Как сделать из текста карандашный рисунок
Для нашего текстового эффекта лучше всего подойдёт текстура бумаги, поэтому я выбрал эту текстуру разлинованного тетрадного листа с полями (фрагмент обрезан по вертикали):
Пишем текст. Я использовал шрифт Cambria чёрного цвета, обычно, он предустановлен в Photoshop, высота букв зависит от размера документа, и сразу переименовываем этот текстовый слой в «основа»:
Дублируем этот слой и называем дубль «обводка-1». Уменьшите заливку (Fill) «обводка-1» до 0% и добавьте к слою стиль слоя «Обводка» (Stroke) толщиной 2px, черного цвета и положением «снаружи» (Outline):
Если теперь отключить видимость слоя «основа», то документ будет выглядеть так:
При включенной видимости слоя «основа», буквы будут полностью чёрными.
Дублируйте слой «обводка-1» два раза и назовите новые слои «обводка-2» и «обводка-3». На данный момент у нас имеется один слой — «основа» с обычными буквами и три слоя «обводка» с нулевой заливкой и стилем слоя в виде окантовки текста:
Сейчас мы будем работать с слоем «обводка-1». Отключите видимость остальных слоёв и конвертируйте слой в смарт-объект:
Отключите видимость остальных слоёв и конвертируйте слой в смарт-объект:
Добавьте слой-маску к смарт-объекту и примените к маске Фильтр —> Шум —> Добавить шум (Filter —> Noise —> Add Noise) со следующими параметрами:
Конвертируйте слой «обводка-1» со смарт-объектом с маской в новый смарт-объект (правый клик по слою —> Преобразовать в смарт-объект).
Примените к нему Фильтр —> Размытие —> Размытие в движении (Filter —> Blur —> Motion Blur) со следующими настройками:
Включите видимость слоя «обводка-2» и отключите видимость «обводка-1». Примените к «обводка-2» те же действия, с той лишь разницей, что в фильтре «размытие в движении» задайте значения угла (Angle) ноль градусов:
Выделите, зажав Ctrl, оба слоя «обводка-1» и «обводка-2» и преобразуйте их в смарт-объект. Примените к новому смарт-объекту фильтр «Умная резкость» (Smart Sharpen filter, применение этого фильтра не обязательно) и уменьшите непрозрачность слоя до 65%:
Включите видимость и преобразуйте в смарт-объект слой «обводка-3». Уменьшите непрозрачность слоя до 25% и примените к нему Фильтр —> Искажение —> Рябь (Filter —> Distort —> Ripple), на скриншоте видимость слоёв «обводка-1» и «обводка-2» включена:
Уменьшите непрозрачность слоя до 25% и примените к нему Фильтр —> Искажение —> Рябь (Filter —> Distort —> Ripple), на скриншоте видимость слоёв «обводка-1» и «обводка-2» включена:
Подошло время для обработки последнего текстового слоя, расположенного в низу панели слоёв — слоя «основа».
Конвертируйте его в смарт-объект, добавьте маску слоя, примените к маске фильтр «Добавить шум» со значением 150, как и ранее, затем снова конвертируйте слой в смарт-объект.
Примените к полученному смарт-объекту фильтр «Размытие в движении» со следующими настройками:
Уменьшите непрозрачность этого слоя до 40% и добавьте Фильтр —> Усиление резкости —> Умная резкость (Filter —> Sharpen —> Smart Sharpen):
На этом всё, итоговое изображение:
Кроме того, Вы легко можете задать буквам какой-нибудь цвет, для этого надо только добавить корректирующий слой «Цвет» (Solid Color) над нужным смарт-объектом или всеми слоями текста. Пример:
Пример:
Процесс создания карандашного рисунка из букв не трудно автоматизировать, написав Photoshop Action. Узнать, как это сделать, а также скачать сам Action Вы можете на этой странице.
Скачать исходные материалы для создания рисунка из текста, а также готовый файл PSD:
Превращаем фото в рисунок карандашом в Photoshop | Creativo
В этом уроке вы узнаете, как превратить обычное фото в потрясающий рисунок. Я постараюсь максимально доступно объяснить все детали, так что каждый сможет создать подобную иллюстрацию.
Скачать архив с материалами к уроку
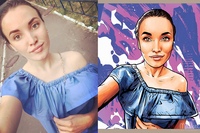
Мы будем создавать эффект, который изображен в левой части изображения. Если вы хотите сделать рисунок более красочным, воспользуйтесь готовым экшеном.
Для работы нам понадобится стоковое фото, но вы можете взять любое другое.
НачинаемОткрываем фото, с которым будем работать. Переходим File – Open (Файл – Открыть), выбираем нужную картинку и жмем кнопку Открыть. Перед тем, как продолжить, я дам вам несколько советом по подготовке документа:
Перед тем, как продолжить, я дам вам несколько советом по подготовке документа:
- Ваше фото должно быть в цветовом режиме RGB, 8bits/channel (бит/канал). Чтобы проверить так ли это, переходим Image – Mode (Изображение – Режим).
- Чтобы получить наилучший результат, размер фото должен быть между 1500-4000 пикселями в ширину/высоту. Чтобы проверить, переходим Image – ImageSize(Изображение – Размер изображения).
- Фото должно быть фоновым слоем. Если это не так, переходим Layer – New – BackgroundfromLayer (Слой – Новый – Преобразовать в Задний план).
- Чтобы выполнить автоматическую цветокоррекцию, переходим Image – AutoTone(Изображение – Автотон), Image – AutoContrast (Изображение – Автоконтраст) и Image – AutoColor (Изображение – Автоматическая цветовая коррекция).
Фон мы будем заливать сплошным цветом. Переходим Layer – NewFillLayer – SolidColor(Слой – Новый слой-заливка – Цвет), чтобы создать новый слой-заливку, и называем его «Фоновый цвет».
Переходим Layer – NewFillLayer – SolidColor(Слой – Новый слой-заливка – Цвет), чтобы создать новый слой-заливку, и называем его «Фоновый цвет».
Теперь мы создадим базовый набросок. Выбираем фоновый слой с машинами (слой «Background» на скриншоте) и переходим Layer – New – LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать фоновый слой, затем перемещаем дубликат в самый верх панели слоев. После этого жмем D, чтобы сбросить цвет на стандартные. Переходим Filter – Sketch – Photocopy (Фильтр – Эскиз – Ксерокопия) и настраиваем фильтр:
Шаг 2Называем этот слой «Базовый эскиз» и меняем его режим смешивания на Multiply(Умножение).
4. Создаем черновой набросокШаг 1Теперь мы создадим черновой набросок. Переходим Layer – New – LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать слой «Базовый эскиз». Берем LassoTool (L) (Лассо), кликаем правой кнопкой по рабочему полотну, выбираем FreeTransform (Свободную трансформацию) и увеличиваем ширину и высоту на 105%, как показано ниже:
Берем LassoTool (L) (Лассо), кликаем правой кнопкой по рабочему полотну, выбираем FreeTransform (Свободную трансформацию) и увеличиваем ширину и высоту на 105%, как показано ниже:
Называем этот слой «Большой черновой эскиз» и уменьшаем непрозрачность до 14%.
Шаг 3Выбираем слой «Базовый эскиз» и переходим Layer – New – LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать его. Берем LassoTool (L) (Лассо), кликаем правой кнопкой по рабочему полотну, выбираем FreeTransform (Свободную трансформацию) и уменьшаем ширину и высоту на 95%, как показано ниже:
Шаг 4Называем этот слой «Меньший черновой эскиз» и уменьшаем его непрозрачность до 14%.
5. Создаем грубый набросокШаг 1Теперь мы создадим грубый набросок. Выбираем фоновый слой с машинами и переходим Layer – New – LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать его, затем перемещаем дубликат в самый верх панели слоев. Переходим Filter – Artistic – Cutout (Фильтр – Имитация – Аппликация) и настраиваем фильтр:
Переходим Filter – Artistic – Cutout (Фильтр – Имитация – Аппликация) и настраиваем фильтр:
Переходим Filter – Stylize – Find Edges (Фильтр – Стилизация – Выделение краев), а затем Image – Adjustments – Desaturate (Изображение – Коррекция – Обесцветить).
Шаг 3Называем этот слой «Грубый эскиз_1», меняем его режим смешивания на ColorBurn(Затемнение основы) и уменьшаем непрозрачность до 30%.
Шаг 4Теперь, используя описанный выше метод, мы создадим больше слоев с грубым наброском. Повторяем шаги 1-2, но в первом шаге используем другие настройки фильтра:
Шаг 5Называем этот слой «Грубый эскиз_2», меняем его режим смешивания на ColorBurn(Затемнение основы), уменьшаем непрозрачность до 25% и перемещаем его под слой «Грубый эскиз_1».
Шаг 6Снова повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 7Называем этот слой «Грубый эскиз_3», меняем его режим смешивания на ColorBurn(Затемнение основы), уменьшаем непрозрачность до 20% и опускаем под слой «Грубый эскиз_2».
Еще раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 9Называем этот слой «Грубый эскиз_4», меняем его режим смешивания на ColorBurn(Затемнение основы), уменьшаем непрозрачность до 20% и опускаем под слой «Грубый эскиз_3».
Шаг 10Еще раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 11Называем этот слой «Грубый эскиз_5», меняем его режим смешивания на ColorBurn(Затемнение основы), уменьшаем непрозрачность до 18% и опускаем под слой «Грубый эскиз_4».
Шаг 12Последний раз повторяем шаги 1-2, но в первом шаге используем новые настройки фильтра:
Шаг 13Называем этот слой «Грубый эскиз_6», меняем его режим смешивания на ColorBurn(Затемнение основы), уменьшаем непрозрачность до 7% и опускаем под слой «Грубый эскиз_5».
Шаг 14Теперь мы должны сгруппировать все слои с грубым эскизом. Выделяем слой «Грубый жскиз_6», зажимаем клавишу Shift и кликаем по слою «Грубый эскиз_1», чтобы автоматически выделить все шесть слоев. Далее переходим Layer – New – GroupfromLayers (Слой – Новый – Группа из слоев), чтобы создать из выбранных слоев группу, которую называем «Грубый эскиз».
Выделяем слой «Грубый жскиз_6», зажимаем клавишу Shift и кликаем по слою «Грубый эскиз_1», чтобы автоматически выделить все шесть слоев. Далее переходим Layer – New – GroupfromLayers (Слой – Новый – Группа из слоев), чтобы создать из выбранных слоев группу, которую называем «Грубый эскиз».
Теперь мы добавим легкое затенение на рисунке. Выделяем фоновый слой и переходим Layer – New – LayerViaCopy (Слой – Новый – Скопировать на новый слой), чтобы скопировать его, и перемещаем слой в самый верх панели слоев. Переходим Filter – Stylize – FindEdges (Фильтр – Стилизация – Выделение краев), затем применяем Image – Adjustments – Desaturate (Изображение – Коррекция – Обесцветить).
Шаг 2Переходим Filter – BrushStrokes – AngledStrokes (Фильтр – Штрихи – Наклонные штрихи) и применяем следующие настройки:
Шаг 3Называем этот слой «Тень_1», меняем режим смешивания на Multiply (Умножение) и уменьшаем непрозрачность до 12%.
Повторяем шаг 1, затем применяем Filter – BrushStrokes – Crosshatch (Фильтр – Штрихи – Перекрестные штрихи) со следующими настройками:
Шаг 5Называем этот слой «Тень_2», меняем режим смешивания на Multiply (Умножение), уменьшаем непрозрачность до 5% и перемещаем его под слой «Тень_1», чтобы иметь правильный порядок на панели слоев.
7. Добавляем шумШаг 1В этом разделе мы добавим немного шума. Выбираем слой «Тень_1» и переходим Layer – New – Layer (Слой – Новый – Слой), чтобы создать новый слой, и называем его «Шум».
Шаг 2Жмем клавишу D, чтобы сбросить цвета на стандартные, затем переходим Edit – Fill(Редактирование – Заливка) и вводим следующие настройки:
Шаг 3Переходим Filter – Noise – AddNoise (Фильтр – Шум – Добавить шум) и применяем следующие настройки:
Шаг 4Теперь меняем режим смешивания слоя на Screen (Осветление) и уменьшаем непрозрачность до 64%.
Теперь мы добавим легкую тонировку. Переходим Layer – NewAdjustmentLayer – Curves(Слой – Новый корректирующий слой – Кривые), чтобы добавить новый корректирующий слой, который мы называем «Тонировка».
Шаг 2Дважды кликаем по миниатюре корректирующего слоя на панели слоев и настраиваем его:
9. Финальные штрихиШаг 1В этом разделе мы добавим финальные штрихи. Переходим Layer – NewAdjustmentLayer – PhotoFilter (Слой – Новый корректирующий слой – Фото-фильтр), чтобы создать новый корректирующий слой Фото-фильтр, который мы называем «Оттенок».
Шаг 2Дважды кликаем по миниатюре корректирующего слоя, чтобы настроить его:
Шаг 3Теперь добавим контрастность. Жмем клавишу D, чтобы сбросить цвета на стандартные, и переходим Layer – NewAdjustmentLayer – GradientMap (Слой – Новый корректирующий слой – Карта градиента), чтобы добавить корректирующий слой Карта градиента, который мы называем «Контрастность».
Меняем режим смешивания корректирующего слоя на SoftLight (Мягкий свет) и уменьшаем непрозрачность до 18%.
Шаг 5Теперь мы настроим насыщенность. Переходим Layer – NewAdjustmentLayer – Vibrance(Слой – Новый корректирующий слой – Вибрация), чтобы создать новый корректирующий слой, который мы называем «Насыщенность».
Шаг 6Дважды кликаем по миниатюре корректирующего слоя и настраиваем его:
Шаг 7Теперь мы подкорректируем яркость. Переходим Layer – NewAdjustmentLayer – Levels(Слой – Новый корректирующий слой – Уровни), чтобы создать новый корректирующий слой, который мы называем «Яркость».
Шаг 8Дважды кликаем по миниатюре корректирующего слоя и настраиваем его:
Шаг 9Далее добавим резкость. Жмем сочетание клавиш Ctrl+Alt+Shift+E, чтобы объединить все видимые слои на отдельном новом слое. Затем переходим Filter – Other – HighPass(Фильтр – Другое – Цветовой контраст) и настраиваем фильтр:
Затем переходим Filter – Other – HighPass(Фильтр – Другое – Цветовой контраст) и настраиваем фильтр:
Называем этот слой «Резкость», меняем его режим смешивания на HardLight (Жесткий свет) и уменьшаем непрозрачность до 76%.
Поздравляю, вы сделали это! Вот так выглядит финальный результат:
Я дам вам несколько советом, как можно дополнительно изменить готовый рисунок:
- Выбираем слой «Фоновый цвет», дважды кликаем по его миниатюре и подбираем другой цвет. Закончив, кликаем ОК.
- Поиграйте с непрозрачностью любого слоя с эскизом, чтобы получить другой результат.
- Выбираем слой «Тонировка», дважды кликаем по его миниатюре и на панели Properties (Свойства) применяем другие настройки.
- Выбираем слой «Оттенок», дважды кликаем по его миниатюре и на панели Properties (Свойства) применяем другие настройки.
- Выбираем слой «Контрастность» и экспериментируем с его непрозрачностью, чтобы настроить контрастность рисунка.

- Выбираем слой «Насыщенность», дважды кликаем по его миниатюре и на панели Properties (Свойства) применяем другие настройки для Vibrance (Вибрация) и Saturation (Насыщенность), чтобы получить другой результат.
- Выбираем слой «Яркость», дважды кликаем по его миниатюре и применяем другие настройки.
- Выбираем слой «Резкость» и экспериментируем с его непрозрачностью, чтобы настроить степень резкости.
Получаем вот такой результат:
Отличная работа!
Если вы хотите сделать рисунок ярче с эффектом краски, воспользуйтесь готовым экшеном.
Экшен работает таким образом, что вам всего лишь нужно закрасить кистью ту область, на которой должна быть краска, затем запустить экшен, который сделает всю остальную работу и предоставит вам полностью настраиваемый результат.
Каждое применение этого экшена будет генерировать новый вариант, даже если вы используете один и тот же слой, закрашенный кистью. В экшене имеется 15 готовых стилизаций рисунка, в том числе холст, полутон и сетчатая текстура. С работой экшена вы можете ознакомиться в специальном видеоуроке.
С работой экшена вы можете ознакомиться в специальном видеоуроке.
Поделиться своей работой и задать вопрос можно на странице урока сайта photoshop-master.ru
Превращаем фото в карандашный рисунок с Photoshop
Этот урок можно применять не только к фотографиям, но и картинам и рисункам (например, мы в уроке использовали величественный портрет украинского гетмана Богдана Хмельницкого). Главное подобрать оптимальные настройки фильтров. А облегчить задачу поможет использование изображения с белым фоном и четкими контурами.
Приступим!
1. Создаем копию основного слоя и применим к нему корректирующий слой «Черно-Белое».
2. Копии основного слоя выставляем режим наложения «Осветление основы».
3. Применяем к этому слою Инверсию (горячие клавиши Ctrl+I

4. Кликните правой кнопкой мыши на слое и выберите «Преобразовать в смарт-объект».
5. Затем перейдите Фильтр – Размытие – Размытие по Гауссу. Подберите радиус размытия, исходя из своего изображения (в нашем случае радиус размытия составил 7px).
6. Теперь создадим еще один дубликат основного слоя (Ctrl+J) и перенесем его выше всех. Применяем к нему обесцвечивание: Изображение – Коррекция – Обесцветить (Shift+Ctrl+U). Затем перейдите в меню фильтров:
- Ширина краев — 1
- Яркость краев — 3
- Смягчение — 1
Этим мы добились большей детализации элементов изображения.
7. Теперь инвертируем слой с помощью горячих клавиш Ctrl+I, и поменяем режим наложения слоя на «Умножение». Вот и все!
Вот и все!
Как сделать в фотошопе из фото рисунок карандашом
Передаю пламенный привет всем гостям моего сайта. Сегодня мы будем создавать красоту графическую. Мы рассмотрим вопрос о том, как сделать в фотошопе из фото рисунок карандашом.
Как же приятно любоваться работами известных художников! Даже в зарисовках талантливых творцов можно найти столько всего интересного. Казалось бы, чтобы создавать похожие шедевры, нужно вооружиться самыми дорогими карандашами и кистями, купить мольберт ценой в двадцать тысяч.
Чтобы создавать «красоту», необязательно вкладывать в это большие деньги. Достаточно использовать самые примитивные вещи. Бесплатно! Согласитесь, что идея замечательная! Тем более что от вас потребуется всего лишь следовать шагам моего урока. Поехали!
Чтобы приступить, нужно загрузить в программу нужную фотографию. Я выбрал вот такой корабль.
Хочу предупредить вас сразу: на одном из слоев я выбрал синий цвет. Итогом моей работы станет соответствующая зарисовка. А что, цветные карандаши никто не отменял! Также его можно будет поменять на любой другой в процессе работы.
Подготовительный этап
Для начала поработаем с параметрами документа. Это обязательный пункт! Так вы обеспечите себе максимально хороший результат. Во-первых, нам нужно пройти следующие шаги (они показаны на фото ниже):
Конечно же, необходимо отрегулировать габариты выбранного снимка: мы же не скетч делаем, а полноценный рисунок! Заходим в верхнюю панель «Изображение». Там же кликаем на «Размер изображения». Альтернативой станет использование комбинации «Alt+Ctrl+I». Я решил, что по итогу хочу получить размеры 1500 на 15000 пикселей.
Как видите, теперь картинку неудобно просматривать. Чтобы это исправить, на протяжении всего занятия мы можем применять комбинацию «Ctrl±», либо колесиком мышки, если отметить это в настройках.
А вот и следующий шаг: ищем в верхней панели пункт «Слои», затем «Новый», и наконец – «Задний план из слоя»!
Но нельзя забывать об цветокоррекции: мы же хотим добиться наилучшего результата! Для этого переходим в уже знакомую панель, и нам нужно 3 параметра:
Фон – важная составляющая
Первые штрихи
Ну что, теперь будет поинтереснее, ведь мы будем создавать набросок! Нам нужно кликнуть на самый нижний слой из всех, что есть в панели: сейчас мы будем работать с ним. В моем случае он именуется как «Слой 0». Делаем дубликат слоя Ctrl+J.
Теперь мы автоматически начали работать с дубликатом. Нам нужно переместить его вверх. Клавиша «D» поможет привести цвета в исходную планку. Проходим сюда:
До красоты далековато! Еще раз скопируем этот слой, если забыли Ctrl+J.
Со слоями разобрались! Теперь берем «Лассо» (где находится – показано на фото ниже, левая панель). Кликнув правой кнопкой мышки по фотографии, мы видим выпадающий список.
Кликнув на «Свободное трансформирование», сверху мы наблюдаем выпадающие настройки. На фото ниже также показано, где нужно изменить габариты (108×108).
Смотрите, какого эффекта движения мы достигли! Непрозрачность нам придется оставить в пределах 12-15% (на фото ниже этого не показано). Применяем трансформирование, кликнув на любой инструмент из списка слева.
Мы жмем на слой ниже и делаем его копию. Теперь работаем с ней (это происходит автоматически). Также берем «Лассо», нажимаем правой кнопкой мышки по фото, а затем из списка жмем на «Свободное трансформирование». Делаем такие же настройки, как указано на стрелках (ширина/высота на 95%):
Применяем все настройки, кликнув на любой инструмент из панели слева. Важно! Непрозрачность снижается до 15%.
Пришла очередь очередного наброска
Нам нужно спуститься к самому первому фото (у меня оно называется «Слой 0») и вновь создать дубликат. Полученный снимок-копию мы перетаскиваем на самый верх.
Теперь редактируем его при помощи «Галереи фильтров» или «Имитацию» и «Аппликацию», у кого все фильтры уже представлены в меню. Также настройки берем со скриншота, представленного ниже. У меня же это выглядит следующим образом:
Но на этом обработка не заканчивается! Мы переходим в «Изображение», «Коррекция» и обесцвечиваем его! Кстати, для этого есть команда «Shift+Ctrl+U».
Режим слоя меняем на «Затемнение основы». Не забываем отрегулировать непрозрачность на 30%.
Понимаю, как не терпится получить конечный результат. Но для этого еще нужно постараться! Переходим к следующему этапу. Он будет однообразен, похож на то, что мы уже делали раньше, но там будут другие настройки.
Кликаем на нижний из всех слоев, формируем его дубликат при помощи команды «Ctrl+J» и возвышаем над всеми слоями. Нас уже ждет галерея фильтров:
Смешивание регулируем на «Затемнение основы», а непрозрачность остановим на 25%. Этот слой отправляется ниже на один.
Итак, повторяем цикл снова: копию исходного фото перемещаем вверх. В фильтрах находим те же Имитацию / Аппликацию, только вот с этими единицами:
Выделяем края, после чего обесцвечиваем через путь, показанный ниже:
Ну что, повторим еще разочек? Мы создаем копию изначального слоя, переносим вверх. Вот, какие фильтры применяем:
Выделяем края и обесцвечиваем. Как это сделать? Показываю еще раз!
Теперь делаем «Затемнение основы», снижаем в очередной раз непрозрачность до 19%. Этот слой необходимо перенести на три ниже. У меня он именуется «Слой 0 копия 7». Т.е. когда я перенесу его, то над ним будут слои «…копия 6, 5, 4». Это если вы запутались с переносом.
Почти готово
Итак, осталось еще немножко! Нам вновь нужно поколдовать над самым нижнем слоем, перенеся его дубликат вверх. Ищем те же самые фильтры и вводим указанные цифры:
Далее – всё то же «Затемнение основы» с непрозрачностью до 6%. Этот слой должен занимать свое место на два ниже. Ну что, дальше нам нужно сгруппировать все 5 верхних слоёв.
Для этого создаем пустую группу и перетащить в нее всё необходимое. Чтобы создать пустую группу, жмем на иконку с папкой. Где она находится – я показал ниже.
Непрозрачность снижается до 12%, а режим превращается в «Умножение».
Применяем режим «Умножение» и вновь снижаем непрозрачность до пяти процентов. Этот слой нужно убрать на уровень ниже.
Теперь придется поработать с верхним слоем: мы кликаем на него и делаем следующие настройки:
Теперь нужно сделать шум. В фотошопе, конечно! Это можно выполнить при помощи фильтров. Цифры должны быть на двадцати процентах.
Очередной слой. Только теперь корректирующий. Скучно, ведь вместе мы так долго с ними работаем. Но теперь в ход идут кривые. Звучит круто!
С каждым цветом мы проделываем следующее:
Итак, вот что делаем дальше. Новым корректирующим слоем станет «Фотофильтр».
После использования клавиши D нам нужно через создание корректирующего слоя найти «Карту градиента». Смешивание превращаем в «Мягкий свет», а непрозрачность – на 17%.
И тем же путем открываем «Вибрацию». В моей версии фотошопа это имеет название «Сочность». Настройки следующие:
Не забываем про «Уровни». Находим тем же способом.
Радиус обозначаем в 2 пикселя. Режим смешивания становится как «Жесткий свет», и непрозрачность – на 70%. Вот и всё! Понимаю, как вы ждали этих слов. Посмотрите, что вышло у меня:
А если мы уберем цвет, то получится немного другой результат:
В заключении
Надеюсь, я смог вдохновить вас на творчество этим уроком ! Я думаю, в онлайн-программах, обещающих быстрый результат подобной работы, получится намного хуже.
В фотошопе приятный интерфейс, а также всегда обучаешься чему-то новому. А легкие пути искать скучно, как по мне. Посмотрите, какая красота из фотографии получилась! Уверен, у вас выйдет еще красивше.
Следите почаще за обновлениями моего сайта, обязательно оставляйте свои отзывы. Это даст мне еще один толчок к развитию. Пишите в комментариях как вам понравился урок или какие вопросы возникли? Не забывайте повышать свои знания в обработке.
Очень полезно смотреть фотографии мастеров, и знать правила композиции. Красивых вам фотографий, и хорошего настроения! Вместе мы – сила!
Всегда с вами. Иван.
Как в фотошопе сделать рисунок из фото карандашом
Знали ли вы о том, что вашу фотографию можно превратить в маленькое произведение искусства? Причем для этого не потребуются ни профессиональные навыки, ни дорогая утилита, ни много времени. В программе «Фотошоп на русском» содержится огромное количество различных улучшений и спецэффектов для изображений. Из нижеследующей инструкции вы узнаете, как в фотошопе сделать рисунок из фото.
Шаг 1.
Скачать «Русский фотошоп» на компьютер. Нажмите на иконку скачивания на соответствующей странице. Дистрибутив программы загрузится на ПК в течение нескольких минут, примерно столько же времени займет установка утилиты. Вы успеете прочитать статью: «Как научиться пользоваться фотошопом». Поставьте галочку «разместить ярлык на рабочем столе», чтобы иметь к ней быстрый доступ.
Шаг 2.
Запустить фотошоп и открыть в нем фотографию. Нажмите на верхнюю иконку после запуска программы – «Открыть фотографию». Выберите фото, хранящиеся на компьютере, и нажмите «Открыть». При последующих запусках утилиты, ранее открытые фото сохраняются в нижней ленте.
Шаг 3.
Убрать дефекты фото. Если на снимке имеются дефекты, то фотошоп предлагает избавится то них буквально за несколько кликов. Выберите вкладку «Изображение» и далее «Устранение дефектов». Уберите с портрета «красные глаза», добавьте снимку яркости, или, наоборот, затемните его, и многое другое.
Шаг 4.
Открыть каталог эффектов. Это можно сделать двумя способами: нажать на изображение палитры художника в верхней части меню, или дважды щелкнуть на вкладку «Эффекты». Данная функция позволяет вам преобразить изображения, сделать их яркими, интересными и оригинальными. Далее мы подробно рассмотрим, как в фотошопе сделать рисунок из фото карандашом.
В каталоге эффектов выберите вкладку «Стилизация», далее, в выпадающем меню – «Рисунок карандашом». В правой части меню откроются функции для превращения фото в рисунок. Настройте, сколько будет в прорисовке: один, шесть или набор из 12 карандашей. Далее – глубину обработки (при помощи специального ползунка), цвет линии. Настройте заливку холста, фотошоп с эффектами на русском языке предлагает загрузить готовые текстуры, или использовать однотонную штриховку областей.
Для предварительного просмотра нажмите на соответствующую иконку в нижней части рабочего поля. Если результат обработки вас устраивает – нажмите рядом на кнопку «Ок». Также программа предлагает сохранить комбинацию эффектов для дальнейшего использования. Щелкните на изображение плюса рядом с иконкой «Просмотр». Откат изменений делается при помощи кнопки «Отмена».
Шаг 5.
Сохранить обработанное фото. Выберите вкладку «Файл» и нажмите «Сохранить». Если планируется в дальнейшем разместить снимок в социальных сетях или закачать файл на мобильное устройство, то рекомендуем вам воспользоваться функцией «Оптимизация JPEG» или «Быстрый экспорт» (мгновенно изменяет формат изображения).
Правда, что ничего сложного нет в том, как в фотошопе сделать рисунок из фотографии? Эта операция занимает всего несколько минут, благодаря полностью русифицированному меню и удобной навигации, с утилитой «Русский фотошоп» просто приятно пользоваться. О других ее функциях читайте в статьях на нашем сайте, создайте при помощи этой программы коллаж из фотографий, календарь, открытку, и другие изделия.
Понравилась статья? Расскажите друзьям:
Как сделать эффект карандаша в Фотошопе • Дигмаст
На этом уроке мы будем делать эффект рисунка от руки. Помогать нам в этом будет главный физрук страны – Олег Евгеньевич.
Открываем Photoshop и закидываем изображение. Дублируем слой сочетанием клавиш Ctrl+J. Теперь нужно сделать инверсию нашей копии, нажимаем сочетание клавиш Ctrl+I. Преобразовываем смарт-объект по слою Conwert is smart object, преобразовать в смарт-объект. Переходим к режиму наложения и выбираем режим наложение Color Dadje, осветление основы. Это грубое и интенсивное осветление.
Идем во вкладку Фильтр / Размытие / Размытие по Гауссу. Настраиваем ползунки так, чтобы контуры были более похожи на рисунок. Чем больше значение, тем больше проявляется изображение. Чем меньше значение, тем более проявляются контуры. Оставляю значение на 1,9. У вас оно может быть другим. Нажимаем ОК.
Создаем еще одну копию из исходника, сочетанием клавиш Ctrl+J. Перемещаем ее поверх всех слоев. Заходим в Фильтр / Галерея фильтров / Стилизация — Glowing Edges, светящиеся края. Двигаем ползунки так, чтобы четче было видно контур. Эти значения могут быть у вас совершенно другими. Все зависит от исходного изображения. Нажимаем ОК. Делаем инверсию слоя сочетанием клавиш Ctrl+I. Выбираем режим наложения Multi Ply, наложения. Делаем еще одну копию с исходника, сочетанием клавиш Ctrl+J. Перемещаем ее поверх всех слоев. Идем во вкладку Фильтр / Галерея фильтров / Эскизы. Находим фильтр уголь. Настраиваем ползунки и жмем ОК.
С помощью сочетаний клавиш Ctrl+I делаем инверсию изображения. Переходим в режим наложения, выбираем Multi Ply, наложение. Ко всем слоям добавим корректирующий слой черно-белое. На этом можно и закончить. Но если хотите, можно добавить изображение поверх какого-нибудь шаблона.
Еще урок: Как из фотографии сделать рисунок в Фотошопе
Делаем еще одну копию с исходного изображения с помощью сочетания клавиш Ctrl+J. Выделяем все слои с помощью зажатой клавиши Ctrl. Объединяем их в группу с помощью сочетания клавиш Ctrl+J. Переименовываем группу, я назвал ее рисунок. Теперь закинем изображения для заднего фона. Это будет скетчбук. Ставим ее ниже нашей группы. Заходим в режим наложения и выбираем режим Multi Ply наложение. Выделяем группу и нажимаем сочетание клавиш Ctrl+T. Трансформируем рисунок, разворачиваем его. Трансформацию делаем, зажатой клавишей Shift, чтобы было всё, пропорционально. Теперь зажимаем Ctrl и соединяем крайние точки. Нажимаем Enter.
Применим слой Маску для всей группы, и с помощью черной кисточки затираем края, если это нужно. В моем случае получилась черная обводка, и я хочу ее убрать.
Таким образом вы можете поместить свое изображение на любую фотографию с обычным листом, или альбомом, или фоторамкой. На этом урок подошел к концу.
Как раскрасить карандашный рисунок. пошаговое руководство
Совмещайте привычные техники рисования с фотошопом! Я большой поклонник традиционных видов творчества, но едва ли с чем-то можно сравнить удобство, универсальность и скорость работы с рисунками с помощью современных технологий. За годы работы я научился совмещать рисунок простым карандашом с цифровыми технологиями, позволяющими легко и быстро добавить разнообразных красок к работе. Подобные методики представляют большой интерес для художников, идеально владеющих традиционными способами рисования, но при этом интересующихся цифровым искусством или мечтающих добавить что-то новенькое к внешнему виду своих работ.
В этой статье я расскажу вам о создании моего рисунка «The Bear Wife». Я начну создание образа с помощью моих любимых простых карандашей, а закончу рисунок с помощью Photoshop CC, добавив к нему цвета.
Посмотрите видео ниже, чтобы увидеть процесс создания от начала и до конца.
На этом уроке мы будем делать эффект рисунка от руки. Помогать нам в этом будет главный физрук страны – Олег Евгеньевич.
Открываем Photoshop и закидываем изображение. Дублируем слой сочетанием клавиш Ctrl+J. Теперь нужно сделать инверсию нашей копии, нажимаем сочетание клавиш Ctrl+I. Преобразовываем смарт-объект по слою Conwert is smart object, преобразовать в смарт-объект. Переходим к режиму наложения и выбираем режим наложение Color Dadje, осветление основы. Это грубое и интенсивное осветление.
Идем во вкладку Фильтр / Размытие / Размытие по Гауссу. Настраиваем ползунки так, чтобы контуры были более похожи на рисунок. Чем больше значение, тем больше проявляется изображение. Чем меньше значение, тем более проявляются контуры. Оставляю значение на 1,9. У вас оно может быть другим. Нажимаем ОК.
Создаем еще одну копию из исходника, сочетанием клавиш Ctrl+J. Перемещаем ее поверх всех слоев. Заходим в Фильтр / Галерея фильтров / Стилизация — Glowing Edges, светящиеся края. Двигаем ползунки так, чтобы четче было видно контур. Эти значения могут быть у вас совершенно другими. Все зависит от исходного изображения. Нажимаем ОК. Делаем инверсию слоя сочетанием клавиш Ctrl+I. Выбираем режим наложения Multi Ply, наложения. Делаем еще одну копию с исходника, сочетанием клавиш Ctrl+J. Перемещаем ее поверх всех слоев. Идем во вкладку Фильтр / Галерея фильтров / Эскизы. Находим фильтр уголь. Настраиваем ползунки и жмем ОК.
С помощью сочетаний клавиш Ctrl+I делаем инверсию изображения. Переходим в режим наложения, выбираем Multi Ply, наложение. Ко всем слоям добавим корректирующий слой черно-белое. На этом можно и закончить. Но если хотите, можно добавить изображение поверх какого-нибудь шаблона.
Еще урок: Как из фотографии сделать рисунок в Фотошопе
Делаем еще одну копию с исходного изображения с помощью сочетания клавиш Ctrl+J. Выделяем все слои с помощью зажатой клавиши Ctrl. Объединяем их в группу с помощью сочетания клавиш Ctrl+J. Переименовываем группу, я назвал ее рисунок. Теперь закинем изображения для заднего фона. Это будет скетчбук. Ставим ее ниже нашей группы. Заходим в режим наложения и выбираем режим Multi Ply наложение. Выделяем группу и нажимаем сочетание клавиш Ctrl+T. Трансформируем рисунок, разворачиваем его. Трансформацию делаем, зажатой клавишей Shift, чтобы было всё, пропорционально. Теперь зажимаем Ctrl и соединяем крайние точки. Нажимаем Enter.
Применим слой Маску для всей группы, и с помощью черной кисточки затираем края, если это нужно. В моем случае получилась черная обводка, и я хочу ее убрать.
Таким образом вы можете поместить свое изображение на любую фотографию с обычным листом, или альбомом, или фоторамкой. На этом урок подошел к концу.
Как раскрасить карандашный рисунок. пошаговое руководство
Совмещайте привычные техники рисования с фотошопом! Я большой поклонник традиционных видов творчества, но едва ли с чем-то можно сравнить удобство, универсальность и скорость работы с рисунками с помощью современных технологий. За годы работы я научился совмещать рисунок простым карандашом с цифровыми технологиями, позволяющими легко и быстро добавить разнообразных красок к работе. Подобные методики представляют большой интерес для художников, идеально владеющих традиционными способами рисования, но при этом интересующихся цифровым искусством или мечтающих добавить что-то новенькое к внешнему виду своих работ.
В этой статье я расскажу вам о создании моего рисунка «The Bear Wife». Я начну создание образа с помощью моих любимых простых карандашей, а закончу рисунок с помощью Photoshop CC, добавив к нему цвета.
Посмотрите видео ниже, чтобы увидеть процесс создания от начала и до конца.
Использованные мной приёмы очень легко адаптировать под себя. Я советую использовать эту статью для первоначального ознакомления. Затем вы можете совместить показанные мной приёмы с вашими любимыми техниками рисования, и тем самым разработать свой собственный уникальный стиль рисунка.
01. Начните с эскиза
Хороший рисунок всегда начинается с эскиза. Чтобы получить интересное изображение, пофантазируйте перед началом работы. Кто ваши персонажи, какова их история? Пусть ответы на эти вопросы отразятся в рисунке! После того как я определюсь с удачным эскизом, я обрабатываю его в Photoshop, подбирая те цвета, которые собираюсь использовать в окончательной работе.
02. Используйте подходящие фотографии
Рисование с использованием натуры (или фотографий) помогает воплотить вашу идею. Я стараюсь не использовать найденные изображения или фотографии из интернета. Подбор собственных подходящих фото поможет наиболее полно отразить вашу задумку. Иногда нужно подключать воображение, чтобы получить наиболее подходящую фотографию; я, например, вместо медвежонка для фото использовал моего питомца Тики.
03. Сделайте более чёткий набросок
Я просматриваю увеличенный вариант эскиза на листе бумаги Бристоля, а затем начинаю рисовать, используя информацию, собранную с фотографий. Мне нравится использовать серый карандаш фирмы Col-Erase вместо графитового: он немного мягче и ошибки с ним исправлять проще, поэтому он идеален для эскиза.
04. Отсканируйте рисунок
Я люблю рисовать на разных типах бумаги. (И я ненавижу рисовать непосредственно на оригинальном рисунке — страх сделать ошибку убивает моё желание творить). Поэтому вместо того, чтобы работать непосредственно над карандашным эскизом, я печатаю копию моего рисунка с низкой непрозрачностью на тонированной пастельной бумаге, предваительно подготовленной для работы с водной средой.
05. Сделайте двухцветный рисунок
Такой рисунок есть ничто иное, как более усовершенствованная версия первоначального эскиза. Я возвращаюсь к своему первоначальному наброску и подмечаю, какие области светлые, а какие — темные. Для темных областей (медведя и пальто) я использую черный карандаш Col-Erase; для светлых (волосы, кожа, деревья и медвежонок) — серый карандаш Col-Erase, так как с помощью него можно добиться эффекта мягкости.
06. Использование чернил
Теперь я объединяю все сделанное ранее. С помощью смеси коричневых и черных акриловых чернил я раскрашиваю темные области рисунка. На этом этапе я создаю базу тёмных цветов, это поможет сохранить конраст между темными и светлыми тонами при дальнейшей работе с рисунком.
07. Распределение чернил
C помощью небольшой круглой кисти я работаю над только что созданными тёмными тонами. Сейчас я полностью игнорирую светлые области и полностью сосредотачиваюсь на проработке более темных с тщательно нанесенными чернилами. Базовые тёмные тона гарантируют, что темные области всгда будут в контрасте со светлыми участками.
08. Детализация рисунка
После того как я добился хорошего диапазона цвета в темных областях, я использую черный карандаш Col-Erase. С помощью него я добавляю мелкие детали и текстуры и вновь подчёркиваю линии из моего эскиза в двух тонах. Добавление теней помогает добиться ещё более глубоких тёмных оттенков.
09. Работа над светлыми областями рисунка
После окончания работы над темными областями, я, наконец, начинаю работать над светлыми. На самом деле, осталось сделать не так уж и много. Я делаю первоначальные наброски теней на лице и медвежонке используя супер разбавленные чернила, затем возвращаюсь к серому карандашу Col-Erase, чтобы улучшить контуры и добавить мягкое затенение.
10. Добавление бликов
Чтобы добавить цветам глубины, я прорисовываю самые яркие блики белым карандашом. Я использую белый карандаш только для светлых областей рисунка для большей правдоподобности.
На оставшейся части рисунка я прорисовываю ключевые очертания более яркими карандашами Prismacolor (темно-серый для тонов средней глубины, черный для самых темных областей). Это нужно для создания акцентов, не нарушая структуру рисунка. Однако постарайтесь не переусердствовать. Помните, что только светлые и блестящие поверхности будут иметь хорошо очерченные блики, и что такие блики почти никогда не появятся в тёмных областях.
11. Сканирование и настройка
Теперь мне предстоит довольно сложный этап перед работой над рисунком в фотошопе. Работа над рисунком закончена, но используя Photoshop я смогу добавить цвет и немного облагородить изображение. Я делаю скан, а затем сопоставляю экранное изображение с настоящим, используя настройки Curves и Levels для увеличения контрастности. После этого я использую слой Hue/ Saturation для коррекции цвета.
12. Начало работы с оттенками в фотошопе
Я постепенно начинаю работать цветом; сначала я работаю над шарфом с помощью инструмента Перо (Pen), а затем преобразую образованный контур в выделенную область. Затем я заполняю область ярким красным цветом (alt + del), переключаю режим слоёв на Overlay, и уменьшаю непрозрачость для более мягкого изображения.
13. Увеличение яркости светлых областей
Сканер никогда не может полностью передать интенсивность карандаша из белого древесного угля. Чтобы избежать тусклости, я возвращаюсь к одному из предыдущих этапов работы и возвращаю яркость оттенков волосам и коже. Я использую набор текстурированных скошенных кистей (textured, angled brush), с выбранным белым цветом. Всю работу я провожу в новом слое, со значением непрозрачности около 40%.
14. Затемнение темных цветов
Сканер теряет не только самые светлые оттенки, в самых темных областях наблюдается аналогичная потеря интенсивности. Пользуясь той же самой кистью на новом слое, установленном в Multiply, я добавляю глубины самым темным областям рисунка: лицу зверя, его лапам и складкам куртки. Теперь я использую ненасыщенные красные и синие цвета, а не черный.
15. Внесение окончательных правок
Я заканчиваю рисовать изображение с помощью одного финального набора корректирующих слоев. Теперь я использую уровни, чтобы сделать изображение более ярким, и инструмент «выбор цвета» (Selective Color) для снижения количества желтых оттенков в рисунке. Немного изменив цветовую схему, я придаю готовому рисунку зимнюю атмосферу.
Автор: Уайли Беккерт
Поделиться статьей:
Как преобразовать фотографию в набросок цветным карандашом с помощью Photoshop
Один из наиболее часто задаваемых вопросов опытным профессионалам Photoshop — как превратить фотографию в карандашный набросок. Хотя есть много способов сделать это, этот конкретный метод, для которого требуется Photoshop CS5 или более поздней версии, дает удивительно реалистичный результат и дает вам большую гибкость для раскрашивания … без ущерба для вашей исходной фотографии.
1. Повышение уровня
Этот метод лучше всего работает с объектами, снятыми на белом или другом светлом фоне.Откройте фотографию в Photoshop и, если изображение, на котором скоро будет сделан набросок, состоит из одного слоя, нажмите Command-D, чтобы продублировать его. Если изображение состоит из нескольких слоев — скажем, если вы использовали корректирующие слои для исправления изображения, как показано здесь, — вам необходимо создать совершенно новый слой, который будет содержать содержимое всех других слоев.
Для этого активируйте самый верхний слой в стеке слоев и во всплывающем меню панели «Слои» нажмите и удерживайте клавишу Option и выберите «Объединить видимые» (сочетание клавиш для этого маневра — Shift-Option-Command-E).Photoshop добавляет новый слой наверху вашего стека слоев, который содержит содержимое всех видимых слоев (тех, у которых включены значки видимости). Этот процесс называется созданием «штампованной копии» или «штамповки видимых слоев».
2. Разделяй и властвуй
Используя меню в верхней части панели «Слои», измените режим наложения дублированного или штампованного слоя на «Разделить». Этот режим дебютировал в Photoshop CS5 и значительно осветляет ваше изображение, почти до состояния сплошного белого.Не паникуйте, мы исправим это на следующем шаге.
3. Размытие по Гауссу
Выберите «Фильтр»> «Размытие»> «Размытие по Гауссу» и в появившемся диалоговом окне введите небольшое значение в поле «Радиус» и нажмите «ОК». На этом изображении размером 2500 × 2700 пикселей использовалось значение 10 пикселей.
4. Разумнее
Создайте штампованную копию ваших существующих слоев, активировав самый верхний слой и нажав Shift-Option-Command-E. Затем преобразуйте слой с новым штампом в смарт-объект, выбрав «Фильтр»> «Преобразовать для смарт-фильтров».Обратите внимание на специальный значок, который появляется на миниатюре слоя (обведен здесь).
5. Развлечение с фильтрами
Чтобы подчеркнуть контрастные края фотографии, мы воспользуемся фильтром «Края плаката». В версии CS6 или более поздней версии выберите «Фильтр»> «Галерея фильтров», найдите категорию «Художественный» и щелкните один раз значок «Края плаката» (в CS5 выберите «Фильтр»> «Художественный»> «Края плаката»). В любом случае введите значение 1 для каждого ползунка, а затем медленно перетащите каждый ползунок вправо, пока не получите приятный результат (каждое изображение отличается, поэтому эта часть требует экспериментов).По завершении нажмите ОК.
6. Гореть контрастом
Измените режим наложения смарт-объекта, созданного на шаге 4, на Linear Burn. Это делает цвета темнее и добавляет контраст. Если эффект выглядит слишком резким, уменьшите значение параметра «Непрозрачность» в правом верхнем углу панели «Слои» — здесь использовалось значение 75%. Если вы не хотите раскрашивать эскиз, можете перейти к шагу 8; но если вы это сделаете, продолжайте читать!
7. Карандаши цветные
Чтобы создать однотонный эскиз и / или настроить насыщенность цветов в эскизе, используйте корректирующий слой «Цветовой тон / насыщенность».Выберите «Слой»> «Новый корректирующий слой»> «Цветовой тон / насыщенность» и нажмите «ОК» в появившемся диалоговом окне. На открывшейся панели «Свойства» (в CS5 она называется «Панель настроек») установите флажок «Раскрасить» в нижней части панели, чтобы создать однотонный эскиз. Поэкспериментируйте с ползунком «Оттенок», чтобы найти приятный цвет. Если вы просто хотите уменьшить насыщенность вашего эскиза, оставьте флажок Colorize выключенным и перетащите ползунок Saturation немного влево.
8. Та-да!
Сохраните свой шедевр, выбрав «Файл»> «Сохранить как» и выбрав Photoshop в меню «Формат».Этот маневр сохраняет ваши слои для будущего редактирования (скажем, если вы позже захотите изменить цвета). Если вы хотите отправить эскиз по электронной почте или опубликовать его в Интернете, создайте еще одну копию, выбрав «Файл»> «Сохранить для Интернета». Для получения наивысшего качества выберите PNG – 24 в меню формата файла в правом верхнем углу и снимите флажок «Прозрачность». Если ваша фотография большая, уменьшите ее размер, введя новую ширину (или высоту) в поля размера изображения в правом нижнем углу. В меню «Качество» выберите «Бикубическая резкость» и нажмите «Сохранить».
Как видите, этот прием требует немного времени, но результат того стоит. До следующего раза да пребудет со всеми вами творческая сила.
Основатель PhotoLesa.com Лиза Снайдер — автор бестселлеров a Photoshop CC: Отсутствующее руководство , соавтор iPhoto: The Missing Manual, автор серии электронных книг The Skinny Book , инструктор-основатель creativeLIVE и постоянный обозреватель журналов Photoshop User и Photo Elements Techniques.
Эффект карандашного наброска в Photoshop
Photoshop и все его аналоги для редактирования фотографий предлагают различные художественные фильтры, которые могут превратить ваше изображение в акварель или картину маслом. Некоторые из них могут быть весьма эффективными. Однако фильтр карандашного наброска, предлагаемый Photoshop, на самом деле не отражает суть нарисованного от руки изображения. Однако в Photoshop есть подход, который может приблизить вас на шаг ближе к созданию более реалистичного эффекта карандашного наброска.
Это требует вашего любимого изображения, нескольких слоев Photoshop и немного терпения. Не нужно быть Леонардо да Винчи, чтобы создать шедевр — просто умение рисовать!
Шаг 1 — Обо всем по порядку. Откройте свое изображение в Photoshop и назовите этот слой «базовым». Это всего лишь небольшая уборка, так как мы будем создавать несколько копий базового образа по мере продвижения.
Шаг 2 — Нам нужно создать все материалы, которые придадут нам вид карандашного наброска.Сначала это серый слой, который будет цветом нашей бумаги. Нажмите «Слой»> «Новый слой заливки»> «Сплошной цвет».
Шаг 3 — Назовите этот новый слой «цвет бумаги» и нажмите OK. Используйте палитру цветов, чтобы выбрать цвет для вашей бумаги. Выберите светло-серый цвет и нажмите ОК. Появится новый слой с названием «цвет бумаги».
Шаг 4 — Небольшое количество текстуры значительно добавит нашему эскизу. Нажмите «Слой»> «Новый слой заливки»> «Узор». И снова появится новое диалоговое окно, в котором вы сможете дать этому новому слою имя.Назовите это «текстура бумаги» и нажмите «ОК».
Шаг 5 — Небольшое количество текстуры значительно добавит нашему эскизу. Нажмите «Слой»> «Новый слой заливки»> «Узор». И снова появится новое диалоговое окно, в котором вы сможете дать этому новому слою имя. Назовите это «текстура бумаги» и нажмите «ОК».
Шаг 6 — Убедитесь, что слой текстуры все еще выделен, установите его непрозрачность на 50%, нажмите кнопку «Режимы наложения» и установите режим наложения на «Умножение». Слой текстуры теперь будет сливаться со слоем серой бумаги под ним.
Шаг 7 — Слои текстуры и цвета хранятся отдельно, поэтому вы можете вернуться к каждому из них в любое время и изменить их значения, если хотите.
Шаг 8 — Щелкните по базовому слою, чтобы сделать его активным, перейдите в верхнее меню и выберите «Слой»> «Новый слой». Вы можете использовать сочетание клавиш Cmd + J, если хотите. Назовите этот слой «контур». Убедитесь, что этот новый слой находится наверху вашей стопки слоев.
Шаг 9 — Нам понадобится справочная информация по контуру, когда вы начнете рисовать.Перейдите в «Слой»> «Галерея фильтров» и выберите «Светящиеся края» на панели параметров «Стилизация». Используемые вами настройки будут зависеть от разрешения вашего изображения.
Step 10 — То, что вы ищете, — это в основном черное изображение, на котором видны только основные черты лица. Когда результат вас устраивает, нажмите ОК.
Step 11 — На данный момент это контурное изображение нам не подходит в его текущем состоянии белых деталей на черном. Убедитесь, что ваш слой «Контур» активен, и выберите «Изображение»> «Коррекция»> «Инвертировать» (Cmd + I).
Step 12 — Теперь ваше изображение будет иметь темные детали лица на белом фоне. Перейдите в Image> Adjustments> Desaturate (Shift + Cmd + U), чтобы удалить любой цвет с изображения.
Шаг 13 — В меню Layers сделайте непрозрачность 50% и установите режим наложения на Multiply. Контур теперь будет смешан с серым текстурированным слоем бумаги под ним в стопке.
Шаг 14 — Как и на шаге 8, щелкните свой «базовый» слой, чтобы сделать его активным, продублируйте его, назовите его «эскиз» и перетащите этот новый слой на самый верх стопки.Теперь нам нужно преобразовать это изображение в черно-белое.
Шаг 15 — Перейдите в Image> Adjustments> Black & White (Alt + Shift + Cmd + B). То, как вы конвертируете в черно-белое, зависит от личного вкуса, но рекомендуется сделать изображение достаточно контрастным, чтобы позже улучшить эффект эскиза.
Шаг 16 — Теперь убедитесь, что ваш черно-белый слой «набросок» активен, и выберите «Добавить маску слоя» в нижней части панели слоев. Если ваша маска слоя белая, просто нажмите Cmd + I, чтобы инвертировать ее, чтобы она стала черной.
Шаг 17 — Когда вы это сделаете, он будет скрыт от просмотра, потому что маска теперь черная и не позволяет изображению просвечивать, и все, что вы увидите, это контур и слои бумаги ниже. Теперь нам нужно чем-то рисовать.
Шаг 18 — Убедитесь, что в панели инструментов слева выбран инструмент «Кисть», или просто нажмите B. Вы можете выбрать кисть в верхнем левом меню параметров или щелкнуть вкладку «Наборы кистей», закрепленную на вашем слое. панель справа.
Step 19 — На самом деле, лучше выбрать кисть с щетиной, чем карандаш. Щетинки действуют как несколько карандашей и сэкономят ваше время. Кисть Flat Curve Thin Stiff Bristles с настройками по умолчанию — хороший вариант.
Шаг 20 — Размер кисти 300 пикселей. Убедитесь, что ваш цвет переднего плана белый. Нажатие D гарантирует, что передний план и фон по умолчанию черно-белые. Теперь вы можете начать свой набросок.
Шаг 21 — При активном слое «эскиз» щелкните миниатюру маски слоя, чтобы выбрать его.Вы собираетесь использовать кисть на этой маске слоя, а не на изображении. Для справки у вас есть контур на слое ниже.
Шаг 22 — Щелкните и удерживайте левую кнопку мыши и проведите кистью по маске слоя широкими мазками, как если бы вы рисовали настоящей кистью. По мере того, как вы рисуете маску белым цветом, каждый штрих постепенно начинает раскрывать больше черно-белого изображения.
Шаг 23 — Поскольку изображение раскрывается посредством штрихов кисти, кажется, что изображение было набросано серией штриховок карандаша с перекрестной штриховкой.
Шаг 24 — Использование мыши для рисования таким способом может быть немного странным, но по мере продвижения вы обнаружите, что это становится довольно легко. Проведите мышью по изображению под противоположными углами, создавая при этом плотность штрихов.
Step 25 — От вашего художественного видения зависит создание эскиза, который вам нравится. Если в какой-то момент вы сделаете ошибку, просто нажмите X, чтобы переключить кисть на черный цвет и закрасить любые мазки кистью. Затем снова нажмите X и продолжите рисование белой кистью.
Шаг 26 — Если бы вы нажали Alt + левую кнопку мыши на миниатюре маски слоя, над которой работали, вы можете просмотреть маску отдельно. Это показывает, как все мазки кисти сформировались для создания эффекта карандашного наброска.
Шаг 27 — Теперь идея состоит в том, чтобы показать столько черно-белого изображения, сколько вы предпочитаете. Имейте в виду, что по мере того, как вы создаете количество белых мазков на маске, они со временем сольются и исчезнут.
Шаг 28 — Текстура мазков кисти постепенно исчезнет, и вы можете остаться с исходным черно-белым изображением, которое будет выглядеть так, как будто с ним ничего не делали.Просто закрашивайте, пока не получите что-то приятное для глаз.
Шаг 29 — На этом этапе вы можете изменить непрозрачность слоя «Контур» примерно до 20%. Это уменьшает влияние резких контуров, усиливает художественный эффект и продает ощущение эскиза. Ваш эскиз готов.
Дополнительные подобные руководства можно найти в…
Создание эффекта карандашного наброска в Photoshop CS4
Эффекты карандашного наброска легко достижимы, и это отличный способ использовать фотографию для логотипа, комбинировать ее с другими изображениями или во многих других приложениях.
При выборе фотографии я бы порекомендовал выбрать то, что уже находится на белом фоне, или такое, где фон не слишком занят. Если на вашем заднем плане слишком много деталей, это может отвлекать вас и привести к тому, что конечный результат будет не таким приятным. Если ваш фон слишком занят или отвлекает, вы можете изолировать изображение с помощью инструмента извлечения или одного из инструментов лассо. Вот что я сделал со своим изображением ниже.
Второй совет, который у меня есть, — при необходимости измените размер изображения, а затем сохраните его как файл.psd или файл .jpg. Закройте, а затем снова откройте изображение. Если вы измените размер изображения, а затем попытаетесь применить эффекты эскиза карандаша к тому же изображению, кисть истории (которую мы будем использовать позже в процессе) не распознает историю, поскольку размер изменился, поэтому она не может применить ту же историю .
Измените режим нового слоя изображения на оттенки серого (Изображение> Режим> Оттенки серого).
Дублируйте фоновый слой, переименуйте, если хотите.
Инвертируйте новый слой (Изображение> Коррекция> Инвертировать)
Затем преобразуйте режим наложения в Color Dodge (вы можете сделать это прямо в панели Layers).Не паникуйте, потому что в этот момент вы, скорее всего, будете видеть только белый цвет на своем экране.
Добавьте фильтр размытия по Гауссу (Фильтр> Размытие> Размытие по Гауссу)
Я выбрал радиус пикселя 10,0, однако ваши настройки могут отличаться в зависимости от того, что вам нужно. Мне понравились затемненные края, потому что я чувствовал, что они добавляют шероховатости этому изображению, поэтому я выбрал более крупную настройку.
В зависимости от того, какой стиль вам нужен, или от приложения, вы можете выйти на этом этапе.Однако для целей этого урока я перейду к следующему шагу, чтобы вернуть изображение в исходный цвет.
Сглаживание изображения (Слой> Сглаживание), затем снова измените цветовой режим на RGB (Изображение> Режим> Цвет RGB).
Создайте новый слой и установите режим наложения на Multiply.
Используйте инструмент History Brush Tool (расположенный под инструментом Clone Stamp Tool), чтобы снова закрасить цвет в нужных областях. Я использовал мягкую круглую кисть размером 100 пикселей с непрозрачностью 50%, чтобы сразу не вернуть слишком много цвета.
Я хотел, чтобы цвет этого изделия был немного пятнистым, а не слишком гладким или однородным. Ниже мой готовый проект. Надеюсь, вы найдете этот урок полезным!
Как создать реалистичный эффект карандашного наброска в Photoshop
В этом уроке Photoshop мы собираемся создать реалистичный эффект карандашного наброска. Если вы хотите избавить себя от неприятностей, я создал набор действий эскиза для Photoshop, который включает 8 различных действий эскиза.
Вам понадобится Photoshop CS или CC, чтобы следовать этому руководству.Если у вас нет Photoshop, загрузите Photoshop CC.
Давайте начнем с урока по эффекту наброска карандашом
Откройте вашу фотографию. Рекомендуется использовать фотографии с белым фоном и хорошей контрастностью. Если вы хотите использовать ту же фотографию, что и в этом уроке, вы можете найти ее здесь. Как только вы откроете свою фотографию в Photoshop, продублируйте фоновый слой (CTRL + J) и инвертируйте его (CTRL + I) .
Превратите этот слой в смарт-объект (щелкните слой правой кнопкой мыши и выберите «Преобразовать в смарт-объект»), чтобы мы могли редактировать смарт-фильтры в будущем, если это необходимо.Теперь давайте добавим умный фильтр: Размытие по Гауссу (Фильтр -> Размытие -> Размытие по Гауссу), около 40 пикселей. Теперь переключите режим наложения слоя на Color Dodge .
Затем добавьте корректирующий слой «Уровни». Сделайте изображение темнее, переместив ползунки теней и полутонов вправо. Затем добавьте корректирующий слой Black & White.
Затем объедините все слои в новый слой (CTRL + Shift + Alt + E), убедитесь, что этот слой находится сверху.Превратите этот слой в смарт-объект на тот случай, если вы захотите изменить смарт-фильтры в будущем. Перейдите в Filter -> Filter Gallery -> откройте вкладку Artistic , выберите Poster Edges и установите Edge Thickness: 3 Edge Intensity: 1, Posterization: 6. Сгруппируйте все слои, которые вы создали.
Последние штрихи
Загрузите текстуру линованной бумаги здесь. Откройте PNG в Photoshop и превратите его в узор (Правка -> Определить узор -> Назовите его и нажмите ОК) .Теперь вернитесь к своему эскизу. Добавьте слой с белой заливкой под группой и добавьте линованную бумагу в качестве стиля слоя Pattern Overlay (последний узор будет в конце списка). Установите режим наложения группы на , Умножьте . Я также снизил непрозрачность до 85%, чтобы он выглядел более похожим на набросок.
Наконец, вы можете обработать края кистью Scribble Brush, чтобы придать еще более реалистичный эффект карандашного наброска.
Как оцифровать рисунок в Photoshop
Ваши эскизы и рисунки заслуживают максимального внимания, и превращение ваших эскизов в цифровой дизайн — это первый шаг к тому, чтобы приблизиться к всеобщему вниманию.В нашем пошаговом руководстве показано, как оцифровать нарисованные от руки эскизы с помощью Photoshop, чтобы подготовить их к продаже на торговой площадке.
Вот как вы оцифровываете рисунки в Photoshop
Для использования этого урока необходимо установить программу Photoshop. Photoshop CC (текущая версия) можно скачать как бесплатную пробную версию. Полную версию старой версии Photoshop CS2 можно загрузить бесплатно.
1. Ничья
- Используйте гладкий чистый белый лист бумаги
- Если вы не хотите, чтобы ваше оцифрованное изображение выглядело как карандашный рисунок, вы должны использовать тонкий черный маркер, чтобы обвести линии, чтобы они были более четкими
2.Скан
- Отсканируйте свой рисунок, а не фотографируйте его (таким образом оцифровка рисунка будет намного проще и быстрее; см .: устранение среднего человека)
- Рисунки карандашом лучше всего сканировать в черно-белом режиме
- Выберите высокое разрешение (300 точек на дюйм позволяет отобразить дизайн в исходном размере. 600 точек на дюйм поможет вам обрезать (увеличить) часть дизайна позже, не теряя четко очерченных линий)
- Если у вас есть камера под рукой, убедитесь, что у вас правильное освещение, и держите камеру прямо над рисунком во время съемки
3.Отрегулируйте контрастность и цвета
Ваша цель — сделать все последние линии черными, а фон — белым. Любые карандашные линии, которые вы не хотите видеть на окончательной оцифрованной иллюстрации, должны исчезнуть. Вот как:
- Откройте файл .jpg в Photoshop: Файл → Открыть
- Вы можете увидеть исходный слой на панели слоев (оставьте этот слой в покое)
- Дублируйте его для будущего редактирования, щелкнув по нему левой кнопкой мыши и выбрав Дублировать слой
- Перейдите к Изображение → Коррекция → Уровни , чтобы открыть гистограмму, которая дает вам возможность настроить уровни яркости:
- Нажимайте переключатель слева направо, пока все соответствующие линии в вашем дизайне не станут черными
- Сдвиньте правый переключатель влево, пока ненужные карандашные линии не исчезнут, а фон не станет полностью белым
4.Последние штрихи
- Чтобы стереть ненужные линии, используйте кисть Brush на панели инструментов, установите белый цвет и закрасьте ненужные линии.
- Чтобы отретушировать некоторые из ваших черных линий, используйте инструмент Brush с черным цветом.
5. Удалить фон
- Скройте исходный слой, щелкнув значок глаза рядом с именем слоя.
- Убедитесь, что сканирование не привело к появлению нежелательных теней по краям.Если это так, вы можете использовать инструмент Brush и закрасить эти области белым цветом.
- Используйте Magic Wand на панели инструментов слева и щелкните область фона, которую вы хотите удалить. Нажмите кнопку удаления и сделайте то же самое с другими нежелательными областями.
- Прозрачный фон теперь представлен клетчатым узором.
Совет. Чтобы ваша новая оцифрованная иллюстрация хорошо смотрелась на цветных футболках или кружках, добавьте новый слой и залейте его контрастным цветом с помощью инструмента Paint Bucket .Теперь выберите слой с вашим рисунком и используйте инструмент Eraser , чтобы удалить все нежелательные белые пятна.
6. Обрежьте и сохраните изображение
- Вы хотите, чтобы позже ваш дизайн отображался в полном размере в области печати футболки. Обрежьте свой дизайн, избавившись от периферийных областей прозрачности: Изображение → Обрезать → На основе прозрачных пикселей
- Чтобы изменить размер изображения, перейдите к Изображение → Размер изображения (размер вашего дизайна не должен превышать 4000 x 4000 пикселей)
- Сохраните ваш дизайн как файл.png и загрузите его на Spreadshirt
Показанная здесь процедура — лишь один из многих способов оцифровки чертежа. Каждый дизайнер со временем разрабатывает свою технику. Не торопитесь, чтобы открыть для себя множество других функций, и вы сможете дальше редактировать и развивать свой дизайн.
Хотите зарабатывать деньги своим творчеством? Получите прибыль от своих дизайнов, открыв 100% БЕСПЛАТНЫЙ интернет-магазин сегодня!
Откройте собственный интернет-магазин
Поделитесь с сообществом несколькими советами и приемами и дайте нам знать, какие еще уроки вы найдете полезными!
Как превратить фотографию в карандашный набросок в фотошопе | Экшены Photoshop и предустановки Lightroom
Веб-сайт действий MCP | MCP Flickr Group | Обзоры MCP
MCP Действия Быстрая покупка
Одна из моих читательниц недавно написала, что спросила, как превратить ее фотографию в карандашный набросок.
Итак, вот руководство, которое научит вас, как это делать. Я использую только что сделанную фотографию в шапке блога. Ознакомьтесь с множеством других способов редактирования этой фотографии, посмотрев верхнюю часть моего блога.
*** ПОДСКАЗКА: А если вы хотите «схитрить», продолжайте смотреть, я могу на следующей неделе предложить бесплатное действие, чтобы превратить ваши фотографии в карандашный набросок ***
Рисунок карандашом — УПРАЖНЕНИЕ
Начните с выбора фотографии, которую хотите использовать. Не на каждой фотографии с помощью этой техники можно получить потрясающие результаты, поэтому вам, возможно, придется прибегнуть к методам проб и ошибок.
Оригинал:
Вам необходимо обесцветить его — вы можете использовать любой метод, чтобы избавиться от цвета — от обесцвечивания в оттенке / насыщенности до использования микшеров каналов или карты градиента. В этом примере я буду использовать карту градиента.
Затем продублируйте слой, удерживая клавиши «ctrl» или «cmd» и «J» — затем нажмите «ctrl» или «cmd» и «I», чтобы инвертировать ваш выбор. Затем измените режим наложения на «Осветление», как показано ниже. Ваша фотография будет белой или в основном белой.Предполагается, что на данный момент.
Следующим шагом будет использование «размытия по Гауссу» в «меню фильтров». Чем выше размытие, тем глубже и темнее будет карандашный набросок. Точных цифр нет — они основаны на индивидуальном изображении.
Для изображения ниже я сделал размытие 5,8 пикселей. Если бы я хотел более тонкие линии, число было бы меньше. Если бы я хотел более толстые линии, я бы увеличил число.
Наконец, если вы хотите, чтобы линии были немного темнее или светлее (но не толще или тоньше), вы можете использовать корректирующий слой уровней, как показано ниже.Переместите ползунок средних тонов вправо, чтобы сделать линии темнее, или влево, чтобы сделать их светлее.
Вот последний набросок:
Создайте реалистичный эффект эскиза с помощью Photoshop
Photoshop CS6 имеет прекрасную коллекцию фильтров, предназначенных для преобразования фотографий в различные художественные стили, включая фильтр «Цветной карандаш» в папке художественных фильтров, позволяющий легко создавать эскизы Photoshop.
Однако, хотя вы можете изменять такие атрибуты, как Ширина карандаша и Нажим обводки, конечный результат получается слишком детализированным и однородным, что придает снимку вид, созданный компьютером, похожий на другие отфильтрованные фотографии.Чтобы эффект эскиза Photoshop был более убедительным, вам понадобится человеческое прикосновение, нанесение случайного набора штрихов, которые более детализированы в ключевых областях и более абстрактны в других.
- Для этого урока вам понадобится Photoshop 3 или выше. И отложите 20 минут.
Мы покажем вам, как использовать команды «Тень / свет» и «Кривые», чтобы выделить ключевые особенности портрета. Попутно вы узнаете, как применять команды неразрушающим образом благодаря смарт-объектам, которые дают вам больше свободы экспериментировать с настройками.После преобразования снимка в высококонтрастную монохромную версию вы узнаете, как определить все изображение как узор, который можно использовать для схематичного и органичного рисования черт лица объекта.
Прелесть использования узора в качестве источника для ваших каракулей заключается в том, что вы можете нарисовать идеальное подобие вашего объекта, не обладая какими-либо навыками рисования, но конечный результат по-прежнему будет выглядеть как убедительный набросок, нарисованный от руки. Вы также узнаете, как изменить кончики кистей для более эффективного эффекта карандашного наброска и раскрасить штрихи с помощью обтравочных масок.
01. Увеличьте контрастность
Сначала возьмите исходный файл по ссылке выше. Перейдите в Файл> Открыть и перейдите к изображению. Чтобы выделить важные области, такие как глаза, перейдите в меню «Слой»> «Новый корректирующий слой»> «Кривые». Щелкните OK в поле New Layer. Теперь щелкните, чтобы разместить контрольную точку около середины кривой, и перетащите ее вверх. Входное значение 130 и выходное значение 197 сделают более яркими средние тона и светлые участки в этом примере. Поместите еще одну точку с входом 61 и выходом 77.
02. Осветлите диафрагму.
Щелкните белую маску корректирующего слоя «Кривые». Нажмите Cmd / Ctrl + I, чтобы сделать его черным. Это останавливает корректировку нижележащего слоя. Теперь возьмите инструмент «Кисть» на панели инструментов. Щелкните элемент выбора «Набор настроек кисти» на панели параметров. Выберите мягкий круглый наконечник размером 60 пикселей. Установите непрозрачность на 100%. Установите белый цвет переднего плана и распылите на радужную оболочку, чтобы осветлить их.
03. Настройте глаза
Уменьшите непрозрачность кончика кисти до 46% и распылите на белки глаз, чтобы осветлить их более тонким способом.Это дает глазам больше внимания, что является ключевой чертой любого успешного портрета. Также протрите зубы, чтобы осветлить их. Осветляя глаза, легко зайти слишком далеко, поэтому уменьшите непрозрачность корректирующего слоя «Кривые» примерно до 50% для более тонкого улучшения.
04. Отрегулируйте тени и блики
Прежде чем мы выделим больше тональных деталей, щелкните правой кнопкой мыши замок рядом с миниатюрой фонового изображения на панели слоев и выберите «Преобразовать в смарт-объект».Это позволит вам внести неразрушающие корректировки в тона выстрела. Перейдите в Image> Adjustments> Shadow / Highlight. Установите ползунок Shadows Amount на 15%. Сделайте то же самое с ползунком Highlights Amount. Нажмите ОК.
05. Увеличьте контрастность
Чтобы повысить общую контрастность снимка, создайте новый корректирующий слой Curves. Поместите контрольную точку рядом с нижним левым уголком диагональной линии и перетащите ее, пока Input не станет 61, а Output не станет темнее 51. Это создаст более темные тени.Поместите точку в верхнем правом углу кривой и установите для параметра Input значение 169. Установите для параметра Output этой второй точки более светлое значение 179. Это создаст более яркие блики.
06. Преобразовать в монохромный
Щелкните верхний слой на панели слоев. Выберите «Слой»> «Новый корректирующий слой»> «Черно-белый». Это позволяет осветлить или затемнить определенные цвета в версии снимка в оттенках серого, чтобы подчеркнуть определенные особенности. Теперь перетащите красный цвет до значения 46, чтобы мягко осветлить тона кожи, чтобы более темные области, такие как глаза, выделялись более контрастно.Для остальных ползунков оставьте настройки по умолчанию.
07. Определите узор
Мы собираемся превратить наше высококонтрастное монохромное преобразование в узор, чтобы мы могли нацарапать черты лица объекта как карандашные штрихи. Для этого щелкните фоновый слой и выберите «Правка»> «Определить узор». В окне «Название паттерна» вы можете придерживаться исходного названия файла или ввести новую описательную метку, например «Scribble Pattern». Теперь нажмите OK, чтобы создать моно-портретный узор.
08. Выберите узор
Возьмите инструмент Pattern Stamp на панели инструментов — он разделяет отделение с более часто используемым инструментом Clone Stamp. Чтобы получить доступ к узору, который вы создали на предыдущем шаге, нажмите кнопку выбора узора на панели параметров. Вы должны увидеть свой узор каракулей внизу списка по умолчанию. Щелкните, чтобы выбрать рисунок каракулей. Его предварительный просмотр появится в палитре узоров.
09. Загрузить кончики кисти
Щелкните палитру «Набор настроек кисти» на панели параметров.Щелкните маленький всплывающий значок в правом верхнем углу, чтобы просмотреть список других типов кистей. Щелкните, чтобы выбрать кисти для сухих материалов. В появившемся диалоговом окне выберите «Добавить», чтобы добавить новую коллекцию кистей к существующим в средстве выбора «Набор кистей». Прокрутите вниз, чтобы выбрать третий конец с конца — карандаш Conté на неровной поверхности.
10. Измените поведение наконечника
Вызовите панель кистей с помощью значка на панели параметров. Нажмите на Brush Tip Shape и перетащите ползунок Spacing на 60%.Щелкните метку «Рассеивание» и перетащите ползунок «Рассеивание» вниз до значения 20%. Вы можете распылять мазки кистью с помощью мыши, но если у вас есть стилус, вы получите более естественный вид карандашных штрихов, перейдя в «Динамика формы» и установив для параметра Control значение Pen Pressure. Закройте панель кистей.
11. Создайте белый фон
После того, как вы настроили кончик кисти, вы почти готовы приступить к рисованию. Но сначала выберите Layer> New> Layer. Назовите его «Белый фон».Щелкните ОК. Убедитесь, что слой с белым фоном находится наверху стопки слоев. Выберите «Правка»> «Заливка». Установите в раскрывающемся меню «Использование» значение «Белый». Щелкните ОК. Создайте новый прозрачный слой и назовите его «Rough Scribbles».
12. Начните рисовать
Установите черный цвет переднего плана. Распылите инструмент Pattern Stamp на лицо модели. Это покажет фрагменты шаблона, который вы определили на шаге 07. Это работает аналогично тому, как рисовать ручкой на пустом блокноте, чтобы выявить вмятины, вызванные людьми, писавшими на предыдущих листах бумаги.Нарисуйте линии в противоположном направлении, чтобы создать эффект грубой штриховки. Установите непрозрачность слоя на 70%, чтобы мазки были светлее.
13. Делайте более мелкие каракули
Создайте новый прозрачный слой под названием «Fine Scribbles». Уменьшите размер кончика паттерна до 4 пикселей. Нарисуйте больше штрихов на лице модели, чтобы раскрыть более мелкие детали. Когда вы закончите, создайте новый прозрачный слой и поместите его между двумя слоями с каракулями в стопке слоев.Назовите новый слой «Белая краска».
14. Создание неоднородного эффекта
Выберите инструмент «Кисть» на панели инструментов. Для единообразия щелкните палитру «Наборы кистей» и выберите «Карандаш Конте на неровной поверхности». Перейдите на панель кистей и используйте те же настройки атрибутов, которые мы использовали в шаге 10. Нанесите диагональные белые штрихи на прозрачный слой с белой краской, чтобы скрыть некоторые штрихи карандаша и создать более неоднородный и случайный набросок.
15. Выберите карту градиента
Щелкните верхний слой, чтобы нацелить его, а затем создайте новый прозрачный слой.Назовите новый слой «Цветные каракули». Возьмите инструмент Pattern Stamp, установите Size на 6 и начертите небрежно на слое. Перейдите в Layer> New Adjustment Layer> Gradient Map. Щелкните ОК. Щелкните предварительный просмотр градиента в градациях серого в диалоговом окне. В редакторе градиентов щелкните синий, красный, желтый. Теперь нажмите ОК.
16. Примените обтравочную маску
На этом этапе корректирующий слой карты градиента изменяет цвета на всех нижележащих слоях. Чтобы ограничить его влияние слоем «Цветные каракули», выберите «Слой»> «Создать обтравочную маску».Как вариант, поместите курсор между картой градиента и слоем «Coloured Scribbles», удерживая нажатой клавишу Alt. Нажмите, когда увидите, что значок изменится на два перекрывающихся круга. Измените режим наложения корректирующего слоя на Linear Light.
17. Добавьте цвет и контраст
Создайте новый слой под названием «Colored Scribbles 2» и нарисуйте на нем. Обрежьте корректирующий слой оттенка / насыщенности на слой «Colored Scribbles 2», используя технику, описанную в предыдущем шаге.Установите флажок Раскрашивать. Установите Hue на 221 и увеличьте Saturation до 48, чтобы добавить в микс несколько синих каракулей. Добавьте новый корректирующий слой «Кривые» и установите в раскрывающемся меню «Предустановки» значение «Сильный контраст», чтобы улучшить карандашные штрихи.
18. Создайте текстуру
Перейдите в Layer> New Fill Layer> Pattern и нажмите OK. Щелкните предварительный просмотр,
, затем всплывающий значок и выберите Artist Surfaces. Добавьте их к существующим выкройкам. Выберите Акварель. Щелкните ОК. Установите режим наложения на Умножение.Если вы увеличите масштаб до 100% и включите или выключите слой Pattern Fill, вы увидите тонкую текстуру бумаги, которую он добавляет вашим карандашным штрихам. Это оно! Вы закончили, и, надеюсь, вы нашли этот проект полезным.
Это руководство впервые появилось в журнале Practical Photoshop, журнале номер один для любителей фотографии и редактирования изображений. Если вы ищете советы по цифровой фотолаборатории или хотите проявить творческий подход, вам обязательно стоит это проверить!
А теперь ознакомьтесь с нашим огромным списком из 101 уроков по Photoshop !
.