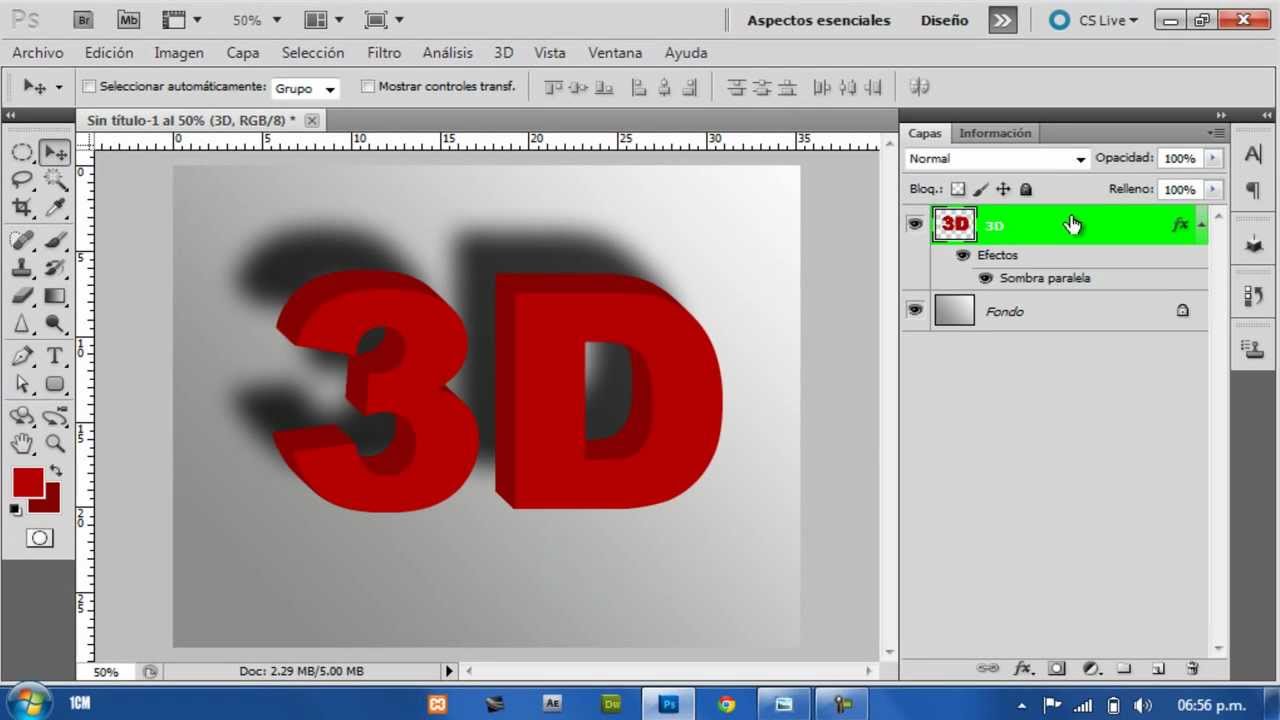
Как сделать 3д текст в Фотошопе
В отличие от предыдущих версий Photoshop, где инструменты 3D были реализованы весьма посредственно, Adobe Photoshop CS6 позволяет создавать реалистичные 3D объекты и текст быстро и просто.
Из этого урока вы узнаете, как добавить 3D текст на фотографию, используя только Photoshop.Шаг 1.
Открываем изображениеДля начала, откройте изображение и дважды кликните по слою левой кнопкой мыши, чтобы разблокировать его.
Обратите внимание, что лучше всего подходят фотографии, на которых четко виден горизонт и присутствуют прямые линии для размещения текста.
На данном фото есть линии и перила пирса, которые помогут нам легко найти фокусное расстояние и угол фотографии.
Если вы знаете фокусное расстояние вашей фотографии, то можете использовать это значение в процессе. Если же не знаете, то ничего страшного.
Шаг 2.
 Создаем текстовый блок
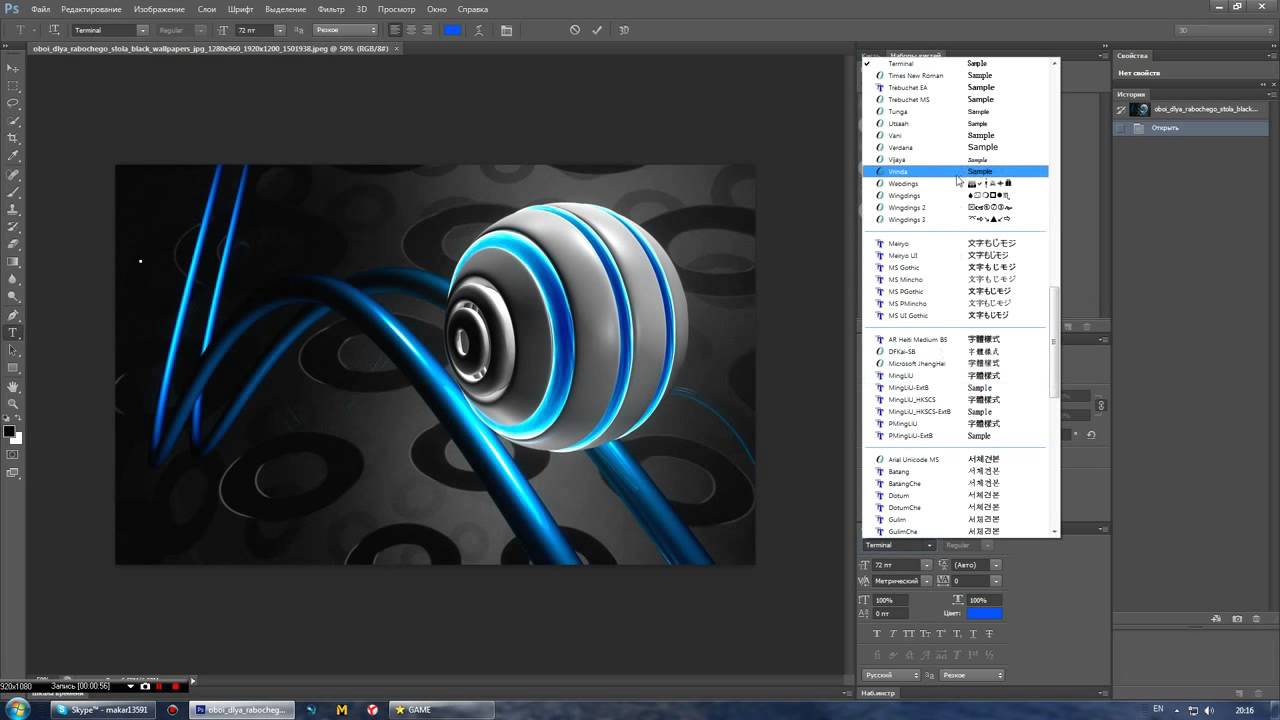
Создаем текстовый блокСоздайте большой текстовый блок, используя
Шаг 3.
Открываем панель 3д объектов
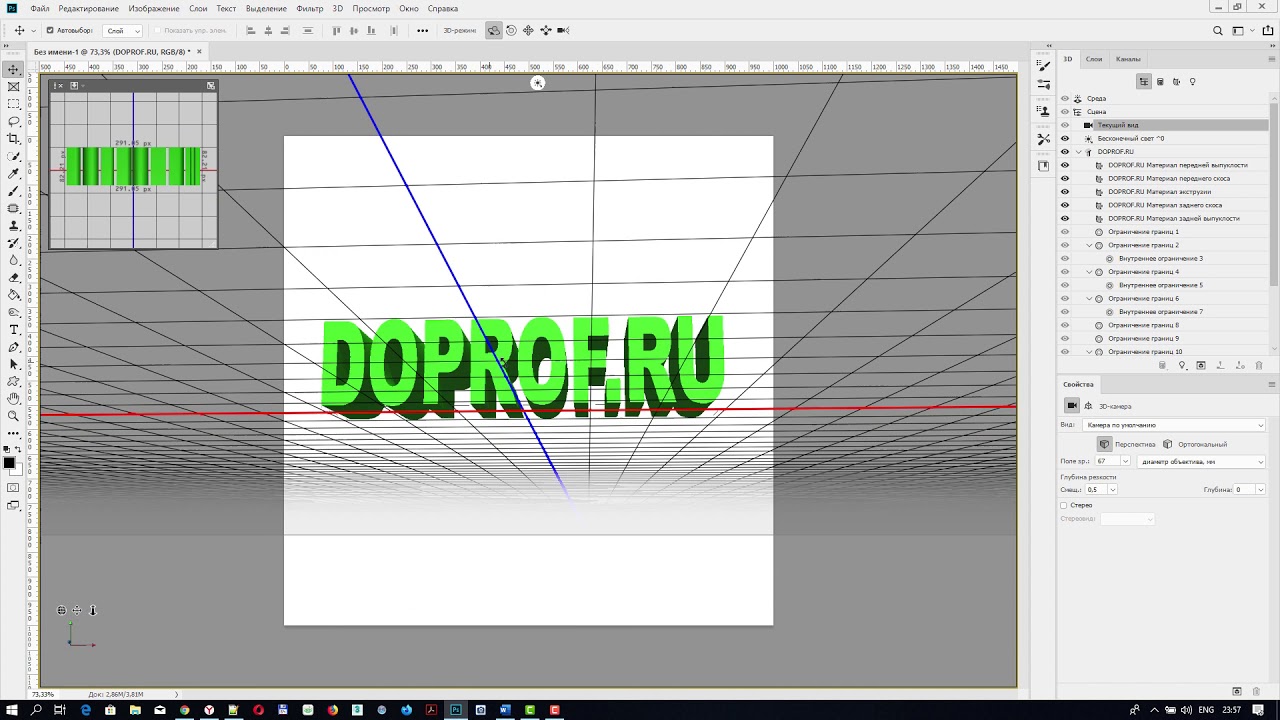
Выделите ваш текст, затем откройте перейдите в меню Окно > 3D (Window > 3D). Затем выберите пункт 3D — экструзия (3D Extrusion) и нажмите кнопку Создать (Create).
Вы увидите, что на панели 3D появились новые объекты.
Шаг 4.
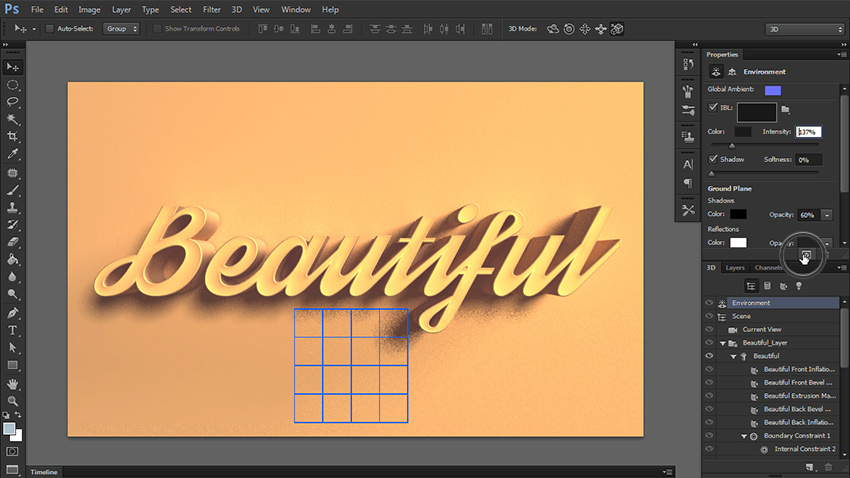
Вкладка «Окружение»Для начала, кликните на вкладку Окружающий фон (Environment).
Шаг 5.
Изменяем непрозрачностьИзмените Непрозрачность (Opacity) Теней (Shadows) на 95% в разделе Плоскость основания (Ground Plane).
Можете сверить ваши настройки с изображением ниже:
Шаг 6.
 Поворачиваем камеру
Поворачиваем камеруТеперь вам нужно повернуть камеру, используя Инструмент Поворот 3D-объекта (3D Object Rotate Tool), чтобы линии 3D сетки совпадали с линией горизонта на фото.
Шаг 7.
Редактируем сектор обзораДалее на вкладке Свойства (Properties) мы будем редактировать Сектор обзора — FOV (Field of View), пока сходящиеся линии сетки не станут параллельны сходящимся линиям на вашем фото.
Шаг 8.
Настройка камераНастройка может занять некоторое время, и вам может понадобиться несколько раз изменить размер самого текста, чтобы добиться нужного результата.
Настройки камеры для данного изображения и текста такие:
Шаг 9.
Настройка экструзии
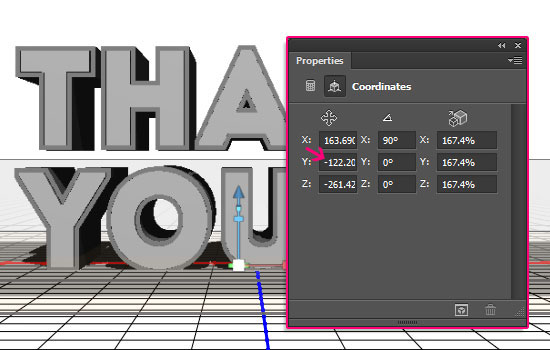
Далее мы настроим экструзию текста. Кликните левой кнопкой мыши по тексту, чтобы он стал активным.
На вкладке Фильтр по: Сетке (Filter By: Meshes) установите Глубину экструзии (Extrusion Depth) 150 – этот параметр регулирует толщину 3D текста, поставьте галочки Захватить тени (Catch Shadows) и Наложить тени (Cast Shadows).
Шаг 10.
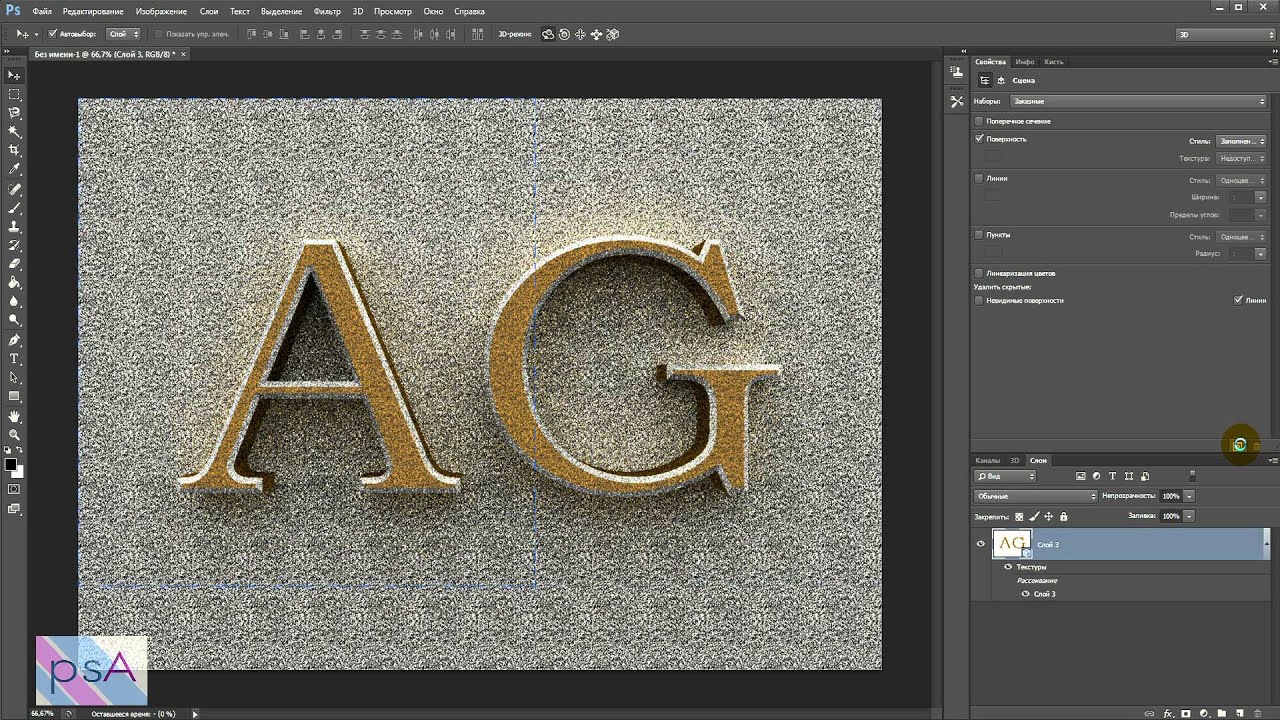
Добавляем текстуруТеперь мы добавим текстуру нашему 3D тексту.
Кликните на слой Материал передней выпуклости (Front Inflation Material), чтобы открыть окно Свойства материалов (Materials properties).
Шаг 11.
Загружаем текстуру с компьютера
Нажмите на иконку рядом со строкой Материал — Диффузный (Diffuse material) и нажмите Загрузить текстуру (Load Texture), найдите текстуру на компьютере и загрузите ее.
Шаг 12.
Редактируем свойства текстуры
Теперь кликните по той же иконке еще раз и выберите пункт Редактировать UV-свойства (Edit UV Properties) и установите такие настройки:
Масштаб (Scale) U и Масштаб (Scale) V: 100%.
Нажмите ОК.
Шаг 13.
Добавляем рельеф
Проделайте те же действия из шага 7, но для параметра Рельеф (Bump).
Установите значение Рельеф (Bump) 10% — это добавит текстуре некоторую глубину и шероховатость.
Шаг 14.
Создаем материалШаг 15.
Редактируем материал
Выделите слои со всеми поверхностями и затем кликните стрелочку рядом с с пиктограммой 3D материала, снова выберите пункт Новый материал (New Material) и примените тот же материал ко всем поверхностям 3D текста.
Шаг 16.
Настраиваем светВ заключении мы отредактируем освещение, чтобы оно соответствовало освещению на фотографии.
По умолчанию в Photoshop добавлен источник Бесконечный свет (Infinite Light).
Выберите слой Бесконечный свет (Infinite Light).
Шаг 17.
Настраиваем светУстановите интенсивность (Intensity) света 75%, поставьте галочку Тень (Shadow) и значение Сглаживание (Softness) 3%
Шаг 18.
Настраиваем светЗатем поверните источник света так, чтобы он совпадал с источником света на фотографии. На этой фотографии свет падает слева.
Шаг 19.
Финальное изображение.Теперь перейдите в меню

Как только 3D отрендерился, вы можете переключиться на панель Слои (Layers) и продолжить работу с другими слоями. Также вы можете в любой момент вернуться на панель 3D и внести корректировки, если будет необходимо.
Как добавить 3D текст в пейзаж в Фотошопе CS6. Как добавить 3д текст в фото. Как сделать 3д текст в фотошопе. Как сделать 3д текст в фотошопе. Как сделать 3д текст в фотошопе cs6. Как сделать 3д текст в фотошопе cc. Как сделать 3д текст в фотошопе cs5. Как сделать красивый 3д текст в фотошопе. Как сделать 3д текст в фотошопе сс.
Ссылка на источник
3D эффект. Описанный вокруг объекта текст
В этом уроке я покажу, как легко описать текст вокруг 3D объекта в Photoshop, не используя специальные программы для работы с 3D изображениями. Мы будем вставлять текст, описывающий планету. Но этот метод можно применить для описывания текстом любого объекта.
Шаг1. Для работы возьмем любое подходящее изображения нашей планеты, вокруг которого будем описывать текст.
Шаг2. Вначале выделим круглую область вокруг планеты, для чего используем панель инструментов Photoshop и выбираем Elliptical Marquee Tool. Чтобы получить круг, а не эллипс произвольной формы, используем Shift и Alt для выделения из центра изображения.
Шаг3. Дальше будем использовать наше выделение как траекторию для описываемого текста, используя такую новую возможность Фотошоп как «text on a path»(текст по контуру). Но проблема в том, что наше выделение есть именно выделение области, а не траектория (путь) для текста. Adobe Photoshop позволяет достаточно просто инвертировать выделение в траекторию. Чтобы сделать это, щелкнем на Paths palette, которая пуста до тех пор, пока мы не используем никакой траектории (контура) в документе.

Чтобы превратить выделение в контур следует щелкнуть на Make Work Path From Selection (сделать из выбранной области рабочий контур) – кнопка на вкладке Paths (Контуры).
Пунктирная линия выделения превратилась в сплошную линию – контур или траекторию для текста.
Шаг4. Теперь пришло время вставить текст. Используем Photoshop Type Tool — кнопка вставка текста. На панели опций выбираем Helvetica Black 14pt. Цвет текста выберем желто-оранжевый eec10e.
Шаг5. После того как установлены опции для текста, щелкнем курсором на том месте траектории, с которого начнется текст, и напечатаем текст «WELCOME TO PLANET EARTH» или любой другой. Предполагается, что текст должен охватывать объект полностью, поэтому продублируем его. Промежутки между словами лучше сделать одинаковыми с помощью пробелов. Результат должен быть примерно такой:
Шаг6. Так как Adobe Photoshop не является 3D программой, то мы сейчас создадим иллюзию 3D.

Шаг7. Текст уже выглядит неплохо
и сейчас нужно скрыть часть текста, которая должна располагаться за планетой. Используем маску слоя. В окне Layers при активном текстовом слое щелкнем на кнопку Mask.
Это добавит маску к текстовому слою. Щелкнем на ней, чтобы сделать активной.
Шаг8. Выделим с помощью Photoshop Elliptical Marquee Tool планету тем же способом, который использовали в начале урока.
Работая в маске текстового слоя (проверьте чтобы маска была выделена) выбираем инструмент Brush Tool (кисть), основной цвет черный, и «закрашиваем» текст, который должен быть скрытым за планетой. Выделение планеты нужно для того, чтобы закрашивая текст не затронуть ту часть текста, которая должна остаться видимой.
Шаг9. Добавим градиент используя Layer Styles. Щелкнем кнопку для добавления стиля слоя,
выберем Gradient Overlay и зададим параметры для градиента:
Вот результат нашей работы:
Создаем в Photoshop мягкий 3D текст / Creativo.one
В этом уроке вы узнаете, как создать забавный текст с эффектом мягкой игрушки в Adobe Photoshop, используя 3D-инструменты, узоры и стоковые изображения. Начнем!
На создание этого эффекта меня вдохновили различные стили слоя, доступные на сайте GraphicRiver.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативные бесплатные материалы для выполнения урока.
1. Редактируем и сохраняем узор
Шаг 1
Переходим File – Open (Файл – Открыть) и выбираем бесшовный цветочный узор в формате EPS. В результате появится диалоговое окно Rasterize EPS Format (Растеризация формата EPS), в котором мы устанавливаем Mode (Режим) на RGB Color (Цвета RGB) и снимаем галочку с параметра Anti-aliased (Сглаживание).
В результате появится диалоговое окно Rasterize EPS Format (Растеризация формата EPS), в котором мы устанавливаем Mode (Режим) на RGB Color (Цвета RGB) и снимаем галочку с параметра Anti-aliased (Сглаживание).
Благодаря деактивации параметра Anti-aliased (Сглаживание), края узора получатся четкие и не размытые, это облегчит нам дальнейшую работу.
Шаг 2
В открывшемся файле увеличиваем масштаб (Ctrl+) и переходим к левому верхнему углу документа. Обратите внимание, что в верхней части первого узора есть прозрачная полоса, из-за которой могут возникнуть проблемы с бесшовностью узора.
Поэтому следующие несколько шагов мы будем редактировать узор, чтобы исправить эту проблему. Остальные узоры мы просто выделяем и сохраняем, как отдельные картинки.
Шаг 3
Активируем Rectangular Marquee Tool (M) (Прямоугольное выделение) и выделяем первый узор. Не пытайтесь сделать выделение идеальным, так как в следующем шаге мы будем дорабатывать этот узор.
Шаг 4
Кликаем правой кнопкой по выделению и выбираем Transform Selection (Трансформировать выделенную область). Увеличиваем масштаб и тянем верхний край выделения к границе документа, чтобы закрыть пробел.
Закончив, жмем кнопку Enter, чтобы применить изменения, и переходим Edit – Copy (Редактирование – Копировать).
Шаг 5
Создаем новый документ, используя параметры по умолчанию, которые предлагает Photoshop. Затем переходим Edit – Paste (Редактирование – Вставить).
Берем Move Tool (V) (Перемещение), зажимаем клавишу Shift и перемещаем вставленное изображение ниже так, чтобы верхний край лежал ровно по центру документа.
Шаг 6
Дублируем слой с узором (Ctrl+J) и перемещаем копию выше, чтобы нижняя граница лежала по центру документа и касалась верхней границы оригинала.
Шаг 7
Далее берем Rectangular Marquee Tool (M) (Прямоугольное выделение) и выделяем пустую область, затем с помощью Paint Bucket Tool (G) (Заливка) заполняем ее розовым цветом с узора (чтобы подобрать точный цвет, зажмите клавишу I и кликните по нужному цвету).
Шаг 8
Выделяем оба слоя и жмем Ctrl+E, чтобы объединить их вместе.
Переходим File – Save (Файл – Сохранить) и сохраняем созданный узор в виде обычной картинки в формате JPG. Будет удобно, если каждую картинку называть определенным номером, это облегчит работу в дальнейшем.
Шаг 9
Остальные узоры просто выделяем, копируем и вставляем, а затем сохраняем в виде картинки.
2. Создаем текстовые слои
Шаг 1
Создаем документ размером 1000 х 626 пикселей с белым фоном.
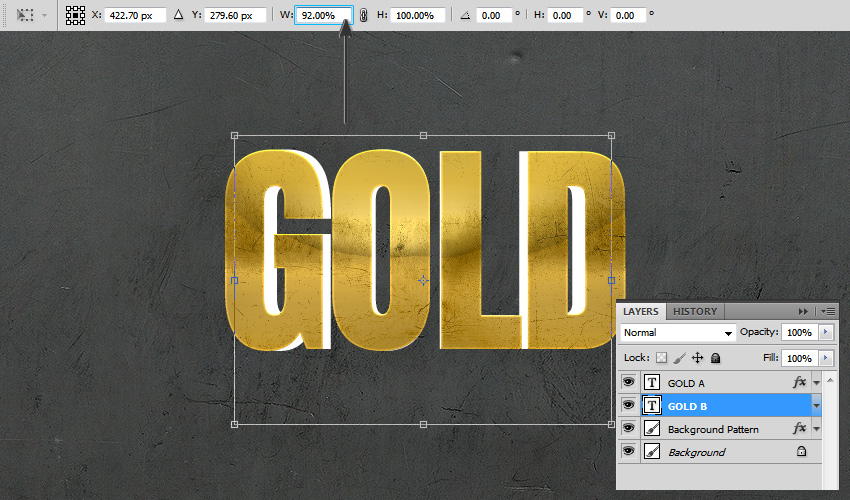
Затем заглавными буквами пишем текст, используя шрифт HWT Artz. Размер устанавливаем на 350 pt, а Tracking (Трэкинг) – на 50.
Шаг 2
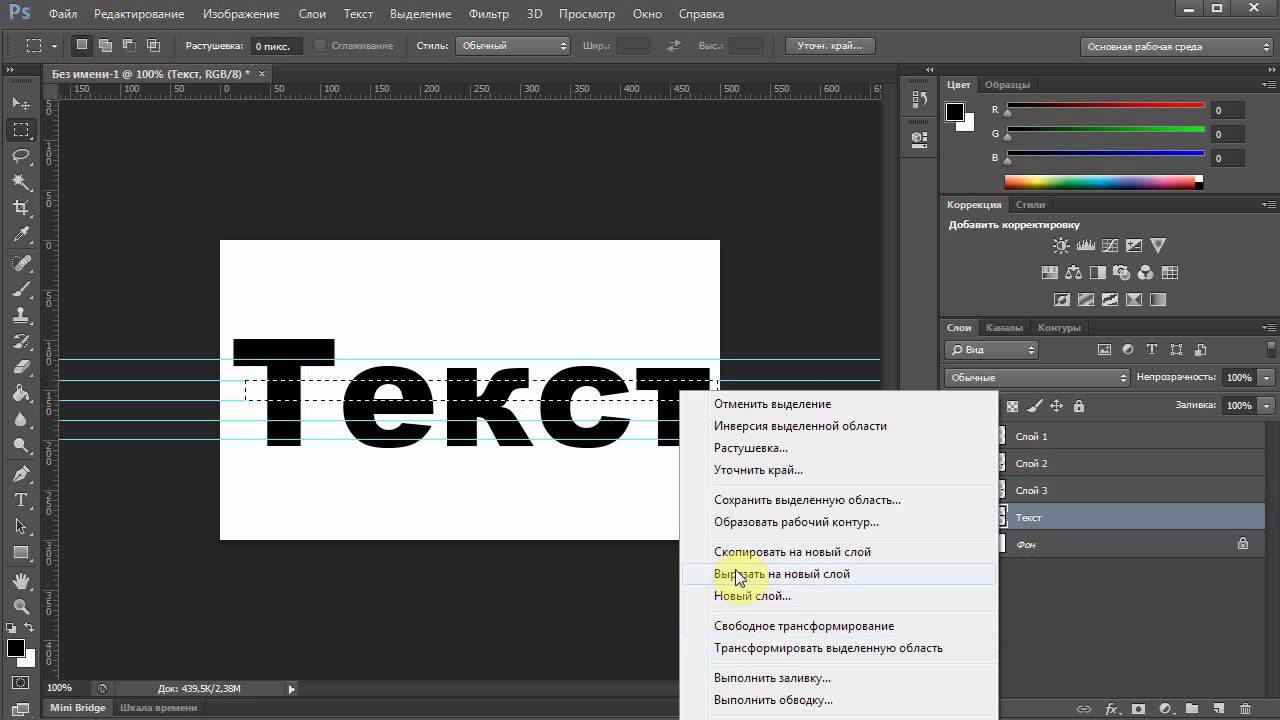
Называем текстовый слой «Текст», кликаем по нему правой кнопкой мыши и выбираем Convert to Shape (Преобразовать в кривые).
3.
 Создаем обводку текста
Создаем обводку текста
Шаг 1
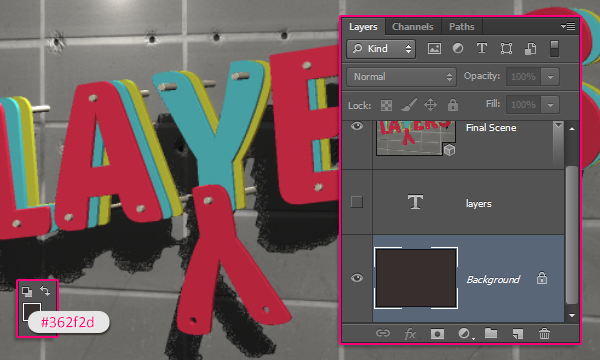
Дублируем слой «Текст» (Ctrl+J) и называем копию «Задняя окантовка».
Шаг 2
Берем Direct Selection Tool (A) (Частичное выделение). На верхней панели параметров устанавливаем Fill (Заливка) на None (Нет), цвет обводки – на #e9e7e2, а размер – на 5.
Затем кликаем на кнопку выбора формы обводки и устанавливаем Align (Выравнивание) на Outside (Снаружи).
Шаг 3
Дважды дублируем слой «Задняя окантовка». Называем первую копию «Боковые грани», а вторую «Передняя окантовка». Затем устанавливаем размер обводки слоя «Боковые грани» на 2,5.
4. Создаем выгнутую линию
Шаг 1
Берем Rectangle Tool (U) (Прямоугольник), кликаем в любом месте документа и в появившемся окне устанавливаем Width (Ширина) на 5, и Height (Высота) – на 600, затем жмем ОК.
Шаг 2
Берем инструмент Add Anchor Point Tool (Добавить опорную точку) и кликаем примерно в центре каждой вертикальной стороны прямоугольника, чтобы добавить узловые точки.
Называем слой с прямоугольником «Задняя часть», позже мы будем использовать его для создания тени.
Шаг 3
Выделяем обе опорные точки и с помощью клавиши со стрелкой вправо смещаем их правее.
5. Создаем 3D-слои
Шаг 1
Поочередно к каждому слою применяем 3D – New 3D Extrusion from Selected Path (3D – Новая 3D экструзия из выделенного контура).
Шаг 2
Далее выделяем все созданные 3D-слои и переходим 3D – Merge 3D Layers (3D – Слияние 3D-слоёв), чтобы объединить их в один слой.
6. Работаем с 3D-сценой
Шаг 1
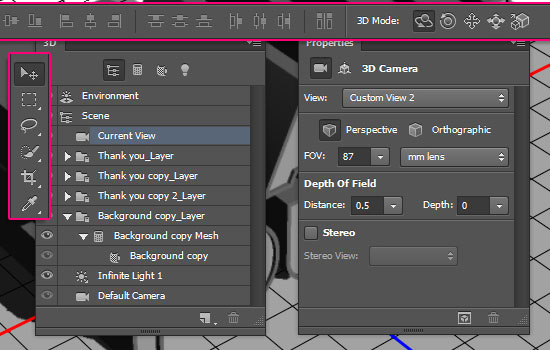
Чтобы иметь доступ к параметрам 3D-объектов, мы должны открыть две панели: панель 3D и Properties (Свойства) (обе находятся в главном меню Window (Окно)).
На панели 3D находится список всех компонентов сцены и, если выбрать один из них, мы сможем редактировать его параметры на панели Properties (Свойства). Поэтому всегда обращайте внимание на то, выбран ли нужный объект, прежде чем редактировать его.
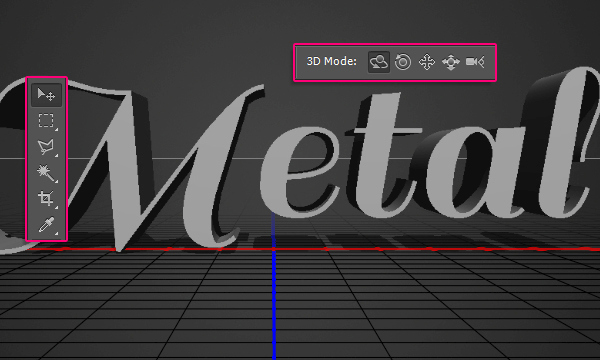
Шаг 2
Если активировать Move Tool (V) (Перемещение), в верхней части панели параметров появится набор специальных 3D-режимов.
Если выбрать один из них, то с выбранным объектом сцены можно производить определенные манипуляции (перемещение, вращение, масштабирование и т.д.).
Также мы будем использовать эти режимы, чтобы менять вид из камеры.
7. Настраиваем 3D-сетку и капитель
Шаг 1
На панели 3D выделяем компоненты «Текст» и «Боковые грани», затем на панели Properties (Свойства) устанавливаем Extrusion Depth (Глубина экструзии) на 30.
Шаг 2
Далее выбираем компоненты «Задняя окантовка» и «Передняя окантовка», устанавливаем Extrusion Depth (Глубина экструзии) на 3.
Шаг 3
Выбираем компонент «Текст» и кликаем на кнопку Cap (Капитель) на панели Properties (Свойства).
Устанавливаем Sides (Стороны) на Front and Back (Спереди и сзади), Bevel Width (Ширина фаски) – на 1, Contour (Контур) – на Half Round (Полукруг), Inflate Angle (Раздувание угла) – на 90 и Strength (Интенсивность) – на 7.
Шаг 4
Выделяем компоненты «Задняя окантовка» и «Передняя окантовка», затем кликаем на кнопку Cap (Капитель) на панели Properties (Свойства).
Устанавливаем Sides (Стороны) на Front and Back (Спереди и сзади), Bevel Width (Ширина фаски) – на 15, Contour (Контур) – на Half Round (Полукруг), Inflate – Strength (Раздувание – Интенсивность) – на 10.
8. Двигаем текст и меняем вид из камеры
Шаг 1
Активируем Move Tool (V) (Перемещение) и используем 3D-оси, чтобы передвинуть заднюю окантовку на заднюю часть текста.
Стрелки на концах осей двигают объекты, маленькая дуга, которая идет дальше, отвечает за поворот, а с помощью куба можно масштабировать объект. Центральный куб, из которого выходят оси, нужен для равномерного масштабирования объекта. Чтобы выполнить какое-то действие с осями, просто кликаем по ним и тянем мышкой.
Центральный куб, из которого выходят оси, нужен для равномерного масштабирования объекта. Чтобы выполнить какое-то действие с осями, просто кликаем по ним и тянем мышкой.
Шаг 2
Чтобы лучше контролировать процесс, на панели свойств в меню View (Вид) можете выбрать более удобный ракурс камеры.
9. Создаем материал с узором
Шаг 1
На панели 3D выделяем все материалы компонента «Текст».
На панели Properties (Свойства) устанавливаем цвет Specular (Цвет блика) на 24, 15, 7 и Shine (Блеск) – на 100%.
Шаг 2
Выбираем компонент «Текст» и переходим 3D – Split Extrusion (3D – Разделить экструзию). В результате, текст разделится на отдельные буквы.
Выбираем и разделяем остальные объекты сцены, кроме компонента «Задняя часть».
Шаг 3
Выбираем Text Front Inflation Material (Материал передней выпуклости текста), на панели свойств кликаем на иконку текстуры рядом с параметром Diffuse (Рассеивание), выбираем Replace Texture (Заменить текстуру) и находим у себя на компьютере первый узор, который мы сохранили в начале урока.
Шаг 4
Снова кликаем на иконку текстуры Diffuse (Рассеивание) и выбираем Edit UV Properties (Редактировать UV-свойства).
Шаг 5
Корректируем параметры Tile (Мозаика) и Offset (Сдвиг), чтобы получить желаемый результат.
10. Добавляем текстуру рельефа
Шаг 1
Кликаем по папке напротив параметра Bump (Рельеф) и выбираем New Texture (Новая текстура).
Шаг 2
Устанавливаем Width (Ширина) и Height (Высота) на 512 и Resolution (Разрешение) – на 300.
Шаг 3
В результате должен открыться новый файл с текстурой. Если этого не произошло, снова нажмите по кнопке с папкой и выберите Edit Texture (Редактировать текстуру).
В открывшемся файле дублируем (Ctrl+J) фоновый слой.
Шаг 4
Дважды кликаем по копии слоя, чтобы применить стиль слоя Pattern Overlay (Наложение узора) со следующими параметрами:
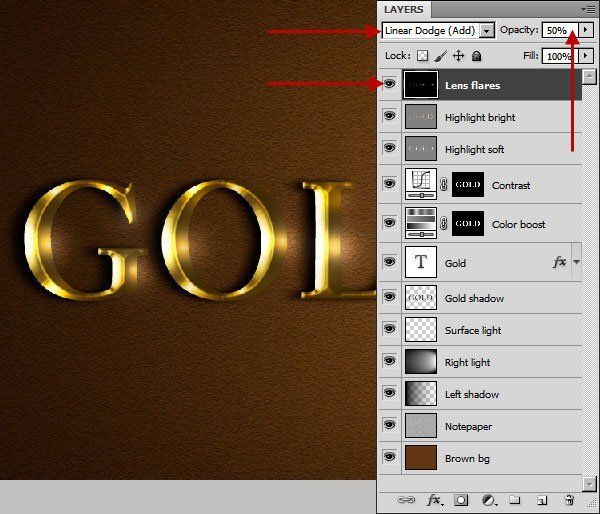
- Pattern (Узор): denim 7
- Scale (Масштаб): 50%
Сохраняем и закрываем файл, чтобы вернуться к 3D-сцене.
Шаг 5
Редактируем UV-свойства рельефной текстуры Bump (Рельеф). Чтобы лучше видеть получаемый эффект, увеличиваем масштаб документа.
Шаг 6
Устанавливаем Bump (Рельеф) на 5% или другое значение, которое подходит для вашей работы.
11. Сохраняем и повторно применяем материал
Шаг 1
Проверяем, чтобы Front Inflation Material (Материал передней выпуклости) был все еще активен. Далее на панели свойств кликаем по кнопке с текстурной сферой, затем в открывшемся меню нажимаем кнопку с шестеренкой и выбираем New Material (Новый материал).
Шаг 2
Вводим название материала и жмем ОК.
Шаг 3
Выделяем оставшиеся материалы компонента Текст, кроме Extrusion Material (Материал экструзии). Затем открываем меню выбора материала, прокручиваем вниз список и находим сферу с материалом, который мы сохранили. Выбираем его, чтобы применить к выделенным объектам сцены.
12. Заменяем текстуры материалов
Шаг 1
Применяем сохраненный материал к следующей букве: Front Inflation Material 2 (Материал передней выпуклости 2), Front Bevel Material 2 (Материал переднего скоса 2), Back Bevel Material 2 (Материал заднего скоса 2) и Back Inflation Material 2 (Материал задней выпуклости 2).
Шаг 2
Выбираем Front Inflation Material (Материал передней выпуклости) второй буквы, на панели свойств кликаем по иконке текстуры Diffuse (Рассеивание) и выбираем Replace Texture (Заменить текстуру), чтобы выбрать другой узор, который мы применим ко второй букве.
Шаг 3
Затем выбираем остальные материалы второй буквы (кроме материала экструзии), кликаем по кнопке текстуры Diffuse (Рассеивание) и в появившемся списке выбираем название узора, который мы применяли для материала передней выпуклости.
Возможно, вам понадобится настроить UV-свойства каждой новой текстуры, так что не забывайте об этом.
Шаг 4
Повторяем описанные выше действия с оставшимися буквами.
13. Создаем простой материал окантовки
Шаг 1
Находим компонент «Передняя окантовка» первой буквы и выбираем Front Inflation Material (Материал передней выпуклости). На панели свойств нажимаем кнопку текстуры Diffuse (Рассеивание) и выбираем Remove Texture (Удалить текстуру).
Шаг 2
Устанавливаем цвет Diffuse (Рассеивание) на 233, 231, 226.
Шаг 3
Кликаем на кнопку с папкой напротив параметра Bump (Рельеф) и в списке выбираем текстуру Text Front Inflation Material – Bump (Материал передней выпуклости текста – Рельеф).
Увеличиваем масштаб документа, чтобы настроить UV-свойства, затем устанавливаем Bump (Рельеф) на 2.
Шаг 4
Сохраняем материал и применяем его к остальным материалам с окантовкой.
Чтобы заполнить Extrusion Material (Материал экструзии), мы выбираем все компоненты с окантовкой и на панели свойств устанавливаем Texture Mapping (Отображение текстуры) на Tile (Мозаика).
Шаг 5
Возвращаемся к любому материалу экструзии компонента с окантовкой, редактируем его UV-свойства, сохраняем материал, а затем применяем его к остальным Extrusion Material (Материал экструзии) компонента с окантовкой.
14. Настраиваем размещение букв
Шаг 1
Выделяем компоненты первой буквы: «Текст», «Передняя окантовка», «Боковые грани» и «Задняя окантовка».
С помощью 3D-осей или панели Coordinates (Координаты) на панели свойств двигаем букву и подбираем для нее наиболее удачное на ваш взгляд расположение.
Шаг 2
Повторяем процесс с выбором и редактированием положения на остальных буквах. Если что, вы всегда можете вернуться к нужной букве и исправить ошибки.
Шаг 3
Снова выбираем компоненты первой буквы и в верхнем правом углу панели 3D нажимаем кнопку меню. Выбираем Move Object to Ground Plane (Переместить объект на плоскость основания).
Применяем это к остальным буквам.
Шаг 4
Выбираем все компоненты и слегка сдвигаем их вниз по оси Y. Это создаст иллюзию погружения в мягкую поверхность дивана.
15. Создаем фон
Шаг 1
Переходим File – Place Linked (Файл – Поместить связанные) и открываем фото с пустой комнатой.
Называем слой «Фон» и при необходимости корректируем размер.
Шаг 2
Выше слоя «Фон» добавляем фото растения и называем слой «Растение».
Скрываем 3D-слои, чтобы сосредоточиться на работе с фоном.
Шаг 3
Корректируем размер, поворот и положение растения и размещаем его над вазой с левого края фона. Вы можете взять Stamp Tool (S) (Штамп) и заретушировать тонкие растения в вазе, но мы будем размывать фон, поэтому это делать необязательно.
Шаг 4
Выбираем слой «Фон», переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и устанавливаем Radius (Радиус) на 5.
Шаг 5
Также размываем само растение.
16. Выделяем и вырезаем изображение
Шаг 1
Открываем фото с диваном, активируем Quick Selection Tool (W) (Быстрое выделение), также можете активировать параметр Auto-Enhance (Усилить автоматически) на верхней панели параметров. Это может слегка замедлить процесс работы в программе, но выделение получится более качественным.
Кликаем по дивану и слегка проводим инструментом, чтобы выделить его.
Шаг 2
Чтобы убрать лишнее выделение, зажимаем клавишу Alt и кликаем в нужных областях.
В местах с мелкими деталями максимально аккуратно проводим инструментом, чтобы получить качественное выделение.
Шаг 3
Выделив диван, кликаем на кнопку Select and Mask (Выделение и маска) на верхней панели с параметрами (в предыдущих версиях Photoshop эта кнопка называется Refine Edge (Уточнить край)).
Устанавливаем View (Вид) на On Black (На черном) и увеличиваем Opacity (Непрозрачность) на 100%.
Также поиграйте с настройками Smooth (Сглаживание) и Shift Edge (Смещение края), чтобы выделение было максимально точным.
Шаг 4
Закончив, жмем ОК и переходим Edit – Copy (Редактирование – Скопировать).
Шаг 5
Возвращаемся к рабочему документу, переходим Edit – Paste (Редактирование – Вставить) и называем новый слой «Диван».
Кликаем правой кнопкой мышки по слою «Диван», в контекстном меню выбираем Convert to Smart Object (Преобразовать в смарт-объект) и корректируем размер дивана, чтобы он четко вписывался в масштаб фона.
Шаг 6
Включаем видимость 3D-слоев и настраиваем вид из камеры так, чтобы буквы лежали на диване.
17. Настраиваем освещение сцены
Шаг 1
На панели 3D выбираем компонент Infinite Light 1 (Бесконечный свет). Затем на панели свойств устанавливаем Intensity (Интенсивность) на 45% и Shadow – Softness (Тень – Сглаживание) – на 30%.
Шаг 2
С помощью инструмента Move Tool (V) (Перемещение) или Coordinates (Координаты) на панели свойств настраиваем положение источника света так, чтобы он соответствовал освещению комнаты (источник света на фоновом слое находится у окна).
Шаг 3
В нижней части панели 3D жмем на кнопку Add new Light to Scene (Добавить новый свет на сцене) и выбираем New Infinite Light (Новый бесконечный свет).
Шаг 4
Далее выбираем компонент Infinite Light 2 (Бесконечный свет 2). Устанавливаем Intensity (Интенсивность) на 30% и снимаем галочку с Shadow (Тень).
Шаг 5
Перемещаем свет так, чтобы он освещал верхнюю часть текста.
Шаг 6
Выбираем компонент Environment (Окружающая среда), нажимаем на текстуру IBL (ИСБИ), выбираем Replace Texture (Заменить текстуру) и находим фото со спальной комнатой.
Шаг 7
Устанавливаем Intensity (Интенсивность) на 90% и перемещаем источник света по сцене, чтобы подобрать наиболее удачное расположение.
18.
 Добавляем невидимые элементы и рендерим сцену
Добавляем невидимые элементы и рендерим сцену
Шаг 1
Выбираем компонент «Задняя часть», поворачиваем его на -90° по оси Y и увеличиваем размер, пока прямоугольник не заполнит весь диван.
Шаг 2
Поворачиваем и перемещаем компонент «Задняя часть» вплотную к буквам.
Шаг 3
Настраиваем финальный вид из камеры, который мы будем рендерить.
Выбираем компонент «Задняя часть», снимаем галочку с Cast Shadow (Отбрасывание тени) и активируем Invisible (Невидимый). Благодаря этому, мы создадим невидимую поверхность, на которую будет падать тень.
Шаг 4
Закончив настраивать сцену, переходим 3D – Render (3D — Рендеринг), чтобы визуализировать сцену. Рендеринг может занять достаточно много времени, в зависимости от мощности вашего компьютера и сложности сцены, но вы в любой момент сможете остановить этот процесс нажатием клавиши Esc.
Рендеринг может занять достаточно много времени, в зависимости от мощности вашего компьютера и сложности сцены, но вы в любой момент сможете остановить этот процесс нажатием клавиши Esc.
Также вы можете остановить рендеринг, если понадобится доработать освещение, объекты или другие параметры сцены, а затем запустить его снова, пока результат вас не будет устраивать.
Закончив с этим, конвертируем 3D-слой в смарт-объект, чтобы избежать случайных изменений.
Шаг 5
Кликаем правой кнопкой по 3D-слою и выбираем Create Clipping Mask (Создать обтравочную маску), чтобы тень на компоненте «Задняя часть» не выходила за пределы дивана.
Шаг 6
В нижней части панели слоев кликаем на кнопку Add layer mask (Добавить слой-маску).
Цвет переднего плана устанавливаем на черный, активируем Brush Tool (B) (Кисть), берем мягкую круглую кисточку и проводим по маске в тех местах, которые необходимо скрыть.
19. Добавляем тень
Шаг 1
Под 3D-слоем добавляем новый слой, называем его «Задняя тень» и меняем режим смешивания на Linear Burn (Линейный затемнитель).
Устанавливаем цвет переднего плана на #848285 и рисуем тень в тех местах, где буквы касаются дивана, чтобы усилить эффект реализма.
Шаг 2
Уменьшаем непрозрачность слоя «Задняя тень» и ластиком (Е) удаляем лишнюю тень.
Шаг 3
Под слоем «Задняя тень» создаем новый слой, называем его «Отбрасываемая тень» и меняем режим смешивания на Linear Burn (Линейный затемнитель).
Добавляем тень, где буквы касаются дивана. Затем жмем Ctrl+T, чтобы активировать свободную трансформацию, сжимаем тень по вертикали и размещаем под буквами.
Жмем клавишу Enter, чтобы применить все изменения. При необходимости повторяем трансформацию.
20. Добавляем финальные штрихи
Шаг 1
Размещаем изображение с эффектом боке над слоем «Растение» и называем новый слой «Боке».
Устанавливаем режим смешивания слоя «Боке» на Screen (Осветление) и при необходимости корректируем размер, чтобы изображение вписывалось в границы документа.
Переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и устанавливаем Radius (Радиус) на 3.
Шаг 2
В нижней части панели слоев нажимаем кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) и выбираем Gradient Map (Карта градиента).
Для градиента используем цвета #44386e (слева), #716d7c (в центре) и #d4a987 (справа).
Активируем параметр Dither (Дизеринг), меняем режим смешивания на Soft Light (Мягкий свет) и непрозрачность уменьшаем до 35%.
Шаг 3
Выбираем слой «Растение» и переходим Image – Adjustments – Vibrance (Изображение – Коррекция – Вибрация).
Устанавливаем Vibrance (Вибрация) на -35 и Saturation (Насыщенность) – на -10.
Шаг 4
Если диван выглядит слишком резко по сравнению с остальными элементами сцены, примените фильтр Gaussian Blur (Размытие по Гауссу) с радиусом 0,25.
Поздравляю, мы закончили!
В начале урока мы сохранили несколько узоров, затем создали текстовые слои, конвертировали их в 3D-объекты и добавили к ним материалы.
Затем создали фон, доработали освещение и камеру на 3D-сцене и визуализировали финальный вариант.
И, наконец, добавили тени и применили цветокоррекцию к финальному варианту.
Не стесняйтесь оставлять комментарии, предложения и делиться своим результатом.
Автор: Rose
Красивый текстовый 3D-эффект в Adobe Photoshop
Сегодня мы будем создавать очень красивый и нежный текстовый эффект в Adobe Photoshop. Это будет урок с использованием функций 3D графического редактора. Мы придадим тексту объем, а потом оформим его красивым цветовым сочетанием и добавим эффектов.
Результат
Шаг 1
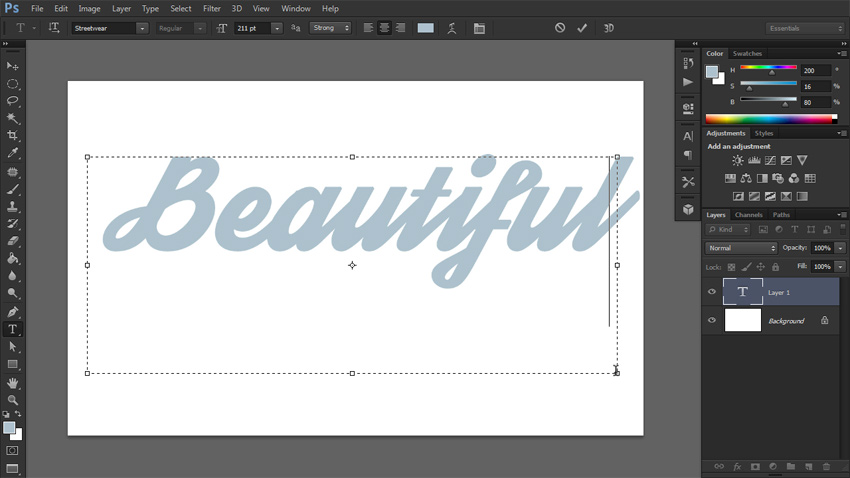
Создайте новый документ и введите ваш текст. Используйте шрифт Streetwear.
Шаг 2
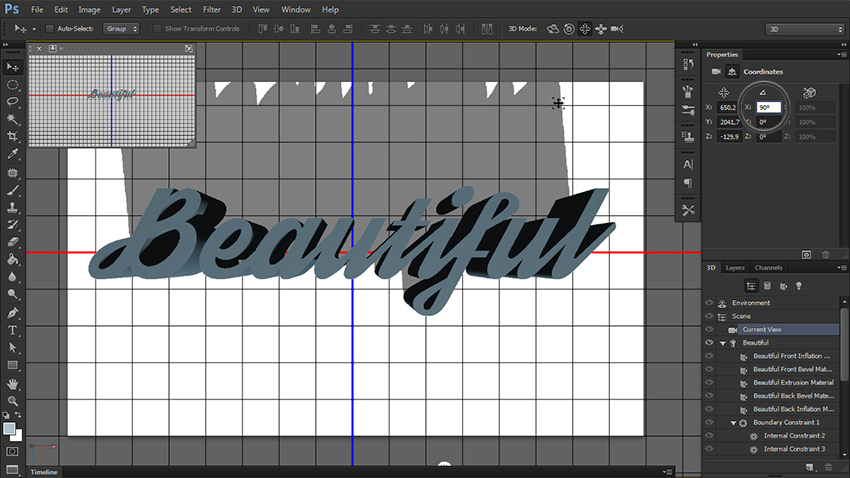
В меню выберите 3D > New 3D Extrusion From Selected Layer/3D- Новая 3D-экструзия из выделенного слоя.
Шаг 3
Ваш текст преобразуется в 3D-объект с параметрами по умолчанию. Кликните по тексту и в палитре Properties/Параметры укажите в графе Coordinates/Координаты в окне X угол в 90 градусов.
Кликните по тексту и в палитре Properties/Параметры укажите в графе Coordinates/Координаты в окне X угол в 90 градусов.
Шаг 4
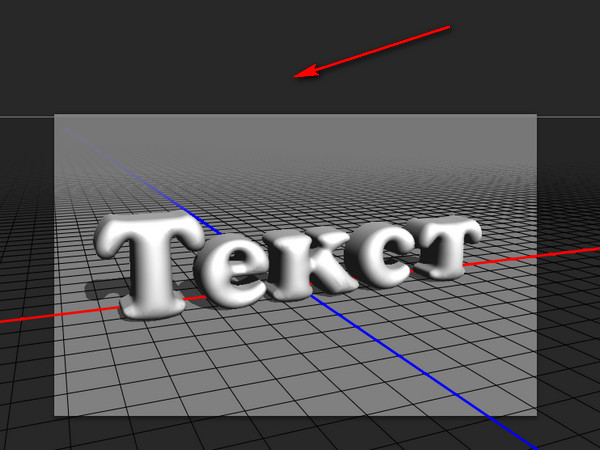
Выберите первый инструмент и кликните где-то вне объекта, чтобы переместить камеру. Переместите камеру так, чтобы были видны синяя и красная полосы.
Шаг 5
Вернитесь к Coordinates/Координатам и укажите 90 градусов по оси X.
Шаг 6
При необходимости переместит скрещение полос по центру так, чтобы текст был по центру.
Шаг 7
Давайте добавим фон, с которым будем взаимодействовать наш объект. Вернитесь в обычный режим слоев и нарисуйте прямоугольник.
Шаг 8
В меню выберите 3D > New Mesh from Layer > Depth Map to > Plane/3D > Новая сетка из слоя > Карта глубины.
Шаг 9
Выберите оба слоя и в меню выберите 3D > Merge 3D Layers/ 3D > Объединить 3D-слои.
Шаг 10
Выберите последний инструмент в верхней панели и масштабируйте прямоугольник, чтобы он покрыл всю рабочую область.
Шаг 11
Теперь давайте настроим параметры для текста. Зайдите в палитру Properties/Параметры и кликните по Shape Presets/Наборы фигур. Выберите один из вариантов.
Шаг 12
Теперь кликните по иконке Cap/Капитель. Здесь много параметров, которые помогут вам добиться хорошего эффекта. Мы выбрали простой контур с тонким, аккуратным тиснением.
Шаг 13
Давайте добавим света. Проскрольтесь вниз в палитре 3D, чтобы найти Infinite Light/Бесконечный свет. Переместите его, чтобы получить красивые тени.
Шаг 14
Вы можете изменить Softness/Мягкость и Intensity/Интенсивность света в палитре Properties/Параметры.
Шаг 15
Давайте добавим еще света. Кликните по иконке белого листа в нижней части палитры 3D и выберите New Infinite Light/Новый бесконечный свет.
Кликните по иконке белого листа в нижней части палитры 3D и выберите New Infinite Light/Новый бесконечный свет.
Шаг 16
Временно отключите предыдущий источник света, чтобы настроить новый источник. Сделайте так, чтобы новый источник освещал в основном контур букв. Также укажите мягкие тени.
Шаг 17
Зайдите во вкладку Materials/Материалы. Выделите все материалы текста и укажите им цвет, который вам нравится. Diffuse/Рассеивание — это основной цвет объектов. Specular/Блик — цвет бликов и светлых тонов. Ambient/Освещение — цвет теней. Выбирайте для этих трех параметров близкие цвета, чтобы сохранить реалистичность.
Шаг 18
После того как вы выбрали все цвета, создайте New Material/Новый материал.
Шаг 19
Кликните по прямоугольнику и укажите ему этот материал.
Шаг 20
Если вы хотите сделать тени светлее, можете добавить немного света. Найдите Environment/Окружающая среда в палитре 3D и измените Global Ambient/Глобальное освещение на светлый цвет.
Найдите Environment/Окружающая среда в палитре 3D и измените Global Ambient/Глобальное освещение на светлый цвет.
Шаг 21
Когда все будет готово, кликните иконку Render/Рендер чтобы увидеть работу в ее реальном виде.
Шаг 22
Если в процессе рендера вы заметите что-то, что захотите исправить, нажмите Escape, чтобы прервать процесс и внести изменения.
Автор урока Monika Zagrobelna
Перевод — Дежурка
Смотрите также:
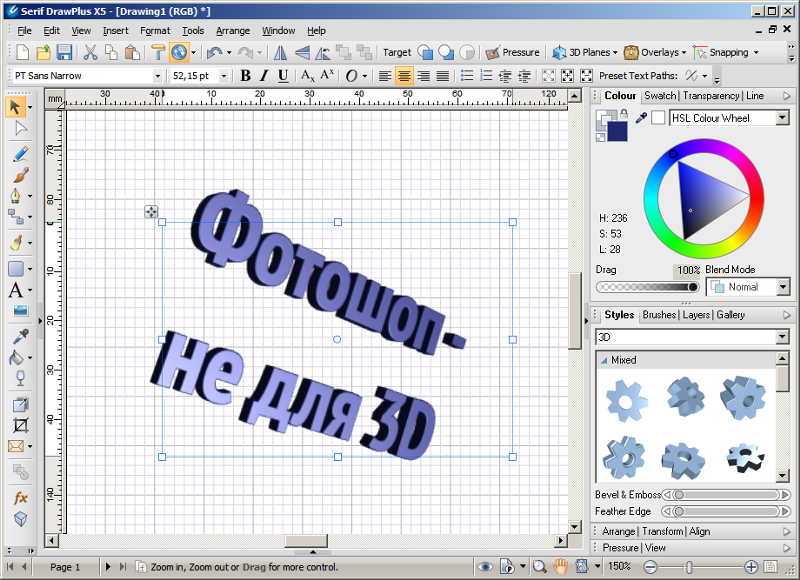
Как сделать объемные буквы в Фотошопе
Формирование изображений в формате 3D – одна из часто используемых функций графического редактора Фотошоп. Однако, она достаточно сложна в использовании для неподготовленного пользователя, который хочет без значительных затрат на освоение профессиональных инструментов получить объемную картинку. В данной статье будет рассмотрен пример создания объемных букв в Фотошопе без использования специальных инструментов 3D.
Создаем объемные буквы в Фотошопе
- Перед началом создания объемных букв напишем исходный текст, который в дальнейшем будет преобразован в надпись в формате 3D. Для этого воспользуемся инструментом “Горизонтальный текст”.
- Получаем слой с надписью. Теперь можно приступать к выполнению следующих шагов.
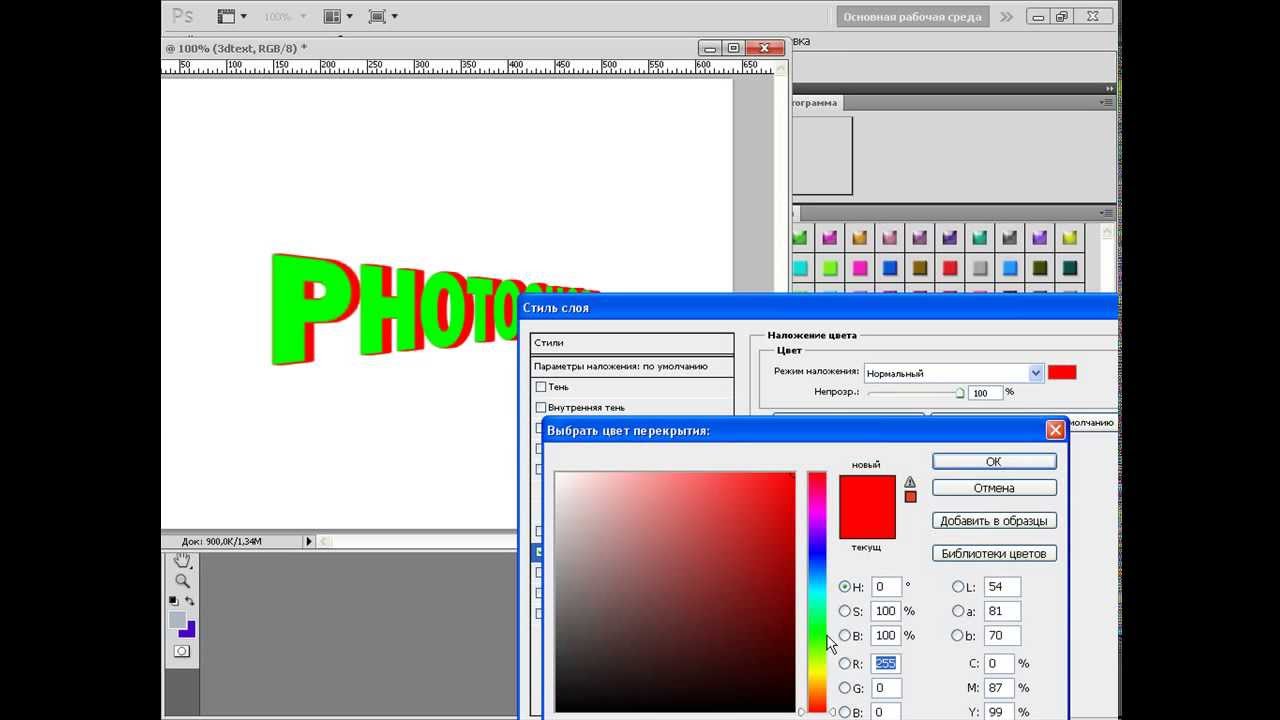
- Далее производим над текстовым слоем операции, непосредственно предшествующие процессу создания объемных букв. Открываем окно, содержащее настройки стиля текстового слоя, кликнув по нему два раза левой кнопкой мыши. Выбираем в левой части пункт “Наложение цвета” и подбираем подходящий оттенок, например, ярко-желтый. Буквы будут окрашены в выбранный цвет.
- Теперь начинаем придавать буквам начальный объем при помощи инструмента “Тиснение”, которое также находится в настройках стиля слоя. Настраиваем параметры выпуклости обрабатываемой надписи, исходя из ее особенностей и личных предпочтений. Основной момент – не переусердствовать с максимальными значениями параметров – в противном случае надпись получится искаженной или неестественной.

- В предыдущем шаге была получена заготовка, которая станет основанием для формирования объемного текста. Для начала выбираем текущий текстовый слой, используя инструмент “Перемещение”.
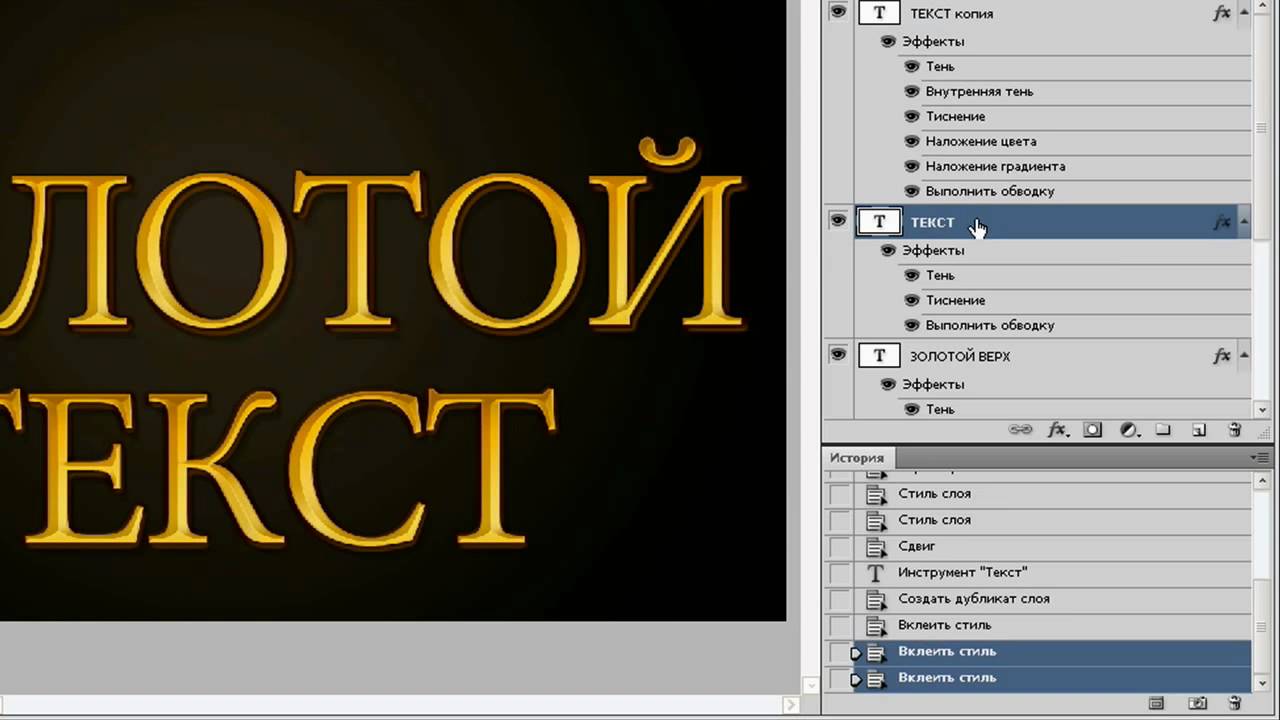
- Теперь необходимо создать несколько копий текущего слоя, смещая каждый из них вниз и влево, чтобы получить имитацию объемного изображения. Для этого используем сочетание клавиш Ctrl+J (создание копии слоя) и стрелки “вниз” и “влево” (на клавиатуре) для смещения каждого последующего слоя и создания эффекта 3D.
- Повторяем шаг 6, пока количество слоев не создаст эффект объемных букв. В рассматриваемом примере для этого понадобилось 7 слоев.
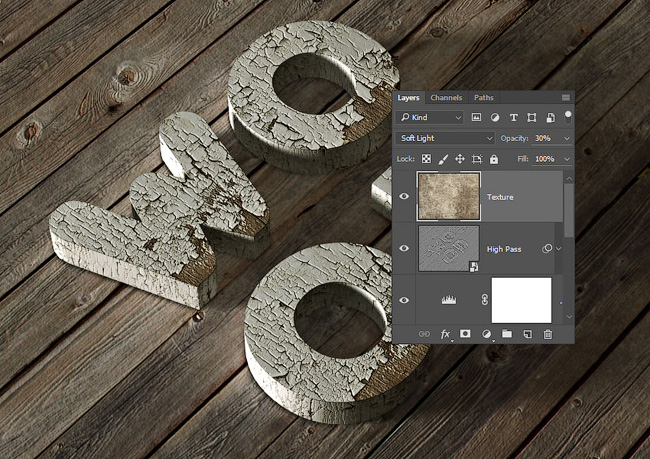
- Чтобы надпись получилась более естественной, изменим цветовой оттенок верхнего слоя на более светлый, в сравнении с базовым. Кликаем два раза на верхний слой, и меняем цвет наложения.
- И, наконец, можно внести изменения в фон надписи, чтобы сделать эффект объемных букв более выразительным.

Заключение
Описанный в данной статье способ позволяет создавать привлекательные объемные буквы и надписи без изучения сложных профессиональных инструментов 3D-моделирования, содержащихся в Фотошопе. Скорость обучения и практическая простота позволяют рекомендовать его всем начинающим пользователям графического редактора.
3D текст в фотошопе | Шаги для создания эффективного 3D текста в Photoshop
Введение в 3D-текст в Photoshop
Photoshop — удивительное программное обеспечение для разработки, и играть с 3D-текстом в Photoshop также очень весело. 3D-текст дает трехмерный вид и реалистичный вид вашего текста. В учебнике по трехмерному тексту вы узнаете о различных формах, формах, настройках, а также выравнивании трехмерного текста. Здесь вы очень легко и с удовольствием познакомитесь со «Как создать 3D текст в Photoshop». Для этого упражнения у вас будет минимальная версия Photoshop для CS6, и вы получите лучший результат с версией CC.
Шаги для создания 3D текста в Photoshop
Здесь вы будете изучать 3D текстовые сообщения шаг за шагом. Давайте начнем с хладнокровия и получим удовольствие от нашей работы.
Шаг 1: Выберите «Файл» и нажмите «Создать».
Следуя вышеприведенному шагу, мы откроем диалоговое окно в нашей рабочей области. В этом диалоговом окне я установлю ширину страницы 1200 пикселей и высоту 700 пикселей и разрешение 200 пикселей / нишу для достижения наилучшего результата. Я выберу белый цвет фона моего документа, вы можете выбрать любой цвет в соответствии с вашим текстом.
Здесь вы также можете установить цветовой режим, например, RGB или CMYK для разных целей. Нажмите кнопку Создать в диалоговом окне для настройки этих измерений.
Шаг 2: Перейдите на панель инструментов и здесь мы возьмем текстовый инструмент с панели инструментов.
И я напишу ‘3D TEXT’ в качестве текста для 3D-эффекта и нажму OK в верхнем правом углу, как показано на рисунке выше. Чтобы прощать тексту лучший 3D-эффект, лучше взять верхний регистр текста, как я сделал. Вы можете изменить размер вашего текста в соответствии со своими свойствами в текстовом свойстве текста, т. Е. Параметр «Переключить панели символов и абзацев» в правом верхнем углу рабочего пространства.
Чтобы прощать тексту лучший 3D-эффект, лучше взять верхний регистр текста, как я сделал. Вы можете изменить размер вашего текста в соответствии со своими свойствами в текстовом свойстве текста, т. Е. Параметр «Переключить панели символов и абзацев» в правом верхнем углу рабочего пространства.
После нажатия на эту опцию у вас появится диалоговое окно, теперь я изменю размер текста и удаляю пробел между текстом, чтобы лучше выглядело, вы можете установить его в соответствии с вашими предпочтениями и взять его в центре, удерживая правую кнопку мыши. и перетащите его в центр.
Я добавлю подчеркивание ниже моего текста с помощью инструмента «Прямоугольник», чтобы сделать мой текст эффективным, а также напишу еще один текст, например «ЭФФЕКТ», и буду управлять его размером и текстовым разрывом в соответствии с моим предыдущим текстом, выполнив те же действия, что и предыдущий текст.
Шаг 3: Теперь мы будем работать со слоями.
Здесь у нас есть четыре слоя в нашем текущем рабочем пространстве, то есть слой 3D TEXT, слой Rectangle 1, слой EFFECT и слой Background.
Мы выровняем все три слоя текста по центру, используя инструмент перемещения из панели инструментов с фоном.
Результаты слоя,
Шаг 4: Преобразовать в слои Shape и Merge.
Чтобы преобразовать наш текст в форму, щелкните правой кнопкой мыши «3D Text layer» и выберите опцию «convert to shape». Мы сделаем то же самое со слоем EFFECT.
Теперь я объединю все вышеперечисленные три слоя, выбрав их. Для выбора нажмите на один слой и удерживайте клавишу Ctrl, затем нажмите на другой двухслойный по одному, а затем Ctrl + E для слияния.
Теперь у нас будет новый объединенный слой.
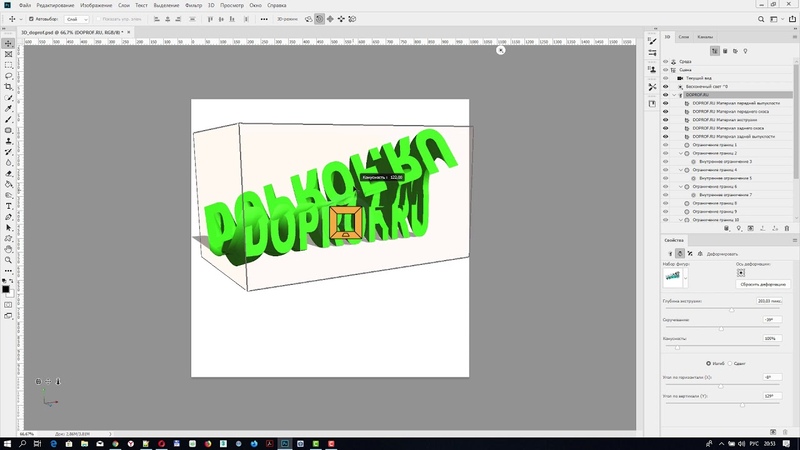
Щелкните правой кнопкой мыши по этому слою и выберите «Новое 3D-выдавливание из выбранного слоя».
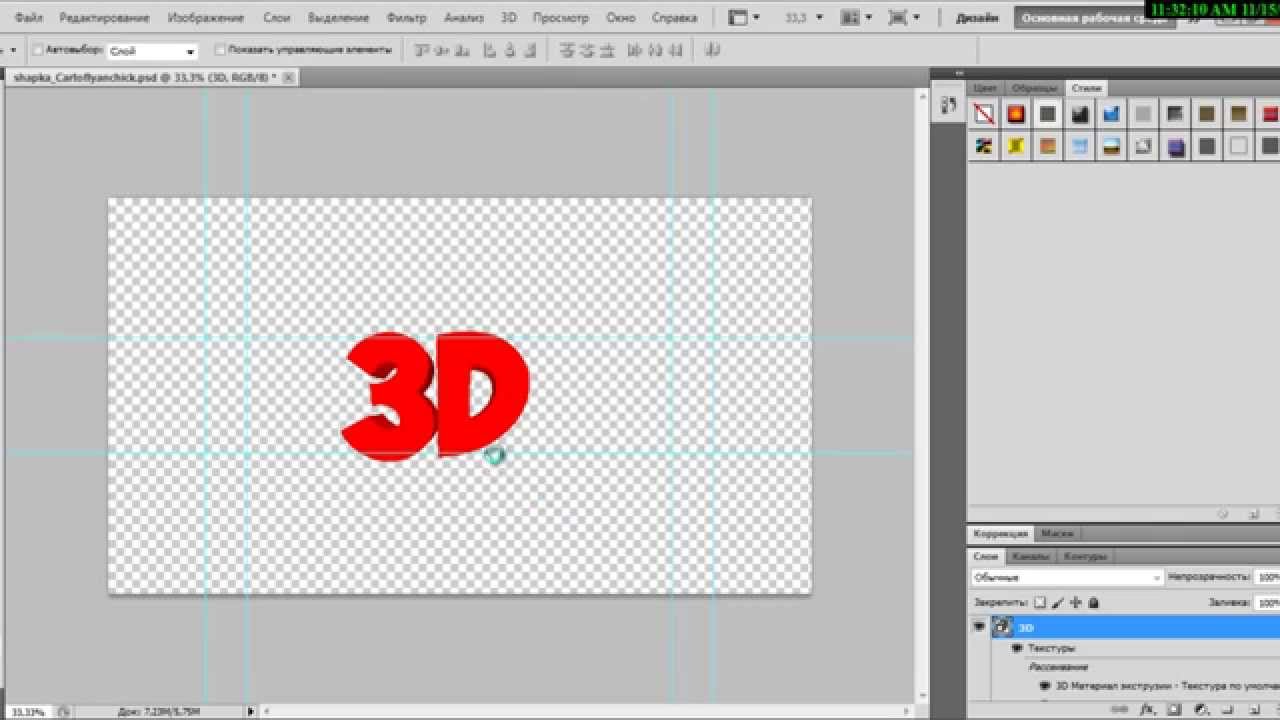
После этого шага мы увидим, что наш текст преобразуется в 3D и будет иметь рабочую форму 3D в нашей рабочей области.
Шаг 5: Преобразование фона в открытку.
Перейдите на фоновый слой, щелкните его правой кнопкой мыши и выберите вариант открытки, щелкнув по нему.
Выберите фоновый слой и слой трехмерного текста, удерживая клавишу Ctrl, щелкая их по одному и нажимая Ctrl + E, чтобы объединить их.
Шаг 6: Установите параметры трехмерного текста.
Здесь у нас есть три варианта в нашей рабочей области в нижнем правом углу, то есть 3D, Слои и Каналы. Мы можем перейти к любому из вариантов в любое время, просто щелкнув по ним для настройки их параметров.
Теперь выберите параметр 3D из этих параметров, чтобы установить параметры 3D-текста, выберите параметр «Эффекты» и снова щелкните «эффект переднего инфляционного материала».
Здесь вы можете установить различные параметры 3D-текста один за другим, чтобы придать ему эффектный вид. В 3D-варианте есть много эффектов, которые мы можем настроить в соответствии с нашим использованием.
В верхнем правом углу появится диалоговое окно с заголовком «Свойства». Теперь я установлю некоторое значение 3D-текста для придания лучшего эффекта нашему 3D-тексту.
Здесь я буду настраивать блеск и рефлекс в соответствии со мной, вы можете установить, как вам нравится. Вы также можете изменить цвет текста, щелкнув здесь параметр рассеивания, который вы хотите в своем 3D-тексте.
Теперь вот ваш последний эффект 3D текста.
Вы можете использовать больше эффектов в вашем 3D тексте шаг за шагом, чтобы придать ему реалистичный вид.
Шаг 7: Дайте Render вашему 3D тексту.
Для рендеринга просто нажмите на параметр 3D и выберите « Render 3D Layer», чтобы придать эффекту рендеринга ваш 3D-текст.
Здесь вы можете увидеть эффект рендера в моем 3D тексте выглядит очень круто. Вы также можете сделать этот эффект в вашем собственном 3D тексте.
Вывод
Теперь, следуя этим 5 простым шагам, взгляните на себя, и вы легко сможете создать эффект 3D-текста в своем Photoshop. Вы найдете, что создание 3D-текста в Photoshop — это не тяжелая работа, на самом деле это похоже на игру с текстом в рабочей области.
Рекомендуемые статьи
Это руководство по 3D-тексту в Photoshop. Здесь мы обсудим обзор и шаги по созданию текста в фотошопе с иллюстрациями. Вы также можете просмотреть наши статьи, чтобы узнать больше
- Учебники для создания 3D-текста в Blender
- Какие типы 3D-эффектов в Illustrator
- Введение в программное обеспечение 3D-анимации
- Узнайте о лучших программах для 3D моделирования
- 3D-эффекты в After Effects
Обтекание текста в 3D с помощью Photoshop
В этом учебном пособии по текстовым эффектам в Photoshop мы узнаем, как легко обернуть текст вокруг 3D-объекта в Photoshop без необходимости использования какого-либо 3D-программного обеспечения. Мы собираемся обернуть наш текст вокруг планеты, но вы можете использовать ту же самую базовую технику, чтобы обернуть текст вокруг чего угодно. Вам понадобится Photoshop CS или выше для этого урока, так как мы будем использовать в Photoshop функцию «текст на контуре», а затем мы будем использовать Free Transform, чтобы преобразовать наш текст в трехмерную перспективу. Наконец, мы будем использовать маску слоя, чтобы скрыть текст, проходящий позади объекта, что дает нам наш последний трехмерный эффект.
Наконец, мы будем использовать маску слоя, чтобы скрыть текст, проходящий позади объекта, что дает нам наш последний трехмерный эффект.
Вот изображение планеты (старая добрая планета Земля), которую я оберну вокруг текста:
Исходное изображение.
А вот как будет выглядеть изображение после обтекания нашего трехмерного текста:
Окончательный результат «обтекание текстом в 3D».
Давайте начнем!
Шаг 1: выберите инструмент Elliptical Marquee
Первое, что мне нужно сделать для этого эффекта, это перетащить круговое выделение вокруг планеты, и для этого я буду использовать инструмент, который Photoshop включает в себя именно для такой задачи, Elliptical Marquee Tool . Выберите его из палитры Инструменты. По умолчанию он прячется за инструментом «Прямоугольный шатер», поэтому вам нужно будет щелкнуть инструмент «Прямоугольный шатер» и удерживать мышь в течение одной или двух секунд, пока не появится маленькое всплывающее меню, а затем выбрать инструмент «Эллиптический шатер» в список:
Выберите Elliptical Marquee Tool из палитры Инструменты.
Шаг 2: перетащите выделение вокруг объекта, немного больше, чем сам объект
С моим выбранным Elliptical Marquee Tool я собираюсь расположить мышь как можно ближе к центру планеты, чтобы начать с него. Затем я буду удерживать мою клавишу Shift, чтобы ограничить свой выбор идеальным кругом, и я буду удерживать мою клавишу Alt (Победа) / Option (Mac), чтобы сказать Photoshop использовать точку, которую я собираюсь щелкните в качестве центра моего выбора, чтобы выборка распространялась во всех направлениях с этой точки. Затем я просто собираюсь щелкнуть в центре планеты и перетаскивать выделение, пока мое выделение не станет немного больше, чем планета, предоставляя место для текста, чтобы обернуть вокруг него.
Скорее всего, место, где я первоначально щелкнул мышью, не было мертвой точкой планеты, что означает, что мой выбор нужно будет изменить. Чтобы переместить выделение на экране и переместить его, когда я перетаскиваю его, я буду удерживать мой пробел , который позволяет мне перемещать выделение, где бы я ни захотел, а затем я отпускаю пробел, чтобы продолжить перетаскивая выделение больше.
Продолжайте перетаскивать и перемещать выделение, пока оно не будет правильно выровнено с объектом и не станет немного больше самого объекта:
Круговое выделение теперь добавлено вокруг объекта.
Шаг 3: преобразовать выделение в путь
Теперь у нас есть выделение вокруг объекта, и мы собираемся использовать его, чтобы добавить наш текст к изображению, используя функцию «текст по пути» в Photoshop. Проблема в том, что наш выбор — это выбор, а не путь. К счастью, Photoshop позволяет легко преобразовать любой фрагмент в путь. Чтобы сделать это, переключитесь на палитру Paths , которая по умолчанию будет сгруппирована с палитрами Layers и Channels. Палитра Paths будет отображаться пустой, поскольку в настоящее время у нас нет путей в нашем документе. Чтобы преобразовать выделение в путь, щелкните значок « Создать рабочий путь из выделения» в нижней части палитры «Пути» (это третий значок справа):
Нажмите на значок «Создать рабочий путь из выделения».
Как только вы нажмете на значок, Photoshop преобразует выделение в путь, и в палитре «Пути» появится новый «Рабочий путь»:
Палитра «Пути» теперь показывает вновь созданный путь.
И если мы оглянемся на наше изображение, то увидим, что пунктирные линии нашего выделения были заменены тонкой сплошной линией, которая является нашим путем:
Выбор вокруг планеты был преобразован в путь.
Теперь мы можем использовать этот путь вместе с функцией «текст на пути» в Photoshop CS и более поздних версиях, чтобы добавить наш текст, что мы и сделаем дальше.
Шаг 4: Выберите инструмент Type
Вернитесь к палитре слоев в этой точке. Пришло время добавить наш текст. Для этого нам нужно использовать Photoshop Type Tool , поэтому либо выберите if на палитре Tools, либо нажмите букву T на клавиатуре:
Выберите инструмент «Текст».
Выбрав инструмент «Текст», перейдите на панель параметров в верхней части экрана и выберите свой шрифт и размер шрифта. Этот 3D-эффект работает лучше всего, если вы используете шрифт с толстыми буквами, поэтому я выберу Helvetica Black в качестве моего шрифта. Вы можете выбрать любой понравившийся вам шрифт из тех, которые вы установили в своей системе, но, опять же, попробуйте выбрать один с хорошими толстыми буквами, а также тот, который легко читается. Вам нужно будет поэкспериментировать с размером шрифта, так как он будет сильно зависеть от размера объекта, вокруг которого вы оборачиваете текст, и в еще большей степени от размера и разрешения изображения, которое вы используете. Я использую размер шрифта 14pt для этого урока, но опять же, вам нужно самостоятельно поэкспериментировать с изображением:
Этот 3D-эффект работает лучше всего, если вы используете шрифт с толстыми буквами, поэтому я выберу Helvetica Black в качестве моего шрифта. Вы можете выбрать любой понравившийся вам шрифт из тех, которые вы установили в своей системе, но, опять же, попробуйте выбрать один с хорошими толстыми буквами, а также тот, который легко читается. Вам нужно будет поэкспериментировать с размером шрифта, так как он будет сильно зависеть от размера объекта, вокруг которого вы оборачиваете текст, и в еще большей степени от размера и разрешения изображения, которое вы используете. Я использую размер шрифта 14pt для этого урока, но опять же, вам нужно самостоятельно поэкспериментировать с изображением:
Выберите ваш шрифт и размер шрифта на панели параметров.
Шаг 5: выберите цвет для вашего текста
Пока вы находитесь на панели параметров, давайте выберем цвет для нашего текста. Для этого нажмите на образец цвета :
Нажмите на образец цвета на панели параметров, чтобы выбрать цвет для текста.
Это вызывает палитру цветов Photoshop, где вы можете выбрать любой цвет для текста. Я собираюсь выбрать яркий желтовато-оранжевый цвет, который должен хорошо выделяться на фоне в основном голубой планеты и черного фона:
Используйте палитру цветов, чтобы выбрать цвет для вашего текста.
Нажмите OK, как только вы выбрали свой цвет, чтобы выйти из диалогового окна.
Шаг 6: набери свой текст по круговому пути
Выбрав наш шрифт, размер шрифта и цвет текста, мы можем добавить наш текст, и мы хотим добавить его так, чтобы он шел по круговому пути, который мы создали. Для этого наведите курсор мыши на ту часть пути, с которой вы хотите начать печатать. Я собираюсь начать свой текст где-то на вершине пути. Перемещая курсор мыши по пути, вы заметите, что курсор изменится с пунктирного квадрата вокруг него на волнистую линию, проходящую через него. Эта волнистая линия говорит вам, что вы собираетесь печатать прямо на пути и что ваш текст будет следовать по форме пути, а это именно то, что нам нужно. Чтобы добавить свой тип, просто нажмите на путь и начните печатать. Эффект будет работать лучше всего, если вы будете использовать все заглавные буквы. Я собираюсь напечатать «ДОБРО ПОЖАЛОВАТЬ В ЗЕМЛЮ ПЛАНЕТЫ»:
Чтобы добавить свой тип, просто нажмите на путь и начните печатать. Эффект будет работать лучше всего, если вы будете использовать все заглавные буквы. Я собираюсь напечатать «ДОБРО ПОЖАЛОВАТЬ В ЗЕМЛЮ ПЛАНЕТЫ»:
Нажмите непосредственно на путь и начните печатать, чтобы текст следовал по форме пути.
Поскольку я хочу, чтобы мой текст полностью обернулся вокруг планеты, я собираюсь снова напечатать точно такое же предложение в конце:
Добавьте достаточно текста, чтобы полностью обернуть вокруг объекта.
Если вы присмотритесь, вы увидите, что я столкнулся с небольшой проблемой. На моем пути недостаточно места, чтобы вместить весь мой текст, и слово «ЗЕМЛЯ» в левом верхнем углу было обрезано. Чтобы исправить это, я собираюсь дважды щелкнуть непосредственно по миниатюре текстового слоя в палитре слоев, что скажет Photoshop выбрать весь мой текст сразу:
Дважды щелкните миниатюру слоя типа в палитре слоев, чтобы выделить весь текст.
Мой текст будет выделен белым цветом на моем изображении. Затем, выделив текст, я буду удерживать нажатой клавишу Alt (Win) / Option и пару раз нажмите клавишу со стрелкой влево на клавиатуре, чтобы закрыть пространство между буквами, пока не появится достаточно места для размещения. весь мой текст и слово «ЗЕМЛЯ» появляется:
Затем, выделив текст, я буду удерживать нажатой клавишу Alt (Win) / Option и пару раз нажмите клавишу со стрелкой влево на клавиатуре, чтобы закрыть пространство между буквами, пока не появится достаточно места для размещения. весь мой текст и слово «ЗЕМЛЯ» появляется:
Удерживая нажатой клавишу «Alt» (Win) / «Option» (Mac), используйте клавиши со стрелками влево или вправо, чтобы добавить или удалить пробел между буквами.
Чтобы расположить оба предложения на равном расстоянии друг от друга и закрыть этот большой промежуток вверху, я собираюсь щелкнуть мышью между двумя предложениями внизу (между словами «ЗЕМЛЯ» и «ДОБРО ПОЖАЛОВАТЬ») и снова удерживая клавишу Alt. (Win) / Option (Mac), я собираюсь нажать клавишу левой скобки несколько раз, чтобы добавить немного дополнительного пространства между двумя словами, пока текст не будет выглядеть одинаково сбалансированным по всему пути.
Когда я доволен интервалом в моем тексте, я собираюсь нажать Ctrl + H (Победа) / Command + H (Mac), чтобы скрыть путь из поля зрения, оставив мне только мою планету и мой текст, обведенный кружком и красиво разнесены вокруг него:
Текст теперь вращается вокруг планеты.
Наш текст сейчас вращается вокруг планеты, но выглядит очень двумерно и не очень интересно. Мы собираемся перенести это в третье измерение в следующем.
Шаг 7: Используйте бесплатное преобразование, чтобы исказить текст в трехмерной перспективе
Теперь самое интересное. Мы собираемся преобразовать наш текст в 3D! Или, по крайней мере, мы все равно создадим иллюзию, что это 3D. Photoshop не настоящая 3D-программа, но мы все еще можем ее подделать. Для этого мы будем использовать команду Photoshop Free Transform . Когда слой типа выбран в палитре слоев, используйте сочетание клавиш Ctrl + T (Win) / Command + T (Mac), чтобы вызвать маркеры Free Transform вокруг текста:
Нажмите «Ctrl + T» (Победа) / «Command + T» (Mac), чтобы получить доступ к ручкам Free Transform.
Чтобы согнуть мой текст в трехмерную перспективу, я собираюсь удерживать Ctrl + Alt (Победа) / Command + Option (Mac), а затем перетащить ручку «Свободное преобразование» в верхнем правом углу в направлении центра планеты. Чем дальше я перетаскиваю, тем больше трехмерной перспективы я создаю с моим текстом:
Перетащите верхний правый угловой маркер к центру объекта, чтобы создать трехмерную перспективу.
Когда вы будете довольны тем, как выглядит ваш текст, нажмите Enter (Win) / Return (Mac), чтобы принять преобразование:
Нажмите «Enter» (Win) / «Return» (Mac), чтобы принять преобразование.
Шаг 8: добавь маску слоя к текстовому слою
Вещи определенно начинают выглядеть более трехмерными, за исключением одной незначительной детали. Наш текст не обтекает объект, он просто сидит перед ним. Чтобы действительно придать нам трехмерный вид, нам нужно скрыть текст в областях, где он должен находиться позади объекта, и мы можем сделать это, используя маску слоя. С выделенным текстовым слоем, нажмите на иконку Layer Mask внизу палитры Layers:
С выделенным текстовым слоем, нажмите на иконку Layer Mask внизу палитры Layers:
Добавьте маску слоя к текстовому слою, щелкнув значок «Маска слоя».
Это добавляет маску слоя к текстовому слою, а также добавляет миниатюру маски слоя в палитре слоев. Мы можем сказать, что маска слоя в настоящее время выбрана, потому что миниатюра имеет белую рамку выделения:
Миниатюра маски слоя с белой рамкой выделения вокруг нее говорит о том, что выбрана маска слоя, а не сам слой.
Шаг 9: сделай выбор вокруг своего объекта
Я хочу скрыть текст, который должен находиться за планетой, поэтому я собираюсь снова взять мой инструмент Elliptical Marquee Tool и, как и в начале этого урока, я буду использовать его для перетаскивания выбор вокруг планеты. Однако на этот раз я хочу, чтобы мой выбор распространялся только на край планеты, а не на область вокруг нее, как мы делали раньше. Итак, еще раз, я собираюсь щелкнуть примерно в центре планеты, и, удерживая Shift + Alt (Победа) / Shift + Option (Mac), я собираюсь вытянуть круговой выбор вокруг планеты. Если мне нужно изменить положение выделения при перетаскивании, я снова удерживаю клавишу пробела и переместить выделение на экране по мере необходимости, затем я отпущу пробел и продолжу перетаскивать.
Если мне нужно изменить положение выделения при перетаскивании, я снова удерживаю клавишу пробела и переместить выделение на экране по мере необходимости, затем я отпущу пробел и продолжу перетаскивать.
Вот мое изображение с выбранной моей планетой:
Планета сейчас выбрана.
Шаг 10: нарисуй черным внутри выделения, чтобы скрыть текст
С нашей маской слоя, добавленной к текстовому слою и выделением вокруг планеты, мы можем легко скрыть текст, который должен находиться за планетой, просто закрасив текст. Сначала нам понадобится наша кисть, поэтому выберите Brush Tool из палитры Tools или нажмите B на клавиатуре:
Выберите инструмент Brush Tool.
Затем, выбрав черный цвет в качестве цвета переднего плана, просто закрасьте текст, который хотите скрыть. Поскольку мы рисуем маску слоя, а не сам слой, мы не будем рисовать черным на изображении. Вместо этого, где бы мы ни рисовали черным, содержимое слоя будет скрыто. Мне нужно спрятать текст в верхней части планеты, поэтому я нарисую его кистью. Благодаря выбранному мною выделению, мне не нужно беспокоиться о том, чтобы быть неаккуратной с моей кистью и случайно рисовать за краем планеты, поскольку Photoshop позволяет мне рисовать только внутри выделенного фрагмента. Везде, где я рисую вне этого, игнорируется:
Мне нужно спрятать текст в верхней части планеты, поэтому я нарисую его кистью. Благодаря выбранному мною выделению, мне не нужно беспокоиться о том, чтобы быть неаккуратной с моей кистью и случайно рисовать за краем планеты, поскольку Photoshop позволяет мне рисовать только внутри выделенного фрагмента. Везде, где я рисую вне этого, игнорируется:
Закрасьте текст, который вы хотите скрыть, с помощью Brush Tool. Будет затронут только текст внутри выделения.
Продолжайте рисовать текст, пока не спрячете все, что нужно спрятать. Когда вы закончите, нажмите Ctrl + D (Победа) / Command + D (Mac), чтобы снять выделение. Если ваш путь под текстом снова стал видимым, нажмите Ctrl + H (Победа) / Command + H (Mac), чтобы скрыть его от просмотра.
Вот мое изображение после закрашивания текста вдоль верхней части, чтобы скрыть его, создавая иллюзию, что текст теперь движется по планете в 3D:
Окончательный результат «обтекание текстом в 3D».
Шаг 11: добавь стиль наложения градиента
Чтобы закончить, давайте добавим немного освещения к нашему тексту, используя один из стилей слоев Photoshop. Нажмите на иконку Layer Styles в нижней части палитры Layers:
Нажмите на значок «Стили слоя».
Затем выберите Gradient Overlay из списка:
Выберите «Gradient Overlay».
Откроется диалоговое окно «Стиль слоя» с настройками наложения градиента в средней колонке. По умолчанию Photoshop дает нам градиент от черного к белому, что мы и хотим. Вместо того, чтобы использовать градиент, чтобы раскрасить наш текст и сделать его черно-белым, мы собираемся использовать его для добавления простого светового эффекта. Сначала измените параметр « Режим наложения» вверху с «Нормальный» на « Яркий свет », нажав стрелку вниз справа от слова «Нормальный» и выбрав «Яркий свет» из списка. Затем уменьшите значение непрозрачности до 60% . Наконец, измените параметр Угол внизу на 0 ° :
Наконец, измените параметр Угол внизу на 0 ° :
Параметры наложения градиента в диалоговом окне «Стиль слоя».
Нажмите OK, когда вы закончите, чтобы выйти из диалогового окна и применить стиль Gradient Overlay к тексту, и все готово! Вот заключительный эффект с моим простым световым эффектом, добавленным к тексту:
Финальный 3D-эффект.
Куда пойти дальше …
И там у нас это есть! Посетите наши разделы « Текстовые эффекты» или « Фотоэффекты» для получения дополнительных уроков по эффектам Photoshop!
Создание простого трехмерного текста в Photoshop
Автор Стив Паттерсон.
В этом уроке Photoshop текстовые эффекты мы узнаем, как создать простой трехмерный текст:
Последний эффект трехмерного текста.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 1. Создайте новый документ
Для начала создадим новый документ Photoshop. Поднимитесь в меню File вверху экрана и выберите New или, для более быстрого способа, нажмите сочетание клавиш Ctrl + N (Win) / Command + N (Mac). Какой бы способ вы ни выбрали, Photoshop открывает диалоговое окно New Document . Введите размер, который вам нужен для вашего документа. Для этого урока я собираюсь ввести ширину 6 дюймов , высоту 4 дюйма и разрешение 300 пикселей / дюйм , что является стандартным разрешением для профессиональных качественная печать.Я также собираюсь установить для моего Background Contents значение White , что установит белый цвет фона моего нового документа. Когда вы закончите, нажмите OK в правом верхнем углу диалогового окна, чтобы выйти из него. Ваш новый документ Photoshop появится на экране.
Поднимитесь в меню File вверху экрана и выберите New или, для более быстрого способа, нажмите сочетание клавиш Ctrl + N (Win) / Command + N (Mac). Какой бы способ вы ни выбрали, Photoshop открывает диалоговое окно New Document . Введите размер, который вам нужен для вашего документа. Для этого урока я собираюсь ввести ширину 6 дюймов , высоту 4 дюйма и разрешение 300 пикселей / дюйм , что является стандартным разрешением для профессиональных качественная печать.Я также собираюсь установить для моего Background Contents значение White , что установит белый цвет фона моего нового документа. Когда вы закончите, нажмите OK в правом верхнем углу диалогового окна, чтобы выйти из него. Ваш новый документ Photoshop появится на экране.
Создайте новый документ Photoshop, используя диалоговое окно «Новый документ».
Шаг 2. Выберите инструмент «Текст» на палитре инструментов Photoshop
Чтобы добавить текст в документ, нам понадобится Photoshop Type Too l.Выберите его на палитре инструментов или нажмите на клавиатуре букву T , чтобы выбрать его с помощью сочетания клавиш:
Выберите инструмент «Текст».
Шаг 3. Выберите шрифт на панели параметров
Далее нам нужно выбрать шрифт. Выбрав инструмент «Текст», вы заметите, что панель параметров в верхней части экрана изменилась, чтобы отобразить параметры для инструмента «Текст». Выберите шрифт, который вы хотите использовать, из списка шрифтов, которые в настоящее время доступны на вашем компьютере.Этот 3D-эффект лучше всего работает со шрифтами с большими толстыми буквами. Я собираюсь выбрать Impact . Вы также можете выбрать размер текста, если хотите, но на данный момент это не обязательно, поскольку мы можем легко изменить размер текста позже, как мы увидим. На данный момент нам нужен только шрифт:
На данный момент нам нужен только шрифт:
Выберите шрифт на панели параметров.
Шаг 4. Выберите цвет текста
Далее нам нужно выбрать цвет для нашего текста. Если вы посмотрите дальше вправо на панели параметров, вы увидите образец цвета .Образец цвета показывает текущий цвет текста. Чтобы изменить цвет, просто нажмите на образец цвета:
Измените цвет текста, щелкнув образец цвета на панели параметров.
Откроется палитра цветов Photoshop . Выберите любой цвет, который вы хотите использовать для своего текста. Я собираюсь выбрать яркий оттенок красного. Когда вы закончите, нажмите OK в правом верхнем углу палитры цветов, чтобы выйти из нее:
Выберите новый цвет для текста в палитре цветов, затем щелкните OK, чтобы выйти из него.
Образец цвета на панели параметров изменится, чтобы показать цвет, который вы выбрали.
Шаг 5. Добавьте текст в документ
Выбрав наш шрифт и цвет текста, щелкните внутри документа и добавьте свой текст. Я собираюсь набрать «ФОТОШОП» заглавными буквами, чтобы усилить эффект. Не волнуйтесь, если текст сейчас кажется слишком большим или слишком маленьким. Мы можем исправить это мгновенно:
Я собираюсь набрать «ФОТОШОП» заглавными буквами, чтобы усилить эффект. Не волнуйтесь, если текст сейчас кажется слишком большим или слишком маленьким. Мы можем исправить это мгновенно:
Щелкните внутри документа и добавьте свой текст.
Когда вы закончите печатать, щелкните галочку на панели параметров, чтобы принять текст и выйти из режима редактирования текста:
Выйдите из режима редактирования текста, установив флажок на панели параметров.
Если мы посмотрим на нашу палитру слоев, мы увидим, что Photoshop удобно разместил наш текст на своем собственном слое над фоновым слоем. Это то, что позволит нам работать с текстом независимо от белого фона за ним:
Текст отображается на отдельном слое в палитре слоев.
Шаг 6. При необходимости измените размер шрифта
Если вы обнаружите, что текст слишком мал (или слишком велик), мы можем легко исправить это с помощью команды Photoshop Free Transform . Сначала убедитесь, что ваш текстовый слой выбран в палитре слоев (выбранные слои выделены синим). Затем перейдите в меню Edit вверху экрана и выберите Free Transform . Вы также можете выбрать команду Free Transform с помощью сочетания клавиш Ctrl + T (Win) / Command + T (Mac):
Сначала убедитесь, что ваш текстовый слой выбран в палитре слоев (выбранные слои выделены синим). Затем перейдите в меню Edit вверху экрана и выберите Free Transform . Вы также можете выбрать команду Free Transform с помощью сочетания клавиш Ctrl + T (Win) / Command + T (Mac):
Выберите «Свободное преобразование» в меню «Правка».
Вы увидите поле «Свободное преобразование», а вокруг текста в документе появятся маркеры.Чтобы изменить размер текста, удерживайте нажатой клавишу Shift , затем щелкните любой из угловых маркеров (маленькие квадраты) и перетащите угол внутрь, чтобы сделать текст меньше, или наружу, чтобы сделать его больше. Удерживая нажатой клавишу Shift при перетаскивании, вы ограничиваете соотношение сторон, чтобы случайно не исказить форму текста при изменении его размера. Я собираюсь сделать текст чуть больше, перетащив ручку в правом нижнем углу наружу. Вы также можете переместить текст, если вам нужно, щелкнув в любом месте внутри поля Free Transform и перетащив текст в новое место внутри документа:
Вы также можете переместить текст, если вам нужно, щелкнув в любом месте внутри поля Free Transform и перетащив текст в новое место внутри документа:
Измените размер и переместите текст по мере необходимости с помощью Free Transform.
Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять изменение и выйти из команды Free Transform.
Шаг 7. Преобразование текста в форму
Чтобы создать наш 3D-эффект, нам нужно изменить перспективу нашего текста. Но есть только одна проблема. Photoshop не позволяет нам изменять перспективу текста (видите, как это может быть проблемой?). Чтобы показать вам, что я имею в виду, убедитесь, что у вас все еще выделен текстовый слой, затем перейдите в меню Edit в верхней части экрана и выберите Transform из списка.Появится вторичное меню, показывающее все различные способы преобразования содержимого текущего выбранного слоя. Обратите внимание, как параметры Distort и Perspective неактивны? Это означает, что они в настоящее время недоступны для нас, и это потому, что Photoshop не может выполнять ни один из этих двух типов преобразований текста.
Решение состоит в том, чтобы преобразовать наш текстовый слой в так называемый слой формы . Преобразуя текст в форму, мы сможем изменить его перспективу и создать наш эффект.Единственным недостатком преобразования текста в форму является то, что текст больше нельзя будет редактировать. Однако в этом случае, поскольку нам не нужно редактировать текст, нам не нужно об этом беспокоиться.
Не снимая выделения с текстового слоя, перейдите в меню Layer в верхней части экрана, выберите Type , а затем выберите Convert to Shape :
Перейдите в Layer> Type> Convert to Shape.
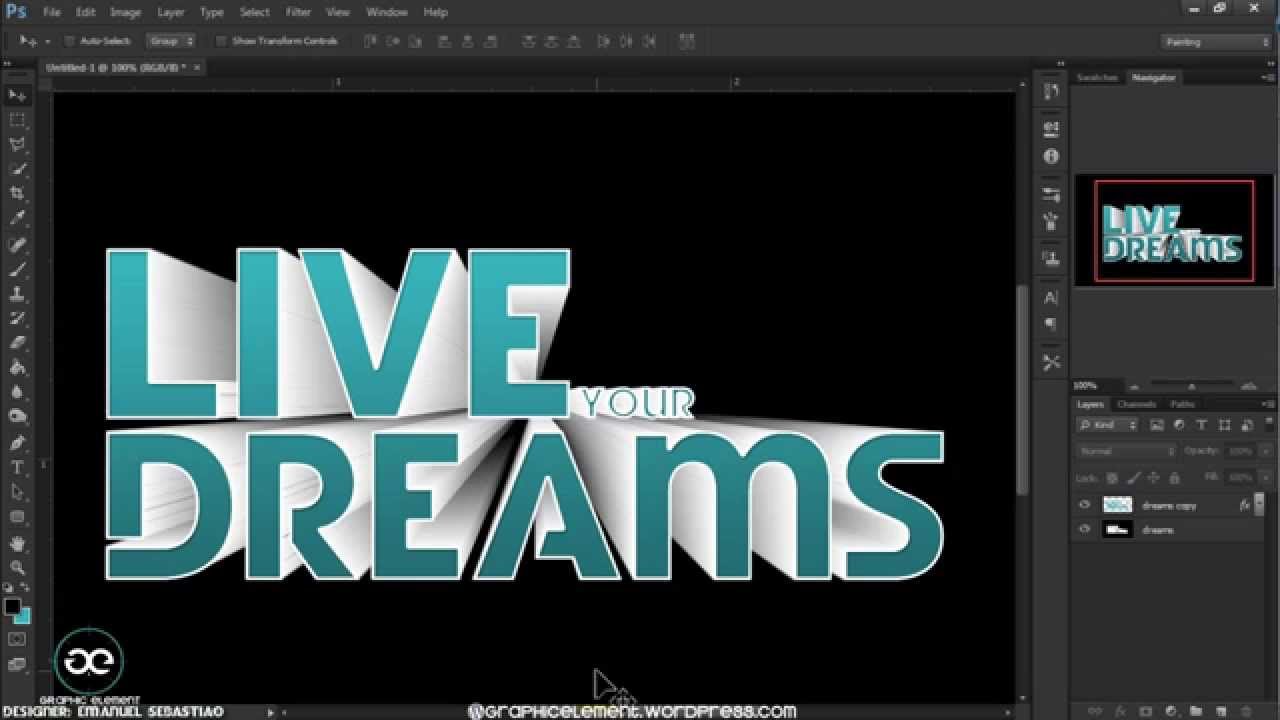
Если мы посмотрим на палитру слоев, мы увидим, что текстовый слой теперь выглядит совершенно иначе, и это потому, что это больше не текстовый слой.Photoshop преобразовал его в слой-фигуру, что означает, что теперь мы можем применить к нему преобразование перспективы и создать эффект 3D-текста:
Текстовый слой преобразован в слой-фигуру.
Шаг 8: Измените перспективу
Вернитесь в меню Edit . Вы увидите, что параметр «Преобразование», который мы рассматривали недавно, был заменен новым параметром Transform Path . Опять же, это потому, что теперь мы имеем дело с формой.Выберите Transform Path из списка. Когда появится дополнительное меню, вы увидите, что теперь доступны параметры «Искажение» и «Перспектива». Выберите Perspective из списка:
Перейдите в меню «Правка»> «Трансформировать контур»> «Перспектива».
Тот же прямоугольник и ручки, которые мы видели ранее, когда выбирали команду «Свободное преобразование», появятся вокруг текста (формы). Разница в том, что теперь мы работаем в режиме перспективы. Чтобы изменить перспективу текста и придать ему трехмерный вид, просто нажмите на ручку в правом нижнем углу и перетащите ее прямо вниз.По мере перетаскивания высота правой части текста будет увеличиваться от его центра, в то время как левая сторона останется неизменной:
Щелкните ручку в правом нижнем углу и потяните вниз.
Когда вас устраивает сдвиг перспективы, нажмите Введите (Win) / Return (Mac), чтобы принять преобразование. Теперь ваш текст должен выглядеть примерно так:
Теперь текст отображается в трехмерной перспективе.
Шаг 9: Создайте несколько копий слоя формы, каждая из которых немного сдвинута вправо
Следующий шаг — самое интересное.Мы собираемся очень быстро создать несколько копий нашего слоя с фигурой, каждая из которых будет перемещена на один пиксель вправо от предыдущей. Это придаст глубине нашим буквам. Сначала выберите Move Too l на палитре инструментов или просто нажмите на клавиатуре букву V , чтобы выбрать его с помощью ярлыка. Этот трюк работает только с выбранным инструментом «Перемещение»:
Выберите инструмент «Перемещение».
Выбрав инструмент «Перемещение» и слой-фигуру, выбранный в палитре «Слои», удерживайте нажатой клавишу Alt (Win) / Option (Mac) и нажмите клавишу со стрелкой вправо на клавиатуре. Затем нажмите еще раз. Тогда снова. И опять. Обратите внимание, что происходит? Каждый раз, когда вы нажимаете клавишу со стрелкой вправо с зажатой клавишей Alt / Option, вы создаете новую копию слоя-фигуры и перемещаете новую копию на один пиксель вправо. Удерживая нажатой клавишу Alt / Option, Photoshop каждый раз создает новую копию формы, а не просто перемещает существующую форму. Чем больше раз вы нажимаете клавишу со стрелкой вправо, тем больше копий слоя вы создаете и тем большую глубину мы придаем нашим буквам.
Затем нажмите еще раз. Тогда снова. И опять. Обратите внимание, что происходит? Каждый раз, когда вы нажимаете клавишу со стрелкой вправо с зажатой клавишей Alt / Option, вы создаете новую копию слоя-фигуры и перемещаете новую копию на один пиксель вправо. Удерживая нажатой клавишу Alt / Option, Photoshop каждый раз создает новую копию формы, а не просто перемещает существующую форму. Чем больше раз вы нажимаете клавишу со стрелкой вправо, тем больше копий слоя вы создаете и тем большую глубину мы придаем нашим буквам.
Удерживайте нажатой клавишу со стрелкой вправо, пока не будете довольны результатом. В моем случае я нажал клавишу со стрелкой в общей сложности 68 раз, создав 68 копий моей формы, каждая из которых сместилась на один пиксель вправо. Количество нажатий клавиши со стрелкой зависит от разрешения документа, с которым вы работаете. Когда вы закончите, ваш текст должен выглядеть примерно так:
Удерживайте Alt (Win) / Option (Mac), затем нажмите клавишу со стрелкой вправо несколько раз, чтобы задать глубину букв.
Шаг 10: переместите слой исходной формы в верхнюю часть стека слоев на палитре слоев
Каждый раз, когда мы создавали новую копию нашей формы, мы создавали новый слой формы в палитре слоев, и Photoshop помещал каждый новый слой непосредственно над предыдущим слоем. В моем случае палитра слоев теперь содержит 68 копий моего исходного слоя с фигурой. Слой с исходной фигурой находится над фоновым слоем, а все копии сложены поверх него. Вы можете сказать, что это оригинал, потому что это единственный слой-фигура, в названии которого нет слова «копия».
Нам нужно переместить исходный слой на самый верх стопки, и есть простой способ сделать это. Сначала щелкните исходный слой в палитре слоев, чтобы выбрать его. Затем нажмите Ctrl + Shift +] (Win) / Command + Shift +] (Mac). Это правая квадратная скобка («]»), если вам интересно. Этот удобный ярлык мгновенно переместит текущий выбранный слой прямо на верх стека слоев:
Исходный слой-фигура теперь отображается над другими слоями в палитре «Слои».
Шаг 11: Объедините все копии вместе
Теперь, когда наш исходный слой находится на самом верху стека слоев, нам нужно объединить все эти копии слоя-фигуры в один слой. Щелкните слой непосредственно под исходным слоем в палитре слоев (другими словами, второй слой сверху). Затем используйте полосу прокрутки справа от палитры «Слои» для прокрутки вниз до слоя, расположенного непосредственно над фоновым слоем. Не просто щелкайте по нему, чтобы выбрать его, потому что это отменит выбор слоя, который вы только что выбрали вверху.Вместо этого, удерживая нажатой клавишу Shift на клавиатуре и , затем щелкните слой, чтобы выбрать его. Это выберет оба слоя одновременно, а также каждый слой между ними. Все эти слои будут выделены синим цветом в палитре слоев.
Теперь, когда все наши скопированные слои выделены, перейдите в меню Layer в верхней части экрана и выберите Merge Layers внизу в нижней части списка. Или для более быстрого способа нажмите сочетание клавиш Ctrl + E (Win) / Command + E (Mac):
Или для более быстрого способа нажмите сочетание клавиш Ctrl + E (Win) / Command + E (Mac):
Перейдите в Layer> Merge Layers.
Photoshop объединит все выбранные слои в один слой. Если мы посмотрим на нашу палитру слоев, то увидим, что теперь у нас всего три слоя. Фоновый слой находится внизу, исходный слой формы находится вверху, а между ними находится наш недавно объединенный слой:
Все копии слоя-фигуры были объединены в один слой.
Шаг 12: Добавьте градиент от черного к белому к объединенному слою
Чтобы придать нашим буквам по-настоящему трехмерный вид, давайте завершим все, добавив простой световой эффект.Или, по крайней мере, то, что выглядит как световой эффект. Щелкните объединенный слой в палитре слоев, чтобы выбрать его, если он еще не выбран. Затем щелкните значок Layer Styles в нижней части палитры слоев. Появится список всех доступных стилей слоя. Щелкните Gradient Overlay , чтобы выбрать его:
Выберите стиль слоя Gradient Overlay в нижней части палитры «Слои».
Это вызовет диалоговое окно Photoshop Layer Style , для которого в среднем столбце установлены параметры Gradient Overlay.Мы хотим использовать градиент от черного к белому для нашего эффекта искусственного освещения. Если у вас уже выбран градиент от черного к белому, вы можете пропустить этот следующий шаг. Если у вас выбран какой-либо другой градиент, щелкните область предварительного просмотра градиента в середине опций:
Щелкните область предварительного просмотра градиента в диалоговом окне «Стиль слоя», чтобы выбрать новый градиент.
Это вызывает Gradient Picker , показывая нам все доступные градиенты, которые мы можем выбрать.Нам нужен градиент Black, White , третий слева, верхний ряд. Если у вас включены подсказки в настройках Photoshop, вы увидите, что имя градиента отображается при наведении курсора на эскиз. Щелкните по нему, чтобы выбрать его, затем щелкните OK в правом верхнем углу, чтобы принять его:
Выберите черный, белый градиент.
Вернувшись к основным параметрам наложения градиента, вы увидите область предварительного просмотра градиента, в которой теперь отображается градиент от черного к белому (если это еще не было).Ниже приведены несколько важных опций. Убедитесь, что для параметра Style установлено значение Linear , а для градиента Angle установлено значение 90 ° :
Убедитесь, что для параметра «Стиль» установлено значение «Линейный», а для параметра «Угол» установлено значение 90 °.
Нажмите OK , когда вы закончите, чтобы выйти из диалогового окна Layer Style, и все готово! Photoshop применяет градиент от черного к белому к объединенному слою, создавая эффект тени на буквах и завершая наш простой эффект трехмерного текста:
Последний эффект трехмерного текста.
Куда идти дальше …
И вот оно! Ознакомьтесь с разделами «Текстовые эффекты» или «Фотоэффекты», чтобы узнать больше об эффектах Photoshop!
Создание 3D-текста в Photoshop: пошаговое руководство
В этом уроке мы покажем вам, как создать произведение трехмерного искусства с реалистичным трехмерным текстовым эффектом. Вы также узнаете, как редактировать несколько изображений с помощью настроек и основных инструментов.
Вы также узнаете, как редактировать несколько изображений с помощью настроек и основных инструментов.
Первая часть этого урока проходит в 3D-среде Photoshop CC, что означает, что вам придется работать с тремя разными панелями почти одновременно.Панель «Слои» — это место, где вы размещаете и создаете трехмерный текст. На панели 3D вы получаете доступ к командам 3D, а на панели свойств вы применяете эффект выдавливания, искажаете и применяете различные материалы для добавления реализма. Работать в трехмерном пространстве довольно просто, но нужно уделять пристальное внимание.
Вторая часть учебника возвращается к знакомой 2D территории с использованием инструментов выделения, масок, корректирующих слоев и других основных техник. Не забудьте скачать ресурсы.
01. Создайте фон
Перейдите в рабочее пространство 3D и загрузите фоновое изображение Сначала измените рабочее пространство. Перейдите в Window> Workspace> 3D. Теперь создайте новый пустой холст ( cmd / ctrl + N) . Назовите его 3D Text, установив ширину на 1500 пикселей, высоту на 620 пикселей, разрешение на 300 пикселей на дюйм и затем нажмите OK. Перейдите в File> Place Embedded ‘pix_117004_background.jpg’, отрегулируйте размер и нажмите return / введите .
Назовите его 3D Text, установив ширину на 1500 пикселей, высоту на 620 пикселей, разрешение на 300 пикселей на дюйм и затем нажмите OK. Перейдите в File> Place Embedded ‘pix_117004_background.jpg’, отрегулируйте размер и нажмите return / введите .
02.Загрузите новый шрифт
Загрузите нужный шрифт перед тем, как продолжитьПерейдите на сайт dafont.com и загрузите шрифт South Afirkas 2100 от zanatlija. Разархивируйте файл и установите его в своей системе. Возьмите инструмент «Текст» ( T ). В разделе «Параметры» выберите Тип шрифта: Южная Африка, Размер: 70 пунктов, а затем введите слово САФАРИ.
03. Добавьте текстуру
Придайте тексту немного текстуры Перейдите в меню «Файл»> «Поместить встроенный» pix_2068284_texture1.jpg. Поместите поверх текста и затем обрежьте слои, нажмите cmd / ctrl + opt / alt + G .Удерживая Shift , щелкните слой Safari. Когда оба слоя активны, нажмите cmd / ctrl + E для объединения. Переименуйте слой Safari_texture.
Переименуйте слой Safari_texture.
04. Создайте 3D-слой
Теперь вы можете выдавить текст в 3D.Перейдите в 3D> Новое 3D-выдавливание из выбранного слоя. На панели «Свойства» щелкните «Сетка», выберите «Отображение текстуры: масштаб» и установите для параметра «Глубина выдавливания» значение 10 мм. На панели 3D щелкните материал Safari_Texture Front Inflation, установите Roughness на 80% и Bump на 100%.
05. Добавьте больше текстур
Другая текстура улучшает внешний вид вашего 3D-текстаНа панели «3D-слой» нажмите Safari_Texture Extrusion Material. Теперь на панели «Свойства» щелкните значок «Рассеивание» и выберите «Заменить текстуру», найдите файл pix_2068284_texture2.jpg и откройте его. Установите Шероховатость на 80% и Удар на 100%.
06. Редактирование свойств UV
Настройте текстуру, отредактировав ее свойства UV Теперь мы собираемся редактировать текстуру выдавливания.В свойствах снова откройте значок Diffuse и выберите Edit UV Properties. Установите Масштаб U / X на 65% и Масштаб V / Y на 50%, а затем нажмите OK.
Установите Масштаб U / X на 65% и Масштаб V / Y на 50%, а затем нажмите OK.
07. Эффект скоса
Отредактируйте слой Safari_Texture, чтобы придать ему эффект скосаНа панели 3D щелкните слой Safari_Texture. Теперь на панели свойств щелкните Cap. Установите стороны на передний план, ширину скоса на 35% и измените контур на конус_инвертированный.
08. Переместите трехмерный текст
Переместите камеру, чтобы придать тексту более трехмерный вид.Выберите инструмент «Перемещение» ( V ).В рабочем пространстве 3D нажмите на 3D-камеру Dolly (это третий значок слева внизу). Удерживая кнопку мыши, перетащите вверх, чтобы переместить текст дальше. Нажмите на орбиту и панорамируйте 3D-камеру, чтобы повернуть и переместить изображение вниз.
09. Регулировка света
Получите более эффектный вид, отрегулировав свет На панели 3D нажмите «Бесконечный свет». С помощью контроллера на изображении отрегулируйте свет, поместив его перед трехмерным текстом и переместив на 75 градусов в верхний левый угол. Выполните рендеринг изображения, выбрав 3D> Render 3D Layer.
Выполните рендеринг изображения, выбрав 3D> Render 3D Layer.
10. Создайте маску слоя
Используйте маску слоя и кисть Dune Grass, чтобы смешать с травойНа панели «Слои» нажмите cmd / ctrl + J , чтобы продублировать слой Safari_Texture. Перейдите в Layer> Rasterize> 3D. (Скройте исходный слой 3D Safari_Texture.) Добавьте маску слоя. Возьмите инструмент «Кисть». Нажмите F5 и выберите кисть Dune Grass, настройте Shape Dynamics и Scattering, затем закрасьте маску, смешивая траву.
11. Внесите корректировки
Увеличьте резкость изображения и настройте тонаВо-первых, давайте немного увеличим резкость изображения. Щелкните эскиз Safari_Texture. Перейдите в Filter> Sharpen> Sharpen More. Теперь отрегулируйте тона. Перейдите в Layer> New Adjustment Layer> Levels. Установите Inputs на 0, 1.15, 215 и обрежьте слои.
12. Поместите льва
Пора добавить немного дикой природы Перейдите в меню «Файл»> «Поместить встроенный» pix_1236169_lion. jpg. Возьмите инструмент быстрого выбора ( W ) и выберите льва.Перейдите в Select> Select and Mask. Измените режим просмотра на Overlay. Установите Радиус обнаружения края на 15 пикселей, установите флажок «Умный радиус» и используйте инструменты для улучшения выделения. Вывод на «Новый слой с маской слоя».
jpg. Возьмите инструмент быстрого выбора ( W ) и выберите льва.Перейдите в Select> Select and Mask. Измените режим просмотра на Overlay. Установите Радиус обнаружения края на 15 пикселей, установите флажок «Умный радиус» и используйте инструменты для улучшения выделения. Вывод на «Новый слой с маской слоя».
13. Дополнительные настройки
Несколько корректировок помогут льву более естественно вписаться в сцену.Возьмите кисть Dune Grass и закрасьте маску, чтобы скрыть лапы и хвост за кустами. Теперь перейдите в Filter> Sharpen> Sharpen. Затем перейдите в Слой> Новый корректирующий слой> Уровни.Установите Inputs на 0, 0.95, 245 и обрежьте слои.
Добавьте слона и с помощью инструмента «Перо» вырежьте его. Перейдите в меню «Файл»> «Поместить встроенный» pix_602530_elephant.jpg. Возьмите инструмент «Перо» ( P ) и нарисуйте путь вокруг слона. В разделе «Параметры» нажмите «Сделать: выбор», а затем нажмите «ОК». Перейдите в Layer> Layer Mask> Reveal Selection. Нажмите cmd / ctrl + T и отрегулируйте размер.
Нажмите cmd / ctrl + T и отрегулируйте размер.
15. Добавьте дополнительные настройки
Как и в случае со львом, вам нужно настроить слона, чтобы он не торчал.Перейдите в Layer> New Adjustment Layer> Brightness / Contrast.Установите Яркость на 30, Контрастность на 15, обрежьте слои и нажмите ОК. А теперь сделайте быструю цветокоррекцию. Перейдите в Layer> New Adjustment Layer> Photo Filter. Выберите Filter: Deep Yellow, установите Density на 30%, обрежьте слои и нажмите OK.
16. Принесите страуса
Пора немного больше дикой природы Перейдите в Файл> Поместить встроенный ‘pix_341989_ostrich.jpg’. Возьмите инструмент быстрого выбора ( W ) и выберите изображение. В разделе «Параметры» нажмите «Выбрать и маскировать».Используйте инструмент Refine Edge Brush ( R ) или Brush tool ( B ), чтобы улучшить маску, затем нажмите OK. Измените размер изображения и поместите страуса рядом со слоном.
17. Регулировка кривых
Используйте корректировку Кривые, чтобы придать тонам формуТеперь давайте применим корректировку Кривых для корректировки тонов. Перейдите в Layer> New Adjustment Layer> Curves. Поместите курсор мыши в центр и потяните немного вниз или установите для Input значение 45 и Output на 40, обрезайте слои и нажмите OK.
18. Поместите больше изображений
Хорошо, давайте обезьяну …Перейдите в меню «Файл»> «Поместить встроенный» pix_1224295_monkey.jpg. Используйте инструмент «Быстрое выделение», чтобы выбрать изображение, и команду «Выделение и маска», чтобы уточнить выделение. Измените размер изображения и поместите его над буквами. Используйте настройку «Кривые» для корректировки тонов.
19. Добавьте жирафа
… и жирафа. Что возможно могло пойти не так? Поместите pix_927281_giraffe.jpg. Выберите и замаскируйте жирафа.Добавьте новый слой поверх него и обрежьте слои ( cmd / ctrl + opt / alt + G ). Измените режим наложения на «Мягкий свет», возьмите инструмент «Кисть» и, используя светло-желтый цвет, закрасьте тело, чтобы осветлить тени.
Измените режим наложения на «Мягкий свет», возьмите инструмент «Кисть» и, используя светло-желтый цвет, закрасьте тело, чтобы осветлить тени.
20. Коррекция цвета
Добавьте фильтр потепления для этого последнего тонального штрихаПоместите новый корректирующий слой поверх стопки слоев. Перейдите в Layer> New Adjustment Layer> Photo Filter. Выберите Filter: Warming Filter (85), установите плотность на 25% и нажмите OK.
21. Создайте снимок
Последняя корректировка, и все готово.Нажмите shift + cmd / ctrl + opt / alt + E , чтобы создать снимок. Теперь сделайте окончательную настройку. Перейдите в Фильтр> Фильтр Camera Raw. Установите Exposure на +0.25, Highlights на -30, Clarity: +10 и Saturation: +5, затем нажмите OK.
Эта статья впервые появилась в 152 выпуске Photoshop Creative. Подписаться здесь .
Статьи по теме:
Создание надписи из монет в Photoshop • Учебники по Adobe Photoshop
В этом уроке я покажу вам, как создать надпись из 3D-монет, используя основные формы Photoshop и 3D-инструменты. Давайте начнем!
Давайте начнем!
На создание этого эффекта меня вдохновили многочисленные стили слоев на сайте GraphicRiver.
1. Создайте основные формы.
Шаг 1
Создайте новый документ размером 1500 x 950 пикселей. Возьмите Ellipse Tool (U) (Oval), убедитесь, что верхняя панель установлена на Shape (рисунок), и создайте круг. После этого мы называем слой «Монета».
Шаг 2
Возьмите Custom Shape Tool (U) (Произвольная фигура) и внутри круга добавьте любую фигуру из набора с лавровыми венками.
Шаг 3
С помощью Direct Selection Tool (A) (Direct Selection) вы можете выбрать и удалить точку привязки любой части лаврового венка, которая вам не нравится или вместо которой вы хочу добавить текст.
Step 4
Поэкспериментируйте с формой венка, пока не получите наиболее удовлетворительный результат.
Step 5
В центре монеты пишем номер с помощью инструмента. Текст Инструмент (T) (Текст). Вы можете выбрать любые параметры текста, в зависимости от типа монеты.
В данном случае используется шрифт Bodoni MT, размер 120 pt, Tracking (Tracking) -60.
Шаг 6
Добавьте текст в той части венка, где мы удалили лишние формы. На этот раз используется шрифт Poppins, размер 20 pt, Tracking (Tracking) 200.
2. Добавьте текст в рабочий путь.
Шаг 1
Нарисуйте еще один круг для второй монеты, назовите слой «Монета» и добавьте любую форму из набора орнаментов в центре.
Я рекомендую давать понятные имена каждому создаваемому слою. Это упростит работу и позволит содержать панель слоев в порядке.
Шаг 2
Дублируйте (Ctrl + J) круг для монеты и уменьшите (Ctrl + T) копию так, чтобы она находилась в центре оригинала. На верхней панели настройте параметры копирования: отключите Fill (Заливка), нажмите кнопку выбора типа обводки и выберите More Options (Other options).
На верхней панели настройте параметры копирования: отключите Fill (Заливка), нажмите кнопку выбора типа обводки и выберите More Options (Other options).
Выберите ход точки и настройте его, как показано ниже.
Шаг 3
Снова берем Ellipse Tool (U) (Oval) и на верхней панели переключаем режим рисования на Path (Circuit).
Создайте круглый рабочий контур вокруг центрального орнамента, затем мы добавим на него текст.
Шаг 4
Возьмите Текст Инструмент (T) (Текст), щелкните рабочий путь и напишите текст.
В данном случае используется шрифт Indira K, размер 17 pt, Tracking (Tracking) 10, мы также пишем все слова заглавными буквами.
Выше вы узнали несколько идей об использовании инструментов для создания монет. Не бойтесь экспериментировать с различными формами, настройками и шрифтами, чтобы получить уникальный результат.
3. Создание 3D-слоев
Шаг 1
Рядом с каждым слоем с фигурой нанесите 3 D — Новый 3D Экструзия из Выбранный Путь (3D — Новый 3D выдавливание из выбранного контура).Затем мы применяем к каждому текстовому слою 3 D — New 3D Extrusion from Selected Layer (3D — Новое 3D выдавливание из выбранного слоя).
Шаг 2
Выберите все 3D-слои на панели слоев и перейдите к 3 D — Объединить 3D Layers (3D — Объединить 3D слои).
4. Как работать с 3D сценой
Шаг 1
Чтобы иметь доступ к параметрам 3D объектов, нам нужно открыть две панели: 3D панель и Properties (Свойства) (обе находятся в главное меню Window (Окно)).
Панель 3D содержит список всех компонентов сцены, и, если вы выберете один из них, мы сможем редактировать его параметры на панели. Недвижимость (Недвижимость). Поэтому всегда обращайте внимание на то, выделен ли нужный объект перед его редактированием.
Шаг 2
Если активировать Move Tool (V) (Move), вверху панели параметров появится набор специальных 3D-режимов.
Если выбрать один из них, то с выделенным объектом сцены можно производить определенные манипуляции (перемещение, поворот, масштабирование и т. Д.).
Мы также будем использовать эти режимы для изменения вида с камеры.
5. Сгруппируйте 3D-объекты
Шаг 1
Выберите все 3D-компоненты первой монеты на 3D-панели, в верхнем правом углу нажмите кнопку меню и выберите Group Objects (Group объекты).
Шаг 2
Сгруппируйте компоненты второй монеты.
Мы называем группы как хотите. На уроке мы будем создавать золотые и серебряные монеты, поэтому группы можно назвать «Золотые» и «Серебряные».”
6. Сконфигурируйте трехмерные объекты
Шаг 1
Выберите круговые объекты каждой монеты. Затем установите панель свойств Extrusion Depth (Extrusion Depth) на 10.
Step 2
Выберите оставшиеся компоненты золотой монеты и установите Extrusion Depth (Extrusion Depth) на 3.
Шаг 3
Выберите оставшиеся компоненты серебряной монеты и установите Extrusion Depth (Extrusion Depth) на 2.
7. Отрегулируйте прописную букву
Шаг 1
На панели 3D выберите круги каждой монеты и активируйте инструмент. Инструмент перемещения (V) (Перемещение), чтобы разрешить доступ к трехмерным осям.
Стрелки на концах осей перемещают объекты, небольшая дуга, идущая дальше, отвечает за поворот, и с помощью куба вы можете масштабировать объект. Центральный куб, из которого отходят оси, нужен для равномерного масштабирования объекта. Чтобы выполнить действие с осями, просто щелкните по ним и перетащите мышь.
Центральный куб, из которого отходят оси, нужен для равномерного масштабирования объекта. Чтобы выполнить действие с осями, просто щелкните по ним и перетащите мышь.
Шаг 2
Выберите кружок с золотой монетой и на панели свойств вверху щелкните вкладку Cap (Capital), чтобы добавить границы монеты.
Установить сторон (стороны) на спереди и сзади (спереди и сзади), скос ширина (ширина фаски) — на 5%, угол (угол) — на -23 и Contour (Контур) — на Cove -Deep (Глубокая канавка).
Step 3
Выбираем лавровый венок и текст «1999» золотой монеты, устанавливаем Bevel Width (Chamfer width) на 10% и Contour (Contour) — на Half Круглый (полукруг).
Шаг 4
Выделите текст «10» золотых монет, установите Bevel Width (Chamfer width) на 25% и Contour (Contour) — на Half Round (полукруг).
Step 5
Выберите окружность серебряной монеты, перейдите на вкладку Cap (Capital). Установите Sides (Стороны) на Front и Back (спереди и сзади), Bevel Width (ширина фаски) — 10%, Angle (Angle) — at — 17 и Contour (Контур) — на Cove -Inverted (Перевернутый контур).
Шаг 6
Выберите точечный контур серебряной монеты и установите Inflate — Strength (Вздутие живота — Интенсивность) на 20%.
Step 7
Выделите текст и орнамент серебряной монеты и установите Bevel Width (Chamfer width) на 5% и Contour (Contour) — на Half Round (полукруг) .
8. Перемещение 3D-объектов
Шаг 1
Чтобы увидеть только материалы компонентов сцены, в верхней части 3D-панели нажмите кнопку Фильтр по : Материалы (Фильтр по : Материалы).Выберите все материалы, нажмите кнопку текстуры Diffuse (Рассеивание) на панели свойств и выберите Remove Texture (Удалить текстуру).
Шаг 2
Используя оси, отрегулируйте положение 3D-объектов.
Шаг 3
Вы также можете перейти на вкладку Координаты (Координаты) на панели свойств и ввести числовые значения.
Step 4
Вы можете переключаться между разными типами, чтобы посмотреть монеты под разными углами и убедиться, что все на месте.
Step 5
Еще раз убедитесь, что монеты полностью готовы, так как потом будет намного сложнее что-то исправить.
9.
 Создание материалов из золота и серебра
Создание материалов из золота и серебраШаг 1
Выберите все материалы для золотой монеты и создайте золотой материал, используя следующие настройки (номера цветов в формате RGB):
- Specular (цвет бликов): 241, 224, 155
- Shine (Glitter): 50%
- Reflection (Reflection): 50%
Step 2
Выберите все материалы серебряную монету и создайте серебряный материал, используя следующие настройки (номера цветов в формате RGB):
- Specular (цвет бликов): 222, 223, 205
- Shine (Glitter): 50%
- Reflection (Reflection): 50%
Step 3
Выберите Front Inflation Material (Material front bump) gold coin, click on the folder bu tton напротив Diffuse (Scattering) и выберите Load Texture (Load texture). Откройте изображение «2.jpg» из набора с металлическими бесшовными текстурами.
Откройте изображение «2.jpg» из набора с металлическими бесшовными текстурами.
Шаг 4
Снова нажмите кнопку текстуры Diffuse (Scattering) и выберите Edit UV Properties (Edit UV properties).
Шаг 5
Настраиваем параметры Tile (Mosaic) и Offset (Offset), пока не получим желаемый результат.
Шаг 6
Щелкните кнопку текстуры Diffuse (Scattering) и выберите Edit Texture (Edit texture).
Шаг 7
Добавить заливку Слой — Новый Заливка Слой — Сплошной Color (Слой — Новый слой заливки — Цвет) и выберите цвет # f5cb71. Измените режим наложения слоя на Linear Burn (Line dimmer).
Шаг 8
Выберите оставшиеся материалы золотой монеты, нажмите кнопку текстуры Diffuse (Scattering) и в открывшемся списке выберите текстуру под номером «2».
Шаг 9
Выберите Front Inflation Material (Material front bump) silver coin, нажмите на кнопку текстуры Diffuse (Scattering) и выберите Load Texture (Load texture), чтобы повторно откройте изображение «2.jpg».
Step 10
Примените эту текстуру к остальным материалам серебряных монет.
10. Создайте рельефный материал
Шаг 1
Выберите золотую монету Extrusion Material (Material Extrusion), затем щелкните значок папки рядом с параметром Bump (Relief) и выберите New Текстура (Новая текстура).
Шаг 2
Установите ширину и высоту документа 100 x 100 пикселей и нажмите OK.
Шаг 3
При открытии нового документа продублируйте слой « Фон « («Фон»).
Шаг 4
Дважды щелкните копию слоя, чтобы открыть окно Layer Style (стиль слоя) и примените Pattern Overlay (Overlay pattern).Выберите узор с вертикальными линиями 10 пикселей.
Сохраните (Ctrl + S) файл и закройте его.
Шаг 5
Выберите окружность золотой монеты и установите Texture Mapping (Display texture) на Tile (Mosaic).
Шаг 6
Выберите снова Экструзия Материал (Экструзия материала) золотые монеты и перейдите к UV-свойствам параметра Bump (Relief).
Step 7
Примените ту же текстуру Bump (Relief) с настройками для выдавливания материала серебряной монеты.
11. Создайте экземпляры объектов
Шаг 1
Выберите обе группы с серебряными и золотыми монетами, щелкните по ним правой кнопкой мыши и используйте Instance Object (Create Object Instances).
Экземпляры объектов, по сути, являются обычными копиями, которые наследуют параметры оригинала, например, настройки материалов, и автоматически обновляются при внесении изменений в оригинал.
Step 2
Добавляем слово «Original» к названиям групп с оригинальными монетами, чтобы не запутаться в копиях. Вы также можете скрыть оригиналы и сохранить их как резервные копии.
Step 3
Далее приступаем к формированию текста монет. Выберите копию группы с золотой монетой и на вкладке Coordinates (Координаты) установите X Rotation Angle (Угол поворота по оси X) на 90.
Шаг 4
В правом верхнем углу панели 3D нажмите кнопку меню и выберите Переместить Объект до Земля Плоскость (Переместить объект на базовую плоскость).
Проделаем те же манипуляции с серебряной монетой: отрегулируем угол поворота по оси X и переместим на базовую плоскость.
12. Создайте текст, используя группы монет.
Шаг 1
Выберите группу и используйте трехмерный поворот монеты, чтобы начать формирование текста.
Шаг 2
Если вы будете использовать вкладку Координаты (Координаты), не забудьте, что вы можете включить / выключить параметр Uniform Scaling (Uniform scaling).
Шаг 3
Затем мы продолжаем дублировать монеты и преобразовывать их в буквы. Для удобства вы можете набрать желаемое слово любым шрифтом без засечек и перемещаться по нему.
Процесс копирования может занять много времени, так как вам постоянно приходится менять ракурс камеры.Также не забудьте переместить каждую монету на базовую плоскость и отрегулировать ее расположение так, чтобы они не пересекали друг друга и базовую плоскость.
Работу можно упростить, если сначала разместить монеты рядом друг с другом, а не складывать их стопкой, затем добавить новые копии сверху, но проследить, чтобы все монеты лежали горизонтально.
Конечно, вам решать, как создавать текст и размещать монеты. Все зависит от конечного результата, который вы хотите получить.
Step 4
Не забудьте сгруппировать монеты каждой буквы так, чтобы 3D панель была в порядке.
Step 5
Создайте все необходимые буквы и для более интересного результата добавьте несколько дополнительных монет.
13. Добавьте фон.
Шаг 1
Откройте изображение с досками, скопируйте его и вставьте поверх 3D-слоя с монетами. Назовите слой текстуры «Поверхность» и перейдите к 3 D — New Mesh from Layer — Postcard (3D — New mesh from layer — Postcard).
Шаг 2
Выберите Текущий Вид (Текущий вид) на панели 3D и на панели свойств в меню Вид (Вид) найдите имя 3D-слоя.
Шаг 3
Выберите оба 3D-слоя и объедините их вместе.
Выберите компонент с текстурой дерева, установите X Rotation Angle (угол поворота по оси X) на 90 и переместите его в базовую плоскость.
После этого немного измените положение по оси Y, примерно до 0,1, чтобы после рендеринга не было проблем с отображением.
Step 4
Выберите компонент с текстурой дерева, в верхней части панели свойств перейдите на вкладку Mesh (Grid) и снимите флажок Cast Shadows (Overlay the shadows).
Отрегулируйте положение и размер текстуры так, чтобы она покрывала область вокруг текста.После этого, при необходимости, вы можете настроить UV-свойства текстуры Diffuse (Scattering) или открыть файл текстуры в отдельном окне и применить Image — Reveal All (Image — Show All) к убедитесь, что масштабирование не повлияло на качество текстуры.
Вам не нужно заполнять текстурой весь документ, потому что позже для окончательного результата мы все же отрежем часть.
Шаг 5
Выберите материал текстуры древесины на панели 3D, удалите текстуру Непрозрачность (Непрозрачность), если она есть, и настройте другие параметры:
- Зеркальное отражение (Цвет бликов) : 210, 196, 164
- Блеск (Блеск): 50%
14.Создайте рельеф из рассеянной текстуры.
Шаг 1
Щелкните значок папки рядом с параметром Bump (Relief) и выберите Generate Bumps From Diffuse (Создайте рельеф из диффузной текстуры).
Шаг 2
Настраиваем параметры в окне Generate Bump Map (Создать карту рельефа) и нажимаем ОК.
Step 3
В результате мы получаем более реалистичный эффект.
Перед настройкой освещения обязательно выберите окончательное расположение камеры.
15. Отрегулируйте освещение и визуализируйте сцену.
Шаг 1
Выберите компонент Infinite Light (Infinite Light) и установите Intensity (Intensity) на 50% и Shadow — мягкость (Shadow — Smoothing) — на 30%.
Шаг 2
Через Move Tool (V) (Перемещение) перемещайте источник света, пока мы не найдем подходящее место, или используйте вкладку Coordinates (Координаты).
Шаг 3
Выберите компонент Environment (среда), нажмите кнопку текстуры IBL (Isbi) и выберите Replace Texture (Replace texture). Находим изображение с комнатой дополнительных материалов.
Шаг 4
Установите Intensity (Интенсивность) на 90% и с помощью Move Tool (V) (Перемещение) выберите наиболее удачное размещение текстуры.
Шаг 5
Нажмите кнопку текстуры IBL (Isbi) и выберите Edit Texture (Edit texture), чтобы открыть текстуру в отдельном окне.
Добавьте корректирующий слой Layer — New Adjustment Layer — Hue / Saturation (Layer — New Adjustment Layer — Hue / Saturation). Установите Saturation (Saturation) на -60, сохраните (Ctrl + S) файл и закройте его.
Шаг 6
Перемещение 3 D — Визуализация 3D Слой (3D — Визуализация трехмерного слоя). Рендеринг может занять некоторое время, но вы можете остановить его в любой момент, нажав клавишу Esc.
После рендеринга щелкните правой кнопкой мыши на 3D-слое и выберите Преобразовать в Smart Object (Преобразовать в смарт-объект), чтобы случайно не изменить слой.
16.Примените General Color Correction
Step 1
Добавьте корректирующий слой Vibrance (Juiciness) и установите Vibrance (Juiciness) на -5.
Шаг 2
Добавьте корректирующий слой Selective Color (Выборочная цветокоррекция) и настройте его:
Reds (Red)
- Cyan (Blue): 7 24 909 (желтый): 10
- черный (черный): 10
желтый (желтый)
- пурпурный (фиолетовый): 3
- желтый (желтый): -10
- 9000 Черный (черный): 10
Нейтраль (нейтральный)
- Голубой (синий): 3
- Желтый (желтый): -1
- Черный (черный): 1
Черный (Черный)
- Голубой (Синий): 3
- Желтый (Желтый): 5
- Черный (Черный): 15
Шаг 3 90 293
Добавьте корректирующий слой Яркость / Контрастность (Яркость / Контрастность), переключите режим наложения слоя на Яркость (Яркость) и установите Контрастность (Контрастность) на 30.
Шаг 4
Добавьте корректирующий слой Curves (Кривые), переключите режим наложения на Luminosity (Яркость) и установите непрозрачность на 35%, затем придайте кривой S-образную форму, чтобы увеличить контраст .
Шаг 5
Добавьте слой заливки Solid Color (Цвет) и выберите для него черный. Измените режим наложения на Soft Light (Мягкий свет) и уменьшите непрозрачность до 43%.
Шаг 6
На панели слоев щелкните эскиз маски слоя заливки; Brush Tool (B) (Кисть), установите цвет переднего плана на черный и используйте большую мягкую кисть, чтобы нарисовать текст, чтобы создать эффект быстрой виньетки.
Также на панели свойств можно уменьшить параметр Density (Density), чтобы получить более мягкий результат.
Шаг 7
Добавьте корректирующий слой Color Lookup (Цветовой поиск) и на панели свойств установите 3 DLUT File (файл 3DLUT) на 2Strip. смотрю.
смотрю.
Затем мы переключаем режим наложения на Soft Light (Мягкий свет) и уменьшаем непрозрачность до 30%.
Шаг 8
Добавьте еще один корректирующий слой Color Lookup (Color search) и установите Abstract (Abstract) на Gold-Blue.
Переключите режим наложения на Lighten (Замените на светлый) и уменьшите непрозрачность до 50%.
Шаг 9
Используя инструмент Crop Tool (C) (Crop) отрежьте лишнее.При необходимости вы можете отключить параметр Удалить Обрезанный Пикселей (Удалить данные пикселей за пределами кадра) на верхней панели параметров.
Поздравляем, все готово!
В начале урока, используя различные формы и текстовые слои, мы создали монеты.
Затем они были преобразованы в 3D-слои, настроены и добавлены материалы. После этого они продублировали монеты и распределили их, чтобы создать очертания слова.
После этого они продублировали монеты и распределили их, чтобы создать очертания слова.
В конце мы настроили освещение, отрендерили сцену и добавили несколько корректирующих слоев, чтобы получить окончательный результат.
Не стесняйтесь оставлять комментарии, предложения и делиться своими результатами.
Более 150 классных руководств по текстовым эффектам Photoshop
Если ваш следующий дизайн-проект включает некоторые манипуляции с типографикой, следующие уроки Photoshop будут перечислены, чтобы помочь вам в создании потрясающих текстовых эффектов.Используя эти подробные руководства, вы сможете легко освоить некоторые важные навыки, а затем легко создавать очень красивые текстовые эффекты.
Мы округлили только новейшие методы, поэтому, даже если вы привыкли создавать высококачественные типографские материалы, эти учебники Photoshop по текстовым эффектам обязательно помогут вам в ваших дизайнерских творениях — в основном потому, что мы тщательно скомпилировали их и выбрали только самые лучшие. Конечно, для работы вам понадобится отличный шрифт, и наборы шрифтов TemplateMonster помогут вам в этом.
Конечно, для работы вам понадобится отличный шрифт, и наборы шрифтов TemplateMonster помогут вам в этом.
А теперь пришло время дать волю своему творчеству и попробовать поэкспериментировать с этими стилями.
Как вариант, посмотрите недавно добавленный список из 40 самых популярных уроков по типографике в Photoshop для создания простого текста.
* * *
Эффект текстурированного трехмерного текста на мятой бумаге в Photoshop CS5
* * *
Текстовый эффект Fantasy Spring
* * *
Создайте типографику, которая идет на ветер
* * *
Эффект красочного текста в стиле ретро
* * *
Создание сцены подводной типографии
* * *
Текстовый эффект цветения
* * *
Стильный дизайн с тиснением с металлическим блеском
* * *
Текстовый эффект с кружевным мазком
* * *
Классный текстовый эффект с помощью инструмента «Марионеточная деформация» в Photoshop CS5
* * *
Как создать невероятную типографскую иллюстрацию
* * *
Воссоздайте эффект металлического текста эпического 80-х в Photoshop
* * *
Простой текстовый эффект светлячков
* * *
Создайте сцену типографики с текстурой кожи в Photoshop
* * *
Создание суперглянцевого 3D-шрифта в Illustrator и Photoshop
* * *
Текстовый эффект в стиле банан
* * *
Текст стежками
* * *
Создание дизайна типографского плаката с проблемным вектором
* * *
Создание светлых шрифтов с нуля в Photoshop
* * *
Текстовый эффект «Медовые пузыри»
* * *
Создание ретро складчатой типографики с помощью Photoshop
* * *
Чрезвычайно глянцевый и блестящий текстовый эффект
* * *
Эффект подводного 3D текста в Photoshop
* * *
Создание эффекта абстрактного сияющего текста с помощью Groovy Font в Photoshop
* * *
Создание эффекта вытянутого глянцевого 3D-текста в Photoshop
* * *
Эффект утечки меда на вкусном блинчике
* * *
Создание отличного шрифта с помощью техники аэрографии
* * *
Эффект текста кругов
* * *
Светящийся текстовый эффект Polkadots
* * *
Эффект каменного текста
* * *
Кожаный текстовый эффект
* * *
Создание золотого орнамента в Photoshop
* * *
Учебное пособие по тексту дыма в Photoshop за 10 минут
* * *
Эффект сверкающего текста
* * *
Научитесь создавать текстовый эффект для вечеринки
* * *
Текстовый эффект волны
* * *
Текстовый эффект в стиле ретро «Звездные войны»
* * *
Лучшие уроки для создания творческих текстовых эффектов в Illustrator
Как дизайнер, вы всегда находитесь в поиске новых идей, которые можно использовать в ваших типографских работах. Adobe Illustrator, в котором вы проводите большую часть своего рабочего времени, предлагает набор текстовых эффектов, которые можно применить к некоторым вашим дизайнерским проектам. Мы знаем, что у вас нет свободного времени, чтобы тратить его на изучение техники текстовых эффектов самостоятельно, поэтому для вашего удобства мы собрали самые популярные уроки в этой статье.
Adobe Illustrator, в котором вы проводите большую часть своего рабочего времени, предлагает набор текстовых эффектов, которые можно применить к некоторым вашим дизайнерским проектам. Мы знаем, что у вас нет свободного времени, чтобы тратить его на изучение техники текстовых эффектов самостоятельно, поэтому для вашего удобства мы собрали самые популярные уроки в этой статье.
Дополнительную информацию см. Ниже.
Chocolate Layer Effect выпускается в вариантах молочного или темного шоколада и выглядит достаточно естественно.Поэкспериментируйте со своим дизайном, используя эту технику.
Letter Art From Bricks требует использования 3D-рендеринга, смешивания и художественной кисти для создания идеального кирпичного искусства. Этот урок также помогает улучшить векторные навыки.
Стили графики с длинными тенями предлагаются в трех вариантах теней. Эта техника — хорошая идея, если вы хотите добавить художественные тени к вашему проекту.
Эффект Brush Studio включает 91 художественную кисть, 18 стилей рисования в деревенском стиле, 15 узорчатых кистей, 40 орнаментов, 22 компонента обрамления, два набора надписей и многое другое.Похоже, слова написаны на доске мелком.
Набор кистей
Neon-Realistic Brush Set сделает ваши буквы похожими на неоновые блики. Этот эффект кажется очень реалистичным. Если вы работаете с планшетами, помните о чувствительности к давлению.
Ретро футуристическая типографика. Если вы большой поклонник «Звездных войн», этот эффект поразит вас.
Tron Legacy Style является воспроизведением логотипа из одноименного фильма.Чтобы начать работу с этим эффектом, вам нужно поработать в Adobe Illustrator, Adobe Photoshop и Cinema 4D.
Это далеко не весь список доступных эффектов, мы рассмотрели лишь небольшую часть из них, остальные вы можете найти, выбрав полезные и информативные руководства. Если вы создали свой проект, используя один из вышеупомянутых приемов, не забудьте поделиться им с нами в комментариях ниже.
Учебники по текстовым эффектам в Photoshop … Может ли лучше?
Несмотря на относительную тенденцию к аскетизму в современном веб-дизайне, прекрасные типографские решения никогда не потеряют своей актуальности.
Суть проста: вселенная веб-дизайна вращается вокруг контента, а именно вокруг информационного ядра, которым обладает каждый веб-сайт. Типографика и дизайн неразделимы, как сиамские близнецы , которые в большинстве случаев не могут существовать по отдельности, так как все их жизненно важные органы являются общими и работают на жизнеобеспечение всего организма.
Но вернемся к виртуальным объектам …
Продать вашу услугу или хотя бы сообщить пользователю что-то о вас — непростая задача, поскольку мы должны сначала заметить и прочитать часть информации.Владельцы веб-сайтов готовы использовать все возможные и самые невероятные трюки, чтобы привлечь внимание посетителя и направить его на свой контент. Здесь текста и типографики могут стать чрезвычайно полезными инструментами в ловких руках опытных разработчиков, которые проникнут в умы клиентов еще до того, как они заметят вторжение.
Благодаря Adobe Corporation дизайнеры получили прекрасный многоугольник для больших и маленьких экспериментов; Речь, конечно же, идет о Adobe Photoshop и сопутствующем программном обеспечении.Однако даже величайший мастер Photoshop не упустит ни единого шанса узнать что-то новое и свежее, чтобы применить художественную технику в текущем или будущем проекте и произвести эффект «Wow» в веб-сообществе.
Большинство дизайнеров регулярно просматривают свои любимые ресурсы в поисках полезных творческих руководств. Если вы один из них, мы постараемся порадовать вас подборкой лучших из последних пошаговых руководств по текстовым эффектам , которые были разбросаны по всей сети.Теперь все они в одном месте, как драгоценные камни в коробке, для вашего удобства и экономии времени. Кстати, все материалы, с которыми вы столкнетесь, — это бесплатных для просмотра, чтения и изучения. Используйте его и не дайте посетителям скучать в Интернете.
* * *
30 безумно креативных типографских дизайнов с потрясающим эффектом
* * *
Создание светящегося жидкого текста с эффектом брызг воды в Photoshop
* * *
Создание текстового эффекта «Электрифицированный металл» в Photoshop
* * *
Создание эффекта текста из расплавленного металла в Photoshop
* * *
Создание ярких шрифтов с эффектом блесток в Photoshop
* * *
Создание эффекта абстрактного текста с помощью инструмента «Перо» и оформления кисти «Гранж» в Photoshop
* * *
Создайте интересный текстовый эффект облака в Photoshop
* * *
Бумага для вырезания точек с текстовым эффектом
* * *
Создание титровального эффекта 3D с помощью стилей слоев и смарт-объектов
* * *
Создайте текстовый эффект волшебной энергии огня в Photoshop
* * *
Красочный футуристический текстовый эффект
* * *
Совет: как создать эффект металлического текста с помощью стилей слоя в Photoshop
* * *
Создание светящегося эффекта 3D-текста с помощью Filter Forge и Photoshop
* * *
Используйте Photoshop и Illustrator для создания типографики гитарных струн
* * *
Создание эффекта 3D-текста на осеннюю тему с помощью Photoshop CS6 Extended
* * *
Совет: создайте «страшный» текстовый эффект в Photoshop
* * *
Создание эффекта сшитого джинсового текста в Photoshop
* * *
Совет: создайте эффект неонового текста в Photoshop
* * *
Совет: создайте эффект стеклянного текста в Photoshop с помощью стилей слоя
* * *
Символ «Человек из стали» в Illustrator и Photoshop
* * *
Легкий пушистый текст в Photoshop
* * *
Создание эффекта вышивки крестиком в Photoshop
* * *
Создавайте вдохновляющий трехмерный золотой текст с помощью Photoshop Extended
* * *
Создание быстрого и простого эффекта 3D-типа
* * *
Эффект текста граффити в Photoshop
* * *
Создание реалистичного деревянного трехмерного текстового изображения
* * *
Создание выделяющегося жирным шрифтом
* * *
Delicious Bagels Text Effect
* * *
Эффект текста с декорированным деревом
* * *
Создайте эффект трехмерного текста из камня и бетона «из коробки» с помощью Photoshop и Filter Forge
* * *
Учебное пособие по Adobe Illustrator и Photoshop: шрифт, подходящий для еды
* * *
Оставайтесь на связи!
Ребята, будем очень признательны за отзыв по теме. Согласны ли вы, что типографика имеет решающее значение для сайта? Пожалуйста, дайте нам знать, какие уроки показались вам действительно вдохновляющими и какие веб-сайты вы обычно просматриваете в поисках свежих новинок Photoshop, чтобы изучить их.
Согласны ли вы, что типографика имеет решающее значение для сайта? Пожалуйста, дайте нам знать, какие уроки показались вам действительно вдохновляющими и какие веб-сайты вы обычно просматриваете в поисках свежих новинок Photoshop, чтобы изучить их.
* * *
Интересно написано 30 руководств по созданию текстовых эффектов в Photoshop
Когда дело доходит до применения уникальных текстовых элементов, лучшее решение — сделай сам. Хотя это занятие занимает немного времени, результат, как правило, действительно впечатляет. В настоящее время в сети можно найти тысячи руководств, которые позволяют создавать захватывающие элементы дизайна.В этот пост мы включили 30 последних уроков по текстовым эффектам Photoshop , чтобы помочь вам быть в курсе последних тенденций и техник.
Здесь вы найдете действительно крутые гранж, металл, свет, огонь и множество других текстовых эффектов; используя их, вы узнаете, как лучшие дизайнеры создают свои уникальные стили. Не стесняйтесь смешивать эти эффекты в своих проектах.
Не стесняйтесь смешивать эти эффекты в своих проектах.
Реалистичный эффект палящего огня
* * *
Как создать прожигающий текст
* * *
Создание пузырькового текста
* * *
Взрывной типографский эффект
* * *
Эффект старого декорированного металлического текста
* * *
Создание эффекта медного текста
* * *
Металлический логотип
* * *
Пылающий метеоритный текст
* * *
Потрясающий световой эффект
* * *
Эффект лампочки
* * *
Создание типографики начального стиля
* * *
Эффект сверхъестественного текста
* * *
Эффект красочного набитого текста
* * *
Яркий текстовый эффект мишуры
* * *
Ледяной пивной текст
* * *
Эффект жуткого текста
* * *
Текстовые здания
* * *
Как создать футуристический текст
* * *
Потрясающий текстовый эффект брызг океана
* * *
Текстовый эффект в стиле Рассвет войны
* * *
Создание гладкой трехмерной типографики
* * *
Расписание аэропорта Тип Эффект
* * *
Создание алфавита в бумажном стиле
* * *
Эффект пушистого текста
* * *
Типографика с текстурой животных
Эти уроки Photoshop по текстовым эффектам обожгут ваши руки.
 Принеси свою перчатку для духовки!
Принеси свою перчатку для духовки!Время идет, но Photoshop по-прежнему остается лучшим программным обеспечением для редактирования изображений, используемым для создания выдающихся визуальных эффектов как в коммерческих целях, так и для развлечения.
С текстовыми эффектами Photoshop вы можете выделить большинство дизайнов, и это не так уж и сложно! Типографика определяется как искусство и техника расположения шрифтов, дизайна шрифтов и изменения глифов шрифтов. С Photoshop и правильными навыками и техниками в вашем распоряжении вы можете раздвинуть границы типографики до .Эта статья — один из самых интересных «сосудов» туториалов по текстовым эффектам Photoshop, которые нам удалось найти. Смело используйте их.
***
Создание хромированной автомобильной эмблемы в стиле ретро в Photoshop
***
Бирюзовый металлический текстовый эффект
***
Совет по Photoshop: эффект ультра глянцевого текста
***
Создание потрясающих световых эффектов для текста
***
Создание эффекта стеклянного текста в Photoshop с использованием стилей слоев
***
Эффект простого абстрактного текста
***
Эффект идеального золотого текста в Photoshop
***
Создайте простой стиль шрифта для ткани в Photoshop
***
Создание пылающей типографии с эффектом искр в Photoshop
***
Создайте эффект сияющего золотого текста старого мира в Photoshop
***
Эффект мягкого гладкого текста
***
Easy X-Ray Типографика в Photoshop
***
Создание текстового эффекта печенья в Photoshop
***
Создание золотого мультяшного текста в Photoshop с использованием стилей слоев
***
Создание текстового эффекта на спортивную тематику в Photoshop с использованием стилей слоев
***
Эффект хипстерского текста в Photoshop CS6
***
Эффект текста мелом
***
Создание текстового эффекта в стиле мехов в Photoshop с использованием стилей слоя
***
Создание встроенного эффекта бетона с использованием только стилей слоя
***
Текстовый эффект сверкающего железа
***
Эффект ретро космического текста
***
Текстовый эффект на подарочной коробке в упаковке
***
Создание простого эффекта шероховатого текста с помощью специальной кисти в Photoshop
***
Создайте эффект металлического медного текста с помощью стилей слоя в Photoshop
***
Создайте эффект снежного арктического текста в Photoshop
***
Создайте кинематографический текстовый эффект «Сержант Америка» в Photoshop
***
Создание абстрактного многослойного текста с эффектом декоративного освещения в Photoshop
***
Создайте типографский эффект «Текстовая капля в воде» в Photoshop
***
Создание эффекта стального текста в Photoshop
***
Создайте текстовый эффект постера фильма «Настоящая сталь» в Photoshop
***
Взятые и потерянные
***
Эффект 3D-текста
***
Конфеты
***
Эффект акварели
***
Газетный текстовый эффект
***
Создание текстового эффекта «Экшен» в Photoshop
***
23 современных урока по созданию текстовых эффектов в Photoshop
Типографика имеет решающее значение для любого онлайн-проекта, так как очень важно создать уникальный стиль стиля ваших работ. Этот сборник посвящен новейшим учебникам по текстовым эффектам Photoshop.
Этот сборник посвящен новейшим учебникам по текстовым эффектам Photoshop.
По этой причине мы подготовили несколько руководств, которые объяснят вам все особенности создания профессиональных эффектов типографики для всех видов произведений искусства.
Некоторые другие интересные посты в блогах, подобранные специально для вас.
3D-эффекты обычно используются в типографике, и мы можем добиться отличных результатов, регулируя свет, создавая необходимые формы и подчеркивая правильное удобное пространство.
1. Винтажная типографика
Основная идея заключалась в создании исторически важного стиля. Новый занерийский алфавит — книга, которая поможет вам справиться с этой задачей. Он имеет своеобразный и необычный алфавит, который позволяет создавать убедительные текстовые эффекты.
2. Объемная резина и стекло в Photoshop CS6
Прежде всего, запишите текст и определите, какой стиль вам нужно придать. Следующим шагом будет настройка всех выбранных панелей: 3D и Свойства.Затем переходим к созданию текстуры и цветовой схемы текста. Последние шаги: выбор и добавление к тексту эффектов стекла или резины, а также настройка света и тени.
Следующим шагом будет настройка всех выбранных панелей: 3D и Свойства.Затем переходим к созданию текстуры и цветовой схемы текста. Последние шаги: выбор и добавление к тексту эффектов стекла или резины, а также настройка света и тени.
3. Эффект подсветки текста
Этот текстовый эффект действительно шикарный. Особой сложностью он не отличается. Итак, все, что нам нужно, это выровнять стиль и текст, создать кончик кисти, стилизовать схему, отразить кисть. Затем создайте отражения с помощью Blend Mode и Smudge Tool .Создайте стилизованные металлические решетки для усиления эффекта. Завершая работу, нам нужно добавить мягкие тени и свет!
4. Эффект грязного текста
Для изучения этого урока вам понадобится цифровая камера, штатив, лист бумаги, карандаш, пудра, грязь, небольшой нож, кисть 1/2 дюйма, кисть 1/4 дюйма и ластик. Очень важно установить камеру в правильном месте, чтобы правильно снимать текст. После создания фотографии приступаем к работе с командой « Unsharp Mask » в разделе «Редактирование». После этого улучшаем цвета финального изображения. Готово!
После этого улучшаем цвета финального изображения. Готово!
5. Текстовый эффект жевательной резинки
Инструмент «Перо» в Photoshop — очень удобная вещь, если мы используем его правильно. Во-первых, вам нужно создать эскиз. Во-вторых, создайте 3D-эффект с помощью команд « Modify and Expand ». Затем мы переходим к инструменту Paint Bucket Tool, чтобы придать правильную форму нашим буквам, корректируя цвета. С помощью « Pen Tool » мы создадим эффект «Жевательной резинки».Чтобы придать буквам значительный объем и форму, мы используем три типа бликов, включая кропотливую работу с тенями. Наконец, мы составляем фон и работаем с эффектами отделки, чтобы придать нашим невероятно ярким буквам более реалистичный вид.
6. Эффект логотипа мелом
В данном случае рисование мелом было живой техникой с эффектами, созданными с помощью плагинов Photoshop .
Итак, все, что вам нужно, это классная доска и немного фантазии. Первоначально мы должны подготовить наш линейный рисунок, распечатав рисунок, который мы хотим использовать. Затем, применяя обычный механический карандаш, перерисовываем буквы на бумаге. Следующим и почти последним шагом является применение эффектов в Photoshop с помощью корректирующего слоя .
Первоначально мы должны подготовить наш линейный рисунок, распечатав рисунок, который мы хотим использовать. Затем, применяя обычный механический карандаш, перерисовываем буквы на бумаге. Следующим и почти последним шагом является применение эффектов в Photoshop с помощью корректирующего слоя .
7. Эффект замороженного текста
Во-первых, мы собираемся заполнить наш фон инструментом Paint Bucket Tool . Во-вторых, мы строим Layer Curves для создания эффекта льда.Написание текста шрифтом Trojan Pro. Затем нарисуйте узор в режиме мягкого света. Мел очерчивает края текста и применяет фильтр « Accented Edges Filter », чтобы подчеркнуть цвета.
8. Текстовый эффект аэрозольной краски
С каждым текстовым эффектом становится легче объяснить как? Какая? И где? Так что этот урок не будет сильно отличаться от других. Создание его аналогично. Итак, мы делаем новый документ, составляя несколько знаков посередине страницы. Затем мы добавляем текст, выбирая шрифт так, чтобы он был шероховатым.Примените команду « Gaussian Blur » и сделайте его немного ярче. Используйте мягкую круглую кисть и добавьте наложение цвета, внешнее свечение, внутреннее свечение. Затем добавьте штрихи разных ярких цветов и снова добавьте «размытие по Гауссу». Завершая работу, сохраните все слои в один финал.
Затем мы добавляем текст, выбирая шрифт так, чтобы он был шероховатым.Примените команду « Gaussian Blur » и сделайте его немного ярче. Используйте мягкую круглую кисть и добавьте наложение цвета, внешнее свечение, внутреннее свечение. Затем добавьте штрихи разных ярких цветов и снова добавьте «размытие по Гауссу». Завершая работу, сохраните все слои в один финал.
9. Эффект пушистого текста
Смысл создания этого эффекта — постепенно придавать буквам пушистую текстуру. Задача также состоит в том, чтобы отследить правильное направление текстуры шероховатости. Итак, у вас есть один подготовленный слой текстуры — наша трава.Мы должны продублировать его так, чтобы вторая полоса ложилась на первую, правильно. Если направление горизонтальное — текстура должна лежать горизонтально, если направление вертикальное — соответственно, она должна быть вертикальной. Используйте ластик, чтобы удалить ненужные шероховатости. В конце удалите черный текст, который был нашей наметкой.
10. Эффект сотового текста
Этот текстовый эффект очень забавный. Прежде всего, нам нужно создать новый документ и сделать черный фон. Затем создайте коричневый текст. В нашем случае это одна буква.Давайте сделаем маленькое желтое пятно в виде шестиугольника в углу нашей буквы. Увеличьте его и примените параметр, называемый инструментом выделения. С помощью линейного градиента используем желтую часть нашей картинки. Следующий шаг — нанести желтый гексоген на коричневую букву. Выделение букв обрамления добавляет объема, наложив еще один коричневый слой.
11. Эффект металлического текста
В этом уроке мы научимся создавать эффект рельефного металла. Давайте активируем линейки и создадим горизонтальную направляющую.Перетащите направляющую в центр и создайте нужную форму с помощью функции масштабирования. С помощью инструмента Rectangular Marquee Tool нарисуйте отверстия с обеих сторон и убедитесь, что они симметричны. Чтобы придать материалу большие размеры и придать тексту эффект штамповки, мы должны задать контур, градиентное наложение, падающую тень. Следующий шаг — создать текст и сделать его экранирующим цветом. Далее — нанесение, скос и тиснение надписи в центре пластины. Придайте ему контур, градиентное наложение, падающую тень и объедините все слои в один.
Чтобы придать материалу большие размеры и придать тексту эффект штамповки, мы должны задать контур, градиентное наложение, падающую тень. Следующий шаг — создать текст и сделать его экранирующим цветом. Далее — нанесение, скос и тиснение надписи в центре пластины. Придайте ему контур, градиентное наложение, падающую тень и объедините все слои в один.
12. Эффект абстрактного геометрического текста
Сначала строим три треугольника 240 * 240 пикселей; 240 * 160 пикселей; 240 * 80 пикселей. Следующая задача — добавить к треугольникам слои градиента. Затем постройте букву «M», отдельно «S» и «D». Конечно, мы должны настроить градиент тени. Далее нам нужно добавить блики к буквам и сделать основу теней. И последний шаг — установить правильную степень непрозрачности.
13. Эффект карамельного текста
Делая фон для текста, добавляем мягкие тени, наложение градиента и, наконец, тиснение материала.Следующая задача — добавить блеск путем дублирования предыдущего слоя. Последний шаг — добавление необходимого объема, формы, света и четкости.
Последний шаг — добавление необходимого объема, формы, света и четкости.
14. Текстовые эффекты Photoshop в стиле киви
Пора дегустировать, вкусный десерт! Однако этот эффект создать довольно сложно. Дело в том, что киви — это трехмерный объект с множеством деталей.
После создания нового документа мы строим фоновый градиент. Затем приступайте к созданию текста, используя шрифт «Жевательная резинка».Теперь отредактируем фрукт. Сначала настраиваем цветовой баланс. Во-вторых, фрукты разрезаем на кусочки, чтобы создать иллюзию объема, и укладываем их друг на друга. С помощью небольших кусочков мы изменим внешний вид слов. Здесь заканчиваются все сложные задачи. важнее соединить слои отдельными частями и создать эффект живых капель.
15.Ржавые текстовые эффекты Photoshop
Начните с черного фона и установите передний план как ореховый цвет.Найдите команду « Clouds » и отрегулируйте яркость. Затем перейдите к команде Sprayed Strokes, затем к — « Добавить шум ». После завершения мы будем использовать команды Splatter и Unsharp Mask . Чтобы создать новый текст, нам нужно переключиться на инструмент набора текста. Наконец, мы используем: « Inner shadow » и « Liner Dodge » — если вы хотите изменить направление.
После завершения мы будем использовать команды Splatter и Unsharp Mask . Чтобы создать новый текст, нам нужно переключиться на инструмент набора текста. Наконец, мы используем: « Inner shadow » и « Liner Dodge » — если вы хотите изменить направление.
16. Сияние Луны Текстовые эффекты Photoshop
Этот фон состоит из смешивания черного и темно-синего цветов.Обратите внимание на более мощный и жирный шрифт. Перейдите к « Blending options » и настройте параметры в соответствии с параметрами: « Drop Shadow », « Outer Glow » и « Inner Glow », « Gradient Overlay ».
17. Текстовые эффекты в Photoshop с 3D цветочным рисунком
Установите цвет фона и используйте инструмент градиента, чтобы отметить круг. Следующим шагом будет создание трехмерного текста и применение градиента поверхности попеременно к каждой букве. Чтобы подчеркнуть тот же цвет, примените наложение градиента.Следующая задача — добавить цветочные завитки как на сами буквы, так и на фон вокруг букв. Последний шаг — создать светящиеся звезды с помощью Soft Brush Tool.
Чтобы подчеркнуть тот же цвет, примените наложение градиента.Следующая задача — добавить цветочные завитки как на сами буквы, так и на фон вокруг букв. Последний шаг — создать светящиеся звезды с помощью Soft Brush Tool.
18. Кинематографические текстовые эффекты Photoshop
Как вы уже знаете, в первую очередь нам нужно установить фон. Затем снизьте сытость до -80. Затем откройте корректирующий слой градиента, выберите черный цвет. Добавьте текст и сделайте его большим. Следующая задача — изобрести трехмерный эффект неона.Теперь выполните шаги: Drop Shadow box, Outer Glow, Inner Glow, функция штамповки. Затем установите непрозрачность на 60% и используйте команду « Gaussian ». Создайте искры на тексте. Затем перейдите к « Motion Blur » и создайте блики объектива. Теперь перемешайте слои и наложите друг на друга. На этом этапе мы создаем анаморфные блики линз с помощью « Ellipse Tool » и « Motion Blur ». А затем корректируем блики с помощью « Непрозрачность », « Слой градиента », мягкий свет.
А затем корректируем блики с помощью « Непрозрачность », « Слой градиента », мягкий свет.
19. Смещение контура Текстовые эффекты Photoshop
Сначала делаем ровную дорожку. С помощью « Direct Selection Tool » вы можете легко выбрать место, которое хотите редактировать, и нарисовать там небольшой кружок. Теперь используйте кружок, чтобы отметить важные места. Затем в разделе «Путь» мы используем смещение 10 пикселей и повторяем этот шаг. Загрузите фоновое фото. Затем переносим вектор на картинку и переходим к команде Invert и Photo Filter .
20.Текстовый эффект логотипа био темы
Текстура листа была создана отдельно с помощью « Warp ». Чтобы добиться этого эффекта, нам нужно создать зеленый текст на черном фоне. Затем поместите листик поочередно на каждую букву в разных направлениях. Далее отметьте белым примерно грани, где будут завиваться веточки наших листочков. Затем с помощью « Bevel and Emboss » превратите их в живые и объемные. Используйте Drop Shadow, чтобы исправить 3D-эффект. После этого мы рисуем виноградную лозу, которая соединит текст и бабочку, сидящую на первой букве.
Затем с помощью « Bevel and Emboss » превратите их в живые и объемные. Используйте Drop Shadow, чтобы исправить 3D-эффект. После этого мы рисуем виноградную лозу, которая соединит текст и бабочку, сидящую на первой букве.
21. Текстовый эффект динамического взрыва частиц
Напишите текст жирным жирным шрифтом. Переключитесь на « Outer Glow », « Inner Glow » и « Gradient Overlay ». Используйте слой « Clouds » и начните щелкать белой кистью, чтобы создать эффект взрыва. Также используйте кисти большего размера и « Gaussian Blur » для создания более реалистичного движения. Затем используйте команду « Rasterize Type ».
Надеюсь, вдохновение создателя не иссякнет, и вы с радостью воспользуетесь новейшими эффектами.
22. Чистый глянцевый пластиковый текстовый эффект
23. Надутый текст с использованием 3D
Часто задаваемые вопросы: текстовые эффекты Photoshop
Что такое текстовый эффект Photoshop? Это набор действий, которые применяются к тексту, чтобы сделать его более интересным и привлекательным.
С их помощью вы можете украсить свой дизайн не только красивым шрифтом, но и некоторыми оригинальными эффектами.
Нужны ли мне дополнительные инструменты для использования текстовых эффектов Photoshop?Нет, вам просто нужно следовать руководству и применить эффект к тексту.
Читайте также
20 лучших видеоуроков по Photoshop, которые стоит посмотреть в 2020 году
40 бесплатных градиентных пакетов Photoshop, необходимых для дизайна
50 бесплатных кистей с дымом для Photoshop
23 современных урока по созданию текстовых эффектов в Photoshop
Как вырезать текст из изображения в Adobe Photoshop: 10 шагов
Введение: Как вырезать текст из изображения в Adobe Photoshop
В этом уроке будет показано, как вырезать текст из изображения с помощью любой версии Adobe Photoshop .
Добавить TipAsk QuestionDownload
Шаг 1.
 Откройте Adobe Photoshop
Откройте Adobe PhotoshopОткройте Adobe Photoshop на своем компьютере, щелкнув значок и дождитесь загрузки программы.
Добавить TipAsk QuestionDownload
Шаг 2: Откройте новый документ
Откройте новый документ, выбрав «Новый …» в раскрывающемся меню «Файл» в верхней части окна.
Добавить TipAsk QuestionDownload
Шаг 3. Отрегулируйте настройки
Отрегулируйте настройки. Это включает в себя соответствующее название документа, ввод ширины и высоты документа и установку разрешения на уровне 300 пикселей / дюйм.
Добавить TipAsk QuestionDownload
Шаг 4: Размещение изображения
Выберите «Поместить …» в раскрывающемся меню «Файл» в верхней части окна, чтобы поместить изображение в документ. Затем выберите на своем компьютере изображение, которое вы хотите использовать в этом проекте.
Добавить TipAsk QuestionDownload
Шаг 5. Настройте изображение
Изображение будет расположено в центре документа. Чтобы рамка вокруг изображения исчезла, просто выберите значок стрелки в верхней части панели инструментов, чтобы разместить изображение.
Добавить TipAsk QuestionDownload
Шаг 6: Добавить текстовое поле
Чтобы добавить текст, щелкните значок «T» на панели инструментов и затем перетащите текстовое поле, начиная с верхнего левого угла помещенного изображения.
Добавить TipAsk QuestionDownload
Шаг 7: Введите текст
Чтобы ввести текст, просто начните вводить текст с клавиатуры.
Добавить TipAsk QuestionDownload
Шаг 8: Настройка текста
Используйте панель инструментов в верхней части окна, чтобы настроить размер, положение, шрифт или цвет текста.Вам нужно будет выбрать текстовый слой в правом нижнем углу окна, чтобы увидеть параметры редактирования текста в верхней части окна.
Добавить TipAsk QuestionDownload
Шаг 9: Создайте обтравочную маску
Чтобы вырезать текст, убедитесь, что слой изображения находится над текстовым слоем в меню в правом нижнем углу. Если это не так, вы можете перетащить слой изображения в верхнюю часть списка. Когда все будет в правильном порядке, выберите «Создать обтравочную маску» в раскрывающемся меню «Слои» в верхней части окна.
Добавить TipAsk QuestionDownload
Шаг 10: Завершить проект
Теперь, когда проект завершен, вы можете сохранить документ на своем компьютере или удалить его, закрыв окно Photoshop.
Добавить Подсказка Задать вопросЗагрузить
Будьте первым, кто поделится
Вы сделали этот проект? Поделитесь с нами!
Я сделал это!Рекомендации
Индивидуальные майки — персонализируйте свою спортивную одежду
Создание собственных футболок — от начала до конца
Создайте свою собственную майку — всего за три простых шага.
- Выберите желаемый продукт и откройте наш 3D Kit Designer.
- Выбирайте между почти безграничными возможностями дизайна и более чем 50 стандартными цветами, а также многими другими.
- Добавьте свои собственные логотипы, текст и спонсоров в 3D Designer. Вы сами выбираете, где их разместить.
Напечатайте свои собственные майки
Не хотите покупать готовые трикотажные изделия с полки? Создаем и распечатаем трикотажные изделия по вашему вкусу.Не соглашайтесь на готовые трикотажные изделия. Создавайте и создавайте свои собственные с нуля!
Дизайн трикотажных изделий? — Практическое руководство
Благодаря нашему оптимизированному процессу заказа получить собственный индивидуальный комплект очень просто: сначала вы выбираете вид спорта, затем выбираете продукт и входите в 3D Designer. Затем вы выбираете шаблон дизайна и цвета. С нами у вас есть выбор между множеством дизайнерских макетов и цветов. Буквы, надписи, числа, имя, спонсоры и логотипы включены в цену и могут быть размещены где угодно.
Обещание owayo
Мы хотим, чтобы вы были на 100% довольны своей майкой. Мы рядом с вами на каждом этапе пути. По любым вопросам мы ждем помощи по телефону, электронной почте или через наш 3D-дизайнер. Для особых нестандартных идей наша команда дизайнеров готова помочь их обсудить.
Процесс заказа Owayo
Создавайте и настраивайте свою спортивную одежду с легкостью с помощью нашего 3D-конструктора комплектов, где вы можете сохранять и легко получать доступ к своим черновикам.При проектировании запрашивайте образцы, чтобы получить нужные вам размеры. Как только вы узнаете свои размеры, поместите черновик в корзину. Затем мы внимательно рассмотрим дизайн, чтобы проверить качество логотипа и размещение графики. По завершении мы отправим вам по электронной почте краткое изложение вашего заказа для подтверждения производства. В зависимости от времени года на изготовление уходит от 2 до 5 недель. Приложив немного терпения, ваша спортивная одежда будет с вами раньше, чем вы это заметите.
3d винтажный текстовый редактор
Давайте напечатаем 3D-текст. Когда 3D-текст будет готов, вы можете распечатать его или сохранить.3d винтажный текстовый редактор . Неоновый логотип 3d текст ретро логотип киберпанк логотип ретровейв текст золотой текст ледяной логотип снег текст градиент логотип и другие текстовые эффекты и анимация. Добавление источников света в сцену, изменение материалов среды или добавление дополнительных объектов из библиотеки. Сделайте онлайн текст 3d 3d неоновый электрический объемный с контуром с обводкой, градиентом частиц слизи png и множеством других тестовых эффектов.
Два глаза и три измерения. Шрифты в стиле ретро — это устаревшие шрифты или шрифты в устаревшем стиле, которые предполагают винтаж не менее 15 или 20 лет. Ретро-шрифты можно использовать, когда необходимо воссоздать атмосферу прошлых дней в каком-то дизайнерском проекте, будь то книга, газета или сайт.
Отредактируйте 3D-шрифт на панели свойств справа.Создайте ретро 3d надпись. Выбирайте среди более чем 450 классных и художественных шрифтов, чтобы создать профессиональный трехмерный текст со слоганом сообщения с вашим именем или любыми трехмерными словами или буквами, которые вам нужно нарисовать на ваших лучших фотографиях или любых изображениях.
Нажмите кнопку «Создать», и вы получите свое изображение с красивым трехмерным текстом, написанным на нем бесплатно. От пластикового до металлического текста возможности безграничны.Instagram vkontakte twitch facebook и другие видео превью на YouTube и веб-сайты создают крутой модный текстовый генератор онлайн.
Тексты в стиле ретро могут перенести вас или вашу аудиторию в старые добрые воспоминания. Это преобразует текст в трехмерную сетку. У нас есть 741 бесплатный винтажный шрифт, который можно предложить для прямой загрузки. 1001 шрифт — ваш любимый сайт бесплатных шрифтов с 2001 года.
Я чувствую перекос оси, в то время как шелковистые гладкие логотипы сглаживаются и отображаются на экране.