Превращение фотографии в картину / Creativo.one
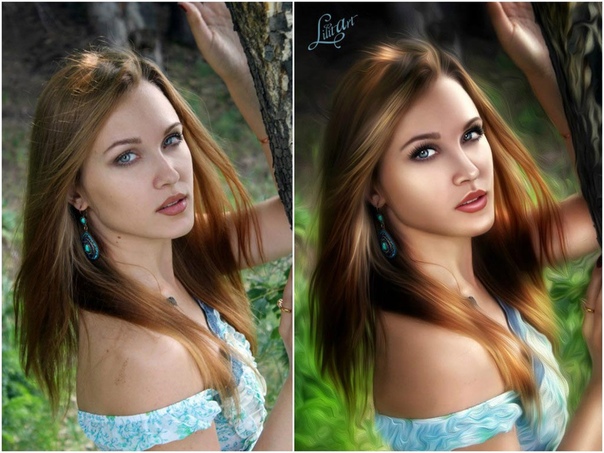
От фотографии — к картине, написанной маслом.
Откройте фотографию, к которой решили применить эффект размером примерно 800*600 px. Чем больше разрешение фотографии, тем меньше будут видны мазки, поэтому выбирайте среднее значение.
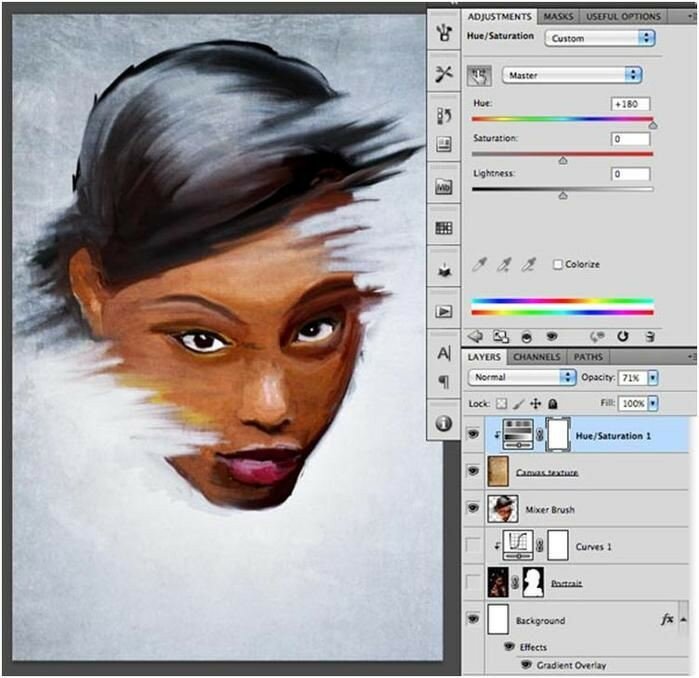
Выберите команду Hue/Saturation (Оттенок/Насыщенность) из меню
Image-Adjustments (Изображение-Коррекция).
В появившемся диалоговом окне увеличьте значение параметра Saturation до 50, как показано на рисунке, и щелкните OK, чтобы получить более насыщенные цвета.
р2
Выберите из меню Filter (Фильтр) команду Filter Gallery
(Галерея фильтров).
В диалоговом окне Filter Gallery (Галерея фильтров) выберите набор Distort (Искажение) и щелкните на фильтре Glass (Стекло), как показано на рисунке.
Для параметров Distortion и Smoothness задайте значение 3, из раскрывающегося списка Texture (Текстура) выберите значение Canvas, а для параметра Scaling задайте значение 79%.
На кнопке OK пока щелкать не следует.
Щелкните на значке New effect layer (Создать слой эффектов) в нижней части диалогового окна (он расположен слева от значка мусорной корзины).
Выберите набор Artistic
Для параметра Brush Size (Размер кисти) задайте значение 4,
для параметра Sharpness (Резкость) — 1,
а из раскрывающегося списка Brush Type (Тип кисти) выберите значение Simple (Простой).
Щелкните на значке New effect layer (Создать слой эффектов) в нижней части диалогового окна.
Выберите набор Brush Strokes (Мазки кисти) и щелкните на фильтре
Angled Strokes (Наклонные мазки).
Для параметра Direction Balance (Баланс направления)
Щелкните на значке New effect layer (Создать слой эффектов) в нижней части
диалогового окна.
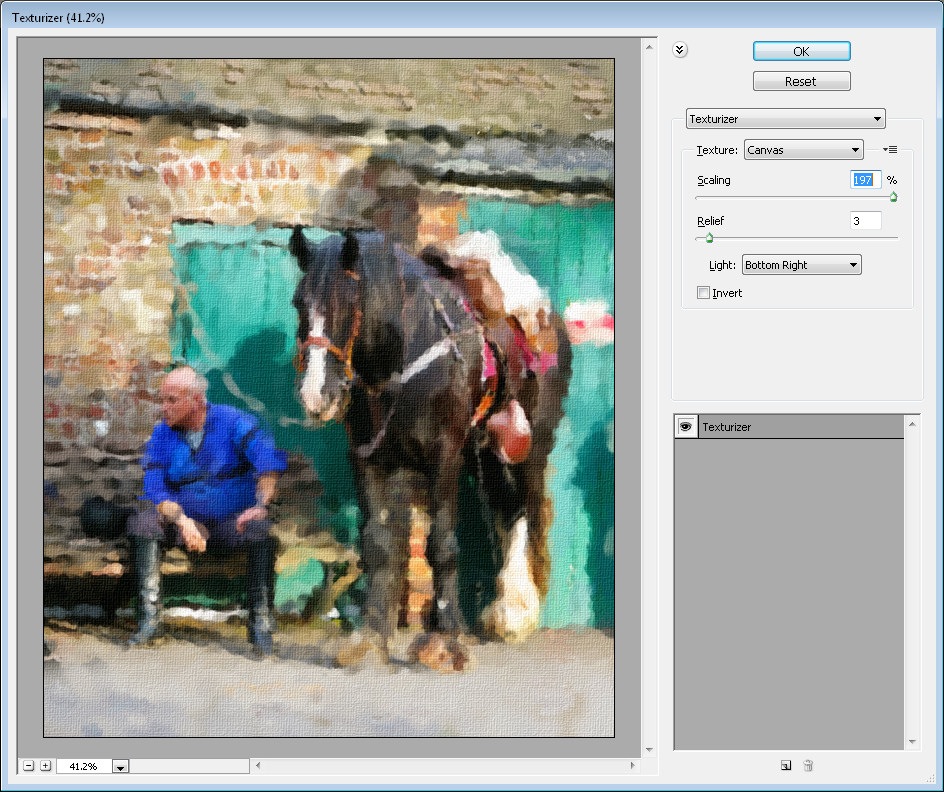
Чтобы добавить текстуру в виде холста, выберите набор Texture (Текстура) и щелкните на фильтре Texturizer (Текстуризатор).
Из раскрывающегося списка Texture (Текстура) выберите значение Canvas (Холст), для параметра Scaling (Масштаб) задайте значение 65%, для параметра Relief (Рельеф) — 2, а из раскрывающегося списка Light (Источник света) выберите значение Top Left (Сверху слева). Щелкните на кнопке OK, чтобы применить все выбранные фильтры к изображению.
Создайте копию слоя, нажав комбинацию клавиш <Ctrl+J>.
Затем нажмите комбинацию клавиш <Shift+Ctrl+U>,чтобы уменьшить насыщенность цветов в слое.
Обратившись к палитре Layers, измените режим наложения с Normal на Overlay, как показано на рисунке.
Выберите команду Emboss (Барельеф) из меню Filter-Stylize (Фильтр-Стилизация).
В появившемся диалоговом окне Emboss (Барельеф) для параметра Angle (Угол)
задайте значение 135°, для параметра Height (Высота) — 1, а для параметра Amount (Степень) — 500% (как показано на рисунке), после чего щелкните на кнопке OK.
Обратитесь к палитре Layers (Слои) и уменьшите значение параметра Opacity (Непрозрачность) до 40%, чтобы завершить создание эффекта.
Готовый результат:
Эффект живописи в Photoshop | Фотостоки
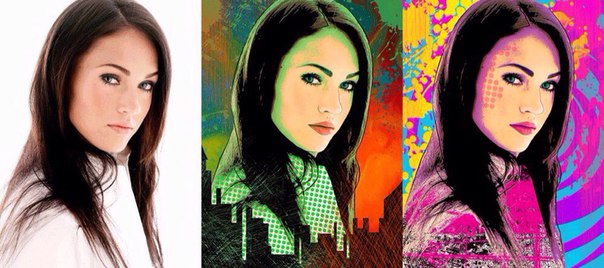
Некоторые художники обладают талантом рисовать гиперреалистичные картины, но большинство о таком таланте может только мечтать. Но с помощью фотошопа возможно добавить такие эффекты к фотографии, что она будет похожа на реальную картину. В этом уроке мы покажем несколько шагов, как преобразовать обычную фотографию в «цифровую картину».
Но с помощью фотошопа возможно добавить такие эффекты к фотографии, что она будет похожа на реальную картину. В этом уроке мы покажем несколько шагов, как преобразовать обычную фотографию в «цифровую картину».
Данная техника хорошо подходит, например, для создания постеров к ретро-фильмам или можно просто сделать так, что ваша фотография будет клево выглядеть.
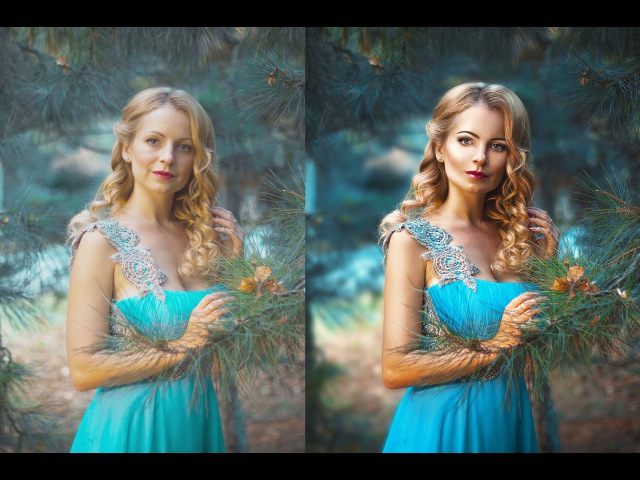
Откройте выбранную фотографию в Фотошопе. Мы будет использовать портрет с фотобанка Shutterstock. Добавляем корректирующий слой с кривыми (Layer — New Adjustment Layer — Curves) и немного затемняем черные области и осветляем белые, чтобы увеличить контраст.
Дважды дублируем фоновый слой (команда Ctrl+J), затем выбираем верхний слой и добавляем эффект High Pass (Цветовой контраст) из меню Filters (Фильтры).
Настраиваем параметр радиуса, пока детали фотографии не начнут появляться из серого фона. Примерно 1-3 пикселя достаточно, чтобы избежать ореола вокрут изображения.
Меняем режим смешивания High Pass слоя на Линейный свет (Linear Light), чтобы радикально увеличить резкость фотографии. Эти области повышенной резкости помогут создать эффект мазков кисти, особенно в области волос.
Сливаем слой High Pass со второй копией фонового слоя, чтобы закрепить эффект, дальше используем фильтр Filter->Stylize->Diffuse.
Меняем Diffuse mode на Анизотропный (Anisotropic). Это ключевой момент придания фотографии эффекта реальной живописи.
Если теперь ближе посмотреть на нашу фотографию, то можно заметить некоторое смешивание, которое нужно исправить. Для этого используем специальную технику…
Поворачиваем изображение на 90 градусов по часовой стрелки и нажимаем Ctrl+F для повторения наложения фильтра рассеивания (Diffuse filter).
Поверните изображение еще на 90 градусов и снова наложите Diffuse filter, повторяйте этот шаг пока фотография не вернется в исходное положение.
Diffuse фильтр добавляет эффект кисти, но слегка размывает изображение. Идет в Filter->Sharpen->Smart Sharpen чтобы добавить фотографии резкости. Используется Amount около 100 процентов, но уменьшите радиус, чтобы не переборщить с эффектом.
Результат уже выглядит довольно хорошо. Использование Diffuse фильтра проявило детали на коже, которые придают фотографии эффект картины. Однако остается еще один небольшой шаг для усиления данного эффекта. Выберите Surface Blur из меню Filters->Blur и установите значение радиуса приблизительно 50 пикселей и границу около 15. Подстройте значения так, чтобы только большие плоские области были затронуты.
В результате мы получаем класный эффект, которые имитирует «цифровую картину». Смешивание цветов и появление мазков кистью придают дополнительный эффект реалистичности.
Особенно эффект заметен при приближенном расмотрении. При удалении некоторые детали сливаются и изображение начинает выглядеть как обычная фотография, но при приближении мы можем видеть эффект, как будто это картина созданая кистью.
Перевод: Fotostoki.ru
Источник
Последнее изменение: 17 октября 2019 в 18:10.
Как сделать картину маслом в фотошопе из фотографии
В данной статье вы найдете способы того, как сделать из фотографии картину маслом? – ФотоКто
Как сделать из фотографии картину маслом?
Фильтр оснащен шестью ползунками. Четыре из них предназначены для управления параметрами кисти, а два оставшихся управляют освещением. С помощью ползунков Bristle Detail (Сведения о щетине) и Stylization (Стилизация) можно добавить контраст у новых мазков кисти. С их помощью появляются световые границы между каждым завихрением и кривой, благодаря чему эффект становится более выраженным. Различаются эти настройки тем, что первая в основном влияет на контрастность, а вторая создает дополнительный эффект хаотичности в рисунке.
При помощи ползунка Cleanliness (Чистота) можно изменить детализацию всех мазков кисти. Если установить высокое значение этого параметра, то вы получите мазки новой мягкой кистью.
Параметр Scale или «масштаб», изменяет размер кисти.
Последние два ползунка Angular Direction (Под углом) и Shine (Блеск) наилучшим образом объясняют то, как из фотографии сделать картину маслом в фотошопе. Все очень просто эти параметры отвечают за угол, под которым имитируемый свет падает на холст, что так же влияет и на контраст, проявляющийся между мазками (Angular Direction). Второй же эффект задает общую визуализацию изменений. Таким образом, эти две настройки очень и очень важны!
Рисуем картину маслом
Этот способ более сложный и трудоемкий чем фильтр оil paint, но он имеет место быть, так как открывает другие горизонты превращения фотографии в картину. Кстати, пользуясь этим способом, у вас будет больше возможностей проявить свое творчество.
Сделать фото как картину в фотошоп достаточно просто, разберем это по шагам.
Превращаем фотографию в картину маслом, Уроки
Сегодня в уроке фотошоп вы узнаете, как превратить простую фотографию в картину, нарисованную масляными красками. Для создания этого интересного реалистичного эффекта мы будем использовать художественные фильтры, маски слоя, а также настройки Кисти (Brush).
Для создания этого интересного реалистичного эффекта мы будем использовать художественные фильтры, маски слоя, а также настройки Кисти (Brush).Приступим к творчеству!
Предварительный просмотр финального результата:
Шаг 1.
Открываем (Ctrl+O) фото лошади в Фотошоп. Разблокируем фоновый слой (Background) двойным щелчком по его миниатюре, преобразуя его в слой. Называем слой «Лошадь».
Шаг 2.
Теперь увеличим размер холста. Для этого переходим в меню Изображение-Размер холста (Image > Canvas Size) и вводим значения для ширины и высоты в диалоговом окне, как на примере ниже:
Загружаем выделение слоя «Лошадь» (Select > Load Selection или Ctrl+клик по иконке слоя). Вокруг фотографии должна появиться бегущая пунктирная обводка.
Шаг 3.
Далее, округлим углы изображения. Переходим в меню Выделение-Модификация-Сгладить (Select> Modify> Smooth) и ставим радиус округления на 10 рх. Инвертируем выделение (Select-Invert или Shift+Ctrl+I) и удаляем лишнее клавишей Delete.
Снова инвертируйте выделение (Ctrl+Shift+I), создайте Новый слой (Layer-New Layer) под названием «Фон» и поместите его ниже слоя «Лошадь». Заполните (Edit-Fill..или Shift+F5) выделение слоя «Фон» цветом ##b7aca1. Снимите выделение (Select > Deselect (Ctrl+D)) и инструментом «Перемещение» (Move Tool) сдвиньте фоновый слой немного вправо и вниз.
Шаг 4.
Выбираем инструмент «Полигональное Лассо» (Polygonal Lasso Tool) и на слое «Фон» объединяем прямой линией углы фотографии и фонового слоя внизу слева и вверху справа. Заполняем (Shift+F5) выделенные участки цветом # cdaf89, затем снимаем выделение (Ctrl+D).
И получаем такой результат:
Шаг 5.
К слою «Фон» применяем «Внутреннюю тень» (Inner Shadow), открыв окно «Стили слоя» (Layer-Layer Style или двойной клик по миниатюре слоя). Выполняем настройки опции: режим смешивания Умножение (Multiply), цвет тени #867971, непрозрачность (opacity) 75%, угол (Angle) 48°, смещение (distance) 5 рх, стягивание (choke) 5%, размер (size) 32 рх.
Результат с тенью:
Шаг 6.
Возвращаемся на слой «Лошадь» и дублируем его (Layer> Duplicate Layer или Ctrl+J). Далее, на дубликате переходим в меню Фильтр-Размытие-Умное размытие (Filter> Blur> Smart Blur) и выполняем следующие настройки: радиус 9,1; изогелия 25,7; качество высокое, режим — только края.
Шаг 7.
Поменяем местами цвета на изображении путем перехода в меню Изображение-Коррекция-Инверсия (Image> Adjustments> Invert). Получаем следующий результат:
Шаг 8.
Далее, мы создадим маску для этого слоя. Загружаем выделение слоя (Select > Load Selection или Ctrl+клик по иконке слоя). Переходим в меню Слой-Маска слоя-Показать все (Layer-Layer Mask-Reveal All). Активируем инструмент кисть (Brush) и открываем палитру кистей, нажав в верхнем меню стрелку вниз. В панели кистей нажимаем на стрелку справа и загружаем набор «Природные кисти» из наборов программы. Выбираем Кисть № 54 и устанавливаем ее размер на 175 рх, а непрозрачность (Opacity) 27%.
Далее, переключаем цвета переднего и заднего плана по умолчанию на черный и белый, нажав «D» на клавиатуре. На маске начинаем рисовать черной кистью, имитируя мазки художественной кистью и немного приоткрывая низлежащий слой.
Шаг 9.
Для усиления эффекта краски просто нанесите больше мазков черной Кистью (Brush) на маске, чтобы изображение выглядело ярче и насыщеннее.
Шаг 10.
Добавим нашей картине текстуру холста. На слое «Лошадь» переходим в меню Фильтр-Текстура-Текстуризатор (Filter> Texture> Texturizer) и выполняем настройки: текстура холст, масштаб 99%, рельеф 4.
Шаг 11.
Объединяем все слои изображения в один (Layer-Merge Layers или Ctrl+Shift+E). Теперь установим нашу получившуюся картину на подставку типа мольберта. Открываем в фотошоп изображение подставки. Копируем документ с картиной (Ctrl+A, затем Сtrl+C), а затем вставляем (Ctrl+V) ее в документ с подставкой.
Далее, измените размер картины, чтобы он соответствовал параметрам мольберта. Для этого перейдите в меню Редактирование-Трансформирование-Масштабирование (Edit> Transform> Scale) и, удерживая Shift (для сохранения пропорций), потяните за угловой узел рамки трансформации к центру, уменьшая ее.
Для этого перейдите в меню Редактирование-Трансформирование-Масштабирование (Edit> Transform> Scale) и, удерживая Shift (для сохранения пропорций), потяните за угловой узел рамки трансформации к центру, уменьшая ее.
Шаг 12.
Чтобы картина выглядела на подставке правдоподобно, создадим для нее перспективу. Идем в меню Редактирование-Свободное Трансформирование (Edit > Free Transform), затем, удерживая клавишу Ctrl, искажаем картину, потянув за угловые узлы и формируя правильное положение картины на подставке.
Шаг 13.
Поставим картину на мольберт, чтобы она выглядела естественно. Снижаем непрозрачность (Opacity) слоя с картиной до 50%, чтобы хорошо видеть подставку, и инструментом Полигональное Лассо (Polygonal Lasso Tool) выделяем поверхность опорной доски.
Шаг 14.
Инвертируем выделение (Select-Inverse или Ctrl+Shift+I) и добавляем Маску слоя (клик по иконке круга в квадрате внизу панели слоев) на слой с картиной. Лишнее теперь скрыто маской и наша картина установлена на подставку. Верните исходную непрозрачность (Opacity) слою, повысив ее до 100%.
Лишнее теперь скрыто маской и наша картина установлена на подставку. Верните исходную непрозрачность (Opacity) слою, повысив ее до 100%.
На этом все. Получился довольно интересный эффект рисунка.
Желаю успехов!
Используемые материалы:
Лошадь ПодставкаКартина маслом
В этом уроке фотошопа мы превратим фотографию в картину написанную маслом. Получается довольно интересный эффект. Мы будем применять фильтры.
Самое главное что вы можете менять параметры фильтров и функции так чтобы картина получилась на ваш вкус и стиль.
Выполните несколько шагов в фотошопе и сделайте картинку маслом из фотографии. Читайте ниже.
Шаг 1
Создайте новый документ в фотошопе 1200х1000 пикселей.
Шаг 2
Теперь откройте в фотошопе фотографию которую будем конвертировать в картину маслом. Нажмите Ctrl + A, чтобы выбрать изображение, а затем нажмите Ctrl + C, чтобы скопировать его. После этого, создайте новый слой и нажмите Ctrl + V, чтобы вставить изображение. Теперь идем в меню Edit — Free Transform и изменените размера изображения в соответствии с размером документа.
Теперь идем в меню Edit — Free Transform и изменените размера изображения в соответствии с размером документа.
Шаг 3
Далее мы будем корректировать цвета у фотографии. Нам нужно сделать фотографию ярче. Используйте инструмент в меню Image — Adjustments — Hue / Saturation. Прибавьте Saturation
Шаг 4
Прибавим яркость и контраст Image — Adjustments — Brightness/Contrast
Шаг 5
Пора применять и создавать на фотографии маслянной эффект. Для этого мы применим несколько фильтров.
Скопируйте слой CTRL+J.
Примените фильтр Filter — Artistic — Plastic wrap, используя настройки как на картинки. Не нажимайте кнопку OK.
Шаг 6
Внизу есть иконочка создать новый эффект ( new effect layer) — нажмите на нее. Эффект выберите Paint Daubs.
Шаг 7
Создайте еще один эффект — Texturizer
Шаг 8
Тем же способом создайте эффект Glass
Шаг 9
Теперь нужно прибавить немного объема нашим краскам.
Создайте копию самого первого слоя с фотографией и поместите его на самый вверх — относительно остальных слоев.
Примените Image — Adjustments — Black and White чтобы обесцветить слой с фоткой.
Шаг 10
Применяем фильтр Filter — Stylize — Emboss
Шаг 11
Поменяйте режим смешивания (Blend mode) на Vivid Light.
В конце примените фильтр Размытие по поверхности (Surface Blur) — фильтр поможет окончательно добиться эффекта картины маслом.
Настройке выполните такие:
Меняйте параметры на ваш вкус. Ведь картины маслом бывают разные и всех видение разное.
Итог урока:
Автор перевода — Александр Акимов
Превращаем фотографию в картину маслом
Возможность превратить фотографию в реалистичную картину всегда была востребована среди фотографов (особенно тех, которые снимают свадьбы и портреты). Раньше для этого приходилось применять очень сложные, изощренные методики, но в Photoshop CS6 все делается буквально одним щелчком. Вызываете фильтр Oil Paint (Масляная краска) — бац! — перед вами картина маслом. Даже не нужно перемещать никаких ползунков. Разумеется, настроек у фильтра предостаточно, поэтому данный проект не такой уж и маленький, но вам понравится простота, с которой получаются столь замечательные результаты.
Раньше для этого приходилось применять очень сложные, изощренные методики, но в Photoshop CS6 все делается буквально одним щелчком. Вызываете фильтр Oil Paint (Масляная краска) — бац! — перед вами картина маслом. Даже не нужно перемещать никаких ползунков. Разумеется, настроек у фильтра предостаточно, поэтому данный проект не такой уж и маленький, но вам понравится простота, с которой получаются столь замечательные результаты.
Центр лазерной терапии и косметологии Гармония предлагает своим клиентам услуги по удалению нежелательных волос лазером быстро, безболезненно и с результатом на долгие годы. Лазерная эпиляция — самый эффективный способ избавиться от лишних волос на теле.
Шаг 1
Откройте фотографию, которую хотите превратить в картину маслом.
В данном случае я использовал фотографию закусочной Byron Hamburgers в Лондоне (обожаю гамбургеры!). Снимок сделан поздно ночью в режиме HDR-съемки. По необъяснимым причинам в окне фильтра Oil Paint (Масляная краска) нет флажка предварительного просмотра, поэтому обычно я начинаю с нажатия комбинации клавиш <Ctrl+J> для дублирования фонового слоя. Это позволит легко сравнивать исходное и полученное изображения.
Это позволит легко сравнивать исходное и полученное изображения.
Шаг 2
Выполните команду Filter > Oil Paint (Фильтр > Масляная краска), и перед вами появится готовая картина.
Увеличьте масштаб до 100%, чтобы получше все разглядеть. Фильтру удалось сохранить все важные детали снимка, нанеся при этом огромное количество «мазков». Если результат вам нравится, щелкните на кнопке ОК. Однако настройки фильтра можно как угодно регулировать, и это самое интересное.
Шаг 3
Нам предстоит изучить все ползунки, доступные в окне фильтра, причем я покажу, как будет выглядеть изображение при крайних значениях каждого ползунка, чтобы все было максимально наглядно. Начнем с первого ползунка в разделе Brush (Кисть) — Stylization (Стилизация). Он позволяет задать стиль кисти, которой наносятся мазки. Если перетащить ползунок в крайнее левое положение (0.1), будут наноситься максимально короткие мазки жесткой кистью. Результат показан на верхней иллюстрации (напоминает штукатурку, правда?).
Если же перетащить ползунок в крайнее правое положение, мазки станут длинными, а само изображение — размытым и забавным (отдаленно напоминающим творчество Ван Гога). Я обычно выбираю промежуточный вариант, но все, конечно же, зависит от фотографии (мне, правда, еще не попадались снимки, для которых подходил бы вариант 0.1).
Шаг 4
Второй ползунок в разделе Brush следовало бы назвать Detail (Детализация), но тогда всем было бы понятно его назначение. Нет, так не интересно, поэтому талантливые инженеры Adobe решили назвать его Cleanliness (Чистота). Если хотите, чтобы изображение выглядело более четким и реалистичным, перетащите ползунок влево, а для получения более мягкого и картинного эффекта перетащите ползунок вправо. Обратите также внимание на то, что в данном случае я установил предыдущий ползунок, Stylization (Стилизация), на отметку 5 (средняя точка). Я буду делать то же самое с каждым предыдущим ползунком по мере знакомства с очередными настройками.
Шаг 5
Ползунок Scale (Масштаб) задает размер кисти, поэтому, если перетащить его в крайнее левое положение, мазки будут наноситься очень тонкой кистью. На верхней иллюстрации заметно, насколько филигранными выглядят мазки в сравнении с показанным ниже вариантом, когда выбрана гораздо более толстая кисть. Совершенно другой эффект.
Шаг 6
Откровенно говоря, ползунок Bristle Detail (Сведения о щетине) следовало назвать Sharpness (Резкость), поскольку он позволяет сделать изображение более резким или более мягким.
При перетаскивании ползунка влево мазки становятся мягкими, плавными и размытыми, а при перетаскивании вправо — четкими и контурными, с характерными следами отдельных щетинок. Итак, с ползунками раздела Brush (Кисть) мы разобрались, переходим к следующей группе настроек.
Шаг 7
В разделе Lighting (Освещение) два ползунка: Angular Direction (Под углом) и Shine (Блеск). Первый из них задает угол, под которым свет падает на картину. Обычно в подобных ситуациях в программе используются круговые регуляторы, но здесь разработчики решили обойтись простым линейным ползунком. Попробуйте перетащить его вправо- влево несколько раз, чтобы понять, как он работает. Вы увидите, что тени от мазков будут смещаться в разные стороны.
Обычно в подобных ситуациях в программе используются круговые регуляторы, но здесь разработчики решили обойтись простым линейным ползунком. Попробуйте перетащить его вправо- влево несколько раз, чтобы понять, как он работает. Вы увидите, что тени от мазков будут смещаться в разные стороны.
Шаг 8
Ползунок Shine (Блеск) регулирует степень отражения света. Если перетащить его до конца влево, изображение станет выглядеть очень плоским, а при перетаскивании вправо контрастность светов и теней начнет усиливаться, создавая эффект выпуклости мазков.
В данном случае я остановился на отметке 5, поскольку на отметке 10 изображение выглядело настолько специфично, что вы могли бы подумать, будто такой ползунок вообще не стоит трогать.
В действительности, как и в остальных случаях, все зависит от конкретного изображения.
Шаг 9
Вдоволь наигравшись с ползунками, давайте вернемся к реальности и зададим оптимальные параметры для нашей конкретной фотографии. Использованные мною значения можно увидеть на иллюстрации справа.
Использованные мною значения можно увидеть на иллюстрации справа.
Они позволили получить эффект картины маслом. Если после применения фильтра вам кажется, будто эффект получился чересчур сильным (или вы хотите вернуть ощущение реалистичности), не спешите возвращаться к окну фильтра и снова двигать ползунки. Вместо этого выполните команду Edit > Fade Oil Paint (Редактирование > Ослабить: Масляная краска). Появится диалоговое окно Fade (Ослабить), в котором можно перетаскивать ползунок Opacity (Непрозр.) влево, уменьшая интенсивность эффекта. Если задать непрозрачность 0%, эффект будет отменен, а если выставить непрозрачность 70% (как в данном случае), проявится 30% исходного снимка. Исходное и конечное изображения показаны ниже.
четыре способа превращения фотографии в картину. Обработка фотографии под картину Как в фотошопе сделать эффект масляной живописи
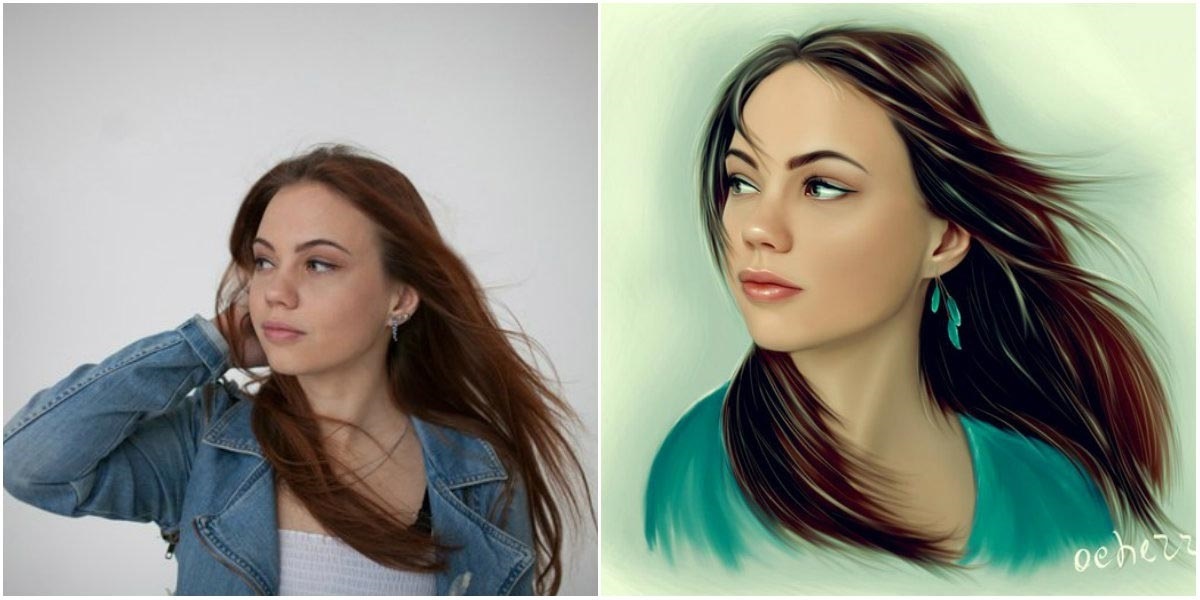
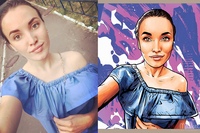
Превращаем фотопортрет в картину (Turn a Portrait Photo Into a Painting). Полезный урок для знакомства с новой кистью Photoshop CS5 — Mixer Brush. Урок скопирован с Demiart.ru, подготовлен и отредактирован мной.
Полезный урок для знакомства с новой кистью Photoshop CS5 — Mixer Brush. Урок скопирован с Demiart.ru, подготовлен и отредактирован мной.
А это примеры результатов урока, которые получились у разных пользователей:
Материалы для урока:
Шаг 1
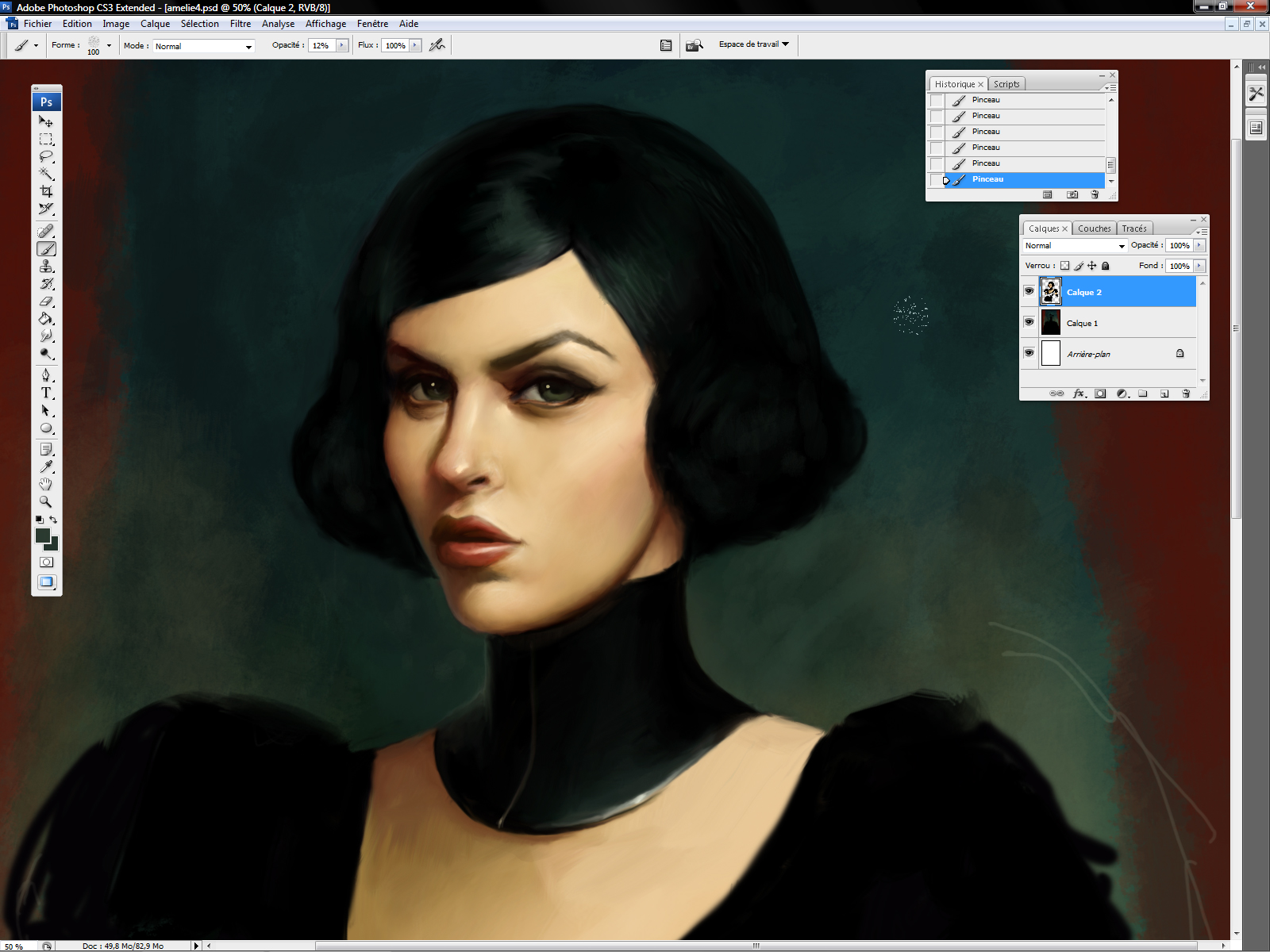
Откройте фотографию с девушкой. Для начала нам нужно отделить ее от черного фона. Палочки, составляющие прическу девушки, отделять от фона не нужно, чтобы выделение было проще. Поскольку вся фотография достаточно темная, то для выделения девушки лучше использовать Перо (Pen Tool — P). На правом рисунке показано, что у вас должно получиться:
Шаг 2
На подобных изображениях использовать Перо очень удобно, поскольку края вырезаемого объекта достаточно плавные. С помощью Пера можно легко создавать кривые для очертания портрета. После того, как вы создадите контур, нужно преобразовать его в выделение, а затем — в маску слоя.
Обратите внимание, что для создания контура инструмент Перо вы должны использовать в режиме «Paths»:
Шаг 3
В данном случае вы можете выделить также руку и туловище девушки (как показано на рисунке в Шаге 1) и использовать их в вашей работе, но если вы хотите быстро создать с выделением девушки, то создайте контур только вокруг ее головы, как и предлагает сделать автор в этом уроке. Старайтесь использовать минимальное количество узловых точек для создания контура, но, тем не менее, контур должен достаточно точно очерчивать голову девушки.
Старайтесь использовать минимальное количество узловых точек для создания контура, но, тем не менее, контур должен достаточно точно очерчивать голову девушки.
Шаг 4
После того, как вы создали контур вокруг головы, замкните его, кликнув по первой точке контура (курсор изменит свой вид), и создайте из него выделение, кликнув правой кнопкой мыши по изображению с выбранным инструментом Перо (Pen Tool) > Make Selection (создать выделение). В появившемся окошке выберите радиус растушевки = 1 рх:
Шаг 5
Далее нам нужно преобразовать фоновый слой («Background») с портретом девушки в обычный слой — для этого кликните по нему дважды и в появившемся окне введите новое название слоя — «Portrait». После этого нам нужно преобразовать загруженное выделение в маску слоя, кликнув по иконке «Add Layer mask» в нижней части панели слоев:
….или по этой иконке на вкладке «Masks»:
Шаг 6
Если вы все сделали правильно, маска скроет черный фон, и вместо него бы увидите прозрачный фон. Далее нам нужно сделать портрет немного светлее. Для этого мы будем использовать корректирующий слой «Кривые» («Curves Adjustment layer»). Чтобы создать корректирующий слой, кликните по иконке «Add new adjustment layer» в нижней части панели слоев:
Далее нам нужно сделать портрет немного светлее. Для этого мы будем использовать корректирующий слой «Кривые» («Curves Adjustment layer»). Чтобы создать корректирующий слой, кликните по иконке «Add new adjustment layer» в нижней части панели слоев:
Настройки кривой следующие:
Шаг 7
Перейдите на корректирующий слой («Adjustment layer») и переведите его в режим обтравочной маски для слоя «Portrait», нажав Ctrl + Alt + G (в режиме обтравочной маски эффект корректирующего слоя «Curves» будет распространяться только на слой «Portrait»). Перейдите на слой «Portrait» и при помощи трансформации (Ctrl+T) растяните портрет девушки так, чтобы он занимал большую часть вашего холста.
Шаг 8
Теперь нам нужно создать новый слой (Ctrl+Shift+N) и расположить его в самом низу панели слоев. Залейте этот слой белым цветом, нажав клавишу D (сброс цветов), а затем — Ctrl + Пробел. Назовите этот слой «Background», мы будем использовать его как фон. Примените к полученному слою следующий стиль, кликнув по нему дважды на панели слоев:
Примените к полученному слою следующий стиль, кликнув по нему дважды на панели слоев:
Шаг 9
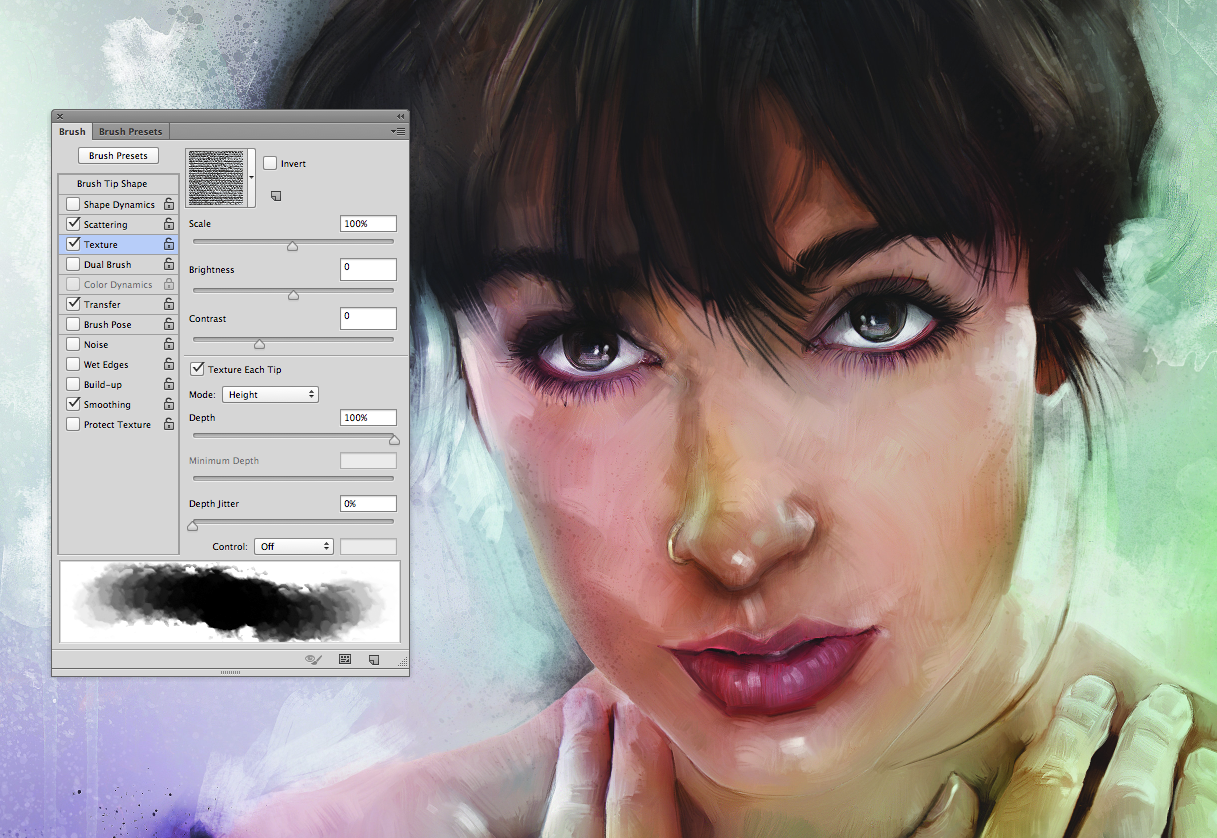
Далее создадим еще один новый слой (Ctrl+Shift+N), расположим его над всеми слоями на панели слоев и назовем его «Mixer Brush». На этом слое мы создадим основу для нашей картины. Сейчас нам понадобятся кисти из набора «Watercolor Splatter» (Брызги краски), ссылка на который дается в начале урока. После того, как вы скачаете файл с кистями, кликните по нему дважды, чтобы установить кисти в Photoshop.
Итак, для начала выберите инструмент Mixer Brush и установите для него следующие настройки:
- из набора «Watercolor Splatter» выберите кисть «Splatter 24px»
- размер кисти (brush size) = 121 рх
- отключите опцию «Load brush after each stroke»
- из выпадающего меню выберите тип кисти «Very Wet, heavy Mix»
- поставьте галочку у «Sample All Layers»
- откройте панельнастройки кисти (F5) и установите следующие настройки для меню «Texture»: загрузите текстуры « Artistic Surfaces» и выберите текстуру «Dark Coarse Weave», поставьте галочку у параметра Invert
- установите параметр Mode = Height, Scale = 79%, Depth = 11%
- если вы используете планшет, перейдите в меню «Shape Dynamics» и установите Size Control = Pen Pressure (если у вас нет планшета, то это делать не нужно)
- в меню «Brush Tip Shape» установите значение параметра Spacing на 5%
Шаг 10
После того, как вы настроили кисть, настройки этой кисти стоит сохранить. Для этого на панели настройки инструмента Mixer Brush кликните по иконке, показанной на рисунке ниже, и сохраните выбранную кисть в качестве набора (preset), назовите его «Painting over photos»
Для этого на панели настройки инструмента Mixer Brush кликните по иконке, показанной на рисунке ниже, и сохраните выбранную кисть в качестве набора (preset), назовите его «Painting over photos»
Шаг 11
Убедитесь, что вы находитесь на новом пустом слое «Mixer Brush». При помощи кисти, настроенной вышеуказанным способом, вы можете рисовать, используя информацию о цвете со всех слоев, т.е. вы сможете смешивать цвета не только со слоя «Portrait», но и со слоя «Background», создавая таким образом размытые края портрета, чтобы он выглядел более художественно. Старайтесь сохранить детализацию глаз, носа и рта, а остальные части портрета могут быть менее детализированными и четкими. Проявляйте креативность на этом шаге.
Шаг 12
На данном этапе слой «Portrait» можно отключить (для этого кликните по иконке глаза слева от иконки слоя на панели слоев), корректирующий слой «Curves» отключится автоматически вместе со слоем «Portrait», поскольку он находится в режиме обтравочной маски. Эти слои нам больше не понадобятся, но удалять их не стоит, поскольку в дальнейшем они могут вам пригодиться для прорисовки дополнительных деталей на слое «Mixer Brush» (например, руки)
Эти слои нам больше не понадобятся, но удалять их не стоит, поскольку в дальнейшем они могут вам пригодиться для прорисовки дополнительных деталей на слое «Mixer Brush» (например, руки)
Шаг 13
Теперь нам нужно добавить текстуру холста (ссылка на которую дается в начале урока), чтобы наша работа была больше похожа на картину. Скачайте текстуру холста и перетащите ее в ваш документ. Назовите полученный слой с текстурой «Canvas Texture» и расположите его поверх всех слоев. Измените режим смешивания (blend mode) этого слоя на Overlay и создайте для него корректирующий слой «Hue/Saturation»
Настройки корректирующего слоя показаны на рисунке ниже. Не забудьте перевести слой «Hue/Saturation» в режим обтравочной маски для слоя с текстурой (Ctrl + Alt + G).
Шаг 14
Чтобы сделать изображение более контрастным, добавьте корректирующий слой «Уровни» («Levels» Adjustment Layer) и расположите его над всеми слоями. Установите следующие настройки:
Шаг 15
Пришло время оживить картину и сделать ее более динамичной при помощи кистей-брызг. Создайте новый слой (Ctrl+Shift+N), расположите его под слоем «Canvas Texture» и назовите его «Colors». Точных настроек кистей для этого шага нет — при различных настройках у вас получится довольно-таки интересный результат. Используйте различные кисти из набора «Watercolor Splatter», изменяйте значения параметра «Jitter», размер и угол поворота кистей. В данном случае автор много раз изменял цвет кисти, чтобы получить различные яркие оттенки фиолетового, желтого и голубого. На левом нижнем рисунке показан только слой «Colors», а на правом — как слой «Colors» смотрится с остальными слоями. На выполнение этого Шага у автора ушло примерно 20 минут, но это достаточно увлекательная часть урока.
Создайте новый слой (Ctrl+Shift+N), расположите его под слоем «Canvas Texture» и назовите его «Colors». Точных настроек кистей для этого шага нет — при различных настройках у вас получится довольно-таки интересный результат. Используйте различные кисти из набора «Watercolor Splatter», изменяйте значения параметра «Jitter», размер и угол поворота кистей. В данном случае автор много раз изменял цвет кисти, чтобы получить различные яркие оттенки фиолетового, желтого и голубого. На левом нижнем рисунке показан только слой «Colors», а на правом — как слой «Colors» смотрится с остальными слоями. На выполнение этого Шага у автора ушло примерно 20 минут, но это достаточно увлекательная часть урока.
Шаг 16
Теперь нужно каким-то образом обозначить шею. Сделаем это при помощи интересного метода — осветлим фон, вместо того, чтобы прорисовывать контуры шеи. Эта техника очень похожа на использование губки или ткани для размазывания и осветления частей, если вы рисуете настоящую картину. В Photoshop это делается очень просто — создайте новый слой (Ctrl+Shift+N), расположите его между слоями «Colors» и «Canvas Texture» и назовите его «Brighten neck». Залейте этот слой 50%-ным серым цветом (для этого выберите Edit > Fill > 50% gray), измените режим смешивания (blend mode) этого слоя на Overlay и установите значение Непрозрачности (Opacity) = 60%.
В Photoshop это делается очень просто — создайте новый слой (Ctrl+Shift+N), расположите его между слоями «Colors» и «Canvas Texture» и назовите его «Brighten neck». Залейте этот слой 50%-ным серым цветом (для этого выберите Edit > Fill > 50% gray), измените режим смешивания (blend mode) этого слоя на Overlay и установите значение Непрозрачности (Opacity) = 60%.
После этого, возьмите инструмент Кисть — Brush Tool (B) белого цвета с мягкими краями, непрозрачность кисти (Opacity) = 20%:
Находясь на слое «Brighten neck» при помощи выбранной кисти пройдитесь по предполагаемой области шеи и, возможно, по другим областям, которые, на ваше усмотрение, нужно осветлить, чтобы картина лучше смотрелась. При помощи этой кисти вы также можете затемнять области, если смените цвет кисти на черный.
Шаг 17
Далее нам нужно детализировать лицо. Автор решил подчеркнуть глаза, поэтому он создал два новых слоя. Один из слоев он использовал, чтобы прорисовать тени на лице (на рисунке они отмечены красными стрелками), на панели слоев этот слой называется «Shadows». А второй слой потребовался для добавления белых точек на лице, которые являются частью макияжа девушки. Режим смешивания этого слоя — Overlay (на панели слоев это слой «Paint»)
А второй слой потребовался для добавления белых точек на лице, которые являются частью макияжа девушки. Режим смешивания этого слоя — Overlay (на панели слоев это слой «Paint»)
Шаг 18
Нам потребуется еще один слой для прорисовки деталей всего портрета. Для этого вам потребуется простая круглая кисть небольшого диаметра с жесткими краями. Вы можете поместить этот слой под слоем «Canvas texture» и назвать его «Ink» (Чернила), поскольку эта техника прорисовки деталей будет похожа на рисование чернилами по краске. Вот как выглядит вблизи прорисовка деталей этим способом:
Шаг 19
Итак, пришло время подумать над тем, как закончить вашу работу, добавить или прорисовать детали, возможно, добавить рамку. Включите воображение! Надеюсь, этот урок вдохновил вас на создание шедевров. На рисунке ниже показано, как должны располагаться все слои:
Финальный результат!
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter .
Создать из фотографии настоящий рисунок вовсе не сложно. Для этого понадобится подходящая фотография, Photoshop и немного навыков работы в этом графическом редакторе.
Есть много плагинов, которые имитируют мазки кистью, делая снимки похожими на картины, но вся автоматизация выглядит не вполне естественно. Для достижения наилучшего результата все мазки придётся сделать самостоятельно. Не переживайте. Учиться рисовать портреты не придётся. Он уже нарисован вашей камерой.
Работа займёт какое-то время. Она очень кропотливая. Обычную кисть использовать нельзя. Нужна кисточка, похожая по форме на ту, что используется художниками. Ведь настоящая кисть имеет не круглую форму. Каждый волосок кисти оставляет свой уникальный след. Это нам и надо. Рисовать мы будем не кистью, а пальцем. Но не вашим, а Фотошоповским. На панели инструментов есть одноимённый «Палец». Выбрать кисть вы можете самостоятельно. В наборе Photoshop есть подходящие. На снимке ниже вы можете увидеть, как выглядит кисть, используемая в примере.
Чтобы открыть настройки кисти нужно нажать клавишу F5. Интервал прорисовки необходимо уменьшить до 1%. Это сделает мазки более плавными, но потребует больше вычислительной мощности вашего компьютера. Найти настройку интервала можно в панели «Форма отпечатка кисти».
Далее меняем интенсивность кисти на 70%. Можете использовать свои значения. Перед началом работы дублируем слой. Так можно легко вернуться к предыдущим шагам. Если у вас есть графический планшет, вы можете использовать его. Это облегчит и упростит работу.
Для создания мазков нужно растягивать пиксели. Можно делать смелые размашистые движения. Это определит ваш стиль рисования. Двигайтесь кистью вдоль линий и контуров. Перемещайтесь сначала по краям лица. Двигайтесь вокруг губ, обойдите уши, не забывайте про одежду. Обработка похожа на настоящее рисование. Только все цвета уже находятся в нужном месте на холсте. Если у вас получился неаккуратный мазок, вы всегда можете отменить последнее действие.
Меняйте размер кисти в зависимости от размера обрабатываемых элементов. Прорабатывая глаза, нос и губы уменьшите кисть. Рисуя по фону можно смело увеличить кисть, но не делайте её слишком большой. Художники редко используют малярные кисти в своей работе.
Изначально на вашем снимке цвета будут тусклые и не сильно выразительные. Они будут слишком естественными. Просто сделайте копию слоя и переведите её в режим наложения «Перекрытие» (Overlay). Дополнительно поработайте со светом и тенью. Как это делать вы можете найти в уроках по Dodge and burn. Постарайтесь подчеркнуть объём и форму.
Детализацию мазков можно выразить повышением резкости. Также можно использовать бесплатный плагин HDR Efex Pro 2 от Google Nik Collection. Данный плагин сделает фотографию более красочной. Вместо HDR Efex Pro 2 можно использовать стандартный плагин «Тени/Основные». Его можно найти во вкладке Изображения — Коррекции.
В завершении добавляем текстуру холста. Её не сложно найти в интернете. Помещаем текстуру как самый верхний слой и изменяем режим наложения на «Умножение» (Multiply). Также можно поэкспериментировать с режимами «Перекрытие» (Overlay) и «Мягкий свет» (Soft Light). Не забывайте изменять непрозрачность слоя. Так можно добиться самого естественного результата.
Её не сложно найти в интернете. Помещаем текстуру как самый верхний слой и изменяем режим наложения на «Умножение» (Multiply). Также можно поэкспериментировать с режимами «Перекрытие» (Overlay) и «Мягкий свет» (Soft Light). Не забывайте изменять непрозрачность слоя. Так можно добиться самого естественного результата.
На основе материалов с сайта:
Сегодня мы расскажем о художественных фильтрах в фотошопе. С помощью этих фильтров возможна стилизация под живопись (масло, пастель, карандаш), имитация поверхностей и структур. При помощью этих фильтров вы сможете создать из своих фотографий произведения искусства.
Фильтр — инструмент для изменения изображения. Это может быть размытие, усиление резкости, стилизация, усиление рельефа, изменение цветовой гаммы и многое другое.
Все фильтры вы можете найти во вкладке “Фильтр”, которая находится сверху. При нажатии на данную вкладку перед нами появляется меню.
Watercolor (Акварель)
.
Эффект рисунка, выполненного акварелью.
Имитирует рисунок акварельными красками. Но не очень хорошо. Применив пару трюков можно добиться замечательных результатов. Сделайте две копии фотографии с помощью Ctrl + J, затем выберите фильтр “Акварель”.
Видим настройки
- Brush Size (Размер кисти).
- Brush Detail (Детали кисти). Определяет, насколько точно будут сохранены деталей.
- Texture (Текстура). Определяет выраженность текстуры бумаги.
Регулируем настройки по вкусу. Слева мы видим текстуру, справа — результат.
Marine watercolor / luceluceluce
Меняем режим наложения первого слоя на Screen (Осветление или Экран) , а второй на Multiply (Умножение) . В оба слоя добавьте маски. Держите нажатой клавишу Alt, чтобы создать черную маску. С помощью кисти белого цвета и акварельной кисти, варианты которой вы найдете в интернете, рисуйте по маскам. Таким образом, вы будете имитировать типичные цветовые переходы. Фотошоп провел предварительную работу и подготовил эскиз. С помощью кистей и текстуры вы можете получить нужный эффект.
С помощью кистей и текстуры вы можете получить нужный эффект.
Colored Pencil (Цветной карандаш) . Имитирует рисунок цветным карандашом.
Фильтр “Цветной карандаш” использует текущий цвет фона, как цвет бумаги, на которой будет создаваться рисунок. То есть еще до применения фильтра нужно принять небольшое решение. Цвета снимка превратятся в цвета карандашей. Между карандашными штрихами будет виден цвет бумаги.
- Pencil Width (Толщина карандаша). Регулирует толщину штрихов.
- Stroke Width (Нажим штриха). Имитирует сильное или слабое нажатие на карандаш.
- Paper Brightness (Яркость бумаги).
Так как мелкие детали редко хорошо прорабатываются, лучше работать с большими фотографиями. С помощью одноразового применения фильтра сложно получить хороший результат. Поэтому я рекомендую сделать несколько копий изображения, применить на разных копиях разные настройки и с помощью масок слоев прорисовать те участки, которые лучше всего подходят к данной части фотографии. Текстура бумаги способствует тому, что изображение выглядит более реалистично. В данном случае текстура находится в слое над всеми остальными слоями и я использовал режим наложения слоя Multiply (Умножение) с небольшой прозрачностью.
Поэтому я рекомендую сделать несколько копий изображения, применить на разных копиях разные настройки и с помощью масок слоев прорисовать те участки, которые лучше всего подходят к данной части фотографии. Текстура бумаги способствует тому, что изображение выглядит более реалистично. В данном случае текстура находится в слое над всеми остальными слоями и я использовал режим наложения слоя Multiply (Умножение) с небольшой прозрачностью.
sexy woman / stryjek
Smudge Stick (Растушевка) . Эффект плавного, мягкого изображения.
Фильтр смягчает изображение путем добавления диагональных мазков, причем светлые области становятся ярче и теряют детализацию. В этом фильтре используются цвета снимка для имитации растушевки. При этом можно задавать длину штриха, что естественно влияет на детали и резкость/размытие. Можно менять яркость разных зон снимка и интенсивность яркости.
- Highlight Area (Зона яркости).
- Intensity (Интенсивность).

Поскольку содержание снимка при этом не меняется, возможно создать “фото-реалистическую” картину. Для этого сделайте две копии оригинала и перейдите в фильтр. На нижнем слое установите длину штриха, зону яркости и интенсивность на 0 . На верхнем слое — длину штриха — 10 , зону яркости — 10 и интенсивность — 3 . Режим смешивания этого слоя измените на Overlay (Наложение) и установите прозрачность 50%.
Так вы добьетесь, что штрихи будут не слишком равномерными. Конечно здесь важно правильно выбрать мотив. Фантастические коллажи здесь подходят больше, чем, например, портрет.
The Temple / Zuboff
Cutout (Аппликация) . Превращает фото в аппликацию из цветной бумаги.
Фильтр соединяет аналогичные цвета и имитирует аппликацию из склеенных кусочков бумаги. Число уровней определяет количество цветов в коллаже. Упрощение края — как точно и ровно были вырезаны кусочки бумаги. Точность края реагирует только тогда, когда уровень абстракции не установлен на 0. Чем ниже значение шкалы Edge Simplicity (Упрощение края) и больше значение шкалы Edge Fidelity (Точность края) , тем меньше искажения. Яркость изображения не меняется
Чем ниже значение шкалы Edge Simplicity (Упрощение края) и больше значение шкалы Edge Fidelity (Точность края) , тем меньше искажения. Яркость изображения не меняется
- No of Levels (Число уровней) определяет число цветовых уровней
- Edge Simplicity (Упрощение края).
- Edge Fidelity (Точность края).
То есть с помощью этого фильтра можно добиться эффекта иллюстрации. Для определения содержания изображения достаточно даже простого контура. Здесь тоже очень важно выбрать правильное изображение. Здесь тоже имеет смысл использовать разные режимы смешивания слоев, например, Overlay (Наложение).
Green forest with fog / andreiuc88
Fresco (Фреска) . Фресковая живопись:
Этот фильтр имитирует нанесение краски на еще свежую штукатурку, по крайней мере в теории. Выбор мотива очень важен и здесь.
- Brush Size (Размер кисти).
- Texture (Текстура). Настраивает резкость краев.

Для того, чтобы снимок стал похож на фреску, я применил фильтр с настройками размер кисти — 1, детали кисти — 10, текстура — 1 , наложил текстуру с видом штукатурки и с помощью Изображение — Коррекция — Цветовой тон/Насыщенность уменьшил насыщенность снимка. Затем я изменил режим наложения слоев на Multiply (Умножение) .
Saint Mary Magdalene / zatletic
Dry Brush (Сухая кисть) . Имитация рисунка сухой кистью.
В результате применения этого фильтра получается рисунок, очень напоминающий технику сухой кисти (рисование большим количеством краски при малом количестве воды).
- Brush Size (Размер кисти).
- Brush Detail (Детали кисти). Определяет, сколько деталей нужно сохранить.
- Texture (Текстура). Настраивает выраженность текстуры бумаги.
Здесь можно применить фильтр с настройками размер кисти — 1, детали кисти — 10, текстура — 2 . Снимок уже становится похож на картину. Сделайте копию слоя и примените фильтр еще раз с настройками размер кисти — 10, детали кисти — 10, текстура — 1 и измените прозрачность слоя на 50%. Текстура бумаги может улучшить эффект.
Сделайте копию слоя и примените фильтр еще раз с настройками размер кисти — 10, детали кисти — 10, текстура — 1 и измените прозрачность слоя на 50%. Текстура бумаги может улучшить эффект.
Mediterrane Impression / pk200258
Rough Pastels (Пастель) . Эффект рисунка пастелью.
Использование этого фильтра дает эффект рисунка пастелью. В верхней части диалогового окна задается длина штриха и степень деталировки. В нижней части определяются свойства материала, на который нанесен рисунок, размер текстуры, рельефность и направление света.
- Stroke Length (Длина штриха).
- Stroke Detail (Детализация штриха). Определяет, насколько сильно выраженными будут штрихи.
- Texture (Текстура). Позволяет выбрать текстуру: кирпич (brick), burlap (мешковина), canvas (холст), sandstone (песчанник).
- Scaling (Масштаб).
- Relief (Рельеф).
Настройки зависят от мотива. После настроек фильтра стоит на некоторых частях снимка с помощью маски удалить (или частично удалить) действие фильтра.
После настроек фильтра стоит на некоторых частях снимка с помощью маски удалить (или частично удалить) действие фильтра.
meditation / pepe
Film Grain (Зернистость фотоплёнки) . Накладывает на снимок зерно, имитирующее съемку на плёночную камеру:
На контрастных снимках дает достаточно интересный эффект. Шкала Grain (Зерно) управляет размером зерна, Highlight Area (Освещение) — процентом осветленных участков, a Intensity (Интенсивность) — экспозицией (освещенностью).
- Grain (Зерно). Количество зерна на изображении.
- Highlight Area (Зона яркости). Увеличивает яркость конечного изображения.
- Intensity (Интенсивность). Регулирует яркость и задаёт интенсивность ярких зон.
Сделайте две копии снимка и примените на верхний слой фильтр с настройками зерно — 8, зона яркости — 14, интенсивность — 2 . Измените режим наложения верхнего слоя на Multiply (Умножение) , а слоя под ним на Screen (Осветление) . Так вы получите контрастный снимок с зерном.
Fine art image / konradbak
Plastic Wrap (Полиэтиленовая обёртка) . Создаёт впечатление, что снимок положили внутрь полиэтиленового пакета или плёнки.
- Highlight strength (Сила бликов). Определяет насколько сильными будут полиэтиленовые блики.
- Detail (Детали). Уровень детализации контура.
- Smoothness (Сглаживание). Плавность бликов.
Fashion Couple Dramatic / Gabi Moisa
Underpainting (Рисование под поверхностью) . Создаёт эффект рисунка под разными поверхностями.
- Stroke Length (Длина штриха).
- Texture Coverage (Покрытие текстурой)
- Texture (Текстура).
- Scaling (Масштаб).
- Relief (Рельеф).
- Light (Свет). Позволяет выбрать, с какой стороны будет освещён рельеф.
В данном случае я взял текстуру холста масштабом 50% и высоту рельефа — 5 . Свет — снизу справа, длина штриха 0 , чтобы получить контур. Вот результат:
Grand Cru Rotwein / Wilm Ihlenfeld
Palette knife (Шпатель) . Имитация изображения, нанесённого инструментом типа широкого ножа.
Позволяет имитировать технику масляной живописи, выполняемой специальным инструментом типа широкого ножа (шпателем или мастихином). Изображение приобретает подчеркнуто грубые формы.
- Stroke Size (Размер обводки). Регулирует размер обводки по краям контура.
- Stroke Detail (Детализация обводки).
- Softness (Мягкость). Сглаживает снимок.
К сожалению фильтр влияет только на небольшие области цвета. Цветовые переходы не затрагиваются. Это можно исправить, подобрав подходящую текстуру и наложив ее с режимом наложения Multiply (Умножение) . Затем соедините слои (оригинал и текстуру) и сделайте две копии. На верхний слой наложите фильтр с настройками размер обводки — 50, детализация обводки — 3, мягкость — 0 . Поставьте прозрачность слоя на 80% и измените режим наложения верхнего слоя на Screen (Осветление) .
dutch mills 3 / dzain
Neon Glow (Неоновое свечение) . Создаёт неоновое свечение по контурам объекта на снимке.
Превращает изображение в монохромный негатив и добавляет светлую обводку, «свечение», по контуру объектов.
- Glow Size (Размер свечения)
- Glow Brightness (Яркость свечения)
Feuerwehrschlauch / 77SimonGruber
Paint Daubs (Мазня краской) . Создаёт вид картины, выполненной маслом.
Придает снимку вид картины, выполненной маслом.
- Brush Size (Размер кисти). Уже знакомый нам параметр.
- Sharpness (Резкость).
Здесь применен фильтр с настройками размер кисти — 25 и резкость — 20 . Тип кисти — широкая и средней жесткости. Сверху наложена текстура с режимом наложения Multiply (Умножение) и прозрачность 25%. Затем была сделана копия слоя и выбран режим наложения Softlight
(Мягкий свет) и прозрачность 50%
rotes Italien / Grischa Georgiew
Sponge (Губка) . Эффект изображения, нанесённого губкой.
- Brush Size (Размер кисти).
- Definition (Чёткость изображения).
- Smoothness (Сглаживание).
Lüneburger Heide / Thorsten Schier
Poster Edges (Очерченные края) . Усиливает контуры снимка.
- Edge thickness (Толщина края).
- Edge intensity (Интенсивность края).
- Poserization (Постеризация).
Superhero businessman / Nomad_Soul
О других фильтрах и их применении мы расскажем в следующей статье.
В этом уроке вы узнаете, как создать эффект масляной живописи в Фотошопе. Я постараюсь объяснить все максимально подробно, чтобы даже новички, которые впервые открыли программу, справились.
На картинке выше показан эффект, который мы будем создавать в этом уроке. Если вы хотите получить более продвинутый результат, как ниже на скриншоте, то предлагаю попробовать мой экшен .
Для работы нам понадобится стоковое фото. Картинка из урока платная, но вы можете скачать архив с альтернативными вариантами или взять свое фото.
Подготовка документа
Шаг 1
Для начала открываем фото, с которым будем работать. Переходим File – Open (Файл – Открыть), находим на компьютере нужный файл и жмем на кнопку Открыть. Далее проверяем настройки документа:
- Фото должно быть в режиме RGB, 8 bits/channel (бит/канал). Чтобы проверить, перейдите в меню Image – Mode (Изображение – Режим).
- Для получения качественного результата, размер картинки лучше брать в пределах 2000-3500 пикселей в ширину/высоту. Чтобы проверить, переходим Image – Image Size (Изображение – Размер изображения).
- Фото должно быть фоновым слоем. Если это не так, переходим Layer – New – Background from Layer (Слой – Новый – Фон из слоя).
Шаг 2
Если в предыдущем шаге вы изменили размер документа, то на панели Window – History (Окно – История) в нижней части жмем на кнопку в виде камеры, чтобы создать новый снимок. Затем нажмите по пустой клетке слева от созданного снимка, чтобы определить новый источник для архивной кисти.
Шаг 1
Теперь займемся непосредственно созданием эффекта. Добавляем новый слой Layer – New – Layer (Слой – Новый – Слой) и называем его «Крупные детали».
Шаг 2
Активируем Art History Brush Tool (Y) (Архивная художественная кисть). На верхней панели устанавливаем Area (Диаметр) на 500 пикселей, Tolerance (Допуск) – на 0 пикселей и Style (Стиль) – на Tight Long (Сжатая длинная). Затем кликаем правой кнопкой по рабочему полотну, в открывшемся меню выбираем мягкую кисточку, устанавливаем Size (Размер) на 20 пикселей и закрашиваем весь снимок.
Обратите внимание, детализация результата зависит от размера кисточки. Чем он меньше, тем больше деталей будет прорисовано.
Шаг 3
Создаем новый слой Layer – New – Layer (Слой – Новый – Слой) и называем его «Средние детали».
Шаг 4
Активируем Art History Brush Tool Size (Размер) на 10 пикселей и закрашиваем весь снимок.
Шаг 5
Добавляем черную маску
Шаг 6
Теперь на панели инструментов кликаем по цветовому квадрату и в окне Color Picker (Выбор цвета) выбираем черный цвет (#000000). Активируем Brush Tool
Обратите внимание, чтобы на панели слоев была выбрана именно маска слоя. Если вы сделали лишний мазок, то восстановить нужный участок можно, если переключиться на белый цвет кисти. Черный – скрывает, белый – восстанавливает.
Также во время работы корректируйте диаметр кисточки, чтобы более тщательно проработать мелкие детали. Для быстрого изменения размера воспользуйтесь клавишами [ и ].
Шаг 7
Создаем новый слой Layer – New – Layer (Слой – Новый – Слой) и называем его «Мелкие детали».
Шаг 8
Активируем Art History Brush Tool (Y) (Архивная художественная кисть). Оставляем все настройки, которые были в шаге 2, только меняем Size (Размер) на 5 пикселей и закрашиваем весь снимок.
Шаг 9
Добавляем черную маску Layer – Layer Mask – Hide All (Слой – Слой-маска – Скрыть все), чтобы скрыть все содержимое слоя.
Шаг 10
Теперь выбираем черный цвет (#000000), активируем Brush Tool (B) (Кисть), выбираем мягкую кисточку и проводим по тем областям, на которых хотите сохранить больше деталей.
Создаем эффект тиснения
Шаг 1
Жмем Ctrl+Alt+Shift+E, чтобы создать отдельную копию всех видимых слоев. Затем Ctrl+Shift+U, чтобы обесцветить получившийся слой.
Шаг 2
Переходим Filter – Stylize – Emboss (Фильтр – Стилизация – Тиснение). Устанавливаем Angle (Угол) на 135 градусов, Height (Высота) – на 3 пикселя и Amount (Эффект) – на 200%.
Шаг 3
В верхней части панели слоев переключаем режим наложения этого слоя на Hard Light (Жесткий свет).
Поздравляю, вот так выглядит финальный результат:
На картинке выше показан эффект, который мы создали в этом уроке. Если вы хотите получить более продвинутый результат, как ниже на скриншоте, то предлагаю попробовать мой экшен .
С помощью экшена можно всего за пару кликов мышью создать реалистичный эффект масляной живописи в Фотошопе. Вам нужно всего лишь открыть в программе картинку и запустить экшен. Всю остальную работу он сделает за вас! В результате вы получите многослойный результат, который легко настроить под свой вкус.
Также в экшен включено 10 цветовых вариаций и 5 текстур для наложения на фото. В специальном ролике вы можете посмотреть детальную инструкцию по использованию экшена.
Всем привет участники сайт! С недавних под, появилась популярная обработка под названием oil. Ее суть заключается в том, чтобы фотография в результате выглядела как картина, рисованная масляными красками. Сейчас я вас научу, как это делать, для тех, кто еще не знает.
Итак, вот наш исходник:
Данный снимок был сделан на kit. Раньше у меня был 6d + 24-105, но в итоге продал и купил 60десятку с китом. В студии с таким комплектом исходники получаются отличного качества, особенно если их после обрабатывать качественно.
Начинаем:
- Открываем исходник в фотошопе CS6. ВНИМАНИЕ! Данный фильтр «масляная краска» есть только в фотошопе CS6. Можно конечно установить и отдельно в более ранние версии, сам так не делал, если знаете как, напишите в комментах.Так же пишут, что данный фильтр есть в Adobe Photoshop CC.
- Открываем фильтр «пластика» и корректируем фигуру. Часто у модели идеальная фигура, но чуть неправильный ракурс не передает это достойно. Для таких случаев есть замечательный фильтр пластика. Главное, конечно, не переборщить и не изменить девушку настолько, что ее собственные друзья не узнают. Конечно, лучше снимать сразу так, чтобы не нужен был никакой фильтр. Если вы так можете, то супер =)
- Устраняем дефекты кожи. Прыщики, шрамы, порезы, все это легко правится стандартными инструментами фотошопа, например «восстанавливающая кисть». Работает инструмент очень просто. Нужно установить размер кисти – чуть больше чем прыщик или шрам. Зажать ALT на клавиатуре и выбрать область кожи, где все ровно и нет дефектов. Отпустить и плавно провести по месту, которое хотите исправить.
- Теперь нам нужно сделать еще более ровную кожу. Скачайте и установите, если еще этого не сделали фильтр «потртерура».
Этим фильтром пользоваться очень легко. Для начала дублируете слой. Открываете фильтр портретуры. Настраиваете силу применяемого эффекта.
После чего выбираем пипетку, кликаем на самый темный участок кожи и сохраняем. Потом применяем еще раз и нажимаем на самый светлый участок кожи и тоже сохраняем.
Оставляем эффект только на самой коже. С волос тоже стираем и с нижнего белья. Нам важно сохранить резкость некоторых деталей.
7. После того как вы завершили править дефекты кожи, необходимо улучшить объем. Для этого необходимо поработать со светом и тенями на коже модели по технологии dodge and burn.
Теперь вам нужно создать 2 слоя с кривыми. 1 кривая будет называться «свет», другая «тень». Одну кривую вам надо задрать вверх, а другую вниз. И маску каждой кривой нужно перевести в черный цвет, для того что бы эффект был не виден.
И по слоям тени и света рисуем объем. Технология очень простая. Там где тени — рисуем кистью по кривой «тень». Таким образом, тени становятся еще темнее. Там где свет соответственно по кривой со светом. Технология простая, но самое главное делать все аккуратно и не переборщить иначе получится не естественно. Все должно быть в меру. Это на самом деле самое сложное в данном уроке и в тоже время самое простое. Просто нужно потренироваться и тогда все будет получаться качественно.
Когда будете обрабатывать волосы, прозрачность кисть можно увеличить, для того что бы эффект был сильнее.
Создаем вот такую кривую новым слоем:
Создаем градиент вот с такими цветами:
И создаем слой с экспозицией, корректируя параметр «гамма коррекции»:
В итоге у нас получился вот такой результат:
10. Теперь начинается самое интересное. Ради чего все это делалось. Применяем фильтр «масляная краска»:
В фильтре устанавливаем настройки:
И применяем.
Забыл совсем сказать. Перед этим все слои необходимо слить. Полученный слой продублировать. Сейчас объясню почему. Данный фильтр настолько сильно размазывает, что при этом пропадают важные детали. Например, глаза, нос, губы. Для того, чтобы этого не случилось необходимо применив данный фильтр, оставить слой где фильтр не применялся или же применялся но с более щадящими настройками. Таким образом, если инструментом «ластик» с прозрачностью в 50 % или меньше, удалять по верхнему слою, то можно восстанавливать детали, которые были утеряны при применении фильтра.
Вот пример:
Так что не забывайте делать слои для того, чтобы была возможность вернуться на шаг назад.
Верх тела был более теплый, чем низ и я их в итоге сбалансировал.
12. После чего я решил увеличить резкость всей картины. Я продублировал слой и применил фильтр «цветовой контраст».:
Там установил параметры:
К полученному слою я установил режим слоя «перекрытие»:
Таким методом картинка стала более резкая. Потом я данный слой с резкостью продублировал еще 2 раза. Но это уже дело вкуса. Можете 1 или 2 раза и достаточно.Так же можно слои с резкостью настраивать по прозрачности слоя. В обзем эсперементируйте, как вам удобнее.
Вот в принципе и все =)
14. Еще бы хотел уточнить одну важную деталь, которую я понял со временем.
Данная фотография была сделана на камере в 18 мегапикселей. Если перед тем как применять фильтр «масляная краска» фотографию уменьшить, хотя бы до 12 мегапикселей, тогда фильтр применяется с еще большей силой. Таким образом, можно достигать более сильного эффекта картины.
Применение фильтра к фотографии в 3000 пикселей в ширину:
Применение фильтра к фотографии в 1500 пикселей:
Как видите, чем меньше пикселей тем сильнее эффект.
Вот и все, надеюсь урок для Вас будет полезен и вы открыли для себя что-то новое. Удачи!
П.С Если вам что-то не понятно пишите в комментах, буду постепенно исправлять и дополнять урок.
Создание картины из фотографии. Урок. » PhotoCasa
Приветствую, дорогие читатели журнала PhotoCASA. В этой статье я покажу, как из исходника, который большинство переместило бы в корзину, сделать довольно интересную картинку. Открываю исходник в Camera Raw. Проделываю стандартные операции: экспозиция, калибровка, резкость (самый минимум).
Далее открываю фото в Photoshop. Ставлю точку черного и еще одним слоем кривых делаю фото светлее. Дальше копирую слой (Ctrl+J), выделяя на нем нужные области инструментом «Лассо» (L), и в несколько подходов делаю «заливку с учетом содержимого» (Shift+F5). В основном убирал участки с провалами в тенях.
Копирую слой еще раз. В этом слое «отрываю» голову, выделяю область от головы до ключицы и поднимаю вверх, пустую область между головой и телом заливаю с помощью команды «заливка с учетом содержимого» (Shift+F5).
Далее увеличиваю (кадрирую) само фото инстументом «Рамка» (C) (Масштаб 1:1).
Теперь копирую 2 раза слой с получившимся результатом. В одном слое убираю модель с фона все той же командой (Shift+F5) «заливка с учетом содержимого», а на другом слое с помощью фильтра «Пластика» (Ctrl+Shift+X) растягиваю модель в нужном мне направлении. Все два слоя убираю под черную маску
Открываю набор кистей. Некоторые из них я сам создал в Photoshop: берем любое изображение и открываем его. Далее: Редактирование – определить кисть – имя кисти.
Беру кисть белого цвета и рисую по маске. Мой эскиз изначально был немного другим, и мир с природой и животными появился во время редактирования.
Дальше включаю любимую музыку. Увеличиваю изображение во весь экран (два раза жму клавишу F) и рисую так , как вижу. Рисую поочередно, перемещаясь с одного слоя на другой.
Рисование закончилось, осталось пару шагов. Беру одну из моих текстур голубого цвета, делаю размытие по Гауссу на 150 px и ставлю режим наложения «Мягкий свет» (SoftLight). Прозрачность слоя немного убавляю.
Убираю цвет с одежды и с лица кисточкой прозрачностью 30 %. Следущим шагом для улучшения резкости снимка сливаю все слои поверх остальных (Ctrl+Shift+Alt+E), далее применяю фильтр «Цветовой контраст» (r – 5 pix) и ставлю режим наложения «Мягкий свет» (SoftLight).
В финале еще одна текстура в режиме наложения «Мягкий свет» (SoftLight) – и картинка готова.
Текст и фото: Филипп Рабачев
Картина из фотографии на холсте. Часть 1
Картина на холсте из фотографии. Фото Evgenia Shveda
Создание картины – особое таинство. Не важно нарисована она кистью и красками, или же стилусом на графическом планшете. А если для данного процесса была использована Ваша любимая фотография, то такая картина вдвое дороже для души!
Процесс создания картины из фотографии не быстрый. Начиная от выбора фото до последнего штриха. Каждый из этапов добавляет картине особое настроение.
1 шаг. Выбор фотографии
Все зависит от того стиля, который Вы выбрали для своей будущей картины. Если это будет живописная картина, то обязательно обратите внимание на фон. Небо, лес, поле, река, море – все природное – самый подходящий фон для картины под живопись. Студийный, нейтральный, монотонный фон не подойдет по той простой причине, что его не получится красиво обыграть в Photoshop рисуя стилусом на графическом планшете. Если Вы искусны в работе с программой Photoshop, то конечно фон можете подставить другой.
Ниже пример фотографии, которую мы взяли для картины в стиле живописи, выбор пал на эту фотографию из-за удачной композиции, а также из-за прекрасного природного фона.
Фото до обработки. Фото Evgenia Shveda
2 шаг. Обработка фотографии в программе Photoshop
Этому пункту стоит посвятить отдельную статью, т.к. в этом процессе много тонкостей, и множество разнообразных путей. И очень многое зависит от Ваших художественных способностей и конечно же вкуса. Просто бездумно использовать Photoshop actions не получится, так или иначе надо будет все изображение проработать кистью с помощью мышки, а лучше конечно с помощью графического планшета, который позволяет более точно наносить мазки.
Вот, что мы получили после обработки фотографии в программе Photoshop используя особые художественные кисти пользуясь графическим планшетом.
Фотография после обработки. Фото Evgenia Shveda
3 шаг. Печать фото на холсте
Прежде чем выбрать типографию для печати Вашей фотографии на холсте, не поленитесь проехаться по нескольким из них, попросите показать примеры печати, чтобы понять, устроит Вас качество или нет. Лучше всего конечно заказать пробную печать, но если такой возможности нет, тогда ориентируйтесь на примеры работ типографии.
Холст для выбора могут представить как натуральный, так и синтетический. Натуральный холст выглядит более текстурно, краски на нем смотрятся более приглушенно. Надо учитывать то, что натуральный холст довольно плотный и толстый, поэтому исходник вашей фотографии должен быть ярче, чем Вы бы хотели получить на выходе, потому что такой холст очень сильно вбирает в себя краску.
С синтетическим холстом все гораздо проще. Он белее, менее текстурный, краски на нем будут насыщенными. Выбор зависит от того, что Вы желаете получить на выходе из типографии.
Рекомендуем заказывать печать фотографий на холсте в этой компании (ссылка активна).
Наше фото напечатано. И ждет дальнейшей обработки
Подготовка к изготовлению картины. Фото Evgenia Shveda
О том, как натянуть холст на подрамник, и что еще интересного можно сделать с готовой уже картиной, читайте в следующей части статьи.
Приятного творчества!
Заказать услуги по изготовлению картин на холсте из фотографий можно в Creative Studio Artjenka!
Автор: Evgenia Shveda Фото: Evgenia Shveda
Как легко превратить фотографии в картины с помощью Photoshop
Как легко превратить фотографии в картины с помощью Photoshop Творческие фото проекты Обработка в Photoshop Сара Родригес-МартинесПодпишитесь ниже, чтобы сразу загрузить статью
Вы также можете выбрать свои интересы для бесплатного доступа к нашему премиальному обучению:
Фотография всегда была отличным способом показать нашу собственную точку зрения на мир.А эта статья научит вас превращать фотографии в картины!
В наши дни у нас есть мощные инструменты, чтобы добавить к изображениям больше нашего личного видения. Один из них — Adobe Photoshop. Это программное обеспечение позволяет нам изменять наши фотографии, добавляя фильтры и слои, переносить элементы с одной фотографии на другую, устранять нежелательные элементы, и это только верхушка айсберга.
Благодаря Photoshop мы можем быть более креативными, возможности безграничны, а иногда и немного пугающе. Но если вы хотите попробовать простой и удовлетворительный способ придать вашим фотографиям немного художественного вида, отредактируйте их так, чтобы они выглядели как живопись, — отличный способ сделать это.
Есть много способов превратить фотографию в картину. Сегодня я поделюсь с вами одним из моих любимых способов сделать это. Мне нравится этот метод, потому что помимо получения отличного художественного изображения он также позволит вам познакомиться с некоторыми инструментами Photoshop, у которых есть большой потенциал.
Когда вы их узнаете, вы сможете применять эти инструменты по-своему. В этом руководстве вы можете изменять настройки или использовать другие фильтры.
В конце руководства я также покажу вам результаты некоторых альтернативных настроек, которые я пробовал.Экспериментируйте со всеми инструментами и получайте удовольствие, узнавая, как превращать фотографии в картины!
Что вам нужно
- Исходная фотография, которую вы хотите превратить в картину (я рекомендую вам использовать фотографию с высоким разрешением. Обычно я работаю с изображениями 300ppi)
- Фотография понравившейся картины. В этом уроке я использую живопись постимпрессионистов, потому что мне нравится и это движение, и художественный стиль. Но вы можете выбрать картинки любого типа. Я рекомендую вам собрать коллекцию картин и картинок с разными цветовыми палитрами, чтобы вы могли попробовать и поэкспериментировать с ними.(Примечание: вы можете полностью превратить фотографию в картину, не используя картинку, но попробовать это весело.)
- Программа Adobe Photoshop. У меня версия CS6, поэтому, если вы используете другую, вы можете обнаружить небольшие различия между тем, что я объясняю, и тем, как выглядит ваше программное обеспечение.
Подготовьте изображения, чтобы превратить их в картину
На моем исходном фото изображена красивая дорога. Я сделал этот снимок во время поездки на озеро Хула в Израиле.
Картина, которую я решил использовать, — это «Дом Золя в Медане» работы Сезанна (1881).
Что нужно сделать, чтобы превратить фотографии в картины
1. Откройте изображения в Photoshop
Первый шаг — открыть и фотографию, которую вы хотите отредактировать, и изображение картины, которую вы хотите использовать. Для этого откройте Photoshop, щелкните File на панели инструментов и щелкните Open…
. Это откроет окно выбора файла. Теперь вы можете выбрать файлы.
Вы можете выбрать их оба одновременно, чтобы сделать это немного быстрее.
Изображения появятся в двух разных окнах. Обратите внимание, что название изображения, которое вы смотрите, написано более светлым оттенком.
Вы можете переключаться между изображениями, которые видите, нажимая на название изображения.
2. Подготовьте изображение к применению эффекта
Для этого вам нужно создать два новых слоя в вашем окне изображения.
Вы можете сделать это с помощью панели инструментов, выбрав Layer> New> Layer, или вы можете использовать сочетание клавиш Ctrl + J, если вы пользователь Windows, или Comd + J, если вы используете Mac.
Повторите действие, чтобы получить два слоя. Вы могли видеть, что значки новых слоев появятся в правом нижнем углу экрана, а новые слои будут расположены вверху списка.
3. Переименуйте их в Pixelate and Oil Paint Effect
Этот шаг не является обязательным, но я рекомендую вам сделать его, чтобы все было хорошо организовано.
Вы можете переименовать слой, дважды щелкнув его имя.
Переименуйте слой под названием «Слой 1» как «Эффект масляной краски», а другой под названием «Копия слоя 1» как «Эффект пикселизации».Обратите внимание, что здесь важен порядок.
Добавление эффекта пикселизации
Прежде всего, мы собираемся сопоставить цвета картины с фотографией. Это может показаться сложным, но на самом деле это не так!
Убедитесь, что вы находитесь на слое с эффектом Pixelated, маленькое изображение в списке слоев должно иметь рамку вокруг него. Если это не так, просто нажмите на изображение рядом с названием слоя. как только это будет сделано, нажмите Изображение на панели инструментов> Коррекция> Подобрать цвета.
Появится экран с несколькими настройками. Я оставляю «Яркость» и «Интенсивность цвета» на 100 и «Затухание» на 0.
Затем в поле «Источник» выберите изображение, из которого вы хотите скопировать цвета, и нажмите «ОК».
Чтобы придать ему ощущение рисования, мы добавим немного пикселизации. Это имитирует неровности, которые краска имеет на холсте.
Для этого нажмите «Фильтр» на панели инструментов, перейдите в «Пикселизация» и нажмите «Поинтиллировать».
Выберите диаметр острия, который вам нравится.Я предпочитаю, чтобы они были маленькими, поэтому обычно выбираю минимально возможный диаметр. В данном случае я установил его на 3. Вы можете поэкспериментировать с разными значениями и увидеть результат на экране предварительного просмотра.
Когда вы довольны созданным эффектом, нажмите OK.
На этом этапе ваша фотография будет иметь действительно сильный пиксельный эффект:
Вы можете сделать эффект пикселизации немного более тонким, сбросив непрозрачность на более низкое значение. Для этого просто введите новый процент непрозрачности в правом нижнем углу экрана в поле «Непрозрачность».
Я обычно устанавливаю его на 40-50%, и он работает очень хорошо.
После этого все готово к пиксельному эффекту. Теперь мы можем перейти к работе с эффектом масляной краски.
Итак, теперь у нас есть слой Pixelate, отображаемый поверх нашего изображения. Если вы хотите увидеть эффект от изменений, которые мы внесем с помощью слоя масляной краски, просто нажмите на значок глаза, расположенный слева от слоя Pixelate. Это скроет все эффекты, которые вы сделали, не удаляя их.
Добавление эффекта рисования в Photoshop с помощью фильтра масляной краски
Мы начнем так же, как мы делали для эффекта Pixelate: сопоставление цветов.
Как и раньше, выберите «Изображение», выберите «Настройки» и нажмите «Сопоставить цвета», выберите те же настройки и выберите свою краску в качестве источника для сопоставления цветов.
Фильтр масляной краски работает немного иначе, чем пиксельный.
щелкните «Фильтр» на панели инструментов и выберите «Масляная краска».
Откроется новое окно. Здесь вы можете выбрать разные настройки.
Я расскажу вам, что я использую, чтобы у вас была отправная точка, но не стесняйтесь экспериментировать здесь.
Выберите «Стилизация 10», «Чистота» 7-8, «Масштаб 0,1», «Детали щетины 10», «Блеск 0,5» и нажмите «ОК». Вы можете увидеть эффект этих настроек на изображении, оно больше похоже на картину!
Активируйте слой пикселей (если вы его отключили раньше), щелкнув то же место, что и раньше, чтобы скрыть его. На этом большая часть работы сделана.
Нам просто нужно сделать последнюю ретушь.
Некоторые окончательные корректировки
Перейдите в раздел «Изображение» и щелкните «Автотон», «Автоконтраст» и «Автоцвет».Если вы применили что-то, что вам не нравится, вы можете отменить это, нажав Ctrl + Alt + Z, если вы используете Windows, или Comd + Z, если вы используете Mac.
Эта комбинация — общий ярлык для отмены последнего действия в Photoshop. Это очень удобно.
И все! Вот как с помощью Photoshop ваши фотографии выглядят как картины!
Я хочу отметить, что, используя картины импрессионистов и постимпрессионистов, я заметил, что очень часто получаются действительно насыщенные цвета. Если вы хотите, чтобы у вашего изображения была более низкая насыщенность цвета, вы можете сделать это, добавив слой насыщенности поверх всех предыдущих слоев.
Для этого прежде всего убедитесь, что вы находитесь на последнем слое.
Теперь щелкните по маленькому значку, который я отметил на изображении ниже. Это создаст новый корректирующий слой оттенка / насыщенности.
После того, как вы нажмете на значок, вы увидите, что новый слой был создан и что теперь в левой части экрана у вас есть несколько полос и других параметров. Вы можете уменьшить уровень насыщенности, переместив ползунок вправо.
На этом урок завершен! Вы превратили свою фотографию в красивую картину маслом с помощью Photoshop, надеюсь, вы довольны результатом!
Имейте в виду, что разные настройки и исходные изображения дадут разные результаты.Поиграйте и поэкспериментируйте с различными комбинациями, чтобы увидеть, что вы можете сделать, также попробуйте создать эффект без использования исходного рисунка и посмотрите, что получится! Удачи и наслаждайтесь!
У нас есть отличная статья об использовании выборочного цвета в Photoshop или создании классных световых эффектов Photoshop, которые вам тоже стоит попробовать.
Об авторе
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-разрядный)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, «RealPlayer»]
Как создать фотомозаику в Lightroom и Photoshop Полное руководство
Описание учебника
В этом уроке мы покажем вам, как легко создать красивый эффект фотомозаики, который станет идеальным завершающим штрихом для тех случаев, когда вы фотографировали группу людей или событие.Объедините все изображения, сделанные на свадьбе, и сравните их с лучшими фотографиями жениха и невесты. Или создайте мозаику из всех сотрудников компании и наложите их на изображение основного продукта или услуги, которые они предлагают. Существует бесчисленное множество способов творчески и эффективно использовать эту технику, поэтому обязательно следуйте инструкциям и попробуйте сами!
Прекрасный способ подвести итоги и событие или идея
Все, что вам нужно, чтобы этот эффект заработал, — это много фотографий и сильная тема.Тема может быть просто построена вокруг того места, где были сделаны все изображения (подумайте о событии, таком как свадьба или концерт). Это также может быть идея, как в нашем примере, где мы выбрали изображения, воспевающие разнообразие.
После того, как вы собрали все изображения (мы рекомендуем использовать не менее 300), остальное довольно легко сделать с помощью нескольких автоматизированных инструментов, встроенных как в Lightroom, так и в Photoshop.
Пошаговое руководство
Загрузить образцы изображений
СкачатьОткройте образцы изображений в Lightroom
Сначала поместите папку Mosaic Images в Lightroom, выбрав «Файл» и «Импорт фотографий и видео»… или перетащив файлы в рабочее пространство.
Появится диалоговое окно импорта, в котором отображаются все изображения в папке Mosaic Images.
В верхней части окна выберите «Добавить» и нажмите «Импорт». Обратите внимание, как все выбранные изображения теперь импортируются в библиотеку.
Обрезка изображения в квадратный формат
Выберите фотографию № 27 в библиотеке и нажмите R, это ярлык для инструмента кадрирования.
Обратите внимание, что фотография теперь находится не на вкладке «Библиотека», а на вкладке «Разработка».На вкладке «Разработка» можно изменять изображения.
В правой части рабочего пространства есть различные параметры для настройки изображения.
В этом случае в разделе «Обрезать и выпрямить» измените Формат изображения с Исходного на соотношение сторон 1 x 1. Это обрежет изображение до квадратного формата.
Поместите изображение в нужное место и нажмите ENTER на клавиатуре.
Параметры синхронизации для нескольких изображений
Теперь вернитесь в библиотеку и обратите внимание на то, что основное изображение все еще выделено.
Нажмите CMD или CTRL + A на клавиатуре, чтобы выбрать все изображения в библиотеке. Обратите внимание, что основное изображение немного светлее остальных выбранных изображений.
В правом нижнем углу рабочего пространства найдите и нажмите «Параметры синхронизации».
После выбора появится окно синхронизированных настроек.
Нажмите кнопку «Нет проверки» в нижнем левом углу окна.
Несмотря на то, что выбран вариант «Нет проверки», поле «Версия процесса» все равно будет выбрано.Выберите «Обрезка», после чего автоматически выберите «Выпрямить угол» и «Соотношение сторон», расположенные под заголовком «Обрезка».
После выбора настроек нажмите «Синхронизировать» в правом нижнем углу окна. При выборе этих настроек все выбранные изображения будут обрезаны в квадрат.
Регулировка автоматической культуры
Все изображения синхронизированы с одинаковым кадрированием формата 1 x 1, но поскольку настройка синхронизации автоматически обрезала каждое изображение, существует вероятность того, что кадрирование потребует корректировок.
Обратите внимание, что для фотографии № 232 требуется корректировка кадрирования. Чтобы внести эти корректировки, выберите изображение и нажмите R на клавиатуре для инструмента кадрирования. Чтобы настроить кадрирование, просто щелкните и перетащите мышь, чтобы переместить изображение или увеличить или уменьшить масштаб изображения. Как только изображение будет обрезано до нужного положения, нажмите ENTER на клавиатуре.
Простой способ просмотреть все изображения — перейти в нижнюю часть рабочей области, где расположена временная шкала. После того, как каждое изображение будет обрезано по желанию, нажмите ENTER и выберите следующее изображение, щелкнув или нажав стрелку влево или вправо на клавиатуре.
Экспорт изображений
После того, как все изображения будут обрезаны по желанию, нажмите CMD или CTRL + A на клавиатуре, чтобы выбрать все изображения. Перейдите в верхнюю часть рабочей области и выберите «Файл», затем перейдите к «Экспорт…».
Появится окно «Экспорт» с различными вариантами экспорта на выбор. Щелкните стрелку рядом с пунктом «Размер изображения», чтобы развернуть окно.
Выберите параметр «По размеру» и измените значение на «Длинный край».
Убедитесь, что размер установлен на 150 пикселей.Изображения должны быть установлены на меньший размер, чтобы все изображения уместились в фотомозаике.
Убедитесь, что флажок «Переименовать в» в разделе «Именование файлов» не установлен.
В разделе «Параметры файла» установите для параметра «Формат изображения» значение «JPEG», «Цветовое пространство» — «sRGB», и «Качество» — 80%.
В разделе «Местоположение экспорта» установите для параметра «Экспортировать в» значение «Выбрать папку позже» (полезно для предустановок).
После установки всех параметров нажмите кнопку «Экспорт» в правом нижнем углу окна.
Создание папки для экспорта
Появится окно с вопросом, где будет желаемое место для экспорта.
В этом случае создайте новую папку для экспортированных изображений, нажав CMD или CTRL + SHIFT + Non на клавиатуре, чтобы создать новую папку.
Назовите новую папку 150px и нажмите кнопку «Создать».
Папка размером 150 пикселей будет новым местом для квадратных обрезанных изображений.
Выберите папку в окне и нажмите «Открыть» в правом нижнем углу.
Появится окно, показывающее подготовку к экспорту, а затем в верхнем левом углу рабочей области появится сообщение о ходе экспорта файлов 300.
Создание контрольного листа в Photoshop
Теперь откройте Photoshop и найдите верхнюю часть рабочего пространства.
Щелкните Файл, перейдите к Автоматизация и выберите Контрольный лист II….
В окне Контрольный лист II найдите Исходные изображения и рядом с Использовать установите значение Папка.
Нажмите «Выбрать…», чтобы выбрать папку с изображениями 150 пикселей.
Все 300 изображений должны появиться в окне и выбрать «Открыть» в правом нижнем углу. При этом все изображения в 150 пикселей загрузятся в контрольный лист.
Теперь, когда изображения выбраны для контрольного листа, необходимо установить размер документа.
Помните, что каждое изображение имеет размер 150 пикселей в квадрате, и для этого контрольного листа будет 20 изображений в ширину. Чтобы вычислить размеры, умножьте 150 пикселей на 20, что равно 3000. 3000 пикселей будут шириной контактного листа.Для высоты это будет 15, что означает, что 15 нужно умножить на 150, чтобы вычислить высоту. Высота контактного листа составит 2250 пикселей.
Под разделом «Документ» в окне «Контрольный лист II» установите единицы измерения от дюймов до пикселей, ширину на 3000 и высоту на 2250.
Для эскизов установите столбцы на 20 и строки на 15.
Убедитесь, что в поле «Использовать имя файла в качестве подписей» не установлен флажок.
Затем нажмите ОК в правом верхнем углу.
С этими настройками Photoshop рассчитает формирование мозаики.
Все изображения, выбранные в Lightroom, теперь появятся на контрольном листе.
Создать наложение
Один из способов сделать мозаику еще дальше — наложить изображение поверх контрольного листа, чтобы оно выглядело как состоящее из небольших изображений.
Чтобы создать наложение с фотомозаикой, перейдите в верхнюю часть рабочей области и нажмите «Редактировать», а затем — «Определить узор…».
Когда откроется окно «Имя рисунка», назовите рисунок «Фотомозаика» и нажмите «ОК».
Фотомозаика теперь сохраняется в Photoshop как узор, который можно применить к любому изображению.
Открыть предоставленное изображение в Photoshop
Сверните рисунок фотомозаики в рабочем пространстве.
Теперь, чтобы применить узор фотомозаики поверх выбранной фотографии, перейдите в меню «Файл» и «Открыть»…
Выберите изображение-образец «Как создать фото-мозаику в Photoshop».jpg и нажмите «Открыть».
Если в рабочей области открыто несколько документов, выберите изображение How-to-Create-a-Photo-Mosaic-in-Photoshop.jpg и нажмите F на клавиатуре для перехода в полноэкранный режим.
Применение рисунка фотомозаики к основному изображению
Перейдите к слою вверху экрана, спуститесь к новому слою заливки и выберите узор…
При выборе этих параметров узор фотомозаики будет применен к основному изображению.
Появится окно «Новый слой» с просьбой дать имя новому слою.Оставьте имя слоя Pattern Fill 1 и нажмите OK. Шаблон фотомозаики загрузится поверх основного изображения.
Регулировка весов
Появится окно «Заливка узором», в котором можно настроить масштабирование узора.
Щелкните стрелку рядом с кнопкой «Масштаб» и переместите ползунок влево и вправо.
При изменении масштаба обратите внимание на то, что изображения более или менее включены с большим или меньшим процентом.
В этом случае убедитесь, что для параметра «Масштаб» установлено значение 100%, убедитесь, что выбран параметр «Связать со слоями», и нажмите «ОК».
Измените режим наложения на Мягкий свет
Теперь обратите внимание на то, что в правой части рабочего пространства Pattern Fill 1 находится поверх фонового изображения на панели слоев.
Чтобы смешать два слоя вместе, найдите панель «Слои» в правой части рабочего пространства.
Перейдите в режим наложения и измените режим наложения с нормального на мягкий свет для слоя «Узорчатая заливка 1».
Теперь фотомозаика выглядит так, как будто она создает основное изображение.
Установить масштаб на 40%
В любое время дважды щелкните левое поле слоя Pattern Fill 1 на панели слоев, чтобы настроить Pattern Fill. У каждого изображения будет свой соответствующий масштаб для нанесения рисунка.
Для этого изображения установите масштаб 40% и нажмите OK.
Чтобы приблизить изображение для просмотра рисунка, нажмите Z на клавиатуре, чтобы выбрать инструмент масштабирования. Просто нажмите, чтобы увеличить масштаб, и ALT или OPTN, и нажмите, чтобы уменьшить.
Регулировка контрастности с помощью уровней
Если требуется меньшая контрастность фотошаблона, найдите нижнюю часть окна «Слои», где есть несколько различных вкладок для выбора.Наполовину заполненный круг, расположенный посередине, представляет корректирующий слой. Выберите маленькую стрелку под корректирующим слоем и нажмите «Уровни».
Обратите внимание, что окно «Уровни» показывает, сколько светлых и темных аспектов присутствует в изображении. В нижней части окна обратите внимание на символ со стрелкой и квадратом, который позволяет обрезать слой со слоем «Уровни».
Найдите уровни вывода, который находится под гистограммой уровней. Обратите внимание на два ползунка по обе стороны от градиента выходных уровней.Ползунок слева управляет уровнями темноты, а правый ползунок — уровнями белого в изображении. В этом случае сместите уровни черного вправо и немного влево. Уровни выхода должны быть 64 и 202.
Уровни можно включить или выключить в любое время на панели слоев.
Теперь узор фотомозаики добавляется поверх основного изображения.
Преобразование видео в изображения с помощью Photoshop — лучший обзор хоста
Чтобы продвигать горячие продукты на вашем сайте, вы можете подумать о слайдерах изображений на вашей домашней странице, страницах продуктов и страницах категорий.Photoshop — отличный инструмент, который может помочь веб-дизайнерам создавать всевозможные баннеры и слайдеры для отображения на своих сайтах. Ваш сайт работает на WordPress? Ознакомьтесь с этим руководством, чтобы добавить слайдер изображения в заголовок WordPress. Большинство анимаций или слайд-шоу из фотографий на самом деле представляют собой последовательность неподвижных изображений. Если вы записали видео и хотите экспортировать статические изображения из видео для слайд-шоу фотографий на своем сайте, как преобразовать видео в изображения? Сделать снимок экрана или снимок видео? Хотя вы можете сделать это легко, ознакомьтесь с этим руководством, чтобы сделать снимок экрана на компьютере с Windows 10.Качество изображения будет снижено. Фактически, Photoshop также может помочь нам экспортировать изображения из видео в полном размере без потери качества. Мы узнаем об этом в этой статье. На самом деле это довольно просто. Обратите внимание, что в демонстрации мы будем использовать Photoshop CS6. Если вы используете другую версию, вы можете заметить разницу во внешнем виде или функциональности. Если у вас нет Photoshop, прокрутите страницу вниз и найдите другие способы и инструменты, которые вы можете использовать для извлечения фотографий из видео на вашем компьютере.
Экспорт кадров изображения из видео с помощью Photoshop
Мы знаем, что видео состоит из кадров изображения и фонового звука. Photoshop может помочь нам выбрать и извлечь любые кадры изображения из видео. Запустите Photoshop. Перейдите в File> Import> Video Frames to Layers…. , затем найдите и попробуйте открыть исходный видеофайл.
После этого появится экран настроек « Import Video to Layers », где вы можете выбрать диапазон для импорта.Например, вы можете выбрать импорт от начала до конца или выбрать только диапазон.
Если исходное видео очень длинное, используйте элементы управления обрезкой под видео, чтобы указать диапазон для импорта, и вы также можете ограничить импорт каждые 2, 3 или более кадров. Photoshop затем создаст слои из видеокадров. Перейдите к слоям в правом нижнем углу Photoshop, вы увидите, что виден только первый слой. Вы можете щелкнуть значок замка перед слоем, чтобы просмотреть изображение.Как только вы нашли рамку, которую хотите сохранить. Щелкните, чтобы выбрать и сделать его текущим слоем, также убедитесь, что это единственный видимый слой. Щелкните Файл> Сохранить как…. , затем выберите папку вывода, имя файла, формат файла и перейдите к экспорту изображения из видео в Photoshop. Вы можете настроить параметры сжатия изображения, выбрать качество и размер файла в процессе экспорта изображения.
Найдите извлеченные кадры изображений в проводнике на вашем ПК и откройте их в Photoshop, веб-браузере или других графических инструментах для предварительного просмотра.Если исходным видео является видео высокой четкости 1080p, извлеченные изображения также будут иметь разрешение 1080p, то есть того же размера, что и видео. При необходимости вы также можете загрузить изображения в Photoshop или другие редакторы изображений, которые у вас есть, и отредактировать их перед публикацией на вашем сайте.
Альтернативы извлечения изображений из фильмов
Если у вас нет Photoshop, вы можете попробовать множество альтернатив. Например, вы можете сделать снимок видео в Windows Movie Maker. Однако этот бесплатный инструмент приведет к потере качества изображения.Чтобы получить изображение в полном размере или разрешении, вы можете следовать этому руководству, чтобы преобразовать видео в фотографии на компьютере с помощью стороннего программного обеспечения для редактирования мультимедиа.
Преобразование изображений в видео
Если вы сохранили несколько неподвижных изображений и фотографий и хотите объединить их в один видеофайл, Photoshop также может помочь. См. Этот урок, чтобы сделать видео слайд-шоу фотографий в Photoshop. Таким образом, вы можете конвертировать файлы изображений в PNG, JPG, JPEG или других форматах в видео. Он отлично подходит для демонстрации онлайн-продукта.
СвязанныеПревратите цветные фотографии в двухцветные в Photoshop
Фотографии отлично подходят для печатных проектов и веб-сайтов, но иногда вам нужно что-то немного другое.
Преобразование фотографии в двухцветную делает ее больше похожей на иллюстрацию, а простую цветовую схему двухцветного изображения легче согласовать с общим дизайном.
Нажмите на рис. 1 ниже, чтобы открыть увеличенную версию в другом окне браузера.Сохраните это изображение на свой компьютер и назовите его «before.jpg».
Рис. 1. Щелкните это изображение, чтобы открыть его увеличенную версию, которую можно сохранить на рабочем столе.
Этот файл находится в общественном достоянии, поскольку он взят из базы данных изображений армии США.
Откройте «before.jpg» в Photoshop и выберите «Изображение»> «Коррекция»> «Порог» (рис. 2).
Больше после прыжка! Продолжайте читать ниже ↓Члены бесплатной и премиальной версии видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Рисунок 2.
Шаг 3Щелкните и перетащите нижний ползунок порогового значения, чтобы настроить его уровни (рис. 3). Чем дальше вы переместите ползунок влево, тем белее будет изображение. Чем дальше вы переместите его вправо, тем чернее будет изображение. Ключ к успеху двухцветного изображения — хороший баланс между темными и светлыми пикселями. Вы хотите, чтобы были видны важные части фотографии, а также хорошая детализация и баланс между двумя тонами.
Рисунок 3.
Установите уровень этого изображения на 151 и нажмите OK.
Теперь, когда у вас есть черно-белый двухцветный вид, давайте добавим немного цвета. Перейдите в Image> Adjustments> Hue / Saturation (Рисунок 4). [вставить step4.jpg]
Рисунок 4.
Шаг 5В диалоговом окне оттенка / насыщенности можно настроить три параметра: оттенок, насыщенность и яркость.Чтобы предварительно просмотреть эффект, который будут иметь настройки, установите флажок «Предварительный просмотр». Затем установите флажок Colorize (Рисунок 5).
Рисунок 5.
Шаг 6Теперь давайте создадим дуплекс с белым фоном. Для этого примера установите Hue на 100, ползунок Saturation на 50 и ползунок Lightness на +40. Нажмите ОК (рисунок 6).
Рисунок 6.
Когда вы пробуете эту технику на других изображениях, перетащите ползунки вправо и влево и посмотрите на результат.Перемещение ползунка «Оттенок» меняет цвета. Перетаскивание ползунка «Яркость» влево делает цвет светлее, а перетаскивание ползунка «Насыщенность» влево увеличивает насыщенность.
Сохраните изображение («Файл»> «Сохранить как») и назовите его «green.jpg». Закройте этот файл.
Теперь создадим еще один дуплекс, на этот раз с черным фоном. Закройте «before.jpg», не сохраняя, затем снова откройте его.
Перейдите в Image> Adjustments> Threshold и установите ползунок на 155 (рисунок 7).Щелкните ОК.
Рис. 7.
Шаг 8
Снова перейдите в Image> Adjustments> Hue / Saturation. Установите флажки Preview и Colorize, щелкнув по ним. Установите значения Hue = 40, Saturation = 63 и Lightness = -47 (Рисунок 8). Щелкните ОК.
Рисунок 8.
Назовите это изображение «brown.jpg» и держите его открытым.
Допустим, вам нужен дуплекс, состоящий из двух цветовых оттенков, вместо одного цвета плюс черный или белый? Легкий!
Открыть «зеленый.jpg », файл, который вы создали ранее в этом руководстве. У вас должно быть два открытых файла, которые выглядят как на Рисунке 9.
Рисунок 9.
Шаг 10
Щелкните «brown.jpg», чтобы сделать его активным, и выберите «Выделение»> «Цветовой диапазон». Наведите указатель мыши на коричневую область и щелкните, чтобы взять образец с помощью пипетки Color Range (рис. 10). Щелкните ОК.
Рисунок 10.
Шаг 11
Перейдите в Edit> Copy или нажмите Cmd-C (ПК: Ctrl-C), чтобы скопировать выделенные пиксели.Откройте файл «green.jpg» и выберите «Правка»> «Вставить» или Cmd-V (ПК: Ctrl-V), чтобы вставить пиксели.
Вы заметите, что есть некоторые белые пиксели, которые вы хотите сделать зелеными или коричневыми (рис. 11). Белые пиксели присутствуют потому, что два изображения имеют немного разные диапазоны.
Рисунок 11.
Шаг 12 Щелкните значок глаза рядом с фоновым слоем (зеленые пиксели) в палитре слоев, чтобы отключить его прозрачность.Затем снова включите прозрачность фонового слоя, щелкнув его значок глаза в палитре слоев. Выберите инструмент «Пипетка» на панели инструментов.
Выберите фоновый слой в палитре слоев, щелкнув по нему. Щелкните где-нибудь на зеленом, чтобы попробовать зеленый цвет. Теперь вы можете отключить прозрачность фонового слоя, щелкнув его значок глаза в палитре слоев. Щелкните значок «Новый слой» в нижней части палитры «Слои», чтобы вставить новый слой, «Слой 2», между фоновым слоем и слоем 1 (рис. 12).
Рис. 12.
Шаг 13Нажмите Option-Backspace (ПК: Alt-Backspace), чтобы залить новый слой зеленым цветом на переднем плане (рис. 13). Теперь у вас есть зелено-коричневый дуплекс. Сохраните его как «duotone.jpg».
Рисунок 13.
Шаг 14
Вы можете настроить оттенок, насыщенность и яркость, снова перейдя в Image> Adjustments> Hue / Saturation.Однако Photoshop не даст вам комбинацию черного / цветного или белого / цветного оттенка; вместо этого будет использоваться соотношение между двумя используемыми оттенками.
Рисунок 14.
Photoshop Tutorial — Сделайте тусклое изображение POP!
Недавно я сам вернулся к фотографии и обнаружил, что в определенные моменты я считаю, что у меня все настройки правильные, и у меня есть УДИВИТЕЛЬНЫЙ снимок, но я возвращаюсь к своему компьютеру и обнаруживаю размытое изображение…общий облом!
Если вы окажетесь в подобной ситуации … не волнуйтесь … еще не все потеряно! Следуйте этим простым шагам в нашем уроке Photoshop и превратите свое изображение из BLAH в ШИКАРНОЕ!
- Откройте изображение в Photoshop
- Дублируйте слой (поверьте мне … вы поймете почему позже) [Ctrl / Cmd + J]
- Преобразовать в цвет LAB (НЕ выравнивать изображение) [Изображение> Режим> Цвет лаборатории]
- Подтвердите, что выбран слой 1 (дублирующий слой), и перейдите на вкладку «Каналы».
- Выбрать канал «a»
- Открыть кривые [Ctrl / Cmd + M или Изображение> Коррекция> Кривые]
- Выберите маркер в правом верхнем углу и перетащите его влево вдоль верхнего края до первого квадрата (см. Снимок экрана ниже)
- Теперь выберите ручку в левом нижнем углу и перетащите ее вправо вдоль нижней части до первого квадрата (см. Снимок экрана ниже)
- Нажмите «ОК»
- Переключитесь на канал «b» и повторите шаги 6–9
- Выберите Lab Channel и конвертируйте обратно в RGB (НЕ сглаживайте изображение) [Изображение> Режим> Цвет RGB]
- Вернитесь на вкладку «Слои» и посмотрите на свое изображение.Наверное, похоже, ты немного переборщил, а? Хорошо, что вы отредактировали новый слой! Поиграйте с непрозрачностью, пока вы не будете удовлетворены, и ваше изображение будет таким же великолепным, как вы думали.
Надеюсь, это помогло! Чтобы получить больше удовольствия от фотошопа, ознакомьтесь с нашим новейшим руководством по , как создать эффект двойной экспозиции .
Если вы следовали нашему руководству по Photoshop и нашли его полезным, позвоните нам; Мы хотели бы услышать от вас! Наши опытные графические дизайнеры могут сделать любое изображение по-настоящему популярным, поэтому обращайтесь в THAT Agency, ведущую фирму по веб-дизайну в Уэст-Палм-Бич, за любыми необходимыми услугами по веб-дизайну.
Вот вам пара моих новых и улучшенных изображений:
Исходное изображение Исправленное изображение Исходное изображение Исправленное изображениеИщете еще несколько советов, как выделить ваши фотографии? Посмотрите этот пост на , как делать отличные фотографии продуктов для социальных сетей . И, если вам нравятся социальные сети, обязательно загрузите наш отличный калькулятор рентабельности инвестиций в социальные сети, чтобы вы могли четко увидеть, как окупаются ваши усилия по маркетингу в социальных сетях.
3 лучших способа сделать водяной знак в Photoshop
Как сделать водяной знак в Photoshop
Поскольку социальные сети и онлайн-контент широко используются фотографами для демонстрации своих изображений, важно как можно лучше защитить ваши изображения, чтобы они не были востребованы другими фотографами.
Следует ли использовать водяные знаки на изображениях? Хотя это не гарантированный способ предотвратить кражу изображений, добавление водяного знака с вашим логотипом или простого текста к вашим изображениям, чтобы показать право собственности и помочь в корпоративном маркетинге, является отличным началом.
Чтобы помочь вам в этом, я собрал это пошаговое руководство, чтобы показать вам 3 различных способа создания и добавления водяных знаков в Photoshop.
Добавление текстового водяного знака к изображению
Добавление водяного знака графического логотипа к изображению
Создание пользовательской кисти Photoshop — для добавления водяного знака текстового или графического логотипа
П.С. Если вы хотите узнать, как добавить водяной знак в Lightroom, у нас есть отдельный учебник для этого здесь!
Как создать и добавить текстовый водяной знак
Чтобы создать текстовый водяной знак в Photoshop, вы можете просто добавить новый текстовый слой к своему изображению, используя текстовый инструмент и введя свое имя, название компании или веб-сайт желаемым шрифтом и цветом.
Я предлагаю сделать шрифт достаточно маленьким и легко читаемым. Кроме того, чтобы водяной знак не слишком отвлекал, используйте черный или белый цвет текста. Вы хотите, чтобы его видели, но не хотите, чтобы он был в центре внимания. Однако какой бы шрифт или цвет вы ни выбрали, зависит исключительно от вас.
Шаг 1. Создайте новый слой для водяного знака
Откройте изображение, к которому вы хотите добавить текстовый водяной знак. Создайте новый слой, выбрав Layer> New> Layer.Переименуйте новый слой в «Водяной знак» в диалоговом окне и нажмите OK.
Шаг 2. Добавьте текст для водяного знака
Убедитесь, что вы работаете с новым слоем, выберите инструмент «Текст». Теперь щелкните в любом месте изображения, чтобы начать добавлять текст. Выберите желаемый шрифт, размер и цвет текста, а затем введите текст, который хотите использовать.
Вы можете изменить шрифт, цвет и расположение текста на изображении в любое время, выделив текст и отредактировав его по своему усмотрению.Как только у вас будет все, как и где вам нравится, просто нажмите Enter, и все готово!
Имейте в виду, что вы можете настроить непрозрачность на панели слоев, чтобы при необходимости сделать ее светлее. Или, чтобы сделать его более жирным, вы можете продублировать слой.
Шаг 3. Превратите текстовый водяной знак в действие (необязательно)
Очень быстрый способ воспроизвести эти шаги текстового водяного знака для использования в ваших изображениях в будущем — перейти на панель «Действия» и создать действие.
Начните с открытия панели действий.Затем нажмите кнопку «Создать новое действие» в нижней части панели действий. Эта пуговица выглядит как квадрат со загнутым вверх уголком. Когда вы щелкнете по нему, откроется новое диалоговое окно с просьбой назвать свое действие, так что продолжайте и сделайте это. Затем нажмите кнопку «Запись».
Теперь все шаги, которые вы делаете в Photoshop, будут записаны. Просто следуйте инструкциям, описанным выше, чтобы добавить водяной знак. Когда вы закончите добавлять водяной знак к своему изображению, нажмите кнопку «Стоп», чтобы Photoshop прекратил записывать ваши действия.
Теперь процесс добавления водяного знака к изображению превратился в действие. Чтобы запустить только что созданное действие, выделите его и нажмите «Играть». После запуска действия и добавления текста вы можете перейти на панель слоев, чтобы выбрать текст и внести любые необходимые изменения, которые могут включать изменение расположения текста или цвета.
Как превратить логотип в водяной знак
Еще один способ добавить водяные знаки к изображениям — добавить логотип или дизайн.В большинстве случаев это будет тот, который вы уже создали или создали для использования во всех ваших рекламных целях, таких как ваш веб-сайт, визитки, листовки и т. Д.
Так же, как и при добавлении текста, лучше меньше, да лучше. Вы НЕ хотите добавлять что-то слишком большое или красочное, что отвлекает от вашего изображения (например, то, что я добавил ниже).
Шаг 1. Откройте и скопируйте свой логотип
В Photoshop откройте изображение, на которое вы хотите нанести водяной знак, И файл / изображение, содержащее ваш логотип.Выберите свой логотип и нажмите cmd / ctrl + C.
Шаг 2. Добавьте логотип к вашему изображению
Вставьте изображение вашего логотипа в изображение, на которое наносите водяной знак. Затем вы можете перетащить свой логотип, чтобы изменить его положение и при необходимости изменить размер.
Если ваш логотип находится на белом фоне, выберите слой, содержащий логотип, на панели слоев и измените режим наложения на «Темнее», чтобы избавиться от белого фона.
Шаг 3. Настройте свой логотип по мере необходимости
Теперь отрегулируйте непрозрачность по своему усмотрению.Опять же, лучше меньше, да лучше.
Еще раз помните о дизайне логотипа, который вы используете. Логотип, который вы используете на своем веб-сайте или визитных карточках, НЕ может быть лучшим для использования в целях водяных знаков. Возможно, вам придется изменить цвет на более простой и менее отвлекающий, например черный и / или белый.
После того, как у вас будет водяной знак вашего логотипа, как вам нравится для изображений, сохраните его в другом файле на своем компьютере для использования в будущем.
Как создать собственную кисть для нанесения водяного знака
Добавление водяного знака с помощью специальной кисти Photoshop, вероятно, САМЫЙ БЫСТРЫЙ и ЛЕГКИЙ способ быстро добавить водяные знаки к вашим фотографиям.Вы можете настроить это как с текстом, так и с логотипом.
Создав собственную кисть, вы можете просто выбрать инструмент «кисть», щелкнуть кисть с водяным знаком, а затем просто щелкнуть в любом месте изображения, чтобы разместить водяной знак.
Выполните следующие действия, чтобы превратить уже сохраненный водяной знак в пользовательскую кисть Photoshop для очень простого использования в будущем:
Шаг 1. Подготовьте логотип
Убедитесь, что разрешение вашего логотипа составляет от 500 до 1000 пикселей.Это гарантирует, что качество не пострадает в случае, если вам потребуется уменьшить масштаб после добавления к вашему изображению.
Вам также необходимо убедиться, что ваш логотип находится на белом фоне, прежде чем создавать с его помощью кисть. Поэтому перед преобразованием в кисть внесите любые необходимые изменения в разрешение и оттенки серого.
Шаг 2. Преобразуйте свой логотип в кисть
После того, как вы получите желаемое изображение и откроете его в Photoshop, нажмите Edit> Define Brush Preset .Назовите его чем-нибудь, что легко найти в списке кистей. «Водяной знак» или «Логотип» — наиболее очевидные варианты. Если вы планируете создать несколько кистей с водяными знаками (возможно, одну для логотипа / дизайна и отдельную для основного текста), обязательно назовите их соответствующим образом. Назвав свою кисть, нажмите OK, чтобы сохранить ее. Теперь у вас есть специальная кисть для водяных знаков, готовая к использованию в любое время!
Шаг 3. Использование кисти для создания логотипа
Чтобы использовать собственную кисть с водяным знаком, с помощью мыши выберите инструмент кисти на левой панели инструментов и щелкните кисть с водяным знаком в списке; или просто выберите «B» на клавиатуре (ярлык Photoshop), затем щелкните правой кнопкой мыши, чтобы открыть список кистей и найти его.
Выберите цвет и отрегулируйте размер кисти с помощью инструментов скобки [], чтобы увеличить или уменьшить размер. Теперь щелкните в любом месте изображения, чтобы разместить водяной знак там, где вы хотите.
Нет необходимости повторять эти шаги каждый раз, когда вы захотите использовать кисть для водяных знаков. Он будет автоматически сохранен в Photoshop после того, как вы выполните шаги по его определению и названию. Тогда добавить водяной знак к вашим изображениям будет так же просто, как взять кисть и поместить ее в любом месте!
Заключение
Водяные знаки на изображениях — важная часть фотографии, и если вы выполните эти шаги, добавление водяных знаков к фотографиям может стать очень быстрым и легким процессом, особенно если вы превратите водяной знак в действие или кисть, чтобы сэкономить еще БОЛЬШЕ времени!
У вас есть какие-либо вопросы или комментарии о том, как создать водяной знак в Photoshop? Оставьте нам комментарий ниже — мы будем рады услышать от вас! И ПОЖАЛУЙСТА, ПОДЕЛИТЬСЯ этим учебником, используя кнопки социальных сетей (мы очень ценим это)!
Закон требует, чтобы мы спрашивали вас о ваших предпочтениях в отношении ваших личных данных. Сначала отключите «Защиту от отслеживания», затем мы спросим вас о ваших предпочтениях.
Я не хочу выбирать свои предпочтения сейчас
Ваши предпочтения относительно ваших личных данных ПРИМЕЧАНИЕ. Ваши предпочтения будут применены со следующей страницы, которую вы посетите / загрузите.
Используя этот веб-сайт, вы соглашаетесь с тем, что мы используем такие технологии, как анонимная статистика и файлы cookie, для улучшения вашего просмотра на нашем сайте, настройки контента и рекламы, а также анализа нашего трафика.
|

