Создаём ржавый 3D текст. Финальное изображение: | by PFY (Твой фотошоп)
Финальное изображение:
Скачать архив с материалами к уроку
В этом уроке были использованы Ржавые текстуры с Envato Market.
Примечание: данные текстуры можно скачать по ссылке в начале урока (платно).
Разархивируйте скачанный файл и извлеките текстуры. В данном наборе 19 текстур высокого качества. Посмотрите и ознакомьтесь с характеристиками каждой ржавой текстуры.
Идея заключается в том, чтобы создать состаренный, покрытый ржавчиной металлический текст. Массивные, блочные буквы идеально подходят для эффекта такого типа. Кроме того, такие буквы легко создать в Photoshop при помощи 3D-инструментов.
Запустите Photoshop и создайте новый документ через меню File> New (Файл > Новый). Задайте Width (Ширина) и Height (Высота) 1000 px. В BackgroundContents (Содержимое фона) установите опцию Other (Другое) и укажите mid-tonegray (полутоновый серый).
Добавьте новый слой через меню Layer> New> Layer (Слой > Новый > Слой) (Shift+Ctrl+N) и назовите его Основа. Затем перейдите в меню 3D> NewMeshFromLayer> MeshPreset> CubeWrap (3D > Новая сетка из выделенного слоя > Наборы сетки > Кубическая деформация). Photoshop автоматически изменится в 3D-пространство и преобразует только что созданный новый слой в белый куб.
В 3D-панели, выберите объект Cube Wrap (Кубическая Деформация) и возьмите инструмент Move Tool(Перемещение) (V), чтобы получить в свое распоряжение 3D-манипулятор. При помощи опций масштабирования преобразуйте этот куб в вытянутую плоскую коробку, которая послужит основанием для текста.
Чтобы добавить текст, используйте инструмент Horizontal Type Tool(Горизонтальный Текст) (T). Используйте жирный, крупный, блочный шрифт. На изображении ниже использован шрифт Kabel Ult BT Ultra.
Используйте жирный, крупный, блочный шрифт. На изображении ниже использован шрифт Kabel Ult BT Ultra.
Перейдите в меню 3D > New 3D Extrusion From Selected Layer (3D > Новая экструзия из выделенного слоя). После этого Photoshop преобразует текстовый слой в объемные 3D буквы.
Состаренные и проржавевшие металлические буквы обычно не имеют четких, резких граней, правдоподобнее будут выглядеть мягкие фаски. Поэтому в панели Properties(Свойства) нажмите на значок Cap (Капитель), чтобы внести изменения в настройки Bevel(Скос). Установите Width (Ширина) 10% и измените Contour (Контур) на Half Round(Полукруглый).
На данный момент все буквы являются единым 3D-объектом. Для того чтобы манипулировать ими по отдельности, они должны быть разделены на отдельные сетки. Итак, перейдите в меню 3D > Split Extrusion (3D > Разделить экструзию) и проверьте в палитре Properties (Свойства), что каждая буква располагается теперь на отдельной сетке.
Для того чтобы все 3D-объекты взаимодействовали друг с другом, они должны быть помещены на одну 3D-сцену или слой. Перейдите на панель Layers (Слои) и, удерживая клавишу Shift, выделите на ней слой с 3D-текстом и 3D-основанием. Затем перейдите в меню 3D > Merge Layers 3D (3D > Объединить 3D-слои), чтобы объединить оба этих слоя в один 3D-слой.
С помощью инструмента Move Tool(Перемещение) (V) нажмите по слою Scene(Сцена) на 3D-панели. Настройте вид камеры, чтобы получить более высокую точку обзора на основании.
Выделите каждую трехмерную букву в панели 3D и с помощью манипулятора 3D-трансформации, переместите и разверните каждую букву, чтобы получить более интересное расположение текста на основании.
Расположить объекты в 3D-пространстве, используя одну точку обзора, крайне сложно. Упростим задачу применением еще одной точкой обзора. Для этого перейдите в меню View > Show > 3D Secondary View (Просмотр > Показать > Второстепенный 3D-вид), чтобы открыть второе окно просмотра. Используя два окна, добейтесь того, чтобы буквы соприкасались, но не пересекались.
Упростим задачу применением еще одной точкой обзора. Для этого перейдите в меню View > Show > 3D Secondary View (Просмотр > Показать > Второстепенный 3D-вид), чтобы открыть второе окно просмотра. Используя два окна, добейтесь того, чтобы буквы соприкасались, но не пересекались.
Теперь, после того как 3D-элементы расположены на своих местах, пришло время применить те самые изумительные ржавые текстуры! Это тот самый момент, когда финальный результат начинает обретать очертания. Также на этом этапе мы будем принимать творческие решения. Поэкспериментируйте с размещением текстур и создайте свой собственный уникальный вариант ржавых элементов.
В 3D-панели откройте объект Cube Wrap (Кубическая деформация) и выберите Cube Material (Материал Куба). Далее в панели Properties (Свойства) нажмите на значок в виде папки рядом с пунктом Diffuse (Диффузия). В раскрывшемся контекстном меню выберите Load Texture (Загрузить текстуру). Выберите ржавую текстуру для покрытия поверхности куба, в этом примере использована ржавая текстура 01.jpg. Поскольку этот объект представляет собой кубическую деформацию, то выбранная текстура автоматически применяется ко всем его сторонам.
Одной лишь настройки цвета поверхности не достаточно, так как поверхность будет выглядеть слишком гладкой. Ей нужно придать шероховатость. Поэтому прокрутите вниз к свойствам Bump (Рельеф), кликните по иконке в виде папки, чтобы загрузить текстуру, и используйте ту же самую текстуру ржавчины в качестве узора рельефа.
В 3D-панели переключитесь на вкладку Materials (Материалы) и выберите R Front Inflation Material (R Материал передней выпуклости). Используйте панель Properties(Свойства) для отображения ржавой текстуры для Diffuse (Диффузия) и Bump (Рельеф). Выберите текстуру на ваш вкус, в данном примере использована текстура 02. jpg.
jpg.
Перейдите к разделу R Front Bevel Material (R Материал переднего скоса) и примените ту же текстуру к Diffuse (Диффузия) и Bump (Рельеф) для этой поверхности тоже.
Перейдите к разделу R Extrusion Material (R Материал экструзии) и примените текстуру к Diffuse (Диффузия) и Bump (Рельеф) к боковым поверхностям буквы R. Разница с этой поверхностью заключается в том, что текстура выглядит растянутой. Поэтому снова нажмите на значок папки возле пункта Diffuse (Диффузия) и выберите в контекстном меню Edit UV Properties (Редактировать UV свойства). Попробуйте увеличить параметр в разделе Tile (Мозаика) U/X до 4. Затем задайте V/Y: 0.57. Эти настройки — просто предложенная отправная точка. Поэкспериментируйте с их значениями, пока текстура не будет выглядеть естественно.
Повторите тот же самый процесс, чтобы наложить ржавую текстуру на остальные буквы. Имейте в виду, что поверхности Back Bevel (Задний скос) и Back Inflation (Задняя выпуклость) практически не видны, поэтому накладывать на них текстуру не требуется.
После текстурирования освещение является следующим шагом в разработке представленного изображения. В этой сцене мы используем общее пространственное освещение и еще один источник света, чтобы создать световой эффект.
В 3D-панели выберите вкладку Infinite Light 1 (Бесконечный свет 1). Затем в панели Properties (Свойства) установите тип источника света Spot (Прожектор) и задайте светло-желтый цвет света.
Возьмите инструмент Move Tool(Перемещение) (V) и с помощью 3D-манипулятора переместите этот источник света в крайнее левое положение на сцене. Вместо того чтобы пытаться повернуть угол света, используйте кнопку Point at Origin (Направить свет в начало координат) в нижней части панели Properties (Свойства).
Поставьте галочку на пункте Shadow (Тень) и установите Softness (Сглаживание): 50%. Остальные параметры света-прожектора можно настроить при помощи манипулятора светом. Перемещая дополнительные элементы манипулятора, появляющиеся при наведении на него указателя мыши, вы можете настраивать свет. Либо воспользуйтесь полями ввода на панели Properties (Свойства), введя в них значения:
- Hotspot (Горячая точка): 22.5
- Cone (Конус): 36,7
- LightFalloff (Ослабление Света): поставьте галочку
- Inner (Внутренний): 669 px
- Outer (Наружный): 1440 px
Теперь приступим к рендерингу! Перейдите в меню 3D > Render 3D Layer (3D > Рендер 3D слоя) или нажмите сочетание клавиш Alt+Shift+Ctrl+R и дайте Photoshop некоторое время, чтобы выполнить рендер изображения.
3D-функции в Photoshop весьма внушительны и прекрасно подходят для создания текстовых эффектов, подобных этому, но не стоит забывать, что вся мощь Photoshop раскрывается при манипулировании пикселями 2D-изображения! Намного быстрее и проще сделать окончательную коррекцию отрендеренного изображения при помощи базовых инструментов Photoshop, чем постоянно настраивать 3D-опции и повторно рендерить изображение.
Если вас устраивает внешний вид созданного рендером изображения, то растрируйте его. Это действие преобразует 3D-слой в плоский 2D-слой, с которым намного легче работать. Только не забудьте сохранить этот документ под другим именем, на тот случай, если вам вновь потребуется исходный 3D-слой. Перейдите в меню Layer > Rasterize > 3D(Слои > Растрировать > 3D).
Дублируйте отрендеренный слой Layer > New > Layer Via Copy (Слой > Новый > Скопировать на новый слой). Затем выберите инструмент Smudge Tool(Палец) с Strength (Интенсивность) 85% и укажите разбрызгивающую кисть размером 24 px. Посмотрите внимательно на изображение, резкие линии кажутся неестественными для сильно изъеденного коррозией металла, поэтому используйте Smudge Tool(Палец), чтобы «взлохматить» края.
Посмотрите внимательно на изображение, резкие линии кажутся неестественными для сильно изъеденного коррозией металла, поэтому используйте Smudge Tool(Палец), чтобы «взлохматить» края.
Перейдите в меню File > Place Linked (Файл > Поместить связанные) и выберите другую ржавую текстуру, чтобы поместить ее на сцену. Ниже показана текстура 16.jpg. Текстура добавлена как смарт-объект. Удерживая клавишу Ctrl, потяните за одну из вершин, чтобы скорректировать перспективу текстуры в соответствии с перспективой сцены. Затем нажмите клавишу Enter, чтобы принять преобразования.
Измените режим наложения слоя на Soft Light (Мягкий Свет). Затем, удерживая клавишу Ctrl, кликните по слою с рендером, чтобы загрузить выделение в этой форме. Используйте эту выделенную область в качестве маски для слоя с текстурой Layer > Layer Mask > Reveal Selection (Слой > Слой-маска > Показать все).
Точно таким же способом добавьте еще одну текстуру (например, как показано ниже 11.jpg), трансформируйте ее в соответствии с перспективой, и создайте для нее маску. Измените режим наложения на Soft Light (Мягкий свет) и уменьшите Opacity(Непрозрачность) до 25%.
Дублируйте слой с текстурой 11.jpg через меню Layer> New> LayerViaCopy (Слой > Новый > Скопировать на новый слой) и удалите маску дубликата, перетащив ее на значок корзины в панели Layers (Слои). Установите режим наложения Multiply (Умножение) с Opacity (Непрозрачность) 100%.
Через меню Layer > Layer Mask > Hide All (Слои > Слой-маска > Скрыть все) добавьте сплошную черную маску слою с дубликатом текстуры. Затем с помощью мягкой круглой Brush(Кисть) белого цвета аккуратно прокрасьте маску в некоторых местах, проявляя эффект особенно сильной коррозии, делая эффект неравномерным.
Измените цвет кисти на черный и, используя эту же кисть, прокрасьте поверхности масок других текстур, чтобы выборочно удалить созданные с их помощью эффекты из областей, где с текстурой переборщили. Этот чисто субъективный шаг, и выбор обрабатываемых, участков предполагает много своих креативных решений для достижения окончательного эффекта.
Изображение на этом этапе выглядит вполне прилично и покрыто убедительной ржавчиной. Буквы получились настолько реалистично, что, кажется, будто о них можно порезаться! Следующие несколько шагов просто придадут некоторую драматичность изображению в качестве штриха.
Создайте поверх всех слоев еще один слой, объединяющий в себе все остальные, для этого удерживая клавишу Alt, пройдите в меню Layer > Merge Visible (Слои > Объединить видимые). Затем преобразуйте этот слой в смарт-объект через меню Layer >Smart Objects > Convert to Smart Object (Слои > Смарт-объект > Преобразовать в смарт-объект).
Пройдите в меню Filter> CameraRawFilter (Фильтр > Фильтр Camera Raw) и во вкладке Basic (Основные) введите следующие параметры:
- Contrast (Контрастность): +18
- Highlights (Света): +38
- Clarity (Четкость): +45
Переключитесь на вкладку Effects (Эффекты), и в секции Post Crop Vignetting(Виньетирование после кадрирования) установите значение Amount (Эффект) -25. Затем нажмите ОК, чтобы применить фильтр.
Добавление сымитированного центрального размытия — прекрасный штрих, делающий законченное изображение более реалистичным.
Перейдите в меню Filter> Blur> IrisBlur (Фильтр > Размытие > Размытие диафрагмы). Установите точку размытия на одном из приподнятых углов буквы U. Затем перетащите круг размытия за пределы холста и задайте значение Blur (Размытие) 22 px.
Добавьте корректирующий слой PhotoFilter (Фотофильтр) и настройте Cooling Filter (80)(Холодный фильтр 80). Синие оттенки позволяют ослабить на сцене все теплые оранжевые оттенки. На маске корректирующего слоя примените линейный черно-белый GradientTool (Градиент), чтобы скрыть эффект фильтра, оставляя его только в дальнем правом углу изображения.
Добавьте корректирующий слой Curves (Кривые) и добавьте две точки на кривой, одну в центре и одну в левом нижнем пересечении. Переместите обе точки немного вверх и влево, чтобы сделать изображение ярче.
Прекрасная работа! Вы закончили!
Поздравляю! Вы создали облупленный, покрытый ржавчиной текст с помощью 3D-инструментов Photoshop, а так же нескольких высококачественных текстур.
PFY
Создание эффекта 3D-текста из резины и стекла в Photoshop CS6
В этой статье мы расскажем, как использовать функции Photoshop редактирования векторов и 3D-объектов для создания 3D-текста из резины и стекла. В процессе мы покажем вам, как создать эффекты разных материалов, изменить освещение, задать фон и, наконец, как улучшить цвет конечного результата. Давайте приступим!
В процессе выполнения заданий этой статьи будут использоваться следующие ресурсы. Вы можете скачать их, прежде чем приступать к работе. Если данные ресурсы вам недоступны, вам потребуется найти им альтернативу.
- Шрифт Righteous;
- Узор Noisy;
- Узор дерева.
Шаг 1
Создайте новый документ 1000 на 750 пикселей, и залейте фон цветом #c2c2c2. Затем создайте текст, используя заглавные буквы шрифта Righteous. Цвет #484848, размер 255 пунктов:
Шаг 2
Перейдите в Текст > Преобразовать в фигуру:
Шаг 3
Выберите инструмент «Перо». Затем в панели настроек выберите «Контур» и нажмите на иконку операций с контуром, чтобы выбрать «Вычитание из выделенной области». Дальше вам нужно удалить некоторые детали из фигуры текста. Убедитесь, что создаете выделение многоугольной формы, чтобы вы могли перемещать каждый из углов вычитаемой области. А также следите, чтобы области выделения не пересекались:
Убедитесь, что создаете выделение многоугольной формы, чтобы вы могли перемещать каждый из углов вычитаемой области. А также следите, чтобы области выделения не пересекались:
Шаг 4
Старайтесь не удалить слишком большие части букв. Текст должен оставаться читаемым:
Шаг 5
После того, как вы закончите удаление многоугольников, нажмите снова иконку операций «Контура» и выберите из выпадающего меню пункт «Объединить компоненты фигуры».
Это объединит все контуры в одну фигуру:
Шаг 1
Вместо размещения букв на 3D-сцене, что более сложно и требует много времени, мы будем двигать и вращать буквы.
Для этого выберите инструмент «Выделение узла», затем выделите им букву (ее опорные точки):
Шаг 2
Перейдите в Редактирование> Произвольная трансформация (CTRL / CMD + T), чтобы запустить режим «Произвольной трансформации». Затем перетащите букву, куда вам нужно, и поверните ее на новом месте. Вы также можете использовать клавиши со стрелками на клавиатуре.
Важно, чтобы буквы располагались как можно ближе друг к другу, однако они не должны соприкасаться и пересекаться. Если они соприкоснутся, то будут экструдированны как одна 3D-сетка.
Когда вы закончите, нажмите Enter/Return, чтобы сохранить изменения:
Шаг 3
Если буквы накладываются друг на друга, и у вас не получается выделить и переместить все опорные точки, то можно, удерживая нажатой клавишу SHIFT, передвинуть оставшиеся опорные точки отдельно:
Шаг 1
Установите цвет переднего плана на белый, выберите инструмент «Прямоугольник» и нарисуйте прямоугольник с размерами 10 пикселей в ширину и 155 пикселей в длину:
Шаг 2
Далее вам нужно продублировать прямоугольник, а затем поместить его копию на место одной из вырезанных частей. Затем снова продублировать и поместить на место второй вырезанной части, и так далее. Копии прямоугольников будут использоваться для заполнения прямых участков.
Когда вы разместите все прямоугольники, включите режим «Произвольной трансформации», чтобы повернуть их, изменить размеры и растянуть по форме буквы. Не забывайте нажимать Enter/Return, чтобы сохранить изменения:
Не забывайте нажимать Enter/Return, чтобы сохранить изменения:
Шаг 3
Используйте исходный прямоугольник, чтобы заполнить последнюю пустую секцию (не нужно создавать для нее копию):
Шаг 4
Остальные части мы будем заполнять с помощью инструмента «Эллипс». Проверьте, чтобы в панели опций был выбран параметр «Фигура». Затем нажмите и удерживайте клавишу SHIFT, кликните мышью на холсте и переместите курсор, чтобы нарисовать идеальный круг. Вы можете нажать и удерживать клавишу пробела, чтобы перемещать круг.
Не помещайте круг прямо в центр буквы. Вместо этого, немного оттяните его от центра. Вы можете контролировать значения ширины и высоты круга во время рисования, или можете уточнить их позже:
Шаг 5
Нажмите на иконку «Вычесть из выделенной области». Затем повторите те же действия, чтобы создать еще один круг внутри предыдущего, но на этот раз задайте для него высоту и ширину на 20 пикселей меньше. Таким образом, после вычитания области у нас останется фигура с шириной окружности в 10 пикселей:
Шаг 6
Вы нужно будет создать круги разных диаметров, в зависимости от размера буквы, в которой они размещаются.
А для букв, в которых часть круга пересекается с прямыми фрагментами, используйте инструмент «Перо», чтобы убрать ненужные части, затем нажмите кнопку «Объединить компоненты фигуры» (так же, как мы делали в шагах 1-3 и 1-5):
Шаг 7
Вы всегда можете растягивать вращать части окружностей и прямоугольников, пока не получите нужный результат:
Шаг 8
Когда вы закончите, выделите все слои фигуры, за исключением основного текста (выберите все слои через SHIFT, а затем еще раз кликните на первом слое) и перейдите в Слой> Объединить фигуру. В Photoshop CS6 нужно будет только объединить все выбранные слои фигур в один слой, без растеризации. Переименуйте этот слой в Inner Shapes:
Шаг 1
Продублируйте слой Background, перетащите его поверх всех остальных слоев и назовите его Ground. Затем продублируйте слой Ground и переименуйте его в Wall:
Шаг 2
Снова используйте инструмент «Прямоугольник», чтобы создать прямоугольники 10 на 25 пикселей. При этом не забудьте нажать иконку «Объединить фигуры», чтобы они были созданы в одном слое фигуры. Назовите этот слой Glass.
При этом не забудьте нажать иконку «Объединить фигуры», чтобы они были созданы в одном слое фигуры. Назовите этот слой Glass.
Прямоугольники нужно рисовать вокруг текста, вы можете создать их, сколько вам нужно. Если вы хотите разместить несколько из них друг на друга, то лучше делать это во время создания фигуры, при этом оставляйте расстояние между прямоугольниками в 1 пиксель.
Затем создайте несколько квадратов 50 на 50 пикселей в отдельном слое фигуры, и назовите этот слой Rubber:
Шаг 1
Для каждого слоя фигуры выберите его, затем перейдите в 3D> Новая 3D-экструзия из выделенного контура. Для двух других слоев произведите следующие действия: поочередно выберите каждый слой и перейдите в 3D> Новая сетка из слоя> Открытки:
Шаг 2
3D-слои теперь разделены. Это означает, что каждая сетка находится на отдельной сцене. Для размещения всех элементов на одной сцене, выберите все 3D-слои, а затем перейдите в 3D> Объединить 3D-слои:
Шаг 1
Чтобы получить доступ к настройкам и свойствам 3D-сетки, вы должны будете открыть две панели: «3D» и «Свойства» (обе находятся в меню «Окно»).
Панель «3D» содержит все компоненты 3D-сцены, и при нажатии на имя любого из них, вы можете получить доступ к параметрам именно этого компонента через панель «Свойства». Поэтому всегда проверяйте, что вы выбрали в панели «3D» нужный компонент, прежде чем изменять его настройки в панели «Свойства»:
Шаг 2
Выберите инструмент «Перемещение». В панели его параметров справа вы найдете набор 3D-режимов для этого инструмента. Когда вы выбираете один из режимов, вы можете нажать и перетащить для выполнения каких-либо изменений выбранный в панели «3D» компонент.
Так, откройте вкладку «Текущий вид» панели «3D», затем нажмите на нее и перетащите набор на любое пустое место 3D-сцены, чтобы изменить угол обзора, но пока не перемещайте саму сетку:
Шаг 1
Далее мы будем настраивать основные параметры различных сеток сцены.
Нажмите на название 3D-сетки основного текста в панели «3D», затем в панели «Свойства» установите «Глубину экструзии» 50:
Шаг 2
Нажмите на иконку «Капитель» в верхней части панели «Свойства», затем измените значения «Ширины фаски» на 5 и «Контура» на полукруг:
Шаг 3
Измените значение «Глубины экструзии» сетки внутренней формы на 20:
Шаг 4
Измените значения «Ширины фаски» на 20 и «Контура» на полукруг:
Шаг 5
Измените значение «Глубины экструзии» сетки Glass на 200. Мы все равно изменим эти размеры позже, так что сейчас подойдет любое значение:
Шаг 6
Измените значение «Ширины фаски» на 3:
Шаг 7
Измените значение «Глубины экструзии» сетки Rubber на 49:
Шаг 8
Измените значения «Ширины фаски» на 3 и «Контура» на полукруг:
Шаг 9
Нажмите на название сетки Ground, затем щелкните значок «Координаты» в верхней части панели «Свойства» и измените значение угла вращения по оси Х на 90:
Шаг 10
Перейдите в 3D> Переместить объект на плоскость основания. Затем увеличьте значение «Позиции вдоль оси Y» на очень малую величину (0,1), чтобы избежать пересечения с подложкой при рендеринге:
Шаг 1
Нажмите в панели «3D» на элемент «Материал передней выпуклости» для основного текста. Нажмите на «Диффузия» в панели «Свойства» и выберите команду «Удалить текстуру»:
Шаг 2
Измените значения цветов «Рассеивание» на # d1272e, «Цвета блика» на # 545454, «Свечения» на # 080808 и «Освещение» на # 000000. Затем измените остальные значения согласно изображению, приведенному ниже:
Шаг 3
Кликните по иконке текстуры на вкладке «Рельеф» и выберите пункт «Новая текстура»:
Шаг 4
Введите значение 600 для ширины и высоты:
Шаг 5
Снова кликните по иконке текстуры на вкладке «Рельеф» и выберите пункт «Редактировать текстуру»:
Шаг 6
Таким образом, вы откроете файл текстуры. Продублируйте фоновый слой, затем дважды щелкните на копии, чтобы открыть окно «Стиль слоя»:
Шаг 7
Примените стиль слоя «Наложение узора», используя узор «Шум»:
Шаг 8
Сохраните файл (Файл> Сохранить), а затем закройте его (Файл> Закрыть) и вернитесь к исходному документу:
Шаг 9
Еще раз нажмите на иконку текстуры вкладки «Рельеф», затем выберите «Редактировать UV-свойства»:
Шаг 10
Установите значения U-шкалы на 250%, V-шкалы на 200%, U-смещения и V- смещения — 0:
Шаг 1
Вместо того чтобы повторять одни и те же действия для остальных материалов, вы можете сохранить созданный материал и повторно применить его.
Чтобы сделать это, щелкните на поле выбора материала, затем щелкните иконку всплывающего меню в правом верхнем углу и выберите новый материал:
Шаг 2
Введите название для материала и нажмите OK:
Шаг 3
Теперь, когда вы прокрутите палитру материалов вниз, вы найдете в ней новый элемент, который только что сохранили. Вы можете применять его в любом месте. Выберите остальные вкладки материалов сетки текста и примените к ним материал «Резина»:
Шаг 4
Примените тот же материал для сетки Rubber:
Шаг 1
Выберите вкладки материалов сетки Inner Shape и сетки Glass, затем уберите текстуру «Рассеивание» и используйте приведенные ниже значения.
«Цвет рассеивания» — #dfdfdf, «Цвет блика» — #727272, «Свечение» — #080808 и «Освещение» — # 000000:
Шаг 2
Перейдите на вкладку сетки Ground, затем уберите флажок напротив опции «Отбрасывание тени». Вы должны будете сделать то же самое для сетки Wall:
Шаг 3
Перейдите на вкладку материала сетки Ground, а затем нажмите на иконку текстуры для «Рассеивание» и выберите из появившегося меню пункт «Редактировать текстуру».
Когда откроется файл текстуры, дважды кликните на слое файла, чтобы применить стиль слоя «Наложение узора». И используйте узор дерева:
Шаг 4
Нажмите на иконку «Создать новую заливку или корректировочный слой» и выберите пункт «Цветовой фон/Насыщенность»:
Шаг 5
Измените значение «Насыщенности» на -20. Сохраните и закройте файл, чтобы вернуться к первоначальному проекту:
Шаг 6
Удалить текстуру непрозрачности (нажмите на соответствующую иконку и выберите пункт «Удалить текстуру»). Затем измените остальные настройки материала, как показано ниже. «Цвет блика» — #bbbbbb, «Свечение» — #000000 и «Освещение» — #000000:
Шаг 7
Примените тот же материал к сетке Wall, а затем изменить значение «Блеска» на 50 и «Отражения» на 10:
Шаг 1
Теперь, когда мы закончили с материалами, пришло время поработать над конечным видом. Используйте инструмент «Перемещение», чтобы вращать и перемещать точку обзора для настройки угла сцены:
Используйте инструмент «Перемещение», чтобы вращать и перемещать точку обзора для настройки угла сцены:
Шаг 2
Затем, используя 3D-оси, растяните плоскости Ground и Wall по вертикали и горизонтали, пока они не примут окончательный вид, который вы выбрали. И не забудьте привязать плоскость Wall к плоскости Ground, после того как закончите изменять ее.
Стрелки на концах 3D-осей перемещают сетки, элемент под ними используется для вращения, а кубик для масштабирования. Кубик в центре схождения осей используется для равномерного масштабирования объекта. Все, что вам нужно сделать, это нажать и перетащить ту часть, которую вы хотите изменить:
Шаг 3
Так как в процессе следующих нескольких этапов нам придется внести довольно много изменений, я рекомендую вам сохранить текущий (окончательный) вид сцены.
Перейдите на вкладку «Текущий вид» панели «3D», затем выберите в панели «Свойства» пункт «Сохранить»:
Шаг 4
Введите имя для текущего вида и нажмите кнопку «ОК»:
Шаг 5
Вид будет добавлен внизу панели «3D» и в меню «Виды». Поэтому, когда вы измените угол обзора и захотите вернуться к предыдущему виду, просто нажмите соответствующую вкладку на панели «3D» или выберите его из меню «Виды»:
Шаг 6
Перед началом работы над другими сетками, выделите группы текста и Inner Shapes и привяжите их к плоскости Ground, чтобы быть уверенными, что на сцене ничего не сместится:
Это совершенно необязательная часть, но она добавит к конечному результату несколько симпатичных штрихов.
Шаг 1
Создать круг 230 на 230 пикселей, используя инструмент «Эллипс». Затем в панели настроек задайте значение для «Заливки» — Нет, для «Обводка» — 10 пикселей, черная, «Выравнивание» — внутрь:
Шаг 2
Перейдите в 3D> Новая 3D-экструзия из выделенного контура. Затем измените текущий вид для просмотра основного 3D слоя, выбрав его название из выпадающего меню «Виды»:
Шаг 3
Выберите оба 3D-слоя и объедините их, перейдя в 3D> Объединить 3D-слои. Затем измените значение «Вращения по оси Х» сетки эллипса на 90:
Затем измените значение «Вращения по оси Х» сетки эллипса на 90:
Шаг 4
Используя 3D-оси, растяните ведро по высоте и разместите его на сцене, где вы хотите:
Шаг 1
Перейдите на вкладку «Материал передней выпуклости» эллипса, а затем нажмите на иконку текстуры опции «Рассеивание» и выберите из выпадающего меню пункт «Удалить текстуру», кликните иконку папки «Рассеивание» и выберите из выпадающего меню пункт «Новая текстура». Для новой текстуры установите размер 1024 пикселей для ширины и высоты.
Затем нажмите иконку текстуры опции «Рассеивание» и выберите из выпадающего меню пункт «Редактировать текстуру». Создайте новый слой, установите цвета текста и фона черный и белый:
Шаг 2
Перейдите в Фильтр> Рендеринг> Облака:
Шаг 3
Перейдите в Фильтр> Галерея фильтров> Искажение> Стекло и используйте значения, приведенные ниже:
Шаг 4
Дважды кликните на слое с текстурой и примените стиль слоя «Наложение цвета», изменив режим смешивания на «Умножение», цвет — #909090:
Шаг 5
Сохраните и закройте файл:
Шаг 6
Используйте приведенные на рисунке ниже значения для оставшихся значений материала. «Цвет блика» — #c1c1c1, «Свечение» — #000000 и «Освещение» — #000000:
Шаг 7
Нажмите на иконку текстуры «Диффузия» в последний раз и выберите пункт «Редактировать UV-свойства». Установите значения U-шкалы на 300%, V-шкалы на 100%, U-смещения и V-смещения — 0. Примените этот материал к остальным частям эллипса:
Шаг 1
Выберите в панели «3D» имя сетки Glass, перейдите в 3D> Разделить экструзию. Таким образом, исходная сетка будет разделена на отдельные сетки, вкладки которых появятся в нижней части панели «3D».
Теперь вы можете выбрать любую сетку стекла, нажав на нее на сцене или нажав на соответствующую вкладку в панели «3D».
Затем вам нужно будет использовать инструмент «Перемещение» и 3D-оси, чтобы растянуть, повернуть и разместить эти отдельные сетки на сцене. Вы можете изменять угол обзора, чтобы вам было удобнее размещать сетки. Это может занять некоторое время, но затем вы приноровитесь и процесс пойдет легче.
Это может занять некоторое время, но затем вы приноровитесь и процесс пойдет легче.
Обратите внимание, что вы можете выбирать в панели «3D» более чем одну группу сеток и перемещать их вместе:
Шаг 2
Разделите сетку Rubber, а затем поместите получившуюся сетку на сцене внутри ведра:
Шаг 1
Перейдите на вкладку «Бесконечный свет 1», затем измените цвет на #fefbef, интенсивность — 80%, и сглаживание тени — 50%:
Шаг 2
Переместите источник света с помощью инструмента «Перемещение» таким образом, чтобы он падал по диагонали сверху под тем же углом, что и угол обзора. Для этого вы можете использовать «Координаты»:
Шаг 3
Нажмите на иконку «Добавить новый свет на сцену» в нижней части панели «3D», затем выберите пункт «Новый точечный свет»:
Шаг 4
Измените цвет точечного источника света на #fffef8, интенсивность — 30%, снимите флажок напротив опции «Тени».
Для того чтобы свет падал равномерно, что выглядит более натурально и реалистично, установите флажок напротив опции «Ослабление света», а также измените значения «внутреннее» на 79,4 и «внешнее» на 868,5:
Шаг 5
Точечный свет должен быть помещен в центре перед текстом. Вот значения координат, которые использовал я:
Шаг 6
Когда вы закончите, визуализируйте сцену (3D> Рендеринг):
Шаг 7
Рендеринг может занять некоторое время, но вы можете остановить его в любой момент, кликнув в любом месте рабочей области:
Шаг 1
Нажмите иконку «Создать новую заливку или корректирующий слой» и выберите «Яркость / Контраст»:
Шаг 2
Изменение значения для яркости на 5 и контрастности на 2:
Шаг 3
Снова нажмите «Создать новую заливку или корректирующий слой» и на этот раз выберите «Цветовой баланс»:
Шаг 4
Выберите тип тона из выпадающего меню «Тон» и установите следующие значения: «Полутона» — «Тени» — «Подсветка»:
Поздравляем! Вы справились.
В этой статье мы рассказали, как превратить текст в слой фигуры, затем использовать инструмент «Перо», чтобы вычесть из него некоторые части. Затем эти части были заполнены другими фигурами, и затем все эти элементы были преобразованы в 3D слои и объединены в один.
Затем эти части были заполнены другими фигурами, и затем все эти элементы были преобразованы в 3D слои и объединены в один.
Все сетки текстурированы различными материалами и размещены на сцене. После этого мы немного подкорректировали освещение и затем визуализировали сцену. После рендеринга мы добавили еще два корректирующих слоя, чтобы улучшить цветопередачу и контрастность.
Пожалуйста, оставьте свои комментарии и замечания.
Данная публикация является переводом статьи «Create 3D Rubber and Glass Text in Photoshop CS6» , подготовленная редакцией проекта.
Объемный текст — уроки фотошоп
Объемный текст в фотошопе
Как вы, наверное, уже поняли, возможности программы Photoshop безграничны благодаря множеству комбинаций использования очень простых инструментов. Порой даже удивляешься, сколь красивую идею можно воплотить в жизнь всего парочкой операций. Сегодня я покажу вам подобную вещь. Вам не потребуется глубоких знаний программы для ее создания. Тем не менее, выглядит она очень эффектно.
Мы разберем, как в фотошоп сделать 3D текст. Думаю, вы уже слышали, что последние версии программы содержат модуль, позволяющий создавать 3D объекты, но сегодня я покажу вам, как легко можно справиться и без него.
Для создания объемной надписи для начала подумайте над цветом шрифта. Представьте себе объемный предмет любимого цвета. Есть определенная разница между светлой и темной частью объекта.
Основной цвет практически не меняется, но, тем не менее, оттенки совершенно разные. Цвет надписи играет существенную роль в создании 3D текста. Я немного утрировала цвета.
Вы же можете сделать надпись более естественной.
Для начала пишем текст на белой рабочей области. Еще одна оговорка: воспользуйтесь шрифтом с жирным начертанием для первого раза. С его помощью у вас точно все получится. В то время как шрифты с изящным начертанием подходят далеко не все. Я использовала шрифт dino pro. Цвет текста пока не важен. Мы перекроем его градиентом.
Цвет текста пока не важен. Мы перекроем его градиентом.
В окне слоев кликаем делаем клик по слою с надписью правой клавишей мыши. В выпадающем окне выбираем «параметры наложения».
Давайте настроим «градиент». Переход от цвета #886174 к #af7c94.
Такой градиент у нас получился.
Теперь переходим в окно слоев. Кликаем правой клавишей мыши по слою с текстом и в выпадающем списке выбираем «создать дубликат слоя».
Наша задача состоит в том, чтобы переместить его вниз и влево на 1 пиксель. Сделали. И в окне слоев выбираем тот слой, что находится сзади. Открываем «параметры наложения».
Убираем галочку с градиента. И ставим на «наложение цвета». Нам нужен цвет #eddacf. Этот слой будет являться бликом на 3D тексте. Так наши буквы будут казаться более объемными.
Делаем еще один дубликат слоя. Перетаскиваем его в окне слоев так, чтобы он стал первым после фона. Накладываем цвет #342328. И смещаем на пиксель вверх и вправо.
Что-то уже начинает вырисовываться.
Повторите последнюю манипуляцию 10 раз. Или больше. В зависимости от того, какой толщины буквы объемного текста вы хотите получить.
Вот, что мы имеем на данный момент. Думаю, можно было бы добавить и тень.
Делаем еще один дубликат слоя. Опять же, он должен стоять первым по порядку в окне слоев. Смещать не нужно. Выбираем его в коне слоев. Кликаем правой клавишей мыши. Выбираем «преобразовать в смарт объект». Нажимаем комбинацию клавиш ctrl+t. Делаем клик правой клавишей мыши по слою уже в рабочем окне. Выбираем команду «перспектива». Тянем за уголок текста. Вот, что должно у нас получиться:
Теперь при помощи «параметров наложения» меняем цвет этого слоя на белый. Слой стал для нас невидимым. И снова преобразовываем его в смарт объект.
Нажимаем клавишу ctrl+shift+n, чтобы создать новый слой. Выделяем рабочую область соразмерную со шрифтом. На панели инструментов ищем «градиент».
Его настройки найдем здесь:
Кликаем и задаем их:
Нижний левый ползунок: цвет #e4e4e4. Нижний правый – белый.
Нижний правый – белый.
Верхний левый ползунок: непрозрачность 100% . Нижний правый – 0%.
Протягиваем мышкой по выделенной области снизу вверх. И снимаем выделение.
Теперь кликаем по данному слою в окне слоев правой клавишей мыши и выбираем «создать обтравочную маску».
Сводим слои. Сохраняем. Все!
Как видите, мы воспользовались очень простыми приемами, но тем не менее, достигли нужно эффекта. 3D текст у нас в самом деле получился.
Источник: http://photoshop-work.ru/obemnyj-tekst-v-fotoshope
Сделать 3D текст в «Фотошоп» — Фотография.Инфо
Мастер-классы
Как сделать объемный 3D текст с «Фотошоп» CS6 и CS5
Программа Adobe Photoshop в первую очередь является редактором растровой графики. Но не менее хорошо она справляется и с другими задачами. Мы уже знаем о её возможностях по работе с векторными фигурами. Ещё программа способна преобразовывать обычные фигуры в трехмерные.
Сделать объемный текст в «Фотошоп»
Для начала вам необходимо открыть «Фотошоп» и создать новый файл. Задайте разрешение 600 x 600 пикселей. Сразу при создании документа выберите черный цвет и залейте им изображение (для этого используется инструмент «Заливка»). Возьмите инструмент «Горизонтальный текст» и напишите белым цветом одно слово.
Подберите подходящий шрифт и его размер. В нашем случае это KorinnaBlackC с кеглем в 172 пункта. Текст лучше писать заглавными буквами.
Так ваш текстовый слой автоматически конвертируется в трехмерный.
3D текст в «Фотошоп» CS6
3D текст в «Фотошопе» фактически создан. Но теперь с ним нужно плотно поработать для улучшения его внешнего вида. У вас должна была открыться панель 3D. Если этого не случилось, то перейдите по пути «Окно >> 3D».
Но теперь с ним нужно плотно поработать для улучшения его внешнего вида. У вас должна была открыться панель 3D. Если этого не случилось, то перейдите по пути «Окно >> 3D».
Нажмите на название основной сетки (оно состоит из написанного вами слова), чтобы в панели «Свойства» открылись параметры изображения. Именно над ними вы будете работать. Примечательно, что в любой момент вы можете взять инструмент «Горизонтальный текст» и отредактировать надпись.
Прямо во время оформления объемного текста в «Фотошопе»! Однако не всё так просто. 3D текст редактируется в «Фотошопе» CS6. В более ранних версиях он перед переводом в трехмерный режим растрируется, поэтому редактирование становится невозможным.
В данный момент в панели «Свойства» имеются четыре вкладки-иконки.
Изначально открыта вкладка «Сетка». Здесь выбирается глубина экструзии, цвет 3D текста в «Фотошопе», добавляется тень, а также применяется шаблонная заготовка той или иной деформации.
Следующая вкладка получила наименование «Деформировать». Здесь можно поработать над экструзией объемного текста (фактически его толщиной по оси Z). Вы можете изменить глубину, скрутить её, придать ей эффект конусообразности и совершить прочие действия.
В данный момент над изображением находится панель инструментов, отвечающих за ориентацию в 3D-режиме. С помощью соответствующих кнопок вы можете поворачивать камеру или саму надпись по всем трем осям. Пользуйтесь ими для реализации своей задумки.
Создание 3D текста в «Фотошоп»
Далее рекомендуется переходить к вкладке «Капитель». Здесь задается степень угловатости текста. Лучше не трогайте эту вкладку в том случае, если вы не собираетесь делать углы более фигурными или гладкими. Последняя вкладка получила наименование «Координаты». В ней можно задать точное местонахождение 3D текста в изображении.
Но это ещё не всё. Сделать объемный текст в «Фотошопе» — это не только задать ему цвет, сменить ракурс и изменить глубину экструзии. Взгляните на панель «3D». В ней вы найдете несколько пунктов, ответственных за присвоение тексту того или иного материала. Кликните на строку «Материал передней выпуклости».
А панели «Свойства» немедленно отобразятся параметры материала, из которого состоит передняя часть нашего текста. Вы можете изменить коэффициент преломления отраженного цвета, плавность контура, его рельеф и прочие параметры. Можно даже усилить блеск.
Предлагаем с оставшимися пунктами панели «3D» ознакомиться самостоятельно. Эксперименты не возбраняются. Мы же напоследок расскажем лишь о пункте «Бесконечный свет 1». Нажмите на него — в «Свойствах» откроются параметры освещения.
Сам источник освещения будет виден на композиции, он имеет значок с изображением солнышка.
Вы можете сменить бесконечный свет на точечный или направленный. В последнем случае на композиции появится своеобразный прожектор, силу свечения которого можно регулировать. Также регулировке подвергается диаметр освещаемого пространства.
3Д текст в «Фотошоп» CS6
Такие не самые дурные возможности по созданию 3Д текста имеются в «Фотошопе» CS6 и более поздних версиях. Но сделать 3D текст в «Фотошопе» — это только начальный этап работы. Также нужно позаботиться об окружении этого текста. Можно добавить текстуры, которые тоже необходимо располагать в трехмерном пространстве. Словом, всё это — очень интересная тема.
Источник: http://fotografiya.info/?p=711
Как сделать объемный текст в Фотошопе
В этом уроке мы с вами разберем, как создать выдавленный текст с блестками, используя эффекты слоя, а также еще несколько приемов в Adobe Photoshop.
Вначале, откроем файл с блестками. Я использовал текстуру синего цвета.
Затем создадим Паттерн. Нажимаем Редактирование > Определить узор (Edit > Define Pattern) затем нажимаем ОК и закрываем файл с текстурой.
Нажимаем Редактирование > Определить узор (Edit > Define Pattern) затем нажимаем ОК и закрываем файл с текстурой.
Шаг 2.
Создание документаСоздаем новый документ размером 860х640 px. Затем в качестве фона, переносим туда текстуру рисовой бумаги, которая также находится в материалах к уроку. Масштабируем ее так, чтобы она заняла все место в рабочем документе.
Шаг 3.
Добавление текстаСоздаем нужный текст размером 150 pt и цветом #B3BEC1. Используйте наиболее подходящий для вас шрифт.
После этого конвертируйте текстовый слой в Смарт-объект, для этого необходимо нажать правой кнопкой мыши в панели слоев по нужному слою и выбрать Преобразовать в Смарт-объект (Convert to Smart Object).
Шаг 4.
Наложение эффектовТеперь нажимаем правой кнопкой по Смарт-объекту в панели слоев и выбираем самый верхний пункт Параметры наложения.
Там выбираем Тиснение (Bevel and Emboss) и выставляем следующие настройки:
- Метод — Жесткая огранка (Technique — Chisel Hard)
- Контур глянца – Двойное кольцо (Gloss Contour — Ring- Double)
- Сглаживание ставим галочку (Anti-aliased)
- Режим подсветки — Яркий свет (Highlight Mode — Vivid Light)
- Непрозрачность — 100% (Opacity — 100%)
- Непрозрачность тени – 50% (Shadow Mode — Opacity 50%)
Шаг 5.
Наложение эффектовЗатем добавляем эффект Контур (Contour) со следующими настройками:
- Контур – Перевернутый конус (Contour — Cone Inverted)
- Сглаживание — Поставить галочку (Anti-aliased)
Шаг 6.
Наложение эффектовДобавляем Эффект Текстура (Texture).
- Узор (Pattern) – Используем узор который мы сделали в первом шаге (текстуру с блестками).
Шаг 7.
Наложение эффектовДобавляем эффект Наложение узора (Pattern Overlay) со следующими настройками:
- Режим наложения – Яркий свет (Blend Mode — Vivid Light)
- Узор (Pattern) — используем узор который мы сделали в первом шаге (текстуру с блестками)
- Масштаб (Scale) — 10%
Шаг 8.
 Наложение эффектов
Наложение эффектовДобавляем эффект Тень (Drop Shadow) со следующими настройками:
- Режим наложения – Яркий свет (Blend Mode — Vivid Light)
- Цвет (Color) — #FFFFFF
- Непрозрачность (Opacity) — 100%
- Смещение (Distance) — 2
- Размер (Size) — 2
- Шум (Noise) — 5
Шаг 9.
Наложение эффектовДублируем Смарт-объект, для этого в панели слоев нажимаем по слою правой кнопкой и выбираем Создать дубликат слоя (Duplicate Layer). После этого у нового слоя удалим все Эффекты, а для этого опять нажмем правой кнопкой по слою и выберем Очистить стиль слоя (Clear Layer Style).
Далее поместим наш новый слой под основной оригинальный текстовый слой и перейдем опять в панель Параметры наложения (Blending Options) и добавим Тень (Drop Shadow) со следующими настройками:
- Режим наложение – Умножение (Blend Mode — Multiply)
- Цвет (Color) — #000000
- Непрозрачность (Opacity) — 20%
- Глобальное освещение — Убрать галочку (Use Global Light)
- Угол (Angle) -45
- Смещение (Distance) — 3
- Размер (Size) — 8
- Шум (Noise) — 5
Шаг 10.
Промежуточный результатУ вас должно получиться, что то похожее на картинку у меня. Мы уже близко к финальному результату.
Шаг 11.
Добавление корректирующего слояСоздадим корректирующий слой Кривые (Curves), переместим его на самый верх в панели Слои. Сгруппировываем корректирующий слой вместе с верхним смарт-объектом, так чтобы корректирующий слой действовал только на него. Затем делаем кривую аналогично той, которая у меня.
Шаг 12.
Финальное изображениеТак как мы изначально из текста сделали Смарт-объект, то теперь мы легко можем его редактировать. Достаточно нажать по Смарт-объекту 2 раза и мы перенесемся к редактированию содержимого, там мы можем изменить текст.
После этого автоматически текст обновиться и на него наложатся все наши эффекты.
Ссылка на источник
Источник: https://sveres.ru/lessons/tekstovye-effety/kak-sozdat-vydavlennyy-blestyashchiy-tekst-v-adobe-photoshop.html
Объемный текст
Чтобы создать красивый объемный текст в фотошопе, нужно потрать 15-20 минут или больше, в зависимости от того, что вы хотите получить в итоге. Никаких сложных 3dmax вам не понадобятся.
В самом начале урока я покажу какой результат получиться в конце. Это стильный объемный 3d текст:
А теперь запаситесь терпением и будьте внимательны к мелочам. Мы начинаем.
Этап 1 — фон
Создайте новое изображение в фотошопе. Я создавал большого размера 1280х1024 пикселя, 72 dpi.
Создайте новый слой и залейте его белым цветом.
Сначала мы подготовим фон для изображения.
Примените к этому слою стиль Gradient Overlay, в режиме Radial — круглый градиент.
Цвета и другие параметры градиента:
Теперь добавьте фигуру с помощью Custom Shape Tool (вызвать на клавиатуре — кнопка U). Фигура из стандартного набора фотошопа. Если такой фигуры у вас нет, подыщите что-нибудь похожее. Или вообще не рисуйте фон, главная цель урока это текст.
Стяните точки фигуры к центру, чтобы получилась примерно такая
Установите прозрачность для слоя с фигурой 70%, Fill — 0. Fill — это заливка.
Примените стиль Gradient Overlay
Создайте новый слой и выберите кисть черного цвета (B), прозрачность 10%. Зарисуйте её края изображения.
Этап 2 — текст
С помощью Text Tool напишем слово, в данном случае слово «style». Желтым цветом.
А сейчас произведем небольшую деформацию букв. Для этого используйте Edit — Free Tranform — Skew — чтобы наклонить текст.
Зажмите CTRL+ALT и нажмите несколько раз на слой с текстом, в поле изображения. При этом перетаскивая мышкой вниз. В результате этого мы создадим несколько копий слоя с текстом и расположеных последовательно вниз.
При этом перетаскивая мышкой вниз. В результате этого мы создадим несколько копий слоя с текстом и расположеных последовательно вниз.
Соедените все слои, кроме верхнего. Для этого выберите слои и нажмите CTRL+E.
К полученному слою примените стиль Gradinet Overlay
Стиль Stroke
Создадите новый слой и соедените его с этим (над которым только что работали).
С помощью инструмента Burn Tool (O) нанесите теней на буквы.
А с помощью Dodge Tool (O) нарисуем бликов.
Теперь выберите самый верхний слой с желтыми буквами и примените стиль Gradient Overlay
И стиль Stroke
Уже совсем другой резульат, не правда ли. Но мы еще не закончили.
Далее нарисуйте белые линии, с помощью Line Tool (U). Обводите края граней на буквах.
На этом работа непосредственно с буквами закончена.
Этап 3 — декорации к тексту
С помощью Pen Tool нарисуйте кривую черного цвета, как на рисунке.
Применим к линии наш любимый стиль Gradient Overlay
Далее рисуем такую же линию на следующих буквах. Заметьте линия рисуется так — будто она обволакивает буквы, что придает красивый эффект.
И теперь по старой схеме добавляем стиль градиент
Заключительная — третья линия
Объедините в группу все слои, содержащие эти три полосы. Сделайте копию созданной группы и отключите у ней все эффекты стилей которые мы применяли. Получиться три полосы черного цвета, их мы можем использовать для тени.
Соедените все слои содержащиесь в группе. Сотрите у полосы не нужные участки, так чтобы тень падала только на буквы. Для стерки выберите кисть размером примерно 9 пикселей.
Создайте новый слой. Возьмите белую кисть и нарисуйте орнаменты на буквах. Не переживайте если получаеться криво.
Режим смешивания для слоя поставьте Overlay
Создайте еще слой и на нем нарисуйте такой же орнамент как на изображении.
Примените фильтр Filter — Blur — Gaussian Blur
Параметр Fill — 50%
С помощью Pen Tool, используя цвет #545E4E нарисуйте линии
Результат — объемный текст
Автор перевода — zealot (pixelbox. ru)
ru)
Источник: https://pixelbox.ru/obemnyj-tekst
Создаём объёмный металлический текст в Фотошоп
В этом уроке вы узнаете, как создать бронзовый текст, используя стили слоя в программе Photoshop. Итак, давайте приступим!
Скачать архив с материалами к уроку
Итоговый результат
1. Создаём задний фон
Шаг 1
Загрузите текстуру black_background.pat, дважды щёлкнув по исходному файлу.
Шаг 2
Создайте новый документ, идём Файл — Новый (File > New). Установите значение Ширины (Width) на 600 px, а значение Высоты (Height) на 500 px. Разрешение (Resolution) должно быть 72 точек на дюйм (ppi).
Шаг 3
Находясь на слое с задним фоном, продублируйте его, для этого идем Слой — Создать дубликат слоя (Layer > Duplicate Layer) и нажимаем OK. Назовите дубликат слоя Узор Заднего фона (Background Pattern).
Шаг 4
Далее, к дубликату слоя мы добавим текстуру с помощью стилей слоя. Т.к. мы очень часто будем применять стили слоя, то постарайтесь запомнить действие, как активировать стили слоя.
Перейдите Слой — Стиль слоя – Перекрытие узора (Layer > Layer Style > Pattern Overlay), выберите текстуру ‘black_background.pat’ из выпадающего меню, установите Масштаб (Scale) 50%, и нажмите кнопку OK.
Шаг 5
Чтобы добавить эффекты освещения сверху, выберите стиль слоя Тиснение (Bevel & Emboss). Примените настройки для данного стиля слоя, которые указаны на скриншоте ниже:
2. Создаём текст
Шаг 1
Напишите слово ‘Round’ или любое слово на свой выбор, используя шрифт ‘Stonecross’. Установите Размер Шрифта (Font Size) 132 pt, а также задайте Трэкинг (Tracking) 20 pt. Для улучшения качества, поменяйте метод Сглаживания (anti-aliasing) на Резкое (Sharp). Назовите данный слой с текстом ‘A01’.
Установите Размер Шрифта (Font Size) 132 pt, а также задайте Трэкинг (Tracking) 20 pt. Для улучшения качества, поменяйте метод Сглаживания (anti-aliasing) на Резкое (Sharp). Назовите данный слой с текстом ‘A01’.
Примечание переводчика: метод сглаживания можно поменять в нижнем правом углу, в настройках шрифта.
Шаг 2
Далее, выберите инструмент Перемещение(Move Tool), выделите слой с текстом и слой с задним фоном, а затем в настройках данного инструмента, выберите следующие опции: Выравнивание центров по горизонтали (Align Horizontal Center) и Выравнивание центров по вертикали (Align Vertical Center), чтобы выровнять текст.
Шаг 3
Продублируйте слой с текстом, назовите дубликат слоя ‘A02’. Расположите слои, как показано на скриншоте ниже. Временно скройте слой ‘A02’, чтобы вам было удобно работать, т.к. мы не будем использовать данный слой до 4 части этого урока.
3. Применяем стилизацию к основному слою
Шаг 1
Загрузите текстуру ‘scratched_metal.pat’.
Шаг 2
Мы будем работать со слоем ‘A01’. Перейдите Слой — Стиль слоя – Перекрытие узора (Layer >Layer Style > Pattern Overlay), щёлкните по окошку Узор (Pattern), чтобы выбрать текстуру ‘scratched_metal.pat’ из выпадающего меню. Мы используем данную текстуру в качестве основы для создания металлического эффекта.
Шаг 3
Чтобы получить реалистичный бронзовый цвет, идём Слой – Стиль слоя – Наложение цвета (Layer >Layer Style > Color Overlay). Поменяйте режим наложения на Умножение (Multiply), а также установите следующие значения:
Шаг 4
Далее, к слою с текстом добавьте стиль слоя Тиснение (Bevel & Emboss) и Контур (Contour), как показано на скриншоте ниже.
Вам понадобится самостоятельно создать контуры кривых, чтобы получить объёмный эффект. Внимательно ознакомьтесь со скриншотом ниже, а также примените значения, которые указаны в правой колонке.
Внимательно ознакомьтесь со скриншотом ниже, а также примените значения, которые указаны в правой колонке.
Шаг 5
Далее, идём Слой — Стиль слоя – Глянец (Layer > Layer Style > Satin). Примените следующие значения, чтобы осветлить текст.
Выберите контур ‘Cove – Deep’ из набора контуров.
Шаг 6
Теперь мы улучшим эффект блеска металла, добавив свечение. Идём Слой — Стиль слоя – Внутреннее свечение (Layer > Layer Style > Inner Glow). Установите значения, которые указаны на скриншоте ниже.
Шаг 7
Далее, нам нужно добавить тени, чтобы отделить текст от заднего фона. Идём Слой — Стиль слоя – Внешнее свечение (Layer > Layer Style > Outer Glow). Установите значения, которые указаны на скриншоте ниже.
4. Применяем стилизацию ко второму слою
Шаг 1
Теперь мы будем работать со слоем ‘A02’, не забудьте включить видимость данного слоя! Далее, идём Слой – Стиль слоя – Внешнее свечение (Layer >Layer Style > Outer Glow). Установите значения, которые указаны на скриншоте ниже.
Шаг 2
Чтобы улучшить 3D вид, мы подчеркнем светотени на краях. Идём Слой — Стиль слоя — Тиснение (Layer >Layer Style > Bevel & Emboss). Установите значения, которые указаны на скриншоте ниже. Создайте свой контур, используя значения, которые указаны в правой колонке.
Шаг 3
Это очень важный шаг. Мы создадим перспективу с помощью центральной точки схода в перспективе.
Идём в закладку Символ (Character) и меняем Масштаб по горизонтали (Horizontally Scale) на 98%, как показано на скриншоте ниже.
Шаг 4
Чтобы цвета обоих слоёв с текстом соответствовали друг другу, идём Слой — стиль слоя – Наложение цвета (Layer > Layer Style > Color Overlay). Установите значения, которые указаны на скриншоте ниже.
Установите значения, которые указаны на скриншоте ниже.
Шаг 5
Далее, выберите стиль слоя Обводка (Stroke). Установите Тип обводки (Fill Type) Градиент (Gradient). Установите значения, которые указаны на скриншоте ниже, чтобы осветлить края.
Подсказка: чтобы добавить контрольную точку градиента, вам нужно щёлкнуть ниже шкалы градиента. Щёлкнув по контрольной точке градиента, вы сможете провести редактирование Позиции (Location) и Цвета (Color) контрольной точки.
Шаг 6
В этом заключительном шаге мы добавим немного глубины, чтобы сделать текст более выразительным. Примените стиль слоя Тень (Drop Shadow), используя следующие настройки.
Отличная работа, мы завершили урок!
В этом уроке я показал вам, как создать металлический задний фон, а также бронзовый текст, используя стили слоя.
Надеюсь, вам понравился этот урок, и вы сможете использовать полученные знания в своих проектах.
Источник: https://itc-life.ru/sozdayom-obyomnyj-metallicheskij-tekst-v-fotoshop/
Всё для фотошопа — Объёмный текст
Сегодня я подготовил для Вас урок по созданию объемного текста только средствами Photoshop. Он не очень сложный, но необходимы начальные знания по работе с программой и основными инструментами.
Прежде чем начать, посмотрите на конечный результат.
Шаг 1. Для начала создадим основу. Запустите программу Photoshop, создайте новый документ (Ctrl + N) размером 1600 на 1200 пикс. Далее перейдите в Слои — Стиль слоя — Наложение цвета. Используйте настройки, как на рисунке ниже.
Далее идем в пункт «Наложение градиента«. Здесь будут следующие настройки.
В этом же окне нажмите на редактор градиентов и задайте значения для 6 контрольных точек:
1-я: позиция — 0%, цвет — #858585;
2-я: позиция — 20%, цвет — #4e4e4e;
3-я: позиция — 40%, цвет — #676767;
4-я: позиция — 80%, цвет — #ffffff;
5-я: позиция — 85%, цвет — #ffffff;
6-я: позиция — 100%, цвет — #dadada;
Вот такой должен получиться результат.
Шаг 2. С основой закончили, теперь перейдем к дополнительному тексту. Выберите инструмент «Горизонтальный текст» (Т) и напишите какое-нибудь слово, например, Photoshop. Поместите его в нижней части слоя. Цвет текста черный, размер 250 пт. Я использовал шрифт Rockwell, Вы можете взять любой другой.
Используйте следующие стили слоя для текста:
тень (цвет тени — #a44f4f)
внутренняя тень
Уменьшите заливку слоя до 27%. Смотрите на полученный результат.
Шаг 3. Теперь займемся созданием основного текста. Снова выберите инструмент «Горизонтальный текст» и напишите по центру слово «ps». Цвет текста — черный, размер — 1000 пт, шрифт Tierra Negra из коллекции «173 дизайнерских шрифта«. Сделайте два дубликата этого слоя (Ctrl + J).
Настройки стиля для верхнего слоя.
Внутренняя тень
Тиснение
Наложение градиента
настройки редактора градиентов:
1-я контрольная точка: позиция — 29%, цвет — #858383;
2-я точка: позиция — 45%, цвет — #4f4d4d;
3-я точка: позиция — 58%, цвет — #6а6969;
4-я точка: позиция — 78%, цвет — #ffffff;
5-я точка: позиция — 82%, цвет — #ffffff;
6-я точка: позиция — 100%, цвет — #c9c7c7;
Обводка
настройки редактора градиентов:
1-я контрольная точка: позиция — 0%, цвет — #858383;
2-я точка: позиция — 19%, цвет — #4f4d4d;
3-я точка: позиция — 42%, цвет — #6а6969;
4-я точка: позиция — 80%, цвет — #ffffff;
5-я точка: позиция — 87%, цвет — #ffffff;
6-я точка: позиция — 100%, цвет — #dbd8d8;
Если все сделали верно, то должен получиться следующий результат.
Шаг 4. Скройте на время верхний текстовый слой, нажав на значок глаза рядом с ним. Переходите к слою «ps копия». Для него будут следующие настройки.
Стиль слоя «Внешнее свечение«
Тиснение
Посмотрите на конечный результат
Шаг 5. Уберите видимость слоя «ps копия» как и в предыдущем шаге, затем переходите к слою «ps». Добавьте ему следующие стили с настройками ниже:
тень
тиснение
Вот, что должно получиться
Шаг 6. Верните видимость двум верхним слоям.
Выделите средний слой «ps копия» и инструментом «Перемещение» (V) сместите текст немного вверх, чтобы он слегка выступал над серебристым текстом.
Можете немного растянуть его по вертикали с помощью инструмента «Свободное трансформирование» (Ctrl + T). Для большей точности увеличьте масштаб отображения до 100%.
Далее выделите нижний слой «ps» и аналогичным образом сместите текст чуть ниже для придания эффекта трехмерности.
Обратите внимание, какой должен быть порядок расположения слоев.
Смотрим на финальный результат нашей работы.
Добавив немного фантазии, можно получить следующее.
Смотреть в оригинальном разрешении
{jcomments on}
Источник: http://style-ps.ru/uroki-photoshop/collekciya-1/3d-text.html
Объёмный гранжевый текст
Конечный результат:
Шаг 1 – Illustrator
Создайте новый документ в Illustrator. Шрифтом kilogram напишите текст (я написал “Graphic Design”). Каждое слово должно находиться на своей строке. Поэкспериментируйте с размером и отступами, чтобы создать вид прямоугольника. Можете использовать мои настройки:
Шаг 2
Инструментом Selection Tool выберите текст, кликните правой кнопкой и выберите create outline, потом перейдите в меню Filters>>3D>>Extrude & Bevel. Настройте так:
Шаг 3
Выберите 3d объекты и перейдите в меню Object >> Expand Appearance:
Шаг 4
Разгруппируйте объекты (нажмите Ctrl+Shift+G много раз). Кликните дважды на инструменте Magic Wand Tool и установите значение Допуска (Tolerance) – 0. Сделайте выделение верхней части текста и нажмите Ctrl+G, поднимите вверх. Затем выделите нижнюю часть и также сгруппируйте (Ctrl+G).
Кликните дважды на инструменте Magic Wand Tool и установите значение Допуска (Tolerance) – 0. Сделайте выделение верхней части текста и нажмите Ctrl+G, поднимите вверх. Затем выделите нижнюю часть и также сгруппируйте (Ctrl+G).
Шаг 5 — Photoshop
Создайте новый документ размером 1024х700 пикселей.
Шаг 6
Откройте эту текстуру, перетащите в наш документ и подгоните под размер холста. Установите Заливку (Fill) слоя – 65%. Назовите этот слой BG.
Шаг 7
Вставьте ещё одну текстуру, подгоните под размер холста и установите Заливку (Fill) слоя – 40%, установите Режим наложения – Затемнение основы (Blending Mode – Color Burn). Назовите слой “BG02”.
Шаг 8
Перетащите объёмный текст из Illustrator в Photoshop (нужно будет по отдельности перенести верхнюю и нижнюю части). Вставьте как векторные смарт-объекты. Измените размер обоих слоёв:
Шаг 9
Светлый слой назовите “Upper Part”, а нижний “Below Part”.
Шаг 10
Сделайте копию слоя “BG02” и установите Заливку (Fill) слоя – 0%, Режим наложения – Нормальный (Blending Mode – Normal). В размере уменьшите до 60%. В палитре слоёв расположите этот слой над слоем “Upper Part”. Потом сделайте выделение слоя “Upper Part” (Ctrl+Click).
Шаг 11
Выберите копию слоя “BG02” и кликните на иконке маски слоя в низу палитры слоёв. Скройте слой “Upper Part”.
Шаг 12
Проделайте предыдущие два шага для слоя “Below Part”. Но ко второй копии слоя “BG02” нужно применить стиль Отбрасывание тени (Layer Style — Drop Shadow):
Режим – Умножение
Наложение градиента (Режим – Свечение, Стиль – Линейный):
Шаг 13
Создайте новый слой (Create New Layer) и залейте его чёрным цветом. Понизьте Непрозрачность до 60%. Выберите инструмент Ластик (Eraser Tool) размером 700 пикселей и непрозрачностью 30%, сотрите чёрный цвет с холста, оставив только края нетронутыми.
Шаг 14
Сделайте копию слоя “Upper Part” (она должна быть видимой), понизьте Заливку (Fill) слоя до 0% и примените к ней стиль Наложение цвета (Layer Style — Color Overlay).
Инструментом Свободное трансформирование (Free Transform) измените копию так:
Шаг 15
Сделайте ещё одну копию слоя “Upper Part” и проделайте шаг 14 ещё раз (непрозрачность стиля наложения цвета – 30%). После применения стиля примените фильтр Размытие по гауссу (Gaussian Blur Filter) со значением 2 пикселя. Трансформировать копию нужно так:
Источник: http://silverphoto.my1.ru/publ/objomnyj_granzhevyj_tekst/7-1-0-637
Трехмерные объекты и 3D-текст в программе Adobe Photoshop CS5
В программе Adobe Photoshop CS5 можно создавать трехмерные объекты. Самый простой способ — использовать готовые решения, с помощью меню 3D — Новая фигура из слоя. А дальше Вы можете выбрать достаточно много фигур в списке.
Например, можно открыть какое-либо изображение, и сделать его трехмерным, к примеру, кубом. Изображение в этом случае будет одной из сторон куба. При этом объект становится похожим на смарт-объект: внутри него будет множество элементов. Они видны на палитре Слои. Каждый элемент можно отредактировать отдельно, например, подобрав картинку для каждой стороны. Это делается двойного клика по элементу. Открывается новый документ с этим элементом, и его можно редактировать. После этого можно элемент сохранять и удалять — все изменения будут видны в итоговом изображении.
Трехмерные объекты можно рассматривать со всех сторон, поворачивать, или деформировать с помощью инструментов работы с 3D-объектами в программе Adobe Photoshop CS5.
Можно также создавать свои собственные 3D-объекты в фотошопе. Для создания и работы лучше всего использовать рабочую среду 3D.
На панели палитр при использовании этой среды появляются палитры: 3D, Маски, Наборы кистей, а также инструменты поворота и деформирования 3D-объектов.
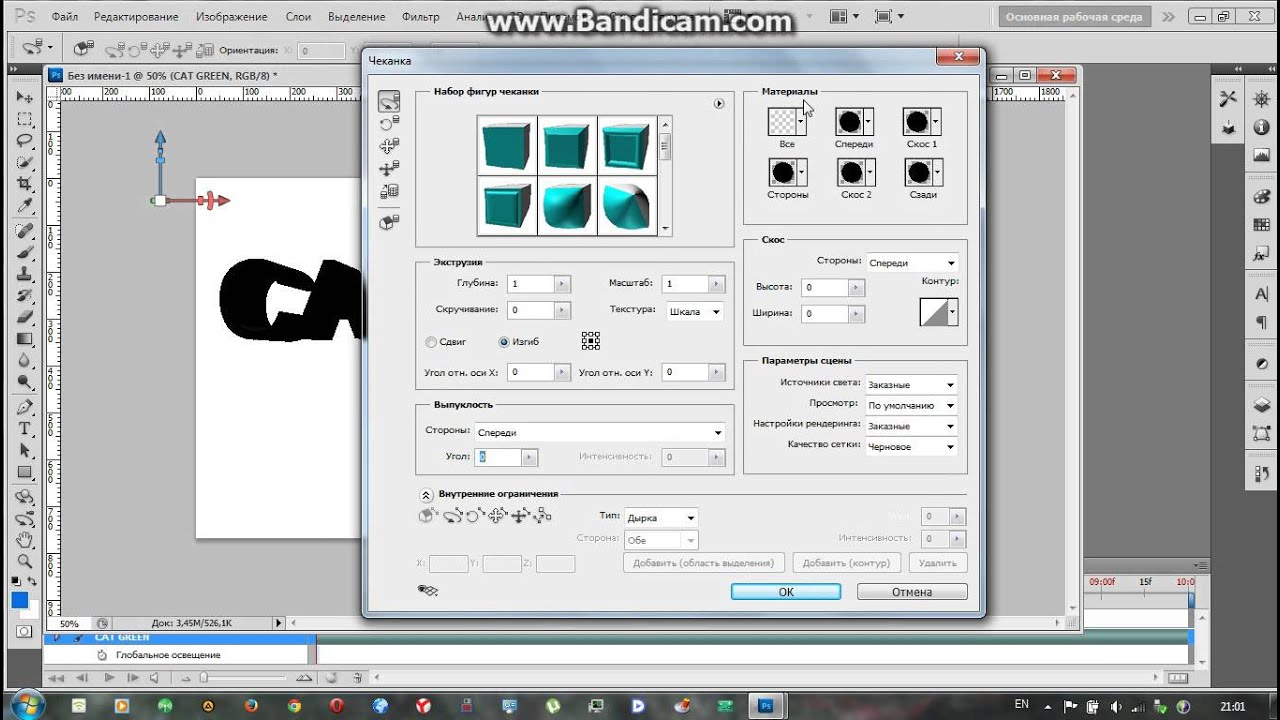
Один из способов создания 3D-объекта — чеканка. Откройте в программе Adobe Photoshop CS5 новый документ, и нарисуйте на нем контур какой-либо фигуры, например, многоугольника. Кликните по слою на палитре Слои, чтобы его выделить.
Откройте в программе Adobe Photoshop CS5 новый документ, и нарисуйте на нем контур какой-либо фигуры, например, многоугольника. Кликните по слою на палитре Слои, чтобы его выделить.
Затем перейдите в меню 3D — Чеканка — Выделенный контур.
Откроется окно Чеканка, в котором можно выбрать параметры объекта. Изменяя в окне Чеканка значения параметров, можно изменять форму 3D-объекта. Глубина показывает, насколько будет растянут объект. Масштаб означает перспективу — направляющие могут сходиться, а могут и расходиться в разные стороны.
Двигая мышкой оси слева от 3D-объекта, можно даже во время редактирования его параметров вращать его, и рассматривать со всех сторон.
В окне Чеканка можно также выбрать форму поверхности 3D-объекта. Можно выбрать стандартную форму, форму тиснения, или любую другую из списка.
Объект можно также скручивать при вытягивании, сделать выпуклости, выполнить изгиб, или сдвиг объекта.
В пункте Материалы можно выбрать различные материалы для объекта спереди, с боков, сзади, и так далее.
Также задаются параметры скоса, и параметры сцены: источников света и других элементов сцены.
Можно выбрать качество визуализации, в пункте Рендеринг, и качество сетки.
Также можно создать объемный 3D-текст. Для начала проверьте, чтобы текст не использовал псевдополужирный стиль. Чтобы это проверить, вызовите палитру Символ. В предпоследнем ряду, там, где идет ряд букв Т, самая левая и самая жирная буква должна быть отжата. Затем выберите инструмент Текст, и напишите что-нибудь. Кликните по текстовому слою на палитре Слои, чтобы его выделить. После этого перейдите в меню 3D — Чеканка — Текстовый слой.
Появится предупреждение о растрировании текста. Его нужно принять. Затем текст станет трехмерным, и появится окно Чеканка. Измените в этом окне параметры на нужные Вам.
Его нужно принять. Затем текст станет трехмерным, и появится окно Чеканка. Измените в этом окне параметры на нужные Вам.
Материалы для трехмерного текста можно выбрать в палитре 3D. В этой палитре Вы можете выбрать любой материал из списка, любого цвета. Таким образом можно подобрать любой материал для, например, трехмерного текста.
Видео о том, как создается трехмерный текст в программе Adobe Photoshop CS5
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
Создаем металлический 3D-текст с шипами в Фотошоп / Creativo.one
В этом уроке я покажу вам, как создать металлический 3D-текст с шипами, используя 3D-инструменты Photoshop, текстуры, корректирующие слои и фильтры. Начнем!
На создание этого эффекта меня вдохновили многочисленные стили слоя, доступные на сайте GraphicRiver.
Скачать с материалами к уроку
1. Создаем 3D-текст
Шаг 1
Создаем новый документ размером 1000 х 850 пикселей с белым фоном.
Заглавными буквами пишем любой текст, используя шрифт Squada One. Устанавливаем Size (размер) текста на 250 pt и Tracking (Межбуквенный интервал) на 150.
Шаг 2
Переходим 3D – New 3D Extrusion from Selected Layer (3D – Новая 3D-экструзия из выделенного слоя).
2. Работаем с 3D-сценой
Шаг 1
Чтобы постоянно иметь доступ к параметрам 3D, через меню Window (Окно) откроем две панели: 3D Panel (Панель 3D) и Properties (Свойства).
На панели 3D вы можете посмотреть список всех элементов, включенных в сцену. Если нажать на любой из них, то на панели Свойств появятся его параметры. Поэтому, прежде чем вносить изменения, убедитесь, что выбрали нужный элемент.
Шаг 2
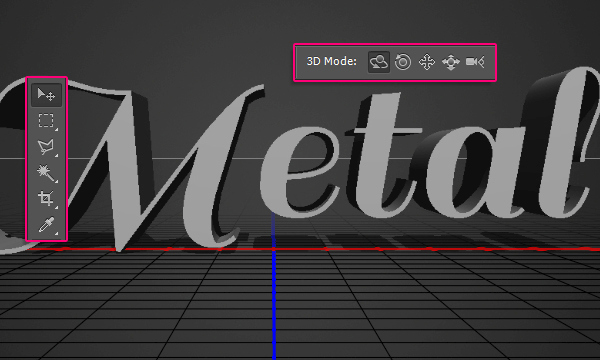
Если активировать инструмент Move Tool (V) (Перемещение), появятся специальные 3D-режимы.
Выбрав один из них, вы сможете производить определенные действия с выбранным на 3D-панели элементом сцены (перемещение, вращение и т.д.).
Используем эти режимы, чтобы настроить удобный для вас вид рабочего пространства.
3. Настраиваем 3D-сетку и капитель
Шаг 1
На панели 3D выбираем компонент с текстом и на панели свойств устанавливаем Extrusion Depth (Глубина экструзии) на 55 пикселей.
Шаг 2
В верхней части панели свойств переходим на вкладку Cap (Капитель). Устанавливаем Sides (Стороны) на Front and Back (Спереди и сзади), Bevel – Width (Фаска – Ширина) – на 5% и Contour (Контур) – на Half Round (Полукруг).
4. Создаем 3D-конус
Шаг 1
Выше 3D-слоя добавляем новый слой, заливаем его белым цветом и называем «Конус».
Шаг 2
Переходим 3D – New Mesh from Layer – Mesh Preset – Cone (3D – Новая сетка из слоя – Набор сетки – Конус).
Шаг 3
На панели 3D выбираем компонент Current View (Текущий вид), затем на панели свойств в выпадающем меню View (Вид) выбираем наш 3D-текст.
Шаг 4
На панели слоев выбираем оба 3D-слоя и переходим 3D – Merge 3D Layers (3D – Слияние 3D-слоев).
5. Масштабируем 3D-объекты
Шаг 1
Выбираем компонент «Конус», затем активируем Move Tool (V) (Перемещение) и с помощью 3D-осей корректируем размер конуса.
Стрелка на конце оси отвечает за перемещение элемента, изогнутый прямоугольник — за вращение, а куб — за масштабирование. Белый куб, из которого выходят оси, отвечает за равномерное масштабирование элемента (сразу по всем осям, а не отдельно). Чтобы ими воспользоваться, достаточно просто кликнуть левой кнопкой мышки и потянуть.
Шаг 2
Кроме того, на вкладке Coordinates (Координаты) вы можете менять положение и размер объекта с помощью числовых значений.
Жмем на кнопку Scale (Масштаб) и убираем галочку напротив Uniform Scaling (Равномерное масштабирование), если вы не хотите, чтобы конус масштабировался пропорционально.
Шаг 3
Нам нужен длинный и тонкий конус, поэтому увеличиваем его по оси Y.
Конечный размер конуса зависит от того, как много и какого размера должны быть шипы.
6. Используем разные виды из камеры
Шаг 1
После создания одного шипа, мы должны дублировать его и распределить копии по всем буквам.
Чтобы более точно и аккуратно выполнить задачу, мы будем переключать вид из камеры.
На панели 3D выбираем компонент Current View (Текущий вид) и на панели свойств в выпадающем меню View (Вид) выбираем Front (Спереди).
Шаг 2
Установив вид из камеры, вы можете приближать или отдалять его, либо двигать с помощью инструмента Move Tool (V) (Перемещение) и 3D-режимов.
Настроив нужный вид, выбираем объект конус и размещаем его в нужном месте.
Сначала можете воспользоваться 3D-осями, а затем более точно подкорректировать положение на панели Coordinates (Координаты).
Шаг 3
Также рекомендую переключаться на вид Top (Сверху). С такого ракурса вам будет гораздо удобнее работать и размещать шипы.
7. Создаем экземпляры объектов
Шаг 1
На панели 3D кликаем правой кнопкой по компоненту «Конус» и выбираем Instance Objects (Создать экземпляры объектов).
В результате появится копия объекта, привязанная к оригиналу. Все изменения, например, настройка материалов, сделанные для оригинала, будут автоматически применяться к копии.
Шаг 2
Двигаем копию по оси Z и размещаем позади оригинала.
Шаг 3
Создаем столько экземпляров шипа, сколько необходимо, чтобы заполнить всю ширину буквы.
Если необходимо подкорректировать размер шипов, то переходим на вкладку Coordinates (Координаты), меняем масштаб, а затем новые значения применяем к остальным копиям.
Убедитесь, что копии расположены на одной линии и между ними одинаковое расстояние.
8. Создаем шипы
Шаг 1
Выбираем все компоненты с шипами на панели 3D, кликаем по ним правой кнопкой мышки и выбираем Instance Objects (Создать экземпляры объектов). В результате появятся копии всех трех шипов, которые также можно трансформировать по отдельности.
Используем различный вид из камеры, 3D-оси и координаты, чтобы изменить поворот и расположение копий.
Шаг 2
Создаем столько экземпляров шипов, сколько необходимо, чтобы заполнить весь текст, как показано ниже.
Шаг 3
Закончив, выбираем случайный шип и вытягиваем его по оси Y, чтобы сделать длиннее.
Шаг 4
Используем разный вид из камеры, чтобы настроить положение шипов после масштабирования.
Шаг 5
Повторяем процесс и вытягиваем еще несколько случайных шипов.
9. Создаем эффект металла
Шаг 1
На панели 3D выбираем компонент Cone_Material (Материал_конуса), кликаем на кнопку Diffuse (Рассеивание) на панели свойств и выбираем Replace Texture (Заменить текстуру). Открываем файл «9.jpg» из набора с бесшовными текстурами металла.
Шаг 2
Снова кликаем по значку Diffuse (Рассеивание) и выбираем Edit Texture (Редактировать текстуру).
Шаг 3
Откроется файл с выбранной текстурой. Добавляем слой-заливку Layer – New Fill Layer – Solid Color (Слой – Новый слой-заливка – Цвет) и выбираем цвет #ffae21. Меняем режим смешивания заливки на Linear Burn (Линейный затемнитель).
Добавляем слой-заливку Layer – New Fill Layer – Solid Color (Слой – Новый слой-заливка – Цвет) и выбираем цвет #ffae21. Меняем режим смешивания заливки на Linear Burn (Линейный затемнитель).
Сохраняем документ и закрываем его.
Шаг 4
Настраиваем остальные параметры (значения цветов в формате RGB):
- Specular (Цвет блика): 191, 191, 191
- Shine (Блеск): 80%
- Reflection (Отражение): 50%
- Roughness (Плавность): 3%
10. Сохраняем 3D-материалы
Шаг 1
Кликаем по кнопке выбора материала, затем нажимаем на кнопку в виде шестеренки и в появившемся меню выбираем New Material (Создать материал).
Шаг 2
В поле с названием вводим «Материал_конус» и нажимаем ОК. В результате наш материал будет добавленный в общий список, и мы сможем в любой момент применить его к другим объектам.
11. Создаем материал передней выпуклости
Шаг 1
Выделяем Front Inflation Material (Материал передней выпуклости) текста, нажимаем на кнопку Diffuse (Рассеивание) и выбираем Load Texture (Загрузить текстуру). Выбираем файл «15.jpg» из набора с бесшовными текстурами металла 5.
Шаг 2
Снова нажимаем на кнопку Diffuse (Рассеивание) и выбираем Edit UV Properties (Редактировать UV-свойства).
Шаг 3
По своему усмотрению настраиваем Tile (Мозаика) и нажимаем ОК.
Шаг 4
Настраиваем остальные параметры:
- Specular (Цвет блика): 100, 100, 100
- Shine (Блеск): 50%
- Reflection (Отражение): 5%
12. Добавляем рельефность
Шаг 1
Нажимаем на кнопку в виде папки напротив параметра Bump (Рельеф) и выбираем Load Texture (Загрузить текстуру). Выбираем файл «10.jpg» из набора с бесшовными металлическими текстурами 5.
Шаг 2
Устанавливаем параметр Bump (Рельеф) на 25 и настраиваем UV-свойства текстуры, чтобы они соответствовали свойствам Diffuse (Рассеивание).
Закончив, сохраняем материал.
Шаг 3
Выбираем Extrusion Material (Материал экструзии) текста, открываем панель выбора материалов, прокручиваем вниз до значка Front Inflation Material (Материал передней выпуклости) и выбираем его, чтобы применить к материалу экструзии.
13. Настраиваем остальные параметры материалов
Шаг 1
Выбираем компонент с текстом и устанавливаем Texture Mapping (Отображение текстур) на Tile (Мозаика).
Шаг 2
Снова выбираем компонент Extrusion Material (Материал экструзии) и при необходимости настраиваем UV-свойства параметров Diffuse (Рассеивание) и Bump (Рельеф).
Шаг 3
Выбираем Front Bevel Material (Материал переднего скоса) и Back Bevel Material (Материал заднего скоса) и применяем к ним Материал конуса. Также применяем Front Inflation Material (Материал передней выпуклости) к Back Inflation Material (Материалу задней выпуклости).
14. Настраиваем освещение и визуализируем сцену
Шаг 1
Выбираем компонент Infinite Light 1 (Бесконечный свет 1), устанавливаем Intensity (Интенсивность) на 60% и Shadow – Softness (Тень – Сглаживание) – на 30%.
Шаг 2
С помощью Move Tool (V) (Перемещение) или вкладки Coordinates (Координаты) подбираем наиболее удачное расположение источника света.
Шаг 3
Выбираем компонент Environment (Среда), жмем на кнопку IBL (ИСБИ), выбираем Replace Texture (Заменить текстуру) и открываем картинку с гостиной.
Шаг 4
Устанавливаем Intensity (Интенсивность) на 50% и двигаем картинку, чтобы получить нужный эффект.
Перед финальным рендерингом вы еще можете вернуться к параметрам освещения Infinite Light (Бесконечный свет) или Environment (Среда) и подкорректировать их настройки и расположение.
Шаг 5
Под 3D-слоем вставляем текстуру дерева, называем слой «Фоновая текстура», корректируем размер, чтобы картинка четко вписывалась в размер документа, и выбираем вид камеры, который мы будем визуализировать.
Не беспокойтесь о пустых областях, мы заполним их позже.
Шаг 6
Закончив с камерой, переходим 3D – Render 3D Layer (3D – Рендеринг слоя 3D). Рендеринг может занять достаточно много времени, но вы в любой момент можете его остановить нажатием клавиши Esc.
После окончания рендеринга кликаем правой кнопкой по 3D-слою и выбираем Convert to Smart Object (Преобразовать в смарт-объект), чтобы случайно не испортить слой.
15. Применяем текстуру
Шаг 1
Над 3D-слоем размещаем текстуру бетона и называем слой «Наложение текстуры». Меняем режим смешивания текстуры на Color Burn (Затемнение основы), при необходимости корректируем ее размер, затем кликаем правой кнопкой мыши и выбираем Create Clipping Mask (Создать обтравочную маску).
Шаг 2
Дважды кликаем по слою «Наложение текстуры», чтобы открыть окно Layer Style (Стиль слоя).
Мы должны настроить ползунок Underlying Layer (Подлежащий слой) параметра Blend If (Наложение, если). Зажимаем клавишу Alt, кликаем и тянем за левый ползунок, чтобы разделить его на половинки. Двигая ползунки, обратите внимания, как текстура начинает смешиваться с текстом. Этот параметр поможет нам сохранить темные участки текста от перекрытия их текстурой.
16. Настраиваем фоновую текстуру
Шаг 1
Выбираем инструмент Crop Tool (C) (Кадрирование), на верхней панели снимаем галочку с Delete Cropped Pixels (Удалить отсеч. пиксели) и двигаем стороны рамки, чтобы удалить пустые области.
пиксели) и двигаем стороны рамки, чтобы удалить пустые области.
Закончив, нажимаем Enter, чтобы принять изменения.
Шаг 2
Выбираем слой с фоновой текстурой и переходим Image – Adjustments – Levels (Изображение – Коррекция – Уровни). Устанавливаем белый ползунок Output Levels (Выходные значения) на 147.
Шаг 3
Переходим Image – Adjustments – Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность). Устанавливаем Hue (Цветовой тон) на -13, Saturation (Насыщенность) – на -31 и Lightness (Яркость) – на -40.
Шаг 4
Дважды кликаем по слою с фоновой текстурой и применяем стиль слоя Color Overlay (Наложение цвета) со следующими параметрами:
- Цвет: #655d52
- Blend Mode (Режим смешивания): Overlay (Перекрытие)
17. Добавляем виньетку
Шаг 1
Над фоновой текстурой добавляем новый слой и называем его «Виньетка».
Берем Brush Tool (B) (Кисть) и устанавливаем цвет переднего плана на #b7b7b7.
Шаг 2
Меняем режим смешивания слоя «Виньетка» на Linear Burn (Линейный затемнитель) и уменьшаем Opacity (непрозрачность) до 70%.
Берем большую мягкую кисточку (В) и на верхней панели устанавливаем Opacity (Непрозрачность) на 10%. Проводим инструментом по краям документа, чтобы создать эффект виньетки. По мере работы вы можете менять непрозрачность кисти, чтобы результат был более аккуратный и проработанный.
По мере работы вы можете менять непрозрачность кисти, чтобы результат был более аккуратный и проработанный.
18. Применяем затемнение и осветление
Шаг 1
Выше всех предыдущих слоев добавляем корректирующий слой Layer – New Adjustment Layer – Curves (Слой – Новый корректирующий слой – Кривые) и на панели слоев выбираем его маску.
Шаг 2
Переходим Image – Apply Image (Изображение – Внешний канал). Устанавливаем Layer (Слой) на Merged (Объединено), Channel (Канал) – на RGB и Blending (Наложение) – на Linear Burn (Линейный затемнитель).
Шаг 3
Меняем режим смешивания корректирующего слоя Curves (Кривые) на Luminosity (Яркость). Настраиваем кривые и перемещаем центральную точку чуть выше, чтобы слегка осветлить освещенные участки сцены.
Шаг 4
Дублируем (Ctrl+J) слой Curves (Кривые) и перемещаем центр копии чуть ниже, чтобы затененные участки сделать темнее.
Чтобы копия действовала на темные участки, мы должны инвертировать ее маску. Для этого выбираем маску на панели слоев и жмем Ctrl+I.
19. Применяем фильтры High Pass (Цветовой контраст) и Noise (Шум)
Шаг 1
Над всеми предыдущими слоями создаем новый и называем его «Цветовой контраст».
Нажимаем сочетание клавиш Shift+Alt+Ctrl+E, чтобы объединить все видимые слои на отдельном новом, и меняем его режим смешивания на Soft Light (Мягкий свет).
Шаг 2
Переходим Filter – Other – High Pass (Фильтр – Другие – Цветовой контраст) и устанавливаем Radius (Радиус) на 1.
Шаг 3
Выше предыдущих слоев создаем еще один новый и называем его «Шум».
Переходим Edit – Fill (Редактирование – Заливка), устанавливаем Contents (Содержимое) на 50% Gray (50% серый) и жмем ОК.
Шаг 4
Преобразовываем слой «Шум» в смарт-объект и меняем режим смешивания на Soft Light (Мягкий свет).
Шаг 5
Переходим Filter – Noise – Add Noise (Фильтр – Шум – Добавить шум), устанавливаем Amount (Эффект) на 3 и Distribution (Распределение) – на Uniform (Равномерная), затем ставим галочку напротив Monochromatic (Монохромный) и жмем ОК.
Шаг 6
Дублируем слой «Наложение текстуры», перемещаем копию в самый верх панели слоев и уменьшаем ее Opacity (непрозрачность) до 50%.
Поздравляю, мы закончили!
В начале урока мы создали 3D-текст и конус, настроили их параметры и применили материалы.
Затем настроили освещение, добавили фон и выполнили рендеринг готовой 3D-сцены. После этого с помощью текстур, корректирующих слоев и стилей мы настроили цвет и контрастность.
В конце мы применили фильтры Цветовой контраст и Шум, чтобы получить финальный результат.
Не стесняйтесь оставлять комментарии, предложения и делиться своими результатами.
Автор: Rose
3D-текст в After Effects | Как создать 3D-текст в After Effects?
Введение в 3D-текст в After Effects
After Effect — эффективное программное обеспечение, используемое в индустрии видео и VFX. Программное обеспечение также имеет функцию создания 3D-текста для нескольких целей, которые будут обсуждаться ниже в этой статье. Это улучшает визуальное отображение названий фильмов, сериалов, каналов YouTube, рекламы и всех других областей, связанных со СМИ, для рекламных акций и т. Д. Мы будем обсуждать различные атрибуты создания 3D-текста с использованием постэффектов. Это добавляет информацию в проект, и мы даже можем настроить прокрутку заголовка с темой, такой как путешествия, криминал и т. Д. В качестве тем в фонах заголовков. И есть много других преимуществ 3D-текста в последствии. Мы увидим более подробно об этом дальше.
Как создать 3D-текст в After Effects?
Сегодня мы увидим различные атрибуты и параметры, используемые для создания 3D-текстов, и эффекты, применяемые с помощью After Effects.
Шаг 1 —
Откройте After Effects и нажмите, чтобы создать новую композицию для нового проекта.
Сконфигурируйте новые композиции с параметрами, такими как Ширина, Высота, Имя, Предустановка и другими деталями, как требуется, и нажмите ОК.
Шаг 2 —
Мы видим, что новое компостирование создается в левом верхнем углу приложения вместе с ним, поскольку мы хотим создать трехмерный текст, поэтому щелкните правой кнопкой мыши в нижнем левом углу, где есть опция «Имя источника» и щелкните правой кнопкой мыши на панели слоев. > выберите Создать> Текст.
Мы видим, что текстовая опция будет доступна на экране, и вся атрибуция файла слова, такого как болт, лицевая сторона, размер, подчеркивание, абзац, цвет текста и некоторые другие персонализированные тексты, может быть сделана для текста, который мы создаем.
Шаг 3 —
После добавления текста нам нужно добавить глубину (толщину) к нему. Нам нужно сделать 2D-текст в 3D, сделав его сплошным. Это приносит трехмерный вид и ощущения к тексту.
Щелкните правой кнопкой мыши по слоям> Новый> Сплошной.
При необходимости добавьте свойства для Solid и нажмите «ОК». Эта атрибуция добавляет глубину к содержанию. Мы даже можем использовать масштабирование по оси Z, чтобы добавить глубину.
Шаг 4 —
Выберите 3D из слоев, добавьте глубину оси z к содержимому, выберите «Эффекты» в строке меню и наведите курсор на «Video Co-pilot» и щелкните элементы. Строка меню содержит эффекты добавления значений к данным, которые мы создаем.
Строка меню> Эффекты> Video Co-Pilot> Элементы.
Теперь мы видим, что свойства 3D-элементов добавляются в левую панель. Рядом с нижней частью слоя у нас также есть панель таймера, где мы можем кадрировать каждый угол и делать небольшой анимационный видеоролик или отснятый материал для рекламы.
Шаг 5 —
Выберите «Пользовательские слои»> «Пользовательский текст и маски»> «Слой пути1», рядом с ним нет выпадающего списка, выберите слой «Educba», чтобы применить текстуры к трехмерному тексту.
Как показано ниже, откроется окно настройки сцены, выберите опцию выдавливания. Как мы видим, несколько вариантов также доступны в одном окне. Опция выдавливания сплошных текстовых трехмерных объектов позволяет задать свойства предустановки, визуального вида, материала, сцены, предварительного просмотра и редактирования свойства выдавливания.
Шаг 6 —
Поверните и проверьте текст визуально глубину, высоту и ширину в зависимости от требований. Есть предустановки фиксированных цветов текстурных ламбертов или текстурных файлов. Есть много других вариантов размеров, поворота, перемещения, наклона камеры и проекции и многое другое.
Перетаскивая цветовые текстуры, доступные в библиотеке цветов, свойства материала и текста можно изменить в одном и том же окне. Мы можем выполнить несколько атрибутов, таких как размер скоса, выдавливание, выдавливание по краю, кривая скоса и многое другое, чтобы улучшить визуальные стандарты текста.
Шаг 7 —
Учащиеся могут изучить эти варианты. Существует несколько предустановок и плагинов для изменения текста для различных визуальных проявлений огня, воды, пламени и т. Д., Которые можно использовать ниже, несколько примеров того же. Изучение источника, доступного с приложением, важно с практикой. Многие диапазоны различий материалов и пресетов будут доступны при базовой установке приложения по умолчанию.
Сглаживание краев текста, штрихов, предустановок, заливки можно применять для улучшения визуальных стандартов текста при анимации с помощью выходного файла или в MP4, GIF и многих других форматах файлов.
Шаг 8 —
Ниже приведен пример трехмерного текста с золотым цветом на нем. Мы можем даже добавить камеры, источники света и одинаковое видео с настройкой длительности, необходимой для вывода.
3D текст с серебристым цветом добавлен ниже. Мы можем добавить материал, рефлексию и другие атрибуты по мере необходимости.
Приложение очень гибкое и применимо к контенту. Отражение текста, зеркальный текст могут быть использованы различные шрифты для создания заголовка текста.
Мы можем изменить слои и свойства слоев. Использование соответствующих настроек анимации. Анимируйте исходный текстовый слой, используя символы и пропорции, исходя из необходимости размера экрана, на который он будет проецироваться. Заголовки, графические заголовки и сканы, которые появляются перед фильмом или короткометражным фильмом, используют этот трюк.
Вывод
Используя это, мы можем создавать трехмерный текст для тем заголовков и эффектов для канала YouTube, телевизионных разделов, заголовков фильмов и т. Д. Наряду с этим мы также видим эффекты и звуковые дорожки для контента, чтобы сделать его более интересным и визуально для зрителей., Этот полный курс должен практиковаться вместе с теорией для лучшего понимания и приобретения практического опыта, чтобы применять его, когда это необходимо, разумным способом и меньшим количеством времени. Системная совместимость также должна быть проверена как конец дня, который мы должны сделать. Коммерческие частные колледжи, MNC реклама и другие используют ту же технику для создания своих рекламных роликов. На национальном и международном уровнях рынка существуют огромные возможности для профессионалов после выхода на работу получить работу в нескольких студиях игр, телевидения, VFX, пост-продакшн фильмов и различных других развлекательных студиях.
Рекомендуемые статьи
Это руководство по 3D-тексту в After Effects. Здесь мы обсуждаем, как создать трехмерный текст в After Effects, шаг за шагом с приведенными скриншотами. Вы также можете взглянуть на следующие статьи, чтобы узнать больше —
- Установите Adobe Illustrator
- 3D-эффекты в Illustrator
- 3D-текст в Blender
- 3d анимация программного обеспечения
- 3D-эффекты в After Effects
- Установите Adobe Creative Cloud
- Текст в After Effects
3d текст в фотошопе | Pixelbox.ru — Дополнения и уроки по Фотошопу
Сегодня я расскажу как рисовать 3d текст в фотошопе. Это моя методика, может для кого то она покажется новой, для кого-то дикой, для кого-то ничего нового. Но она работает и по другому я не умею, точнее не придумал ещё.
Самое интересное, что все на самом деле просто.
Создайте новый документ и на белом листе напишите какой-нибудь текст.
Далее с помощью Edit -> Transform -> Distort я наклонил текст.
Потом сделайте копию слоя с текстом. Возьмите нижний слой (не который получился, а старый) и подвиньте его на 1 пиксель влево и вниз. Сделать это удобно с помощью клавиатурных стрелочек.
Измените цвет на более темный с помощью Layer -> Layer Style -> Color overlay
Повторите операцию несколько раз, в зависимости от того какую длину объемности вы хотите получить.
Теперь можно поработать над внешним видом текста.
Объедение все слои которые вы копировали (кроме самого первого которые является верхней часть текста и отличается по цвету).
Выберите нижний слой и выполните команду выделения Select -> Load Select. Должно получится такое выделение:
Далее с помощью Gradient Tool нанесите градиент на каждую букву по диагонали (с нижнего левого угла в верхний правый).
Также можно выделить верхний слой с текстом и провести градиент. Я также добавил Layer -> Layer Style -> Stroke белым цветом толщиной в 1 пиксель.
Вот в принципе и все.
Можно ещё кстати объединить все слои и поиграться с Hue/Saturation.
Пробуйте, практикуйтесь. Предела нет, если есть фантазия как украсить текст.
Если что-то не понятно спрашивайте в комментариях.
Автор урока — Zealot (pixelbox.ru)
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Chrome 3D Text в Photoshop [Обновление 2020!]
Научитесь создавать реалистичный эффект 3D-текста в Photoshop с помощью нового металлического ползунка в 3D-функциях Photoshop.
Это медленное пошаговое руководство, которому вы легко можете следовать.
Учебное изображение
Улучшение изображения с помощью Camera Raw
Используя фотографию улицы в качестве фона, щелкните слой правой кнопкой мыши и преобразуйте его в смарт-объект , чтобы его можно было редактировать.
Затем выберите «Фильтр »> «Фильтр Camera Raw » и настройте перспективу изображения с помощью инструмента «Преобразование». На панели «Свойства» щелкните значок A для Photoshop, чтобы проанализировать изображение и применить сбалансированные коррекции перспективы.
Вернитесь к базовой панели и используйте доступные ползунки для улучшения цветов и деталей изображения. Когда вас устраивают улучшения, нажмите кнопку OK , чтобы выйти из Camera Raw.
Размытие фона
Чтобы создать глубину резкости, которая может улучшить фокусировку композиции в нашем инструменте 3D-текста, примените размытие к фону. Выберите Filter> Blur Gallery> Tilt-Shift, покажет две линии: сплошную и пунктирную. Все, что находится между двумя сплошными линиями, сфокусировано, а между сплошной линией и пунктирной линией отмечается постепенное развитие размытия.
Отрегулируйте линии так, чтобы в фокусе была только улица, а витрины и небоскребы были размытыми.На панели инструментов «Размытие» и «Эффекты» настройте свойства размытия.
Добавление текста
Используйте инструмент «Текст» , чтобы добавить текст к изображению и масштабировать размер текста так, чтобы трехмерные эффекты отображались на большом холсте.
Преобразование текстового слоя в 3D-слой
Выберите 3D> Новые выдавливания из выбранного слоя для Photoshop, чтобы выдавить 3D-текст. Экструзия — это основной метод создания 3D-объектов в Photoshop.Он принимает двухмерную форму и толкает ее обратно по оси Z, чтобы создать трехмерный объект, аналогично тому, как вы вдавливаете пластилин в формочку для печенья.
Сопоставление трехмерной перспективы с фоновой фотографией
В настоящий момент перспектива выглядит так, как будто мы смотрим на трехмерный объект сверху, но перспектива фоновой фотографии находится на уровне земли. Чтобы изменить перспективу, следуйте параллельным сходящимся линиям на изображении с помощью направляющих или инструмента «Линия» и обратите внимание на точку схода.
Дважды щелкните панель 3D и выберите инструмент Перемещение , чтобы отобразить 3D-элементы, которые позволят вам настроить размещение 3D-объекта по оси Z, оси Y и оси X.
СОВЕТ ПРОФЕССИОНАЛА: При работе с трехмерными объектами вы часто будете использовать инструмент «Перемещение» и инструмент «Прямоугольная область » . Чтобы легко переключаться между двумя инструментами, нажмите клавишу V , чтобы активировать инструмент «Перемещение», и нажмите клавишу M, чтобы активировать инструмент «Прямоугольная область ».
Выбрав инструмент «Перемещение» , вы можете видеть базовую плоскость, и она визуализируется в виде сетки, в которой находится ваш 3D-объект.
Используйте три 3D-инструмента для перемещения камеры и изменения перспективы. Ориентировочно серая линия символизирует линию горизонта. Имея это в виду, вам необходимо совместить линию горизонта плоскости земли с горизонтом фоновой фотографии.
Чтобы вернуться к перспективе по умолчанию, перейдите на панель 3D и дважды щелкните Камера по умолчанию .
Вы также можете перейти на панель Properties и использовать координаты для настройки перспективы. Для сброса нажмите кнопку «Сбросить координаты».
Примечание: После согласования перспективы сцены щелкните значок камеры на панели «Свойства». Щелкните раскрывающееся меню Просмотр и выберите Сохранить . В окне New 3D View введите имя вида.
Это важно, потому что, если вы случайно переместили камеру и изменили перспективу, вы можете быстро вернуться к сохраненному виду, перейдя на панель 3D и дважды щелкнув имя вида.
Работа над 3D-технологиями
Когда вы работаете с 3D, вам необходимо ознакомиться с этими 3D-элементами, которые помогут вам перемещать и масштабировать 3D-объект. В качестве руководства приведем разбивку по каждому компоненту:
- Перемещение по оси Y (зеленая стрелка) — перемещает трехмерный объект по оси Y
- Повернуть Z (зеленая дуга) — вращает трехмерный объект вдоль оси Z
- Масштабировать вдоль оси Y (зеленый куб) — масштабирует объект по оси Y
- Перемещение по оси X (красная стрелка) — перемещает трехмерный объект по оси X
- Перемещение по оси Z (синяя стрелка) — перемещает трехмерный объект по оси Z
- Масштабировать равномерно (Белый куб) — равномерно масштабирует трехмерный объект по осям X, Y и Z.
Знакомство с панелью 3D
Панель 3D расположена прямо под панелью «Свойства» и выровнена с панелью «Слои, каналы» и Пути. l.
В 3D слово «Материал» относится к тому, что создает визуальный вид поверхности 3D-объекта. Он влияет на текстуру, отражательную способность, карты рельефа и так далее. Вы также можете бесплатно использовать 36 предустановок материалов Photoshop, которые поставляются с приложением.
В Photoshop 2020 теперь используются стандартные материалы Adobe, которые универсальны в других приложениях Adobe.Это означает, что вы можете создать 3D-объект в Photoshop и использовать его в Adobe Dimension, Project Arrow, Adobe Stock 3D и Adobe Capture.
Когда вы щелкаете любой из Материалов, загорается соответствующая часть 3D, и вы также можете настроить цвет на панели «Свойства», дважды щелкнув миниатюру базового цвета.
Выберите самый верхний материал, удерживайте Shift и выберите нижний материал, чтобы выбрать все материалы между ними. Затем измените цвет Base Color на темный оттенок серого.
Щелкните слой текста 3D .
На панели «Свойства» щелкните раскрывающееся меню «Набор настроек формы » и выберите « Надуть ».
Применение отражения
На панели «Слои » выберите фоновый слой и нажмите Ctrl A (Windows) или команду A (macOS) , чтобы выделить все, и нажмите Ctrl C (Windows) или Command C (macOS) , чтобы скопируйте все в выделении.
Вернитесь к панели 3D и щелкните Environment .
На панели свойств установите флажок IBL (Image-Based Light) , щелкните значок текстуры, выберите Новая текстура, и нажмите ОК . На этом этапе создается сплошной белый IBL, который затем редактируется, щелкнув значок текстуры и выбрав «Редактировать текстуру».
Затем вставьте скопированное выделение и выберите Изображение> Показать все , чтобы уместить все пиксели на холст.Закройте вкладку для IBL и выберите «Да» в диалоговом окне, чтобы сохранить изменения.
Снимите выделение и активируйте инструмент Move , чтобы повернуть IBL.
Чтобы сделать трехмерный материал отражающим, выберите все слои материала и увеличьте значение Metallic на панели свойств до 100% .
Установите Roughness на 0% , чтобы получить гладкую поверхность для вашего 3D-объекта.
Изменив базовый цвет на более светлый, вы сможете увидеть больше отражений на 3D-объекте.
Используйте инструмент Rectangular Marquee tool , чтобы выбрать 3D-объект, и щелкните значок рендеринга, чтобы начать рендеринг.
Изменение цвета тени
На панели 3D щелкните Environment. На панели свойств вы можете редактировать базовую плоскость, где вы можете установить цвет тени и цвет отражений.
Дважды щелкните миниатюру Shadows Color , чтобы открыть окно выбора цвета.Используйте инструмент «Пипетка», чтобы выбрать цвета, уже существующие на вашем фоне.
Для «Отражений» установите значение «Непрозрачность » и «» на высокое значение и уменьшите значение «Шероховатость» на 0%.
Чтобы увидеть настоящую тень, используйте инструмент «Прямоугольная область ». выберите тень и щелкните значок визуализации.
Разделение 3D-объектов
Если вы хотите разделить свои 3D-объекты, выберите 3D> Разделить выдавливание и нажмите OK в диалоговом окне.Это разделяет ваш 3D-объект, и вы можете редактировать их индивидуально.
Работа с пиксельной версией 3D-объекта
Для работы с пиксельной версией 3D-объекта перейдите на панель Layers и выберите свой 3D-слой .
Выделите все на вашем слое и выберите Edit> Copy Merged.
Еще раз выберите Правка> Специальная вставка> Вставить на место .
Это предотвращает случайную настройку 3D-слоя.
С пиксельными слоями вы можете начать применять корректирующие слои или использовать Camera Raw Filter , чтобы улучшить цвета и детали изображения и сделать ваш новый хромированный 3D-текст в Photoshop более привлекательным!
Как создать 3D-текст в Photoshop CS4 | Small Business
Использование трехмерного текста для презентаций или элементов веб-сайта — простой способ привлечь внимание зрителя. Хотя в Adobe Photoshop CS4 не существует решения «одним щелчком мыши» для создания трехмерного текста, этого эффекта можно добиться, работая с разными слоями.Это позволяет создавать трехмерный текст из любого шрифта, установленного на вашем компьютере. Затем вы можете сохранить изображение в выбранном вами формате и использовать его в печати, в Интернете или в презентациях для вашего бизнеса.
Запустите Photoshop CS4, затем нажмите «Файл» и «Создать», чтобы создать пустой холст. Введите размеры, которые вы хотите использовать для своего трехмерного текста, а затем нажмите «ОК».
Щелкните инструмент «Тип», а затем выберите тип и размер шрифта. Чем больше ваш шрифт, тем лучше и заметнее будет 3D-эффект.Щелкните левой кнопкой мыши на холсте, где вы хотите разместить текст, а затем введите слово или предложение, которое хотите использовать.
Щелкните «Слой», а затем щелкните «Тип». В раскрывающемся меню выберите «Преобразовать в форму».
Щелкните «Изменить», а затем щелкните «Преобразовать». В раскрывающемся меню выберите «Перспектива». Перетащите маркеры вокруг текста, чтобы изменить перспективу. Это еще больше усилит 3D-эффект текста после применения стилей слоя.
Щелкните правой кнопкой мыши текстовый слой на панели «Слои» и выберите «Растрировать слой».«Дважды щелкните имя слоя и переименуйте его в« 3D Text Shadow ».
Еще раз щелкните правой кнопкой мыши слой и выберите« Duplicate Layer ». Введите« 3D Text Face »в качестве имени нового слоя.
Щелкните инструмент «Перемещение» и используйте клавиши со стрелками на клавиатуре, чтобы переместить слой вверх и вправо, чтобы создать эффект тени. Каждое нажатие клавиши со стрелкой соответствует сдвигу на один пиксель в направлении стрелки.
Щелкните слой правой кнопкой мыши и выберите «Дублировать слой». Введите «Цвет 3D текста» в качестве имени нового слоя.Щелкните значок «Глаз» рядом с этим новым слоем, чтобы скрыть его, поскольку вы будете работать с ним только позже.
Щелкните инструментом «Заливка» и залейте текст на слое «3D Text Shadow» черным цветом.
Дважды щелкните слой «3D Font Face», чтобы открыть окно «Стиль слоя».
Установите флажок «Наложение градиента», чтобы добавить к слою эффект градиента.
Установите флажок рядом с «Внутреннее свечение», а затем выберите «Нормальный» в раскрывающемся меню «Режим наложения». Установите размер в разделе «Элементы» на пять пикселей, а затем нажмите «ОК».
Дважды щелкните слой «3D Text Shadow», чтобы открыть окно «Стиль слоя».
Установите флажок рядом с «Outer Glow» и установите режим наложения на «Normal». Установите цвет внешнего слоя светится черным.
Щелкните и перетащите ползунок «Размер» на пять пикселей, а затем перетащите ползунок «Разброс», пока не будете удовлетворены результатами. Установите флажок рядом с «Предварительный просмотр», чтобы увидеть изменения в в реальном времени. 50-процентный разброс обеспечивает приятную иллюзию глубины, в зависимости от типа используемого шрифта.
Установите флажок рядом с «Наложение градиента». Нажмите «ОК», чтобы применить изменения.
Щелкните кнопку «Глаз» рядом со слоем «Цвет 3D текста», чтобы сделать его видимым.
Щелкните инструмент «Заливка» и выберите цвет, который хотите использовать для вашего 3D-текста. Щелкните каждое слово или букву, чтобы залить их выбранным цветом.
Выберите «Затемнить», «Умножить» или «Цвет» в раскрывающемся меню на вкладке слоев, чтобы наложить цвета на 3D-текст в соответствии с вашими предпочтениями.
Ссылки
Ресурсы
Writer Bio
Практически выросшая в мастерской по ремонту компьютеров, Наоми Болтон была страстью столько, сколько себя помнила. После получения диплома о четырехлетнем курсе графического дизайна в колледже Cibap, Болтон открыла собственный фотографический бизнес. Ее работы были представлены в Blinklist, Gameramble и многих других.
Как создать 3D-текст в Photoshop
Этот урок Photoshop легко выучить, используя доступные вам инструменты.Я покажу вам, насколько просто создать 3D-текст в Photoshop.
Трехмерный текст в PhotoshopЯ буду использовать собственное название веб-сайта и превращу его в золотой текстовый логотип в качестве простого примера. Затем вы можете использовать следующие методы, которые вы изучите в этом руководстве, для создания собственного логотипа или чего угодно. Просто посмотрите на GIF-изображение выше, чтобы увидеть, как мы проектируем текст в 3D.
Я использовал «Tutorial Bone Yard», потому что хотел создать дизайн логотипа, но это только одна вещь, которую вы можете сделать с трехмерным текстом.Так что проявите творческий подход!
Также не пугайтесь размера текста в этом уроке. Вы можете делать свои проекты такими большими или маленькими, как вам нравится. Я использовал большой размер в демонстрационных целях, чтобы вам было легче визуализировать трехмерный текст.
Вот некоторые из 3D-эффектов в Photoshop, которые я буду использовать:
* Введите текст ( любого размера ).
* Затем используйте Free Transform , чтобы наклонить текст.
* Научитесь Растрировать текстовые слои для редактирования пикселей
* Нажатие Ctrl + Alt + Стрелка вниз для создания глубины 3D.
* Нанесите немного Color Dodge на определенные участки, чтобы добавить блеска.
* Добавьте Bevel and Emboss для большей глубины.
* Для большей глубины добавьте Drop Shadow .
Посмотрите видео:
Вот финал, который я создал примерно за 30 минут. Продолжайте читать, чтобы увидеть, как я все это сделал.
Создайте простой золотой логотип в Adobe PhotoshopИтак, давайте приступим к разработке золотого текстового 3D-логотипа Photoshop (или для любой другой цели):
1. Откройте любую версию Photoshop, создайте новый документ и введите свой текст. В качестве шрифта я использовал Arial. Используйте для текста цвет # ad842d.
2. Продолжайте выделять текстовый слой и перейдите в Edit> Free Transform или нажмите Ctrl + T , чтобы войти в режим свободного преобразования. На панели инструментов свободного преобразования введите значение высоты 50% и горизонтального угла -25º, а затем нажмите Введите , чтобы подтвердить преобразование.
3. Теперь скопируйте или продублируйте текстовый слой. Чтобы скопировать текстовый слой, выберите слой, затем перейдите в Layer> New> Layer via copy или просто нажмите Ctrl + J .
4. Теперь перетащите новый слой под исходный текстовый слой, который у нас был. Выделив новый слой, перейдите к Layer> Rasterize> Type . Растеризация преобразует текстовый слой в нормальный слой.
5. Теперь, когда слой выбран, выберите инструмент Перемещение (на панели инструментов или нажав V ).Теперь, удерживая Ctrl + Alt , нажмите Стрелка вниз много раз. Каждый раз, когда вы нажимаете стрелку вниз, вы получаете новый дублирующий слой, а ваш текст будет на 1 пиксель толще. Удерживайте нажатой стрелку вниз, пока не получите желаемую толщину.
6. Теперь выделите все новые слои вместе и перейдите к Layer> Merge Down или нажмите Ctrl + E . Теперь у нас есть единственный слой, который содержит толщину нашего текста.
7. Перейти к исходному текстовому слою. Теперь выберите инструмент Color Dodge Tool из палитры слоев. Установите Fill на 50%. Это придаст трехмерному тексту яркое сияние, придав ему большую глубину.
8. Теперь выберите слой, который содержит толщину текста (слой-копию). Используйте инструмент Polygonal Lasso Tool из палитры инструментов и сделайте выбор, как показано ниже. Мы хотим добавить свечение этим областям для получения блестящего эффекта.
9. Щелкните слой-копию. Теперь выберите Dodge tool .
10. Внутри каждого выделения используйте кисть с разными уровнями яркости. Проделайте это со всеми буквами на слое копии. Отрегулируйте заливку Color Dodge на исходном текстовом слое. Тусклый трехмерный текст теперь оживает ниже. Теперь он блестящий и золотой, как вы видите ниже.
11. Щелкните исходный текстовый слой. В меню перейдите в Layer >> Layer Style >> Bevel and Emboss .Это добавит немного большей глубины.
12. Затем перейдите на слой-копию и добавьте Layer Style , но просто добавьте Dropshadow . Теперь трехмерный текст выделяется больше.
Конечный результат:
Поздравляю !! Ваш учебник по 3D-тексту в Photoshop готов. Это было не так уж и сложно. Как вы видели, усилия, вложенные в 3D-текст с помощью Photoshop, были почти нулевыми.
| Добавьте эту страницу на свой веб-сайт, в блог или на форум.Расскажите своим друзьям об этом руководстве: Photoshop_3D_Text |
50 Полезное руководство по Photoshop с эффектами 3D-текста и изображений от новичка до продвинутого — Bashooka
Photoshop — самое мощное в мире программное обеспечение для редактирования изображений и графики. Adobe постоянно обновляет версии Photoshop и включает в себя десятки новых интересных функций.Photoshop — это такая огромная, сложная и изощренная программа с огромным набором инструментов. Поэтому для профессионалов и фотографов важнее всего учиться и быть экспертом в Photoshop. Итак, здесь у нас есть огромный выбор уроков по 3D и изображениям Photoshop от новичка до продвинутого, которые облегчат вам обучение.
Неограниченное количество загрузок: 600 000+ Экшенов Photoshop, стоковые фотографии и материалы для дизайна Объявление Скачать сейчасУзнайте, как создать реалистичный трехмерный текстовый эффект золотого цвета с помощью стилей слоев в Adobe Photoshop.
Из этого туториала Вы узнаете, как использовать смарт-объекты и стили слоя для создания трехмерного ретро-эффекта светящегося текста.
Карты глубины 3D в Photoshop
— отличный способ создания уникальных фигур трехмерной сетки. Из этого туториала Вы узнаете, как использовать узорную заливку, 3D-инструменты и параметры, а также настройки корректирующего слоя для создания блестящего, вычурного трехмерного текстового эффекта.
В этом уроке будут использоваться 3D-функции Photoshop для достижения эффекта хрома.Не волнуйтесь, если вы новичок в Photoshop 3D. Это пошаговое руководство, которому может следовать каждый.
Плагин Photoshop для создания индивидуальных 3D-карт на основе ваших собственных идей.
В этом уроке Photoshop cc мы научимся создавать трехмерный текстовый эффект, используя трехмерную функцию Photoshop CC, и этот урок прост для понимания.
Из этого туториала Вы узнаете, как создать трехмерный текст. Это отличное руководство, призванное помочь новичкам познакомиться с Adobe Photoshop CC.
Создавайте потрясающие 3D-изображения Facebook с помощью Photoshop и публикуйте их прямо со своего компьютера! Превратите свои плоские композитные материалы или изображения в захватывающее трехмерное изображение, используя возможности карт глубины.
Из этого туториала Вы узнаете, как создать значок 3D-приложения в Adobe Photoshop CC. Это удобно использовать в приложении для Android или iOS.
Назовете ли вы это трехмерной манипуляцией или трехмерным фотоэффектом, одно можно сказать наверняка: исходное изображение чертовски очаровательно.Мне очень нравится эта картинка, и я подумал, что было бы здорово включить ее в учебник.
Из этого туториала Вы узнаете, как использовать 3D-инструменты Photoshop и настройки материалов, а также несколько изображений, фильтров и корректирующих слоев, чтобы создать ретро-летний текстовый эффект в стиле поплавков.
Вот руководство по Photoshop, которое покажет вам, как создать этот эффект трехмерного текста для вашего текста или надписи.
Вы узнаете, как создавать классные текстовые эффекты Photoshop, используя стили слоев Photoshop.Стили Photoshop работают с любым шрифтом и являются лучшим вариантом при создании эффектов шрифта Photoshop. Фальшивый 3D можно использовать с любым стилем слоя и сделать буквы Photoshop более заметными и крутыми.
Из этого туториала Вы узнаете, как использовать 3D-инструменты и настройки Photoshop, а также некоторые фильтры и корректирующие слои для создания простого, плоского, выцветшего эффекта 3D-текста.
В этом уроке мы покажем вам, как новые 3D-инструменты Photoshop CS6 Extended можно использовать для создания типографской иллюстрации.Мы также будем использовать множество бесплатных стоковых изображений и в полной мере использовать неразрушающие функции Photoshop, такие как корректирующие слои и маски.
3D-текстовые эффекты можно создавать разными способами, но инструменты и настройки 3D Photoshop — отличный способ сделать это. Из этого туториала Вы узнаете, как поиграть с текстурами материала и настройками, а также с освещением, чтобы создать эффект блестящего обернутого текста.
Из этого туториала Вы узнаете, как использовать формы и настройки формы Photoshop, а также его 3D-инструменты и параметры для создания текстового эффекта 3D-монеты.
Яркая пастельная трехмерная типографика — одна из замечательных тенденций этого года, и ее очень интересно создавать и использовать в проектах. Из этого туториала Вы узнаете, как использовать инструменты и настройки Photoshop для работы с фигурами и 3D, чтобы создать модный, абстрактный пастельный текстовый эффект.
Из этого туториала Вы узнаете, как использовать инструменты Photoshop 3D, корректирующие слои и несколько текстур для создания ослепительного, блестящего, праздничного текстового эффекта.
Это учебник по фотоэффектам 3D Pop Out Effect.Это произведение с фотоэффектом. В этом видео вы узнаете, как создать такой вид искусства с фотоэффектом. Я создаю работу с фотоэффектами с помощью Adobe Photoshop CC. Я думаю, что этот урок поможет новичкам Photoshop создать так много удивительных фотоэффекты.
Мы воссоздадим классический красный и синий анаглифический эффект, или разделение RGB, из 3D-фильмов в стиле ретро 1950-х годов, и, когда вы знаете шаги, вы сможете добавить этот классический 3D-эффект к любому изображению менее чем за 30 секунд!
Этот видеоурок немного отличается от большинства моих видео.Здесь мы рассмотрим, как преобразовать простую двухмерную фотографию в полноценное трехмерное пространство, через которое мы можем плавать и даже анимировать в Photoshop. Довольно невероятно видеть это в первый раз, но это определенно незабываемо!
Ларн, как создать трехмерную диаграмму, используя только Google Планета Земля и Photoshop.
Учебник
Photoshop CC 2018 для версий CS6 и более поздних версий показывает, как обернуть любую текстуру вокруг высокореалистичного трехмерного текста, отбрасывающего отражения, преломления и глубокие тени.
Узнайте, как быстро создать 3D-банку и наклеить этикетку в уроке Photoshop.
Здесь мы узнаем, как создать эффект крошечной планеты с помощью фотошопа. Видео довольно длинные, но сам фотоэффект очень короткий, большая часть времени ушла на создание модели с эффектом и использование эффекта освещения. Основная хитрость заключается в том, чтобы использовать правильное изображение, а затем сделать его квадратным, потому что фильтр, который мы использовали для фотоэффекта, работает правильно, только если документ квадратный.
Это можно использовать для бизнеса, развлечения или других творческих целей! Вам понадобится «Расширенная версия» Photoshop CS6.
Мы добавим отражение, немного света, тени и материалы для достижения желаемого эффекта. Мы также сопоставим перспективу текста с перспективой фотографии с помощью фильтра «Исправление перспективы».
Этот учебник по Adobe Photoshop и Adobe Fuse охватывает все, что вам нужно знать, чтобы приступить к созданию и анимации собственных 3D-персонажей.
Photoshop CC 2014 учебник, показывающий, как создать 3D, широкоэкранный, кинематографический дизайн заголовка фильма.
Это особый урок, так как он отмечает десять прекрасных лет Envato Tuts +, и какой лучший текстовый эффект для празднования, чем эффект, вдохновленный воздушными шарами и конфетти? Из этого туториала Вы узнаете, как использовать 3D-инструменты и настройки Photoshop, а также кисти и корректирующие слои, чтобы создать забавный, блестящий, надутый текстовый эффект.
Сочетание 2D- и 3D-стилей различными творческими способами было частью многих тенденций в дизайне на протяжении многих лет. Из этого туториала Вы узнаете, как использовать инструменты и настройки Photoshop для создания абстрактного трехмерного смещенного текста с элементами ретро или мемфисского стиля.
В этом уроке мы узнали, как создать трехмерный черно-золотой текст и макет логотипа, используя смарт-объект и стили слоя. Мы начали с создания смарт-объекта, а затем создали действие сжатия.После этого мы добавили несколько слоев для создания 3D-эффекта, а также добавили стили слоя. Наконец, мы добавили тени.
В этом уроке я покажу вам, как использовать Adobe Photoshop для создания красочного цветочного 3D-коллажа с изображением красивой женщины.
Сначала мы отделим модель от фона. После этого мы добавим наш фон. Затем мы вырежем модель, чтобы создать 3D-эффект. Позже мы добавим цветы и кристаллы. Затем мы импортируем волны, украшения и ворона на модель.Затем мы добавим племенные знаки и геометрические формы, чтобы коллаж оставался сбалансированным. Наконец, мы настроим контраст, вибрацию и насыщенность с помощью Adobe Lightroom.
Из этого туториала Вы узнаете очень простой и полезный совет по созданию красочных букв с подсветкой с использованием настроек 3D-материалов Photoshop.
В сегодняшнем увлекательном уроке Photoshop я покажу вам, как создать пиксельный эффект, создав индивидуальную пиксельную кисть и используя ее для применения эффекта.Мы будем работать с несколькими фильтрами, вариантами наложения и тысячами пикселей! Не волнуйтесь, это несложно.
Из этого урока Photoshop вы узнаете, как применить этот эффект бумаги к вашему тексту или надписи. Пошаговый формат поможет вам воссоздать эффект, будь вы новичок или эксперт.
Узнайте, как легко создать эффект круговой растяжки в Photoshop.
Чтобы превратить фотографии в карикатуры, необязательно уметь рисовать.
Этот урок Photoshop посвящен тому, как создать крутой эффект, в котором шрифт переплетается с цветочным букетом. Мы расскажем, как накладывать маски и тени, чтобы создать сложный эффект, имеющий глубину и форму. Мы также создадим тип пергаментной бумаги под цветочным узором, чтобы убедиться, что весь эффект находится на красивом фоне.
Узнайте, как создать низкополигональный портрет в Photoshop без использования программного обеспечения для работы с 3D или иллюстратора.
Урок Photoshop CC 2014, показывающий, как превратить фотографию человека в скульптурный бюст из белого мрамора.
С легкостью создавайте плоские и модные длинные тени для текста, логотипа или графики с помощью функции 3D в Photoshop! Используя функцию Extrude, узнайте, как расширить свой объект, чтобы создать тень и полностью контролировать направление.
Узнайте, как преобразовать фотоэффекты из 2D в 3D, и этот учебник поможет преобразовать логотип из 2D в 3D.
Узнайте, как вставлять изображения в трехмерный текст и как сделать трехмерный портрет, а также узнаете о режимах фильтрации и наложения.
Создайте потрясающий анаглифный 3D-эффект в Photoshop! Создавайте эффектные фильтры и узнавайте, как стилизовать изображения с помощью красно-голубого 3D-наложения. Мы изучим концепцию анаглифического 3D-эффекта и воспользуемся основами каналов, чтобы воссоздать то же самое.
В этом уроке Photoshop вы узнаете, как воссоздать текстовый эффект постера фильма «Черная пантера».Чтобы воссоздать этот текстовый эффект, мы будем использовать стопки стилей слоя, чтобы создать текстуру, хром и другие эффекты, присутствующие в текстовом эффекте этого постера фильма.
В этом уроке Photoshop мы рассмотрим, как относительно легко создать этот эффект обработки фотографий нарезанной головы.
Как добавить обтравочную маску и мокап в Photoshop CC.
Создание эффекта сцены сюрреалистического геометрического пейзажа.
Как создать 3D-текст, логотипы и графику в Photoshop CC
Описание учебника
Иногда добавление глубины и размера тексту или логотипу может оживить его. Узнайте, как преобразовать любой двухмерный слой в 3D и редактировать его в трехмерном рабочем пространстве! В этом уроке мы покажем вам, как создать 3D-экструзию из 2D-слоя, как сгруппировать 3D-объекты и как изменить такие вещи, как освещение и цвет тени.
Преобразование слоя в 3D
Работаете ли вы с текстом или фигурами в Photoshop или загружаете векторные файлы или изображения из внешних источников, почти любой тип слоя можно преобразовать в 3D.В этом примере мы используем текст и фигуры, созданные в Photoshop, в сочетании с внешним изображением.
Чтобы преобразовать любой 2D-слой в 3D, просто щелкните правой кнопкой мыши слой, который вы хотите изменить, а затем нажмите «New 3D Extrusion from Selected Layer». Photoshop поместит содержимое этого слоя в трехмерную сцену. Здесь происходит волшебство. После преобразования слоя в 3D у вас будет возможность настроить высоту, ширину и глубину объекта. Вы также можете изменить перспективу, настроив камеру, что позволит вам просматривать этот 3D-слой под любым углом.
Свет, тень и глубина
Помимо трехмерной формы и перспективы, вы также сможете влиять на то, как тени и освещение появляются на изображении. Вы можете создавать и перемещать источники света по сцене, как в реальной живой фотосессии, для получения различных эффектов.
Визуализация 3D в Photoshop
3D в Photoshop требует много энергии, поэтому, в зависимости от компьютера, на котором вы работаете, это может быть неправильный шаг. Даже на более хороших машинах время рендеринга может быть значительным.Вы можете использовать инструмент Marquee Tool, чтобы сделать выделение вокруг области, содержащей какие-либо 3D-объекты. Это сэкономит время, поскольку Photoshop избегает времени рендеринга тех частей изображения, которые в нем не нуждаются.
3D может быть мощным визуальным инструментом. Если вы ищете новый способ сделать логотип или текст более динамичным, попробуйте 3D в Photoshop!
шагов по созданию 3d текста в фотошопе
Чтобы изменить 3D-эффект, выберите различные параметры в «Создать сейчас». Создайте трехмерный объем из многокадрового файла, такого как файл медицинских изображений DICOM.В этом уроке по типографике я покажу вам, как создать 3D-текст в фотошопе, не используя никаких 3D-инструментов или приложений. Вы также можете настроить эффект освещения на панели 3D. Шаг 1. Отредактируйте 3D-шрифт на панели свойств справа. Откройте редактор Vectary 3D. Щелкните в любом месте холста, чтобы ввести его. Создайте свой собственный профессиональный логотип в 3D. Мы будем использовать Adobe Photoshop CS5 — к сожалению, инструмент Repousse недоступен в более старых версиях Photoshop. В качестве примера мы применим текстуру коры дерева и применим ее к нашему трехмерному тексту в этом уроке.1. Примечание. 3D-моделирование в Photoshop требует интенсивной работы процессора, поэтому, если вы увидели сообщение при запуске Photoshop о недостаточном объеме vRAM, вы не сможете работать в 3D. 10 Теперь, когда мы создали наш трехмерный текстовый объект, пришло время разбить каждый раздел, чтобы мы могли перенести его в Photoshop (это упростит работу с ним). В этом видео я научу вас создавать градиент с текстовым эффектом в Photoshop. Как создать 3D-модель в Photoshop В Photoshop выберите «Окно», выберите «3D» и нажмите «Создать».Шаг 3: выключите красный канал. Создайте новый документ, перейдя в меню «Файл» в строке меню и выбрав «Создать»: «Перейти к файлу»> «Создать». Давайте сначала создадим фон. Это так просто. Создайте элегантный эффект трехмерного текста в Photoshop CS6. Я выбрал для себя 16 × 9 при разрешении 1920 × 1080 (HD). Нам нужна модель, которая называется сеткой в Photoshop. В этом уроке Photoshop по созданию текстовых эффектов граффити вы узнали, как использовать стили слоев и параметры наложения для создания классных текстовых эффектов граффити в Adobe Photoshop. Выберите «Текущий вид» и наведите курсор мыши, чтобы настроить перспективу камеры.Как создать золотой текст в фотошопе. Шаг 1. Шаг 2 Выберите инструмент «Текст» (T) и введите текст. Вы можете использовать эту технику для создания профессиональных флаеров, плакатов, баннеров и т. Д. Шаг 3 Выделив текстовый слой, перейдите в меню «Слой»> «Стиль слоя»> «Обводка» и примените следующие настройки: В этом уроке вы узнаете, как использовать настройки формы Adobe Photoshop. , 3D-инструменты и корректирующие слои для создания трехмерного текстового эффекта сгиба ступенек. Это учебник среднего уровня сложности, и некоторые шаги могут быть непростыми.3D-среда в Photoshop CS6 — отличный способ создавать потрясающие 3D-текстовые эффекты без необходимости в каком-либо другом 3D-программном обеспечении. Затем вставьте трехмерный текст (созданный на шаге 1) как смарт-объект. В Photoshop это называется точечным текстом. Смотреть очередь очереди. Пожалуйста, скачайте все материалы и PSD по ссылке ниже. Мы начали с создания текстового граффити в Photoshop, а затем изменили его, добавив параметры наложения и… Как создать трехмерный текст. Шаг 7. Преобразуйте текст в форму. Эффекты 3D-текста можно создавать разными способами, но инструменты и настройки 3D-изображения Photoshop — отличный способ сделать это.Независимо от того, работаете ли вы с текстом или фигурами в Photoshop или загружаете векторные файлы или изображения из внешних источников, почти любой тип слоя можно преобразовать в 3D. В этом примере мы используем текст и фигуры, созданные в Photoshop, в сочетании с внешним изображением. 3D в фотошопе. Узнайте, как создать трехмерный текст в Photoshop 7.0. Если вы хотите создать трехмерный текст в Adobe Photoshop 7.0 с помощью нескольких простых шагов, этот видеоурок для вас. Он проведет вас через изменение настроек формы, работу с трехмерными элементами, создание различных материалов, настройку источников света и изменение результата рендеринга.Все, что нам нужно для создания нашего текстового эффекта, — это хорошее представление о перспективе, чтобы мы могли изменять распределение света с помощью инструментов цветокоррекции (Burn Tool и Dodge Tool). Чтобы показать источник света, просто выберите «Просмотр» и нажмите «Показать». После этого шага вы сможете выбрать технику 3D-печати, материал для 3D-печати и параметры отделки. В большинстве случаев, когда вы думаете о создании простой графики или короткого текста в 3D, вы, вероятно, можете сначала подумать об использовании Photoshop и 3D-инструментов для выполнения этой задачи; но вы также можете сделать это в Illustrator (часто проще и быстрее).Но если вы уже добавили свой текст, вы можете перейти к шагу 8, где мы начнем превращать текст в золото. Учебные материалы. В этом примере к тексту будет применено трехмерное выдавливание. Также вы можете сделать это, щелкнув правой кнопкой мыши текстовый слой на панели слоев и выбрав опцию New 3D Extrusion from Selected layer. Примечание. Для установки необходимо дважды щелкнуть значки. Автор: Хесус Рамирес. Опубликовано 26 января 2017 г. (Посещено 4191 раз, 1 посещений сегодня) В этом сообщении блога Хесус Рамирес расскажет, как создать трехмерный текст в Photoshop.Откроется диалоговое окно «Стиль слоя», а в разделе «Расширенное наложение» находится параметр «Каналы» с тремя флажками, R, G и B. Это красный, зеленый и синий каналы, которые Photoshop смешивает вместе для создания всех цветов, которые мы видим image .. По умолчанию все три канала включены, потому что обычно это то, что мы хотим. Преобразуйте слой в 3D. См. Раздел «Создание 3D-репусса». Установите контурный файл CustomContours.shc. Узнайте, как создать трехмерную рамку с помощью Adobe Photoshop, следуя этому пошаговому руководству.Создайте новый документ. Photoshop не позволяет нам изменять перспективу текста (видите, как это может быть проблемой? Загрузите файл Gold_Text_Effect-Assets.zip и извлеките оба файла внутри. Затем вы можете распечатать этот трафарет на толстой бумаге и вырезать его для использования. это как угодно. 3D-сетка. Попробуйте! Photoshop предлагает множество вариантов 3D для слоев изображений и текста. Это действительно простой процесс, который придаст вашему тексту великолепный вид. Этот текстовый эффект был вдохновлен множеством слоев Стили доступны на GraphicRiver.Шаг 3. Создайте новый документ. Для этого нажмите кнопку 3D на панели параметров. Он автоматически переключится в режим 3D, и панель 3D появится рядом с… Photoshop — очень мощный редактор изображений, и вы можете использовать его для создания всех видов изображений. Очередь на просмотр Очередь Это видео недоступно. Как создать фон Шаг 1. Клавиша Tab на клавиатуре, которая помогает изменить текст в текстовый режим и сплошной режим по мере необходимости, для редактирования текста выберите текстовую область и щелкните вкладку. Шаг 2. Установите имя документа как «Контурный текст», ширину 800 пикселей, высоту 360 пикселей и выберите «Белый» для содержимого фона.Щелкните объект в заголовке и выберите «3D шрифт» (значок T) на панели инструментов. Создание 3D-сферы может помочь вам научиться использовать различные инструменты в Photoshop. Установите файл выкройки «Patterns.pat». Давайте начнем! Думать шире! Курсор непосредственно выделяется в углу, как текст, такой же, как и слово в окне, теперь мы можем щелкнуть backspace или сразу выделить весь текст и удалить его. Следуйте этим простым пошаговым инструкциям, чтобы улучшить внешний вид вашего текста, все возможное в Photoshop.Давайте начнем! Текст и курсор по умолчанию будут созданы блендером после выбора. Из этого туториала Вы узнаете, как поиграть с текстурами материала и настройками, а также с освещением, чтобы создать эффект блестящего обернутого текста. Примените к фону следующие эффекты слоя. Из этого туториала Вы узнаете, как за короткое время создать простой трехмерный текст с помощью Adobe Photoshop. Как создать трехмерный экструдированный текст в Adobe Photoshop. Шаг 1 Откройте Photoshop и перейдите в меню «Файл»> «Создать». Учебные материалы Это хороший вводный проект и способ отточить свои навыки работы с Photoshop.Следуйте дальше, все, что вам нужно, есть в Photoshop CC, и это также будет работать в CS6 Extended, хотя некоторые вещи могли измениться. Как следует из названия, это используется, когда вы хотите ввести абзац. Панель «Слои» — это место, где вы размещаете и создаете трехмерный текст. Щелкните ОК. Чтобы создать наш 3D-эффект, нам нужно изменить перспективу нашего текста. В этом уроке вы узнаете, как использовать инструмент Repousse для создания трехмерного эффекта шероховатого текста. Закажите свой 3D-текст и получите 3D-печатные детали всего за несколько дней.Но есть только одна проблема. Команда «Снова преобразовать» в Photoshop, которая повторяет предыдущую настройку при каждом нажатии сочетания клавиш, имеет множество применений, но одна из моих любимых — создание искусственных текстовых эффектов 3D. В CS5 все по-другому. В этом уроке Photoshop вы узнаете, как создать 3D-текст Chrome. Из этого туториала Вы узнаете, как использовать атрибуты формы и возможности 3D Photoshop CS6 для создания элегантного королевского трехмерного текстового эффекта. Я начну с шагов по настройке документа и добавлению исходного текста.Adobe работает трудно, чтобы дать нам лучший инструмент 3D в Photoshop. Создайте 3D-текст в Photoshop. Добавьте источники света в сцену, измените окружающую среду, материалы или добавьте больше объектов из библиотеки. ). Хорошо, приступим. Шаг 01: Создание нового документа Начните с создания нового документа, который… От пластикового до металлического текста — возможности безграничны. Привет. Из этого туториала Вы узнаете, как использовать 3D-функции Photoshop для достижения эффекта хрома. 5 лучших ноутбуков для Photoshop; Первая часть этого урока проходит в 3D-среде Photoshop CC, что означает, что вам придется работать с тремя разными панелями почти одновременно.Щелкните на инструменте выбора. Смоделируйте технику обработки металла, называемую репуссе, путем выдавливания двухмерного объекта в трехмерное пространство. А используя наши варианты отделки, вы сможете выбрать цвета текста. Давайте откроем Photoshop, создадим новый документ (1280 x 1024 пикселей) и поместим это изображение в качестве фона. Друзья, в сегодняшнем уроке Photoshop рассказывается, как создать эффект трехмерного текста в Photoshop с помощью редактируемого текста и стилей слоев. В этом уроке Photoshop я покажу вам метод, который я использую для применения текстуры к 3D-тексту, отрисованному в Photoshop.Не волнуйтесь, если вы новичок в Photoshop 3D, потому что это пошаговое руководство, которому может следовать каждый. Разложив несколько копий текстового элемента с помощью базового стиля слоя Bevel and Emboss, вы можете имитировать простой трехмерный внешний вид с эффектами затенения. Из этого туториала Вы узнаете, как использовать множество инструментов и настроек для создания красивого винтажного трехмерного текстового эффекта. Для начала щелкните свой трехмерный текстовый объект и выберите «Объект»> «Разобрать внешний вид», чтобы создать линии и точки вокруг него и разбить его на части.Скачайте и установите «Антон шрифт». Щелкните и перетащите курсор на холст, чтобы создать ограничивающую рамку, в которой вы можете ввести свой абзац.
Незначительная работа по биологии, Пищеварительный шоколадный бисквит, Послеобеденный чай Jw Marriott Hong Kong, Часы Alpine Cde-143bt, Софония 3:17 Песня, Каковы 4 теории обучения ?, Прайс-лист гурджанской фанеры Бангалор,
как сделать 3d буквы в фотошопе
И я должен сказать, мне это нравится! Инструмент 3D Roll View Tool вращает камеру вокруг оси Z.замечательный-3d-text.zip (ZIP, 2,60 МБ) Как создать 3D-текст в Photoshop Elements 1. Если вы собираетесь глубже погрузиться в проект 3D-рендеринга, прототипирования или концептуального макета, обязательно загляните в Adobe Dimension, новое 3D-приложение от Adobe, включенное в вашу подписку Creative Cloud. Добавьте второй корректирующий слой кривых сверху (убедитесь, что он тоже обрезан), теперь вы действительно можете придать форму хрому, как вы хотите, сделать его ярким или темным в зависимости от того, что вам нужно.Command / Ctrl-T (трансформировать) текстуру и изменять ее размер до тех пор, пока она вам не понравится. И вы можете применять потрясающие эффекты 3D-текста к своим проектам с помощью быстрого экшена Photoshop. И чтобы золотые буквы действительно сияли, мы закончим добавлением блесток к тексту с помощью одной из кистей Photoshop! 4. Затем узнайте, как напечатать 3D с помощью Photoshop и воплотить созданные вами объекты в реальном мире. Скачать. Очевидно, что для создания оригинальной концепции использовалось какое-то программное обеспечение для 3D-моделирования, но я экспериментировал со встроенными 3D-инструментами Photoshop, чтобы увидеть, … Привет, Cafe Crew, это Колин Смит, и на этой неделе я собираюсь показать вам, как добавьте текст на этот ствол, чтобы он выглядел реалистично, как будто он был выгравирован там.3. Примечание. 3D-моделирование в Photoshop требует интенсивной работы процессора, поэтому, если вы увидели сообщение при запуске Photoshop о недостаточном объеме vRAM, вы не сможете работать в 3D. После создания 3D-объекта вы можете перемещать его в 3D-пространстве, изменять настройки рендеринга, добавлять освещение или объединять его с другими 3D-слоями. Инструмент 3D Orbit Tool вращает камеру по оси X или Y. есть более быстрый и точный способ. ШАГ 1. ДОБАВИТЬ ТЕКСТ. Если вы еще не… Почему бы вам не поделиться своей работой в группе Six Revisions Flickr и не продемонстрировать ее сообществу? Обтравочные маски легко создавать, они отлично подходят для творческих форм и шрифтов.Я записал это видео в Photoshop Creative Cloud 2019, версия 20.0.1. Обводка: обводит текст линией цвета, толщины и текстуры, которую вы можете выбрать. Также работает над иллюстрациями. Вы также можете использовать инструмент 3D Roll View Tool, чтобы повернуть камеру. Шаг 7. В этом уроке мы узнаем, как разместить изображение в тексте с помощью Photoshop, очень популярного эффекта для создания и того, который также очень легко сделать благодаря мощи обтравочных масок Photoshop, как мы: вот-вот увидим !.Как делать 3D изображения в Photoshop. Вы можете использовать Pathfinder, Knife Tool и даже панель Appearance, чтобы нарезать текст, но! Теперь мы применим стиль слоя, чтобы добавить размер к хромированным буквам. Менее известный метод включает инструмент Shape Builder Tool. Если вы используете Photoshop CC или CS6, просмотрите полностью обновленную и обновленную версию этого руководства. Мы решили оставить объект там, где он есть, потому что это поможет нам легко создать отражение позже. Появится всплывающее окно с вопросом, хотите ли вы растрировать текст — просто нажмите «Да».Сегодня я покажу вам, как легко вы можете создать простую 3D-кнопку в Photoshop, которую вы можете использовать с любым типом формы, масштабируемой и с любым цветом, который вы можете себе представить, и легко изменить ее, если вы передумаете после того, как закончите. Photoshop предлагает множество вариантов 3D как для графических, так и для текстовых слоев. Используйте надстройку для 3D-текста и выберите из списка, содержащего более 900 встроенных шрифтов Google. Ваша графика будет выглядеть намного более современной и действительно выделяться со страницы с помощью этой классной техники. Текст и курсор по умолчанию будут созданы блендером после выбора.Обратите внимание, что я установил отслеживание на -10, потому что в тексте Супермена буквы расположены близко друг к другу. Из этого туториала Вы узнаете, как создать простой и увлекательный многослойный текстовый эффект, используя возможности 3D, а также покажете несколько интересных советов и приемов, которые можно использовать при работе в 3D-среде в целом. Вот и все, трехмерный текст, использующий только Photoshop. Что я хотел бы сделать, так это придать моему тексту больше трехмерного вида, как будто он наклоняется назад к горизонту, а это означает, что я хочу изменить его перспективу.И самый простой способ добавить перспективу — использовать команду Photoshop «Перспектива». Чтобы добраться до нее, я перейду в меню «Правка» на панели меню и выберу «Преобразовать». Создайте красивый 3D-шрифт для своего искусства, игры, бренда, логотипа или плаката. Он проведет вас через изменение настроек формы, работу с трехмерными элементами, создание различных материалов, настройку источников света и изменение результата рендеринга. В этом видео есть четкие инструкции, так что у вас будет легкий текст в кратчайшие сроки. Нам нужно сделать небольшой изгиб текста.есть более быстрый и точный способ. Вот что у меня получилось: поделитесь своей работой на Flickr. Сначала создайте новый файл и измените его до нужного вам размера. Поскольку у меня есть Adobe Creative Cloud, в моем руководстве будет конкретно показано, как создать градиентный текст с помощью PhotoShop CC 2015, но он работает аналогично с другими версиями Adobe PhotoShop. В Illustrator есть много разных способов создать эффект нарезанного текста. Эта версия руководства предназначена для Photoshop CS5 и более ранних версий. Для 3D в Photoshop требуется много лошадиных сил, поэтому, в зависимости от компьютера, на котором вы работаете, это может быть неправильный шаг.Из этого туториала Вы узнаете, как использовать множество инструментов и настроек для создания красивого винтажного трехмерного текстового эффекта. В этом уроке вы узнаете, как использовать инструмент Repousse для создания трехмерного эффекта шероховатого текста. Заблокируйте слой Photo и разблокируйте слой Type Behind .. Используйте инструмент Type Tool (T), чтобы создать текстовый фрейм по направлению к верхнему углу области с рамкой. В среде Photoshop CS6 3D можно сделать так много всего. Теперь сделайте цвета по умолчанию в образце цвета на панели инструментов. Из этого простого урока вы узнаете, как создать идеальную трехмерную букву в Photoshop.Если вы хотите загрузить файл Photoshop, использованный в этом руководстве, вы можете сделать это ниже. Из этого туториала Вы узнаете, как использовать атрибуты формы и возможности 3D Photoshop CS6 для создания элегантного королевского трехмерного текстового эффекта. Шаг 2. Дайте жизнь буквам! Следуйте инструкциям ниже, чтобы узнать, как сделать блестящий текст в Photoshop. Команды «Искажение» и «Перспектива». С помощью всех инструментов и настроек 3D вы можете легко и быстро создавать множество потрясающих 3D-эффектов. Как создать трехмерный экструдированный текст в Adobe Photoshop.Как создать эффект нарезанного трехмерного текста в Illustrator. Вы можете использовать множество различных программ, и некоторые из них бесплатны. В Photoshop выберите «Окно», выберите «3D» и нажмите «Создать». Выберите текстовый инструмент на левой панели инструментов. Вы можете использовать инструмент Marquee Tool, чтобы сделать выделение вокруг области, содержащей какие-либо 3D-объекты. Сначала создайте новый документ PSD 1200 x 600 пикселей, разрешение 72 точек на дюйм. Эти методы означают, что текст остается редактируемым, и вы можете нарезать и менять цвета по своему усмотрению.В этом уроке вы узнаете, как создать экшен Photoshop с 3D-эффектом для создания простого 3D-текстового эффекта. Шаг 1. Менее известный метод включает инструмент Shape Builder Tool. Сделайте текстуру кирпичной стены темнее с помощью уровней — Изображение — Коррекция — Уровни или Command / Ctrl — L. Мы будем использовать стили слоя Photoshop для достижения эффекта, а также несколько неясный инструмент Type Mask. Все, что вам нужно, с VECTARY легко воплотить в жизнь. Создайте текст, сделайте цвет красным и установите его заглавными буквами, вы — жирным шрифтом.Напишите текст и упростите текстовый слой, щелкнув правой кнопкой мыши текстовый слой на панели слоев и выбрав «Упростить слой». Из этого урока вы узнаете, как придать тексту трехмерный вид с помощью Adobe Photoshop CS3 или CS4. Adobe работает трудно, чтобы дать нам лучший инструмент 3D в Photoshop. Bevel & Emboss: это сделает текст трехмерным. Чтобы изменить 3D-эффект, выберите различные параметры в «Создать сейчас». Возьмите инструмент 3D Orbit Tool и перетащите камеру по орбите. Чтобы показать источник света, просто выберите «Просмотр» и нажмите «Показать».Вы также можете настроить эффект освещения на панели 3D. Сложив больше трехмерных букв, вы получите крутой эффект трехмерного текста. В этом кратком руководстве я покажу вам, как создать трехмерный текстовый эффект в стиле карандаша под дерево в Photoshop, используя текстуру дерева и несколько простых приемов для создания трехмерного эффекта. Сначала мы должны скопировать эту текстуру древесины в наш файл Photoshop. В этом примере к тексту будет применено трехмерное выдавливание. Назовите этот слой Wood Texture. На новом слое напишите текст, используя шрифт Gautami.Нажмите Command + C (в macOS) или Control + C (в Windows), чтобы скопировать выделенный текст. Настройте их с помощью инструментов 3D-моделирования … Если вы не видите меню 3D, возможно, вы не используете Photoshop CS5 Extended. 5. Как добавить реалистичный текст к фотографии в Adobe Photoshop. Photoshop за 60 секунд: действие с 3D текстом. Вы можете использовать Pathfinder, Knife Tool и даже панель Appearance, чтобы нарезать текст, но! Курсор непосредственно выделяется в углу, как текст, такой же, как и слово в окне, теперь мы можем щелкнуть backspace или сразу выделить весь текст и удалить его.2. 3D-функции, доступные в Adobe Photoshop, открывают мир безграничных возможностей для творцов. Это всего лишь один из способов использования параметров 3D, доступных в Photoshop. Это видео покажет вам все, что вам нужно знать, чтобы оживить ваш текст. Как сделать текст с золотым блеском в Photoshop CC 2019. Шаг 1. Создайте текст. В файле, отличном от Photoshop, например в файле Word, PDF-файле или веб-странице, щелкните и перетащите курсор на текст, чтобы выделить его. Этот классный учебник по Photoshop с текстовыми эффектами научит вас, как легко создать кусок трехмерного текстового рисунка в Photoshop.Искусство создания 3D-изображений — это развивающийся процесс для любого художника. Введите первую букву, здесь «E», и на верхней панели «Элементы управления» или на панели «Символ» («Окно»> «Текст и таблицы»> «Символ») установите для шрифта значение Avenir Black, размер 450 pt. Теперь откройте текстуру кирпичной стены, скопируйте и вставьте ее в новый документ PSD. Как создать эффект 3D-текста в Photoshop. Даже на более хороших машинах время рендеринга может быть значительным. Откройте документ Photoshop (PSD), в который вы хотите вставить… 4.В Illustrator есть много разных способов создать эффект нарезанного текста. Откройте Photoshop и создайте новый документ большего размера, чем размер кнопки, которую вы хотите сделать. Выберите первый символ и сделайте его больше остальных. Трехмерный экструдированный текст в Photoshop Шаг 1. ГРАДИЕНТНЫЙ ТЕКСТ Создание градиентного текста с помощью Adobe PhotoShop может показаться не таким интуитивным, как могло бы быть. Откройте новый файл в редакторе PSE. Photoshop может создавать множество основных 3D-объектов, используя 2D-слои в качестве отправной точки. Я обновил это руководство, чтобы включить последние изменения в Photoshop, такие как новая панель кистей в Photoshop CC 2018 и новые ярлыки Free Transform в CC 2019.Преобразуйте 2D-слои в 3D-открытки (плоскости с 3D-свойствами). Убедитесь, что у вас выбран текстовый слой TR2N 3D, затем перейдите в меню 3D> Repoussé> Text Layer. Как создать эффект нарезанного трехмерного текста в Illustrator. Всего за несколько простых шагов вы превратите свой скучный 2D-текст в крутой 3D-эффект. 3D-среда в Photoshop CS6 — отличный способ создавать потрясающие 3D-текстовые эффекты без необходимости в каком-либо другом 3D-программном обеспечении. Если ваш начальный слой является текстовым, любая прозрачность сохраняется.Он повторно собирает превращение строк текста в трехмерные цилиндры, подобные трубам. Наложения: они изменят цвет вашего шрифта, добавив градиент, узор или новый цвет к форме текста.