Рисуем тень
Автор Ирина Сподаренко. Ссылка на статью и автора обязательна.
Всем, кто работает с какими-либо графическими изображениями, довольно часто приходится дорисовывать в картинку тень. Кому-то нужно добавить в картинку элементы клип-арта. Кому-то вырезать объект из фотографии и вставить в другой фон. Картинка получается более реалистичной, если добавить к вставленной фигуре тень.
Тень от объектов может выглядеть по-разному. Ее вид зависит от источника света, от того, как расположен источник по отношению к объекту. При создании коллажа из частей разных фотографий нужно внимательно смотреть, с какой стороны освещение в каждом из фрагментов. И куда падают тени, если они есть, конечно.
Проще всего в фотошопе создать тень от плоского объекта приподнятого над поверхностью. Причем расположенного параллельно поверхности. Для этого используют эффект слоя Drop Shadow (Отбросить тень). Подробнее об эффектах слоев.
Для того чтобы в фотошопе применить эффект слоя, дважды щелкните по имени слоя. В диалоговом окне Layer Style (Стиль слоя) выберите Drop Shadow (Отбросить тень, в некоторых версиях фотошопа этот термин переводят как Внешняя тень).
Чтобы получить обычную тень, как на рисунке, слева и чуть ниже от текста, установите такие параметры:
С другими параметрами
другой результат:
Попробуйте поэкспериментировать с настройкамив этом диалоговом окне и получите свои варианты.
Но это самый простой вариант, а как сделать тень на земле от стоящего человека? Такой эффект часто бывает просто необходим для придания реалистичности.
Отброшенная тень повторяет контур объекта, но не точно, а искаженно. Если свет падает сверху вертикально, она будет небольшая под объектом. Если это тень человека в полдень, то она у него под ногами. Если солнце клонится к закату, то тени длинные, вытянутые.
Попробуйте создать тень от человека на примере этого урока. Можете использовать эти изображения.
Откройте фото повара. На этой фотографии видно, что основной свет падает слева, следовательно, тень будет справа.
Дважды щелкните на слое, чтобы разблокировать его. ОК. При помощи любого подходящего инструмента выделения нужно выделите объект, для которого будете создавать тень и скопировать в новый прозрачный слой. В данном случае фон однородный, поэтому самый простой способ – выделить инструментом Magic Wand (Волшебная палочка) фон, затем выполнить Select>Inverse (Выделить>Инвертировать). Фигура человека выделена. Скопируйте повара на новый слой (можно использовать комбинацию клавиш <Ctrl+J>).
Не убирая выделение, создайте новый слой (Ctrl+N). Перейдите на него и залейте выделение черным цветом. Назовите этот слой Shadow.
В результате должно получиться три слоя. Нижний слой – первоначальное изображение, фоновый слой, трогать не будем. На этой фотографии фон просто белый, можно было и не заботиться о его сохранении. Но у вас фон может быть другой, и он будет нужен. Тень должна быть выше фонового слоя, но под изображением человека.
Если у вас не такой порядок слоев – измените его, просто перетянув слои на нужное место.
Для слоя Тень поставьте Opacity (Непрозрачность) 60%.
Применяем команду трансформации Edit > Transform > Distort (Редактировать > Трансформация > Искажение). Двигаем маркеры в сторону и вниз, чтобы «положить» тень «на пол» или на другую поверхность. Внимательно следите за тем, чтобы она не оторвалась от ног. Если не получается идеально, ничего страшного, можно подтереть резинкой.
Если не получается идеально, ничего страшного, можно подтереть резинкой.
Когда тень расположится естественно, завершите трансформацию, нажав Enter .
Теперь вам понадобится инструмент Gradient (Градиент), установите для него полупрозрачный черно-белый градиент с такими настройками. Если не умеете выбрать или настроить градиент, читайте Градиент в фотошопе.
Создайте маску слоя – нажмите кнопку внизу на палитре Layers (Слои).
Проследите, чтобы маска была выделена. Проведите Градиентом от верхнего правого угла (или с какой стороны у Вас тень) до левого нижнего угла. Для чего это нужно? Тень плотнее внизу у ног, а чем дальше, тем светлее. Маска с градиентной заливкой слегка скрывает верхнюю часть тени.
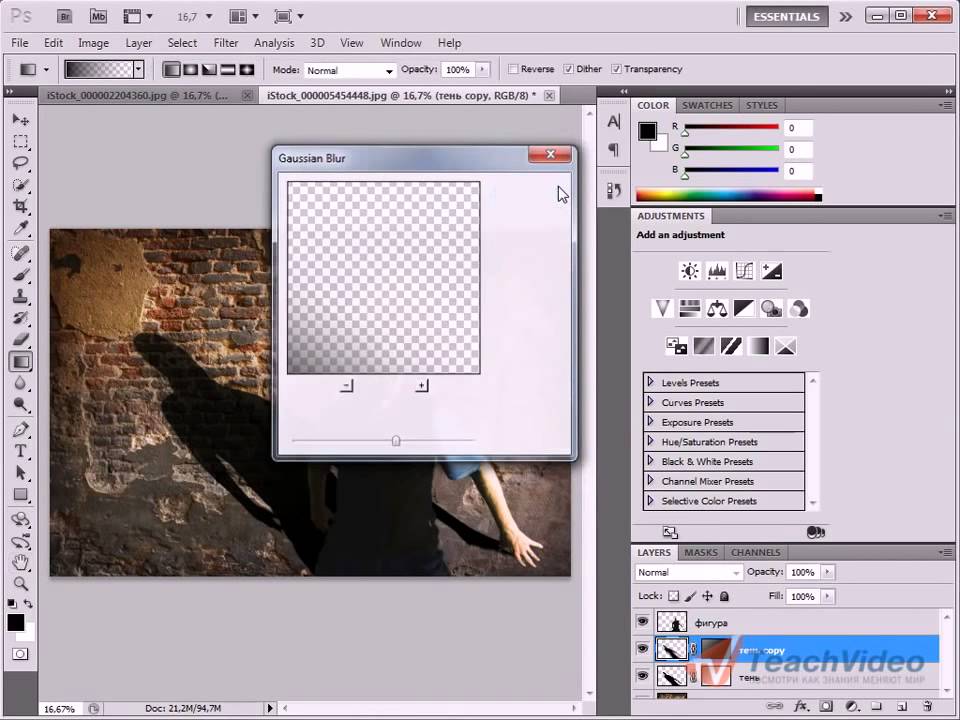
И, наконец, примените Filter>Blur>Gaussian Blur (Фильтр — Размытие — По Гауссу) и задайте нужное Вам размытие для слоя с тенью.
А если нужно наложить тень не на однородный фон, а на траву, например?
Тень у нас полупрозрачная, трава немного просвечивает сквозь нее. Для придания реалистичности используют режимы наложения слоев. Для слоя с тенью задают Soft Light (Мягкий свет) или Multiply (Умножение) если тень должна быть контрастной.
Вот результат:
Идея состоит в том, чтобы тень не соответствовала реальности, а отображала суть объекта.
Например, большой босс сидит в кресле, а тень на стене – шут в колпаке. Или человек на фото приветливо улыбается собеседнику, а его тень угрожающе нависла над ним.
Откройте в фотошопе две фотографии, ту, к которой будем добавлять эффект тени и ту, которую решили превратить в тень. Вторую фотографию используем как шаблон, поэтому можно брать изображение любого качества.
Удалите фон с картинки для создания тени и создайте ее на новом слое так же, как это делали выше.
Затем скопируйте созданное изображение в первую фотографию. Размеры фотографий могут быть разные, поэтому для подгонки воспользуйтесь командой трансформации Edit>Transform>Scale (Редактирование> Трансформация>Масштабирование).
Созданная тень должна находиться за объектом, но над фоном. Поэтому сам объект нужно выделить любым подходящим способом и продублировать в новом слое.
Как сделать реальную тень для текста в Фотошопе
Очень важно знать, как создать реалистичную тень в Photoshop, и это необходимо не только для фото манипуляций, но и для любого вида создания цифровых изображений, коллажей и т.п. Я считаю, что тени в изображении являются одними из основных моментов, которые необходимо изучать, т.к. объём и глубину изображению придают именно тени. В этом уроке я покажу вам, как добавить тень к тексту в Photoshop, используя градиенты и инструменты трансформирования. На самом деле, тень создать довольно легко, главное, знать основные принципы.
Как сделать реальную тень для текста в Фотошопе
Самое главное — это определить источник света. Источник может быть один, два и более, и каждый источник создаёт собственную тень от окружающих предметов.
Ещё один важный момент — это расположение источника света. Он может находится перед объектом, за объектом и сбоку от объекта.
Третий фактор, который необходимо учитывать — это расстояние от источника до объекта.
И четвёртый момент — интенсивность света.
Но давайте рассмотрим это на практическом примере.
Начнём с создания нового документа с фоном цвета #a59d87 и обычного текстового слоя с текстом цвета #e4ddc6. Как вы можете видеть фон и текст не имеют никаких цветовых вариаций, так что означает, что у нас нет нет никакого источника света:
Создание тени при освещении впереди объекта
Предположим, что я хочу разместить источник света впереди объекта (фронтальное освещение). Расстояние от источника и интенсивность света определяет длину тени и её непрозрачность соответственно.
Расстояние от источника и интенсивность света определяет длину тени и её непрозрачность соответственно.
Первое, что мы должны сделать для имитации фронтального освещения — это сделать текст немного ярче (блик в нижней части) и добавить градиентный блик на фон. Это мы сделаем с помощью стиля слоя «Наложение Градиента». Слева показан стиль слоя для теста, справа — для фона:
Результат:
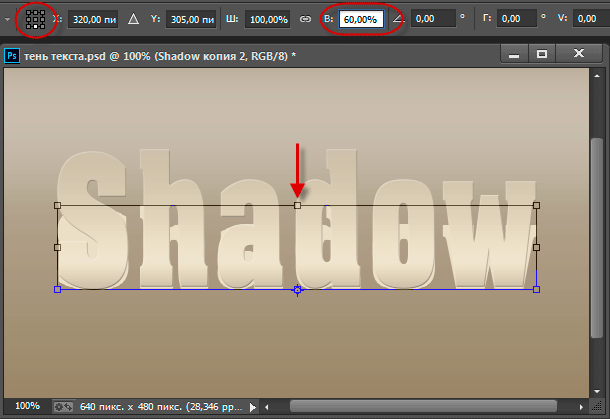
Далее дублируем текстовый слой, нажав Ctrl+J и сразу переименуем его в «text shadow». В панели слоёв перетаскиваем слой «text shadow» под первый слой с тестом, удаляем стиль, растрируем слой и применяем команду «Свободная трансформация»(Ctrl+T). Протащите средний маркер на верхней стороне габаритной рамки вниз так, чтобы высота составляла 60%:
На данный момент у нас активна команда «Свободная трансформация». Кликните правой клавишей мыши внутри габаритной рамки и из контекстного меню выберите пункт «Перспектива». Растяните буквы по горизонтали, как показано на рисунке:
В панели слоёв уменьшите «Заливку» (Fill) слоя «text shadow» до нуля и примените к нему стиль слоя «Наложение градиента» со следующими параметрами:
Сделайте непрозрачность слоя «text shadow» примерно 90%.
Вот что примерно должно получиться:
Последний шаг заключается в добавлении к тени небольшого Размытия по Гауссу (Gaussian Blur). Если тень получилась темнее, чем нужно, настройте прозрачность градиента в стиле слоя.
Ваш готовый результат должен выглядеть так:
Примечание. При создании реальной тени от предметов имеется ещё один маленький нюанс, касающийся размытия. Дело в том, что размытие тени на удалении от предмета значительно больше, чем вблизи предмета. Поэтому, до применения фильтра «Размытие по Гауссу», слой «text shadow» следует преобразовать в смарт-объект и только затем применить «Размытие по Гауссу».
После этого в панели слоёв делаем двойной клика по маске фильтра, берём инструмент «Градиент», выбираем стандартный чёрно-белый и тянем сверху вниз по буквам слоя «text shadow», как показано на рисунке. Градиентная маска скроет действие фильтра внизу:
Как сделать тень при источнике света позади объекта
И рассмотрим противоположную ситуацию, когда источник света находится позади текста. В этом случае нам придется добавить тот же градиент такой на фоновом слое, но на этот раз надо поставить галку в чекбоксе «Инверсия» (Reverse):
Кроме того, т.к. источник света расположен позади текста, тень будет не только на фоне, но и на самом тексте, внизу. Нанесём тень на тестовый слой с помощью стиля слоя «Наложение градиента»:
Параметры стиля:
Результат:
Далее, копируем слой с текстом, удаляем стили, растрируем, включаем команду «Свободная трансформация», слева на панели параметров ставим якорь на нижней стороне указателя центра преобразования, кликаем правой клавишей мыши внутри габаритной рамки и выбираем в контекстном меню пункт «Отразить по вертикали»:
Далее, как и первом случае, уменьшаем высоту текста до 60% и производим перспективное искажение:
И добавляем чёрно-прозрачный градиент (в этот раз затемнение будет вверху букв), преобразуем слой в смарт-объект, добавляем размытие по Гауссу, а затем чёрно-белый градиент к маске смарт-фильтра:
Готовый результат тени от текста при источнике света позади:
Ссылка на источник
Три способа создания рассеянной тени в Photoshop / Creativo.one
Диффузная (рассеянная) тень — это разновидность теней для блоков (box-shadow), которые создают большую иллюзию глубины, нежели обычная отбрасываемая тень от объекта. Эффект диффузной (рассеянной) тени достигается за счёт того, что тень меньше самого объекта, плюс смещается в зависимости от направления источника света.
Эффект диффузной (рассеянной) тени достигается за счёт того, что тень меньше самого объекта, плюс смещается в зависимости от направления источника света.
В этом уроке мы рассмотрим 3 метода создания диффузных теней. Каждый из предложенных вариантов применяется на практике в зависимости от ситуации и поставленной задачи.
Приём 1: Рассеивание (растушёвка)
Данный метод является самым быстрым и простым. Несмотря на то что его вариативность ограничена, и он работает только на слой-фигурах, он даёт полный контроль над настройками размера, размытия и смещения тени.
Шаг 1
Выберите слой, для которого хотите создать тень. Обратите внимание, что данный метод приемлем только для слой-фигуры (фигура нарисованная в режиме слой-фигура).
- Примечание переводчика: Автор выбрал слой-фигуру с прямоугольником, который был использован в качестве обтравочной маски для слоя с изображением.
Подробнее об использовании обтравочной маски вы можете узнать из статьи Обтравочная маска в программе Photoshop.
Подробнее о Слой-фигуре вы можете узнать из статьи Фигура и слой-фигура в Photoshop.
Шаг 2
Дублируйте слой. Выберите нижний слой и переименуйте его в «Тень».
- Примечание переводчика: в качестве альтернативного варианта вы можете нарисовать чёрный прямоугольник в режиме слой-фигура, переименовать его в «Тень» и расположить его под слоем к которому хотите добавить рассеянную тень. Размер прямоугольника равен размеру изображения (к которому хотите добавить тень).
Шаг 3
Трансформируйте слой «Тень». Для этого нажмите CTRL + T. Переместите Центр преобразования в нижнюю среднюю точку и введите значение 80% в поля W (Ширина) и H (Высота).
Для этого нажмите CTRL + T. Переместите Центр преобразования в нижнюю среднюю точку и введите значение 80% в поля W (Ширина) и H (Высота).
Шаг 4
Сдвиньте слой «Тень» вниз на 20 пикселей.
- Примечание переводчика: Для этого вам нужно изменить вертикальную координату центра преобразования. Подробнее об этом вы можете узнать из статьи Всё о команде «Свободное трансформирование» в Фотошоп.
- Ещё один вариант смещения вручную: при активном инструменте Перемещение 20 раз нажмите на клавишу «Стрелка Вниз».
Шаг 5
Находясь на слое «Тень», вызовите окно Свойства (Window — Properties/ Окно – Свойства) и введите значение для функции Растушевка (Feather).
Шаг 6
Снизьте непрозрачность для слоя «Тень».
Шаг 7 (опционально)
Свяжите слой с объектом и слой «Тень», чтобы при перемещении эти слои двигались одновременно.
Техника 2: С использованием стиля слоя Тень
Эта техника подходит тем, кто предпочитает пользоваться стилями слоя.
Шаг 1
Выберите слой, для которого хотите создать тень. Этот слой может быть как растровым, так и слой-фигурой.
Шаг 2
Дублируйте слой. Выберите нижний слой и переименуйте его в «Тень».
Шаг 3
Трансформируйте слой «Тень». Для этого нажмите CTRL + T. Переместите Центр преобразования в нижнюю среднюю точку и введите значение 80% в поля W (Ширина) и H (Высота).
Шаг 4
Для слоя «Тень» добавьте Стиль слоя – Тень (Layer Styles – Drop Shadow).
Введите значения:
- Угол (Angle): 90
- Смещение (Distance): 20 пикс.
- Размер (Size): 50 пикс.
Примечание: вы можете использовать другие настройки для получения более креативного результата.
Шаг 5 (опционально)
Свяжите слой с объектом и слой «Тень», чтобы при перемещении эти слои двигались одновременно.
Техника 3: Смарт-объект
Этот метод наиболее подходит для более сложных ситуаций, когда нужно создать единую тень для группы слоёв, включая растровые изображения и слой фигуры.
Шаг 1
Выберите слой или слои, для которых вы хотите добавить тень. Эту технику можно применять как слой-фигурам, так и обычным слоям.
Шаг 2
Преобразуйте группу или слой (слои) в смарт-объект (Smart Object) (Слой – Смарт-объект – Преобразовать в Смарт-объект).
Шаг 3
Дублируйте смарт-объект и переименуйте его в «Тень».
Шаг 4
Добавьте Стиль слоя – Наложение цвета: цвет (color) # 000000, непрозрачность 100%.
Шаг 5
Трансформируйте слой «Тень». Для этого нажмите CTRL + T. Переместите Центр преобразования в нижнюю среднюю точку и введите значение 80% в поля W (Ширина) и H (Высота).
Шаг 6
Сдвиньте слой «Тень» вниз на 20 пикселей. При желании вы можете использовать свои значения для смещения.
Шаг 7
Примените фильтр Размытие по Гауссу (Gaussion Blur) к слою со смарт-объектом «Тень». Радиус размытия примерно 25 пикселей.
Шаг 8
Измените непрозрачность для слоя «Тень».
Шаг 9 (необязательно)
Свяжите слой с объектом и слой «Тень», чтобы при перемещении эти слои двигались одновременно.
- Примечание переводчика: Чтобы связать слои, выделите необходимые слои и пройдите в Слои – Связать слои (Layers – Link layers).
Вывод
Существует множество различных способов достижения эффекта рассеянной (диффузной) тени в Photoshop. С помощью этих трех техник вы сможете быстро и легко решить задачу, используя наиболее подходящий способ.
Автор: Tony Thomas
Работа с тенями в Photoshop — Техники пост-обработки для теней
В этой статье мы расскажем, как взять красивое изображение и перенести его, сохранив сложные полупрозрачные тени, чтобы создать новый экзотический фон. Эта статья станет вашим проводником в мир захватывающих текстур, которые могут преобразить до неузнаваемости даже фото, сделанные в обычных условиях:
Для начала вам понадобятся только один цветок, настольная лампа и немного белой бумаги.
Цветок для этой статьи был сфотографирован (с помощью Fuji Finepix) холодным зимним утром в штате Виктория, в то время как песок (снятый на пленку Kodachrome) из Великой индийской пустыни в Раджастане.
Скептики ухмыльнутся, как эти два предмета могут соседствовать в одном кадре? Для этого нужно захватить полупрозрачную тень (созданную при помощи 75-ваттной настольной лампы и нескольких кусков белой бумаги) и деликатно перенести ее на новое место — в пустыню. Это как же…!
Предупреждение, связанное с биологией: Нежные лепестки цветка могут привять или даже засохнуть от жара, исходящего от вольфрамовой лампы, в течение нескольких минут. Поэтому работайте по возможности быстро или используйте в качестве альтернативы мягкий свет из окна, чтобы избежать воздействия высокой температуры:
Продублируйте фоновый слой, перетащив его иконку на значок «Новый слой» в палитре слоев. Не волнуйтесь, если в кадр попали края белой бумаги. Просто убедитесь, что вы захватили весь объект и отбрасываемую им тень.
Примечание: Используемая поверхность не должна быть идеально белой, но обязательно без текстуры. Это позволит избежать наложения поверхностей текстур, когда тень будет перенесена на новое место:
Первым делом нам нужно снизить тона фона до белого, при этом, оставив тени нетронутыми. Уменьшение освещенности в направлении от источника света (белый фон постепенно переходит в серый на дальней от источника света стороне) может быть сбалансировано с помощью корректирующего слоя. Выберите «Цвета текста и фона по умолчанию«, «Режим Быстрой маски» и «Инструмент градиент» в палитре инструментов.
Задайте опции «линейный градиент» и «передний план к прозрачному» или «передний план к фону» в панели «Настройки«. Создайте градиент с переходом от яркой стороны изображения к темной. Появится градиент с цветами маски по умолчанию. Выйдите из режима «Быстрой маски».
Пользователи Adobe Elements могут перейти сразу к следующему шагу и создать градиент непосредственно в маске слоя:
Из палитры слоев выберите «Корректирующий слой», «Уровни». Активное выделение создаст маску слоя для корректирующего слоя. Переместите ползунки центрального слайдера «Гамма» и / или «Подсветка» влево, чтобы подсветить фон таким образом, чтобы обе его стороны имели одинаковый тон.
Будьте осторожны, чтобы в процессе не потерять тени. Нажмите OK, когда достигнете удовлетворительного баланса цветов:
Используйте инструменты рисования в режиме «Быстрой маски», чтобы создать выделение цветка на фоновом слое (пользователям Elements нужно использовать инструмент «Выделяющая кисть» и выбрать в панели параметров режим «Маска»). Не забудьте растушевать выделенную область или добавьте к маске незначительное «Размытие по Гауссу».
Нажмите на миниатюру маски слоя в палитре слоев, чтобы применить ее к копии фонового слоя (при использовании Elements выделение может быть использовано для удаления фона из этого слоя).
Примечание: Графический планшет может быть использован, чтобы легче создавать сложные выделения, которые описывается в этой статье:
Поместите слой копии фона над корректировочным слоем Уровней. Таким образом, мы обеспечим, чтобы корректирующий слой, созданный в предыдущем шаге, не влиял на объект:
В меню «Изображение», «Коррекция» выберите «Порог«. Это корректирующее средство поможет в процессе удаления тонких теней и позволит нам опустить цвет оставшейся части фона до чистого белого (255). Первым делом нам нужно временно сделать все пиксели верхнего слоя ниже цветка черными, перетащив ползунок слайдера до упора вправо — уровня порога в 255. Нажмите «ОК», чтобы выйти из диалогового окна «Порог».
Примечание: Проверьте расположение слоев у себя в палитре слоев, чтобы оно соответствовало порядку, приведенному на рисунке:
Переместите ползунки «Гамма» и «Подсветка», чтобы сделать серые тона бумаги фона белыми. Тени на этот момент уже четко очерчены. В отличие от фона, который освещен неравномерно, поэтому на этом шаге мы должны создать его равномерное освещение. Не бойтесь применить интенсивное отбеливание:
Выберите в палитре инструментов «Кисть» и нажмите на иконку «Переключить цвета текста и фона», чтобы белый стал цветом переднего плана. Теперь закрасьте все участки, которые не относятся к тени:
Слой «Порог» уже выполнил свое предназначение, и теперь вы можете сделать его невидимым или удалить, перетащив его иконку в палитре слоев в корзину. После этого фон будет выглядеть белым и на нем появятся аккуратные тени. Мы подготовили почву для внедрения нового фона.
После этого фон будет выглядеть белым и на нем появятся аккуратные тени. Мы подготовили почву для внедрения нового фона.
Откройте новый фоновый файл и перетащите его миниатюру из палитры слоев в окно нашего рабочего документа. При этом перед тем, как вы отпустите файл по центру холста, нажмите клавишу Shift. На данный момент новый фон окажется выше измененного слоя фона:
Следующий шаг заключается в том, чтобы переместить старый фон в позицию над новым фоном. Для начала свяжите старый фоновый слой со всеми связанными с ним корректирующими слоями (нажмите на иконку ящика рядом с глазом для каждого слоя).
Затем перейдите в меню «Слой» и выберите команду «Создать обтравочную маску для связанных слоев» («Связанная группа» для Adobe Elements). Это действие обеспечит нам, чтобы новый фон остался неизменным, когда мы на следующем шаге переместим корректирующие слои вверх в палитре:
Дважды кликните на фоновом слое, чтобы изменить его имя. После этого его можно перемещать, перетаскивая на новую позицию. Связанные слои должны следовать сразу за ним. Новый фон тут же заменит старый белый фон:
На заключительном этапе нам нужно объединить или смешать полупрозрачные тени на новом месте. Выберите старый фоновый слой и измените его режим смешивания на «Умножение» (кликните по меню режимов смешивания в палитре слоев рядом с элементом управления непрозрачностью).
Установите для корректирующих слоев режим смешивания «Яркость», если вам нужно уменьшить какой-либо цвет. Добавьте к этой группе корректирующий слой «Цветовой тон/ насыщенность», если вам требуется дополнительно уменьшить насыщенность цветов:
В качестве завершающих штрихов вы можете добавить очень тонкий ослабевающий эффект виньетки и провести обычное увеличение резкости для печати. Если дополнительный корректирующий слой случайно будет добавлен в корректирующую группу, перейдите в меню «Слой» и выберите команду «Исключить обтравочную маску«:
Этот метод используется теми фотографами, которые хотят сохранить и перенести все полупрозрачные сложные тени из исходного изображения, при этом не прибегая к сложным методам профессионального монтажа.
Данная публикация является переводом статьи «Working With Shadows In Photoshop — Advanced Shadow Techniques» , подготовленная редакцией проекта.
Как в Фотошопе сделать или убрать тень от объекта
Фотографии объектов, на которые в процессе фотосъёмки попадал жёсткий свет, всегда сопровождаются глубокими тенями, которые в отдельных случаях просто портят эстетическое восприятие изображения. К счастью, в Фотошопе встроены функции, которые направлены на устранение таких эстетических дефектов.
Мы расскажем вам, как убрать или наоборот добавить тени у объектов
Ознакомившись с рекомендациями, как убрать тень в Фотошопе, даже неопытный графический дизайнер сразу же сможет осуществить всё практически. Особенно легко выполнять такую задачу, если тень объекта полностью не закрывает плоскость, на которую падает.
Способы устранения тени
Adobe Photoshop содержит множество инструментов, ловко управляя которыми, удаётся осуществлять успешную корректировку изображений. В процессе выполнения таких действий, совсем не сложно устранять не только тени, но и, при необходимости, отдельные предметы, ухудшающие качество самого изображения.
Опытные графические дизайнеры предлагают воспользоваться рекомендациями, как сделать тень в Фотошопе невидимой. Существует два варианта решения такой графической проблемы.
Применение инструмента «Штамп»
Инструмент «Штамп» в Фотошопе позволяет клонировать один участок и сразу же перенести его на другой. Учитывая такие возможности, некоторые дизайнеры часто применяют штамп, если возникает необходимость убрать тень объекта.
Попробуем принудительно убрать силуэт справа
Первоначально следует открыть фото в графическом редакторе, далее увеличить масштаб, чтобы улучшить визуальный просмотр той части изображения, на котором располагается затемнение.
Далее, на панели инструментов выбирается штамп, вносятся необходимые изменения в его настройки. Когда выбрана форма, параметры жёсткости, можно переходить непосредственно к удалению тени. Для этого, нажав клавишу «Alt», следует кликнуть левой кнопкой мыши по месту, которая находится на минимальном удалении от тени. Таким образом, удастся скопировать при помощи штампа этот участок. Теперь, нажимая левую клавишу мыши, будет легко «закрасить» всю тень.
Для этого, нажав клавишу «Alt», следует кликнуть левой кнопкой мыши по месту, которая находится на минимальном удалении от тени. Таким образом, удастся скопировать при помощи штампа этот участок. Теперь, нажимая левую клавишу мыши, будет легко «закрасить» всю тень.
Чем текстура менее упорядочена, чем проще достичь желаемого эффекта
Применяя инструмент «Штамп», убрать затемнение, действительно, несложно. Однако не всегда такие действия всё-таки сопровождаются высокой эффективностью. В частности, очень часто на изображении остаются достаточно заметными переходы, а сам процесс ликвидации затемнённых участков может быть продолжительным, поэтому лучше воспользоваться альтернативными и более эффективными способами.
Много времени это не заняло
Альтернативное удаление затемнений
Совсем несложно разобраться и в альтернативном алгоритме, как сделать тень в Фотошопе невидимой. Первоначально также следует открыть фото, увеличивая сразу же масштаб.
Тень на песке смущает своей неточностью
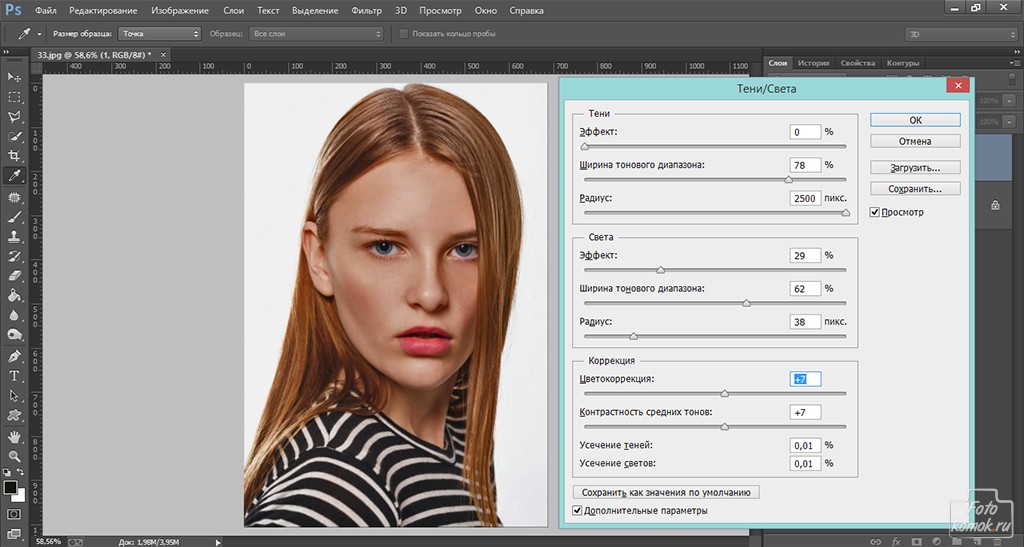
Далее, очень важно выделить тень объекта полностью. Это достаточно просто сделать, если воспользоваться инструментом «Волшебная палочка». После успешного выделения, важно найти параметр «Изображение», после чего перейти сначала в пункт «Коррекция», а затем в подпункт «Выровнять яркость», находящийся последним в раскрывающемся списке.
Заходим в подменю «Коррекция»
После выбора этого параметра, отобразится всплывающее окно, в котором будет находиться строка «Выровнять только выделенную область», возле неё следует добавить флажок. Сразу же после выполнения таких совершенно несложных действий, яркость затемнения изменится, но всё равно будет существенно отличаться от основной плоскости.
Промежуточный результат (цветность тени может варьироваться)
Для того, чтобы всё-таки убрать затемнение, сделать его невидимым, следует внести изменения в параметры яркости, насыщенности цвета, контрастности.
В Adobe Photoshop можно воспользоваться функцией «Заливка с учётом содержимого», которая позволит практически мгновенно убрать любые тени. Однако следует отметить, что, к сожалению, такая функция имеется только в новых версиях программы, поэтому опытные дизайнеры всегда отслеживают появление обновлений и своевременно их закачивают.
Однако следует отметить, что, к сожалению, такая функция имеется только в новых версиях программы, поэтому опытные дизайнеры всегда отслеживают появление обновлений и своевременно их закачивают.
Довольно мощная функция
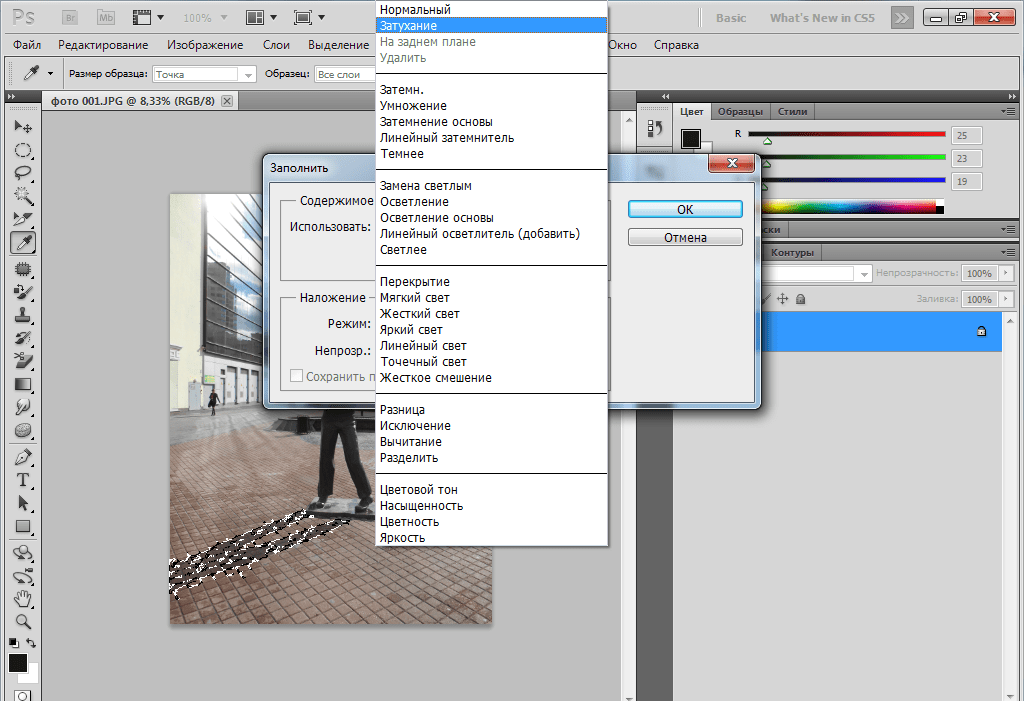
Первоначально также следует выделить при помощи инструмента «Волшебная палочка» затемнение, после этого в раскрывающемся списке «Редактирование» найти параметр «Выполнить заливку». Кликнув по этому параметру, откроется окно, в котором следует выбрать пункт «С учётом содержимого» и режим «Затухание». После таких проделанных действий удаётся убрать тень полностью.
Вот и результат работы
Добавление тени
В процессе корректировки фотографии часто возникает необходимость не убрать затемнение, а, наоборот, нарисовать тень. Именно по этой причине многие пользователи, осуществляющие свои первые практические шаги в графическом редакторе, стараются найти информацию, как в Фотошопе сделать тень от объекта.
Техника добавления тени
Чтобы нарисовать тень к объекту, который уже находится на фотографии, следует этот предмет первоначально выделить. Затем важно продублировать слой. Теперь на верхнем слое можно будет нарисовать тень, воспользовавшись несколькими функциями и инструментами Фотошопа.
В меню «Редактирование» следует найти параметр «Трансформирование», после клика по которому, вокруг выбранного объекта появятся своеобразные границы с маленькими квадратиками. Если ухватиться за центральный верхний квадратик и потянуть его в сторону, удастся наклонить редактируемый объект. Далее следует нажать клавишу «Enter», чтобы завершить работу с этим параметром, после чего также в меню «Редактирование» следует найти следующий параметр «Свободное трансформирование».
Комбинируйте различные типа трансформирования
После этого вновь вокруг будущей тени появляются границы с квадратиками. Точно также следует ухватиться за центральный верхний квадратик, но теперь на этот раз потянуть его вниз. Благодаря таким действиям, удаётся объект немного сплющить. Завершить работу с параметром «Свободное трансформирование» можно нажатием клавиши «Enter».
Точно также следует ухватиться за центральный верхний квадратик, но теперь на этот раз потянуть его вниз. Благодаря таким действиям, удаётся объект немного сплющить. Завершить работу с параметром «Свободное трансформирование» можно нажатием клавиши «Enter».
Всё, что было проделано, позволило добавить на фото новый похожий объект, но поскольку задача перед дизайнером была обозначена иная, следует продолжить работу, получая новую порцию информации о том, как нарисовать тень в Фотошопе.
Осталось еще немного до конечного результата
Чтобы превратить сплюснутый и наклоненный предмет в тень, следует значительно уменьшить его яркость, после чего воспользоваться командой «Размытие по Гауссу», установив предварительно нужный радиус размытия.
Для реалистичности можно добавить текстуру на фоне
Теперь слой с тенью следует переместить на вторую позицию, после этого процесс редактирования фото можно завершить.
Итак, мы выяснили, что принцип добавления тени в Фотошопе несложен, поэтому его может освоить дизайнер с любым стажем практической деятельности. Процесс редактирования изображения будет успешен, если к нему приложить не только усердие, но и творческую фантазию.
Как в фотошопе сделать тень
Как сделать тень в фотошопе
Всем привет! Мы поговорим о том, как сделать тень в фотошопе.
Программа Adobe Photoshop имеет широкую гамму инструментов и функций, при помощи которых можно добавлять тени к объектам, мы рассмотрим два наиболее распространённых способа создания теней в фотошопе – при помощи Стилей слоя (Layer Style) и с помощью Выделения (Select).
Тень является неотъемлемой частью любой фотоманипуляции, логотипа и т.п. Без тени соединенные объекты выглядят нереалистично, как склеенная аппликация.
Несколько советов перед созданием тени
- Главное, что нужно запомнить новичку: в природе нет абсолютно черных теней, всегда присутствует какой-то дополнительный цвет, разбавляющий густоту черного.

- Учитывайте, что чем ближе тень к объекту, тем она насыщеннее, чем дальше – тем прозрачнее.
- Присмотритесь к окружающему вас миру, почаще обращайте внимание, каким образом объекты отбрасывают тень – это поможет вам избежать ошибок при создании своих коллажей.
Как сделать тень при помощи Стилей слоя (Layer Style)
«Повесим» картину на стену при помощи фотошоп. Откроем изображение стены, Файл-Открыть (File-Open).
Поместим (Файл-Поместить (File–Place)) на холст изображение с картиной, оно уже отделено от фона,
Левой кнопкой мыши тянем за уголки внутрь изображения для уменьшения картины, зажимаем при этом клавиши Shift и Alt чтобы сохранились пропорции картины и масштабирование происходило с центра:
При помощи инструмента Перемещение (Move tool), быстрая клавиша вызова инструмента V, перетаскиваем картину чуть выше:
На панели слоев делаем активным слой с картиной, кликаем по нему два раза левой кнопкой мыши – откроется окно с настройками Стилей слоя (Layer Style):
Ставим галочку у Стиля слоя Тень (Drop Shadow):
В этом окошке вы можете выбрать цвет, размер, размах (растушевку), угол (направление света), режим наложения (в основном лучше всего использовать режим Умножение (Multiply)), непрозрачностьтени. Пока окно не закрыто, вы можете самостоятельно двигать созданную тень мышкой, чтобы подобрать лучшее её расположение. Также в любой момент, вы можете снова сделать двойной щелчокмыши и внести изменения в настройки.
Для нашей картины я изменила угол к 90 градусам, потому что стена освещена сверху, изменила цвет с черного на темно-коричневый. Подробно рассмотреть настройки вы можете на скриншоте:
Вот как преобразился наш маленький коллаж после добавления тени:
Исчез эффект плоскости, и коллаж приобрел реалистичность.
Как сделать тень в фотошопе при помощи Выделения (Select)
Этот способ, несомненно, посложнее, но, уверенна, вы справитесь!
Создаем новый файл (Файл-Создать (File—New)) с такими параметрами:
Помешаем в новый документ изображение с девушкой (Файл-Поместить (File–Place)). Девушка уже отделена от фона, так что нам не придется её вырезать.
Девушка уже отделена от фона, так что нам не придется её вырезать.
Как и в предыдущем шаге, масштабируем изображение до нужных нам размеров. Не забываем о клавишах Alt и Shift для сохранения пропорций и масштабирования с центра.
Переходим в панель слоев и с зажатой клавишей Ctrl кликаем по миниатюре слоя с девушкой, таким образом мы загрузим выделение этого слоя.
Создаем новый слой между фоновым белым слоем и слоем с девушкой, Слои-Новый-Слой (Layer—New—Layer) или клик по иконке создания нового слоя в панели слоев:
Переходим к Редактирование-Выполнить заливку (Edit—Fill), в окне выбора цвета выбираем темный цвет и заливаем им выделение. Для примера и хорошего контраста с белым фоном я залила черным, но, напоминаю, для реалистичности коллажа лучше не использовать чисто черный цвет.
Вот как на данный момент выглядит наша будущая тень:
Снимаем выделение (Ctrl + D), активируем инструмент Свободное трансформирование (Free Transform Tool), горячие клавиши для его вызова Ctrl + T, также перейти к нему можно через меню Редактирование-Свободное трансформирование (Edit- Free Transform Tool):
Удерживая зажатой клавишу Ctrl, тянем верхний средний узелок вправо и вниз, чтобы «положить» тень на поверхность:
Как мы помним, тень у объекта имеет высокую насыщенность, по мере отдаления от объекта тень становится полупрозрачной. Для плавного снижения прозрачности тени будем использоватьинструмент Градиент (Gradient), горячая клавиша вызова инструмента – G.
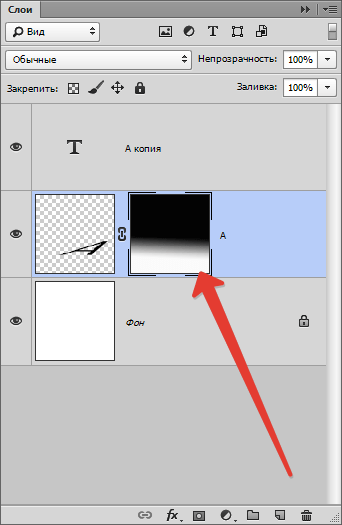
Добавляем к слою с тенью маску слоя, кликаем на значок ее создания в панели слоев:
На клавиатуре нажимаем клавишу D, чтобы вернуть цвета переднего и заднего плана к установленным по умолчанию. После этого действия при выборе инструмента Градиент (Gradient) в качестве стиля градиента будет предложен стиль от черного к белому.
Именно он нам и нужен. Становимся на маску слоя с тенью и мышкой проводим градиент вдоль тени от ног девушки к ее голове, немного захватывая холст выше головы. Вот что получилось:
Вот что получилось:
Поскольку черный цвет на маске слоя скрывает видимость изображения, а белый – восстанавливает, мы плавным переходом от черного к белому скрыли видимость тени, находящейся вдали от объекта.
Скачать PSD-исходник (4 Мб)
Вот мы и узнали, как сделать тень в фотошопе. Надеемся, урок был для вас полезным. Творческих успехов!
Как сделать тень в фотошопе (photoshop)
В этом уроке я расскажу как сделать различные виды тени в Adobe Photoshop. Итак, начнем с самого легкого способа сделать тень
1. Тень простого объекта
Для наглядности, я создал простой элипс и закрасил его. Для него мы и будем создавать простую тень
Создаем новый слой, выбираем инструмент «кисть» (brush tool), далее выбираем мягкую кисть (с размытием на краях) (soft) и произвольно создаем одну окружность
Теперь нажимаем клавиши Ctrl+T (Свободное трансформирование) или заходим в панель «Редактирование»- «Свободное трансформирование» (Edit — Free transform path) и сжимаем получившуюся тень сверху вниз. В слоях помещаем тень под овал и уменьшаем параметр прозрачности тени. Готово!
2. Сложная тень объекта
Второй способ создание тени в фотошоп так же прост как и предыдущий способ. Для примера я взял цветок и горшок, которые предварительно подготовил, удалив фон. Цель этого урока, создать тень листиков на горшке, а так же создать тень горшка совместно с цветком.
Выберем в слоях наш цветок и нажимаем в панели инструментов на значок «Быстрое выделение» — (quick selection tool), начинаем выделять нижний край листиков. Теперь в верхней панели заходим в меню «Слои» — «Новый слой — заливка» — «Залить цветом» (Layer — New fill layer — Solid color).
Нажимаем «ОК» и выбираем необходимый цвет. Поскольку цвет тени должен быть черным — выбираем черный цвет.
Получаем новый слой, который залит черным цветом, в точности повторяющий контур листиков цветка. Теперь в параметре «Слои» переносим наш новый, черный слой под слой цветка и немного сместим вниз (как на картинке ниже)
Теперь в параметре «Слои» переносим наш новый, черный слой под слой цветка и немного сместим вниз (как на картинке ниже)
Уменьшаем степень прозрачности до 20% и удаляем ненужную тень ластиком (которая выходит за размер горшка), предварительно выбрав в слоях слой — тень. Это был второй способ как сделать тень в фотошопе (photoshop)
2.2 Тень объекта полностью
Как создать тень горшка с цветком полностью? — Очень просто. Выделяем в слоях цветок и горшок — преобразуем в «Смарт объект» (Convert to smart object) объединяя слои и точно таким же способом с помощью «Быстрого выделения» — (quick selection tool), начинаем выделять цветок с горшком полностью. Далее, проводи точно такую процедуру, как в предыдущей голове: «Слои» — «Новый слой — заливка» — «Залить цветом» (Layer — New fill layer — Solid color).
Теперь помещаем наш новый, черный слой, под цветок с горшком, трансформируем его, нажатием клавиш Ctrl+T, поворачиваем и растягиваем так как нам необходимо. Уменьшаем прозрачность и готово!
3. Внутренняя и внешняя тень
Возьму уже созданный мною овал и на его примере продемонстрирую, что такое внутренняя и внешняя тень в фотошопе. Выделяем в слоях эллипс на нажмем на кнопку «fx» функции . Выбираем параметр «Внутренняя тень» (Inner Shadow), выбираем нужный угол, длину тени и размывание.
Теперь ставим галочку на параметре «Выпадающая тень» (Drop shadow). Экспериментируем с углом падения тени и прозрачностью, добиваясь необходимого результата.
Помимо этого способа, есть еще один простой способ сделать внешнюю тень в фотошопе. Выбираем параметр «Обводка» (Stroke) и в парметре Fill Type выбираем градиент. Регулируем прозрачность и размер по своему усмотрению.
4. Long shadow
Последний вид тени о котором я расскажу это —Long shadow. Для примера оставим тот же объект — эллипс. Итак, для наглядности я создам букву. пусть это будет «Е», преобразую в смарт объект для удобства, размещу в центре круга букву и залью ее белым цветом.
Самый простой способ создать тень в фотошопе, такую как Long Shadow, это создать прямоугольный объект (находим в левой панели Rectangle tool), заливаем черным цветом и трансформируем Ctrl-T. Если зажать клавишу Shift при вращении объекта, во время трансформирования, то Вы можете вращать объект по 15 градусов.
Теперь растягиваем черный, прямоугольный объект по ширине нашей буквы.
Удаляем ластиком ненужное.
Теперь, нам необходимо поместить прямоугольный объект в наш эллипс. Для этого, выделяем слой тени и перемещаем ее над окружностью. Выделяем слой с нашим прямоугольником, зажмем клавишу Alt и щелкнем на слой элипса
Теперь выбираем ластик на левой-боковой панели, выставляем прозрачность на 25-30% и несколько раз нажимаем на край тени.
Должно получиться примерно так:
Теперь уменьшаем прозрачность и получаем финальный результат
Данный способ создания Long shadow, является самым простым и легким. Если вам необходимо создать тень сложного объекта или слова, то используйте тот же прямоугольный объект под углом 45 градусов, как направляющие, затем возьмите инструмент «Перо» (Pen tool) и обведите по контуру — заливаем получившийся объект регулируем прозрачность и размываем ластиком край тени.
Сделать тень в фотошопе очень просто. Сегодня я рассказал Вам о нескольких простых способах. Удачи!
Тень в фотошопе от предмета
Сделать тень от предмета в Фотошопе можно как с помощью дублирования слоя и его трансформации, так и из простых фигур, нарисованных вручную. Все зависит от формы объекта и желаемого визуального эффекта. Но, пожалуй, самый простой способ создания тени – с помощью параметров наложения слоя. Рассмотрим его детальнее.
Откроем наше изображение в программе – в данном примере это апельсины на белом фоне. Для начала их надо вырезать из фона, для чего слой с картинкой предварительно разблокируем двойным нажатием на иконку замка в панели. Выделим белый участок инструментом «Волшебная палочка» (быстрая клавиша W) и нажмем клавишу DEL, чтобы получить изображение фруктов на прозрачном фоне. Под них можно положить слой, залитый любым цветом.
Выделим белый участок инструментом «Волшебная палочка» (быстрая клавиша W) и нажмем клавишу DEL, чтобы получить изображение фруктов на прозрачном фоне. Под них можно положить слой, залитый любым цветом.
Дальше зайдем в параметры наложения слоя, дважды щелкнув рядом с активной иконкой рабочего слоя с апельсинами. Отрегулируем настройки следующим образом:
Так изображение выглядит с тенью. На прозрачном фоне она смотрится неплохо, но при заливке белым выглядит резко и неестественно.
Чтобы скорректировать тень, дважды щелкните на панели слоев рядом с отметкой эффекта и выберите «Создать слой» — тень будет помещена на новый слой, и ее можно будет редактировать через меню трансформации. В данном случае лучше всего использовать инструмент «Перспектива» в выпадающем меню правой кнопки мыши при активированном выделении слоя с тенью.
Ввиду того, что тень редко бывает именно черного цвета, можно немного изменить ее цвет с помощью корректирующего слоя «Цветовой баланс».
Получившаяся тень выглядит так:
Как сделать тень от объекта в Photoshop
При добавлении новых объектов на фотографию важно не забыть добавить и тени от них. Либо же тени можно добавить, чтобы оживить немного снимок. Добавлять тень нужно правильно. Она должна падать под тем же углом, что и остальные тени на фото. Но как сделать тень в Photoshop? В этой статье мы покажем на примерах, как сделать тень от объекта в Photoshop.
Начнём со случая, когда тень можно нарисовать кистью. Такой вариант подойдёт, если тени нужны рассеянные. Рассеянная тень — это тень, которая не имеет чёткой границы перехода из затемнённой части в осветлённую. Она не обязательно должна показывать полностью силуэт объекта.
Прежде, чем сделать тень от объекта, нужно внимательно продумать проекцию тени. Откроем снимок в Photoshop.
Судя по небу на этом фото, день был пасмурный. Тени от столбов и пеликанов практически не видны. Мысленно предположим, что солнце светит на пеликанов фронтально. Благодаря облакам тени будут очень рассеяны. Значит, можно не стараться прорисовывать чёткий силуэт. И пусть тени будут немного вытянутыми.
Мысленно предположим, что солнце светит на пеликанов фронтально. Благодаря облакам тени будут очень рассеяны. Значит, можно не стараться прорисовывать чёткий силуэт. И пусть тени будут немного вытянутыми.
Когда продумали положение и форму теней, создаём новый слой Shift+Ctrl+N. Становимся на него, вызываем инструмент «Кисть»/Brush (клавиша B). Цвет кисти чёрный, кисть мягкая, размер регулируется клавишами [ и ], они же Х и Ъ.
И просто рисуем на новом слое тени по своей задумке. Если где-то промазали и залезли на сам объект, можно будет убрать ластиком (клавиша E). Для удобства рисунок можно масштабировать с помощью клавиш Ctrl+ и Ctrl-. Можно прокрасить и теневую сторону деревянных столбов.
Чтобы тени стали реалистичнее, убавим прозрачность слоя до 35%. Для этого, стоя на слое, переместите влево ползунок на параметре «Непрозрачность»/Opacity на палитре слоёв. Если что-то не получилось, нажмите отмену Ctrl+Alt+Z нужное количество раз.
Вот так получилось.
Сохраните результат Shift+Ctrl+S, формат файла можно выбрать привычный — JPG.
Этот способ самый простой, особенно для тех, кто хорошо рисует.
Если же нам нужна резкая тень, то задача решается иным путем. Резкая тень — это тень, у которой явно заметна линия перехода из теневой области в осветлённую.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Слои и маски».
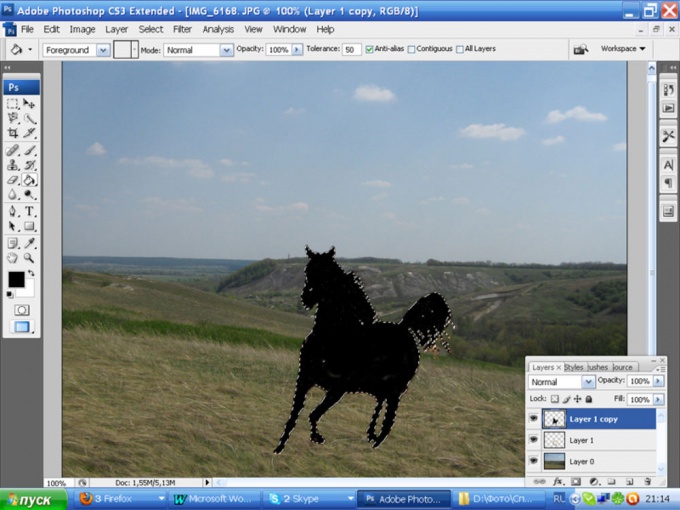
Открываем фото в программе. Отделяем объект от фона. Для этого можно воспользоваться любым из инструментов группы «Быстрое выделение»/Quick Selection Tool. Вызываются они нажатием клавиши W. В данном случае выделим объект «Волшебной палочкой»/Magic Wand Tool, кликнув по фону (подходит для однородного фона).
Пунктир виден по всему периметру изображения, значит нужно инвертировать, чтобы выделить лишь объект. Нажимаем Shift+Ctrl+I. Теперь переносим объект на новый слой: Ctrl+C — копируем, Ctrl+V — вставляем. Новый слой с объектом появится автоматически. Отключаем нижний слой, нажав на нём изображение глаза.
Вызываем инструмент «Ластик»/Eraser Tool, клавиша E, и убираем стружку стержней. Они для тени не нужны. Затем по слою с объектом щёлкаем правой клавишей мыши, из появившегося списка выбираем пункт «Параметры наложения»/Blending Option.
В открывшемся окне слева выбираем пункт «Тень»/Drop Shadow.
С помощью параметров «Смещение»/Distance, «Размах»/Spread и «Размер»/Size создадим тень. Перемещаем ползунки, пока не добьёмся нужной тени. Затем уменьшим «Прозрачность»/Opacity.
Нажимаем Ok и возвращаем видимость нижнего слоя (нажимаем на серый квадрат, где был до этого глаз).
Если нужно уложить тень объекта на пол, мы выполняем те же действия. После того, как создали тень, переносим её на отдельный слой. Для этого под слоем с объектом щёлкаем правой клавишей мыши по пункту «Тень»/Shadow и в появившемся списке выбираем «Образовать слой»/Create Layer.
Тень переносится на новый слой. Становимся на слой с тенью и нажимаем Ctrl+T. Затем щелчком правой клавиши мыши вызываем контекстное меню и выбираем пункт «Искажение»/Warp. Появится рамка с точками. Перемещая эти точки, можно изменить перспективу изображения.
Завершив трансформирование, нажимаем Enter. Непрозрачность слоя с тенью можно убрать до 50%. Для большей реалистичности можно размыть часть тени, уходящую в перспективу. Выбираем ластик клавишей E, на панели управления выбираем тип мазка с растушеванным краем и проходимся ластиком по краю тени.
В итоге получаем реалистичную тень, падающую на пол. Если такую тень нужно создать для объекта на сложном фоне, где есть, например, трава, то выделить объект можно с помощью «Быстрой маски». Как это сделать, мы писали в статье Как обработать фон в Photoshop.
Еще больше о Photoshop можно узнать на курсе в Fotoshkola.net «Photoshop. Слои и маски».
Как сделать тень текста в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет
Сегодня мы будем создавать текст со светящейся тенью.
Урок достаточно простой и отлично подойдет для людей, которые только начинают осваивать фотошоп.
Сначала мы создадим новый документ, создадим новый градиент и при помощи стилей слоя добавим градиент на фоновый слой.
Затем поместим в документ текстуру из папки с исходниками, растянем ее на весь холст, поменяем режим наложения слоя с текстурой на Экран и понизим прозрачность слоя.
Далее установим шрифт из папки с исходниками, напишем текст и создадим дубликат текстового слоя.
В завершение урока «Как сделать тень текста в фотошопе» мы применим разные стили слоя к текстовым слоям (Внешнее свечение и Обводка), создадим несколько копий слоя с обводкой и разместим их на холсте.
Создаем в фотошоп (Ctrl+N) новый документ с параметрами, как на рисунке ниже.
В панели слоев щелкаем по «замочку» у фонового слоя, чтобы разблокировать слой для дальнейшего редактирования.
Переименовываем фоновый слой в «Фон». Чтобы переименовать слой, дважды щелкните по имени слоя в панели слоев, введите новое имя и нажмите клавишу Enter.
В панели слоев дважды щелкаем по слою «Фон», чтобы открыть стили слоя.
Во вкладке Наложение градиента кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов создаем новый градиент. Для этого кликаем по нижним Контрольным точкам и вводим новые оттенки. Если при открытии Редактора градиентов активен градиент с более, чем двумя Контрольными точками, удалите лишние, кликнув по точке и нажав на клавишу Delete. Чтобы добавить новую Контрольную точку, кликните мышью в нижней части Редактора градиентов, непосредственно под градиентом и перетащите образовавшуюся Контрольную точку в нужную позицию. При необходимости введите числовое значение позиции в соответствующем окне.
Левая нижняя Контрольная точка (позиция 0%) –оттенок # 1b0e50;
Правая нижняя Контрольная точка (позиция 100%) – оттенок # 910d7a.
Для верхних Контрольных точек устанавливаем 100% прозрачность.
Полные настройки для вкладки Наложение градиента на последнем скриншоте.
Результат после применения стилей слоя.
Помещаем в документ (Файл-Поместить встроенные) изображение «Текстура» из папки с исходниками. Вызываем Свободное трансформирование (Ctrl+T), зажимаем клавишу Shift (для сохранения пропорций) и Alt (чтобы трансформирование происходило из центра) и тянем за уголки рамки, чтобы растянуть изображение на весь холст. В самых свежих версиях программы Adobe Photoshop для сохранения пропорций зажимать клавишу Shift не нужно. Увеличиваем изображение так, чтобы текст внизу текстуры был за пределами холста.
В панели слоев меняем режим наложения слоя с текстурой на Экран и понижаем прозрачность слоя.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Пишем слово «Фотошоп». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, увеличиваем размер текста, меняем цвет текста на белый (# ffffff) и вводим настройки, как на рисунке ниже. При помощи инструмента Перемещение располагаем текст по центру холста.
В панели слоев создаем дубликат текстового слоя (Ctrl+J). Временно скрываем видимость оригинального текстового слоя, нажав в панели слоев на «глазик» около слоя в панели слоев.
В панели слоев дважды щелкаем по копии текстового слоя, чтобы открыть стили слоя.
Во вкладке Внешнее свечение меняем оттенок на # ffffec и вводим настройки, как на рисунке ниже.
Результат после применения стилей слоя.
В панели слоев делаем видимым оригинальный слой с текстом, нажав на «глазик» около слоя, а копию текстового слоя временно скрываем.
В панели слоев понижаем заливку оригинального слоя с текстом. После этого шага текстовый слой станет невидимым, но это временно – в дальнейшем мы все исправим.
В панели слоев дважды щелкаем по оригинальному текстовому слою, чтобы открыть стили слоя.
Во вкладке Обводка меняем оттенок на # fff770 и вводим настройки, как на картинке ниже.
Результат после применения стилей слоя.
В панели слоев возвращаем видимость копии текстового слоя.
Активируем инструмент Перемещение и при помощи клавиш-стрелок перемещаем слой с обводкой влево и вниз. 1 клик клавишей стрелкой=сдвиг на 1 пиксель. 1 клик клавишей стрелкой с зажатой клавишей Shift=сдвиг на 10 пикселей.
Создаем несколько копий слоя с обводкой (Ctrl+J) и при помощи инструмента Перемещение и клавиш со стрелками располагаем на холсте. Я сдвигала каждую последующую копи на 10 пикселей влево и на 10 пикселей вниз. В зависимости от размера холста и текста вам могут понадобиться другие значения. Вот что получилось у меня в результате.
В завершение при помощи клавиши Shift выделяем все слои с текстом и немного поднимаем их вверх.
Текст со светящейся тенью готов! Урок «Как сделать тень текста в фотошопе» завершен.
Отличного настроения и творческих успехов!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Вконтакте
Одноклассники
Добавить комментарий
Отбрасывание теней в уроке Photoshop
Когда вы объединяете фотографии вместе, реалистичные отбрасываемые тени — это трюк, позволяющий сделать их реалистичными. В этом уроке Photoshop Колин Смит покажет вам различные способы создания теней, чтобы смешать людей с фоном. Прокрутите вниз, чтобы увидеть письменное руководство и другие советы.
Вот упрощенное видео с отбрасыванием тени с использованием основной формы на белом.
Трехэтапный метод Колина создания отбрасываемой тени: Форма, Размытие и Растушевка!
Посмотрите 14-минутное видео с более подробным описанием прямо здесь.
Шаг 1
© Фотография и учебник Колина Смита
Откройте изображение и удалите его с фона.
Здесь у нас есть фоновая пластина и извлеченный объект, к которому нам нужно применить тень. Без тени нет визуальной подсказки относительно масштаба и положения объекта. Тень также служит для закрепления объекта на его поверхности.
Step 2
Первое, что мы собираемся сделать, это создать стандартную тень.
Нажмите кнопку «Стиль слоя» в нижней части панели «Слои» (выглядит как маленькая буква «f»). Выберите «Тень».
На данный момент это больше похоже на человека, стоящего перед рекламным щитом, а не на интегрированного в сцену. В этом разница между падающей тенью и отбрасываемой тенью .
Для большей реалистичности давайте сначала выберем правильный цвет тени. Щелкните черный прямоугольник справа от режима наложения в диалоговом окне Drop Shadow.Вы увидите палитру цветов. Я изменил его на синий цвет, чтобы он соответствовал цвету тени на машине.
Также измените «размер», чтобы он соответствовал мягкости других теней в сцене.
Нажмите ОК, чтобы применить.
Step 3
Теперь у нас есть довольно хорошая тень, но нам нужна отбрасываемая тень.
Мы собираемся отделить стиль слоя от слоя, чтобы тень была на отдельном слое.
На панели «Слои» щелкните правой кнопкой мыши маленькую букву «f» справа от имени слоя.Вы увидите выпадающее меню.
Выберите опцию под названием Create Layer
Теперь слой будет разбит на 2 слоя. Тень будет перемещена на свой собственный слой прямо под оригиналом, как показано на снимке экрана. (Я переместил нашу девушку-гитару влево от ее тени, просто вы можете увидеть разделение на изображении здесь).
Шаг 4
Теперь исказим форму. (Если вы собираетесь сделать это с текстом, вы должны сначала визуализировать тип)
Нажмите Ctrl / Cmd + T, это вызовет инструмент свободного преобразования.Щелкните правой кнопкой мыши выбранный объект (Mac: щелкните Cmd). Во всплывающем меню выберите «Искажение».
Вы увидите ограничивающую рамку с 8 маленькими квадратами. Перетащите середину поля, чтобы изменить его положение. Щелкните и перетащите верхний правый квадрат (называемый ручками), пока он не станет похож на рисунок.
Шаг 5
Щелкните и перетащите левый верхний маркер, чтобы он соответствовал углу дороги позади нашей модели.
При необходимости переместите любую ручку.
Нажмите Enter / Return, чтобы применить преобразование.
Теперь у вас есть базовая тень. Однако в нем отсутствует реализм, который мы сейчас добавим.
Step 6
Если вы посмотрите на тень в реальном мире, вы заметите, как объект, отбрасывающий тень, удаляется от поверхности, которая получает тень, происходят 2 вещи. С расстоянием тень смягчается и теряет интенсивность (или темноту).
Теперь мы хотим сделать тень более мягкой по мере ее удаления.
Дублируйте слой shadow , перетащив слой в «значок нового слоя» на панели слоев, или нажмите Cmd / Ctrl + J.
Отключите видимость нижнего слоя тени и выберите верхний слой тени. Это тот, который мы собираемся смягчить.
Step 7
Давайте сделаем эту вторую тень более мягкой. (Мы собираемся смешать 2 тени вместе)
Выберите «Фильтр»> «Размытие»> «Размытие по Гауссу». Добавьте достаточно размытия, чтобы сделать тень более мягкой. Настройка будет варьироваться в зависимости от размера изображения, над которым вы работаете. Когда закончите, нажмите ОК.
Шаг 8
Пора смешать две тени вместе.
Добавьте маску слоя к верхнему теневому слою, нажав кнопку «Маска слоя» на панели «Слои».
Возьмите инструмент градиента и установите цвета на черный и белый (клавиша D). Выберите линейный, от переднего плана к фону.
Убедитесь, что маска выделена, и с помощью инструмента градиента перетащите ее примерно от 1/4 до нижней части тени до примерно 3/4 от высоты, чтобы смешать 2 слоя тени. (Красный на этом изображении показывает, куда я перетащил маску)
Подробнее об этой технике см. Здесь
Шаг 9
Наконец, установите режим умножения тени и непрозрачность верхнего слоя тени примерно на 50% -75% и нижняя тень примерно на 30%
Поэкспериментируйте и посмотрите, что лучше всего подходит для вашего изображения.
Теперь у вас есть простая, реалистичная тень, но читайте дальше.
Xtra Credit
Меня часто обвиняют в перфекционизме. Я считаю, что именно дополнительные мелочи действительно определяют разницу между хорошим эффектом и правдоподобно реалистичным.
В этом конкретном изображении есть две небольшие проблемы. №1. Тень на кончике ее головы не останется прежней на краю дороги, так как на фоновой пластине есть расстояние.# 2 Цвет нашей девочки не совсем соответствует раскраске тарелки. (Фоновая пластина была скорректирована с легким цветовым оттенком для эффекта.)
Давайте разберемся с этими двумя, используя некоторые методы быстрого исправления, которые я разработал.
fix # 1
Давайте исправим тень там, где она выходит за край дороги (это очень важно для неба, поскольку объект обычно не отбрасывает тень на небо (кроме тумана или облачности).
На верхнем теневом слое создайте маску слоя.Закрасьте часть тени, которую вы хотите скрыть, с помощью черной кисти на маске. Если вы хотите, чтобы тень оставалась видимой, но уменьшенной; дважды щелкните маску слоя, чтобы открыть панель свойств (панель «Маска» в Photoshop CS6 или более ранней версии).
Сдвиньте ползунок плотности, чтобы настроить непрозрачность замаскированной области. (Примените настройку уровней к более ранним версиям Photoshop, в которых нет панели масок).
Fix # 2
Вот небольшой трюк, который я часто делаю с композитами.Чтобы визуально соединить все слои вместе, я применяю цветовой оттенок ко всему изображению.
Создайте новый сплошной слой, нажав кнопку корректирующего слоя в нижней части панели «Слои» и выбрав «Заливка цветом».
Установите цвет, соответствующий вашему настроению.
Измените режим наложения слоя на Цвет и уменьшите непрозрачность.
Последние штрихи
Я сделал несколько последних штрихов, чтобы он выглядел немного более реалистичным и резким.
Прежде всего, я немного уменьшил ее размер, чтобы она лучше подходила (я сделал ее большой ранее, чтобы вы могли легко видеть создаваемую тень). Я также повернул тень по часовой стрелке, чтобы лучше соответствовать направлению движения машины (возможно, я мог бы пройти еще немного, но эй, это всего лишь учебник, а не произведение искусства). Я также добавил немного «Self Shadow» (затенение на самом объекте) прикосновением или прожиганием (см. Руководство по уклонению и прожиганию здесь).
Я также отрегулировал контрастность в Camera Raw и просто для удовольствия добавил немного размытия холмов при имитации глубины резкости.
Советы по теням
Найдите время, чтобы понаблюдать за миром вокруг вас и посмотреть, как тени работают в реальном мире.
- Обратите внимание, как они меняются по мере увеличения или уменьшения расстояния до источника света.
- Обратите внимание на направление тени.
- Посмотрите, как меняются тени по мере приближения объекта к более удаленной поверхности.
- Обратите внимание, как тени появляются под отражающей поверхностью по сравнению с матовой поверхностью.
Если вы хотите, чтобы ваши работы выглядели реалистично, вам нужно потратить время и стать учеником наблюдателя.Ваши способности как художника связаны с тем, насколько внимательно вы наблюдаете за окружающим миром.
Итак, вот оно. Шаги по созданию реалистичной тени в программе Photoshop. Если вас заинтересует такой вид обучения, ознакомьтесь с моим премиальным курсом «Композиция в Photoshop», который включает раздел «Слои и каналы, глубокое погружение», где вы узнаете тонну больше. (Это обучение основам Photoshop, и большая его часть применима к любой версии Photoshop).
Возьмите бесплатную электронную книгу в формате PDF прямо сейчас.Мы собирались продать это за 9,99 доллара, но решили, что отдадим его вместо этого и посмотрим, что произойдет 🙂
Как добавить тень в Photoshop (шаг за шагом)
Добавление реалистичных теней вокруг объектов делает фотографии надежными и профессиональными. Вы знаете, как придать вашим фотографиям истинные настройки? Или вы знаете, как лучше всего получить точное освещение, чтобы получить нужные тени? Здесь мы шаг за шагом поможем вам добавить тень в фотошоп.
Что ж, с помощью технологии Photoshop можно это успешно сделать, не прибегая к аппаратному и световому оборудованию.
В Photoshop с опытом и терпением вы можете получить истинные настройки и точное освещение, которые придадут фотографиям вашего продукта профессиональный вид. Все процедуры требуют навыков, времени и понимания того, как работают тени.
Пожалуйста, оставайтесь с нами до конца этой статьи, чтобы узнать пошаговый процесс того, как добавить реалистичную тень.
Мы будем использовать Adobe Photoshop CS6, но вы легко можете сделать это в Photoshop CC. Однако вы можете использовать одно из этих программ, чтобы продолжить.
Содержание (что мы рассмотрим):
- Эффект тени Photoshop под объектом или человеком
- Эффект тени Photoshop: обзор падающей тени
- Лучшие настройки падающей тени Photoshop
- Разница: падающая тень против отбрасываемой тени
- Добавление реалистичной тени в Учебное пособие по Photoshop
- Используйте разнообразие теней.
- Тени в электронной коммерции: когда бы вы использовали?
Теперь давайте начнем объяснять их все —
Создание в Photoshop эффекта тени под объектом или человеком
Когда дело доходит до вставки человека или объектов на другую фотографию с помощью Photoshop, важно добавить тень к этому человеку или объекту, чтобы сделать объекты правдоподобными и реалистичными. Но сначала давайте познакомимся с падающей тенью.
Так что же такое падающая тень?
Ну, как следует из названия, Drop Shadow — это инструмент Photoshop, который при использовании с фотографией может придать ей профессиональный вид.Это процесс добавления тени к изображениям, которых нет.
Техника падающих теней предпочтительна для создания теневого эффекта продукта, который имеет неточный или слабый эффект тени. Кроме того, он очень применим, когда фон требует трансформации, чтобы сохранить качество тени.
Использование этой современной технологии помогает добиться наилучшего результата для клиента. Это один из способов сделать фотографии более привлекательными для профессиональных потребителей.
Одним словом, это творческое решение, позволяющее придать фотографии новый вид, если она используется в правильном положении и с подходящим графическим дизайнером.
Эффект тени Photoshop: обзор Drop Shadow
Тень изображения — идеальное решение для цифровых фотографий. Эта техника может быть применена для добавления визуального великолепия естественным сценам. Основное участие — фотография продукта.
Для создания тени создается другой слой, и фотография располагается высоко над ее нижним слоем, затем разрешение фотографии увеличивается до 72 пикселей на дюйм, и создается новый файл фотографии.
Эффект тени на фотографии предназначен для создания тени. Трудно подобрать правильное выравнивание тени. Обычно выбирается идентификатор выравнивания слева направо, чтобы изображения выглядели профессионально и реалистично.
Когда легко создать эффект тени для больших объектов, трудно сделать то же самое для мелких предметов, таких как волосы и т. Д. Но проблема заключается в деталях. Тем не менее, имея множество доступных экспертных услуг, можно положиться на них при выборе услуг.
Качество эффекта тени зависит от того, как тень сочетается с объектом. Настоящий эффект падающей тени (DS) должен гарантировать, что тень не должна казаться изолированной от объекта.
Техника падающей тени (DS) изменила способ изображения неодушевленных предметов. Уже доказано, что выполненное с высокой точностью, оно может придать фотографии волшебную привлекательность.
Плюсы падающей тени
- Реалистичная фотография: вы можете придать фотографии более реалистичный вид, добавив тень.
- Повысьте профессионализм: важно, почему ваша фотография более профессиональна, чем другие на конкурсе.
- Повышение качества: это наиболее проверенный способ улучшить качество фотографии вашего продукта.
Минусы drop shadow
- Тени уродливы и больше не обновляются
- Из-за этого ваш дизайн кажется устаревшим
- Тени создают проблемы при фотокопировании
Лучшие настройки тени в Photoshop:
Объект может содержать два типа тени, один из которых — «отбрасываемая тень», а другой — «тень формы».«Здесь, прежде чем начинать копать, давайте узнаем об этих настройках.
Теперь вы можете задать вопрос, что такое отбрасываемая тень и что такое тень формы?
1. Отбрасываемая тень:
Термин «отбрасываемая тень» — это такое отражение, которое обычно смотрит на пол или другие предметы вокруг главной цели.
2. Форма тени:
Термин «тень формы» означает такое отражение на объекте, который находится напротив источника света.
Однако отбрасываемые тени или тени формы могут быть определены следующими параметрами.
- Направление света.
- Расстояние света от объекта.
- Общее количество источников света (присутствующих на месте).
Чтобы понять, как работают тени, вы должны знать, как работают тени. Отбрасываемые тени становятся более размытыми и светлыми, потому что они получают больше от объекта.
Разница: падающая тень против отбрасываемой тени:
Добавление реалистичной тени — стоящий процесс. С другой стороны, добавить тень к объекту немного проще, чем реалистичную тень.
Падающая тень — это грубое представление тени, имеющей тот же размер и размер, что и объект.
Итак, преобразовывая ваше изображение в трехмерную отбрасываемую тень, важно затем следовать описанной выше процедуре, чтобы ваши тени всегда выглядели очень реалистично и профессионально.
Вы ищете быстрый способ помочь вашему продукту электронной коммерции перейти со страницы в корзину? Что ж, если да, то вы попали в нужное место.Здесь вы получите знания о тенях на ваших фотографиях для электронной коммерции, которые могут увеличить ваши продажи.
Разница: падающая тень против отбрасываемой тени:
Добавление реалистичной тени — стоящий процесс. С другой стороны, добавить тень к объекту немного проще, чем реалистичную тень.
Падающая тень — это грубое представление тени, имеющей тот же размер и размер, что и объект.
Итак, преобразовывая ваше изображение в трехмерную отбрасываемую тень, важно затем следовать описанной выше процедуре, чтобы ваши тени всегда выглядели очень реалистично и профессионально.
Вы ищете быстрый способ помочь вашему продукту электронной коммерции перейти со страницы в корзину? Что ж, если да, то вы попали в нужное место. Здесь вы получите знания о тенях на ваших фотографиях для электронной коммерции, которые могут увеличить ваши продажи.
Как добавить падающую тень в Photoshop [Учебное пособие]:
В этом уроке я попытаюсь кратко объяснить процесс создания реалистичной тени в Photoshop, захватив следующие вещи:
- Стиль слоя тени. Он определяет, как тень будет смешиваться с пикселями фона.
- Инструменты трансформации — позволяют вращать, изменять размер, отражать и искажать объект.
- Инструмент «Градиент» — используется для рисования всех градиентов. Он может добавить любой радиальный, угловой отраженный или ромбовидный градиент в тень вашего объекта.
- BlurTools — Критически необходимо добавить эффект размытия к вашей тени. В этом инструменте присутствует кисть, с помощью которой можно нарисовать размытость изображения или тени.
- Маски слоя — это фундаментальный инструмент для обработки теней.Он выборочно изменяет прозрачность слоя.
- AlphaChannel — используется для определения настройки прозрачности для определенной области или цветов.
Добавление реалистичной тени DROP в Photoshop
- Отделите объект от фона
- Добавьте новый фон позади изолированного объекта
- Выберите цвет отбрасываемой тени
- Добавьте тень
- Добавьте слой из тени
- Искажите тень
- Добавьте альфа-канал
- Добавьте градиент в свой альфа-канал
- Размытие
- Добавьте маску слоя
- Подумайте о происхождении света и очистите тени
Теперь давайте обсудим основную процедуру, выполнив следующие шаги.
Шаг-1: Отделение вашего целевого объекта от фона
- Выберите фотографию (на которую вы хотите добавить тень).
- Откройте палитры слоев (перейдите к новому файлу с того места, где вы были, а затем перейдите в окно и создайте говорящий слой)
- Отрежьте желаемый объект от основной фотографии.
- Исправьте картинку на новом белом слое.
- Переименуйте исходный файл (например, изолированный или удаленный фон и т. Д.), Чтобы избежать путаницы с разными слоями из-за создания теней.
Посетите этот сайт: Как лучше всего удалить фон изображения с помощью «MAGIC WAND TOOL».
Чтобы сделать фон невидимым, щелкните значок глаза рядом с фоновым слоем.
На этом этапе ваш объект присутствует только с прозрачным фоном.
Шаг -2: Добавьте уникальный фон позади вашего свободного объекта
- Выберите скрытый фоновый слой (в палитре слоев).
- Перейдите в Слой> Новый слой, или вы можете ввести shift + control + N, чтобы добавить новый слой
- Этот слой (только что созданный) теперь будет выступать в качестве вашего уникального фона.
- Залейте новый слой цветом (нажав «Правка»> «Заливка»).
- Выберите настраиваемую яркость в раскрывающемся меню, если необходимо добавить настраиваемый цвет.
Примечание. Здесь фон был добавлен путем перекрытия различных уровней над оттенком заливки (цветом или оттенком).
Шаг -3: Разрешение ваших отбрасываемых теней цвета
- Тени могут быть разных цветов. Выделите тень формы и исправьте цвет отбрасываемой тени.
- Тогда в вашем объекте вам нужно рассмотреть форму тени.
- Выделите тень формы (используйте инструмент «Пипетка»)
После выбора тени формы она появится в качестве цвета переднего плана.
- Дважды щелкните новый передний план, чтобы получить цветовую рамку переднего плана.
- Отрегулируйте яркость (т. Е. Темнее или насыщеннее, перемещая цветовое поле).
- Если готово, нажмите ОК.
Шаг 4: Добавление тени в Photoshop
- Выберите другой слой объекта
- Щелкните параметр «fx» (конец палитры слоев)
- Затем выберите падающую тень в диалоговом окне,
- Установите цвет тени на цвет переднего плана (с помощью диалогового окна Drop shadow),
- Уровни расстояния, размытости, распространения и размера не так важны сегодня, потому что вы можете отрегулировать все это позже.Но на скриншоте ниже вы можете применить значения в качестве отправной точки.
- Теперь нажмите «ОК» (когда вы почувствуете удовлетворение созданием тени).
Шаг 5: Добавьте слой из вашей тени
- Перейдите в Слой> Жанр слоя> Добавить слой (если вы хотите изолировать свою падающую тень от его слоя)
- Таким образом, вы можете изменить тень объекта
Примечание: вы можете найти диалоговое окно с предупреждением когда дело доходит до добавления слоя.Если вы найдете такой знак, нажмите кнопку «ОК».
Шаг -6: Настройка реалистичного цвета тени
- Выберите только что добавленный слой тени (в палитре слоев)
- Выберите Edit> Change> color, чтобы нарисовать тени под полом.
Творческие знания доступны здесь; подумайте о форме теней на вашем изображении, чтобы решить, в какую сторону должна падать тень, и подумайте о точке исчезновения вашего объекта, чтобы решить, насколько вам нужно исказить или извращать тень.
При необходимости вы можете выбрать отдельные части тени и изменить их автономно, чтобы убедиться, что тень добавляет все части объекта, которые достигают пола.
Вы можете установить «режим настройки» теневого слоя на «Нормальный». Это также поможет вашему теневому слою получить «Заливку» на сто процентов (100%).
- Выберите область тени, которую нужно изменить.
- Примените «Программное обеспечение Rectangular Marquee»
- Теперь отредактируйте, измените и Искажите / извратите, чтобы изменить конкретную часть тени.
- Используйте трансформацию и примените ластик и кисть, чтобы решить любые стороны ваших теней, как только вы удовлетворите свое преобразование.
- Измените параметр наложения существующего теневого слоя обратно, чтобы увеличить
- Также уменьшите «Заливку» до семидесяти пяти процентов (75%).
Шаг 7: Добавьте альфа-канал
Теперь тень выглядит профессионально и практично. Однако следует иметь в виду, что тень становится более размытой и светлой.Итак, вопрос в том, как вы можете справиться с этой ситуацией?
Что ж, в настоящее время альфа-канал — лучший способ справиться с участками тени, которые требуют осветления и размытия. Теперь внимательно следуйте инструкциям ниже:
- Перейдите в «Окно»> «Каналы», чтобы добавить альфа-канал.
- Откройте «Палитру каналов»
- Чтобы выбрать новый канал, щелкните по таблице палитр.
Теперь откройте диалоговое окно нового канала и переименуйте его в «Альфа -1».Вам необходимо убедиться, что переключатель выбранной области выбран под индикаторами яркости.
Шаг 8: Добавьте градиент в свой альфа-канал
- Выберите канал Alpha-1 в палитре каналов только потому, что вы выбрали бы слой. Теперь для всех режимов вам нужно убедиться, что внешний вид включен.
- Теперь выберите программное обеспечение градиента из палитры
- Убедитесь, что фон установлен на белый
- А передний фон закреплен на черном цвете
Примечание. В верхней части окна приложения в параметрах палитре, убедитесь, что наклон зафиксирован от черного к белому, а тип наклона — одномерный.
- Щелкните внешний слой вашей тени (когда вы обнаружите, что настройка наклона в порядке)
- Теперь нарисуйте наклон или градиент к определенной области вашей тени, которая находится близко к объекту или предмету.
Теперь выделение готово с красным градиентом, который теперь просто накладывается на ваше изображение.
Шаг 9: Выбор размытия
Когда вы добавляете градиент в свой альфа-канал, вы можете найти красный градиент поверх своей фотографии, показывая, как маска внутри канала работает вместе с вашей фотографией.
Вы можете сделать красный градиент невидимым, переключив значок рядом с Alpha 1.
- В палитре каналов щелкните верхний канал (CMYK или RGB в зависимости от цветового стиля фотографии), чтобы выбрать цветовые каналы и отменить выбор альфа-канала.
- Перейдите к палитре слоев, чтобы убедиться, что вы выбрали слой падающей тени.
- Перейдите в Filter> Blur> Lens Blur.
Примечание: вы можете найти диалоговое окно, в котором вы можете получить необходимый контроль над неясным.
- Установите флажок. Выберите Alpha 1 под картой глубины в раскрывающемся меню источника.
- Установите фокусное расстояние размытия на 0 и установите флажок «Инвертировать».
- Нажмите ОК, чтобы оставить другие значения по умолчанию.
Шаг -10: Добавьте маску слоя
- Перейдите в Select> Load selection. Появится диалоговое окно, которое даст вам значительный контроль над настройкой размытия.
- Выберите Alpha-1 и убедитесь, что опция радио протестирована
Примечание: перейдите в раскрывающееся меню канала, чтобы найти Alpha-1
- Если готово, нажмите ок.
- Теперь в альфа-канале вы можете найти самую темную часть градиента или наклона, который вы сделали.
- Набрав Shift + Control + I или Выбрать инверсию, перейдя в Выделение> выбрать инверсию.
- Щелкните параметр «Маска слоя» на палитре слоев в конце палитры.
- При использовании маски тень будет выглядеть «блеклой», потому что она уходит вдаль.
Примечание. Убедитесь, что эскиз вокруг Alpha 1 и эскиз слоя (маски) совпадают.
Шаг 11: Источник света и приведение в порядок тени
Наконец, вам нужно убедиться, что вся тень хорошо выглядит. Вы должны убедиться, что ни одна тень не смотрит вперед, потому что источник света направляет отбрасываемую тень обратно к объекту.
Примечание. Тщательно удалите тени, используя ненужный ластик. Помните, что передние ножки стула должны доходить до задних ножек стула.
Самый простой способ регенерировать эти тени — создать новый слой над вашим продуктом, использовать яркость вашей тени и использовать кисть для рисования теней, отбрасываемых поверх вашего продукта.
Исправьте стиль наложения слоя, чтобы увеличить и отрегулировать размытость до тех пор, пока она не совпадет со всеми тенями.
Используйте разнообразие теней
Что вам понадобится, когда вы разместите свой объект на другом изображении? Что ж, вам может потребоваться добавить новые отбрасываемые тени, чтобы встретить разные тени на заднем плане.
Возможно, вам понадобится добавить новые отбрасываемые тени, чтобы они соответствовали различным теням на заднем плане. Как только настройка отбрасываемой тени будет в порядке, сюда можно добавить новые тени в другом направлении, повторив весь шаг, описанный выше.
Тень настраивается, и вы можете легко это исправить. Таким образом, вы также можете разместить его за объектом.
Выберите конкретный участок тени с помощью специального инструмента (Rectangular Marquee Tool). Теперь выберите редактирование, изменение и искажение, чтобы поместить тень на верхнюю часть стены.
- Отрегулируйте все цвета во время создания альфа-канала. Установите цвет переднего плана на темно-серый вместо черного.
- У основания стены начните градиент, при котором ваше затемнение и размытие одинаковы по отношению к задней части стены.
Тени в электронной коммерции: когда бы вы использовали его
?Реалистичная демонстрация изображений товаров — это сейчас эмоциональная связь между покупателями. Используя тень на фотографии, вы можете сделать ее действительно профессионально выглядящей и аутентичной. В нашей службе редактирования изображений электронной коммерции необходимо создать тень.
Теперь покажите товар на белом фоне. Затем добавьте реалистичную тень, которая помогает вашему продукту открываться на фоне.Таким образом можно получить привлекательное и профессионально выглядящее изображение.
Итак, в онлайн-бизнесе очень часто обязательно использовать падающую тень или ваш бизнес-продукт на вашем веб-сайте или странице.
Метод падающей тени добавляет глубину и размер изображениям вашего продукта во время фотосъемки.
Однако в некоторых особых случаях вам необходимо выполнить некоторую ретушь, чтобы изображение выглядело естественно. В общем, тень добавит глубины изображению продукта. И это помогает создать реалистичное ощущение.
Вот пример из «Амазонки», где вы можете найти тени, примененные ко многим фотографиям:
Вы часто можете найти это в одежде, моде и аксессуарах.
Примечание. Примечание. Например, если вы посетите категорию «Мебель или домашний декор» в Amazon, вы обнаружите, что люди добавляют тень к изображениям своих продуктов (например, под / за корзиной). Таким образом, они создают дополнительную глубину и объемную иллюзию плоской фотографии.
Вывод:Трехмерная падающая тень дает нам общее впечатление о продуктах, окружающих пространство на самом деле (то есть каждая маленькая тень, где и как только появляется).
В настоящее время мы не хотим видеть плоское изображение в любом магазине электронной коммерции на фоне какого-либо продукта. Это выглядит неестественно. Кроме того, если объемный вид товара или человека теряется, изображение становится нереальным. Таким образом, добавление тени в фотошоп поможет вам увеличить продажи и привлечь внимание зрителя.
Поскольку у нас очень усовершенствованная технология, мы чувствуем себя лучше, преобразовывая плоское изображение продукта в трехмерное изображение с очень реалистичной тенью, появляющейся на нем.
Для бизнеса электронной коммерции любая крошечная деталь приближает нас к удовлетворению покупателя в значительной степени, так что покупатель ощущает реальный опыт покупок.
Трехмерное изображение с реалистичными тенями, появляющимися вместе с ним, побуждает покупателя настроить свой менталитет на покупку этого продукта, как при покупке в торговом центре, или наоборот.
Так что, если вы очень конкурентоспособный владелец бизнеса электронной коммерции, пожалуйста, не опаздывайте, чтобы сохранить любое изображение продукта в своем электронном магазине только с реалистичной, фантастической тенью в виде падающей тени. ВНИМАНИЕ !!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
Оставайся здоровым; хорошо держаться. Спасибо.
Подробнее:
Услуги по редактированию фотографий и ретуши обуви
Удаление белого фона с помощью инструментов Photoshop
Изменение цвета изображения в Photoshop CC 2020 –07 Уроки
Реалистичная падающая тень Урок Photoshop
Бекки Килимник
Благодаря реалистичным теням вокруг объектов фотографии выглядят профессионально и правдоподобно.Однако у вас может не быть возможности создавать фотографии с правильными настройками или с правильным освещением для получения нужных вам теней.
Проявив терпение и изящество, вы можете добавить естественные тени к фотографиям ваших товаров в Photoshop. Процесс требует времени, навыков и понимания того, как работают тени.Что мы расскажем:
Как создать тень в Photoshop?
Объекты имеют два типа теней: отбрасывающие тени и образующие тени. Что такое отброшенная тень? , возможно, вам интересно.Отбрасываемые тени — это тени вокруг объекта, которые появляются на полу или на других объектах вокруг объекта. Тени формы — это тени, которые появляются внутри самого объекта.
Оба типа теней определяются направлением, расстоянием и количеством источников света. Вы можете использовать тени на вашем объекте, чтобы понять, как будет выглядеть реалистичная отбрасываемая тень.
Прежде чем вы начнете рисовать или создавать тень в Photoshop, важно понять, как работают тени.Отбрасываемые тени становятся светлее и расплывчаты по мере удаления от объекта.
В этом уроке вы узнаете, как создать реалистичную тень в Photoshop, используя комбинацию стиля слоя Drop Shadow, инструментов преобразования, инструмента градиента, размытия, масок слоя и альфа-каналов.
Урок: Как создать реалистичную тень в Photoshop
- Изолируйте объект от фона
- Создайте новый фон позади вашего изолированного объекта
- Определите цвет вашей отбрасываемой тени
- Создать тень
- Создайте слой из вашей тени
- Искажение падающей тени
- Создать альфа-канал
- Создайте градиент в своем альфа-канале
- Выбор размытия
- Создайте маску слоя
- Учитывайте источник света и убирайте тени
Шаг 1. Изолируйте объект от фона
Откройте фотографию, которую хотите изменить.Как только вы окажетесь в новом файле, откройте палитру Layers , перейдя в Window > Layers . Вырежьте объект на фотографии и поместите его на новый слой. Дайте вашему новому слою имя, которое указывает на то, что фон был удален (например, «изолированный»), чтобы избежать путаницы с другими слоями при создании теней.
Вы можете обратиться к нашему руководству о том, как использовать Magic Wand, чтобы изолировать объект от фона.
Щелкните значок глаза рядом с фоновым слоем, чтобы сделать фон невидимым.Таким образом, вы сможете видеть свой объект только на прозрачном фоне.
Шаг 2: Создайте новый фон позади вашего изолированного объекта
В палитре Layers выберите скрытый фоновый слой. Перейдите к Layer > New Layer или нажмите SHIFT + CONTROL + N (SHIFT + COMMAND + N на Mac), чтобы создать новый слой. Этот слой будет вашим новым фоном.
Залейте новый слой цветом, выбрав Edit > Fill .Выбрав Цвет в раскрывающемся меню, у вас есть возможность выбрать собственный цвет.
В приведенном выше примере фон был создан путем наложения нескольких градиентов поверх цвета заливки.
Шаг 3. Определите цвет отбрасываемой тени
Тени имеют цвет, и вы можете смотреть на тени на вашем объекте, чтобы определить, какого цвета должна быть ваша отбрасываемая тень.
Найдите тень формы внутри вашего объекта и используйте инструмент Eyedropper Tool , чтобы выделить эту тень.
Выбранный цвет будет отображаться как цвет переднего плана в нижней части палитры Tools . Дважды щелкните новый цвет переднего плана, чтобы открыть диалоговое окно настройки Color Picker .
Сделайте выбранный цвет немного темнее и менее насыщенным, перемещая выделение вниз и влево от цветового поля. Щелкните ОК.
Шаг 4: Создайте падающую тень
Выделив слой изолированного объекта, нажмите кнопку fx в нижней части палитры слоев и выберите Drop Shadow .
Появится диалоговое окно Drop Shadow . Создайте падающую тень, установив цвет тени на цвет переднего плана. Уровни непрозрачности, расстояния, распространения и размера не так важны сейчас, поскольку вы все это будете настраивать позже, но вы можете использовать значения на скриншоте ниже в качестве отправной точки.
Когда вы будете удовлетворены настройками Drop Shadow , нажмите OK .
Шаг 5: Создайте слой из вашей тени
Перейдите к слою > слой Стиль > Создайте слой , чтобы отделить вашу тень от его слоя.Это позволит вам изменять тень независимо от объекта. При создании слоя может появиться диалоговое окно с предупреждением; если да, просто нажмите ОК .
Шаг 6. Искажение падающей тени
В палитре Layers выберите только что созданный слой тени.
Перейдите в меню Edit > Transform > Distort , чтобы опустить вашу тень на пол.
Здесь пригодятся художественные знания; подумайте, где находятся тени на вашем объекте, чтобы определить, в каком направлении отбрасываемая тень должна естественным образом падать, и подумайте о точке схода вашего изображения, чтобы определить, насколько сильно вы должны исказить тень.
При необходимости вы можете выбрать определенные участки тени и трансформировать их независимо, чтобы гарантировать, что тень соединяется со всеми частями объекта, которые касаются пола.
Сэкономьте время и позвольте нам оживить ваши продукты с помощью теней всего от 0,25 доллара за изображение.
Для этого установите Blending Mode вашего теневого слоя на Normal и заливку на 100%.
Нарисуйте выделение вокруг области вашей тени, которую необходимо изменить, с помощью инструмента Rectangular Marquee Tool , а затем перейдите к Edit > Transform > Distort , чтобы отредактировать эту часть тени.
Когда вы будете удовлетворены своими изменениями, примените трансформацию и используйте инструменты Paintbrush и Eraser , чтобы «исправить» любые края ваших теней. Затем измените Layer Blend Mode вашего слоя тени на Multiply и уменьшите Fill для этого слоя до 75%.
Шаг 7. Создайте альфа-канал
Эта тень начинает выглядеть реалистично, но помните, что в реальной жизни тени становятся тем более размытыми и светлыми, чем дальше они удаляются от объекта.Использование альфа-канала — простой способ управлять областями тени, которые необходимо размыть и осветлить.
Чтобы создать альфа-канал, перейдите в Window > Channels , чтобы открыть Channels Palette . Щелкните меню Palette , чтобы выбрать New Channel .
A Новый Канал появится диалоговое окно. Вы можете оставить имя по умолчанию: Alpha 1 .Под Цвет Указывает , убедитесь, что выбран переключатель Выбранная Область .
Шаг 8: Создайте градиент в вашем альфа-канале
В палитре каналов выберите новый канал Alpha 1 точно так же, как если бы вы выбирали слой. Убедитесь, что видимость (значок глаза слева от названия канала) включена для всех каналов.
Выберите Gradient Tool из палитры Tools .В нижней части палитры Tools убедитесь, что передний план установлен на черный, а фон — на белый.
Убедитесь, что на палитре Options в верхней части окна приложения установлен градиент от черного к белому, а тип градиента — линейный.
После того, как ваши настройки градиента будут правильными, установите курсор в самой дальней точке вашей тени (или за ее пределами) и нарисуйте градиент к той части тени, которая находится ближе всего к объекту.
Выделение будет отображаться как красный градиент, накладывающийся на ваше изображение.
Шаг 9: Выбор размытия
После того, как вы создали градиент в альфа-канале, вы увидите красный градиент поверх изображения, указывающий, как маска в канале взаимодействует с вашим изображением. Вы можете переключить значок глаза рядом с Alpha 1 , чтобы сделать красный градиент невидимым, чтобы он не отвлекал.
Щелкните верхний канал в палитре каналов (RGB или CMYK, в зависимости от цветового режима изображения), чтобы выбрать цветовые каналы и отменить выбор альфа-канала.
Перейдите к палитре Layers , чтобы убедиться, что у вас все еще выбран слой с падающей тени.
Перейти к Фильтр > Размытие > Объектив Размытие . Появится диалоговое окно, в котором вы сможете значительно контролировать размытие.
Убедитесь, что установлен флажок рядом с Предварительный просмотр . В разделе Глубина Карта выберите Alpha 1 в раскрывающемся меню Источник.
Оставьте фокусное расстояние размытия равным 0 и установите флажок «Инвертировать».
Сдвиньте Radius к большему числу (в этом примере оно установлено на 67). Оставьте все остальные значения по умолчанию. Щелкните ОК .
Шаг 10: Создайте маску слоя
Перейти к Выбрать > Загрузить Выбор . Выберите Alpha 1 из раскрывающегося списка Channel и убедитесь, что установлен переключатель рядом с New Selection .
Щелкните ОК .
Теперь вы увидите выделение, приближенное к самым темным областям градиента, созданного вами в альфа-канале.
Выберите инверсию, перейдя к Выберите > Выберите Inverse или набрав SHIFT + CONTROL + I (SHIFT + COMMAND + I на Mac).
В палитре Layers щелкните значок Layer Mask внизу палитры.
Когда маска наложена, тень будет «блекнуть» по мере удаления вдаль.Обратите внимание, что эскиз для маски слоя совпадает с эскизом рядом с Alpha 1 .
Шаг 11: Рассмотрите источник света и уберите тени
Наконец, убедитесь, что нет частей вашей тени, которые появляются на изнаночной стороне вашего объекта. Итак, в примере в этом руководстве не должно быть экземпляров тени, которые появляются перед объектом, поскольку источник света выталкивает отбрасываемую тень за объект. С помощью ластика Tool аккуратно удалите ненужные тени.
Также обратите внимание, что тени передних ножек на изображении стула должны попадать на задние ножки стула. Самый простой способ воссоздать эти тени — создать новый слой над вашим объектом, а затем, используя свой цвет тени, использовать инструмент Brush , чтобы нарисовать тени, отбрасываемые поверх вашего объекта. Установите слой Blend Mode на Умножьте и отрегулируйте непрозрачность, чтобы она соответствовала окружающим теням.
Использование вариаций теней
Если вы помещаете объект на другую фотографию, вам может потребоваться создать дополнительные отбрасываемые тени, чтобы они соответствовали другим теням на новом фоне.После того, как вы завершили свою первую отбрасываемую тень, вы можете добавить дополнительные тени в разных направлениях, повторяя шаги, описанные выше, для имитации дополнительных источников света.
Вы также можете легко настроить тень так, чтобы она отображалась на стене позади вашего объекта.
После искажения вашей тени (шаг 6) выберите область тени, которая падает на стену, с помощью инструмента Rectangular Marquee Tool и перейдите к Edit > Transform > Distort , чтобы потянуть тень на стене.
Когда вы создаете свой альфа-канал, настройте цвета так, чтобы цвет переднего плана был темно-серым (вместо черного), и начните градиент у основания стены, чтобы ваше размытие и выцветание были однородными по отношению к поверхности стены. .
Когда использовать тень в электронной торговле
Размещение продуктов в различных условиях может помочь покупателям понять продукт на эмоциональном уровне. Однако, если вы используете Photoshop для объединения продукта в эту настройку, вам нужно будет придать этому продукту реалистичную тень, чтобы фотография выглядела правдоподобно.
Даже если вы просто показываете товар на белом фоне, добавление реалистичной тени помогает вашему продукту выделяться на фоне и создает более реалистичные и профессиональные фотографии.
Мебель, в частности, использует технику падающих теней, добавляя объем и глубину вашим фотографиям продукта без учета технических аспектов освещения во время съемки.
Вот пример из The Mood Store, где вы можете увидеть тени, добавленные к нескольким изображениям:
Вы также часто будете видеть это в моде, одежде и аксессуарах.Кубаши, например, добавляет тень к фотографиям продуктов бейсбольных шляп, чтобы добавить объемности плоскому изображению.
Разница между падающей и отбрасываемой тенью
Создание реалистичной тени — гораздо более сложный и полезный процесс, чем просто наложение тени на объект. Сами по себе падающие тени примерно того же размера и размера, что и объект. В реальной жизни вы редко встретите тень, которая выглядит как неизмененная падающая тень.Преобразование вашей тени в трехмерную отбрасываемую тень с помощью описанного выше метода очень важно для того, чтобы ваша тень выглядела реалистично.
Позвольте нам оживить ваши продукты с помощью естественных теней всего от 0,25 доллара за изображение.
Бекки Килимник
Bio: Имея более чем 18-летний опыт работы в качестве графического дизайнера, Бекки увлечена тем, что помогает людям улучшать их контент, осваивая программное обеспечение для обработки изображений.Бекки работала со множеством образовательных издательств в США и Великобритании и преподавала дизайн в шести университетах.
Как создать тень в Photoshop (легкий шаг за шагом)
Как создать тень в Photoshop (простой шаг за шагом) Вопросы по фотографии Обработка в Photoshop Саймон Бонд Дженн МишраПодпишитесь ниже, чтобы сразу загрузить статью
Вы также можете выбрать свои интересы для бесплатного доступа к нашему премиальному обучению:
Добавление теней к фотографии жизненно важно для заземления объекта в сцене при создании составного изображения.
В этой статье вы увидите, как создать тень в Adobe Photoshop. Как на белом фоне, так и на естественном ландшафте.
Давайте начнем с этого простого урока Photoshop.
Фото Льюиса Берроуза из Pexels[ Примечание: ExpertPhotography поддерживается читателями. Ссылки на продукты на ExpertPhotography — это реферальные ссылки. Если вы воспользуетесь одним из них и что-то купите, мы заработаем немного денег. Нужна дополнительная информация? Посмотрите, как все это работает. ]
Как добавить тени на белый фон
Чистый белый холст — самое простое место для начала, если вы хотите создать тень в Photoshop.И вы можете попрактиковаться в основных шагах, необходимых для создания реалистичных теней.
Белый фон очень типичен для фотографии продуктов. Но эти изображения не содержат теней при съемке в лайтбоксе.
Здесь вы увидите, как создать красивую мягкую падающую тень. Не такой сложный, как от прямой строб-вспышки.
Красная ваза на белом фонеСоздайте падающую тень
Первый шаг — создать тень. Это довольно простая задача.
- Вырежьте ваш объект из другого изображения. Это должно быть проще, если у вас есть фотография продукта, уже сделанная на белом фоне. Используйте инструмент выбора объекта (сочетание клавиш W), чтобы упростить выделение.
- Импортируйте изображение в пустой документ Photoshop. В этом документе Photoshop вам понадобится новый фоновый слой белого цвета и слой для размещения вашего объекта.
- В слое с вашим объектом нажмите «Эффекты слоя». Найдите это в нижней части окна слоев.Там написано «FX». Выберите вариант создания тени. Теперь вы можете управлять эффектом. Вы можете изменить цвет тени (по умолчанию черный), а также прозрачность, угол, размер и расстояние.
Вот настройки в диалоговом окне «Эффекты слоя».
Снимок экрана диалогового окна отбрасывания тени.Тень нужно растянуть, чтобы она выглядела более реалистичной.
Сделайте тень реалистичной
Следующий шаг — преобразовать эту тень в реалистичную тень.Измените тень на новый слой. Теперь вы можете управлять им самостоятельно. Чтобы это произошло, выполните следующие действия:
- На слое, содержащем вашу тень. Щелкните правой кнопкой мыши появившийся символ fx. Выберите «Создать слой». Должен появиться новый слой, содержащий только тень.
- Теперь вам нужно изменить направление тени. В раскрывающемся меню выберите Edit> Transform> Skew . Используйте две верхние опорные точки, чтобы растянуть тень.В этом примере я перетащу тень вправо. Вы можете настроить, насколько сильно тень должна исходить сбоку. В этом случае я буду тянуть примерно до 45 градусов.
- Тень теперь очень длинная, так что вы также можете отрегулировать ее. Перейдите в Edit> Transform> Scale . Теперь вы можете изменить длину тени, перетащив верхний якорь вверх или вниз. В этом случае длина тени была сокращена.
- Наконец, вам нужно деформировать тень, чтобы она по-прежнему соответствовала объекту, который ее отбрасывает.Вам нужно убедиться, что основание тени все еще соприкасается с основанием объекта. Выберите Edit> Transform> Warp. Перетащите опорные точки, чтобы убедиться, что тень находится в правильном положении.
Последние штрихи
Эта тень должна быть сильнее у основания и более рассеянной, более светлой у вершины. Для этого создайте второй теневой слой.
- Выберите слой с тенью и перейдите в Слой > Дублировать слой (Ctrl или ⌘J).Теперь у вас есть копия.
- Щелкните на первом теневом слое. Введите 90% в поле «Заливка» в верхней части окна слоев. Это самая темная часть вашей тени. Теперь щелкните копию слоя и введите 40% в поле «Заливка». Это ваша светлая тень. Снимите выделение со значка глаза слева от слоев, чтобы увидеть изменение силы теней.
- Теперь настройте резкость тени. Чем дальше от объекта он становится, тем более рассеянным он должен быть. Для этого вам нужно добавить размытие по Гауссу.Щелкните слой с легкой тенью. Перейдите в Filters> Blur> Gaussian Blur. В диалоговом окне установите радиус в пикселях около 25. Щелкните на темной тени и добавьте примерно 5 пикселей размытия. Вы можете сделать тень более резкой или более рассеянной, настроив радиус пикселя по своему вкусу.
- Последняя задача — применить градацию, чтобы ваша тень плавно переходила от более темной к более светлой. Сначала примените маску белого слоя к темной тени. Вы можете сделать это, щелкнув инструмент Layer Mask в нижней части окна слоев.Это похоже на прямоугольник с кругом внутри. Или вы можете выбрать «Слой »> «Маска слоя»> «Показать все» .
- Теперь выберите инструмент градиента в левом меню. Убедитесь, что фон установлен на белый цвет, а передний план — на черный. Выберите точку на полпути сквозь тень и перетащите градацию назад через объект, отбрасывающий тень. Более темная часть тени должна быть ближе к объекту. Чем более градуированной вы хотите тень, тем длиннее должна быть линия.Скопируйте маску слоя на слой светлых теней, нажав клавишу выбора и перетащив маску слоя. Инвертируйте копию маски слоя, выбрав Изображение> Коррекция> Инвертировать (Ctrl или ⌘I).
Готово! Ваша тень должна выглядеть естественно — как если бы она была всегда.
Как добавить тени к пейзажной сцене
Ищите источник света
Для объединения изображения в сцену с естественным освещением требуется осторожность и внимание. Одним из наиболее важных аспектов является добавление тени к составному изображению.Для этого вам нужно будет увидеть, куда падают существующие тени в вашей сцене. Это означает, что вы смотрите на объекты в кадре, чтобы увидеть направление света.
Вы также должны убедиться, что ваша тень соответствует цветовому оттенку других теней в вашей сцене.
В сцене, выбранной для этого урока, свет находится перед камерой. Бамбуковый лес также распространил его.
Девушка в традиционном японском платье идет через бамбуковый лес. В этой сцене вам нужно будет отрегулировать размер модели, которая была вставлена с другой фотографии.Вставьте объект в сцену
Наш объект — человек. Этот человек был вырезан из фотографии, сделанной в тот же день, что и эта фотография. Это помогает свету на модели согласовываться с остальной частью сцены. Но нам нужно добавить тень. Вот как это сделать:
- Создайте новый слой в Photoshop и затем вставьте объект или человека в сцену.
- Измените размер объекта по размеру сцены. Для этого перейдите в Edit> Free Transform (Ctrl или ⌘T) . Теперь перетащите точки привязки, чтобы настроить размер объекта. Удерживайте клавишу Shift, чтобы все было пропорционально. В моем примере я использовал забор как ориентир для роста модели.
- Используя инструмент перемещения, поместите объект или человека в сцену.
Создайте свою тень
- На слое с вашим объектом добавьте эффект тени (значок fx). Измените цвет, непрозрачность, угол, размер и расстояние тени, чтобы они имели смысл на вашем изображении.Если у вас есть изображение с существующими тенями, сопоставьте их цвет при создании новой. Используйте для этого пипетку.
- Щелкните правой кнопкой мыши символ fx, который теперь появился на вашем слое, и выберите «Создать слой». Должен появиться новый слой, содержащий только тень.
- Используйте описанные выше инструменты преобразования (наклон, масштаб и деформацию), чтобы настроить тень, чтобы она имела смысл в изображении. На этот раз я хотел вывести тень вперед, так как основной источник света исходит из-за бамбукового леса.На этой фотографии я удерживаю тень в кадре и слегка сдвигаю ее влево. Возьмитесь за верхний якорь и перетащите его вперед, а затем удлините тень по своему вкусу. Возможно, вам снова понадобится использовать функцию деформации в преобразовании, чтобы убедиться, что тень все еще связана с моделью.
- Если источник света находится за объектом, вы можете сначала отразить тень по вертикали, перейдя в Edit> Transform> Flip Vertical.
Смягчите тень
Теперь вам нужно смягчить тень. Используйте ту же процедуру, что и раньше, следуя шагам, описанным в разделе «Последние штрихи» этой статьи. Измените заливку и добавьте маску слоя с помощью инструмента градиента.
Ключевое отличие здесь в том, что на этой фотографии тень будет более размытой. В диалоговом окне «Размытие по Гауссу» для более темной тени радиус пикселей установлен на 25, а для более светлой тени — на 50.
Последнее изображение показывает красивую диффузную тень позади модели на фотографии.Заключение
Добавить эффект слоя «Тень» в Photoshop очень просто. Хитрость заключается в том, чтобы настроить эффект, чтобы он выглядел естественно.
Есть три основных этапа:
- Добавьте новый слой с эффектом слоя.
- Отрегулируйте размер и форму слоя, чтобы сделать тень более реалистичной.
- Используйте инструмент «Градиент», чтобы растушевать тень.
Если вы новичок в этой технике, надеюсь, вам понравится, и вы попробуете ее сами. Как всегда, пожалуйста, оставьте свои мысли и любые фотографии в разделе комментариев.
Вы ищете больше отличных советов по Photoshop? Почему бы не проверить нашу новую публикацию об использовании инструмента деформации Photoshop далее! Чтобы узнать все, что вам нужно знать о Lightroom, попробуйте наш курс «Легкое редактирование»!
Об авторах
Дженн МишраДженн Мишра — арт-путешественник и фотограф-пейзажист из Санкт-Петербурга.Район метро Луи. Дженн — активный преподаватель фотографии, ее приглашали выступать на таких конференциях, как Out of Chicago. Ее фотографии были представлены на нескольких персональных выставках. Ее студия — Wits End Photography. Вы можете увидеть больше фотографий Дженн на www.jennifermishra.com или посетить ее Instagram @jennatwitsend
Еще от: Jenn Mishra>[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, «RealPlayer»]
Как сделать реалистичные тени в Photoshop
Благодаря реалистичным естественным теням в вашей композиции объект лучше вписывается в сцену, делая все изображение более связным.
Из этого урока вы узнаете очень простой способ создания высокореалистичных теней в Photoshop!
Когда дело доходит до создания естественно выглядящих теней, три вещи из самых сложных — это цвет, перспектива и форма.
Позвольте PTC показать вам, как правильно использовать все это для создания реалистичных теней в Photoshop!
Обучающие изображения
Как другие создают тень
Прежде чем показать правильный способ создания реалистичных теней, вот как другие будут создавать свои тени:
Выберите предметный слой и, удерживая Ctrl (Windows) или Command (macOS) , щелкните значок New Layer Mask , чтобы создать маску непосредственно под ним.
Переименуйте слой в «Тень».
Выбрав слой «Тень», установите цвет переднего плана на черный (# 000000) и нажмите Alt Backspace (Windows) или Option Delete (macOS) , чтобы заполнить выделение цветом.
Снимите выделение, нажав Ctrl D (Windows) или Command D (macOS) .
Преобразование тени> щелкните правой кнопкой мыши > Отразить по вертикали и опустите его, чтобы имитировать положение тени.
Проблема с общими приемами
Начиная с самого цвета, тени не являются сплошными черными, поскольку в них всегда есть оттенок цвета. Попробуйте использовать инструмент «Пипетка » и возьмите самую темную тень на изображении, и вы увидите тот оттенок, который показывает, что это не чистый черный цвет.
Две другие проблемы — это выравнивание и перспектива тени. Человеческая тень должна начинаться от основания или стопы, а на изображении ниже она пропускается.
Раскрась тень
Чтобы заполнить текущую тень правильным цветом, возьмите самую темную тень на изображении, чтобы установить ее как цвет переднего плана , нажмите Alt Shift Backspace (Windows) или Option Shift Delete (macOS) .
Измените режим наложения на Умножьте и уменьшите непрозрачность , чтобы он идеально сочетался с текстурой земли и фактическими цветами.
Match Shadow Perspective
Выберите инструмент «Перемещение» и нажмите Ctrl T (Windows) или Command T (macOS) , чтобы преобразовать слой.
Щелкните правой кнопкой мыши > Перспектива .
Щелкните нижний маркер и перетащите его от объекта, чтобы оно соответствовало перспективе сцены.
Когда вы закончите, нажмите на галочку, чтобы сохранить изменения.
Используйте марионеточную деформацию для искажения тени
Тень должна касаться своего основного источника.
Выберите Edit> Puppet Warp , это поместит сетку по всему слою, и если вы всегда можете отключить это на панели параметров.
Щелкните области тела, которые вы хотите преобразовать, и области, которые хотите закрепить на месте. Отличное руководство для начала — добавить их в суставы тела.
Добавьте булавку к тени стопы и перетащите ее к самой стопе.
В этом примере пятки не соприкасаются, и вы можете деформировать тень, удерживая Alt (Windows) или Option (macOS) , чтобы активировать инструмент поворота. Затем поверните тень стопы, пока она не коснется пятки.
Затем нажмите на галочку, чтобы сохранить изменения.
Нажмите здесь, чтобы узнать, как создавать красивые настраиваемые тени!
Размытие тени
Тени не будут резкими на 100%, если они не находятся очень близко к их источнику. В этом случае тень растягивается по земле, и по мере ее расширения она становится размытой.
Выберите Filter > Blur > Gaussian Blur и настройте значение Radius в зависимости от размытия, необходимого для композиции.
Создайте еще одну тень под текущей тенью и начните с создания нового слоя под слоем Тень .
Используйте тот же цвет тени, который использовался ранее, и установите его как цвет переднего плана .
Выберите инструмент «Кисть » и жесткость , установленную на 0 , и начните рисовать в контактной тени — части тени, которая непосредственно касается ее источника и поверхности, на которой она лежит.
Вы можете добавить Размытие по Гауссу к слою, чтобы создать плавный переход между тенью и тенью контакта.
На панели инструментов выберите инструмент Градиент .
На панели параметров установите на Градиент от черного к белому и снимите , снимите отметку с поля Обратный .
Начиная с нижней части холста, удерживайте клавишу Shift , затем нажмите и перетащите , чтобы создать прямую линию.
После выпуска он покажет затухание, примененное к тени.
Вы также можете отсоединить и Layer Mask от слоя и использовать инструмент Move tool с на , перетащите на маску и отрегулируйте эффект затухания.
Вместо того, чтобы просто создавать сплошной черный силуэт, вот как сделать реалистичные тени в Photoshop, которые могут улучшить вашу общую композицию!
Еще один отличный способ улучшить свой глаз — это смотреть на изображения и изучать такие характеристики, как поведение тени при разных направлениях света.
Если вам понравилось это руководство, обязательно подпишитесь на PTC на YouTube! А если вы создадите что-то с помощью этого руководства, поделитесь им в социальных сетях с хэштегом #PTCvids, чтобы получить шанс стать участником!
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Эффект реалистичной тени в Photoshop
Как создать реалистичную тень
Шаг 1. Выберите человека или объект
Прежде чем мы сможем добавить кому-то тень, нам сначала нужно выделить их.Используя инструмент выделения по вашему выбору (инструмент «Лассо», инструмент быстрого выбора, инструмент «Перо» и т. Д.), Нарисуйте выделение вокруг человека (или объекта) на фотографии. Когда вы закончите, вы должны увидеть контур выделения вокруг них. Здесь я выбрал девушку:
Выберите человека или объект на фотографии.
Шаг 2: скопируйте выделение на новый слой
Выделив человека или объект, нажмите Ctrl + J (Win) / Command + J (Mac) на клавиатуре, чтобы быстро скопировать выделение на новый слой.В окне документа ничего не произойдет, но если мы посмотрим на панель «Слои», мы увидим, что Photoshop скопировал выделение на новый слой с именем «Слой 1» над фоновым слоем:
Выделение появится на новом слое над фоновым слоем.
Шаг 3. Добавьте дополнительное пространство холста, если необходимо
В зависимости от вашего изображения, вам может понадобиться этот шаг, а может и нет, но в моем случае мне нужно добавить дополнительное пространство холста, чтобы освободить место для тени. Самый простой способ добавить дополнительное пространство на холсте — воспользоваться инструментом Photoshop Crop Tool .Я выберу его на панели инструментов:
Выбор инструмента кадрирования.
Чтобы было легче увидеть, что я делаю, я перехожу из окна документа в первый из полноэкранных режимов Photoshop , нажимая на клавиатуре букву F . Затем, активировав инструмент кадрирования, я нажимаю на серую область выше и слева от верхнего левого угла изображения и, удерживая кнопку мыши нажатой, перетаскиваю в серую область ниже и к справа от нижнего правого угла:
Перетаскивание инструмента кадрирования по диагонали через все изображение.
Когда я отпускаю кнопку мыши, вокруг изображения появляется рамка кадрирования с маркерами (маленькие квадратики) со всех четырех сторон и в каждом углу. Мне нужно добавить больше места для холста слева от фотографии, поэтому я нажимаю на левый маркер и перетаскиваю его наружу:
Добавляем больше места слева, перетаскивая левый маркер кадрирования.
Я нажму Enter (Win) / Return (Mac), чтобы принять кадрирование (хотя то, что мы здесь делаем, на самом деле является точным напротив кадрирования), и в этот момент Photoshop добавляет дополнительное пространство слева от изображения и заполняет его белым цветом (цвет фона по умолчанию).Я нажимаю F на клавиатуре несколько раз, пока не вернусь к окну документа:
Поскольку мой фоновый цвет белый (цвет по умолчанию), Photoshop заполняет новое пространство холста белым цветом.
Шаг 4: Добавьте новый пустой слой ниже слоя 1
Удерживая нажатой клавишу Ctrl (Win) / Command (Mac), щелкните значок New Layer в нижней части панели «Слои»:
Щелкните значок «Новый слой», удерживая нажатой клавишу Ctrl (Win) / Command (Mac).
Это указывает Photoshop не только на добавление нового слоя в документ, как обычно, но и на добавление нового слоя ниже текущего выбранного слоя (Слой 1), который помещает его между Слоем 1 и Фоновым слоем:
Новый слой появляется между двумя исходными слоями.
Шаг 5: нарисуйте градиент на новом слое
Давайте создадим новый фон для эффекта с помощью градиента, который придаст ему немного глубины. Щелкните образец цвета переднего плана в нижней части панели инструментов.По умолчанию он должен быть черным:
Черный — цвет переднего плана по умолчанию.
Это открывает палитру цветов Photoshop , где мы можем выбрать новый цвет переднего плана. Выберите светло-серый. Если вы хотите использовать тот же оттенок серого, что и я, введите 70 % для значения B (B означает яркость) справа. Нажмите OK, когда закончите, чтобы закрыть палитру цветов:
.Установите значение Яркости (B) на 70% для светло-серого.H (оттенок) и S (насыщенность) должны оставаться на уровне 0%.
Затем выберите инструмент Gradient Tool на панели инструментов. Мы будем использовать инструмент Gradient Tool несколько раз для этого эффекта:
Выберите инструмент «Градиент».
При активном инструменте градиента щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) в любом месте окна документа, чтобы быстро вызвать средство выбора градиента и убедиться, что у вас есть самый первый градиент — От переднего плана к фоновому — выбирается щелчком по его миниатюре (первый слева, верхний ряд).Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы закрыть Gradient Picker:
Выберите градиент от переднего плана к фону.
Затем щелкните в нижней части документа, удерживайте нажатой клавишу Shift и перетащите прямо вверх, пока не окажетесь чуть выше центра изображения по горизонтали. Удерживание клавиши Shift при перетаскивании ограничивает ваши движения, облегчая перетаскивание по вертикали:
Перетащите область перехода от серого к белому градиенту.
Отпустите кнопку мыши, и Photoshop нарисует градиент, который станет новым фоном для изображения:
Тонкий градиент добавляет изображению немного глубины.
Шаг 6: Добавьте новый слой над градиентом
Щелкните еще раз на значке New Layer в нижней части панели Layers (на этот раз удерживать клавишу Shift не нужно):
Еще раз щелкните значок «Новый слой».
Новый пустой слой появляется над слоем градиента:
Слой 3 появляется над градиентом.
Шаг 7. Загрузите выделение вокруг человека или объекта
Удерживая нажатой клавишу Ctrl (Win) / Command (Mac), щелкните непосредственно на миниатюре предварительного просмотра верхнего слоя на панели «Слои». Не выбирайте слой, просто нажмите на его миниатюру:
Удерживая Ctrl (Win) / Command (Mac), щелкните миниатюру предварительного просмотра слоя 1.
Это мгновенно загружает выделение вокруг содержимого слоя. Здесь мы видим, что девушка на моем фото выбрана:
Контур выделения появляется вокруг человека или объекта, который мы впервые выбрали на шаге 1.
Шаг 8: Залейте выделение черным
Перейдите в меню Edit вверху экрана и выберите Fill :
Перейдите в Edit> Fill.
Когда появится диалоговое окно «Заливка», измените параметр Использовать вверху на Черный , затем нажмите «ОК», чтобы закрыть диалоговое окно:
Установите для параметра «Использовать черный», затем нажмите «ОК».
Заливает выделение черным. Мы пока не можем видеть его в окне документа, потому что изображение на слое 1 блокирует его просмотр, но мы, , можем видеть его на миниатюре предварительного просмотра слоя на панели «Слои», :
Мы можем видеть содержимое слоя в его миниатюре предварительного просмотра, даже если мы не видим его в окне документа.
Шаг 9: Искажение тени в нужное положение
Область, которую мы только что залили черным, станет нашей тенью. Во-первых, нам нужно изменить его форму и переместить в нужное положение, и мы можем сделать это с помощью команды Photoshop «Искажение». Поднимитесь в меню Edit , выберите Transform , а затем выберите Distort :
Перейдите в Edit> Transform> Distort.
Измените форму области, залитой черным, щелкнув верхний маркер преобразования и перетащив его по диагонали влево или вправо (в зависимости от изображения), пока он не станет больше похож на тень человека или объекта:
Перетащите верхний маркер преобразования, чтобы придать тени форму.
Вам также может потребоваться исправить нижнюю часть тени, перетащив ручки в нижнем углу. В моем случае нижняя часть тени не совсем совпадала с туфлями девушки, поэтому я перетащил правый нижний маркер трансформации вверх и вправо, пока все не стало хорошо выглядеть:
При необходимости перетащите маркеры в нижнем углу так, чтобы нижняя часть тени совпала с человеком или объектом.
Когда вы закончите, нажмите Введите (Win) / Верните (Mac), чтобы принять преобразование и выйти из команды «Искажение».Ваша тень должна теперь выглядеть примерно так:
Исходная форма тени теперь на месте.
Шаг 10: примените небольшое размытие
Края тени выглядят слишком четкими и резкими, поэтому давайте добавим к ним небольшое размытие. Поднимитесь в меню Filter , выберите Blur , затем выберите Gaussian Blur :
Перейдите в Фильтр> Размытие> Размытие по Гауссу.
Откроется диалоговое окно «Размытие по Гауссу». Увеличьте Radius примерно до 1.5 пикселей для очень тонкого эффекта размытия, затем щелкните OK, чтобы выйти из диалогового окна. Края тени станут мягче:
Значение радиуса около 1,5 пикселей — это все, что нам нужно для начала.
Шаг 11: Используйте режим быстрой маски для постепенного выделения тени
Чтобы тень выглядела реалистично, края должны постепенно становиться мягче по мере удаления от объекта. Чтобы создать этот эффект постепенного размытия, мы снова обратимся к фильтру Gaussian Blur, но сначала мы создадим выделение, используя режим Photoshop Quick Mask .
Снова выберите инструмент Gradient Tool на панели инструментов, затем нажмите на клавиатуре букву D , чтобы сбросить цвета переднего плана и фона Photoshop к их значениям по умолчанию (черный будет цветом переднего плана, белый — цветом фона). Затем нажмите на клавиатуре букву Q , чтобы переключиться в режим быстрой маски. В окне документа пока ничего не изменится. При активном инструменте «Градиент» щелкните в нижней части тени и перетащите по диагонали вверх, например:
Растяните диагональный градиент снизу вверх тени.
Отпустите кнопку мыши в верхней части тени, и на изображении появится наложение быстрой маски от красного до прозрачного. Прозрачная часть в верхней части тени представляет полностью выделенную область. Красный цвет в нижней части тени вообще не выделяется, в то время как область между ними становится все более и более выделенной, поскольку красный цвет постепенно превращается в прозрачность:
По мере того, как цвет бледнеет от красного к прозрачному, область становится все более выделенной.
Нажмите на клавиатуре букву Q , чтобы выйти из режима быстрой маски и вернуться в нормальный режим.Наложение быстрой маски от красного до прозрачного будет заменено стандартным контуром выделения, который, кажется, не делает ничего, кроме деления тени пополам, с выделенной только верхней половиной. Это просто неудачная иллюзия со стороны Photoshop. Photoshop может отображать контуры выделения только вокруг пикселей, которые выбраны не менее чем на 50%. Таким образом, хотя похоже, что мы здесь ничего не добились, фильтр Gaussian Blur собирается доказать обратное:
Photoshop не может точно отображать контуры выделения вокруг пикселей, которые выделены только частично.
Шаг 12: снова примените фильтр размытия по Гауссу
Поскольку фильтр «Размытие по Гауссу» был последним фильтром, который мы использовали, мы можем быстро восстановить его, нажав Ctrl + Alt + F (Win) / Command + Option + F (Mac) на клавиатуре. На этот раз, когда появится диалоговое окно, увеличьте значение Radius примерно до 10 пикселей , затем нажмите OK, чтобы выйти из него:
Увеличьте значение радиуса до 10 пикселей или около того.
Нажмите Ctrl + D (Win) / Command + D (Mac), чтобы удалить контур выделения, и мы видим в документе, что края тени теперь постепенно становятся мягче снизу вверх:
Края тени теперь выглядят более реалистично.
Шаг 13: Добавьте маску слоя
Тень должна исчезать по мере удаления от объекта, что легко сделать с помощью маски слоя. Щелкните значок Layer Mask в нижней части панели Layers. Миниатюра маски слоя с белой заливкой появится справа от миниатюры предварительного просмотра теневого слоя:
Миниатюра маски слоя появляется после щелчка значка маски слоя.
Шаг 14: Установите цвет переднего плана на темно-серый
Мы не хотим, чтобы тень полностью исчезла, поэтому щелкните образец цвета фона на панели инструментов, который в настоящее время должен быть черным (цвета переднего плана и фона по умолчанию меняются местами при выборе маски слоя):
Щелкните образец цвета фона (справа внизу).
Когда появится палитра цветов, выберите темно-серый цвет, установив значение B (Яркость) на 30%. Оставьте для параметров H (оттенок) и S (насыщенность) значение 0%. Нажмите OK, когда закончите, чтобы закрыть палитру цветов:
.Выберите темно-серый цвет в качестве цвета фона.
Шаг 15: нарисуйте градиент через тень на маске слоя
Затем, выбрав инструмент «Градиент», щелкните еще раз около нижней части тени и перетащите по диагонали вверх к вершине, как мы это делали минуту назад в режиме быстрой маски.Разница в том, что мы рисуем градиент на маске слоя:
.Нарисуйте градиент от белого к темно-серому снизу вверх тени.
Отпустите кнопку мыши в верхней части тени. Поскольку мы нарисовали градиент на маске слоя, а не на самом изображении, мы фактически не видим градиент в документе. Вместо этого мы видим эффект градиента на маске слоя, при этом тень теперь постепенно исчезает по мере удаления от объекта:
Тень постепенно исчезает.
Шаг 16: Уменьшите непрозрачность тени
В качестве последнего шага давайте снизим непрозрачность тени, чтобы она не казалась такой темной возле объекта (поскольку тени всегда несколько прозрачны). Вы найдете опцию Непрозрачность в правом верхнем углу панели «Слои». Немного понизьте его примерно до 85% :
Уменьшите непрозрачность теневого слоя до 85%.
И на этом мы закончили! Вот последний эффект «отбрасывания тени»:
Окончательный результат.
Как создать отбрасываемую тень в Adobe Photoshop CC
Что нужно знать
- Выберите объект с помощью инструмента Lasso , затем щелкните правой кнопкой мыши> Layer Via Cut . В слоях > Fx > Drop Shadow . Введите Angle , Distance и Size .
- Сначала попробуйте эти настройки: Угол = -180 градусов, Расстояние = 69 пикселей, Размер = 5 пикселей.Затем щелкните правой кнопкой мыши Fx > Create Layer > OK .
- Выберите слой тени> Правка > Свободное преобразование > Искажение . Отрегулируйте размещение, затем продублируйте слой, размытие, добавьте маску и отрегулируйте непрозрачность.
В этой статье объясняется, как добавить реалистичные отбрасываемые тени к изображениям в Photoshop CC 2019, выбрав объект на фоне и переместив его на отдельный слой.
Как создать отбрасываемую тень в Adobe Photoshop CC
Хотя это может показаться нелогичным, вы начнете с добавления тени, а затем воспользуетесь инструментом Free Transform для ее настройки:
Используйте инструмент Lasso tool , чтобы выбрать объект.
Щелкните правой кнопкой мыши объект и выберите Layer Via Cut .
Выберите Fx внизу панели слоев, затем выберите Drop Shadow из списка.
Если панель слоев не отображается, выберите Window > Layer .
Введите следующие настройки, а затем выберите OK :
- Угол : -180 градусов
- Расстояние : 69 пикселей
- Размер : 5 пикселей
Вы можете поэкспериментировать с этими настройками, чтобы отрегулировать эффект тени.
Выделив слой тени, щелкните правой кнопкой мыши Fx рядом с именем слоя и выберите Create Layer из списка.
Выберите OK , чтобы игнорировать предупреждение.
Выберите слой с тенью, а затем выберите Edit > Free Transform .
Щелкните правой кнопкой мыши на объекте и выберите Distort .
Перетащите ручки, чтобы отрегулировать положение тени, затем нажмите Введите , когда вас устраивает.
Щелкните правой кнопкой мыши слой с тенью и выберите Duplicate Layer .
Выберите ОК .
Выделив слой с теневой копией, выберите Filter > Blur > Gaussian Blur .
Переместите ползунок вправо, чтобы размыть края тени, затем выберите OK .
Выделив слой с теневой копией, выберите значок Добавить Layer Mask (рядом с Fx в нижней части палитры слоев).
Выделив маску, выберите инструмент Gradient tool и установите цвет переднего плана на белый, а фона на черный.
Нарисуйте градиент примерно на ¼ расстояния от низа тени до верха, чтобы тень исчезла вдалеке.
Отрегулируйте Непрозрачность в палитре слоя, чтобы тень выглядела более естественной.

