-файл и PSD-файл
А вот в тему —
Как это сделано? Солнечное тонирование
30 января
Маленький эксперимент
На самом деле все очень просто. Если посадить за компьютер человека, открыть ему фотошоп и сказать «сделай так», 95% справится, я уверен.
В целях эксперимента я поместил RAW-файл этой фотографии у себя на стене Вконтакте и попросил моих друзей обработать на свой вкус. Вот какой результат получился:

Как видно, конечный вариант разительно отличался у каждого по отдельности и от моего варианта в частности. Почему так происходит? Все дело во вкусе. Кому-то нравится так. Кому-то иначе. И дело вовсе не в уровне знаний графического редактора. Я не очень люблю проводить часы у компьютера, ковыряясь в фотошопе, поэтому я сначала расскажу немного о том, как избежать ночей без сна и сделать обработку еще на съемке.
Правило первое:
Правильный выбор времени суток, подходящий к вашей задумке. К слову сказать на данной фотографии отсутствуют какие бы то ни было дополнительные источники света, в т.ч. отражатели.
Я выбрал солнечный день и время на закате. Почему? Здесь несколько причин.
- Свет в это время имеет красноватный оттенок, который похож по цвету на отсветы пламени.
- Света достаточно, но в то же время он недостаточно яркий, чтобы пламя на заднем фоне перестало быть различимо в лучах солнца.
- Свет достаточно мягкий, подходит для женского портрета, не дает грубых теней.
Правило второе:
С временем съемки мы определились, но как же быть с локацией? Как не прогадать с выбором? Опять-таки, выглядит все весьма прозаично – какое-то неприметное поле. Но как выбратьподходящее поле? Как приехать именно в то поле, где свет ляжет ровно с той стороны, с какой нужно нам? К тому же, съемка связана с определенным риском– дым могут увидеть местные жители, приехать и начать махать вилами или того хлеще – посадить на кол.
Чтобы избежать неприятных последствий, я потратил примерно с полчаса на выбор подходящего поля в Яндекс картах. Я предъявлял такие требования к локации:
- Свет должен падать так, чтобы подсвечивал модель только с одной стороны (в данном случае по правую руку от модели). В век гаджетов, где находится запад, подскажет любой девайс – в моем случае мне пригодился компас на айфоне.
- На заднем плане не должно быть ничего лишнего.
- Поле должно быть достаточно удаленным от населенных пунктов.
Правило третье:
Выбор объектива. Я решил что буду использовать объектив 35/1.4, это позволит быть рядом с моделью и лучше управлять ей. Выдержку я заранее выбрал достаточно длинную для динамической сцены.
Осталось только прихать на место, хорошенько размять рабочий палец и нажать на кнопку.
Переходим к обработке.
Теперь что же касается обработки. Как я уже говорил, все зависит от вкуса. Я люблю реалистичную картинку. Люблю всякие депрессивные мрачняки, ненавижу зайчиков и котиков, а своей девушке, пока она у меня была, на 8 марта я неизменно дарил исключительно рыцарей ада. Почему-то она бросила меня. Если вы знаете почему или хотя бы есть догадки – ответ в комменты.
Шаг 1. Camera RAW
А еще я люблю управлять процессом обработки. Поэтому для начала, еще в процессе конвертациия максимально расконтрастил картинку таким образом (опять-таки по вкусу). На данном этапе мне важно было сохранить макисмум деталей в светах, поэтому я увел экспозицию в минус.

Шаг 2. Photoshop. Устанавливаем точки черного и белого
Устанавливаю точки черного и точки белого, чтобы избавиться от паразитного оттенка.
Для установки точки черного, я создал корректирующий слой кривую, выбрал инструмент «черная пипетка», зажал кнопку «Alt» на клавиатуре и ухватился левой кнопкой мыши за треугольник с левой стороны от гистограммы.

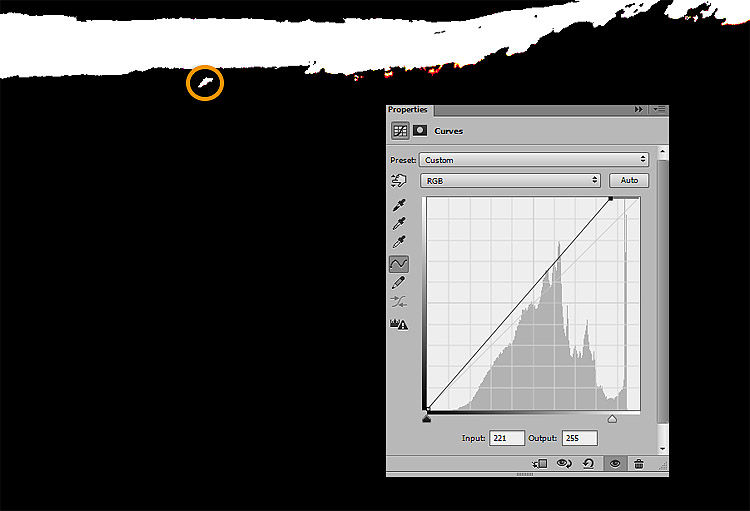
Теперь нужно потянуть вправо до тех пор, пока не появятся первые черные участки на картинке. Появились? Супер. Не отпуская зажатый «Alt», смело тыкай пипеткой в эту черную область.

Аналогично поступим и с точкой белого.
Шаг 3. Добавление контраста
С точками черного и белого разобрались. Любите посложнее задачки? Попробуем построить S-образную кривую отдельно в каждом канале таким образом, чтобы качественно повысить контраст без повышения насыщенности изображения. Прежде всего, нужно осознать что мы хотим поднять контрастна лице, ведь это портрет.
Для этого создадим корректирующий слой-кривую, выберем инструмент палец и, зажав одновременно клавиши «Сtrl+Shift», щелкнем мышкой — первый раз на самом светлом участке кожи, второй раз на участке кожи в тени.
Ничего не изменилось. И кривая так же выглядит. Но это только на первый взгляд – давайте перейдем в один из каналов, например, в красный. И увидим там две точки — одну выше, другую ниже.
Наша задача состоит в том, чтобы нижнюю точку опустить еще сильнее, а верхнюю – приподнять. И сделать это на равное значение в каждом из каналов. Поэтому лучше выбрать точку и двигать ее вверх-вниз стрелочками. В этом случае мы качественно повысим контраст на изображении, без погрешностей.

К слову сказать, не обязательно поднимать на одинаковые значения в каждом канале. Например, если вам показалось, что в светах стало слишком много синего, то синий можно поправить так, как вам будет нравится.
Шаг 4. Корректировка цвета
Мне показалось, что красного слишком много в средних тонах и я просто вызвал еще одну кривую и потянул ее в красном канале немного вниз:

Далее я пошел на кухню, вскипятил чайник, неторопливо и с расстановкой выпил чаю, затем вернулся к компьютеру, посмотрел серию «Время приключений», открыл фотографию и понял что она чересчур контрастная и вызвал еще одну кривую:

Взглянув еще раз, я понял что оттенок лица в тени стал «холодным» на каком-то этапе, поэтому я решил сделать фотографию немного «теплее».

Шаг 5. Работа с фоном
Осталось дело за малым. Еще на исходнике мне не понравился кусок неба с левой стороны кадра. При съемке я сделать ничего с ним не мог, в кривых тоже. Поэтому можно воспользоваться «штампом» или «пластикой».

Итог вы уже видели. Совсем не сложно. Все те же самые операции с легкостью можно проделать в лайтруме или другом графическом редакторе.
Хотите совет?
Хорошо продумайте, четко представьте себе заранее то, что хотите увидеть на выходе. Не надо тыкать то одно, то другое, если у вас конечно не уйма свободного времени, нет детей, друзей и девушки. Но если что-то не получилось и ни один кадр со съемки не цепляет – не стоит пытаться выехать лишь на обработке. Лучше осознать свои ошибки и пойти поснимать еще раз.
Вышлю конфетку по почте тому, кто дочитал до конца и не уснул. Всем удачи!
006. FAQ по работе в Photoshop от Андрея Журавлева.
Это один из вопросов, который был задан учениками на курсе Adobe Photoshop. Базовый уровень При желании дополнительные вопросы можно задавать прямо в комментариях к этому посту. В дальнейшем ссылки на все вопросы будут собраны в одном посте и систематизированы.6. Можно ли как-то программно в ФШ найти точку серого на картинке, если она там есть, но неявно и не бросается в глаза. Чтобы не на глаз, а точно установить точку серого?
Ответ на этот вопрос легко найти в любой поисковой системе. Введите запрос: «Как найти точку серго в фотошопе». Первая же ссылка приведет вас к статье «Как найти нейтральный цвет». Это русский перевод статьи «An Easy Way To Find Neutral Gray In A Photo With Photoshop». В ней Вы и получите простой и понятный неправильный ответ на свой вопрос. Самое смешное, что название статьи верное, а приведенный в ней рецепт нет.
Но давайте обо всем по порядку. В качестве подопытного я использую вот такое фото колбасы. Работа с ним разбиралась на 3 занятии базового курса, поэтому для учеников оно будет более наглядным и привычным. Всем же остальным не особенно важно, какая именно будет фотография.

Поскольку мы будем искать только точку серого, давайте сначала наведем порядок в светах и тенях. Приведем изображение к полноконтрастному и удалим из светов и теней паразитные оттенки. Другими словами: поставим точки белого и черного. Точка белого установлена по светлому участку на правом краю доски. Точка черного по теням под верхней палкой колбасы.
Если окинуть картинку беглым взглядом, то можно заметить легкий циановый оттенок. Это результат не совсем аккуратной установки точки черного. Тени оказались не достаточно глубокими и сохранили красный оттенок. Результатом подавления этого красного оттенка и явился голубизна, проявляющаяся прежде всего в тенях, и в несколько меньшей степени в средних тонах. Можно было бы поправить тени, но, во-первых, многим нравятся холодные тени, а во-вторых, нужно же оставить работу и для серой точки.

Следуя рецепту, накладываем на изображение средне-серую плашку (128; 128; 128) в режиме Difference (Разница). В этом режиме фотошоп в каждом канале вычисляет разницу между исходной и наложенной яркостью, и эту разницу принимает за яркость финальную. Проще говоря: чем темнее получается картинка, тем меньше исходник отличался от средне-серого. Тут правда встает вопрос: а как оценить общее отклонение, если оно может быть разным в различных каналах? Придется как-то усреднять.

В качестве «усреднителя», а заодно и «поисковика» экстремальных значений применяется инструмент Threshold (Изогелия). Сдвигаем влево регулятор до тех пор, пока на картинке не проявятся самые темные участки.

Вот что мы увидим в результате. Вполне предсказуемо более темными (то есть, более близкими к нейтрали) являются области теней. В тенях насыщенность всегда меньше. Но особенно явно выделяется участок на лезвии ножа (отмечен красным срестиком).

Следуем рецепту и устанавливаем по нему серую точку. Получаются вот такие кривые. Осветление синего и затемнение зеленого канала добавляет сине-фиолетовый оттенок в средние тона.

Смешавшись с уже имеющимся голубым, он дает в средних тонах хорошую, бодрую синеву! Позвольте, но разве этого мы добивались, проводя коррекцию средних тонов? Нет. Вы верите в синюю мраморную доску? Лично я нет.

Нам нужно было убрать из средних тонов циановый оттенок, а для этого нужно добавлять красный. То есть, нужны кривые примерно такой формы, как показано ниже. Если Вам еще тяжело быстро сообразить, какой оттенок получится при определенном изменении яркости в каналах, попробуйте почитать статью «Цветокоррекция по числам» или посмотреть одноименный мастер-класс.

Получается такая кривая после установкиточки серой точки по затемненному участку длски чуть правее и ниже рукоятки ножа. Почему выбрана эта точка? Во-первых, она лежит достаточно близко к средней яркости, то есть, действительно описывает ситуацию в средних тонах. Во-вторых, я предполагаю, что доска, пусть и не идеально, но достаточно близка к нейтрали. Предполагаю не на основе замеров, а на основе своего жизненного опыта. А замер как раз показывает отклонение данного участка от нейтрали, то есть, паразитный оттенок.
Серая пипетка создала кривые, убирающие этот оттенок. В результате получилась хорошая картинка с вменяемыми цветами. Я не говорю, что все они однозначно правильные, но они непротиворечивые. В отличии от цветов, которые получены через сравнение с серой заливкой.

Почему формальный метод с серой заливкой не работает? Да потому, что в эго основе лежит неправильныйы посыл. С его помощью находится область, которая на картинке наиболее близка к нейтрали (я же говорил, что название статьи правильное). Но эта информация ничего не дает для вычисления паразитного оттенка! Вот если найти область, которая была наиболее близка к нейтрали в жизни, тогда ее оттенок на картинке и будет паразитным. Этот оттенок мы и будем давить.
Такую область можно найти среди обычных объектов сцены, опираясь на собственную память, здравый смысл и жизненный опыт. А если хочется сдалать это «точно», значит нужно найти объект, который «точно» будет нейтрально серым. Единственный способ получить такой объект в кадре — это заранее подложить его в кадр до начала съемки. Например, изображенный ниже ColorChecker.
Если на этапе съемки Вы этим не озаботились, то в фотошопе сделать «точно» уже ничего не сможете.

UPD. Комментарий от Don Pedro
Когда приходится править баланс белого на картинке, содержащей много близких к серому, но не совсем нейтральных объектов, я стараюсь себе помочь, усилить восприятие. Цветокоррекция по числам тут не помощник, так как нельзя наперёд предположить какой из объектов истинно нейтральный (может вообще ни одного не быть). С другой стороны глаз к этим нейтральным цветам адаптируется, так сделаешь кажется нормально, по другому сделаешь — опять нормально, да и мониторы у нас не всегда идеальны.
Чтобы лучше видеть все эти паразитные оттенки на глаз, накидываю сверху слой vibrance, выкрученный на максимум вправо. И уже под таким усилителем двигаю кривую, пытаясь получить наиболее реалистичную картинку. потом его отключаю и наслаждаюсь результатом.
Вот что будет, если так усилить натюрморт с колбасой:
Сверху-вниз:
оригинал с выставленной точкой белого и чёрного
серая точка на лезвии ножа
серая точка на доске.

Сразу заметны и циановый и сине-фиолетовый оттенки о которых тут идёт речь. Так как цвета очень насыщенные, то даже на плохо настроенном мониторе они будут видны.
А вообще, выставлять баланс белого по блестящему стальному предмету — очень плохая идея. Очевидно же, что там будет красный рефлекс от колбасы и возможно жёлтый от фона. Что и показывает практика.
Как установить точки черного и белого вручную в Photoshop CS6
Photoshop CS6 имеет инструменты, необходимые для сложной цветокоррекции для высококачественной цветной печати. Вы можете вручную установить черные и белые точки, если у вас проблемное изображение. Вы можете использовать инструменты «Пипетка» в диалоговом окне «Уровни», чтобы установить точки черного и белого. Просто выполните следующие действия:
Откройте изображение и выберите Image → Adjustments → Levels.
Убедитесь, что у вас открыта панель «Информация» («Окно» → «Информация») и отображаются цветовые режимы HSB и RGB.(Для этого выберите «Параметры панели» во всплывающем меню панели «Информация» и выберите «HSB» и «RGB» во всплывающих меню «Считывание цвета».)
Помните, что вы также можете применять определенные корректировки, такие как уровни, через корректирующий слой, а не непосредственно к самому изображению. Слои настройки обеспечивают большую гибкость редактирования, если позже вы решите, что вам нужно настроить настройку.
Выберите инструмент «Белая пипетка» и перемещайте его по изображению, наблюдая за панелью «Информация».
Ищите на изображении самый светлый белый цвет, яркость которого может составлять от 90% до 100% (B под HSB). Выберите эту точку, щелкнув.
Используя инструмент «Черная пипетка», повторите процесс, описанный в шагах 2 и 3, чтобы выбрать самый темный черный цвет на изображении, яркость которого может составлять от 0% до 10% (B).
Комбинация этих двух вариантов перераспределяет пиксели с чисто белого на чисто черный.
Вы также можете установить белую и черную точки, перемещая положение белого и черного треугольников на ползунках ввода.Или вы можете ввести числа в поля «Уровни ввода». Три прямоугольника представляют собой черный, серый и белый треугольники соответственно. Используйте числа от 0 до 255 в белых и черных полях.
Используйте инструмент «Серая пипетка» для удаления любых цветовых оттенков. Выберите область изображения, которая должна быть нейтрально-серой, в которой на панели «Информация» отображаются равные значения красного, зеленого и синего цветов.
Инструмент «Серая пипетка» недоступен, когда вы работаете с изображениями в оттенках серого.
Хотя обычно вы вносите изменения во весь документ, используя канал RGB, вы можете применить изменения к любому из компонентных цветовых каналов изображения, выбрав определенный канал во всплывающем меню «Канал» в верхней части диалогового окна «Уровни».Вы также можете вносить изменения только в выбранные области.
Настройте ползунки вывода в самом низу диалогового окна «Уровни».
Перемещение черного треугольника вправо снижает контраст теней и делает изображение светлее. Перемещение белого треугольника влево уменьшает контраст светлых участков и затемняет изображение.
Отрегулируйте средние тона с помощью серого треугольного ползунка. (Он появляется между черным и белым ползунками ввода, прямо под гистограммой.)
Значения, которые вы настраиваете, называются значениями гаммы .
Перетаскивание этого треугольника влево осветляет средние тона. Перетаскивание вправо затемняет средние тона, оставляя только светлые участки и тени. Вы также можете переместить серый треугольник, введя числа от 9,99 до 0,1 в центральном поле выбора. Значение по умолчанию (1.0) находится точно в середине диапазона.
Если вы работаете с серией похожих изображений (например, с серией видеозаписей), вы можете сохранить настройки, чтобы использовать их позже.
Вы также можете выбрать предустановленные настройки уровней, такие как «Увеличить контраст» или «Осветлить тени», во всплывающем меню «Предустановки» в диалоговом окне «Уровни». Используйте предустановку в качестве отправной точки, а затем выполните точную настройку вручную, регулируя ползунки ввода.
Нажмите кнопку «Сохранить», чтобы сохранить настройки.
На этом шаге настройки сохраняются, но они не применяются. Просто нажмите кнопку «Загрузить», чтобы получить их.
Щелкните OK, чтобы применить настройки и закрыть диалоговое окно.
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне. В настоящее время она работает преподавателем в Школе дизайна в Институте Брукса.
.Как использовать исправление перспективы в Photoshop
Photoshop полон удивительных сюрпризов, включая инструмент «Исправление перспективы», который позволяет учитывать трехмерную перспективу при настройке изображений. Например, снимок здания можно отредактировать, чтобы получить новую текстуру или цвет, а «Точка исчезновения» гарантирует, что он будет обтекать стороны здания. С помощью этого инструмента очень сложные изменения упрощаются. Ниже мы описали основные шаги по сохранению перспективы в пределах Vanishing Point, чтобы ваш готовый проект выглядел так же естественно, как оригинал.
Нужны изображения для вашего проекта? В этом вам может помочь впечатляющая коллекция Shutterstock, состоящая из более чем 70 миллионов изображений! Посмотрите, что может предложить наша библиотека.
Начало работы в точке исчезновения
Перед открытием диалогового окна «Исправление перспективы» необходимо подготовить изображение в главном окне редактирования. Во-первых, мы рекомендуем создать новый слой, где вы можете сохранить ваши окончательные результаты, чтобы вы сохранили копию исходного изображения на случай, если что-то пойдет не так.Если вы планируете расширить исходное изображение (например, сделать здание выше, чем оно есть на самом деле), вам также потребуется соответственно увеличить размер холста.
Затем перейдите в главное меню «Фильтр» и выберите «Точка исчезновения». Откроется новое диалоговое окно, и ваш предыдущий инструмент будет заменен инструментом «Создать плоскость». Чтобы помочь Vanishing Point понять, как структурирована перспектива вашего изображения, вам нужно использовать этот инструмент для установки четырех угловых узлов.
После того, как вы определили одну из плоскостей объекта, вы можете нажать Command + перетаскивание (или Ctrl в Windows), чтобы оторвать больше плоскостей.Оттуда вы можете вставлять другие изображения в основное изображение, раскрашивать плоскость новыми цветами и многое другое.
Как вставить новый элемент
Допустим, у вас есть изображение дома с непривлекательными лепными стенами. и вы бы предпочли заменить их деревянными панелями. С Vanishing Point это займет всего несколько шагов. Сначала скопируйте замещающее изображение в буфер обмена (это должно быть растровое изображение). Затем откройте «Исправление перспективы» в главном меню «Фильтр».
Затем вам нужно определить плоскость, в которой будут проходить ваши новые деревянные панели. Используйте инструмент «Создать плоскость», чтобы определить четыре угла плоскости. Выделив новую плоскость, нажмите Command + V (или Ctrl + V), чтобы вставить изображение деревянной панели в верхний левый угол окна предварительного просмотра.
Наконец, чтобы вставить новое изображение, убедитесь, что выбран инструмент «Область», а затем перетащите изображение на плоскость. Как по волшебству, деревянные панели трансформируются в соответствии с перспективой исходного изображения.
Как добавить новые цвета
Продолжая предыдущий пример, если вы хотите изменить цвет дома, это также возможно с помощью Vanishing Point. Сначала выберите инструмент «Кисть». В зависимости от желаемого цвета вы можете выбрать его с помощью инструмента «Пипетка» (просто щелкните любой понравившийся цвет на изображении) или палитры цветов.
Затем вы можете указать дополнительные параметры в разделе «Параметры кисти» в верхней части экрана.К ним относятся непрозрачность, диаметр и твердость, которые будут влиять на внешний вид цвета. Если хотите, также можно выбрать режим исцеления, в котором ваш новый цвет сочетается с ближайшим освещением и затенением исходного изображения.
Когда вы будете готовы рисовать, просто нарисуйте изображение курсором. Все, что вы рисуете на плоскости с исчезающей точкой, автоматически ориентируется в перспективе плоскости. Если вы удерживаете Shift во время рисования, мазок краски останется на идеально прямой линии.Наконец, чтобы легко рисовать между несколькими плоскостями и сохранять перспективу для всех из них, просто нажмите «Разрешить многоповерхностные операции» в меню «Исправление перспективы».
Как использовать перспективу точки схода в Photoshop для добавления графики на поверхность
Текущее название последнего видеоурока от Phlearn — «Как создать макет дизайна упаковки в Photoshop», но это гораздо больше. Несомненно, умение создавать макеты упаковки продукта ценно. Может быть, мы делаем это для себя, а может, для клиента. Но это то, чем занимались многие фотографы и дизайнеры в какой-то момент.
Но методы, показанные в видео, выходят далеко за рамки простого добавления логотипов в коричневую рамку. Его можно использовать, например, для замены знаков на улицах или для замены логотипов на боковой стороне автомобиля. Возможно, вы представляете клиенту макеты интерьера комнаты. Вы можете использовать эту технику, чтобы повесить произведения искусства на стены. Или. вы даже можете использовать его для заделки ям на поверхностях, таких как выбоины на дорогах.
Основной принцип довольно прост. Вы создаете новый файл и создаете свой дизайн, как если бы вы смотрели на него, а затем копируете его в буфер обмена.Затем загрузите изображение поверхности, к которой вы хотите его применить. В данном случае картонная коробка. С изображением коробки вы используете фильтр «Исправление перспективы», чтобы нарисовать форму поверхности, которую вы хотите покрыть.
Убедитесь, что ваши углы расположены идеально, чтобы Photoshop мог создать точную перспективу. К счастью, у него есть удобная сетка, которую вы можете использовать, чтобы проверить, идут ли линии там, где они должны.
Не закрывая фильтр точки схода, вы вставляете свой дизайн в изображение, а затем просто перетаскиваете его туда, где он должен быть.Как только ваша мышь перемещает изображение по рамкам, которые вы нарисовали, оно автоматически привязывается к «поверхности». Вы также заметите, что он искажает перспективу коробки.
Тогда вам просто нужно масштабировать и подогнать по размеру. Чтобы покрыть другую поверхность, вы просто расширяете существующую плоскость за угол, а затем вставляете еще одну копию своего дизайна. Вы можете видеть здесь, что дизайн будет одновременно обертываться с двух сторон.
Одновременное обертывание двух сторон может показаться немного странным для чего-то вроде этого.В самом деле. Вы когда-нибудь получали посылку с большим логотипом, неудобно оборачивающимся по краю? Нет? Я тоже.
Но может пригодиться. Например, если вы снимаете сцену уличной фотографии и хотите наклеить на стену несколько плакатов для группы, играющей в местном клубе, они часто повторяются и оборачиваются вокруг стен в реальном мире. Или если вы делаете косметический ремонт в комнате и хотите, чтобы обои выглядели так, будто они закручиваются в угол.
Последний трюк для создания эффекта того, что этикетки действительно напечатаны или приклеены к поверхности, — это сопоставить размытие исходной фотографии.Если обратная сторона коробки начинает терять фокус, естественно, этикетка тоже. Аарон решает эту проблему, используя фильтр Tilt-Shift Blur. Возможно, не самый очевидный фильтр размытия, но он работает очень эффективно.
Если вам нужно создать макет упаковки продукта или нет, фильтр Vanishing Point может оказаться чрезвычайно полезным. Знание того, как его правильно использовать, может сэкономить вам много часов работы, возни с инструментами преобразования и пытаясь исправить ситуацию вручную.
Какие еще применения вы нашли фильтру «Исправление перспективы»? Вы часто пользуетесь этим инструментом? Как вы думаете, есть ли лучшие альтернативы этому методу? Дайте нам знать и покажите несколько примеров в комментариях.
[через Phlearn]
.