делаем арты фотографии в Фотошопе (Photoshop) / Фотообработка в Photoshop / Уроки фотографии
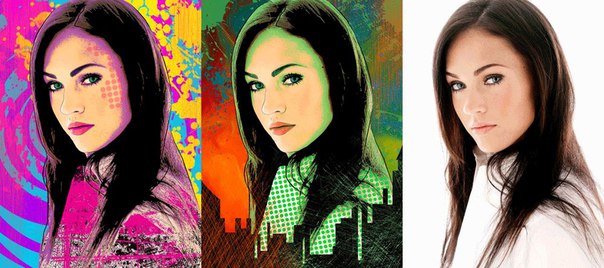
Стиль обработки поп-арт не теряет своей популярности. Его применяют для рекламных постеров, в дизайне журналов и просто в соцсетях, в качестве привлекательных аватарок и агитационных баннеров.
В этой статье мы расскажем, как сделать арт в Photoshop. А точнее, мы будем делать из фото арт картинку. И несомненно, лучшая программа для создания артов из фотографий — это Photoshop. Создать арт можно несколькими способами. Мы рассмотрим наименее трудозатратный и наиболее быстрый.
Для работы нам понадобится портрет. Открываем изображение в Photoshop. Делаем дубликат слоя изображения (Ctrl+J).
Фон на изображении нужно удалить. Как отделить объект от фона мы писали ранее в статье «Как обработать фон в Photoshop».
Если у вас однородный фон на фото, воспользуйтесь инструментом «Волшебная палочка»/Magic Wand Tool либо «Быстрое выделение»/Quick selection tool.
В нашем случае отделить девушку от фона можно инструментом «Быстрое выделение»/Quick selection tool. Работаем с дубликатом изображения.
Выделите фон, не задевая модель. После этого инвертируйте выделение (Ctrl+I). Теперь выделен не фон, а объект на фоне, в нашем случае — девушка.
После этого достаточно нажать сочетание клавиш Ctrl+C, Ctrl+V, чтобы отделённое от фона изображение девушки было перенесено на прозрачный слой.
Далее делаем нашу картинку чёрно-белой, нажав клавиши Shift+Ctrl+U
Теперь нам нужно выбрать в «Галерее фильтров»/Filter Gallery тот, с помощью которого можно сделать обводку контуров на нашем чёрно-белом фото и постеризацию теней и светов. Постеризация разобьёт оттенки на уровни, переход между которыми будет очень резкий. На этом этапе создания арта к каждому фото стоит подобрать свой фильтр или даже два, если есть необходимость. Вероятнее всего подойдут следующие фильтры: «Штрихи»/Brush Strokes/«Обводка»/Ink Outlines и «Акцент на краях»/Accented Edges
На этом этапе создания арта к каждому фото стоит подобрать свой фильтр или даже два, если есть необходимость. Вероятнее всего подойдут следующие фильтры: «Штрихи»/Brush Strokes/«Обводка»/Ink Outlines и «Акцент на краях»/Accented Edges
В нашем случае идеально подошел фильтр «Имитация»/Artistic/«Очерченные края»/Poster Edges. Фильтр настраиваемый. Слева в диалоговом окне нужно перемещать ползунки, пока не добьётесь желаемого результата. «Толщину краев»/Edge thickness задаем 1, «Интенсивность»/Edge Intensity
 Обратите внимание на то, как света и тени разбились на уровни. Завершив подбор параметров, нажмите Ok.
Обратите внимание на то, как света и тени разбились на уровни. Завершив подбор параметров, нажмите Ok.Остаётся раскрасить изображение. В этом нам поможет корректирующий слой «Карта градиента»/Gradient Map. Вызвать можно в списке корректирующих слоёв, в нижней части палитры слоёв.
Откроется диалоговое окно. Двойным щелчком по градиенту вызываем настройки.
В них нам предстоит задать четыре точки цветов для градиента. Двигаться будем слева направо.
Еще больше о Photoshop — на курсах «Fotoshkola.net».
Внизу градиента есть ползунки. Они являются контрольными точками(stops). Слева точка — на Позиции/Location 0%, справа — на 100%. Одним кликом мышки внизу, под градиентом, можно создать новую точку. Ухватив, её можно перемещать влево и вправо. Лишние точки можно удалить, выделив и нажав на «Удалить»/Delete. Нам предстоит поставить точки на позиции 25%, 50%, 75%. Каждой точке зададим цвет. Две последние точки будут одинакового цвета, приблизительно похожего на тон кожи человека.
Две последние точки будут одинакового цвета, приблизительно похожего на тон кожи человека.
Задать цвет в контрольной точке можно, сделав по ней двойной щелчок (по ползунку). Откроется палитра. На градиенте всех цветов ползунок смещаем в нужный цвет и в большом окне градиента оттенка выбираем подходящий тон. Закрываем окно.
А теперь точки по очереди.
С добавление каждой новой точки уровни теней будут окрашиваться.
Установим точку на позиции 25%, цвет зададим красный.
Следующая точка будет голубого цвета, позиция 50%.
Предпоследняя точка 75%. Её цвет подбираем близким к цвету кожи. Внизу есть окошко с пометкой #. Скопируйте из этого окошка код цвета (выделяем и жмём Ctrl+C).
Самая последняя точка у нас уже есть. Позиция 100%. Щёлкаем по ней дважды, открываем палитру, в окошке с пометкой # выделяем надпись и вставляем наш скопированный код, нажав  Карту градиента тоже закрываем, нажав Ok.
Карту градиента тоже закрываем, нажав Ok.
Корректирующий слой карты градиента нужно прикрепить к слою с изображением девушки, так как мы будем рисовать задний фон. Чтобы закрепить корректирующий слой, подведите курсор мыши между ним и тем, к которому его применяли. Удерживая зажатым Alt, щёлкните между корректирующим слоем и слоем с изображением. У корректирующего слоя появится стрелка, указывающая на прикрепление к слою ниже.
Создаём новый слой (Shift+Ctrl+N
Оставаясь на новом слое, берём инструмент «Прямоугольная область»/Rectangular Marquee Tool.
Ставим курсор в верхнем левом углу изображения и, зажав левую клавишу мыши, тянем вниз, справа придерживаемся середины изображения. Появится область, обведённая пунктиром. Затем выбираем инструмент «Заливка» (клавиша G). Цвет можно подобрать, кликнув двойным щелчком по образцам основных цветов, который находится в самом низу панели инструментов.
Теперь подведите курсор к самому тёмному оттенку нашего арта и, удерживая Alt, сделайте один клик левой клавишей мыши. На градиенте оттенка передвиньте чекер в оттенок чуть светлее. Закройте окно.
Инструментом «Заливка» щёлкните внутри прямоугольной области на изображении, которую мы до этого обвели. Получите первую часть фона.
Проделываем эти же шаги для второй половинки фона. Цвет возьмём красный, более тёмного оттенка, чтобы модель не сливалась с фоном.
Сохраняем изображение (Shift+Ctrl+S) в привычном формате, например, в JPG. И пользуемся!
Можно подобрать другие цвета для вашего арта. Как вы убедились, делать арты в Photoshop легко и интересно. Желаем вам творческого настроения и отличных результатов!
Еще больше о Photoshop — на курсах «Fotoshkola.net».
Как сделать арт из фото в Фотошопе
Развитие современных технологий облегчило редактирование фотографий. Если раньше для этого нужен был оригинал плёнки, применялись специальные реактивы и ретушёр рисковал безвозвратно испортить кадр, то теперь необходим только компьютер, графический редактор и оцифрованная фотография.
Самым популярным фоторедактором по праву считается Фотошоп (Photoshop) производства компании Adobe. С его помощью можно творить настоящие чудеса ретуширования картинок и фотографий.
В сегодняшнем уроке представлено очередное расширенное руководство, благодаря которому вы научитесь делать изображение в стиле поп-арт из обычной фотографии.
Первое, что необходимо сделать – скачать и установить Фотошоп на свой компьютер.
Содержание: как сделать арт из фото в Фотошопе
Подготовка изображения
Открываем Фотошоп и загружаем в него желаемую фотографию. Это можно сделать с помощью контекстного меню «Файл» и выбрать подпункт «Открыть…». В появившемся окне указываем место, где находится фото и подтверждаем действие. Также, можно просто перетащить файл с изображением в рабочую область программы.
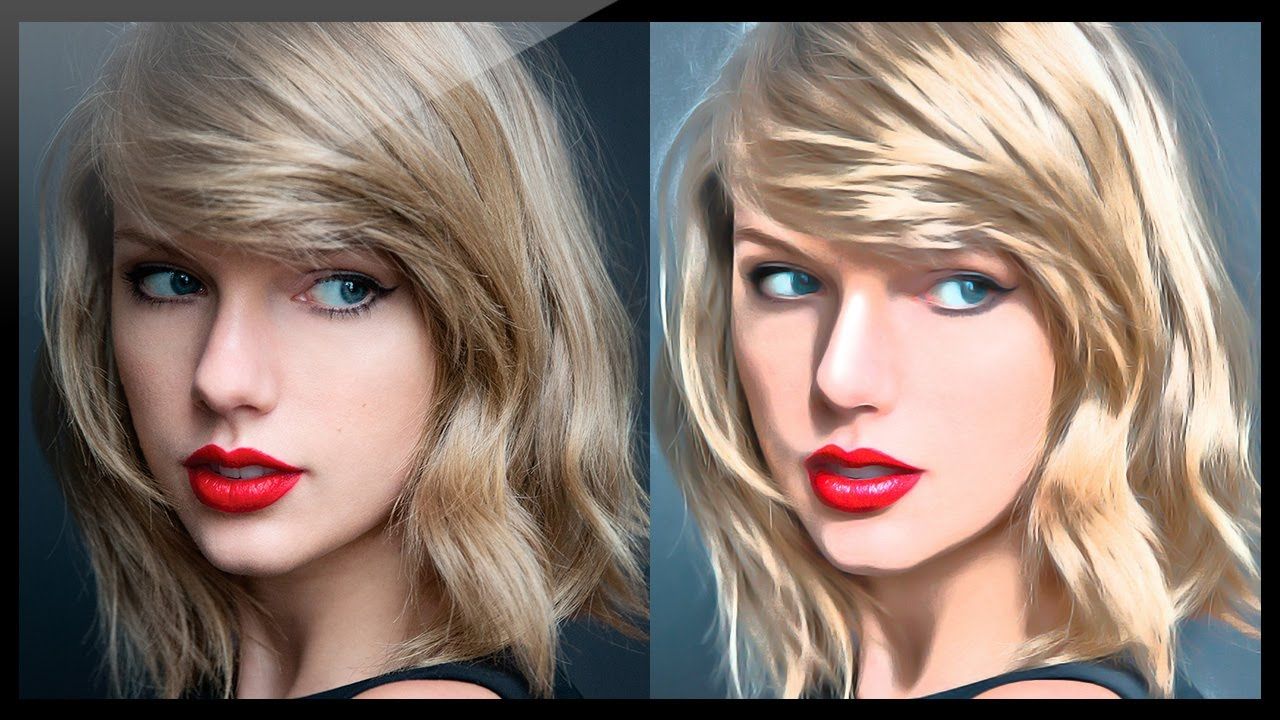
Мы выбрали портретную фотографию всеми любимой Эмилии Кларк.
Теперь удалим фон. Для этого создаём дубликат слоя. Нажимаем правой кнопкой мыши на слой и выбираем пункт «Дублировать слой». Либо выбираем необходимый слой и нажимаем комбинацию клавиш Ctrl+J.
Либо выбираем необходимый слой и нажимаем комбинацию клавиш Ctrl+J.
После того как дубликат слоя создан, заливаем фоновый слой белым цветом, используя инструмент «Заливка».
Создаём маскирующий слой. Чтобы это сделать выделяем необходимый слой и нажимаем кнопку «Добавить векторную маску», как показано на скриншоте ниже:
После добавления маски, аккуратно затираем фон инструментом «Ластик», либо используем выделение, если объект на фотографии достаточно контрастный.
Так выглядит портрет после удаления фона с помощью мягкого ластика:
Когда изображение подготовлено, нажимаем правой кнопкой мыши на маскируемый слой и выбираем пункт «Применить слой-маску».
Коррекция
После очищения фото от ненужных деталей и фона самое время заняться коррекцией изображения. Для начала создаём дубликат слоя, кликнув правой кнопкой мыши на слой и выбрав соответствующий пункт, либо нажимаем сочетание клавиш Ctrl+J на клавиатуре. Мы уже делали это в самом начале этого урока. Поэтому если не помните, просто поднимитесь выше и посмотрите на скриншот №2.
Мы уже делали это в самом начале этого урока. Поэтому если не помните, просто поднимитесь выше и посмотрите на скриншот №2.
После чего скрываем только что созданный слой, нажав на пиктограмму с изображением глаза.
Делаем активным видимый слой, нажав на него левой кнопкой мыши. Переходим в меню «Изображение» – «Коррекция» – «Порог».
Подстраиваем баланс белого для получения контрастного контура. Мы выставили значение 160.
Снимаем невидимость со второго слоя, выставляем непрозрачность на 70% (в нашем случае).
Повторяем предыдущий шаг и корректируем баланс белого и чёрного на верхнем слое.
Теперь нам нужно объединить выбранные 2 слоя с портретом в один. Чтобы это сделать просто выделите их и нажмите на клавиши «Ctrl+E».
Можно приступить к заливке фона каким-нибудь серым цветом. Теперь объединяем оставшиеся 2 слоя, выделив их и нажав Ctrl+E на клавиатуре.
Добавим нашему арту цвет. Для этого нажимаем на кнопку «Корректирующий слой» и выбираем в появившемся окне пункт «Карта градиента…».
Нажатие на цветную полосу в “карте градиентов” откроет окно выбора цвета. Выставляем двухцветный набор (в нашем случае) и подбираем цвета с помощью трёх прямоугольных ползунков под цветовой полосой. Когда достигнут желаемый результат, нажимаем кнопку «ОК» для сохранения результата.
Поздравляем, портрет в стиле поп-арт готов. Используя сочетание клавиш Ctrl+Shift+S, сохраняем готовую картинку на компьютер в нужном формате.
Как видите, сделать портрет в стиле поп-арт с помощью Фотошопа совсем не сложно. Потратив дополнительное время, можно доработать картинку, сгладить неровности и добавить деталей. Поможет в этом деле инструмент «Карандаш». Лучше всего дорисовывать детали перед добавлением цвета. До встречи в наших следующих уроках по Фотошопу.
Как сделать арт из фото в Фотошопе
Все знают, что Adobe Photoshop позволяет творить с фотографиями и изображениями всё что угодно. Большинство пользователей прибегает к использованию Фотошопа только, когда возникает необходимость сделать ретушь, подкорректировать кожу и лицо. Однако, вы также можете делать очень интересные и необычные эффекты для фотографий. Эффектов существует множество и рассказать про каждый невозможно. В этой статье разберёмся, как сделать арт из фото в Фотошопе. Давайте же начнём. Поехали!
Однако, вы также можете делать очень интересные и необычные эффекты для фотографий. Эффектов существует множество и рассказать про каждый невозможно. В этой статье разберёмся, как сделать арт из фото в Фотошопе. Давайте же начнём. Поехали!
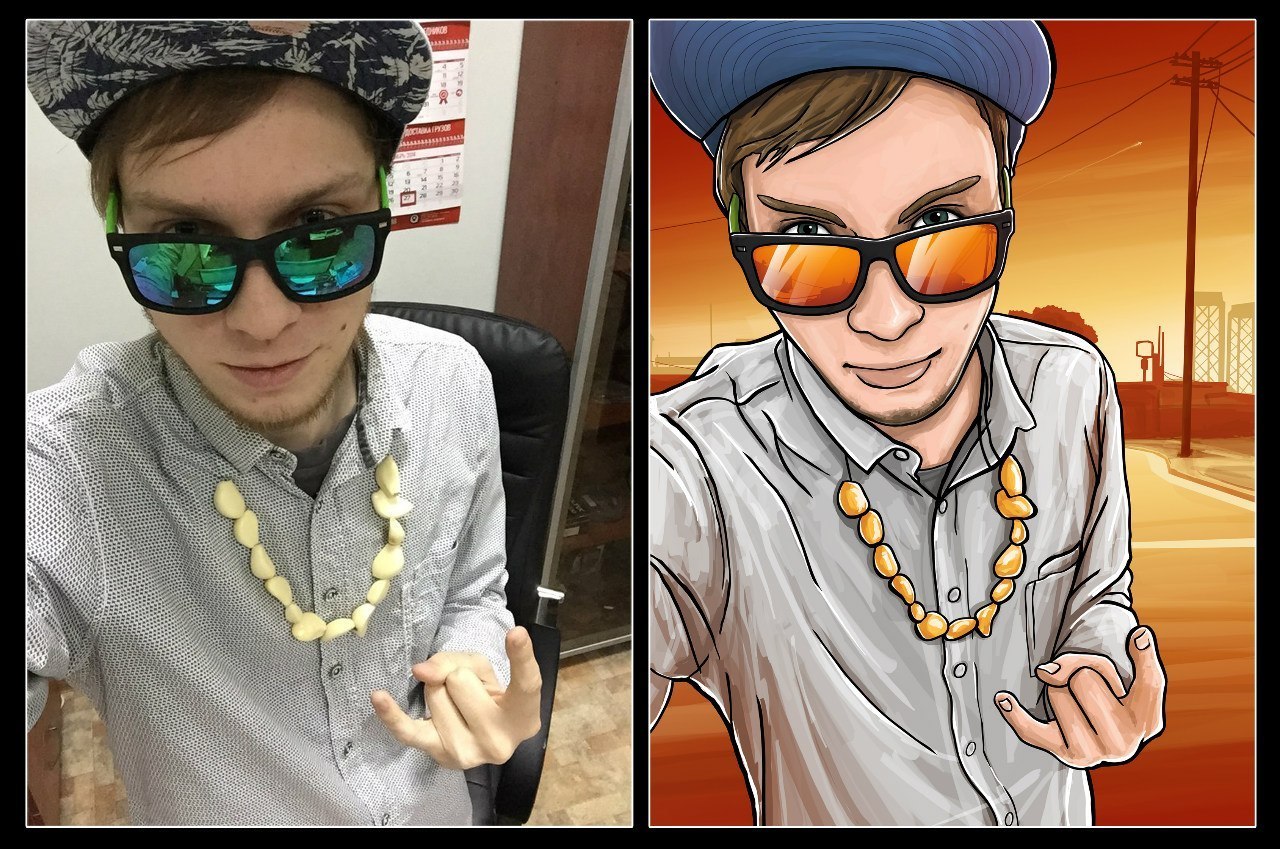
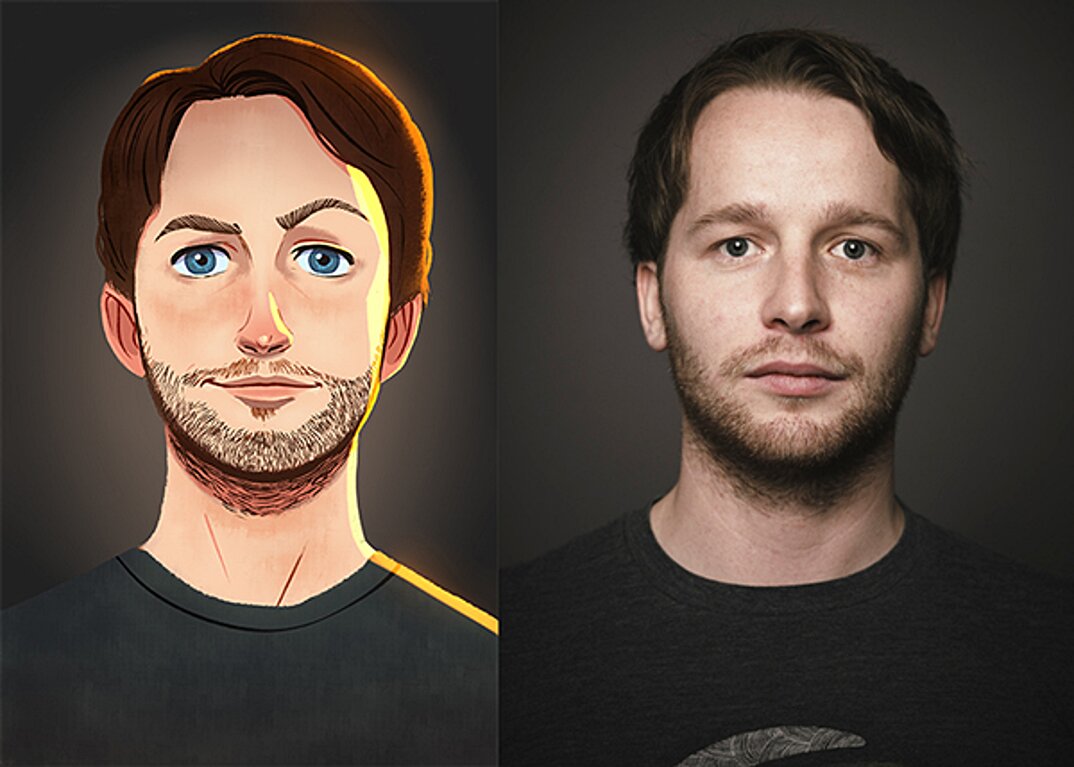
Интересные эффекты в действии
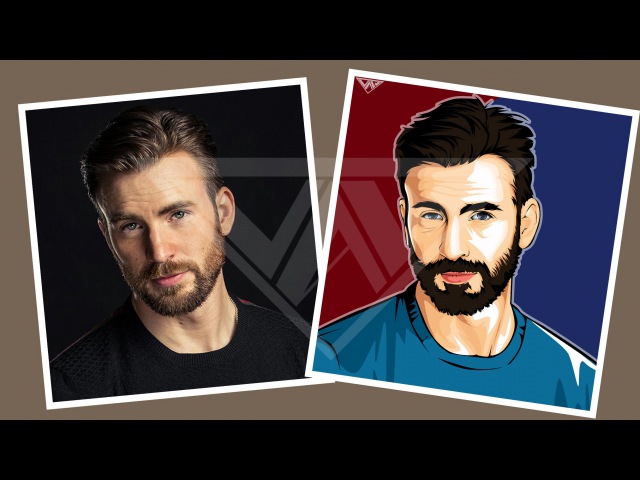
Для примера возьмем снимок известного актера
Первым делом необходимо выбрать фотографию, с которой вы будете работать. Далее, создайте дубликат слоя. Обратите внимание, что лучше всегда работать с дубликатом, а не с самим изображением. Теперь перейдите к меню «Filter» (Фильтр) и в появившемся списке нажмите «Blur» (Размытие). Выберите пункт «Smart blur» (Умное размытие). В открывшемся окне необходимо задать желаемые параметры. В разделе «Quality» (Качество) выберите «High» (Высокое), а в разделе «Mode» – «Edge Only» (Только края). Двигайте ползунки «Radius» и «Threshold», чтобы получить желаемый результат. Выбирайте значения близкие к 8 для «Radius» и 48 для «Threshold».
Выставляем параметры близкими к тому, что показаны на примере
На следующем шаге необходимо инвертировать полученное изображение. Чтобы сделать это, воспользуйтесь комбинацией клавиш Ctrl+I. Теперь можно отключить текущий слой. Над слоем с оригинальным фото создайте новый и залейте его белым цветом.
Чтобы сделать это, воспользуйтесь комбинацией клавиш Ctrl+I. Теперь можно отключить текущий слой. Над слоем с оригинальным фото создайте новый и залейте его белым цветом.
Сочетание клавиш Ctrl+I — что же дальше?
Далее, создайте в отдельном документе горизонтальные линии. Воспользуйтесь комбинацией клавиш Shift+Ctrl+Alt, нажимая стрелку вправо для копирования линии. Скопируйте их около 20 и более штук. Объедините вместе все линии, а после разверните их под углом 45 градусов.
Следующий шаг — выделите квадрат размером 100х100 пикселей и вырежете фрагмент с линиями так, чтобы в результате у вас получился полностью заполненный линиями квадрат.
Теперь нужно в точности повторить последние два шага только с линиями, наклонёнными в противоположную сторону.
Вернитесь к основному документу и сделайте дубликат слоя, после чего поместите его над белым слоем. Откройте меню «Image» (Изображение), нажмите «Adjustments» (Коррекция) в выплывающем окне. Затем выберите пункт «Threshold» (Изогелия). В соответствующем окошке задайте значение уровня. Оно должно быть близко к 118. В принципе можно остановиться на этом шаге, но давайте пойдём дальше и используем сделанные заготовки с линиями.
В соответствующем окошке задайте значение уровня. Оно должно быть близко к 118. В принципе можно остановиться на этом шаге, но давайте пойдём дальше и используем сделанные заготовки с линиями.
Коррекция изображения в изогелии
Перейдите к стилю слоя и отметьте птичкой пункт «Pattern Overlay» (Перекрытие узора). В разделе «Blend Mode» (Режим наложения) установите «Lighteen» (Светлым). Далее выберите созданный вами ранее полосатый узор.
Основной эффект достигается именно сочетанием наклонных линий
Теперь нужно преобразовать слой в смарт-объект. Щёлкните по слою правой клавишей мыши и выберите «Convert to smart Object» (Сгруппировать в новый смарт-объект). Установите «Multiply» (Умножение) в режиме наложения слоя.
Создайте новый дубликат оригинального слоя, переместив его наверх. Примените к нему изогелию, сделайте перекрытие слоя и преобразование в смарт-объект аналогично предыдущим шагам, только теперь задайте значение уровня изогелии равное 100, вместо 118, а при перекрытии слоя используйте узор с обратной полоской. Включите тот слой, который отключали в самом начале. Готово.
Включите тот слой, который отключали в самом начале. Готово.
После этого вы можете добавить какую-либо текстуру. Примените её к полученному изображению путём наложения, выбрав режим «Multiply». Настройте уровень прозрачности и ваш арт готов.
Наложив текстуру старой бумаги, мы добавили определенный антураж
Теперь рассмотрим, как сделать поп-арт в Фотошопе. Это довольно популярный эффект, который часто используют пользователи социальных сетей.
Оригинальное фото для поп-арта
Выбрав нужную фотографию, сделайте дубликат слоя. Откройте меню «Filter», затем перейдите в «Artistic» (Имитация) и выберите «Cutout» (аппликация). В окне параметров передвигайте ползунки «Number of Levels», «Edge Simplicity», «Edge Fidelity» так, чтобы получить желаемый результат.
Ползунки перемещайте по желанию
Следующий шаг — создать ещё один дубликат слоя, но уже того, к которому вы применили фильтр. Перейдите в Галерею фильтров, сделать это можно через меню «Filter». Затем откройте раздел «Sketch» (Эскиз). Там вы найдёте «Halftone Pattern» (Полутоновый узор), именно он вам и нужен. Справа, в блоке с настройками установите «Dot» (Точки) в пункте «Pattern Type» и подвигайте ползунки, для получения нужного вида.
Там вы найдёте «Halftone Pattern» (Полутоновый узор), именно он вам и нужен. Справа, в блоке с настройками установите «Dot» (Точки) в пункте «Pattern Type» и подвигайте ползунки, для получения нужного вида.
Размер и контрастность точек могут варьироваться
Далее, установите «Overlay» (Перекрытие) в режиме наложения. На этом этапе можно остановиться, если полученное фото вас устраивает. Также, можно выбрать оригинальный слой, дублировать его и поставить его выше всех остальных, после чего настроить значение прозрачности исходя из собственных предпочтений. Готово.
Нехитрые манипуляции — новый поп-арт готов
Теперь вы знаете как рисовать арты в Фотошопе. Эти навыки позволят вам сделать свои фото более оригинальными и интересными. Пишите в комментариях была ли эта статья полезной для вас и делитесь своими успехами в создании артов с другими пользователями.
Как сделать портрет в стиле дрим — арт в Photoshop
Автор Admin На чтение 7 мин. Просмотров 2.7k. Опубликовано Обновлено
В последнее время – невероятно популярными заказами для фотошоперов, являются портреты в стиле Dream Art. Да вы и сами, наверное, это знаете, т.к. реклама, с подобными объявлениями, встречается довольно-таки часто, особенно в социальных сетях. Но зачем кому-то переплачивать, когда все это можно сделать самому, и сегодня – мы расскажем вам, как это делается.
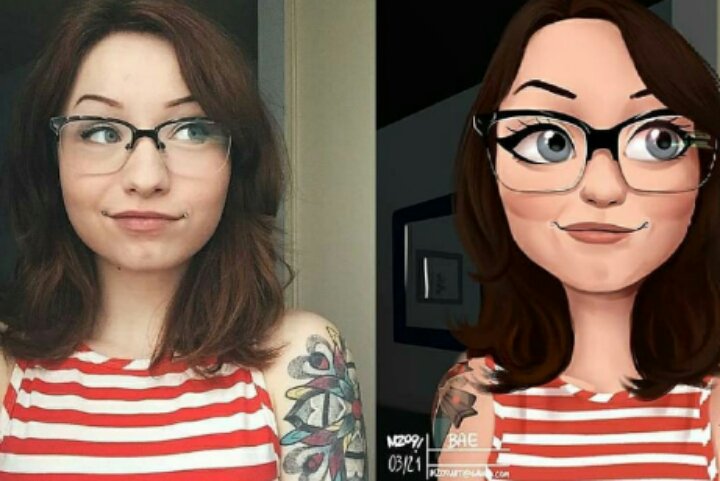
Собственно, для примера – мы взяли первый попавшийся объект из свободного доступа, чтобы показать вам все более подробно.
Итак, изначально нам нужно будет вырезать объект с предыдущего фона и положить его на фон отдельный. Как это делается – мы повторять не будем, т.к. у нас есть отдельная статья, посвященная этому уроку, где все подробно и поэтапно описывается, так что если вас интересует вырезание – лучше прочитайте ее. А пока же – перейдем к нашей сегодняшней работе.
Итак, вырезаем нашу модель и вставляем ее на чистый лист, который также создаем. Получается примерно так. Дополнительно немного придаем нашей модели форму, а то как-то слишком скучно он выглядит.
Для этого, на верхней панели находим фильтр, кликаем по нему и выбираем «пластику».
Там – выбираем инструмент деформация и немного работаем над нижней частью фотографии – немного ее растягиваем, зажимая Alt и правую кнопку мышки. Получается что-то вроде этого.
Теперь переходим на фон и добавляем новый, чистый слой. Вам понадобятся хорошие кисти, чтобы сделать крутой арт-потрет. Собственно, в наших предыдущих статьях – мы рассказывали где и как взять крутые кисти, так что с поиском нужной – у вас проблем не будет.
В нашем случае мы решили выбрать кисть, по форме напоминающую кляксу. Собственно, при помощи Alt’a мы берем часть футболки и по ее краям – делаем вот такие вот кляксы. Примечательно, что если вы хотите крутое арт-изображение, то вам периодически придется менять размеры кисти, а также сами участки, куда вы ставите кляксы. Т.е., в одном месте – вы ставите их ниже, в другом – выше, одну делаете меньше, другую – больше и т.д.
В общем – этой кистью вам нужно будет пройтись по внешнему краю рисунка. Сильно забегать – тоже не стоит, но пройтись нужно качественно.
Далее – нужна будет новая кисть. Мы решили остановиться на такой, которая будет имитировать потеки краски.
Собственно говоря – если у вас достаточно обширный набор кистей – можно поэкспериментировать, с типами и видами клякс, потеков, пятен и т.д. Ограничивается объект лишь вашей фантазией. Собственно вот, что у нас получается в итоге.
Когда данная часть работы будет готова – можно будет слить все эти слои воедино. Для этого – выделяем их, при помощи Shift, а после – объединяем.
Дальше – копируем слой и отключаем его видимость, чтобы после – нам было, с чем сравнивать, и, в то же время, чтобы он нам не мешал.
Продолжаем делать арт-объект. Собственно, характеризующей его чертой является то, что каждый их таких портретов обладает рисованным эффектом. Это же попытаемся сделать и мы. Находим, сверху, команду «изображения» и открываем ее. Там – находим пункт «коррекция», а далее – выбираем пункт «тени/света».
Изначально у вас откроется маленькая табличка, только с этими двумя настройками, однако внизу – можно будет включить галочку, с дополнительными настройками, что мы и делаем.
Сразу скажем, что делать все по дефолту – не получится. Каждую фотографию нужно будет настраивать индивидуально. Однако, на нашем примере, мы покажем вам, как это выглядит. Как видите, немного поколдовав с настройками – фотография выглядит более рисованной, и, в то же время – не теряет своей схожести и реалистичности. Кстати, теперь можете включить копию и сравнить, что у вас получилось по итогу, а если рисованности не хватает – добавить ее.
После того, как вы придадите изображению эффект рисованности – можно переходить к работе с фильтрами. Для этого находите соответствующий пункт вверху и выбираете пункт «галерея фильтров». Опять же, если у вас мало фильтров – то в соответствующей статье, у нас на сайте, вы сможете прочитать, где и как найти дополнительные фильтры для фотошопа и как их установить.
У нас фильтров – хватает, да и ранее мы уже делали подобную работу, поэтому мы выбираем фильтр «пастель», с настройками 0/6/200/26. Однако, это на наш вкус, вы же – можете воспользоваться любым другим фильтром. Собственно, вам нужно будет добиться еще большего эффекта рисованности, а как уж вы это сделаете – это дело ваше.
Применяем изменения кнопкой ОК. Теперь нам нужно усилить объем, используя метод dodge and burn. Кто не знает – вкратце расскажем, что он из себя представляет. Простыми словами – мы будем темное – затемнять, а светлое – осветлять. Это позволит получить нам дополнительный объем и дополнительную рисованность.
На нижней панели, в правом углу – добавляем новый корректирующий слой «кривые».
У вас откроется небольшая табличка с графиком. Поставьте точку посередине и слегка оттяните ее в сторону. Пока – не важно, насколько далеко.
Пока – закрываем эту табличку, выбираем наш новый слой и заливаем его черным цветом, используя комбинацию горячих клавиш Ctrl + I. Теперь – выбираем обычную, мягкую кисточку, на панели слева, и ставим белый цвет, а после – прорисовываем все темные складочки нашего рисунка (волосы, брови, ресницы, немного пройдитесь по «щетине» и т.д.). Если у вас портрет мужской – главное не перестараться, чтобы ваш портрет не получился «накрашенным».
В общем – ваша задача слегка затемнить все, что обладает темным эффектом.
Когда вы закончите – добавляйте еще один, корректирующий слой «кривые», ставим точку на графике посередине и вытягиваем ее наверх, чтобы осветлить нашу картину.
Теперь нам нужно осветлить некоторые участки фотографии, которые мы не затемняли. Это лоб, левая сторона лица (без подбородка), часть шеи и др. Можно добавить несколько осветленных прядей, светлые блики на груди и футболке, в общем опять же – все будет зависеть от фотографии и ваших вкусов.
Когда заканчиваем – эти 2 корректирующих слоя закидываем в одну группу. Для этого выделяем их шифтом и забрасываем в папку, комбинацией Ctrl + G. Сам же рисунок получился вот таким. Как видите – эффект рисованности получился что надо.
Но это еще не все. Теперь нужно заняться фоном. Перемещаемся на слой над фоном (слой 2 копия, на примере) и создаем новый, чистый слой. На этом слое мы и должны будем наляпать красок, нашими уникальными кисточками, в форме пятен.
Единственное – поймите, что не нужно тут создавать радугу. Нужно качественное и красивое сочетание цветов. Для этого – вы можете прочитать материалы по палитре (о сочетании цветов) и даже поискать материалы в интернете.
В общем – выбираем несколько сочетающихся цветов и начинаем ляпать, сначала одним, потом другим и так далее, пока у вас не получится крутая арт-композиция. Ну и вот, что у нас получилось в итоге.
Правда похоже на то, что нам предлагают в рекламе, в социальных сетях? И не так уж и трудно. Ну а вам спасибо, что воспользовались нашим уроком, всем удачи и пока.
Как из обычной фотографии сделать арт?
Арт картинка получается из фотографии, например человека. Для этого используется специальное ПО. Дополнительно на фотографию можно наложить текстовую информацию, а затем сделать арт. Для этого применяются специальные фильтры. Сделать такой объект можно разных программах. В том числе на полном автомате. Или применив знания и методы в программе Photoshop.
Как из обычной фотографии сделать арт.
Рассмотрим эти варианты.
1. Есть такое приложение для Андроида «Camera». Алгоритм действий такой. Добавить Фото — Нажать «Изменить фотографию» — Наложить эффекты — фильтры — яркость — Выбрать Art дизайн — Сохранить полученный результат.
2. На сайте popartstudio.nl можно сделать арт дизайн используя около 50 фильтров, вариантов и комбинаций наложений. Здесь просто загружаешь фото на сервис, выбираешь фильтр по картинке, дальше все происходит в автоматическом режиме.
3. Простой вариант получения арт картинки в Photoshop. Открыть фотографию — удалить задний фон — создать слой — перетащить основной фон через дубликат фото — залить белым цветом — создать слой маску (через добавление векторной маски) — ластиком убираем задний фон — активируем слой-маску (ПКМ по маске) — перетаскиваем все на новый слой — делаем его невидимым (глазик) — выделить видимый слой — перейти в «Изображение-коррекция-порог» — регулируем белый, черный — убавляем прозрачность (60%) — окошко «Изображения-…» тени — объединяем слои (Ctrl+E) — красим задний фон — объединяем слой с задним фоном — очищаем тонким ластиком шерховатости — «Карту градиента» задаем цвет.
4. В Фотошопе можно сделать стилизацию несколькими способами.
— «Стилизация», далее «Рисунок карандашом» используется карандаш.
— «Составные», далее «Стиль кубизм» маркер подвижного.
— функция «Кисть» — разрисовать фото.
— вкладка «Изображение» — ‘фильтры» — «колоризация» — «ок».
5. В интернет сервисе photo-kako.com можно работать как в фотошопе только без установки ПО. Используйте методики описанные выше и вы сможете сделать арт изображение быстро и просто.
6. Еще проще арт дизайн любой фото можно получить в штатном фоторедакторе смартфона. Для этого достаточно будет наложить фильтры и изменить свойства цвета, контрастности и яркости.
7. Avatan.ru — классный онлайн сервис, аналог платного фотошопа. Здесь также можно сделать арт из фотографии.
Видео: Уроки фотошопа. Самый легкий и простой эффект в фотошопе.
Видео: Портрет в стиле Dream art в Фотошоп.
Как сделать арт из фото
Современные графические редакторы способны на многое. Так, с их помощью можно изменить фото, удалив ненужные элементы или добавив новые. А можно превратить, казалось бы, обычный снимок в оригинальный арт, и в рамках настоящей статьи мы расскажем именно об этом.
Делаем арт из фото
Большинство современных графических редакторов поддерживает возможность работы с уровнями (слоями), что позволяет превратить изображение в чёрно-белое, а затем придать тем или иным участкам нужный цвет. И это лишь один из возможных вариантов создания арта. Подробнее далее.
Способ 1: Adobe Photoshop
Adobe Photoshop — это один из самых удобных и самый популярный графических редакторов. Он предоставляет практически безграничные возможности для работы с изображениями. Есть в его арсенале и инструменты для создания поп-арт фотографии, которыми мы и воспользуемся для решения нашей сегодняшней задачи.
Скачать Adobe Photoshop
- После установки программы нужно открыть необходимую вам фотографию. Чтобы это сделать, следует обратиться к подменю «Файл» и нажать на кнопку «Открыть», после чего в появившемся окне необходимо выбрать нужную фотографию.
- Первым делом следует избавиться от заднего фона. Для этого создаем дубликат слоя, перетаскивая основной фон на иконку «Создать новый слой», а основной заливаем белым с помощью инструмента «Заливка».
- Далее добавляем слой-маску. Для этого выделяем нужный слой и нажимаем на иконку «Добавить векторную маску».
- Теперь стираем задний фон при помощи инструмента «Ластик» и применяем слой-маску нажатием правой кнопки мыши на маске.
- После того как изображение подготовлено, необходимо применить коррекцию, но перед этим создаем дубликат готового слоя. Для этого перетаскиванием его на иконку «Создать новый слой». Делаем новый слой невидимым нажатием на небольшую кнопку в виде глаза рядом с ним. Далее выделяем видимый слой и переходим в «Изображение» — «Коррекция» — «Порог». В появившемся окне устанавливаем наиболее подходящее под изображение соотношение черного и белого.
- Убираем невидимость с копии, и, устанавливаем непрозрачность на 60%.
Теперь вновь переходим в «Изображение» — «Коррекция» — «Порог» и добавляем тени.
- Далее необходимо объединить слои, выделив их и нажав сочетание клавиш «Ctrl+E». Затем закрашиваем задний фон в цвет тени (подбираем на свое усмотрение). И после этого объединяем задний фон и оставшийся слой. Также можете стереть ластиком ненужные или докрасить черным нужные вам части изображения.
- Теперь придадим изображению цвет. Для этого необходимо открыть карту градиента, которая находится в выпадающем списке кнопки создания нового корректирующего слоя.
Нажатием на полоску цвета открываем окно и выбираем там трехцветный набор. После для каждого квадрата подбираем свой цвет.
- Все, ваш поп-арт портрет готов, можете сохранять его в любом удобном формате нажатием сочетания клавиш Ctrl+Shift+S.
Как видим, процедура не слишком трудоёмкая. Также на нашем сайте есть альтернативная инструкция по превращению фотографии в поп-арт, доступная по ссылке далее.
Урок: Рисуем поп-арт портрет в Фотошопе
Способ 2: Paint.NET
Бесплатный редактор Paint.NET проще Photoshop в освоении, но и менее богат возможностями. Тем не менее, с помощью этого средства тоже можно сделать арт из фотографии.
Скачать последнюю версию Paint.NET
- Откройте редактор и воспользуйтесь пунктами «Меню» – «Файл», чтобы загрузить требуемое фото.
- Пэйнт.НЕТ не поддерживает работу с масками, поэтому требуемый фрагмент картинки понадобится самостоятельно освободить от фона. Например, для портрета изображение человека следует выделить с помощью инструмента «Лассо» и воспользоваться средством «Обрезать» из панели инструментов.
Фрагменты фото, которые не захвачены инструментом, можно убрать «Ластиком». - Воспользуйтесь меню «Слой», в котором выберите пункт «Создать дубликат слоя».
- Выделите созданную копию, снова откройте меню «Слой» и выберите «Свойства слоя».
Установите режим наложения как «Умножение» со значением непрозрачности 135.
Опять используйте меню «Слой», но на этот раз кликните по варианту «Объединить со следующим слоем». - Воспользуйтесь меню «Эффекты», выберите варианты «Художественные» – «Картина маслом».
Параметр «Размер кисти» установите в позицию «3», а «Грубость мазков» установите в значении около 140. Обратите внимание, что в некоторых случаях может понадобиться подбирать подходящее значение на глаз. - Далее выберите меню «Коррекция», пункт «Постеризация».
Ознакомьтесь с полученным результатом – если он вас не удовлетворяет, снимите галочку с опции «Синхронизация» и вручную подберите подходящее сочетание цветов. - Установите в качестве фона произвольный цвет – выберите нужный на RGB-колесе в окошке «Палитра», затем используйте средство «Заливка».
- В конце работы снова объедините слои (последний пункт шага 4) и сохраняйте изображение через меню «Файл».
Пейнт.НЕТ пусть и не самый функциональный из доступных графических редакторов, зато полностью бесплатный и простой в освоении. Часть недостающих возможностей можно вернуть с помощью сторонних плагинов.
Читайте также: Полезные плагины для Paint.NET
Способ 3: GIMP
Свободный аналог Фотошопа — GIMP — тоже способен решить сегодняшнюю задачу.
Скачать последнюю версию GIMP
- Откройте изображение, воспользовавшись меню «Файл» – «Открыть».
- После загрузки изображения используйте инструмент «Свободное выделение» для выбора нужной части картинки. В ГИМП это средство более удобно, чем в Paint.NET, поэтому процедура пройдёт намного быстрее. Для активации выделения в GIMP 2.10 и новее дополнительно нажмите на клавишу Enter, когда выберете требуемый фрагмент.
- После выбора части используйте последовательно пункты меню «Правка» – «Копировать» и «Правка» – «Вставить».
- В диалоговом окне слоёв появится новый плавающий слой. Кликните по нему правой кнопкой мыши и выберите пункт «В новый слой».
Повторите операцию, и на этот раз выберите «Слой к размеру изображения». - Фоновый слой нужно сделать невидимым, кликните левой кнопкой по иконке глаза.
- Следующий шаг подобен таковому в Adobe Photoshop – необходимо настроить цветовой порог. В GIMP нужная опция находится в меню «Цвет» и называется соответственно.
Двигайте ползунок, чтобы добиться сохранения как можно большего числа деталей, после чего нажимайте «ОК». - Создайте новый слой, используя для этого пункты меню «Слой» – «Создать слой».
- Переключитесь на слой с чёрно-белым изображением, после чего воспользуйтесь меню «Выделение», в котором выберите опцию «Выделение по цвету». Наведите курсор на любой тёмный участок и кликните левой кнопкой мыши.
- Вернитесь на созданный ранее прозрачный слой, после чего кликните по иконке выбора цвета переднего плана, расположенной ниже блока инструментов.
Выберите с помощью палитры предпочитаемый цвет, после чего наведите курсор на положение «Текущий», зажмите ЛКМ и перетащите цвет на изображение для автоматической заливки. - Повторите шаги 8-9, но на этот раз выделите и заполните белый участок рисунка.
- Используйте инструмент «Выделение смежных областей», чтобы выбрать фон и залить его цветом, контрастирующим с цветами основного изображения.
- Используйте меню «Файл» для сохранения полученного результата.
Возможно, GIMP не самый удобный графический редактор из существующих, но обширные возможности этой программы неоспоримы.
Заключение
Вот таким хитрым, но действенным способом мы сумели сделать поп-арт портреты с помощью трех разных графических редакторов. Какой из рассмотренных способов выбрать — решать только вам.
Читайте также: Сборник лучших компьютерных программ для рисования артов
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак нарисовать пиксель-арт по фото в Photoshop
Введение
В этом уроке вы узнаете, как превратить фотографию человека в пиксельное искусство как вымышленный персонаж аркадной игры с начала 90-х годов.Джеймс Май — aka Smudgethis — разработал этот стиль в 2011 году для музыкального видео для дабстеп-рок-акта. Первый хит Nero’s, Me & You — где он создал анимацию, чтобы показать старую игру с участием Nero’s два участника. Игра была 2D-платформером с ритмикой с 16-битной графикой, подобной Double Dragon, но намного превосходящей 8-битные игры ретро-классики, такие как Super Mario Bros.
Чтобы создать этот стиль, персонажи все равно должны быть блочными, но более сложными, чем старые игры. И хотя вам нужно использовать ограниченную цветовую палитру для достижения внешнего вида, помните, что в этих играх по-прежнему было 65 536 цветов.
Здесь Джеймс показывает вам, как создать персонаж на основе фотографии, используя простую цветовую палитру и инструмент «Карандаш».
Как и руководство по анимации, вам также понадобится фотография человека. Джеймс использовал фотографию панка, которая включена в файлы проекта этого учебника.
После завершения ознакомьтесь с этим 16-разрядным учебником анимации After Effects, где Джеймс покажет вам, как взять этого персонажа в AE, оживить его и применить эффекты ретро-игры.
Шаг 1
Откройте Руководство по анимации (16 бит ) .psd и 18888111.jpg (или фото по вашему выбору) для использования в качестве основы для персонажа. Полноформатная фотография профиля будет работать лучше всего и поможет с получением цветовых палитр и стилей для вашей 16-битной фигуры.В руководстве по анимации есть несколько поз по отдельным слоям. Выберите тот, который наилучшим образом соответствует позе на вашей фотографии — поскольку у нас нет ног в кадре, я пошел на стандартную позу на уровне 1.
Шаг 2
Используя инструмент Rectangular Marquee (M), выберите головку с вашей фотографии и копию (Cmd /Ctrl + C) и вставьте ее (Cmd /Ctrl + V) в Руководство по анимации (16 бит) .psd.Масштабируйте изображение, чтобы оно соответствовало, пропорционально. Вы заметите, что по мере того, как размеры PSD очень малы, изображение мгновенно начнет рисовать пиксель.
Шаг 3
Создайте новый слой и нарисуйте контур одним пиксельным черным карандашом (B), используя предоставленную в нем руководство по анимации и фотографию в качестве основы. \ пПоставляемый гид помогает развить ряд персонажей из более крупных фигур босса или более тонких женских. Это приблизительное руководство для компоновки и анимации моих персонажей пиксельных произведений.
Шаг 4
Используя инструмент Eyedropper ( I), проведите образец самой темной области тона кожи на фотографии и создайте маленький квадрат цвета. Сделайте это еще три раза, чтобы создать четырехцветную палитру тон кожи.Создайте еще один слой под контурным слоем и с помощью однопиксельной кисти и четырехцветной цветовой палитры затенйте изображение (опять же, используя фотографию как ваш гид). \ п
Лучше всего хранить все элементы вашего произведения искусства или разные слои, поскольку это позволяет легко повторно использовать их на других фигурах. Это особенно полезно для «baddies», поскольку большинство 16-битных игр используют очень похожие цифры. Например, у одного бадди может быть красная рубашка и нож, в то время как более поздняя идентична, кроме синей рубашки и пистолета.
Шаг 5
Повторите этот процесс для других частей фигуры, затеняя ткань в соответствии с другими элементами в исходной фотографии. Не забудьте продолжить выборку с помощью инструмента «Пипетка», чтобы сначала создать палитры цветов, поскольку это обеспечивает согласованный набор цветов, который отлично выглядит и подходит к относительно ограниченной цветовой палитре 16-разрядных игр.Шаг 6
Добавьте данные, чтобы улучшить ваши характер с оттенками, татуировками, серьгой и т. п. Поужинайте здесь, и подумайте о том, как вы хотите, чтобы ваш персонаж появился в игровой среде. Возможно, они могут использовать топор или иметь роботизированную руку?Шаг 7
Чтобы оживить ваш персонаж, повторите предыдущие этапы используя другие пять слоев руководства по анимации. Этот процесс может занять некоторое время, чтобы освоить и создать бесшовные результаты, но можно выполнить короткие сокращения путем повторного использования элементов из предыдущих кадров. Например, в этой шестикадровой последовательности голова остается неизменной.Шаг 8
Чтобы проверить последовательность анимации в порядке, откройте панель анимации в Photoshop и убедитесь, что в данный момент только первый кадр анимации. Вы можете добавить новые кадры и включить и выключить слои, чтобы сделать свою анимацию, но самым быстрым способом является использование команды «Сделать кадры из слоев» в всплывающем меню панели (вверху справа).Первый кадр — пустой фон, поэтому выберите его и нажмите на значок корзины панели (внизу), чтобы удалить его.
Как легко превратить фотографии в картины с помощью Photoshop
Как легко превратить фотографии в картины с помощью Photoshop Творческие фото проекты Обработка в Photoshop Сара Родригес-МартинесПодпишитесь ниже, чтобы сразу загрузить статью
Вы также можете выбрать свои интересы для бесплатного доступа к нашему премиальному обучению:
Фотография всегда была отличным способом показать нашу собственную точку зрения на мир.А эта статья научит вас превращать фотографии в картины!
В наши дни у нас есть мощные инструменты, чтобы добавить к изображениям больше нашего личного видения. Один из них — Adobe Photoshop. Это программное обеспечение позволяет нам изменять наши фотографии, добавляя фильтры и слои, переносить элементы с одной фотографии на другую, устранять нежелательные элементы, и это только верхушка айсберга.
Благодаря Photoshop мы можем быть более креативными, возможности безграничны, а иногда и немного пугающе. Но если вы хотите попробовать простой и удовлетворительный способ придать вашим фотографиям немного художественного вида, отредактируйте их так, чтобы они выглядели как живопись, — отличный способ сделать это.
Есть много способов превратить фотографию в картину. Сегодня я поделюсь с вами одним из моих любимых способов сделать это. Мне нравится этот метод, потому что помимо получения отличного художественного изображения он также позволит вам познакомиться с некоторыми инструментами Photoshop, имеющими большой потенциал.
Когда вы их узнаете, вы сможете применять эти инструменты по-своему. В этом руководстве вы можете изменять настройки или использовать другие фильтры.
В конце руководства я также покажу вам результаты некоторых альтернативных настроек, которые я пробовал.Экспериментируйте со всеми инструментами и получайте удовольствие, узнавая, как превращать фотографии в картины!
Что вам нужно
- Исходная фотография, которую вы хотите превратить в картину (я рекомендую вам использовать фотографию с высоким разрешением. Обычно я работаю с изображениями 300ppi)
- Фотография понравившейся картины. В этом уроке я использую живопись постимпрессионистов, потому что мне нравится как это движение, так и художественный стиль. Но вы можете выбрать картинки любого типа. Я рекомендую вам собрать коллекцию картин и картинок с разными цветовыми палитрами, чтобы вы могли попробовать и поэкспериментировать с ними.(Примечание: вы можете полностью превратить фотографию в картину, не используя картинку, но попробовать это весело.)
- Программа Adobe Photoshop. У меня версия CS6, поэтому, если вы используете другую, вы можете найти небольшие различия между тем, что я объясняю, и тем, как выглядит ваше программное обеспечение.
Подготовьте изображения, чтобы превратить их в картину
На моем исходном фото изображена красивая дорога. Я сделал этот снимок во время поездки на озеро Хула в Израиле.
Картина, которую я решил использовать, — это «Дом Золя в Медане» работы Сезанна (1881 г.).
Что нужно сделать, чтобы превратить фотографии в картины
1. Откройте изображения в Photoshop
Первый шаг — открыть и фотографию, которую вы хотите отредактировать, и изображение картины, которую вы хотите использовать. Для этого откройте Photoshop, щелкните File на панели инструментов и щелкните Open…
. Это откроет окно выбора файла. Теперь вы можете выбрать файлы.
Вы можете выбрать оба одновременно, чтобы сделать это немного быстрее.
Изображения появятся в двух разных окнах. Обратите внимание, что название изображения, которое вы смотрите, написано более светлым оттенком.
Вы можете переключаться между изображениями, которые видите, щелкая по имени изображения.
2. Подготовьте изображение к применению эффекта
Для этого вам нужно создать два новых слоя в вашем окне изображения.
Вы можете сделать это с помощью панели инструментов, выбрав Layer> New> Layer, или вы можете использовать сочетание клавиш Ctrl + J, если вы пользователь Windows, или Comd + J, если вы используете Mac.
Повторите действие, чтобы получить два слоя. Вы могли видеть, что значки новых слоев появятся в правом нижнем углу экрана, а новые слои будут расположены вверху списка.
3. Переименуйте их в Pixelate and Oil Paint Effect
Этот шаг не является обязательным, но я рекомендую вам сделать его, чтобы все было хорошо организовано.
Вы можете переименовать слой, дважды щелкнув его имя.
Переименуйте тот, который называется «Слой 1», как «Эффект масляной краски», а другой, названный «Копия слоя 1», как «Эффект пикселизации».Обратите внимание, что здесь важен порядок.
Добавление эффекта пикселизации
Прежде всего, мы собираемся сопоставить цвета картины с фотографией. Это может показаться сложным, но на самом деле это не так!
Убедитесь, что вы находитесь на слое с эффектом Pixelated, маленькое изображение в списке слоев должно иметь рамку вокруг себя. Если это не так, просто нажмите на изображение рядом с названием слоя. как только это будет сделано, нажмите Изображение на панели инструментов> Коррекция> Подобрать цвета.
Появится экран с несколькими настройками. Я оставляю «Яркость» и «Интенсивность цвета» на 100 и «Затухание» на 0.
Затем в поле «Источник» выберите изображение, из которого вы хотите скопировать цвета, и нажмите «ОК».
Чтобы придать ему ощущение рисования, мы добавим немного пикселизации. Это имитирует неровности, которые краска обычно оставляет на холсте.
Для этого нажмите «Фильтр» на панели инструментов, перейдите в «Пикселизация» и нажмите «Поинтиллировать».
Выберите диаметр острия, который вам нравится.Я предпочитаю, чтобы они были маленькими, поэтому обычно выбираю минимально возможный диаметр. В данном случае я установил его на 3. Вы можете поэкспериментировать с разными значениями и увидеть результат на экране предварительного просмотра.
Когда вы довольны созданным эффектом, нажмите OK.
На этом этапе ваша фотография будет иметь действительно сильный пиксельный эффект:
Вы можете сделать эффект пикселизации немного более тонким, сбросив непрозрачность на более низкое значение. Для этого просто введите новый процент непрозрачности в правом нижнем углу экрана в поле «Непрозрачность».
Я обычно устанавливаю его на 40-50%, и он работает очень хорошо.
После этого все готово к пиксельному эффекту. Теперь мы можем перейти к работе с эффектом масляной краски.
Правильно, теперь у нас есть слой Pixelate, отображаемый поверх нашего изображения. Если вы хотите увидеть эффект от изменений, которые мы внесем с помощью слоя масляной краски, просто нажмите на значок глаза, расположенный слева от слоя Pixelate. Это скроет все эффекты, которые вы сделали, не удаляя их.
Добавление эффекта рисования в Photoshop с помощью фильтра масляной краски
Мы начнем так же, как мы делали для эффекта Pixelate: сопоставление цветов.
Как и раньше, выберите «Изображение», перейдите в «Настройки» и нажмите «Сопоставить цвета», выберите те же настройки и выберите свою краску в качестве источника для сопоставления цветов.
Фильтр масляной краски работает немного иначе, чем пиксельный.
щелкните «Фильтр» на панели инструментов и выберите «Масляная краска».
Откроется новое окно. Здесь вы можете выбрать разные настройки.
Я расскажу вам, что я использую, чтобы у вас была отправная точка, но вы можете свободно экспериментировать здесь.
Выберите «Стилизация 10», «Чистота» 7-8, «Масштаб 0,1», «Детали щетины 10», «Блеск 0,5» и нажмите «ОК». Вы можете увидеть эффект этих настроек на изображении, оно больше похоже на картину!
Активируйте слой пикселя (если вы его отключили ранее), щелкнув то же место, что и раньше, чтобы скрыть его. На этом большая часть работы сделана.
Нам просто нужно сделать последнюю ретушь.
Некоторые окончательные корректировки
Перейдите в раздел «Изображение» и щелкните «Автотон», «Автоконтраст» и «Автоцвет».Если вы применили что-то, что вам не нравится, вы можете отменить это, нажав Ctrl + Alt + Z, если вы используете Windows, или Comd + Z, если вы используете Mac.
Эта комбинация — общий ярлык для отмены последнего действия в Photoshop. Это очень удобно.
И все! Вот как с помощью Photoshop ваши фотографии выглядят как картины!
Я хочу отметить, что, используя картины импрессионистов и постимпрессионистов, я заметил, что очень часто получаются действительно насыщенные цвета. Если вы хотите, чтобы у вашего изображения была более низкая насыщенность цвета, вы можете сделать это, добавив слой насыщенности поверх всех предыдущих слоев.
Для этого прежде всего убедитесь, что вы находитесь на последнем слое.
Теперь щелкните по маленькому значку, который я отметил на изображении ниже. Это создаст новый корректирующий слой оттенка / насыщенности.
После того, как вы нажмете на значок, вы увидите, что новый слой был создан и что теперь в левой части экрана у вас есть несколько полос и других параметров. Вы можете уменьшить уровень насыщенности, переместив ползунок вправо.
На этом урок завершен! Вы превратили свою фотографию в красивую картину маслом с помощью Photoshop, надеюсь, вы довольны результатом!
Имейте в виду, что разные настройки и исходные изображения дадут разные результаты.Поиграйте и поэкспериментируйте с различными комбинациями, чтобы увидеть, что вы можете сделать, также попробуйте создать эффект без использования исходного рисунка и посмотрите, что получится! Удачи и наслаждайтесь!
У нас есть отличная статья об использовании выборочного цвета в Photoshop или создании классных световых эффектов Photoshop, которые вам тоже стоит попробовать.
Об авторе
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
Страница не найдена »ExpertPhotography
404 — Страница не найдена» ExpertPhotography404
Простите! Страница, которую вы искали, не найдена…
Он был перемещен, удален, переименован или, возможно, никогда не существовал. Пожалуйста, свяжитесь с нами, если вам понадобится помощь.
Мне нужна помощь с…
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1 ‘, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
Страница не найдена »ExpertPhotography
404 — Страница не найдена» ExpertPhotography404
Простите! Страница, которую вы искали, не найдена…
Он был перемещен, удален, переименован или, возможно, никогда не существовал. Пожалуйста, свяжитесь с нами, если вам понадобится помощь.
Мне нужна помощь с…
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1 ‘, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
Страница не найдена »ExpertPhotography
404 — Страница не найдена» ExpertPhotography404
Простите! Страница, которую вы искали, не найдена…
Он был перемещен, удален, переименован или, возможно, никогда не существовал. Пожалуйста, свяжитесь с нами, если вам понадобится помощь.
Мне нужна помощь с…
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1 ‘, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
Как превратить фотографию в картину в Photoshop
Использование фильтров и галереи фильтров в Photoshop
Если вы когда-нибудь просматривали галерею фильтров, вы, вероятно, заметили огромное разнообразие эффектов и настроек, на которые она способна.Хотя фильтры могут помочь нам решить широкий круг задач, есть несколько важных советов, которые помогут им легко вписаться в любой рабочий процесс.
Если вы заинтересованы в создании ультра-детализированных красочных и акварельных эффектов, мы поможем вам! Ознакомьтесь с нашим PRO-учебником «Как создать эффект акварели в Photoshop», чтобы узнать о более сложном ручном процессе создания прекрасных произведений искусства.
Неразрушающее редактирование с помощью смарт-фильтров
Главное помнить, что многие фильтры работают деструктивно, то есть они вносят постоянные изменения в слой, к которому они применяются.Поскольку мы хотим работать максимально неразрушающим образом (то есть работать таким образом, чтобы любые изменения можно было скорректировать, скрыть или удалить без потери исходной информации), нам нужен способ обойти это .
Во-первых, мы рекомендуем продублировать любые слои, к которым вы собираетесь добавить фильтры. Это означает, что у вас всегда будет доступ к исходному неотредактированному слою на случай, если вам понадобится вернуться.
После того, как слой будет продублирован, мы также рекомендуем щелкнуть правой кнопкой мыши по дубликату и преобразовать его в смарт-объект.Смарт-объекты превращают большинство фильтров в смарт-фильтры. Смарт-фильтры работают больше как традиционные слои, то есть мы можем отключать их, вносить в них изменения и даже использовать маску слоя для настройки, чтобы иметь больший контроль над тем, где появляются эффекты.
Как только это будет сделано, вы можете добавлять фильтры в любом количестве, не беспокоясь о повреждении исходного изображения.
Создание эффекта рисования в Photoshop
Давайте поработаем над созданием эффекта рисования с помощью галереи фильтров.Чтобы добиться наилучших результатов, попробуйте использовать фотографии, которые имеют те же характеристики, что и стиль рисования, который вы собираетесь использовать. Поскольку мы создаем пейзаж, нам нужен относительно простой кадр, который также имеет несколько интересных переходов между светом и тенью. Это поможет нам создать эффект, соответствующий стилю рисования, которому мы хотим подражать.
Галерея фильтров
Теперь, когда наш новый смарт-объект готов, пора приступить к применению эффектов с помощью галереи фильтров.Выберите дублированный слой, откройте меню «Фильтр» и выберите «Галерея фильтров». Photoshop поставляется с множеством различных параметров фильтров, которые отлично подходят для создания эффектов, нарисованных вручную. Чтобы получить наиболее реалистичные результаты, мы рекомендуем использовать несколько фильтров, чтобы добиться нужного эффекта.
Для этого конкретного вида мы начали с фильтра Paint Daubs Filter, который придает деталям изображения такой вид, как если бы они были созданы с помощью мазков краски. Вы можете использовать ползунки «Размер кисти» и «Резкость», чтобы настроить эффект по своему вкусу.Но как только вы его набрали, не останавливайтесь на достигнутом! Добавление различных эффектов краски поможет придать изображению более естественный вид, нарисованный вручную.
Одной из лучших функций галереи фильтров является то, что вы можете применять и складывать несколько фильтров одновременно, сохраняя при этом возможность вносить изменения в каждый из них. Поэтому, если мы хотим разнообразить нашу картину, мы можем добавить еще один фильтр поверх фильтра Paint Daubs. Теперь выберите фильтр «Угловые штрихи» и отрегулируйте настройки, пока не получите естественный вид, который вам нравится.Этот фильтр создает вид отдельных мазков краски, добавляя к общему реализму эффекта.
Иногда полезно применить несколько фильтров одного типа, чтобы добавить еще большего разнообразия.
После того, как вы закончили первый раунд фильтров, вы можете снова продублировать фоновый слой, а затем повторить процесс в немного другом стиле. Это замечательно, если вы хотите, чтобы разные области изображения выглядели немного по-разному. В нашем примере мы хотели, чтобы горы выглядели мягче, чем более детализированные элементы на переднем плане.Для этого мы продублировали фоновый слой, добавили Paint Daub и Angled Stroke Filters, чтобы добиться желаемого вида, а затем использовали маску слоя, чтобы сделать этот эффект видимым только над горами на заднем плане.
Это относительно быстрый и простой процесс, который можно использовать для создания реалистичных эффектов рисования практически для любой фотографии! Мы не рассмотрели множество вариантов фильтров, которые мы рекомендуем вам изучить и поэкспериментировать при создании собственных картин в Photoshop.
Как сделать фотографию похожей на картину в Photoshop
, Александра Бейтман, 10 февраля 2020 г.
Практически нет эффекта редактирования фотографий, которого нельзя было бы добиться с помощью Photoshop CC. Фактически, вы даже можете использовать Photoshop, чтобы ваши фотографии выглядели как картины! В этом уроке мы покажем вам, как сделать вашу фотографию похожей на картину в Photoshop в двух разных стилях рисования — акварель и масло.
Конечно, вам понадобится Photoshop, чтобы следовать этому руководству.Вы можете получить Photoshop по плану Adobe Creative Cloud всего за 9,99 доллара США в месяц. Обязательно приобретите и установите Photoshop CC, чтобы вы могли работать над редактированием вместе с этим руководством.
Теперь давайте узнаем, как сделать фотографию похожей на картину в Photoshop.
Как сделать портрет похожим на картину в Photoshop
Вы можете использовать встроенные инструменты, фильтры и эффекты Photoshop, чтобы любой портрет в вашей галерее выглядел как картина. Конечно, одни фотографии лучше подходят для этой задачи, чем другие.Это означает, что вам нужно будет уделить особое внимание созданию великолепной композиции . Подумайте: как вы можете поставить объект так, чтобы конечный результат был особенно убедительным, как картина?
Лучшие позы для портретов, которые вы планируете сделать похожими на картины, — это те, которые демонстрируют лучшие и любимые особенности вашей модели . Портреты лиц, рук и других деталей крупным планом отлично подходят для этой техники. Но вы также можете использовать более традиционные портреты, если фон не слишком занят.
Занятый фон затуманивает эффект рисования и может сделать окончательную редакцию размытой и мутной. Перед тем, как приступить к редактированию картины, лучше всего отредактировать сплошной фон или минимально узорчатый фон для вашего портрета.
Прежде чем мы превратим наши фотографии в картины в Photoshop, давайте рассмотрим инструменты, которые вам понадобятся для завершения этого редактирования. Вы будете использовать эти основных инструментов Photoshop при работе с фотографиями:
- Инструмент «Кисть»
- Инструмент «Размытие»
- Фильтры и эффекты
Для каждого метода потребуется свой подход, но все три основаны на одном и том же наборе основных инструментов.Давайте узнаем, как сделать акварельную картину из фотографии в Photoshop!
Создание акварельной картины из фотографии в Photoshop
Здесь мы поговорим о том, как создать акварельную картину из фотографии в Photoshop. Я буду использовать одну и ту же портретную фотографию в каждой из трех техник редактирования, которые я опишу, чтобы вы могли легко увидеть, чем отличаются результаты.
Я буду использовать эту фотографию:
Фотография Джессики Фелисио через UnsplashЭта фотография отлично подходит для превращения в картину с помощью Photoshop, потому что ее фон простой, а лицо объекта на изображении яркое и четкое.
1. Дубликат слоя
Для начала откройте изображение, которое вы выбрали для работы в Photoshop. Затем продублируйте слой изображения, выбрав Layer >> Duplicate Layer или перетащив слой на значок New Layer на панели слоев .
После успешного дублирования слоя вы увидите два слоя изображения на панели слоев. Выберите дублированный слой и щелкните его правой кнопкой мыши, затем выберите Convert to Smart Object .Преобразование слоя в смарт-объект позволит нам применить к нему эффекты и фильтры, которые сделают его похожим на акварельный рисунок.
2. Применить фильтры
Говоря о фильтрах, перейдите на вкладку Filters в верхней части окна Photoshop и выберите Filter Gallery . Затем выберите вкладку Artistic , а затем выберите фильтр Dry Brush из раскрывающегося списка.
Установите следующие параметры фильтра сухой кисти:
Щелкните OK .
Затем снова выберите Filters >> Filter Gallery и выберите Cutout . Здесь вам придется поиграть со значениями в диалоговом окне, чтобы найти правильную комбинацию для вашего изображения. Вы хотите, чтобы фильтр «Вырез» разделял лицо вашего объекта на светлые и темные участки, как если бы вы блокировали картину перед добавлением деталей и смешиванием.
Я использовал эти настройки, но ваши могут отличаться:
Вот как выглядело мое изображение после применения фильтра Cutout:
3.Настройка режимов наложения фильтра
Если настройки фильтра «Вырезание» выглядят слишком драматично, попробуйте изменить режим наложения фильтра , выбрав значок «Режимы наложения фильтра » на панели «Слои». Я изменил режим наложения своего фильтра на Lighten с непрозрачностью 50% и для более мягкого, плавного и живописного вида.
Конечно, это не точная наука. Какой режим наложения вы выберете, будет зависеть как от исходного изображения, так и от интенсивности желаемого эффекта.
Вот как выглядело мое изображение после того, как я отрегулировал режим наложения и непрозрачность фильтра Cutout:
Затем снова щелкните вкладку Filters , но на этот раз выберите Blur >> Smart Blur . В появившемся диалоговом окне выберите Radius из 5 и Threshold из 100.
Вам может потребоваться настроить внешний вид вашего фильтра Smart Blur . Вы можете сделать это так же, как и с фильтром Cutout — выбрав значок Filter Blending Modes, значок и изменив режим наложения.
Далее, чтобы имитировать внешний вид мазков кисти, нам нужно улучшить края изображения. Выберите Фильтр >> Стилизация >> Найти края . В этот момент ваше изображение будет выглядеть примерно так:
Это не тот вид, к которому мы стремимся! Итак, еще раз, нам нужно изменить режим наложения фильтра. Для моего изображения я решил изменить режим наложения фильтра Find Edges с Normal на Multiply .
4. Наложение текстуры бумаги
На этом мы почти закончили! Теперь нам нужно добавить текстуру акварельной бумаги ко всему изображению.Вы можете найти изображения текстуры акварельной бумаги во многих интернет-источниках, в том числе на сайтах стоковых фотографий. Просто выберите тот, который вам нравится, затем перетащите фотографию в рабочее пространство Photoshop. Расположите слой акварельной бумаги так, чтобы он располагался поверх основного слоя изображения на панели слоев.
Добавьте маску слоя к слою текстуры, выбрав Layer >> Layer Mask >> Apply , или нажав кнопку Add Vector Mask на панели слоев.
5.Рисуем акварельными кистями
Теперь нарисуйте черной краской на маске слоя, используя акварельную кисть . Если у вас нет акварельной кисти, вы можете бесплатно скачать их пакетами в Интернете. Рисование черной краской на маске слоя откроет портретное изображение внизу.
Опять же, нет лучшего способа сделать эту часть, поэтому рисуйте разными акварельными кистями, пока не будете довольны эффектом. Это ваша возможность проявить творческий подход!
Вот чего я добился несколькими акварельными кистями:
А вот мои до и после!
Как создать картину маслом из фотографии в Photoshop
Чтобы фотография выглядела как картина маслом в Photoshop, требуется другой рабочий процесс, но его так же просто освоить.Первое, что вам нужно отрегулировать в портрете, чтобы он выглядел как картина маслом, — это текстура и .
Чтобы добиться более убедительного вида, удалите часть текстуры кожи и волос. А поскольку картины, написанные маслом, как правило, имеют более насыщенный цвет, чем неотредактированные фотографии, вам, вероятно, потребуется усилить цветовой профиль фотографии с помощью корректирующего слоя (или нескольких).
Гладкая кожа, напоминающая фарфор, стала отличительной чертой большинства портретов, написанных маслом, особенно портретов эпохи Возрождения.Вот почему мы сосредоточимся на устранении текстуры кожи на нашем портретном изображении, чтобы оно больше походило на картину, написанную маслом. Вы увидите, как быстро эта простая настройка преобразует ваше изображение из фотографии в картину!
Итак, как мы можем удалить текстуру кожи с фотографии? Секрет кроется в инструменте Smudge Tool в Photoshop. Используя инструмент Smudge Tool, мы можем смешивать области лица объекта друг с другом, чтобы они выглядели более гладкими, без пор и более похожими на картину.
В этой части урока я буду использовать ту же портретную фотографию, что и ранее, чтобы продемонстрировать этот эффект.Затем, в конце, вы можете сравнить разницу между двумя методами!
1. Сгладьте текстуру с помощью инструмента Smudge Tool
Сначала откройте изображение в Photoshop. Затем найдите инструмент Smudge Tool на левой панели инструментов. Значок Smudge Tool выглядит как указательный палец, нажимающий вниз. Если вы не сразу видите Smudge Tool, найдите значок Blur Tool или Sharpen Tool, затем нажмите и удерживайте, чтобы найти Smudge Tool.
Как только вы найдете инструмент Smudge Tool, используйте его, чтобы начать смешивать текстуру кожи вашего объекта.Нет правильного или неправильного способа сделать это, если вы будете растушевывать в том же направлении, что и естественные контуры лица объекта.
Я рекомендую установить кисть для растушевки на Жесткость 0% с силой 20% . Таким образом, вы не стираете важные детали, такие как морщины, линии улыбки и веснушки.
Этот процесс может занять много времени, но наберитесь терпения! Чем дольше вы будете тщательно размазывать лицо на портрете, тем реалистичнее будет выглядеть картина.
Вы должны применить ту же технику размытия к волосам и одежде объекта съемки. Вам нужно сгладить любые текстуры и детали, которые были бы слишком реалистичными для изображения. Вы также можете попробовать применить размытие к волосам вашего объекта с помощью инструмента Blur Tool , если размытие удаляет слишком много деталей.
Для редактирования рисунка я размазал текстуру лица моего объекта, а затем применил размытие к волосам объекта с помощью кисти для размытия.
Вот мой окончательный результат:
Не бойтесь настраивать растушевку и размер кисти размытия для точной настройки редактирования.И убедитесь, что не размыли важные блики и тени. Эффектное освещение и темнота сделают редактирование фотографий еще более убедительным!
Мы надеемся, что эта статья помогла вам узнать, как сделать фотографию похожей на картину в Photoshop. Вы также можете ознакомиться с нашим руководством о том, как создать типографский портрет в Photoshop.
Если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств по редактированию фотографий.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото- и видео-галереи всего за несколько кликов, чтобы они могли демонстрировать и продавать свои работы.
Художественная фотография в Photoshop, бесплатный мастер-класс
Как отредактировать фотографию и придать ей изящное, живописное ощущение в Photoshop.
Этот «мастер-класс» проведет вас через процесс преобразования фотографии в произведение изобразительного искусства, которое можно распечатать и показать. Это руководство посвящено рабочему процессу, объединению всех частей воедино. Это не единственный рабочий процесс, который я использую. Есть много способов сделать что-то в Photoshop, и эти методы работают с этим изображением. Техники взаимозаменяемы и подойдут для любой фотографии.Что я говорю, наблюдайте за методами и рабочими процессами, но не воспринимайте их как залитые в цемент. Будьте гибкими и быстро адаптируйтесь и изменяйтесь (в других уроках я мог бы сделать некоторые вещи по-другому), так вы создадите лучшее искусство. Посмотрите видео, чтобы увидеть каждый шаг и объяснения того, почему я делаю определенные вещи. Эти письменные шаги помогут вам увидеть базовый обзор или более опытным пользователям увидеть, что происходит. Если застряли, посмотрите видео;).
Начну с серии аэрофотоснимков, сделанных с помощью дрона.(См. Мою фотогалерею с дронов здесь). Тот же рабочий процесс применяется к любой фотографии, мне просто нравится дрон в качестве камеры.
Чтобы запечатлеть заходящее солнце, вам понадобится несколько экспозиций, чтобы запечатлеть детали на солнце, а также детали переднего плана (брекетинг экспозиции AEB). Вы можете использовать HDR, но я не в этом примере.
В Lightroom выберите светлое изображение для переднего плана и темное изображение для заката.
Щелкните правой кнопкой мыши и выберите Edit in> Open as Layers in Photoshop
Exposure Blending in Photoshop
Это открывает изображения как 2 разных слоя в Photoshop.
При выбранном верхнем слое
Удерживайте нажатой клавишу Alt / Option
Нажмите кнопку новой маски слоя
Это создает новую маску, которая инвертируется и скрывает текущий слой.
Выберите белую кисть и убедитесь, что маска слоя выбрана (белая рамка вокруг нее).
Закрасьте области, которые вы хотите отобразить на текущем слое, и позвольте более темной фотографии просвечивать в более ярких областях, таких как небо
Если я скрою фон, вы увидите области, которые отображаются на верхний слой.
Совмещаем экспозиции вместе.
Когда вы довольны смешиванием, выберите оба слоя на панели слоев
Щелкните правой кнопкой мыши имя слоя и выберите «Преобразовать в смарт-объект»
. Вы увидите, что оба слоя объединены в один смарт-объект. Этот шаг не является обязательным, но я решил сделать это, чтобы затем обработать вместе в CameraRAW (все, что показано на видео выше).
Формирование фотографии с помощью Dodge и Burn
Мы сделаем 2 прохода Dodge и Burn.Этот первый проход предназначен для формирования общей тонировки изображения. Второй проход покажет детали.
Удерживая нажатой клавишу Cmd / Ctrl, нажмите кнопку создания нового слоя.
Из-за клавиши alt вы увидите окно параметров.
Измените режим наложения на наложение,
Выберите Заливку 50% серым (для меня серый работает лучше, чем прозрачный, когда мы смешиваем тона)
Из-за режима наложения серый скрывается, а слой не меняет внешний вид.
Выберите черную кисть с потоком 10% и закрасьте края и области, которые вы хотите затемнить. Не волнуйтесь, если станет слишком темно.
Вы можете увидеть «большой» слой осветления и затемнения здесь, на панели слоев.
Когда вы наметили более темные тона, отрегулируйте непрозрачность слоя, чтобы наше затемнение не было таким темным.
Новый слой Crete для осветления (более светлые тона)
Выберите белую кисть и закрасьте более светлые участки, такие как прибой и пляж.
Также закрасьте перед поездом белым, чтобы получился луч от фары. (Еще раз посмотрите видео, чтобы увидеть все это в действии).
Посмотрев на панель слоев, вы можете увидеть, что вы можете сделать несколько слоев осветления и затемнения. Это позволяет легко регулировать непрозрачность различных частей изображения.
Здесь я уклоняюсь от краев прядей, чтобы добавить кайму света.
Если я перейду через края (как я сделал здесь, это легко исправить, закрасив 50% серого).