Как вставить фото в рисунок в фотошопе
На интересном примере мы рассмотрим вопрос вставки фото в фото, используя фотошоп.
Здравствуйте, дорогие посетители сайта Pixelbox.ru!
Все мы любим использовать программу Adobe Photoshop для редактирования изображений, различных фотографий. Как известно, она идеально подходит для работы с фотографиями. Фотошоп помогает выполнить такие операции с фото как — склеить, соединить, обработать, сохранить и так далее.
В одном из прошлых уроков мы рассматривали способ как вставить лицо в фотошопе в другое фото. В этом уроке я подскажу как в фотошопе вставить одно фото в другое. В этом нет ничего сложного. Необходимо сначала определиться, что вы будете вставлять и в какое изображение. Поэтому подготовьте изображения или скачайте фотки которые использованы в уроке.
Как во всех остальных уроках фотошопа, мы будем работать поэтапно.
Подготовка фотографий. Загружаем в фотошоп.
Первым дело нужно открыть все три файла с изображениями в фотошопе.
Для этого выполните действие Файл — Открыть, найдите папку куда скачались фотографии, выделите все три файла сразу и нажмите Открыть.
Работать мы будем с основной фотографией — комната. Именно в это фото мы вставим другие фото. На стол мы вставим фото кота и рядом летающую бабочку.
Вставляем фотографии
Теперь наша задача в фотошопе перенести все изображения в одно. Для существует много способов, мы будем использовать один из них и самый простой.
Перейдите к изображению с котом — cat.png, выбрав на панели сверху нужное окошко с изображением в фотошопе.
На панели слоев щелкните правой кнопкой мыши по слою с котом и выберите пункт меню Создать дубликат слоя.
В появившемся окне нам необходимо задать пункт назначения скопированного слоя, выбираем room.jpg.
Жмем OK. После этого слой с котом окажется в документе с изображением комнаты.
Этим же способом перенести изображение бабочки в изображение с комнатой.
Обработка вставленных фото
С этапом переноса изображений в другое изображение в фотошопе мы разобрались. Теперь необходимо обработать объекты — кота и бабочку.
Зачем это делать? Для того, чтобы расположить их правильно на новом фото. Также нужно произвести коррекцию цвета, чтобы они вписались и смотрелись естественно в новой среде.
Перейдите к изображению с комнатой — room.jpg
Мы видим, что объекты успешно перенеслись, но имеют большой оригинальный размер, несопоставимый с комнатой.
Что нужно сделать в первую очередь:
- Уменьшить изображения
- Правильно расположить изображения
Давайте начнем с бабочки, так как она загораживает весь обзор. Найдите слой с бабочкой на панели слоев:
Выберите этот слой, щелкнув на него один раз мышкой. Нажмите CTRL+T чтобы масштабировать изображение слоя. Чтобы уменьшить изображение бабочки — тяните уголок, с зажатыми клавишами 
Когда нужный размер будет достигнут — нажмите ENTER.
Перейдите на слой с котом и проделайте тоже самое.
Найдите инструмент Перемещение на панели инструментов.
Переместите кота на стол, а бабочку расположите на котом.
Выглядит интересно, но не до конца реалистично. Комната сильна засветлена по сравнению с бабочкой и котом. Также от кота можно добавить тень, которая будет падать на стол.
Выберите изображение с котом, нажмите CTRL+L чтобы вызвать функцию Уровни. Эта функция поможет настроить правильный оттенок.
Нам нужно немного высветлить изображение с котом, поэтому средний ползунок я перетянул немного влево.
Изображение с бабочкой я также высветлил — используя настройки «на глаз».
Теперь создайте новый слой — на котором мы будем рисовать тень от кота.
Для этого перейдите на слой с фоном (комната) и нажмите на кнопку создания слоя (нарисовано стрелкой) и появиться новый слой (Слой 3).
Выберите и настройте кисть в фотошопе (по ссылке целый обзор посвященный настройке кисти)
- Выберите цвет черный
- Найдите кисть на панели инструментом
- Настройте нажим — 1%
Аккуратно подрисуйте тень под котом. Проводите кистью несколько раз в одном месте, чтобы тень получилась жирнее. Да — с первого раза нормальная тень может и не получиться, поэтому в случае неудачи отменяйте последнее действие в фотошопе и рисуйте тень заново.
Для реалистичности движения бабочки можно добавить фильтр «Размытие в движении» на бабочку.
Перейдите на слой с бабочкой и примените фильтр:
Угол я выбрал 0%,а смещение — 3. Чем больше вы задаете смещение, тем больше размывается изображение.
Результат нашей работы:
Сохраняем фото
Осталось сохранить вашу фотографию. Выполните пункт меню Файл — Сохранить Как
Выберите формат JPG, задайте имя файлы и нажмите Сохранить.
Спасибо за внимание! Задавайте вопросы в комментариях.
Доброго всем времени ! Продолжаем изучать такую замечательную программу, как фотошоп. В сегодняшнем обзоре поговорим о том, как работать с картинками. Это весьма полезная функция, освоив которую можно спокойно создавать разного типа коллажи из нескольких небольших изображений.
Навыки эти будут полезны, если приходиться работать с рамками. Например, вы хотите фото своего ребенка поместить в новогоднюю рамку и подарить красивый портрет, да мало ли чего еще можно делать. Словом, пригодиться. Сегодня будут простые и легкие приемы с видео по теме. Читаем, запоминаем, берем на вооружение! Итак…
Небольшое изображение можно вставить так, что бы оно находилась как на заднем плане, так и на переднем. Вставляя фото, само собой придется изменять и его размеры. Ну и самое интересное, что особенно привлекает многих – это вырезание головы объекта и вставка ее в другую картинку. Захотите удивить своего товарища, «отрежьте» ему голову и присоедините ее, например к Сталлоне или Шварценеггеру.
И еще, одно о чем хотелось бы упомянуть. Если на передний план помещается картинка целиком, то для удобства она должна быть на прозрачном фоне, то есть иметь формат png. Работать так будет проще и быстрее.
Сначала научимся совмещать изображения без каких-либо действий и трансформаций. Открываем программу и через меню «Файл» — «Открыть» выбираем любую фотографию-фон. Ее так же можно вставить и простым перетягиванием из папки размещения в окно программы. Что бы удобно было работать, как всегда в окне слои создаем копию фона.
Далее, аналогичным образом через меню — «Файл»- «Открыть» выбираем еще одно фото для вставки. Оно откроется уже в другом окне.
Открываем это окно, выбираем инструмент «Прямоугольная область», обводим картинку.
По краям картинки увидим мерцающую пунктирную линию. Теперь копируем выделенную картинку с помощью команды «Редактирование» — «Копировать». Открываем фоновую картинку и через пункт верхнего меню «Редактировать»- «Вставить» вставляем. Изображение появится на переднем плане.
Открываем фоновую картинку и через пункт верхнего меню «Редактировать»- «Вставить» вставляем. Изображение появится на переднем плане.
Вот что получилось. Обратите внимание, что вставляемая картинка в окне слоев легла поверх фоновой. Это значит, что она находится на переднем плане.
Ее можно переместить на задний план, то есть переместить слой вниз в рабочей области «Слои». Однако вставленную картинку не будет уже видно.
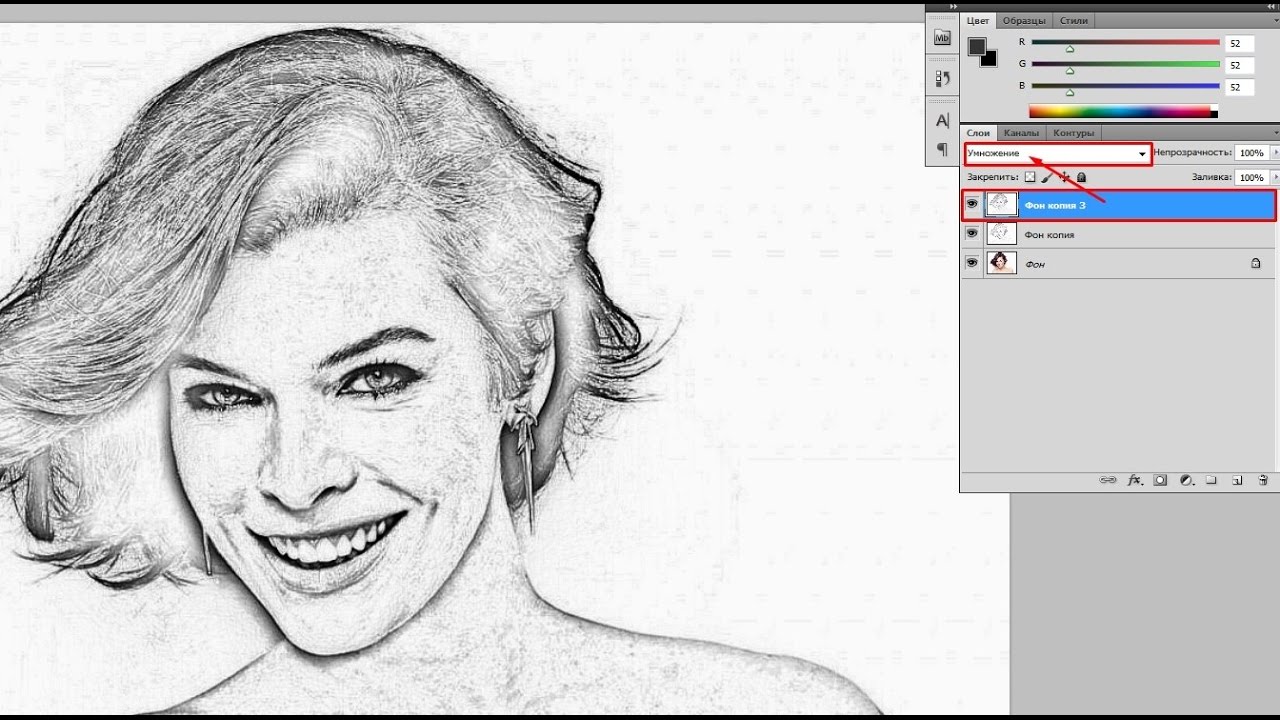
Для того, что бы картинка на заднем плане была видна, выделяем слой с фоном. Выше открываем меню с выпадающим списком и в нем выбираем пункт «Затемнение». В результате картинка на заднем плане появилась. Причем, заметьте, белый фон, на котором она была исчез.
Второй вариант, как можно вставить картинку не используя команду меню «Файл — «Открыть» – это сразу перетащить картинку из места расположения на фон.
Здесь, заметьте, на картинке появились направляющие, по которым можно отредактировать вставленную картинку. Растянуть, ужать, изменить размеры, повернуть.
Растянуть, ужать, изменить размеры, повернуть.
Отредактировав картинку, нажимаем клавишу «Enter» и направляющие исчезнут. Однако картинка находится на белом фоне. Если применить к ней функцию «затемнение», то фон исчезнет, как в описанной выше операции. Таким образом, подытожим:
- картинку можно вставить путем простого перетаскивания из места расположения прямо на фон.
- картинку загружаем непосредственно в программу, копируем ее и вставляем на фоновую картинку.
Вставляем изображение в картинку и уменьшаем
Итак, картинку вставили любым из описанных выше способов. Теперь необходимо изменить ее размер. Если вставляли прямо из места расположения путем перетаскивания на фоновую картинку, то, как говорилось ранее, на картинке увидим линии, по которым можно изменять размеры.
Если подвести стрелку мыши к углу картинки, то она примет форму двойной стрелки. Зажав левую кнопку мыши можно увеличить или уменьшить размер картинки. Если подвести курсор мыши к точке, расположенной в середине одной из сторон картинки, то можно изменять размер по ширине. Однако при этом высота картинки остается без изменения.
Однако при этом высота картинки остается без изменения.
Не забываем после изменений нажать «Enter», чтобы линии исчезли и картинка приняла изменения. Если же вы картинку вставляли из самой программы путем копирования, то ее размеры изменяются через меню «Редактирование — «Трансформирование» — «Масштабирование».
Вокруг картинки появится рамка с квадратиками по углам и середине. Если нажав клавишу «Shift» и зажав правой кнопкой мыши один из уголков, то картинка будет изменять размеры пропорционально. Если клавишу «Shift» не нажать, то картинка изменяет размеры неравномерно.
Как в фотошопе вставить картинку в картинку и покрасить ее в цвет фона?
Для чего это бывает нужно? Например, у нас имеется фотография какого-либо памятника, где необходимо поменять фон. Для этого загружаем в фотошоп картинку фона с небом. Копируем сюда картинку с памятником. Обратите внимание, что на окне слоев картинка со скульптурой находится выше фона, на переднем плане.
Если одна из картинок меньше, необходимо сделать их одинаковыми. Лучше всего изменять размер фона. Теперь выделяем слой с памятником и задаем ему маску, нажав на иконку с кружком в квадратике.
В результате рядом с картинкой памятника увидим белый квадрат. При этом на панели инструментов основной цвет должен быть черным, а дополнительный – белым. На полученном слое-маске будем заменять фон. Для этого на панели инструментов выбираем «Кисть». А на панели слоев выбираем маску, кликнув по ней мышкой.
Установив кисти нужный размер и жесткость, водим ею по рисунку. В результате видим, как стирается фон у картинки с памятником, а вместо него проявляется новый фон.
В результате получаем такое вот изображение с измененным фоном, то есть, закрашенным в цвет фона.
Вставляем картинку в картинку и делаем ее прозрачной, без фона
Перечисленные операции хороши для тех картинок, которые находятся на однородном фоне, например белом. Сделать их прозрачными при этом будет совсем не сложно. Если фон неоднородный, то придется, что называется, «попотеть». Итак, загружаем картинку как фон, копируем на нее вторую, у которой будем убирать белый фон.
Сделать их прозрачными при этом будет совсем не сложно. Если фон неоднородный, то придется, что называется, «попотеть». Итак, загружаем картинку как фон, копируем на нее вторую, у которой будем убирать белый фон.
Убрать фон можно несколькими способами. Об одном из них говорилось ранее. Переносим слой с картинкой ниже слоя фона и применяем к фону стиль «Затемнение». В результате на картинке проявится слой, который был перенесен вниз и уже без белого фона.
В следующем варианте удаления фона используется инструмент «Волшебная палочка». Выбираем этот инструмент.
Далее, кликаем этим инструментом по белому фону и получим пунктирное выделение объекта.
Теперь нажимаем клавишу «Delete» и фон удалится. Вот и вся процедура. Если объект имеет ровные стороны, без резких углов сложных границ, то можно воспользоваться инструментом «Магнитное лассо».
Этим инструментом выделяем по контуру объект, после чего выбираем «Выделение» => «Инверсия» и уже потом «delete». Фон удалится. Эти способы хороши при однотонном фоне. Если же фон по цвету неоднороден, то необходимо воспользоваться режимом «Быстрая маска».
Фон удалится. Эти способы хороши при однотонном фоне. Если же фон по цвету неоднороден, то необходимо воспользоваться режимом «Быстрая маска».
Выбираем режим, выбираем инструмент кисть и проводим ею по объекту.
По окончании работы кистью снова нажимаем на инструмент «Быстрая маска», а после — «Delete». Объект остался без фона.
Если он получился не очень контрастным, светлым, то проводим коррекцию во вкладке «Изображение». Там имеются все необходимые для этого инструменты.
Вставка изображения в слой (выделенную область)
Вставлять можно не только целиком картинку, но и выделенную область. С этой целью открываем в фотошоп картинку, выделяем любым способом в зависимости от фона. Если фон однотонный, то сразу «волшебной палочкой», или же «магнитным лассо». Тут уже кому как удобно. В примере выделена картинка «волшебной палочкой».
Если вы выделяли при помощи инструмента «волшебная палочка», то на следующем этапе необходимо открыть вкладку «выделение» и выбрать там «Инверсия».
Таким образом мы выделим сам объект а не фон вокруг него. Теперь делаем копию («Редактирование» — «Копирование»), открываем нужный рисунок и через «Редактирование» — «Вставить» завершаем операцию.
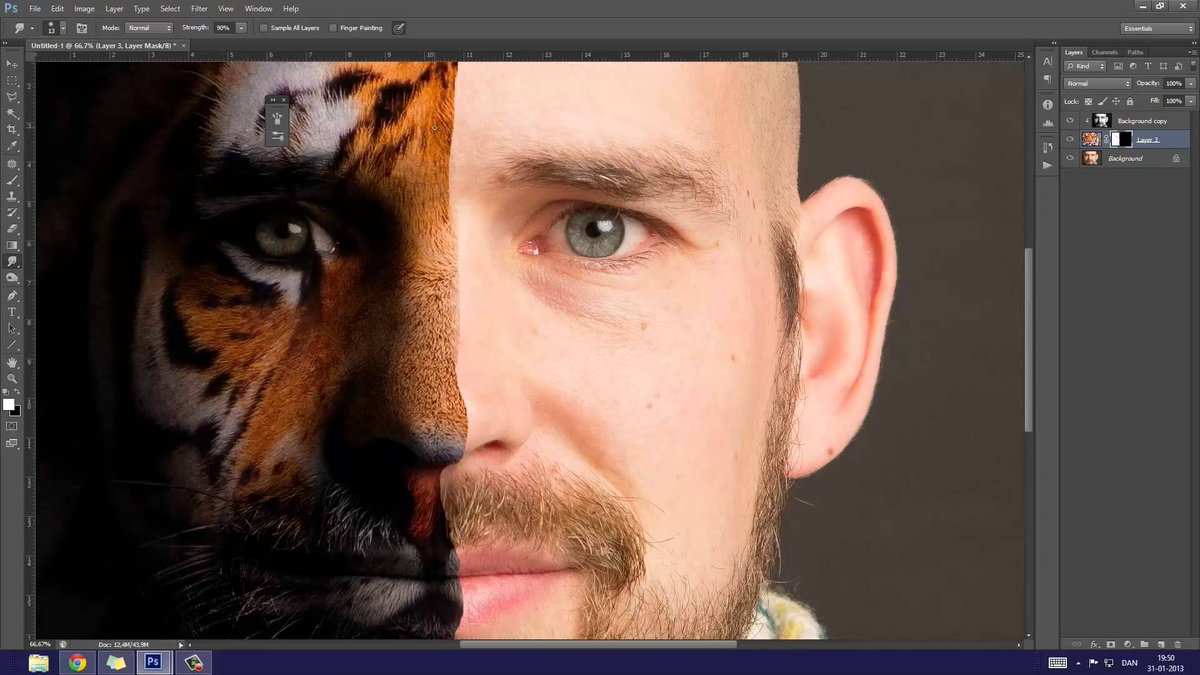
Выделяем лицо человека и вставляем в другую фотографию (картинку)
Подобная функция полезна, когда мы имеем какой-то шаблон – объект куда можно вставить голову человека. Это используется часто для дружеских коллажей, поздравительных открыток и пр. Например, не всегда можно найти нужный костюмчик, одеть в него ребенка, создать соответствующий фон и сфотографировать. Скачав же нужный шаблон и вставив в него лицо ребенка – получим нужный вариант без всяких затруднений.
Порядок действий тот же. Выбираем сначала фоновое фото. Потом выбираем фото ребенка, ну или кого-то еще. Выделяем голову любым удобным способом и копируем. После чего вставляем в первую картинку, подвигаем, что бы все легло – в результате получаем нужное нам фото. Ниже приведен очень простой пример этого действия. Вот и все операции по вставке картинок. Удачи!
Ниже приведен очень простой пример этого действия. Вот и все операции по вставке картинок. Удачи!
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера о.
Из этой статьи узнаете, как вставить картинку в Фотошопе. Это можно сделать с помощью буфера обмена или drag-n-drop, но сначала необходимо провести подготовку.
Photoshop не теряет популярность 15 лет, и удерживает позиции топовой программы в области оказания услуг. Фотографы, дизайнеры и верстальщики пользуются им для оформления своих работ. Так как удачная основа, или элементы декора для съемки будут под рукой не всегда, полезно знать, как в Фотошопе вставить картинку на картинку.
Предварительная подготовка
Перед тем, как добавить картинку на картинку в Фотошопе, нужно открыть изображения в редакторе. Для этого сделайте следующее:
- Нажмите кнопку «Файл» в верхнем левом углу экрана.
- Из выпадающего списка выберите «Вставить».

- Найдите изображение, с которым хотите работать, выберите его, и нажмите «ОК».
После добавления обоих изображений, они будут в отдельных вкладках, где с ними можно работать независимо друг от друга. Осталось перенести одну из картинок.
Как вставить картинку в Adobe Photoshop
Есть 4 способа как вставить картинку в Фотошопе:
- перетаскивание изображения из вкладки на вкладку;
- копирование и вставка через буфер обмена;
- команда меню «Поместить»;
- перетаскивание файла из папки компьютера.
По очереди рассмотрим каждый из них.
Перетаскивание картинки из вкладки
Зачастую пользователи предпочитают данный способ остальным. Нужно перетянуть одну вкладку с фото в другую. После открытия нескольких изображений, вкладки будут показаны в один ряд над линейкой в верхней части экрана.
- Выберите вкладку с изображением, которое нужно переместить.
- Зажмите название левой клавишей мыши.

- Двигайте мышь вниз, не отпуская кнопку.
- После того, как вкладка превратилась в окно, расположенное поверх другого изображения, отпустите кнопку.
- На панели инструментов выберите «Перемещение», или нажмите клавишу «V».
- Перетяните картинку на фон, используя ЛКМ (не отпускайте до окончания переноса).
Теперь на выбранном фоне появилось изображение. Обработайте слои для улучшения эффекта.
Копировать – вставить
Аналогично предыдущему способу, откройте фон и изображение, которое хотите добавить. Этот способ похож на работу с текстовым редактором.
- Откройте вкладку с изображением, которое необходимо перенести.
- Выделите, нажав комбинацию клавиш Ctrl+A, либо с помощью лассо или другого инструмента вырезания, если нужна только часть рисунка.
- Используйте кнопки Ctrl+C для копирования содержимого выделенной области.
- Перейдите на вкладку фона, кликнув по ней ЛКМ, и нажмите Ctrl+V для вставки.

После этого в центре изображения появится содержимое буфера обмена, вынесенное Фотошопом в отдельный слой.
Команда меню «Поместить»
Так как вставить картинку в Фотошопе не всегда бывает возможно из-за размера, команда «Поместить» при добавлении изображения создает смарт-объект. Это слой, в котором рисунок будет после вставки. Он позволяет изменять размеры без потери качества изображения. Поможет при работе с надписями или фото в малом разрешении.
- Перейдите на вкладку фона.
- Откройте меню «Файл» в верхнем левом углу страницы.
- В выпадающем списке найдите пункт «Поместить. ».
- Появится окно поиска, в котором нужно найти файл с изображением для вставки.
- Выберите и нажмите «Поместить» справа внизу.
В центре фонового изображения появится рамка с рисунком. Измените размеры, растягивая углы за черные точки на рамке. После завершения работы кликните по кнопке с рисунком галочки в панели инструментов.
Перетаскивание фото из папки Windows
Последний способ – drag-n-drop файла из интерфейса окна Windows. Это упрощенная версия предыдущего способа переноса. Результатом также будет смарт-объект, но не понадобится заходить в меню.
- Откройте вкладку с фоновым изображением.
- Нажмите клавишу «Пуск».
- В открывшемся меню выберите «Проводник».
- Найдите нужную папку и файл картинки в каталогах компьютера.
- Разместите окно проводника поверх изображения в Фотошопе.
- Перетащите файл на фон, зажав левой клавишей мыши.
Снова появится рамка с рисунком, которую нужно будет растянуть и применить результат работы.
Как в Adobe Photoshop вставить картинку на картинку
Чтобы понять, как добавить картинку на картинку в Фотошопе, откройте оба изображения во вкладках. Перетащите, как в первых двух способах, либо с помощью команды «Поместить». Способы похожи: используйте одно из изображений как фон, а второе – как объект, который нужно добавить.
Видео-урок «Как вставить картинку в Adobe Photoshop»:
Как создать таймлапс в Adobe Photoshop
Vorticity (4K) автора Mike Olbinski на Vimeo
Создание таймлапса может показаться пугающей задачей. Вы, возможно, думаете, что это очень сложный процесс, требующий специализированного оборудования. Однако, на самом деле всё достаточно просто. Всего за несколько шагов можно получить впечатляющий результат. Если у вас есть камера, объектив и штатив, этого достаточно для начала. И даже более, я уверен, что у вас есть всё необходимое программное обеспечение. В этой статье мы рассмотрим один из множества способов создания таймлапс-видео. Если попытаться охватить сразу всё, получится очень длинная статья. К тому же, метод, о котором мы будем говорить сегодня, возможно, не самый лучший. Однако, он отлично работает и достаточно простой. Изучив основы этой техники, вы сможете за короткое время создавать потрясающие видео.
Однако, он отлично работает и достаточно простой. Изучив основы этой техники, вы сможете за короткое время создавать потрясающие видео.
Что такое таймлапс (замедленная съемка)?
Я полагаю, что большинство людей, читающих эту статью, видели таймлапс-видео раньше и имеют представление о том, что это такое. Возможно, вы даже сами занимались замедленной съемкой. Для тех, кто впервые слышит это слово, таймлапс – техника съемки, при которой за определенный период времени делается серия фотографий, которые потом склеиваются и проигрываются с большей скоростью. На практике последовательность из 240 фотографий, сделанных в течение часа, можно склеить и получить 10-секундное видео.
Фотографы зачастую пытаются передать определенный посыл или вызвать какое-нибудь чувство при помощи своих работ. Однако, есть ситуации, когда статичного снимка недостаточно. Либо, возможно, им просто хочется найти новый творческий путь, который смог бы выразить их художественное видение. Замедленная съемка – отличный вариант в обоих случаях. Вы можете показать движение облаков или звезд; передать торопливость машин на оживленной улице; или, возможно, изобразить прогресс постройки здания. Простая фотография не сможет этого сделать.
Вы можете показать движение облаков или звезд; передать торопливость машин на оживленной улице; или, возможно, изобразить прогресс постройки здания. Простая фотография не сможет этого сделать.
Выбор хорошей музыки для таймлапса
В мире много хорошей музыки, но большинство треков недоступны для использования в нужных нам целях. Пару лет назад я попробовал Audioblocks.com. Этот сервис предоставляет широкий выбор высококачественной роялти-фри музыки, которую можно использовать для своих творческих проектов, в том числе и таймлапс-видео. Я очень доволен этим сервисом. Годовая подписка стоит недорого, при этом вы можете скачивать любое количество музыки с минимальными ограничениями по использованию. Вы даже можете использовать ее в коммерчески проектах. Весьма удобно.
Съемка последовательности фотографий
В этой статье я не буду углубляться в детали касательно необходимого оборудования, настроек камеры или композиционных аспектов съемки. Здесь слишком много всего и рассказать об этом в рамках статьи невозможно. Чтобы не усложнять себе жизнь, достаточно иметь камеру с ручным режимом, объектив с широким или средним углом и штатив. Эти вещи, плюс значительная доля терпения – всё, что вам потребуется. Больше информации о настройках камеры и нужных интервалах есть в этой статье Джима Хармера. В интернете также полно видеоуроков, если вы хотите более подробно изучить эту тему.
Чтобы не усложнять себе жизнь, достаточно иметь камеру с ручным режимом, объектив с широким или средним углом и штатив. Эти вещи, плюс значительная доля терпения – всё, что вам потребуется. Больше информации о настройках камеры и нужных интервалах есть в этой статье Джима Хармера. В интернете также полно видеоуроков, если вы хотите более подробно изучить эту тему.
Перенос фотографий из Lightroom и подготовка их к обработке в Photoshop
Я понимаю, что не все используют Lightroom и/или Photoshop. Это нормально. Как я упоминал раньше, есть много способов склейки и создания таймлапсов. Я предлагаю лишь способ, с которым сам работаю, и который хорошо себя зарекомендовал.
Коррекции снимков перед экспортом
Готовые фотографии нужно импортировать в Lightroom для выполнения базовых коррекций. Отрегулируйте такие вещи, как экспозиция, детальность светлых и затененных участков, четкость и резкость, чтобы получить желаемый эффект. Главное – выбрать хорошую базовую фотографию для внесения коррекций. После этого выберите все оставшиеся снимки и синхронизируйте изменения. Очень важно свести разницу в экспозиции между снимками к минимуму во избежание «мерцания» финального видео. Это достаточно просто сделать, если во время съемки не было значительных изменений в освещении. Однако, в остальных случаях, например, при переходе от дня к ночи или наоборот, ситуация усложняется. Для случаев, когда естественный свет сильно меняется, вам понадобится Наращивание выдержки (Bulb Ramping). При использовании этой техники экспозиция постепенно меняется, компенсируя изменения в освещении. Есть несколько способов это сделать, но сегодня мы не будем их упоминать.
После этого выберите все оставшиеся снимки и синхронизируйте изменения. Очень важно свести разницу в экспозиции между снимками к минимуму во избежание «мерцания» финального видео. Это достаточно просто сделать, если во время съемки не было значительных изменений в освещении. Однако, в остальных случаях, например, при переходе от дня к ночи или наоборот, ситуация усложняется. Для случаев, когда естественный свет сильно меняется, вам понадобится Наращивание выдержки (Bulb Ramping). При использовании этой техники экспозиция постепенно меняется, компенсируя изменения в освещении. Есть несколько способов это сделать, но сегодня мы не будем их упоминать.
Экспорт из Lightroom (перед импортом в Photoshop)
Когда у вас есть нужные фотографии, пора их экспортировать. Для этого выберите все снимки, затем перейдите в меню Файл (File) и выберите Экспорт (Export), после чего вы увидите диалоговое окно экспорта. Выберите папку, в которую будут сохранены фотографии (я обычно создаю временную на рабочем столе, чтобы не искать снимки где-попало), размер и формат. Я советую экспортировать в формате JPEG среднего размера. Как вы позже увидите, важно, чтобы имена файлов были последовательными. Здесь ваше участие может не понадобиться, поскольку камеры обычно задают такие имена по умолчанию. Однако, если последовательность каким-либо образом нарушилась, исправьте это во время экспорта. Что-то на подобие “timelapse_001”, “timelapse_002” и т.д. отлично сработает. Если необходимо, можете изменить имена файлов в соответствующей секции.
Я советую экспортировать в формате JPEG среднего размера. Как вы позже увидите, важно, чтобы имена файлов были последовательными. Здесь ваше участие может не понадобиться, поскольку камеры обычно задают такие имена по умолчанию. Однако, если последовательность каким-либо образом нарушилась, исправьте это во время экспорта. Что-то на подобие “timelapse_001”, “timelapse_002” и т.д. отлично сработает. Если необходимо, можете изменить имена файлов в соответствующей секции.
Установив все необходимые настройки, кликните по кнопке Экспорт (Export), чтобы отправить фотографии в назначенную папку. Пока Lightroom будет выполнять экспорт можете заняться своими делами: перекусить, помыть машину, выгулять собаку или, может, сходить за покупками.
Создание таймлапса в Photoshop
Теперь, когда у вас есть папка с файлами, пора переходить к Photoshop. Функция работы с видео была добавлена в версии CS6 и дожила даже до Creative Cloud. К сожалению, в более ранних версиях подобных возможностей нет.
Импортируйте последовательность
Не забудьте поставить галочку Последовательность изображений (Image Sequence) при импорте.
Откройте Photoshop, перейдите в меню Файл > Открыть (File > Open) и выберите папку, в которой находятся фотографии. В нижней части диалогового окна поставьте галочку Последовательность изображений (Image Sequence). Если ее нет, кликните по кнопке Опции (Options) в левой части окна и там найдете нужный пункт. Вот почему нам нужны были последовательно пронумерованные файлы. Выбрав первый снимок и, поставив галочку, кликните по кнопке Открыть (Open), чтобы импортировать изображения. Если в последовательности есть пробелы, они будут заменены пустым кадром.
После того, как вы кликнете по кнопке, Photoshop попросит указать частоту кадров. Ее можно выбрать в выпадающем меню. Я обычно задаю 24 кадра/с для кинематографичного эффекта; однако, это значение можно поменять позже, на данном этапе оно не играет большой роли.
Активируйте пункт Шкала времени (Timeline) в меню Окно (Window), чтобы открыть редактор видео.
Последовательность фотографий в Photoshop превратится в видео-слой. Это можно определить по наличию иконки на миниатюре слоя. Чтобы увидеть свой клип, откройте меню Окно (Window) и найдите там строку Шкала времени (Timeline). С ее помощью можно отрегулировать длительность видео, посмотреть, что получилось или вставить статичные изображения, дополнив их переходами. Здесь есть множество функций и возможностей.
Экспорт видео из Photoshop
Когда все коррекции будут сделаны, или, если даже их не было, можно переходить к экспорту. Для этого откройте меню Файл > Экспортировать > Просмотреть видео (File > Export > Render Video). В появившемся диалоговом окне можно задать имя файла, указать место, куда его нужно сохранить, а также выбрать формат и размер. Я обычно устанавливаю формат H. 264 и высокое качество. Также на этом этапе можно изменить частоту кадров, но я этого не делаю.
264 и высокое качество. Также на этом этапе можно изменить частоту кадров, но я этого не делаю.
Диалоговое окно Просмотреть видео (Render Video)
Создайте движение
Наверняка вы хотите добавить небольшое «что-нибудь» в свое видео. Нечто, способное сделать его интереснее и динамичнее. Все наверняка видели таймлапс-видео, снятые с использованием сложных (и дорогих) реечных систем. Они представляют собой крепление для камеры, которое очень медленно двигается в указанном направлении в течение всей съемки. При проигрывании последовательности получается, что двигаются не только объекты в кадре, но и сама камера смещается в сторону (или вперед, или назад) относительно происходящего. Это очень интересный эффект, который делает происходящее более кинематографичным.
Если вы хотите попробовать, но не желаете тратиться на оборудование, эффект можно воссоздать при помощи Photoshop. Да, это не по-настоящему и результат будет не таким плавным и органичным, как при использовании рельсовой системы, но с ним все равно интересно работать. Вот как это делается.
Вот как это делается.
Все остальные шаги остаются такими же, вы выполняете коррекции в Lightroom и открываете последовательность изображений в Photoshop. Однако, появляется несколько дополнительных шагов, которые нужно выполнить для получения желаемого результата.
Измените размера холста
Поскольку в финальном видео мы будем перемещаться по кадру, нужно предоставить Photoshop пространство для маневров. Откройте меню Изображение (Image) и выберите Размер холста (Canvas Size). Появится окно, в котором будет показан текущий размер и способы его изменить. Скорее всего, по умолчанию пропорции будут указаны в дюймах, но я обычно устанавливаю пиксели. Нам нужно уменьшить размер холста примерно на 20%, чтобы вокруг него было место для смещения кадра. На примере ниже видно, что я экспортировал из Lightroom снимок, ширина которого равна 2400 пикселей. Размер холста был уменьшен до 1920 х 1080 пикселей. Это обеспечивает нам соотношение сторон 16:9, что идеально для просмотра на широкоэкранном ТВ или мониторе. Кликните ОК и заметите, что размер изображения на экране стал казаться меньше. Однако, сама фотография осталась прежней, мы всего лишь уменьшили участок просмотра (размер холста). Используя инструмент Перемещение (Move), вы можете смещать фотографию и увидеть, что слева, справа, сверху и снизу за чертой холста остались пиксели.
Кликните ОК и заметите, что размер изображения на экране стал казаться меньше. Однако, сама фотография осталась прежней, мы всего лишь уменьшили участок просмотра (размер холста). Используя инструмент Перемещение (Move), вы можете смещать фотографию и увидеть, что слева, справа, сверху и снизу за чертой холста остались пиксели.
Изменение размера холста в Photoshop.
Преобразуйте видео в Смарт-объект
Вы могли заметить, что, если кликнуть правой кнопкой мыши по видео на шкале времени, можно изменить его длительность и скорость. Нам нужно, чтобы вместо этих настроек появилась секция Движение (Motion). Для работы с движением требуется сначала превратить нашу последовательность в смарт-объект. Кликните правой кнопкой мыши по видео-слою, затем выберите Преобразовать в Смарт-объект (Convert to Smart Object). После этого произойдет две вещи. Во-первых, иконка на миниатюре слоя изменится на значок смарт-слоя. Во-вторых, цвет клипа на шкале времени станет фиолетовым.
Преобразование слоя в смарт-объект.
Обратите внимание на новую иконку и цвет клипа.
Теперь в выпадающем окне, которое появляется при клике правой кнопкой мыши на клипе, будет нужный нам инструмент. Обратите внимание, что там есть несколько вариантов, включая Панорамирование (Pan), Масштабирование (Zoom), Поворот (Rotate) и комбинации этих трех. Я выбрал Панорамирование, затем установил угол 180°, чтобы камера перемещалась слева направо.
Настройка панорамирования во всплывающем меню Движение
После внесения изменений, можно посмотреть, каким будет финальный результат, кликнув по треугольнику в левой верхней части шкалы времени или просто нажав пробел. В зависимости от мощности вашего компьютера может потребоваться какое-то время, чтобы обработать видео. Когда будете довольны результатом, можете экспортировать его, как делали это раньше.
Подводя итог
Как видите, в Photoshop (версии CS6 и выше) есть много функций и несколько мощных инструментов для работы с видео. Работать с таймлапсами очень интересно и это может стать отличным способом отвлечься от съемки статичных изображений. Вам понадобится много тщательного планирования, чтобы подготовится к съемке, и значительная доля терпения, поскольку создание таймлапса – долгий процесс. Надеюсь, эта статья смогла убедить вас в том, что, если вы умеете делать фотографии, то сможете также заняться замедленной съемкой. Самая времязатратная часть процесса – это ждать пока Lightroom экспортирует фотографии, но я уверен, что все пользователи программы уже привыкли к ее черепашьему темпу. Не бойтесь пробовать, даже если начнете всего лишь с сотни фотографий плывущих по небу облаков.
Работать с таймлапсами очень интересно и это может стать отличным способом отвлечься от съемки статичных изображений. Вам понадобится много тщательного планирования, чтобы подготовится к съемке, и значительная доля терпения, поскольку создание таймлапса – долгий процесс. Надеюсь, эта статья смогла убедить вас в том, что, если вы умеете делать фотографии, то сможете также заняться замедленной съемкой. Самая времязатратная часть процесса – это ждать пока Lightroom экспортирует фотографии, но я уверен, что все пользователи программы уже привыкли к ее черепашьему темпу. Не бойтесь пробовать, даже если начнете всего лишь с сотни фотографий плывущих по небу облаков.
Автор: Rusty Parkhurst
Как сделать из PSD картинки формата JPG и PNG
Давно назревала необходимость написать краткую инструкцию как сделать из PSD картинку формата JPG и PNG. Большинству конечно может показаться это очень простым, но инструкция предназначена для пользователей не работающих постоянно в Photoshop. Например заказчиков, получивших макет в формате PSD (Photoshop).
Например заказчиков, получивших макет в формате PSD (Photoshop).
Файлы формата PSD, это файлы Photoshop. Т.е. вам необходимо предварительно установить Photoshop у себя на компьютере. Не рекомендую устанавливать пиратские версии, что бы не подхватите троян. Сейчас Adobe предлагает бесплатный тестовый период своих продуктов 30 дней. Поэтому смело скачивайте официальную версию Photoshop с сайта разработчика Adobe.
1. Откройте файл PSD
2. Убедитесь что все нужные слои включены. Все слои отображаются в панели «Слои», включенные слои имеют пиктограмму «глаз» у названия. Щелкая по этой пиктограмме мышкой вы можете включать/ выключать отображение слоев. Если вы не видите этой панели, вам необходимо ее включить. Что бы включить отображение панели «Слои»: Верхнее меню > Окно > Слои (или горячая клавиша F7).
3. Для экспорта файла PSD в формат PNG можно использовать упрощенный способ, но он не дает задать дополнительные настройки. Надо отметить что чаще всего дополнительные настройки вам не потребуются. Поэтому в верхнем меню выбираем: Файл > Экспортировать > Быстрый экспорт в PNG. Сразу откроется окно выбора пути сохранения файла-результата.
Поэтому в верхнем меню выбираем: Файл > Экспортировать > Быстрый экспорт в PNG. Сразу откроется окно выбора пути сохранения файла-результата.
4. Более «продвинутый» способ дающий дополнительные настройки. Верхнее меню: Файл > Экспортировать > Экспортировать как… . Откроется окно дополнительных настроек. В нем вы можете: выбрать формат к котором будет сохранено изображение (PNG, JPG, GIF, SVG), возможность изменить масштаб в котором будет сохранено изображение. После необходимых настроек жмем кнопку «Экспорт…» и выбираем путь сохранения в открывшемся окне.
При работе с Photoshop вас может смутить фон изображения. Если в окне Photoshop фон изображения в виде серой шахматной доски, это значит, что фон прозрачный.
В этом случае только формат PNG будет поддерживать прозрачность фона, а в формате JPG изображение сгенерируется с белым фоном. Это надо учитывать если вы в последствии собираетесь использовать эту картинку на сайте где задан фон отличный от белого.
Как сделать силуэт в Фотошоп? Делаем черные фигурки из объектов на фото
Наверняка вы уже видели картинки с черными силуэтами людей, фигурками животных или предметов. Такие изображения ставят на аватары, иногда эти загадочные силуэты накладывают на яркий фон, получается довольно интересно. Есть даже целые сайты с дизайном в таком стиле.
Существуют кисти для создания таких фигурок. Но сейчас мы будем учиться, как сделать силуэт в Фотошопе из фотографии самостоятельно. Схема такая: выделить объект, закрасить его черным цветом и удалить фон. Казалось бы, просто. Но есть нюансы. Все очарование таких картинок в том, что контур объектов четкий и аккуратный.
Мы сделаем силуэты без фона, чтобы готовые фигурки можно было перенести куда угодно или добавить любой фон.
Выбор исходной фотографии
Это важный момент. Прежде чем начинать работу с фото, постарайтесь представить, как будет выглядеть объект без деталей. Далеко не все изображения подходят.
Прежде чем начинать работу с фото, постарайтесь представить, как будет выглядеть объект без деталей. Далеко не все изображения подходят.
1. Желательно, чтобы объект был в кадре целиком. Если это человек, предпочтительна такая поза, чтобы руки и ноги не сливались с телом. В противном случае после того, как вы сделаете силуэт, может получиться непонятное нечто. Для начала можно затемнить фотографию с помощью настройки «Яркость/контрастность» или «Уровни» так, чтобы объект стал темнее, тогда вам будет проще решить, подходит ли снимок.
2. Качество фото должно быть хорошее.
3. Желательно наличие контрастного к объекту фона. В идеале – однотонный контрастный фон.
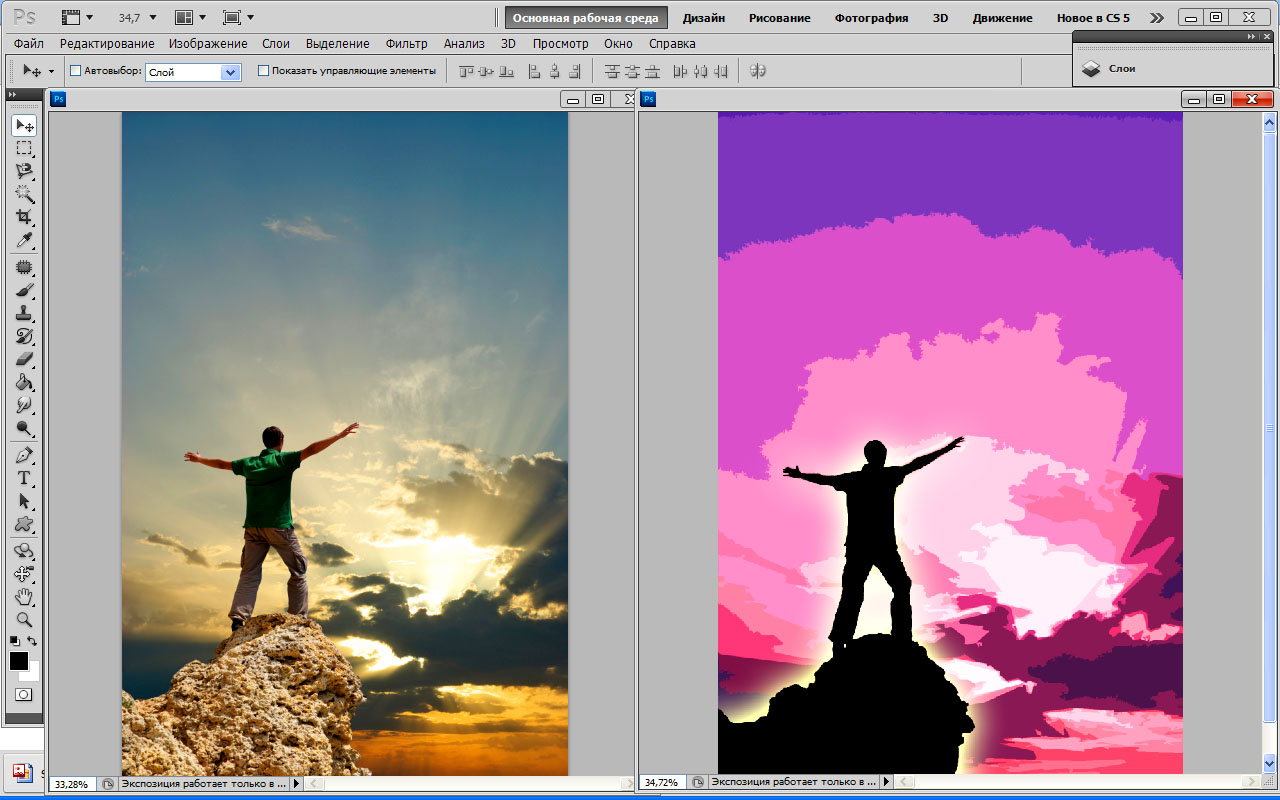
Мы взяли фотографии танцующей балерины и гимнастки в момент прыжка. Они отлично подходят для создания силуэтов, рис.1.
Шаг 1: выделение объекта
Это второй важный момент. Чем качественнее будет выделение, тем больше порадует результат. Один из инструментов, который дает точное выделение, «Перо». Но работа с ним кропотливая. Чтобы сделать выделение быстрее, но вместе с тем качественно, можно использовать симбиоз «Пера» и «Быстрого выделения».
Один из инструментов, который дает точное выделение, «Перо». Но работа с ним кропотливая. Чтобы сделать выделение быстрее, но вместе с тем качественно, можно использовать симбиоз «Пера» и «Быстрого выделения».
1. Если фон еще понадобится, создайте дубликат слоя и работайте на новом.
2. Выбираем «Быстрое выделение», рис.2,
в меню сверху устанавливаем подходящий размер для него, выделяем объект. После этого наверняка видим огрехи: инструмент захватил что-то лишнее или, наоборот, какие-то фрагменты объекта не выделились.
3. Можно попробовать откорректировать контур выделения, переключая режимы в меню сверху. Там есть три кисточки: первая нам не нужна (она для переноса контура), а две другие с плюсом/минусом можно использовать для удаления или добавления выделенной области, рис.3.
При этом лучше поставить диаметр инструмента поменьше.
4. Если огрехи все же остались, берем «Перо». Чтобы добавить/убрать фрагмент, обводим его точками по контуру. При этом лучше максимально увеличить изображение. Соединяем первую точку с последней и нажимаем правую кнопку мыши, далее «Образовать выделенную область», выбираем режим «Добавить к выделенной области». Если, наоборот, нужно удалить этот фрагмент, нажимаем «Вычитание выделенной области».
Но все же советуем не экономить время, а выделить весь объект с помощью «Пера», тогда контур будет максимально точным.
Шаг 2: создаем силуэт в Фотошопе
1. Идем в меню «Выделение», выбираем «Модификация», потом «Сгладить», ставим значение в 1-2 пикселя. Так контур получится более плавным, рис.4.
2. Теперь нажимаем в меню «Выделение» «Инверсия», чтобы выделился фон, а потом жмем DEL на клавиатуре, фон будет удален. Если у вас два слоя, то сделайте первый с фоном невидимым. Снова с помощью «Инверсии» делаем выделение только на объекте.
3. Теперь берем «Кисть» с черным цветом и 100% непрозрачностью и просто закрашиваем выделенный объект. Снимаем выделение CTRL+D. Силуэт готов, рис.5.
Можно закрасить не черным, а любым другим цветом.
Точно так же мы сделали второй силуэт, а потом наложили фигуры балерины и гимнастки на яркий фон, продублировали слои с фигурами, увеличили их и, снизив прозрачность, расположили на заднем плане. Вот что получилось, рис.6.
А здесь другая картинка. Использован тот же фон, что на фото, и фильтр «Аппликация», рис.7.
Как сделать жуткие винтажные фотографии на Хэллоуин с помощью Adobe Photoshop
Старые вещи просто жуткие. Это факт.
Если вы сделаете фотографию призрака с вашего iPhone
Люди действительно просто предполагают, что это что-то, что вы взбодрили в Photoshop. Однако, если вы сделаете старую пыльную фотографию, которую вы «нашли» в подвале вашей бабушки, тогда, может быть, просто может быть, они могут подумать об этом.
Сегодня мы собираемся полностью изменить процесс, который я показал в своей статье о восстановлении старых семейных фотографий.
, Мы собираемся начать с современной фотографии и сделать ее похожей на старинную реликвию.
Предпосылки
Чтобы следовать, вам понадобится ваш собственный жуткий образ. Я использую этот классный снимок от Стивена Леонти. В идеале вы хотите выбрать изображение, которое выглядит так, как будто оно было сделано в 1920-х годах или ранее.
Если вы хотите стать серьезным, найдите жуткое место и немного старой одежды, и сделайте свою собственную фотографию. Я действительно хочу, чтобы кто-то получил метлу и костюм ведьмы, и совместить этот урок с моей статьей о том, как заставить кого-то левитировать в Photoshop
, Вы также можете следить за изображением, которое я использую.
Я собираюсь двигаться довольно быстро в этой статье. Любой должен быть в состоянии следовать, но небольшое знакомство с Photoshop будет продолжаться. Если вы новичок в Photoshop, ознакомьтесь с Руководством нашего идиота:
- Руководство идиота по Photoshop, часть 1: Easy Photoshop
- Руководство идиота по Photoshop, часть 2: Полезные инструменты подсказки
- Руководство идиота по Photoshop, часть 3: Советы профессионалов
- Руководство для Photoshop для идиота, часть 4: Расширенные функции и забавные фотоэффекты
Чтобы увидеть, как я прохожу все шаги, смотрите скриншот ниже.
1. Очистить изображение
Откройте свое изображение в Photoshop и продублируйте фон для нового слоя. Первый шаг в любом подобном проекте — очистить изображение.
Хватай Кисть исцеления или же Точечная восстанавливающая кисть с сочетанием клавиш J (подробнее об их использовании, проверьте мою статью о восстановлении старой фотографии
) и уберите все отвлекающие элементы.
Если вы хотите пойти ва-банк, вы также должны удалить все несоответствующие современные детали. Если кто-то носит цифровые часы или на заднем плане автомобиль, избавьтесь от него!
Мне нужно было очистить веревку, которая удерживает жуткий скелет.
Кроме того, в этот момент вы должны обрезать изображение в его окончательную композицию. Я потянул вещи немного плотнее и убрал яркое небо с верхней части изображения.
2. Преобразуйте это в Черное и Белое
Добавить черный белый Настройте слой на изображение и настраивайте ползунки, пока не получите желаемое преобразование. На следующем этапе мы будем работать с контрастом, поэтому не тратьте на это слишком много времени.
3. раздавить негров
Старинные изображения имеют тенденцию испытывать недостаток контраста и иметь плоские, выцветшие черные цвета. Мы собираемся воссоздать это, используя Уровни а также Кривые корректирующие слои. Чтобы узнать больше об их использовании, ознакомьтесь с моей статьей о том, как повысить яркость и контрастность фотографии.
,
Добавить Кривые Подстройте слой к изображению и точно настройте экспозицию всех полутонов. Используйте этот слой, чтобы получить изображение там, где вы хотели бы, если бы вы не хотели, чтобы оно выглядело старым.
Добавить Уровни корректирующий слой. Это собирается сделать большую часть работы по созданию винтажного эффекта. Возьмите черную ручку вывода и перетащите ее вправо, пока Уровни выхода примерно 20, 255. Возьмите белую ручку вывода и перетащите ее влево до тех пор, пока они не станут 20, 210.
Черные и белые теперь должны выглядеть плоскими и без деталей или контраста, это эффект, к которому мы стремимся. Эти значения не являются абсолютными; поиграйте и найдите то, что лучше всего подходит для вашего изображения.
4. Разукрасить изображение
Если изображение находится в подвале в течение нескольких десятилетий, оно обесцветится. Черно-белые фотографии не остаются такими.
Мы собираемся использовать технику цветовой градации из моей статьи о создании кинематографического образа
чтобы придать изображению блекло-коричневый вид.
Добавить новый Карта градиента корректирующий слой к изображению. Вместо того, чтобы делать кинематографическую тонировку, такую как оранжевый, мы собираемся сделать градиент коричнево-кремового. Мои точные значения были:
- # 3e2d1a для коричневого и
- # e7bf95 для крема.
Вы можете использовать их или выяснить свои собственные, которые работают для изображения.
Изменить Режим смешивания слоя в цвет и уменьшить помутнение где-то вокруг 30%. Не используйте дополнительный мягкий светлый слой, мы не хотим добавлять слишком много контраста.
5. Добавить виньетку
Старые линзы не могли сфокусировать свет равномерно на плоскости изображения, поэтому они обычно оставляли виньетки. Давайте воссоздадим это в фотошопе.
Создайте новый слой под настройкой Layers, который уменьшает контраст.
Возьмите инструмент Лассо (L) и нарисуйте неправильную форму вокруг объекта; чем более органично это выглядит, тем лучше. Инвертируйте свой выбор с помощью сочетания клавиш Command-I или же Control-I и залейте его черным.
Отмените выбор виньетки и перейдите к Фильтр> Размытие> Размытие по Гауссу. Добавить 250px размыть и нажать Хорошо. Это ослабит переход виньетки.
Измените режим наложения слоя на Умножение и опустить его помутнение до 30%.
6. Добавьте любые дополнительные эффекты
Изображение теперь в значительной степени сделано, но вы можете добавлять любые дополнительные эффекты, которые вы хотите.
В скриншоте я использовал технику уклонения и жжения, которую я продемонстрировал в предыдущей статье о жутком черепе
чтобы череп выглядел еще более жутким.
Я также добавил эту текстуру из Nacnud на Flickr поверх всего, ненасыщенный, изменил ее Режим смешивания в Мягкий свет и опустил его помутнение до 75%. Это добавляет немного дополнительного реализма.
Иди дальше и пугай
Когда вы закончите, сохраните свое изображение. Если вы действительно хотите пойти ва-банк, отправьте копию на принтеры и положите в старую сломанную фоторамку. Оставьте его под диваном на несколько дней, чтобы на нем было немного пыли, и скажите всем своим друзьям, что нашли его на чердаке.
Мне бы очень хотелось увидеть, что вы собрали. Если вы следуете этому уроку — особенно если вы делаете фотографию летающей ведьмы — пожалуйста, поделитесь результатами в комментариях.
Как сделать круглую картинку в фотошопе — бесплатный онлайн урок
На первый взгляд, кажется, ну что тут такого? Превратить прямоугольную картинку в квадратную или круглую (овальную). Да, с квадратной картинкой нет проблем. Инструмент «кроп» или «рамка» нам всегда готов в этом помочь. Но что делать с круглой? Ведь в фотошопе нет такого инструмента. Помнится, во времена начала изучения программы Adobe Photoshop у меня вызвал ступор. Действительно, а как?
Дело в том, что дабы сделать круглую картинку в фотошопе, вам придется использовать не одну операцию, а несколько. Так сказать, обходные пути. Одним движением мышки тут не обойтись.
Я продемонстрирую парочку способов изготовления круглой картинки. Оба имеют небольшие недостатки. Вам придется выбрать тот, который напрягает вас меньше.
Приступим к первому. Создание круглой картинки с помощью выделения. Хочу заметить, кстати, что оба способа позволяют сделать картинку как круглой, так и овальной.
Открываем исходное изображение. Ищем инструмент «выделенная область». Нас интересует овальная. Если вы хотите получить круглое изображение, зажимайте клавишу shift, выделяя нужное поле. Если овальное, этого делать не потребуется.
Выделили. Теперь нам следует скопировать его на новый слой. Проще всего будет нажать комбинацию клавиш ctrl+c, а затем ctrl+v. Ваше изображение скопируется на новый слой автоматически. Ну либо можете зайти длинным путем. Предварительно создать новый слой. Затем кликнуть по выделенной области левой клавишей мыши и из образовавшегося списка выбрать: «скопировать на новый слой». Результат будет тем же.
Вот что мы видим в окне слоев.
Выделяем нижний слой и нажимаем del на клавиатуре.
Вот так выглядит слой.
Теперь нам остается только сохранить его в формате png. Это важно! Именно этот формат не оставляет фонового поля.
В выпадающем списке ищем png и сохраняем.
Выше я упомянула о недостатке этого способа. Каков же он?
Сейчас мы выделили довольно большое поле. Нам не приходилось долго и муторно выверять движения. А теперь попробуйте выделить кругом, допустим, язычок котенка. И на этот раз нам придется не единожды проводить окружность, дабы язычок не выходил за ее рамки. Поэтому, я покажу еще один способ. Сделаем круглую картинку в фотошопе с помощью обтравочной маски.
Для этого нам сначала следует создать чистый документ соразмерный с той картинкой, которую вы хотите сделать круглой. После чего, перетащить туда эту картинку. То есть, в окне слове в у нас получится следующее:
Нам следует сделать изображение с котенком невидимым. Для этого мы тыкаем в пиктограмму с глазиком рядом со слоем. Кликаем. «Глазик» исчезает. Изображение с котенком становится невидимым.
Заметьте, на изображении у меня выделен нижний слой, фоновый. И это неспроста. Он должен быть выделен и у вас. Это необходимо, для того, чтобы соблюсти порядок слоев.
Теперь ищем инструмент «эллипс». Опять же, зажимаем shift и проводим окружность. Цвет ее нам не важен.
Переходим к окну слоев. Кликаем по слою с котенком левой клавишей мыши. И выбираем команду «создать обтравочную маску».
Вот, что мы увидим.
Вы можете перемещать мышкой изображение с котенком так, чтобы необходимая область отобразилась в круге.
Теперь вам следует выделить оба слоя, зажав клавишу ctrl. И опять вы, кликнув по ним левой клавишей мыши, вызываете команду «объединить слои».
Вот, что у нас получится.
Теперь снова удаляем нижний фоновый слой и сохраняем получившееся круглое изображение в формате png.
Да, дольше. Да, немножко мудренее. Но при помощи этого способа вы можете вписать четко ту область, которая вам нужна.
Как наложить логотип на фото: пошаговая инструкция, подборка сервисов
Содержание:
1. Способы наложения логотипа на фото
2. Онлайн сервисы
3. Photoshop
4. Приложения для Android
5. Приложения для IOS
6. Как быстро создать логотип, если его еще нет?
Знакомая история: вы поделились с близкими людьми своим желанием заниматься фотографией. Воодушевленно объясняли им почему именно эта стезя предначертана вам судьбой и даже успели в своем рассказе забежать немного наперед, к тому моменту, когда вас признали фотографом года по версии 35 PHOTO.Awards… Но вашу мечтательную речь перебило чье-то скептическое замечание: “Этих фотографов итак слишком много развелось?”
И как бы ни было грустно, но это факт — избранная вами ниша и впрямь переполнена мастерами разного направления и уровня профессионализма. Фотобанки, или же микростоки, ежедневно продают тысячи фоторабот, делая их авторов богаче, заказчики ищут фототаланты для корпоративных проектов или личных мероприятий по всему миру — да, конкуренция огромна.
Как выделиться и заявить о себе? В этой статье мы поговорим о таких маленьких, но необходимых деталях как логотип или водяной знак и научимся наносить их на фото.
Эмблемы, как подпись художника, помогут вам не только повысить узнаваемость как автора портфолио, но защитить свой труд от воровства.
Способы наложения логотипа на фото
Существует множество способов наложения лого на фотографии, но мы выбрали для вас самые удобные и доступные из них. Итак, начнем, пожалуй, с самого простого.
Онлайн сервисы
Watermark.ws
Насчитывает более миллиона пользователей и это неудивительно, ведь простота и доступность сервиса действительно подкупает. А самое главное, что бесплатной версии вполне хватает, чтобы маркировать сразу 5 фото или видео, а также минимально отредактировать их фильтрами или по размеру. Вы также можете наложить любую надпись, поскольку сервис поддерживает кириллические шрифты. Словом, это отличная находка для нас: просто загружаем фото и лого с ПК или из облачного хранилища, а скачиваем уже готовое изображение с водяным знаком.
Watermarkphotos
Позволяет нанести логотипы на фото всего за пару кликов, а главное — совершенно бесплатно. Возможности редактирования изображения здесь совершенно минимальные, но зато вы можете поставить на нем личную подпись, нарисовать что-то немудренное или добавить необходимый текст. Сервис не предлагает много дополнительных услуг, но со своим главным заданием — нанесением логотипов на фото, справляется на ура.
Watermarkly
Предлагает максимально простой, быстрый и абсолютно бесплатный способ вставки эмблем на изображения. Всё, что вам нужно — выбрать фото с ПК, Google drive или Dropbox и добавить на него уже готовый логотип. Лого подгоняется по размерам и уровню прозрачности, вы также можете добавить к нему свой текст в необходимом цвете и шрифте. Удобно, что сервис способен обработать большое количество фото сразу, автоматически подбирая необходимые размеры и расположение лого к каждой из них на ваше усмотрение.
Photoshop
Ну и куда же без Фотошопа? Этот, всем давным-давно знакомый, редактор всё же умудряется оставлять по себе немало вопросов. Вот и у нас возник: как наложить ватермарку на изображение в Фотошопе? Давайте разберемся.
Наложение логотипа на одно фото осуществляется довольно просто.
Вам необходимо открыть в редакторе сразу две вкладки: для изображения и для уже готового логотипа. Удобнее всего создать из лого кисточку и “проходиться” ею, где нужно. Для этого нам необходимо создать новый документ (Файл (в левом верхнем углу) > Создать (из выпадающего списка).
Выбираем необходимые параметры для данного файла: ширина/ высота — 2500х2000, разрешение — 300. Нажимаем “Ок”. Таким образом появляется третья пустая вкладка.
Возвращаемся к логотипу, копируем и вставляем его в наш новый документ. При необходимости можно сделать правки для размера лого или добавить текст. В шапке находим раздел “Редактировать” и выбираем “Определить кисть” из выпадающего списка и сохраняем ее.
Теперь наш логотип находится в палитре кистей и его очень удобно наносить на любое изображение, меняя цвет, размер и уровень прозрачности по желанию.
Можете также ознакомиться с видео инструкцией.
Редактор также дает возможность наложить лого на целый пакет фото.
Для этого открываем в фотошопе 2 окна: с логотипом и с изображением, а также третье окно для записи операции (“Окно” из панели управления > “Операции” из выпадающего списка). Сценарии в этом окне мы запишем единожды, а повторяться автоматически они будут для каждой последующей фотографии. Итак, поехали!
В окне операции находим значок с белым листом, второй в правом нижнем углу. Вводим название операции и начинаем запись, нажав на появившуюся красную точку.
Нажимаем на окно с логотипом и используем следующие комбинации: CTRL+А, CTRL+С (скопир), CTRL+D.
Затем нажимаем на окно с изображением и на комбинацию CTRL+V (вставить), делаем все необходимые правки размера и размещения и используем CTRL+Е.
Сохраняем картинку, после чего закрываем ее в редакторе и останавливаем запись операции.
Чтобы на все последующие картинки были автоматически нанесены ватермакрки за тем же сценарием выбираем “Файл” в панели управления > “Автоматизация” из выпадающего списка > “Пакетная обработка”. Заполните все необходимый поля и нажмите “Сохранить”, затем выберите папку со всеми необходимыми для маркирования фото. Вуаля! Посмотрите, насколько быстро идет обработка!
Видео инструкция.
Приложения для Android
Watermark
Приложение для андроид, которое доступно в бесплатном формате с лимитированными возможностями редактирования — до 40 раз пользования. Программа предлагает быстрый способ вставки лого или текста на изображение благодаря удобному и понятному интерфейсу.
WaterMark
Еще одно бесплатное приложение, которые позволяет наложить лого как на одно фото, так и на целый пакет изображений прямо с телефона. Здесь также доступно редактирование водяного знака и добавление необходимого текста. Лого можно вставить в одном экземпляре и нанести на любой участок изображения, а можно разбить его на всю площадь фото для максимальной защиты от воровства.
LogoLiciou
Предлагает быстро и бесплатно маркировать ваши изображения. Просто загрузите фото, а затем и логотип (приложение поддерживает .png .jpg и даже .gif файлы). Внесите необходимые правки и всё — изображение готово. Сохраните его или поделитесь с друзьями.
Приложения для IOS
eZy Watermark
Не зря насчитывает более 3 миллионов скачиваний, ведь оно действительно удобно в использовании и дает возможность бесплатно маркировать одну или несколько фотографий. Всё, что нужно — загрузить изображение из Галереи, Facebook, Instagram или сделать фото непосредственно через камеру гаджета. В качестве водяного знака можно использовать как изображение, так и текст, или же поставить личную подпись. Здесь доступна функция редактирования знака, а все изменения можно сохранить, сделав из лого готовый шаблон. Для владельцев IOS это настоящая находка!
Как быстро создать логотип, если его еще нет?
До сих пор мы рассматривали способы добавления готового знака на фотографию. Но что делать, если никакого лого еще и в помине нет, а маркированные изображения нужны уже вчера? Прежде всего глубоко вдохнуть и не переживать, ведь создание логотипа — дело 10 минут, если воспользоваться онлайн-сервисом Logaster.
Для использования сервиса не нужны специальные навыки, интерфейс интуитивно понятен, можно создать не только лого но и фирменную продукцию.
Для создания сделайте всего 4 шага:
Шаг 1.
Перейдите на сайт и укажите название, компании и нажмите “Создать логотип”.
Шаг 2.
Сервис предложит вам несколько универсальных наборов, чтобы сделать подборку более точной, укажите тематику иконок из выпадающего списка в верхнем меню, а также выделите необходимые цветовые палитры и продолжите поиск.
Шаг 3.
Для того, чтобы внести правки в лого, кликните на кнопку “Посмотреть и скачать” возле лучшего из вариантов, а затем на иконку редактирования. Изменить можно цвет, шрифт и расположение элементов и т.д.
На этом этапе вы также можете поделиться своим выбором с друзьями для обсуждения, перенести несколько вариантов в раздел “Избранное” или сразу же перейти к скачиванию, нажав “Сохранить”.
Шаг 4.
После регистрации сервис предоставит вам все цветовые схемы, которые входят в цену покупки и варианты использования нового лого на фирменной продукции. Если вас все устраивает, кликайте ”Скачать” и ознакомьтесь с ценовой политикой.
Выделите себя из тысяч неизвестных авторов и защититесь от злоумышленников фирменным знаком, ведь его так просто создать и наложить на фотографию.
Уже готовы поставить свою фирменную подпись в качестве логотипа?
Отлично! Тогда заходите в онлайн-генератор Логастер и выбирайте любой макет из нужной вам ниши. Более 7 миллионов пользвателей уже нашли сдесь свой новый логотип.
Редактор блога компании Logaster, контент-маркетолог. Эксперт по веб-маркетингу и брендированию. Умеет писать просто о сложном. По ее статьям можно построить успешный бренд и начать успешное продвижение в интернете.
Как использовать Photoshop для улучшения деталей в ваших фотографиях
Считаете ли вы, что вашим изображениям не хватает деталей? Вот способ извлечь дополнительные детали, которые уже присутствуют на ваших фотографиях, но не видны, с помощью Photoshop.
Некоторые методы, такие как высокочастотная резкость, либо придадут вам слишком хрустящий вид, либо создадут ореолы по краям различных элементов изображения. Однако это другой подход, который менее подвержен этим нежелательным артефактам.
Этот метод даст вам результат, аналогичный тому, как если бы вы использовали фильтр Nik Collection Detail Extractor из плагина Color Efex Pro 4, который вы можете получить бесплатно для Photoshop. Однако, следуя пошаговым инструкциям ниже, вы научитесь извлекать неотъемлемые детали из изображения без использования внешних плагинов.
Пошаговое руководство по улучшению деталей в ваших изображениях
Прежде всего, откройте изображение, которое вы хотите получить более детально, в Photoshop.
Затем продублируйте слой, дважды нажав CTRL + j (Win) / CMD + j (Mac).
Назовите первый слой Blur и самый верхний из двух дубликатов, который вы должны переименовать в Detail Extractor. Скройте слой Detail Extractor, щелкнув значок глаза для этого слоя на панели «Слои».
Выберите слой Blur и перейдите в меню Filter> Blur> Surface Blur .В диалоговом окне выберите радиус около 30 и порог 14 и нажмите ОК, чтобы применить его. Photoshop может занять некоторое время, чтобы завершить процесс, особенно если ваше изображение 16-битное.Теперь снова сделайте слой Detail Extractor видимым и выберите его.
Перейдите в меню Изображение> Применить изображение . В диалоговом окне «Применить изображение» выберите «Размытие» в качестве слоя и в разделе «Смешивание» измените метод на «Вычитание». При изменении режима наложения в диалоговом окне появятся дополнительные свойства.
Установите масштаб на 2 и смещение на 128. Нажмите кнопку ОК, чтобы закрыть диалоговое окно «Применить изображение».
Выберите слой Detail Extractor и измените режим наложения слоя.Вы можете изменить его на Overlay, Soft Light, Hard Light, Vivid Light или Linear Light. Режим наложения Overlay даст вам очень мало дополнительных деталей, в то время как Linear light создаст самый сильный эффект. Выберите «Яркий свет» и отрегулируйте, если результат вас не устраивает.
В качестве альтернативы, вы также можете настроить эффект, уменьшив непрозрачность слоя Detail Extractor. Если вам нужен более сильный эффект, просто продублируйте слой, нажав CTRL + j (Win) / CMD + j (Mac). На самом деле, это все, что нужно для улучшения внутренних деталей вашего изображения.Однако я предлагаю, чтобы вместо простого улучшения деталей по всему изображению вы применяли его выборочно к определенным элементам в вашем изображении, которые вы хотите иметь дополнительные детали. Выборочный подход к добавлению деталей позволяет направить взгляд зрителя туда, куда вы хотите, чтобы он или она смотрели.
Вы можете сделать это, создав пустую маску и используя кисть, чтобы добавить дополнительные детали из слоя Деталей.
Если вы сравните левую и правую части изображения ниже, вы увидите разницу. Левая сторона применяет эффект, а правая часть показывает исходный уровень детализации.
Если вы хотите легко улучшить детали изображения, я включил этот процесс как один из экшенов Photoshop, который вы можете получить как часть моего пакета Photoshop Actions for Photographers Package .
Поделитесь своими мыслями ниже.
Щелкните следующую ссылку, чтобы узнать, теряют ли фотографии качество при перетаскивании.
Как использовать Photoshop Express для создания потрясающих фотографий на iPhone
Приложение Photoshop Express отлично подходит для быстрого редактирования фотографий на iPhone.Это приложение для редактирования фотографий и фотошопа имеет широкий спектр простых в использовании фильтров и инструментов настройки. А с помощью творческих инструментов приложения вы можете вносить уникальные изменения или коллажи. Даже новички могут создавать впечатляющие изображения за считанные минуты. В этом руководстве вы узнаете, как использовать PS Express для создания потрясающих фотографий на iPhone.
Содержание: Как использовать приложение Adobe Photoshop Express
Щелкните любую ссылку заголовка ниже, чтобы перейти прямо к соответствующему разделу статьи:
1.Откройте изображение в Photoshop Express
2. Инструмент автоматического улучшения
3. Фильтры
3.1 Примените фильтр к фотографии
3.2 Будьте осторожны, чтобы не перередактировать фильтры
4. Обрезать, Поворот и трансформация
4.1 Обрезка изображения
4.2 Поворот и выпрямление фотографии
4.3 Преобразование изображения для коррекции перспективы
5. Инструменты настройки
5.1 Регулировка освещения
5.2 Улучшение цветов на фотографии
5.3 Улучшение изображения с помощью эффектов
5.4 Повышение резкости деталей и удаление зернистости
5.5 Добавление эффектов размытия к фотографии
6. Инструмент для удаления пятен
7. Инструмент для глаз
8. Текст, наклейки и границы
8.1 Добавление текста к фотографии
8.2 Добавление стикеров к изображению
8.3 Добавление границы вокруг изображения
9. Сохранение отредактированной фотографии
10. Инструмент коллажа
10.1 Создание коллажа из одного изображения
10.2 Создание коллажа из нескольких фотографий
Вы можете бесплатно загрузить Adobe Photoshop Express из App Store. Плата за покупку в приложении Photoshop для iPhone не взимается. Но вам нужно будет зарегистрировать бесплатную учетную запись Adobe, чтобы использовать некоторые из ее более продвинутых функций.
1. Откройте изображение в Photoshop Express
Когда вы откроете Adobe Photoshop Express, вы увидите изображения из своей библиотеки фотографий. В верхней части экрана есть две опции: Edit Images и Make Collage .
Убедитесь, что выбрано Редактировать изображения , затем выберите фотографию, над которой хотите работать.
Вы также можете открыть изображение из другого фотоальбома. Коснитесь стрелки в верхней части экрана библиотеки фотографий, затем выберите Альбомы .
Когда вы открываете изображение, редактор фотографий PS Express появляется, как показано ниже. Вы увидите ряд значков на панели инструментов в нижней части экрана. Это дает вам доступ к различным категориям инструментов редактирования.
Проведите по значкам на нижней панели инструментов, чтобы увидеть дополнительные параметры. Нажмите на значок, чтобы получить доступ к инструментам редактирования для этой категории.
Если вы хотите вернуться в библиотеку фотографий и выбрать другое изображение, коснитесь стрелки в верхнем левом углу экрана.
2. Инструмент автоматического улучшения
В верхней части экрана вы увидите синий инструмент Auto-Enhance (значок палочки). Этот инструмент применяет автоматическую регулировку света и цвета в попытке улучшить вашу фотографию.
Когда вы открываете фотографию для редактирования, автокоррекция включается по умолчанию. Поэтому еще до того, как вы начнете редактировать, PS Express попытается автоматически исправить вашу фотографию.
Это может быть полезно в некоторых случаях. Но приложение не всегда создает нужную вам правку. Часто бывает лучше внести свои коррективы с помощью фильтров и инструментов настройки.
Чтобы отключить автоматическое улучшение, коснитесь значка Auto-Enhance (синяя палочка), чтобы он стал белым. Ваша фотография вернется к исходной неотредактированной версии.
3. Фильтры
Вы ищете быстрый способ изменить внешний вид и настроение ваших фотографий? Фильтры одним касанием в Photoshop Express предлагают простое решение.
Фильтры применяют к фотографии определенный набор предопределенных изменений. К ним относятся изменения цвета, экспозиции (яркости) и резкости.
С помощью фильтров вы можете быстро превратить фотографию в черно-белую или добавить определенный цветовой тон. Вы можете согреть или охладить цвета, чтобы изменить настроение на фотографии.Или вы можете сделать цвета более яркими или приглушенными.
3.1 Применение фильтра к фотографии
Фильтры в приложении Photoshop Express называются «Внешний вид». Чтобы получить доступ к фильтрам, коснитесь значка Looks (три перекрывающихся круга) в нижнем левом углу экрана.
Список категорий фильтров отображается под вашей фотографией. Категории: Basic , Charm , B&W , Portrait , Nature , Pop Color , Duo Tone и Premium .
Нажмите на категорию фильтра, затем прокрутите ее, чтобы просмотреть отдельные фильтры. Коснитесь фильтра, чтобы применить его к фотографии.
Используйте ползунок под фотографией, чтобы настроить интенсивность фильтра. Перетащите вправо, чтобы увеличить силу фильтра, или влево, чтобы уменьшить ее.
В большинстве случаев вам нужно уменьшить силу фильтра. Это позволит избежать чрезмерно отредактированной фотографии.
3.2 Будьте осторожны, не переусердствуйте при редактировании с помощью фильтров
Стоит отметить, что фильтры в Adobe Photoshop Express довольно жесткие.Многие фильтры добавляют ярких цветов и темных виньеток. Это может сделать вашу фотографию чрезмерно обработанной. Некоторые фильтры добавляют чрезмерное количество зерна.
Ниже приведен пример фильтра Superpunch, который портит изображение. Слева исходное фото для сравнения.
Этот фильтр добавляет чрезмерную контрастность. В результате получается слишком яркое небо и очень темные камни. Детали были потеряны как на светлых участках (яркие участки), так и на тенях (темные участки).Зелень слишком яркая и выглядит неестественно.
В приведенном ниже примере я использовал фильтр «Осень», который выглядит намного лучше. Я использовал ползунок, чтобы уменьшить силу фильтра, создав более тонкое редактирование.
PS Express включает несколько фильтров, которые намеренно делают ваши фотографии абстрактными. Например, фильтры Duo Tone полностью меняют цвета на ваших фотографиях.
Вы не стали бы использовать эти фильтры для повседневного редактирования фотографий. Но они могут работать с определенными изображениями для создания современных абстрактных правок.
Photoshop Express не считается лучшим приложением-фильтром для iPhone. Но если вы используете более тонкие фильтры и уменьшите их силу, вы определенно сможете добиться отличных результатов.
4. Обрезка, поворот и преобразование
Второй значок на нижней панели инструментов дает вам доступ к инструментам Обрезка, поворот и преобразование .
С помощью этих инструментов вы можете обрезать края фотографии. Вы можете вращать, переворачивать и выпрямлять изображение. И вы можете наклонить фотографию, чтобы исправить проблемы с перспективой.
4.1 Обрезка изображения
Параметр Соотношение сторон позволяет кадрировать фотографию. Обрезка отлично подходит для удаления ненужных отвлекающих факторов по краям кадра. Вы также можете использовать его для улучшения композиции вашего изображения.
Выберите соотношение сторон в нижней части экрана. Они позволяют обрезать до предопределенной формы и размера, например Оригинал, Квадрат, 4: 3, 7: 5 и т. Д.
Вы даже можете кадрировать фотографии профиля Facebook и обложки до определенного соотношения сторон.Выберите Unconstrained для кадрирования без ограничения определенного соотношения сторон.
После выбора соотношения сторон перетащите угловые маркеры, чтобы обрезать изображение.
4.2 Повернуть и выпрямить фотографию
Параметр Повернуть включает четыре инструмента для изменения ориентации фотографии. Эти инструменты: Выпрямить , Повернуть , Отразить по горизонтали и Отразить по вертикали .
Инструмент Straighten идеально подходит для выравнивания горизонта на пейзажных фотографиях.Вы также можете использовать его, чтобы линии на фотографиях архитектуры были прямыми.
Коснитесь Авто слева от ползунка. Photoshop Express проанализирует вашу фотографию и попытается выровнять ее. Если приложение не понимает этого, перетащите ползунок, чтобы наклонить фотографию. Используйте сетку, чтобы линии были прямыми.
Инструмент Повернуть позволяет поворачивать фотографию на 90 градусов за раз. Используйте это, чтобы изменить ориентацию фотографии с вертикальной на горизонтальную или наоборот.
Инструменты «Отразить по горизонтали», «» и «Отразить по вертикали» «» перевернут фотографию по горизонтали или вертикали. Это создает зеркальное отображение вашей исходной фотографии.
Переворачивание изображения по горизонтали иногда может улучшить композицию фотографии. Например, композиция может выглядеть лучше, если наиболее заметный объект находится слева. Мы читаем слева направо, поэтому наши глаза, естественно, хотят смотреть на фотографии слева направо.
4.3 Преобразуйте свое изображение в правильную перспективу
Вы когда-нибудь делали снимок высокого здания и замечали, что оно становится уже кверху? Эта проблема с перспективой возникает из-за того, что вы наклоняете свой iPhone вверх при съемке фотографии.
Проблемы с перспективой можно исправить с помощью инструментов Transform в Adobe Photoshop Express.
Чтобы выровнять здание (или любой другой объект с искажением перспективы), нажмите инструмент Вертикальный перекос . Перетащите ползунок, чтобы наклонить фотографию. Или нажмите Auto слева от ползунка, чтобы Photoshop Express сделал всю работу за вас.
Используйте инструмент Horizontal Skew , чтобы создать впечатление, будто вы сняли фотографию прямо, а не немного в сторону.
Вы также можете использовать инструменты Full Auto и Balanced Auto для автоматического перекоса и выпрямления изображения. Попробуйте оба варианта, чтобы узнать, какой из них лучше всего подходит для вашей конкретной фотографии.
Полностью автоматический режим иногда может приводить к искажению и растяжению изображений. Так что будьте осторожны с этим инструментом и всегда проверяйте, насколько хорошо ваше изображение выглядит после его использования.
Третий значок (три ползунка) в нижней части Photoshop Express открывает инструменты настройки .
Эти инструменты регулируют такие параметры, как свет, цвет и резкость. Инструменты очень просты в использовании. Один ползунок позволяет контролировать интенсивность каждого эффекта. Используйте ползунки, чтобы выделить детали и сделать ваши фотографии яркими.
Инструменты настройки сгруппированы по следующим категориям: Light , Color , Effects , Details и Blur . Прокрутите страницу, чтобы просмотреть инструменты в каждой категории.
Как и в случае с фильтрами PS Express, будьте осторожны, чтобы инструменты настройки не испортили вашу фотографию.Они могут легко сделать ваше изображение зернистым и чрезмерно обработанным, если использовать его в полную силу.
Используйте ползунки осторожно и вносите в фотографию только небольшие изменения. Применение тонких настроек поможет вам создавать красивые фоторедакторы iPhone.
5.1 Регулировка освещения
Ползунки в категории Light позволяют настраивать яркость фотографии различными способами. Ползунки «Свет» позволяют управлять следующими параметрами:
- Экспозиция: Увеличение или уменьшение яркости всего изображения.
- Contrast: Изменение разницы между яркостью светлых и темных областей.
- Светлые участки: Отрегулируйте яркость светлых участков (светлых участков).
- Shadows: Отрегулируйте яркость теней (темных областей).
- Белые: Отрегулируйте яркость самых ярких областей.
- Черный: Отрегулируйте яркость самых темных областей.
5.2 Улучшение цветов на фотографии
Ползунки в категории Color позволяют управлять следующими цветовыми настройками:
- Температура: Сделайте цвета теплее (более оранжевым) или холоднее (более синим) ).
- Оттенок: Добавьте к фотографии зеленый или фиолетовый оттенок.
- Vibrance: Отрегулируйте цвета с более низкой насыщенностью, не слишком сильно влияя на цвета с высокой насыщенностью. Это усиливает цвета на фотографии, не делая ее резкой.
- Насыщенность: Отрегулируйте интенсивность всех цветов на фотографии.
5.3. Улучшение изображения с помощью эффектов
Ползунки в категории Эффекты позволяют настраивать следующие параметры:
- Четкость: Выделение деталей и текстур.
- Dehaze: Отрегулируйте количество атмосферной дымки на фотографии. Перетащите ползунок, чтобы удалить или усилить туман на фотографии.
- Выцветание: Выцветание цветов на фотографии.
- Зернистость: Добавьте зернистость для создания старинной пленки или винтажного вида.
- Виньетка: Добавьте черную или белую виньетку по краям изображения.
5.4 Повышение резкости деталей и устранение зернистости
Ползунки в категории Details управляют резкостью изображения.Вы можете настроить следующие параметры:
- Резкость: Повышение резкости мелких деталей на фотографии.
- Уменьшить шум яркости: Исправить зашумленные (зернистые) фотографии, на которых затронуты яркие пиксели. Перетащите ползунок, чтобы сгладить зернистость.
- Уменьшить цветовой шум: Устранить проблемы с шумом (зернистостью), когда появляются разноцветные пиксели, особенно в темных областях изображения.
5.5 Добавление эффектов размытия к фотографии
Категория Blur позволяет размыть все или часть изображения.Вряд ли вам захочется размыть всю фотографию! Но опция Радиального размытия может быть полезна в определенных ситуациях.
Радиальное размытие позволяет размыть определенные части изображения. Это может помочь сосредоточить внимание зрителя на самой важной части сцены.
Когда вы выбираете инструмент Radial , над вашей фотографией появляются два круга. Перетащите ползунок вправо, чтобы увеличить степень размытия.
Все, что находится внутри внутреннего круга, останется в фокусе.Все, что находится за пределами внешнего круга, будет размыто. Область между двумя кругами — это место, где изображение переходит от резкого к размытому.
Вы можете перетащить круги в другую часть изображения. И вы можете ущипнуть или раздвинуть два пальца, чтобы изменить размер размытой области.
Вы также можете изменить размер промежутка между двумя кругами. Перетащите стрелку на внутренний круг, чтобы указать, какая часть изображения будет четкой. Перетащите стрелку на внешний круг, чтобы указать, насколько изображение размыто.
Чем шире зазор между двумя кругами, тем мягче будет переход от резкого к размытому. Большой промежуток приводит к очень постепенному переходу между резкими и размытыми областями. Узкий зазор приводит к резкому переходу.
6. Инструмент удаления пятен
В приложении Photoshop Express есть удобный инструмент удаления пятен для стирания мелких объектов. Одним касанием вы можете удалить пятна, пятна, грязь и другие мелкие отвлекающие факторы со своих фотографий.
Коснитесь инструмента Удаление пятен (значок с лентой) в нижней части экрана.
При удалении мелких деталей увеличьте то место, которое вы хотите удалить. Чтобы увеличить масштаб, коснитесь экрана двумя пальцами и разведите их в стороны.
Используйте ползунок, чтобы установить размер инструмента удаления пятен. Для достижения наилучших результатов он должен быть немного больше, чем пятно, которое вы хотите удалить.
Теперь нажмите на небольшой объект, чтобы удалить его. Область, на которую вы нажимаете, будет заменена пикселями из ее окружения. Возможно, вам придется постучать несколько раз, чтобы полностью удалить его.
Вы когда-нибудь делали портретную фотографию, на которой объект изображен с красными глазами? Или, может быть, вы сфотографировали своего питомца, и его глаза кажутся слишком яркими или блестящими. Вы можете решить эти проблемы с помощью инструмента «Глаз» в Adobe Photoshop Express.
Коснитесь значка Eye внизу экрана, затем выберите Red Eye или Pet Eye . Коснитесь глаз, которые хотите исправить. Инструмент «Красные глаза» также включает функцию автоматического обнаружения и исправления эффекта «красных глаз».
8. Текст, наклейки и границы
Инструменты «Текст, наклейки и границы» позволяют добавить последние штрихи к вашему изображению.
Добавьте текстовую подпись или личное сообщение. Оживите свою фотографию художественной или мультяшной наклейкой. Или примените рамку по краю изображения.
Вероятно, вы не захотите использовать эти элементы на каждой фотографии. Но они определенно могут добавить образу неповторимый штрих. Используйте их, чтобы рассказать историю или создать личное сообщение с помощью ваших фотографий.
8.1 Добавление текста к фотографии
Чтобы добавить текст к изображению, нажмите значок Текст (T) на нижней панели инструментов. Вам многим нужно прокрутить значки, чтобы найти его.
Инструмент «Текст» разделен на четыре категории: стили , , шрифт , , цвет , цвет и выравнивание , .
Просмотрите стили и выберите стиль текста, который вам нравится. Вы можете оставить текст по умолчанию или удалить его и ввести свой собственный.Если вы не знаете, что писать, эти предустановленные стили могут дать вам представление.
Чтобы добавить собственный текст, коснитесь значка Pencil в верхнем левом углу текстового поля. Откроется экран, на котором вы можете ввести свой текст. Нажмите Готово , чтобы добавить текст к фотографии.
При необходимости измените размер, поверните или перетащите текст в другое место пальцами.
Вы можете настроить текст, используя параметры под фотографией. Нажмите Шрифт , чтобы выбрать другой стиль шрифта.Выберите Color , чтобы изменить цвет текста. Или нажмите Выравнивание , чтобы выровнять текст по левому краю, центру или правому краю.
8.2 Добавление стикеров к изображению
Инструмент «Наклейки» позволяет добавлять к фотографиям декоративную или забавную графику. Коснитесь значка Наклейки (кружок с сердечком) внизу экрана.
Наклейки сгруппированы по настроению и содержанию. Проведите по экрану, чтобы просмотреть стикеры, или коснитесь любой категории под своей фотографией.
Коснитесь стикера, чтобы добавить его к своему изображению. Пальцами перемещайте, изменяйте размер или вращайте наклейку.
8.3 Добавьте границу вокруг вашего изображения
Границы — отличный способ добавить последний штрих к вашему редактированию. Коснитесь значка Границы (сложенные прямоугольники) на нижней панели инструментов.
Под фото вы увидите три категории: Basic , Edges и Frames . Коснитесь категории или проведите пальцем по экрану, чтобы просмотреть диапазон доступных границ.
Вы можете изменить цвет некоторых границ, используя цветные точки внизу фотографии.
9. Сохраните отредактированную фотографию
Когда вы закончите редактировать фотографию, вам нужно будет сохранить ее. Коснитесь значка Поделиться (квадрат со стрелкой вверх) в верхней части экрана. На следующем экране нажмите Camera Roll .
Отредактированная фотография будет сохранена во встроенном приложении «Фото» на вашем iPhone.
Одной из самых мощных функций Photoshop Express является инструмент «Коллаж».Вот где обучение Photoshop на iPhone становится действительно творческим!
Вы можете создавать коллажи из нескольких фотографий, используя различные макеты. Или попробуйте применить эффект коллажа к одному изображению. Это может привести к прекрасным уникальным рефератам.
10.1 Создание коллажа из одного изображения
Убедитесь, что фотография открыта в приложении Photoshop Express. Коснитесь значка Collage (квадрат с тремя секциями) на нижней панели инструментов.
Под вашей фотографией находятся четыре категории: Reflection , Pinboard , Shapes и Freeforms .Коснитесь категории или проведите пальцем по экрану, чтобы просмотреть диапазон эффектов коллажа. Коснитесь макета коллажа, чтобы применить его к фотографии.
Ниже приведены несколько примеров макетов коллажей из каждой категории. Каждый макет был применен к одной фотографии.
После применения эффекта коллажа значки на нижней панели инструментов предоставляют доступ к ряду инструментов редактирования. Вы можете улучшить свое изображение с помощью фильтров. Или настройте свой коллаж с помощью текста, наклеек, границ и фона.
Вы можете легко изменить цвет и ширину границ в коллаже. Коснитесь значка Границы (вложенные квадраты) на нижней панели инструментов. Используйте параметры Color и Radius для настройки границ коллажа.
Инструмент Фон (пунктирный квадрат) позволяет добавить узор , Цвет или Градиент к фону вашего коллажа. Вместо простого белого фона добавьте немного текстуры или красивого цвета, чтобы завершить редактирование.
10.2 Создание коллажа из нескольких фотографий
Чтобы добавить больше фотографий в коллаж, коснитесь значка Pencil на нижней панели инструментов. Нажмите Добавить , затем выберите изображение, которое хотите использовать. Повторите этот процесс, чтобы добавить больше фотографий.
Когда вы закончите добавлять фотографии, коснитесь значка Коллаж внизу экрана. Теперь вы можете выбрать макет для своего коллажа из нескольких фотографий. Можно выбрать одну из трех категорий: Grid , Freeform и Shape .
Когда вы выбрали макет, коснитесь значка макета с двойными стрелками, чтобы переместить изображения в разные положения. Вы также можете перетаскивать фотографии в рамке, чтобы при необходимости переместить их.
Некоторые макеты позволяют нажимать на границы, а затем перетаскивать их, чтобы изменить размер отдельных разделов. Другие макеты позволяют перетаскивать изображения в совершенно другое место на заднем плане.
Поэкспериментируйте с различными комбинациями дизайна коллажей, стилей границ и фона.Есть так много комбинаций, которые сделают ваши фотографии яркими!
Вы также можете создать коллаж из нескольких фотографий на главном экране библиотеки фотографий приложения PS Express. Если вы в настоящее время редактируете фотографию, вы можете перейти на этот экран, нажав стрелку в верхнем левом углу.
Нажмите Создать коллаж в верхней части экрана библиотеки фотографий. Выберите изображения, которые хотите использовать, затем нажмите Далее . Теперь вы можете настроить свой коллаж с помощью инструментов в нижней части экрана.
Как создать двухцветное изображение в Photoshop
Когда вы работаете над дизайном своего следующего сайта, вы можете подумать о распространенном типе фона: фотографии. Хотя эта тенденция не обязательно уникальна, она, несомненно, эффективна для настройки сцены и погружения пользователя в среду сайта. «Если вы ищете способ использовать фотографию, но с немного большей изюминкой, вы всегда можете попробовать двухцветное изображение — на них интересно смотреть и легко создавать! ”
Прежде чем мы узнаем, как создать двухцветное изображение в Photoshop, давайте сначала немного углубимся в эту тенденцию дизайна.
Что такое двухцветное изображение?По своей сути дуотон — это просто изображение, состоящее из двух цветов. Вы, наверное, уже видели их раньше в таких кампаниях, как обзор Spotify за 2015 год.
Это становится все более популярным, особенно среди агентств и небольших брендов. Двухцветные эффекты — отличный способ включить и усилить ваш бренд и его цвета во всей вашей работе и на вашем веб-сайте. Чтобы дать вам немного вдохновения, FCINQ является прекрасным примером того, как это использовать.NewDealDesign и LPK также используют двухцветные изображения для создания яркого и интерактивного дизайна на своих веб-сайтах.
Предоставлено NewDealDesign, Сан-Франциско, Калифорния.Если вы хотите опробовать эту технику, вам следует проявить стратегию в фотографии, которой вы хотите манипулировать. Хотя технически вы можете применить двухцветный эффект к любой фотографии, он будет лучше смотреться на изображении с большим контрастом. Я также рекомендую использовать изображение со сплошным фоном, желательно белым, — это облегчит определение основного цвета, который вы ищете!
Если у вас есть доступ в студию и вы заинтересованы в создании нестандартных фотографий, помните об этих советах при настройке сцены.Если вы работаете с существующим контентом, вы всегда можете сначала изменить фотографию, чтобы повысить контраст или изменить цвет фона.
Примечание. Это руководство является частью нашего курса «Тенденции веб-дизайна 2019»! Когда вы зарегистрируетесь, вы получите эксклюзивный доступ к настраиваемому экшену Photoshop (Duotoner!) И руководству по его использованию.В оставшейся части урока я расскажу о двух методах, которые вы можете использовать для ручного создания двухцветного изображения в Photoshop. Первый вариант — это встроенный Photoshop (работает нормально, но не мой любимый), а второй использует карту градиента (мой предпочтительный метод, если, конечно, вы не используете наше бесплатное действие!).
Когда вы будете готовы, загрузите изображение в Photoshop и создайте дубликат слоя фотографии. Редактируя дубликат (вместо исходного, нижнего слоя), у вас всегда будет неотредактированная версия фотографии, к которой можно вернуться.
Готовы создать двухцветное изображение в Photoshop? Давайте начнем.
Как использовать параметр двухцветного изображения Photoshop по умолчанию
1. Преобразуйте изображение в 8-битную шкалу серого
Чтобы использовать функцию двухцветного изображения, встроенную в Photoshop, сначала необходимо преобразовать изображение в 8-битную шкалу серого.Выберите копию своей фотографии и перейдите в Image> Mode> Grayscale. Также убедитесь, что в том же меню «Режим» выбрана опция «8 бит / канал».
Когда вы выберете эту опцию, появится пара уведомлений. Первый спрашивает, хотите ли вы сгладить изображение или объединить слои перед изменением цветового режима. Если у вас много слоев, изменение цвета может повлиять на отображение объектов (в этом случае сглаживание может быть полезно для сохранения вашей работы), но в этом случае не беспокойтесь о сглаживании изображения.Если вам нужна исходная копия, не объединяйте слои.
В следующем уведомлении спрашивается, хотите ли вы удалить информацию о цвете. Вам нужно будет сделать это, чтобы использовать двухцветный вариант по умолчанию, поэтому нажмите «Отменить».
2. Преобразование изображения в двухцветное
Как только вы выберете 8-битный режим изображения в оттенках серого, вы можете использовать параметр двухцветного изображения по умолчанию в Photoshop. Выберите слой и перейдите в меню «Изображение»> «Режим»> «Двухцветный». \
3.Выберите свой цвет
Когда изображение находится в двухцветном режиме, вы можете начать выбирать цвета. Приятно то, что как только вы выберете новый цвет, изображение обновится, и вы сможете увидеть, как все выглядит (пока установлен флажок «Предварительный просмотр»). Кроме того, процесс становится немного неуклюжим. Технически вы можете настроить кривые для каждого цвета, но изображение не обновляется в реальном времени, что затрудняет просмотр происходящего и приводит к множеству движений вперед и назад.Поиграйте с цветами и настройками, пока не найдете желаемый эффект.
Я бы посоветовал поиграть с этими настройками в течение минуты, просто чтобы почувствовать их, но когда вы будете готовы, давайте перейдем ко второму способу создания дуплексов в Photoshop.
Как использовать карту градиента для создания дуплекса
1. Примените карту градиента
Для этого метода вам не нужно беспокоиться об изменении изображения или выборе определенного цветового режима. Конечно, если вы все же хотите что-то отредактировать, продолжайте, но фотография будет работать нормально, как есть.Когда будете готовы, выберите копию изображения и перейдите в меню «Изображение»> «Коррекция»> «Карта градиента».
В зависимости от настроек по умолчанию, этот параметр накладывает на изображение градиент для отображения в градациях серого. Если значение по умолчанию не черно-белое, щелкните раскрывающийся список и выберите этот вариант. Если вы последовали первому методу, то увидите, что мы уже на полпути к созданию нашего дуотона.
Pro-tip: видите флажок рядом с Reverse? Нажимая на нее, вы инвертируете цвета на фотографии.В этом уроке мы не устанавливаем этот флажок, но если мы хотим, чтобы фон был темнее, чем объект, этот параметр может помочь вам изменить ситуацию.
2. Выберите свои цвета
Нажав на полосу градиента, вы откроете редактор градиента в новом окне. Здесь вы можете выбрать цвета и настроить их отображение на изображении.
Как видите, финальные изображения выглядят несколько иначе, но оба дают прекрасные дуплексы.Я предпочитаю использовать карту градиента просто потому, что немного легче контролировать интенсивность цветов и расположение темных и светлых тонов, но оба метода просты в использовании.
Совет для профессионалов: когда вы закончите создание дуотона, следуйте этим рекомендациям по оптимизации изображений, чтобы получить наилучшие результаты (и производительность сайта!).Присоединяйтесь к нашему курсу «Тенденции веб-дизайна 2019» и получите бесплатный двухцветный экшен Photoshop!
Если вы ищете быстрый и простой ресурс, чтобы опробовать эту тенденцию, вы можете получить файлы из этого руководства, включая действие с предварительно созданными параметрами карты градиента! Зарегистрируйтесь, заполнив форму ниже, чтобы загрузить файл, или щелкните здесь, чтобы получить более подробную информацию о курсе.
Спасибо, что присоединились к нашему курсу «Тенденции дизайна»!
Сначала загрузите экшен Photoshop здесь.
Как использовать Duotoner
Установить действие
После загрузки действия дважды щелкните файл, чтобы установить его. Откройте изображение, которое хотите использовать в Photoshop, а затем откройте окно «Действия».
Чтобы перейти к окну Действия , выберите Окно > Действия или удерживайте Shift + F9 .
Открыв окно «Действия», выберите слой изображения, к которому вы хотите применить двухцветный эффект.
Выберите и воспроизведите действие
Щелкните раскрывающийся список в папке «Маховик — Glitch-a-tron». Теперь выберите «Glitch-a-tron — Select and hit play» и нажмите треугольную кнопку воспроизведения в нижней части окна.
Как только вы нажмете кнопку воспроизведения, вы увидите целую группу слоев, каждый из которых имеет свою двухцветную цветовую схему! Чтобы переключиться, все, что вам нужно сделать, это сделать видимым слой, который вы хотите.
Примечание. Если у вас отображается более одного двухцветного слоя, цвета будут смешиваться друг с другом, и вы можете начать терять некоторые детали фотографии.Чтобы изображение было четким, убедитесь, что у вас виден только один слой за раз (или не стесняйтесь экспериментировать, наложив двухцветные слои для получения совершенно другого эффекта!)
Бонус: мгновенный сброс изображения
На случай, если вы захотите вернуться назад, действие автоматически создает снимок экрана, который позволяет вам вернуться к своему изображению до того, как действие было применено.
Перейдите в окно History , выбрав Window> History . Прокрутите вверх и нажмите «Снимок».»Это сбрасывает все, так что все готово!»
Что вы думаете о дуотонах? Как вы думаете, это сильная тенденция дизайна или вы предпочитаете полноцветные изображения? Поделитесь своими мыслями ниже!
Загрузите эти бесплатные файлы Photoshop
Скачать шаблоны бесплатно ниже!
Не знаете, что читать дальше? Проверьте этот список:
Как сделать изображение темным в Photoshop?
Как сделать изображение темным в Photoshop? — Обмен стеками графического дизайнаСеть обмена стеков
Сеть Stack Exchange состоит из 176 сообществ вопросов и ответов, включая Stack Overflow, крупнейшее и пользующееся наибольшим доверием онлайн-сообщество, где разработчики могут учиться, делиться своими знаниями и строить свою карьеру.
Посетить Stack Exchange- 0
- +0
- Авторизоваться Зарегистрироваться
Graphic Design Stack Exchange — это сайт вопросов и ответов для профессионалов, студентов и энтузиастов графического дизайна.Регистрация займет всего минуту.
Зарегистрируйтесь, чтобы присоединиться к этому сообществуКто угодно может задать вопрос
Кто угодно может ответить
Лучшие ответы голосуются и поднимаются наверх
Спросил
Просмотрено 44к раз
Кто-нибудь может дать мне представление о фильтре, использованном на этом изображении:
Что я пробовал
1) Добавьте черный слой над моим изображением и установите непрозрачность на 60% — это затемняет изображение.
2) На самом изображении: настройки> Карта градиента> Передний план на задний план (перевернутый) для цветов от #ffffff до # a3261a.
У меня есть Photoshop CS3, и я хочу скопировать этот эффект, но не знаю, как это сделать. Я разработчик, а не дизайнер, поэтому не совсем уверен, для чего нужно гуглить 🙂
Спасибо,
AndrewH12.1k33 золотых знака2828 серебряных знаков5353 бронзовых знака
Создан 01 апр.
Скотт Скотт3111 золотой знак11 серебряный знак22 бронзовых знака
5Найдя «оригинал» этого изображения, я поместил его под вашим примером…
Добавив черный слой поверх (как вы) и уменьшив его непрозрачность до 50%, а также увеличив общую насыщенность исходного изображения на 10%, я смог добиться почти идеального дубликата.
Создан 04 мая 2016, 16:03 как и другие.
БреннБренн30111 серебряный знак77 бронзовых знаков
В дизайне нет единого способа достичь того результата, на который вы рассчитываете.Однако одни методы более эффективны, чем другие. Чтобы получить вышеуказанный эффект, попробуйте следующие шаги:
- Используйте Ctrl + J для дублирования слоя изображения
- Щелкните верхний слой и измените режим наложения на Multiply или Overlay
- Выберите Изображение> Коррекция> Уровни
- Отрегулируйте средний узел ( сдвиг вправо делает изображение темнее, сдвиг влево делает изображение более светлым ), пока не получите желаемый результат.
11.9k1010 золотых знаков5858 серебряных знаков100100 бронзовых знаков
Создан 04 мая ’16 в 14: 082016-05-04 14:08
1Вместо того, чтобы использовать черный слой, попробуйте выбрать более темный оттенок изображения и попробуйте различные проценты непрозрачности. Вам следует приблизиться к тому образу, который вы ищете.
Создан 02 апр.
Добавьте к этому слою режим наложения «Darken», он поможет вам сделать светлые участки темнее. Поиграйте с прозрачностью, применяя это для настройки интенсивности.
Создан 03 апр.
1Просто дополнительный совет всем остальным; Часто говорят «поиграй с градиентом» и т. Д.Я также предлагаю вам попробовать немного «поиграть» с оттенком / насыщенностью — особенно с «оттенком» в вашем случае. Вы будете поражены тем, сколько разных вещей вы можете сделать, меняя эти шкалы 🙂
Создан 04 апр.
2 Очень активный вопрос .Заработайте 10 репутации, чтобы ответить на этот вопрос. Требование репутации помогает защитить этот вопрос от спама и отсутствия ответов. Graphic Design Stack Exchange лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
Как редактировать фотографии без Photoshop
Кажется, что каждый день появляется новая программа для редактирования фотографий, обещающая новые эффекты, новые рамки и новые способы добавления усов к вашим фотографиям.Какое время быть живыми!
Но что, если вы хотите сделать что-то более сложное, например, удалить фон с фотографии продукта, объединить фотографии или убрать несколько морщин? В таких случаях вы получите продвинутый редактор изображений, такой как Photoshop.
Photoshop — мощная программа, у которой много преданных и счастливых пользователей. Проблема в том, что новичкам трудно учиться, и это тоже дорого.
К счастью, есть множество недорогих или бесплатных альтернатив Photoshop, которые могут помочь.В этом посте я расскажу о некоторых из лучших онлайн-фоторедакторов для начинающих.
Инструменты для редактирования фотографий без Photoshop
- GIMP : бесплатный редактор фотографий с открытым исходным кодом, похожий на Photoshop.
- Pixlr E : бесплатный инструмент Photoshop, не требующий загрузки.
- PicMonkey : Мощный редактор изображений, более простой, чем Photoshop (от 8 долларов в месяц, 12 долларов в месяц за инструмент для удаления фона).
- Canva: Онлайн-инструмент для изображений в социальных сетях с текстом и графикой.(12 долларов в месяц за инструмент для удаления фона.)
- Pixlr BG: Бесплатный инструмент для удаления фона изображения.
- Tucia : Профессиональный сервис редактирования фотографий, чтобы исправить фотографии для вас. Плата за изображение без подписок.
Все эти альтернативы Photoshop работают для Windows и Mac.
Просто ищете способ редактировать изображения для создания вашего логотипа? Попробуйте наш Создатель логотипов Jimdo.
Создайте логотип, который выделит ваш бизнес.
1. Бесплатные фоторедакторы, похожие на Photoshop
Для кого они нужны? Кто-то, кто уже немного разбирается в редактировании фотографий или хочет в этом разобраться.
Эти бесплатные альтернативы Photoshop — отличный вариант, о котором многие не знают. Они по-прежнему могут накладывать и комбинировать фотографии, а также добавлять или удалять кого-либо с изображения, и все это без Photoshop. Обратная сторона? Они выглядят и ощущаются очень похожими на настоящие. Так что, если вы ненавидите использовать Photoshop, перейдите к варианту 2.
GIMP (бесплатно)
GIMP — это полностью бесплатный редактор фотографий с открытым исходным кодом, который может стать давно потерянным двойником Photoshop. У вас нет красивого интерфейса, но вы получаете бесплатный доступ к очень мощной программе, которая может делать все, что вам нужно. Вы также получаете множество руководств от сообщества, много языков и теплое и нечеткое чувство, что вы поддерживаете проект с открытым исходным кодом и добровольно управляемый.
Pixlr (бесплатно)
Pixlr — это довольно надежный бесплатный редактор фотографий, который на самом деле представляет собой веб-приложение, поэтому независимо от того, используете ли вы Windows или Mac, вам не нужно загружать какое-либо программное обеспечение.Вы просто используете его прямо в браузере. Мне нравится, что они не требуют, чтобы вы создавали учетную запись или прыгали через пяльцы для загрузки изображений. А когда вы сохраняете изображение, очень легко настроить размер изображения и размер файла, чтобы оптимизировать их для вашего веб-сайта.
Есть две бесплатные версии: Pixlr X и Pixlr E. Pixlr X — самая простая и самая базовая. Он ближе к программному обеспечению для редактирования фотографий, которое вы можете найти в Windows или iOS. Pixlr E более продвинутый. В нем есть слои и инструменты, похожие на Photoshop.(Вы также можете перейти на Pixlr Pro за 7,99 долларов в месяц, чтобы получить больше функций и избавиться от рекламы).
Один взгляд на Pixlr E, и вы увидите, насколько он соответствует интерфейсу Photoshop.
Двойник Photoshop? Вот снимок редактора изображений Pixlr, которым вы можете бесплатно пользоваться прямо в браузере.Распространенная жалоба на Pixlr заключается в том, что у него такая же крутая кривая обучения, как у Photoshop, и не так много поддержки (в конце концов, это бесплатно). Однако если немного покопаться, вы увидите, что их блог на самом деле полон хороших статей.Google «Как ____ в Pixlr?» и полезный учебник, скорее всего, появится в результатах. Еще один плюс в том, что редактор доступен почти на 30 языках.
Второе место: FotorFotor называет себя «в основном Photoshop онлайн» и доступен на 8 языках. Вы можете попробовать это бесплатно, но вы не сможете удалить водяной знак без тарифного плана Pro, который стоит 8 долларов в месяц. Я также нашел сложным в использовании инструмент для удаления фона.
2. Онлайн-фоторедакторы, отличные от Photoshop
Для кого они? Тот, кому нужно выполнять расширенное редактирование фотографий, но не хочет использовать такую сложную программу, как Photoshop.
Когда вы начнете рассматривать альтернативы Photoshop, вы увидите, что большинство программ пытаются скопировать возможности Photoshop, от слоев до инструментов лассо. Если вы ненавидите этот опыт, вам нужно найти мощный инструмент с простым процессом. Вот где я рекомендую PicMonkey.
PicMonkey ($)
PicMonkey — это простой редактор изображений, в котором основное внимание уделяется типам правок, которые люди обычно хотят делать, например исправлению цвета лица или добавлению забавных эффектов для разных праздников.Лучше всего то, что его кнопки обозначены простым английским языком, а не загадочными значками, а полезные всплывающие окна рассказывают вам, как именно использовать каждый инструмент. В настоящее время он доступен на английском и испанском языках.
Тем не менее, это 8 долларов в месяц, поэтому, вероятно, оно того стоит, только если вы знаете, что собираетесь его много использовать. Если вы не готовы, рассмотрите возможность бесплатной пробной версии, чтобы протестировать его, или даже просто отредактируйте одну фотографию-образец, чтобы увидеть, на что похож инструмент. Подобно другим популярным инструментам графического дизайна, PicMonkey предлагает массу шаблонов, шрифтов и других интересных вещей для брендинга и маркетинга.
PicMonkey имеет расширенные функции редактирования изображений, а также возможность добавлять шляпы Санты. В общем, полный пакет.Второе место: Canva
Canva — отличная программа графического дизайна для начинающих. Я не выбираю его здесь как лучший выбор, потому что считаю, что это не столько альтернатива Photoshop, сколько для создания удобных для социальных сетей изображений с текстом и другой графикой. В нем есть множество модных шаблонов для каждого маркетингового направления, которое вам, вероятно, когда-либо понадобится.Но его инструменты для редактирования фотографий довольно простые. Он доступен бесплатно, но вам необходимо перейти на платный план (12,95 долларов США в месяц), чтобы использовать инструмент для удаления фона.
3. Как удалить фон изображения без фотошопа
Для кого они? Тот, кто просто хочет удалить фон с изображения.
Удаление фона изображения — это очень удобно для фотографий товаров или значков. Но без инструмента Photoshop лассо сделать это на удивление сложно.
Кто из нас не хотел создать кнопку из головы собаки? Теперь вы можете это сделать, удалив фон фотографии, загрузив ее как изображение на свой веб-сайт, а затем добавив ссылку!Большинство ластиков фона работают одинаково. Вы загружаете свое изображение и отмечаете нужную часть зеленым, а фон — красным. Затем программное обеспечение берет на себя и вырезает изображение за вас — с различным уровнем успеха в зависимости от того, насколько четкими являются границы между вашим объектом и вашим фоном.Тогда у вас будет возможность подправить его самостоятельно.
Pixlr BG (бесплатно)
Pixlr BG был недоступен в последний раз, когда я писал по этой теме, но это моя новая любимая бесплатная программа для удаления фона. Это действительно бесплатно — вам не нужна учетная запись и нет никаких уловок или ограничений, которые вы получаете с другими инструментами. Самое главное, что это действительно хорошо работает! Его технология «AI Cutout» автоматически работала на фотографии собаки, и мне не приходилось тщательно обводить контур с помощью мыши.Мне просто нужно было немного подправить его, и инструмент сделал этот процесс простым и интуитивно понятным.
Pixlr BG Background Eraser предоставляется бесплатно и работает очень хорошо. Второе место: Background BurnerКогда я впервые написал об этих программах несколько лет назад, я рекомендовал Background Burner. Он по-прежнему хорошо работает и по-прежнему бесплатен. Единственная загвоздка в том, что вам нужно создать учетную запись в онлайн-магазине Bonanza, чтобы загружать свои изображения, а его интерфейс не такой приятный.Вот почему я считаю Pixlr BG лучшим бесплатным ластиком для фона.
Платные инструменты для удаления фото-фона
У меня не было проблем с бесплатной версией Pixlr, но есть также платные альтернативы Photoshop, если вы хотите вырезать что-то из изображения. Все они работают одинаково, но имеют разные цены.
- Автоматическая обрезка: Платите по мере использования или получайте ежемесячную подписку, в зависимости от того, сколько изображений вы планируете загрузить. Существует также бесплатная версия для некоммерческого использования.
- ClippingMagic: Этот инструмент работает очень хорошо. Самый низкий пакет составляет 3,99 доллара США в месяц за 15 кредитов, что соответствует 15 загруженным изображениям. Приятно то, что вы можете повторно редактировать и повторно загружать изображение, не засчитывая его как еще один кредит.
- PicMonkey имеет инструмент для стирания фона, включенный в их планы Pro (13 долларов в месяц).
4. Как найти профессиональные услуги по редактированию фотографий
Для кого они? Тот, кто хочет передать редактирование фотографий на аутсорсинг.
Эй, не все из нас занимаются редактированием фотографий. Может быть, у вас есть тонна фотографий продуктов для вашего интернет-магазина или вы пытаетесь передать на аутсорсинг больше задач, чтобы сосредоточиться на своих главных приоритетах. Если это так, существуют службы, которые редактируют ваши фотографии за вас — от простых правок до более сложных эффектов. Вот несколько вариантов:
Pixelz Solo ($)
Pixelz — хороший профессиональный вариант, специализирующийся на фотографиях для электронной коммерции. Они помогут вам с фоном, позаботятся о том, чтобы все было равномерно обрезано, и даже предоставят невидимые манекены.Подписка начинается с 9 долларов в месяц, а затем вы платите около 1,50 доллара за каждое изображение. Срок выполнения заказа — 48 часов.
Tucia ($)
Tucia — один из крупнейших онлайн-сервисов по ретушированию фотографий. При цене 8 долларов за изображение для базовых исправлений и 40 долларов за изображение для расширенных эффектов это может стоить того, если вы хотите превратить фотографию в эффектное фоновое изображение веб-сайта или если у вас есть снимок головы, который требует некоторой ретуши. Вы платите за изображение, поэтому вы не привязаны к какой-либо ежемесячной подписке.
Не расстраивайтесь из-за сложного интерфейса Photoshop или его высокой цены. Есть еще много способов редактировать фотографии для вашего сайта. Попробуйте некоторые из этих вариантов и посмотрите, что вы думаете! Также ознакомьтесь с нашими советами по оптимизации ваших фотографий как для вашего дизайна, так и для вашего SEO, а также с нашими любимыми источниками бесплатных стоковых фотографий в Интернете.
Разведите свой бизнес в сети с Jimdo.
Как создавать собственные фигуры Photoshop из изображений
Работа с пользовательскими фигурами может сэкономить вам много времени.Что делать, если вам нужен объект и вы не знаете, где его взять и как его построить? Все просто. Получите это из изображения. В этом уроке я хочу показать вам, как создавать собственные формы Photoshop прямо из изображений. Не волнуйтесь, это не ракетостроение. Осталось всего несколько шагов, и единственное, что вам нужно знать, это как вырезать объекты с помощью инструмента «Перо» или «Волшебная палочка».
Первый шаг — найти подходящее изображение, из которого вы должны вырезать нужную форму.Например, я хочу вырезать орла. Я предлагаю вам начать поиск изображений с Flickr, потому что он может фильтровать изображения, защищенные авторским правом, и бесплатные для использования. Для этого урока загрузите это изображение летящего орла.
Теперь откройте Photoshop и отпустите изображение. Я покажу вам 2 способа вырезания предметов. Первый и самый простой, используя Magic Wand Tool (W), а второй, используя Pen Tool (P).
Инструмент «Волшебная палочка» и инструмент «Перо»
Хотя оба инструмента в основном используются для одного и того же — вырезания объектов, между ними есть некоторые различия.Magic Wand Tool выполняет работу быстро (почти мгновенно), качество выделения может быть плохим. Этот инструмент лучше всего работает с простыми изображениями и четко очерченными объектами, поскольку делает выбор в соответствии с цветами. С другой стороны, Pen Tool выполняет необычную работу по вырезанию объектов, но это должно выполняться вручную пользователем (которым являетесь вы), поэтому время для этого зависит от сложности объекта. Итак, для точных результатов я предлагаю вам использовать Pen Tool. Если вы не знаете, как это сделать, возможно, вы захотите ознакомиться с этим уроком, который я написал недавно, о том, как использовать Pen Tool.
1. Создайте собственные формы с помощью инструмента Magic Wand Tool (W)
В обоих случаях нам нужно обвести контур объекта. Выберите инструмент Magic Wand Tool (W), установите Tolerance на 20 и нажмите на синий фон. Фон будет выбран. Если вы сейчас нажмете «Удалить», фон будет удален, но это необязательно.
Нам нужна только подборка орла. Чтобы получить его, перейдите в Select-> Inverse, и вы его получите.
Теперь, когда у нас выделен орел, щелкните изображение правой кнопкой мыши (убедитесь, что у вас все еще выбрана «Волшебная палочка») и нажмите «Make Work Path».Появится всплывающее окно. Установите допуск на минимум (0,5) и нажмите ОК.
Теперь перейдите в Edit-> Define Custom Shape и назовите форму.
Вот и все, вы сделали нестандартную форму. Если вы откроете «Выбор пользовательской формы», вы должны увидеть только что созданную фигурку.
Создавайте собственные формы с помощью Pen Tool (P)
Хотя процесс вырезания формы орла занимает больше времени, я предпочитаю Pen Tool вместо Magic Wand, потому что он более точен.Выберите инструмент «Перо» (P), выберите нужное состояние (слои формы или контуры) и начните рисовать, следуя форме орла. Если вы еще не знаете, как использовать Pen Tool, вот хороший урок. Как только вы закончите путь, щелкните правой кнопкой мыши и выберите «Определить произвольную форму».
Назовите свою форму и нажмите OK. Вы создали произвольную форму, и она должна быть доступна в средстве выбора произвольной формы.
Как сохранять пользовательские формы в наборы
Теперь, когда вы знаете, как создавать пользовательские фигуры, единственное, что вам следует изучить, — это как сохранять их в пользовательские наборы фигур.
Откройте «Выбор пользовательской формы» и нажмите маленькую кнопку воспроизведения в правом верхнем углу панели. Затем нажмите Preset Manager.
На панели выберите нужные формы и нажмите «Сохранить набор». Назовите свои наборы и сохраните их, где хотите. Вот и все. Простой.
Вот и все, друзья мои. Я надеюсь, что вы кое-что узнали из этого руководства, и если у вас есть какие-либо комментарии или отзывы, не стесняйтесь оставлять их ниже. Спасибо!
[Всего: 3 Среднее: 5/5]Photoshop, Создание фото для паспорта — Базовое редактирование: Изображения
Photoshop, Создание фото для паспорта — Базовое редактирование: Изображения — Руководства по исследованиям в Университете Кейс Вестерн Резерв Перейти к основному содержаниюПохоже, вы используете Internet Explorer 11 или старше.Этот веб-сайт лучше всего работает с современными браузерами, такими как последние версии Chrome, Firefox, Safari и Edge. Если вы продолжите работу в этом браузере, вы можете увидеть неожиданные результаты.
Требования к фотографиям на паспорт
Фотография на паспорт- Сфотографируйте вас.Эти параметры ДОЛЖНЫ соблюдаться:
- Вид спереди, полное лицо, открытые глаза, закрытый рот и естественное выражение
- Полная голова от макушки до плеч
- Носите обычную уличную одежду
- Голова не должна наклоняться
- Обычный белый или кремовый фон
- Без теней на лице и на заднем плане
- Без очков или солнечных очков; без головного убора или головного убора, кроме случаев повседневного ношения по религиозным причинам
- Нормальный контраст и освещение
- Фотография должна быть цветной
- Фото должно быть не старше 6 месяцев
- Полный перечень правил см. В официальных требованиях к фотографиям для паспорта США.
- ПРИМЕЧАНИЕ. Скопированные или отсканированные изображения не подходят для фотографий на паспорт!
Начало работы
- В Freedman Center откройте папку Storage (D: Drive) на рабочем столе и создайте новую папку с именем в соответствии с вашим сетевым идентификатором Case (например,abc123).
- На рабочем столе откройте папку Adobe , а затем откройте Adobe Photoshop CC 2018
- Импортируйте изображение в Photoshop, выбрав Файл> Открыть , а затем выбрав файл на флэш-накопителе или камере. (Скопированные и / или отсканированные изображения не допускаются стандартами фотографии на паспорт).
Обрезка изображения
- Выберите инструмент кадрирование .
- Выбрав инструмент кадрирование , просмотрите параметр полосы кадрирования вверху. В раскрывающемся списке выберите 1×1 (квадрат) .
- Щелкните и перетащите селектор кадрирования так, чтобы он охватил ваши плечи и концы чуть выше кончика ваших волос. Когда появится обрезанная область, щелкните и перетащите угол s, чтобы отрегулировать размер области, или щелкните и перетащите в любое место внутри обрезанной области, чтобы переместить ее.
- После того, как ваше изображение 1×1 будет обрезано, полоса кадрирования вверху покажет вариант изменения размера.Сделайте изображение 2×2 и щелкните галочку в конце панели, чтобы увеличить размер изображения.
- После обработки в Photoshop изображение должно соответствовать следующим стандартам:
- Размер фотографии должен составлять 2 x 2 дюйма.
- Голова, измеренная от нижней части подбородка до верхней части волос, должна быть от 1 до 1-3 / 8 дюймов.
- Голова на фото должна быть по центру.
- Голова должна занимать около 50% фотографии.
Убедитесь, что изображение правильного размера
- Выберите Изображение> Размер изображения . Убедитесь, что ваше изображение имеет размер 2×2 дюйма, и разрешение , равное 300.
Создание формата 4×6 с несколькими фотографиями на паспорт
- Нажмите CTRL + A , чтобы выбрать все изображение, и нажмите CTRL + C , чтобы скопировать изображение.
- Щелкните Изображение> Размер холста .
- Установите размер холста на 6 дюймов в ширину на 4 дюйма в высоту т для печати на фотобумаге 4×6. Затем нажмите на красный блок ниже, чтобы сдвинуть первую фотографию .
- Щелкните Ok.
- Нажмите CTRL + V , чтобы вставить копию фотографии.
- С помощью инструмента перемещения переместите изображение по размеру.
- Повторите описанный выше шаг, чтобы сформировать изображение с 6 фотографиями на паспорт, как показано ниже.
Сохранение изображения
- Сохраните изображение во вновь созданной папке как .JPEG .
- Если вы планируете загружать фотографию для приложения Visa, настройте качество так, чтобы размер фотографии не превышал 240 КБ. .
- Если вы планируете распечатать фотографию для паспорта, сохраните ее как.Качество JPEG 12.
- При печати фотографии она должна быть напечатана на тонкой бумаге фотографического качества.
- Фотография может быть распечатана в центре вольноотпущенников с услугами фотопечати. Для получения дополнительной информации о ценах посетите http://library.case.edu/ksl/freedmancenter/poster/ .


