Основные форматы изображений. Искусство фотографии | by Ivan Kochergin
Искусство фотографии
JPEG (jpg) — наиболее распространенный формат файлов, о котором слышали люди даже очень далёкие от фотографии. У него есть неоспоримое преимущество — объём файла. Он весьма не велик. Средний размер jpeg изображения составляет от 5 до 20 Мб, в зависимости от камеры и характера изображения. Однако главное преимущество является следствием главного недостатка. Дело в том, что jpeg это сжатый формат, то есть информация теряется и качество изображения падает. Более того при каждой перезаписи (будь то обработка в фотошопе/lightroom/запись на некоторые файлообменники) качество всё время ухудшается.
Алгоритм работы jpeg состоит в постоянном сжатии информации. При сохранении он упрощает информацию и уменьшает количество тоновых переходов (цветов) на фотографии. Наверняка вы видели в интернете картинки, которые имеют полосы резкой смены цветов, особенно часто это встречается на небе. Такие фотографии, как вы понимаете, были много раз перезаписаны и потеряли значительную часть информации.
Такие фотографии, как вы понимаете, были много раз перезаписаны и потеряли значительную часть информации.
Raw — общее название для всех, так называемых сырых файлов. Эти файлы содержат в себе максимум информации об изображении. Они не подвергаются никакой коррекции внутри камеры (в отличие от jpeg). В разных камерах они имеют разное расширение, например CR2 у Canon, NEF у Nikon и т.д. При обработке таких файлов баланс белого можно менять в диапазоне от 2000 до 50 000К без потери качества, вытягивать детали из теней и даже устранять пересчеты в некоторых случаях. В целом вы имеете бОльший контроль над ситуацией. Однако, помимо очевидных плюсов имеются и минусы.
Первый минус — размер, Raw файлы весят в среднем в 2 раза больше, чем аналогичный jpeg. Вторым недостатком является то, что Raw необходимо поджарить (в переводе с английского RAW значит сырой), то есть обработать. Изначально эти файлы выглядят достаточно блекло, зато потратив минуту в том же Lightroom можно преобразить его до неузнаваемости!
Последним минусом является его нераспространённость, то есть требуется дополнительная программа для просмотра (не у каждого она есть на компьютере). Плюс такой кадр необходимо обработать для того чтобы выложить в интернет или распечатать, потеря в скорости. Тем не менее, не смотря на недостатки этот формат является выбором профессионалов и продвинутых любителей. Я тоже использую его в каждой съёмке, често не помню когда последний раз использовал jpeg.
Плюс такой кадр необходимо обработать для того чтобы выложить в интернет или распечатать, потеря в скорости. Тем не менее, не смотря на недостатки этот формат является выбором профессионалов и продвинутых любителей. Я тоже использую его в каждой съёмке, често не помню когда последний раз использовал jpeg.
Tiff — этот формат файлов, который используется преимущественно в печати, особенно если необходимо напечатать большой формат. В отличие от jpeg он не портится при перезаписи и может храниться долгое время. Если вам необходимо получить исключительное качество печати, то рекомендую выбрать именно его. Минусом очевидно является его размер, такие файлы могут достигать размера 100Мб, 1000Мб и даже больше (если сохранять вместе со слоями). Также его можно использовать как промежуточный формат при экспорте из Lightroom в Photoshop без потери качества. Ещё одним минусом является невозможность использования их в интернете, всё таки без jpeg’a сейчас никуда!
PSD — это рабочий формат фотошопа. Используется довольно редко, в основном в трёх случаях:
Используется довольно редко, в основном в трёх случаях:
— если работа над фото не закончена и позже нужно будет продолжить с того же места;
— если файл нужен в обучающих целях (чтобы вспомнить какие шаги были сделаны и в какой последовательности;
— если клиент в коммерческом проекте вносит поправки в конечную картинку. По объёму эти файлы бывают большими и очень большими, поэтому не стоит хранить их на компьютере про запас.
Вот и всё, на этом заканчивается описание основных форматов изображений. Надеюсь статья была полезной и интересной!
Оглавление канала Искусство фотографии
Набор бесплатных пресетов для Lightroom
Услуги канала Искусство фотографии
Официальный стикерпак Art of Photo
Лучший фоточат в телеграме
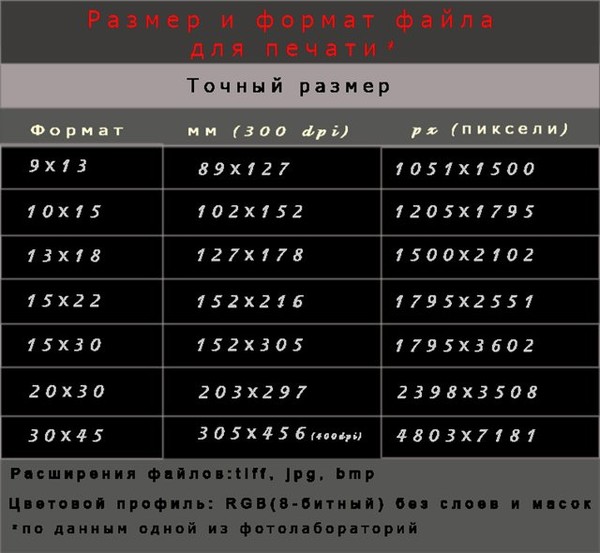
Cтандартные размеры фотографий
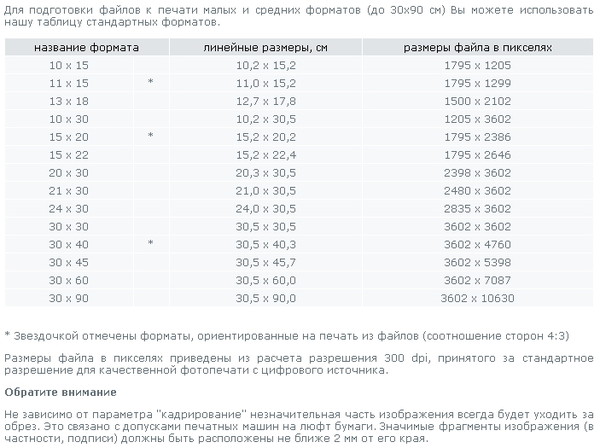
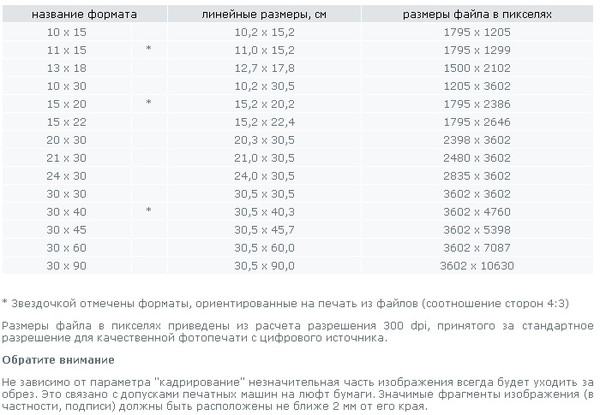
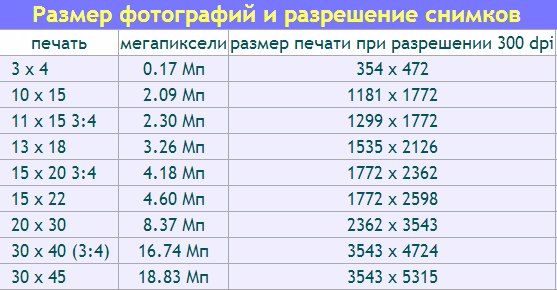
Стандартные размеры фотографий нам нужны, например, когда мы хотим напечатать свою фотографию в фотолабораториях. Современные фотокамеры дают нам возможность получать снимки в очень больших разрешениях, но при редактировании в фото редакторах и кадрировании, мы получаем кадры произвольного размера. Чтобы не получать при печати совсем не то, что вам нужно, сохраните себе таблицу, где указаны размеры фотографии в см. Возможно, вы не пользуетесь, или просто не особо знакомы с редактором фотошоп, тогда вам пригодятся вот эти файлы. Вот тут полная версия, а тут для стандартных размеров. В готовые PSD файлы вставляете свою фотографию, сохраняете и отправляете на печать. Все PSD файлы в разрешении 300 dpi (300 точек на дюйм), это сделано для того, чтобы качество фотографии было на высоком уровне.
Современные фотокамеры дают нам возможность получать снимки в очень больших разрешениях, но при редактировании в фото редакторах и кадрировании, мы получаем кадры произвольного размера. Чтобы не получать при печати совсем не то, что вам нужно, сохраните себе таблицу, где указаны размеры фотографии в см. Возможно, вы не пользуетесь, или просто не особо знакомы с редактором фотошоп, тогда вам пригодятся вот эти файлы. Вот тут полная версия, а тут для стандартных размеров. В готовые PSD файлы вставляете свою фотографию, сохраняете и отправляете на печать. Все PSD файлы в разрешении 300 dpi (300 точек на дюйм), это сделано для того, чтобы качество фотографии было на высоком уровне.
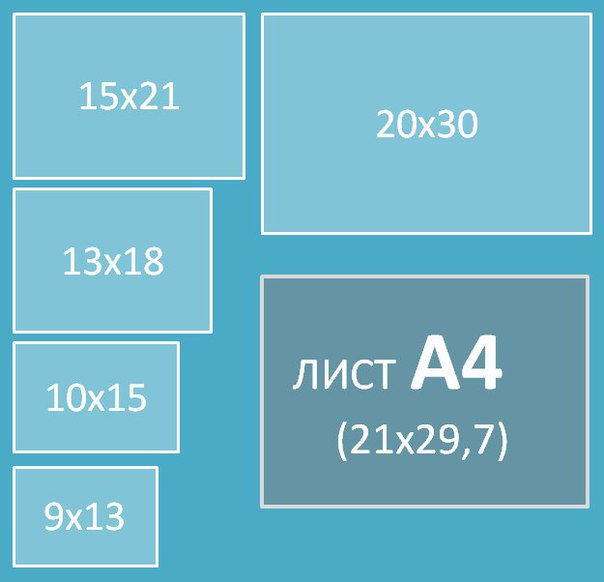
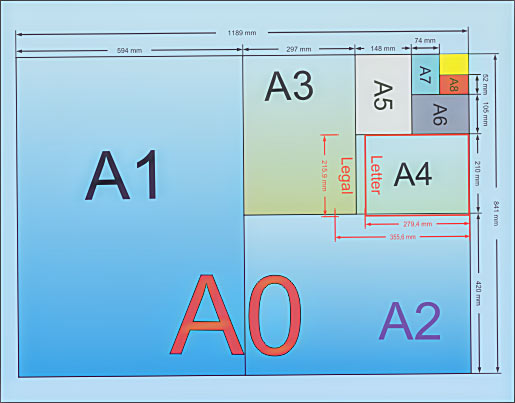
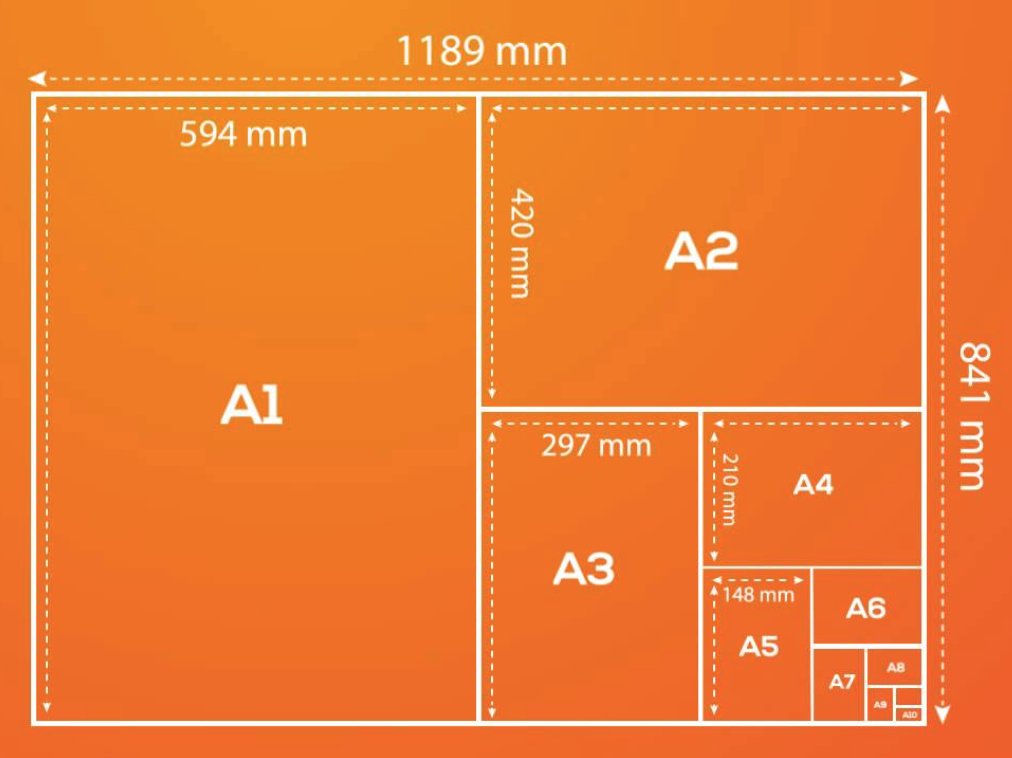
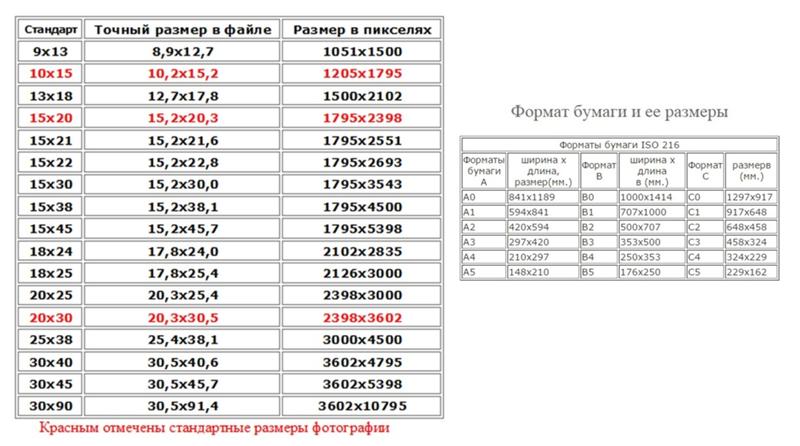
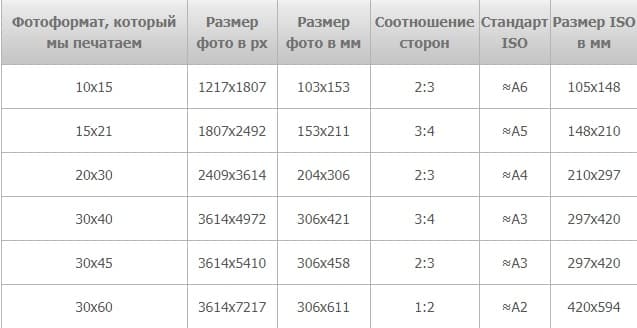
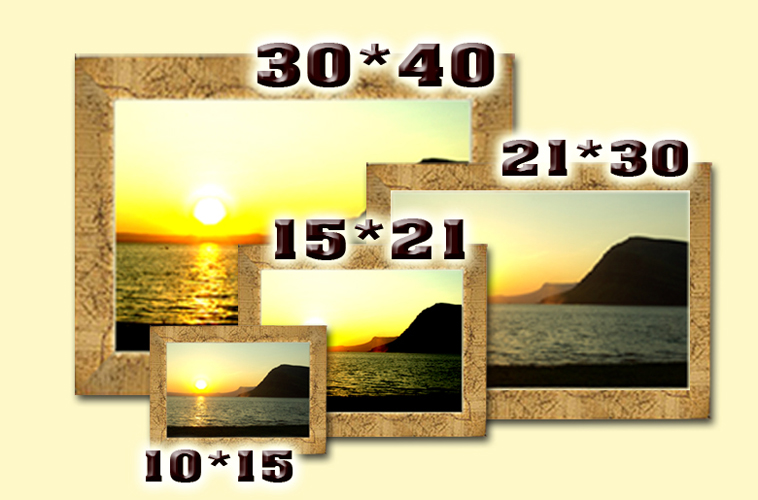
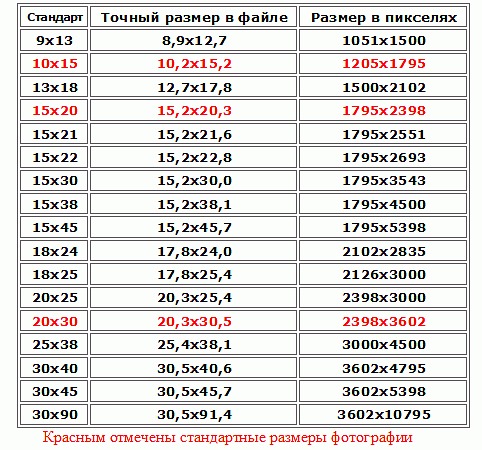
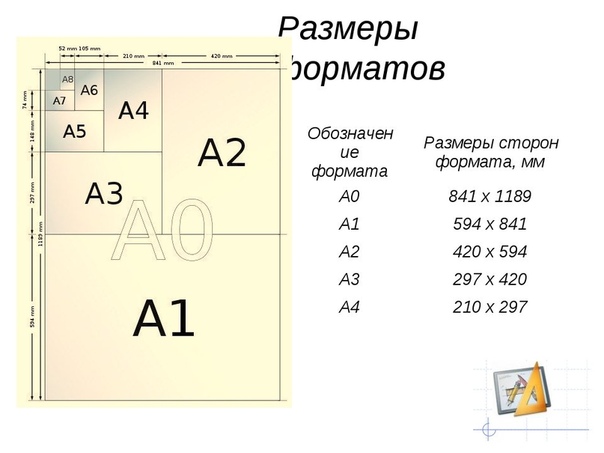
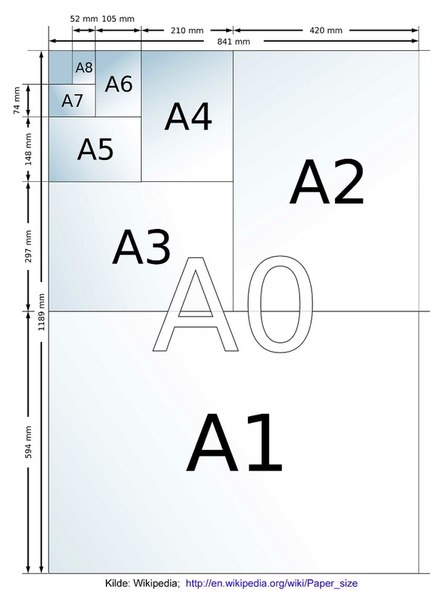
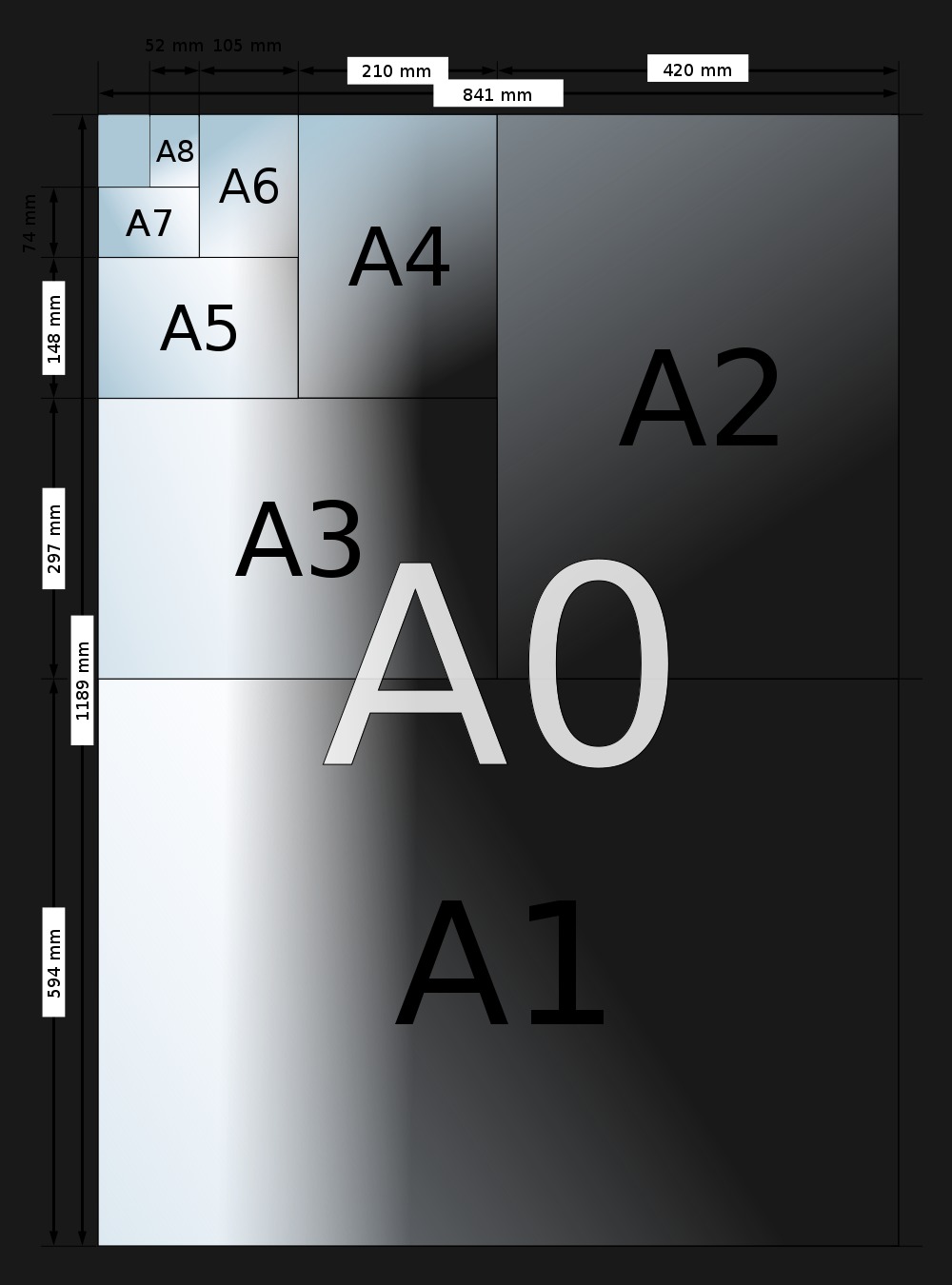
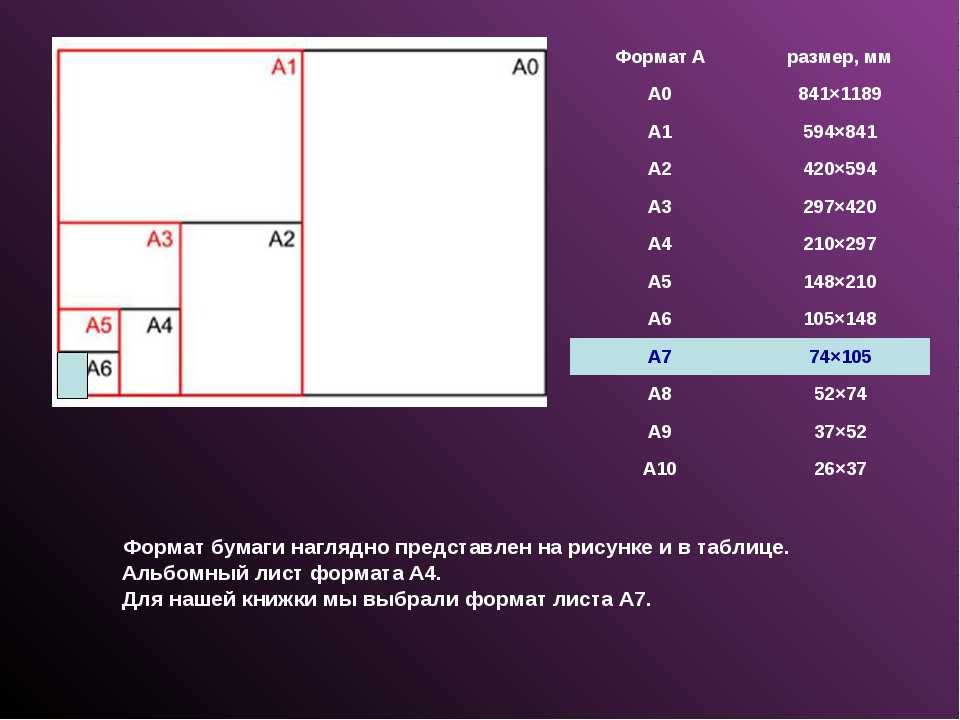
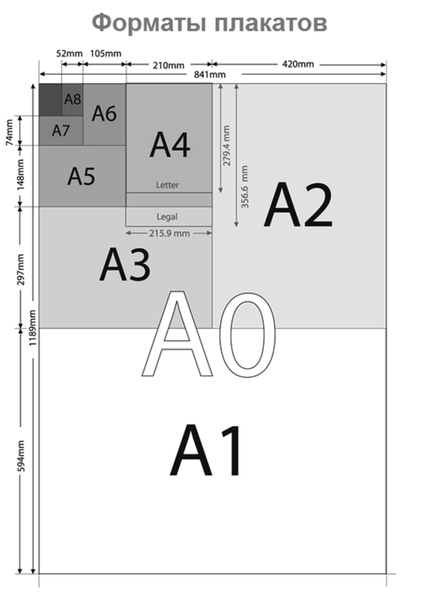
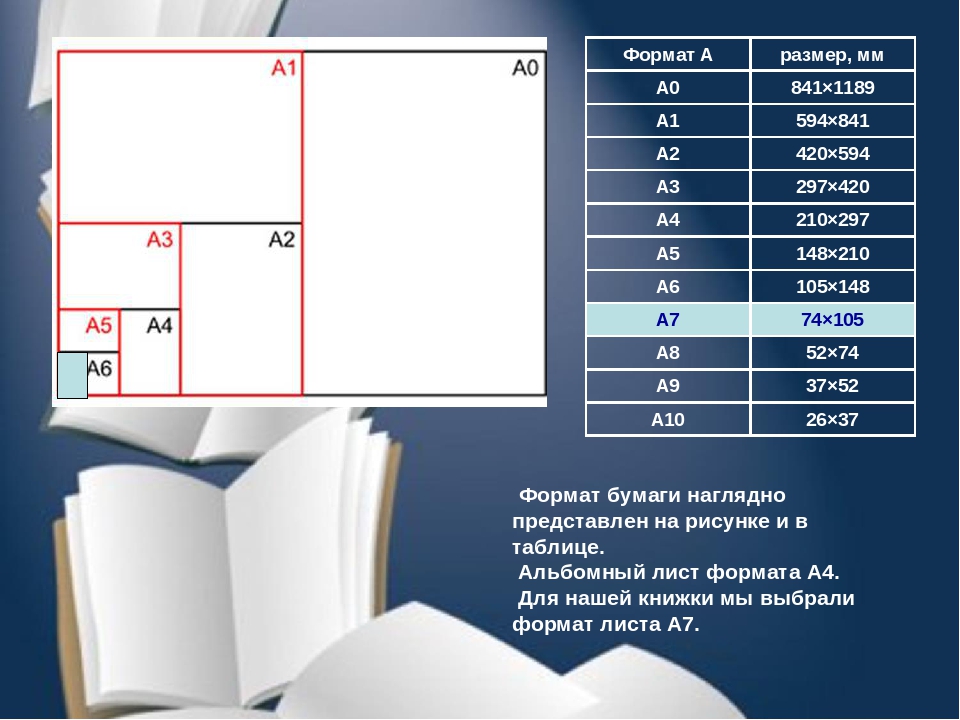
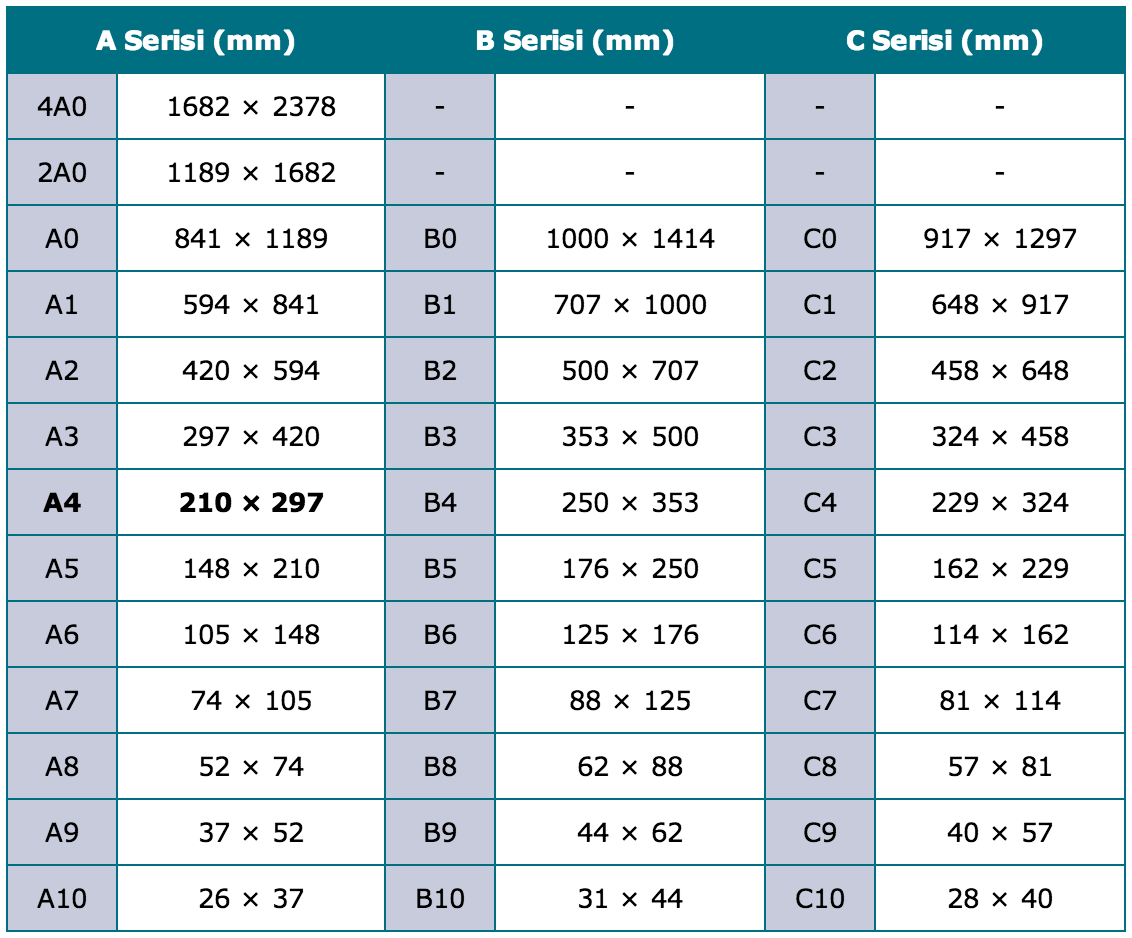
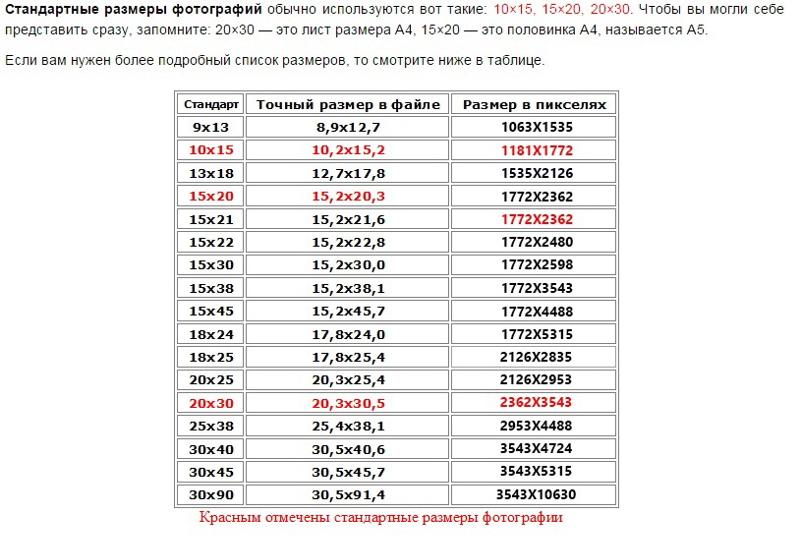
Стандартные размеры фотографий обычно используются вот такие: 10×15, 15×20, 20×30. Чтобы вы могли себе представить сразу, запомните: 20×30 — это лист размера А4, 15×20 — это половинка А4, называется А5.
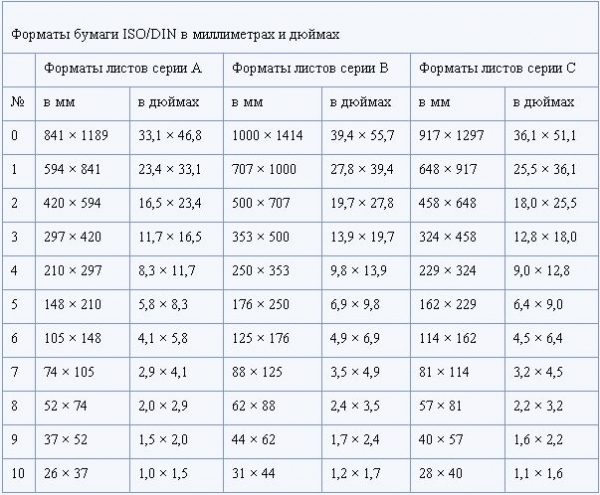
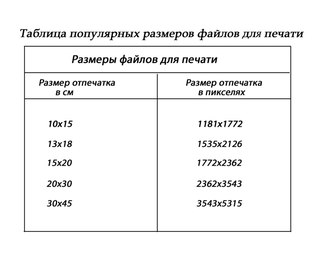
Если вам нужен более подробный список размеров, то смотрите ниже в таблице.
Размер фотографии в дюймах
| Стандарт | Размер в дюймах |
|---|---|
| 9×13 | 3,543 x 5,117 |
| 3,937 x 5,907 | |
| 13×18 | 5,117 x 7,087 |
| 15×20 | 5,907 x 7,873 |
| 15×21 | 5,907 x 8,267 |
| 15×22 | 5,907 x 8,66 |
| 15×30 | 5,907 x 11,81 |
| 15×38 | 5,907 x 14,96 |
| 15×45 | 5,907 x 17,717 |
| 18×24 | 7,087 x 9,45 |
| 18×25 | 7,087 x 9,843 |
| 20×25 | 7,873 x 9,843 |
| 20×30 | 7,873 x 11,81 |
| 25×38 | 9,843 x 14,96 |
| 30×40 | 11,81 x 15,747 |
| 30×45 | 11,81 x 17,717 |
| 30×90 |
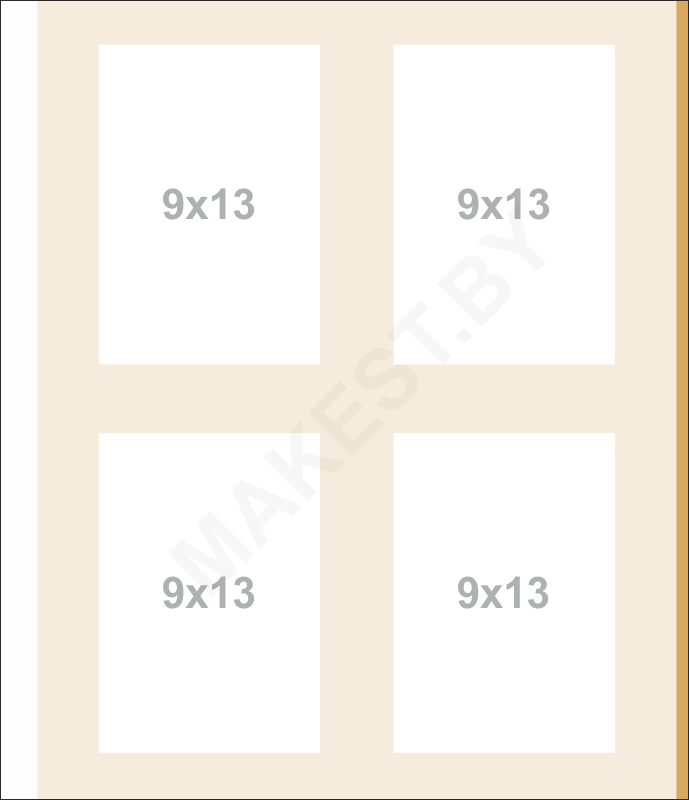
Готовые шаблоны
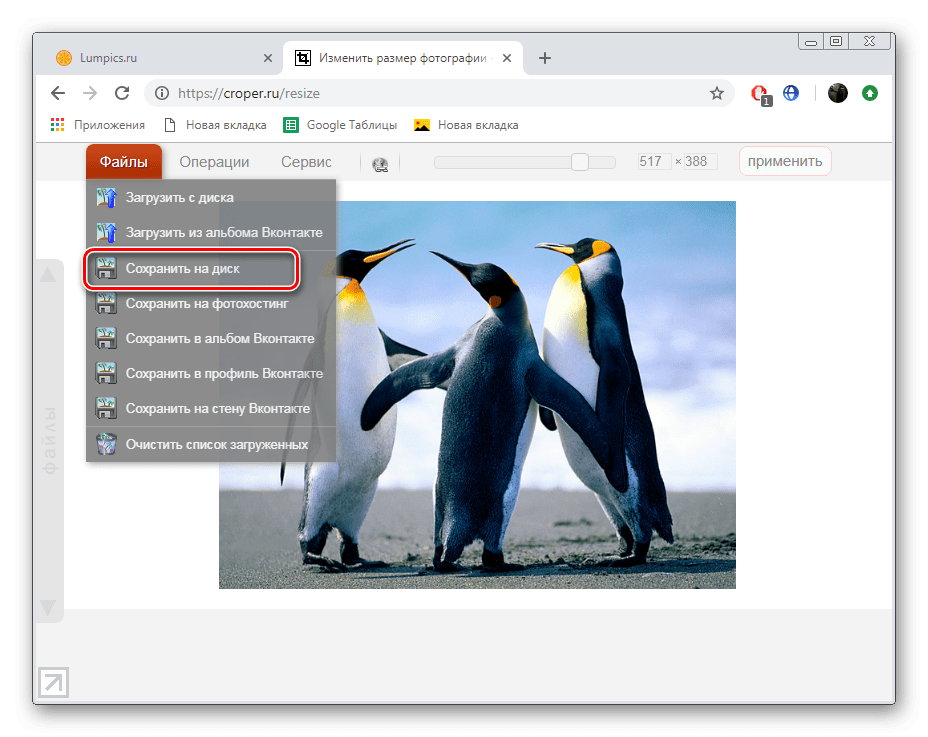
1. Сохраните картинку с нужным размером: кликните на картинку левой кнопкой мыши — нажмите сохранить изображение/картинку.
Сохраните картинку с нужным размером: кликните на картинку левой кнопкой мыши — нажмите сохранить изображение/картинку.
2. Откройте скачанную картинку в любом фоторедакторе (например, Photoshop или Paint) и вставьте свою фотографию поверх.
3. Готово! Можно нести в печать.
София РозановскаяКак изменить формат фотографии на компьютере
Популярные форматы для хранения изображений
Все ходовые форматы изображений можно условно можно разделить на двоичные и текстовые. Двоичные файлы, как правило, используются для хранения нетекстового материала. Вот одни из наиболее популярных форматов для хранения изображений:
1. JPEG — самый популярный формат для хранения растровых изображений (рисунков, фотографий и т.д.). Данный формат предполагает высокую степень сжатия заключенной информации, что обеспечивает относительно небольшой размер JPEG-файлов. В данном случае сжатие фотографий без потери качества, к сожалению, невозможно. Вместе с тем, для размещения фото в сети Интернет или для отправки по e-mail целесообразно изменить формат изображения на JPG. Поддерживает 16,7 миллионов цветов.
В данном случае сжатие фотографий без потери качества, к сожалению, невозможно. Вместе с тем, для размещения фото в сети Интернет или для отправки по e-mail целесообразно изменить формат изображения на JPG. Поддерживает 16,7 миллионов цветов.
2. BMP — стандартный формат графических файлов для Windows. Как правило, BMP — это рисунки, сделанные в редакторе Paint, или, например, стандартные «обои» для рабочего стола. Фотографии в формате BMP хранятся в несжатом виде и могут занимать много места на диске. Так как поменять формат фото BMP можно без особых потерь качества — хорошей идеей будет изменить его на более эргономичный (например, на PNG).
3. TIF — растровый графический формат, позволяющий сжимать изображения без потери качества. Считается стандартным форматом обмена данных на компьютере. Пользуется популярностью в среде профессионалов, например, у пользователей цифровых камер.
4. GIF — дословно переводится как «формат обмена графическими данными». Файлы, хранящиеся в формате GIF, обладают небольшим размером и могут состоять из нескольких «кадров», что позволяет создавать простейшие анимации. Основной недостаток GIF — это ограниченный цветовой набор этого формата. Поэтому для хранения мультицветных изображений, целесообразней изменить формат фотографии на JPEG или TIFF.
Файлы, хранящиеся в формате GIF, обладают небольшим размером и могут состоять из нескольких «кадров», что позволяет создавать простейшие анимации. Основной недостаток GIF — это ограниченный цветовой набор этого формата. Поэтому для хранения мультицветных изображений, целесообразней изменить формат фотографии на JPEG или TIFF.
Какой из форматов выбрать?
В первую очередь, нужно исходить из конкретных практических соображений: где будет использоваться изображение, предполагается ли его печать и т.д. Используемый формат должен быть достаточно распространенным, чтобы программы (например, графические редакторы) могли его прочитать. Немаловажным критерием является возможность сжатия фотографии. К примеру, для размещения на сайте или пересылке изображения по электронной почте использование формата BMP будет совершенно неоправданным решением. Гораздо удобнее изменить формат картинки и перевести его в JPEG или GIF.
youtube.com/embed/2-38s8NOlgM?list=PLnjgO1wfVRN0lCauOnk6k-uk6-GrJVF39″ frameborder=»0″ allow=»autoplay; encrypted-media» allowfullscreen=»»/>
Теперь вы знаете, как изменить формат фотографии быстро и легко. Однако любое фото может потребовать дополнительной обработки и ретуши. Зачем держать несколько программ, выполняющих одну конкретную функцию, если можно получить универсальный софт для всех задач? Домашняя Фотостудия — это не просто удобный конвертер фото, с ней вы сможете, к примеру, заменить скучный или неудачный фон картинки на что-то яркое и привлекающее внимание. Также всего в несколько кликов с фотографии будут убраны лишние объекты или случайные люди. А для любителей проводить цветокоррекции есть целый набор инструментов для улучшения картинки. Попробуйте Домашнюю Фотостудию и навсегда забудьте о постоянных переключениях между программами.
Как изменить формат фотографии
Очень часто, пытаясь отредактировать какое-либо изображение, пользователи сталкиваются с проблемой, когда редактор не поддерживает конкретный формат. Также различные форматы имеют разные особенности и свойства, подходящие лучше для того или иного случая. Так или иначе, возникает необходимость в смене расширения. К счастью, делается это очень легко и быстро. В этой статье разберёмся, как изменить формат фотографии. Давайте же начнём. Поехали!
Также различные форматы имеют разные особенности и свойства, подходящие лучше для того или иного случая. Так или иначе, возникает необходимость в смене расширения. К счастью, делается это очень легко и быстро. В этой статье разберёмся, как изменить формат фотографии. Давайте же начнём. Поехали!
Всего существует несколько способов, позволяющих установить другое расширение для изображения. Рассмотрим каждый из них более детально.
Первый способ — Microsoft Office
Первый вариант — использовать всем известную программу Microsoft Office. Несмотря на то, что эта утилита предназначена, в первую очередь, для работы с документами, она отлично поможет вам решить и другие задачи, например, конвертацию фотографии. Для этого скопируйте изображение в документ Microsoft Word. Затем щёлкните по нему правой кнопкой мыши и в выплывающем меню нажмите на пункт «Сохранить как рисунок…», после чего в открывшемся окне понадобится выбрать расширение, в котором вы хотите сохранить свою фотографию. Microsoft Office Word позволяет конвертировать изображение в следующие форматы:
Microsoft Office Word позволяет конвертировать изображение в следующие форматы:
Эти типы расширений используются наиболее часто, поэтому в большинстве случаев вы можете использовать именно этот способ.
Второй способ — Paint
Если по какой-то причине на вашем компьютере отсутствует редактор документов Word, воспользуйтесь встроенной в операционную систему Windows программой Paint. Принцип действия аналогичный. Сначала скопируйте и вставьте нужную картинку, а после нажмите «Сохранить как» в меню «Файл». Далее необходимо просто указать желаемый формат. Если вы используете утилиту Paint, то здесь выбор доступных расширений несколько больше за счёт разновидностей BMP и JPEG.
Третий способ — Adobe Photoshop
Ещё один способ — воспользоваться известной многим программой для редактирования изображений Adobe Photoshop. В Photoshop всё выполняется точно так же. Сначала вы загружаете фотографию, затем переходите к меню «File» («Файл») и выбираете в нём пункт «Save as…» («Сохранить как…»). В появившемся окне остаётся указать желаемое расширение, выбор которых в Adobe Photoshop достаточно широкий. Разумеется, скачивать и устанавливать Photoshop исключительно для того, чтобы конвертировать JPEG в PNG нецелесообразно, ведь для этого можно использовать встроенный Paint.
В появившемся окне остаётся указать желаемое расширение, выбор которых в Adobe Photoshop достаточно широкий. Разумеется, скачивать и устанавливать Photoshop исключительно для того, чтобы конвертировать JPEG в PNG нецелесообразно, ведь для этого можно использовать встроенный Paint.
Четвёртый способ — Фотоальбом
При помощи бесплатного графического редактора «Фотоальбом», который входит в пакет полезных приложений от Microsoft «Основные компоненты Windows Live», так же можно достаточно легко задать требуемый формат. Однако в настоящий момент данная утилита не включаются в состав программ, устанавливающихся вместе с операционной системой. При этом вы по-прежнему можете её загрузить на свой компьютер через интернет.
Для того чтобы задать новые характеристики любой картинки, первым делом необходимо её добавить в саму программу. Это действие выполняется через меню вкладки «Файл», либо обычным перетаскиванием изображения на рабочую область. Далее нажмите «Файл»→ «Создать копию» и в открывшемся окне введите имя фотографии, а затем выберите нужный формат: «JPG», «PNG», «TIFF», «WMPHOTO». В конце не забудьте про сохранение.
В конце не забудьте про сохранение.
Пятый способ — FastStone Image Viewer
Эта программа имеет достаточно широкие возможности по редактированию фотографий. В частности, в её арсенале есть функция замены расширения. После запуска приложения выберите нужный файл на своём компьютере, а затем на панели инструментов кликните на строчку «Сохранить как». На следующем этапе укажите будущее местоположение фото, его название и тип. Для сохранения доступны такие форматы как: «BMP», «GIF», «JPEG», «PCX», «JPEG2000», «PPM», «TGA», «TIFF», «PDF».
Шестой способ — XnView
Бесплатная утилита «XnView» предназначена для просмотра и организации хранения фотографий. Помимо этого, с её помощью очень легко изменить текущий формат файла на любой доступный. Данная программа поддерживает огромное количество различных расширений, поэтому вы совершенно точно найдёте необходимый вариант.
В первую очередь загрузите ваше фото в приложение через вкладку «Файл» → «Открыть». Далее щёлкните на рабочей панели на пункт «Сохранить как». На следующем шаге выберите формат и сохраните изображение.
Далее щёлкните на рабочей панели на пункт «Сохранить как». На следующем шаге выберите формат и сохраните изображение.
Седьмой способ — IrfanView
Работать с фотографиями в данном приложении очень удобно и крайне просто. Помимо множества опций по визуальной настройке, имеется возможность по редактированию текущих параметров графических файлов, в частности замена их формата.
Чтобы установить новое расширение, откройте картинку в окне программы и нажмите на кнопку «Сохранить как» (иконка дискеты). В области конвертации выберите нужный тип и сохраните фото на ПК.
Восьмой способ — Paint.NET
Растровый редактор «Paint.NET» является расширенной и более функциональной версией стандартного «Paint». Он способен конкурировать с популярными платными приложениями, практически не уступая в своем качестве.
Для того чтобы изменить старый формат фотографии на какой-либо другой, для начала загрузите необходимый файл в саму программу. После чего выполните переход «Файл» → «Сохранить как» и выберите подходящее расширение в представленном списке.
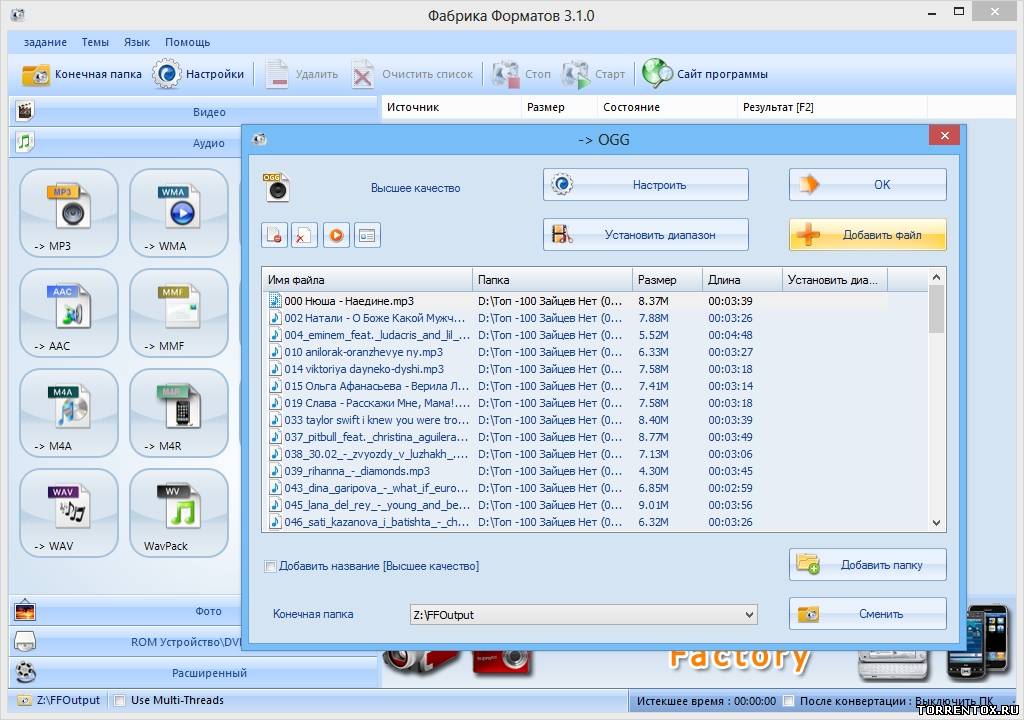
Девятый способ — Format Factory
Программа «Format Factory» специально предназначена для конвертации текущего формата различных медиафайлов в новый, более подходящий вариант. Чтобы изменить расширение вашей фотографии, перейдите в раздел «Фото» и задайте нужный формат для преобразования. В появившемся окне кликните на «Открыть файл», чтобы загрузить в картинку в приложение. По завершению этой манипуляции нажмите на кнопку «Старт» на главной странице.
Преобразование доступно среди следующих графических форматов: «WebP», «JPG», «PNG», «ICO», «BMP», «GIF», «TIF», «TGA».
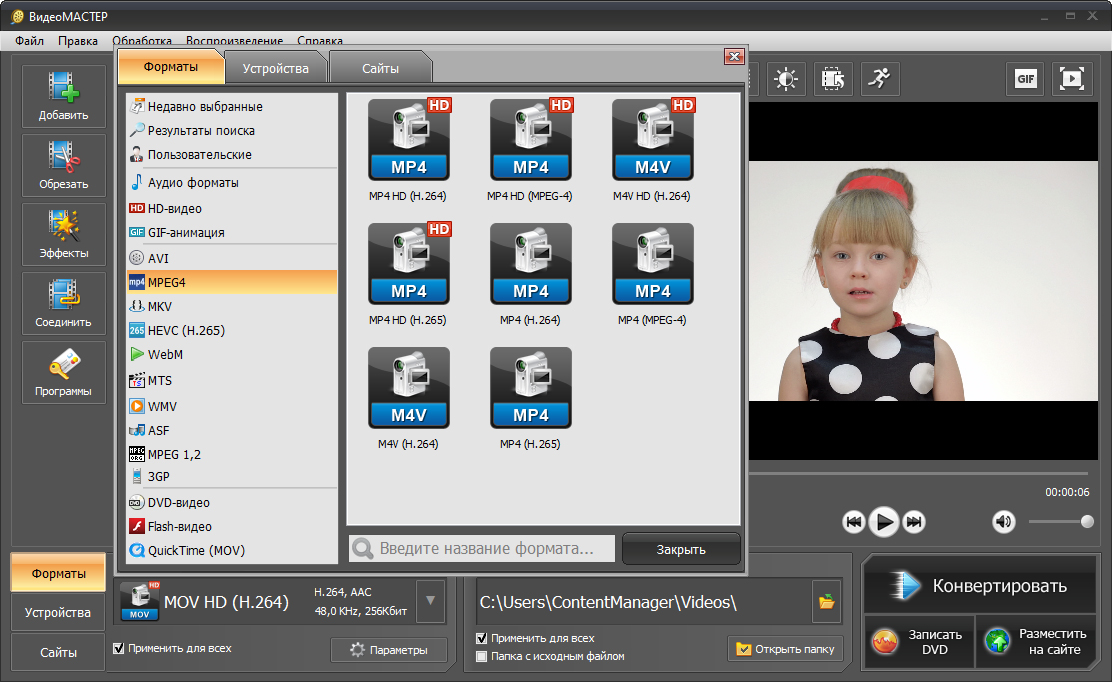
Десятый способ — Movavi Video Converter
Несмотря на то, что эта программа, в первую очередь, направлена на работу с видеоформатами, в ней также реализован достаточно объёмный набор функций для редактирования фотографий. Быстрый и надёжный конвертор от Movavi позволяет буквально за пару минут преобразовать один формат изображения в другой.
Чтобы это сделать, сначала нужно добавить файлы на рабочую область, перейдя во вкладку «Изображения» → «Загрузить изображения». При этом, благодаря пакетной конвертации, можно загружать одновременно несколько фото. Сразу после этого в нижней части окна выберите требуемый формат. Причём у вас есть возможность воспользоваться готовыми пресетами для различных интернет-ресурсов, которые находятся в этом разделе. Затем вам следует выбрать будущее местоположение вашей картинки, кликнув на иконку папки. Завершающий этап — нажмите по кнопке «Старт», чтобы запустить процесс конвертирования.
При этом, благодаря пакетной конвертации, можно загружать одновременно несколько фото. Сразу после этого в нижней части окна выберите требуемый формат. Причём у вас есть возможность воспользоваться готовыми пресетами для различных интернет-ресурсов, которые находятся в этом разделе. Затем вам следует выбрать будущее местоположение вашей картинки, кликнув на иконку папки. Завершающий этап — нажмите по кнопке «Старт», чтобы запустить процесс конвертирования.
Бонусный способ — Онлайн-сервисы
Существует ещё один вариант, который позволяет, вообще, обойтись без как-либо утилит. Всё, что нужно, — зайти в интернет и найти специальный онлайн-сервис конвертации изображений, коих множество. Подобные сервисы позволяют быстро изменить расширение фотографии без лишней возни и регистрации.
Если нужно уменьшить или увеличить фотографию, это также можно без проблем сделать в Paint (достаточно нажать кнопку «Изменить размер» на панели инструментов), Adobe Photoshop и остальных аналогичных программах.
Как видите, подобный вопрос решается очень просто. Используйте тот способ, который вам больше по душе. Пишите в комментариях помогла ли вам эта статья решить возникшую проблему и делитесь расскажите другим пользователям какой способ вы считаете самым удобным и эффективным.
Фотографии raw: все преимущества и недостатки
На каком-то этапе перед каждым фотографом встает вопрос: «в чем снимать – в RAW или JPEG?». Начинающие фотографы в основном снимают в JPEG, потому что этот формат съемки стоит по умолчанию. Когда для меня только открылся мир профессиональной фотографии, я бы вам безоговорочно посоветовала делать фотографии в raw. Но сейчас приходит понимание, в каких случаях лучше снимать в jpeg, а в каких – в raw.
Формат RAW в фотографии (в русифицированном варианте – «рав», «равка») – это «сырой» формат, от английского «raw» — сырой, необработанный. При фотосъемке в таком формате ваш фотоаппарат не преобразует и не сжимает полученное изображение (как он делает это для получения jpeg файла). Поэтому снимки сохраняют максимум информации и весят, соответственно, в разы больше.
В файл формата RAW записывается следующая информация об изображении:
— несжатые и необработанные данные в цифровом виде, полученные с каждого элемента матрицы;
— метафайл с информацией о фототехнике (модель камеры и объектива) и параметрах съемки: выдержка, диафрагма, iso, фокусное расстояние;
— файл в формате jpeg для предпросмотра полученного изображения.
Зачем же нужно снимать фотографии raw, зачем нужны все эти файлы? Рассмотрим основные преимущества этого формата съемки:
- Сохранение полной информации об изображении, что дает широкие возможности по изменению полученной картинки без потери качества фотографии.
 Так, можно изменять экспозицию в пределах до 2х ступеней вверх или вниз, устанавливать баланс белого, контрастность, цветовую насыщенность при сохранении качественного изображения.
Так, можно изменять экспозицию в пределах до 2х ступеней вверх или вниз, устанавливать баланс белого, контрастность, цветовую насыщенность при сохранении качественного изображения. - Возможность расширить динамический диапазон, применяя различные способы работы с фотографиями raw. Подробнее об этом я расскажу в статьях по постобработке.
- Грандиозные возможности по работе с цветами на фотографии (оттенок, насыщенность, тон).
Самое большое преимущество файлов в таком «сыром» виде – это возможность исправить небольшие технические недочеты, допущенные в момент съемки. Чаще всего это связано с выставлением экспозиции в фотографии. Порой бывает сложно с ходу подобрать правильную экспопару, особенно если ограничено время на фотосъемку. В этом случае спасает формат raw, который позволяет представить даже испорченные кадры в достойном качестве.
Помимо очевидных преимуществ фотографии raw имеют несколько недостатков, из-за которых иногда удобнее снимать в формате jpeg.
- Слишком большой «вес» снимков. Чтобы не быть голословной, сейчас залезла в свои папочки с фотографиями: снимки raw весят от 10,9 Мб до 15 Мб. Для примера на мою 16 гиговую флешку вмещается около 1100 снимков в «раве». Для сравнения: полноразмерные фотографии в формате jpeg весят в среднем от 2,3 Мб до 5,5 Мб, а на флеш-карту размером 16 Гб помещается около 3800 кадров.
- Меньше возможностей для серийной съемки, опять же из-за большого объема фотографий raw. В зависимости от объема буфера фотоаппарата в режиме серийной съемки можно снять от 10 до 28 кадров raw, в то время как jpeg формат позволяет сделать больше 100 снимков, а иногда и до полного заполнения карты.
- Некоторые фотографы считают, что фотографии в формате jpeg выглядят более яркими, в то время как «равки» получаются каким-то тусклыми. Это, как говорится, на вкус и цвет.
- Для получения конечного продукта фотографии из формата raw приходится дополнительно конвертировать. Также такие «сырые» файлы невозможно просмотреть в большинстве стандартных программ для просмотра изображений.
 Так что, как ни крути, на выходе всем нужен jpeg.
Так что, как ни крути, на выходе всем нужен jpeg.
После долгих рассуждений, я решила, что постановочные, художественные кадры, а также в при плохих условиях я буду снимать однозначно в RAW, а для серийной съемки или фотографий «для дома, для семьи» выставлять качество фотографий JPEG.
Важный совет: перед началом съемки обязательно проверьте, какое качество стоит в настройках фотоаппарата! Уже много раз приходилось рвать на себе волосы, когда забывала переключиться из jpeg в raw.
Не важно, в jpeg или в raw — хороших вам снимков!
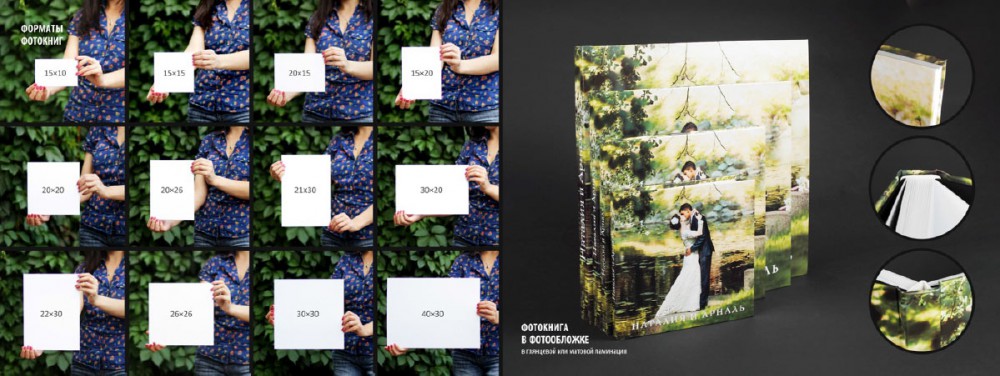
ФОТОПРОЕКТ — формат фотографий
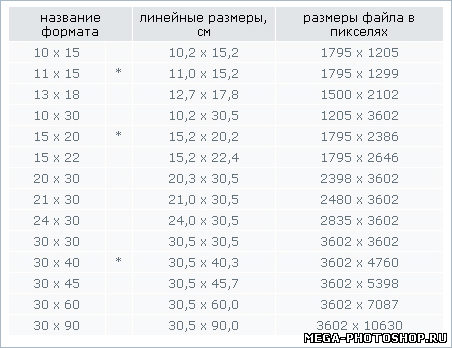
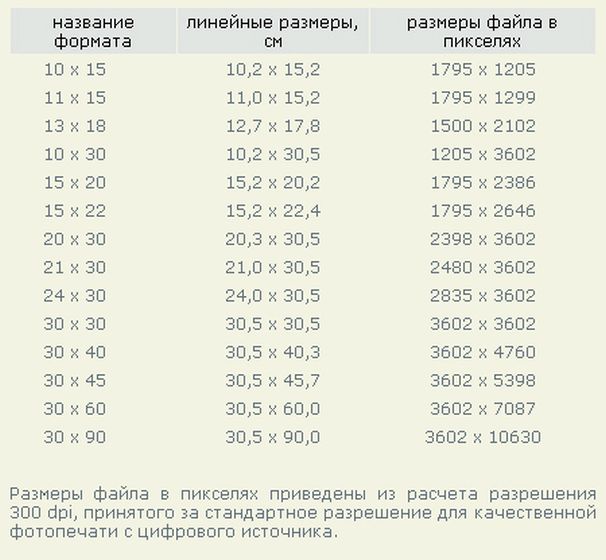
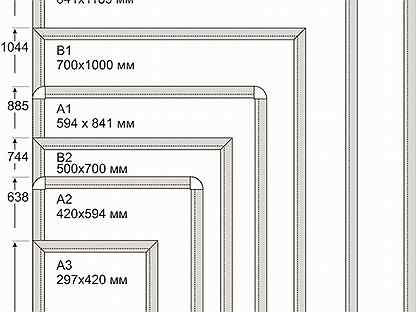
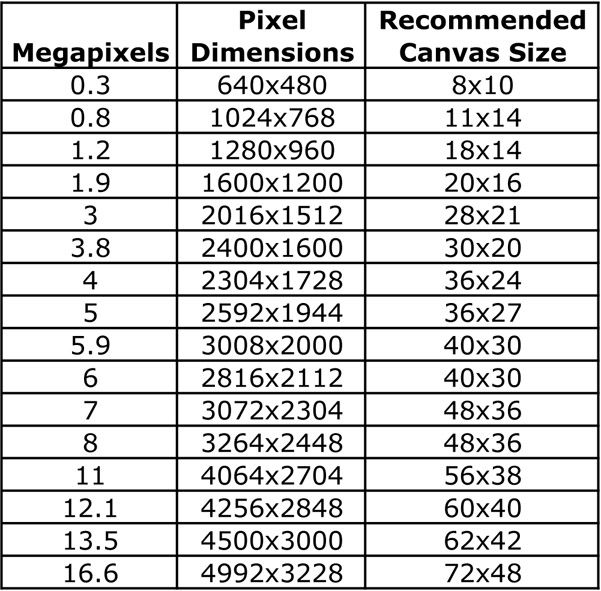
Для подготовки файлов к печати в одном из стандартных форматов (от 10х15 до 30х90 см) вы можете воспользоваться этой таблицей.
| название формата | линейные размеры, см | размеры файла в пикселях | ||
| 300 dpi | 320 dpi | |||
15. 2 х 10.2 2 х 10.2 |
1795 х 1205 | 1915 х 1285 | ||
| 11 x 15 | * | 15.2 х 11.0 | 1795 х 1299 | 1915 х 1386 |
| 15 x 15 | 1795 х 1795 | 1915 х 1915 | ||
| 15 x 20 | * | 20.2 х 15.2 | 2386 х 1795 | 2545 х 1915 |
| 15 x 22 | 22. 4 х 15.2 4 х 15.2 |
2822 х 1915 | ||
| 20 x 30 | 30.5 х 20.3 | 3602 х 2398 | 3843 х 2557 | |
| 21 x 30 | 30.5 х 21.0 | 3602 х 2480 | 3843 х 2646 | |
| 30 x 30 | 30.5 х 30.5 | 3602 х 3602 | 3843 х 3843 | |
| 30 x 40 | * | 40. 3 х 30.5 3 х 30.5 |
4760 х 3602 | 5077 х 3843 |
| 30 x 45 | 45.7 х 30.5 | 5398 х 3602 | 5757 х 3843 | |
| 30 x 90 | 90.0 х 30.5 | 10630 х 3602 | 11339 х 3843 | |
* Звёздочкой отмечены форматы с соотношением сторон 4:3. Снимки с цифровых фотокамер могут обладать соотношением сторон как 4:3, так и 3:2 — в зависимости от фирмы-производителя и характеристик отдельных моделей.
Размеры файлов в пикселях рассчитаны исходя из разрешения печати оборудования, на котором выполняется печать стандартных форматов, — 320 dpi.
Срочная фотопечать и печать фотокниг выполняются с разрешением 300 dpi.
Обратите внимание:
Незначительная часть изображения всегда будет уходить за обрез вне зависимости от значений параметра «кадрирование». Это связано с техническими допусками печатных машин на люфт бумаги. Мы не рекомендуем размещать значимые фрагменты изображения (например, подписи) ближе 2 мм от его края.
В тех случаях, когда соотношение сторон изображения и выбранного формата отпечатка совпадают, мы рекомендуем выбирать режим кадрирования «в обрез (без полей)». Это позволит избежать появления узких белых полосок по краям отпечатка, которые могут возникнуть из-за естественного люфта при подаче бумаги.
Для того, чтобы напечатать изображение «пиксель в пиксель», без масштабирования, необходимо выбрать режим кадрирования «real size». В этом случае, для компенсации люфта бумаги мы рекомендуем готовить файлы с запасом по ширине и высоте, но не больше, чем плюс 60 пикселей по каждой из сторон.
Лучшие форматы изображений для веб-дизайна и разработки
Приветствую друзья! В нашей жизни мы постоянно сталкиваемся с изображениями, при фотографировании, создании сайта, сканировании, печати. Какой формат изображения лучше спросите Вы.
От формата, в котором сохранен файл зависит качество изображения, удобство его дальнейшего редактирования.
С развитием компьютеров и интернета появлялись новые форматы для записи изображений в файлы. Каждый формат имеет свои преимущества и недостатки.
В этой статье я решил попробовать разобраться какой формат изображения лучше и рассказать о наиболее распространенных форматах графических — JPEG, TIFF, PNG, и GIF.
RAW
Это необработанный файл изображения без сжатия. Вы получаете файлы RAW, делая снимки на цифровом зеркальном фотоаппарате. По этой причине такие файлы огромны — каждый из них легко может занимать 25 МБ. Это подходит для редактирования фотографий, но не для их хранения, поэтому и существует сжатие изображений.
В статье будет использоваться одна и та же фотография для сравнения. В браузере нельзя отобразить её в формате RAW, но просмотр высококачественных фотографий в формате JPEG или PNG должен дать представление о том, как выглядит оригинал. Также для сравнения необработанный файл этой фотографии имеет размер 12,4 МБ.
Простым языком о том, как работает сжатие файлов
tproger.ru
youtube.com/embed/xOlkb1JVqGA?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Разновидности форматов
В начале данной статьи давайте разберемся, какие графические форматы подходят для определенных ситуаций.
JPG, JPEG – самый распространенный формат изображений. Используется на конечном этапе редактирования фото для сохранения результата. Имеет неприятную особенность – при повторном редактировании и сохранении каждый раз теряет качество. В JPG не сохраняется структура слоев.
GIF меньше всех подходит для сохранения фото без потери качества. Лучше использовать для изображений, на которых представлено меньшее количество цветов и градиентов. Используется для графической анимации.
PNG реализован в 8 и 24-битном вариантах. Первый тип не очень хорош для сохранения качественных фотографий из-за ограничения цветов. А 24-битный PNG имеет преимущество перед JPG – это сохранение степени прозрачности. Эти форматы можно открывать в любом средстве для просмотра изображений. Формат PSD подходит только для работы в Adobe Photoshop.
RAW – это «сырой» формат снимка, сохраненный на фотоаппарате. Такой файл загружается в Фотошоп для дальнейшей детальной корректировки цвета, резкости, насыщенности, баланса белого и так далее. Имеет наилучшее качество и возможность тонкой настройки фото, но не подходит в качестве финального формата изображения. Чаще всего после редактирования RAW конвертируется в JPEG с помощью Adobe Camera Raw.
JPEG
Наиболее распространённый формат изображений JPEG (или JPG) является стандартом организации Joint Photographic Experts Group и часто используется для публикации фотографий и изображений текста в интернете. Формат поддерживает 24 бита на пиксель, по 8 для зелёного, синего и красного, что делает этот формат «truecolor», который может отображать более 16 000 000 цветов.
Стажёр
«Росбанк», Москва, до 60 000 ₽ (до налогов)
tproger.ru
Вакансии на tproger.ru
JPEG способен создавать изображения высокого качества, но это всё равно формат сжатия с потерями. Вот почему вы часто будете видеть варианты «низкое», «среднее» и «высокое» качество при экспорте изображения в формате JPEG. Каждый параметр уменьшает степень сжатия и повышает качество фотографии. Вот фотография в форматах JPEG высокого, среднего и низкого качества с соответствующими размерами.
Каждый параметр уменьшает степень сжатия и повышает качество фотографии. Вот фотография в форматах JPEG высокого, среднего и низкого качества с соответствующими размерами.
JPEG высокого качества (качество установлено на 100), размер: 471 КБ
JPEG среднего качества (установлено качество 50), размер: 68 КБ
JPEG низкого качества (качество установлено до 20), размер: 32 КБ
Высококачественный JPEG обычно является хорошим компромиссом между размером и качеством. Однако, как только вы создаёте JPEG среднего и низкого качества, изображение значительно ухудшается. Кроме того, JPEG лучше всего подходит для фотографий или рисунков, у которых меньше резких переходов, чем у текста.
Как сохранять фото?
Теперь рассмотрим стандартную процедуру сохранения фото в Adobe Photoshop. После того, как вы завершили редактирование изображения, сделайте следующее:
- Откройте меню «Файл» и выберите пункт «Сохранить как».
Мнение эксперта
Дарья Ступникова
Специалист по WEB-программированию и компьютерным системам. Редактор PHP/HTML/CSS сайта os-helper.ru.
Редактор PHP/HTML/CSS сайта os-helper.ru.
Спросить у Дарьи
Также открыть данное окно можно комбинацией клавиш ++.
GIF
Graphics Interchange Format (GIF) допускает 8 бит на пиксель, по три на красный и зелёный и два на синий. Поэтому GIF-файлам доступны 256 цветов, хотя можно получить и больше, используя с различными 256-цветными палитрами. При сжатии без потерь GIF-файлы могут идеально воспроизводить свои ограниченные цветовые палитры при многократном повторном сжатии.
Вот тестовая фотография в кодировке GIF:
Размер GIF: 194 КБ
Как вы можете видеть, размер относительно невелик, но отсутствие глубины цвета ухудшает качество изображения (это особенно заметно при переходах между светлым и тёмным, например, внутри края синего горшка с жёлтым цветком на правой стороне фото).
Другая важная вещь, которую нужно знать о GIF-файлах, заключается в том, что они могут быть анимированными, чему можно найти множество интересных применений. Используя несколько кадров изображения, нарисованных по порядку, можно создать видимость движения. Помимо создания анимации, формат GIF редко используется из-за его ограниченного цветового пространства. Более подробно ознакомиться с вариантами использования анимированных GIF-файлов вы можете, перейдя на эту страницу.
Используя несколько кадров изображения, нарисованных по порядку, можно создать видимость движения. Помимо создания анимации, формат GIF редко используется из-за его ограниченного цветового пространства. Более подробно ознакомиться с вариантами использования анимированных GIF-файлов вы можете, перейдя на эту страницу.
Средствами самой Windows
Для того, чтобы изменить формат файла не обязательно пользоваться сторонними средствами. В Windows можно это сделать
- как с единичными файлами прямо в «Проводнике» (переименованием),
- так и групповой обработкой сразу всех файлов папки с помощью командной строки.
Правда, при этом размер файла (файлов) сохранится тот же самый, что был до смены формата.
Смена формата в проводнике Windows
Открываем папку с файлами. По умолчанию, как правило, в имени файла расширение файла не отображается. Чтобы сделать его видимым, кликните «Вид» в верхней части окна и в раскрывшемся меню поставьте галочку в чекбоксе «Расширения имен файлов». Теперь в имени файла виден его формат (тип расширения). Если изменения сразу не вступили в силу, просто закройте папку с файлами и откройте ее снова.
Теперь в имени файла виден его формат (тип расширения). Если изменения сразу не вступили в силу, просто закройте папку с файлами и откройте ее снова.
Показать расширения имен файлов
Теперь, как и при обычном переименовывании, кликаем правой кнопкой мыши по нужному файлу, в открывшемся списке действий нажимаем «Переименовать». В нашем примере, вместо PNG набираем JPG и жмем Enter. Система дуракоустойчивости предупреждает о необратимости действия, думаем еще раз на всякий случай, и нажимаем Enter повторно.
Измененный формат фото
Все, формат фото изменен. Но! Размер файла при этом не изменился.
Групповая смена формата файлов с помощью командной строки
Зайдите в командную строку. Сделать это можно нажатием сочетания клавиш Windows+R на клавиатуре, после чего во всплывающем окне ввести cmd и нажать ОК.
Вход в командную строку
В Windows 10 нажмите на «Поиск» в панели управления, также введите cmd и кликните по появившейся в списке строке «Командная строка».
Windows10 Вход в командную строку
В результате откроется такое окно с черным фоном.
Командная строка Windows
Сначала надо перейти в нужную папку. Для этого вводим в строке команду cd (сменить директорию) и вставляем путь к папке, в которой находятся файлы. Если кто-то забыл, как скопировать путь к папке, то напомню, что достаточно кликнуть мышкой по строке пути в проводнике. Путь отобразится в понятном для командной строки виде. Смотрите на гифке.
Путь к папке с файлами
Вставляем в строку путь к папке, в которой расположены файлы, сразу после команды cd, выглядит это так: cd C:\Users\Альберт\Downloads\100D5000, (у Вас путь будет свой, поэтому я зачеркнул мой, чтобы случайно не скопировали).
Командная строка путь к папке
Жмём Enter. Этим действием мы переходим в командной строке в нужную нам папку.
Затем используем специальную команду, которая изменит расширения у файлов, скопируйте ее прямо отсюда: rename *. PNG *.JPG и снова нажимаем Enter.
PNG *.JPG и снова нажимаем Enter.
Команда смены формата файлов
Заглядываем в нашу папку, и видим, что все файлы поменяли тип расширения, или как мы чаще говорим, формат. У всех стал JPG.
Результат группового изменения формата файлов с PNG на JPG
Можно ввести более универсальную команду для смены форматов: rename *.* *.JPG такая инструкция изменит формат абсолютного всего, что попадется ей на пути в указанной папке. Так что стоит пользоваться осторожно, предварительно проверив, не пострадают ли видео или текстовые файлы, которые случайно там могут оказаться.
Изменить формат фото в paint
Это также просто, как и в предыдущем редакторе. Да и названия у них созвучны. Вот, посмотрите на изображении ниже, достаточно одной картинки, чтобы отобразить весь нехитрый способ как изменить формат фотографии.
- Открываете файл в редакторе paint
- Сохраняете его через «Сохранить как» в нужном формате.
Как изменить формат фото в редакторе paint
Теперь посмотрим,
PNG
Тип файла Portable Network Graphics, предназначенный для замены GIF, — это ещё один формат сжатия без потерь. Он содержит значительно больше информации, чем его предшественник: 24 или 32 бита на пиксель. 24-разрядная версия содержит информацию RGB, а 32-разрядная использует цветовое пространство RGBA. «A» в RGBA означает «альфа», что обеспечивает разные уровни прозрачности изображения (клетчатый фон, как на рисунке ниже, обычно указывает на прозрачность).
Он содержит значительно больше информации, чем его предшественник: 24 или 32 бита на пиксель. 24-разрядная версия содержит информацию RGB, а 32-разрядная использует цветовое пространство RGBA. «A» в RGBA означает «альфа», что обеспечивает разные уровни прозрачности изображения (клетчатый фон, как на рисунке ниже, обычно указывает на прозрачность).
Поскольку PNG-файл содержит гораздо больше информации, он будет немного больше, чем JPEG или GIF.
Размер PNG: 1,5 МБ
Эта фотография PNG выглядит не лучше, чем высококачественный JPEG, хотя важно помнить, что сжатие без потерь будет поддерживать качество фотографии при многократном повторном сжатии. Кроме того, если важна прозрачность, PNG — верное решение.
Формат RAW
Файл формата RAW, как мы уже говорили, представляет собой данные с матрицы фотокамеры, оцифрованные процессором и «упакованные» с помощью специального алгоритма в стандартизованный производителем камеры формат и сжатые без потерь, без какой-либо обработки. При этом формат RAW занимает значительно меньше места, чем TIFF, но больше, чем JPEG, и содержит 10 – 16 разрядные данные, в зависимости от модели камеры.
При этом формат RAW занимает значительно меньше места, чем TIFF, но больше, чем JPEG, и содержит 10 – 16 разрядные данные, в зависимости от модели камеры.
Вообще, все цифровые камеры снимают в формате RAW, даже самые простые компактные. Просто не во всех камерах этот формат является доступным для пользователя. В тех случаях, когда камера поддерживает съемку в формате RAW, к ней обязательно прилагается программное обеспечение, позволяющее производить элементарную коррекцию в этом формате и конвертировать его в другие, например, JPEG и TIFF.
Файл в формате RAW невозможно испортить неумелой обработкой – он непосредственно не редактируется и всегда остается в неизменном виде. Вся обработка записывается в небольшой файлик-инструкцию, который используется программой для считывания информации об обработке и визуализации извлеченного из RAW –файла изображения с учетом примененных корректировок. Кроме того, формат RAW позволяет редактировать многие параметры с минимальными потерями качества, например, исправлять баланс белого, восстанавливать казалось бы, потерянные детали в светлых или темных областях, исправлять искажения оптики и многое другое. Чтобы лучше показать преимущества формата RAW, я записал небольшой видеоролик, в котором показываю восстановление засвеченных областей изображения.
Чтобы лучше показать преимущества формата RAW, я записал небольшой видеоролик, в котором показываю восстановление засвеченных областей изображения.
Достоинства формата RAW: широчайшие возможности редактирования изображения с минимальными потерями качества, невозможность испортить исходный файл неумелой обработкой.
Недостатки формата RAW: большой объем файла, требуются специальные программы для просмотра и редактирования.
TIFF
The Tagged Image File Format изначально разрабатывался для сканеров и становился всё более сложным по мере того, как сканеры переходили от чёрно-белого к полутоновому и до полноцветного изображения. Теперь это широко используемый полноцветный тип файла. TIFF-файлы могут быть сохранены в сжатом или несжатом виде, а используемое сжатие может быть с потерями или без. В большинстве случаев будет использоваться сжатие без потерь, хотя, если размер важен, можно пожертвовать качеством. Поскольку TIFF технически является обёрткой или контейнером файла, он может сохранять изображения с различными битами на пиксель, предоставляя вам возможность иметь очень большое количество цветов, как это было бы с JPEG или PNG.
Примечание Поскольку поддержка TIFF не универсальна в браузерах, показаны высококачественные JPEG-скриншоты TIFF-файлов.
Несжатый размер TIFF: 2,2 МБ
Размер сжатого файла TIFF: 1,6 МБ
Эти файлы изображений без потерь немного объёмнее, чем форматы JPEG или GIF, но они содержат гораздо больше информации. Хотя в интеренете вы не видите TIFF так же часто, как другие форматы, он очень широко используется и может быть открыт практически любой программой для редактирования изображений.
Итоги
Какой какой формат изображения лучше и как выбрать тип файла в зависимости от области использования:
- Лучшая компрессия — с потерями для маленьких файлов — JPEG, или без потерь для наилучшего качества изображений — TIFF и PNG
- Полноцветный RGB для фотографий — TIFF, PNG, JPEG
- Прозрачность или анимация для использования в графике — GIF и PNG
- Документы, штриховые рисунки, многостраничные текстовые, факс, и т.д. — TIFF
- Полиграфия где используется цветовая модель CMYK — TIFF
Естественно что в данном списке приведены не все форматы графических изображений, их намного больше, но в повседневной жизни обычно используются только эти.
Так как Вы заинтересовались форматом изображений и их отличиями, могу предположить, что одна из Ваших сфер деятельности связана с сайтами или лендингами. Рекомендую Вашему вниманию бесплатную книгу «Анатомия продающих лендингов». Очень полезная книга из которой Вы узнаете:
- 4 элемента первого экрана продающего лендинга
- 3 простые и работающие формулы продающего заголовка
- анатомия конверсионной страницы
Скачивайте книгу «Анатомия продающих лендингов» и применяйте на практике полученные знания.
P.S. Для тех, кто хочет узнать про новые изобретения и быть причастным к инновационным технологиям рожденным в России, читайте статью Мотор-колесо Дуюнова.
Жду Ваших комментариев. Подписывайтесь на обновления блога. Дмитрий Леонов |
BMP
Это старый формат, который уже не так часто используется. Из-за проблем с отображением этого формата в браузерах используется скриншот BMP в высококачественном JPEG ниже, чтобы вы могли увидеть, как он выглядит.
BMP (bitmap) — это, прежде всего, формат для Windows, и стандарт поддерживается Microsoft. Как и TIFF, он может хранить произвольное количество бит на пиксель, вплоть до 64, а значит, он содержит много информации об изображении. Этот формат может содержать данные о прозрачности, но некоторые приложения Microsoft не позволяют их читать.
Короче говоря, если у вас есть BMP, конвертируйте его во что-то другое. Всё будет работать лучше.
Размер BMP: 1,1 МБ
Какие изображения для сайтов использую сегодня
Все изображения для сайтов, подразделяются:
- растровые (пример — JPG, JPEG, GIF, PNG),
- векторные (пример — SVG).
Растровые изображения состоят из пикселей, в которых хранится цвет и значение прозрачности. Такими форматами представлены изображения в статьях, кнопками, иконками и элементами дизайна. Эти изображения популярны среди разработчиков и владельцев сайтов. Основной минус растровых изображений – они плохо масштабируются.
То есть при увеличении размера картинки, идёт потеря качества.
Векторные изображения состоят из линий и точек маршрутов. Информация об изображении хранится в математических инструкциях по отрисовке, что позволяет масштабировать такие изображения сколько угодно без потери качества.
Все эти изображения могут и используются на современных сайтах. Только нужно понимать, что перед загрузкой на сайт, изображение нужно оптимизировать!
Какой формат изображений лучше использовать?
Короткий ответ: для большинства целей PNG — очень достойный вариант. Особенно если изображения большого размера. Например, для печати фотографий размером 8×10 и более. Различие между типами файлов наиболее очевидны на напечатанных фотографиях. А сжатие без потерь означает, что качество будет поддерживаться в течение нескольких циклов сжатия.
JPEG высокого или даже среднего качества, скорее всего, подойдёт, если вам нужна более высокая степень сжатия, например для отправки фотографий по электронной почте. TIFF в основном полезен, если вы знаете, как настроить определённые параметры. Следует избегать как GIF, так и BMP (если, конечно, вы не создаёте анимированные GIF). Рекомендуется хранить RAW-файлы, чтобы вы всегда могли редактировать свои фотографии прямо из исходника.
TIFF в основном полезен, если вы знаете, как настроить определённые параметры. Следует избегать как GIF, так и BMP (если, конечно, вы не создаёте анимированные GIF). Рекомендуется хранить RAW-файлы, чтобы вы всегда могли редактировать свои фотографии прямо из исходника.
Не смешно? А здесь смешно: @ithumor
- Для начинающих
Лучшие форматы изображений для веб-дизайна и разработки
В последние годы разработчики сайтов обращают внимание на новые форматы. Они могут быть не такими эффективными в плане размеров, зато очень ценятся во всем мире за широкий спектр предлагаемых функций.
Одним из важнейших аспектов веб-дизайна является выбор правильного формата файлов. Это и скорость загрузки страниц, и качество изображений, и множество других преимуществ. На самом деле современные форматы настолько совершенны, что выбор бывает затруднителен.
Характеристика лучших форматов изображения для веб-дизайна
Публикуя очередной пост в блоге, вы наверняка сталкивались с проблемой, использовать PNG, GIF или JPEG для выбранной картинки. Мы предложим несколько идей, которые помогут уверенно выбирать формат.
Мы предложим несколько идей, которые помогут уверенно выбирать формат.
Это особенно полезно, если вы планируете провести .
Формат JPG
Одним из наиболее распространенных форматов изображений в Интернете является формат Объединенной группы экспертов по фотографии (JPG). Он создан в 1986 году, но продолжает использоваться по сей день.
Лучшее в этом формате то, что файл занимает минимум места на диске и значительно ускоряет загрузку сайта. Он также обеспечивает высокий уровень совместимости, а небольшой размер файла гарантирует отсутствие компромиссов в отношении качества.
Для JPG сжатие выполняется с использованием lossy compression (сжатие с потерями). Это значит, что при сохранении изображения происходит потеря качества. Потеря проявляется в мелких деталях, включая текст.
Этот вид потерь называется «артефактами», так как он проявляется в небольших и блочных компонентах. Сжатие JPG оптимизировано для фотографий, где артефакты почти незаметны для зрителя.
Каждый раз, когда ваша картинка сохраняется, количество артефактов продолжает увеличиваться. Лучший способ избежать этого — сохранить фотографию с помощью lossless compression (сжатие без потерь).
Данный формат не обеспечивает поддержку прозрачных фонов, поэтому изображение нельзя наложить на другие компоненты. Но JPG — лучший вариант для сохранения фотографических изображений.
JPG поддерживает много цветов, что делает этот тип файла подходящим для реальных изображений, включая пейзажи, портреты людей и так далее.
Поскольку JPG остается лучшим и самым популярным выбором для сайтов, рекомендуется публиковать в нем картинки в социальных сетях.
В большинстве случаев цифровые фотокамеры и смартфоны сохраняют фотографии в формате JPG. Сомневаетесь? Проверьте свой телефон.
Формат GIF
Еще один широко используемый формат изображений для веб-сайтов — это формат обмена графическими данными (GIF), который появился в 1987 году.
Он помогает избавить вас от боли и страданий при отправке файлов через медленные соединения с низкой пропускной способностью.
В отличие от JPG, GIF сохраняет данные без потерь. Это означает, что GIF содержит все данные и, несмотря на уменьшение веса файла по сравнению с JPG, качество не ухудшается с 256 индексированными цветами.
Цель GIF заключалась в том, чтобы можно было разместить мелкие и простые графические значки. Вы не можете связать звук с GIF, зато этот формат предлагает способ добавить движение к вашим онлайн-каналам.
GIF-анимания, хотя и сведена к минимуму в последние годы, все еще может привлекать пользователя к выполнению целевых действий на сайте.
Многие веб-дизайнеры предпочитают использовать GIF. Это отличный выбор для мелких цветных изображений. Полноцветные изображения и фотографии сохраняются в GIF с высокой степенью сжатия.
Формат PNG
Портативная сетевая графика (PNG) разработана в 1995 году с целью заменить GIF. Если вы беспокоитесь о размере и предпочитаете работать с крупными картинками, тогда PNG — лучший формат изображений для веб-дизайна.
Одним из наиболее предпочтительных вариантов будет PNG-8, поскольку он поддерживает 256 индексированных цветов и обеспечивает прозрачность.
Как и JPG, формат PNG-24 способен поддерживать более 15 миллионов цветов. Он может вместить как статические изображения, так и анимацию.
Сжатие происходит без потери данных, что критически важно для качества. Детализация картинок получается выше всех похвал, а размер минимальный.
Если вы модифицируете файлы, это лучший вариант из всех четырех форматов, которые поддерживают прозрачность. Во многих случаях вы можете использовать PNG для получения файла большего размера.
Фактически, PNG является №1 для веб-дизайна и разработки, но когда дело доходит до печати, вам придется туго. Проблема в том, что формат совсем не дружит с четырехцветной печатью.
Вы также обнаружите, что сжатие PNG подходит для оптимизации графических изображений, которые используют менее 15 цветов.
PNG — удобный формат для сохранения скриншотов.
Формат SVG
Одним из лучших форматов изображений является масштабируемая векторная графика (SVG), представленный в 2011 году. Вы увидите, что он сильнее других форматов, используемых для сохранения изображений в Интернете.
Он позволяет получать четкие картинки любых размеров и разрешений. Сохранение данных происходит без потери качества, как и с форматами GIF и PNG. SVG относится к векторной графике, которая состоит из математически управляемых фигур и кривых, а не из пикселей.
При желании вы можете использовать SVG-анимацию, поскольку он поддерживает прозрачность и содержит комбинацию цветов и градиентов.
С другой стороны, получаются достаточно большие файлы по сравнению с другими форматами изображений в Интернете, в том числе GIF и PNG.
Современные форматы WEBP и HEIC для веб-дизайна
Теперь мы хотели бы познакомить вас с некоторыми недавно созданными форматами WEBP и HEIC, основанными на HEVC. Но начнем с пояснения.
Механизмы, используемые видеокодеками для сжатия потоков, подразделяются на два типа, межкадровый и внутрикадровый. Межкадровый помогает в использовании повторений в кадре, вне зависимости от остальных.
Вы можете применить этот механизм сжатия к статичным изображениям.
Растущая популярность обмена видео в социальных сетях и постоянное увеличение разрешения экрана требует новых стандартов кодирования для достижения максимальной эффективности со сжатием.
Эти новые форматы были созданы для соответствия новым стандартам кодирования видео. С ними доступны более серьезные наборы функций.
Формат WEBP
Этот формат изображения был разработан Google в качестве единого веб-формата для многочисленных сфер применения в Интернете.
Он является производным от видеокодека VP8. Среди возможностей WEBP предусмотрено «предсказание» блоков по содержанию ранее декодированных.
Формат обеспечивает сжатие без потерь, но в некоторых видах компьютерной графики наблюдается потеря цветов на изображении.
Но главный недостаток заключается в отсутствии всеобщей поддержки.
До недавнего времени поддержка WEBP была ограничена программным обеспечением Google (браузер Chrome) и нативными приложениями Android.
Недавно было объявлено, что Microsoft Edge и Firefox будут поддерживать WEBP, начиная с 2019 года. Однако Apple, Safari и iOS пока в раздумьях.
Формат HEIC / HEIF
Один из лучших форматов изображений для веб-дизайна и разработки сайтов претерпел эволюцию в двух разных аспектах.
Во-первых, контейнер файлов поддерживает самый большой набор функций среди доступных форматов. Он поддерживает многокадровые изображения с многокадровым сжатием, что является ключевой функцией для HDR, мультифокуса или многовидовых изображений.
Во-вторых, он обеспечивает поддержку различных типов данных, не относящихся к изображениям, и предлагает высокую универсальность.
Большинство изображений используют этот контейнер и сжимаются с производной, которая предназначена для изображений с видеокодека h365 / HEVC. Они разработаны с учетом разрешений 4K и 8K, доступных преимущественно на новейших дисплеях.
Они разработаны с учетом разрешений 4K и 8K, доступных преимущественно на новейших дисплеях.
Кодирование HEVC включает в себя сложные операции, но с меньшим количеством ограничений, чем JPEG.
Он обеспечивает более высокую эффективность сжатия за счет большего времени кодирования, что вовсе не является проблемой для пользователей.
Первый способ
1 шаг
Открываю исходное изображение в Photoshop. В моём случае это файл с названием «Пример.psd», содержащий нарисованный шар.
Нажимаю на клавиатуре сочетание клавиш «Ctrl», «Shift» и клавиши, обозначенной латинской буквой «S» либо выбираю в главном меню «Файл» («File») > «Сохранить Как…» («Save As…»). Появляется диалоговое окно с заголовком «Сохранить как».
2 шаг
Выбираю месторасположение будущего JPEG-изображения. В поле «Имя файла» ввожу новое название картинки, если необходимо. В ниспадающем списке «Тип файла» выбираю формат «JPEG (*.JPG, *.JPEG, *.JPE)».
Параметры ниже оставляю без изменений, удостоверившись, что в качестве цветового профиля, встраиваемого в будущее JPEG-изображение, указан и выбран «стандартный» sRGB. Если это так, то перехожу к 4-ому шагу.
Если это так, то перехожу к 4-ому шагу.
Если вместо sRGB указан другой цветовой профиль, например, ProPhotoRGB или AdobeRGB, то перед началом рассматриваемой в уроке процедуры я переведу исходное изображение в цветовое пространство sRGB в целях единообразного отображения цветов на большинстве устройств. Сделаю это следующим образом.
3 шаг
Нажимаю на клавиатуре клавишу «Esc», чтобы закрыть окно «Сохранить как».
Выбираю в главном меню «Изображение» («Image») > «Режим» («Mode»). Если «галочка» установлена напротив «8 бит\канал» («8Bits\Channel»), то выбираю «16 бит\канал» («16bits\Channel»). Увеличение глубины цвета желательно, чтобы конвертация из одного цветового профиля в другой прошла аккуратно. Визуально на исходном и итоговом изображениях изменение глубины цвета едва ли отразится.
Затем выбираю в главном меню «Редактировать» («Edit») > «Преобразовать в профиль» («Convert to Profile»). Появляется диалоговое окно с заголовком «Преобразовать в профиль».
В моём случае исходный цветовой профиль («Source Space»), который описывает цвета в рисунке, называется «Adobe RGB (1998)». Выбираю в ниспадающем списке «Целевой профиль» («Destination Space») значение «sRGB IEC61966-2.1». Проверяю параметры преобразования – они располагаются ниже: параметр «Инструмент» («Engine») имеет значение «Adobe (ACE)», «Метод (рендеринга)» («Intent») – «Относительный колориметрический» («Relative Colorimetric»), установлена «галочка» напротив параметра «Использовать компенсацию точки чёрного» («Use Black Point Compensation»), «галочка» отсутствует напротив параметра «Свести изображение, чтобы сохранить вид» («Flatten Image to Preserve Appearance»).
Если Вы увеличили глубину цвета (я проделал это чуть раньше), то параметр «Использовать дизеринг» («Use Dither») будет неактивным. Если в открытом изображении всего один слой (когда Вы открываете JPEG-картинки или «простые» TIF-изображения, обычно, так и есть), то параметр «Свести изображение, чтобы сохранить вид», также, неактивен.
Нажимаю кнопку «Готово» («OK»). Окно «Преобразовать в профиль» исчезает.
Снова открываю окно «Сохранить как» и проделываю действия 2-ого шага.
4 шаг
Нажимаю в окне «Сохранить как» кнопку «Сохранить».
В главном окне программы появляется новое диалоговое окно с заголовком «Параметры JPEG» («JPEG Options»). Параметр «Качество» («Quality») позволяет задавать соотношение качества выходного изображения и объёма, который картинка будет занимать в памяти компьютера. Таким образом, оплатой за уменьшение объёма является деградация качества исходного изображения. Чем меньше значение параметра «Качество», тем меньше объём JPEG-изображения.
В рассматриваемом примере я остановлюсь на значении равном 6.
Чтобы оценить качество картинки до сохранения, установлю рядом с параметром «Предпросмотр» («Preview») «галочку».
5 шаг
Установлю значение второго параметра – «Форматирование» («Format Options») – равным «Стандартное оптимизированное» («Baseline Optimized»). Объём будущей JPEG-картинки уменьшился, а качество изображения осталось прежним.
Объём будущей JPEG-картинки уменьшился, а качество изображения осталось прежним.
6 шаг
Нажимаю в окне «Параметры JPEG» («JPEG Options») кнопку «Готово» («OK») и проверяю результат.
Сравниваю объёмы исходного PSD-рисунка (~ 3000 Kb) и итоговой JPEG-картинки (82 Kb). Таким образом, JPEG-файл получился примерно в 36 раз меньше исходного изображения при визуально равном качестве. Удобно!
Обращаю внимание, что размер итогового JPEG-изображения остался прежним, как у исходного PSD-рисунка он равен 2480 пикселей × 2480 пикселей.
Закрываю исходное изображение. В появившемся диалогом окошке с предложением сохранить изменения, выбираю «Нет» («No»).
Обычное сохранение
Для сохранения вашего документа или точнее сказать картинки, вам нужно снова идти в верхнее меню и нажать там куда? Правильно, надо нажать на «Файл». А в открывшемся меню выбрать «Сохранить как». Есть несколько основных форматов, в которые рекомендуется сохранять. Подробнее мы их рассматривали здесь. Вкратце скажу вам в какие форматы для каких целей лучше сохранять изображения.
Вкратце скажу вам в какие форматы для каких целей лучше сохранять изображения.
И, кстати, когда вы сохраните картинку в формат JPG, то вам выскочит окошко, где предложат выбрать качество. Я обычно ставлю 8 для обычных фотографий. В принципе, качество выше неразличимо особо. Разновидность формата роли особой не играет, по крайней мере вы ничего точно не заметите. Можете поставить базовый оптимизированный, тогда итоговое изображение будет занимать чуть меньше места.
Если изображение предусматривает работу с более точным рисунком, где показаны какие-то важные мелочи, то ставьте на полные 12, так как от этого зависит, как будет меняться качество при увеличении картинки. Если это обычная картинка, где точность и качество особой роли не играет, то не стоит ставить больше 8.
WebP
Этот формат изображений для публикации в интернет был разработан Google почти 10 лет назад. Главное его достоинство — он сжимает файлы без потери качества в полтора раза сильнее, чем JPEG, да ещё и поддерживает прозрачность. Он может заменить все актуальные форматы изображений для веб. Казалось бы, почему бы не использовать его?
Он может заменить все актуальные форматы изображений для веб. Казалось бы, почему бы не использовать его?
Главная проблема формата WebP (читается как «веппи»): его до сих пор читают далеко не все браузеры. Сейчас, в 2019, с ним справляются только Chrome и Opera, а Microsoft Explorer, Microsoft Edge, Firefox и Safari его не понимают. Поэтому вам придётся предусмотреть подмену изображений этого формата на изображения традиционных для интернет форматов. А это ровно в два раза больше картинок, которые придётся загружать на сервер.
Ещё одна проблема: актуальная реализация работы с этим форматом подразумевает и конвертацию «налету», значительно утяжеляющую исходный ход веб-странички. Иными словами, соотношение «текст/код html» меняется в сторону html. Это плохо для поисковой оптимизации. Вот и получается: с одной стороны, картинки быстрее грузятся, но не каждым браузером, и надо держать картинки в двух форматах. С другой стороны, страничка становится тяжелее.
У формата изображений для интернет WebP может быть большое будущее: он действительно сильнее сжимает картинки. Фото с большой степенью сжатия становится чуть более мутным, другие артефакты сжатия не обнаружены. Но использовать этот формат сейчас — тема для размышления вебмастера. Лично я пока использовать этот формат не готов.
Фото с большой степенью сжатия становится чуть более мутным, другие артефакты сжатия не обнаружены. Но использовать этот формат сейчас — тема для размышления вебмастера. Лично я пока использовать этот формат не готов.
Программа Adobe Photoshop (Фотошоп): что это такое, и для чего предназначена
Adobe Photoshop – это многофункциональный редактор, позволяющий работать с изображениями и видеофайлами. Продукт подходит для компьютеров с операционными системами Windows и macOS. Есть и мобильные версии Фотошопа для Android, iOS, Windows Phone.
Важно! Бесплатно можно скачать только пробную версию Adobe Photoshop. Чтобы воспользоваться расширенным функционалом, предлагается приобрести лицензированный продукт.
Полезно также почитать: Обзор программы Adobe Premiere Pro
Общие рекомендации
Сохраняя файл для публикации на сайте, дайте ему осмысленное название, описывающее его содержание. Поисковые системы обращают на это внимание. Название нужно писать транслитом, пробелы — заменять дефисами. Все слова в названии — с маленькой буквы.
Поисковые системы обращают на это внимание. Название нужно писать транслитом, пробелы — заменять дефисами. Все слова в названии — с маленькой буквы.
При уменьшении размеров фото используйте алгоритм с усилением резкости. Если умеете работать с алгоритмами усиления резкости — предварительно усиливайте её вручную, до того, как уменьшите размеры фото. Подробнее об усилении резкости и детальности смотрите здесь.
Не размещайте масштабированные изображения. Выясните у вебмастера, какой размер по ширине и высоте изображения нужен для сайта, и сохраняйте ваше фото для публикации именно в этом размере. CMS могут масштабировать изображение автоматически, но в результате страница будет весить намного больше, чем надо. Это плохо сказывается на быстродействии сайта, и как следствие — на его место в поисковой выдаче. Или, как вариант, CMS растянет картинку до нужного размера, смотрится это плохо.
Те самые «квадратики», артефакты алгоритма сжатия. Вам нравится такое качество?Не рекомендую автоматические «оптимизаторы» картинок по рекомендациям Google Speed Test. Да, они драматически уменьшат вес изображений, но пожалейте глаза своих посетителей. Да и собственный бизнес: качество визуального контента влияет на восприятие сайта и конверсию. Хуже восприятие — меньше денег в ваш карман. Лучше потратьте немного времени на подготовку полноценного контента, оно того стоит.
Да, они драматически уменьшат вес изображений, но пожалейте глаза своих посетителей. Да и собственный бизнес: качество визуального контента влияет на восприятие сайта и конверсию. Хуже восприятие — меньше денег в ваш карман. Лучше потратьте немного времени на подготовку полноценного контента, оно того стоит.
Описание системных форматов (расширений) фотошопа
Что подразумевается под системными форматами? Это файлы, на которых строится вся программа. Конечно, мы не будем рассматривать их все, а только расширения дополнительных модулей, таких как кисти, стили, шрифты и тому подобное. Все эти модули хранятся в системной папке фотошопа: C:\Program Files\Adobe\Adobe Photoshop CS5\Presets. Из всего этого списка речь пойдет о самых полезных.
Зачем нужна такая информация? На сайте и в интернете в целом есть много источников для скачивания дополнительных файлов, которые можно использовать в работе в программе. Зная их форматы и расширения, вы сможете ориентироваться, что находится перед вами, сможете быстро искать сборники у себя на компьютере, а также создавать свои и устанавливать их в программу.
И вообще, полезно знать как что выглядит и из чего состоит.
ABR (Кисти)
Кисти, пожалуй, самые популярные дополнительные материалы для фотошопа. Они пользуются огромной популярностью.
Файлы этого типа представляют из себя набор оттисков кисточек. Здесь разобрана подробная инструкция как их устанавливать в фотошоп.
ASL (Стили слоя)
Стили слоя — это настроенный набор определенных эффектов слоя. Достаточно только выбрать нужный слой и выбрать подходящий стиль, в результате чего, как правило, текст или веб-графика красиво преобразятся. Почти кнопка «Создать шедевр». Рекомендую почитать как их установить в программу фотошоп.
На сайте вы сможете найти множество очень красивых наборов.
ATN (Экшены/операции)
О том, что такое экшены/операции и как ими пользоваться читайте в моей подробной статье. Вкратце — это сохраненная комбинация действий, которая запускается нажатием одной клавиши и сильно экономит время при обработке фотографий одними и теми же манипуляциями.
Здесь смотрите как их установить в программу.
CSH (Фигуры)
Фотошоп позволяет вставлять простейшие векторные фигуры в ваш проект. Они не могут быть объемными или цветными, потому что представляют из себя силуэты, чем-то напоминающие оттиски кистей. Но их достоинство именно в векторе, то есть их можно растягивать в размерах без потери качества. Подробнее о фигурах и как их установить читайте в отдельной статье.
GRD (Градиенты)
В целом, я бы не сказал, что градиенты придется часто искать и скачивать, поскольку их запросто можно сделать самому, да и каждому проекту нужен свой уникальный градиент. Но в сети встречаются наборы, которые можно скачать. Самые популярные наборы — это градиенты неба (на закате, на рассвете, ночное и вечернее).
PAT (Текстуры)
В фотошопе можно накладывать бесшовные текстуры. В основном это делают в окне Стили слоя во вкладке Тиснение. А также в фильтрах.
JSX (Скрипты)
Программа обладает большим количеством возможностей для автоматизации одних и тех же действий. Очередным способом является программирование собственной команды на языках JavaScript или Visual Basic. Рекомендую почитать статью о том, как можно самым простым способом самостоятельно записать свой собственный скрипт.
Очередным способом является программирование собственной команды на языках JavaScript или Visual Basic. Рекомендую почитать статью о том, как можно самым простым способом самостоятельно записать свой собственный скрипт.
TTF (Шрифты)
Шрифты находятся в системной папке вашей операционный системы: C:\Windows\Fonts. В интернете можно найти великое множество шрифтов. К сожалению, многие из них не поддерживают кириллицу, но найти на русском языке все равно не составит труда. В этой статье я вас научу как их устанавливать в фотошоп.
Теперь вы знаете что такое форматы и расширения и сможете различать типы изображений. Обратите еще раз внимание на прозрачность пикселов. Современные изображения, особенно сделанные для сайтов, часто идут с прозрачными фонами и их нужно уметь делать. Мне поступает множество вопросов почему белый фон там, где его не должно быть. Эти вопросы люди задают от своей невнимательности и не знания элементарных основ.
Что касается системных файлов, рано или поздно вы с ними столкнетесь, когда поймете, что тех наборов стилей, кистей и прочего, что предустановлено в программе по умолчанию, вам будет не достаточно.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Алгоритмы сжатия данных с потерями / без потерь
Прежде всего, нужно понимать разницу между алгоритмами сжатия данных с потерями и без потерь. Сжатие без потерь – метод компрессии изображения, при котором сохраняется его качество вне зависимости от того, сколько раз файл был сжат и восстановлен.
При использовании сжатия с потерями качество изображения будет снижаться каждый раз, когда файл сжимается /распаковывается. Один из несомненных плюсов данного метода заключается в возможности большей степени сжатия. Для хранения и редактирования фотографий больше подойдет сжатие без потерь, однако, если нужно отправить изображение по электронной почте или опубликовать в Сети, лучше воспользоваться вторым методом.
Тесты сжатия изображения
Выбор между форматами изображений без потерь и с потерями должен основываться на том, насколько интенсивно работает сайт. Например, в интернет-магазине лучше использовать изображения в худшем качестве в обмен на более быструю загрузку. Для сайта фотографа, скорее всего, все будет наоборот.
Результаты сжатия изображений с помощью первых трех форматов, рассмотренных в статье.
- Изображение 1
- Изображение 2
- Изображение 3
Приведенные ниже результаты значительно различаются из-за форматов изображений без потерь / с потерями.
| Размер изображения 1 | Размер изображения 2 | Размер изображения 3 | |
| WebP | 1,8 МБ | 293 КБ | 1,6 МБ |
| HEIF | 1,2 МБ | 342 КБ | 1,1 МБ |
| FLIF | 7,4 МБ | 2,5 МБ | 6,6 МБ |
| JPG | 3,9 МБ | 1,3 МБ | 3,5 МБ |
| GIF | 6,3 МБ | 3,9 МБ | 6,7 МБ |
| PNG | 13,2 МБ | 5 МБ | 12,5 МБ |
Изображения в формате HEIF оказались меньше, чем в любом другом формате. Но из-за отсутствия поддержки в настоящее время невозможно интегрировать формат HEIF в веб-приложения.
Но из-за отсутствия поддержки в настоящее время невозможно интегрировать формат HEIF в веб-приложения.
Формат WebP показал близкие результаты и при этом обеспечивает поддержку браузерами. Для пользователей Chrome или Opera изображения в формате WebP, несомненно, помогут ускорить загрузку.
PNG значительно больше, чем его аналог JPG с потерями. При оптимизации с использованием FLIF экономия составила около 50%. Это делает FLIF отличной альтернативой для тех, кому нужны высококачественные изображения с меньшим размером файла. Но формат еще не поддерживается браузерами.
Способы улучшения оптимизации и доставки изображений
Оптимизация изображения считается незаменимой для повышения производительности сайта. В Google Dev Guide есть исчерпывающая статья на эту тему, поэтому далее будет приведен лишь краткий список советов по ускорению загрузки изображений.
Реализация поддержки новых форматов изображений
Новые графические форматы еще не поддерживаются повсеместно. Поэтому сайт должен определять, какие форматы поддерживает клиент, и предоставить ему лучший вариант.
Поэтому сайт должен определять, какие форматы поддерживает клиент, и предоставить ему лучший вариант.
Использование CDN
Сеть доставки контента (CDN) ускоряет загрузку изображений, кэшируя их в своей сети распределенных серверов. Это может повысить скорость работы сайта. Особенно если ваши пользователи находятся далеко от исходного сервера.
Использование CSS вместо изображений
Устаревшие браузеры не поддерживают тени изображений и закругленные углы. Поэтому веб-разработчики привыкли отображать определенные элементы, такие как кнопки, в виде изображений. Вместо них необходимо использовать CSS, когда это возможно.
Проверьте настройки кэша изображений
Для изображений, которые меняются не часто, можно использовать кэширования HTTP, чтобы сократить время загрузки для постоянных посетителей.
Когда пользователь посещает ваш сайт в первый раз, его браузер кэширует изображение, чтобы его не нужно было загружать снова при последующих сеансах. Эта также снизит затраты на пропускную способность сервера.
Изменение размера изображений для разных устройств
Используйте атрибут srcset, чтобы браузер определял, какой размер изображения он должен предоставлять, исходя из размеров и разрешения клиентского устройства.
GIF и PNG-8
Разница между этими форматами — в лицензировании, и нашей темы это не касается. Кроме того, GIF умеет работать с анимацией, а PNG-8 — нет. Если ваше изображение содержит ограниченное количество цветов (от 1 до 256), а также области прозрачного — сохраняйте в одном из этих форматов.
Старинная гравюра содержит минимум цветов и построена на штрихах. оптимальный формат — GIF или PNG-8При сохранении GIF и PNG-8 «Фотошоп» предлагает несколько опций. Первая: выбрать количество цветов. Больше цветов — больше вес. Смотрите, чтобы не уходило качество и не терялась резкость, и ориентируйтесь на минимальную по размерам палитру.
Если изображению не нужна прозрачность — снимите соответствующую галочку.
В некоторых случаях в индексированное изображение надо подмешать немного «шума», чтобы скрыть артефакты. Это используется для сохранения GIF и PNG-8, создаваемых из фотографий и видео (если речь о GIF). «Фотошоп» предлагает несколько типов такого шума, выбирайте подходящий.
Это используется для сохранения GIF и PNG-8, создаваемых из фотографий и видео (если речь о GIF). «Фотошоп» предлагает несколько типов такого шума, выбирайте подходящий.
Напомню: GIF и PNG-8 не стоит масштабировать! Сохраняйте их в том размере, в каком они должны отображаться на мониторе.
Возможности программы Фотошоп
Лицензированная версия имеет большой набор функций для работы с изображениями:
- улучшение качества снимков, коррекция дефектов цветопередачи;
- редактирование каждого слоя изображения по отдельности, чтобы максимально естественно передать глубину цвета и проработать детали;
- создание коллажей;
- ретушь и восстановление поврежденных снимков;
- работа с чертежами, набросками;
- обработка текста;
- создание оригинальных графических элементов;
- быстрая публикация готовых файлов или отправка их на печать;
- преобразование черно-белых фотографий в цветные;
- работа с форматами векторных и растровых изображений;
- изменение форм и текстур плоских и объемных моделей.

В этом видео рассказывается о простых и полезных возможностях Photoshop:
Как открыть поврежденный файл jpg
Иногда при открытии файла jpg появляется системная ошибка – «Невозможно открыть этот файл» и так далее. Для того чтобы избежать этой проблемы, рекомендуется использовать специальные сервис или программы, которых в Интернете много.
Для начинающих пользователей компьютера, подойдёт такой сервис– «online.officerecovery.com/ru/pixrecovery/» (Скрин 7).
На нём схема работы простая. Выбираете повреждённый файл jpg с компьютера кнопкой «Выбрать файл». Далее, нажимаете на кнопку «Безопасная загрузка и восстановление». Когда Ваш файл будет восстановлен, сервис Вам покажет бесплатные и платные варианты загрузки восстановленного файла на компьютер.
Далее, нажимаете на кнопку «Безопасная загрузка и восстановление». Когда Ваш файл будет восстановлен, сервис Вам покажет бесплатные и платные варианты загрузки восстановленного файла на компьютер.
Новые форматы
Вот несколько кандидатов, которыми можно заменять существующие форматы.
WebP
WebP был разработан Google как альтернатива JPG. Файл в этом формате может быть на 80 % меньше, чем JPEG.
Opera и Google Chrome в настоящее время уже поддерживают его. Firefox объявил о планах по реализации поддержки этого графического формата.
Google и Facebook в настоящее время экспериментируют с этим графическим форматом. WebP уже используют около 95 % изображений на главной странице eBay. YouTube применяет формат для отображения больших миниатюр.
Для CMS существуют расширения, которые помогут добавить поддержку WebP на сайт. Например, Optimus и Cache Enabler для WordPress. Это не нарушит отображение сайта в браузерах, которые не поддерживают WebP, если предоставить резервные варианты в формате PNG или JPG.
Эти данные по поддержке браузерами взяты с Caniuse.
Десктопные
| Chrome | Opera | Firefox | IE | Edge | Safari |
| 32 | 19 | 65 | Нет | 18 | Нет |
Мобильные / Планшеты
| iOS Safari | Opera Mobile | Opera Mini | Android | Android Chrome | Android Firefox |
| Нет | 11.1 | Все | 4.2-4.3 | 73 | Нет |
HEIF
High efficiency image files имеет расширение HEIC (.heic). Ранее корпорация Apple объявила о том, что ее линейка продуктов будет поддерживать формат HEIF по умолчанию.
Помимо файлов меньшего размера HEIF обеспечивает большую гибкость, чем другие форматы. Он поддерживает неподвижные изображения и последовательности картинок. Следовательно, в одном файле можно хранить серийные снимки, кадры из видео и другие коллекции изображений. HEIF также поддерживает прозрачность, 3D и 4K.
Также файлы HEIF могут содержать свойства изображения, миниатюры, метаданные и вспомогательные данные. Измененные изображения могут быть восстановлены благодаря неразрушающим операциям редактирования. Это означает, что обрезка, повороты и другие изменения могут быть отменены в любое время.
На момент написания этой статьи формат HEIF не поддерживался браузерами.
Настольные
| Chrome | Opera | Firefox | IE | Edge | Safari |
| Нет | Нет | Нет | Нет | Нет | Нет |
Mobile / Tablet
| iOS Safari | Opera Mobile | Opera Mini | Android | Android Chrome | Android Firefox |
| Нет | Нет | Нет | Нет | Нет | Нет |
FLIF
Free Lossless Image Format (или FLIF) использует алгоритм, который на 14-74 % эффективнее по сравнению с устаревшими форматами. Поэтому FLIF отлично подходит для любого типа изображений или анимации. Файлы, сохраненные в этом формате, в среднем на 43% меньше, чем в PNG.
Файлы, сохраненные в этом формате, в среднем на 43% меньше, чем в PNG.
При тестировании FLIF часто оказывался наиболее эффективным форматом.
FLIF использует один из алгоритмов на основе арифметического кодирования. Он также поддерживает прогрессивное чередование. Поэтому изображения отображаются целиком, как только они начинают загружаться.
Современные браузеры не поддерживают FLIF. Но веб-разработчики могут получить доступ к исходному коду FLIF и использовать решение полифилла.
Общие сведения о различных форматах файлов изображений
Когда вы делаете фотографию, камера фиксирует данные, которые создают цифровое изображение. Но существует множество различных форматов файлов изображений, которые можно извлекать и редактировать с помощью программного обеспечения для постобработки.
Наиболее часто используемые форматы:
- JPEG (Joint Photographic Experts Group)
- TIFF (Tagged Image File Format)
- RAW
- DNG (Digital Negative Format)
- PNG (Portable Network Graphics)
- GIF (Graphics Interchange Format)
- BMP (Bitmap) Файл изображения)
- PSD (документ Photoshop)
Выбор правильного формата файла важен и даже может иметь решающее значение в зависимости от требуемого уровня качества и уровня постобработки.
Теперь, чтобы помочь вам лучше понять различные форматы файлов и убедиться, что вы выбираете правильный формат для своих нужд, мы составили это подробное руководство. В нем описаны плюсы и минусы использования каждого формата файла изображения — так что, когда вы закончите, вы сможете с легкостью выбрать идеальный формат!
JPEGJPEG, вероятно, самый известный из всех форматов файлов изображений, и его используют многие камеры в качестве вывода по умолчанию.
Следует помнить, что файлы JPEG сжимаются в камере, что приводит к потере деталей и качества.По сути, они настроены так, чтобы хранить на карте памяти как можно больше изображений.
У некоторых камер есть опции для различных уровней качества JPEG (например, низкого, среднего и высокого). Чем лучше качество фотографии, тем меньшее сжатие камера произведет на исходной фотографии.
Вообще говоря, следует использовать JPEG:
- Когда фотографии предназначены для личного использования, для социальных сетей, альбомов и небольших отпечатков и не предназначены для больших отпечатков
- Когда вы не собираетесь сильно улучшать или редактировать фотографии при постпроизводстве
- Для обмена изображения по электронной почте
Преимущества JPEG
- Малый размер файла означает, что на одной карте памяти можно сохранить больше изображений.

- Более быстрая передача файлов за счет меньшего размера файла
JPEG-негативы
- Потеря качества из-за сжатия изображения
- Меньше возможностей для обработки изображений в программном обеспечении для редактирования фотографий
TIFF обычно используется в фотоиндустрии; обычно его запрашивают издатели.Даже если конечный формат файла будет JPEG, исходный файл часто является TIFF.
ФайлыTIFF обычно не имеют сжатия, поэтому они предоставляют возможность обширной постобработки. А поскольку файлы TIFF не сжаты, они намного больше и занимают много места как на карте памяти, так и на компьютере.
Некоторые камеры предлагают TIFF в качестве формата изображения самого высокого качества.
Преимущества TIFF
- Возможность обширного манипулирования фотографиями в программном обеспечении для редактирования
- Возможность печати с высочайшим качеством и с гораздо большими размерами
TIFF-негативы
- Файлы гораздо большего размера (поэтому требуется больше места для хранения)
- Более длительное время передачи и загрузки из-за размера файла
RAW обычно доступны на современных компактных камерах, зеркальных и беззеркальных камерах.
Проще говоря, RAW — лучший вариант, если вы хотите получать файлы высочайшего качества с вашей камеры, и этот вариант предпочитают профессиональные фотографы. Если вы не используете файлы RAW, ваша камера автоматически внесет изменения в ваши изображения, и они будут навсегда встроены в ваши фотографии.
файлов RAW создаются с использованием процесса, который сохраняет всю изначально записанную информацию. Это означает, что такие настройки, как баланс белого, экспозиция, контраст, насыщенность и резкость, могут быть изменены в программном обеспечении для редактирования изображений после того, как фотография была сделана.
Для фотосъемки в формате RAW требуется много карт памяти, не говоря уже о значительном времени постобработки. Это также требует некоторых базовых знаний о программном обеспечении для редактирования изображений, таком как Adobe Lightroom, потому что файлы необходимо будет отредактировать и преобразовать из формата RAW, прежде чем их можно будет использовать (т. Е. Перед тем, как их можно будет опубликовать в Интернете, распечатать, отправить друзьям. , так далее.).
Е. Перед тем, как их можно будет опубликовать в Интернете, распечатать, отправить друзьям. , так далее.).
RAW преимущества
- Получено изображение высочайшего качества
- Расширенные возможности постобработки
Негативы RAW
- Значительное время требуется для преобразования и редактирования фотографий (вы должны редактировать файлы RAW)
- Для файлов большего размера требуется больше места для хранения и более длительное время постобработки
В наши дни практически каждая камера использует свой собственный формат для захвата файлов RAW.Даже камеры от одного производителя часто используют разные форматы, а это означает, что программное обеспечение для редактирования изображений должно иметь возможность читать файлы со всех этих разных камер.
В результате поставщики программного обеспечения для редактирования сталкиваются с проблемой: как управлять и постоянно предоставлять обновления для своей программы, чтобы она могла читать все эти различные форматы файлов.
Введите DNG.
Этот формат файла, созданный Adobe, является попыткой предоставить стандартный файл RAW для всех производителей и камер.
DNG предлагается как основной формат файла RAW или как альтернатива исходному формату RAW производителя. Одна из проблем с сохранением изображений в исходном формате RAW заключается в том, что через несколько лет вы не сможете получить доступ к этим файлам, потому что они относятся к камерам и производителям.
Но использование Adobe DNG Converter означает, что вы также можете хранить свои файлы RAW в формате DNG для максимальной надежности в будущем.
Это добавляет еще один шаг в рабочий процесс постобработки, который требует дополнительного времени.Однако программное обеспечение для редактирования, такое как Lightroom, может конвертировать большие пакеты файлов в файлы DNG, так что это не нужно делать вручную.
Преимущества DNG
- Возможность использования программного обеспечения для обработки изображений, такого как Lightroom и Photoshop
- Возможно, более безопасный вариант в долгосрочном плане, поскольку он защищает от невозможности открывать файлы или получать к ним доступ в будущем
DNG Needs
- Дополнительное время, необходимое для преобразования файлов RAW камеры в файлы DNG (если ваша камера не поддерживает создание файлов в этом формате)
Созданные в 90-х годах как усовершенствование формата файлов GIF, файлы PNG идеально подходят для использования в Интернете.
PNG сжимаются в формате без потерь и поэтому сохраняют все детали. Но в отличие от других форматов файлов, качество PNG не означает больших размеров файлов — и это полезно в Интернете, потому что вам нужны страницы для быстрой загрузки.
Другое преимущество файлов PNG заключается в том, что они обеспечивают частичную и полную прозрачность, что идеально подходит для наложений и логотипов.
Преимущества PNG- Сжатие без потерь обеспечивает хорошее качество изображения, которое не снижается при редактировании
- Возможность поддерживать прозрачность, что важно для графики, такой как наложения и логотипы
- Качество недостаточное для печати любого размера
Как и PNG, GIF идеально подходят для использования в Интернете.Сжатие без потерь означает, что качество изображения не приносится в жертву, и, как и PNG, GIF-файлы позволяют сохранять прозрачность (хотя они не поддерживают частичную прозрачность). GIF-файлы также позволяют использовать анимацию.
GIF-файлы также позволяют использовать анимацию.
Однако ограничение файлов GIF состоит в том, что они могут содержать не более 256 цветов. Поэтому GIF-файлы — не лучший выбор для фотографий, а для изображений с ограниченной цветовой палитрой.
Преимущества GIF- Малый размер файла делает файлы GIF идеальными для использования в Интернете
- Файлы могут содержать анимацию
- Ограниченные цвета делают GIF-файлы плохим выбором для фотографий
- GIF-файлы не поддерживают частичную прозрачность, например тени
Другой формат файлов без потерь, BMP, был изобретен Microsoft, первоначально для использования на платформе Windows.Тем не менее, BMP теперь распознаются программами и на Mac.
BMP — это большие файлы, поскольку данные о цвете сохраняются в каждом отдельном пикселе без какого-либо сжатия. В результате BMP-файлы обеспечивают высококачественный цифровой файл, который отлично подходит для печати, но не идеален для Интернета.
В результате BMP-файлы обеспечивают высококачественный цифровой файл, который отлично подходит для печати, но не идеален для Интернета.
- Можно использовать для печати, так как изображения высокого качества
- Большой размер файла означает, что требуется много места для хранения
Этот тип файла используется Adobe Photoshop по умолчанию для сохранения данных.Большим преимуществом PSD является то, что он позволяет управлять отдельными отдельными слоями, а не самим основным изображением.
Это делает PSD-файлы абсолютно необходимыми для любого вида обширных манипуляций с исходной фотографией, таких как ретушь. PSD предоставляют гораздо большую гибкость и возможность точной настройки изображения, поскольку слои можно добавлять, удалять или редактировать в любое время, не затрагивая исходную фотографию.
Но помните:
Как только многослойный PSD-файл сведен (по сути, все слои объединены), его нельзя будет отменить.Поэтому убедитесь, что вы сохранили файл в формате PSD перед сведением , если есть вероятность, что вы захотите переработать некоторые слои позже.
PSD пособия- Возможность обширного управления изображением на отдельных слоях
- Когда изображение готово, его можно повторно сохранить как файл любого другого формата
PSD n
примеры- Многослойные файлы могут быть невероятно большого размера из-за всех дополнительных данных, которые они хранят
Форматы файлов изображений: Заключение
Теперь, когда вы закончили эту статью, вы знаете все распространенные типы файлов изображений.
Профессиональные фотографы обычно снимают в формате RAW (даже если конечный файл необходим в формате JPEG), конвертируют эти файлы в форматы DNG, а затем редактируют в программном обеспечении, таком как Photoshop или Lightroom.
Но, как вы можете видеть, выбор правильного формата файла при захвате исходной фотографии — а затем выбор правильного формата файла при сохранении фотографии позже — абсолютно необходим.
Какой ваш любимый формат файлов изображений? Вы используете какие-либо форматы, не упомянутые в этой статье? Поделитесь своими мыслями в комментариях ниже!
5 распространенных типов файлов в фотографии, и когда следует использовать каждый из них
Вы потратили последние несколько часов на создание идеальной фотосессии, и все прошло лучше, чем вы могли представить.После импорта файлов RAW на компьютер и внесения нескольких изменений в Photoshop пришло время сохранить свой шедевр. Но какой тип файла вы выбираете? Предлагая на выбор более двадцати различных типов файлов, мы здесь, чтобы разбить некоторые из самых популярных и немного рассказать вам об их сильных и слабых сторонах.
Хорошо известный формат JPEG является стандартом совместимости. Независимо от того, как вы хотите поделиться своими фотографиями, будь то в социальной сети или в типографии, JPEG, скорее всего, будет поддерживаться.JPEG отлично подходит для публикации фотографий, потому что вы знаете, что с его чтением не возникнет проблем.
Независимо от того, как вы хотите поделиться своими фотографиями, будь то в социальной сети или в типографии, JPEG, скорее всего, будет поддерживаться.JPEG отлично подходит для публикации фотографий, потому что вы знаете, что с его чтением не возникнет проблем.
Однако у сохранения в формате JPEG есть свои недостатки. Во-первых, формат файла не поддерживает прозрачность изображений. Сомнительное качество сжатия также означает, что вы можете не получить желаемые стандарты, когда нажмете кнопку сохранения. Некоторые пользователи предполагают, что сохранение JPEG с максимальным качеством даст приемлемые результаты, но других еще предстоит убедить.
Подходит для: Обмен изображениями в Интернете с друзьями или семьей.
Формат Photoshop, также называемый расширением файла «PSD», является форматом по умолчанию для сохранения вашей работы. Он обеспечивает совместимость с рядом продуктов Adobe, включая Illustrator, InDesign Premiere и After Effects. Это один из немногих форматов, в котором можно сохранить файл со всеми учтенными функциями Photoshop, такими как слои и примененные эффекты.
Это один из немногих форматов, в котором можно сохранить файл со всеми учтенными функциями Photoshop, такими как слои и примененные эффекты.
Несмотря на то, что это отличный способ сохранить все настройки, сделанные в Photoshop, файл PSD обычно не принимается при совместном использовании изображений, поскольку ваш клиент должен быть в экосистеме Adobe, чтобы его открыть.PSD полезен для сохранения вашей работы, поэтому вы можете легко вернуться к файлу, чтобы продолжить работу. В большинстве случаев PSD должен быть ограничен вашим рабочим пространством.
Подходит для: Сохранение файлов на рабочем месте, чтобы вы могли вернуться и отредактировать позже.
Формат PNG — это тип файлов без потерь, что означает, что он может сохранять ваши изображения без потери качества. Сам формат основан на типе файла GIF, но позволяет использовать изображения с более высокой скоростью передачи данных и может сохранять прозрачность фона, минимизируя неровные края. PNG — отличный формат для отображения изображений в Интернете, требующих прозрачных элементов.
PNG — отличный формат для отображения изображений в Интернете, требующих прозрачных элементов.
К недостаткам формата PNG обычно относятся большой размер файла; это означает, что, хотя PNG отлично подходит для Интернета, его следует использовать с осторожностью и только тогда, когда это необходимо для обеспечения прозрачности. Чрезмерное использование изображений PNG на веб-сервере может замедлить работу конечных пользователей и увеличить затраты на полосу пропускания для владельца сайта.
Подходит для: Сохранение прозрачности изображений в Интернете.
Формат файлов изображений с тегами (TIFF) — чрезвычайно гибкий формат, который является одним из лучших для сохранения ваших ценных изображений на вашем Mac или ПК. TIFF совместим практически со всеми доступными в настоящее время приложениями для редактирования изображений и графики. Кроме того, TIFF поддерживает большое количество цветовых стандартов, включая CMYK, RGB, Lab, индексированные цвета и изображения в градациях серого.
Подобно PNG, TIFF также может сохранять прозрачность с бонусом включения альфа-каналов, которые определяют определенную степень прозрачности.Файлы TIFF также могут сохранять слои Photoshop, чтобы их можно было редактировать или переставлять позже. Если вы сохраняете изображение HDR с огромным динамическим диапазоном, TIFF может сохранять изображения со скоростью до 32 бит на канал.
ФайлыTIFF могут содержать много информации, но также могут стать довольно большими из-за этого. Кроме того, несмотря на то, что TIFF совместим с различными программами для редактирования изображений, не каждая социальная сеть или устройство смогут правильно отображать файлы. TIFF лучше всего зарезервировать для архивирования изображений на вашем ПК, чтобы сохранить качество или для высококачественной печати.
Подходит для: Архивные цели с сохранением максимального качества.
Формат обмена графикой (GIF) был включен в этот список просто для того, чтобы мы могли сказать вам, чтобы вы его избегали. Изображения в формате GIF представляют собой чрезвычайно сжатые файлы, специально разработанные для увеличения скорости передачи через Интернет. PNG был разработан как альтернатива GIF при сохранении качества, намного превосходящего то, что может хранить GIF.
Изображения в формате GIF представляют собой чрезвычайно сжатые файлы, специально разработанные для увеличения скорости передачи через Интернет. PNG был разработан как альтернатива GIF при сохранении качества, намного превосходящего то, что может хранить GIF.
Изображение в формате GIF обычно следует использовать только для некачественной веб-графики с анимацией.GIF имеют ограниченный цветовой диапазон и не подходят для воспроизведения высококачественных изображений в современном мире. Однако можно использовать анимированный GIF с глупым котом.
Подходит для: Анимированные изображения с низким разрешением для Интернета.
5 типов файлов цифровых изображений: TIFF, JPEG, GIF, PNG и файлы необработанных изображений, и когда использовать каждый из них
Существует 5 основных форматов хранения изображений. Почему вы бы предпочли одно другому и в чем различия?
1.TIFF (также известный как TIF), типы файлов заканчиваются на . tif
tif
TIFF расшифровывается как Tagged Image File Format. Изображения TIFF создают файлы очень больших размеров. Изображения TIFF несжаты и, следовательно, содержат много подробных данных изображения (именно поэтому файлы такие большие). TIFF также чрезвычайно гибки с точки зрения цвета (они могут быть в оттенках серого, или CMYK для печати, или RGB для Интернета) и содержания. (слои, теги изображений).
TIFF — это наиболее распространенный тип файлов, используемый в программах для обработки фотографий (например, Photoshop), а также в программах для создания макетов страниц (таких как Quark и InDesign), опять же потому, что TIFF содержит много данных изображения.
2. JPEG (также известный как JPG), типы файлов заканчиваются на .jpg
JPEG означает Joint Photographic Experts Group, которая создала этот стандарт для этого типа форматирования изображений. Файлы JPEG — это изображения, которые были сжаты для хранения большого количества информации в файле небольшого размера. Большинство цифровых камер хранят фотографии в формате JPEG, потому что тогда вы можете сделать больше фотографий на одну карту камеры, чем в других форматах.
Большинство цифровых камер хранят фотографии в формате JPEG, потому что тогда вы можете сделать больше фотографий на одну карту камеры, чем в других форматах.
JPEG сжимается таким образом, что во время сжатия теряется часть деталей изображения, чтобы сделать файл маленьким (и поэтому называется сжатием с потерями).
ФайлыJPEG обычно используются для фотографий в Интернете, потому что они создают небольшой файл, который легко загружается на веб-страницу и также хорошо выглядит.
ФайлыJPEG плохо подходят для штриховых рисунков, логотипов или графики, так как сжатие делает их «растровыми» (неровные линии вместо прямых).
3. GIF, типы файлов, заканчивающиеся на .gif
GIF расшифровывается как Graphic Interchange Format. Этот формат сжимает изображения, но, в отличие от JPEG, сжатие осуществляется без потерь (при сжатии не теряются детали, но файл не может быть таким маленьким, как JPEG).
GIF-файлы также имеют чрезвычайно ограниченный цветовой диапазон, подходящий для Интернета, но не для печати. Этот формат никогда не используется для фотографии из-за ограниченного количества цветов. GIF-файлы также можно использовать для анимации.
Этот формат никогда не используется для фотографии из-за ограниченного количества цветов. GIF-файлы также можно использовать для анимации.
4. PNG, типы файлов, заканчивающиеся на .png
PNG — переносимая сетевая графика. Он был создан как открытый формат для замены GIF, потому что патент на GIF принадлежал одной компании, и никто другой не хотел платить лицензионные сборы. Он также обеспечивает полный диапазон цветов и лучшее сжатие.
Он используется почти исключительно для веб-изображений, а не для печати изображений. Для фотографий PNG не так хорош, как JPEG, потому что он создает файл большего размера. Но для изображений с текстом или штриховыми рисунками это лучше, потому что изображения выглядят менее «растровыми».
Когда вы делаете снимок экрана на своем Mac, в результате получается изображение PNG — вероятно, потому, что большинство снимков экрана представляют собой смесь изображений и текста.
5. Файлы изображений Raw
Файлы изображений Raw содержат данные с цифровой камеры (обычно). Файлы называются необработанными, потому что они не были обработаны и, следовательно, еще не могут быть отредактированы или распечатаны. Существует множество различных необработанных форматов — каждая компания, производящая камеры, часто имеет свой собственный формат.
Файлы называются необработанными, потому что они не были обработаны и, следовательно, еще не могут быть отредактированы или распечатаны. Существует множество различных необработанных форматов — каждая компания, производящая камеры, часто имеет свой собственный формат.
Файлы Raw обычно содержат большой объем несжатых данных. Из-за этого размер необработанного файла чрезвычайно велик. Обычно перед редактированием и цветокоррекцией они конвертируются в формат TIFF.
Большая часть этой информации любезно предоставлена Википедией, которая является отличным местом, чтобы узнать больше обо всех 5 типах файлов.
Типы файлов цифровых изображений
JPG, GIF, TIFF, PNG, BMP, RAW. Какие они есть и как выбрать? Эти и многие другие типы файлов используются для кодирования цифровых изображений. Выбор проще чем вы думаете.
Частично причиной обилия типов файлов является необходимость сжатия . Файлы изображений могут быть довольно большими, а большие типы файлов означают большее использование диска и медленные загрузки. Сжатие — это термин, используемый для описания способов разрезания размер файла.Схемы сжатия могут быть с потерями или без потерь .
Сжатие — это термин, используемый для описания способов разрезания размер файла.Схемы сжатия могут быть с потерями или без потерь .
Еще одна причина наличия большого количества типов файлов в том, что изображения различаются по количеству цветов, которые они содержат. Если в изображении мало цветов, можно создать тип файла. использовать это как способ уменьшения размера файла.
Сжатие с потерями и сжатие без потерь
Вы часто будете слышать термины «сжатие с потерями» и «без потерь». Алгоритм сжатия без потерь не отбрасывает информацию. Он ищет больше эффективные способы представления изображения без компромиссов в точности.Напротив, алгоритмы с потерями допускают некоторую деградацию изображения, чтобы для уменьшения размера файла.
Алгоритм без потерь может, например, искать повторяющийся шаблон в файла и заменяйте каждое вхождение коротким сокращением, тем самым сокращая размер файла. Напротив, алгоритм с потерями может хранить информацию о цвете. в более низком разрешении, чем само изображение, так как глаз не так чувствителен к изменению цвета на небольшом расстоянии.
в более низком разрешении, чем само изображение, так как глаз не так чувствителен к изменению цвета на небольшом расстоянии.
Кол-во цветов
Изображения начинаются с разного количества цветов.Самые простые изображения может содержать только два цвета, например черный и белый, и потребуется всего 1 бит для представления каждого пикселя. Многие ранние видеокарты для ПК поддерживали только 16 фиксированных цвета. Позже карты будут отображать 256 одновременно, любую из которых можно выбрано из пула 2 24 , или 16 миллионов цветов. Текущие карты посвящают 24 бита на каждый пиксель и, следовательно, могут отображать 2 24 , или 16 миллионов цветов без ограничений. Некоторые отображают даже больше.Поскольку глаз не может различать похожие цвета, 24 бита или 16 миллионов цвета иногда называют TrueColor. Лучшие современные камеры могут захватывать еще больше цветов.
Типы файлов
TIFF , в принципе, очень гибкий формат, который может быть без потерь или с потерями. Подробная информация об алгоритме хранения изображений включена в файл. На практике TIFF используется почти исключительно как хранилище изображений без потерь. формат, который вообще не использует сжатие.Большинство графических программ, использующих TIFF не сжимайте. Следовательно, размеры файлов довольно большие. (Иногда без потерь используется алгоритм сжатия, называемый LZW, но он не поддерживается повсеместно.)
Подробная информация об алгоритме хранения изображений включена в файл. На практике TIFF используется почти исключительно как хранилище изображений без потерь. формат, который вообще не использует сжатие.Большинство графических программ, использующих TIFF не сжимайте. Следовательно, размеры файлов довольно большие. (Иногда без потерь используется алгоритм сжатия, называемый LZW, но он не поддерживается повсеместно.)
PNG также является форматом хранения без потерь. Однако, в отличие от обычных Использование TIFF, он ищет в изображении шаблоны, которые он может использовать для сжатия файла размер. Сжатие точно обратимое, поэтому изображение восстанавливается точно.
GIF создает таблицу, содержащую до 256 цветов из 16 миллионов.Если изображение имеет менее 256 цветов, GIF может точно отобразить изображение. Когда изображение содержит много цветов, программа, создающая GIF, использует любой из нескольких алгоритмы для приближения цветов изображения с ограниченной палитрой Доступно 256 цветов. Лучшие алгоритмы ищут изображение, чтобы найти оптимальное набор 256 цветов. Иногда GIF использует ближайший цвет для представления каждого пикселя, и иногда он использует «диффузию ошибок», чтобы настроить цвет ближайших пикселей, чтобы исправить ошибку в каждом пикселе.
Лучшие алгоритмы ищут изображение, чтобы найти оптимальное набор 256 цветов. Иногда GIF использует ближайший цвет для представления каждого пикселя, и иногда он использует «диффузию ошибок», чтобы настроить цвет ближайших пикселей, чтобы исправить ошибку в каждом пикселе.
GIF обеспечивает сжатие двумя способами. Во-первых, это уменьшает количество цветов цветных изображений, тем самым уменьшая количество битов, необходимых для каждого пикселя, как только что описано. Во-вторых, он заменяет часто встречающиеся шаблоны (особенно большие площади однородного цвета) с коротким сокращением: вместо сохранения «белый, белый, белый, белый, белый», в нем хранится «5 белых».
Таким образом, GIF является «без потерь» только для изображений с 256 цветами или меньше. Для насыщенного, полноцветного изображения GIF может «потерять» 99.998% цветов.
JPG оптимизирован для фотографий и подобных изображений с непрерывным тоном которые содержат много-много цветов. Он может достигать поразительной степени сжатия даже при сохранении очень высокого качества изображения. Сжатие GIF недопустимо такие изображения. JPG работает, анализируя изображения и отбрасывая виды информации. что глаз вряд ли заметит. Он хранит информацию как 24-битный цвет. Важно: степень сжатия JPG регулируется.При умеренном сжатии уровней фотографических изображений, глазу очень трудно различить отличие от оригинала даже при большом увеличении. Факторы сжатия более 20 часто вполне приемлемы. Лучшие графические программы, такие как Paintshop Pro и Photoshop, позволяют просматривать качество изображения и размер файла. в зависимости от уровня сжатия, так что вы можете удобно выбрать баланс между качеством и размером файла.
Он может достигать поразительной степени сжатия даже при сохранении очень высокого качества изображения. Сжатие GIF недопустимо такие изображения. JPG работает, анализируя изображения и отбрасывая виды информации. что глаз вряд ли заметит. Он хранит информацию как 24-битный цвет. Важно: степень сжатия JPG регулируется.При умеренном сжатии уровней фотографических изображений, глазу очень трудно различить отличие от оригинала даже при большом увеличении. Факторы сжатия более 20 часто вполне приемлемы. Лучшие графические программы, такие как Paintshop Pro и Photoshop, позволяют просматривать качество изображения и размер файла. в зависимости от уровня сжатия, так что вы можете удобно выбрать баланс между качеством и размером файла.
RAW — вариант вывода изображения, доступный на более совершенных цифровых камерах.Хотя без потерь, он в три или четыре раза меньше, чем файлы TIFF того же образ. Недостаток в том, что у каждого производителя свой формат RAW, и поэтому вам, возможно, придется использовать программное обеспечение производителя для просмотра изображений. (Некоторые графические приложения могут считывать форматы RAW некоторых производителей.)
(Некоторые графические приложения могут считывать форматы RAW некоторых производителей.)
BMP — несжатый частный формат, изобретенный Microsoft. Там на самом деле нет причин использовать этот формат.
PSD, PSP и др. — проприетарные форматы, используемые графическими программами. Файлы Photoshop имеют расширение PSD, а файлы Paint Shop Pro используют PSP или PSPimage. Это предпочтительные рабочие форматы при редактировании изображений в программном обеспечении. потому что только проприетарные форматы сохраняют все возможности редактирования программ. Эти пакеты используют слои, например, для создания сложных изображений и информации о слоях. могут быть потеряны в непатентованных форматах, таких как TIFF и JPG. Однако будь обязательно сохраните конечный результат в стандартном формате TIFF или JPG, иначе вы не сможете чтобы просмотреть его через несколько лет, когда ваше программное обеспечение изменится.
В настоящее время форматы GIF, PNG и JPG используются почти для всех веб-изображений. TIFF широко не поддерживается веб-браузерами, и его следует избегать при использовании в Интернете. PNG делает все гифка делает, и лучше, поэтому все чаще заменяет GIF. PNG будет не заменить JPG, так как JPG способен значительно сильнее сжать фотографические изображения, даже если они настроены на минимальную потерю качества.
TIFF широко не поддерживается веб-браузерами, и его следует избегать при использовании в Интернете. PNG делает все гифка делает, и лучше, поэтому все чаще заменяет GIF. PNG будет не заменить JPG, так как JPG способен значительно сильнее сжать фотографические изображения, даже если они настроены на минимальную потерю качества.
Сравнение размеров файлов
Ниже приведены сравнения одного и того же изображения, сохраненного в нескольких популярных типах файлов.(Обратите внимание, что нет причин просматривать более одного TIFF или PNG. Поскольку все форматы без потерь, их внешний вид идентичен.)
| Тип файла | Размер | Пример изображения |
| Tiff, без сжатия | 901 К | Не отображается в большинстве браузеров. Щелкните здесь, чтобы попробовать. |
| Tiff, сжатие без потерь LZW (да, оно действительно больше) | 928 К | Не отображается в большинстве браузеров. Щелкните здесь, чтобы попробовать. Щелкните здесь, чтобы попробовать. |
| JPG, высокое качество | 319 тыс. | Щелкните здесь. |
| JPG, среднее качество | 188 КБ | Щелкните здесь. |
| JPG, мое обычное веб-качество | 105 КБ | Щелкните здесь. |
| JPG, низкое качество / высокое сжатие | 50 КБ | Щелкните здесь. |
| JPG, абсурдно высокое сжатие | 18K | Щелкните здесь. |
| PNG, сжатие без потерь | 741K | Щелкните здесь. |
| GIF, сжатие без потерь, но только 256 цветов | 286К | Щелкните здесь. |
Когда следует использовать каждый?
TIFF
Обычно это изображение наилучшего качества с цифровой камеры. Цифровые фотоаппараты часто предлагают около трех настроек качества JPG плюс TIFF. Поскольку JPG всегда означает хоть какая-то потеря качества, TIFF означает лучшее качество. Однако файл размер огромен по сравнению даже с лучшими настройками JPG, и преимущества могут не быть заметным.
Цифровые фотоаппараты часто предлагают около трех настроек качества JPG плюс TIFF. Поскольку JPG всегда означает хоть какая-то потеря качества, TIFF означает лучшее качество. Однако файл размер огромен по сравнению даже с лучшими настройками JPG, и преимущества могут не быть заметным.
Более важное использование TIFF в качестве рабочего формата хранения при редактировании и манипулировать цифровыми изображениями. Вы не хотите, чтобы несколько раз загружались, редактировались, циклы сохранения с сохранением JPG, так как ухудшение накапливается с каждым новым сохранением.Одно или два сохранения JPG в высоком качестве могут быть незаметны, а вот десятое обязательно будет. TIFF не содержит потерь, поэтому нет ухудшения, связанного с сохранением файл TIFF.
НЕ используйте TIFF для изображений в Интернете. Они создают большие файлы и, что более важно, большинство веб-браузеров не отображают файлы TIFF.
JPG
Это формат, который выбирают почти для всех фотографий в Интернете. Ты можешь добиться отличного качества даже при достаточно высоких настройках сжатия.Я также использую JPG как лучший формат для всех моих цифровых фотографий. Если я редактирую фото, Я буду использовать проприетарный формат своего программного обеспечения до завершения, а затем сохраню результат в формате JPG.
Ты можешь добиться отличного качества даже при достаточно высоких настройках сжатия.Я также использую JPG как лучший формат для всех моих цифровых фотографий. Если я редактирую фото, Я буду использовать проприетарный формат своего программного обеспечения до завершения, а затем сохраню результат в формате JPG.
Цифровые камеры по умолчанию сохраняют в формате JPG. Переход на TIFF или RAW улучшает качество в принципе, но разницу сложно увидеть. Съемка в формате TIFF имеет два недостатка по сравнению с JPG: меньше фотографий на карту памяти и длиннее между фотографиями подождите, пока изображение перейдет на карту.Я редко стреляю в режиме TIFF.
Никогда не используйте JPG для рисования линий. На таких изображениях, как это, с областями однородного цвета с острыми краями JPG плохо справляется. Это задачи, для которых GIF и PNG хорошо подходят. См. JPG vs. GIF для веб-изображения.
GIF
Если ваше изображение содержит менее 256 цветов и большие области однородной цвет, GIF — хороший выбор, и когда-то единственный разумный выбор. Файлы будут маленькими, но идеальными. Вот пример изображения, подходящего для GIF:
Файлы будут маленькими, но идеальными. Вот пример изображения, подходящего для GIF:
НЕ используйте GIF для фотографических изображений, так как он может содержать только 256 цветов. за изображение.
PNG: «GIF для более 256 цветов»
PNG имеет принципиальную ценность в двух приложениях:
- Если у вас есть изображение с большими областями точно однородного цвета, но содержащее более 256 цветов, на ваш выбор PNG. Его стратегия очень похожа на GIF, но поддерживает 16 миллионов цветов, а не только 256.
- Если вы хотите отобразить фотографию ровно без потерь в сети, PNG — ваш выбор. Веб-браузеры более позднего поколения поддерживают PNG, а PNG единственный формат без потерь, поддерживаемый веб-браузерами.
PNG превосходит GIF почти во всех отношениях. Он производит файлы меньшего размера и позволяет больше цветов. PNG также поддерживает частичную прозрачность . Частичная прозрачность может использоваться для многих полезных целей, таких как затухание и сглаживание текста. В основном GIF используется для анимации, которую мы не будем обсуждать на этой странице.
Частичная прозрачность может использоваться для многих полезных целей, таких как затухание и сглаживание текста. В основном GIF используется для анимации, которую мы не будем обсуждать на этой странице.
RAW
Если ваша камера поддерживает RAW, это концептуальный эквивалент пленочного негатива. В нем есть вся информация, которую сняла ваша камера.RAW не предназначен для публикации на вашем веб-сайте, в печати или в социальных сетях. Для этих целей экспортируйте в PNG или JPG.
Советую сохранять копию на каждое изображение в формате JPG. Вы не хотите, чтобы ваши архивы изображений быть только в собственном формате. Хотя большая часть графики программы теперь могут читать формат RAW для многих цифровых камер, это неразумно полагаться на любой проприетарный формат для длительного хранения. Проблема в том, что RAW — это не единый формат. У каждого поставщика есть формат RAW, и поставщики меняют свои форматы RAW по мере развития своих камер. Сможете ли вы прочитать RAW-файл вашей камеры через пять лет? Через двадцать? JPG — это формат, который, скорее всего, быть читаемым через 50 лет. Таким образом, для хранения изображений целесообразно использовать RAW. в камере и, возможно, для временного хранения без потерь на вашем ПК, но обязательно создайте TIFF, а еще лучше PNG или JPG для архивного хранения. Примечание. Большинство камер, поддерживающих RAW, позволяют вам указывать сохранение каждого изображения в RAW и JPG. сделай это.
Сможете ли вы прочитать RAW-файл вашей камеры через пять лет? Через двадцать? JPG — это формат, который, скорее всего, быть читаемым через 50 лет. Таким образом, для хранения изображений целесообразно использовать RAW. в камере и, возможно, для временного хранения без потерь на вашем ПК, но обязательно создайте TIFF, а еще лучше PNG или JPG для архивного хранения. Примечание. Большинство камер, поддерживающих RAW, позволяют вам указывать сохранение каждого изображения в RAW и JPG. сделай это.
Так зачем вообще беспокоиться о RAW? Поскольку изображение RAW с камеры сохраняет всю информацию, захваченную камерой.Изображения с более совершенных современных камер имеют более 24 бита и сохраняются в формате RAW, но не в формате JPG или PNG. Такие программы, как Adobe Lightroom, позволяют использовать всю информацию в файле RAW для улучшения изображения. Вы можете изменить белый цвет. баланс, яркость, контраст и т. д. с меньшим ухудшением качества, чем при работе с JPG или PNG.
Опять же, используя аналогию с пленкой, во времена пленки большинство фотографов отправляли свои выставленные кассеты с пленкой в фотопроцессоры, которые возвращали комплект отпечатков и полосы негативов.Отпечатки — это то, что они показали друзьям и семье. Серьезные фотографы тщательно защищали негативы и позже использовали их в темной комнате, чтобы тщательно создавать фотографии с лучшим цветовым и тональным диапазоном. Теперь распечатки — это ваши файлы JPG, а негативы — ваши файлы RAW.
Другие форматы
При использовании графического программного обеспечения, такого как Photoshop или Paint Shop Pro, рабочие файлы должны быть в проприетарном формате программного обеспечения. Сохраните окончательные результаты в формате TIFF, PNG или JPG.
Связанные страницы
Присылайте предложения по этому поводу страницу на [email protected].
Форматы файлов фотоизображений, TIF, JPG, PNG, GIF. Что использовать?
Что-то, что нам всем нужно знать, но чтобы показать это, нужно больше, поэтому оно было размещено на отдельной странице.
Фотоизображения имеют непрерывных тонов , что означает, что соседние пиксели часто имеют очень похожие цвета, например, голубое небо может иметь много оттенков синего.Обычно это 24-битный цвет RGB или 8-битная шкала серого, и типичная цветная фотография может содержать, возможно, сто тысяч цветов RGB из возможного набора из 16 миллионов цветов в 24-битном цвете RGB.
Графические изображения обычно не имеют непрерывного тона (в графике возможны градиенты, но они встречаются реже). Графика — это рисунки, а не фотографии, и в них используется относительно мало цветов, может быть, всего два или три, часто менее 16 цветов во всем изображении. В цветном графическом мультфильме все небо будет иметь только один оттенок синего, а фотография может иметь несколько десятков оттенков.Например, карта — это графика, может быть 4 или 5 цветов карты плюс 2 или 3 цвета текста, плюс голубая вода и белая бумага, часто всего менее 16 цветов. Эти несколько цветов хорошо подходят для индексированного цвета, который может повторно очистить цвета. Не сокращайте количество цветов слишком быстро, цветов будет больше, чем вы рассчитываете. Каждый край между двумя сплошными цветами, вероятно, имеет около шести оттенков сглаживания, сглаживающего неровности (изучите его, возможно, на 500%). Недостаточное количество цветов может сделать края грубыми.Сканеры имеют три режима создания изображения: цветной (для всех цветных работ), оттенки серого (например, черно-белые фотографии) и штриховой рисунок. Штриховой рисунок — это особый случай, только два цвета (черный или белый, без серого), например, клип-арт, факс и, конечно же, текст. Штриховые рисунки с низким разрешением (например, мультфильмы в Интернете) часто лучше использовать в оттенках серого, чтобы добавить сглаживание, чтобы скрыть неровности.
Не сокращайте количество цветов слишком быстро, цветов будет больше, чем вы рассчитываете. Каждый край между двумя сплошными цветами, вероятно, имеет около шести оттенков сглаживания, сглаживающего неровности (изучите его, возможно, на 500%). Недостаточное количество цветов может сделать края грубыми.Сканеры имеют три режима создания изображения: цветной (для всех цветных работ), оттенки серого (например, черно-белые фотографии) и штриховой рисунок. Штриховой рисунок — это особый случай, только два цвета (черный или белый, без серого), например, клип-арт, факс и, конечно же, текст. Штриховые рисунки с низким разрешением (например, мультфильмы в Интернете) часто лучше использовать в оттенках серого, чтобы добавить сглаживание, чтобы скрыть неровности.
Файлы JPG — это очень маленькие файлы для фотоизображений с непрерывным тоном, но JPG плохой для графики без настройки высокого качества.JPG требует 24-битного цвета или 8-битной шкалы серого, а артефакты JPG наиболее заметны на резких краях графики или текста. Файлы GIF (и другие файлы с индексированными цветами) хороши для графики, но плохи для фотографий (возможно слишком мало цветов). Тем не менее, графика в любом случае обычно не содержит много цветов. Форматы, такие как TIF и PNG, могут использоваться как в 24-битном, так и в индексированном цвете — эти типы файлов имеют разные внутренние режимы для оптимального использования любого типа.
Файлы GIF (и другие файлы с индексированными цветами) хороши для графики, но плохи для фотографий (возможно слишком мало цветов). Тем не менее, графика в любом случае обычно не содержит много цветов. Форматы, такие как TIF и PNG, могут использоваться как в 24-битном, так и в индексированном цвете — эти типы файлов имеют разные внутренние режимы для оптимального использования любого типа.
Наши цифровые изображения имеют размер в пикселях (не в байтах и определенно не в дюймах).А пиксель — это просто определение цвета, цвет, которым должна быть эта крошечная точка области выборки изображения. Сложите все эти цветные точки вместе, и наш мозг увидит изображение. Потери данных изображения, о которых мы говорим, связаны с измененным цветом пикселей.
Этот простой расчет может служить двум целям:- Сканирование: Умножение дюймов на точек на дюйм покажет размер созданного выходного изображения (в пикселях), если область сканирована с разрешением точек на дюйм.
 При сканировании 8×10 дюймов с разрешением 300 dpi будет получено 2400×3000 пикселей.
При сканировании 8×10 дюймов с разрешением 300 dpi будет получено 2400×3000 пикселей. - Печать: Умножение дюймов на точек на дюйм покажет требуемый размер изображения (в пикселях) для печати этого размера бумаги с разрешением точек на дюйм. 2400×3000 пикселей, напечатанных с разрешением 300 точек на дюйм, займут 8×10 дюймов на бумаге.
Назовите его dpi или ppi, как вам удобнее, но (поскольку речь идет о пикселях изображения, а не о чернильных точках), идея состоит в том, что это разрешение представляет собой расстояние между пикселями на бумаге, пикселей на дюйм.
Важно понимать, что область, сканированная с разрешением 300 dpi, создаст пиксели, необходимые для печати того же размера с разрешением 300 dpi.
Или, например, вы можете сканировать с разрешением 150 dpi и печатать с разрешением 300 dpi для копии половинного размера.
Или вы можете сканировать с разрешением 600 точек на дюйм и печатать с разрешением 300 точек на дюйм для копии двойного размера.
В любом случае концепция заключается в пикселях на дюйм в сканере и в принтере.
Но НЕ на видеоэкранах монитора. Изображения отображаются на видеоэкране в их реальном размере в пикселях. Пиксели изображения отображаются на экране один за другим, так сказать. Внутри видеомониторов нет дюймов или миллиметров.Возможно, вы купили 23-дюймовый монитор, но размер его экрана измеряется в пикселях.
300 точек на дюйм — это, вероятно, то, что вам нужно для печати высококачественного фотокопирования (штриховое сканирование черного текста или штриховых рисунков может лучше использовать 600 точек на дюйм, но 300 точек на дюйм вполне достаточно для фотоработы).
Это число dpi НЕ обязательно должно быть точным, но размер планирования, чтобы иметь достаточно пикселей, чтобы быть где-то около этого размера (от 250 до 300 пикселей на дюйм), очень хорошо для печати.
Данные изображения состоят из пикселей, а пиксели являются «цветами», просто хранением трех компонентов данных RGB (см. Что такое цифровое изображение в любом случае?).
Что такое цифровое изображение в любом случае?).
Любое 24-битное изображение RGB будет использовать три байта на пиксель (см. Разрядность цвета — Размер памяти).
Так, например, любые данные изображения с 10-мегапиксельной камеры будут занимать 3×10 = 30 миллионов байтов по определению цвета RGB. Это число является «размером данных» (при открытии в память компьютера для использования). Файл TIF будет близок к этому размеру (и без потерь), но JPG обычно очень сильно сжимается (с потерями, а не без потерь) для хранения в файле JPG, возможно, 1/10 этого размера (переменная с настройкой качества JPG), что является «размер файла» (не размер изображения и не размер данных).В этом примере размер изображения по-прежнему составляет 10 мегапикселей (размер в пикселях, ширина x высота), а размер данных — 30 миллионов байтов, но размер файла JPG может быть 3 МБ (сжатие с потерями требует некоторых вольностей). Изображение все равно будет получено из файла JPG с теми же 10 мегапикселями и теми же 30 миллионами байтов при открытии файла JPG размером 3 МБ. Мы надеемся, что его качество также будет примерно таким же — потери JPG — это измененные значения цвета некоторых пикселей).
Мы надеемся, что его качество также будет примерно таким же — потери JPG — это измененные значения цвета некоторых пикселей).
Размер изображения (в пикселях) определяет, как мы можем использовать изображение — все зависит от пикселей.См. Краткое изложение основ цифровых технологий.
Все программы для редактирования фотографий будут поддерживать эти форматы файлов, которые обычно поддерживают и хранят изображения в следующих цветовых режимах:
Цветовой режим данных типов файлов, бит на пиксель
JPG
RGB — 24 бита (8 бит цвета) или оттенки серого — 8 бит
Всегда использует сжатие с потерями JPG, но его степень может выбираться для более высокого качества и больших файлов или более низкого качества и меньших файлов.JPG предназначен для фотоизображений и является худшим выбором для большинства графических или текстовых данных.
TIF
Универсальность, поддерживается множество форматов.
Режим
: RGB или CMYK или LAB и другие, почти все.
8 или 16 бит на канал цвета, называемый 8 или 16-битным «цветом» (24 или 48-битные файлы RGB).
Grayscale — 8 или 16 бит,
Индексированный цвет — от 1 до 8 бит,
Line Art (двухуровневый) — 1 бит
Для файлов TIF большинство программ не поддерживают сжатие или сжатие LZW (LZW работает без потерь, но менее эффективен для цветных изображений).Adobe Photoshop также обеспечивает сжатие JPG или ZIP в файлах TIF (но это значительно снижает совместимость файлов TIF с третьими сторонами). «Программы документов» допускают сжатие ITCC G3 или G4 для 1-битного текста (факс — это файлы TIF G3 или G4), что без потерь и чрезвычайно эффективно (маленький размер). Многие специализированные типы файлов изображений (например, файлы RAW камеры) имеют формат TIF, но используют специальные проприетарные теги данных.
24-битный цвет называется 8-битным цветом, три 8-битных байта для RGB (256x256x256 = максимум 16,7 миллиона цветов.)
Или 48 бит называется 16-битным цветом, три 16-битных слова (65536x65536x65536 = триллионы цветов концептуально)
PNG
RGB — 24 или 48 бит (так называемый 8-битный или 16-битный «цвет»),
Альфа-канал для прозрачности RGB — 32 бита
Grayscale — 8 или 16 бит,
Индексированный цвет — от 1 до 8 бит,
Line Art (двухуровневый) — 1 бит
Поддерживает прозрачность в обычном индексированном цвете, а также может быть четвертый канал (называемый Alpha), который может отображать градуированную прозрачность RGB (по местоположению в пикселях, а не только по одному цвету, и с градуировкой, а не только вкл. Или выкл.).
Или выкл.).
Версия APNG также поддерживает анимацию (например, GIF), быстро показывая несколько последовательных кадров для имитации движения.
PNG использует сжатие ZIP без потерь и несколько более эффективное сжатие цвета, чем GIF или TIF LZW. Для данных фотографий PNG — это файлы несколько меньшего размера, чем TIF LZW, но файлы большего размера, чем JPG (однако PNG без потерь, а JPG — нет). PNG — это более новый формат, чем другие, он разработан как универсальный и не требующий лицензионных отчислений, когда патент на сжатие LZW был оспорен для файлов GIF и TIF.
GIF
Индексированный цвет — от 1 до 8 бит (8-битные индексы, ограничение только 256 цветами). Цвет — 24-битный цвет, но только 256 цветов.
Один цвет в индексированном цвете можно пометить как прозрачный, что позволяет видеть нижний фон (например, очень важно для текста). GIF — это онлайн-видеоизображение, файл не содержит информации о dpi для печати. Разработан CompuServe для онлайн-изображений во времена коммутируемого доступа и 8-битного индексированного компьютерного видео, тогда как другие форматы файлов теперь могут быть 24-битными. Однако GIF по-прежнему отлично подходит для веб-использования графики, содержащей только несколько цветов, когда это небольшой файл без потерь, намного меньше и лучше, чем JPG для этого. Файлы GIF не сохраняют число точек на дюйм для разрешения печати.
Однако GIF по-прежнему отлично подходит для веб-использования графики, содержащей только несколько цветов, когда это небольшой файл без потерь, намного меньше и лучше, чем JPG для этого. Файлы GIF не сохраняют число точек на дюйм для разрешения печати.
GIF использует сжатие LZW без потерь. (для индексированного цвета см. вторую страницу по ссылке в формате GIF внизу страницы).
GIF также поддерживает анимацию, быстро показывая несколько последовательных кадров для имитации движения.
Обратите внимание, что если размер вашего изображения, скажем, 3000×2000 пикселей, то это 3000×2000 = 6 миллионов пикселей (6 мегапикселей).Предполагая, что данные 6-мегапиксельного изображения представляют собой цвет RGB и 24 бита (или 3 байта на пиксель информации о цвете RGB), тогда размер этих данных изображения составляет 6 миллионов x 3 байта RGB = 18 миллионов байтов. Это просто размер ваших данных изображения (см. Больше). Затем сжатие файлов, например JPG или LZW, может уменьшить размер файла, но когда вы открываете изображение в памяти компьютера для использования, JPG может по-прежнему не иметь того же качества изображения, но всегда по-прежнему 3000×2000 пикселей и 18 миллионов байтов. Это просто размер ваших 6-мегапиксельных данных изображения RGB (мегапикселей x 3 байта на пиксель).
Это просто размер ваших 6-мегапиксельных данных изображения RGB (мегапикселей x 3 байта на пиксель).
Сводка
Наиболее распространенными форматами файлов изображений, наиболее важными на сегодняшний день для общих целей, являются JPG, TIF, PNG и GIF. Конечно, это не единственный выбор, но это хороший и разумный выбор для общих целей. Новые форматы, такие как JPG2000, никогда не пользовались популярностью и не поддерживаются веб-браузерами, поэтому не являются наиболее совместимым выбором.
PNG и TIF LZW — это сжатие без потерь, поэтому их уменьшение размера файла не так сильно, как может придумать дикий героический JPG.В общем, выбор более низкого качества JPG дает меньший худший файл, более высокое качество JPG дает больший лучший файл. Данные вашего 12-мегапиксельного изображения RGB составляют три байта на пиксель или 36 миллионов байтов. Это просто размер ваших данных изображения. Буквально размер вашего файла JPG может составлять всего 5-20% от этого. TIF LZW может составлять 65-80%, а PNG может составлять 50-65% (очень грубая оценка для 24-битных цветных изображений). Мы не можем точно предсказать размеры, потому что степень сжатия всегда зависит от деталей изображения. Пустые области, такие как небо и стены, сжимаются намного меньше, чем очень подробные области, такие как дерево, полное листьев.Но файл JPG может быть намного меньше, потому что JPG не требуется для восстановления исходного изображения нетронутым, потери допустимы. Принимая во внимание, что единственная цель PNG и TIF LZW — быть на 100% без потерь, что означает, что файл не такой уж маленький, но качество сжатия с PNG или TIF LZW никогда не стоит беспокоиться. Они по-прежнему обеспечивают впечатляющее сжатие размера файла, помните, что данные изображения RGB на самом деле составляют три байта на пиксель.
Мы не можем точно предсказать размеры, потому что степень сжатия всегда зависит от деталей изображения. Пустые области, такие как небо и стены, сжимаются намного меньше, чем очень подробные области, такие как дерево, полное листьев.Но файл JPG может быть намного меньше, потому что JPG не требуется для восстановления исходного изображения нетронутым, потери допустимы. Принимая во внимание, что единственная цель PNG и TIF LZW — быть на 100% без потерь, что означает, что файл не такой уж маленький, но качество сжатия с PNG или TIF LZW никогда не стоит беспокоиться. Они по-прежнему обеспечивают впечатляющее сжатие размера файла, помните, что данные изображения RGB на самом деле составляют три байта на пиксель.
Файлы Camera RAW — это один из способов обойти эту проблему с JPG, по крайней мере, до последнего последнего сохранения в формате JPG, когда это необходимо.И он также предлагает дополнительные преимущества обработки. Более простые инструменты в RAW, чем у JPG, у данных RAW более широкий диапазон, чем у JPG. Во многом те же элементы управления, что и в камере, которые вам все равно понадобились бы, но этот шаг выполняется после того, как вы видите результаты камеры, чтобы точно знать, что ей еще нужно, и можете просто настроить и оценить это на глаз (в отличие от настроек в фотоаппарате сделано заранее, как обнадеживающее пожелание).
Во многом те же элементы управления, что и в камере, которые вам все равно понадобились бы, но этот шаг выполняется после того, как вы видите результаты камеры, чтобы точно знать, что ей еще нужно, и можете просто настроить и оценить это на глаз (в отличие от настроек в фотоаппарате сделано заранее, как обнадеживающее пожелание).
Мы слышим: Но изображения RAW требуют сначала этапа редактирования .Некоторые люди действительно боятся слова «редактировать», но, несмотря ни на что, мы всегда должны останавливаться и смотреть на наши изображения на компьютере, каждое из них. Это тот же дополнительный шаг. Конечно, нам нужно немного обрезать их и уменьшить размер, и многим из моих потребуется небольшая настройка экспозиции или баланса белого, чтобы добиться наилучшего результата. Это имеет огромное значение. То же самое редактирование, несколько секунд каждое, несколько щелчков мышью, а затем файл нужно снова сохранить. Вы также можете сделать этот шаг в программе RAW, которая имеет более простые инструменты для этого и более широкий диапазон для этого. , и, конечно же, теперь мы можем ВИДЕТЬ изображение. Если ваш сеанс включал 100 изображений с одинаковым освещением, просто выберите их все, отредактируйте ОДНО из них (скажем, баланс белого и экспозиция, даже обрезка и т. Д.), И те же щелчки редактирования применяются ко всем выбранным изображениям RAW одним щелчком . Чрезвычайно удобно. И, конечно, никаких артефактов JPG, никаких потерь, и любые изменения можно легко отменить в любое время позже, с полным восстановлением нашей исходной основной копии RAW. RAW — тривиальный, простой и хороший способ, день и ночь хороши, если вам это небезразлично.Подробнее о файлах Raw здесь.
, и, конечно же, теперь мы можем ВИДЕТЬ изображение. Если ваш сеанс включал 100 изображений с одинаковым освещением, просто выберите их все, отредактируйте ОДНО из них (скажем, баланс белого и экспозиция, даже обрезка и т. Д.), И те же щелчки редактирования применяются ко всем выбранным изображениям RAW одним щелчком . Чрезвычайно удобно. И, конечно, никаких артефактов JPG, никаких потерь, и любые изменения можно легко отменить в любое время позже, с полным восстановлением нашей исходной основной копии RAW. RAW — тривиальный, простой и хороший способ, день и ночь хороши, если вам это небезразлично.Подробнее о файлах Raw здесь.
У всех нас есть свои представления, но есть популярное мнение о высшем качестве, универсальности и удобстве. Файлы RAW действительно популярны на большинстве цифровых зеркальных камер. Когда мы делаем любое цифровое изображение, камера оснащена датчиком RAW, но обычно обрабатывает и выводит изображение в виде файла JPG. Но часто вместо этого мы можем выбрать вывод исходного изображения RAW, чтобы отложить этот шаг JPG на потом. Мы не можем просматривать или использовать этот файл RAW каким-либо образом, кроме обработки его в компьютерном программном обеспечении и последующего вывода окончательного изображения в формате TIF или JPG, однако отсрочка этой обработки дает несколько серьезных преимуществ, лучшие возможности редактирования, и мы можем полностью обойти все артефакты JPG , до одного окончательного вывода Сохранить для любых целей.RAW позволяет нам настраивать экспозицию и цвет, а также откладывать решения по балансу белого до тех пор, пока мы не сможем сначала увидеть изображение и оценить результаты испытаний. 12-битный файл RAW предлагает больший диапазон для любых наших настроек, часто для нескольких файлов одновременно. А RAW всегда сохраняет неизменную исходную версию, поэтому мы можем легко отменить любые сделанные нами изменения редактирования, например размер кадрирования. Приводится аргумент, что обработка RAW требует этого дополнительного шага, но, конечно, то же самое верно и для любого необходимого редактирования.
Мы не можем просматривать или использовать этот файл RAW каким-либо образом, кроме обработки его в компьютерном программном обеспечении и последующего вывода окончательного изображения в формате TIF или JPG, однако отсрочка этой обработки дает несколько серьезных преимуществ, лучшие возможности редактирования, и мы можем полностью обойти все артефакты JPG , до одного окончательного вывода Сохранить для любых целей.RAW позволяет нам настраивать экспозицию и цвет, а также откладывать решения по балансу белого до тех пор, пока мы не сможем сначала увидеть изображение и оценить результаты испытаний. 12-битный файл RAW предлагает больший диапазон для любых наших настроек, часто для нескольких файлов одновременно. А RAW всегда сохраняет неизменную исходную версию, поэтому мы можем легко отменить любые сделанные нами изменения редактирования, например размер кадрирования. Приводится аргумент, что обработка RAW требует этого дополнительного шага, но, конечно, то же самое верно и для любого необходимого редактирования. RAW — это простой способ с наилучшими результатами.
RAW — это простой способ с наилучшими результатами.
Кнопка «Далее» позволяет просматривать описания на следующих страницах, или вы можете использовать эти ярлыки напрямую:
Меню других фото и Flash страниц здесь
15 лучших типов файлов изображений (плюсы и минусы каждого формата)
Выбор правильных типов файлов изображений может показаться тривиальным решением.
Но люди — визуальные существа, а изображения — неотъемлемая часть онлайн-опыта.
Большинство страниц и статей используют снимки экрана и изображения для обогащения текстового содержания. Фактически, только около 8% веб-сайтов не содержат визуального контента.
К сожалению, многие владельцы веб-сайтов до сих пор не понимают, какие типы файлов изображений выбрать для разных сценариев использования. Результат? В конечном итоге они замедляют скорость загрузки своего сайта, потому что их изображения не в лучшем доступном формате и не оптимизированы.
В этой статье мы рассмотрим все наиболее важные расширения файлов изображений и расскажем, когда их следует использовать, чтобы обеспечить максимальное удобство для посетителей.
Какие существуют типы файлов изображений?
Типы и форматы файлов изображений делятся на две основные категории: файлы растровых изображений и файлы векторных изображений.
Давайте подробнее рассмотрим каждую категорию.
Форматы файлов растровых изображений
Наиболее распространенные форматы изображений для Интернета (JPEG, GIF и PNG) относятся к категории растров.
Типы файлов растровых изображений отображают статические изображения, в которых каждый пиксель имеет определенный цвет, положение и пропорцию в зависимости от их разрешения (например, 1280 × 720).
Поскольку они статичны, вы не можете эффективно изменить размер изображений, исходный дизайн и пиксели будут просто растянуты, чтобы заполнить лишнее пространство. В результате создается размытое, пиксельное или иным образом искаженное изображение.
Растровое изображение — пример JPEG
Подавляющее большинство фотографий или изображений, которые вы видите в Интернете, используют формат растровых изображений.
Форматы файлов векторных изображений
SVG, EPS, AI и PDF являются примерами типов файлов векторных изображений.
В отличие от форматов файлов статических растровых изображений, где каждая форма и цвет дизайна привязаны к пикселю, эти форматы более гибкие.
В векторной графике вместо этого используется система линий и кривых на декартовой плоскости, масштабируемых по сравнению с общей площадью, а не отдельным пикселем.
Это означает, что вы можете бесконечно увеличивать исходное разрешение изображения без потери качества или искажения.
Увеличение формата векторного изображения (Источник изображения: Wikipedia.com)
Как видите, разница в качестве при 7-кратном увеличении совершенно несравнима.
Поскольку SVG вычисляет позиции на основе процента от общей площади, а не пикселей, пикселизация отсутствует.
Только 8% веб-сайтов не содержат визуального контента … но для остальных 92% важно отображать изображения с правильным типом файлов. 🖼 Найдите в этом руководстве 15 лучших вариантов👇Нажмите, чтобы твитнуть
🖼 Найдите в этом руководстве 15 лучших вариантов👇Нажмите, чтобы твитнуть15 самых популярных типов файлов изображений
Ниже мы рассмотрим все основные форматы графических файлов, от растровых веб-изображений до векторов и файлов программного обеспечения для редактирования изображений.
Мы подробно рассмотрим плюсы и минусы, поддержку браузера и ОС, а также идеальные варианты использования для каждого формата.
1.JPEG (и JPG) — Объединенная группа экспертов по фотографии
Изображение тигра в формате JPEG
JPEG (или JPG) — это формат файла растрового изображения со сжатием с потерями, что делает его пригодным для обмена изображениями. JPEG с потерями означает, что они уменьшают размер файла, а также качество изображений при использовании этого формата.
JPEG по-прежнему остается одним из наиболее часто используемых типов файлов изображений, которые вы увидите в Интернете, из-за его сжатия и практически универсальной поддержки браузерами / ОС.
Большинство социальных сетей (например, Facebook и Instagram) автоматически преобразуют загруженные файлы изображений в JPEG. Они также используют уникальные размеры изображений в социальных сетях, чтобы контролировать разрешение ваших фотографий.
Преимущества и недостатки
- Универсальный браузер и поддержка ОС.
- Довольно маленький размер файла.
- Сжатие изображений с потерями может ухудшить читаемость текста.
Браузер и поддержка ОС
- Поддерживается с версии 1.0 из всех основных браузеров (Chrome, Firefox, Safari и т. Д.)
- По умолчанию поддерживается всеми программами просмотра изображений и редакторами всех основных операционных систем.
Сценарии использования
- Хороший выбор для изображений в блогах и статей, таких как фотографии собеседников, изображения продуктов и т. Д.
- Не используйте , а не , JPEG для инфографики с большим количеством мелкого текста или снимков экрана учебников, где текст является ключевым.

2. PNG — переносимая сетевая графика
Ресурсный центр Кинсты.файл изображения PNG
PNG — это формат растровой графики, который поддерживает сжатие без потерь, сохраняя детализацию и контраст между цветами.
В частности, PNG обеспечивает лучшую читаемость текста, чем JPEG.
Это делает PNG более популярным выбором для инфографики, баннеров, снимков экрана и другой графики, которая включает как изображения, так и текст.
Преимущества и недостатки
Браузер и поддержка ОС
- Поддерживается всеми основными браузерами (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Поддерживается всеми основными операционными системами и их стандартными редакторами изображений.
Сценарии использования
- Хороший выбор для инфографики, баннеров, графики для блогов, снимков экрана, купонов и других визуальных элементов, содержащих текст.
- Do , а не , используйте для фотографий с высоким разрешением, так как он создает большие файлы размером до нескольких мегабайт.
3. GIF — формат обмена графикой
Пример изображения в формате gif
GIF — это еще один тип файла изображения, относящийся к растровому формату.Он использует сжатие без потерь, но «ограничивает» изображение до 8 бит на пиксель и ограниченной палитрой в 256 цветов.
Формат GIF является наиболее известным (и наиболее часто используемым) для анимированных изображений, поскольку его 8-битное ограничение позволяет уменьшить размеры файлов анимации и сделать их удобными для использования в Интернете.
Преимущества и недостатки
- Малый размер файла.
- Поддержка анимации.
- 8-битное ограничение приводит к ограниченному качеству изображения.
Браузер и поддержка ОС
- Поддерживается всеми основными браузерами (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Поддерживается всеми основными операционными системами и их стандартными редакторами изображений.
Сценарии использования
- Используйте анимированные GIF-файлы не только для «оживления контента», но и для демонстрации того, как выполнять задачи в учебных пособиях и руководствах.
- Не используйте , а не , если вам нужны цветные изображения с разрешением более 8 бит (JPEG поддерживает до 24 бит).
4. WebP
Пример изображения WebP
WebP — это формат изображений, разработанный специально для обеспечения лучшего сжатия изображений без потерь и с потерями.
Переход с JPEG и PNG на WebP может помочь сэкономить дисковое пространство сервера и значительную полосу пропускания благодаря уменьшению размера файлов изображений до 35% при одинаковом качестве.
Преимущества и недостатки
- Файлы меньшего размера для того же или лучшего качества изображения.
- Поддерживается не всеми браузерами и редакторами изображений.
Браузер и поддержка ОС
- Google Chrome (версия 17+ для настольных ПК, 25+ для мобильных), Firefox (65+), Edge (18+) и Opera (11.0+), изначально поддерживает WebP. Планируемая версия Safari 14 будет поддерживать WebP.
- Формат по-прежнему не поддерживается большинством редакторов изображений ОС, но профессиональные варианты, такие как Photoshop, поддерживают WebP.
Сценарии использования
5. TIFF
Значок TIFFC
Один формат, который не должен отсутствовать в этом руководстве по типам файлов изображений, — это TIFF.
TIFF, сокращение от Tagged Image File Format, представляет собой формат растрового изображения, наиболее часто используемый для хранения и редактирования изображений, которые позже будут использоваться для печати.
Он не предлагает никакого сжатия, потому что приоритетом является сохранение качества изображения.
Преимущества и недостатки
- Файлы высокого качества, идеально подходящие для хранения или печати.
- Отсутствие параметров сжатия приводит к большим файлам изображений.
- Ограниченная поддержка браузера.
Браузеры и поддержка ОС
- Ни один из основных браузеров не может отображать файл TIFF без надстроек или расширений.
- В основном доступен как формат экспорта для профессиональных инструментов редактирования и публикации изображений.
Сценарии использования
- Хранение и подготовка изображений и графики к публикации.
- Используется многими сканерами для сохранения качества отсканированных документов или изображений.
6. BMP — Bitmap
Растровое изображение и gif
Bitmap (BMP) — это в основном устаревший формат файла изображения, который отображает отдельные пиксели практически без сжатия. Это означает, что файлы BMP могут легко стать очень большими, и их будет непрактично хранить или обрабатывать.
Преимущества и недостатки- Огромные размеры файлов без заметного улучшения качества по сравнению с такими форматами, как WebP, GIF или PNG.
Браузеры и поддержка ОС
- Поддерживается всеми основными браузерами (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Встроенная поддержка в большинстве редакторов изображений ОС по умолчанию, таких как MS Paint.
Сценарии использования
- В 2021 году практически не будет законных вариантов использования формата изображений BMP.
7. HEIF — высокоэффективный формат файлов изображений
JPEG против формата HEIF
HEIF, сокращение от High Efficiency Image File Format, представляет собой формат изображения, разработанный командой разработчиков видеоформата MPEG, чтобы стать прямым конкурентом JPEG.
Теоретически сжатие почти в два раза эффективнее, чем у JPEG, что позволяет получать изображения до двойного качества при идентичных размерах файлов.
Это формат растрового изображения, основанный на сопоставлении пикселей, что означает, что вы не можете масштабировать изображения без потери качества.
Преимущества и недостатки
- Отличное соотношение качества и размера файла.
- Нет браузера и ограниченная поддержка ОС.
Браузеры и поддержка ОС
- Не поддерживается основными браузерами.
- Встроенная поддержка в macOS Sierra и iOS 11 и более поздних версиях, но не в соответствующих версиях Safari.
Сценарии использования
- Используется некоторыми новыми телефонами и устройствами для хранения фотографий в более высоком качестве, чем файлы JPEG.
8. SVG — масштабируемая векторная графика
Логотип SVG
Формат файла масштабируемой векторной графики, обычно называемый SVG, был разработан W3C в качестве языка разметки для визуализации двухмерных изображений прямо в браузере.
Он не полагается на пиксели, как в растровом формате, а использует XML-текст для обрисовки фигур и линий аналогично тому, как математические уравнения создают графики.
Это означает, что вы можете бесконечно масштабировать изображения SVG без потери качества.
Преимущества и недостатки
- Файлы небольшого размера и масштабирование без потерь для простых иллюстраций, фигур и текста.
- Не идеальный формат для изображений или сложных рисунков.
Браузеры и поддержка ОС
- Поддерживается всеми основными браузерами (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Стандартные редакторы изображений, как правило, не поддерживают SVG (поскольку он не подходит для фотографий), но большая часть программного обеспечения для иллюстраций поддерживает экспорт SVG.
Сценарии использования
9. EPS — инкапсулированный Postscript
Значок EPS
По сути, файл EPS (Encapsulated PostScript) — это файл векторного изображения, используемый для хранения иллюстраций в Adobe Illustrator и другом программном обеспечении для иллюстраций, таком как CorelDraw.
Подпишитесь на информационный бюллетень
Мы увеличили наш трафик на 1187% с помощью WordPress.
Мы покажем вам, как это сделать.
Присоединяйтесь к более чем 20 000 других людей, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Как и файлы SVG, EPS представляет собой текстовый документ, в котором с помощью кода выделяются формы и линии, а не отображаются пиксели и цвета. В результате файлы EPS также поддерживают масштабирование без потерь.
Преимущества и недостатки
- Масштабирование без потерь.
- Поддержка принтера для документов и дизайнов.
Браузеры и поддержка ОС
- EPS не является стандартным форматом файлов веб-изображений и не поддерживается основными браузерами.
Сценарии использования
- В основном используется для хранения, сохранения и печати иллюстраций при работе с Adobe Illustrator или другим программным обеспечением.
10. PDF — формат переносимого документа
Пример файла PDF
Вероятно, PDF-файл ассоциируется у вас с хранением, сохранением и чтением в основном текстовых документов. Это совершенно понятно — в конце концов, документ находится прямо в названии.
Но файлы PDF фактически основаны на том же языке PostScript, на котором работают файлы векторных изображений EPS, и могут также использоваться для сохранения изображений и иллюстраций.
Это предпочтительный формат изображения для хранения иллюстраций, обложек журналов и прочего для последующей печати. Это также предпочтительный выбор для наших электронных книг Kinsta.
Преимущества и недостатки
- Индексируемый текст с возможностью поиска делает его идеальным для подробной инфографики или отчетов.
- Может включать ссылки, кнопки CTA и другие интерактивные элементы.
- Масштабируемость без потерь.
- Не может быть включен в веб-контент, должен быть загружен и прочитан как отдельный файл.
Браузеры и поддержка ОС
- Поддерживается всеми основными браузерами, но вы вынуждены открывать PDF-файл как отдельный файл. (Вы не можете использовать файлы PDF для отображения изображений во всем HTML-содержимом.)
- Поддерживается как формат большинством стандартных редакторов документов (например, MS Word или Google Docs) и программным обеспечением для иллюстраций (AI, Inkscape), но не программами для редактирования изображений.
Сценарии использования
- PDF — лучший вариант, если вы хотите создать интерактивный визуальный отчет или инфографику, дополняющую ваш контент.Вот хороший список лучших плагинов для просмотра PDF-файлов для пользователей WordPress.
11. PSD — документ Photoshop
PSD логотип
Как следует из названия, формат файла PSD — это формат изображения, используемый для сохранения графических документов и работающий в Adobe Photoshop.
Это не веб-формат изображений , поэтому он не поддерживается никакими браузерами, стандартными программами просмотра или редактора изображений.
Преимущества и недостатки
- Все фильтры, прозрачность, пути и изменения полностью настраиваемы и обратимы.
- Качество изображения без потерь.
- Большие размеры файлов.
Сценарии использования
- Сохранение и хранение проектов Photoshop до и после их завершения.
12. AI — Adobe Illustrator Artwork
Значок файла Adobe Illustrator
AI — это еще один формат изображения, специально разработанный Adobe для сохранения не только изображения, но и состояния проекта.
Как и PSD, не предназначен для использования в Интернете , не поддерживается ни одним браузером, ни большинством стандартных программ просмотра изображений.
В отличие от файлов PSD, файлы AI можно свободно масштабировать без потери качества.
Преимущества и недостатки
- Все штрихи, линии, формы, фильтры можно настраивать и изменять.
- Вы можете свободно увеличивать или уменьшать размеры иллюстраций.
- Большие размеры файлов.
Сценарии использования
- Сохранение и хранение проектов Adobe Illustrator до и после их завершения.
13. XCF — Экспериментальная вычислительная установка
Значок XCF
XCF, что означает eXperimental Computing Facility, представляет собой тип файла изображения, свойственный редактору изображений с открытым исходным кодом GIMP.Он эквивалентен файлам PSD и сохраняет пути, прозрачность, фильтры и многое другое.
Еще раз, это собственный тип файла для хранения проектов, и он не поддерживается никакими браузерами или программами просмотра изображений по умолчанию.
Преимущества и недостатки
- Все контуры, фильтры и формы можно настраивать и изменять.
- Качество изображения без потерь.
- Большие размеры файлов.
Сценарии использования
- Сохранение и хранение проектов GIMP до и после их завершения.
14. INDD — документ Adobe InDesign
Значок Adobe InDesign
INDD — это собственный тип файлов для пользователей Adobe InDesign, где вы можете сохранять файлы проекта, включая содержимое страницы, стили, образцы и многое другое.
Хотя иногда его называют форматом файла изображения, он имеет тенденцию ссылаться на визуальные элементы помимо текста.
Он не поддерживается браузерами и программами просмотра изображений по умолчанию, так как не является веб-форматом .
Преимущества и недостатки
- Храните большие многостраничные дизайнерские проекты с настраиваемыми элементами.
Сценарии использования
- В основном он используется графическими дизайнерами и художниками-постановщиками для разработки и совместной работы над плакатами, флаерами, журналами, брошюрами и т. Д.
15. Типы файлов Raw Image
Форматы изображенийRaw — это типы файлов, которые цифровая камера использует для хранения изображений полного качества для последующей пост-обработки и редактирования.
Основные типы файлов необработанных изображений по производителям камеры:
- Kodak: CR, K25, KDC
- Canon: CRW CR2 CR3
- Epson: ERF
- Nikon: NEF NRW
- Olympus: ORF
- Pentax: PEF
- Panasonic: RW2
- Sony: ARW, SRF, SR2
Вместо 256 цветов, доступных в файле JPEG, файлы RAW предлагают до 16 384 различных цветов в одном изображении.Это дает вам больше гибкости при настройке цветов и контрастности при постобработке.
Необработанные изображения не предназначены для Интернета или совместного использования и не поддерживаются ни одним основным браузером или программой просмотра изображений.
Преимущества и недостатки
- Изображения более высокого качества с большим разнообразием цветов.
- гигантских файлов изображений (необработанный файл может легко иметь размер от 20 до 40 мегабайт).
Сценарии использования
- Сохранение фотографий в максимально возможном качестве для последующей обработки и редактирования.
Часто задаваемые вопросы о типах файлов изображений
Какие 3 распространенных типа файлов у файла изображения?
На основании данных, связанных с использованием Интернета, тремя наиболее распространенными типами файлов изображений являются PNG, JPEG и SVG.
Статистика использования форматов файлов изображений (Источник изображения: w3techs.com)
Давайте посмотрим, почему они так широко распространены.
1. PNG: скриншоты, баннеры, инфографика, изображения
Поскольку PNG как формат лучше подходит для текста внутри изображения, его чаще используют для снимков экрана, баннеров (в зависимости от размера рекламного баннера) и т. Д.
Поскольку он использует сжатие без потерь, его также используют дизайнеры и фотографы, например, для демонстрации высококачественных изображений на сайтах своих портфолио.
Эти два фактора, наряду с универсальным браузером и поддержкой ОС, делают его самым популярным типом файлов изображений в Интернете. PNG присутствуют на 77% веб-сайтов.
2. JPEG: изображения
Сжатие с потерями означает, что JPEG — лучший вариант для демонстрации изображений в вашем контенте.Потеря качества практически незаметна для обычного пользователя Интернета, и вы можете сэкономить значительное дисковое пространство и полосу пропускания.
Вот почему это второй по популярности формат в Интернете, его используют почти 72% веб-сайтов. Большинство сайтов используют как PNG, так и JPEG для разных целей.
Напоминаем: между JPG и JPEG нет разницы, это два разных акронима и расширения файлов для одного и того же формата.
3. SVG: логотипы, значки и иллюстрации
Файлы SVG— это масштабируемые векторные файлы, которые идеально подходят для значков, логотипов, графиков и простых иллюстраций.Изображение можно даже вставить прямо на страницу в виде кода CSS.
Вот почему SVG занимают третье место, их используют 27% веб-сайтов.
Почетное упоминание: анимированные изображения GIF
Хотя формат GIF редко используется для статических изображений, он снова стал выбором №1 для обмена анимацией.
Пример анимированного gif
В результате около 22% веб-сайтов используют GIF-файлы на своих страницах, хотя они, вероятно, также используют PNG и JPEG в качестве стандартных форматов.
Какой формат изображения самый высокий?
Форматы изображенийRaw имеют высочайшее качество, но имеют неоправданно большие размеры файлов — до сотен мегабайт.
Для веб-изображений формат файлов WebP предлагает на 25-35% меньшие размеры файлов, чем JPEG для фотографий того же качества, что означает, что вы можете загружать изображения более высокого качества на то же место на диске и ускорять работу вашего сайта.
HEIF — еще одна альтернатива JPEG с более эффективным сжатием, но в настоящее время она не поддерживается ни одним из основных браузеров.
ФайлыPNG обеспечивают сжатие без потерь, но это означает, что размеры файлов будут чрезвычайно большими и загружаться медленно. Размер одного файла PNG может составлять сотни КБ или даже более 1 МБ. Однако, если вы воспользуетесь некоторыми тактиками, такими как ленивая загрузка (доступна в ядре с WordPress 5.5) и CDN, у вас все равно будет быстрый сайт.
Какие форматы файлов поддерживают прозрачность?
Наиболее распространенными типами файлов изображений для Интернета, поддерживающими прозрачность, являются PNG, WebP, GIF и даже SVG.
Большинство стандартных типов файлов изображений проектов, таких как PSD, XCF и AI, также поддерживают прозрачность.
С другой стороны, популярный формат изображения JPEG не поддерживает прозрачности.
PNG лучше, чем JPEG?
Основное различие между PNG и JPEG заключается в том, что PNG — это формат изображений без потерь, а JPEG — с потерями. В основном это означает, что PNG использует методы сжатия без ущерба для исходного качества или детализации изображения.
Для текста в изображениях, снимков экрана учебных пособий и когда вы хотите, чтобы знаки или другие мелкие элементы были на 100% видны на фотографии, формат PNG является правильным.
PNG и JPEG комикс (Источник изображения: lbrandy.com)
Как вы можете видеть на этой забавной картинке выше, PNG, который изображен слева, намного лучше отображает текст и простые формы по сравнению с JPEG, изображенным справа.
Означает ли это, что JPEG — плохой тип файла изображения? Не за что!
Для обычных сообщений в блогах или изображений заголовков JPEG предлагает более чем достаточно хорошее качество при значительно меньшем размере файла.Часто можно сэкономить до 50% или больше места, пытаясь заметить разницу в качестве невооруженным глазом.
Следите за тем, чтобы визуальный контент вашего веб-сайта выглядел четко с помощью этого руководства по лучшим типам файлов изображений ✨Нажмите, чтобы твитнутьСводка
Нет недостатка в изображениях, которые вы могли бы законно использовать в своих проектах. Надеюсь, эта статья помогла вам понять, какие типы и форматы файлов изображений использовать в каком контексте для достижения наилучших результатов.
Растровые форматы лучше всего подходят для изображений и картинок, а векторные — отличная замена логотипам, значкам и цифровой графике.
Использование правильных типов файлов изображений для правильной задачи может не только помочь улучшить скорость загрузки страницы, но также снизить пропускную способность и нагрузку на сервер. Как последующий положительный эффект, ваш общий пользовательский опыт также значительно улучшится. Неплохо, а?
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress. Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность.Позвольте нам показать вам разницу в Kinsta! Ознакомьтесь с нашими тарифами
Лучший формат файла изображения для фотографов
Александра Бейтман, 24 сентября 2020 г.
Вы хотите знать, какой формат изображения лучше всего подходит для вас? Сохранение изображений в формате файла, подходящем для вашего проекта, избавит вас от хлопот по работе с изображениями низкого качества в долгосрочной перспективе. Вы не поверите, но такая простая вещь, как тип файла, может сделать печать ваших фотографий легкой — или даже болью! В этом руководстве мы расскажем о лучших форматах изображений и их особенностях.
Существует больше форматов графических файлов, чем вам может понадобиться знать. В этой статье мы поговорим о наиболее часто используемых типах файлов. Эти типы файлов совместимы с лучшими в отрасли программами для редактирования фотографий, поэтому вы всегда сможете редактировать их в будущем.
Без лишних слов, давайте рассмотрим лучшие форматы файлов изображений и их различные особенности:
Лучшие форматы файлов изображений для использования фотографами
1. JPEG
JPEG означает Joint Photographic Experts Group, и его расширение широко известно как .jpg . Этот наиболее часто используемый формат файлов изображений используется для хранения фотографий во всем мире и обычно является форматом файлов по умолчанию для сохранения изображений. Фактически, большинство изображений, которые вы найдете в Интернете, будут загружены в виде файлов .jpg.
Файлы JPEG бывают разных уровней качества, например низкого, среднего и высокого. Файлы JPEG низкого качества более сжаты, чем версии высокого качества. Итак, если вам нужно изображение высокого качества, вам нужно выбрать менее сжатый JPEG.
Чаще всего изображения JPEG отлично подходят для публикации в социальных сетях, по электронной почте и на веб-сайтах.Эти файлы относительно небольшие, поэтому они занимают меньше места на ваших картах памяти и в хранилище компьютера. Однако помните, что сохранение изображений в формате JPEG может ухудшить качество изображения.
Когда использовать формат изображения JPEG:
- Сложные изображения с множеством разных цветов, например фотографии
- Для сжатия изображений с высокой детализацией
- Для печати
2. PNG
PNG означает переносимая сетевая графика . Это важный формат файла, который очень помогает при редактировании фотографий.Вы можете использовать PNG для полностью прозрачного фона или падающие тени (частичная прозрачность) для получения отличных эффектов.
Этот формат изображения не принесет в жертву качество и детализацию фотографий, но это означает, что они обычно больше по размеру, чем файлы JPEG. Таким образом, PNG лучше всего подходит для небольших изображений, таких как логотипы.
Когда использовать формат изображения PNG:
- Изображения с прозрачностью
- Маленькие изображения, например логотипы
- Онлайн
- Для сохранения качества детализированного изображения при условии, что у вас есть хранилище для файла большего размера
3.GIF
GIF — это формат обмена графикой, и он очень похож на PNG с точки зрения сохранения качества изображения. С помощью файлов изображений GIF вы также можете создавать короткие анимации для Интернета.
У этого формата изображения меньший диапазон цветов, поэтому он подходит не для всех фотографий. Как и PNG, изображения в формате GIF могут быть прозрачными. Но, в отличие от PNG, GIF не поддерживает частичную прозрачность, что означает, что вы не можете использовать их для сохранения эффектов тени на фотографиях.
Когда использовать формат изображения GIF:
- Для простых изображений с небольшим количеством цветов, например значков
- Для анимированных изображений
4.PSD
PSD — это документ Photoshop. Когда вы сохраняете изображение из Adobe Photoshop, программа по умолчанию сохраняет это фото как файл PSD. Затем вы можете использовать этот файл для редактирования отдельных слоев, созданных в Photoshop, позже.
Этот формат файла не подходит для Интернета и не подходит для клиентов, потому что он не универсален. Тем не менее, это один из лучших форматов изображений для поддержания качества изображения в течение длительного периода времени.
Вам следует сохранять отредактированные изображения в формате PSD, особенно если вы собираетесь повторно посетить их в Photoshop для дополнительной обработки.Перед сохранением файла PSD убедитесь, что слои не объединены, иначе вы потеряете некоторые возможности редактирования.
Поскольку он содержит очень много информации на разных уровнях, размер ваших файлов PSD будет довольно большим. Но компромисс — доступ к версии изображений самого высокого качества для печати.
Когда использовать формат изображения PSD:
- Для сохранения изображений, которые вы можете отредактировать снова в будущем
- Чтобы сохранить качество и детализацию изображений, которые вы хотите напечатать
Конечно, вы можете сохранять только свои изображения как файлы PSD, если вы работаете в Photoshop.Вы можете получить Photoshop здесь с сайта Adobe всего за 9,99 доллара в месяц.
5. TIFF
TIFF — это формат файла изображения с тегами, он известен как наиболее используемый формат файлов фотографами и дизайнерами. Изображения, хранящиеся в виде файлов TIFF, лучше всего подходят для пост-обработки, поскольку они вообще не сжимаются.
С помощью файлов TIFF вы можете создавать все виды цифровых изображений. Вы можете использовать TIFF с любым программным обеспечением для редактирования фотографий, чтобы улучшить свои фотографии, и вы можете повторно сохранить TIFF в любом другом формате.Хотя файлы TIFF занимают больше места на ваших устройствах, они обеспечивают большую гибкость.
Многие фотографы предпочитают сохранять файлы TIFF всех своих фотографов на внешнем диске. Таким образом, они всегда могут вернуться к ним, если им потребуется отретушировать или повторно сохранить свои фотографии.
Когда использовать формат изображения TIFF:
- Для изображений, которые нужно сохранить без потери деталей
- Для изображений, которые необходимо распечатать
Какой формат файлов изображений лучше всего подходит для вас?
Мы надеемся, что это руководство помогло вам узнать лучший формат изображений и их особенности.
 Так, можно изменять экспозицию в пределах до 2х ступеней вверх или вниз, устанавливать баланс белого, контрастность, цветовую насыщенность при сохранении качественного изображения.
Так, можно изменять экспозицию в пределах до 2х ступеней вверх или вниз, устанавливать баланс белого, контрастность, цветовую насыщенность при сохранении качественного изображения. Так что, как ни крути, на выходе всем нужен jpeg.
Так что, как ни крути, на выходе всем нужен jpeg.

 При сканировании 8×10 дюймов с разрешением 300 dpi будет получено 2400×3000 пикселей.
При сканировании 8×10 дюймов с разрешением 300 dpi будет получено 2400×3000 пикселей.