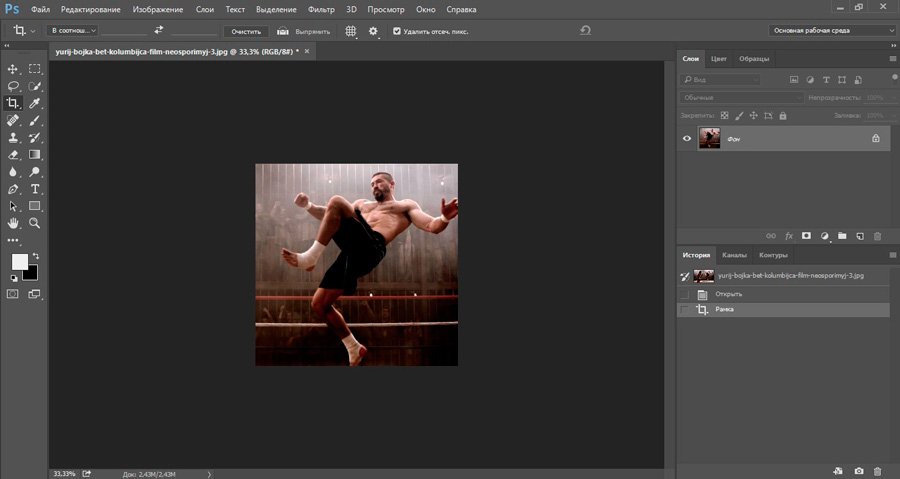
Как вырезать в Adobe Photoshop CS6, CС изображение по контуру
Вопрос о том, как вырезать изображение в Фотошопе, задается новичками, которые незнакомы с инструментами программы. Подобная обработка нужна для замены фона, удаления или добавления лишних предметов.
5 простых способов вырезать объект в Фотошопе
Правильно обрезать в Фотошопе по контуру и добавить на собственный рисунок или коллаж просто – нужно только знать, как работают инструменты графического редактора.
Вырезать выделенную область в Фотошопе можно в любой версии программы. Для примера использовался Adobe Photoshop CC 2017.
«Волшебная палочка»
Легкий для освоения инструмент – «Волшебная палочка». Подойдет, чтобы вырезать рисунок по контуру, если он на белом фоне.
Подробная инструкция:
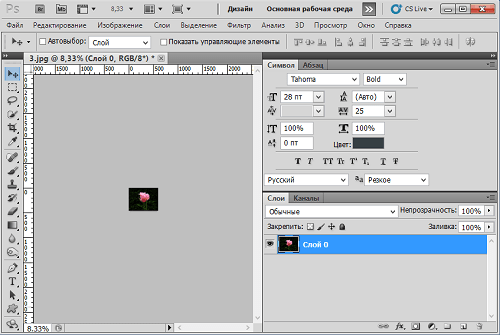
- Откройте Фотошоп, загрузите изображение с белым фоном.
- Разблокируйте слой, чтобы взаимодействовать с ним, дважды кликните по строке в таблице слоев.
- Выберите инструмент «Волшебная палочка» на основной панели.
- Сверху измените чувствительность до «5».
- Кликните мышкой по фону в любом месте, на предмете внутри появится выделение.
- Если выделился фон, то нажмите на это место еще раз.
- Когда контур выделен окончательно, нажмите клавишу «Backspace».
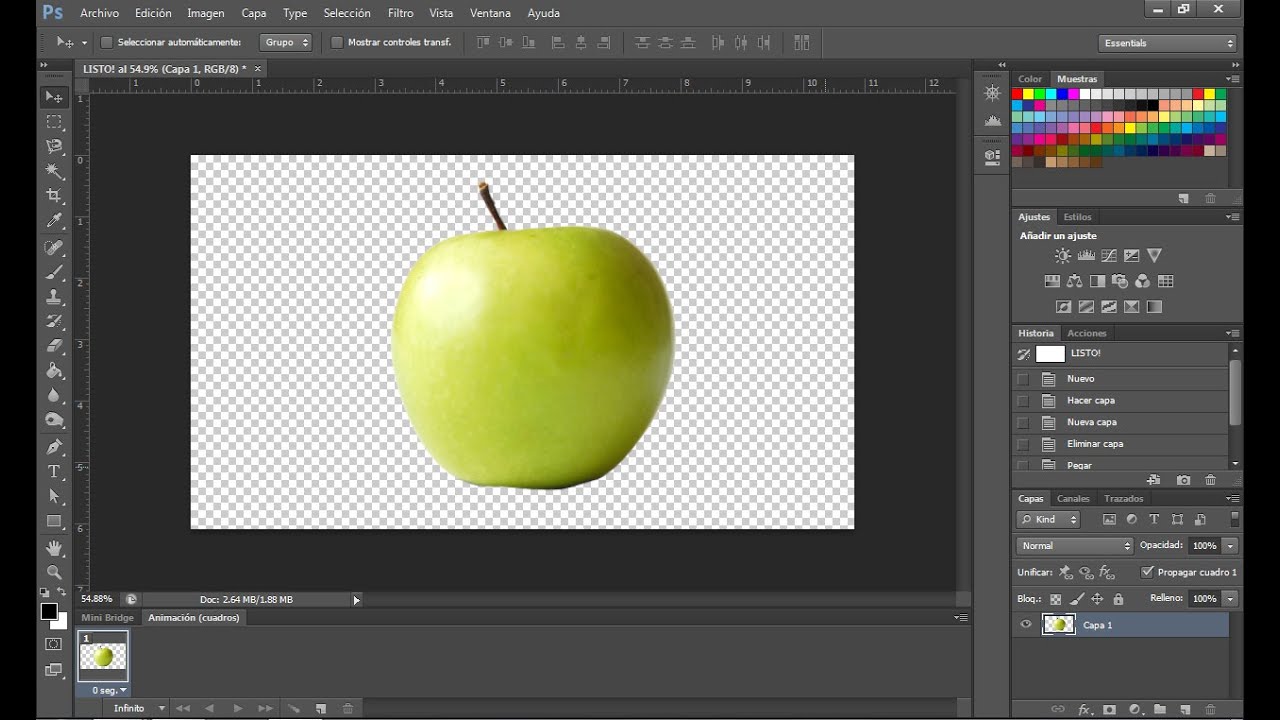
Теперь перенесите предмет на другой рисунок или сохраните в формате «PNG», чтобы фон оставался прозрачным.
Инструмент «Лассо»
Если фон однородный, воспользоваться можно инструментом «Лассо». Упростит работу подвид «Магнитное лассо».
Подойдет инструмент и для сложных
ситуаций, так как выделение пользователь
настраивает самостоятельно.
Как в Фотошопе вырезать изображение по контуру:
- Загрузите изображение в программу, снимите блок.
- В списке инструментов найдите кнопку «Магнитное лассо».
- Кликните курсором мыши на край нарисованного или сфотографированного объекта.
- Отодвиньте курсор, чтобы увидеть, как «Лассо» тянется за ним. Снова нажмите на край объекта, контур начнет выделяться.
- Если поставленная точка окажется не на краю, то ее можно удалить, нажав кнопку «Backspace».
- Завершение процесса – это клик по начальной точке. После этого появляется пунктирное выделение.
- Если объект нужно удалить с рисунка, то нажмите «Backspace» и выделенная область исчезнет.
- Для удаления фона инвертируйте выделение, нажав правой кнопкой мыши по контуру, затем нажмите «Backspace».
Инструмент
«Лассо» имеет три подвида, поэтому не
всегда понятно, как в Adobe Photoshop убрать лишний предмет проще и
быстрее. Для этого ознакомьтесь со
статьей по ссылке.
Способ «Быстрая маска»
Вырезать объект можно с помощью маски. Инструмента на панели нет, для работы используется кисть. Вариант подойдет для изображений с неоднородным фоном.
Как вырезать в Фотошопе CS6:
- Возьмите на панели инструмент «Кисть», определите для нее черный цвет. Проверьте, чтобы цвет фона был «#000000».
- Выделите мышкой слой в списке, добавьте для него «Быструю маску», выбрав этот пункт.
- Снова активируйте «Кисть» и закрасьте область, которую нужно вырезать.
-
Для мелких объектов придется использовать
инструмент с меньшим диаметром.
 Настройте
жесткость – для точного выделения
установите «100».
Настройте
жесткость – для точного выделения
установите «100».
- Если случайно вышли за границы объекта, то сделайте цвет инструмента белым. Проверьте код — «#FFFFFF».
- Нажмите на значок «Быстрая маска», который на втором этапе добавился к слою. Вместо закрашенного участка появится контур.
- Нажмите Backspace.
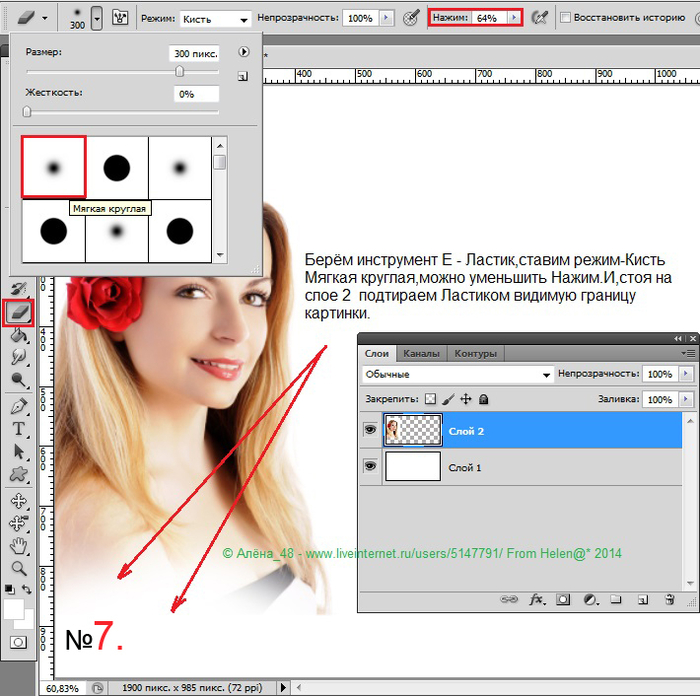
Использование ластика
Изображение можно отделить от фона без использования инструментов, способных обрезать выделенный участок. Иногда фон проще стереть.
Как вырезать рисунок по контуру в Фотошопе CS 6:
- Активируйте инструмент «Ластик» на панели.
- Определите для инструмента размер, чтобы удалить фон с тех мест, где он не соприкасается с объектом.
- Уменьшите размер ластика и измените жесткость, чтобы аккуратно обработать края фигуры.
- Если при выделении задет объект, то нажмите комбинацию «CTRL + Z», чтобы отменить последнее действие.
Работа с ластиком длится дольше, чем при использовании предыдущих вариантов.
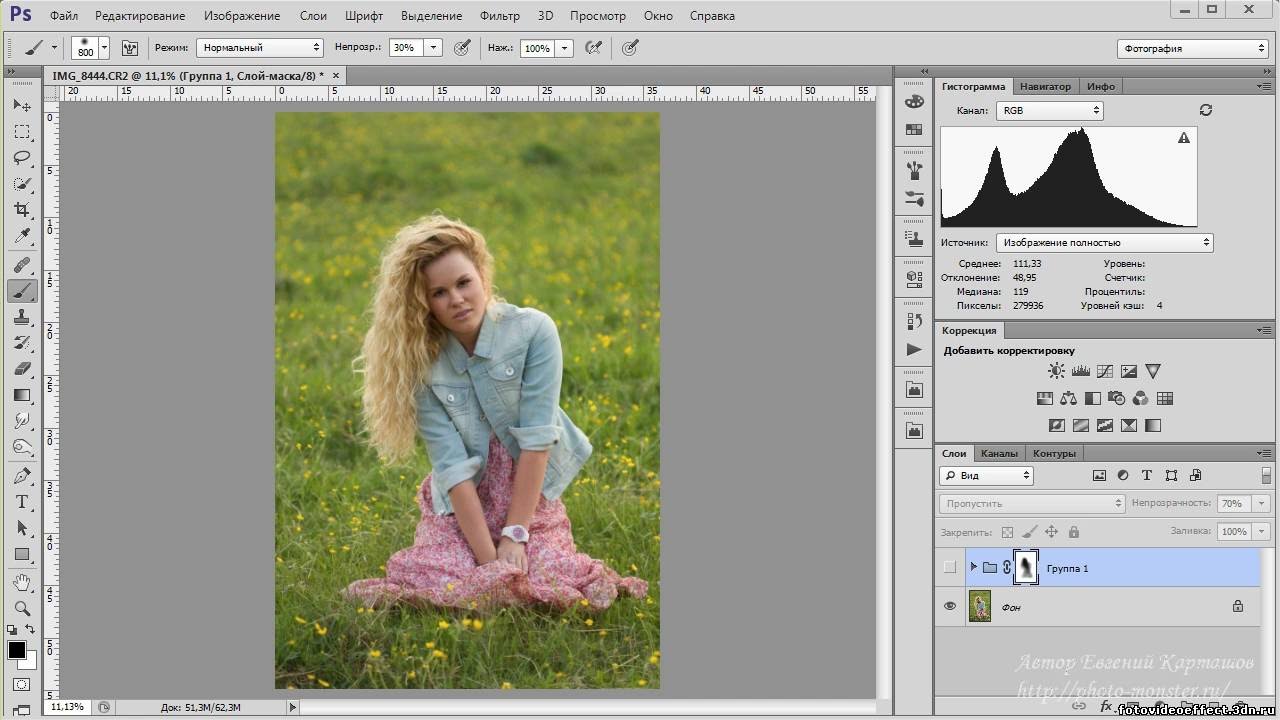
Вырезание сложных объектов
Вопрос о том, как обрезать сложный рисунок в Фотошопе по контуру возникает у тех пользователей, который столкнулись с необходимостью выделить волосы или дерево. Если фон однородный, то проблем не будет.
Как вырезать по контуру в Фотошопе:
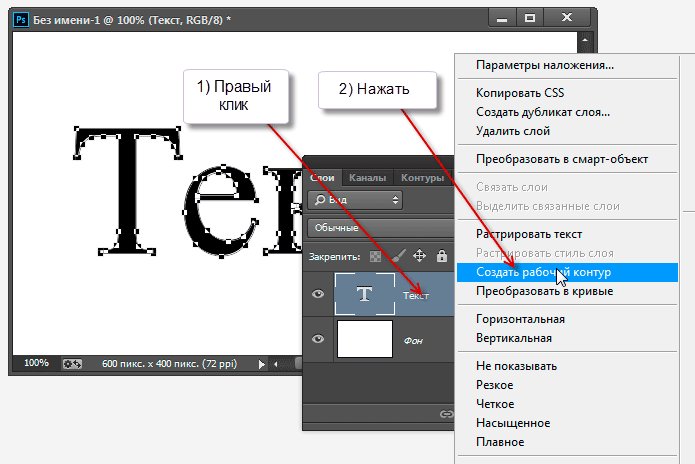
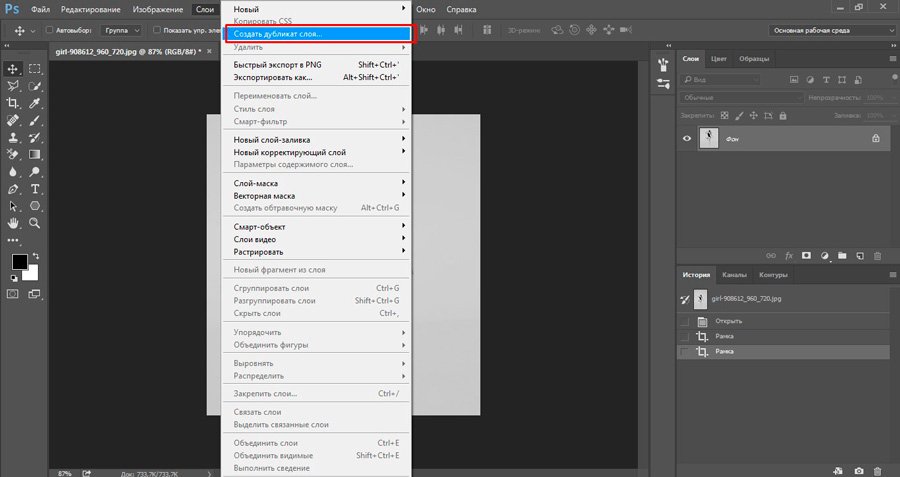
- Дублируйте слой с изображением, для этого нажмите на него правой кнопкой мыши и в контекстном меню выберите соответствующую кнопку.
- Нажмите на новый слой один раз, а затем зайдите в раздел «Изображение», выберите пункт «Коррекция» и нажмите «Обесцветить».
-
Не выходя из меню «Изображение», нажмите
на раздел «Коррекция», где выберите
пункт «Уровни».

- Передвигайте ползунки так, чтобы создался контраст между белым фоном и предметом.
- Чтобы вырезать предмет, доработайте контур кисточкой. Определите черный цвет и проведите там, где остались просветы.
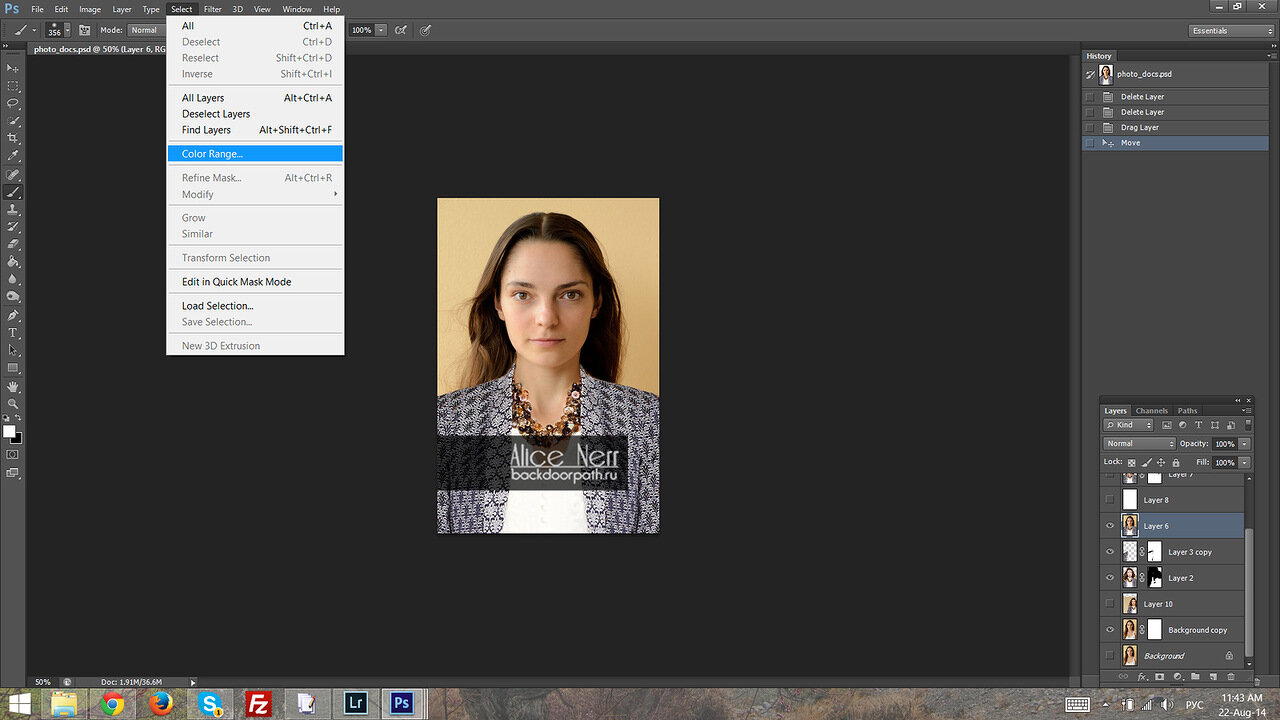
- Откройте пункт «Выделение», нажмите на «Цветовой диапазон», установите чувствительность на «50». Появится контур.
- Кликните по контуру правой кнопкой мыши, нажмите на «Растушевка», определите радиус в 2 пикселя.
- Отключите изображение редактируемого слоя.
- Инвертируйте выделение, нажав на соответствующую кнопку в разделе «Выделение».
- Нажмите на первоначальный слой, нажмите кнопку «Backspace».
Для результата требуется опыт, поэтому не стоит сразу же ожидать идеального эффекта.
Видео с подробным объяснением работы
уровней:
Описанные способы универсальны и подходят для фото, рисунков или компьютерной графики.
Как вырезать объект в Фотошопе
Удивительная программа Photoshop даёт пользователю безграничные возможности для работы с фотографиями и изображениями. Практически всё графическое отображение в интернете, книгах и других источниках было сделано с помощью этого замечательного программного обеспечения. Но, как всем известно, эти графические элементы подготавливаются специальными людьми, которые хорошо владеют Photoshop. Очень часто люди просят этих самых людей о помощи в элементарных вещах, которые под силу выполнить даже обычному пользователю.
С первого взгляда программное обеспечение компании Adobe может показаться несколько сложным для новичка: огромное количество инструментов, различных панелей, вкладок и других элементов интерфейса. Но со временем вы сможете понять принцип их отображения и, следовательно, сможете предугадать где бы мог находиться тот или иной инструмент. Так как без опыта ничего к вам просто так не придёт, вы можете начать выполнение простых действий с помощью туториалов (инструкций) из нашего сайта. И сегодня мы с вами узнаем, как вырезать объект в Photoshop. Но прежде нам нужно научиться тому, как можно вставить фотографию или рисунок в саму программу. Если вы уже знаете, как это сделать, то можете пропустить этот абзац.
Но со временем вы сможете понять принцип их отображения и, следовательно, сможете предугадать где бы мог находиться тот или иной инструмент. Так как без опыта ничего к вам просто так не придёт, вы можете начать выполнение простых действий с помощью туториалов (инструкций) из нашего сайта. И сегодня мы с вами узнаем, как вырезать объект в Photoshop. Но прежде нам нужно научиться тому, как можно вставить фотографию или рисунок в саму программу. Если вы уже знаете, как это сделать, то можете пропустить этот абзац.
Как открыть изображение в Photoshop
Для начала нам, безусловно, понадобится сама программа Adobe Photoshop. Если на вашем компьютере нет этого обеспечения, то вы можете приобрести его на официальном сайте компании Adobe. Как и любой качественный продукт, Photoshop предоставляется пользователям на платной основе. Но также Adobe даёт возможность бесплатно опробовать свой продукт в течение 30 дней с момента установки. То есть вы сможете сначала немного испытать Photoshop, прежде чем покупать его.
Если вы установили нашу волшебную программу на свой компьютер и можете открыть её, то мы с вами попробуем открыть там любой файл изображения. Начнём:
- Открываем Adobe Photoshop с ярлыка на рабочем столе;
- На самой верхней панели выбираем вкладку «Файл», затем нажимаем «Открыть»;
- В появившемся окне, как в меню Проводник Windows, ищем необходимый файл и кликаем по нему два раза левой кнопкой мыши.
При правильном выполнении этих действий вы увидите, что изображение открылось в нашей программе. Помимо такого способа существует альтернативный вариант:
- Ищем необходимый для открытия файл и нажимаем по нему правой кнопкой мыши. В появившемся меню выбираем «Открыть с помощью…».
- Теперь в перечне приложений найдите Adobe Photoshop. Если его нет, то нажмите в правом углу кнопку «Обзор» и в папке с установленной программой выберите файл Photoshop (формат .exe). Как правило, после правильной установки такие манипуляции не нужны.

- Теперь нажмите левой кнопкой мыши один раз по иконке Photoshop в перечне программ и нажмите ОК. Но сначала проверьте, не стоит ли галочка возле пункта в левом нижнем углу «Использовать для всех файлов такого типа». Её там быть не должно, иначе все ваши изображения в дальнейшем будут открываться в Photoshop.
Вырезаем объекты в Photoshop
- Открываем необходимый файл с фотографией или картинкой в программе.
- Выбираем из панели инструментов выделение. Их существует несколько типов, поэтому давайте разберём все:
- Иконка со штриховым прямоугольником. Нажав на него правой кнопкой мыши, вы увидите выделение прямоугольной формы, овальной области, горизонтальной и вертикальной строки.
- Лассо. Здесь представлены лассо (вы сами мышкой выбираете точную область): прямолинейное лассо (выделение с помощью ломаных линий), магнитное лассо (похоже на обычное лассо, только оно наподобие магнита прикрепляется к точкам на изображении).
- Следующий инструмент, сразу под лассо, быстрое выделение и волшебная палочка. Объяснять их принцип работы не нужно, вам следует просто попробовать их в действии. Например, вы можете выделить волшебной палочкой однотонный фон и удалить его нажатием клавиши Del — можно выделять пиксели одного цвета, причём выделены могут быть как смежные пиксели одного и того же цвета, так и все пиксели данного цвета на картинке. Быстрое выделение подойдёт только, если рисунок имеет чёткий контур.
- Инструмент перо благодаря своей гибкости позволяет выделять любые объекты независимо от формы и сложности.
- Теперь же с помощью одного из перечисленных инструментов выделите область, которую вы хотите вырезать.
- Затем нажимаем на верхний инструмент левой панели «Перемещение» (стрелочка со значком) и перемещаем вырезаемый объект в нужное место.
- Если вы хотите полностью удалить объект, то нажмите клавишу Del и затем ОК. Теперь в нашей области образовалось белое пятно, которое вы можете заполнить чем угодно.

Таким же способом вы сможете вырезать абсолютно любые объекты (например, вырезать волосы в Photoshop). Главное — аккуратно выделить инструментами требуемую область.
Как вариант, можно также использовать маску и убрать ненужные предметы с изображения чёрной кистью.
Пример вырезания посредством инструмента «Перо»
Рассмотрим на практике, как вырезать объект, используя перо. Мы выбрали именно его ввиду удобства использования и возможности применения на объектах разных форм и сложности. Для работы возьмём изображение птички.
Чтобы отделить птичку от фона с помощью инструмента «Перо», выполняем следующие действия:
- Для начала создаём копию с исходником.
- На панели инструментов выбираем «Перо» и в любом месте ставим опорную точку, с которой будет начинаться выделение (ею же и закончим, замкнув контур).
- На некотором удалении от первой ставим следующую точку, двигаясь по часовой стрелке и очерчивая изображение (не нужно ставить точки слишком густо, чтобы линии обводки были плавными).
Так, следующая опорная точка ставится там, где приблизительно будет заканчиваться радиус (определяем визуально), посредине получившегося отрезка ставим ещё одну точку.
- Теперь, удерживая клавишу CTRL и потянув за точку посредине отрезка, выгибаем линию в нужную сторону. Прорабатываем таким методом сложные участки, обводим нашу птицу и возвращаемся к начальной точке.
- По завершении процесса, после того как замкнули контур на первой точке, жмём в центре выделенного элемента ПКМ и выбираем из контекстного меню пункт «Образовать выделенную область».
- Напротив строчки «Радиус растушёвки» должно стоять значение «0». Жмём «Ок» для подтверждения действия;
- Птичка выделена. Чтобы перенести выделение с неё на фоновую часть, жмём Ctrl+Shift+I. Можно просто избавиться от фона нажатием кнопки Del, но есть и другой вариант решения задачи, который мы и рассмотрим в следующих шагах инструкции.
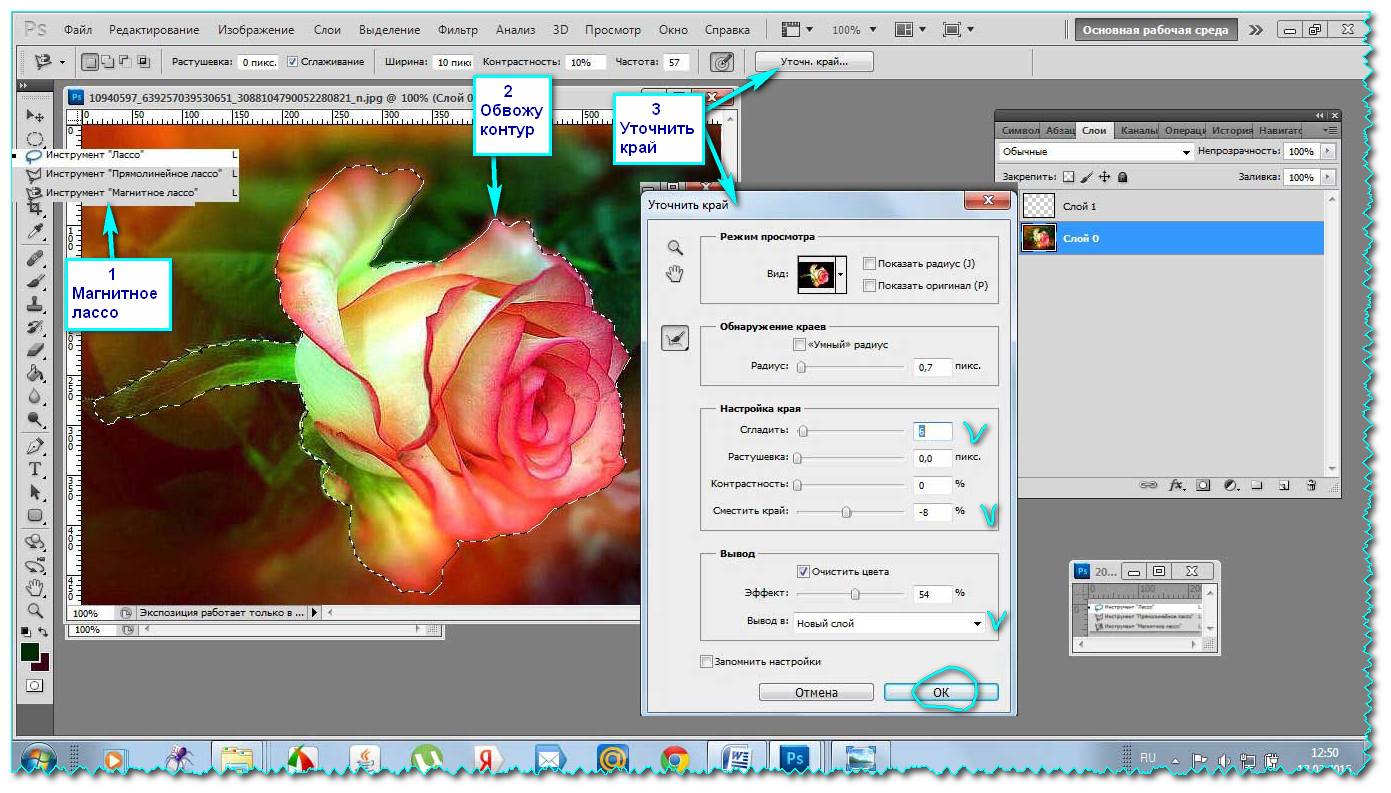
- Переносим выделение на нашу птичку (Ctrl+Shift+I) и выбираем инструмент «Прямоугольная область», на верхней панели находим кнопку «Уточнить край…».

- В открывшемся окне можно сдвинуть линию выделения в сторону объекта и сгладить, поскольку в процессе выполнения задачи могли быть захвачены части фона. Применяем необходимые настройки.
- Жмём CTRL+J, чтобы скопировать нашу птичку на новый слой, после чего скрываем остальные слои, оставив только объект без фона.
Обработка вырезанного объекта
А что, если вам нужно вырезать объект и сделать его отдельным рисунком? Тогда вам нужно сделать следующие действия:
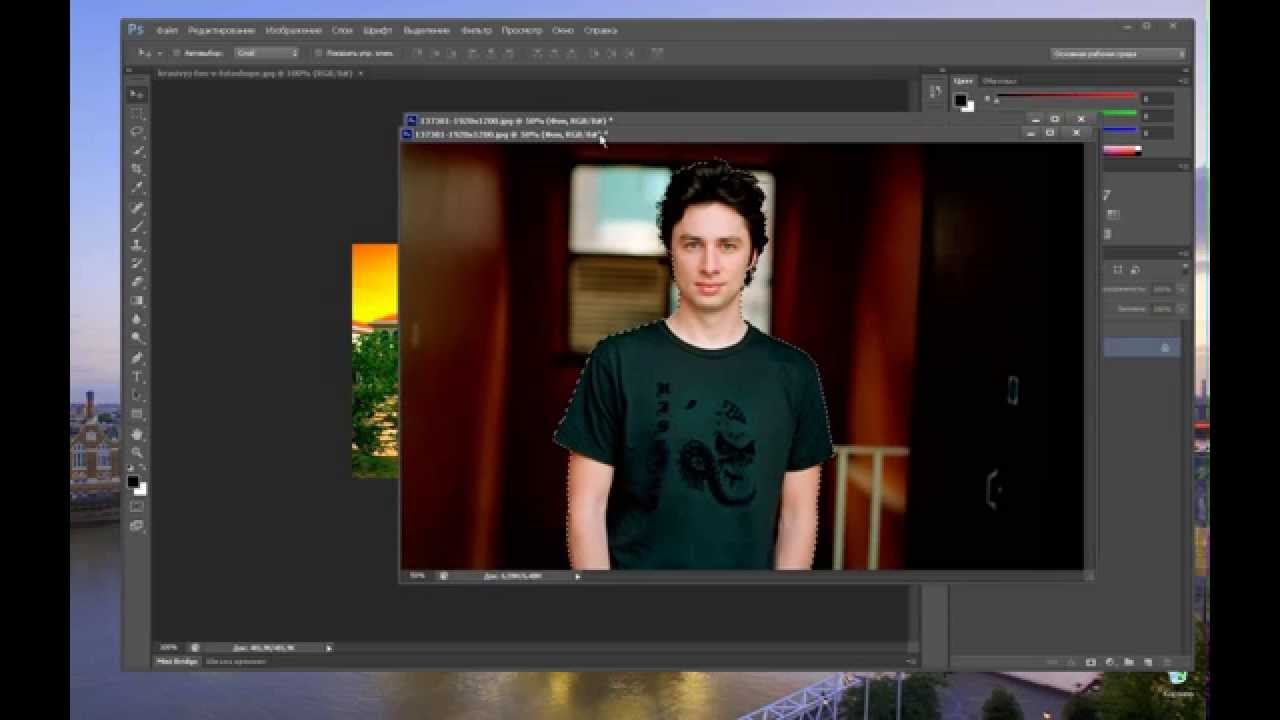
- Открываем в дополнительной вкладке ещё одно изображение, на которое вы хотите наложить вырезанный объект.
- Переходим к нашему первому рисунку и выделяем область. Теперь инструментом «Перемещение» переносим эту часть рисунка зажатием левой кнопки мыши на другую вкладку и после перехода на следующее изображение отпускаем клавишу мышки.
- Теперь вы получили комбинацию из двух изображений. Если вам кажется, что фотография слишком кривая или некрасивая, то вы можете сгладить изображение по контуру. Сделать это можно с помощью инструмента «Ластик» на левой панели. Аккуратно стираем углы и края, чтобы получилось качественно. Нажав правой кнопкой мыши по изображению инструментом «Ластик», вы сможете настроить его размер и жёсткость (силу стирания). Чем он ниже, тем ниже и радиус его стирания, вокруг которого будет эффект размытия. Следите за тем, чтобы края у вырезанного объекта были нормального качества (нужно достаточно сгладить все части фигуры).
- После обработки файла сохраните его готовое изображение: «Файл», затем «Сохранить как…» и ОК.
Небольшие итоги
Сегодня мы с вами пополнили багаж знаний тем, что научились вырезать абсолютно любые объекты и фигуры с фотографии. Также мы узнали, как можно обработать вырезанный участок, чтобы его края и углы не выглядели некрасиво.
Также мы узнали, как можно обработать вырезанный участок, чтобы его края и углы не выглядели некрасиво.
Теперь вы сможете без проблем посмотреть, какая причёска могла бы вам подойти. Сделать смешную нарезку из фотографий и картинок и поделитесь с нами в комментариях. Повеселимся все вместе! Удачной и плодотворной работы, друзья.
Как обрезать фото по контуру фотошоп
Как вырезать изображение по контуру в фотошопе
Доброго времени суток, уважаемые читатели. Одна из самых полезных и сложных функций, которые выполняет фотошоп – это вырезание деталей. Благодаря ей создаются самые удивительные фотографии.
В Photoshop есть огромное количество инструментов и отдельных способов, позволяющих делать такие своеобразные коллажи. Если хотите добиться крутого эффекта, который не отличить от реальности, то знать нужно все. Тогда у вас получится хороший результат быстро. Это довольно сложная тема, но поверьте, она не раз пригодится в жизни.
Сейчас я расскажу вам о множестве инструментов, которые подскажут как вырезать изображение по контуру в фотошопе, а какой из них применять в индивидуальном случае – решать вам. Не будем долго ходить вокруг да около. Попробуйте все из них и разберитесь самостоятельно, что вам больше нравится. Приступим.
Важный момент, без которого чуда не произойдет
Запомните один очень важный момент. Если вам нужно вырезать какой-то объект из картинки, то первым шагом почти всегда будет создание дубликата слоя. Это очень важно. Запомните это и доведите до автоматизма. Открыли – сделали дубликат слоя. Даже если это не пригодится – ничего страшного. Все лучше, чем проделать тонну работы, а потом увидеть, что ничего не работает, потому что не сделан дубликат. Со мной такое сто раз было.
Со мной такое сто раз было.
Открыли.
Сделали дубликат слоя.
Это очень распространенная ошибка. Стараешься, трудишься, а все насмарку. Такое случается нередко, даже с профессионалами. Вылетело из головы и все, приходится делать заново.
Полезные советы для работы
Если у вас есть возможность выбирать рисунок из которого вы впоследствии будете что-то вырезать, старайтесь подбирать картинку с однотонным фоном – белый, зеленый, рыжий. Это не важно, нужен контраст, тогда работать проще.
Если вас интересуют уроки и вы хотите научиться владеть фотошопом на профессиональном уровне, я рекомендую вам курс Зинаиды Лукьяновой — «Photoshop от А до Я».
Онлайн уроки позволят вам быстро овладеть техническими навыками и перейти к практике, набираться ценного и личного опыта, в самый короткий промежуток времени. Вы сможете быстро перейти из разряда в новичков к специалистам, а там, благодаря всему, до чего вы дойдете своим умом и до профессионала недалеко!
Теперь давайте познакомимся с инструментами. Каждый из них может пригодиться в том или ином случае. Рекомендую вам узнать все возможности, а дальше уже выбирать по ситуации, что и когда эффективнее. Со временем вы научитесь.
Волшебная палочка
Волшебную палочку я использую когда надо избавиться от одного цвета. В этом случае все будет быстро и почти безболезненно.
Итак, открываем фото и создаем дубликат слоя.
В фотошопе есть 5 инструментов для выделения (магнитное, прямолинейное и просто лассо, быстрое выделение и волшебная палочка). Они расположены на двух кнопках. Зажмите на несколько секунд дольше обычного левую кнопку мыши и откроется дополнительное меню.
Выбираем. Допуск – 30.
Щелкаем там, где нужно убрать цвет.
Выделилос
на однотонном или неоднородном фоне, инструменты
Фотошоп — это один из лучших графических редакторов в современном мире. Он позволяет обрабатывать фотографии, делать коллажи, совмещать фотографии, исправлять и окрашивать старые черно-белые снимки. Одна из самых часто используемых функций Фотошопа — вырезание фигуры по контуру. Это помогает делать интересные арты, шуточные «фотожабы» и многое другое. Каждый продвинутый пользователь этого графического редактора должен знать, как в нем вырезать необходимую фигуру по контуру.
Он позволяет обрабатывать фотографии, делать коллажи, совмещать фотографии, исправлять и окрашивать старые черно-белые снимки. Одна из самых часто используемых функций Фотошопа — вырезание фигуры по контуру. Это помогает делать интересные арты, шуточные «фотожабы» и многое другое. Каждый продвинутый пользователь этого графического редактора должен знать, как в нем вырезать необходимую фигуру по контуру.
С чего начать
Для начала, нужно установить Photoshop на компьютер. Далее, действия будут зависеть от задумки пользователя:
- Перед тем как вырезать картинку в Фотошопе и отделить ее от фона, достаточно открыть файл с необходимым изображением.
- Если необходимо совместить несколько изображений, вырезав одно или несколько из них по контуру, нужно открыть оба файла. Можно работать в одном из них, а можно создать новый файл, в котором будете совмещать фотографии.
- Каждый раз перед началом вырезания контура изображение необходимо перевести в слой. Для этого на панели слоев в правой половине экрана нужно дважды щелкнуть на базовом слое с изображением — пока что он единственный. В открывшемся окне нужно нажать «Из заднего плана». Теперь с изображением можно работать.
Еще один вариант: нажать Ctrl+J. Это создаст дубликат слоя. В этом случае в окне слоев в правой части экрана нужно нажать пиктограмму глаза на нижнем слое, чтобы он исчез из видимости.
Изображение на однотонном фоне
Существует несколько инструментов для вырезания по контуру. Здесь все будет зависеть от типа изображения.
Волшебная палочка
Рисунки на однотонном фоне — самый простой вариант. Здесь пригодится инструмент под названием «Волшебная палочка». Все инструменты можно найти на панели инструментов слева.
- Если фон полностью однотонный, установите чувствительность кисти 5−10 единиц. Этот параметр можно изменить в панели инструментов сверху.
- Если фон не просто однотонный, но с небольшими помарками или переходами цветов, установите чувствительность кисти чуть выше.
 Выберите такую чувствительность, чтобы выделение захватывало однородный фон, но не касалось рисунка, который нужно вырезать.
Выберите такую чувствительность, чтобы выделение захватывало однородный фон, но не касалось рисунка, который нужно вырезать. - Щелкните кнопкой по фону. Может понадобиться несколько кликов, если фон захвачен не полностью.
- Выделенный контур можно удалить клавишами Delete или Backspace. Готово, изображение вырезано!
Лассо
Еще один инструмент, подходящий для вырезания рисунков на однотонном фоне. Лассо подходит для использования и в других случаях, но учиться лучше всего именно на простом варианте.
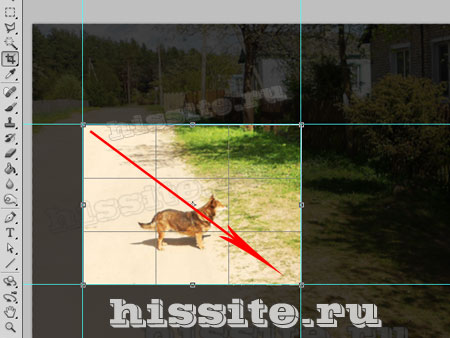
Выберите инструмент. Щелкните на край изображения, которое нужно вырезать, при этом зажмите кнопку мыши. Теперь ведите инструмент вдоль изображения. Лассо будет как будто «приклеиваться» к краям рисунка, за счет чего очень просто обводить объекты. Если обводка все же свернула не в том направлении или наехала на изображение, нажмите Backspace. Последний участок лассо удалится и можно будет продолжить обводить рисунок.
Когда лассо завершит круг и вернется в исходное положение, будет выделен объект, а не фон. Теперь необходимо его инвертировать. Для этого можно нажать на выделенную область правой кнопкой мыши и выбрать «Инверсия выделенной области». Либо можно воспользоваться горячими клавишами: Ctrl + Shift + I.
Затем удаляем лишнюю область.
Изображение на неоднородном фоне
Маска
Для работы с фотографиями или полноценными артами лучше всего подходит инструмент «Маска». Он помогает наиболее четко вырезать необходимую часть рисунка. Его можно использовать на любых фонах, размерах и сложностях изображения. Здесь важно только умение аккуратно пользоваться инструментом и его возможностями.
Если кратко, эта функция позволяет закрасить необходимую часть фотографии неприкосновенной «маской». Даже если поверх пытаться что-то нарисовать, не получится. В нашем случае маска поможет вырезать изображение.
- Выберите на панели инструментов «Быструю маску».

- Закрашивайте нужную часть изображения. Для этого меняйте в настройках над панелью инструментов диаметр кисти, жесткость и форму. Для маленьких деталей используйте тонкую кисть, для больших выбирайте диаметр побольше. От жесткости будет зависеть, насколько четко выделены края маски. При большой жесткости могут возникнуть «пиксельные» края с квадратиками, что смотрится ненатурально и некрасиво. Выделенная зона обозначается красным.
- Когда выделение закончено, нужно удалить фон. Для этого можно вновь нажать на кнопку «Быстрая маска», фон вокруг обведенного предмета выделится. Удалите его обычным способом.
Удаление фона без выделения
Еще один вариант: вручную стереть фон инструментом «Ластик». Для этого можно брать ластик любого диаметра и не бояться задеть изображение, ведь он под маской. Этот вариант не самый удобный, но может понадобиться при работах с деталями. По сути, это удаление фона без выделения. Нужно просто взять инструмент «Ластик» и удалять фон. Кисть настраивается так же, как и при использовании «Быстрой маски». Если вы допустили ошибку, можно отменить последние действия сочетанием кнопок Ctrl + Z для отмены одного действия или Ctrl + Shift + Z для нескольких.
Удаление слоя с помощью маски
Этот способ похож на удаление с помощью ластика. На панели слоев необходимо кликнуть на значок «Маски слоя». Далее, пользуйтесь маской так же, как и ластиком, стирая лишние элементы.
Как вырезать сложные изображения
Чаще всего пользователям Фотошопа нужно вырезать не просто фигурный рисунок на белом фоне, а сложное изображение. Чаще всего сложности возникают с волосами или одеждой на фотографиях.
Здесь необходимо комбинировать все вышеописанные инструменты, аккуратно выделяя каждую деталь с помощью лассо или маски.
Если на фотографии однотонный светлый фон, этот процесс можно облегчить.
- Создайте дубликат слоя (Ctrl + j).
- Сделайте изображение черно-белым (Выбрать в меню «Изображение» — «Коррекция» — «Обесцветить»).

- На дубликате слоя использовать «Уровни» («Изображение» — «Коррекция»).
- В появившемся окне отрегулируйте с помощью ползунков фотографию, чтобы создать максимальный контраст между вырезаемым объектом и фоном. Допустим, если вы вырезаете голову девушки, ее лицо и волосы должны стать черным, а фон — белым.
- Если на лице остались белые участки, закрасьте их с помощью черной кисти. Весь контур должен быть черным, без дыр.
- Выберете меню «Выделение» — «Цветовой диапазон». Обозначьте чувствительность 50.
- Правой кнопкой мыши нажать на выделенную зону, выбрать «Растушевка», радиус — 2 пикселя.
- В окне со слоями уберите видимость, нажав на пиктограмму с глазом. Теперь сделайте инверсию выделения.
- Удалите выделение. Готово, теперь вы умеете вырезать сложные объекты.
Первые работы по вырезанию контура в Фотошопе могут оказаться неаккуратными. Это не повод отчаиваться, со временем каждый пользователь этого графического редактора нарабатывает опыт и учится быстро и аккуратно вырезать объекты. Это умение позволит совмещать фотографии, изображения можно использовать в монтаже видео, создавать стикеры и необычные превью для видео.
Видео
Из этого видео вы узнаете, как правильно вырезать в Фотошопе сложные объекты.
Как вырезать в Adobe Photoshop CS6, CС изображение по контуру
Вопрос о том, как вырезать изображение в Фотошопе, задается новичками, которые незнакомы с инстр…
Вопрос о том, как вырезать изображение в Фотошопе, задается новичками, которые незнакомы с инструментами программы. Подобная обработка нужна для замены фона, удаления или добавления лишних предметов.
5 простых способов вырезать объект в Фотошопе
Правильно обрезать в Фотошопе по контуру
и добавить на собственный рисунок или
коллаж просто – нужно только знать, как
работают инструменты графического
редактора.
Вырезать выделенную область в Фотошопе можно в любой версии программы. Для примера использовался Adobe Photoshop CC 2017.
«Волшебная палочка»
Легкий для освоения инструмент – «Волшебная палочка». Подойдет, чтобы вырезать рисунок по контуру, если он на белом фоне.
Подробная инструкция:
- Откройте Фотошоп, загрузите изображение с белым фоном.
- Разблокируйте слой, чтобы взаимодействовать с ним, дважды кликните по строке в таблице слоев.
- Выберите инструмент «Волшебная палочка» на основной панели.
- Сверху измените чувствительность до «5».
- Кликните мышкой по фону в любом месте, на предмете внутри появится выделение.
- Если выделился фон, то нажмите на это место еще раз.
- Когда контур выделен окончательно, нажмите клавишу «Backspace».
Теперь перенесите предмет на другой рисунок или сохраните в формате «PNG», чтобы фон оставался прозрачным.
Инструмент «Лассо»
Если фон однородный, воспользоваться можно инструментом «Лассо». Упростит работу подвид «Магнитное лассо».
Подойдет инструмент и для сложных ситуаций, так как выделение пользователь настраивает самостоятельно.
Как в Фотошопе вырезать изображение по контуру:
- Загрузите изображение в программу, снимите блок.
- В списке инструментов найдите кнопку «Магнитное лассо».
- Кликните курсором мыши на край нарисованного или сфотографированного объекта.
- Отодвиньте курсор, чтобы увидеть, как «Лассо» тянется за ним. Снова нажмите на край объекта, контур начнет выделяться.
-
Если поставленная точка окажется не
на краю, то ее можно удалить, нажав
кнопку «Backspace».

- Завершение процесса – это клик по начальной точке. После этого появляется пунктирное выделение.
- Если объект нужно удалить с рисунка, то нажмите «Backspace» и выделенная область исчезнет.
- Для удаления фона инвертируйте выделение, нажав правой кнопкой мыши по контуру, затем нажмите «Backspace».
Инструмент
«Лассо» имеет три подвида, поэтому не
всегда понятно, как в Adobe Photoshop убрать лишний предмет проще и
быстрее. Для этого ознакомьтесь со
статьей по ссылке.
Способ «Быстрая маска»
Вырезать объект можно с помощью маски. Инструмента на панели нет, для работы используется кисть. Вариант подойдет для изображений с неоднородным фоном.
Как вырезать в Фотошопе CS6:
- Возьмите на панели инструмент «Кисть», определите для нее черный цвет. Проверьте, чтобы цвет фона был «#000000».
- Выделите мышкой слой в списке, добавьте для него «Быструю маску», выбрав этот пункт.
- Снова активируйте «Кисть» и закрасьте область, которую нужно вырезать.
- Для мелких объектов придется использовать инструмент с меньшим диаметром. Настройте жесткость – для точного выделения установите «100».
- Если случайно вышли за границы объекта, то сделайте цвет инструмента белым. Проверьте код — «#FFFFFF».
- Нажмите на значок «Быстрая маска», который на втором этапе добавился к слою. Вместо закрашенного участка появится контур.
- Нажмите Backspace.
Использование ластика
Изображение можно отделить от фона без использования инструментов, способных обрезать выделенный участок. Иногда фон проще стереть.
Как вырезать рисунок по контуру в Фотошопе CS 6:
-
Активируйте инструмент «Ластик» на
панели.

- Определите для инструмента размер, чтобы удалить фон с тех мест, где он не соприкасается с объектом.
- Уменьшите размер ластика и измените жесткость, чтобы аккуратно обработать края фигуры.
- Если при выделении задет объект, то нажмите комбинацию «CTRL + Z», чтобы отменить последнее действие.
Работа с ластиком длится дольше, чем при использовании предыдущих вариантов.
Вырезание сложных объектов
Вопрос о том, как обрезать сложный рисунок в Фотошопе по контуру возникает у тех пользователей, который столкнулись с необходимостью выделить волосы или дерево. Если фон однородный, то проблем не будет.
Как вырезать по контуру в Фотошопе:
- Дублируйте слой с изображением, для этого нажмите на него правой кнопкой мыши и в контекстном меню выберите соответствующую кнопку.
- Нажмите на новый слой один раз, а затем зайдите в раздел «Изображение», выберите пункт «Коррекция» и нажмите «Обесцветить».
- Не выходя из меню «Изображение», нажмите на раздел «Коррекция», где выберите пункт «Уровни».
- Передвигайте ползунки так, чтобы создался контраст между белым фоном и предметом.
- Чтобы вырезать предмет, доработайте контур кисточкой. Определите черный цвет и проведите там, где остались просветы.
- Откройте пункт «Выделение», нажмите на «Цветовой диапазон», установите чувствительность на «50». Появится контур.
- Кликните по контуру правой кнопкой мыши, нажмите на «Растушевка», определите радиус в 2 пикселя.
- Отключите изображение редактируемого слоя.
-
Инвертируйте выделение, нажав на
соответствующую кнопку в разделе
«Выделение».

- Нажмите на первоначальный слой, нажмите кнопку «Backspace».
Для результата требуется опыт, поэтому не стоит сразу же ожидать идеального эффекта.
Видео с подробным объяснением работы
уровней:
Описанные способы универсальны и подходят для фото, рисунков или компьютерной графики.
Как при помощи фотошопа вырезать изображение по контуру
Сегодня я расскажу как быстро и удобно вырезать в фотошопе объект по контуру. Для этого есть много инструментов и способов. Мы рассмотрим один из самых простых и удобных.
Если перед вами стоит задача вырезать объект из изображения и отделить его от фона, то фотошоп и его инструмент Магнитное лассо поможет в этом.
В этом уроке для примера мы вырежем кота из изображения и вставим его в другое.
Вы можете скачать изображения использованные в уроке:
Шаг 1
Откройте в фотошопе изображение кота или любое другое, из которого вам нужно вырезать объект.
Шаг 2
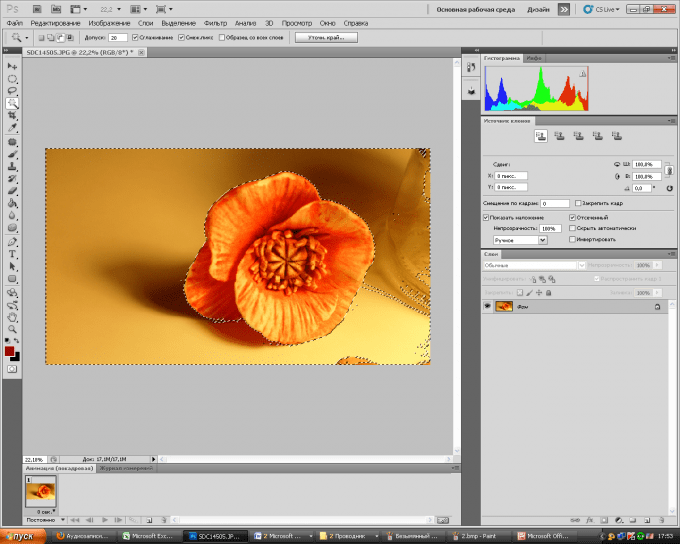
Сейчам мы будем вырезать кота по контуру. Для этого найдите инструмент Магнитное лассо.
В фотошопе полно инструментов выделения.
Принцип действия инструмента прост — он помогает вырезать объект в фотошопе по контуру. Щелкните мышкой на контур кота, чтобы показать откуда начать инструменту работать и просто ведите мышкой вдоль контура, инструмент будет создавать выделение, проставляя точки по контуру.
Совет: Если контур объекта сложный и сливается с фоном, то раставляйте точки кучнее и чаще. Это поможет сделать выделение более четкое.
В конце концов вам нужно будет замкнуть контур выделения и тем самым полностью выделить объект.
Причемание: Если вам кажется, что в итоге выделение получилось не качественным, воспользуйтесь функцией уточнить край.
Шаг 3
Теперь когда выделение готово, мы можем вырезать объект. Чтобы вырезать — можно нажать CTRL+X, а далее нажать CTRL+V чтобы вставить объект на отдельный слой.
Я так и сделал, потом скрыл слой на котором остался фон. У меня получился кот на отдельном слое.
Объект на отдельном слое полностью подвластен вам, вы можете его вставить и переместить куда угодно. Например на изображение с деревом.
Автор — pixelbox.ru
Как в фотошопе вырезать объект и вставить в другой фон или картинку? |fast-wolker.ru
Привет, читатель! Photoshop – программа уникальная и позволяет делать замечательные шедевры, даже если вы не совсем сильны в графике. Что можно сделать в этой программе, что будет всегда привлекать зрителя – так это различные коллажи. Сегодня мы рассмотрим некоторые приемы создания материалов для Ваших будущих работ.
Коллаж может быть простым – состоять из набора фотографий (или картинок) размещенных самым различным образом на выбранном фоне. Например так:
И Ваш коллаж может быть и достаточно сложным, состоять из частей фотографий, рисунков, объектов, которые в результате, превращаются в целое произведение искусства. Вроде, как Вы написали картину:
Вот в этом фотошоп и является уникальной программой. Вы можете не быть художником, но создавать картины, которые под силу только мастерам кисти. В этой статье мы поговорим о такой подготовительной части коллажа, как вырезание объектов. Без этого не обойтись никак. Обычно объект вырезается по контуру. Различных способов достаточно много, но в зависимости от того на однотонном фоне расположен объект или на сложном, применяются разные.
Вырезаем объект и вставляем его в другой фон
Самое распространенное действие, которое чаще всего используется – это вырезание объекта из одной картинки и вставка его в другую, (или на другой фон). Для того что бы вырезать объект, его предварительно необходимо выделить. Выделение можно произвести несколькими способами. Сбоку, на панели инструментов находим значок «Лассо» и чуть ниже значок «Волшебная палочка».
Сбоку, на панели инструментов находим значок «Лассо» и чуть ниже значок «Волшебная палочка».
Лассо имеет три модификации: простое, прямолинейное и магнитное. Различаются они по степени выделения. Магнитное лассо при выделении прилипает к контурам выделяемого объекта. Оно очень удобно, но контуры должны быть четкими, иначе линия лассо может перейти на другой контур.
Обычное лассо и прямолинейное не залипают, а потому ими необходимо аккуратно проводить по контуру, огибая все неровности. Прямолинейное так и называется, что дает только прямые линии. Если вы обводите округлые, воспользуйтесь обычным лассо.
«Волшебная палочка» — это инструмент, который позволяет сделать нудную операцию одним кликом. Здесь два инструмента – «Выстрое выделение» и «Волшебная палочка».
Быстрое выделение – на курсоре увидим знак плюса в кружочке. С помощью него проводим по объекту и получаем линию, которая оконтуривает объект как в случае с магнитным лассо. Здесь так же линия может выйти за пределы объекта, если он находится на неоднородном фоне.
Исправляется это следующим образом. Если контур выделения ушел с выделяемой линии, нажимаем клавишу Alt или на панели инструментов кнопку кисти со знаком минус. Этот прием называется «Вычитание из выделенной области».
Если нажали Alt, то удерживая клавишу проводим кружком курсора, в котором уже не плюс, а минус по ушедшей линии контура. Эта линия подходит к нужному контуру.
Таким образом оконтуриваем объект. Этот способ выделения, в отличии от лассо хорошо подходит для рисунка, расположенного на неоднородном фоне. На однородном фоне подойдет любой способ выделения. Хотя из опыта скажу, что мне сподручнее выделять именно инструментом «Быстрое выделение» независимо на однородном фоне находится объект или нет. Действуйте, как Вам удобно.
Здесь для примера я взял объект на однородном фоне и выделил его при помощи быстрого выделения. Это делается таким инструментом буквально за секунды.
Теперь осталось скопировать выделенный элемент – (Редактирование-Копирование) и перейдя на выбранный фон вставить скопированный объект через Редактирование-Вставить.
Если вставляемый объект больше фона, то его надо масштабировать. Выбираем в верхнем меню Редактирование-Трансформирование-Масштабирование.
Зажав клавишу Shift, что бы размер изменялся пропорционально мышкой тянем за уголки картинки, что бы подогнать ее под нужный размер. В основном, все зависит от фона и как на нем будет выглядеть вставленный объект.
Как вырезать объект в фотошоп без фона, по контуру
В этом варианте вырезания объекта без фона рассмотрим картинку со сложным фоном, то есть не однородный фон, а например такой:
Здесь можно использовать и инструменты «Лассо», но тогда вырезать придется долго и аккуратно. Лучший способ – это быстрое выделение, о котором говорилось ранее. Вы, конечно же, поэкспериментируйте со всеми способами и выберите потом наиболее удобный для себя. Итак, загружаем нужное фото в программу.
Делаем дубликат слоя, что бы удобно было работать. Выделяем слой – делаем его активным. На следующем этапе выбираем инструмент быстрое выделение и обводим им по контуру рисунок. Как описывалось ранее при работе с этим инструментом, используя клавишу Alt, выправляем контурную линию, чтобы она хорошо облегала объект.
Приготовьтесь к тому, что линия постоянно будет уходить от выделяемого объекта и нужно ее возвращать. Но натренировавшись, вы сможете делать это быстро.
Следующим этапом добавляем к этому слою слой-маску. Сначала нижний слой отключаем – делаем его невидимым. В результате получаем такое вот вырезанное изображение.
Далее, два раза кликаем по миниатюре слоя-маски и перед нами появится окно, в котором, изменяя параметры, можно несколько отредактировать контуры рисунка.
Если передвигать ползунок «Растушевка», то увидим, как изменяются края рисунка. Можно отредактировать края с помощью просто растушевки, а можно сделать несколько точнее, нажав на кнопку «Уточнить-край маски». Откроется окно, в котором изменяя параметры можно получить размытость края рисунка, что бы он не был сильно резким.
Можно отредактировать края с помощью просто растушевки, а можно сделать несколько точнее, нажав на кнопку «Уточнить-край маски». Откроется окно, в котором изменяя параметры можно получить размытость края рисунка, что бы он не был сильно резким.
Совершив такие манипуляции, нажимаем ОК и получаем готовый объект без фона. Далее сохраняем рисунок в формате *.png. В результате он будет на прозрачном фоне и его можно вставлять куда угодно. Теперь загружаем сохраненную картинку, выделяем ее, копируем и вставляем в фон. Она встанет уже без своего фона.
Вот и вся процедура. Для наглядности посмотрим процесс на видео:
Вырезаем объект и переносим его на другой слой фотошоп
Перенос вырезанного объекта на другой слой – это тоже самое, что вырезать объект и скопировать его на другой фон. Как только вы вставляете на новый фон вырезанный объект, для него программа автоматически создает свой слой. Можно предварительно создать пустой слой, выделить его – активировав тем самым, а потом вставить на него вырезанный объект.
Как вырезать лицо человека и вставить другое вместо него?
Вырезание лица и вставка его в лицо другого человека – весьма популярный коллаж, который часто можно встретить на просторах интернета. Особенно подобные вещи любят делать в качестве подарка кому-либо.
В целом все здесь делается аналогично описанному выше. Один из вариантов мы и рассмотрим. Находим шаблон куда хотим вставить нужное лицо и, естественно, само лицо. Для примера берем такого актера, как Николас Кейдж. С помощью волшебной палочки выделяем лицо. Создаем новый слой и копируем туда выделенное лицо.
Если отключить основной слой, то увидим только одно скопированное нами лицо актера.
Теперь открываем шаблон, куда мы хотим вставить скопированное лицо. В интернете таких шаблонов много, достаточно выбрать подходящее. Создаем дубликат слоя.
Теперь возвращаемся к слою с подготовленным к вставке лицом, копируем его, открываем шаблон и вставляем в шаблон лицо.
Слой с лицом меньше шаблона. С помощью команды Редактирование-Трансформирование-Масштабирование изменяем размеры, подгоняя его под шаблон, чтобы подходил как можно точнее. Где необходимо, стираем. В этой же ветке есть «Поворот», мы можем повернуть лицо так, чтобы оно смотрелось естественнее.
Слой с лицом лежит выше слоя шаблона. Лицо будет, потому, находится поверх шаблона. Перемещаем его вниз, под шаблон, что бы лицо выглядело точнее. Подкорректировав по цветовому балансу, подогнав, можно получить примерно такой вот результат.
На приведенном ниже видео наглядно показано, как вырезать и вставить лицо.
Вырезаем человека с фотографии и вставляем его на другой фон в Photoshop
Процедура вырезания фигуры человека аналогична предыдущей. Берем какой-либо фон и нужного нам человека. В начале вырезаем фигуру любым удобным способом и копируем на новый слой.
Далее этот слой копируем на фон и получаем результат.
Естественно, подгоняем вставленное изображение по масштабу и цветовому балансу, что бы ни картинка, ни фон не выбивались.Вот, собственно и все, удачи!
Автор публикации
0 Комментарии: 1Публикации: 179Регистрация: 02-12-2017Как обрезать фото человека по контуру в программах и онлайн
Просмотров 4.7k. Опубликовано Обновлено
Приветствуем вас, дорогие читатели! Многим нравится использовать отдельные фрагменты фотографий для создания открыток, размещения их на красивом фоне, создания коллажа или изменения пропорций частей одного снимка. Способов и программ, как это сделать, достаточно — каждый может выбрать свой. Впрочем, в этом океане свободы и разнообразия важно соблюдать ряд правил. Мало того, проще работать с уже проверенной программой, о которой есть положительные отзывы.
Как обрезать фото по контуру: правила и программы
Изменить форму, вид фотографии можно с помощью программ для редактирования изображений.
Наиболее популярны:
- adobe photoshop;
- coreldraw;
- paint;
- gimp.
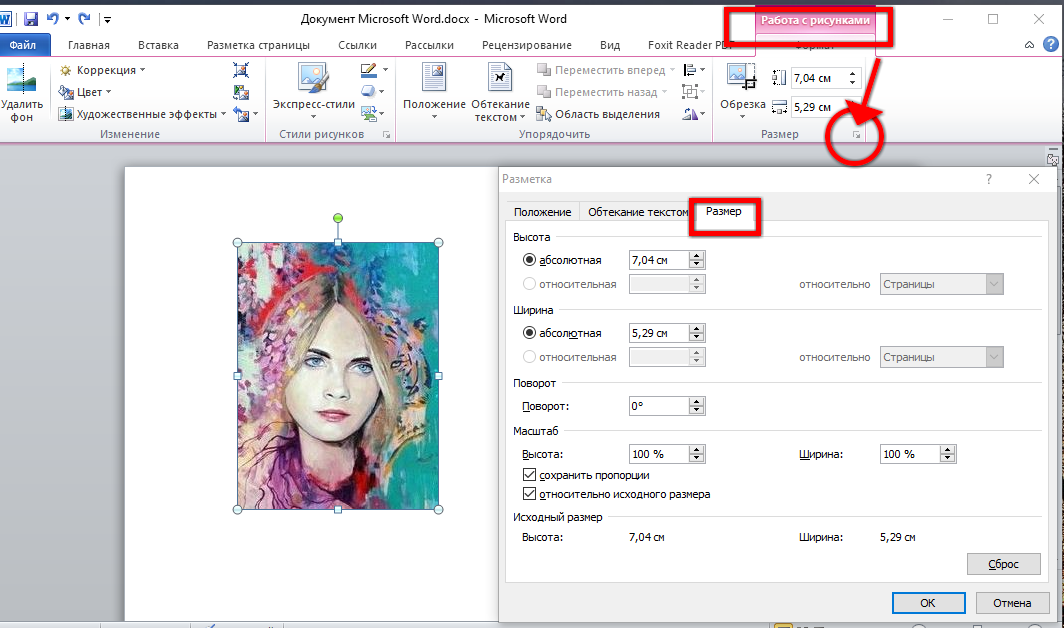
Доступна функция и в Microsoft powerpoint.
Перед тем, как приступить к кадрированию, не забудьте о следующих правилах:
- при произвольной обрезке аккуратно выделите нужные части. Это позволит избавиться от лишних фрагментов, сохранить четкий силуэт, избежать необходимости дорисовывать детали;
- работая с образом человека, нельзя обрезать части его тела по суставам. Аккуратными надо быть и с изменением лица;
- в любой фотке следите, чтобы три воображаемые горизонтальные и вертикальные линии пересекались в точке, имеющей наибольшее значение.
Как обрезать изображение по контуру в фотошопе, корел, powerpoint и других программах
Прежде чем приступить к кадрированию фотки, необходимо выделить тот фрагмент изображения, который вы хотите оставить.
Для этого выберите инструмент выделения. В фотошопе это лассо, в пейнте — команда произвольной обрезки. При необходимости можно воспользоваться готовыми фигурами: прямоугольником, треугольником, сердечком, стрелкой, кругом. Опция фигурной обрезки есть в большинстве редакторов фотографий.
Закончив выделение, нажмите «обрезать» и сохраните результат.
Подкорректировать края можно с помощью ластика. В photoshop для этого есть функция тримминга.
Что такое автоматическая обрезка изображений по контуру и где она есть
Под автоматическим обрезанием обычно понимают возможность придать единую форму, вид, размер ряду изображений. Для этого запускается программа, задаются параметры обрезки, которые применяются не к одному, а сразу к нескольким снимкам.
Среди приложений, которые обладают такой функцией, можно выделить:
- faststone image viewer;
- acdsee;
- xnview;
- adobe photoshop.
Как можно обрезать фото по контуру онлайн
Придать изображению определенную форму, вырезать лишние фрагменты можно и с помощью онлайн-сервисов. Они доступны в сети бесплатно.
Лучшим среди них представляется онлайн фотошоп.
На его примере рассмотрим, как сделать обрезание по контуру:
- для выделения нужного фрагмента выберите инструмент «лассо»;
- обведите края;
- удалите лишние фрагменты. Для этого разблокируйте слой и скройте ненужную часть;
- залейте фон вокруг картинки краской или оставьте прозрачным, сохранив результат в формате пнг.
Выводы
Команда кадрирования по контуру доступна во многих приложениях для редактирования фотографий. Присутствует эта функция и в онлайн приложениях.
Видеообзор
Как обрезать и выпрямлять для улучшения композиции
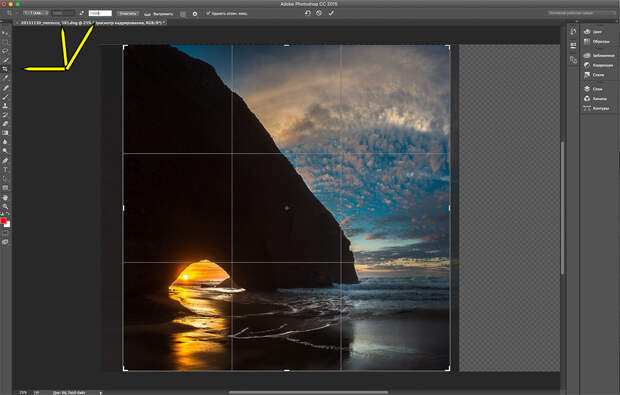
Создание границы обрезки
- Перейдите на панель «Инструменты» и выберите инструмент «Обрезка». Вокруг фотографии появится граница кадрирования.
Выберите параметры кадрирования на панели параметров
- Снимите флажок «Удалить обрезанные пиксели», чтобы можно было восстановить любые области, которые вы обрезали.

- Установите флажок Content-Aware, чтобы Photoshop автоматически закрашивал любые прозрачные края вокруг кадрирования соответствующим содержимым.
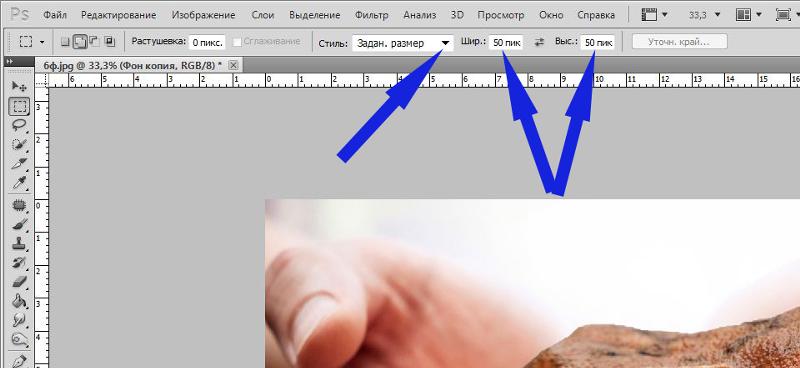
Установите размер и форму урожая
- Перетащите края границы обрезки, чтобы установить размер и форму обрезки.
- Удерживайте нажатой клавишу Shift и перетащите из угла, если вы хотите, чтобы обрезанная фотография имела те же пропорции, что и оригинал.
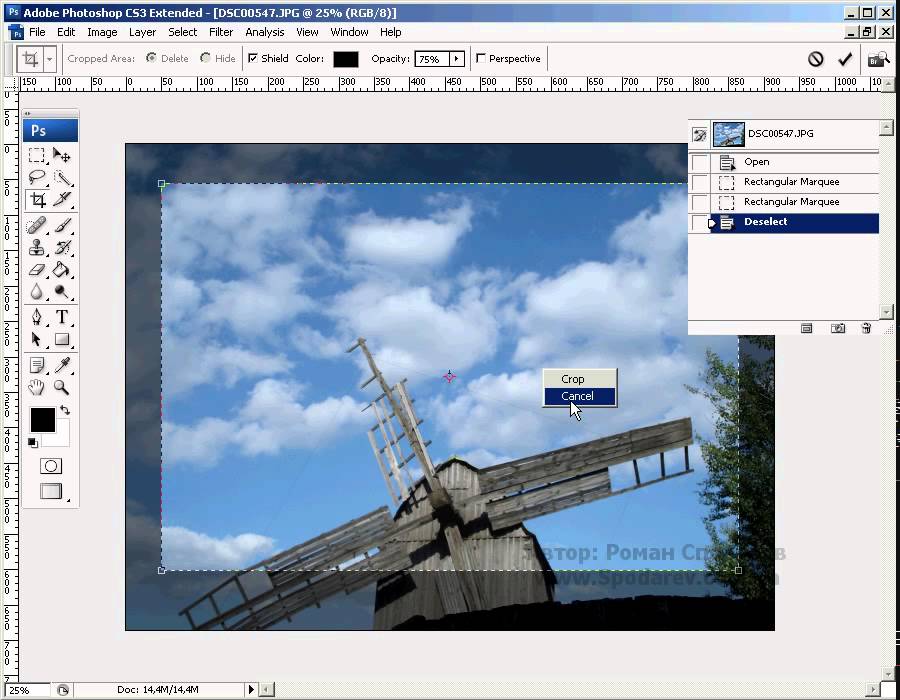
Поместите фотографию в границу кадрирования
- Щелкните внутри границы кадрирования и перетащите, чтобы разместить фотографию. Часть фотографии за пределами границы будет обрезана.
Выровнять фото
- Если горизонтальные или вертикальные элементы на фотографии не прямые, щелкните за пределами угла границы кадрирования и перетащите, чтобы повернуть фотографию, пока она не станет прямой.
Или выберите инструмент «Выпрямление» на панели параметров и частично проведите линию вдоль объекта на фотографии, которая должна быть прямой, например, горизонт.
Когда вы закончите, нажмите галочку на панели параметров, чтобы принять изменения.
Хотите внести изменения в урожай?
- Если вы хотите изменить обрезку, выберите инструмент «Кадрирование» и щелкните изображение, чтобы просмотреть обрезанные области.Повторите шаги выше, чтобы повторно обрезать.
Как обрезать и изменять размер изображений
Узнайте, как изменить размер изображения, обрезать и выпрямить, а также добавить на холст изображения в Adobe Photoshop.
Изменить размер изображения.
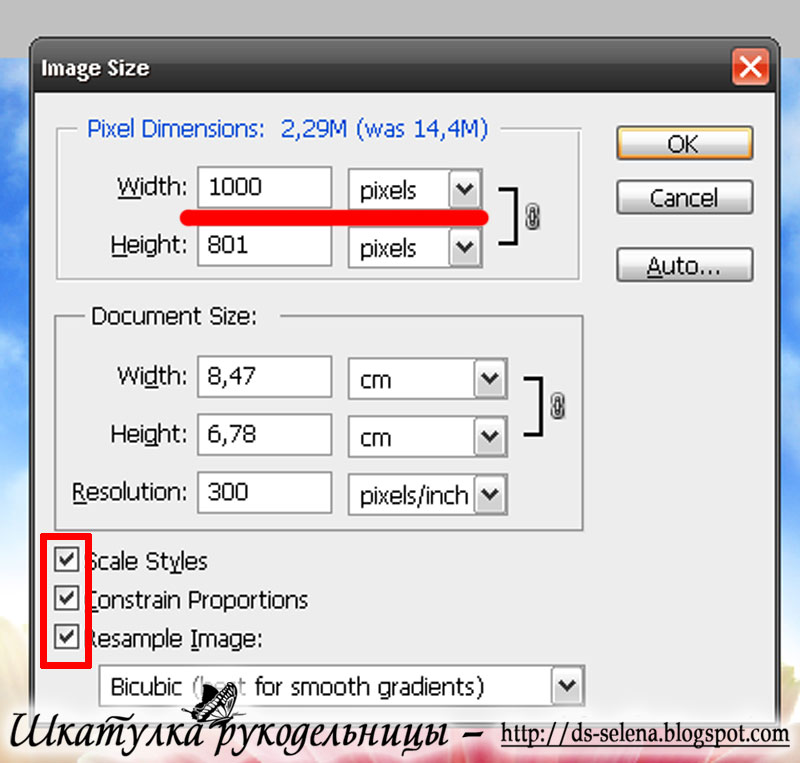
Давайте поговорим о том, как изменить размер изображения в Photoshop. Я предлагаю вам начать с этого изображения из загружаемых файлов практики для этого руководства. Я хотел бы установить размер этого изображения, чтобы оно подходило для размещения на определенном веб-сайте, где я знаю, что идеальный размер изображения составляет 900 пикселей в ширину. Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения.
Прежде чем изменять размер изображения, давайте сначала проверим, насколько оно велико. В большинстве случаев вы захотите начать с изображения, которое больше или, по крайней мере, не намного меньше, чем изображение с измененным размером, которое вам нужно. Это потому, что если вы сильно увеличите изображение, в какой-то момент оно может начать выглядеть размытым. Я перейду к строке состояния в нижней части окна документа, щелкну и удерживаю информацию о размере документа. В маленьком всплывающем окне мы видим, что этот файл имеет ширину 1800 пикселей и высоту 1200 пикселей.Поскольку мы хотим разместить его на нашем веб-сайте шириной всего 900 пикселей, это означает, что мы будем уменьшать масштаб. Чтобы изменить размер этого изображения, я перейду в меню «Изображение» и выберу «Размер изображения …». Откроется диалоговое окно «Размер изображения». Если хотите, вы можете увеличить это окно, перейдя в правый нижний угол и потянув за него. Слева вы можете увидеть предварительный просмотр изображения, а справа — элементы управления для изменения размера изображения. Здесь много информации, но вам не нужно обрабатывать ее всю, особенно когда вы изменяете размер изображения, которое будет отображаться на экране, а не для печати.Как мы в этом примере. Итак, здесь есть пара вещей, которые стоит проверить. Сначала убедитесь, что этот значок ссылки включен. Вот как это выглядит, когда он включен. Если я щелкну по нему, он будет выглядеть вот так, когда он выключен. Итак, мы хотим, чтобы он был включен, чтобы убедиться, что ширина связана с высотой, чтобы при изменении размера изображения сохранялась исходная пропорция ширины к высоте, и изображение не выглядело сжатым или растянутым. Во-вторых, убедитесь, что в этом поле стоит галочка, поле Resample.Когда этот флажок установлен, вы говорите Photoshop, что можно выбросить некоторые пиксели, когда он делает это изображение меньше. Или, если вы увеличивали изображение, добавляли несколько пикселей. И в-третьих, посмотрите справа от полей Ширина и Высота, где вы можете увидеть единицу измерения, которая используется для сообщения размеров изображения. По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла.
По умолчанию это дюймы. Но когда вы изменяете размер изображения для использования на экране, как мы делаем в этом примере, правильной единицей измерения являются не дюймы, а пиксели.Итак, я собираюсь щелкнуть любое из этих двух меню и изменить его с дюймов на пиксели, и другое меню тоже изменится, потому что ширина и высота связаны. Пришло время изменить размер. Я перейду в поле «Ширина» и вместо 1800 наберу 900. Вы можете видеть, что поле «Высота» автоматически изменилось, и оно изменилось пропорционально. А теперь бонусный совет: если вы хотите, чтобы изображение имело разные пропорции, скажем, 900 на 400, а не 900 на 600 в данном случае, лучший способ добиться этого — использовать другой инструмент, инструмент Кадрирование, который мы снимаемся в другом фильме.Прежде чем я нажму «ОК», вы можете спросить, почему я не изменил поле «Разрешение». Это связано с тем, что это поле «Разрешение» актуально только при подготовке изображения к печати. Когда вы изменяете размер изображения для использования на экране, как в этом примере, число в этом поле действительно не влияет на размеры изображения. Итак, вы можете оставить все как угодно. Итак, после внесения этих нескольких изменений в диалоговое окно «Размер изображения», мы можем перейти к кнопке «ОК» и щелкнуть там, чтобы закрыть диалоговое окно «Размер изображения» и вернуться в окно «Документ».Если хотите, вы можете вернуться в строку состояния и проверить размер измененного изображения. Я нажимаю и удерживаю там информацию, и вы видите, что теперь у нас есть изображение размером 900 на 600 пикселей вместо оригинала, которое было 1800 на 1200. Все, что осталось сделать, это сохранить изображение. Я перейду в меню «Файл» и выберу «Сохранить как …», а не «Сохранить», потому что я не хочу сохранять исходную версию размером 1800 на 1200 пикселей. Итак, в диалоговом окне «Сохранить как» я дам этой версии другое имя.Вы можете ввести здесь все, что захотите. Я собираюсь набрать «Resize-web.jpg» для моей веб-версии файла. Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Я оставлю все как было и нажму «Сохранить». Я нажимаю ОК в окне параметров JPEG, и теперь все готово. Вот как изменить размер изображения для использования на экране в диалоговом окне Photoshop CC Image Size.
Что вы узнали: как изменить размер изображения
- Выберите Изображение> Размер изображения .
- Измерьте ширину и высоту в пикселях для изображений, которые вы планируете использовать в Интернете, или в дюймах (или сантиметрах) для изображений для печати. Держите значок ссылки выделенным, чтобы сохранить пропорции. Это автоматически регулирует высоту при изменении ширины и наоборот.
- Выберите Resample , чтобы изменить количество пикселей в изображении. Это изменяет размер изображения.
- Нажмите ОК.
Изменить разрешение изображения.
Если вам нравится печатать изображения, вам может быть полезно иметь общее представление о том, что означает разрешение изображения в Photoshop, и как изменить разрешение изображения, чтобы подготовить его к печати. Это делается в диалоговом окне «Размер изображения». Если вы следуете инструкциям, давайте откроем это изображение, которое вы найдете в файлах практики для этого руководства. Затем перейдите в меню «Изображение» и выберите «Размер изображения». В диалоговом окне «Размер изображения» вы можете увидеть размеры этого изображения в пикселях.Когда изображение все еще находится на вашем компьютере, мы измеряем его размер в пикселях. Но если бы мы распечатали это изображение, мы бы измерили размер отпечатка в дюймах, а не в пикселях. Здесь, внизу, в поле «Разрешение», вы можете увидеть разрешение, которое в настоящее время установлено для этого изображения, оно составляет 100. В разрешении 100 нет ничего особенного, это просто круглое число, которое я выбрал, когда настраивал файл для этого урока. Итак, что здесь означает разрешение? Что ж, если вы прочтете эту строку слева направо, вы сможете это понять.Это говорит нам о том, что разрешение — это определенное число пикселей / дюйм, в данном случае 100 пикселей / дюйм. Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить в этом диалоговом окне разрешение печатного изображения до 300 пикселей на дюйм? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, предположим, что мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение.
Другой способ сказать это: если и когда вы распечатаете это изображение, 100 пикселей из общих 1800 пикселей по горизонтали и 1200 пикселей по вертикали будут назначены каждому напечатанному дюйму по горизонтали и вертикали. Теперь, если вам не нравятся математические задачи, вы можете пропустить следующую часть, но если вам нравится думать об этом с точки зрения математики, вот простой пример. Итак, математическая задача: разделите 1800 на 100, и вы получите 18.Это означает, что при разрешении 100 пикселей на дюйм этот файл будет напечатан с размером 18 дюймов. И так же работает по вертикали. Если мы разделим общую высоту 1200 пикселей на группы по 100, то получится 12 групп или 12 дюймов. Итак, высота напечатанного изображения будет 12 дюймов. Итак, если вы понимаете эту основную концепцию, теперь вы, вероятно, задаетесь вопросом, а какое число лучше всего указать в поле «Разрешение» при подготовке изображения к печати? К сожалению, однозначного ответа нет, потому что это зависит от того, какой принтер вы используете.Но если вы печатаете дома на типичном струйном принтере, будет справедливо сказать, что подойдет разрешение около 300 пикселей на дюйм. Если бы я напечатал изображение с разрешением всего 100 пикселей на дюйм, оно могло бы выглядеть нормально, но если бы вы подошли к нему очень близко, оно выглядело бы не лучшим образом. Потому что моему настольному струйному принтеру действительно нужно около 300 пикселей на дюйм. Так как же изменить в этом диалоговом окне разрешение печатного изображения до 300 пикселей на дюйм? Первый шаг — убедиться, что флажок Resample не установлен.Потому что, если мы просто меняем разрешение, мы, вероятно, не захотим изменять общее количество пикселей в файле. И это то, что делает Resample. Итак, предположим, что мы хотим, чтобы общее количество пикселей в файле оставалось равным 1800 на 1200. Мы просто хотим перераспределить их на группы по 300, а не на группы по 100. Итак, что я собираюсь сделать, это набрать 300 в поле Разрешение. Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Предупреждение о спойлере: когда я это сделаю, также изменится количество дюймов в полях Ширина и Высота. Итак, давайте набираем здесь 300.И, конечно же, ширина и высота изменились с 18 дюймов и 12 дюймов до 6 дюймов на 4 дюйма. И это размер, при котором это изображение будет печататься с разрешением, необходимым для получения наилучшего качества печати. Я закончил, поэтому собираюсь нажать ОК. Это закрывает диалоговое окно «Размер изображения» и возвращает меня в окно документа. И вот у меня есть готовое к сохранению и печати изображение размером 6 на 4 дюйма, по 300 пикселей на каждый дюйм.
Что вы узнали: как изменить разрешение изображения
- Выберите Изображение> Размер изображения .Разрешение в этом диалоговом окне означает количество пикселей изображения, которое будет назначено на каждый дюйм при печати изображения.
- Оставьте для печати ширину и высоту в дюймах.
- Снимите флажок Передискретизировать , чтобы сохранить исходное количество пикселей изображения.
- В поле Разрешение установите количество пикселей на дюйм равным 300 для печати на обычном настольном струйном принтере. Это изменит количество дюймов в полях ширины и высоты.
- Нажмите ОК.
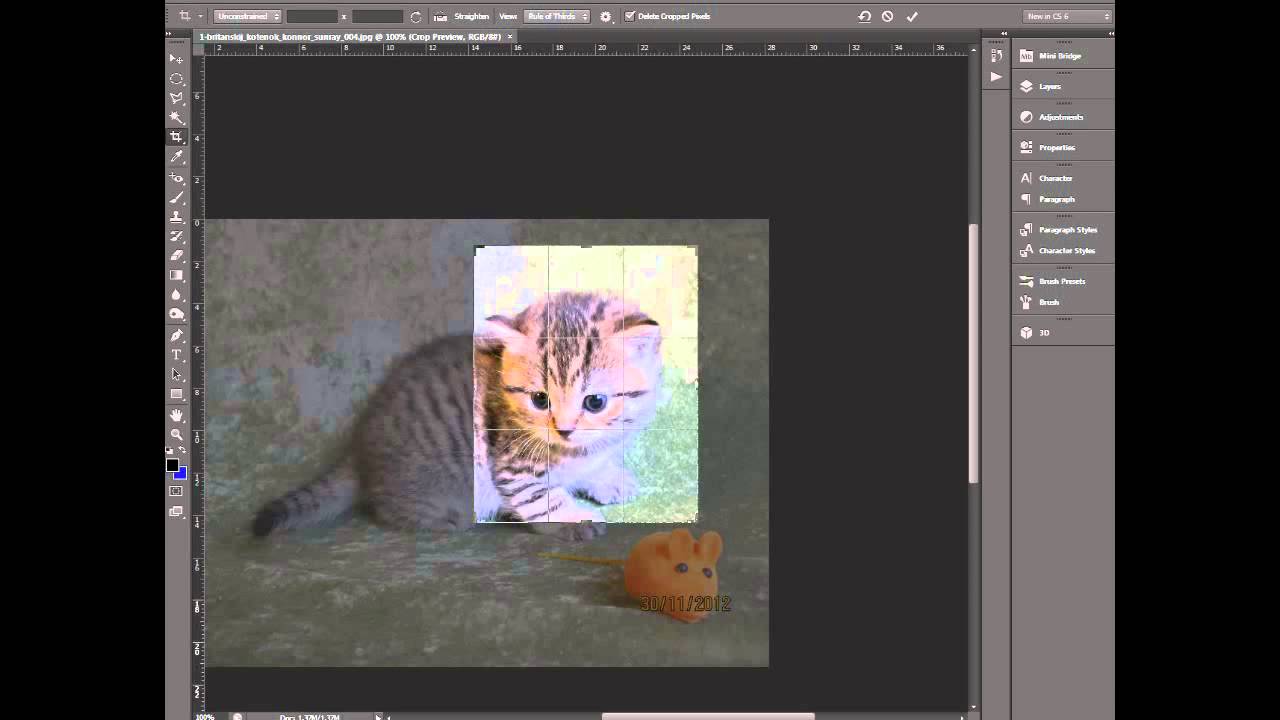
Инструмент «Кадрирование» — один из самых полезных инструментов Photoshop CC, особенно для тех из вас, кто делает много фотографий. Вы можете использовать его для улучшения композиции и выравнивания кривых фотографий. Я открыл это фото из файлов практики для этого урока. Итак, я могу показать вам основы инструмента «Кадрирование». Я начну с выбора инструмента «Кадрирование» на панели «Инструменты». Как только я это сделаю, вы увидите эту рамку вокруг всего изображения. Это поле «Обрезать».Я наведу курсор на любой из углов или любой из краев поля кадрирования и перетащу, чтобы изменить форму этого поля. Итак, в этом случае я мог бы перетащить его внутрь, чтобы создать композицию, совершенно отличную от исходной фотографии.![]() По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить свою обрезку. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее.
По мере создания кадрирования Photoshop показывает вам предварительный просмотр с областями, которые необходимо обрезать, заштрихованными серым цветом. Таким образом, вы сможете оценить, что именно вы собираетесь удалить, прежде чем завершить сбор урожая. Теперь, прежде чем я завершу эту обрезку, я хочу перейти на панель параметров, чтобы показать вам важную опцию.И это Удалить обрезанные пиксели. Эта опция отмечена по умолчанию. Я обычно убираю этот флажок. Потому что, когда установлен флажок «Удалить обрезанные пиксели», если вы завершите кадрирование и сохраните изображение, вы навсегда удалите обрезанные пиксели. Но если этот параметр не отмечен, вы можете вернуть обрезанные пиксели в любое время. Давайте попробуем. Я собираюсь завершить эту обрезку, перейдя к большой галочке на панели параметров и щелкнув там. Есть и другие способы завершить кадрирование, но мне нравится этот способ, потому что он очень простой.Итак, теперь вы можете увидеть фотографию с примененным кадрированием. Допустим, я делаю что-то еще с изображением, а затем передумал, как я его обрезал. В любой момент я могу вернуться и выбрать инструмент «Обрезка», а затем снова щелкнуть изображение, и все пиксели, которые я обрезал, снова появятся в поле зрения, и я могу изменить свою обрезку. На этот раз я мог бы включить некоторые из этих обрезанных пикселей. Кстати, вы могли заметить, что поверх моей фотографии есть сетка из вертикальных и горизонтальных линий, когда я использую инструмент «Кадрирование».Этот оверлей представляет собой классическую композиционную технику, известную как правило третей. Идея этого метода заключается в том, что если вы поместите важный контент в изображение на пересечении любой из этих горизонтальных и вертикальных линий, вы можете улучшить композицию. Давайте попробуем с этим изображением. Я собираюсь разместить букет прямо на этом перекрестке, щелкнув изображение и перетащив его сюда. А потом я мог бы еще немного изменить границу обрезки, подтянув ее к букету еще сильнее. Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Надеюсь, вы попробуете эти техники поработать над собственными композициями в Photoshop.
Затем я нажму галочку. Опять же, я собираюсь щелкнуть изображение с помощью инструмента «Кадрирование», чтобы попытаться еще немного настроить это кадрирование. Я заметил, что это изображение немного искривлено, особенно здесь, за столом. Одна из вещей, которые вы можете сделать с помощью инструмента «Обрезка», — это выпрямить изображение. Есть несколько способов сделать это. Вы можете переместить курсор за пределы одного из углов и вручную попытаться перетащить, чтобы выпрямить изображение, и появится эта сетка, которая поможет вам в этом. Я предпочитаю автоматический метод.Итак, я собираюсь отменить, это Command + Z на Mac, Ctrl + Z на ПК. Итак, изображение снова искривлено, а затем я перейду к панели параметров и воспользуюсь инструментом автоматического выпрямления. Я нажму на этот инструмент, чтобы выбрать его на панели параметров для инструмента Обрезка. Я перейду к изображению, а затем щелкну по краю этой таблицы, удерживая указатель мыши и проведя немного дальше по этому краю. Теперь вам не нужно проходить весь путь вдоль края. Иногда немного поможет, например, вот здесь.Photoshop использует вашу линию в качестве ориентира для поворота изображения, чтобы содержимое выглядело ровно. Я собираюсь еще немного подстроить эту обрезку, возможно, поднять этот край и, возможно, немного сдвинуть букет, чтобы поместить его прямо в центр. А затем я собираюсь перейти на панель параметров и щелкнуть галочку, чтобы завершить кадрирование. Таковы некоторые основы инструмента «Кадрирование». Надеюсь, вы попробуете эти техники поработать над собственными композициями в Photoshop.
Что вы узнали: как обрезать и выпрямить изображение
- Выберите инструмент Crop на панели инструментов Tools .Появится рамка кадрирования.
- Перетащите любой край или угол, чтобы настроить размер и форму границы кадрирования.
- Перетащите курсор внутрь границы кадрирования, чтобы поместить изображение внутри границы кадрирования.

- Перетащите за угол границы кадрирования, чтобы повернуть или выпрямить.
- Щелкните галочку на панели параметров или нажмите Enter (Windows) или Return (macOS), чтобы завершить кадрирование.
Добавьте немного места на холст документа.
Бывают случаи, когда вы хотите добавить холст документа, чтобы было больше места для добавления элементов, таких как текст или изображения, в ваш дизайн. Вы можете сделать это с помощью команды Canvas Size, которую мы рассмотрим в этом уроке. Если вы следуете инструкциям, вы можете использовать это изображение из файлов практики для этого урока или собственное изображение. Чтобы добавить холст вокруг этого изображения, я перейду в меню «Изображение», где есть команда «Размер холста …» прямо под размером изображения… команда. Теперь, чтобы не усложнять эти 2, команда «Размер изображения …», которую мы рассматривали в другом видео в этом руководстве, работает иначе, чем команда «Размер холста …». В отличие от размера изображения …, размер холста … не изменяет размер ваших реальных фотографий или других произведений искусства или изображений в композиции. Это просто позволяет вам добавить пространство вокруг этих предметов. Итак, давайте выберем Размер холста … И откроется диалоговое окно Размер холста. В верхней части этого диалогового окна вы можете увидеть ширину и высоту этого изображения в дюймах.И здесь вы можете добавить к ширине холста или добавить к высоте холста, или и то, и другое. По умолчанию в этих полях также установлены дюймы. Но когда вы готовите изображение для использования в Интернете, а не для печати, имеет смысл изменить эту единицу измерения на пиксели, потому что именно так мы измеряем и обсуждаем размер изображений на экране, как вы узнали ранее в этот учебник. Итак, я собираюсь изменить одно из этих меню с дюймов на пиксели. И другое меню тоже меняется.Если вам известна общая ширина в пикселях, которую вы хотите, чтобы изображение было после расширения холста, вы можете ввести это число здесь, в поле «Ширина». Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое я хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми.
Но часто бывает проще просто сказать Photoshop, сколько пикселей нужно добавить на холст, не беспокоясь о том, какой будет общий результат. Для этого спуститесь сюда и установите флажок «Относительный». Это устанавливает число в полях «Ширина» и «Высота» на 0. Теперь я могу ввести количество пикселей, которое я хочу добавить на холст. Итак, допустим, я хочу добавить 400 пикселей к ширине холста.Я наберу 400 здесь. Если бы я хотел увеличить высоту холста, я бы тоже это сделал. Я просто оставлю это на 0 пока. И затем я нажму ОК, чтобы применить это. А в окне документа вы можете видеть, что Photoshop добавил холст как с левой, так и с правой стороны этой фотографии. Он разделил 400 пикселей дополнительной ширины, о которых я просил, на 200 пикселей справа и 200 пикселей здесь слева. Что, если бы я хотел добавить холст только к одной стороне этого изображения.Скажем, здесь с правой стороны. Это сделано немного иначе. Итак, давайте отменим то, что мы сделали до сих пор, попробуйте вместо этого. Я нажму Command + Z на Mac, Ctrl + Z на ПК, чтобы отменить. Я вернусь в меню «Изображение» и снова выберу «Размер холста …». Первое, что я собираюсь сделать здесь, это проверить, что в полях «Ширина» и «Высота» все еще установлено значение «Пиксели». И это не так, они вернулись к дюймам по умолчанию. Итак, я снова изменю эти меню на «Пиксели». И я дважды проверю, установлен ли флажок «Относительный».Как я уже сказал, я хочу, чтобы добавленный холст отображался справа от изображения. Для этого я спущусь к этой диаграмме привязки и собираюсь щелкнуть по среднему полю в левой части этой диаграммы. Это означает, что Photoshop должен закрепить или привязать изображение к левой стороне холста, а дополнительный холст — справа. Итак, теперь я собираюсь перейти к полю «Ширина» и ввести количество пикселей, которое я хочу добавить к правой стороне этого изображения. Добавим 800 пикселей.И жмем ОК. И это именно тот эффект, которого я хотел. Вы, наверное, заметили, что до сих пор все мои расширения холста были белыми. Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Это будет похоже на серо-белую шахматную доску в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Но вы можете управлять цветом расширения холста здесь, в диалоговом окне «Размер холста», используя цветное меню расширения холста. Кстати, если вы работаете над другим изображением и не находитесь на специальном фоновом слое, как на этом изображении, тогда ваше цветовое меню расширения Canvas будет недоступно, а добавляемый вами холст будет прозрачным. Это будет похоже на серо-белую шахматную доску в Photoshop.Я просто нажму «Отмена». И, если я хочу сохранить это изображение, я перехожу в меню «Файл» и выбираю «Сохранить как …», поэтому я не сохраняю оригинал. Вот как вы можете добавить пространство на холст документа, чтобы у вас было дополнительное место для добавления дополнительных элементов изображения.
Что вы узнали: изменить размер холста
- Выберите Изображение> Размер холста
- Чтобы добавить холст, введите ширину и высоту, которые нужно добавить.Измерьте ширину и высоту в пикселях для использования в Интернете или в дюймах для печати.
- Выберите Relative , а затем выберите точку привязки на схеме холста. Стрелки указывают стороны, куда будет добавлен холст.
- Нажмите ОК.
Узнайте, как обрезать изображение по кругу за 8 шагов
Изучите простую обрезку квадрата.
Изучите основы этого простого руководства по быстрой обрезке квадратного изображения. Инструмент «Обрезка» является неразрушающим, то есть вы можете сохранить обрезанные пиксели и отредактировать или обрезать изображение позже. Вы также можете узнать, как навсегда удалить края фотографии.
Выпрямление и обрезка изображения.
Иногда кадры на фотографии не идеальны до того, как вы начнете редактировать.Ознакомьтесь с этим руководством по выпрямлению изображения с помощью технологии с учетом содержимого. Этот инструмент автоматически заполняет пробелы, когда вы расширяете холст за пределы исходного размера изображения.
Создайте более круговое искусство.
Если вы хотите создать круговое искусство в соответствии с круговым кадрированием, взгляните на это интригующее пошаговое руководство от художника Амра Эльшами. Посмотрите, как он использовал фильтр искажения «Полярные координаты» в Photoshop, чтобы превратить красивую фотографию горного хребта во что-то совершенно новое.
После того, как вы освоите круговую обрезку в Photoshop, вы можете легко использовать новое изображение в любом проекте, который вы выполняете в приложениях Adobe Creative Cloud. Также изучите, что находится за рамками обрезанного круга, и используйте эти методы, чтобы обрезать изображения и придать им другие формы.
Преобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенной области, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте опорную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция по умолчанию является самой медленной, но дает лучшие результаты.
Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция по умолчанию является самой медленной, но дает лучшие результаты.
Как вырезать что-либо в Photoshop, 3 лучших способа удалить фон с фотографий
Лучшие 3 способа вырезать что-либо в Photoshop CC (2 для всех версий)
Узнайте, как вырезать фотографии и объекты в Photoshop. Одна из самых популярных задач в фотошопе — вырезание вещей, также известное как удаление фона. В этом уроке мы рассмотрим быстрое выделение, уточнение края и инструмент «Перо». Ваш выбор будет зависеть от изображения, вы увидите разницу, а затем выберите лучший вариант для вашей задачи.
Три метода, которые я здесь показываю, — это быстрое выделение и выделение и маска, которые отлично подходят для таких вещей, как волосы и мех. Затем я покажу Цветовой диапазон, который отлично подходит для таких вещей, как деревья. Наконец, я расскажу вам об инструменте «Перо» и о том, почему вы должны его использовать. Вы думаете: «У меня нет целого дня». Все это происходит за 15 минут. Если вы используете Photoshop, это время хорошо инвестировано.
Какой метод вы предпочитаете больше всего? Дай мне знать в комментариях.
Фотографии, используемые в этом руководстве, любезно предоставлены Adobe Stock.,
► Станьте автором Adobe Stock:
► 10 бесплатных изображений из Adobe Stock
Используемые ссылки на изображения (бесплатно загрузите версии с водяными знаками)
Метод 1: Вырежьте волосы в Photoshop
Для первого метода ( Это работает только в Photoshop CC) мы начнем с этого изображения Женщина с рыжими волосами.
У нее вьющиеся волосы, поэтому они будут немного жестче прямых. Эта техника работает и с мехом.
Шаг 1. Выбор.
Возьмите инструмент быстрого выбора из набора инструментов.
Вместо того, чтобы выбирать объект, мы выберем фон, потому что он проще. (Если это был сложный фон, выберите вместо этого наш объект. Вот урок по вырезанию на загруженном фоне)
Перетащите инструмент быстрого выбора по области, чтобы выбрать его. Если вы зашли слишком далеко, нажмите Alt / Option, перетащите, чтобы снять выделение областей.
Шаг 2.
Когда все выбрано, нам нужно инвертировать выделение, чтобы наш объект был выбран.Выберите «Выделение»> «Инверсия» или «Cmd / Ctrl + Shift + I».
Шаг 3. Уточнение выделения.
Щелкните «Выделение и маска» на верхней панели инструментов, это приведет вас в рабочее пространство «Выделение / маска».
Увеличьте прозрачность, чтобы сделать фон невидимым. (Это только для предварительного просмотра).
Измените вид на черный или белый, в зависимости от того, что лучше всего показывает край.
Возьмите кисть уточнения для левой панели инструментов.
Закрасьте участки с распущенными волосами. Убедитесь, что вы обработали все концы волос и не заходите слишком далеко в изображение, вы просто хотите получить края, чтобы вы могли сказать Photoshop, что такое волосы и что является фоном.
Вы заметите, что по мере того, как вы уточняете, весь выбор становится умнее, а выбор — лучше.
Вот секретное оружие в Select and Mask, когда дело касается волос. Включите Decontaminate colors .Сразу же исчезает цветная окантовка.
Измените вывод на: Новый слой с маской слоя, нажмите ОК.
Результат, стричь волосы.
А теперь у нас есть красивый вырез. Вы увидите маску слоя на слое, которую вы можете использовать для дальнейшего уточнения выреза, если вам это нужно.
Метод 2: вырезать деревья с цветовым диапазоном (работает во всех версиях Photoshop).
В этом уроке мы вырежем Дерево, используя Цветовой Диапазон.Этот инструмент также отлично подходит для вырезания прозрачности, такой как стеклянный дым и жидкость (см. Учебник).
Учебник).
Это лучший метод, когда нам нужно выделение, а объект сложный, с множеством дыр, но однородного цвета за ним.
Шаг 1. Использование цветового диапазона для выделения в Photoshop
Выберите «Выделение»> «Цветовой диапазон».
Появится диалоговое окно.
Шаг 2
Выберите левую пипетку.
Щелкните фон, выберите наиболее распространенный цвет и приблизьте к объекту. Я щелкнул по небесно-голубому. Обратите внимание на то, что в окне «Цветовой диапазон» отображаются белые участки. Это избранные области.
Шаг 3. Уточнение выделения
Щелкните Пипетка, рядом с которой стоит +.
Перетащите его на задний план, чтобы добавить к выделению. Здесь я перетащил вправо от дерева, чтобы собрать все синие и белые оттенки.
Мне немного не хватало, поэтому я снова щелкнул в белой области.Посмотрите в окно предварительного просмотра. Обратите внимание на красивый черно-белый цвет. Это цель — приблизиться к этому.
Шаг 4.
Сдвиньте ползунок размытости, чтобы уточнить выбор и сделать наш объект красивым и черным, а фон белым.
Нажмите ОК.
Обратите внимание на секцию марширующих муравьев. Мы удачно подобрали фон.
Шаг 5. Маскирование выделения
Давайте вырежем это выделение: поскольку фон выделен, мы хотим инвертировать вырезанную область.(Показать объект и скрыть фон). Из-за этого мы удерживаем клавишу Alt / Option и щелкаем новую маску слоя. (Если тема выделена, не удерживайте Alt / Option). Щелкните значок «Маска слоя».
Вы увидите, что маска слоя была создана (Подробнее о масках слоя здесь).
А вот и наш красивый чистый вырез.
Метод 3. Использование инструмента «Перо» в Photoshop для вырезания выделений с жесткими краями
Когда дело доходит до чистых краев, ничто не сравнится с инструментом «Перо».Это делает его лучшим выбором для простых форм, требующих четких краев. Это один из самых сложных инструментов Photoshop для освоения, но когда вы его освоите, он станет вам очень полезен. Я создал подробное руководство по инструменту «Перо», которое поможет вам от новичка до хорошего понимания возможностей этого мощного инструмента. Обязательно прочтите это руководство и сначала посмотрите видео выше.
Это один из самых сложных инструментов Photoshop для освоения, но когда вы его освоите, он станет вам очень полезен. Я создал подробное руководство по инструменту «Перо», которое поможет вам от новичка до хорошего понимания возможностей этого мощного инструмента. Обязательно прочтите это руководство и сначала посмотрите видео выше.
Вот изображение автомобиля, которое я использовал из Adobe Stock. Давай вырежем.
Шаг 1.Создание неровной кромки с помощью инструмента «Перо»
У меня есть собственный способ использования инструмента «Перо», который, как мне кажется, работает довольно быстро. Я познакомлю вас с ним здесь.
Выберите инструмент «Перо» на панели инструментов. Убедитесь, что параметры вверху указывают путь, а не форму.
Щелкните в углу, где вы хотите начать, и перетащите в нужном направлении, чтобы создать путь
Выберите первую кривую в вашем объекте, затем щелкните и перетащите еще раз. На этот раз вы увидите эластичную линию между двумя точками.Обратите внимание, как оно изменяется, когда вы перетаскиваете его ближе или дальше от точки, или что происходит, когда вы меняете направление. На этом этапе не беспокойтесь о совершенстве, все, что мы хотим сделать, это создать путь, который примерно соответствует контуру формы.
Обратите внимание, когда я добрался до правого колеса, я сделал несколько точек вокруг машины, я держусь за землю, поэтому мне не нужно выбирать днище машины.
Чтобы закончить рисование пути, наведите курсор на самую первую точку.При наведении курсора вы увидите маленький кружок. Нажмите на эту точку, чтобы замкнуть путь и закончить рисование.
Совет: цель состоит в том, чтобы обрисовать предмет с наименьшим количеством баллов.
Шаг 2. Уточнение пути
Некоторые люди стремятся сделать свой путь идеальным с первого раза, и это тоже нормально. Лично мне нравится разбивать его на 2 фазы.
В инструменте «Выбор контура» выберите инструмент «Прямое выделение».
Теперь вы можете щелкнуть точку, чтобы активировать ее.
Увеличьте масштаб и осторожно перетащите точки на место. Щелкните по концам ручек, чтобы изменить угол изгибов. Нажмите и потяните за эти конечные точки, чтобы изменить крутизну кривой. Сначала это может показаться странным, но после небольшой практики станет легче, держитесь!
Совет. Чтобы переместить только одну сторону кривой, удерживайте нажатой клавишу Alt / Option при перетаскивании конечной точки.
Шаг 3. Добавление точек к кривой
Когда вы перетаскиваете точку в тесные области с большим количеством кривых, сначала это будет сложно.
Здесь мы перетащили точку в зеркало, но не получаем правильную кривую наверху.
Выберите инструмент «Перо» со знаком «+», чтобы добавить точку.
Щелкните и отпустите линию, на которой вы хотите добавить еще одну точку привязки. Теперь вы увидите новую точку.
Вы можете вернуться к инструменту прямого сечения или продолжать использовать инструмент + перо (они работают одинаково для перетаскивания точек)
Захватите новую точку на место, и теперь у вас есть красивая кривая. Не волнуйтесь, если вы запутались, ознакомьтесь с этим простым руководством по инструменту «Перо»
Завершите уточнение контура, используя показанные методы.
Шаг 4. Завершение пути.
Когда вы закончите, давайте рассмотрим перемещение внешних точек, чтобы полностью закрыть небо.
Перетаскивайте угловые точки, пока не получите что-то вроде этого. Если вы зашли так далеко, поздравляем!
Шаг 5. Выбор из контура
Перейдите на панель «Контуры»
Вы увидите наш путь как «Рабочий путь». Вы можете сохранить и использовать этот контур как группу обрезки в InDesign или Quark Xpress. (Если вы собираетесь в приложение для макета для печати, это лучший вариант, потому что путь — это вектор, который продает и печатает лучше, чем пиксели. ) Для композитинга в Photoshop преобразуйте его в выделение и маску, как показано ниже.
) Для композитинга в Photoshop преобразуйте его в выделение и маску, как показано ниже.
В этом случае мы собираемся превратить его в выделение. Удерживая Cmd / Ctrl, щелкните рабочий контур на панели «Контуры».
Теперь вы увидите раздел с марширующими муравьями.
Удерживайте Alt / Option для создания инвертированной маски.
И теперь у нас есть идеальный вырез с самыми чистыми краями, которые вы видели.
Хорошо, я только что показал вам 3 метода вырезания разных изображений в Photoshop.Это большой учебник, поэтому обязательно посмотрите видео вверху. Я также включил более подробные руководства по отдельным методам в ссылки ниже. Вы можете добавить эту страницу в закладки (и поделиться с другом). Я думаю, это послужит для вас хорошей целевой страницей для «выбора ресурсов».
Вот краткий список моих других руководств по вырезанию и извлечению.
Спасибо за ознакомление с этим руководством и за изучайте PhotoshopCAFE, на сайте много полезного контента.
До скорой встречи,
Колин
Новый курс Колина Смита
Прекратите бороться с выбором. Узнайте, как выделить и вырезать что угодно: людей, волосы, деревья, сложные формы и даже прозрачность.
Узнайте, как получить идеальные края без ореолов и неровностей. Колин покажет вам, как именно на 18 уроках.
Все изображения включены, чтобы вы могли следить за ними.
Вы сможете выбрать и вырезать что угодно: быстрее и чище.
Подробнее здесь
.
Простой способ вырезки объекта из фотографии
Инструменты выделения программы Photoshop
Простая вырезка объектов из изображений осуществляется с помощью инструментов выделения, это инструменты групп:
Группа инструментов «Область» (Marquee)
Выбирается нажатием клавиши M, в группу входят:
● «Прямоугольная область» (Rectangular Marquee Tool)
● «Овальная область» (Elliptical Marquee Tool)
● «Область (горизонтальная строка)» (Single Row Marquee Tool)
● «Область (вертикальная строка)» (Single Column Marquee Tool)
Первыми двумя инструментами можно выбрать (выделить) овальный или прямоугольный участок на изображении, причём, если Вам нужно выбрать ровный круг или квадрат с равными сторонами, то перед применением инструментов необходимо зажать клавишу Shift, а если Вы хотите, чтобы выделение начинало создаваться из центра, то необходимо зажать клавишу Alt, если Вам нужен ровный круг/квадрат и чтобы вsделение начиналось из центра, перед началом выделения зажмите одновременно Shift+Alt.
Два последних инструменте для вырезки объектов применяются весьма редко. Эти инструменты выделяют регион толщиной в один пиксель и длиной либо высотой во всё изображение, иными словами, горизонтальный или вертикальный ряд пикселей.
Группа инструментов Лассо (Lasso Tool)
Выбирается нажатием клавиши L, в группу входят:
● «Лассо» (Lasso Tool)
● «Прямолинейное лассо» (Polygonal Lasso Tool)
● «Магнитное лассо» (Magnetic Lasso Tool)
Для получения более сложной формы выделенной области, чем окружность или прямоугольник, необходимо воспользоваться инструментами группы Lasso Tool.
Наиболее простым для создания выделения является прямолинейное ( другие названия — полигональное, прямоугольное) лассо. Опорные (якорные) точки контура ставятся нажатием левой клавиши мыши, а удалить последнюю или несколько последних поставленных якорных точек можно нажатием клавиши Delete. Кроме того, «Прямолинейное лассо» можно перевести в режим обычного нажатие клавиши Alt.
Группа инструментов Быстрого выделения (Quick Selection Tools)
Выбирается нажатием клавиши W, в группу входят:
● «Быстрое выделение» (Quick Selection Tool) позволяет быстро «нарисовать» выделенную область с помощью регулируемого кончика круглой кисти.
● «Волшебная палочка» (Magic Wand Tool), выделяет области, окрашенные сходным образом.
В общем, с помощью одного из из вышеперечисленных инструментов мы можем получить замкнутую выделенную область.
Как создать простое выделение
Для создания выделенной области из какого-либо предмета на фотографии, легче всего использовать инструменты группы «Лассо, причем чаще всего применяются два последних инструмента этой группы.
Если края предмета контрастны к фону, даже не по всему своему протяжению, а только в некоторым местах, начинать выделение следует инструментом «Магнитное лассо». Надо выбрать наиболее контрастный край, настроить «Магнитное лассо» в зависимости от параметров изображения, как описывается здесь, и приступить к построению контура выделения.
Когда Вы подойдёте к краю с малой контрастность или сильным размытием, и «Магнитное лассо» на сможет правильно определять край, не прерывая выделения, переключитесь на «Прямолинейное лассо» (Polygonal Lasso Tool).
Чтобы с «Магнитного лассо» временно перейти на «Прямолинейное», следует зажать клавишу Alt и кликнуть левой клавишей мыши рядом с последней опорной точкой контура выделения. Продолжайте использовать «Прямолинейное лассо, зажав клавишу Alt. Когда необходимость в нём отпадёт, и Вам понадобится снова перейти на «Магнитное лассо», просто отпустите Alt и кликните левой клавишей мыши.
Для того, чтобы замкнут контур выделения, кликните мышкой вблизи начала контура, либо сделайте двойной клик.
Во время создания выделения крайне важно грамотно выбирать масштаб отображения обрабатываемого участка изображения, для этого во время выделения следует временно активировать инструмент «Масштаб» (Zoom Tool). Сочетание клавиш Ctrl+Пробел временно включает «Масштаб» на увеличение, Alt+Пробел — на уменьшение, подробнее — здесь.
Также необходимо перемещать увеличенное изображение внутри окна без прерывания создания контура выделения, для этого надо нажимать клавишу Пробел для временной активации инструмента «Рука».
Что делать с готовым выделением
Если нам потребовалось удалить все пиксели, кроме пикселей, расположенных в выделенной области, необходимо инвертировать область нажатием комбинации клавиш Ctrl+Shift+I, а затем нажать Delete. В результате на слое останутся выделенные пиксели изображения.
Если нам надо удалить пиксели, находящиеся в самой зоне выделения, то, как уже понятно, следует просто нажать клавишу Delete.
На месте удалённых пикселей, если под слоем нет другого слоя с изображением, появится фон из бело-серых «шахматных» квадратиков, которые обозначают, что эта область прозрачна (пуста), если же под слоем с этой областью имеются другие слои с изображениями, то это изображения будут просвечивать в местах удаления.
Также, мы можем скопировать выделение на новый слой, для этого жмём комбинацию Ctrl+J. В результате выделение копируется на новый слой, при этом исходный слой останется без изменений.
А если нам надо создать новый слой с выделенной областью, но при этом необходимо, чтоб эта область была удалена с исходного слоя, следует нажать комбинацию клавиш Ctrl+Shift+J.
Если же из выделенной области необходимо создать новый документ Photoshop, необходимо пройти по вкладке по вкладке главного меню Слой (Layer) и выбрать строчку «Создать дубликат слоя» (Duplicate Layer), затем, в открывшемся окне, выбрать значение «Новый», подробнее здесь.
Как вырезать в Adobe Photoshop CS6, CС изображение по контуру
Доброго всем дня, мои дорогие друзья и читатели! Как ваше настроение? Надеюсь, что всё хорошо. И с таким вот хорошим настроением я хотел бы продолжить наши уроки по фотошопу. Сегодня я хотел бы поговорить об очень важном действии в программе Adobe Photoshop, а именно о выделении объектов, части изображения и т.д.
А для чего нам вообще выделять объекты? Для разных целей. Например вы хотите вырезать какую-то отдельную часть одного изображения и перенести ее на другое. А может вы хотите сохранить определенную часть изображения из целого. Либо вы просто хотите работать (изменить, обработать, наложить фильтры, добавить яркость, резкость или другие эффекты и т.д.) с отдельной частью изображения.
Вот сегодня я вам вкратце хочу рассказать про разные способы выделения в фотошопе, чтобы вы знали какие они бывают и для каких случаев какой из них лучше всего подойдет. Поехали!
Знакомимся с инструментами
При работе с программой я пользуюсь четырьмя способами выделения объекта. С некоторыми из них с первого раза разберётся даже новичок, в то время как другие заслуживают более пристального внимания. В зависимости от ситуации нужно выбрать инструмент для себя.
К примеру, вы хотите вырезать объект с белого фона. С помощью инструмента «Волшебная палочка» можно сделать это за пару секунд. И впрямь магия, но я редко прибегаю к ней. Другой случай: вам нужно выделить девушку с волнистыми волосами, но простым инструментом тут не обойтись. Как быть?
И впрямь магия, но я редко прибегаю к ней. Другой случай: вам нужно выделить девушку с волнистыми волосами, но простым инструментом тут не обойтись. Как быть?
Продолжайте читать — и узнаете!
Способ №2. Как удалить ненужный объект инструментом «Точечная восстанавливающая кисть»
Любая девушка, с отпуска, хочет привести не только шоколадный загар, но и классную фотографию, которой нет ни у кого. Найти уединенное место на оживленном пляже, не простая задача. Поэтому, на любом фото, будут присутствовать ненужные, лишние объекты или вещи.
К примеру, фотография выше, очень красивая. Но, она будет еще красивее, если удалить с фона катера и людей. При помощи Adobe Photoshop, сделать подобное очень просто.
- Выделим и сохраним на отдельный слой девушку на камне. Сделать это надо для того, чтобы во время вырезания людей, не вырезать часть девушки.
Не знаете как скопировать выделение на отдельный слой, тогда читайте статью «Как скопировать выделенную область в Фотошопе».
- Берем инструмент «Точечная восстанавливающая кисть» и попробуем закрасить ненужные объекты. Начнем с правого краю.
- То же самое сделаем и с левого края.
- В результате, «Точечная восстанавливающая кисть», смогла удалить все ненужные объекта. А благодаря заранее сохраненным слоем с девушкой, получилось оставить ее не тронутой.
На мой взгляд, данный инструмент является лучшим способом удалить ненужные элементы с фона изображения. Но, в случае, если граница интересующего объекта, находится слишком близко к удаляемому элементу, может получится не правильная обработка.
В таком случае, нужно подправить детали, воспользовавшись одним из инструментов:
- Заплатка;
- Перемещение с учетом содержимого;
- Штамп.
Принципы работы каждого, примерно одинаковые, поэтому более подробно остановлюсь на инструменте «Штамп».
Лассо: играем в ковбоя
Как я уже говорил выше, для удаления объекта с однородного фона можно использовать «Волшебную палочку». Достаточно лишь кликнуть левой кнопкой мыши вне человека — и объект выделится по контуру. Но это не всё. Вызовите контекстное меню правой кнопкой и выберите пункт «Инверсия выделенной области»:
Достаточно лишь кликнуть левой кнопкой мыши вне человека — и объект выделится по контуру. Но это не всё. Вызовите контекстное меню правой кнопкой и выберите пункт «Инверсия выделенной области»:
Нажмите Ctrl+X и поместите человека на другое изображение при помощи комбинации Ctrl+V.
Если же вам надо выделить объект на неоднородном фоне, следует освоить такой инструмент, как «Лассо». Загрузите нужное фото в графический редактор. Теперь опустите взгляд на вертикальную панель слева, где и находится Лассо. Нашли? Кликайте! Для знакомства со скрытыми инструментами кликните на значке правой кнопкой мыши. Для выделения человека на белом фоне отлично подойдёт опция «Магнитное лассо». Оно «приклеивается» к границам и с лёгкостью выделяет его:
Убираем лишнее с фотографии
Давайте же наконец перейдем к практике и попробуем самостоятельно убрать лишние элементы (или как это назвать) с нашей фотографии. Вот нашел я в яндекс картинках вот такого замечательного упитанного котика, стоящего на асфальте, по которому рассыпались осенние листья, а еще на заднем плане канализационный люк.
Обычная фотография с котом, листьями и люком
Что же тут лишнего? Как по мне – ничего. Но на чем-то же надо практиковаться. Можем лишь представить, что нам не нравятся листья вокруг кота, руки так и тянутся их подмести. Что же, в фотошопе можно убрать листья с фотографии за считанные секунды. Если вас смущает люк, то его тоже можно убрать с фотографии. Надеюсь, никому не придет в голову убрать с фотографии кота, как-никак он главный персонаж этого сюжета. Да и выглядит он очень даже ничего так.
Давайте уберем с фотографии листья
Первым делом нужно выделить лист, который вы хотите убрать с фотографии. Это можно сделать при помощи обычного прямоугольного или овального выделения, а можно при помощи инструмента лассо (или магнитное лассо). Все эти инструменты вы сможете найти на панели инструментов.
Наши инструменты
У нас однотонный фон, поэтому я воспользуюсь прямоугольным выделением, и этого будет достаточно. Если у вас фон менее однотонный, то придется выделять очень аккуратно и с большей точностью с помощью магнитного лассо.
Если у вас фон менее однотонный, то придется выделять очень аккуратно и с большей точностью с помощью магнитного лассо.
Выделили листок. Теперь нажимаем на верхнем меню на «Редактирование» и выбираем пункт «Выполнить заливку…». Или можно просто нажить комбинацию клавиш Shift + F5. Перед вами распахнется окно с настройками заливки. Выбирайте, как у меня на скриншоте:
Настройте все так же, как показано на скриншоте
И жмите ОК!
Случилось чудо! Не так ли?
Как видите, наш листок исчез и вместо себя он не оставил дыру или прозрачность, а фотошоп тщательно просчитал, какими цветами нужно заменить содержимое удаленного участка фотографии.
Итак, после того, как мы убрали первый листок с фотографии, и поняли, как это делать, нам нужно разобраться с остальными листьями. Точно так же, просто выделяйте их и жмите Shift + F5 и ОК.
Я убрал с фотографии все листья, которые нашел, даже тот, который лежал на ободке люка. Вот такой я дворник.
Дворник 80 уровня
Убираем люк с фотографии
Если вам показалось этого мало, то можете убрать и люк на заднем фоне. Для такого большого объекта лучше использовать не прямоугольное выделение, как мы делали до этого, а лассо, чтобы были менее заметны разные оттенки асфальта с разных сторон люка. Обведите люк с помощью лассо на расстоянии примерно 3-5 мм. Не обязательно делать это ровно.
Дальше вы знаете что делать. Вот как я убрал люк с фотографии. Если бы я увидел эту фотку первой, то даже не подумал бы, что там когда-то был люк. А если бы увидел ее с люком, то подумал бы, что его туда добавили с помощью фотошопа.
Подмел и люк заодно! =))) Чтобы котик не провалился случайно
Быстрая маска: участвуем в карнавале
Этот инструмент подробно рассматривался в одной из статей моего блога. Если говорить кратко, он работает по следующему алгоритму:
- Загрузите фотографию в окно программы и найдите инструмент «Кисть».
 Выберите его, а затем активируйте Быструю маску на панели в нижней части.
Выберите его, а затем активируйте Быструю маску на панели в нижней части. - Выставьте параметры для кисти. Я всегда устанавливаю максимальную жёсткость, а размер регулирую кнопками [ и ] на клавиатуре:
- Проследите за тем, чтобы в панели инструментов чёрный цвет стоял перед белым:
- Закрасьте объект. Если случайно вылезли за контур, не расстраивайтесь: поменяйте чёрный и белый цвета местами и уберите лишнее. После того как результат устроит вас, активируйте инструмент «Быстрое выделение». Для этого зажмите левую кнопку мыши и немного поводите внутри закрашенной области. Она должна выделиться:
Осталось снова кликнуть на иконке фотоаппарата, чтобы убрать маску, и воспользоваться уже знакомыми комбинациями клавиш.
Как изменить размер выделенного объекта в Фотошопе
Практически всегда, после переноса выделенного изображения на другой фон, его требуется масштабировать. Уменьшать изображение можно сколько угодно, а вот, если размер уже маленький, то при растягивании он будет размытым и в более низком разрешении. В таком случае, лучше уменьшать фон, а не основной объект.
Нажмите — Редактирование/Трансформирование/Масштабирование… (или CTRL+T). Вокруг объекта появится рамочка.
Потяните за угол обязательно удерживая SHIFT на клавиатуре, иначе пропорции слоя исказятся и чайка будет сплюснутой.
Также, есть возможность повернуть слой, исказить, деформировать, отразить по горизонтали и по вертикали.
Вытирание фона: превращаемся в художника
Ещё один универсальный инструмент выделения, который не раз помогал мне при обработке фотографий. Для начала превратите изображение в слой. Дважды кликните по нему левой кнопкой мыши и нажмите «ОК». Теперь выберите инструмент «Ластик» и начните «рисовать» им по фону. Пусть вас не смущает неожиданно проявившийся шахматный узор: при сохранении в формате PNG его не видно:
Этот инструмент не нравится мне тем, что сложно восстановить изображение, если случайно стёр лишнее. Предпочитаю пользоваться маской.
Предпочитаю пользоваться маской.
Как перенести выделенный объект
Как правило, выделяют объект для переноса на другое изображения или для редактирования отдельно от фона. Существует несколько способов переноса изображения на другой фон:
Самый простой способ переноса — это копирование (CTRL+C и CTRL+V). Или нажмите — Редактирование/Копировать. А на другом изображении — Вставить. Выделение импортируется в качестве нового слоя.
Есть другой способ. Инструментом «перемещение» просто перетянуть объект на другое изображение и отпустить.
И наконец, самый правильный способ, нажать — Слой/Новый/Скопировать на новый слой…
Изображение перенесется на новый слой. Далее его можно перемещать, масштабировать или переносить на другую фотографию.
Совет на прощание
Если вы хотите узнать больше о работе в программе Photoshop, настоятельно рекомендую изучить видеокурс от портала «Фотошоп-мастер». Он станет достойным пополнением багажа знаний. Возможно, в будущем вы сможете зарабатывать на этом увлекательном хобби.
О том, где найти проверенные уроки я подробно рассказал в статье — Уроки Photoshop для начинающих — от настроек до фотошоп эффектов, пользуйтесь.
Спасибо за прочтение до конца! Подпишитесь на группу ВКонтакте и мою персональную рассылку и не забудьте поделиться этой статьёй со своими друзьями. Желаю удачи.
Выделение области
Данная группа инструментов предназначена для выделения области под какую-либо фигуру и содержит в себе несколько инструментов. В частности здесь можно выделить прямоугольное и овальное выделение.
Например, если вы хотите взять в оборот что-либо прямоугольное или квадратное, то лучше всего взять инструмент «Прямоугольное выделение». А если вы хотите выделить что-то овальное или круглое, то милости просим, используйте «Овальное выделение».
Color Range (Диапазон цветов)
Один из любимых для многих инструментов выделения. Он чем-то похож на волшебную палочку, но, работая с ним, вы можете более точно управлять выделенной областью. Основным отличием от волшебной палочки является возможность сразу видеть полученную маску, а также дальнейшая настройка пикселей, которые не попали в установленный порог.
Он чем-то похож на волшебную палочку, но, работая с ним, вы можете более точно управлять выделенной областью. Основным отличием от волшебной палочки является возможность сразу видеть полученную маску, а также дальнейшая настройка пикселей, которые не попали в установленный порог.
Автор: Martin Perhiniak
Перевод — Дежурка
Как убрать брекеты с зубов
Это невероятно быстрый способ удаления брекетов.
Шаг 1
Активируйте инструмент «Кисть» и выберите маленькую кисть с мягкими краями. Создайте новый слой.
Шаг 2
Удерживайте нажатой клавишу Alt, и кисть превратится в пипетку. Кликните мышкой рядом с областью, которую вы хотите закрасить, чтобы выбрать цвет. Закрасьте брекеты или пломбу.
Как использовать инструмент Заплатка
Шаг 1
Далее мы будем удалять указатель на стене, используя инструмент Patch Tool (J) (Заплатка). Активируем его и проверяем, чтобы был выбран режим New Selection (Новое выделение), Patch (Заплатка) установлен на Normal (Нормальный) и активен Source (Источник).
Теперь мышкой выделяем указатель, как показано ниже.
Шаг 2
Не снимая выделение, перемещаем курсор на любую область изображения, которая подходит для перекрытия. Например, я сместил выделение вправо на подходящую для клонирования область и отпустил кнопку мышки. Инструмент Заплатка автоматически клонирует выбранную область и перекрывает выделение.
Вы можете переместить выделение вверх, вниз, вправо или влево и потом отпустить кнопку мышки.
Как видите, мы всего за несколько минут удалили две объекта на фото, используя базовые инструменты Photoshop:
Сохранение
Осталось самое главное — сохранить результат в файл. Экспортируйте получившуюся картинку в любимый формат с помощью команды Файл -> Экспортировать (подробнее мы уже говорили об этом в самом первом уроке). На случай, если вы вдруг в будущем захотите вернуться к правке картинки, сохраните её в формате .PSD.
На случай, если вы вдруг в будущем захотите вернуться к правке картинки, сохраните её в формате .PSD.
Полезные ссылки:
- Бесплатные видеоуроки по Фотошопу;
- 9 бесплатных мини-курсов для фотографов;
- Каталог платных курсов по Фотошопу видеоуроки по разным направлениям.
Вырезаем геометрические фигуры
Для вырезки геометрических фигур будем использовать способ «Цветовой диапазон»:
- открываем изображение с геометрическими фигурами и делаем дубликат;
- затем выбираем вкладку «Выделение» и в ней открываем пункт «Цветовой диапазон»;
- производим настройку параметров: в пункте «Выбрать» используем команду «По образцам»;
- после этого щелкаем по значку «Пипетка+» и добавляем образцы оттенков. Если предварительный результат устраивает, щелкаем «Ок».
Как убрать с фото линии электропередач
Уберем с фото электрические провода.
Для этого активируйте «Точечную восстанавливающую кисть». Кликните один раз на одном конце линии электропередачи. Удерживая нажатой клавишу Shift, кликните по другому концу линии электропередачи. На мгновение появится прямая черная линия.
Потом линия исчезает, как и провода.
За несколько секунд с фотографии можно убрать оставшиеся ненужные провода.
2.2. Выделение цвета (Волшебная палочка)
Выделяет соседние пиксели одного цвета и близкого по тону к нему кликом по необходимому. Кроме общих свойств инструментов выделения можно задать:
- Размер образца (Sample Size): Образец для выделения задается указанными параметрами, например, если выбран образец 11*11, выделятся все пиксели цветов, попадающих в указанную область.
- Допуск (Tolerance): Параметр, задающий допустимую разницу в цвете и тоне пикселей, попадающих в выделенную область по сравнению с образцом. Меняется в диапазоне от 0 до 255.

- Выделять смежные пиксели (Contiguous) При включенном параметре инструмент выделяет все пиксели изображения по заданному образцу (даже, если они находятся в участке, отделенном другим цветом).
По умолчанию опция активирована.
Если ее отключить — выделяться будут только соседние пиксели, участки же, соответствующие заданному образцу, но отделенные другими цветами — нет.
Как сохранить выделенный объект в фотошопе
Когда вы получили необходимое выделение, не мешало бы его сразу сохранить, на всякий случай. Нажмите — Выделение/Сохранить выделенную область…
Теперь выделение сохранилось и его в любой момент можно снова загрузить или добавить к существующему.
Сохраненная область выделения сохранится только в формате Photoshop (PSD) если вы сохрание ваше изображение в JPEG, то вся информация о выделениях удалится.
Инструмент «Прямолинейное лассо»
Шаг 4. Рассмотрим самые распространённые инструменты для вырезания по порядку. Первый, он же мой самый любимый инструмент – «Прямолинейное лассо». С его помощью можно вручную выделить часть изображения. При этом, качество выделения, зависит исключительно от вашей кропотливости, усидчивости и терпения. Чем меньше шаги между точками, тем точнее будет вырезан объект. В теории звучит, наверное, не очень понятно. Давайте-ка лучше попробуем применить лассо на практике, и вы сразу же поймёте о чём речь.
Шаг 5. Ставим у основания фотографии первую точку. Затем чуть выше вторую. Таким образом обводим целый участок с фоном за моделью до уровня шеи.
Шаг 6. По завершению работ, нам необходимо замкнуть получившийся контур. Сделать это можно двумя способами. Первый – кликнуть в самую первую точку, с которой мы начинали долгий путь выделения. А второй – нажать на клавиатуре «ENTER» и произвести операцию замыкания между начальной и конечной точкой автоматически. Оба варианты имеют право на жизнь. Как только выделение оформилось в виде области с дрожащим контуром по краям, удаляем внутреннее содержимое нажав «DELETE».
Как только выделение оформилось в виде области с дрожащим контуром по краям, удаляем внутреннее содержимое нажав «DELETE».
Шаг 7. Остаётся только отменить выделение. В верхнем меню жмякаем «Выделение» — «Отменить выделение». Да здравствует капитан Очевидность.
Плюсы и минусы прямолинейного лассо
К основным недостаткам данного инструмента можно отнести некую «угловатость» конечного результата. Если во время выделения вы слишком спешите и не часто ставите ключевые точки, элементы изображения могут получиться весьма «топорными». После вырезания вы будете вынуждены дорабатывать их ластиком, пытаясь придать некую «округлость». Не скажу, что это прям-таки большой недостаток. Для финальной обработки ластик придётся применять в любом случае, каким бы инструментом для вырезания вы не воспользовались. В этом плане «Прямолинейное лассо» не сильно уступает «Волшебной палочке» или «Быстрому выделению».
А вот, чего у вышеперечисленных инструментов нет, так это ощущения некоего постоянного контроля над ситуацией. Лассо же, в отличие от автоматизированных средств, позволяет контролировать каждый шаг. Тем самым нивелируя фактор случайности. По опыту скажу, что все дизайнеры «старой школы», наиболее сложные изображения, вырезают исключительно посредством прямолинейного лассо в связке с ластиком. Да, пусть это наиболее затратный по времени способ, зато результат практически всегда качественный и не оставляет места для мелких косяков.
Извлечение объекта из фона
С задачей отделения объекта от фона «Фотошоп» прекрасно справляется по команде «Извлечь» (Extract) в меню «Фильтр» (Filter). Эта команда переносит нас в отдельное диалоговое окно, достойное статуса мини-редактора выделений. От нас требуется выбрать слева вверху похожий на фломастер инструмент, задать толщину мазка и обвести объект, показывая таким образом программе, где пройдет граница между отделяемым элементом и фоном. Граница обязательно должна оказаться внутри нарисованной линии, окаймляющей объект. Замкнув контур, выбираем ведерко с краской (Fill Tool) и заливаем объект, щелкнув внутри (не снаружи!) нарисованного контура. Только после этого кнопка «OK» позволит нажать себя и убедиться в незаурядных способностях фильтра Extract.
Замкнув контур, выбираем ведерко с краской (Fill Tool) и заливаем объект, щелкнув внутри (не снаружи!) нарисованного контура. Только после этого кнопка «OK» позволит нажать себя и убедиться в незаурядных способностях фильтра Extract.
Как вырезать из картинки фрагмент в фотошопе
Вопрос о том, как вырезать изображение в Фотошопе, задается новичками, которые незнакомы с инстр.
Вопрос о том, как вырезать изображение в Фотошопе, задается новичками, которые незнакомы с инструментами программы. Подобная обработка нужна для замены фона, удаления или добавления лишних предметов.
5 простых способов вырезать объект в Фотошопе
Правильно обрезать в Фотошопе по контуру и добавить на собственный рисунок или коллаж просто – нужно только знать, как работают инструменты графического редактора.
Вырезать выделенную область в Фотошопе можно в любой версии программы. Для примера использовался Adobe Photoshop CC 2017.
«Волшебная палочка»
Легкий для освоения инструмент – «Волшебная палочка». Подойдет, чтобы вырезать рисунок по контуру, если он на белом фоне.
- Откройте Фотошоп, загрузите изображение с белым фоном.
- Разблокируйте слой, чтобы взаимодействовать с ним, дважды кликните по строке в таблице слоев.
- Выберите инструмент «Волшебная палочка» на основной панели.
- Сверху измените чувствительность до «5».
- Кликните мышкой по фону в любом месте, на предмете внутри появится выделение.
- Если выделился фон, то нажмите на это место еще раз.
- Когда контур выделен окончательно, нажмите клавишу «Backspace».
Теперь перенесите предмет на другой рисунок или сохраните в формате «PNG», чтобы фон оставался прозрачным.
Инструмент «Лассо»
Если фон однородный, воспользоваться можно инструментом «Лассо». Упростит работу подвид «Магнитное лассо».
Подойдет инструмент и для сложных ситуаций, так как выделение пользователь настраивает самостоятельно.
Как в Фотошопе вырезать изображение по контуру:
- Загрузите изображение в программу, снимите блок.
- В списке инструментов найдите кнопку «Магнитное лассо».
- Кликните курсором мыши на край нарисованного или сфотографированного объекта.
- Отодвиньте курсор, чтобы увидеть, как «Лассо» тянется за ним. Снова нажмите на край объекта, контур начнет выделяться.
- Если поставленная точка окажется не на краю, то ее можно удалить, нажав кнопку «Backspace».
- Завершение процесса – это клик по начальной точке. После этого появляется пунктирное выделение.
- Если объект нужно удалить с рисунка, то нажмите «Backspace» и выделенная область исчезнет.
- Для удаления фона инвертируйте выделение, нажав правой кнопкой мыши по контуру, затем нажмите «Backspace».
Инструмент «Лассо» имеет три подвида, поэтому не всегда понятно, как в Adobe Photoshop убрать лишний предмет проще и быстрее. Для этого ознакомьтесь со статьей по ссылке.
Способ «Быстрая маска»
Вырезать объект можно с помощью маски. Инструмента на панели нет, для работы используется кисть. Вариант подойдет для изображений с неоднородным фоном.
Как вырезать в Фотошопе CS6:
- Возьмите на панели инструмент «Кисть», определите для нее черный цвет. Проверьте, чтобы цвет фона был «#000000».
- Выделите мышкой слой в списке, добавьте для него «Быструю маску», выбрав этот пункт.
- Снова активируйте «Кисть» и закрасьте область, которую нужно вырезать.
- Для мелких объектов придется использовать инструмент с меньшим диаметром. Настройте жесткость – для точного выделения установите «100».
- Если случайно вышли за границы объекта, то сделайте цвет инструмента белым. Проверьте код — «#FFFFFF».
- Нажмите на значок «Быстрая маска», который на втором этапе добавился к слою. Вместо закрашенного участка появится контур.

- Нажмите Backspace.
Использование ластика
Изображение можно отделить от фона без использования инструментов, способных обрезать выделенный участок. Иногда фон проще стереть.
Как вырезать рисунок по контуру в Фотошопе CS 6:
- Активируйте инструмент «Ластик» на панели.
- Определите для инструмента размер, чтобы удалить фон с тех мест, где он не соприкасается с объектом.
- Уменьшите размер ластика и измените жесткость, чтобы аккуратно обработать края фигуры.
- Если при выделении задет объект, то нажмите комбинацию «CTRL + Z», чтобы отменить последнее действие.
Работа с ластиком длится дольше, чем при использовании предыдущих вариантов.
Вырезание сложных объектов
Вопрос о том, как обрезать сложный рисунок в Фотошопе по контуру возникает у тех пользователей, который столкнулись с необходимостью выделить волосы или дерево. Если фон однородный, то проблем не будет.
Как вырезать по контуру в Фотошопе:
- Дублируйте слой с изображением, для этого нажмите на него правой кнопкой мыши и в контекстном меню выберите соответствующую кнопку.
- Нажмите на новый слой один раз, а затем зайдите в раздел «Изображение», выберите пункт «Коррекция» и нажмите «Обесцветить».
- Не выходя из меню «Изображение», нажмите на раздел «Коррекция», где выберите пункт «Уровни».
- Передвигайте ползунки так, чтобы создался контраст между белым фоном и предметом.
- Чтобы вырезать предмет, доработайте контур кисточкой. Определите черный цвет и проведите там, где остались просветы.
- Откройте пункт «Выделение», нажмите на «Цветовой диапазон», установите чувствительность на «50». Появится контур.
- Кликните по контуру правой кнопкой мыши, нажмите на «Растушевка», определите радиус в 2 пикселя.
- Отключите изображение редактируемого слоя.

- Инвертируйте выделение, нажав на соответствующую кнопку в разделе «Выделение».
- Нажмите на первоначальный слой, нажмите кнопку «Backspace».
Для результата требуется опыт, поэтому не стоит сразу же ожидать идеального эффекта.
Видео с подробным объяснением работы уровней:
Описанные способы универсальны и подходят для фото, рисунков или компьютерной графики.
В этом уроке мы рассмотрим 3 способа вырезания картинки:
- С помощью волшебной палочки
- С помощью лассо
- С помощью маски
Совет: Если вы никогда не вырезали, то не начинайте с больших и сложных картинок. Попробуйте для начала вырезать картинку с персонажем Чиби или рисунок с четким контуром.
Перед тем как перейти к обучению, сделаем небольшое отступление.
Все действия, которые я опишу ниже, необходимы в любом случае, при любом способе вырезания картинки.
- Загружаем картинку в фотошоп.
- Два раза кликнем по слою с картинкой и переводим ее из Фонового слоя в Слой 0 (Background в Layer 0).
- Создаем новый слой и устанавливаем его под слоем с картинкой.
- Заливаем созданный слой темно зеленым или бордовым цветом.
И так приступим к вырезанию…
Способ 1: волшебная палочка.
В основном, этот способ используется, если ваша часть картинки, которую вы хотите вырезать, находиться на однотонном слое, светлых цветов (белый, желтый, голубой и т.д.).
Перед тем как приступить к вырезанию картинки прочтите отступление в начале урока!
Выбираем инструмент Magic Wand (волшебная палочка).Выставляем параметры в верхней панели как на скрине.
Теперь клацаем на цвет фона, который хотим удалить. После этого фон выделиться пунктиром.
Теперь нажимаем кнопку на клавиатуре «Delete» и удаляем выделенный цвет.
Нижний фон, который мы сделали до удаления (смотри отступление в начале урока), показывает нам, что мы избавились от фона. Однако он же и показывает, куда не достала волшебная палочка (обозначено зелеными окружностями) и где нам предстоит подчистить.
Однако он же и показывает, куда не достала волшебная палочка (обозначено зелеными окружностями) и где нам предстоит подчистить.
Увеличиваем картинку в масштабе до тех пор, пока вам четко не будут видны пиксели цвета. Берем инструмент Eraser (резинка) и подчищаем ненужный цвет.
Затем возвращаем масштаб на 100%. Удаляем нижний слой с цветом и сохраняем (Save as / Сохранить как) в формате PNG без заднего фона.
Способ 2: С помощью лассо
Этот способ используется, если ваша часть картинки, которую вы хотите вырезать, находиться на разноцветном фоне.
Перед тем как приступить к вырезанию картинки прочтите отступление в начале урока!
Для того чтобы нам было легче вырезать сделаем следующие действия.
Заходим в Image / Canvas Size (Изображение / Размер холста). В выпадающем списке выставляем измерение в pixels (в пикселях) и увеличиваем Width и Height (ширину и высоту)на 30 px. Нажимаем OK.
Переходим на нижний слой и еще раз перезаливаем его тем же цветом.
Затем возвращаемся на верхний слой.
Увеличиваем картинку в масштабе до тех пор, пока вам четко не будут видны пиксели цвета.
Выбираем инструмент Polygonal Lasso (Полигональное лассо)и приступаем вырезать (я всегда начинаю с левого нижнего угла). Выделяя с помощью лассо, идите по центру контура рисунка. Если вы поставите неправильный узел его можно удалить кнопкой на клавиатуре «Delete».
Начинаем в точке Х идем по часовой стрелке и соединяем выделение в точке Х.
После того как вы закончите выделение инвертируете его Select / Inverse (Выделение / Инверсия выделения).
И нажимаем 1 или 2 раза на кнопку «Delete».
Удаляем нижний слой с цветом и сохраняем (Save as / Сохранить как) в формате PNG без заднего фона.
Способ 3: С помощью маски
Этот способ используется, если ваша часть картинки, которую вы хотите вырезать, находиться на разноцветном фоне. а потом, здесь ведь все в картинка можно и на английским сделать…
а потом, здесь ведь все в картинка можно и на английским сделать…
доо..мне всегда было удобно с палкой вырезать ….*O*…
=) Я же говорю, что «…вырезала лишнее в Кореле (потому как еще не знала как вырезать в Шопе)…» и у меня не получалось вырезать в Шопе! =)
Эт потом я вспомнила про эту тему на сайте и попробовала вырезать уже в самом Фотошопе. =)
Просто, я привыкла к Корелу и делала все там,а теперь только начала знакомиться с Фотошопом, т.к. в нем больше возможностей и, так сказать, разных примочек.
А на счет кистей, если через палитру, то это только контур такого цвета будет, а как сделать, допустим, плавный переход радуги, напр., дыма или перышка, или мыльных пузырьков? =) Вот что меня интересует! =) СПС!
L.J.,
А зачем сначала вырезать в короле? Корол в это векторная программа, он плохо работает под растер и обработку картинок.
Грузите картинку сразу в фотошоп и не мучайтесь.
А по поводу кистей – их красить не нужно… просто выбираете в палитре необходимый цвет и рисуете.
Огросное СПАСИБИЩЕ! Урок ОЧЕНЬ ПОМОГ, особенно 3 способ, т.к. я привыкла к КорелДрав, а 1-й и 2-й у меня почему-то НЕ получились!
Я взяла фото, вырезала лишнее в Кореле (потому как еще не знала как вырезать в Шопе) таким же способом как № 3 здесь и сохранила в .jpg, а потом загрузила в Шоп и пробовала вырезать как в способе 1 (мое фото было на белом фоне), но мне пишет что объект НЕ редактируется и что его НЕльзя вырезать.. хм..
Может быть он не захотел вырезать из-за не точных контуров?
Но № 3 очень выручил! СПАСИБО, Пресцилла!
У меня еще просьба! Можете сделать урок «Как раскрасить кисть»?
Я скачала кисти, огонь (пламя) и дым, но ни в зуб ногой как их раскрасить, ТАК КАК НА ОБЛОЖКЕ кистей! Я только начинаю осваивать Шоп и мне он очень трудно дается.. Надеюсь на ВАШУ помощь!
блин,я ничего не понимаю,у меня Photo Shop CS5,так ещё и на английском,нифига не понимаю так интерфейс другой может мне другую версию скачать.
Сейчас есть масса графических редакторов. Некоторые платные, а некоторые находятся в свободном доступе и абсолютно бесплатны. Я расскажу о том как можно вырезать изображение используя самую известную и распространённую программу Photoshop.
Программа очень функциональна и богата различными инструментами и фильтрами. Одно и тоже действие можно произвести совершенно различными путями. Поэтому каждый дизайнер может выбрать удобный для себя способ.
Сегодня мы разберём как можно вырезать изображение и наложить его на другой фон различными способами, а также рассмотрим плюсы и минусы каждого из них.
Для начала небольшое отступление. Для того чтобы было понятно о чём пойдёт речь несколько слов о том как происходит работа в фотошоп.
Мы можем открыть уже имеющееся изображение или создать новое. После этого у нас становятся активными инструменты и опции меню для редактирования.
Нам следует обратить внимание на окошко со слоями. Здесь будут происходить основные перестановки и перегруппировки слоёв. Нам постоянно надо будет выделять различные слои. На это стоит обратить внимание!
В том случае если у вас что не копируется, не выделяется, не редактируется и т.д. то возможно у вас просто не выделен нужный слой. Для того чтобы выделить нужный слой, вам просто нужно найти его в окошке под названием Слои (Layers) и сделать его активным, щёлкнув по нему мышью.
Также мы можем скрыть слой, сделав его невидимым или заблокировать его чтобы избежать незапланированной правки.
1. Ластик.
Пожалуй самый простой способ освободить лишнее пространство не только в тетради, но и в фотошопе. Этот инструмент можно вызвать клавишей E.
Сам по себе ластик довольно неуклюж, но его модификации – “Фоновый ластик” и “Волшебный ластик” при аккуратном использовании и хорошем исходном изоражении могут принести неплохие результаты.
Фоновый ластик стирает “фон”, т.е. область с которой вы начали использование ластика когда нажали левую кнопку мыши. Остальную область фоновый ластик автоматически распознаёт как более значимую и не стирает её пока вы слишком на неё не влезли.
Остальную область фоновый ластик автоматически распознаёт как более значимую и не стирает её пока вы слишком на неё не влезли.
Инструмент “Волшебный ластик” работает по принципу “Волшебной палочки”. Ещё один инструмент который мы рассмотрим чуть ниже. Выделяются пикселы схожие по цвету и яркости.
2. Выделение.
В панели инструментов (по умолчанию она находиться слева) выбираем значок с изображением квадрата обозначенного пунктирными линиями (рис_1). У нас появляется контекстное меню из четырёх подпунктов.
Выбирая прямоугольное выделение мы можем выделять прямоугольные области, соответственно если берём окружность то выделяем округлые области. Также мы можем выделять горизонтальные или вертикальные линии в один пиксель толщиной (две последние опции).
С помощью этих инструментов мы можем выделять области изображения для последующего редактирования. Но этот способ хорош лишь в тех редких случаях когда мы работаем с примитивами. Т.е. нам подойдёт этот способ если необходимо выделить и вырезать один или несколько прямоугольников или серию окружностей. Для того чтобы вырезать что-либо из фотографии нам понадобятся более сложные инструменты.
Ну предположим мы выделили наш прямоугольник или окружность, теперь жмём Ctrl + J. Обратите внимание – слой должен быть активным, т.е. должен быть подсвечен синим цветом. Для того чтобы насладиться результатом нам нужно отключить видимость нижнего слоя.
Теперь мы видим результат на прозрачном фоне.
Закончим с примитивами и пойдём дальше.
3. Лассо
Лассо по сути является модификацией выделения. В последней версии фотошопа есть три модификации лассо. Мы можем выделять объекты с помощью инструмента “Лассо”, “Полигональное лассо”, “Магнитное лассо”.
Для того чтобы понять как они работаю стоит попробовать каждый инструмент из этой серии.
С помощью этих инструментов можно выделять более сложные по форме изображения. Из минусов данного инструмента стоит отметить что вырезать слишком сложные формы проблематично. Это связано во первых с тем что информация о выделяемой области храниться в буфере временной памяти и если выделение слишком сложное то у вас просто может не хватить оперативной памяти, в этом случае выделенный вами путь просто пропадёт, а вы получите сообщение об ошибке. Во вторых если вы случайно кликнете два раза мышкой вместо одного то ненароком замкнёте выделение раньше чем нужно.
Это связано во первых с тем что информация о выделяемой области храниться в буфере временной памяти и если выделение слишком сложное то у вас просто может не хватить оперативной памяти, в этом случае выделенный вами путь просто пропадёт, а вы получите сообщение об ошибке. Во вторых если вы случайно кликнете два раза мышкой вместо одного то ненароком замкнёте выделение раньше чем нужно.
Выделение с помощью лассо подойдёт для вырезания изображений средней сложности. После того как мы выделили часть изображения мы можем его редактировать или вырезать на следущий слой нажав Ctrl + C, а затем Ctrl + V. Работа с областями выделенными с помощью лассо не отличается от работы с прочими выделениями.
4. Быстрое выделение.
Инструмент быстрое выделение (клавиша W) позволяет нам выделять сложные элементы в том случае если они располагаются на контрастном фоне. К примеру чёрный квадрат на белом фоне.
Если мы выберем инструмент “Волшебная палочка” то сможем настроить параметры выделения для него. Для того чтобы избежать ненужных белых пикселей по краям тёмного изображения вам стоит поэкспериментировать с настройками параметра “Допуск”. Чтобы выделение было более сглаженным стоит включить “Сглаживание”. Для того чтобы выделялись пикселы со всех слоёв вашего изображения нужно поставить галку на пункте: “Образец со всех слоёв”.
Инструмент быстрое выделение может очень выручить если изображение довольно контрастное. Иногда можно добавить изображению контрастности, для того чтобы затем воспользоваться быстрым выделением, но это не всегда даёт положительный эффект. В целом, в комбинации с другими методами выделения даёт неплохой эффект.
5. Маска.
Инструмент под названием слой-маска в AdobePhotoshop я считаю одним из самых ценных в этом графическом пакете.
С помощью него мы можем очень быстро безболезненно избавиться от ненужных пикселов. Избавление от ненужных пикселов будет безболезненным по той простой причине, что слой-маска позволяет нам без труда вернуть всё на место.
Для того чтобы добавить к изображению слой-маску нам нужно всего-лишь сделать активным нужный слой, а затем щёлкнуть по иконке “Добавить слой маску”, которая находиться на окошке со слоями.
Теперь справа от нашего изображения мы видим маску. Если слой-маска полностью залит чёрным цветом то наше изображение слева абсолютно прозрачно, т.е. мы фактически его не видим вообще. Если наша маска окрашена в белый цвет, то мы соответственно видим слой к которому применена маска.
Для того чтобы редактировать маску нам нужно сделать её активной, т.е. щёлкнуть по ней в окне со слоями.
6. Быстрая маска.
Режим быстрой маски можно включить в панели инструментов (на рис_3 выделен жёлтым прямоугольником), либо нажав клавишу Q.
Активировав режим быстрой маски вы можете выделить необходимую область используя различные инструменты заливки. После того как мы активировали быструю маску мы можем заливать наше изображение только одним красным цветом, при этом от интенсивности заливки будет зависеть то как будет выделен объект. Суть быстрой маски заключается в том что выделено будет то изображение, которое было закрашено красным цветом (цвет заливки можно изменить забравшись в настройки программы).
К примеру мы можем пустить градиент, затем стереть часть полученного красного градиента ластиком, а потом подправить всё инструментом кисть. Всё это время мы сможем работать только с прозрачно-красным цветом. После этого нам обязательно надо выйти из режима быстрой маски! Делаем это также клавишей Q либо нажав кнопочку в нижней части панели инструментов.
В целом маска даёт неплохой и быстрый результат, но плохо подходит для выделения высоко детализированных изображений.
7. Перо.
Для выделения сложных детализированных участков этот инструмент подходит как нельзя лучше. Я использую этот инструмент чаще остальных, т.к. он даёт высокую точность обрезки изображения и полный контроль над процессом.
В основе данного метода лежит векторный инструмент “Перо”.
Выбрав инструмент перо (горячая клавиша P) мы создаём форму которую в дальнейшем можем легко отредактировать или экспортировать в другую программу, к примеру в Иллюстратор.
После того как мы обвели по контуру наш объект, нам нужно закрыть границы контура для последующего корректного выделения и редактирования. Затем переходим в окошко для работы с контурами и нажимаем два раза на наш контур, после чего появляется диалоговое окно с предложением назвать наш рабочий контур именем “Контур 1”, соглашаемся и жмём Оk.
Теперь для того чтобы выделить область этой формы нам нужно зажать клавишу Ctrlи щёлкнуть мышью по изображению этого контура в окне работы с контурами. После того как наш контур выделился мы можем с ним работать как с обычным выделением.
8. Комбинированный.
Мы рассмотрели далеко не все инструменты, которые помогут вам выделить часть изображения в фотошопе, для того чтобы вырезать его.
Но из личного опыта могу сказать что часто наилучшим будет комбинированное использование различных методов.
Как в Фотошопе вырезать объект и вставить на другой фон пошагово!!!
Простое кадрирование с помощью инструмента “Рамки”
- Открываем фото или снимок в программе.
- На боковой панели инструментов выбираем “Рамку”.
- Путем сдвига границ выделенной области (с помощью зажатой левой кнопки мыши) оставляем только ту часть, которая нам нужна. Затемненные участки будут удалены.
- Жмем клавишу Enter, чтобы обрезать фото.
Этап трансформации
Когда возникает ситуация, что вставленный объект очень большой и не сочетается с пейзажным снимком, нужно выполнить масштабирование. В помощь придёт инструмент, который называется «Свободное трансформирование». Он позволит отредактировать размер вставленного объекта. Мы брали для примера птицу. Нужно её выделить и сдвинуть так, чтобы она не оставалась за кадром.
Кнопками Ctrl+A выделите слой с птицей и нажмите Ctrl+Т для редактирования. Чтобы уменьшить объект, достаточно потянуть мышкой за угол прямоугольника, который появляется по контуру выделенного изображения. Для пропорционального масштабирования в Фотошопе нужно удерживать во время операции клавишу Shift. Чтобы завершить операцию, нажмите «Применить».
Чтобы уменьшить объект, достаточно потянуть мышкой за угол прямоугольника, который появляется по контуру выделенного изображения. Для пропорционального масштабирования в Фотошопе нужно удерживать во время операции клавишу Shift. Чтобы завершить операцию, нажмите «Применить».
Обрезаем изображение с указанием его размеров
Данный метод применяется, когда нужно не просто обрезать изображение, а сделать это, задав получившемуся результату желаемые размеры (например для загрузки фото или снимка на сайты, где есть четкие требования к ним).
- Нам нужен все тот же инструмент “Рамка”. В верхней строке параметров выбираем “Изображение”.
- Указываем требуемые размеры (в пикс.).
- Пропорции области выделения будут изменены в соответствии с заданными нами значениями.

- Теперь мы можем, как и в первом методе, изменить область выделения (соотношение сторон при этом будет сохранено). По готовности жмем клавишу Enter.
- Изображение будет обрезано с учетом заданных размеров.
Примечание: при распечатке снимка помните, что нужно задать не только его размеры, но и разрешение (общее количество пикселей на единицу площади). Например, распространенное значение – 300 dpi соответствует 300 точкам на дюйм.
Этап перемещения
Выберите изображение лесного пейзажа и выделите всю картинку. Для этого нужно выбрать клавишу «Выделение», затем «Всё» или же нажать клавиши Ctrl+A. О том, что снимок выделен будет сообщать появление пунктирного обрамления по всему контуру.
Сделайте копию снимка при помощи комбинации кнопок Ctrl+С. Откройте рабочий снимок, выбрав его в соответствующей вкладке. Клавиши Ctrl+V позволят вставить рисунок. Фотошоп создаёт в автоматическом порядке новый слой, назовем его для удобства «Пейжаж».
Вырежьте изображение птицы в аналогичном порядке, как указано для вырезания пейзажа выше. Используйте клавиши выделения Ctrl+A и копирования Ctrl+С, а чтобы вставить картинку, клавиши Ctrl+V.
В итоге вы получите рабочий снимок «Пейзаж» с двумя наложенными слоями, на которых есть все первоначальные изображения.
Кадрируем изображение с заданными пропорциями
Иногда требуется обрезать фото с учетом определенных пропорций, например, 15×10. При этом сам размер значения не имеет. План действий следующий:
- На боковой панели выбираем инструмент “Прямоугольная область”.
- В верхней строке для параметра “Стиль” указываем “Заданные пропорции”. После этого появятся поля для ввода требуемых значений.
- С помощью зажатой левой кнопки мыши выполняем выделение на холсте. Пропорции будут соблюдаться автоматически.
- Переходим в меню “Изображение”, где останавливаемся на функции “Кадрировать”.

- Останется только выделенная часть.
Примечание: данный вид обрезки фотографий можно использовать и без предварительного указания пропорций. В этом случае стиль выделения будет “Обычный”, и мы сможем выделить область с произвольным соотношением сторон.
Как обрезать фото в фотошопе быстро и красиво: учимся работать с программой
Поделиться статьёй:
Вам понравилась картинка из интернета и вы хотите добавить ее на страничку в социальной сети, но изображение явно не подходит для публикации из-за своего размера? Или вы сделали прекрасный снимок, главный объект которого не соответствует принципом композиции? Подобные проблемы можно легко решить с помощью такой полезной функции, как обрезка изображения. Она предусмотрена практически в каждом фоторедакторе, однако, сегодня мы подробно поговорим об использовании самой популярной на сегодняшний день программы для работы с изображениями — Photoshop, ведь эта программа предусматривает сразу несколько вариантов обрезки.
Содержание статьи:
Редактирование “по контуру”
Причин для обрезки изображения может быть много. Например, вы хотите загрузить изображение в профиль какой-либо базы или сайта (скажем, в резюме на сайт по поиску работы), где четко определено максимальное разрешение фото. А может быть в край фотографии попали лишние предметы, которые привлекают к себе внимание зрителя, или вы забыли отключить на камере отображение даты и времени, и теперь на вашем снимке мельтешит совершенно ненужная информация. С такими проблемами блестяще справится функция “быстрой обрезки”, однако, обратите внимание, что программа Photoshop обладает также возможностью более тщательной обрезки. Таковой можно назвать, например, выборочную обрезку, которая автоматически учитывает элементы композиции и не включает их в область выделения. Есть также и функции, позволяющие вырезать из общей композиции какие-либо конкретные детали, например, круглая вырезка или обтекание краев предмета. Их эффективность во многом будет зависеть от количества объектов на картинке, цветовой гаммы и сложности композиции. В случае, когда необходимо удалить какой-то объект с фото, его можно просто вырезать, используя “Перо”, “Волшебную палочку” или “Быстрое выделение”.
Их эффективность во многом будет зависеть от количества объектов на картинке, цветовой гаммы и сложности композиции. В случае, когда необходимо удалить какой-то объект с фото, его можно просто вырезать, используя “Перо”, “Волшебную палочку” или “Быстрое выделение”.
Использование “Рамки”
Инструмент с этим названием поможет вам обрезать часть изображения без затруднений и временных затрат. С помощью функции “Рамка” вы также сможете отредактировать размер снимка. Для того, чтобы воспользоваться инструментом, найдите на экране панель быстрого доступа. На ней вы увидите иконку с небольшим квадратиком внутри. Активировав “Рамку”, вы увидите, как ваша картинка разделилась на небольшие квадратики горизонтальными и вертикальными линиями. Потянув за любой край изображения, вы увидите, как оно трансформируется. Именно так вы сможете изменять параметры картинки. Однако, учтите, что трансформация (растягивание или уменьшение целого изображения с возможностью сохранения пропорций или их изменения) не станет выходом, если край изображения необходимо удалить. В таком случае вам нужно воспользоваться другой функцией “Рамки”: выделить необходимую часть картинки, которая должна остаться в итоге, и подтвердить изменения, кликнув на соответствующую иконку левой кнопкой компьютерной мыши. Чтобы сохранить изображение, нажмите на вкладку “Файл” — “Сохранить как…”. Далее напишите желаемое имя для файла и выберите папку для его сохранения.
Локальное выделение
Как настоящий профессиональный фоторедактор Photoshop обладает возможностью не только обычной обрезки. Программа оснащена инструментом, который обрезает фото, разделяя процесс на две ступени. Функция локального выделения даст вам возможность производить изменения только с нужной областью, не затрагивая изображение в целом. Панель инструментов предоставляет нам сразу три варианта работы в данном направлении:
- Использование геометрических фигур для выделения определенной области (самыми распространенными являются овал, квадрат и прямоугольник).
 Совершить это действие можно, выделив нужную область и применив клавишную комбинацию. Клавиша Del (Delete- удалить) позволит убрать область выделения, а сочетания Ctrl + C и Ctrl + V создадут дополнительный слой и поместят на него выделенный объект. С новым слоем вы сможете делать различные манипуляции, а старый — удалить, зайдя в меню управления слоями.
Совершить это действие можно, выделив нужную область и применив клавишную комбинацию. Клавиша Del (Delete- удалить) позволит убрать область выделения, а сочетания Ctrl + C и Ctrl + V создадут дополнительный слой и поместят на него выделенный объект. С новым слоем вы сможете делать различные манипуляции, а старый — удалить, зайдя в меню управления слоями. - Использование лассо. Выделить область также можно прямоугольным или магнитным лассо. В формировании области выделения будет задействован курсор. Зажмите левую кнопку мыши и ведите курсор в сторону до тех пор, пока вся необходимая область не будет выделена, а после этого — отпустите. У вас получится выделенная область, работать с которой можно так же, как и в первом случае.
- Цветовое выделение. Это действие можно осуществить с помощью такого инструмента, как “Волшебная палочка” или воспользоваться функцией быстрого выделения. Этот способ применяют в основном при редактировании векторных изображений, так как растровый снимок имеет множество различных оттенков, из-за чего выделение может получиться неаккуратным. “Волшебная палочка” часто используется для выделения однотонного текста, а также элементов небольшого размера, так как другие функции не смогут справиться с этим заданием настолько оперативно и качественно. Суть функции “Быстрое выделение” заключается в выделении сегментов одного (заранее выбранного) цвета, а также участков, тональность которых схожа с выбранной.
Используем “Перо”
Этот инструмент очень любят использовать фотографы и ретушеры, обрабатывая трудные места снимков. “Перо” позволит вам создать замкнутое выделение, очертания которого вы сможете регулировать с помощью специальных точек, расположенных по всему периметру. Контекстное меню поможет вам выделить получившуюся область и правильно выстроить ее края.
Применяем “Маску слоя”
“Маска слоя” — это более сложный способ обрезки изображения, который позволяет наложить вырезанный фрагмент на другое фото. Тем самым мы получаем что-то вроде коллажа. Сделать его будет не так уж и трудно, если понять логику действий.
Тем самым мы получаем что-то вроде коллажа. Сделать его будет не так уж и трудно, если понять логику действий.
- Итак, для начала выбираем снимок с объектом, который мы будем вырезать, и загружаем его.
- Теперь можно приступать и к работе с “Маской слоя”. Внизу под изображением вы увидите панель с отражением слоев. Например, “Слой-1”, “Слой-2” и т.д. Так как у вас загружено лишь одно изображение, то программа автоматически назовет его “Слой-0”. Как же нам сделать маску этого слоя? Внизу, под данной панелью расположен ряд значков. То, что нам нужно вы сможете найти слева от значка “fx”. Нажимаем на данную прямоугольную иконку с пустым кругом внутри и получаем копию исходного слоя.
- Копия — это и есть та самая маска, и если вы попробуете рисовать на ней черным цветом, то увидите, что он стирает картинку, как ластик. Белый же, наоборот, восстанавливает.
- Выберите кисть и настройте для нее большой диаметр. Сотрите фон вокруг предмета, максимально подступая к нему.
- Переходим к более кропотливой работе. Чтобы ваш предмет выглядел максимально естественно на новом фоне — мы должны полностью избавиться от проявления старого фона на коллаже. Для этого приблизим участок фото, где необходимо стереть остатки старого фона, зажимаем кнопку Shift и ставим несколько главных точек в линии, которую необходимо очистить.
- После очищения одной части — переходите к следующей, переставляя точки на новые места. Вы увидите, как пространство между ними будет очищаться по ровной линии, избавляя вас от кропотливой работы ластиком и “рваных краев”.
- Создайте фон, загружая новое изображение в дополнительный слой. Теперь вы видите, что ваш объект, вырезанный с прошлой картинки, оказался в новой среде.
- Чтобы различие оттенков двух изображений сильно не бросалось в глаза, используйте функцию цветокоррекции, выбрав правильные тона для сочетаемости фона и наложенной части. При желании можно также добавить какой-либо эффект, он еще больше сгладит тона, и вырезанное изображение станет частью новой композиции.

- Новое изображение готово! Осталось лишь сохранить его. Сделать это можно по изученной стандартной схеме: “Файл” — “Сохранить как…”.
Удаление “шума”
Всевозможные изменения параметров фотографии и использование различных эффектов могут заметно повлиять на качество фотографии. Вполне возможно, что после всех изменений снимок приобретет “зернистость”, то есть потеряет былую четкость. Пиксели на таком изображении будут заметны больше, чем ранее, а в большинстве случаев появятся еще и “шумы”, нарушающие целостность картинки.
К большому сожалению, Фотошоп не имеет инструментов, способных эффективно решить данную задачу, однако, вы можете воспользоваться другими программами и придать снимку былую красоту. Большой популярностью пользуется платформа Ximagic Denoiser.
- — Сделайте копию слоя с загруженной картинкой. Все манипуляции будут осуществляться именно с ней. — Включите XiDenoiser. Задайте нужные настройки (Std denoise). — Learn radius/Compare radius. При настройке этих параметров не ставьте слишком больших значений. Максимальное значение для первого — девять, а для второго — три. — Создаем дубликат слоя. Новую копию ставим на первое место и снова открываем XiDenoiser, изменяя значение параметра Spatial sigma на число, вдвое больше предыдущего.
Фотошоп онлайн
Онлайн-сервис “EDITOR” получил заслуженную репутацию второго фотошопа. Работать в нем также удобно и просто, как и в оригинальной версии, однако платформа упрощает вам работу и не требует скачивания программы, в отличии от предыдущего варианта.
- Для того, чтобы начать редактирование, откройте сайт и нажмите на панель “Загрузить изображение с компьютера”. Далее выделите нужный файл и нажмите “Загрузить”. Так как этот сервис является аналогом настоящего редактора Photoshop, то и редактирование здесь происходит по аналогичной схеме. На панели инструментов, расположенной с левой стороны, вам нужно будет найти уже знакомую иконку “Рамка”.

- Затем ставим курсор в левый верхний край предполагаемой области выделения и, удерживая левую кнопку мыши, ведем стрелку в правый нижний угол. Учтите: всё, что осталось вне области выделения, — будет обрезано. Чтобы получить максимально точный результат, вы можете совершать с выделенной областью корректирующие манипуляции, например, двигать рамку или менять ее размер. Когда все корректировки будут выполнены — произведите обрезку фото двойным кликом.
- Далее вы сможете произвести и другие манипуляции с изображением, например, увеличить резкость/яркость или наложить какой-нибудь эффект.
Как видите, процесс редактирования фотографии является достаточно простым и предлагает нам массу различных вариантов на выбор. Не стоит бояться использовать такую многофункциональную программу, как “Photoshop”: потренируйтесь несколько раз работать в ней, изучите интерфейс и настройки, и уже через несколько практических упражнений вы увидите, что процесс легкой коррекции снимка занимает всего десять — пятнадцать минут. Обратите внимание и на полезные онлайн-сервисы с облегченным интерфейсом, которые также могут очень пригодиться вам.
Поделиться статьёй:
Мне понравилась статья
Обсудить статью
Выполняем кадрирование с поворотом
Такое действие требуется не так часто, но все же, иногда и в нем возникает необходимость. Здесь нам снова поможет инструмент “Рамка”.
- Выделяем требуемый участок.
- Перемещаем указатель мыши за пределы области выделения, после чего он сменит вид на изогнутую двустороннюю стрелку. Зажав левую кнопку мыши, мы можем повернуть изображение в любую сторону.
- Когда все готово, как обычно, жмем Enter.
Как вырезать картинку по контуру онлайн
Новички могут попытаться отделить картинку от фона в онлайн-редакторах.
Для Интернета. Быстро, просто, но с потерей размера. Онлайн-сервис Remove.bg
Remove.bg понравится вебмастерам и SMM-специалистам. Это бесплатный, простой и удобный сервис, который поможет удалить фон и сохранить изображение с прозрачностью в формате PNG. Используя вырезанные изображения можно с легкостью создавать картинки для сайтов и социальных сетей:
Минусы: 1. Выдает фото небольших размеров. У меня получилось 612 на 408.
Для замены фона используйте Фотошоп онлайн
Это аналог фотошопа, инструментов меньше, но простые операции выполнить можно.
Трудоемко, но точно и красиво в Gravit Designer
Выделять изображение по контуру и скрывать ненужные участки фотографии можно с помощью векторного браузерного редактора Gravit Designer. Это профессиональный подход, который позволит сделать идеально ровное выделение нужной вам формы. Алгоритм довольно прост — обводим пером контур, помещаем растровое изображение внутрь контура, делаем фон прозрачным, экспортируем. Новичкам будет на первом этапе сложно освоить векторное рисование, но результат того стоит.
Очевидный минус этого решения — объекты сложной формы таким способом придется выделять довольно долго.
Преобразование фонового слоя в обычный
Если мы посмотрим на панель слоёв, то увидим, что наша фотография расположена на фоновом слое.
Прежде чем мы начнём обрезать изображение по кругу, нам необходимо преобразовать фоновый слой в обычный. Причина в том, что после обрезки вокруг изображения появятся прозрачные области, а в Photoshop фоновые слои не поддерживают прозрачность.
Для преобразования, нам необходимо переименовать фоновый слой. В Photoshop CC просто нажмите на значок блокировки с правой стороны слоя. В Photoshop CS6 и более ранних версиях зажмите Alt и дважды кликните по фоновому слою.
Программа мгновенно переименует слой «Background» на “Layer 0». Теперь он преобразован в обычный слой.
Магнитное лассо
Хороший инструмент для выделения объектов с гладкими контурами. Работает магнитное лассо очень просто. Увеличьте масштаб, затем кликните по контуру объекта выделения. Появится первый маркер. Далее ведите курсор вдоль контура фигуры, по мере продвижения будут появляться новые маркеры. Для выделения контура изображения используются алгоритмы, находящие наиболее контрастные участки изображения, которые, скорее всего, окажутся контуром, отделяющим фигуру от фона. Пользователю нужно указать, какую часть он хочет оставить, а какую удалить.
К сожалению, далеко не всегда контраста между фигурой и фоном достаточно для того, чтобы программа верно распознала контур.
Поэтому важно подобрать или сделать подходящую фотографию. Простота выделения фигуры и удаления фона будет зависеть от характеристик самого изображения. Если хотите упростить себе задачу — используйте изображения с объектом, достаточно контрастирующим с фоном — значительно темнее, светлее или просто другого цвета. Идеальным решением будет студийная фотография, сделанная на однотонном фоне. Специалисты по созданию спецэффектов используют для фона зеленый — вероятность совпадения цвета фигуры и фона тут исчезающе мала. С удалением зеленого фона алгоритмы графических и видеоредакторов прекрасно справляются. Во всех других случаях выделение изображения потребует дополнительных настроек и человеческого участия.
На этом примере мы видим, что инструмент выделения с базовыми настройками хорошо распознал контур лица, но не отделил белую одежду от белого фона. С выделением волос тут тоже возникнут проблемы.
Если контрастность фона и фигуры или четкость фотографии невелики, то маркеры могут расставляться неправильно. В этом случае ставьте их принудительно при помощи щелчков ЛКМ. Для перемещения по увеличенному изображению используйте зажатие клавиши «Пробел». Постепенно вы замкнете контур, после чего побежит пунктирная линия. Замыкает контур также двойной щелчок ЛКМ. К сожалению, в нашем случае это слишком сложно — прическа мальчика не позволяет выделить картинку таким способом быстро.
Использование вспомогательной сетки
Сетка помогают пользователю правильно кадрировать фотографию ровно. С ее помощью получится правильно расположить все элементы фрагмента. Программа предлагает несколько вариантов выбора сетки. Чтобы нанести ее на картинку, необходимо нажать на «Рамка». Затем выбрать сетку в верхней части экрана.
Создание портрета или фото в стиле поп-арт в Фотошопе
В выпадающем меню кликнуть на тот вариант, который необходим. После этого на выбранной области отобразится сетка, по которой можно придать рисунку нужные пропорции.
Изменение размера изображения. Для чего требуется и как это сделать
Менять размер изображение частенько приходится тогда, когда оно изначально очень огромное. Например, фотография сделана в разрешении 4000×3000 пикс, а вам эту картинку нужно вставить в статью на сайте или просто загрузить куда-то, где установлены ограничения по размеру. В этом случае можно легко уменьшить размер, сделать изображение, например, 2000×1000 пикс. или любого другого размера, сохраняя правильные пропорции ширины и высоты.
Если нужно изменить изображение, например, уменьшить его, то открываем меню “Изображение” — “Размер изображения”.
В настройках выберите единицу измерения “Пиксели” [1]. Затем осталось указать новые размеры и для этого достаточно задать только нужную ширину изображения [2]. Высота будет автоматически изменена пропорционально ширине. Для сохранения изменений нажмите “ОК”.
Никогда не изменяйте отдельно ширину и высоту изображения, не соблюдая пропорции, потому что изображение будет искажено! За пропорциональное изменение ширины и высоты отвечает специальная кнопка, расположенная левее от строк для изменения ширины / высоты:
Если она включена, высота будет изменяться пропорционально ширине и наоборот, и это правильно. Не рекомендую её отключать. И поэтому, если вы видите, что, меняя ширину, высота сама не меняется (и наоборот), значит эта опция просто выключена и нужно её включить.
После выполнения нужных операций с изображением, не забудьте сохранить итог своей работы :), выбрав “Файл” — “Сохранить как” и указав нужный формат, например, JPG, а также качество (обычно ставится максимальное и, как правило, нет смысла уменьшать его).
Как вырезать что-либо в Photoshop, 3 лучших способа удалить фон с фотографий
Лучшие 3 способа вырезать что-либо в Photoshop CC (2 для всех версий)
Узнайте, как вырезать фотографии и объекты в Photoshop. Одна из самых популярных задач в фотошопе — вырезание предметов, также известное как удаление фона. В этом уроке мы рассмотрим быстрое выделение, уточнение края и инструмент «Перо». Ваш выбор будет зависеть от изображения, вы увидите разницу, а затем выберите лучший вариант для вашей задачи.
Три метода, которые я здесь показываю, — это быстрое выделение и выделение и маска, которые отлично подходят для таких вещей, как волосы и мех. Затем я покажу Цветовой диапазон, который отлично подходит для таких вещей, как деревья. Наконец, я расскажу вам об инструменте «Перо» и о том, почему вы должны его использовать. Вы думаете: «У меня нет целого дня». Все это происходит за 15 минут. Если вы используете Photoshop, это время хорошо потрачено.
Какой метод вы предпочитаете больше всего? Дай мне знать в комментариях.
Фотографии, использованные в этом руководстве, любезно предоставлены Adobe Stock.,
► Станьте автором Adobe Stock:
► 10 бесплатных изображений из Adobe Stock
Ссылки на используемые изображения (бесплатно загрузите версии с водяными знаками)
Метод 1: Вырежьте волосы в Photoshop
Для первого метода ( Это работает только в Photoshop CC) мы начнем с этого изображения Женщина с рыжими волосами.
У нее кудрявые волосы, поэтому они будут немного жестче прямых. Эта техника работает и с мехом.
Шаг 1. Выбор.
Возьмите инструмент быстрого выбора на панели инструментов.
Вместо того, чтобы выбирать объект, мы выберем фон, потому что он проще. (Если это был сложный фон, выберите вместо этого наш объект. Вот урок по вырезанию на загруженном фоне)
Перетащите инструмент быстрого выбора по области, чтобы выбрать его. Если вы зашли слишком далеко, нажмите Alt / Option, перетащите, чтобы отменить выделение областей.
Шаг 2.
Когда все выбрано, нам нужно инвертировать выделение, чтобы наш объект был выбран.Выберите «Выделение»> «Инверсия» или «Cmd / Ctrl + Shift + I».
Шаг 3. Уточнение выбора.
Щелкните Select and Mask на верхней панели инструментов, это перенесет вас в рабочее пространство Select / Mask.
Увеличьте прозрачность, чтобы сделать фон невидимым. (Это только для предварительного просмотра).
Измените вид на черный или белый, в зависимости от того, что лучше всего показывает край.
Возьмите кисть уточнения для левой панели инструментов.
Закрасьте участки с распущенными волосами. Убедитесь, что вы обработали все концы волос и не заходили слишком далеко в изображение, вы просто хотите получить края, чтобы вы могли сказать Photoshop, что такое волосы и что является фоном.
Вы заметите, что по мере того, как вы уточняете, весь выбор становится умнее, а выбор — лучше.
Вот секретное оружие в Select and Mask, когда дело касается волос. Включите Обеззараживание цветов . Сразу пропадает цветная окантовка.
Измените вывод на: Новый слой с маской слоя, нажмите ОК.
Результат, стричь волосы.
А теперь у нас есть красивый вырез. Вы увидите маску слоя на слое, которую вы можете использовать для дальнейшего уточнения выреза, если вам это нужно.
Метод 2: вырезать деревья с цветовым диапазоном (работает во всех версиях Photoshop).
В этом уроке мы вырежем Дерево, используя Цветовой Диапазон. Этот инструмент также отлично подходит для вырезания прозрачности, такой как стеклянный дым и жидкость (см. Учебник).
Это лучший метод, когда нам нужно выделение, а объект сложный, с множеством дыр, но однородного цвета за ним.
Шаг 1. Использование цветового диапазона для выделения в Photoshop
Выберите «Выделение»> «Цветовой диапазон».
Появится диалоговое окно.
Шаг 2
Выберите левую пипетку.
Щелкните фон, выберите наиболее распространенный цвет и приблизьтесь к объекту.Я щелкнул по небесно-голубому. Обратите внимание, что в окне «Цветовой диапазон» отображаются белые участки. Это выбранные области.
Шаг 3. Уточнение выделения
Щелкните Пипетка, рядом с которой стоит значок «+».
Перетащите его на задний план, чтобы добавить к выделению. Здесь я перетащил вправо от дерева, чтобы собрать все синие и белые оттенки.
Мне немного не хватало, поэтому я снова щелкнул в белой области. Посмотрите на окно предварительного просмотра. Обратите внимание на красивый черно-белый цвет. Это цель — приблизиться к этому.
Шаг 4.
Сдвиньте ползунок размытости, чтобы уточнить выбор и сделать наш объект красивым и черным, а фон — белым.
Нажмите ОК.
Обратите внимание на секцию с марширующими муравьями. Мы удачно подобрали фон.
Шаг 5. Маскирование выделения
Давайте вырежем это выделение: поскольку фон выделен, мы хотим инвертировать вырезанную область. (Показать объект и скрыть фон).Из-за этого мы удерживаем клавишу Alt / Option и щелкаем новую маску слоя. (Если тема выделена, не удерживайте Alt / Option). Щелкните значок «Маска слоя».
Вы увидите, что маска слоя создана (Подробнее о масках слоя здесь).
А вот и наш красивый чистый вырез.
Метод 3. Использование инструмента «Перо» в Photoshop для вырезания выделений с жесткими краями
Когда дело доходит до чистых краев, ничто не сравнится с инструментом «Перо».Это делает его лучшим выбором для простых форм, требующих четких краев. Это один из самых сложных инструментов Photoshop для освоения, но как только вы его освоите, он станет вам очень полезен. Я создал подробное руководство по инструменту «Перо», которое поможет вам от новичка до хорошего понимания возможностей этого мощного инструмента. Обязательно прочтите это руководство и сначала посмотрите видео выше.
Вот изображение автомобиля, которое я использовал из Adobe Stock. Давай вырежем.
Шаг 1.Создание шероховатости с помощью инструмента «Перо»
У меня есть собственный способ использования инструмента «Перо», который, как мне кажется, работает довольно быстро. Я познакомлю вас с ним здесь.
Выберите инструмент «Перо» на панели инструментов. Убедитесь, что параметры вверху указывают путь, а не форму.
Щелкните угол, с которого вы хотите начать, и перетащите в нужном направлении, чтобы создать путь
Выберите первую кривую в вашем объекте, затем щелкните и перетащите еще раз. На этот раз вы увидите эластичную линию между двумя точками.Обратите внимание, как оно изменяется, когда вы перетаскиваете его ближе или дальше от точки, или что происходит, когда вы меняете направление. На этом этапе не беспокойтесь о совершенстве, все, что мы хотим сделать, это создать путь, который примерно соответствует контуру формы.
Обратите внимание, когда я сел на правое колесо, я сделал несколько точек вокруг машины, я держу землю, поэтому мне не нужно выбирать днище машины.
Чтобы закончить рисование пути, наведите курсор на самую первую точку.При наведении курсора вы увидите маленький кружок. Нажмите на эту точку, чтобы закрыть путь и закончить рисование.
Совет. Цель состоит в том, чтобы обрисовать предмет с наименьшим количеством баллов.
Шаг 2. Уточнение пути
Некоторые люди стремятся сделать свой путь идеальным с первого раза, и это тоже нормально. Лично мне нравится разбивать его на 2 фазы.
В инструменте «Выбор контура» выберите инструмент «Прямое выделение».
Теперь вы можете щелкнуть точку, чтобы активировать ее.
Увеличьте масштаб и осторожно перетащите точки на место. Щелкните по концам ручек, чтобы изменить угол изгибов. Нажмите и потяните за эти конечные точки, чтобы изменить крутизну кривой. Сначала это может показаться странным, но после небольшой практики станет легче, держитесь!
Совет. Чтобы переместить только одну сторону кривой, удерживайте нажатой клавишу Alt / Option при перетаскивании конечной точки.
Шаг 3. Добавление точек к кривой
Когда вы перетаскиваете точку в тесные области с большим количеством кривых, сначала это будет сложно.
Здесь мы перетащили точку в зеркало, но не получаем правильную кривую наверху.
Выберите инструмент «Перо» со знаком «+», чтобы добавить точку.
Щелкните и отпустите линию, на которой вы хотите добавить еще одну точку привязки. Теперь вы увидите новую точку.
Вы можете вернуться к инструменту прямого сечения или продолжать использовать инструмент + перо (они работают одинаково для перетаскивания точек)
Захватите новую точку на место, и теперь у вас есть красивая кривая. Не волнуйтесь, если вы запутались, ознакомьтесь с этим простым руководством по инструменту «Перо»
Завершите уточнение контура, используя показанные методы.
Шаг 4. Завершение пути.
Когда вы закончите, давайте рассмотрим перемещение внешних точек, чтобы полностью закрыть небо.
Перетаскивайте угловые точки, пока не получите что-то вроде этого. Если вы зашли так далеко, поздравляем!
Шаг 5. Выбор из пути
Перейдите на панель Paths
Вы увидите наш путь как «Рабочий путь». Вы можете сохранить и использовать этот контур как группу обрезки в InDesign или Quark Xpress. (Если вы собираетесь в приложение для макета для печати, это лучший вариант, потому что путь — это вектор, который продает и печатает лучше, чем пиксели.) Для работы с композитингом в Photoshop преобразуйте его в выделение и маску, как описано ниже.
В этом случае мы собираемся превратить его в выделение. Удерживая Cmd / Ctrl, щелкните рабочий контур на панели «Контуры».
Теперь вы увидите раздел с марширующими муравьями.
Удерживайте Alt / Option, чтобы создать инвертированную маску.
И теперь у нас есть идеальный вырез с самыми чистыми краями, которые вы когда-либо видели.
Хорошо, я только что показал вам 3 метода вырезания разных изображений в Photoshop.Это большой учебник, поэтому обязательно посмотрите видео вверху. Я также включил более подробные руководства по отдельным методам в ссылки ниже. Вы можете добавить эту страницу в закладки (и поделиться с другом). Думаю, это послужит для вас хорошей целевой страницей для «выбора ресурсов».
Вот краткий список моих других руководств по вырезанию и извлечению.
Спасибо за ознакомление с этим руководством и изучайте PhotoshopCAFE, на сайте много полезного контента.
До скорой встречи,
Колин
Новый курс Колина Смита
Прекратите бороться с выбором. Узнайте, как выделять и вырезать что угодно: людей, волосы, деревья, сложные формы и даже прозрачность.
Узнайте, как получить идеальные края без ореолов и неровностей. Колин покажет вам, как именно на 18 уроках.
Все изображения включены, чтобы вы могли следить за ними.
Вы сможете выбрать и вырезать все, что угодно: быстрее и чище.
Подробнее здесь
Как вырезать объект с помощью Pen Tool Photoshop — День 26
Почему инструмент «Перо»?
Проще говоря, инструмент «Перо» — это наиболее точный способ выделения в Photoshop. Он идеально подходит для любой ситуации, когда вам нужно повторить или воссоздать контуры любого объекта с твердыми краями. От редактирования портретов до фотографии продукта и графического дизайна — возможности безграничны.
Кроме того, каждый раз, когда вы используете инструмент «Перо», он сохраняет ваши точки как новый контур, к которому вы всегда можете вернуться, чтобы внести какие-либо изменения.Это позволяет вам создавать выбор, который может постоянно развиваться по мере редактирования.
Что такое кривые и углы
Любой путь, созданный с помощью инструмента «Перо», будет прямой линией, простой кривой, сложной кривой или углом. Знание того, как идентифицировать и создавать каждый, будет ключом к пониманию процесса создания точных путей.
Простая кривая
Комплексная кривая
Угол
Ярлыки
Нет быстрого пути к изучению всех нюансов Pen Tool.Ну кроме этих.
Сочетания клавиш позволяют легко настроить кривую или изменить направление пути.
Чтобы превратить точку в кривую или наоборот, используйте ALT или OPTN.
Чтобы переместить точку или кривую и изменить направление, используйте CTRL или CMD.
Гайки и болты (или точки и кривые)
Основы Pen Tool довольно просты для понимания. Щелкните, чтобы создать точку, затем щелкните еще раз, чтобы создать следующую. Photoshop соединит две точки прямой линией, которую вы затем можете настроить, чтобы превратить ее в любую простую или сложную кривую.Нажмите, чтобы создать новую точку, и процесс будет продолжаться, пока вы не завершите свой путь.
Когда вы закончите с контуром, вы можете преобразовать путь в выделение. Просто откройте диалоговое окно «Пути», удерживая CTRL или CMD, затем щелкните миниатюру пути, который вы хотите загрузить. Это создаст выделение в форме созданного вами пути, которое затем можно будет использовать так же, как и любое другое выделение в Photoshop.
Эти советы помогут, но ключом к овладению инструментом «Перо» является практика и терпение! Когда вы закончите это руководство, попробуйте еще раз с более сложными формами.Тщательное понимание того, как использовать этот инструмент, поможет вам работать в Photoshop умнее и быстрее, независимо от выполняемой работы.
Как сделать идеальный вырез в Photoshop
Иногда вы не можете избежать съемки объекта на фоне, который не особенно интересен, и один из способов сделать такой фон менее отвлекающим — это снимать с широкой настройкой диафрагмы, создавая небольшую глубину резкости для размытия фона. и позвольте взгляду сфокусироваться на вашем объекте.В качестве альтернативы вы можете вырезать изображение человека в Photoshop и поместить его в более интересную обстановку!
Для этого вам нужно будет использовать инструменты Photoshop, чтобы выбрать, скопировать и вставить человека в более привлекательное место. Однако создание убедительной композиции может быть проблемой, особенно если объект стоит на детализированном фоне (узнайте, как исправить фоновые отвлекающие факторы в Photoshop).
Вы обнаружите, что кусочки нежелательного фона будут цепляться за контур объекта — особенно в областях со сложными деталями, такими как волосы.В процессе удаления фона вы можете потерять некоторые детали краев, из-за чего объект будет выглядеть как вырезанный в Photoshop.
Улучшенная команда «Уточнить край» в Photoshop CS5 включает мощные инструменты, которые помогут вам изменить исходный выбор и сохранить тонкие детали, в частности, параметр «Умный радиус», который регулирует ширину радиуса, по которому применяются уточнения, в зависимости от степени детализации. и две щетки для регулировки радиуса в определенных областях.
Мы покажем вам, как использовать эти инструменты для трансплантации объекта городского жилища в более привлекательное и привлекательное место, а также как еще более точно настроить результаты команды «Уточнить края» с помощью масок слоя и режимов наложения.
Шаг 1. Сделайте выделение
Откройте исходное изображение своей персоны — здесь мы использовали фотографию женщины на отвлекающем фоне и изображение пальм на фоне голубого неба, что и есть наш желаемый фон.
Возьмите инструмент «Быстрый выбор» на палитре «Инструменты». Установите флажок «Автоматическое улучшение» на панели параметров, чтобы сделать выделение более плавным и менее блочным. Проведите кистью по женщине, чтобы «нарисовать» выделение, которое привязано к ее контуру.Не беспокойтесь, если будут выделены участки фона, скрывающиеся в ее волосах, или если волосы с тонкими краями исключены из выделения — вы можете убрать эти проблемные участки позже.
Шаг 2. Запустите Refine Edge
Нажмите кнопку Refine Edge на панели параметров (или перейдите в Select> RefineEdge). В диалоговом окне «Уточнить край» откройте меню «Вид» и выберите «На слоях», чтобы просмотреть невыделенные области как прозрачные. Отметьте поле Smart Radius и установите Radius равным 2, чтобы начать уточнение края.Установите Smoothness на 9, чтобы края были менее блочными. На этом этапе некоторые пряди волос будут отсутствовать в выделении, а вы увидите фрагменты нежелательного фона.
Шаг 3. Настройте радиус
Щелкните значок кисти рядом с инструментом «Рука» и выберите инструмент «Уточнить радиус». На панели параметров установите размер 60. Проведите кистью по краям волос, чтобы добавить отсутствующие пряди к выделению, и проведите кистью по участкам видимого фона, чтобы удалить их. Если вы удалите волоски или обнажите участки фона, переключитесь на инструмент «Стереть уточнения» и закрасьте эти области, чтобы восстановить их.Установите контрастность на 16%, сдвиньте край на +20 и выведите на новый слой с маской слоя.
Шаг 4. Отредактируйте маску слоя
Нажмите OK, чтобы создать дублированный слой с маской на основе уточненного выделения. Возьмите инструмент «Кисть», установите белый цвет переднего плана, щелкните маску, чтобы нацелить ее, и аккуратно закрасьте недостающие детали волос. Коснитесь клавиши левой квадратной скобки, чтобы уменьшить размер кисти во время работы, и правой квадратной скобки, чтобы увеличить размер. Чтобы скрыть видимые пиксели фона, нажмите X, чтобы переключиться на черную кисть.
Шаг 5: Добавьте новый фон
Теперь откройте желаемое фоновое изображение (в нашем случае пальмы), перейдите в Select> All и затем Edit> Copy. Переключитесь на изображение вашего основного объекта (в нашем случае, женщины), перейдите в Edit> Paste, чтобы добавить пальмы в качестве нового слоя, и перетащите его под слой «Background copy» в палитре слоев. Чтобы имитировать небольшую глубину резкости, выберите «Фильтр»> «Размытие»> «Размытие при линзах». В разделе Iris установите Radius на 75, в разделе Specular Highlights установите Brightness на 25 и Threshold на 235.Добавьте немного зернистости, установив для параметра «Уровень шума» значение 1. Нажмите «ОК».
Шаг 6: Удалите белые полосы
Перетащите слой «Фоновая копия» на значок «Создать новый слой», чтобы дублировать его, и измените режим наложения «Фоновая копия 2» на «Темнее». Это позволит сохранить темные волосы видимыми, а более светлые пиксели фона исчезнут. Щелкните по исходной маске слоя «Фоновая копия». Установите непрозрачность на 100%. Распылите кончик черной кисти по контуру волос, чтобы скрыть их.Это покажет волосы без бахромы со слоя «Фоновая копия 2».
Заключительный совет Photoshop
Восстановление скрытых волосков объекта при рисовании по маске может оказаться непростой задачей. Однако, если вы, удерживая Shift, щелкните маску слоя, вы можете временно отключить ее (вы увидите красный крест), открыв исходное изображение. Возьмите небольшую белую кисть и аккуратно проведите по прядям волос, которые вы хотите восстановить. Нажмите на маску еще раз, чтобы снова включить ее, и теперь эти волосы станут более заметными.
ПОДРОБНЕЕ
10 вещей, которые фотографы могут сделать, чтобы перестать тратить впустую фотографии
20 советов по более быстрому редактированию фотографий
44 основных совета и приемов работы с цифровой камерой
Загрузите бесплатные шпаргалки по фотографиям
Как обрезать другие слои для выделения из другого слоя? Photoshop
Как обрезать другие слои для выделения из другого слоя? Photoshop — Обмен стеками для графического дизайнаСеть обмена стеков
Сеть Stack Exchange состоит из 176 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Зарегистрироваться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 6к раз
На этот вопрос уже есть ответы :
Закрыт 3 года назад.
В фотошопе, допустим, у меня 3 слоя. Слои A и B имеют фоновые изображения по умолчанию. На слое C я создаю форму чего-то, скажем, машины. Я выделяю контур с помощью инструмента быстрого выбора. Как мне обрезать слои A и B для этого выделения, чтобы я мог добавить часть этих изображений к этому выделению?
Создан 20 авг.
ДанДан111 серебряный знак11 бронзовый знак
1 Вы можете обрезать изображения только прямоугольной / квадратной формы, без изогнутых линий.
В вашем случае после того, как вы сделали выбор вашего автомобиля, нажмите на слой A или B, пока выделение является активным, затем щелкните правой кнопкой мыши внутри выделения и выберите выберите инверсный , затем нажмите возврат или удалить .
Таким образом, у вас будет фон в форме автомобиля. Надеюсь это поможет.
Создан 21 авг.
Метод 1: Копирование и вставка — полуразрушающий
- Выберите форму (если у вас есть форма, созданная на слое C, просто удерживайте «CTRL и щелкните» на изображении слоя)
- Выберите слой, который вы хотите обрезать, и нажмите «CTRL и J».Это создаст новый слой с тем, что вы выбрали.
- «CTRL и щелкните» на изображении этого нового слоя, чтобы выбрать его, затем перейдите в «Изображение> Обрезать».
Результат:
Это обрежет изображение одного слоя до наименьшего прямоугольника и сделает все, что находится за пределами выделения и альфа-канала (прозрачным).
Метод 2: Маски — неразрушающий
- Выберите форму (если у вас есть форма, созданная на слое C, просто удерживайте «CTRL и щелкните» на изображении слоя)
- На панели слоев создайте новую группу (значок маленькой папки), затем нажмите «Добавить маску слоя» (значок маленького прямоугольника с отверстием в нем справа от fx)
- Переместите слои A и B в эту новую группу
Результат:
Это закроет ваши слои A и B для выделения.Отобразите или скройте слои, чтобы увидеть тот, который вам нужен, или, если вы хотите различное выделение для каждого слоя, вы можете создавать маски на самих слоях, а не использовать группу. Плюсы использования масок в том, что исходное изображение остается неизменным. Вы даже можете перетащить его, не фиксируя выделение.
Надеюсь, это поможет!
Создан 21 авг.
CTOvertonCTOverton24255 серебряных знаков1313 бронзовых знаков
Graphic Design Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Использование инструмента «Перо» для вырезания объекта на его фоне в Photoshop
Часто новые или неопытные дизайнеры, использующие Photoshop, могут использовать инструменты Lasso Tool, Eraser Tool или Magic Wand (в отличие от Pen Tool), чтобы вырезать изображение из фона.Хотя эти методы могут работать, у них может быть много недостатков. Окончательное изображение может содержать части фона, иметь неровные края или быть не самого высокого качества. Не говоря уже о том, что эти методы могут занять много времени и не дают вам возможности исправлять ошибки.
Инструмент «Лассо» — не позволяет создавать гладкие закругленные края вокруг объектов.
Инструмент «Ластик» — обладает некоторыми из недостатков инструмента «Лассо», но также не подходит для вырезания объектов с четкими или контрастными границами.
Волшебная палочка — Ее эффективность во многом зависит от цвета. Из-за этого не очень хорошо вырезать объект из фона, содержащего разные цвета или оттенки цветов (например, человека посреди города или лесного пейзажа).
Итак, перечисленные мной недостатки не делают эти инструменты бесполезными. Они могут быть чрезвычайно полезны в очень специфических ситуациях. Но в большинстве случаев инструмент Photoshop Pen Tool — это то, что вы захотите использовать, чтобы вырезать изображение из фона.Это позволяет вам быстро и эффективно построить схему, которую вы можете изменить в любой момент.
Например, давайте покажем Винсента Ван Гога в Детройте.
Инструмент «Перо»
Вы можете выбрать инструмент «Перо», нажав клавишу P на клавиатуре или перейдя в верхнюю часть панели инструментов, которая расположена в левой части экрана, и пролистав семь инструментов вниз, пока не дойдете до нее.
Сначала найдите место на своем произведении искусства, чтобы начать рисовать контур.Во время рисования вы можете захотеть приблизить объект. Это можно сделать с помощью инструмента масштабирования, который расположен в нижней части панели инструментов, или на клавиатуре путем нажатия клавиши Z или нажатия клавиш Control и + или — на ПК ( Command + или — на Mac).
Чтобы рисовать прямые линии с помощью пера, просто щелкните в области, в которой вы хотите разместить свои точки. Чтобы нарисовать плавные изогнутые линии, удерживайте левую кнопку мыши и перетащите мышь в направлении кривой, а затем отпустите кнопку.
Использование пера требует некоторого привыкания, особенно если вы пользуетесь им впервые. Однако чем больше времени вы потратите на это, тем лучше вы будете в этом разбираться. Даже потратив на это всего пять минут, вы заметите, насколько улучшатся ваши навыки.
Когда вы начнете добавлять точки к своему контуру, вы можете заметить, что ваша фигура начнет заполняться цветом.
Вы можете легко решить эту проблему, изменив непрозрачность вашей формы на 0%
Еще одна вещь, на которую следует обратить внимание, это тот факт, что если вы выберете слой, отличный от того, на котором находится ваш контур, может показаться, что ваш контур исчез.Не волнуйтесь, это не так. Вы сможете увидеть его снова, щелкнув миниатюру векторной маски на слое, на котором находится ваш контур.
Продолжая рисовать контур, имейте в виду, что чем более детально вы сделаете форму, тем лучше будут ваши результаты.
Для того, чтобы ваш контур был полностью закончен, ваша последняя точка должна соединиться с первой точкой, которую вы сделали, которая теперь должна полностью охватывать ваше изображение.
Самая важная и сложная часть завершена.Осталось только вырезать картинку из фона. Для этого удерживайте нажатой клавишу Control ( Command на Mac) и щелкните миниатюру векторной маски на слое, содержащем ваш контур.
Если все правильно, у вас должно получиться нечто очень похожее на то, что вы получили бы, если бы использовали Lasso Tool.
Теперь выделим слой с изображением Винсента Ван Гога.
Поднимитесь к строке меню в верхней части экрана, затем перейдите к Select и затем вниз к Inverse; или одновременно нажмите Control , Shift и букву I ( Command , Shift , I на Mac).Это вывернет ваш выбор наизнанку, выделив фон вашего изображения.
Нажмите «Удалить», и ваш фон исчезнет. Чтобы отменить выбор выделенных областей, вы можете вернуться к строке меню, перейти к «Выбрать», а затем вниз, чтобы отменить выбор. Кроме того, вы можете нажать Control D или Command D на Mac. Вот и все, без фонового изображения.
В удалении фона таким способом хорошо то, что у вас все еще есть слой с контуром.Если вам нужно внести коррективы (если, например, было вырезано недостаточно фона), вы всегда можете вернуться и сделать это, щелкнув значок векторной маски на слое с вашей фигурой. Он позволяет при необходимости исправить путь, а затем все, что вам нужно сделать, это повторить процесс удаления фона.
Как вам Детройт Винсент?
Как видите, использование Pen Tool в Photoshop дает нам очень чистый вид.
Опубликовано в Учебные пособия по дизайну, Советы и учебные пособия по Photoshop
Обрезка изображений в Photoshop CS6
Автор Стив Паттерсон.
Одной из замечательных новых функций Photoshop CS6 является улучшенный инструмент Crop Tool . Если вы использовали более ранние версии Photoshop для обрезки фотографий, вы найдете в CS6 немало изменений, которые призваны сделать кадрирование и выпрямление изображений более простым и гибким, чем когда-либо прежде. В этом уроке мы узнаем, как это работает!
Загрузите это руководство в виде готового к печати PDF-файла!
Выбор инструмента обрезки
Как и в предыдущих версиях Photoshop, чтобы обрезать изображение, мы начинаем с выбора Crop Tool , либо щелкая его значок на панели инструментов в левой части экрана, либо нажимая букву C на клавиатуре. .Я выберу его на панели инструментов:
Выбор инструмента кадрирования.
Рукоятки для урожая
Если вы использовали более ранние версии Photoshop, первое отличие, которое вы заметите в CS6, заключается в том, что как только вы выбираете инструмент «Кадрирование», Photoshop автоматически помещает рамку кадрирования , а обрабатывает вокруг вашего изображения. Вы найдете ручки обрезки в каждом из четырех углов, а также вверху, внизу, слева и справа. Они выглядят немного иначе, чем в предыдущих версиях, но работают точно так же:
Photoshop CS6 автоматически помещает рамку кадрирования и обрабатывает изображение.
Мы можем щелкнуть любой из маркеров и, удерживая кнопку мыши, перетащить их, чтобы изменить размер и форму рамки кадрирования. Область внутри рамки кадрирования — это часть изображения, которое вы сохраните. Все нестандартное будет обрезано. Photoshop затемняет область за пределами рамки кадрирования, чтобы нам было легче увидеть, какую часть изображения мы сохраняем:
Щелкните и перетащите ручки, чтобы изменить размер рамки обрезки.
Прежде чем продолжить, следует отметить, что вам не обязательно использовать начальные маркеры кадрирования, которые Photoshop CS6 размещает вокруг изображения.Они добавлены исключительно для удобства. Как и в предыдущих версиях Photoshop, вы также можете щелкнуть в любом месте изображения с помощью инструмента «Обрезка» и, удерживая нажатой кнопку мыши, вытащить собственное поле кадрирования, которое затем можно изменить размер и форму, перетащив любой из маркеров. Выбор за вами.
Выбор соотношения сторон
По умолчанию Photoshop CS6 позволяет нам свободно перемещать ручки в любом направлении, чтобы мы могли изменить форму рамки обрезки до любого необходимого размера. Но чаще всего мы хотим обрезать фотографию до стандартного размера кадра, например 4×6 или 8×10.Если вы посмотрите вверх в крайнем левом углу панели параметров в верхней части экрана, вы найдете параметр Aspect Ratio , который по умолчанию установлен на Unconstrained . Если вы нажмете на слово «Без ограничений», вы откроете меню с различными соотношениями сторон, из которых мы можем выбирать. Я выберу для примера соотношение 2×3 (4×6):
Вы можете выбрать любое из предустановленных соотношений сторон.
Photoshop мгновенно устанавливает рамку кадрирования с выбранным нами соотношением сторон. Затем мы можем изменить размер поля, перетащив ручки, зная, что наше соотношение сторон надежно зафиксировано на месте:
Граница кадрирования привязана к соотношению сторон 4×3.
Если вам нужно обрезать изображение до менее распространенного соотношения сторон, которого нет в списке, вы можете легко создать свое собственное соотношение сторон, введя нужные значения в поля ширины и высоты непосредственно справа от списка. :
При необходимости введите собственные значения соотношения сторон экрана.
Книжная или альбомная ориентация
Чтобы быстро повернуть рамку кадрирования из альбомной (горизонтальной) в книжную (вертикальную) ориентацию и наоборот, щелкните значок Повернуть на панели параметров:
Нажмите кнопку «Повернуть», чтобы переключиться между книжным и альбомным режимами.
Я щелкнул значок, и теперь моя рамка кадрирования переключилась с альбомной на портретную ориентацию. Чтобы вернуться в альбомный режим, я могу просто снова щелкнуть значок поворота. Также есть сочетание клавиш для переключения между портретным и альбомным режимами. Нажмите на клавиатуре букву X , чтобы переключаться между ними:
Граница кадрирования повернута из альбомной в книжную ориентацию.
Перемещение изображения внутри рамки для обрезки
Чтобы переместить и изменить положение изображения внутри рамки кадрирования, щелкните в любом месте внутри рамки и, удерживая кнопку мыши, перетащите изображение на место.Если вы использовали более раннюю версию Photoshop, вы заметите большие изменения здесь с CS6. В предыдущих версиях перетаскивание мыши перемещало рамку кадрирования перед изображением, в то время как само изображение оставалось на месте. С CS6 мы получаем прямо противоположное. Рамка кадрирования теперь остается на месте, пока изображение перемещается внутри нее! На статическом снимке экрана сложно увидеть, но на самом деле поле кадрирования не сдвинулось. Когда я перетаскиваю его мышкой, движется сама фотография:
Щелкните и перетащите фотографию внутри рамки обрезки, чтобы переместить ее.
Накладка
Возможно, вы заметили на снимках экрана, что внутри моего поля кадрирования появляется сетка. По умолчанию Photoshop CS6 показывает нам сетку 3×3, известную как правило третей , которое гласит, что при кадрировании изображения вы должны поместить основной объект вашей фотографии в одно из мест, где пересекаются горизонтальные и вертикальные линии сетки. Конечно, это всего лишь общие рекомендации, которые могут или не могут хорошо работать с вашим конкретным изображением.
Правило третей — лишь одно из нескольких различных наложений в CS6, из которых мы можем выбирать, и мы можем выбрать их из опции View на панели параметров:
Параметр «Просмотр» на панели параметров.
Просто щелкните слово «Правило третей» (или любое другое наложение, указанное в данный момент), чтобы открыть меню, затем выберите другое наложение из списка. Я выберу наложение сетки:
Выбор другого наложения в меню «Просмотр».
И теперь мы можем видеть более подробную сетку внутри моего поля кадрирования. Вы также можете переключаться между различными наложениями с клавиатуры. Просто нажмите несколько раз на букву O , чтобы просмотреть список:
Photoshop CS6 дает нам несколько наложений, помогающих при обрезке и позиционировании изображения.
Если вы посмотрите под списком наложений в опции «Просмотр», вы найдете три дополнительных параметра, которые управляют фактическим появлением наложения. Если вы хотите, чтобы наложение всегда оставалось на экране, выберите Всегда показывать наложение . Параметр Auto Show Overlay , который мне больше всего нравится, будет показывать наложение только тогда, когда вы изменяете размер рамки кадрирования или перемещаете изображение, и скроет наложение, пока вы не вносите никаких изменений, чтобы он не загромождал экран.Если вы не хотите, чтобы наложение отображалось вообще, вы можете отключить его, выбрав Никогда не показывать наложение :
Photoshop CS6 позволяет вам выбрать, когда или если вы хотите, чтобы наложение отображалось.
Поворот и выпрямление изображения
Photoshop CS6 дает нам несколько различных способов выпрямить изображение с помощью инструмента кадрирования. Первый — просто повернуть изображение вручную. Чтобы повернуть его, переместите курсор мыши в любое место за пределами рамки обрезки. Вы увидите, как ваш курсор изменится на изогнутую линию со стрелкой на обоих концах.Затем щелкните за пределами поля кадрирования и, удерживая кнопку мыши, перетащите мышь, чтобы повернуть изображение. Рамка кадрирования останется на месте, пока само изображение вращается внутри нее. Photoshop автоматически помещает сетку в рамку кадрирования, чтобы было легче определить, когда изображение выглядит прямым:
Щелкните и перетащите за пределы рамки кадрирования, чтобы повернуть изображение.
Другой способ выпрямить изображение с помощью инструмента «Обрезка» — использовать параметр « Выпрямить » на панели параметров.Нажмите на нее, чтобы выбрать:
Щелкните параметр «Выпрямить».
Выбрав параметр «Выпрямить», найдите на изображении что-нибудь, что должно быть прямым либо по горизонтали, либо по вертикали. Нажмите на один конец, чтобы установить начальную точку, затем, удерживая кнопку мыши, перетащите на другой конец:
Щелкните и перетащите что-нибудь, что должно быть прямо на фотографии.
Отпустите кнопку мыши, и Photoshop мгновенно выпрямит изображение за вас:
Photoshop выпрямляет изображение, когда вы отпускаете кнопку мыши.
Отменить, сбросить и отменить
Если вы сделали ошибку при настройке рамки кадрирования или изображения, вы можете отменить последний шаг с помощью инструмента кадрирования, перейдя в меню Edit в строке меню в верхней части экрана и выбрав Отменить или нажав сочетание клавиш Ctrl + Z (Win) / Command + Z (Mac). Или вы можете полностью сбросить все (поле кадрирования, соотношение сторон и любое вращение, которое вы применили к изображению), нажав кнопку Сбросить на панели параметров:
Кнопка «Сброс» сбрасывает рамку кадрирования, поворот и соотношение сторон.
Если вы передумали и хотите полностью отменить кадрирование, нажмите кнопку Отменить на панели параметров или нажмите клавишу Esc на клавиатуре:
Нажмите кнопку «Отмена», чтобы выйти из режима обрезки изображения.
Удалить обрезанные пиксели
Последняя и очень важная новая функция в Photoshop CS6, на которую нам нужно обратить внимание, — это параметр Удалить обрезанные пиксели на панели параметров:
Новая опция удаления обрезанных пикселей в CS6.
Выбор этого параметра путем щелчка внутри флажка приведет к безвозвратному удалению всех обрезанных пикселей. Это может звучать так, как вам хотелось бы, но это известно как деструктивное редактирование , потому что оно вносит постоянное физическое изменение в ваше изображение, чего вы хотите избегать, когда это возможно.
Лучший, более гибкий и неразрушающий способ работы — это не устанавливать флажок «Удалить обрезанные пиксели». Таким образом, Photoshop сохранит кадрированные пиксели и просто скроет их, позволяя вам вернуться и внести изменения в кадрирование в любое время! Мы скоро поймем, что я имею в виду.
Применение урожая
Как только вы довольны своим урожаем, вы можете применить его, щелкнув отметку на панели параметров или нажав Введите (Win) / Return (Mac) на клавиатуре:
Щелкните галочку, чтобы применить обрезку, или нажмите Enter (Win) / Return (Mac).
Однако вы заметите, что даже после того, как вы применили кадрирование, рамка кадрирования и маркеры остаются вокруг изображения:
Фотография обрезана, но рамка кадрирования и ручки все еще видны.
Чтобы скрыть их и просмотреть изображение отдельно, все, что нам нужно сделать, это выбрать другой инструмент на панели «Инструменты». Самый быстрый способ сделать это — нажать на клавиатуре букву V , что переключит вас на инструмент Move Tool , и теперь рамка кадрирования и ручки больше не видны.
Выберите другой инструмент, чтобы скрыть рамку кадрирования и ручки.
Редактирование урожая
Я упомянул минуту назад, что, оставив опцию «Удалить обрезанные пиксели» на панели параметров выключенной (не отмеченной), Photoshop просто скроет обрезанные пиксели, а не удалит их навсегда.Преимущество в том, что вы можете вернуться в любой момент и отредактировать кадрирование заново! Для этого просто снова выберите инструмент «Кадрирование» на панели «Инструменты». Рамка кадрирования и маркеры снова появятся вокруг изображения. Вы можете щелкнуть и перетащить ручки, чтобы изменить размер рамки обрезки, щелкнуть и перетащить внутри рамки обрезки, чтобы изменить положение изображения, выбрать другое соотношение сторон на панели параметров или внести любые другие необходимые изменения. Когда вы закончите, щелкните галочку на панели параметров или нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы принять изменения.Если вы сохраните файл как документ Photoshop .PSD, вы сможете повторно открыть файл и отредактировать кадрирование в любое время:
Снова выберите инструмент «Обрезка», чтобы отредактировать кадрирование в любое время.
И вот оно! Вот как обрезать и выпрямлять изображения с помощью нового улучшенного инструмента кадрирования в Photoshop CS6! Посетите наш раздел «Ретуширование фотографий», чтобы получить дополнительные уроки по редактированию изображений в Photoshop!
Как обрезать квадрат изображения в Photoshop
Суббота Февраль 25, 2017
Али Дженнингс
То, как вы решите кадрировать изображение, так же важно, как и любой другой фотографический фактор; от первоначальной композиции сцены до улучшения цифровой фотолаборатории.
В этом уроке я собираюсь взглянуть на основы и познакомить вас с инструментом кадрирования, а также с тем, как обрезать квадрат изображения в Photoshop. Есть более веская причина, чем просто обрезка для удовольствия. Недавно я просмотрел бумагу Fotospeed Square 8 x8 дюймов и 12 x 12 дюймов Square и стал немного зависимым.
Квадратная обрезка ваших изображений может показаться немного старой школой и даже немного расточительством, особенно если учесть, что большинство современных фотоаппаратов снимают с соотношением сторон 3: 2 или 4: 3.Это означает, что при обрезке квадрата вы потеряете часть изображения по бокам.
Квадратные отпечаткикогда-то были основным продуктом многих среднеформатных фотоаппаратов, особенно профессионального производителя фотоаппаратов Hasselblad с его пленочными фотоаппаратами серии V. Квадратный формат, однако, вышел из моды, хотя на Photokina 2016 Hasselblad продемонстрировал новый средний формат Hasselblad VD1 75mp, который снимает квадрат.
Hasselblad — не единственная компания, которая использует квадратный формат, и быстро покопавшись в настройках вашей камеры, вы часто найдете соотношение 1: 1.Эта опция присутствует в большинстве камер Olympus и Fuji, и вы даже найдете ее на своем iPhone.
Квадратная съемка в камере предназначена для пуристов, а переключение соотношений сторон для композиции — это отличная практика, она позволит вам увидеть мир по-другому и проявить свои фотографические навыки.
Съемка на камеру — не единственный способ добиться честности. Самый простой способ — снимать с вашими обычными настройками и нормальным соотношением сторон 3: 4, 4: 3 или другим, а затем кадрировать позже в Photoshop.
В этом уроке мы хотим обрезать изображения размером 8 x 8 дюймов и 12 x 12 дюймов, чтобы можно было печатать прямо на бумаге Fotospeed Square.
ШАГ 01 — Проверить разрешение
Прежде чем мы начнем кадрировать изображение, нам нужно проверить полный размер изображения, чтобы убедиться, что оно поместится на квадратную бумагу. Для получения наилучшего качества печати мы всегда должны масштабировать изображение вниз, а не вверх. Чтобы проверить размер изображения, перейдите в Изображение> Размер изображения .Здесь наше изображение показывает, что это 7345 x 4132 пикселей или 24,483 x 13,773 дюйма при разрешении 300 пикселей на дюйм, что более чем достаточно, чтобы поместиться на нашей бумаге размером 8 x 8 дюймов.
ШАГ 02 — Использование правильных единиц
Мы хотим обрезать изображение, чтобы оно поместилось на квадратном листе бумаги размером 8 x 8 дюймов. Мы также хотим, чтобы у нашего финального изображения была граница, поэтому мы собираемся начать с обрезки изображения немного меньше. Выберите Crop Tool (C) и из вариантов вверху выберите Ш x В x Разрешение . Теперь в следующих двух полях установите значения 7.5 дюймов и 7,5 дюйма. Важно добавить «in», чтобы Photoshop знал, что мы работаем в дюймах, а не в сантиметрах или пикселях.
ШАГ 03 — Обрезать изображение
Теперь используйте инструмент Crop Tool , чтобы обрезать изображение. Я использовал кадрирование, чтобы центрировать изображение на холсте, и, используя правило третей, разместил горизонт в нижней трети. Если вы внимательно посмотрите на нижнюю часть изображения, вы увидите, что есть белая полоса, которую я вырезал только из изображения, чтобы изображение соответствовало правилу третей, нам нужно немного больше контента на низ.Чтобы заполнить пустоту, нажмите опцию Content Aware вверху, а затем нажмите Enter.
ШАГ 04 — Повышение контрастности
На данный момент изображение выглядит немного размытым, поэтому, пока мы здесь, мы можем сделать быструю коррекцию кривой. Создайте новый корректирующий слой Curves и затем создайте две точки: одну в нижней четверти, а другую в верхней. Сдвиньте нижний вправо и вниз, чтобы получить значения Input: 80 Output: 40. Затем настройте верхнюю точку на Input: 200 Output: 170, это просто помогает повысить контраст.
ШАГ 05 — Отрегулируйте цвет
Теперь, чтобы усилить цвет, мы будем использовать Color Balance . Снова создайте новый корректирующий слой Color Balance Adjustment Layer и уменьшите голубой / красный до -5, пурпурный / зеленый до +2 и увеличьте желтый / синий до +15, что должно придать изображению немного жизни и яркости.
ШАГ 06 — Создайте границу
Прежде чем мы увеличим размер холста для создания границы, мы хотим продублировать фоновый слой. Таким образом, мы можем добавить черную рамку ключевой линии вокруг изображения.Выберите фоновый слой в палитре слоев и используйте (Ctrl + J (ПК) или CMD + J (Mac)), чтобы продублировать слой. Теперь перейдите в Image> Canvas size и увеличьте размер до 8 x 8 дюймов. Если для вас по умолчанию заданы другие единицы измерения, выберите дюймы в раскрывающемся списке единиц.
ШАГ 07 — Добавьте границу ключевой линии
Дважды щелкните дублированный фоновый слой, чтобы открыть Layer Styles , и щелкните Stroke .Теперь увеличьте размер до 5 и убедитесь, что для параметра Position установлено значение Inside. Под заголовком Тип заливки убедитесь, что у вас выбран Цвет , а затем щелкните образец цвета и выберите цвет, который вы хотите для ключевой линии. После выбора нажмите ОК , чтобы применить.
ШАГ 08 — Сглаживание изображения
Теперь изображение готово к печати, но перед этим убедитесь, что вы сохранили файл. В настоящее время изображение содержит ряд слоев, которые мы использовали для усиления цвета и контраста, а также для добавления границы, поэтому, если вы хотите сохранить эти слои, сохраните файл как PSD.Вы также можете сохранить файл как готовый к печати JPEG. Чтобы сгладить изображение, перейдите в палитру слоев , щелкните параметры и выберите Свести изображение . Теперь в параметрах печати выберите Custom и введите 8 x 8 дюймов в качестве размера бумаги и убедитесь, что вы установили бесплатный цветовой профиль ICC от Fotospeed, если вы используете Fotospeed Square.
Если у вас возникнут какие-либо вопросы об учебнике или комментарии, пожалуйста, дайте нам знать в поле для комментариев ниже.
[url карты содержимого = ”https: // camerajabber.com / 5-dos-3-donts-sharpening-images / ”]
[url карты содержимого = ”https://camerajabber.com/fotospeed-square-inkjet-paper-review/”]
. Настройте
жесткость – для точного выделения
установите «100».
Настройте
жесткость – для точного выделения
установите «100».




 Выберите такую чувствительность, чтобы выделение захватывало однородный фон, но не касалось рисунка, который нужно вырезать.
Выберите такую чувствительность, чтобы выделение захватывало однородный фон, но не касалось рисунка, который нужно вырезать.







 Выберите его, а затем активируйте Быструю маску на панели в нижней части.
Выберите его, а затем активируйте Быструю маску на панели в нижней части.




 Совершить это действие можно, выделив нужную область и применив клавишную комбинацию. Клавиша Del (Delete- удалить) позволит убрать область выделения, а сочетания Ctrl + C и Ctrl + V создадут дополнительный слой и поместят на него выделенный объект. С новым слоем вы сможете делать различные манипуляции, а старый — удалить, зайдя в меню управления слоями.
Совершить это действие можно, выделив нужную область и применив клавишную комбинацию. Клавиша Del (Delete- удалить) позволит убрать область выделения, а сочетания Ctrl + C и Ctrl + V создадут дополнительный слой и поместят на него выделенный объект. С новым слоем вы сможете делать различные манипуляции, а старый — удалить, зайдя в меню управления слоями.