Создаем иллюстрацию в стиле комиксов | by PFY (Твой фотошоп)
Скачать архив с материалами к уроку
Создайте новый документ в Photoshop размером 850 на 645 пикселей. Вы, конечно, можете выбрать любой размер, какой захотите, но вам придется регулировать настройки пропорционально.
Создайте новый слой, назвав его Sunburst Background (Фон с лучами). Возьмите инструмент Gradient(Градиент) (G) и выберите следующие цвета для градиента: #777777 и #c5c5c5.
Зажав клавишу Shift, проведите вертикальную линию, начиная с верхней части холста, c оттенками линейного градиента от начала до конца по прямой линии.
Нажмите Filter > Distort > Wave (Фильтр > Искажение > Волна) и измените настройки, как показано на скриншоте для создания вертикальных линий,
Примечание переводчика: Настройки фильтра на скриншоте: Число генераторов: 5; Длина волны: Мин.: 28, Макс.: 29; Амплитуда: Мин. : 998, Макс.: 999; Масштаб: Гориз.: 100%, Верт.: 100%
: 998, Макс.: 999; Масштаб: Гориз.: 100%, Верт.: 100%
Проверьте, чтобы первая линия была светло-серой, а последняя — темно-серой. Если это не так, нажмите Control-Т, чтобы это исправить.
Очень важно нажать Image > Trim (Изображение > Тримминг) и выставить настройки со скриншота, иначе предыдущий шаг окажется бесполезным.
Примечание переводчика: Настройки на скриншоте: На основе: Прозрачных пикселов; Обрезка: Сверху, Снизу, Слева, Справа
Нажмите Filter > Distort > Polar Coordinates (Фильтр > Искажение > Полярные Координаты) (примечание переводчика: опция Прямоугольные в полярные), чтобы создать лучи.
Нажмите Layer > New Adjustment Layer > Gradient Map (Слои > Новый корректирующий слой > Карта градиента), чтобы добавить фону цвет. Вы можете выбрать любые цвета на свой вкус. Я использовал #003876 (Позиция 23%) и #00b5e9 (Позиция 100%).
На новом слое, добавьте фото пары и при помощи инструмента Lasso(Лассо) выделите пару.
Нажмите Shift-Control-I, чтобы инвертировать выделенную область. Нажмите Delete, чтобы удалить фон.
Добавьте корректирующий слой Brightness/Contrast (Яркость/Контраст), чтобы повысить контрастность фотографии.
Кликните по третьей кнопке слева, чтобы этот корректирующий слой обрезался по предыдущему.
Добавьте второй корректирующий слой Brightness/Contrast (Яркость/Контраст), чтобы повысить контраст некоторых частей фотографии.
Кликните по третьей кнопке слева, чтобы этот корректирующий слой обрезался по предыдущему.
Кликните на слой-маске корректирующего слоя Brightness/Contrast (Яркость/Контраст) и нажмите Control-I, чтобы инвертировать белый цвет.
Выберите инструмент Brush(Кисть) и при помощи мягкой круглой кисти рисуйте поверх некоторых областей, чтобы добавить больше контраста. Рисуйте белым цветом.
Рисуйте белым цветом.
Области, на которых я рисовал белым на слой-маске.
Нажмите Layer > New Adjustment Layer > Vibrance (Слои > Новый корректирующий слой > Сочность). Повысьте Vibrance (Сочность) до 100, а Saturation (Насыщенность) до 4.
Кликните по третьей кнопке слева, чтобы этот корректирующий слой обрезался по предыдущему.
Нажмите Control-J, чтобы продублировать слой с парой. Назовите этот слой Comics Effect (Эффект комикса).
Нажмите Filters > Artistic > Poster Edges (Фильтр > Имитация > Очерченные края) и выставьте следующие параметры:
Примечание переводчика: Настройки фильтра на скриншоте: Толщина края: 0; Интенсивность: 10; Постеризация: 2
Добавьте стиль слоя Stroke (Обводка) к слою Comics Effect (Эффект комикса), чтобы создать черную обводку и по краям.
Создайте новый слой и назовите его Color (Цвет). Кликните правой кнопкой мыши по слою и выберите Create Clipping Mask (Создать обтравочную маску). Измените режим наложения на Color Dodge(Осветление основы).
Кликните правой кнопкой мыши по слою и выберите Create Clipping Mask (Создать обтравочную маску). Измените режим наложения на Color Dodge(Осветление основы).
При помощи инструмента Кисть рисуйте поверх майки девушки цветом #9a60c3. То же самое сделайте с майкой парня, только цветом #e06f00.
Нажмите Control-J, чтобы продублировать слой с парой. Переместите этот слой поверх слоя Comics Effect (Эффект комикса). Назовите его Outline Effect (Эффект обводки). Измените режим наложения на Multiply (Умножение).
Измените основной цвет на #000000, а фоновый — на #ffffff.
Нажмите Filters > Sketch > Photocopy (Фильтр > Эскиз > Ксерокопия) и измените настройки на следующие:
Примечание переводчика: Настройки фильтра на скриншоте: Детализация: 2; Затемненность: 50
Нажмите Filter > Stylize > Diffuse (Фильтр > Стилизация > Диффузия), чтобы смягчить эффект (примечание переводчика: опция Анизотропный). Если линий слишком много, то вы можете убрать некоторые из них при помощи инструмента Eraser (Ластик).
Если линий слишком много, то вы можете убрать некоторые из них при помощи инструмента Eraser (Ластик).
Создайте новый слой под названием Halftone Texture (Полутоновая Текстура) и заполните его цветом #ffffff. Нажмите Filter > Noise > Add Noise (Фильтр > Шум > Добавить шум) (примечание переводчика:настройки: Эффект: 100%; Распределение: Равномерно; Монохромный).
Нажмите Filter > Pixelate > Color Halftone (Фильтр > Стилизация > Цветовые полутона) и измените настройки на следующие:
Примечание переводчика: Настройки фильтра на скриншоте: Макс. радиус: 4 пикселя; Угол наклона растров (в градусах): Канал 1: 45, Канал 2: 45, Канал 3: 45, Канал 4: 45)
Измените режим наложения слоя Halftone Texture (Полутоновая Текстура) на Multiply (Умножение), а его Opacity (непрозрачность) на 66%.
Добавьте корректирующий слой Brightness/Contrast (Яркость/Контраст), чтобы осветлить изображение и сделать его ярче. Если вы хотите получить сочные и насыщенные цвета, вы также можете добавить коррекцию Vibrance (Сочность).
Воспользуйтесь инструментом Ellipse Tool(Эллипс), чтобы создать округлые фигуры, как показано ниже. Для них выберите цвет #ffffff.
Чтобы добавлять фигуры на одном слое, убедитесь, что вы нажали кнопку Add to shape area(Объединить фигуры) после создания первой.
Существует много разных речевых пузырей. Например, тот, что справа, изображает мысли.
Давайте создадим другой речевой пузырь. Воспользуйтесь инструментом Pen(Перо) для создания треугольной фигуры. Еще раз убедитесь, что выбрана опция Add to shape area (Объединить фигуры).
Добавьте стиль слоя Stroke (Обводка) к пузырям цвета #000000.
Добавьте текст внутрь речевых пузырей при помощи шрифта из комиксов. Я воспользовался шрифтом BD Cartoon Shout.
Я воспользовался шрифтом BD Cartoon Shout.
Примечание переводчика: Текст в пузырях: у девушки: Ты такой смешной!!!; у парня: Она милая 🙂
Снова воспользуйтесь инструментом Pen(Перо), чтобы нарисовать новую фигуру. Измените цвет фона на #ffeb27, а для обводки — #000000.
Добавьте текст цветов #000000 и #dd1735.
Чтобы создать оранжевый эффект, я воспользуюсь текстурой старой бумаги. Измените режим наложения на Overlay (Перекрытие).
Добавьте корректирующий слой Levels (Уровни) к этому слою. Воспользуйтесь обтравочной маской, чтобы отрегулировать эффект на свой вкус.
Нажмите Shift-Control-Alt-E, чтобы сделать копию всех слоев. Добавьте стиль слоя Stroke (Обводка), чтобы создать эффект рамки. Воспользуйтесь цветом #000000 (примечание переводчика: Размер: 6 пикселей; Положение: Внутри; Режим наложения: Нормальный; Непрозрачность: 100%; Тип обводки: Цвет; Цвет: #000000).
Поздравляю! Все Готово!
В этом уроке вы узнали, как создать эффект комикса в Photoshop с нуля при помощи фильтров и текстур. Я надеюсь, что вам понравился этот урок.
Комикс в фотошопе | Уроки Фотошопа (Photoshop)
Всем привет, сегодня мы будем создавать комикс в фотошопе. Для начала нужно найти фотографию или картинку интересного персонажа, желательно хорошо освещённого и находящегося на однотонном фоне. Я взял изображение робота:
Такой комикс получится в результате:
В этом уроке фотошопа мы будем много работать с фильтрами. А теперь давайте начинать 🙂
Комикс в фотошопе
1. Откройте ваше изображение и клонируйте его Ctrl+J). Пройдите в Image (Изображение) -> Adjustment (Коррекция) -> Brightness/Contrast (Яркость/Контраст) и установите такие настройки
Теперь ещё раз тоже самое, но уже с другими параметрами:
Сейчас изображение должно выглядеть примерно так:
Обратите внимание, что если вы используете другое изображение, то и настройки будут иные.
3. Сделайте ещё одну копию слоя (Ctrl+J), убедитесь что цвета установлены по умолчанию (в противном случае нажмите D) и примените Filter (Фильтр) -> Sketch (Набросок) -> Stamp (Штамп):
Картинка стала слегка похожа на комикс:
4. Создайте ещё одну копию (Ctrl+J) и примените Filter -> Sketch -> Halftone Pattern (Узор полутонов) с такими настройками:
Это ещё сильнее увеличит сходство со стилем комиксов. Установите для слоёв, к которым мы только что применяли фильтры из раздела набросков режимы смешивания Color Burn (Затемнение цвета).
5. Скопируйте чёрно-белый слой, к которому мы не применяли фильтров и перейдите в Filter -> Sketch -> Graphic Pen (Графический карандаш):
Режим смешивания Darken (Темнее). Повторите тоже самое, но уже с другими настройками:
Повторите тоже самое, но уже с другими настройками:
Надеюсь, вы не запутались. На всякий случай взгляните на то, как сейчас должна выглядеть панель слоёв. Я назвал каждый слой по названию фильтров и настроек, которые к нему применялись:
6. Скопируйте слой black&white и примените к нему Filter -> Sketch -> Photocopy (Ксерокопия):
Режим смешивания — Color Burn. Это добавит комиксу в фотошопе деталей:
Раскрашиваем комикс в фотошопе
7. Пришло время поработать с цветами. Создайте новый слой поверх всех, установите для него режим смешивания Multiply (Умножение)
А теперь просто возьмите кисть нужного цвета и раскрасьте нужные участки комикса:
Создаём фон
8. Давайте займёмся фоном для нашего комикса. Создайте новый слой, Fill (заполнение) установите на 0%, перейдите в стиль слоя, дважды щёлкнув по нему и установите такие настройки для Inner Glow (Внутреннее свечение) и Stroke (Обводка):
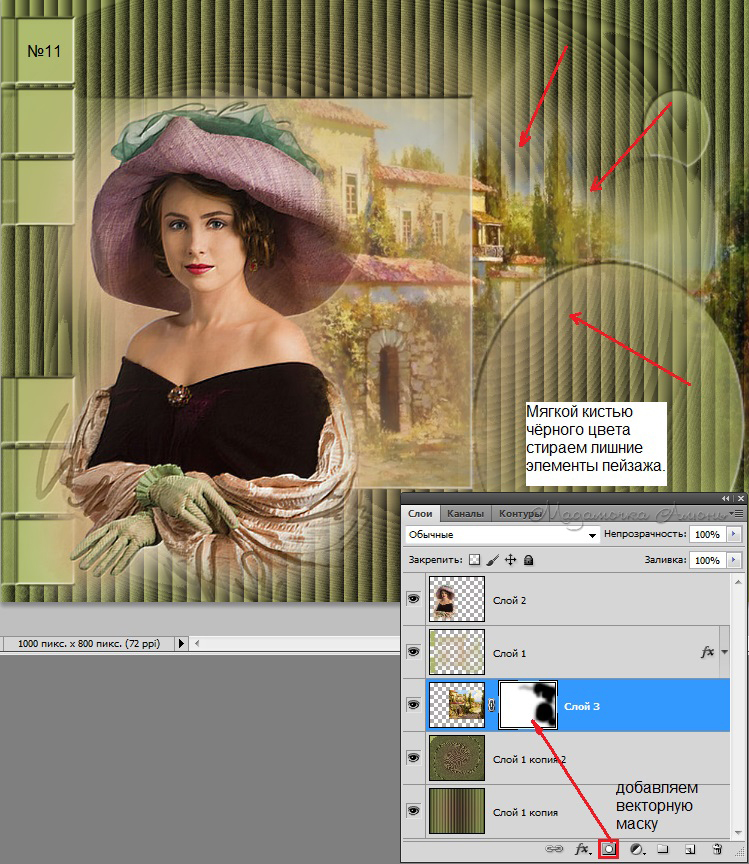
9. Возьмите текстуру старой бумаги, и поместите её выше всех слоёв, режим смешивания Multiply (Умножение), непрозрачность (Opactity) 60%:
Возьмите текстуру старой бумаги, и поместите её выше всех слоёв, режим смешивания Multiply (Умножение), непрозрачность (Opactity) 60%:
Диалог в комиксе
10. Остался последний штрих — создание диалога. С помощью Pen Tool (Перо) и Ellipse Tool (Эллипс) создайте фигуру для диалога:
[info_box]Подробнее про Pen Tool читайте в уроке фотошопа «Учимся работать с Pen Tool«[/info_box]Затем подберите шрифт (я использовал стандартный Hobo Std) и произведите такие настройки в стиле слоя:
Для формы диалога также установите обводку толщиной в несколько пикселей.
Вот и всё! Комикс в фотошопе готов. Надеюсь, этот урок фотошопа вам понравился. Помните: если у вас есть вопросы, не стесняйтесь, задавайте их в комментариях. Я всегда готов на них ответить. А сейчас я желаю вам побольше времени для творчества и прощаюсь до новых встреч.
Учебники по комиксам по 9
Вы когда-нибудь хотели превратить ваши любимые фотографии и сюжеты в комические сцены и персонажей? Вы можете получить забавные эффекты комиксов для своих фотографий с помощью нескольких настроек в Photoshop, как описано в следующих уроках Photoshop по комиксам 10.
1. Учебник по эффектам комиксов
Превратите любую сцену в высоко стилизованную панель комиксов, используя фильтры и другие методы Photoshop, описанные в этом руководстве.
2. Photoshop Учебник по эффектам комиксов
Многие комиксы показывают, как использовать только один фильтр. Из этого туториала Вы узнаете, как использовать в качестве серии фильтров для повышения качества графики комиксов в Photoshop.
3. Стилизованный эффект комиксов
Превратите портреты в пиксельные иллюстрации с советами, которые вы узнаете в этом уроке по Photoshop.
4. Включите фотографии людей в Line Art
Это идеальный учебник, если вы хотите разделить фотографию до основного контура объекта, а затем раскрасьте ее сами.
5. Fun Comic Book Effect
6. Преврати фотографию в мультипликационную иллюстрацию
Придайте вашему портрету мультяшный вид, нарисованный вручную, с помощью нескольких простых щелчков, просто включив методы, которые вы изучите в этом учебнике по Photoshop.
7. Тим Брэдстрит Эффект
Подражайте стилю Тима Брэдстрита с советами и рекомендациями, изложенными в этом уроке для Photoshop.
8. Вдохновленный Лихтенштейном поп-арт
Рой Лихтенштейн был мастером комиксов в 60, популяризировал точки Бендай и включал красочную звукоподражание в свои решения. Вот как вы можете скопировать его поп-арт для ваших собственных проектов.
9. Как сделать фотошоп мультфильмы за одну минуту
Надоело время, но все еще хотите простой мультипликационный эффект для вашего дизайна? Освойте эту быструю и простую технику, и вы получите качественные дизайны комиксов, готовые к печати в кратчайшие сроки.
Богдан является одним из основателей Inspired Mag, накопив за этот период почти 6-летний опыт. В свободное время он любит изучать классическую музыку и изучать изобразительное искусство. Он тоже одержим исправлениями. У него уже есть 5.
Создаем комикс из фотографии в фотошопе.
 Создаем иллюстрацию в стиле комиксов в фотошоп
Создаем иллюстрацию в стиле комиксов в фотошопПри желании вы даже можете сотворить собственных оригинальных персонажей. Рекомендуем воспользоваться одним из 10 полезных и удобных онлайн инструментов из этой коллекции.
Create Your Own Comic от Marvel
Marvel Comics или Marvel Worldwide Inc. – американский издатель комиксов и связанных с ними медиа. Если существует компания, которая точно знает, что необходимо для создания грандиозного комикса, то это Marvel.
Этот крутой сайт весьма прост в использовании. Вы можете применить различные сцены, задействовать персонажей и объекты из вселенной комиксов Marvel, чтобы создать свои собственные истории онлайн.
Bitstrips
Bitstrips поможет создать мультипликационную версию самого себя. Вы можете обзавестись новой прической, добавить немного макияжа, изменить размер лица и наряд. Помимо браузерной версии, существует приложение Bitstrips, которое пользователи Apple признали одним из лучших скачиваемых приложений.
MakeBeliefsComix.Com
MakeBeliefsComix.Com – бесплатный инструмент для создания комиксов с большим количеством символов, шаблонов и подсказок. Он настолько прост в использовании, что в нём легко разберётся даже ребёнок. Тем не менее, здесь есть одно ограничение – цвет. Вы можете менять окраску фона, но персонажи в любом случае останутся чёрно-белыми.
ToonDoo
ToonDoo даёт вашей фантазии больше свободы. Хотя здесь предусмотрен стандартный набор символов и вариантов фона, сервис позволяет вам создавать свои собственные обои и даже свободно рисовать некоторые объекты. Кроме того, вы можете использовать в комиксах свои фотографии и манипулировать ими как вам угодно.
Comic Master
Comic Master – флэш-сайт, в котором легко ориентироваться. С помощью этого сервиса, вы можете создавать собственных героев и оригинальные сюжеты для них. Здесь вас ждёт простой пошаговый процесс, который начинается с создания макета и заканчивается удивительным завершённым комиксом.
Chogger
Chogger – это бесплатный сервис для создания комиксов с хорошей коллекцией инструментов для редактирования. Вы можете использовать существующие изображения либо нарисовать свои собственные. С Chogger даже есть возможность сделать снимок через веб-камеру и вставьте его в своё произведение. Также доступна опция, позволяющая настроить каждый добавленный кадр.
Pixton
Pixton – инструмент для создания комиксов методом drag-and-drop / тащи-и-бросай, который позволяет любому пользователю создавать свои шедевры вне зависимости от наличия художественных талантов. Все, что вам нужно сделать, это присоединиться к сообществу Pixton, тогда вы сможете начать обмениваться своими творениями с другими.
Strip Generator
Strip Generator на самом деле даёт вам не так много пространства для проявления собственного стиля – вы можете использовать лишь существующие значки и шаблоны. Тем не менее, выбор представлен многими вариантами.
Write Comics
Write Comics – ещё один простой сайт для создания комиксов и историй. Вам не нужно регистрироваться или заполнять различные формы. Выберите фон в меню, персонажа и пузыри для речи. Так просто у вас появляется собственный комикс.
Witty Comics
Witty Comics. Этот онлайн-инструмент станет чрезвычайно полезен для преподавателей и студентов, которые изучают языки. Сервис позволяет изобразить диалог между двумя персонажами. Всё, что вам нужно сделать, это выбрать заранее нарисованные сцены и героев, а затем добавить к ним текст.
Пол Холден, ирландский художник, рассказал о своих техниках рисования и трюках, а также дал несколько советов, которые помогут вам создать свой собственный комикс в Manga Studio.
Рисование комиксов – это своеобразный навык, который требует знания анатомии, света и тени, архитектуры и многих других вещей, и все они работают на одну цель – рассказать историю.
Одна из опасностей – это возможность потеряться в мелочах. Вы очень часто будете обнаруживать, что вы влюбились в какой-то элемент комикса, но в контексте истории этот элемент не работает.
1. Читайте сценарий!
Все всегда начинается с прочтения сценария, ведь вам нужно понимать суть истории. Чтобы ознакомиться с ним достаточно хорошо и привыкнуть к нему, стоит прочесть сценарий несколько раз, пока вы не ощутите, что вы готовы рисовать миниатюры. Так как комикс должен доносить сценарий до читателя, вы обязаны досконально понимать историю, которую вы рисуете.
2. Миниатюры
Разбивать сценарий на миниатюры необходимо. На этой стадии постарайтесь поработать с расстановкой персонажей в кадре и размерами самого комикса.
Обычно, чем больше диалогов в одном окне, тем больше оно должно быть. Относитесь к этому этапу с должной ответственностью, так как вы не должны упустить детали.
3. Планировка
Стоит еще немного поработать с миниатюрами. Планировка – это немного скучно, как и остальные начальные стадии проработки комикса. Но этому стоит уделить время.
Планировка – это немного скучно, как и остальные начальные стадии проработки комикса. Но этому стоит уделить время.
Нужно, чтобы страница выглядела, как полноценный и самостоятельный рассказ. Для этого можно сделать длинную и большую панель для одного из кадров. Хотя, после прочтения этой панели, она быстро отойдет на второй план и более играть роли не будет.
4. Дизайн персонажей
Обычно дизайн персонажей идет после прочтения сценария. На тех персонажей, которые появляются раз или два за весь комикс, можно не тратить особо много времени, так как вам не нужно будет продумывать их эмоции и характер. Ну а главные герои, конечно, потребуют гораздо больше усилий.
5. Создаем страницу
Никогда не забывайте о размерах страницы. Если они указаны в вашем задании – удостоверьтесь, что вы выставили правильные цифры. Если вы не уверены в том, каких размеров должен быть комикс, то лучше спросите об этом у заказчика.
Разрешение выставляем в 600DPI, это выше, чем обычно требуется, но вы никогда не знаете, будут ли ваши работы вновь опубликованы. А технологии двигаются вперед с ошеломительной скоростью, поэтому лучше перестраховаться.
А технологии двигаются вперед с ошеломительной скоростью, поэтому лучше перестраховаться.
Горячие клавиши: Двигайте страницу с помощью Shift+Space (только для ПК). Зажмите эти клавиши и используйте мышку или графический планшет, чтобы двигать страницу. Очень удобно для рисования.
6. Грубые разметки
Набросайте пару сцен. Грубо расположите все, что вы хотите поместить на вашу страницу. Разбейте страницу на панели и, начиная с первой, проработайте сцену.
Все еще помните о сценарии на этой стадии и о том, что сценам должно хватить места на странице.
7. Разрезаем страницу
Используя свой макет, как руководство, создайте новый “Frame Folder” в Manga Studio, и разрежьте страницу, используя инструмент “Cut Frame”.
Это разделит страницу на панели комикса. Каждая панель будет иметь свою собственную папку, способную иметь несколько слоев в себе. Ширину границы панели вы можете настраивать на свой вкус.
8. Устанавливаем кадр
На этом этапе ты работаем над постановкой кадра. Это очень важно, если вы хотите вовлечь читателя в свой мир.
Это очень важно, если вы хотите вовлечь читателя в свой мир.
Так как было решено сделать одну панель высотой в страницу, начнем с построения города: настраивать сетку перспективы очень просто и быстро, если вы используете линейки Manga Studio.
9. Старик и дерево
Теперь стоит сфокусироваться на выражении лица старика. Дерево помогает обрамить его лицо, в то время, как голова человека и его плечи позволяют обрамить роботов позади него.
10. Текст
Диалоги в комиксах располагаются слева направо, поэтому вы должны убедиться в том, что сцены и персонажи расставлены правильно, учитывая это правило. Пренебрегая этим, вы рискуете остаться в итоге с перекрещивающимися диалогами или, что еще хуже, с неправильным диалогом для данной панели.
11. Панель к панели
Панель четыре является маленькой копией панели два, в то время как панель пять является сменой сцены, двусторонним зеркалом, которое позволяет видеть переход от одной панели к другой.
Помните, что фон каждой панели должен соответствовать сцене и показывать, что сцены связаны друг между другом. Короче говоря, фон должен следовать за общей историей.
Горячие клавиши: Переключать цвета между цветом переднего плана и цветом заднего плана можно с помощью клавиш Х и С (для ПК только).
12. Выключите свет!
Робот входит в более темную комнату. Оставляя эту панель в тени и добавляя силуэт, мы легко даем понять, что сцена и настроение комикса сменились. Предполагая, что робот выходит из двери, а старик расположен в большом окне, можно сказать, что изображено что-то вроде комнаты для испытаний.
13. Робот в тени
Оригинальная идея заключалась в том, чтобы показать полностью лицо робота. Но затем стало понятно, что оставляя некоторую загадку, мы сделаем робота более мощным персонажем. Поэтому было решено оставить его лицо в тени, создавая таким образом ощущение таинственности.
14. Полная остановка
Последняя панель последней страницы комикса должна резонировать – это финальный пунктуационный знак во всей истории.
Сюжет и макеты рассказывали о старике, который заботится о своем дереве, но в последний момент было решено использовать более сильное изображение, которое изображало само дерево. Это сильное изображение, которое предполагает, что старик больше не способен ухаживать за деревом.
15. Изменения
На этом этапе вы показываете свою работу заказчику и вносите в нее изменения. Возможно, получится придумать иное развитие сюжета, возможно, возникнет новая идея. Также иногда получается, что вы совсем в другую степь ушли, и ваш комикс не соответствует желаемому результату. Тогда придется все переделать.
16. Чернило
Мы все сделали в карандаше, и пришло время для чернил. Прорабатывать рисунок будем с помощью Turnip pen.
Работать над деревом – это самая приятная часть. Можно прорабатывать его ствол и смотреть телевизионное шоу одновременно с этим. Работая над деревом, я решил убрать границы панели, так как без них кадр выглядел лучше.
17. И еще больше чернил
С помощью чернил можно проработать свет и тень, добавить объем и фактуру вашим кадрам и персонажам. Можно добавить некоторые эффекты с помощью Splatter pen, здесь уже вы должны полностью полагаться на себя, прорабатывая рисунок так, чтобы он выглядел достойно.
18. Добавляем штрихи
Одной из основных особенностей манги является тонирование с помощью таких элементов, как круги, точки и т.д. В Manga Studio вы можете добавить фактуру, просто перетягивая нужные тона из Materials folder. Это позволяет выделить элементы первого плана, не заливая их черным цветом, а просто придавая им фактуру.
19. Буквы
Ни один комикс не обойдется без текста, поэтому от панели к панели нужно печатать диалоги и комментарии, используя инструменты леттеринга.
Убедитесь, что текст не доминирует над рисунком. Леттеринг – это форма искусства, которая требует мастерства сама по себе. Добавив текст, вы наконец сможете оценить свой комикс и понять, насколько хорош он получился.
Особая кисть: Pencil Side On
Этот инструмент позволяет рисовать жесткие элементы и заполнять черным нужные пространства.
Особая кисть: Spray Pen
Эта кисть использует сосканированные брызги чернил, и придает интересный эффект. Этой кистью очень здорово рисовать звезды или прорисовывать текстуры.
В этом уроке я покажу вам, как превратить фотографию в иллюстрацию в стиле комиксов в Photoshop при помощи фильтров и текстур.
1. Как создать фон с лучами
Шаг 1
Создайте новый документ в Photoshop размером 850 на 645 пикселей. Вы, конечно, можете выбрать любой размер, какой захотите, но вам придется регулировать настройки пропорционально.
Создайте новый слой, назвав его Sunburst Background (Фон с лучами). Возьмите инструмент Gradient (Градиент) (G) и выберите следующие цвета для градиента: #777777 и #c5c5c5.
Шаг 2
Зажав клавишу Shift, проведите вертикальную линию, начиная с верхней части холста, c оттенками линейного градиента от начала до конца по прямой линии.
Шаг 3
Нажмите Filter > Distort > Wave (Фильтр > Искажение > Волна) и измените настройки, как показано на скриншоте для создания вертикальных линий,
Примечание переводчика : Настройки фильтра на скриншоте: Число генераторов: 5; Длина волны: Мин.: 28, Макс.: 29; Амплитуда: Мин.: 998, Макс.: 999; Масштаб: Гориз.: 100%, Верт.: 100%
Шаг 4
Проверьте, чтобы первая линия была светло-серой, а последняя — темно-серой. Если это не так, нажмите Control-Т, чтобы это исправить.
Шаг 5
Очень важно нажать Image > Trim (Изображение > Тримминг) и выставить настройки со скриншота, иначе предыдущий шаг окажется бесполезным.
Примечание переводчика : Настройки на скриншоте: На основе: Прозрачных пикселов; Обрезка: Сверху, Снизу, Слева, Справа
Шаг 6
Нажмите Filter > Distort > Polar Coordinates (Фильтр > Искажение > Полярные Координаты) (примечание переводчика: опция Прямоугольные в полярные) , чтобы создать лучи.
Шаг 7
Нажмите Layer > New Adjustment Layer > Gradient Map (Слои > Новый корректирующий слой > Карта градиента), чтобы добавить фону цвет. Вы можете выбрать любые цвета на свой вкус. Я использовал #003876 (Позиция 23%) и #00b5e9 (Позиция 100%).
2. Как убрать фон
Шаг 1
На новом слое, добавьте фото пары и при помощи инструмента Lasso (Лассо) выделите пару.
Уроки, которые вам помогут освоить инструмент Лассо:
Шаг 2
Нажмите Shift-Control-I, чтобы инвертировать выделенную область. Нажмите Delete, чтобы удалить фон.
3. Как повысить контрастность фотографии
Шаг 1
Добавьте корректирующий слой Brightness/Contrast (Яркость/Контраст), чтобы повысить контрастность фотографии.
Шаг 2
Добавьте второй корректирующий слой Brightness/Contrast (Яркость/Контраст), чтобы повысить контраст некоторых частей фотографии.
Кликните по третьей кнопке слева, чтобы этот корректирующий слой обрезался по предыдущему.
Шаг 3
Кликните на слой-маске корректирующего слоя Brightness/Contrast (Яркость/Контраст) и нажмите Control-I, чтобы инвертировать белый цвет.
Выберите инструмент Brush (Кисть) и при помощи мягкой круглой кисти рисуйте поверх некоторых областей, чтобы добавить больше контраста. Рисуйте белым цветом.
Области, на которых я рисовал белым на слой-маске.
4. Как сделать фотографию более сочной
Нажмите Layer > New Adjustment Layer > Vibrance (Слои > Новый корректирующий слой > Сочность). Повысьте Vibrance (Сочность) до 100, а Saturation (Насыщенность) до 4.
Кликните по третьей кнопке слева, чтобы этот корректирующий слой обрезался по предыдущему.
5. Используем фильтр Очерченные Края
Шаг 1
Нажмите Control-J, чтобы продублировать слой с парой. Назовите этот слой Comics Effect (Эффект комикса).
Нажмите Filters > Artistic > Poster Edges (Фильтр > Имитация > Очерченные края) и выставьте следующие параметры:
Примечание переводчика : Настройки фильтра на скриншоте: Толщина края: 0; Интенсивность: 10; Постеризация: 2
Шаг 2
Добавьте стиль слоя Stroke (Обводка) к слою Comics Effect (Эффект комикса), чтобы создать черную обводку и по краям.
Шаг 3
Создайте новый слой и назовите его Color (Цвет). Кликните правой кнопкой мыши по слою и выберите Create Clipping Mask (Создать обтравочную маску). Измените режим наложения на Color Dodge (Осветление основы).
При помощи инструмента Кисть рисуйте поверх майки девушки цветом #9a60c3. То же самое сделайте с майкой парня, только цветом #e06f00.
6. Используем фильтр Ксерокопия
Шаг 1
Нажмите Control-J, чтобы продублировать слой с парой. Переместите этот слой поверх слоя Comics Effect (Эффект комикса). Назовите его Outline Effect (Эффект обводки). Измените режим наложения на Multiply (Умножение).
Измените основной цвет на #000000, а фоновый — на #ffffff.
Нажмите Filters > Sketch > Photocopy (Фильтр > Эскиз > Ксерокопия) и измените настройки на следующие:
Примечание переводчика : Настройки фильтра на скриншоте: Детализация: 2; Затемненность: 50
Шаг 2
Нажмите Filter > Stylize > Diffuse (Фильтр > Стилизация > Диффузия), чтобы смягчить эффект (примечание переводчика: опция Анизотропный) . Если линий слишком много, то вы можете убрать некоторые из них при помощи инструмента Eraser (Ластик).
7. Создаём полутоновую текстуру
Шаг 1
Создайте новый слой под названием Halftone Texture (Полутоновая Текстура) и заполните его цветом #ffffff. Нажмите Filter > Noise > Add Noise (Фильтр > Шум > Добавить шум) (примечание переводчика: настройки: Эффект: 100%; Распределение: Равномерно; Монохромный).
Шаг 2
Нажмите Filter > Pixelate > Color Halftone (Фильтр > Стилизация > Цветовые полутона) и измените настройки на следующие:
Примечание переводчика : Настройки фильтра на скриншоте: Макс. радиус: 4 пикселя; Угол наклона растров (в градусах): Канал 1: 45, Канал 2: 45, Канал 3: 45, Канал 4: 45)
Шаг 3
Измените режим наложения слоя Halftone Texture (Полутоновая Текстура) на Multiply (Умножение), а его Opacity (непрозрачность) на 66%.
Шаг 4
Добавьте корректирующий слой Brightness/Contrast (Яркость/Контраст), чтобы осветлить изображение и сделать его ярче. Если вы хотите получить сочные и насыщенные цвета, вы также можете добавить коррекцию Vibrance (Сочность).
8. Создаём речевые пузыри
Шаг 1
Воспользуйтесь инструментом Ellipse Tool (Эллипс), чтобы создать округлые фигуры, как показано ниже. Для них выберите цвет #ffffff.
Чтобы добавлять фигуры на одном слое, убедитесь, что вы нажали кнопку Add to shape area (Объединить фигуры) после создания первой.
Шаг 2
Существует много разных речевых пузырей. Например, тот, что справа, изображает мысли.
Давайте создадим другой речевой пузырь. Воспользуйтесь инструментом Pen (Перо) для создания треугольной фигуры. Еще раз убедитесь, что выбрана опция Add to shape area (Объединить фигуры).
Шаг 3
Добавьте стиль слоя Stroke (Обводка) к пузырям цвета #000000.
Шаг 4
Добавьте текст внутрь речевых пузырей при помощи шрифта из комиксов. Я воспользовался шрифтом BD Cartoon Shout.
Примечание переводчика : Текст в пузырях: у девушки: Ты такой смешной!!!; у парня: Она милая:)
Шаг 5
Снова воспользуйтесь инструментом Pen (Перо), чтобы нарисовать новую фигуру. Измените цвет фона на #ffeb27, а для обводки — #000000.
Добавьте текст цветов #000000 и #dd1735.
9. Добавляем гранжевый эффект
Чтобы создать оранжевый эффект, я воспользуюсь текстурой старой бумаги. Измените режим наложения на Overlay (Перекрытие).
Добавьте корректирующий слой Levels (Уровни) к этому слою. Воспользуйтесь обтравочной маской, чтобы отрегулировать эффект на свой вкус.
10. Добавляем рамку
Нажмите Shift-Control-Alt-E, чтобы сделать копию всех слоев. Добавьте стиль слоя Stroke (Обводка), чтобы создать эффект рамки. Воспользуйтесь цветом #000000 (примечание переводчика: Размер: 6 пикселей; Положение: Внутри; Режим наложения: Нормальный; Непрозрачность: 100%; Тип обводки: Цвет; Цвет: #000000).
Поздравляю! Все Готово!
В этом уроке вы узнали, как создать эффект комикса в Photoshop с нуля при помощи фильтров и текстур. Я надеюсь, что вам понравился этот урок.
Комиксы во все времена были весьма популярным жанром. По ним снимают фильмы, на их основе создают игры. Многие хотели бы научиться делать комиксы, но не всем это дано. Не всем, кроме мастеров Фотошопа. Этот редактор позволяет создавать картинки практически любых жанров без умения рисовать.
В этом уроке преобразуем обычную фотографию в комикс, используя фильтры Фотошопа. Придется немного поработать кисточкой и ластиком, но это совсем не сложно в данном случае.
Наша работа будет поделена на два больших этапа – подготовка и непосредственно прорисовка. Кроме того, сегодня Вы научитесь правильно использовать возможности, которые предоставляет нам программа.
Подготовка
Первым шагом подготовки к созданию комикса будет поиск подходящего снимка. Сложно заранее определить, какое изображение идеально для этого подходит. Единственный совет, который можно в этом случае дать – на фото должно быть минимум участков с потерей деталей в тенях. Фон не важен, лишние детали и шумы мы в процессе урока уберем.
На уроке поработаем вот с такой картинкой:
Как можно видеть, на фотографии имеются слишком затененные участки. Это сделано намеренно, чтобы показать, чем это чревато.
- Делаем копию исходной картинки, используя горячие клавиши CTRL+J .
- Меняем режим наложения для копии на «Осветление основы» .
- Теперь необходимо инвертировать цвета на данном слое. Делается это горячими клавишами CTRL+I .
Именно на этом этапе проявляются недостатки. Те участки, которые остались видимыми, это наши тени. В этих местах нет деталей, и впоследствии здесь получится «каша» на нашем комиксе. Это мы увидим чуть позже.
- Полученный инвертированный слой необходимо размыть по Гауссу .
Фильтр нужно настроить таким образом, чтобы четкими остались только контуры, а цвета остались максимально приглушенными.
- Применяем корректирующий слой под названием «Изогелия» .
В окне настроек слоя, используя ползунок, максимально проявляем контуры персонажа комикса, при этом избегая появления нежелательных шумов. За эталон можно взять лицо. Если у Вас фон не однотонный, то на него (фон) внимания не обращаем.
- Появившиеся шумы можно удалить. Делается это обычным ластиком на самом нижнем, исходном слое.
Таким же способом можно удалить и фоновые объекты.
Палитра
Прежде, чем начать раскрашивание нашего комикса, необходимо определиться с палитрой цветов и создать образцы. Для этого нужно проанализировать картинку и разбить ее на зоны.
В нашем случае это:
- Кожа;
- Джинсы;
- Майка;
- Волосы;
- Амуниция, ремень, оружие.
Глаза в данном случае в расчет не берем, так как они не очень выражены. Пряжка ремня также нас пока не интересует.
Для каждой зоны определяем свой цвет. На уроке мы будем пользоваться такими:
- Кожа — d99056 ;
- Джинсы — 004f8b ;
- Майка — fef0ba ;
- Волосы – 693900 ;
- Амуниция, ремень, оружие – 695200 . Обратите внимание, что этот цвет не является черным, это особенность метода, который мы сейчас изучаем.
Цвета желательно выбирать как можно более насыщенные – после обработки они значительно потускнеют.
Готовим образцы. Этот шаг не является обязательным (для дилетанта), но такая подготовка в дальнейшем облегчит работу. На вопрос «Как?» ответим чуть ниже.
Пора рассказать, для чего мы создавали эту палитру. Во время работы возникает необходимость часто менять цвет кисти (или другого инструмента). Образцы избавляют нас от необходимости каждый раз искать нужный оттенок на картинке, мы просто зажимаем ALT и кликаем по нужному кружку. Цвет автоматически переключится.
Дизайнеры часто пользуются такими палитрами для сохранения цветовой схемы проекта.
Настройка инструментов
При создании нашего комикса мы будем пользоваться только двумя приспособлениями: кистью и ластиком.
Раскрашивание комикса
Итак, всю подготовительную работу по созданию комикса в Фотошопе мы завершили, теперь пора, наконец, его раскрасить. Работа эта исключительно интересна и увлекательна.
Эффекты
С цветовым оформлением нашего изображения мы разобрались, далее следует этап по придания ему того самого эффекта комикса, ради которого все и затевалось. Это достигается путем применения фильтров к каждому слою с окраской.
Для начала преобразуем все слои в смарт-объекты для того, чтобы при желании можно было сменить эффект, либо поменять его настройки.
1. Жмем правой кнопкой мыши по слою и выбираем пункт «Преобразовать в смарт-объект» .
Совершаем те же действия со всеми слоями.
2. Выбираем слой с кожей и настраиваем основной цвет, который должен быть таким же, как и на слое.
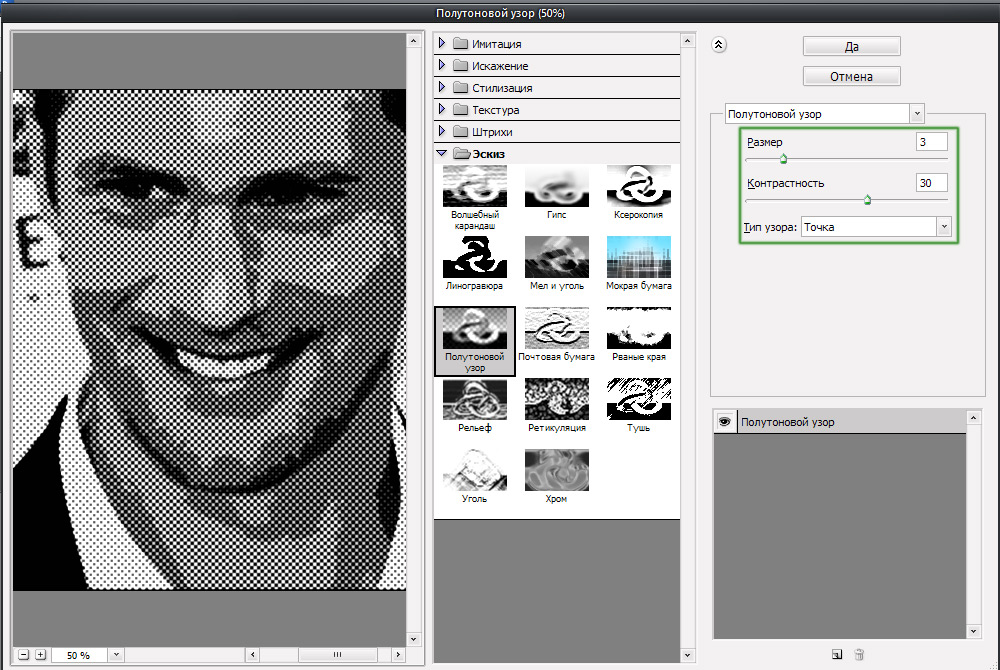
3. Идем в меню Фотошопа «Фильтр – Эскиз» и ищем там «Полутоновый узор» .
4. В настройках выбираем тип узора «Точка» , размер выставляем минимальный, контраст поднимаем примерно до 20 .
Результат таких настроек:
5. Эффект, созданный фильтром, необходимо смягчить. Для этого размоем смарт-объект по Гауссу .
6. Повторяем эффект на амуниции. Не забываем про настройку основного цвета.
7. Для эффективного применения фильтров на волосах, необходимо снизить значение контрастности до 1 .
8. Переходим к одежде персонажа комикса. Фильтры применяем такие же, но тип узора выбираем «Линия» . Контрастность подбираем индивидуально.
Накладываем эффект на майку и джинсы.
9. Переходим к фону комикса. При помощи все того же фильтра «Полутоновый узор» и размытия по Гауссу, делаем такой эффект (тип узора – круг):
На этом раскрашивание комикса мы завершили. Поскольку у нас все слои преобразованы в смарт-объекты, то можно поэкспериментировать с различными фильтрами. Делается это так: дважды кликаем по фильтру в палитре слоев и изменяем настройки действующего, либо выбираем другой.
Возможности Фотошопа поистине безграничны. Даже такая задача, как создание комикса из фотографии ему по силам. Нам остается только помогать ему, используя свой талант и фантазию.
Как создавать комиксы | Adobe
Крайне важно определить, что будет изображено на каждой панели. Правильный выбор позволяет читателю понять, как несколько персонажей стоят относительно друг друга, даже если художник изображает их под разным углом на протяжении всей сцены. Изучение комиксов таких профессионалов, как Фрэнк Миллер, Уолт Симонсон, Мари Северин и Стэн Сакай, поможет получить лучшее представление об эффективных приемах. А 22 беспроигрышные панели легендарного Уолли Вуда являются прекрасным образцом для любого начинающего художника комиксов.
Вторжение в комикс-индустрию
В условиях, когда каждый новый фильм «Мстители» бьет рекорды по кассовым сборам, а графические романы десятками адаптируются для сериалов, конкуренция при поиске работы в сфере комиксов стала еще выше. Чтобы продвинуться на любом новом поприще, нужно много усилий и упорства — может потребоваться несколько лет, чтобы занять небольшую должность в крупном издательстве, и, возможно, еще десяток лет, прежде чем вас наймут рисовать таких культовых персонажей, как Чудо-женщина. Ваш первый комикс, скорее всего, будет самиздатовской короткой историей, но каждая нарисованная страница станет частью вашего портфолио. Вот несколько моментов, которые необходимо учесть.
1. Присутствие в интернете. Чтобы получить работу или иметь возможность связаться с творческим соавтором, вы должны показать свое мастерство. Создайте онлайн-портфолио с вашими лучшими работами, отражающими стиль комиксов, в котором вы хотите работать. Создайте учетные записи в социальных сетях и присоединитесь к таким сообществам, как Behance, чтобы использовать максимальное количество площадок для размещения своих работ.
2. Деловые связи. Несмотря на то что у живущих в Нью-Йорке художников комиксов было преимущество, когда там размещались штаб-квартиры DC Comics и Marvel, социальные сети, электронная почта и набирающие популярность слеты любителей комиксов предлагают возможности для художников, живущих в любой точке мира. Если у вас нет возможности путешествовать для налаживания связей, цифровые средства могут быть весьма эффективными, особенно учитывая то, что многие художники комиксов являются фрилансерами, а редакторы и издатели часто заводят деловые связи в интернете.
3. Просмотры портфолио. На некоторых конференциях издатели предлагают художникам посмотреть их портфолио. Прежде чем принять участие в таких мероприятиях, покажите свое портфолио действующим художникам и учтите их комментарии, чтобы улучшить свою работу. Просмотр портфолио — это замечательная возможность получить критику и наладить связи с редакторами, но сначала необходимо устранить все проблемы. «В вашем портфолио должно быть несколько страниц с последовательными рисунками — художественным повествованием, — которые показывают, что вы можете рассказывать истории, — говорит Шмидт. — Хорошо, если рядом с каждой страницей с рисунками будет сценарий, чтобы человек, оценивающий ваше портфолио, мог понять, удалось ли вам воплотить историю».
4. Самостоятельная публикация. Художникам, которые хотят работать в этом направлении, рекомендуется создавать комиксы, которые можно использовать как резюме для получения новых заказов. Просмотр полной истории позволит редактору лучше понять ваши способности. Вы можете создать цифровой комикс или веб-комикс самостоятельно или объединиться с писателем для работы над историей. Благодаря краудфандингу вы даже сможете зарабатывать на этом. Развитие краудфандинга привело к появлению множества самиздатовских антологий комиксов, что является еще одним способом продвинуть свою работу и опубликовать ее.
Узнайте больше о карьере художника комиксов, познакомившись с историей пути Джин Луэн Яна и Николы Скотта в индустрии издательства комиксов.
Создаем иллюстрацию в стиле комиксов в Фотошоп | Creativo
В этом уроке я покажу вам, как превратить фотографию в иллюстрацию в стиле комиксов в Photoshop при помощи фильтров и текстур.
Скачать архив с материалами к уроку
1. Как создать фон с лучамиШаг 1Создайте новый документ в Photoshop размером 850 на 645 пикселей. Вы, конечно, можете выбрать любой размер, какой захотите, но вам придется регулировать настройки пропорционально.
Создайте новый слой, назвав его Sunburst Background (Фон с лучами). Возьмите инструмент Gradient (Градиент) (G) и выберите следующие цвета для градиента: #777777 и #c5c5c5.
Шаг 2Зажав клавишу Shift, проведите вертикальную линию, начиная с верхней части холста, c оттенками линейного градиента от начала до конца по прямой линии.
Шаг 3Нажмите Filter > Distort > Wave (Фильтр > Искажение > Волна) и измените настройки, как показано на скриншоте для создания вертикальных линий,
Примечание переводчика: Настройки фильтра на скриншоте: Число генераторов: 5; Длина волны: Мин.: 28, Макс.: 29; Амплитуда: Мин.: 998, Макс.: 999; Масштаб: Гориз.: 100%, Верт.: 100%
Шаг 4Проверьте, чтобы первая линия была светло-серой, а последняя — темно-серой. Если это не так, нажмите Control-Т, чтобы это исправить.
Шаг 5Очень важно нажать Image > Trim (Изображение > Тримминг) и выставить настройки со скриншота, иначе предыдущий шаг окажется бесполезным.
Примечание переводчика: Настройки на скриншоте: На основе: Прозрачных пикселов; Обрезка: Сверху, Снизу, Слева, Справа
Шаг 6Нажмите Filter > Distort > Polar Coordinates (Фильтр > Искажение > Полярные Координаты) (примечание переводчика: опция Прямоугольные в полярные), чтобы создать лучи.
Шаг 7Нажмите Layer > New Adjustment Layer > Gradient Map (Слои > Новый корректирующий слой > Карта градиента), чтобы добавить фону цвет. Вы можете выбрать любые цвета на свой вкус. Я использовал #003876 (Позиция 23%) и #00b5e9 (Позиция 100%).
2. Как убрать фонШаг 1На новом слое, добавьте фото пары и при помощи инструмента Lasso (Лассо) выделите пару.
Уроки, которые вам помогут освоить инструмент Лассо:
- Инструмент Лассо
- Инструмент Магнитное лассо
Нажмите Shift-Control-I, чтобы инвертировать выделенную область. Нажмите Delete, чтобы удалить фон.
3. Как повысить контрастность фотографииШаг 1Добавьте корректирующий слой Brightness/Contrast (Яркость/Контраст), чтобы повысить контрастность фотографии.
Кликните по третьей кнопке слева, чтобы этот корректирующий слой обрезался по предыдущему.
Шаг 2Добавьте второй корректирующий слой Brightness/Contrast (Яркость/Контраст), чтобы повысить контраст некоторых частей фотографии.
Кликните по третьей кнопке слева, чтобы этот корректирующий слой обрезался по предыдущему.
Шаг 3Кликните на слой-маске корректирующего слоя Brightness/Contrast (Яркость/Контраст) и нажмите Control-I, чтобы инвертировать белый цвет.
Выберите инструмент Brush (Кисть) и при помощи мягкой круглой кисти рисуйте поверх некоторых областей, чтобы добавить больше контраста. Рисуйте белым цветом.
Области, на которых я рисовал белым на слой-маске.
4. Как сделать фотографию более сочнойНажмите Layer > New Adjustment Layer > Vibrance (Слои > Новый корректирующий слой > Сочность). Повысьте Vibrance (Сочность) до 100, а Saturation (Насыщенность) до 4.
Кликните по третьей кнопке слева, чтобы этот корректирующий слой обрезался по предыдущему.
5. Используем фильтр Очерченные КраяШаг 1Нажмите Control-J, чтобы продублировать слой с парой. Назовите этот слой Comics Effect(Эффект комикса).
Нажмите Filters > Artistic > Poster Edges (Фильтр > Имитация > Очерченные края) и выставьте следующие параметры:
Примечание переводчика: Настройки фильтра на скриншоте: Толщина края: 0; Интенсивность: 10; Постеризация: 2
Шаг 2Добавьте стиль слоя Stroke (Обводка) к слою Comics Effect (Эффект комикса), чтобы создать черную обводку и по краям.
Шаг 3Создайте новый слой и назовите его Color (Цвет). Кликните правой кнопкой мыши по слою и выберите Create Clipping Mask (Создать обтравочную маску). Измените режим наложения на Color Dodge (Осветление основы).
При помощи инструмента Кисть рисуйте поверх майки девушки цветом #9a60c3. То же самое сделайте с майкой парня, только цветом #e06f00.
6. Используем фильтр КсерокопияШаг 1Нажмите Control-J, чтобы продублировать слой с парой. Переместите этот слой поверх слоя Comics Effect (Эффект комикса). Назовите его Outline Effect (Эффект обводки). Измените режим наложения на Multiply (Умножение).
Измените основной цвет на #000000, а фоновый — на #ffffff.
Нажмите Filters > Sketch > Photocopy (Фильтр > Эскиз > Ксерокопия) и измените настройки на следующие:
Примечание переводчика: Настройки фильтра на скриншоте: Детализация: 2; Затемненность: 50
Шаг 2Нажмите Filter > Stylize > Diffuse (Фильтр > Стилизация > Диффузия), чтобы смягчить эффект (примечание переводчика: опция Анизотропный). Если линий слишком много, то вы можете убрать некоторые из них при помощи инструмента Eraser (Ластик).
7. Создаём полутоновую текстуруШаг 1Создайте новый слой под названием Halftone Texture (Полутоновая Текстура) и заполните его цветом #ffffff. Нажмите Filter > Noise > Add Noise (Фильтр > Шум > Добавить шум) (примечание переводчика: настройки: Эффект: 100%; Распределение: Равномерно; Монохромный).
Шаг 2Нажмите Filter > Pixelate > Color Halftone (Фильтр > Стилизация > Цветовые полутона) и измените настройки на следующие:
Примечание переводчика: Настройки фильтра на скриншоте: Макс. радиус: 4 пикселя; Угол наклона растров (в градусах): Канал 1: 45, Канал 2: 45, Канал 3: 45, Канал 4: 45)
Шаг 3Измените режим наложения слоя Halftone Texture (Полутоновая Текстура) на Multiply(Умножение), а его Opacity (непрозрачность) на 66%.
Шаг 4Добавьте корректирующий слой Brightness/Contrast (Яркость/Контраст), чтобы осветлить изображение и сделать его ярче. Если вы хотите получить сочные и насыщенные цвета, вы также можете добавить коррекцию Vibrance (Сочность).
8. Создаём речевые пузыриШаг 1Воспользуйтесь инструментом Ellipse Tool (Эллипс), чтобы создать округлые фигуры, как показано ниже. Для них выберите цвет #ffffff.
Чтобы добавлять фигуры на одном слое, убедитесь, что вы нажали кнопку Add to shape area (Объединить фигуры) после создания первой.
Шаг 2Существует много разных речевых пузырей. Например, тот, что справа, изображает мысли.
Давайте создадим другой речевой пузырь. Воспользуйтесь инструментом Pen (Перо) для создания треугольной фигуры. Еще раз убедитесь, что выбрана опция Add to shape area (Объединить фигуры).
Шаг 3Добавьте стиль слоя Stroke (Обводка) к пузырям цвета #000000.
Шаг 4Добавьте текст внутрь речевых пузырей при помощи шрифта из комиксов. Я воспользовался шрифтом BD Cartoon Shout.
Примечание переводчика: Текст в пузырях: у девушки: Ты такой смешной!!!; у парня: Она милая 🙂
Шаг 5Снова воспользуйтесь инструментом Pen (Перо), чтобы нарисовать новую фигуру. Измените цвет фона на #ffeb27, а для обводки — #000000.
Добавьте текст цветов #000000 и #dd1735.
9. Добавляем гранжевый эффектЧтобы создать оранжевый эффект, я воспользуюсь текстурой старой бумаги. Измените режим наложения на Overlay (Перекрытие).
Добавьте корректирующий слой Levels (Уровни) к этому слою. Воспользуйтесь обтравочной маской, чтобы отрегулировать эффект на свой вкус.
10. Добавляем рамкуНажмите Shift-Control-Alt-E, чтобы сделать копию всех слоев. Добавьте стиль слоя Stroke(Обводка), чтобы создать эффект рамки. Воспользуйтесь цветом #000000 (примечание переводчика: Размер: 6 пикселей; Положение: Внутри; Режим наложения: Нормальный; Непрозрачность: 100%; Тип обводки: Цвет; Цвет: #000000).
Поздравляю! Все Готово!
В этом уроке вы узнали, как создать эффект комикса в Photoshop с нуля при помощи фильтров и текстур. Я надеюсь, что вам понравился этот урок.
Создаем комикс из фотографии в Фотошопе
Комикс в фотошопе
Всем привет, сегодня мы будем создавать комикс в фотошопе. Для начала нужно найти фотографию или картинку интересного персонажа, желательно хорошо освещённого и находящегося на однотонном фоне. Я взял изображение робота:
Такой комикс получится в результате:
В этом уроке фотошопа мы будем много работать с фильтрами. А теперь давайте начинать
Комикс в фотошопе
1. Откройте ваше изображение и клонируйте его Ctrl+J). Пройдите в Image (Изображение) -> Adjustment (Коррекция) -> Brightness/Contrast (Яркость/Контраст) и установите такие настройки
Теперь ещё раз тоже самое, но уже с другими параметрами:
Сейчас изображение должно выглядеть примерно так:
Обратите внимание, что если вы используете другое изображение, то и настройки будут иные. В любом случае картинка должна быть достаточно контрастна. 2. Скопируйте слой (Ctrl+J) и обесцветье изображение (Shift+Ctrl+U):
3. Сделайте ещё одну копию слоя (Ctrl+J), убедитесь что цвета установлены по умолчанию (в противном случае нажмите D) и примените Filter (Фильтр) -> Sketch (Набросок) -> Stamp (Штамп):
Картинка стала слегка похожа на комикс:
4. Создайте ещё одну копию (Ctrl+J) и примените Filter -> Sketch -> Halftone Pattern (Узор полутонов) с такими настройками:
Это ещё сильнее увеличит сходство со стилем комиксов. Установите для слоёв, к которым мы только что применяли фильтры из раздела набросков режимы смешивания Color Burn (Затемнение цвета).
[info_box]Подробнее о режимах смешивания читайте в уроке «Режимы смешивания в фотошопе«[/info_box]
5. Скопируйте чёрно-белый слой, к которому мы не применяли фильтров и перейдите в Filter -> Sketch -> Graphic Pen (Графический карандаш):
Режим смешивания Darken (Темнее). Повторите тоже самое, но уже с другими настройками:
Надеюсь, вы не запутались. На всякий случай взгляните на то, как сейчас должна выглядеть панель слоёв. Я назвал каждый слой по названию фильтров и настроек, которые к нему применялись:
6. Скопируйте слой black&white и примените к нему Filter -> Sketch -> Photocopy (Ксерокопия):
Режим смешивания — Color Burn. Это добавит комиксу в фотошопе деталей:
Раскрашиваем комикс в фотошопе
7. Пришло время поработать с цветами. Создайте новый слой поверх всех, установите для него режим смешивания Multiply (Умножение)
А теперь просто возьмите кисть нужного цвета и раскрасьте нужные участки комикса:
Создаём фон
8. Давайте займёмся фоном для нашего комикса. Создайте новый слой, Fill (заполнение) установите на 0%, перейдите в стиль слоя, дважды щёлкнув по нему и установите такие настройки для Inner Glow (Внутреннее свечение) и Stroke (Обводка):
9. Возьмите текстуру старой бумаги, и поместите её выше всех слоёв, режим смешивания Multiply (Умножение), непрозрачность (Opactity) 60%:
Диалог в комиксе
10. Остался последний штрих — создание диалога. С помощью Pen Tool (Перо) и Ellipse Tool (Эллипс) создайте фигуру для диалога:
[info_box]Подробнее про Pen Tool читайте в уроке фотошопа «Учимся работать с Pen Tool«[/info_box]
Затем подберите шрифт (я использовал стандартный Hobo Std) и произведите такие настройки в стиле слоя:
Для формы диалога также установите обводку толщиной в несколько пикселей.
Вот и всё! Комикс в фотошопе готов. Надеюсь, этот урок фотошопа вам понравился. Помните: если у вас есть вопросы, не стесняйтесь, задавайте их в комментариях. Я всегда готов на них ответить. А сейчас я желаю вам побольше времени для творчества и прощаюсь до новых встреч.
Photoshop, Фото, Фотобанк
Превращаем фото в иллюстрацию из комикса в Фотошоп
В этом уроке вы узнаете, как, используя полутона, обводку контуров и сплошные цвета, добавить на фотографию эффект комикса. В итоге вы получите изображение в стиле ретро поп-арт.
Недавно я вернулся с Comic Con, и это вдохновило меня на сегодняшний урок. Я собираюсь показать, как создать комикс из обычного изображения. Этот Photoshop урок состоит из трех этапов.
- Точечные полутона
- Обводка контуров
- Сплошные цвета для передачи стиля комиксов
Этот пошаговый видео-урок все просто и подробно объясняет.
Начните с исходной фотографии. Дважды дублируйте фоновый слой, нажав Ctrl + J. В качестве альтернативы можете перетянуть его на иконку Нового слоя (New Layer). В итоге у нас должно получиться две новых копии.
Шаг 2
Теперь сгруппируем эти два слоя. Выделите их, кликните правой кнопкой мыши, а затем выберитеСгруппировать слои (Group from Layers) или нажмите Ctrl + G. Причина, по которой понадобилось это сделать – нам нужно применить Режим наложения (Blend Mode) только для этих двух слоев, не затрагивая остальные.
Выберите верхний слой, измените его режим наложения на Жесткое смешение (Hard Mix).
Если хотите узнать больше о Режимах наложения, обратите внимание на бесплатную книгу. Также у меня есть видео, в котором я рассказываю об этом инструменте Photoshop.
Шаг 3
Сократите Непрозрачность (Opacity) до 40%. Это даст хороший результат. Обратите внимание, что как только мы снижаем непрозрачность, количество цветов также быстро сокращается, придавая фотографии эффект комикса.
Шаг 4. Точки
Следующим необходимым шагом будет применение точечных полутонов, чтобы фотография выглядела будто напечатанной с низким линейным растром. Выделите группу, кликните правой кнопкой мыши и выберите Преобразовать в смарт-объект (Smart Object).
Шаг 5
Теперь можем применить к ней фильтры. Давайте добавим крошечные точки, создав эффект печати на принтере. Перейдите в меню Фильтр > Оформление > Цветовые полутона (Filter > Pixelize > Color Halftone). У этого фильтра нет предпросмотра. Вы не можете увидеть результат до его применения, но сейчас радиус установлен на 8 пикселей. Это означает, что самый крупный пиксель будет равняться 8. Давайте поднимем это значение до 12.
Шаг 6
Единственная проблема – мы теряем много деталей из-за того, что полутон слишком сильный. Его можно смешать с оригинальным изображением при помощи созданного Смарт-фильтра (Smart Filter).
Видите эту маленькую иконку смарт-фильтра на панели Слоев (Layers)? Если дважды по ней кликнуть, откроется окно параметров наложения. Сократите Непрозрачность (Opacity) до 42%, затем кликнитеОК.
Шаг 7. Обводка контуров
Все отлично, мы почти закончили. Сейчас нам действительно не хватает обводки, которая подчеркнет детали нашего супергероя.
Вернитесь к фоновому слою. Нажмите Ctrl + J, сделав еще одну копию, после чего перетяните ее вверх.
Шаг 8
Мы создадим линейный рисунок из этого конкретного слоя. Перейдите в меню Фильтр > Стилизация > Выделение краев (Filter > Stylize > Find Edges).
В начале эффект будет выглядеть странно из-за множества цветов и деталей, поэтому нам нужно его немного подкорректировать, это не сложно.
Шаг 9. Подчищаем обводку
Сейчас нам потребуются уровни. Нажмите Ctrl + L, ведь мы применим их к слою. Можно создать уровни как корректирующий слой, но я обойдусь без этого. Перетяните черный треугольник вправо и обратите внимание на то, как обводка стала толще или более выраженной.
Конечно, еще осталось кое-что, над чем нужно поработать. Чтобы убрать лишнее, перетяните белый ползунок влево.
Посмотрите, как мы почистили оттенки белого. Выберите маленький серый ползунок и перетяните его влево. Вы заметите, как детали значительно сократились. Мы получим замечательную обводку, останется только кликнуть ОК.
Шаг 10
Конвертируйте слой в черно-белый, нажав Ctrl + Shift + U. У нас получилась обводка, которую осталось только смешать с точками под ней.
Шаг 11
На помощь придут режимы наложения. Лучше всего будет работать Перекрытие (Overlay).
Обратите внимание на то, как черно-белые линии смешались с нашими точками и вот – мы получили эффект комикса.
Надеюсь, вам понравился этот урок. Делитесь этой статьей в социальных сетях, а если остались вопросы, пишите их в комментариях!
Создание эффекта ретро-комикса в Photoshop
Из этого туториала Вы узнаете, как очень легко превратить любую фотографию в изображение в стиле комиксов. Вы можете использовать эти навыки, чтобы добавить дополнительных персонажей в свои фотоальбомы или без особых усилий превратить последовательность фотографий в книгу комиксов. Процесс довольно прост и увлекателен, и даже у новичков в Photoshop будут прекрасные результаты, которые можно будет показать в конце этого урока.
Начните с открытия фотографии в Photoshop.
Добавьте новый корректирующий слой «Уровни» поверх фотографии, выбрав «Слой»> «Новый корректирующий слой»> «Уровни», и сделайте контраст фотографии немного выше. Обычно это работает лучше всего, если некоторые части полностью черные, а некоторые полностью белые, но не стесняйтесь экспериментировать и посмотреть, что лучше всего подходит для вашей фотографии.
Еще после прыжка! Продолжайте читать ниже ↓Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Сгладьте изображение и откройте галерею фильтров, выбрав «Фильтр»> «Галерея фильтров»… В новом окне выберите фильтр «Зернистость пленки» и настройте параметры. Настройки по умолчанию обычно хороши, но можете экспериментировать. Этот фильтр добавит несколько более очевидных теней к вашей фотографии (что поможет конечному результату выглядеть более реалистично) и некоторую общую зернистость (из-за чего бумага будет выглядеть несколько старой). Когда вы будете довольны результатами, закройте окно, нажав ОК.
Дублируйте слой, щелкнув по нему правой кнопкой мыши и выбрав «Дублировать слой»… Подтвердите, нажав OK.
Выберите верхний слой и перейдите в Filter> Pixelate> Color Halftone… Когда откроется диалоговое окно, измените Максимальный радиус на 4, но оставьте все остальные настройки по умолчанию, затем нажмите OK.
На этом этапе ваша фотография должна выглядеть как на примере ниже.
Теперь с тем же (верхним) выделенным слоем, установите режим наложения слоя на Darken в окне Layers.Это позволит полутонам красиво смешаться со слоем под ними, в результате получится тот ретро-комический стиль, который нам нужен.
Чтобы сделать его более похожим на рамку настоящего комикса, мы добавим стиль слоя обводки к верхнему слою.
Установите положение обводки «Внутри» и сделайте его толщиной примерно 13–20 пикселей, с бледно-желтым или светло-серым цветом (на самом деле все, что напоминает вам старую бумагу).
Для завершения кадра выберите инструмент рисования прямоугольника.Установите невидимую заливку, черный цвет обводки и 3 pt, затем нарисуйте прямоугольник на внутренней границе рамки «старая бумага».
Измените параметр заливки инструмента прямоугольник на желтую градиентную заливку под углом 0 градусов, но оставьте все остальные параметры такими же. Теперь нарисуйте длинный маленький прямоугольник в верхнем левом углу фотографии.
Нарисуйте еще один прямоугольник, немного большего размера, в правом нижнем углу фотографии с белой заливкой.
Эти 2 прямоугольника будут действовать как ваши текстовые поля.
Выберите шрифт в стиле комиксов (не Comic Sans, если возможно!) И напишите что-нибудь, связанное с действием, в нижнем прямоугольнике. Здесь мы использовали шрифт Caraban, но вы легко можете найти множество бесплатных шрифтов в стиле комиксов в Интернете.
> Напишите что-нибудь, связанное со временем, в верхнем левом прямоугольнике. Сделайте заглавную букву значительно больше, чем остальные, и, если нет жирной версии шрифта, который вы используете (что часто случается с бесплатными шрифтами, которые вы получаете в Интернете), добавьте к ней полужирный шрифт в меню символов.Сделайте его красным и добавьте к нему черную обводку (шириной всего пару пикселей).
После того, как заглавная буква будет по-настоящему выделяться, измените размер прямоугольника за этой линией. Первая буква должна чуть-чуть выходить за границы прямоугольника.
Ваш конечный результат должен выглядеть примерно так.
Есть много других способов дальнейшей настройки. Например, вместо того, чтобы добавлять эту черную рамку с помощью инструмента прямоугольник, вы можете добавить дополнительную динамику, сделав ее из отдельных линий, нарисованных слегка шатко, или вы можете добавить нарисованную вручную рамку, которую вы отсканировали сами.Попробуйте также немного поиграть с типографикой и выделите несколько слов жирным шрифтом, чтобы по-настоящему выделить их. Есть много возможностей для дальнейшего развития, поэтому не стесняйтесь исследовать их, создавая комиксы вместе со своими друзьями и собой в качестве главных героев.
Превратить фотографию в комикс Эффект в Photoshop Учебное пособие Мультфильм в Photoshop
Как превратить фотографию человека в комикс в Photoshop
Действительно забавный эффект — это когда мы превращаем фотографию в иллюстрацию комикса.Есть много разных способов сделать это, и у меня есть другие альтернативные руководства здесь, в CAFE. Я посмотрела фильм «Человек-паук в стихах-пауках», и мне понравился эффект. Вот действительно простые шаги, с помощью которых можно получить аналогичный результат. Посмотрите видео с подробными инструкциями и используйте письменные инструкции для быстрого ознакомления. Сделайте закладку и поделитесь этим уроком!
Используемое изображение взято из Adobe Stock, вы можете скачать его здесь.
► Станьте автором Adobe Stock:
► 10 бесплатных изображений из Adobe Stock
Как превратить фотографию в иллюстрацию книги комиксов, простые письменные шаги.
Шаг 1
Начните с фотографии с чистым фоном, используйте это руководство, чтобы очистить фон, если вам нужно, и заменить его сплошным цветом.
Шаг 2
Продублируйте слой, нажав Cmd / Ctrl + J
Шаг 3
Выберите «Фильтр»> «Другое»> High Pass
Регулируйте, пока не увидите контур. 8.7 в данном случае.
Нажмите Ok
Step 4
Дублируйте слой (Ctrl / Cmd + J)
Step 5
Инвертируйте верхний слой (Ctrl / Cmd + I)
Step 6
Изменить to Divide Режим наложения.Вы должны увидеть что-то, похожее на карандашный набросок. (Электронная книга Free Blending Mode здесь — уже более 1 000 000 загрузок!)
Step 7
Объедините 2 верхних слоя. Вот как…
Удерживая Shift, щелкните второй слой, чтобы выделить 2 верхних слоя.
Нажмите Cmd / Ctrl + E, чтобы объединить 2 верхних слоя.
Шаг 8. Выдавливание деталей.
Нажмите Cmd / Ctrl + L для уровней. (Или создайте корректирующий слой «Уровни»)
Сдвиньте черный ползунок влево, пока он не достигнет белой области гистограммы (117)
Переместите серый ползунок среднего тона вправо, пока изображение не будет выглядеть, как показано ниже.(.63)
Щелкните ok
Step 9
Дублируйте фон (Ctrl / Cmd + J) Перетащите новый дублированный слой в верхнюю часть панели слоев
Step 10
Выберите Filter> Blur > Размытие поверхности
Я выбрал: Радиус 15 / Порог 39 (Ваши настройки могут отличаться, если вы используете изображения с разным разрешением)
Нам нужно, чтобы цвет и текстура поверхности были гладкими и при этом сохранялись детали контуров.
Шаг 11
Теперь у нас есть варианты, в зависимости от того, какой результат вы хотите.
Я предпочитаю выбрать режим Hard Light, изменив место, где указано Normal на панели Layers
Вот как это выглядит в режиме Linear Light
Необязательный шаг: Варианты стиля
Если хотите, вы можете настроить непрозрачность для варианта
Также подумайте о добавлении корректирующего слоя Vibrance для усиления цветов.
И готово! Надеюсь, вам понравился этот недельный урок в CAFE!
Будьте в отличной компании и присоединяйтесь к команде CAFE для еженедельных обучающих семинаров, присоединяйтесь к другим 100 000 счастливых людей в нашем списке рассылки.(нет, список никогда не продается).
Напишите комментарий и увидимся на следующей неделе!
Колин
PS, помни, твори, не кради
Общайся с Колином и PhotoshopCAFE
► INSTAGRAM:
► YOUTUBE
► FACEBOOK:
► TWITTER:
Умный способ быстро создавать комиксы По твоим фотографиям! Учебник Photoshop
В этом уроке вы научитесь создавать рисунки комиксов из ваших фотографий в Photoshop!
Но если у вас есть Photoshop на вашем компьютере, вы можете легко создавать рисунки комиксов из ваших фотографий!
В следующие несколько минут я научу вас «извлекать» линейные рисунки и цвета из вашей фотографии и комбинировать их для создания изумительного комического искусства всего за несколько кликов!
Создание линейного артаВ Photoshop откройте фоновое изображение и изображение вашего объекта.Если у вас есть только одно изображение, которое нужно преобразовать в рисунок из комиксов, вы можете пропустить следующие несколько шагов.
Перейти к Выбрать > Все.
Затем перейдите к Edit > Copy Merge , этот шаг объединит обе фотографии для создания одной композиции изображения с полной детализацией.
Для дальнейшего применения дополнительных эффектов без ухудшения качества изображения щелкните правой кнопкой мыши текущий слой и выберите Преобразовать в смарт-объект .
Нажмите Ctrl J (Windows) или Command J (macOS) , чтобы продублировать слой, затем переименуйте дублированный слой как «Линии» , чтобы в дальнейшем избежать путаницы.
Затем отключите видимость исходного слоя, щелкнув значок глаза, чтобы можно было сосредоточиться на следующих шагах.
Достижение цветаРисунки из комиксов известны своей яркой и постерной цветовой гаммой.
Поскольку цвета на наших фотографиях полностью визуализируются в разных оттенках, мне пришлось бы уменьшить количество цветов в изображении, используя Кромки плакатов в Photoshop, чтобы добиться эффекта рисунков из комиксов на ваших фотографиях.
Перейти к Фильтр > Галерея фильтров > Художественная группа > Края плаката .
Ползунок значения постеризации определяет количество цветов, отображаемых в слое.
Это означает, что чем выше значение, тем больше цветов отображается, а чем ниже значение, тем меньше цветов отображается.
Затем установите края контура. Каждый раз, когда Photoshop обнаруживает край, он добавляет черный цвет, и вы можете управлять этим, регулируя ползунок Edge Thickness и Edge Intensity .
Выделение линийНастоящее искусство комиксов характеризуется толстым штрихом, подчеркивающим персонажей и каждую деталь композиции.
К счастью, эффект «Порог» может помочь нам достичь этого в Photoshop, преобразовав все светлые пиксели в белые и превратив все более темные пиксели в черные; в результате получаются высококонтрастные черно-белые изображения
Чтобы продолжить, перейдите к Изображение > Регулировка > Порог
PRO TIP: любое значение ниже 128 станет черным, а любое значение выше 128 станет белым.
Выполните точную настройку значения «Порог», чтобы получить рисунок, необходимый для создания внешнего вида комиксов.
Если у вас есть резкий контраст между черными контурами на белом фоне, то вы добились желаемого эффекта!
Поигравшись с порогом, вы можете заметить неровные черные края, которые выглядят не так визуально.
Чтобы устранить эту незначительную проблему, перейдите к Фильтр > Стилизация > Масляная краска и снимите флажок Освещение в окне Масляная краска.
Щелкните здесь, чтобы узнать, как превратить обычную фотографию в шедевр масляной живописи!
Этот фильтр придаст вашим линиям вид «нарисованный» за счет сглаживания и удлинения неровных краев.
Наконец, поэкспериментируйте с другими ползунками, такими как Stylization, Cleanliness, Scale, и Bristle Detail , чтобы получить более чистый, окрашенный эффект.
Создание цветного слояОтключите слой «Линии» , чтобы исходный слой был единственным видимым в вашем рабочем пространстве.
После этого выберите исходный слой и нажмите Ctrl J (Windows) или Command J (MacOS) , чтобы дублировать его.
Переименуйте дублированный слой в «Цвет». Перейти к Фильтр > Галерея фильтров > Края плаката .
С нашим набором штриховых рисунков я сосредоточусь на цвете, удалив края и сохранив цвет.
Для этого установите Edge Thickness = 0 и установите Edge Intensity = 0 .
Нажмите OK , чтобы закрыть окно.
Чтобы придать цветному слою вид раскрашенного вручную, перейдите к Фильтр > Стилизация > Масляная краска .
После установки правильных настроек просто нажмите OK, чтобы закрыть окно.
Сочетание линий и цветаНа панели слоев выберите слой Lineart, включите его видимость и установите Blending Mode на Multiply .
Режим наложения Multiply идеально подходит для раскрашивания линейного рисунка, поскольку на белом холсте он сохраняет исходный цвет и сохраняет черный цвет — аналогично традиционному способу окрашивания цветными перьями по черному рисунку.
Продолжайте экспериментировать с усилением насыщенности и оттенков изображения, чтобы получить более насыщенные цвета.
Повышая резкость линий, вы можете имитировать суровый вид настоящих страниц комиксов!
Я надеюсь, что вы найдете этот урок как интересный и информативный способ научиться создавать рисунки из ваших фотографий в Photoshop!
Окончательное изображение
Перетащите ползунок, чтобы увидеть до и после
Придайте своим фотографиям эффект ретро-комиксов
Как насчет забавного эффекта для ваших невероятно скучных фотоальбомов? Создать эффект старой книги комиксов для ваших фотографий легко, а результаты визуально привлекательны.Еще больше удовольствия достигается при добавлении подписей к фотографиям с использованием шрифтов и элементов дизайна комиксов. Из этого туториала Вы узнаете, как придать фотографиям вид комиксов с помощью пары фильтров и дополнительных украшений.
Исходное изображение Рубен Колорадо
Эффект старой полутоновой печати
Скопируйте фотографию ниже и вставьте ее в новый файл Photoshop.
Теперь мы собираемся увеличить общую контрастность изображения, немного сжав его.Перейдите к ИЗОБРАЖЕНИЕ> НАСТРОЙКИ> УРОВНИ… С этим изображением мы собираемся установить ВХОДНЫЕ УРОВНИ с на 60 / 1.00 / 220 . Но это только для этого примера. Выберите оптимальные настройки для каждой фотографии.
На этом этапе мы собираемся придать фотографии иллюстрированный вид с некоторой зернистостью, чтобы создать иллюзию старой и некачественной бумаги. Это не реалистичный эффект, это просто некоторое искажение изображения, которое помогает нам достичь окончательного вида. Перейдите на ФИЛЬТРЫ> ХУДОЖЕСТВЕННЫЙ> ЗЕРНО ПЛЕНКИ .В этом случае мы собираемся использовать: ЗЕРНО: 4, ОСВЕЩЕННАЯ ОБЛАСТЬ: 0, ИНТЕНСИВНОСТЬ: 10. Попробуйте разные настройки для разных фотографий.
Дублируйте слой и назовите новый слой HALFTONE
На этом этапе мы применим полутоновый узор к изображению, чтобы получить окончательный эффект печати старых комиксов. Перейдите в ФИЛЬТР> ПИКСЕЛАТ> ЦВЕТНОЙ ПОЛУФОН. Установите МАКС.РАДИУС: 4 , а для остальных оставьте значения по умолчанию. Нажмите OK, затем перейдите к ПАЛИТРЕ СЛОЕВ и установите РЕЖИМ СМЕШИВАНИЯ на ТЕМНЫЙ.
Добавление элементов комиксов к картинке
Эффект пока выглядит неплохо. Это не реалистичный эффект старых комиксов, он просто напоминает этот вид. Чтобы сделать это более реальным, теперь самое интересное. Мы собираемся добавить несколько уникальных элементов, которые очень популярны в комиксах и полосках. Выберите слой HALFTONE и установите СТИЛЬ СЛОЯ ШИРИНЫ : 20px , ПОЛОЖЕНИЕ : внутри и ЦВЕТ: # F5ECE1 .
Добавьте новый слой и нарисуйте небольшой прямоугольник в верхнем левом углу кадра изображения. Дайте ему ИНДИКАТОР из 3 пикселя и покрасьте его в оранжевый цвет. Лучше смотрится градиент от оранжевого к желтому. Нарисуйте еще один прямоугольник, на этот раз немного большего размера, в нижнем левом углу рамки. Дайте ему STROKE из 3 пикселя и покрасьте его в белый цвет. Окончательный результат должен быть таким, как показано ниже:
Давайте добавим границу к изображению: Добавьте новый пустой слой над слоем, содержащим прямоугольники, которые мы создали на предыдущем шаге.Выберите ИНСТРУМЕНТ ВЫБОРА ПРЯМОУГОЛЬНИКА из ПАЛИТРЫ ИНСТРУМЕНТОВ . Нарисуйте выделение от верхнего левого угла (справа внутри рамки) до нижнего правого края изображения.
Перейдите в меню РЕДАКТИРОВАНИЕ> ИНДИКАТОР, установите ШИРИНУ : 4 пикселя, ЦВЕТ: ЧЕРНЫЙ, ЦЕНТР РАСПОЛОЖЕНИЯ и нажмите ОК. DESELECT текущий выбор и перейдите к FILTER> BLUR> BLUR MORE. Затем примените небольшое искажение, используя FILTER> DISTORT> RIPPLE… (количество 20%, размер средний). Теперь давайте немного увеличим резкость обводки с помощью FILTER> SHARPEN MORE , и у вас получится хорошо смоделированная нарисованная от руки граница.
Добавление подписей с использованием шрифта комиксов
Для добавления подписей к фотографии вы можете использовать любой шрифт, который вам нравится, но только используя шрифты, специально разработанные для комиксов, вы сможете добиться желаемого вида. Скачайте бесплатный шрифт Digital Strip и установите его. В конце этой статьи вы найдете множество бесплатных и коммерческих шрифтов и ресурсов для комиксов.Используя только что загруженный шрифт Digital Strip , введите дату в верхнем оранжевом прямоугольнике. Поиграйте с первой буквой текста, добавив обводку, тень и яркий контрастный цвет. Затем напишите подпись к фотографии в нижнем белом прямоугольнике. Также хорошо выглядит выделение некоторых слов жирным шрифтом. И это все. Ваше изображение должно выглядеть примерно так:
Добавление других элементов комиксов к вашим фотографиям
Если вы хотите узнать больше о дизайне комиксов, вы можете найти вдохновение на таких сайтах, как Comic Book Fonts или Balloon Tales.Balloon Tales опубликовал фантастический учебник по написанию надписей в комиксах, который вы должны прочитать, если хотите создать потрясающие звуковые эффекты. Ресурсов по комиксам много, но эти два очень красочные и загружены советами по дизайну и примерами. В качестве примера я создал два изображения, используя другие элементы дизайна, такие как воздушные шары и звуковые эффекты:
Винтажные текстовые эффекты комиксов
Эта красочная коллекция из 10 текстовых эффектов в стиле комиксов была разработана, чтобы отразить ранний период индустрии комиксов! Весело, романтично и эпично.Эта коллекция — прекрасный инструмент для создания плакатов, принтов, заголовков, веб-сайтов и приложений, упаковки и многих других проектов, отражающих дух ретро-приключений!
Узнайте больше и купите здесь >>
руководств по созданию эффектов комиксов в Photoshop | PSD чувак
Эффект комиксов в Photoshop можно получить очень легко, если вы знаете правильные шаги, которым нужно следовать. Узнайте, как превратить фотографию в комикс, из лучших руководств, доступных в Интернете, собранных в одной коллекции.Я действительно надеюсь, что вам понравятся эти комиксы Photoshop , в противном случае вы можете проверить мой учебник, который я планирую выпустить в ближайшее время.
Комикс Photoshop Эффект создается путем смешивания различных фильтров Photoshop, а также регулировки уровней и / или яркости / контрастности фотографий. Вы можете экспериментировать и играть с различными техниками, изученными в следующих уроках, для получения действительно крутых и, прежде всего, реалистичных эффектов комиксов.
ТвитнутьВы увидите, что методы почти такие же, но применяются в разном порядке, с разными настройками, комбинациями и т. д.Не забудьте добавить кисти для комиксов например, речевые пузыри , чтобы он больше походил на мультфильм .
Скачайте бесплатно эти классные кисти для звуковых эффектов из комиксов для Photoshop и используйте их, чтобы превратить свои изображения в реалистичные комиксы.
Если вы хотите добавить некоторые комические элементы, такие как речевые пузыри или комические звуковые эффекты, вы можете скачать эти бесплатные комические изображения PNG.
Как создать черно-белый комикс в Photoshop
Как сделать иллюстрацию автомобиля в Photoshop
Как векторизовать изображение в фотошопе
Поп-арт, комикс, урок Photoshop
Еще один классный фотоэффект — фотоэффект постеризации, который вы можете создать в Photoshop с помощью этого бесплатного экшена.
Эффект комиксов в Photoshop
Комиксы Photoshop Effect
Эффект ретро комиксов
Эффект комиксов в Photoshop
Урок полутонового изображения Photoshop
Как превратить фотографию в искусство комиксов в Adobe Photoshop
Стиль комиксов
Создайте эффект комиксов в Photoshop
Эффект комиксов в Photoshop (больше не доступен)
Добавление границы полутонов к комиксам в Photoshop
Эффект графической новеллы
Комиксы в Photoshop
Придайте своим фотографиям эффект ретро-комиксов
Простое руководство по созданию эффекта комиксов
Эффект эскиза в Photoshop
Учебник по Photoshop Эффект комиксов (больше не доступен)
Превратите мою фотографию в мультфильм за секунды!
Если вы хотите более легко создавать эффекты комиксов, попробуйте эти экшены Photoshop одним щелчком мыши.Если у вас нет Photoshop и вы хотите превратить свою фотографию в мультфильм, свяжитесь с нами, и мы сделаем это за вас по цене 12 долларов за фотографию.
Cartoonizer — Экшен Photoshop от фото к мультфильму
Генератор Photoshop комиксов позволяет создавать комиксы всего за несколько простых шагов. Всего за 7 $ вы получаете экшен Photoshop, который превращает фотографию в комикс, плюс 20 векторных речевых пузырей и 7 векторных звуковых эффектов комиксов.
Книга комиксов — Photoshop Generator
Преобразование изображения в векторный Экшен Photoshop , который можно использовать для создания векторных изображений из ваших изображений.Затем вы можете распечатать результат с разрешением 300 dpi.
Преобразование изображения в векторный экшен Photoshop
Загрузите этот бесплатный пакет полутоновых текстур
Для создания эффектов комиксов вы можете либо создать свою собственную полутоновую текстуру / текстуру точек, либо вы можете загрузить одну из этих готовых полутоновых текстур из PhotoshopSupply.
Бесплатный пакет полутоновых текстур
Вы также можете воспользоваться этим экшеном Line Art Photoshop , если вы хотите превратить свои фотографии в штриховой рисунок, набросок тушью, черно-белую иллюстрацию и т. Д.
Мне действительно любопытно, какой эффект комиксов Photoshop вам больше всего нравится! Если вы найдете еще один крутой мультяшный эффект, поделитесь им с нами.
Предыдущий пост20 ужасающих уроков по Photoshop с текстовыми эффектами на Хэллоуин
Следующее сообщениеРождественские узоры для бесплатных и премиум файлов Photoshop PAT
Как создать портрет из комиксов в Photoshop
Посмотрите видео: создание портрета из комиксов в Photoshop
Дополнительные руководства по редактированию фотографий
Один из способов создать привлекательное изображение — придать фотографии стилизованный художественный вид.Для этого отлично подойдет портретный снимок на однотонном фоне. Используя фильтры Photoshop CC, вы можете упростить цвета и тона изображения, чтобы они выглядели так, как если бы они были нарисованы художником комиксов.
Этот метод является эффективным способом создания таких вещей, как креативные изображения профиля, которые будут представлять вас в социальных сетях, или даже персонализированный дизайн поздравительной открытки.
В этом пошаговом руководстве вы узнаете, как использовать галерею фильтров для применения фильтров к слоям, чтобы вы могли создать более убедительный и уникальный художественный эффект.Для стиля комиксов это означает использование простых смывок цвета и очертаний, похожих на ручку, вокруг ключевых областей лица.
• Получите больше идей фотосессии
Загрузите файлы проекта на свой компьютер , чтобы вы могли следить за ними:
Мы покажем вам, как смешивать цвета и тона отфильтрованного слоя с другими слоями, используя режимы наложения для создания более художественного вида. Мы также будем использовать фильтры, чтобы имитировать крошечные цветные точки (известные как точки Бен-Дея), которые создают размытость цвета в классических комиксах или постерах.Это помогает придать вашей отфильтрованной фотографии вид поп-арта.
В этом руководстве вы также узнаете, как применять фильтры к изображениям неразрушающим образом с помощью смарт-фильтров. Это позволяет вам настраивать параметры любого фильтра в любое время и позволяет точно настроить внешний вид, создаваемый этими фильтрами.
• 15 исправлений Photoshop: решение проблем с фотографиями с помощью советов Photoshop CC
ШАГ ЗА ШАГОМ: Поразитесь этому
Используйте смарт-фильтры и слои для создания уникального внешнего вида комиксов
01.Плавно делает это
Откройте comic_start.jpg. Дублируйте слой «Фон». Выберите «Фильтр»> «Преобразовать для смарт-фильтров». Щелкните ОК. Перейдите в Filter> Noise> Median. Установите Радиус равным 2. Нажмите ОК. Перейдите в Filter> Blur> Surface Blur. Установите Радиус на 23 и Порог на 15, чтобы сгладить кожу. Щелкните ОК.
02. Переключиться на рисование
Перейдите в Фильтр> Галерея фильтров. Щелкните Paint Daubs. Установите Brush Size 8, Sharpness 3. Установите Brush Type на Simple. Щелкните значок «Новый слой эффекта».Щелкните миниатюру с подчеркнутыми краями. Установите Edge Width на 3. Drop Edge Brightness на 14. Увеличьте Smoothness до 15. Нажмите OK.
03. Штамповать
Щелкните миниатюру «Фоновая копия» в верхней части панели «Слои». Нажмите Shift + Ctrl + Alt + E. Эта команда «Штамп видимый» создает плоский слой («Слой 1») с комбинированным видом всех слоев и фильтров ниже. Выберите «Фильтр»> «Преобразовать для смарт-фильтров».
04. Сосредоточьтесь на границах
Перейдите в Фильтр> Галерея фильтров.Нажмите на слой с эффектом «Акцентированные края», затем на корзину, чтобы удалить его. Щелкните слой с эффектом Paint Daubs и замените его, щелкнув миниатюру «Края плаката». Установите толщину кромки 2, интенсивность кромки 2, постеризацию 5.
05. Упростите задачу
Щелкните значок «Новый слой эффекта». Щелкните миниатюру Diffuse Glow. Установите зернистость 0, степень свечения 5, чистую величину 19. Щелкните еще раз по значку нового слоя эффекта. Щелкните миниатюру фильтра выреза.Установите количество уровней 4, простота краев 3, точность 1. Нажмите «ОК».
(Изображение предоставлено Future)06. Использование смарт-объектов
Когда вы используете команду «Преобразовать» или «Смарт-фильтры» для преобразования слоя в смарт-объект, Photoshop создает скрытую копию исходного слоя, чтобы вы могли доступ к его неотфильтрованному виду в любое время. Вы можете включать и отключать определенные фильтры при работе со слоем смарт-объекта, щелкнув значок в форме глаза соответствующей метки фильтра на панели «Слои».
07. Переставьте фильтры
Выберите «Фильтр»> «Размытие»> «Размытие по поверхности». Установите Радиус на 8 и Порог на 13, чтобы создать упрощенную версию особенностей объекта. Щелкните ОК. Перетащите метку «Размытие поверхности» под меткой «Галерея фильтров», чтобы создать более плавную версию исходной фотографии.
08. Perfect blend
Чтобы смешать слой фильтра Cutout с фильтрами на нижнем слое, установите режим наложения слоя 1 на Color Dodge.Для более тонкого наложения установите ползунок непрозрачности слоя 1 на 49. Теперь эффект «Вырез» более тонко смешивается с другими фильтрами, создавая более иллюстрированный вид.
09. Go dotty
Щелкните «Layer 1». Выполните видимость штампа. Перейдите в Фильтр> Галерея фильтров. Выберите «Полутоновый узор», установите «Тип узора» на «Точка». Установите размер 4, контраст 17. Щелкните OK. Чтобы объединить точки с цветами из слоя ниже, установите режим наложения «Layer 2» на «Перекрытие» и установите непрозрачность 71%.
10.Просто добавьте акварель.
Перейдите в Layer> New> Layer. Щелкните ОК. Перетащите прозрачный «Слой 3» ниже «Слой 2». Возьмите инструмент «Кисть». В палитре «Наборы кистей» выберите подсказку «Water Color Light Opacity». Установите Непрозрачность на 45. Установите Размер на 400. Распылите синий цвет переднего плана на белый фон.
11. Он говорит!
Выберите инструмент «Произвольная форма». Выберите облачко с речью в палитре Custom Shape. Установите белый цвет заливки и черный цвет обводки.Установите ширину обводки 90, размер шрифта 41. Нарисуйте пузырь с текстом. Создайте новый слой. Выберите инструмент «Горизонтальный текст» и введите текст.
(Изображение предоставлено: Future) 12: Настройте текст
Размер шрифта вашего речевого пузыря будет зависеть от размера и разрешения вашей фотографии. Дважды щелкните текстовый слой, чтобы выделить текст. Помимо увеличения размера шрифта в пунктах, вы можете щелкнуть значок панели символов на панели параметров. Откроется панель «Персонаж».Здесь вы можете настроить значения в полях вертикального и горизонтального масштабирования, чтобы увеличить текст так, чтобы он поместился внутри пузыря.
КЛЮЧЕВЫЙ НАВЫК: обводка контура
Сделайте так, чтобы пузырь выглядел нарисованным от руки с краем разной ширины
Для начала добавьте новый прозрачный слой в верхнюю часть стопки. Выберите инструмент «Кисть» и выберите кончик кисти «Жесткая щетина с круглым концом». Установите размер 50. Установите черный цвет переднего плана. Щелкните слой «Shape 1». Щелкните панель Paths.Дважды щелкните миниатюру «Shape 1 Shape Path». Нажмите ОК в окне Сохранить путь, чтобы создать копию. Вернитесь к панели слоев. Щелкните, чтобы выбрать новый прозрачный слой. Вернитесь к панели Paths. Щелкните правой кнопкой мыши копию «Shape 1 Shape Path copy» и выберите Stroke Path. В раскрывающемся списке Инструментов выберите Кисть. Отметьте Simulate Pressure. Наконец, нажмите ОК.
Сортировать по Рекомендуемая Стоимость за месяц (от низкой к высокой) Стоимость за месяц (от высокой к низкой) Название продукта (от А до Я) Название продукта (от Я до А) Очистить всеПодробнее:
• Лучшее программное обеспечение для редактирования фотографий
• Лучшие ноутбуки для фотографов
• Лучшие настольные компьютеры для редактирования фотографий
• 11 домашних фотопроектов
• 44 подсказки, которые нужно вырезать и сохранить
• Советы по фотографии для начинающих
• Лучшие бюджетные ноутбуки
• Лучшие столы для домашней работы
• Лучшее видео приложения для конференц-связи
Как нарисовать себя в Photoshop
Александра Бейтман, 22 февраля 2021 г.
С Photoshop вы можете преобразовать свои фотографии с помощью целого ряда художественных фотоэффектов.Фактически, вы даже можете использовать Photoshop для создания мультипликационных изображений из ваших картинок. Хотите сделать из своей фотографии мультик? Мультяшные эффекты могут пригодиться для особых мероприятий и проектов. А из мультяшных портретов можно сделать отличные изображения профиля в социальных сетях, которые помогут вам создать свой личный бренд!
В этой статье мы покажем вам, как нарисовать себя в фотошопе. Но сначала убедитесь, что на ваше устройство загружен Photoshop.
Если у вас его еще нет, вы можете загрузить Photoshop с сайта Adobe здесь.
После того, как вы скачали Photoshop, вы готовы к работе! Прежде чем приступить к уроку, давайте рассмотрим несколько моментов, в том числе:
- Типы мультипликационных эффектов в Photoshop
- Самые простые способы нарисовать себя в Photoshop
- Шаги по созданию карикатуры в Photoshop
- Лучшие уроки для рисования самого себя в Photoshop
В Photoshop редко бывает только один способ добиться определенного эффекта.Мультяшные эффекты ничем не отличаются! Первый шаг к пониманию того, какие инструменты Photoshop использовать для создания мультипликационного эффекта, — это узнать, в каком стиле вы хотите создать свой мультяшный портрет.
Несмотря на то, что в этом уроке мы сосредоточимся на превращении портретных изображений в карикатуры, знайте, что подход Photoshop к мультипликационным эффектам работает и с другими типами изображений. Например, для рисования пейзажа вы можете использовать те же методы редактирования, что и для портрета.
Но какие мультяшные эффекты можно добиться в Photoshop? Имея обширный набор инструментов Photoshop, вы можете создавать как реалистичные, так и упрощенные мультипликационные изображения ваших портретных изображений.
Самые простые способы нарисовать себя в PhotoshopДля создания менее подробных карикатурных рисунков ваших портретов вам понадобится инструмент Photoshop Brush Tool , Layer Masks и графический планшет с пером у вас больше контроля над отслеживанием вашего изображения. При таком подходе вы можете использовать перо планшета и кисти Photoshop, чтобы обвести изображение. Конечно, вы захотите использовать кисть на новом слое или в маске слоя, чтобы не изменять исходное изображение.
Этот подход достаточно прост, если у вас есть соответствующее оборудование, а именно графический планшет. Если вы этого не сделаете, вы можете попытаться завершить этот эффект вручную, используя мышь или трекпад. Но, как нетрудно догадаться, без стилуса держать устойчивую руку для трассировки гораздо сложнее.
Вы также можете попробовать нарисовать мультяшные фотографии в Photoshop с помощью программы Pen Tool . С помощью инструмента «Перо» вы можете создавать контуры, очерчивающие фигуру и ее основные особенности, а затем использовать эти контуры для создания цветных блоков.Этот подход, как и подход с использованием инструмента «Кисть», позволяет вам быть как можно более подробным или разреженным.
В зависимости от вашего изображения подход с использованием эффекта мультфильма Pen Tool может занять много времени, особенно если вы планируете создать детализированный реалистичный рендеринг мультфильма.
К счастью, вы можете создать такой же реалистичный мультяшный рендеринг своей фотографии, используя фильтры, встроенные в Photoshop. Если вы работаете без графического планшета или другого планшета, этот подход будет более простым из двух.И, как вы вскоре увидите, результаты столь же впечатляющие!
Чтобы создать более реалистичный мультфильм самого себя в Photoshop, вам нужно использовать фильтры, каналы и настройки Photoshop. Давайте посмотрим, как нарисовать себя в Photoshop всего за несколько простых шагов.
Как нарисовать себя в Photoshop
Сначала откройте свой портрет в Photoshop, перетащив фотографию в рабочее пространство Photoshop или выбрав « Файл» Открыть ».
Когда вы увидите свою фотографию в окне рабочего пространства Photoshop, перейдите в меню Filter »Filter Gallery и выберите папку Artistic .Затем выберите параметр Края плаката . Этот фильтр улучшит края лица и тела портрета.
Я буду использовать следующие настройки для своей фотографии:
- Толщина кромки: 2
- Интенсивность кромки: 1
- Постеризация: 6
Попробуйте эти настройки на своем изображении, а затем отрегулируйте их соответствующим образом.
Перед тем, как перейти к следующему шагу, нам нужно установить цвета переднего плана и фона на значения по умолчанию — черный и белый соответственно.Продолжайте и установите эти значения, если они еще не установлены:
Затем перейдите в раздел Filter »Filter Gallery и выберите Torn Edges из раскрывающегося меню. Этот параметр добавит неровности краям фигуры на изображении.
Здесь я буду использовать следующие настройки. Опять же, начните с этих значений и настройте для вашего изображения:
- Баланс изображения: 20
- Гладкость: 15
- Контрастность: 3
Теперь выберите все изображение ( Ctrl + A ) и скопируйте выделение ( Ctrl + C ).
Затем найдите панель каналов с правой стороны экрана Photoshop, рядом с панелью слоев. Создайте новый канал в правом нижнем углу. Photoshop по умолчанию назовет этот новый канал Alpha 1 , хотя вы можете переименовать его, если хотите.
Вставьте ваш выбор в новый канал, который вы только что создали ( Ctrl + V ). Теперь нам нужно инвертировать цвета изображения, что мы можем легко сделать, выбрав Image »Adjustments» Invert .
Далее, Ctrl + щелчок на миниатюре канала Alpha 1 , чтобы выбрать белые области изображения.
Затем на панели «Слои» создайте новый слой, выбрав значок Новый слой . Используйте инструмент «Ведро с краской» (горячая клавиша g) , чтобы заполнить новый слой черным цветом. Я назову этот слой Black для простоты.
Затем добавьте еще один новый слой и залейте его белым цветом. И снова я назову этот новый слой Белый .Создавая эти два сплошных слоя, мы разделили черный и белый цвета на исходном изображении.
Затем перетащите слой Black в верхнюю часть панели слоев, чтобы он находился над слоем White.
Теперь нам нужно добавить еще три слоя, чтобы разместить цвета нашей кожи, одежды и глаз / зубов.
Просто создайте три новых слоя, выбрав Layer »New» Layer , затем назовите их Skin , Clothing и Eyes / Teeth соответственно.Перетащите эти три слоя под слой Black на панели слоев.
Затем решите, какого цвета вы хотите, чтобы кожа, одежда, глаза и зубы на фотографии были. Для фотографии в этом уроке я выбрал следующие цвета:
- Кожа: # e7c5b3
- Одежда: # d9142b & # 425ad7
- Глаза / Зубы: #ffffff
Чтобы применить цвета к соответствующим областям на На фотографии выберите инструмент «Кисть » на левой панели инструментов Photoshop.Затем выберите конкретный слой, который вы хотите отредактировать, и аккуратно закрасьте изображение, чтобы применить цвет в этой области.
Повторите этот процесс для каждого слоя, пока все части фотографии не будут окрашены так, как вам нравится.
Вот как выглядит наш финальный мультяшный портрет:
А теперь давайте создадим градиентный фон, чтобы сделать мультфильм действительно популярным!
Создадим еще один слой и назовем его Gradient , затем выберем инструмент Gradient Tool на панели инструментов.
Обратите внимание на полосу непрерывного градиента, которая появляется в редакторе градиентов . Установите флажки на обоих концах градиента, дважды щелкнув их, а затем укажите цвета.
Я собираюсь создать сине-серый градиент с цветами # 5d849a и # 9cb5c3. После настройки цветов нажмите OK .
Чтобы заполнить градиент, щелкните и удерживайте мышь, начиная с нижнего левого угла изображения, и перетащите мышь в верхний правый угол изображения. Затем отпустите мышь.Перетащите этот слой Gradient прямо над слоем White на панели слоев.
Вот и все! Вы создали в Photoshop свой собственный мультфильм с профессиональным градиентным фоном. Посмотрите это изображение до и после нашего редактирования эффекта мультфильма ниже:
Как мы упоминали ранее, не стесняйтесь настраивать параметры фильтров «Края плаката» и «Разорванные края» в соответствии с вашим изображением. Однако не забудьте последовательно выполнить шаги, описанные в этом руководстве.Порядок слоев на панели слоев важен!
Лучший учебник по рисованию самого себя в PhotoshopИнтернет — отличный ресурс для поиска руководств по рисованию себя в Photoshop! Видеоуроки на бесплатных сайтах, таких как YouTube, демонстрируют несколько способов создания мультипликационных эффектов в различных стилях.
Имейте в виду, что для многих других типов мультипликационных эффектов потребуется более широкое использование инструмента «Кисть», и поэтому они лучше подходят для работы с графикой или другим планшетом.
Если вам нужно часто применять мультипликационные эффекты к изображениям, подумайте о приобретении планшета и стилуса. Они сделают вашу жизнь проще и откроют для вас множество других стилей мультипликационных эффектов.
Как всегда, лучшие результаты дает практика. Не тратьте слишком много времени на чтение или просмотр руководств. Вместо этого практикуйте технику самостоятельно. Вы даже можете поэкспериментировать с некоторыми другими забавными фильтрами Photoshop, чтобы увидеть, какие уникальные эффекты вы можете создать.
Мультик!Мы надеемся, что эта статья помогла вам научиться рисовать себя в Photoshop. Если вы нашли этот урок Photoshop полезным, ознакомьтесь с другими нашими уроками по Photoshop, включая наше руководство о том, как добавить эффект HDR к вашим изображениям в Photoshop.
Если вы хотите создать потрясающие галереи и помочь ускорить работу своего веб-сайта WordPress, вам следует получить здесь Envira Gallery и создать свою первую галерею.