Как создать слой маску в Фотошопе

В современном мире без работы с программой Фотошоп, увы, не обойтись. И на каком-то этапе работы с ней может понадобиться информация, как создать слой-маску.
Данная статья расскажет Вам о том, как пользоваться маской в Фотошопе.
Для пользователей программой Фотошоп знание о том, как пользоваться маской, очень важно, поскольку зачастую возникает необходимость в использовании данного слоя.
У него есть масса преимуществ. Во-первых, по своей эффективности маска-слой ничуть не уступает ластику. Во-вторых, этот инструмент позволяет за считанные секунды сделать невидимой ту или иную область на изображении. Ну и в-третьих, с инструкцией по его использованию сможет разобраться даже ребенок.
Что собой представляет слой-маска
Инструмент Фотошопа «маска» является общеизвестным. В основном, он предназначен для маскировки некой части изображения либо для частичного или полного прекращения активности того или иного процесса в Фотошопе.
Не каждый, даже самый продвинутый пользователь компьютера знает о том, что маска трехцветна, а именно представляет собой сочетание серого, черного и белого цветов.
У каждого из этих цветов есть своя функция. Для маскировки предназначен именно темный цвет, эффект от серого цвета влияет на прозрачность, ну а белый цвет делает видимым то или иное изображение.

Все эти цвета в маске можно настроить в зависимости от того, какую вы преследуете цель: сделать слой практически незаметным или тщательно замаскировать какую-либо его область.

С помощью маски в Фотошопе можно скрыть множество видов слоев: смарт-объекты, слои, содержащие формы или текст… Никто не запрещает также наложить маску не на один, а сразу на группу слоев.
На самом деле, маска обладает теми же свойствами, что и ластик. Изображение, которое находится на слое, останется целым, даже если маску настроить по-другому или убрать. В отличие от маски ластик нельзя применить к векторной графике.
Алгоритм добавления маски к слою
Как говорилось ранее, маску можно наложить на несколько слоев или на один какой-то слой любого вида. Для работы с масками создателями программы Фотошоп была специально отведена команда

Существует два вида масок, отличающихся по своему назначению, — маска черного и маска белого цветов. Маска черного цвета делает невидимой определенную часть изображения. Достаточно лишь кликнуть на кисть черного цвета и выделить ею ту часть изображения, которую хотите скрыть, и она исчезнет.
Противоположным эффектом обладает маска белого цвета — ее следует использовать в том случае, если вы желаете, чтобы изображение осталось видимым.
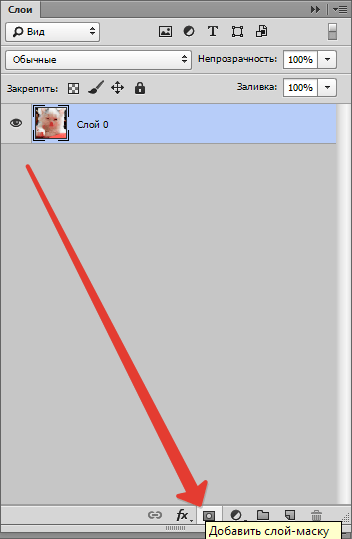
Но это не единственный способ, позволяющий наложить на изображение слой-маску. Второй способ гораздо проще, соответственно, на него следует обратить внимание тем, кто пока еще только осваивает программу Фотошоп.
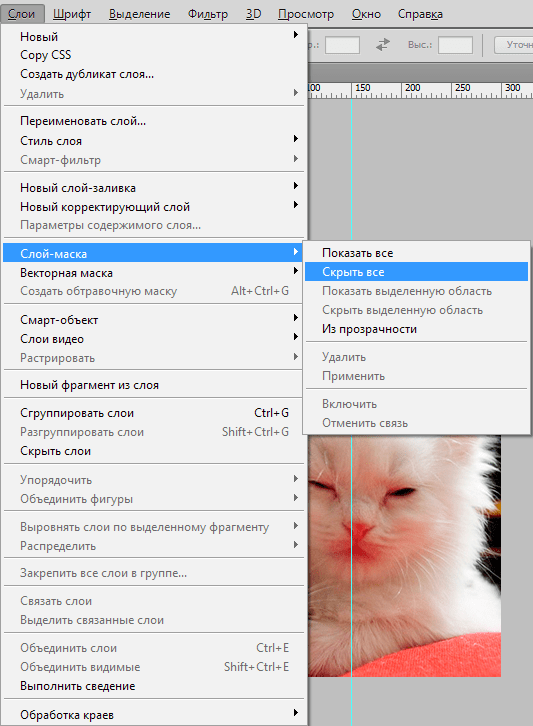
Сначала следует кликнуть на меню «Слои», затем из слоев, предлагаемых программой на выбор, выбрать слой-маску.
Далее нужно сделать еще один выбор, только теперь уже из двух видов маски — черной и белой. При выборе следует руководствоваться тем, каких размеров будет часть изображения, которую надлежит скрыть.
Если она небольших размеров, то оптимальным помощником станет маска белого цвета. Если область на изображении большого размера, то хороша в использовании именно маска черного цвета.

Как работать со слоем-маской
Надеемся, что теперь для вас не секрет, что же такое маска и как ее накладывать на изображение. Если это так, то самое время начать с ней работать.
В дальнейшей работе вам нужно определиться, какой вам нужен эффект на изображении. В зависимости от этого вы и выбираете соответствующий инструмент из предложенных в Фотошопе.
Допустим, вам необходимо выделить маску. В таком случае сойдет один из трех инструментов: инструмент выделения, кисть или палец. Выбирайте тот, с которым работать вам удобнее всего.
Используйте выбранный инструмент так, как будто вы продолжаете работать с обыкновенным слоем. Хотите добавить на изображение необычный эффект — используйте градиент, кисть или другие инструменты для рисования.
К сожалению, маска-слой не допускает применения ярких, сочных цветов, так что вам придется ограничиться лишь черно-белой гаммой оттенков.
На примере это выглядит так. Допустим, вам нужно сменить скучный серый тон на фотографии на яркий и оригинальный. В этом вам поможет инструмент «Кисть» черного цвета.

Какие фильтры и инструменты можно применять для слой-маски
В начале статьи уже была информация касаемо возможности применять любые фильтры и инструменты к слою-маске. Выбор фильтров и инструментов зависит от того, какой результат вы хотите получить. Ниже перечислены инструменты, которые пользователи программой Фотошоп выбирают чаще всего.
1. Градиент
Едва ли кто-то, кто пользуется программой Фотошоп, не слышал когда-либо про Градиент. Градиент делает за счет игры света и тени переход между двумя и более фотографиями малозаметным.

2. Формы и текст
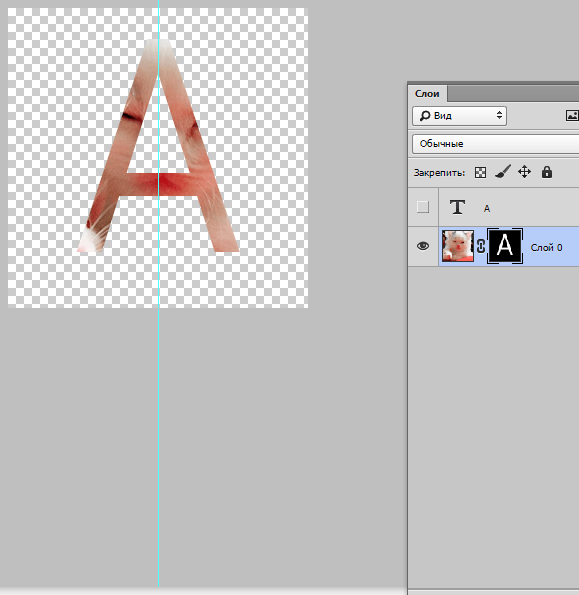
Различные слова, фразы, напечатанные на маске слоя, также пользуются популярностью среди пользователей программой Фотошоп. Если вы хотите работать именно с инструментом «Текст», то кликните на его значок и в появившейся на экране строке напечатайте понравившуюся фразу или текст.
Затем выделите введенный текст, зажав на клавиатуре клавишу
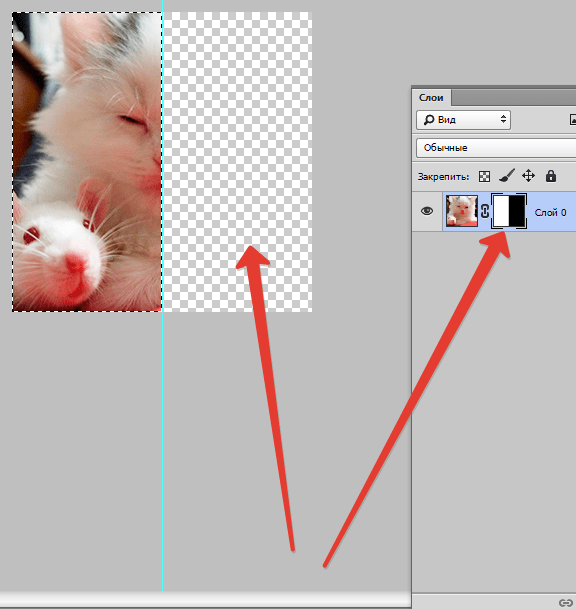
После этого вновь проявите слой на первой фотографии и просто наложите на него дополнительно слой-маску. При этом слой, где располагается кот, должен находится ниже слоя с текстом. Ниже приводится изображение, на котором можно отследить результат всех этих действий.

3. Кисть
Кисть часто применяют, когда нужно заменить фон на фотографии или уменьшить размер изображения. Однако и слой-маска является не менее эффективным инструментом для замены фона.
4. Фильтры
Фильтры следует использовать, если ваша цель — украсить, разнообразить изображение. Существует огромное количество способов, как это сделать. Вот только большинство из них подходят только тем, кто с Фотошопом на «ты» и у кого богатое воображение.
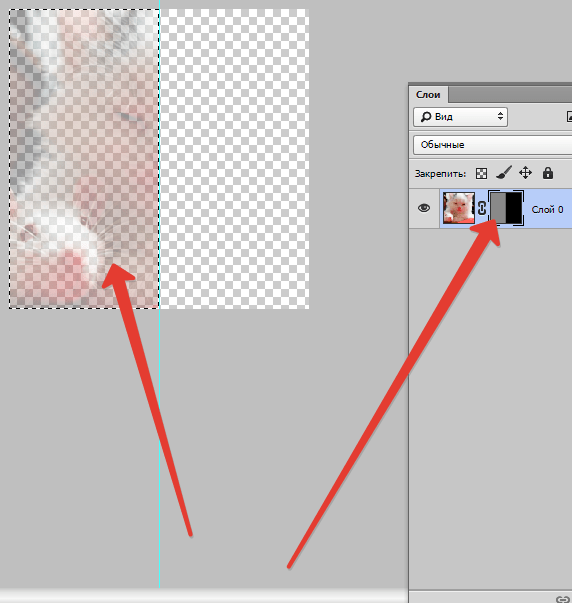
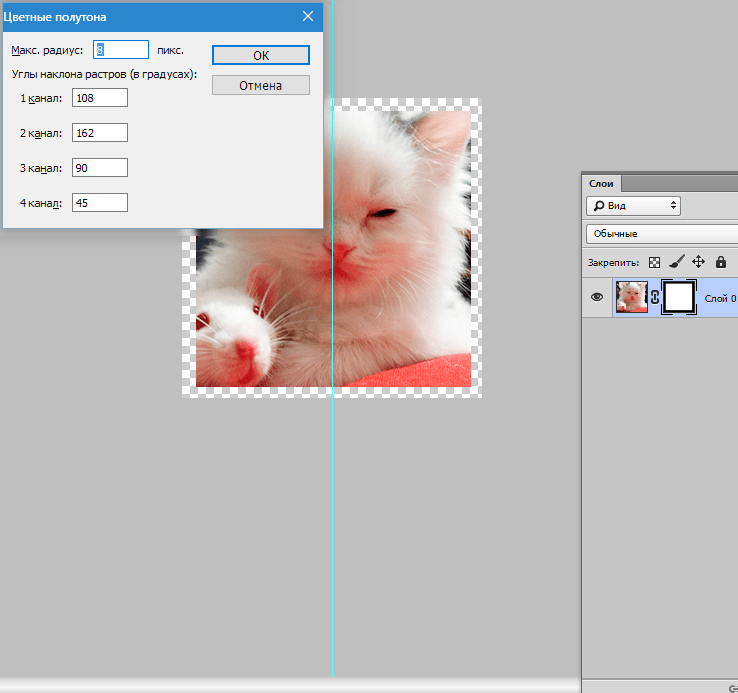
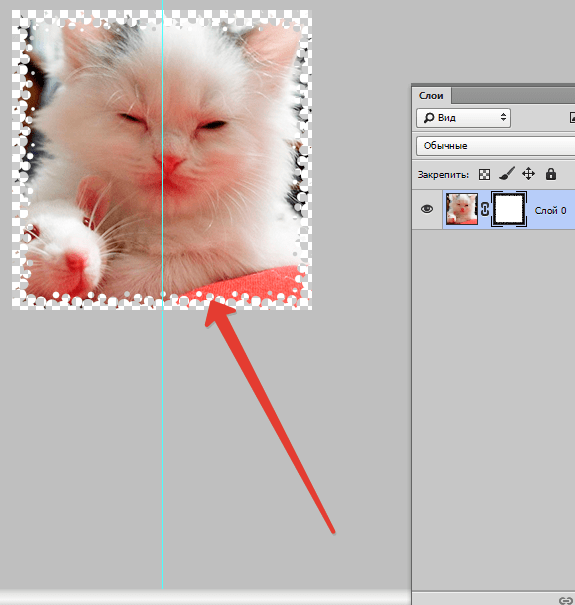
Для облегчения понимания — небольшой пример. Вернемся к фотографии с котом. Почему бы не нарисовать по краям фото оригинальный узор? Для этого нужно сделать маску слоя, используя прямоугольное выделение. В итоге фотография станет меньше, при этом часть ее станет невидимой, а не обрежется.

Далее откройте курсором мыши окно со слоями-масками, нажмите на значок «Фильтр», затем на «Оформление» и после кликните на значок «Цветные полутона».

Вслед за этим вам понадобится в выпадающем меню ввести цифры, а какие именно, вы узнаете, взглянув на изображение после текста. Если вы все сделаете правильно, то в конце сможете полюбоваться на фотографию, края которой украшены рамкой с оригинальным узором.


5. Инструменты выделения
Любой слой можно выделить также легко, как и текстовый, и сделать из него слой-маску, о чем говорилось ранее. Для выделения можно использовать любой инструмент, к примеру, прямоугольное выделение. После этого на выделенный слой просто накладывается маска. Формы растрируемого слоя позволяют применить маску мгновенно.
Прочие инструменты
Слой, на который наложена маска, легко поддается редактированию. Для этого на него наносятся штрихи в черно-белой гамме цветов. В начале статьи была приведена подробная инструкция по редактированию слоя. Однако в программе Фотошоп существуют и другие инструменты, воздействующие на слой-маску. Они появляются на экране, если нажать на миниатюру маски правой кнопкой мыши. Если вы осваиваете Фотошоп, то вам будет полезно ознакомиться с ними.

1. Удалить маску слоя. После нажатия на эту команду маска слоя исчезает.
2. Применить маску слоя. После нажатия на эту команду происходит сочетание изображения на слое и маски. Таким образом слой растрируется.
3. Выключить маску слоя. Этот инструмент позволяет убрать слой-маску на время. Но и восстановить ее также просто, как и убрать: достаточно лишь нажать на значок маски, и маска снова становится активной.
В зависимости от версии программы Фотошоп могут также встречаться и другие команды: «Вычесть маску из выделенной области», «Пересечение маски с выделенной областью» и «Добавить маску к выделенной области».
На какие слои можно добавить маску слоя
Практически все виды слоев поддерживают наложение маски. К ним относятся слои с растрированным изображением, со смарт-объектом, слои с текстом, с разнообразными формами. Даже к сразу нескольким слоям можно добавить маску.
Как стили слоя влияют на маску
Маску можно применять далеко не во всех случаях. Если вы использовали для редактирования изображения такие стили, как «Тень» или «Внешнее свечение», маска слоя действовать не будет. Но преобразование такого «проблемного» слоя в смарт-объект, его растрирование либо объединение слоя со стилем, использующемся на нем, нейтрализует проблему.
Выше была приведена вся информация, которая может пригодится при работе в Фотошопе со слоями-масками. Скорее всего, после ознакомления с нею и применения советов, содержащихся в ней, на практике начинающие пользователи в значительной мере усовершенствуют свои навыки.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТКак в Photoshop создать обтравочную маску
В этой статье по обтравочным маскам я расскажу, как создавать пользовательские макеты фото и шрифты. Это может оказаться полезным при создании блога и дизайна, которые выглядят профессионально. Если у вас нет Photoshop, вы можете скачать бесплатную 30-дневную ознакомительную версию:

Так как я буду рассказывать о двух способах использования обтравочной маски (макеты фото и шрифты), то это руководство будет разделено на две части.
Использование обтравочной маски для шрифтов
Шаг 1: Создайте в Photoshop новый документ. Если документ будет использоваться в интернете, я рекомендую установить разрешение 72. Далее введите слова:

Шаг 2: Создайте поверх текстового слоя новый слой. Это можно сделать либо перейдя в Слои> Новый> Слой (в верхнем меню), либо нажав на иконку в правой нижней части палитры слоев. Ваш новый слой будет пустым (белым). Я решила создать несколько красочных набросков с помощью инструмента «Кисть»:

Шаг 3: Убедитесь, что в палитре выбран новый слой (как у меня, например). Затем перейдите в Слои> Создать обтравочную маску в Фотошопе. Или наведите курсор мыши между вашими двумя слоями (в палитре), удерживая при этом клавишу Alt. Вы увидите, что в этом месте появилась небольшая стрелка, и при нажатии левой кнопки мыши будет создана обтравочная маска:

Шаг 4: Полюбуйтесь, какая крутая вещь у нас получилась:

Вместо того чтобы создавать новый слой в два шага, можно перетащить фотографию или другую графику поверх текста. В приведенном ниже примере я перетащила в документ блестящее золотое изображение. Затем, когда вы создадите обтравочную маску в Фотошопе, надпись приобретет эффект изображения, которое вы используете, чтобы сделать надпись выглядящей золотой!

Использование обтравочной маски для пользовательских макетов фото
Я покажу вам, как создать макет с четырьмя квадратными изображениями, но вы можете легко использовать это руководство, чтобы создавать круглые изображения, сетки с большим количеством изображений и т.д.
Шаг 1: Перед тем, как создать обтравочную маску, помощью инструмента «Прямоугольник» (слева в палитре инструментов) создайте квадрат. Не имеет значения, какого цвета он будет:

Шаг 2: Создайте еще три квадрата. Для этого кликните правой кнопкой мыши по слою первого квадрата, а затем нажмите кнопку «Создать дубликат слоя». Таким образом, вы создадите точную копию квадрата, которую можно поместить рядом с первым. После этого можно выделить первые два квадрата (справа в палитре слоев), снова нажать кнопку «Создать дубликат слоя» и перетащить эти две новые копии вниз. Теперь у нас есть четыре квадрата одинаковых размеров, выровненные по горизонтали и вертикали:

Шаг 3: Перетащите в документ фотографию или изображение. Эта фотография примет форму квадрата, так как она находится в палитре слоев ВЫШЕ квадрата. Приведенный ниже рисунок показывает, что в палитре слоев мое изображение находится выше верхнего левого квадрата, а он находится выше фонового слоя документа.
Снова перейдите в Слои> Создать обтравочную маску. При создании обтравочной маски вам нужно выбрать верхний слой (то есть фотографию, которую вы хотите обрезать). Как упоминалось выше, ускоренно это делается с помощью наведения курсора мыши между двумя слоями (в палитре слоев) при нажатой клавише Alt. Изображение будет подрезано под размеры квадрата. Хотите переместить изображение? Просто перетащите слой фото в нужную позицию:

Шаг 4: Сделайте то же самое для всех оставшихся квадратов, пока не получите макет. Я часто создаю макеты наподобие этого, а затем сохраняю их в качестве шаблонов на компьютере, чтобы их можно было использовать для будущих записей в блоге:

Данная публикация представляет собой перевод статьи «How to Create a Clipping Mask in Photoshop (And Why It’s Great For Bloggers!)» , подготовленной дружной командой проекта Интернет-технологии.ру
Применяем яркостную маску в Фотошоп / Фотошоп-мастер
Создание хорошего выделения без видимых швов в программе Adobe Photoshop может оказаться довольно-таки медленным и сложным процессом. Тем не менее, программа имеет множество инструментов, посвящённых созданию выделения, которые делают эту задачу лучше, быстрее и проще.
В этом простом уроке я покажу вам один из самых простых и самых полезных способов создания выделения, основываясь на значениях яркости пикселей на изображении. Данный способ позволяет очень легко редактировать световые блики, тени и средние тона.
Данная техника выделения позволяет провести профессиональную ретушь фотографии, что было бы крайне сложно при использовании другой техники. Данная техника также создает края на выделениях, которые выглядят без видимых швов. И это всё без единого касания даже одного инструмента выделения!
Примечание переводчика: Яркостная маска – техника, которая позволяет выделять пиксели в зависимости от значений яркости изображения. Вы можете выделять света, тени и средние тона с помощью каналов, а затем редактировать и проводить ретушь фотографии. Также вы можете управлять степенью яркости светов и теней с помощью яркостной маски.

Скачать архив с материалами к уроку
1. Создаём выделения
Техника выделения, которая представлена в этом уроке, работает на любом изображении, единственное, для выполнения данного урока и дальнейшей ретуши, вам понадобится скачать исходное изображение по ссылке в начале этого урока.
Шаг 1
Первое выделение связано с выделением ярких пикселей на изображении. Создание данного выделения является основополагающим для этой техники, т.к. другие выделения отталкиваются от него.
Примечание переводчика: автор создаёт несколько выделений, сохраняя каждое выделение в качестве нового канала.
Важно то, что ни в меню, ни в инструментах этого нет. Это почти как секретное рукопожатие в Photoshop. Чтобы преобразовать канал маски в контур выделения, используйте горячие клавиши (Alt+Control+2). До версии CS5, комбинация клавиш была (Alt+Control+ ~) (да, это тильда!) Но самый простой способ создания выделения – это перейти в закладку Каналы (Channels) и удерживая клавишу (Ctrl)+щёлкнуть по композитному RGB каналу. Таким образом, мы создадим выделение вокруг ярких пикселей или светлых участков на изображении.

Шаг 2
Нажмите кнопку Сохраняет выделенную область в новом канале (Save Selection as Channel) в нижней панели инструментов палитры Каналы (Channels). Таким образом, мы создадим новый канал, который будет автоматически называться Альфа 1 (Alpha 1). Переименуйте этот канал в Световые блики (Highlights).

Шаг 3
Далее, мы проведём пересечение выделения. Для этого, перейдите на канал Световые блики (Highlights) и, удерживая клавиши (Ctrl+Alt+Shift) + щёлкните по миниатюре канала Световые блики (Highlights). После пересечения выделения, мы выделим подгруппу ярких пикселей. Сохраните выделение в качестве нового канала, назовите его Яркие световые блики (Bright Highlights).
Примечание переводчика: с помощью пересечения выделения, автор создал новый канал, выделив более яркие пиксели, т.е. с помощью пересечения, автор отсекает менее яркие пиксели, сохраняя более яркие пиксели. Таким образом, автор создал два канала со световыми бликами с разной степенью яркости. Далее, автор повторит Шаг 3 и создаст уже третий канал с наиболее яркими пикселями.

Шаг 4
Далее, мы проведём пересечение выделения Ярких световых бликов (Bright Highlights), (то же самое, нажмите клавиши (Ctrl+Alt+Shift) + щёлкните по миниатюре канала). Сохраните выделение в качестве нового канала, назовите его Самые яркие световые блики (Brightest Highlights).

Таким образом, мы создали три разных канала с тремя различными уровнями яркости, с которыми мы будем работать. Вы могли бы продолжить и дальше создавать новые каналы, используя пересечение выделения, но я не вижу в этом необходимости, трёх каналов будет достаточно. Теперь пришло время обратить своё внимание на тени.
Шаг 5
Создайте новое выделение со Световыми бликами (Highlights), для этого, удерживая клавишу (Ctrl)+щёлкните по данному каналу (примечание переводчика: по каналу Световые блики (Highlights)). Далее, идём Выделение – Инверсия (Select > Inverse) (Shift+Ctrl+I)—мы проведём инверсию выделенных участков. Это означает, что вместо выделенных светлых участков, мы выделим тени. Сохраните выделение в качестве нового канала, назовите его Тени (Shadows).

Шаг 6
Используя ту же самую технику пересечения выделения, создайте ещё два канала с градацией тёмных тонов. Назовите эти каналы Тёмные тени (Darker Shadows) и Самые тёмные тени (Darkest Shadows) соответственно.

Шаг 7
Итак, у нас есть три канала со световыми бликами и три канала с тенями, что осталось? Конечно же, средние тона! Вначале выделите всё изображение, идём Выделение – Всё (Select > All) или нажмите клавиши (Ctrl+A), далее, мы вычтем световые блики из активного выделения, для этого, удерживая клавиши (Ctrl+Alt)+щёлкните по каналу Световые блики (Highlights). Далее, мы вычтем тени из активного выделения, используя ту же самую технику (примечание переводчика: но на этот раз щёлкните по каналу Тени (Shadows)).
На этом этапе, программа Photoshop может дать предупреждение про невидимые края выделения, потому что Не выделено пикселей больше, чем 50 % (no pixels are more than 50% selected). Это означает, что выделение будет активно и что вокруг выделенных участков не будет пунктирных линий.

Сохраните выделение в качестве нового канала, назовите его Средние тона (Midtones). Здесь нет необходимости проводить пересечение данного канала, т.к. он создаёт пустое выделение.

После завершения работы с каналами, всегда переходите на композитный RGB канал до того, как перейти в закладку Слои (Layers). Вышеуказанная техника применяется к любой фотографии вне зависимости, что изображено на ней. Вы можете записать Экшен (Action), чтобы воссоздать работу с каналами, особенно, если вы проводите много времени за редактированием и обработкой фотографий.
2. Используем Выделения
Сейчас у нас есть выделенные яркие пиксели, которые аккуратно сохранены в палитре Каналы (Channels). Итак, какую пользу они могут принести? Почему мы так себя утруждали, когда создавали их? Потому что они позволят нам провести целенаправленную коррекцию, хотя, это было бы сложно, или почти невозможно, если мы использовали другие методы выделения.
Шаг 1
Удерживая клавишу (Ctrl)+щёлкните по каналу Световые блики (Highlights), чтобы создать выделение. Далее, возвращаемся обратно в палитру Слои (Layers), и добавляем корректирующий слой Кривые (Curves) для этого идём Слой – Новый корректирующий слой – Кривые (Layer > New Adjustment Layer > Curves). Программа Photoshop автоматически использует выделение в качестве маски на корректирующем слое. Итак, потяните среднюю точку кривой верх, что усилит яркость только световых бликов на изображении, сохранив средние тона и тени.

Шаг 2
Загрузите выделение теней, удерживая клавишу (Ctrl)+щёлкните по каналу Тени (Shadows), далее, добавьте новый корректирующий слой Кривые (Curves). Но на этот раз, потяните среднюю точку кривой немного вниз, в зависимости от теней.

Шаг 3
Выделение средних тонов может быть использовано для создания красивого и нежного светового эффекта, не беспокоясь о воздействии на световые блики и тени. Загрузите выделение средних тонов, удерживая клавишу (Ctrl)+щёлкните по каналу Средние тона (Midtones), добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation). Поставьте галочку в окошке Тонирование (Colorize), установите настройки цвета на своё усмотрение. Настройки, которые я использовал, указаны ниже.
- Цветовой тон (Hue): 33
- Насыщенность (Saturation): 46
- Яркость (Lightness): +8

Просто в качестве наглядного примера, попробуйте, удерживая клавишу (Shift)+щёлкнуть по слой-маске, чтобы временно отключить маску. Вы видите, насколько насыщенный эффект тонирования без маски? Фу, как страшно! Теперь представьте, сколько уйдёт времени, чтобы прокрасить участки световых бликов и теней вручную! Данный пример показывает, насколько полезна эта техника. Не забудьте включить снова маску, удерживая клавишу (Shift)+щёлкните по маске.

Шаг 4
Создайте новый слой (Ctrl+Shift+N) поверх всех слоёв, назовите этот слой Осветление светлых бликов (Highlights Dodge). Далее, идём Редактирование – Выполнить заливку (Edit > Fill) и в меню Содержимое (Contents), выберите опцию Серый 50% (50% Gray), нажмите кнопку OK. Поменяйте режим наложения для данного слоя на Перекрытие (Overlay), чтобы скрыть серые тона. Выберите инструмент Осветлитель  (Dodge Tool), установите Диапазон (Range) на Средние тона (Midtones), а значение Экспозиции (Exposure) на 9%. Теперь, аккуратно прокрасьте поверх участков со световыми бликами, чтобы усилить их.
(Dodge Tool), установите Диапазон (Range) на Средние тона (Midtones), а значение Экспозиции (Exposure) на 9%. Теперь, аккуратно прокрасьте поверх участков со световыми бликами, чтобы усилить их.

Шаг 5
Загрузите выделение Световых бликов (Highlights), а затем используйте выделение в качестве слой-маски, чтобы применить осветление только к участкам световых бликов. Далее, перейдите в палитру Свойства (Properties), чтобы уменьшить Плотность (Density) маски до 60%, чтобы немного приглушить данное ограничение.
Примечание переводчика: 1. Загрузите выделение световых бликов через соответствующий канал, а затем добавьте слой-маску к слою с серой заливкой 2. Данная техника, которая описана в Шагах 4-5-6, предназначена для создания световых эффектов с помощью инструментов осветления и затемнения, используя яркостную маску 3. Новая панель Свойства (Properties) появилась в программе Photoshop CS6.

Шаг 6
Используйте ту же самую технику, чтобы создать слой с затемнением теней. Только на этот раз, используйте инструмент Затемнитель  (Burn tool), чтобы усилить участки с тенями. Используйте выделение Теней (Shadow) для создания слой-маски.
(Burn tool), чтобы усилить участки с тенями. Используйте выделение Теней (Shadow) для создания слой-маски.

Шаг 7
Теперь, создайте объединённый слой поверх всех слоёв (Ctrl+Alt+Shift+E). Далее, идём Фильтр – Резкость – Умная резкость (Filter > Sharpen > Smart Sharpen), примените настройки, чтобы немного добавить резкости. Настройки, которые я использовал для данного изображения, указаны ниже:
- Эффект (Amount): 207%
- Радиус (Radius): 0.9 px
- Уменьшить шум (Reduce Noise): 7%

Шаг 8
Загрузите выделения Ярких световых бликов (Brighter Highlights) и используйте выделение в качестве слой-маски на объёдинённом слое с резкостью. Это ограничит эффект резкости и применит его только пикселям ярких световых бликов. Немного уменьшите данное ограничение путём уменьшения Плотности (Density) маски до 81%.

И мы завершили урок!
Итоговый результат вы можете увидеть на скриншоте ниже. Мы создали контраст световых бликов, теней и средних тонов, который можно редактировать, откорректировали цвет освещения, не делая его неприятным, добавили стильные эффекты осветления и затемнения и применили эффект резкости только к участкам, которые нам были нужны. Всё это без применения даже одного инструмента выделения! Вот это удивительная сила Яркостной маски!

Автор: Kirk Nelson
Маски в Photoshop ⋆ Vendigo.ru
Часть II. Маски, Выделения и Каналы
Часть III. Инструмент «Уточнить Край» (Refine Edge)
Часть IV. Виды масок в Photoshop
Часть V. Девушка летящая на зонтике
Когда меня спрашивают про обработку той или иной фотографии, мне остается только развести руками или посоветовать пойти к нам на курсы по Photoshop 🙂 На самом деле объяснить всю обработку от и до в каком-то сжатом виде не представляется возможным. Я могу лишь сказать, что большая часть работы сделана Кривыми и Масками и, если человек в этом разбирается, дать ему PSD файл, чтобы он посмотрел, как это сделано. Если же человек в этом не силен, то файл ему не поможет, он там просто ничего не поймет.
И если Кривые – это достаточно простой и понятный инструмент, про который есть масса хороших статей, то с Масками все сложнее. Вернее по ним тоже есть много уроков, но как правило дальше простых примеров дело не идет. И даже разобравшись с основами, человек не представляет, как их использовать на реальных, сложных фотографиях. Поэтому я решил написать что-то вроде небольшого курса по использованию Масок в Photoshop для обработки фотографий. Это будет несколько статей, в которых последовательно от простого к сложному будет раскрыта вся кухня.
На самом деле я все это затеял, чтобы мои студенты не мучили меня вопросами типа «слушай, я забыл, как ты там делал эту штуку?!» Я просто буду всех отправлять сюда 🙂
Часть I. Создание и редактирование масок в Photoshop.
Применение
При обработке фотографий маски используются для выборочной коррекции отдельных областей на снимке. Например, для того чтобы проявить небо, сделав его темней и контрастней.
Маски могут использоваться для совмещения снимков с разной экспозицией. Такой прием часто используют при съемке пейзажей. Это один из видов HDR фотографии, но в отличие от HDR алгоритмов, рисование масок вручную дает более качественный, естественный результат.
С помощью масок можно объединить несколько разных фотографий, сделав коллаж.
Часто маски используются для ретуши портретов.
В целом, практически в любой серьезной обработке используются маски. И сейчас мы с вами разберемся, что это такое и как оно работает.
Маска слоя – это карта прозрачности, в которой белый цвет обозначает 100% непрозрачные пиксели, черный цвет обозначает полностью прозрачные, а различные уровни серого кодируют различные степени прозрачности. Этот механизм открывает поистине грандиозные возможности в использовании слоев!
Если залить маску черным цветом, то слой станет полностью прозрачным, точно так же как если бы мы непрозрачность слоя установили на 0%. Но в отличии от параметра Непрозрачность, маска слоя позволяет управлять прозрачностью пикселов избирательно, а не просто всего слоя в целом.
Если в Photoshop расположить два слоя один над другим:
И к верхнему слою применить маску в виде такого градиента:
То получим такой результат.
А если маска будет такой:
То в результате мы увидим это:
Создание масок
Откройте Photoshop и создайте новый пустой документ. В палитре Слоев у вас будет один белый фоновый слой. Залейте его светло-зеленым цветом. Для этого щелкните по образцу основного цвета и в Палитре цветов выберете понравившийся вам оттенок.
После того как основным цветом установлен зеленый, нажмите Alt + Backspace.
В Фотошопе легко залить объект Основным или Фоновым цветом. Для заливки Основным цветом нужно нажать Alt + Backspace, а для заливки Фоновым – Ctrl + Backspace.
Затем создайте новый слой (щелкнув по соответствующей кнопке в Палитре слоев) и залейте его желтым цветом.
После чего, находясь на желтом слое, нажмите кнопку Добавить маску слоя.
При этом в Палитре слоев к желтому прямоугольнику у вас добавиться белый. Это и будет маска слоя!
При работе с масками нужно учитывать, что в палитре Слоев может быть выбран как сам слой, так и его маска. Для выбора слоя или маски достаточно щелкнуть по их прямоугольникам. При этом выбранные объекты будут обводиться тонкой угловой рамкой.
Выберите маску желтого слоя и залейте ее черным цветом. Для этого нажмите D (клавиша D устанавливает Основной цвет – черным, а Фоновый цвет – белым, что очень удобно) затем нажмите Alt + Backspace. После того, как вы зальете маску слоя черным, желтый цвет исчезнет, поскольку станет абсолютно прозрачным.
Теперь выберите инструмент Кисть (клавиша B). Сделайте Основной цвет – белым (для этого нажмите X, клавиша меняет местами Основной и Фоновый цвета). И начните рисовать по зеленому полю нашей картинки. У вас должны получиться желтые линии.
В данный момент вы рисуете белым цветом по маске желтого слоя. Делая видимыми его, до этого прозрачные, пиксели.
Заметьте, как вместе с изображением меняется миниатюра маски в палитре слоев.
Сейчас вы познакомились с одним из базовых способов создания масок – их рисованием. После того как вы вдоволь накраситесь желтым, переключите Основной цвет на черный (клавиша X) и продолжите рисовать по картинке. Таким образом, вы начнете «стирать» пиксели желтого слоя. Но в отличие от работы Ластика, вы не удаляете пиксели, а лишь скрываете их. При желании их всегда можно вернуть, сделав маску белой!
После некоторых экспериментов залейте маску слоя черным цветом (Alt + Backspace), снова сделав слой прозрачным.
Теперь сделайте кисть размером почти во всю картинку и установите у нее жесткие края.
Щелкните кисточкой в центре изображения, нарисовав тем самым желтый круг.
Затем создайте новый слой, залейте его черным цветом, добавьте к слою маску. Залейте маску черным цветом и белой кисточкой нарисуйте на маске глаза и улыбку получив в итоге смайлик 🙂
Палитра слоев нашего смайлика будет выглядеть так:
Итак, вы познакомились с основными действиями при работе с масками. Теперь переходим к фотографиям!
Притягательный взгляд
Сейчас я покажу простой и эффективный прием в обработке портретов, которым я всегда пользуюсь. С помощью корректировочного слоя Кривых и Маски мы сделаем глаза более выразительными.
Открываем фотографию этой очаровательной девушки в Photoshop (вы можете использовать свою фотографию или использовать этот снимок в большом разрешении).
И добавляем корректирующий слой Кривые.
В зависимости от настроек Photoshop при создании корректирующего слоя к нему уже может быть добавлена белая маска. Поскольку полностью белая маска равнозначна ее отсутствию (слой полностью непрозрачен) я отключил добавление масок по умолчанию. Мне кажется, это делает структуру слоев более простой.
Если хотите сделать так же, откройте панель Коррекция (меню: Окно – Коррекция) и в ее меню снимите галочку с пункта «Добавить маску по умолчанию».
Но сейчас нам нужен слой Кривых с маской. И маска должна быть черной. Это можно сделать разными способами. Можно залить маску черным цветом (Alt + Backspace). Можно инвертировать маску Ctrl+I (это команда инвертирует все цвета в изображении, и в частности превращает белое в черное и обратно, что очень удобно). Или же при щелчке по кнопке «Добавить маску слоя» нажать и удерживать Alt, в этом случае будет добавлена черная маска!
С помощью Кривых мы будем делать радужку глаз более контрастной, но сначала нам нужно на маске нарисовать белым область радужки. Чтобы рисовать было удобней, нужно отобразить маску поверх изображения в виде полупрозрачного красного слоя. Для чего нажмите клавишу обратный слеш (\). Эта клавиша отображает маску выбранного слоя.
И белой кисточкой аккуратно прорисуйте область радужки внутри глаз.
В процессе работы вы можете инвертировать маску (Ctrl+I) и напротив зарисовать черным область радужки, иногда это удобней. Но не забудьте затем снова инвертировать маску обратно.
После того как маска создана, щелкните два раза по иконке слоя кривых для того чтобы открыть Кривую для настройки.
С помощью специальной кнопки, поставьте на кривой две точки: сначала выберете самую темную часть глаза (например, ресницы), затем самую светлую (блик). Поставив светлую точку, не отпуская кнопки мыши, потяните ее вверх, тем самым изгибая кривую и делая радужку светлее и контрастней.
При этом глаза станут ярче и выразительней. Но не злоупотребляйте этим эффектом, хорошая ретушь должна быть незаметна.
На этом первая часть руководства по Маскам в Photoshop закончена.
Поведем итоги:
Маска — это карта прозрачности слоя. Где черный цвет означает абсолютную прозрачность, а белый – полную непрозрачность.
Маску можно инвертировать Ctrl + I.
Заливать Основным (Alt + Backspace) и Фоновым цветом (Ctrl + Backspace).
Основной и Фоновый цвет меняются местами клавишей X.
Если при нажатии кнопки «Создать маску слоя» удерживать клавишу Alt, новая маска будет черной.
Маски в Photoshop. Часть II. Маски, Выделения и Каналы
Маски в Photoshop. Часть III. Инструмент «Уточнить Край» (Refine Edge)
Маски в Photoshop. Часть IV. Виды масок в Photoshop
Маски в Photoshop. Часть V. Девушка летящая на зонтике
Как создать слой-маску в Фотошопе?
Всем привет! Сегодня мы будем учиться ещё одному, не маловажному способу выделения. Вы, наверняка, сталкивались с такой неприятной ситуацией, когда нужно выделить и перенести полупрозрачный предмет. Или, например, у предмета сложный контур выделения из-за легкого пушка вокруг, и его тяжело перенести на другую фотографию обычными методами выделения. Если вы ещё не догадались, о каком методе я говорю, то это не страшно, поскольку многие просто напросто не знают об этом простом и эффективном методе выделения. Этот метод называется «выделение при помощи слой-маски». Сложное название, которое тяжело понять на слух, и которое кажется не связанным с выделением, но вы не расстраивайтесь, поскольку этот метод не такой тяжёлый, как кажется по названию. Суть названия очень проста. «Маска» – потому что он переносит часть картинки на другое изображение, как карнавальную маску, в глазах которой виднеется то изображение, на которое она накладывается. «Слой» – потому что ваше выделение переносится на другое изображение отдельным слоем. Видите, как всё это просто, так что я предлагаю приступить.
Предлагаю для начала разобрать самый простой перенос, который можно представить. Мы перенесём при помощи «слой маски» вот эти замечательные воздушные шары на картинку с небом.
Для того чтобы начать выделять этим способом нам нужно нажать на кнопочку “Редактирование в режиме «Быстрая маска»”. Эту кнопочку вы найдетё на панели инструментов в самом низу. Она выглядит как прямоугольник с круглой дырочкой в боку. Когда вы нажмёте на неё, то она окрасится в красноватый цвет. Когда вы включите этот режим цвета, ваша палитра преобразуются в серые тона, но не пугайтесь, так и нужно. Теперь вам нужно в палитру установить чёрный и белый цвет, для более грамотного выделения. Для этого не нужно заходить в палитру и выбирать эти цвета, достаточно нажать на маленькое изображение чёрного и белого квадратиков рядом с квадратиками палитры, или просто напросто нажить горячую клавишу “D”. Когда ваши цвета преобразованы в чёрно-белые, выбираем инструмент “Кисть”. Если вы плохо умеете обращаться с кистью, то могу рекомендовать вам прочитать статью “Как использовать кисти в Фотошопе?“.
Дальше начинается самая простая часть нашего сложного пути. Инструментом “Кисть” мы закрашиваем ту часть, которую хотим оставить невыделенной. Она у нас будет закрашиваться полупрозрачным красным цветом. И наша задача закрасить полностью все шарики этим красным цветом. Вот так.
Прелесть данного инструмента в том, что красным цветом мы как раз рисуем ту самую маску, о которой я говорил в самом начале, то есть ту область, которая останется невыделенной. Те же места, которые будут оставаться не красными, будут глаза маски, в последующем они и будут выделены. При этом мы может так же стирать этот красный цвет соответствующим инструментом – ластиком. И учтите, что все настройки используемых инструментов действуют и на слой-маску. То есть, то место, где вы сотрёте мало-интенсивным ластиком, то место и перенесётся полупрозрачным. Но об этом мы поговорим позже. Так что выделить шарики стало совсем просто, вы рисуете на них кисточкой, те места где вы немного залезли за край, стираете ластиком, прощё некуда!
Хочу сказать вам маленький секрет. Если нажать на значок «слой-маски» двойным кликом, то перед вами откроется окно, в котором можно регулировать закрашиваемую область, то есть закрашиваемая область будет служить выделением, или наоборот, та область, которую вы закрашиваете, будет оставаться невыделенной. Так же, в этом окне можно выбирать интенсивность закрашивания, и цвет закрашивания, например, вместо бледно-красного цвета вы можете сделать так, что вы будете закрашивать предмет насыщенно-синем цветом.
Когда вы полностью закрасили ту область, которую вы хотите перенести, нажмите ещё раз на значок слой-маски. Выша красная область преобразуется в выделение, с которым вы уже полноценно сможете работать. Но если вы помните, что мы закрашивали ту часть, которую хотели оставить невыделенной, так что, чтобы перенести шарики на другой фон, нам необходимо инвертировать наше выделение, чтобы выделенным оказался не фон, а шарики. Для этого нажмите комбинацию клавиш “Ctrl + I”, вот теперь у вас выделены шарики, а не фон! Если вы хотите больше узнать о выделении, почитайте статьи на нашем сайте. Выделение у вас получилось именно таким, каким вы его нарисовали кисточкой. Теперь берём инструмент «Перемещение» и перетаскиваем его на другое изображение, как я уже говорил в уроке “Как перенести картинку в Фотошопе?“
Теперь предположим, что вам мало того результата, которого мы достигли при помощи слой маски. Вы скажите: “Но ведь шары прозрачные, а вот небо за ними совсем не видно!”. Теперь вспомним то, о чем я упоминал выше. С помощью слой маски можно сделать предмет прозрачным. Вернёмся к тому моменту, когда мы уже полностью закрасили шары красным цветом. Теперь мы возьмём инструмент “Ластик”, и в настройках этого инструмента сверху установим параметр «непрозрачность» на 20-30 процентов. Теперь этим ластиком мы водим по тем местам, где нам необходимо сделать наши шарики прозрачными. Заметьте, чем меньше процент непрозрачности, тем слабее будет стирать ластик красную маску, и тем слабее будут просвечивать ваши шарики на фоне неба, после переноса. Чтобы сделать плавный переход от прозрачного к менее прозрачному, нужно ещё уменьшить жесткость ластика в его настройках, как показано на рисунке. Для пущего удобства нам сейчас пригодится сделать наш красный цвет непрозрачным на 100 процентов, чтобы яснее было видно, насколько мы делаем прозрачными наши шарики.
После чего мы так же переносим наши шарики на фон неба. Только теперь наши шарики стали прозрачными, и теперь виден реалистичный эффект прозрачных шариков, поскольку за ними виднеются облака и горы. Если же вам мало виден эффект, и вам лень делать всё заново, чтобы шарики сделать ещё более прозрачными, можно просто взять ластик с мягкими краями и легкой непрозрачностью и добавить прозрачности шарикам уже непосредственно на облаках!
Но я вам хочу сказать, что слой маску можно использовать не только с кистью и ластиком, но и другими инструментами. Например, можно добиться интересного эффекта используя инструмент “Градиент”. То есть, как вы уже догадались, если градиент это плавный переход цветов, то с использованием слоя-маски вместе с градиентом мы добьемся плавного исчезновения предмета. Предлагаю вам сделать плавный переход из одного пейзажа в другой при помощи этого изумительного инструмента. Мы открываем два изображения пейзажа и к одному из них применяем слой маску. Делаем это следующим образом. Включаем слой маску и выбираем инструмент “Градиент”, помните, что градиент должен быть тоже от чёрного к белому. Хотите больше узнать о градиенте, прочитайте статью “Как сделать градиент в Фотошопе?“.
Теперь, при включенной «слой-маске», мы проводим градиент так, как нам необходимо. Не забудьте, как вы поставили в настройках «слой-маски», так у вас и будет отображаться ваше выделение, либо выделенная часть будет красной, либо красной будет маскированные области. Когда вы правильно провели градиент, вы выходите из режима «слой-маски» и инструментом «Перемещение» перетаскиваете ваше выделение на второй пейзаж.
При использовании «слой-маски» у вас могут получиться просто изумительные произведения. Знайте, что со слой маской можно использовать все возможности градиента, и добавлять чередование белого и чёрного цветов, делать градиент не только линейным, но и круговым, и любым другим. Главное экспериментируйте, и у вас всё обязательно получится. Удачного вам выделения, и виртуозного умения пользоваться слой-маской! До скорых встреч…
Обратите также внимание
Как сделать маску в Фотошопе
Слой-маска — это один из самых важных и необходимых приёмов в Фотошопе. Научившись правильно его применять, вы сможете значительно лучше работать с изображениями. Поэтому освоить принципы использования слой-маски необходимо каждому пользователю. Разобраться с этим вопросом будет полезно не только тем, кто планирует регулярно работать с Adobe Photoshop, но и тем, кто только иногда применяет его для редактирования своих фотографий. Так или иначе, работать в программе будет сложнее, если вы не владеете этим приёмом. Разберёмся, как сделать маску в Фотошопе.

Продолжаем уроки по базовому функционалу
Главные задачи слой-маски — маскирование участка картинки и создание ограничений для какого-нибудь инструмента, также она может использоваться вместо ластика. Вы можете работать с любыми фильтрами и эффектами. Единственное условие — разрешается пользоваться только чёрным и белым цветами, хотя допускается использование серого.
Начнём с того, как создать маску в Фотошопе. Стоит отметить, что её можно применить к любому имеющемуся слою или их группе. Перейдите к Layers Panel. Она, как правило, расположена в правой части окна. Затем выберите в списке нужный вам слой и нажмите на иконку Add Layer Mask. На самой картинке никаких изменений вы не увидите. Также существует другой способ. Откройте меню Layer и перейдите к разделу Layer Mask. Там можно выбрать один из двух типов масок: белую (Reveal All), проявляющую изображение, и чёрную (Hide All), маскирующую изображение. В разных случаях применяется один или другой тип.

Через кнопки или через меню
Чтобы залить маску чёрным цветом, щёлкните по Add Layer Mask, а затем воспользуйтесь комбинацией клавиш Ctrl+Backspace. В соответствующей иконке вы увидите, как белый цвет сменился чёрным.

С помощью кисти можно в режиме маски выделить фон либо его часть
Разобравшись с добавлением слой-маски, перейдём к тому, как и в каких случаях её использовать. Если вы хотите поменять фон объекта на фотографии, создайте новый слой с нужным фоном, а затем щёлкните по иконке Add Layer Mask. Кликните по миниатюрной иконке маски, чтобы начать работать с ней. Выберите кисть (Brush Tool) чёрного и начните аккуратно закрашивать фон вокруг объекта, пока не получите желаемый результат. Чёрная кисть позволяет легко справиться с заменой фона фотографии.

Черно-белый градиент наложен
Также можно применить градиент, чтобы получить аккуратный переход между парой изображений. Делается это очень просто. Расположите одну фотографию над второй и создайте маску для первого слоя. Затем воспользуйтесь градиентом (Gradient Tool). Выберите чёрно-белый цвет градиента. Теперь нажмите на миниатюру слой-маски в Layers Panel. Нарисуйте линию градиента таким образом, чтобы закрасить картинку справа чёрным. Всё это можно сделать и в другую сторону. В итоге получится аккуратный переход между одной и другой фотографиями. Такой приём может не раз вам пригодиться.

Полученный результат: осень и зима вместе
Кроме этого, вы можете использовать слой с текстом. Для этого выберите инструмент «Текст» (Text Tool) и напишите какое-нибудь слово или словосочетание. Далее выделите текст, щёлкнув по миниатюре слоя с текстом, держа зажатой клавишу Ctrl на клавиатуре. Перейдите к основному фото и кликните по иконке Add Layer Mask. Обратите внимание, что слой с текстом должен располагаться под основной картинкой. Подобного результата можно достичь благодаря так называемой Clipping Mask.

Пишем текст поверх фотографии

Текст закрасился текстурой
Таким вот образом применяется слой-маска в Фотошопе. Теперь вы будете знать, как использовать этот приём при работе с изображениями. Пишите в комментариях, была ли полезной для вас эта статья и задавайте любые интересующие вопросы по рассмотренной теме.
Что необходимо знать о масках в Photoshop
Улучшение эффекта с помощью нескольких масок на одном слое
Photoshop допускает добавлять на слой векторную и пиксельную (слой маску) одновременно. Казалось бы, зачем это нужно? Но, в ряде случаев, на сложном выделении нужны как резкие, так и плавные растушёванные края. Вот тогда и очень удобно использовать сразу две маски — векторную для создания резких границ, а пиксельную — для мягких очертаний:
К примеру, такой метод незаменим при вырезке такого сложного объекта, как дерево:

Векторные маски для точных краёв
Как я упоминал выше, векторные маски лучше всего подходят для создания чистых, острых кромок. Есть несколько хитростей, которые неплохо знать при использовании инструмента «Перо» (Pen Tool) для создания очертаний векторной маски:
- При создании контура старайтесь использовать наименьшее количество опорных точек
- Включите функцию «Показать» (Rubber Band), чтобы видеть предварительный просмотр будущего участка контура, подробнее здесь
- При создании новой опорной при коротком клике получится точка с резкими углами (corner). Для создания точки с плавным переходом (smooth) не отпускайте сразу левую клавишу мыши. Перемещая курсор при зажатой клавише, Вы создаёте направляющие лучи, управляющие изгибом контура
- Наоборот, если вам из плавной опорной точки (smooth) нужно получить точку с острыми углами (corner), то, при активном инструменте «Перо» зажмите клавишу Alt и сделайте короткий клик по точке
- При работе «Пером» зажмите Ctrl для временного доступа к инструменту «Выделение угла» (Direct Selection Tool, в старом переводе «Стрелка») и перемещайте якорную точку по холсту
Векторной маской удобно вырезать подобные объекты:

Дополнительную информацию о вырезании объектов с резкими очертаниями Вы можете получить из уроков Фотошоп.
Слой-маски и Кисть (Brush Tool)
Еще одним преимуществом использования слой-маски является то, что при работе Вы можете использовать любые пользовательские кисти, имеющие специальные формы отпечатка. В интернете имеются тысячи бесплатных наборов кистей Photoshop, например, бесплатно скачать кисти Вы можете на этом сайте.
Продолжение