Как усилить резкость фото с помощью Lightroom и Nik Efex
Хотите получать по-настоящему резкие фотографии? Один из самых лучших способов создания приковывающе четких изображений является техника, которую я называю 20/20. Это процесс, сочетающий редактирующие возможности Adobe Lightroom и Nik Efex с целью усиления резкости изображений.
Храм Лотоса, Дели: усиление резкости архитектурных фотографий может сделать их действительно выразительными. © Пит Демарко
Является ли резкость переоцененной?
Крестный отец уличной фотографии Генри Картье-Брессон однажды язвительно заметил: «Резкость – это буржуазное понятие». Правда в том, что резкость не превратит плохое фото в хорошее. На самом деле, некоторые из величайших фотографий нашего времени не такие уж резкие. Картина, которая вызывает эмоции, всегда победит технически правильное изображение, в котором не хватает эмоций.
В цифровую эпоху, однако, резкость является еще одним инструментом в наборе фотографа, который способен превратить хорошее изображение в прекрасное. Вы когда-нибудь встречали фотографию настолько четкую, что дает ощущение, будто вы можете осязать ее через экран? Это будто и не фотография, а окно в другой мир.
Банди, Индия: будьте осторожны с тем, чтобы не сделать людей слишком резкими. © Пит Демарко
Популярные советы о получении резких фотографий обычно сосредотачиваются вокруг покупки дорогих объективов или выбора правильных настроек камеры. Хотя эти два фактора имеют ключевое значение для конечного результата, современные топ-фотографы предпринимают дополнительный шаг. Они усиливают резкость изображения в процессе постобработки.
Резкость с помощью техники 20/20
В современной цифровой фотолаборатории есть множество способов для добавления большого количества резкости в ваши изображения. Я собираюсь описать один из самых простых и эффективных способов, который вы можете использовать для получения удивительных результатов. Вот мой рабочий процесс техники 20/20:
Я собираюсь описать один из самых простых и эффективных способов, который вы можете использовать для получения удивительных результатов. Вот мой рабочий процесс техники 20/20:
Отражение Бурдж-Халифа, Дубай: Nik Efex является мощным инструментом для редактирования, который вы можете загрузить бесплатно. © Пит Демарко
Шаг 1. Откройте ваше изображение в LR
Импортируйте ваше изображение в Adobe Lightroom (или другую программу для редактирования на ваше усмотрение). Откройте модуль Коррекции и перейдите в панель Детализация, затем Резкость. Переместите слайдеры в пределах 40 – 50. Это всего лишь общее значение для начала. Вы должны сами решить, что хорошо для вашего изображения (проверяйте его в полном размере или масштабе 1:1). Затем завершите редактирование фотографии (коррекция баланса белого, экспозиции и пр.).
Шаг 2. Откройте изображение в Nik Efex
Для следующего шага вам понадобится часть программного обеспечения под названием NIK Efex.
NIK Software – это компания, разрабатывающая инструменты для редактирования изображений для других компаний, как Adobe и Google. По сути, Google купил эту компанию в 2012 году. Затем они скопировали лучшие редактирующие алгоритмы из NIK Efex и создали приложение для редактирования Snapseed. К сожалению, с тех пор NIK Efex не обновлялся. Большинство предполагает, что эта программа умрет медленной смертью, особенно после того, как Google объявил ее бесплатной. Узнать подробнее о других фильтрах из Nik Collection вы можете из этой статьи. >>Топ 5 фильтров из Nik Collection для улучшения ваших пейзажных фотографий
Пусан, Южная Корея: добавление небольшого эффекта тилт-шифт размытия по краям изображения может подчеркнуть резкие участки. © Pete DeMarco
В любом случае, как только вы установите Nik Efex, щелкните правой кнопкой на вашем изображении в Lightroom модуль Коррекции> Редактирование в Nik Output Sharpener, и выберите ее; Правка копии с настройками Lightroom. Ваше изображение будет открыто в новом окне Nik Output Sharpener.
Ваше изображение будет открыто в новом окне Nik Output Sharpener.
Шаг 3. Сделайте настройки с помощью Nik-фильтров
В окне Nik Output Sharpener перемещайте слайдеры до тех пор, пока не будете довольны результатом и резкостью. Я обычно оставляю Адаптивное усиление резкости на 50%. Затем я увеличиваю Локальную контрастность и Фокус до 15-20%.
Интерфейс Nik Efex Output Sharpener.
Шаг 4. Сохраните и вернитесь в Lightroom
Нажмите Сохранить, и финальная версия вашего изображения импортируется как новый файл обратно в Lightroom. Вот и все!
Вот видео от Nik, показывающее, как использовать этот фильтр:
Предостережение
Не стоит переусердствовать. Знайте, когда нужно остановиться. Например, мягкие облака, к которым лучше не применять дополнительную резкость. Сцены природы обычно требуют меньшей резкости.
Синпин, Китай: избирательное усиление резкости отдельных участков изображения, как лошади на переднем плане этой фотографии, помогает перевести взгляд зрителя. © Pete DeMarco
Следите за уровнем шума. Чем больше вы усиливаете резкость, тем больше появляется шума. Просто увеличивайте изображение, чтобы четко видеть его качество. При необходимости можно применить Уменьшение шума в Lightroom. Хотя я не очень люблю его применять, так как это смягчает изображение. Незначительное количество шума не имеет значения, особенно если вы размещаете фото в небольшом размере онлайн.
Убедитесь, что вы используете хороший монитор. Если вы просматриваете или редактируете изображения на старом мониторе, то есть вероятность, что вы не заметите большой разницы в резкости. Вы можете достичь наилучших результатов на ретина-дисплее или распечатав фотографии.
Вы можете достичь наилучших результатов на ретина-дисплее или распечатав фотографии.
Водопад Сиписописо, Индонезия: преобразовывайте ваши изображения, сочетая технику 20/20 со сплит тонированием.
Автор: Pete DeMarco
Перевод: Татьяна Сапрыкина
Стандарты качества в коммерческой фотографии Автор этой статьи — фотограф Станислав Перов Стиль и компоновка статьи оставлены авторскими, | |||
| Краткий обзор | |||
| |||
| Введение | |||
| |||
| Детализация | |||
| |||
| |||
| |||
| |||
| |||
| |||
| |||
| Фокусировка | |||
| |||
| |||
| |||
| |||
| Шумы | |||
| |||
| |||
| |||
| |||
| Артефакты | |||
| |||
| |||
| |||
| |||
| Повышение резкости изображения | |||
| |||
| |||
| |||
| |||
| Освещение | |||
| |||
| |||
| |||
| |||
| |||
| |||
| |||
| Хроматические аберрации | |||
| |||
| |||
| |||
| |||
| Артефакты сжатия | |||
| |||
| |||
| Пятна на матрице, грязь и микронеровности на объектах | |||
| |||
| |||
| |||
| |||
| Постеризация изображения | |||
| |||
| |||
| Муар | |||
| |||
| |||
| |||
| Антиалиасинг | |||
| |||
| |||
| |||
| Ретушь изображения | |||
| |||
| |||
| |||
| Излишняя или грубая компьютерная обработка | |||
| |||
| |||
| |||
| |||
| Виньетирование | |||
| |||
| |||
| Отклонение вертикалей | |||
| |||
| |||
| Завал горизонта | |||
| |||
| |||
| Заключение | |||
| |||
|
Как пережать фото без потери качества для контакта
Все мы знаем, что «контакт» очень портит качество размещаемых фотографий. Если на фотографиях с «мыльницы» это не так заметно, то для фотографов, потративших немало времени и усилий на обработку фотографий, разница очевидна. Красочная и яркая фотография блекнет после добавления в альбом «контакта». Работа превращается из шедевра в обычную «фотку», которых миллионы.
Для обработки изображений воспользуемся программой Photoshop.
Изменяем размер
Фотография в «контакте» при просмотре не растягивается больше 1000 px в ширину. Возьмем это значение за максимальный размер по ширине/высоте. Но при уменьшении размера качество ухудшается, фотография «замыливается». Для того чтобы свести к минимуму негативный эффект, воспользуемся следующим алгоритмом:
- Переходим в окно изменения изображения (Изображение -> Размер изображения)
- Изменяем размер фотографии до полуторного от нужного (1500px по большей стороне)
- Выбираем Интерполяцию «Бикубическая, четче» и сохраняем
- Снова переходим в окно изменения изображения
- Изменяем размер фотографии до нужного (1000px по большей стороне)
- Выбираем Интерполяцию «Бикубическая» и сохраняем
Сохраняем правильно!
Если сохранять стандартно, через «Файл -> Сохранить как», то с фотографией сохранится много лишней информации. Это увеличит размер фотографии. Такая фотография будет хорошо отображаться на локальном компьютере, но не в интернете. Для того чтобы сохранить фотографию для интернета выполняем следующие действия:
- Переходим в окно сохранения изображения для web (Файл -> Сохранить для web и устройств)
- Выбираем формат JPEG
- Качество 80
- Ставим галочку «Преобразовать в sRGB» и сохраняем
Применяя такой алгоритм наши фотографии не потеряют в качестве при размещении в социальной сети «контакт».
Всем отличных фотографий!
P. S. Если вам помог этот способ — расскажите о нем своим друзьям в соц. сетях, с помощью кнопочек ниже.
Ретушь фото на памятник для фотокерамики, печати на стекле или бумаге
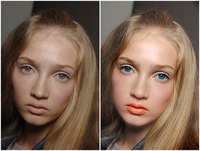
Обработка изображений для переноса на фотокерамику, печати на стекле или памятного портрета на бумаге зачастую подразумевает работу с цветными изображениями, реже на выходе нужны черно-белые снимки. Она включает в себя широкий спектр возможных мероприятий, направленных на создание качественного и красивого портрета. Это может быть:
- коррекция недостатков на фото: ретушь кожи, волос, коррекция прически, макияжа, мимики т.д.;
- подбор и замена одежды или фона;
- улучшение качества мутных, зернистых фотографий;
- подготовка четкого, детализированного портрета одного человека из группового фото;
- улучшение качества изображения и подготовка для печати на больших форматах снимков маленького размера и разрешения;
- изменение позы;
- удаление лишних людей или предметов на фото;
- добавление деталей на фото, создание портрета из нескольких частей;
- раскрашивание черно-белых фото;
- создание стилизованных, сложных композиций, отражающих интересы, увлечения, профессию усопшего.
Каждый портрет уникален, поэтому в ретуши фотографий на памятник нет единого шаблона для обработки всех фото. Мы понимаем, что работа с каждым таким фото индивидуальна, и очень внимательно относимся к Вашим пожеланиям. Расскажите нам о них в своем запросе. Вы можете ориентироваться на список задач выше или указать свои личные предпочтения. От нас Вы получите максимально развернутую консультацию с указанием стоимости, сроков исполнения.
Если у Вас на руках несколько снимков, и Вы не можете определиться, какой больше подходит, мы обязательно поможем с выбором, проконсультируем. Просто прикрепите все фотографии к Вашему письму.
Основным фактором, влияющим на цену работы, является исходное качество кадра, поэтому мы разделили услугу на две отправных цены.
Ретушь фотографий для памятников без улучшения качества
Подходит для фотографий хорошего или среднего качества, крупных портретов. Задачи сделать снимок четче, резче или увеличить для печати на больших форматах не стоит.
|
от 300 |
| Ретушь лица, коррекция одежды, прически, макияжа, удаление небольших предметов с фото без сложных монтажей |
| Заказать |
|
от 600 |
| Сложные монтажи: замена фона или одежды, удаление крупных предметов или людей, смена позы |
| Заказать |
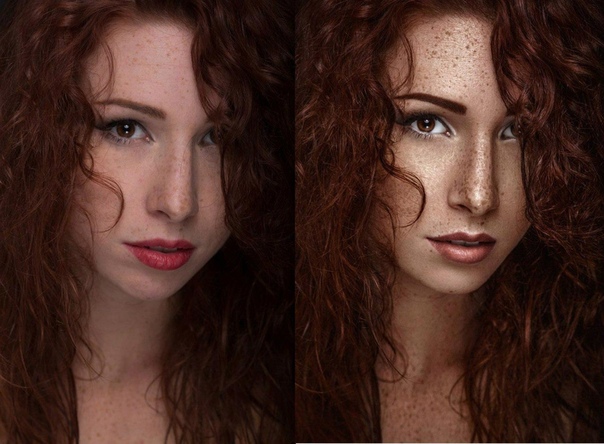
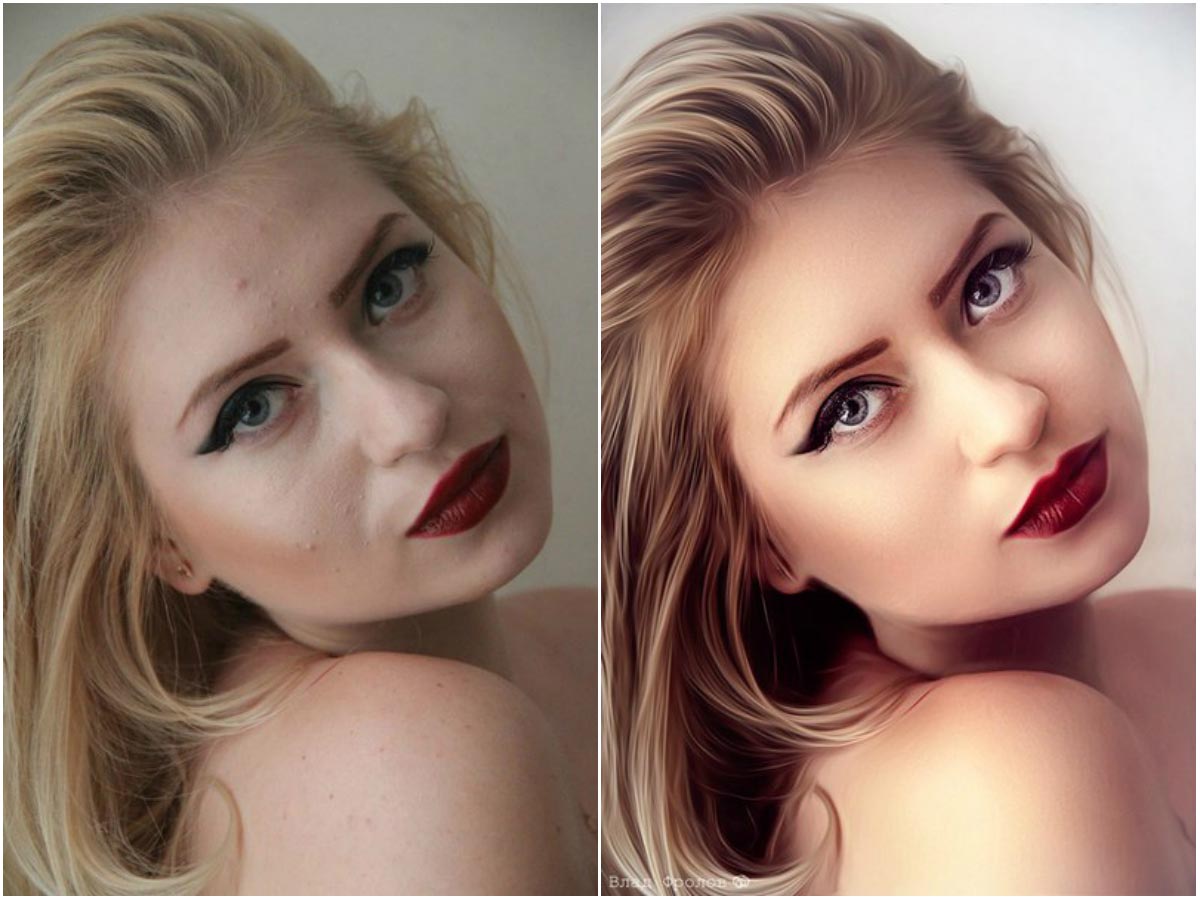
Улучшение качества фотографий для памятников
Данная услуга подходит для снимков среднего и плохого качества, маленьких фото или групповых снимков, из которых необходимо выделить одного человека в отдельный четкий портрет. Помимо улучшения качества, можно провести и другие работы, такие как ретушь, замена фона, одежды и пр.
Мутность и зернистость – это потеря информации при съемке, сохранении в маленьком размере, или растягивании из маленького снимка в большой формат. И если эта информация уже утеряна, то взять ее неоткуда, кроме как заново отрисовать детали.
У нас работают не рядовые фотошоперы, а художники-портретисты с колоссальным опытом работы. Мы постоянно совершенствуем свои навыки и уже сейчас можем предложить Вам два вида отрисовки, которые мы используем для подобной работы. Каждому клиенту по каким-то причинам подходит или нравится один из способов. Предлагаем выбрать и Вам:
|
от 3000 |
|
Художественная отрисовка Готовая работа имеет легкий оттенок рисованности. Также может включать подбор и замену фона, одежды, аксессуаров и любых других деталей |
| Заказать |
|
от 6000 |
|
Попиксельная отрисовка
|
| Заказать |
Плохое качество в Инстаграм? Вот что делать
Instagram – социальная сеть, позволяющая легко и удобно делиться с друзьями своими фотографиями. К сожалению, Инстаграм часто портит качество ваших фотографий, поскольку они сжимаются при публикации. Это касается и версии Instagram для компьютера.
Если вы хотите избежать потери качества в Инстаграм, читайте дальше.
Размеры фотографий в Instagram
Вот что сказано на сайте поддержки Instagram:
Когда вы делитесь фотографией в Instagram, будь это версия для iOS или Android, мы делаем всё для того, чтобы она загрузилась в наилучшем качестве.
Однако на деле всё немного сложнее. «Наилучшее качество» по мнению Инстаграм – это всего 1080 пикселей в ширину.
Если ваше фото от 320 до 1080 пикселей, то качество теряться не будет. Если соотношение сторон изображения между 1.91:1 и 4:5, то Инстаграм не будет его сжимать. Если же разрешение вашего снимка больше, то система автоматически сожмёт его по горизонтали до 1080 пикселей.
- Без обработки: Фото по ширине от 320 до 1080 пикселей и по высоте от 566 до 1350 пикселей. Соотношение сторон от 1.91:1 до 4:5.
- Растягивание: Если фото меньше 320 пикселей в ширину, оно будет растянуто. Сжатие: Если фото больше 1080 пикселей в ширину или 1350 в высоту, оно будет сжато.
- Обрезка: Если соотношение сторон не будет соответствовать поддерживаемым, Instagram обрежет его под наиболее подходящее (от 1.91:1 до 4:5).
Это всё кажется слишком сложным, однако пугаться не стоит. Читайте дальше, и мы расскажем, как избежать сжатия и обрезки своих фотографий в Инстаграм.
Как постить в Инстаграм без сжатия
Чтобы Инстаграм не портил качество ваших фотографий, вы можете заранее изменить их размер под подходящий. В ином случае, Instagram будет их сжимать.
В App Store есть много приложения для изменения размера фотографий, но мы расскажем вам о недорогом и удобном приложении Image Resize + Convertor. Подойдёт и любое другое.
1) Скачайте Image Resize + Convertor из App Store.
2) Откройте приложение и на главном экране выберите вариант Select a Photo.
3) Выберите фотографию, которую хотите опубликовать в Инстаграме.
4) Когда фото будет загружено, измените его размер. Можно выбрать уменьшение до готовых размеров в процентах, либо прописать размер вручную.
5) Для наилучшего результата лучше использовать количество пикселей, а не проценты.
6) Введите точную ширину изображения. У нас это будет 1209 пикселей. Вводится ширина в поле Width.
7) Нажмите кнопку Next.
9) Теперь нажмите Save и сохраните результат.
На этом всё. Теперь у вас есть фотография с наиболее подходящим разрешением для Инстаграма. Осталось только её опубликовать. Качество при этом потеряно не будет.
Для изменения размера изображений также можно использовать программы на Mac или ПК, как Adobe Photoshop, Pixelmator, Affinity Photo и т.д. Однако зачем это нужно, когда всё можно сделать намного проще и быстрее?
Теперь вы знаете, как постить в Инстаграм без потери качества. Ваши друзья смогут по-настоящему оценить ваши снимки.
Оцените пост
[всего: 7 рейтинг: 2.7]Смотрите похожее
Instagram Приложениякак выйти в топ поиска по картинкам
Иллюстрации и фотографии, использованные с умом, полезны не только для пользователей, но и для SEO. При правильном подходе к оптимизации изображений вы можете получать качественный трафик из Яндекс.Картинок или Google Images.
Важно не просто размещать картинки, а сделать так, чтобы поисковики могли понимать, что изображено на них, и показывать в ответ на соответствующие поисковые запросы.
Другая часть оптимизации — это сам подбор картинок, оптимизация их размеров и веса файлов. Изображения должны быть качественными, одинаково хорошо отображаться на всех устройствах и не замедлять загрузку страницы. Все это имеет значение для поведенческих факторов, которые учитываются поисковыми системами.
Эксперты редакции блога Promopult рассказывают в деталях, как оптимизировать изображения на сайте.
1. Используйте качественные и релевантные изображения
Для того, чтобы изображения принесли пользу вам и вашему сайту, они должны быть качественными и релевантными.
Ваш Кэп.
Это правда. Релевантность картинок — один из самых важных факторов для поисковых систем. Убедитесь, что иллюстрации соответствуют теме статьи.
Размещайте изображения рядом с текстом, который они иллюстрируют.
Также важно качество картинки: размытые, нечеткие или плохо обрезанные изображения формируют плохое впечатление о сайте и продукте.
С другой стороны, яркие и качественные картинки хорошо влияют на поведенческие и социальные факторы. Они привлекают внимание пользователей, делают материалы более кликабельными и виральными. Репост с яркой привлекательной картинкой получит больше внимания в соцсетях.
Качественная картинка иллюстрирует и дополняет заголовок новости
У изображения должна быть цель
Изображения должны помогать рассказывать историю или упрощать что-то: например, наглядно объяснять идею, показывать какой-то предмет или процесс.
Если вы рассказываете пользователю о своем продукте (товаре или услуге), то логично разместить качественное изображение товара или фото предоставления услуги (например, результата).
Здесь показан конечный результат
А здесь — процесс работы
Также полезно использовать мини-инфографику, в которой наглядно показаны полезные статистические данные. Или скриншоты, которые помогают пользователю разобраться с настройками интерфейса сервиса.
Например, в блоге PromoPult мы часто рассказываем о работе с различными инструментами и наглядно показываем настройки с помощью скриншотов. На скриншоте — пример из статьи о частых ошибках в Google Analytics.
Иллюстрации на абстрактные темы (например, SEO или личностный рост) трудно сделать действительно релевантными. Однако тут стоит хотя бы избегать растиражированных стоковых изображений и пользоваться всеми другими доступными способами оптимизации.
Например, это изображение очень симпатичное, но использовано уже на сотнях сайтов, посвященных фрилансу
Модуль SEO в системе Promopult: все инструменты для улучшения качества сайта и поискового продвижения. Полный комплекс работ — с нами вы не упустите ни одной мелочи. Чек-листы, подсказки, прозрачная отчетность и рекомендации профессионалов. Гарантии, оплата работ в рассрочку.
2. Используйте оригинальные изображения по возможности
Для SEO также важно, чтобы изображения были оригинальными, а не скопированными с чужих сайтов. Поисковики ценят оригинальный, уникальный контент — и изображения в этом плане не исключение.
Поисковые системы могут определять дубли картинок и понимать, откуда они взяты. Поэтому перед тем как разместить у себя на сайте очередную стоковую фотографию, хорошенько подумайте.
Как проверить картинку на оригинальность
TinyEye — бесплатный сервис для проверки уникальности картинки
Здесь можно загрузить изображение или указать ссылку на него. Сервис проверит его и выдаст 0 результатов, если изображение уникальное:
Если же картинка уже используется на каких-либо сайтах, то TinyEye покажет список этих сайтов:
Например, загрузите фотографию в Яндекс.Картинках. Если в индексе поисковика ее нет, то вы увидите такое:
Если картинка есть в индексе, то Яндекс это покажет:
Не используйте изображения, защищенные авторским правом
В Рунете не слишком-то уважают авторские права на фотографии и пока еще можно (закрыв глаза, наступив на собственную совесть и найдя серьезное оправдание) пренебрегать правами на изображения. Но все же не надо так делать — правообладатель может обнаружить копию и порядком испортить вам жизнь. Да и вообще — надо уважать и сохранять авторские права.
Если вы используете графический контент для коммерческих целей — используйте собственные изображения или изображения с открытой лицензией.
Подробнее о типах лицензий на изображения.
Найти изображения, которые могут использоваться в коммерческих целях, несложно с помощью расширенного поиска Google.
В Google Картинках вбейте поисковый запрос, а затем выберите Инструменты > Право на использование > С лицензией на использование (или С лицензией на использование и изменение).
Поиск картинок с открытой лицензией для коммерческого использования
О поиске бесплатных картинок можно почитать в справке Google.
Есть много фотостоков с качественными и небанальными фотографиями, доступными для коммерческого и некоммерческого использования. Список таких ресурсов — здесь.
Картинки с фотостоков можно улучшить
Картинку можно сделать более интересной и привлекательной с помощью несложной обработки и оформления.
Например, вот такая картинка:
…обретает новую жизнь в блоге Максима Ильяхова с его фирменной оранжевой рамкой.
Для такого оформления необязательно быть мастером Фотошопа. Достаточно онлайн-сервисов, таких как Canva или Crello.
3. Названия файлов важны: замените «DSC1234.jpg» на понятное название
Чтобы выдать в ответ на запрос пользователя релевантную картинку, поисковые роботы используют все доступные текстовые элементы.
Помимо универсальных атрибутов title и alt (о которых мы еще поговорим) роботы Яндекса и Google обращают внимание на название загруженного файла. Название должно соответствовать содержимому картинки. Например, если на фотографии — шоколадный торт, то стоит заменить набор букв и цифр, автоматически сгенерированных камерой, на название:
Правильно: hokoladnyj_tort_s_kremom.jpg
Неправильно: DSC4980.jpg
Перед загрузкой файлов на сайт переименуйте их. Если это возможно, используйте в названии файла одно из целевых ключевых слов для этой страницы.
Название изображения должно быть небольшим и простым, содержать хотя бы одно ключевое слово, хорошо описывающее суть картинки.
Яндекс учитывает транслитерацию, поэтому смело можете называть файлы транслитом. Не стоит называть файлы кириллицей, так как роботы Google могут не распознать такое название. Плюс не все CMS корректно работают с кириллицей в названиях файлов и URL.
Хорошее название файла. Робот просканирует его и «поймет», что изображено на картинке
Такое название не дает никакой полезной информации поисковому роботу
Название файла ничем не поможет вашим посетителям, так как они его никогда не увидят (разве что захотят скачать вашу инфографику). Но правильное и релевантное название — это способ предоставить поисковым системам немного дополнительной информации о содержимом страницы.
Оптимизация фото для интернет-магазина
Если у вас интернет-магазин и вы размещаете много фотографий товаров, можно пойти еще дальше.
Допустим, вы продаете мужские кроссовки Nike. Вместо стандартного сгенерированного названия фото стоит сделать расширенное название файла с ключевиком.
Подумайте о том, как пользователи ищут товары на вашем сайте. Какие шаблоны названий они используют при поиске? Люди, которые ищут эйр максы, могут вбивать поисковый запрос по-разному:
кроссовки Nike air max мужские,
мужские кроссовки air max Nike,
мужские Nike air max,
найки эйр макс
и так далее.
Посмотрите, какие паттерны преобладают (просто проверьте это в аналитике). Возьмите тот шаблон, который встречается чаще всего, и используйте его как основу при создании названий для картинок.
Пропишите правила переименования картинок для контент-менеджера, если хотите оптимизировать их для продвижения интернет-магазина.
Если же вы не хотите настолько углубляться, просто убедитесь, что название описывает содержимое картинки и содержит релевантное ключевое слово.
4. Выберите правильный формат изображения
При выборе типа файла для картинок (как и при всей работе с картинками) важно соблюдать баланс между качеством и размером. «Легкое» изображение плохого качества создаст плохое впечатление и может стать причиной отказа от покупки или ухода посетителей с сайта. С другой стороны, высококачественная картинка в высоком разрешении может увеличить время загрузки страницы — вырастет процент отказов. Нужен баланс.
Нет правильного или идеального формата для изображений. Все зависит от типа картинки и как вы планируете ее использовать.Чаще всего используются такие форматы: JPEG, PNG, GIF. Их поддерживают все браузеры и поисковые системы. Реже — SVG и WebP.
Вот несколько рекомендаций:
Для интернет-магазинов оптимальный вариант — JPEG. Этот формат дает лучшее качество при наименьшем размере файла. Также рекомендуется использовать JPEG для больших фотографий или иллюстраций.
PNG используйте, если нужно сохранить прозрачность фона. Остальные форматы не поддерживают эту возможность. Иногда PNG выигрывает у JPEG и по весу файла.
Для логотипов и иконок используйте векторный SVG. С помощью CSS или JavaScript вы можете управлять картинками в формате SVG. Например, менять их размер без потери качества.
Вместо JPEG и PNG можно использовать малоизвестный формат WebP. Этот формат сохраняет высокое качество при еще меньших размерах файла. Конвертировать фотографию в WebP можно с помощью Squoosh. Правда, есть нюанс — формат WebP не поддерживается браузером Safari.
5. Сжимайте изображения в меру: картинка не должна сильно терять в качестве
Стоит учитывать, что Google использует время загрузки страницы как один из факторов ранжирования.
Можно пойти двумя путями:
Уменьшить вес файлов изображений на сайте.
Оптимизировать способ отображения картинки — показывать превью.
Насколько большими должны быть файлы изображений?
Для интернет-магазинов, где на одной странице размещаются десятки (а то и сотни) изображений товаров, оптимальный размер изображения — до 70 КБ. Иллюстрации в статьях либо в других разделах сайтов (не каталоге) могут быть тяжелее, но не стоит заходить далеко и вывешивать картинки весом в десятки мегабайт.
Как уменьшить вес изображений
Изображение нужно сжать максимально, насколько это возможно сделать без видимой потери качества. Картинка должна оставаться четкой и неразмытой.
Вес изображения можно уменьшить при экспорте картинки в Фотошопе (Файл > Экспортировать > Сохранить для Web), просто снизив качество.
Что здесь можно сделать:
Выбрать JPEG-формат.
Немного снизить качество (до 60-80%).
Изменить размеры изображения.
Для примера, картинка в формате PNG-8 и размером 3000х3000 пикселей занимает 2,18 Мб:
Неоптимизированная фотография
Сохраняем ее в JPEG, снижаем качество до 80%, а также уменьшаем размеры до 1500х1500 пикселей. Вес после оптимизации — 250,2 Кб.
Вес оптимизированной фотографии почти в 9 раз меньше
Сервисы для сжатия картинок
Если вы не мастер Фотошопа (и не купили лицензионную версию), можно воспользоваться одним из сервисов для сжатия картинок.
JpegMini — позволяет уменьшать вес картинок до 80%.
ImageOptim — десктопная программа для Mac. Позволяет оптимизировать картинки без потери качества. Программа удаляет из файла картинки метаданные: местоположение GPS, серийный номер камеры, данные о снимке и т.д. Работает с форматами JPEG, SVG , GIF и PNG.
Compressor — бесплатный онлайн-сервис. Может сжимать до 90%. Правда, в сервис нельзя загружать картинки весом более 10 Мб.
TinyPNG и TinyJPG — онлайн-сервисы для сжатия PNG и JPEG-изображений. Бесплатно можно одновременно загружать до 20 файлов весом до 5 Мб каждый. Степень сжатия — более 70%.
Compressjpeg — сервис для пакетной загрузки и оптимизации изображений (до 20 файлов одновременно).
ImageOptimizer — онлайн-сервис, с помощью которого можно уменьшить вес файла с помощью сжатия, а также уменьшить размеры изображения, задав ограничения по максимальной ширине и высоте.
После оптимизации изображений проверьте скорость загрузки страницы с помощью Google PageSpeed Insights.
Повышаем скорость загрузки за счет превью
Используйте уменьшенный вариант изображения (превью) для отображения по умолчанию. Просмотр изображения в полном размере — по клику на картинке.
Уменьшенная версия изображения в карточке товара, размер — 245х245 пикселей. Вес файла — 6,5 Кб.
Изображение можно посмотреть в большем размере — 500х500 пикселей. Вес этого файла — 26,1 Кб.
Особенно важно оптимизировать вес картинок для просмотра с мобильных устройств. Количество мобильного трафика уже превышает десктопный, и поисковые системы в первую очередь проверяют, оптимизирован ли сайт под мобайл. «Тяжелые» картинки = низкая скорость загрузки сайта на смартфонах. Это негативно может сказаться на ранжировании страницы в мобильной выдаче.
Помните: каждая лишняя секунда загрузки обходится вам потерями трафика.
6. Загружайте на сайт изображения точно по размеру
Об оптимизации веса изображений мы уже рассказали, а сейчас поговорим о целесообразности загрузки больших изображений.
К примеру, вы загрузили картинку в размере 2500х1500 пикселей, а на странице она должна отображаться в размере 250х150 пикселей. Несмотря на то, что фактически показывается картинка небольшого размера, для ее отображения большое изображение должно загрузиться полностью. Если таких картинок на странице несколько — это может существенно повлиять на скорость загрузки.
Что с этим делать?
Создавайте изображения в том размере, в котором они должны отображаться на сайте. Размер можно изменить в Фотошопе. Выберите Изображение > Размер изображения:
Укажите нужное значение пикселей. Измените только одно значение (например, ширину). Значение высоты автоматически подстроится, сохраняя пропорции.
Посмотрите, как много лишнего «веса» картинки мы можем убрать таким способом:
Изменение размеров позволяет в 130 раз уменьшить вес файла с картинкой
Если не можете использовать Фотошоп, можно воспользоваться онлайн редакторами (например, PIXLR) или сервисами по обработке картинок. Например, ресайз картинок от Slide.ly позволяет подогнать иллюстрацию под форматы соцсетей или произвольный размер.
Пример
В карточках новостей картинки отображаются в уменьшенном виде. Смотрим код — изображение меньшего размера:
На странице новости отображается полноразмерная картинка большего разрешения:
Совет: если у вас в статье размещена большая детализированная инфографика или сложный скриншот, их также стоит разместить с превью и открывать оригинал по клику. Это не только снизит скорость загрузки, но и будет удобнее для посетителей, которые смогут рассмотреть все детали на большой картинке.
7. Используйте адаптивные картинки
Адаптивность — не роскошь, а необходимость. Важно, чтобы картинки корректно отображались на любых устройствах: от смартфонов до retina-дисплеев с высоким разрешением. Для этого размер картинок должен соответствовать размерам экрана устройства, с которого пользователь будет их просматривать.
Например, вы разместили фото в разрешении 800х400 пикселей:
Один пользователь зайдет на сайт со смартфона, и фотография будет смотреться нормально.
Другой пользователь использует iMac с retina-дисплеем. На таком дисплее картинка будет отображаться с существенной визуальной потерей качества.
Что можно сделать: загрузите несколько вариантов исходного изображения (в разных размерах) и показывайте для экранов с разным разрешением картинки соответствующих размеров.
Используйте для этого атрибут srcset. С его помощью можно указать в элементе несколько версий одного изображения для экранов разных размеров.
Вот так выглядит html-код:
sizes=»(max-width: 320px) 280px,
(max-width: 480px) 440px,
800px»
src=»example-800w.jpg» alt=»адаптивная страница»>
А так это реализовано у Лайфхакера, например:
В исходном коде страницы указаны ссылки на картинки разного размера для адаптации под различные устройства
8. Заполните атрибуты title и alt
Поисковые системы рекомендуют всегда заполнять атрибуты title и alt. Особенно это важно для страниц, контент которых состоит по большей части из изображений.
Title предоставляет дополнительную информацию о картинке. Текст, указанный с помощью этого атрибута, показывается при наведении курсора на изображение:
При наведении курсора на картинку всплывает текст из атрибута title
Вот так выглядит код, в котором заданы атрибуты title и alt:
Атрибут alt — текстовая альтернатива для изображений. Используется для того, чтобы описать содержимое или суть картинки.
Если браузер по какой-то причине не может загрузить или отрисовать картинку — он покажет текст, который указан в этом атрибуте.
Картинка не грузится, но, по-крайней мере, можно понять о чем она
Нужно обязательно добавлять альтернативное описание картинки:
Если картинка не загрузится, браузер покажет описание и пользователь сможет хотя бы понять, что он должен был увидеть.
Полезно для ранжирования. Используйте ключевые слова в атрибутах. Это поможет поисковым роботам понять, что изображено на картинке, и затем предлагать ее в ответ на релевантный запрос пользователей в поиске по картинкам.
Альтернативное описание может служить как анкор для внутренней ссылки, если изображение — это ссылка на другую страницу сайта.
Вот несколько простых правил для атрибутов alt:
Заполняйте атрибуты alt для каждого изображения (особенно это касается фотографий товаров).
Описание должно быть коротким, написано простым языком.
Если вы продаете товары с номерами моделей или серийными номерами, используйте их в атрибутах alt.
Размещайте в alt только те ключевые слова, которые относятся к изображению.
Избегайте переспама.
Хороший пример того, как правильно заполнять атрибут alt, приводит Google в справке для вебмастеров:
9. Создайте Sitemap-файл для изображений
Чтобы убедиться, что поисковые роботы проиндексируют все изображения на страницах сайта, следует указать их в Sitemap-файле.
Это поможет поисковым роботам найти те изображения, которые иначе они бы не обнаружили (например, если изображения загружаются с помощью JavaScript).
Для картинок можно создать отдельный XML-файл или обновить существующую карту сайта.
В Sitemap-файле для изображений (в отличие от обычных XML-файлов) можно указывать URL с других доменов. Это позволяет использовать CDN (Content Delivery Network — сеть доставки контента) для размещения графических файлов.
Пример кода:
http://www.sitemaps.org/schemas/sitemap/0.9″
xmlns:image=»https://www.yandex.ru/schemas/sitemap-image/1.1″>
http://example.com/primer.html
http://example.com/image.png
Карелия
С помощью такого синтаксиса можно указать до 1000 изображений для одной страницы.
Подробнее о Sitemap-файлах для изображений: справка Google, справка Яндекс.
Для сайтов на WordPress есть специальный плагин Google XML Sitemap for Images, который автоматически создает Sitemap-файл для всех изображений, которые вы загружаете на сайт.
10. Добавьте подписи к изображениям
Подпись — это текст, сопровождающий изображение на странице. Например, так:
Так выглядят подписи к картинкам. Кстати, то, что вы сейчас читаете — тоже подпись
Почему важно добавлять подписи? Потому что люди обращают на них внимание при быстром сканировании страницы.
Подписи под изображениями читаются в среднем на 300% чаще, чем основной текст, поэтому отсутствие их или неправильное использование означает упущение возможности привлечь огромное количество потенциальных читателей (KissMetrics, 2012).
Что можно сделать в подписи:
написать о том, что изображено на картинке или фотографии, особенно если это неочевидно или пояснение важно для статьи в целом,
разместить дополнительную полезную информацию,
добавить ключевое слово.
Подписи изображений также хорошо влияют на SEO. Дело в том, что поисковые роботы для понимания того, что изображено на картинке, учитывают контекст, в котором она размещена. То есть прилегающий к картинке текст — расположенный в непосредственной близости к картинке, играет значительную роль. Этот текст роботы используют для поиска изображений.
И все же главное, о чем нужно думать, — будет ли эта подпись полезна для пользователя. Размещайте в подписи важную информацию, которая относится к изображению. Также подписи важны для скриншотов интерфейсов или изображений, которые могут быть не всем понятны.
Пример уточняющей подписи в статье о карте сайта
Важно: чтобы подпись была в глазах поисковика не еще одной строкой основного текста, размещайте этот текст именно как подпись к картинке — большинство CMS позволяет это сделать.
Специальный класс для картинок с подписью
11. Используйте микроразметку Open Graph и Twitter Card
Микроразметки Open Graph и Twitter Cards нужны для того, чтобы настроить внешний вид поста в социальных сетях при репосте статьи с сайта.
Если вы публикуете на сайте интересный и полезный контент для пользователей, то вам обязательно нужно внедрить микроразметку.
И когда пользователи захотят поделиться статьей у себя в соцсетях:
такой пост будет выглядеть привлекательно;
подтянется нужная картинка с правильными размерами;
ссылка будет иметь правильный заголовок и описание.
Это важно. Чем лучше будет выглядеть пост со ссылкой на ваш сайт — тем выше вероятность, что другие пользователи кликнут по нему и перейдут на сайт.
Open Graph
Разметка Open Graph — разработка Facebook. Кроме Facebook, ее также используют несколько других соцсетей: ВКонтакте, Google+, Twitter, LinkedIn, Pinterest.
Вот как выглядит пост в Фейсбуке, если мы размещаем ссылку на статью с разметкой Open Graph:
А так — если на странице нет микроразметки:
Код микроразметки Open Graph для изображений выглядит так:
Микроразметка Open Graph в исходном коде страницы
Подробнее о микроразметке можно почитать в справке Яндекса, а также в официальном руководстве.
А еще у нас есть подробная статья о разметке Open Graph.
Twitter Cards
Twitter Cards отвечает за внешний вид постов в Твиттере. Если этой разметки нет, Твиттер использует Open Graph.
Так выглядит код с разметкой Twitter Cards:
Микроразметка Twitter Cards в исходном коде страницы
Подробнее о микроразметке Twitter Cards — в руководстве Твиттера.
Как добавить
Для сайтов на WordPress микроразметку можно добавлять автоматически с помощью плагинов Yoast SEO или All In One Seo Pack.
Также есть плагины и для других CMS:
Почему это хорошо для оптимизации: более привлекательные репосты в соцсетях дадут вам более качественный трафик на сайт.
12. Структурированные данные Schema.org — для лучшего отображения в поиске
Еще один вид микроразметки, который стоит использовать — Schema.org. С ее помощью вы можете точно указать поисковым системам, какой тип контента представлен на странице.
В основном Schema.org влияет на внешний вид сниппетов в поисковой выдаче, но также может учитываться и в поиске по картинкам.
Например, в Google Картинках изображения из карточек товаров (размеченных с помощью Schema.org) будут отображаться со специальным значком «Продукт»:
В Google Картинках поддерживаются структурированные данные для нескольких типов контента:
товары,
видео,
рецепты.
Пример кода разметки для товара:
Разметка Schema.org для страницы товара
Подробнее о разметке можно почитать в справочных материалах Google:
13. Размещайте изображения на своем хостинге
Иногда изображения размещают на сторонних ресурсах (например, на хостингах для картинок Imgur, FactPic или других). Это делают для экономии места на собственном хостинге.
Такой вариант сопряжен с рисками — если фотохостинг будет перегружен трафиком либо изменит правила хранения и отображения картинок, иллюстрации на вашем сайте могут не загружаться или загружаться не все.
Лучше размещать все изображения на собственном веб-сайте. Воспользуйтесь рекомендациями по оптимизации размера файлов изображений, чтобы они загружались быстрее и не замедляли работу веб-страниц.
Сети доставки контента (CDN)
CDN — отличный вариант для того, чтобы не перегружать страницы своего сайта изображениями и другими медиафайлами. Сети доставки контента могут увеличить скорость загрузки вашей страницы и помочь решить проблемы с пропускной способностью.
Единственный недостаток — когда дело доходит до обратных ссылок. Картинка размещается на домене CDN. Поэтому когда кто-то ссылается на изображение с вашего сайта, он фактически ссылается на CDN. Таким образом ваш сайт недополучает ссылочную массу.
Рекомендации:
Для крупных ресурсов с огромным количеством медиаконтента и миллионной посещаемостью можно использовать CDN, чтобы не терять трафик из-за медленной загрузки страниц.
Сайты с ежедневной посещаемостью в несколько тысяч посетителей, скорее всего, могут справиться и без CDN.
Несколько слов от поисковых систем
Google рекомендует:
Использовать только те изображения, которые вписываются в контекст страницы и дополняют остальное содержание по смыслу.
Не использовать неоригинальные изображения.
Размещать картинки рядом с релевантным текстом.
Заполнять атрибуты alt.
Уделять внимание качеству и содержанию страниц. Google учитывает качество информации с сайта при ранжировании картинок. А также может использовать фрагменты текста страницы в описаниях к изображению в Google Картинках.
Прорабатывать структуру URL для изображений, так как кроме названий файлов картинок Google также учитывает пути в URL.
Оптимизировать сайт под просмотр с мобильных устройств.
Яндекс рекомендует:
Размещать качественные изображения.
Уделять внимание качеству сайта в целом.
Всегда прописывать атрибуты title и alt.
Прилегающий к изображениям текст должен быть релевантным картинке.
Чек-лист: обязательные условия оптимизации картинок
Размещайте только релевантные изображения. Они должны дополнять основной контент страницы или объяснять что-то быстрее и лучше, чем текст.
Используйте оригинальные изображения или изображения с открытой лицензией. В России уже есть случаи, когда за использование чужих фотографий приходится выплачивать штрафы.
Давайте файлам изображений понятные названия.
Выбирайте оптимальный формат. Для большинства случаев подойдет JPEG.
Сжимайте картинки, если визуально не будет заметно потерь качества.
Загружайте изображения в тех размерах, в которых они будут отображаться на сайте.
Для разных экранов — разные версии одного изображения.
Обязательно прописывайте title и alt.
Добавьте список изображений в Sitemap-файл.
Подписывайте изображения, если это полезно для пользователей.
Позаботьтесь о внешнем виде постов в соцсетях с ссылками на ваши статьи. Тут вам помогут OpenGraph и Twitter Cards.
Используйте Schema.org.
Лучше размещать медиаконтент на своем хостинге. Если его слишком много — используйте CDN.
Плохое качество видео и изображений (размытие) в iMessage (Apple Сообщения) / Причины и решения — iHowTo.Tips
Система обмена сообщениями Apple один из наиболее часто используемых владельцами iPhone, iPad si Mac. Он использует подключение к Интернету и является очень надежной и хорошей альтернативой WhatsApp, Facebook Messenger и другим подобным сервисам. Позволяет отправлять и получать файлы, изображения, видео, документы и многое другое, но только если у обоих участников разговора есть устройство. Apple si Служба iMessage включена.
Многие пользователи жалуются как иногда фотографии и фильмы, полученные через Сообщения, достигают очень низкого качества, Очень маленькие видеофайлы и размытые или пиксельные фотографии, несмотря на то, что они были отправлены в очень хорошем качестве.
Почему в Сообщениях некачественные фото и видео — iPhone si iPad
Основная причина это зависит от настроек «Сообщения”Эль человеку, отправляющему медиафайлы (фото и видео). Внизу в «Settings«→ Сообщения» — это опция, которая если проверено, изображения будут отправлены в плохом качестве.
Снятие отметки с этой опции может решить проблему низкого качества медиафайлов.
Другая причина, по которой вы получаете размытые фотографии и видео низкого качества, к сожалению, для вас ваш оператор мобильной связи, Вы, наверное, заметили, что это происходит только тогда, когда у вас есть соединение 3G или 4G, для оптимизация трафика данныхМобильные операторы стараются максимально сжимать медиаконтент, чтобы избежать большого объема трафика. Специально для мобильных интернет-подписок с неограниченным или очень высоким трафиком, в том числе. Так что, если кто-то отправит вам через сообщения видеофайл с разрешением 4K, он может достичь очень плохое качествоесли вы подключен 3G или 4G после получения файла.
В зависимости от страны и оператора об этой проблеме можно сообщить вПоддержка клиентов».
Плохое качество видео и изображений (размытие) в iMessage (Apple Сообщения) / Причины и решенияAdobe Photoshop — Как сделать некачественный эффект?
Сначала вы можете сделать линзу плохого качества, например, цветную кайму, сдвинув каналы R и G немного дальше от синего канала. Выбрать все. Затем выберите на панели «Каналы» один канал и переместите его на несколько пикселей в определенном направлении. Выберите другой канал и переместите его на несколько пикселей в другом направлении. Изначально это была новостная фотография хорошего качества. Раздвигая каналы, получилось:
Isert: сильное искажение объектива.Например, вы можете неправильно использовать фильтр коррекции объектива или применить Фильтр> Искажение> Сферизация. Результат:
При новых настройках убедитесь, что выбраны все каналы!
Дешевые камеры имеют тенденцию создавать низкоконтрастные туманные фотографии, если на объектив попадает яркий свет. Это потому, что свет случайным образом отражается между компонентами линзы с плохим покрытием. Если свет сильный и нет антибликового покрытия (из-за которого хорошие линзы выглядят темно-фиолетовыми), большая часть света попадает на сенсор или пленку с широким распределением.Смоделируйте его двумя шагами:
- Уменьшите контраст до 70% с помощью Image> Adjustments> Curves (или добавьте слой Curves), см. ПРИМЕЧАНИЕ 1
- Вставьте дымку. Добавьте новый слой и закрасьте его БОЛЬШОЙ мягкой кистью с низкой непрозрачностью белого цвета там, где на линзу попадает самый сильный свет. Это естественно вокруг яркого света. Как и на этом изображении, на изображении не всегда есть свет, но можно догадаться, что дымка должна быть самой сильной на верхнем крае. Я вставил радиальный градиент от белого к полностью прозрачному белому и уменьшил непрозрачность слоя:
Фотографии плохого качества имеют некоторый цветовой оттенок или, по крайней мере, не очень хороший баланс белого.Это можно смоделировать, например. применив Image> Adjustment> Color Balane к слою фотографии:
ПРИМЕЧАНИЕ 1: Этот результат нечеткий, но не передержанный. Если требуется передержка, вставьте ее по мере уменьшения контрастности. Используйте кривую следующего типа:
Вы не можете поднять передержанные области до полностью белого цвета, потому что у вас должно быть место для дымки. Передержка и дымка вместе составляют:
Если на фото яркая лампа или окно, пусть оно останется полностью белым для правдоподобия.На нем вполне может быть незаметна дымка. Пример:
Текст GEN здесь считается лампой. Самая яркая точка — буква E. Контрастность уменьшается, как и раньше, но текст GEN выбран и окрашен в белый цвет на 100%.
Градиент от белого к прозрачному белому вставлен дважды для разделения слоев. Одна версия с коротким диапазоном начинается с середины E, а другая версия с уменьшенной непрозрачностью начинается с той же точки. Версия ближнего действия, вероятно, будет лучше в качестве стиля слоя «Outer Glow».Источник света должен находиться в отдельном слое.
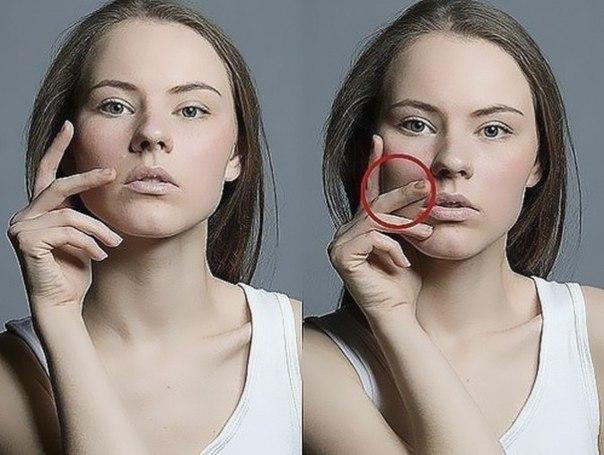
Как исправить это фото (плохое качество, насыщенность, цвет) в GIMP?
Поскольку легко создать эффект мягкого фокуса, как видно вокруг ярких частей на фотографии в качестве примера, очень трудно избавиться от него, если это был артефакт. В этом случае они, вероятно, возникают из-за рассеяния света внутри объектива камеры или из-за пыли на оптике. Мы можем видеть это как мягкое свечение вокруг ярких освещенных участков, наиболее заметно на «зачарованном» синем лабораторном халате спереди ( стрелки ).
Базовое удаление мягкого свечения
Чтобы убрать свечение, мы можем попробовать сделать наоборот, то есть создать отрицательное свечение на ярких частях. Я сделал это со следующими шагами:
Создать пороговое изображение ( Цвета> Порог> 200 )
Примените сильное размытие к этому изображению ( Фильтр> Размытие> Размытие по Гауссу> 100 пикселей, ).
Инвертировать полученное изображение ( Цвета> Инвертировать )
Скопируйте и вставьте это размытое перевернутое изображение в источник с помощью режима Difference (см. Меню слоя ) с непрозрачностью примерно 20%:
Отрегулируйте цвет, яркость и контраст (например,грамм. с цветов> Кривые )
Дальнейшая доводка
Видно, что полученное изображение далеко не идеальное. Большая часть мягкого свечения была ослаблена, но не исчезла полностью. С большим количеством времени и более точной настройкой порога (1), размытия (2) и непрозрачности (4) мы сможем получить лучшие результаты, чем этот.
Чтобы удалить синий оттенок лабораторного покрытия на лице, нам может потребоваться локальная маска для ручной настройки цвета.
Некоторое шумоподавление поможет уменьшить артефакты.
Локальный нормализующий фильтр может улучшить контраст в более темных областях.
Примечание дополнительно: изображение неплохое. Думайте о мягком свечении как о красивом дополнительном эффекте, делающем сцену более естественной. Я бы, наверное, оставил его светящимся. Это добавляет гармонии.
Как печатать фотографии с низким разрешением — Posterjack
Фотографии низкого качества не обязательно приводят к низкому качеству отпечатков.Есть способы распечатать фотографию с низким разрешением и получить результат, который вас устраивает.
Перед печатьюХотя мы собираемся предложить несколько способов печати фотографий с низким разрешением, учтите, что невозможно сделать изображение действительно низкого качества и превратить его в большой отпечаток, чтобы он выглядел четким и резким. Разрешение фотографии определяется количеством пикселей в изображении: чем меньше пикселей, тем ниже разрешение. Фотография с низким разрешением может отлично смотреться на экране вашего компьютера или смартфона, потому что вы смотрите на уменьшенную версию изображения.Однако если вы возьмете это же изображение и увеличите его, на этой фотографии будет недостаточно цифровой информации для получения четкого отпечатка. Это похоже на попытку приготовить бургер только из булочки и пирожка — вы можете это сделать, но было бы намного лучше, если бы у вас было больше ингредиентов, таких как сыр, салат и помидоры.
Имейте в виду, что, поскольку увеличенные фотографии обычно просматриваются на расстоянии, возможна некоторая пикселизация, и они все равно будут выглядеть резкими, когда зритель видит их с расстояния в несколько футов.Ознакомьтесь с полным руководством по увеличению фотографий, если вы хотите узнать больше о разрешении, точках на дюйм, мегапикселях и изменении размера изображений.
Вот три распространенных способа получить фотографию с низким разрешением:
- Вы сохранили фото с Facebook или другого сайта. Чтобы веб-страницы загружались быстрее, на веб-сайтах часто есть фотографии с низким разрешением, но поскольку они предназначены только для просмотра с экрана компьютера или мобильного устройства, отображаемые изображения по-прежнему выглядят великолепно — они просто плохо конвертируются в увеличенные Распечатать.
- Вы сделали снимок экрана изображения. Как мы упоминали в статье «Как превратить ваши фотографии в Instagram в настенное искусство», хотя можно распечатать снимок экрана, качество не будет таким хорошим, как если бы у вас был исходный файл.
- Кто-то отправляет вам файл изображения по электронной почте. Если человек отправит вам по электронной почте исходный файл в несжатом виде, проблем не будет. При этом нередко почтовая система человека сжимает файл перед его отправкой, что снижает качество фотографии.Поэтому, если вы просите кого-то отправить вам по электронной почте фотографию, которую хотите распечатать, убедитесь, что он отправляет вам исходный файл (а не снимок экрана или копию, скопированную из Facebook или другого онлайн-источника), и что они не сжимают его, когда отправка.
Итак, прежде чем вы остановитесь на печати фотографии с низким разрешением, сначала проверьте, доступна ли версия с высоким разрешением. Возможно, он просто сидит на вашем компьютере или телефоне!
Печать фотографий с низким разрешениемЕсли у вас нет доступа к исходному файлу изображения, вы все равно можете печатать фотографии с низким разрешением, выбрав правильный принтер и продукт.Во-первых, давайте посмотрим на ваш выбор принтера.
Важное значение имеет место печати фотографийКачество печати определяется не только качеством изображения. Фактический принтер, чернила и продукт, на котором вы печатаете, тоже имеют огромное значение — это особенно верно, если вы пытаетесь напечатать изображение с низким разрешением, поскольку все, что способствует улучшению качества печати, будет заметно разница. Имея это в виду, есть несколько причин, по которым Posterjack — ваш лучший вариант для печати фотографий с низким разрешением по сравнению с их печатью из дома или даже с выбором другого фотопринтера:
- Наше собственное программное обеспечение PJ-PRINT ™.Используя усовершенствованный алгоритм интерполяции, мы можем распечатать ваши фотографии сверхчеткими в большом масштабе. Наше программное обеспечение обеспечивает лучшие результаты, чем вы получили бы при передискретизации цифрового изображения в Photoshop или другом программном обеспечении для редактирования.
- Мы используем чернила премиум-класса, стойкость к выцветанию которых превышает 100 лет.
- Мы постоянно инвестируем в современное оборудование, чтобы гарантировать, что мы поставляем лучшие продукты на рынке.
- Как и наше оборудование, материалы, на которых мы печатаем ваши фотографии, не имеют себе равных.Например, наши репродукции изобразительного искусства изготавливаются с использованием бумаги Hahnemühle Photo Rag, которая представляет собой высококачественную бумагу, которую используют профессиональные фотографы по всему миру. Другой пример — наши отпечатки на холсте, которые сделаны с использованием высококачественного холста из хлопка и липы, и помогли нам стать известными канадцами по всей стране как Эксперты по фотоискусству.
- Наша автоматическая рейтинговая система. Когда вы загружаете фотографию на наш сайт, вам автоматически предоставляется рейтинг качества фотографии.Это поможет вам лучше понять, чего ожидать от до того, как вы напечатаете , и если качество вашей фотографии неприемлемо, наша система не позволит вам продолжить оформление заказа. Наш приоритет — сделать так, чтобы вы остались довольны своим отпечатком!
При печати фотографии с низким разрешением чем меньше размер отпечатка, тем резче он будет. Если вы разочарованы тем, что не можете представить свою любимую фотографию в виде огромного отпечатка, вы все равно можете уделить ей должное внимание, превратив ее в настольный декор или разместив на стене галереи с другими фотографиями.
Несколько отличных вариантов, доступных в размерах 5 «x7» и 6 «x6»:
Canvas Minis : Наши Canvas Minis, обладающие всеми достоинствами отмеченных наградами принтов на холсте, идеально подходят для показа ваших любимых фотографий на вашем столе, полке, мантии, столешнице или стене. Они выглядят фантастически и в группе! Сложите их, наложите на слои, смешайте размеры и позвольте своему творчеству проявиться.
Акриловые блоки : Акриловые блоки изготавливаются из совершенно прозрачного литого акрила премиум-класса толщиной в один дюйм, который прекрасно улавливает и преломляет свет; он настолько ясен, что вы можете просмотреть его от начала до конца! Если вам нужен продукт для фотоискусства для вашего стола, каминной полки или полки, о котором будут говорить люди, этот продукт для вас.
Metal Minis : Для наших Metal Minis мы взяли наши сверхпремиальные HD-отпечатки на металле и уменьшили их до идеального размера для декора стола. Эти отпечатки, любимые профессиональными фотографами, сделают ваши лучшие фотографии еще лучше!
И наш четвертый продукт декора рабочего стола, доступный в размерах 6 «x8» или 7 «x7»:
Отпечатки на деревянной подставке : Уникально изготовленная и изготовленная из отборной канадской пихты Дугласа из возобновляемых источников в Британской Колумбии, мы печатаем вашу фотографию на прочной доске толщиной ¼ дюйма и комбинируем ее с прочной деревянной подставкой.Печать на деревянной стойке поднимет декор вашего стола на совершенно новый уровень.
Если вы хотите распечатать фотографии с низким разрешением в большем масштабе, есть некоторые продукты, которые более снисходительны, чем другие.
Печать на холсте : Благодаря текстуре холста, который мы используем, этот продукт более щадящий, чем некоторые другие наши продукты, такие как акриловая печать или HD-печать на металле.
Classic Silver Metal Prints и Wood Prints : Эти два продукта являются хорошим вариантом для печати фотографий с низким разрешением, если вы не возражаете против уникального и художественного вида, а точность цветопередачи для вас не важна.Поскольку ваша фотография напечатана непосредственно на шлифованном алюминии или дереве, исходный материал, на котором она напечатана, будет просвечивать в тех областях, где изображение имеет белый цвет (или низкую насыщенность). Подобно тому, как фильтр Instagram может скрыть недостатки изображения, эти продукты помогут смягчить недостатки вашей фотографии.
Иногда низкое качество лучше, чем ничегоХотя наш веб-сайт автоматически предоставляет оценку качества вашей фотографии и не позволит вам продолжить оформление заказа, если оценка является неприемлемой, у вас есть возможность распечатать, даже если оценка низкая.Вы спросите, зачем нам это предлагать? Иногда лучше распечатать фотографию с низким разрешением, чем вообще ее не печатать. Если это единственная фотография, которая у вас есть, и она действительно что-то для вас значит, четкость и четкость изображения могут не иметь значения, если это означает, что вы можете смотреть на фотографию каждый день и наслаждаться ею.
Итак, то, что у вас есть фотография с низким разрешением, не означает, что вы не можете ее распечатать, это просто означает, что у вас есть некоторые соображения, над которыми нужно подумать. Если вы все еще не можете решить, как вы хотите напечатать фотографию с низким разрешением, наша отличная служба поддержки всегда рада помочь, поэтому, пожалуйста, свяжитесь с нами!
Плохое качество изображения — что делать?
по IXXI
После поиска, просмотра и бесконечных наблюдений вам наконец удалось найти идеальное изображение для вашего IXXI.Вы хотели бы повесить это изображение на стену, и было бы еще лучше, если бы это было возможно именно в таком размере. Однако после загрузки изображения измеритель разрешения показывает «низкое». О боже, почему это? И что еще важнее… что делать ?!
Не паникуйте. У нас есть в запасе несколько средств. С помощью приведенных ниже полезных советов вы сможете использовать это идеальное изображение для своего прекрасного IXXI.
СОВЕТ 1. Ищите одинаковые / похожие изображения в Google.
Знаете ли вы, что у Google есть очень удобная функция, которая позволяет вам искать одинаковые и / или похожие изображения с более высоким разрешением?
— Зайдите в Google и щелкните изображения в верхней части экрана.
— Щелкните значок камеры и выберите «загрузить изображение».Здесь вы загружаете изображение, которое хотите использовать для своего IXXI.
— Google теперь будет искать совпадающие изображения. Когда результаты станут видимыми, нажмите «визуально похожие изображения».
— Вверху нажмите «Инструменты поиска» и выберите «размер». Измените его на «большой».
— Ну вот. Теперь вы найдете идентичные и / или похожие изображения, но с более высоким разрешением.
Если разрешение все еще недостаточно высокое или Google не может помочь вам найти изображение, возможно, вам следует попробовать следующий совет.
СОВЕТ 2: Простой способ увеличить разрешение изображения.
В случае низкого качества вы можете попытаться повысить его с помощью онлайн-инструмента, такого как pixlr.com/editor.
— Откройте изображение и в меню вверху щелкните «изображение» и выберите «размер изображения».
— Увеличьте количество пикселей (от 500 до 1000 пикселей на карту IXXI для оптимальных результатов)
— Сохраните изображение как «jpg» и переместите ползунок до максимального качества.
По-прежнему не можете увеличить разрешение фотографии? Затем лучше всего выбрать другое изображение, выбрать одно из банка изображений IXXI или продолжить поиск в интернет-магазине, таком как Shutterstock.com или freeimages.com.
Любовь, IXXI
Как восстановить фото плохого качества — Caught In Pixels
Недавно просматривал несколько старых фотографий. Последние 7 лет я путешествовал больше, чем когда-либо, и все это время у меня рос интерес к фотографии, но я никогда не доходил до того момента, когда я думал о себе как о фотографе-любителе. Но за это время я сделал несколько фотографий, которые, по моему мнению, лучше, чем «просто снимки», но, к сожалению, не снятыми на те камеры, которые я ношу с собой в наши дни.
Мои навыки постобработки значительно улучшились, и я даже сам удивляюсь, что можно сделать с изображением. Недавно я решил, что было бы интересно посмотреть, что я могу восстановить или восстановить до того, как у меня появятся отличные камеры.
Я обнаружил, что могу восстановить некоторые из моих старых фотографий. Основная общая проблема заключается в том, что я больше всего снимаю в формате JPEG (не снимайте в формате JPEG! Снимайте в формате RAW), и поэтому в моих изображениях слишком мало информации. Но в целом проблемы я могу резюмировать так:
- Слишком мало информации, потому что я снимал в формате JPEG.
- Слишком много цифрового шума на фотографиях. Это нужно удалить, не удаляя слишком много деталей. Для этого требуется приличное программное обеспечение для шумоподавления. В основном использую Noiseware.
- На фотографии нужно улучшить настроение, чтобы создать ощущение «это отличное фото».
Цистерна Базилика Стамбула
Цистерна Базилика Стамбула — удивительное место. Более 1500 лет назад, когда Стамбул был частью Римской империи, была построена гигантская цистерна.Цистерна для питьевой воды. Размер сооружения составляет 138 на 64 метра, а потолок поддерживается колоннами, некоторые из которых были использованы еще в старых зданиях.
Canon 400D, Sigma 30m f / 1,4 при ISO 200, 30 мм, f / 2,5 и 1 сек.
У меня не было штатива, поэтому мне приходилось использовать перила на дорожках, идущих между столбами и выходящими из них. Это единственное, что мне удалось получить достаточно резким, но если вы посмотрите на оригинал со 100% кадрированием, вы увидите, что он далек от идеальной резкости.Делать резкие фотографии в условиях освещения в условиях плохой освещенности сложно, потому что камера может фокусироваться.
100% кадрирование исходного снимка в формате JPEG.
И это 100% кадрирование финального изображения.
Хотя фотография никогда не будет сопоставима с одним снимком, сделанным действительно дорогой камерой высокого класса, она значительно улучшилась и стала отличной фотографией, которую стоит опубликовать. Это оригинальная фотография в формате JPEG:
Так что я сделал с этим изображением? Я сделал несколько вещей.
- Сначала я создал общее настроение и ощущение. Я сделал это в Adobe Lightroom. Это JPEG, и я снял только один снимок. Я не могу сделать из этого изображения HDR. Это означает, что все, что было тенями, останется тенями. Информации в тени практически нет.
- Я кадрировал изображение в портретный формат, а не в альбомный. Это лучше работает как композиция, но также оставляет мне гораздо меньшее фото — 5,1 мегапикселя.
- Я сделал шумоподавление, сначала немного в Lightroom, но когда шум сложный и довольно сильный, мне приходится использовать другой инструмент.Иначе я не смогу избавиться от шума, не потеряв слишком много деталей. У меня есть различное специальное программное обеспечение для шумоподавления, но в основном я использую Noiseware от Imagenomic, который отлично справляется с уменьшением шума без потери слишком многих деталей. И что мне особенно нравится в нем, так это то, что есть встроенная точилка, которая работает довольно эффективно. Это я тоже использовал на этом изображении, потому что ему не хватало резкости.
Это мои настройки в Lightroom для создания общего внешнего вида:
Давайте рассмотрим настройки:
Экспозиция +0.48: Исходный снимок слишком темный. Я увеличил экспозицию на 0,48 шага экспозиции. Это делает шум заметным повсюду на фотографии.
Contrast +26: Практически каждую фотографию я увеличиваю. Это заставляет их немного раскрываться.
Световые эффекты +24: Обычно я оставляю светлые участки в минусе, но в этом случае мне нужно было больше мощности в светлых областях, и это объясняет более сильный свет на волосах с левой стороны.
Shadows +100: Сделайте темные области более яркими.Помните, что это JPEG, и в темных областях очень мало информации. Так что шумоподавление после этого обязательно.
Белый +29: Повышает яркость изображения за счет увеличения яркости. Если вы нажмете ALT при перемещении ползунка вправо, вы увидите, когда начнут вытесняться белые области.
Черный -10: Хорошо, если на фотографии есть черный цвет, чтобы она работала. Если все серое, фотография будет тусклой и плоской.Это также относится к фотографиям HDR — для придания глубины фотографии необходим черный цвет. Я увеличил темные области, компенсируя установку «Тени» на +100.
Ясность +45: Ясность — мощный слайдер. Что именно он делает, я не могу объяснить, но он добавляет некоторого контраста и, как говорится, делает вещи более ясными. В этом случае фотография получается немного нерезкой и мягкой, и, немного используя ползунок «Четкость», я могу «отменить смягчение» фотографии, что необходимо. Будьте осторожны с Clarity, с ней очень легко перестараться.
Vibrance +100 : Вау, думаю, это единственный раз, когда я использовал +100. «Яркость» немного похожа на «Насыщенность», за исключением того, что работает только с некоторыми цветами. Цвет кожи (красный и розовый) страдает меньше. На этой фотографии почти только красный цвет, поэтому Vibrance слабо влияет на оранжевый цвет на колоннах.
Насыщенность 0: На фото много цветов, добавлять их не нужно.
HSL (оттенок, насыщенность и яркость)
Это отдельный раздел.Чем больше я использую Lightroom, тем больше я использую эти ползунки для точной настройки цветов изображения. В этом случае я обнаружил, что красный цвет был слишком интенсивным, и снизил насыщенность красного.
Красный -42: Я немного уменьшил красные оттенки.
Пурпурный -38: Совершенно не повлиял на это изображение. В нем нет мадженты, просто куда-то уронил. Я всегда проверяю пурпурный, потому что хроматические аберрации часто проявляются в пурпурных тонах. Это один из способов удаления пурпурных хроматических аберраций.
Заточка
Фотография немного нечеткая и требует резкости. Я добавил немного резкости здесь, но позже добавлю немного в Noiseware.
Снижение шума
Я добавил немного шумоподавления. Если вы не уверены, что такое шум, это зерно на фотографии, которое создается в цифровом виде датчиком в вашей камере. Чем дороже ваша камера, тем лучше она справляется с шумом. Это снято на зеркалку начального уровня — тоже старую, что делает ее очень склонной к добавлению шума к изображениям.Это шум на моем изображении (щелкните его, чтобы увидеть полный размер):
Обрезать изображение
Некоторые выступают против кадрирования и утверждают, что лучше сделать снимок прямо в камере. Я не согласен. Если после кадрирования фотография станет лучше, сделайте это. Единственная проблема, которую я вижу при обрезке, заключается в том, что вы получаете меньшее изображение, и если вы хотите его распечатать, это может быть проблемой. Эта фотография снята как 10-мегапиксельная, но у меня осталось только 5,1 мегапикселя. Это лучше, чем непригодное фото, правда?
Уменьшение шума на фотографии с помощью стороннего инструмента
Когда вы снимаете фотографии в условиях плохой освещенности, ваша камера, скорее всего, будет генерировать цифровой шум.Есть много инструментов, которые можно использовать для удаления цифрового шума. Я использовал несколько. В Lightroom есть шумоподавление, но это не самый оптимизированный инструмент, который я знаю. Он убирает слишком много деталей, но я считаю, что Noiseware от Imagenomi действительно отлично справляется с уменьшением шума и сохранением деталей. Но он также делает довольно эффективную заточку. Побочным эффектом при уменьшении шума является то, что вы получаете более мягкую фотографию и, следовательно, вам нужно добавить резкость, а встроенную в одно приложение я считаю очень удобной.
Как обеспечить высокое разрешение изображений
Низкое качество изображений может плохо отразиться на вашем бренде. Независимо от того, разрабатываете ли вы для себя или клиента, печатаете или делаете в Интернете, вы хотите, чтобы ваши изображения выглядели фантастически и профессионально. Это начинается с использования изображений с высоким разрешением.
Что такое размер изображения с высоким разрешением?
«Высокое разрешение» — это относительный термин, используемый для описания резкости и ясности изображения. Думайте о разрешении как о «плотности» изображения, имея в виду количество пикселей и деталей, отображаемых для определенного размера изображения.
Разрешение описывает резкость и четкость изображения. Думайте об этом как о «плотности» пикселей, содержащихся в изображении, по сравнению с его размерами (Ш x В).
Имея это в виду, «высокое разрешение» — термин относительный; правильный размер для получения высококачественного четкого изображения будет зависеть от размеров и дисплея, для которого вы проектируете.
Если разрешение изображения слишком велико, вы получите файлы неприлично большого размера. Если разрешение слишком низкое, ваше изображение будет выглядеть размытым и / или пиксельным.
Хотя эти изображения имеют одинаковые размеры, их разрешение отличается. Изображение слева четкое и ясное, в то время как изображение справа значительно более размыто, и это из-за количества информации, содержащейся в каждом изображении.
Как сделать изображение с высоким разрешением
Часть создания дизайна для Интернета и печати означает установку размеров и разрешений, соответствующих вашему проекту. Иногда вы можете работать с изображениями, для которых не установлено разрешение, которое будет четко отображаться после внедрения.Есть несколько способов решить эту проблему:
1. Отрегулируйте разрешение с помощью фоторедактора.
Фоторедакторы, такие как Adobe Photoshop, Gimp, Microsoft Photos и Apple Photos, имеют возможность настраивать размер изображения, включая разрешение и размеры.
В любом фоторедакторе перейдите к функции изменения размера и введите желаемое разрешение. Эту функцию часто называют чем-то вроде « Resize » или « Image Size » или обозначают значком, который выглядит как квадрат со стрелками, символизирующими изменение размера.
При использовании этой функции вы, скорее всего, увидите поле для обозначения разрешения. Например, вот как это выглядит в Adobe Photoshop:
Источник изображения
Имейте в виду, что редактор фотографий не может создавать детали, которых нет, поэтому он заполнит пробелы как можно лучше. Если вы изменяете размер изображения 300×300 пикселей с разрешением 72 пикселей на дюйм до изображения 1000×1000 пикселей с разрешением 300 пикселей на дюйм, вы, скорее всего, получите изображение низкого качества.
Другими словами, этот метод действительно лучше всего подходит для уменьшения размера или внесения незначительных корректировок разрешения.
2. Используйте программное обеспечение для увеличения изображения.
Если вам нужно изображение с более высоким разрешением, но вы увеличиваете масштаб, превышающий возможности редактора фотографий, вам может потребоваться программное обеспечение для увеличения изображения. Программное обеспечение для увеличения изображений использует искусственный интеллект для увеличения и улучшения качества изображения, заполняя пробелы с его наилучшей оценкой. Это может быть намного точнее, чем то, что может предложить большинство фоторедакторов.
Некоторые из лучших программных продуктов для увеличителей включают Vance AI Image Enlarger, Stockphotos Image Upscaler и AI Image Enlarger.
3. Выберите другое изображение.
Часто лучше начать с большого изображения и уменьшить его размеры и разрешение в соответствии с вашими потребностями. Некоторые изображения могут быть слишком маленькими или слишком низкокачественными, чтобы их можно было сохранить с помощью фоторедактора или программного обеспечения для масштабирования изображений.
Сколько кб в высоком разрешении?
Килобайт (или КБ) относится к размеру файла изображения. Чем больше размер и разрешение, тем больше может быть размер вашего файла.
Поскольку разрешение — это только один фактор, который может повлиять на размер файла, не существует установленного числа в КБ, которое указывало бы на то, что изображение имеет высокое разрешение.Теоретически у вас может быть изображение с чрезвычайно большими размерами и низким разрешением при том же размере файла, что и изображение с меньшими размерами и более высоким разрешением.
Как обеспечить наилучшее качество изображения
Для получения наилучшего качества изображения вы должны начать с большого необработанного файла и уменьшить его до размеров и разрешения, которые подходят для вашего проекта.
Для проектов печати обычно требуется более высокое разрешение — 300 пикселей на дюйм (пикселей на дюйм) или более, в то время как хорошее разрешение для цифрового дисплея, такого как экран монитора, составляет около 72 пикселей на дюйм или более.
Если вы загружаете на CMS, такую как HubSpot, также важно отметить, что, хотя файлы большего размера приводят к более четким изображениям, они медленнее загружаются браузером, что может повлиять на производительность вашего веб-сайта. Помните об этом при экспорте изображений (не экспортируйте просто максимально возможный размер).
Примечание редактора: этот пост был первоначально опубликован в сентябре 2018 года и был обновлен для полноты.
Как улучшить качество изображений в WordPress — Pixelgrade
Изображения могут сильно снизить читательскую аудиторию, особенно если они не используются должным образом и их качество не на должном уровне.Это факт, и на эту тему написаны десятки статей. Правда в том, что люди пропускают веб-сайты, на которых отображаются изображения низкого качества или которые не соответствуют более широкой контент-стратегии. Даже размещение изображения может заставить посетителей перестать читать ваш контент.
Однако в некоторых случаях качество изображения должно быть отличным, чтобы послать четкое сообщение и привлечь нужное внимание. Может быть, вы демонстрируете свой бизнес, рецепт или фотосессию.Эти изображения должны выделяться и быть хорошим сочетанием качества и размера.
Прежде чем углубиться в подробности, давайте установим несколько основных правил, касающихся изображений:
- Используйте настройку JPEG-first: , когда прозрачность не требуется, всегда используйте файл JPEG с приличной степенью сжатия 7 или 8. Шкала от 1 до 10, 1 — максимальное сжатие, а 10 — максимальное сжатие. Наименьшее количество. Если вам нужна прозрачность, выберите PNG;
- Максимальные размеры изображения должны составлять около 2000 x 3000 пикселей , но всегда стремитесь к меньшим.Конечно, изображения размером 4000 x 5000 пикселей выглядят великолепно, но этот размер подходит для печати, а не для Интернета;
- Когда вы вставляете изображение в WordPress, у вас есть возможность выбрать его размер. Это исходный загруженный размер (полный) или один из размеров миниатюр WordPress (например, большой, средний, маленький). Выбирайте с самым маленьким , который соответствует вашим потребностям, но почти никогда не используйте Full.
Если вы хотите узнать больше о том, что происходит с вашими изображениями после их загрузки на ваш сайт WordPress, я рекомендую вам прочитать эту статью.Вы поймете, как обрабатываются изображения после их загрузки, различия между различными форматами изображений (png, jpeg и т. Д.) И то, как браузеры предоставляют изображения вашим посетителям.
Теперь, если изображения, которые вы загрузили в WordPress, размыты, есть несколько распространенных причин:
- Вы загрузили размытое изображение — такое случается со всеми нами. Это могло быть изображение, которое хорошо выглядело на вашем мобильном устройстве, но потеряло свою красоту на экранах настольных компьютеров.
- WordPress изменил размер изображения — в большинстве случаев размер ваших изображений изменяется для повышения производительности и снижения их качества.Это связано с тем, что WordPress предлагает адаптивные изображения, что означает, что он автоматически создает несколько размеров каждого изображения, загруженного в медиа-библиотеку, чтобы обеспечить производительность для всех устройств.
Чтобы решить эти проблемы, мы предлагаем попробовать следующие решения:
- Увеличить предел сжатия изображений JPEG по умолчанию WordPress. По умолчанию WordPress сжимает ваши изображения с качеством около 82%, чтобы повысить производительность сайта для мобильных пользователей. Если это вызывает ваши проблемы, вы можете отключить сжатие изображений или немного уменьшить его.
- Измените размер миниатюр по умолчанию и повторно создайте их с помощью плагина, такого как «Регенерировать миниатюры» или «Простые размеры изображений». В большинстве случаев эта проблема появляется, когда вы переключаетесь с одной темы WordPress на другую. Обычно новые изображения, загруженные после активации новой темы, выглядят хорошо, но все старые эскизы уродливы и искажены. Два упомянутых плагина должны помочь.
- Изменение резкости изображений с измененным размером.
- Независимо от формата файла используйте цветовое пространство RGB (экран).Цветовое пространство CMYK используется только в печатных СМИ. Этот плагин автоматически конвертирует ваши изображения в JPEG и RGB.
Конечно, всегда существует тонкий баланс между качеством изображения и скоростью веб-сайта. Изображения — это наиболее требовательный к ресурсам тип контента, который вы можете публиковать в Интернете, и основная причина медленных веб-сайтов. К счастью, проявив некоторую осторожность и внимание к каждому загруженному изображению, вы можете продолжать использовать изображения и поддерживать быстрый веб-сайт. Мы написали подробную статью по этой теме, если вы хотите копнуть глубже.



 .. для цифровых зеркальных
камер». Впрочем, качество фотографий, получаемых на лучших современных
моделях зеркальных камер, вполне подходит для большинства как зрителей,
так и покупателей, поэтому представленный ниже материал вполне
универсален.
.. для цифровых зеркальных
камер». Впрочем, качество фотографий, получаемых на лучших современных
моделях зеркальных камер, вполне подходит для большинства как зрителей,
так и покупателей, поэтому представленный ниже материал вполне
универсален. За редким исключением на фотографии всегда
должна присутствовать некоторая центральная смысловая часть,
прорисованная объективом с хорошей детализацией. Для портретной
фотографии обычно главным является детализация на лице и глазах, для
пейзажей важна детализация по всему полю кадра и на большой глубине
резкости. Качество используемого объектива является важнейшим фактором
хорошей детализации изображения.
За редким исключением на фотографии всегда
должна присутствовать некоторая центральная смысловая часть,
прорисованная объективом с хорошей детализацией. Для портретной
фотографии обычно главным является детализация на лице и глазах, для
пейзажей важна детализация по всему полю кадра и на большой глубине
резкости. Качество используемого объектива является важнейшим фактором
хорошей детализации изображения.
 При портретной съемке почти всегда фокус идет на глаза.
При портретной съемке почти всегда фокус идет на глаза. Фокус
остался немного позади на тропинке, в результате чего четкими оказались
второстепенные детали фона, а не сама девушка, подобное качество не
допустимо.
Фокус
остался немного позади на тропинке, в результате чего четкими оказались
второстепенные детали фона, а не сама девушка, подобное качество не
допустимо. Наиболее сильно шумы
проявляются в темных областях изображения, там они также не желательны,
но более допустимы, нежели в светлых областях.
Наиболее сильно шумы
проявляются в темных областях изображения, там они также не желательны,
но более допустимы, нежели в светлых областях.
 Обычно артефакты появляются в сложных условиях съемки или при не
правильной настройке камеры. Артефакты значительно усиливаются не
правильной или чрезмерной компьютерной обработкой. Ниже приводится
пример изображения, сделанного при высоком ISO и различных вариантах
компьютерной обработки.
Обычно артефакты появляются в сложных условиях съемки или при не
правильной настройке камеры. Артефакты значительно усиливаются не
правильной или чрезмерной компьютерной обработкой. Ниже приводится
пример изображения, сделанного при высоком ISO и различных вариантах
компьютерной обработки. В отличие от приведенного
выше варианта здесь не применялся столь сильный шарпинг, который только
вредит в подобных сложных случаях.
В отличие от приведенного
выше варианта здесь не применялся столь сильный шарпинг, который только
вредит в подобных сложных случаях. Шарпинг обычно применяют в следующих
случаях: либо изначально изображение было не достаточно резким,
например, по причине плохого качества объектива, либо автор хочет
добиться особенной «звенящей» четкости каждой детали. При умеренном
применении в первом случае шарпинг вполне оправдан и может повысить
качество изображения. Второй же случай обманчив: он создает на первый
взгляд любопытный эффект, который, однако, быстро приедается, и, на
самом, деле является значительным нереалистичным искажением, а также
портит изображение для печати. Все знакомые автору агенства, журналы и
прочие компании, профессионально использующие фотографии, настоятельно
не рекомендуют шарпить изображения или делать это крайне аккуратно.
Шарпинг обычно применяют в следующих
случаях: либо изначально изображение было не достаточно резким,
например, по причине плохого качества объектива, либо автор хочет
добиться особенной «звенящей» четкости каждой детали. При умеренном
применении в первом случае шарпинг вполне оправдан и может повысить
качество изображения. Второй же случай обманчив: он создает на первый
взгляд любопытный эффект, который, однако, быстро приедается, и, на
самом, деле является значительным нереалистичным искажением, а также
портит изображение для печати. Все знакомые автору агенства, журналы и
прочие компании, профессионально использующие фотографии, настоятельно
не рекомендуют шарпить изображения или делать это крайне аккуратно. Изображение резкое с хорошо различимыми деталями,
но не чрезмерно.
Изображение резкое с хорошо различимыми деталями,
но не чрезмерно. Столь
сильный шарпинг совершенно не нужно применять к качественному исходному
изображению.
Столь
сильный шарпинг совершенно не нужно применять к качественному исходному
изображению. Конечно, к
освещению в студии предъявляются на много более высокие требования, чем
при уличной съемке. В студии фотограф располагает всем необходимым и
может полностью контролировать условия съемки, что далеко не всегда
возможно на улице.
Конечно, к
освещению в студии предъявляются на много более высокие требования, чем
при уличной съемке. В студии фотограф располагает всем необходимым и
может полностью контролировать условия съемки, что далеко не всегда
возможно на улице. Однако это не столь большой недостаток, он
поддается редактированию с помощью компьютерной обработки. Компьютерное
редактирование займет больше времени и сделает более заметными шумы,
артефакты, поэтому это не желательный способ, но, в отсутствии другого
оригинала, вполне допустимый.
Однако это не столь большой недостаток, он
поддается редактированию с помощью компьютерной обработки. Компьютерное
редактирование займет больше времени и сделает более заметными шумы,
артефакты, поэтому это не желательный способ, но, в отсутствии другого
оригинала, вполне допустимый.
 Также не
достаточно хорошо расставлены акценты, не хватает света на модели.
Компьютерная обработка может значительно улучшить этот кадр, поэтому
изначальное качество освещения вполне приемлимое.
Также не
достаточно хорошо расставлены акценты, не хватает света на модели.
Компьютерная обработка может значительно улучшить этот кадр, поэтому
изначальное качество освещения вполне приемлимое. Аберрации подобного размера и насыщенности являются
совершенно не допустимыми для качественного изображения.
Аберрации подобного размера и насыщенности являются
совершенно не допустимыми для качественного изображения.

 Грязь на объектах становится видна при взятии
крупных планов и тем более мароксъемке. Конечно, грязь и пыль, являются
непременным спутником почти всех объектов, с которыми люди имеют дело,
однако на коммерческой фотографии объект должен быть показан лучшей
своей стороной, поэтому пыль не допустима, если только это не
специальная задумка. Необходимо либо заранее тщательно чистить объект
съемок, либо удалять грязь на компьютере. Наконец, микронеровности,
являются следствием неидеальности тех объектов, которые люди привыкли
видеть не столь вблизи, а значит они кажутся идеальнее, чем есть на
самом деле. Например, глянцевая отражающая поверхность на самом деле
содержит неровности которые, конечно, необходимо удалить, чтобы не
разрушать идеальность представлений об объекте.
Грязь на объектах становится видна при взятии
крупных планов и тем более мароксъемке. Конечно, грязь и пыль, являются
непременным спутником почти всех объектов, с которыми люди имеют дело,
однако на коммерческой фотографии объект должен быть показан лучшей
своей стороной, поэтому пыль не допустима, если только это не
специальная задумка. Необходимо либо заранее тщательно чистить объект
съемок, либо удалять грязь на компьютере. Наконец, микронеровности,
являются следствием неидеальности тех объектов, которые люди привыкли
видеть не столь вблизи, а значит они кажутся идеальнее, чем есть на
самом деле. Например, глянцевая отражающая поверхность на самом деле
содержит неровности которые, конечно, необходимо удалить, чтобы не
разрушать идеальность представлений об объекте. Они не столь сильно выделяются и находятся по краям кадра,
поэтому качество приемлимое. Однако их легко удалить, что и
рекомендуется всегда делать.
Они не столь сильно выделяются и находятся по краям кадра,
поэтому качество приемлимое. Однако их легко удалить, что и
рекомендуется всегда делать. В расфокусированной области грязь дает
отблески, проявляющиеся в виде небольших пятен. Поверхность ногтя хоть и
кажется издалека гладкой, также нуждается в корректировке, необходимо
сгладить все неровности.
В расфокусированной области грязь дает
отблески, проявляющиеся в виде небольших пятен. Поверхность ногтя хоть и
кажется издалека гладкой, также нуждается в корректировке, необходимо
сгладить все неровности. Возникшие характерные полосы являются не допустимыми для качественного
изображения.
Возникшие характерные полосы являются не допустимыми для качественного
изображения.
 Антиалиасинг направлен на то, чтобы сгладить
подобные грубые края границ, придав им визуальную плавность, но
одновременно не размывая, не ухудшая четкость. Как правило, антиалиасинг
сопутствует компьютерной графике, однако и на фотографии в некоторых
сложных случаях он может проявляться.
Антиалиасинг направлен на то, чтобы сгладить
подобные грубые края границ, придав им визуальную плавность, но
одновременно не размывая, не ухудшая четкость. Как правило, антиалиасинг
сопутствует компьютерной графике, однако и на фотографии в некоторых
сложных случаях он может проявляться. В верхней части правого
фрагмента изображения граница между кофтой и телом, а также (но в
меньшей степени) между телом и фоном требует сглаживания. Эффект
обусловлен ярким контровым светом и мокрой поверхностью. Оригинал
допустимо оставить и в таком виде, но все же очень желательно смягчить,
сгладить границу без потери ее четкости.
В верхней части правого
фрагмента изображения граница между кофтой и телом, а также (но в
меньшей степени) между телом и фоном требует сглаживания. Эффект
обусловлен ярким контровым светом и мокрой поверхностью. Оригинал
допустимо оставить и в таком виде, но все же очень желательно смягчить,
сгладить границу без потери ее четкости. Наиболее сильная ретушь требуется для
fashion-beauty-glamour фотографии, где модель должна быть показана с
идеальной стороны. Также ретушь необходима и для других жанров: в
пейзаже — удаление не нужных проводов, цветокоррекция, в предметной
фотосъемке — придание коммерческому объекту идеальных черт и т.п. Важно,
чтобы ретушь сохраняла реалистичность объекта фотографии, была
утонченной, а не чрезмерной. Иначе изображение становится излишне
обработанным, о чем пойдет речь в следующем пункте.
Наиболее сильная ретушь требуется для
fashion-beauty-glamour фотографии, где модель должна быть показана с
идеальной стороны. Также ретушь необходима и для других жанров: в
пейзаже — удаление не нужных проводов, цветокоррекция, в предметной
фотосъемке — придание коммерческому объекту идеальных черт и т.п. Важно,
чтобы ретушь сохраняла реалистичность объекта фотографии, была
утонченной, а не чрезмерной. Иначе изображение становится излишне
обработанным, о чем пойдет речь в следующем пункте. Подчеркнуты достоинства модели, фотография приобрела
более эффектный вид, однако реалистичность на макро и микро уровне
сохраняется, изображение не стало переобработанным, этот вариант
предпочтительнее.
Подчеркнуты достоинства модели, фотография приобрела
более эффектный вид, однако реалистичность на макро и микро уровне
сохраняется, изображение не стало переобработанным, этот вариант
предпочтительнее. Грубость обработки проявляется в том, что одновременно с
достижением основного эффекта падает качество или реалистичность
изображения. Обычно существует много способов достижения нужного
результата, однако далеко не все сохраняют при этом реалистичность и
тонкие детали изображения. Более хорошие и утонченные способы
редактирования требуют больших временных затрат. Если применяется
сильная компьютерная обработка, приводящая к потере реалистичности
изображения, подоброе применение должно быть оправдано тематикой съемки,
идеей.
Грубость обработки проявляется в том, что одновременно с
достижением основного эффекта падает качество или реалистичность
изображения. Обычно существует много способов достижения нужного
результата, однако далеко не все сохраняют при этом реалистичность и
тонкие детали изображения. Более хорошие и утонченные способы
редактирования требуют больших временных затрат. Если применяется
сильная компьютерная обработка, приводящая к потере реалистичности
изображения, подоброе применение должно быть оправдано тематикой съемки,
идеей.