Вставляем фото в рамку в Фотошоп / Фотошоп-мастер
В этом уроке мы узнаем, как помещать одно изображение внутри другого, чтобы создать интересный композиционный эффект, используя простую, но, тем не менее, очень мощную функцию Вставить в (Paste Into). С Вставить в мы можем выбрать область на одном изображении, а затем копировать и вставить другое изображение прямо в выбранную нами область.
В данном случае, я буду использовать Вставить в, чтобы разместить фотографию в рамке, но, помните, как и все уроки Photoshop, этот урок не нацелен лишь на получение желаемого эффекта. Как только вы разберетесь, как же работает эта функция, вы, без сомнений, найдете ей множество креативных применений.
Я буду использовать Photoshop CS6, но этот урок так же совместим с Photoshop CS5 и Photoshop CC (Creative Cloud). Для Photoshop CS4 и ранних версий, или для примеров применения данной функции, посмотрите наш первый урок.
Материалы для урока:
Рамка (платно)
Пара в парке (платно)
Архив
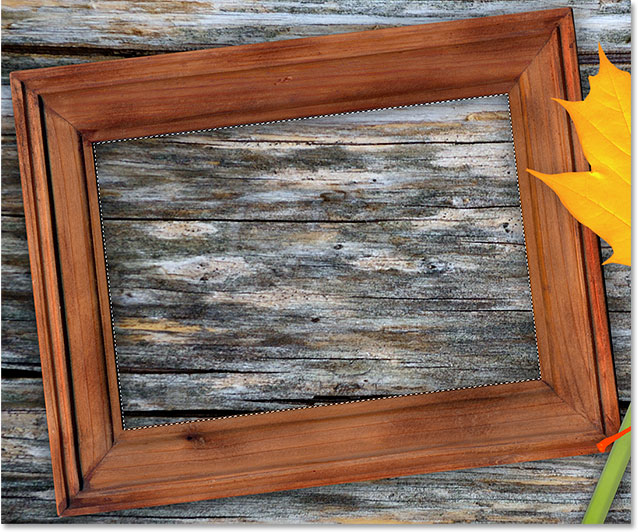
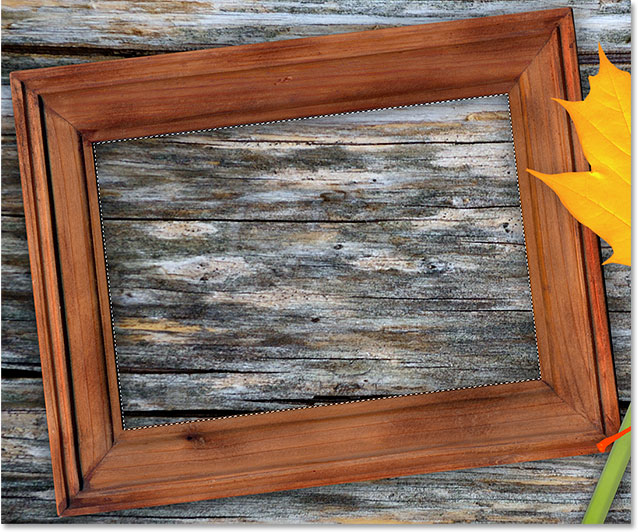
Чтобы получить подобный эффект, вам понадобится два изображения. Изображение с Shutterstock, содержащее рамку.

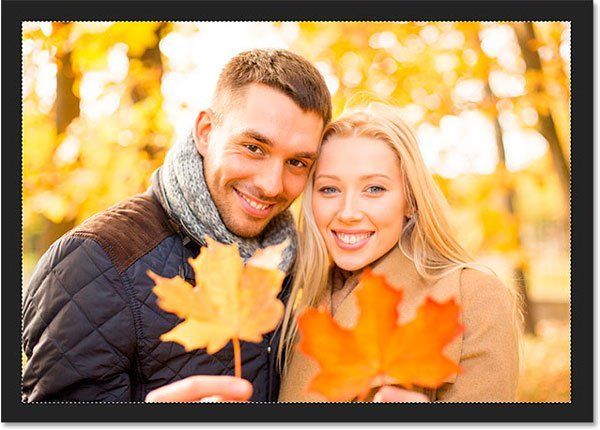
А вот второе изображение, которое я буду помещать, собственно, в рамку (пара в осеннем парке с Shutterstock):

Финальная композиция выглядеть будет следующим образом:

Давайте начнем!
Шаг 1: Выберите область, в которую вы хотите поместить второе изображение
Начните с изображения, на которое вы будете помещать изображение второе, и выделите область, в которой оно должно появиться. Инструмент для выбора, который вам понадобится, будет зависеть от формы области. В моем случае, я начинаю с изображения рамки, куда я хочу поместить второе изображение. Рамка есть прямоугольник, поэтому, вы можете подумать, что использовать стоит инструмент Прямоугольная область; тем не менее, не следует забывать, что рамка моя наклонена, поэтому лучше в данном случае воспользоваться инструментом
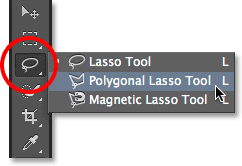
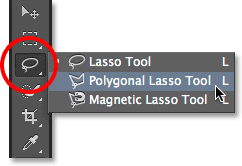
Инструмент Прямолинейное лассо «спрятан» за инструментом Лассо, и чтобы выбрать его, кликните на инструменте Лассо, и удерживайте, пока не появится контекстное меню. Из меню выберите Прямолинейное Лассо

Инструмен Прямолинейное Лассо позволяет нам выделить область с прямыми сторонами – мы просто кликаем в тех точках, где наша линия должна изменить направление. Каждый раз, когда мы кликаем по точке, Photoshop создает прямую линию между новой и предыдущей точками. Мы продолжаем кликать, создавая линии, до тех пор пока не вернемся к исходной точке. Чтобы замкнуть область, как я уже сказал, просто кликаем по исходной точке.
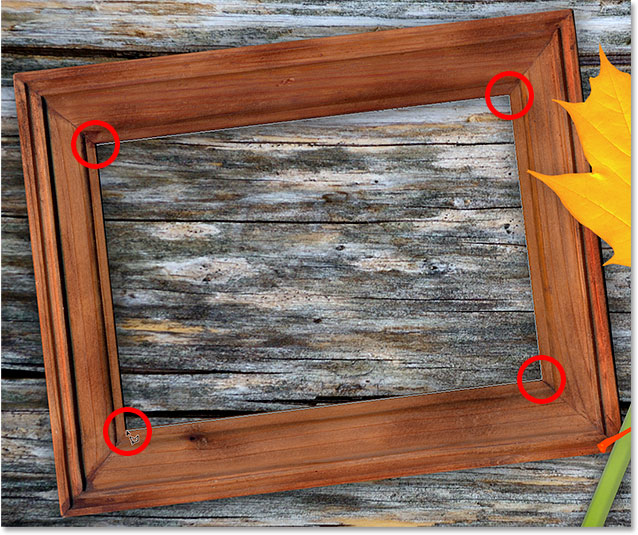
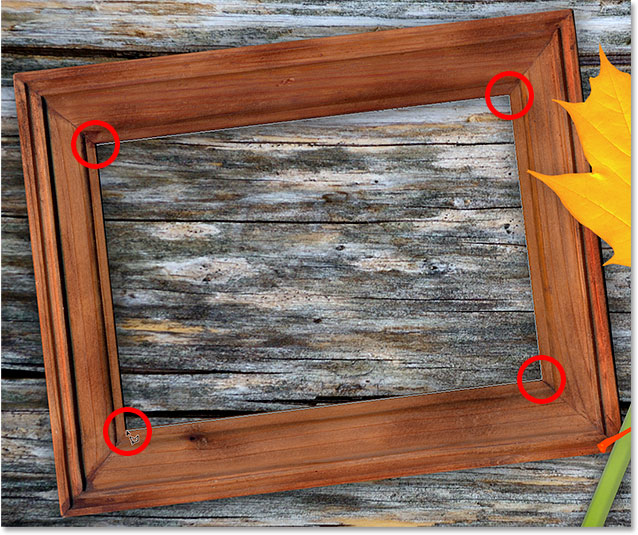
Выделить область внутри рамки при помощи этого инструмента достаточно легко. Все, что мне нужно сделать – это кликнуть в каждом из углов рамки. Я начну в верхнем левом углу, затем двигаюсь к правому верхнему углу, далее – к правому нижнему углу, после — к левому нижнему углу. Вы не увидите привычную линию «движущихся муравьев», так как мы выделяем область при помощи инструмента Прямолинейное Лассо. Вместо этого, вы увидите тонкую линию, соединяющую выбранные точки:

Чтобы завершить выбор области, я вновь кликну на самой первой точке в верхнем левом углу. И, теперь, вы можете видеть выбранную область, выделенную стандартной линией “движущихся муравьев”:

Шаг 2: Выберите и скопируйте второе изображение
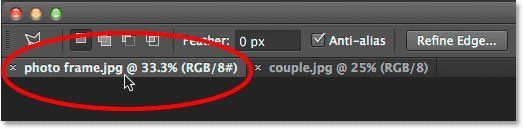
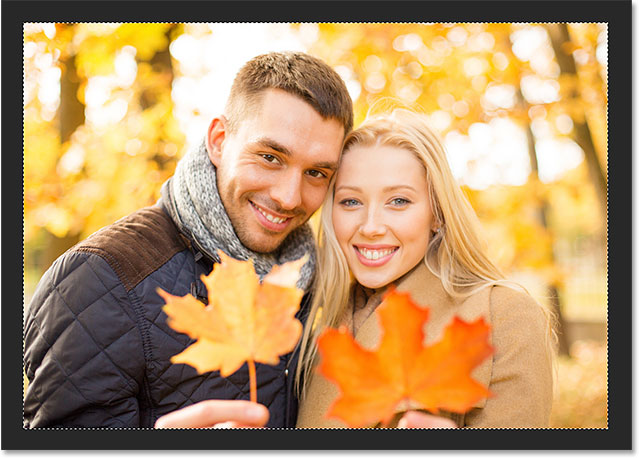
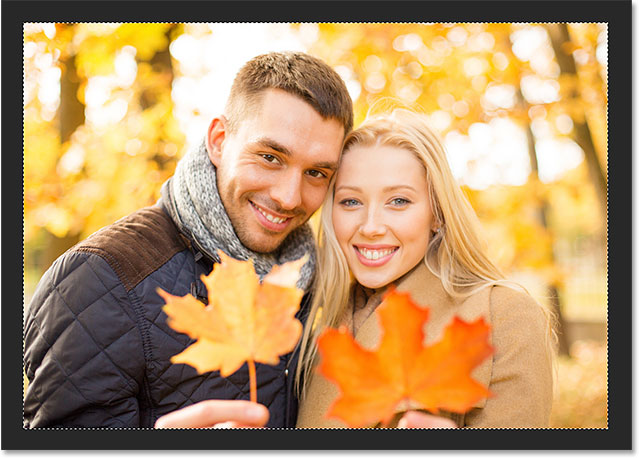
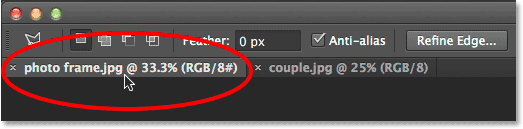
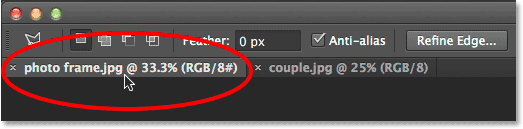
Переключитесь на ваше второе изображение (то, которое вы будете помещать внутри выделенной области), собственно, открыв изображение, или кликнув на вкладку с ним, если оно уже открыто:

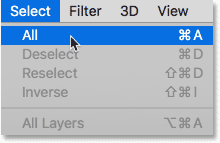
Нам нужно скопировать это изображение в буфер обмена, чтобы у нас была возможность вставить его в выбранную область. Прежде всего, нам нужно выбрать изображение. Откройте меню Выделение (Select) и выберите Все (All). Альтернативный способ – нажмите Ctrl/Cmd + A на клавиатуре.

На изображении появится линия, показывающая выбранную область:

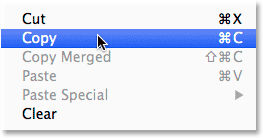
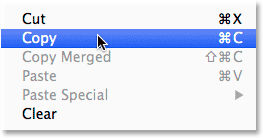
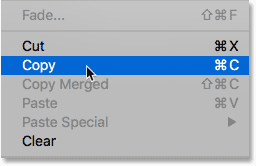
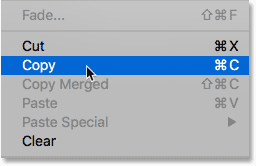
Когда изображение выбрано, откройте меню Редактировать (Edit) и выберите Копировать (Copy). Или же, нажмите сочетание клавиш Ctrl/Cmd + C на клавиатуре:

Шаг 3: Вставьте изображение в выбранную область
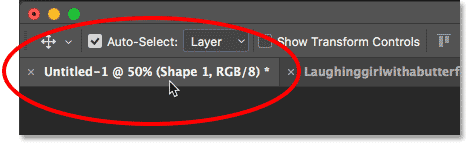
Снова переключитесь на первое изображение, кликнув по его вкладке:

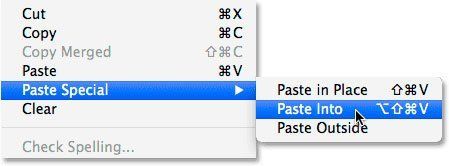
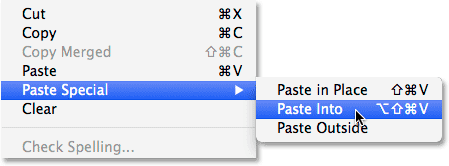
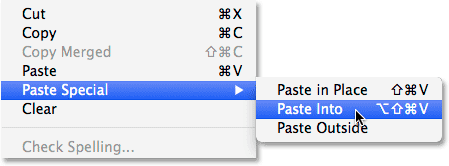
Область, которую мы выделили все так же видна, и чтобы вставить туда второе изображение, откройте меню Редактировать (Edit) и выберите Специальная вставка (Paste Special), а затем Вставить в (Paste Into):

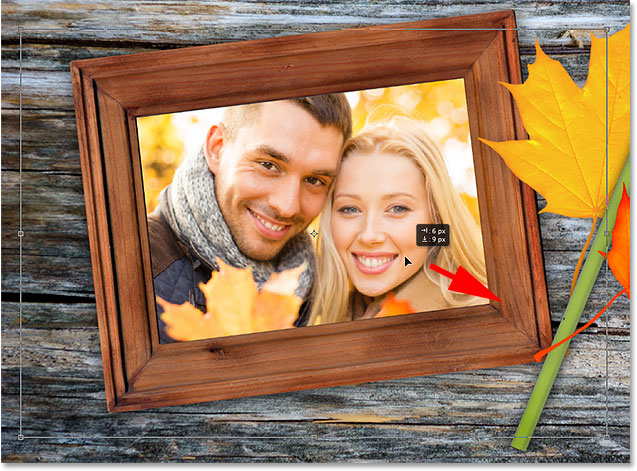
Вот так изображение появляется в выделенной области. В моем случае, изображение явно слишком велико, но мы узнаем как это исправить чуть позже:

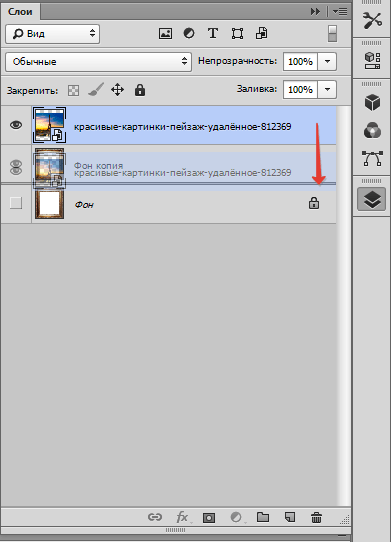
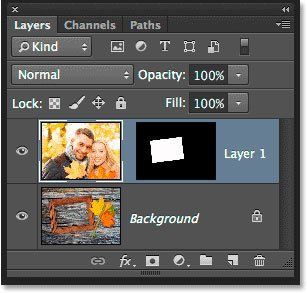
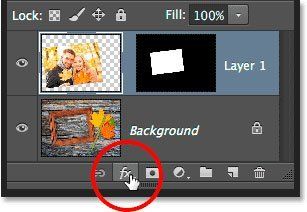
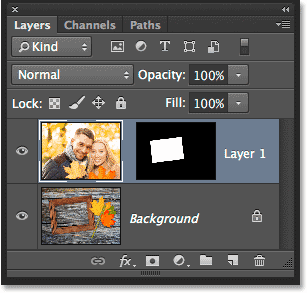
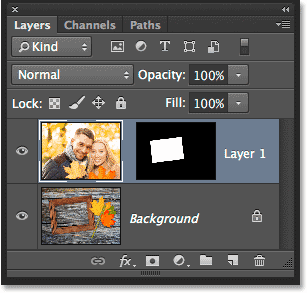
Прежде чем двигаться дальше, давайте посмотрим на панель со слоями, чтобы разобраться в том, что же произошло. Обратите внимание, что сейчас у нас есть два слоя. Первоначальное изображение есть наш Фоновый слой внизу, и как только мы выбрали команду Вставить в, Photoshop создал новый слой над ним, и поместил второе изображение на этот слой:

Почему же изображение видно только в рамках выбранной нами области? Это произошло потому, что Photoshop использовал выбранную область для создания  для второго изображения. Мы можем видеть маску на миниатюре слоя-маски. Белая часть показывает, где наше изображение видимо в документе, тогда как черная часть спрятана от взора:
для второго изображения. Мы можем видеть маску на миниатюре слоя-маски. Белая часть показывает, где наше изображение видимо в документе, тогда как черная часть спрятана от взора:

Шаг 4. Измените размер и переместите изображение при помощи Свободного Трансформирования
Если ваше изображение слишком велико для выбранной области (как и в моем случае) и вам нужно изменить его размер, откройте меню Редактировать и выберите Свободная Трансформация

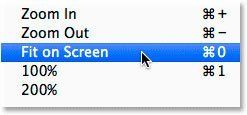
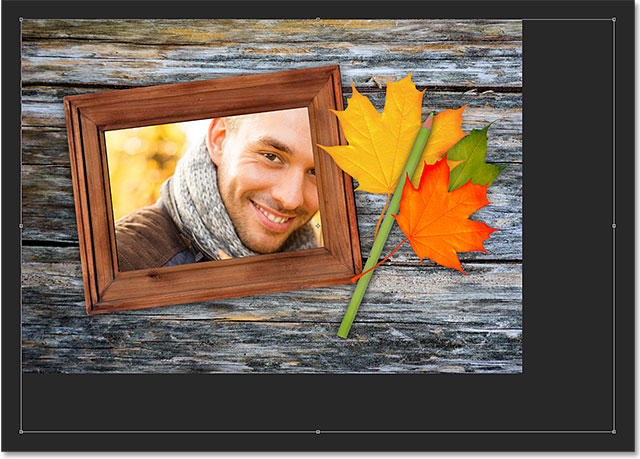
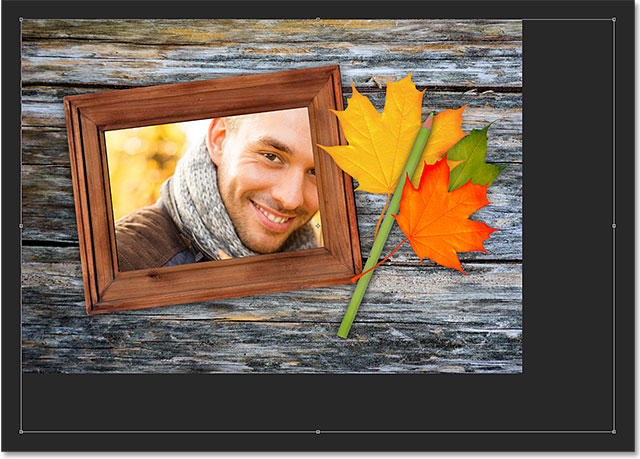
Это открывает окошко свободного трансформирования и показывает опорные точки (маленькие квадратики) вокруг изображения. Обратите внимание: окошко свободной трансформации появляется вокруг реального изображения, а не только его видимой части. Если вы не видите окошко Свободной Трансформации полностью, откройте меню Просмотр (View) и выберите Показать во весь экран (Fit the Screen):

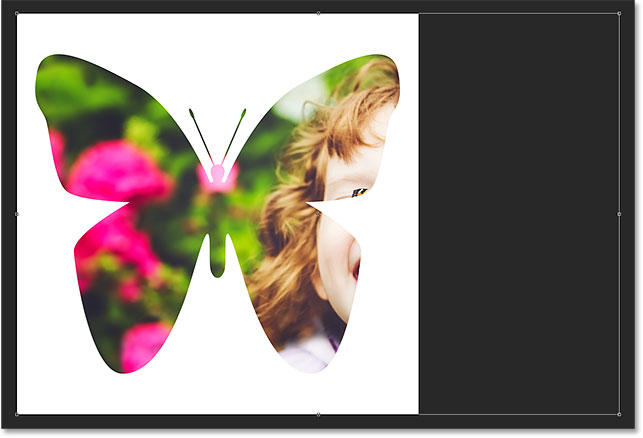
Это мгновенно уменьшит ваше изображение так, что все, включая окошко Свободной Трансформации поместится на вашем экране:

Чтобы изменить размер вашего изображения, зажмите клавишу Shift и потяните за любой из четрых углов окошка Свободной трансформации. Удерживание Shift’а сохраняет пропорции изображения во время трансформации, чтобы вы случайно не исказили форму. В данном случае, я тяну за правый нижний угол, но подойдет любой из углов. Убедитесь (важно!), что вы отпускаете сначала кнопку мыши, а потом уже Shift. Если вы сначала отпустите Shift, то потеряете изначальные пропорции изображения:


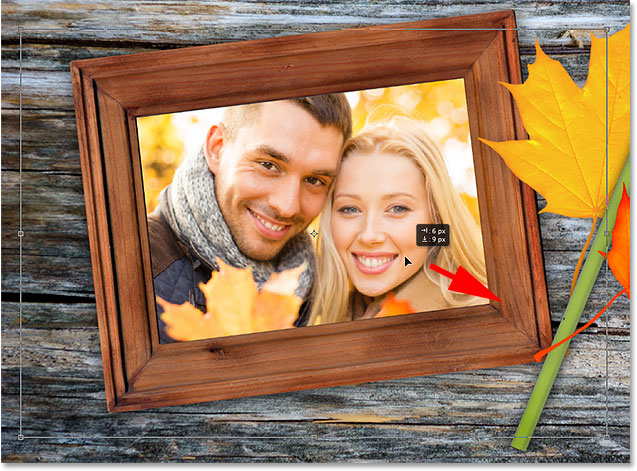
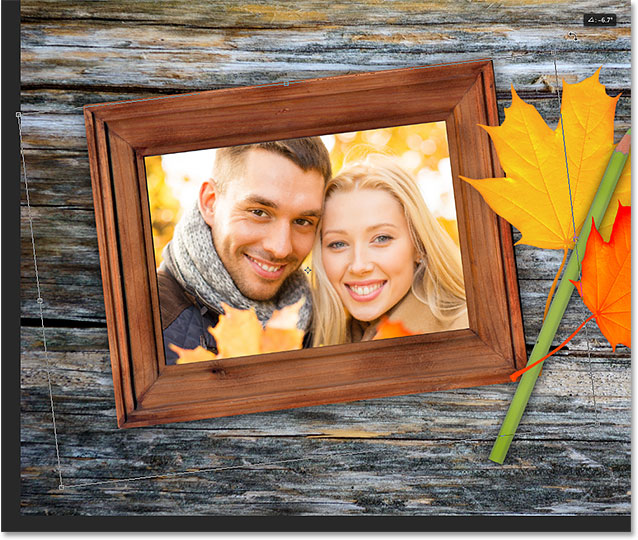
Если изображение также нужно повернуть, переместите курсор за край окошка Свободной Трансформации. Когда вы увидите округлую двустороннюю стрелку, кликните и поворачивайте изображение. В данном случае, я поворачиваю его против часовой стрелки, дабы оно лучше совпало с углом рамки:

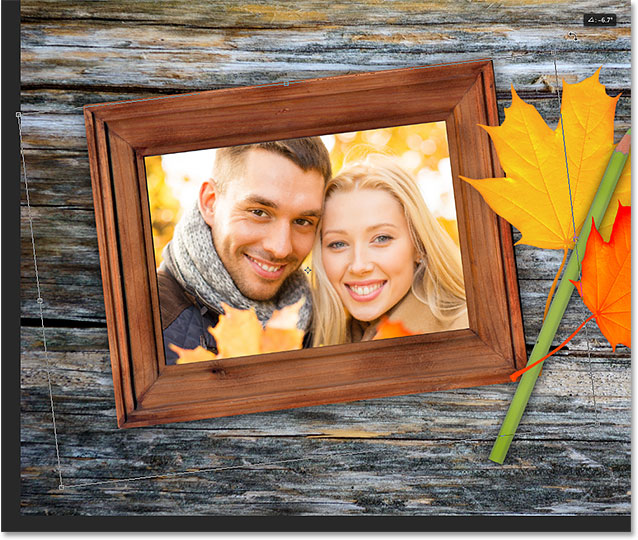
Когда вы довольны результатом, нажмите Enter/Return, и выйдите из режима

Шаг 5: Добавьте эффект внутренней тени
Чтобы завершить эффект, я хочу добавить внутреннюю тень на края изображения, дабы это выглядело больше как настоящее фото внутри рамки, а не так, будто кто-то просто вставил его внутрь первого изображения (что я, собственно, и сделал). Чтобы добавить внутреннюю тень, кликаю на иконке стилей слоя в нижней части панели со слоями:

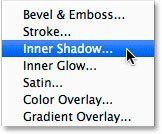
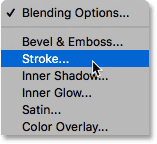
Из появившегося списка выбираю Внутреннюю Тень:

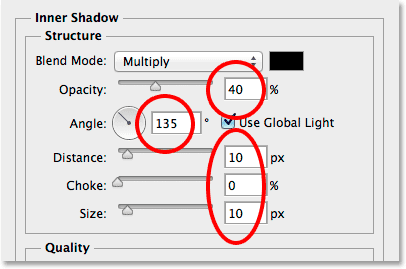
Далее откроется диалоговое окошко, настраивающее нашу внутреннюю тень. Я уменьшу непрозрачность со стандартных 75% до 40%, чтобы тень не выглядела столь интенсивной. Угол я устанавливаю на 135 градусов, чтобы создать впечатление, что свет исходит из верхнего левого угла, но вы можете выбрать угол по своему усмотрению. Наконец, размер и расстояние я установлю на 10px. Опция Размер (Size) контролирует, насколько тень будет простираться от угла, в то время как Расстояние (Distance) контролирует мягкость края. Необходимые вам величины будут во многом зависеть от размеров изображения, поэтому, тут вы можете немного поэкспериментировать:

Нажмите ОК, чтобы закрыть диалоговое окно. Вот что у меня вышло, после добавления внутренней тени:

Вот и все! Таким образом мы помещаем одно изображение внутри другого при помощи функции Вставить в (Paste Into) в Photoshop!
Автор: Steve Patterson
Вставка в рамку – это один из самых распространенных способов, с помощью которого можно украсить фотографию и придать ей более законченный вид. Давайте посмотрим, каким образом это можно сделать в программе Photoshop.
Вставляем фотографию в рамку
В интернете можно найти множество различных видов рамок: классические, современные, школьные, детские и т.д. В основном, файлы с рамками имеют следующие расширения (но бывают и другие варианты):
- PNG – с прозрачным фоном;
- JPG/JPEG – с белым фоном (чаще всего, но не всегда).
Если у вас первый вариант – сразу переходите к Этапу 2, описанному ниже. Понять, что внутри рамки прозрачная область, можно по характерному узору в виде шахматной доски.

Однако довольно часто приходится иметь дело с рамкой на белом или другом одноцветном фоне. Давайте посмотрим, как ее подготовить для последующей вставки в нее фотографии.
В качестве примера будем использовать следующий вариант.

Этап 1: Подготовительные работы
- Открываем изображение с рамкой в Фотошопе и копируем исходный слой, нажав комбинацию клавиш Ctrl+J.

- Отключаем видимость фонового слоя.

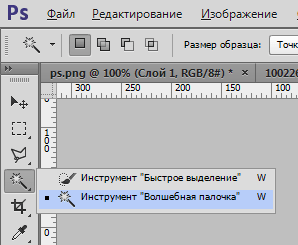
- На боковой панели инструментов выбираем “Волшебную палочку”.

- Щелкаем по белой области внутри рамки, после чего она должна выделиться по периметру.

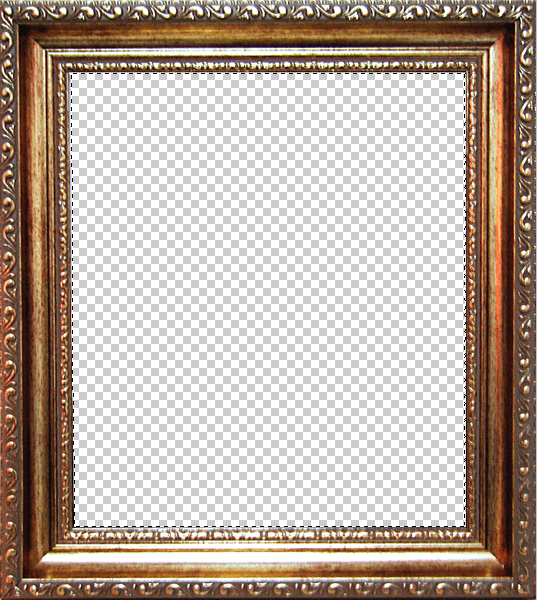
- Нажимаем клавишу Del (Backspace) на клавиатуре, в результате чего получаем прозрачную область вместо белого цвета.

- Жмем комбинацию клавиш Ctrl+D, чтобы убрать выделение.
Примечание: описанный метод работает при условии, что удаляемый фон однотонный (желательно белый, но все зависит, в т.ч., от цвета самой рамки). В остальных случаях выделение, скорее всего, придется сделать вручную. Подробнее об этом читайте в нашей статье – “Выделение объектов в Фотошопе”.
Этап 2: Вставка изображения
Подготовка рамки завершена, теперь осталось добавить в нее фото.
- Открываем файл с нужным изображением.

- На боковой панели инструментов выбираем “Перемещение”.

- Нажимаем горячие клавиши Ctrl+A, чтобы выделить весь холст.

- Переключаемся во вкладку с рамкой и жмем сочетание Ctrl+V, чтобы вставить скопированное изображение в виде отдельного слоя.

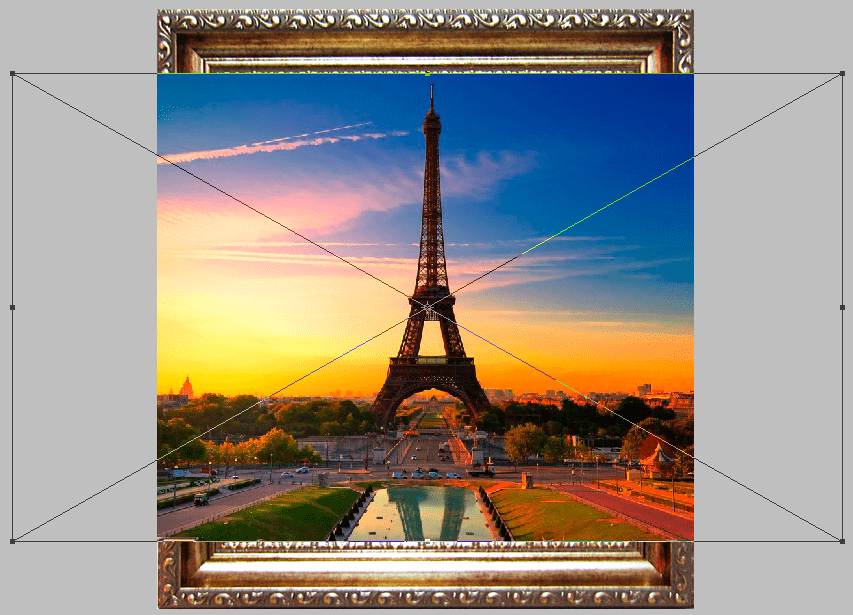
- Зажав клавишу Shift (для сохранения пропорций) подстраиваем размер фото под ширину или высоту внутренней области нашей рамки – все зависит от пропорций обоих объектов. Делается это путем сдвига в нужную сторону отмеченных на скриншоте точек с помощью зажатой левой кнопки мыши. Для завершения трансформации жмем клавишу Enter.
 Примечание: Возможно понадобится изменение не только размера, но и положения изображения, чтобы выбрать именно ту его область, которую хочется оставить. Для этого левой кнопкой мыши щелкаем по любому месту на фото и, не отпуская кнопку, выполняем перемещение.
Примечание: Возможно понадобится изменение не только размера, но и положения изображения, чтобы выбрать именно ту его область, которую хочется оставить. Для этого левой кнопкой мыши щелкаем по любому месту на фото и, не отпуская кнопку, выполняем перемещение. - Должно получится примерно следующее. Здесь есть один важный нюанс – изображение должно полностью перекрыть прозрачный фон внутри рамки.

- В Палитре располагаем слой с рамкой поверх слоя с фото.

- Все готово. Мы успешно вставили снимок в рамку.

Примечание:
- После вставки изображения (шаг 4) можно поступить наоборот – сначала перетащить слой с рамкой наверх.

- Затем, выбрав слой с фото, изменить его размер и расположение внутри рамки.

Этап 3: Финальная обработка
Чтобы вставленная в рамку фотография смотрелась более гармонично, можно ее обработать с помощью каких-нибудь фильтров.
- Раскрываем меню “Фильтр” и останавливаемся на пункте “Галерея фильтров” (в Палитре слоев должен быть предварительно выбран слой с фото).

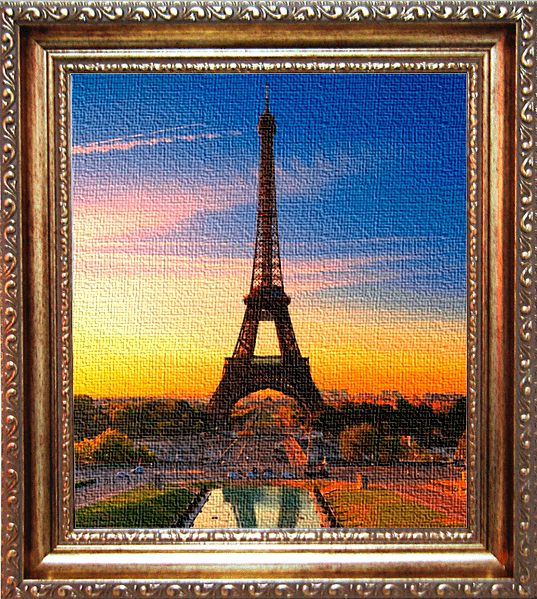
- В открывшемся окне выбираем и настраиваем фильтр, который хотим применить к изображению. В нашем случае выбираем “Масляная живопись” в категории “Имитация” – чтобы создать впечатление, что это пейзаж, нарисованный красками.

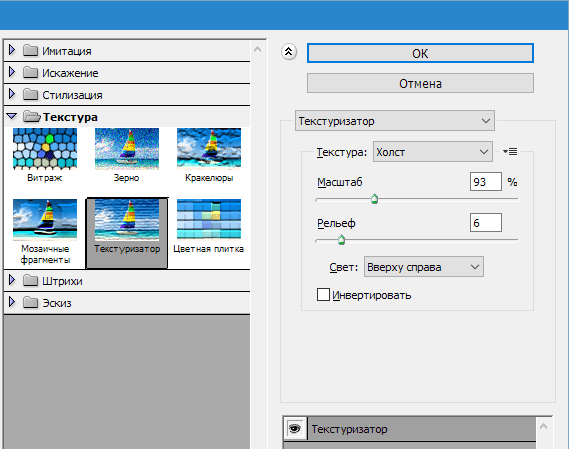
- Чтобы имитировать холст, снова заходим в Галерею фильтров, выбираем “Текстуризатор” в категории “Текстура” и выставляем параметры, которые позволят добиться максимально реалистичного результата.

- На этом можно сказать, что работа завершена. Ваши фильтры и их настройки могут отличаться от наших, которые мы приводим в лишь качестве примера.

Заключение
Итак, мы только что пошагово разобрали, как можно вставить фотографию в рамку, используя Фотошоп. Процедура выполняется достаточно легко и не займет много времени. Главное – это найти подходящую рамку, которая наилучшим образом дополнит фото.
Как в фотошопе вставить фото в рамку
Всем привет! Сегодняшний урок фотошопа посвящен подробной инструкции — как вставить фотографию в рамку используя фотошоп. Все это делается очень просто!
Я использовал в работе Photoshop CC. Урок подходит для любых версий фотошопа, в том числе и CS6, CS5, CS4 и так далее..
План вашей работы на ближайшие 5 минут в фотошопе:
- Найти подходящую рамку для фотошопа и скачать ее
- Открыть рамку в фотошопе
- Открыть фотографию в фотошопе
- Переместить фото в рамку
- Определить местоположении фотографии
- Сохранить или распечатать
Научитесь создавать свои рамки для фотографий, а также получите подборку из 160 уникальных рамочек
Начнем выполнять урок.
Для начала вам нужно выбрать и скачать рамку для фотошопа.
Мы выбрали эту детскую рамку для фото. Можно вставить себя самого любимого в детстве, либо своих детей или родственников.
После выполнения урока результат будет примерно таким:
![]()
Итак, вы скачали рамку. Если вы скачали такую же рамку как и мы, то у вас она тоже в формате png.
Шаг 1. Открыть рамку в фотошопе.
Откройте её в фотошопе. Нажмите CTRL+O или меню Файл — Открыть, выберите файл рамки.
![]()
Выберите файл рамки и нажмите Открыть
![]()
После этого, рамка откроется в фотошопе.
![]()
Шаг 2. Открыть фотографию в фотошопе
Точно таким же способом откройте свою фотографию.
![]()
Шаг 3. Перетащить фото в рамку
Теперь наша задача соединить рамку с фотографией. Для этого фотографию мы переместим в рамку.
Щелкните правой кнопкой мыши на слой с фотографией, выберите Создать дубликат слоя.
![]()
Назначение выберите файл с рамкой. Нажмите Ок.
![]()
Наша фотография переместилась! Перейдите в документ с рамкой.
![]()
Шаг 4. Помещаем фото за рамку и меняем ее расположение
Теперь мы видим, что фотография слишком большая и она поверх рамки. Потому что слой с фото выше слоя с рамкой, вы это можете увидеть в окне со слоями.
![]()
Перетащите слой с фото под слой с рамкой.
![]()
Отлично! Теперь рамка будет поверх фото, то что нам нужно!
![]()
Шаг 5. Делаем правильный масштаб фото
Но фото слишком большая, поэтому нам нужно уменьшить её.
Для этого выберите слой с фотографией, нажмите CTRL+T
![]()
У фотографии появится выделение трансформации, опустить с помощью курсора фотографию чуть ниже чтобы можно было тянуть за край выделения фотографии.
Тяните теперь мышкой за уголок вправо-вниз по диагоноли с зажатым SHIFT+ALT — это позволит уменьшат фотографию пропорционально.
![]()
Когда вы точно расположите фотографию по рамке, нажмите ENTER, чтобы закончить работу с трансформацией.
![]()
Шаг 6. Сохраните фото
Теперь, когда вы вставили фото в рамку, вы можете сохранить полученное изображение.
Для этого нажмите в меню Файл — Сохранить как. Выберите сохранить в формате JPG.
Распечатка фото.
Чтобы отдать на распечатку фотографию вы должны убедится, что она имеет разрешение 300 dpi. Иначе фотография распечатается не качественно.
Для того, чтобы установить 300 dpi или убедиться, что оно установлено, зайдите в меню Изображение — Размер изображения
![]()
Спасибо за внимание!
Автор урока — pixelbox.ru
Как вставить фото в рамку в Фотошоп онлайн
Внимание! Онлайн редактор имеет ограничение на размер обрабатываемого файла, поэтому используйте вариант файла меньшего размера — photoFrame_7,5mb.psd, его размер — 7,5 мегабайт.
Если у Вас медленное интернет-соединение, то потребуется подождать пару минут. В результате, в окне браузера мы имеем следующее:
Справа от окна с фотографией расположены две панели — слоёв и истории (Layers и History). Панель истории нам не нужна, нажмём на крестик в правом верхнем углу для её отключения, а панель слоёв, чтобы увидеть все слои, увеличим по вертикали, потянув за правый нижний угол вниз. Да, в данном случае названия слоёв отображаются кракозябами вместо букв, это происходит от того, что в файле «photoFrame_7,5mb.psd» названия слоёв на кириллице.
Теперь окна в браузере выглядят во так:

Теперь мы должны определить, куда мы будем вставлять свою фотографию. Очевидно, вместо фотки-образца. Кликнем по нему мышкой для его выбора (он подсветится синим) и, затем, отключаем его видимость, кликнув по галке справа:

Теперь нам надо загрузить изображение, которое мы собираемся вставить в рамку. Для этого в верхней части окна браузера кликаем по вкладке «Layer», открывается меню, где выбираем пункт «Open image as Layer». Этот пункт загружает изображение с компьютера в документ как слой, прямо над активным на данный момент слоем:

Открывается окно выбора файла, выбираем нужную фотографию,нажимаем «Открыть»:

Теперь фото появилось в окне рабочего документа, и расположено оно над отключенным слоем с фотографией-образцом. Онлайн-редактор автоматически назвал новый слой «Layer 16»:

Основная работа закончена. Теперь осталось подправить положение и размер нового слоя. Положение меняется с помощью инструмента «Move Tool», размер — с помощью инструмента «Free Transform», активируется он через вкладку верхнего меню «Edit»:

Вот ещё что, у меня остался резкий некрасивый нижний край вставленной фотографии. Размою его края с помощью ластика с мягкими краями, как его активировать и настроить, показано на рисунке:

После того, как работа с изображение будет закончена, не забываем сохранить файл, для этого нажмите на вкладку «File» в верхнем левом углу окна браузера и выберите пункт «Save…».
Для лучшего понимания материала смотрите видеоурок, повторяющий действия, описанные в статье:
Как вставить фотографию в рамку в Фотошопе

Многие пользователи стремятся украсить свои фото каким-либо декором. В данном уроке поговорим о том, как оформить фотографию рамкой в программе Фотошоп.
Оформление снимка рамкой в Photoshop
Рамки, которые в огромном количестве можно найти на просторах интернета, бывают двух типов: с прозрачным фоном (png) и с белым или иным (обычно jpg, но не обязательно). Если с первыми работать проще, то со вторыми придется немного повозиться. Рассмотрим второй вариант, как более сложный.
- Открываем изображение рамки в Фотошопе и создаем копию слоя.

- Затем выбираем инструмент «Волшебная палочка» и кликаем по белому фону внутри рамки.

Нажимаем клавишу Delete.

Читайте также: Использование инструмента «Волшебная палочка» в Фотошопе
- Отключаем видимость слоя «Фон» и видим следующее:

Снимаем выделение (CTRL+D). Если фон рамки не однотонный, можно воспользоваться простым выделением фона и последующим его удалением. Фон с рамки удален, можно приступать к помещению фотографии.
читайте также: Как вырезать объект в Фотошопе
- Перетаскиваем выбранное изображение на окно нашего документа с рамкой и масштабируем его по размеру свободного пространства. В данном случае инструмент трансформирования включается автоматически. Не забываем зажать клавишу SHIFT для сохранения пропорций.

После подгонки размера изображения нажимаем ENTER.
- Далее необходимо поменять порядок слоев для того, чтобы рамка оказалась поверх фотографии.

Результат:

- Выравнивание изображения относительно рамки выполняется инструментом «Перемещение».

На этом процесс помещения фотографии в рамку завершен, далее можно придать картине стиль при помощи фильтров. Например, «Фильтр – Галерея фильтров – Текстуризатор».

Конечный результат:

Информация, представленная в данном уроке, позволит вам быстро и качественно вставлять фотографии и другие изображения в любые рамки.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Вставляем фото в рамку с помощью Photoshop
 О том, как вставить фотографию в рамку или шаблон с помощью Paint.NET, я писал здесь. Теперь проделаем ту же операцию с помощью другой популярной программы — Photoshop.
О том, как вставить фотографию в рамку или шаблон с помощью Paint.NET, я писал здесь. Теперь проделаем ту же операцию с помощью другой популярной программы — Photoshop.
У меня на компьютере установлена старая версия — Adobe Photoshop CS2. И она меня всем устраивает. Если у вас стоит другая версия, возможно, что некоторые моменты работы с программой будут отличаться от показанных, но в целом алгоритм будет таким же.
Открываем программу Adobe Photoshop. Заходим Файл — Открыть

и в открывшемся окошке выбираем наш шаблон из папки, где он находится. Теперь наш шаблон появился в окне программы:

Теперь нам нужно открыть фотографию нашей морячки. Снова идем в меню Файл — Открыть и находим наш портрет на компьютере. Наша морячка появилась в окне программы поверх нашего шаблона.

Все свои шаблоны я сохраняю с разрешением 300 точек/на дюйм и размером 200 х 90 мм. Поэтому, после открытия фотографии девушки, я подгоняю ее (фотографию) под размер шаблона. Иначе фото и шаблон могут очень сильно различаться. Для этого в меню программы идем Изображение — Размер изображения… и в появившемся окошке выставляю то же разрешение, что и у шаблона, а так же высоту, примерно равную высоте шаблона:

При изменении размера фотографии, не забудьте поставить галочку в строке Сохранить пропорции.
Теперь нам нужно переместить нашу морячку на шаблон. Для начала активируем Инструмент «Перемещение»

после чего, наведя курсор на фотографию и зажав левую кнопку мыши, нужно «перетащить» морячку на шаблон.
Некоторые версии Фотошопа не поддерживают прямого перетаскивания мышью. В этом случае мы поступим по другому: на вкладке с фотографией морячки идем Выделить — Все (наше фото выделилось), затем Редактирование — Скопировать. Теперь переходим на вкладку с шаблоном (рамкой) и нажимаем Редактирование — Вклеить.
Если выскочит такое окошко, жмем Преобразовать:

Теперь наша фотография находится поверх шаблона и мы с помощью мыши можем ее свободно перемещать. Чтобы перемещалась именно морячка, а не сам шаблон, в окне Слои должен быть активирован слой с фотографией девушки (нажмите на него и он примет темно-синий цвет):

Подвинем фотографию поближе к вырезу рамки. Теперь нам нужно переместить ее за рамку, чтобы она просматривалась только сквозь ее вырез. Для этого в окне Слои, наведя курсор на слой с морячкой и, зажав левую кнопку мыши «опустим» (перетащим) этот слой вниз:

Слои поменялись местами и, наша морячка «спряталась» за рамку:

Хочется немного увеличить размер нашей фотографии. Убедившись, что в окне Слои активен именно слой с нашей фотографией, идем в меню Редактирование — Свободное трансформирование:

Вокруг фотографии появилась рамка. Удерживая нажатой клавишу Shift, с помощью курсора можно уменьшать или увеличивать размер фотографии, удерживая ее за любой из ее углов:

Изменив размер и подогнав фотографию в окошке шаблона, жмем Enter и рамка вокруг фотографии исчезнет. Остался пустяк — сохранить для сублимации наш шаблон в «зеркале». Заходим в меню Изображение — Повернуть холст — Отразить холст по горизонтали:

Наш шаблон готов!

Осталось сохранить его и распечатать на принтере.
Ну и для закрепления посмотрите этот видеоурок:
[youtube]vYUDIdl4L6o[/youtube]
Успеха в бизнесе!
Понравилась статья? Вы можете подписаться на новости и первыми узнавать о новых статьях и уроках сайта СублиМастер.

Статьи по теме:
Видеоурок: как вставить фото в рамку в программе Photoshop
Видеоурок: как вставить фото в рамку в программе Paint.Net
Вставляем фото в рамку с помощью Paint.Net
ФотоФания
- Вход
- Главная
- Приложения
- Блог
- Помощь
- Вход
- Все эффекты 634
- Хэллоуин 21
- Новый год 32
- День влюбленных 22
- Пасха 9
- Фильтры 31
- Лаб 109
- Открытки 5
- Постеры 77
- Галереи 42
- Фото 37
- Лица 90
- Билборды 61
- Знаменитости 24
- Рамки 47
- Рисунки 47
- Винтаж 42
- Разное 83
- Журналы 17
- Профессии 25
- Фильмы 20
- Телевизоры 8
- Книги 15
Рамки
- Новые
- Популярные
Как разместить изображение внутри другого
Шаг 1: Выберите область, где вы хотите, чтобы появилось второе изображение
Начните с изображения, в которое вы поместите второе изображение, и нарисуйте выделение вокруг области, где должно появиться второе изображение. Необходимый инструмент выбора будет зависеть от формы области. В моем случае я начинаю с изображения рамки рисунка и хочу поместить второе изображение в рамку.Рамка представляет собой простую прямоугольную форму, поэтому вы можете подумать, что Rectangular Marquee Tool будет работать. Тем не менее, рамка также наклонена под углом, поэтому лучшим выбором будет Photoshop Polygonal Lasso Tool .
По умолчанию инструмент Polygonal Lasso Tool вложен в стандартный инструмент Lasso на панели «Инструменты». Чтобы получить к нему доступ, я нажму и удерживаю на значке инструмента Lasso, пока не появится всплывающее меню, показывающее другие инструменты, скрывающиеся за ним.Тогда я выберу Polygonal Lasso Tool из меню:


Нажав и удерживая инструмент «Лассо», выберите инструмент «Многоугольный инструмент Лассо».
См. Все наши учебные пособия по Photoshop Tool
Инструмент «Полигональное лассо» позволяет нам рисовать полигональные выделения с прямыми сторонами, просто щелкая точки, в которых необходимо изменить направление контура выделения. Каждый раз, когда мы нажимаем на новую точку, Photoshop добавляет прямую линию между новой точкой и предыдущей точкой, и мы продолжаем щелкать по выбранной области, добавляя новый сегмент линии с каждым щелчком, пока мы не сделаем наш путь назад к началу.Чтобы завершить выбор, нам просто нужно еще раз нажать на начальную точку.
Выбрать область внутри рамки изображения с помощью инструмента Polygonal Lasso Tool очень просто. Все, что мне нужно сделать, это нажать в каждом из четырех углов. Я начну с нажатия в верхнем левом углу, затем перейду к верхнему правому углу и нажму, вниз к правому нижнему углу и нажму, а затем вернусь к левому нижнему углу и нажму. Вы не увидите традиционную схему выделения «марширующие муравьи», когда делаете выбор с помощью инструмента Polygonal Lasso.Вместо этого вы увидите тонкий контур, соединяющий точки:


Щелчок по углам для выбора области фотографии рамки.
Чтобы завершить выделение, я еще раз нажму на начальную точку в верхнем левом углу, и теперь выделена область внутри рамки со стандартным контуром выделения «походные муравьи»:


Нажмите еще раз на начальную точку, чтобы завершить выбор.
Шаг 2. Выберите и скопируйте второе изображение
Переключитесь на второе изображение (которое вы будете размещать внутри выделения), либо открыв его, если оно еще не открыто, либо нажав на вкладку в верхней части документа:


Переключение на второе изображение, нажав на вкладку документа.
Работа с вкладками и плавающими документами в Photoshop
Нам нужно скопировать это изображение в буфер обмена, чтобы затем мы могли вставить его в выделение, которое мы сделали на предыдущем изображении. Чтобы скопировать его, нам сначала нужно выбрать его, поэтому перейдите в меню Выбрать в строке меню вдоль верхней части экрана и выберите Все . Или нажмите Ctrl + A (Win) / Command + A (Mac) на клавиатуре:


Собираюсь выбрать> Все.
По краям изображения появится контур выделения, сообщающий, что он выделен:


Второе изображение выбрано.
Выбрав изображение, перейдите в меню Редактировать в верхней части экрана и выберите Копировать или нажмите Ctrl + C (Win) / Command + C (Mac) на клавиатуре:


Собираюсь Правка> Копировать.
Шаг 3: Вставьте второе изображение в выделенную область
Вернитесь к первому изображению, нажав на вкладку в верхней части документа:


Нажмите на вкладку, чтобы снова просмотреть первое изображение.
Выбор, который мы создали минуту назад, все еще будет виден. Чтобы вставить второе изображение в выделенную область, перейдите в меню Редактировать в верхней части экрана, выберите Специальная вставка , затем выберите Вставить в :


Идём в Правка> Специальная вставка> Вставить в.
И вот так изображение появляется внутри выделения. В моем случае изображение, очевидно, слишком велико для кадра, но мы посмотрим, как это исправить в ближайшее время:


Эффект после вставки второго изображения в выделение.
Прежде чем мы пойдем дальше, давайте взглянем на панель «Слои», чтобы увидеть, что произошло. Обратите внимание, что теперь у нас есть два слоя. Исходное изображение находится на фоновом слое внизу, и как только мы выбрали команду «Вставить в», Photoshop добавил новый слой над ним и поместил второе изображение на этот новый слой:


Панель «Слои», отображающая второе изображение на собственном слое.
Почему второе изображение видно только внутри области, которую мы выбрали? Это потому, что Photoshop использовал наш выбор, чтобы создать маску слоя для второго изображения.Мы можем видеть маску на миниатюре слоя . Белая область представляет область, где изображение видно в документе, в то время как черная область, окружающая ее, находится там, где изображение скрыто от глаз:


Фотошоп превратил наш выбор в маску слоя, чтобы контролировать видимость второго изображения.
Понимание масок слоя в Photoshop
Шаг 4: измените размеры и переместите второе изображение с помощью Free Transform
Если ваше изображение слишком велико для выбранной области, и вам необходимо изменить его размер (как я), перейдите в меню Редактировать в верхней части экрана и выберите Свободное преобразование .Или нажмите Ctrl + T (Win) / Command + T (Mac) на клавиатуре, чтобы выбрать Free Transform с помощью ярлыка:


Идем в Правка> Свободное преобразование.
Это помещает поле Free Transform и маркеры (маленькие квадраты) вокруг изображения. Обратите внимание, что поле «Свободное преобразование» отображается вокруг фактических размеров изображения, а не только видимой части. Если вы не видите всего поля «Свободное преобразование», поскольку ваше изображение настолько велико, что расширяется прямо с экрана, перейдите в меню «Просмотр » в верхней части экрана и выберите « По размеру экрана» :


Идем в Вид> Подогнать на экране.
Это мгновенно уменьшит изображение так, что все, включая поле Free Transform, уместится на вашем экране:


Поле «Свободное преобразование» окружает реальное изображение, а не только небольшую видимую область.
Чтобы изменить размер изображения, нажмите и удерживайте клавишу Shift на клавиатуре, затем щелкните и перетащите любой из четырех углов в поле «Свободное преобразование». Удерживая нажатой клавишу Shift при перетаскивании блокировок в исходном соотношении сторон изображения, вы изменяете его размер, чтобы случайно не исказить его форму.Здесь я перетаскиваю нижний правый угол внутрь, но любой из углов будет работать. Удостоверьтесь (очень важно!), Что когда вы закончите перетаскивать угол, вы сначала отпустите кнопку мыши, а , а затем отпустите клавишу Shift . Если вы отпустите клавишу Shift до отпускания клавиши мыши, вы потеряете исходное соотношение сторон изображения:


Перетаскивая одну из угловых ручек внутрь, одновременно нажимая и удерживая клавишу Shift.
Чтобы переместить и изменить положение изображения внутри выделенной области, просто щелкните и перетащите в любое место внутри поля «Свободное преобразование».На этот раз не нужно удерживать клавишу Shift. Только не нажимайте на этот маленький символ цели в центре, иначе вы переместите цель, а не изображение:


Нажатие и перетаскивание внутри поля «Свободное преобразование» для изменения положения изображения внутри рамки.
Если вам также нужно повернуть изображение, переместите курсор мыши за пределы поля «Свободное преобразование». Когда вы увидите, как курсор изменится на изогнутую двустороннюю стрелку , щелкните и перетащите мышью.Здесь я поворачиваю изображение против часовой стрелки, чтобы лучше соответствовать углу рамки:


Нажатие и перетаскивание за пределы поля «Свободное преобразование» приводит к повороту изображения.
Когда вы довольны тем, как выглядит изображение, нажмите . Введите (Win) / . Верните (Mac) на клавиатуре, чтобы принять его и выйти из режима свободной трансформации:


Второе изображение было перемещено, изменено в размерах и повернуто внутри рамки.
Шаг 5: Добавьте эффект внутреннего теневого слоя
Чтобы закончить эффект, я добавлю внутреннюю тень к краям фотографии, чтобы она выглядела как будто она была внутри рамки, а не как будто кто-то просто вставил ее туда (что, конечно, именно то, что я сделал).Чтобы добавить внутреннюю тень, я нажму значок Layer Styles в нижней части панели «Слои»:
Щелчок по значку «Стили слоя».
Тогда я выберу Inner Shadow из появившегося списка:


Выбор Inner Shadow из списка.
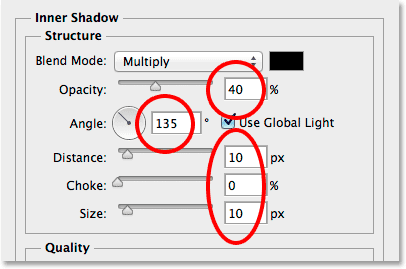
Откроется диалоговое окно «Стиль слоя» в Photoshop с параметрами «Внутренняя тень» в среднем столбце. Я собираюсь понизить Opacity тени со стандартного значения 75% до 40% , чтобы оно выглядело менее интенсивным.Я установлю угол на 135 ° , чтобы свет, казалось, сиял с левого верхнего угла, хотя вам может потребоваться другой угол для вашего изображения. Наконец, я установлю для Size и Distance значения 10px . Параметр «Размер» определяет, насколько далеко тень проходит от края, а значение «Расстояние» определяет мягкость края или растушевку. Значения, которые вам нужны, будут сильно зависеть от размера вашего изображения, поэтому вы можете немного поэкспериментировать с этими двумя вариантами:


Варианты внутренней тени.
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Стиль слоя». И с этим мы закончили! Здесь, после добавления эффекта слоя Inner Shadow, мой окончательный результат:


Конечный эффект.
,Как заполнить форму фото в фотошопе
Автор Стив Паттерсон.
В этом уроке вы узнаете, как заполнить фигуру изображением в Photoshop! Как вы увидите, Photoshop позволяет легко размещать фотографии в любой форме, от простого прямоугольника или круга до необычной пользовательской формы. Для этого урока мы будем использовать одну из готовых пользовательских форм Photoshop. Но как только вы изучите шаги, вы можете начать размещать изображения в любой форме, которая вам нравится!
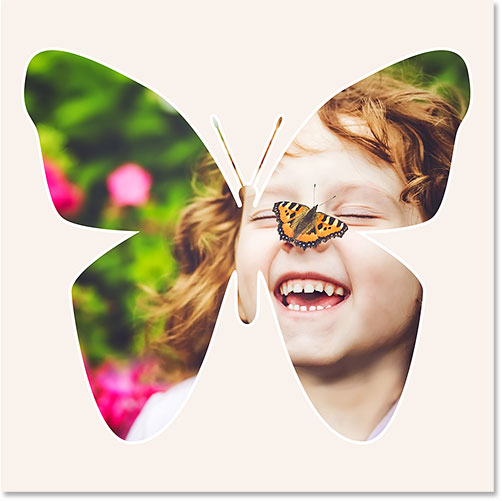
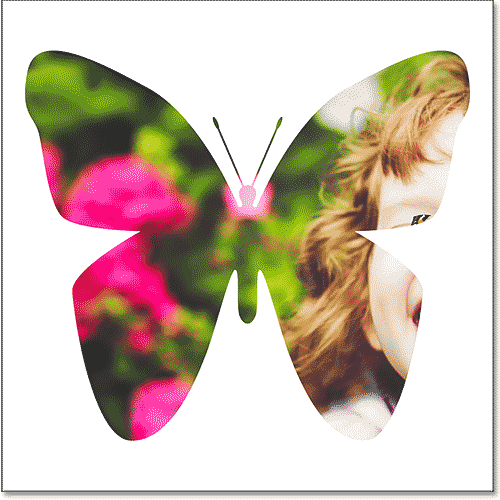
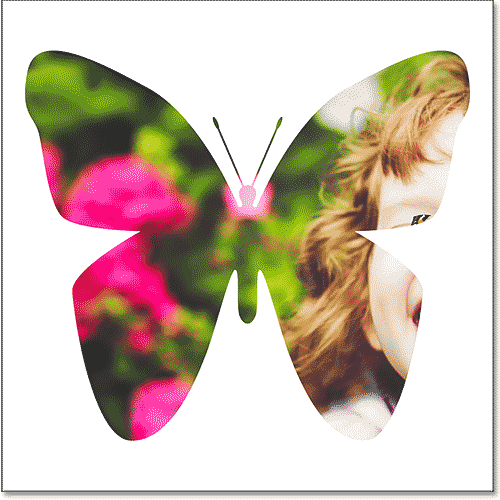
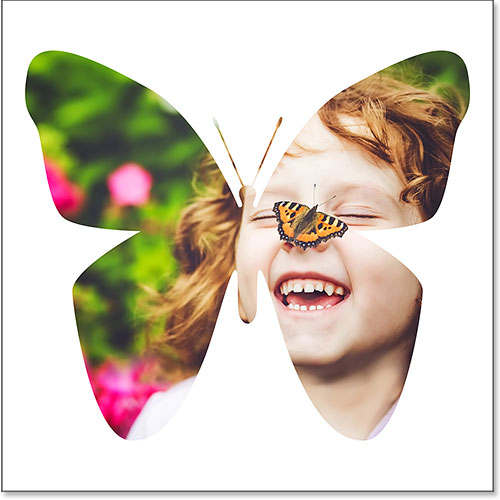
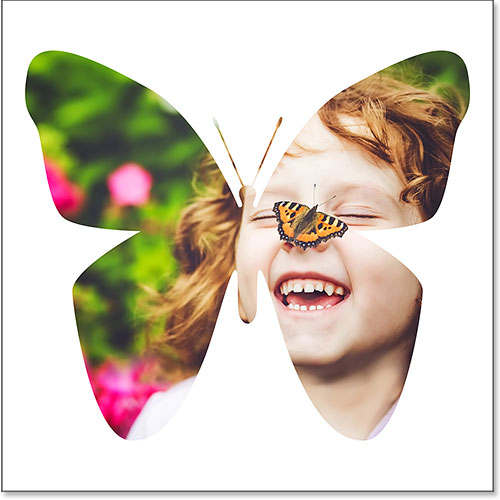
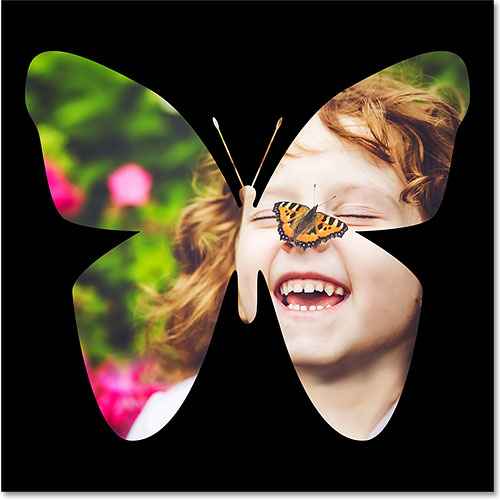
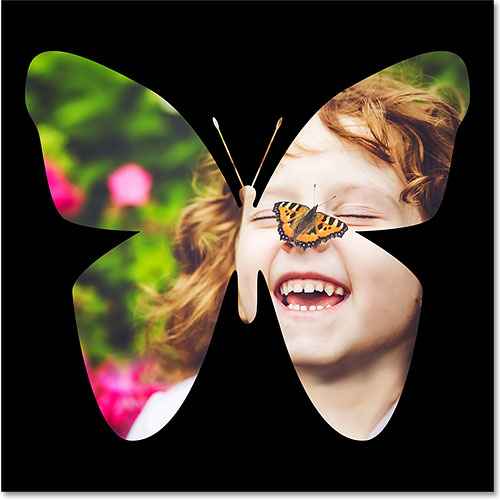
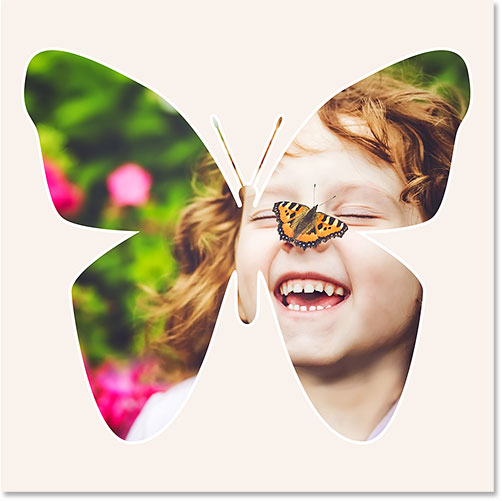
Вот как будет выглядеть окончательный эффект «изображение в форме», когда мы закончим.Конечно, это только один пример эффекта. В Photoshop есть множество форм на выбор, и вы даже можете создавать свои собственные. Итак, как только вы изучите шаги, у вас действительно не останется никаких ограничений:

Финальный эффект «изображение в форме».
Давайте начнем!
Загрузите это руководство в формате PDF для печати!
Как заполнить форму фотографией
Я использую Photoshop CC, но все, что мы будем делать, также совместимо с Photoshop CS6.
Шаг 1. Создание нового документа
Давайте начнем с создания нового документа. Перейдите в меню Файл в строке меню вдоль верхней части экрана и выберите Новый :
.

Переход к файлу и новый.
Откроется диалоговое окно Новый документ . Если вы используете Photoshop CC, вы увидите обновленную версию диалогового окна «Новый документ». Если вы используете Photoshop CS6, вы увидите более старую, традиционную версию.Сначала мы рассмотрим версию Photoshop CC, а затем версию CS6.
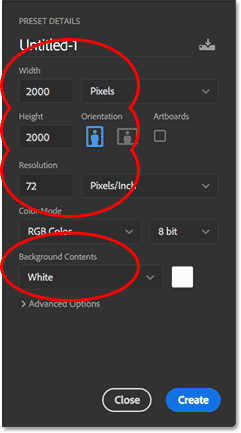
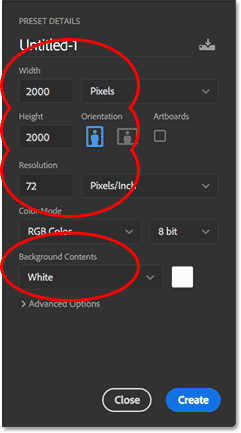
В Photoshop CC варианты создания нового пользовательского документа находятся на панели Preset Details в правой части диалогового окна. Для этого урока давайте создадим квадратный документ. Установите Ширина и Высота до 2000 пикселей . Мы установим разрешение от до 72 пикселя / дюйм , а от до белого цвета.Нажмите Создать , чтобы создать новый документ:


Панель «Детали предустановки» в диалоговом окне «Новый документ» в Photoshop CC.
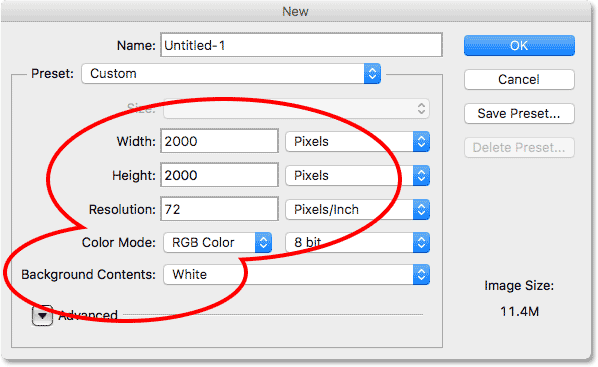
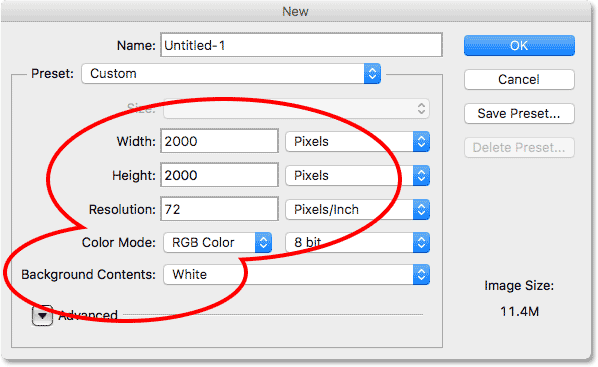
В Photoshop CS6 снова установите значения Ширина и Высота от до 2000 пикселей , Разрешение от до 72 пикселей / дюйм и Содержание фона от до Белый . Нажмите ОК , чтобы создать новый документ:


Новое диалоговое окно в Photoshop CS6.
Смотрите видео и делитесь своими комментариями на нашем канале YouTube!
Шаг 2. Выберите инструмент Custom Shape Tool
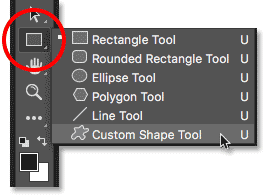
Как я упоминал ранее, вы можете использовать любой тип фигуры для этого эффекта, от простого прямоугольника или круга до произвольной фигуры. В этом уроке я буду использовать одну из встроенных пользовательских форм Photoshop.
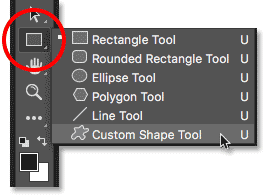
Выберите Custom Shape Tool на панели инструментов. По умолчанию инструмент Custom Shape Tool вложен за инструментом Rectangle. Щелкните правой кнопкой мыши (Победа) / Щелкните правой кнопкой мыши (Mac), удерживая нажатой клавишу «Control», на инструменте «Прямоугольник», затем выберите в меню «Инструмент пользовательской формы»:


Выбор пользовательского инструмента «Форма» на панели инструментов.
Шаг 3. Установите режим инструмента на «Shape»
Существует три различных типа фигур, которые мы можем рисовать в Photoshop. Мы можем нарисовать векторных фигур, контуров или пиксельных фигур. Для этого эффекта мы хотим нарисовать векторные фигуры, которые позволят нам нарисовать фигуру любого необходимого размера, сохраняя края красивыми и острыми.
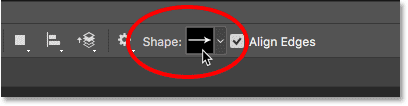
Фотошоп называет векторные фигуры просто «фигурами». Выбрав Custom Shape Tool, убедитесь, что опция Tool Mode на панели параметров установлена на Shape :


Настройка режима инструмента «Форма» на панели параметров.
Шаг 4: Установите цвет фигуры на черный
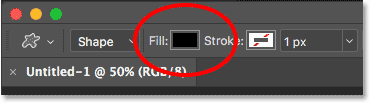
Чтобы мы могли видеть нашу форму на белом фоне, мы установим заливки, цвет формы — , черный . Вы найдете образец цвета Fill на панели параметров (прямо рядом с параметром «Режим инструмента»).
По умолчанию цвет будет уже по черному. Если это не так, нажмите на клавиатуре букву D . Это сбрасывает цвета переднего плана и фона на значения по умолчанию, делая цвет переднего плана (и цвет заливки фигуры) черным:


Образец цвета заливки на панели параметров.Убедитесь, что он установлен на черный.
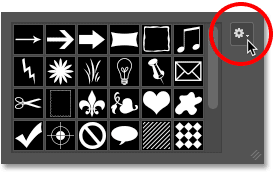
Шаг 5. Загрузка пользовательских фигур
Photoshop включает в себя множество готовых пользовательских форм для нас на выбор. Но по умолчанию только несколько из них загружаются в программу. Чтобы найти остальные, нам нужно загрузить их в себя.
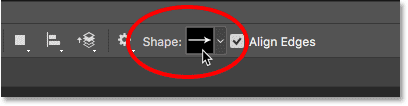
На миниатюре «Форма» на панели параметров отображается выбранная фигура. Нажмите на изображение, чтобы выбрать другую форму:


Щелчок по миниатюре фигуры на панели параметров.
Это открывает Custom Shape Picker , с эскизами всех форм, которые мы можем выбрать. Как я уже упоминал, по умолчанию отображается только несколько фигур. Давайте загрузим все формы, чтобы дать нам больше выбора.
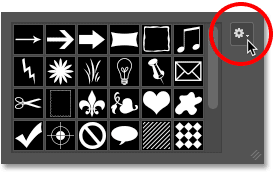
Щелкните значок меню (значок шестеренки) в верхнем правом углу окна выбора пользовательской фигуры:


Нажатие на значок меню «Выбор формы».
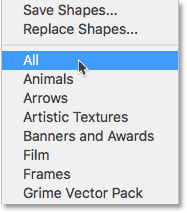
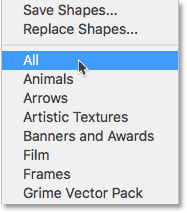
В нижней половине появившегося меню вы увидите список всех пользовательских наборов фигур , из которых мы можем выбирать.Вместо того, чтобы загружать каждый отдельно, чтобы увидеть, что мы получаем, давайте просто загрузим их все сразу. Для этого выберите Все в верхней части списка:


Загрузка всех пользовательских наборов фигур в Photoshop.
Photoshop спросит, хотите ли вы заменить текущие фигуры новыми фигурами. Поскольку фигуры по умолчанию включены в различные наборы фигур, мы ничего не потеряем, заменив их, поэтому нажмите OK :


Нажмите OK, чтобы заменить текущие фигуры новыми.
Шаг 6: выберите пользовательскую форму
Вернувшись в Custom Picker, у нас теперь есть еще много форм на выбор. Прокрутите миниатюры, пока не найдете тот, который вы хотите использовать. Форма сердца (которая на самом деле является частью форм по умолчанию) является популярным выбором. Но для чего-то другого я выберу форму бабочки .
Чтобы выбрать форму, дважды щелкните ее миниатюру. Это выбирает форму и закрывается из пользовательского выбора формы.


Выбор формы бабочки.
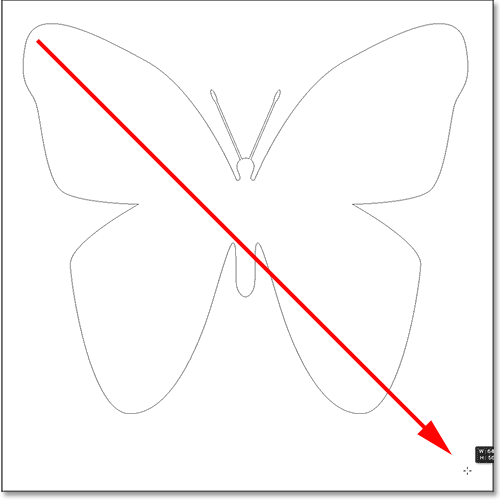
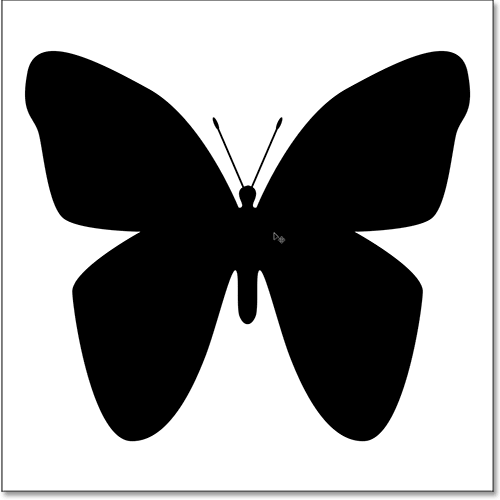
Шаг 7: Нарисуйте форму
Чтобы нарисовать свою форму, щелкните в верхнем левом углу документа, чтобы установить начальную точку. Удерживая нажатой кнопку мыши, нажмите и удерживайте клавишу Shift на клавиатуре и перетащите ее по диагонали вниз к правому нижнему углу документа. Удерживание клавиши Shift при перетаскивании блокирует соотношение сторон фигуры, чтобы вы не искажали ее внешний вид.
Когда вы рисуете фигуру, вы увидите только контур того, как будет выглядеть фигура:


Нажмите в верхнем левом углу, удерживайте Shift и перетащите в нижний правый угол.
Чтобы завершить форму, отпустите кнопку мыши, затем отпустите клавишу Shift. Обязательно сначала отпустите кнопку мыши, , а затем , клавишу Shift, иначе соотношение сторон формы может измениться. Фотошоп рисует фигуру, заполняя ее черным цветом:


Photoshop рисует форму, когда вы отпустите кнопку мыши.
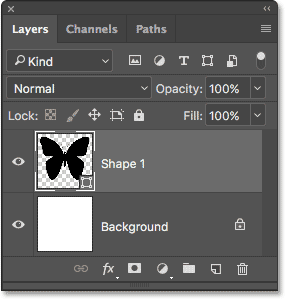
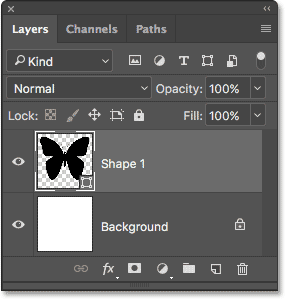
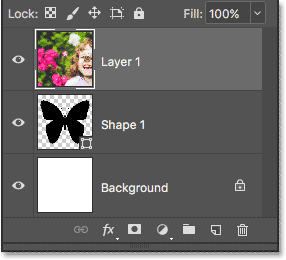
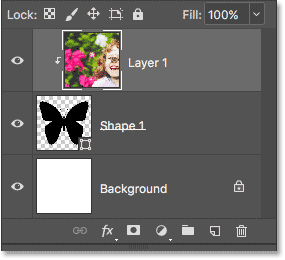
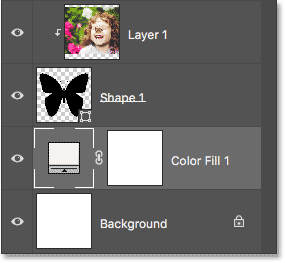
Если мы посмотрим на панель «Слои», то увидим, что фигура находится на собственном слое Shape над белым фоновым слоем:


Панель «Слои», показывающая слой «Форма» над фоновым слоем.
Шаг 8: Переместите форму в центр
Чтобы переместить фигуру в центр документа, выберите инструмент Photoshop Move Tool на панели инструментов:


Выбор инструмента перемещения.
Затем нажмите на форму и перетащите ее в центр. Он должен встать на место, как только вы приблизитесь к середине:


Перемещение фигуры в нужное положение.
Шаг 9: Откройте ваше изображение
Откройте изображение, которое вы хотите поместить в вашу форму.Вот тот, который я использую (девушка с фотографией бабочки из Adobe Stock). Ваше изображение откроется в отдельном документе с вкладками:


Изображение, которое я буду размещать внутри фигуры. Фото предоставлено: Adobe Stock.
Шаг 10: выберите и скопируйте изображение
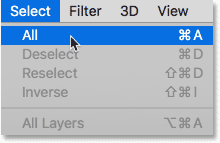
Давайте скопируем изображение и вставим его в документ фигуры. Поднимитесь на Выберите меню в верхней части экрана и выберите Все . Вы увидите контур выделения вокруг изображения.


Собираюсь выбрать> Все.
Выбрав изображение, перейдите в меню Редактировать и выберите Копировать :


Собираюсь Правка> Копировать.
Шаг 11: Вставьте изображение в документ формы
Вернитесь к документу фигуры, щелкнув ее вкладку под панелью параметров. Если вы не назвали документ при его создании (чего мы не сделали), скорее всего, он называется «Untitled-1»:


Нажатие на вкладку документа формы.
Затем вернитесь в меню Редактировать и на этот раз выберите Вставить :
.

Идем в Правка> Вставить.
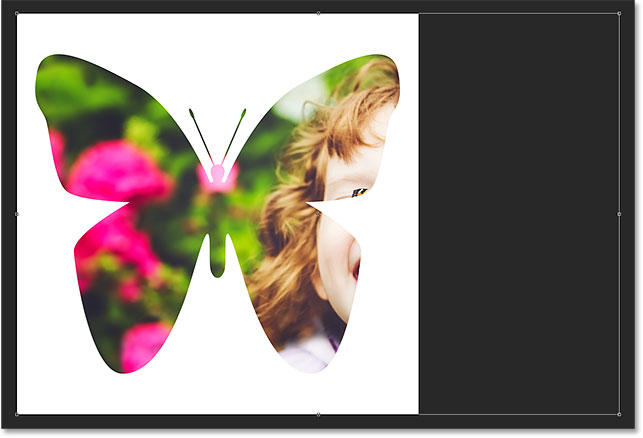
Photoshop вставляет изображение в документ. На данный момент изображение полностью блокирует форму из поля зрения. Кроме того, мое изображение слишком большое, чтобы полностью поместиться в документе формы. Мы исправим обе эти проблемы в следующие несколько шагов:


Изображение было вставлено в документ фигуры.
Шаг 12: создайте обтравочную маску
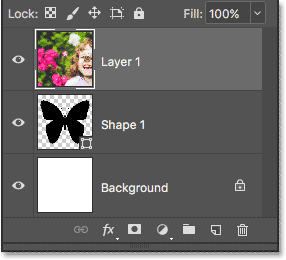
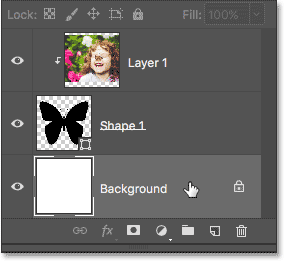
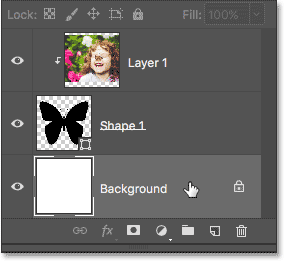
Если мы снова посмотрим на панель «Слои», мы увидим, что Photoshop поместил изображение на новый слой над слоем «Форма»:


Панель «Слои», на которой показано изображение над формой.
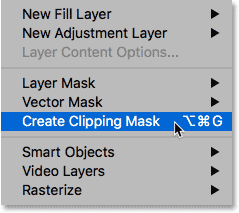
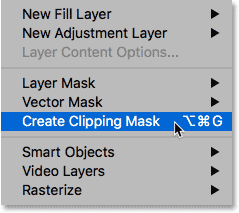
Чтобы поместить изображение внутри фигуры, все, что нам нужно сделать, это создать обтравочную маску. Убедитесь, что у вас выбран слой изображения («Слой 1»). Затем перейдите в меню Layer в верхней части экрана и выберите Создать обтравочную маску :
.

Идем в Layer> Create Clipping Mask.
Это «обрезает» изображение на «Слой 1» на слой «Форма» под ним, что означает, что единственная часть изображения, которая остается видимой в документе, — это область, которая находится непосредственно над (или перед) формой. Остальная часть изображения теперь скрыта, создавая иллюзию, что изображение фактически находится внутри фигуры:


Обтравочная маска помещает изображение внутрь фигуры.
И если мы снова посмотрим на панель «Слои», мы увидим, что «Слой 1» имеет отступ вправо, с маленькой стрелкой, указывающей вниз на слой «Форма» под ним.Вот как Фотошоп сообщает нам, что изображение теперь обрезано по форме:


Панель «Слои», показывающая изображение, обрезанное до слоя «Форма».
Шаг 13: измените размер и переместите изображение со свободной трансформацией
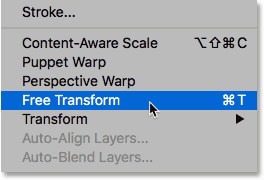
Чтобы изменить размер и изменить положение изображения внутри фигуры, снова убедитесь, что выбран «Слой 1». Затем перейдите в меню Edit и выберите Free Transform :
.

Идем в Правка> Свободное преобразование.
Это помещает поле Free Transform и обрабатывает (маленькие квадраты) вокруг фактических размеров вашего изображения, включая область за пределами видимого холста. Если вы не видите все свои ручки Free Transform, потому что ваше изображение слишком велико для того, чтобы полностью поместиться на экране, перейдите в меню View и выберите Fit on Screen :


Идем в Вид> Подогнать на экране.
Photoshop автоматически отрегулирует уровень масштабирования, так что будет виден весь блок Free Transform.Здесь мы видим мою коробку Free Transform, простирающуюся справа от холста:


Поле «Свободное преобразование» появляется вокруг всего изображения.
Чтобы изменить размер изображения внутри фигуры, нажмите и удерживайте клавишу Shift и перетащите любую из угловых ручек . Удерживая клавишу Shift при перетаскивании, вы сохраняете исходное соотношение сторон фигуры при изменении ее размера.
Чтобы переместить изображение внутри фигуры, щелкните в любом месте поля «Свободное преобразование» и перетащите изображение в нужное положение.
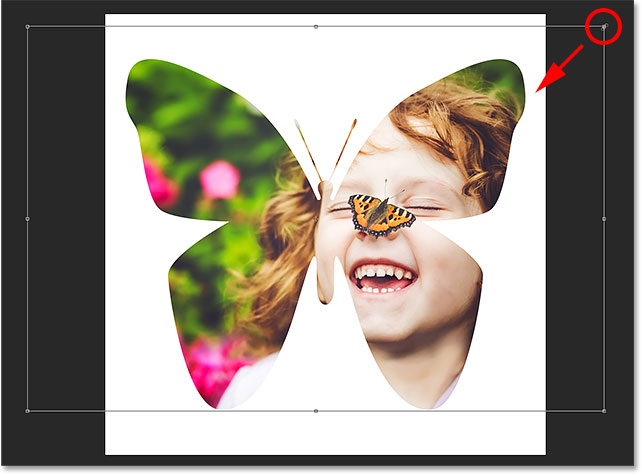
Здесь я перетаскиваю ручку в верхнем правом углу внутрь, и я также переместил изображение, чтобы лучше соответствовать лицу девушки в форме крыла бабочки:


Использование Free Transform для изменения размера и перемещения изображения внутри фигуры.
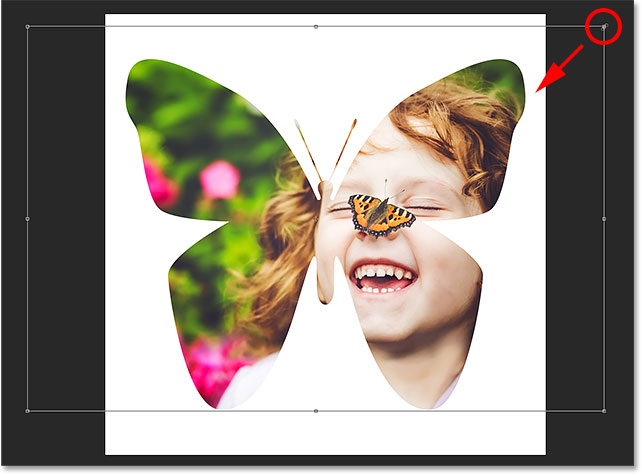
Когда вы будете готовы, нажмите Введите (Победа) / Возврат (Mac) на клавиатуре, чтобы зафиксировать изменение и закрыть команду Свободное преобразование:


Изображение теперь лучше вписывается в форму.
Шаг 14: измените цвет фона
На этом этапе основной эффект «изображение в форме» готов! Конечно, мы всегда можем сделать больше, чтобы настроить его и сделать его еще лучше. Одна вещь, которую мы можем сделать, это изменить цвет фона.
Самый простой способ изменить цвет фона — использовать один из заливочных слоев в Photoshop Solid Color. Нам понадобится слой заливки «Сплошной цвет», который появится между фоновым слоем и слоем «Форма», поэтому сначала выберите фоновый слой на панели «Слои», чтобы выбрать его:


Выбор фонового слоя.
Затем нажмите на значок Новый заливочный или корректирующий слой в нижней части панели «Слои»:
Щелчок по значку «Новый заливочный или корректирующий слой».
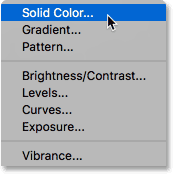
Выберите Сплошной цвет в верхней части списка:


Добавление однотонного заливочного слоя.
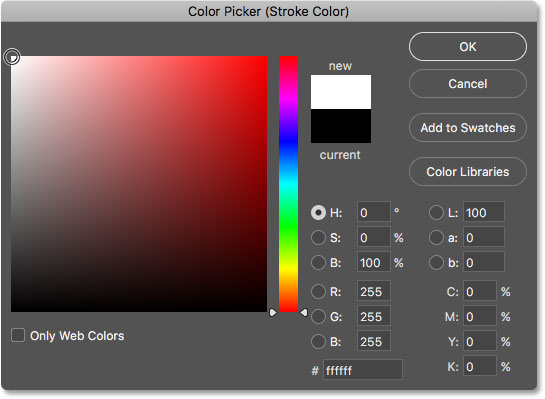
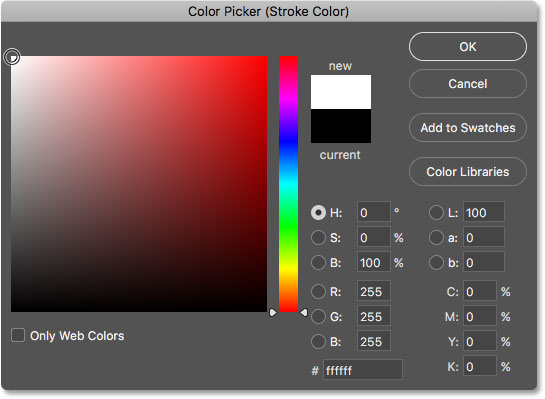
Photoshop открывает Color Picker , где мы можем выбрать новый цвет. Черный является популярным выбором в качестве фона для этого эффекта, поэтому давайте посмотрим, как это выглядит:


Выбор черного цвета из палитры цветов.
Черный определенно выявляет детали формы, но как цвет фона для бабочки, я не уверен, что это работает:


Результат после изменения цвета фона на черный.
Я мог бы выбрать другой цвет из самой Палитры цветов. Или я могу выбрать цвет непосредственно из изображения внутри фигуры, что часто работает лучше.
Для этого наведите курсор мыши на цвет, который вы хотите сэмплировать. Курсор временно переключится на значок инструмента «Пипетка», сообщая, что он готов к сэмплированию цвета.Мне нравится, чтобы фоновые цвета были неяркими, поэтому вместо того, чтобы выбирать зеленый на деревьях или красный на цветах, я выберу светлый оттенок кожи на лбу девушки, щелкнув по нему, чтобы попробовать его:


Выбор цвета для фона.
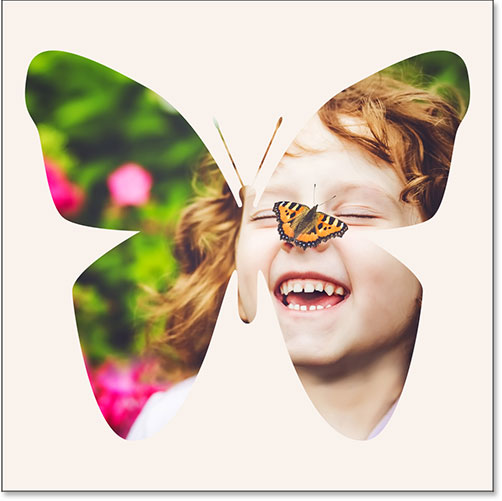
Как только я нажимаю, выбранный цвет становится новым цветом фона. Мне больше нравится этот новый цвет, поэтому я нажму OK, чтобы закрыть палитру цветов:


Выбранный цвет теперь является цветом фона.
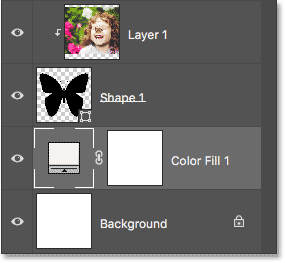
Если мы посмотрим на панель «Слои», то увидим наш слой заливки «Сплошной цвет» с именем «Цветная заливка 1», расположенный между фоновым слоем и слоем «Форма», там, где он нам нужен:


Панель «Слои», показывающая новый слой заливки сплошным цветом.
Шаг 15: Добавьте обводку
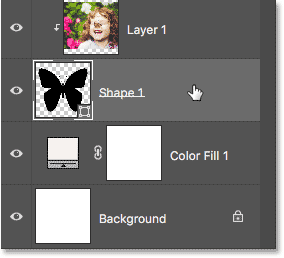
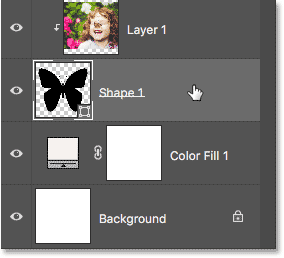
Наконец, давайте закончим эффект, добавив обводку вокруг фигуры. Нажмите на слой на панели слоев, чтобы выбрать его:


Выбор слоя Shape.
Затем нажмите на значок Layer Styles (значок « fx ») внизу панели «Слои»:
Нажатие значка «Стили слоя».
Выберите Штрих из списка:


Выбор стиля слоя обводки.
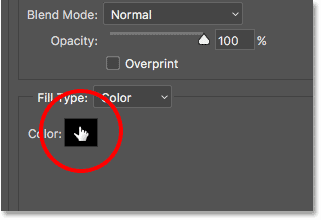
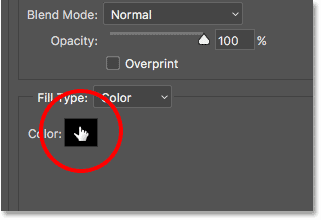
Откроется диалоговое окно «Стиль слоя» в Photoshop с параметрами обводки в среднем столбце. Чтобы изменить цвет обводки, щелкните образец цвета :


Нажав образец цвета.
Это снова открывает палитру цветов. Я выберу белый для своего цвета обводки, затем я нажму OK, чтобы закрыть палитру цветов:


Выбор белого цвета из палитры цветов.
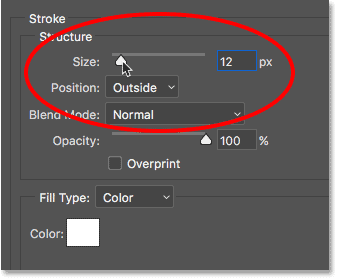
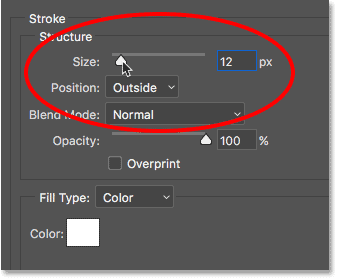
Вернувшись в диалоговое окно Стиль слоя, я установлю Положение обводки на Снаружи , чтобы оно отображалось вокруг внешней стороны фигуры. Затем я увеличу значение Размер , чтобы отрегулировать толщину обводки. Для этого изображения я думаю, что размер около 12 px хорошо работает:


Установка положения снаружи и размера до 12 пикселей.
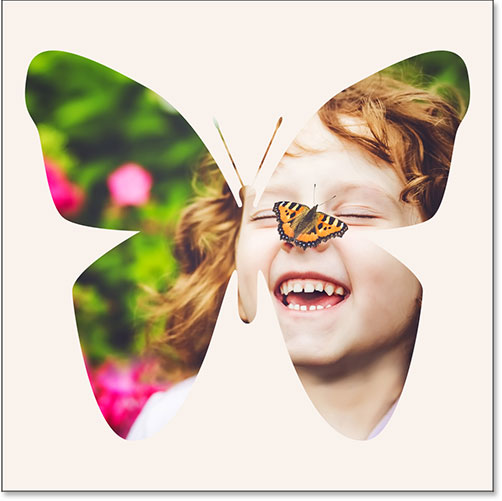
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Стиль слоя». И с этим мы закончили! Здесь, после изменения цвета фона и добавления обводки вокруг бабочки, мой последний эффект «изображение в форме»:


Окончательный результат.
И вот оно у нас! Вот так легко разместить изображение внутри фигуры, используя обтравочные маски в Photoshop! Посетите наш раздел «Фотоэффекты» для получения дополнительных уроков по эффектам Photoshop! И не забывайте, что все наши учебники по Photoshop теперь доступны в виде готовых к печати PDF-файлов!
,








 Примечание: Возможно понадобится изменение не только размера, но и положения изображения, чтобы выбрать именно ту его область, которую хочется оставить. Для этого левой кнопкой мыши щелкаем по любому месту на фото и, не отпуская кнопку, выполняем перемещение.
Примечание: Возможно понадобится изменение не только размера, но и положения изображения, чтобы выбрать именно ту его область, которую хочется оставить. Для этого левой кнопкой мыши щелкаем по любому месту на фото и, не отпуская кнопку, выполняем перемещение.