Инструмент Text / Фотошоп-мастер
Кто не знает текстовый инструмент (Type Tool)? Это, возможно, один из самых сильных и полезных инструментов в программе Фотошоп. Мы все использовали его, по крайней мере, один раз, но знаете ли Вы весь его потенциал? Именно поэтому автор решил написать о текстовом инструменте и его самых важных особенностях.
Основы.
Type Tool – это инструмент Фотошопа, представляющий собой набор векторных объектов и математических фигур для определения символов шрифта. Type Tool расположен на Панели инструментов в Photoshop в виде буквы Т.
Горячая клавиша «T» — текст , если вы несколько раз будете нажимать по клавише «Т», удерживая Shift, вы увидите четыре варианта этого инструмента:
— «Горизонтальный текст»\Horizontal Type — обычный текст по умолчанию. Пишет тем цветом, который выбран в качестве Foreground Color (Цвет переднего плана), по горизонтали.
— «Вертикальный текст»\Vertical Type — текст в вертикальном направлении, полезный, чтобы написать на восточных языках, таких как японский или китайский или если Вы хотите экспериментировать с типографским проектом.
— «Горизонтальный текст-маска»\Horizontal Type Mask -создание быстрой маски, написание горизонтальным выделением (ниже мы рассмотрим более подробно).
— «Вертикальный текст-маска»\ Vertical Type Mask — написание вертикальным выделением.
Создание текстового слоя.
Есть два способа создать текстовый слой:
Paragraph Type
Не имеет значения, есть ли фоновое изображение, или любой другой объект, инструмент «Текст» создаст новый слой для нового текста.
Если Вы, завершив ввод текста, посмотрите на палитру
Перемещение и трансформирование.
Вы можете изменять размеры и перемещать каждый текстовый слой как любой другой при помощи инструмента «Перемещение»\Move Tool (V). При помощи команды «Свободное трансформирование»\Free Transform вы можете изменять размеры текста, поворачивать, деформировать и искажать.
Так же вы можете изменять размер текста при помощи рамки выделения Paragraph Type: квадратики по углам прямоугольника и в середине отрезков называются узлами, путём их перетаскивания можно выполнить любое преобразование выделенного текста, чтобы сохранить пропорции, удерживаем клавишу
Изменить размер(Resize)
Выберите инструмент «Текст» и щёлкните по текстовому слою.
Кликните и тяните узелок, чтобы изменить размеры рамки редактирования.
Поворот (Rotate)
Поместите курсор вне рамки редактирования до изменения курсора в изогнутую стрелку.
Угол (Skew)
Удерживая Ctrl, тяните узелок
Форматирование текста
Итак, если вы откроете Окно\Символ(Window\ Character) перед вами откроется палитра Символ (Character), весьма полезная при работе с текстом. На этой палитре вы можете делать следующее:
Font Family, Font Style – выбирать гарнитуру и начертание шрифта.
Font Size – настраивать размер шрифта
Text Color – изменять цвет
Kerning
Тracking – задавать межзнаковое расстояние
Vertical and Horizontal Scaling – масштабировать вертикально и горизонтально. Вы можете изменять размер текстового слоя в окне Vertical Scalе и Horizontal Scalе.
Baseline Shift – поднимать знаки над строкой, это полезно, если вы хотите переместить часть текста выше или ниже основания остальной части текстового слоя.
Faux Bold и Faux Italic Faux Bold (полужирный): Эта функция полезна в том случае, если для выбранного вами шрифта отсутствует полужирный вариант. Щёлкните на кнопке Faux Bold, и текст будет написан полужирным шрифтом.
Faux Italic (курсив). Если для выбранного вами шрифта отсутствует вариант курсива, просто щёлкните кнопку Faux Italic, и вы получите текст, написанный курсивом.
Варианты шрифта и текстовое оформление (Font Variants and Text Decoration).
All Caps (Верхний регистр). При нажатой кнопке All Caps все символы будут отбражаться в верхнем регистре, как если бы вы нажали клавишу Caps Lock.
Small Caps (Капители). Нажатие этой кнопки приводит к написанию капительными буквами. начертание в гарнитуре, в которой строчные знаки выглядят, как уменьшенные прописные. Изменения не касаются при этом букв, написанных в верхнем регистре.
Subscript (Нижний индекс). При использовании данной функции уменьшается размер букв, а верхняя граница строки сдвигается вниз, при этом нижняя граница остаётся прежней. Если в шрифте не поддерживается начертание в нижнем индексе, Photoshop генерирует его.
Superscript (Верхний индекс)
Underline (Подчёркивание). При помощи этой функции под строчкой задаётся горизонтальная линия. При выборе вертикального расположения текста возможно правое и левое вертикальное подчёркивание.
Strikethrough (Перечёркивание). При помощи этой функции создаётся горизонтальная линия посередине строки при горизонтальном расположении текста или вертикальная линия при вертикальном расположении.
Anti-aliasing. Способ сглаживания текста. Назначение этого параметра – устранить неровности мелких шрифтов. Есть варианты сглаживания: нет, резкое, чёткое, насыщенное, плавное.
Leading. Эта функция позволяет настраивать расстояние между строками
Align (Выравнивание текста). Как хорошо видно на кнопках, вы можете выбрать выравнивание текста по левому краю, центру и правому краю
Justification (Интервалы) и Hyphenation (Перенос) – в эти диалоговые окна можно войти, нажав стрелочку в верхнем правом углу палитры Paragraph(Абзац).
Justification (Интервалы). Здесь вы можете изменять значения Межсловные и Межбуквенные расстояния (Word and Letter Spacing), Масштаб гифа (Glyph Scaling)
Hyphenation (Перенос). Здесь можно устанавливать различные параметры расстановки переносов. Если вы установите флажок Hyphenation (Перенос), то переносы будут расставляться автоматически.
Отступ и пробел между абзацами (Indent and Space Between Paragraphs).
Indent Left Margin (Отступ левого края)
Indent Right Margin+ Indent First Line (Отступ правого края + отступ первой строки абзаца)
Add Space After Paragraph (Задать пробел после абзаца)
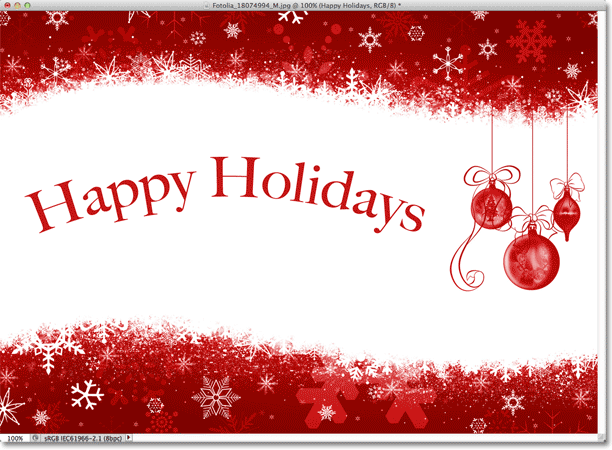
Деформация (Warp) текста.
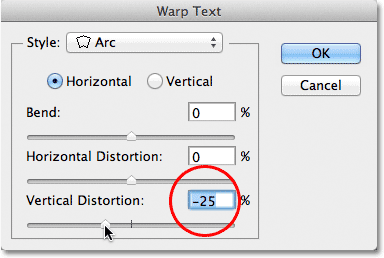
Одна из самых сильных особенностей инструмента «Текст» — способность деформировать любой текстовый слой, согласно вашим пожеланиям. Чтобы деформировать текстовый слой, кликаем ПКМ по текстовому слою и выбираем «Деформировать текст» или нажимаем кнопку «Создать искривлённый текст»(Create Warped Text) на панели параметров. Перед вами появится окно параметров Warp Text
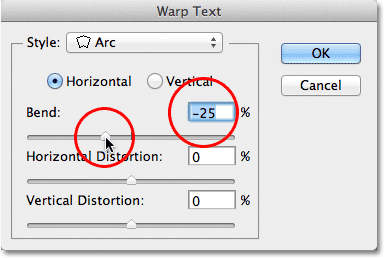
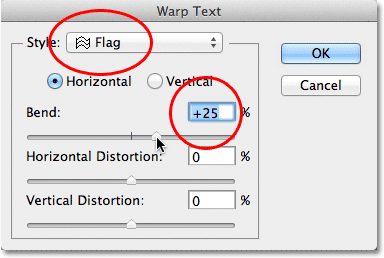
В списке Style (Стиль) можете выбрать вариант искривления. Переключатель Горизонталь\Вертикаль (Vertical or Horizontal) применяет выбранный стиль в горизонтальной или вертикальной плоскости.
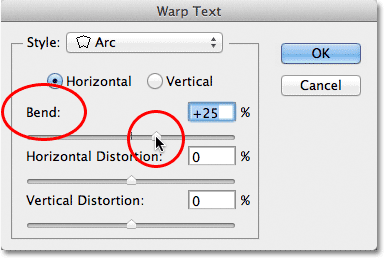
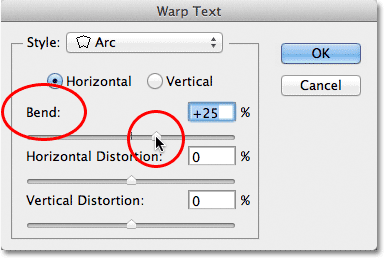
Регулятор Bend (Степень) определяет степень искривления
Регуляторы «Горизонтальное и Вертикальное Искривление» (Horizontal and Vertical Distortion) дополнительно деформируют текст в горизонтальной и вертикальной плоскостях.
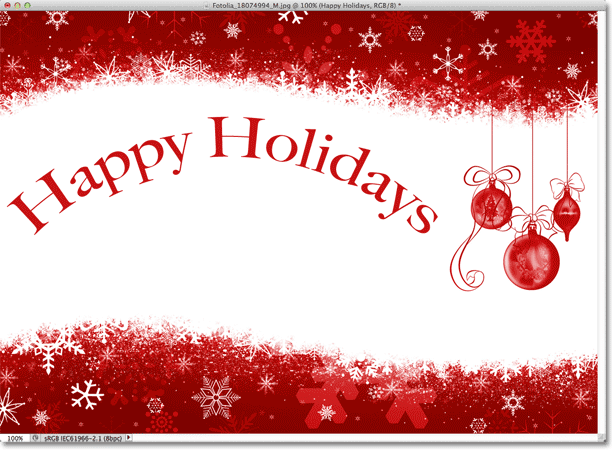
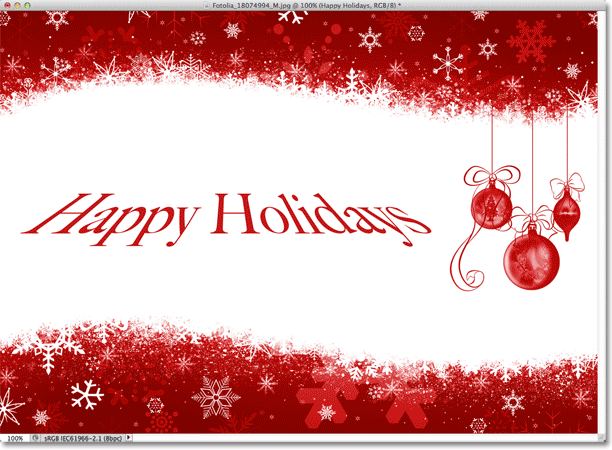
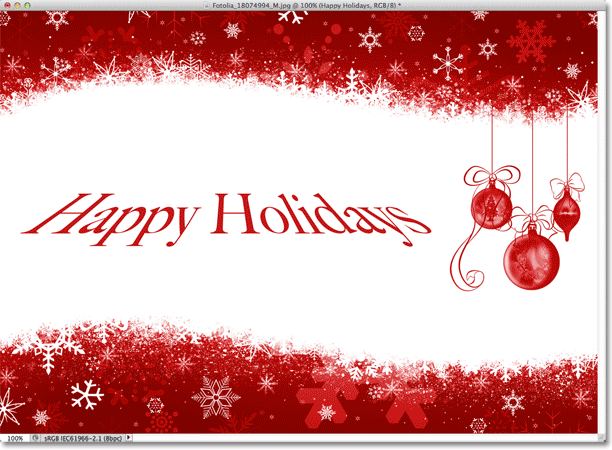
Ниже приведён пример того, как деформировать текст при использовании деформации Arc Warp при различных значениях Bend (Степень) и Distortion.
Вы можете деформировать Paragraph Text Layer при помощи Vertical Distortion и инструмента «Gradient» при Layer Mask (Маска-слоя).
Вы можете попробовать различные варианты деформации текста, но вы не сможете применить деформацию, если ранее применяли Faux Bold и Faux Italic.
Текст по Контуру (Type on a Path)
Одной из самых важных возможностей Photoshop стало размещение текста по контуру.
Создайте любую кривую, причем это может быть как пользовательский контур, так и любая из автофигур. Подведите к нему курсор текстового инструмента. Укзатель мыши изменит вид. Теперь можно ввести текст.
Процесс создания текста по фигуре прост. Создаёте фигуру, выбираете текстовый инструмент и печатаете. При помощи палитры Символ (Character) вы можете изменить цвет и размер шрифта.
Редактирование (Edit Type on a Path)
Вы можете изменять положение текста по контуру. Для этого выберите инструмент «Выделение контура»\Path Selection Tool и щелкните и тащите курсор вниз (как показано на рисунке), используйте этот же метод, чтобы поместить текст в фигуру.
Преобразовать в фигуру (Convert Type into Shape)
Этот инструмент преобразует текст в векторную маску слоя, которая может быть отредактирована как любая другая векторная фигура.
Создайте текстовый слой и в меню Слой\Текст(Layer\Type) выберите «Преобразовать в кривые» ( Convert Work Path), выберите инструмент «Выделение контура»\Path Selection Tool, кликните по букве, появится контур и потяните за опорные точки, чтобы изменить форму буквы.
Инструмент Текст-маска (Type Mask Tool)
Осталось обсудить ещё два инструмента: «Горизонтальный текст-маска»\Horizontal Type Mask и «Вертикальный текст-маска»\ Vertical Type Mask.
Данные инструменты не создают отдельного слоя для вводимого текста, вместо этого они создают область выделения в активном слое. Это выделение можно использовать для заполнения цветом, градиентом, в результате мы получаем растрированный текст, поскольку его невозможно форматировать после применения выделения. Автор приводит пример использования «Горизонтальный текст-маска»\Horizontal Type Mask , чтобы создать маску слоя на картине.
Заключение.
Текстовый инструмент – одна из самых сильных возможностей программы Photoshop. Необходимо постоянно практиковаться, чтобы играючи использовать возможности этого инструмента. И для вас нет никаких границ для креатива с этим замечательным инструментом.
Желаю удачи!
Автор урока: Alvaro Guzman
Перевод: Оксана Гудкова
Ссылка на источник
Как сделать вдавленный текст в Фотошопе

Стилизация шрифтов в Фотошопе – одно из основных направлений работы дизайнеров и иллюстраторов. Программа позволяет, используя встроенную систему стилей, сделать из невзрачного системного шрифта настоящий шедевр.
Этот урок посвятим созданию эффекта вдавливания для текста. Прием, который мы будем использовать, предельно прост в освоении, но, вместе с тем, достаточно эффективен и универсален.
Тисненый текст
Первым делом нужно создать подложку (фон) для будущей надписи. Желательно, чтобы она была темного цвета.
Создаем фон и текст
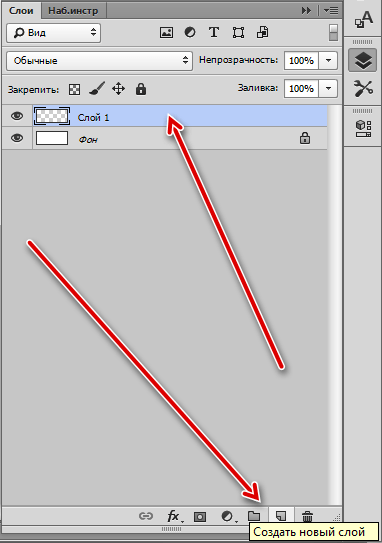
- Итак, создаем новый документ необходимого размера.

и в нем создаем новый слой.

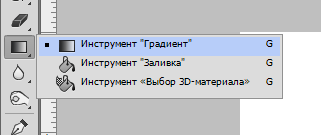
- Затем активируем инструмент «Градиент» .

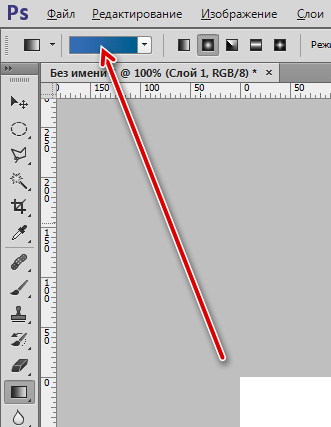
и, на верхней панели настроек, кликаем по образцу

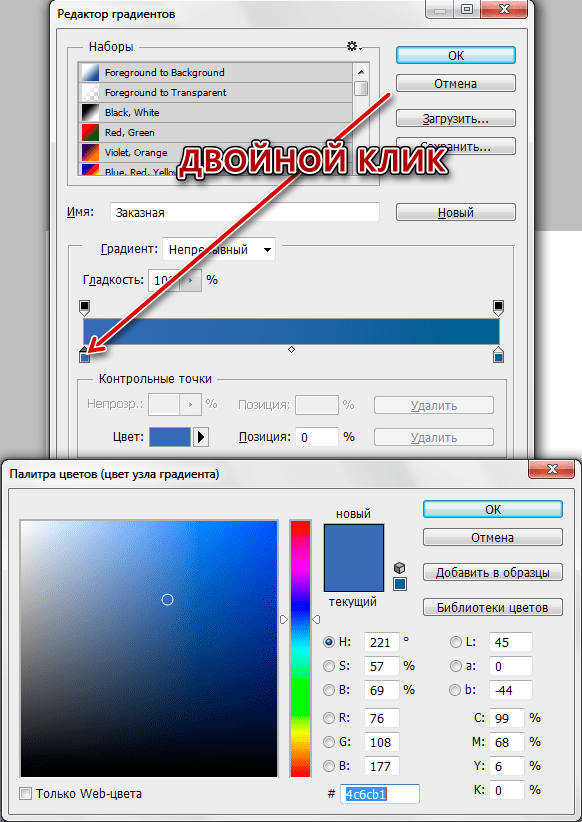
- Откроется окно, в котором можно отредактировать градиент под свои нужды. Настройка цвета контрольных точек происходит просто: дважды кликаем по точке и выбираем нужный оттенок. Сделаем градиент, как на скриншоте и нажмем ОК (везде).

- Снова обращаемся к панели настроек. На этот раз нам необходимо выбрать форму градиента. Вполне подойдет «Радиальный».

- Теперь помещаем курсор примерно в центр холста, зажимаем ЛКМ и тянем к любому углу.

- Подложка готова, пишем текст. Цвет не важен.

Работа со стилями текстового слоя
Приступаем к стилизации.
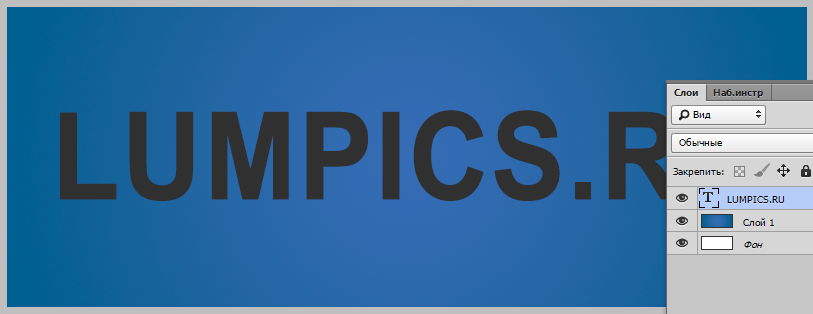
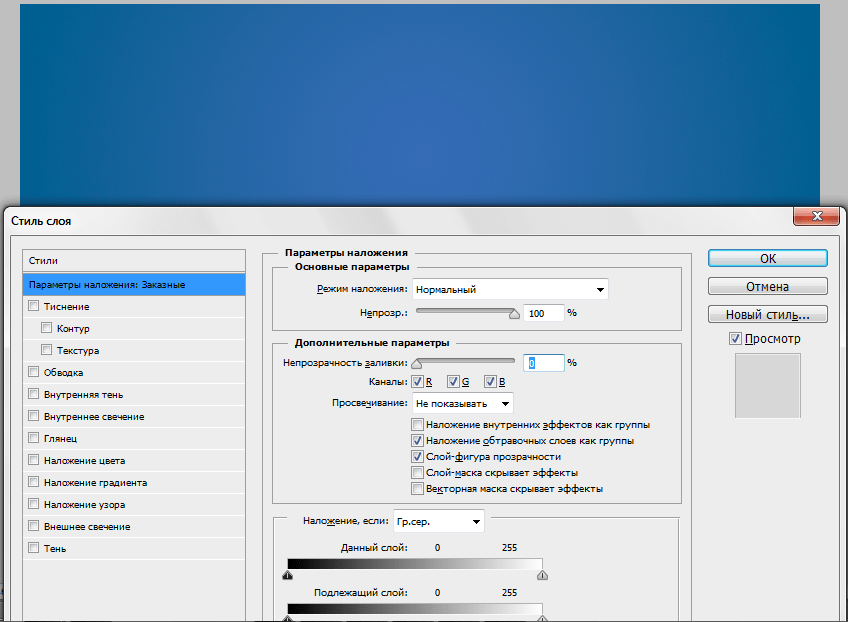
- Двойным кликом по слою открываем его стили и в разделе «Параметры наложения» снижаем значение заливки до 0.

Как видим, текст полностью исчез. Не пугайтесь, следующие действия нам его вернут в уже преображенном виде.
- Кликаем по пункту «Внутренняя тень» и настраиваем размер и смещение.

- Затем переходим к пункту «Тень». Здесь нужно настроить цвет (белый), режим наложения (Экран) и размер, исходя из размера текста.

После завершения всех действий нажимаем ОК. Вдавленный текст готов.

Данный прием можно применять не только к шрифтам, но и к другим объектам, которые мы хотим «вдавить» в фон. Результат получается вполне приемлемым. Разработчики Фотошопа дали нам в руки такой инструмент, как «Стили», сделав работу в программе интересной и удобной.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Скручиваем текст в Фотошоп / Фотошоп-мастер
В этом уроке Вы узнаете, как быстро создать скрученный текст.

Шаг 1. Начнем с создания нового документа (Ctrl + N) 600 × 600 пикселей. Заполним слой цветом # 0593a4.

Шаг 2. Выберите инструмент Произвольная фигура  (Custom Shape Tool) и одну из стандартных фигур Photoshop (Registration Target 2 — фигура в виде лучей), которую Вы видите на картинке ниже. Установите цвет переднего плана на # 02a0b3 и создайте форму, как на картинке ниже.
(Custom Shape Tool) и одну из стандартных фигур Photoshop (Registration Target 2 — фигура в виде лучей), которую Вы видите на картинке ниже. Установите цвет переднего плана на # 02a0b3 и создайте форму, как на картинке ниже.


Этот слой должен быть выбран (активным слоем), растрируем форму, перейдя в меню Слой-> Растрировать-> Фигуру (Layer-> Rasterize-> Shape).

Шаг 3. Применим фильтр Фильтр–> Искажение–> Скручивание (Filter-> Distort-> Twirl).


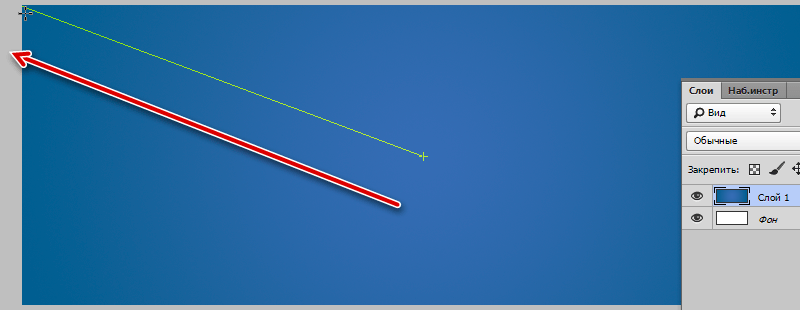
Шаг 4. Пора добавить несколько фраз. Мы добавим текст по кривой линии. Для этого эффекта активируем инструмент Перо  (Pen Tool) (вы должны убедиться, что Вы работаете в режиме Контуры (Paths), а не Слой-фигура (Shape Layers)). Нарисуйте вашу линию, используя пути.
(Pen Tool) (вы должны убедиться, что Вы работаете в режиме Контуры (Paths), а не Слой-фигура (Shape Layers)). Нарисуйте вашу линию, используя пути.

Теперь нам нужно набрать текст по кривой линии. Изменим цвет переднего плана на белый (# FFFFFF). Активируем инструмент Горизонтальный текст  (Horizontal Type Tool). Подведите к началу контура курсор текстового инструмента. Указатель мыши изменит вид (будет перпендикулярен кривой). Кликните мышкой и введите текст, который хотите.
(Horizontal Type Tool). Подведите к началу контура курсор текстового инструмента. Указатель мыши изменит вид (будет перпендикулярен кривой). Кликните мышкой и введите текст, который хотите.

После того как Вы напишете текст, перейдите в меню Слой-> Растрировать-> Текст (Layer-> Rasterize-> Type), чтобы растрировать слой. Добавьте несколько строк текста, повторяя все шаги, чтобы получить изображение как на картинке ниже.

Шаг 5. Нам нужно добавить больше декоративных элементов для изображения. Прежде чем начать добавлять элементы декора, выберите Кисть  (Brush Tool) и одну из стандартных кистей (Падающие звезды (Flowing stars)) из галереи Photoshop кисти.
(Brush Tool) и одну из стандартных кистей (Падающие звезды (Flowing stars)) из галереи Photoshop кисти.

Нажмите клавишу F5, чтобы изменить другие значения этой кисти:
Форма отпечатка кисти (Brush Tip Shape):

Динамика формы (Shape Dynamics):

Рассеивание (Scattering):

Установите цвет переднего плана # a0d6dc. Выберите инструмент Перо  (Pen Tool) (вы должны убедиться, что Вы работаете в режиме Контуры (Paths), а не Слой-фигура (Shape Layers)) и нарисуйте новую линию кривой.
(Pen Tool) (вы должны убедиться, что Вы работаете в режиме Контуры (Paths), а не Слой-фигура (Shape Layers)) и нарисуйте новую линию кривой.

Создадим новый слой (Ctrl + Shift + N). Щелчок правой кнопкой мыши на пути и выберите Выполнить обводку (Stroke Path).

Выберите кисть в выпадающем меню. Убедитесь, что стоит галочка Имитировать нажим (Simulate Pressure).


Щелкните правой кнопкой мыши на пути снова и выберите Удалить контур (Delete Path). Повторите процесс несколько раз, чтобы Ваше изображение было похоже на изображение ниже.

Шаг 6. Нужно добавить одно темное пятно в центре изображения. Создайте новый слой (Ctrl + Shift + N) над слоем фона. Выберите инструмент Овальная область  (Elliptical Marquee Tool), чтобы создать выделение в центре документа, и заливаем выделенную область цветом # 005964.
(Elliptical Marquee Tool), чтобы создать выделение в центре документа, и заливаем выделенную область цветом # 005964.

Снимаем выделение, нажав Ctrl + D и применим Фильтр-> Размытие-> Размытие по Гауссу (Filter-> Blur-> Gaussan Blur).

На этом урок окончен, у нас получилось интересное изображение.

Автор: Photoshopstar
Вы узнаете:
- Как Photoshop проверяет орфографию.
- Как установить новые шрифты.
- Как деформировать текст.
- Как расположить текст на заданной траектории.
- Как вписать текст в любую фигуру.
- Как создать текст из фотографии инструментом Туре Mask (Текст-маска).
- Как преобразовать текст в фигуру.
- Как влияет текст на восприятие всего изображения.
Связь текста с изображением
С момента, когда вы решили добавить к изображению текст, о вашей работе уже можно судить хорошая она или плохая с точки зрения графического дизайна.
Взаимосвязь между текстом и изображением может выражаться по-разному и отношение к шрифту должно быть разным:
- Изображение первично, а текст лишь дополняет его (например, подпись к комиксам).
Если изображение несет на себе главную нагрузку, то лучше сделать текст нейтральным, чтобы он не отвлекал на себя внимание, или постараться придать ему вид того времени и места которое показано на изображении. - Текст – это часть изображения (например, название работы, автор или пояснение, вставленное в картину).
- Текст первичен, т. е. он несет информацию, а изображение лишь дополняет его (например, название сайта или текст на обложке журнала). Если текст является главным объектом, то он должен максимально соответствовать изданию, сайту, журналу и т.д., а фон должен гармонировать с текстом, подчеркивая и дополняя его.
- Текст не несет в себе никакого смысла, а является своеобразной массой, из которой создано некое изображение (аппликации из газет). Здесь характер шрифта и стиль картины не должны вступать в противоречие.
Советы при работе со шрифтами:
- Не растягивайте текст ни по горизонтали, ни по вертикали. Если нужно заполнить текстом пространство, лучше увеличьте его масштаб, подберите другой шрифт, или измените начертание на bold(жирный).
- Не используйте более двух разных шрифтовв одной работе. Лучше выбирайте разные начертания одного шрифта (прямое, курсив, жирное и полужирное).
- Дайте больше воздуха изображению, не забивайте его текстом слишком плотно.
- Рамки и обводки используйте с осторожностью. Шрифт может превратиться в нечитаемое месиво. Допустим, вы добавили текст к изображению, и хотите его немного приукрасить. Хорошую композицию никакие обводки не улучшат, а плохую могут испортить еще больше.
- Существуют шрифты, которые лучше использовать только в латинских буквах: Book Antiqua, Palatino Linotype и Garamond, для кириллических используйте Verdana, Arno Pro, Garamond Premier Pro, Calibri и Georgia. А так же использование шрифтов Arial, Comic Sans не являются признаком хорошего тона, да и Time New Roman достаточно приелся из-за частого употребления.
Создать текст в Photoshop очень легко.
В программе есть два вида инструментов для работы с текстом. Щелкните по значку Туре (Текст) в палитре инструментов и вы легко найдете Туре (Текст) и Type Mask (Маска текста). Эти инструменты позволяют поместить текст в изображение, однако, принцип действия у них разный.Рассмотрим каждый из них подробнее:
Панель параметров инструмента Туре (Текст).
Меню настроек начинается с кнопки переключения ориентации текста с горизонтального на вертикальный. Можно выбрать горизонтальный или вертикальный текст. Если вы вводите текст с помощью инструмента Type (Текст), Photoshop автоматически создает новый слой и размещает текстовую надпись именно в этом слое. Появляясь на экране, надпись автоматически закрашивается текущим основным цветом (если в текущий момент вы работаете в полностью прозрачном слое, Photoshop не будет создавать новый слой.)
Далее идет список Sentthefontfamily(Задайте гарнитуру), в котором вы выбираете название шрифта. Чтобы изменить шрифт выделите его, зажав левую кнопку мыши, и выберите в списке другой шрифт. Выделив шрифт в списке, можно просматривать другие варианты, используя стрелки вверх и вниз на клавиатуре.
Следующий список позволяет выбрать начертание шрифта: жирный, полужирный, курсивный; Затем идет окно выбора Размера шрифта, а за ним окно определяющее Способ сглаживания. Три кнопки выравнивания текста; Выбор цвета; Деформация ; Последним идет значок вызова палитры Символ .
Ограничивающая рамка для ввода текста.
Если вы хотите, чтобы текст был набран
в ограничивающей рамке, то выбрав инструмент Type (Текст), щелкните левой кнопкой мыши, и, не отпуская ее, растяните рамку до нужного размера и можете набрать или вставить скопированный текст. Можете не беспокоиться – текст не выйдет за границы рамки. Обращаю ваше внимание, что на клавиатуре две клавиши Enter, и они по‑разному влияют на текст. Enter (в секции букв) переносит текст на новую строку. Enter (в секции цифр) – это выход из режима набора текста. Если курсор будет в середине текста, а вы нажмете Enter(в секции букв), то вся правая часть переместится на новую строчку. Для подтверждения набора текста и выхода из режима набора нажмите значок в панели параметров или клавишу Enter на клавиатуре (из секции с цифрами). Для отмены ввода текста нажмите Esc или значок .
Коррекция текста
Если в процессе работы вы заметили ошибку в тексте, или же Вам нужно подкорректировать ранее введенный текст, выберите инструмент Туре (Текст) и слой с текстом. Подведите курсор к тексту, и когда курсор изменит свой вид, нажмите левую кнопку мыши. Теперь вы в режиме редактирования. Стрелками на клавиатуре или мышкой переместите курсор к ошибочной букве, нажмите DEL и наберите нужный текст. Так же, находясь в этом режиме, вы можете выделить кусок текста, зажав левую кнопку мыши. Произведите необходимые изменения. Если вам нужно добавить текст, передвиньте курсор в конец текста и продолжите набор.
Photoshop может проверять орфографию
Для этого выберите текстовый слой. Выделите текст или слово или просто поместите курсор внутрь набранного текста. Выберите меню Edit (Редактирование) – Check Spelling (Проверка орфографии) или выберите тот же пункт, нажав правую кнопку мыши.
Установка шрифтов:
Если вы скачали или купили новый шрифт, то его нужно установить в папку Windows/Fonts. Для того чтобы это сделать: закройте все открытые приложения (Word, Outlook, Photoshop….)
выберите в меню Пуск – Настройки – Панель управления – Шрифты.
В открывшемся окне, в меню – файл, выберите: установить шрифт, укажите путь к файлу со шрифтом и нажмите OK.
Если нужно установить сразу несколько шрифтов, используйте клавишу Ctrl для выбора.
Eсли файл шрифта заархивирован (имеет расширение zip, rar), то предварительно распакуйте его в какую-нибудь другую папку.
Однажды я установила сразу 2000 бесплатных шрифтов и Photoshop перестал загружаться, пришлось потратить несколько часов, чтобы вылечить компьютер от этой гадости. Мой вам настоятельный совет: никогда не устанавливайте много шрифтов сразу, используйте программы-менеджеры и загружайте шрифты по мере необходимости. И еще, начиная с CS3, зайдите в меню Edit (Редактирование) – Preferences (Установки) – Type (Шрифты) и уберите галочку с опции Enable Missing Gliph Protection (Включить защиту отсутствующих глифов). По умолчанию эта галочка
в программе установлена, и каждый раз, когда в тексте появляется шрифт, которого нет на компьютере, PhotoShop меняет его на другой шрифт по своему желанию.
Текст можно вписать в фигуру.
Если навести курсор в середину контура фигуры, то он примет вид взятого в круглые кавычки курсора – это значит, что текст будет вставляться строго во внутреннее пространство контура. Правый клик – удалить контур или Ctrl+H. Преимуществом инструмента Туре (Текст) является то, что текст автоматически создается на новом слое. Значит, его легко перемещать независимо от других слоев. Не забывайте, что чем больше слоев в документе, тем больше размер файла.
К сожалению, не во все фигуры можно вписать текст. Например, у вас не получится вставить текст в фигуры треугольника и двух звездочек из обычного набора. Но вы можете сами создать нужную фигуру и вписать в нее текст.
Деформация текста
Warptext (Деформировать текст) . С помощью этого параметра можно выгибать текст или придавать ему форму. В выпадающем меню Style (Стиль) вы найдете много разных вариантов, регулируя параметрами Вend (Изгиб) и Horizontal Distortion, Vertical Distortion (горизонтальное и вертикальное искажение) можно изменять выбранный стиль.
Расположение текста на заданной траектории.
У инструмента Type есть интересная функция: если подвести курсор мыши к любому контуру, то он примет вид перечеркнутого волнистой линией курсора.
Выберите в меню параметров инструмента Type (Текст) форматирование по левому краю. Щелкните курсором по контуру и напишите текст. Чтобы перевернуть текст по внутреннему пути, выберите Трансформация – Отразить по горизонтали или вертикали.
В зависимости от того, что вы выберете, результат будет разный. Применив к тексту переключатель с горизонтального на вертикальный шрифт, можно увидеть, как буквы перестроятся друг за другом. Выбрав инструмент Стрелка, текст можно передвигать по контуру
и отражать по горизонтали и вертикали. Этого же эффекта можно добиться, если, работая инструментом Type (Текст) нажать Ctrl и подвигать текст (курсор примет вид I с маленькой стрелочкой). Контур можно редактировать, текст будет послушно следовать по пути.
Если в меню параметров инструмента Type (Текст) выбрать форматирование по центру , то щелкнув курсором по кривой, появятся ограничители и . Текст можно будет расположить на кривой лишь в пределах этих меток.
В палитре Символ можно отрегулировать положение текста относительно базовой линии. Если выбрать отрицательное значение, то текст сместится ниже линии контура.
Инструмент Type Mask (Текст-маска)
При помощи этого инструмента на экране создается выделенная область, обводящая введенный текст. Чтобы закрасить текст, вам придется залить выделенную область инструментом ведерко Paint Bucket (Заливка) или закрасить ее кистью.
Если вы теперь отмените выделение, текст зафиксируется на фоновом изображении. Перемещать его по экрану станет невозможно. Чтобы этого избежать создайте новый слой, и уже в нем наберите текст, тогда его легко можно будет передвигать по экрану.
Инструментом Туре Mask (Текст-маска) можно создать текст из изображения. Для этого наберите слово поверх фона, подобрав шрифт и размер, нажмите два раза Enter (из секции с цифрами) или значок в виде галочки Commit any current edits (Применить) на панели инструментов. Получится выделение из текста. Нажмите правую кнопку мыши и выберите в контекстном меню Layer via copy (Скопировать на новый слой). Теперь его можно передвинуть на нужное место и применить к нему подходящие стили (тень, тиснение и т.д.).
Также допускается изменять содержание текста, применять к нему разные эффекты слоя, изменять режим смешивания и уровень непрозрачности. Что же можно сделать с редактируемым текстовым слоем? Можно применить фильтры, очертить текст или заполнить его градиентом или рисунком. Чтобы осуществить эти операции, необходимо преобразовать текстовый слой в растровый формат с помощью команды меню Layer (Слой) – Rasterize (Растрировать) – Туре (Текст) или выбрать этот пункт в контекстном меню правой кнопки мыши.
После растеризации текстового слоя можно изменить его с учетом перспективы. Для этого в меню Edit (Редактирование) – Transform(Трансформация) выберите Perspective (Перспектива). Потянув за опорные точки, задайте верхнюю и нижнюю границу перспективы. Для выхода из режима трансформации нажмите Enter.
Текст можно преобразовать в фигуру.
Для этого в контекстном меню правой кнопки мыши
выберите Converttoshape (Преобразовать в кривые). Возьмите инструмент Direct selection (Стрелка) и щелкните им по контуру. Появятся опорные точки, которые можно редактировать. Придайте тексту новую форму.
Если программа укажет на ошибку, что использован «псевдокурсивный» или «псевдополужирный» стиль, и преобразовать в кривые невозможно, то нажмите правую кнопку мыши и снимите галочки с этих названий. Так же можно снять выделения с этих значков в меню Символ.
Вопросы:
- Что нужно сделать с текстовым слоем, чтобы местами подкрасить буквы кистью, не растрируя слой?
– Convert to shape (Преобразовать в кривые), затем применить инструмент кисть.
– Создать новый слой над слоем с текстом, создать Clipping mask (Обтравочную маску), применить инструмент кисть.
– Make Work Path (Создать рабочий контур), затем применить инструмент кисть.
– Добавить к слою маску – Reveal All (Показать все), затем применить инструмент кисть.
– В настройках текста включить опцию Non-rasterize (Не растрировать).
- Какой функции для работы с текстом нет в настройках символа, абзаца и меню Редактирование?
– Проверка орфографии.
– Перевод текста из нижнего регистра в верхний.
– Зачеркнутый стиль.
– Автоматическая расстановка переносов.
– Создание текста вдоль кривой.
Домашнее задание
1. Вставьте текст в любую фигуру, а также напишите текст по контуру.
2. Инструментом Туре Mask (Текст-маска) создайте текст из любого изображения.
3. Напишите текст и преобразуйте его в фигуру. Инструментом Direct selection (Стрелка) деформируйте текст.
Деформация текста в фотошопе
Продолжаем знакомиться с инструментом Текст, о котором я подробно расписывал в одноименной статье. Поскольку инструмент достаточно гибкий и сложный, я решил не смешивать все в одну кучу и выделил в отдельную статью информацию о том, как можно деформировать текст (процесс напоминает работу команды Трансформация).
Деформация текста — это одна из ключевых особенностей инструмента. Одно дело делать его жирным, курсивом, менять размер и др элементарные задачи, другое — возможность сделать художественное размещение надписи на вашей работе.
Итак, выберите инструмент Текст, напишите какую-нибудь надпись и выберите на панели параметров Создать деформированный текст:
Появится диалоговое, в котором вы можете выбрать предустановленные стили искривления текста, а также настройки изгиба и искажения. Параметры Горизонтальный/Вертикальный влияют на размещения текста относительно плоскости.
Параметр Изгиб/Степень влияет на силу искривления.
Искажение по горизонтали и вертикали дополнительно меняют вашу надпись в горизонтальной и вертикальной плоскости соответственно.
Пример искажения в форме Волны:
Или вот избитая тема из Звездных Войн:
Все это легко и, можно сказать, детские игрушки. Вот по настоящему индивидуальный подход размещения надписей вам обеспечит Контур!
Текст по Контуру
Фотошоп — это программа, которая должна реализовать абсолютно все дизайнерские идеи, в том числе сложные и хитроумные. В нашем случае исключения не будет. Рассмотрим ключевой способ художественной деформации текста.
У меня пока нет урока по контурам (но я планирую это исправить), поэтому если испытываете сложность с таким инструментом, можно посмотреть на других сайтах, информации полно.
Итак, чтобы написать текст вдоль контура — выберите Перо и создайте произвольную кривую, которая будет будущей надписью.
Затем выберите инструмент Текст и наведите указатель на кривую. Дождитесь, когда указатель изменит свой внешний вид (вертикальная палочка с наклонной полоской внизу), затем нажмите левой кнопкой мыши на начало кривой.
Чтобы изменить место положение надписи, выберите инструмент Выделение контура (черная стрелочка) зажмите кнопкой и тащите в необходимое место.
Нажмите клавишу Enter, чтобы применить все настройки. После этого сам контур исчезнет, останется только текст.
В фотошопе есть предустановленные фигуры, которые вы также можете использовать как контур. Не забываете о том, что мы уже прошли палитру Символы, поэтому можем, например, поднимать текст повыше. Используйте эти знания в своих творениях.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Эффект отражения текста в фотошопе
В этом уроке по текстовым эффектам в Photoshop мы собираемся создать простой эффект отражения текста. Этот эффект повсеместно использовался в рекламе, и, как мы увидим, его очень легко сделать.
Вот отражение, которое мы будем создавать:
Окончательный эффект отражения текста.
Давайте начнем!
Шаг 1: создайте новый документ Photoshop
Создайте новый пустой документ Photoshop, зайдя в меню « Файл» вверху экрана и выбрав « Новый» . Вы также можете создать новый документ с помощью сочетания клавиш Ctrl + N (Win) / Command + N (Mac). В любом случае открывается диалоговое окно « Новый документ» в Photoshop . Введите размеры, необходимые для вашего документа. Для этого урока я собираюсь ввести 6 дюймов для моего документа Ширина , 3 дюйма для высоты , и разрешение на 300 пикселей / дюйм . Нажмите ОКкогда вы закончите, чтобы выйти из диалогового окна. Ваш новый пустой документ появится на вашем экране:
Создайте новый пустой документ Photoshop.
Шаг 2: Заполните новый документ черным
Этот шаг не является обязательным, но я собираюсь использовать черный цвет в качестве фона для моего документа, а не белый по умолчанию. Если вы предпочитаете придерживаться белого, вы можете пропустить этот шаг. Чтобы заполнить документ черным, пе
РешеноПривет! Ниже я покажу, как сделать текст вертикальным двумя разными способами.
Пример 1:
1 . Ниже у меня есть график, и я хочу отметить его вертикальную ось.
Выберите инструмент Тип , затем инструмент Вертикальный тип .
2. С помощью инструмента Vertical Type Tool я набираю вертикальную метку.
3. С помощью инструмента перемещения я могу затем расположить текст в нужной позиции, как показано в примерах ниже.
Если это не та ориентация, которая вам нужна. У меня есть Пример 2 ниже.
Пример 2:
1. После ввода текста по вертикали с помощью инструмента «Вертикальный тип» (в примере 1) я хочу переключить его обратно в горизонтальное положение.Я могу перейти на панель параметров и выбрать «Переключить ориентацию текста», значок , обведенный ниже. это переключит текст назад и вперед между вертикальным и горизонтальным.
2. После переключения текста на горизонтальный, я хочу изменить ориентацию текста так, чтобы он был выровнен по моей вертикальной оси. Перейдите к Редактировать> Преобразовать> Повернуть , как показано ниже.
3. Затем вы захотите затем повернуть текст, как показано ниже.
4. Текст находится не в том положении, в котором мы хотим, поэтому нам придется переместить текст, как показано ниже. Нажмите ввод / возврат, чтобы завершить преобразование.
5 . Законченный текст показан ниже.
Дополнительные ссылки:
Обратитесь с любыми вопросами,
Janelle
.Как изгибать текст в Photoshop
Изучение , как изгибать текст в Photoshop , может сделать вас более адаптируемым дизайнером. Слова могут изгибаться вокруг фигур, вписываться в ограниченные пространства или подражать естественному почерку, добавляя стиль и сложность вашей работе. Есть два основных способа добиться этого: изгиб и деформация. Изогнутый текст следует по заданному пути, но сами буквы не изменяются. С другой стороны, деформированный текст может раздуваться, сжиматься и изгибаться в очень специфические формы, но это не обязательно правильный выбор для простых приложений.Ниже мы описали, как изгибать текст в Photoshop с помощью инструмента «Перо» и инструмента «Деформация».
Нужны изображения для вашего проекта? В этом может помочь впечатляющая коллекция из более чем 70 миллионов изображений от Shutterstock! Посмотрите, что наша библиотека может предложить.
Изогнутый текст
Сначала откройте файл изображения, с которым вы хотите работать, в Photoshop. Если вы хотите создать только текст, запустите новый файл, нажав Ctrl + N.
Далее выберите инструмент «Перо» на главной панели инструментов (или нажмите P). После того, как она выбрана, верхняя панель инструментов изменится и отобразит серию значков, связанных с пером. Выберите значок «Контуры» — он выглядит как инструмент «Перо», окруженный прямоугольником. Эта опция позволяет вам установить начальную и конечную точки для текста.
Чтобы создать отправную точку, щелкните в любом месте основного изображения. Затем щелкните, где вы хотите, чтобы конечная точка была, и Photoshop нарисует прямую линию между двумя точками.Отсюда вы можете щелкнуть левой кнопкой мыши в любом месте линии, чтобы создать «опорную точку», которая определяет, как будет выглядеть изогнутый текст.
Если вы нажмете Ctrl и перетащите на точку привязки, линия начнет изгибаться в соответствии с положением точки привязки. Вы можете добавить более одной точки привязки для более сложных кривых. Как только вы создали желаемую кривую, вы можете добавить текст. Выберите инструмент «Текст» (или нажмите «T»), а затем щелкните, где вы хотите начать печатать на кривой.
Наконец, введите свой текст.Изогнутый текст имеет те же функции, что и обычный текст, поэтому вы можете выбирать из того же ассортимента цветов, шрифтов и размеров.
Деформированный текст
В определенных ситуациях деформированный текст является лучшим выбором, чем изогнутый текст. Чтобы начать, выберите инструмент «Горизонтальный тип», щелкнув правой кнопкой мыши инструмент «Текст» и выбрав его из списка. Затем создайте новое текстовое поле на вашем изображении.
Перед деформацией необходимо набрать текст и выбрать подходящий размер шрифта для вашего проекта.Когда вы закончите печатать, вам нужно будет нажать зеленую галочку в правом верхнем углу экрана, чтобы принять текст. Это подтвердит размер и стиль шрифта, но вы всегда можете вернуться и изменить его, дважды щелкнув текст.
Затем выберите инструмент «Деформировать текст» на верхней панели инструментов. Это выглядит как «Т» с изогнутой линией под ним. Появится новое окно «Текст деформации» со списком настроек стиля. Выберите, как вы хотите, чтобы ваш текст деформировался; Вы увидите небольшое визуальное представление каждого стиля деформации.Затем вы можете настроить проценты изгиба, горизонтального искажения и вертикального искажения для более экстремального деформирования. Нажмите OK, и настройки деформации будут применены.
Как наклонить текст в Photoshop CS3 | Малый бизнес
Использование Photoshop CS3 для корпоративных изображений может быть несложным делом, но выполнение определенных функций, чтобы сделать ваши проекты немного более живыми, требует нескольких дополнительных шагов. Наклонный текст, например, может помочь графике действительно выделиться или даже использоваться в таких проектах, как разнесенные диаграммы и чертежи, в которых текст должен следовать под определенными углами. В CS3 вы можете наклонять текст в новом документе или, в зависимости от типа файла, редактировать существующий текст так, чтобы он проходил под углом.
Существующий текст
Откройте Photoshop и перейдите к PSD с текстом для наклона. Дважды щелкните текстовый слой, обозначенный значком «T» на панели «Слои». Если вы не видите панель «Слои», откройте меню «Окно» и нажмите «Слои». Текст становится подсвеченным.
Нажмите меню «Редактировать». Выберите «Transform», затем нажмите «Rotate» в выпадающем меню. Обратите внимание, что текст и рамка окружают текст.
Наведите курсор на одно из угловых полей, пока курсор не покажет маленькую изогнутую двуглавую стрелку.Перетаскивайте, пока текст не будет наклонен к вашему предпочтительному углу. Убедитесь, что наклон удерживает текст в пределах параметров холста Photoshop, а не на сером фоне, где текст будет обрезан.
Нажмите клавишу «Ввод», чтобы установить угол наклона.
Новый текст
Настройте документ Photoshop CS3 для использования с наклонным текстом.
Щелкните инструмент «Тип» (значок «T» на панели инструментов), чтобы открыть панель инструментов «Тип». Выберите предпочитаемый шрифт, цвет и размер текста.
Щелкните рабочую область Photoshop и введите текст. Обратите внимание, что он будет отображаться линейно, но еще не наклонен.
Нажмите меню «Редактировать». Выберите «Transform», затем нажмите «Rotate» в выпадающем меню. Обратите внимание, что текст и рамка окружают текст.
Наведите курсор на одно из угловых полей, пока курсор не покажет маленькую изогнутую двуглавую стрелку. Перетаскивайте, пока текст не будет наклонен к вашему предпочтительному углу. Убедитесь, что наклон удерживает текст в пределах параметров холста Photoshop, а не на сером фоне, где текст будет обрезан.
Нажмите клавишу «Ввод», чтобы установить угол наклона.
Создание деформированного текста в Photoshop
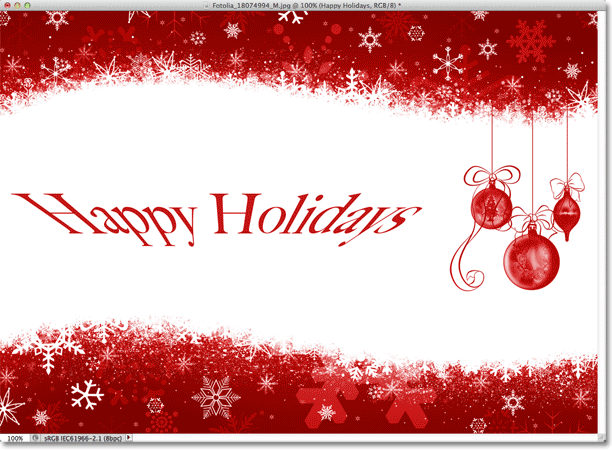
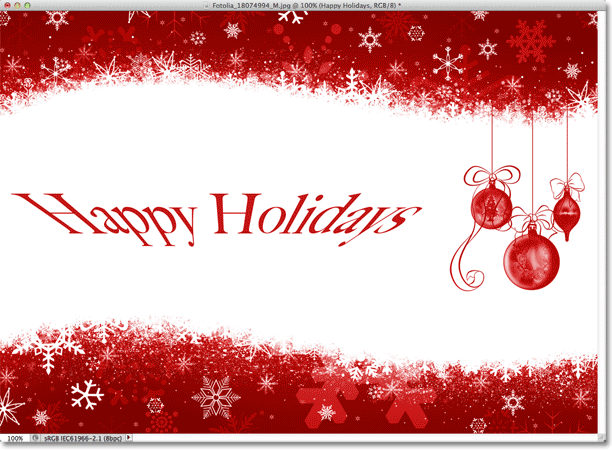
Чтобы использовать параметры Warp Text, нам сначала нужно добавить текст в наш документ. Вот простой дизайн, который я открыл на экране с текстом, добавленным перед фоновым изображением:


Оригинальный дизайн.
Если мы посмотрим на мою панель «Слои», то увидим, что мой документ содержит два слоя, а слой «Тип» расположен над изображением на фоновом слое:


Панель «Слои», показывающая слой «Тип» над фоновым слоем.
Обратите внимание, что на панели «Слои» выбран слой «Тип» (выделен синим цветом). Нам нужно выбрать слой Тип, прежде чем мы сможем применить к нему любой из параметров Деформированного текста. Нам также нужно выбрать Type Tool , поэтому я возьму его с панели инструментов:


Выбор инструмента «Текст» на панели «Инструменты».
Выбор стиля деформации
С инструментом «Текст» в руке и слоем «Тип», выбранным на панели «Слои», щелкните параметр Деформация текста на панели параметров.Это значок, который выглядит как буква Т с изогнутой линией под ней:


Нажатие на параметр «Деформировать текст» на панели параметров.
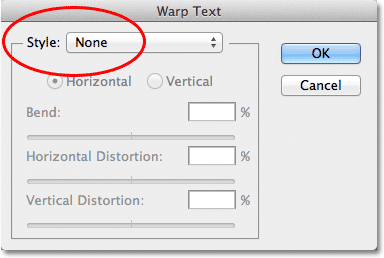
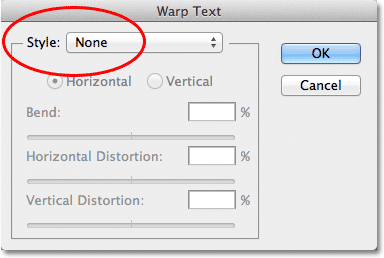
Откроется диалоговое окно «Текст деформации» в Photoshop, где мы можем выбрать, какой вариант деформации мы хотим применить. В Photoshop различные параметры деформации называются стилями, но по умолчанию для параметра Стиль в самом верху диалогового окна установлено значение Нет , поэтому с нашим текстом еще ничего не произошло:


Диалоговое окно «Текст деформации».
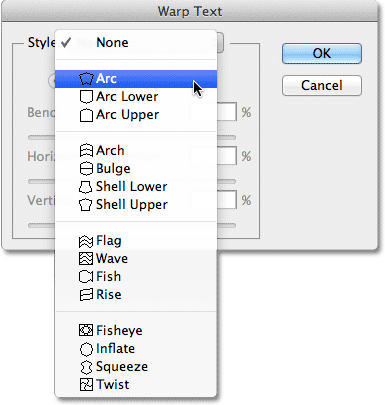
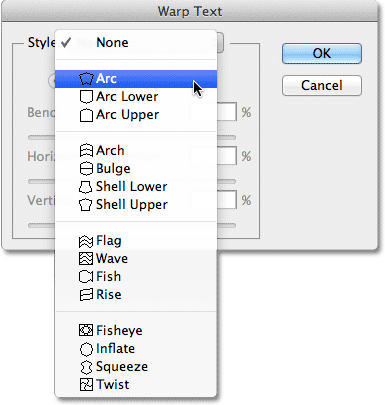
Если щелкнуть слово «Нет», мы откроем список всех различных стилей деформации, которые мы можем выбрать. Всего их 15. Если вы использовали Adobe Illustrator, эти параметры деформации текста могут показаться знакомыми, поскольку они точно такие же, как в Illustrator. Мы не будем здесь подробно останавливаться на них, поскольку вы можете легко поэкспериментировать с ними самостоятельно, но в качестве примера я выберу первый стиль в списке, Arc :


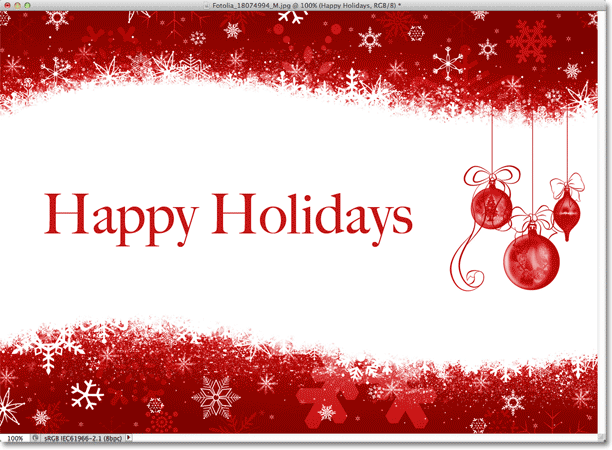
Выбор стиля Arc в верхней части списка.
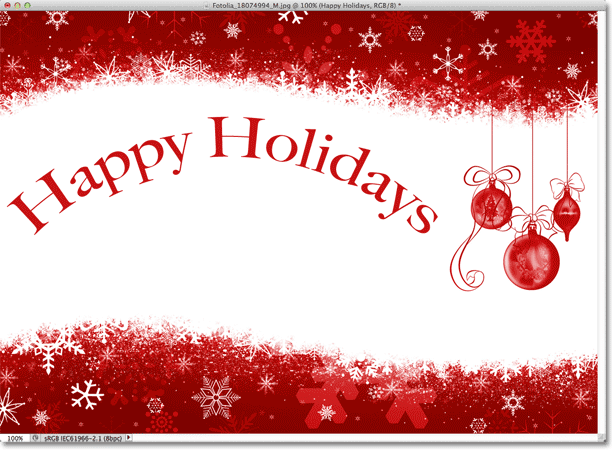
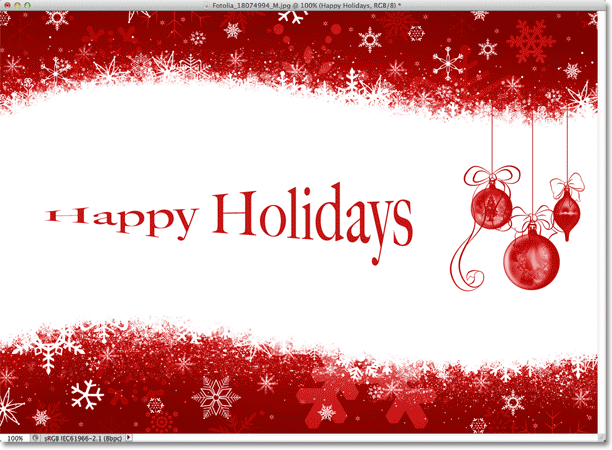
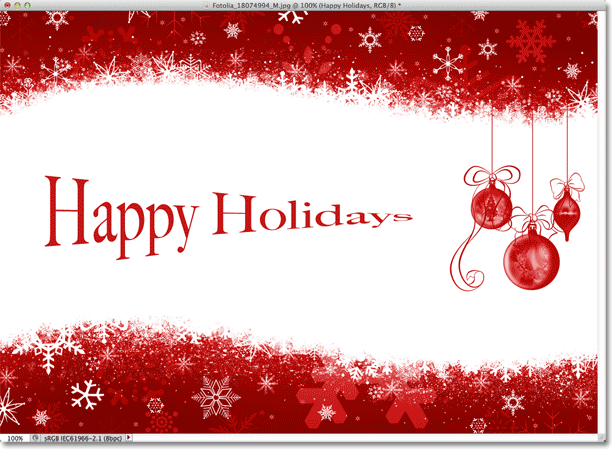
Как только я выбираю стиль, Photoshop применяет его к моему тексту в документе, давая мне мгновенный предварительный просмотр того, как выглядит эффект:


Photoshop показывает нам предварительный просмотр результата в документе.
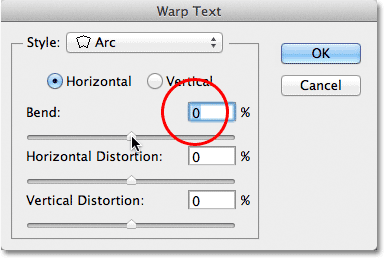
Регулировка основы с помощью опции изгиба
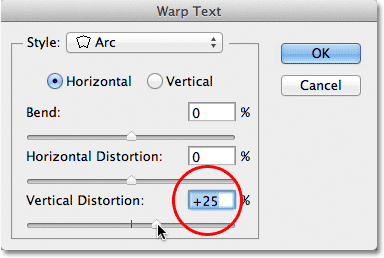
После того, как мы выбрали стиль, мы можем отрегулировать интенсивность эффекта деформации, используя опцию Bend . По умолчанию значение Изгиба установлено на 50%, но мы можем легко отрегулировать его, перетаскивая ползунок влево или вправо.Я потяну ползунок влево, чтобы уменьшить количество изгибов до 25%:


Понижение значения Изгиба для стиля Дуга до 25%.
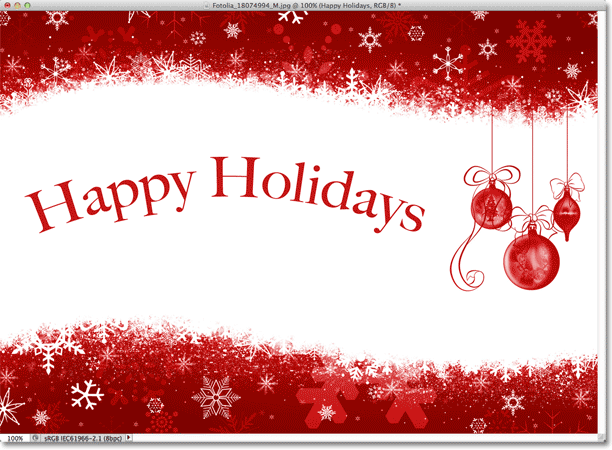
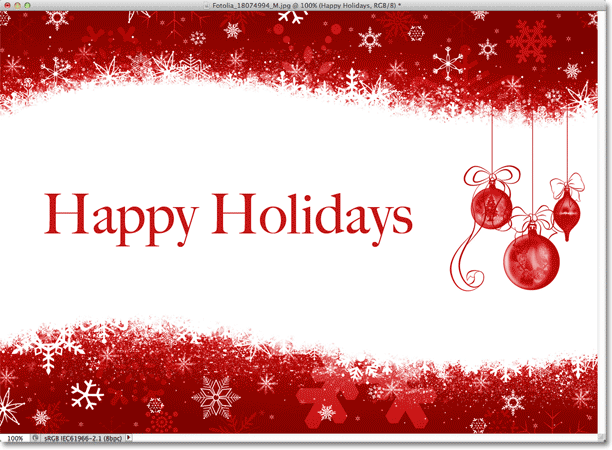
И теперь мы можем видеть в документе, что эффект деформации имеет меньший «изгиб» к нему:


Эффект деформации был уменьшен после снижения значения изгиба.
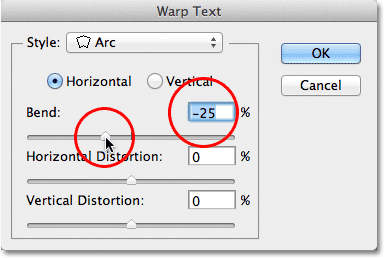
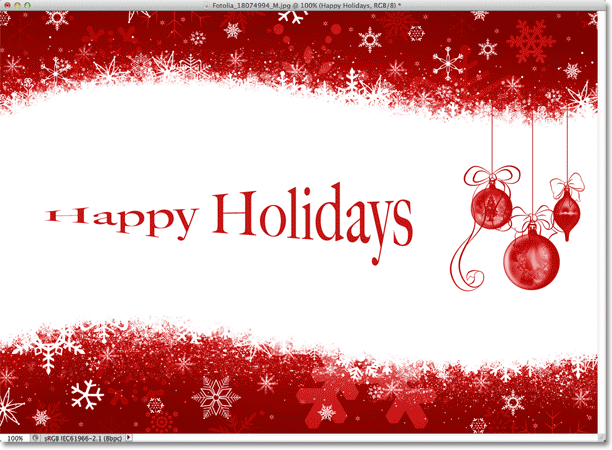
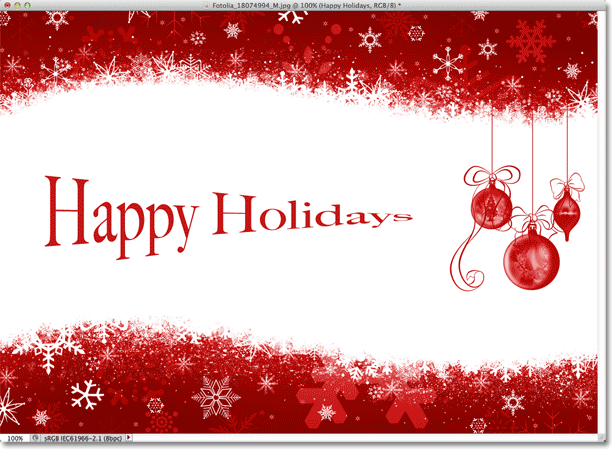
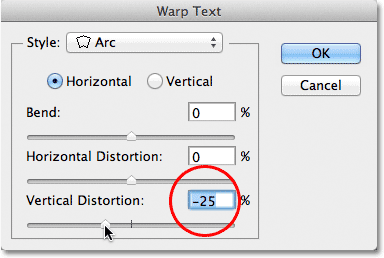
Если мы продолжим перетаскивать ползунок «Изгиб» влево, после середины пути, мы перейдем к отрицательным процентным значениям. Я перетащу свое значение изгиба на -25%:


Перетаскивание ползунка Bend в отрицательные значения.
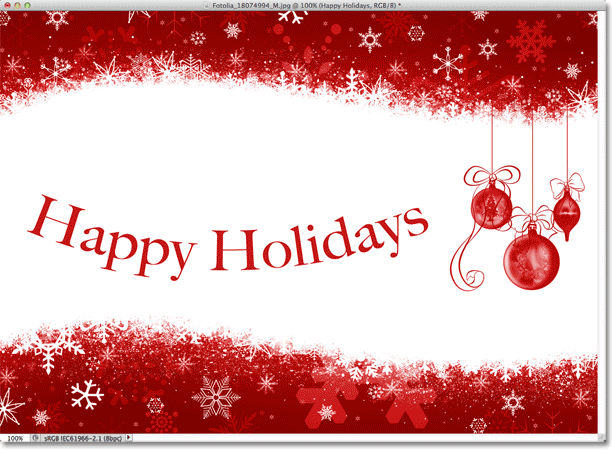
Это меняет форму изгиба с положительного на отрицательный, так что текст теперь дуги вниз, а не вверх:


Текст теперь дуги вниз с отрицательным значением изгиба.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle ]
Горизонтальные и вертикальные опции
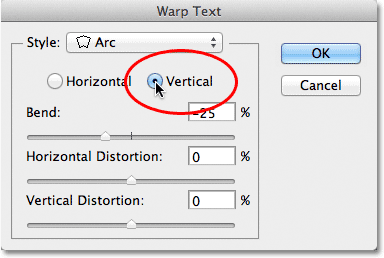
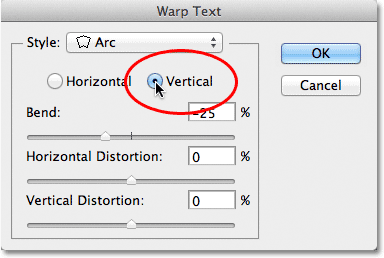
Если вы посмотрите прямо над параметром «Изгиб» в диалоговом окне «Текст деформации», вы обнаружите еще два параметра, управляющих направлением основы: по горизонтали, и по вертикали .Параметр Горизонтальный выбран для нас по умолчанию, и обычно вы его захотите использовать, но у нас также может быть вертикальная деформация текста. Я выберу Вертикальный вариант:


Выбор варианта по вертикали.
При выбранном «Вертикальном» мой текст теперь искажается слева направо, а не вверх или вниз. Это интересно, но не совсем то, что я хочу для этого конкретного дизайна. В большинстве случаев вам нужно оставить направление по горизонтали:


Стиль дуги теперь деформирует текст слева направо с выбранным вертикальным.
Далее мы рассмотрим горизонтальное искажение и вертикальное искажение, два интересных, но потенциально запутанных варианта, которые не имеют ничего общего с выбранным стилем деформации.
Горизонтальное и вертикальное искажение
В нижней половине диалогового окна «Деформация текста» есть два других параметра — Горизонтальное искажение и Вертикальное искажение . Эти два параметра могут немного сбивать с толку, поскольку, хотя значение «Изгиб» контролирует интенсивность выбранного нами стиля деформации, параметры «Горизонтальное и вертикальное искажение» являются абсолютно независимыми эффектами.Что сбивает с толку, так это то, что Photoshop заставляет нас выбирать стиль из опции «Стиль», прежде чем он дает нам доступ к ползункам «Горизонтальное и вертикальное искажение», но эффекты искажения не имеют ничего общего с выбранным стилем, и фактически мы можем использовать эти ползунки, даже если мы эффективно отключаем стиль деформации.
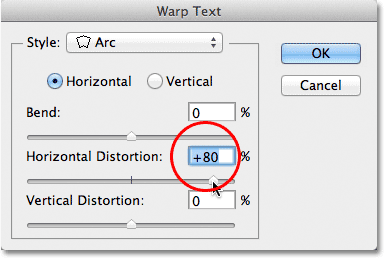
Чтобы показать вам, что я имею в виду, я оставлю свой стиль деформации равным Arc, но я установлю значение изгиба на 0%, переместив ползунок к средней точке:


Выбранная дуга оставлена, но значение изгиба установлено на 0%.
Несмотря на то, что в качестве стиля деформации выбран «Арк» с установленным значением «Изгиб», равным 0%, данный стиль в настоящее время не влияет на мой текст, поскольку изгиб не применяется:


Значение изгиба 0% эффективно отключает стиль.
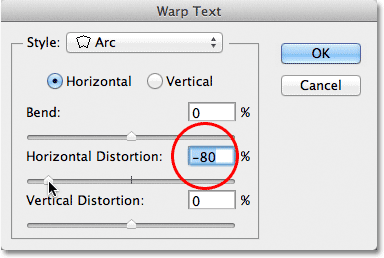
Я перетащу ползунок горизонтального искажения вправо, чтобы установить значение около 80%:


Увеличение горизонтального искажения до 80%.
Это создает некоторый эффект трехмерной перспективы, как будто текст движется ближе к нам слева направо, но все, что он на самом деле делает, это сжимает буквы влево и растягивает их вправо.Если вы пытаетесь создать настоящий эффект перспективы, вы получите лучшие результаты, используя команду «Свободное преобразование» в Photoshop:


Результат применения горизонтального искажения к тексту.
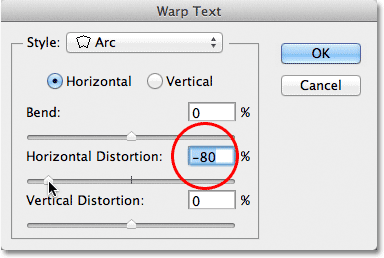
Как и параметр «Изгиб», мы также можем установить для параметров «Горизонтальное» или «Вертикальное искажение» отрицательные значения, перетаскивая ползунок влево. Я перетащу ползунок горизонтального искажения до -80%:


Снижение горизонтального искажения до -80%.
Это дает нам тот же псевдоперспективный эффект, но в противоположном направлении:


Отрицательное значение горизонтального искажения меняет направление эффекта.
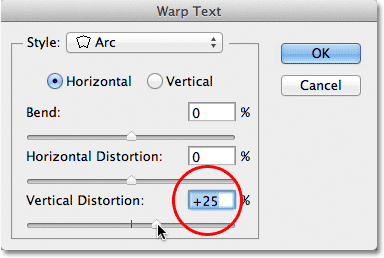
Мы можем получить аналогичные результаты из опции «Вертикальное искажение» за исключением того, что эффект будет вертикальным, а не горизонтальным. Я установлю опцию «Горизонтальное искажение» обратно на 0%, а затем увеличу вертикальное искажение до 25%, перетаскивая ползунок вправо:


Увеличение вертикального искажения до 25%.
Это дает тексту знакомый вид «Звездных войн», но опять же, это не настоящий эффект перспективы. Команда Free Transform все равно даст лучшие результаты:


Текст с примененным вертикальным искажением 25%.
Как мы видели в опции «Горизонтальное искажение», мы можем перевернуть результат, установив для «Вертикальное искажение» отрицательное значение. Я перетащу ползунок до -25%:


Снижение вертикального искажения до -25%.
На этот раз мы получаем эффект «Звездных войн»:


Текст с вертикальным искажением установлен на -25%.
Маловероятно, что вы захотите использовать параметры горизонтального и вертикального искажения очень часто, и, как я уже говорил, они полностью независимы от выбранного вами стиля деформации.В большинстве случаев вам просто нужно выбрать стиль деформации в параметре «Стиль», а затем отрегулировать интенсивность деформации с помощью ползунка «Изгиб», оставив для параметров «Горизонтальное и вертикальное искажение» значения по умолчанию, равные 0%.
Внесение изменений в эффект деформации
Когда вы будете довольны результатами, нажмите кнопку ОК в верхнем правом углу диалогового окна «Деформация текста», чтобы закрыть его. Если вы затем посмотрите на панель «Слои», то увидите, что значок на миниатюре слоя «Тип» изменился, чтобы указать, что эффекты деформации применяются к тексту на этом слое:


Слой «Тип» теперь отображает значок «Деформированный текст» на миниатюре.
Как я уже упоминал в начале урока, одна из замечательных особенностей этих вариантов деформации текста заключается в том, что они не применяются к тексту на постоянной основе. Мы можем вернуться в любое время и изменить любые настройки деформации, включая сам стиль деформации. Чтобы сделать это, убедитесь, что у вас выбран слой «Тип» и инструмент «Текст», а затем просто снова щелкните значок «Деформация текста» на панели параметров:


Снова нажмите на «Деформировать текст».
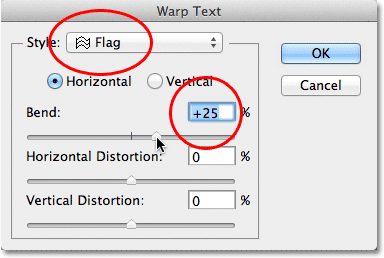
Это вновь открывает диалоговое окно Деформация текста, где вы можете внести любые необходимые изменения.Я думаю, что я изменю свой стиль деформации с Арки на Флаг , затем я установлю свое значение Изгиба на 25%:


Изменение стиля с дуги на флаг и установка изгиба на 25%.
Точно так же, к моему тексту применяется другой эффект деформации, и все, что мне нужно было сделать, это выбрать другой стиль из списка. Вы можете возвращаться и вносить изменения столько раз, сколько захотите, поэтому обязательно попробуйте все 15 стилей деформации, чтобы увидеть, какой эффект даст вам каждый из них. Вы обнаружите, что некоторые из них намного безумнее других.Чтобы отменить эффект деформации и вернуться к обычному тексту, просто выберите «Нет» в параметре «Стиль»:


Тот же текст с примененным стилем флага.
,