Как сделать эстетику в фотошопе
Эстетика в фотографии и правила композиции
Фотограф из Берлина Себастьян Джакобитц (Sebastian Jacobitz) делится своим мнением об основах эстетики и правилах композиции. Он даёт советы по построению композиции кадра, которые помогут снимать эстетически приятные фотографии. Приводим перевод его статьи.
Недавно мне написал человек, который сообщил, что ему понравились мои фотографии, но он, к сожалению, не обладает «фотографическим глазом». Это побудило меня написать следующую статью об основах эстетики в фотографии.
Выражайте своё мнение
Когда мы говорим об эстетике, то подразумеваем, что некоторые образы притягательнее для наших глаз, будь то фотографии, картины или скульптуры.
Разница между фотографом и любым другим человеком не в способности замечать красоту, а в том, что фотограф должен быть в состоянии объяснить, почему одни элементы приятны, а другие нет. Понимание эстетики есть в каждом. Её видит любой желающий, но лишь немногие могут проанализировать картину и объяснить композиционные приёмы, создающие красивое изображение.
Эти методы не «изобрели» экспертные художники. Их обнаружили в самых разных дисциплинах. Например, золотое сечение имеет значение не только в фотографии или живописи, но и в архитектуре, математике и даже в аранжировке цветов. Это означает, что мы можем применить некоторые из этих универсальных правил для создания снимков, которые большинство людей воспримет как визуально гармоничные.
Композиционные элементы
Ведущие линии
Взгляд зрителя автоматически направляется ведущими линиями и другими геометрическими фигурами. Ведущие линии помогают сделать акцент на объекте, который становится центром внимания. Если глаза естественно следуют за линиями и в конце останавливаются на объекте, создаётся очень гармоничное впечатление.
Правило третей
Правило третей основано на упрощённом принципе золотого сечения и делит изображение на три равные области.
Идеальными областями размещения объектов становятся четыре точки, образовавшиеся в результате пересечения линий, параллельных сторонам кадра. В уличной фотографии желательно использовать верхние точки. Они позволят больше показать объект съёмки, на котором мы хотим сосредоточить внимание.
Треугольники
Геометрические фигуры помогают создавать динамичное движение в снимке. Они образуют вспомогательную основу, усиливающую восприятие и объединяющую отдельные элементы кадра единое целое. Например, популярны такие геометрические объекты, как треугольники и круги.
Правило нечётных
На предыдущей фотографии уже показан пример, где три объекта, образуют треугольник. Но зрителю приятно воспринимать не только три предмета. 5 или даже 7 точек интереса могут чрезвычайно повысить эстетическую ценность изображения.
Объясняется это странное правило тем, что если предметы легко упорядочить, расставить по парам (2, 4, 6 и т.д.), то нашему мозгу становится неинтересно.
Нарушайте симметрию
Симметричная картина – отличное достижение, но на 100% симметричный кадр слишком понятен. Чтобы сделать его интереснее, можно всего лишь поместить объект слева или справа от оси сечения.
Подводим итоги
Перечисленные композиционные приёмы помогут вам создавать эстетически приятные фотографии. Вам не нужно родиться с какими-то «исключительными» глазами, чтобы видеть интересные изображения. У каждого человека есть эстетическое чувство. Разница заключается в том, чтобы суметь объяснить и воссоздать радующие глаз фотографии или картины.
Базовые правила – это простой способ, как создать некий накал в изображении, избежав всецелого хаоса. Иначе говоря: эстетически успешное изображение не становится автоматически великолепным. Это лишь прекрасная основа, чтобы изложить сюжет.
Смотрите также:
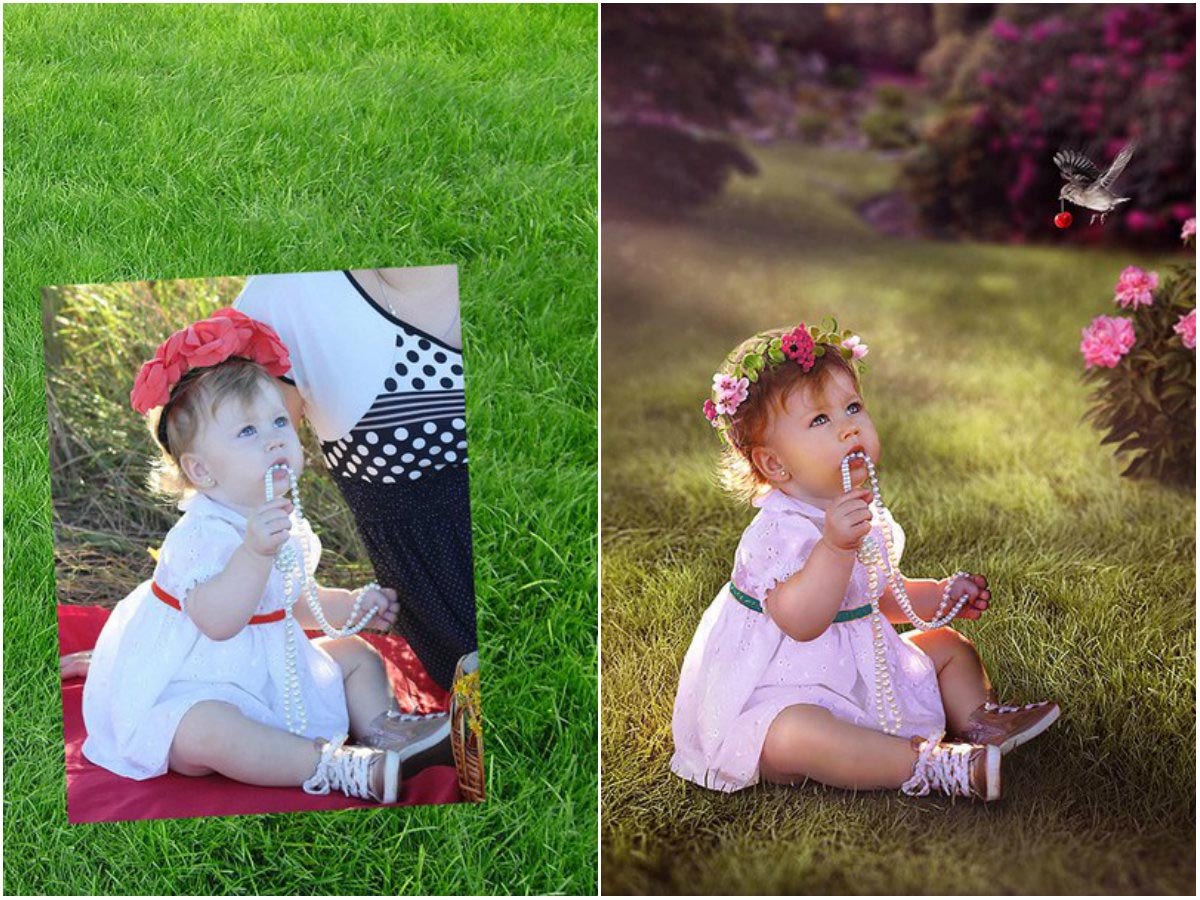
Как создать в Photoshop красивый естественный коллаж
 Основным героем картинки будет олень. Для приобретения цельного эпизода соединяются разные картины в общее изображение, для этого используют корректирующие слои, слой-маски и в итоге получают свет, тени и т.д.
Основным героем картинки будет олень. Для приобретения цельного эпизода соединяются разные картины в общее изображение, для этого используют корректирующие слои, слой-маски и в итоге получают свет, тени и т.д.Это занятие выполняется с помощью программы Adobe Photoshop СС 2014, но возможно использование других версий СС 2014 и новее.
Применяемые материалы:
- олень
- ворон
- лес
- фактура туманности «Nebula»
Хронология создания
Действие 1
Создают новый документ. Команды Файл — Создать (File — New). Устанавливают размеры, они должны быть не ниже:
Ш.: (Width): 894 рх
В.: (Height): 708 рх
Разрешение: 300 (рх/дюйм)
Действие 2
Открывают отправной рисунок «Лес», с помощью команды «Перемещение» (Move Tool) переносят его на созданный ранее новый документ, если это необходимо, то трансформируют его. Нажимают сочетание клавиш (Ctrl+T) и чтобы сохранить пропорции зажимают и удерживают Shift. Располагают картинку, как изображено на фото.
Действие 3
Изменяют начальный рисунок «Лес» в смарт-объект, для этого кликают правой кнопкой по слою с лесом и выбирают «Преобразовать в смарт-объект» (Create Smart Object).
Чтобы добавить глубины в будущий рисунок применяют фильтр «Размытие по Гауссу». Переходят в Фильтр – Размытие — Размытие по Гауссу (Filter – Blur- Gaussian Blur) и устанавливают радиус размытия на 8,2рх.
Действие 4
Выбирают инструмент «Кисть» (Brush tool). Кисть мягкая, цвет черный. В настройке инструмента установим на 30% «Непрозрачность» (Opacity) и «Нажим» (Flow). Находясь на маске-слое фильтра «Размытие по Гауссу», убирают размытие. На фото ниже показана зона:
В результате образовалась глубина в будущем рисунке:
Действие 5
Добавляют исправляющий слой «Яркость/Контрастность» (Brightness/Contrast), применяют форму, которая скрывает другое изображение так, что заметными остаются только контуры обтравочной маски, иными словами, необходимо прикрепить корректирующий слой «Яркость/Контрастность» к слою с лесом.
Устанавливают показатели яркости – 62 и контрастности – 46
Действие 6
Добавляют исправляющий слой «Цветовой Баланс» (Color Balance) и используют с ним «Обтравочную маску» (Create Clipping Mask).
После выполнения предыдущего шага, где добавляли корректирующие слои, для теней (Shadow) используют следующие показатели: для красного оттенка устанавливают – 19, зеленого – 7, синего +7. Для полутонов (Midtones): красного – 24, зеленого – 21, синего +5. Для света (Highlights): красного – 15, зеленого – 10, синего – 2.
В результате получается:
Действие 7
В этом действии нужно снизить количество желтого оттенка на картинке. В этом случае используют корректировку. Для этого выбирают команду «Выборочная коррекция цвета» (Selective Color) и применяют «Обтравочную маску» (Create Clipping Mask).
Панель настроек выглядит так: желтый – 19, голубой – 100%, пурпурный – 4%, черный не используется и выставлен – 0.
В результате получилось:
Действие 8
Следующий шаг добавляет особую туманность. Для этого открывают отправную картинку «Nebula» и с помощью инструмента «Перемещение» (Move Tool) перемещают его на главный документ, при помощи комбинации клавиш (Ctrl+T) трансформируют его.
Чтобы сохранить пропорции зажимают кнопку Shift, наносят картинку:
Прежде чем посмотреть, насколько особенно выглядит использованная туманность, переименовывают слой в «Туманность», снижают «Непрозрачность» (Opacity) до 33% и трансформируют порядок наложения на «Экран» (Screen):
Действие 9
Добавляют слой корректировки «Цветовой тон/Насыщенность» (Hua/Saturation) к «Туманность», а также применяют «Обтравочную маску» (Create Clipping Mask). Показатели цветового тона – 92, насыщенности – 13.Устанавливают метку на команде «Тонирование» (Colorize).
Действие 10
Раскрывают PSD файл с вороном, подбирают любой понравившийся объект, далее размещают его на основной документ. Для более реалистичной картинки вписывания ворона применяют фильтр «Размытие по Гауссу» (Filter — Blur — Gaussian Blur).
Действие 11
Переходим к созданию светового источника. Создают еще один слой «Источник света» с помощью комбинации кнопок (CTRL + SHIFT + ALT + N). Выбирают «Кисть» (Brush Tool). Делают ее мягкой с помощью настроек «Непрозрачность» и «Нажим» (Flow) до 50%. Производят изменения в палитре цветов переднего плана на (#1b3a5d) и создают луч света. Это видно на рисунке ниже:
Изменяют порядок нанесения для слоя «Источник света» на «Линейный осветлитель» (Linear Dodge), и снижают «Непрозрачность» (Opacity) до 88%.
Действие 12
На этом этапе необходимо добавить рисунку текстуру «starry4», которая содержится в наборе и добавляют ее, с помощью инструмента «Перемещение» на основной документ и располагают таким образом, чтобы была видна только половина. Ниже на рисунке показано, как это выглядит:
Переходим к смене цвета текстуры. Добавляем слой корректировки «Цветовой тон/Насыщенность» (Hue/Saturation), далее к этому слою применяют «Обтравочную маску».
При этом показатель насыщенности равен 100:
Для завершенной картины добавляют парочку горящих объектов, создают новый слой «Свечение 2». Выбирают «Кисть» (Brush Tool). Делают ее мягкой, цвет белый, как на рисунке:
Действие 14
Добавляют внешнее свечение «Свечение 2». Это можно сделать, кликнув по слою левой клавишей мышки 2 раза и используют следующие размеры «Внешнего Свечения» (Outer Glow) – осветление основы (Color Dodge), непрозрачность (Opacity) – 54%, цвет (#166082), размер (Size): 32 px.
Дублируют слой «Свечение 2» комбинацией клавиш (Ctrl+J) и располагают светящуюся точку в разных местах нашего документа, где посчитаете нужным. Предварительный итог, который должен получиться:
Предварительный итог, который должен получиться:
Действие 15
Наступило время в темный лес добавить оленя. Для этого нужно открыть основную картинку и с помощью инструментов выделяют и извлекают изображение и помещают его на основной документ. Изменяют, для этого необходима комбинация клавиш (Ctrl+T). Чтобы сохранить пропорции зажимают и удерживают кнопку Shift. Располагают картинку, как показано ниже:
Маскируют нижние конечности животного, с использованием маски-слоя. Это необходимо, чтобы создать реалистичный эффекта стоящего в траве оленя:
Действие 16
Далее нужно создать внешнее ощущение падающей на траву тени. Естественный луч света направлен на спину животного, следовательно тень будет падать от его нижних конечностей. Формируют новый слой «Тень», он располагается выше слоя с животным. Выбирают «Кисть» (Brush Tool). Делают ее мягкой, цвет черный, устанавливают уровень «Непрозрачность» и «Нажим» до 30%, далее наносят тень так, как на рисунке:
Действие 17
Уменьшают яркость рисунка животного, добавляют исправляющий слой «Цветовой тон/Насыщенность» (Hua/Saturation), изменяют показатель «Насыщенность» до – 34. Необходимо использовать «Обтравочную маску» (Create Clipping Mask) к слою с оленем.
Действие 18
На данном этапе отличаются показатели яркости оленя и основной картинки. Для этого добавляют исправляющий слой «Кривые» (Curves), при этом применяют «Обтравочную маску» (Create Clipping Mask) к слою с оленем.
В результате получилось:
Действие 19
Для гармоничного вписывания н изображение изменяют и добавляют «Цветовой баланс» оленя, для того чтобы вписать его еще лучше. Используются следующие показатели тонов: красного – 20, зеленого – 17, синего – 15; для полутонов: красного – 29, зеленого – 3, синего +12. Для света: красного + 11, зеленого +7, синего +6. При этом применяют «Обтравочную маску» (Create Clipping Mask) к слою с оленем.
В результате:
Действие 20
Формируют еще один слой поверх всего «Освещение», в палитре цветом изменяют тон на первого плана на (#2b5463). Выбирают «Кисть». Делают ее мягкой, устанавливают уровень «Непрозрачность» и «Нажим» до 30%, просовывают естественный источник света, падающий на спину животного так, как на рисунке:
Выбирают «Кисть». Делают ее мягкой, устанавливают уровень «Непрозрачность» и «Нажим» до 30%, просовывают естественный источник света, падающий на спину животного так, как на рисунке:
Трансформируют порядок нанесения слоев «Освещение» на «Линейный Осветлитель» (Linear Dodge) и уменьшают «Непрозрачность» до 55%
Как видно на рисунке олень идеально вписался в основное изображение.
Действие 21
Повторяем дествие№11. Цвет кисти (#1d506d), слой «Освещение леса»
Действие 22
Изменяют порядок наложения слоев «Освещение леса» на «Замена светлым» (Lighten) и уменьшают «Непрозрачность» до 66%
Действие 23
Начинаем финальную корректировку картины, добавляя исправляющий слой «Карта Градиента» (Gradient Map). 1 клик по цветовой полоске градиента и настраивают указанные цвета: слева (#000000) направо (#143d4e) (от черного к темно-голубому).
Изменяют порядок наложения «Карты Градиента» на «Осветление Основы» (Color Dodge), для того, чтобы сделать градиент светлее.
Действие 24
Добавляют исправляющий слой «Выборочная коррекция цвета» (Selective Color) и настраивают следующие показатели: панель настроек выглядит так (цвет – зеленый): желтый – 100%, голубой – 100%, пурпурный – 100%, черный не используется и выставлен – 0.
Панель настроек выглядит так (цвет – желтый): желтый – 5%, голубой – 13%, пурпурный – 26%, черный не используется и выставлен – 0.
Это необходимо, чтобы устранить лишний зеленый цвет.
В результате:
Действие 25
Добавляют слой для корректировки «Яркость/Контрастность» с показателями: яркость – 67, контрастность – 32, непрозрачность до 64%.
Сразу же добавляют исправляющий слой «Поиск цвета» (Color Lookup). При этом важно обратить внимание, что здесь использовался пресет: «Kodak 5218 Kodak 2383». Тем, кто не использует версию Photoshop CC, рекомендуют достичь схожих результатов с помощью уменьшения уровня непрозрачности для исправляющего слоя «Поиск цвета» до 55%.
После использования корректирующих слоев получилось:
Действие 26
И в завершении с использованием исправляющих слоев, добавляют конечный «Яркость/Контрастность» с показателями: яркость – 49, контрастность – 1.
В результате:
Действие 27
Находясь на последнем корректирующем слое «Яркость/Контрастность» нужно избавиться от лишних оттенков, для этого переходят на маску-слоя корректирующего слоя и выбирают «Кисть». Делают ее мягкой, устанавливают уровень «Непрозрачность» и «Нажим» до 30%, цвет черный, это позволит сберечь яркие огоньки света в центре изображения:
В результате:
Действие 28
При желании сделать меньше светящихся огней, не нужно снова брать «Кисть», а достаточно установить курсор на слой-маску «Яркость/Контрастность» и кликнуть дважды левой кнопкой мышки. Появляется окно:
Уменьшают «Плотность» (Density) c 100% до 65%, перетаскивают ползунок влево. Уменьшение плотности приводит к изменению цвета с черного на серый.
Давайте посмотрим на финальный результат нашего труда:
Как видно уменьшена яркость в центре картины, с помощью плотности слой-маски. Если
Урок по обработке — пастельные тона
На примере одного фото я покажу как сделать пастельные тона. А точнее сам принцип обработки. Но для начала давайте поговорим о том, что такое пастельные тона. Пастельные цвета — это мягкий оттенок, полученный путем разбавления чистого тона белым цветом (определение из интернета). То есть, это любой цвет, но светлый и малонасыщенный.
Для наглядности я взял одну из палитр пастельных цветов и промерял пипеткой несколько цветов. Смотреть надо на S и B (S — Saturation (Насыщенность), B — Brightness (Яркость).
Как я и говорил выше, насыщенность небольшая, яркость большая. Точно такой же принцип применяется и к обработке фотографий. Если вы хотите получить пастельные тона, то надо картинку привести к слабонасыщенным цветам и чтобы она была достаточно яркая, без сильных контрастов. Будет лучше, если дать небольшой оттенок на всю фото.
Будет лучше, если дать небольшой оттенок на всю фото.
Вот и подходим непосредственно к обработке.
Задача в том, чтобы сделать более-менее равномерную яркость по всему фото (убрать совсем тёмные места, но не делать совсем плоско) и добавить оттенок. Я по своему вкусу выбрал зеленоватый.
Гифка процесса:
1 — Оригинал. 2 — Новый слой Hue/Saturation. Изменения в каналах (во всех трёх). 3 — Зеленый канал фотографии в режиме наложения Lighten (Осветление), 67%. 4 — С предыдущего слоя скопирован кусочек дерева и так же наложен в режиме Lighten (Осветление) 67%. 5 — Со слоя «Green Chanel» скопирована дорога, режим наложения Lighten (Осветление). 6 — Слой «dodge&burn», осветлил местами небо. 7 — Слой Levels (Уровни). Делаю цвет. 8 — Слой Photo Filter (Фото фильтр). Тоже цвет. 9 — Создаю пустой слой. Перевожу его в режим Color (Цветность). Кистью дорисовываю где нужно цвет неба. 10 — Создаю пустой слой. Заливаю его градиентом от черного к белому + белой кистью рисую там, где надо сильнее осветлить. Режим наложения Lighten (Осветление) 30%. 11 — Сливаю все слои в 1 новый. Убираю мусор с асфальта.
12 — Дублирую предыдущий почищенный слой, меняю режим наложения на Soft Light (Мягкий свет) 50%. Создаю новый белый Solid Color (Заливка цветом), режим наложения Soft Light (Мягкий свет) 35%. Объединяю в группу, рисую маску.
Коллаж из фотографий — это просто и красиво
На чтение 3 мин. Опубликовано
Поделитья с друзьями в социальных сетях:
В последние время всё большую популярность набирает так называемый коллаж из фотографий. Для того что бы подарить море положительных эмоций себе и своим близким, необязательно тратить огромную кучу денег. Иногда нужно потратить совсем немного времени, и хорошее настроение придёт незамедлительно. Особенно если это касается собственного дома.
Сделать онлайн коллаж из фотографий можно, используя фото, которые были сняты в определённый промежуток времени вашей жизни, или жизни близких вам людей. Создать коллаж из фотографий может сделать каждый, все, что для этого нужно — это, набор фотографий, компьютер и интернет. Существует большое количество виртуальных сервисов, которые позволяют сделать коллаж из большого количества фотографий онлайн, без установки дополнительных программ. На таких сайтах можно составлять свой определённый коллаж с применением всевозможных фильтров, вставки надписи и рамок, а так же прочей подобной атрибутики на свой вкус. Данные сервисы достаточно просты в использовании и не должны вызвать определённых проблем, даже не у самых продвинутых пользователей. Если пользователь обладает повышенным уровнем знаний в данном вопросе, можно так же воспользоваться весьма распространённой программой Adobe Photoshop. Данная программа позволяет применять все вышеперечисленные действия, но в более профессиональном плане. Коллаж из фотографий в Фотошопе получается намного лучшего качества и дает больший простор для творчества благодаря богатым функциональным возможностям этого графического редактора. Данной программой в основном пользуются профессиональные фотографы для создания неповторимых фотографий.
Создать коллаж из фотографий может сделать каждый, все, что для этого нужно — это, набор фотографий, компьютер и интернет. Существует большое количество виртуальных сервисов, которые позволяют сделать коллаж из большого количества фотографий онлайн, без установки дополнительных программ. На таких сайтах можно составлять свой определённый коллаж с применением всевозможных фильтров, вставки надписи и рамок, а так же прочей подобной атрибутики на свой вкус. Данные сервисы достаточно просты в использовании и не должны вызвать определённых проблем, даже не у самых продвинутых пользователей. Если пользователь обладает повышенным уровнем знаний в данном вопросе, можно так же воспользоваться весьма распространённой программой Adobe Photoshop. Данная программа позволяет применять все вышеперечисленные действия, но в более профессиональном плане. Коллаж из фотографий в Фотошопе получается намного лучшего качества и дает больший простор для творчества благодаря богатым функциональным возможностям этого графического редактора. Данной программой в основном пользуются профессиональные фотографы для создания неповторимых фотографий.
Красивый коллаж из фотографий может стать великолепным подарком. Главным достоинством такого вида подарка является его не повторяемость, так как каждая фотография индивидуальна по-своему, и найти вторую такую же просто не реально. И опять же, как известно, лучший подарок – это подарок, сделанный своими руками. Для того чтобы создать действительно оригинальный и интересный коллаж из нескольких фотографий, необходимо выбрать какую то общую линию, которая будет определять всю суть расположенных снимков. Наиболее распространённые сюжеты для коллажа это, “Свадьба”, “Срок беременности”, “Фото из детства”. Но так же можно подобрать любую другую сюжетную линию. Останется только подобрать определённое количество фотографий и коллаж готов. Такой подарок можно дарить даже без повода, что так же является несомненным достоинством, рассматриваемой нами темы. Останется только распечатать наше творение, причем формат фотографий может быть самый разный, от размера А6 до А1, всё зависит от вкусовых предпочтений и эстетики коллажа.. Время, которое было потрачено на создание коллажа, обернётся положительными эмоциями и улыбками близких людей.
Останется только распечатать наше творение, причем формат фотографий может быть самый разный, от размера А6 до А1, всё зависит от вкусовых предпочтений и эстетики коллажа.. Время, которое было потрачено на создание коллажа, обернётся положительными эмоциями и улыбками близких людей.
Поделитья с друзьями в социальных сетях:
Как создать винтажный текстовый эффект для названия фильма в фотошопе
В сегодняшнем уроке по Adobe Photoshop мы собираемся повеселиться, копируя классические стили названий фильмов из старых черно-белых фильмов 30-х и 40-х годов. Часто использовались трехмерные эффекты, а также сдержанное освещение. Чтобы воспроизвести эту эстетику в Photoshop, мы будем использовать функцию 3D, доступную в версии CS6 и выше, которая будет автоматически генерировать реалистичное освещение и затенение нашего текста.
Иллюстрации, которые я создам для этого урока, основаны на вымышленном фильме «Призрак». Большая часть тяжелой работы выполняется 3D-функциональностью Photoshop. Просто некоторая конфигурация настроек — это все, что требуется для создания трехмерных эффектов и фаски текста с фасками, а также связанных с ними освещения и теней. В противном случае эти эффекты должны были бы создаваться с нуля, но функции 3D обеспечивают быстрый и простой способ создания эффектов с естественным освещением.
Начните с создания холста в выбранных вами размерах. Я работаю с документом размером около 3000×2000 пикселей. Измените селектор цвета фона на темно-серый, например # 181818, затем используйте ярлык CMD + Backspace, чтобы заполнить фоновый слой.
Перейдите в Filter> Noise> Add Noise и настройте параметры на 5%, Gaussian и Monochromatic, чтобы добавить немного зернистости пленки в фоновый слой.
Снова зайдите в меню «Фильтр» и выберите «Коррекция объектива». На вкладке «Пользовательский» переместите ползунок «Количество виньетирования» полностью влево, чтобы применить темный ореол вокруг холста.
Используйте инструмент «Текст», чтобы выложить название выбранного фильма. Я использую шрифт Burford для моего примера. Первая часть заголовка уменьшена и центрирована. Это всегда можно сделать в одном текстовом элементе, но использование нескольких текстовых слоев позволяет создавать более сложные макеты, которые могут включать деформированные эффекты.
Выделите каждый текстовый слой по очереди и перейдите в 3D> Новое 3D-выдавливание из выбранного слоя. Это изменит рабочее пространство в режим 3D и создаст отдельные модели из текста.
Удерживая клавишу Shift, выберите каждый из 3D-слоев на панели «Слои», затем перейдите в «3D»> «Объединить 3D-слои». Это объединит отдельные модели в одну трехмерную сцену.
По умолчанию трехмерный текст располагается вертикально относительно базовой плоскости, но для этого эффекта заголовка фильма нам нужно положить текст на оборотную сторону. Выберите каждый 3D-объект на 3D-панели, затем перейдите в раздел «Координаты» панели «Свойства». Измените значение поворота X на 90 °.
Нажмите на маленький значок меню в углу панели «Свойства», затем выберите «Переместить объект на плоскость заземления». Это гарантирует, что элемент не плавает в трехмерном пространстве.
Несмотря на то, что мы повернули трехмерный текст, вид камеры по умолчанию теперь смотрит на модели сбоку. Активируйте сцену на панели 3D, затем выберите инструмент «Поворот 3D» на верхней панели инструментов. Нажмите и перетащите, чтобы развернуть сцену в такое положение, чтобы лицо текста было видно, глядя на текст под небольшим углом.
Выберите обе 3D-модели текста, удерживая клавишу CMD, чтобы добавить их обе к выделению, затем настройте параметры Cap на панели «Свойства» на ширину 100% с углом по умолчанию 45 °. Это будет применять стиль «Кинг-Конг», скошенный к тексту лица.
На панели 3D выберите объект Infinite Light 1. Интерфейс отобразит большой значок, который можно повернуть, чтобы изменить направление источника света. Нажмите и перетащите меньший конец графика, чтобы создать длинную тень, освещая свет под острым углом.
Нажмите и перетащите меньший конец графика, чтобы создать длинную тень, освещая свет под острым углом.
С выбранным Бесконечным светом, измените мягкость теней на панели «Свойства», чтобы размыть тени. Если угол ваших настроек освещения выдавливает текстовые грани белым цветом, уменьшите интенсивность в этих параметрах.
Вернувшись в панель 3D, сдвиньте и щелкните между всеми уровнями, заканчивающимися на «Материал», чтобы выделить их все. Уменьшите значение Shine до нуля и измените цвет Diffuse с белого на светло-серый с панели «Свойства».
Выберите только экструзионные материалы для обеих моделей на 3D-панели, затем измените диффузный цвет для этих граней на средний серый на панели «Свойства».
Нажмите значок Render в нижней части 3D-панели, чтобы начать рендеринг финальной 3D-сцены с полным качеством освещения и теней. Для полного рендеринга может потребоваться некоторое время, поэтому я предпочитаю позволить синему квадрату сделать пару проходов, прежде чем нажимать клавишу Escape. Зернистый результат неполного рендера фактически добавляет эффект винтажного фильма.
Вернитесь к макету Photoshop по умолчанию в меню «Окно»> «Рабочая область»> «Основные элементы», чтобы очистить инструменты 3D.
Добавьте корректирующий слой Levels, затем удерживайте клавишу ALT, щелкая между корректирующим слоем и 3D-слоем, чтобы обрезать уровни так, чтобы он применялся только к тексту, а не к фону. Отрегулируйте ползунки теней и полутонов на пару единиц, чтобы улучшить контраст 3D-текста.
Все, что осталось, чтобы завершить винтажный тематический дизайн, это наложить зернистую текстуру. Мои бесплатные текстуры Dust and Scratches идеально подходят к стилю классического фильма. Вставьте, поверните и масштабируйте одну из текстур на холсте, затем измените режим смешивания на Screen и уменьшите непрозрачность до нужного. Я выбрал 15%, чтобы оставить тонкое зернистое текстурирование.
Окончательный результат идеально повторяет стиль старых титров фильмов с трехмерными текстовыми эффектами и зернистыми текстурами. 3D-инструменты Photoshop отлично поработали над созданием реалистичных световых эффектов с естественными тенями, которые было бы трудно создать вручную, особенно в тех областях, где каждая отдельная буква отбрасывает тень на следующую.
Как сделать коллаж: 10 бесплатных инструментов
1. Google Фото
Платформы: веб, Android, iOS.
Простейший коллаж можно составить в популярном приложении «Google Фото». Достаточно выделить несколько изображений в галерее, нажать на плюс и выбрать «Коллаж». Однако вы не сможете ничего настроить. Поэтому «Google Фото» подойдёт только пользователям, для которых расположение снимков и другие параметры коллажа не особенно важны.
Цена: Бесплатно
Цена: Бесплатно
«Google Фото» →
2. Photo Grid
Платформы: Android, iOS.
Photo Grid предлагает различные шаблоны оформления и сетки, которые помогут вам быстро сделать коллаж средней сложности. Программа поддерживает стикеры и позволяет рисовать поверх изображений. Благодаря фильтрам и простым инструментам для настройки цветов вы сможете корректировать внешний вид фотографий.
Приложение не найдено
Цена: Бесплатно
Сейчас читают 🔥
3. Layout
Платформы: Android, iOS.
Это приложение от Instagram стало хитом сразу же после релиза. Хотя в Layout нет стикеров, фильтров, корректора цветов и многих других инструментов, в нём можно за считаные секунды скомпоновать несколько снимков и настроить их расположение на свой вкус. Всё потому, что интерфейс Layout отлично подходит для маленьких сенсорных дисплеев.
Цена: Бесплатно
4. Pic Collage
Платформы: Windows, Android, iOS.
В арсенале Pic Collage есть множество прямоугольных сеток. Но вы также можете размещать фотографии произвольным образом, без строгого выравнивания относительно друг друга. Кроме того, в программе есть несколько шаблонов для создания коллажей в виде открыток. Можно накладывать на изображения текст, стикеры, фильтры и настраивать их границы.
Если Pic Collage вас заинтересовала, имейте в виду: бесплатная версия оставляет водяной знак на всех сохранённых коллажах.
Цена: Бесплатно
Цена: Бесплатно
Разработчик: Cardinal Blue Software
Цена: Бесплатно
5. Instagram
Платформы: Android, iOS.
С недавнего времени скомпоновать несколько фото можно прямо в Instagram. Для этого в меню создания истории нужно включить режим съёмки «Коллаж» и выбрать шаблон с необходимым количеством снимков. Сделанные после этого фотографии будут появляться на экране в виде сетки, которую потом можно опубликовать или сохранить.
Цена: Бесплатно
Цена: Бесплатно
6.
 Canva
CanvaПлатформы: веб, Android, iOS.
Сервис Canva предназначен для создания посредством коллажа графики для презентаций, резюме, сертификатов, постеров, обложек книг или социальных профилей. Разработчики добавили массу заготовок, которые сильно упрощают такой труд. Выбрав нужный шаблон, пользователь может быстро отредактировать его для своих нужд, добавить диаграммы, различные фигуры, текст и прочие элементы.
Разработчик: CanvaЦена: Бесплатно
Canva →
7. Befunky
Платформы: веб, Android, iOS.
Этот сервис объединяет фоторедактор и мощный менеджер коллажей. К услугам пользователя — сетки различных типов, настройки фона, формы и размера фотографий. А если нужно основательно подправить готовый коллаж, всегда можно использовать графический редактор.
Цена: Бесплатно
Цена: Бесплатно
Befunky →
8.
 PicsArt
PicsArtПлатформы: веб, Windows, Android, iOS.
PicsArt предлагает внушительную коллекцию сеток для компоновки снимков и различные настройки фона, границ изображений и соотношения сторон в коллаже. Есть также шаблоны в виде фоторамок. Можно украшать снимки стикерами, рисовать на них и писать разными шрифтами. Кроме того, PicsArt — это ещё и мощный графический редактор.
Цена: Бесплатно
Цена: Бесплатно
Разработчик: Разработчик
Цена: Бесплатно
PicsArt →
9. Fotor
Платформы: веб, Windows, macOS, Android, iOS.
Ещё один онлайн‑сервис для создания сложных фотоколлажей и вместе с тем графический редактор. Помимо прочего, Fotor позволяет настраивать фон коллажей, добавлять текст и различные стикеры. Но самая сильная сторона сервиса — большое количество фигурных сеток. С их помощью фотографиям можно придавать необычные формы вроде сердец или сложных геометрических фигур.
С их помощью фотографиям можно придавать необычные формы вроде сердец или сложных геометрических фигур.
Цена: Бесплатно
Цена: Бесплатно
Разработчик: Chengdu Everimaging Science and Technology Co Ltd
Цена: Бесплатно
Fotor →
10. FotoJet
Платформы: веб, Windows, macOS.
FotoJet тоже совмещает функции менеджера коллажей и редактора фотографий. Внутри вы найдёте шаблоны, которые помогут вам быстро создавать графику для открыток, постеров и социальных сетей. Сервис также содержит немало сеток и стикеров. На изображения можно добавлять пользовательский текст. У FotoJet есть и десктопные версии, но в бесплатном режиме они оставляют на изображениях водяные знаки.
Сервис также содержит немало сеток и стикеров. На изображения можно добавлять пользовательский текст. У FotoJet есть и десктопные версии, но в бесплатном режиме они оставляют на изображениях водяные знаки.
FotoJet →
Читайте также 📸💻📷
Как работать с градацией цвета для кинематографического эффекта в фотографии
Цвета в фотографии помогают добиться желаемого эффекта. По этой причине многие фотографы применяют к своим снимкам цветовую градацию. Хотя эта техника в основном ассоциируется с видео, она также может быть использована и для создания кинематографического эффекта в фото. Как же это сделать?
Цветовая градация — это процесс, который фотографы используют для изменения визуального тона изображения. Проще говоря, она применяется для управления цветами видео или фотографии. После градации цвета эстетика изображения полностью изменится.
Многие люди, в том числе фотографы, часто ошибочно путают цветовую градацию и коррекцию цвета — эти два понятия отличаются во многих отношениях. Как правило, коррекция цвета — это просто исправление нескольких аспектов изображения, чтобы сделать его более привлекательным. Наиболее распространенные исправления включают в себя настройки баланса белого, контрастности, экспозиции, подсвеченных областей и шума. В случае градации цвета процесс включает в себя корректировки кривых, оттенка и/или насыщенности, заливки сплошным цветом и уровней.
Советы по цветовой градации изображения
Если вы хотите, чтобы ваши фотографии выглядели отчетливо, должны овладеть техникой цветовой градации. Не просто знакомьтесь — изучайте и осваивайте ее. Изменение или сдвиг цвета даст желаемый эффект. Аналогично, за счет цветовой градации ваша зрительская аудитория сможет лучше интерпретировать изображение, понять настроение.
Цветовая градация в Lightroom и Photoshop
Если вы впервые занимаетесь цветовой градацией, то обнаружите, что есть разные способы провести ее. Вы можете использовать программы Adobe (Lightroom или Photoshop) или использовать любое стороннее программное обеспечение.
Совет № 1
Используйте базовую панель редактора и подкорректируйте баланс белого (температуру и оттенок), экспозицию, контрастность, тени, блики, белые и черные цвета вашей фотографии. Изменение баланса белого сделает фотографию прохладнее или, наоборот, теплее. Вы должны решить, какой эффект вы хотите получить, прежде чем работать над этим.
Вы также можете использовать инструмент «Раздельное тонирование» (Split Toning). Найдите цвет тени, который отличается от светлых областей в изображении. Например, цвет тени может быть светло-голубым, в то время как цвет светлой области будет кремовым, желто-коричневым или каким-либо близким к бежевому цвету. Отрегулируйте эффект, работая над балансом и насыщенностью.
Совет № 2
Вот что вы можете сделать в Photoshop, чтобы создать естественный или теплый эффект, близкий к тону кожи.
- Отрегулируйте оттенок / насыщенность (hue / saturation), переместив ползунок влево, примерно до -15. Это внесет определенный драматизм в фотографию.
- Работайте с уровнями, сбивая синий канал. Убедитесь, что значение на вашем нижнем черном ползунке находится в крайнем правом положении. Если вы видите синие оттенки в теневых областях фотографии, то вы делаете все правильно. Чтобы завершить этот шаг, отведите белый ползунок влево, чтобы сделать более теплыми светлые области.
- Далее в списке находится корректирующий слой кривых. Работайте над красным, зеленым и синим каналом. Для красного канала светлые области должны быть подтянуты. На зеленом они, наоборот, должны быть сброшены. Если вы хотите получить контраст, поднимите блики, опуская при этом тени. Спустите и снова сбросьте значение синего канала и повторите то, что вы сделали для светлых участков и теней (соответственно поднимите и опустите).

- Наконец, работа над заливкой сплошным цветом. Используйте что-то близкое к золотому или коричневому оттенку, но убедитесь, что выходит не слишком темно. Выберите что-то близкое к естественному цвету. Ваш режим смешивания должен быть установлен на жесткий свет (Hard Light), а непрозрачность около 8%.
Совет № 3
При съемке в помещении не меняйте задний план. Это следует делать только при съемке на улице, где есть деревья, растения и другие подобные объекты, которые можно привести в более привлекательный вид с помощью настроек.
Совет № 4
Работая с насыщенностью (в Lightroom и Photoshop), найдите время, чтобы поэкспериментировать с внешним видом объекта, особенно если вы работаете над кожей человека. Она может работать практически для любого цвета, просто убедитесь, что насыщенность не слишком велика или мало для вашего изображения. Запомните как вы устанавливаете канал RGB.
Совет № 5
Чтобы создать кинематографический эффект, первое, что вам нужно сделать, это выбрать правильный объект, с оглядкой на настроение, которое намереваетесь создать. Кроме того, вам нужно выбрать место съемки, которое позволяет экспериментировать с малой глубиной резкости.
Если, например, вы выбрали снимок, на котором маленькая девочка сидит у озера ранним вечером, изображение может быть в нейтральных тонах. Кроме того, контраст уже может быть довольно низким, что обычно является частью кинематографического эффекта. В любом случае, вам нужно добавить немного синих оттенков, чтобы сделать кадр более драматичным.
В Lightroom откройте модуль Разработка (Develop) и передвигайте ползунок Черные (Blacks) влево. Продолжайте это делать, пока не увидите небольшой гистограмму. Обратите внимание, что ваше изображение теперь имеет тень.
Далее работаем над контрастом. Используя Тоновую кривую (Tone Curve), отрегулируйте контрастность изображения. Управляйте бликами кривой, опуская их верхний правый конец. После этого поднимите Темные оттенки (Darks) на ступеньку выше. Это поможет вам немного сгладить контраст. Используйте баланс белого (цветовую температуру), чтобы создать первый синий вид. Убедитесь, что вы не выходите за рамки 5400К.
Это поможет вам немного сгладить контраст. Используйте баланс белого (цветовую температуру), чтобы создать первый синий вид. Убедитесь, что вы не выходите за рамки 5400К.
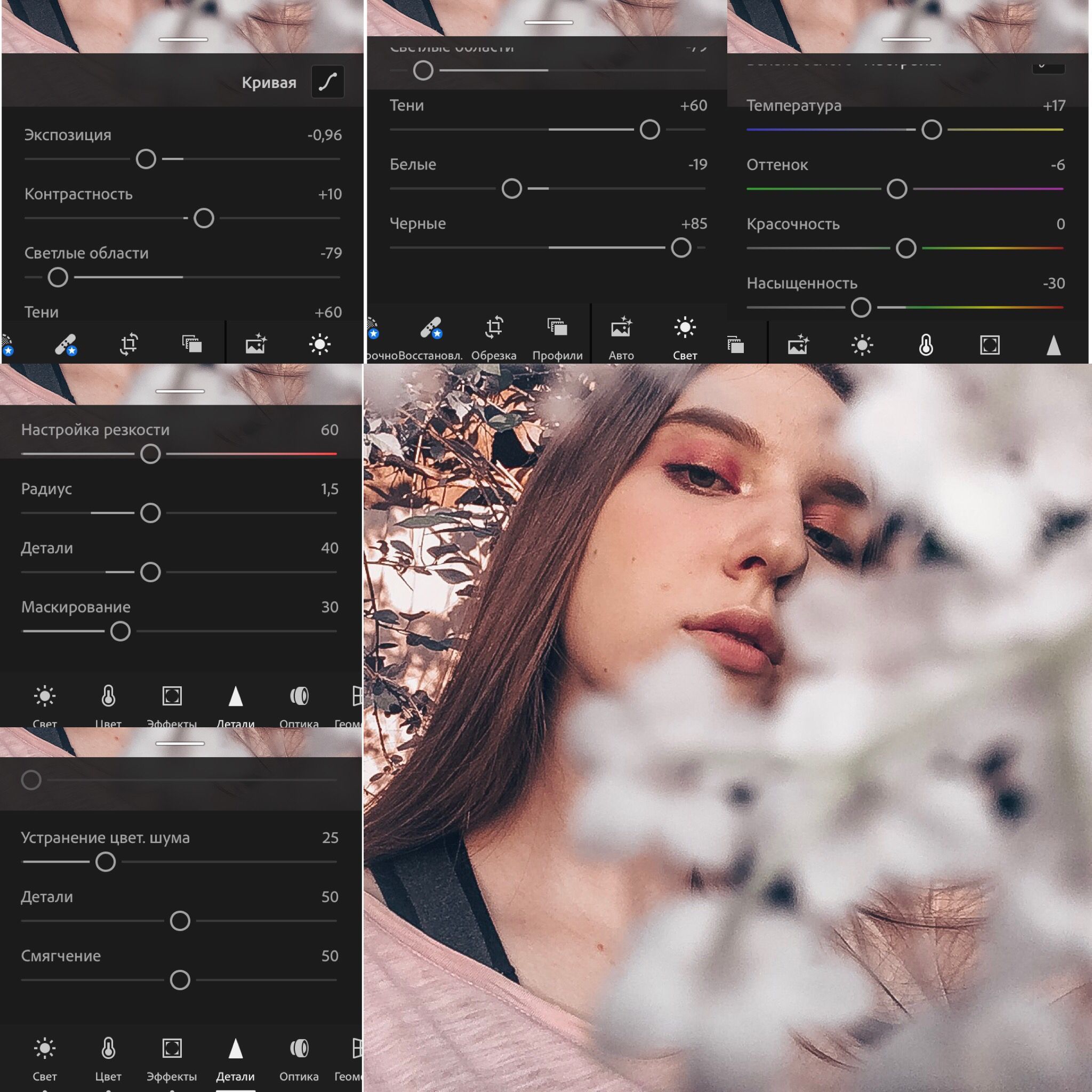
После начальных синих оттенков, вам нужно добавить их с помощью раздельного тонирования (Split Toning). Вы можете найти его в Тоновой кривой и HSL(Hue/Saturation/Lightness – Оттенок/Насыщенность/Освещение). Увеличьте насыщенность подсвеченных областей до 50%, а затем отрегулируйте оттенок, чтобы получить желаемый синий. Как только вы будете удовлетворены им, отрегулируйте насыщенность, чтобы получить естественное изображение. Не забудьте отрегулировать контрастность, чтобы создать желаемое настроение.
Для большего кинематографического эффекта добавьте немного зернистости изображению. В Lightroom воспользуйтесь иструментом «Эффекты» — там вы найдете то самый ползунок «Зернистость». И для окончательной «кинематографичности» внешнего вида снимка обрежьте изображение так, чтобы оно выглядело как настоящий кадр из видео (16:9). Используйте инструмент «Кадрирование» (Crop Overlay), чтобы завершить этот шаг.
Практика
Lightroom и Photoshop довольно просты в использовании, как только вы начинаете его изучать. Если вы хотите, чтобы градация цвета была обычной частью вашей процедуры постобработки, просто продолжайте практиковаться. Используйте старые фотографии, прежде чем переходить к новым. Экспериментируйте с использованием доступных инструментов. Сохраните все свои фотографии, на которых будете практиковаться, и изучите их, чтобы определить, какие из них лучше всего подходят вам. Цветовая градация может быть лучшим инструментом для создания кинематографических изображений, которые рассказывают настоящие истории.
Онлайн-курс «Photoshop. Визуализация против коллажа»
визуализация против коллажа
Записаться на курс
визуализация против коллажа
о курсе
Этот курс создан архитекторами для архитекторов. Мы структурировали личный опыт и собрали в одном курсе то, что необходимо для создания эффектной подачи проекта: постобработка рендера и концептуальный коллаж, минималистичный разрез и насыщенный генплан, реалистичные интерьер и экстерьер.
Мы структурировали личный опыт и собрали в одном курсе то, что необходимо для создания эффектной подачи проекта: постобработка рендера и концептуальный коллаж, минималистичный разрез и насыщенный генплан, реалистичные интерьер и экстерьер.
для кого
Курс предназначен:
⟶ Для архитекторов.
⟶ Для студентов и практикующих специалистов.
⟶ Для пользователей Windows и macOS.
⟶ Для тех, кто хочет учиться из любой точки мира.
альтернативы
Если вы уже владеете Photoshop, прокачать навыки можно на марафонах: «Photoshop. Авторские стили» для тех, кто хочет освоить новые приёмы подачи проектов, и «Photoshop. Коллаж интерьера» для тех, кто хочет быстро собирать мудборды и коллажи.
чему вы научитесь
1
Эстетика подачи
Расскажем о стилях подачи, композиционных и графических приёмах, работе с кадром и цветовой палитрой. Покажем, где брать референсы и источники для вдохновения.
2
Оформление проекта
Объясним, как работать с разными типами подачи и разными проекциями: разрезами, аксонометриями, генпланами, подачей интерьера и экстерьера.
3
Оптимизация работы
Покажем, как быстро и эффективно использовать инструменты Photoshop, как подготовить подоснову и грамотно структурировать рабочий файл. Разберём, как использовать маски и смарт-объекты для быстрой работы с коллажами.
формат
Это курс без фиксированной даты старта. Он состоит из заранее записанных видеоруков, лекций и мастер-классов. А ещё по субботам мы проводим вебинары с преподавателями, чтобы разобрать дополнительные темы и провести ревью домашних работ. Рассказываем подробнее о том, как устроен онлайн-курс.
план по неделям
1
Инструменты Photoshop
Интерфейс и базовые инструменты
Работа со слоями
Инструменты выделения
Цветокоррекция
Работа с масками
Векторные и смарт-объекты2
Фасад. Коллаж
Импорт чертежа
Работа с текстурами
Обтравочная маска3
Генплан.
 Коллаж
КоллажПодготовка подосновы
Работа с тенями и создание рельефа
Эффекты наложения4
Дневная визуализация
Постобработка простого рендера
Работа с Render Elements
Детализация и обработка окружения5
Ночная визуализация
Эффектны наложения
Настройка освещения
Цветокоррекция и фильтры
Отражения и блики6
Аксонометрия и интерьер
Дневная и ночная подачи
Коллажная и реалистичная подачи
Работа со стаффажем
Анимация в Photoshop и создание GIF
работы студентов
FAQ
Какой компьютер и какая версия программы мне нужны?
Операционная система: Windows, macOS.
Процессор: Intel i5–i7 от 2 ГГц.
Оперативная память: от 4 ГБ.
Софт: Photoshop CC 2019 и выше (английский интерфейс).Как проходит обучение?
Обучение проходит на нашей онлайн-платформе. Весь курс разбит на модули из предзаписанных видеоуроков, которые открываются по мере прохождения курса. У курса нет фиксированной даты старта: вы можете начать его в любой момент и проходить в удобном темпе в течение 3-х месяцев.
Кроме видеоуроков в курсе предусмотрены домашние задания и онлайн-вебинары, на которых преподаватель отвечает на вопросы о работе в программе: они проходят раз в две недели.
Как долго будут доступны материалы курса?
Все материалы курса доступны в личном кабинете студента в течение 3-х месяцев с момента оплаты. Затем доступ к личному кабинету закрывается, а видеозаписи переносятся в архив, который доступен студенту бессрочно.
Чем курс отличается от уроков на YouTube?
Программа курса выстроена последовательно: от азов до сложных навыков. Каждое занятие сделано максимально компактно: минута видео — это минута качественной концентрированной информации.
 На онлайн-курсах мы также предлагаем студентам живую поддержку: каждые две недели преподаватели проводят онлайн-вебинары, на которых отвечают на вопросы студентов и делятся знаниями из практики. А ещё студенты всегда могут задавать вопросы в чате.
На онлайн-курсах мы также предлагаем студентам живую поддержку: каждые две недели преподаватели проводят онлайн-вебинары, на которых отвечают на вопросы студентов и делятся знаниями из практики. А ещё студенты всегда могут задавать вопросы в чате.
Могу ли я смотреть видеокурс с нескольких компьютеров?
Да: в аккаунт можно заходить с трёх различных устройств — например, из дома, офиса и с планшета. Если вы превысите лимит устройств, мы закроем вам доступ.
Когда нужно будет оплатить участие в курсе?
Оплатить курс можно в любое удобное время. Материалы курса будут доступны сразу после оплаты.
Мне нужно будет устанавливать программу самостоятельно?
Да: перед стартом курса студенты самостоятельно устанавливают нужный софт на свой компьютер. Если у вас возникнут трудности, сообщите нам об этом заранее — мы поможем их решить.
Есть ли скидки?
Для каждого курса существует студенческая цена, которая позволяет экономить до 2 000₽ за курс. Всем выпускникам мы дарим скидку на следующие курсы: 10% на второй, 15% на третий и 20% на все последующие. А ещё у нас бывают скидки — об акциях мы сообщаем в соцсетях проекта: следите за обновлениями. Скидки распространяются как на обычную, так и на Early Bird цену, но не суммируются друг с другом.
Как вернуть деньги?
Если вы предупредите нас ещё до старта, что не сможете пройти оплаченный курс, мы сможем вернуть вам деньги или оставить их на вашем депозите.
 Возврат осуществляется в течение трёх недель на карту, с которой была произведена оплата. Если курс был оплачен наличными, мы вернём вам деньги в офисе по предварительной договоренности.
Возврат осуществляется в течение трёх недель на карту, с которой была произведена оплата. Если курс был оплачен наличными, мы вернём вам деньги в офисе по предварительной договоренности.
Получу ли я сертификат после обучения?
Наш опыт подсказывает, что навыки важнее свидетельств о прохождении курса: если при устройстве на работу от вас потребуется серьезное знание той или иной программы, вас просто проверят тестовым заданием. Но если вам нужен сертификат от Софт Культуры, мы предоставим его.
Остались вопросы?
Пишите на почту — [email protected].
Преподаватели
АлёнаШляховая
Архитектор, исследователь, куратор проектов Дворулица и Склад Ума. В течение нескольких лет Алёна непрерывно преподает культуру архитектурной подачи на нескольких курсах площадки. Работала в КБ «Стрелка», бюро WALL, FORM, «Меганом».
АртёмМатвеев
Архитектор, окончил МАрхИ. Работал в бюро AES и WALL. В настоящий момент ведёт архитектурную практику в бюро MODUL. Adobe Photoshop не раз выручал его в трудную минуту, поэтому Артём решил передавать накопленный опыт молодым архитекторам, чтобы освободить их головы для решения более сложных творческих задач.
МариМиндиашвили
Закончила магистратуру МАрхИ. Несколько лет работала в студии Kleinewelt architekten. Пишет кандидатскую диссертацию, посвящённую современным архитектурным концепциям, а также курирует программу «Пристальное чтение» в «Аудитории».
МихаилХвалебнов
Выпускник МАрхИ, архитектор группы САГА, автор статей по архитектурной теории. Михаил ценит прекрасное и преподает технику архитектурной подачи по разработанной им же самим программе.
Михаил ценит прекрасное и преподает технику архитектурной подачи по разработанной им же самим программе.
Гридина
Архитектор, окончила МАрхИ. Училась по обмену в Аугсбургском университете (Германия). Сейчас работает младшим архитектором в КБ «Стрелка».
Отзывы
-
Ника Глазунова
студент СПбГАСУ
III курс
Работа в Photoshop — важная часть курсового проектирования, всегда есть риск сделать сильный проект и плохо его оформить. Чтобы этого избежать, я решила пройти курс Софт Культуры, и результат ощутила моментально. Я работала с цветом, текстурами, эффектами, научилась работать с кистями, хотя раньше их не использовала. Особенно сильно для курсового проекта помогли инструкции по реалистичной визуализации. Все уроки логично выстроены и содержат максимум практической информации. Очень понравилась структура курса с чередованием практики и теории. Я стала чувствовать себя компетентнее в вопросах композиционного и цветового оформления подачи. Это оказалось приятным бонусом. Ожидала хорошего владения программой, а получила в разы больше.
рекомендуемые курсы
Photoshop. Коллаж интерьера
трёхдневный марафонSketchUp. Связки
подача с Illustrator + PhotoshopPhotoshop: авторские стили
трёхдневный марафонIllustrator. Графика для конкурса
трёхдневный марафонЛучшие бесплатные кисти для Photoshop
Бесплатные кисти для Photoshop можно найти повсюду в Интернете и предоставить вам полезный инструмент для творчества в цифровом искусстве. Но поиск подходящей кисти для ваших нужд, особенно если вы только начинаете, может быть запутанной и сложной задачей. Поэтому, чтобы помочь вам, мы собрали лучшие бесплатные кисти для Photoshop, которые вы можете найти сегодня, в одном удобном для чтения сообщении.
Поэтому, чтобы помочь вам, мы собрали лучшие бесплатные кисти для Photoshop, которые вы можете найти сегодня, в одном удобном для чтения сообщении.
Photoshop, конечно же, поставляется с хорошим набором предварительных кистей. установлен, но это лишь небольшая часть того, что там есть. Так что стоит попробовать сторонние кисти Photoshop, чтобы расширить свой кругозор.
Ищете ли вы кисти Photoshop, которые вызывают ощущение традиционных медиа, таких как карандаш или акварель, те, которые воспроизводят текстуру определенных элементов, таких как трава или погодные эффекты, или те, которые расширяют границы, как экспериментальный гранж, вы обязательно найдете в этом списке бесплатные кисти для Photoshop, которые подойдут вам. Просто убедитесь, что вы дважды проверили условия лицензии для любой кисти, которую вы загружаете и используете, чтобы все было законно и честно.
Нужна помощь для начала работы с Photoshop? Тогда просмотрите наш список лучших руководств по Photoshop. Между тем, если вы не уверены, что хотите заплатить за загрузку Photoshop, просмотрите наш список лучших альтернатив Photoshop.
Содержание статьи
Бесплатные кисти Photoshop для рисования
01. Кисти для анимации и иллюстраций
(Изображение предоставлено Матеушем Урбановичем)
- Дизайнер: Матеуш Урбанович
- Использование: Бесплатно для личного и коммерческого использования, но пожалуйста, дайте ссылку на исходную загрузку
- Загрузите здесь
Этот великолепный набор бесплатных кистей для Photoshop был создан M ateusz Urbanowicz на основе тех, которые он использует для анимации фона и рисования иллюстраций в Photoshop. Они имитируют способ рисования традиционных анимационных фонов, накладывая непрозрачные цветные краски плаката на слои с не очень резкими мазками кисти и лучше всего работают с файлами большого размера, такими как файлы Full HD. Набор бесплатен для личного и коммерческого использования, но Матеуш просит вас, если возможно, связать ваши работы с исходной загрузкой.
02. Кисти концепт-арта
(Изображение предоставлено Джереми Фенске)
- Дизайнер: Джереми Фенске
- Использование: Бесплатно для личного и коммерческого использования
- Скачать здесь
Джереми Фенске — художник по концептуальным и визуальным разработкам, работающий в Лос-Анджелесе. А недавно он щедро поделился своим последним набором Кисти для фотошопа бесплатно. Мало того, он включил 35-минутное видео, в котором объясняется, как он их использует, и несколько полезных советов, как сделать это самостоятельно.
03. Рисование текстур
Получите различные текстуры с помощью этой халявы (Изображение предоставлено: Obsidian Dawn)
- Дизайнер: Obsidian Dawn
- Использование: Бесплатно для личного и коммерческого использования, но см. Условия
- Загрузите здесь
Эти кисти Photoshop на самом деле являются текстурами, а это значит, что вы можете вызвать интерес эффекты, которые … хорошо … текстурированы. Они отлично подходят для фонов и для экспериментов в целом. Проверьте условия для всех видов использования, так как вам нужно указать художника. Но если вы не можете предоставить кредит, то коммерческая лицензия стоит всего 3 доллара.
04. Абстрактная живопись
Развлекайтесь с этим грязным набором кистей (Изображение предоставлено Даррианом Lynx)
- Дизайнер: Darrian Lynx
- Использование: Бесплатно для некоммерческого использования
- Загрузите здесь
В этом наборе абстрактных кистей есть несколько вариантов для изучения. s совершенно бесплатно для некоммерческого использования и идеально подходит для создания ярких, беспорядочных, современных красочных эффектов.
05. Кисти Photoshop Wavenwater
Этот набор содержит множество опций
- Дизайнер: Майкл Гимонт
- Использование: Бесплатно для личного использования (свяжитесь с художником для получения коммерческой лицензии)
- Загрузить здесь
Этот всеобъемлющий набор кистей Wavenwater Photoshop основан на концепции фрилансера. художник и иллюстратор Майкл Гимон. Мы не подсчитали точно, сколько кистей входит в этот набор, но есть много вариантов, чтобы добавить серьезного изящества в ваши работы.
художник и иллюстратор Майкл Гимон. Мы не подсчитали точно, сколько кистей входит в этот набор, но есть много вариантов, чтобы добавить серьезного изящества в ваши работы.
06. Кисти для фотошопа Сакимичан
Эти кисти лучше всего работают при непрозрачности 70-100% [1945189017] ]
- Дизайнер: Сакимичан
- Использование: Бесплатно для коммерческого и личного использования
- Загрузить здесь
Сакимичан из Deviant Art сделала 56 своих любимых кистей Photoshop для рисования доступно для бесплатной загрузки в этом большом пакете. Она рекомендует рисовать с непрозрачностью 70–100% с включенной опцией давления и говорит, что кисти уже настроены для этого.
07. Цифровая живопись Кисти Photoshop
08. Толстые мазки акриловой краской
Быстро добавляйте аутентичные мазки к своей работе
- Дизайнер: Creative Nerds
- Использование: Бесплатно для коммерческого и личного использования
- Загрузить здесь
Вторая партия популярного набора бесплатных кистей Photoshop от Creative Nerds, Толстые мазки акриловой краской, том 2, позволяет быстро добавить аутентичный эффект краски к вашим иллюстрациям. Кисти бесплатны как для личной, так и для коммерческой работы, но вам не разрешается распространять или изменять их для перепродажи.
09. Сухие мазки для Photoshop
Эти кисти потрясающе детализированы
- Дизайнер: Крис Спунер
- Использование: Бесплатно для личного и коммерческого использования
- Загрузить здесь
Dry Brush Strokes — это набор из 12 отличных бесплатных кистей Photoshop от Chris S бездельник. Эти сухие кисти с высоким разрешением обладают фантастической детализацией, щетиной и богатой текстурой. Обладая тонкими линиями и детализированными краями, они идеально подходят для грубой обработки ваших работ или искажения краев.
10. Цветочные кисти
(Изображение предоставлено Милкой)
- Дизайнер: Milka
- Использование: Бесплатно для личного и коммерческого использования
- Скачать здесь
Художница Милка, она же Оксана Кузнецова, создала эту прекрасную ботаническую коллекцию, состоящую из 15 высококачественных кистей Photoshop, вдохновленных розами, лил ас, одуванчики и другие цветы. Идеально подходит для канцелярских принадлежностей, упаковки, распечаток или других цветочных рисунков.
11. Сухие кисти
] Сухие кисти динамические
Художник Кирк Уоллес создал эти кисти Photoshop Dry Brush в домашних условиях, используя чернила и бумагу, и предлагает их вам. г бесплатно. Идеально подходят для создания грубых, резких текстур, они также динамичны — вы можете щелкнуть и перетащить, чтобы охватить большие области, не получая уродливого эффекта повторения, или вы можете рисовать ими.
12. Аэрозольная краска
13. Набор Speedpainting
Эти бесплатные кисти создают иллюзию скоростной раскраски
- Художник: Дарек Заброцкий
- Использование: Бесплатно для личного и коммерческого использования
- Загрузить здесь
Концепт-художник Дарек Заброцки создал этот набор кистей для скоростной живописи. для некоторых из крупнейших проектов и компаний в мире фэнтези-арта, включая Assassin’s Creed, Magic: The Gathering и Halo Wars 2. Он предлагает для бесплатного скачивания набор кистей Photoshop, которые он использует для своих скоростных картин.
Акварельные кисти для фотошопа
14. Акварельные кисти # 2
Mimic watercolours with this set (Изображение предоставлено: Systernee )
- Дизайнер: Снежана Свитцер
- Использование: Бесплатно для личного пользования
- Загрузите здесь
Этот обширный пакет акварельных кистей Photoshop создан Снежаной Свитцер. Он содержит 40 фотографий. Кисти oshop, которые идеально подходят для имитации акварели в ваших цифровых картинах.
Он содержит 40 фотографий. Кисти oshop, которые идеально подходят для имитации акварели в ваших цифровых картинах.
15. Пушистая акварельная кисть Photoshop
Выбрав кисть
- Дизайнер: Heygrey
- Использование: Бесплатно для личного и коммерческого использования
- Загрузить здесь
Если вы хотите создать мягкую, туманную эстетику в своей работе, попробуйте эту бесплатную пушистую воду цветная кисть Photoshop от Heygrey. Ее описывают как «пушистую акварельную кисть», и создатель предлагает использовать ее для создания туманного фона. Мы особенно впечатлены реалистичным акварельным эффектом, достигнутым здесь.
16. Кисть Photoshop для акварели: спрей
Создатель говорит, что создавать эту кисть было одно удовольствие
- Дизайнер: Творческие ботаники
- Использование: Бесплатно для личного и коммерческого использования
- Загрузите здесь
Эта кисть Photoshop удобна для создания крупномасштабных акварелей. эффект на ваше произведение искусства. Он создает впечатляюще аутентичный эффект, который вы можете легко применить к своим собственным цифровым картинам.
17. Брызги акварели
В пакете 32 кисти с высоким разрешением
]
- Дизайнер: pstutorialsws
- Использование: Бесплатно для личного и коммерческого использования
- Загрузить здесь
Эти акварельные брызги созданы с помощью акварельной краски профессионального качества на акварельная бумага холодного отжима. В пакете 32 куста Photoshop с высоким разрешением, и вы можете загрузить его бесплатно.
Перо, тушь, уголь и карандаш кисти Photoshop
18. Набор кистей для иллюстраций
- Дизайнер: Мэтт Хит
- Использование: Бесплатно для личное и коммерческое использование
- Загрузить здесь
Этот набор бесплатных кистей Photoshop был создан дизайнером Мэттом Хитом с помощью карандаша Staedtler 8B и пользовательских настроек, что дает естественное ощущение и широкий выбор текстур. Их можно найти на странице Heath’s Gumroad — просто введите 0 долларов, чтобы получить их бесплатно. Пожертвования, конечно, приветствуются, и если вы хотите больше, вы можете получить огромный набор художественных кистей прямо здесь.
19. Кисти для чернил
Имея большие плиты, тонкие штрихи, чернильные пятна и все остальное между [194590179016] ]
- Дизайнер: Бриттни Мерфи
- Использование: Бесплатно для личного и коммерческого использования
- Загрузить здесь
Набор дизайнера Бриттни Мерфи содержит целых 192 чернильных кисти Photoshop. найди здесь большие плиты, тонкие штрихи, чернильные пятна и все, что между ними. Мерфи щедро предлагает эти кисти бесплатно без указания авторства, если они не распространяются повторно.
20. Кисть для карандашей Photoshop
Эта кисть — одна из самых реалистичных
- Дизайнер: Андантониус
- Использование: Бесплатно для личного и коммерческого использования
- Загрузить здесь
Создает эффект мягкого карандашного наброска, но без грязных рук и размазанной бумаги. Кисть Photoshop с l-эффектом — одна из самых реалистичных, которые мы видели, и вы можете бесплатно скачать ее на DeviantArt, любезно предоставленную профессиональным цифровым художником Андантониусом, также известным как Джон Неймейстер.
21. Реалистичная кисть Photoshop углем
Избегайте беспорядка, но сохраняйте эффект с этим цифровым углем
- Дизайнер: ВойтекФус
- Использование: Бесплатно для личного и коммерческого использования
- Скачать здесь
Древесный уголь — неотъемлемая часть инструментария любого художника, но он несомненно y самый беспорядочный. Получите эти мягкие угольные линии — не покрывая углем руки и все остальное — с помощью этих превосходных угольных кистей.
Получите эти мягкие угольные линии — не покрывая углем руки и все остальное — с помощью этих превосходных угольных кистей.
22. Настоящие маркеры
- Дизайнер: Эйлерт Янсен
- Использование: Бесплатно для личного пользования и коммерческое использование
- Загрузите здесь
Этот набор из 12 бесплатных настоящих кистей для маркеров от Eilert Janßen, идеально подходящий для модных иллюстраций, промышленного дизайна и раскадровки, позволяет вам создавайте живые изображения, которые выглядят так, как будто они были нарисованы маркерами. Если вам нравится то, что вы видите, вы можете купить больше кистей Янсена на его веб-сайте.
Следующая страница: Natural Brush
5 обязательных инструментов для креативщиков
Ролик Moleskine Classic Plus …
Apple 12,9-дюймовый iPad Pro …
Три изменения, которые я делаю для каждого изображения в Photoshop
Три изменения, которые я делаю для каждого изображения в Photoshop
У меня есть блоггеры и читатели, которые довольно часто пишут по электронной почте, чтобы спросить, как я редактирую фотографии, и я всегда отвечаю, что в каждую фотографию в Photoshop я делаю 3 основных правки: освещение, цвет и четкость (резкость).
Конечно, есть еще несколько правок, помимо тех, которые я иногда делаю. Но в большинстве случаев я ищу именно эту большую тройку.
Кто-то может спросить, зачем вам для начала редактировать фотографии. Что ж, я всегда отвечаю, что мне нравится редактировать фотографии, потому что я считаю, что это делает объект изображения более похожим на реальный. У камер есть способ искажать свет, они, безусловно, обесцвечивают цвет, и, в зависимости от вашей камеры, они могут иногда смягчать резкость объекта. Поэтому я потратил дополнительную минуту или две на каждую фотографию в Photoshop, прежде чем загружать ее в свой блог, чтобы попытаться сделать ее более реалистичной.
Поэтому я потратил дополнительную минуту или две на каждую фотографию в Photoshop, прежде чем загружать ее в свой блог, чтобы попытаться сделать ее более реалистичной.
Теперь у всех разные предпочтения в отношении эстетики редактирования фотографий (и даже того, что выглядит «реалистично»). Мне нравятся яркие, хорошо насыщенные фотографии — отчасти потому, что я действительно люблю цвета, а отчасти потому, что мне немного больше нравится «популярность» на Pinterest. Так что, если это не ваше дело, надеюсь, эти советы дадут вам инструменты для редактирования фотографий так, как вам нравится.
Замечу, что в основном я все еще редактирую в Photoshop, просто потому, что это то, с чего я начал, и мне это нравится.Но все эти настройки можно сделать и в других программах, таких как Lightroom, iPhoto или PicMonkey.
Хорошо, вот мои 3 правки…
Ну, во-первых, я думаю, что было бы проще проследить за фотографией от начала до конца, чтобы описать правки. Итак, вот фотография моих свежих куриных наггетсов с пармезаном (неотредактированная).
1. Уровни / баланс белого
Первое, с чего я всегда начинаю, — это освещение. И мне нравится настраивать его внутри слоя «Уровни».Вы можете найти меню «Уровни», нажав маленькую кнопку с гистограммой, или перейдя в верхнюю строку меню и нажав «Изображение»> «Коррекция»> «Уровни».
Обычно я начинаю с использования белой пипетки, чтобы убедиться, что мои белые цвета белые, и получить сбалансированное фото. (Вы можете прочитать мое руководство по этому поводу здесь.) Когда белые цвета будут готовы, я буду регулировать ползунки в меню уровней, пока не почувствую, как тени, полутона и блики.
Мне обычно нравится немного контраста, поэтому я корректирую тени (я увеличил их до 18) и светлые участки (я уменьшил их до 248) почти на каждой фотографии.Если вы переместите их, вы сможете найти то, что вам нравится.
2. Яркость / насыщенность
Затем я корректирую цвет с помощью слоя Vibrance. Вы можете найти меню «Яркость», нажав маленькую кнопку «V» или перейдя в верхнюю строку меню и нажав «Изображение»> «Коррекция»> «Яркость».
Вы можете найти меню «Яркость», нажав маленькую кнопку «V» или перейдя в верхнюю строку меню и нажав «Изображение»> «Коррекция»> «Яркость».
Мне нравится это меню, потому что оно позволяет одновременно регулировать яркость и насыщенность. На этой фотографии я увеличил яркость до +31, а насыщенность до +40.Может быть, немного ярким, но, хотите верьте, хотите нет, эти самородки на самом деле были довольно яркими, когда они сидели на солнце.
Если цвета кажутся не совсем сбалансированными, я часто буду следовать этому шагу, настраивая слой «Цветовой баланс» и / или настраивая определенные цвета в слое «Насыщенность».
3. Шумоподавление / заточка
Наконец, перед тем, как сохранить фотографию, я провожу свою любимую правку — шумоподавление. Вы можете получить доступ к меню шумоподавления, щелкнув Фильтр> Шум> Уменьшить шум.
Вы можете узнать больше о том, как я это делаю (и почему я обычно выбираю шумоподавление, а не резкость) в этом посте о том, как сделать ваши фотографии четкими и резкими в Photoshop.
Замечу — как я уже упоминал в этом посте — что шумоподавление лучше работает на фотографиях меньшего размера. Если я имею дело с большим изображением с высоким разрешением, я обычно использую меню Unsharp Mask вместо Noise Reduction. (Чтобы найти это, нажмите «Фильтр»> «Резкость»> «Маска нерезкости».)
Разница между «до и после» с шумоподавлением очень тонкая, , но я думаю, что это действительно имеет большое значение для затягивания всего.
Итак, вот до и после этих трех правок. Это был своего рода драматический пример — многие из моих изображений не , а такой насыщенности — но так вы, по крайней мере, можете увидеть разницу.
А вот и финальное изображение.
Или… .. ярлык
Я чувствую, что должен упомянуть, что есть один быстрый ярлык, который часто заботится о первых двух шагах (баланс белого и насыщенность) одним махом. Вы можете прочитать об этом здесь, в статье «Уловка, которая сделает ваши фотографии яркими» в Photoshop.Но это не всегда верно, и для тех из вас, у кого нет Photoshop, эти три шага помогут сделать все вручную в любой программе для редактирования фотографий.
Вы можете прочитать об этом здесь, в статье «Уловка, которая сделает ваши фотографии яркими» в Photoshop.Но это не всегда верно, и для тех из вас, у кого нет Photoshop, эти три шага помогут сделать все вручную в любой программе для редактирования фотографий.
Надеюсь, это будет полезно! Если у вас есть базовые правки, которые вы вносите в каждую фотографию, не стесняйтесь поделиться ниже. Хотелось бы услышать, какие они есть!
Редактируйте фотографии в Instagram как инфлюенсер
С помощью Adobe Photoshop и Lightroom вы можете воссоздать все популярные правки, используемые влиятельными лицами Instagram.Смотри как! Не сидите сложа руки и любуйтесь последними тенденциями редактирования фотографий; у вас тоже может быть инстаграм, достойный влиятельного человека. Adobe Photoshop предоставляет вам все необходимое для глубокого и детального редактирования фотографий на профессиональном уровне или для редактирования в Lightroom CC и редактирования на ходу. Ознакомьтесь с этими пошаговыми инструкциями о том, как воссоздать все последние тенденции редактирования Instagram в Photoshop и Lightroom CC. Зернистая пленка
Сейчас огромная тенденция редактирования в Instagram — зернистая пленка.Один из наиболее тонких способов редактирования: зернистая пленка добавляет текстуру фотографии, придавая ей более мягкий вид. Это простой способ придать фотографии винтажный вид и скрыть недостатки. Lightroom CC Если вы редактируете на ходу, использовать приложение Lightroom на телефоне для создания зернистой пленки очень просто. Перейдите к последнему инструменту под названием « Presets », щелкните раскрывающееся меню параметров и выберите « Grain ». Оттуда вы можете выбрать легкий, средний или тяжелый эффект зерна.Узнайте больше о создании собственных предустановок Lightroom в этом руководстве. Photoshop При использовании Photoshop эффект называется «Шум», а не «Зернистость». Сначала перейдите в верхнее меню и нажмите « Фильтр ». Затем выберите « Noise»> «Добавить шум ». Откроется диалоговое окно, в котором можно выбрать интенсивность эффекта. Одноразовая камера / аналоговая пленка
Затем выберите « Noise»> «Добавить шум ». Откроется диалоговое окно, в котором можно выбрать интенсивность эффекта. Одноразовая камера / аналоговая пленка
Внешний вид аналоговой пленки или, что более часто сравнивается с ощущением одноразовой камеры, так же прост, как использование слоев Photoshop.Сначала вы превратите свою фотографию в отдельный слой. Затем создайте второй слой, который будет « градиентной заливкой ». Оттуда вы можете использовать «редактор градиентов », чтобы настроить цвет, угол и непрозрачность вашего эффекта. Это дает вам возможность контролировать расположение цветов на фотографии, чего не могут сделать другие приложения. Наконец, используя инструмент «Текст», вы можете добавить дату в угол. Цветовая эстетика Цветовая эстетика на вашей странице стала важной в Instagram.Бежевый, синий и розовый — одни из самых модных образов. Это не только приятно для глаз; это придает вашему профилю индивидуальность. Эстетичного цвета может быть сложно добиться, если вы используете готовые фильтры. С Photoshop и Lightroom CC у вас есть возможность изменять ряд элементов, упрощая настройку внешнего вида и ощущений, которых вы пытаетесь достичь. Это делается с помощью «Корректирующих слоев». Узнайте больше о корректирующих слоях в этом уроке. Основные правки И в Photoshop, и в Lightroom CC у вас есть возможность настраивать такие элементы, как яркость, контраст, экспозиция, тени и многое другое.Различные инструменты для лечения позволяют сглаживать или размывать недостатки, удалять пятна и уменьшать эффект красных глаз. Lightroom CC упрощает базовое редактирование с помощью пресетов, которые представляют собой качественные готовые фильтры, которые одним щелчком превращают минуты редактирования в секунды.
Дополнительные советы по базовому редактированию фотографий в Lightroom см. В этом руководстве. Если вам интересно, как делать отличные снимки ночью, ознакомьтесь с советами в этой статье. Adobe Creative Cloud предлагает Photoshop, Lightroom и более 20 приложений. Студенты экономят 60% на Adobe Creative Cloud . Узнайте больше на сайте adobe.com/students.
Студенты экономят 60% на Adobe Creative Cloud . Узнайте больше на сайте adobe.com/students.
Как создать эстетичный ретро постер в Photoshop
Сегодня я собираюсь показать вам, как совместить стандартное изображение с формами и узором, добавить легкости и цвета, чтобы получить красивый ретро-постер в Adobe Photoshop CS4. Включен многослойный PSD-файл. Давайте начнем!
Предварительный просмотр окончательного изображения
Создайте новый документ ( Ctrl + N ) в Adobe Photoshop CS4 с размером 800px на 1024px ( цветовой режим RGB ) с разрешением 72 пикселей / дюйм . Создайте новый слой и нажмите Добавьте значок стиля слоя из нижней части панели Layers и выберите Gradient Overlay .
Щелкните на цветной полосе , чтобы открыть Gradient Editor и установить цветовых точек , как показано. Щелкните OK , чтобы закрыть диалоговое окно Gradient Editor .
Получили следующий результат:
Найдите стоковую фотографию с изображенной на ней моделью, я использовал это фото с сайта deviantart.Я хотел бы поблагодарить автора этой фотографии, или, если хотите, вы можете заменить аналогичное изображение своим.
Удалите фон с помощью ваших любимых инструментов, таких как Pen Tool (P) , Magic Wand Tool (W) , Magnetic Lasso (L) или даже простой Filter> Extract и вставьте его на новый слой в нашем основном документе.
Обесцветьте слой с девушкой, выбрав Изображение> Коррекция> Обесцветить или просто нажав CTRL + SHIFT + U .
Возьмите инструмент Ellipse Tool (U) и нарисуйте три маленьких эллипса, которые нужно разместить ниже слоя с девушкой. Цвета указаны на следующем изображении:
Цвета указаны на следующем изображении:
Возьмите тот же инструмент снова и нарисуйте еще три круга того же цвета и поместите их также ниже слоя с девушкой.
Снова возьмите инструмент Ellipse Tool (U) , чтобы изобразить несколько маленьких эллипсов разного диаметра, и поместите их также под слой с девушкой:
Используя тот же инструмент, нарисуйте еще два эллипса над головой девушки и поместите слой под головой девушки.
Создайте новый слой и выберите кисть Soft Round белого цвета (установите непрозрачность на 20% на панели Options ).
Используйте эту кисть, чтобы изобразить легкость над головой девушки. Поместите слой также ниже, чем у девушки.
Затем мы сгенерируем следующий шаблон с помощью сайта Bgpatterns. Загрузите файл выкройки.
Откройте его в Adobe Photoshop и выберите Edit> Define Pattern .Введите имя шаблона в диалоговом окне Pattern Name .
Вернитесь к документу девушки и создайте новый слой . Выберите Edit> Fill , чтобы заполнить новый слой. В диалоговом окне Fill для Use выберите Pattern , выберите недавно созданный узор на всплывающей панели и нажмите OK . Поместите этот слой под слой девушки.
Установите Fill на 29% для этого слоя и измените Blending mode на Luminosity .
Щелкните тот же слой в нижней части панели Layers на Добавьте маску слоя и используйте кисть Soft Round черного цвета (установите непрозрачность на 15% на Панель параметров ) закрасьте маску, чтобы скрыть края слоя:
Теперь нам нужно изобразить полукруг. В этом случае мы воспользуемся инструментом Ellipse Tool (U) , чтобы нарисовать эллипс, а затем нажмите кнопку Alt , используя инструмент Rectangle Tool (U) , чтобы вырезать эллипс.Его цвет # A7622E . Поместите этот слой под слой девушки.
В этом случае мы воспользуемся инструментом Ellipse Tool (U) , чтобы нарисовать эллипс, а затем нажмите кнопку Alt , используя инструмент Rectangle Tool (U) , чтобы вырезать эллипс.Его цвет # A7622E . Поместите этот слой под слой девушки.
Сделайте копию последнего созданного слоя и примените команду Free Transform (Ctrl + T) , чтобы изменить размеры копии, переверните ее и разместите так же, как показано ниже:
Установите Fill на 0% для этого слоя и нажмите Добавить значок стиля слоя в нижней части панели Layers , чтобы выбрать Gradient Overlay .
Щелкните на цветной полосе , чтобы открыть Gradient Editor и установить цветовых точек , как показано.Щелкните OK , чтобы закрыть диалоговое окно Gradient Editor .
Получили следующий результат.
Создайте новый слой и выберите кисть Soft Round белого цвета (установите Opacity на 15% в Options bar ).
Используйте эту кисть, чтобы нарисовать что-то вроде блика:
Теперь возьмите Pen Tool (P) , установите режим рисования на Shape Layers в Options bar , чтобы нарисовать следующие фигуры, как показано, и поместить их под слой с девушкой.
Установите режим наложения на Hard Light для каждого слоя, содержащего форму.
Затем мы должны объединить в группу все слои, составляющие эти три формы (нажмите кнопку CTRL , чтобы выбрать необходимые слои на панели слоев , и удерживайте левую кнопку мыши, перетаскивая выбранные слои на . сгруппируйте значок из нижней части панели Layers ).
сгруппируйте значок из нижней части панели Layers ).
Сделайте копию группы и выберите команду Free Transform (Ctrl + T) , чтобы перевернуть копию, разместив ее, как показано ниже:
Установить Непрозрачность от до 60% для группы:
Возьмите инструмент Rectangle Tool (U) и нарисуйте прямоугольник.Поместите этот слой под слой девушки.
Установите Fill на 0% для этого слоя и нажмите Добавить значок стиля слоя из нижней части панели Layers и выберите Gradient Overlay .
Щелкните на цветной полосе , чтобы открыть Gradient Editor и установить цветовых точек , как показано. Щелкните OK , чтобы закрыть диалоговое окно Gradient Editor .
У нас получился следующий градиент на прямоугольнике.
Теперь нам нужно растрировать слой прямоугольника. В этом случае создайте новый слой над слоем прямоугольника и выберите оба слоя, наконец нажмите CTRL + E до Объединить вниз . Используя команду Free Transform (Ctrl + T) , мы можем наклонить прямоугольник и разместить его, как показано ниже:
Используя инструмент Pen Tool (P) , попытайтесь изобразить следующую фигуру белого цвета и поместите ее под слой с девушкой.
Используя тот же инструмент, попробуйте создать следующую форму, но меньшую, чем предыдущая, цвета # FDB8D7
Как создать естественный фотоэффект в пастельных тонах в Photoshop
Пастель — это «мягкий и нежный оттенок цвета».Пастель не может быть слишком насыщенной или сложной. Они не отвлекают от остального изображения или дизайна. Они просто добавляют аккуратности и утонченности.
Они не отвлекают от остального изображения или дизайна. Они просто добавляют аккуратности и утонченности.
Это, вероятно, объясняет, почему пастельные стили так популярны при редактировании фотографий. Один из моих любимых фотоблогов, The Black Workshop, полон изображений, взятых из этого стиля.
С правильными оттенками вы можете добавить глубины изображению и при этом сохранить его естественный вид.
Из этого туториала Вы узнаете, как создать свой собственный пастельный фотоэффект в Photoshop.Приколи это!
Хотите быстрый и простой способ получить пастельные фотоэффекты и естественные тона в Photoshop? Наши экшены Photoshop FilmTone включают 25 уникальных стилей для ваших фотографий. Кроме того, вы получите удобный набор настоящей пленки для наложения на изображения. Купите FilmTone сейчас.
Шаг 1. Откройте желаемое фото в Photoshop.
Я буду использовать эту прекрасную фотографию из Сплитшира. Совет от профессионала — используйте изображение с большим количеством естественного света и выдержки.Пастель работает с любым изображением, но лучше всего смотрится с яркими воздушными цветами.
Шаг 2. Создайте корректирующий слой сплошного цвета.
В нижней части панели слоев щелкните значок круга, чтобы создать корректирующий слой «Solid Color». Это позволит нам добавить цветное наложение ко всему нашему изображению.
Шаг 3. Выберите свой пастельный цвет.
Затем, когда появится палитра цветов, измените свой цвет на красивый пастельный оттенок. Для этого урока я решил использовать нежно-розовый, шестнадцатеричный код # f2c1de .Найдя идеальный цвет, нажмите ОК.
Шаг 4. Измените режим наложения слоя на Hue.
Дважды щелкните слой «Solid Color» и измените режим наложения на Hue. Это наложит его соответствующим образом на другие оттенки изображения. Затем уменьшите непрозрачность примерно до 20%. Я обнаружил, что это лучшее количество для легкого окрашивания, не переусердствуя.
Я обнаружил, что это лучшее количество для легкого окрашивания, не переусердствуя.
Шаг 5. Создайте второй корректирующий слой Solid Color.
На этот раз выберите немного более темный оттенок желаемого цвета, чтобы создать контраст с предыдущей настройкой.Я использовал шестнадцатеричный код # f3acdd .
Шаг 6. Измените режим наложения слоя на «Разница».
Для этого сплошного цвета вам нужно установить режим наложения на разницу и непрозрачность в диапазоне от 8% до 12%. Это лучшие настройки для естественного смешивания.
На данный момент у нас есть великолепно выглядящий эффект пастельного изображения. Чтобы добавить немного глубины, я предлагаю поиграть с корректирующими слоями кривых и яркости.
Вот финал до и после изображения!
Хотите вернуться к этому руководству позже? Прикрепите этот пост, чтобы прочитать позже!
Не хотите делать все эти шаги самостоятельно? Приобретите экшены Photoshop FilmTone и создайте пастельные фотоэффекты за считанные секунды.Кроме того, вы можете работать с настоящими текстурами зерна пленки, а все эффекты можно настраивать на 100% и не разрушать. Купите FilmTone сейчас.
НОВИНКА: как создать эффект ретро-зернистой пленки в Photoshop
Лучшие эстетические приложения для Instagram в 2021 году
Ваш мобильный телефон настолько мощный, что может даже использоваться как устройство для редактирования фото и видео. Но в наши дни люди настолько заняты, что у них редко бывает время просмотреть различные приложения для редактирования фото и видео, доступные для лучших эстетических приложений.
Мы здесь, чтобы сэкономить ваше время. Вы определенно сможете найти в этом списке ту, которую ищете. Мы рекомендуем все эти приложения и уверены, что они дадут вам эстетику, необходимую для ваших фотографий.
1. Пленка
Компания Filmm была основана Zoella и A Color Story для добавления эффектов и фильтров к видео. Он позволяет добавлять в любой видеоклип аутентичные текстуры пленки, световые эффекты и искажения VHS. Вы также можете просмотреть параметры музыки, чтобы добавить дорожку в свой клип.
Он позволяет добавлять в любой видеоклип аутентичные текстуры пленки, световые эффекты и искажения VHS. Вы также можете просмотреть параметры музыки, чтобы добавить дорожку в свой клип.
Эффекты разнообразны, и они постоянно приносят больше. Вы можете добавить в свои видео утечки света, пыль, зернистость и другие эффекты, похожие на пленку. Выбор дополнительных фильтров был разработан с учетом эстетики.
Вы можете редактировать размеры для различных платформ социальных сетей, включая Instagram Stories, что является его наиболее распространенным использованием. Он даже включает в себя разделитель историй, который разбивает ваше видео на 15-секундные клипы, как того требует Instagram Stories.
Само приложение невероятно простое в использовании.Он был разработан таким образом, чтобы любой мог использовать его, не имея доскональных знаний или опыта в редактировании видео. Он также позволяет добавлять элементы друг на друга — добавляя фильтр, а затем вставляя эффект поверх. Если вы хотите создать эстетическое видео в Instagram, это приложение для вас.
Цена: Бесплатная загрузка, содержит более 100 фильтров и эффектов. Вы также можете приобрести другие расширенные пакеты Filmm с большим количеством фильтров и эффектов или подписаться, чтобы получить все по одной цене.
Доступность: В настоящее время доступно только для iOS.
Рейтинг: 10/10
Изображение предоставлено: ProductHunt2. Приквел
Prequel — это редактор видео и фотографий, который позволяет создавать эстетические истории в Instagram с высококачественной отделкой. Он позволяет добавлять фильтры и эффекты, как и приложение Filmm, но эффекты и фильтры совершенно разные по стилю и цветовым схемам.
В этом приложении вы можете обрезать видео и быстро настраивать скорость для коротких видео.Он также включает встроенное приложение камеры, оснащенное расширенными инструментами, которые вы можете использовать при съемке фотографий или видео.
Эффекты включают в себя эффекты сбоя, оригами, зеркало, тематику, мгновенную камеру, VHS и многое другое. Вы даже можете добавить лепестки роз, летящие по экрану, если хотите. Варианты просто фантастические.
В этом приложении фильтры и эффекты не разделены, как в Filmm. Это означает, что вы не можете легко наложить их друг на друга. Эффекты также намного более сумасшедшие, чем тонкие, поэтому все зависит от того, какую атмосферу вы хотите использовать.
Цена: Скачать можно бесплатно. Вы также можете подписаться, чтобы получить неограниченный доступ ко всем функциям и инструментам Prequel.
Доступность: В настоящее время доступно только для iOS.
Рейтинг: 9/10
Изображение предоставлено: App Store3. Развернуть
Unfold — идеальное эстетическое приложение для Instagram Stories и Snapchat. Он предоставляет вам минималистичные шаблоны и расширенные текстовые инструменты с эстетичными шрифтами для создания красивых историй.Идея состоит в том, чтобы вы могли рассказывать свои истории вдумчиво и тщательно продуманным образом с помощью инструмента, ориентированного на дизайн.
По словам Кобо и МакКьюна, основателей Unfold: «Социальные сети — это постоянная борьба за выделение из толпы. Unfold позволяет людям создавать и выражать себя простым и интуитивно понятным способом, и мы думаем, что это причина того, что люди так хорошо отреагировали ».
Множество влиятельных лиц и брендов используют приложение. Популярность потенциально зависит от людей, которые хотят быть более креативными в социальных сетях.Это приложение позволяет вам делать это, не обладая продвинутыми навыками работы с Photoshop или другими основными платформами редактирования.
Цена: Бесплатная загрузка и несколько бесплатных шаблонов. Чтобы получить доступ к более продвинутым шаблонам и функциям, вам необходимо подписаться на Unfold +.
Наличие: Доступно для загрузки на iOS и Android.
Рейтинг: 9/10
Изображение предоставлено: App Store4. VSCO
VSCO — это сложное приложение для редактирования для творцов.Он позволяет использовать различные фильтры и инструменты, чтобы сделать ваши фотографии и видео эстетически приятными.
В статье Forbes говорится, что «с тех пор, как VSCO запустила свое первое мобильное приложение в 2012 году, ее скачали более 150 миллионов раз для Android и iPhone». Успех этого приложения сводится к тому, что они очень рано осознали, что вам не нужна профессиональная камера, чтобы делать хорошие фотографии. Вам просто нужно приложение, чтобы ваши мобильные фотографии выглядели так же великолепно.
Все фильтры в области приложения красивы и имеют множество доступных стилей.Вы также можете редактировать стандартные элементы, такие как контраст, насыщенность, экспозицию и зернистость. Есть несколько отличных базовых предустановок VSCO, доступных бесплатно.
Вы даже можете подписаться на членство в VSCO, чтобы получить ВСЕ предустановки. Хотя это стоит денег, поверьте мне, оно того стоит, потому что я уже давно подписался. Помимо доступа к расширенным фильтрам и инструментам редактирования, он также позволяет редактировать видео. Вы можете трансформировать свои видео на мобильных устройствах с помощью предустановок и инструментов редактирования, а также добавлять винтажные образы фильмов.Полностью стоит вложенных средств.
Цена: Бесплатная загрузка и несколько бесплатных пресетов. Чтобы получить доступ ко всем предустановкам и расширенным инструментам как для фотографий, так и для видео, вам необходимо получить членство VSCO за 19,99 долларов США в год.
Наличие: Доступно для загрузки на iOS и Android.
Рейтинг: 9/10
Изображение предоставлено: Магазин Google Play5. Enlight Pixaloop
Enlight Pixaloop, вероятно, самое крутое приложение из всех, потому что оно сильно отличается от остальных.Это приложение может оживить ваши фотографии, создавая движущиеся элементы в неподвижных фотографиях. Вы можете волшебным образом оживить свои фотографии, просто проводя пальцем по экрану. Это действительно выводит редактирование фотографий на новый уровень.
Анимация может показаться сложной. Это приложение делает это невероятно простым. В несколько нажатий вы можете оживить небо так, чтобы облака двигались, или заставить воду двигаться на фотографии реки. Варианты бесконечны. Если небо выглядит немного тусклым, вы даже можете изменить небо, выбрав одну из их предустановленных предустановок.Хотите, чтобы кружились башни и зонтики? Ты получил это!
Это позволяет получать невероятные видеоролики из ваших фотографий. Вы можете использовать их для бумерангов или гифок, если хотите.
Цена: Бесплатная загрузка и бесплатные инструменты. Чтобы получить неограниченный доступ ко всем функциям, вы можете подписаться на годовой или ежемесячный план подписки под названием Pixaloop Pro. Как вариант, вы можете совершить единовременный платеж и навсегда получить все функции.
Наличие: Доступно для загрузки на iOS и Android.
Рейтинг: 8/10
Изображение предоставлено: App Store6. Facetune 2
FaceTune 2 — это приложение для редактирования фотографий, которое позволяет редактировать, улучшать и ретушировать ваши фотографии. Приложение в основном используется для редактирования портретов и селфи. В прошлом он получил много негативной реакции после того, как люди, особенно знаменитости, начали кардинально изменять свои образы, чтобы выглядеть по-другому. Однако так быть не должно.
Это приложение позволяет отбеливать, сглаживать, раскрашивать, изменять форму, обрезать и добавлять эффекты.Конечно, в нем также есть некоторые базовые инструменты редактирования и фильтры.
Иногда эти функции могут использоваться чрезмерно, но это зависит от пользователя. Я использую это приложение по разным причинам, например, для отбеливания частей изображения. Вы также можете использовать инструмент повышения резкости, чтобы выделить детали на фотографии, например, если я ношу великолепное ожерелье. Я также люблю иногда использовать инструмент расфокусировки, чтобы размыть фон.
Это действительно зависит от вас и того, насколько творчески вы хотите проявить себя с этим приложением.Вы можете применить все инструменты, просто проведя пальцем по частям изображения, которые вы хотите отредактировать. Это делает его очень простым в использовании.
Цена: Бесплатная загрузка, включая некоторые бесплатные инструменты. Вы также можете подписаться ежемесячно, два раза в год или ежегодно.
Наличие: Доступно для загрузки на iOS и Android.
Рейтинг: 8/10
Изображение предоставлено: App Store7. Adobe Lightroom CC
Lightroom идеально подходит для любителей фотографии.Он предоставляет вам все расширенные инструменты для профессионального редактирования фотографий с любого мобильного устройства или планшета.
Вы можете экспериментировать с цветом, настраивая определенные цвета, используя световые инструменты и добавляя эффекты. Самое приятное то, что вы можете сохранить всю свою тяжелую работу при редактировании в качестве предустановки. Это позволяет вам использовать те же настройки и для других фотографий.
Цена: Бесплатная загрузка, включая множество бесплатных инструментов. Вы можете перейти на премиум-функции, чтобы иметь более точный контроль.
Наличие: Доступно для загрузки на iOS и Android.
Рейтинг: 10/10
Изображение предоставлено: App Store8. Foodie
Foodie — это приложение для камеры, предназначенное для съемки еды. Да, это неплохая ниша, но и потрясающая. Если вы часто фотографируете, особенно сверху вниз, это приложение понадобится вам в жизни.
В этом приложении вы найдете более 30 живых фильтров профессионального качества, предназначенных для фотосъемки еды.Самое приятное — это умное руководство по съемке еды сверху вниз. Все, что вам нужно сделать, это просто переключиться в режим «сетки» и указать на еду сверху вниз. Когда приложение станет желтым, вы можете делать снимок.
Цена: Скачать можно бесплатно.
Наличие: Доступно для загрузки на iOS и Android.
Рейтинг: 7/10
Изображение предоставлено: App Store9. Hyperlapse
Hyperlapse был разработан Instagram, чтобы позволить пользователям снимать безупречное покадровое видео без какого-либо дорогостоящего оборудования.Он использует инструменты стабилизации Instagram, чтобы создавать непрерывную замедленную съемку, даже когда вы записываете на свой телефон без штатива.
Когда вы снимаете видео на Hyperlapse, оно автоматически стабилизируется, чтобы сгладить любую шаткость или неровности на дороге, чтобы придать ему более безупречный вид. Идея в том, что вам не нужно оставаться полностью неподвижным. Hyperlapse утверждает, что вы можете запечатлеть восход солнца с заднего сиденья движущегося мотоцикла. Я еще не пробовал это делать, но делать покадровую видеосъемку с рук в приложении определенно здорово.
Цена: Скачать можно бесплатно.
Наличие: Доступно для загрузки на iOS.
Рейтинг: 9/10
Изображение предоставлено: App Store10. Adobe Photoshop Express
Как вы, возможно, знаете, Adobe — король программного обеспечения для редактирования изображений. Adobe Photoshop — важный инструмент для дизайнеров, художников-графиков, фотографов и разработчиков веб-сайтов. Он обычно используется для редактирования изображений, создания макетов веб-сайтов, ретуширования изображений и добавления эффектов.
Если вы не совсем готовы к полной сделке, Adobe Photoshop Express позволяет вам использовать удивительные инструменты Adobe Photoshop без необходимости проходить курс, чтобы узнать больше.
Это приложение предоставляет вам обычные инструменты, которые вы найдете во многих других приложениях, такие как кадрирование, тени, контраст, экспозиция, выпрямление, поворот и многое другое. Однако он включает в себя другие, более продвинутые инструменты, такие как удаление эффекта красных глаз, сглаживание нежелательных пятен, добавление эстетически привлекательных рамок и краев, а также расширенные коллажи и текст.Вы даже можете добавлять к изображениям объекты с других фотографий.
Цена: Бесплатная загрузка, но вам нужно заплатить внутри приложения, если вам нужны более продвинутые функции.
Доступность: Доступно для iOS и Android.
Рейтинг: 9/10
Изображение предоставлено: App Store11. Instasize
Instasize — это набор инструментов для творческих социальных сетей; позволяя создавать визуально привлекательные видео и фотографии. Комбинация редактирования видео и цвета, а также оригинальные фильтры делают это простое в использовании приложение легкой задачей для любителей Instagram.
Instasize предлагает премиум-вариант для всех, кто хочет обновить свои базовые функции. Подписка дает вам доступ к полной библиотеке фильтров, включая 100+ для подписчиков только премиум-класса и 80+ уникальных границ. Вы также получаете продвинутые косметологические инструменты для удаления пятен, отбеливания зубов и удаления покраснений.
Одна премиальная функция, которая отличает Instasize от конкурентов, — это эксклюзивный контент, доступный для его премиум-подписчиков, включая советы и руководства от экспертов и влиятельных лиц в социальных сетях.
Цена : Бесплатная загрузка базовой версии. Вы можете перейти на премиум-версию за 4,99 доллара в месяц, чтобы получить доступ к дополнительным функциям.
Доступность : Доступно на iOS и Android.
Рейтинг : 9/10
Изображение предоставлено: App StoreFAQ
У вас есть вопросы, и у нас есть ответы. Это идеальное сочетание. Конечно, если у вас возникнут другие вопросы, дайте нам знать!
Какие приложения используют инстаграммеры для редактирования?
Наиболее распространенными приложениями, которые Instagramмеры используют как для видео, так и для фотографий, являются Filmm, Unfold, Adobe Lightroom CC и FaceTune.Вы можете приобрести эстетические пресеты для Lightroom у других инстаграммеров, например, у Truly Jamie или Ebony Day. Это зависит от того, что вам нравится в эстетике. Кроме того, вы можете создать предустановки самостоятельно. Используйте Filmm для своих видео, Unfold для своих историй и FaceTune, если вам нужно исправить мелкие детали изображения.
Какие лучшие фото-приложения для Instagram?
Лучшими приложениями для редактирования фотографий для Instagram являются Adobe Lightroom CC, VSCO и Unfold.Lightroom и VSCO позволяют создавать фильтр, специфичный для вашего контента. Unfold предназначен для создания визуально приятных историй в Instagram с различными эстетическими шаблонами, которые вы можете использовать. Мы даже написали в блоге сообщение о трех лучших фото-приложениях для Instagram.
Как сделать эстетичный снимок?
Первый шаг — сделать хорошее фото. Убедитесь, что вы делаете снимок при дневном свете и сфокусируете камеру, даже если она только на вашем телефоне. Вы можете использовать такие приложения, как VSCO и Lightroom, для добавления эстетических предустановок к своим фотографиям.Вы можете использовать Adobe Photoshop Express, если хотите создавать коллажи и добавлять текст к отредактированным фотографиям.
Что такое e лучшее приложение для создания видео для Instagram?
Лучшее приложение для создания видео для Instagram — Filmm. Это бесплатное приложение, разработанное A Color Story и Zoella. Он позволяет добавлять к вашим видео эстетические фильтры, наложения и музыку. В этом приложении вы можете редактировать экспозицию, блики, тени, температуру и многие другие элементы.Большинство функций бесплатны, но вы можете заплатить за некоторые более продвинутые функции в приложении.
Статья размещена Хелина Турбель
Хелина — создательница социальных сетей и видеоконтента, построившая свое образование и карьеру на цифровом маркетинге. Помимо страсти к социальным сетям, она имеет степень бакалавра в области маркетинга и управления событиями, а также степень магистра международного менеджмента, подтверждающую ее знания.Когда она не работает в LikeMind Media, она работает блогером и партнером YouTube, создавая контент о своей жизни, а также занимается цифровым маркетингом. Она работала с широким кругом клиентов в различных отраслях, чтобы увеличить их присутствие и аудиторию в социальных сетях, включая органический контент в социальных сетях и платную рекламу в социальных сетях. В рамках своей роли она также вела прямую трансляцию в Facebook престижной церемонии награждения в Лондоне. Хелина также имеет квалификацию CIM в области цифрового маркетинга.
Как сделать ваши фотографии блестящими ⋆ Lu Amaral Studio
Ну, если вы какое-то время следили за мной, вы уже знаете, что я огромный поклонник приложения Meitu , верно? Практически все, что я делаю (на моем телефоне !!), связанное с редактированием фото и видео, я использую Meitu.Если я использую свой компьютер, я обязательно выберу Photoshop.
Я пытаюсь использовать другие приложения, ищу интересные варианты, но у Meitu просто было много функций, которые мне нравились , так что он стал моим любимым вариантом, даже по сравнению с другими хахаха
После такого знакомства вы, должно быть, догадались, что я использую Meitu для добавления эффекта блеска на свои фотографии, верно? ха-ха!
Но продолжайте читать, потому что я научу вас шаг за шагом, как это делать. Некоторые инструменты на Meitu не так интуитивно понятны и их не так легко найти, как мы надеялись. Это один из них.
Вот краткое руководство о том, как добавить эффект блеска к вашим фотографиям с помощью Meitu:
✨ Запустите Meitu
✨ Нажмите «Редактировать» и выберите свое изображение.
✨ Нажмите «Мозаика»
✨ Перейдите в «Еще», чтобы загрузить текстуры.
✨ Найдите свои фавориты! Вот мои:
Все, что вам нужно сделать, это заполнить области, на которые вы хотите нанести блестки. Вот так просто!
Вы также можете использовать ластик для удаления ошибок и улучшения заполнения.Используйте инструмент zoom и кисть различных размеров , чтобы убедиться, что вы правильно уловили каждый уголок!
Вы заметите, что некоторые текстуры прозрачные, а другие имеют непрозрачный эффект. Вам следует выбрать, какой из них лучше подходит для дизайна, над которым вы работаете. Все они хороши, но служат разным целям.
Просто забавная гифка, чтобы проиллюстрировать пост, я научу их делать в другой раз ..💡 Совет: Думаю, эффект будет лучше, если я добавлю несколько блестящих точек вокруг залитой области.Например, на изображении 7 я использовал текстуру номер 5 вокруг чашки, чтобы она выглядела более естественно.
Мой эффект блеска отредактированные фотографии
Я создал их очень быстро, просто чтобы показать вам текстуры здесь, в посте, хорошо? 000
Beijos!
Лю
Как легко создавать ретро-пейзажи с помощью эстетики 80-х
Научно-фантастические пейзажи с сетками в стиле Трон, горными пейзажами и ярким восходом солнца — популярная эстетика, связанная с искусством и дизайном 80-х годов.Этот ретро-футуристический стиль остался в тренде благодаря музыкальному движению retrowave / synthwave, которое помогло вернуть визуальные элементы из аркад 80-х, боевиков, моды и поп-культуры. В сегодняшнем уроке я покажу вам простой способ создать свои собственные ретро-пейзажи с помощью огромного набора инструментов NeonWave, вдохновленного 80-ми годами. Загрузите бесплатный образец, содержащий все материалы, необходимые для создания этой сюрреалистической научно-фантастической сцены с яркими цветами.
Обложка, которую я буду создавать в этом уроке, была сделана с использованием всего нескольких элементов из NeonWave.Вы можете загрузить все необходимые ресурсы вместе с этим бесплатным пакетом образцов. Он содержит всю готовую графику гор, макеты сеток, графику с глюками и абстрактные текстуры, которые я использовал для создания этой сцены. Я покажу вам, как составлять элементы, создавать дополнительные элементы с нуля и применять важнейшие световые эффекты непосредственно в Photoshop.
Загрузите бесплатный пакет образцов NeonWave
NeonWave — это огромная коллекция из более чем 700 ассетов, которые позволяют легко создавать ретро-футуристические пейзажи в стиле 80-х.Он содержит разнообразную полезную графику, в том числе сетку, многоугольную визуализацию ландшафта, силуэты гор, искажения спектрографа, абстрактные формы и многое другое! С помощью этого набора вы можете просто перетащить выбранные активы, чтобы за считанные минуты составить потрясающую сцену. Добавьте несколько красочных эффектов стиля слоя, и вы получите идеальное изображение для обложки альбома, флаера или просто забавного произведения искусства. Считыватели Spoon Graphics могут скидывать 10% с ценника с кодом SPOONGRAPHICS .
Купить полный комплект NeonWave
Начните с открытия Adobe Photoshop и создайте новый документ. Я использую документ размером 3000×2240 пикселей, но ваши размеры могут варьироваться в зависимости от конечного использования ваших иллюстраций. Даже несмотря на то, что самые яркие цвета RGB не могут быть воспроизведены при печати, вы можете начать с документа RGB, чтобы получить максимально яркие оттенки, прежде чем конвертировать в CMYK позже, если вы работаете над дизайном для печати.
Откройте файл звездного фона и вставьте его в документ, чтобы создать интересный фон.Перетащите графику NeonWave Render и используйте сочетание клавиш CMD + T (CTRL + T в Windows) для преобразования, чтобы масштабировать его до размера. За считанные секунды мы уже создали то, что на моделирование и рендеринг трехмерной пейзажной сцены потребовалось бы несколько часов, благодаря готовым ассетам в комплекте NeonWave.
Чтобы выделить только белые линии сетки, чтобы мы могли применить некоторые световые эффекты, отключите видимость других слоев, затем откройте панель «Каналы». Удерживая клавишу CMD (или клавишу CTRL в Windows), щелкните миниатюру любого канала, чтобы загрузить его выделение.Вернувшись на панель «Слои», создайте новый слой и залейте его белым цветом с помощью сочетания клавиш CMD + Backspace. Уменьшите заливку этого слоя до 0%.
Дважды щелкните слой с белыми линиями сетки, чтобы применить стиль слоя Outer Glow. Выберите ярко-синий цвет (# 5ba8ff), затем установите размер примерно на 7 пикселей, этого достаточно для создания эффекта мягкого свечения всех тонких линий.
Примените несколько стилей к слою с горами. Начните с наложения градиента между фиолетовым и голубым оттенком, я использую # 472468 и # 009dab.Установите режим Hard Light, чтобы цвета взаимодействовали с ландшафтной графикой.
Затем добавьте эффект Outer Glow. Настройте параметры на максимальный размер, но измените режим наложения на Hard Light и уменьшите непрозрачность, чтобы смягчить его воздействие, чтобы свечение не было слишком интенсивным.
Добавьте корректирующий слой «Градиентная заливка» и перетащите его над звездным фоном, но ниже гор в стопке слоев. Используйте те же фиолетовые и светло-голубые цвета, но в обратном порядке, чтобы яркое свечение исходило из-за гор.
Измените режим наложения слоя «Градиентная заливка» на «Жесткий свет», чтобы сквозь него просвечивался звездный фон, а цвета взаимодействовали друг с другом, создавая эффект яркого свечения.
Хотя полный комплект NeonWave действительно включает полезную графику с источниками света, давайте воспользуемся некоторыми простыми инструментами Photoshop, чтобы нарисовать нашу собственную. Создайте новый слой над градиентной заливкой, но ниже гор, затем нарисуйте круг с помощью инструмента Elliptical Marquee Tool. Залейте его красновато-розовым цветом # d72a57.
Примените некоторые эффекты стиля слоя, чтобы усилить вид восхода солнца, начиная с Gradient Overlay, используя градиент от черного к белому по умолчанию, но с режимом наложения, установленным на Overlay.
Затем добавьте эффект Outer Glow. Настройте параметры на Экран с тем же цветом # d72a57, что и основная заливка восхода солнца, затем установите максимальный размер, чтобы создать мягкое яркое свечение.
Настройте эффект внутреннего свечения, используя ярко-желтый цвет (# ffdc18).Использование режима наложения Overlay позволит желтому взаимодействовать с красным и розовым, чтобы добавить теплый цветовой оттенок. Уменьшите непрозрачность, чтобы настроить цвета.
Добавьте маску слоя к слою с восходом солнца, затем с помощью инструмента «Прямоугольная область» нарисуйте тонкое выделение по форме круга. Залейте эту область черным, чтобы стереть выделение. Тщательно нарисуйте и заполните еще несколько фрагментов, каждый из которых становится выше.
Откройте два изображения силуэта горы и скопируйте / вставьте каждое из них в основной документ.Используйте сочетание клавиш CMD + T, чтобы изменить размер и расположить горы перед солнцем, но за сеткой ландшафта.
Эффект «Внешнее свечение» из сетчатого ландшафта добавляет красивое синее свечение к силуэтам гор, но придает каждому слою с горами свой собственный эффект «Внешнее свечение», чтобы добавить больше атмосферы в сцену. Я использую ярко-синий цвет (# 1fb7f6) с режимом наложения Color Dodge, чтобы создать яркое свечение. Уменьшите непрозрачность, чтобы настроить интенсивность.
Создайте новый слой над слоями с горами и восходом солнца, затем выберите красновато-розовый оттенок из формы восхода солнца.Используйте большую мягкую кисть, чтобы нанести одно цветное пятно в центре сцены.
Установите режим наложения этого слоя на Экран с пониженной прозрачностью, чтобы добавить легкий эффект окружающего свечения.
Откройте графику Grid Form в Photoshop и поместите изображение в нижнюю часть стопки слоев, прямо над звездным фоном. Масштабируйте и расположите этот рисунок так, чтобы линии сетки выходили за горизонт.
Уменьшите непрозрачность слоя Grid Form примерно до 20%, затем примените маску слоя и затемните верх и низ, чтобы устранить любые жесткие линии.
Графика Spectro Distortion может быть дополнительно искажена путем сжатия и растяжения пропорций с помощью ярлыка Transform.
Установите режим наложения на «Экран», чтобы сделать черный фон прозрачным, оставив только белую графику с глитчами, затем уменьшите их заметность с помощью ползунка «Непрозрачность».
Комплект NeonWave также включает в себя разнообразную зашумленную графику Spectro Distortion. Эти изображения можно использовать для добавления текстуры к вашим работам.Поместите изображение в верхнюю часть стопки слоев, затем используйте сочетание клавиш CMD + U, чтобы настроить оттенок / насыщенность.
Полностью обесцветьте изображение, затем измените режим наложения на экран, чтобы применить эффект шумной зернистости к вашему произведению искусства и придать им старинный вид.
Этот вид обложек также идеально подходит для моих ретро-текстур обложек 80-х! Загрузите текстуру, предоставленную в бесплатном образце, который я предлагаю, чтобы добавить последний эффект ретро-текстуры к вашим работам. Здесь я масштабировал текстуру, чтобы обрезать основную границу, оставив небольшие повреждения краям дизайна.Установите режим наложения на экран, чтобы ваши работы выглядели как старые, поврежденные кассеты VHS или компьютерные игры.

 Коллаж
Коллаж На онлайн-курсах мы также предлагаем студентам живую поддержку: каждые две недели преподаватели проводят онлайн-вебинары, на которых отвечают на вопросы студентов и делятся знаниями из практики. А ещё студенты всегда могут задавать вопросы в чате.
На онлайн-курсах мы также предлагаем студентам живую поддержку: каждые две недели преподаватели проводят онлайн-вебинары, на которых отвечают на вопросы студентов и делятся знаниями из практики. А ещё студенты всегда могут задавать вопросы в чате. Возврат осуществляется в течение трёх недель на карту, с которой была произведена оплата. Если курс был оплачен наличными, мы вернём вам деньги в офисе по предварительной договоренности.
Возврат осуществляется в течение трёх недель на карту, с которой была произведена оплата. Если курс был оплачен наличными, мы вернём вам деньги в офисе по предварительной договоренности.