3 основных и простых способа как сделать тень в фотошопе
Графический редактор позволяет делать с изображениями многое, в том числе сымитировать такое оптическое явление, как тень. Это может пригодиться для создания рисунков, коллажей, а также при редактировании фото. Как сделать тень в Фотошоп тремя способами, здесь вы и узнаете.
Содержание материала
Создание тени в Фотошоп
Способ 1 – стили
В целом он подходит для любых графических изображений, но не всегда эффективен для создания теней от людей и предметов на снимках. Применять его удобнее в тех случаях, когда объект находится на отдельном слое. Для примера возьмем надпись.
Работать со стилями очень просто:
- Откройте окно «Слои» и переместитесь на объект.
- Кликните дважды по слою — появится окошко стилей:
3. В колонке слева с различными опциями найдите «Тень» и поставьте галочку рядом, после чего выделите опцию мышкой – откроются ее настройки. Второй вариант: нажмите fn внизу окна слоев и выберите во всплывшем меню «Тень».
4. Можно отрегулировать: цвет, непрозрачность, угол, размер, размах, сместить, добавить шум, поменять контур. При изменении параметров на изображении будет видно, как меняется тень. Вот, что получилось на нашем образце:
Способ 2 – копирование
Иногда возникает необходимость сместить тень таким образом, что сделать это в стилях не получается. Особенно это актуально для фотографий, где была произведена замена фона. В этом случае можно воспользоваться способом копирования слоя с человеком или предметом и имитации тени, которая в точности будет повторять форму.
- Продублируйте изображение объекта (CTRL+J).
- Переместитесь на новый слой, зажмите CTRL
- Если вы тоже делаете тень текста в Фотошопе, его нужно растрировать, через правую кнопку мышки выберите опцию «Растрировать текст».
- Возьмите кисть с черным (или другим) цветом, и закрасьте выделенную область на втором слое. Выделение можно снять (CTRL+D).
- Перетащите закрашенный слой вниз, под объект.
- В меню «Редактирование» выберите «Трансформирование» и «Отразить по вертикали».
- Отрегулируйте непрозрачность тени, как вам нужно.
Что можно с ней сделать, в отличие от созданной стилями:
• Изменить размер и повернуть с помощью опции «Свободное трансформирование» в меню «Редактирование».
• Свободно перемещать по изображению.
• Воспользовавшись инструментом «Перспектива» в подменю «Трансформирование», можно «положить ее на землю»:
• Собственно, можно делать все что угодно.
Если вы работаете со снимком с фоном, то порядок действий будет немного другим. Чтобы скопировать объект на новый слой, выделите его «Быстрым выделением» и нажмите CTRL+J. Сделайте это дважды, один слой без фона сделайте тенью, второй расположите сверху. Чтобы придать реалистичности, тень можно размыть с помощью «Размытия по Гауссу» в меню «Фильтр». Именно таким способом сделана в Фотошоп тень от объекта:
Способ 3 – рисование
Если нужна легкая, еле заметная тень, то проще всего просто нарисовать ее кистью.
- Создайте новый слой.
- Возьмите мягкую кисть с нужным цветом.
- Нарисуйте тень.
- Снизьте ее непрозрачность.
Как вариант, можно изменить режим наложения на «Мягкий свет» или другой, в зависимости от того, что именно вам нужно. Вот такую тень можно нарисовать всего лишь несколькими мазками:
Мы разобрали три способа того, как сделать тень и если у вас остались вопросы или что-то не получилось, не до поняли, предлагаем вам посмотреть видео урок. Он поможет вам просто повторить за действиями учителя. Уверены у вас все получится!
Видео «Как сделать тень в Adobe Photoshop»:
Подборка лучших видео уроков по фотошоп:
Как сделать тень в фотошопе
Всем привет! Мы поговорим о том, как сделать тень в фотошопе.
Программа Adobe Photoshop имеет широкую гамму инструментов и функций, при помощи которых можно добавлять тени к объектам, мы рассмотрим два наиболее распространённых способа создания теней в фотошопе – при помощи Стилей слоя (Layer Style) и с помощью Выделения (Select).
Тень является неотъемлемой частью любой фотоманипуляции, логотипа и т.п. Без тени соединенные объекты выглядят нереалистично, как склеенная аппликация.
Несколько советов перед созданием тени
- Главное, что нужно запомнить новичку: в природе нет абсолютно черных теней, всегда присутствует какой-то дополнительный цвет, разбавляющий густоту черного.
- Учитывайте, что чем ближе тень к объекту, тем она насыщеннее, чем дальше – тем прозрачнее.
- Присмотритесь к окружающему вас миру, почаще обращайте внимание, каким образом объекты отбрасывают тень – это поможет вам избежать ошибок при создании своих коллажей.
Как сделать тень при помощи Стилей слоя (Layer Style)
«Повесим» картину на стену при помощи фотошоп. Откроем изображение стены, Файл-Открыть (File-Open).
![]()
Поместим (Файл-Поместить (File–Place)) на холст изображение с картиной, оно уже отделено от фона,
![]()
Левой кнопкой мыши тянем за уголки внутрь изображения для уменьшения картины, зажимаем при этом клавиши Shift и Alt чтобы сохранились пропорции картины и масштабирование происходило с центра:
![]()
При помощи инструмента Перемещение (Move tool), быстрая клавиша вызова инструмента V, перетаскиваем картину чуть выше:
![]()
![]()
На панели слоев делаем активным слой с картиной, кликаем по нему два раза левой кнопкой мыши – откроется окно с настройками
![]()
Ставим галочку у Стиля слоя Тень (Drop Shadow):
![]()
В этом окошке вы можете выбрать цвет, размер, размах (растушевку), угол (направление света), режим наложения (в основном лучше всего использовать режим Умножение (Multiply)), непрозрачностьтени. Пока окно не закрыто, вы можете самостоятельно двигать созданную тень мышкой, чтобы подобрать лучшее её расположение. Также в любой момент, вы можете снова сделать
Для нашей картины я изменила угол к 90 градусам, потому что стена освещена сверху, изменила цвет с черного на темно-коричневый. Подробно рассмотреть настройки вы можете на скриншоте:
![]()
Вот как преобразился наш маленький коллаж после добавления тени:
![]()
Исчез эффект плоскости, и коллаж приобрел реалистичность.
Как сделать тень в фотошопе при помощи Выделения (Select)
Этот способ, несомненно, посложнее, но, уверенна, вы справитесь!
Создаем новый файл (Файл-Создать (File—New)) с такими параметрами:
![]()
Помешаем в новый документ изображение с девушкой (Файл-Поместить (File–Place)). Девушка уже отделена от фона, так что нам не придется её вырезать.
![]()
Как и в предыдущем шаге, масштабируем изображение до нужных нам размеров. Не забываем о
![]()
Переходим в панель слоев и с зажатой клавишей Ctrl кликаем по миниатюре слоя с девушкой, таким образом мы загрузим выделение этого слоя.
![]()
![]()
Создаем новый слой между фоновым белым слоем и слоем с девушкой,
![]()
![]()
Переходим к Редактирование-Выполнить заливку (Edit—Fill), в окне выбора цвета выбираем темный цвет и заливаем им выделение. Для примера и хорошего контраста с белым фоном я залила черным, но, напоминаю, для реалистичности коллажа лучше не использовать чисто черный цвет.
Вот как на данный момент выглядит наша будущая тень:
![]()
Снимаем выделение (Ctrl + D), активируем инструмент Свободное трансформирование (Free Transform Tool), горячие клавиши для его вызова Ctrl + T, также перейти к нему можно через меню Редактирование-Свободное трансформирование (Edit- Free Transform Tool):
![]()
Удерживая зажатой клавишу Ctrl, тянем верхний средний узелок вправо и вниз, чтобы «положить» тень на поверхность:
![]()
![]()
Как мы помним, тень у объекта имеет высокую насыщенность, по мере отдаления от объекта тень становится полупрозрачной. Для плавного снижения прозрачности тени будем использоватьинструмент Градиент (Gradient), горячая клавиша вызова инструмента – G.
![]()
Добавляем к слою с тенью маску слоя, кликаем на значок ее создания в панели слоев:
![]()
На клавиатуре нажимаем клавишу D, чтобы вернуть цвета переднего и заднего плана к установленным по умолчанию. После этого действия при выборе инструмента Градиент (Gradient) в качестве стиля градиента будет предложен стиль от черного к белому.
![]()
Именно он нам и нужен. Становимся на маску слоя с тенью и мышкой проводим градиент вдоль тени от ног девушки к ее голове, немного захватывая холст выше головы. Вот что получилось:
![]()
Поскольку черный цвет на маске слоя скрывает видимость изображения, а белый – восстанавливает, мы плавным переходом от черного к белому скрыли видимость тени, находящейся вдали от объекта.
Скачать PSD-исходник (4 Мб)
Вот мы и узнали, как сделать тень в фотошопе. Надеемся, урок был для вас полезным. Творческих успехов!
Как сделать тень в фотошопе от предмета
Сделать тень от предмета в Фотошопе можно как с помощью дублирования слоя и его трансформации, так и из простых фигур, нарисованных вручную. Все зависит от формы объекта и желаемого визуального эффекта. Но, пожалуй, самый простой способ создания тени – с помощью параметров наложения слоя. Рассмотрим его детальнее.
Откроем наше изображение в программе – в данном примере это апельсины на белом фоне. Для начала их надо вырезать из фона, для чего слой с картинкой предварительно разблокируем двойным нажатием на иконку замка в панели. Выделим белый участок инструментом «Волшебная палочка» (быстрая клавиша W) и нажмем клавишу DEL, чтобы получить изображение фруктов на прозрачном фоне. Под них можно положить слой, залитый любым цветом.

Дальше зайдем в параметры наложения слоя, дважды щелкнув рядом с активной иконкой рабочего слоя с апельсинами. Отрегулируем настройки следующим образом:


Так изображение выглядит с тенью. На прозрачном фоне она смотрится неплохо, но при заливке белым выглядит резко и неестественно.

Чтобы скорректировать тень, дважды щелкните на панели слоев рядом с отметкой эффекта и выберите «Создать слой» — тень будет помещена на новый слой, и ее можно будет редактировать через меню трансформации. В данном случае лучше всего использовать инструмент «Перспектива» в выпадающем меню правой кнопки мыши при активированном выделении слоя с тенью.

Ввиду того, что тень редко бывает именно черного цвета, можно немного изменить ее цвет с помощью корректирующего слоя «Цветовой баланс».
Получившаяся тень выглядит так:

Как сделать реалистичную тень человека в Фотошопе
Берём исходный рисунок:

тыркаем «Волшебной палочкой» по белому фону. Фон выделился, но сейчас мы не будем удалять фон, а поступим по другому.

Инвертируем выделенную область (т.е. выделенной окажется фигура девочки вместо фона)

И нажимаем клавиши Ctrl+J. В результате чего у нас образовался новый слой с вырезанной фигурой на прозрачном фоне. В окне документа изменений не произойдёт, разве что исчезнет выделение. Но в палитре слоёв (открывается нажатием клавиши F7) мы увидим новый второй слой с именем «Слой 1 (в англ. версии «Layer 1»).

Теперь с помощью инструмента «Рамка» (Crop Tool)

надо увеличить пространство холста рисунка, чтобы было место для тени. Для этого надо поставить полноэкранный режим отображения документа (нажав один или несколько раз на клавишу F). Активируем инструмент, наносим рамку на документ, и растягиваем её, как показано на рисунке. Затем жмём клавишу Enter.

Опять нажимаем один или несколько раз клавишу F, пока не возвращаемся в обычный режим отображения документа.
Теперь создадим фон под фигурой девочки.
Добавляем новый слой таким образом, чтобы он находился между двумя предыдущими слоями. Для этого в палитре слоёв активируем нижний слой (он должен подсветиться синим) и жмём сочетание клавиш Ctrl+Shift+N, вписываем название (я назвал «Фон»), жмём Enter.
Теперь создаём градиентную заливку фона. Жмём клавишу D на клавиатуре, в палитре цветов на панели инструментов черный цвет становится основным, а белый — дополнительным.

Кликаем по чёрному цвету, открывается Палитра основного цвета, в неё мы вводим значение 70% для параметра В (B обозначает яркость)

затем кликаем ОК. Основной цвет в палитре цветов изменится с чёрного на серый.
Выбираем инструмент Градиент (Gradient Tool) на инструментальной панели.

В верхнем левом углу окна программы правой клавишей мыши кликаем по указанному в рисунке месту:

открывается редактор градиентов, где мы кликаем по левому верхнему градиенту, тем самым выбрав градиент с основным и дополнительным цветом из палитры цветов:

затем на ОК. Далее окно закроется, а курсор мыши примет вид крестика. Кликаем левой клавишей в нижней части рисунки и, не отпуская эту клавишу, проводим курсор вертикально вверх. В верхней части рисунка отпускаем клавишу.

Если Вы всё сделали правильно, то у Вас должна получиться примерно такая картинка:

Снова создадим новый слой, нажав на комбинацию клавиш Ctrl+Shift+N, Enter. Так как у нас был активирован слой «Фон», то новый слой появится прямо над ним, что, собственно, нам и требуется.

Теперь нам понадобится создать выделение девочки на этом слое. Зажимаем клавишу Ctrl, и наводим её на иконку верхнего слоя. Курсор принимает следующий вид:

Кликаем по иконке, и выделение сгенерируется, причём активным останется тот слой, который и был до этого активным, у нас это находящийся под слоем с вырезанным изображением последний созданный слой.
Теперь нам необходимо залить выделение чёрным цветом. Для этого делаем чёрный цвет основным в цветовой палитре так же, как мы делали это ранее, нажав клавишу D. Затем нажимаем сочетание клавиш Alt+Delete, это заливка выделения основным цветом, и снимаем выделение, нажав Ctrl+D.
В окне документа мы не увидим никаких изменений, так как чёрная заливка закрыта верхним слоем. Но в палитре слоёв хорошо видно появившуюся новую заливку:

Это и будет наша тень. Теперь придадим ей нужное положение. Заходим во вкладку Редактирование —> Трансформация —> Искажение (Edit —> Transform —> Distort), и, двигая квадратики на углах и серединах краёв появившейся рамки, придаём ей примерно такое положение:

Вам также может понадобиться отрегулировать положение нижней части тени, перетащив нижний угол рамки. В моем случае нижний край тени не совсем совпадает с обувью девочки, поэтому я сместил угол рамки вверх и вправо, пока тень не заняла место под левой ступнёй:

После придания тени окончательной формы жмём Enter.
Придадим тени небольшое размытие. Идём Фильтры —> Размытие —> размытие по Гауссу (Filter —> Blur —> Gaussian Blur), в открывшемся диалоговом окне ставим значение 1,5 пикселей.

Рисунок тени становится более реалистичным в том случае, когда размытие краёв увеличивается по мере отдаления тени от предмета, от которого она отбрасывается. Этот эффект мы тоже сделаем с помощью размытия по Гауссу, но, чтобы размытие было неравномерным, нам нужно применить режим Быстрой маски (Quick Mask) с градиентным изменением.
Переходим в режим Быстрой маски, нажав клавишу Q.
Теперь нам понадобиться чёрно-белый градиент. Как и в прошлый раз, нажав клавишу D, делаем в палитре цветов чёрный цвет основным а белый дополнительным, кликаем правой клавишей по левому углу окна программы по значку градиента, в открывшемся диалоговом окне также выбираем верхний левый градиент. Наводим курсор на низ тени, нажимаем левую клавишу мыши и проводим курсор к верху тени, как показано на рисунке, там отпускаем клавишу.

После отпускания клавиши мыши появится отображение быстрой маски.

Ещё один раз нажмём клавишу Q на клавиатуре, чтобы выйти из быстрой маски обратно в нормальный режим.
Фотошоп нам покажет обычное выделение с резкими краями, но дело в том, что таким образом он отображает любое выделение с размытыми краями. В этом мы убедимся, применив размытие по Гауссу.

Так как фильтр размытия по Гауссу был последним применённым нами фильтром, то мы можем вызвать его, нажав комбинацию клавиш Ctrl+Alt+F. Выберем радиус 10 пикселей и нажмём ОК. У меня края получились размытыми несколько неоднородно:

Поэтому я применил размытие по Гауссу ещё раз, без изменения настроек. Для этого достаточно нажать комбинацию Ctrl+F (без Alt).
С краями мы вроде как разобрались. Но интенсивность тени у нас получилась равномерной, чёрной, а это неестественно. Насыщенность тени должна уменьшаться по мере удаления от объекта, отбрасывающего эту тень. Изменением интенсивности тени мы сейчас и займёмся.
На этот раз применим Маску слоя (Layer mask). В палитре соёв кликаем по указанной на рисунке иконке

Теперь нам потребуется бело-серый градиент. Опять нажимаем клавишу D, основным цветом в палитре цветов стал чёрный, дополнительным белый. Но в этот раз нам надо поменять цвета местами, для чего нажимаем клавишу Х, цвета меняются.

Аккуратно кликаем по чёрному цвету в правом нижнем углу значка цветов, и в открывшейся палитре изменения цветов задаём чёрному цвету. являющимся дополнительным, значение параметра «B» 30%, ОК.
Затем, как и ранее, выбираем инструмент «Градиент», кликаем правой клавишей по значку градиента в левому углу окна программы, в открывшемся диалоговом окне также выбираем верхний левый градиент. Точно так же, как мы только что делали в режиме Быстрой маски, протаскиваем градиент вдоль тени, от начала к концу.

Но тут есть маленький нюанс. Если закончить градиент не доходя до верхнего края тени, то верхняя граница тени полностью пропадёт, а это нам не надо. Если закончить градиент уже за краем холста рисунка, то интенсивность заливки тени уменьшится слишком мало. Поэтому при надо поэкспериментировать. Протащили градиент, не понравилось, нажали клавиши Ctrl+Z, провели ещё раз.
И последний штрих. Тень не бывает полностью чёрной, даже рядом с предметом, её отбрасывающим. Поэтому нам надо уменьшить общую интенсивность тени. В палитре слоёв в правом верхнем углу изменяем параметр «Непрозрачность» (Opacity) примерно до 85-90 процентов.
Вот, в общем-то и всё. У меня получилось вроде как неплохо.
Создаем эффект длинной тени в Фотошоп / Фотошоп-мастер
С появлением версии Photoshop CC 2015 у нас появилась возможность добавлять к одному слою несколько экземпляров одного и того же эффекта. Это позволило нам создавать более продвинутые эффекты. Особенно это хорошо работает в отношении текстовых эффектов. В прошлом, для того чтобы создать такой простой эффект как длинная тень, нужно было выполнить ряд шагов, при этом одновременно изменить текст было бы достаточно непросто. В этом уроке я покажу вам быструю технику добавления длинной тени к тексту с сохранением функции редактировать его. Давайте начнем!
Скачать архив с материалами к уроку

Шаг 1
Создайте новый документ размером 800х600 пикселей. Выберите инструмент Горизонтальный текст  (Horizontal Type Tool) (T) и создайте текст. В данном уроке я использовал бесплатный шрифт Gobold.
(Horizontal Type Tool) (T) и создайте текст. В данном уроке я использовал бесплатный шрифт Gobold.
Примечание переводчика: Залейте фон любым цветом. В переводе использовался цвет фона # 9fe6a0, цвет текста #235cdd

Шаг 2
Используя приведенные ниже настройки, добавьте к текстовому слою эффект Тень (Drop Shadow).
Примечание переводчика: настройки на скриншоте
Тень (Drop Shadow):
- Режим наложения (Blend Mode): Нормальный (Normal), Цвет темно-синий (#182542)
- Непрозрачность (Opacity): 100 %
- Угол (Angle): 135 °
- Глобальное освещение (Use Global Light): Снять галочку
- Смещение (Distance): 3 рх
- Размах (Spread): 100 %
- Размер (Size): 1
- Сглаживание (Anti-aliased): Снять галочку
- Шум (Noise): 0 %
- Слой выбивает тень (Layer Knocks Out Drop Shadow): Поставить галочку

В результате под текстом у нас появится небольшая тень

Шаг 3
Теперь мы добавим вторую тень, для этого нажмите на значок «плюс» справа от эффекта Тень (Drop Shadow). В результате мы получим дубликат эффекта тень, который находится под оригиналом. Выберите дубликат эффекта тень и измените значение Смещение (Distance) на 5 px.

Обратите внимание, что наша тень стала немного длиннее.

Шаг 4
Продолжайте добавлять тень, изменяя значение Смещение (Distance). Программа Фотошоп 2015 позволяет добавлять до 10 экземпляров одного и того же эффекта. Совет: Важно, чтобы расстояние было правильным. Если промежуток слишком большой, вы получите зубчатые края на длинной тени.

Шаг 5
Прежде чем двигаться дальше, давайте добавим обводку к нашему тексту. Обводка в данном случае должна быть такого же цвета, что и тень.
Примечание переводчика: настройки на скриншоте
Обводка (Stroke):
- Размер (Size): 5 рх
- Положение (Position): Внутри (Inside)
- Режим наложения (Blend Mode): Нормальный (Normal)
- Непрозрачность (Opacity): 100 %
- Тип обводки (Fill Type): Цвет (Color)
- Цвет (Color): #182542


Шаг 6
Теперь давайте сделаем тень длиннее. На этом этапе мы уже добавили все тени, которые Фотошоп разрешает добавить для одного слоя. Однако мы можем использовать группу слоев, чтобы получить дополнительный доступ к эффекту Тень (Drop Shadows). Поместите текстовый слой в новую группу.

Шаг 7
Добавьте эффект Тень (Drop Shadow) к группе. Некоторые параметры необходимо отрегулировать так, чтобы они соответствовали цвету и стилю предыдущих теней. Так же необходимо расположить тень так, чтобы она выглядела как продолжение предыдущей тени.
Примечание переводчика: настройки на скриншоте
Тень (Drop Shadow):
- Режим наложения (Blend Mode): Нормальный (Normal), Цвет темно-синий #182542
- Непрозрачность (Opacity): 100 %
- Угол (Angle): 135 °
- Глобальное освещение (Use Global Light): Снять галочку
- Смещение (Distance): 11 рх
- Размах (Spread): 100 %
- Размер (Size): 0 px
- Сглаживание (Anti-aliased): Снять галочку
- Шум (Noise): 0 %
- Слой выбивает тень (Layer Knocks Out Drop Shadow): Поставить галочку

В результате мы сделали тень длиннее.

Шаг 8
Продолжайте добавлять новые тени для группы слоев до тех пор, пока вас не устроит длина тени. Окончательное изображение должно выглядеть приблизительно так:

Ниже приведены изображения, которые были созданы с помощью этой техники.


Заключение
В этом уроке вы узнали, как добавлять к любому объекту длинную тень. Мы смогли эффективно добавить несколько экземпляров одного и того же эффекта к нашему тексту, а затем нашли способ обойти ограничения программы, добавив новый набор эффектов к группе слоев. Полученный эффект позволил нам создать длинную тень прямо на текстовом слое, с возможностью быстрого его редактирования.

Автор: Stephen Petrany
Создаем тень в фотошопе от объектов
Статья не претендует на Нобелевскую премию, а лишь ознакомит пользователя с инструментами и как с ними работать. Вообще существует несколько способов наложения тени объекта в фотошопе. Давайте разберём основные из них: создание тени при помощи кисти, создание через простое 3D моделирование и при помощи настроек слоя.
Местами будем комбинировать методы между собой, чтобы добиться натуральной тени в фотошопе. В первую очередь мы будем отрабатывать технику наложения тени, и совсем немного затронем тему стилизации объекта с фоном (когда объект был вставлен из другой картинки).

- # 1 Способ. При помощи 3D моделирования
- # 2 Способ. Создание тени при помощи кистей
- # 3 Способ. Создание тени через меню слоёв
Обычно берётся фотография, которая служит фоном и на нее добавляют новое изображение с тенью. Если у вас слабый компьютер или ноутбук, то данный метод может не работать из-за малой мощности или отсутствия поддержки OpenGL.
Шаг 1 — Вырезание объекта и копирование
Слева в меню инструментов выбираем Быстрое выделение (клавиша W). Выбираем размер пикселя в диапазоне от 7 до 20 единиц и зажатой левой кнопкой мыши выделяем объект или область для которой будет создана тень. Если область будет большой, то можно зажимать клавишу (клавиша SHIFT).
 Инструмент «Быстрое выделение»
Инструмент «Быстрое выделение»Теперь необходимо выделить мелкие детали, для этого меняем размер пикселя в диапазоне от 1 до 3 единиц.
Если задели ненужную область, то зажмите клавишу ALT, инструмент начнет работать в обратную сторону и будет исключать пиксели из области выделения.
 Выделяем мелкие детали
Выделяем мелкие деталиПосле того как выделили весь объект, то скопируйте его, сочетанием клавиш CTRL+C и вставьте на необходимом рисунке сочетанием клавиш CTRL+V.
Справа в меню Слои разблокируйте фоновое изображение нажав два раза по замочку и нажмите ОК во всплывшем окне.
 Создаём новый слой
Создаём новый слойШаг 2 — Создание 3D-экструзии
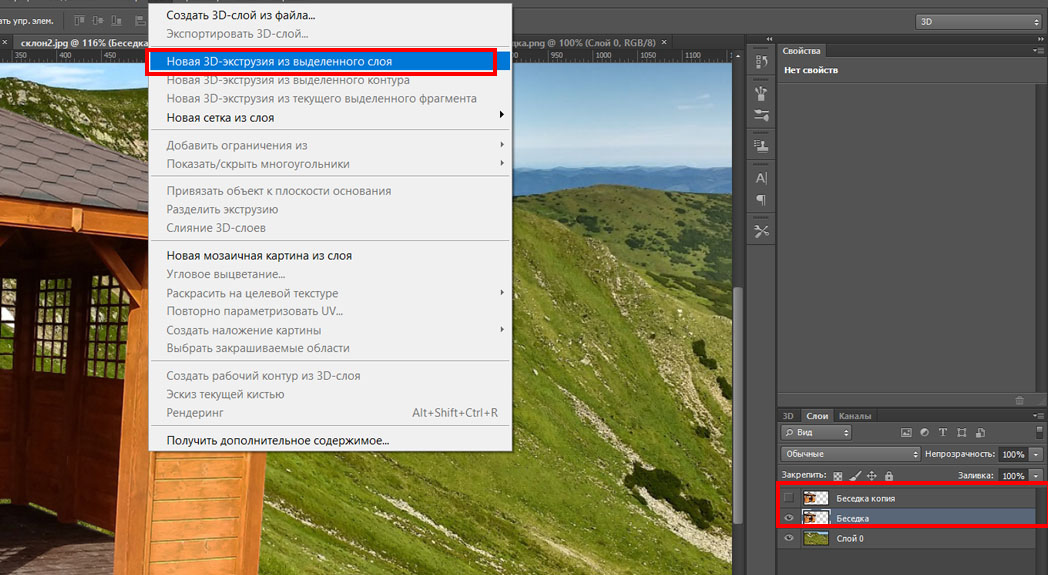
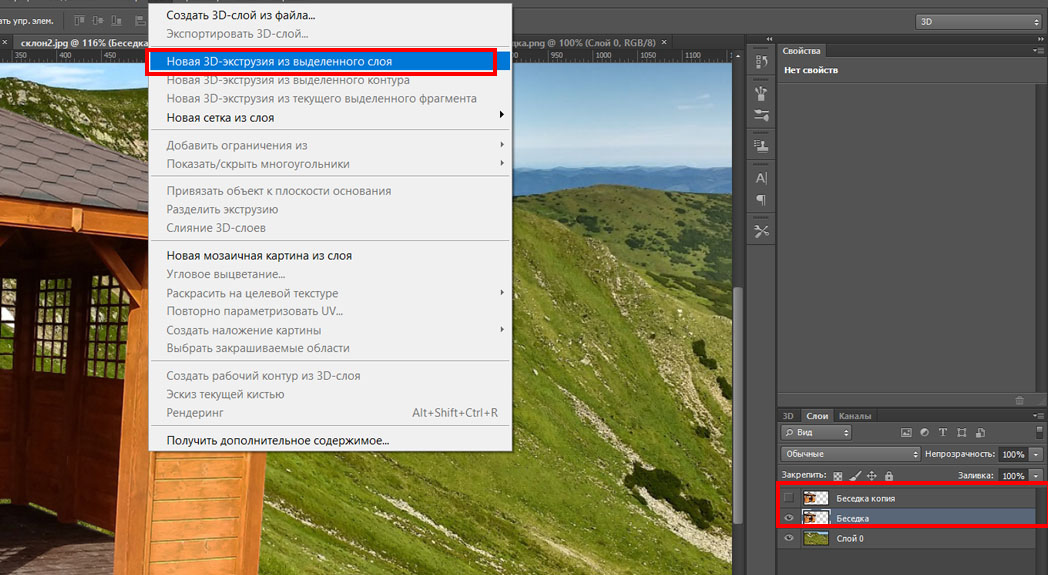
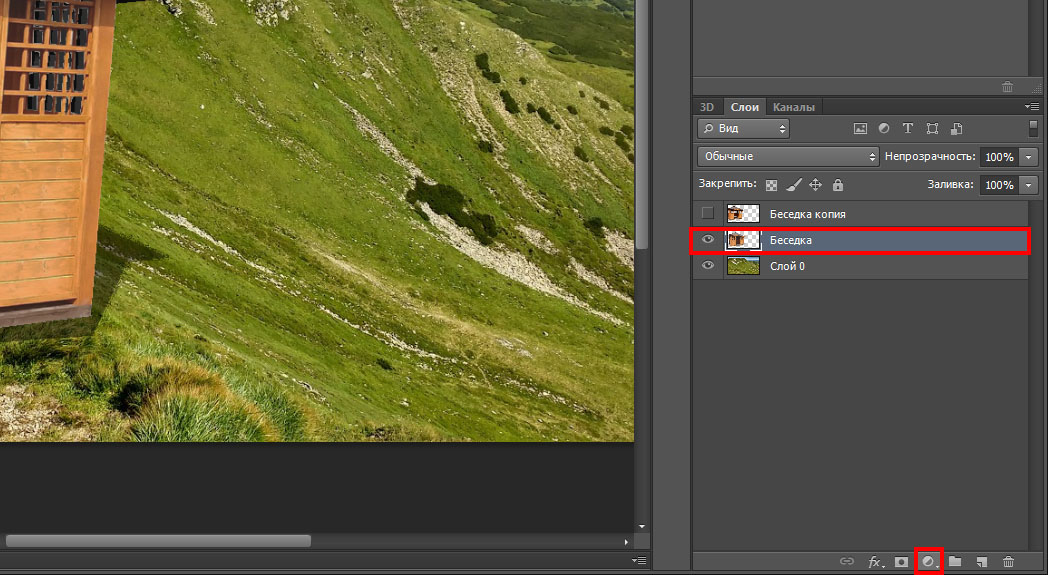
Далее выделяем слой объекта которому хотим создать тень (справа в меню «Слои») копируем его сочетанием клавиш CTRL+J и отключаем его нажав на иконку глаза и выделяем слой «Беседка» В верхнем Меню выбираем 3D потом Новая 3D-экструзия из выделенного слоя.
 Создаем 3D тень
Создаем 3D теньТак как наш рисунок был плоский то фотошоп придаст ему автоматически 3D каркас. Здесь вы можете выровнять плоскость относительно местности и задать глубину объекта, а также установить источник света. В процессе изменений 3D изображение может сильно поменяться, но нам понадобиться только его тень.
На фоном изображение отсутствуют объекты по которым можно было определить расположение источника света, тогда мы будем руководствоваться по теням беседки.
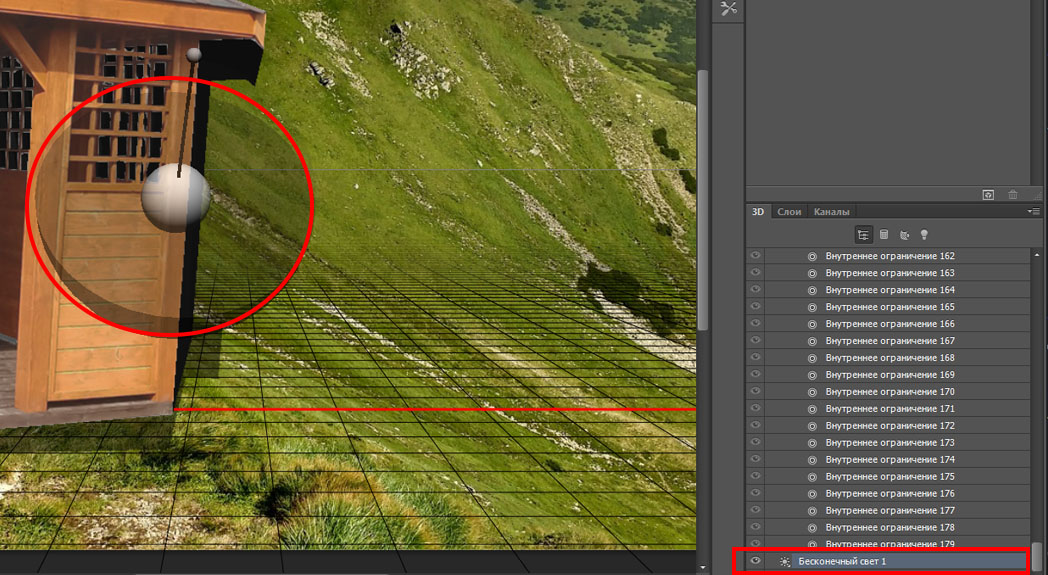
Справа в меню 3D в самом внизу выбираем слой «Бесконечный свет» и у нас появится сфера, которая будет имитировать источник света. Левой кнопкой мыши мы задаем необходимый угол света.
 Выбираем направление источника света
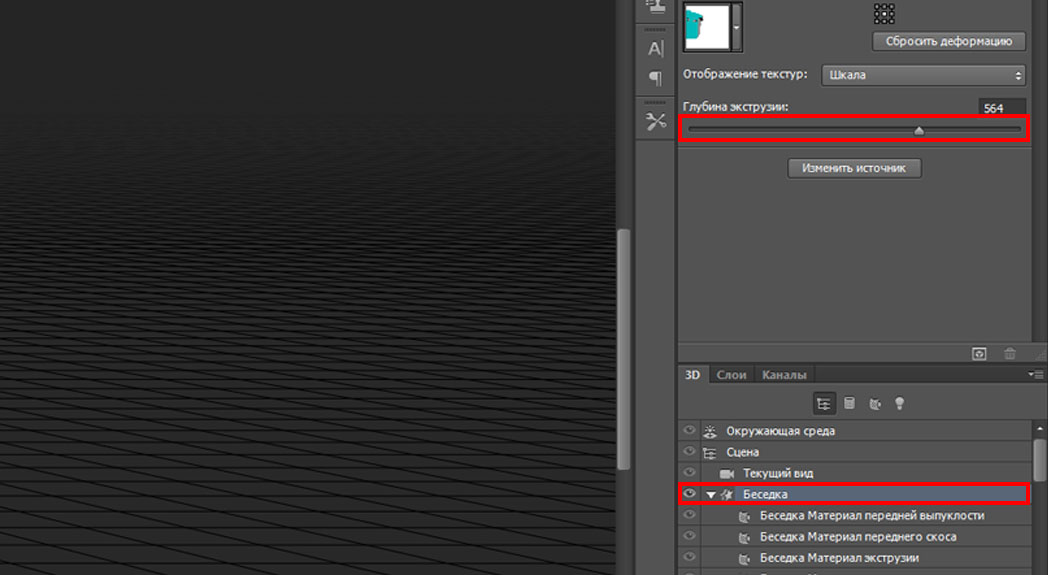
Выбираем направление источника светаВыберете слой «Беседка» и на верхней панели задайте необходимую глубину экструзии, здесь вы пойметё насколько объект вытянут в пространстве и какая у него будет тень.
 Настройка 3D тени
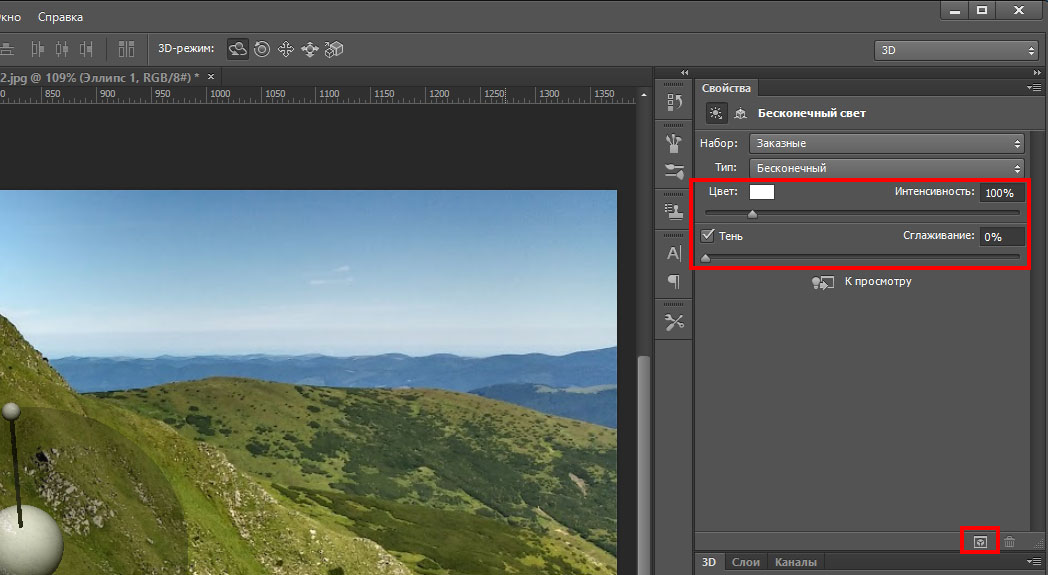
Настройка 3D тениВозвращаемся в слой «Бесконечный свет» над ней есть панель «Свойств» где мы можем задать «интенсивность» и размытость тени. Чтобы тень не разбивалась в мозаику вы можете сделать «Рендеринг» изображения нажав на иконку куба в квадрате.
 Настраиваем интенсивность света
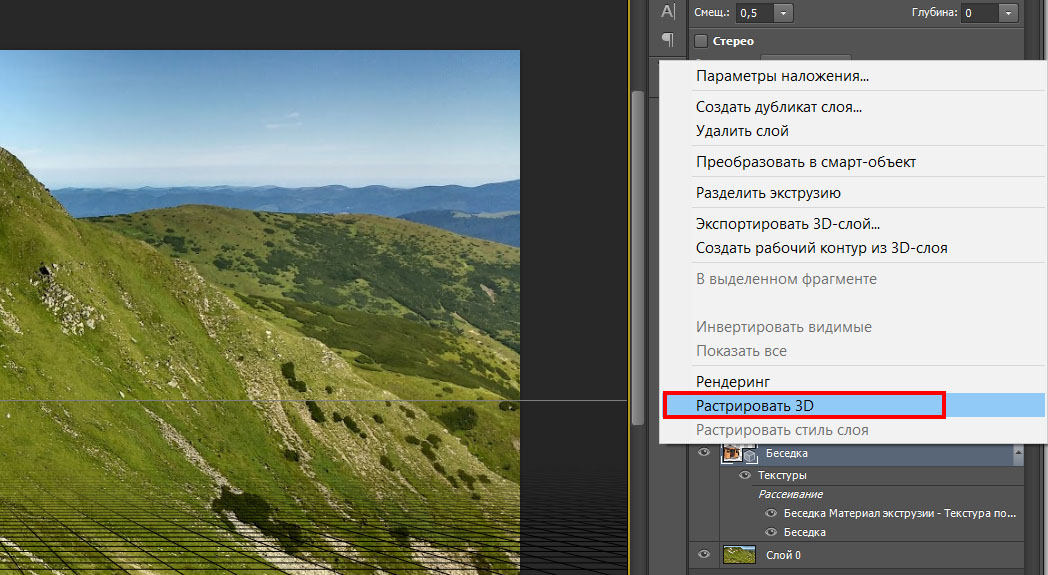
Настраиваем интенсивность светаПереходим во вкладку слои выделяем слой «Беседка» нажимаем правую кнопку мыши и выбираем пункт Растрировать 3D
 Растрируем изображение
Растрируем изображениеШаг 3 — Проявление тени из 3D объекта
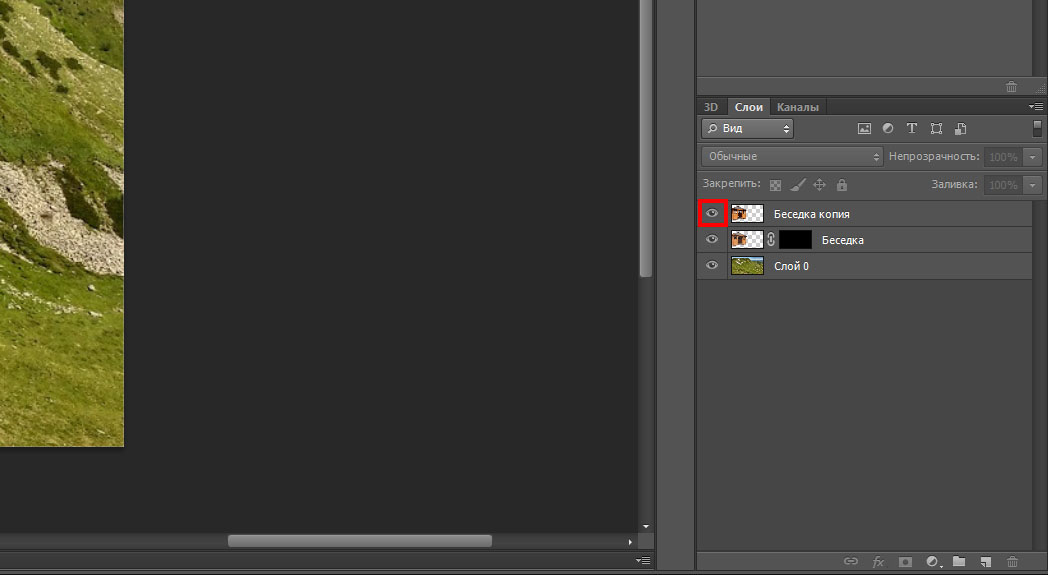
На выделенном слое «Беседка» создаем миниатюру слой-маску для этого зажмем клавишу ALT и нажмем на иконку круга в прямоугольнике.
 Создаем маску тени
Создаем маску тениПосле этого включим слой «Беседка копия» нажав на иконку глаза справа в меню «слои»

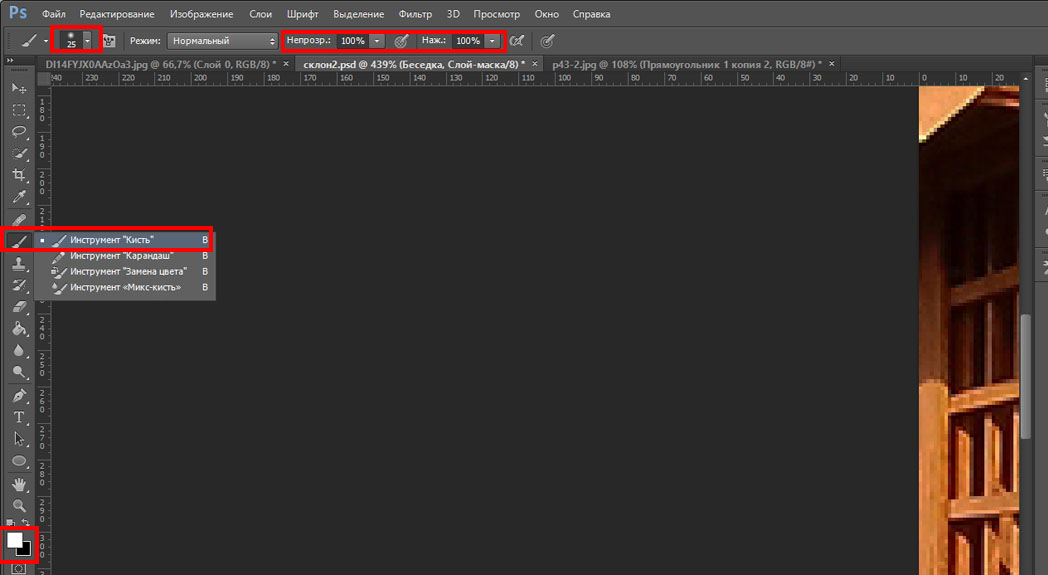
Берём кисть из панели инструментов или клавиша B и выбираем размер 25 (можете отрегулировать самостоятельно) непрозрачность 100%, Нажим 100% основной цвет белый, а вспомогательный черный.
 Проявляем тень кистью
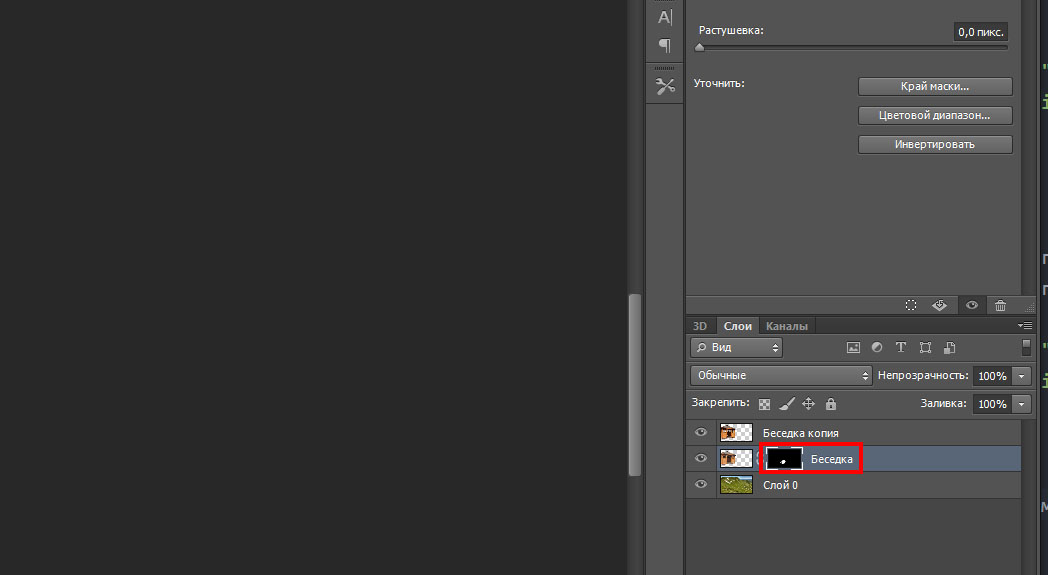
Проявляем тень кистьюВыбираем слой «Беседка», а именно слой маску и начинаем проявлять кистью область тени. Если переборщили, то меняйте цвет с черного на белый — это будет работать наоборот.
Можем дополнить тени там где они необходимы вручную на слое «Беседка копия», для этого выбираем кисть и с параметрами B и выбираем размер 5 (можете отрегулировать самостоятельно) непрозрачность 15%, Нажим 30% основной цвет черный. Начинаем наносить кистью темные оттенки на области.
 Создание тени кистью
Создание тени кистьюПосле легкой стилизации под местность у нас выходит такое вот изображение. Здесь мы создали тень справа от беседки, а внутренняя уже была.

Возьмем фоновую картинку и для начала нейтрализуем цвета, чтобы уменьшить воздействие синего оттенка.
Шаг 1 — Нейтрализация цвета
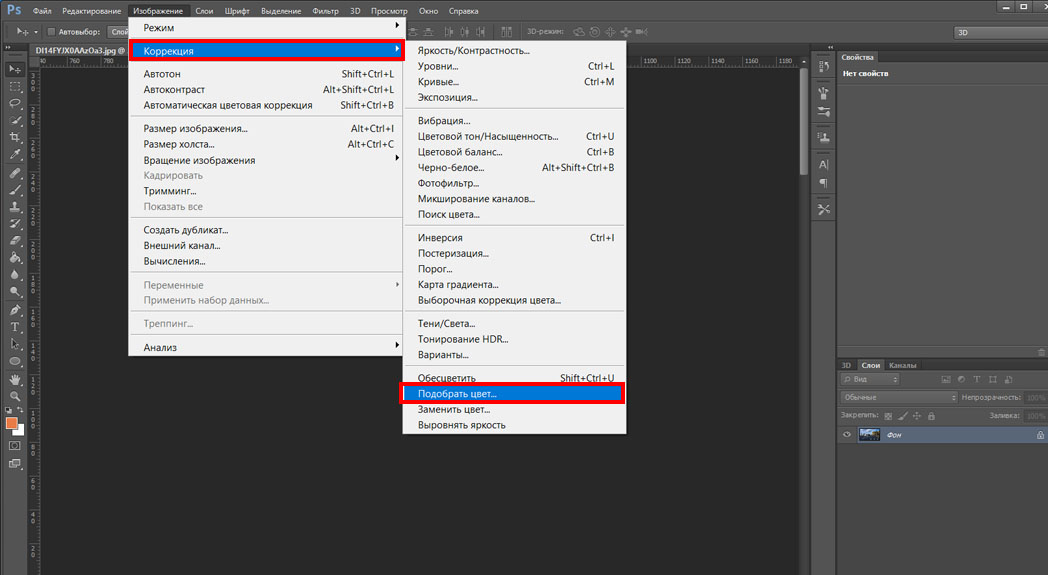
Данный способ полезен при избытке оттенков одного цвета и не всегда будет необходим. Этот пункт можно пропустить если нет такой проблемы. Заходим в верхнее меню Изображение далее Коррекция и Подобрать цвет.

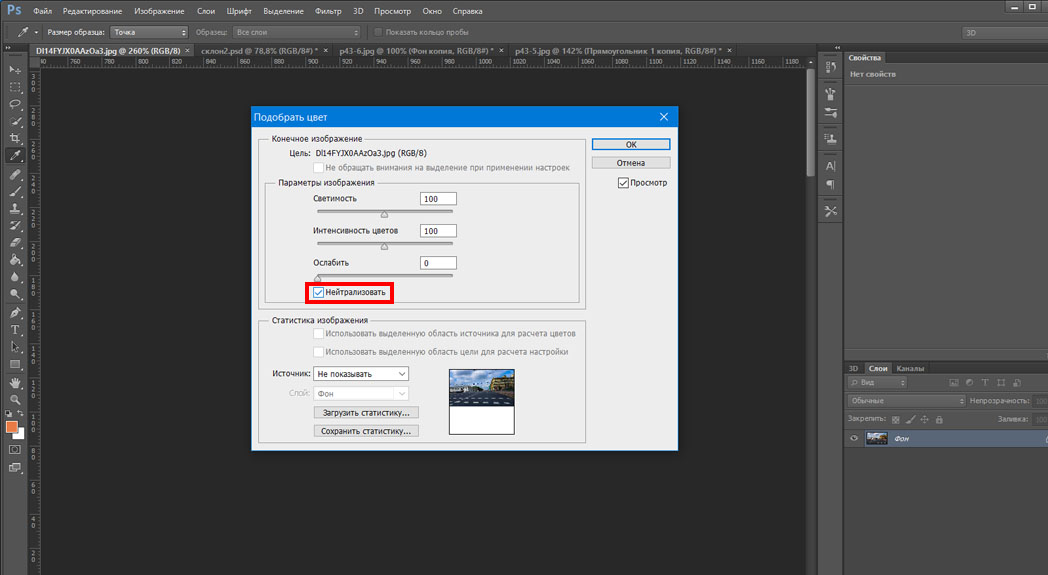
В открывшемся окне нажимаем галочку в графе Нейтрализовать
 Нейтрализуем цвет
Нейтрализуем цветСлева оригинал, справа измененный вариант картинки.

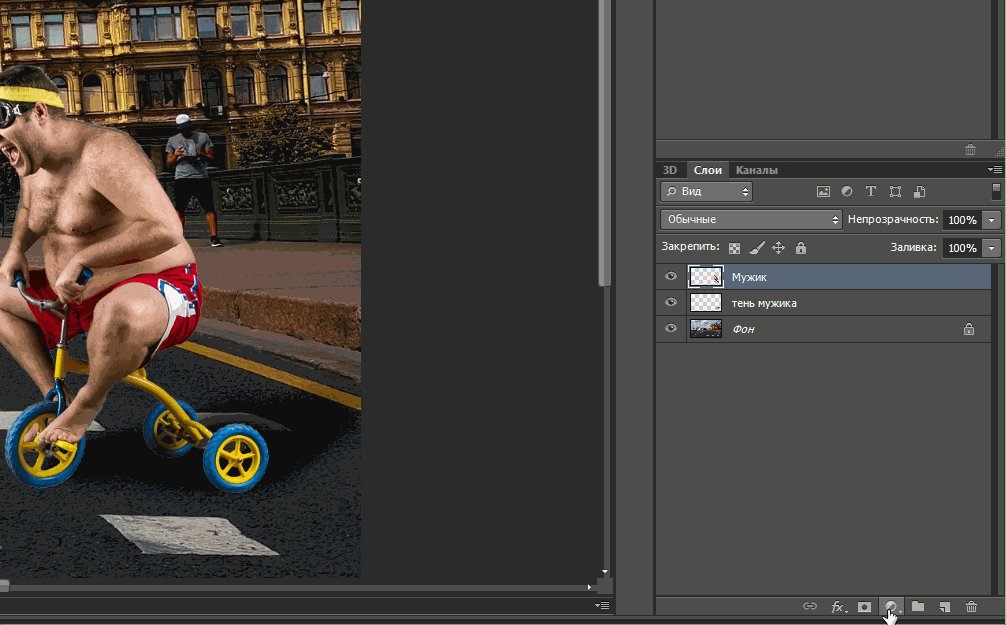
Шаг 2 — Создание слоя и прорисовка тени
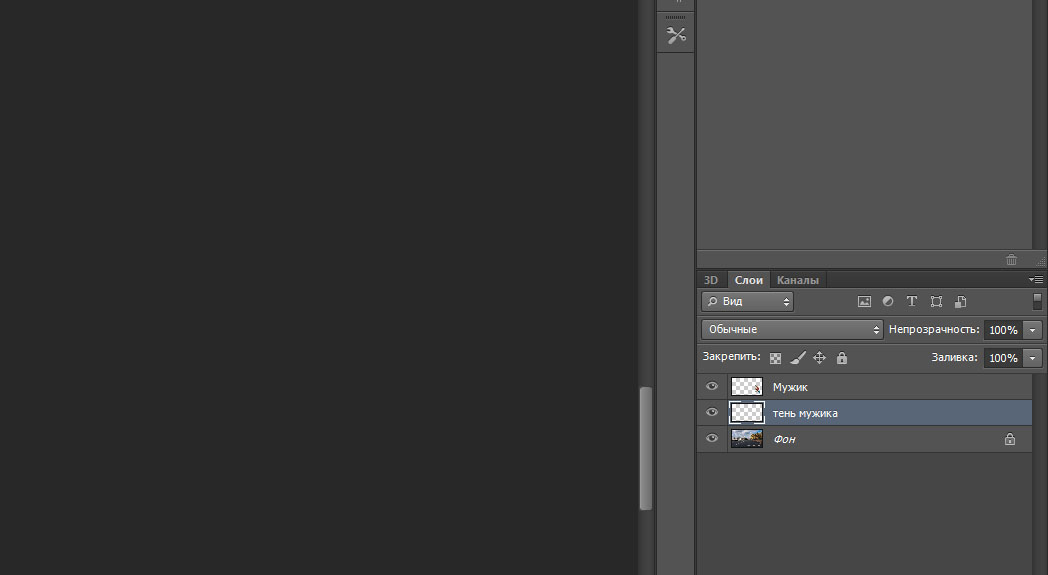
Теперь перемещаем картинку с объектом на фоновое изображение и называем новый слой например «Мужик». Создаем новый слой сочетанием клавиш CTRL+SHIFT+N и во всплывшем окне нажимаем «ОК» называем слой «тень мужика» и опускаем его под слой «Мужик»
 Создаем новый слой
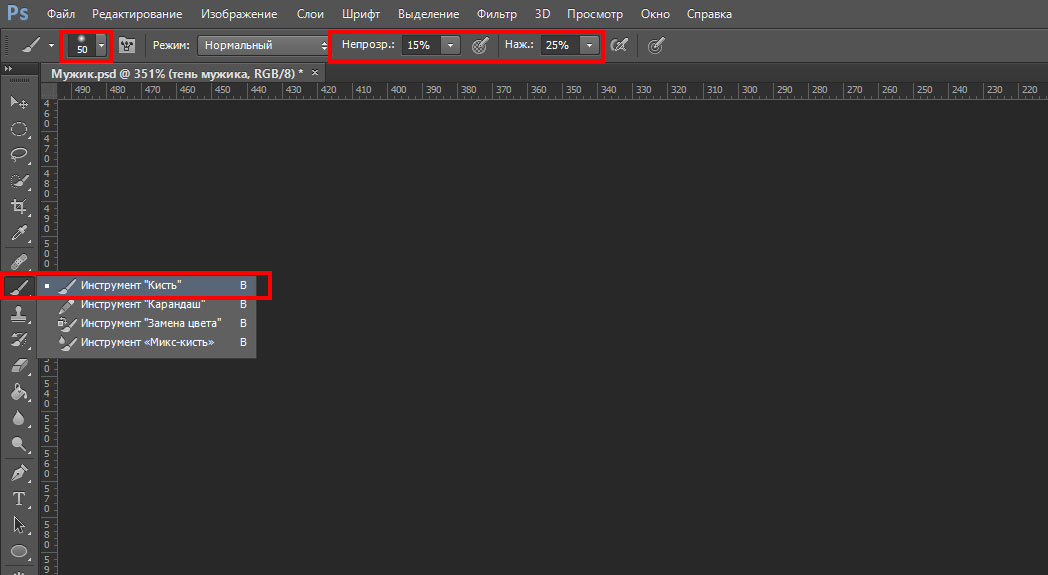
Создаем новый слойСоздаем тень вручную, для этого выбираем кисть с параметрами B и выбираем размер 50 (можете отрегулировать самостоятельно) непрозрачность 15%, Нажим 25% основной цвет черный. Начинаем наносить кистью темные оттенки на области за мужиком.
 Настраиваем кисть
Настраиваем кистьТень будет рассеянной подчеркивающая лишь силуэт.
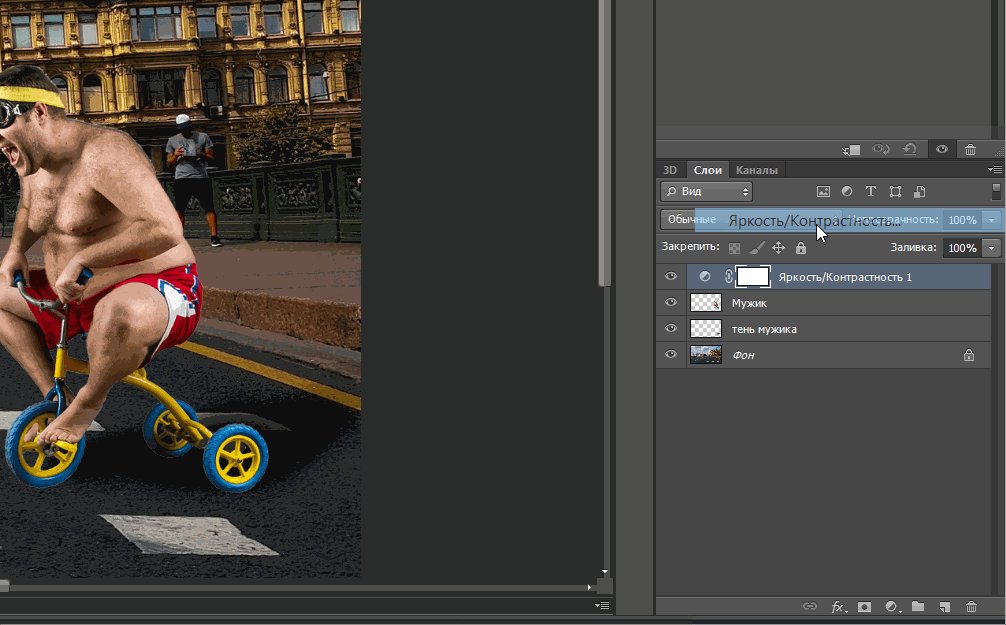
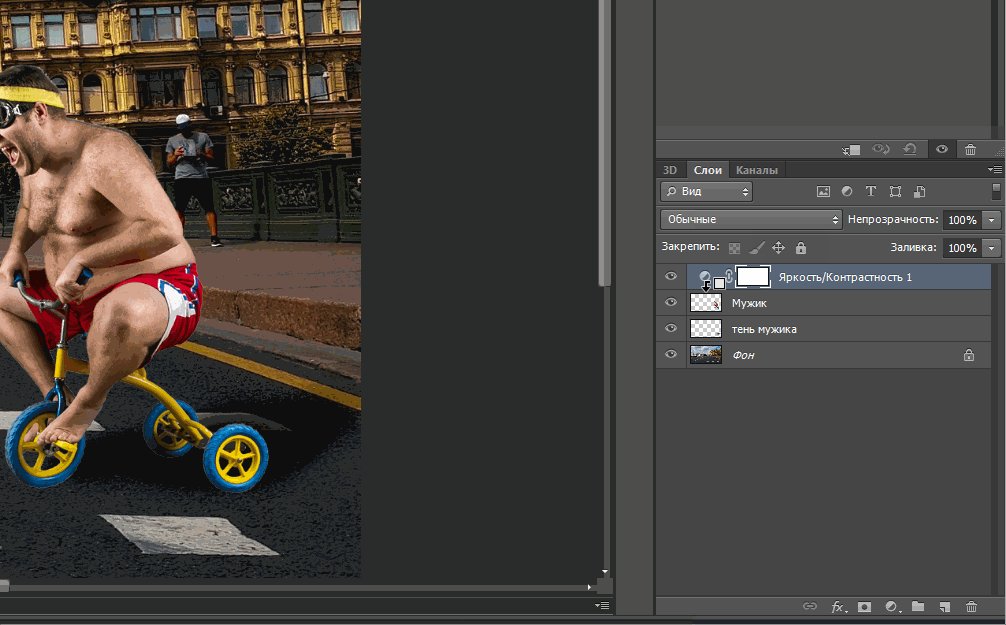
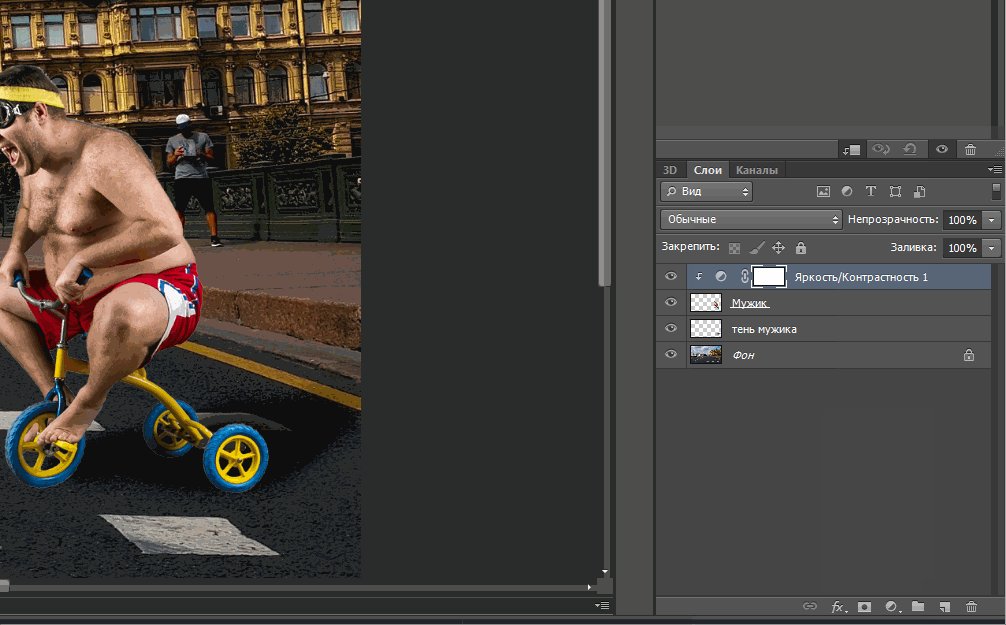
Нам необходимо применить индивидуально яркость/контрастность ко слою «Мужик». Для этого справа в меню слоёв нажимаем на иконку круга на половину закрашенного и выбираем строку «Яркость/Контрастность», зажимаем клавишу ALT и подводим курсор ко слою «Мужик» и у нас появится стрелочка вниз.

Выбираем слой «Яркость/Контрастность» и вверху над панелью слоёв выставляем необходимые параметры, чтобы картинка сочеталась с фоновым изображением.
Создаем новый слой сочетанием клавиш CTRL+SHIFT+N называем его «тень» и применяем его только ко слою «Мужик».

На данном слое мы будем делать затемнения самого мужчины. Данный способ удобен тем, что в случае ошибок мы всегда можем удалить слой и создать его заново не изменяя основные изображения.
Выбираем слой «тень», кисть B с параметрами размер 30 (можете отрегулировать самостоятельно) непрозрачность 15%, Нажим 25% основной цвет черный. Начинаем наносить кистью темные оттенки за областью света. Для примера можем сравнить результат с тенями и без них.

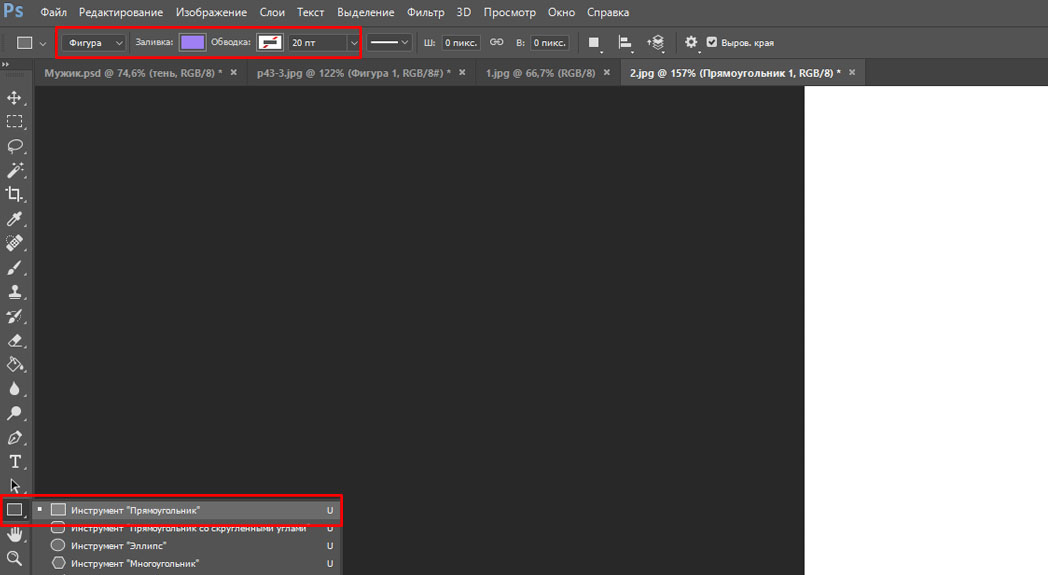
Для начала нарисуем векторный прямоугольник. Слева на панели инструментов выбираем Прямоугольник с параметрами: Фигура далее Заливка любой цвет, Обводка нет и рисуем необходимого размера прямоугольник.
 Создание векторного прямоугольника
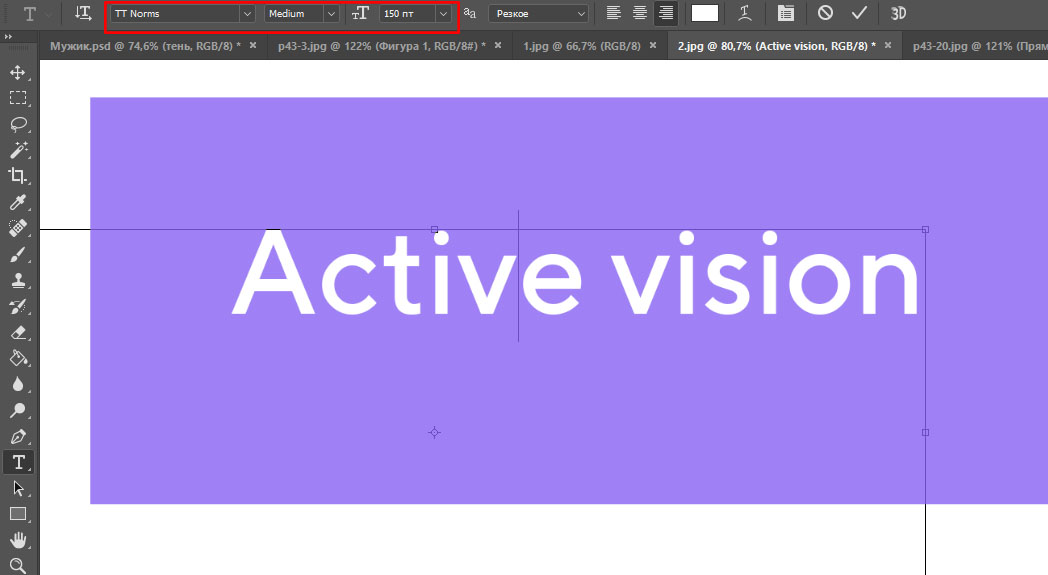
Создание векторного прямоугольникаТеперь впишем текст в прямоугольник, нажимаем клавишу T и напишем например Active vision посередине прямоугольника с параметрами Шрифт любой Размер 150 (главное чтобы вместился в прямоугольник и оставалось еще пространство).
 Пишем название или слоган
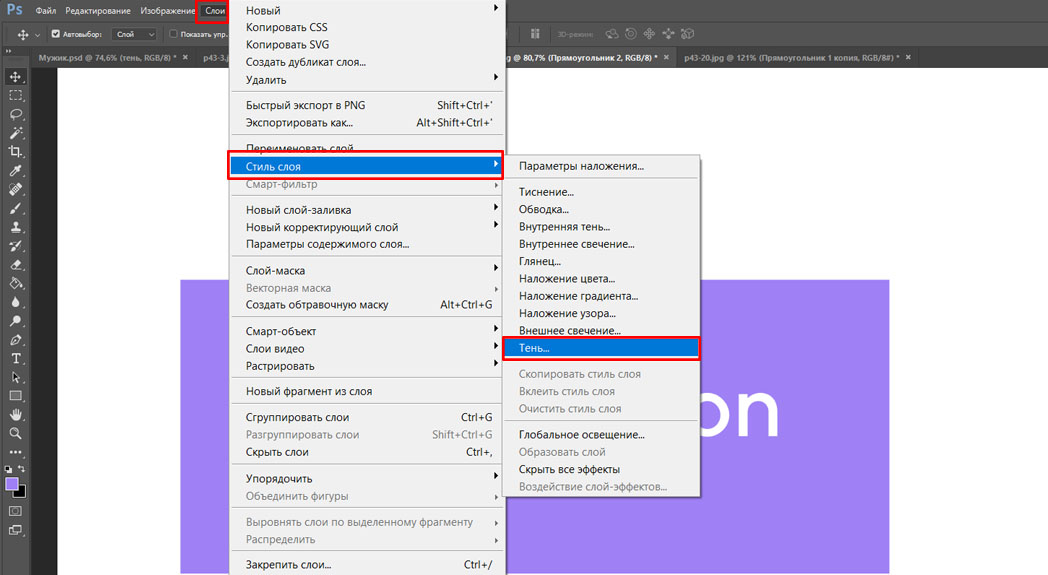
Пишем название или слоганСправа в меню слоёв выбираем активным слой «Прямоугольник» и в верхнем меню заходим Слои далее Стиль слоя и Тень
 Создаем тень через меню слоёв
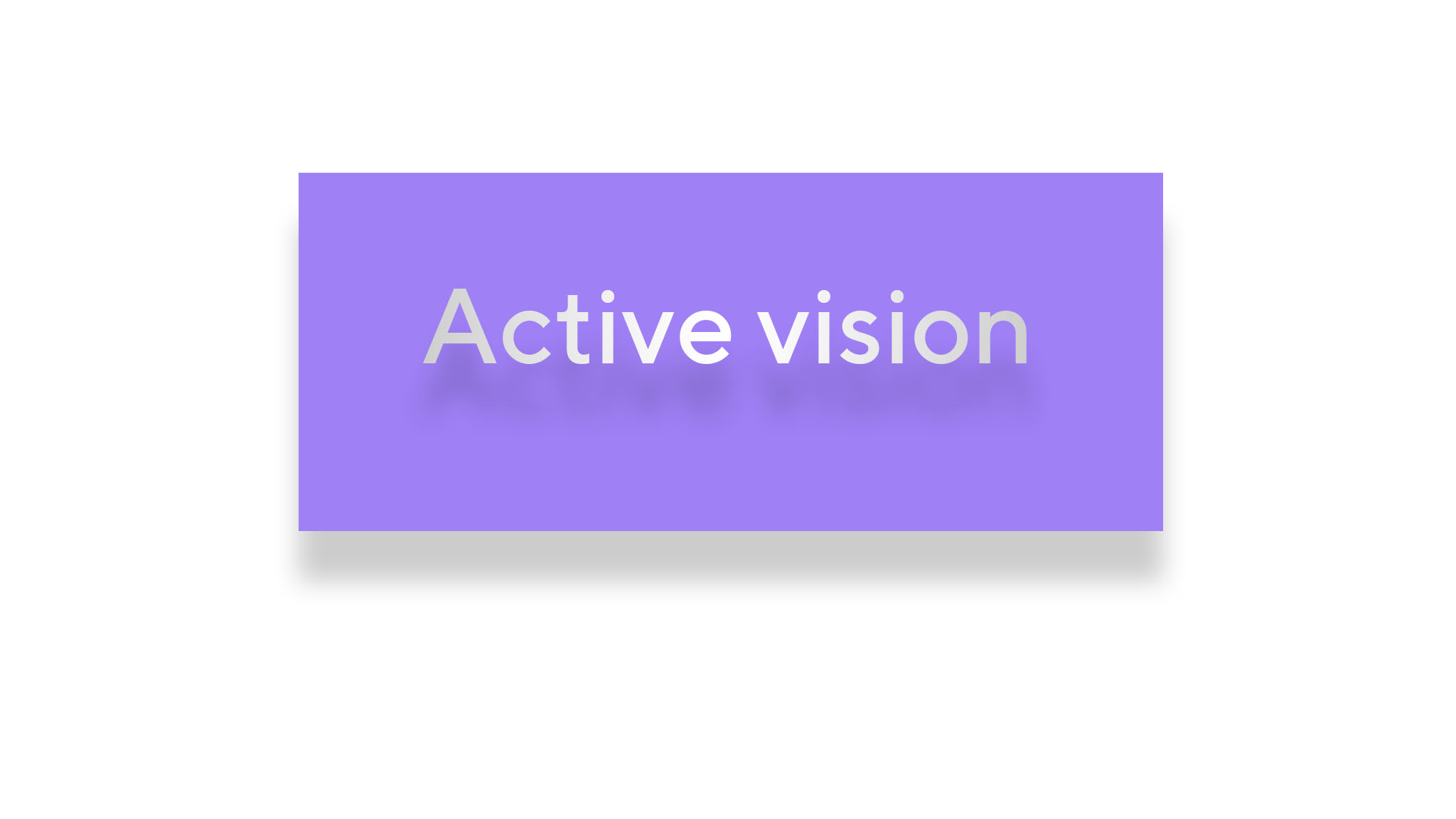
Создаем тень через меню слоёвВ открывшемся окне задаём параметры Непрозрачность 20%, Смещение 71 пикселей Размер 40 пикселей и нажимаем Ок. Здесь вы можете самостоятельно поиграться с настройками и подобрать подходящие на ваш взгляд настройки.
 Вбиваем параметры тени
Вбиваем параметры тениТо же самое можем сделать и для шрифта. На соседней вкладке можем настроить градиент для шрифта. Вообще там много еще дополнительных параметров для стилизации.
 Active vision пример
Active vision примерКак сделать тень в Фотошопе
Автор: Сергей Бунин. Дата публикации: . Категория: Обработка фотографий в фотошопе.
В этом уроке научимся добавлять тень в программе Photoshop CC 2015 на фотографии.
Повторить этот урок можно и в любой другой версии программы, пользуясь аналогичными инструментами. Чаше всего такая необходимость возникает при переносе объекта на другой фон и придания при этом реалистичности изображения.

Первое что необходимо выполнить – это выделить область, которую необходимо перенести на другой фон. Выделять можно любым удобным для Вас способом.

Далее наводим курсор мыши на выделенную область и, нажав правую кнопку мыши (ПКМ), в выпадающем списке выбираем функцию «Скопировать на новый слой».

Получаем новый слой с изображением вырезанных сказочных героев.

Находясь на вновь образованном слое, нажимаем комбинацию кнопок Ctrl+A, тем самым выделяем все изображение. Копируем его в буфер обмена с помощью нажатия комбинации Ctrl+C.

Переходим к изображению, на которое хотим перенести Буратино и черепаху.

Вставляем на него наши объекты, нажав комбинацию клавиш Ctrl+V, по необходимости масштабируем.

Изображение сказочных персонажей мы перенесли, теперь надо придать реальности новой композиции.
Сделаем копию этого слоя, нажимаем комбинацию клавиш Ctrl+J.

Теперь будем создавать тень с учетом направления падающего света. Переходим на средний слой и зажимаем кнопки Ctrl и T. Появляется рамка свободного трансформирования.

Наводим курсор мыши на узловую точку, расположенную посередине верхней стороны рамки, зажимаем кнопку Ctrl, и тянем вправо и вниз, пытаясь сохранить параллель с существующими тенями.

Получаем приблизительно следующий рисунок: первичный слой с изображением кукол, который будет использоваться в качестве тени, мы положили на землю с трансформацией параллельно натуральным теням, а копия его осталась неизменной, и будет использоваться в качестве основного изображения. Нажимаем Enter (Ввод).

Далее нам надо получить из цветной заготовки тень в серых оттенках. Наводим курсор мыши на пиктограмму слоя с изображением предполагаемой тени, зажимаем клавишу Ctrl, и левой кнопкой мыши щелкаем по ней. Наша пока цветная тень выделяется.

После этого заливаем выделенную область черно белым градиентом. Для этого нажимаем на кнопку с латинской буквой «G» или на панели инструментов выбираем «Градиент».

На панели настройки инструмента ЛКМ щелкаем по палитре градиентов, высвечивается «Редактор градиентов». Выбираем градиент «Черный, белый», непрерывный и среднюю точку цвета сдвигаем вправо на позицию 95%. Нажимаем «Ок».

Также проверяем, чтобы градиент был линейный, режим «Нормальный», непрозрачность 100%.

Опускаемся на изображение и, начиная от основания тени, зажав ЛКМ, протягиваем градиент к ее вершине.

Убираем выделение, нажав комбинацию Ctrl+D, и получаем черно-белое отражение изображения.

Так как натуральная тень имеет не четкие границы, значит, нам необходимо размыть наше отражение. Размыть надо неравномерно, поэтому будем использовать градиентную маску.
Переходим в режим «Быстрая маска», нажав клавишу «Q» или обратившись к панели инструментов.

На панели слоев, слой, переведенный в режим «Быстрая маска» выделяется красным цветом. И теперь протягиваем градиент, наоборот, от вершины отражения к ее основанию.

Часть изображения окрасится в красный цвет, причем у вершины отражения он будет более плотным, чем у его основания.

Отключаем режим «Быстрая маска», нажатием клавиши «Q» или щелкая по значку на панели инструментов. Получаем выделенную область, с нашей тенью, которую надо размыть с помощью фильтра «Размытие по Гауссу».

В меню «Фильтр» опускаемся на строку «Размытие» и выбираем пункт «Размытие по Гауссу».

В окне настроек размытия выбираем примерно 12 пикселей (значение зависит от размера изображения), нажимаем «Ок». Снимаем выделение, нажав одновременно клавиши Ctrl и D.

Чтобы наша тень не была такой контрастной и натурально вписывалась в ландшафт, меняем режим наложения у слоя на «Умножение» и непрозрачность выбираем 60÷80%.

Но еще явно видно что, созданная нами тень оторвана от своих хозяев и сами они как-то зависли в воздухе.

Исправить эту ситуацию можно следующим образом: находясь на слое с тенью, зажимаем комбинацию клавиш Ctrl+T, вызываем режим свободной трансформации.

Наводим курсор мыши на изображение тени заключенную в рамку трансформирования, зажимаем ЛКМ и подтягиваем ее к ногам владельцев.

Для более точного расположения рисунка тени, наводим курсор мыши на область трансформации, кратковременно нажимаем на ПКМ, в появившемся списке функций выбираем «Деформация» или нажимаем на значок переключения между свободной трансформацией и режимами деформации.

На область трансформации накладывается сетка деформации, что позволяет, наведя курсор мыши на определенный участок сетки, зажать ЛКМ, деформировать ее, соответственно изменяя картинку. Добившись точного положения тени, нажимаем Enter (Ввод).

И чтобы все окончательно поверили, что фигурки тут и стояли, погрузим их в травку. Переходим на верхний слой, зажимаем Ctrl и кликаем ЛКМ по пиктограмме. Наши герои выделяются. Внизу палитры слоев нажимаем ЛКМ на значок «Добавить маску-слой», получаем следующую структуру.

Переходим на маску, кликая по ней ЛКМ, берем штамп, нажав клавишу «S», в наборе кистей выбираем травяной кустик и проращиваем зелень вокруг лап черепахи и ботинок Буратино.

В итоге получается такая вот картинка.

Приятных творческих успехов!
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.