Подбор цвета объекта с другого фото с помощью Photoshop
В этом уроке мы узнаем, как с помощью команды «Подбор цвета» подобрать цвет объекта на одной фотографии относительно предмета на другом снимке. Данная функция появилась в Photoshop, начиная с версии Photoshop CS (это означает, что для выполнения вам понадобится, как минимум Photoshop CS).
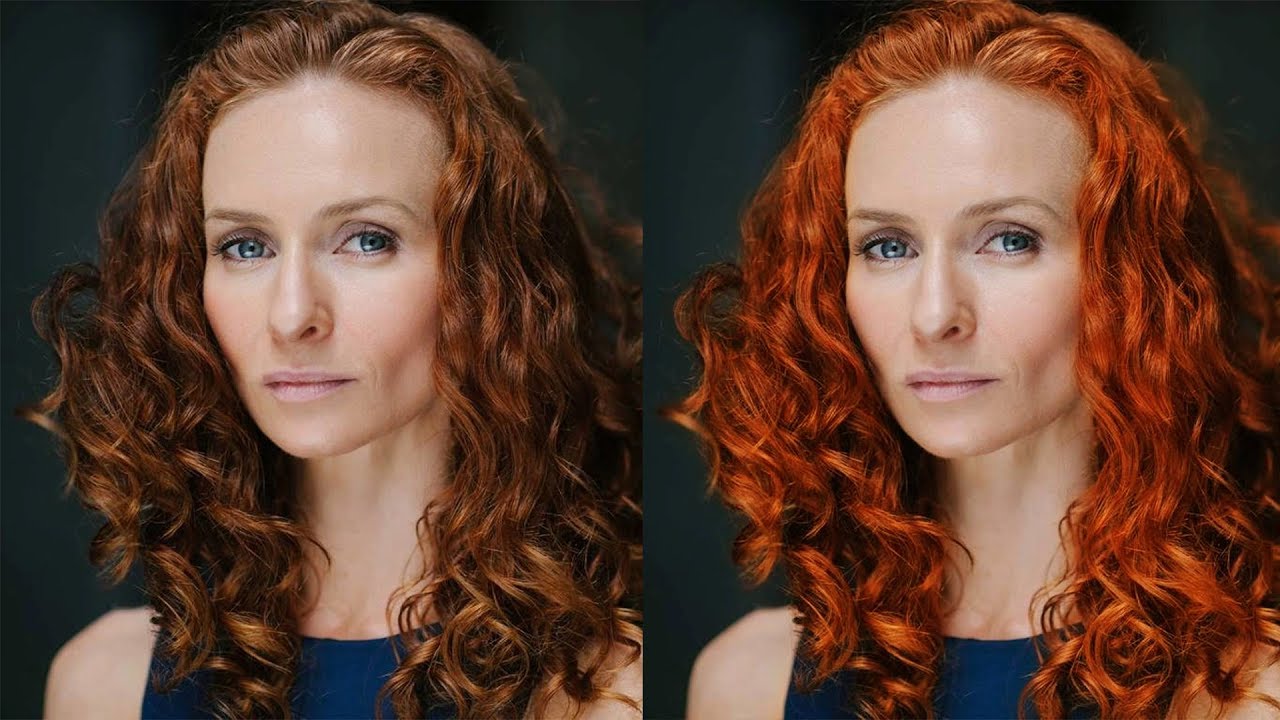
Вот изображение модели, взятое мной из каталога. Девушка, очевидно, выглядит очень довольной, а кроме того цвет ее блузки вполне подходит к цветам зеленой местности, в которой она находится:
Исходное изображение
Как и большинство моделей одежды, эта блузка может быть выполнена в других цветах. Например, предположим, она также доступна в оттенке, приведенном на этой фотографии:
Модель, одетая в фиолетовую блузку
Клиент хотел бы, чтобы Вы изменили цвет блузки девушки на первом фото так, чтобы он соответствовал цвету блузки на втором фото, вот так:
Цвет блузки на исходной фотографии подобран от цвета блузки на втором фото
Функция Photoshop «Подбор цвета» была создана специально для подобных задач, хотя у нее есть много других применений, которые мы рассмотрим в других статьях. Однако, в зависимости от изображений, которые вы используете, сам по себе «Подбор цвета» не всегда работает идеально.
Иногда эта функция делает все, как нужно, иногда нет. Часто ей необходимо немного помочь, и, как мы увидим через минуту, это как раз один из тех случаев. Давайте начнем!
Первое, что мы всегда должны делать, приступая к работе с изображением в Photoshop, это продублировать фоновый слой. Он содержит исходную информацию изображения, и мы не хотим потерять его в случае, если нам придется начинать все сначала. В настоящее время, моя палитра слоев показывает, что мой фон это все, что у меня есть:
В палитре слоев показан фоновый слой, который содержит исходную информацию изображения
Все, что вам нужно сделать, чтобы продублировать фоновый слой, это использовать сочетание горячих клавиш Ctrl + J (Win)/Command + J (Mac). Если мы снова посмотрим на палитру, то увидим, что теперь у нас есть два слоя — оригинальный фон снизу, и его копия, которую Photoshop автоматически назвал «Layer 1«:
Если мы снова посмотрим на палитру, то увидим, что теперь у нас есть два слоя — оригинальный фон снизу, и его копия, которую Photoshop автоматически назвал «Layer 1«:
В палитре слоев теперь отображаются фоновый слой, а также копия фонового слоя над ним
Теперь мы можем спокойно работать, не беспокоясь о повреждении оригинал.
Используйте инструмент выделения на ваш выбор («Лассо», «Перо» и т.д.), нарисуйте выделение вокруг объекта, цвета которого нужно изменить. Я обвел контуром блузку девушки:
Используйте инструмент выделения на ваш выбор, чтобы выделить объект, цвета которого нужно изменить
Теперь переключитесь на второе изображение и снова, используя ваш любимый инструмент выделения («Лассо» отлично для этого подойдет), выберите большую площадь внутри объекта, который содержит нужный цвет. В моем случае, я выберу участок фиолетовой блузки, одетой на девушке.
Нам совсем не нужно точно обводить контуром выделения вокруг объекта, но исходную область нам нужно сделать достаточно большой, чтобы она включала в себя как можно больше оттенков (светлых и темных участков).
Photoshop необходимо получить как можно больше оттенков цвета, чтобы он мог точно применить цвет исходного изображения к объекту (пуговицы на блузке могут в определенных случаях создавать некоторые проблемы, поэтому я перетащил их с помощью инструмента «Лассо», удерживая нажатой клавишу Shift, чтобы вычесть их из выделения, просто на всякий случай):
Выберите большую область блузки, чтобы включить столько оттенков цвета, сколько возможно
Теперь, когда мы выделили объект на первом фото и большую площадь внутри предмета на втором фото, мы можем применить команду «Подбор цвета». Прежде чем что-то делать, мы должны убедиться, что наше оригинальное фото является активным.
Поэтому кликните в любом месте внутри оригинала изображения, чтобы выбрать его. Команда «Подбор цвета» будет ссылаться на это исходное изображение в качестве целевого.
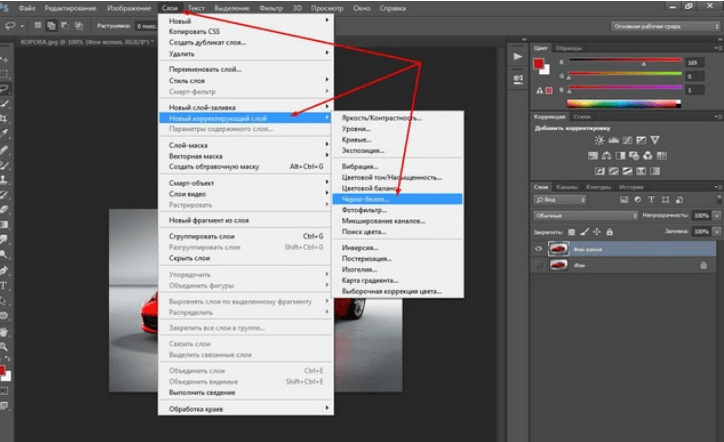
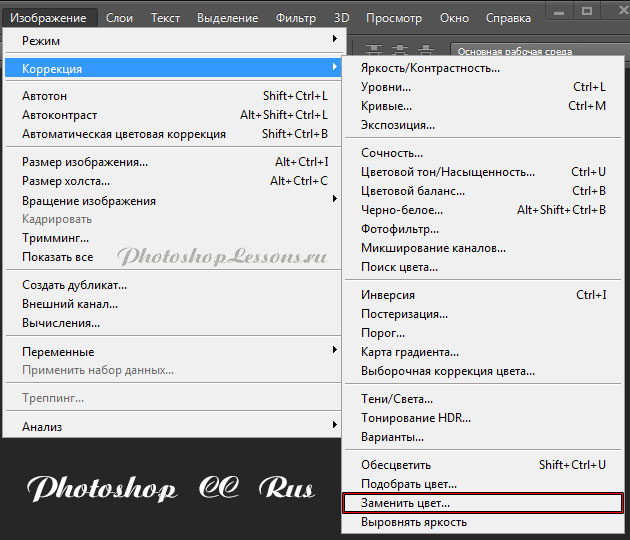
При выбранном исходном изображении перейдите в меню «Изображение», выберите пункт «Коррекция» и нажмите «Подобрать цвет»:
Перейдите в Изображение > Коррекция > Подобрать цвет
Откроется диалоговое окно «Подобрать цвет». А теперь хочу отметить, что я люблю Photoshop. Но, положа руку на сердце, кое-что в диалоговом окне «Подобрать цвет» мне не нравится. Оно сбивает с толку, а так не должно быть. Так что мы просто должны разобраться в этой путанице, чтобы добраться до истины.
А теперь хочу отметить, что я люблю Photoshop. Но, положа руку на сердце, кое-что в диалоговом окне «Подобрать цвет» мне не нравится. Оно сбивает с толку, а так не должно быть. Так что мы просто должны разобраться в этой путанице, чтобы добраться до истины.
Диалоговое окно «Подбор цвета» разделено на две основные части – «Целевое изображение» сверху и «Статистика изображения» снизу. Вы ведь предполагали, что нижний раздел будет называться «Исходное изображение», не правда ли? Но нет, он называется «Статистика изображения». Давайте пока просто оставим нижнюю часть и сосредоточимся на верхней, «Целевое изображение».
Целевое изображение — это изображение, содержащее цвета, которые нам нужно изменить. И в диалоговом окне нет никакого способа, чтобы фактически установить целевое изображение. Photoshop просто назначает его, исходя из того, какое изображение у вас было выбрано, когда вы открыли команду «Подбор цвета».
Вот почему я сначала попросил вас выбрать исходное изображение до вызова команды. Мое исходное изображение имеет название «green.jpg«, и мы видим его в списке рядом со словом «Цель» в верхней части диалогового окна:
В диалоговом окне «Подобрать цвет» фото «green.jpg» отображается в качестве целевого изображения
Под названием раздела «Целевое изображение» располагается раздел «Параметры изображения», в нем содержатся такие опции, как: «Яркость», «Интенсивность цвета», «Ослабление» и «Нейтрализовать». Логично было бы предположить, что поскольку эти опции сгруппированы в разделе «Целевое изображение», значит они что-то делают с целевым изображением.
Но они управляют исходным изображением в нижней части, которая называется «Статистика изображения». Теперь вы понимаете, о чем говорю? Это диалоговое окно нуждается в некоторой доработке.
Несмотря на то, что само диалоговое окно является немного запутанным, то, что мы можем сделать с его помощью, вполне понятно. У нас уже есть «Целевое изображение», которое мы выбрали перед запуском команды. Так что теперь нам нужно выбрать исходное изображение.
Так что теперь нам нужно выбрать исходное изображение.
Внизу, в разделе «Статистика изображения» вы увидите параметр под названием «Источник» с выпадающим списком. Выберите вторую картинку из списка, чтобы установить ее в качестве источника изображения:
Выберите второе изображение из выпадающего списка «Источник»
Если ваше «Исходное изображение» содержит несколько слоев, вам нужно выбрать соответствующий слой с помощью параметра «Слой», расположенной ниже параметра «Источник». В моем случае, второе изображение содержит только один слой, оригинальный фоновый, так что он выбирается автоматически.
Прямо над параметром «Источник» располагаются две опции с флажками рядом с ними – «Использовать выделение в Источнике, чтобы рассчитать значение цвета» и «Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию». Первый вариант сообщает программе, что мы хотим использовать при подборе только цвета выделенной области исходного изображения.
Другими словами, в моем случае я хочу использовать только фиолетовые цвета, которые я выделил на блузке девушки. Если бы я этого не сделал, то понятно, что Photoshop игнорировал бы мое выделение и использовал цвета со всего изображения. Чего, нам, конечно, не нужно, поэтому убедитесь, что вы установили флажок для этой опции.
Вторая опция сообщает Photoshop, что мы хотим подобрать цвета только для конкретного объекта, который мы выбрали в исходном изображении. В моем случае это означает, что я хочу, чтобы Photoshop рассматривал только цвета блузки девушки.
Если бы я не указал это, Photoshop принимал бы во внимание все цвета фото, и конечный результат не был бы таким точным. Поэтому убедитесь, что эта опция также отмечена:
Выделите опции «Использовать выделение в Источнике, чтобы рассчитать значение цвета» и «Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию», чтобы указать программе использовать при подборе цветов только выделенные области изображений.
Нажмите кнопку «ОК», чтобы выйти из диалогового окна и позволить Photoshop попытаться подобрать цвета для целевого изображения, отталкиваясь от цветов исходного изображения. Во многих случаях это работает нормально, и больше ничего не нужно делать.
Во многих случаях это работает нормально, и больше ничего не нужно делать.
Но иногда Photoshop не удается подобрать цвета правильно. Это как раз один из таких случаев. Вот как теперь выглядит мое оригинальное изображение (выделение остается видимым и активным):
Исходное изображение после применения функции «Подобрать цвет»
Photoshop удалось подобрать основные цвета, однако, в целом с эффектами что-то не так. Проблема заключается в том, что область блузки полностью утратила контрастность. Темные участки выглядят слишком светлыми, полностью исчезли подсвеченные области. В целом все выглядит неестественно. Это один из тех случаев, когда функции «Подбор цвета» нужно немного помочь.
Я мог бы попытаться отрегулировать яркость, перемещая ползунок «Яркость» в разделе «Параметры изображения» диалогового окна «Подобрать цвет», но все, чего я могу добиться с его помощью, это сделать все светлее или темнее. Мне же нужно иметь возможность настраивать светлые и темные области отдельно.
Я собираюсь использовать простой корректирующий слой «Уровни», чтобы затемнить темные участки и осветлить светлые участки на блузке. Для этого нужно нажать иконку «Новый корректирующий слой» в нижней части палитры слоев:
Нажмите на иконку «Новый корректирующий слой» в нижней части палитры слоев
Затем выберите из списка «Уровни»:
Выберите из списка «Уровни»
В появившемся диалоговом окне вы увидите большую черную гистограмму (выглядит как гора). На ней будут размещаться три маленьких ползунка — черный ползунок слева, белый — справа и серый — в середине. Чтобы затемнить темные области, просто нажмите на черный ползунок и перетащите его вправо, пока он не окажется в точке, где начинается левая сторона гистограммы.
Следите за изображением в окне документа во время перемещения ползунка, чтобы вы могли видеть, что происходит с тенями. Передвигайте ползунок до получения нужного эффекта. Затем, когда вы скорректируете темные области, нажмите на белый ползунок перетащите его влево, до точки, где начинается правая сторона гистограммы.
Опять же, следите за изображением, чтобы видеть, что происходит со светлыми участками. Photoshop интеллектуальная компьютерная программа, но это не означает, что вы и я должны думать, как она. Используйте гистограмму в качестве руководства, но прежде всего, доверяйте своим глазам:
Перетащите черный и белый ползунки к краям гистограммы, чтобы оптимизировать темные и светлые участки внутри выделенной области
Нажмите «ОК», когда закончите, чтобы выйти из диалогового окна «Уровни». Ваши темные и светлые области должны выглядеть гораздо лучше, но скорее всего, вы только что создали другую проблему. В моем случае, блузка девушки теперь выглядит гораздо реалистичнее, но изменился общий цвет:
Контрастность области блузки улучшилась, но цвет теперь выглядит по-другому
Причиной такого цветового сдвига является то, что по умолчанию корректирующий слой вносит изменения не только в значения яркости изображения, но также и в цвета. Мы должны указать Photoshop, что хотим, чтобы наш корректирующий слой «Уровни» влиял только на яркость, но не затрагивал цвета.
Как нам это сделать? Просто. Мы можем поменять режим смешивания корректирующего слоя. Перейдите к опциям режима смешивания в верхнем левом углу палитры «Слои». В настоящее время там значится «Нормальный», что является значением по умолчанию. Нажмите на маленькую стрелку и выберите значение «Яркость» в самом низу выпадающего списка:
Измените режим смешивания корректирующего слоя «Уровни» на «Яркость»
Нажмите Ctrl + D (Win)/Command + D (Mac), чтобы отменить выделение вокруг объекта, и все готово!
Вот мой окончательный результат после изменения режима наложения корректирующего слоя «Уровни» на «Яркость»:
Окончательный результат
Мы закончили! Таким образом, вы можете подобрать цвета для одной фотографии, скопировав их с другой с помощью функции Photoshop «Подобрать цвет»!
Данная публикация является переводом статьи «Matching Colors Of Objects Between Photos With Photoshop» , подготовленная редакцией проекта.
Подбор цвета объекта с другого фото с помощью Photoshop
В этом уроке мы узнаем, как с помощью команды «Подбор цвета» подобрать цвет объекта на одной фотографии относительно предмета на другом снимке. Данная функция появилась в Photoshop, начиная с версии Photoshop CS (это означает, что для выполнения вам понадобится, как минимум Photoshop CS).
Вот изображение модели, взятое мной из каталога. Девушка, очевидно, выглядит очень довольной, а кроме того цвет ее блузки вполне подходит к цветам зеленой местности, в которой она находится:
Исходное изображение
Как и большинство моделей одежды, эта блузка может быть выполнена в других цветах. Например, предположим, она также доступна в оттенке, приведенном на этой фотографии:
Модель, одетая в фиолетовую блузку
Клиент хотел бы, чтобы Вы изменили цвет блузки девушки на первом фото так, чтобы он соответствовал цвету блузки на втором фото, вот так:
Цвет блузки на исходной фотографии подобран от цвета блузки на втором фото
Функция Photoshop «Подбор цвета» была создана специально для подобных задач, хотя у нее есть много других применений, которые мы рассмотрим в других статьях. Однако, в зависимости от изображений, которые вы используете, сам по себе «Подбор цвета» не всегда работает идеально.
Иногда эта функция делает все, как нужно, иногда нет. Часто ей необходимо немного помочь, и, как мы увидим через минуту, это как раз один из тех случаев. Давайте начнем!
Первое, что мы всегда должны делать, приступая к работе с изображением в Photoshop, это продублировать фоновый слой. Он содержит исходную информацию изображения, и мы не хотим потерять его в случае, если нам придется начинать все сначала. В настоящее время, моя палитра слоев показывает, что мой фон это все, что у меня есть:
В палитре слоев показан фоновый слой, который содержит исходную информацию изображения
Все, что вам нужно сделать, чтобы продублировать фоновый слой, это использовать сочетание горячих клавиш Ctrl + J (Win)/Command + J (Mac). Если мы снова посмотрим на палитру, то увидим, что теперь у нас есть два слоя — оригинальный фон снизу, и его копия, которую Photoshop автоматически назвал «Layer 1«:
Если мы снова посмотрим на палитру, то увидим, что теперь у нас есть два слоя — оригинальный фон снизу, и его копия, которую Photoshop автоматически назвал «Layer 1«:
В палитре слоев теперь отображаются фоновый слой, а также копия фонового слоя над ним
Теперь мы можем спокойно работать, не беспокоясь о повреждении оригинал.
Используйте инструмент выделения на ваш выбор («Лассо», «Перо» и т.д.), нарисуйте выделение вокруг объекта, цвета которого нужно изменить. Я обвел контуром блузку девушки:
Используйте инструмент выделения на ваш выбор, чтобы выделить объект, цвета которого нужно изменить
Теперь переключитесь на второе изображение и снова, используя ваш любимый инструмент выделения («Лассо» отлично для этого подойдет), выберите большую площадь внутри объекта, который содержит нужный цвет. В моем случае, я выберу участок фиолетовой блузки, одетой на девушке.
Нам совсем не нужно точно обводить контуром выделения вокруг объекта, но исходную область нам нужно сделать достаточно большой, чтобы она включала в себя как можно больше оттенков (светлых и темных участков).
Photoshop необходимо получить как можно больше оттенков цвета, чтобы он мог точно применить цвет исходного изображения к объекту (пуговицы на блузке могут в определенных случаях создавать некоторые проблемы, поэтому я перетащил их с помощью инструмента «Лассо», удерживая нажатой клавишу Shift, чтобы вычесть их из выделения, просто на всякий случай):
Выберите большую область блузки, чтобы включить столько оттенков цвета, сколько возможно
Теперь, когда мы выделили объект на первом фото и большую площадь внутри предмета на втором фото, мы можем применить команду «Подбор цвета». Прежде чем что-то делать, мы должны убедиться, что наше оригинальное фото является активным.
Поэтому кликните в любом месте внутри оригинала изображения, чтобы выбрать его. Команда «Подбор цвета» будет ссылаться на это исходное изображение в качестве целевого.
При выбранном исходном изображении перейдите в меню «Изображение», выберите пункт «Коррекция» и нажмите «Подобрать цвет»:
Перейдите в Изображение > Коррекция > Подобрать цвет
Откроется диалоговое окно «Подобрать цвет». А теперь хочу отметить, что я люблю Photoshop. Но, положа руку на сердце, кое-что в диалоговом окне «Подобрать цвет» мне не нравится. Оно сбивает с толку, а так не должно быть. Так что мы просто должны разобраться в этой путанице, чтобы добраться до истины.
А теперь хочу отметить, что я люблю Photoshop. Но, положа руку на сердце, кое-что в диалоговом окне «Подобрать цвет» мне не нравится. Оно сбивает с толку, а так не должно быть. Так что мы просто должны разобраться в этой путанице, чтобы добраться до истины.
Диалоговое окно «Подбор цвета» разделено на две основные части – «Целевое изображение» сверху и «Статистика изображения» снизу. Вы ведь предполагали, что нижний раздел будет называться «Исходное изображение», не правда ли? Но нет, он называется «Статистика изображения». Давайте пока просто оставим нижнюю часть и сосредоточимся на верхней, «Целевое изображение».
Целевое изображение — это изображение, содержащее цвета, которые нам нужно изменить. И в диалоговом окне нет никакого способа, чтобы фактически установить целевое изображение. Photoshop просто назначает его, исходя из того, какое изображение у вас было выбрано, когда вы открыли команду «Подбор цвета».
Вот почему я сначала попросил вас выбрать исходное изображение до вызова команды. Мое исходное изображение имеет название «green.jpg«, и мы видим его в списке рядом со словом «Цель» в верхней части диалогового окна:
В диалоговом окне «Подобрать цвет» фото «green.jpg» отображается в качестве целевого изображения
Под названием раздела «Целевое изображение» располагается раздел «Параметры изображения», в нем содержатся такие опции, как: «Яркость», «Интенсивность цвета», «Ослабление» и «Нейтрализовать». Логично было бы предположить, что поскольку эти опции сгруппированы в разделе «Целевое изображение», значит они что-то делают с целевым изображением.
Но они управляют исходным изображением в нижней части, которая называется «Статистика изображения». Теперь вы понимаете, о чем говорю? Это диалоговое окно нуждается в некоторой доработке.
Несмотря на то, что само диалоговое окно является немного запутанным, то, что мы можем сделать с его помощью, вполне понятно. У нас уже есть «Целевое изображение», которое мы выбрали перед запуском команды. Так что теперь нам нужно выбрать исходное изображение.
Так что теперь нам нужно выбрать исходное изображение.
Внизу, в разделе «Статистика изображения» вы увидите параметр под названием «Источник» с выпадающим списком. Выберите вторую картинку из списка, чтобы установить ее в качестве источника изображения:
Выберите второе изображение из выпадающего списка «Источник»
Если ваше «Исходное изображение» содержит несколько слоев, вам нужно выбрать соответствующий слой с помощью параметра «Слой», расположенной ниже параметра «Источник». В моем случае, второе изображение содержит только один слой, оригинальный фоновый, так что он выбирается автоматически.
Прямо над параметром «Источник» располагаются две опции с флажками рядом с ними – «Использовать выделение в Источнике, чтобы рассчитать значение цвета» и «Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию». Первый вариант сообщает программе, что мы хотим использовать при подборе только цвета выделенной области исходного изображения.
Другими словами, в моем случае я хочу использовать только фиолетовые цвета, которые я выделил на блузке девушки. Если бы я этого не сделал, то понятно, что Photoshop игнорировал бы мое выделение и использовал цвета со всего изображения. Чего, нам, конечно, не нужно, поэтому убедитесь, что вы установили флажок для этой опции.
Вторая опция сообщает Photoshop, что мы хотим подобрать цвета только для конкретного объекта, который мы выбрали в исходном изображении. В моем случае это означает, что я хочу, чтобы Photoshop рассматривал только цвета блузки девушки.
Если бы я не указал это, Photoshop принимал бы во внимание все цвета фото, и конечный результат не был бы таким точным. Поэтому убедитесь, что эта опция также отмечена:
Выделите опции «Использовать выделение в Источнике, чтобы рассчитать значение цвета» и «Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию», чтобы указать программе использовать при подборе цветов только выделенные области изображений.
Нажмите кнопку «ОК», чтобы выйти из диалогового окна и позволить Photoshop попытаться подобрать цвета для целевого изображения, отталкиваясь от цветов исходного изображения. Во многих случаях это работает нормально, и больше ничего не нужно делать.
Во многих случаях это работает нормально, и больше ничего не нужно делать.
Но иногда Photoshop не удается подобрать цвета правильно. Это как раз один из таких случаев. Вот как теперь выглядит мое оригинальное изображение (выделение остается видимым и активным):
Исходное изображение после применения функции «Подобрать цвет»
Photoshop удалось подобрать основные цвета, однако, в целом с эффектами что-то не так. Проблема заключается в том, что область блузки полностью утратила контрастность. Темные участки выглядят слишком светлыми, полностью исчезли подсвеченные области. В целом все выглядит неестественно. Это один из тех случаев, когда функции «Подбор цвета» нужно немного помочь.
Я мог бы попытаться отрегулировать яркость, перемещая ползунок «Яркость» в разделе «Параметры изображения» диалогового окна «Подобрать цвет», но все, чего я могу добиться с его помощью, это сделать все светлее или темнее. Мне же нужно иметь возможность настраивать светлые и темные области отдельно.
Я собираюсь использовать простой корректирующий слой «Уровни», чтобы затемнить темные участки и осветлить светлые участки на блузке. Для этого нужно нажать иконку «Новый корректирующий слой» в нижней части палитры слоев:
Нажмите на иконку «Новый корректирующий слой» в нижней части палитры слоев
Затем выберите из списка «Уровни»:
Выберите из списка «Уровни»
В появившемся диалоговом окне вы увидите большую черную гистограмму (выглядит как гора). На ней будут размещаться три маленьких ползунка — черный ползунок слева, белый — справа и серый — в середине. Чтобы затемнить темные области, просто нажмите на черный ползунок и перетащите его вправо, пока он не окажется в точке, где начинается левая сторона гистограммы.
Следите за изображением в окне документа во время перемещения ползунка, чтобы вы могли видеть, что происходит с тенями. Передвигайте ползунок до получения нужного эффекта. Затем, когда вы скорректируете темные области, нажмите на белый ползунок перетащите его влево, до точки, где начинается правая сторона гистограммы.
Опять же, следите за изображением, чтобы видеть, что происходит со светлыми участками. Photoshop интеллектуальная компьютерная программа, но это не означает, что вы и я должны думать, как она. Используйте гистограмму в качестве руководства, но прежде всего, доверяйте своим глазам:
Перетащите черный и белый ползунки к краям гистограммы, чтобы оптимизировать темные и светлые участки внутри выделенной области
Нажмите «ОК», когда закончите, чтобы выйти из диалогового окна «Уровни». Ваши темные и светлые области должны выглядеть гораздо лучше, но скорее всего, вы только что создали другую проблему. В моем случае, блузка девушки теперь выглядит гораздо реалистичнее, но изменился общий цвет:
Контрастность области блузки улучшилась, но цвет теперь выглядит по-другому
Причиной такого цветового сдвига является то, что по умолчанию корректирующий слой вносит изменения не только в значения яркости изображения, но также и в цвета. Мы должны указать Photoshop, что хотим, чтобы наш корректирующий слой «Уровни» влиял только на яркость, но не затрагивал цвета.
Как нам это сделать? Просто. Мы можем поменять режим смешивания корректирующего слоя. Перейдите к опциям режима смешивания в верхнем левом углу палитры «Слои». В настоящее время там значится «Нормальный», что является значением по умолчанию. Нажмите на маленькую стрелку и выберите значение «Яркость» в самом низу выпадающего списка:
Измените режим смешивания корректирующего слоя «Уровни» на «Яркость»
Нажмите Ctrl + D (Win)/Command + D (Mac), чтобы отменить выделение вокруг объекта, и все готово!
Вот мой окончательный результат после изменения режима наложения корректирующего слоя «Уровни» на «Яркость»:
Окончательный результат
Мы закончили! Таким образом, вы можете подобрать цвета для одной фотографии, скопировав их с другой с помощью функции Photoshop «Подобрать цвет»!
Данная публикация является переводом статьи «Matching Colors Of Objects Between Photos With Photoshop» , подготовленная редакцией проекта.
Подбор цвета объекта с другого фото с помощью Photoshop
В этом уроке мы узнаем, как с помощью команды «Подбор цвета» подобрать цвет объекта на одной фотографии относительно предмета на другом снимке. Данная функция появилась в Photoshop, начиная с версии Photoshop CS (это означает, что для выполнения вам понадобится, как минимум Photoshop CS).
Вот изображение модели, взятое мной из каталога. Девушка, очевидно, выглядит очень довольной, а кроме того цвет ее блузки вполне подходит к цветам зеленой местности, в которой она находится:
Исходное изображение
Как и большинство моделей одежды, эта блузка может быть выполнена в других цветах. Например, предположим, она также доступна в оттенке, приведенном на этой фотографии:
Модель, одетая в фиолетовую блузку
Клиент хотел бы, чтобы Вы изменили цвет блузки девушки на первом фото так, чтобы он соответствовал цвету блузки на втором фото, вот так:
Цвет блузки на исходной фотографии подобран от цвета блузки на втором фото
Функция Photoshop «Подбор цвета» была создана специально для подобных задач, хотя у нее есть много других применений, которые мы рассмотрим в других статьях. Однако, в зависимости от изображений, которые вы используете, сам по себе «Подбор цвета» не всегда работает идеально.
Иногда эта функция делает все, как нужно, иногда нет. Часто ей необходимо немного помочь, и, как мы увидим через минуту, это как раз один из тех случаев. Давайте начнем!
Первое, что мы всегда должны делать, приступая к работе с изображением в Photoshop, это продублировать фоновый слой. Он содержит исходную информацию изображения, и мы не хотим потерять его в случае, если нам придется начинать все сначала. В настоящее время, моя палитра слоев показывает, что мой фон это все, что у меня есть:
В палитре слоев показан фоновый слой, который содержит исходную информацию изображения
Все, что вам нужно сделать, чтобы продублировать фоновый слой, это использовать сочетание горячих клавиш Ctrl + J (Win)/Command + J (Mac). Если мы снова посмотрим на палитру, то увидим, что теперь у нас есть два слоя — оригинальный фон снизу, и его копия, которую Photoshop автоматически назвал «Layer 1«:
Если мы снова посмотрим на палитру, то увидим, что теперь у нас есть два слоя — оригинальный фон снизу, и его копия, которую Photoshop автоматически назвал «Layer 1«:
В палитре слоев теперь отображаются фоновый слой, а также копия фонового слоя над ним
Теперь мы можем спокойно работать, не беспокоясь о повреждении оригинал.
Используйте инструмент выделения на ваш выбор («Лассо», «Перо» и т.д.), нарисуйте выделение вокруг объекта, цвета которого нужно изменить. Я обвел контуром блузку девушки:
Используйте инструмент выделения на ваш выбор, чтобы выделить объект, цвета которого нужно изменить
Теперь переключитесь на второе изображение и снова, используя ваш любимый инструмент выделения («Лассо» отлично для этого подойдет), выберите большую площадь внутри объекта, который содержит нужный цвет. В моем случае, я выберу участок фиолетовой блузки, одетой на девушке.
Нам совсем не нужно точно обводить контуром выделения вокруг объекта, но исходную область нам нужно сделать достаточно большой, чтобы она включала в себя как можно больше оттенков (светлых и темных участков).
Photoshop необходимо получить как можно больше оттенков цвета, чтобы он мог точно применить цвет исходного изображения к объекту (пуговицы на блузке могут в определенных случаях создавать некоторые проблемы, поэтому я перетащил их с помощью инструмента «Лассо», удерживая нажатой клавишу Shift, чтобы вычесть их из выделения, просто на всякий случай):
Выберите большую область блузки, чтобы включить столько оттенков цвета, сколько возможно
Теперь, когда мы выделили объект на первом фото и большую площадь внутри предмета на втором фото, мы можем применить команду «Подбор цвета». Прежде чем что-то делать, мы должны убедиться, что наше оригинальное фото является активным.
Поэтому кликните в любом месте внутри оригинала изображения, чтобы выбрать его. Команда «Подбор цвета» будет ссылаться на это исходное изображение в качестве целевого.
При выбранном исходном изображении перейдите в меню «Изображение», выберите пункт «Коррекция» и нажмите «Подобрать цвет»:
Перейдите в Изображение > Коррекция > Подобрать цвет
Откроется диалоговое окно «Подобрать цвет». А теперь хочу отметить, что я люблю Photoshop. Но, положа руку на сердце, кое-что в диалоговом окне «Подобрать цвет» мне не нравится. Оно сбивает с толку, а так не должно быть. Так что мы просто должны разобраться в этой путанице, чтобы добраться до истины.
А теперь хочу отметить, что я люблю Photoshop. Но, положа руку на сердце, кое-что в диалоговом окне «Подобрать цвет» мне не нравится. Оно сбивает с толку, а так не должно быть. Так что мы просто должны разобраться в этой путанице, чтобы добраться до истины.
Диалоговое окно «Подбор цвета» разделено на две основные части – «Целевое изображение» сверху и «Статистика изображения» снизу. Вы ведь предполагали, что нижний раздел будет называться «Исходное изображение», не правда ли? Но нет, он называется «Статистика изображения». Давайте пока просто оставим нижнюю часть и сосредоточимся на верхней, «Целевое изображение».
Целевое изображение — это изображение, содержащее цвета, которые нам нужно изменить. И в диалоговом окне нет никакого способа, чтобы фактически установить целевое изображение. Photoshop просто назначает его, исходя из того, какое изображение у вас было выбрано, когда вы открыли команду «Подбор цвета».
Вот почему я сначала попросил вас выбрать исходное изображение до вызова команды. Мое исходное изображение имеет название «green.jpg«, и мы видим его в списке рядом со словом «Цель» в верхней части диалогового окна:
В диалоговом окне «Подобрать цвет» фото «green.jpg» отображается в качестве целевого изображения
Под названием раздела «Целевое изображение» располагается раздел «Параметры изображения», в нем содержатся такие опции, как: «Яркость», «Интенсивность цвета», «Ослабление» и «Нейтрализовать». Логично было бы предположить, что поскольку эти опции сгруппированы в разделе «Целевое изображение», значит они что-то делают с целевым изображением.
Но они управляют исходным изображением в нижней части, которая называется «Статистика изображения». Теперь вы понимаете, о чем говорю? Это диалоговое окно нуждается в некоторой доработке.
Несмотря на то, что само диалоговое окно является немного запутанным, то, что мы можем сделать с его помощью, вполне понятно. У нас уже есть «Целевое изображение», которое мы выбрали перед запуском команды. Так что теперь нам нужно выбрать исходное изображение.
Так что теперь нам нужно выбрать исходное изображение.
Внизу, в разделе «Статистика изображения» вы увидите параметр под названием «Источник» с выпадающим списком. Выберите вторую картинку из списка, чтобы установить ее в качестве источника изображения:
Выберите второе изображение из выпадающего списка «Источник»
Если ваше «Исходное изображение» содержит несколько слоев, вам нужно выбрать соответствующий слой с помощью параметра «Слой», расположенной ниже параметра «Источник». В моем случае, второе изображение содержит только один слой, оригинальный фоновый, так что он выбирается автоматически.
Прямо над параметром «Источник» располагаются две опции с флажками рядом с ними – «Использовать выделение в Источнике, чтобы рассчитать значение цвета» и «Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию». Первый вариант сообщает программе, что мы хотим использовать при подборе только цвета выделенной области исходного изображения.
Другими словами, в моем случае я хочу использовать только фиолетовые цвета, которые я выделил на блузке девушки. Если бы я этого не сделал, то понятно, что Photoshop игнорировал бы мое выделение и использовал цвета со всего изображения. Чего, нам, конечно, не нужно, поэтому убедитесь, что вы установили флажок для этой опции.
Вторая опция сообщает Photoshop, что мы хотим подобрать цвета только для конкретного объекта, который мы выбрали в исходном изображении. В моем случае это означает, что я хочу, чтобы Photoshop рассматривал только цвета блузки девушки.
Если бы я не указал это, Photoshop принимал бы во внимание все цвета фото, и конечный результат не был бы таким точным. Поэтому убедитесь, что эта опция также отмечена:
Выделите опции «Использовать выделение в Источнике, чтобы рассчитать значение цвета» и «Использовать выделение в Целевом изображении, чтобы рассчитать коррекцию», чтобы указать программе использовать при подборе цветов только выделенные области изображений.
Нажмите кнопку «ОК», чтобы выйти из диалогового окна и позволить Photoshop попытаться подобрать цвета для целевого изображения, отталкиваясь от цветов исходного изображения. Во многих случаях это работает нормально, и больше ничего не нужно делать.
Во многих случаях это работает нормально, и больше ничего не нужно делать.
Но иногда Photoshop не удается подобрать цвета правильно. Это как раз один из таких случаев. Вот как теперь выглядит мое оригинальное изображение (выделение остается видимым и активным):
Исходное изображение после применения функции «Подобрать цвет»
Photoshop удалось подобрать основные цвета, однако, в целом с эффектами что-то не так. Проблема заключается в том, что область блузки полностью утратила контрастность. Темные участки выглядят слишком светлыми, полностью исчезли подсвеченные области. В целом все выглядит неестественно. Это один из тех случаев, когда функции «Подбор цвета» нужно немного помочь.
Я мог бы попытаться отрегулировать яркость, перемещая ползунок «Яркость» в разделе «Параметры изображения» диалогового окна «Подобрать цвет», но все, чего я могу добиться с его помощью, это сделать все светлее или темнее. Мне же нужно иметь возможность настраивать светлые и темные области отдельно.
Я собираюсь использовать простой корректирующий слой «Уровни», чтобы затемнить темные участки и осветлить светлые участки на блузке. Для этого нужно нажать иконку «Новый корректирующий слой» в нижней части палитры слоев:
Нажмите на иконку «Новый корректирующий слой» в нижней части палитры слоев
Затем выберите из списка «Уровни»:
Выберите из списка «Уровни»
В появившемся диалоговом окне вы увидите большую черную гистограмму (выглядит как гора). На ней будут размещаться три маленьких ползунка — черный ползунок слева, белый — справа и серый — в середине. Чтобы затемнить темные области, просто нажмите на черный ползунок и перетащите его вправо, пока он не окажется в точке, где начинается левая сторона гистограммы.
Следите за изображением в окне документа во время перемещения ползунка, чтобы вы могли видеть, что происходит с тенями. Передвигайте ползунок до получения нужного эффекта. Затем, когда вы скорректируете темные области, нажмите на белый ползунок перетащите его влево, до точки, где начинается правая сторона гистограммы.
Опять же, следите за изображением, чтобы видеть, что происходит со светлыми участками. Photoshop интеллектуальная компьютерная программа, но это не означает, что вы и я должны думать, как она. Используйте гистограмму в качестве руководства, но прежде всего, доверяйте своим глазам:
Перетащите черный и белый ползунки к краям гистограммы, чтобы оптимизировать темные и светлые участки внутри выделенной области
Нажмите «ОК», когда закончите, чтобы выйти из диалогового окна «Уровни». Ваши темные и светлые области должны выглядеть гораздо лучше, но скорее всего, вы только что создали другую проблему. В моем случае, блузка девушки теперь выглядит гораздо реалистичнее, но изменился общий цвет:
Контрастность области блузки улучшилась, но цвет теперь выглядит по-другому
Причиной такого цветового сдвига является то, что по умолчанию корректирующий слой вносит изменения не только в значения яркости изображения, но также и в цвета. Мы должны указать Photoshop, что хотим, чтобы наш корректирующий слой «Уровни» влиял только на яркость, но не затрагивал цвета.
Как нам это сделать? Просто. Мы можем поменять режим смешивания корректирующего слоя. Перейдите к опциям режима смешивания в верхнем левом углу палитры «Слои». В настоящее время там значится «Нормальный», что является значением по умолчанию. Нажмите на маленькую стрелку и выберите значение «Яркость» в самом низу выпадающего списка:
Измените режим смешивания корректирующего слоя «Уровни» на «Яркость»
Нажмите Ctrl + D (Win)/Command + D (Mac), чтобы отменить выделение вокруг объекта, и все готово!
Вот мой окончательный результат после изменения режима наложения корректирующего слоя «Уровни» на «Яркость»:
Окончательный результат
Мы закончили! Таким образом, вы можете подобрать цвета для одной фотографии, скопировав их с другой с помощью функции Photoshop «Подобрать цвет»!
Данная публикация является переводом статьи «Matching Colors Of Objects Between Photos With Photoshop» , подготовленная редакцией проекта.
Как подобрать цвет в фотошопе?
привет)) подскажи пожалуйста, какой лучше цвет добавить к зеленому? Что хорошо смотрелся
Alex Skichko
Сразу вспомнилась картинка:
В твоем вопросе очень много неизвестных переменных: сайт или логотип, фон или кнопка, какие цвета уже использованы, что находится рядом, какая площадь покрытия и т. д.
Возьмем зеленый и красный цвета на примере Валиры из близзовского Харстоуна и клубники (сама природа подобрала сочетание):
Круто, да? Значит, зеленый отлично сочетается с красным. А теперь посмотри какой ад получится, если сделать зеленую кнопку на красном фоне или красную кнопку на зеленом фоне:
Хочется поскорее закрыть: слишком агрессивно в обоих случаях, давит на мозг. Получается, что сочетается зеленый с красным не так уж и хорошо? А вот, если фон будет, например, белым, то зеленая кнопка отлично будет смотреться рядом с красной:
Поэтому ответ на вопрос «какой цвет подходит к зеленому» есть только у того, кто видит всю картину.
Цветовой круг
В первую очередь советую почитать про цветовой круг, чтобы иметь представление и уметь им пользоваться.
Есть немало онлайн-сервисов на эту тему. Удобный — colorscheme.ru.
Пользоваться легко — выбираешь цвет (вводишь код, либо просто тыркаешь в подходящий) и получаешь сочетающиеся цвета. Одна из фишек — пример страницы с выбранными цветами. Табы внизу: светлая страница или темная.
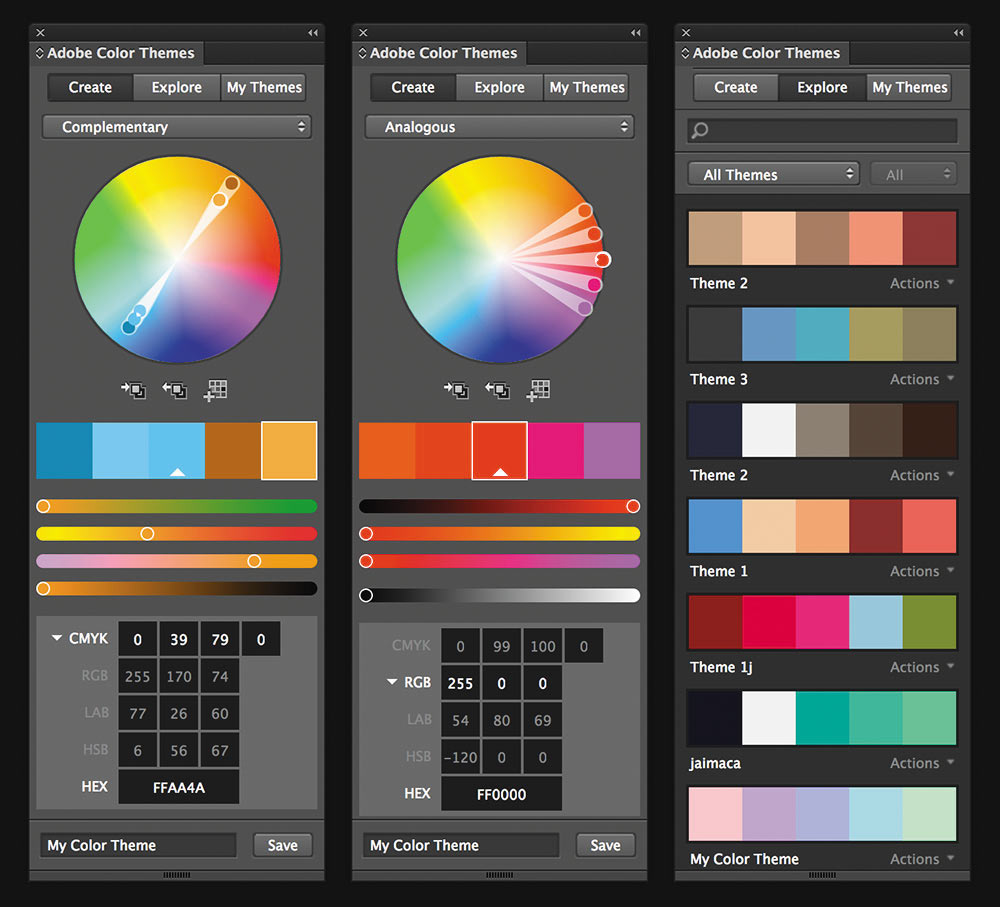
Цветовой круг есть и у Adobe
Color Guide
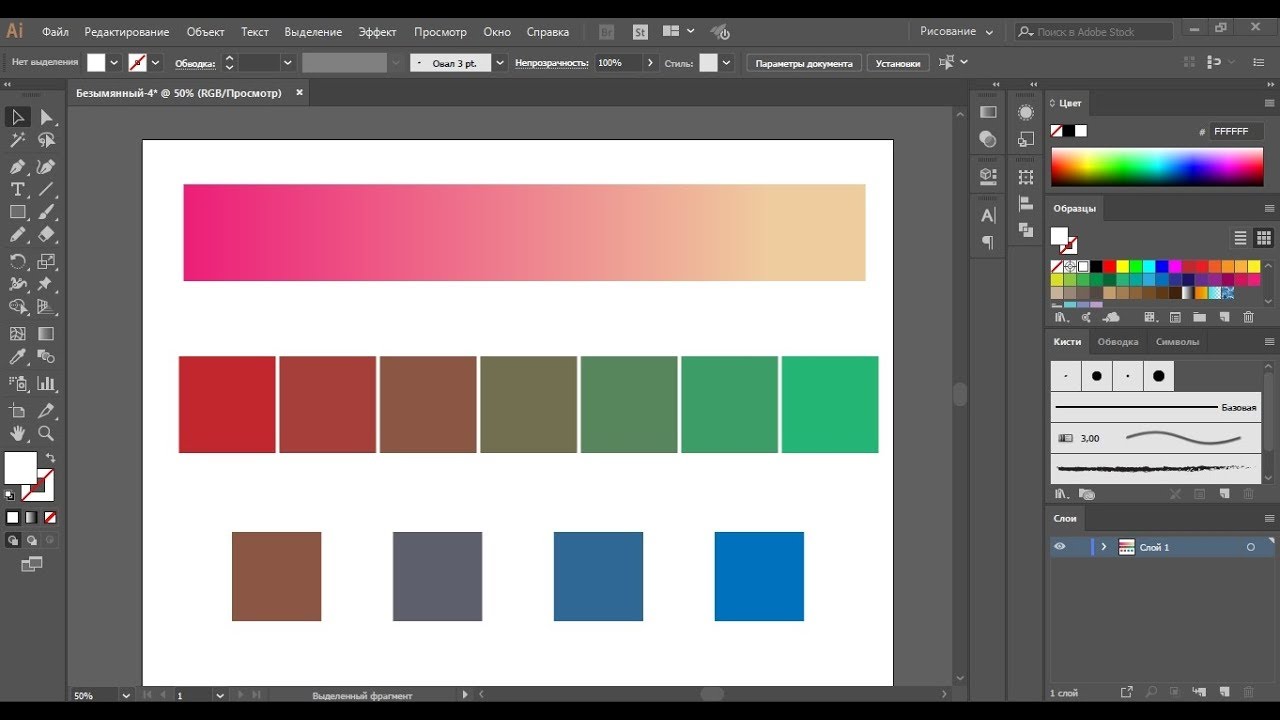
В иллюстраторе есть клевый функционал, который работает по принципу цветового круга и показывает сочетание цветов. Называется панелька Color Guide.
Берешь пипеткой цвет — а иллюстратор тебе показывает все комбинации: соседние, контрастные, триады и так далее.
Adobe Color Themes
В самом фотошопе есть такой же функционал. Раньше это были просто темы (набор цветов), а потом к ним добавили и сам цветовой круг, и теперь панелька называется Adobe Color Themes
По радуге
Сам же я цвета подбираю по «радуге»: перетягиваю ползунок и забираю цвет.
В примере я подобрал красный, фиолетовый и оранжевый. Шкала («радуга») лишь помогает подобрать цвет c разным оттенком (H = Hue) и иногда результат не устраивает. Вот мне не понравился грязный и унылый оранжевый и я сделал из него чистый и клевый. Если нужно подобрать по насыщенности (S = Saturation) или по яркости (B = Brightness), то просто меняем шкалу:
Урок 32. Match Color (Подобрать цвет)_
Вы узнаете:
- Как убрать цветовой сдвиг с помощью функции Neutralize (Нейтрализовать).
- В каких случаях функцию Neutralize (Нейтрализовать) лучше не использавать.
- Как изменить цвет платья, используя цвета с другой фотографии.
- Как изменить настроение фотографии за счет теплых тонов другого снимка.
- Как пользоваться разделом Image Statistics (Статистика изображения).
- Какое изображение указывать в качестве источника, а какое в качестве цели.
Урок состоит из следующих разделов: 1. Обучающее видео.
2. Как устроен инструмент Match Color (Подобрать цвет).
3. Поменяем цвет красного платья на расцветку платья с другой фотографии.
4. Функция Neutralize (Нейтрализовать) для устранения постороннего оттенка.
5. Замена цветовой гаммы одного снимка другим.
6. Вопросы.
7. Домашнее задание.
Как устроен инструмент Match Color (Подобрать цвет).
Функция Match Color (Подобрать цвет) доступна начиная с PhotoShoop CS. Чтобы вызвать ее пройдите в меню Image (Изображение) – Adjustments (Коррекция) — Match Color (Подобрать цвет). Эта функция работает только в режиме RGB, поэтому предварительно проверьте в меню Image (Изображение) — Mode (Режим) стоит ли галочка слева от RGB.
В появившемся окне Match Color (Подобрать цвет) вверху будет написано название файла, который вы выбрали.
Диалоговое окно состоит из двух секций: Destination Image (Конечное изображение/Место изображения) и Image Statistics (Статистика изображения). Давайте рассмотрим это окно подробнее.
Давайте рассмотрим это окно подробнее.
Luminance (Светимость) отвечает за свет, затемняет или освещает фотографию,
Color Intensity (Интенсивность цветов) отвечает за цветовую насыщенность,
Fade (Ослабить) отвечает за насыщенность, уменьшает воздействие других параметров на изображение,
Neutralize (Нейтрализовать) убирает цветовой сдвиг. Если дополнительно параметр Color Intensity (Интенсивность цветов) сдвинуть до конца влево, то изображение станет черно-белым.
В процессе работы над следующим изображением рассмотрим настройки секции Image Statistics (Статистика изображения).
Поменяем цвет красного платья на расцветку платья с другой фотографии
Для начала откройте обе фотографии, создайте копию фонового слоя (Ctrl+J) или перетащите слой с фоном на значок Create new layer (Создать новый слой). Теперь мы можем спокойно работать с дубликатом, не боясь испортить оригинал.
Выделите платье, используя любой удобный для вас инструмент (Лассо, Перо и т. д.) Я предлагаю сделать это инструментом Color Range (Цветовой диапазон) из меню Selection (Выделение). Щелкните мышкой на красном платье, затем при помощи инструмента Lasso и режима вычитания из выделенной области обведите губы модели.
На второй фотографии грубо обведите кремовое платье. Здесь точность не нужна, главное захватить все оттенки. А вот фурнитуру (пуговицы, пряжки и т. д.) нужно вычесть из выделения. Это нужно для того чтобы Photoshop мог применить как можно больше оттенков цвета для исходного изображения.
Затем вернитесь к фото с красным платьем и выберите в меню Image (Изображение) –Adjustments (Коррекция) — Match Color (Подобрать цвет). Снимите галочку с пункта Neutralize (Нейтрализовать).
В разделе Image Statistics (Статистика изображения) выберите фото — Источник для копирования цветов изображения. В поле Source (Источник) найдите название второй фотографии. Если изображение содержит несколько слоёв, то выберите нужный слой из списка. Проследите, чтобы стояли обе галочки в разделе Image Statistics (Статистика изображения):
В поле Source (Источник) найдите название второй фотографии. Если изображение содержит несколько слоёв, то выберите нужный слой из списка. Проследите, чтобы стояли обе галочки в разделе Image Statistics (Статистика изображения):
к подножью гистограммы. Измените Режим наложения на Luminosity (Яркость). И выполните Flatten Image (Сведение слоев).
Функция Neutralize (Нейтрализовать) для устранения постороннего оттенка.
С помощью Match Color (Подбор цвета) очень просто убрать посторонний оттенок с фотографии.
Откройте фотографию 1.jpg. Создайте копию фонового слоя (Ctrl+J). Image (Изображение) – Adjustments (Коррекция) — Match Color (Подобрать цвет). Чтобы убрать оттенок достаточно поставить галочку
Замена цветовой гаммы одного снимка другим
При помощи функции Match Color (Подобрать цвет) можно перенести радостное настроение, созданное за счет теплых оттенков, с одной фотографии на другую. Для этого необходимо открыть обе фотографии. Режим должен быть установлен RGB, т. к. в других цветовых режимах эта функция не работает.
Cоздайте копию фонового слоя (Ctrl+J) у той фотографии, у которой хотите изменить цветовую гамму.
Выберите в меню Image (Изображение) – Adjustments (Коррекция) — Match Color (Подобрать цвет).
Изображение, над которым мы работаем — Target (Цель), Изображение, с которого мы хотим взять цветовую гамму — Source (Источник). Выберите его название из выпадающего списка. Отметьте галочкой Preview (Просмотр), чтобы видеть произошедшие изменения. Подрегулируйте настройки Luminance (Светимость), Fade (Ослабить) и Color Intensity (Интенсивность цветов).
Если вы хотите перевести много фотографий в эту цветовую гамму, нажмите кнопку Save Statistics (Сохранить статистику). Для того чтобы воспользоваться сохраненными данными достаточно будет нажать Load Statistics (Загрузить статистику) и выбрать сохраненный файл.
Вопросы:
- Какое условие должно быть выполнено для того чтобы заработала функция Match Color (Подобрать цвет)?
— Изображение должно быть в режиме CMYK.
— Изображение должно быть в режиме LAB.
— Изображение должно быть в режиме RGB.
- Какое условие нужно соблюсти, что бы перенести цветовую гамму с одного изображения на другое?
— Оба изображения должны быть одинакового размера.
— Оба изображения должны быть одинакового разрешения.
— Оба изображения должны быть открыты.
— Оба изображения должны быть в разных цветовых режимах.
- Что бы убрать посторонний оттенок с изображения нужно…
— поставить галочку Use Selection in Source to Calculate Colors (Использовать выделенную область источника для расчета цветов).
— поставить галочку Use Selection in Target to Calculate Adjustment (Использовать выделенную область цели для расчета настройки).
— поставить галочку Neutralize (Нейтрализовать).
— поставить галочку Ignore selection when applyng Adjustment (Не обращать внимание на выделение при применении настроек).
Домашнее задание:
1. Откройте фотографию 1.jpg. Уберите посторонний оттенок и выполните настройки при помощи функции Match Color (Подобрать цвет).
2. Откройте фотографию 2.jpg. Поменяйте цветовую гамму на более подходящую, воспользовавшись для этого одной из своих фотографий.
3. Откройте фотографию girl.jpg и одну из своих фотографий. Поменяйте цвет платья у девушки на расцветку одежды с другой фотографии.
Отзывы и замечания учеников из группы тестирования учебника. Ответы на заданные вопросы добавлены в урок:
Елена З: — Очень понравился данный способ заменять цвета, а особенно нейтрализовать, даже и не знала об этих функциях. Спасибо.
Бабенко Юлия: — Фантастика!Спасибо за урок. Это супер, так легко и такая красотень. Все очень понятно и интерессно!!!!!!!!!! Фонари у меня получились как на рассвете после утреннего дождя))). А платье такое интересненькое) Спасибо!
Елена Михайлова: — Урок легкий и понятный. Рискну предложить свой вариант написания некоторых предложений…… (Автор: Большое спасибо! Учла в новой редакции урока многие из предложенных Вами вариантов).
Панова Светлана: — Урок очень интересный и полезный. Не знала раньше, что так просто можно подобрать и заменить цвет на фотографии. А функция » нейтрализовать» для меня просто находка. Спасибо огромное!!! К уроку замечаний нет, все замечательно!
Надежда Диденко: — (Автор: — Большое Вам спасибо за найденные недочеты в тексте. Их в Вашем списке оказалось 18!!! пунктов. Я постаралась учесть все замечания в новой редакции).
Настя: -Насчет урока 32. Очень полезный для меня оказался, хотя раньше в каком -то уроке работала с этим инструментом, но почему-то тогда он меня не впечатлил, раз я его не запомнила… А твой урок прям в точку — особенно как способ убрать нежелательный оттенок за пару секунд просто незаменим!!!! У меня в последнее время мало замечаний по твоим урокам, так как у тебя все принципы работы, настройки рассмотрены и в теории и на примерах. Твоя книга будет пользоваться популярностью!!!!! У меня только один вопрос…ты в конце видео урока говоришь про возможности корректировки тона кожи на фотографиях, а в этом случае у источника нужно выделять кожу или просто достаточно фотографии без выделения? ДЗ не вызвало затруднений… Источники брала по своему усмотрению.вроде неплохо получилось-особенно понравилось экспериментировать с изменением цвета неба на последнем фото! И еще хотела отметить про твой стиль написания уроков-не знаю, как остальным, но мне очень даже нравится-такой непринужденный, хотя часто и тех.часть рассматривается.
Коррекция изображения в Photoshop
3 — 2012
Софья Скрылина,
преподаватель учебного центра «Арт»,
г.Санкт-Петербург
В КомпьюАрт № 12’2011 рассматривались методы диагностики цветового сдвига и некоторые инструменты Photoshop для цветовой коррекции изображения. В этом номере мы продолжим удалять цветовой сдвиг с помощью других инструментов, а также разберем ситуации, когда целесообразнее применять модель Lab вместо модели RGB.
Использование диалогового окна
ВариантыДиалоговое окно Варианты (Variations), помимо удаления цветового сдвига, позволяет регулировать тоновый баланс изображения. В верхней части окна расположены две миниатюры — исходного изображения и результата корректировки. Далее представлены примеры коррекции, для применения конкретного варианта необходимо просто щелкнуть по его миниатюре (рис. 1). Используя ползунок, можно задать точность коррекции, а с помощью переключателей — изменение насыщенности изображения или области коррекции: Тени (Shadows), Средние тона (Midtones), Света (Highlights).
Рис. 1. Диалоговое окно Варианты
Если окно применяется повторно, то перед коррекцией необходимо сбросить предыдущие настройки, щелкнув по миниатюре оригинала.
Вызывается это окно командой Изображение (Image) -> Коррекция (Adjustments) -> Варианты (Variations). На рис. 2 приведен пример устранения с помощью данного окна избытка красного цвета.
Рис. 2. Пример удаления цветового сдвига с помощью диалогового окна Варианты (слева — исходное изображение)
Применение диалогового окна
Подобрать цветКоманда Подобрать цвет (Match Color) позволяет удалить цветовой сдвиг в одном изображении на основе другого изображения. Применяется она тогда, когда необходимо обработать серию фотографий, снятых в одинаковых условиях. В таком случае достаточно на одном снимке сбалансировать цвета, а остальные обработать этой командой, взяв за источник изображение с удаленным цветовым сдвигом. Данная команда оказывается также удобной для балансировки цветов у разных изображений, объединенных в одном проекте, чтобы можно было использовать одинаковые цвета, которые бы хорошо согласовывались.
Рис. 3. Исходная фотография, имеющая цветовой сдвиг (слева), и фотография, используемая в качестве источника
Рис. 4. Диалоговое окно Подобрать цвет
Для согласования цветов двух изображений необходимо выполнить следующие манипуляции:
- Открыть в Photoshop оба файла, перейти в окно той фотографии, которая подлежит коррекции (рис. 3).
- Выполнить команду Изображение (Image) -> Коррекция (Adjustments) -> Подобрать цвет (Match Color).
- Из раскрывающегося списка Источник (Source) выбрать изображение, цвета которого будут использованы для замены цветов в фотографии с цветовым сдвигом (рис. 4).
- Настроить параметры коррекции:
- с помощью ползунка Светимость (Luminance) — яркость пикселов изображения;
- посредством ползунка Интенсивность цветов (Color Intensity) — насыщенность цветов;
- используя ползунок Ослабить (Fade) — частично восстановить оригинальные цвета изображения;
- при установке флажка Нейтрализовать (Neutralize) программа попытается определить, какие оттенки изображения были нейтральными, и сохранить их такими. Данная операция не во всех случаях верно определяет нейтральный цвет.
Результат коррекции и исходная фотография приведены на рис. 5.
Рис. 5. Пример устранения избытка красного цвета с помощью диалогового окна Подобрать цвет (слева — исходное изображение)
Быстрая корректировка цветового сдвига
Помимо инструментов, имеющих большое число разных настроек, Photoshop предлагает быстрые инструменты для коррекции. В относительно простых ситуациях они помогут вам довольно быстро получить удовлетворительный результат. Рассмотрим инструменты для автоматической коррекции цветового сдвига.
Инструменты автокоррекции
Автоматическая коррекция цвета выполняется в диалоговом окне Уровни (Levels) или Кривые (Curves) щелчком по кнопке Авто (Auto), а ее настройка — в диалоговом окне, открываемом щелчком по кнопке Параметры (Options), — рис. 6.
Рис. 6. Инструменты для автокоррекции в диалоговых окнах Уровни (слева) и Кривые
Для цветовой коррекции можно применять три пипетки: черную , серую и белую . Если изображение содержит области, которые должны обладать нейтральным цветом, то используется серая пипетка. Для определения черной и белой точек применяются черная и белая пипетки соответственно. Чтобы воспользоваться ими, необходимо, выбрав нужную пипетку, просто щелкнуть ею по той области, которая должна быть серой, черной или белой.
Пипетки можно применять совместно с ползунками в диалоговом окне Уровни (Levels) или точками в диалоговом окне Кривые (Curves). Сначала с помощью пипеток частично удаляется цветовой сдвиг, а затем проводится более тонкая цветовая и тоновая коррекция.
На рис. 7 приведен пример устранения цветового сдвига с помощью белой пипетки. Щелчок был выполнен по облаку, находящемуся справа от купола Исаакиевского собора.
Рис. 7. Устранение цветового сдвига и осветление изображения с помощью белой пипетки (слева — исходное изображение)
Помимо уровней и кривых автокоррекция может быть выполнена с помощью команды Изображение (Image) -> Автоматическая цветовая коррекция (Auto Color). Так, на рис. 8 приведен пример коррекции изображения здания Кунсткамеры.
Рис. 8. Устранение цветового сдвига с помощью команды Автоматическая цветовая коррекция (слева — исходное изображение)
При сравнении полученного результата с рис. 2 видно, что результат автокоррекции ближе к действительности — он содержит меньше голубого цвета, чем в случае использования диалогового окна Варианты (Variations). В то же время с помощью окна Варианты (Variations) вода приобрела голубоватый оттенок, благодаря чему снимок стал похож на открытку. В любом случае выбор остается за пользователем!
Следует также отметить появившийся в Photoshop CS5 инструмент, который позволяет за счет увеличения детализации и свечения краев придать живость и блеск фотографии. Это диалоговое окно Тонирование HDR (HDR Toning), которое находится в меню Изображение (Image) -> Коррекция (Adjustments). В нем можно обработать фотографию на заключительном этапе коррекции. Так, на рис. 9 результат, полученный в окне Варианты (Variations), скорректирован в окне Тонирование HDR (HDR Toning).
Рис. 9. Результаты коррекции: в окне Варианты (слева) и в окне Тонирование HDR
Использование диалогового окна
Цветовой тон/НасыщенностьДиалоговое окно Цветовой тон/Насыщенность (Hue/Saturation) не предназначено для балансировки изображения по цветам. Оно применяется к изображениям, не имеющим цветового сдвига! Но оказывается незаменимым для повышения или понижения насыщенности изображения, которая регулируется соответствующим ползунком (рис. 10).
Рис. 10. Повышение насыщенности изображения в окне Цветовой тон/Насыщенность
Более того, это окно позволяет влиять на определенные цвета изображения. Так, на рис. 11 после общего повышения насыщенности небо было обработано путем влияния только на голубые и синие цвета. В ходе коррекции были получены более яркие и насыщенные цвета изображения.
Рис. 11. Результат повышения насыщенности изображения в окне Цветовой тон/Насыщенность (слева — исходное изображение)
Коррекция изображения в режиме Lab
В цветовой модели Lab яркость полностью отделена от изображения, поэтому для проведения тоновой коррекции достаточно влиять только
на канал яркости, а для цветовой коррекции — на цветовые каналы a и b. Следует обратить внимание на то, что цветовой охват у модели Lab шире, чем у RGB, поэтому можно безболезненно выполнять преобразование из RGB в Lab и обратно столько раз, сколько необходимо.
Тоновая коррекция в режиме Lab
Перед тем как перейти к коррекции, следует преобразовать изображение в цветовую модель Lab, выполнив команду Изображение (Image) ->Режим (Mode) -> Lab. На рис. 12 приведено изображение купола и его гистограмма, которая показывает, что необходимо повысить контрастность изображения.
Для повышения контрастности применяется большинство инструментов тоновой коррекции, кроме диалоговых окон Экспозиция (Exposure) и Тонирование HDR (HDR Toning). На рис. 13 приведен пример использования диалогового окна Уровни (Levels), коррекция проведена только в канале Яркость (Lightness). Как видно, теперь требуется повысить насыщенность изображения.
Рис. 12. Тусклое изображение купола и его гистограмма в модели Lab
Рис. 13. Результат повышения контрастности изображения с помощью уровней в канале Яркость модели Lab
Повышение насыщенности изображения в режиме Lab
Для повышения насыщенности фотографии в диалоговом окне Кривые (Curves) необходимо изменить угол наклона прямой в каналах a и b. На рис. 14 для повышения насыщенности фотографии купола в обоих цветовых каналах угол прямой увеличен на одну величину.
Рис. 14. Результат повышения насыщенности путем увеличения угла наклона прямой в обоих цветовых каналах модели Lab
Обратите внимание, что в ходе цветовой коррекции в модели Lab возникает гораздо меньше шума, чем в случае, например, применения инструмента Цветовой тон/Насыщенность (Hue/Saturation) в модели RGB. Так, на рис. 15 приведен результат повышения насыщенности фотографии уже знакомого нам пейзажа. Фотография слева обработана в диалоговом окне Цветовой тон/Насыщенность (Hue/Saturation) в модели RGB, которое дало шум в области неба. В этом случае пришлось дополнительно обработать части изображения инструментами Размытие (Blur) и Палец (Smudge) для удаления разноцветных пикселов (см. рис. 11). На рис. 15 (справа) эта же фотография была скорректирована только в цветовых каналах модели Lab в окне Кривые (Curvers). Как видите, никакого шума коррекция не создала.
Рис. 15. Результат повышения насыщенности фотографии: в модели RGB (слева) и в модели Lab
В некоторых случаях цветовую модель Lab удобно использовать для перекраски изображения, о чем рассказывалось в КомпьюАрт № 4’2011.
Итак, Photoshop предоставляет довольно много инструментов для цветовой и тоновой коррекции, выбор которых зависит от конкретной ситуации. Лучше проводить коррекцию несколькими инструментами, чтобы потом выбрать наилучший результат.
Статья подготовлена по материалам книги «Photoshop CS5. Самое необходимое» Софьи Скрылиной http://www.bhv.ru/books/book.php?id=188729).
КомпьюАрт 3’2012
Пантоны в Фотошопе
В этой статье я хочу поговорить о реализации пантонов в Фотошопе. Написано об этом действительно мало, прежде всего потому что темой интересуются сугубо суровые специалисты печати. Массы девушек, желающих добавить блестки и сделать аватарку, остаются безразличны к Пантонам в Фотошопе.
Самое увлекательное в фотошопных пантонах, пожалуй, то, что реализовывать пантоны через Фотошоп не нужно. Я имею ввиду никогда никогда никогда не делайте пантоны через Фотошоп. Но к чему тогда весь этот урок, если пантоны в Фотошопе использовать нельзя? Для начала поговорим о самих пантонах.
Пантоны (pantone) — коллекция спец красок. От обычной печати в CMYK пантоны отличает то, что пантоновая краска — уже готовый замешанный цвет. Замешивается пантон просто. Грубо говоря, берутся 4 краски CMYK . Из них берут 70% синей, 3% пурпурной и 15% желтой. Сливают в одну банку грубо говоря. Получается заранее замешанный пантон под названием PANTONE 631 C.
Обычные цвета, напечатанные через CMYK, идут на отдельных листах. Далее эти листы «складываются» и из 4х цветов получается 100500 цветов. Особенности печати таковы, что при «сведении» цвет может варьироваться. Это зависит от колибровки принтера, но сейчас не об этом. Просто примите это как факт или жизненную неприятность. Вариации цвета не сильны, но порой весьма ощутимы. А если они бросаются в глаза, речь идет о браке. Пантон идет на отдельном листе, то есть пятой краской.
Чаще всего Пантоновые краски используют для фирменного цвета. Это заранее смешанный цвет, который печатается в таком виде, в котором замешан. Кроме того пантон может обладать спец свойствами. Есть «серебрянные» и «золотые» пантоны. Я ставлю кавычки, потому что на золото, золотой пантон похож не более чем золотой маркер из магазина канцелярских товаров. Но отличается от обычных красок сильно, а товар, при использовании металлических пантонов, выглядит заметнее и богаче.
Замечу, что пантон, не более чем одна из коллекций заранее смешанных красок. Хотя и самая распространенная. Нас же интерисует другое. Как создать такой фаил, чтобы в типографии поняли, где печатать Пантон, а где CMYK. И как это сделать через Фотошоп?
Фотошоп не самое лучшее место для работы с пантоновыми цветами. Подобные вещи в основном доверствывают в Иллюстраторе или InDesign-e. В Фотошопе же готовится графика, которая далее импортируется в программы верстки. Однако списывать Фотошоп со счетов не стоит. При отсутствии Иллюстратора, Корел Дро и прочих, работу можно полностью выполнить и в Фотошопе. В этом вы уже убедились после урока Как сделать визитку в Фотошопе. Спрашивается, зачем же посвящать целую статью неправильным методам работы?
Я убежден, что любое знание позволяет смотреть на вещи шире. Важно знать не только, как нужно делать, но и как не нужно. Прежде всего, для того чтобы работать правильно, а во вторых, вы никогда не знаете в какой ситуации окажетесь завтра. Через мои руки проходят сотни макетов и дизайнов и все они сделаны по своему. Разбираться в макетах необходимо. Если некий дизайнер применил Пантоны через Фотошоп, это тоже необходимо вычислить и переделать.
Есть и другая сторона вопрос — экстренная ситуация. Как то раз мы были просто обязаны отослать макеты накаток на диск в течении пары часов. При этом в типографии накаток произошла авария, и они могли печатать только плашечные краски. Это может показаться смешным, но и с нашей стороны упала Винда и все что на ней стояло. Доступен был лишь Фотошоп на чужом компьютере. И вот перед вами выбор, либо заявить, что фотошопные пантоны — дурной тон и прошлый век (с точки зрения работодателя, признаться в профнепригодности и подвести всех по срокам) либо сделать. Можно ли сделать макет дизайн накатки в фотошоп в 4-5 плашечных цвета? Чего кривить душой. Да можно. Поэтому я и пишу эту статью.
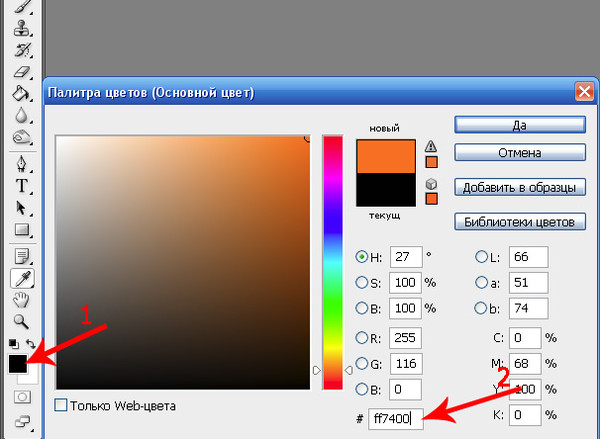
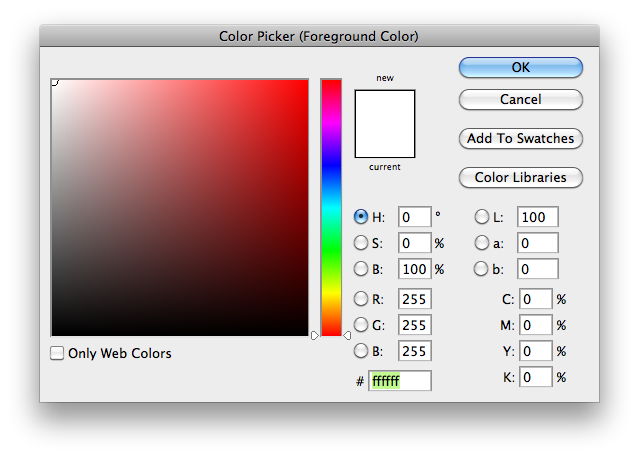
В Фотошопе список Пантонов можно найти в библиотеке цветов диалогового окна Color Picker. Выбираем кнопочку Color Libraries и попадаем в диалоговое окно библиотеки цветов. Далее выбираем нужную коллекцию и нужный цвет. С пантонами не работают в слепую. Выбирать с монитора Пантоны не стоит. Картинки с пантоновыми веерами я не просто так в статью вставил. Пантон в печати идет 5той краской и существенно удорожает печать. Вы всегда должны знать конкретное название пантонового цвета. Например для печати логотипа с фирменным цветом.
Другой вариант — использование металлических цветов. Например вам кажется, что на визитке отлично бы смотрелись серебрянные буквы. И вы уже знаете какой конкретно цвет подойдет для такой печати. Если вы не знаете, и хотите выбрать на угад из Color Libraries, то это не самая лучшая идея, так как на мониторе серебрянный — это просто серый. Никогда нельзя быть уверенным, какими свойствами в действительности будет обладать эта краска. Насколько она будет «серебристой» и подойдет ли это для дизайна. Чтобы быть уверенным вам понадобится пантоновый веер. Это специальный веер с образцами напечатанных пантоновых цветов, который имеется в любой типографии.
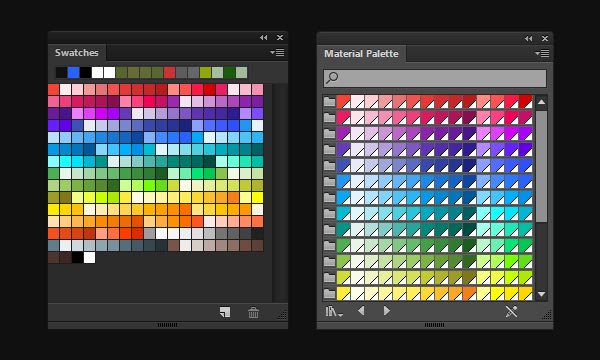
Ещё один способ просмотра пантонов — панель Swatches, которую можно открыть через Windows > Swatches В меню панели выпадает список, со всеми библиотеками цветов из которых и можно выбрать нужный цвет. Важно понять, что для Фотошопа пантоновый цвет не обладает никакими спец свойствами. Для Фотошопа это не более чем пиксели с цифровым значением. Отображаемый цвет лишь примерный. На деле, выбирая серебрянный пантоновый цвет, и рисуя на рабочей области кистью вы просто рисуете серым цветом.
Нигде не записывается информация о том, что в этом месте вы имели ввиду именно пантон. Фотошоп реально не знает где пантон, а где не пантон. Из панели Swatches вы можете выбрать любой цвет, в том числе пантон. Но на рабочей области это не более чем пиксели с HEX значением цвета, например, #8d8d8d, если это оттенок серого. Поэтому нам важно, чтобы типография однозначно поняла наше желание распечатать шрифт, именно серебряным пантоном.
Один из способов, которым можно выделить область, сохранить её и записать пантоновый цвет — Альфа каналы. Подробнее об устройстве каналов можно почитать в моей статье Каналы в Фотошопе RGB.
Альфа каналы — это дополнительные каналы, через которые можно сохранять области выделения, и использовать их под свои нужны. Я специально подготовил не хитрую визитную карточку для этого урока. На визитке будет скромный текст и логотип, напечатанный золотым пантоном.
О подготовке графики к печати можно прочитать в моих статьях Как сделать гранжевую визитку, Как сделать флаер и Подготовка к печати. Но сейчас вернемся к пантонам. Определимся с цветом. Для визитки я выбрал PANTONE 8643 C, это одна из золотых красок, которую можно найти в библиотеке Фотошопа — PANTONE Metallic Coated.
Альфа каналы представляют из себя растровые области. То есть векторные фигуры через них реализовать невозможно. Это, в свою очередь означает следущее: забудьте о пантоновых шрифтах на визитной карточке. Особенно о шрифтах небольшого размера. Для моего примера имеет смысл напечатать на визитке что-то фотографичное. Литой пантон слишком просто. Почему бы сразу не взяться за градиентный? Я нашел изображение огненной буквы, и она идеально подходит для нашей демонстрации. Откройте каналы Windows > Channels и выберите боле-менее глубокий слепок, на котором хорошо видна текстура огня. В моем случае это зеленый канал.
В данном случае я работаю в модели RGB, полученный канал будет перенесен в визитку после.
Пожалуй я хочу немного усилить этот канал, так как ни в одном его месте нет отчетливо видимых белых областей. То есть пантоновая краска нигде не ляжет в 100% Выбираем Image > Ajustiments > Brightness/Contrast и усиливаем контрастрость зеленого канала. Канал, конечно, должен быть выделен.
Нажимаем Ctrl и кликаем по маске канала чтобы перевести её в выделение.
Теперь копируем изображение Edit > Copy и делаем Paste на визитку. Учитывайте, что размеры графики должны быть соответствующие. Если визитка при 300dpi и 90 на 50 мм занимает 1063 на 591 пикселей, то и графика, из которой мы выцепляем область выделения должна быть соответствующей.
Нас интерисует лишь маска слоя. Загрузим выделение ещё раз. Нажмите Ctrl и кликните по тумбу слоя. Лишние куски графики можно сразу стереть ластиком.
Переходим на панель каналов и нажимаем кнопочку Save Selection As Channel. Фотошоп создат альфа канал на основе выделения. С ним мы и будем работать дальше.
Теперь вам нужно задать правильные настройки. По умолчанию мы создали альфа канал. Вместо альфа канала нам нужен плашечный канал Spot Channel, который и является дополнительной краской. Сделайте двойной клик по альфа каналу, появится диалоговое окно. Вы могли бы попасть в него сразу, нажав Alt + Save Selection As Channel. Более того, создать Spot канал можно из выпадающего меню панели Channels.
В диалоговом окне выбирайте Spot канал вместо Альфа канала, выбирайте цвет. Попадая в диалоговое окно выбора цвета переключайтесь в библиотеку, из выпадающего меню выбирайте соответствующую коллекцию красок и ищите наш цвет. Параметр Solidityозначает степень заполнения, то есть невидимость, проще выражаясь.
Теперь, когда мы вышли на финишную прямую, у нас все получилось наоборот. И в этом нет ничего удивительного, ведь в масках белая область означает информации о цвете, а темная — максимальный % краски. Все что нужно сделать — инвертировать канал Image > Adjustiments > InvertВот теперь все правильно.
Вам не кажется что буква получилась слишком прозрачной? Ничего страшного. Выберите обычную кисть Brush Tool и закрасьте пустые места. Конечно, вы должны работать строго на пантоновом канале.
Раз уж мы взялись редактировать спот канал напрямую, почему бы нам не добавить вторую букву? Выберите инструмент Horizontal Type Mask Tool, который вместо текста создает области выделения и поставьте букву «i». В своей статье Работа с текстом Type Tool, я выражал сомнения в практичной надобности этого инструмента, но в данной ситуации он экономит время.
Полученную область выделения можно сразу закрасить темным цветом на Spot канале. Смысл всех этих манипуляций, не в том, чтобы сделать что то сногшибательное, а в том, чтобы показать вам, что область канала — такая же рабочая область, как и слой. На ней можно рисовать, её можно закрасить. С ней можно делать все что угодно.
В заключении урока я немного поэксперементировал с задним фоном. Он будет имитировать картон, на котором будет распечатана карточка. Перевел шрифты в векторные маски. Цвет букв, конечно, 100K. Учитывайте, что краска буквы W, будет «золотой».
Второй вариант попроще. Я смастерил его из найденного в интернете изображения Стива Джобса.
Сохранить такой файл для типографии можно в формат PDF. Процесс сохранения я многократно описывал в других статьях по полиграфии. Выбираете File > Save As. В диалоговом окне PDF. Убедитесь что галочка Spot Color стоит на месте. В новом диалоговом окне важно поставить печатный стандарт PDF/X-1a:2001. И все.
Открыв такой фаил в просмотщике Adobe Reader вы ничего не увидите. Но проверьте изображение в Иллюстраторе, или другой программе подготовке к печати. Откройте фаил в Иллюстраторе и посмотрите на панель цветоделения. Пантоновый канал присутствует, все хорошо.
И тем не менее, я советую вам никогда не работать вышеописанным образом. Печатники ненавидят зашитые в растровые заливки пантоны, растровые заливки для шрифта и прочее.
Как обычно можно скачать все, над чем мы сегодня работали. Для этого нужно кликнуть по кнопке Like для Фэисбука. После этого появится ссылка для скачивания. Удачных экспериментов!
Ссылка на источник
Допечатная подготовка. Допечатная подготовка в полиграфии. Допечатная подготовка макетов. Курсы допечатной подготовки. Допечатная подготовка издания. Допечатная подготовка книги. Специалист по допечатной подготовке. Полиграфия и допечатная подготовка в photoshop. Вакансии допечатная подготовка. Процессы допечатной подготовки. Отдел допечатной подготовки. Допечатная подготовка дизайна. Печать и допечатная подготовка. Этапы допечатной подготовки. Скачать допечатная подготовка. Цифровая допечатная подготовка. Допечатная подготовка изображения. Работа допечатная подготовка.
Блог Джулианны Кост | Советы по работе с цветом в Photoshop
Вот мои любимые советы по работе с цветом в Photoshop.
1) Палитра цветов переднего плана / фона
• Нажмите кнопку «D», чтобы установить черный / белый цвета переднего плана / фона. Если выбрана маска слоя, нажатие кнопки «D» установит цвета переднего плана / фона на белый / черный.
• Коснитесь клавиши «X», чтобы поменять цвет переднего плана и фона на панели инструментов.
• Чтобы отобразить палитру цветов переднего плана / фона с помощью сочетания клавиш, выберите «Правка»> «Сочетания клавиш». В разделе «Ярлыки для» выберите «Инструменты» и прокрутите список до (почти) конца списка, чтобы найти пункт «Палитра цветов переднего плана» или «Палитра цветов фона». Щелкните справа от элемента и введите собственное сочетание клавиш. Примечание. «N» и «K» не назначены инструментам в наборе Photoshop по умолчанию.
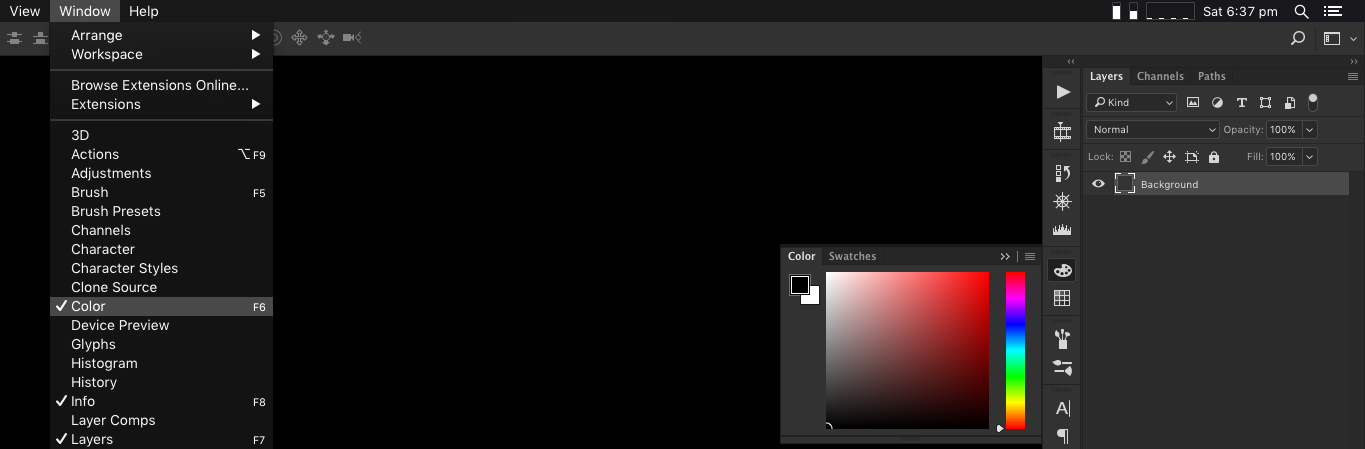
2) Цветная панель
• Панель «Цвет» можно увеличить (перетащите нижнюю часть панели), чтобы сделать выбор цвета более простым и точным.
• Выберите «Куб оттенка» во всплывающем меню панели «Цвет», чтобы он выглядел так, как в палитре «Цвет переднего плана» по умолчанию.
• Чтобы изменить ползунки цвета на панели «Цвет», щелкните раскрывающееся меню панели и выберите оттенки серого, RGB, HSB, CMYK, LAB или ползунки веб-цветов.
• Shift-щелкните по шкале цвета панели «Цвет», чтобы циклически переключаться между доступными цветовыми режимами.
• Используйте раскрывающееся меню панели «Цвет», чтобы либо «Копировать цвет как HTML», либо «Копировать шестнадцатеричный код цвета».
• Если вы когда-либо пробовали выбрать новый цвет переднего плана с помощью инструмента «Пипетка» только для обновления цвета фона, убедитесь, что на панели «Цвет» выбран образец цвета переднего плана. Если по какой-то причине вы выбрали образец цвета фона, каждый раз, когда вы используете пипетку, он будет обновлять цвет фона!
Слева образец цвета переднего плана выбран на панели «Цвет» и имеет тонкую подсветку вокруг него. Справа выбран образец цвета фона.
3) Панель образцов
• Недавно использованные цвета отображаются в верхней части панели «Образцы». Наведите курсор на образец, чтобы отобразить название цвета или значение цвета во всплывающей подсказке.
• Option-щелкните (Mac) | Alt-щелкните (Win) образец цвета, чтобы удалить его (значок меняется на ножницы).
• При просмотре панели «Образцы» в режиме эскизов («Крошечные», «Маленькие» или «Большие») наведение курсора на серую пустую область образца и щелчок по нему добавят новый образец на основе текущего выбранного цвета переднего плана (значок меняется на цвет значок ведра).
• Ctrl-щелчок (Mac) | Щелкните правой кнопкой мыши (Win) по любому образцу цвета, чтобы выбрать «Новый образец», «Переименовать образец» или «Удалить образец».
• В Photoshop есть два варианта сохранения образцов с панели «Образцы»:
• Выберите «Сохранить образцы» (.aco), чтобы сохранить набор образцов цвета для использования в Photoshop.
• Выберите «Сохранить образцы для обмена» (.ase), чтобы сохранить набор образцов цвета для загрузки в Illustrator и InDesign.
• Образцы можно сохранять в любом месте, однако образцы, сохраненные в местоположении по умолчанию (Пользователь> Библиотека> Поддержка приложений> Adobe> Adobe Photoshop 2017> Шаблоны> Образцы цвета, автоматически появятся в раскрывающемся меню панели «Образцы».
• Чтобы загрузить файлы образцов из документа HTML, CSS или SVG, используйте всплывающее меню на панели «Образцы», чтобы выбрать «Загрузить образцы». Затем перейдите к любому документу HTML, CSS или SVG, и Photoshop найдет все цвета, используемые в этом документе, и загрузит их как образцы.
Примечание. Образцы цветов также можно сохранить на панели «Библиотеки». Одним из преимуществ использования панели «Библиотеки» является то, что сохраненное содержимое автоматически синхронизируется между несколькими установками Photoshop с использованием одного и того же идентификатора Adobe ID (например, на вашем рабочем и домашнем компьютерах).Кроме того, библиотеками можно поделиться с другими, используя раскрывающееся меню и выбрав «Совместная работа» или «Поделиться ссылкой».
4) Палитра цветов Heads-Up-Display (HUD)
• Control + Option + Command-щелчок (Mac) | Shift + Alt + щелчок правой кнопкой мыши с выбранным инструментом рисования для отображения палитры цветов HUD.
• HUD может отображаться в виде полосы или колеса (выберите форму и размер в меню «Настройки»> «Общая палитра цветов HUD»).
• При выборе цветов вы быстро обнаружите, что вам нужно будет переходить от одной части интерфейса HUD к другой.Для этого продолжайте удерживать мышь, отпуская сочетания клавиш, и нажмите пробел. Пробел замораживает выбор цвета и позволяет вам «прыгать» с полосы или колеса в область оттенка / насыщенности (или наоборот), чтобы уточнить один цвет, не перемещая другой. Этот ярлык немного сложен, когда вы впервые начинаете его использовать, но делает выбор цвета HUD бесконечно более полезным.
5) Поиск среднего цвета
• «Фильтр»> «Размытие»> «Среднее» находит среднее значение всех цветов в изображении (или в выделении) и заполняет этим цветом все изображение (или выделение).
6) Инвертирование цвета переднего плана
Этот код JavaScript инвертирует цвет переднего плана в Photoshop. Для установки:
Щелкните ссылку (InvertForeGroundColor.jsx), чтобы загрузить и разархивировать файл.
Закройте Photoshop.
Поместите сценарий в папку Applications / Adobe Photoshop CC 2017 / Presets / Scripts.
Запустите Photoshop.
Выберите цвет переднего плана.
Выберите «Файл»> «Сценарий»> «invertForeGroundClor
».Чтобы упростить доступ, назначьте сочетание клавиш для сценария (Правка> Сочетания клавиш, выберите Горячие клавиши для: Меню приложений и прокрутите вниз до Файл> Сценарии> InvertForeGroundClor
7) Основы цвета в Photoshop CC 2017
Откройте для себя множество способов выбора цветов в Photoshop в этом бесплатном видеоролике (Основы цвета) из материала «Основы обучения Photoshop CC 2017: основы» на Lynda.com
8) Использование цвета для добавления эмоционального воздействия на фотографию
В этом эпизоде полной картины Жюлианна обсуждает, как добавление цвета, а также вспомогательные образы могут помочь усилить настроение и послание составного изображения, что одна фотография может не сделать сама по себе. AfiBD0Ax4uw
Бонус: в этом эпизоде 3, 2, 1, Photoshop! Шесть простых способов выбора цвета в Photoshop. Вы узнаете, как выбирать цвет в Photoshop с помощью инструмента «Пипетка», а также для выбора цвета переднего плана, фона и всплывающего окна.
Adobe Photoshop, Видеоуроки
Как выбрать цвета текста из изображений в Photoshop
Из этого туториала Вы узнаете, как выбирать цвета для шрифта в Photoshop, отбирая их непосредственно из изображения. Пошаговая инструкция для Photoshop CC, CS6 и более ранних версий.
Автор Стив Паттерсон.
Добавить текст к изображению в Photoshop достаточно просто, но сделать так, чтобы текст выглядел так, как будто принадлежит на изображении, не всегда легко.Выбранный вами шрифт важен, но не менее важен цвет. Один из способов объединить текст с изображением — выбрать цвета шрифта непосредственно из самого изображения. В этом уроке я покажу вам, как выбрать один цвет для вашего шрифта и как проявить больше творчества, выбирая разные цвета из изображения для разных букв! Я буду использовать Photoshop CC, но каждый шаг полностью совместим с Photoshop CS6 и более ранними версиями.
Вот как будет выглядеть мой окончательный результат, с цветом каждой отдельной буквы, взятой из разных частей изображения.Конечно, цель этого урока — не создать этот точный вид, а просто изучить шаги, чтобы вы могли использовать их для воплощения своих собственных идей в жизнь:
Окончательный результат.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Как выбрать цвета шрифта на изображении с помощью Photoshop
Шаг 1. Откройте изображение
Начните с открытия изображения, на которое вы хотите добавить текст. Вот изображение, которое я буду использовать.Я скачал это из Adobe Stock:
Исходное изображение, без текста. Фото: Adobe Stock.
Шаг 2. Добавьте текст
Добавьте свой текст к изображению. Я пошел дальше и добавил слово «ЦВЕТА». Все буквы черного цвета, что выглядит не очень хорошо, поэтому мы узнаем, как изменить цвета дальше:
Изображение после добавления исходного текста.
Шаг 3. Выберите инструмент «Текст»
Выберите инструмент Type Tool на панели инструментов, если он еще не выбран:
Выбор инструмента «Текст».
Шаг 4. Выберите свой текстовый слой
Убедитесь, что на панели Layers выбран слой Type :
Выбор слоя типа.
Шаг 5. Щелкните образец цвета шрифта
Щелкните образец цвета на панели параметров, чтобы изменить цвет вашего шрифта:
Щелкните образец цвета.
Шаг 6. Пример цвета с изображения
Откроется палитра цветов Photoshop .Обычно, чтобы выбрать новый цвет шрифта, мы выбираем его непосредственно из самой палитры цветов, но это не то, что мы хотим здесь делать:
Откроется палитра цветов.
Чтобы выбрать новый цвет шрифта из изображения, наведите курсор мыши на изображение. Курсор изменится на значок Пипетка . Щелкните цвет на изображении, чтобы выбрать его. Я выберу красную из ягод:
Щелкните красную область на изображении, чтобы взять образец цвета.
Мгновенно выбранный цвет становится новым цветом для вашего текста. Если вам не нравится выбранный вами цвет, щелкните в другом месте, чтобы повторить попытку. Когда вы будете довольны цветом, нажмите OK, чтобы закрыть палитру цветов. Текст уже выглядит лучше:
Тип после выборки цвета из изображения.
Шаг 7. Выделите одну букву с помощью инструмента «Текст»
До сих пор мы узнали, как взять образец одного цвета из изображения, чтобы использовать его в качестве цвета для всего текста.Что, если мы хотим выбрать разные цвета изображения для разных букв? Выбрав инструмент «Текст», щелкните и перетащите букву, чтобы выделить ее. Выделю первую букву «О»:
Выделите одну букву, щелкнув и перетащив ее с помощью инструмента «Текст».
Шаг 8. Щелкните еще раз на образце цвета шрифта
Выделив букву, снова щелкните образец цвета на панели параметров:
Щелкните образец цвета, чтобы изменить цвет буквы.
Шаг 9: Щелкните изображение, чтобы выбрать новый цвет
Это снова открывает палитру цветов . Как и раньше, переместите курсор мыши на изображение и щелкните новый цвет, который хотите использовать. Я выберу цвет одного из листьев:
Щелкните, чтобы выбрать новый цвет для выделенной буквы.
Шаг 10. Нажмите на галочку
Щелкните OK, чтобы закрыть палитру цветов. Чтобы отменить выбор буквы, щелкните галочкой на панели параметров:
Щелкните галочку, чтобы принять новый цвет.
И вот, та буква, которую я выделил, залита цветом, отличным от цвета изображения, чем остальные:
Эффект после изменения цвета только одной из букв.
Повторите шаги для других букв
Выполните те же действия, чтобы изменить цвет других букв. Сначала выделите букву с помощью инструмента «Текст», а затем щелкните образец цвета на панели параметров, чтобы открыть палитру цветов. Щелкните новый цвет на изображении, чтобы выбрать его, а затем щелкните OK, чтобы закрыть палитру цветов.Когда вы закончите менять цвета, щелкните галочку на панели параметров.
Вот мой окончательный результат после выборки разных цветов из изображения для каждой из оставшихся букв:
Окончательный результат.
И вот оно! Вот как с помощью Photoshop выбирать цвета для текста прямо из изображения! Есть и другие творческие способы выделить текст на изображении. Узнайте, как преобразовать текст с помощью смарт-объектов в Photoshop или как применить редактируемые смарт-фильтры к вашему тексту! Или, вместо того, чтобы помещать текст в изображение, почему бы не поместить изображение внутри текста! Посетите наш раздел Основы Photoshop для получения дополнительных уроков!
Как выбрать один и тот же цвет в Photoshop
В Photoshop есть множество инструментов, позволяющих выбрать один и тот же цвет.Хотя некоторые из них являются очевидным выбором для выполнения работы, другие по-прежнему хороши (или даже лучше) для выбора цветов, но изначально были разработаны для других целей.
В этом уроке мы покажем вам несколько способов выбрать один и тот же цвет в Photoshop.
Зачем выбирать один и тот же цвет в Photoshop?
Это важный вопрос, который следует задать себе перед тем, как использовать Photoshop для выбора цвета.В конце концов, от того, как вы решите выбрать тот же цвет, будет зависеть, как ваше изображение будет выглядеть в конце редактирования.
Кроме того, ваш выбор инструментов выбора цвета может потребовать дополнительной работы в Photoshop в зависимости от вашего предполагаемого назначения.Например, если вы выбираете тот же цвет в Photoshop, чтобы просто изменить его на другой цвет, вы можете выбрать определенные инструменты для этой задачи.
С другой стороны, если вы выбираете тот же цвет в Photoshop, чтобы полностью удалить его из изображения, для этого есть более быстрые и эффективные инструменты.
Начало работы
Мы используем это изображение для всех наших примеров, потому что мы хотим удалить из него один основной цвет: голубой.
Чтобы немного усложнить ситуацию, в миксе также есть синий или, по крайней мере, какой-то эффект градиента или силуэта, который местами приводит к синему.Но подходы, которые мы будем использовать, будут точно такими же, как и при выборе одного сплошного цвета.
Вы можете загрузить это изображение с сайта Pexels, чтобы следить за ним.
Давайте начнем!
Начнем с самого очевидного выбора.Инструмент Color Range в Photoshop — один из нескольких инструментов выделения в меню Select . Мы будем использовать его, чтобы просто удалить весь голубой и голубой цвет с фона.
- После загрузки изображения в Photoshop перейдите к Select > Color Range .
- Убедитесь, что в меню Color Range в раскрывающемся меню указано Sampled Colors . Установите ползунок Fuzziness на 0 и установите Range на 100 процентов . Щелкните, чтобы выбрать опцию Invert и установить Selection Preview на None .
- Щелкните значок + Пипетка , который представляет инструмент Добавить в образец .Удерживая нажатой левую кнопку мыши, обведите весь голубой цвет на изображении. Вы также можете просто нажать на области, которые вы пропустили. Все цветные Черный — ваш выбор.
- Затем давайте удалим все черные точки со всего, что не является голубым или синим на изображении. Для этого выберите значок -Eyedropper , который представляет собой инструмент «Вычесть из образца ».
- Как и прежде, щелкните левой кнопкой мыши и удерживайте, проводя курсором мыши по месту, где вы видите черный цвет, кроме неба. Также не забудьте щелкнуть внутри зонтика и по нашим предметам. Вы хотите, чтобы этот выбор был полностью White , как показано. Затем нажмите ОК .
- Ваш выбор будет выделен.Затем перейдите к Select > Select and Mask .
- В нижней части меню Properties измените Output на на New Layer with Mask . Затем нажмите ОК .
Голубой и синий цвета полностью удалены с изображения.
Вы также можете использовать ползунки Fuzziness и Range в тандеме с примерами инструментов для выбора цвета (ов), но для этого примера было проще использовать более практический подход.
Для этого конкретного изображения удалить весь голубой и синий цвет очень просто при использовании инструмента Remove Background , который находится в меню Properties .Чтобы этот инструмент был доступен, вам понадобится дублирующий слой.
Вот как это работает:
- Загрузив изображение в Photoshop, нажмите Ctrl + J , чтобы продублировать слой.
- Перейдите в Window > Properties .
- В разделе Быстрые действия щелкните Удалить фон .
- Снимите выделение с фонового слоя (нижний слой), щелкнув значок Eye , чтобы отобразить только выделение.
- Переключайте клавишу X , пока белый цвет не станет цветом переднего плана. Затем нажмите B для инструмента Brush .
- Выбрав маску слоя на дублированном слое (верхний слой), нарисуйте White поверх всего, кроме неба.Убедитесь, что Непрозрачность и Flow имеют значение 100 процентов и выбрана круглая кисть .
При рисовании инструментом Brush помните следующие советы:
- Параметры Brush расположены в верхней строке меню в Photoshop.
- Используйте скобки [] , чтобы увеличить или уменьшить кисть для лучшего контроля.
- Если вы рисуете небо, переключите клавишу X , чтобы передний план был Black , и просто сотрите небо.
- Используйте Ctrl + + и Ctrl + — для увеличения и уменьшения масштаба.
В результате мы получим тот же результат, что и предыдущий метод, с полностью удаленными голубыми и синими оттенками неба.
Одним из самых быстрых методов выбора одного и того же цвета в Photoshop, по крайней мере, для изображения с голубым небом, является инструмент Sky Select .
Вот как это работает.
- Загрузив изображение в Photoshop, перейдите к Select > Sky .
- Поскольку мы хотим сохранить все, кроме неба, перейдите к Select > Inverse .
- Перейдите к Select > Select and Mask .
- Выберите среднюю кисть, инструмент Refine Edge и закрасьте красным цветом область рядом с шеей объекта (слева).Также закрасьте облако красным цветом, чтобы выделить его.
- Измените Output на на New Layer with Layer Mask и нажмите OK .
Конечный результат — два слоя с полностью удаленным небом. Если требуются доработки, вы можете нажать на маску слоя и закрасить черным или белым цветом, чтобы заполнить детали.
В дополнение к инструменту Sky Select в Photoshop есть инструмент замены неба, который позволяет вам заменить существующее небо на другое.
Технически этот метод не делает столько выделения, сколько просто стирает голубой и синий.Вы можете смеяться над тем, насколько до смешного простой и эффективный этот инструмент по сравнению с другими методами.
Имейте в виду, что это деструктивный рабочий процесс редактирования.Поэтому, в зависимости от того, как вы собираетесь использовать изображение, вы можете сначала продублировать слой, нажав Ctrl + J , чтобы сохранить исходный слой.
- Загрузив изображение в Photoshop, щелкните меню инструментов Eraser или нажмите E для стандартного инструмента Eraser .Выберите инструмент Magic Eraser Tool.
- Щелкните все области неба на изображении, пока большая часть цвета не исчезнет. Не волнуйтесь, если не можете выделить все небо. Мы обратимся к этому позже.
- В меню инструментов Eraser выберите инструмент Eraser .
- Просто закрасьте остальную часть неба, чтобы сделать выделение полностью прозрачным.
Полученное изображение должно выглядеть точно так же (или очень похоже) на остальные примеры, которые мы рассмотрели до сих пор.
Связанный: Как отменить и повторить изменения в Photoshop
Хотите верьте, хотите нет, но мы могли бы продолжить эти уроки.Но все следующие инструменты используют аналогичные методы, которые мы уже продемонстрировали здесь, в основном с использованием масок слоев и инструмента Brush для очистки.
Другие инструменты для выбора того же цвета в Photoshop включают инструмент Vibrance , инструмент Focus Area и инструмент выбора Subject .
Все эти инструменты выбирают один и тот же цвет в Photoshop и различаются только количеством шагов, которые они делают.Тем не менее, мы по-прежнему показывали вам лучшие способы выполнения работы для нашего примера изображения.
Photoshop
позволяет делать разные вещи разными способамиРешение, какие инструменты и методы использовать при выборе одного и того же цвета в Photoshop, не должно быть сложной задачей.Часто все сводится к тому, что вы можете сделать за минимальное время.
Чем больше вы используете и экспериментируете с инструментами Photoshop, тем больше вероятность, что вы обнаружите альтернативные варианты их использования.Вы даже можете открыть свой собственный уникальный способ выбора одного и того же цвета в Photoshop, когда столкнетесь с новыми проблемами.
Как создать собственный эффект сепии в Photoshop Стандартные пресетыPhotoshop для сепии не всегда подходят для этого.Вот как вместо этого создать свой собственный эффект сепии.
Читать далее
Об авторе Крейг Беман (Опубликовано 34 статей)Крейг Беман — американский фотограф из Мумбаи.Он пишет статьи о Photoshop и редактировании фотографий для MakeUseOf.com.
Более От Крейга БеманаПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Подтвердите свой адрес электронной почты в только что отправленном вам электронном письме.
Пипетка изменяет образец вторичного цвета — Решение Photoshop
Иногда в Photoshop (CS5 в моем случае) по необъяснимым причинам каждый раз, когда вы используете пипетку для получения цвета, она меняет образец вторичного или фонового цвета, а не образец основного цвета. Пытаться понять это может быть поистине безумным, поскольку решение найти далеко не так просто. Гугл не принесет вам много пользы, если вы случайно не прочитаете нужную ветку, полную людей, не понимающих проблему до самого конца.Вот решение.
Как заставить пипетку изменить образец основного цвета:
1. В Photoshop нам нужно убедиться, что цветовая палитра видна. Перейдите в «Окно» вверху и убедитесь, что установлен флажок «Цвет». В Cs5 (и, возможно, других), f6 также переключает цветовую палитру.
Цветовая палитра в Photoshop CS5, показывающая правильную конфигурацию пипетки для выбора цвета основного образца. Неправильный путь и правильный путь.
2. В только что включенной цветовой палитре вы увидите два активных образца цвета. Один является основным, а другой — второстепенным. Они будут тусклым черным квадратом вокруг выбранного. Чтобы пипетка могла выбрать цвет для ОСНОВНОГО цвета, в верхнем левом поле должен быть черный квадрат вокруг него. Все, что вам нужно сделать, это щелкнуть поле, и оно переключится. Если при этом появляется цветное окно, вероятно, оно уже выбрано, и либо ваша проблема исчезла, либо ее вызывает что-то еще.См. Прикрепленное изображение, чтобы узнать, как его следует настроить.
Честно говоря, я не совсем понимаю, зачем вам вообще нужно, чтобы пипетка выбирала только ваш вторичный цвет, но я полагаю, что в какой-то странной ситуации, когда вам это понадобится, вероятно, было бы неплохо иметь эту функцию для вас. Надеюсь, это поможет некоторым людям, я знаю, что это сводило меня с ума на долгое время, и я понятия не имею, как это когда-либо изменилось.
Устали работать с медленным сайтом WordPress? Напишите мне на brian @ pagecrafter.com и упомяните код # FreeHosting10 на два бесплатных месяца молниеносного хостинга WordPress. Мы даже перенесем вас бесплатно!
О Брайане Джонсоне
Брайан Джонсон — разработчик и дизайнер веб-сайтов, живущий в Миннеаполисе, Миннесота, страстно увлекающийся кодом и WordPress. Он тратит свои дни на создание веб-сайтов WordPress для малого бизнеса, разработку нового кода вместе с онлайн-сообществом и живую жизнь.
Как изменить цвет текста в Photoshop
, Васим Аббас, 24 сентября 2020 г.
Хотите изменить цвет текста в Photoshop? Выбор правильных цветов для текста может иметь огромное значение для вашей графики.В этой статье мы покажем вам, как изменить цвет текста в Photoshop.
Если у вас его еще нет, вы можете загрузить Photoshop с сайта Adobe здесь.
Изменение цвета текста с помощью Photoshop
Первое, что вам нужно сделать, это разместить текст на вашем изображении. Для этого откройте ваше изображение в Photoshop. Затем выберите инструмент Horizontal Type Tool . Вы можете получить доступ к этому инструменту, нажав сочетание клавиш T или щелкнув значок T на левой панели инструментов.
Затем щелкните в любом месте изображения, чтобы создать текстовую панель , где вы можете печатать. Photoshop автоматически заполнит текстовое поле текстом Lorem Ipsum:
Если вы хотите настроить размеры текстового поля, щелкните один раз и перетащите. Это позволяет вам создать текстовое поле нужного вам размера. Вы также можете настроить размеры текстового поля, перетащив ручки по углам и серединам:
Теперь удалите текст Lorem Ipsum и введите свой собственный текст в текстовое поле или панель.После ввода текста вы можете настроить шрифт, размер и цвет на панели Character или с помощью горизонтальной панели инструментов в верхней части рабочего пространства Photoshop.
Верхняя панель инструментов также содержит параметры для настройки кернинга и интервала .
Чтобы изменить цвет текста, щелкните образец цвета в правом верхнем углу панели инструментов.
Это действие отображает палитру цветов, где вы можете использовать один из цветов по умолчанию, выбрать новый цвет или выбрать цвет из изображения, чтобы изменить цвет текста.Вы также можете ввести свои собственные значения цвета, используя шестнадцатеричное значение или шестнадцатеричное значение .
Вот и все! Теперь вы знаете основы изменения цвета текста в Photoshop, а также несколько дополнительных советов по редактированию текста! Это простой и увлекательный процесс добавления текста к фотографиям при создании графики, вывесок, листовок и других материалов.
Мы надеемся, что эта статья помогла вам узнать, как изменить цвет текста в Photoshop. Если вы хотите проявить больше творчества с текстом, вы также можете ознакомиться с нашим руководством о том, как создать типографский портрет в Photoshop.
Если вам понравилась эта статья, подпишитесь на нас на Facebook и Twitter , чтобы получить больше бесплатных руководств по редактированию фотографий.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото и видео галереи всего за несколько кликов, чтобы они могли демонстрировать и продавать свои работы.
Коррекция цвета с помощью пипетки Curves в Photoshop
Гостевой пост Фила Стила из SteeleTraining.com
Пипетка Curves Eyedropper обеспечивает быстрый способ одновременной коррекции цвета и одновременного устранения проблем с экспозицией на фотографии. Это большое преимущество всего за несколько кликов.
Вот как это работает.
1. Откройте фотографию, которую, по вашему мнению, нужно исправить. На нашем примере фотографии присутствует сине-зеленый оттенок, а также он немного «размыт», то есть не имеет контраста.
2. Создайте корректирующий слой «Кривые», щелкнув значок корректирующего слоя на палитре слоев и выбрав «Кривые» в раскрывающемся меню.
3. В нижней части диалогового окна «Кривые» вы увидите ряд из трех пипеток. Слева направо они используются для установки точки черного, точки серого и точки белого.
4. В идеале вы должны установить определенные значения цвета для каждой из этих пипеток (хотя вы можете пропустить этот шаг и попробовать его со значениями по умолчанию, если хотите). Дважды щелкните черную пипетку, чтобы открыть ее настройки, и в значениях R, G, B введите 20, 20, 20. Для серой пипетки: 128, 128, 128.Для белой капельницы: 240, 240, 240.
Теперь мы просто щелкнем один раз по изображению каждой из трех пипеток, чтобы скорректировать цвет и контраст сразу!
5. Щелкните черную пипетку, чтобы выбрать ее. Ваш курсор теперь выглядит как пипетка. Щелкните пипеткой один раз в самой темной части изображения. Вы говорите Photoshop: «Это пятно должно быть черным». В нашем примере это волосы у головы модели.
6. Теперь щелкните пипетку «Точка белого», чтобы выбрать ее.Щелкните белой пипеткой по самой светлой части изображения. Вы говорите Photoshop: «Это пятно должно быть белым».
7. Теперь самое сложное. Вам нужно использовать серую пипетку, чтобы выбрать на изображении пятно, которое должно быть нейтрально-серым. Это НЕ означает, что серый цвет находится точно посередине между белым и черным. Это не имеет значения. Важно то, чтобы серый цвет был нейтральным по цвету (т.е. его значения RGB должны быть одинаковыми). Это может быть очень темно-серый или очень светло-серый цвет, если он нейтральный.Возможно, на вашей фотографии он не выглядит нейтральным из-за цветового оттенка, но вы знаете, что на самом деле он должен быть нейтральным.
Это может быть сложно, если на фотографии нет объекта, который, как вы знаете, должен быть серым. Например, на нашей фотографии рядом с моделью, которая, как я знаю, серая, есть бетон.
Нажмите, и все готово. Тень от белого объекта также может сделать хороший нейтральный серый цвет. Но что, если на вашей фотографии нет серого или белого объекта?
Существуют различные уловки для численного определения нейтрального серого (например, использование палитры информации и поиск пикселей с почти равными значениями RGB), но они страдают тем недостатком, что нейтральный серый цвет в вашем изображении может быть уже искажен цветом. В ролях.Выбор такой точки просто привнесет другой цветовой оттенок.
В конце концов, иногда лучшее, что вы можете сделать, это выбрать методом проб и ошибок точки, которые кажутся хорошими кандидатами на нейтральный серый, и просто посмотреть, что происходит с изображением. Если станет хуже, отмените. Когда вы выберете тот, который вас устраивает, все готово.
СОВЕТ. Есть одна хитрость для нахождения нейтрального серого на портретах, которая пригодится, когда у вас нет серых объектов в окружении. Иногда вы можете пощупать белки глаз, чтобы найти свою нейтральную серую точку.Это не всегда работает (у некоторых глаза белее, чем у других), но когда это происходит, это может спасти жизнь!
В нашем примере фотографии один щелчок по белку глаза модели идеально корректирует цвет всего изображения! Ее кожа нагрелась, и сине-зеленый оттенок исчез.
После исправления цвета вы можете подергать линию RGB на графике кривых, чтобы сделать изображение в целом ярче.
Сравните фотографии «до» и «после», и вы поймете, на что способен Photoshop с помощью трех щелчков мышью!
Вы можете посмотреть видеоверсию этого руководства на сайте www.SteeleTraining.com.
Об авторе : Фил Стил — основатель SteeleTraining.com, где вы найдете бесплатные уроки по фотографии, Photoshop, Lightroom и многому другому. Эта статья основана на отрывке из его обучающего видео-курса
«Основы Photoshop для фотографов».
Как подбирать цвета
Как подбирать цветаВернуться на страницу 3 недели »
Очевидно, что все значения hex, rgb и hsl на самом деле не способствуют подбору хороших цветов для ваших веб-сайтов.Для этого вы можете использовать утилиту выбора цвета. Есть несколько вариантов на выбор.
Традиционные палитры цветов
Палитра цветов Adobe Photoshop
Цветовая палитра Adobe Photoshop легко доступна на всех лабораторных компьютерах.
Примечание: Photoshop HSB ≠ CSS HSL
Онлайн-палитра цветов
Вы также можете использовать палитру цветов в Интернете, которая очень похожа на программу Photoshop. Примером может служить средство выбора в htmlcolorcodes.com.
Палитра цветов HTML W3C
W3C Schools имеет приятный интерфейс для выбора цветов различных оттенков.
Уловки CSS
УCSS Tricks есть страница, которая позволяет вам исследовать и выбирать цвета HSLA.
Примечание: вы должны щелкнуть цвет, чтобы обновить цветовые коды. Второй ползунок представляет альфа-канал.
Генераторы цветовых схем
В Интернете есть множество инструментов, которые позволяют вам выбирать цветовые схемы.
Существуют также приложения для iOS и Android для Adobe Capture CC.Это позволяет вам направить камеру на что-либо и создать цветовую схему.
Инструменты для других цветов
Цифровой измеритель цвета
Чтобы запечатлеть цвет, который вы видите на экране, вы можете использовать Digital Утилита Color Meter , входящая в состав macOS.
Вы можете найти его в
/ Applications / Utilities / DigitalColor Meter .
Эта утилита предоставит вам крошечный курсор и покажет вам, какие цвета вы переместите.
Каким он будет большим?
Color by hailpixel — удобный инструмент, который позволяет вам видеть цвет в большом размере при выборе схемы.
Другие сайты
Существует множество цветных инструментов. В блоге Webflow есть список 11 лучших цветовых инструментов для дизайнеров, а Creative Bloq перечисляет 25 различных инструментов в разделе 25 лучших инструментов для выбора цветовой схемы.
Эксперименты с цветами CSS
Вы можете поэкспериментировать с использованием цветов в вашем CSS, используя следующие свойства:
-
цвет -
цвет фона -
цвет рамки -
цвет верхней границы -
цвет рамки справа -
цвет нижней границы -
левая рамка
Экспериментируя с цветами границ, не забудьте также установить ширину и стиль границы, используя соответствующие свойства CSS.