Урок 29. Hue/Saturation (Оттенок или Цветовой тон/Насыщенность)._
Вы узнаете:
- Как работать инструментом Hue/Saturation (цветовой тон/Насыщенность).
- Для чего нужны две цветные полосы.
- Как выборочно изменить любой цвет на фотографии.
- Как добавить насыщенность тусклым цветам.
- Как тонировать изображение.
- Как пользоваться инструментом прямой коррекции.
- Как изменить цвет глаз и цвет волос.
Урок состоит из следующих разделов:
1. Обучающее видео.
2. Достоинства и недостатки инструмента Hue/Saturation (Цветовой тон/Насыщенность).
3. Saturation (Насыщенность).
4. Lightness (Яркость).
5. Принцип работы инструмента Hue/Saturation (Цветовой тон/Насыщенность).
6. Коррекция цвета по числам.
7. Настройка цветов изображения для печати.
8. Тонирование (Colorize).
9. Корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность).
10. Палитра Masks (Маски).
11. Меняем цвет глаз.
12. Меняем цвет объектов.13. Меняем цвет волос.
14. Вопросы.
15. Домашнее задание.
Достоинства и недостатки инструмента Hue/Saturation (Цветовой тон/Насыщенность).
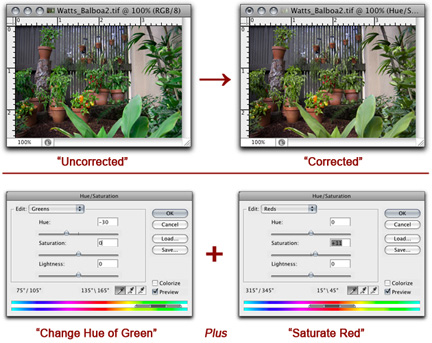
Этот инструмент изменяет не только тон, яркость и насыщенность всего изображения, но и воздействует на выборочные цветовые тона (например, только зеленый).
Для вызова окна редактирования пройдите в меню Image (Изображение) – Ajustments (Коррекция) – Hue/Saturation (Оттенок или цветовой тон /Насыщенность). Комбинация клавиш быстрого вызова CTRL + U. Или создайте корректирующий слой, выбрав одноименный пункт из списка, который вызывается с помощью кнопки Create new fill or adjustment layer (Создать новый слой заливки или корректирующий слой), расположенной внизу палитры Layers (Слои).
В открывшемся окне вы увидите три ползунка, которые соответствуют цветовой модели HSB Hue(Тон)/Saturation(Насыщенность)/Brightnes(Яркость). С их помощью можно изменить общий тон изображения, насыщенность цветов и яркость.
Достоинство Hue/Saturation(Цветовой тон/Насыщенность)в том, что с его помощью можно корректировать насыщенность отдельных цветов и видеть, какие именно оттенки будут изменяться.
Недостатком инструмента будет то, что в режиме RGB меняется не только цвет, но и яркость. Синие тона становятся темнее, а зелёные – светлее. Чтобы избежать изменения яркости, работайте с этим инструментом на копии слоя или при помощи корректирующего слоя, а затем измените режим наложения на Saturation (Насыщенность).
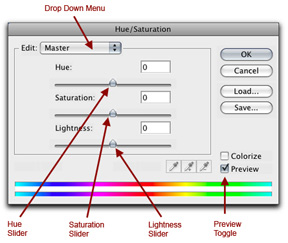
Hue (Тон)
Обратите внимание на нижнюю цветную полосу, при перемещении ползунка Hue (Тон), она сдвигается. Величина сдвига указана в поле рядом с ползунком.
Сравнение верхней и нижней полосы говорит о том, как изменятся выбранные цвета в результате коррекции. Выберите какой-нибудь цвет на верхней полосе, и вы поймете, в какой цвет он превратится, глядя на его проекцию на нижней полосе.
Saturation (Насыщенность)
Меняет насыщенность цветов, от полного обесцвечивания до ядовитых оттенков.
Lightness (Яркость)
Меняет яркость изображения от абсолютно белого до полной черноты. При сдвиге ползунка в крайнее левое положение нижняя полоса становится черной. При сдвиге ползунка максимально вправо полоса становится белой.
Принцип работы инструмента Hue/Saturation (Цветовой тон/Насыщенность).
В режиме Master (Все) меняются все цвета одновременно. В раскрывающемся списке Edit (Стиль) можно выбрать диапазон оттенков.
Рассмотрим, для чего нужны две цветные полосы в нижней части окна. Расположение цветов на них соответствует цветовому кругу.
Верхняя полоса – цвета до редактирования, нижняя – после редактирования.
Попробуйте перемещать ползунки и наблюдайте, как изменяется нижняя полоса.
Если в разделе Edit (Стиль) выбрать диапазон цветов, то становятся доступными ползунок корректировки и пипетки для выделения цвета.
Сдвигая ограничители диапазона редактирования (белые вертикальные полоски), мы уменьшаем число оттенков, которые будут изменяться. Раздвигая ограничители, число оттенков увеличивается. Сужение редактируемого диапазона увеличивает область размытия и наоборот.
Перемещая ограничитель размытия (белые треугольники), мы изменяем величину области размытия.
Сдвигая область размытия, мы изменяем диапазон редактируемых цветов без изменения самой области.
Все пиксели, которые попадают в редактируемый диапазон, ограниченный внутренними белыми полосками, будут подвержены коррекции. Пиксели, расположенные в диапазоне между внутренними полосками и внешними треугольными ползунками, будут изменяться частично. Это позволяет избежать резких перепадов цвета на изображении. Чтобы лучше понять вышесказанное, вспомните кисть с размытыми краями или инструмент растушевка (feather) выделенной области, где центральная часть полностью закрашена, а края растушеваны.
Если придвинуть внешние треугольники вплотную к внутренним ограничителям, то мы зададим резкую границу выбора цветов для коррекции.
Если выбрать в выпадающем меню пункт Yellow (Желтые) и передвинуть редактируемый диапазон в зеленую часть цветной полосы, то имя Yellow (Желтые) исчезнет из списка. Вместо него появится новое имя Green 2 (Зеленые 2). Можно сделать шесть таких изменений.
Если навести курсор на шкалу и нажать клавишу Ctrl, то курсор примет вид руки. Теперь можно передвинуть всю шкалу. Крайние цвета будут перемещаться к центру. Шкала закольцована. Это никак не повлияет на изображение. Делается это, когда требуется отредактировать голубые цвета, находящиеся на краю шкалы.
При выборе цвета для редактирования можно воспользоваться инструментом Пипетка непосредственно с изображения.
Коррекция цвета по числам.
Откройте окно Hue/Saturation (Цветовой тон/Насыщенность). Выберите в разделе Edit (Стиль/Правка) пункт Master (Мастер). Нажмите клавишу Shift и наведите курсор на изображение. Курсор примет вид пипетки с прицелом и плюсиком. Это инструмент Color Sampler (Цветовая проба). Теперь вы можете разместить на изображении цветовые метки. Щелкните по изображению. В палитре Info (Инфо) появится точка 1. Внося изменения в окне Hue/Saturation (Цветовой тон/Насыщенность) и наблюдая за тем, как меняются числа в палитре Инфо, вы можете выполнить более точную настройку цвета по числам.
Настройка цветов изображения для печати.
Повышая насыщенность, следите за предупреждениями палитры Info (Инфо). Восклицательный знак справа от значений CMYK говорит о том, что вы создали цвет, который при печати в типографии будет заменен на другой. Если у вас в палитре нет режима CMYK, то щелкните мышкой в палитре Info (Инфо) по значку пипетки, и вы сможете выбрать любой другой режим. CMYK – это цветовой режим, использующийся для подготовки изображений к печати в типографии. Если фото предназначено для Интернета, и вы не собираетесь его выводить на печать, то можно спокойно продолжать настройку цветов следя за показателями RGB или Lab в палитре Info (Инфо).
В программе есть функция, выделяющая на экране цвета, которые при печати будут заменены на другие. Меню View (Просмотр) – GamutWarning (Предупреждение при выходе за пределы цветового охвата). Комбинация клавиш Shift + Ctrl + Y. Те области, которые подкрасятся серым цветом – выходят за пределы области печати. Регулируя тон, насыщенность и яркость вы можете добиться соответствия цветов на мониторе и при печати в лаборатории.
Тонирование (Colorize)
Тонирование (Colorize) можно использовать для раскраски черно-белых изображений или придания цветным изображениям вида тонированных черно-белых фотографий. Поставьте галочку рядом с Colorize (Тонирование). Для придания изображению вида старой фотографии выберите
Если вы меняете отдельные цвета изображения, увеличиваете или уменьшаете насыщенность – галочка Colorize (Тонирование) должна быть выключенной.
Корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность)
Вот мы и добрались до корректирующего слоя. Внизу палитры Layers (Слои) выберите значок в виде черно-белого кружка Create new fill or adjustment layer (Создать новый слой заливки или корректирующий слой). И выберите Hue/Saturation(Оттенок или цветовой тон/Насыщенность).
Новая палитра очень похожа на обычный инструмент Hue/Saturation (Цветовой тон/Насыщенность).
В ней присутствуют все вышеперечисленные инструменты. А так же появились новые:
Выберите Инструмент прямой коррекции . Щелкните мышью по любому цвету на изображении. Не отпуская кнопку мыши, поводите рукой влево и вправо. Обратите внимание, что с одновременным вашим движением по фотографии, двигается ползунок Saturation (Насыщенность).
Если при этом удерживать клавишу Ctrl, то будет изменяться значение Hue (Цветовой тон). Нажатие на значок глазика отвечает за включение видимости слоя в палитре Layers (Слои). Для отмены коррекции нажмите кнопку Мусорное ведро – будет удален выбранный корректирующий слой. Сбросить все произведенные настройки можно, нажав на значок Сброс .
Значок переключает палитру между стандартным размером и развернутым.
Активировав значок , к корректирующему слою добавляется обтравочная маска.
Щелчок по значку «стрелка налево» приводит к переключению на режим добавления других корректирующих слоев.
Палитра Masks (Маски).
На палитре Masks (Маски) есть все, что нужно для создания масок. Там вы сможете найти уже знакомый инструмент Refine Edge (Уточнить край), только здесь он называется – Refine Mask (Край маски). Можно быстро размыть очертания маски.
Color Range (Цветовой диапазон) теперь можно вызвать из палитры Masks (Маски).
Меняем цвет глаз
Можно изменить цвет глаз, рисуя цветом на новом слое в режиме Color (Цвет). Но лучше это сделать при помощи корректирующего слоя Hue/Saturation (Оттенок/Насыщенность).
На панели инструментов выберите инструмент Elliptical Marquee (Овальная область. В панели параметров отметьте режим добавление к выделенной области. Выделите два глаза. Вычтите из выделения верхнее веко. Сделать это можно при помощи инструмента Лассо и режима вычитания из выделенной области. Добавьте к выделению растушевку, нажав комбинацию клавиш Shift + F6. Задайте небольшой радиус.
Создайте корректирующий слой Hue/Saturation (Оттенок/Насыщенность). Обратите внимание, на маске слоя уже отразился результат выделения глаз.
Режим наложения корректирующего слоя измените на Overlay (Перекрытие), уменьшите Opacity (Непрозрачность).
Меняем цвет объектов.
Откройте фотографию do_.jpg. Внизу палитры Layers выберите значок Create new fill or adjustment layer (Создать новый слой заливки или корректирующий слой).
Для CS4, CS5…. нажмите на значок и выберите красный цвет фона.
Для CS3 сделайте это инструментом пипетка. Подберите подходящее положение для ползунков Hue (Цветовой тон) и Saturation (Насыщенность). Отрегулируйте ограничители диапазона редактирования (белые вертикальные полоски) и ограничители размытия (белые треугольники) на цветовой полосе. Добейтесь, чтобы волосы на хвосте небыли красного цвета.
Для CS3: на палитре Layers (Слои) переключитесь на миниатюру маски. Выберите из меню Select (Выделение) инструмент Color Range (Цветовой диапазон). Или перейдите на вкладку Masks (Маски) выберите кнопку Color Range (Цветовой диапазон). Пипеткой нажмите на фон. Подберите подходящее значение для Fuzziness (Разброс). Нажмите OK.
Если вы работаете в CS3, то вам придется дополнительно залить выделение черным цветом и кистью черного цвета подправить маску. Отмените выделение Ctrl + D. В CS4и CS5 этого делать не нужно, на миниатюре маски отобразится фигура девушки. Можно доработать маску инструментом Levels (Уровни). Подправить край маски, нажав на кнопку Refine Mask (Край маски) на вкладке Masks (Маски). В CS3 нет вкладки Masks (Маски), поэтому отрегулировать край можно инструментом Refine Edge (Уточнить край), который становится доступным в панели параметров при выборе любого инструмента выделения, например, лассо.
Для любой из версий поработайте кистью черного цвета по маске, чтобы вернуть коже нужный оттенок, а губам красный цвет.
Меняем цвет волос.
Откройте файл hear.jpg. Создайте копию слоя (Ctrl+J). Щелкните по кнопке New Ajustments layer (Новый корректирующий слой), которая находится в нижней части палитры Lauers (Слои). Выберите Hue/Saturation (Цветовой тон/Насыщенность).
Выделите маску, щелкнув по ее миниатюре в корректирующем слое. Для Photoshop CS4 и CS5 возьмите инструмент Color Range (Цветовой диапазон), который находится в меню Selection (Выделение) или переключитесь на закладку Masks (Маски) и нажмите кнопку Color Range (Цветовой диапазон). Пипеткой выбираем волосы. Нажимаем ОК.
Если вы работаете в Photoshop CS3, то в окошке Color Range (Цветовой диапазон) отметьте галочкой пункт Invert (Инвертировать). Нажмите ОК. Загрузится выделение. Возьмите инструмент Paint Bucket (Заливка / ведерко) и залейте выделение черным цветом. Отмените выделение Ctrl + D.
Далее независимо от версии Photoshop, щелкните по миниатюре маски с зажатой клавишей Alt. Изображение перейдет в режим маски. Выберите кисть черного цвета, с размытыми краями. Закрасьте все, что не является волосами. Уменьшив диаметр кисти, проработайте мелкие детали.
Создать маску для волос вы можете любым другим способом. Мы с вами проходили выделение на основе одного из каналов. Посмотрите, в каком из каналов волосы просматриваются лучше, скопируйте его и доработайте при помощи кисти и инструмента Levels (Уровни). Затем щелкните по миниатюре маски в корректирующем слое Hue/Saturation (Цветовой тон/Насыщенность), чтобы активировать ее. Зайдите в меню Image (Изображение) – ApplyImage (Внешний канал). Выберите слой с копией канала, выберите созданный канал и отметьте галочкой (Инвертировать). Нажмите ОК.
Переключитесь на палитру Adjustments (Коррекция) – Hue/Saturation (Цветовой тон/Насыщенность) или два раза щелкните по миниатюре корректирующего слоя (не маски). Передвиньте ползунок Hue (Цветовой тон) до нужного оттенка. Отрегулируйте насыщенность и яркость. Отметьте галочкой Сolorize (Тонирование). Режим наложения для этого слоя поменяйте на Color (Цветность), а лучше на Soft light (Мягкий свет). В режиме Soft light (Мягкий свет) к цвету добавится контраст. Непрозрачность можно немного уменьшить. Для рыжих волос попробуйте снять галочку c Сolorize (Тонирование) и применить режим наложения Linear Light (Линейный свет).
Вопросы:
- При помощи, какой клавиши можно передвигать цвета на цветовой шкале?
– Alt.
– Shift.
– Ctrl.
–Tab.
– Пробел.
- Раздвигая ограничители диапазона редактирования (вертикальные полоски)…
– уменьшается число оттенков, которые будут изменяться.
– увеличивается число оттенков, которые будут изменяться.
– увеличивается область размытости.
– уменьшается область размытости.
– зададим резкую границу выбора цветов для коррекции.
- Сдвигая область размытости…
– изменяется диапазон редактируемых цветов без изменения самой области.
– уменьшается область размытости.
– увеличивается область размытости.
Домашнее задание
1. Откройте файл do_.jpg. Измените цвет стены и кресла на синий, не изменяя цвет кожи и волос.
2. Откройте файл eyes.jpg. Поменяйте цвет глаз.
3. Откройте файл hear.jpg. Измените цвет волос модели.
Отзывы и замечания учеников из группы тестирования учебника. Ответы на заданные вопросы добавлены в урок:
Настя: — Я думала следующий за уроком про уровни будет урок про кривые…. Но ошиблась…Значимость 29 урока не меньше — почти все всегда сталкиваются с вопросом изменения цвета чего-либо. В уроке подробно расписано как правильно добиться изменения конкретного цвета не затронув остальные детали изображения. Если бы когда я начинала встретила твой урок, то многое бы делалось проще и быстрее. Очень полезно,что этот инструмент в основном показан как корректирующий слой с возможностью использования маски — для новичков много вопросов уйдет, хотя и в примере с волосами очень сложно выделить именно волосы (даже у меня получилось не очень красиво), но тут главное набить руку. Выполнение ДЗ после урока не составило труда, кроме как уже отмечала выделения волос. Кстати,полезный урок для тех, кто составляет коллажи и нужно элемент перекрасить в оттенок, подходящий к фону или фотографии — с помощью этого инструмента и функции тонирования это делается очень легко!
B.Olga.B: — Потрясающий урок, все понятно рассказано. Только покрасить волосы в CS3 не получилось. Активация маски-цветовой диапазон-разброс, нажимаю «Да» и получаю выделения «бегущими муравьями», а в палитре слоев миниатюра слой-маски белая….я не стала мучиться, сделала в CS5 все получилось…. (Автор: — для CS3 в урок добавлены более подробные инструкции).
Бабенко Юлия: -Спасибо за урок! Трудностей не возникло, появилось желание изменить свой цвет глаз)))))))) Спасибо еще раз. Жду следующего урока)!
Зябрева Наталья: — У меня ФШ СS3, видимо поэтому урок мне ну никак не дается. Я не понимаю как работать с масками. Цвет дивана и глаза я поменяла быстро и просто, а вот волосы никак. Выбрала корректирующий слой — цветовой тон/насыщенность, затем, стоя на маске выбрала цветовой диапазон и у меня побежали муравьи. Что с ними делать? тут лишнее кисточкой не закрасишь… Что я делаю не так? А с волосами очень хочется разобраться, интересно))) (Автор: Теперь и для CS3 все разложено по полочкам).
Титова Ольга: -С уроком вроде бы справилось, немножко результатов не добилась, может уже внимательности не хватает. Не получилось у меня в первом задании сделать что бы губы не были синие,))) Со вторым оч легко, понравился первый вариант как цвет глаз поменять (оч быстрый), с третьим я немножко не аккуратно выделила область. Светлан урок оч понятен и доходчивый. Жду продолжения!!!
Надежда Диденко: — (Автор: — большое спасибо за 35!!! найденных ошибок в тексте. Надеюсь, что все исправила).
Режимы наложения. Hue, Saturation, Color и Luminosity
Содержание предыдущих серий. В первой части мы говорили о методике анализа и алгоритме работы режима Normal. Далее рассмотрели работу пар затемняющих и осветляющих режимов: Darken и Lighten; Multiply и Screen; Color Burn и Color Dodge; Linear Burn и Linear Dodge. Потом обсудили контрастные: Overlay, Soft Light, Hard Light, Vivid Light, Linear Light, Pin Light; и разностные: Hard Mix, Difference, Exclusion. А в последний раз разобрались с тремя композитными: Dissolve, Darker Color и Lighter ColorОстались последние четыре режима, и чтобы разобраться с ними, придется познакомиться с моделью HSB. Как всегда, желающие одновременно с чтением «покрутить файлы» могут скачать послойный psd (14,4 мб) разбираемых примеров.
Чтобы задать или описать цвет, достаточно набора из трех линейно-независимых параметров. Одним из таких наборов является: цветовой тон (Hue), цветовая насыщенность (Saturation) и яркость (Brightness). Яркость — понятие для всех привычное, а с цветовым тоном и насыщенностью нам поможет разобраться цветовой круг.

Цветовой круг — это сильно упрощенная иллюстративная модель для определения хроматической составляющей цвета. Ось яркости проходит перпендикулярно экрану. Таким образом, при перемещении по кругу яркость остается неизменной. В центре круга находится нейтральный (серый) цвет.
Чем дальше мы уйдем от центра, тем выше будет цветовая насыщенность (Saturation) — отклонение цвета от аналогичного ему по яркости нейтрального серого. Если перейти на совсем простой обывательский язык: насколько цвет «цветастый» или «сочный». Измеряется в процентах.
При движении по кругу будет изменяться цветовой тон (Hue). Фактически, это место в радуге, которое занимает цвет. Для замыкания круга к спектрально-чистым цветовым тонам добавляются отсутствующие в радуге пурпурные (Magenta). Поскольку Hue задает направление движения из центра, измеряется он в градусах, а в паре с Saturation составляет обычную полярную систему координат.
Приведенное выше описание — это упрощенный рассказ «как на пальцах должно было быть в теории». На практике все гораздо сложнее и хуже. Интересующимся могу предложить прочитать статьи Андрея Френкеля и Алексея Шадрина «Color Management System (CMS) в логике цветовых координатных систем» и Александра Войтеховича «Повесть о цветовой насыщенности».
В этот раз мы не будем проводить такой подробный анализ и вычисления, как для поканальных режимов. Но для объяснения некоторых особенностей работы покомпонентных цветовых режимов нам понадобятся новые паттерны, на которых будут меняться все три компонента.

На исходном изображении (слева) цветовой тон красный слева и зеленый справа, насыщенность увеличивается от центра к краям, а яркость возрастает слева направо.
На корректирующем изображении (справа) цветовой тон желтый сверху и синий снизу, насыщенность увеличивается от центра вверх и вниз, а яркость возрастает снизу вверх.
Хотя в соответствующих полях и приведены значения Hue, Saturation и Brightness, не надо забывать, что картинки находятся в модели RGB и приведенные значения HSB — всего лишь пересчет из RGB. Желающим повторить мой эксперимент придется строить паттерны самостоятельно: я все делал в AdobeRGB, а приведенные здесь иллюстрации конвертированы в sRGB.


Для дополнительной наглядности мы с вами положим друг на друга две картинки, проанализируем результат и прокомментируем его. Исходным (нижележащим) будет фотография пляжа, а корректирующим (накладываемым) натюрморт с фруктами.
Hue
В этом режиме корректирующее изображение задает цветовые тона, яркость и насыщенность остаются от исходника.

Насыщенность увеличивается от центра к краям (как на исходнике), яркость возрастает слева направо (как на исходнике), цветовой тон желтый вверху и синий внизу (как на корректирующей картинке). Неестественно выглядит только серая горизонтальная полоса по центру паттерна.
Она появляется потому, что картинки находятся в модели RGB, а не HSB. На корректирующем изображении средняя полоса нейтральна, это значит, что значения Red, Green и Blue для нее равны и вычислить ее цветовой тон невозможно. В таком случае фотошоп формально приписывает Hue значение 0, но при наложении его не учитывает.
Таким образом, наложение нейтрального серого в режиме Hue на любой исходный цвет (вне зависимости от его цветовой насыщенности) дает на выходе нейтральный серый.


При наложении тестовых изображений мы по-прежнему видим ч/б фото пляжа с низкой насыщенностью цветных областей, только сами цвета пришли от фруктов: желтое пятно в центре от карамболы, зелено-коричневое вверху от киви, красно-оранжевое справа от папайи.
Начинающим может показаться, что режим наложения Hue позволит легко перекрашивать объекты. Увы, это не так. Чтобы корректно изменить цвет, мало менять только цветовой тон, нужно изменять и остальные параметры, прежде всего яркость.
Синий цвет имеет низкую яркость (при высокой яркости мы просто не будем воспринимать его как синий), а желтый — высокую. В результате красивые насыщено-синие тенты на лодках в центре кадра не стали сочно-желтыми. А превратились в нечто темное, грязное с небольшим горчичным оттенком.
Этот режим редко применяют, но если изменения цветового тона будут не очень сильными, он вполне может подойти.
Saturation
В этом режиме корректирующее изображение задает насыщенность, яркость и цветовой тон остаются от исходника.

Цветовой тон красный слева и зеленый справа (как на исходнике), яркость возрастает слева направо (как на исходнике), насыщенность увеличивается от центра вверх и вниз (как на корректирующей картинке). Неестественно выглядит серая вертикальная полоса по центру паттерна.
Ее природа такая же, как и в предыдущем примере: неопределенность с цветовым тоном центральной (нейтральной) полосы на исходной картинке приводит к тому, что и после наложения это поле остается нейтральным.
Таким образом, наложение цвета любой насыщенности на изначально нейтральный участок не сможет его изменить.


При наложении тестовых изображений мы видим ч/б фото пляжа, раскрашенное в те же цветовые тона (небо и море синие, песок желтый и т.д.), только области под фруктами стали «вырви глаз какие цветастые», а участки под более нейтральным столиком в левой части кадра превратились почти в ч/б.
От этого режима тоже не стоит ожидать слишком многого. Причина кроется в примитивности (если не сказать резче) модели HSB, на которой базируются все режимы этой группы при работе с RGB изображениями. Поэтому повышается насыщенность крайне криво. Для отпускной фотографии прием «Saturation +20» еще срабатывает, но при серьезной работе лучше его избегать.
Более разумным выглядит применение этого режима для локального уменьшения насыщенности. Очень часто «улучшить» внешний вид основного объекта в кадре не позволяет технология последующего воспроизведения. В такой ситуации для улучшения общего вида изображения можно «ухудшить» (в том числе уменьшив насыщенность) его окружение.
Для этого на слое с режимом наложения Saturation соответствующие участки с частичной непрозрачностью окрашиваются любым нейтральным цветом.
Color
Правильнее было бы назвать этот режим не «цвет», а «хроматическая составляющая». Color — это Hue и Saturation одновременно или, говоря совсем просто — это все, что не Luminosity.

Яркость возрастает слева направо (как на исходнике), цветовой тон желтый вверху и синий внизу (как на корректирующей картинке), насыщенность увеличивается от центра вверх и вниз (как на корректирующей картинке).
Дополнительная серая полоса не появляется, поскольку цветовой тон и насыщенность берутся с одной и той же картинки и неопределенностей не возникает.


При наложении тестовых изображений мы видим ч/б фотографию пляжа и пришедшие с фотографии фруктов цветные пятна.
Режим Color применяется достаточно часто, когда из общего результата коррекции мы хотим сохранить только изменения цвета, но отказаться от изменений яркости. Например, после настройки цветового баланса кривыми (Curves).
Luminosity
В этом режиме с корректирующего изображения берется яркость, а цвет (цветовой тон и насыщенность) остаются от исходника.

Цветовой тон красный слева и зеленый справа (как на исходнике), насыщенность увеличивается от центра к краям (как на исходнике), яркость возрастает снизу вверх (как на корректирующей картинке).


При наложении тестовых изображений мы видим ч/б картинку фруктов с робкими следами цвета от пляжного пейзажа. Кстати, посмотрев на эту и предыдущую иллюстрацию, вы можете оценить информационный вклад яркостной и хроматической составляющей в наше восприятие.
Режим Luminosity является противоположным к режиму Color с точки зрения порядка наложения слоев. То есть, поменяв одновременно и порядок наложения слоев, и эти режимы, мы получим точно такое же изображение. Этим можно пользоваться для оптимизации послойной структуры файла.
Режим Luminosity используется в тех случаях, когда из результатов коррекции нужно оставить только изменения яркости, а от изменений цвета отказаться, сохранив цвета исходного изображения. Такая необходимость нередко возникает в процессе обработки, поскольку яркостный контраст элементов изображения определяет визуальное ощущение их объема.
Подробный разговор о практическом применении режимов Color и Luminosity оставим до следующего раза. А сейчас (чтобы совсем скучно не было) просто небольшой пример самого простого применения режима Luminosity в связке с коррекцией кривыми.

На приведенном изображении меня полностью устраивают цвета. Я не имею ничего против фона, но хотел бы сделать ягоды немного более объемными. На сухом техническом языке это звучит так: повысить яркостный контраст малины, не затрагивая всего остального. Под такую формулировку гораздо проще подобрать инструменты, не правда ли? Посмотрим, что творится в каналах.

В красном канале малина предсказуемо светлая, и именно здесь ее нужно сделать более контрастной. Для этого придется затемнять красный канал в средних тонах, что приведет к затемнению фона, лежащего в темной половине тонового диапазона.


Я не хочу менять фон, но избежать его затемнения в красном канале не удастся. Давайте посмотрим, смогут ли нам чем-нибудь помочь зеленый и синий каналы. Малина в них очень темная, лежит в районе теней и тричетвертьтонов. При этом фон более светлый, он занимает диапазон от тричетверть- до полутонов.
Таким образом, осветление зеленого и синего каналов в средних тонах не только осветлит в них фон, но и поднимет контраст малины. Повышение контраста ягод в данном случае не особенно важно (хотя приятно сознавать, что и этого зайца мы догнали), а вот осветление фона скомпенсирует его затемнение в красном канале.

Создаем корректирующий слой кривых, а чтобы было удобнее работать, в палитре Channels переключаемся на красный канал. Таким образом, видим на экране только содержимое красного канала как ч/б картинку. Ориентируясь на ее внешний вид, повышаем контраст в светах, не допуская чрезмерного затемнения тричетвертьтонов и теней.

В палитре Channels переключаемся на зеленый канал. Осветляем его в средних тонах, визуально контролируя степень осветления фона. Осветление в зеленом канале должно быть несколько меньше, чем предыдущее затемнение в красном. Во-первых, потому что зеленый канал вносит больший вклад в общую яркость. Во-вторых, мы еще будем осветлять синий.

В палитре Channels переключаемся на синий канал и повторяем операции, только что совершенные в зеленом. Синий канал вносит минимальный вклад в яркость изображения, поэтому можете рассматривать манипуляции с ним как тонкую настройку проводимой коррекции.

В палитре Channels переключаемся на композитный канал и наслаждаемся результатом. Основная задача решена: яркостный контраст малины увеличен, яркость фона практически не изменилась. Правда, возникли незначительные проблемы с цветом, но ведь это неважно!

Неважно это потому, что у нас есть режим наложения Luminosity, и мы всегда можем им воспользоваться. Чтобы сохранить только изменения яркости, которые мы так высчитывали, но избавиться от изменений цвета, на который мы вообще не обращали внимания в процессе коррекции.
Все равно результат страшноват? Во-первых, мы еще не отрегулировали степень воздействия. Уменьшите непрозрачность слоя до нужного значения и наслаждайтесь результатом. По-прежнему не то?
Ладно, переходим к во-вторых. Включите находящийся в файле слой Sourсe+Curves, выбросите все слои, кроме этого и исходного, отдайте команду Image \ Mode \ Lab, в выскочившем меню выберите опцию «Don’t Merge» и внимательно следите за результатом. Ничего не делали, только в Lab перевели, а картинка изменилась.
Почему так происходит, мы обсудим в следующий раз, когда подробнее поговорим о практических приемах применении режима Luminosity.
Желающие посетить очные занятия по цветокоррекции и обработке изображений могут познакомиться с программами и списком ближайших мероприятий в заглавном посте моего ЖЖ. Там же вы найдете ссылки на другие мои статьи.
Без предварительного согласования с автором разрешается перепечатка и размещение этого материала на любых ресурсах с бесплатным доступом при условии полного сохранения текста (в том числе и этого раздела), ссылок и иллюстраций, указания авторства и ссылки на первую публикацию.
Для коммерческого использования или перепечатки с внесением изменений необходимо согласование с автором. Связаться со мной можно по электронной почте [email protected]
© Андрей Журавлев (aka zhur74), июль 2011 г.
Первая публикация http://zhur74.livejournal.com/20578.html
Hue/Saturation — как применять правильно | Блог Родиона Ковенькина
Однажды я стоял за спиной у одного опытного ретушера (а может он дизайнер даже) одного международного рекламного агентства в то время, как тот готовил фотографию для рекламы одного очень известного итальянского автомобильного бренда. На фото был мужчина в красной куртке на фоне снежного поля.
Начал он с Raw файла. В C1 он получил довольно неконтрастную картинку. Потом в Фотошопе провел цветокоррекцию кривыми. Потом было много масок и слоев. Это все понятно. Но в самом конце он воспользовался инструментом Hue/Saturation для того, что бы нейтрализовать покрасневшие, ввиду сильного мороза, участки кожи.
Собственно, если Вы умеете пользоваться инструментом Hue/Saturation, то ничего нового вы тут не прочтете. Но если вы, как и я, либо игнорировали ранее этот инструмент, либо просто выбирали цвет из списка и смещали ползунки, а потом возились с масками, то вам может быть полезно продолжить чтение.
И вот, как он использовал этот инструмент: сначала выбираем цвет, с которым нам предстоит работать из списка цветов. В данном случае это красный цвет.
Потом берем пипетку (внизу слева), и указываем какой именно оттенок красного нам необходимо изменить. Как только мы выбрали оттенок красного, Фотошоп тут же показал диапазон цвета, с которым нам предстоит работать.
Теперь нам нужно указать какой оттенок красного нам нужно сохранить как есть, без изменений. Для этого мы выбираем пипетку со знаком «минус» и отмечаем зоны на фотографии, на которых оттенок красного в коже нас устраивает. Обратите внимание, как уменьшился диапазон красных оттенков, на которые мы будем воздействовать.
Теперь сдвигаем ползунок Hue влево до тех пор, пока не добьемся нужного нам оттенка.
Используя инструмент Hue/Saturation таким образом мы работаем непосредственно с нужным нам оттенком цвета, что значительно точнее и быстрее приведет нас к цели.
Режимы наложения. Hue, Saturation, Color и Luminosity
Содержание предыдущих серий. В первой части мы говорили о методике анализа и алгоритме работы режима Normal. Далее рассмотрели работу пар затемняющих и осветляющих режимов:Darken и Lighten; Multiply и Screen ; Color Burn и Color Dodge; Linear Burn и Linear Dodge. В прошлый раз обсудили два первых контрастных режима Overlay и Soft Light, Hard Light, Vivid Light, Linear Light, Pin Light.; и разностные: Hard Mix, Difference, Exclusion. А в последний раз разобрались с тремя композитными: Dissolve, Darker Color и Lighter Color
Остались последние четыре режима, и чтобы разобраться с ними, придется познакомиться с моделью HSB. Как всегда, желающие одновременно с чтением «покрутить файлы» могут скачать послойный psd (14,4 мб) разбираемых примеров.
Чтобы задать или описать цвет, достаточно набора из трех линейно-независимых параметров. Одним из таких наборов является: цветовой тон (Hue), цветовая насыщенность (Saturation) и яркость (Brightness). Яркость — понятие для всех привычное, а с цветовым тоном и насыщенностью нам поможет разобраться цветовой круг.
Цветовой круг — это сильно упрощенная иллюстративная модель для определения хроматической составляющей цвета. Ось яркости проходит перпендикулярно экрану. Таким образом, при перемещении по кругу яркость остается неизменной. В центре круга находится нейтральный (серый) цвет.
Чем дальше мы уйдем от центра, тем выше будет цветовая насыщенность (Saturation) — отклонение цвета от аналогичного ему по яркости нейтрального серого. Если перейти на совсем простой обывательский язык: насколько цвет «цветастый» или «сочный». Измеряется в процентах.
При движении по кругу будет изменяться цветовой тон (Hue). Фактически, это место в радуге, которое занимает цвет. Для замыкания круга к спектрально-чистым цветовым тонам добавляются отсутствующие в радуге пурпурные (Magenta). Поскольку Hue задает направление движения из центра, измеряется он в градусах, а в паре с Saturation составляет обычную полярную систему координат.
Приведенное выше описание — это упрощенный рассказ «как на пальцах должно было быть в теории». На практике все гораздо сложнее и хуже. Интересующимся могу предложить прочитать статьи Андрея Френкеля и Алексея Шадрина «Color Management System (CMS) в логике цветовых координатных систем» и Александра Войтеховича «Повесть о цветовой насыщенности».
В этот раз мы не будем проводить такой подробный анализ и вычисления, как для поканальных режимов. Но для объяснения некоторых особенностей работы покомпонентных цветовых режимов нам понадобятся новые паттерны, на которых будут меняться все три компонента.
На исходном изображении (слева) цветовой тон красный слева и зеленый справа, насыщенность увеличивается от центра к краям, а яркость возрастает слева направо.
На корректирующем изображении (справа) цветовой тон желтый сверху и синий снизу, насыщенность увеличивается от центра вверх и вниз, а яркость возрастает снизу вверх.
Хотя в соответствующих полях и приведены значения Hue, Saturation и Brightness, не надо забывать, что картинки находятся в модели RGB и приведенные значения HSB — всего лишь пересчет из RGB. Желающим повторить мой эксперимент придется строить паттерны самостоятельно: я все делал в AdobeRGB, а приведенные здесь иллюстрации конвертированы в sRGB.
Для дополнительной наглядности мы с вами положим друг на друга две картинки, проанализируем результат и прокомментируем его. Исходным (нижележащим) будет фотография пляжа, а корректирующим (накладываемым) натюрморт с фруктами.
Hue
В этом режиме корректирующее изображение задает цветовые тона, яркость и насыщенность остаются от исходника.
Насыщенность увеличивается от центра к краям (как на исходнике), яркость возрастает слева направо (как на исходнике), цветовой тон желтый вверху и синий внизу (как на корректирующей картинке). Неестественно выглядит только серая горизонтальная полоса по центру паттерна.
Она появляется потому, что картинки находятся в модели RGB, а не HSB. На корректирующем изображении средняя полоса нейтральна, это значит, что значения Red, Green и Blue для нее равны и вычислить ее цветовой тон невозможно. В таком случае фотошоп формально приписывает Hue значение 0, но при наложении его не учитывает.
Таким образом, наложение нейтрального серого в режиме Hue на любой исходный цвет (вне зависимости от его цветовой насыщенности) дает на выходе нейтральный серый.
При наложении тестовых изображений мы по-прежнему видим ч/б фото пляжа с низкой насыщенностью цветных областей, только сами цвета пришли от фруктов: желтое пятно в центре от карамболы, зелено-коричневое вверху от киви, красно-оранжевое справа от папайи.
Начинающим может показаться, что режим наложения Hue позволит легко перекрашивать объекты. Увы, это не так. Чтобы корректно изменить цвет, мало менять только цветовой тон, нужно изменять и остальные параметры, прежде всего яркость.
Синий цвет имеет низкую яркость (при высокой яркости мы просто не будем воспринимать его как синий), а желтый — высокую. В результате красивые насыщено-синие тенты на лодках в центре кадра не стали сочно-желтыми. А превратились в нечто темное, грязное с небольшим горчичным оттенком.
Этот режим редко применяют, но если изменения цветового тона будут не очень сильными, он вполне может подойти.
Saturation
В этом режиме корректирующее изображение задает насыщенность, яркость и цветовой тон остаются от исходника.
Цветовой тон красный слева и зеленый справа (как на исходнике), яркость возрастает слева направо (как на исходнике), насыщенность увеличивается от центра вверх и вниз (как на корректирующей картинке). Неестественно выглядит серая вертикальная полоса по центру паттерна.
Ее природа такая же, как и в предыдущем примере: неопределенность с цветовым тоном центральной (нейтральной) полосы на исходной картинке приводит к тому, что и после наложения это поле остается нейтральным.
Таким образом, наложение цвета любой насыщенности на изначально нейтральный участок не сможет его изменить.
При наложении тестовых изображений мы видим ч/б фото пляжа, раскрашенное в те же цветовые тона (небо и море синие, песок желтый и т.д.), только области под фруктами стали «вырви глаз какие цветастые», а участки под более нейтральным столиком в левой части кадра превратились почти в ч/б.
От этого режима тоже не стоит ожидать слишком многого. Причина кроется в примитивности (если не сказать резче) модели HSB, на которой базируются все режимы этой группы при работе с RGB изображениями. Поэтому повышается насыщенность крайне криво. Для отпускной фотографии прием «Saturation +20» еще срабатывает, но при серьезной работе лучше его избегать.
Более разумным выглядит применение этого режима для локального уменьшения насыщенности. Очень часто «улучшить» внешний вид основного объекта в кадре не позволяет технология последующего воспроизведения. В такой ситуации для улучшения общего вида изображения можно «ухудшить» (в том числе уменьшив насыщенность) его окружение.
Для этого на слое с режимом наложения Saturation соответствующие участки с частичной непрозрачностью окрашиваются любым нейтральным цветом.
Color
Правильнее было бы назвать этот режим не «цвет», а «хроматическая составляющая». Color — это Hue и Saturation одновременно или, говоря совсем просто — это все, что не Luminosity.
Яркость возрастает слева направо (как на исходнике), цветовой тон желтый вверху и синий внизу (как на корректирующей картинке), насыщенность увеличивается от центра вверх и вниз (как на корректирующей картинке).
Дополнительная серая полоса не появляется, поскольку цветовой тон и насыщенность берутся с одной и той же картинки и неопределенностей не возникает.
При наложении тестовых изображений мы видим ч/б фотографию пляжа и пришедшие с фотографии фруктов цветные пятна.
Режим Color применяется достаточно часто, когда из общего результата коррекции мы хотим сохранить только изменения цвета, но отказаться от изменений яркости. Например, после настройки цветового баланса кривыми (Curves).
Luminosity
В этом режиме с корректирующего изображения берется яркость, а цвет (цветовой тон и насыщенность) остаются от исходника.
Цветовой тон красный слева и зеленый справа (как на исходнике), насыщенность увеличивается от центра к краям (как на исходнике), яркость возрастает снизу вверх (как на корректирующей картинке).
При наложении тестовых изображений мы видим ч/б картинку фруктов с робкими следами цвета от пляжного пейзажа. Кстати, посмотрев на эту и предыдущую иллюстрацию, вы можете оценить информационный вклад яркостной и хроматической составляющей в наше восприятие.
Режим Luminosity является противоположным к режиму Color с точки зрения порядка наложения слоев. То есть, поменяв одновременно и порядок наложения слоев, и эти режимы, мы получим точно такое же изображение. Этим можно пользоваться для оптимизации послойной структуры файла.
Режим Luminosity используется в тех случаях, когда из результатов коррекции нужно оставить только изменения яркости, а от изменений цвета отказаться, сохранив цвета исходного изображения. Такая необходимость нередко возникает в процессе обработки, поскольку яркостный контраст элементов изображения определяет визуальное ощущение их объема.
Подробный разговор о практическом применении режимов Color и Luminosity оставим до следующего раза. А сейчас (чтобы совсем скучно не было) просто небольшой пример самого простого применения режима Luminosity в связке с коррекцией кривыми.
На приведенном изображении меня полностью устраивают цвета. Я не имею ничего против фона, но хотел бы сделать ягоды немного более объемными. На сухом техническом языке это звучит так: повысить яркостный контраст малины, не затрагивая всего остального. Под такую формулировку гораздо проще подобрать инструменты, не правда ли? Посмотрим, что творится в каналах.
В красном канале малина предсказуемо светлая, и именно здесь ее нужно сделать более контрастной. Для этого придется затемнять красный канал в средних тонах, что приведет к затемнению фона, лежащего в темной половине тонового диапазона. Я не хочу менять фон, но избежать его затемнения в красном канале не удастся. Давайте посмотрим, смогут ли нам чем-нибудь помочь зеленый и синий каналы. Малина в них очень темная, лежит в районе теней и тричетвертьтонов. При этом фон более светлый, он занимает диапазон от тричетверть- до полутонов.
Таким образом, осветление зеленого и синего каналов в средних тонах не только осветлит в них фон, но и поднимет контраст малины. Повышение контраста ягод в данном случае не особенно важно (хотя приятно сознавать, что и этого зайца мы догнали), а вот осветление фона скомпенсирует его затемнение в красном канале.
Создаем корректирующий слой кривых, а чтобы было удобнее работать, в палитре Channels переключаемся на красный канал. Таким образом, видим на экране только содержимое красного канала как ч/б картинку. Ориентируясь на ее внешний вид, повышаем контраст в светах, не допуская чрезмерного затемнения тричетвертьтонов и теней.
В палитре Channels переключаемся на зеленый канал. Осветляем его в средних тонах, визуально контролируя степень осветления фона. Осветление в зеленом канале должно быть несколько меньше, чем предыдущее затемнение в красном. Во-первых, потому что зеленый канал вносит больший вклад в общую яркость. Во-вторых, мы еще будем осветлять синий.В палитре Channels переключаемся на синий канал и повторяем операции, только что совершенные в зеленом. Синий канал вносит минимальный вклад в яркость изображения, поэтому можете рассматривать манипуляции с ним как тонкую настройку проводимой коррекции.
В палитре Channels переключаемся на композитный канал и наслаждаемся результатом. Основная задача решена: яркостный контраст малины увеличен, яркость фона практически не изменилась. Правда, возникли незначительные проблемы с цветом, но ведь это неважно!
Неважно это потому, что у нас есть режим наложения Luminosity, и мы всегда можем им воспользоваться. Чтобы сохранить только изменения яркости, которые мы так высчитывали, но избавиться от изменений цвета, на который мы вообще не обращали внимания в процессе коррекции.Все равно результат страшноват? Во-первых, мы еще не отрегулировали степень воздействия. Уменьшите непрозрачность слоя до нужного значения и наслаждайтесь результатом. По-прежнему не то?
Ладно, переходим к во-вторых. Включите находящийся в файле слой Sourсe+Curves, выбросите все слои, кроме этого и исходного, отдайте команду Image \ Mode \ Lab, в выскочившем меню выберите опцию «Don’t Merge» и внимательно следите за результатом. Ничего не делали, только в Lab перевели, а картинка изменилась.
Почему так происходит, мы обсудим в следующий раз, когда подробнее поговорим о практических приемах применении режима Luminosity.
оригинал статьи. zhur74.livejournal.com«Adobe Photoshop. Базовый уровень». Занятие 8.2. Версия 2019
Вторая часть конспекта к восьмому занятию курса «Adobe Photoshop. Базовый уровень» в его гибридной версии, стартовавшей в 2019 году. Курс состоит из 8 видоезанятий и 7 онлайн занятий. Конспекты сделаны только для видеозанятий, поскольку на онлайн занятиях идет разбор пройденной темы и домашних заданий.Конспекты к старой версии курса, состоявшей из 12 онлайн занятий и проходившей с 2012 по 2019 год можно найти
здесь.Дополнительные материалы — материалы, рекомендованные к изучению в процессе прохождения курса.
Для самостоятельного изучения — материалы, рассчитанные на самостоятельное освоение не только в процессе, но и по окончании курса.
Для стандартизации внешнего вида, обеспечения стабильности и удобства доступа, данные материалы представлены в виде документов Evernote с упрощенным форматированием. Чтобы перейти к оригиналу статьи, кликните по адресу сайта непосредственно под ее названием.
Для лучшей связи конспекта и занятия в соответствующих местах помещены миниатюры разбираемых в этот момент изображений.
Задачи на занятие
1. Научиться работать с маской слоя (Layer Mask).
2. Освоить методику неразрушающей обработки
3. Разобраться с инструментами выборочной коррекции
4. Рассмотреть варианты перевода в ч/б и тонирования
Для самостоятельного изучения:
Liveclasses. Adobe Photoshop: маска слоя (Layer Mask)
Liveclasses. Adobe Photoshop: неразрушающая обработка
Liveclasses. Adobe Photoshop: инструменты выборочной коррекции
Liveclasses. Adobe Photoshop: перевод изображений в ч/б и тонирование
Тема 15. Инструменты выборочной коррекции.
Для самостоятельного изучения:
Liveclasses. Adobe Photoshop: инструменты выборочной коррекции
15.1 Модели HSB и HSL
- В моделях HSB и HSL, чтобы описать цвет задаются три параметра: цветовой тон, насыщенность и яркость
- Значение Hue (цветового тона) для одного и того же цвета в моделях HSB и HSL совпадают
- У каждой из моделей есть свои недостатки: в HSL не адекватно человеческому представлению задается насыщенность, а в HSB яркость
- При работе в RGB работа режимов наложения Hue (Цветовой тон), Saturation (Насыщенность) , Color (Цветность) и Luminosity (Яркость) базируются на модели HSB, а работа инструмента Hue/Saturation на модели HSL
Дополнительные материалы:
Wikipedia «HSL and HSB»
Википедия «HSV»

15.2 Инструмент Hue/Saturation
- Инструмент Hue/Saturation (Цветовой тон/Насыщенность) позволяет менять три основные компоненты цвета: цветовой тон, насыщенность и яркость
- По умолчинию изменения применяются ко всему изображению
- При изменении Hue (Цветовой тон) цвета меняются по кругу, последовательно замещая друг друга
- Чтобы наглядно представить, как именно меняются цвета, нужно посмотреть на два цветных градиента в нижней части палитры Properties (Свойства): на верхнем градиенте показаны исходные цвета, на нижнем, во что они превращаются
- При увеличении Saturation (Насыщенность) насыщенность повышается пропорционально уже имеющейся, в результате чего цвета очень быстро становятся неестественно кислотными, гипернасыщенными
- Понижение насыщенности приводит цвета к нейтрально-серым, однако, несовершенство заложенного в инструмент алгоритма вызывает сильные неоднородности по яркости, хорошо заметные на цветовом круге
- На реальном изображении эта неоднородность не видна, но результат такого перевода в ч/б выглядит не очень интересно
- Применение Lightness (Яркость) приводит к очень неадекватным изменениям: при затемнении сильно затемняется белая точка, что приводит к затягиванию картинки темной вуалью, при осветлении сильно осветляется черная точка, что вызывает эфе развешивания картинки
- Для выполнения выборочной коррекции необходимо выбрать любой другой диапазон из выпадающего списка Master (Все)
- Удобнее выбирать самый первый диапазон Reds (Красные), чтобы при изменении настроек инструмента было проще их найти
- После переключения на цветных градиентах внизу появляются четыре маркера, задающие маску, через которую будет производиться коррекция
- Наглядно увидеть область выделения можно временно сдвинув Hue (Цветовой тон) на 180 градусов
- Маска выделяет участки по принципу цветового тона
- Цвета, находящиеся между центральными маркерами, подвергаются полному воздействию
- На цвета, оказавшиеся между центральным и боковым маркером, воздействие ослабляется: чем дальше от центрального маркера, тем слабее воздействие
- При сильном изменении цветового тона это ослабление приводит к появлению радужных многоцветных переходов
- При клике по картинке пипеткой из интерфейса инструмента, все четыре маркера сдвигаются таким образом, чтобы цвет, по которому пришелся клик, оказался посередине между центральными маркерами. Взаимное расположение маркеров при этом не меняется
- Аналогичный результат можно получить, подхватив мышкой отрезок между центральными маркерами, и сдвинув его вручную вдоль градиента
- Грубую настройку маски удобнее делать с помощью пипетки, просто кликнув по интересующему объекту
- Пипетки с плюсом и минусом перемещают пару «боковой-центральный маркер», тем самым расширяя или сужая основной диапазон выделяемых цветов (расстояние между центральными маркерами)
- При этом боковой и центральный маркеры двигаются связанно, ширина отрезка между ними не меняется
- Аналогичный результат можно получить подхватив пипеткой отрезок между центральным и боковым маркерами и сдвинув его вручную вдоль градиента
- Наиболее точно и аккуратно маска настраивается ручным сдвигом каждого из четырех маркеров по отдельности
- Как правило, мы заинтересованны в более точном разделении близких оттенков, поэтому маркеры стараются сдвинуть ближе друг к другу
- Старайтесь не сдвигать крайние маркеры вплотную друг к другу, чтобы не сделать слишком жесткую маску, граница которой может проявиться после коррекции
- Основной задачей, для решения которой применяют Hue/Saturation (Цветовой тон/Насыщенность), является тонкая правка оттенков цвета
- Частным случаем такой задачи является выравнивание цветового тона кожи, с избавлением ее от красных и желтых пятен
- Работа с инструментом состоит из трех этапов: грубая настройка и визуализация маски; тонкая ручная настройка маски; настройка коррекции
- Так же с помощью Hue/Saturation (Цветовой тон/Насыщенность) можно обесцвечивать паразитные оттенки на достаточно близких к нейтрали объектах
- Исправлять при помощи этого инструмента яркость и насыщенность не целесообразно, в силу неаккуратности таких изменений
- Для визуализации маски слабо насыщенных объектов можно так же поднять до максимума значение Saturation (Насыщенность)
- Ключ Colorize (Тонирование) позволяет быстро получить тонированное ч/б изображение
- При этом с помощью регулятора Hue (Цветовой тон) выбирается оттенок, которым будет тонировано изображение, а Saturation (Насыщенность) — степень проявления этого оттенка
Дополнительные материалы:
arttower.ru «Команда Hue/Saturation»
Александр Свет «Уроки Фотошопа. Создаем яркие и насыщенные цвета в Photoshop»




15.3 Инструмент Vibrance
- Инструмент Vibrance (Сочность) содержит две настройки: собственно Vibrance (Сочность) и Saturation (Насыщенность)
- В инструменте Vibrance (Сочность) используется более качественный алгоритм работы с насыщенностью, нежели в Hue/Saturation (Цветовой тон/Насыщенность), поэтому для усиления или ослабления насыщенности целесообразно использовать именно его
- В отличии от настройки Saturation (Насыщенность), который увеличивает насыщенность пропорционально уже имеющейся, регулятор Vibrance (Сочность) В большей степени воздействует на слабо насыщенные участки
- На слабо насыщенных изображениях увеличение Vibrance (Сочность) позволяет аккуратно поднять насыщенность цветов, избежав эффекта пережаренности
- Встречная коррекция: увеличение Saturation (Насыщенность) при одновременном уменьшении Vibrance (Сочность), усиливает хроматическую контрастность, лучше разводя нейтральные и насыщенные участки
Дополнительные материалы:
www.tauf.ru «Три способа насыщения цвета»


15.4 Инструмент Selective Color
- Инструмент Selective Color (Выборочная коррекция цвета) позволяет менять отдельные цвета за счет изменения количества краски, формирующей эти цвета на оттиске
- Выбор цветового диапазона, с которым будет происходить работа, производится из выпадающего списка Colors (цвета)
- Маски выделяющие отдельные цветовые и тоновые диапазоны в Selective Color (Выборочная коррекция цвета) зашиты жестко и пользователь их изменить не может
- Все цвета разделяются по двум критериям: сначала по насыщенности, а потом насыщенные цвета разделяются по оттенку, а нейтральные по яркости
- Обычно применяется для тонкой финальной настройки оттенков отдельных цветов
- Прямое управление количеством красителей реализовано только при работе в цветовой модели CMYK
- В RGB регуляторы Cyan, Magenta и Yellow можно приближенно рассматривать как регуляторы цветового баланса, а регулятор Black как простое затемнение/осветление
- В режиме Relative (Относительная) процент добавлеия/удаления «краски» берется от того количества, которое уже входит в редактируемый цвет
- В режиме Absolut (Абсолютная) процент добавлеия/удаления «краски» не зависит от того, сколько ее уже входиит в редактируемый цвет
- Загрязнение цвета (добавление противоположного ему красителя) в режиме Relative (Относительная) является наиболее простым и быстрым способом борьбы с внеохватными цветами. Визуальные потери от падения насыщенности при этом компенсируются повышением яркостного контраста
Для самостоятельного изучения:
Александр Войтехович «Повесть о цветовой насыщенности»
Андрей Журавлев «»Мир глазами блоггера» — подготовка к печати»



15.5 Инструмент Color Balance
- Инструмент Color Balance (Цветовой баланс) сдвигает баланс цвета по трем осям: Red – Cyan (Красый – Голубая), Green – Magenta (Зеленый – Пурпурная) и Blue – Yellow (Синий – Желтый)
- По умолчанию меняется только один канал, соответствующий сдвинутому регулятору
- При установленном ключе Preserve Luminosity (Сохранить свечение) инструмент меняет все три канала таким образом, чтобы яркость изображения сохранилась
- Инструмент позволяет отдельно влиять на светлые, средние и темные диапазоны, выбор диапазона производится из выпадающего меню закладки Tone (Тон)
- Спрятанные внутри данного инструмента яркостные маски имеют очень большую тональную ширину, в результате чего эффективно локализовать воздействия не получается: изменение баланса в одном диапазоне тонов слишком сильно сказывается на остальных диапазонах
- Более эффективно откорректировать отдельный тоновый диапазон можно создав и доработав яркостную маску, а потом применив через нее кривые
- Чтобы создать яростную маску, нужно с зажатой клавишей «Cmd» кликнуть по композитному (RGB) каналу в палитре Channels (Каналы), таким образом загрузив яростную компоненту в качестве выделения, а потом создать корректирующий слой кривых
- Появившуюся вместе с этим слоем маску можно доработать с помощью прямой коррекции кривыми

15.6 Инструмент Shadows/Highlights
- Тонмапер — это инструмент выборочно осветляющий тени и затемняющий света без потери локальных контрастов
- Shadows/Highlights (Тени/Света) не существует в виде корректирующего слоя, но может применяться к смарт-объектам как смарт-команда
- Если инструмент появляется всего с двумя настройками, нужно установить ключ Show More Options (Дополнительные параметры)
- В разделах Shadows (Тени) и Highlights (Света) настраивается степень вытягивания деталей в тенях и светах
- Регулятор Tone (Тон) задает тональную ширину маски, то есть насколько сильно цвет может отличаться от черного или белого, чтобы быть включенным в выделение
- Этот параметр настраивают первым, поскольку именно он определяет форму маски и область воздействия инструмента
- Регулятор Radius (Радиус) определяет степень размытия маски, сформированной на основе значения Tone (Тон)
- Размытие необходимо чтобы уровнять воздействия на расположенные рядом участки различной яркости и избежать падения локальных контрастов
- Следствием размытия маски является появление неприятных ореолов: светлых вокруг темных объектов и темных вокруг светлых. В версии Photoshop CS6 был изменен алгоритм размытия маски, вследствии чего ореолы практически перестали проявляться
- Регулировка Amount (Эффект) определяет силу проявления изменений. Изначально устанавливается на среднее значение для визуальной наглядности при настройки остальных параметров, в конце подправляется по вкусу
- Раздел Adjustments (Коррекция) содержит настройки дополнительных коррекций, которые применяются как до, так и после работы тонмэпера
- Регулятор Color (Цветокоррекция) изменяет насышенность на участках, вытянутых из светов и теней. Как правило насыщенность этих деталей повышают, поскольку изначально она была ниже, чем насыщенность в средних тонах
- Регулятор Midtone (Контрастность средних тонов) позволяет поменять контраст в средних тонах после работы тонмэпера
- Black Clip (Усечение теней) и White Clip (Усечение светов) показывают какой процент пикселей отбрасывается при автоматическом приведении изображения к полноконтрастному
- Обычно Shadows/Highlights (Тени/Света) применяется на начальных этапах работы, после приведения изображения к полноконтрастному и установки хроматического баланса, как подготовительная операция к повышению контраста в средних тонах
- Чрезмерное увлечение данным инструментом может привести к потере тональной перспективы и лишить картинку глубины
Дополнительные материалы:
Игорь Бондарь «Shadows/Highlights»
Андрей Журавлев. «Стероиды для светов и теней»



Тема 16. Перевод в ч/б и тонирование.
Для самостоятельного изучения:
Liveclasses. Adobe Photoshop: перевод изображений в ч/б и тонирование
16.1 Основная идея перевода в ч/б
- Человек без паталогий зрительного аппарата в условиях нормального освещения всегда видит мир цветным
- Черно-белое изображение — это авторская интерпретация фотографом окружающего нас цветного мира. Данной картинки в реальности никто не увидит
- В цветном изображении мы воспринимаем контрасты по яркости, цветовому тону и насыщенности. В монохромной картинке остается только один контраст — яркостный
- При переводе изображения в черно-белое мы должны преобразовать интересные для нас хроматические контрасты в яркостные
- При съемке на пленку этот перевод осуществляется за счет различной чувствительности фотоматериала к разным длинам волн, в цифровом иизображении это придется делать, манипулируя уже зафиксированной в нем информацией о яркости в каналах
Дополнительные материалы:
Александр Ефремов. «Съёмка черно-белых фотографий на цифровую камеру: особенности и сложности»
www.tauf. ru «Полный десатурейшен»
Александр Ефремов. «Методы преобразования цветного изображения в чёрно-белое»
Александр Войтехович «Создание черно-белой фотографии»
Александр Ефремов. «7 способов тонирования фотографий»
Антон Мартынов. «Небольшой пример по тонированию»
Евгений Булатов. «Тонирование фотографий в Photoshop»
Евгений Потанин, «Тонирование Фото»

16.2 Обесцвечивание инструментом Hue/Saturation
- Работа инструмента Hue/Saturation (Цветовой тон/Насыщенность) базируется на модели HSL
- Если два цвета имеют одинаковую яркость в HSL, после такого обесцвечивания они сольются
- Просто обесцвечивание не конвертирует хроматические контрасты в яростные, а потому дает не самый интересный результат

Улучшаем насыщенность фото с Vibrance. HUE/Saturation нервно курит в сторонке — SkillsUp
Это перевод видео урока о инструменте Vibrance подготовленный редакцией SKillsup. Сам урок и процесс вы можете посмотреть в конце статьи. Инструмент Vibrance незаслуженно забывают, хотя результаты при работе с ним гораздо лучше, чем при работе с HUE/Saturation. Почему, читайте дальше…
Сегодня мы покажем вам, как использовать корректирующий слой под названием Вибрация (Vibrance). В этом слое довольно легко разобраться, но вы все равно должны знать, почему лучше использовать Вибрацию(Vibrance), а не Оттенок/Насыщенность(Hue/Saturation).
Это вкладка Оттенок/Насыщенность(Hue/Saturation), где есть значение насыщенности (Saturation). Если его увеличить, то цвета на всем изображении усилятся. Но это нам не нужно. Увеличивая насыщенность, вы увидите, что все цвета становятся слишком интенсивными. Красный на этой фотографии уже слишком ярок, а нам нужно усилить цвета фона, в основном – зеленый цвет деревьев.
Итак, как вы можете видеть, насыщенность только усиливает цвета по всей области изображения.
Вернемся в панель настроек и выберем Вибрацию (Vibrance). В этой вкладке можно изменить значения вибрации и насыщенности. Давайте посмотрим, что можно сделать, увеличив вибрацию. Некоторые цвета становятся более интенсивными, но цвет платья остается неизменным. Итак, легко понять, что Вибрация (Vibrance) гораздо удобнее для обработки фотографий, чем Насыщенность (Saturation) в тех случаях, когда на изображении есть один ярко выраженный цвет и несколько блеклых цветов, что встречается довольно часто.
Если 100% значения вибрации недостаточно, можно прибавить немного насыщенности, но это нужно делать осторожно, чтобы не переусердствовать. Если насыщенности цвета не избежать, следует воспользоваться маской, например, использовать инструмент Кисть (Brush), установить прозрачность на 50% и черным цветом постараться сгладить эффект увеличения насыщенности (как на этом пальто).
До
После
Как видите, Вибрация (Vibrance) – это очень простой слой, но даже с ним придется немного поиграться для того, чтобы достичь требуемого эффекта.
Вот еще одна важная вещь, касающаяся этого слоя.
Если изображение остается слишком ярким после применения слоя, можно использовать и другие инструменты, например, умножение (Multiply). Если уменьшить прозрачность, мы получим такое изображение:
До
После
Как вы видите, таким способом можно исправить экспозицию на фотографии.
И последний момент. Попытайтесь привыкнуть нажимать на название слоя, а не двигать этот маленький треугольник.
Таким образом, вам придется делать гораздо меньше движений. Двойное нажатие на название слоя возвращает нулевое значение.
На сегодня это все, что мы хотели рассказать вам о слое Вибрация (Vibrance).
Источник: psd.tutsplus.com/tutorials/tools-tips/vibrance-adjustment-layers/
Получи доступ к мастер-классам топовых спикеров и базе полезных материалов
Ретушь изображений в Фотошопе методом частотного разложения

Наверяка вам уже известно, что в ретуши фотографий самой что ни на есть «черной магией» является то, как достичь невероятно гладкой кожи, при этом не теряя резкости ее текстуры, а также текстуры одежды. В Photoshop существуют фильтры для размытия и повышения резкости, но оба эти процесса несколько противоречивы.
В этом уроке я покажу вам, как я произвожу ретушь фотографии от начала до конца, используя метод, который позволяет выборочно обрабатывать не только различные области изображения, но и различные уровни детализации. Метод частотного разложения заключается в создании сильно детализированного слоя (высокая пространственная частота) и слоя с низкой детализацией из фотографии-исходника — этот метод впервые изложил в доступной форме Шон Бейкер, фотограф и ретушер из штата Мэриленд. Эта техника позволяет сгладить грубые участки и обработать области с хорошей детализацией независимо друг от друга, а также вам станут доступны высококачественные и недеструктивные методы обработки, при помощи которых можно сделать фотографию более резкой.
Ben Secret.
1. Откройте в Photoshop фотографию, которую хотите отретушировать. Первым делом убедитесь, что вы работаете в 16-битном режиме. Далее создайте 2 копии исходной фотографии, выбрав ее на панели слоев и дважды нажав Ctrl+J. Назовите нижний слой «low frequency» (низкая частота, мы будем использовать этот слой в качестве цветности и тона кожи), а верхний — «high frequency» (высокая частота – это слой будет использоваться в качестве текстуры). Самый нижний слой с исходной фотографией (по умолчанию он называется «Background» (Фон) не трогайте, возможно, он понадобится вам в дальнейшем.

2. Перейдите на слой «low frequency». Чтобы применить к вашей фотографии метод частотного разложения, сперва следует удалить все детали с этого слоя. Для этого применим к этому слою фильтр Gaussian Blur (Размытие по Гауссу), выбрав через меню Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу). Значение радиуса определяется точкой пересечения высоко детализированного и размытого слоя, т.е. значение радиуса нужно подобрать таким образом, чтобы такие четкие детали как, к примеру, поры кожи и ресницы, стали размытыми. Подберите нужный размер радиуса размытия для вашей фотографии.

3. Теперь перейдите на слой «high frequency» и выберите Image — Apply Image (Изображение — Внешний канал). Для параметра Layer (Слой) выберите ваш слой «Low frequency», Blending (Наложение) = Add («Добавление») (не Linear Dodge Add!), Scale (Масштаб) = 2, Offset (Сдвиг) = 0, поставьте галочку у параметра Invert (Инвертировать) и нажмите Оk. Если вы все сделали правильно, у вас должен получиться слабо детализированный слой. Измените режим наложения (Blending Mode) этого слоя на Linear Light (Линейный свет).

4. Итак, ваше изображение восстановлено без потери качества. Перейдите на слой «low frequency» и примените к нему фильтр Surface Blur (Размытие по поверхности) (Filter — Blur — Surface Blur (Фильтр — Размытие — Размытие по поверхности)). Это делается для того, чтобы сделать переходы между затемненными и осветленными участками кожи более плавным, без «размазывания» границ этих областей. Автор использует следующие настройки фильтра:
Radius (Радиус): 11;
Threshold (Изогелия): 10;

5. Поскольку слой с «высокой частотой» аккуратно отделен от остальных слоев и напрямую не затрагивает исходный слой с вашей фотографией, размытие и дорисовка изображения становятся не-деструктивными. Из-за яркого света на лице девушки имеются слишком грубые тени. Находясь на слое «low frequency», при помощи инструмента Eyedropper Tool (Инструмент «Пипетка» / Клавиша «I») — для определения цвета, и инструмента Brush Tool (Инструмент «Кисть» / Клавиша «B») с мягкими краями (параметр Flow (Нажим) установите на 1%) аккуратно сгладьте контуры тени на лице девушки.

6. Перейдите на слой «high frequency» и отретушируйте кожу девушки, убрав пятна, морщины и растрепанные волосы. Один из любимых инструментов автора — Spot Healing Brush Tool (Инструмент «Точечная восстанавливающая кисть» / Клавиша «J»). Без «низких частот» этот инструмент становится еще более эффективным, позволяя вам удалить ненужные детали, не создавая при этом цветных пятен, не соответствующих цветовой гамме текущей области ретуширования.

7. При помощи этой техники также можно очень качественно повысить резкость изображения. Перейдите на слой «high frequency» и продублируйте его, нажав Ctrl+J. Перейдите на копию этого слоя («high frequency copy») и добавьте этому слою маску (клавиша «Q»). Вернитесь на слой «high frequency», выделите его (Ctrl+A) и скопируйте (Ctrl+C), затем перейдите на маску слоя «high frequency copy» и вставьте (Ctrl+V) скопированное изображение. Чтобы перейти на маску слоя, нажмите Alt и кликните по иконке маски. После этого инвертируйте изображение на маске слоя, нажав Ctrl+I.

8. Далее применим технику осветления/затемнения (Dodge/Burn), чтобы сделать осветленные и затемненные участки более ярко выраженными. Для этого выберите Layer — New — Layer (Слои — Новый — Слой / Shift+Ctrl+N). Измените режим наложения на Overlay (Перекрытие) и поставьте галочку у пункта «Fill with Overlay — neutral color (50% gray)» (Выполнить заливку нейтральным цветом режима «Перекрытие» (серым 50%)), чтобы залить новый слой 50%-ным серым цветом, ведь прорисовывать света и тени мы будем именно на нем.

Возьмите инструмент Brush Tool (Инструмент «Кисть» / Клавиша «B») черного (или белого) цвета, небольшого размера с мягкими краями и установите значение параметра Flow (Нажим) на 1%. Пройдите белой кистью по светлым областям, а черной – по темным. На рисунке ниже показано, как выглядит этот слой в режиме Normal (Нормальный):

9. Вы также можете использовать технику осветления/затемнения с кистями больших размеров для создания более выразительных светов и теней на фоне модели. К примеру, автор создает еще один слой, залитый 50%-ным серым цветом, чтобы осветлить различные элементы фотографии, например – кексы. Также автор добавил свечения от лампы и сделал более насыщенной тень позади девушки.

10. После ретуши, осветления и затемнения кожи модели при помощи кисти у вас могут появится небольшие неоднородные (пятнистые) области. Чтобы проверить наличие таких областей, создайте корректирующий слой «Curves» (Layer — New Adjustment Layer — Curves (Слои — Новый корректирующий слой — Кривые)), расположите его поверх всех слоев и придайте кривой форму, как показано на рисунке ниже. Таким образом вы сразу заметите небольшие тоновые несоответствия для дальнейшей коррекции.

Создать корректирующий слой «Curves» можно кликнув на иконке «Add new fill or adjustment layer/Create new fill or adjustment layer» (Создает новый корректирующий слой или слой-заливку) в нижней части панели слоев:

11. Отключите отображение корректирующего слоя «Curves» (Кривые) из предыдущего шага и создайте еще один корректирующий слой «Curves» (Кривые). Расположите его над предыдущим слоем с кривыми. Этот слой нам нужен для того, чтобы немного осветлить тени. Перейдите на голубой канал (Blue Channel) и добавьте немного голубого оттенка теням, придав кривой форму, как на картинке ниже. После того, как будете довольны результатом, продублируйте этот слой (Ctrl+J), чтобы при необходимости воспользоваться им в дальнейшем.

12. Далее создайте еще один слой «Curves» (Кривые) – он нужен нам для коррекции цветовой гаммы изображения. Для изображений, которые нуждаются в координальной тоновой коррекции, автор проводит цветокоррекцию перед тем, как приступить к ретуши фотографии. Тем не менее, в данном примере это больше художественный эффект. Выберите синий канал (Blue Channel) и поверните кривую примерно на 10 градусов по часовой стрелке.

13. Теперь добавьте корректирующий слой Layer — New Adjustment Layer — Hue/Saturation (Слои — Новый корректирующий слой — Цветовой тон/Насыщенность) и Layer — New Adjustment Layer — Brightness/Contrast (Слои — Новый корректирующий слой — Яркость/Контрастность), чтобы сбалансировать цветовую гамму/яркость/контраст на данном этапе. Установите параметр Saturation (Насыщенность) = -27. Измените режим наложения слоя Hue/Saturation (Цветовой тон/Насыщенность) на Color (Цветность), чтобы изображение не потеряло контрастность.

14. Чтобы добавить блеска светлым областям, создайте новый слой (Ctrl+Shift+N), измените цвет переднего плана на белый и выберите Select — Color Range (Выделение — Цветовой диапазон). Подберите такое значение параметра Fuzziness (Разброс), чтобы на черно-белом превью у вас были выделены белым только самые яркие части светлых областей. Нажмите Оk и залейте полученное выделение белым цветом.

15. По задумке автора эта фотография должна получиться очень нежной с «мягкими» оттенками цветов. Области, которые вы только что залили белым цветом могут быть немного зернистыми. Чтобы это исправить, находясь на слое с белыми областями, выберите Filter — Blur — Gaussian Blur (Фильтр — Размытие — Размытие по Гауссу) Radius (Радиус) = 5 рх. Таким образом, границы белых областей станут более мягкими и им добавится едва заметное нежное свечение.

16. Теперь давайте добавим некоторую глубину теням на фотографии, чтобы сфокусировать внимание зрителя на девушке и кексах. Для этого повторите «Шаг 14», но уже не для светлых областей, а для темных: измените цвет переднего плана на черный, выберите Select — Color Range (Выделение — Цветовой диапазон) и подберите параметр Fuzziness (Разброс) таким образом, чтобы у вас были выделены самые темные участки. Создайте новый слой и залейте выделение черным цветом. Уменьшите Opacity (Непрозрачность) этого слоя до 10-20%.

17. Окинем взглядом нашу работу: одна деталь на фотографии будет отвлекать зрителя от лица модели – это коричневый кекс, лежащий на раковине. Чтобы исправить это, автор создает новый слой и при помощи инструмента Clone Stamp Tool (Инструмент «Штамп» / Клавиша «S») в режиме «Sample (Образец): All Layers (Все слои)» заменяет темный кекс на светлый, который находится рядом с ним.


18. В процессе ретуши некоторые «креативщики» первым делом берутся корректировать форму лица, пропорций и т.д. при помощи фильтра Liquify (Фильтр — Пластика), все же лучше всего это сделать в конце, поскольку это самый деструктивный шаг. Автор обычно сохраняет изображение в формате PSD, а затем объединяет в нем все слои специально для этого шага. В данном случае автор немного выпрямил девушке нос и уменьшил растяжение мочки уха под весом серьги.
 Финальный результат
Финальный результат
Автор: Ben Secret;
Перевод: Mangorielle;
Ссылка на источник;
Урок взят с Демиарта
Как использовать оттенок / насыщенность в Photoshop
Описание учебника
Этот эпизод предназначен для начинающих, но он помогает улучшить свои навыки, независимо от вашего уровня. Узнайте, как использовать оттенок / насыщенность в Photoshop! Загрузите наше практическое изображение из Adobe Stock ЗДЕСЬ.
Глобальные настройки насыщенности
Для того, чтобы работать без разрушения, лучше создать новый корректирующий слой оттенка / насыщенности , а не выполнять настройку из строки меню.
По умолчанию диалоговое окно «Цветовой тон / насыщенность» изменяет ВСЕ цвета изображения при настройке ползунков. Но это можно изменить!
Настройка локальной насыщенности
Для этого перейдите в раскрывающееся меню «Мастер». Вы увидите много других цветов, которые можно выбрать и настроить индивидуально.
Этот метод снова выберет ВСЕ цвета, которые есть в изображении. Но что делать, если вы хотите, чтобы изменился только определенный оттенок зеленого? Вы можете использовать инструмент «Пипетка»! Воспользуемся им, нажав на иконку слева.Как только ваш курсор превратится в пипетку, вы можете щелкнуть по одной точке изображения, и она будет нацелена именно на этот точный цвет. Вы также можете щелкнуть и перетащить серый ползунок, который появляется между двумя цветными полосами.
Раскрашивание
Создайте новый слой Hue / Saturation и отметьте кнопку «Colorize». Это изменит все изображение на тот же цвет! Это удобно, если вы хотите сменить, например, красную рубашку на зеленую. Однако в цвете нет большого разнообразия.Если вам нужно больше вариаций, вы можете уменьшить непрозрачность слоя, чтобы часть исходного изображения просвечивала.
Живопись по изображению
Если вы хотите добавить немного цвета в уникальный дизайн, вы тоже можете это сделать! Мы создаем новый пустой слой, а затем с помощью инструмента «Кисть» нарисуем немного ярко-розового цвета на изображении. На данный момент розовый выглядит очень явно после фотошопа. Чтобы поиграть с тем, как цвет смешивается с фотографией, попробуйте использовать разные режимы наложения.Режим наложения «Цвет» дает прекрасный результат, как и «Оттенок» и «Наложение».
,Как использовать оттенок / насыщенность в Photoshop


Что такое оттенок / насыщенность?
Если вы являетесь пользователем Adobe Photoshop, инструмент «Цветовой тон / насыщенность» — один из многих вариантов, которые вы можете использовать для внесения красочных изменений в изображение. Независимо от того, создаете ли вы новую графику или просто редактируете уже существующее изображение, инструмент оттенка / насыщенности помогает изображению выделяться или быть более приглушенным. Вы можете просто настроить цвета, которые уже естественным образом присутствуют на фотографии, или даже полностью изменить их.
Как работает этот инструмент
Инструмент «Оттенок / Насыщенность» может изменять цвета, которые уже присутствуют в изображении, делая их темнее или светлее. При желании он также может полностью изменить цвет, например, изменив все оттенки синего на красный. Еще одна вещь, которую делает инструмент, — это изменение насыщенности цвета. Другими словами, если в изображении присутствует бледный цвет, вы можете сделать его более глубоким и ярким, чтобы оно больше выделялось.
Инструмент «Цветовой тон / насыщенность» чаще всего используется для небольших корректировок цветовой схемы изображения.Вы также можете вносить эти изменения послойно. Например, если вы создаете графику, такую как баннер, используя обрезанную часть изображения, вы можете добавить к нему новый корректирующий слой и изменить определенные цвета, чтобы сделать их ярче или ярче в сером спектре. Существует также возможность настройки мастера, который будет настраивать оттенок и насыщенность для каждого цвета в изображении. Photoshop позволяет предварительно просмотреть изменения перед их фиксацией.
Полезные функции
Инструмент «Оттенок» позволяет настраивать цвета, перемещая курсор вправо или влево по цветовому кругу.Цвета становятся светлее или темнее, или они могут полностью меняться на другие цвета. Насыщенность позволяет увеличивать или уменьшать яркость цветов при перетаскивании вправо или влево, что позволяет добиться эффекта оттенков серого. Этот инструмент также полезен для осветления или затемнения всего изображения.
Когда использовать этот инструмент
Инструмент «Цветовой тон / Насыщенность» удобен, если вы хотите создать новую графику на основе уже существующего изображения, и вы действительно хотите, чтобы цвета появлялись или исчезали.Вы также можете использовать его на фотографии, если хотите изменить оттенок или насыщенность чего-либо на ней. Например, если вы хотите сделать изображение черно-белым, но чтобы глаза человека выделялись, увеличив насыщенность до яркого синего оттенка, это можно сделать с помощью этого инструмента.
Это одни из лучших вариантов использования инструмента «Цветовой тон / насыщенность». Узнайте, как использовать его самостоятельно, просмотрев наши обучающие видео по Photoshop.
,Корректирующий слой «Цветовой тон / Насыщенность» в Photoshop

Есть два инструмента, которые я считаю важными для работы с контрастом и цветом в Photoshop: уровни и оттенок / насыщенность. В предыдущей статье я показал вам «8 основных элементов хорошей цветной печати». На хорошо экспонированном изображении вполне возможно, что уровни и оттенок / насыщенность — единственные два инструмента, которые вам понадобятся для работы с первыми 4 элементами: контраст , цветовой баланс, яркость и насыщенность цвета.
Да, и для справки, вот статья, которую я написал ранее, о «Уровне корректирующего слоя».
Небольшое примечание: я считаю, что общие инструменты, такие как «Яркость / Контраст» или «Цветовой баланс», слишком глобальны или разрушительны для изображения, чтобы иметь какое-либо серьезное применение, поэтому я никогда их не использую. Вместо этого я использую уровни и оттенок-насыщенность в сочетании друг с другом, что дает мне гораздо больше контроля, что приводит к поразительно лучшим результатам.
Теперь поговорим о Hue / Saturation, но сначала несколько определений.
Три основных атрибута / компонента цвета — это оттенок, насыщенность и яркость.
1.) Оттенок : Оттенок — это один цветовой оттенок или название цвета. Зеленый — это оттенок, оранжевый — это оттенок и так далее. Есть бесконечное количество оттенков…
2.) Яркость : Яркость — это величина воспринимаемой яркости цвета. Черный цвет не имеет яркости, тогда как белый цвет имеет самую высокую яркость.
3.) Насыщенность: Насыщенность — это интенсивность, чистота или количество оттенка.
Назначение оттенка / насыщенности:
Слой настройки оттенка / насыщенности используется для цветокоррекции. В частности, он позволяет вам контролировать оттенок, насыщенность и яркость для каждого цветового канала.
Оттенок / Насыщенность отлично подходит для изменения характеристик конкретного цвета, а не вашего общего «глобального» цвета. Когда вы вносите изменения в определенный оттенок, ни один из других цветов вашего изображения не изменяется.
Например, если красные на вашем изображении слишком насыщены, вы просто выберете «Красный» канал в раскрывающемся меню , чтобы обесцветить ваши красные до желаемого уровня, не влияя на другие цвета вашего изображения. ,
Или скажем, что зеленые на вашем пейзажном снимке слишком синие / зеленые: выберите «Зеленый» канал из раскрывающегося меню , затем измените оттенок, чтобы вернуть зеленый цвет к более реалистичному, например как Forest Green, опять же, не затрагивая другие цвета вашего изображения.
Где найти : Три места, в порядке доступа:
1.) Вы можете найти его на панели настроек в CS4, 5 и 6, а также в элементах 7 и 8.
2.) Вы можете нажать на кнопку «Новый корректирующий слой» на панели слоев (искусственная кнопка «Инь-Ян») и выбрать «Оттенок — Насыщенность» в раскрывающемся списке.
3.) Вы также можете перейти в меню «Слои» -> «Новый корректирующий слой» и выбрать его из этого меню.
|
Как работает оттенок / насыщенность:
Диалоговое окно (показано выше для более ранних версий Photoshop) для Hue / Saturation очень интуитивно понятно:
1.) Выберите Цветовой канал , который вы хотите настроить, в раскрывающемся меню (у вас есть 6 на выбор — 3 основных цвета, а также 3 дополнительных цвета).Кстати, я редко использую «Мастер» канал. Я обнаружил, что могу лучше контролировать, выбирая один цветовой канал для внесения изменений.
2.) Отрегулируйте оттенок: В качестве примера выберите «Зеленый» канал в раскрывающемся меню . Вы когда-нибудь слышали о цветовом круге? Если нет, нажмите здесь, потому что вы должны его использовать. Теперь вы увидите это в действии.
~ Когда вы перемещаете ползунок «Оттенок» влево, вы увидите, что значения зеленого на вашем изображении меняются от зеленого к желтому, затем к красному и, наконец, к пурпурному оттенку.
~ Когда вы перемещаете ползунок «Оттенок» вправо, вы увидите, что ваши значения зеленого меняются от зеленого к голубому, затем к синему и, наконец, к пурпурному.
3.) Отрегулируйте насыщенность: Снова, используя в качестве примера «Зеленый» канал, переместите ползунок «Насыщенность» до упора вправо, и вы увидите эффект слишком большой насыщенности. И наоборот, если вы переместите ползунок до конца влево, ваши зеленые значения превратятся в оттенки черного и белого.
4.) Регулировка яркости: Я редко использую этот ползунок. Я лично считаю это неэффективным. Более эффективно и менее разрушительно отрегулировать яркость с помощью уровней и / или кривых .
Ниже вы найдете два «реальных» примера использования оттенка / насыщенности с комментариями о том, что было сделано и почему.

В приведенном выше примере коррекция только для насыщенности:
Неисправленное изображение нужно прогреть, но не глобально.Смещение цвета проявляется в виде слишком большого количества синего и голубого на снегу, облаках и деревьях.
Исправленное изображение выглядит более естественно. Для этого «голубой» канал обесцвечивается, а «синий» канал также обесцвечивается.

В приведенном выше примере коррекция оттенка и насыщенности:
На снимке Uncorrected Image зелень слишком холодная с синим оттенком. Терракотовые горшки немного ненасыщены.В остальном изображение выглядит нормально.
Исправленное изображение более приятно. Для этого ползунок «Оттенок» «Зеленого» канала перемещается влево, а насыщенность «Красного» канала увеличивается.
Джон Уоттс, Watts Digital Imaging
,