Красивый эффект ретро фото в Photoshop CC
Шаг 2. Выбираем фильтр Camera Raw
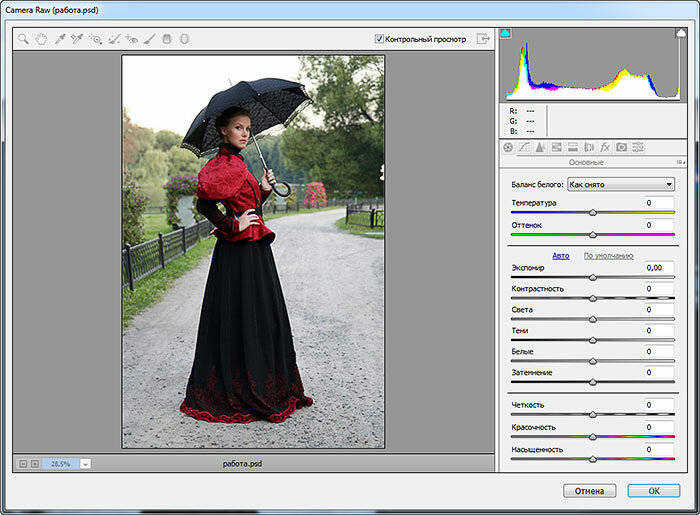
На главном меню, расположенном горизонтально вверху рабочего окна, нажимаем по вкладке Фильтр —> Camera Raw, либо нажимаем комбинацию клавиш Shift+Ctrl+A, эти действия открывают диалоговое окно фильтра:

Фильтр Camera Raw удобнее использовать в полноэкранном режиме, если он не открылся в полноэкранном режиме, нажмите на соответствующий значок, расположенный слева от гистограммы). Также, для включения/отключения полноэкранного режима Вы можете нажать клавишу F:

Шаг 3: Открываем панель HSL/Градации серого (HSL/Grayscale)
Большинство панелей и кнопок управления расположены в правой колонке диалогового окна фильтра, а панель «Основные» (Basic) открыта по умолчанию. Мы вернемся к панели «Основные» позже, а сейчас мы выберем панель «HSL/Градации серого», чтобы создать «античный» фотоэффект, для выбора панели нажмите на её вкладку:

Шаг 4: Создание собственного черно-белого варианта версии изображения
Мы будем использовать панель «HSL/Градации серого» для создания пользовательской версии черно-белого изображения. Сначала ставим флажок у опции «Преобразовать в градации серого» (Convert to Grayscale). Как только Вы включите эту опцию, вы увидите, что изображение в области предварительного просмотра стало чёрно-белым:

Затем перетащите отдельные ползунки цветов вправо или влево, чтобы осветлить (перетаскивание ползунка вправо) или затемнить (влево) в черно-белом варианте области изображения, содержащие эти цвета до переключения на чёрно-белое. Например, перетаскивание ползунка «Красные» вправо осветлит все области в черно-белой версии, изначально содержащие красный цвет. Перемещение ползунка «Зелёные» влево затемнит все области,изначально содержащие зеленый, и так далее. Если Вы перетаскиваете ползунок определённого цвета, и при этом в изображении ничего не изменяется, это происходит потому, что ни одна область картинки изначально не содержала этого цвета.
Перемещайте ползунки и смотрите на изображение в области предпросмотра, чтобы судить о результате, продолжайте экспериментировать, чтобы получить то, что нужно.
Для своей картинки я сделал следующие настройки:

И вот что у меня получилось:

Шаг 5: Открываем панель «Разбиение тонов» (Split Toning Panel)
Откройте панель «», нажав на её вкладку, она расположена непосредственно справа от вкладки панели «HSL/Градации серого:

Шаг 6: Создаём пользовательский эффект сепии на фотографии
С помощью панели «Разбиение тонов», мы сможем добавить эффект сепии в наше черно-белое изображения, и мы сделаем это с помощью параметров «Цветовой тон» (Hue) и «Насыщенность» (Saturation).
На панели имеются два раздела регулировки оттенка и насыщенности, один для светлых участков изображения, один для тёмных. Для светлых установите значение цветового тона (Hue) на 40, что даст нам хороший оранжево-желтый цвет, а насыщенность (Saturation) на 20. Обратите внимание, что вы не будете видеть любые изменения при изменении цветового тона, пока вы не увеличите значение насыщенности от ее заданного по умолчанию значения «ноль».
Затем, перейдите в раздел теней, расположенный ниже. Задайте значение цветового тона 45 (как раз для небольшого разнообразия) и поднимите значение насыщенности до 50, это поможет создать более интенсивный эффект в тени:

Результат:

Шаг 7: Открываем панель эффектов (Effects Panel)
Откройте панель эффектов, нажав на вкладку со значком «fx»:

Шаг 8: Добавляем эффект зернистости ретро-фотографии
Функционал панели эффектов ограничивается всего двумя настройками — зерна и виньетирования — но оба они помогут нам с созданием эффекта старинной фотографии. Давайте добавим на фото некоторую зернистость. Три ползунка в секции «Зерно» (Grain) в в верхней части панели позволяют отрегулировать величину, размер и неровность зерна. Вы можете экспериментировать с этими ползунками по своему усмотрению, чтобы найти настройки, которые Вас удовлетворят, либо использовать те параметры, которые здесь задаю я для моего изображения. Это величина (Amount) 50 , размер (Size) и неровность (Roughness) 60:

Вот как выглядит теперь моё изображение в масштабе 100%:

Шаг 9: Добавляем эффект виньетки
Далее переходим к разделу «Виньетирование после кадрирования» (Post Crop Vignetting), расположенном ниже в этой же вкладке. Основной регулировкой здесь является «Эффект» (Amount), это верхний ползунок в разделе. Если перетащить ползунок влево, Вы затемните края и углы изображения, что обычно и делается при добавлении эффекта виньетки, но, противоположно тому, что мы хотим сделать для создания старинного фотоэффекта. Для того, чтобы получить ретро-фото, следует, наоборот, осветлить края и углы, как будто они выцвели и обесцветились с течением времени, и мы можем сделать это, перетаскивая ползунок «Эффект» вправо. Я собираюсь увеличить значение «Эффекта» до 80. Остальные ползунки можно оставить на значении по умолчанию:

Мой результат:

Уменьшаем общий контраст фотографии
Завершающий эффект мы создадим с помощью панели «Основные» (Basic), это самая левая закладка:

Старые, выцветшие от времени фотографии имеют гораздо меньший общий контраст, чем новые, поэтому нам также следует понизить контраст на нашем изображении, используя ползунки в панели «Основные». Во-первых, чтобы смягчить света изображения, перетащите ползунок «Света» (Highlights) влево, я перетащил до значения -70, но, опять-таки, это значение зависит от изображения. Также, следует осветлить тени, для этого перетащите ползунок «Тени» (Shadows) вправо, у меня это значение +80.

Вот как выглядит картинка после снижения контрастности изображения, собственно это и является конечным результатом:

В диалоговом окне фильтра нажимаем расположенную в правом нижнем углу кнопку ОК для завершения работы фильтра и принятия результата.
После нажатия кнопки ОК Photoshop применяет настройки к изображению, и, т.к. мы применили фильтр Camera Raw к смарт-объекту, то он был добавлен в качестве полностью редактируемого смарт-фильтра (Smart Filter). Это можно увидеть на панели слоёв:

Если вы хотите вернуться и изменить любые настройки для эффекта, просто дважды щелкните непосредственно на названии фильтра
Для временного отключения действия фильтра нажмите на значок видимости, и Photoshop покажет нам исходную фотографию, для повторного включения действия нажмите на значок ещё раз.
Добавляем ретро эффекты в Photoshop

В этом уроке я покажу вам, как создать ретро эффект на фото и добавить элементы интерфейса старой кассетной видеокамеры.
Скачать архив с материалами к уроку
1. Подготовка документа
Шаг 1
С помощью комбинации клавиш Ctrl+N создаем новый документ. В окне настроек вводим размер 3000 х 2000 пикселей и устанавливаем

Шаг 2
Переходим в меню File – Place (Файл – Поместить) и в открывшемся диалоговом окне выбираем скачанное фото, чтобы вставить его в документ.

Шаг 3
Кликаем правой кнопкой мышки по слою с фото и выбираем Convert to Smart Object (Преобразовать в смарт-объект).

2. Как создать ретро эффект на фото
Шаг 1
Выбираем смарт-объект и на верхней панели переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу). Устанавливаем Radius (Радиус) на 3 пикселя.

Шаг 2
Дважды дублируем смарт-объект. Для этого жмем комбинацию клавиш Ctrl+J или кликаем правой кнопкой по слою и выбираем Duplicate Layer (Создать дубликат слоя).

Шаг 3
Дважды кликаем по первой копии смарт-объекта, чтобы открыть окно Layer Style (Стиль слоя). Здесь мы снимаем галочку с каналов Green (G) (Зеленый) и Blue (B) (Синий). После этого редактируем стили второй копии смарт-объекта и снимаем галочки с каналов Red (R) (Красный) и Green (G) (Зеленый).

Шаг 4
Активируем инструмент Move Tool  (V) (Перемещение). Зажимаем клавишу Shift и первую копию смещаем на 20 пикселей влево, а вторую – на 20 пикселей вправо.
(V) (Перемещение). Зажимаем клавишу Shift и первую копию смещаем на 20 пикселей влево, а вторую – на 20 пикселей вправо.

Шаг 5
Теперь мы подкорректируем цвета картинки. Для этого переходим Layer – New Adjustment Layer – Hue/Saturation (Слой – Новый корректирующий слой – Цветовой тон/Насыщенность). Устанавливаем Hue (Цветовой тон) на -25.

Шаг 6
Переходим Layer – New Adjustment Layer – Exposure (Слой – Новый корректирующий слой – Экспозиция) и устанавливаем Offset (Сдвиг) на +0,0050.

Шаг 7
Теперь, чтобы эффект получился более реалистичный, мы добавим текстуру. Выше всех слоев размещаем текстуру VHS и переключаем ее режим наложения на Screen (Осветление).

После всех манипуляций получаем вот такой результат:

3. Добавляем интерфейс видеокамеры
Шаг 1
Жмем клавишу U, чтобы активировать Rectangle Tool  (Прямоугольник). Затем левой кнопкой мыши кликаем по полотну и в открывшемся окне вводим размера фигуры: Width (Ширина) 550 пикселей, Height (Высота) 15 пикселей.
(Прямоугольник). Затем левой кнопкой мыши кликаем по полотну и в открывшемся окне вводим размера фигуры: Width (Ширина) 550 пикселей, Height (Высота) 15 пикселей.

Шаг 2
Создаем еще одну фигуру следующего размера: Width (Ширина) 415 пикселей, Height (Высота) 15 пикселей. Размещаем ее перпендикулярно первому прямоугольнику, как показано ниже.

Шаг 3
С зажатой клавишей Shift выделяем все слои с фигурами, кликаем по ним правой кнопкой мыши и объединяем их Merge Shape (Объединить фигуры). Затем трижды дублируем (Ctrl+J) получившийся уголок.

Шаг 4
С зажатой клавишей Shift поворачиваем каждую копию и размещаем их в углах документа.

Шаг 5
Теперь мы должны создать маленькую центральную рамку. Таким же образом, как мы делали это выше, создаем уголки размером 4 х 100 пикселей. После этого размещаем рамку в центре полотна. При необходимости корректируем ее размер (Ctrl+T).

Шаг 6
С помощью двух перекрещенных прямоугольников размером 2 х 140 пикселей создаем крестик в центре предыдущей рамки.

Шаг 7
Теперь мы должны нарисовать значок записи. Активируем инструмент Ellipse Tool (U) (Эллипс) и в верхнем левом углу рядом с рамкой (с зажатой клавишей Shift для сохранения пропорций) рисуем красную окружность размером 70 х 70 пикселей.
(U) (Эллипс) и в верхнем левом углу рядом с рамкой (с зажатой клавишей Shift для сохранения пропорций) рисуем красную окружность размером 70 х 70 пикселей.

Шаг 8
Жмем клавишу T для активации Type Tool  (Текст) и рядом с красной окружностью пишем надпись REC.
(Текст) и рядом с красной окружностью пишем надпись REC.

Шаг 9
Внизу создаем еще один текстовый слой. Рядом с левым нижним уголком пишем слово TIME.

Шаг 10
И последнее – таймкод. Размещаем его в правом верхнем углу рамки.

Ретро-эффект с интерфейсом видеокамеры готов! По ходу работы мы использовали смарт-объекты, фигуры и бесплатные шрифты.

Надеюсь, вам понравился этот урок. Оставляйте комментарии, если у вас возникли вопросы. Также предлагаю посмотреть мой шаблон для быстрого создания похожего эффекта с большим набором различных текстур.

Автор: Ivan Gromov
Как придать фотографии ретро стиль в Фотошоп / Фотошоп-мастер
Бурные двадцатые неразрывно связаны с гедонизмом, новыми свободами для женщин и безупречным стилем.
В этом уроке фотограф Tigz Rice расскажет о том, как она стилизовала, сфотографировала и отретушировала образ женщины-кокетки, вдохновленный 20-ми годами прошлого века. Модель на снимке — Anna Swiczeniuk.
Вы узнаете, как Tigz с Anna подобрали одежду и аксессуары, а также прочитаете, как фотограф создала освещение в стиле Голливуда, идеально подчеркнув образ модели.
В следующих шагах Tigz подробно расскажет о настройках камеры, которые обеспечат изысканный вид, а затем продемонстрирует, как использовать Photoshop и создать аутентичный черно-белый стиль с зернистой пленкой.
Если у вас уже есть фото, можете сразу переходить к шагу №5 этого урока-экскурса в двадцатые.

Шаг 1
Прежде всего, давайте рассмотрим стилистический аспект снимка, на который мы потратили много времени, подбирая одежду и аксессуары (а также прическу и макияж), чтобы точно изобразить портретный образ той эпохи.
Для Анны было подобрано безрукавное платье до колена без подчеркнутой талии с длинными бисерными нитями. Хотя накидка придала современный штрих костюму, она сохранила общий стиль с аппликациями и окантовками.

Шаг 2
Боб-каре Анны — популярная прическа 1920-х годов. Что касается украшений для волос, была подобрана лента с перьями — еще один штрих, который говорит зрителю, что это именно «бурные двадцатые».

Шаг 3
В день съемки мы перепробовали много различных головных уборов. Вот так выглядит образ Анны с одним их них. Если вы не можете сразу решить, какой элемент лучше — сделайте несколько снимков и пересмотрите их позже.

Шаг 4
Теперь давайте посмотрим, как устанавливался свет. Здесь я воспользовалась схемой освещения Paramount, которая была популярным решением для съемки во время «золотого века Голливуда» конца 1920-х и начала 1930-х.
Также известная как «Butterfly lighting», эта схема получила свое название из-за бабочковидной тени под носом. Для достижения такого эффекта нужно разместить один источник света над субъектом и направить его вниз.
Эффект жесткого контраста обычно хорошо работает для лиц с грубыми контурами, поэтому, чтобы подчеркнуть естественные черты лица Анны, я решила смягчить угол наклона света.

Шаг 5
После того, как освещение готово, пора снимать. Я предпочитаю фотографировать на темном фоне для получения неброского вида, который также был очень популярен в ранних портретных снимках Голливуда. Еще один важный момент — я фотографирую в цвете. На последующем этапе это позволит более точно подкорректировать черно-белые уровни.
Используя широкую установку диафрагмы (F1.2 — F2) на камере, вы получите мелкую глубину резкости. Это позволит передать больше той мягкости, за которую известна фотография 20-х.
Я также попросила Анну немного повернуться во время съемки, придав длинным полосам бисера и окантовке движение.

Шаг 6
После фотосессии выберите понравившееся изображение и откройте его в Photoshop.
Перед тем, как переходить к коррекциям тона, обязательно почистите снимок, избавившись от любых дефектов.

Шаг 7
Когда вы будете довольны фотографией, давайте усилим тот мягкий фокус, о котором я говорила ранее.
Снимите блокировку с фонового слоя, кликнув по иконке замка на панели Слоев (Layers Panel), затем кликните по нему правой кнопкой мыши и выберите Преобразовать в смарт-объект (Convert to Smart Object)


Шаг 8
Перейдите в меню Фильтр >Размытие > Размытие по Гауссу (Filter > Blur > Gaussian Blur) и установите Радиус (Radius) 3 px. Этого достаточно, чтобы смягчить изображение, не сделав его слишком размытым. Нажмите ОК.

Шаг 9
Теперь вернемся к панели Слоев (Layers Panel). Кликните по Маске смарт-фильтра (Smart Filter’s Layer Mask). При помощи мягкой черной кисти с 50% Непрозрачности (Opacity) верните детализацию зоны вокруг глаз модели и других частей тела с такой же глубиной резкости.
Для моего фото я сделала резкой окантовку на платке, часть плаща, а также бусы вокруг талии Анны.



Шаг 10
Давайте пойдем дальше и сделаем фотографию черно-белой.
Кликните по иконке корректирующего слоя «Черно-белое» (Black-&-White Adjustment Layer) на панели Корректирующих слоев (Adjustments panel), сделав снимок монохромным. Таким образом, мы конвертируем фотографию не деструктивно, а также сможем получить доступ к оригинальным цветам, если это потребуется.



Шаг 11
Кликните по корректирующему слою «Кривые» (Curves Adjustment Layer) на панели Корректирующих слоев (Adjustments panel). При помощи этого инструмента мы создадим тональный эффект поблеклой фотографии.
Сначала кликните по нижнему левому углу линии Кривых (Curves), затем перетяните точку немного вправо и вверх, подавив часть оттенков черного.



Шаг 12
Добавьте пару дополнительных точек для кривой, если потребуется. Здесь я сделала пару мелких коррекций, чтобы усилить контраст для оставшегося тонального диапазона.


Шаг 13
Давайте вернемся и отрегулируем слой «Черно-белое» (Black-&-White). Кликните по иконке с поднятым указательным пальцем в левой верхней части панели Свойств (Properties Panel). При помощи этого инструмента я кликнула по красным бусам и перетянула курсор вправо, сделав их светлее.
Помните, эти изменения основаны на оригинальных цветах фотографии, поэтому другие зоны тоже могут поменяться.


Шаг 14
В качестве финального штриха давайте добавим зернистость. Сначала нужно или растрировать изображение, или выделить всё содержимое панели Слоев (Layers panel), кликнуть правой кнопкой мыши и выбрать Преобразовать в смарт-объект (Convert To Smart Object), совместив все слои в один Смарт-слой.


Шаг 15
Перейдите в меню Фильтр > Camera Raw (Filter > Camera Raw) и обратите внимание на правую половину окна.


Кликните по вкладке Эффекты (Effects). Количество, размер и резкость Зернистости (Grain) целиком будет зависеть от размера вашей фотографии.
Когда вы будете довольны результатом, кликните ОК, вернувшись к основному окну Photoshop.

И вот, что у нас получилось:

Автор: Tigz Rice
Тонируем в Фотошоп фото в стиле ретро / Фотошоп-мастер
Возможности Photoshop неограниченные, однако, некоторые из них достаточно хорошо спрятаны. Одна из них – эффект тонирования фото в настройках Gradient Map (Карта градиента), который включает набор тональных эффектов в ретро стиле.
И в этом уроке фотограф Tigz Rice покажет вам, где найти, как применить и настроить фотоэффекты, чтобы визуально улучшить ваши снимки. В качестве рабочего материала мы будем использовать фото модели Joanna Woodward в костюме от Agent Provocateur.
Двигайте слайдер на фото, чтобы увидеть разницу между «До» и «После».


Двигайте ползунок, чтобы увидеть разницу
Шаг 1
Открываем рабочее фото в Photoshop и выполняем всю необходимую ретушь.
Совет: на нашем сайте вы найдете множество бесплатных уроков по фоторетуши.

Шаг 2
Переходим на панель Adjustment (Коррекция) и выбираем эффект Gradient Map (Карта градиента), который находится в самом нижнем ряду.
Если у вас нет этой панели, то переходим Window – Adjustments (Окно – Коррекция).


Шаг 3
Нажав на кнопку Gradient Map (Карта градиента), фото автоматически заполнится градиентом. Как правило, это черно-белый градиент или от цвета переднего плана к заднему.


Шаг 4
Если на панели настроек нажать на градиентную полосу, то откроется список доступных градиентов Photoshop.


Шаг 5
Чтобы загрузить другие градиенты, нажимаем на символ шестеренки в окне настроек Gradient Map (Карта градиента) и в самом низу списка выбираем Photographic Toning (Фотографическое тонирование).
В открывшемся диалоговом окне нажимаем кнопку Append (Добавить), чтобы добавить новые градиенты к списку, а не заменить их.


Шаг 6
В списке доступных градиентов вы найдете множество новых эффектов, которые можно применить к фото, включая заливки, идеально подходящие для эффекта сепии или светокопии.
Эффект будет достаточно резкий, но дальше мы настроим его.


Шаг 7
Ниже в списке градиентов находим Sepia Selenium 2 (Сепия – селен 2) и выбираем его. Он добавит теплые оттенки на фото, которые будут контрастировать с оригинальной цветовой палитрой.


Шаг 8
Как и обычный градиент, градиентные карты также можно настраивать. Для этого кликаем по цветной полосе в окне настроек, чтобы открыть специальный редактор.
В результате откроется окно, в котором вы можете изменить все, начиная от цвета градиента и заканчивая настройками наложения.


Шаг 9
После настройки градиента возвращаемся на панель слоев и уменьшаем непрозрачность градиентной карты, чтобы отрегулировать насыщенность эффекта. На данном примере я уменьшила Opacity (непрозрачность) до 40%.


Автор: Tigz Rice
Как придать ретро эффект картинке или фотографии в Фотошопе?
На седьмом же месте у нас находится обработка изображения в ретро стиле. Вам может показаться, что он чем-то похож на состаривание фотографии, но это не так, в нём есть своя изюминка и своя винтажность. Такой стиль можно было встретить, наверное, на фотографиях Англии, когда только появились фотоаппараты, когда ещё фотографы накрывались тряпкой и для вспышки использовали порох. Но, я бы вам не советовал применять этот стиль к портретам или фотографиям, где преобладают люди. Этот эффект, скорее, принадлежит фотографиям панорамам города или домашним натюрмортам.
Для начала создадим новый слой над нашим изображением нажатием комбинации клавиш (Ctrl+Shift+N), и на этом новом слое мы добавим уже известный нам фильтр под названием “Облака” (Фильтр – Рендеринг – Облака). Поскольку слой с облаками стоит выше слоя с изображением, то облака полностью перекрывают изображение. Теперь, как только облака появились на нашем слое, мы тут же прямо на них добавляем 10ти процентный шум. Сделать это очень просто, (Фильтр – Шум – Добавить шум.) в появившемся окне выставляем следующие параметры: Количество 10, Распределение – Равномерное, Монохромный.
Следующим действием нам необходимо добавить получившиеся облака к нам на изображение, то есть уменьшить их прозрачность, чтобы они слились с нашей картинкой. Это мы сделаем в окне “Слои” в правом верхнем углу рядом с надписью “Непрозрачность”, пододвинув флажок на 30-40 процентов.
Теперь, когда наши облака прозрачны, давайте займемся приданием нужного оттенка нашему изображению. Это мы сделаем не совсем простым, но зато очень эффективным методом. Для наложения цвета мы будем использовать особый слой под названием “Слой-заливка”. Само название уже говорит о многом. Для того чтобы его создать идём в (Слои – Слой-заливка – Цвет). Перед нами появляется примерно такое же окошко, как и при создании обычного слоя, но вы позже поймёте в чём разница. Главное вам в этом окошке поставить параметр”Режим” на “Цветность”. После того, как вы нажмёте клавишу “Окей”, перед вами появится палитра цветов, в которой вы должны будете выбрать цвет, которым будет залито ваше изображение. Заметьте, что при изменение цвета, он уже будет накладываться на ваше изображение, так что вы можете в более удобной форме выбрать тот цвет, который будет вам по душе. Ещё одно отличие от обычного слой-заливки от обычного слоя, состоит в том, что в окне слои рядом с миниатюрой этого слоя будет находиться квадратик с цветом, нажав на который появляется палитра, в которой вы всегда можете поменять цвет, накладываемый на ваше изображение. Я для своего ретро-изображения выбрал жёлто-коричневый оттенок, какой же выберете вы, зависит только от ваших вкусов и предпочтений, не забывайте экспериментировать.
Следующий слой, который мы с вами создадим, будет “Новый корректирующий слой” – Уровни. Его можно создать через окно “Слои”, нажав на маленькое изображение наполовину закрашенного кружочка внизу и выбрав пункт “Уровни”, или же проследовать по адресу (Слои – Новый корректирующий слой – Уровни).В появившемся окне нажимаете “Окей” и перед вами появляется знакомое вам окно “Уровни”, в котором вы бывали уже не раз. Здесь вам необходимо слегка влево пододвинуть белый флажок в диаграмме “Выходные значения” и пододвинуть вправо чёрный флажок параметра градиентной строки “Выходного значения”. Но помните, что это всего лишь пример и вы можете ставить абсолютно свои значения, поскольку все изображения являются разными, следовательно, требуют разного изменения цвета.
Вот наше изображение уже начинает принимать нужные ретро-тона, но ни в коем случае не надо останавливаться на достигнутом и нужно продолжать работу. Как вы заметили, в самом изображении мы рисовать ничего не будем и не собираемся, вся наша работа состоит в наложении особых слоёв с особыми эффектами. Следующие действия, которые помогут нам с появлении на нашем изображении потёртостей. К тому же слою, на котором мы работали с уровнями, мы опять же применяем фильтр “Облака” (Фильтр – Рендеринг – Облака). Облака мы уже умеем накладывать без проблем, причём там нет никаких настроек и это сделать очень просто. Следующее наше действие так же будет проводиться на этом слое с облаками. Нам необходимо зайти в ту же папку что и с облаками и выбрать там функцию “Волокна” (Фильтр – Рендеринг – Волокна). В появившемся окне установите параметры наложения волокон следующие: Отклонение – 20, Интенсивность – 50. У нас на слое появилось вместо облаков, как будто чёрно-белая деревянная текстура.
Следующее действие, которое важно для эффекта, создаваемого нами, появляется в более поздних версиях Фотошопа, таких как CS4 и CS5. Лично мне пришлось переносить работу из своего CS3 в CS5, чтобы продолжить написание урока. Этот параметр, который мы будем применять к нашим волокнам, называется “Порог”. Работать с окошком этого эффекта очень просто. Смысл в том что “Порог” превращает ваше изображение из многоцветного в двуцветное, то есть ваше изображение будет состоять только из чёрного и белого цвета. Это очень интересная функция, если поэкспериментировать ею с несколькими фотографиями, можно добиться очень интересных результатов. У “Порога” есть только одна настройка, и как ни странно, она называется “Порог яркости”. Подвигайте флажок и вы сами поймёте, как это работает. Для наших волокон я выбрал порог 15, но вы можете взять больше или меньше, чем больше вы возьмёте порог, тем более у вас будут выражены потёртости.
Когда вы справитесь с порогом, не уходя с этого слоя, вы заходите в окно “Уровни” (Изображение – Коррекция – Уровни). В уже известном вам окне вы увидите, в самом низу, полоску градиента с чёрным флажком справа и белым слева. Так вот, вам необходимо пододвинуть чёрный флажок вправо до такого состояния, чтобы наши потёртости на изображении приняли реалистичный вид. Они станут светлее, если вы будете двигать чёрный флажок вправо, и темнее, если будете двигать белый флажок влево. Надеюсь, вы разобрались как это работает.
В принципе, наша работа над изображением закончена, но я вам всё же предлагаю добавить небольшое затемнение по краям, ведь мы создаём винтажное изображение! Для этого создаем новый слой, надеюсь, это вы уже научились делать, и мне не надо объяснять заново, что это делается в окне “Слои” и так далее. На этот новый слой нам необходимо нанести полупрозрачный градиент. Для этого выбираем инструмент “Градиент” и открываем его настройки, кликнув на изображение градиента, на панели настроек инструмента, слева. В панели “Наборы” появившегося окна, нам нужно выбрать градиент под названием – “От основного в прозрачному”, предварительно выбрав за основной цвет, либо чёрный, либо тёмно коричневый, соответствующий цвету изображения. Так же обратите внимание на параметры в панели настроек инструмента сверху, там должны быть выбраны: радиальный градиент, инверсия, дизеринг и прозрачность. Осталось самое простое – разместить градиент на новом слое, проведя полоску градиента от центра изображения к его краю. С первого раза у вас это не получится, так что просто нажимайте комбинацию клавиш (Ctrl+Z) и пробуйте снова! Так же поэкспериментируйте с положением этого слоя по отношению к другим слоям, можно его поместить под царапины или даже под облака. Если вы больше хотите узнать о работе с градиентом прочтите статью “Как сделать градиент в Фотошопе?”.
В итоге, мы добились с вами того самого ретро-стиля к которому так долго стремились. Добиться эффекта винтажности нам так же получилось, ведь ни одно изображение обработанное вами до этого не было настолько винтажным как это. Так что старайтесь дальше, пропагандируйте ретро-стиль в своих фотография и придавайте этому скучному миру ещё большую винтажность!
Обратите также внимание
Создаем реалистичный эффект винтажной фотографии / Фотошоп-мастер
В этом уроке, вы узнаете, как создать реалистичный эффект винтажной фотографии с помощью гранжевой текстуры, карты градиента и стилей слоя.
Попробуйте сделать старый порванный снимок, с царапинами и потертостями всего за несколько минут с помощью несложных действий в программе Photoshop.
Скачать архив с материалами к уроку


Двигайте ползунок, чтобы увидеть разницу
Шаг 1. Добавляем текстуру
Откройте изображение фото в новом документе.

Затем, откройте другое изображение, с черно-белой гранжевой текстурой, скопируйте и вставьте в нашу работу выше слоя с ретро-фотографией. Установите режим наложения слоя с текстурой на Перекрытие (Overlay).
Примечание переводчика: Для изменения размера, воспользуйтесь Инструментом Трансформации: Редактирование (Edit) — Трансформирование (Transform) — Масштабирование (Scale).

Шаг 2. Добавляем карту градиента
Добавьте корректирующий слой Карта градиента, перейдя в Меню — Слои (Layers) — Новый Корректирующий слой (New adjustment layer) — Карта градиента (Gradient Map), используя эти цветовые тона: # 2f2e2c (позиция 0%), # 90805b (позиция 38%) и # fffdf5 (позиция 90%). Установите Непрозрачность (Opacity) этого слоя до 87%.

Шаг 3. Используем ещё текстуры
Откройте изображение старой, рыжеватой текстуры бумаги, скопируйте и вставьте в нашу работу. Установите Непрозрачность (Opacity) этого слоя на 52%.

Добавьте маску слоя к слою со старой бумагой. Продублируйте слой с Ретро-фотографией (Ctrl + J) и расположите этот дубликат слоя выше всех остальных слоев. Вернитесь к слою со старой бумагой нажмите на его маску слоя. Перейти в Меню — Изображение (Image) — Внешний Канал (Apply Image).
Примечание переводчика: добавить маску слоя можно, кликнув по кнопке создания маски слоя «Add Layer Mask», которая расположена в нижней части палитры слоев.

Находясь на маске слоя со старой бумагой, перейдите в Меню — Изображение (Image) — Коррекция (Adjustments) – Уровни (Levels), чтобы осветлить изображение маски, и выставьте следующие настройки:

Шаг 4. Рисуем по маске слоя
Добавьте маску слоя к копии слоя с ретро-фотографией, находящийся над слоем со старой бумагой. Нажмите Control-I, чтобы инвертировать маску слоя. Выберите Инструмент Кисть  (Brush Tool) (В) и, используя Гранжевые кисти, прокрасьте по маске белым, частично вернув цвет оригинального изображения. Для прорисовки используйте кисть с Непрозрачностью (Opacity) около 55%
(Brush Tool) (В) и, используя Гранжевые кисти, прокрасьте по маске белым, частично вернув цвет оригинального изображения. Для прорисовки используйте кисть с Непрозрачностью (Opacity) около 55%
Примечание переводчика: Чтобы установить кисть, перейдите в меню Редактирование (Edit) – Наборы (Presets) – Управление наборами (Preset Manager), выбрать тип набора: кисть – загрузить — выбрать файл ABR -загрузить.

Шаг 5. Создаём эффект выцветшей фотографии
Откройте изображение с гранжевой каймой, скопируйте его и вставьте в нашу работу. Поместите его поверх остальных слоев. Установите режим наложения слоя на Экран (Screen). Нажмите Control-I, чтобы инвертировать цвет изображения с каймой, от черного к белому.

Добавьте еще раз текстуру старой бумаги в нашу работу, поверх всех остальных слоев. Установите режим наложения на Темнее (Darker Color) и Непрозрачность (Opacity) на 65%.

Шаг 6. Добавляем скругленные края
Некоторые старые фотографии имеют закругленные углы. Сейчас, мы научимся создавать такие закругленные углы в программе Photoshop. Сначала выделите все слои мышкой, а затем кликните правой кнопкой мыши и в выпадающем меню выберите Объединить слои (Merge Layers) или нажмите Ctrl + E. Измените размер нового слоя примерно до 98%.
Примечание переводчика: Для изменения размера воспользуйтесь Инструментом Трансформации: Редактирование (Edit) — Трансформирование (Transform) — Масштабирование (Scale).

Удерживая клавишу Control нажатой, нажмите на миниатюру слоя, чтобы получить выделение.

Перейдите в меню Выделение (Select) — Уточнить край (Refine Edge) и выставьте вот такие настройки:
Примечание переводчика: в новых версиях программы Фотошоп, вместо кнопки Уточнить край, есть кнопка на верхней панели — Выделение и маска.

Нажмите кнопку Добавить слой-маску (Add layer mask), для создания закругленных углов.

Шаг 7. Делаем финальную коррекцию
Для того, чтобы сделать наше изображение более похожим на старое фото, отпечатанное на плотной бумаге, вы можете добавить стиль слоя Тень (Drop Shadow) вот с такими настройками:
Примечание переводчика: Для того, чтобы перейти в стиль слоя, щелкните правой кнопкой мыши по слою и перейдите в Параметры наложения (Blending Options), перейдите в стиль слоя Тень (Drop Shadow).
- Режим наложения слоя: Умножение (Multiply)
- Непрозрачность (Opacity): 27%
- Угол (Angle): 120 градусов
- Смещение (Distance): 3пикселя
- Размер (Size): 9 пикселей
- Галочка: Слой выбивает тень (Layer Knocks Out Drop Shadow)

Стиль слоя Внутреннее свечение (Inner Glow) с такими параметрами:
- Режим наложения слоя: Перекрытие (Overlay)
- Непрозрачность (Opacity): 31%
- Метод (Technique): Мягкий (Sofler)
- Источник (Source): На краях (Edge)
- Стягивание (Choke): 9%
- Размер (Size): 27 пикселей
- Диапазон (Range): 1%

Перейдите в стиль слоя Тиснение (Bevel & Emboss), выставьте следующие настройки:
- Стиль (Style): Внутренний скос (Inner Bevel)
- Метод: Плавный (Smooth)
- Глубина (Depth): 184%
- Направление (Direction): вверх (Up)
- Размер (Size):2 пикселя
- Угол (Angle): 120 градусов
- Высота (Altitude): 30 градусов
- Режим подсветки (Highlight Mode): Перекрытие (Overlay)
- Непрозрачность (Opacity): 33%
- Режим тени (Shadow Mode): Умножение (Multiply)
- Непрозрачность (Opacity): 27%

И вот, конечный результат: эффект старой винтажной фотографии, созданный с помощью гранжевой текстуры, карты градиента и стилей слоя.

Автор: psd-dude.com
Делаем в Фотошоп эпическую фотоманипуляцию в стиле 80-х / Фотошоп-мастер

Что Вы Будете Создавать
Эта иллюстрация есть ни что иное, как ода костюмам 80-х и потрясающим властным женщинам. В этом уроке вы узнаете, как создать эпическую фотоманипуляцию, вдохновленную 80-ми годами прошлого века в Adobe Photoshop.
Сегодня я расскажу, как создать стиль модели с нуля, а затем, как добавить изображения городских пейзажей для создания потрясающего эффекта двойной экспозиции.
Скачать архив с материалами к уроку
Примечание: В источнике урока отсутствуют некоторые изображения. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
В поисках ретро-вдохновения
Давайте взглянем на эффект до/после. Обожаю эту часть!
Эта манипуляция совмещает в себе несколько моих любимых прошлогодних трендов — эффект двойной экспозиции с настроением 80-х, создавая классный эффект кино-плаката.

Картинки всегда формируют результат! Так что убедитесь, что они соответствуют настроению, которое вы хотите создать. Меня вдохновило это стоковое фото бизнес-леди, напомнив мне Дженнифер Билз из фильма Танец-вспышка.
Плюс к этому я подобрала фотографии городских пейзажей, подходящие под настроение 80-х из-за своих ярких неоновых цветов. Вы всегда можете подобрать несколько изображений — это добавит вариантивности.
Итак, начнем наш урок!
1. Как изменить стиль и обработать фото модели
Шаг 1
Наша модель выглядит слегка отвлеченно, так что нам придется немного изменить стиль фотографии, чтобы создать крутой образ. Для начала создайте новый документ размером 1780 на 2800 пикселей с разрешением 100 dpi.
Обратите внимание: эти параметры ни в коем случае не являются традиционными параметрами плакатами (хоть иллюстрация и будет похожа на плакат), так что если вы решите изменять номера, изменяйте их соответственно.
Воспользуйтесь инструментом Magnetic Lasso  (Магнитное Лассо) (L), чтобы отделить модель от фона. Скопируйте и вставьте ее в ваш документ, и при помощи команды Free Transform (Свободное трансформирование) (Control-T) немного выпрямите ее тело.
(Магнитное Лассо) (L), чтобы отделить модель от фона. Скопируйте и вставьте ее в ваш документ, и при помощи команды Free Transform (Свободное трансформирование) (Control-T) немного выпрямите ее тело.

Шаг 2
Далее, мы хотим изменить ее тело так, чтобы оно всем своим видом говорило, что перед нами леди-босс. Давайте слегка приподнимем ее плечи!

- При помощи инструмента Polygonal Lasso
 (Прямолинейное лассо) (L) выделите область в районе правого плеча модели. Так как эта часть наиболее прямая, мы воспользуемся ей для создания сильного языка тела.
(Прямолинейное лассо) (L) выделите область в районе правого плеча модели. Так как эта часть наиболее прямая, мы воспользуемся ей для создания сильного языка тела. - Скопируйте и вставьте правую часть костюма на новый слой. Далее нажмите Control-J, чтобы этот слой продублировать. Отразите копию, нажав Edit > Transform > Flip Horizontal (Редактирование > Трансформирование > Отразить по горизонтали).
Вот как на данном этапе выглядит модель с «новыми» плечами.

Шаг 3
Продолжаем редактировать ее костюм и стиль.

- Воспользуйтесь инструментом Rectangular Marquee
 (Прямоугольная область) (M), чтобы выделить и удалить верхнюю часть тела модели, в особенности область над воротником. Сюда мы вскоре вставим ожерелье.
(Прямоугольная область) (M), чтобы выделить и удалить верхнюю часть тела модели, в особенности область над воротником. Сюда мы вскоре вставим ожерелье. - Из-за такой блузы модель выглядит слишком «офисно», так что давайте сделаем ее еще более крутой, добавив этой даме стиля Грейс Джонс!. Создайте новый слой под слоями с костюмом и при помощи жесткой круглой кисти нарисуйте загар под ее шеей цветом #be9b84. При помощи инструмента Eraser
 (Ластик) (E) с низкой непрозрачностью (10-20%) аккуратно сотрите цвет, чтобы получился градиент, похожий на кожу.
(Ластик) (E) с низкой непрозрачностью (10-20%) аккуратно сотрите цвет, чтобы получился градиент, похожий на кожу.
Шаг 4
Давайте добавим ожерелье!
Выделите, скопируйте и вставьте изображение ожерелья (его вы можете найти в материалах урока) в наш документ.
Разместите его на новом слое над слоем с кожей, прежде чем добавлять слой-маску. Далее, рисуя по слой-маске, скройте все детали фото, из которого мы вырезали ожерелье, чтобы осталось только оно само.
Не волнуйтесь — все недостатки мы исправим позже!

Шаг 5
Время заняться прической!
В этом шаге вы можете действовать по своему усмотрению — это сделает иллюстрацию более характерной.
Выделите волосы модели при помощи инструмента Polygonal Lasso  (Прямолинейное лассо) (L). Скопируйте и вставьте эту область на новый слой. Измените размер прически при помощи команды Free Transform (Свободное трансформирование) (Control-T).
(Прямолинейное лассо) (L). Скопируйте и вставьте эту область на новый слой. Измените размер прически при помощи команды Free Transform (Свободное трансформирование) (Control-T).
Растяните прическу по горизонтали и вертикали, чтобы создать эффект объемной прически в стиле 80-х!

Чтобы добавить еще больше объема волосам, вы можете воспользоваться фильтром Liquify (Пластика). Выберите слой с прической и нажмите Filter > Liquify (Filter > Liquify). При помощи инструмента Forward Warp (Деформация) (W) вы можете растягивать прическу и отдельные пряди волос, пока она не будет выглядеть пышно и игриво.

Так выглядит результат на данном этапе. Эпичная прическа из 80-х!
По желанию можете воспользоваться слой-маской, чтобы подравнять края.

Шаг 6
Следующий шаг можете выполнить по желанию. Для начала уточню: с ее лицом все в порядке! Я лишь хочу добавить немного симметрии.
Чтобы это сделать, сначала мы скопируем и вставим выделенную область с левой частью лица модели на новый слой. Затем эту область потребуется отразить. Для этого нажмите Edit > Transform > Flip Horizontal (Редактирование > Трансформирование > Отразить по горизонтали). При помощи инструмента Eraser (Ластик) (E) вы можете избавиться от жестких краев.

2. Как откорректировать цвет кожи
Шаг 1
Прежде, чем мы перейдем к эффекту двойной экспозиции, давайте отрегулируем цвета.
Создайте новый слой и измените его режим наложения на Saturation (Насыщенность). При помощи кисти рисуйте золотистым цветом #b37f1a поверх кожи модели. Это сделает ее более загорелой. Понизьте Opacity (непрозрачность) до 38%.

Шаг 2
На другом новом слое над слоем с моделью мы выровняем ее кожу при помощи мягкой круглой кисти.
Рисуйте цветом #dd9364 поверх кожи модели, чтобы ослабить тени на ее лице.
Для наилучшего результата непрозрачность кисти должна быть в районе 15-30%, а жесткость — 0%.

3. Как добавить графические элементы
Шаг 1
Давайте начнем собирать иллюстрацию!
Создайте новый слой под слоем с моделью.
Воспользуйтесь инструментом Rectangular Marquee  (Прямоугольная область) (M), чтобы выделить область в форме узкого прямоугольника над головой модели. Заполните область градиентом от светло-серого #959aa1 до среднего серого #8b909a при помощи инструмента Gradient
(Прямоугольная область) (M), чтобы выделить область в форме узкого прямоугольника над головой модели. Заполните область градиентом от светло-серого #959aa1 до среднего серого #8b909a при помощи инструмента Gradient  (Градиент) (G).
(Градиент) (G).
Эта полоса сверху привлечет больше внимания к модели и добавит драматичности иллюстрации.

Шаг 2
Проделайте все то же самое, но на этот раз снизу и с использованием градиента от среднего серого #383938 к темно-серому #1c1e1d.

4. Как создать эффект двойной экспозиции
Шаг 1
Вся магия этой фотоманипуляции заключается в эффекте двойной экспозиции. Мы создадим его, смешав 2 фото вместе.
Давайте начнем с первого фото.

- Скопируйте и вставьте стоковое фото Город #1 на новый слой поверх всех остальных слоев.
- Измените режим наложения этого слоя на Lighten (Замена светлым). Добавьте слой-маску, чтобы скрыть верхнюю часть фотографии, рисуя по ней мягкой круглой кистью.
Шаг 2
Находясь на этом слое, нажмите Control-J, чтобы его продублировать. Измените его режим наложения на Lighten (Замена светлым).
Теперь фото нужно перевернуть вверх ногами. Нажмите Edit > Transform > Flip Vertical (Редактирование > Трансформирование > Отразить по вертикали).
Разместите этот слой-копию (предварительно переименовав его в «flip» (отражение)) над другим. Постарайтесь расположить его так, чтобы свет в окнах некоторых зданий можно было разглядеть в прядях ее волос. Отрегулируйте слой-маску соответственно.

Шаг 3
Теперь добавьте второй город.
На самом деле, все, что нам нужно взять с этого снимка — это ярко-красные здания.
Скопируйте и вставьте фото Город #2 на новый слой над всеми остальными слоями. Выровняйте его с первым фото города.
Измените режим наложения этого слоя на Color Dodge (Осветление основы), а затем добавьте слой-маску, чтобы скрыть все, кроме красных зданий.

Продолжайте экспериментировать с этим методом, добавляя сверкающих городских огней на лице модели и полоске над ее головой.
5. Как смешать все цвета вместе
Я постаралась расположить все шаги этого урока в наиболее удобном для достижения данного эффекта порядке.
Некоторые части сначала могут выглядеть немного странно, но в следующих шагах мы соберем все цвета композиции воедино.
Работы много. Но вам понравится, обещаю!
Шаг 1
Давайте начнем с фона.

- Создайте новый слой над белым фоновым слоем. При помощи инструмента Gradient
 (Градиент) (G) создайте восходящий линейный градиент от серого #484847 к прозрачному.
(Градиент) (G) создайте восходящий линейный градиент от серого #484847 к прозрачному. - Создайте новый слой над слоем с градиентом. При помощи мягкой круглой кисти нарисуйте синий #5674ae круг за моделью.
Шаг 2
Корректирующие слои — это наилучший способ достичь классного результата!
Добавьте новый корректирующий слой Color Lookup (Поиск цвета) над всеми остальными слоями.
Измените файл 3DLUT на FoggyNight.3DL:

Шаг 3
Создайте два новых слоя над слоем Color Lookup (Поиск цвета).
Режим наложения первого измените на Overlay (Перекрытие). Создайте нисходящий линейный градиент от белого к прозрачному (непрозрачность 30-50%).
Слой выше залейте фиолетовым цветом #362f58 при помощи инструмента Paint Bucket (Заливка) (G). Измените Opacity (непрозрачность) слоя на 74%, а режим наложения — на Lighten (Замена светлым).

Шаг 4
Время вносить коррективы!
Добавьте новый корректирующий слой Curves (Кривые). Измените положение кривых каналов RGB, Blue (Синий), и Green (Зеленый), чтобы получить классный цветовой эффект. Измените режим наложения слоя на Saturation (Насыщенность).

Шаг 5
Добавьте еще один корректирующий слой Curves (Кривые). На этот раз, измените кривые каналов RGB и Blue (Синий), как показано на изображении ниже.

Далее создайте корректирующий слой Levels (Уровни).
Введите следующие значения для каналов RGB и Blue (Синий):
Канал Blue (Синий):
Канал RGB:

Вот что получится:

6. Как добавить финальные штрихи
Шаг 1
Готовы закончить? Я вот готова!
Создайте новый слой поверх всех остальных. Измените его режим наложения на Hue (Цветовой тон), и рисуйте фиолетовым цветом #1c083b в верхней части иллюстрации, чтобы перекрасить желтые участки.
Этот слой так же добавит тень на полоску, так что вы можете поиграть с жесткостью кисти для усиления эффекта глубины.

Шаг 2
Добавим цвета и костюму! Для этого мы воспользуемся стилями слоя.
Помните, что некоторые элементы следует держать на раздельных слоях. Кликните правой кнопкой мыши по слою с костюмом и перейдите к Blending Options (Параметры наложения). Добавьте стиль Color Overlay (Наложение цвета) и выберите желтый #ffbb35 и стиль Satin Effect (Глянец) со следующими настройками:

Примечание переводчика: Настройки стиля слоя на скриншоте: Непрозрачность: 35%, Угол: 90 градусов, Смещение: 168 пикселей, Размер: 87 пикселей
А теперь мы с легкостью можем скопировать и вклеить эти стили слоя на слой с левой частью костюма — для этого кликните правой кнопкой мыши на слое с правой частью костюма и выберите Copy Layer Style (Скопировать стили слоя). Далее вставьте стили на слой с левой частью костюма.
Ниже вы видите результат:

Шаг 3
Выделите время на то, чтобы добавить ярких, четких белых бликов по краям модели и верхнего прямоугольника.
Воспользуйтесь конусообразной жесткой круглой кистью, чтобы создать подсветку, а затем добавьте несколько вертикальных линий разной непрозрачности, чтобы получился сюрреалистичный эффект.

Шаг 4
Продолжайте рисовать блики на волосах и костюме модели.
Я обожаю добавлять текстуру! При помощи кисти со звездами, создайте крошечные участки с зернистой белой текстурой, которые хорошо впишутся в композицию.
Включите креатив! Нарисуйте несколько звездочек — получится классный графический эффект!

Шаг 5
Почти все!
Добавим красивое свечение.
Создайте новый слой и измените его режим наложения на Overlay (Перекрытие). При помощи мягкой круглой кисти рисуйте желтым цветом #e6d98f на волосах и костюме модели. Также рисуйте этим цветом на фоне — эффект будет очень красивый!

Завершите процесс созданием нового корректирующего слоя Gradient Map (Карта градиента).
Воспользуйтесь встроенным градиентом Gold-Copper (Золото-Медь) (Примечание переводчика: если при выборе градиента вы не увидите нужный, загрузите градиенты из набора Фотографическое тонирование). Измените режим наложения слоя на Luminosity (Яркость), а его Opacity (непрозрачность) — на 40%.

Готовую иллюстрацию вы можете увидеть ниже!
7. Как быстро добавить эффект текста в стиле 80-х
Превратите вашу иллюстрацию в кино-плакат из 80-х при помощи простого текстового эффекта! В данном случае, я воспользовалась третьим файлом из набора 80s Text Effect Volume 1 (платно).

Объедините только слои с текстом, прежде чем его скопировать и вставить в вашу иллюстрацию.
Ниже вы можете увидеть ее альтернативную версию!

Готово, Отличная Работа!
Создание подобных фотоманипуляций помогает нам лучше разобраться в программе Photoshop и научиться чему-то новому. Продолжайте создавать красивые эффекты, вдохновленные вашими любимыми ретро-стилями!
Надеюсь, вам понравился этот урок! Не стесняйтесь и делитесь своими работами ниже 🙂

Автор: Melody Nieves
 (Ластик) (E) с низкой непрозрачностью (10-20%) аккуратно сотрите цвет, чтобы получился градиент, похожий на кожу.
(Ластик) (E) с низкой непрозрачностью (10-20%) аккуратно сотрите цвет, чтобы получился градиент, похожий на кожу.