Как рисовать в фотошопе кистью и карандашом?
В предыдущих трёх уроках мы говорили об обработке уже готовых изображений. В этой и следующих четырёх статьях речь пойдёт о средствах создания собственных рисунков с нуля — инструментах рисования, которых в Photoshop предостаточно.
Сегодня я расскажу об инструментах группы  . Всего их четыре.
. Всего их четыре.

- Кисть. Имитирует рисование настоящей кистью. Вы можете менять её размер, цвет, форму.
- Карандаш. Пожалуй, самый понятный инструмент группы, потому что карандашом в реальной жизни точно пользовался каждый. Если контуры нарисованных кистью линий размыты, то линии карандаша имеют чётко очерченные края.
- Замена цвета. Перекрашивает уже нарисованные объекты. Благодаря ему вы легко можете сменить цвет уже находящегося на рисунке элемента.
- Микс-кисть. Новый инструмент, тоже имитирующий кисть, но с ним вы можете смешивать цвета на холсте и на самой кисти, задавать влажность краски и т. д.
Теперь разберём подробнее. Создайте новый документ Photoshop с белым фоном и экспериментируйте с инструментами: рисование — процесс полезный, интересный и никому не повредит. Чтобы отобразить инструменты, щёлкните на значке  два раза левой или один раз правой кнопкой мыши.
два раза левой или один раз правой кнопкой мыши.
Кисть
Если вы хоть раз рисовали кистью (а вы ведь рисовали), то смысл инструмента вам объяснять не нужно. После его активации вы сможете рисовать, проводя по холсту указателем с зажатой кнопкой мыши.
Взгляните на панель параметров: все настройки кисти, как и любого другого инструмента, находятся там.

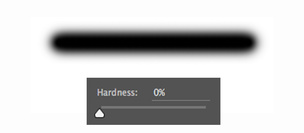
Щелчок на значке  откроет доступ к настройкам кисти. Здесь можно выбрать кисть из уже готового набора или создать собственный шаблон. Вы можете задать форму, размер, жёсткость и угол наклона инструмента.
откроет доступ к настройкам кисти. Здесь можно выбрать кисть из уже готового набора или создать собственный шаблон. Вы можете задать форму, размер, жёсткость и угол наклона инструмента.

Но в полной мере насладиться настройками можно, выполнив команду Окно -> Кисть главного меню Photoshop.

В левой части окна расположены вкладки-флажки, позволяющие настраивать, включать и отключать те или иные свойства кисти.
- Форма отпечатка кисти. Открытая по умолчанию вкладка, на которой находятся уже рассмотренные нами параметры.
- Динамика формы. С помощью элементов этой вкладки можно настроить, как будут изменяться свойства кисти непосредственно в процессе рисования.
- Рисование. Ползунок рассеивания позволяет менять плотность и ширину создаваемых линий. Счетчик устанавливает количество рассеиваемых элементов — чем больше значение, тем «гуще» рисует кисть. Колебания счетчика позволяют элементам разбрызгиваться неравномерно. Если установить флажок Обе оси, то краска будет распыляться ещё и по горизонтали.

- Текстура. Здесь можно выбрать узор рисунка и настроить его. В частности, задать яркость, контрастность и глубину красок.

- Двойная кисть. К основной кисти вы можете добавить ещё одну, настройки которой и задаются на этой вкладке.

- Динамика цвета. Настройки изменения цвета с течением времени: цветовой тон, насыщенность, яркость, чистота.

- Передача. Позволяет установить динамическое изменение насыщенности и прозрачности.

- Положение кисти. Настройки определяют, как виртуальная рука держит кисть. В частности, вы можете установить подходящий угол наклона, поворот и нажим.

- Шум. Это флажок, установкой которого вы добавите шум к следу кисти.
- Влажные края. Добавляет краски по краям отпечатка кисти, создавая эффект рисования акварелью. Инструмент не имеет окна настроек.

- Накладка. Установка флажка создаёт эффект разбрызгивания краски из баллончика. Чем дольше вы держите кнопку мыши нажатой, тем эффект сильней.
- Сглаживание. По умолчанию флажок установлен. Снимите его, если хотите, чтобы очертания рисуемых линий стали более чёткими и резкими.
- Защита текстуры. Установите этот флажок если хотите, чтобы текстура, заданная в настройках выбранной кисти по умолчанию, не подменяла установленную вами.
Этих настроек должно хватить буквально «на все случаи жизни». Поэкспериментируйте, чтобы понять их практическое применение.
Карандаш

На панели параметров помимо значка, открывающего окно набора шаблонов, есть ещё несколько элементов.


 . Нажмите кнопку, чтобы рисовать по основному цвету цветом фона (по умолчанию происходит наоборот).
. Нажмите кнопку, чтобы рисовать по основному цвету цветом фона (по умолчанию происходит наоборот). . Ещё один инструмент, который используется во время рисования при помощи графического планшета. Когда она нажата, сила нажима будет зависеть от вашей руки с пером, а не от установленных значений.
. Ещё один инструмент, который используется во время рисования при помощи графического планшета. Когда она нажата, сила нажима будет зависеть от вашей руки с пером, а не от установленных значений.
Замена цвета
Инструмент позволяет перекрашивать уже созданные объекты, причём обилие настроек даёт возможность сделать это максимально качественно, с сохранением текстур. Изменить значения можно либо на панели параметров, либо в окне, для открытия которого служит команда главного меню программы Изображение -> Коррекция -> Заменить цвет.

Микс-кисть
От уже рассмотренной обычной кисти этот инструмент отличается тем, что позволяет смешивать цвет кисти с уже имеющимся на рисунке цветом, добиваясь более тонкой обработки изображения. Настройки приктически идентичны параметрам обычной кисти, а о ней мы уже говорили.
На этом урок окончен, и я предлагаю вам перейти к следующему, из следующего которого вы узнаете, как очень быстро создавать ровные геометрические фигуры.
Полезные ссылки:
Создаём базовый набор кистей для рисования в Фотошоп / Фотошоп-мастер

Инструмент Кисть  (Brush Tool) – самый популярный инструмент в среде цифровых художников, но при этом он же является одним из самых сложных. Когда вы только начинаете работать, у вас возникает то самое чувство, что вам необходима для каждого эффекта, который вы хотите создать, своя отдельная кисть. Тот набор кисточек, который входит в программу Фотошоп по умолчанию, не кажется особо пригодным для подобных целей, но профессиональные художники часто делятся своими наработками, поэтому вы всегда можете загрузить для себя что-то более мощное и подходящее именно для вашей работы.
(Brush Tool) – самый популярный инструмент в среде цифровых художников, но при этом он же является одним из самых сложных. Когда вы только начинаете работать, у вас возникает то самое чувство, что вам необходима для каждого эффекта, который вы хотите создать, своя отдельная кисть. Тот набор кисточек, который входит в программу Фотошоп по умолчанию, не кажется особо пригодным для подобных целей, но профессиональные художники часто делятся своими наработками, поэтому вы всегда можете загрузить для себя что-то более мощное и подходящее именно для вашей работы.
Проблема состоит в том, что чем сложнее выбранная кисть, тем труднее будет использовать ее правильным образом. И если вы когда-нибудь наблюдали за работой профессионалов в данной области, то вы видели, что большую часть времени они используют либо простую круглую, либо слегка текстурированную кисточку. Они могли бы использовать простой набор кистей «по умолчанию», и всё равно создали бы с помощью него прекрасную работу. Но почему же это не по силам вам?
В действительности, использование Фотошопа — это не просто нажатие на какие-то кнопки и ожидание, что программа что-то сделает для нас. Вы не можете просто так взять кисть, попытаться что-то изобразить с помощью нее, и если что-то не получилось, то начать выбирать другую кисть. И дело тут вовсе не в кистях, а в человеке, который их использует!
В данном уроке я покажу вам, как создать базовый набор кистей. Он будет немного меньше того, что идет «из коробки» вместе с программой, и уж совершенно точно он не собьет вас с толку. Также я покажу вам, как применять эти кисти в процессе создания детализированного изображения. Таким образом, вы поймете, как творить свободно, не прибегая постоянно к поиску все новых кисточек.
1. Создание Текстурной кисти для создания эскизов
Прежде чем мы начнем, откройте меню кистей (где вы выбираете ваши наборы) и нажмите Восстановить (сбросить) кисти (Reset Brushes). Да, и не забудьте сохранить ваш текущий набор перед сбросом!
Шаг 1
Создайте новый документ. Возьмите инструмент Многоугольник  (Polygon Tool) и установите количество сторон (Sides) 3. Теперь нарисуйте черный треугольник.
(Polygon Tool) и установите количество сторон (Sides) 3. Теперь нарисуйте черный треугольник.

Шаг 2
Создайте новый слой. Нарисуйте прямоугольник с помощью инструмента Прямоугольник  (Rectangle Tool (U)) в режиме Пиксели (Pixel).
(Rectangle Tool (U)) в режиме Пиксели (Pixel).

Шаг 3
Теперь перейдите в Фильтр — Шум — Добавить шум (Filter > Noise > Add Noise). Выберите распределение (distribution) по Гауссу (gaussian) и выкрутите ползунок на максимум.

Шаг 4
Теперь обрежьте наш «шумовой» прямоугольник до фигуры треугольника. Это делается с помощью применения Обтравочной маски (Clipping mask) Ctrl-Alt-G.

Шаг 5
Измените размер «шумового» слоя с помощью инструмента Свободное трансформирование (Free Transform Tool (Ctrl-T)), это позволит сделать белые области более явными.

Шаг 6
Теперь идем в Редактирование — Определить кисть (Edit — Define Brush Preset). Мы используем эту нашу фигуру в качестве одной из составляющих более сложной кисти, поэтому не беспокойтесь по поводу ее наименования.
Переходим в Настройки Кисти (Brush Settings (F5)). Выбираем кисточку Мел (Chalk) из списка дефолтных кисточек. Устанавливаем ее размер 30.

Шаг 7
Выбираем пункты Передача (Transfer), Шум (Noise) и Сглаживание (Smoothing).

Шаг 8
Выберите Двойную кисть (Dual Brush). Найдите наш треугольник в списке и выберите его. Далее выставьте настройки согласно изображению ниже.

Сохраните кисть, нажав на иконку в виде белой карточки в нижней части диалогового окна настройки кистей. Назовите кисть Texture Sketch.

Это моя любимая кисточка, она очень универсальна. Она одновременно и хаотичная, и достаточно точная. Вы можете использовать ее на первой стадии рисования эскиза, чтобы сделать некий набросок вашей идеи, еще до того, как вы вообще осознаете, что именно вы хотите нарисовать. Начать картину со свободного наброска — это лучший способ создать что-то из ничего, без планирования, это позволяет сделать конечный результат более естественным и органичным.

2. Создание кисти для детализированных эскизов
Выберите Жесткую круглую кисть (Hard Round brush). Измените ее Размер (Size) и Интервалы (Spacing) и поставьте галочку в чекбоксе Передача (Transfer).

Вот и все! Сохраните эту кисточку, назвав ее Sketch Detail, и попробуйте что-нибудь нарисовать с ее помощью.

Эта кисть — идеальный вариант при использовании в качестве обычного карандаша. Чем меньше вы уверены в себе, тем более прозрачными будут ваши линии, и это означает, какие-то недочеты и ошибки будет легко поправить. С этой кисточкой чувствуешь себя комфортно и естественно, и она великолепно подходит для создания детализированных эскизов.

3. Создание кисти для крупных фигур и освещения
Шаг 1
Создайте новый документ, возьмите инструмент Многоугольник  (Polygon Tool) с количеством сторон (sides) 6 и нарисуйте шестигранник. Далее идем в Редактирование — Определить кисть (Edit > Define Brush Preset)
(Polygon Tool) с количеством сторон (sides) 6 и нарисуйте шестигранник. Далее идем в Редактирование — Определить кисть (Edit > Define Brush Preset)

Шаг 2
Переходим в Настройки кисти (Brush Settings) и выставляем значение Интервал (Spacing) 1%. Используйте большой Размер (Size) кисти.

Шаг 3
Поставьте галочку в чекбоксе Передача (Transfer). Поставьте значение Непрозрачность (Opacity) в зависимости от Нажима пера (Pen Pressure).
Примечание переводчика: в разделе Колебание непрозрачности (Opacity jitter) рядом с Управление (Control) выберите Нажим пера (Pen Pressure).

Сохраните кисточку, назвав ее Block.

Это большая громоздкая кисть, и с ее помощью невозможно прорисовать отдельные мелкие детали. Это то как раз нам и надо! Эта кисть великолепна для рисования крупных фигур или для создания областей со светом и тенью. Это довольно трудно, но в то же время, это позволяет достичь эффекта легкого смешивания.

Полезный совет по смешиванию:
В большинство наборов кистей входят, так называемые, «смешивающие кисти». Они, как правило, используются для скрытия границ между цветами и их оттенками (т.е. для создания плавных переходов в цвете). Тем не менее, очень важно понимать, что при смешивании самое главное это детали! Если вы затеняете ваше творение и затем смешиваете затенение чем-то мягким, то у вас поверхность автоматически станет гладкой, как пластик. При рисовании объектов с негладкой поверхностью, не пытайтесь делать смешивание с помощью большой кисти. Вместо этого, используйте текстурную кисть (Texture Sketch), чтобы прорисовать крупные детали путем подбора цветов\оттенков с обеих сторон от каждой границы перехода.
Да, и не беспокойтесь, если этот этап займет у вас много времени. Это вполне нормально!

4. Создаем кисть для рисования чернилами, резких деталей, и обтравочных масок
Шаг 1
Еще раз выбираем Круглую жесткую кисть (Hard Round brush). Сделаем ее немного меньше и более гладкой.

Шаг 2
Поставьте галочку в чекбоксе Динамика формы (Shape Dynamics) и поставьте Размер в зависимость от Нажима пера (Pen Pressure).
Примечание переводчика: в разделе Колебание размера (Size jitter) рядом с Управление (Control) выберите Нажим пера (Pen Pressure).

Сохраните эту кисть под именем Ink.

Назначение этой кисти вполне очевидно. С помощью нее вы можете рисовать чистые художественные линии, или же очертить жесткий контур без всяких полупрозрачных пятен. В данном уроке такая кисточка была использована, чтобы стереть внешнюю от изображения птицы область, путем рисования кисточкой по Маске слоя  (Layer Mask). Эта кисть незаменима, когда ты абсолютно уверен в том, что ты рисуешь, и не хочешь каких-либо сюрпризов или даже творческих ошибок.
(Layer Mask). Эта кисть незаменима, когда ты абсолютно уверен в том, что ты рисуешь, и не хочешь каких-либо сюрпризов или даже творческих ошибок.

5. Создание кисти для раскрашивания и маскирования
Шаг 1
Выберите Мягкую Круглую кисть (Soft Round brush). Сделайте ее достаточно большой и убедитесь, что Динамика формы (Shape Dynamics) у вас выключена.

Шаг 2
Выберите опцию Передача (Transfer). В данном разделе активируйте только лишь Колебание нажима (Flow jitter).

Сохраните данную кисть, назвав ее Soft.

Данная кисть присутствует практически в каждом наборе, но в действительности, она не настолько полезна, как об этом думают начинающие художники. Вы можете использовать ее для смешивания на маске слоя, выбрав режим быстрой маски  (Quick Mask Mode (Q)), а также при раскрашивании.
(Quick Mask Mode (Q)), а также при раскрашивании.
В моем случае я использовала копию основания, чтобы создать Обтравочную маску (Clipping Mask) для цветов, установила Режим наложения (Blend Mode) для слоя с градациями серого Умножение (Multiply) и нарисовала цвета ниже. Это позволило добиться красивых градиентных переходов между тонами. Если у вас есть желание раскрасить какую-либо часть отдельно, выделите ее с помощью инструмента Лассо (Lasso Tool (L)) или посредством создания маски. Это даст вам более естественный эффект, нежели при раскрашивании более жесткой кисточкой.

Полезный совет по раскрашиванию:
Вы легко можете менять цвета света и тени с помощью Параметров Наложения (Blending Options), без выделения этих областей вручную. Продублируйте (Ctrl+J) слой в градации серого дважды и расположите эти две копии поверх него. Нажмите Ctrl+B, чтобы сделать первый из них желтым, затем двойной клик по нему, и сделаем темные области прозрачными посредством настройки слайдера в диалоговом окне Смешать если (Blend If). Затем поменяйте Режим наложения (Blend Mode) на Мягкий свет (Soft Light). Чтобы двигать только половинку маркера на слайдере, удерживайте клавишу Alt.


Сделайте то же самое с другой копией, на этот раз относительно тени. Сделайте ее синей, скройте яркие участки, и установите Режим наложения (Blend Mode) на Цветовой тон (Hue).



6. Создание кисти для детализации
Это будет легко — мы просто создадим модификацию нашей кисточки Texture Sketch, которую мы создали в самом начале. Выберите ее, и затем включите опцию Нажим пера (Pen Pressure) в разделе Динамика формы (Shape Dynamics), это позволит сделать кисть с изменяемым размером.

Сохраните эту кисточку, назвав Rendering.

Эта кисть кажется маленькой, но на самом деле не имеет значения, какой размер вы выберите для нее. Таким образом, вы просто вынуждены рисовать мелкие детали вместо покрытия крупных областей изображения. Используйте данную кисточку на отдельном слое. Выбирайте цвета из освещенной области, делайте их ярче и прорисовывайте детали. Не рисуйте детали в тени!
Далее, создайте новый слой, опять выберите цвета и сделайте их ярче, но на этот раз рисуйте на противоположной стороне. Оставьте темную область между основным светом и вторичным. Нажмите Ctrl-B, чтобы сделать эти детали синее, и понизьте непрозрачность (Opacity) для этого слоя.


Дополнительные полезные советы
Когда вся основная работа уже будет выполнена, вы можете найти дополнительное применение для ваших кистей. Например, вы можете создать сияющий контур с помощью кисточки Ink…

… а также сияние ниже птицы с помощью кисти Soft, чтобы лучше выделить наше творение.

7. Сделайте свой основной набор кистей более доступным
Шаг 1
Эти кисти вы должны будете использовать больше всего. У вас может быть и еще сотня других, но их вы будете использовать лишь от случая к случаю. Вот почему наш набор должен быть более доступным, и его должно быть просто найти.
Чтобы все эти основные кисти всегда были в пределах досягаемости, вы можете сохранить их в качестве Наборов параметров инструментов (Tool Presets). Откройте данную палитру через Окно — Наборы параметров для инструментов (Window > Tool Presets). Затем удалите те, что были там по умолчанию.

Шаг 2
Выберите кисть из палитры и кликните по иконке в виде белой карточки. Дайте набору имя и нажмите ОК.

Шаг 3
Сделайте то же самое с каждой вашей кистью, к которой вы хотели бы иметь быстрый доступ. Теперь, даже если вы загрузите другой набор кистей, ваши самодельные кисти все равно останутся при вас! Наконец, вы можете хранить ваши специализированные кисточки в отдельных наборах, при необходимости загружая только ту, которая необходима вам в данный момент времени, без потери основных.

Что ж, отличная работа, вы все сделали!
Теперь у вас есть основной набор кистей, который вы действительно знаете, как применять! Конечно же, это не значит, что вы не можете использовать еще что-то помимо них, но все же я советую придерживаться именно их на этапе обучения. В данном случае меньше — значит больше!
Поверьте мне, у большинства профессиональных художников есть этот базовый набор кистей, как правило, от 3 до 10, которыми они пользуются 90% всего рабочего времени, и эти наборы примерно одинаковые между собой! Не надо зацикливаться, пытаясь постоянно искать идеальный для вас набор кистей, просто овладейте как следует тем одним, который уже у вас есть. Дайте шанс этому набору. Практикуйтесь, получайте удовольствие и не стесняйтесь видоизменять ваши кисти, чтобы приводить их в соответствие вашему стилю.
Автор: Monika Zagrobelna
Как рисовать кистью на основе созданных контуров в Фотошопе

Для начала создаем документ с произвольными размерами.
Далее, мы выбираем инструмент Brush Tool (Инструмент «Кисть» / Клавиша «B») и задаем необходимые параметры.
Для наглядности я взяла кисть большого радиуса и зеленого цвета.

С помощью инструмента Pen Tool («Перо» / Клавиша «P») создаем линию. После чего, нажатием правой кнопкой мыши вызываем дополнительное меню, где выбираем «Stroke Path» (Выполнить обводку контуром).

Для более глубокого понимания инструмент Pen Tool («Перо» / Клавиша «P»), это не рисунок, а если мы линию обведем кистью – это фактически эквивалентно нарисованной кистью линии. Просто нарисовать красивую линию сразу кистью достаточно тяжело, именно поэтому мы задействовали перо. Итак, меню обводка контуром.
Теперь выбираем инструмент Кисть,  т.е. то чем мы хотим обвести нашу линию.
т.е. то чем мы хотим обвести нашу линию.

Галочка «Simulate pressure» (Имитировать нажим) отвечает за толщину линии. Если вы выберите эту опцию, линия вначале будет более тонкой, потом к середине утолщается, и к концу опять утончается. Если же не использовать эту опцию, то линия будет одной толщины, равной диаметру заданной ранее кисти.

Итак, вот что у меня получилось. Так как, сама кривая, созданная пером, нам больше будет не нужна, мы ее удалим – нажимаем правой кнопкой мыши, вызываем дополнительное меню, где выбираем «Delete pass» (Удалить контур).

Напоследок мы можем создать из получившегося рисунка кисть.
Зажимая клавишу Ctrl, кликаем по слою в панели слоев, таким образом, загружаем выделение.

Далее заходим в меню Edit — Define Brush Preset (Редактирование — Определить кисть).
Вводим название, жмем Ок, и получаем новую кисть. Вот и все.

Автор: Юлиана Степанова;
Источник;
⇐ • Как повысить насыщенность цветов на фото (предыдущая страница учебника)
• Как сделать аватар (следующая страница учебника) ⇒
Создаем кисть и рисуем мех в Фотошоп / Фотошоп-мастер
В этом уроке я покажу вам, как создать небольшой набор кистей Мех, а затем мы применим созданные кисти, чтобы воссоздать мех животного. Мы потренируемся на лисьем хвосте. Используя наши созданные кисти, включая инструмент Палец  (Smudge Tool), мы создадим как мягкий мех, так и грубый мех. Мы также используем режимы наложения для добавления цвета и теплоты к меху.
(Smudge Tool), мы создадим как мягкий мех, так и грубый мех. Мы также используем режимы наложения для добавления цвета и теплоты к меху.
Итоговый результат

1. Подготавливаем Фотографию
Шаг 1
Откройте программу Adobe Photoshop, создайте новый документ, создайте новый слой. Выберите инструмент Кисть  (Brush Tool (B)), в настройках установите жёсткую круглую кисть.
(Brush Tool (B)), в настройках установите жёсткую круглую кисть.
- Нарисуйте несколько точек различного размера. Границы вокруг точек определят размеры вашей будущей кисти.
- Точки должны быть немного разбросаны, но не переживайте, если точки будут расположены равномерно.
- Точки должны формировать либо круг, либо иметь продолговатую форму.
По стилю, мы назовём эту кисть «точечная кисть».
Примечание переводчика: названия кистей — на данном этапе урока, автор просто обозначает, как будет называться та или иная кисть, учитывая стиль узора кисти, а когда мы будем сохранять созданные узоры в качестве кистей, тогда мы и используем эти названия.

Шаг 2
Создайте новый слой или перейдите на свободное место в пределах рабочей области. Для следующего стиля кисти мы используем жёсткую круглую кисть, в панели настроек кисти выберите опцию Шум (Noise). Уменьшите Непрозрачность (Opacity) и Нажим (Flow) кисти до 60% или примерно (вы можете также поэкспериментировать с этими настройками). Далее, перейдите в панель настройки кисти (F5) . Выберите опцию Динамика формы (Shape Dynamics). Установите следующие значения.
Колебание размера (Size Jitter) Управление (Control): Нажим пера (Pen Pressure).
- Следующая кисть будет напоминать пучок меха.
- Нарисуйте линии с нахлёстом, чтобы выпуклость линий была с каждой стороны.
- Варьируйте длину и непрозрачность линий.
По стилю, мы назовём эту кисть «пучок меха».
Примечание переводчика: вы можете создать несколько узоров кисти на одном слое, при этом, вам придётся воспользоваться одним из инструментов выделения при создании/сохранении кисти или используйте несколько слоёв — это на ваше усмотрение.

Шаг 3
Следующая кисть — одна из самых основных, которую мы используем для воссоздания меха. С помощью мягкой круглой кисти, нарисуйте точки, разбросанные по кругу, различного диаметра. Первый вариант нарисуйте с включённой настройкой Шум (Noise), а второй вариант без шума (нарисуйте оба варианта), таким образом, мы создадим кисть с мягким мехом и с грубым мехом.
Мы назовём эти кисти «мягкий мех» и «грубый мех».

Шаг 4
В заключение, мы ещё раз используем жёсткую круглую кисть. В панели настроек кисти, выберите опцию Наращивание (Build-Up) и Сглаживание (Smoothing), чтобы создать короткие волоски меха, похожие на фрагменты травы. Варьируйте размер жёсткой кисти, чтобы воссоздать различную толщину волосков меха.
Мы назовём эти кисти «короткий мех».
Примечание переводчика: 1. в новой версии программы Photoshop в настройках кисти появилась новая опция Наращивание (Build-Up), если у вас нет этой опции, просто игнорируйте её 2. автор создаёт несколько кистей, каждый раз варьируя размер кисти.

2. Сохраняем и Применяем Кисти
Шаг 1
Выберите один из инструментов выделения. Создайте выделение вокруг одного из узора, который вы нарисовали ранее в этом уроке. Далее, идём Файл – Определить кисть (Edit > Define Brush Preset), дайте своей новой кисти уникальное название (или дайте обычное название, если вы продолжаете экспериментировать с формами кисти и их стилями). Таким образом, вы добавите новые кисти, которые вы создали, в стандартный набор кистей.

Шаг 2
Теперь, протестируйте каждую кисть. Поиграйте с настройками Нажима (Flow), Непрозрачности (Opacity), включая настройки в закладке Кисти (Brush (F5)). Попробуйте нарисовать кистью длинный мазок, чтобы увидеть, как рисует кисть, а также какую текстуру создаёт.

3. Рисуем Лисий хвост: Этапы художественного процесса
Шаг 1
Создайте новый документ, а затем создайте новый слой. Вначале мы используем жёсткую круглую кисть для создания хвоста, который будет представлять образец меха. Далее, используйте кисти, которые мы создали ранее в этом уроке.
- Нарисуйте хвост, используя светло-серые оттенки. Обратите внимание на белый оттенок на кончике хвоста.
- Далее, добавьте тёмно-серые оттенки в самой верхней части хвоста
- В заключение, я использую серый цвет средних тонов в верхней части хвоста. Это даст вам представление о том, каким должно быть основание хвоста.

Шаг 2
Теперь, переключитесь с текущей кисти на кисть Грубый мех или на кисть Мягкий мех, обе эти кисти мы уже создали ранее. Обратите внимание, что я установил значение Интервала (Spacing) 4%, а также выбрал опции Наращивание (Build-Up) и Сглаживание (Smoothing). Я также выбрал опцию Динамика формы (Shape Dynamics) и установил следующие значения: Колебание размера (Size Jitter) Управление (Control): Нажим пера (Pen Pressure), т.к. я использую графический планшет в течение всего урока. Рисовать цифровые картины может оказаться сложным занятием без использования планшета.

Шаг 3
Давайте продолжим добавление текстуры к нашему хвосту, а также проведём совмещение тонов.
- Начнём с верхней части хвоста, используем кисть Грубый мех или кисть Мягкий мех, цвета кисти серый средних и светлых тонов.
- Обратите внимание, что размер кисти будет определять вид меха на хвосте. Настройте размер кисти соответственно. Возможно, вам придётся немного поэкспериментировать, чтобы понять, какой размер кисти вам подходит.
- В верхней части хвоста я использовал кисть Грубый мех, а в нижней части хвоста я использовал кисть Мягкий мех, чтобы представить различную текстуру меха.

Шаг 4
- Поиграйте с другими кистями, которые вы создали. Теперь, обратите внимание на разнообразие цветовых тонов на лисьем хвосте. (Примечание переводчика: полутоновая основа хвоста поможет создать разнообразие цветовых тонов). Мелкие точки вокруг хвоста я нарисовал с помощью точечной кисти, которую мы создали ранее. Я нарисовал мелкие точки в верхней части хвоста сбоку.
- Еще раз добавьте светло-серый оттенок в нижней части хвоста. Подумайте, как могут световые блики отражаться на мехе самого хвоста.
- Я решил добавить тени на правую верхнюю часть хвоста.
- Я также решил добавить тёмно-серый цвет на боковые стороны хвоста. Продолжайте совмещать тона, держите под рукой исходное изображение с хвостом, если вам понадобится посмотреть, как выглядит лисий хвост в плане перехода тонов.

4. Рисуем Лисий Хвост: Смягчаем мех
Шаг 1
Давайте настроим инструмент Палец  (Smudge Tool).
(Smudge Tool).
- Выберите инструмент Палец (Smudge Tool).
- Установите степень Интенсивности (Strength) 77%. Вы можете, конечно же, варьировать степень Интенсивности (Strength) во время процесса. Вы можете подобрать более или менее подходящее значение для своей работы.
- В панели настроек кисти, выключите опцию Динамика формы (Shape Dynamics), а опция Сглаживание (Smoothing) должна быть включена.
- В заключение, установите значение Интервала (Spacing) 10%.

Шаг 2
Теперь, давайте смягчим хвост.
- С помощью инструмента Палец
 (Smudge Tool), начните обрабатывать верхнюю часть хвоста. Аккуратно начните размазывать локоны меха в нисходящем направлении.
(Smudge Tool), начните обрабатывать верхнюю часть хвоста. Аккуратно начните размазывать локоны меха в нисходящем направлении. - Варьируйте длину мазков.
- Также, старайтесь, чтобы движение кистью было в основном в одном направлении. На этом этапе, я добрался до середины хвоста.
- Продолжайте смещаться вниз хвоста, размазывая различные участки хвоста. Обратите внимание, как мы смягчили верхнюю половину хвоста.

Шаг 3
Продолжаем размазывать участки хвоста.
- Движение кисти должно быть так, как будто вы рисуете небольшие фрагменты меха, а не так, как будто вы рисуете весь хвост сразу. Постарайтесь, чтобы ваш компьютер успевал за движением инструмента. Иногда он может отставать и тогда вам придётся немного переждать.
- Старайтесь размазывать в сторону на кончиках меха. Таким образом, мех будет выглядеть более лохматым и менее уложенным.
- Обратите внимание, насколько концы меха мягкие, а также как сужается мех. Все линии, которые мы нарисовали ранее, должны сужаться в соответствии с тональным переходом меха.
- Смягчите тёмные участки меха, чтоб они лежали в одном направлении.

Шаг 4
Давайте увеличим масштаб изображения (Z), (честно признаться, я редко увеличиваю / уменьшаю масштаб изображения во время работы, но в целях этого урока, я постарался показать каждый шаг полностью).
- Обратите внимание, как мех выделяется на краях. Это благодаря инструменту Палец
 (Smudge Tool), в частности движением инструментом вниз и по диагонали.
(Smudge Tool), в частности движением инструментом вниз и по диагонали. - Создайте новый слой. С помощью жёсткой кисти маленького диаметра, или с помощью кисти Пучок меха, или с помощью кисти Короткий мех (последние две кисти мы создали ранее в этом уроке), нарисуйте клочки шерсти или отдельные тёмные волоски, которые выделяются на фоне локонов меха.
- Обратите внимание, как эти тёмные волоски меха выделяют целые локоны меха. Поэкспериментируйте с размером кисти, а также с расположением волосков и их объёмом.

5. Раскрашиваем Лисий Хвост
Шаг 1
На данном этапе уроке, давайте отложим наши созданные кисти (до заключительных штрихов). Теперь, давайте сфокусируемся на добавлении цвета к лисьему хвосту.
Создайте новый слой. Выберите стандартную мягкую круглую кисть с непрозрачностью (Opacity) 75% или примерно. Установите цвет переднего плана на тёмно-красновато-коричневый оттенок. Теперь с помощью кисти прокрасьте почти весь хвост.
Далее, поменяйте режим наложения для данного слоя на Перекрытие (Overlay), а также уменьшите непрозрачность (Opacity) слоя до 32%.

Шаг 2
Создайте новый слой. Выберите стандартную мягкую круглую кисть, режим кисти установите на Умножение (Multiply), Непрозрачность (Opacity) кисти на 28%, a Нажим (Flow) кисти на 75%. Установите цвет переднего плана на тёмно-красновато-коричневый оттенок. Теперь с помощью кисти, прокрасьте почти весь хвост.
Далее, поменяйте режим наложения для данного слоя на Осветление основы (Color Dodge), а также уменьшите непрозрачность (Opacity) слоя до 67%.

Шаг 3
Следующий шаг, на мой взгляд, самый интересный. Ещё раз создайте новый слой в палитре слоев.
- С помощью мягкой сужающейся кисти, добавьте тёмно-коричневый, жёлтый, оранжевый и красновато-коричневый оттенок вдоль хвоста. Вы можете добавить небольшое размытие к слою, для этого идём Фильтр – Размытие – Размытие (Filter > Blur > Blur). Примечание переводчика: сужающаяся кисть — это кисть с сужающимся кончиком мазка.
- Уменьшите непрозрачность (Opacity) слоя до 55%.
- Поменяйте режим наложения для данного слоя на Перекрытие (Overlay).

Шаг 4
- Создайте ещё один новый слой и с помощью мягкой круглой кисти прокрасьте хвост жёлто-оранжевым, оранжевым, коричневым оттенком и жёлтой охрой. Далее, идём Фильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian Blur), установите Радиус (Radius) размытия, примерно, в пределах 10 — 50 px.
- Поменяйте режим наложения для данного слоя на Мягкий свет (Soft Light). Данный режим должен добавить мягкое свечение цвета на хвост.

Шаг 5
Я увеличил масштаб изображения ещё раз, чтобы показать вам детали заключительного слоя. Обратите внимание, как выглядит текстура меха. Я увеличил значение Интервала (spacing) в настройках для кисти Грубый мех, чтобы добавить текстуру на отдельные участки хвоста.
Вы можете либо прокрасить жёлтым, оранжевым и коричневым оттенком поверх хвоста, либо прокрасить светло-серым оттенком ниже слоёв с цветной раскраской. Поиграйте со светотенями, т.к. мы находимся уже на завершающей стадии обработки.

Шаг 6
В заключение, данный шаг является выборочным, давайте добавим немного текстуры к хвосту. Для этого создайте объединённый слой (Ctrl+E). Если вы хотите сохранить созданные слои, то вначале сгруппируйте слои (Ctrl+G), а затем создайте дубликат группы. Далее, находясь на дубликате с группой, выполните сведение.
Примечание переводчика: выполните сведение (Ctrl+E).
Далее, идём Фильтр – Резкость – Контурная резкость (Filter > Sharpen > Unsharp Mask). Примените значения, которые указаны ниже:
- Эффект (Amount): 180%
- Радиус (Radius): 8.0 px
- Порог (Threshold): 19 уровней (levels)

Отличная работа, мы завершили урок!
Теперь, вооружившись техникой, которую мы сегодня освоили (создание кисти, создание рисунка с плавным изменением тонов, размазывание и добавление цвета), вы можете нарисовать голову животного или нарисовать полностью животное! На скриншоте ниже, вы можете увидеть лисью маску, которую я нарисовал. Точно так же, как мы рисовали лисий хвост, я использовал те же самые шаги, когда рисовал лисью маску, единственное, вместо хвоста, я воссоздавал лисью голову, когда добавлял полутона.
Спасибо, что были со мной. Надеюсь, что вам понравился этот урок!
Итоговый результат

Автор: Mary Winkler
Как рисовать в Фотошопе / Фотообработка в Photoshop / Уроки фотографии
Дата публикации: 15.12.2017
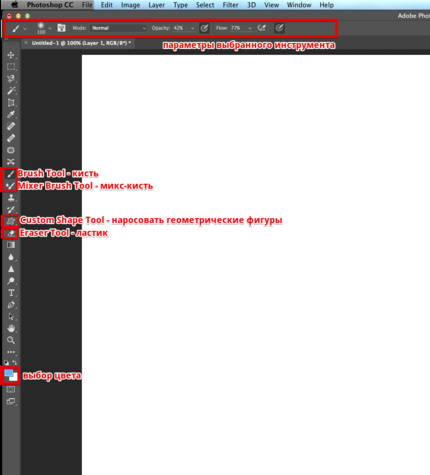
Adobe Photoshop предоставляет очень широкие возможности для работы с фотографией и изображениями. Вы можете изменить снимок до неузнаваемости, исправить огрехи и недостатки или нарисовать что-то новое. Необязательно быть художником и создавать картины. Навыки рисования пригодятся при обработке фотографий и коллажей.
В этой статье мы рассмотрим основные инструменты рисования Adobe Photoshop и покажем, как научиться рисовать в Фотошопе.
В фоторедакторе вы можете рисовать кистями, карандашами, чертить прямые линии или строить геометрические фигуры.

Из всего многообразия инструментов для рисования наиболее полезны следующие:
- Brush Tool/Инструмент «Кисть». Размер, плотность и форму кисти можно изменять.

Кликните правой клавишей мыши по пиктограмме инструмента «Кисть» и выберите кисть или карандаш для рисования.
Mixer Brush Tool/Инструмент «Микс-кисть». Эта кисть позволяет смешивать цвета и работает почти как настоящий инструмент для рисования.
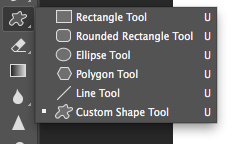
Custom Shape Tool/Инструмент «Произвольная фигура». По клику на него правой клавишей мыши откроется группа инструментов для рисования геометрических фигур и форм. При этом библиотеку можно расширять и дополнять своими формами.

- Rectangle Tool/Инструмент «Прямоугольник»
- Rounded Rectangle Tool/Инструмент «Прямоугольник со скруглёнными углами»
- Ellipse Tool/Инструмент «Эллипс»
- Polygon Tool/Инструмент «Многоугольник»
- Line Tool/Инструмент «Линия»
- Custom Shape Tool/Инструмент «Произвольная фигура»
- Eraser Tool/Инструмент «Ластик» удаляет части изображения.
В верхней части окна Photoshop находится меню настроек выбранного инструмента.
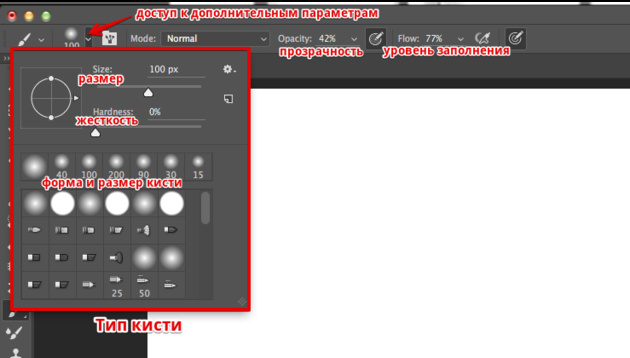
Давайте рассмотрим параметры инструмента Brush Tool/«Кисть».

Основные параметры кисти приведены на этом скриншоте. Итак, доступно изменение размера кисти, ёе жёсткости и формы (при этом можно создавать свои кисти и загружать наборы из интернета), плотности и уровня заполнения.


Жёсткая кисть

Кисть с листьями

Кисть-распылитель
Попробуйте поэкспериментировать с настройками кистей и порисовать на белом фоне кистями разной формы, плотности и размера, менять цвета и тип инструмента.
Давайте теперь разберём, как нарисовать в Фотошопе простую картинку.
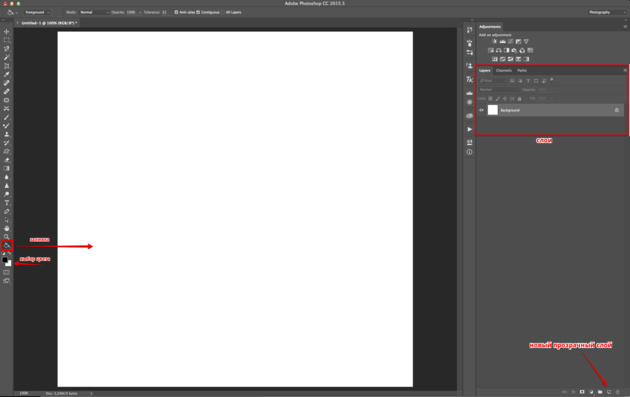
Рисовать лучше отдельно от фона, на прозрачных слоях, располагая каждый логический элемент картинки на отдельном слое.

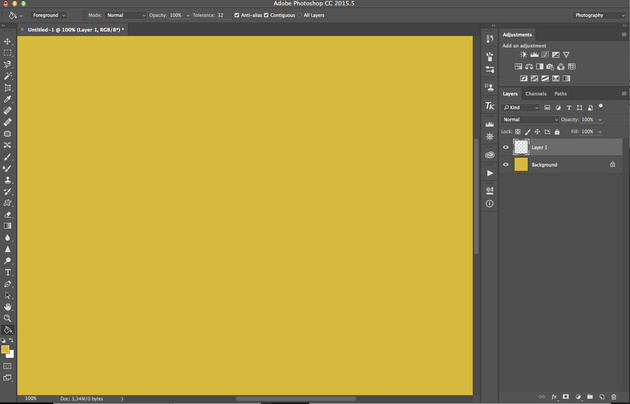
Кликаем на пиктограмму выбора цвета и задаём активный цвет. Пусть это будет оттенок жёлтого. После этого выбираем Paint Bucket Tool/Инструмент «Заливка» и кликаем на любом фрагменте пустого белого слоя. Краска зальёт весь холст.
Создадим новый прозрачный слой с помощью команды Layer/«Слои» → New/«Новый» → Layer/«Слой». После этого на панели слоёв появится прозрачный слой. Прозрачный слой работает как калька: мы его не видим, но видно то, что нарисовано на нём. Можно отключить видимость слоя с помощью пиктограммы с изображением глаза или изменить размер и форму, переместив «кальку» вместе с картинкой.

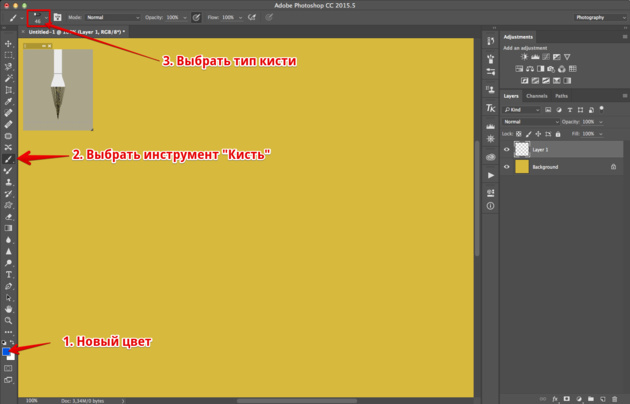
Выбираем другой цвет, кликаем на инструмент «Кисть» и пробуем рисовать!

Просто двигайте мышью с нажатой левой клавишей по холсту.

Конечно, для рисования лучше использовать графический планшет. При работе с ним размер и плотность кисти будут зависеть от степени нажатия на перо, а ещё с помощью планшета можно точнее управлять кистью.
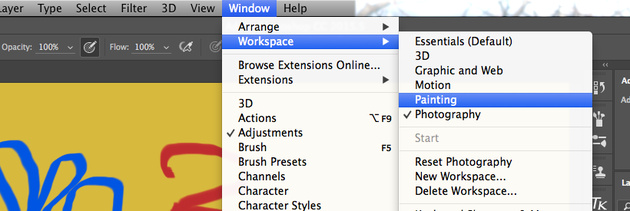
В Adobe Photoshop есть рабочее пространство, предназначенное для художников. От пространства для фотографов оно отличается расположением панелей и инструментов. Перейти к нему можно с помощью меню Window/«Окно» → Workspace/«Рабочая среда» → Painting/«Рисование».

Здесь кисти расположены в виде списка, есть быстрый доступ к палитре цветов.

Рекомендуем изучить комбинации горячих клавиш, чтобы изменять параметры в процессе рисования:
- уменьшение размера кисти: [
- увеличение размера кисти: ]
- уменьшение жёсткости кисти: {
- увеличение жёсткости кисти: }
- переключение на предыдущую кисть: ,
- переключение на следующую кисть: .
- переключение на первую кисть: <
- переключение на последнюю кисть: >
- поменять цвета местами: X
- установка цвета по умолчанию (чёрный/белый): D
Меняя типы кистей и их параметры, вы можете управлять видом кисти и регулировать размер и плотность штрихов. А это позволит добиться реалистичных эффектов при рисовании.
Как создать свою кисть в фотошопе
Любая рукодельница, которая выставляет свои работы в интернете, рано или поздно встает перед вопросом, как красиво подписать фотографии.
Вопрос справедливый: интернет — огромное пространство, и любая информация, текст ли это, видео или фото, распространяется далеко за пределы нашего горизонта. И хотелось бы, чтобы заинтересовавшийся клиент смог нас найти. И что греха таить, чтобы нечестный человек не смог выдать наше творение за свое.
Наша любимая Ярмарка Мастеров, заботясь о нас, подписывает наши фотографии. Но, если вы хотите это делать самостоятельно, вам поможет индивидуальная кисть, а значит, этот мастер-класс для вас.
Для работы нам понадобится:
- Графический редактор Adobe Photoshop
- Однотонное изображение, которое вы хотите видеть в качестве логотипа (это может быть надпись или картинка)
- 5 минут времени
Открываем Photoshop.

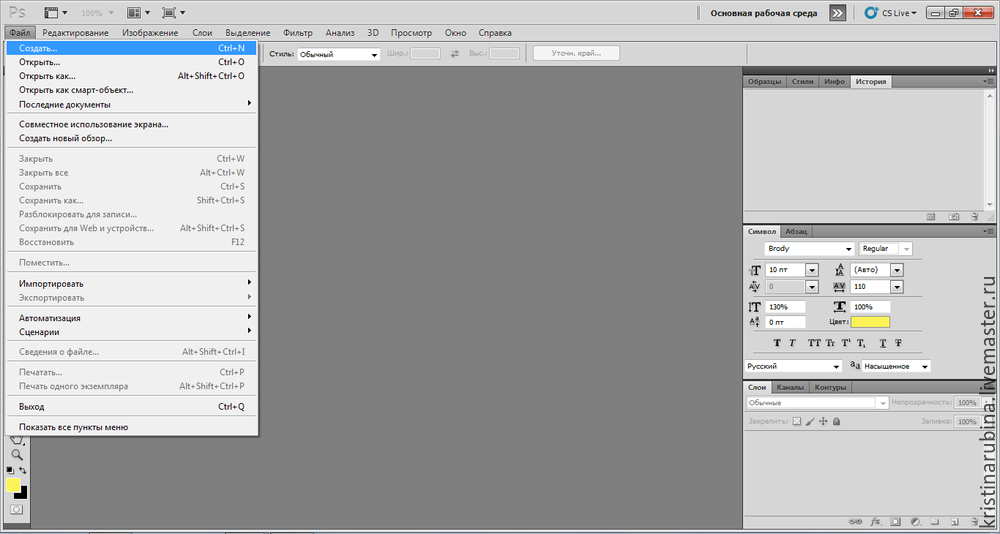
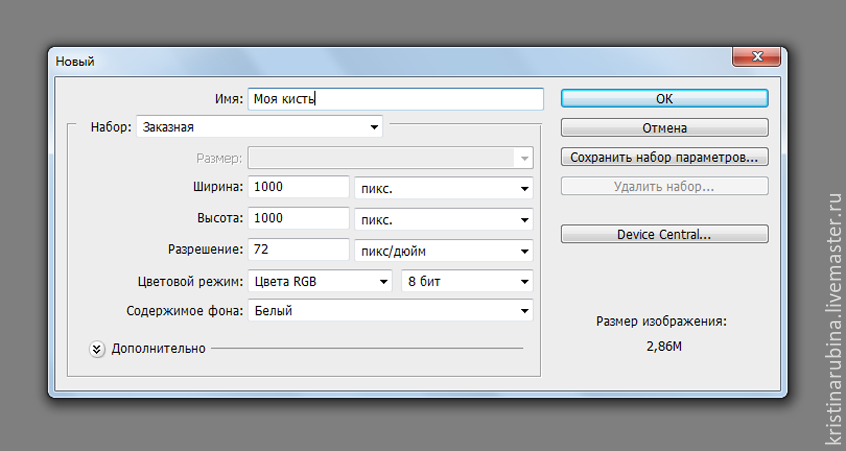
Идем по пути Файл – Создать. Этот алгоритм можно заменить одновременным нажатием клавиш Ctrl и N. Далее я буду писать подобные альтернативные варианты, как Ctrl + N

В появившемся окне вписываем название файла и выставляем размеры холста. Моя кисть будет почти квадратной, поэтому соотношение сторон 1:1. Вы можете написать соотношение сторон, которое подходит вам больше. Я рекомендую бОльшую сторону не брать более 1000 пикселей – такая большая кисть вам просто не понадобится.


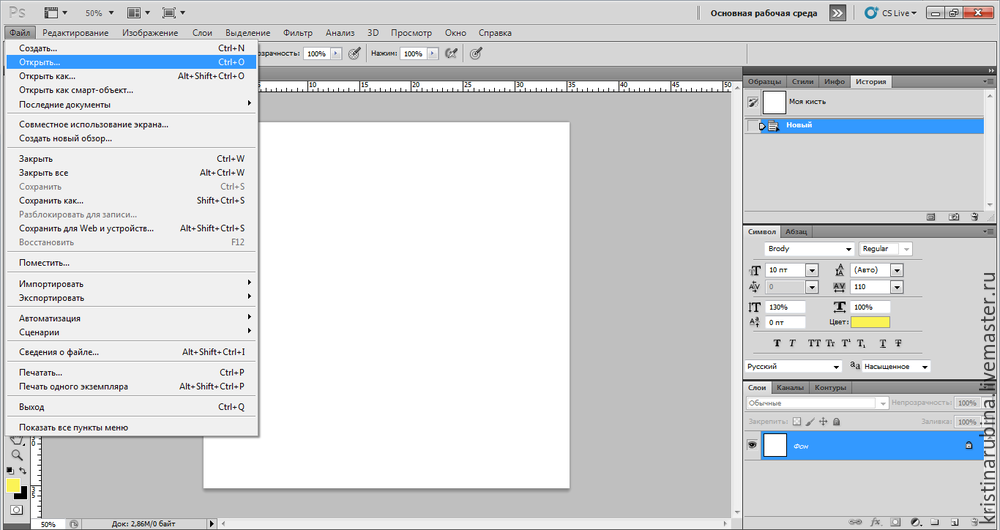
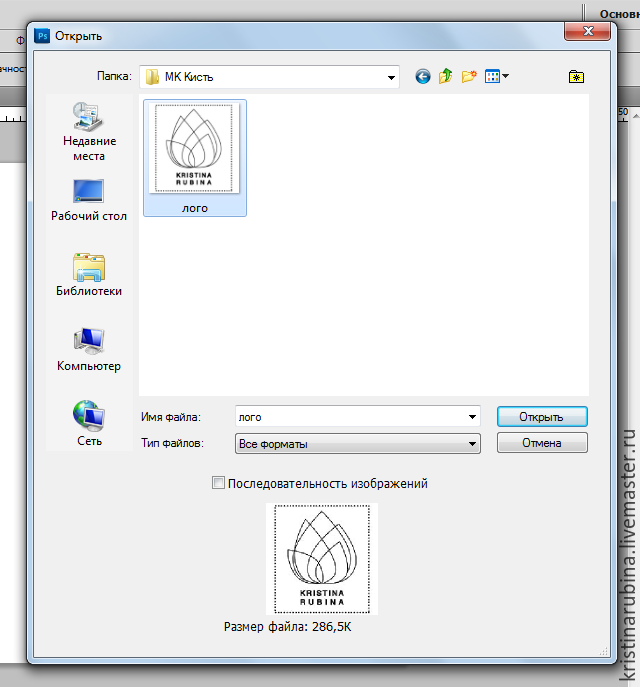
Идем по пути Файл – Открыть (CTRL + O) и открываем файл с изображением, который вы хотите сделать кистью.

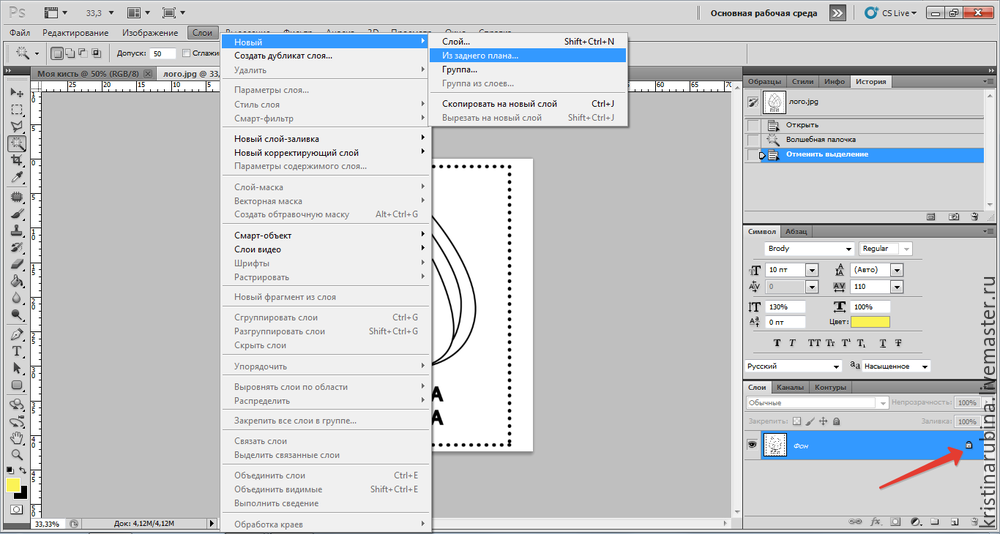
В правом нижнем углу в окне, посвященном слоям, мы видим, что слой с изображением помечен замочком. Чтобы убрать замочек идем по пути Слои – Новый – Из заднего плана

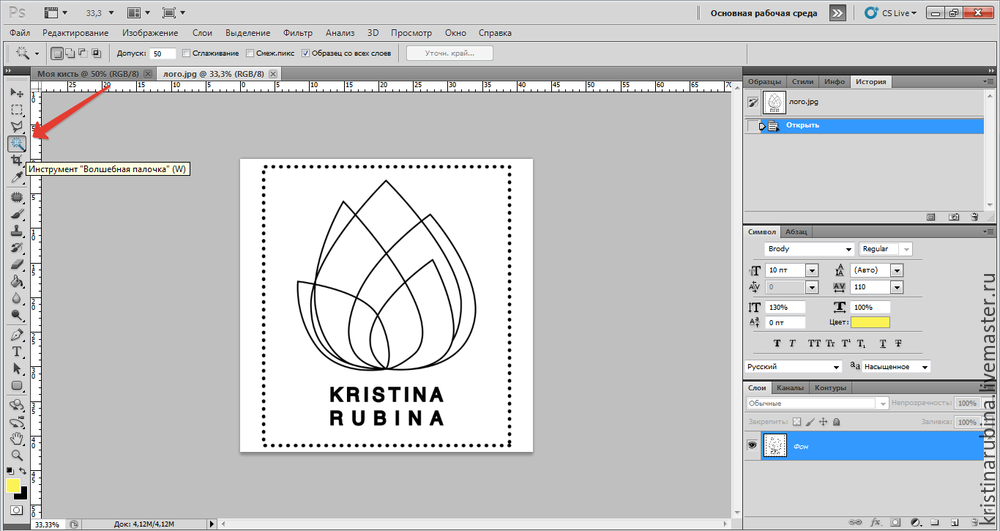
Теперь выбираем на левой панели инструмент «Волшебная палочка»

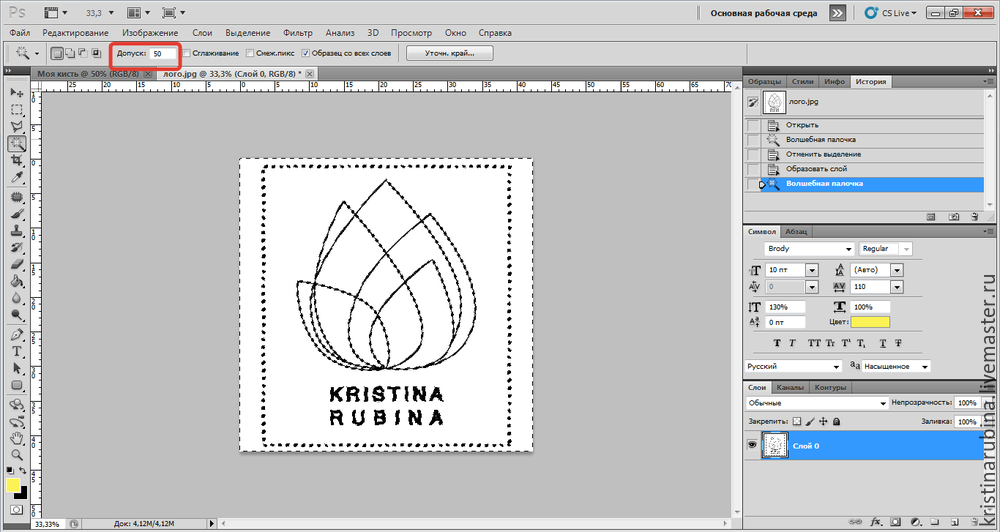
Щелкаем по фону. Если фон однородный, то это получится сделать с любым значение Допуска. Если не вышло, меняйте значение в большую сторону, если выделяется не весь фон, и в меньшую, если выделяется не только фон. Вокруг нашей будущей кисти должны забегать «муравьи»

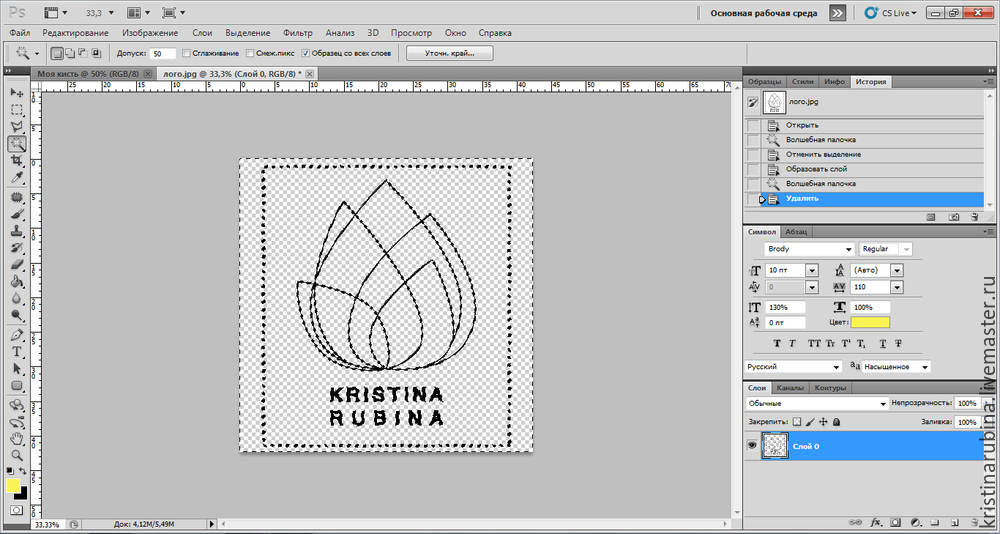
Нажимаем Delete. То, что стало прозрачным, будет обозначаться клеткой.

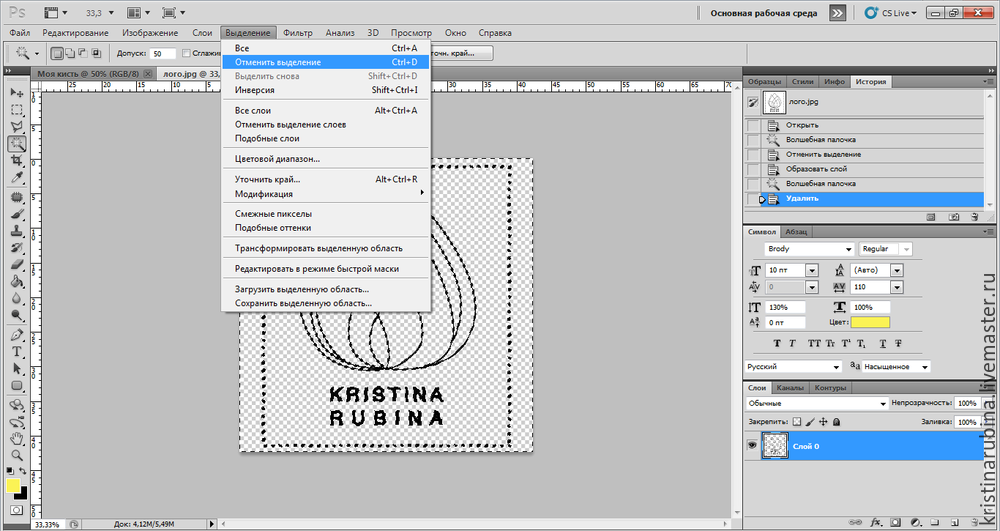
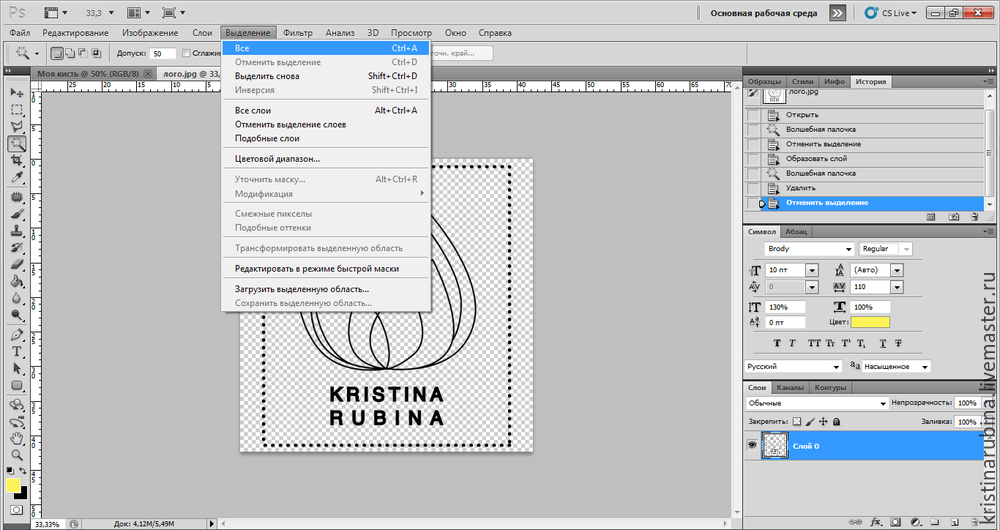
Идем по пути Выделение – Отменить выделение (Ctrl + D)

Идем по пути Выделение – Все (Ctrl + A) и нажимаем одновременно на кнопки Ctrl и C

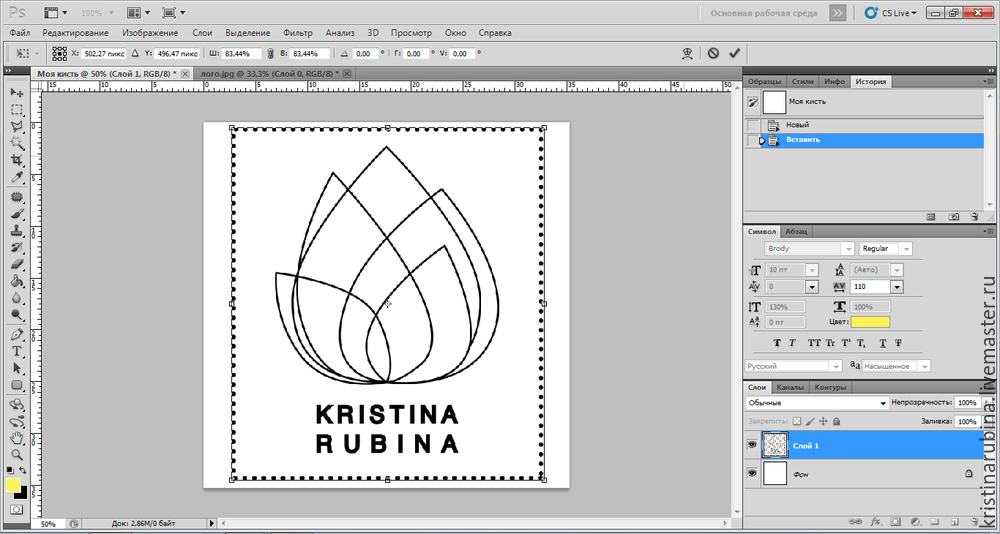
Возвращаемся в документ, который создали в начале и нажимаем Ctrl + V

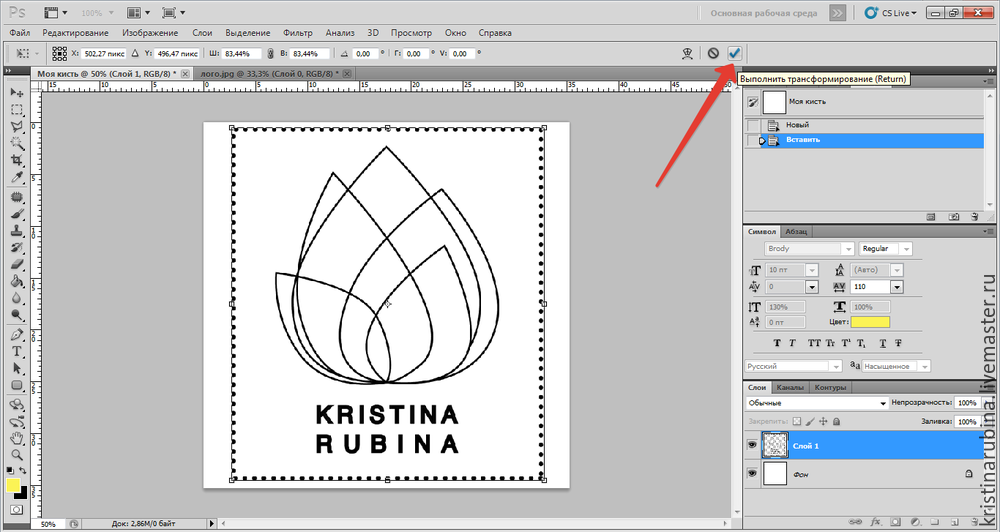
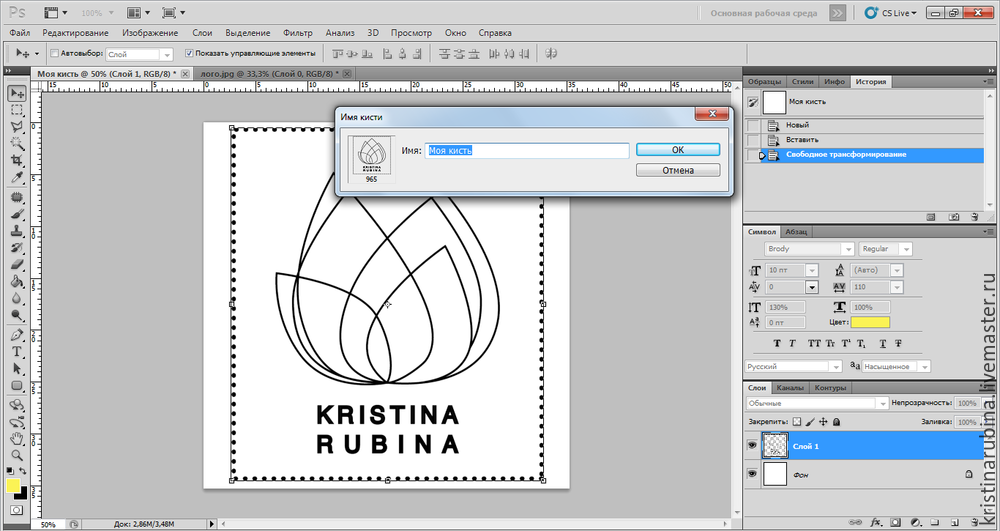
Проверяем, что изображение у нас встало ровно, подгоняем его размер, двигая края изображения за углы, удерживая клавишу Shift. После этого нажимаем на кнопу с галочкой над рабочем полем.

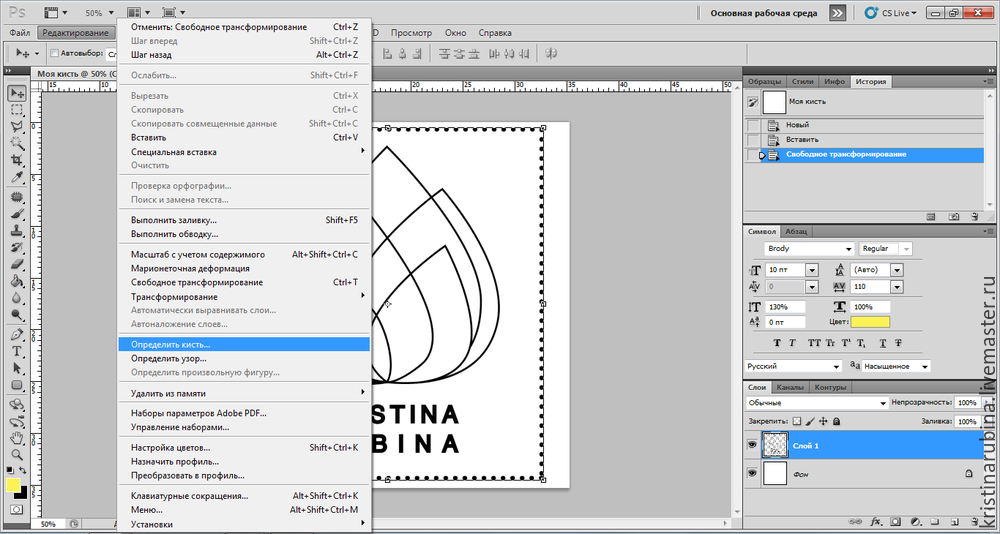
Идем по пути Редактирование – Определить кисть

Называем свою кисть

Вы создали свою именную кисть, чем можно, несомненно, гордиться!
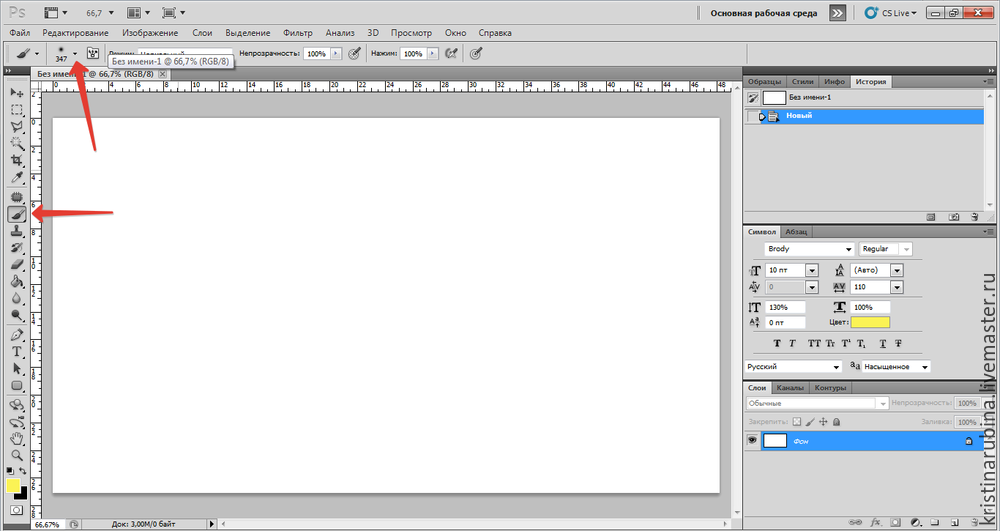
Чтобы ею воспользоваться, выбираем инструмент Кисть и нажимаем на язычок, чтобы выбрать ее

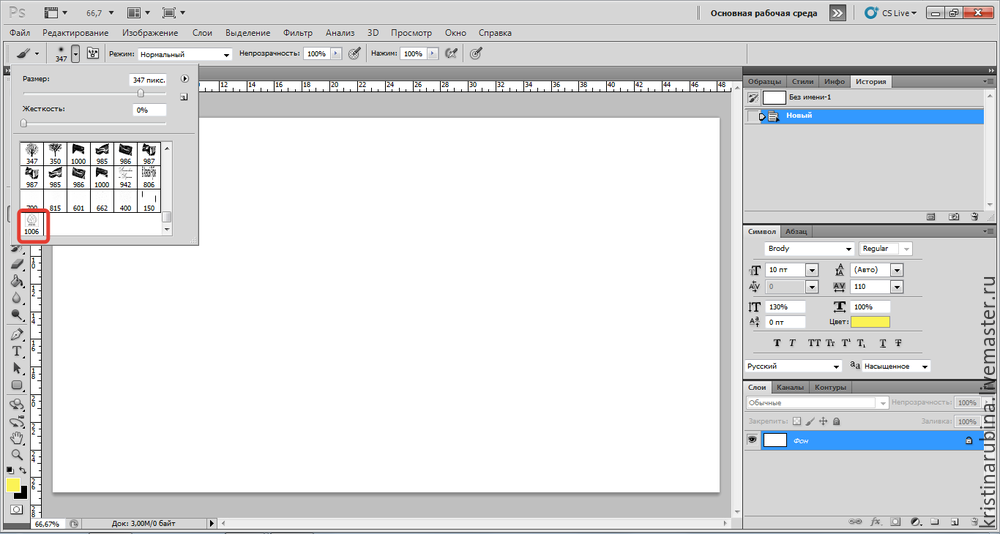
Вы найдете свою кисточку в самом конце списка

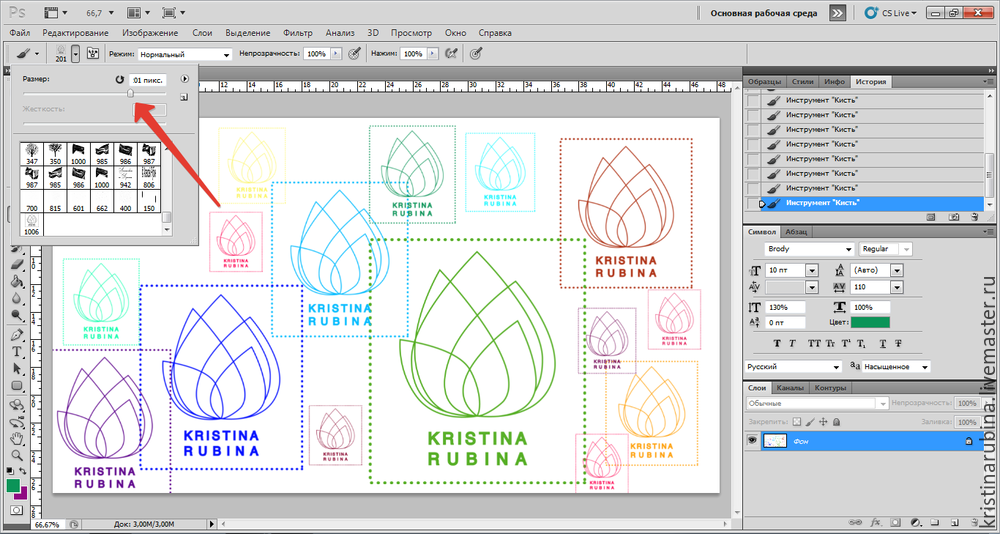
Двигая ползунок размера и выбирая разные цвета, вы всегда подберете идеальную подпись для своей работы!
Красивых вам фотографий!
Если после прочтения мастер-класса у вас остались вопросы, пишите их без стеснения в комментариях, я обязательно отвечу.
Как создать собственные кисти в Photoshop / Фотошоп-мастер
В этом уроке мы научимся с легкостью создавать собственные кисти для программы Photoshop. Изначально в программе содержится много хороших кистей, которые можно применять в своей работе, но гораздо интереснее создавать собственные кисти, особенно, после того как компания Adobe полностью изменила свойства инструмента «Кисть» в версии программы Photoshop 7, добавив небывалые изобразительные возможности и без того мощному графическому редактору. Поскольку количество кистей, которые можно создавать в программе Photoshop, ограничено только рамками вашего воображения, мы создадим достаточно простую кисть, чтобы показать простоту и быстроту самого процесса. Также мы рассмотрим несколько динамических параметров на панели «Кисть», чтобы понять, как можно управлять кистью после ее создания.
Давайте начнем!
Шаг 1: Создаем в программе Photoshop новый документ
Давайте начнем с создания нового документа, которым мы воспользуемся при разработке нашей кисти. И снова хочу напомнить, что цель этого урока – не научиться создавать какую-то конкретную кисть, а изучить процесс создания кисти от начала до конца. Я собираюсь создать новый документ размером 200х200 пикселей. Для этого мне нужно перейти в раздел меню «Файл» (File) в верхней части экрана и выбрать пункт «Новый» (New). Более быстрый способ создания нового документа – нажатие клавишной комбинации Ctrl+N (Win) / Command+N (Mac):
Выбираем «Файл» > «Новый»
Это действие приведет к открытию диалогового окна «Новый документ» (New Document). Введите значение «200» для параметров «Ширина» (Width) и «Высота» (Height) и убедитесь, что единицей измерения размеров документа являются пиксели (pixels). Также удостоверьтесь, что для параметра «Содержимое фона» (Background Contents) выбрано значение «Белый» (White), поскольку нам необходимо, чтобы фоновый цвет для нашей кисти был белым:
Создаем новый документ размером 200х200 пикселей с белым задним фоном
Нажмите ОК, когда вы закончите работу в диалоговом окне, чтобы подтвердить установки и закрыть окно. После этого на экране появится новый документ, залитый белым цветом размером 200х200 пикселей
Выбираем первоначальный размер для нашей кисти
Программа Photoshop позволяет нам создавать кисти размером вплоть до 2500 на 2500 пикселей, но возможно, это и не нужно. При таком размере кисти рисование в программе Photoshop равносильно рисованию половой шваброй. Также рисование большими кистями, как правило, задействует очень много оперативной памяти и мощности компьютера, что может значительно замедлить работу операционной системы. Поэтому чаще всего вы захотите создавать кисти намного меньшего размера.
Размер, который вы первоначально задаете при создании кисти, будет являться ее размером по умолчанию. Важно обратить внимание, что кисти, которые мы создаем сами, основаны на пиксельной графике, и по своей сути являются изображениями, поэтому при изменении их размера кисти ведут себя так же, как обычные изображения. Как правило, при уменьшении размера кистей они будут оставаться четкими и острыми, но если вы значительно увеличите размер кистей по сравнению с исходным, то они потеряют свою резкость, став расплывчатыми и нечеткими. Таким образом, чтобы создать кисть, которая по своему размеру будет вполне соответствовать вашим запросам, вам придется прибегнуть к методу проб и ошибок. Размер 200х200 пикселей, который я буду использовать в этом уроке, чаще всего для работы вполне подходит.
Шаг 2: Выбираем инструмент «Кисть»
Давайте создадим новую кисть с помощью одной из изначально установленных в программе Photoshop кистей. Прежде всего, на панели инструментов выберите инструмент «Кисть» (Brush Tool) или просто нажмите клавишу B для быстрого выбора инструмента:
Выбираем инструмент «Кисть»
Шаг 3: Выбираем маленькую круглую кисть
Выбрав инструмент «Кисть», кликните правой кнопкой мыши внутри окна документа, чтобы отобразить на экране окно заданных настроек кисти (Brush Preset picker), которое является миниатюрной версией полноценной панели «Кисть». Саму панель мы рассмотрим чуть позже (а в другом уроке изучим ее более подробно). Окно заданных настроек кистипозволяет нам выбрать кисть из ряда заданных форм кистей (что объясняет название окна). Для выбора кисти кликните по ее изображению. В моем случае, я собираюсь нажать на жесткую круглую кисть размером 5 пикселей (Hard Round 5 Pixels). Если в разделе «Установки» (Preferences) у вас выбран параметр «Показывать подсказки» (Tool Tips), то по мере наведения курсора на изображение кисти на экране будет появляться ее название. Нажмите Enter (Win) / Return (Mac), как только вы выберете кисть, чтобы закрыть окно заданных настроек кисти:
Выберите маленькую круглую кисть в окне заданных настроек кисти, затем нажмите Enter (Win) / Return (Mac), чтобы закрыть окно
Шаг 4: Убеждаемся, что основной цвет (цвет переднего плана) — черный
Когда мы создавали новый документ при выполнении шага 1, мы задали белый цвет в качестве цвета заднего плана. Причина этого заключается в том, что все кисти в программе Photoshop являются полутоновыми, т.е. они могут содержать только черный, белый цвет и различные оттенки серого. Области, залитые белым цветом, становятся прозрачными, поэтому вы не увидите их, когда будете рисовать кистью. Области, залитые черным цветом, становятся 100% видимыми, а если ваша кисть содержит различные оттенки серого, то в зависимости от того, к какому цвету ближе оттенки – черному или белому, области будут либо более заметны, либо менее заметны.
Если бы мы в данный момент превратили наш документ в кисть, она вся стала бы прозрачной, т.к. ничего кроме белого цвета в документе не содержится. Рисование невидимой кистью с художественной точки зрения, возможно, интересная затея, но в практических целях (в том числе, и в целях нашего урока), нам бы хотелось рисовать кистью, которую видно. Поэтому нам необходимо добавить в документ области с черным цветом, которые станут видимой частью кисти (известной как «отпечаток кисти» (brush tip)).
Кисть в программе Photoshop будет рисовать текущим цветом переднего плана, и поскольку по умолчанию цветом переднего плана является черный цвет, то, скорее всего, в качестве цвета переднего плана черный цвет у вас уже установлен. Вы можете определить текущие цвета заднего и переднего плана, просто взглянув на образцы цветов в нижней части панели инструментов (верхний левый образец отвечает за цвет переднего плана). Если цвет переднего плана у вас не черный, нажмите клавишу D, чтобы быстро сбросить текущие настройки цветов и вернуться к первоначальным настройкам по умолчанию:
Цвет, которым будет рисовать кисть в программе Photoshop, — это цвет переднего плана
Шаг 5: Рисуем серию горизонтальных мазков кистью в окне документа
Выбрав маленькую круглую кисть и установив черный цвет в качестве цвета переднего плана, кликните в любой области внутри документа и нарисуйте серию коротких горизонтальных мазков кистью. Для большего разнообразия меняйте толщину мазков, используя несколько полезных клавишных комбинаций. Нажмите клавишу с левой открывающей скобкой (left bracket key ( [ )) , чтобы сделать кисть меньшего размера, а с правой закрывающей скобкой (right bracket key ( ] )) — чтобы сделать кисть большего размера. Клавиши со скобками на большинстве клавиатур находятся справа от буквы P. Когда вы закончите рисовать мазки, у вас должен получиться подобный столбец с мазками кистью разной толщины:
Столбец с мазками разной толщины и направленности
Шаг 6: Создаем из документа новую кисть
Для того чтобы создать из документа новую кисть, перейдите в раздел меню «Редактирование» (Edit) в верхней части экрана и выберите пункт «Определить кисть» (Define Brush Preset) (в зависимости от версии программы (Define Brush)):
Выбираем «Редактирование» > «Определить кисть»
После этого программа выведет на экран диалоговое окно, где вам будет предложено дать новой кисти название. Я собираюсь назвать свою кисть «Моя новая кисть» (My New Brush). Вы, возможно, захотите дать кисти более информативное название:
Даем новой кисти название
Нажмите ОК, когда вы введете имя, чтобы выйти из диалогового окна. И вот мы закончили! Мы успешно создали новую кисть, которая готова воплотить в программе наши дальнейшие замыслы. Теперь вы можете закрыть документ с кистью.
Для того чтобы в нужный момент выбрать новую кисть, сначала удостоверьтесь, что у вас активирован инструмент «Кисть», далее кликните правой кнопкой мыши в любой области вашего документа для вывода на экран окна заданных настроек кисти. Начните пролистывать перечень кистей до тех пор, пока вы не увидите изображение вашей кисти (недавно созданные кисти, как правило, появляются в конце списка), затем кликните по изображению кисти, чтобы ее выбрать. Нажмите Enter (Win) / Return (Mac), после того как вы выберете кисть, чтобы закрыть окно заданных настроек кисти:
Выберите вашу новую кисть в окне заданных настроек кисти
После выбора новой кисти кликните кнопкой мыши в окне документа и, удерживая кнопку нажатой, протяните курсор, чтобы нарисовать мазок кистью:
Наша недавно созданная кисть в действии
Начало положено, но, честно говоря, я полагаю, что на данном этапе моя кисть будет иметь ограниченное применение. К счастью, мы создали форму отпечатка кисти, которую можно изменять в процессе рисования с помощью раздела «Динамика формы» (Brush Dynamics), расположенного на панели «Кисть». Данную панель мы рассмотрим с вами далее!
Шаг 7: Открываем панель «Кисть»
Мы рассмотрели, как в окне заданных настроек кисти выбрать стандартную готовую форму кисти, но если нам требуется в процессе рисования управлять формой кисти, то необходимо открыть панель «Кисть» (Brushes panel), которая предоставляет доступ к различным, зачастую удивительным параметрам кистей. В отдельном уроке мы подробным образом рассмотрим содержимое панели «Кисть» и все ее настройки, а сейчас давайте быстро пробежимся по нескольким параметрам, с помощью которых мы сможем изменить форму мазков нашей кисти.
Для открытия панели «Кисть» вам необходимо перейти в раздел меню «Окно» (Window) и выбрать пункт «Кисть» (Brushes), либо нажать на клавиатуре клавишу F5 (повторное нажатие клавиши приводит к закрытию панели), либо кликнуть по значку тумблера панели «Кисть» на панели опций (повторное нажатие значка приводит к закрытию панели):
Нажатие на соответствующий значок тумблера на панели опций открывает и закрывает панель «Кисть»
В результате любого из вышеуказанных действий на экране появится панель «Кисть» (Brushes), своего рода «старший брат» окна заданных настроек кисти, которое мы изучили ранее. По умолчанию, когда вы первый раз откроете панель «Кисть», в левом верхнем углу будет выбран параметр «Наборы кистей» (Brush Presets), который отвечает за отображение в правой части панели тех же самых иконок кистей, которые мы видели в окне заданных настроек кисти. Для того чтобы выбрать кисть, просто кликните по ее изображению.
Пролистайте список кистей до нашей недавно созданной кисти и выберите ее, кликнув по соответствующей иконке, если данная кисть еще не выбрана. В самом низу панели отображается текущий вид мазка выбранной кистью. Поскольку я еще не внес никаких изменений, мазок кистью выглядит точно так же, как наши мазки, которые я нарисовал до этого на экране:
Основная панель «Кисть» с выбранным параметром «Наборы кистей»
Шаг 8: Подбираем нужное значение параметра «Интервалы» для отпечатка кисти
Нажмите на параметр «Форма отпечатка кисти» (Brush Tip Shape), расположенный прямо под параметром «Наборы кистей» в левом верхнем углу панели «Кисть»:
Нажимаем на параметр «Форма отпечатка кисти»
В реальном мире, если бы вы рисовали настоящей кистью, на бумаге оставался бы непрерывный слой краски. Программа Photoshop же работает по-другому. По мере перемещения курсора мышки, на экране остаются отпечатки формы кисти. Если эти отпечатки располагаются достаточно близко друг от друга, то создается впечатление плавного, цельного мазка кистью. Если же отпечатки размещены на значительном расстоянии друг от друга, то они становятся заметны, и мазок кистью получается ребристым. В зависимости от того, какой эффект вы желаете получить (например, нарисовать пунктирную линию), вы можете или оставлять много места между отпечатками кисти, или, как в большинстве случаев, делать мазок кистью плавным и непрерывным.
Выбрав на панели «Кисть» параметр «Форма отпечатка кисти», мы можем контролировать расстояние между отпечатками с помощью опции «Интервалы» (Spacing), расположенной в самом низу панели. Данная опция отвечает за ширину отпечатка кисти в процентном отношении, и по умолчанию имеет значение, равное 25%. Это означает, что при ширине отпечатка кисти, равном 100 пикселям, программа будет рисовать новый отпечаток через каждые 25 пикселей по мере перемещения курсора мышки:
Параметр «Интервалы» отвечает за частоту мазков кисти в процессе рисования
Первоначальное значение 25% обычно слишком велико для получения плавного мазка кистью. Я собираюсь уменьшить значение параметра «Интервалы» до 13%. Чтобы это сделать, переместите бегунок параметра влево или впечатайте нужное значение прямо в окошко ввода данных. При этом вы увидите, как изменится в соответствии с новым значением параметра «Интервалы» текущий вид мазка кистью в окне предварительного просмотра:
Уменьшаем значение параметра «Интервалы», чтобы мазок кистью выглядел более гладким
Теперь, если я начну рисовать моей кистью, мазок получится более гладким, поскольку отдельные отпечатки будут располагаться друг от друга на близком расстоянии:
При близком расположении отдельных отпечатков кисти мазок получится более гладким
Шаг 9: Выбираем параметр «Динамика формы»
Кликните по параметру «Динамика формы» (Shape Dynamics), расположенному под параметром «Форма отпечатка кисти», с которым мы работали до этого. Данный параметр дает нам возможность в процессе рисования контролировать размер, угол наклона и закругленность отпечатка кисти. Убедитесь, что вы кликнули именно по самому названию параметра «Динамика формы», а не по окошку слева от названия. Нажатие на окошко позволяет нам включать/выключать сам параметр, но не дает доступ к его опциям:
Нажимаем на само название «Динамика формы»
Шаг 10: Меняем параметр «Управление» для угла наклона на «Направление»
Основная проблема, с которой я столкнулся при рисовании моей кистью, заключается в том, что вне зависимости от направления перемещения курсора, горизонтальные линии, которые составляет основу моего мазка, всегда остаются горизонтальными. Давайте внесем изменения и сделаем так, чтобы форма отпечатка кисти повторяла направление движения курсора мышки. Для этого, выбрав пункт «Динамика формы», измените параметр «Управление» (Control) для наклона угла отпечатка (Angle) на «Направление» (Direction). И снова вы увидите, как текущий вид мазка кистью в окне предварительного просмотра поменяет форму в соответствии с внесенными изменениями:
Изменяем параметр «Управление» наклона угла отпечатка на «Направление»
Я нарисую еще один мазок кистью, и на этот раз он выглядит более естественно, поскольку форма отпечатка кисти повторяет направление движения в процессе рисования:
Мазок кистью стал выглядеть более естественно
Шаг 11: Меняем параметр «Управление» для колебания размера кисти на «Нажим пера» (при использовании графического планшета)
Если вы, как и я, используете чувствительный к давлению графический планшет, то вы можете указать программе, что будете регулировать размер формы отпечатка кисти с помощью пера. Для этого необходимо при выбранном параметре «Динамика формы», изменить опцию «Управление» (Control) размера отпечатка кисти (Size) на «Нажим пера» (Pen Pressure):
Изменяем параметр «Управление» размера отпечатка на «Нажим пера» (в случае, если у вас есть графический планшет)
Выбрав параметр «Нажим пера», я могу с легкостью регулировать размер отпечатка кисти в процессе рисования без остановки, придавая мазку еще более естественный вид:
Размер отпечатка кисти теперь можно динамически контролировать с помощью нажима пера
Очевидно, что мы рассмотрели всего лишь несколько параметров на панели «Кисть», которые в процессе рисования могут влиять на кисть. Тем не менее, за несколько коротких шагов нам удалось придумать и создать с нуля совершенно новую кисть, а также мы получили наглядное представление о том, насколько действенными могут быть различные динамические параметры панели «Кисть». В следующем уроке мы изучим панель «Кисть» еще более подробно.
И вот мы закончили!
Автор: Steve Patterson

 . Нажмите кнопку, чтобы рисовать по основному цвету цветом фона (по умолчанию происходит наоборот).
. Нажмите кнопку, чтобы рисовать по основному цвету цветом фона (по умолчанию происходит наоборот). . Ещё один инструмент, который используется во время рисования при помощи графического планшета. Когда она нажата, сила нажима будет зависеть от вашей руки с пером, а не от установленных значений.
. Ещё один инструмент, который используется во время рисования при помощи графического планшета. Когда она нажата, сила нажима будет зависеть от вашей руки с пером, а не от установленных значений.