Как сделать рисунок из фотографии в Фотошопе
Adobe Photoshop предоставляет очень широкие возможности для творческой обработки фотографий. В фоторедакторе можно не только улучшить кадр, но и добиться необычных художественных эффектов.
В этом уроке вы узнаете, как сделать рисунок из фотографии в Фотошопе. В качестве основного инструмента будем использовать фильтры.
Для примера возьмём вот такой снимок, сделанный в Португалии:

А вот что получится после наших манипуляций:

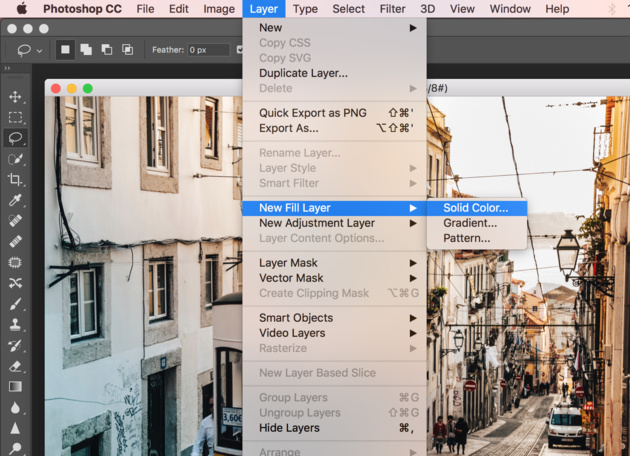
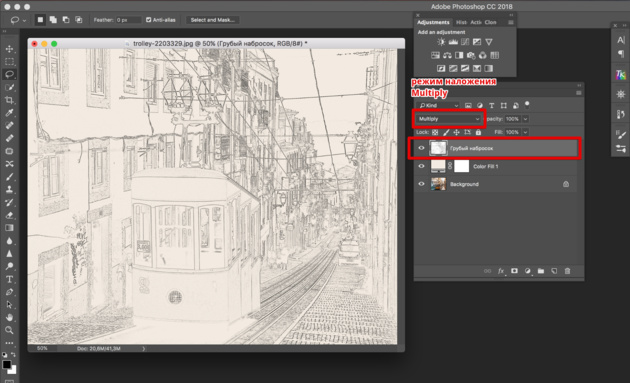
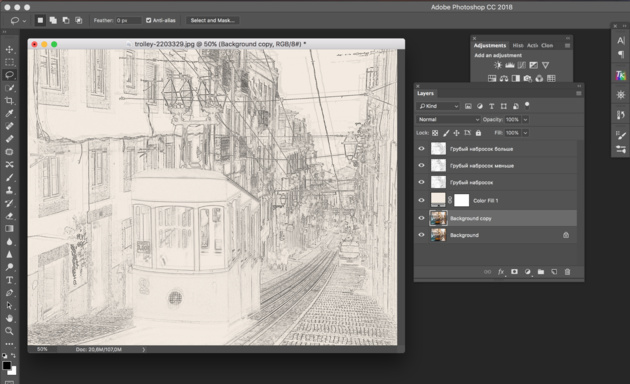
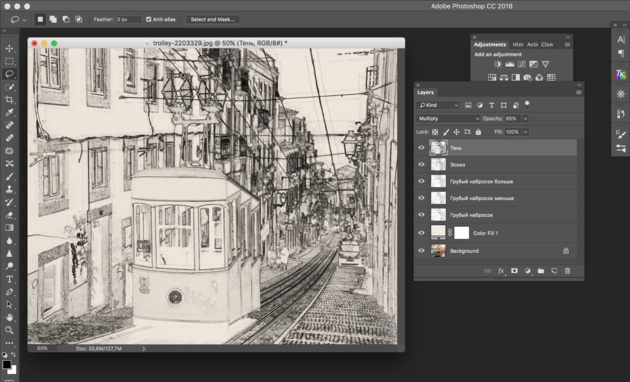
Чтобы сделать рисунок из фото в Фотошопе, открываем снимок в программе и создаём цветовой слой: Layer/«Слои» → New Fill Layer/«Новый слой-заливка» → Solid Color…/«Цвет…».

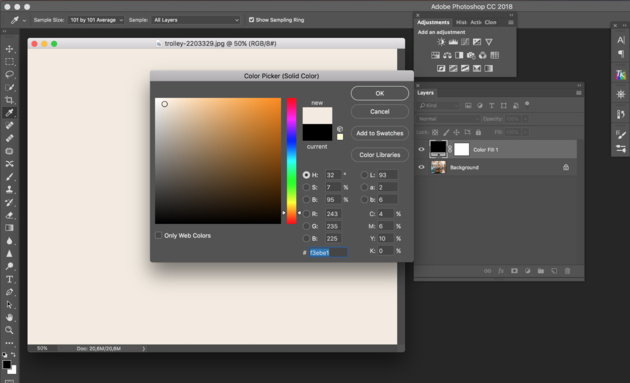
В появившемся диалоговом окне зададим цвет бумаги, на которой будет наш набросок. Можно выбрать оттенки белого, серого или сепии.

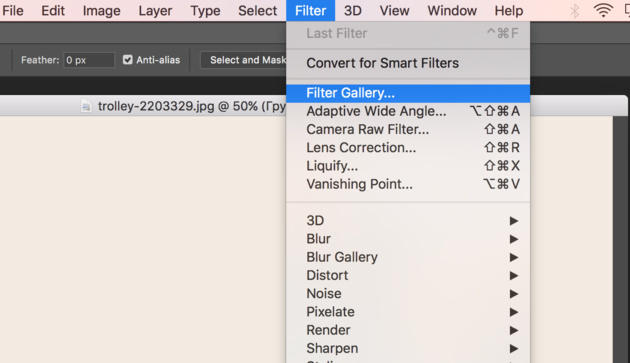
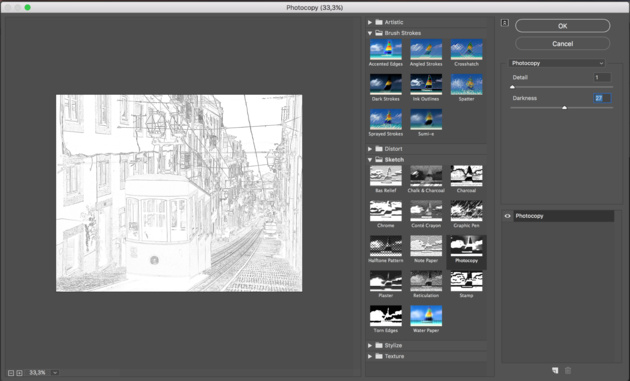
После этого создадим копию основного слоя (Background) и применим к нему фильтр Photocopy/«Рваные края» из набора Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…».


Новый слой назовём «Грубый набросок». Установим ему режим наложения Multiply/«Умножение». Здесь мы имитируем набросок, который художники делают перед прорисовкой деталей.

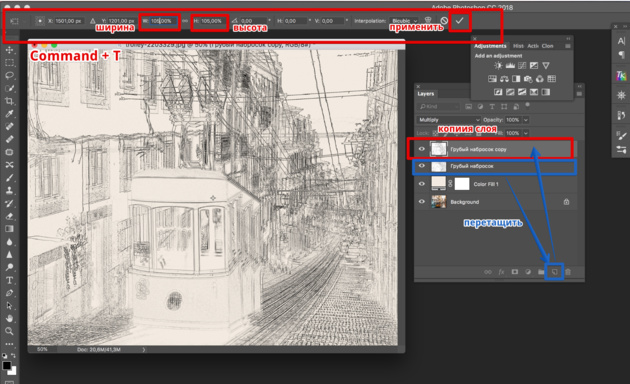
Но художники никогда не рисуют чёткие и точные линии с первого раза. Мы же хотим сделать что-то похожее на набросок, и черновых линий должно быть больше. Потому создаём копию слоя

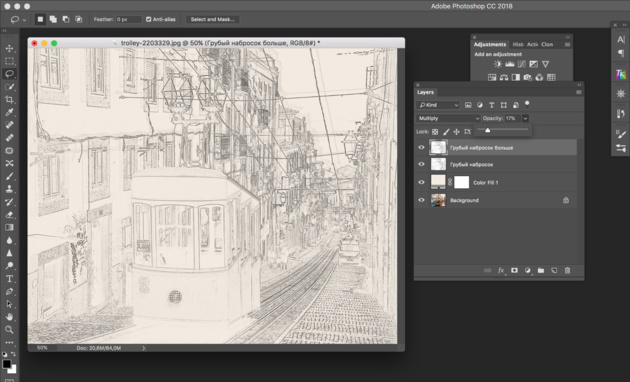
Холст немного растянется, и линии рисунка будут двоиться. После этого установим непрозрачность этого слоя около 10–20%, чтобы линии стали почти незаметными, как будто бы художник прицеливался и размечал лист для дальнейшего рисунка.

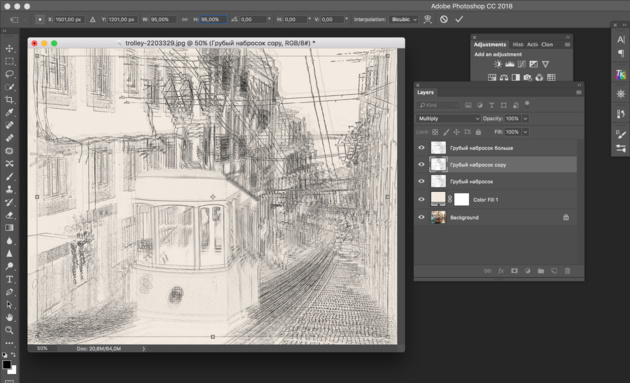
Теперь сделаем то же самое, но уменьшим первоначальный холст, чтобы сделать ещё больше линий-набросков.
Копируем слой «Грубый набросок» и с помощью трансформации уменьшаем ширину и высоту до 95% Устанавливаем для этого слоя непрозрачность 10–20%.

Теперь надо добавить больше графических эффектов, чтобы стилизация была ещё сильнее похожа на рисунок.
Создаём копию базового слоя Background.

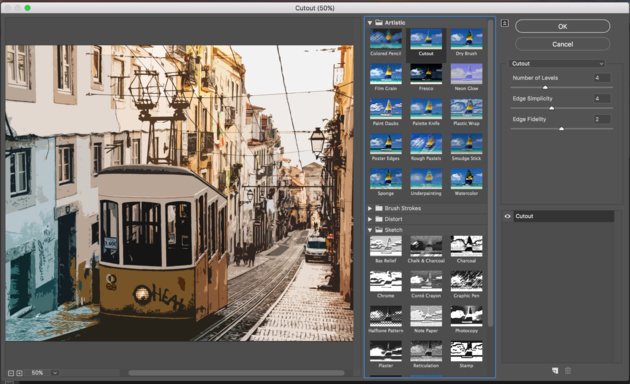
После этого воспользуемся фильтром Cutout/«Аппликация» из набора фильтров Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…». Параметры фильтра можно подобрать на свой вкус или воспользоваться нашими настройками.

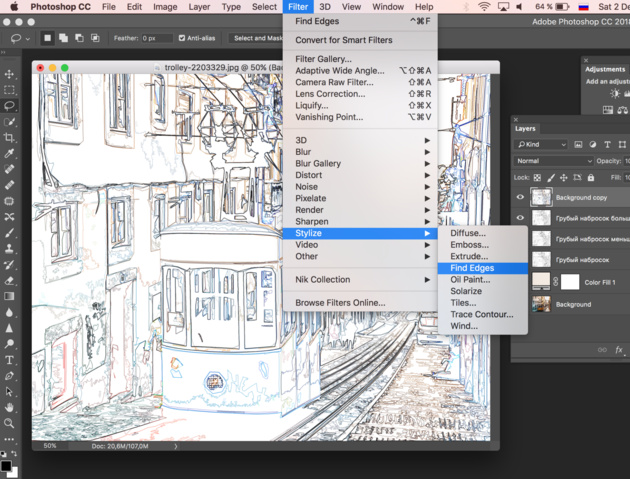
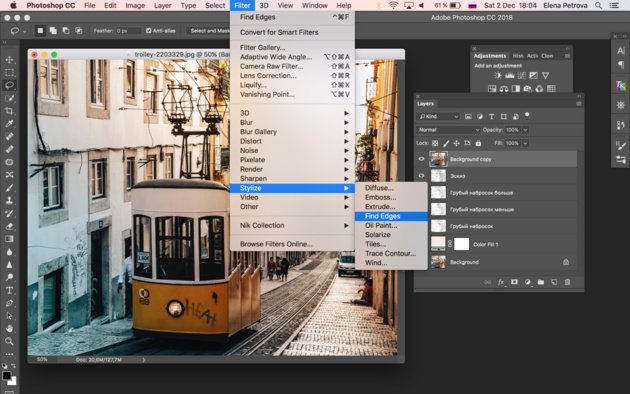
Перетащим стилизованный слой на верхнюю часть панели слоёв и применим к нему фильтр Filter/«Фильтр» → Stylize/«Стилизация» → Find Edges…/«Выделение краёв…». Он позволит сильнее выделить основные линии и границы объектов, которые на рисунке должны быть прорисованы лучше.

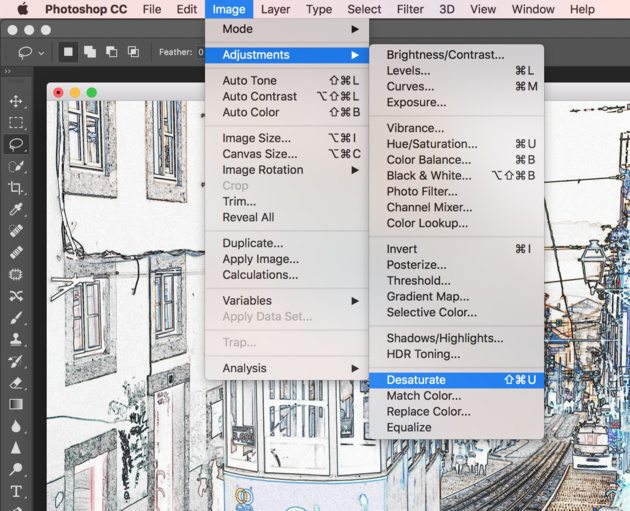
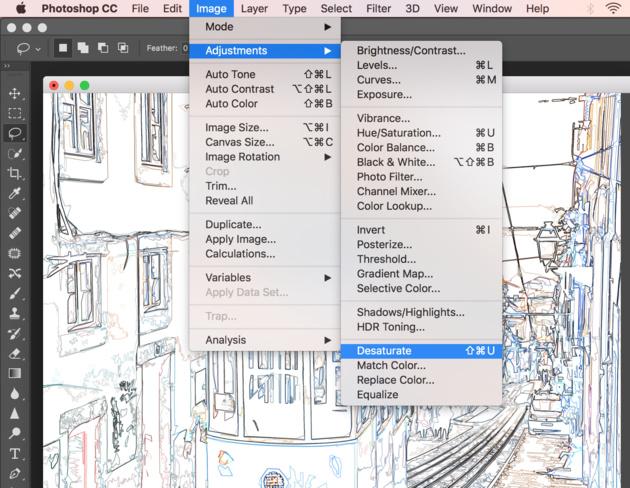
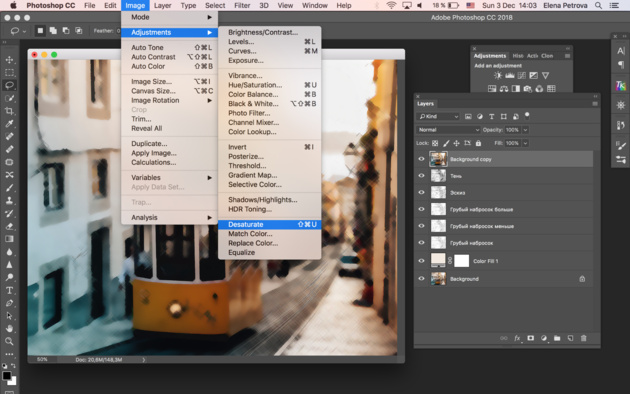
Теперь сделаем выделенные на предыдущем шаге границы чёрно-белыми: Image/«Изображение» → Adjustments/«Коррекции» → Desaturate/«Обесцветить».

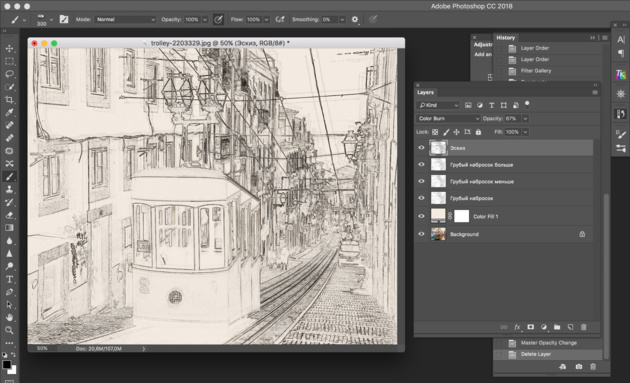
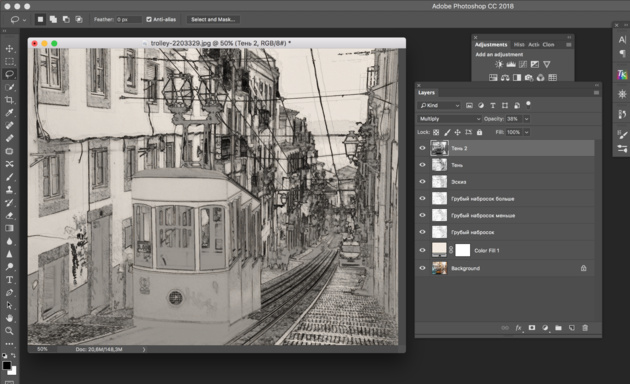
Назовём новый слой «Эскиз» и установим ему режим наложения Color Burn. Отрегулируем непрозрачность.

Предыдущий шаг можно повторить, чтобы добавить больше деталей.
Итак, у нас почти получилось из фотографии сделать рисунок в Фотошопе. Сейчас нужно добавить немного карандашной штриховки.
Создаём ещё одну копию базового слоя Background и перетаскиваем её в верхнюю часть панели слоёв. Применяем к новому слою фильтр Filter/«Фильтр» → Stylize/«Стилизация» → Find Edges…/«Выделение границ…».

Теперь обесцвечиваем его.

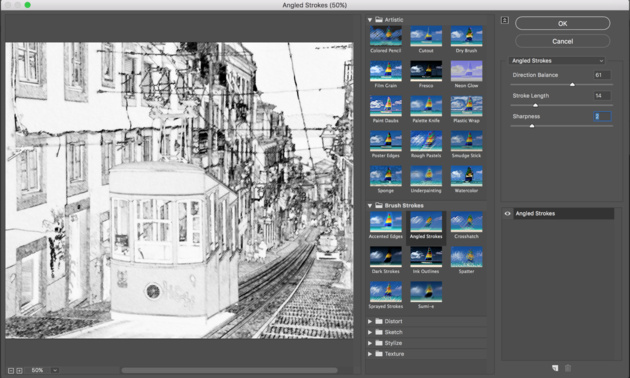
Воспользуемся фильтром Angled Strokes/«Наклонные штрихи» из набора Brush Strokes/«Штрихи» в меню Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…».

Отрегулируем длину штриха, направление и детализацию.
Новому слою установим режим наложения Multiply/«Умножение» и непрозрачность около 60%. Видно, что на изображение добавились штрихи.

Продолжаем добавлять детали. Сделаем ещё больше штрихов.
Так же дублируем базовый слой Background, применяем фильтр Crosshatch/«Наклонные штрихи» из набора Brush Strokes/«Штрихи» в меню Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…».

Обесцвечиваем его.

Устанавливаем режим наложения Multiply/«Умножение» и регулируем непрозрачность.

На данном этапе у нас уже получилось сделать из фотографии рисунок в Фотошопе. Если ваша цель — чёрно-белый набросок, то на этом можно остановиться.

Тем, кто хочет пойти дальше, предлагаем способ создания эффекта раскраски: одни части изображения будут цветными, а другие останутся монохромными.
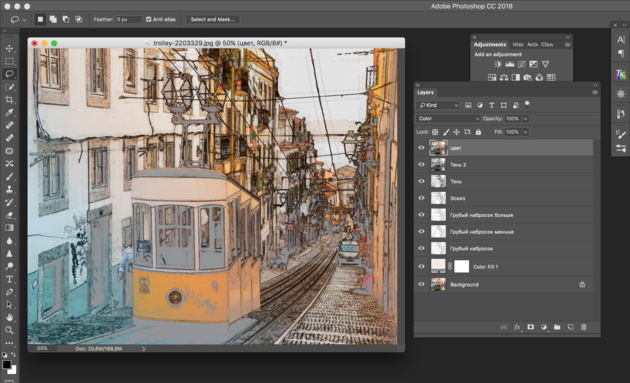
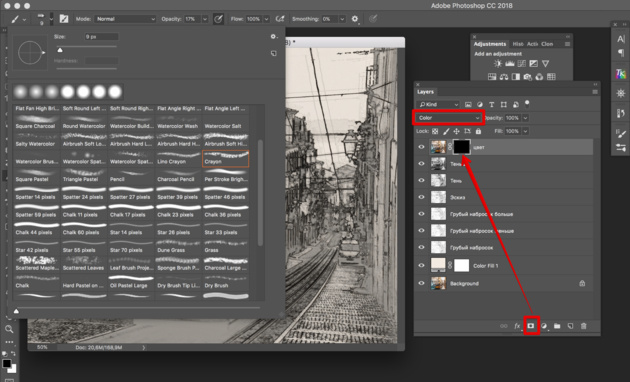
Создаём ещё одну копию базового слоя Background и перетаскиваем её в верхнюю часть панели слоёв. Устанавливаем режим наложения Color/«Цвет». Рисунок сразу «раскрасился». Осталось по маске оставить раскрашенными отдельные части изображения.

Добавим к слою маску, нажав на пиктограмму Add Layer Mask/«Добавить маску» в нижнем меню на панели слоёв. По умолчанию добавится маска белого цвета, нам нужно её инвертировать: кликаем по пиктограмме маски и нажимаем комбинацию клавиш Command + I.

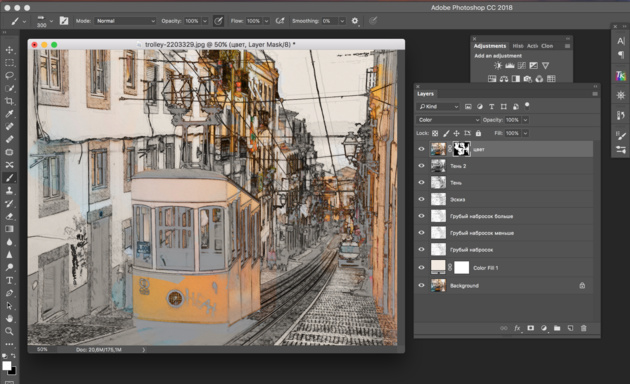
Выбранной кистью на маске белым цветом нарисуем те области, где должен быть цвет. Можно экспериментировать с размером и типом кисти, её плотностью.
У нас получилось так:

С помощью этих нехитрых манипуляций мы смогли сделать из фото рисунок карандашом в Фотошопе. Каждый шаг находится на отдельном слое, так что можно в любой момент усилить или ослабить тот или иной эффект, что-то добавить или убрать с помощью маски.
Взяв принципы этого метода за основу, можно придумать алгоритм с другими фильтрами из набора Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…» и в Фотошопе сделать из фото рисунок карандашом.

из фотографии в рисунок / Фотообработка в Photoshop / Уроки фотографии
Начинающим пользователям Photoshop не терпится создать интересные работы, но порой знаний для этого недостаточно. В таком случае выручат эффекты Photoshop. Быстрые готовые эффекты программы находятся в «Галерее фильтров». Возможно, вы встречали преображённый карандашный рисунок из фотографии в Photoshop? Такие рисунки легко сделать, применяя к фотографиям эффекты в Photoshop из «Галереи фильтров».
Чтобы понять принцип работы этой галереи, достаточно рассмотреть пару эффектов из неё. Остальные вы освоите также просто.
Для начала рассмотрим пример, как сделать фотографию нарисованной краской. Далее — как из фото сделать рисунок карандашом.
Рисунок красками из фотографии в Photoshop
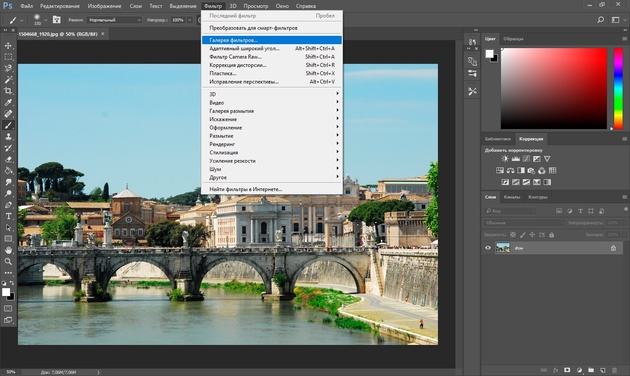
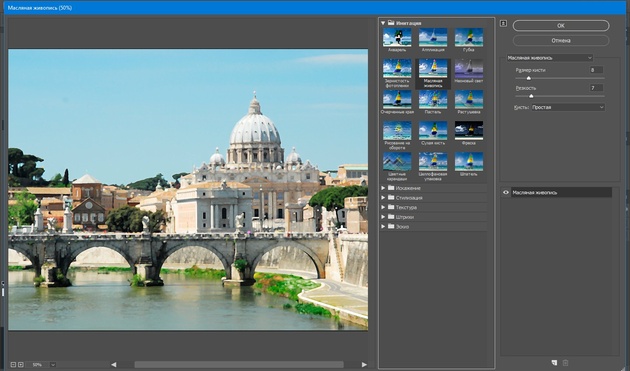
Лучше всего для рисунка красками подходят пейзажи и виды городов. Открываем изображение в Photoshop. В главном меню выбираем пункт «Фильтр»/Filter, «Галерея фильтров»/Filter Gallery.

Откроется окно предпросмотров и выбора эффектов. Нажав на плюс и минус слева внизу, можно масштабировать изображение. В середине расположены списки эффектов по тематике. Раскрываются списки при нажатии на стрелку возле названия. Справа расположены элементы управления эффектом. В основном это — выпадающие списки текстур, ползунки размеров штрихов и тому подобное.
Преобразим фото в рисунок масляной краской. Выбираем группу эффектов «Имитация»/Artistic, а в ней — эффект «Масляная живопись»/Paint Daubs.

Остаётся подобрать на свой вкус «Размер кисти»/Brush Size, «Резкость»/Sharpness (от неё зависит степень слияния соседних мазков) и «Кисть»/Brush Type («Простая»/Simple, «Широкая резкая»/Wide Sharp, «Светлая грубая»/Light Rough, «Широкая размытая»/Wide Blurry, «Тёмная грубая»/Dark Rough, «Искры»/Sparkle).
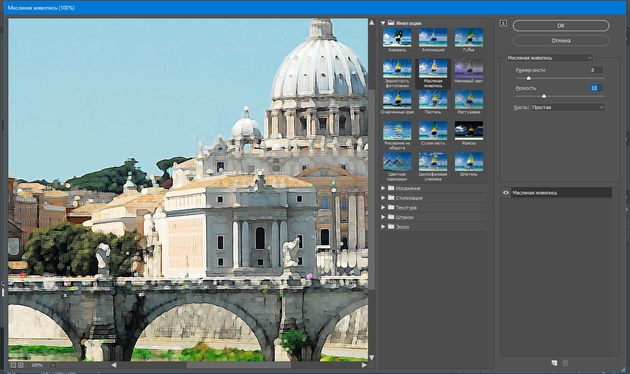
Завершив настройки, жмём Ok, фото сохраняем (Shift+Ctrl+S) в любом удобном формате, например, в JPG.
К данному снимку подберём настройки, как указано на фото ниже.

Получилось вполне правдоподобно. Можно использовать в качестве сувенирной открытки. Если же такую фотографию в обработке распечатать на холсте в фотолаборатории, она будет очень похожа на настоящую картину и вполне может послужить украшением интерьера.


После обработки
Еще больше о Photoshop — на курсах «Fotoshkola.net».

Карандашный рисунок из фотографии в Photoshop

В «Галерее фильтров» можно подобрать эффект эскизного рисунка карандашом. Применяют его чаще всего к портретам. Это простой способ, но важно учесть следующее: чем больше разрешение фото, тем лучше сработает эффект. К тому же фото должно быть контрастным (фон однородный, чтобы модель не сливалась с ним).
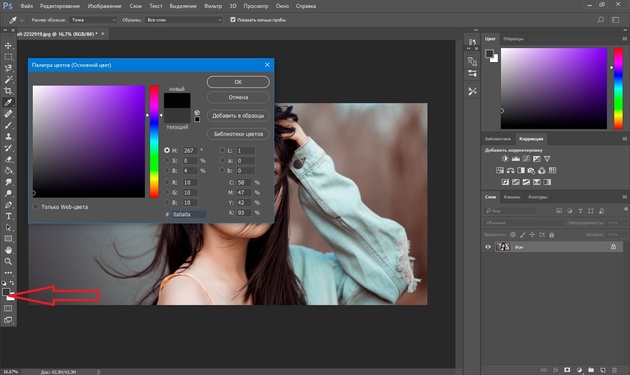
Подбираем фото большого размера (в данном случае 5472х2767 пикселей). Открываем его в Photoshop.
Цвет штрихов эскиза будет соответствовать основному цвету, который выбирается на панели инструментов внизу. Вызвать палитру для выбора цвета можно, один раз щёлкнув по изображению наложенных друг на друга квадратов.

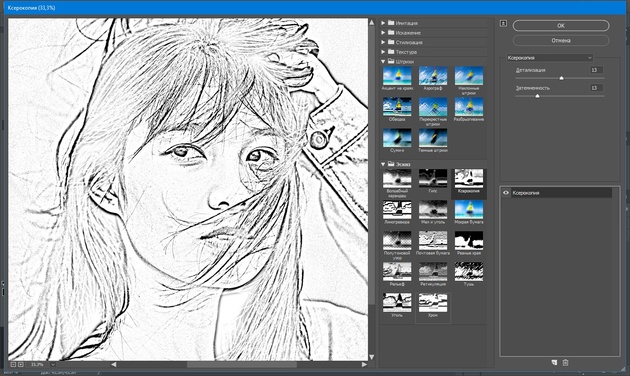
После выбора основного цвета заходим в «Галерею фильтров». Главное меню, «Фильтр»/Filter, «Галерея фильтров»/Filter Gallery, «Эскиз»/Sketch, эффект «Ксерокопия»/Photocopy. Перемещая ползунки «Детализация»/Detail и «Затемнённость»/Darkness, нужно добиться изображения, максимально похожего на рисунок карандашом. К данному фото были применены настройки, которые можно увидеть на снимке ниже.

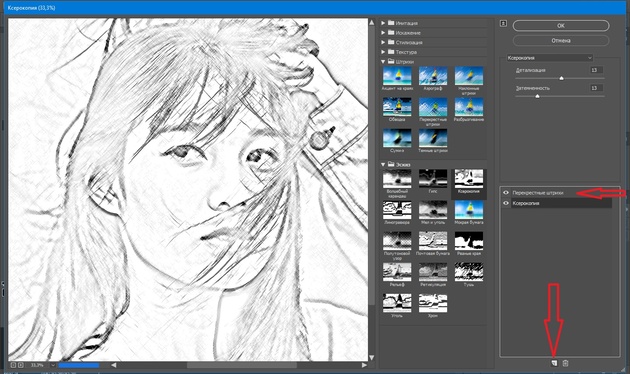
Можно добавить ещё один эффект из «Галереи фильтров», который усилит схожесть с карандашным рисунком. Для этого в нижнем правом углу нужно нажать на изображение подогнутого листа бумаги. В списке используемых эффектов появится ещё одна строка.

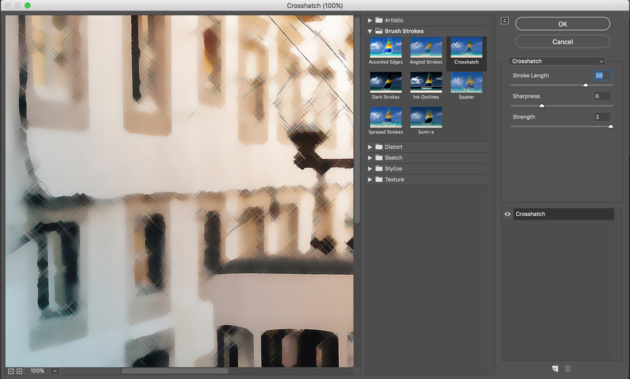
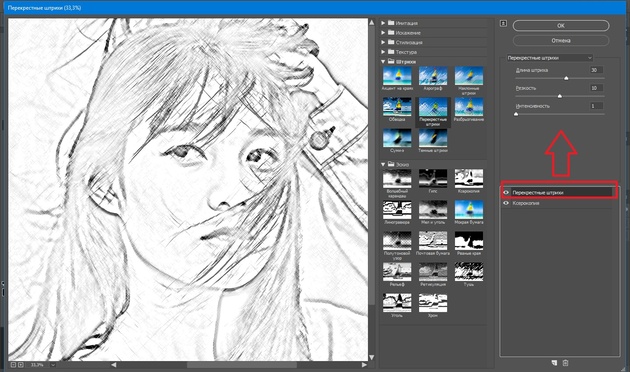
Теперь можно зайти в другой список эффектов. Заходим в группу фильтров «Штрихи»/Brush Strokes, выбираем «Перекрёстные штрихи»/Crosshatch. В его настройках подбираем параметры, чтобы наш эскиз максимально напоминал штриховку карандашом. Параметр «Длина штриха»/Stroke Length, «Резкость»/Sharpness, «Интенсивность»/Strength в нашем случае можно увидеть на фото ниже. После подбора настроек нажимаем Ok.

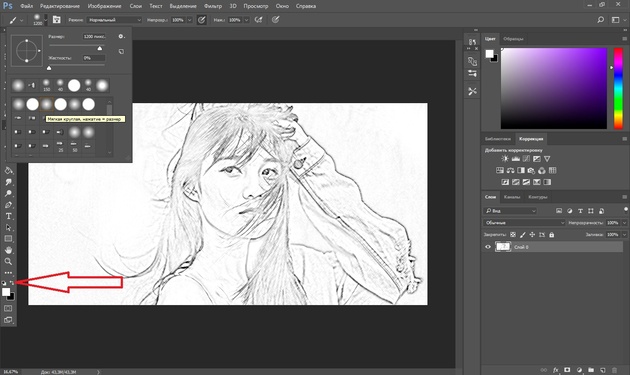
В итоге можно доработать рисунок. Если вдруг на фоне изображения получились не очень привлекательные серые пятна, их можно закрасить белой мягкой кистью. Вызывается инструмент нажатием клавиши B, на панели управления выбираем «С растушёванным краем». Основной цвет меняем на белый, нажав угловую стрелку над изображением наложенных друг на друга квадратов. Затем просто закрашиваем нежелательные зоны.

Теперь сохраните рисунок комбинацией клавиш Shift+Ctrl+S, формат файла выбрать можно, как обычно, JPG.
Вот что получилось.

Если перед применением эффектов из «Галереи фильтров» основной цвет выбрать фиолетовый, то эскиз будет похож на рисунок ручкой.


Вот так всё просто. Теперь вы научились пользоваться «Галереей фильтров». Можно радовать себя и друзей интересными аватарками для соцсетей. Применяйте фантазию и пользуйтесь остальными фильтрами. Ваши работы удивят вас самих.
Еще больше о Photoshop — на курсах «Fotoshkola.net».

Стилизуем фото в рисунок карандашом в Adobe Photoshop / Фотошоп-мастер
Чтобы достичь мастерства в искусстве рисования, требуются годы. Но вы легко можете создать свой шедевр в программе Photoshop. В этом уроке вы узнаете, как создать рисунок из фотографии с помощью кистей в сочетании с графическим планшетом или использовать их по отдельности, это ваш выбор. Итак, давайте приступим!
Итоговый результат:

Скачать архив с материалами к уроку
Примечание: Автор использует платное изображение. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
1. Настраиваем Изображение
Шаг 1
Откройте исходное изображение в программе Photoshop. Для создания эффекта карандашного рисунка, я использую красивое изображение тигра. Дважды щёлкните по слою Задний фон (background layer), чтобы разблокировать его, назовите этот слой Слой 1 (Layer 1). Установите цвет переднего плана на белый оттенок, а затем с помощью инструмента Заливка  (Paint Bucket Tool (G)), выполните заливку белым цветом. Убедитесь, чтобы слой с белой заливкой был расположен ниже слоя с исходным изображением.
(Paint Bucket Tool (G)), выполните заливку белым цветом. Убедитесь, чтобы слой с белой заливкой был расположен ниже слоя с исходным изображением.

Если ваше исходное изображение цветное, то преобразуйте его в чёрно-белое. Для этого, перейдите на слой с фотографией, а затем идём Изображение – Коррекция — Цветовой тон / Насыщенность (Image > Adjustments > Hue & Saturation) и в появившемся окне настроек данной коррекции уменьшите значение Насыщенности (Saturation) до -100.

2. Создаём Эффект Рисунка
Шаг 1
Теперь пришло время создать эффект рисунка! К слою с фотографией добавьте слой-маску. Щёлкните по миниатюре слой-маски, а затем залейте слой-маску чёрным цветом с помощью инструмента Заливка  (Paint Bucket Tool (G)).
(Paint Bucket Tool (G)).

Далее, установите цвет переднего плана на белый оттенок, а цвет заднего плана на чёрный оттенок. Используя свой графический планшет, выберите инструмент Кисть (Brush Tool (B)). Начните наносить штрихи белой кистью поверх чёрной слой-маски. Для традиционного рисунка, используйте кисть, имитирующую карандаш или штрихи кисти. В данном случае, мы используем кисть Плоская тупая с короткой жёсткой щетиной (Flat Blunt Short Stiff Brush) из набора кистей Photoshop.
(Brush Tool (B)). Начните наносить штрихи белой кистью поверх чёрной слой-маски. Для традиционного рисунка, используйте кисть, имитирующую карандаш или штрихи кисти. В данном случае, мы используем кисть Плоская тупая с короткой жёсткой щетиной (Flat Blunt Short Stiff Brush) из набора кистей Photoshop.

Шаг 2
Продолжайте наносить мазки кистью белого цвета на маске слоя. С помощью белой кисти, вы восстановите изображение, которое расположено ниже, придавая ему текстуру рисунка. Постарайтесь, чтобы мазки кисти напоминали штриховку или пересекающую штриховку, имитируя традиционную технику рисунка. При необходимости, изучите карандашные рисунки, чтобы воссоздать их в своей работе.

Шаг 3
Почистите отдельные участки с помощью инструмента Ластик  (Eraser (E)). Вы можете нанести штрихи по всему холсту или оставить белые участки на изображении для получения нужного эффекта. Расположите изображение тигра по центру с помощью инструмента Перемещение
(Eraser (E)). Вы можете нанести штрихи по всему холсту или оставить белые участки на изображении для получения нужного эффекта. Расположите изображение тигра по центру с помощью инструмента Перемещение  (Move Tool (V)). Продолжайте добавлять штрихи, пока вас не устроит результат. Когда вы завершите работу, нажмите клавиши (Ctrl+J), чтобы продублировать слой.
(Move Tool (V)). Продолжайте добавлять штрихи, пока вас не устроит результат. Когда вы завершите работу, нажмите клавиши (Ctrl+J), чтобы продублировать слой.

Шаг 4
Давайте усилим рисунок. Идём Изображение – Коррекция – Уровни (Image > Adjustments > Levels), установите настройки для RGB канала (RGB Channel), которые указаны ниже для усиления контраста и выделения штрихов. Теперь объедините все слои вместе.
Примечание переводчика: чтобы объединить все слои, нажмите клавиши (Ctrl+Alt+Shift+E).
Входные значения (Input Level) для:
- Теней (Shadow): 0
- Средних тонов (Mid tone): 0.79
- Световых бликов (Highlight): 255

Шаг 5
На данном этапе, если хотите, то можете оставить рисунок как он есть или сделать рисунок немного похожим на рисунок, сделанным на бумаге. Для этого мы добавим лёгкий эффект градиента, чтобы картина выглядела, как фотография рисунка.

Щёлкните правой кнопкой по объединённому слою с рисунком и в появившемся меню выберите опцию Параметры наложения (Blending Options). Далее, выберите стиль слоя Наложение градиента (Gradient Overlay), установите Линейный градиент (Linear Gradient), цвет градиента от тёмно-синего до светло-синего, режим наложения Исключение (Exclusion), Непрозрачность (Opacity) 40%, Масштаб (Scale) 150%.
Результат должен быть, как на скриншоте ниже.

Шаг 6
В заключение, добавьте ещё одну коррекцию Уровни (Levels). На этот раз для RGB канала (RGB Channel), установите следующие настройки 18, 0.73, и 248. Поставьте подпись и ваш рисунок завершён!

Если вы никогда не думали, что вы могли бы сделать это раньше, то подумайте еще раз! Надеюсь, что вам понравился этот урок, и вы получите массу удовольствия, превращая свои фотографии в рисунки! До новых встреч!
Итоговый результат:

Работа переводчика:

Автор: blog.123rf.com
Как сделать рисунок из фото в фотошопе
Сегодня мы будем рисунок из фото в фотошопе. Сразу оговорюсь, что данный эффект лучше всего будет смотреться на светлых изображениях. Также желательно использовать картинку в довольно большом размере, не менее 1500 пикселей по длинной стороне. Учтите это, если будете самостоятельно подбирать фото для повторения урока.
В уроке вы научитесь работать с инструментом Кисть, фильтрами «Умное размытие», Текстура и Свечение краев, масками слоя, режимами наложения слоев и корректирующими слоями, узнаете, как загружать кисти и многое другое.
![]()
Открываем в фотошоп (Ctrl+O) изображение с девушкой из папки с исходниками.
![]()
В панели слоев щелкаем по «замочку» около слоя, чтобы разблокировать фоновый слой для дальнейшего редактирования.
![]()
Дважды дублируем фоновый слой (Ctrl+J) и переименовываем слои снизу вверх, соответственно, в «Исходник», «Размытие» и «Рисунок». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
![]()
Временно скрываем видимость слоя «Рисунок», нажав в панели слоев на «глазик» около слоя. Активируем слой «Размытие» и переходим в меню Изображение-Коррекция-Уровни.
Добавляем корректирующий слой таким способом, как описано выше, не через панель слоев – так корректирующий слой сразу применится к слою «Размытие».
Двигаем средний ползунок вправо, тем самым затемняем слой «Размытие».
![]()
![]()
![]()
![]()
Переходим в меню Фильтр-Размытие-«Умное» размытие и вводим настройки, как на рисунке ниже. Нам необходимо размыть кожу девушку, при этом оставить четкими губы и глаза.
![]()
![]()
![]()
Возвращаем видимость слою «Рисунок» и переходим в меню Фильтр-Галерея фильтров. В папке Стилизация выбираем фильтр «Свечение краев» и вводим настройки, как на рисунке ниже.
![]()
![]()
![]()
Переходим в меню Изображение-Коррекция-Инверсия, либо же нажимаем сочетание клавиш Ctrl+I, чтобы инвертировать слой «Рисунок».
![]()
![]()
Затем переходим в меню Изображение-Коррекция-Обесцветить, либо же нажимаем сочетание клавиш Ctrl+Shift+U.
![]()
![]()
В панели слоев меняем режим наложения слоя «Рисунок» на Умножение.
![]()
![]()
Активируем слой «Размытие». Создаем дубликат слоя и переименовываем его в «Кисть».
![]()
Снова переходим в меню Изображение-Коррекция-Инверсия, либо же нажимаем сочетание клавиш Ctrl+I, чтобы инвертировать слой «Кисть».
![]()
В панели слоев меняем режим наложения слоя «Кисть» на Осветление основы.
![]()
![]()
В панели цвета сбрасываем цвета к установленным по умолчанию – черному и белому. Для этого необходимо нажать клавишу D на клавиатуре.
![]()
Активируем инструмент Кисть. Кликаем ПКМ по холсту, чтобы открыть меню выбора кистей. В меню выбора кистей кликаем по «шестеренке» справа и выбираем «Восстановить кисти».
Из списка загруженных кистей выбираем кисть, отмеченную стрелочкой. Увеличиваем кисть примерно до 500 пикселей. Чтобы изменить размер кисти, воспользуйтесь клавишами квадратных скобок – клавиши «Х» и «Ъ» в русской раскладке.
В верхней панели настроек инструмента Кисть уменьшаем значение прозрачности кисти. Рисуем кистью по холсту, восстанавливая видимость тех или иных областей. Более тщательно обрабатываем девушку, фон можно оставить полупрозрачным.
![]()
![]()
![]()
![]()
Меняем кисть на отмеченную ниже стрелочкой и прорисовываем губы, глаза, брови и частично волосы девушки и все те области, которым хотим придать четкости. Прозрачность кисти оставьте на 10%. Для усиления эффекта пройдитесь кистью по одному и тому же участку несколько раз.
![]()
![]()
Переходим к слою «Рисунок» и добавляем к нему маску слоя. Активируем инструмент Кисть и выбираем мягкую круглую кисть.
Если на данный момент в программу не загружен набор с мягкими круглыми кистями, в меню выбора кисти нажмите на «шестеренку» справа и выберите «Основные кисти».
В панели цвета в качестве основного выставляем черный оттенок (клавиша D). В верхней панели настроек инструмента Кисть понижаем прозрачность кисти и по маске слоя (именно по маске слоя, не по самому слою!) стираем самые четкие черные линии.
![]()
![]()
![]()
![]()
![]()
Для усиления «воздушного» эффекта между слоями «Кисть» и «Рисунок» создаем корректирующий слой цвет и меняем оттенок на #f2c1c1. В панели слоев понижаем прозрачность корректирующего слоя Цвет.
![]()
![]()
![]()
![]()
Временно отключаем видимость слоя «Рисунок» и нажимаем сочетание клавиш Shift+Ctrl+Alt+E, чтобы создать слитую копию всех видимых слоев. Называем образовавшийся слой «Текстура».
![]()
Переходим в меню Фильтр-Галерея фильтров. В папке Текстура выбираем фильтр «Текстуризатор» и настраиваем, как на рисунке ниже.
![]()
![]()
Возвращаем видимость слою «Рисунок».
![]()
Результат в виде до и после:
![]()
Финальный результат.
![]()
Прекрасного настроения и вдохновения!
Автор урока — Ольга Максимчук
Эффект карандашного рисунка в Photoshop

В этом уроке вы узнаете, как превратить фото в карандашный набросок. Я постараюсь объяснить все максимально подробно, чтобы даже новички, впервые открывшие Фотошоп, смогли справиться.


Двигайте ползунок, чтобы увидеть разницу
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Подготовка документа
Для начала открываем фото, с которым будем работать. Для этого переходим File – Open (Файл – Открыть), выбираем картинку и жмем на кнопку Открыть. Теперь перед началом работы нужно проверить несколько параметров документа.
- Фото должно быть в цветовом режиме RGB, 8 Bits/Channel (бит/канал). Чтобы это проверить, переходим Image – Mode (Изображение – Режим).
- Для получения наилучшего результата размер документа должен быть в пределах 2000-3000 пикселей в ширину/высоту. Чтобы это проверить, переходим Image – Image Size (Изображение – Размер изображения).
- Фото должно быть фоновым слоем. Если это не так, применяем к нему Layer – New – Background from Layer (Слой – Новый – Фон из слоя).

2. Создаем фон
Шаг 1
В этом разделе мы будем создавать фон для будущего эффекта. Переходим Layer – New Fill Layer – Solid Color (Слой – Новый слой-заливка – Цвет), чтобы добавить слой с цветной заливкой. Называем его «Фоновый цвет» и выбираем цвет #e5e5e5, как показано ниже:

Шаг 2
Теперь переходим File – Place Embedded (Файл – Поместить встроенные), находим Текстуру 1 и жмем на кнопку Поместить. После этого на верхней панели устанавливаем Width (Ширина) и Height (Высота) текстуры на 101,73% и называем слой «Фоновая текстура». Если вокруг текстуры отсутствует рамка для трансформации, то жмем сочетание клавиш Ctrl+T, чтобы ее активировать. Закончив, жмем Enter, чтобы применить изменения.

Шаг 3
Далее создаем корректирующий слой Layer – New Adjustment Layer – Black & White (Слой – Новый корректирующий слой – Черно-белый) и называем его «Обесцвечивание ФТ».

Шаг 4
Жмем сочетание клавиш Ctrl+Alt+G, чтобы превратить слой «Обесцвечивание ФТ» в обтравочную маску для слоя «Фоновая текстура». После этого выбираем слой «Фоновая текстура» и уменьшаем его Opacity (Непрозрачность) до 20%.

3. Создаем эффект эскиза
Шаг 1
В этом разделе мы будем создавать непосредственно сам эффект карандашного наброска. Выбираем слой Background (Фон) и дублируем его нажатием клавиш Ctrl+J. Затем применяем к копии Image – Adjustments – Shadows/Highlights (Изображения – Коррекция – Тени/Света). Устанавливаем Shadows (Тени) на 10% и Highlights (Света) – на 10%.

Шаг 2
Называем этот слой «Основа» и дублируем его (Ctrl+J). Перемещаем копию в самый верх панели слоев.

Шаг 3
Применяем к копии фильтр Filter – Filter Gallery – Artistic – Cutout (Фильтр – Галерея фильтров – Имитация – Аппликация). Устанавливаем Number of Levels (Количество уровней) на 8, Edge Simplicity (Простота краев) – на 10 и Edge Fidelity (Четкость краев) – на 1.

Шаг 4
Жмем Ctrl+Shift+U, чтобы обесцветить этот слой. Затем применяем к нему Filter – Stylize – Find Edges (Фильтр – Стилизация – Выделение краев).

Шаг 5
Переключаем режим наложения этого слоя на Multiply (Умножение) и уменьшаем его Opacity (Непрозрачность) до 20%. После этого называем слой «Грубый набросок 1».

Шаг 6
Выбираем слой «Основа» и жмем Ctrl+J, чтобы дублировать его. На панели слоев перемещаем копию под слой «Грубый набросок 1».

Шаг 7
Применяем к этому слою Filter – Filter Gallery – Artistic – Cutout (Фильтр – Галерея фильтров – Имитация – Аппликация). Устанавливаем Number of Levels (Количество уровней) на 8, Edge Simplicity (Простота краев) – на 2 и Edge Fidelity (Четкость краев) – на 1.

Шаг 8
Жмем Ctrl+Shift+U, чтобы обесцветить этот слой. Затем применяем к нему Filter – Stylize – Find Edges (Фильтр – Стилизация – Выделение краев).

Шаг 9
Переключаем режим наложения этого слоя на Multiply (Умножение) и уменьшаем его Opacity (Непрозрачность) до 10%. После этого называем слой «Грубый набросок 2».

Шаг 10
Не снимаем выделение со слоя «Грубый набросок 2». С зажатой клавишей Ctrl на панели слоев выбираем слой «Грубый набросок 1», чтобы выделить одновременно два слоя. Затем переходим Layer – New – Group from Layers (Слой – Новый – Группа из слоев), чтобы сгруппировать выделенные слои, и называем группу «Грубый набросок».

Шаг 11
Уменьшаем непрозрачность группы до 80%.

Шаг 12
Выбираем слой «Основа», дублируем (Ctrl+J) его и размещаем копию над группой «Грубый набросок».

Шаг 13
Теперь переходим Filter – Filter Gallery – Sketch – Graphic Pen (Фильтр – Галерея фильтров – Эскиз – Тушь). Устанавливаем Stroke Length (Длина штриха) на 15, Light/Dark Balance (Тоновой баланс) – на 10, Stroke Direction (Направление штрихов) – на Right Diagonal (По диагонали вправо).

Шаг 14
Переключаем режим наложения этого слоя на Multiply (Умножение) и уменьшаем его непрозрачность до 10%. Называем слой «Затенение 1».

Шаг 15
Выбираем слой «Основа», дублируем (Ctrl+J) его и размещаем его сразу под слоем «Затенение 1».

Шаг 16
Далее применяем фильтр Filter – Filter Gallery – Sketch – Charcoal (Фильтр – Галерея фильтров – Эскиз – Уголь). Устанавливаем Charcoal Thickness (Интенсивность) на 1, Detail (Детализация) – на 5 и Light/Dark Balance (Тоновой баланс) – на 10.

Шаг 17
Переключаем режим наложения этого слоя на Multiply (Умножение) и уменьшаем его непрозрачность до 80%. Называем слой «Затенение 2».

Шаг 18
Выбираем слой «Основа», дублируем (Ctrl+J) его и размещаем копию сразу над слоем «Затенение 1».

Шаг 19
Применяем Filter – Filter Gallery – Sketch – Photocopy (Фильтр – Галерея фильтров – Эскиз – Ксерокопия). Устанавливаем Detail (Детализация) на 2 и Darkness (Затемненность) – на 5.

Шаг 20
Переключаем режим наложения этого слоя на Multiply (Умножение) и уменьшаем его непрозрачность до 60%. Называем слой «Основной набросок».

4. Создаем текстуру переднего плана
Шаг 1
В этом разделе мы создадим текстуру, которую наложим на рисунок. Переходим File – Place Embedded (Файл – Поместить встроенные), выбираем Текстуру 2 и жмем на кнопку Поместить. Устанавливаем Width (Ширина) и Height (Высота) текстуры на 235% и называем ее «Текстура переднего плана».

Шаг 2
Кликаем правой кнопкой по этому слою и выбираем Edit Contents (Редактировать содержимое). Откроется новая вкладка с содержимым слоя, к которому мы применяем Image – Auto Tone (Изображение – Автотон). Затем жмем Ctrl+Shift+U, чтобы обесцветить этот слой.

Шаг 3
Жмем Ctrl+S, чтобы сохранить изменения, и закрываем эту вкладку.

Шаг 4
Переключаем режим наложения слоя на Soft Light (Мягкий свет).

5. Финальная коррекция
Шаг 1
В этом разделе мы добавим финальные штрихи к эффекту. Добавляем корректирующий слой Layer – New Adjustment Layer – Photo Filter (Слой – Новый корректирующий слой – Фотофильтр) и называем его «Фототонировка».

Шаг 2
На панели слоев дважды кликаем по миниатюре корректирующего слоя и на панели Properties (Свойства) редактируем его настройки. Устанавливаем Filter (Фильтр) на Cooling Filter (80) (Холодный фильтр) и Density (Плотность) – на 11%.

Шаг 3
Жмем клавишу D, чтобы сбросить цвета на стандартные черный и белый. Затем добавляем корректирующий слой Layer – New Adjustment Layer – Gradient Map (Слой – Новый корректирующий слой – Карта градиента) и называем его «Общая контрастность».

Шаг 4
Переключаем режим наложения этого слоя на Luminosity (Яркость) и уменьшаем непрозрачность до 12%.

Шаг 5
Затем добавляем корректирующий слой Layer – New Adjustment Layer – Vibrance (Слой – Новый корректирующий слой – Сочность) и называем его «Общая насыщенность».

Шаг 6
Дважды кликаем по миниатюре корректирующего слоя и на панели свойств устанавливаем Vibrance (Сочность) на +40, а Saturation (Насыщенность) – на +20.

Шаг 7
Жмем сочетание клавиш Ctrl+Alt+Shift+E, чтобы создать объединенную копию всех видимых слоев. Обесцвечиваем ее (Ctrl+Shift+U) и применяем фильтр Filter – Other – High Pass (Фильтр – Другое – Цветовой контраст). Устанавливаем Radius (Радиус) на 2 пикселя.

Шаг 8
Переключаем режим наложения слоя на Overlay (Перекрытие) и называем его «Общая резкость».

Поздравляю, мы закончили! Вот так выглядит финальный результат урока:

Если вы хотите получить более продвинутый результат, показанный ниже, советую обратить внимание на мой экшен Construct.
С помощью этого экшена без каких-либо лишних действий вы сможете создать профессиональный и детализированный эффект карандашного наброска на любом фото. Вам всего лишь нужно закрасить основной объект любым цветом и запустить экшен. Всю остальную работу экшен сделает за вас. В конце вы получите многослойный и настраиваемый результат.
К экшену прилагается подробная видео инструкция, в которой вы узнаете, как им пользоваться и настраивать финальный результат.

Автор: Marko Kožokar
Как переделать портретное фото в цветной карандашный рисунок
Шаг 1: Дублируем фоновый слой
Открываем исходное изображение в Photoshop. На данный момент изображение находится в документе в фоновом слое, это единственный слой в стеке. Нажимаем Ctrl+J для дублирования слоя, в панели слоёв должен появиться новый слой, автоматически именованный как «Слой 1» (Layer 1).
Шаг 2: Обесцветить слой
Далее нам необходимо удалить все цвета из нашего слоя «Слой 1», и быстро делаем это, используя команду Photoshop «Обесцветить» (Desaturate), для чего надо нажать комбинацию клавиш Shift+Ctrl+U. Теперь изображение в документе выглядит так:

Изображение после удаления цвета
Шаг 3: Дублируем обесцвеченный слой
Дублируем обесцвеченный слой, нажав Ctrl+J, теперь в панели слоёв у нас три слоя.
Шаг 4: Инвертировать слой
Далее нам нужно инвертировать уровни яркости в этом слое, что сделает светлые участки темными и темные участки светлыми, мы сделаем это с помощью команды «Инвертировать» (Invert). Инверсия выполняется с помощью комбинации клавиш Ctrl+I, результат:

Изображение после инвертирования яркости.
Шаг 5: Измените режима наложения на «Осветление основы» (Color Dodge)
Далее, нам необходимо изменить режим наложения инвертированного слоя с «Обычные» (Normal), установленного умолчанию, на «Осветление основы» (Color Dodge).Это превратит документ полностью белый, или, по крайней мере, в почти белый (вы можете увидеть несколько тёмных областей, это зависит от вашего изображения):

Изменение режима наложения на «Осветление основы» (Color Dodge) временно превращает документ в белый.
Шаг 6: Преобразование слоя в смарт-объект
В настоящее время мы собираемся создать основную часть нашего эскиза эффекта путем размывания слоя с помощью фильтра «Размытие по Гауссу» (Gaussian Blur). Но вместо того , чтобы применять «Размытие по Гауссу» как обычный фильтр, давайте применим его как Смарт-фильтр (Smart Filter). Мы делаем это для того, чтобы у нас была возможность в любое время вернуться и изменить настройки фильтра «Размытие по Гауссу» без потери качества изображения.
Для того, чтобы фильтр был применён к слою как смарт-фильтр, нам необходимо преобразовать этот слой в смарт-объект,для этого нажмите правой клавишей мыши на слой и в открывшемся контекстном меню нажмите на строчку «Преобразовать в смарт-объект» (Convert to Smart Object), подробнее о преобразовании слоёв в смарт-объекты рассказывается здесь.
Видимых изменений в документе не произойдёт, но на слое в панели слоёв, в нижнем правом углу миниатюры, мы увидим небольшую иконку, указывающую на то, что этот слой теперь смарт — объект:

Значок смарт-объекта в окне миниатюры слоя.
Шаг 7: Применение «Размытия по Гауссу»
Теперь, когда мы преобразовали слой в смарт-объект, давайте применим к нему фильтр «Размытие по Гауссу» (Gaussian Blur). Перейти к меню «Фильтр» (Filter) в верхней части экрана и выберите Размытие —> Размытие по Гауссу (Blur —> Gaussian Blur), осле чего откроется диалоговое окно фильтра. Для начала выберем небольшое значение радиуса размытия (это также зависит от размера документа), я выберу 6 пикселей, в конечном итоге это даст эффект с очень тонкими линиями:

Эскиз эффект с использованием низкого значения радиуса размытия.
Если я увеличу значение радиуса, к примеру, до 16-ти пикселей, то получу что-то больше похожее на оригинальную фотографию:

Эффект эскиза с большим значением радиуса размытия.
Точное значение радиуса следует выбирать в зависимости от вашего изображения и тип эффекта, который вы хотите сделать. Я остановлюсь на втором варианте.
Когда закончите подбирать радиус, нажмите кнопку ОК, чтобы выйти из диалогового окна и принять изменения.
Итак, у нас имеется основной эффект для эскиза, и мы создали его с помощью фильтра, применённого к смарт-объекту. Из-за того, что обычный фильтр был применён к смарт-объекту, он был автоматически преобразован в смарт-фильтр. Как я упоминал выше, смарт-фильтры являются полностью редактируемыми, что позволяет нам легко изменить настройки фильтра позже, если это вдруг понадобится. Как это сделать? В панели слоёв теперь имеется смарт фильтр, расположенный под смарт-объектом. Для изменения настроек фильтра, просто дважды кликните непосредственно по словам «Gaussian Blur» (Gaussian Blur), это повторно откроет диалоговое окно фильтра,где можно будет изменить настройки (в нашем случае, переместить ползунок радиуса) по мере необходимости:

Двойной клик по названию фильтра позволяет вновь открыть его диалоговое окно.
Шаг 8: Добавление корректирующего слоя «Уровни» (Levels)
Мы создали заготовку для создания эффекта эскиза, но в зависимости от того, какую величину фильтра «Размытие» вы применили, эскиз может выглядеть слишком светлым. Если это так, то мы можем легко затемнить его, используя корректирующий слой «Уровни» (Levels). Для добавления этого слоя нажмите на соответствующий значок внизу палитры слоёв и выберите этот слой в списке.
Шаг 9: Измените режим наложения слоя «Уровни» на «Умножение» (Multiply)
Параметры и элементы управления для настройки корректирующего слоя расположены в панели свойств, но пока ничего делать с ними не надо. Вместо этого, чтобы затемнить эскиз, всё, что нам нужно сделать — это изменить режим наложения с обычного до «Умножения» (Multiply):

Изменение режима наложения корректирующего слоя Уровни на «Умножение» (Multiply).
Режим наложения «Умножение» является одним из группы режимов, затемняющих изображение, и теперь мы видим , что мой эскиз теперь стал гораздо темнее:

Эффект эскиза после изменения режима наложения слоя «Уровни» на «Умножение».
Если после этого вы обнаружите (как и я в данный момент), что ваш эскиз теперь стал слишком темным, вы можете точно отрегулировать степень затемнения, регулируя величину параметра «Непрозрачность» у корректирующего слоя Уровни.
Я понизил значение до примерно 40%, но это значение зависит от исходного изображения.
После уменьшения «Непрозрачности», общая яркость эскиза выглядит лучше:

Понижение непрозрачности корректирующего слоя частично вернули яркость рисунку.
Шаг 10: Дублируем фоновый слой ещё раз
На данный момент у нас имеется готовый эффект чёрно-белого карандашного эскиза. Теперь давайте рассмотрим несколько различных способов его раскрасить. Начнем с использования собственных цветов оригинальной фотографии. Для этого нам нужно сделать еще одну копию фонового слоя, поэтому нажмите мышкой на фоновый слой и затем нажмите комбинацию клавиш Ctrl+J.
Photoshop создает копию слоя и разместит его непосредственно над оригинальным фоновым слоем.
Шаг 11: Переименование нового слоя
Сейчас мы создали уже много копий фонового слоя, и наша панель слоёв из-за этого становится неорганизованной, замусоренной слоями с автоматически созданными, а значит, неописательными именами («Слой 1», «Слой 1 копия» и т.д.), что в дальнейшем, скорей всего, внесёт путаницу и затруднит работу. Давайте разорвём этот порочный круг и переименуем слой, который мы только что создали, дадим ему описательное имя. Для этого дважды щелкните непосредственно по имени слоя, чтобы выделить его, и ведите новое имя «Color». Нажмите Enter, чтобы принять изменение имени слоя. Вот как должна выглядеть панель слоёв на данный момент:

Копия фонового слоя, переименованная в «Color».
Шаг 12: Перемещение слоя «Color» на верх стека панели слоёв
Чтобы использовать этот слой для раскраски эскиза, нам необходимо разместить его выше всех слоёв в стеке слоев. Один из способов это сделать — просто нажать на него и перетащить его мышкой вверх, но есть и более удобный способ. Чтобы переместить слой непосредственно в верхнюю часть стека слоев, сначала убедитесь в том, что он выбран на панели слоёв,если нет, то выберите. Затем зажмите клавиатурные клавиши Shift+Ctrl и нажмите клавишу «правая квадратная скобка» ( ] ). Это действие мгновенно перенесёт выбранный слой наверх стека.
Итак, слой «Color» в настоящее время должен находится в верхней части стека слоев.
Шаг 13: Изменение режима наложения на «Цветность» (Color)
Т.к слой «Color» на данный момент является самым верхним слоем в документе, он перекрывает видимость всех остальных слоёв документа, а это, естественно, не то , что нам нужно. Чтобы слой не закрывал видимость, а придавал нижележащим слоям цвета, следует изменить его режим наложения. В данном случае нам подойдёт режим «Цветность» (Color)
Данный режим укажет Photoshop’у, что нужно наложить только цвета слоя на нижележащие слои, а всё остальное игнорировать. В результате наш эскиз теперь раскрашенный:

Карандашный эскиз, раскрашенный оригинальными цветами фотографии (Слой «Color» в режиме «Цветность»).
Если цвет окажется слишком насыщенным, вы можете уменьшить излишнюю насыщенность за счет снижения непрозрачность слоя «Color». Я понизил свою до 50%:

Эффект после понижения непрозрачность слоя «Color».
Шаг 14: Отключаем видимость слоя «Color»
Окрасить чёрно-белый эскиз в цвета фотографии — далеко не единственный способ придать цвета одноцветному рисунку. Как я и обещал в начале урока, далее я расскажу о других методах окраски.
Чтобы продолжить работу, нам необходимо отключить видимость слоя «Color», для этого нажмите на соответствующий значок (в виде глаза) на панели слоёв. Подробнее о видимости слоёв здесь.
Это вернет нам черно-белую версию эскиза.
Шаг 15: Добавляем корректирующий слой «Цвет» (Solid Color)
Чтобы раскрасить эскиз однотонным цветом, мы будем использовать корректирующий слой «Цвет». Нажимаем на значок добавления корректирующего слоя, расположенный внизу панели слоёв и в открывшимся списке выбираем строку «Цвет» (Solid Color).
Как только вы нажимаете на строку «Цвет», Photoshop откроет палитру цветов, где нам следует выбрать цвет для раскраски фото. Не беспокойтесь, ели вдруг вы выберете не тот цвет, ведь мы можем легко вернуться и выбрать другой позже. На данный момент я выберу оттенок синего:

Выбор синего цвета из палитры цветов.
Шаг 16: Изменяем режим наложения на «Цветность» (Color)
После того как вы выбрали цвет, нажмите кнопку OK, чтобы закрыть палитру цветов. Ваш документ будет целиком заполнен этим цветом, т.к. корректирующий слой расположен на самом верху стека слоёв.
Чтобы сплошной цвет не перекрывал, а окрашивал чёрно-белый эскиз, необходимо изменить его режим наложения с заданного по умолчанию «Обычного» на «Цветность» (Color).

Изменение режима наложения корректирующего слоя «Цвет» на «Цветность» (Color), теперь эскиз раскрашен синим.
Если вы хотите попробовать другой цвет, дважды кликните по иконке корректирующего слоя в панели слоев. Это действие вновь откроет палитру цветов, где вы сможете выбрать любой другой цвет. Таким образом, опытным путём вы сможете подобрать наилучший цвет окраски.
Для уменьшения интенсивности цвета, просто уменьшительное значение непрозрачности слоя заливки.
В результате я, после подбора, выбрал фиолетовый цвет #6a2e73 для окраски эскиза:

Окончательный результат — эскиз окрашен в сплошной фиолетовый цвет.
Шаг 17: Отключение видимости корректирующего слоя «Цвет»
Давайте рассмотрим еще один способ раскрашивания эскиза, на этот раз с использованием градиента. Для этого, для начала, нам необходимо отключить видимость корректирующего слоя «Цвет».
Шаг 18: Добавление корректирующего слоя с градиентной заливкой
Чтобы раскрасить эскиз в разные цвета, мы будем использовать градиентную заливку, конкретнее — корректирующих слой «Градиент». Нажмите на значок добавления корректирующего слоя, расположенный в нижней части панели слоев и выберете из списка строку «Градиент…» (Gradient…), после чего сразу откроется диалоговое окно градиентной заливки.
Чтобы выбрать градиент, нажмите на маленькую стрелку справа от миниатюры-образца градиента в верхней части диалогового окна. Не нажимайте на саму миниатюру-образец, т.к. откроется редактор градиента, что выходит за рамки данного урока.

Нажатие на стрелку для выбора градиента.
Это действие открывает окно выбора (Gradient Picker), демонстрируя нам образцы готовых градиентов, один из которых сейчас можно выбрать. Для выбора градиента, дважды щелкните по его миниатюре. Для этого урока я выберу градиент «Спектр» (первый слева в нижнем ряду):

Выбор градиента «Спектр» (Spectrum).
Далее, в диалоговом окне градиента, я изменю его угол от значения 90°, заданного по умолчанию, до 135°, что заставит его быть протянутым через изображение по диагонали, придавая некоторую пикантность картинке:

Изменение угла наклона градиента.
Нажмите кнопку OK, чтобы закрыть диалоговое окно. Ваш документ будет целиком залит градиентом:

На данный момент градиент полностью перекрывает видимость слоёв с эскизом.
Шаг 19: Изменяем режим наложения на «Цветность» (Color)
Корректирующий слой с градиентной заливкой расположен в самом верху панели слоёв. Чтобы он не перекрывали видимость, а окрашивались эскиз, измените его режим наложения на «Цветность» (Color), точно так же, как мы сделали в шаге 16. Результат:

Изменение режима наложения слоя с градиентной заливкой с нормального на «Цветность» (Color).
Затем, в случае необходимости, отрегулируйте насыщенность цветов за счет снижения непрозрачности слоя. Результат:

Эскиз после изменения режима наложения и понижения непрозрачности слоя с градиентной заливкой.
Выбор одной из готовых эффектов раскраски эскиза
Теперь, когда мы раскрашены эскиз градиентной расцветкой, у нас имеется три готовых разных способа придания эскизу цветов плюс основной чёрно-белый вариант, и, как я писал в начале урока, вы можете легко выбрать один из этих вариантов.
Во первых, отключите видимость всех трёх окрашивающих слоёв — слоя «Color» и двух слоёв со сплошной и градиентной заливками. После этого в документе у вас отобразится основной, чёрно-белый вариант.
Для придания эскизу цвета, просто включите видимость одного из трёх окрашенных слоёв, если хотите оставит эскиз чёрно-белым — просто оставьте видимость эти трёх слоёв отключённой.
Простой способ как в фотошопе сделать из фотографии рисунок карандашом
Существует масса способов как с помощью фотошопа можно превратить обыкновенную цветную фотографию в рисунок, сделанный карандашом. Разберем самый простой и быстрый способ с некоторыми нотками мультяшно-комиксного эффекта.
Кстати эту технику можно использовать для превращения векторных клипартов в картинки, которые можно потом давать своим детям, чтобы они учились раскрашивать их! Или использовать в коммерческих целях для создания книжек-раскрасок 🙂 Вообщем сейчас вы сами все увидите.
Шаг 1
Открываем фотографию-донор.
Шаг 2
Теперь нужно применить фильтр. Выполните следующую команду: Фильтр — Размытие — «Умное» размытие.
Шаг 3
Появится диалоговое окно с настройками фильтра. Необходимо сперва из выпадающего списка Режим выбрать Только края. Затем поработайте с ползунками Радиус и Порог. Нужно добиться эффекта, при котором изображение будет содержать максимум необходимых деталей, но перегружать изображение не стоит, иначе получить безвкусная куча-мала.
В итоге получится такое изображение:
Шаг 4
Избавимся от черного цвета, выполнив команду Инверсия цвета — Ctrl+I.
Шаг 5
Края выглядят неопрятными. Сделаем их более гладкими и добавим мультяшного эффекта, детки такое очень любят. Для этого выберите Фильтр — Имитация — Аппликация.
Откроется следующее окно:
(Кликните, чтобы увеличить)
Здесь необходимо настроить два параметра: Простота краев и Четкость краев для регулировки толщины и качества линий обводки.
Шаг 6
Применим фильтр и смотрим как из цветной фотографии получился рисунок карандашом:
Обратите внимание, что Аппликация добавила серый оттенок для белого цвета. При желании его можно убрать. Для этого возьмите инструмент Волшебный ластик и на панели параметров инструмента снимите галочку Смежные пиксели. Кликнув мышью в любом месте, удалиться весь серенький фон.
Еще я возьму обыкновенный ластик и подотру лишние линии. В итоге получился такой результат:
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!