Как в фотошопе изображение сделать меньше
Как уменьшить картинки в фотошопе | 7 советов
Здравствуйте, друзья! Думаю, каждый блогер должен знать, что хостинг не резиновый, и место на нем необходимо использовать с умом. А что у нас обычно занимает много места на блоге? Естественно картинки! Так что сегодня я вам расскажу как уменьшить размер картинки в фотошопе.
Как устанавливать фотошоп и где его скачать я писать не буду, т.к. это не моя тема, да и устанавливала я себе фотошоп давно и уже не помню как и откуда.
Скажу сразу у меня русская версия фотошопа CS5. Если у вас английский фотошоп, то я буду приводить картинки и вы сможете ориентироваться по местонахождению той или иной кнопки в пространстве.
Итак, начнем. Вот закачали мы красивую картинку к себе на компьютер. Она красивая, качественная и большая. Чтобы на блоге она не занимала много места нужно ее уменьшить.
Для этого открываем картинку в фотошопе. Я ее просто перетаскиваю в рабочую область.
Далее нам необходимо изменить размер нашей картинки. Мы идем в меню Изображение -> Размер изображения (или нажимаем комбинацию клавиш Alt+Ctrl+I).
Внимательно посмотрите, чтобы у вас также стояла галочка в настройках «сохранить пропорции». Это важно! Благодаря этой опции мы можем изменить одну сторону нашей картинки до нужного нам размера, а вторая уменьшится автоматически, и пропорции картинки сохранятся.
Я на своем блоге часто картинки делаю шириной 300 пикселей. Для этого я меняю в графе ширина цифры на 300 и нажимаю «Ок» Моя картинка уменьшается до нужного мне размера. Если вы хотите, чтобы картинка была размером в ширину вашей статьи, то вы должны узнать эту ширину в пикселях, а затем задать этот размер когда будете уменьшать изображение.
Уже на этом этапе картинка весит меньше чем обычно. Но для лучшего результата мы должны еще уменьшить размер картинки. Для этого мы нажимаем Файл -> Сохранить для Web и устройств
Там можно выбрать различные настройки, но я вам рекомендую только изменить качество сжатия на «среднее». И затем нажимаем «сохранить». Таким образом, мы можем уменьшить нашу картинку в фотошопе до 10-15 Кб.
И затем нажимаем «сохранить». Таким образом, мы можем уменьшить нашу картинку в фотошопе до 10-15 Кб.
P.S. Хотите изучить наконец фотошоп CS 5 и самостоятельно без всяких уроков творить чудеса с его помощью? Тогда я рекомендую вам изучить этот замечательный видео-курс, в котором шаг за шагом, урок за уроком, повторяя действия на экране сможете стать настоящим фотошоп-мастером!
Ели статья вам помогла уменьшить картинки в фотошопе, то нажмите на кнопочки соцсетей слева.=)
С вами была Кристина,
и мой личный блог 7 советов.
Получите ваш экземпляр книги прямо на почту
Подпишитесь на обновления блога, чтобы получать новые интересные статьи прямо себе на почту!
Как уменьшать фотографии в фотошопе в 2018 году
Инструкция
Прежде всего запускаем программу Adobe Photoshop и открываем нужный нам файл. Это делается через меню File>
Open (Файл>Открыть). Выбираем этот пункт меню, находим на диске нужный нам файл, кликаем на него мышкой и нажимаем кнопку ОК. Файл загрузился.Теперь необходимо подумать, а каким должен быть новый размер нашего изображения. Это зависит от дальнейшей его судьбы. Как правило, изображение может быть предназначено:
Это делается через меню File>
Open (Файл>Открыть). Выбираем этот пункт меню, находим на диске нужный нам файл, кликаем на него мышкой и нажимаем кнопку ОК. Файл загрузился.Теперь необходимо подумать, а каким должен быть новый размер нашего изображения. Это зависит от дальнейшей его судьбы. Как правило, изображение может быть предназначено:— для полиграфического исполнения на бумаге (в журналах, газетах и т.п.)
— для технических нужд – создания аватарок, юзерпиков, пришпиливания в качестве вспомогательного материала и иллюстраций к статьям и т.п.
В зависимости от назначения по-разному может вычисляться и конечный размер картинки. Чаще всего необходимо подготовить файл для того, чтоб послать его кому-то по электронной почте или выложить на какой-нибудь сайт. То есть, на изображение необходимо будет в дальнейшем просто смотреть на экране монитора – оно и должно быть не больше разрешения экрана среднего размера. Таким образом, определяющими цифрами для нас будут размеры экрана (примерно 1250 на 1000 точек).
В английской версии фотошопа оно выглядит так:
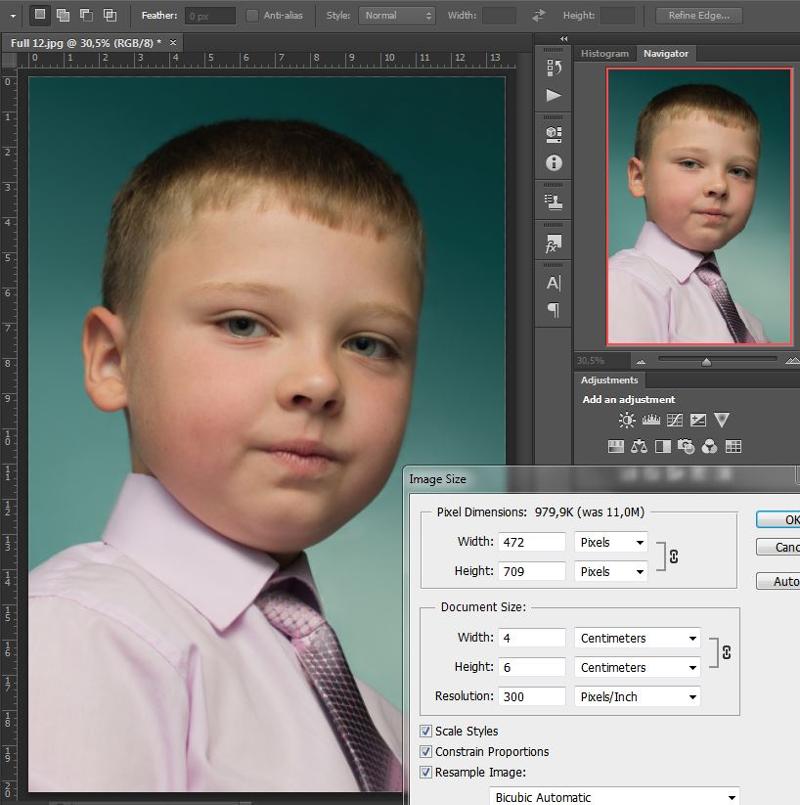
В первых двух полях видим цифры, определяющие размер картинки. В данном случае наша исходная картинка имеет размер 1999 на 1332 пикселя. Допустим, нам необходимо подготовить ее для того, чтобы поместить на своей страничке в ЖЖ. Лента живого журнала, как правило, занимает процентов 80% от полной ширины экрана монитора, то есть, нам нет смысла вывешивать туда картинку, превышающую эту ширину. Вводим в верхнее поле Width (Ширина) значение 1000 пикселей. При этом значение высоты (Height) картинки автоматически подверглось пересчету и теперь высвечивается в виде числа 666. (Ничего мистического ;)) Если этого не произошло, то на всякий случай проверяем настройки опций внизу окна – там должны стоять галочки напротив пунктов Constrain Proportions (Сохранять пропорции) и Resample Image (Пересчитывать изображение).
 Тут нужно исходить из того, какой размер должен быть у напечатанной иллюстрации. Допустим мы знаем, что она должна быть 5 см в высоту. Но как определить сколько в этих пяти сантиметрах пикселей?У полиграфистов свои стандарты и системы измерения. Традиционно они определяют соотношение размерностей, ориентируясь на дюйм (inch). По требованию современной полиграфии изображение приемлемого качества должно быть подготовлено из расчета 300 точек на дюйм (300 dpi, 300 pixel/inch). То есть, квадратное изображение дюйм на дюйм должно иметь размерность 300 на 300 пикселей. Но нам не обязательно вручную пересчитывать, сколько дюймов в нашей иллюстрации и сколько пикселей для этого потребуется, возложим эту операцию на плечи автоматики.Заходим в пункт Image Size меню Image (или, как мы уже знаем, нажимаем на клавиатуре сочетание клавиш Alt+Ctrl+I). Видим окно с параметрами размера изображения.
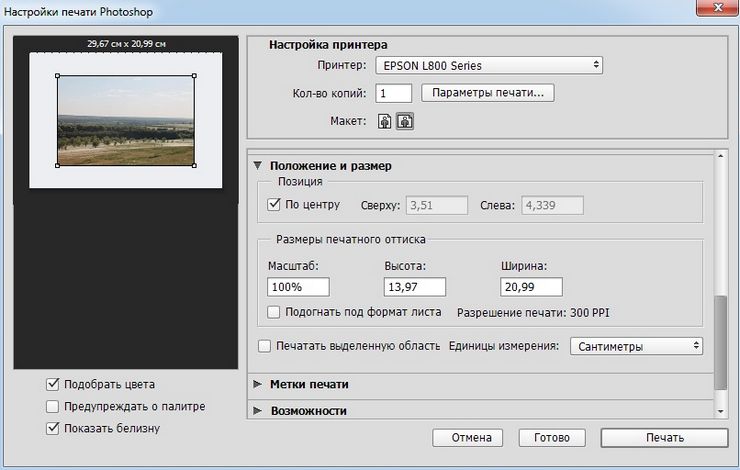
Тут нужно исходить из того, какой размер должен быть у напечатанной иллюстрации. Допустим мы знаем, что она должна быть 5 см в высоту. Но как определить сколько в этих пяти сантиметрах пикселей?У полиграфистов свои стандарты и системы измерения. Традиционно они определяют соотношение размерностей, ориентируясь на дюйм (inch). По требованию современной полиграфии изображение приемлемого качества должно быть подготовлено из расчета 300 точек на дюйм (300 dpi, 300 pixel/inch). То есть, квадратное изображение дюйм на дюйм должно иметь размерность 300 на 300 пикселей. Но нам не обязательно вручную пересчитывать, сколько дюймов в нашей иллюстрации и сколько пикселей для этого потребуется, возложим эту операцию на плечи автоматики.Заходим в пункт Image Size меню Image (или, как мы уже знаем, нажимаем на клавиатуре сочетание клавиш Alt+Ctrl+I). Видим окно с параметрами размера изображения. Изображение останется нетронутым. Теперь в поле Resolution (Разрешение) устанавливаем необходимый нам параметр 300 pixel/inch. После этого мы уверены, что параметры высоты и ширины документа показывают нам реальный напечатанный размер картинки – в нашем случае, если файл не уменьшать, он может быть напечатан размерами около 17 на 11 см. Но это для нас излишне, фотографию можно уменьшить без претензии со стороны полиграфистов. Для этого снимаем галочку с пункта Resample Image и вводим нужный нам размер иллюстрации в соответствующее поле. Видим, что пропорционально изменилась и ширина картинки, документ имеет теперь размер 7,5 на 5 сантиметров, а также стал известен размер картинки в пикселях – 886 на 591 точек. ОК.
Изображение останется нетронутым. Теперь в поле Resolution (Разрешение) устанавливаем необходимый нам параметр 300 pixel/inch. После этого мы уверены, что параметры высоты и ширины документа показывают нам реальный напечатанный размер картинки – в нашем случае, если файл не уменьшать, он может быть напечатан размерами около 17 на 11 см. Но это для нас излишне, фотографию можно уменьшить без претензии со стороны полиграфистов. Для этого снимаем галочку с пункта Resample Image и вводим нужный нам размер иллюстрации в соответствующее поле. Видим, что пропорционально изменилась и ширина картинки, документ имеет теперь размер 7,5 на 5 сантиметров, а также стал известен размер картинки в пикселях – 886 на 591 точек. ОК.
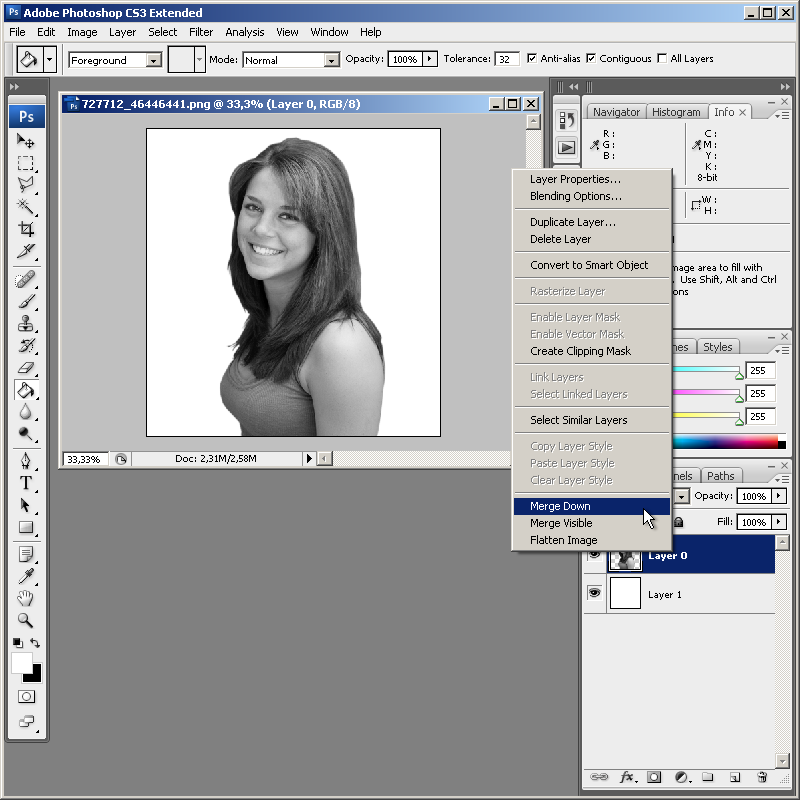
 Подтверждаем изменения клавишей Enter. Закончив трансформацию, удаляем из файла ненужную теперь информацию об обрезанных краях изображения – выбираем в меню Layer пункт Flatten Image.
Подтверждаем изменения клавишей Enter. Закончив трансформацию, удаляем из файла ненужную теперь информацию об обрезанных краях изображения – выбираем в меню Layer пункт Flatten Image.Сохраняем получившуюся картинку через меню File>Save As (Сохранить Как)
Видео по теме
Источники:
Урок 3. Как уменьшить размер фотографии в Photoshop
Современные цифровые и зеркальные фотоаппараты позволяют получать снимки самого высокого качества. А программы-редакторы, такие как Adobe Photoshop, позволяют проводить с фотографией любые манипуляции, в том числе и изменять размер исходного снимка.
Для чего нам необходимо изменять размер фотографии? Чаще всего для публикации в интернете. Т.к. большинство снимков, сделанных на более или менее приличную камеру, превышают 5 Мб, то и загрузка файла в интернет может занять приличное количество времени (и трафика для тех, у кого не безлимитный интернет). Чтобы загрузка прошла быстрее, фотографию уменьшают, при этом жертвуя высоким разрешением. Но как правило, в конечном варианте изменения не заметны.
Чтобы загрузка прошла быстрее, фотографию уменьшают, при этом жертвуя высоким разрешением. Но как правило, в конечном варианте изменения не заметны.
Кроме этого, некоторые социальные ресурсы ставят лимит на размер фотографии, например, когда фото не должно превышать 5 Мб. Опять же, в этой ситуации очень выручит Photoshop, который позволит уменьшить фотографию до нужного размера и спокойно загрузить на ресурс. Этапы уменьшения фотографии в Photoshop.
1. Загрузите фотографию в программу. Фото можно загрузить двумя способами: перетащить снимок в окошко фотошопа или нажав на вкладку «Файл», а затем «Открыть». 2. Далее кликните по вкладке «Изображение» и выберите «Размер изображения».
3. Откроется небольшое диалоговое окно. Первым делом удостоверьтесь, что стоит галочка напротив пункта «Сохранить пропорции», тогда фотография при любых изменениях пикселей сохранит соотношение сторон. В графе «Размерность» в одной из строк поставьте любое значение, которое должно быть меньше исходного. Вторая строка изменится в соответствии с измененным значением первой, таким образом, и будут сохранены пропорции. Для сохранения изменений нажмите кнопку «ОК». 4. Теперь нам надо уменьшить фотографию не только в пикселях, но и по мегабайтам. Для этого нажмите вкладку «Файл» и выберите «Сохранить для Web и устройств». 5. В новом окне выставьте формат JPEG и выберите качество фотографии «Средняя». Для сохранения изменений нажмите кнопку «Сохранить» и укажите путь для нового файла. Теперь фотография готова для публикации в интернете.
Вторая строка изменится в соответствии с измененным значением первой, таким образом, и будут сохранены пропорции. Для сохранения изменений нажмите кнопку «ОК». 4. Теперь нам надо уменьшить фотографию не только в пикселях, но и по мегабайтам. Для этого нажмите вкладку «Файл» и выберите «Сохранить для Web и устройств». 5. В новом окне выставьте формат JPEG и выберите качество фотографии «Средняя». Для сохранения изменений нажмите кнопку «Сохранить» и укажите путь для нового файла. Теперь фотография готова для публикации в интернете.Уроки Photoshop: Как менять размер файла без потери качества в формате Gif?
В прошлом уроке мы рассматривали уменьшение размера файла и оптимизация изображения для интернет страниц в формате Jpeg. А теперь как обещал, будем учиться сохранять в Gif.
Для сохранения в Gif формате больше подходят изображения с малым количеством цветов, векторные изображения и прочие.
Я открыл изображение (Ctrl+O или File >> Open) размером 412 Кб, 1055х730 px. Заходим в File >> Save For Web & Devices (Save For Web в ранних версиях Adobe Photoshop).
Выбираем формат Gif (1) и меняем размер (2) который нам необходим. Если такое изображение сохранять в Jpeg, размер получается около 130 Кб, но если в Gif, то около 50-60Кб, что в два раза меньше. Почему? Потому что здесь сплошные заливки, без градиентов и граций цветов. А этот формат позволяет использовать меньшую разрядность цвета, что значительно уменьшает размер файла. Здесь самое главное правильно настроить и сжать палитру.
Рассмотрим правую панель. Color (Цвета) (3) — значение соответствует количеству цветов в палитре, т.е. уменьшая, мы убираем цвета, которые находятся в переходе между другими цветами. Чем меньше цветов в изображении, тем меньше это значение необходимо установить. Также во вкладке Color Table вы можете каждый цвет в палитре самостоятельно удалять (4), копировать (5), блокировать (6), заменять (7) и устанавливать прозрачность вместо определенного цвета (8). Ниже есть бегунок Web Snap (9) — при увеличение значения, он заменяет наши цвета подобным из стандартной Web палитры или выбрать самим палитру (10), влияющий на уменьшение размера файла.
Чем меньше цветов в изображении, тем меньше это значение необходимо установить. Также во вкладке Color Table вы можете каждый цвет в палитре самостоятельно удалять (4), копировать (5), блокировать (6), заменять (7) и устанавливать прозрачность вместо определенного цвета (8). Ниже есть бегунок Web Snap (9) — при увеличение значения, он заменяет наши цвета подобным из стандартной Web палитры или выбрать самим палитру (10), влияющий на уменьшение размера файла.
В списке (11) можно выбирать варианты смешения цветов. Это делается, для того чтобы уменьшить размер файла, за счет переходов между границами цветов.
Параметр Lossy (12) отвечает за потерю качества изображения, по умолчанию 0 — это означает, что потерь 0%.
И в заключение еще одна особенность Gif формата, в отличие от Jpeg — есть возможность сохранять с прозрачностью. Для этого надо поставив галочку (13) и выбрать вид прозрачности.
После всех этих настроек у меня размер файла (14) вышел чуть более 57 Кб, а это около в 7-8 раз меньше оригинала!!!
Подведем итоги, в последних двух уроках мы рассматривали способы уменьшения размера файла и оптимизацию изображений для интернет страниц в формате Jpeg и Gif, при помощи диалогового окна «Save For Web». Если Вы всё поняли и научились, то Вам не придется мучать посетителей своим сайтом, где лежат файлы огромного размера. )) Эти уроки также полезны для людей, которые отправляют фотографии по почте.
Как в фотошопе отдалить изображение и сохранить. Как изменить размер изображения в Фотошопе. Уменьшения веса в Photoshop
Доброго вам дня, мои дорогие друзья. Вот часто сталкиваюсь с ситуацией. Например хочу поставить аватарку на какой-нибудь сайт, вырезаю нужную область своего фото или другой картинки, сохраняю. А когда захожу на сайт, то оказывается, что он принимает фотографии для аватарок размером не более 150*150 пикселей и 100 килобайт, например.
Я смотрю на свою фотографию, а она размером 1920*1200 и весит больше мегабайта. Естественно такую фотографию этот сайт не загрузит. А что делать? Ну в общем ради этого мы здесь и собрались.
В сегодняшнем уроке я покажу вам как уменьшить размер картинки в фотошопе, чтобы подогнать ее под свои нужды. Причем дело коснется как размера пикселей, так и размера килобайт (ну или мегабайт), а качество даже не пострадает. Только не путайте уменьшение размера картинки с обычным , так как мы тут будем реально уменьшать картинку, а не создавать видимость. Возьмем сегодня такую картинку.
Простое сохранение
- Для начала загрузите изображение в фотошоп.
- А теперь идите в главное меню и выберете пункт «Изображение» , и в открывшемся выпадающем списке «Размер изображения» .
В открывшемся окне вы можете увидеть две ячейки (ширина и высота) с текущим размером картинки. Именно здесь вам и предстоит поменять сам размерчик.
По умолчанию ширина и высота связаны такой цепочкой. Это означает, что размер пропорционален. То есть если вы измените значение в любой из этих двух ячеек, то автоматически сменится размер и во второй ячейке. Т.е. пропорции изображения сохранятся.
А если вы нажмете на эту цепочку, то связь разорвется и изменение любого значения не приведет к изменению другого значения. Картина станет непропорциональной.
Как и при создании нового документа в фотошопе, вы можете выбрать единицы измерения, например пиксели, сантиметры, дюймы или вообще проценты от текущего изображения.
После изменения размера, вверху данного окошка вам покажется текущий размер изображения в килобайтах (или других единицах), а в скобках старый размер. Это не финальный размер, так что внимание на него особо не обращайте.
Ну как суть ясна? Давайте лучше для большей ясности посмотрим на живом примере.
Мне нужна фотография для сайта размером 200*200 пикселей. Я беру нашу фотку размером 1920*1200 и загружаю в фотошоп. А дальше по пунктам.
Сохранение для WEB
Если изображение нужно для того, чтобы закинуть его на сайт, а не держать как памятную фотографию, то можно его сохранить немножечко другим способом. При этом способе размер картинки (ну то есть ее вес) уменьшится еще в несколько раз, причем никакой потери качества вы не заметите.
Итак, у нас снова неразмеченная картинка с большим разрешением. Если нужно кадрировать, то кадрируйте, но дальше вы должны нажать «Файл» , затем «Экспортировать» , а в следующем выпаде выберете «Сохранить для web (старая версия)» .
ВНИМАНИЕ! Данный путь действителен для Фотошопа версии 2015. Для более ранних версий вы просто заходите в меню «Файл» и выбираете «Сохранить для web». Никакого пункта «Экспортировать» там не будет.
В открывшемся окне выберете «Высокое качество JPG» и качество можно не ставить больше 60 . Если выставить больше, то разницы вы не заметите, а картинка-то будет больше места занимать, хоть и не очень значительно.
Ниже вы увидите строчку «Размер изображения» . Суть абсолютно такая же, как и в предыдущем примере. Вам нужно уменьшить размер по ширине и высоте. Даже цепочка есть). Ставим до 200*200, ну а потом нажимаете «Сохранить» . Вуаля)
В итоге, с помощью двух вышеуказанных способов, я получил два изображения размером 200*200 пикселей. Но у первого изображения размер (объем) составляет 26 килобайт, а у второго 10. Соответственно второй использовать удобнее, но только, если вы сохраняете для сайтов. Для обычного хранения уменьшенной копии лучше использовать первый способ.
Кстати точно также можно увеличивать изображения и фотографии. Для этого точно также вбиваете новые размеры в ячейки. Но я бы вам не советовал, так как потеря в качестве ощутимая. Конечно сделать без потери качества реально, но гораздо сложнее.
Ну а так вот вам хорошие инструменты для уменьшения размера фотографий и других изображений. Ведь сложного ничего нет, правда? Кстати для более глубокого изучения фотошопа предлагаю вам ознакомиться с замечательным курсом по фотошопу для начинающих . Уроки в формате видео очень хорошо воспринимаются и удобнее для изучения программы. Все уроки рассказаны человеческим языком, в отличие от многих других подобных курсов. Я сам решил недавно посмотреть этот курс и узнал для себя немало нового и интересного. так что не теряйтесь.
Ну а на этой веселой ноте я свой сегодняшний урок заканчиваю. Тренируйтесь, практикуйтесь, а самое главное не забудьте подписаться на обновление моего блога, если хотите буть в курсе всего самого интересного. Успехов вам и пока-пока!
С уважением, Дмитрий Костин.
Приветствую вас мои дорогие друзья! Сегодня хочу вам рассказать о том как можно в фотошопе уменьшить размер и вес картинки, при этом практически не потерять качество изображения. Для этого есть много разных способов, например для самых «ленивых» просто в поисковике браузера вводите вот такую надпись «Как уменьшить вес картинки онлайн», выбираете то что вам удобно и вуаля всё готово. Но мы изучаем ФШ и я хочу вам показать, как это сделать в вашем фотошопе.Потому что ФШ это не только альбом для рисования, обработки фото он может делать очень многое. И так мы приступаем.
Предлагаю скачать эти картинки и потренироваться
1.0.Для начало открыть в ФШ картинку Рис.1 , чтобы узнать её размер
Идём: Панель Меню — Изображение — Размер изображения
или нажимаем клавиатурные сокращение ALT+CTRL+I
Клавиатурные сокращение работают в Английской раскладке
Размер картинки
Ширина: 4006 Пикселы
Высота: 5000 Пикселы
Разрешение: 300 Пикселы/дюйм
1.1.К примеру эту картинку нам нужно сделать:
900 на 1290 пикселы при весе не больше 80К
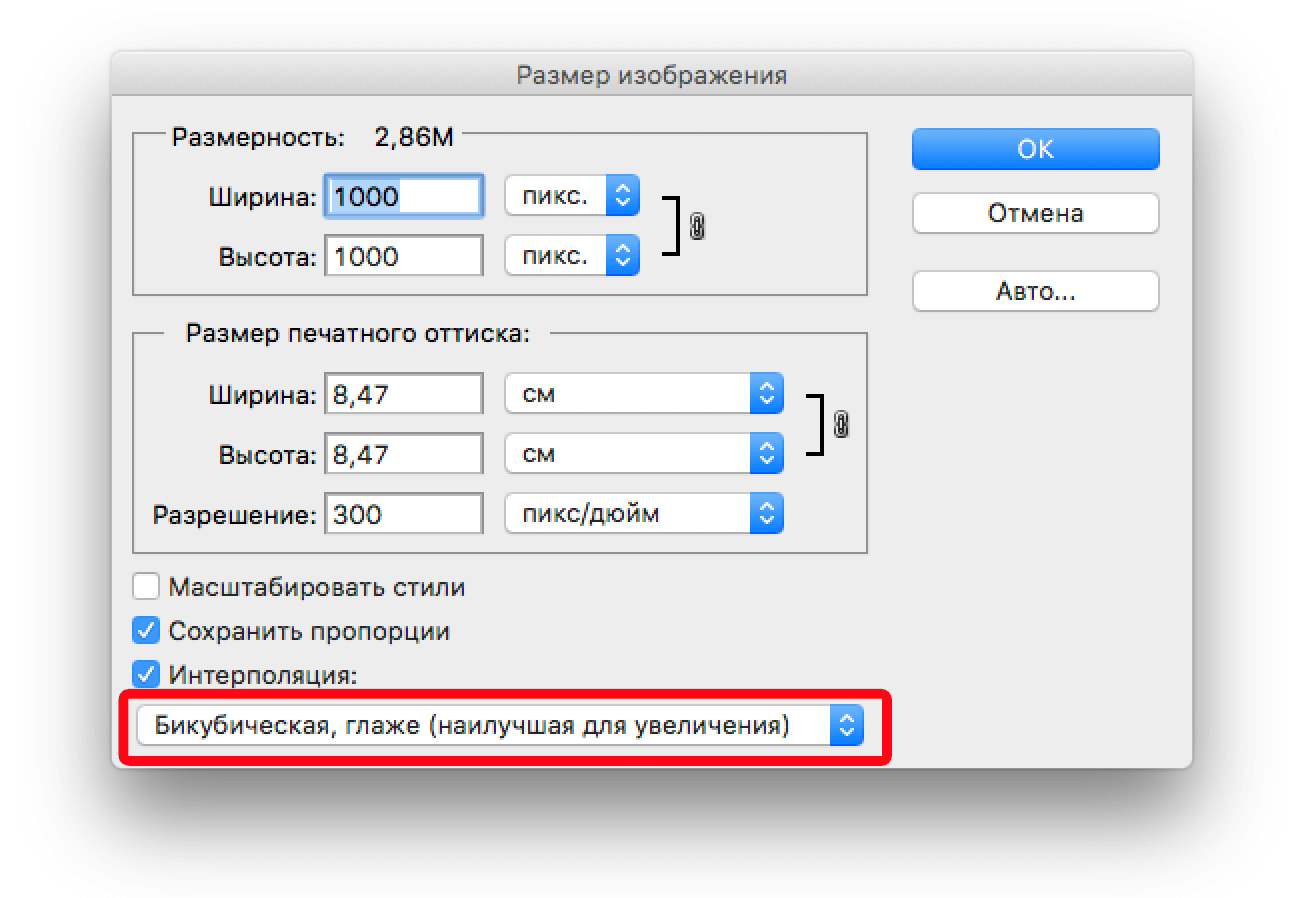
1)Сначала меняем настройку (в низу)нажимаем на стрелку и выбираем Бикубическая,чётче(наилучшая для уменьшения)
2)Меняем Разрешение с 300 на 72 Пикселы/дюйм
(Такое большое разрешение нужно только для печати для интернета достаточно 72)
Остальные настройки оставляем без изменений.
1.2.Что мы видим,»вес» и размер картинки уже уменьшился.
Теперь подгоним размер картинки.Так как размер картинки не сильно отличается от желаемого (деформация будет почти не заметна).
1)Снимаем первые две галочки в настройках, оставляем только на против» Интерполяция».
Блокировка пропала.
2)Затем просто меняем размеры у Ширины и Высоты как у меня на рисунке.Жмём «Ок»
1.3.Так, с размерами всё сделали теперь нужно уменьшить «вес» работы.
Для чего нужно уменьшать «вес» картинки?
Некоторые сайты имеют ограничение для веса картинок. Если не уменьшать вес картинки, то и вся страница приобретает большой вес. От этого скорость загрузки страницы уменьшается.
Наша картинка без анимации, значит сохранить её можно в формате GIF,PNG или JPEG. Я сегодня не буду рассказывать о всех возможностях этих форматов,всю информацию можно найти в интернете. Мы просто сравним как эти форматы влияют на «вес» картинки.
Для сохранения картинки как всегда идём:
Панель Меню — Файл — Сохранить для Web… или ALT+Shift+CTRL+S
1.4.Сравнивая скрины видно что в формате JPEG наименьший 171,3К.
А можно ли ещё сделать меньше вес картинки?
Для этого нам нужно немного уменьшить настройки «Качества», при этом разница почти будет не заметной.Если всё устраивает Жмём «Сохранить…»
Что делать если у нас очень широкая картинка которую нужно подогнать под эти же размеры?
2.0.Открываем в ФШ картинку Рис.2 ,что бы узнать её размер
Идём: Панель Меню — Изображение — Размер изображения или нажимаем клавиатурные сокращение ALT+CTRL+I
2.1.Меняем настройки как я показала в пункте 1.1. Нажимаем «ОК»
2.2.Изменить размер картинки как показано в пункте 1.2. мы не можем (деформация будет очень заметна ).
Что бы это избежать нужно просто отрезать лишние при помощи инструмента «Рамка»
Берём инструмент «Рамка» выставляем вот такие настройки, задаём нужный нам размер.
2.3.Обратите внимание всё, что внутри выделенной рамки имеет светлый оттенок после отсечения останется. Всё остальное удалится.
В ФШ CS6 выделенная рамка остаётся неподвижной,а вот документ можно передвигать выбирая нужный участок.
Если всё устраивает нажать Enter или как показано на скрине.
2.3.Обязательно проверяем размер нашего рисунка как в пункте 1.0.
Если размеры получились не точными меняем их как в пункте 1.2.
2.4.Сохраняем картинку как в пункте 1.4. предварительно уменьшив «вес».
Результат урока
Рис.1(изменённая)
Рис.2(измененная)
Благодарю за внимание до следующих встреч!
Irina Hochweis
Группа Я +ТЫ учимся вместе — my.mail.ru/community/japlusti/
Оригинал взят у — strelec-l.livejournal.com/135545.html
Доброго времени суток, уважаемые читатели. Большой вес страничек сайта приводит к негативным последствиям. Ресурс не нравится читателям и поисковым системам. Такая вроде бы незначительная вещь, а не тут-то было, влияет на конверсию.
Не спешите расстраиваться. Если бы не ошибки невнимательных разработчиков, то специалистам было бы нечем заниматься. Да и конкуренция – это всегда хорошо. Простая работа над фотками позволит вам ускорить работу сайта, что не может не повлиять на мнение аудитории, а также поисковых роботов.
Преимущества маленьких картинок
Каждый хороший веб-мастер парится по поводу веса изображений, которые он использует на своем сайте. Они должны быть со всех сторон «правильными» по двум причинам.
Первая – это читатели. Скорость загрузки у всех разная, но каждый хочет, чтобы ресурс открывался как можно быстрее. Если вы используете картинки по 5 мб, то они будут грузиться очень медленно. Помните, были времена, когда рисунок открывался небольшими порциями, полосками? Этого можно добиться и сейчас, стоит только выставить на портал тяжелое изображение.
Вторая причина снизить вес – поисковые системы. Возможно вскоре все изменится, но пока жирные странички роботы проверяют наполовину. Они анализируют только часть информации, определенный вес.
Если вы загрузили здоровенную картинку, то возможно, робот даже не обратит особого внимания на контент, а скажет: «Ну и пожалуйста, ну и не нужно, ну и пошел я проверять чего-нибудь другое, слишком много работы для одного дня». В итоге вы теряете возможность занять высокие позиции.
Поэтому, я рекомендую вам загружать фотки в библиотеку мультимедиа – это неплохой способ сбросить вес. Если вы делаете именно так, то на страничке используется только ссылка, а она, как вы понимаете, весит копейки. Так вы решите проблему с поисковиками. С читателями вопрос до сих пор открыт. Путь-то путем, но тяжелая картинка останется таковой и грузится долго. Тут нам на помощь приходит . Он поможет «похудеть» картинке. Для начала давайте поговорим о форматах.
Какой формат использовать
Два самых полезных формата для разработчика сайтов – это jpeg и png. Сейчас объясню почему.
Вот у нас с вами есть рисунок коровы. Открываем его при помощи фотошопа и сохраняем в двух форматах.
Вот так выглядит png. Как вы видите, фон прозрачный. Можно встраивать куда угодно и рисунок будет как будто вырезан. Весит такая картинка довольно много – около 3 мб.
А это формат jpeg. Вес – 260 кб, очень круто. Зато фон белый. Его уже где угодно не используешь. Для картинок к публикации прямоугольное изображение подойдет как нельзя лучше, а вот в качестве элемента дизайна – вопрос спорный.
В каком формате лучше хранить фотографии? Думаю, что теперь вы и сами можете ответить на этот вопрос. В основном все юзают jpg, а избранные картинки хранят в png. Существует еще масса форматов, но я не рекомендую вам морочить с ними голову. Разница будет в цветопередаче. Где-то лучше цвета, где-то хуже. Идеальное сочетание качества и веса – именно jpeg. Ему б еще прозрачность– и вообще бы цены не было.
Теперь перейдем к основному вопросу, как же уменьшать.
Секрет уменьшения фото, о котором вы еще точно не знаете
Итак, однажды мне было нужно поработать над одним . Сайт существовал уже около года, но о первой странице заказчику оставалось только мечтать. Одним из пунктов покорения поисковиков была работа над изображениями. Их было нереальное количество, просто огромное! Вы не представляете насколько много их было! Я был готов погибнуть под грузом этого количества. Тогда-то я и вывел чудеснейшую модель работы по уменьшению фоток.
У каждого из нас есть фотошоп. Когда речь идет о горе фоток – он нам нафиг не нужен, пользуйтесь онлайн сервисом! Конечно же, бесплатным.
Это тот же самый фотошоп, но значительно легче и быстрее. Вот ссылка — pixlr.com/editor , можете посмотреть. Все дело в том, что этот сервис – сильно упрощенная версия, а потому работает в разы быстрее. Пока вы откроете Photoshop у себя на компьютере, пока откроете фотографию, затем вторую, потом третью. С ума сойти можно! Нафиг. Пользуйтесь онлайн сервисом и не пожалеете.
Первым делом ставите русский язык. Вкладка Language.
Выделяете все фотки при помощи одновременного зажатия кнопок Ctrl и А или просто выделяете мышкой. Открываете. Вся процедура занимает в разы меньше времени, чем при работе в программе на вашем компьютере.
Если это png, а оно нам не нужно – выбираем jpg. Обращаем внимание на размер, моментально снизилось.
Еще можно поиграться с качеством. Смотрите как выглядит изображение и каков его размер.
До 50% адекватное сочетание, хотя смотрите сами. Кому как больше нравится. Как по мне, так и 10 смотрится довольно неплохо.
Еще один способ уменьшить изображение
Второй способ мне не особо нравится, нужно действовать по наитию, да и с большим количеством изображений слишком муторно, но… зато действенно. Сейчас я покажу вам как сжать фотку в 5 Мб размером до 60 Kб с сохранением качества.
Итак, открываем фото. В навигаторе слева (на рисунке показано стрелкой) вы можете увидеть полное изображение. В основном окне мы видим лишь его небольшую часть. Я специально увеличил до 100%. Открыть такую картинку в полном размере можно только что на билборде или экране в кинотеатре. Ну и зачем на сайте использовать такие картинки?
Переходим в раздел «Изображение» и выбираем «размер».
Теперь нажимаем на любую стрелочку – хоть рядом с длиной, хоть с шириной. Не важно.
И начинаем дергать за ползунок.
Вот о чем я и говорил, действовать приходится по наитию. Оптимальные размеры экрана, как правило 1024 х 768. По другим данным 1366 х 768. Если вы собираетесь использовать фотку в качестве визуального материала к статье, то понятное дело размер будет меньше. Не на весь же экран ее открывать. Хотя некоторых читателей может и заинтересует рисунок и они захотят ее открыть в новом окне. Короче говоря, тут придется вам думать самим. Исходя из задач.
Видите, мне кажется, что картинка все равно очень большая.
Я уменьшил ее еще.
Готово. Теперь, вес составляет всего 60 Кб.
Если тема показалась вам актуальной и интересной, рекомендую еще почитать . Тоже полезная информация для разработчиков. Да и вообще подписывайтесь на рассылку моего блога, чтобы получать нужные сведения, которые обязательно пригодятся.
Ни к чему ждать у моря погоды, узнавайте о нюансах работы прежде, чем столкнетесь с какой-то проблемой. В этом и заключается секрет профессионализма. Насколько бы опытен ты ни был, все равно случаются всякие неприятности, только специалист умеет быстро находить решение, чтобы все исправить.
Ну а для тех, кто хочет постичь магию фотошопа, я, в очередной раз порекомендую курс Зинаиды Лукьяновой — Фотошоп с нуля в видеоформате VIP 3.0 . Это существенно ускорит ваш процесс обучения и понимания технической части и позволит перейти к нарабатыванию опыта.
Что ни говорите, а с первого раза редко получается круто. Будьте готовы, что платить вам начнут хорошие деньги только после того, как ваши проекты станут профессиональными.
Решать, конечно же, вам. Теперь у вас есть вся информация, чтобы подумать и принять правильное решение.
До новых встреч и удачи в ваших начинаниях.
>> Как изменить размер изображения в Фотошопе
Как в Фотошопе изменить размер и вес картинки.
В этой статье я хочу Вас научить, в программе фотошоп, а также как уменьшить вес картинки, при этом качество самой картинки не сильно изменилось. Я расскажу и покажу эти действия наглядно на скриншотах (в картинках), что и как нужно делать, чтобы ваша картинка изменилась в размере и весе. Вам только останется выполнить все действия, которые я буду показывать и рассказывать.
В настоящее время стало модным на всех сайтах, помимо самого главного — текста, применять баннеры, видео, анимацию и к дополнению перечисленным — применять изображения. Изображения могут быть разного характера — это и фото и скриншоты и т.д. Причем, функция у них одна — показать какой-то процесс или действие помимо текста, в наглядном виде. Я не скажу Вам что-то новое, если скажу, что изображения лучше передают информацию посетителю, чем обычный текст. Но, выше по приоритету, конечно же — видео. В основном картинки применяют на сайтах с целью разбавить большой текст, чтобы посетители не уставали их читать и с целью показать наглядно то, про что пишется в данной статье.
В общем, плюсов много применения изображений для сайта, блога и в других целях в интернете. Но, есть и недостатки данного метода. Заключается он в том, что если Вы много будете применять на своем сайте или блоге изображений в хорошем качестве и с большим весом каждую картинку, то это не очень хорошо скажется на загрузку страницы сайта, где находятся эти изображения. И посетитель, у которого не высокая скорость интернета или он платит за трафик в мегабайтах, то он просто не дождется загрузки данной страницы сайта и покинет ее. Поэтому, в этой статье я еще Вам хочу показать процесс, который позволит Вам уменьшить не только размер изображения, но и вес при не значительной потере качества. Вес картинки можно в некоторых случаях изменить в 10 раз. Поэтому, не стоит пренебрегать такой возможностью сделать скорость загрузки ваших страниц сайта быстрее. Плюс ко всему и поисковые системы уделяют загрузки сайта пристальное внимание.
Итак, что же нужно сделать, чтобы изменить размер изображения и при этом еще и уменьшить вес изображения. Для этих целей я Вам понадобиться программа Фотошоп любой версии. На самом деле способов изменить размер изображения большое количество и каждый применяет свой способ по вкусу, но в данной статье я покажу этот процесс именно в Фотошопе, так как я сам использую данную программу для своих изображений, которые я потом вставляю себе на сайт. И в этой статье все картинки были сжаты и уменьшены в размере именно в этой программе.
Итак, что Вам нужно сначала сделать. Вам нужна сама программа Фотошоп. Ее Вы можете достать в интернете в свободном доступе. Причем, можно качать программу любой версии — это не важно, так как программа Фотошоп претерпела изменений, только в дизайне, а функции и инструменты остались прежние и на прежних местах. Единственное, с каждой новой версией Фотошопа добавляется какая-то новая возможность. Но в данном случае это не как не отражается на том, что я хочу Вам показать в данной статье, а именно как изменить размер изображения в фотошопе.
Я надеюсь, Вы уже скачали и установили данную программу. После этого запустите ее. У Вас должна появиться примерно такая рабочая область программы фотошоп, которая показана на скриншоте.
Здесь все просто: вверху программы основное меню; слева основные инструменты; справа дополнительное меню с инструментами. Для того чтобы изменять изображение его нужно открыть в данной программе. Чтобы это сделать существует 2 способа.
1-способ : наведите мышкой на основную серую область и дважды нажмите левую клавишу мыши, после чего у вас появиться окно вашего компьютера, где вы должны выбрать то изображение, которое вы хотите изменить в размере.
2-способ : в самом верху программы есть горизонтальное меню и там есть слово «Файл». Нажмите на него.
После этого у Вас появится выпадающее меню, где Вы должны найти слово «Открыть» и перейти по нему. После чего у Вас появиться уже знакомое окно с папками на жестких дисках на вашем компьютере и там найти нужное изображение. После этого в основном сером окне появится то изображение, которое вы открыли в программе фотошоп.
Теперь для того, чтобы приступить к следующему этапу, который будет заключаться в изменении размера изображения, нужно в верхнем меню перейти в меню «Изображение».
После этого у вас появится выпадающее меню, где Вы должны найти такую строку «Размер изображения». Перейдите по данному пункту меню.
После чего у Вас появится окошко, в котором Вы и будете изменять размер изображения. Здесь если Вы будете менять размер, к примеру, ширины, то автоматически изменится высота и наоборот. Это делается для того, чтобы не изменялись пропорции изображения. По отдельности здесь Вы размер изображения не выставите. Это Вы можете сделать дальше, когда будете сохранять данное изображение. Поэтому, здесь Вам нужно выставить размер одного значения либо ширины, либо высоты.
После того, как Вы выставили значения и нажали ОК, Вам нужно следующим этапом сохранить данное изображение, причем там же можно изменять пропорции изображения высоты и ширины таким, каким Вы хотите видеть данное изображение и при этом еще и уменьшить вес (сжать) изображение. Для этого откройте меню «Файл» в верху программы и перейдите в меню «Сохранить для Web и устройств».
После у Вас появиться окно, в котором Вы можете дополнительно изменить размер и качество изображения. Если Вы хотите изменить размер изображения по отдельности, Вам нужно нажать на значок, который показан стрелкой в низу скриншота. После этого цепь разорвется, и Вы можете изменять пропорции изображения по вашему вкусу. После того, как Вы измените изображение в верху данного окна, Вы можете выбрать формат и качество данной картинки. После этого, в основном окне, Вы должны наблюдать все введенные вами изменения и внизу будет размер данной картинки. После того, как Вас все устроит, нажмите «Сохранить» и выберете на компьютере то место, где Вы хотите сохранить данное изображение.
Все, после этого Вы берете данную картинку и вставляете себе на сайт.
На этом я данную статью заканчиваю и теперь я думаю, у Вас не возникнет вопрос, как изменить размер изображения в фотошопе.
Если Вам статья понравилась, то по возможности оставьте свой комментарий, чтобы я смог оценить качество своей работы.
Современные цифровые и зеркальные фотоаппараты позволяют получать снимки самого высокого качества. А программы-редакторы, такие как Adobe Photoshop, позволяют проводить с фотографией любые манипуляции, в том числе и изменять размер исходного снимка.
Для чего нам необходимо изменять размер фотографии? Чаще всего для публикации в интернете. Т.к. большинство снимков, сделанных на более или менее приличную камеру, превышают 5 Мб, то и загрузка файла в интернет может занять приличное количество времени (и трафика для тех, у кого не безлимитный интернет). Чтобы загрузка прошла быстрее, фотографию уменьшают, при этом жертвуя высоким разрешением. Но как правило, в конечном варианте изменения не заметны.
Кроме этого, некоторые социальные ресурсы ставят лимит на размер фотографии, например, когда фото не должно превышать 5 Мб. Опять же, в этой ситуации очень выручит Photoshop, который позволит уменьшить фотографию до нужного размера и спокойно загрузить на ресурс.
Этапы уменьшения фотографии в Photoshop.
1. Загрузите фотографию в программу. Фото можно загрузить двумя способами: перетащить снимок в окошко фотошопа или нажав на вкладку «Файл», а затем «Открыть».
2. Далее кликните по вкладке «Изображение» и выберите «Размер изображения».
3. Откроется небольшое диалоговое окно. Первым делом удостоверьтесь, что стоит галочка напротив пункта «Сохранить пропорции», тогда фотография при любых изменениях пикселей сохранит соотношение сторон. В графе «Размерность» в одной из строк поставьте любое значение, которое должно быть меньше исходного. Вторая строка изменится в соответствии с измененным значением первой, таким образом, и будут сохранены пропорции. Для сохранения изменений нажмите кнопку «ОК».
4. Теперь нам надо уменьшить фотографию не только в пикселях, но и по мегабайтам. Для этого нажмите вкладку «Файл» и выберите «Сохранить для Web и устройств».
5. В новом окне выставьте формат JPEG и выберите качество фотографии «Средняя». Для сохранения изменений нажмите кнопку «Сохранить» и укажите путь для нового файла.
Теперь фотография готова для публикации в интернете.
Как использовать бесплатный Adobe Photoshop Express для редактирования фотографий
Adobe Photoshop является отраслевым стандартом, когда дело доходит до программного обеспечения для редактирования фотографий
, Тем не менее, это может быть слишком дорого для многих пользователей, особенно если вы не планируете использовать его на регулярной основе.
К счастью, Adobe предлагает урезанную версию пакета под названием Фотошоп экспресс. Он не может сделать все, что может его старший брат, но этого должно быть более чем достаточно, чтобы придать вашим фотографиям дополнительную привлекательность. Более того, он доступен в вашем браузере, а также на iOS и Android.
Вот как начать работу с Photoshop Express и подправить свои фотографии, не платя ни копейки.
Начиная
Во-первых, вам нужно перейти на онлайн-версию Photoshop Express. Кроме того, вы можете скачать приложение для вашего мобильного устройства.
Далее нажмите Загрузить фото. Вам понадобится изображение в формате JPEG, и оно не может быть больше 16 Мп («мегапикселей»).
Вы должны увидеть экран, похожий на приведенный выше. Теперь мы можем начать редактирование нашей фотографии
,
Обрезка, вращение и изменение размера
Фотошоп Экспресс отлично подходит для корректировки размеров ваших фотографий. Выбрать урожай Поворот от основной раздел меню в левой части экрана, чтобы получить доступ к этим инструментам.
Во-первых, мы собираемся обрезать наш имидж. Используйте раскрывающийся список «Размеры кадрирования», чтобы выбрать, хотите ли вы, чтобы ваше изображение соответствовало фиксированному соотношению, или нет, затем отрегулируйте ручки на каждом углу.
Я хочу сделать акцент на правой стороне фотографии, поэтому я выберу Свободная форма и обрежьте изображение так, чтобы оно было выше, чем широко.
Я доволен тем, как это выглядит, но сейчас самое время использовать выпрямлять инструмент. Слайдер позволяет слегка поворачивать изображение, что может быть полезно, если вы работаете с фотографией, на которой много прямых линий.
Например, если вы редактируете изображение горизонта города, вы, вероятно, захотите, чтобы все вертикальные линии, составляющие здания, выглядели как можно более прямыми.
Затем пришло время изменить размер фотографии
, В верхней части экрана расположены кнопки, предлагающие предварительные настройки для изображений профиля в социальных сетях и мобильных устройств. Однако, если вы хотите более тщательный контроль, выберите изготовленный на заказ и установите ваши размеры вручную в двух полях справа.
Регулировка цвета
Когда вы делаете снимок, вы получаете много информации, касающейся света и цвета, но полученное изображение может не точно отражать условия дня. К счастью, вполне вероятно, что ваша камера соберет достаточно данных, чтобы потом исправить
,
Photoshop Express не обеспечивает такой же точный контроль над такими вещами, как Color Balance и Levels, которые вы найдете в полной версии программного обеспечения. Однако его пресеты достаточно хороши, чтобы внести некоторые заметные улучшения в ваши необработанные изображения.
Давайте начнем с Экспозиция, который находится в основной раздел меню инструментов.
Выше вы можете увидеть оригинальную версию фотографии в середине, с обоими крайностями параметров экспозиции с обеих сторон. Вероятно, вы не будете часто использовать экстремум, но это иллюстрирует, что делает инструмент. Это хорошо для выделения света или тени, в зависимости от того, чего не хватает на вашей картинке.
Далее мы собираемся перейти на насыщение, который также находится в основной раздел меню инструментов. Изменения уровня насыщенности фотографии дают большие эффекты, но важно помнить, что чем меньше, тем лучше.
Вот изображение с четырьмя различными уровнями насыщенности, с оригиналом слева. Как видите, крайняя правая сторона почти нереальна, поэтому один из двух средних вариантов, вероятно, является правильным выбором. Я собираюсь выбрать второй заход слева, так как думаю, что он устанавливает правильный баланс.
Наконец, есть Баланс белого инструмент, который вы найдете под корректировок категория. Это предлагает несколько различных профилей, которые приспособлены для различных сценариев, таких как облачный день или флуоресцентное освещение. Как вы можете видеть из превью изображений выше, не каждый вариант подойдет для каждой фотографии!
Этот инструмент предназначен для устранения проблем с балансом белого, а не для улучшения четкости изображения. Если вашему изображению это не нужно, не думайте, что вам нужно его использовать.
Дополнительные эффекты
Хотя вышеперечисленные методы помогут вам настроить фотографии, Photoshop Express также предлагает некоторые функции, которые позволят вам вносить более крупные стилистические изменения. Инструменты, перечисленные в Последствия сродни фильтрам в фотошопе, и они удобны, если вы хотите сделать что-то действительно привлекательное.
Например, на изображении выше показано, как вы можете использовать Пикселизация инструмент, чтобы полностью изменить внешний вид вашей фотографии.
Поп цвет Инструмент можно использовать, чтобы выбрать один конкретный цвет, изменив остальное изображение на черно-белое.
Вот эскиз эффект, который можно использовать для стилизованного, живописного вида.
Эффекты, доступные в Photoshop Express, не требуют огромного количества настроек, но они способны сделать ваши изображения забавными.
в спешке, спешу. Попробуйте их и посмотрите, что работает для вас!
Сохранение вашего изображения
Когда вы будете довольны своими изменениями, пришло время экспортировать изображение, чтобы вы могли использовать его в другом месте.
Нажмите Готово чтобы получить возможность сохранить вашу работу.
Нажмите Сохранить и перейдите в папку, где вы хотите сохранить изображение. Это оно! Теперь у вас есть бумажная копия вашей фотографии, поэтому вы можете спокойно закрыть Photoshop Express.
Нужно больше функциональности?
Photoshop Express — это отличный инструмент, но у него есть свои ограничения. В нем есть все необходимое для базовых манипуляций с фотографиями, но его возможности далеко не входят в объем полного пакета Photoshop.
Если вы обнаружите, что Photoshop Express не соответствует вашим потребностям, стоит попробовать GIMP. Это бесплатная альтернатива Photoshop с открытым исходным кодом.
и хотя он не обладает всеми функциями, предлагаемыми Adobe, он сам по себе является очень мощным программным обеспечением.
Разные пользователи будут иметь разные приоритеты, когда речь заходит о выборе программного обеспечения для редактирования фотографий. Некоторые будут искать простоту использования и доступности, и Photoshop Express будет служить им хорошо. Другие, которые требуют немного более строгого контроля, возможно, предпочтут GIMP или другой подобный вариант.
Важной частью является выяснение того, что работает для вас — попробуйте несколько различных вариантов и посмотрите, что подходит.
У вас есть совет для получения лучших результатов от Photoshop Express? Или вам нужна помощь в редактировании ваших фотографий? В любом случае, почему бы не присоединиться к беседе в разделе комментариев ниже?
Как в фотошопе подогнать фото под размер
Согласитесь, нам довольно часто приходится изменять размер какой-либо картинки. Подогнать обои на рабочий стол, распечатать снимок, обрезать фото под социальную сеть – для каждой из этих задач нужно увеличить или уменьшить размер изображения. Сделать это довольно просто, однако, стоит отметить, что изменение параметров подразумевает не только изменение разрешения, но и обрезку – так называемый «кроп». Ниже мы поговорим об обоих вариантах.
Но для начала, разумеется, необходимо выбрать подходящую программу. Наилучшим выбором, пожалуй, станет Adobe Photoshop. Да, программа платная, а для того чтобы воспользоваться пробным периодом придется завести аккаунт Creative Cloud, но оно того стоит, ведь вы получите не только более полный функционал для изменения размера и кропа, но и множество других функций. Разумеется, изменить параметры фотографии на компьютере под управлением Windows можно и в стандартном Paint, но рассматриваемая нами программа обладает шаблонами для обрезки и более удобным интерфейсом.
Как делать?
Изменение размера изображения
Для начала, давайте разберем, как произвести простое изменение размера изображения, без его обрезки. Разумеется, для начала фото необходимо открыть. Далее, находим в строке меню пункт «Изображение», и находим в выпавшем меню «Размер изображения…». Как видите, можно также воспользоваться горячими клавишами (Alt+Ctrl+I) для более оперативного доступа.
В появившемся диалоговом окне мы видим 2 основных раздела: размерность и размер печатного оттиска. Первый нужен, если вы просто хотите изменить величину, второй необходим для последующей печати. Итак, пойдем по порядку. При изменении размерности необходимо указать нужный вам размер в пикселях или процентах. В обоих случаях можно сохранить пропорции исходного изображения (соответствующая галочка есть в самом низу). При этом, вы вводите данные только в графе ширина или высота, а второй показатель считается автоматически.
При изменении размера печатного оттиска последовательность действий практически та же самая: нужно задать в сантиметрах (мм, дюймах, процентах) значения, которые вы хотите получить на бумаге после распечатки. Также нужно указать разрешение печати – чем этот показатель выше, тем качественней будет отпечатанное изображение. После нажатия кнопки «ОК» изображение будет изменено.
Обрезка изображения
Это следующий вариант изменения размера. Для его использования, найдите на панели инструмент «Рамка». После выбора, на верхней панели отобразится строка работы с этой функцией. Для начала необходимо выбрать пропорции, по которым вы хотите произвести обрезку. Это могут быть как стандартные (например, 4х3, 16х9 и т.п.), так и произвольные значения.
Далее, стоит выбрать вид сетки, что позволит вам более грамотно кадрировать изображение в соответствии с правилами фотосъемки.
Наконец, необходимо перетаскиванием выбрать нужный участок фото и нажать клавишу Enter.
Результат
Как видите, результат получается буквально за полминуты. Итоговое изображение вы можете сохранить, как и любое другое, в нужном вам формате.
Заключение
Итак, выше мы детально разобрали, каким образом изменить размер фото или обрезать его. Как видите, ничего сложного в этом нет, так что – дерзайте!
Отблагодарите автора, поделитесь статьей в социальных сетях.
Большинство людей в своей жизни хотя бы один раз, но сталкивались с такой проблемой, как нужную им фотографию обрезать, чтобы убрать лишнее, или сделать ее больше или меньше.
В общем, существует проблема, чтобы изменить размер фотографии или картинки, и мы расскажем, как ее решить. Столкнувшись с вопросом, как подогнать картинку под нужный размер, облегчает задачу то, что для изменения размера картинки существует масса программ. Самая известная из них – Фотошоп. Это достаточно высокопрофессиональная программа, с помощью которой можно изменять размеры картинок, цвет, фон и многое другое. Программой Фотошоп пользуются не только профессионалы, но и простые пользователи.
Как подогнать картинку под размер в Фотошопе?
Для того, чтобы подогнать понравившуюся картинку под нужный размер в программе Фотошоп необходимо:
- запустить программу;
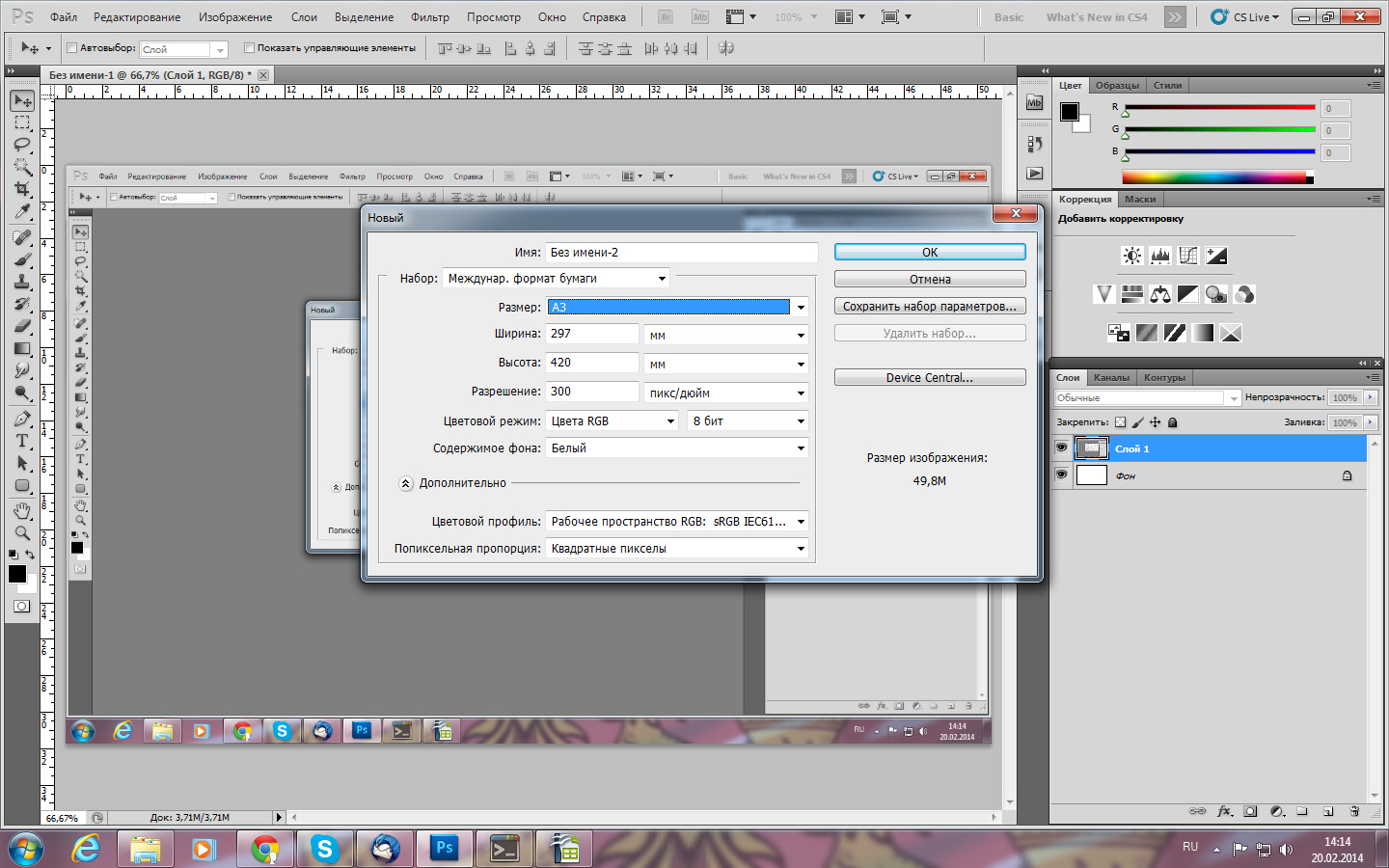
- нажать кнопку – «Создать»;
- после чего появится окошко, в котором нужно будет ввести, в выделенные для этой цели поля, размеры нужного формата;
- нажать «ОК»;
- появится белый прямоугольник, поверх которого следует наложить нужное изображение, для этого следует нажать кнопку «Файл» и «Поместить»;
- высветится окошко, где выбирается картинка. С помощью мышки надо растянуть изображение в прямоугольнике, затем выбрать на левой вкладке программы кнопку «Перемещение» и нажать на нее;
- выбрать любой из слоев и нажать «Сведение»;
- сохраняем файл.
Как подогнать картинки под один размер?
Для того чтобы все выбранные пользователем картинки были одного размера, существует достаточно простая и удобная в обращении программа Dropresize. Перед началом работы с этой программой, все нуждающиеся в обработке изображения следует поместить в отдельную папку. После чего необходимо запустить программу, выбрать эту папку и предварительно установив нужный размер картинки – запустить программу. Программа в автоматическом режиме изменит размеры всех изображений в этой папке на выбранный пользователем.
Инструмент «Рамка» (Crop Tool), чаще называемый «Обрезка», предназначенный для обрезки изображений в программе Photoshop, является одним из наиболее востребованных и часто используемых инструментов этой программы.
Значительным изменениям и улучшениям обрезка изображений подверглась в версии Photoshop CS6, о чём подробно рассказано в этом материале.
Но, тем не менее, Вы можете не знать о всех обширных возможностях этого универсального инструмента. В этой статье я расскажу о десяти полезных функций обрезки, о которых Вы можете и не знать.
1. Параметры перекрытия обрезки
В Photoshop имеется несколько вариантов разметки для помощи в правильном наложении рамки обрезки (параметры перекрытия, или Crop Guide Overlays).
После того, как Вы активируете инструмент «Рамка» и кликните по рамке, либо измените её размер или положение, переключение параметров перекрытия будет доступно с помощью клавиши O. Также их можно изменять, нажав на значок на панели параметров.
Доступными параметрами перекрытия являются:
- Правило Третей (Rule of Thirds)
- Сетка (Grid)
- По диагонали (Diagonal)
- Треугольник (Triangle)
- Золотое сечение (Golden Ratio)
- Золотая спираль (Golden Spiral)
В случае, если выбрана «Золотая спираль» или «треугольник», Вы можете изменить их ориентацию, нажав Shift+O или через панель параметров.
О способах применения кадрирования рассказывается ниже.
2. Изменение ориентации рамки обрезки
Рамку обрезки очень просто повернуть на 90 °. В случае, если вы хотите сохранить пропорции и размер обрезки и Вам необходимо только сменить ориентацию рамки с альбомной на портретную или наоборот, нужно всего-лишь нажать клавишу X (икс):
3. Скрыть обрезанные области
По умолчанию области, находящиеся за границами рамки, остаются видимыми, они лишь затемнены. Иногда это может мешать работе. Если Вы хотите скрыть отсечённые области, просто нажмите клавишу H. Кроме того, можно менять цвет и непрозрачность отсечённых областей с помощью опции на панели параметров:
4. Классический режим кадрирования
Для тех пользователей, которые работают в Photoshop уже давно и предпочитают традиционный способ кадрирования, имеется опция переключения на классический режим, для этого, при активном инструменте «Рамка», надо всего-лишь нажать клавишу P. При использовании Crop Tool в классическом режиме вы будете перемещать рамку кадрирования по документу, а изображение будет неподвижно. Напротив, в нормальном режиме начиная с версии CS6 передвигается изображение, а рамка обрезки остаётся на месте.
5. Подогнать одно изображение под размер, разрешение и пропорции другого
Вы можете использовать эту опцию для того, чтобы подогнать размер и разрешение одного изображения под размер другого, например, чтобы точно наложить одну картину на другую.
Для этого откройте в Photoshop оба изображения. Затем выберите то, которое Вы будете использовать в качестве образца. Далее берём инструмент «Рамка» (Crop Tool), в панели параметров кликаем на кнопку выбора режимов и выбираем пункт «Изображение» (Front Image) или нажмите клавишу I. Это действие запишет в память Photoshop размер и разрешение данного документа. Переключаемся на другой документ, и Photoshop создаст рамку таких пропорций, как исходное изображение. Затем нажимаем Enter и Photoshop изменит размеры этого документа под исходный документ.
Показываю на примере. Берём документ размером 2000 на 1334 пикселя. Активируем инструмент «Рамка», кликаем на пункт «Изображение». Затем нажимаем на второй открытый документ размером 3648 на 2736, на нём появляется рамка с пропорциями первого документа. Два раза нажимаем Enter и получаем документ размером 2000 на 1334, т.е. как у документа-образца:
6. Принятие и выполнение кадрирования
В Photoshop большинство действий можно выполнить разными способами. Не является исключением и инструмент «Рамка». Вы можете использовать любой из указанных ниже методов, чтобы принять и выполнить обрезку изображения:
- Нажать Enter (один или два раза)
- Дважды щелкните в области рамки кадрирования
- Нажмите иконку галки в панели параметров
- Правый клик внутри рамки, нажать на пункт «Рамка» (Crop)
- Вкладка главного меню Изображение –> Кадрировать (Image –> Crop)
7. Обрезка и исправление перспективы инструментом кадрирования
Если вы хотите обрезать и одновременно исправить перспективное (трапецеидальное) искажение на фото, воспользуйтесь инструментом «Кадрирование перспективы» (Perspective Crop Tool) . Вы должны указать 4 угла плоскости, которую Вы хотите выпрямить и, когда укажете, нажать Enter.
Если вы хотите сделать коррекцию трапецеидальных искажений без обрезки изображения, следует использовать фильтр Camera Raw, вкладку Коррекция дисторсии –> Ручной режим (Lens Correction –> Manual), нажать на кнопку «А» или выставит вручную с помощью ползунков.
8. Неразрушающая (Non-Destructive) обрезка
Чтобы при обрезке отсекаемые пиксели не удалялись насовсем, а только скрывались, снимите галку у опции «Удалить отсечённые пиксели» (Delete Cropped Pixels) на панели параметров. В качестве альтернативы вы можете также превратить ваш слой (слои) в Смарт-объект, что позволит Вам сохранить обрезанные детали, даже если опция «Удалить отсечённые пиксели» включена.
9. Как увеличить размер холста при помощи «Обрезки»
Начинающие пользователи могут не знать, что «Рамкой» Вы можете не только обрезать документ, но и использовать её для расширения холста. Все, что вам нужно сделать, это перетащить контрольные точки рамки за пределы холста. В случае, если в Вашем документе имеется фоновый слой, новое пространство заполнится фоновым цветом цветовой палитры. Если же в документе отсутствует фоновый слой, Photoshop создаст прозрачные пиксели при увеличении холста:
10. Выпрямление фото
Вы также можете использовать Crop Tool для выпрямления наклонённой фотографии (с заваленным горизонтом). Все, что вам нужно сделать, это при активной «Обрезке» зажать клавишу Ctrl и протащить мышкой линию, указывающую горизонт фото. Таким же образом Вы можете провести вертикальную линию, чтобы исправить положение фото по вертикали.
Боле подробно вы можете узнать о выравнивании фото, если пойдёте по ссылкам похожих материалов, расположенным в верхней части статьи.
⚙КАК ОПТИМИЗИРОВАТЬ СЖАТИЕ ИЗОБРАЖЕНИЯ В ADOBE PHOTOSHOP
Наличие веб-сайта не основано исключительно на загрузке без контроля контента, вы должны заботиться о структуре веб-сайта, включая каждый элемент, который мы размещаем на нем. Необходимо учитывать, что доступ к нему осуществляется через Интернет и что, хотя во многих местах он имеет высокие скорости, в других он все еще несколько отстает. Все это без учета важности мобильного вопроса и расходов на мегабайты.
Чего нам не следует делать, так это превращать наш веб-сайт в медленное пространство, куда люди не хотят возвращаться, чего мы можем избежать, если учтем различные элементы. Одним из них и очень важным является загрузка изображений. Если у вас есть сайт с достаточным количеством визуального контента, вы должны позаботиться о нем как внутри, так и снаружи.
Если вы загружаете очень тяжелые изображения, ваша страница будет работать медленно, а пользователи устают и уходят. Если вы хотите избежать потери посещений, позаботьтесь обо всем, что вы загружаете, и узнайте, как оптимизировать ваши изображения в Photoshop, уменьшив его размер.
1. Типы форматов изображений в Adobe PhotoshopЧтобы говорить об оптимизации изображений, мы должны различать, какой тип изображения у нас есть и какой подходит нам больше всего.
Формат JPEG
Для общего использования фотографий это стандартный формат, который дает хорошие результаты. Поддержка 24-битного цвета .
Формат PNG-8
Это альтернатива GIF, но без анимации и позволяет отображать до 256 цветов . Его сжатие для сети является наиболее подходящим, позволяя хорошее качество при небольших размерах.
Формат PNG-24
Это хороший вариант для экспорта качественных изображений, а также JPEG. Этот тип расширения удобен, когда у нас есть изображение, которое содержит прозрачность . Он также отображает до 16 миллионов цветов, поскольку поддерживает 24-битный цвет .
Формат GIF
Это формат для наиболее существенных анимаций. Это позволяет представлять до 256 цветов в виде большого количества однородного цвета, линий или текста.
Для этого урока мы выберем два наиболее полезных и используемых формата для загрузки изображений в Интернет: JPEG и PNG-8.
2. Оптимизируйте размер изображения в Adobe PhotoshopКогда мы работаем в рабочей области в Photoshop, мы делаем это в соответствии с определенными параметрами в зависимости от изображения или общего характера. Одним из них является размер, пропорции изображения, с которым мы работаем. Размер изображения соответствует количеству пикселей, которое оно содержит по вертикали и горизонтали, что приводит к размеру изображения.
То, что мы называем разрешением, означает количество данных в определенном пространстве, которое называется пикселями на дюйм или dpi. Это предполагает, что чем выше число пикселей на дюйм, тем выше будет наше разрешение.
Как только оба аспекта различаются, следует отметить, что два изображения могут иметь одинаковый размер, но разное разрешение и пропорции. Если это изображения для Интернета, рекомендуется указывать размеры в пикселях. Чтобы получить к нему доступ перейдите к Размер изображения / изображения или нажмите следующую комбинацию.
Alt + Ctrl + I
примечание
Опция Resample Image позволяет нам изменять размер без изменения разрешения. Выберите наиболее подходящий вариант для того, что вам нужно.
3. Оптимизируйте цветовой профиль изображения в Adobe PhotoshopЦветовое пространство, в котором мы работаем, также влияет на конечный файл. Есть упоминание о разнице между sRGB и RGB-пространством. Система Adobe RGB была представлена компанией в 1998 году и имеет гораздо более широкий спектр цветов, чем пространство sRGB . Это не значит, что это хуже, но что они предназначены для разных целей.
Система RGB приближается со своим спектром больше, чем CMYK, который ориентирован на мир печати. Несмотря на наличие большего количества цветов, стандарт, распространяемый в цифровом виде на мобильных устройствах, мониторах или любых цифровых устройствах, соответствует стандарту sRGB . Когда одно из этих устройств сталкивается с RGB, оно пытается сжать лишние цвета и создает ложный sRGB с худшими результатами.
Шаг 1
Поэтому рекомендуется делать фотографии, рабочее пространство в Photoshop или оптимизировать их с помощью этой системы для улучшения цветовой совместимости. Чтобы изменить профиль рабочего цвета, перейдите в меню « Правка» и выберите « Преобразовать в профиль».
Шаг 2
В следующем окне вам нужно будет только выбрать нужный вам профиль, в данном случае sRGB.
Формат JPG является наиболее используемым стандартом, и хотя он допускает сжатие, он не предлагает столько редактируемых параметров, как PNG. Мы можем изменить конечный вес нашего изображения, изменив размер нашей фотографии или при экспорте.
Шаг 1
При сохранении в формате JPEG мы видим, что у нас есть два варианта, с одной стороны, настроить параметры изображения (качество), а с другой — параметры формата. Для этого перейдите в меню Файл / Сохранить как или следующую комбинацию и выберите формат JPEG.
Shift + Ctrl + S
Шаг 2
В следующем окне появятся эти параметры конфигурации. Давайте посмотрим, что означает каждый из них.
Варианты изображения
Здесь мы должны выбрать окончательное качество изображения. Очевидно, что чем выше качество, тем больше размер файла, и мы можем увидеть, чем он будет занимать, если мы нажмем на Предварительный просмотр . Переместите панель, чтобы изменить эти значения.
Если мы хотим, чтобы фотография распечатывала размер плаката, мы должны выбрать гораздо более высокое качество, чем если бы мы хотели, чтобы изображение для Интернета было найдено, помните, что чем больше размер изображения, тем больше ресурсов потребуется для его загрузки через Интернет.
Параметры форматирования
Здесь мы находим различные альтернативы, чтобы завершить наш имидж. Наиболее рекомендуемым является стандартный базовый уровень, поскольку он обычно наиболее совместим .
- Базовая линия («Стандарт»). В нем используется формат, который распознается подавляющим большинством веб-браузеров и программ. В настоящее время новейшие программы обычно не дают несовместимости.
- Оптимизированная базовая линия. Этот формат создаст файл изображения, который содержит оптимизированные цвета, придав ему меньший размер.
- Progressive. С помощью этой опции будут отображаться разные версии, которые будут все более детализированы по мере их загрузки. Именно пользователь решает, сколько будет создано. Это формат, который использовался и часто использовался, когда мы используем медленные соединения, требующие загрузки развертки.
примечание
Следует отметить, что не все браузеры распознают или поддерживают изображения JPEG, которые являются прогрессивными или оптимизированными.
5. Оптимизируйте изображение при сохранении в формате PNG в Adobe Photoshop.Шаг 1
Чтобы экспортировать в формате PNG, мы должны сделать тот же первый шаг, что и в других форматах, перейти в меню Файл / Сохранить как и выбрать PNG в этом случае.
Шаг 2
Теперь вы увидите в распродаже, что появляются разные варианты.
компрессия
Мы можем выбрать тип сжатия, который мы хотим, или сказать нет, если мы не хотим, чтобы оно было применено. В зависимости от выбора скорость загрузки будет увеличена или уменьшена.
переплетать
Эта опция важна, особенно если мы говорим о веб-платформах . Давайте посмотрим на разницу:
- Никто. Эта опция позволяет отображать только одно изображение, когда оно полностью загружено, то есть, если у нас медленное или проблемное соединение, изображение не будет отображаться до тех пор, пока оно не будет загружено для передачи через Интернет.
- Чересстрочная. Этот параметр больше рекомендуется для веб-служб, так как он показывает уменьшенные версии изображения при загрузке. Это помогает сделать процесс загрузки меньше, и пользователь также будет знать, что изображение загружается.
Шаг 1
Один из наиболее полезных вариантов оптимизации изображений в Photoshop — это « Сохранить как веб», который позволяет нам вручную настраивать различные параметры. Это сохранение очень полезно для изображений, предназначенных для загрузки через Интернет, что позволяет получать качественные изображения, но с уменьшенным размером. Для этого мы заходим в File / Save for web или создаем следующую комбинацию.
Alt + Shift + Ctrl + S
Шаг 2
Если мы хотим выбрать JPEG, у нас будут эти настройки.
Качество изображения
Выберите качество изображения, которое вы предпочитаете, от Низкого до Максимального или со значениями справа. Вы можете увидеть изменение размера под изображением на левой стороне.
прогрессирующий
Изображение будет загружаться медленно, то есть мы перейдем от просмотра его в низком разрешении к реальному.
чересстрочной
Отображать изображение только при полной зарядке.
гало
Если изображение прозрачное, выберите цвет ореола, эквивалентный фону страницы, где оно будет встроено.
Вставить цветовой профиль
Выберите этот параметр, чтобы сохранить профиль ICC изображения, некоторые веб-браузеры используют его для корректировки цвета.
Конвертировать в sRGB
Используйте этот профиль для улучшения цветовой совместимости на устройствах и мониторах.
У вас есть другие варианты, такие как режим предварительного просмотра, метаданные или изменение размера с или без ограничений.
7. Оптимизируйте изображение при сохранении в формате PNG вручную в Adobe Photoshop.Шаг 1
Как мы уже знаем, чтобы иметь доступ к Saved for Web в PNG, мы должны перейти к File / Save for web. Напомним, что этот формат очень хорош для изображений с веб-адресатом, поскольку его результат дает очень хорошее соотношение между качеством и весом файла.
Шаг 2
Чтобы экспортировать в формате PNG, выберите его в раскрывающемся меню. Помните, что PNG 24 предлагает больше цвета, поэтому размеры намного выше, чем у PNG-8. Мы рекомендуем последнее для стандартных веб-изображений. Появляющееся окно аналогично окну JPEG, и в дополнение к параметрам, уже показанным в предыдущем разделе, мы также можем выбрать:
прозрачность
Здесь вы можете выбрать тип прозрачности, который лучше всего подходит для вашего изображения, или удалить его и выбрать определенный цвет с помощью Halo .
Веб-тюнинг
Этот параметр позволяет дополнительно сжать изображение, чем выше процент настройки, тем больше сжатие, ниже качество и меньше размер.
8. Оптимизируйте изображение при автоматическом сохранении в формате PNG и JPEG в формате Adobe Photoshop.Шаг 1
Чтобы выполнить автоматическое сжатие как для PNG, так и для JPEG, мы открываем веб-сохранение в File / Save for Web или следующую комбинацию клавиш.
Alt + Shift + Ctrl + S
Шаг 2
Справа от параметра «Наборы настроек» щелкните появившуюся вкладку меню и выберите « Оптимизировать до размера файла».
Шаг 3
Теперь вам просто нужно выбрать размер изображения, который вы хотели бы иметь, и программа автоматически выполнит сжатие . Вы можете варьировать значения для получения разных результатов.
Шаг 4
Вы также можете перейти к окну под названием 4 копии и выбрать оттуда одну из предоставленных вам версий и сохранить ее.
Шаг 5
Если вы хотите изменить размер и скорость передачи, нажмите на значения под изображением и выберите их автоматически.
Как вы можете видеть, есть разные способы уменьшить размер ваших изображений в зависимости от их назначения. Есть много параметров, которые вы должны учитывать, но в зависимости от уровня, который вам требуется, они будут более полезными для вас. В следующем видео мы покажем вам графически, как оптимизировать и сжать изображения простым и полным способом. Если вам нужно быстрое сжатие, первый метод будет вам полезен, а если вы ищете что-то более сложное для редактирования всех параметров, ваш метод — второй.
Изменить размер вставляемого изображения в photoshop. Как сделать фотографии нужного размера под нестандартную фоторамку
Одной из основ работы в графическом редакторе является умение изменять размер редактируемого изображения. Именно этот прием я хочу описать в сегодняшней статье, потому что знание базовых навыков необходимо при дальнейшем изучении такой серьезной программы как Adobe Photoshop .
Итак, первым делом открываем наш рисунок. После этого нам понадобится вкладка Изображение . Там выбираем пункт Размер изображения .
Перед нами появится окно, в котором мы и будем менять размер рисунка.
Обратите внимание, что в настройках размера есть два поля – это Размерность и Размер печатного оттиска . В чем же разница между ними? Размер печатного оттиска отображает ширину и высоту печатаемого документа, то есть при отправке на принтер, мы получим, в данном случае, изображение на бумаге, размером 20,11 х 14,66 см с разрешением 72 пикс/дюйм. Но что будет, если мы поменяем разрешение на 300 пикс/дюйм? В этом случае размер печатного оттиска не изменится, а поменяется Размерность . Теперь она составляет 2375 х 1708 пикс.
Объясню, что произошло. Photoshop, используя свои алгоритмы, достроил изображение до разрешения в 300 пикс/дюйм, добавив туда несколько сотен пикселей.
Понятное дело, качество рисунка от этого не улучшится, то есть изображение станет мутноватым. Но по сравнению, скажем, с Paint, Photoshop гораздо лучше справляется с этой задачей – пиксели сглаживаются. На рисунке слева – иконка, увеличенная в 10 раз при помощи Paint, справа – при помощи Photoshop.
На всякий случай напомню, что при уменьшении изображения, качество рисунка также заметно снижается, как и при увеличении. Поэтому, не стоит слишком увлекаться этим инструментом. Исключение – это работа с векторной графикой. В этом случае можно менять Размерность как угодно – качество изображения не пострадает.
Еще один интересный инструмент в Photoshop – это Размер холста . Этот инструмент также позволяет влиять на размер изображения. С его помощью можно как отрезать часть рисунка с любой стороны, так и, наоборот, добавить несколько пикселей.
К примеру, у нас есть вот такое изображение, размером 120 х 80 пикс.
Из него мы хотим получить иконку, размером 64 х 64 пикс. Воспользуемся инструментом Размер холста . Для этого выбираем в меню Изображение пункт Размер холста .
В появившемся окне нужно указать, изображение какого размера в пикселях (мм, процентах, дюймах) мы хотим получить. Стрелочками указываем, с какой стороны необходимо удалить или добавить пиксели.
В итоге получаем иконку нужного нам размера.
На этом все. Думаю, что эта статья будет полезна всем, кто начинает знакомство с программой Adobe Photoshop.
Доброго времени суток всем фотошоперам! Сегодня небольшая, но полезная для начинающих пользователей программы тема, связанная с изменением размеров объекта на фото. В выпуске мы будем рассматривать простые и легкие примеры:
Ведь менять размеры приходится практически постоянно. Причем, изменяются размеры не только самих картинок, но и находящихся на них наложенных изображениях. Причем, если вы делаете коллаж, накладывая изображения, то менять размер их приходится так или иначе. Вначале посмотрим, как изменить размер самого изображения. Загружаем нужную картинку, далее идем «Изображение» – «Размер изображения».
Выбрав функцию, откроется окно, в котором можно изменить размер картинки.
Что здесь видим. Первое – надпись размеры со стрелкой выпадающего меню. Если нажмем на него, то увидим разное выражение размеров исходной картинки. Выбрав любое из них можно узнать размер изображения в пикселях, сантиметрах, процентах и т.д.
Следующее меню –»Подогнать под…» Выбрав его, в раскрывающемся окне можно увидеть варианты, под которые сразу, как шаблон подгоняется размер картинки.
Если же Вам нужны свои размеры, которых нет в вышеприведенном списке, тогда переходим к следующей строке, где указана ширина и высота картинки. По умолчанию она задается в пикселях. Но, если вам нужны другие единицы измерения, то выбираем их в списке рядом.
Например, изменяем по пикселям. Очень часто нам говорят: «Изображение должно быть столько на столько пикселей». Это и есть оно. Выставляем нужное значение, скажем 640х480. Когда вы вводите одно значение, второе автоматически проставляется. Это связано с тем, что значения закреплены и выставляются пропорционально, что бы картинка не растягивалась.
Если вам не нужно пропорциональное масштабирование, щелкаем на значок между надписями ширина и высота и линии связывающие их исчезают. Значения размеров перестали быть закрепленными. Можно произвольно задавать размер.
Но нам надо пропорциональное изменение, а потому выставляем то значение, которое нужно нам более всего: или по высоте, или по ширине, и жмем ОК. Картинка тут же или уменьшилась, или увеличилась, в зависимости от того, какие значения вы ввели по отношению к исходному изображению. Итак, это было изменение размеров всей картинки.
Но можно увеличить какой-либо фрагмент картинки без изменения размеров самого изображения. Для этого заходим в пункты верхнего меню программы «Редактирование» – «Трансформирование» – «Масштабирование». По углам картинки и по середине, появились квадратики-направляющие. Потянув за которые можно увеличить, или уменьшить картинку.
Если Вам не нужно пропорциональное изменение размеров, то просто наводим курсор на уголок картинки и, зажав левую клавишу мыши растягиваем картинку. При пропорциональном изменении размеров, делаем это с зажатой клавишей Shift . Часть изображения ушла за край картинки и стала невидимой.
Теперь, если сохранить картинку, мы увидим только оставшееся увеличенное изображение. Этот способ используется, если необходимо на какой-то фотографии или изображении увеличить небольшой объект. Однако качество увеличения зависит от размеров картинки в пикселях. Чем оно больше, тем качество будет, соответственно лучше.
Как в фотошоп менять размер изображения на слое, сохраняя пропорции?
Теперь посмотрим, как изменить размер изображения на слое. В принципе, вставляя любое изображение, оно отображается на отдельном слое. Так устроен Photoshop, что если Вы делаете коллаж из 10 фото то и слоев будет как минимум 10. А когда сохраняете коллаж в Jpg, то эти слои сводятся в один и получается фото.
Продолжим. Вставив объект, приходиться или уменьшать его размеры, или, наоборот, увеличивать. Делается это все достаточно просто. Выбираем в меню «Редактирование» – «Трансформирование» – «Масштабирование». Не забываем при этом активировать нужный слой.
Вокруг изменяемого изображения появляется рамка с маркерами. Теперь потянув за любой из них, можно изменить размер картинки. Чтобы пропорции картинки сохранялись, необходимо одновременно держать нажатой клавишу shift.
Изменяем размер вставленного объекта на слое
Изменить размер картинки, можно также через меню «Свободное трансформирование» во вкладке «Редактирование». Здесь так же вокруг объекта появится рамка с маркерами, потянув за которые можно уменьшить или увеличить размер вставленного объекта.
Можно сделать это и вручную вводя значения в настройках масштабирования, которые находятся на верхней панели – буквы «В» (высота) и «Ш» (ширина). Здесь значения показаны в процентах. Вводим свои цифры и картинка меняет размер согласно им. Это удобно, если нужны точные параметры.
Как видите, все очень просто. Не нужно боятся фотошопа, когда начинаешь разбираться — нет ничего сложного. Начинайте с простых примеров и все у Вас получится! Вот, пожалуй и все по данной функции. Удачи в работе!
>> Как изменить размер изображения в Фотошопе
Как в Фотошопе изменить размер и вес картинки.
В этой статье я хочу Вас научить, в программе фотошоп, а также как уменьшить вес картинки, при этом качество самой картинки не сильно изменилось. Я расскажу и покажу эти действия наглядно на скриншотах (в картинках), что и как нужно делать, чтобы ваша картинка изменилась в размере и весе. Вам только останется выполнить все действия, которые я буду показывать и рассказывать.
В настоящее время стало модным на всех сайтах, помимо самого главного — текста, применять баннеры, видео, анимацию и к дополнению перечисленным — применять изображения. Изображения могут быть разного характера — это и фото и скриншоты и т.д. Причем, функция у них одна — показать какой-то процесс или действие помимо текста, в наглядном виде. Я не скажу Вам что-то новое, если скажу, что изображения лучше передают информацию посетителю, чем обычный текст. Но, выше по приоритету, конечно же — видео. В основном картинки применяют на сайтах с целью разбавить большой текст, чтобы посетители не уставали их читать и с целью показать наглядно то, про что пишется в данной статье.
В общем, плюсов много применения изображений для сайта, блога и в других целях в интернете. Но, есть и недостатки данного метода. Заключается он в том, что если Вы много будете применять на своем сайте или блоге изображений в хорошем качестве и с большим весом каждую картинку, то это не очень хорошо скажется на загрузку страницы сайта, где находятся эти изображения. И посетитель, у которого не высокая скорость интернета или он платит за трафик в мегабайтах, то он просто не дождется загрузки данной страницы сайта и покинет ее. Поэтому, в этой статье я еще Вам хочу показать процесс, который позволит Вам уменьшить не только размер изображения, но и вес при не значительной потере качества. Вес картинки можно в некоторых случаях изменить в 10 раз. Поэтому, не стоит пренебрегать такой возможностью сделать скорость загрузки ваших страниц сайта быстрее. Плюс ко всему и поисковые системы уделяют загрузки сайта пристальное внимание.
Итак, что же нужно сделать, чтобы изменить размер изображения и при этом еще и уменьшить вес изображения. Для этих целей я Вам понадобиться программа Фотошоп любой версии. На самом деле способов изменить размер изображения большое количество и каждый применяет свой способ по вкусу, но в данной статье я покажу этот процесс именно в Фотошопе, так как я сам использую данную программу для своих изображений, которые я потом вставляю себе на сайт. И в этой статье все картинки были сжаты и уменьшены в размере именно в этой программе.
Итак, что Вам нужно сначала сделать. Вам нужна сама программа Фотошоп. Ее Вы можете достать в интернете в свободном доступе. Причем, можно качать программу любой версии — это не важно, так как программа Фотошоп претерпела изменений, только в дизайне, а функции и инструменты остались прежние и на прежних местах. Единственное, с каждой новой версией Фотошопа добавляется какая-то новая возможность. Но в данном случае это не как не отражается на том, что я хочу Вам показать в данной статье, а именно как изменить размер изображения в фотошопе.
Я надеюсь, Вы уже скачали и установили данную программу. После этого запустите ее. У Вас должна появиться примерно такая рабочая область программы фотошоп, которая показана на скриншоте.
Здесь все просто: вверху программы основное меню; слева основные инструменты; справа дополнительное меню с инструментами. Для того чтобы изменять изображение его нужно открыть в данной программе. Чтобы это сделать существует 2 способа.
1-способ : наведите мышкой на основную серую область и дважды нажмите левую клавишу мыши, после чего у вас появиться окно вашего компьютера, где вы должны выбрать то изображение, которое вы хотите изменить в размере.
2-способ : в самом верху программы есть горизонтальное меню и там есть слово «Файл». Нажмите на него.
После этого у Вас появится выпадающее меню, где Вы должны найти слово «Открыть» и перейти по нему. После чего у Вас появиться уже знакомое окно с папками на жестких дисках на вашем компьютере и там найти нужное изображение. После этого в основном сером окне появится то изображение, которое вы открыли в программе фотошоп.
Теперь для того, чтобы приступить к следующему этапу, который будет заключаться в изменении размера изображения, нужно в верхнем меню перейти в меню «Изображение».
После этого у вас появится выпадающее меню, где Вы должны найти такую строку «Размер изображения». Перейдите по данному пункту меню.
После чего у Вас появится окошко, в котором Вы и будете изменять размер изображения. Здесь если Вы будете менять размер, к примеру, ширины, то автоматически изменится высота и наоборот. Это делается для того, чтобы не изменялись пропорции изображения. По отдельности здесь Вы размер изображения не выставите. Это Вы можете сделать дальше, когда будете сохранять данное изображение. Поэтому, здесь Вам нужно выставить размер одного значения либо ширины, либо высоты.
После того, как Вы выставили значения и нажали ОК, Вам нужно следующим этапом сохранить данное изображение, причем там же можно изменять пропорции изображения высоты и ширины таким, каким Вы хотите видеть данное изображение и при этом еще и уменьшить вес (сжать) изображение. Для этого откройте меню «Файл» в верху программы и перейдите в меню «Сохранить для Web и устройств».
После у Вас появиться окно, в котором Вы можете дополнительно изменить размер и качество изображения. Если Вы хотите изменить размер изображения по отдельности, Вам нужно нажать на значок, который показан стрелкой в низу скриншота. После этого цепь разорвется, и Вы можете изменять пропорции изображения по вашему вкусу. После того, как Вы измените изображение в верху данного окна, Вы можете выбрать формат и качество данной картинки. После этого, в основном окне, Вы должны наблюдать все введенные вами изменения и внизу будет размер данной картинки. После того, как Вас все устроит, нажмите «Сохранить» и выберете на компьютере то место, где Вы хотите сохранить данное изображение.
Все, после этого Вы берете данную картинку и вставляете себе на сайт.
На этом я данную статью заканчиваю и теперь я думаю, у Вас не возникнет вопрос, как изменить размер изображения в фотошопе.
Если Вам статья понравилась, то по возможности оставьте свой комментарий, чтобы я смог оценить качество своей работы.
Тема 1.2. Как изменить размер фотографии в Adobe Photoshop?
Изменение размеров картинки в Фотошоп – дело на первый взгляд простое. Но у неопытного пользователя зачастую вызывает затруднения. Качество кадра «на выходе» не всегда соответствует ожидаемому.
Причина проста – необходимо разобраться в том, что такое на самом деле размер растровой графики . Для этого придётся прочитать пару абзацев теории.
Немного теории
Практически любой курс лекций или самоучитель по Adobe Photoshop содержит словосочетание «растровая (пиксельная/точечная) графика». Что это такое?
Растровая графика – это матрица, каждая из ячеек которой является цветной точкой. Это – «природный» формат изображения. Все живые существа видят «точки». А уже наш мозг объединяет их в линии, контуры, изображения. Печать и отображение на экране так же построены по законам растровой графики.
Что такое пиксель? Пиксель – минимальная единица информации в растровой графике. При печати – это капля краски, при чеканке – точка удара, на мониторе – светящаяся ячейка. Именно их можно назвать точкой или пикселем. При этом пиксель не имеет фиксированного размера.
Теперь поговорим о размерах и качестве. Физический размер растрового изображения измеряется в пикселях. Чем их больше, тем более качественный получается рисунок. Пример: попробуйте нарисовать контур не линиями, а точками. Согласитесь, чем чаще они размещены, чем меньше их размер – тем более плавными и чёткими кажутся линии.
Пиксель может быть очень большим и чрезвычайно маленьким. Например, рисунок на воздушном шарике. Когда шарик без воздуха, изображение на нём кажется чрезвычайно плотным, плавным. Если его надуть, мы увидим, как картинка распадается на отдельные «точки». Выглядит уже не так хорошо. Это наглядная демонстрация соотношения качества и размера печатного оттиска (РПО). Количество краски на шарике постоянно. Надувая его, мы не улучшаем качество изображения. Мы всего лишь растягиваем картинку на большую площадь. И на определённом этапе наш мозг перестаёт воспринимать точки как части рисунка, а видит их по отдельности.
Мы подошли к понятию «Разрешение снимка ». Разрешение растрового изображения – это количество точек, которое помещается в единице измерения. Традиционно разрешением называют количество пикселей на дюйм. Чем оно больше, тем более качественным будет выглядеть отпечаток или проекция на экран.
Практическая часть. Изменение размеров фотографии.
Доступ к функциям изменения размера фотографии находится в соответствующем блоке меню «Изображение ». Пункт «Размер изображения » отвечает за изменение размеров самой картинки и печатного листа. Пункт «Размер холста » — за размеры формы, на которую помещено наше изображение.
Откройте любое изображение. В нашем случае – фотография лошади.
Для изменения размеров фотографии в меню «Изображение » выберите «Размер изображения ».
Появившееся диалоговое окно имеет три блока:
1. Первый, «Размерность », отвечает за размеры фотографии в пикселях. Верхняя строка – примерный размер в мегабайтах (в несжатом формате).
Изменение параметров размерности повлечёт физическое увеличение или уменьшение картинки. В выпадающих списках единиц измерения можно выбрать только две позиции «пиксели» и «проценты». Последнее – размеры в процентах относительно текущего размера.
2. Второй блок – размер печатного листа. Он отвечает за размер отпечатка и разрешение (количество точек на дюйм). Вариантов измерения тут намного больше. Размер листа можно измерять практически в чём угодно, вплоть до «типографских пунктов».
Рисунок 1: Блоки окна «размер изображения»
3. Третий блок даёт возможность выбрать типы изменения.
Первый – «Масштабировать стили » указывает на необходимость увеличения/уменьшения размеров эффектов, наложенных на фотографию.
«Сохранять пропорции » — сохранят соотношение сторон фотографии. При изменении параметров высоты, ширина автоматически изменяется. Отмена данного пункта позволяет изменять геометрию рисунка.
И, наконец, «Интерполяция ». Этот пункт отвечает за изменение размеров печатного оттиска при сохранении размеров рисунка в пикселях. Если пользоваться примером, приведённым выше, это надувание или сдувание шарика.
Для изменения размеров фотографии в фотошоп:
- Откройте диалоговое окно «Размер изображения ».
- Установите необходимые параметры (количество пикселей, размеры печатного листа).
- Нажмите «ОК » или Enter .
Практические замечания:
- При выбранном параметре «Интерполяция » изменение размеров изображения автоматически изменяет размеры оттиска. И наоборот. Если вы хотите изменить размеры оттиска, разрешение без изменения физических размеров кадра (количества пикселей), снимите флажок с данного пункта.
- Увеличение количества пикселей не всегда ведёт к улучшению качества картинки (информацию в новые пиксели неоткуда брать – работает алгоритм «поиска среднего). Но всегда ведёт к увеличению размера файла на диске.
- Опытным путём доказано, что с расстояния 1 метр, человек с нормальным зрением не видит отдельных пикселей при разрешении 72 точки на дюйм (английская аббревиатура dpi – dots per inch) и больше. Все мониторы работают примерно с таким разрешением. Это же легло в основу использования графики в Веб-дизайне. Незачем размещать излишне «тяжёлые» фотографии: пользователь и так не увидит большего количества пикселей.
- Для полиграфии и печати, увы, требуются большие разрешения. Для печати газет, листовок и т.д. стоит выставлять минимум 300 точек на дюйм. Некоторые СМИ (особенно глянцевые журналы) работают с фотографиями качеством 1200 dpi и выше.
Изменение размеров холста
Данный пункт используется для изменения размеров графики. Ключевой особенностью инструмента является то, что размеры вашего кадра остаются неизменными: вокруг него просто «дорисовывается» однотонное поле. Изменение размеров холста очень часто применяется при создании коллажей. Когда к базовому изображению необходимо добавить ещё несколько фрагментов.
Для изменения размера холста:
- Выберите соответствующий пункт в меню «Изображение »
- Установите необходимые размеры холста. Обратите внимание: установка размера меньше текущих ведёт к автоматической обрезке вашего кадра.
- Нажимая на стрелки в блоке «Расположение », отредактируйте расположение кадра относительно дорисовываемых полей.
- В меню «Цвет расширения холста » выберите необходимый цвет.
- Нажмите «ОК » или «Enter ».
С помощью программы фотошоп легко уменьшить или увеличить размер изображения. Более того, это можно сделать разными способами в зависимости от того к какому результату вы стремитесь.
Прежде чем приступить к рассмотрению способов, сперва немного теории.
Во-первых, что такое уменьшение или увеличение размера изображения? Прежде всего под этим понятием стоит понимать уменьшение/увеличение разрешения картинки, то есть его длины и ширины и, соответственно, количество пикселей, из которых состоит любое растровое изображение. .
Во-вторых, что происходит с качеством картинки после изменения его размеров?
- При процессе уменьшения , происходит потеря пикселей, но качество в целом не страдает, оно остается достаточно четким.
- При процессе увеличения , фотошоп растягивает пиксели и дорисовывает их в соответствии со своим алгоритмом. Поэтому при увеличении всегда страдает качество картинки. Чем больше увеличение, тем четче видна необратимая потеря качества.
Подобный вопрос был рассмотрен в уроке, связанном с изменением размера слоя,
Наглядный пример, как меняется качество изображения:
В этой статье рассмотрим 4 способа как изменить размер картинки в фотошопе и разберем случаи, когда и каким способом лучше всего пользоваться.
Способ 1 — Диалоговое окно Размер изображения
Это классический и самый универсальный способ. Он подходит в большинстве случаев, особенно, когда вы уже знаете до каких размеров следует уменьшить и увеличить размер картинки.
Откройте изображение в фотошопе.
Откройте диалоговое окно Изображение — Размер изображения (или комбинация клавиш — Alt+Ctrl+I ). Появится вот такое окно:
Сразу обратите внимание на поля Ширина и Высота . Те значения, что там будут указаны — это текущие размеры изображения. По умолчанию они измеряется в пикселях.
Если вы изначально знаете, до каких размеров нужно изменить изображение, то введите эти значения в вышеуказанные поля.
Пропорции
Если в настройках окна не стоит галочка Сохранить пропорции , то можете вводить в поля длины и ширины любые значения. Но вы рискуете, что картинка получится растянутой по вертикали или горизонтали. Очень легко ошибиться и подобрать неверные пропорции.
Пример без сохранения пропорций
Пример с сохранением пропорций
Способ 2 — Изменение размера с помощью трансформации
Трансформация изображения — классный способ, который обязательно нужно добавить в копилку знаний по фотошопу. Этот способ хорош в двух случаях:
- уменьшить или увеличить размер всего изображения;
- уменьшить или увеличить вставленную картинку в фотошоп.
Размер подробнее каждый случай.
Как уменьшить или увеличить размер всего изображения
Шаг 1
Откройте картинку. Выберите команду Редактирование — Свободное трансформирование или нажмите комбинацию клавиш Ctrl + T .
Примечание
Если данная команда не активна (затемнен серым цветом), значит ваш фоновый слой заблокирован к изменением. Об этом сигнализирует иконка замочка прямо на слое.
Чтобы разблокировать фоновый слой, сделаете по нему двойной клик. Появится окно Новый слой , нажмите на Ок .
Шаг 2
Появится рамка вокруг изображения. В углах и на каждой стороне есть маркеры, за которые нужно потянуть, чтобы уменьшить или наоборот увеличить изображение.
После изменения размера нажмите на галочку вверху на панели параметров. В фотошопе CS6 есть ошибка, и эту галочку не видно. Если у вас также ее не видно, то нажмите на кнопку Enter , чтобы принять изменения или Esc , чтобы отменить.
Шаг 3.1 Случай при увеличении
Если вы увеличивали картинку данным способом, то, как видите, часть ее стала скрыта, она как бы не влазит в тот размер, в котором была открыта. С одной стороны это тоже не плохо и это можно в ряде случаев также использовать.
Но если настаиваете на том, чтобы изображение было показано полностью, выберите команду Изображение — Показать все .
Шаг 3.2 Случай при уменьшении
При уменьшении изображения вы увидите шахматный фон. Это пустота, прозрачность. При сохранении изображения она пропадет. Но правильно будет отрезать пустоту, чтобы в конечном счете увидеть каков конечный размер картинки.
Чтобы отрезать пустоту, выберите команду Изображение — Тримминг .
Чтобы в данном способе также не нарушить пропорции изображения, когда тяните за маркеры рамки, одновременно удерживайте клавишу Shift .
Как уменьшить или увеличить вставленную картинку в фотошоп
Описанный выше случай в любом случае берите себе на вооружение. А именно умение пользование командой Свободное трансформирование (Ctrl+T ). Этот прием понадобиться, чтобы осуществить такую часто встречающуюся операцию, как уменьшение или увеличение вставленной картинки, предмета, объекта (называйте как хотите).
Итак знакомая ситуация: вы в фотошопе вставили к своему основному изображению другую картинку, но она не подошла по размерам.
Выделите эту картинку и используете команду трансформации. Теперь, как описано выше, тяните за маркеры в нужную сторону.
Способ 3 — Размер холста
Не самый популярный способ, но тем не менее его также рассмотрим — команда .
Особенностью этого способа является то, что мы меняем размер разрешения изображения, при этом сама картинка никак не меняется. Фотошоп просто отрезает часть изображения (если говорим об уменьшении), либо добавляет фоновый цвет (если это увеличение).
То есть, допустим, ваша картинка 700х700 пикселей. Через Изображение — Размер холста вы задаете размер 500х500. В итоге фотошоп обрезает лишние 200 пикселей по высоте и ширине. В настройках можно указать откуда отрезает: это либо равномерно со всех сторон, либо можно выбрать конкретную сторону.
Как уменьшить размер изображения без потери качества
Мы рассмотрели 4 способа по уменьшению размеров изображения. Из них два способа: Размер холста и Кадрирование не связаны с потерей качества. Фактически (ширина и высота) картинки становятся меньше, но само содержимое остается прежнего масштаба. Чтобы этого добиться, нужно пожертвовать частью картинки, другими словами, просто обрезать ее до нужного размера. Подробнее как это делать смотрите выше по тексту.
Как уменьшить вырезанное изображение в фотошопе
Чтобы в фотошопе уменьшить размер вырезанного объекта нужно уметь: вырезать объекты, проводить манипуляции с вырезанным участком (в том числе его уменьшение).
О том как вырезать объекты читайте в других статьях. Подробнее остановимся на уменьшении.
В этой ситуации вам также пригодятся знания по использованию команды Свободное трансформирование .
Когда объект вырезан, нужно образовать вокруг него . После этого примените трансформирование и по инструкции выше тяните за маркеры в сторону уменьшения данного объекта.
В любом случае при уменьшении вырезанного фрагмента в освободившемся месте фотошоп будет автоматически добавлять фоновый цвет. Поэтому, если у вас несложный случай, то сперва позаботьтесь и выберите такой же фоновый цвет, что окружает объект, подлежащий уменьшению. Для этого получите образец цвета с помощью и .
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Страница не найдена | Дизайн элементов пустыни
«Мы подозревали, что Desert Elements могут создать для нас веб-сайт, который будет выглядеть намного лучше, чем то, что мы могли бы создать сами. И то, что они создали для нас, — это первоклассная визуально потрясающая красота. Мы также были невероятно рады узнать, что они могут интегрировать некоторые высококачественные технические функции сайта, которые мы хотели, гораздо лучше, чем могли бы наши собственные программисты! Весь опыт был своевременным, профессиональным и впечатляющим от начала до конца.Мы любим Desert Elements и часто рекомендуем их нашим самым важным клиентам ».
~ Обан Ламби, президент Brownrice Internet, Inc.
« Я работал с Desert Elements вскоре после открытия моего первого ресторана Vinaigrette в 2008 году. с самого начала была развивающимся партнерством и творческими усилиями команды. Шерил и Молли знают, как интерпретировать цели бренда и потребности бизнеса в убедительный, оригинальный визуальный контент и повествование. Они понимают как творческие, так и практические аспекты своей работы и тонко справляются с обоими.Я всегда в восторге от того, что они придумывают в ответ на запросы проекта — будь то веб-сайт, печать или маркетинговая стратегия. Часто им удается уловить не только то, что я сказал, что хочу, но и то, что я действительно хотел и не совсем выразил — эту дополнительную правду между словами. Задача непростая! Кроме того, с ними весело работать и у них отличное чувство юмора! »
~ Эрин Уэйд, владелец / винегрет, Modern General
«Вау. Это одно слово, простое слово, но это слово, которое описывает качество продукта и услуг, которые вы получаете, работая с Desert Elements.И, вдобавок ко всему, с ними было очень легко и весело работать от идеи до результата ».
~ Белинда Падилья, менеджер программы, Venture Acceleration Fund NNM Connect
«С 2003 года я полагался исключительно на Desert Elements при разработке и обновлении сайта EricOKeefe.com. Это моя лучшая визитная карточка, и она всегда впечатляет».
~ Эрик О’Киф, автор, редактор, журналист
«Наем Desert Elements для полного редизайна двух наших веб-сайтов было самым важным и лучшим решением, которое мы приняли, приступая к реализации, казалось бы, сложного проекта.Однако в итоге проект получился веселым и на удивление гладким. Я не мог и мечтать о лучшем общении, управлении проектами или реализации дизайна. С момента запуска двух наших сайтов число наших участников резко возросло, а продажи билетов значительно выросли. Я очень и безоговорочно рекомендую Desert Elements, местную, творческую, профессиональную и исключительную компанию ».
~ Эмили Кроуфорд, директор по маркетингу, Lensic Performing Arts Center / Tickets Santa Fe
«Персонал Desert Elements Design превзошел мои ожидания и продолжает предоставлять дизайн, функциональность и помощь.Все сотрудники не только отзывчивы и готовы помочь, но и постоянно делают все возможное, предлагая предложения и идеи. Веб-сайт округа Санта-Фе претерпел несколько обновлений, и Desert Elements каждый раз делали это приятным процессом. Работать с Desert Elements — одно удовольствие, а конечный результат всегда потрясающий, они поистине великолепны во всех аспектах. Честно говоря, я не могу сказать достаточно замечательных слов об этой компании! »
~ Кристина Михельчич, Отдел общественной информации / СМИ, округ Санта-Фе
«Элементы пустыни обычно превосходят наши ожидания, и это делается вовремя и в рамках бюджета.Настоятельно рекомендую их талантливую команду «.
~ Эдди Ли Райдер младший, издатель, The Land Report
Как уменьшить размер файла JPEG в Photoshop CS5
Управление размерами файлов изображений важно, если вы работаете в Интернете. Google ценит скорость сайта при ранжировании веб-страниц, и большие изображения являются большим фактором, способствующим этой скорости. Поэтому вам может быть интересно, как уменьшить размер файла в Adobe Photoshop CS5.
Возможность добавлять слои и создавать изображения с высоким разрешением в Adobe Photoshop CS5 очень удобна при создании изображений.Если это изображение будет затем напечатано, вам, вероятно, не нужно будет беспокоиться о размере файла дизайна, который вы создаете.
Однако, если вам нужно отправить кому-то свой дизайн по электронной почте или если вам нужно опубликовать его на веб-сайте, тогда необходимо учитывать размер файла изображения JPEG, которое вы создаете. Есть несколько основных подготовительных действий, которые вы можете сделать, если хотите уменьшить размер файла JPEG в Photoshop CS5 , но есть одна конкретная утилита, которая позволит вам максимально сжать изображение для публикации в Интернете.
Как уменьшить размер файла в Adobe Photoshop CS5
- Щелкните Файл .
- Выберите Сохранить для Интернета и устройств .
- Выберите тип File .
- Отрегулируйте качество.
- Нажмите Сохранить .
Наша статья продолжается ниже с дополнительной информацией об уменьшении размера в Adobe Photoshop. Сюда входит информация об уменьшении фактических размеров изображения, а также дополнительная информация об использовании функции «Сохранить для Интернета и устройств».
Как уменьшить размер файла JPEG с помощью Photoshop CS5 (Руководство с изображениями)
Когда вы решите, что уменьшение размера файла yoru JPEG — это решение для вашей ситуации, вы должны учитывать несколько факторов. Есть два основных свойства изображения, которые увеличивают размер вашего файла: размеры изображения и разрешение изображения. Если вы хотите уменьшить размер файла, вы должны уменьшить эти элементы. Вы можете сделать это вручную или использовать специальную утилиту Photoshop, чтобы сделать это немного более автоматизированным способом.
Начните процесс уменьшения размера JPEG в Photoshop CS5 вручную, открыв изображение в Photoshop. Прежде чем изменять размеры и разрешение вашего изображения, лучше всего узнать, какие размеры лучше всего подходят для ваших нужд. Если вы не знаете, какой размер изображения требуется для вашего веб-сайта, обратитесь к дизайнеру или разработчику сайта и узнайте, какие именно характеристики изображения они предпочитают.
Шаг 1. Щелкните
Изображение в верхней части окна, затем щелкните Размер изображения .Шаг 2: Убедитесь, что флажок слева от
Сохранять пропорции установлен в нижней части окна.Это гарантирует, что любые изменения, которые вы вносите в высоту или ширину изображения, будут внесены и в другие измерения, тем самым сохраняя масштаб изображения. Вы также можете настроить разрешение вашего изображения в этом окне. Когда вы закончите вносить изменения в эти настройки, нажмите кнопку OK .
Шаг 3. Щелкните
File в верхней части окна, затем щелкните Save As .Шаг 4. Введите имя файла в поле
Имя файла , затем щелкните раскрывающееся меню справа от Формат и выберите вариант JPEG . По завершении нажмите Сохранить .Шаг 5: Щелкните ползунок в центре окна, чтобы выбрать другое качество изображения.
При перемещении ползунка вы заметите, что номер размера файла в правой части окна изменится соответствующим образом. Нажмите кнопку OK , когда вы выбрали желаемое качество изображения.
Как использовать сохранение для Интернета и устройств в Photoshop CS5 (Руководство с изображениями)
Вы также можете использовать опцию Сохранить для Интернета и устройств в меню Файл , как только вы укажете размеры и разрешение для своего изображения.
Щелкните раскрывающееся меню в правом верхнем углу окна, затем выберите параметр JPEG . Размер файла с текущими настройками отображается в нижнем левом углу окна. Если вы хотите еще больше уменьшить этот размер файла, щелкните раскрывающееся меню в правом верхнем углу окна справа от Качество , затем перетащите ползунок, пока не найдете число, которое дает вам предпочтительный размер файла.Нажмите кнопку Сохранить , чтобы сохранить изображение с выбранными вами настройками.
Если вы работали над своим дизайном в Photoshop, то, вероятно, вы добавили к изображению несколько слоев или элементов, которые не позволяют изначально сохранить файл в формате JPEG. В этом случае обязательно используйте команду Сохранить в меню Файл , чтобы сохранить исходный файл, поскольку только что созданный JPEG создает другую копию изображения.
В более новых версиях Adobe Photoshop может не быть опции «Сохранить для Интернета и устройств».Однако вы все равно можете использовать сочетание клавиш Ctrl + Alt + Shift + S , чтобы открыть параметр «Сохранить для Интернета». Вы также можете найти его в Файл> Экспорт .
Дополнительные источники
Мэтью Берли пишет технические руководства с 2008 года. Его статьи были опубликованы на десятках различных веб-сайтов и были прочитаны более 50 миллионов раз.
После получения степени бакалавра и магистра компьютерных наук он несколько лет проработал в сфере управления ИТ для малых предприятий.Однако сейчас он работает полный рабочий день, пишет онлайн-контент и создает веб-сайты.
Его основные писательские темы включают iPhone, Microsoft Office, Google Apps, Android и Photoshop, но он также писал и на многие другие технические темы.
Отказ от ответственности: Большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.
Как изменить размер изображений для печати в Photoshop
Еще в сентябре я написал статью о силе печати.Я немного рассказал о многих вещах, которые мы делаем с нашими изображениями в наши дни — от редактирования и обработки до обмена и ведения блогов. Я отметил, что почти каждый из нас сейчас их печатает. Я не говорю о работе, которую мы делаем для наших клиентов. Они наняли нас для создания этих изображений, по крайней мере, некоторые из которых почти всегда печатаются. Однако, когда дело доходит до изображений, которые мы снимаем для себя, печать почти никогда не стоит на первом месте в нашем списке приоритетов. Сколько по-настоящему потрясающих изображений хранится на вашем компьютере, на внешних жестких дисках или даже в телефоне? Какого рода радость или чувство выполненного долга они приносят вам из глубоких темных глубин своего бинарного существования? Я не собираюсь здесь перефразировать весь этот пост (хотя я настоятельно рекомендую вам его прочитать), и я не здесь, чтобы сетовать на терабайты непечатаемых пикселей в мире.На днях я получил электронное письмо от читателя, в котором он спрашивал меня, могу ли я прояснить для него несколько моментов, касающихся изменения размера изображений для печати. Вместо того, чтобы просто быстро ответить, я решил обратиться к нему здесь.
Начало работы
Позвольте мне начать с того, что эти методы демонстрируются в Photoshop, а не в Lightroom, потому что это мой рабочий процесс. Любое изображение, которое будет напечатано, делает последние шаги в Photoshop. Нельзя сказать, что другие методы неверны — просто другие.При этом, однако, процессы в Photoshop и Lightroom очень похожи. Также мы будем говорить о файлах JPEG. Даже фотографы, снимающие в формате RAW, в конечном итоге конвертируют свои изображения в JPEG перед печатью, как и профессиональные лаборатории печати. Хотя это само собой разумеется, я все равно скажу — не вносите никаких из этих изменений в исходный файл изображения. Всегда, всегда, всегда работайте над копией.
Соотношение сторон — Слон в комнате
Если бы вы попробовали распечатать изображения прямо с камеры, велики шансы, что у вас не возникнет проблем с печатью 4 × 6 или 8 × 12 с очень незначительными настройками.Тем не менее, кадры мира бывают самых разных размеров, поэтому знание того, как лучше всего изменить размер этих изображений с исходным размером / разрешением до 5 × 7, 8 × 10, 11 × 14 и т. Д., Является довольно важным навыком. Для этой статьи мы будем использовать это изображение бабочки, которое я сделал несколько лет назад. Как вы можете видеть в диалоговом окне «Размер изображения» (Изображение> Размер изображения…), исходные размеры изображения составляют 4288 x 2848 пикселей (14,293 x 9,494 дюйма) при 300 пикселях на дюйм (PPI). Эти значения дают нам много возможностей для работы, но им понадобится помощь, если мы хотим напечатать 8 × 10.
По умолчанию в Photoshop сохраняется соотношение сторон исходного изображения. Видите скобку и значок ссылки рядом с измерениями в пикселях? Это означает, что измерения связаны между собой. Каждый раз, когда установлен флажок «Сохранить пропорции», изменение одного значения автоматически изменяет другое, чтобы сохранить исходное соотношение сторон. Это помогает избежать ситуаций, которые могут привести к искажению изображения. Если мы собираемся сделать это правильно, мы должны найти способ сделать это, не растягивая и не скручивая оригинал.
Метод № 1
Этот первый метод представляет собой двухэтапный процесс, который начинается с инструмента кадрирования и заканчивается диалоговым окном размера изображения. Adobe значительно переработала инструмент кадрирования в Photoshop CS6. Чтобы получить полную информацию, посмотрите этот отличный видеоурок. В любом случае инструмент кадрирования был разработан для кадрирования на основе предустановленных соотношений сторон или размеров, вводимых пользователем. В нашем двухэтапном процессе мы будем придерживаться кадрирования с соотношением сторон. Вы задаете Photoshop его отправную точку, выбирая «Исходное соотношение» в раскрывающемся меню в верхней части экрана.Для нашего 8 × 10 я собираюсь ввести 10 и 8 в пустые поля справа от меню. Не беспокойтесь о включении единиц измерения в эти поля. Photoshop знает, что вы выбрали обрезку по соотношению сторон, а не по размеру.
Теперь вы можете перетащить рамку обрезки вокруг изображения. Вы должны заметить, что пропорции остаются неизменными, независимо от того, насколько больше или меньше вы растягиваете коробку. После того, как ваше изображение правильно скомпоновано в поле, вы можете зафиксировать кадрирование, нажав клавишу Enter / Return или щелкнув галочку в верхней части экрана.
Если мы вернемся к диалоговому окну размера изображения после кадрирования соотношения сторон, мы обнаружим, что размеры нашего изображения изменились, но они по-прежнему не соответствуют 8 × 10. Помните, что происходило раньше, когда мы пытались изменить одно значение? Он также изменил другое значение и ни один из них не работал для наших целей. Однако теперь, если мы изменим размер длинной стороны нашего документа на 10, он автоматически изменит короткую сторону на 8, что даст нам желаемое 8 × 10.
Что такое передискретизация?
Еще одним важным элементом диалогового окна «Размер изображения» является флажок «передискретизация» в нижней части окна.Чтобы понять, что он делает, мы сначала должны понять, что делает Photoshop, когда мы делаем изображение больше или меньше оригинала. Когда мы говорим Photoshop уменьшить изображение, он, по сути, выбрасывает лишние пиксели, которые нам больше не нужны. Когда мы говорим Photoshop, что хотим сделать больше, он должен добавить пиксели и, по сути, угадывает. Повторная выборка позволяет Photoshop сделать более обоснованное предположение об этих дополнительных пикселях.
Метод № 2
В нашем втором процессе используется только инструмент кадрирования.Выбрав «Размер и разрешение» в раскрывающемся меню, я могу ввести точные значения для желаемого размера печати и разрешения. Мы поговорим о разрешении через минуту, а пока давайте остановимся на кадре. Я обычно использую этот второй метод, когда обрезаю большие части изображения. К тому же это просто быстрее. Однако важно понимать, что разные методы изменения размера по-разному влияют на файл изображения в целом. Например, при изменении размера с помощью инструмента кадрирования размеры в пикселях и размер файла изменяются, но изображение не изменяется.Размеры и разрешение пикселей включают большее количество пикселей на дюйм в зависимости от размера области кадрирования, но Photoshop специально не добавляет или вычитает данные из изображения. Вот почему два 8 × 10 одного и того же изображения — по одному от каждого метода — могут привести к разному общему размеру файла.
Метод № 3
Технически этот метод не является ни изменением размера, ни кадрированием. Если вы обнаружите, что у вас есть изображение, которое требует лишь очень незначительных изменений или двух, вы всегда можете создать новый документ в Photoshop с точными размерами по вашему выбору.Затем вы можете перетащить исходное изображение в новый документ. CTRL / CMD + T откроет ограничивающую рамку, и вы сможете настроить исходное изображение до нового размера. Когда вы закончите, сгладьте изображение («Слой»> «Свести изображение») и сохраните как новое изображение. Этот метод возник в более ранних версиях Photoshop до того, как некоторые другие инструменты стали такими же сложными, как сегодня. Тем не менее, он по-прежнему испытан и дает хорошие результаты.
Несколько мыслей о разрешении
Принято считать, что изображения с «высоким разрешением» должны быть напечатаны с разрешением не менее 300 пикселей на дюйм.Я до сих пор часто это делаю, но только по привычке. Большинство экспертов по печати теперь скажут вам, что все, что выше 240, является посторонним и служит только для создания файлов изображений большего размера. Я поднимаю этот вопрос не для того, чтобы мы обсуждали этот вопрос в комментариях. Я поднимаю этот вопрос, потому что вы можете иногда замечать изменение разрешения при настройке в диалоговом окне размера изображения. Пока у вас около 240, у вас все в порядке. Некоторые говорят, что вы можете опуститься до 200, но я никогда не опускаюсь ниже 240. Здесь также стоит отметить, что разрешение печати Lightroom по умолчанию составляет 240.
Заключение
Прелесть Photoshop в том, что почти всегда существует несколько различных способов выполнения одной и той же задачи. Личные предпочтения, простота использования и сила привычки — главные факторы в моих собственных решениях о том, как делать то, что мне нужно делать с любым данным изображением. Выясните, что лучше всего подходит для вас, но не забывайте, что у вас есть варианты. К разным фотографиям могут потребоваться разные подходы.
Если вы нашли это полезным, обязательно ознакомьтесь с еще одной из наших недавних статей, 12 основных навыков Photoshop, которые должен знать каждый фотограф.
Авторские права на изображения принадлежат Guyer Photography. Все права защищены.
Индекс
Сообщество Сообщество Дом сообщества Проводить исследования Обсуждать Обсудить Назад Главная страница форума Форумы по продуктам Форумы по продуктам Назад Ядерная бомба Иеро Катана Modo Марийский Кара VR Colorway Flix Студенческая зона Плагины Комплекты и обучение Связанные интересы Поиск Смотреть доля Дом Компания Foundry Visionmongers Limited зарегистрирована в Англии и Уэльсе.Facebook Твиттер LinkedIn YouTube VimeoСправка
Помощь по лицензированию Руководство по соблюдению лицензионных требований Активировать продукт Руководства пользователя Обслуживание Загрузки продуктов Найдите реселлераПравовая информация
Условия использования веб-сайта Уведомление о конфиденциальности Политика передачи лицензий Политика обслуживания и поддержки Лицензионное соглашение с конечным пользователем Заявление Закона о современном рабстве»Советы по изменению размера изображения
Для изображения требуется с разрешением 300 PPI и с высотой или шириной не менее 10 дюймов .Мы просим более высокий PPI / больший размер, потому что победившие работы печатаются в виде больших плакатов, и мы не хотим, чтобы ваше изображение было очень пиксельным в случае его отображения.
Вот несколько инструкций, как это сделать в Photoshop (доступны на компьютерах в Scholarly Commons, Room 306 Main Library):
Основная проблема, с которой вы столкнетесь при повышении качества изображений, заключается в том, что изображение станет меньше, потому что объем данных в изображении должен оставаться неизменным.(более высокий PPI = меньшее изображение в дюймах; большее изображение в дюймах = меньшее PPI.) Убедитесь, что при изменении PPI размер фотографии не опускается ниже 10 дюймов на самом длинном конце изображения.
Чтобы изменить размер изображения, в Photoshop перейдите в поле «Размер изображения» (Изображение -> Размер изображения).
В большинстве случаев снимите флажок «Resample», а затем измените разрешение на 300 пикселей / дюйм.
Если изображение имеет высоту или ширину не менее 10 дюймов, вы можете сохранить его, и все готово!
Если, с другой стороны, изменение PPI на 300 привело к уменьшению изображения до менее 10 дюймов с одной стороны, вам нужно будет выполнить повторную выборку изображения.
Передискретизация изображения, которая изменит объем данных в изображении, может стать более сложной, потому что на самом деле происходит добавление или удаление данных из изображения, что иногда может приводить к некоторым странным вещам.
Выберите «Resample», измените самую длинную сторону на 10 дюймов и выберите метод повторной выборки в раскрывающемся списке. Начните с метода «Ближайшее соседство» и посмотрите, как он выглядит. Если это выглядит плохо, попробуйте метод «бикубической сглаживания» или «бикубической резкости».
Если вы пытаетесь сделать изображение значительно больше оригинала, этот процесс может показаться немного странным, и лучше (если вы можете) вернуться к исходному фото и посмотреть, есть ли способ получить его в большем размере. размер файла с самого начала.
Как уменьшить размер изображения без потери качества в Photoshop — Редактирование подписи
Как уменьшить размер изображения без потери качества в Photoshop
Или: Почему мои файлы в формате фотошопа такие смехотворно огромные!?!
Сразу после использования фотошопа вы заметите одну вещь: сохранение файлов JPG в фотошопе ОГРОМНО.Трата пространства. Ужасно раздутый, и без видимой цели. Фактически, когда дело доходит до сохранения и экспорта небольших файлов jpg и сжатия файлов для Интернета … это очень сбивающая с толку реальность, что самое популярное в мире программное обеспечение для редактирования фотографий так … Ужасно
Не волнуйтесь — этот пост не просто разглагольствовать о неэффективности фотошопа. На самом деле у нас есть полезное решение — посмотрите ниже, чтобы узнать, как легко уменьшить размер файла изображения в Photoshop!
(Эта стенограмма создана автоматически и, вероятно, будет содержать словарные ошибки!)
Привет, ребята, Райан, здесь и изменения подписи
, и я просто хотел показать вам действительно быстрый совет
по сохранению файлов меньшего размера
внутри Photoshop
[Музыка]
по иронии судьбы это действительно очень помогло мне.
это было, когда я делал распечатку в диаграмму преобразования
пикселей, которую вы
действительно можете загрузить в подписи
Etta com
, но моя проблема заключалась в том, что я нажимаю команду
save и перехожу в jpg давайте скажите это как
test JPEG, хорошо, проблема даже в
, хотя это всего лишь 1200 пикселей в высоту на
, как 500 в ширину, мы приближаемся к 2.6
мегабайт
сейчас, если я возьму это и сохраню, и я перейду к
и конвертирую его на что-то
, например opt is illah, что является отличным вариантом
, если ваша партия пытается сжать файлы
и уменьшить размер файла
мы идем и возьмем наш тестовый JPEG и
, мы можем увидеть, как он загружается и сжимается на 93
процента меньше, мы можем уменьшить его на 93
процента, просто используя параметры
илла, это немного раздражает, что
Photoshop по крайней мере не получает мне почти
в пути, я не против, что они не
идеальны, но почему, черт возьми, этот
настолько меньше, а у нас все еще есть
отличного качества, ну, я сохраняю неправильный
, так что оказывается, что есть старая команда
, которая у нас на самом деле есть здесь, называется экспортом файла
, сохранить для Интернета, теперь это устаревший вариант сохранения
, но они сохранили его там
, потому что люди используют его так часто
как вы используете это хорошо, вы просто нажимаете
, и мы выбираем нашу предустановку, мы можем пойти 900 03 JPEG высокое качество, низкое качество, средний Я
выбрал средний, потому что кажется, что
работает очень хорошо
, а затем вы можете увидеть пиксели нашего изображения
, они точно такие же, как и мои предыдущие настройки
, я просто нажму сохранить и
мы тоже будем называть это просто jpg
, давайте посмотрим на это, мы увеличили
с двух мегабайт до 92 килобайт
, а для Интернета вы никогда не заметите
разницы, так что вы можете
сохранять изображения из Photoshop для Интернета и
делают их примерно на 90% меньше. Надеюсь, этот
был вам полезен, если бы он был, пожалуйста, нажмите
, нажмите кнопку «Нравится», не забудьте подписаться на
, и увидимся в следующем
, позаботьтесь о
[Музыка]
Оказывается, в фотошопе качество изображения важнее эффективности размера файла.Хотя, с одной стороны, это имеет большой смысл для фотографов и графических дизайнеров, которые хотят получить наилучшие возможные результаты, это может быть немного абсурдным, когда вы устанавливаете ползунок качества фотошопа на «низкий», а размер вашего файла все равно в 10 раз больше, чем он. должно быть!
На всякий случай. Это изображение имеет размер 1920 × 1080 пикселей, а фотошоп сохраняет jpg размером 2,7 МБ.
Но когда мы повышаем качество до среднего — Photoshop все еще сохраняет jpg с колоссальным 2.5 МБ! Но становится лучше….
Теперь мы пытаемся довести его до 1/10 качества… И ВСЕ ЕЩЕ 2.5 Мб! Что дает?!
Но… Может быть, изображение просто должно быть таким большим, иначе качество будет ужасным?
Нет, к сожалению, это просто фотошоп — абсурд. Если мы возьмем изображение и сожмем его с помощью optizilla.com, посмотрите, насколько сильно уменьшатся размеры наших файлов!
БАМ! На 94% меньше — и качество ВСЕ ЕЩЕ ОТЛИЧНОЕ! Optizilla — отличный инструмент, особенно для пакетного сжатия изображений.Но разве не было бы замечательно, если бы фотошоп УЖЕ экспортировал мои файлы в Интернет ?!
Так почему Photoshop экспортирует мои файлы JPG ТАК БОЛЬШОЙ ?!
Честно говоря, мы не знаем, почему Photoshop так тупой при сохранении изображений и почему JPEG в Photoshop намного больше, чем они должны быть. НО есть еще один гораздо более эффективный вариант. Он скрыт в настройках экспорта и называется «Сохранить в Интернет (устаревший)». Он назван устаревшим, потому что технически он от старой версии фотошопа, но они оставили его там, потому что он был очень популярен среди фотографов и людей, желающих получать изображения меньшего размера из фотошопа.Давайте попробуем!
Хорошо .. Теперь давайте сравним наше старое изображение и наше новое! На 95% меньше!
Теперь вы, наверное, думаете… Конечно, это уменьшает размер, но как насчет потери качества? Новое изображение, вероятно, выглядит размытым и паршивым…
Вы удивитесь! Конечно, когда вы увеличиваете WAAAAY, вы можете увидеть НЕБОЛЬШОЕ уменьшение резкости и детализации … Более 60% веб-трафика просматривается на МОБИЛЬНЫЙ ТЕЛЕФОН … На самом деле вы никогда не увидите разницы.
Изменение размера изображений в Photoshop для Facebook (чтобы фотографии выглядели как они B
Настройки фотографий Facebook
Вы когда-нибудь загружали изображение в Facebook и замечали, что где-то между редактированием и окончательной загрузкой изображения на Facebook что-то терялось при переводе?
Возможно, ваше изображение выглядело слишком резким после загрузки на Facebook или, возможно, оно стало слишком зернистым. В любом случае ваше изображение, вероятно, выглядело не так хорошо просто из-за того, что оно не было оптимизировано для Facebook.
Всего несколько простых шагов помогут вам оптимизировать изображения для Facebook, гарантируя, что они будут выглядеть наилучшим образом!
Что такое сжатие изображений в Facebook
Как и любой веб-сайт, Facebook имеет стандартный набор размеров изображений и изменит размер загруженного изображения в соответствии с его стандартными размерами. С таким количеством изображений, которые загружаются в Facebook каждую секунду, им абсолютно необходимо сжимать загруженные изображения! Я определенно не технический руководитель, но я могу только представить, что если бы у Facebook были полноразмерные изображения всех на своих серверах, где-нибудь в мире, сервер (или 100) мог бы сломаться.
Facebook рекомендует загружать изображения либо с разрешением 2048 пикселей по длинному краю ** для больших изображений, либо с разрешением 960 пикселей по длинному краю в качестве альтернативы меньшего размера. Все, что больше этих размеров, будет сжато или уменьшено — Facebook не увеличивает размер.
** «По длинному краю» просто означает наибольшее число размеров изображения. Изображение размером 2048 X 1365 пикселей — это 2048 пикселей по длинному краю.
Вот пример сжатия изображения:
Я загрузил в Facebook изображение размером 1200 пикселей (что больше 960 пикселей, но, очевидно, меньше 2048).Итак, когда файл покинул мой компьютер и загружался в Facebook, он был размером 1200 пикселей …
После загрузки изображения я затем загрузил изображение с Facebook на свой рабочий стол и посмотрел на изменение размера изображения. Facebook изменил размер моего изображения с 1200 пикселей до 960, чтобы соответствовать стандартным настройкам:
Это одна из причин, по которой вы можете быть недовольны тем, как ваши изображения выглядят на Facebook — они сжимаются во время процесса загрузки, потому что вы не изменили их размер в соответствии со стандартными размерами Facebook.
Резюме:
- Чтобы загрузить большое изображение, которое заполнит все окно изображения, загрузите с разрешением 2048 пикселей по длинному краю.
- Чтобы загрузить изображение меньшего размера, но все же оптимизированное для Facebook для предотвращения сжатия, загрузите с разрешением 960 пикселей по длинному краю.
Эта информация была взята из справочного раздела Facebook.
Оптимизация для фотографий профиля и обложек Facebook
Точно так же, как сообщения с изображениями на Facebook лучше всего выглядят с разрешением 960 или 2048 пикселей, существуют оптимальные размеры для фотографий профиля Facebook и обложек.
Размеры обложки 820 X 312 пикселей. Размеры фото профиля — 360 X 360 пикселей. Имейте в виду, что эти размеры могут время от времени меняться.
Как изменить размер в Photoshop для Facebook
Чтобы сохранить изображение для Facebook в Photoshop, выберите «Автоматизировать», «По размеру» и введите 2048 пикселей (или 960, в зависимости от того, что вы предпочитаете):
Вы также можете заметить, что ваши изображения на Facebook выглядят менее резкими, чем в Photoshop.При сохранении изображения для Facebook вы можете обнаружить, что добавление маски нерезкости придаст вашим изображениям необходимую резкость. Для этого выберите Filter> Sharpen> Unsharp Mask :
.Настройки Photoshop по умолчанию для фильтра Unsharp Mask должны добавить достаточную резкость для оптимизации Facebook. Если нет, увеличивайте количество понемногу, стараясь не переточить — небольшая часть имеет большое значение!
Следует ли загружать изображения в формате JPEG или PNG в Facebook?
Я встречал несколько фотографов, которым казалось, что загрузка в Facebook в виде файла PNG вместо файла JPEG дает их изображениям наилучшее качество отображения.Хотя я могу понять, откуда они берутся, дело в том, что если вы загрузите JPEG в Facebook с правильными размерами (особенно большими, на 2048), человеческий глаз не сможет различить разницу между JPEG и PNG.
Если вы чувствуете, что загрузка в формате PNG имеет значение для Facebook, тогда, во что бы то ни стало, дерзайте. Однако, если вы находитесь в затруднительном положении, придерживайтесь JPEG — это меньшее расширение файла, поэтому он занимает меньше места на вашем компьютере, а в контексте окна изображения Facebook не будет иметь никакого значения, является ли он JPEG или PNG — все, что имеет значение, это то, что вы загружаете с правильными размерами для Facebook.
Как правило, JPEG обычно используется для файлов фотографий, в то время как PNG обычно используется для файлов графического дизайна, таких как логотипы. Файлы PNG используют меньшее сжатие, чем JPEG, и, как правило, лучше обрабатывают сплошные цвета, что делает их очень полезными в графическом дизайне.
У вас есть вопросы или комментарии по поводу оптимизации фотографий для Facebook? Оставьте нам комментарий ниже — мы будем рады услышать от вас! И ПОЖАЛУЙСТА, ПОДЕЛИТЬСЯ нашим руководством с помощью кнопок социальных сетей (мы очень ценим это)
Анна Гей
Фотограф-портретист
Анна Гей — фотограф-портретист из Афин, штат Джорджия, автор электронной книги dPS «Искусство автопортрета».Она также разрабатывает экшены и текстуры для Photoshop. Когда она не снимает и не пишет, ей нравится проводить время со своим мужем и их двумя кошками, Эльфи и Толстяком.
.